Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветовПрименение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схемуИтак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схемСуществует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы.
 Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя.

- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
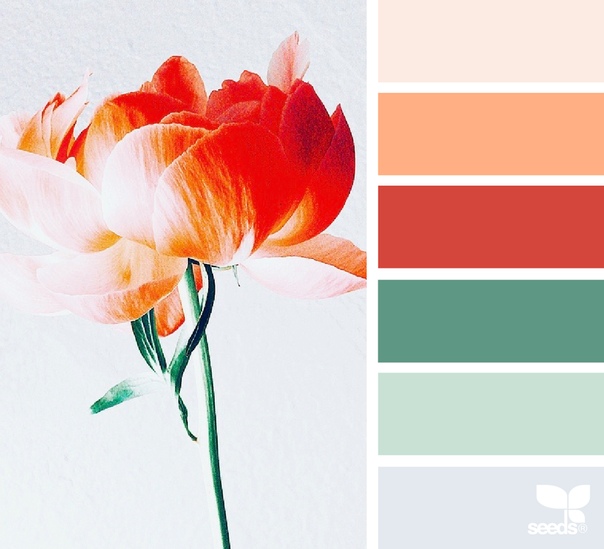
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
 Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.4. Сначала дизайн в оттенках серого
Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.4. Сначала дизайн в оттенках серогоИгра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.5. Избегайте использования черного цветаВ реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Дороги не черные. Тени не черные.
Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный6. Подчеркните важность, используя цветовой контрастЦвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
 Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.7. Используйте цвет для воздействия на эмоции пользователей
Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.7. Используйте цвет для воздействия на эмоции пользователейИзвестно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все
- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии.
 Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания. - Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе.
 Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного. - Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.

- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступнымДоступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Примерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Цветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнераЧтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
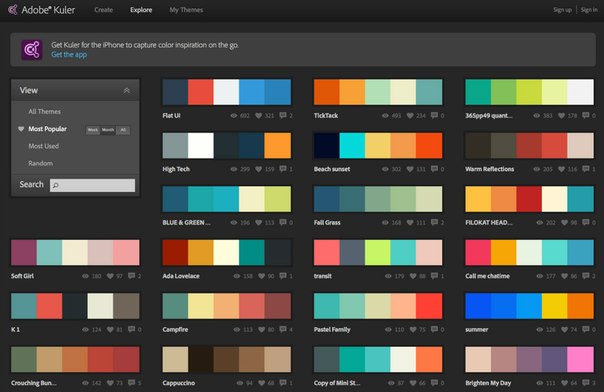
Adobe Color CCAdobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Когда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).Укажите минимальный процент содержимого цветаMaterial DesignРуководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
ColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
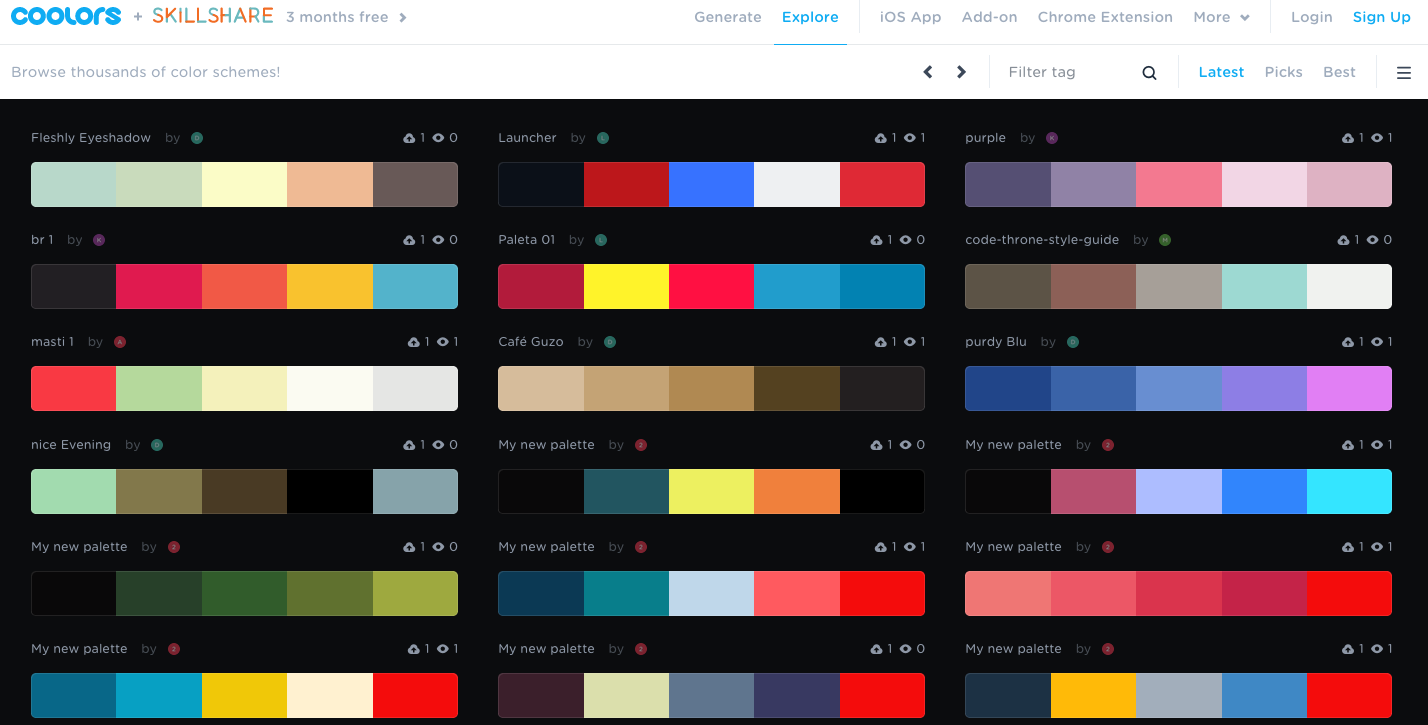
Coolors.coCoolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe PhotoshopС помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
Во избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
как создать идеальную цветовую схему – Сей-Хай
Создать правильную палитру цветов для проекта гораздо сложнее, чем кажется. Нужно учесть массу нюансов, о которых часто многие даже не задумываются. В этой статье мы разберемся со всеми тонкостями создания цветовой схемы и рассмотрим полезные инструменты, которые помогут вам в этом нелегком деле.
Давайте сначала разберемся с некоторыми основными понятиями. Вот краткий список терминов и определений.
Терминология
- Оттенок (Hue): какого цвета что-то – синий или красный;
- Интенсивность цвета (Chroma): насколько чистый цвет;
- Насыщенность (Saturation): «сочность» цвета;
- Насыщенность цветового тона (Value): насколько светлый или темный цвет;
- Тон (Tone): создается путем добавления серого к чистому оттенку;
- Тень (Shade): создается путем добавления черного к чистому оттенку;
- Светлый оттенок (Tint): создается путем добавления белого к оттенку.

Четыре основных типа цветовых палитр
Монохроматическая палитра. Различные тени и глубины одного оттенка. Пожалуй, самая простая для создания палитра, так как все они взяты из одного цвета. Это усложняет (но не делает невозможным) создание раздражающей или уродливой схемы. Будьте осторожны: монохроматические палитры могут быть скучными, если делать плохо.
Палитра родственных цветов. Основной цвет и цвета по обе стороны от него на цветовом круге. Эти палитры, как правило, отлично создают ощущение согласованности и единообразия в дизайне. Кроме того, у палитры родственных цветов есть еще одно преимущество. С ними легко работать, потому что нет большого различия в оттенке.
Комплементарная палитра. Комплементарные цвета или цвета, находящиеся на противоположных краях цветового круга (например, красный и зеленый, синий и оранжевый). Такие палитры отлично подходят для передачи чувства баланса. Как и в палитре родственных цветов, светлые оттенки и тени могут расширить варианты. Это особенно полезно во избежание яркого контраста, который может напрягать глаза.
Такие палитры отлично подходят для передачи чувства баланса. Как и в палитре родственных цветов, светлые оттенки и тени могут расширить варианты. Это особенно полезно во избежание яркого контраста, который может напрягать глаза.
Триадная палитра. Три цвета из равноотстоящих точек на цветовом круге (например, красный, желтый и синий). Триадный метод создает более разнообразную палитру. Однако подбор тут гораздо сложнее – здесь большее количество оттенков, которые противостоят друг другу.
Общепринятые значения цветов
- Красный: энергия, сила, страсть;
- Оранжевый: радость, энтузиазм, креативность;
- Желтый: счастье, интеллект, энергия;
- Зеленый: амбиции, рост, безопасность;
- Синий: спокойствие, уверенность;
- Фиолетовый: роскошь, амбиции, креативность;
- Черный: сила, элегантность, тайна;
- Белый: чистота, совершенство.

Уточнение о доступности
Одна из проблем, которую должны иметь в виду дизайнеры UX, – удовлетворение потребностей посетителей сайта с дальтонизмом или недостатком цветового зрения. Этим заболеванием страдают более восьми процентов мужчин и около 0,5 процента женщин североевропейского происхождения.
Дизайнеры UX должны использовать палитры, удобные для дальтоников, адаптированные и настроенные для работы с различными видами дальтонизма.
3 совета для начала
Начните с градаций серого. Изначально создавая проекты в оттенках серого, вы уделяете больше внимания удобству использования и четкой навигации. Сосредоточьтесь на раскладке элементов и оптимизации пустого пространства.
Используйте правило 60-30-10. 60% – доминирующий оттенок, 30% – вторичный цвет, а 10% – акцентный. Это старое правило из дизайна интерьера поможет сбалансировать ваши цвета. Формула работает, потому что позволяет глазу удобно перемещаться от одного фокуса к другому. Даже если ваша палитра содержит более трех цветов (но, пожалуйста, не более пяти), стоит сохранять баланс. Так глазам будет проще, а мозгу удобнее.
Даже если ваша палитра содержит более трех цветов (но, пожалуйста, не более пяти), стоит сохранять баланс. Так глазам будет проще, а мозгу удобнее.
Лучшие цветовые сочетания можно найти в природе. Такие сочетания всегда будут выглядеть естественно. Рассветы, закаты, сцены на пляже… все они имеют уникальные палитры, которые можно адаптировать к вашим потребностям.
3 инструмента, которые прокачают вашу палитру
Color Hunt – это «бесплатная и открытая платформа для вдохновения. Здесь можно найти тысячи специально подобранных цветовых палитр». Это отличный способ найти подходящую палитру.
Coolors.co – «супер быстрый генератор цветовых схем для классных дизайнеров». Вы можете просматривать тысячи цветовых палитр от сообщества, сохранять и использовать их в своих проектах в несколько кликов.
Paletton – инструмент похож одновременно на Coolors и Color CC. Разница в том, что вы не ограничены только 5 оттенками. Этот инструмент отлично подойдет, если у вас есть основной цвет и вы хотите найти дополнительные тона. Отличный инструмент для изучения всех палитр, о которых мы говорили выше.
Этот инструмент отлично подойдет, если у вас есть основной цвет и вы хотите найти дополнительные тона. Отличный инструмент для изучения всех палитр, о которых мы говорили выше.
Читайте также:
Эксперименты от Google: подбор палитры по фото
Как найти идеальную цветовую пару
Тест: «Определи цвет по его названию»
Источник: Inside Design
11 цветовых схем веб-сайта, которые помогут вам найти идеальную палитру
Первым делом при разработке веб-сайта является улучшение цветовой палитры. Лучший способ сделать это — просмотреть существующие веб-сайты и изучить конкурентов, поэтому мы проделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
Но подождите минутку. Что делать, если у вас уже есть цветовая палитра веб-сайта, которую вы хотите использовать? Что ж, конечно, это отличное начало, но важно подумать о том, что вы хотите, чтобы цветовая схема вашего веб-сайта говорила, прежде чем что-то делать…
Содержание статьи
Учет психологии цвета для цветовых схем веб-сайтов
—
Возьмите прекрасного художника Йозефа Альберса. Мастер цвета, он посвятил свою практику пониманию цвета и того, как он влияет на настроение зрителя и адаптируется к различным контекстам. Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого цветов вызывает неприятные ощущения, тогда как в сочетании зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
Выбор идеальной цветовой палитры для вашего веб-сайта создает положительное восприятие и доверие потребителей
Вы можете не только использовать определенные цветовые схемы, чтобы влиять на настроение людей, но также можете использовать их для управления тем, как они воспринимают ваш веб-сайт. Почему именно Facebook всегда придерживался синей цветовой схемы? Неужели это действительно потому, что Марк Цукерберг дальтоник к красно-зеленому, а это значит, что синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый цвет. Фактически, синий цвет присутствует более чем в половине всех логотипов. Имея это в виду, давайте взглянем на основные психологические принципы всех ключевых цветов:
- Красный : скорость, энергия и страсть. Красный — отличный цвет, когда вы хотите, чтобы ваша аудитория начала действовать. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также для ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вам страстно хочется, чтобы еда была быстрой!
- Оранжевый : оптимизм и счастье. Оранжевый цвет повсеместно считается «забавным» цветом, и его использование в веб-дизайне — отличный способ показать, что вы не относитесь к себе слишком серьезно.
- Желтый : тепло, манящее чувство, позитив. Цвет солнечного света, желтый ассоциируется со счастьем и радостью. Супер весело и доступно. Это отличный цвет для веб-сайтов в сфере услуг — вы будете рады помочь!
- Зеленый : природа и здоровье. Успокаивающий и естественный зеленый цвет — идеальный выбор для цветовой схемы при создании здорового бренда. Зеленый также является отличным выбором для обозначения экологичности и устойчивости.
- Синий : самый универсальный и универсальный. Было показано, что синий вызывает чувство доверия, что делает его одним из самых популярных в цветовых схемах веб-сайтов.
- Фиолетовый : творчество, мудрость и уверенность. Пурпурный — это уникальный яркий цвет для использования в цветовой схеме веб-сайта, поскольку он требует внимания и выделяется.
- Розовый : творчество и энтузиазм. Пинк в данный момент переживает изрядное время, больше, чем когда-либо, его принимают люди всех полов и идентичностей, а это означает, что бренды следуют его примеру и включают его в ряд отраслей
- Браун : добродетель, сердечность и честность. При использовании в веб-дизайне коричневый цвет утешает. Это придает веб-сайтам естественную, практичную атмосферу и часто сочетается с традиционным винтажным дизайном.
- Черный: современный, гладкий, нейтральный. Его минимализм отлично подходит для роскошных сайтов; многие косметические бренды выбирают черный цвет в качестве основного цвета, чтобы показать, что их продукт является качественным, что, возможно, поможет вам оправдать такие большие траты?
- Белый: минимализм, прозрачность. Иногда лучший выбор цвета для минималистичного веб-дизайна — это вообще отсутствие цвета. Белый — нейтральный оттенок, а это значит, что его можно легко комбинировать с другими цветами в целях брендинга. Он в основном используется в качестве акцента или цвета фона.
- Грей: зрелость, авторитет. Если у вас более серьезный веб-сайт, серый цвет — отличный выбор, он показывает людям, что вы серьезно относитесь к делу.
.
Мы только что отправили вам ваш первый урок.
11 красивых цветовых схем веб-сайта, которые вдохновят вас—
Итак, нам, кажется, нравится приписывать цветам эмоциональные и человеческие черты. Бренды используют эти абстрактные ассоциации для установления эмоциональных связей с людьми, что помогает им привлекать и удерживать больше потребителей или клиентов. Выбирая цветовую палитру своего веб-сайта, вы можете использовать эти ассоциации в своих интересах. Чтобы помочь нам объяснить, мы поискали в Интернете 11 конкретных примеров цветовых схем веб-сайтов в действии:
1. Цвета для умных экологически чистых продуктов
При выборе цветовой схемы для бренда органической конопли есть ли другой выбор, кроме зеленого ?! Помимо экологичности, он является синонимом продуктов из марихуаны, конопли и CBD. Бледные оттенки желтого и овсяного цвета дополняют зеленый цвет конопли, в то время как серьезный характер темно-синего делает эту цветовую схему более достоверной.
Зеленая конопля, бледно-лимонная, овсяная и темно-синяя:
2. Яркие и здоровые цветаБыло бы легко увязнуть в предсказуемо землистых тонах коричневого и зеленого при визуализации экологической идентичности бренда… но вы не должны забывать, что ваша целевая аудитория постоянно находится в поле зрения периферии!
Daye в основном ориентирована на молодых, профессиональных, умных и заботящихся о своем здоровье женщин. Поэтому инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая кажется настолько актуальной, что не будет неуместной в модном аккаунте в Instagram), чтобы передать современные ценности экологичности и натуральных продуктов.
Бледно-персиковый, оранжевый, мятный и темно-зеленый:
3. Стильные, тщательно подобранные цветовые схемыУ Сирени момент. Полистайте любой современный модный журнал, и вы увидите, как именно этот фиолетовый сочится со страниц в ваш гардероб. Это свежая, мягкая и крутая альтернатива который тысячелетний розовый мои глаза так много видели, что на него стало больно смотреть.
Цветовая гамма этого веб-сайта электронной торговли, состоящая из сиреневого, ржавого и кремового цветов, мгновенно создает тщательно подобранную атмосферу. Он вызывает доверие у пользователей, показывая, что они, как и они, вдумчивы, продвигают индивидуальность и идут в ногу с современными тенденциями моды.
Сирень, ржавчина, крем и уголь:
4. Веселые, юношеские цветовые палитрыИдея создания ботанического цеха под названием «Завод каменной бумаги» сама по себе настолько увлекательна, что нет ничего лучше, чем использовать выбранные ими второстепенные цвета, похожие на детские. На первый взгляд, эта цветовая схема веб-сайта приносит столько радости и волнения, что возвращает вас в школьные годы — как в творческой мастерской.
Розовый, зеленый, оранжевый и фиолетовый:
5. Яркие цвета для творческих людейКонтраст неоново-синего и основного желтого кажется невероятным: он выходит за рамки требования быть замеченным, он заставляет мои глаза физически слезиться. Но я почему-то не против. Эта смелая цветовая схема отражает навязанную харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.
Желтый, неоновый синий и черный:
6. Успокаивающие и оптимистичные нейтральные палитрыТональное сочетание персикового и не совсем белого обеспечивает красивый фон и, вероятно, самый простой аспект приучения малышей к туалету. Почти черная копия легко читается торопливыми родителями и менее жесткая, чем абсолютно черная. Упрощенная, приглушенная и размеренная, цветовая палитра этого веб-сайта успокаивает.
Персик, сливки и уголь:
7. Надежные звукиОглядываясь на нашу теорию цвета, мы видим, что крутой синий цвет вызывает чувство надежности и доверия к цветовым схемам веб-сайтов: по сути, все, что вы хотите от онлайн-банка.
Бирюзовый, серый, синий, ярко-белый, темно-серый и морской волны:
8. Успокаивающие, но уверенные цветовые схемыХотя коралловый и темно-синий — довольно яркие цвета, они смягчаются безмятежными оттенками серого, сиреневого и бледно-розового. Это продуманная цветовая схема для приложения для медитации, потому что, хотя оно успокаивает, оно также является уверенным (красный) и надежным (синий), которые в совокупности вполне подходят для услуг, связанных с психическим здоровьем и благополучием.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий:
9. Современные модные цветовые решенияPurple возвращается на бис, поскольку на этот раз лиловый сочетается с мятой и апельсином. Эти цветовые схемы повсюду в мире иллюстраций Instagram и модных интернет-магазинов. Хотя они довольно мягкие и скромные, они создают прилив современной энергии, достаточно универсальный, чтобы проникнуть в брендинг любой отрасли.
Фиолетовый, лиловый, мятный и оранжевый:
10. Веселые и благотворительные цветовые палитрыЭта некоммерческая организация из Нью-Йорка использует пастельные синие и зеленые оттенки с акцентом на желтом, чтобы проиллюстрировать юношеское, радостное отношение к детям, поскольку они стремятся учить детей правильному питанию и предоставлять медицинские услуги школам. В этой цветовой гамме они выглядят искренними, позитивными и заботливыми.
Синий, желтый, шалфейно-зеленый и белый:
11. Сильные и женственные цветовые решенияКак бренду, основная задача которого — рассказывать и поддерживать аудиторию, испытывающую трудности с фертильностью, жизненно важно привлечь внимание к своему бренду. Он должен быть надежным, но не снисходительным, вызывающим и в то же время чувствительным. Нежное тепло розового по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, переживаний и людей, для которых существует этот бренд: он целостный, всеобъемлющий и не боится бороться с любыми эмоциями.
Пудрово-розовый, фуксия и нефрит:
Сейчас начинается поиск цветовых схем веб-сайта—
Будь то новый диван, помада или велосипед, выбор правильного цвета может оказаться довольно сложной задачей. Если это веб-сайт, который вы пытаетесь запустить, все становится сложнее. Вы должны оценить психологическое и культурное значение различных цветовых палитр веб-сайтов и то, как они повлияют на восприятие вашего бренда.
К счастью, для этого вам не нужна степень. Изучите теорию цвета, выбор цвета веб-сайта ваших конкурентов и не бойтесь экспериментировать с границами: в случае успеха это может стать разницей между вашим брендом и остальным рынком. Когда вы думаете об этом, то волшебство цветов заключается в том, что мы буквально окружены ими: вдохновляющая часть начинается, когда вы открываете глаза и смотрите вокруг.
Ищете единственную в цветовой гамме?
Позвольте нашим дизайнерам подобрать ваши оттенки.
Эта статья была первоначально опубликована в 2017 году и написана Диной ДеБара. Он был дополнен новой информацией и примерами.
Подбор цветовой палитры сайта: 5 бесплатных сервисов
Подобрать цветовую схему — это половина успеха в создании и дизайне сайта. От правильной палитры зависит настроение сайта и то, как его воспринимают пользователи. Вы можете выбрать неон или наоборот, пастельные тона, использовать разные оттенки одного цвета или устроить радугу на главной странице. Главное — найти подходящее сочетание.
Мы собрали 5 генераторов цветовых палитр, которые помогут найти лучшие цвета для вашего сайта.
Adobe Color CC
Khroma
Coolors
Color Tool — Material Design
ColorSpace
01. Adobe Color: изучите готовые цветовые комбинации или создайте новую.
Если у дизайнера возникает вопрос, как создать цветовую палитру, то первым делом он вспомнит про Adobe Color. Это продвинутый инструмент, любимый профессионалами за обширное комьюнити и возможность делиться палитрами или брать чужие цветовые схемы и настраивать их под себя.
Советуем воспользоваться щедростью других дизайнеров и посмотреть на созданные ими комбинации. Их можно фильтровать по различным критериям: «Самые популярные», «Часто используемые», «Произвольно», темы, опубликованные вами, или темы, которые вам понравились ранее.
Чтобы отредактировать понравившуюся тему, нажмите на три горизонтальные точки и выберите «Edit this theme».
Также обратите внимание на цветовой круг. Здесь вы можете играть с цветами, используя параметры CMYK, RGB, LAB и HSV.
Выберите главный цвет — он будет отмечен перевернутыми белым треугольником — и задайте правило, по которому к нему подберутся остальные цвета.
Типы правил:
Аналогичное — цвета, которые расположены рядом друг с другом на на цветовом круге. Такие цвета хорошо сочетаются друг с другом и создают гармоничную комбинацию.
Монохромное — различные уровни насыщенности и яркости одного цвета. Тоже отлично сочетаются без излишней контрастности.
Триада — цвета, расположенные на одном расстоянии от трех равноудаленных точек цветового круга. Контрастность уже выше, чем у монохромного.
Дополнительное — цвета, которые находятся на цветовом круге диаметрально противоположно друг другу.
Составное — это сочетание дополняющих и аналоговых цветов. Эти цветовые темы обладают такой же сильной контрастностью, что и дополняющие темы, но меньшей интенсивностью.
Тени — используется пять цветов одного оттенка и насыщенности), но с разными значениями яркости.
Настраиваемое — цвета для палитры выбираются вручную.
02. Khroma: бесконечное количество комбинаций и машинное обучение
Продакт-дизайнер Джордж Хастингс создал сервис, который определяет, какие цвета вам нравятся, с помощью машинного обучения, а затем создает персонализированные цветовые палитры.
Для начала, вам потребуется выбрать 50 любимых цветов: так нейронная сеть будет знать, какие из них использовать, а какие игнорировать. Если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Как только вы закончите, Khroma предложит уникальный набор цветов конкретно для вас. Сервис показывает цветовые комбинации на пяти различных экранах: шрифт на цветном фоне, блоки цветов, градиент, двухцветные фотографии и схема из 4 цветов.
03. Coolors: профессиональный инструмент охотника
Зайдя на сайт, вы получаете случайную схему из 5 цветов. Нажмите пробел, чтобы генерировать рандомные палитры. Если вам понравился один из цветов, нажмите на него, чтобы зафиксировать. Продолжайте нажимать пробел и фиксировать цвета, пока не получите подходящую комбинацию. Теперь наведите курсор на один из цветов, и поменяйте настройки цвета, если необходимо.
Есть еще одна крутая функция этого сервиса, про которую нельзя не рассказать. Вы можете загрузить фотографию, а Coolors разложить ее на цветовую палитру, которую далее можно отредактировать.
Кстати, сервис доступен и на смартфонах.
04. Color Tool — Material Design: тест вашего вкуса UI
Material Design — это дизайн система, разработанная Google. Она применяется во всех их продуктах для поддержания единства и согласованности визуального языка.
Как дизайнеры, так и разработчики могут черпать вдохновение из этой системы и адаптировать определенные элементы для использования в своих собственных интерфейсах. Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
Color Tool — лишь небольшая часть этой ошеломляюще богатой базы данных инструментов и информации, которую предоставляет Google Material Design. Этот простой и удобный инструмент является одним из самых профессиональных и тем не менее простых генераторов цветовых схем. Он позволяет проверить, как выбранная цветовая палитра может выглядеть в дизайне пользовательского интерфейса.
В системе Material Design используются только два цвета: основной и дополнительный, а также их светлые и темные варианты. Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
После того как вы выберете два цвета — основной и дополнительный, сервис предложит несколько вариантов каждого из них. Затем цветовая схема будет применена к в шести разным вариантам пользовательского интерфейса. Таким образом, вы получите представление о том, как выбранная схема будет воплощена в жизни.
Благодаря Color Tool вы можете убедиться, что цветовая тема имеет высокий уровень доступности и будет читаться быстро и легко абсолютно всеми пользователями.
05. ColorSpace: один цвет, множество вариантов.
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру, например, цвет бренда или просто любимый оттенок, то ColorSpace — это инструмент для вас. Введите значения RGB, HEX-код или найдите свой цвет прямо на цветовом круге, а затем нажмите «Создать». Сервис мгновенно создаст большое количество цветовых комбинаций, вам останется только выбрать лучшее из них.
Команда Wix ❤️
Топ 13 генераторов цветовых схем
Содержание:
1.Coolors
2.Colorsafe
3.Color.Hailpixel
4.Colorhunt
5.Galactic.Ink
6.Colrd
7.Sipapp
8.0to255
9.Flatuicolors
10.Paletton
11.Colr
12.Javier.Xyz
13.Colourco
Фирменный цвет поможет повысить узнаваемость бренда на 80%, выделить вас среди конкурентов и завоевать доверие покупателей. Как подобрать цветовую гамму, если у вас нет опыта в дизайне? Использовать онлайн-генераторы, которые профессионально сочетают оттенки. Составили список лучших сервисов — сайтов и мобильных приложений.
Палитру можно создать за считанные секунды. Просто выберите любой цвет — и автоматически получите идеальную комбинацию. Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Используйте раздел с готовыми схемами и сохраняйте их для своих проектов. Для удобства работы загрузите приложения программы для iOS или Android.
Оптимизирует сайт в соответствии с принципами международного руководства по веб-доступности (Web content accessibility guidelines). Укажите цвет фона и шрифта — и инструмент сгенерирует палитру, которая будет комфортна для людей с нарушениями зрения. Отсортируйте полученные варианты и сохраните избранные в библиотеке — в ней есть функция совместной работы над проектами.
Этот сервис работает онлайн, но удобнее всего использовать его как мобильное приложение для iOS. Процесс понятен интуитивно. В один клик выберите цвет, проведите пальцем (или мышкой) влево или вправо для изменения оттенка, а вверх или вниз — для яркости. В мобильной версии есть полезная опция распознавания. Понравился цвет, который конкуренты использовали в наружной рекламе? Просто наведите на него камеру — и приложение подскажет номер и название оттенка.
Открытая коллекция нескольких тысяч готовых палитр для вдохновения. Их используют графические дизайнеры, иллюстраторы, веб-разработчики, маркетологи. Палитры можно отсортировать по новым, трендовым, популярным, смотреть все подряд или в случайном порядке. Сохраняйте любимые сочетания, управляйте личной коллекцией и копируйте понравившиеся цветовые коды.
Генератор с «умным» цветовым кругом подойдет опытным пользователям. Здесь собраны все профессиональные инструменты для работы с цветом. Выбирайте цветовые схемы (аналоговые, комплиментарные, триады, тетрады и другие), модели (RGB или RYB), светлый или темный фон сайта. Полученную комбинацию можно сразу скачать в Illustrator или Photoshop.
Ресурс понравится и тем, кто ищет вдохновения, и тем, кто хочет создать свою палитру. Интерфейс прост и интуитивно понятен. В разделе «Исследовать» собраны фото и иллюстрации, разложенные на цветовые схемы. Здесь можно найти картины Ван Гога и работы современных фотографов, смотреть все подряд или отсортировать по разным критериям. А раздел «Создать» предлагает сгенерировать один цвет, палитру или градиент.
Платный инструмент для компьютеров или телефонов на системе iOS позволяет быстро создавать, систематизировать и редактировать сочетания, а также делиться результатами с командой. Созданные палитры все время остаются видимыми сбоку экрана — это удобно для сравнения в процессе работы. Есть также онлайн-конвертер, который переводит схемы в 24 формата — как для печати, так и для использования в интернете.
Очень простой ресурс с единственной функцией. Выберите нужный цвет в сетке на экране или введите его код в строке поиска — и получите список десятков оттенков, от черного и белого до светлых и темных. Нажмите на тот, который хотите использовать, и скопируйте его код.
Лаконичный сервис, где собраны всего 14 палитр от дизайнеров. Используйте 280 цветов для брендинга, презентаций или рекламы. Название и код любого оттенка можно узнать и скопировать для дальнейшей работы.
Мощный онлайн-генератор с классическим цветовым кругом и множеством функций подойдет опытным пользователям. Выбирайте варианты цветовых схем и настраивайте их при помощи различных инструментов. Получив результат, запустите проверку и посмотрите, как цвета будут выглядеть для дальтоников и на различных экранах.
Ресурс предлагает «играть с цветами и схемами». Для этого здесь собраны креативные инструменты. Одна из самых полезных функций — возможность добавить любое изображение и разложить его на оттенки. Также можно ввести название цвета и получить на его основе карту ассоциаций.
Простой инструмент для создания гармоничных цветовых схем. Укажите основные и оттеночные краски, способ их смешивания, степень прозрачности — и редактируйте, пока не получите нужный результат.
Управляйте цветами одним движением мышки или пальца на тачскрине. Просто выберите в меню нужную схему: от монохрома до тетрады. Сайт покажет вам все варианты сочетаний. Возможности сортировки по цветам нет, зато понравившуюся комбинацию можно сохранить.
Выбрали желаемый цвет для вашего бренда?
Создайте соответственный фирменный стиль на Logaster!
Заключение
Чтобы брендировать бизнес, не обязательно обращаться к дизайнеру — современные онлайн-инструменты помогут вам вдохновиться и профессионально подобрать цветовую палитру. Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Методы построения гибкой цветовой палитры для вашей дизайн-системы
Дисклеймер: в данной статье будут использоваться следующие термины и их переводы:
color palette — «цветовая палитра»; color theme — «цветовая тема»; практически то же, что и color ramp — «схема цветовых переходов», «схема переходов» и иногда просто «схема».
Если вам покажется, что перевод можно улучшить — пишите на [email protected], поговорим.
Mineral UI это open source дизайн-система, которая создается компанией CA Technologies и будет использоваться во всех наших продуктах. Цвет — это центральный строительный блок любой дизайн-системы; кроме того, именно цвет оказался одной из самых сложных проблем в дизайне, с которыми мы когда-либо сталкивались, в особенности из-за большого количества требований к себе:
У Mineral есть встроенные по умолчанию функции обеспечения доступности — вся наша работа с цветом должна осуществляться согласно требованиям WCAG 2.1 по контрасту уровня соответствии АА.
Mineral предназначена для последовательного моделирования, и схемы цветовых переходов (color ramps) в ней можно заменять в любое время. Значения в схеме перехода (но не значения отдельных цветов) применяются к каждому элементу интерфейса. Например, цвет синий-60 должен восприниматься таким же по контрастности как красный-60 или бирюзовый-60.
Впоследствии Mineral будет поддерживать тёмный (ночной) режим, и мы хотим, чтобы цвета из созданных схем цветовых переходов выглядели визуально привлекательными как в темном, так и в светлом режиме.
Цвет используется, чтобы показать статус. Множество продуктов компании CA Technologies используется чтобы описать и/или сообщить о различных статусах — ошибках, развитии истории, доступности маршрутизатора и т.д. Цвет — это важный инструмент для моментальной передачи значения, поэтому у нас есть несколько вариантов UI-компонентов, которые служат основополагающими концепциями в нашей системе. Эти цветные элементы интерфейса должны гармонично сочетаться со всеми нашими цветовыми схемами.
Пытаясь решить эту проблему самостоятельно, мы нашли методологию создания понятной и гибкой цветовой палитры.
Новые схемы цветовых переходов (color ramps), описанные в этой статье, используются на сайте mineral-ui.com. Если вам хочется попробовать их у себя — взгляните на наши дизайн ассеты.
mineral-ui.com
Mineral UI это open source дизайн-система, построенная на библиотеке React, и созданная для разработки привлекательных продуктов. Это апогей совместной работы дизайнеров и разработчиков, который предоставляет командам возможность быстрее реализовывать высококачественные продукты.
Ретроспективный обзор
Одна из самых первых вещей, о которых мы подумали, создавая дизайн-систему, — это создание цветовой палитры (color palette), ведь она имеет столь важное значение в принятии решений в области дизайна и разработки. Мы постоянно учимся — и часто видим очевидные ошибки уже оглядываясь назад. Наше желание развиваться подтолкнуло нас исследовать то, как другие команды принимают решения — и только потом принимать свои собственные.
Контроль за изменениями это непростая работа, потому что цвет — очень масштабное понятие. Мы уже знаем, что даже внесение безобидных на вид изменений в цвета может создать проблемы командам, которые уже начали делать продукты на основе Mineral. Поэтому недавняя цветовая ревизия показывает нашу цель — отказаться от критических изменений.
Взято из Plasma Design System. Основные элементы, такие как цвет, сложно поменять позже.
Анализируя цветовые схемы во время ревизии, мы определили, что наша цветовая палитра должна содержать следующие характеристики:
Темы: они обеспечивают последовательные ощущения и внешний вид во всех продуктах, избавляя от необходимости работать наугад.
Тематическая гармония: в каждой цветовой теме должно быть одно значение тона.
Четкие контрольные точки цвета (hue breakpoints): у нас многие продукты продаются модулями или наборами, поэтому цвета должны быть настолько похожи, чтобы восприниматься как цветовая «семья», но в то же время достаточно ясно давать понять юзеру, что есть разные модули в рамках одной семьи.
Маштабирование и дополняемость: цветовая палитра должна иметь систематический паттерн, которую можно расширять по мере роста потребностей дизайн-системы.
Никаких фундаментальных перемен: развиваясь, мы хотели, чтобы наша цветовая система работала в любой ситуации, поэтому мы отказались от каких-либо критических изменений в дизайнах, которые на данный момент используются в Mineral.
Доступность: наша цель — чувствовать уверенность в том, что каждый получает положительный опыт, используя наш продукт. Mineral поддерживает средний уровень цветового контраста (АА). Визуальное представление текста должно осуществляться с коэффициентом контрастности 4,5:1 в каждом из компонентов пользовательского интерфейса.
Исследование
Мы провели глубокий анализ других тематических цветовых палитр, использующих схемы цветовых переходов — исследовали палитры IBM Design, Material Design и Open-Color. (Заметка: Если вам интересно изучение других дизайн-систем, можно начать с Adele от UXPin). Цель исследования заключалась не в том, чтобы скопипастить их идеи, а скорее в том, чтобы «заглянуть за кулисы» и понять, каким образом принимаются решения по выбору того или иного цвета.
В процессе исследования мы фокусировались на следующем:
Тон (Hue): Используется ли в каждой цветовой палитре одно значение тона? Или же значение тона меняется в пределах одной схемы цветовых переходов?
Паттерн: подчиняется ли выбор значений какому-либо правилу? Если такое правило существует, применимо ли оно для других палитр?
Насыщенность и яркость (светлота): Как работают насыщенность и яркость, когда каждое значение уменьшается или увеличивается в пределах схемы цветовых переходов?
RGB, HSB, HSL, или HEX?Работа с моделями цветового пространства — это сложная тема, заслуживающая отдельной статьи. Но вкратце, вот, что важно: в этих примерах я работаю с моделью HSB (Hue, Saturation, Brightness — тон, насыщенность, яркость), потому что этот подборщик цветов — один из самых удобных для пользователя, он идеально подходит для изучения и настройки цвета. Тем не менее, HSB (360 × 100 × 100 = 3 600 000 цветов) может выразить только около 21,5% цветового пространства модели RGB (256 × 256 × 256 = 16 777 216 цветов).
HSB — хороший инструмент для изучения цвета, но чтобы избежать проблем с рендерингом между различными интерпретаторами (браузерами, программным обеспечением для проектирования, дисплеями и т. д.), окончательное определение цвета наиболее точно записывается как значения в RGB или HEX. Еще одно важное замечание: HSL и HSB — это две разные модели, имеющие разные принципы, и их не следует путать. Примеры в этой статье приведены в HSB.
В качестве примера я взял схему цветовых переходов из каждой дизайн-системы и сопоставил каждый образец со шкалами насыщенности и яркости. Также я отслеживал тональные сдвиги в рамках схемы переходов.
IBM Design
Цветовая палитра IBM использует весь спектр насыщенности и яркости, но было сложно определить единое правило, которому бы подчинялись разные схемы цветовых переходов. Возьмем Зеленый (см. ниже) — у IBM широко сдвигается значение тона между 78 и 120, — может быть сложно последовательно воспроизвести и управлять такими значениями при работе с другими цветами. В IBM явно ценят доступность, потому что коэффициент контрастности они раз за разом ставят на 4,5:1 или выше, когда значение равно 50 или выше.
https://www.ibm.com/design/language/resources/color-library
Material Design
Значения в Material Design быстро изменяют свое направление на графике, когда значение достигает 500. У некоторых цветов могут быть проблемы с доступностью, потому что некоторые базовые цвета оказываются ярче, чем цвета на других позициях в палитре. Конечно, проблема может быть решена путем изменения цвета текста при переключении тем (например, использовать черный цвет текста вместо белого), но наша цель — найти решение, с которым всегда будет хорошо работать один определённый цвет текста.
https://material.io/guidelines/style/color.html#color-color-palette
Open Color
Палитры Open Color построены на отточенных кривых. Посмотрите на расположение цвета на сетке HSB: кажется, что эту кривую намеренно строили такой аккуратной. Корректный выбор цветов отражает современные тренды веб-дизайна. Коэффициент контрастности несколько ниже, поэтому эти палитры не совсем помогут нам сделать продукты компании доступными по умолчанию.
https://yeun.github.io/open-color/
Анализ
С IBM можно использовать цвет и не волноваться о доступности, потому что каждую схему цветовых переходов можно последовательно применить к разнообразным продуктам. Они провели хорошую работу над последовательным различением пропорций цветового контраста для каждого значения (подробнее об этом позже).
В Open Color прослеживается наиболее определяемый паттерн, палитра была разработана так, чтобы её масштаб легко менялся при добавлении других цветов.
Интересно, что в большинстве цветовых палитр тональный сдвиг используется для определения значений цвета на схеме цветовых переходов — особенно у IBM.
Дизайн цветовой палитры
Система тем в Mineral содержит серую схему (она используется во многих темах) и ещё несколько тематических схем. Когда мы говорим о «цветовой палитре», мы имеем в виду тематические схемы.
Первое, что я сделал — создал набор правил, основанных на требованиях проекта. Эти правила можно расширять, поэтому есть четкое руководство по увеличению цветовых палитр с большим количеством опций в будущем.
Как определить смену в теме за три простых шага
- Базовый цвет: базовый цвет — доминирующий цвет в темах; это тот цвет, который будет использоваться в основном в элементах интерфейса. Тема-60 всегда является базовым цветом для светлых шаблонов (белый текст на цвете темы), а тема-50 — базовым цветом для темных шаблонов тем (черный текст на цвете темы). Коэффициент контрастности этих двух цветов всегда 4,5:1 или выше.
- Цвета рядом с базовыми: эти цвета будут использованы в ховерах, активных и фокусных состояниях базового цвета в элементах действия, таких как кнопки, ссылки и элементы форм.
- Начальные и конечные цвета: эти цвета чаще всего используются как акцентные фоновые цвета, либо для добавления визуальной массы элементу интерфейса, как в светлых, так и в тёмных темах. Например, тема-10 (светлая) или тема-100 (темная) могут использоваться в качестве фона для выбранных элементов в выпадающем меню или в строке таблицы.
Метод для создания первой версии палитры
Перед тем, как мы подробнее поговорим о недавних цветовых ревизиях, будет полезно понять, как мы пришли к первой версии палитры, ведь она стала исходной точкой для нашей работы.
Мы начали с выбора базового цвета. Это решение может быть весьма произвольным, хотя мы целенаправленно искали цвета высокой насыщенности с коэффициентом контрастности 4,5:1 или выше. Здесь мы еще думали, что у нас не будет темной темы, и что цвет текста будет меняться через код с черного на белый и обратно в зависимости от контрастности.
В то же время мы выбрали конечные точки схемы переходов — цвета со светлыми (тема-10) и темными (тема-100) значениями. Светлые цвета имеют яркость от 90 до 100, а темные цвета — от 20 до 30. Палитры цветов темы-10 значительно менее насыщены, чем цвета темы-100.
После определения этих ключевых значений (10, 60, 100), основные цвета каждой темы стали очевидными.
Примечание: сравните цвета первой версии с цветами второй.
Первое заметное отличие — это отсутствие некоторых цветов. Так и есть: лимонный, желтый и оранжевый исчезли, и появился бронзовый цвет. Вот почему:
Лимонный цвет исчез, потому что в команде решили убрать код, который менял цвет текста в зависимости от контраста (для упрощения). Если бы мы настраивали контрастность лимонный цвет на 4,5:1 с белым текстом, этот цвет уже не был бы похож на цвет лимона (скорее на цвет гусиной какашки).
С желтым одинаково сложно сделать контрастную цветовую тему. Если коэффициент контраста желтого цвета больше, чем 4,5:1, он будет выглядеть как тот бронзовый цвет, что у нас уже есть.
Нам написали о том, что оранжевый, используемый для статуса «Предупреждение» в нашей теме, легко путали со статусом «Опасность» (Красный). Бронза появилась на свет как компромиссный способ обеспечить некоторое визуальное расстояние от вариантов «Предупреждение» и «Опасность».
Возвращаясь к методу первой версии:
Теперь пришло время нарисовать кривую цвета и распределить оставшиеся образцы по схеме. Цель — сделать гладкое изогнутое распределение. Каждый паттерн кривой будет немного отличаться, в зависимости от локации ключевого цвета (10, 60, 100).
Наконец, мы перечисляем значения каждого цвета. Разрывы между средними значениями намного шире, чем между остальными, поскольку яркость должна распределяться вдоль кривой более равномерно.
Вот несколько примеров из палитры первой версии:
И вот перед вами финальная палитра первой версии, в которой все цвета были созданы по одному правилу.
Цветовая палитра первой версии первоначально удовлетворяла большинство наших требований — по крайней мере так мы думали. Когда мы начали использовать цветовую палитру в реальных проектных работах, возникло несколько проблем:
- Темы Teal (бирюзовая), Slate (синевато-серая) и Dusk (сумеречная), у которых относительно низкая насыщенность, визуально отличаются от тем с высокой насыщенностью. Когда эти темы размещали на серой схеме, лежащей в основе системы, они выглядели странно.
- Мы преобразовали цветовую палитру в оттенки серого — и оказалось, что нет равного прироста у каждого значения в темах, поэтому перемена мест по признаку «значение-значение» в рамках одной темы (например, синего-10 и зеленого-10) в некоторых случаях создавала сомнительные результаты в плане визуальной составляющей и контраста.
На изображении выше, помимо базовых цветов, значения большинства цветов не совпадают со значениями оттенков серого между темами. Поэтому сложно сменять темы, сохраняя точность и единообразную контрастность.
Aaron Sagray (@asagray) обнаружил эту проблему во время проверки значений серого.
После того, как мы обнаружили эти трудности, у нас появилось основание для новой гипотезы: можем ли мы создать систему, которая поддерживает равномерные контрастные переходы между соседствующими (от тема-10 до темы-20 и т. д.) цветами на каждой схеме переходов?
Давайте выкопаем материалы предыдущих исследований из других дизайн-систем и посмотрим, решили ли они эту проблему:
У Material Design и Open Color в разных темах значения серого тона не одинаковы для каждого уровня выборки в схеме цветовых переходов. У IBM получше, с последовательной на вид паттерном в серой палитре (но и тут не идеально в плане значений, зеленый, например, кажется ярче остальных)
Интересненько…
Чтобы изучить значения серого, я воспользовался приложением Sketch, в котором можно манипулировать цветами, и Фотошопом с его проверенными значениями преобразования в HSB.
После проведения этого обзора мы в обсудили команде ценность последовательности:
Каковы преимущества наличия последовательных значений серого?
Возможно ли создать систему с точно такими же значениями серого, как у отдельно взятого цвета, во всех темах?
На первый вопрос трудно ответить, пока не попробуешь реальные UI сценарии. На второй вопрос ответить немного легче.
Вторая версия: Обновление цветовой палитры
Когда мы решили исправить проблему последовательности значений контрастности, мы также решили проработать просьбу, единую почти для всех наших бизнес-единиц: темная тема, которая обычно используется для HUDs (Heads Up Displays) в Operations Centers и других средах мониторинга. В первом варианте цветовой палитры использовались сверхнасыщенные цвета на темном конце схемы перехода. Когда мы разместили эти цвета на черном фоне, они выглядели неуместно.
Для второй версии палитры мы дополнили предыдущую версию несколькими дополнительными шагами и новой цветовой кривой, благодаря которой тёмная тема стала возможной:
1. Создать серый паттерн
Как показано на этой диаграмме, «простым» решением может быть увеличение значений с использованием равномерного интервала между каждым значением. Я задал яркость 95% для темы-10 и 15% для темы-100. Для каждого шага мы уменьшали яркость на 9% по мере увеличения значений темы.
После тестирования некоторых ключевых цветов нашей системы мы поняли, что этот подход хорош для начала, но все же не идеален.
Рассмотрим тему-60: значение яркости составляет 50%, что не соответствует среднему уровню (AA), так как соотношение контрастности составляет 3,95:1. Этот результат заставил нас попробовать более проработанный паттерн «горная вершина»:
Мы поставили яркость темы-10 на 95%, яркость темы-60 на 45% и яркость темы-100 на 15%. Затем мы пробовали разные последовательности непоследовательных увеличений значений, которые вместе на графике выглядели как «рост, пик и падение» и обнаружили, что если значения повышались одинаково, более низкие или более высокие значения значительно отличались от таковых в середине.
2. Создание цветового паттерна
У нас есть серая схема переходов, которая работает со всеми темами — теперь можно обратить внимание на тон и насыщенность.
Подход, который мы использовали, похож на первую версию палитры , с одной большой разницей: мы использовали овальную кривую для уменьшения насыщенности более темных значений, чтобы они выглядели естественно в тёмном интерфейсе.
При создании каждой кривой мы тестировали некоторые существующие компоненты интерфейса как для светлой, так и для темной тематической среды. Это помогло нам быстро определить, помогали кривые создавать последовательный внешний вид в разных тематических схемах переходов или нет.
В большинстве цветовых тем используются круговые схемы, но для красного, мадженты и бронзового используются овальные, потому что из-за значения яркости цветности, круговые узоры закрепляют насыщенность на 100%, что выглядит ужасно в тёмном интерфейсе.
Мой монитор довольно-таки большой и широкий 😉
Чтобы создать такой «идеальный паттерн», необходима непрерывная проверка согласованности в градациях серого в процессе создания. Мы решили скопировать и вставить значение каждого цвета в Photoshop, чтобы убедиться, что они точно соответствуют значениям оттенков серого, установленным ранее.
Мы упростили себе работу, записав каждое значение цвета в одном месте — так делать особенно удобно, когда есть вероятность, что другим людям нужно будет ссылаться на вашу работу. На этом этапе мы также решили, что было бы неплохо записать точное значение RGB или HEX для разработки. Мы решили использовать HEX.
Повторите этот процесс для каждого цвета темы — и получите удобную и гибкую систему тем, как показано ниже.
Конвертируем в оттенки серого
Теперь все темы состоят из цветовых плашек, организованных по единому серому паттерну. (У нашей серая тема значения намеренно отличаются от значений цвета в других темах, поэтому она не участвует в общем паттерне)
Заключение
Это только начало работы со сложностями цвета, доступностью и последовательностью в интерфейсе Mineral. Сейчас мы потратили время на создание масштабируемой системы цветов — и считаем, что в будущем будет проще решать неизвестные проблемы по мере их поступления. Оглядываясь назад, можно сказать, что абсолютно точно стоило тратить на это время именно на ранней стадии процесса.
Процесс, описанный в этой статье от начала до конца, занял около шести месяцев. За это время команды начали использовать Mineral и оспаривали некоторые из наших ранних додумок относительно урегулирования доступности и темных тем. Мы открываем для себя то, что дизайн-системы формируются как под действием культуры, так и под действием самих продуктов.
В этой статье мы ничего не сказали о валидации (подтверждении работоспособности) дизайна. Но мы провели много времени за обсуждением применимости тем и за их тестированием на мокапах реально существующих продуктов.
Особая благодарность:
Быстрые и простые решения для цвета
Если перед вами не стоит большая проблема, связанная с подбором цвета, можно попробовать использовать один из множества генераторов цветовых палитр. Вот несколько полезных ссылок:
К сожалению, похоже, что еще не существует удовлетворительного генератора цветовых палитр, способного точно настраивать и создавать тематические схемы цветовых переходов. Если вы знаете какие-либо хорошие инструменты, пожалуйста, поделитесь с нами.
Больше статей о цвете:
Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы, но сначала познакомьтесь с информацией о том, что будут рассказывать цвета сайта о вашем бизнесе
Выбор цвета для дизайна сайта это ответственный шаг, так как цвета в значительной степени влияют на эмоции. Есть цветовые схемы, которые удачны, но бывает и наоборот. Веб-дизайнер должен создать положительный пользовательский опыт, чтобы посетителям сайта было комфортно просматривать контент и не появлялось желание закрыть веб-страницу.
Цветовая гамма. У каждого сайта должна быть основная цветовая гамма, в которой они используются для заполнения большего пространства. Использование этих цветов воздействует на разум и настроение человека в основном подсознательно, так что выбирать их нужно тщательно.
- Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям
- могут взволновать, вызвать множество чувств и стимулировать к действиям
- Цвет является чрезвычайно мощным фактором воздействия на пользователей
- При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета
На что влияет выбор цветовой палитры
Цвета вашего сайта многое могут рассказать пользователям о вашем бизнесе. Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Многие клиенты ошибочно пытаются настаивать на применении законов полиграфии при разработке дизайна сайта. Доверяйте профессиональным дизайнерам, используйте их рекомендации при разработке дизайна вашего сайта.
50 великолепных цветовых схем для дизайна вашего сайта
Цвет — это такая фундаментальная часть нашего восприятия мира, что мы часто воспринимаем его как должное.Подумайте об этом: от молодого и яркого оранжевого на чьем-то наряде до серого и мрачного неба над нами, цвета способны формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Цвет может или сломать дизайн или сделать его определяющим фактором в привлечении зрителей. Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
1. Красочные и сбалансированные
Теплые и прохладные оттенки объединены в этой красочной, но не подавляющей палитре. От привлекательной и яркой голубовато-зеленой до землистой терракоты, эта цветовая схема хорошо подходит для молодежных и современных сайтов. Она выглядит насыщенно, но не перегружено.
2. Яркие цвета с сильным акцентом
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание на то, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3. Природные и земные цвета
Ощущение того, что вас окружает утешительное голубое небо и заботливая сцена на открытом воздухе, немедленно вызывается этой очень «приземленной» цветовой схемой. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.
4. Свежие и лаконичные цвета
Темный имперский синий и изумрудно-зеленый цвета объединяются в этой схеме для создания чистой и освежающей палитры. Эта комбинация, напоминающая об океане или о любой обстановке, связанной с водой, идеально подходит для проектов, призванных передать спокойствие и надежность. Вместе они успокаивают и располагают к себе..
5. Смелые и яркие
Это привлекательное сочетание кораллового красного и бирюзового, наряду с другими оттенками синего, является одновременно ярким и дерзким. Более холодные голубые оттенки чудесно компенсируются смелым цветом, что делает его идеальной цветовой схемой для любого остроумного и современного дизайна.
6. Черные с ярким акцентом
Распространенная техника, используемая на современных сайтах, эта страница создает привлекательный контраст, комбинируя черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как ярко-красный и темно-рыжий, дополняются уникальным русским зеленым.
7. Стильные и утонченные
Эта элегантная цветовая гамма объединяет темные приглушенные тона для создания чистого и утонченного образа. Оттенки серого и синего идеально подходят для более консервативных дизайнов.
8. Оттенки красновато-коричневого
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своим теплом и глубиной. Эта схема идеально подходит для элегантных вещей, которые отражают энергию и богатство.
9. Мистические темные цвета
Эта темная и таинственная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10. Современные и смелые
Привлекательная комбинация розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11. Живые и привлекательные цвета
Это прекрасное сочетание сладкого розового, зелено-желтого, лавандового и пастельно-коричневого цветов идеально подходит для дизайна, стремящегося создать яркий и привлекательный образ.
12. Поразительно простые цвета
Трудно отвести взгляд, когда сталкиваешься с минималистским, но поразительным дизайном, таким как этот. Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13. Оттенки живого красного
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-алый красный с темно-розовым на светло-сером фоне. Его живое и креативное и в то же время изысканное использование минималистской цветовой гаммы с разными оттенками одного и того же оттенка.
14. Вычурные и креативные
Это красочное сочетание золотисто-красного, темно-синего и темно-синего голландского цветов воплощает в жизнь этот художественный и креативный дизайн для онлайн-архива музыкальных произведений. Дарит легкое чувство ностальгии и отлично привлекает внимание.
15. Элегантные и доступные
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-имперский синий и рубин, делает его идеальной цветовой схемой для дизайнов с нюансами сообщений. Утонченно и доступно, легко и забавно: это те виды серых оттенков, которые эффектно выглядят в этой приятной для глаз комбинации.
16. Футуристические цвета
Эта привлекательная смесь голубого сапфира, серо-металлического оружия и платины с одной стороны и персиково-оранжевого и коричневого с другой — подходит для современной и гладкой цветовой гаммы. Используемые здесь оттенки подходят, чтобы спроектировать футуристический образ, прохладные металлические цвета эффективно смягчаются более человеческими, землистыми тонами.
17. Инновационные и смелые
Эта комбинация оранжевого, ярко-желтого и нефритового оттенков на темно-сером, почти черном фоне вызывает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.
18. Текстурированные и динамичные
Темная палитра, уголь и всплеск бледно-красно-фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение элегантности. Эта комбинация цветов достаточно универсальна, и ее можно использовать в проектах, начиная от современных корпоративных и заканчивая элегантными и футуристичными сайтами, она передает динамику и утонченность.
19. Теплые оттенки и минимализм
Оттенок белого в тональности яичной скорлупы, темно-ванильный и серовато-коричневый цвета с в сочетании с пастельно-красными тонами хорошо объединяются в минималистском, но теплом и лаконичном дизайне. Вспышка энергичного цвета в этом дизайне делает его элегантным и в то же время привлекательным.
20. Яркие и контрастные цвета
Темно-розовый, фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном дизайне. Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.
21. Чистые и энергичные
Оттенки бледно-синего, голубого и фиолетового на этом сайте особенно приятны для глаз и вызывают энергию и покой одновременно. Черника и небесно-голубой искусно сочетаются с аметистом, чтобы дать жизнь освежающей и приятной для глаз цветовой комбинации, подходящей для любого дизайна, который стремится вызвать положительные эмоции.
22. Традиционная бизнес-классика
Если вы ищете более приглушенный образ, эта цветовая схема объединяет оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. В этой сдержанной палитре используются оттенки серо-зеленого, темно-сланцево-серого и оловянно-синего которые хороши для корпоративного стиля.
23. Глубокий сдержанный синий
Диапазон синего, от яркого лазурита до глубокого синего цвета, делает эту сдержанную, но красивую цветовую гамму подходяще для корпоративных проектов. Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.
24. Чистые и современные
Здесь сочетаются прекрасный миртово-зеленый с лазурным белым и простым белым в простой, но эффективной комбинации, которая выглядит профессионально и стильно.
25. Яркие и элегантные
Эта яркая и элегантная цветовая гамма объединяет очень насыщенный светло-холодный синий с другими оттенками, такими как темно-синий и бледно-васильковый. Это сочетание элегантно дополнено ярким и ярким оттенком розового, которые делают дизайн современным.
26. Веселые и задорные цвета
Эта игривая и красочная схема сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариново-желтый и темная орхидея Она отличноподойдет для смелых молодежных проектов
27. Минималистичные контрастные цвета
Этот элегантный и ультрасовременный сайт может похвастаться элегантной и привлекательной комбинацией с эффектным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.
28. Эффектные цвета с четким акцентом
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы направить взгляд зрителей на важное. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к пути вверх по горе и, наконец, к кнопкам призыва к действию в нижней части страницы.
29. Современные и актуальные цвета
Эта комбинация океанического зеленого, аквамаринового и морского зеленого прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью совпадает со словами в центральном сообщении сайта. Отличное решение проектов объединяющих технологичность, современность и натуральность.
30. Природные естественные цвета
Эта природная комбинация зеленого с рядом синих оттенков идеально подходит для консервативных проектов, призванных создать образ стабильности, надежности и изобилия.
31. Ярко-розовые и пастельные
Этот оживленный сайт объединяет ярко-малиново-розовый с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. Результатом является удивительно свежая и беззаботная цветовая гамма, которая создает ощущение легкости и свежести.
32. Уникальная необычная комбинация цветов
Эта невероятная смесь темно-розового и синего цветов делает эту уникальную и привлекательную комбинацию выделяющейся и захватывающей внимание, она может быть использована для проектов в специфических областях.
33. Яркие цитрусовые цвета
Эта свежая и цитрусовая смесь светло-зеленовато-желтого, светло-зеленого и черного цветов является фаворитом среди брендов, связанных со спортом, высокоадреналиновыми энергетическими напитками и экстриме.
34. Энергичные голубые и апельсиновые цвета
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут быть немного громкими для некоторых посетителей, но комбинация определенно передает эмоции высокой энергии, которые сопровождают изображение на заднем плане.
35. Оттенки бородово-красного и и синего
Эта гамма бордовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуального интерес и сразу привлекает к себе внимание. Хорошо подходит для интересных уникальных проектов
36. Дерзкие, смелые и современные
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами захватывает взгляд. Его неожиданное и несколько нестандартное решение поможет сделать этот сайт победителем и стать лучшим среди многих в своей нише.
37. Веселые и энергичные
Голубой, синий и апельсин на этой странице делают этот дизайн сайта особенно привлекательным и энергичным, и его можно применять к проектам с оптимистичным и вдохновляющим посланием.
38. Снежный, но теплый
Это зимнее сочетание красного и синего цветов одновременно вызывает одновременно ощущения прохлады и тепла, отличный вариант для дизайна, связанного с зимними праздниками.
39. Богатство насыщенных красок
Эта яркая и насыщенная цветовая комбинация объединяет яркие желтые, синие и розовые цвета в этом прекрасном минималистском дизайне, который можно использовать в минималистичных, профессиональных проектах.
40. Элегантный минимализм
Этот сайт демонстрирует привлекательный дизайн с несколькими элементами и хорошо подобранной цветовой гаммой. Всего пары геометрических фигур с искусно подобранными цветами на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41. Простые и бесстрашные цвета
Эта эффектная цветовая комбинация использует оттенки синего и красного, чтобы создать ощущение смелости и истинного профессионализма, идеально подходит для дизайна, стремящегося передать силу и компетентность.
42. Плоские и простые цвета
Даже если вы не знакомы с термином плоский дизайн, вы наверняка видели его раньше: сайты без теней, градиентов и скосов; короче говоря, нет трехмерных элементов. В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.
43. Комфортный и спокойный
Это уникальное сочетание оттенков кофе с небесно-голубым и различных оттенков коричневого делает эту успокаивающую и утешительную цветовую схему: чем-то напоминающим вашу любимую кофейню или гостиную. Отлично подходит для сферы HoReCa.
44. Классический и традиционный
Эта комбинация розового, голубого и гранитно-серого очень утонченная и отлично подчеркнет серьезность и актуальность проекта. Классическая палитра с современными нотками эта схема может быть использована в любом дизайне, требующем как серьезности, так и немного живости.
45. Популярные акцентные цвета
Эта цветовая схема прекрасно использует виноградный акцент против очень темного ненасыщенного фиалкового. Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.
46. Серьезный корпоративный
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые передают профессионализм и стабильность, обычно используются в корпоративных сайтах.
47. Гламурные и стильные цвета
Эта смесь золота, пурпура и черного ассоциируется с такими понятиями, как богатство и расточительность. Эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и продуктами высокого класса.
48. Привлекательный и насыщенный
Это прекрасное сочетание бирюзового и насыщенно-розового на темном фоне создает повышенный визуальный интерес и сразу притягивает взгляд. Смелая, но профессиональная, эта цветовая комбинация, при правильном использовании, может даже применяться к корпоративному дизайну.
49. Контрастные кислотные цвета
Эта комбинация преднамеренно бросская до такой степени, что она может оттолкнуть некоторых зрителей. Однако, когда вы хотите сделать смелое заявление, эта цветовая комбинация может хорошо сработать, если все сделано правильно, ее просто невозможно пропустить.
50. Оптимистичные, живые успокаивающие цвета
Это расслабляющее, но веселое сочетание лимонного, желтого, мятного и темно-голубого цветов делает эту идеальную цветовую схему подходящей для любого сайта, стремящегося передать энергию, оптимизм и, в то же время, гармонию и рост.
Публикация адаптирована в веб-студии АВАНЗЕТ на основе опыта гуру индустрии дизайна и статьи Найоми Чибана. Вдохновляйтесь вместе с visme и найдите для себя идеальную цветовую палитру!
13.06.2021
← Поделиться с друзьями !
36 красивых цветовых палитр для вашего следующего дизайн-проекта
Ищете цветовые палитры для вашего пользовательского интерфейса? Color Hex — полезный онлайн-инструмент с коллекцией из почти 40 000 цветовых палитр, которые вы можете использовать в своих проектах. Вы можете копировать шестнадцатеричные коды и даже загружать версию каждой палитры в формате .PNG. Ознакомьтесь с некоторыми из наших фаворитов ниже.
1. Пляжные полотенца
# fe4a49 • # 2ab7ca • # fed766 • # e6e6ea • # f4f4f82. Светло-розовый
# eee3e7 • # ead5dc • # eec9d2 • # f4b6c2 • # f6abb63.Красивый блюз
# 011f4b • # 03396c • # 005b96 • # 6497b1 • # b3cde04. Так много потерянных песен
# 051e3e • # 251e3e • # 451e3e • # 651e3e • # 851e3e5. Она
# dec3c3 • # e7d3d3 • # f0e4e4 • # f9f4f4 • #ffffff6. Байт лунного света 6
# 4a4e4d • # 0e9aa7 • # 3da4ab • # f6cd61 • # fe8a717. Номер 3
# 2a4d69 • # 4b86b4 • # adcbe3 • # e7eff6 • # 63ace58. Пастель
# fe9c8f • # feb2a8 • # fec8c1 • # fad9c1 • # f9caa79.Android Lollipop
# 009688 • # 35a79c • # 54b2a9 • # 65c3ba • # 83d0c910. Радуга Дэш
# ee4035 • # f37736 • # fdf498 • # 7bc043 • # 0392cf11. Оттенки белого
# faf0e6 • # fff5ee • # fdf5e6 • # faf0e6 • # faebd712. Корзина черники
#ffffff • # d0e1f9 • # 4d648d • # 283655 • # 1e1f2613. Пять оттенков серого
#eeeeee • #dddddd • #cccccc • #bbbbbb • #aaaaaa14. Аниме оттенки кожи
# ffe9dc • # fce9db • # e0a899 • # dfa290 • # c9978915.Пляж
# 96ceb4 • #ffeead • # ff6f69 • # ffcc5c • # 88d8b016. Сине-серый
# 6e7f80 • # 536872 • # 708090 • # 536878 • # 36454f17. Капучино
# 4b3832 • # 854442 • # fff4e6 • # 3c2f2f • # be9b7b18. Facebook
# 3b5998 • # 8b9dc3 • # dfe3ee • # f7f7f7 • #ffffff19. Google Цвета
# 008744 • # 0057e7 • # d62d20 • # ffa700 • #ffffff20. Серо-синий
# 3385c6 • # 4279a3 • # 476c8a • # 49657b • # 7f8e9e21.Серый лавандовый цвета
# d2d4dc • #afafaf • # f8f8fa • # e5e6eb • # c0c2ce22. Пастельная радуга
# a8e6cf • # dcedc1 • # ffd3b6 • # ffaaa5 • # ff8b9423. Цвета Metro UI
# d11141 • # 00b159 • # 00aedb • # f37735 • # ffc42524. Грейсо
# 6f7c85 • # 75838d • # 7e8d98 • # 8595a1 • # 8c9da925. Водонос
# ebf4f6 • #bdeaee • # 76b4bd • # 58668b • # 5e565626. Розовый
# ff77aa • # ff99cc • #ffbbee • # ff5588 • # ff337727.Never Doubt
#eeeeee • #dddddd • #cccccc • #bbbbbb • # 29a8ab28. Никогда не мечтал об этом
# fff6e9 • # ffefd7 • # fffef9 • # e3f0ff • # d2e7ff29. Каталог программ
# edc951 • # eb6841 • # cc2a36 • # 4f372d • # 00a0b030. Кабинет 2
# 84c1ff • # add6ff • # d6eaff • # eaf4ff • # f8fbff31. Пурпурный горизонт
# 2e003e • # 3d2352 • # 3d1e6d • # 8874a3 • # e4dcf132. Оттенки кожи
# 8d5524 • # c68642 • # e0ac69 • # f1c27d • #ffdbac33.Серый космос
# 343d46 • # 4f5b66 • # 65737e • # a7adba • # c0c5ce34. Падение брони
# bfd6f6 • # 8dbdff • # 64a1f4 • # 4a91f2 • # 3b7dd835. Белый
#fdfbfb • #fbfdfb • #fdfdff • # fdf9f9 • #fdfbfb36. Кожа запястья
. # e3c9c9 • # f4e7e7 • #eedbdb • #cecbcb • #cbdadbПОДРОБНЕЕ…
Надеюсь, они пригодятся. Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
50 великолепных цветовых схем с потрясающих веб-сайтов
Цвет является такой важной частью нашего восприятия мира, что мы часто принимаем его как должное.Подумайте об этом: от молодого и ярко-оранжевого на чьей-то одежде до серого и мрачного неба над нами — цвета могут влиять на наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему один из самых мощных инструментов в арсенале дизайнера — это цвет. Это может либо создать, либо разрушить дизайн; это может быть определяющим фактором в привлечении зрителей или их быстрой отправке в путь.
Как не дизайнер, мне часто бывает трудно подобрать подходящие цвета для своих любительских проектов.Независимо от того, создаю ли я простое изображение для поддержки своего контента или более сложные проекты, такие как слайд-колода или инфографика, я часто трачу много времени на поиск идеальной цветовой схемы. Я задаю себе такие вопросы: хочу ли я, чтобы мой дизайн был привлекательным? Провокационно и дерзко? Или умно и элегантно?
Если вы не опытный дизайнер, вам потребуется время и усилия, чтобы найти цветовую комбинацию, которая соответствует принципам дизайна вашего веб-сайта, поэтому команда дизайнеров Visme решила предоставить нашим пользователям удобный список красивых цветовых схем с веб-сайтов. которые были признаны Awwwards, самой престижной наградой для веб-дизайнеров и разработчиков.
Получив множество положительных отзывов о нашем первом руководстве по сочетанию цветов, мы поняли, что наша аудитория оценит еще один раунд великолепных палитр на выбор.
Вы можете легко применить их к любому из ваших проектов Visme, используя шестнадцатеричные коды, указанные справа от каждого изображения, как показано на GIF-изображении выше.
СВЯЗАННО: 50 красивых цветовых комбинаций (и как их применить к вашим дизайнам)
1 Красочный и сбалансированный
Активная теория
В этой красочной, но не подавляющей палитре сочетаются теплые и прохладные оттенки.Эта цветовая гамма от привлекательного и яркого голубовато-зеленого до землистого терракотового цвета хорошо подходит для молодежного и современного дизайна.
2 ярких акцентных цвета
Paypr
В этой комбинации оттенки синего и фиолетового сочетаются с красными и оранжевыми акцентами. Обратите внимание, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу же привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3 Натуральный и землистый
Resn
Чувство окружения умиротворяющим голубым небом и умиротворяющей сценой на природе сразу же вызывает эта очень «приземленная» цветовая схема.Эта приятная цветовая комбинация, идеально подходящая для проектов, связанных с природой и экологичностью, может пригодиться для проектов, которые подчеркивают экологическое сознание.
4 Прохладный и свежий
Grosse Lanterne
Темно-синий и изумрудно-зеленый сочетаются в этой схеме, чтобы создать чистую и освежающую палитру. Эта комбинация, напоминающая океан или любую обстановку, связанную с водой, идеально подходит для дизайнов, призванных передать спокойный и надежный образ.
5 Смелый и яркий
W&CO
Эта привлекательная комбинация кораллово-красного и бирюзового цветов, а также других оттенков синего, яркая и смелая.Более прохладный синий цвет прекрасно сочетается с ярким цветовым оформлением, что делает эту цветовую схему идеальной для любого стильного и современного дизайна.
6 вермиллионов и русская зелень
Stinkdigital
Эта страница, часто используемая на современных сайтах, создает привлекательный контраст, комбинируя черный фон с яркими акцентными цветами. При этом вариации красного цвета, такие как киноварь и каштановый, дополняются уникальным русским зеленым.
7 Стильный и изысканный
Bordel Studio
В этой элегантной цветовой гамме сочетаются темные приглушенные тона, чтобы создать чистый и изысканный вид.Его оттенки серого и синего идеально подходят для более консервативных дизайнов.
8 фиолетовых оттенков и тонов
ReedBe
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своей теплотой и глубиной. Эта схема идеально подходит для элегантных вещей, которые хотят добавить энергии и богатства.
9 Deep Purple и Blues
Самсы
Эта темная и загадочная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10 Современный и жирный
Брайан Джеймс
Очаровательная комбинация розового, красного, черного и серого цветов. Эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11 Живых и манящих
Антон и Ирен
Это прекрасное сочетание конфетно-розового, зелено-желтого, лавандово-серого и пастельно-коричневого цветов идеально подходит для создания яркого и привлекательного образа.
12 Поразительно и просто
Берт
Трудно отвести взгляд, столкнувшись с таким минималистичным, но ярким дизайном, как этот.Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для множества проектов.
13 Красный и живой
BrightMedia
Этот привлекательный веб-сайт, использующий красный польский флаг в качестве основы для своей цветовой схемы, сочетает темно-алый красный с темно-розовым на светло-сером фоне. Он живой и креативный, и в то же время изысканный в использовании минималистской цветовой схемы с разными оттенками одного и того же оттенка.
14 Вычурные и творческие
Джули Флогак
Это красочное сочетание золотарника, киновари, темно-синего и голландского белого воплощает в себе этот вычурный и креативный дизайн для онлайн-архива музыкальных произведений.
15 Элегантный, но доступный
Эпический
Это уникальное сочетание телесных тонов и более элегантных цветов, таких как темно-синий и рубиновый, делает эту цветовую схему идеальной для дизайнов с тонкими сообщениями. Зарезервировано, но доступно; сложные, но забавные: это типы серых сообщений, которые эффективно отправляются с помощью этой приятной для глаз комбинации.
16 Изящный и футуристический
MediaMonks
Это привлекательное сочетание синего сапфира, бронзового серого и платины, с одной стороны, и персиково-оранжевого и коричневого, с другой, создает современную и элегантную цветовую гамму.Используемые здесь для создания футуристического образа, холодные металлические цвета эффективно смягчаются более человечными землистыми тонами.
17 Новаторский и смелый
Интерактивный дизайн eDesign
Эта яркая комбинация портлендского апельсина, ярко-желтого и нефрита на темно-сером, почти черном фоне требует вашего внимания. Смелая и полная энергии, эта цветовая комбинация идеально подходит, если вы хотите создать современный и смелый образ.
18 Текстурированные и динамические
HAUS
Темная сиена, уголь и вспышка бледно-красно-фиолетового делают эту цветовую схему незаменимой для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение.Эта цветовая комбинация достаточно универсальна, ее можно использовать в проектах, начиная от современных корпоративных отчетов и заканчивая журналами и редакционным контентом в целом.
19 Минимальный, но теплый
Идентификаторы удовольствия
Белая яичная скорлупа, темная ваниль и серо-коричневый с оттенками красного желе — все вместе в этом минималистском, но теплом и уютном месте. Всплеск ярких красок по всему дизайну делает этот сайт элегантным и в то же время привлекательным.
20 Яркие и четкие
FCINQ
Темно-вишневый, королевский пурпурный и темно-сланцево-синий сочетаются в этом красивом и привлекательном месте.Темно-вишневый цвет выступает в качестве акцентного цвета на темно-фиолетовом фоне, приводя взгляд зрителей к меню навигации, как только они попадают на сайт.
21 Чистый и энергичный
Изменить цифровой
Оттенки синего и фиолетового на этом сайте особенно приятны для глаз и вызывают одновременно энергию и умиротворение. Черника и небесно-голубой искусно сочетаются с аметистом, создавая освежающую и приятную для глаз цветовую комбинацию, подходящую для любого дизайна, призванного вызвать положительные эмоции.
22 Корпоративные и традиционные
Уотсон / ДГ
Если вы ищете более приглушенный и корпоративный вид, эта цветовая схема сочетает в себе оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. Фтало-зеленый, темно-сланцево-серый и оловянно-синий — это лишь некоторые из используемых здесь цветов.
23 Синий и освежающий
Supremo
Диапазон синего, от яркого лазурита до голубого, делает эту цветовую схему сдержанной, но красивой.Его можно использовать в самых разных визуальных эффектах, от приглушенных корпоративных проектов до связанных с дизайном, как в данном случае.
24 Чистый и современный
Umwelt A / S
Красивый зеленый мирт и кеппель сочетаются здесь с лазурно-белым и однотонным белым в простой, но эффектной комбинации.
25 Яркий и элегантный
Waaark
В этой яркой и элегантной цветовой гамме очень насыщенный светло-холодный синий сочетается с другими оттенками, например, темно-синим и бледно-васильковым.Это сочетание элегантно дополняет яркий и яркий оттенок розового.
26 Молодежь и веселье
Пятьсот
Эта игривая и красочная композиция сочетает в себе несколько ярких оттенков: яркую бирюзу, желтый мандарин и темную орхидею.
27 Великолепный контраст
Иммерсивный сад
Этот элегантный и ультрасовременный сайт может похвастаться элегантным и привлекательным сочетанием с эффективным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым фоном.
28 эффективных акцентных цветов
SMFB
Это еще один пример сайта, на котором эффективно используется яркий цветовой акцент, чтобы очертить путь для глаз зрителей. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к тропе в гору и, наконец, к кнопкам с призывом к действию внизу страницы.
29 Современность в полном расцвете
Nurture Digital
Это сочетание зелени океана, аквамарина и морской зелени прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью соответствует некоторым словам в центральном сообщении сайта: цифровой, воспитание и цветение.
30 Рядом с природой
Родился 05
Эта землистая комбинация зеленого с диапазоном синего, от бледно-лазурного до бирюзово-синего, идеально подходит для консервативных дизайнов, призванных создать образ стабильности, надежности и изобилия.
31 Ярко-розовый и пастель
Stinkdigital
Этот оживленный сайт сочетает ярко-розовый малиновый с более мягкими цветами, такими как пастельный синий и светло-пастельный фиолетовый. Результат — чудесно свежая и беззаботная цветовая гамма.
32 Уникальная комбинация
AILOVE
Это невероятное сочетание темно-розового с синим делает эту уникальную и привлекательную комбинацию, которую можно использовать для множества проектов в разных областях.
33 ярких цитрусовых цвета
Чизкейк супергероя
Эта свежая и цитрусовая смесь светлых зеленовато-желтых, зеленовато-зеленого и черного цветов является фаворитом среди брендов, связанных со спортивными напитками с высоким уровнем адреналина и энергетическими напитками.
34 Яркие синие и оранжевые
Бюрократик
Яркий бирюзовый фон и оранжевая кнопка с призывом к действию на этом сайте могут показаться немного громкими для некоторых посетителей, но комбинация определенно передает энергичные эмоции, которые сочетаются с изображением на заднем плане.
35 красных роз и черники
Google Brand Studio
Эта серия розовых и красных цветов с ярко-синей кнопкой с призывом к действию создает большой визуальный интерес и сразу привлекает к себе внимание.
36 Смелые и уникальные
Детали
Смелое и уникальное сочетание королевского синего и золотого цветов с яркими голубыми бликами привлекает внимание. Его неожиданное и несколько нестандартное мышление помогает сделать этот сайт победителем.
37 Веселая и энергичная
Шер Ами
Голубой, синий и оранжевый цвета на этой странице делают этот дизайн особенно привлекательным и энергичным, который можно применить в проектах с оптимистичным и вдохновляющим посланием.
38 Снежный, но теплый
Оставляющий камень
Эта зимняя комбинация красного и синего вызывает одновременно прохладу и тепло, как и изображения, связанные с зимними праздниками.
39 Богатство и красочность
Elespacio
Эта яркая и насыщенная цветовая комбинация объединяет яркий желтый, синий и розовый в этом красивом минималистском дизайне, который можно использовать в ярких, но профессиональных проектах.
40 Модерн и минимализм
SFCD
Этот сайт обладает привлекательным дизайном с несколькими элементами и хорошо подобранной цветовой схемой.Турецкая роза, средние зеленые и желтые геометрические фигуры на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41 Бесстрашный и бесстрашный
Great Works Копенгаген
В этой эффектной цветовой комбинации используются оттенки синего и красного, чтобы создать ощущение смелости и пылкого профессионализма, что идеально подходит для дизайна, стремящегося передать силу и компетентность.
42 цвета Flat Design
Resn
Даже если вы не знакомы с термином «плоский дизайн», вы, вероятно, видели его раньше: веб-сайты без падающих теней, без градиентов, без скосов; Короче говоря, никаких трехмерных элементов.
Хотя сайт выше добавляет немного теневого эффекта мальчику справа, технически его можно квалифицировать как плоский дизайн 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов.
Как видно здесь, цвета плоского дизайна имеют тенденцию быть очень яркими и перенасыщенными.
43 Эклектичный и спокойный
Играть
Это уникальное сочетание кофейного тона с небесно-голубым и различными оттенками коричневого делает эту цветовую схему успокаивающей и успокаивающей: чем-то напоминающим вашу любимую кофейню или гостиную.
44 Классный и традиционный
details.ch
Эта комбинация камео-розового, синего UCLA и гранитно-серого напоминает одежду, которую используют состоятельные, опрятные студенты колледжей. Хотя это имеет смысл с учетом целевой аудитории сайта, эту схему также можно использовать в любом дизайне, который требует как серьезности, так и немного живости.
45 ярких акцентных цветов
stinkdigital
Этот сайт Spotify идеально использует акцент виноградного цвета на фоне очень темного ненасыщенного фиолетового.Эту цветовую схему можно использовать для любого дизайна, где у вас есть несколько элементов или центральное сообщение, которое вы действительно хотите показать.
46 Корпоративное и серьезное
EPIC
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые говорят о профессионализме и стабильности, обычно используются в корпоративных отчетах.
47 Гламурно и модно
Апартаменты
Эта смесь золота, пурпурного и черного напоминает такие слова, как богатство и экстравагантность.Соответственно, эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и высококачественными товарами.
48 Привлекательный и элегантный
ФУТУРАМО
Это прекрасное сочетание ярко-зеленого и телемагенты на темном фоне создает повышенный визуальный интерес и привлекает зрителя с первого взгляда. Смелая, но профессиональная, эта цветовая комбинация при правильном использовании может быть применена даже к корпоративному дизайну.
49 Громко и прямо в лицо
Паника
В то время как предыдущая цветовая схема была привлекательной — но не слишком яркой — эта комбинация намеренно громкая до такой степени, что может оттолкнуть некоторых зрителей.Однако, если вы хотите сделать смелое заявление, эта комбинация может хорошо работать, если все сделано правильно, как в этом случае.
50 живых, но успокаивающих
Мадео
Это расслабляющее, но веселое сочетание лимона, желтого, мяты и темно-голубого делает эту цветовую схему идеальной для любого послания, которое призвано передать энергию, оптимизм и в то же время гармонию и рост.
35 цветовых комбинаций логотипа для вдохновения вашего дизайна
Наш мозг запрограммирован на то, чтобы реагировать на цветовые комбинации и запоминать их.Если вы закроете глаза прямо сейчас и подумаете о трех известных брендах, скорее всего, вы сразу сможете представить цвета логотипа компании. Starbucks: зеленый и белый. Икеа: синий и желтый. FedEx: фиолетовый и оранжевый.
Цвет — это мощный инструмент для пробуждения эмоций и интереса людей. Это особенно важно при разработке фирменного стиля и таких активов бренда, как логотип.
Выбор правильных цветовых комбинаций может оказаться непростым делом. К счастью для вас, на самом деле есть наука, называемая теорией цвета, которая облегчит вам выбор цветов для вашего бренда.
Типы цветовых комбинаций
Работа с колесом теории цвета — лучший способ начать при выборе цветов вашего логотипа. Цветовой круг содержит теплые цвета (красный, желтый, оранжевый) слева и холодные цвета (синий, зеленый и фиолетовый) справа. Понимание взаимосвязи между цветами и того, как они взаимодействуют на цветовом круге, является ключом к успешному дизайну.
- Дополнительные
- Аналогичные
- Триадные
Дополнительные цветовые комбинации — это цвета, расположенные по разные стороны цветового круга.Эти два цвета создают контраст и создают эффектный, разборчивый дизайн бренда.
Аналогичные цветовые комбинации — это от двух до пяти цветов, расположенных рядом друг с другом на цветовом круге. Эти цвета обычно создают ощущение гармонии и баланса. Аналогичные цветовые схемы часто встречаются в природе, где один цвет доминирует, а другие подчеркивают его глубину.
Триадные цветовые комбинации — это богатые и яркие цветовые сочетания. Используйте теорию триадных цветов, если вы ищете динамическую трехцветную палитру.Просто нарисуйте треугольник на цветовом круге, и вы получите три цвета, которые равномерно распределены.
Совет. В дизайне логотипа вам нужно выбрать один цвет, который будет доминировать, а два других — в качестве акцентов.
Мы выбрали одни из лучших цветовых комбинаций (в комплекте с небольшой психологией цвета), чтобы вдохновить вас на следующий дизайн логотипа. Давайте нырнем!
1. Желтый и красный
Эта смелая цветовая комбинация сразу привлекает внимание к центру логотипа. Яркий красный и уникальный макет названия компании контрастирует со счастливым оттенком желтого, создавая ощущение энергии и игривости.Нам нравится это сочетание цветов за его универсальность.
Шестнадцатеричные коды: коралловый # F96167, желтый # FCE77D
2. Черно-желтый
Ярко-желтый, как и символ улыбающейся обезьяны на этом логотипе, полон энергии и восторга. Почти черный оттенок серого, популярный в индустрии развлечений (особенно в ночных клубах), несет в себе атмосферу таинственности и интриги. Черный и желтый — два цвета, которые прекрасно сочетаются друг с другом.
Шестнадцатеричные коды: желтый # F9D342, угольный # 292826
3.Пурпурно-розовый
Тепло, игривость и амбиции — в одном! Ярко-розовый в этом логотипе добавляет искру энергии, а фиолетовый действует как зрелый аналог. Эта цветовая комбинация часто встречается в таких отраслях, как красота и ведение блога.
Шестнадцатеричные коды: розовый # DF678C, фиолетовый # 3D155F
4. Синий и зеленый
Синий и зеленый часто ассоциируются со спокойствием, но этот электрический синий и зеленый лайм источают энергию и молодость. Яркое сочетание цветов особенно хорошо работает в индустрии моды, СМИ и развлечений.
Шестнадцатеричные коды: зеленый # CCF381, фиолетовый # 4831D4
Создайте красочный логотип прямо сейчас!
5. Оранжевый и фиолетовый
Необычные сочетания цветов могут быть опасными, но когда они работают, они работают! Это сочетание теплого персика и пурпурного баклажана элегантно и уникально. Рассмотрите эту комбинацию для бренда моды, красоты или товаров для дома.
Шестнадцатеричные коды: фиолетовый # 4A274F, оранжевый # F0A07C
6. Красный, синий и желтый
Чувствуете себя смелым? Попробуйте электрическое трио цветов! Ярко-красный в этом логотипе дополняет веселый желтый и царственный темно-синий, источая силу и уверенность.Попробуйте использовать такую цветовую комбинацию для бренда развлечений или ресторанов.
Шестнадцатеричные коды: Баклажан # 2B3252, Красный # EF5455, Желтый # FAD744
7. Фиолетовый и желтый
Хотите логотип, полный мудрости? Используйте оптимистичный и энергичный желтый с насыщенным пурпурным, чтобы пробудить чувство творчества. Эта классическая дополнительная цветовая комбинация логотипа популярна в ресторанах и образовательных учреждениях.
Шестнадцатеричные коды: желтый # FFF748, фиолетовый # 3C1A5B
8. Розовый и синий
Нежный розовый в сочетании с темно-синим создает игривую, но заслуживающую доверия атмосферу.Темно-синий цвет выделяется на светлом фоне, создавая красивый контраст. Рассмотрите эту пару для логотипа, если вы работаете в сфере красоты, ведения блогов или свадеб.
Шестнадцатеричные коды: синий # 2F3C7E, розовый #FBEAEB
9. Черный и красный
Смелая и удивительно привлекательная, эта яркая цветовая комбинация логотипа доминирует и вселяет ощущение силы и энергии. Интенсивный красный цвет привлекает внимание к названию компании, а черный обеспечивает основной цвет фона. Красный цвет сигнализирует о страсти, опасности и интриге в психологии цвета.Его можно использовать для возбуждения, особенно в сочетании с ярким черным цветом.
Шестнадцатеричные коды: красный # EC4D37, черный # 1D1B1B
10. Синий и бирюзовый
Если для вашего логотипа вам нужны интеллект, уверенность и доверие, попробуйте сочетать синий и бирюзовый. Цвета принадлежат одной цветовой гамме, но достаточно разные, чтобы создать эффектный дуэт, при этом бирюза используется умеренно. Со вкусом использование ярких цветов может действительно сделать дизайн популярным! Ярко-бирюзовый хорошо сочетается практически с любым более темным приглушенным цветом.
Шестнадцатеричные коды: Mint # 8BD8BD, Blue # 243665
11. Оранжевый и синий
Заставьте свою аудиторию восхищаться вашим брендом, внушая доверие оранжево-синим логотипом. Этот дополнительный цветовой дуэт представляет собой классическое, но мощное сочетание, популярное в технологическом и банковском секторах.
Шестнадцатеричные коды: Navy # 141A46, Orange # EC8B5E
12. Blue & white
Это мирное небесно-голубое и белое сочетание определенно понравится толпе, выражая чувства доверия и спокойствия.Создание логотипа с такой комбинацией обеспечивает гибкость во всех отраслях, от некоммерческих до технических и медицинских. Помните, что белый — это цвет в дизайне, который можно использовать для создания негативного пространства и привлечения внимания к важному элементу дизайна.
Шестнадцатеричные коды: белый #FFFFF, синий # 8AAAE5
13. Желтый и зеленый
Этот молодой желтый привносит жизнь и энергию в успокаивающий зеленый цвет в этой цветовой комбинации логотипа. Желтый и зеленый — это цвета, которые часто встречаются в природе, и поэтому часто встречаются в таких отраслях, как сельское хозяйство, уборка и экологические услуги.
Шестнадцатеричные коды: зеленый # 295F2D, желтый # FFE67C
14. Черно-оранжевый
Этот черно-оранжевый логотип — сильное, но дружелюбное сочетание. Оранжевый дает дозу оптимизма, а черный — профессиональный и обоснованный аналог. Эта цветовая комбинация логотипа подойдет для кино и музыкальной индустрии.
Шестнадцатеричные коды: оранжевый # F4A950, черный # 161B21
15. Синий и розовый
Хотите, чтобы ваш логотип ассоциировался с профессионализмом, сохраняя при этом дружелюбный вид? Выбирайте сочетание темно-синего и ярко-розового цветов логотипа.Яркий розовый цвет излучается на фоне синего и хорошо подходит для таких сфер, как красота и ведение блога.
Шестнадцатеричные коды: розовый # ED2188, фиолетовый # 080A52
16. Коричнево-горчично-желтый
Нам нравится эта винтажная цветовая комбинация. Отлично подходит для профессиональных услуг, которые хотят создать изысканную и традиционную атмосферу. Эти цвета будут дополнять любые ремесленные услуги, а также рестораны и кафе в более традиционном стиле.
Шестнадцатеричные коды: коричневый # 4A171E, горчичный # E2V144
17.Губная помада красно-белая
Эта цветовая комбинация впечатляет! Красный — возбуждающий и заряжающий энергией цвет, и при использовании в таком смелом оттенке его следует сочетать с чем-то спокойным и нейтральным. Это отличное сочетание цветов логотипа для команд и торговых точек. Любой бренд, которому нужно привлекать внимание издалека, может извлечь выгоду из этого дуэта.
Шестнадцатеричные коды: красный # D2302C, белый # F7F7F9
18. Бирюзовый и коралловый
Сочетание бирюзового и кораллового цветов придает вашему логотипу веселый и творческий вид.Это яркие и радостные цвета, которые не слишком требовательны к глазу. Это отличная цветовая схема для творческих консультантов и предприятий, работающих в сфере образования.
Шестнадцатеричные коды: бирюзовый # 358597, розовый # F4A896
19. Желтый и электрически-фиолетовый
Неоновые и психоделические цвета в наши дни возвращаются в дизайн. Это смелый шаг — использовать такую цветовую комбинацию, но если ваш бренд громкий, мы определенно рекомендуем это сделать! Эта цветовая пара отлично подходит для косметологов и блогеров.
Шестнадцатеричные коды: желтый # E7D045, фиолетовый # A04EF6
20. Угольно-серый и серо-коричневый
Это очень стильная комбинация, отлично подходит для логотипов гостеприимства, а также логотипов для фотографий. Используйте черный в качестве фона и добавьте серо-коричневый акцент, чтобы создать изысканный образ.
Шестнадцатеричные коды: уголь # 262223, роза # DDC6B6
21. Бежевый с красным градиентом
Этот красный градиент в сочетании с черным текстом и бежевым фоном создает ощущение высокого профессионализма.Красный градиент отлично подходит для технологического бизнеса: он подчеркивает серьезность и профессионализм.
Шестнадцатеричные коды: бежевый # F4EFEA, красный градиент # 7D141D + # FF1E27
22. Светло-фиолетовый, мята и масло
В этом логотипе используется триадная цветовая схема для создания мягкого, но динамичного эффекта. Лавандово-фиолетовый отлично сочетается с желтым, а зеленый акцентный цвет добавляет идеального чутья. Это красивый пастельный логотип в очень весенних тонах!
Шестнадцатеричные коды: фиолетовый # AA96DA, монетный двор # C5FAD5, желтый # FFFFD2
23.Серо-зеленый градиент
Как и в природе, наши глаза привыкли видеть различные оттенки зеленого. Нанесите зеленый градиент на светлый фон, и ваш дизайн будет излучать жизнь и энергию. Как запах свежескошенной травы.
Шестнадцатеричные коды: серый # F7F7F7, зеленый градиент # 006838 и # 96CF24
24. Королевский синий и бледно-желтый
В этом логотипе используется королевский синий цвет в сочетании с мягким масляно-желтым. Королевский синий — очень профессиональный цвет, отлично подходящий для технических, финансовых и юридических отраслей.Эта дополнительная цветовая палитра вызывает ощущение истории, стабильности и надежности.
Шестнадцатеричные коды: синий # 234E70, желтый # FBF8BE
25. Розовый с фиолетовым градиентом
С легкостью привлекайте внимание с помощью ярко-фиолетового градиента. Фиолетовый олицетворяет королевскую власть, роскошь и власть, а также креативность, веселье и мудрость. В сочетании с более светлым цветом аналогичного оттенка ваш логотип будет выглядеть сбалансированным и роскошным. Розовый и фиолетовый могут показаться юношеской цветовой комбинацией, но градиент помогает улучшить визуальное воздействие и добавить современный стиль.
Шестнадцатеричные коды: розовый # FFE8F5, фиолетовый градиент # 8000FF и # DE00FF
26. Черная и золотая фольга
Все любят немного золотой фольги! Черный и золотой создают очень гладкую и изысканную цветовую комбинацию. Цветовая пара современна, но доступна и отлично смотрится на печатных материалах.
Шестнадцатеричные коды: черный # 191919, золотой # B88746 и # FDF5A6
27. Розовый и красный
Эта красно-розовая палитра представляет собой аналогичную цветовую комбинацию. Он мягкий, но очень современный и сохраняет достаточно высокий контраст, чтобы оставаться отлично читаемым.Розовый и красный удивительно хорошо сочетаются друг с другом, если их тона достаточно далеко друг от друга, чтобы создать между ними визуальную иерархию.
Шестнадцатеричные коды: красный # CC313D, розовый # F7C5CC
28. Королевский синий и лилово-фиолетовый
Нам нравится эта аналогичная цветовая комбинация, которая обеспечивает баланс между глубоким королевским синим и мягким сиреневым пурпуром. Это привлекательная пара, которую можно использовать практически в любой отрасли. Королевский синий дарит чувство доверия и долголетия, это стабильный и надежный цвет для любого бренда.Мягкий фиолетовый цвет поднимает настроение и придает логотипу ощущение баланса.
Шестнадцатеричные коды: фиолетовый # E2D3F4, синий # 013DC4
29. Баклажаны и желтый градиент
Это очень королевская цветовая палитра. Желтый и фиолетовый — идеальная дополняющая цветовая схема, но градиент здесь добавляет новый уровень измерения этому дизайну логотипа. Это очень теплый градиент, сочетающий желтый и оранжевый, чтобы получить насыщенный медовый цвет золота. Очень поднимает настроение и идеально подходит для велнес-бизнеса!
Шестнадцатеричный код: баклажан # 533549, желтый градиент # F6B042 и # F9ED4E
30.Fushia & neon green
Вот и классная цветовая комбинация! От этого логотипа сложно оторвать взгляд, используя модные цвета киберпанка, неоново-зеленый и фуксию. Розовый отлично смотрится с зеленым акцентом (в конце концов, это дополнительные цвета), и эти глубоко насыщенные цвета вызывают волнение, которое вы ожидаете от занятий спортом.
Шестнадцатеричные коды: зеленый # 99F443, розовый # EC449B
31. Черный и серебристый
Какой цвет сочетается с серебром, спросите вы? Нет ничего лучше черного.Черный — идеальный нейтральный тон, чтобы серебряная фольга действительно сияла. Яркое, профессиональное, но в то же время интригующее и загадочное цветовое сочетание черного и серебристого составляет очень изысканную пару.
Шестнадцатеричные коды: черный # 050505, серебряный градиент # 616161 и # E6E7E8
32. Персиковый и оранжевый
Вот монохромная цветовая схема, в которой используется аналогичная теория цвета. Мягкий персиковый фон уступает место более громкому, жженому апельсину. Эта цветовая пара хороша, потому что поддерживает баланс между двумя тонами.Один сильнее другого — между ними нет борьбы за внимание.
Шестнадцатеричный код: оранжевый # EE4E34, бежевый #FCEDDA
33. Темно-оранжевый градиент
В этом логотипе используются дополнительные синие и оранжевые цвета, а также градиент, чтобы создать эффектное заявление. Он остается профессиональным, но при этом остается визуально интересным с использованием оранжевого градиента, чтобы очертить горный массив.
Шестнадцатеричные коды: синий # 072C50, оранжевый градиент # B88746 и # FDF5A6
34.Бежевый и ржавый
Здесь у нас есть пара бежевого и ржавого цветов, излучающая тепло и зрелость. Песочно-бежевый — стойкий, расслабляющий цвет, а ржавчина придает ощущение изысканности. Эта теплая цветовая палитра идеально подходит для компаний, занимающихся недвижимостью, путешествиями или образом жизни, потому что она создает ощущение непринужденности, которое вы хотите, чтобы ваши клиенты чувствовали при работе с вами.
Шестнадцатеричные коды: терракотовый # 96351E, песочный # DBB98F
35. Бирюзовый и лавандовый
Это нетрадиционная цветовая палитра, но бирюзовый и фиолетовый отлично смотрятся вместе, пока один остается доминирующим цветом.Здесь мы использовали мягкий бледно-лиловый цвет, чтобы создать контраст на более темном фоне. Такое цветовое сочетание капризно и волшебно.
Шестнадцатеричные коды: фиолетовый # E2D1F9, бирюзовый # 317773
Выбор правильной цветовой комбинации логотипа
Психология цвета играет огромную роль в нашей жизни. Каждый день мы подсознательно создаем в нашем мозгу ассоциации, которые вызывают положительные или отрицательные эмоции.
Помните об этом при создании логотипа — выбранная вами цветовая комбинация рассказывает историю, и вы хотите, чтобы эта история отражала ваш бренд и находила отклик у вашей целевой аудитории.
Хотите больше узнать о том, как сочетать цвета в вашем логотипе и их значения? Зайдите на наши страницы цветов логотипа, чтобы получить больше вдохновения, и посмотрите наше видео о теории цвета логотипа выше!
Как выбрать цветовую палитру для создания идеальной цветовой схемы
Наша задача как дизайнеров — взять продукт или проект и сделать его удобным для пользователя, оставаясь при этом верными бизнес-целям. Это непростая задача. Мы отвечаем за все, от макетов и пользовательских интерфейсов до типографики и выбора цвета.
Это не должно быть ошеломляющим. Имея несколько хорошо продуманных советов и подсказок, вы можете облегчить большую часть работы по подбору шрифтов и выбору цветов и цветовых схем. Мы уже рассмотрели первое, поэтому вот некоторые подходы ко второму, которые должны улучшить вашу дизайнерскую игру и упростить выбор палитры, приятной для глаз и легкой для понимания.
Основы теории цвета
Давайте сначала разберемся с некоторыми основными вещами. Вот краткий список терминов и определений (да, например, в средней школе), чтобы мы все были на одной странице, когда дело касалось основных знаний.
Цветовая терминология
- Оттенок : какого цвета что-то, например синего или красного
- Chroma : насколько чистый цвет; к этому добавилось отсутствие белого, черного или серого
- Насыщенность : сила или слабость цвета
- Значение : насколько светлый или темный цвет
- Тон : создается путем добавления серого к чистому оттенку
- Оттенок : создается путем добавления черного к чистому оттенку
- Оттенок : создается путем добавления белого к оттенку
Четыре основных типа цветовых палитр
- Монохроматический : разные оттенки и глубины одного оттенка.Это могут быть самые простые цветовые схемы, поскольку все они взяты из одного цвета. Это усложняет (но не делает невозможным) создание резкой или уродливой схемы. Однако будьте осторожны; однотонные палитры могут быть скучными, если их сделать плохо.
- Аналог : основной цвет и цвета по обе стороны от него на цветовом круге. Эти палитры обычно отлично отражают последовательность и единообразие дизайна. С ними также легко работать, потому что нет большой разницы в оттенках.Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
- Дополнительные : Дополнительные или противоположные цвета цветового круга (например, красный и зеленый, синий и оранжевый и т. Д.). Дополнительные палитры отлично подходят для передачи чувства баланса. Подобно аналогичным палитрам, добавление различных оттенков и оттенков может расширить эти схемы. Это особенно полезно для предотвращения яркого контраста, который может вызвать утомление глаз, когда два противоположных цвета помещены рядом друг с другом.
- Triadic : три цвета из равноудаленных точек на цветовом круге (например, красный, желтый и синий). Триадический метод создает более разнообразную палитру. Это требует немного большего планирования и экспериментов, поскольку включает большее количество оттенков, которые противопоставляются друг другу.
Что означают цвета
- Красный : энергия, сила, страсть
- Апельсин : радость, энтузиазм, творчество
- Желтый : счастье, интеллект, энергия
- Зеленый : амбиции, рост, свежесть, безопасность
- Синий : спокойствие, уверенность, интеллект
- Purple : роскошь, амбиции, креативность
- Черный : сила, элегантность, загадка
- Белый : чистота, чистота, совершенство
Дополнительную информацию о значении определенных цветов можно найти в этой публикации в блоге Canva.
Примечание о доступности
Одна из проблем, о которой должны помнить дизайнеры UX, — это удовлетворение потребностей посетителей сайта с дальтонизмом или дефицитом цветового зрения (ССЗ). Этим заболеванием страдают более восьми процентов мужчин и около 0,5 процента женщин североевропейского происхождения. Дизайнеры UX должны использовать палитры для дальтонизма, адаптированные и сконфигурированные для соответствия множеству разновидностей дальтонизма. Ознакомьтесь с этой публикацией команды разработчиков Pinterest о том, как они подходят к доступности CVD на своей преимущественно визуальной платформе.
3 совета для начала работы
Начните с оттенков серого. Создавая дизайн в первую очередь в оттенках серого, вы уделяете больше внимания удобству использования и четкой навигации, а не цвету кнопки с призывом к действию в самый раз . Заставьте себя сосредоточиться на размещении элементов и оптимизации белого пространства. Чистая иерархия типов и элементов будет иметь большое значение для создания лучшего пользовательского опыта.
Используйте правило 60-30-10. Используйте свои цвета в пропорции 60% + 30% + 10%.Это старое правило дизайна интерьера призвано сбалансировать ваши цвета. Формула работает, потому что позволяет глазу комфортно перемещаться от одной точки фокусировки к другой. Он также невероятно прост в использовании: 60% — ваш доминирующий оттенок, 30% — ваш вторичный цвет и 10% — это акцентный цвет. Даже если в вашей палитре больше трех цветов (но, пожалуйста, не больше пяти), поддерживать баланс будет чище для глаз и удобнее для мозга пользователей.
Лучшие сочетания цветов исходят от природы. Они всегда будут выглядеть естественно. Лучшее в поиске дизайнерских решений — это то, что палитра постоянно меняется. Рассветы, закаты, пляжные сцены… все это имеет уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее об этом в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
Связано: смотрите тенденции цветовых палитр на Dribbble с этой новой платформой
3 цветных инструмента, которые улучшат вашу палитру
Color Hunt — это «бесплатная и открытая платформа для вдохновения цветов с тысячами модных цветовых палитр, подобранных вручную.«Это отличный способ пролистать (почти) бесконечный поток цветовых палитр в поисках тех, которые поразят ваше воображение.
Coolors.co — Этот инструмент представляет собой «сверхбыстрый генератор цветовых схем для крутых дизайнеров». Существует приложение для iOS вместе с надстройками Adobe для Photoshop и Illustrator. Вы можете просматривать тысячи цветовых палитр от сообщества, сохранять и получать доступ к своим любимым цветовым палитрам практически отовсюду и использовать их в своих проектах всего несколькими щелчками мыши.
Paletton — Это похоже на Coolors и Color CC с основным отличием в том, что вы не ограничены только 5 тонами.Это отличный инструмент, который можно использовать, когда у вас есть основные цвета и вы хотите изучить дополнительные тона. Если вы хотите изучить все различные типы цветовых палитр, о которых мы говорили выше, это отличный инструмент, чтобы узнать о них.
Выбрав цветовую палитру, обязательно добавьте ее в свою дизайн-систему с помощью нового диспетчера системы дизайна InVision. У вас еще нет учетной записи DSM? Обязательно зарегистрируйтесь сегодня. Текущие пользователи DSM, войдите в систему ниже, чтобы испытать эти новые функции.
Генераторы цветов для внутренних цветовых схем
Когда дело доходит до дизайна интерьера, компьютеры предназначены не только для профессиональных декораторов. Существует множество онлайн-инструментов, которые могут помочь декораторам-любителям выбирать оттенки, разрабатывать цветовые схемы интерьера и даже проектировать целые комнаты.
Онлайн-инструменты, помогающие выбирать цвета интерьера, поступают из множества различных источников, но большинство из них можно сгруппировать в две категории: генераторы цвета и средства просмотра цвета или средства визуализации.Генераторы цвета наиболее полезны для определения цветов и цветовых палитр с учетом ваших входных данных и предпочтений. Например, вы можете загрузить фотографию, и инструмент отсканирует ее и расскажет, какие цвета на ней присутствуют.
Некоторые онлайн-генераторы цветов позволяют выбирать цвета с помощью цветового круга. Другие позволяют загружать фотографию или другое изображение для разработки собственных цветовых схем. Если вы ищете способ сделать украшение идеальной комнаты немного проще, попробуйте один из этих прекрасных генераторов цвета.
Шервин-Уильямс, Getty Images
Этот забавный гаджет был создан Sherwin-Williams и позволит вам создать палитру для любой комнаты. Загрузите любую фотографию в качестве вдохновения, и инструмент создаст индивидуальную цветовую палитру с согласованными цветами краски Шервина-Вильямса. Вы даже можете создать учетную запись и сохранить свои собственные палитры для использования в будущем. Хотя идея состоит в том, чтобы найти идеальный цвет краски Sherwin-Williams, вам не обязательно быть женатым, чтобы использовать краску этой марки, чтобы получать удовольствие от игры с этим забавным инструментом.
Этот удобный цветной инструмент создан на основе красок Glidden. Он работает с загруженной фотографией вашего собственного дома или с образцом изображения, уже загруженным в инструмент. Visualize Color позволяет виртуально «раскрасить» комнату или создать палитру, подходящую специально для вашего дома. Вы можете легко добавить варианты цвета в список, который можно сохранить в автономном режиме и взять с собой в местный магазин красок.
Чтобы разработать цветовую схему на этом сайте, просто вращайте цветовое колесо.Этот сайт был разработан в помощь веб-дизайнерам, но он также является отличным инструментом для декораторов дома. Это идеально, если вы надеетесь создать монохромную палитру. Как только вы найдете дополнительные цвета, которые вам нравятся, вставьте их в инструмент подбора цветов, чтобы найти бренды, которые очень похожи на каждый оттенок.
Colors.co — еще один автономный инструмент, предназначенный для графических дизайнеров или декораторов дома. Этот простой в использовании веб-сайт позволяет загружать любое изображение, выбирать начальный цвет и находить еще четыре подходящих цвета для создания своей собственной палитры.Есть функции, позволяющие регулировать насыщенность, просматривать цвета в режиме «дальтонизма» и многое другое. Как только вы закончите, сохраните свою палитру, пока не найдете идеальные оттенки.
Canva — еще один инструмент, который позволяет вам загрузить любимую фотографию из отпуска вашей мечты и создать на ее основе цветовую палитру. Выбрав изображение, вы получите пять цветов, которые прекрасно сочетаются друг с другом. Поскольку Canva не связана с конкретной компанией, вы можете подобрать цвета к любой марке краски, которая вам нравится.
COLOURlovers предлагает инструменты для создания цветовых палитр и узоров, но это также огромное онлайн-сообщество для любителей дизайна по всему миру. Если вы изо всех сил пытаетесь найти идеальную палитру и ищете других ценителей цвета, на которые можно обратить внимание, это место для вас. Изучите существующие цветовые схемы или разработайте свои собственные в разделе «Инструменты» на сайте. Вы даже можете заказать свои собственные творения в их магазине.
Если вы даже не знаете, с чего начать, когда дело доходит до поиска идеальной цветовой палитры, Colormind может вам помочь.Этот инструмент поставляется с готовыми палитрами, которые помогут вам раскрыть ваши творческие способности. Как и многие другие инструменты, вы также можете начать с изображения и сопоставить цвета с оттенками на фотографии.
Превратите вашу цветовую схему в реальность
Цветовые палитры и схемы, разработанные дизайнером, основаны на теории цвета и являются отличной отправной точкой для выбора цвета интерьера, но настоящая проверка цветов происходит на ваших стенах. Лучший способ найти идеальную палитру — купить образцы красок, нарисовать их на стене и посмотреть, как они выглядят днем и ночью, поскольку естественный свет заставляет цвета приобретать разные атрибуты.
Независимо от того, выбираете ли вы идеальную палитру для спальни или просто хотите найти несколько новых декоративных подушек или аксессуаров, которые соответствуют цветовой палитре вашей гостиной, генератор цветов — отличный способ найти вдохновение и открыть дополнительные цвета, о которых вы, возможно, не думали. перед.
Руководство дизайнера по теории цвета, цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, чтобы привлечь внимание читателей и улучшить вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И тем не менее, я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я по своей природе артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы можете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильных цветов. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите.
Прочтите, чтобы узнать о терминах, инструментах и советах, которые вы должны знать, чтобы выбрать лучшие цвета для своих дизайнов.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, связывая ваш дизайн с общей цветовой схемой. Любой один из этих цветов или их комбинация могут стать препятствием для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Зная, какие основные цвета создают оранжевый, вы сможете определить цвета, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цвета…
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее. И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Самым важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + оранжевый = Красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, каковы «основные» цвета, но мы оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, на которой показаны каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Тонировка
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это называется так, потому что вам нужно отнять цветов, чтобы получить белый цвет. Это означает, что верно обратное: чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати листа бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны были положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем.Вы заметите, что области, которые были напечатаны дважды, имеют цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн .Это означает, что чем больше цвета вы добавите , , тем ближе вы будете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML).Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Как выбрать цветовую схему
- Учитывайте свой цветовой контекст.
- Для определения аналогичных цветов обратитесь к цветовому кругу.
- Для определения дополнительных цветов обратитесь к цветовому кругу.
- Сделайте акцент на однотонных цветах одного оттенка.
- Используйте тройную цветовую схему для создания высокого контраста.
- Создайте разделенную дополнительную цветовую схему.
- Не ограничивайтесь предустановками, но начните с одного цвета.
Теперь, когда у нас есть все основы теории цвета, давайте поговорим о том, как на самом деле использовать эти новые знания для создания дизайнов, которые улучшат ваш бренд и найдут отклик у вашей аудитории.
Вы, наверное, раньше замечали, что одни цвета отлично смотрятся вместе, а другие просто нет.Выбранные нами цвета могут помочь улучшить дизайн или уйти от него.
Когда вы разбираетесь в дизайне графики, важно помнить, что то, как мы воспринимаем цвета, зависит от контекста, в котором мы их видим.
1. Учитывайте свой цветовой контекст.
Цветовой контекст относится к тому, как мы воспринимаем цвета, поскольку они контрастируют с другим цветом. Посмотрите на пары кружков в приведенном ниже примере, чтобы понять, что я имею в виду.
Середина каждого круга одинакового размера, формы и цвета.Единственное, что меняется — это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет.Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
Однако выбрать цвета с высокой контрастностью не всегда так сложно, как выбрать цвета, которые хорошо смотрятся вместе.
Для меня это самый сложный выбор цвета. Я мог часами выбирать цвета для инфографики просто потому, что нужно время, чтобы понять, что лучше всего смотрится вместе.
Но на самом деле у меня обычно не бывает часов, чтобы просто выбирать цвета.(И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
К счастью, существуют логические правила создания совместных цветовых схем.
2. Для определения аналогичных цветов обратитесь к цветовому кругу.
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Мне нравится использовать эту цветовую схему для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже. Между этими цветами нет большого контраста, но разве они не просто красиво смотрятся вместе?
Я бы, вероятно, использовал эту палитру для создания изображения, а не инфографики или гистограммы, поскольку я хотел бы, чтобы все элементы изображения хорошо сочетались друг с другом.
3. Воспользуйтесь цветовым кругом для определения дополнительных цветов.
Как вы уже догадались, дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.
Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
Однако, если бы я использовал эти цвета в инфографике, мне, вероятно, пришлось бы использовать более светлый цвет для фактического фона. Можете ли вы представить себе выбор одного из апельсинов в качестве фона с синими акцентами и текстом? Вероятно, это было бы слишком сложно и трудно читать.
4. Сосредоточьтесь на однотонных цветах одного оттенка.
Использование монохромной схемы позволяет создавать цветовую схему на основе различных оттенков и оттенков одного оттенка. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Мне нравится использовать монохромные цветовые схемы для диаграмм и графиков, но только тогда, когда в создании высокой контрастности нет необходимости. Тем не менее, монохроматические схемы не имеют тенденции «всплывать», поэтому, если вы ищете яркую цветовую схему, привлекающую внимание, это не лучший выбор.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
5. Используйте тройную цветовую схему для создания высокого контраста.
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок. Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемыTriad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
Однако, если бы я использовал эту цветовую схему для создания инфографики, я бы с большей вероятностью выбрал один цвет в качестве цвета фона, например желтый или светло-зеленый, и более темный контрастный цвет в качестве доминирующего цвета.Затем я мог бы использовать остальные три цвета в качестве акцентов повсюду. Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
6. Создайте разделенную дополнительную цветовую схему.
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенная дополнительная цветовая схема может быть трудно сбалансирована, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Я могу представить себе использование следующей раздельной дополнительной цветовой схемы различными способами. Я мог бы использовать это в диаграмме или графике, потому что это дает мне нужный контраст, а цвета остаются визуально привлекательными.
Я мог бы также представить себе использование этих цветов в инфографике, хотя я бы немного поэкспериментировал с цветами, чтобы увидеть, какие пары лучше всего смотрятся вместе.
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
Независимо от того, какую цветовую схему вы выберете, постарайтесь не забыть, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это.С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Я обнаружил, что простое понимание того, как создаются цветовые схемы, помогает мне выбрать правильную цветовую схему. Если я просто подумаю: «Какова цель этого рисунка?» Я могу начать определять, какой (или насколько мало) контраст мне нужен.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вам нужно использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
7. Не ограничивайтесь предустановками, но начните с одного цвета.
Прежде чем я отправлю вас создавать потрясающие изображения для улучшения ваших сообщений в блогах и социальных сетях, позвольте мне дать вам несколько дополнительных советов по выбору цветов:
- Не придерживайтесь предустановок. Почти каждая программа, которую вы используете, автоматически предоставит вам предустановленные цвета. Избавьтесь от предустановок и исследуйте цвет самостоятельно.Не позволяйте программе решать, как вы используете цвет в своем дизайне.
- Начните с одного цвета, который вам нравится. Каждый раз, когда я что-то создаю, я начинаю с одного цвета и на его основе строю цветовую схему. Если вы попытаетесь начать с нескольких цветов, вам будет труднее найти гармонию между вашими цветами.
- Сохраните свои цветовые схемы. Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже. Я бы не советовал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.
- Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите свой основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и был обновлен для полноты.
палитр красок | Коллекции красок
Цветовые палитры красок | Коллекции красок | Шервин-Вильямс Диалог сообщений Показать сообщение об обновленииПодчеркните свою индивидуальность с помощью цветов, которые имеют личное значение.Совершите путешествие внутрь себя и примите свою страсть к сегодняшним цветам.
Заказать бесплатные цветные фишки
Канада
Мексика
Общая информация
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Аргентина
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Бразилия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чили
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Колумбия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Эквадор
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Уругвай
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Коста-Рика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Сальвадор
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гватемала
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гондурас
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Мексика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Никарагуа
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Панама
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Багамы
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Bermuda
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Бонайре, Синт-Эстатиус и Саба
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Каймановы острова
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Доминиканская Республика
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гаити
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ямайка
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Пуэрто-Рико
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сент-Китс и Невис
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Острова Теркс и Кайкос
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Виргинские острова (Британские)
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Другие островные страны Карибского бассейна
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Китай
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Индонезия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Япония
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Малайзия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Сингапур
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Южная Корея
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Таиланд
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Вьетнам
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общая информация
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Хорватия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Кипр
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чешская Республика
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Дания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
General Industrial Coatings
Danske
Industrial Wood Coatings
Danske
Packaging Coatings
English
Protective & Marine Coatings
Danske
Финляндия
свяжитесь с нами по адресу globalsales @ sherwin.com.
General Industrial Coatings
Suomi
Industrial Wood Coatings
Suomi
Packaging Coatings
English
Protective & Marine Coatings
Suomi
France
Наши местоположения доступны ниже или по всей Европе. свяжитесь с нами по адресу [email protected].
Германия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Венгрия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Италия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Литва
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Норвегия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
General Industrial Coatings
Norsk
Industrial Wood Coatings
Norsk
Packaging Coatings
English
Protective & Marine Coatings
Nynorsk
Польша
Польша свяжитесь с нами по адресу [email protected].
General Industrial Coatings
Polski
Industrial Wood Coatings
Polski
Packaging Coatings
English
Protective & Marine Coatings
Polski
Португалия
, по всей Европе свяжитесь с нами по адресу globalsales @ sherwin.com.
Румыния
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Россия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сербия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Словакия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Словения
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Испания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Швеция
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Украина
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Великобритания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.
