Палитра (компьютерная графика). Представление цвета в компьютере Что такое палитра в информатике
Лекция 5
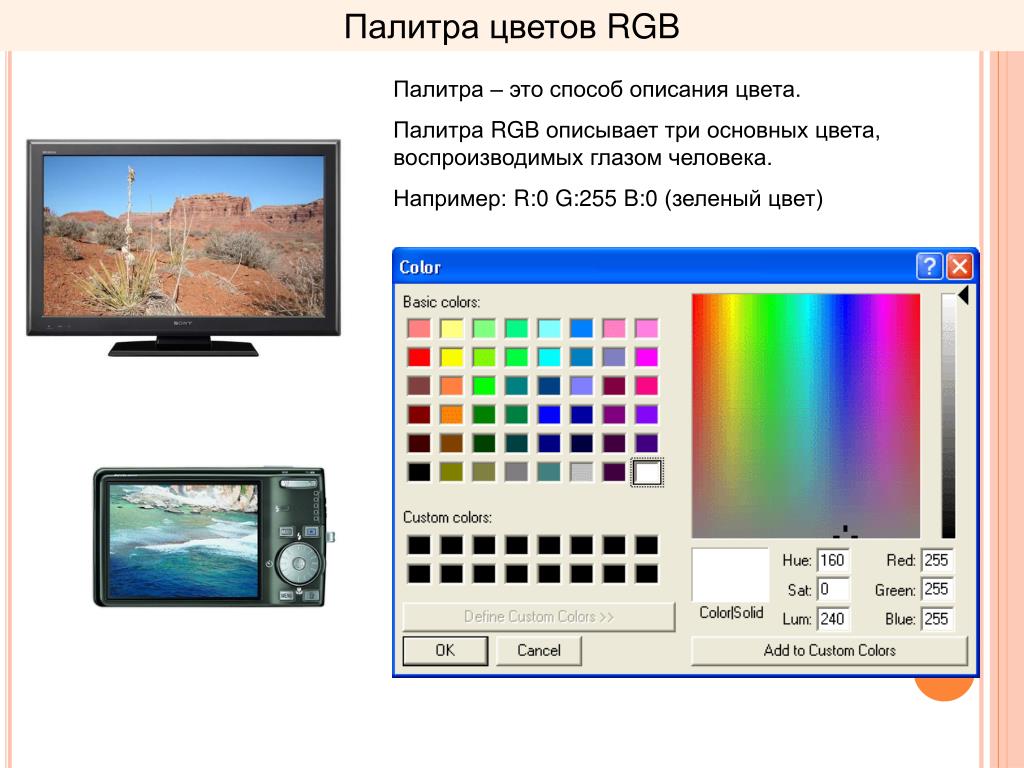
Кодирование цвета. Палитра
Кодирование цвета
Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет. Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере.
Для модели
RGB
каждая из компонент может представляться числами, ограниченными некоторым диапазоном, например дробными числами от нуля до единицы либо целыми числами от нуля до некоторого максимального значения. Наиболее распространенной схемой представления цветов для видеоустройств является так называемое RGB-представление, в котором любой цвет представляется как сумма трех основных цветов – красного, зеленого, синего – с заданными интенсивностями. Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue).
Обычно под хранение каждого из компонентов цвета отводится фиксированное число n бит памяти. Поэтому считается, что допустимый диапазон значений для компонент цвета не , а .
Практически любой видеоадаптер способен отобразить значительно большее количество цветов, чем то, которое определяется размером видеопамяти, отводимой под один пиксел. Для использования этой возможности вводится понятие палитры.
Палитра – массив, в котором каждому возможному значению пиксела ставится в соответствие значение цвета (r , g , b ). Размер палитры и ее организация зависят от типа используемого видеоадаптера.
Наиболее простой является организация палитры на
EGA
-адаптере
. Под каждый из 16 возможных логических цветов (значений пиксела) отводится 6 бит, по 2 бита на каждый цветовой компонент. При этом цвет в палитре задается байтом вида 00
rgbRGB
, где
r
,
g
,
b
,
R
,
G
,
B
могут принимать значение 0 или 1. Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов.
Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов.
16-цветная стандартная палитра для видеорежимов EGA , VGA . Реализация палитры для 16-цветных режимов адаптеров VGA намного сложнее. Помимо поддержки палитры адаптера EGA , видеоадаптер дополнительно содержит 256 специальных DAC -регистров, где для каждого цвета хранится его 18-битовое представление (по 6 бит на каждый компонент). При этом с исходным логическим номером цвета с использованием 6-битовых регистров палитры EGA сопоставляется, как и раньше, значение от 0 до 63, но оно уже является не RGB -разложением цвета, а номером DAC -регистра, содержащего физический цвет.
256-цветная для VGA . Для 256- VGA значение пиксела непосредственно используется для индексации массива DAC -регистров.
В настоящее время достаточно распространенным является формат
True
Color
, в котором каждый компонент представлен в виде байта, что дает 256 градаций яркости для каждого компонента:
R
=0…255,
G
=0…255,
B
=0…255.
Такой способ кодирования можно назвать компонентным. В компьютере коды изображений True Color представляются в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows ):
C = 00000000 bbbbbbbb gggggggg rrrrrrrr .
Индексные палитры
При работе с изображениями в системах компьютерной графики часто приходится искать компромисс между качеством изображения (требуется как можно больше цветов) и ресурсами, необходимыми для хранения и воспроизведения изображения, исчисляемыми, например, объемом памяти (надо уменьшать количество байтов на пиксел). Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого, а для неба – оттенки голубого и серого. В этих случаях использование полноцветного кодирования цвета является избыточным.
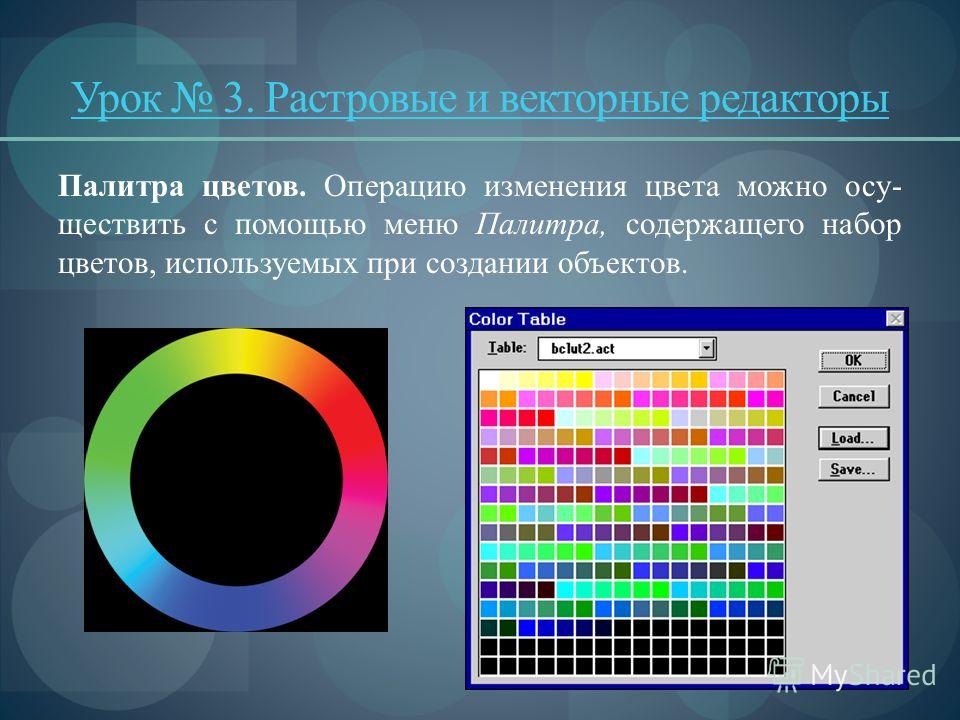
При ограничении количества цветов используют палитру, предоставляющую набор цветов, важных для данного изображения. Палитру можно воспринимать как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели.
Компьютерные видеосистемы обычно предоставляют возможность программисту установить собственную цветовую палитру. Каждый цветовой оттенок представляется одним числом, причем это число выражает не цвет пиксела, а индекс цвета (его номер). Сам же цвет разыскивается по этому номеру в сопроводительной цветовой палитре, приложенной к файлу. Такие цветовые палитры называют индексными палитрами.
Индексная палитра – это таблица данных, в которой хранится информация о том, каким кодом закодирован тот или иной цвет. Эта таблица создается и хранится вместе с графическим файлом.
Разные изображения могут иметь разные цветовые палитры. Например, в одном изображении зеленый цвет может кодироваться индексом 64, а в другом этот индекс может быть отдан розовому цвету. Если воспроизвести изображение с «чужой» цветовой палитрой, то зеленая елка на экране может оказаться розовой.
Если воспроизвести изображение с «чужой» цветовой палитрой, то зеленая елка на экране может оказаться розовой.
Фиксированная палитра
В тех случаях, когда цвет изображения закодирован двумя байтами (режим
High
Color
), на экране возможно изображение 65 тысяч цветов. Разумеется, это не все возможные цвета, а лишь одна 256-я доля общего непрерывного спектра красок, доступных в режиме
True
Color
. В таком изображении каждый двухбайтный код тоже выражает какой-то цвет из общего спектра. Но в данном случае нельзя приложить к файлу индексную палитру, в которой было бы записано, какой код какому цвету соответствует, поскольку в этой таблице было бы 65 тыс. записей и ее размер составил бы сотни тысяч байтов. Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прилагать к файлу, поскольку в любом графическом файле, имеющем 16-разрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
Термин безопасная палитра используют в Web -графике. Поскольку скорость передачи данных в Интернете пока оставляет желать лучшего, для оформления Web -страниц не применяют графику, имеющую кодирование цвета выше 8-разрядного.
При этом возникает проблема, связанная с тем, что создатель Web -страницы не имеет ни малейшего понятия о том, на какой модели компьютера и под управлением каких программ будет просматриваться его произведение. Он не уверен, не превратится ли его «зеленая елка» в красную или оранжевую на экранах пользователей.
В связи с этим было принято следующее решение. Все наиболее популярные программы для просмотра
Web
-страниц (броузеры) заранее настроены на некоторую одну фиксированную палитру. Если разработчик
Web
-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно. В этой палитре не 256 цветов, как можно было бы предположить, а лишь 216.
Такая палитра, жестко определяющая индексы для кодирования 216 цветов, называется безопасной палитрой.
Растровая и векторная графика.
Подавляющее большинство компьютерной графики относится к двум видам: растровая и векторная.
В растровой графике главным элементом является пиксель (сокращение от английских слов picture element, элемент изображения). Пиксель ¾ это элементарный квадратный элемент растрового изображения, внутри которого цвет, яркость и другие свойства остаются неизменными. Все изображение состоит из мельчайших квадратов одинакового размера, каждый из них обладает определенным цветом и яркостью, и это записано в файле.
Иначе говоря, принцип такой: берем окружающую непрерывную реальность, делим ее на мелкие квадраты и по квадратам вносим в компьютер. Если квадраты-пиксели незаметны глазом, то цифровое изображение выглядит вполне естественно.
Почти все устройства ввода графики в персональный компьютер и вывода из него построены по растровому принципу, изображение в них оцифровано в виде точек растра. Рисунки или фотографии, вводимые в компьютер, например, со сканера или через Интернет, будут растрового типа.
Мерой величины пикселей является разрешение . Разрешение ¾ это количество пикселей, отнесенное к единице длины – одному дюйму. Разрешение измеряется в точках на дюйм ¾ dpi (dots per inch). Один дюйм равен 2,54 см.
В векторной графике основным элементом является линия. Точнее сегмент : отрезок линии ограниченный двумя опорными точками. Все линии-сегменты рисунка записаны в файле в виде определенных математических формул. Также определенным образом записаны цвет, толщина и другие свойства сегментов и опорных точек. Сегменты, соединяясь друг с другом через опорные точки, образуют
Назначение векторной графики – создание рисунков, логотипов, деловой графики и пр. ; простых и бедных в живописном плане, но точно очерченных. Такой рисунок не является точным отражением реальности, он выражает некие смыслы и образы, понятные другим людям. Кстати, текст – это тоже векторная графика, все буквы созданы из векторных контуров.
; простых и бедных в живописном плане, но точно очерченных. Такой рисунок не является точным отражением реальности, он выражает некие смыслы и образы, понятные другим людям. Кстати, текст – это тоже векторная графика, все буквы созданы из векторных контуров.
Представление цвета в компьютере.
Как уже было сказано, в компьютере все выражается в виде комбинации нулей и единиц, в том числе и цвет. Имеются различные варианты описания цвета, ниже приведены самые распространенные из них.
а) Режим Bitmap. Это самое элементарное представление – побитовое, цвет пикселя или векторного объекта кодируется одним битом. Так можно закодировать только два варианта – черный и белый цвет (или любой другой набор их двух цветов, например, красный и зеленый). В режиме Bitmap обычно представляется текст, а также штриховая графика – черные рисунки на белом фоне.
б) Режим Grayscale. Для кодирования яркости тоновых черно-белых иллюстраций используется один байт (8 разрядов), что дает в результате для каждой точки 2 8 = 256 градаций серого цвета. Этого вполне достаточно для черно-белой тоновой графики, в большей детализации нужды нет.
Этого вполне достаточно для черно-белой тоновой графики, в большей детализации нужды нет.
в) Индексный режим – здесь одним байтом кодируется цвет, всего может получиться те же 256 цветов. Разумеется, такое небольшое количество цветовых кодов снижает качество изображения.
Бывает, что при создании рисунков используется именно индексный режим. Вызывается имеющаяся в программе индексная палитра и выбирается подходящий цвет. Если нет необходимости, или желания провести более детальный выбор, то на этом раскраска заканчивается.
Индексный режим часто применяется в Интернете, где существенную роль играет время загрузки веб-страницы. Время будет тем меньше, чем меньше размер страницы. Экономия на описании цвета тоже дает выигрыш в размере Интернет-баннеров.
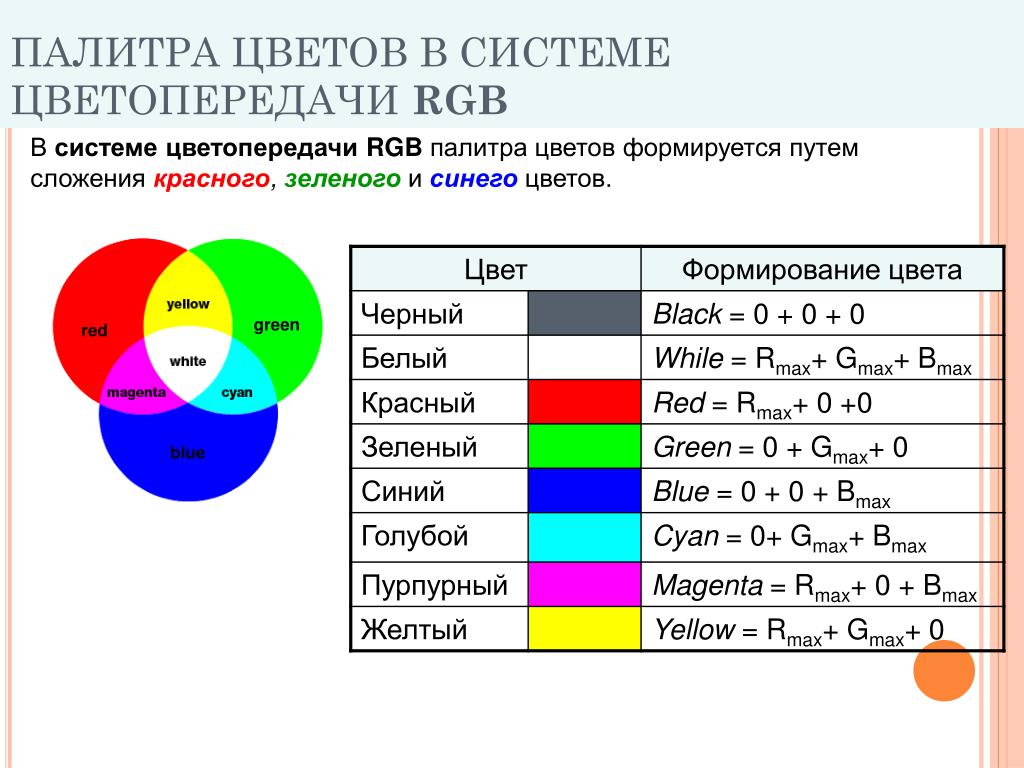
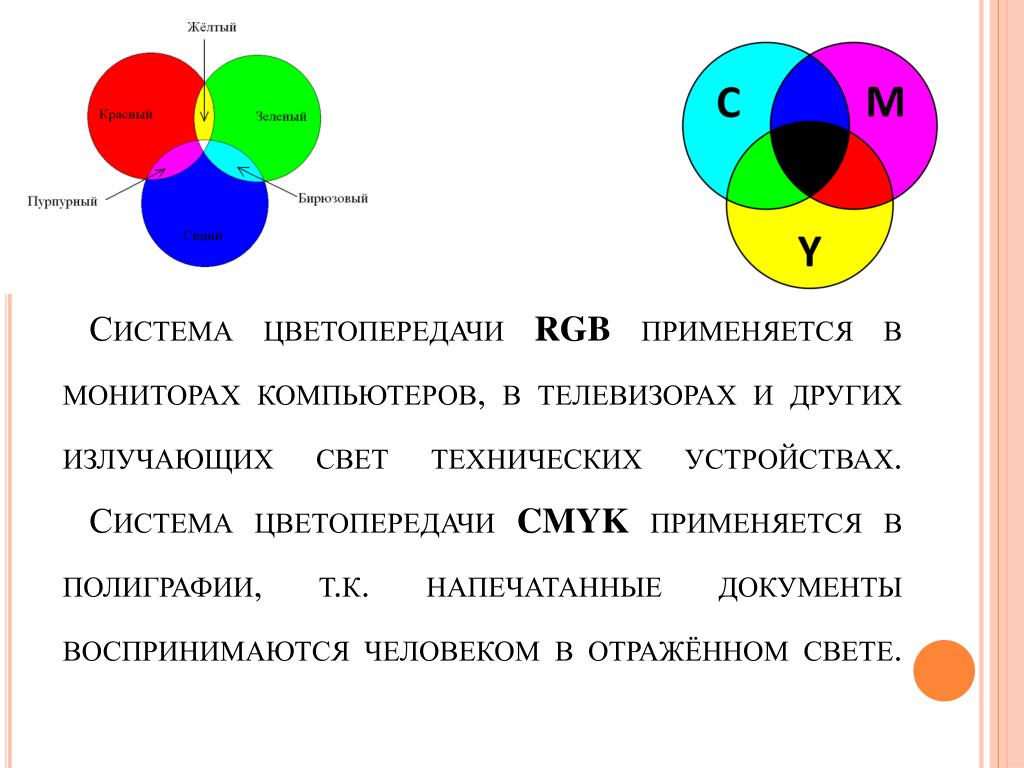
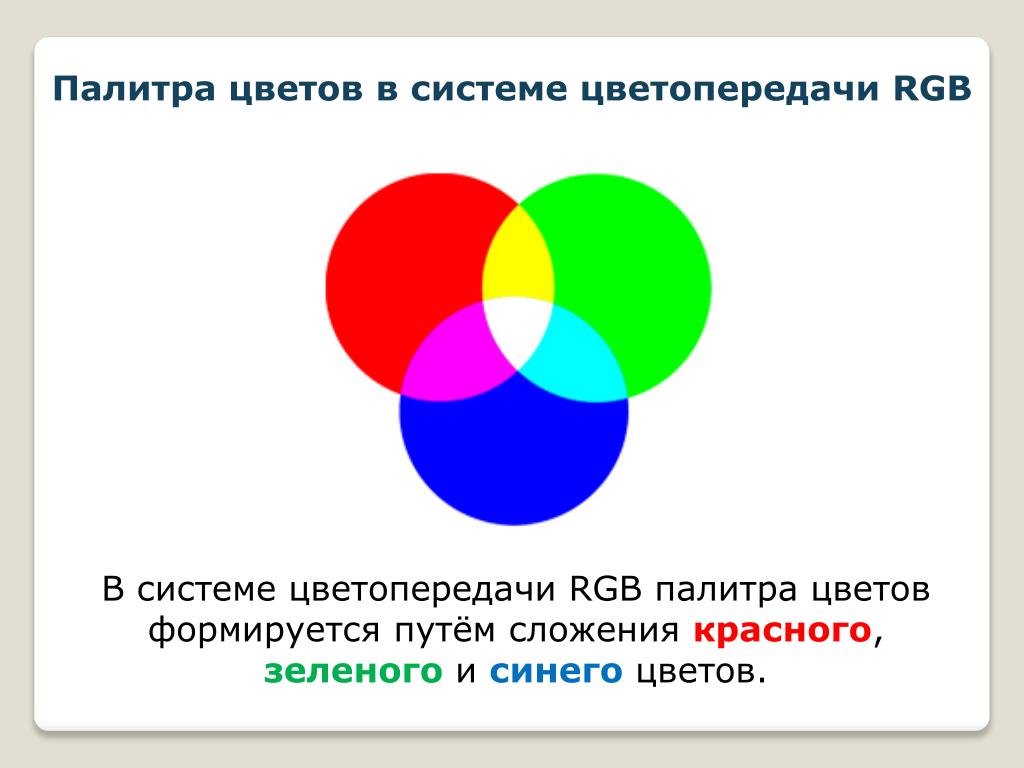
г) Режим True Color или цветовая модель RGB .ТерминTrue Color относится только в мониторам, а термин RGB гораздо шире.В основе этой модели заложены три цвета: красный, зеленый и синий. Red, Green, Blue, модель названа по первым буквам английских названий этих цветов (рисунок 1). Наше зрение устроено таким образом, что любой цвет, видимый человеческим глазом, можно получить путем смешения этих трех основных цветов.
Red, Green, Blue, модель названа по первым буквам английских названий этих цветов (рисунок 1). Наше зрение устроено таким образом, что любой цвет, видимый человеческим глазом, можно получить путем смешения этих трех основных цветов.
Модель хорошо подходит для объектов, испускающих свет, в частности для экранов мониторов. Сканеры, цифровые камеры и прочие устройства ввода графики в компьютер тоже работают в модели RGB, ведь в конечном итоге человек видит электронное изображение на экране монитора.
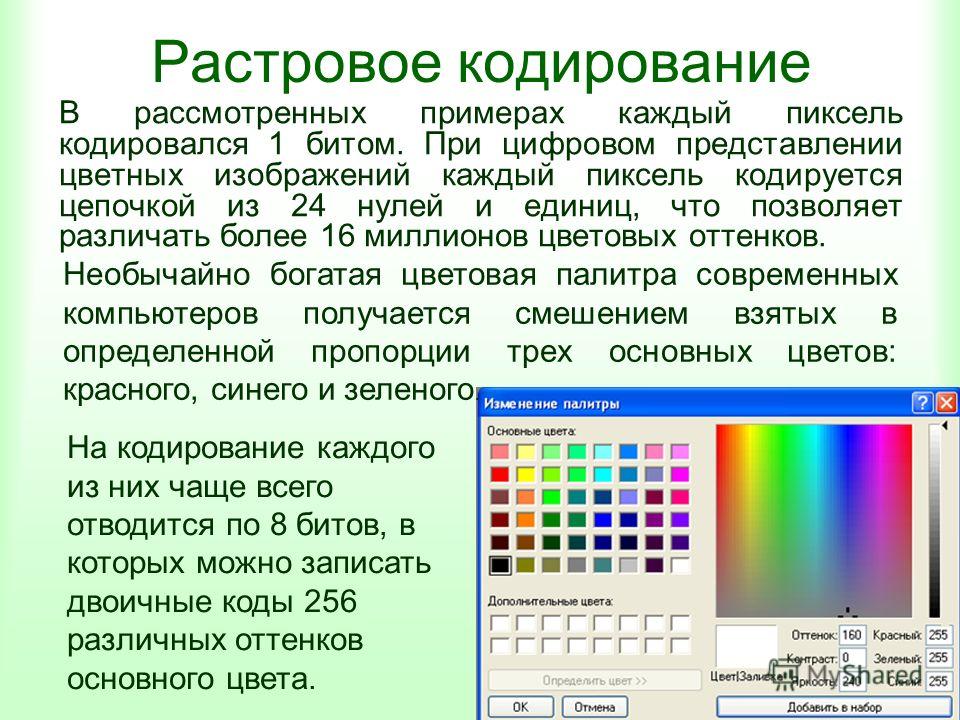
Для кодирования яркости каждого из основных цветов используется по 256 значений, то есть один байт или 8 разрядов. Всего на кодирование цвета одной точки надо затратить 24 разряда. А всего система кодирования обеспечивает однозначное определение 2 24 ≈ 16,8 миллионов различных цветов.
На самом деле такого огромного количества цветов на экране не требуется, человек различает около 200 000 цветовых оттенков. Но такова уж система кодирования – на каждый канал отводится не меньше, чем по одному байту. А при обработке файлов бывает, что избыток оттенков может оказаться полезным и даже необходимым.
А при обработке файлов бывает, что избыток оттенков может оказаться полезным и даже необходимым.
Рис. 1. Цветовая модель RGB.
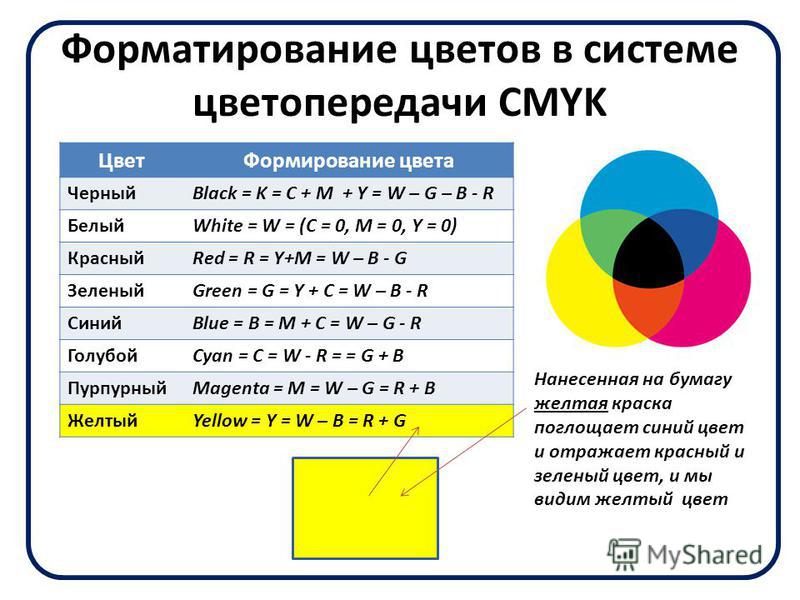
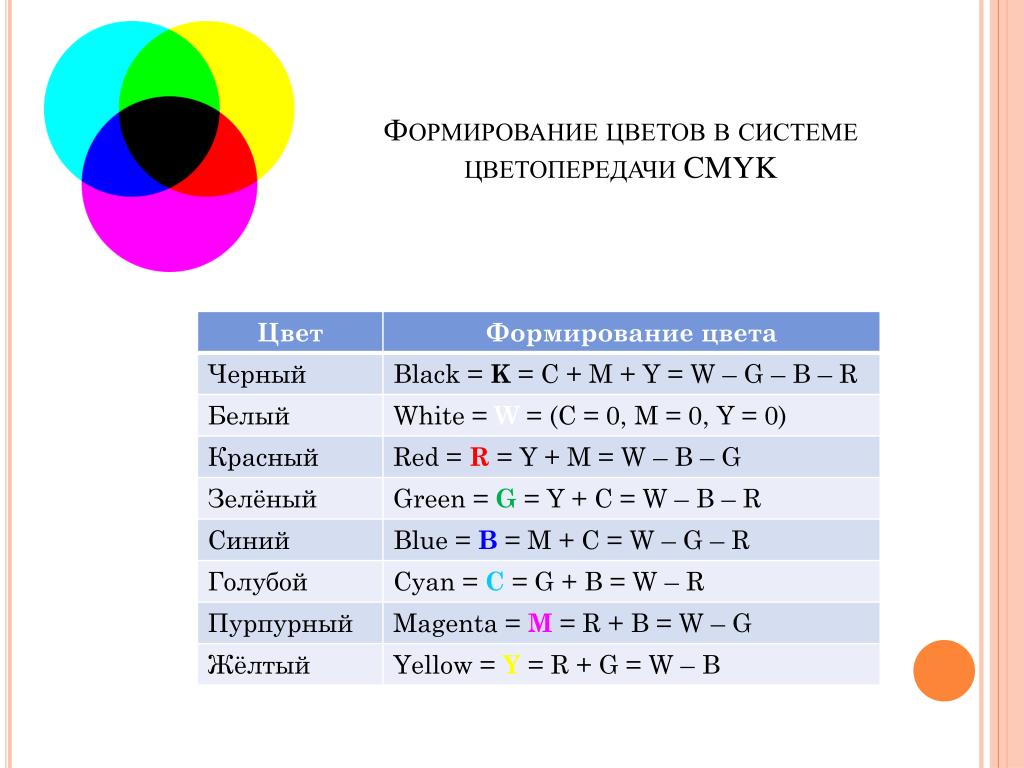
д) Цветовая модель CMYK (рисунок 2).Здесь основными цветами являются голубой (Cyan), пурпурный (Magenta), желтый (Yellow), черный (Black). В обозначении цветовой модели для черного цвета взята не первая буква, а последняя, чтобы не было путаницы с буквой В системы RGB.
Рис. 2. Цветовая модель CMYK.
Эту модель используют для описания отраженного цвета, главным образом в полиграфии. Большая часть цветной печатной продукции выполняется в модели CMYK (имеется шестикрасочный и пантонный виды печати, но рассмотрение этих деталей выходит за рамки данного курса). При печати цветного электронного изображения, даже на офисном принтере, происходит автоматическое преобразование RGB в CMYK.
При отражении света от поверхности часть света поглощается, и цвет определяется теми световыми волнами, которые поверхностью не поглотились. Чем больше положено различных красок, тем больше поглощение, меньше отражение, тем темнее выглядит поверхность. Смешение всех красок будет давать черный цвет. А отсутствие какого-либо поглощения будет давать полное отражение, как в зеркале. Если на зеркало падает белый цвет, то это нулевое окрашивание.
Чем больше положено различных красок, тем больше поглощение, меньше отражение, тем темнее выглядит поверхность. Смешение всех красок будет давать черный цвет. А отсутствие какого-либо поглощения будет давать полное отражение, как в зеркале. Если на зеркало падает белый цвет, то это нулевое окрашивание.
При испускании света все наоборот – чем больше испускается световых волн, тем выше яркость света. Равномерное испускание всех световых волн соответствует белому цвету. А отсутствие испускания (отражением здесь мы пренебрегаем) соответствует черному цвету.
Как следует из сказанного, модели RGB и CMYK описывают противоположные процессы. Поэтому в RGB всем нулевым индексам соответствует черный цвет, а всем единицам белый. В CMYK наоборот: все нули это белый цвет, а единицы – черный.
В теории модели RGB и CMY (без K) зеркально противоположны: основные цвета одной модели являются дополнительными для другой и наоборот (рисунки 1 и 2). Для чего же вводится еще и черный цвет?
Дело в том, что при переходе к реально используемым при печати краскам теория не работает. Смешение голубой, пурпурной и желтой красок дает не черный, а темно-бурый цвет. А между тем, черный цвет является основным в полиграфии: текст как правило печатается черным, да и много выпускается не цветной, черно-белой продукции. Поэтому возникает необходимость во введении отдельной, черной координате в цветовой модели.
Смешение голубой, пурпурной и желтой красок дает не черный, а темно-бурый цвет. А между тем, черный цвет является основным в полиграфии: текст как правило печатается черным, да и много выпускается не цветной, черно-белой продукции. Поэтому возникает необходимость во введении отдельной, черной координате в цветовой модели.
Палитры цветов в системах цветопередачи R G B , C M Y K и HSB
Как человек воспринимает цвет?
Человек воспринимает свет с помощью цветовых рецепторов (колбочек), находящихся на сетчатке глаза.
Колбочки чувствительны к красному, зеленому и синему цветам (базовые цвета).
Сумма красного, зеленого и синего цветов воспринимается человеком как белый .
Их отсутствие — как черный , а различные их сочетания — как многочисленные оттенки цветов .
Исходя из особенностей физиологии восприятия цвета, с экрана монитора человек лучше всего воспринимает цвет как сумму излучения трех базовых цветов: красный, зеленый, синий.
Такая система цветопередачи называется RGB, по первым буквам английских названий цветов (Red , Green , Blue).
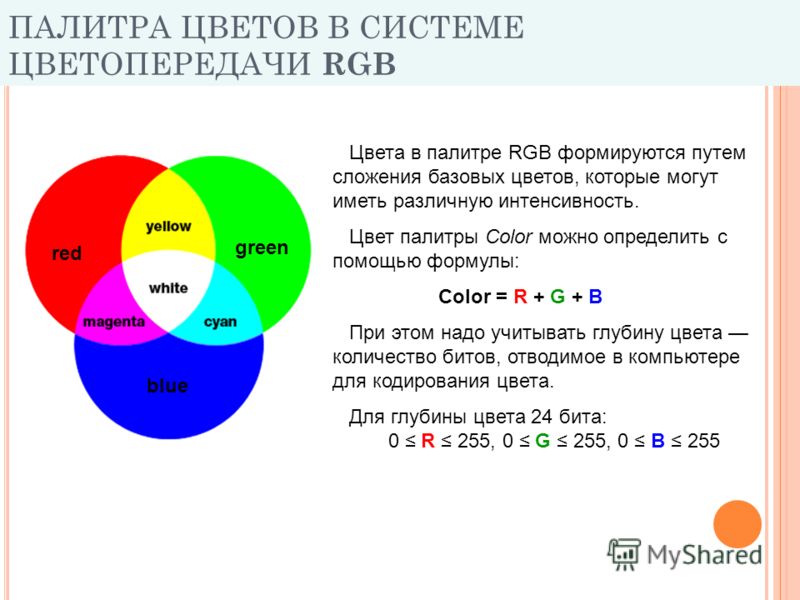
Цвет из палитры можно определить с помощью формулы:
Color = R + G + B
R, G, B – базовые цвета, которые принимают значения от 0 до 255
Так при глубине цвета в 24 бита на кодирование каждого из базовых цветов выделяется по 8 бит, тогда для каждого из цветов возможны N=2 8 =256 уровней интенсивности.
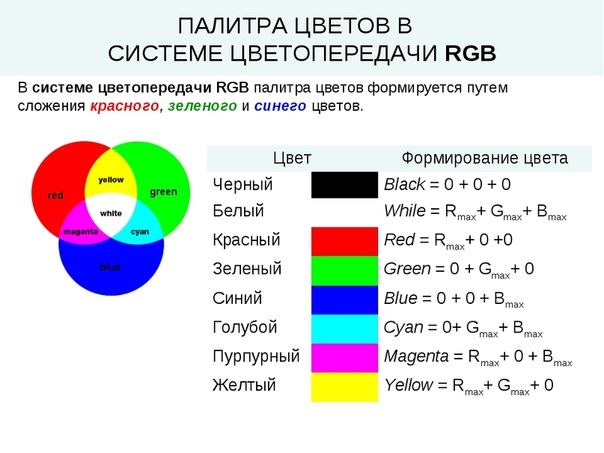
Формирование цвета в R G B
Цвет
Формирование цвета
255 + 255 + 255
Пурпурный
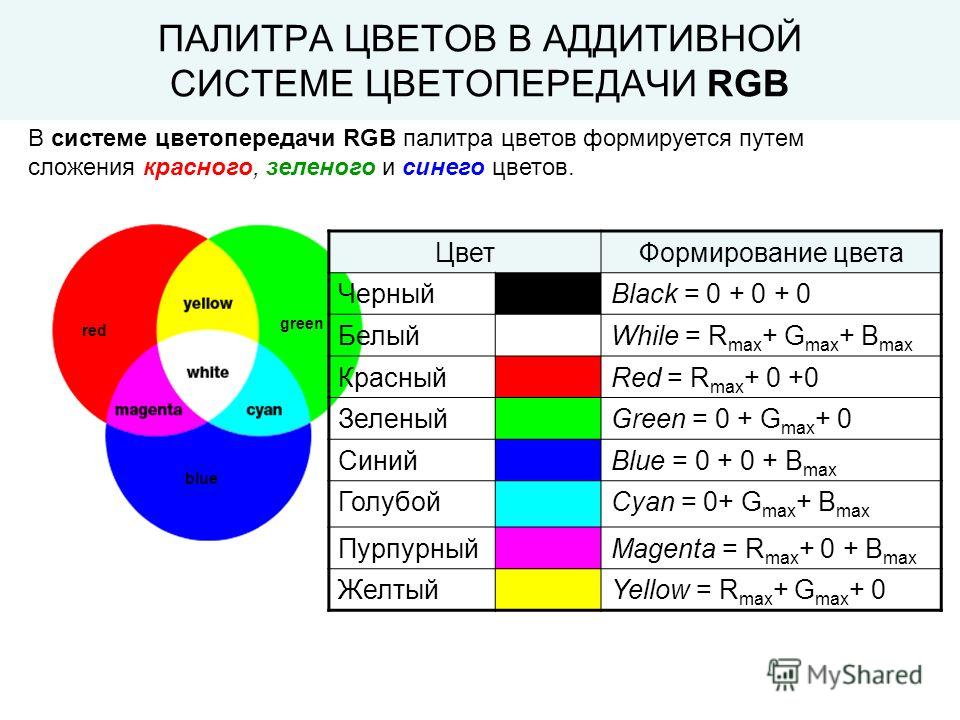
В системе RGB палитра цветов формируется путем сложения базовых цветов: красного, зеленого и синего.
Пурпурный
Система CMYK в отличие от RGB , основана на восприятии не излучаемого, а отражаемого света.
Так, нанесенная на бумагу голубая краска поглощает красный цвет и отражает зеленый и синий цвета.
Цвета палитры можно определить с помощью формулы:
Color = C + M + Y
C, M и Y – цвета палитры, которые принимают значения от 0 % до 100%
Формирование цвета в C M Y K
Цвет
Формирование цвета
С + M +Y = — G — B – R
Y +C = — R — B
В системе цветопередачи CMYK палитра цветов формируется путем наложения голубой, пурпурной, желтой и черной красок.
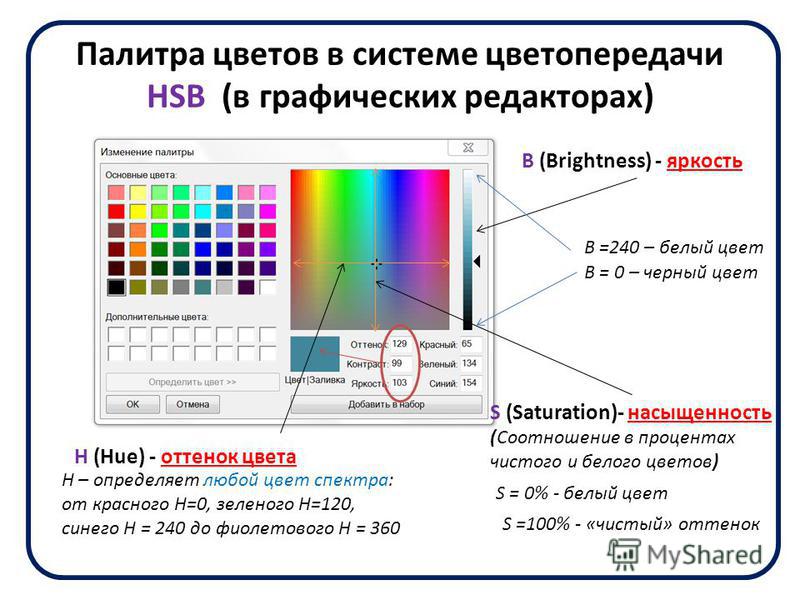
- Hue (оттенок цвета)
- Saturation (насыщенность)
- Brightness (яркость)
Палитры цветов в системах цветопередачи R G B , C M Y K и HSB
Основные виды цветовых палитр
Существуют три основные палитры цветов:
1. Самая известная и популярная — RAL . Впервые стандарт RAL был представлен в 1927 году Немецким Институтом Гарантий Качества и Сертификации (Райх Аусшлюс фюр Лифербедингунген — RAL) по просьбе производителей лакокрасочной продукции. Институт установил стандарт на цветовое пространство, разделив его на диапазоны и обозначив каждый цвет однозначным цифровым индексом. Номера четырёхзначные, (№ XXXX) где 1xxx — жёлтые (27 шт) , 2xxx — оранжевые (12 шт), 3xxx — красные (22 шт), 4xxx — фиолетовые (10 шт), 5xxx — синие (23 шт), 6xxx — зеленые (32 шт), 7xxx — серые (37 шт), 8xxx — коричневые (19 шт), 9xxx — светлые и тёмные (12шт). Для определения цвета по системе RAL издаются вееры, каталоги и программное обеспечение. Всего содержится более двух тысяч оттенков по RAL.
Для определения цвета по системе RAL издаются вееры, каталоги и программное обеспечение. Всего содержится более двух тысяч оттенков по RAL.
2. Более современная и быстрорастущая NCS (англ. Natural Color System, естественная система цвета). Эта цветовая модель была предложенная Скандинавским институтом цвета (Skandinaviska Färginstitutet AB), Стокгольм, Швеция в 1979 году. Она основана на системе противоположных цветов и нашла широкое применение в промышленности для описания цвета продукции. При описании цвета по NCS используются шесть простых цветов: белый , чёрный , красный , жёлтый , зелёный и голубой (то есть таких, которые нельзя описать сочетанием двух других). Все остальные цвета представлены сочетанием основных (например, оранжевый — одновременно красноватый и желтоватый). Это облегчает интуитивное понимание цвета из его кодированной записи, в то время как в таких системах как RGB мысленная визуализация цвета по трём цифрам довольно сложна. В описании цвета учитывается близость к черному — темнота цвета, чистота цвета (насыщенность) и процентное соотношение между двумя основными цветами. Полная запись цвета может также включать кодовую букву, обозначающую версию стандарта NCS. Например, цвета шведского флага в системе NCS определяются следующим образом: Для определения цвета по системе NCS издаются каталоги и программное обеспечение. Последняя редакция цветового веера содержит 1950 цветов.
Полная запись цвета может также включать кодовую букву, обозначающую версию стандарта NCS. Например, цвета шведского флага в системе NCS определяются следующим образом: Для определения цвета по системе NCS издаются каталоги и программное обеспечение. Последняя редакция цветового веера содержит 1950 цветов.
3. Pantone . Используется в основном в полиграфии. Разработанная американской фирмой Pantone Inc в середине XX века. Использует цифровую идентификацию цветов изображения для полиграфии печати как смесевыми, так и триадными красками. Эталонные пронумерованные цвета напечатаны в специальной книге, страницы которой веерообразно раскладываются. Существует множество каталогов образцов цветов Pantone, каждый из которых рассчитан на определённые условия печати. Например, для печати на мелованной, немелованной бумаге, каталог для металлизированных красок (золотая, серебряная) и т. д. Производитель настаивает на том, что «веера» необходимо ежегодно заменять, так как за это время процесс выцветания и истирания изображения делает цвета неточными.
Цветовые палитры в компьютерной графике
Цветовые палитры — часть графического интерфейса
Внешние ссылки
Wikimedia Foundation . 2010 .
Смотреть что такое «Палитра цвета» в других словарях:
Глубина цвета битовое изображение 8 битная шкала серого 8 битный цвет 15/16 bit: Highcolor 24 bit: Truecolor 30/36/48 bit: Deep Color См. также Цветовая модель RGB Цветовая модель CMYK Цветовая палитра Видимое излучение Цвета в Web (Цвета HTML) У … Википедия
палитра — глубина цвета Например, глубина цвета на экране монитора может характеризоваться числом бит (для представления цвета) на пиксел. Так глубина цвета 16 бит на пиксел (65536 цветов) носит название High Color, а 24 бита на пиксел (16,7 млн.цветов)… … Справочник технического переводчика
палитра — ы, ж., ПАЛЕТРА ы, ж. palette f., ит. paletta, > пол. paleta. 1. иск. Дощечка, пластинка с вырезом для большого пальца, на которой живописец растирает и смешивает краски. БАС 1. ПалЕтра у живописцев называется ручная дощечка для красок… … Исторический словарь галлицизмов русского языка
БАС 1. ПалЕтра у живописцев называется ручная дощечка для красок… … Исторический словарь галлицизмов русского языка
Глубина цвета битовое изображение 8 битная шкала серого 8 битный цвет 15/16 bit: Highcolor 24 bit: Truecolor 30/36/48 bit: Deep Color См. также Цветовая модель RGB Цветовая модель CMYK Цветовая палитра Видимое излучение Цвета в Web (Цвета HTML) … Википедия
Глубина цвета битовое изображение 8 битная шкала серого 8 битный цвет 15/16 bit: Highcolor 24 bit: Truecolor 30/36/48 bit: Deep Color См. также Цветовая палитра Видимое излучение Цвета в Web Существуют несколько основных способов представления… … Википедия
Глубина цвета битовое изображение 8 битная шкала серого 8 битный цвет 15/16 bit: Highcolor 24 bit: Truecolor 30/36/48 bit: Deep Color См. также Цветовая палитра Видимое излучение Цвета в Web Существуют несколько основных способов представления… … Википедия
Глубина цвета битовое изображение 8 битная шкала серого 8 битный цвет 15/16 bit: Highcolor 24 bit: Truecolor 30/36/48 bit: Deep Color См. также Цветовая палитра Видимое излучение Цвета в Web Существуют несколько основных способов представления… … Википедия
также Цветовая палитра Видимое излучение Цвета в Web Существуют несколько основных способов представления… … Википедия
Глубина цвета битовое изображение 8 битная шкала серого 8 битный цвет 15/16 bit: Highcolor 24 bit: Truecolor 30/36/48 bit: Deep Color См. также Цветовая палитра Видимое излучение Цвета в Web Существуют несколько основных способов представления… … Википедия
Урок, Палитра цветов в графическом редакторе Paint
План – конспект занятия в объединении
«Мир информатики»
второй ступени обучения
Педагога Миланко Т.П.
Дата:
Время:
Тема: «Палитра цветов в графическом редакторе Paint»
Цель: знакомство учащихся с возможностями подключения, использования и изменения палитры цветов в графическом редакторе Paint .
Задачи:
Образовательные:
ознакомление учащихся с основами работы в графическом редакторе Paint;
дать представление о палитре цветов Paint.

Развивающие:
развить представления о применении Paint;
ознакомить с методами работы с одной из известных программ для создания рисунков.
Воспитательные:
воспитывать у учащихся гармоничное восприятие компьютерных технологий;
воспитывать интерес к творческой работе;
воспитывать умения работать в коллективе.
Методы обучения:
словесные, наглядные;
наглядные ( графический редактор Paint).
ТСО и наглядность:
компьютерный класс;
мультимедийный проектор;
учебные элементы в виде раздаточного материала.
Программная поддержка: программа Paint.
Содержание занятия и его структура
Организационная часть.
Объявление темы занятия, постановка цели и задач.
Изучение нового материала.
подключение палитры цветов в окне редактора Paint;
настройка цвета фона и цвета переднего плана;
выбор цвета по образцу;
изменение палитры цветов.
Выполнение практической работы «Создание графических рисунков в Paint»
Подведение итогов.
Ход урока
Организационная часть.
Объявление темы занятия, постановка цели и задач.
Изложение нового материала.
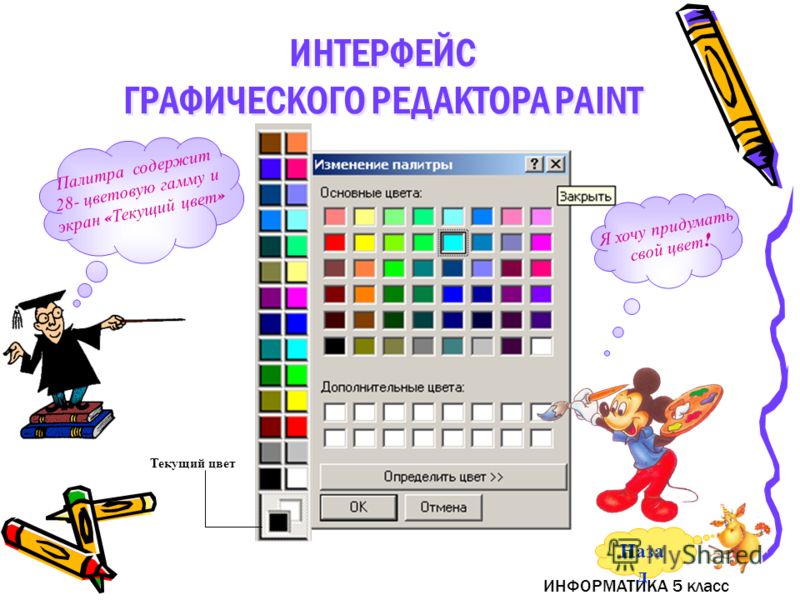
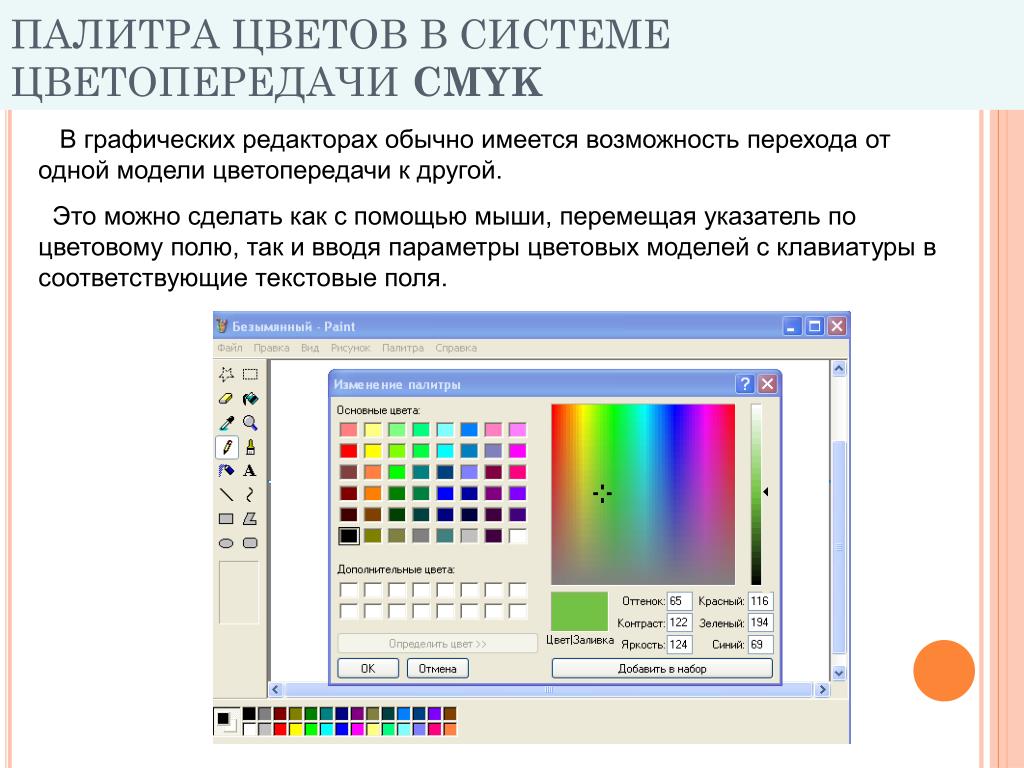
Палитрой называется набор цветов, который находится в нижней части окна Paint. В какой-то степени она подобна палитре художника, но если художник в любой момент может пользоваться лишь одной краской, набранной на кисть, Paint позволяет работать сразу с двумя цветами: цветом переднего плана и цветом фона.
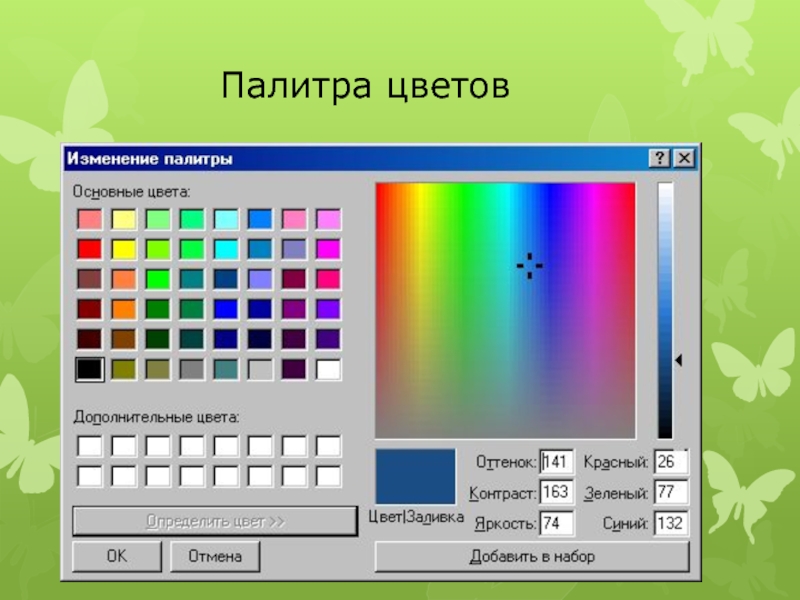
Для подключения палитры цветов необходимо выбрать пункт меню Вид, Палитра.
В нижней части окна программы Paint появится палитра цветов. Она содержит небольшой набор разных цветов для выбора, а также особое окно слева с двумя наложенными квадратами.
Верхний прямоугольник окрашен текущим цветом переднего плана — черным, а нижний — цветом фона, белый.
В любой момент можно изменить эти цвета. Для выбора текущего цвета щелкнуть левой кнопкой мыши на любом из цветов палитры, а для выбора цвета фона щелкнуть правой кнопкой мыши на любом из цветов.
Как используются эти цвета при создании картинки?
Если операция производится с использованием левой кнопки мыши, применяется цвет переднего плана.
При использовании правой кнопки мыши применяется фоновый цвет.
Это относится к операциям свободного рисования, создания прямых и кривых линий и Заливки. Инструмент ластик всегда заполняет очищаемую область фоновым цветом. Стандартные геометрические фигуры заполняются также всегда фоновым цветом.
Стандартные геометрические фигуры заполняются также всегда фоновым цветом.
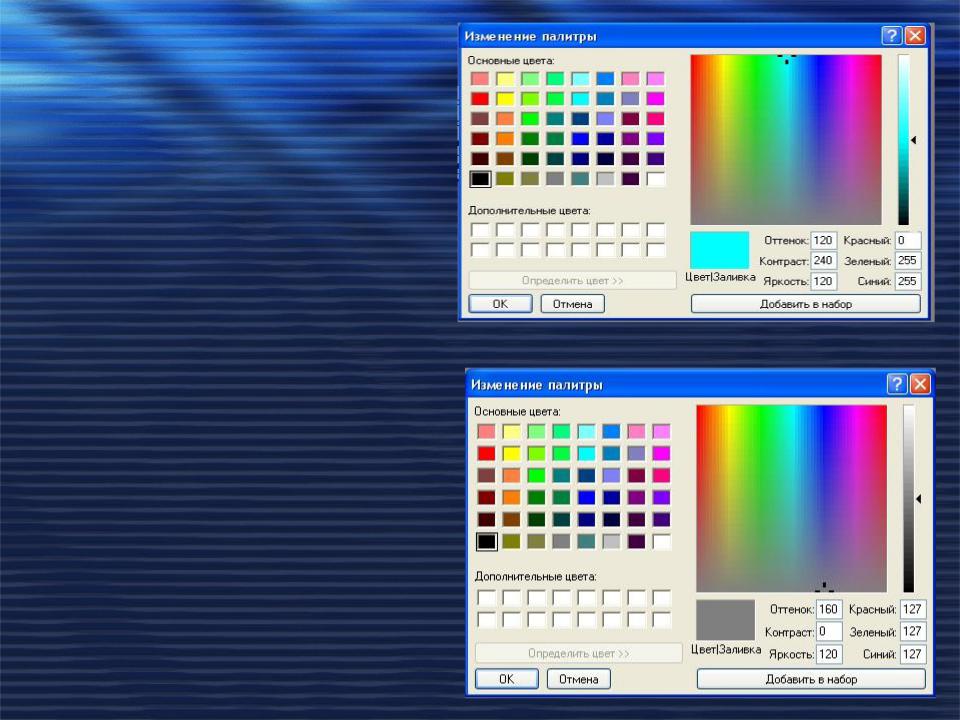
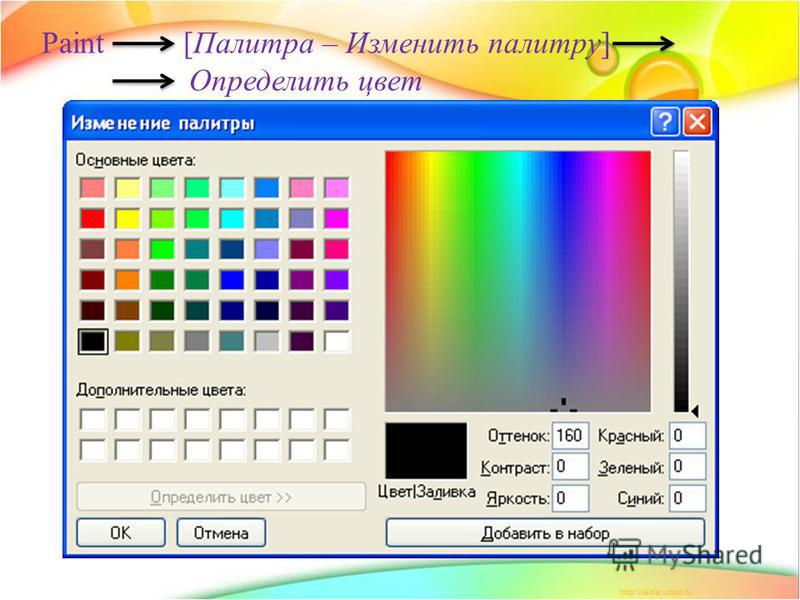
Если нужного цвета в палитре не оказалось, следует дважды щелкнуть по любому месту палитры или дать команду Палитра — Изменить палитру
По этим командам открывается диалоговое окно «Изменение палитры», позволяющее сформировать новый цвет.
Если нужно использовать цвет, который уже есть на рисунке, необходимо воспльзоваться инструментом Выбор цветов (Пипетка).
Пипетка
Выбрав этот инструмент, следует щелкнуть на нужной точке рисунка. Ее цвет будет выбран в качестве основного цвета при нажатии левой кнопки мыши, в качестве фонового цвета при нажатии правой кнопки.
.
Выполнение практического задания
Подведение итогов занятия.
Педагог отмечает лучших учащихся, подводит итоги занятия.
Использованные источники и литература:
В.А. Молодцов, Н,Б. Рыжкова, Современные открытые уроки информатики. Изд. Феникс, Ростов-на-Дону, 2002г.
Н.В. Макарова. Информатика. 5-6 кл. § 2.3. Создание компьютерного рисунка
http://ru.wikipedia.org — «материал из Википедии — свободной энциклопедии»
— учимся рисовать в программе Paint
Приложение 1
Практическая работа
Выполнить команду Пуск – Все программы – Стандартные — Paint
На палитре цветов установить цвет фона (черный) и цвет переднего плана ( например, красный).
Для выполнения практического задания использовать инструмент овал, заливка, прозрачное выделение, копирование, перемещение.
Используя панель инструментов, нарисовать следующие круги
Делаем копии:
Залить кружки цветом фона (правой кнопкой мыши).

Установить цвет фона белый.
Установить прозрачное выделение.
Соединить кружки согласно образцу.
Выполнить команду меню Файл – Сохранить как…
Палитры цветов в системах цветопередачи RGB, CMYK и HSB
Белый может быть разложен с помощью оптических приборов или природных явлений на различные цвета
Состав белого света:
- Фиолетовый
- Синий
- Голубой
- Зеленый
- Желтый
- Оранжевый
- Красный
Глаз человека
Человек воспринимает свет с помощью цветовых рецепторов (так называемых колбочек), находящихся на сетчатке глаза.
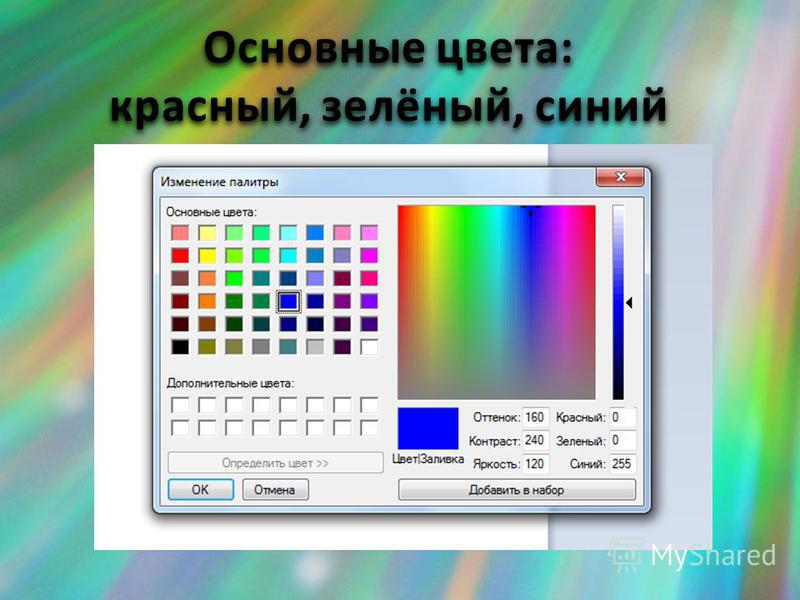
Базовые цвета
Палитры цветов в системах цветопередачи RGB, CMYK и HSB
RGB
При глубине цвета 24 бита на кодирование каждого из базовых цветов выделяется по 8 битов.
N = 2 8 = 256
Десятичные коды:
Двоичные коды:
0 до 255
00000000 до 11111111
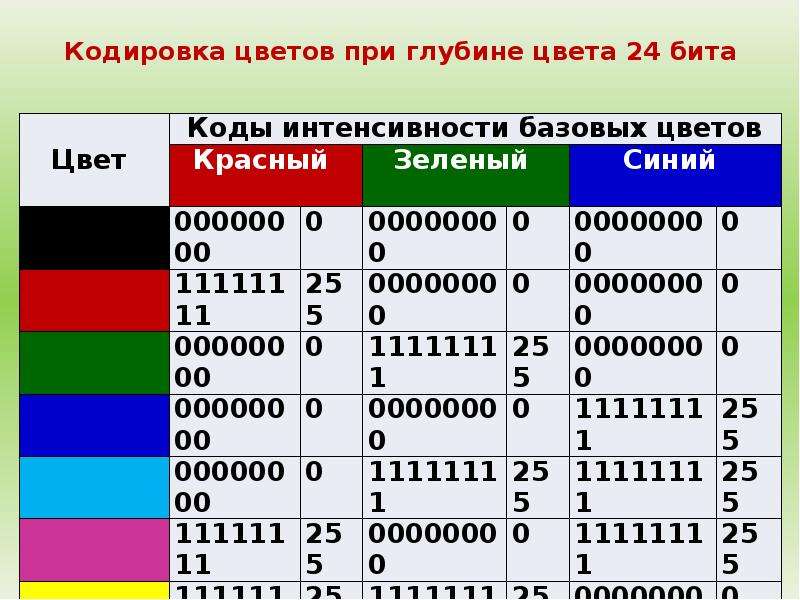
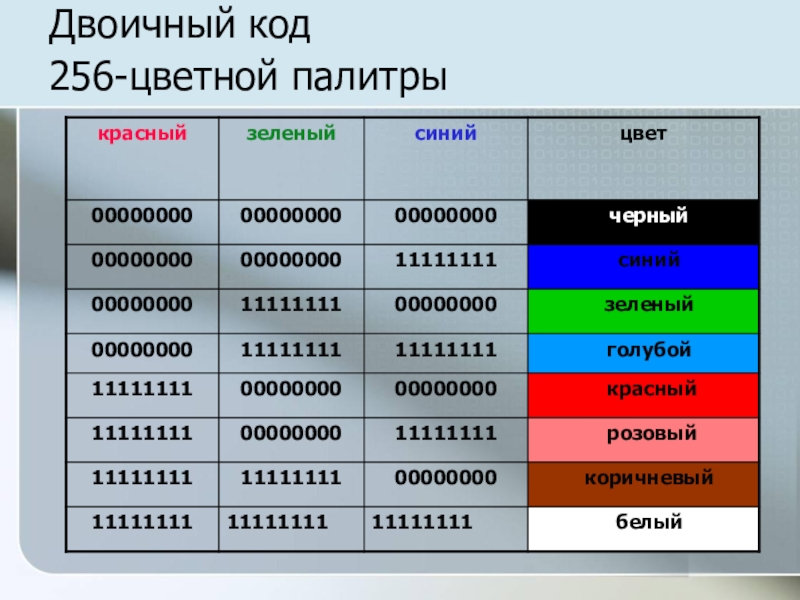
Кодировка цветов при глубине цвета 24 бита
Коды интенсивности базовых цветов
Цвет
Красный
Черный
00000000
Красный
Зеленый
0
Зеленый
11111111
00000000
Синий
255
00000000
0
Синий
00000000
0
00000000
00000000
11111111
Пурпурный
00000000
0
0
0
11111111
Желтый
0
00000000
255
00000000
0
255
00000000
11111111
11111111
0
11111111
255
11111111
255
00000000
0
255
11111111
11111111
0
255
11111111
11111111
255
255
255
00000000
255
0
11111111
255
CMYK
Палитра цветов формируется:
- путем вычитания из белого цвета определенных цветов путем наложения голубого, пурпурного, желтого цвета
- путем вычитания из белого цвета определенных цветов
- путем наложения голубого, пурпурного, желтого цвета
Цвет палитры можно определить с помощью формулы
Формирование цветов в системе цветопередачи CMYK
Цвет
Формирование цвета
Black = С + М + Y = W – G – B – R
White = (C = 0, M = 0, Y =0)
Red = Y + M = W – G – B
Green = Y + C = W – R – B
Blue = M + C = W – R – G
Cyan = W – R = G + B
Magenta = W – G = R + B
Yellow = W – B = R +G
CMYK основана на восприятии не излучаемого, а отражаемого света. Применяется в полиграфии, при печати изображений на принтерах (т.к. напечатанные документы воспринимаются человеком в отраженном свете).
Применяется в полиграфии, при печати изображений на принтерах (т.к. напечатанные документы воспринимаются человеком в отраженном свете).
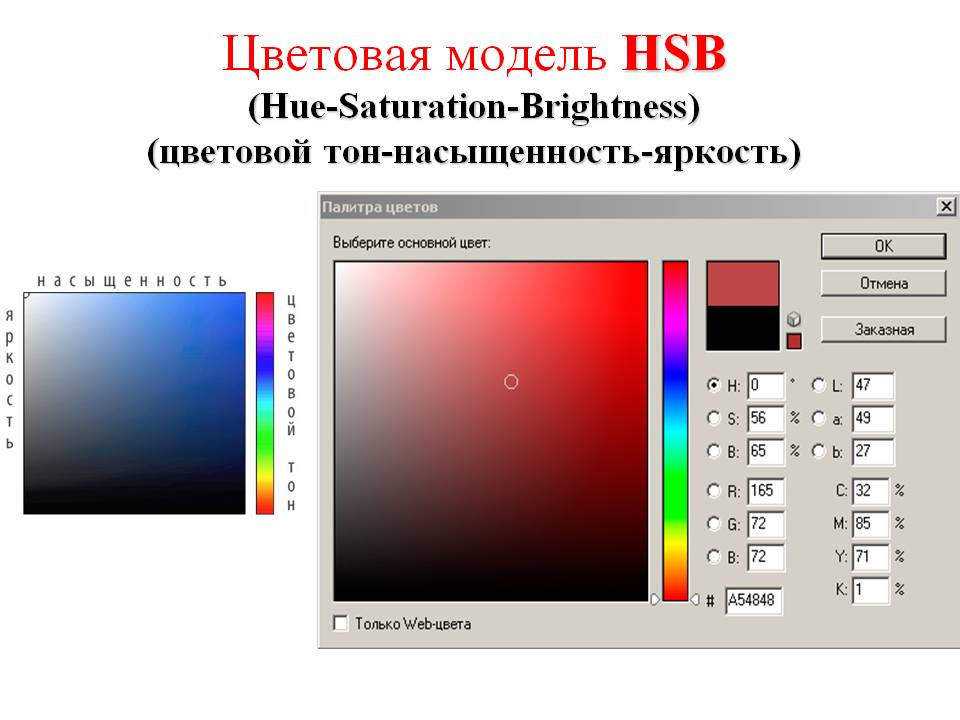
HSB
- Hue (оттенок цвета)
- Saturation (насыщенность)
- Brightness (яркость)
Параметр Hue
позволяет выбрать оттенок цвета из всех цветов оптического спектра, начиная с красного цвета и заканчивая фиолетовым
Н
0
Цвет
красный
120
240
зеленый
360
синий
фиолетовый
Параметр Saturation
определяет процент «чистого» оттенка и белого цвета
S = 0%
Белый свет
S = 100 %
«Чистый» оттенок
Параметр Brightness
определяет интенсивность цвета
В = 0
В = 100
Черный цвет
Максимальная яркость выбранного оттенка
Графический редактор
№ 2. 8 определите цвета, если заданы интенсивности базовых цветов в системе цветопередачи RGB
8 определите цвета, если заданы интенсивности базовых цветов в системе цветопередачи RGB
Цвет
Интенсивность базовых цветов
Красный
Зеленый
00000000
Синий
00000000
11111111
00000000
00000000
00000000
00000000
00000000
11111111
00000000
00000000
00000000
11111111
11111111
11111111
11111111
00000000
11111111
11111111
11111111
11111111
00000000
11111111
11111111
№ 2.9. Определите цвета, если на бумагу нанесены краски в системе цветопередачи CMYK.
Цвет
Формирование цвета
(C = 0, M = 0, Y =0)
Y + M = W – G – B
Y + C = W – R – B
M + C = W – R – G
W – R = G + B
W – G = R + B
W – B = R +G
Цветовая палитра – методическая разработка для учителей, Теличко Екатерина Борисовна
(O, К) Учитель знакомит учащихся с процессом работы с цветовой палитры в графическом редакторе Paint: выбор необходимого цвета, разница между Цветом 1 и Цветом 2, процесс добавления цветового оттенка.
Учитель знакомит учащихся с процессом работы с готовыми фотографиями для создания изображения.
Учитель предлагает учащимся вспомнить цвета на английском языке. Для этого учащиеся выполняют упражнения на образовательном портале Bilimland.kz
Учитель раздает карточки с цветами на трех языках:
Цветовая палитра – түстер палитрасы – palette
Белый – ақ — white
Черный – қара – black
Желтый – сары – yellow
Зеленый – жасыл – green
Красный – қызыл – red
Синий – көк – blue
Учащиеся вклеивают данные карточки в свои словари.
Физминутка. Игра «Найди свое слово». Для этой игры используются карточки со словами на трех языках, которые раздавались учащимся в начале урока. Учащиеся с русскими словами распределяются по периметру класса. Учащиеся с казахскими и английскими словами должны найти правильное слово и встать к нему.
Игра «Найди свое слово». Для этой игры используются карточки со словами на трех языках, которые раздавались учащимся в начале урока. Учащиеся с русскими словами распределяются по периметру класса. Учащиеся с казахскими и английскими словами должны найти правильное слово и встать к нему.
(И) Дифференцированные задания (практическая работа за компьютером):
1) Учащиеся открывают работы с предыдущего урока (создание узоров, орнамента). Затем учащиеся закрашивают свои узоры различными цветами.
Уровень «Знание»
Критерий: учащиеся могут открыть изображение, выбрать необходимый цвет, добавить новый цвет, закрасить сегменты узора в нужный цвет.
Дескриптор: учащиеся правильно работают с цветовой палитрой в графическом редакторе Paint.
2) Используя предложенные фотографии на рисунке 1 и 2, создай композицию, представленную на рисунке в графическом редакторе Paint.
Уровень «Знание и понимание»
Критерий: учащиеся могут работать с фотографиями для создания нового изображения.
Дескриптор:
Обучающийся:
— открывает изображение в графическом редакторе;
— использует команду «Выделить»;
— использует команду «Копировать»;
— использует команду «Вставить»;
— использует команду «Изменить размер»;
— сохраняет изображение в графическом редакторе.
(Ф, И) Далее учащиеся производят самооценку по критериям.
Урок 10. формирование изображения на экране компьютера — Информатика — 7 класс
Информатика
7 класс
Урок № 10
Формирование изображения на экране компьютера
Перечень вопросов, рассматриваемых в теме:
- Понятия: пространственного разрешения монитора, глубины цвета, пикселя.

- Знакомство с цветовой моделью RGB.
- Формулы для нахождения объёма памяти и количества цветов в палитре.
- Решение типовых задач.
Тезаурус:
Пиксель – наименьший элемент дисплея, формирующий изображение.
Пространственное разрешение монитора – это количество пикселей, из которых складывается изображение на экране.
Глубина цвета – длина двоичного кода, который используется для кодирования цвета пикселя.
Цветовая модель RGB: Red – красный, Green – зелёный, Blue – синий.
Формулы, которые используются при решении типовых задач:
N = 2i
I = K · i
где N – количество цветов в палитре, i – глубина цвета, K – количество пикселей в изображении, I – информационный объём файла.
Основная литература:
- Босова Л. Л. Информатика: 7 класс. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2017.
 – 226 с.
– 226 с.
Дополнительная литература:
- Босова Л. Л. Информатика: 7–9 классы. Методическое пособие. // Босова Л. Л., Босова А. Ю., Анатольев А. В., Аквилянов Н.А. – М.: БИНОМ, 2019. – 512 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 1. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 2. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Гейн А. Г. Информатика: 7 класс. // Гейн А. Г., Юнерман Н. А., Гейн А.А. – М.: Просвещение, 2012. – 198 с.
Теоретический материал для самостоятельного изучения
Когда мы включаем компьютер, перед нами открывается рабочий стол – картинка на экране монитора. А задумывались ли мы когда-нибудь, как формируется изображение на экране монитора, сколько цветов оно может в себя включать? Скорее всего, нет. Вот сегодня на уроке мы узнаем, как формируются такие изображения, познакомимся с понятием пространственное разрешение монитора, выясним, из каких базовых цветов строятся изображения и введём новое понятие – глубина цвета.
Так вот, изображение на экране монитора образуется из отдельных точек, которые называются пикселем, что в переводе с английского означает элемент изображения. Эти точки на экране монитора образуют строки, а всё изображение строится из определённого количества таких строк.
Общее количество пикселей, из которых складывается изображение на экране монитора, называется пространственным разрешением монитора. Чтобы его определить, нужно количество строк изображения умножить на количество точек в строке.
Пространственное разрешение монитора может быть различным: 800 на 600, 1280 на 1024. Это означает, что изображение на экране монитора состоит из 800 строк, каждая из которых содержит 600 пикселей.
Чем больше маленьких точек в изображении, тем чётче оно будет выглядеть – это изображение высокого разрешения. А изображение низкого разрешения состоит из меньшего количества крупных точек, и поэтому оно получается нечётким.
На самом деле пиксель – это три очень маленьких точки красного, зелёного и синего цвета, но они расположены настолько близко друг к другу, что наши глаза воспринимают их как единое целое. Пиксель принимает именно тот цвет, который является наиболее ярким. Именно из этих трёх цветов образуется цветовая модель RGB. Название такое она получила неспроста, это первые буквы английских названий цветов: Red – красный, Green – зелёный, Blue – синий.
Пиксель принимает именно тот цвет, который является наиболее ярким. Именно из этих трёх цветов образуется цветовая модель RGB. Название такое она получила неспроста, это первые буквы английских названий цветов: Red – красный, Green – зелёный, Blue – синий.
В этой цветовой модели каждый базовый цвет имеет один из 256 уровней интенсивности. Если менять яркость базовых цветов, то можно увидеть, как меняется окраска картинки.
Первые цветные мониторы могли использовать лишь восемь цветов: чёрный, синий, зелёный, голубой, красный, пурпурный, жёлтый и белый. Каждый цвет кодировался цепочкой из трёх нулей и единиц, то есть, трёхразрядным двоичным кодом.
Современные же компьютеры имеют достаточно большую палитру, где количество цветов зависит от того, сколько двоичных разрядов отводится для кодирования цвета одного пикселя.
Длина такого двоичного кода, который можно использовать для кодирования цвета пикселя, называется глубиной цвета.
Количество цветов в палитре связано с глубиной кодирования формулой N = 2i.
Изображения в памяти компьютера хранятся в виде файлов, их информационный объём вычисляется как произведение количества пикселей, имеющихся в изображении, и глубины кодирования: I = K · i.
Решим такую задачу.
Рассчитайте объём файла графического изображения, который занимает весь экран монитора с разрешением 800 на 600 и палитрой 256 цветов.
Так как палитра состоит из 256 цветов, то можно рассчитать глубину цвета по формуле N = 2i. Получаем глубину цвета равную восьми.
Теперь, по формуле I = K · i, найдем объём файла.
Объём получился 3840000 бит, переведём его в килобайты, для этого
3840000 разделим на 8 и разделим на 1024. Получилось примерно 469 Кб.
Решение:
Дано:
N = 256
K = 800 · 600
I = ?
Решение:
N = 2i
256 = 2i, i = 8 бит
I = K · i
I = 800 · 600 · 8 = 3840000 бит = 3840000 : 8 : 1024 = 469 Кб
Ответ: 469 Кб.
Итак, сегодня мы узнали, как формируются изображения на экранах мониторов, познакомились с понятием пространственное разрешение монитора. Выяснили, что каждый пиксель имеет определённый цвет, отсюда формируется цветовая модель RGB. Познакомились с новой величиной, такой как глубина цвета. Записали формулы для решения задач по новой теме.
Цветовая модель HSB
При работе в RGB работа режимов наложения цветового тона, насыщенности и яркости базируется на модели HSB. Заглавные буквы здесь не соответствуют никаким цветам.
Hue переводится как Цветовой тон, Saturation – Насыщенность, Brightness – Яркость.
Все цвета располагаются по кругу, и каждому соответствует свой градус.
Работая с насыщенностью, мы как бы добавляем в спектр белой краски, поэтому она становится хуже, картинка делается более блёклой.
Работая с яркостью, в спектр добавляется больше чёрного цвета. И чем его больше, тем рисунок становится более тёмным, яркость уменьшается.
Цветовой тон при этом остаётся прежним.
Перемещая ползунок, мы регулируем яркость, если двигаем его по горизонтали, то изменяется насыщенность, а сам цвет не меняется
Основной задачей данной модели является правка оттенков выбранных цветов.
Модель HSB – это пользовательская цветовая модель, которая позволяет выбирать цвет традиционным способом. Она намного беднее рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 миллионами цветов.
Разбор решения заданий тренировочного модуля
№1.
Сколько цветов будет содержать палитра, если на один пиксель отводится 3 бита памяти?
Дано:
i = 3 бита
N = ?
Решение:
N = 2i
N = 23 = 8.
Ответ: 8 цветов в палитре.
№2.
Найдите объём видеопамяти растрового изображения, занимающего весь экран монитора с разрешением 1024×768, и глубиной цвета данного изображения 32 бита. Ответ должен быть выражен в Мб.
Дано:
К=1024×768
i = 32 бита
I=?
Решение:
I = K · i
I = 1024 · 768 · 32 = 25165824 бит = 3145728 байт
3072 Кб = 3 Мб.
Ответ: 3 Мб.
№3.
Сравните размеры памяти, необходимые для хранения изображений: первое изображение 8-цветное, его размер 32×64 пикселей, второе изображение 32-цветное, его размер 64×64 пикселей.
Решение:
Первое изображение 8-цветное, т. е. 8 = 2i , следовательно, i = 3 бита на один пиксель.
Найдём I1 по формуле: I = K · i, т. е. 32 · 64 · 3 = 6144 бита.
Второе изображение 32-цветное, т. е. 32 = 2i, следовательно, i = 5 бит на один пиксель.
Найдём I2 по формуле: I = K · i, т. е. 64 · 64 · 5 = 20480 бит.
Второе изображение больше первого на 14336 бит, или 1792 байта, или на 1,75 Кб.
Ответ: второе изображение больше первого на 1,75 Кб.
Задача 9 — разбор задания ЕГЭ по предмету Информатика
Решение №1
Итак, давайте определим, что у нас имеется.
- Имеется изображение размером 64х64 пикселя (то есть, 64 — по горизонтали, 64 — по вертикали). Переведём оба числа в степень двойки, чтобы было легко перемножать: 64×64 = 26x26 = 212 пикселей. Итого: в картинке — 212 пикселей.
- Чтобы узнать, сколько информации будут занимать все эти пиксели, нам надо узнать, сколько «весит» один пиксель. В условии задачи это не дано напрямую.
- Но дано, что в изображении могут использоваться 256 различных цветов. То есть, цвет каждого пикселя может быть одним из 256. Сколько нужно бит, чтобы закодировать 256 различных вариантов?
Давайте вспоминать:
- 1 бит кодирует 2 возможные комбинации
- 2 бита — 4 комбинации
- 3 бита — 8 комбинаций
- 4 бита — 16 комбинаций
- 5 бит — 32 комбинации
- 6 бит — 64 комбинации
- 7 бит — 128 комбинаций
- 8 бит — 256 комбинаций
Итого: чтобы закодировать 256 различных цветов, нам потребуется 8 бит. Значит, один пиксель в данном изображении будет занимать 8 бит.
Значит, один пиксель в данном изображении будет занимать 8 бит.
Вспомним, сколько у нас всего пикселей? — 212. Если 1 пиксель занимает 8 бит, то 212 пикселей будут занимать 212x8 = 212x23 = 215 бит.
Нас просят дать ответ в Кбайтах. Значит, надо перевести из бит в Кбайты. Давайте вспомним соотношения между величинами:
- 1 байт = 8 бит = 23 бит
- 1 Кбайт = 1024 байта = 210 байт
- 1 Кбайт = 8×1024 бит = 23 x 210 = 213 бит
Значит, информационный объём («размер») данного изображения составляет 4 Кбайта.
А у нас сколько? 215 бит. Сколько это Кбайт? Надо поделить на то, сколько занимает 1 Кбайт бит: 215 / 213 = 22 = 4 Кбайт. Значит, информационный объём («размер») данного изображения составляет 4 Кбайта.
Понятия:
- Бит — минимальная единица измерения информации.
 Ровно такой объём несёт информация о выборе из двух вариантов. Например, информация о том, что выпало при броске монетки (орёл или решка), составляет как раз 1 бит.
Ровно такой объём несёт информация о выборе из двух вариантов. Например, информация о том, что выпало при броске монетки (орёл или решка), составляет как раз 1 бит. - Информационный объём изображения — сколько бит (или смежных величин: байт, Кбайт и пр.) занимает изображение.
- Цветовая палитра изображения — сколько цветов может быть у 1 пиксель данного изображения. Цветовая палитра чёрно-белого изображения составляет 2 цвета.
Решение задач по теме «Компьютерная графика»
Решение задач по теме «Компьютерная графика»
N – количество цветов
i – глубина цвета (объем памяти для 1 пикселя)
K – количество пикселей
I – информационный объем файла
N=2I , I=K*i
Вариант 1
1. Для хранения растрового изображения размером 128*128 пикселей отвели 4 Кбайт памяти. Каково максимально возможное число цветов в палитре изображения?
Каково максимально возможное число цветов в палитре изображения?
2. Достаточно ли видеопамяти объемом 256 Кб для работы монитора в режиме 640х480 и палитрой из 16 цветов?
3. Определить объем видеопамяти компьютера (в Мб), который необходим для реализации графического режима монитора High Color с разрешающей способностью 1024х768 точек и палитрой из 65536 цветов.
4. Графический файл содержит черно-белое изображение (без градаций серого) размером 100*100 точек. Какой информационный объем этого файла? Ответ дайте в Кбайтах
5. Сравните размеры памяти, необходимые для хранения изображений: первое изображение 4-цветное, его размер 64*128 пикселей; второе изображение 16-цветное, его размер 32*32 пикселей
Решение задач по теме «Компьютерная графика»
N – количество цветов
i – глубина цвета (объем памяти для 1 пикселя)
K – количество пикселей
I – информационный объем файла
N=2I , I=K*i
Вариант 2
1. Для хранения растрового изображения размером 64*64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
Для хранения растрового изображения размером 64*64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
2. Достаточно ли видеопамяти объемом 512 Кб для работы монитора в режиме 640х480 и палитрой из 16 цветов?
3. Определить объем видеопамяти компьютера (в Мб), который необходим для реализации графического режима монитора High Color с разрешающей способностью 800 х 600 точек и палитрой из 32768 цветов.
4. Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 300 х 300 пикселей, если известно, что в изображении используется палитра из 216 цветов. Саму палитру хранить не нужно.
5. Сравните размеры памяти, необходимые для хранения изображений: первое изображение 8-цветное, его размер 32*64 пикселей; второе изображение 32-цветное, его размер 16*16 пикселей
Сборник практических/лабораторных работ в MS Access
Представление данных — Полевое руководство по информатике
В школе или на уроках рисования вы можете смешивать разные цвета красок или красителей, чтобы получить новые цвета. В живописи обычно используют красный, желтый и синий как три «основных» цвета, которые можно смешивать, чтобы получить гораздо больше цветов.
Смешивание красного и синего дает фиолетовый, красного и желтого — оранжевый и так далее.
Смешивая красный, желтый и синий, можно получить много новых цветов.
В живописи обычно используют красный, желтый и синий как три «основных» цвета, которые можно смешивать, чтобы получить гораздо больше цветов.
Смешивание красного и синего дает фиолетовый, красного и желтого — оранжевый и так далее.
Смешивая красный, желтый и синий, можно получить много новых цветов.
Для печати принтеры обычно используют три основных цвета, несколько отличающихся друг от друга: голубой, пурпурный и желтый (CMY).Все цвета на печатном документе были получены путем смешивания этих основных цветов.
Оба этих вида смешивания называются «вычитающим смешиванием», потому что они начинаются с белого холста или бумаги и «вычитают» из него цвет. Интерактив ниже позволяет вам поэкспериментировать с CMY, если вы с ним не знакомы или просто любите смешивать цвета.
Смеситель цветов CMY — используется принтерами
Компьютерные экраны и связанные с ними устройства также полагаются на смешивание трех цветов, за исключением того, что им нужен другой набор основных цветов, поскольку они являются аддитивными , начиная с черного экрана и добавляя к нему цвет. Для аддитивного цвета на компьютерах используются красный, зеленый и синий цвета (RGB).
Каждый пиксель на экране обычно состоит из трех крошечных «огонеков»; один красный, один зеленый и один синий.
Увеличивая и уменьшая количество света, исходящего от каждого из этих трех, можно получить все различные цвета.
Следующий интерактив позволяет вам поиграть с RGB.
Для аддитивного цвета на компьютерах используются красный, зеленый и синий цвета (RGB).
Каждый пиксель на экране обычно состоит из трех крошечных «огонеков»; один красный, один зеленый и один синий.
Увеличивая и уменьшая количество света, исходящего от каждого из этих трех, можно получить все различные цвета.
Следующий интерактив позволяет вам поиграть с RGB.
Цветовой микшер RGB — используется экранами
Посмотрите, какие цвета можно получить с помощью интерактивной модели RGB .Можете ли вы сделать черный, белый, оттенки серого, желтого, оранжевого и фиолетового?
Подсказки вышеЕсли все ползунки находятся в крайних положениях, получится черно-белое изображение, а если все они имеют одинаковое значение, но находятся между ними, изображение будет серым (т. е. между черным и белым).
Желтый — это не то, что вы могли ожидать — он сделан из красного и зеленого, без синего.
Есть очень веская причина, по которой мы смешиваем три основных цвета, чтобы определить цвет пикселя.В человеческом глазу миллионы датчиков света, и те из них, которые определяют цвет, называются «колбочками». Существует три различных типа колбочек, которые обнаруживают красный, синий и зеленый свет соответственно. Цвета воспринимаются по количеству красного, синего и зеленого света в них. Пиксели экрана компьютера используют это преимущество, испуская количество красного, синего и зеленого света, которое будет восприниматься вашими глазами как желаемый цвет. Итак, когда вы видите «фиолетовый», это на самом деле стимулируются красные и синие колбочки в ваших глазах, и ваш мозг преобразует это в воспринимаемый цвет.Ученые все еще выясняют, как именно мы воспринимаем цвет, но представления, используемые на компьютерах, кажутся достаточно хорошими, чтобы создать впечатление, будто мы смотрим на реальные изображения.
Дополнительные сведения о дисплеях RGB см. в разделе RGB в Википедии; для получения дополнительной информации о глазе, воспринимающем три цвета, см. Конусную ячейку и трихроматию в Википедии.
в разделе RGB в Википедии; для получения дополнительной информации о глазе, воспринимающем три цвета, см. Конусную ячейку и трихроматию в Википедии.
Поскольку цвет просто состоит из количества основных цветов (красного, зеленого и синего), можно использовать три числа, чтобы указать, сколько каждого из этих основных цветов необходимо для создания общего цвета.
ПиксельСлово «пиксель» является сокращением от «элемент изображения». На экранах компьютеров и принтерах изображение почти всегда отображается с помощью сетки пикселей, каждый из которых настроен на необходимый цвет. Размер пикселя обычно составляет долю миллиметра, а изображения могут состоять из миллионов пикселей (один мегапиксель — это миллион пикселей), поэтому отдельные пиксели обычно не видны. Фотографии обычно имеют разрешение в несколько мегапикселей.
Нет ничего необычного в том, что на экранах компьютеров есть миллионы пикселей , и компьютер должен представлять цвет для каждого из этих пикселей.
Обычно используется схема с использованием чисел в диапазоне от 0 до 255. Эти числа сообщают компьютеру, насколько полно включить каждый из «светов» основного цвета в отдельном пикселе. Если красный был установлен на 0, это означает, что красный «свет» полностью выключен. Если бы красный «свет» был установлен на 255, это означало бы, что «свет» был полностью включен.
С 256 возможными значениями для каждого из трех основных цветов (не забудьте посчитать 0!), это дает 256 x 256 x 256 = 16 777 216 возможных цветов — больше, чем может обнаружить человеческий глаз!
Что особенного в 255?Вспомните раздел о двоичных числах.Что особенного в числе 255, которое является максимальным значением цвета?
Мы рассмотрим ответ позже в этом разделе, если вы все еще не уверены!
Следующий интерактив позволяет увеличить изображение, чтобы увидеть пиксели, которые используются для его представления.
Каждый пиксель представляет собой квадрат сплошного цвета, и компьютер должен хранить цвет для каждого пикселя. Если вы увеличите масштаб достаточно далеко, интерактив покажет вам красно-зелено-синие значения для каждого пикселя.
Вы можете выбрать пиксель и установить значения на ползунке выше — он должен получиться того же цвета, что и пиксель.
Если вы увеличите масштаб достаточно далеко, интерактив покажет вам красно-зелено-синие значения для каждого пикселя.
Вы можете выбрать пиксель и установить значения на ползунке выше — он должен получиться того же цвета, что и пиксель.
Здесь представлено еще одно упражнение, позволяющее увидеть взаимосвязь между битовыми шаблонами и цветными изображениями.
Следующее, на что нам нужно обратить внимание, это то, как биты используются для представления каждого цвета в высококачественном изображении. Во-первых, сколько бит нам нужно? Во-вторых, как нам определить значения каждого из этих битов? В этом разделе мы рассмотрим эти проблемы.
С 256 различными возможными значениями количества каждого основного цвета это означает, что для представления числа потребуется 8 бит.
Наименьшее число, которое может быть представлено с помощью 8 бит, — это 00000000, то есть 0.
И самое большое число, которое может быть представлено с помощью 8 бит, — это 11111111, то есть 255.
Поскольку существует три основных цвета, каждому из которых потребуется 8 бит для представления каждого из его 256 различных возможных значений, нам потребуется 24 бита, всего для представления цвета.
Итак, сколько всего цветов с 24 битами? Мы знаем, что каждый цвет может принимать 256 возможных значений, поэтому самый простой способ вычислить это:
.То же, что и .
Поскольку требуется 24 бита, это представление называется 24-битный цвет . 24-битный цвет иногда упоминается в настройках как «истинный цвет» (потому что он более точен, чем может видеть человеческий глаз). В системах Apple это называется «Миллионы цветов».
Логичным способом является использование 3 двоичных чисел, представляющих количество красного, зеленого и синего в пикселе.
Для этого преобразуйте необходимое количество каждого основного цвета в 8-битное двоичное число, а затем поместите 3 двоичных числа рядом, чтобы получить 24 бита.
Поскольку постоянство важно для того, чтобы компьютер мог понять битовый шаблон, мы обычно придерживаемся соглашения о том, что двоичное число для красного должно быть помещено первым, затем зеленым и, наконец, синим. Единственная причина, по которой мы ставим красный цвет первым, заключается в том, что это соглашение используется большинством систем. Если бы все согласились, что зеленый должен быть первым, то он был бы первым.
Например, предположим, что у вас есть цвет, красный = 145, зеленый = 50 и синий = 123, который вы хотите представить битами.Если вы поместите эти значения в интерактив, вы получите цвет ниже.
Начните с преобразования каждого из трех чисел в двоичный код, используя для каждого 8 бит.
Вы должны получить: — красный = 10010001, — зеленый = 00110010, — синий = 01111011.
Объединив эти значения, мы получим 100100010011001001111011, что является битовым представлением цвета выше.
нет пробелов между тремя числами, так как это комбинация битов, а не три двоичных числа, и в любом случае у компьютеров нет такой концепции пробела между битовыми комбинациями — все должно быть 0 или 1. Вы могли бы написать его с пробелами, чтобы его было легче читать, и представить идею, что они, вероятно, будут храниться в 3 8-битных байтах, но внутри памяти компьютера есть просто последовательность высоких и низких напряжений, так что даже запись 0 и 1 является произвольной записью.
Вы могли бы написать его с пробелами, чтобы его было легче читать, и представить идею, что они, вероятно, будут храниться в 3 8-битных байтах, но внутри памяти компьютера есть просто последовательность высоких и низких напряжений, так что даже запись 0 и 1 является произвольной записью.
Кроме того, все начальные и конечные 0 в каждой части сохраняются — без них число было бы короче. Если бы было 256 различных возможных значений для каждого основного цвета, то окончательное представление должно было бы иметь длину 24 бита.
Монохроматические изображения«Черно-белые» изображения обычно содержат более двух цветов; обычно 256 оттенков серого, представленные 8 битами.
Помните, что оттенки серого можно получить, используя равное количество каждого из 3 основных цветов, например красный = 105, зеленый = 105 и синий = 105.
Таким образом, для монохроматического изображения мы можем просто использовать представление, представляющее собой одно двоичное число от 0 до 255, которое сообщает нам значение, на которое должны быть установлены все 3 основных цвета.
Компьютер никогда не преобразует число в десятичное, так как он работает с двоичным числом напрямую — большая часть процесса, который принимает биты и создает правильные пиксели, обычно выполняется графической картой или принтером. Мы только начали с десятичной дроби, потому что ее легче понять людям. Главное в знании этого представления — понять компромисс между точностью цветопередачи (которая в идеале должна быть за пределами человеческого восприятия) и объемом необходимой памяти (биты) (которой должно быть как можно меньше). .
Шестнадцатеричные коды цветовЕсли вы еще этого не сделали, прочтите подраздел о шестнадцатеричном формате в разделе чисел, иначе этот раздел может не иметь смысла!
При написании HTML-кода часто требуется указывать цвета для текста, фона и т. д. Один из способов сделать это — указать название цвета, например, «красный», «синий», «фиолетовый» или «золотой». Для некоторых целей это нормально.
Однако использование имен ограничивает количество цветов, которые вы можете представить, и оттенок может быть не таким, как вы хотели. Лучший способ — указать 24-битный цвет напрямую.
Поскольку 24 двоичных разряда трудно читать, цвета в HTML используют шестнадцатеричных кодов как быстрый способ записать 24 бита, например
Лучший способ — указать 24-битный цвет напрямую.
Поскольку 24 двоичных разряда трудно читать, цвета в HTML используют шестнадцатеричных кодов как быстрый способ записать 24 бита, например #00FF9E .
Знак решетки означает, что его следует интерпретировать как шестнадцатеричное представление, а поскольку каждая шестнадцатеричная цифра соответствует 4 битам, 6 цифр представляют 24 бита информации о цвете.
Этот формат «шестнадцатеричный триплет» используется на HTML-страницах для указания цветов для таких вещей, как фон страницы, текст и цвет ссылок.Он также используется в CSS, SVG и других приложениях.
В предыдущем примере с 24-битным цветом 24-битный шаблон был 100100010011001001111011 .
Можно разбить на группы по 4 бита: 1001 0001 0011 0010 0111 1011 .
Теперь каждую из этих групп из 4 бит необходимо представить шестнадцатеричной цифрой .
- 1001 -> 9
- 0001 -> 1
- 0011 -> 3
- 0010 -> 2
- 0111 -> 7
- 1011 -> B
, который дает # 91327B .
Понимание того, как получаются эти шестнадцатеричные коды цветов, также позволяет вам немного изменить их, не обращаясь к таблице цветов, когда цвет не совсем тот, который вам нужен. Помните, что в 24-битном цветовом коде первые 8 бит определяют количество красного (так что это первые 2 цифры шестнадцатеричного кода), следующие 8 бит определяют количество зеленого (следующие 2 цифры шестнадцатеричного кода). ), а последние 8 бит определяют количество синего (последние 2 цифры шестнадцатеричного кода).Чтобы увеличить количество любого из этих цветов, вы можете изменить соответствующие шестнадцатеричные символы.
Например, #000000 имеет ноль для красного, зеленого и синего, поэтому установка более высокого значения для двух средних цифр (например, #004300 ) добавит немного зеленого к цвету.
Вы можете использовать эту HTML-страницу для экспериментов с шестнадцатеричными цветами. Просто введите цвет в поле ниже:
Изменение цвета фона RGB
Что, если бы мы использовали менее 24 бит для представления каждого цвета? Сколько места будет сэкономлено по сравнению с влиянием на изображение?
Следующее интерактивное действие позволяет вам попытаться сопоставить определенный цвет, используя 24 бита, а затем 8 бит.
Должна быть возможность получить идеальное совпадение, используя 24-битный цвет. А как насчет 8 бит?
Вышеупомянутая система использовала 3 бита для указания количества красного (8 возможных значений), 3 бита для указания количества зеленого (снова 8 возможных значений) и 2 бита для указания количества синего (4 возможных значения).
Это дает в общей сложности 8 битов (отсюда и название), которые можно использовать для создания 256 различных битовых комбинаций и, таким образом, могут представлять 256 различных цветов.
Вам может быть интересно, почему синий цвет представлен меньшим количеством битов, чем красный и зеленый.Это связано с тем, что человеческий глаз наименее чувствителен к синему, и, следовательно, это наименее важный цвет в представлении. Представление использует 8 бит, а не 9 бит, потому что компьютеру проще всего работать с полными байтами.
При использовании этой схемы для представления всех пикселей изображения требуется одна треть количества битов, необходимых для 24-битного цвета, но она не так хороша для отображения плавных изменений цветов или тонких оттенков, поскольку существует всего 256 возможных цветов. для каждого пикселя.Это один из важных компромиссов в представлении данных: вы выделяете меньше места (меньше битов) или вам нужно более высокое качество?
Глубина цвета Количество битов, используемых для представления цветов пикселей в конкретном изображении, иногда называют его «глубиной цвета» или «глубиной в битах».
Например, изображение или дисплей с глубиной цвета 8 бит имеет выбор из 256 цветов для каждого пикселя. Больше информации об этом есть в Википедии.
Резкое уменьшение битовой глубины изображения может сделать его очень странным; иногда это используется в качестве специального эффекта, называемого «постеризацией» (т.что делает его похожим на плакат, напечатанный всего несколькими цветами).
Больше информации об этом есть в Википедии.
Резкое уменьшение битовой глубины изображения может сделать его очень странным; иногда это используется в качестве специального эффекта, называемого «постеризацией» (т.что делает его похожим на плакат, напечатанный всего несколькими цветами).
Существует тонкая грань между представлением данных низкого качества (например, 8-битным цветом) и методами сжатия. В принципе, уменьшение изображения до 8-битного цвета — это способ его сжатия, но это очень плохой подход, и правильный метод сжатия, такой как JPEG, сделает эту работу намного лучше.
Следующий интерактив показывает, что происходит с изображениями, когда вы используете меньший диапазон цветов (в том числе вплоть до нуля битов!).Вы можете выбрать изображение с помощью меню или загрузить свое. В каких случаях изменение качества наиболее заметно? В каком нет? В каком из них вы бы действительно заботились о цветах изображения? В каких ситуациях цвет на самом деле не нужен (например, когда нам достаточно двух цветов)?
Программное обеспечение для изучения глубины цвета Хотя мы предоставляем простой интерактивный инструмент для уменьшения количества битов в изображении, вы также можете использовать такие программы, как Gimp или Photoshop, для сохранения файлов с разной глубиной цвета.
Вы, наверное, заметили, что 8-битный цвет особенно плохо смотрится на лицах, на которых мы привыкли видеть тонкие тона кожи. Даже 16-битный цвет заметно хуже для лиц.
В других случаях 16-битные изображения почти так же хороши, как 24-битные, если только вы не посмотрите очень внимательно. Они также используют две трети (16/24) пространства по сравнению с 24-битным цветом. Для изображений, которые нужно будет загружать на устройства 3G, где интернет дорогой, об этом стоит тщательно подумать.
Проведите эксперимент со следующим интерактивом, чтобы увидеть, какое влияние оказывает различное количество битов для каждого цвета. Считаете ли вы, что 8-битный цвет был правильным, имея 2 бита для синего, или зеленый или красный должны были иметь только 2 бита?
Нужен ли нам когда-либо более 24-битный цвет? Еще одна интересная вещь, о которой следует подумать, это то, хотим ли мы более 24-битного цвета.
Оказывается, человеческий глаз может различать только около 10 миллионов цветов, поэтому ~ 16 миллионов, обеспечиваемые 24-битным цветом, уже находятся за пределами того, что могут различать наши глаза. Однако если изображение будет обрабатываться каким-либо ПО, повышающим контрастность, может оказаться, что 24-битного цвета недостаточно.
Выбрать представление не просто!
Однако если изображение будет обрабатываться каким-либо ПО, повышающим контрастность, может оказаться, что 24-битного цвета недостаточно.
Выбрать представление не просто!
Изображение, представленное с использованием 24-битного цвета, будет иметь 24 бита на пиксель. В изображении размером 600 x 800 пикселей (что является разумным размером для фотографии) оно будет содержать пиксели и, следовательно, будет использовать биты. Это составляет около 1,44 мегабайта. Если вместо этого мы используем 8-битный цвет, он будет использовать треть памяти, поэтому сэкономит почти мегабайт памяти.Или, если образ загружен, то будет сохранен мегабайт трафика.
8-битный цвет больше не используется, хотя он все еще может быть полезен в таких ситуациях, как удаленный доступ к рабочему столу компьютера при медленном подключении к Интернету, поскольку вместо этого изображение рабочего стола может быть отправлено с использованием 8-битного цвета вместо 24-битного. .
Несмотря на то, что это может привести к тому, что рабочий стол будет выглядеть немного странно, это не помешает вам получить все, что вам нужно, чтобы сделать, сделать. Видеть свой рабочий стол в 24-битном цвете было бы не очень полезно, если бы вы не могли выполнить свою работу!
Видеть свой рабочий стол в 24-битном цвете было бы не очень полезно, если бы вы не могли выполнить свою работу!
В некоторых странах мобильный интернет стоит очень дорого.Каждый сэкономленный мегабайт будет означать экономию средств. Есть также ситуации, когда цвет вообще не имеет значения, например диаграммы и черно-белые печатные изображения.
Если пространство действительно является проблемой, то этот грубый метод сокращения диапазона цветов обычно не используется; вместо этого используются методы сжатия, такие как JPEG, GIF и PNG.
Они идут на гораздо более разумный компромисс, чтобы уменьшить пространство, которое занимает изображение, не делая его таким уж плохим, включая выбор лучшей палитры цветов для использования, а не простое использование простого представления, описанного выше.Однако методы сжатия требуют гораздо большей обработки, а изображения необходимо декодировать до представлений, обсуждаемых в этой главе, прежде чем их можно будет отобразить.
Идеи, изложенные в настоящей главе, чаще всего возникают при проектировании систем (например, графических интерфейсов) и работе с высококачественными изображениями (например, фотографиями в формате RAW), и обычно цель состоит в том, чтобы выбрать наилучшее возможное представление, не тратя слишком много места. .
Посмотрите главу о сжатии, чтобы узнать больше!
Предыдущий:Текст Далее:
Программные инструкции
Выбор цветовой палитры для научных деятелей — Plante — 2020 — Исследования и практика в области тромбоза и гемостаза
1 ВВЕДЕНИЕ
Здесь, в Исследования и практика в области тромбоза и гемостаза (RPTH), мы подчеркиваем использование изображений, включая цвет, чтобы рассказать историю науки.1 Основное преимущество публикации в открытом доступе заключается в том, что она позволяет читателям быстро и бесплатно получить доступ ко всей статье, а не только к ее аннотации, а все остальное скрыто за платным доступом. Мы обнаруживаем, что чаще всего прыгаем прямо к цифрам, когда пытаемся понять критические моменты рукописи. Преимуществом цифрового журнала является возможность включения цветных рисунков без обременения платой за цветную публикацию. Хороший дизайн рисунка может облегчить интерпретацию исследования; оптимизация выбора цвета приводит к лучшим цифрам и может помочь улучшить читаемость.Одна простая стратегия выбора цвета состоит в том, чтобы использовать один цвет (например, синий) и сочетать его с различными образцами этого цвета (например, темно-синим и небесно-голубым). Альтернативный подход состоит в том, чтобы опираться на практику графического дизайна и выбирать несколько родственных цветов из всего спектра. Здесь мы предлагаем практические соображения по выбору нескольких цветовых палитр для использования в рисунках.
Мы обнаруживаем, что чаще всего прыгаем прямо к цифрам, когда пытаемся понять критические моменты рукописи. Преимуществом цифрового журнала является возможность включения цветных рисунков без обременения платой за цветную публикацию. Хороший дизайн рисунка может облегчить интерпретацию исследования; оптимизация выбора цвета приводит к лучшим цифрам и может помочь улучшить читаемость.Одна простая стратегия выбора цвета состоит в том, чтобы использовать один цвет (например, синий) и сочетать его с различными образцами этого цвета (например, темно-синим и небесно-голубым). Альтернативный подход состоит в том, чтобы опираться на практику графического дизайна и выбирать несколько родственных цветов из всего спектра. Здесь мы предлагаем практические соображения по выбору нескольких цветовых палитр для использования в рисунках.
2 УЧЕТ ТЕОРИИ ЦВЕТА ПРИ ВЫБОРЕ ЦВЕТА
Подобно тому, как исследователи используют установленные биологические модели для создания экспериментов, графические дизайнеры используют существующие шаблоны при выборе цветов для изображений. Теория цвета — это совокупность практических соображений, которые определяют развитие современных цветовых комбинаций в палитре.2 Цветовые модели — это основные инструменты теории цвета, которые определяют цветовой спектр на основе наличия или отсутствия нескольких основных цветов. Эти модели задают цвета с помощью широко используемых математических обозначений, и современные графические программы используют эти обозначения для визуализации изображений. Мы думаем, что понимание основ теории цвета, того, как идентифицировать цветовые палитры из цветового круга и как указать нужные цвета с помощью простых обозначений, поможет разработать более визуально привлекательные фигуры.
Теория цвета — это совокупность практических соображений, которые определяют развитие современных цветовых комбинаций в палитре.2 Цветовые модели — это основные инструменты теории цвета, которые определяют цветовой спектр на основе наличия или отсутствия нескольких основных цветов. Эти модели задают цвета с помощью широко используемых математических обозначений, и современные графические программы используют эти обозначения для визуализации изображений. Мы думаем, что понимание основ теории цвета, того, как идентифицировать цветовые палитры из цветового круга и как указать нужные цвета с помощью простых обозначений, поможет разработать более визуально привлекательные фигуры.
2.1 Красный зеленый синий аддитивная цветовая модель
В цифровом журнале, таком как RPTH, изображения появляются на экране компьютера, планшета или телефона и обычно не печатаются на бумаге. Мы рекомендуем использовать цветовую модель RGB, поскольку она имитирует работу современных цифровых дисплеев. Три основных цвета модели RGB — красный, зеленый и синий, которые также являются цветами, включенными в каждый пиксель экрана компьютера. Цветовая модель RGB является аддитивной, а это означает, что объединение основных цветов увеличивает яркость (т. е. приближает к белому) смешанного цвета.Точно так же отдельные пиксели на экране компьютера выглядят с большей освещенностью красного, зеленого и синего компонентов. Глаз воспринимает полностью освещенные красные, зеленые и синие пиксели как белые.
Три основных цвета модели RGB — красный, зеленый и синий, которые также являются цветами, включенными в каждый пиксель экрана компьютера. Цветовая модель RGB является аддитивной, а это означает, что объединение основных цветов увеличивает яркость (т. е. приближает к белому) смешанного цвета.Точно так же отдельные пиксели на экране компьютера выглядят с большей освещенностью красного, зеленого и синего компонентов. Глаз воспринимает полностью освещенные красные, зеленые и синие пиксели как белые.
2.2 Триплетная и шестнадцатеричная красно-зелено-синяя нотация
Нотация RGB указывает количество красного, зеленого и синего, которые смешиваются при рендеринге определенного цвета, и допускает 16,8 миллионов возможных цветов. Числовое триплетное обозначение выражает каждый возможный цвет, определяя относительный вклад каждого основного цвета в диапазоне от 0 (отсутствие цвета) до 255 (полный цвет).Например, красный — «255, 0, 0», желтый — «0, 255, 0», синий — «0, 0, 255», белый — «255, 255, 255», черный — «0, 0». , 0». Это также может быть выражено в виде шестнадцатеричного числа. Этот шестизначный код с основанием 16 (0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E и F) обычно следует за начальным символом фунта. . Из-за свойств основания 16 шестнадцатеричное число 255 по основанию 10 обозначается как FF. Красный, синий и зеленый составляют по 2 последовательных символа. Из-за этого красный — это «# FF0000», зеленый — «# 00FF00», синий — «# 0000FF», белый — «# FFFFFF», а черный — «# 000000».Современные графические программы по-разному используют триплетные или шестнадцатеричные варианты при выборе отдельных цветов.
, 0». Это также может быть выражено в виде шестнадцатеричного числа. Этот шестизначный код с основанием 16 (0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E и F) обычно следует за начальным символом фунта. . Из-за свойств основания 16 шестнадцатеричное число 255 по основанию 10 обозначается как FF. Красный, синий и зеленый составляют по 2 последовательных символа. Из-за этого красный — это «# FF0000», зеленый — «# 00FF00», синий — «# 0000FF», белый — «# FFFFFF», а черный — «# 000000».Современные графические программы по-разному используют триплетные или шестнадцатеричные варианты при выборе отдельных цветов.
2.3 Помните о красных, желтых, синих и голубых, пурпурных, желтых, черных, субтрактивных цветовых моделях
В отличие от аддитивных моделей, субтрактивные цветовые модели считают смешанные цвета более темными. Вы можете столкнуться с двумя распространенными субтрактивными цветовыми моделями, и мы представляем их здесь, чтобы избежать путаницы. Во-первых, в цветовой модели красно-желто-синий (RYB) основным цветом считается желтый, а не зеленый.Модель RYB обычно используется в дошкольном образовании, поэтому школьники узнают, что зеленый — это сочетание синего и желтого, фиолетовый — это сочетание синего и красного, а оранжевый — это сочетание красного и желтого. Обозначение RYB идентично обозначению RGB, но коды не могут использоваться взаимозаменяемо. Во-вторых, печатные СМИ используют цветовую модель голубого пурпурного желтого черного (CMYK). Это определяет 4 основных цвета и имеет квадруплетное обозначение (например, голубой — это «255, 0, 0, 0»).
Во-первых, в цветовой модели красно-желто-синий (RYB) основным цветом считается желтый, а не зеленый.Модель RYB обычно используется в дошкольном образовании, поэтому школьники узнают, что зеленый — это сочетание синего и желтого, фиолетовый — это сочетание синего и красного, а оранжевый — это сочетание красного и желтого. Обозначение RYB идентично обозначению RGB, но коды не могут использоваться взаимозаменяемо. Во-вторых, печатные СМИ используют цветовую модель голубого пурпурного желтого черного (CMYK). Это определяет 4 основных цвета и имеет квадруплетное обозначение (например, голубой — это «255, 0, 0, 0»).
2.4 Цветовое колесо RGB
Цветовые круги помогают понять взаимосвязь цветов друг с другом и могут помочь в выборе цветовых палитр. На рис. 1 изображено упрощенное 12-цветное цветовое колесо RGB и обозначение RGB для каждого цвета. 3 основных цвета обозначены точками внутреннего треугольника. К каждому цвету примыкают тройные и шестнадцатеричные обозначения.
12-цветное красное, зеленое, синее (RGB) колесо плюс обозначение RGB для отдельных цветов
Выбор палитры для фигуры основывается на личных предпочтениях, а цветовой круг может направлять выбор цветовых комбинаций на основе взаимосвязи цветов внутри круга.Это проиллюстрировано для цветового круга RGB на рис. 2. Эти отношения обычно включаются в художественные работы и графический дизайн. Хотя вы, возможно, раньше не слышали об этих цветовых узорах, они покажутся вам знакомыми, учитывая их частое использование в западных СМИ.
Комбинации цветов
Дополнительные цвета — это 2 цвета, расположенные напротив друг друга на цветовом круге (например, A и G). Аналогичные цвета расположены рядом друг с другом (например, A, B и C). Триады цветов — это 3 равномерно расположенных цвета (например, A, E и I), а квадратных цвета — это 4 равномерно расположенных цвета (например, A, D, G и J). Разделение дополнительных цветов — это 2 цвета, смежные с дополнительным цветом цвета (например, H, A и C). Двойные комплементарные цвета или тетрады — это 2 отдельных комплементарных цвета на цветовом круге (например, A, G, C и I).
Разделение дополнительных цветов — это 2 цвета, смежные с дополнительным цветом цвета (например, H, A и C). Двойные комплементарные цвета или тетрады — это 2 отдельных комплементарных цвета на цветовом круге (например, A, G, C и I).
Цветовой круг только с 12 цветами предоставляет ограниченные возможности.Мы предлагаем авторам использовать онлайн-цветовой круг, включающий все возможные цвета RGB, при разработке палитры для фигур. Существует множество онлайн-инструментов; нам нравится приложение Color Supply (https://colorsupplyyy.com/app), Sessions College for Professional Design Color Calculator (https://www.sessions.edu/color-calculator/) и цветовое колесо Rapid Tables (https: //www.rapidtables.com/web/color/color-wheel.html).
3 ВЫБОР ЦВЕТА БЕЗ ЦВЕТОВОГО КОЛЕСА
3.1 Палитра RPTH
Выбор цветов Международного общества тромбоза и гемостаза и RPTH представлен в Таблице 1. Если вы затрудняетесь с выбором палитры для фигуры, рассмотрите возможность включения одного или нескольких из этих цветов в материалы, подаваемые в RPTH. Следует отметить, что эта палитра была выбрана графическими дизайнерами без следования последовательным образцам, указанным выше на цветовом круге.
Если вы затрудняетесь с выбором палитры для фигуры, рассмотрите возможность включения одного или нескольких из этих цветов в материалы, подаваемые в RPTH. Следует отметить, что эта палитра была выбрана графическими дизайнерами без следования последовательным образцам, указанным выше на цветовом круге.
| Название цвета | Цвет | Триплет RGB | RGB Шестнадцатеричный |
|---|---|---|---|
| RPTH Синий | (0, 45, 106) | № 003366 | |
| RPTH Красный | (227, 27, 35) | #E31B23 | |
| RPTH Средне-синий | (0, 92, 171) | #005CAB | |
| RPTH Голубой | (220, 238, 243) | #DCEEF3 | |
| RPTH Акцент желтый | (255, 195, 37) | #FFC325 | |
| RPTH Холодный серый | (230, 241, 238) | #E6F1EE |
3.
 2 Выбор цвета картографии
2 Выбор цвета картографииКартографы сталкиваются с аналогичными проблемами при выборе цвета для смежных областей. Популярным веб-сайтом, помогающим при выборе цвета для картографов, является ColorBrewer (http://colorbrewer2.org/). Мы считаем, что этот веб-сайт интуитивно понятен и прост в использовании при выборе цветовых палитр для использования в научных фигурах.
4 ЗАДАНИЕ ЦВЕТА В ГРАФИЧЕСКОМ ПРОГРАММЕ
Современные графические программы позволяют выбирать цвет с использованием нотации RGB.Примеры включены в Таблицу 2.
Таблица 2. Выбор цветов в программном обеспечении для создания фигур| Программа | Обозначение RGB | Как разграничить | Пример |
|---|---|---|---|
| Статус | Триада | Поместите триаду в кавычки в скобках без запятых | … fcolor(«255 0 0») |
| САС | Шестнадцатеричный | Начинайте шестнадцатеричный код с «cx» и без знака фунта | … цвет = cxFF0000 |
| Р (ggplot2) | Шестнадцатеричный | Используйте начальный знак фунта стерлингов и кавычки | …заполнить=“#FF0000” |
| Microsoft Excel, PowerPoint, Word | Триада | При выборе цвета выберите «Другие цвета» → «Пользовательский»; затем введите значения триады RGB в текстовые поля |
5 ДОСТУПНОСТЬ ДЛЯ ЦВЕТОВ
Читатели с дальтонизмом могут испытывать трудности с различением разных цветов при низкой контрастности, что создает серьезные проблемы при различении групп в зависимости от условных обозначений. Мы поощряем разработку рисунков, учитывающих доступность для дальтоников.
Мы поощряем разработку рисунков, учитывающих доступность для дальтоников.
Один из подходов к этому состоит в том, чтобы разработать фигуры, которые не зависят от цвета, только для разграничения между группами. Разумное использование меток, различных шаблонов заливки или различных шаблонов контура формы может помочь разграничить группы. Например, для линейных графиков полезно использовать одну сплошную и одну пунктирную линию, даже если они разного цвета. Другое решение состоит в том, чтобы выбрать цвета с самыми разными уровнями яркости, чтобы увеличить контрастность.Например, цвета RPTH Red и Blue имеют одинаковую степень яркости и, следовательно, очень низкий контраст (рис. 3). RPTH Medium Blue и Light Blue сильно отличаются своей светлотой и имеют широкий контраст. Эти последние цвета можно отличить друг от друга независимо от типа дальтонизма, что легко можно увидеть, визуализируя (или распечатывая) фигуру в оттенках серого. Онлайн-инструменты могут помочь определить цветовые комбинации с высокой контрастностью. Нам нравится веб-доступность в Mind’s Contrast Checker (https://webaim.org/resources/contrastchecker/) и Contrast Checker от Acart (https://contrastchecker.com/). ColorBrewer (http://colorbrewer2.org/) упрощает выбор цветов благодаря встроенной опции «Безопасность для дальтоников».
Нам нравится веб-доступность в Mind’s Contrast Checker (https://webaim.org/resources/contrastchecker/) и Contrast Checker от Acart (https://contrastchecker.com/). ColorBrewer (http://colorbrewer2.org/) упрощает выбор цветов благодаря встроенной опции «Безопасность для дальтоников».
Схемы низкой и высокой контрастности
6 ЗАКЛЮЧЕНИЕ
Высококачественные цифры играют решающую роль в обмене научными концепциями. В RPTH мы поощряем использование цветных фигурок. Основные соображения показаны на рамке.В этой редакционной статье не рассматриваются советы по микрофотографиям, которые имеют аналогичные соображения.3 Выбор оптимальных цветовых палитр может улучшить внешний вид и читаемость рисунков.
| Цветовая палитра Использование на рисунках |
|---|
|
Глубина цвета — Кодирование изображений — GCSE Computer Science Revision
Глубина цвета изображения измеряется в битах. Количество бит указывает, сколько цветов доступно для каждого пикселя. В черно-белом изображении нужны только два цвета. Это означает, что он имеет глубину цвета 1 бит.
В черно-белом изображении нужны только два цвета. Это означает, что он имеет глубину цвета 1 бит.
2-битная глубина цвета допускает четыре различных значения: 00, 01, 10, 11.Это позволило бы для ряда цветов, таких как:
| двоичный код | |
|---|---|
| 00 | белый | 1rur5g9j0i2.0.0.0.1:0.1.0.$0.$1.$2.$2.$0.$1″> |
| 01 | светло-серый |
| 10 | Темно-серый |
| 11 | Черный |
Чем больше глубина цвета (бит на пиксель), тем больше доступных цветов.
| Глубина цвета | Доступны цвета | 4 | |
|---|---|---|---|
| 1-битный | 92 1 = 2 | ||
| 1rur5g9j0i2.0.0.0.1:0.1.0.$0.$1.$4.$2.$1.$0″> 2-битный | 2 2 = 4 | ||
| 3-битный | 2 3 = 8 | ||
| 4-битные | 92 4 = 16 1:0.1.0.$0.$1.$4.$2.$3.$1.$1″> 4 = 16 | 4 = 16 9||
| 5-битный | 92 5 = 32 | 9||
| 6-битный | 62 6 = 64 | ||
| 7-битный | |||
2 7| 2 7 = 128 | 8-битный | 2 8 = 256 | 9 = 256 |
Различные версии изображения с разной цветовой глубиной
A черно-белое изображение (глубина цвета 1 бит)
1rur5g9j0i2.0.0.0.1:0.1.0.$0.$1.$5.1:$1.1.$0″> Различные версии изображения с разной глубиной цветаИзображение в градациях серого (глубина цвета 2 бита)
Различные версии изображения с разной глубиной цвета
Ан i изображение с несколькими цветами (глубина цвета 4 бита и выше)
Большинство компьютерных систем и цифровых камер используют 24-битные изображения.24 в двоичном формате равно 1111 1111 1111 1111 1111 1111. Это означает, что на пиксель приходится более 16 миллионов возможных цветов.
Разрешение — это мера плотности пикселей , обычно измеряемая в 1.0.$0.$1.$7.$4″> пикселей на дюйм (ppi) . Изображения на веб-сайтах обычно имеют разрешение 72 ppi. Это означает, что квадрат со стороной 1 дюйм содержит сетку пикселей шириной 72 пикселя и высотой 72 пикселя. 72 х 72 = 5184 пикселя на квадратный дюйм.
Палитра в вычислениях — HiSoUR История культуры — Hi So You Are
В компьютерной графике палитра — это конечный набор цветов.Палитры можно оптимизировать для повышения точности изображения при наличии программных или аппаратных ограничений.
Терминология
Адаптивная цветовая палитра, расширяющаяся от 2 до 256 цветов, демонстрирующая изменение изображения (щелкните, чтобы увидеть анимацию).
В зависимости от контекста термин «палитра» и связанные термины, такие как веб-палитра и палитра RGB, могут иметь несколько разные значения. Ниже приведены некоторые из широко используемых значений палитры в компьютерной графике:
Общее количество цветов, которые данная система может генерировать или управлять ими (хотя из-за ограничений видеопамяти она может быть не в состоянии отображать их все одновременно):
полная палитра: например, говорят, что дисплеи Highcolor имеют 16-битная палитра RGB.
Ограниченный выбор цветов, которые могут отображаться одновременно:
На весь экран:
выбор фиксированной палитры: данный видеоадаптер может предлагать фиксированный выбор цвета, если его аппаратные регистры установлены соответствующим образом. Например, Цветной графический адаптер (CGA) в одном из стандартных графических режимов может быть настроен на отображение так называемой палитры №1 или палитры №2: две комбинации из 3-х фиксированных цветов и один определяемый пользователем фоновый цвет. каждый.
выбранных цвета или выбранные цвета: в этом случае выбор цвета, как правило, из более широкой явно доступной полной палитры, всегда выбирается программным обеспечением, как пользователем, так и программой.Например, стандартный адаптер дисплея VGA обеспечивает палитру из 256 одновременных цветов из 262 144 различных цветов.
палитра по умолчанию или системная палитра: данные выбранные цвета были официально стандартизированы каким-либо органом или корпорацией. Например, хорошо известные веб-безопасные цвета для использования в интернет-браузерах или стандартная палитра Microsoft Windows.
На отдельном изображении:
цветовая карта или таблица цветов: Ограниченный выбор цвета хранится в данном индексированном файле цветного изображения.Например, GIF.
палитры изображений или цветов изображения: предполагается, что ограниченный выбор цветов представляет собой полный список цветов, которые имеет данное цифровое изображение, даже если в файле изображения не используется индексированное цветовое кодирование пикселей.
Основное оборудование, которое может использоваться для хранения этих одновременных цветов: аппаратная палитра
или таблица поиска цветов (CLUT): для их отображения значения выбранных цветов должны быть загружены в аппаратные регистры цвета подсистемы дисплея. . Например, аппаратные регистры Commodore Amiga известны как своей цветовой палитрой, так и своим CLUT, в зависимости от источников.
Палитры GUI
Расположение ограниченного набора пользовательских или системных цветов, которые можно выбрать. В таких случаях цветовая палитра выражения или пользовательская цветовая палитра являются общими эквивалентами. Это использование напоминает палитру настоящего художника.
Это использование напоминает палитру настоящего художника.
Палитра инструментов, прямоугольная область, называемая окном палитры, на экране приложения с кнопками, значками или другими элементами управления графическим интерфейсом, доступными для быстрого доступа к командам или символам; если пользователь может разместить ее в любом месте, перемещая ее с помощью мыши или аналогичного указывающего устройства, она называется плавающей палитрой.Палитра для выбора цветов также может быть плавающей палитрой.
Основная палитра
Приложение, в свою очередь, может отображать множество различных эскизов изображений в мозаике на экране. Очевидно, что программа не может одновременно загрузить в аппаратные регистры цвета все адаптивные палитры каждой отображаемой миниатюры изображения. Решение состоит в том, чтобы использовать уникальную общую основную палитру или универсальную палитру, которую можно использовать для отображения любого вида изображения с достаточной точностью.
Это делается путем выбора цветов таким образом, чтобы основная палитра включала полное цветовое пространство RGB «в миниатюре», ограничивая возможные уровни красных, зеленых и синих компонентов. Такое расположение иногда называют единой палитрой. Нормальный человеческий глаз имеет чувствительность к трем основным цветам в разной степени: чем больше к зеленому, тем меньше к синему. Таким образом, схемы RGB могут воспользоваться этим преимуществом, назначив больше уровней для зеленого компонента и меньше для синего.
Такое расположение иногда называют единой палитрой. Нормальный человеческий глаз имеет чувствительность к трем основным цветам в разной степени: чем больше к зеленому, тем меньше к синему. Таким образом, схемы RGB могут воспользоваться этим преимуществом, назначив больше уровней для зеленого компонента и меньше для синего.
Построенная таким образом основная палитра может быть заполнена до 8R×8G×4B = 256 цветов, но при этом в палитре не остается места для зарезервированных цветов, цветовых индексов, которые программа могла бы использовать для специальных целей.В более общем случае можно использовать только 6R×6G×6B = 216 (как в случае веб-цветов), 6R×8G×5B = 240 или 6R×7G×6B = 252, что оставляет место для некоторых зарезервированных цветов.
Затем при загрузке мозаики миниатюр изображений (или других разнородных изображений) программа просто сопоставляет каждый исходный индексированный цветной пиксель с наиболее приближенным к нему в основной палитре (после сброса этого в аппаратные регистры цвета) и записывает результат в видеобуфер. Вот пример простой мозаики из четырех миниатюр изображений с использованием основной палитры из 240 цветов RGB плюс 16 дополнительных промежуточных оттенков серого; все изображения соединяются без существенной потери точности цветопередачи:
Вот пример простой мозаики из четырех миниатюр изображений с использованием основной палитры из 240 цветов RGB плюс 16 дополнительных промежуточных оттенков серого; все изображения соединяются без существенной потери точности цветопередачи:
Адаптивная палитра
При использовании методов индексированного цвета реальные изображения представляются с большей точностью по сравнению с исходным истинным цветом с помощью адаптивных палитр (иногда называемых адаптивными палитрами), в которых цвета выбираются или квантуются с помощью некоторого алгоритма непосредственно из исходного изображения. (выбирая наиболее часто встречающиеся цвета).Таким образом, а также с дальнейшим дизерингом, индексированное цветное изображение может почти совпадать с оригиналом.
Но это создает сильную зависимость между пикселями изображения и его адаптивной палитрой. Предполагая графический дисплей с ограниченной 8-битной глубиной, необходимо загрузить адаптивную палитру данного изображения в аппаратные регистры цвета перед загрузкой самой поверхности изображения в буфер кадра. Для отображения разных изображений с разными адаптивными палитрами их необходимо загружать по одному, как в слайд-шоу.Вот образцы четырех разных индексированных цветных изображений с цветовыми пятнами, чтобы показать их соответствующие (и в значительной степени несовместимые) адаптивные палитры:
Для отображения разных изображений с разными адаптивными палитрами их необходимо загружать по одному, как в слайд-шоу.Вот образцы четырех разных индексированных цветных изображений с цветовыми пятнами, чтобы показать их соответствующие (и в значительной степени несовместимые) адаптивные палитры:
Прозрачность в палитрах
Один элемент палитры в индексированном цветном изображении может быть обозначен как прозрачный цвет для выполнения простого наложения видео: наложение данного изображения на фон таким образом, что некоторая часть перекрывающегося изображения закрывает фон и остальные нет. Наложение названий фильмов/телепередач и титров является типичным применением наложения видео.
В накладываемом изображении (предполагается индексированный цвет) заданный элемент палитры играет роль прозрачного цвета. Обычно порядковый номер равен 0, но может быть выбран и другой, если наложение выполняется программно. Во время разработки элемент палитры прозрачных цветов назначается произвольному (обычно характерному) цвету. В приведенном ниже примере типичный указатель-стрелка для указывающего устройства выполнен на оранжевом фоне, поэтому здесь оранжевые области обозначают прозрачные области (слева).Во время выполнения перекрывающееся изображение размещается в любом месте над фоновым изображением и смешивается таким образом, что если индекс цвета пикселя является прозрачным цветом, фоновый пиксель сохраняется, в противном случае он заменяется.
В приведенном ниже примере типичный указатель-стрелка для указывающего устройства выполнен на оранжевом фоне, поэтому здесь оранжевые области обозначают прозрачные области (слева).Во время выполнения перекрывающееся изображение размещается в любом месте над фоновым изображением и смешивается таким образом, что если индекс цвета пикселя является прозрачным цветом, фоновый пиксель сохраняется, в противном случае он заменяется.
Этот метод используется для указателей, в типичных двухмерных видеоиграх для персонажей, пуль и т. д. (спрайтов), титров для видео и других приложений для микширования изображений.
Некоторые ранние компьютеры, такие как Commodore 64, MSX и Amiga, аппаратно поддерживают спрайты и/или наложение полноэкранного видео.В этих случаях номер записи прозрачной палитры определяется аппаратно, и раньше это был номер 0.
. Некоторые форматы файлов индексированных цветных изображений, такие как GIF и PNG, изначально поддерживают обозначение данной записи палитры как прозрачной, которую можно свободно выбирать среди любых записей палитры, используемых для данного изображения.
Формат файла BMP резервирует место для значений альфа-канала в своей таблице цветов, однако в настоящее время это пространство не используется для хранения каких-либо данных о полупрозрачности и равно нулю.
При работе с полноцветными изображениями некоторое оборудование для микширования видео может использовать триплет RGB (0,0,0) (без красного, без зеленого, без синего: самый темный оттенок черного, иногда называемый в этом контексте суперчерным) в качестве прозрачного цвет. Во время разработки его заменяет так называемый волшебный розовый. Точно так же типичное программное обеспечение для настольных издательских систем может предположить, что чисто белый цвет, триплет RGB (255 255 255) из фотографий и иллюстраций будет исключен, чтобы позволить текстовым абзацам вторгаться в ограничивающую рамку изображения для неравномерного расположения текста вокруг объектов изображения.
Программы двумерного рисования, такие как Microsoft Paint и Deluxe Paint, могут использовать назначенный пользователем цвет фона в качестве прозрачного цвета при выполнении операций вырезания, копирования и вставки.
Несмотря на то, что битовые маски изображения и альфа-каналы связаны между собой (поскольку они используются для одних и тех же целей), они представляют собой методы, которые вообще не включают использование палитр или прозрачного цвета, а добавляют дополнительные слои двоичных данных вне изображения.
Программные палитры
Microsoft Windows
Приложения Microsoft Windows управляют палитрой 4-битных или 8-битных устройств отображения с индексированными цветами через специализированные функции Win32 API (для режимов отображения Highcolor и Truecolor в таких функциях отсутствуют какие-либо интересные функции).Эти API работают с так называемой системной палитрой и многими логическими палитрами.
Системная палитра — это копия в ОЗУ аппаратных регистров цветного дисплея, прежде всего физической палитры, и это уникальный общий ресурс системы. При загрузке загружается системная палитра по умолчанию (в основном основная палитра, которая достаточно хорошо работает с большинством программ).
Когда данное приложение намеревается выводить раскрашенную графику и/или изображения, оно может установить свою собственную логическую палитру, то есть собственный набор цветов (до 256).Предполагается, что каждый графический элемент, который приложение пытается отобразить на экране, использует цвета своей логической палитры. Каждая программа может свободно управлять одной или несколькими логическими палитрами без дальнейшего ожидаемого вмешательства (заранее).
Перед тем, как вывод будет осуществлен, программа должна реализовать свою логическую палитру: система пытается затем сопоставить логические цвета с физическими. Если предполагаемый цвет уже присутствует в системной палитре, система внутренне сопоставляет индексы как логической, так и системной палитры (поскольку они редко совпадают).Если желаемого цвета еще нет, система применяет внутренний алгоритм для отбрасывания наименее используемого цвета в системной палитре (как правило, некоторые из них используются другим фоновым окном) и заменяет его новым цветом. Из-за ограниченного места для цветов в системной палитре алгоритм также пытается переназначить похожие цвета вместе, всегда избегая избыточных цветов.
Из-за ограниченного места для цветов в системной палитре алгоритм также пытается переназначить похожие цвета вместе, всегда избегая избыточных цветов.
Конечный результат зависит от того, сколько приложений работает с цветами на экране. Окно на переднем плане всегда предпочтительнее, поэтому окна на заднем плане могут вести себя по-разному: от повреждения до быстрой перерисовки.Когда системная палитра изменяется, система инициирует определенное событие, чтобы информировать каждое приложение. При получении окно может быстро перерисовать себя с помощью одной функции Win32 API. Но это нужно делать явно в коде программы; отсюда тот факт, что многие программы не умеют управлять этим событием, и их окна в этой ситуации портятся.
Приложение может принудительно загружать системную палитру с определенными цветами и даже в определенном порядке, обманывая систему, сообщая, что это элементы цвета, предназначенные для анимации (быстрое изменение цвета цветов в физической палитре в определенных элементах). Тогда система не может предположить, что каждая запись аппаратной палитры свободна для управления цветом своей палитры, и эти записи исключены из ее алгоритма. Конечный результат зависит от навыков программы форсирования цвета и поведения других программ (последних точно так же, как в обычном случае) и самой операционной системы.
Тогда система не может предположить, что каждая запись аппаратной палитры свободна для управления цветом своей палитры, и эти записи исключены из ее алгоритма. Конечный результат зависит от навыков программы форсирования цвета и поведения других программ (последних точно так же, как в обычном случае) и самой операционной системы.
Источник из Википедии
РодственныеУдивительная наука о цветовых кодах | Патрик Вудхед | Pilcro
Забавный факт : Джеймс Клерк Максвелл, самый влиятельный физик 19-го века, человек, который открыл электромагнетизм, один из трех героев Эйнштейна наряду с Фарадеем и Ньютоном, считается отцом аддитивного метода цвета.Его исследования этой концепции привели к созданию первой в мире цветной фотографии!
Hex Hex — наиболее широко используемый цветовой формат в веб-дизайне. По сути, это то же самое, что и RGB, за исключением того, что три числа каждого цвета отображаются более лаконично.
Вместо того, чтобы использовать число от 0 до 255 для количества каждого основного цвета, мы используем шестнадцатеричное десятичное представление этого числа.
Шестнадцатеричные числа
Шестнадцатеричные числа — это еще один способ представления чисел, такой же, как двоичные и десятичные.
Двоичные числа представляют числа, используя только 1 и 0.
Десятичные числа, к которым мы все привыкли, представляют числа с десятью символами, от 0 до 9. Большие числа могут быть выражены с помощью комбинаций этих десяти цифр.
Шестнадцатеричные числа представляют собой числа, состоящие из шестнадцати символов. от 0 до 9, а затем от A до F. Достигнув F, мы используем комбинации этих шестнадцати символов для выражения больших чисел.
Например, число семнадцать равно 10001 в двоичном формате, 17 в десятичном и 11 в шестнадцатеричном.
На картинке выше у нас Mint Green с шестнадцатеричным кодом #6BBDB9.
В изображении RGB он имеет код RGB (107, 189, 185). Если мы преобразуем эти три десятичных числа в шестнадцатеричные числа, мы получим (6B, BD, B9), что соответствует шестнадцатеричному коду!
HSLHSL означает H ue, S насыщенность, L легкость. Этот подход к кодированию цветов появился в попытке избежать некоторых неинтуитивных результатов манипулирования цветами в «гамме» RGB.(Гамма — это пространство всех цветов, доступных при использовании такой цветовой схемы, как RGB).
Проблема заключалась в том, что в модели RGB, чтобы получить более темный или светлый оттенок, скажем, вышеупомянутого Mint Green, нужно варьировать каждое из значений красного, зеленого и синего кода RGB.
Создатели HSL думали, что это изменение должно быть возможным, изменив только один циферблат, а именно яркость.
Итак, HSL был изобретен для обеспечения более интуитивного подхода к преобразованию цвета.
Оттенок: Этот по существу является корневым цветом в цветовом спектре. Он принимает в качестве значения градус между 0 и 360 градусами, где красный — 0 (и 360) градусов, зеленый — 120 градусов, а синий — 240 градусов, а остальные цвета находятся между ними.
Насыщенность: Значение в процентах представляет собой отношение Цветопередачи к Яркости, где Цветопередача определяется как «атрибут зрительного ощущения, в соответствии с которым воспринимаемый цвет области кажется более или менее хроматичным. ».
Насколько красочный цвет?
Яркость: Также указывается в процентах, это точно так же, как Яркость, но относительно выбранной точки белого (тогда как Яркость является абсолютной мерой).
Все это звучит довольно технично, и, возможно, лучший способ описать HSL — это картинка.
ВШЛ. Источник: Википедия Теперь давайте посмотрим на форматы печати, CMYK и Pantone.
CMYK означает C yan, M agenta, Y ellow и либо K ey, либо Blac K .
Это формат печати, и, как мы уже видели, поскольку печатные объекты отражают свет, но не излучают свет, нам нужно использовать цветовой формат с вычитанием . Мы начинаем с белого листа бумаги или фона и вычитаем длины волн из белого света, который он отражает.
Как CMYK вычитается из белого света?«Голубой является дополнением к красному, а это означает, что голубой служит фильтром, поглощающим красный цвет. Количество голубого, нанесенного на белый лист бумаги, определяет, сколько красного в белом свете будет отражаться от бумаги.” -Wikipedia
Таким же образом пурпурный и желтый цвета, как дополнения к зеленому и синему соответственно, контролируют количество зеленого и синего света, отраженного от бумаги.
Происхождение K в CMYK оспаривается. Некоторые говорят, что это происходит от последней буквы Blac k , причем последняя буква выбрана вместо первой, потому что B может ввести людей в заблуждение, что это означает B lue. Другие говорят, что это означает первую букву K ey, как на клавишной пластине в принтере.
Большая часть печати выполняется в формате CMYK .
PantonePantone — единственный из наших цветовых форматов, который также является компанией!
Pantone предлагает целый набор цветов печати за пределами гаммы CMYK.
Их цвета часто используются брендами и дизайнерскими агентствами, и они создали собственный бренд, кульминацией которого является объявление цвета года, выбор одного из цветов, отражающего настроение времени.
Поскольку многие цвета Pantone не входят в гамму других цветовых форматов, автоматическое преобразование цветов между Pantone и другими форматами ограничено.
Это приводит к тому, что дизайнеры используют дорогие цветные Rolodex Pantone, чтобы гарантировать, что цвета веб-сайтов соответствуют цветам печати в их работе с клиентами.
Цветовые коды Pantone начинаются с «PMS», что означает P antone M , присоединяющийся к системе S .Затем каждому цвету присваивается номер (например, 7472 для приведенного выше Mint Green), за которым может следовать C или U, что означает C с покрытием и U без покрытия.
Если вам понравился этот блог, хлопните в ладоши, чтобы поделиться им.
Чтобы сохранить собственные фирменные цвета во всех этих различных форматах, посетите www.pilcro.com (см. изображение ниже). После того, как вы создали свою палитру, вы можете поделиться ею со своей командой, как вы делитесь документом Google.
На артборде Pilcro также можно хранить множество других ресурсов бренда!
БНЛ | Бренд-центр | Цветовая палитра
Поскольку вы не используете JavaScript или не разрешаете активные сценарии, некоторые функции на этой странице я не работаю. >> Включить Javascript
>> Включить JavascriptЦвет чувствуется. Это приносит наши идеи и наш бренд в жизнь. Брукхейвенская лаборатория яркая и активная, стимулирующая трансформация компаний — наша цветовая палитра отражает это; он живой, привлекательный, любопытный и захватывающий.
Основная палитра
Каждый из атрибутов нашего бренда отражен в выбранных палитра. Наши цифровые цвета основаны на шестнадцатеричных значениях эффективно общаться через Интернет, видео, социальные сети и т. д.как это это будущее коммуникации. Первые три цвета основная палитра — бирюзовый, лазурный и лаймовый — — основные цвета как они находятся в логотипе. Они должны использоваться в первую очередь и прежде всего . Оранжевый и фуксия должны использоваться только если 4-й и 5-й цвет нужен.
Цифровая палитра
Первые три цвета основной палитры — бирюзовый, лазурный и
лаймовый — основные цвета, встречающиеся в логотипе. Эти
должны использоваться в первую очередь . Оранжевый и фуксия должны быть
использовал только , если нужен 4-й и 5-й цвет.
Эти
должны использоваться в первую очередь . Оранжевый и фуксия должны быть
использовал только , если нужен 4-й и 5-й цвет.
Вторичная палитра должна использоваться экономно в качестве акцентных цветов для поддерживают основную палитру, а именно три основных цвета.
Цифровая палитра яркая и насыщенная. Графика к право предоставлять стандарты формулы цвета для Интернета, видео, социальных сетей, и Т. Д.Всегда используйте эти формулы при создании цифровой связи. продукты.
ОСНОВНОЙ
бирюзовый
RGB 16 92 120 HEX #105C78
ЦЕРУЛЕАН
RGB 0 173 220 HEX #00ADDC
ИЗВЕСТЬ
RGB 178 211 59 HEX #B2D33B
ОРАНЖЕВЫЙ
RGB 246 139 31 HEX #F68B1F
ФУКСИЯ
RGB 186 36 103 HEX #B72467
ВТОРИЧНАЯ
ЗОЛОТОЙ РОД
RGB 255 205 52 HEX #FFCD34
МАЛЕНЬКИЙ
RGB 219 53 38 HEX #DB3526
ФИОЛЕТОВЫЙ
RGB 81 73 158 HEX #51499E
ВАСИЛЬНИК
RGB 72 129 195 HEX #4881C3
ДЖЕЙД
RGB 37 181 116 HEX #25B574
Палитра для печати
В результате процесса печати CMYK некоторые цвета палитры печати слегка
более приглушенный. В таблицах справа представлены стандарты цветовых формул для всех печатных носителей.
Всегда используйте эти формулы при производстве печатных коммуникационных продуктов.
В таблицах справа представлены стандарты цветовых формул для всех печатных носителей.
Всегда используйте эти формулы при производстве печатных коммуникационных продуктов.
ОСНОВНОЙ
бирюзовый
CMYK 88 42 11 30 PMS 7700 C
ЦЕРУЛЕАН
CMYK 77 0 3 0 PMS 638 C
ИЗВЕСТЬ
CMYK 38 0 94 0 ПМС 2299 С
ОРАНЖЕВЫЙ
CMYK 0 49 96 0 ПМС 1495 С
ФУКСИЯ
CMYK 17 98 1 7 PMS 675 C
ВТОРИЧНАЯ
ЗОЛОТОЙ РОД
CMYK 0 16 89 0 PMS 123 C
МАЛЕНЬКИЙ
CMYK 0 88 85 0 ПМС 179 С
ФИОЛЕТОВЫЙ
CMYK 80 81 0 0 ПМС 2103 С
ВАСИЛЬНИК
CMYK 74 44 0 0 PMS 660 C
ДЖЕЙД
CMYK 76 2 68 6 PMS 2417 C
Оттенки и оттенки
В качестве акцентов для определенных планировок допустимо использование более темных тонов. и более светлые оттенки основных цветов.Перечислены некоторые более темные значения
ниже. Оттенки также можно создавать путем наложения белого или черного на
разная непрозрачность.
и более светлые оттенки основных цветов.Перечислены некоторые более темные значения
ниже. Оттенки также можно создавать путем наложения белого или черного на
разная непрозрачность.
Используйте эти примеры в качестве руководства.
Нейтральные и утилитарные серые
Доступны различные нейтральные цвета для смещения цветовых макетов, использования в качестве фона и разделить содержимое.
НЕЙТРАЛЬНЫЕ
CMYK 100 100 100 100 RGB 0 0 0 HEX #000000
CMYK 70 60 50 30 RBG 76 81 90 HEX #4C515A
CMYK 0 0 0 80 RBG 88 89 91 HEX #58595B
CMYK 50 40 40 5 RGB 133 136 137 HEX #858889
CMYK 30 20 25 5 RGB 172 178 174 HEX #ACB2AE
CMYK 0 0 10 30 RGB 189 189 176 HEX #BDBDB0
CMYK 0 0 10 15 PMS 221 220 203 HEX #DDDCCB
Цветовой баланс
Цветовая иерархия — важнейший элемент согласованности бренда.
Бирюзовый с лазурным, лаймовым, апельсиновым и фуксией составляют основу фирменные цвета. Нейтральные оттенки и акцентные цвета расширяют возможности внутри палитры.
Этот рисунок иллюстрирует иерархию цветов.
Эффективные сочетания цветов
Это идеальное сочетание цветов для вашего дизайна. Поддержание темно-бирюзовый в каждом, сопровождаемый одним или двумя акцентными цветами, и уравновешивается нейтралью.
Использование цвета и доступность
В этой палитре используются насыщенные, яркие цвета. Таким образом, немного идет длинный путь. Цвета оказывают наибольшее влияние, когда используются экономно и соответствующим образом — они могут смело говорить сами по себе или в парах, но начинают драться друг с другом, когда их объединяют в избытке.
В общем, не сочетайте несколько цветов в одном макете. Пара
яркие акцентные цвета с приземленными нейтральными цветами и использование минимализма
чтобы подчеркнуть используемый цвет.
Контрастность и доступность
Необходимо соблюдать осторожность при использовании цветовых сочетаний с соответствующими
контраст. Слишком низкий контраст сделает содержимое нечитаемым.
на определенных устройствах или людьми с нарушениями зрения.
Схема сокрытия цветного изображения на основе SMVQ и оператора по модулю
Действия
‘) var buybox = документ.querySelector(«[data-id=id_»+ метка времени +»]»).parentNode ;[].slice.call(buybox.querySelectorAll(«.вариант-покупки»)).forEach(initCollapsibles) функция initCollapsibles(подписка, индекс) { var toggle = подписка.querySelector(«.цена-варианта-покупки») подписка.classList.remove(«расширенный») var form = подписка. querySelector(«.форма-варианта-покупки»)
var priceInfo = подписка.селектор запросов(«.Информация о цене»)
var PurchaseOption = toggle.parentElement если (переключить && форма && priceInfo) {
toggle.setAttribute(«роль», «кнопка»)
toggle.setAttribute(«tabindex», «0») toggle.addEventListener («щелчок», функция (событие) {
var expand = toggle.getAttribute(«aria-expanded») === «true» || ложный
переключать.setAttribute(«расширенная ария», !расширенная)
form.hidden = расширенный
если (! расширено) {
покупкаOption.classList.add(«расширенный»)
} еще {
покупкаOption.classList.remove(«расширенный»)
}
priceInfo.
querySelector(«.форма-варианта-покупки»)
var priceInfo = подписка.селектор запросов(«.Информация о цене»)
var PurchaseOption = toggle.parentElement если (переключить && форма && priceInfo) {
toggle.setAttribute(«роль», «кнопка»)
toggle.setAttribute(«tabindex», «0») toggle.addEventListener («щелчок», функция (событие) {
var expand = toggle.getAttribute(«aria-expanded») === «true» || ложный
переключать.setAttribute(«расширенная ария», !расширенная)
form.hidden = расширенный
если (! расширено) {
покупкаOption.classList.add(«расширенный»)
} еще {
покупкаOption.classList.remove(«расширенный»)
}
priceInfo. hidden = расширенный
}, ложный)
}
} функция initKeyControls() {
документ.addEventListener(«keydown», функция (событие) {
if (document.activeElement.classList.contains(«цена-варианта-покупки») && (event.code === «Пробел» || event.code === «Enter»)) {
если (document.activeElement) {
событие.preventDefault()
документ.activeElement.click()
}
}
}, ложный)
} функция InitialStateOpen() {
var buyboxWidth = buybox.смещениеШирина
;[].slice.call(buybox.querySelectorAll(«.опция покупки»)).forEach(функция (опция, индекс) {
var toggle = option.querySelector(«.
hidden = расширенный
}, ложный)
}
} функция initKeyControls() {
документ.addEventListener(«keydown», функция (событие) {
if (document.activeElement.classList.contains(«цена-варианта-покупки») && (event.code === «Пробел» || event.code === «Enter»)) {
если (document.activeElement) {
событие.preventDefault()
документ.activeElement.click()
}
}
}, ложный)
} функция InitialStateOpen() {
var buyboxWidth = buybox.смещениеШирина
;[].slice.call(buybox.querySelectorAll(«.опция покупки»)).forEach(функция (опция, индекс) {
var toggle = option.querySelector(«. цена-варианта-покупки»)
var form = option.querySelector(«.форма-варианта-покупки»)
var priceInfo = option.querySelector(«.Информация о цене»)
если (buyboxWidth > 480) {
переключить.щелчок()
} еще {
если (индекс === 0) {
переключать.щелчок()
} еще {
toggle.setAttribute («ария-расширенная», «ложь»)
form.hidden = «скрытый»
priceInfo.hidden = «скрытый»
}
}
})
} начальное состояниеОткрыть() если (window.buyboxInitialized) вернуть
window.buyboxInitialized = истина initKeyControls()
})() .
цена-варианта-покупки»)
var form = option.querySelector(«.форма-варианта-покупки»)
var priceInfo = option.querySelector(«.Информация о цене»)
если (buyboxWidth > 480) {
переключить.щелчок()
} еще {
если (индекс === 0) {
переключать.щелчок()
} еще {
toggle.setAttribute («ария-расширенная», «ложь»)
form.hidden = «скрытый»
priceInfo.hidden = «скрытый»
}
}
})
} начальное состояниеОткрыть() если (window.buyboxInitialized) вернуть
window.buyboxInitialized = истина initKeyControls()
})() .




 – 226 с.
– 226 с.  Ровно такой объём несёт информация о выборе из двух вариантов. Например, информация о том, что выпало при броске монетки (орёл или решка), составляет как раз 1 бит.
Ровно такой объём несёт информация о выборе из двух вариантов. Например, информация о том, что выпало при броске монетки (орёл или решка), составляет как раз 1 бит.