Топ-10 генераторов цветовых схем для вашего бренда (2021) | Дизайн, лого и бизнес
Узнаваемость бренда в значительной степени зависит от фирменных цветов. Грамотно подобранная цветовая гамма позволит компании выделиться среди конкурентов и привлечь внимание аудитории. Но как выбрать основные цвета бренда? В этом вам помогут онлайн-генераторы цветовых схем, которые составят выигрышные комбинации оттенков для вашего бренда.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнМы собрали 10 лучших генераторов цветовых схем, чтобы вы точно смогли найти подходящий инструмент для подбора фирменной расцветки компании.
Лучшие генераторы цветовых схем
Далее представлены удобные и понятные инструменты для генерации цветовых схем. Они подойдут как для профессионалов, так и для обычных пользователей.
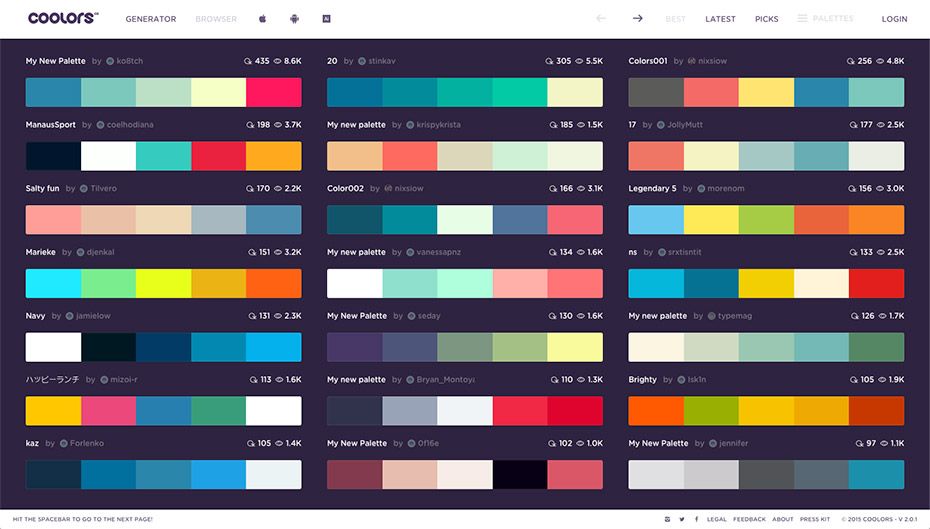
1. Coolors
Создание цветовой палитры с помощью данного инструмента займет всего пару секунд. Для запуска генерации следует выбрать один из представленных цветов, далее приложение само соберет идеальную комбинацию.
Для запуска генерации следует выбрать один из представленных цветов, далее приложение само соберет идеальную комбинацию.
Пользователям доступна регуляция оттенков по насыщенности, температуре и яркости. Также по итогу работы можно выбрать удобный формат для сохранения результата (PNG, SVG, SCSS или PDF).
2. Color.Hailpixel
Сервис Color.Hailpixel доступен как онлайн, так и в виде мобильного приложения. Для генерации цветовой комбинации следует выбрать любой цвет, а также при необходимости отрегулировать его яркость и оттенок. Далее сервис автоматически создаст цветовую схему, опираясь на ваш выбор.
Мобильная версия приложения дополнена опцией распознавания цветов. Данная функция позволяет определить номер и название оттенка при наведении на него камеры телефона.
3. Colorsafe
Сервис не просто генерирует цветовые схемы, но и учитывает рекомендации в отношении коэффициентов контрастности текста и фона. Поэтому данный ресурс отлично подходит для выбора фирменных цветов веб-сайта компании.
Для работы потребуется выбрать цвет фона и шрифта. Далее сервис сгенерирует цветовую комбинацию. Разработанные варианты схем можно сохранять в библиотеке, а также предоставить доступ другим членам команды для совместного редактирования и выбора итогового варианта.
4. Paletton
Сервис Paletton является известным и простым генератором цветовых схем для обычных пользователей. Генерация комбинаций происходит после выбора одного цвета. Также пользователям доступны различные настройки и предустановленные эффекты, позволяющие получить качественную схему в итоге разработки.
После выбора подходящих вариантов расцветки можно скачать палитру в удобном формате (PNG, PDF, SCSS, CSS) или скопировать URL-адрес.
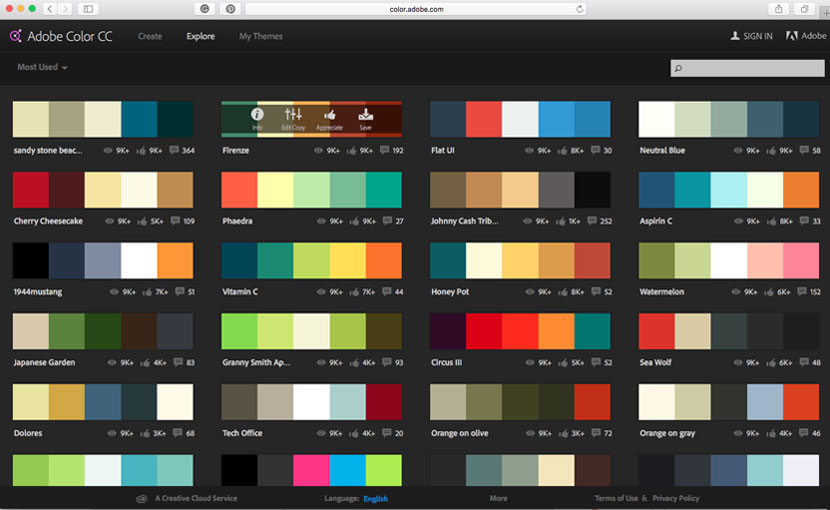
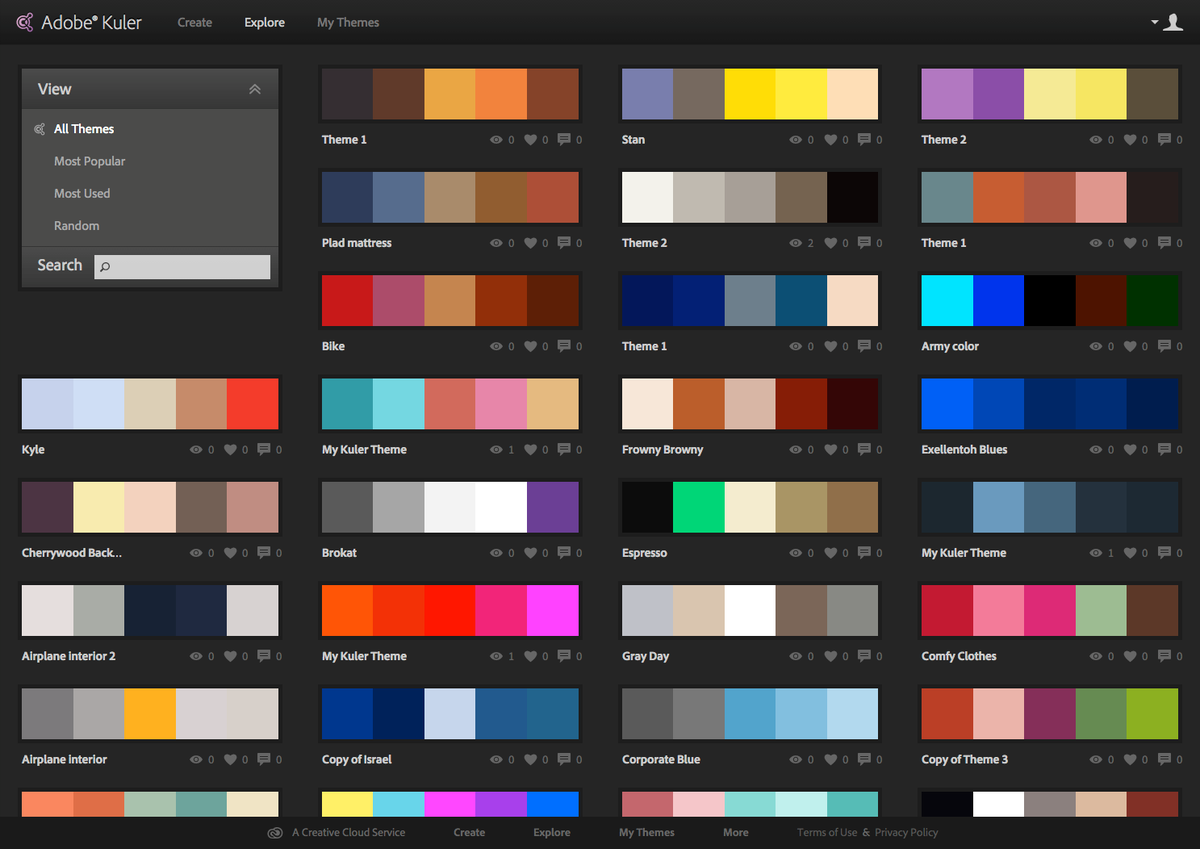
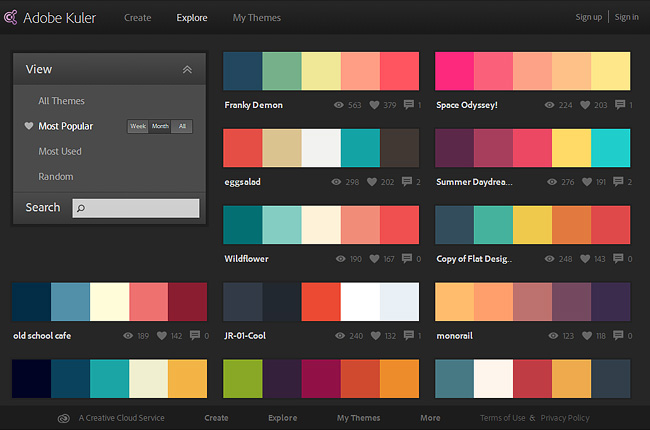
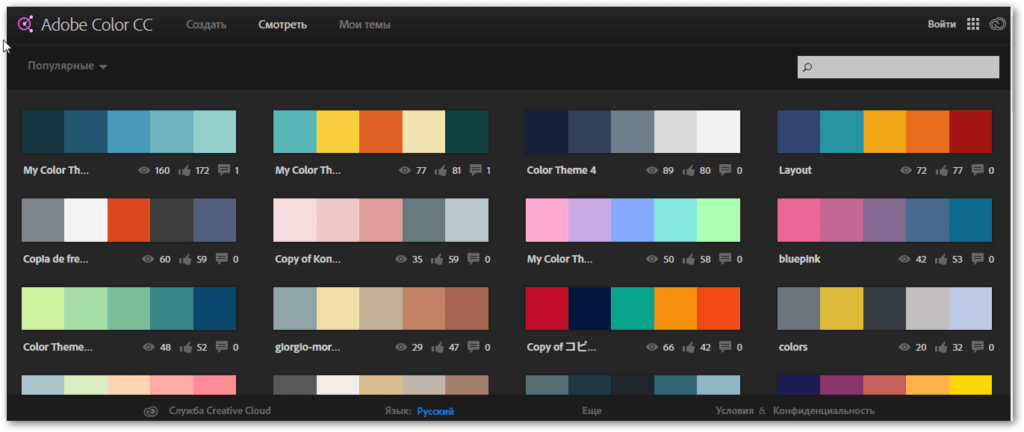
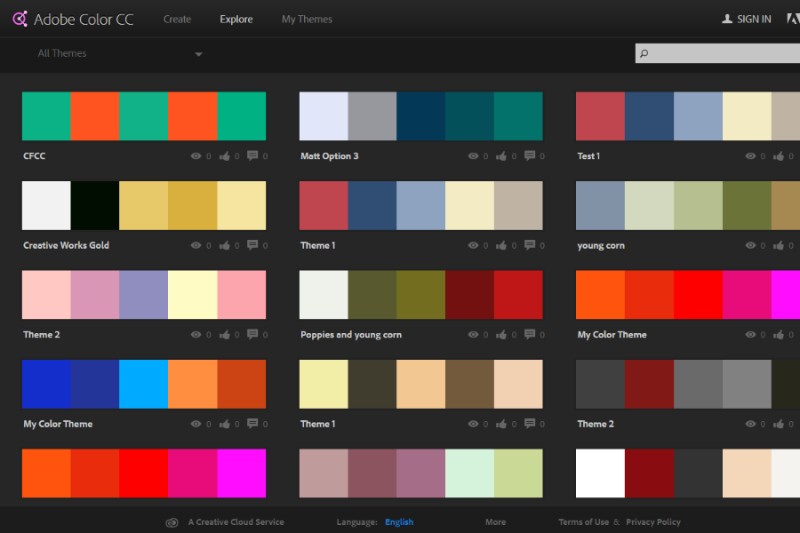
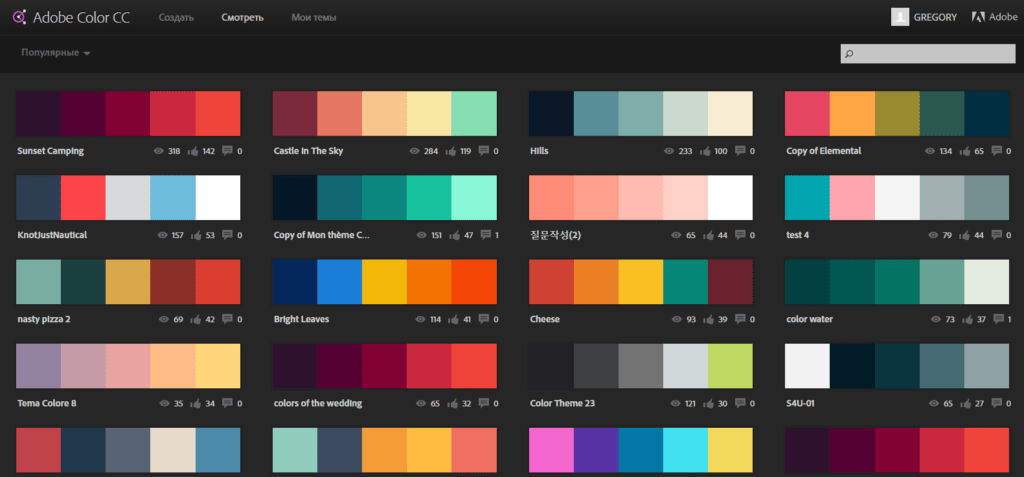
5. Adobe Color CC
Данный генератор схем обладает расширенным интерфейсом и позволяет создавать комбинации оттенков с помощью цветового колеса. Таким образом, вы сами подбираете понравившиеся сочетания цветов.
Пользователь может сохранить цветовую комбинацию и загрузить ее в программы СС для дальнейшего использования.
Еще одно преимущество сервиса — возможность просматривать схемы, созданные другими дизайнерами. Это поможет вдохновиться на создание собственного варианта расцветки.
6. Colorhunt
Ресурс Colorhunt является библиотекой готовых цветовых схем, созданных профессиональными дизайнерами. Палитры разделены по категориям, что упрощает поиск подходящей комбинации. Доступно сохранение понравившихся сочетаний в собственную коллекцию, а также копирование цветовых кодов.
7. Galactic.Ink
Сервис подойдет продвинутым пользователям, так как имеет широкий интерфейс и профессиональные инструменты для разработки комбинаций. Можно выбрать различные цветовые схемы, модели и типы фона сайта. После завершения подбора сочетания доступно скачивание результата в Photoshop или Illustrator.
8. Colrd
Генератор Colrd имеет библиотеку готовых комбинации для вдохновения, а также позволяет сделать схему с нуля. Понятный и простой интерфейс адаптирован под пользователей любой подготовки.
Сервис имеет два раздела: «Обнаружить» и «Создавать». В первом представлены фото и иллюстрации с их цветовыми схемами. А во втором — интерфейс генератора, в котором можно сделать как один цвет, так и палитру или градиент.
9. Sipapp
Данный сервис имеет версии для компьютера и телефона (на iOS). С помощью генератора можно быстро создать качественную комбинацию цветов. Также пользователю доступна возможность поделиться схемами.
При разработке сочетаний уже разработанные палитры располагаются сбоку экрана, чтобы было удобнее сравнивать варианты расцветки в ходе работы.
Для сохранения схем можно использовать онлайн-конвертер, позволяющий перевести комбинации в 24 формата.
10. Flatuicolors
Максимально простой сервис, в котором представлены всего 14 цветовых схем от профессиональных дизайнеров. Пользователь может просматривать все комбинации, выбирать понравившиеся цвета и копировать их названия и коды.
Заключение
Чтобы выбрать фирменные цвета для своего бренда, не обязательно прибегать к помощи дизайнеров. С помощью современных инструментов любой пользователь может сделать цветовую схему сам всего за несколько минут. Но с чего начать?
С помощью современных инструментов любой пользователь может сделать цветовую схему сам всего за несколько минут. Но с чего начать?
Разработайте логотип, который станет отправной точкой в выборе фирменного стиля компании. С онлайн-генератором Турболого процесс создания эмблемы займет не более 20 минут. А после разработки логотипа можно приступать к выбору остальных составляющих фирменного стиля — расцветке, стилю шрифтов и названию.
Редактор блога и специалист по контент-маркетингу в Turbologo. Статьи Виктории содержат полезные советы о маркетинге, создании бренда и продвижении его в Интернете.
Цвет—ArcGIS Pro | Документация
Цвет-это фундаментальный аспект символов, используемых для рисования объектов, текста и графики на картах, сценах и макетах.
Палитра цветов
Цветовая палитра появляется каждый раз, когда вы выбираете цвет для чего-то, чаще всего символа или части символа. Это может быть также цвет текста, фона карты и элемента компоновки. Независимо от этого, цветовая палитра работает одинаково: щелкните цвет, он будет применен немедленно, и палитра закроется.
Независимо от этого, цветовая палитра работает одинаково: щелкните цвет, он будет применен немедленно, и палитра закроется.
В цветовой палитре отображаются все доступные цвета из всех текущих стилей проекта, сгруппированные по их стилю. Обычно она содержит стандартный набор цветов RGB, который хранится в системном стиле ArcGIS Colors, являющемся по умолчанию частью любого проекта. Добавление дополнительных стилей (содержащих цвета) в проект – или добавление цветов в избранный стиль – добавляет цвета в палитру.
Чтобы удалить цвета по умолчанию из цветовой палитры (для работы с ограниченным набором), удалите стиль ArcGIS Colors из вашего проекта. Это не приведет к удалению цветов, а вы сможете добавить стиль обратно в проект в любой момент. ArcGIS Colors содержит только цвета и цветовые схемы; он не содержит никаких других элементов стиля.
Изменение цветов
Вы не ограничены цветами, которые видите в палитре. Они используются только для быстрого выбора, но вы можете задать любой нужный вам цвет. Выберите один из приведенных ниже методов для изменения и настройки параметров цвета символов.
Выберите один из приведенных ниже методов для изменения и настройки параметров цвета символов.
Пипетка
Инструмент Пипетка доступен везде, где присутствует цветовая палитра, за исключением окна Редактора цветовых схем. Этот инструмент можно использовать для выбора цвета из слоя в активном виде и применения его к текущему символу. В нижней части цветовой палитры нажмите кнопку Пипетка , чтобы активировать инструмент.
Когда инструмент Пипетка активен, появляется квадратная лупа с указателем, чтобы показать текущий выбираемый цвет. Чтобы применить цвет к символу, щелкните левой кнопкой мыши карту, сцену или компоновку. После щелчка по цвету цвет символа устанавливается на новый цвет, и инструмент деактивируется.
Вы можете использовать инструмент Пипетка, чтобы выбрать цвет только из активного вида. Вы не можете щелкнуть цвета на лентах приложения, панелях, окнах или где-либо за пределами приложения ArcGIS Pro.
Редактор цвета
В нижней части цветовой палитры нажмите кнопку Свойства цвета, чтобы открыть диалоговое окно Редактор цветов. Выберите модель цветов и задайте значения в цветовых каналах. Нажмите OK для применения цвета.
Выберите модель цветов и задайте значения в цветовых каналах. Нажмите OK для применения цвета.
Цветовые модели
Цвета определяются одной из семи цветовых моделей:
- RGB – аддитивная цветовая модель, состоящая из красного, зеленого и синего цветов. Это значение по умолчанию.
- HSV – аддитивная цветовая модель, состоящая из оттенка, насыщенности и значения (яркости).
- HSL – аддитивная цветовая модель, состоящая из оттенка, насыщенности и яркости (освещенности).
- Lab – это аппаратно-независимая цветовая модель, выполненная из абсолютных значений цвета.
- Оттенки серого – монохромная цветовая модель, состоящая только из одного канала, изменяющегося от черного до белого.
- CMYK – субтрактивная цветовая модель, состоящая из голубого, пурпурного, желтого и черного каналов.
- Spot – цвет, который предназначен для печати в виде одной краски на одной печатной форме на печатном станке.
 Специальные цвета задаются и управляются по-другому, по сравнению с другими цветовыми моделями в ArcGIS Pro.
Специальные цвета задаются и управляются по-другому, по сравнению с другими цветовыми моделями в ArcGIS Pro.
При работе с цветовыми моделями RGB, HSV или HSL вы можете также ввести шестнадцатеричное значение в окно HEX # для задания цвета. Шестнадцатеричные коды обычно состоят из шести цифр, причем каждая пара цифр соответствует значению в одном из трех каналов. Вы можете задавать шестнадцатеричное значение с символом-префиксом # или без него. Можно также ввести короткое шестнадцатеричное обозначение, используемое в случае идентичности пар цифр. Например, #09C эквивалентно #0099CC.
Прозрачность цвета
Цвета могут быть частично или полностью прозрачными. Прозрачность 100% означает, что цвет полностью прозрачен или фактически невидим. Быстрый способ установить цвет на 100% прозрачным – это нажать кнопку Нет цвета непосредственно на цветовой палитре, а не открывать диалоговое окно Редактор цветов. (Обратите внимание, что при этом все еще есть значения, присвоенные другим цветовым каналам. ) Если у цветов задано 0 процентов прозрачности, они являются полностью непрозрачными.
) Если у цветов задано 0 процентов прозрачности, они являются полностью непрозрачными.
Сохранение цветов в стиле
Чтобы сохранить цвет для повторного использования, щелкните Свойства цвета в цветовой палитре и в диалоговом окне Редактор цветов нажмите кнопку Сохранить цвет в стиль. Введите имя и, дополнительно, категорию и теги. Затем выберите, где сохранить стиль. У вас может оказаться только один вариант: сохранить цвет в стиль Избранное. После сохранения цвет становится доступным в цветовых палитрах во всех ваших проектах ArcGIS Pro. Если у вас есть другие редактируемые стили в вашем проекте, вы также можете добавить к ним цвет.
Дополнительные сведения о добавлении стилей в проект см. в разделе Добавление стилей в проект.
Связанные разделы
Отзыв по этому разделу?
Цветовая палитра | Stilouette Услуги стилиста онлайн, в Германии и во Франкфурте
Вам надоел черно-серый гардероб? Хотите легко обращаться с цветами в образах, гармонично сочетать оттенки в одежде и не бояться цвета? Тогда вам поможет консультация по определению вашего цветового типажа и ваш индивидуальный цветовой веер.
Узнать свои цвета можно, заказав разбор «Цветовая палитра внешности».
Я определяю типаж по уникальной авторской системе, которая позволяет работать индивидуально с вашей внешностью. Я не стремлюсь вписать ваш типаж в устаревшую систему из 4 сезонных типажей. Мой опыт показывает, что типажей гораздо больше, а наша внешность настолько уникальна, что решать в каждом случае приходится отдельно с учетом ваших внешних данных, образа жизни и личных предпочтений. Я определяю цветовой типаж и подбираю вашу палитру как в рамках личной консультации, так и по фотографиям онлайн.
Личная консультация
В ходе личной консультации мы определяем ваш цветовой типаж при помощи набора из 80 цветных платков, которые я поочередно прикладываю перед зеркалом так, чтобы не только мне, но и вам был виден результат влияния цветов на вашу внешность. Консультация длится 1,5 – 2 часа.
Консультация проводится в устной форме. В процессе консультации я определяю ваш типаж и подходящие вам цвета, объясняю, как включать в образы ваши любимые оттенки, показываю примеры сочетаний с учетом вашей стилевой истории и уровня контрастности, рассказываю о ваших цветах в макияже, в украшениях, показываю ваши базовые оттенки, даю рекомендации по окраске волос в наиболее удачные для вас оттенки.
Определение цветовой палитры онлайн
В результате онлайн консультации вы получаете документ в формате pdf (30 – 40 страниц) с описанием вашего типажа, базовых и акцентных цветов, ваших оттенков и их комбинаций между собой в зависимости от контрастности вашей внешности, температуры и стилевого решения. Ваша палитра подбирается по специально для этих целей сделанным фотографиям (без макияжа, фотошопа, при дневном освещении). Я рассказываю, как носить ваши любимые цвета, и как отличить свои цвета, каких цветов следует избегать, покупая одежду, аксессуары и украшения. Кроме того, в разбор включены рекомендации по цветам в макияже и варианты окраски волос. Для большей наглядности в рамках консультации я анализирую присланные вами фотографии в одежде разных цветов. Палитру с вашими цветами я отправляю заказным письмом на ваш домашний адрес. Справа несколько страниц в качестве примера письменной консультации.
Сопровождение
В течение трех месяцев после консультации вы можете обратиться ко мне с вопросами по разбору. Цель нашей с вами работы в следующие месяцы состоит в том, чтобы вы сами научились различать ваши цвета среди множества других, видеть их влияние на вашу внешность, а также комбинировать их между собой.
Цветовая палитра
После разбора (как по фотографиям, так и после личной консультации) вы получаете цветовую палитру (веер) с вашими цветами. С веером можно смело отправляться по магазинам, не боясь ошибиться в выборе своих оттенков. Веер не только убережет вас от неправильных покупок, сэкономит время в магазинах, откроет для вас цвета, на которые вы раньше даже не обращали внимание, но и станет вашим помощником в процессе подбора образов и сочетания цветов, ведь оттенки в веере гармонируют между собой. Веер легко помещается в ладони и в любой сумочке (4×8 см), это ваш маленький персональный консультант на долгие годы. Стандартный веер состоит из 25 основных оттенков, характеризующих ваш цветотип.
Стандартный веер состоит из 25 основных оттенков, характеризующих ваш цветотип.Расширенный вариант содержит 40-48 цветов: сюда входят не только 25 основных оттенков, но и около 20 дополнительных цветов, при подборе которых я учитываю именно ваш тон кожи, цвет глаз, волос и бровей, а также ваши любимые оттенки, адаптированные под ваш цветовой типаж. Также в веере содержится больше полутонов, что особенно на начальном этапе работы с цветами заметно облегчает понимание и видение цветов, своих оттенков, а также их поиск в магазине и принципы комбинаторики цветов между собой.
Расширенный веер из 48 цветов
Стандартный веер
Чехол для веера
В наличии имеются защитные чехлы для веера из кожи и фетра, стоимость 15 евро.
Отзывы
Я купила себе несколько вещей новых для меня цветов, из веера, те, что не носила никогда. Господи, как они мне идут, мне даже макияж не нужен, ибо здоровый цвет лица и белые зубы прилагаются. Я теперь совершенно иначе хожу по магазинам! Считаю, что разбор по цветотипу надо дарить девочкам, да и мальчикам, на совершеннолетие.
Это была одна из лучших инвестиций в красоту! Периодически перечитываю текст, а веер все время в сумке. С новым знанием о своих цветах я перебрала гардероб. Понимание своего цветотипа теперь значительно упрощает поиск и выбор одежды. Мне очень нравятся мои весенне-летние цвета! Ну и в целом, начиная с разбора цветотипа, я стала больше интересоваться правилами сочетания цветов, обдуманно подходить к выбору одежды, пробовать новое. Пришло желание искать свой стиль, прислушиваться к себе. И этот процесс невероятно увлекательный!Диляра
Вчера получила от Ирины разбор своего цветотипа. Всё настолько чётко, подробно, доступно, что в общем и вопросов-то не осталось. Хочется немедленно опробовать в одежде те цвета, что раньше и в голову не приходило примерить! Ира-громадное тебе спасибо за помощь, такт и терпение!!Вера
Для меня это прямо озарение!!! Даже не ожидала, что некоторые цвета из тех, что находятся в веере, мне могут пойти! Я с детства настолько была уверена в универсальности белого и черного, что поняла, что они мне просто-напросто не идут только после того, как получила от Вас описание моего цветотипа. Теперь в моей голове все встает на свои места, осталось только определиться с гардеробом.Ольга
Теперь в моей голове все встает на свои места, осталось только определиться с гардеробом.Ольга
Я получила разбор, так здорово! Цвета и сочетания мне очень понравились, Ваши замечания тоже – всё верно и правильно, я всё учту! Большое спасибо, я действительно в восторге! Очень приятно узнать мнение профессионала. Надеюсь, я смогу избежать неправильных покупок в будущем, благодаря Вашим советам!Маргарита
Сказать, что Вы мне помогли – это слишком слабо 🙂 Очень многое встало на места в голове, и в шкафу стало гораздо легче дышать. Я избавилась от внезапных припадков шоппинга 🙂 Все купленное, благодаря вееру, между собой сочетается, просто фантастика. Многие отметили, что я стала одеваться очень выгодно для своей внешности. Работы еще много, но теперь это вполне определенный путь, а не энергозатратные бестолковые метания. Спасибо Вам огромное за работу и чуткий подход!Лидия
Это просто удивительно, оказалось, что я Лето-Зима. Когда проходила различные тесты, всегда получалось что я зима, но я себя такой не видела, чувствовала, что это не так. А после вашего разбора все встало на свои места. Мне очень понравились мои цвета! Просто в восторге от всех розовых, фиолетовых и синих оттенков. Многие из них я уже носила, только сине-зеленых вещей у меня в гардеробе пока не было и вот теперь очень захотелось попробовать и их.Татьяна
А после вашего разбора все встало на свои места. Мне очень понравились мои цвета! Просто в восторге от всех розовых, фиолетовых и синих оттенков. Многие из них я уже носила, только сине-зеленых вещей у меня в гардеробе пока не было и вот теперь очень захотелось попробовать и их.Татьяна
Я очень довольна! Раньше в магазинах глаза разбегались, теперь я четко вижу, к каким полкам мне идти, а от каких держаться подальше. Если сомневаюсь в цвете, просто прикладываю лепесток веера. И еще важный плюс: в разборе много примеров, как сочетать “свои” цвета друг с другом, какие из них являются базовыми, какие – акцентными. Так что, хожу с веером, продавцов удивляю 🙂Светлана
Ирина, большое спасибо за тренинг! Буду продолжать. Кстати, консультация о цветотипе сыграла не последнюю роль. Постепенно осваиваю новые цвета и оттенки, привыкаю и даже влюбляюсь в них. Мой муж говорит, что я снова расцветаю (во всех смыслах), а со мной расцветает и все вокруг )Татьяна
Цвета, казавшиеся блеклыми и невзрачными, вдруг стали яркими. И сделали меня такой же. Я неожиданно залюбовалась цветом своих собственных волос и сиянием глаз. А кожу как будто подсветили изнутри мягким светом. И как с помощью веера удобно открывать для себя неожиданные сочетания! Теперь за покупками только с веером или Ирой.Мария
И сделали меня такой же. Я неожиданно залюбовалась цветом своих собственных волос и сиянием глаз. А кожу как будто подсветили изнутри мягким светом. И как с помощью веера удобно открывать для себя неожиданные сочетания! Теперь за покупками только с веером или Ирой.Мария
Цветотипирование меня окрылило. Это волшебно! Стоишь перед зеркалом, рядом стоит Ира и накидывает разные платки на плечи. И лицо реально меняется в зависимости от цвета – “вот этот цвет делает из меня бледную моль, а этот так здорово подчеркивает цвет глаз!” И разница может быть в одном-двух полутонах, но разница колоссальная и сразу отражается на лице.Ирина
Стоимость и способы оплаты
Личная консультация возможна у вас дома, выезд в пределах 30 км от Франкфурта бесплатный. Каждый последующий километр оплачивается дополнительно и стоит 20 центов.
Оплата услуг производится в евро наличными, через paypal или банковским переводом. Личная консультация возможна в других городах и странах, следите за моими планами на путешествия в разделе «Новости».
Для оплаты через paypal вы можете воспользоваться упрощенным способом оплаты ниже. Для других способов оплаты и в случае вопросов относительно консультации свяжитесь, пожалуйста, со мной через страницу Контакт.
Стандартный разбор (веер 25 цветов) – 150 евро
Стандартный разбор (веер 25 цветов) + чехол для веера – 165 евро
Расширенный разбор (веер до 48 цветов) – 220 евро
Расширенный разбор (веер до 48 цветов) + чехол для веера – 235 евро
Оплатить через paypal
RelatedКак определить код цвета онлайн
Способ 1: Sanstv
Онлайн-сервис Sanstv универсален, поскольку позволяет использовать уже готовую палитру или загрузить собственную картинку для определения цвета. При этом на экране появляются и дополнительные сведения, а не только код цвета формата HTML.
Перейти к онлайн-сервису Sanstv
- У вас есть разные варианты взаимодействия Sanstv.
 Нажмите на «Выберите файл» для загрузки целевой картинки или используйте приведенную справа палитру.
Нажмите на «Выберите файл» для загрузки целевой картинки или используйте приведенную справа палитру. - При открытии Проводника отыщите на локальном хранилище подходящее изображение, код цвета на которой и нужно определить.
- Наведите курсор на определенный участок снимка и кликните по нему, чтобы данные отобразились в левой таблице.
- Теперь можете получить все необходимые сведения, начиная от HTML-кода, и закачивания общепринятым названием оттенка.
- Если вы отметите сразу несколько цветов, они отобразятся отдельным списком на панели слева. Переключайтесь между ними по необходимости, чтобы снова получить сведения о коде.
Способ 2: InetTools
Функциональность инструмента InetTools сосредоточена на определении цвета по пикселю на заранее загруженной картинке. Здесь отсутствует палитра или какие-либо дополнительные настройки, поэтому спектр возможностей у этого веб-сервиса крайне узок.
Перейти к онлайн-сервису InetTools
- Откройте главную страницу InetTools, кликнув по ссылке выше, где нажмите «Выбрать» для перехода к загрузке изображения.
- В Проводнике отыщите требуемый для открытия файл.
- Ожидайте завершения его обработки, что займет буквально несколько секунд.
- Наведите курсор на необходимую область, а снизу следите за текущим значением, чтобы в нужный момент остановиться на подходящем.
- Сделайте клик мышкой, чтобы создать сохраненное значение. Теперь есть возможность узнать о нем больше информации, посмотрев расположение по осям, код и значения по RGB.
Способ 3: AllCalc
Последний тип онлайн-сервисов для определения кода цвета представляет AllCalc. Здесь нет возможности загрузить изображение, но присутствует несколько палитр цветов с детальным описанием каждого оттенка, использование которых происходит так:
Перейти к онлайн-сервису AllCalc
- На необходимой странице AllCalc ознакомьтесь со стандартной палитрой цветов и оттенков, а если она вас не устраивает, щелкните «Сменить палитру», чтобы отобразилась новая.

- Всего в AllCalc четыре разные палитры, а вам предстоит выбрать ту, которая удовлетворит возникшие потребности.
- Кнопкой мыши выбирайте на палитре оттенок, а затем просматривайте информацию о нем через таблицу справа. Здесь присутствует HEX-код, значения RGB и RGBA.
- Советуем перейти ко второму блоку, в котором выбирается оттенок и просматривается пример его использования в качестве фона.
- Ниже находится и гамма от светлого к темному с обозначением процентов и HEX-кодов.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Индивидуальная палитра на основе цветов вашей внешности
Я решила с сентября поменять формат индивидуальной палитры в он лайн разборах, сделать ее более практичной=) И пока предлагаю вместе с читателями сообщества ВК потренироваться =) https://vk. com/pathtoyourcharm
com/pathtoyourcharmЯ покажу на своем примере.
✨Индивидуальная палитра на основе цветов внешности✨
Итак, вам понадобится:
1) ваше фото с максимально естественной цветопередачей
2) фото вашего глаза крупным планом
3) графический редактор, хотя бы стандартный paint
4) Терпение, дочитать это до конца =)
У кого с последним пунктом плохо — перелистывайте в конец, где будет расписано, что означает каждый цвет получившейся палитры.
Сначала заполняем первые 10 квадратиков — это собственно цвета вашей внешности.
Вставьте фото на то же поле, что и палитра, чтобы оно не закрывало квадраты (в пейнт нужно будет растянуть поле — удобнее при этом уменьшить масштаб страницы), выберите инструмент «пипетка». с помощью этого инструмента делайте «цветопробы» внешности с фотографий.
После того, как поймали нужный цвет, меняйте пипетку на заливку, и заливайте этим цветом нужный квадратик.
1-4 — это цвета ваших глаз.
1 — кольцо вокруг радужки глаза, как правило самый темный цвет вашей внешности.
2 — белок глаза- самый светлый цвет вашей внешности, один из вариантов белого для вас.
3 — общий фон радужки
4 — рисунок в радужке
5-6 — это цвет ваших волос (и бровей, если волосы окрашены)
5 — волосы у корней
6 — волосы на протяжении их длины, выгоревшие
7-8 — цвет вашей кожи
7- самые светлые участки
8- самые темные (можно также румянец, пигментные пятнышки, веснушки, родинки)
9-10 — цвет ваших губ
9- основной фон — ваш идеальный розовый
10 — около кромки внутри — ваш идеальный красный
Теперь заполняем остальные 15 квадратиков — это производные от цветов внешности.
11 и 12 — производные цветов 1 и 2 в черно — белом варианте. чтобы их сделать, нужно отдельно сохранить квадраты 1 и 2 и перевести их в черно-белый. Долго и нудновато, но имеет двойную пользу=)
чтобы их сделать, нужно отдельно сохранить квадраты 1 и 2 и перевести их в черно-белый. Долго и нудновато, но имеет двойную пользу=)
— вы получаете ваши идеальные черный и белый
— по ним можно узнать контрастность — чем ближе они на шкале серого друг к другу, тем меньше контраст вашей внешности.
С каждым из цветов мы будем искать комплиментарный (противоположный ему). Для этого на сам цвет нажимаем пипеткой, открываем цветовое поле, смотрим числовой код цвета, вбиваем его в программу под средним окошком. Сбоку выбираем «комплиментарные цвета» complementary. Делаем принтскрин, вставляем его с помощью кнопки «вставить» на поле с палитрой. с помощью пипетки заливаем нужный цвет в нужный квадратик.
13 — цвет комплиментарный 3
15 — комплиментарный 4.
Комплиментарные цвета для глаз пригодится знать в макияже, чтобы визуально менять оттенок глаз. Усиливают оттенок комплиментарные цвета и такие же, но отличающиеся по темноте.
Усиливают оттенок комплиментарные цвета и такие же, но отличающиеся по темноте.
поэтому 14 — производный от 3, темнее или светлее, на ваш выбор.
16 — производный от 4, темнее или светлее.
Чтобы сделать цвет темнее или светлее нужно выбрать его пипеткой, потом открыть цветовое поле и аккуратно перетянуть немного в сторону темноты\светлоты.
17 и 18 подчеркивают оттенок волос
17 — комплиментарный 5, можно сделать его светлее\темнее в зависимости от темноты волос, чтобы подчеркивал, а не сливался. Темное подчеркивается светлым и наоборот.
18- комплиментарный 6.
19 и 20 подчеркивают оттенок кожи. Ваши идеальные синий и голубой.
19 — комплиментарный 7. Чтобы кожа казалась светлее, можно сделать его темнее, но не темнее цвета в 1 квадратике.
20 — комплиментарный 8. Подчеркивает загар и темноту, можно сделать его на шаг светлее или на шаг ярче. (ярче цвет делается примерно также как темнее- только двигаем в сторону яркости).
(ярче цвет делается примерно также как темнее- только двигаем в сторону яркости).
21 — производный от 7 — чуть затемненный 7. как правило — основной фон кожи, где-то между 7 и 8, предполагаемый цвет тональной основы, ваш nude.
22 — 23 — ваши идеальные зеленые. Комплиментарные 9 и 10 соответственно.
24 и 25 пригодятся для вашей помады — для эффекта my lips but better (мой естественный цвет губ, только лучше).
24- производный 9 — оттенок слегка ярче.
25 — производный 10 оттенок слегка темнее.
Итак, в результате для моей палитры:
1, 2, 5, 6, 7, 8, 21, 11, 12 — мои базовые цвета
11 — мой идеальный черный,
12 — мой идеальный белый
Контраст светлоты средне- высокий
13 и 14 -чтобы глаза казались сероватой морской волной
15 и 16 — чтобы глаза казались зелеными
9 — идеальный розовый, 10 — идеальный красный
22 и 23 — мои зеленые
19 и 20 — мой синий и голубой
21 — тональная основа
24 и 25 — помада
PS По индивидуальной палитре можно предположить направление цветотипа, но в духе «кто-то темный и мягкий» или «какая-то осень».
Индивидуальной палитрой можно обойтись, но она все-таки узкая, поскольку цвета внешности у всех стремятся к нейтральным (даже у ярких цветотипов), и, кроме того, нет или мало некоторых оттенков. но если вы минималист — то вам хватит=) Поэтому при очной консультации и в печатных палитрах я буду говорить об основном =сезонном колорите и доволнительных цветах — они дают гораздо больше оттенков.
Все цвета индивидуальной палитры можно при желании найти в вашей расширенной палитре сезона (основной колорит + дополнительные цвета).
10 лучших онлайн-генераторов цветовых палитр 2022
Для большинства творческих проектов самостоятельное составление цветовой схемы может быть затруднено, и поэтому онлайн-генераторы цветовых палитр — один из лучших способов!
Независимо от того, являетесь ли вы дизайнером, художником, оператором или начинающим любителем, генераторы цветовых палитр могут спасти вам жизнь.
Не совсем уверен, что это такое? Мы объясним ниже в нашем списке лучших генераторов цветовой палитры 2022 года.
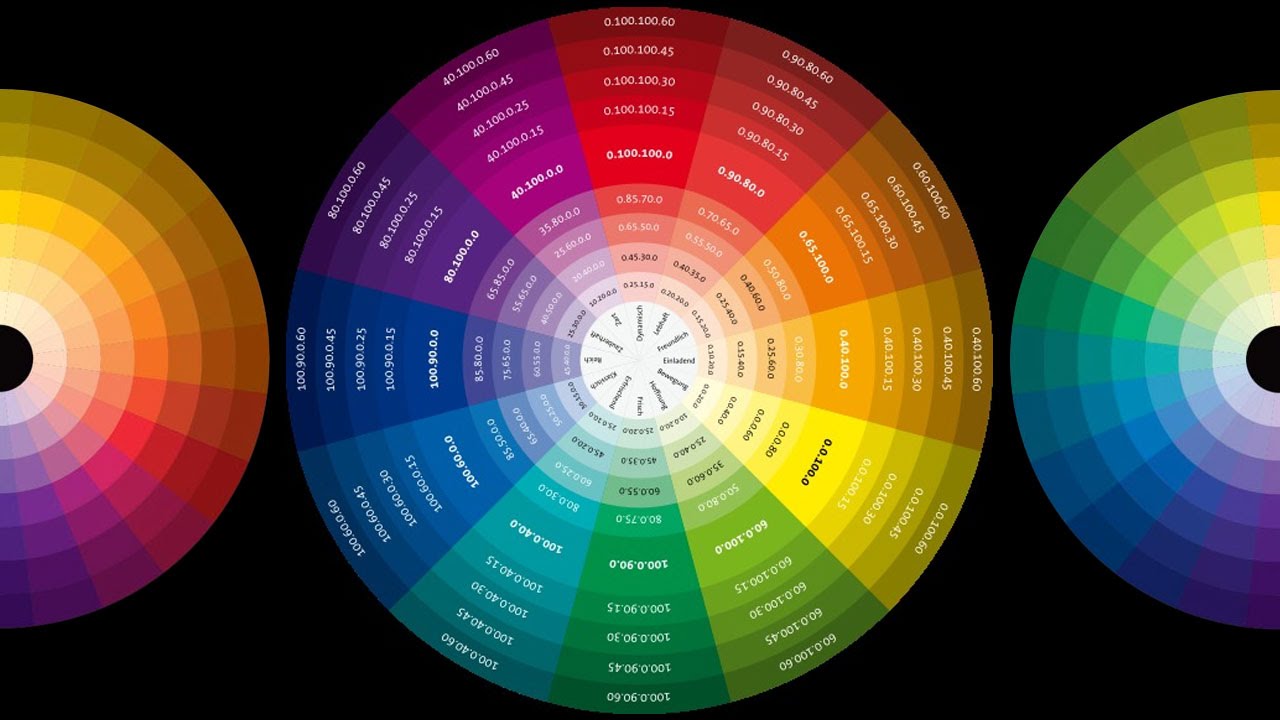
Что такое генератор цветовой палитры?Цветовой круг или генератор цветовой палитры — это программа, помогающая выбрать цветовую схему на основе 12 основных цветов цветового круга. Это несколько разных цветовых схем, но четыре основные из них: аналоговая, монохромная, триада и дополнительная.
Помимо этих четырех основных, существуют другие цветовые схемы, такие как оттенки, составные и даже пользовательские схемы, которые вы можете выбрать или настроить. Если вы только начинаете, наши лучших инструментов для дизайнеров помогут вам вывести дизайн на новый уровень.
Цветовые схемы — отличный способ сделать любой дизайн или творческий проект, над которым вы работаете, единым и привлекательным. Тем не менее, даже если вы решите не следовать одной из них, выбор или создание естественной цветовой схемы является отличной отправной точкой для управления вашим процессом проектирования.
- Adobe Color CC — Лучший генератор цветовой палитры (Выбор редакции)
- Coolers.co — хороший генератор для , сравнивающий варианты цветов
- ColorSpace — отлично подходит для просмотра разнообразных цветовых палитр
- Цветовая охота.co — Лучшее для с выбором предустановленных цветовых палитр
- COLOURlovers — Лучшая цветовая палитра Инструмент исследования
- Хрома — Генератор цвета AI
- Paletton — простой конструктор цветовых палитр
- Dunplab — хороший инструмент цветовой палитры для начинающих
- Color Mind — генератор схем с питанием от глубокого обучения
- Canva — отличная альтернатива Adobe для цветной секции
10 лучших генераторов цветовых палитр 2022 года
Ниже мы перечисляем лучшие бесплатные онлайн-генераторы цветовых палитр в 2022 году.
Adobe Color CC , вероятно, является лучшим онлайн-генератором цветовой палитры прямо сейчас. Когда дело доходит до выбора цветов для ваших проектов, вы можете получить большое количество вариантов на выбор, и с их помощью вы можете создавать цветовые палитры на основе ваших предпочтений или уже существующих.
Одной из уникальных особенностей этого программного обеспечения является то, что оно позволяет загружать изображения и использовать их для создания собственной цветовой палитры.Это означает, что вы можете выбрать изображение из фотосессии, стоковых изображений или даже изменить изображение из уже существующей иллюстрации или произведения искусства.
Для дизайнеров UI/UX, которые хотят работать или разрабатывать веб-сайт, который выглядит цельным и привлекательным, этот бесплатный инструмент может стать отличным помощником.
Программное обеспечение Adobe является отраслевым стандартом, когда речь идет о дизайне. Если вам интересно, вы можете ознакомиться с нашим полным списком программного обеспечения Adobe или просмотреть некоторые из лучших скидок Adobe прямо сейчас.
Скидка на Adobe Creative Cloud (скидка 65 %) или бесплатная 7-дневная пробная версия
Adobe Color является частью Adobe Creative Cloud, и у нас есть эксклюзивная скидка с Adobe CC, которая предлагает скидки до 40–70 % на приложения Adobe, включая Premiere Pro, After Effects, Photoshop, Illustrator, Lightroom, XD и другие.
Adobe также предлагает бесплатные пробные версии и скидки на свое самое популярное программное обеспечение для творчества,
Студенты и преподаватели также имеют право на скидку на продукты Adobe.
Если вы уже являетесь студентом или преподавателем, вы имеете право на скидку до 65 % на Adobe Creative Cloud в рамках плана «Студенты и преподаватели».
Если вы не являетесь студентом или преподавателем, вы можете легко стать студентом, а затем сэкономить до 65 % на самом популярном годовом плане Adobe — CC All Apps. См. инструкции здесь.
2. Coolors.co Охладители. Изображение предоставлено: Coolors.io
Если вы ищете отличный серьезный и практичный онлайн-генератор цветовой палитры, Coolors.co — отличный выбор. Этот простой, но удобный в использовании цветовой инструмент идеально подходит для сравнения и просмотра того, как работают разные цветовые комбинации.
Это программное обеспечение также позволяет создавать палитры, удобные для дальтоников, чтобы ваша цветовая палитра подходила всем! Возможно, это один из лучших генераторов цветовой палитры, этот инструмент позволяет вам играть с оттенком, насыщенностью и яркостью, чтобы упростить вам задачу.
Это приложение для работы с цветом также позволяет создавать коллажи, сохранять любимые цвета и создавать схемы на основе изображений. Так что, если вы ищете отличный и бесплатный инструмент для выбора цвета, Coolors.co — отличный вариант.
Так что, если вы ищете отличный и бесплатный инструмент для выбора цвета, Coolors.co — отличный вариант.
3. ColorSpace Цветовое пространство. Изображение предоставлено: ColorSpace
Когда дело доходит до лучших генераторов цветовых палитр, ColorSpace — отличный онлайн-вариант, который вы можете попробовать. Эта цветовая палитра генерирует широкий спектр палитр на основе определенного цветового кода. Но не волнуйтесь, если вы не знакомы с тем, что ищете, вы можете выбрать его, используя их функцию цветового градиента.
Этот инструмент выбора цвета отлично подходит, если вы пытаетесь увидеть все варианты, но не забыли свой основной цвет. Этот инструмент поможет вам просмотреть более 25 различных цветовых палитр после выбора цвета, с которым вы хотите работать.
Если вы дизайнер и ищете хорошую цветовую схему для начала работы над творческим проектом, этот онлайн-генератор — отличный сайт для поиска идей.
4.
 Colorhunt.co Интерфейс поиска цвета.Изображение предоставлено: Colorhunt.co
Colorhunt.co Интерфейс поиска цвета.Изображение предоставлено: Colorhunt.coКогда дело доходит до выбора основных цветовых схем, а также альтернативных схем, выбранных пользователями, Colorhunt.co — отличный сайт, на который стоит взглянуть. Этот сайт является одним из лучших генераторов цветов для вдохновения для новых дизайнов. Кроме того, с большим разнообразием это хорошее место для начала работы над новыми иллюстрациями.
При работе с новыми дизайнами поиск правильной схемы действительно может выделить ваши проекты, но для этого иногда может потребоваться свежий взгляд.С Колорхантом. co, вы получите цветовые палитры, составленные самыми разными дизайнерами, чтобы убедиться, что вещи не кажутся излишними или повторяющимися.
5. COLOURlovers ЦветВлюбленные. Изображение предоставлено: ColourLovers.com
Хотя COLOURlovers не является строго генератором цветовой палитры, это отличная платформа для пользователей, чтобы выбирать цвета и идеи для своих новых дизайнов. Эта онлайн-платформа предлагает пользователям цветовые палитры или схемы и обслуживает большое количество дизайнеров со своими модными, веб-контентом, ремеслами, цифровым искусством или свадебными страницами.
Эта онлайн-платформа предлагает пользователям цветовые палитры или схемы и обслуживает большое количество дизайнеров со своими модными, веб-контентом, ремеслами, цифровым искусством или свадебными страницами.
COLOURlovers дает вам несколько вариантов на выбор или доработку в зависимости от того, что вы собираетесь делать. Так что, если вы ищете цветовые палитры, формы или даже конкретные идеи для создания мудборда или использования в своих проектах, COLOURlovers — это бесценный сайт, к которому можно обратиться.
6. Хрома Хрома. Изображение предоставлено: Khroma.co
Khroma — это инструмент для генерации цвета на основе искусственного интеллекта, который помогает вам выбрать цветовую схему на основе ваших цветовых предпочтений.После выбора более 50 ваших любимых цветов этот инструмент искусственного интеллекта генерирует несколько вариантов на выбор.
Khroma — это инструмент для создания цветовой палитры, который дает вам уникальные и интересные цветовые решения, адаптированные специально к вашим личным предпочтениям. Несмотря на то, что это может показаться сложным, Khroma — отличный способ найти новую и освежающую цветовую схему, убедившись, что она создана специально для вас.
Несмотря на то, что это может показаться сложным, Khroma — отличный способ найти новую и освежающую цветовую схему, убедившись, что она создана специально для вас.
7. Палеттон Палеттон.Изображение предоставлено: Paletton.com
Когда дело доходит до генераторов цветовых палитр, которые делают вещи простыми, но с которыми легко работать, Paletton , вероятно, находится на вершине. Paletton позволяет выбрать от 1 до 4 цветов и позволяет более подробно рассмотреть некоторые оттенки, которые можно использовать вместе с этими основными цветами.
Этот инструмент искусственного интеллекта — отличный способ найти и выбрать дополнительные оттенки и найти наиболее подходящие оттенки для вашего дизайна. Paletton также поставляется с рандомизированным инструментом, который может пригодиться, когда вы работаете над новыми дизайнерскими идеями и вам трудно выбрать схему для начала работы.
8. Colormind Colormind.
 Изображение предоставлено: Colormind.io
Изображение предоставлено: Colormind.ioColormind — это генератор цветовых палитр, который использует глубокое обучение, даже собирая цветовые палитры из фотографий, видео и популярных произведений искусства.
Этот генератор цветов загружает наборы данных каждый день, поэтому у вас есть из чего выбирать. С помощью этого онлайн-генератора вы можете основывать свои цветовые палитры на основных визуальных средствах массовой информации или даже использовать собственную фотографию, чтобы получить уникальную и свежую цветовую схему.
Тем не менее, большинство цветовых палитр либо взяты из СМИ, либо случайны. Таким образом, вы можете играть с неограниченным количеством вариантов выбора, которые вам даны, или основывать его на изображении, но основывать вашу схему на отдельном цвете придется вручную и с вашей интуицией.
9. Данплаб Данплаб. Изображение предоставлено: Dunplab.com
Dunplab — один из лучших онлайн-генераторов цветовых палитр; этот сайт является бесплатным для использования и позволяет вам выбрать свой оттенок, а затем генерирует 6 различных цветовых палитр.
Несмотря на то, что эта схема ограничена по сравнению со многими другими в этом списке, она позволяет пользователям увидеть различные оттенки определенного цвета и поиграть, чтобы увидеть, как будет выглядеть альтернатива.
Этот простой генератор хорош для дизайнеров и пользователей, которые ищут отправную точку в своем дизайне или художественном оформлении.
10. Канва Цветовой круг Канвы. Изображение предоставлено: Canva
Когда дело доходит до простого и удобного онлайн-программного обеспечения, генератор цветовой палитры Canva никогда не подводит.Подобно тому, как Canva является отличной бесплатной альтернативой Photoshop, Canva также является отличным вариантом для тех, кто пытается подобрать и выбрать цветовую палитру для своего дизайна.
Хотя генератор цветовой палитры Canva ограничен по сравнению с некоторыми другими вариантами, он практичен и прост в использовании, когда вам нужно выбрать два или три цвета, которые хорошо сочетаются друг с другом.
Часто задаваемые вопросы
Что такое цветовой круг или генератор цветовой палитры?
Цветовой круг или генератор цветовой палитры — это программное обеспечение, которое позволяет пользователям создавать цветовую палитру вокруг определенного цвета или оттенка.Эти цвета являются сплоченными или дополнительными цветами и могут быть идеальными при работе над новым дизайн-проектом.
Можно ли использовать цветовой круг Adobe бесплатно?
Да! Adobe Color Wheel можно использовать бесплатно, и пользователи могут загружать фотографии или использовать палитру цветов, чтобы создать идеальную цветовую комбинацию или схему.
Что такое естественная цветовая палитра?
Естественная цветовая палитра относится к естественным по своей природе цветам, к ним относятся зеленый, бежевый, коричневый, желтый и различные оттенки этих цветов.
Что такое хороший генератор цветовой палитры для свадьбы?
Когда дело доходит до хорошего генератора цветовой палитры для свадьбы, мы рекомендуем вам проверить Colorhunt. co или COLOURlovers , поскольку они являются хорошими генераторами цветовой палитры для свадьбы, а также отлично подходят для других торжественных случаев.
co или COLOURlovers , поскольку они являются хорошими генераторами цветовой палитры для свадьбы, а также отлично подходят для других торжественных случаев.
Что такое хорошая современная цветовая палитра?
Современная цветовая палитра обычно состоит из нейтральных, черных и белых цветов. Использование этих цветов вместе с ярким или ярким цветом для акцента создает великолепную современную цветовую палитру.
Какие генераторы цветовых палитр на основе искусственного интеллекта и глубокого обучения являются хорошими?
Некоторые генераторы цветовых палитр на основе глубокого обучения и искусственного интеллекта включают Khroma и Colormind .
Какой хороший сайт для поиска новых цветовых решений?
Как сделать цветовую палитру?
Создать цветовую палитру очень просто, это, по сути, комбинация цветов, которые либо дополняют друг друга, либо уравновешивают друг друга. Самый простой способ сделать это — использовать генераторы цветовой палитры.Тем не менее, создание одного с использованием основного цвета вместе с комбинацией нейтральных и дополнительных цветов, как правило, является правильным решением.
Самый простой способ сделать это — использовать генераторы цветовой палитры.Тем не менее, создание одного с использованием основного цвета вместе с комбинацией нейтральных и дополнительных цветов, как правило, является правильным решением.
Когда дело доходит до этого, цветовые палитры действительно могут создать или разрушить ваш дизайн. Использование цветов, которые конфликтуют или подавляют друг друга, может привести к яркому и невыразительному дизайну. Как дизайнер, важно создавать цветовые палитры, которые соответствуют общей эстетике, к которой вы стремитесь.
Тем не менее, теперь вы знаете все, что нужно для создания палитр, и максимально эффективно используете несколько инструментов, доступных для создания палитр в Интернете, так что теперь вы находитесь на пути к созданию более целостных и цветозависимых дизайнов.
5 лучших бесплатных онлайн-инструментов для создания цветовой палитры
Автор: Ли Пеннер
Проблема выбора ярких цветов
Иногда легко запутаться в выборе одного и того же цвета. В других случаях, глядя на работу, вы можете легко увидеть, что есть что-то немного не так в используемых цветах. Либо отклонений так мало, что работа надоедает, либо их так много, что это раздражает. Иногда тона выбранных цветов просто не совпадают.
В других случаях, глядя на работу, вы можете легко увидеть, что есть что-то немного не так в используемых цветах. Либо отклонений так мало, что работа надоедает, либо их так много, что это раздражает. Иногда тона выбранных цветов просто не совпадают.
В такие моменты помощники по цветовой палитре могут быть чрезвычайно полезны.
Здесь в произвольном порядке приведен список онлайн-инструментов, помогающих художникам выбирать гармоничные палитры.
Adobe Color предоставляет цветовой круг со стрелками направления, которые перемещаются независимо, когда вы делаете выбор, или которые вы можете перемещать самостоятельно, перетаскивая их в новую область колеса. Движущиеся стрелки дают представление о том, что вы на самом деле говорите, когда создаете монохроматическую или триадную палитру (например).Это лишь одна из многих интересных функций Adobe Color.
С помощью Adobe Color вы можете извлекать цветовые темы из фотографий, загружая изображение, а затем обнаруживать градиент между цветами на фотографии, просто перемещая стрелки в другую часть цветов. Существует также инструмент доступности для дальтоников. Когда вы создаете палитру, Adobe Color сообщит вам, синхронизированы ли цвета. Если нет, вы можете изменить выбор цветов в своей палитре, перемещая стрелки на цветовом круге до тех пор, пока конфликты не исчезнут.
Существует также инструмент доступности для дальтоников. Когда вы создаете палитру, Adobe Color сообщит вам, синхронизированы ли цвета. Если нет, вы можете изменить выбор цветов в своей палитре, перемещая стрелки на цветовом круге до тех пор, пока конфликты не исчезнут.
Adobe Color также позволяет просматривать и выбирать цветовые палитры, созданные другими пользователями. Вы можете сохранить свою палитру в Creative Cloud после регистрации, а затем использовать сохраненные цветовые темы во всех продуктах Adobe (Photoshop, Illustrator, Fresco и т. д.). Единственным недостатком Adobe Color является невозможность загрузки шаблонов вне их программ.
Создатель палитры Color Code так же прост в использовании, как щелчок мышью — в буквальном смысле. Когда вы открываете Color Code, вы видите экран со сплошным блоком цвета.Прокрутка страницы приведет к изменению цвета, затем просто щелкните мышью, и этот цвет станет отправной точкой для вашей палитры.
После того, как вы нажали на свой цвет, в левой части экрана вы можете выбрать тип палитры, которую хотите разработать. Палитры Color Code позволяют создавать монохромные, монохромные и темно-серые, монохромные и светло-серые, аналоговые, аналоговые и дополнительные цвета. триадные и четырехъядерные палитры.
Палитры Color Code позволяют создавать монохромные, монохромные и темно-серые, монохромные и светло-серые, аналоговые, аналоговые и дополнительные цвета. триадные и четырехъядерные палитры.
После создания палитры ее можно скачать.Вы также можете подписаться на Color Code в Twitter.
Приятной особенностью Color Code являются стрелки +/- по бокам палитры. Вы можете добавить больше тонов, выбрав каждый вариант. Проблема, которую я обнаружил, заключалась в том, что система довольно привередлива. Даже после того, как вы создали палитру, как только вы попытаетесь прокрутить, она изменит выбор цвета, и ваша палитра превратится во что-то совершенно другое. Вы должны поместить курсор за пределы цветовых блоков, чтобы передвигаться. Даже это не всегда работает, так как как только вы вернетесь к цветам, они могут измениться.
Единственный способ предотвратить это — создать палитру, а затем нажать на средний цвет. Когда вы это сделаете, под номером цвета появится значок колеса. Нажмите на это, и появится всплывающее окно, которое позволит вам вручную настроить значения цвета. Затем вы можете вернуться к списку слева и выбрать монохроматические палитры и т. д. Просто помните, что это средний цвет в вашем шаблоне, вокруг которого строятся палитры.
Нажмите на это, и появится всплывающее окно, которое позволит вам вручную настроить значения цвета. Затем вы можете вернуться к списку слева и выбрать монохроматические палитры и т. д. Просто помните, что это средний цвет в вашем шаблоне, вокруг которого строятся палитры.
Сначала мне очень нравился Color Code, но в конце концов он меня сильно разочаровал.Я получал свой шаблон так, как хотел, затем пытался вернуть курсор к кнопке загрузки, и вся цветовая схема менялась. Я чувствую, что цветовой код был бы улучшен, если бы было какое-то место для ввода желаемого цвета в качестве отправной точки, и программное обеспечение могло бы создавать шаблоны оттуда.
Coolors имеет множество функций, и все они мне очень нравятся. Coolors претендует на звание «сверхбыстрого генератора цветовых схем» и позволяет создавать собственные палитры, загружая фотографию или выбирая начальный цвет, или позволяет просматривать «популярные» палитры.Существует настройка для дальтонизма, и вы также можете настроить любую созданную вами палитру для оттенка, насыщенности, яркости и температуры.
Нажатие клавиши пробела создаст новые шаблоны, а прокрутка любого цвета в шаблоне отобразит всплывающие окна, которые позволят вам увидеть все оттенки этого одного цвета, сохранить цвет, переместить его в сторону в пределах созданной палитры и другие функции. Рядом с каждым цветом в вашей палитре есть знак плюса. Если вы нажмете на плюс, это даст вам следующий цветовой градиент между двумя соседними цветами в палитре.Этот новый цвет добавлен в вашу палитру.
Если вы довольны созданной цветовой палитрой, вы можете просмотреть ее в сжатом виде. Это обеспечивает различные идентификационные номера для цветов. Затем вы можете сохранить свою палитру и экспортировать ее в формате PDF, изображения, URL-адреса или других параметров.
Coolor эффективен, интуитивно понятен и чрезвычайно удобен в использовании. Функции, которые он предлагает, полезны. Вы можете создавать палитры, загружая фото или просто выбирая цвет.
С Colormind легко создать шаблон. Вы можете либо загрузить фотографию, либо начать со сгенерированного шаблона. Если щелкнуть любой цвет в шаблоне, откроется раскрывающееся окно выбора цвета. Затем вы выбираете цвет, который хотите выбрать, и он заменяет тот, на который вы изначально нажали.
Вы можете либо загрузить фотографию, либо начать со сгенерированного шаблона. Если щелкнуть любой цвет в шаблоне, откроется раскрывающееся окно выбора цвета. Затем вы выбираете цвет, который хотите выбрать, и он заменяет тот, на который вы изначально нажали.
Colormind не выполняет никакой работы по выбору тонов шаблона за вас. Вы выбираете каждый цвет, и нет никаких указаний на то, что вы сделали правильный выбор, кроме вашего собственного глаза и вкуса. Кроме того, для загрузки вам необходимо зарегистрироваться в программе под названием Creative Tim.Его можно скачать бесплатно. После загрузки вы можете использовать их CSS для изменения цветов. Если вы не возражаете против этого двухэтапного процесса, вам может подойти Colormind.
Paletton — это цветовой круг, который претендует на звание отличного учебного пособия для учащихся. Чтобы использовать его, просто нажмите на цвет в цветовом круге, и появится квадрат с вашим цветом и различными тонами. Затем вы можете щелкнуть любой оттенок в этом квадрате, и появится всплывающая информация о значениях этого цвета.
Затем вы можете щелкнуть любой оттенок в этом квадрате, и появится всплывающая информация о значениях этого цвета.
Вы можете выбрать монохроматический, смежный, триадный, тетрадный или произвольный цвет в своем квадрате. Он также позволяет выбирать случайные цветовые палитры. Это позволит вам экспортировать таблицу вашей палитры за пределы квадрата, однако я не нашел способа скачать вашу палитру.
Веб-сайт Paletton представлен на черном фоне с инструкциями, напечатанными мелким серым шрифтом. Это может вызвать трудности у некоторых пользователей.
Я должен отдать этому должное.Этот создатель палитры имеет единственную функцию. Загрузите фотографию, и генератор цветовой палитры создаст цветовую палитру из фотографии. Эта палитра появляется в образцах, которые вы можете редактировать или загружать. Это единственная функция, предлагаемая Big Huge Labs, но она проста и хорошо работает.
Но будьте осторожны! На их веб-сайте много рекламы, и это немного сбивает с толку, даже если понять, где на странице находится настоящий Генератор! Используйте на свой риск.
Мы надеемся, что один или несколько из этих цветовых генераторов помогут вам в вашем художественном процессе.Этот список ни в коем случае не является исчерпывающим. Попробуйте эти инструменты и посмотрите, что вы думаете.
Если у вас есть любимый инструмент, которым вы хотели бы поделиться, сообщите нам об этом!
7 лучших генераторов цветовых палитр, которые стоит попробовать
Цвета и сочетание нескольких оттенков влияют на то, как мы думаем, как мы себя чувствуем и даже на то, как мы покупаем продукты. Вот почему цветовые палитры так важны для профессиональных дизайнеров, когда они создают фирменный стиль (и почему вы видите так много красного и желтого в логотипах фаст-фуда — подробнее об этом чуть позже).
Но даже люди, не являющиеся дизайнерами, используют их для всего: от свадеб до домашнего дизайна. Хотите создать свой собственный? Генераторы цветовых палитр делают разработку цветовых схем для любого типа проекта гораздо менее пугающей и гораздо более увлекательной.
Как создать цветовую палитру
Не существует идеального способа создания цветовой палитры. Но эти основы помогут вам начать работу.
Понимание теории цвета, принципов и цветовых палитр
Цветовой круг — это основа вашей цветовой палитры.Теория цвета, основанная на цветовом круге, определяет, как определенные цвета сочетаются друг с другом. Вы можете использовать принципы теории цвета для создания собственных палитр. Вот некоторые из этих цветовых схем:
.- Монохроматический: Различные оттенки одного связанного определенного цвета (например, три разных оттенка синего)
- Аналоговый: Три цвета рядом друг с другом на 12-цветном круге (например, желто-оранжевый, желтый и желто-зеленый)
- Дополнительные: Цвета с противоположных сторон цветового круга (например, красный и зеленый)
- Триадный: Цвета, составленные из оттенков, расположенных в треугольнике на 12-цветном круге (например, красный, синий , и желтый).

Психология цвета
Цвета не просто красивы — они вызывают определенные психологические реакции. Как мы упоминали ранее, сети быстрого питания использовали психологию цвета, чтобы влиять на клиентов, сочетая красный и желтый цвета в своем брендинге. Красный вызывает желание и силу, а желтый ассоциируется со счастьем, а смелое сочетание создает ощущение безотлагательности. Точно так же люксовые бренды часто используют черный цвет в своих логотипах, поскольку этот цвет ассоциируется с элегантностью и богатством.
Итак, прежде чем использовать цвета в своей работе, подумайте, что означает каждый цвет и какие эмоции вы пытаетесь вызвать. Это поможет вам создать наиболее эффективную схему.
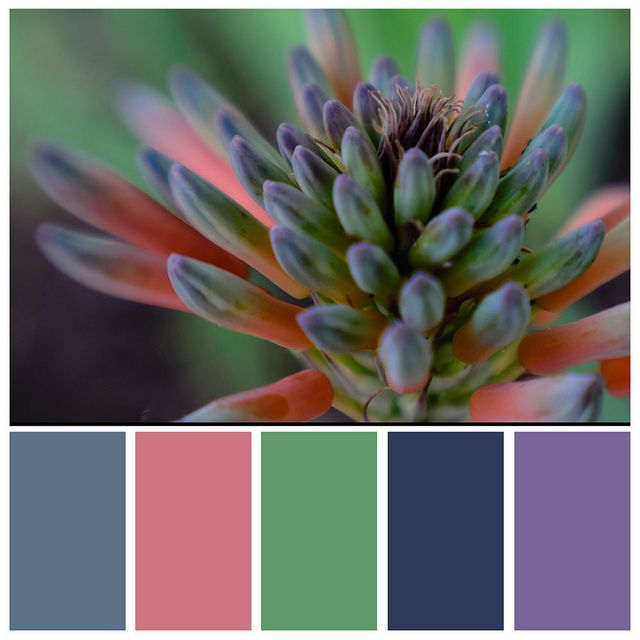
Рисование цветов по фотографиям
Если вам нужна реалистичная цветовая палитра, связанная с вашей компанией или стилем жизни, попробуйте загрузить изображения своих продуктов, ландшафта или окружающей среды и создать на их основе цветовые палитры. Несколько генераторов цветовой палитры, перечисленных ниже, позволяют вам сделать это легко.
Несколько генераторов цветовой палитры, перечисленных ниже, позволяют вам сделать это легко.
7 лучших генераторов цветовой палитры
Одним из первых шагов любого дизайнерского проекта является определение тона с помощью четкой цветовой палитры. Эти генераторы случайных цветовых палитр помогут вам начать работу — бесплатно!
1. Генератор цветовых палитр Canva
Источник: CanvaЦветовые палитры Canva позволяют создавать великолепные дизайны внутри или снаружи их интерфейса.
Генератор цветовых палитр Canva — это простой инструмент, позволяющий быстро создавать сложные цветовые комбинации.Вы можете создать цветовую палитру из изображений, которые вы загружаете или ищете в заранее созданных цветовых комбинациях (с броскими названиями, такими как «Ретро-панч» и «Двери с навесным замком»!). Просто скопируйте и вставьте цветовые коды, чтобы использовать их в своих цифровых проектах.
2. Цветовое колесо Adobe
Источник: Adobe colorAdobe Color Wheel — самый профессиональный генератор цвета из доступных.
 Генератор цветов Adobe
Генератор цветов Adobe— лучший выбор для профессиональных дизайнеров, поскольку его легко интегрировать с другими программами Adobe.Используйте цветовой круг для создания цветовых палитр на основе 10 различных типов палитр — дополнительных, монохроматических, аналогичных стилей и т. д. Вы также можете извлекать цвета из изображения и сохранять их как пользовательскую цветовую палитру.
3. Генератор цветовой палитры Muzli
Источник: MuzliЛегко просматривайте примеры дизайна и цветовые палитры с помощью Muzli.
Если у вас есть на примете один цвет, но вы не уверены, какие другие будут хорошо сочетаться с ним, воспользуйтесь генератором цветовой палитры Muzli.Выбор одного цвета дает вам множество комбинаций, а также примеры того, как они используются в творческом дизайне, поэтому у вас сразу появляется вдохновение для того, как их можно применять. Вы можете легко загрузить палитру или просмотреть комбинации с похожими цветами.
4. Colormind
Источник: ColormindColormind делает сложное простым.
Colormind — великолепный инструмент, который делает проекты профессионального уровня доступными для пользователей начального уровня.В отличие от других платформ, вы можете играть с палитрами, блокируя один оттенок за раз или меняя их положение в линейке. Вы можете легко использовать его в качестве генератора свадебной цветовой палитры, так как он позволяет предварительно просмотреть цветовую палитру на странице демонстрационного веб-сайта или даже на бумаге или материалах. Вы также можете создавать цветовые палитры из изображений.
5. Генератор цветовой палитры CCS Drive
Источник: Css DriveЭта палитра цветов CSS даст вам четыре цветовые палитры из одной фотографии.
CSS Drive может выглядеть старомодным, но работает как шарм. Сайт является одним из самых мощных средств выбора цвета изображений, которые мы нашли. Этот сайт «генератор цветовой палитры из изображения» позволяет вам извлекать четыре различные цветовые палитры из одной фотографии: светлая, средняя, темная и полная цветовая палитра.
Этот сайт «генератор цветовой палитры из изображения» позволяет вам извлекать четыре различные цветовые палитры из одной фотографии: светлая, средняя, темная и полная цветовая палитра.
6. Охладители
Источник: CoolorsCoolors используется такими компаниями, как Netflix и Disney, но по-прежнему прост в использовании для новичков.
Сексуальный и элегантный, Coolors — это генератор цветовых схем, который позволяет создавать цветовые палитры или искать палитры в своей базе данных. Вы также можете использовать сайт для загрузки фотографий и извлечения из них цветов. Создание учетной записи позволяет сохранять ваши палитры. Coolors доступен в виде расширения Adobe, расширения Chrome и приложения iOS.
7. БрендКолорс
Источник: Brand ColorsBrandColors содержит список цветовых палитр, используемых популярными компаниями.
Если вы когда-нибудь хотели понять цветовую схему популярных брендов, таких как Amazon, Blackberry, Direct TV или Google, не ищите дальше. BrandColors предлагает именно то, что говорит его название: цветовые палитры популярных брендов. Щелчок по каждому цвету (например, по коду белого цвета Audi) сохраняет код цвета в буфер обмена.
BrandColors предлагает именно то, что говорит его название: цветовые палитры популярных брендов. Щелчок по каждому цвету (например, по коду белого цвета Audi) сохраняет код цвета в буфер обмена.
Как создать идеальную цветовую палитру для цифрового искусства
15 лучших генераторов цветовых палитр на выбор
Как вы думаете, насколько сложно собрать кучу цветов и заставить их хорошо работать в визуальном дизайне? Ну, на самом деле это немного сложнее, чем просто разбрасывать цвета.Но именно поэтому существует множество генераторов цветовых палитр, которые значительно облегчают нашу жизнь.
Создание цветовых палитр — ремесло такое же старое, как и начало визуальной коммуникации. Еще первым художникам — пещерным жителям — приходилось создавать цветовые палитры. Им нужно было найти правильный цвет, который бы контрастировал с цветом стены пещеры. Вот и все, первые генераторы цветовой палитры.
Так что же такого важного в цветовых палитрах?
Вы можете сравнить это с тем, насколько важно сочетание шрифтов.Все дело в визуальном балансе, чувствах, эмоциях и восприятии. Когда мы создаем визуальный дизайн, мы рассказываем историю с помощью изображений. Цвета и текст — большая часть этого!
Лучшие цветовые палитры те, которые заставляют вас что-то чувствовать, даже не осознавая этого. Когда вы выбираете цветовую палитру, чтобы вызвать настроение, зритель это почувствует. Это восприятие и подсознание.
Но из чего состоит великолепная цветовая палитра и как ее составить? Мы составили это руководство, чтобы помочь.
Вы изучите несколько обязательных слов из глоссария цветовых палитр, просмотрите 15 генераторов цветовых палитр и узнаете о наиболее важных шагах для создания собственных цветовых комбинаций. Давайте начнем!
Но сначала вот одно из самых просматриваемых руководств по дизайну на нашем канале YouTube, посвященное цвету и его психологии:
Содержание
Цветовая палитра Глоссарий
Прежде чем мы начнем, давайте рассмотрим некоторые общие термины, касающиеся цветовых палитр. Вы увидите, что они используются для описания функций в следующем списке и внутри самих генераторов.
Вы увидите, что они используются для описания функций в следующем списке и внутри самих генераторов.
Согласно теории цвета, цветовые гармонии — это группа визуально привлекательных цветов. Конечно, когда дело доходит до цвета, это не просто их положение на цветовом круге, но эти параметры помогают получить преимущество в цветовых палитрах для любых целей.
Цветовые гармонии, с которыми вы столкнетесь при создании цветовых палитр:
- Дополнительные: Два цвета на противоположных сторонах цветового круга.
- Сплит-комплементарность: Один цвет с одной стороны и два противоположных, но равноудаленных друг от друга.
- Аналоги: Цвета, расположенные рядом
- Монохроматический: Аналогичен аналогу, но также может быть создан с оттенками и тональностями одного основного цвета.

- Триада: Три равноудаленных друг от друга цвета, образующих треугольник.
- Тетрадик: Два разных цвета напротив друг друга, но равноудалены на одной стороне.Всего четыре.
- Квадрат: Четыре цвета, равноудаленные друг от друга, образующие треугольник.
Некоторые инструменты не используют классическую терминологию и вместо этого используют такие термины, как «яркий», «приглушенный», «сильный».
Оттенок, оттенки и оттенкиОттенок, оттенки и оттенки — это термины, используемые в генераторах цветовых палитр, которые предлагают больше вариантов для каждой цветовой комбинации. В некоторых случаях вы также можете увидеть слово «насыщенность», потому что все они связаны между собой.
- A Оттенок — это чистый цвет нейтральной насыщенности.
- Оттенки — это цвета с добавлением белого.
 Их насыщенность низкая, а яркость высокая.
Их насыщенность низкая, а яркость высокая. - Оттенки — это цвета с добавлением черного. Их насыщенность высока, а яркость низка.
Вы увидите несколько цветовых колес в генераторах цветов, которые позволяют перемещать основной цвет вместе с относительными оттенками и оттенками. Палеттон является одним из таких инструментов.
ГрадиентыГрадиент — это сочетание цветов, которые смешиваются, создавая эффект размытия от одного цвета к другому.Градиенты аналоговых или монохромных палитр тонкие и мягкие. Все другие цветовые гармонии, превращенные в градиенты, более эффективны.
Для создания сбалансированного градиента требуется хороший глазомер и хороший выбор цветов. Некоторые цвета просто плохо смотрятся в градиенте, даже если они хорошо смотрятся рядом друг с другом.
Многие инструменты в этом списке предлагают создание градиента из выбранных вами палитр. Некоторые даже дают вам возможность добавлять больше цветов к градиенту, создавая сложные дизайны, которые вы можете загрузить в виде изображения. Visme предлагает градиентные фоны и текстовые эффекты, чтобы сделать ваши проекты более богатыми.
Visme предлагает градиентные фоны и текстовые эффекты, чтобы сделать ваши проекты более богатыми.
Иногда одной цветовой палитры достаточно, а иногда нет. Все зависит от проекта, над которым вы работаете. Для отдельной презентации или инфографики достаточно одной цветовой палитры из пяти цветов. Но если вы работаете над стратегией брендинга для компании, у которой много визуальных точек соприкосновения, вам понадобятся вспомогательные палитры.
При наличии нескольких палитр они называются первичной для первой, вторичной для второй и третичной для третьей.Все палитры должны быть внутри документа руководства по бренду или системы дизайна. Идея наличия такого большого количества палитр заключается в том, чтобы создать больше цветовых нюансов в дизайне и не утомлять зрителя постоянно одними и теми же пятью цветами.
Цвет Типы данных Цвет — очень сложная концепция, и в каждом месте вы его видите по-разному. Цвет на экранах не такой, как на вашей одежде, бумажной и пластиковой упаковке или даже краске для стен. Каждая отрасль, использующая цвет, имеет свою собственную систему наименования и данных для цвета.К счастью, существует множество методологий преобразования, которые помогут вам найти идеальный цвет.
Цвет на экранах не такой, как на вашей одежде, бумажной и пластиковой упаковке или даже краске для стен. Каждая отрасль, использующая цвет, имеет свою собственную систему наименования и данных для цвета.К счастью, существует множество методологий преобразования, которые помогут вам найти идеальный цвет.
Говорят, что каждый тип цвета существует в цветовом пространстве. Двумя наиболее распространенными цветовыми пространствами являются RGB и CMYK для экранов и пигментов соответственно. Кроме того, есть цветовая система Pantone, которая не является RGB для CMYK, а является их системой в целом.
В генераторах цветовой палитры в списке ниже вы найдете параметры для преобразования цвета. На этом изображении ниже показано, как Pantone делится своим цветом года со значениями данных для разных цветовых пространств.Если вы создаете цветовую палитру для использования в Visme, вам понадобятся HEX-коды.
15 лучших генераторов цветовых палитр
Теперь пришло время взглянуть на ваши варианты — 15, если быть точным.
У каждого инструмента в этом списке есть свои преимущества; у некоторых больше вариантов, чем у других, а некоторые без излишеств и прямо к делу. Мы указали, какие из них предлагают создание палитры из изображений, так как это удобная функция.
1. ВисмеВ редакторе Visme у вас есть доступ к встроенному генератору цветовой палитры.Наш искусственный интеллект создает сбалансированную палитру из выбранного вами изображения. Сохраните выходную палитру в свою библиотеку цветов.
Еще один способ создания цветовых палитр с помощью Visme — импорт ресурсов вашего бренда с помощью мастера создания брендов. Это здорово, если вы используете Visme для своего бизнеса или в качестве внештатного дизайнера со многими клиентами.
Лучшие характеристики Лучшее в генераторе цветовых палитр Visme то, что он находится прямо в редакторе. Вам не нужно никуда идти или выходить из проекта, чтобы создать цветовую палитру из изображения.
Генератор палитры мастера брендов находится внутри области бренда на панели инструментов. Он берет цвета с веб-сайта, и вы выбираете цвета, которые хотите сохранить в качестве палитры.
ЦенаВы можете использовать Visme бесплатно, но только бизнес-подписки включают функцию создания цветовой палитры и мастер создания брендов.
Генерирует ли он палитру из изображения?Да, и прямо в редакторе!
Возможности брендингаVisme обладает множеством возможностей брендинга, когда речь идет о цветовых палитрах.Вы можете добавить цветовую палитру в свою библиотеку палитр, создать цветовую тему из палитры или даже импортировать цветовую палитру своего бренда — вместе со всеми основными активами бренда — с помощью мастера брендов.
2. Генератор цветов Adobe Генератор цветов Adobe долгое время пользовался популярностью у дизайнеров и был одним из первых в своем роде. Несмотря на то, что существует много новых генераторов, Adobe Color по-прежнему остается одним из лучших и самых универсальных.
Несмотря на то, что существует много новых генераторов, Adobe Color по-прежнему остается одним из лучших и самых универсальных.
Тем не менее, он по-прежнему ориентирован на графических дизайнеров, а не на дизайнеров UI/UX, как многие новые инструменты.Но мы уверены, что они будут добавлять функции, такие как их новые «Инструменты специальных возможностей».
Лучшие характеристикиФункция, сделавшая Adobe Color популярной, — это функция «Извлечь тему из фотографии». Этот инструмент по-прежнему отлично подходит для извлечения цветовой палитры с пятью выходными данными в зависимости от настроения. Кроме того, вы можете настраивать цвета один за другим, но лучше оставаться в пределах параметров, выбранных для вас ИИ, поскольку они будут сбалансированы и хорошо проработаны.
Цветовой круг Помогает вам продвинуться дальше в создании цветовой палитры, когда вам нравится только один цвет в любой палитре настроения.Выбрав палитру настроения, нажмите на цветовой круг, установите свой любимый цвет в качестве основы и создавайте цветовые гармонии.
Новая функция специальных возможностей помогает проверить, будет ли выбранная цветовая палитра легко читаемой. Эта функция доступности отлично подходит как для дизайнеров, так и для тех, кто не является дизайнером.
ЦенаAdobe Color позволяет создавать любые палитры и копировать шестнадцатеричные коды или другие цветовые режимы. Но если вы хотите сохранить палитры и дать им имена, вам понадобится подписка Adobe.
Создает ли Adobe Color цветовую палитру из изображения?Да, вы можете использовать Adobe Color для создания цветовых палитр из изображения. Генератор предлагает вам шесть различных вариантов по параметрам настроения:
- Цветной
- Яркий
- Приглушенный
- Глубокий
- Темный
Вы можете использовать Adobe Color для создания исходных палитр или поиска цветовых гармоний с уже выбранным основным цветом для целей брендинга.
Coolors — это сложный генератор цветовых палитр с множеством вариантов построения палитр несколькими способами. При первом посещении сайта мастер обучения покажет вам основные функции.
Этот генератор цветовой палитры не только отлично подходит для поиска цветов для проекта, но и очень удобен в использовании! Кроме того, у них есть приложение, позволяющее создавать цветовые палитры с мобильных устройств.
Лучшие характеристикиЛучшая функция Coolors — полноэкранный режим Zen Mode.В этом представлении цвета занимают весь экран, а простое нажатие клавиши пробела создает новую палитру в соответствии с выбранной вами цветовой гармонией.
Генератор Coolors помогает создавать палитры цветов за цветом. Сначала заблокируйте один цвет и создайте вокруг него палитру, затем заблокируйте другой цвет и продолжайте работу. Кроме того, просмотрите популярные палитры в библиотеке, если сначала не уверены, чего хотите.
Вам нужны градиенты? Используйте создатель палитры градиентов вместе с генератором, чтобы создавать идеальные палитры с вашими любимыми цветами.Загрузите градиент в виде шестнадцатеричных кодов или изображения.
Хотите узнать больше о выбранном вами цвете? Проверьте палитру цветов и изучите все вариации и сходства с этим цветом. Здесь вы также найдете коды для других цветовых систем, таких как Pantone и Prismacolor
.Coolors.co также предлагает средство для создания досок настроения, но они называют это коллажем. Это функция, при которой вы загружаете изображение, затем инструмент создает палитру и объединяет их вместе. Загрузите готовый коллаж, чтобы использовать его по своему усмотрению.
ЦенаБесплатно, но для сохранения палитр необходимо войти в систему. Учетная запись на Coolors бесплатна, и вы можете сохранить конфиденциальность своих палитр.
Создает ли Coolors цветовую палитру из изображения? Да, Coolors предлагает генерировать цветовые палитры из изображений, но это не так гладко, как другие инструменты в этом списке. Вы должны извлекать цвет за цветом, и это не идеально, если вы не дизайнер.
Вы должны извлекать цвет за цветом, и это не идеально, если вы не дизайнер.
Лучшая возможность брендинга на Coolors — это создание фирменных градиентов с уже выбранными фирменными цветами.Кроме того, это может помочь вам вдохновиться, если у вас еще нет фирменных цветов.
4. ПоддонPaletton — один из старейших инструментов в этом списке, который не обновлялся последние несколько лет. Тем не менее, он по-прежнему позволяет создавать полезные цветовые палитры для графического и веб-дизайна. Что привлекает людей в Paletton, так это простой в использовании пользовательский интерфейс. К сожалению, он окружен рекламой!
Лучшие характеристики Лучшей функцией Paletton является генератор базовой цветовой палитры.Выберите любой цвет из цветового круга или введите данные цвета. Внутри генератора выберите цветовую гармонию. Выходная палитра с четырьмя цветами показывает вам чистый цвет и два оттенка плюс два оттенка каждого.
Перемещайте точки на цветовом круге, чтобы найти похожие палитры или совершенно разные, изменив базовый цвет. Используйте кнопку Randomize для создания палитр вместе с четырьмя параметрами:
- Похожие цвета, разные модели
- В отличие от
- Аналог
- В отличие от цветов, похожий стиль
Paletton абсолютно бесплатен.
Создает ли Paletton цветовую палитру из изображения?Нет.
Возможности брендингаВы можете попробовать разные палитры, используя один из уже существующих фирменных цветов. Палеттон не совсем инструмент для вдохновения.
5. Поиск цвета Color Hunt — отличный источник вдохновения для цветовой палитры. Вы можете создавать цветовые палитры, но не имеет реальных функций генерации. Тем не менее, он по-прежнему хорош тем, что предлагает! Дизайнерам это нравится.
Лучшая функция Color Hunt — это опция поиска. Вы можете искать по цветовой базе, по настроению или по теме. Нужна палитра с синим? Просмотрите сотни готовых шаблонов, в которых есть хотя бы один синий цвет. Вам нужна палитра, вдохновленная природой? Нажмите на кнопку, и вы найдете много!
ЦенаColor Hunt абсолютно бесплатна.
Создает ли Color Hunt цветовую палитру из изображения?Нет.Но вы можете создавать палитры и делиться ими с сообществом. Однако вам понадобится хороший глазомер; нет ИИ, чтобы помочь.
Возможности брендингаНе совсем, кроме первоначального вдохновения.
6. Хрома Хрома немного отличается от всех других инструментов в этом списке. Он просит вас выбрать 50 начальных цветов, которые вам нравятся для обучения ИИ. Затем он создает для вас набор палитр — совершенно уникальный подход к созданию цветовых палитр, особенно для личных проектов.
После того, как вы выбрали 50 цветов для обучения ИИ в Хроме, вы получаете доступ ко всем функциям. Первые цветовые палитры, которые вам показывают после обучения — это занимает несколько минут — это пары текста и фона, использующие цвета из вашего выбора. Каждую пару можно переключать, и у каждого цвета есть название, так что опыт также вполне удовлетворительный.
Используйте меню для выбора различных представлений. Выбирайте из двух цветовых палитр плакатов, градиентов, двухцветных изображений и четырехцветных палитр.Все параметры включают переключатель для управления смещением между вашими вариантами цвета и вариантами, сгенерированными для вас.
ЦенаKhroma можно использовать бесплатно и хранить в избранном с помощью файлов cookie или вашего IP-адреса. Нет необходимости регистрироваться или входить в систему.
Создает ли Khroma цветовые палитры из изображения? Нет. Но вы можете загрузить изображение для использования в качестве примера для генератора дуплекса.
Но вы можете загрузить изображение для использования в качестве примера для генератора дуплекса.
Не совсем так, но вы можете выбрать похожие на ваш бренд цвета в первых 50 вариантах.Как и большинство других инструментов, этот инструмент помогает при первоначальном исследовании бренда.
7. Выбор цвета данныхГенератор цветовой палитры Data Color Picker предназначен в основном для дизайнеров пользовательского интерфейса, но может помочь любому из-за своей простоты и отличных результатов.
Лучшие характеристики Основной функцией Data Color Picker является генератор эквидистантной цветовой палитры. Вы выбираете один цвет справа или слева, а генератор добавляет все остальные цвета того же оттенка и тональности, но в равноудаленных местах цветового круга.Это мгновенно создает сбалансированные цветовые палитры для визуализации данных, таких как круговые диаграммы, гистограммы и многое другое.
Две другие палитры, расходящаяся и одноцветная, тоже весьма практичны. Расходящаяся палитра состоит из двух крайних цветов и среднего цвета. В генераторе выберите оттенок, оттенок или оттенок среднего цвета, и крайние значения изменятся в соответствии с ним. Единственный оттенок представляет собой монохромную палитру.
Вы можете протестировать все палитры на светлом или темном фоне и добавить до 8 цветов в обычную палитру, 9 в один оттенок и 13 в расходящийся.Все цветовые палитры используются для визуализации данных ниже цветов.
ЦенаБесплатно, но является лид-магнитом для курса UI/UX.
Генерирует ли он палитру из изображения?Нет.
Возможности брендингаВы можете использовать Data Color Picker для создания палитр из одного или двух фирменных цветов.
8. Любители красок Color Lovers — это генератор цветовой палитры, а также сообщество дизайнеров. Существует множество возможностей для создания, просмотра, изучения и обнаружения цветовых палитр.
Существует множество возможностей для создания, просмотра, изучения и обнаружения цветовых палитр.
Единственным недостатком является то, что в последние годы он не проявлял особой активности. Тем не менее, вы все еще можете создавать цветовые палитры. Мы не верим, что это один из лучших генераторов, но когда-то он был!
Лучшие характеристикиИнтересно, что Color Lovers предлагает два отдельных генератора палитр, которые называются COPASO и PHOTOCOPA. К сожалению, их удобство использования невелико, учитывая, что есть другие варианты получше.
Генераторы палитр Coulour Lovers кажутся усовершенствованными версиями Paletton.
ЦенаColor Lovers бесплатна, но полна рекламы.
Создает ли Color Lovers цветовую палитру из изображения?Да, но для использования функций необходимо войти в систему. К счастью, это бесплатно.
Возможности брендинга Может помочь придумать цветовую палитру на начальном этапе.
Этот генератор цветовой палитры является частью Workbench, набора инструментов, доступных через Brand Folder.Это исключительно палитра из генератора изображений, и она выполняет свою работу.
Лучшие характеристикиЗагрузить изображение в генератор очень просто; выберите со своих устройств, Dropbox, Drive или импортируйте с URL-адреса.
На выходе получается хорошо сбалансированная палитра, которую можно копировать одну за другой, нажимая на HEX-код.
ЦенаЭтот генератор цветовой палитры — и другие инструменты в рабочей среде — можно использовать бесплатно пять раз в день.
Создает ли Brand Folder цветовую палитру из изображения?Да, это так.
Возможности брендингаНе совсем, если не считать первоначального вдохновения цветом от изображений.
10. Цвет Hexa
Цвет Hexa Color Hexa Цветовая энциклопедия. Он не только генерирует цветовые палитры, но также предоставляет информацию о цветах, их лучшем использовании и многое другое.
Лучшие характеристикиЛучшими функциями Color Hexa являются симулятор дальтонизма и примеры того, как цвета выглядят на тексте на фоне.
Существует также генератор градиента, в котором вы добавляете начальный и конечный цвет, создавая градиент для себя. Выбор цвета для градиентов не очень интуитивно понятен; вам нужно знать данные о цвете и то, как они работают. Когда вы открываете информационную страницу для любого цвета, вы можете узнать много вещей, таких как преобразования, похожие цвета, оттенки и оттенки, а также рекомендации по цветовым гармониям.
ЦенаColor Hexa бесплатна.
Создает ли Color Hexa цветовые палитры из изображения?Нет.
Возможности брендинга Это может помочь с системами дизайна для веб-разработки.
Цветовой инструмент Material.io является частью платформы Material.io. Если вы не знали, Material.io — также известный как Material Design — это система дизайна, созданная Google, которая предлагает решения для дизайнеров пользовательского интерфейса во всех отраслях. Инструмент цвета помогает тестировать цвета в дизайне пользовательского интерфейса.
Лучшие характеристикиИнструмент цвета в материале.io имеет одну цель — помочь вам создать палитры, которые будут хорошо работать в дизайне пользовательского интерфейса. Он отлично подходит для тестирования фирменных цветов или творческих возможностей. Просто введите шестнадцатеричный код цвета в систему и начните создавать палитры оттуда.
ЦенаMaterial.io бесплатен.
Создает ли Material.io цветовые палитры из изображения?Нет.
Возможности брендинга Color Tool от Material Design поможет определить, подходят ли фирменные цвета для пользовательского интерфейса вашего веб-сайта или приложения.
Colomind — генератор цветовой палитры на базе искусственного интеллекта. Все палитры имеют пять цветов и могут быть протестированы на дизайнах интерфейса Material или Paper.
Лучшие характеристикиЧтобы использовать генератор цветовой палитры Colormind, заблокируйте определенные цвета и создайте новые палитры, нажав кнопку «Создать». В зависимости от того, где находится заблокированный цвет, ИИ будет создавать разные стили палитр.
Команда Colormind опубликовала серию информативных сообщений в блогах, объясняющих, как работает генератор.Это практические знания для дизайнеров или создателей, которые хотят знать больше.
ЦенаColormind можно использовать бесплатно, но нет возможности сохранения палитр. Вы должны вручную скопировать HEX-коды, чтобы передать данные туда, где вам нужно их использовать.
Генерирует ли он палитру из изображения? Да, это так. Вы получаете пятицветную палитру с одним изображением, которое нужно регенерировать, пока вам не понравится то, что вы видите.
Вы получаете пятицветную палитру с одним изображением, которое нужно регенерировать, пока вам не понравится то, что вы видите.
Если у вас есть один основной фирменный цвет, вы можете создавать палитры, которые будут работать с этим цветом.
13. Цвета МузлиMuzli — это дизайнерское сообщество InVision. Наряду со всеми замечательными ресурсами, которые они предлагают, есть также генератор цветовой палитры. Он интуитивно понятен, прост в использовании и красив.
Лучшие характеристикиКогда вы приедете в Muzli Colors, вы увидите прекрасную цветовую сетку и панель поиска со значком изображения. Предпосылка проста, выберите цвет или загрузите изображение. Получив начальную палитру, просмотрите похожие палитры, визуализируйте, как палитра выглядит в пользовательском интерфейсе.
Результаты использования изображения для создания палитры немного отличаются. ИИ показывает изображения с похожими цветами, а также с соответствующими палитрами.
ИИ показывает изображения с похожими цветами, а также с соответствующими палитрами.
Использовать Muzli Colors можно бесплатно, но для сохранения любимых палитр вам потребуется учетная запись.
Создает ли Muzli Colors цветовые палитры из изображения?Да, но только по одному. Но он также предлагает связанные палитры и изображения с этими цветами.
Возможности брендингаПодходит для тестирования фирменных цветов на шаблонах пользовательского интерфейса.
14. Конструктор цветовColor Designer — это больше, чем генератор палитр; это полный набор инструментов для работы с цветом. Есть генератор градиента, микшер цветов, преобразование цвета и два разных инструмента для работы с цветом изображения.
Лучшие характеристики С Color Designer вы можете создавать цветовые палитры из изображений или исходных цветов. Вы также можете создавать градиенты между двумя цветами и получать доступ к 40 оттенкам от одного цвета к другому.
Вы также можете создавать градиенты между двумя цветами и получать доступ к 40 оттенкам от одного цвета к другому.
Color Designer имеет инструмент цвета, которого нет ни в одном другом генераторе, он называется Color Mixer, и он показывает вам цветовые результаты, когда вы смешиваете разные цвета. Это другой способ найти уникальные цвета, о которых вы изначально и не подумали.
Еще одним инструментом в этом наборе является функция поиска изображений. ИИ показывает вам изображения, в которых используется цвет, выбранный вами в палитре.Изображения получены из Adobe Stock и разделены на категории.
Наконец, Color Designer можно использовать в качестве надстройки или плагина в Adobe XD и Figma.
ЦенаИспользовать Color Designer можно бесплатно, но без возможности сохранения.
Создает ли Color Designer цветовую палитру из изображения? Да, вы можете создать палитру или выбрать только один цвет с помощью пиксельной палитры.
Вы можете начать с базового цвета бренда и найти цветовые палитры.Интеграция с Figma и Adobe XD помогает с системами дизайна.
15. ХьюминтHuemint — это генератор цветовой палитры на основе искусственного интеллекта и машинного обучения. Он работает так же, как и многие другие инструменты; вы блокируете один цвет и создаете вокруг него больше цветов. Интерфейс показывает вам множество визуализаций палитры, используемой в дизайне и иллюстрации пользовательского интерфейса.
Лучшие характеристикиЛучшая функция Huemint — это то, как он показывает, как будет выглядеть определенная цветовая палитра при использовании.В зависимости от яркости и важности ИИ знает, какой цвет использовать для фона, акцента и основного цвета.
Есть захватывающие варианты того, как генерируются цветовые палитры; одни яркие, другие приглушенные и т. д.
Цена Huemint бесплатен, но вариантов сохранения нет.
Да, но вы не можете использовать его для тестирования в различных пользовательских интерфейсах, таких как палитры, которые вы создаете в верхних параметрах.Это печально, так как это сделало бы инструмент еще лучше.
Возможности брендингаПодходит для визуализации типов ресурсов бренда перед их созданием.
Как выбрать лучшую цветовую палитру
В вашем распоряжении так много инструментов, что пришло время создать собственную цветовую палитру. Вы видели, как это просто, но знаете ли вы, что нужно для создания лучшей палитры для вашего проекта? Давайте проверим это.
Вот самые важные вещи, которые вам нужно помнить при выборе лучшей цветовой палитры для вашего дизайна.
Определите цель или назначение цветовой палитры. Прежде чем вы потеряете себя в создании цветовой палитры, вам нужно немного выработать стратегию. Вероятно, вы знаете, для чего вам нужна цветовая палитра, но чего вы пытаетесь достичь с помощью проекта? Точно так же, как вы разрабатываете стратегию для проекта, сделайте то же самое для цветовой палитры.
Вероятно, вы знаете, для чего вам нужна цветовая палитра, но чего вы пытаетесь достичь с помощью проекта? Точно так же, как вы разрабатываете стратегию для проекта, сделайте то же самое для цветовой палитры.
Но как? Проанализируйте историю проекта, над которым вы работаете.
Кто является целевой аудиторией? Какое сообщение или чувство вы пытаетесь передать? Каков культурный фон вашего проекта и вашей аудитории? Является ли проект пользовательским интерфейсом, дизайном для печати или цифровым дизайном? Или, может быть, это стратегия брендинга, для которой вам нужно еще глубже взглянуть на цвета, которые вы выбираете.
Почитайте немного о психологии цвета и восприятии цвета.
Эти концепции помогут вам создать лучшие цветовые палитры для цели или задачи вашего проекта.Недостаточно просто любить цвет палитры, сгенерированной из изображения; необходимо более глубокое понимание того, как цвета передают эмоции и рассказывают историю.
Посмотрите на тенденции для вдохновения.
Если вы не уверены, какую комбинацию цветов хотите использовать, но имеете в виду один цвет или настроение, которое пытаетесь определить, попробуйте сначала просмотреть популярные палитры. Эта практика поможет открыть ваш разум для идей и цветовых соображений. Сохраните цвета, которые вам нравятся, и храните их в папке.
Некоторые инструменты из приведенного выше списка позволяют выбрать один цвет или настроение, а затем просмотреть палитры, соответствующие этому параметру. Воспользуйтесь преимуществами этих инструментов и не пытайтесь создать палитру самостоятельно, особенно если вы не дизайнер.
Наши друзья-дизайнеры: вы знаете, что делаете. Сходите с ума с предложениями цветовой палитры!
Соберите доску настроения. При создании цветовых палитр одним из наших любимых занятий является создание мудборда в соответствии с тем, что мы создаем.Мудборды удобны для визуализации чувств и намерений, которые вы хотите передать в своем проекте или стратегии бренда.
Доска настроения — это коллаж из изображений и цветовых палитр, выложенных на холсте. Это идеальный визуальный инструмент для объяснения цветовых идей членам команды и заинтересованным сторонам.
Цветовая палитра сама по себе может выглядеть великолепно, но вы потеряете концептуальное ощущение, стоящее за ней, если вы не покажете, на что способны выбранные вами цвета. Помимо вдохновляющих изображений, вы также можете использовать макеты продуктов или пользовательских интерфейсов.Наличие тщательно разработанной доски настроения для цветовой палитры, которую вы представляете, поможет в принятии решений.
Ниже приведен шаблон доски настроения Visme, готовый для вашей цветовой палитры!
Начните с изображения или основного цвета.Цветовая палитра — ничто без вдохновения. Исходным значением может быть изображение или цвет, соответствующий проведенному вами анализу. К счастью, это все, что вам нужно для начала.
Загрузите изображение с доски настроения в один из инструментов, предлагающих создание цветовой палитры из изображений. Visme, например, имеет функцию цветовой палитры на вкладке цвета. Загрузите изображение в мастер, и вы получите цветовую палитру, которую сможете сохранить в своих палитрах.
Visme, например, имеет функцию цветовой палитры на вкладке цвета. Загрузите изображение в мастер, и вы получите цветовую палитру, которую сможете сохранить в своих палитрах.
Если у вас есть один цвет и вы хотите увидеть несколько вариантов, все, что вам нужно, — это один из инструментов в списке, который предлагает функции цвет на цвет или блокировку цвета. Многие из этих инструментов примут ваш цвет и либо создадут, либо предложат, либо покажут вам вдохновение. Оттуда вы можете продолжать, пока не получите идеальную палитру для своего проекта.
Рассмотрите возможность создания вспомогательных палитр.Для более крупных проектов, таких как веб-сайты и стратегии брендинга, требуется более одной цветовой палитры. Почему? Потому что зрителю могут быстро надоесть одни и те же четыре-пять цветов. Вот тут-то и появляются вторичные и даже третичные цветовые палитры.
Однако давайте сразу кое-что проясним; вспомогательные палитры — это не группы цветов, которые сильно отличаются от основной палитры. Поддерживающие цвета должны действительно поддерживать исходные цвета и исходить из них.Например, это могут быть пастельные тона основных цветов, либо более светлые тона, либо более темные тона.
Поддерживающие цвета должны действительно поддерживать исходные цвета и исходить из них.Например, это могут быть пастельные тона основных цветов, либо более светлые тона, либо более темные тона.
Кроме того, рассмотрите возможность добавления палитры градиентов, если вы работаете над проектом UI/UX. Они отлично подходят для фона, фигур; вы называете это. Используйте цвета в основной палитре для создания градиентов и попробуйте некоторые цвета из вспомогательных палитр. Таким образом, у вас и вашей команды будет гораздо больше возможностей для работы.
Проверка цветовой палитры в шаблонах Visme.Лучший способ узнать, подходит ли цветовая палитра для проекта, над которым вы работаете, — протестировать ее. Visme предлагает вам несколько вариантов сделать это.
- Создайте цвет темы в Brand Kit. Лучший способ протестировать палитру — создать две или три темы с одинаковыми цветами. В зависимости от порядка цветов ИИ по-разному размещает их на шаблоне.
 После того, как вы создали темы, вернитесь к выбранному вами шаблону и попробуйте их.
После того, как вы создали темы, вернитесь к выбранному вами шаблону и попробуйте их. - Для проверки цветовой палитры фирменного стиля используйте Brand Wizard.После ввода всех активов бренда ИИ сгенерирует более 30 шаблонов с этой палитрой. Вы также можете загружать нужные цвета, ничего не извлекая. Программа по-прежнему будет предлагать более 30 шаблонов.
И последнее, но не менее важное: всегда учитывайте доступность и ограничения по зрению. Выбирая цветовые палитры для своих проектов, вы хотите, чтобы все читали текст, понимали графику и видели нюансы в дизайне.Всегда проверяйте свои цветовые палитры с помощью тестеров доступности или симуляторов дальтонизма.
Просмотрите список еще раз; многие генераторы цветовых палитр включают специальные возможности. Adobe Color CC, например, имеет новую вкладку на своей платформе, где вы можете проверить, легко ли читается ваша цветовая палитра для всех.
Вам
Теперь твоя очередь! Пришло время создать идеальную цветовую палитру для вашего проекта. В этом руководстве мы поделились 15 генераторами цветовых палитр, которые могут помочь вам в исследовании цвета.Кроме того, мы поделились важным глоссарием цветов и простым руководством по созданию лучших палитр.
Искусство составления цветовых комбинаций — дело тонкое и смелое. Добавляя эмоциональную ценность цветам, мы рассказываем истории, которые вдохновляют, воздействуют и конвертируют. Правильная цветовая палитра может существенно повлиять на результат вашего проекта, поэтому подумайте об этом и сделайте все правильно!
Не забывайте, что когда вы работаете с Visme, у вас есть доступ к полному набору готовых цветовых тем, которые работают со всеми нашими шаблонами.Вам просто нужно выбрать тот, который соответствует настроению, которое вы хотите передать.
Кроме того, когда вы добавляете собственные цветовые палитры и темы в свой фирменный набор, вы сможете создавать бесчисленное количество дизайнов в одной и той же цветовой схеме. Творить с цветом не может быть веселее, чем это.
Творить с цветом не может быть веселее, чем это.
Открыть учетную запись Visme легко; все, что вам нужно, это электронная почта или учетная запись Facebook, и все готово. Выйдите за рамки генераторов цветовой палитры и управляйте всем своим коммуникационным контентом с помощью Visme. Увидимся там, не терпится увидеть, что вы создадите!
10 лучших бесплатных генераторов цветовых палитр для цветовых схем
Color — незаменимый инструмент для графических дизайнеров.Есть много способов, которыми цвет влияет на вашу работу и людей, которые ее просматривают. Цвета важны для того, чтобы сделать дизайн визуально привлекательным, вызывать чувства и передавать сообщения, даже если они сделаны тонко.
Из-за огромного влияния цветов выбор правильных цветов является критической частью процесса проектирования . Хотя есть много способов выбрать палитру, один из вариантов — использовать для помощи онлайн-генератор цветовой палитры.
Лучшие генераторы цветовых палитр — это отличные инструменты, которые могут пробудить творческий потенциал и вдохновить. Есть несколько вариантов. Некоторые работают иначе, чем другие, но в каждом случае цель состоит в том, чтобы предоставить вам идеи и возможности, которые помогут вам создать привлекательную цветовую схему для вашего дизайна.
Есть несколько вариантов. Некоторые работают иначе, чем другие, но в каждом случае цель состоит в том, чтобы предоставить вам идеи и возможности, которые помогут вам создать привлекательную цветовую схему для вашего дизайна.
Зачем использовать генератор цветовой палитры?
Хотя можно разработать цветовую схему самостоятельно путем проб и ошибок, многие люди считают, что гораздо проще и быстрее использовать онлайн-генератор палитр. Вы сможете быстро увидеть множество различных возможностей и просмотреть, как разные цвета сочетаются друг с другом.Вы получите идеи для цветовых комбинаций, которые вы не рассматривали, и в конечном итоге вы сможете быстрее создать подходящую цветовую схему.
Типы цветовых палитр
Перед использованием конструктора цветовых схем полезно разобраться в основных типах цветовых комбинаций. Некоторые генераторы цветовых палитр используют термины, перечисленные ниже, поэтому полезно знать, что они означают, прежде чем использовать инструменты.
Монохромный
В монохроматической цветовой схеме используются вариации одного и того же оттенка или семейства.Например, монохроматическая цветовая схема может включать несколько различных оттенков зеленого.
Аналог
В аналогичной цветовой палитре цвета (часто три цвета) расположены рядом друг с другом на цветовом круге. Так как это соседние цвета на круге, они чем-то похожи и хорошо сочетаются друг с другом.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Подробнее
Дополнительный
Дополнительные палитры используют цвета, противоположные друг другу на цветовом круге.Например, синий и оранжевый образуют комплементарную цветовую схему, потому что они противоположны друг другу на цветовом круге.
Триада
Триадная цветовая палитра использует три равноудаленных цвета на цветовом круге, что создает приятную комбинацию.
Тетрадик
Четырехцветная схема, также известная как «двойная дополнительная», включает в себя два набора дополнительных комбинаций. В общей сложности четыре цвета составляют два набора цветов, которые расположены друг напротив друга на цветовом круге.
Сколько цветов должно быть в вашей палитре?
Нет точного ответа на вопрос, сколько цветов вы можете или должны использовать в своей цветовой схеме. Однако важно отметить, что использование слишком большого количества цветов может сделать дизайн несбалансированным и загроможденным. Если вы ищете общее руководство для подражания, придерживайтесь трех цветов. Имея в своей палитре три цвета, вы можете добиться приятного результата, не переборщив. Однако, если вы хотите поэкспериментировать с более чем тремя цветами, попробуйте использовать оттенки, оттенки и тона для каждого из исходных вариантов цвета.Таким образом, вы можете добавить больше разнообразия, но при этом сохранить ощущение порядка и единообразия.
Лучшие бесплатные генераторы цветовых палитр
Вот наши любимые генераторы цветовых схем, которые вы можете использовать для изучения бесчисленных творческих возможностей. Эти инструменты помогут вам создать идеальную цветовую палитру для вашего следующего дизайнерского проекта.
1. Охладители
Coolors дает вам множество возможностей. Вы можете заставить его генерировать случайные цветовые палитры. Продолжайте нажимать пробел, чтобы сгенерировать новую палитру.Это быстрый способ просмотреть множество вариантов, и вы можете сохранить понравившиеся палитры, чтобы вернуться к ним позже. Вы можете настроить результаты любой палитры, регулируя ползунки оттенка, насыщенности, яркости и температуры. Вы даже можете протестировать любую цветовую схему на возможные проблемы для зрителей с дальтонизмом.
У вас также будет возможность создавать определенные типы палитр. Используя раскрывающийся список, вы можете выбрать монохроматический, аналогичный, дополнительный, разделенный дополнительный, триадный и тетрадный, если вы имеете в виду что-то конкретное. Если ни один из этих параметров не установлен, Coolors будет генерировать все различные типы комбинаций.
Если ни один из этих параметров не установлен, Coolors будет генерировать все различные типы комбинаций.
Вместо того, чтобы использовать инструмент для создания новой цветовой схемы, вы можете просматривать популярные палитры, сохраненные другими пользователями. Конечно, вы можете сохранить любую из этих палитр из библиотеки или открыть их в генераторе, чтобы внести коррективы.
2. Colormind
Colormind случайным образом показывает различные цветовые схемы на главной странице. Нажмите кнопку «Создать», чтобы увидеть больше вариантов.Вы можете редактировать все сгенерированные цвета с помощью палитры цветов, чтобы легко настроить результаты. Если вам известен один из цветов, который вы хотите включить в свою палитру, вы можете заблокировать этот цвет, и Colormind сгенерирует палитру, соответствующую заблокированному цвету. Вы также можете заблокировать более одного цвета, если хотите. Этот подход полезен, когда вы экспериментируете, потому что вы можете найти несколько цветов, которые вам нравятся, но другие, включенные в палитру, не совсем то, что вам нужно. Colormind позволяет вам заблокировать те, которые вам нравятся, и продолжить работу над усовершенствованием остальной части палитры.
Colormind позволяет вам заблокировать те, которые вам нравятся, и продолжить работу над усовершенствованием остальной части палитры.
Веб-дизайнерам и дизайнерам пользовательского интерфейса понравится Colormind. Помимо создания цветовых палитр, вы можете мгновенно просмотреть, как эти комбинации будут выглядеть на образце шаблона целевой страницы (как показано на снимке экрана выше).
При желании вы можете загрузить фотографию или изображение для использования в качестве основы цветовой палитры. Вместо того, чтобы просто показывать вам цвета, включенные в изображение, Colormind попытается создать приятную палитру, соответствующую ему.
3. Поддон
Paletton — один из наиболее продвинутых генераторов цветовой палитры.Поначалу интерфейс может немного пугать, потому что не сразу понятно, как работает Paletton.
Вы можете использовать Paletton для создания монохроматических, аналоговых, триадных, тетрадных и «свободных» цветовых схем и палитр. Начните с выбора типа палитры, которую вы хотите разработать, с помощью значков над цветовым кругом. Затем вы перетащите одну из точек на цветовом круге, и другие точки изменятся соответствующим образом. Другой вариант — щелкнуть, чтобы просмотреть предустановки палитр на основе выбранных в данный момент цветов.
Начните с выбора типа палитры, которую вы хотите разработать, с помощью значков над цветовым кругом. Затем вы перетащите одну из точек на цветовом круге, и другие точки изменятся соответствующим образом. Другой вариант — щелкнуть, чтобы просмотреть предустановки палитр на основе выбранных в данный момент цветов.
4. Грязевой куб
Mudcube — это интерактивный инструмент для выбора цвета, который может показаться немного пугающим, когда вы впервые заходите на сайт, но его довольно легко использовать, как только вы начнете. Вы можете перетащить одну из точек на цветовой сфере, и Mudcube автоматически настроит другие точки, чтобы создать эффективную цветовую схему. Вы можете увидеть используемые цветовые коды в любое время.
Можно выбрать несколько различных вариантов. Например, вы можете установить гармонию, столкновение, аналогию, комплементарность, расщепленную комплементарность, трезвучие, тетраду, четырехтональность, пятитональность или шеститональность. Вы также можете видеть цветовые палитры так, как их увидит дальтоник, и вы можете видеть цвета, совместимые с websmart и websafe.
Вы также можете видеть цветовые палитры так, как их увидит дальтоник, и вы можете видеть цвета, совместимые с websmart и websafe.
5. ColorSpace
Если вы уже знаете свой основной цвет и хотите создать на его основе палитру, ColorSpace — идеальный выбор. Вы начнете с ввода шестизначного шестнадцатеричного кода или с помощью палитры цветов, чтобы выбрать основной цвет. Затем ColorSpace приступит к работе и сгенерирует несколько различных типов и стилей палитр, которые дополнят выбранный вами основной цвет.Инструмент очень прост в использовании и быстро предоставляет вам несколько вариантов. Это один из самых простых и удобных инструментов в этом списке.
ColorSpace также предоставляет другие инструменты, которые генерируют код CSS для двух- или трехцветных градиентов.
6. Конструктор цветов
Color Designer предлагает несколько различных бесплатных онлайн-инструментов, включая генератор палитр. Вы можете просматривать существующие палитры в различных категориях, таких как основной цвет или тема (теплый, холодный, винтажный и т. д.).). Когда вы просматриваете одну из палитр, вы можете изменить любой из включенных цветов или просмотреть различные оттенки и оттенки цвета.
д.).). Когда вы просматриваете одну из палитр, вы можете изменить любой из включенных цветов или просмотреть различные оттенки и оттенки цвета.
Кроме того, Color Designer предлагает удобный генератор градиентов. Наконец, вы также можете оценить подключаемый модуль Figma, который позволяет вам использовать Color Designer непосредственно в Figma (см. наши любимые подключаемые модули Figma здесь) без необходимости что-либо экспортировать.
7. Охота за цветом
Color Hunt позволяет просматривать и сохранять популярные готовые палитры или создавать собственные.Вы можете просмотреть галерею цветовой палитры по категориям, таким как ретро, пастель и неон. Color Hunt также перечисляет и отображает новые палитры, которые были недавно созданы, или просматривает случайные палитры. Когда вы нажимаете на любую из цветовых палитр в этой коллекции, вы увидите определенные включенные цвета, а также теги. Нажмите на любой из тегов, чтобы увидеть дополнительные похожие цветовые схемы.
8. Хрома
Khroma — уникальный инструмент, генерирующий цветовые палитры с помощью искусственного интеллекта.Он начинается с того, что вас просят выбрать 50 цветов, которые вам нравятся. Затем он создаст для вас цветовые комбинации, палитры и градиенты с соответствующими гармониями. Вы также можете сохранить те, которые вам могут понадобиться позже. К сожалению, Khroma не дает возможности создать свою собственную цветовую палитру, но это забавный инструмент, с которым можно поэкспериментировать и получить вдохновение.
9. ColorHexa
ColorHexa — ценный инструмент, если у вас уже есть основной цвет для вашей палитры.Вы введете шестизначный шестнадцатеричный код для основного цвета, и ColorHexa предоставит предлагаемые цветовые палитры, которые являются аналоговыми, дополнительными, расщепленными дополнительными, триадными, тетрадными и монохроматическими. Вы также увидите некоторые похожие альтернативы вашему основному цвету, оттенки и оттенки, симулятор дальтонизма и многое другое.
10. БрендКолорс
BrandColors сильно отличается от других инструментов, описанных здесь, потому что он не поможет вам создать собственную уникальную цветовую схему.Вместо этого вы можете просмотреть цвета, используемые сотнями популярных и узнаваемых брендов. Цвета представлены визуально, и если вы наведете курсор на цвет, вы увидите его шестизначный шестнадцатеричный код. Если вы нажмете на цвет, код будет скопирован в буфер обмена.
BrandColors полезен для получения идей и просмотра точных цветов, используемых популярными брендами, но вы захотите внести изменения и корректировки, а не напрямую копировать чью-то цветовую схему.
Советы по выбору цветовой схемы
Когда вы будете готовы разработать цветовую схему, вот советы, которым вы можете следовать, чтобы сделать этот процесс эффективным.
Рассмотрим психологию цветов
Каждый цвет оказывает различное психологическое воздействие на зрителей. Поэтому важно учитывать психологию цвета при выборе палитры. Психологический эффект выбранных вами цветов должен соответствовать брендингу или посылу продукта.
Психологический эффект выбранных вами цветов должен соответствовать брендингу или посылу продукта.
Например, синий вызывает чувство доверия, надежности и надежности. Компании в таких отраслях, как банковское дело, финансы, страхование и юриспруденция, часто используют синий цвет, потому что для клиентов жизненно важно чувствовать себя в безопасности.
Подумайте о своем брендинге
Идя рука об руку с психологией цвета, не менее важно понимать, как вы хотите, чтобы ваш бренд воспринимался (или как клиент хочет, чтобы его бренд воспринимался). Как вы хотите, чтобы клиенты видели вас, и какие чувства вы хотите вызвать с помощью цветовой палитры? Какова индивидуальность или идентичность вашего бренда?
Здесь играет роль психология цвета, но это еще не все. Вы хотите традиционную цветовую схему, которую можно использовать с активами вашего бренда в течение многих лет и десятилетий? Вы хотите более современную и модную цветовую схему, которая понравится более молодой аудитории? Вы хотите использовать цвета, чтобы отличить свой бренд от конкурентов?
Начните с основного цвета
Большинство брендов используют один основной цвет во всех своих брендах. Поэтому полезно начать создание цветовой схемы, выбрав этот базовый цвет. Затем вы можете использовать удобные генераторы цветовой палитры, чтобы найти вторичные цвета, которые хорошо сочетаются с основным цветом и обеспечивают адекватный контраст.
Поэтому полезно начать создание цветовой схемы, выбрав этот базовый цвет. Затем вы можете использовать удобные генераторы цветовой палитры, чтобы найти вторичные цвета, которые хорошо сочетаются с основным цветом и обеспечивают адекватный контраст.
При желании вы можете сузить список до нескольких основных цветов и посмотреть, какие цветовые палитры вы можете подобрать для каждого из них. Затем выберите тот, который работает лучше всего.
Рассмотрите цветовые тренды
Всегда есть тенденции, связанные с тем, как мы используем цвета.Поэтому полезно учитывать цветовые тенденции, чтобы увидеть, можно ли их внедрить в вашу цветовую схему. См. наше руководство по цветовым трендам здесь.
Попробуйте множество комбинаций
Разработка цветовой палитры требует множества проб и экспериментов. Это одна из причин, почему онлайн-генераторы цветовых палитр так полезны, потому что вы можете быстро увидеть множество различных возможностей.
Маловероятно, что с первой попытки вы придумаете идеальную цветовую схему. Вам нужно будет протестировать множество комбинаций, посмотреть, что хорошо работает вместе, и внести необходимые коррективы. Не бойтесь экспериментировать.
Вам нужно будет протестировать множество комбинаций, посмотреть, что хорошо работает вместе, и внести необходимые коррективы. Не бойтесь экспериментировать.
Последние мысли
Попробуйте описанные здесь варианты, и вы обязательно найдете инструмент цвета, который поможет создать эффективную палитру для вашего проекта. Эти ресурсы будут полезны профессиональным дизайнерам, любителям и владельцам бизнеса, которые хотят создать приятную и эффективную цветовую палитру.
Дополнительные советы по дизайну см. на странице
.Заглавное изображение от happymeluv.
Цветовая палитраRGB и HEX с именами
IMGonline.com.ua
Обработка фотографий JPEG онлайн.
Палитра из 137 цветов с именами, значениями RGB и кодом HEX (HTML).
| Название цвета | RGB | ШЕСТИГР. |
| Бордовый | RGB(128,0,0) | #800000 |
| Темно-красный | RGB(139,0,0) | #8B0000 |
| Огнеупорный кирпич | RGB(178,34,34) | #B22222 |
| Красный | RGB(255,0,0) | #FF0000 |
| Лосось | RGB(250 128 114) | #FA8072 |
| Помидор | RGB(255,99,71) | #FF6347 |
| Коралловый | RGB(255,127,80) | #FF7F50 |
| Оранжево-красный | RGB(255,69,0) | #FF4500 |
| Шоколад | RGB(210,105,30) | #D2691E |
| Сэнди Браун | RGB(244,164,96) | #F4A460 |
| Темно-оранжевый | RGB(255,140,0) | #FF8C00 |
| Оранжевый | RGB(255,165,0) | #FFA500 |
| ТемныйЗолотарник | RGB(184,134,11) | #B8860B |
| Золотарник | RGB(218,165,32) | #DAA520 |
| Золото | RGB(255,215,0) | #FFD700 |
| Олива | RGB(128,128,0) | #808000 |
| Желтый | RGB(255,255,0) | #FFFF00 |
| Желто-зеленый | RGB(154,205,50) | #9ACD32 |
| Зеленый Желтый | RGB(173,255,47) | #ADFF2F |
| Шартрез | RGB(127,255,0) | #7FFF00 |
| Зеленый газон | RGB(124,252,0) | #7CFC00 |
| Зеленый | RGB(0,128,0) | #008000 |
| Лайм | RGB(0,255,0) | #00FF00 |
| Зеленый лайм | RGB(50,205,50) | #32CD32 |
| Весенний зеленый | RGB(0,255,127) | #00FF7F |
| Средний весенне-зеленый | RGB(0,250,154) | #00FA9A |
| Бирюзовый | RGB(64 224 208) | #40E0D0 |
| Светло-зеленый | RGB(32,178,70) | № 20B2AA |
| Бирюзовый | RGB(72 209 204) | # 48D1CC |
| Темно-голубой | RGB(0,139,139) | № 008B8B |
| Цвет морской волны | RGB(0,255,255) | #00FFFF |
| Темно-бирюзовый | RGB(0,206,209) | #00CED1 |
| Темно-синий | RGB(0,191,255) | #00BFFF |
| Синий Доджер | RGB(30 144 255) | #1E90FF |
| Королевский синий | RGB(65 105 225) | № 4169E1 |
| Военно-морской флот | RGB(0,0,128) | #000080 |
| Темно-синий | RGB(0,0,139) | № 00008B |
| Средне-синий | RGB(0,0,205) | #0000CD |
| Синий | RGB(0,0,255) | #0000FF |
| Сине-фиолетовый | RGB(138,43,226) | #8A2BE2 |
| Темная орхидея | RGB(153,50,204) | #9932CC |
| Темно-фиолетовый | RGB(148,0,211) | № 9400D3 |
| Фиолетовый | RGB(128,0,128) | #800080 |
| Темно-пурпурный | RGB(139,0,139) | #8B008B |
| Пурпурный | RGB(255,0,255) | #FF00FF |
| Средний фиолетово-красный | RGB(199,21,133) | #C71585 |
| Темно-розовый | RGB(255,20,147) | #FF1493 |
| Ярко-розовый | RGB(255,105,80) | #FF69B4 |
| малиновый | RGB(220,20,60) | # DC143C |
| Коричневый | RGB(165,42,42) | #A52A2A |
| Индийский красный | RGB(205,92,92) | #CD5C5C |
| Рози Браун | RGB(188 143 143) | #BC8F8F |
| Светло-коралловый | RGB(240 128 128) | #F08080 |
| Снег | RGB(255 250 250) | #FFFAFA |
| Мисти Роуз | RGB(255 228 225) | #FFE4E1 |
| Темный лосось | RGB(233 150 122) | #E9967A |
| Светлый лосось | RGB(255 160 122) | #FFA07A |
| Сиенна | RGB(160,82,45) | #A0522D |
| Морская ракушка | RGB(255 245 238) | #FFF5EE |
| Коричневое седло | RGB(139,69,19) | #8B4513 |
| Пичпафф | RGB(255 218 185) | #FFDAB9 |
| Перу | RGB(205,133,63) | #CD853F |
| Лен | RGB(250 240 230) | #FAF0E6 |
| Биск | RGB(255 228 196) | #FFE4C4 |
| Берливуд | RGB(222 184 135) | #DEB887 |
| Желто-коричневый | RGB(210 180 140) | #D2B48C |
| Античный белый | RGB(255 235 215) | #FAEBD7 |
| Белый навахо | RGB(255 222 173) | #FFDEAD |
| Бланшированный миндаль | RGB(255 235 205) | #FFEBCD |
| Кнут из папайи | RGB(255 239 213) | #FFEFD5 |
| Мокасины | RGB(255 228 181) | #FFE4B5 |
| Пшеница | RGB(245 222 179) | #F5DEB3 |
| Олдлейс | RGB(253 245 230) | #FDF5E6 |
| Цветочный белый | RGB(255 250 240) | #FFFFAF0 |
| Кукурузный шелк | RGB(255 248 220) | #FFF8DC |
| Хаки | RGB(240 230 140) | #F0E68C |
| Лимонный шифон | RGB(255 250 205) | #FFFACD |
| Золотарник бледный | RGB(238 232 170) | #EEE8AA |
| Темный хаки | RGB(189 183 107) | #BDB76B |
| Бежевый | RGB(245 245 220) | #F5F5DC |
| Золотарник светло-желтый | RGB(250,250,210) | #ФАФАД2 |
| Светло-желтый | RGB(255 255 224) | #FFFFFE0 |
| Слоновая кость | RGB(255 255 240) | #FFFFFF0 |
| Оливково-серый | RGB(107,142,35) | #6B8E23 |
| Темно-оливковый зеленый | RGB(85,107,47) | № 556B2F |
| Темно-зеленый | RGB(143 188 143) | #8FBC8F |
| Темно-зеленый | RGB(0,100,0) | #006400 |
| Форест Грин | RGB(34,139,34) | № 228B22 |
| Светло-зеленый | RGB(144 238 144) | #90EE90 |
| Бледно-зеленый | RGB(152 251 152) | #98FB98 |
| Медовая роса | RGB(240 255 240) | #F0FFF0 |
| Цвет морской волны | RGB(46,139,87) | #2E8B57 |
| Средний морской зеленый | RGB(60 179 113) | #3CB371 |
| Мятный крем | RGB(245 255 250) | #F5FFFA |
| Средний аквамарин | RGB(102 205 170) | #66CDAA |
| Аквамарин | RGB(127 255 212) | #7FFFD4 |
| Темно-серый сланец | RGB(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | RGB(179 238 238) | #АФЕЕЕЕ |
| Светло-голубой | RGB(224 255 255) | #E0FFFF |
| Лазурный | RGB(245 255 255) | #F0FFFF |
| Синий кадет | RGB(95 158 160) | #5F9EA0 |
| Голубая пудра | RGB(176 224 230) | #B0E0E6 |
| Голубой | RGB(173 216 230) | #ADD8E6 |
| Небесно-голубой | RGB(135 206 235) | #87CEEB |
| Светло-голубой | RGB(135 206 250) | #87CEFA |
| Синяя сталь | RGB(70 130 180) | № 4682B4 |
| Элис Блю | RGB(240 248 255) | #F0F8FF |
| Шиферно-серый | RGB(112 128 144) | #708090 |
| Светло-серый сланец | RGB(119 136 153) | #778899 |
| Светло-стальной синий | RGB(176 196 222) | # B0C4DE |
| Васильковый | RGB(100 149 237) | #6495ED |
| Лаванда | RGB(230 230 250) | #E6E6FA |
| Призрачный белый | RGB(248 248 255) | #F8F8FF |
| Темно-синий | RGB(25,25,112) | #1 |
| Шиферно-синий | RGB(106,90,205) | #6A5ACD |
| Темно-серый | RGB(72,61,139) | № 483D8B |
| Средний сланцево-синий | RGB(123 104 238) | #7B68EE |
| Средний фиолетовый | RGB(147 112 219) | #9370DB |
| Индиго | RGB(75,0,130) | #4B0082 |
| Средняя орхидея | RGB(186,85,211) | #BA55D3 |
| Слива | RGB(221 160 221) | #DDA0DD |
| Фиолетовый | RGB(238 130 238) | #EE82EE |
| Чертополох | RGB(216 191 216) | #D8BFD8 |
| Орхидея | RGB(218 112 214) | #DA70D6 |
| Лаванда B пышная | RGB(255 240 245) | #FFF0F5 |
| Бледно-фиолетовый красный | RGB(219 112 147) | #DB7093 |
| Розовый | RGB(255 192 203) | #FFC0CB |
| Светло-розовый | RGB(255 182 193) | #FFB6C1 |
| Черный | RGB(0,0,0) | #000000 |
| Темно-серый | RGB(105,105,105) | #696969 |
| Серый | RGB(128 128 128) | #808080 |
| Темно-серый | RGB(169 169 169) | #A9A9A9 |
| Серебро | RGB(192 192 192) | #C0C0C0 |
| Светло-серый | RGB(211,211,211) | #D3D3D3 |
| Гейнсборо | RGB(220,220,220) | #DCDCDC |
| Белый дым | RGB(245 245 245) | #F5F5F5 |
| Белый | RGB(255 255 255) | #FFFFFF |
© 2018 www. imgonline.com.ua
imgonline.com.ua
Как сделать собственную цветовую палитру онлайн
Хорошо подобранная цветовая палитра является важным аспектом дизайна. Бренды, как правило, уделяют много внимания поиску правильных цветов для своих цветовых палитр и наборов брендов, потому что они могут вызывать разные чувства — безопасность, счастье или дружелюбие. Поиск правильного баланса цветов может создать яркие впечатления для других.
В этом уроке я покажу вам, как создать собственную цветовую палитру с помощью онлайн-инструмента под названием Kapwing! Выполните следующие действия:
- Просмотрите коды цветов в Интернете
- Open Kapwing
- Создайте собственную цветовую палитру
- Экспортируйте и загрузите свою собственную цветовую палитру
Шаг 1. Просмотрите коды цветов в Интернете
Существуют различные типы цветовых схем. которые вы можете использовать для своей цветовой палитры.
- Монохроматический: используются отдельные цвета и вариации этого оттенка
- Дополнительные: цвета находятся на противоположных сторонах цветового круга (например, синий и оранжевый)
- Аналоговые: группа из трех цветов, граничащих друг с другом на цветовом круге
- Нейтральные: обычно ненасыщенные цвета, состоящие из белых, серых или черных оттенков
Существуют сотни цветовых кодов на выбор, однако существуют различные способы определения желаемых цветов. для включения в вашу цветовую палитру.Вы можете поискать средства выбора цветового кода в Интернете или зайти на Pinterest, чтобы найти вдохновение в цветовой палитре. Вы можете использовать изображение и попробовать палитру цветов Kapwing для извлечения цветов или выбрать 81 цвет на платформе Kapwing. После того, как вы определили несколько цветов, которые хотите использовать, обязательно запишите 6-значные шестнадцатеричные коды!
для включения в вашу цветовую палитру.Вы можете поискать средства выбора цветового кода в Интернете или зайти на Pinterest, чтобы найти вдохновение в цветовой палитре. Вы можете использовать изображение и попробовать палитру цветов Kapwing для извлечения цветов или выбрать 81 цвет на платформе Kapwing. После того, как вы определили несколько цветов, которые хотите использовать, обязательно запишите 6-значные шестнадцатеричные коды!
Шаг 2: Откройте Kapwing
Перейдите на Kapwing.com и выберите Начало работы , затем Начните с чистого листа . Вы можете выбрать любой размер холста, который вы хотите, в зависимости от того, насколько маленькой или большой вы хотели бы видеть свою цветовую палитру.Kapwing имеет пять предустановленных выходных размеров — 1:1, 9:16, 16:9, 4:5 и 5:4 — или выберите собственный размер. Я буду использовать 1:1 для своей цветовой палитры.
Шаг 3. Создайте собственную цветовую палитру
Выбрав размер холста, выберите Elements на панели инструментов слева, затем выберите форму. Круги и квадраты — отличные формы для цветовых палитр. Поместите фигуру на холст, выберите ее и измените 6-значный шестнадцатеричный код на нужный цвет. Повторяйте этот процесс, пока не добавите все фигуры в цветовую палитру.
Когда вы закончите добавлять фигуры и изменять шестнадцатеричные коды цветов, вы можете включить цветовые коды внутрь фигур. Для этого выберите Text на левой панели инструментов и введите 6-значный код цвета. Далее вы можете перейти на правую боковую панель и изменить стиль шрифта.
Шаг 4. Экспорт и загрузка пользовательской цветовой палитры
Нажмите ярко-зеленую кнопку Экспорт изображения в правом верхнем углу и выберите Загрузить на следующем экране!
Надеюсь, вам понравилось создавать свою собственную цветовую палитру, и вы продолжаете делать больше! Не забудьте отметить нас @KapwingApp в социальных сетях — нам нравится смотреть, что вы создаете с Kapwing.