Заблуждения о параллаксе на сайтах
Роб Палмер (Rob Palmer), дизайнер и креативный директор из Великобритании, в своей статье «The Troublesome Misconception of Parallax in Web Design» расставляет точки в этом вопросе, показывает, чем параллакс отличается от «просто анимации на сайте».
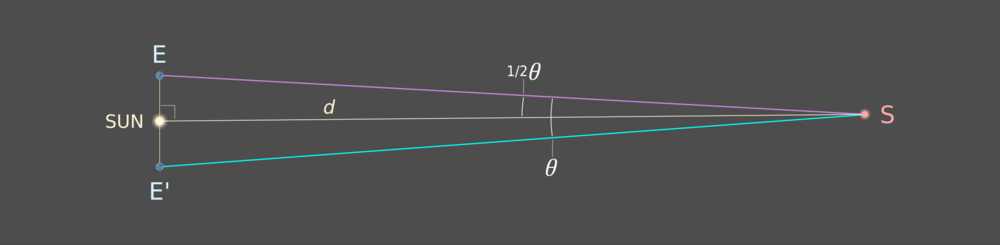
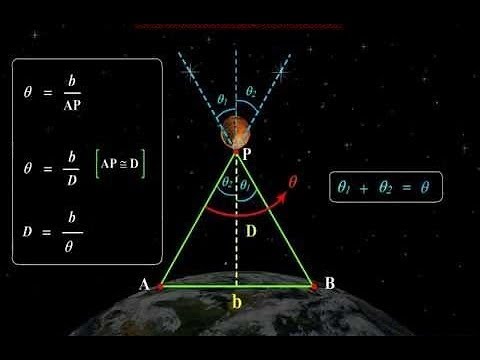
Параллакс — это изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя.
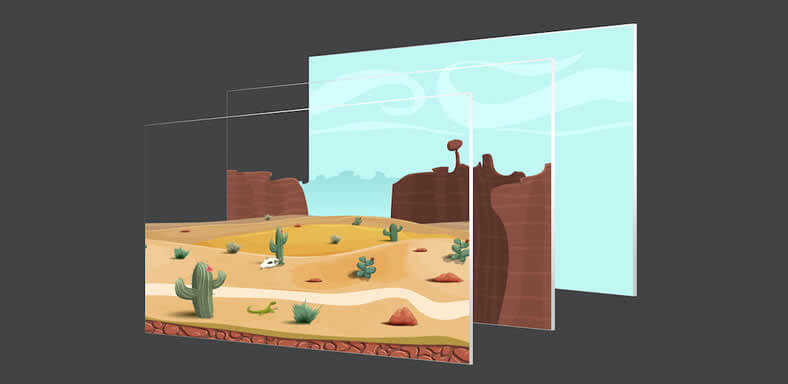
Итак, для достижения эффекта параллакса, предмет должен занимать видимое положение и реагировать на изменения среды, в которой находится. По сути, мы говорим о восприятии глубины или стереоскопическом зрении. Оно позволяет нам объединять две отдельные сцены в одну с учетом расстояния между ними.
Давайте взглянем на несколько сайтов, на которых, как уверяют их разработчики или пользователи, применяется параллакс.
Ни на одном из них не применяется параллакс. Здесь была только имитация движения, которого никак не ожидает пользователь, и еще — скольжение двух плоскостей друг над другом на разной скорости прокрутки.
Здесь была только имитация движения, которого никак не ожидает пользователь, и еще — скольжение двух плоскостей друг над другом на разной скорости прокрутки.
Это не параллакс. Почему? Давайте вернемся к нашему определению. Где объект? Где две линии взгляда, которые можно объединить в одну? Без выполнения этих условий нельзя говорить о параллаксе.
Как это работает в реальной жизни?
Проведем простой тест, чтобы понять, как параллакс работает в обычной жизни. Вы можете проверить себя, пока читаете эту статью. В идеале нужно, чтобы сразу за столом, на котором стоит монитор, была стена. Вам нужно сесть, расслабиться и смотреть на поверхность стены так, чтобы монитор был в поле бокового зрения. Теперь поворачивайте голову влево-вправо, будто пытаетесь посмотреть, что происходит вокруг монитора (кстати, вместо него можно использовать телефон или планшет).
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Если вы наклоните голову влево с открытыми глазами, зафиксируете своё положение и закроете правый глаз, то сможете увидеть гораздо меньший участок стены. Так устроено наше бинокулярное зрение: левый глаз смотрит на стену под более острым углом, поэтому мы не видим «полной картины». Если же, не меняя положения, открыть правый глаз и закрыть левый, вы сможете увидеть столько же, сколько видели до этого двумя глазами сразу.
Наш мозг распознает несоответствия между тем, что видят наши глаза по-отдельности. Если один из них может видеть «второй план», а второй — нет, мозг вернёт изображение на оба глаза, но уже без ощущения глубины.
На этом всё с бинокулярным зрением. Понимание того, как оно работает, важно для понимания истинного параллакса.
Понимание того, как оно работает, важно для понимания истинного параллакса.
Итак, что вам понадобится для достижения эффекта параллакса в веб-дизайне?
Параллакс в веб-дизайне — это имитация стереопсиса из реальной жизни. Мы уже отметили, что нам нужен объект и две линии зрения, чтобы эффект параллакса заработал.
Таким образом, к сайту предъявляются такие требования:
- Нужен пользователь или начальная точка отсчета.
- Нужен объект.
- Нужен фон или удаленная точка отсчета.
- И, наконец, действие, которое бы запускало движение.
Соответственно, на некоторых сайтах из списка выше можно реализовать параллакс. Путем добавления объекта.
Визуально эффект параллакса будет отличаться от обыкновенных движущихся блоков очень существенно.
Блестящий пример параллакса — это parallax.js, где объекты и задний план не только реагируют на перемещение курсора, но и «чувствуют» угол наклона планшетов с гироскопом.
В дополнение к оригиналу
Параллакс-эффект сегодня сравним по популярности, пожалуй, со слайдерами-каруселями пять лет назад. Хотя стоит заметить, что последние и до сих пор успешно эксплуатируются.
Если не пускаться в холиварные брюзжания на тему «это тру-параллакс, а это нет», можно вывести такую формулу: и параллакс и не-параллаксовая анимация делают сайт более живым.
Но так как наш блог никогда не ограничивался аргументацией вроде «потому что это красиво», то добавим к вышесказанному несколько тезисов, объясняющих… Зачем параллакс-эффект нужен вашему сайту
На самом деле причины самые простые.
- Презентация в действии. Любой моушен всегда куда более презентабелен, чем статичная картинка. Пользователи рефлекторно будут обращать внимание на ваш продукт, если на сайте что-то движется.
- Возможности для креатива. Параллакс — всего лишь инструмент, но сколько «фишек» можно придумать на его основе! Взять хотя бы вот этот потрясающий по зрелищности пример, который мы недавно публиковали в #SOTD.
 Ощущение, что кадры снимали камерой, закрепленной на квадрокоптер — но нет, это просто фотошоп и параллакс.
Ощущение, что кадры снимали камерой, закрепленной на квадрокоптер — но нет, это просто фотошоп и параллакс. - Средство сторителлинга. Маркетологи много говорят о сторителлинге, историях как методе воздействия на целевого посетителя. Концепция «рассказа» как нельзя лучше дополняется навигацией по скроллу и эффектами параллакса в качестве декоративных и дополняющих.
- Еще один способ «зацепить» мобильную аудиторию. Параллакс-эффект особенно эффектно смотрится на планшетах и смартфонах с встроенным гироскопом. Наклоняя устройство, пользователь наблюдает смещение объектов в зависимости от степени удаленности — тем самым создается эффект глубины. Элементарно — такой сайт покажут коллегам и проведут на нем больше времени.
- Чтобы не выпасть из тренда. Конечно, совсем не обязательно слепо бежать за модой, но в таком случае нужно искать альтернативные пути выделиться. Потому что позиция «я остаюсь на месте, тем и значим» — заведомо проигрышная.

Итак, спасибо Робу за статью и подробные научные доводы. Те, кто читал с планшета, могут напоследок тапнуть по картинке и поиграть с гироскопом ;)
Параллакс. Параллакс-эффект: примеры
В движении параллакс означает изменение местоположения объекта на каком-либо фоне относительно наблюдателя, который находится на месте. Этот термин обрёл популярность и в интернете. В частности, интересно смотрится сайт, в оформлении которого присутствуют динамичные элементы. Параллакс – это способ оформления страницы в интернете, используемый веб-мастерами для привлечения большого количества посетителей.
Каким бывает параллакс
Параллакс-скроллинг может использоваться вертикально, а также по прямой линии. В качестве примера больше всего подходит Nintendo. Многие из нас с ностальгией вспоминают компьютерные игры, представленные движением главных героев с левой части экрана направо. Также возможно перемещение вниз, осуществляемое по расположенной вертикально прямой. Эффект параллакса в сети часто используется. Для создания вертикального слайдера можно воспользоваться JavaScript или CSS 3.
Эффект параллакса в сети часто используется. Для создания вертикального слайдера можно воспользоваться JavaScript или CSS 3.
Для них как раз свойственен описываемый трёхмерный пространственный эффект. Создателями игр было использовано несколько фоновых слоёв. Они отличаются по текстуре, при этом движение осуществляется с разной скоростью.
Не стоит думать, что параллакс – это исключительно возможность создания эффекта 3D. На странице можно перемещать имеющиеся иконки. Тем более, это выглядит достаточно привлекательно. Особенно удачным вариантом является применение индивидуальной траектории для каждой из них. В этом случае используются различные иконки, перемещаемые по различным траекториям. Подобное оформление привлекает внимание.
Оживающая картинка
Сложно найти сайт без изображений. Качественно выполненные и показательные рисунки привлекают посетителей. Но наибольшее внимание вызывают разного рода динамичные изображения. Действительно, если при посещении сайта отмечается движение, то это привлекает внимание. Существенно увеличивается вероятность возвращения посетителя ресурса к динамичному изображению. А показалось перемещение или нет? Поэтому для привлечения посетителей на сайт стоит изучить такое понятие, как параллакс-эффект.
Существенно увеличивается вероятность возвращения посетителя ресурса к динамичному изображению. А показалось перемещение или нет? Поэтому для привлечения посетителей на сайт стоит изучить такое понятие, как параллакс-эффект.
Примеры сайтов с движущимися изображениями:
- hvorostovsky.com;
- www.kagisointeractive.com.
Как показано в примерах, восприятие улучшает раскрывающееся на подпункты меню. Подобный элемент экономит время посетителей, поэтому привлекателен для них.
Библиотека jQueryТермином jQueryParallax определяют одноимённую библиотеку. Благодаря ей несложно добиться эффекта движения в формате 3D. В библиотеке jQuery трёхмерное восприятие создаётся различными способами. Один из них состоит в горизонтальном одновременном перемещении фоновых объектов с разной скоростью. Для этой библиотеки свойственно наличие большого количества разного рода свойств. И описанное здесь смещение представляет собой лишь небольшую часть её возможностей.
Достаточно привлекательно смотрится сайт, для создания которого были использованы различные современные элементы. Один из них – параллакс. Примеры сайтов могут выглядеть таким образом:
- www.grabandgo.pt;
- www.fishy.com.br;
- www.noleath.com;
- buysellwebsite.com.
jParallax представлен слоями, перемещающимися при движении мыши. Для динамичных элементов свойственно абсолютное позиционирование (position:absolute;). Каждый из них характеризуется собственным размером и движением с индивидуальной скоростью. Это может быть текст или изображение (по желанию создателей ресурса).
Восприятие посетителя сайта
После этого человек обычно обращает внимание на то, что страница оформлена качественно, удобно и со знанием дела. Этот факт обычно вызывает уважение. Бывает, возникает любопытство испытать прочие элементы. В интернете имеется огромное количество тождественных сайтов. Как же сделать свой ресурс особенным?
Если оформление понравится, то посетитель останется на больший период. Таким образом, возрастает вероятность того, что его привлечёт размещённая информация, он проявит заинтересованность. В итоге человек воспользуется предлагаемой услугой, товаром или рекламным предложением.
Таким образом, возрастает вероятность того, что его привлечёт размещённая информация, он проявит заинтересованность. В итоге человек воспользуется предлагаемой услугой, товаром или рекламным предложением.
Любимые старые игры
Понятие «параллакс» должно быть знакомо всем поклонникам приставок 80-90-х годов. Это касается игр:
- Mario Bros.
- Mortal Kombat.
- Streets of Rage.
- Moon Patrol.
- Turtles in Time.
То есть параллакс – это методика, которая используется достаточно продолжительный период. Указанные игры действительно вспоминаются с некоторой ностальгией. Ведь они словно проникнуты характером того периода.
Изображения на экране созданы с использованием такой техники, как параллакс-скроллинг. Нет ничего удивительного в том, что указанная методика обрела заслуженную популярность. Этот дизайнерский концепт достаточно тепло воспринимается теми, кто играл в 80-90 годы или наблюдал за досугом друзей.
Параллакс-скроллинг
Маркетологи ведущих мировых брендов давно используют разного рода технические достижения. Таким образом, становится возможным заинтересовать даже случайного посетителя сайта.
Таким образом, становится возможным заинтересовать даже случайного посетителя сайта.
Параллакс-скроллинг довольно успешно был использован в компании Nike. Разработкой оригинального сайта компании занимались дизайнеры Weiden and Kennedy. Но этот дизайн не сохранился. Ресурс постепенно обновили, в соответствии с тенденциями современности. Activatedrinks.com – пример сайта, дизайн которого напоминает оформление, используемое маркетологами Nike указанного периода.
Динамики не должно быть много
Не стоит забывать, что оформление сайта часто выступает ключевым критерием, которым руководствуется посетитель. Некачественно выполненный ресурс обычно оставляет у пользователя впечатление несерьёзности компании-владельца. А вот сайт с разного рода привлекательными дизайнерскими элементами свидетельствует о стремлении владельцев организации заинтересовать посетителей.
Здесь стоит вспомнить про параллакс. Это замечательный инструмент. Но даже им не стоит сильно увлекаться. Потому что страница, на которой присутствует большое количество разного рода подвижных элементов, достаточно сложна для восприятия. Лучше всего сделать оформление в меру стильным и понятным.
Потому что страница, на которой присутствует большое количество разного рода подвижных элементов, достаточно сложна для восприятия. Лучше всего сделать оформление в меру стильным и понятным.
Динамичными должны быть отдельные элементы, которые требуют выделения. Также может присутствовать рисунок, который создаётся с использованием перемещающихся один относительно другого слоёв. Не стоит забывать о том, что пользовательский сайт оформляется, прежде всего, для посетителей. Он не должен представлять собой шедевр веб-мастера, вложившего все свои знания. Ведь подобный подход только осложнит восприятие.
Как создать перемещение на сайте
Как сделать параллакс? Этот вопрос интересует очень многих создателей сайтов. Необязательно знать тонкости написания тегов. Очень удобно использовать специальные ресурсы в интернете. Из большого числа имеющихся предложений можно выделить следующих помощников:
- Plax – программа, являющаяся достаточно простой в использовании.
 Ей свойственно придавать странице подвижность благодаря перемещению мыши.
Ей свойственно придавать странице подвижность благодаря перемещению мыши. - jQuery Parallax Image Slider – плагин jQuery используется, чтобы создавать слайдеры изображений.
- Jquery Image Parallax – подходит для оформления прозрачных рисунков. Благодаря его использованию PNG, GIF приобретают глубину, оживляясь движением.
- Curtain.js применяется для создания страницы, оснащённой фиксированными панелями. В этом случае наблюдается эффект открытия штор.
- Scrolling Parallax: A jQuery Plugin состоит в создании эффекта параллакса при прокручивании колесика мышки.
Еще несколько полезных плагинов
Как известно, наибольшую ценность имеет информация. И чем большее количество способов достижения желаемого известно, тем ближе вероятность получения правильного результата. Полезные плагины, используемые для создания динамики:
- jQuery Scroll Path – применяется для размещения объектов на указанном пути.
- Scrollorama – jQuery-плагин. Он используется как инструмент для привлекательного оформления материала.
 Позволяет за счёт удобного прокручивания «оживить» имеющийся на странице текст.
Позволяет за счёт удобного прокручивания «оживить» имеющийся на странице текст. - Scrolldeck – jQuery-плагин. Представляет собой замечательное решение, используемое в качестве презентации для сайтов, оформленных в виде одной страницы.
- jParallax представляет перемещение слоёв в зависимости от перемещения указателя мыши.
- Stellar.js – плагин, с помощью которого любой элемент оформляется с добавлением эффекта параллакс-скроллинга.
Параллакс с привязкой к курсору
Достаточно эффектно выглядит такой параллакс. Неподвижные на первый взгляд объекты страницы сайта перемещаются при приближении курсора мыши. Оно словно оживает и следует за перемещаемым элементом.
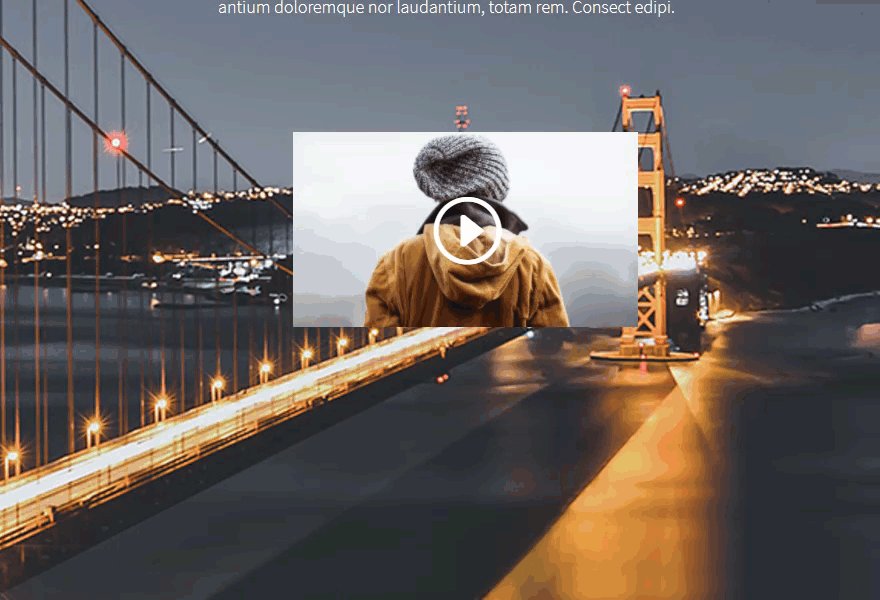
Сначала следует остановиться на рисунке. Необходимое изображение помещается в рамку, при этом его края нужно скрыть. Метод очень простой, а полученный таким образом рисунок смотрится достаточно привлекательно.
Параллакс-эффект для сайта – это замечательный способ оформления. Его использование свидетельствует о том, что созданию ресурса уделялось должное внимание. Поэтому стоит обратить внимание на предлагаемые услуги или информацию для прочтения. Такие сайты смотрятся более выигрышно на фоне тождественных, но просто оформленных ресурсов.
Поэтому стоит обратить внимание на предлагаемые услуги или информацию для прочтения. Такие сайты смотрятся более выигрышно на фоне тождественных, но просто оформленных ресурсов.
Параллакс-эффект на чистом CSS — Блог HTML Academy
В этой статье показано, как с помощью CSS-трансформаций, перспективы и небольших хитростей с масштабированием сделать параллакс-эффект на чистом CSS.
Параллакс чаще всего делается на JavaScript, и почти всегда он реализован плохо: отлавливается событие прокрутка, изменения в DOM вносятся напрямую в обработчике и вызываются лишние перерасчёты и перерисовки. Всё это происходит асинхронно с потоковым рендерингом браузера, в результате чего некоторые кадры пропускаются и эффект выглядит прерывистым. Впрочем, это не так уж страшно — requestAnimationFrame и отложенное обновление DOM позволяют управлять внешним видом сайтов с параллакс-эффектом. Но что если вы могли бы совсем не зависеть от JavaScript?
Перенос параллакс-эффекта на CSS избавит вас от упомянутых проблем и позволит браузеру положиться на аппаратное ускорение — почти всё будет обрабатываться компоновщиком. В результате вы получите согласованную частоту кадров и гладкую прокрутку страницы. Кроме того, можно сочетать этот эффект с другими CSS-приёмами, такими как медиавыражения и поддержка CSS-свойств. Как насчёт отзывчивого параллакс-эффекта?
В результате вы получите согласованную частоту кадров и гладкую прокрутку страницы. Кроме того, можно сочетать этот эффект с другими CSS-приёмами, такими как медиавыражения и поддержка CSS-свойств. Как насчёт отзывчивого параллакс-эффекта?
Посмотреть демонстрацию
Теория
Прежде чем говорить о принципе работы, давайте выполним базовую разметку:
А вот основные стили:
Именно класс .parallax содержит всю магию параллакс-эффекта. Указав для элемента свойства height и perspective, мы привяжем построение перспективы от центра этого элемента, создав тем самым исходный фиксированный 3D вьюпорт. Благодаря свойству overflow-y: auto контент внутри элемента будет прокручиваться как обычно, но элементы-потомки теперь будут отображаться относительно фиксированной точки. Это ключевой принцип создания параллакс-эффекта.
Далее — класс .parallax__layer. Как можно понять из названия класса, он определяет слой контента, к которому будет применяться параллакс-эффект; элемент выпадает из основного потока и заполняет собой всё пространство контейнера.
И наконец, у нас есть классы-модификаторы .parallax__layer—base и .parallax__layer—back. Они определяют скорость прокрутки параллакс-элемента посредством перемещения его по оси Z (отодвигая его от вьюпорта или приближая к нему). Для краткости я установил только две скорости слоя — позже добавим ещё.
Попробовать
Коррекция глубины
Поскольку параллакс-эффект создаётся при помощи 3D-трансформаций, сдвиг элемента по оси Z имеет побочный эффект: по мере того, как он приближается к вьюпорту или отодвигается от него, его реальный размер меняется. Чтобы компенсировать это, мы должны применить трансформацию scale() к этому элементу — так он будет отображаться в оригинальном размере:
Коэффициент масштабирования (scale) можно вычислить с помощью формулы: 1 + (translateZ * -1) / perspective. Например, если свойство perspective нашего вьюпорта равно 1px, и мы перемещаем элемент по оси Z на -2px, то коэффициент масштабирования будет равен 3:
Пример с коррекцией глубины
Управление скоростью движения слоя
Скорость движения слоя определяется сочетанием значений перспективы и перемещения по оси Z. Элементы с отрицательным значением
Элементы с отрицательным значением translateZ прокручиваются медленнее, чем с положительным. Чем дальше это значение от 0, тем более выраженным получится параллакс-эффект (то есть при translateZ(-10px) прокрутка происходит медленнее, чем при translateZ(-1px)).
Разделы страницы с параллакс-эффектом
Предыдущие примеры демонстрировали основные приёмы, используя очень простой контент, но страницы большинства сайтов состоят из отдельных блоков-разделов, к которым можно применять разные эффекты. Вот как это делается.
Для начала нам понадобится элемент .parallax__group, чтобы сгруппировать наши слои:
Вот CSS-стили для группового элемента:
В этом примере мне нужно, чтобы каждая группа заполняла вьюпорт, поэтому я указал height: 100vh, однако при необходимости можно указывать разные значения для каждой группы. Значение transform-style: preserve-3d не даёт браузеру производить слияние слоёв элементов ., а  parallax__layer
parallax__layerposition: relative позволяет расположить дочерние элементы parallax__layer относительно группового элемента.
При группировке элементов важно помнить одно правило: нельзя обрезать содержимое группы. Если применить свойство overflow: hidden к элементу .parallax__group, параллакс-эффект не будет работать. Если не обрезать контент, элементы-потомки будут выходить за его границы, поэтому придётся проявить изобретательность и использовать разные значения z-index для групп, чтобы обеспечить правильное скрытие/отображение контента при прокрутке документа.
Не существует чётких правил для решения проблемы с позиционированием слоёв — в разных проектах может быть разная реализация. Гораздо проще устранить неполадки в слоях, если понимать, как работает параллакс-эффект — чтобы увидеть картину яснее можно применить трансформацию к групповым элементам:
Посмотрите на следующий пример — обратите внимание на опцию debug!
Пример с группами
Поддержка браузерами
- Firefox, Safari, Opera и Chrome поддерживают этот эффект.

- В Firefox в данный момент присутствует небольшая проблема с выравниванием, хотя в целом всё работает.
- IE пока не поддерживает свойство
preserve-3d(скоро будет), так что параллакс-эффект в этом браузере не работает. Но это не страшно, так как ваш дизайн всё равно должен работать и без параллакс-эффекта — сами знаете: прогрессивное улучшение и всё такое!
Использование фокусировки для добавления глубины и перемещения в приложение — Windows apps
- Статья
- Чтение занимает 2 мин
Были ли сведения на этой странице полезными?
Да Нет
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Параллакс — это визуальный эффект, при котором элементы, расположенные ближе к зрителю, перемещаются быстрее элементов фона. Эффект параллакса создает ощущение глубины, перспективы и движения. В приложении UWP для создания эффекта параллакса можно использовать элемент управления ParallaxView.
api-интерфейсы библиотеки пользовательского интерфейса Windows: класс параллаксвиев, свойство вертикалшифт, свойство хоризонталшифт
API-интерфейсы платформы: класс параллаксвиев, свойство вертикалшифт, свойство хоризонталшифт
Примеры
Параллакс и система проектирования Fluent Design
Система Fluent Design позволяет создавать современные и эффективные пользовательские интерфейсы, которые отличаются яркостью, глубиной, движением, материальностью и масштабированием.
Как это работает в пользовательском интерфейсе
В пользовательском интерфейсе можно создать эффекта параллакса, перемещая различные объекты с разной скоростью при горизонтальной или вертикальной прокрутке. Для демонстрации рассмотрим два уровня содержимого: список и фоновое изображение. Список размещается поверх фонового изображения, создавая ощущение, что список находится ближе к зрителю. Теперь, чтобы добиться фокусировкиного воздействия, мы хотим, чтобы объект, ближайший к нам, переходился в направлении «быстрее», чем объект, который находится дальше. Когда пользователь прокручивает интерфейс, список перемещается быстрее относительно фонового изображения, что создает иллюзию глубины.
Использование элемента управления ParallaxView для создания эффекта параллакса
Для создания эффекта параллакса используется элемент управления ParallaxView. Он привязывает положение прокрутки элемента переднего плана, например списка, к фоновому элементу, например изображению. При прокрутке элемента переднего плана он анимирует фоновый элемент, создавая эффект параллакса.
Он привязывает положение прокрутки элемента переднего плана, например списка, к фоновому элементу, например изображению. При прокрутке элемента переднего плана он анимирует фоновый элемент, создавая эффект параллакса.
Чтобы использовать элемент управления ParallaxView, выберите элемент Source, фоновый элемент и установите для свойств VerticalShift (для вертикальной прокрутки) и/или HorizontalShift (для горизонтальной прокрутки) значения выше нуля.
Свойство Source принимает ссылку на элемент переднего плана. Чтобы добиться эффекта параллакса, объектом переднего плана должен быть объект ScrollViewer или элемент, содержащий объект ScrollViewer, например ListView или RichTextBox.
Чтобы задать фоновый элемент, добавьте его в качестве дочернего элемента управления ParallaxView. Фоновым элементом может быть любой объект UIElement, например изображение или панель, содержащая дополнительные элементы пользовательского интерфейса.
Для создания эффекта параллакса объект ParallaxView должен располагаться за элементом переднего плана. Панели Grid и Canvas дают возможность располагать элементы слоями один над другим, поэтому они подходят для использования с элементом управления ParallaxView.
Панели Grid и Canvas дают возможность располагать элементы слоями один над другим, поэтому они подходят для использования с элементом управления ParallaxView.
В этом примере показано, как создать эффект параллакса для списка:
<Grid>
<ParallaxView Source="{x:Bind ForegroundElement}" VerticalShift="50">
<!-- Background element -->
<Image x:Name="BackgroundImage" Source="Assets/turntable.png"
Stretch="UniformToFill"/>
</ParallaxView>
<!-- Foreground element -->
<ListView x:Name="ForegroundElement">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
<x:String>Item 7</x:String>
<x:String>Item 8</x:String>
<x:String>Item 9</x:String>
<x:String>Item 10</x:String>
<x:String>Item 11</x:String>
<x:String>Item 13</x:String>
<x:String>Item 14</x:String>
<x:String>Item 15</x:String>
<x:String>Item 16</x:String>
<x:String>Item 17</x:String>
<x:String>Item 18</x:String>
<x:String>Item 19</x:String>
<x:String>Item 20</x:String>
<x:String>Item 21</x:String>
</ListView>
</Grid>
Параллаксвиев автоматически корректирует размер образа, чтобы он работал для операции фокусировки, чтобы не беспокоиться о прокрутке изображения.
Настройка эффекта параллакса
Свойства VerticalShift и HorizontalShift позволяют контролировать степень эффекта параллакса.
- Свойство VerticalShift указывает, насколько фон должен сдвинуться по вертикали за всю операцию параллакса. Значение 0 означает, что фон не будет перемещаться вообще.
- Свойство HorizontalShift указывает, насколько фон должен сдвинуться по горизонтали за всю операцию параллакса. Значение 0 означает, что фон не будет перемещаться вообще.
Чем выше значение, тем сильнее эффект.
Полный перечень способов настройки эффекта параллакса приведен в разделе «Класс ParallaxView».
Что рекомендуется и что не рекомендуется делать
- Используйте параллакс для списков с фоновым изображением.
- Можно использовать эффект параллакса в ListViewItems, если там содержится изображение.
- Не используйте его везде, что чрезмерно сказывается на его влиянии
Похожие статьи
Что такое параллакс эффект? | Вопросы и ответы.
 Все о дизайне и создании сайтов
Все о дизайне и создании сайтовПараллакс эффект — это явление очень популярное и достаточно распространенное на страницах современных сайтов. Представьте, что страница вашего сайта имеет два фоновых слоя. Нижний слой — качественное изображение или фотография, а верхний — тексты, информация. Чтобы работал параллакс эффект, при скроллинге нижний фон должен смещаться медленней верхнего слоя.
Такой эффект легко применяется к всевозможным картинкам, иконкам и другим элементам веб-проекта. Благодаря этому можно создавать сайты с трехмерным эффектом отображения страниц.
Считается, что параллакс эффект воспрепятствует нормальной и производительной работе сайта, однако современные дизайнерские решения остаются быть не только очень востребованными, но и достаточно быстрыми. Шаблоны WordPress с параллакс эффектом прекрасно отображаются на любом устройстве, ведь помимо того, что они обладают таким ярким и необычным эффектом, сконструированы они с применением адаптивной верстки, благодаря которой любые размеры экранов дизайну нипочем.
Что стоит взять на заметку:
Даже если на вашем сайте пока не так много информации и выглядит он довольно-таки скромно, параллакс эффект скрасит страницы такого ресурса и разнообразит его. При помощи этого трехмерного эффекта вам удастся привлечь внимание пользователей. Чаще всего параллакс-скроллинг является настоящей изюминкой сайта, которой люди хотят пользоваться чем чаще, тем лучше. И совсем неважно, решили вы создать сайт визитку или запустить многостраничный ресурс, параллакс эффект скрасит любой проект и сделает его еще ярче и привлекательней.
Если ваш выбор — адаптивный шаблон WordPress с применением модного параллакс эффекта, значит, образцы таких дизайнов ниже наверняка вам понравятся.
Примеры сайтов WordPress, использующих параллакс эффект. Картинки кликабельные.
WordPress шаблоны
Не можете найти ответ на вопрос?
Что такое эффект параллакса и его преимущества на сайтах WordPress — WordPressify
Есть способ создать потрясающий веб-сайт с минимальными затратами: используйте темы с эффектом параллакса. В зависимости от выбранных изображений переднего плана и фона можно легко создать привлекающий внимание сайт.
В зависимости от выбранных изображений переднего плана и фона можно легко создать привлекающий внимание сайт.
Преимущества использования эффекта параллакса
Главным преимуществом его использования являются визуальные аспекты эффекта параллакса. Эффект параллакса придаст свежий и современный вид и ощущение движения и новизны. Вы можете рассматривать это как вау-эффект, потому что параллакс улучшит внешний вид контента, добавит интриги и улучшит качество просмотра для ваших клиентов.
Еще одно преимущество использования эффекта параллакса – он позволяет разделить страницу. Это хорошо работает на домашней странице, где необходимо представить визуально разные части. Этот эффект выделит разделы и разнообразный контент, на который вы хотите обратить внимание читателей. Такой зрительный эффект поможет добавлять важную информацию, продвигать различные типы контента, а пользователям – легко перемещаться по сайту и получать доступ к контенту так, как они хотят.
Эффект параллакса можно использовать на любой странице и посте сайта. Большинство компаний используют эффекты параллакса на целевых страницах, домашних страницах или одностраничных веб-сайтах. Очаровательные визуальные эффекты, создаваемые параллаксом, и потрясающее впечатление, которое он оказывает на пользователей, могут привести к тому, что ваша аудитория останется на вашем веб-сайте на длительное время, плюс это поможет повысить коэффициент конверсии сайта. Посмотрите пример шаблона с параллаксом.
Большинство компаний используют эффекты параллакса на целевых страницах, домашних страницах или одностраничных веб-сайтах. Очаровательные визуальные эффекты, создаваемые параллаксом, и потрясающее впечатление, которое он оказывает на пользователей, могут привести к тому, что ваша аудитория останется на вашем веб-сайте на длительное время, плюс это поможет повысить коэффициент конверсии сайта. Посмотрите пример шаблона с параллаксом.
Смотрите также:
Коллекцию бесплатных тем WordPress с эффектом параллакс.
Факторы, которые следует учитывать при использовании параллакса
Представляем некоторые моменты, которые следует учитывать при добавлении разделов параллакса на ваш сайт.
Выбор фоновых изображений
Изображения, которые вы будете использовать для каждого раздела фона, следует выбирать тщательно. Убедитесь, что она соответствует вашему бренду. Следует выбирать тонкие узоры и черный цвет, и не добавлять фотографии в нижний колонтитул и заголовок поверх изображений. Тогда посетители не будут отвлекаться от основного контента.
Тогда посетители не будут отвлекаться от основного контента.
Параллакс на мобильных устройствах
Параллакс – лучший вариант, чтобы добавить визуальный интерес, но он не работает на мобильных устройствах. Это потому, что планшеты и мобильные телефоны используют навигацию по экрану. Поэтому эффекты параллакса могут не работать должным образом на таких устройствах. Для удобства использования следует отключить эффекты параллакса на портативных устройствах, таких как смартфоны и планшеты.
Параллакс и доступность
Возможно, придется столкнуться с некоторыми проблемами доступности для людей с плохим зрением. Параллакс эффект связан с движением, что может привести к росту проблем при чтении. Также бывают проблемы совместимости в браузерах и устройствах. Это может привести к проблемам с контрастом.
Поэтому рекомендуем при выборе тем с функцией эффекта параллакс протестировать ее на всех типах устройств и часто используемых вашими пользователями браузерах. В большинстве тем WordPress функцию параллакс эффекта можно вручную выключить, если ее использование становится нецелесообразным.
Источник: wparena.com
Алексей Шевченко
редактор wpcafe
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
ПохожееПараллакс – лучшие примеры в веб-дизайне | Canva
Чтобы сделать сайт живее, многие добавляют туда анимированные иконки, фоны и другую графику. Но есть более интересный и необычный способ создать на сайте движение, объем и глубину — добавить туда эффект параллакса, иллюзию объемного пространства и движения.
Читайте полную версию статьи на сайте.
Что такое параллакс в дизайнеЧто такое параллакс? Это смещение близкого объекта относительно далекого при изменении угла зрения. Благодаря этому эффекту мы видим предметы в объеме, воспринимаем глубину и понимаем, что находится ближе, а что дальше.
На сайтах изображение плоское, и дизайнер может только создать иллюзию объема. В этом может помочь параллакс-эффект. Для его достижения нужно три вещи:
- «Удаленный» объект, например, фон, который движется медленнее.
- «Близкий» объект, который движется быстрее.
- Действие, которое запускает движение, например, скролл или перемещение курсора.
Чтобы создать эффект параллакса, нужно разделить картинку на несколько слоев и задать им разную скорость и диапазон движения в зависимости от скролла или перемещения курсора.
Для чего можно использовать параллакс-эффектЭффект параллакса можно использовать в коммерческих сайтах с разными целями.
Добавить изюминку на сайт с небольшим количеством информацииЧасто для презентации продукта, услуги или целой компании нужен просто лендинг Такие странички похожи друг на друга, и единственный способ выделиться среди конкурентов — применить какое-нибудь интересное дизайнерское решение.
Таким решением вполне может стать эффект параллакс — с его помощью можно оживить иллюстрации и текст и добавить сайту глубины без сложных дизайнерских изысков.
На главной странице Hotdot минимум информации, но она смотрится потрясающе благодаря горизонтальному параллаксу, который добавляет индивидуальности и динамики.
На сайте Madwell вообще почти нет текста, зато реализован красивый параллакс по движению курсора — выглядит живо и очень объемно, как будто смотришь на сайт в 3D-очках.
На сайте Culturalsolutions эффект параллакса незначительный, зато он тут есть и при движении мыши, и при скролле — это добавляет сайту очарования.
На сайте Dogstudio информации тоже мало, зато в самом центре композиции находится анимированный волк, который движется при смещении курсора и скролле. За счет комбинации параллакс-эффекта и классической анимации создается ощущение «живости».
На странице конструктора сайтов Tilda с примером параллакса продемонстрирован очень аккуратный параллакс-эффект. Он практически незаметен, но планеты движутся быстрее, чем фон и текст, за счет чего создается ощущение объема практически без анимации.
Выделить объект с помощью эффекта параллаксаПараллакс — отличный способ выделить один объект, «провести» его через всю страницу и вынести на передний план. На верхний «слой», который иллюзорно ближе всего к зрителю, нужно поместить ключевой объект, например, рекламируемый продукт — это поможет сделать на нем дополнительный акцент.
На сайте Teapot-creation параллакс-эффект выделяет рекламируемый объект. А поскольку они продают 3D-модель, это еще и помогает показать реальный объем.
На сайте Cyclemon в центре станицы находится велосипед. Он изменяется, но благодаря эффекту параллакса скользит вниз вместе со зрителем, всегда оставаясь на переднем плане.
Если вы продаете не продукт, а услугу, ее лучше всего показывать в динамике, в процессе. С этим тоже поможет помочь эффект параллакса — он создаст иллюзию движения.
Сайт Putzengetal продает услуги по уборке, а уборка — это именно процесс. Параллакс-эффект помогает его проиллюстрировать. Еще здесь есть классная интерактивная анимация — на первом экране можно побросать мусор в корзину.
На Madebyshap эффект параллакса используется, чтобы продемонстрировать процесс разработки. Параллакс при скролле тут минимальный, очень ненавязчивый, но добавляет глубины.
На сайте Stedi тоже показан процесс, на этот раз доставки товара. Параллакс-эффект тоже добавляет объема и динамики — самолет летит, грузы доставляются.
Сайт Nasaprospect некоммерческий. Здесь создана крутая иллюзия движения — космонавт буквально летит вслед за курсором. А создаваемый параллаксом объем помогает создать иллюзию глубокого космоса.
А создаваемый параллаксом объем помогает создать иллюзию глубокого космоса.
Не все понимают, что такое параллакс, поэтому за него часто принимают и выдают другие эффекты:
Простую анимацию. Например, когда текст или иллюстрации выплывают при скроллинге.
На сайте Pressles просто анимированы отдельные элементы. Это немного похоже на параллакс-эффект, так как анимация возникает при скролле, но смещения объектов относительно друг друга нет.
Анимированные картинки. Их помещают на первые экраны сайтов или на сам сайт в качестве иллюстраций.
На сайте Pitchfork есть история одной музыкальной группы. Здесь много анимированных фото и анимаций текста, но это не параллакс, так как объекты не сдвигаются относительно друг друга.
Анимацию при движении курсора или скролле. Когда анимирован один объект, но он не сдвигается относительно других и фона.
Когда анимирован один объект, но он не сдвигается относительно других и фона.
На сайте Airbnb много анимированных отдельных элементов, можно крутить земной шар, но поскольку нет нескольких слоев объектов, объема это не добавляет.
Анимацию картинок на статичном фоне. Это создает небольшую иллюзию глубины, но она гораздо слабее, чем при параллаксе.
Попробуйте добавить эффект параллакса на свой сайт — добавить хотя бы один слой с парочкой объектов. Это поможет вам немного оживить страницу и придать ей уникальности.
Полное руководство по эффектам параллакса
Параллакс — один из самых популярных и часто используемых методов во всей сети. Хотите все разбить? Если да, то это руководство именно то, что вам нужно.
Быть в курсе последних тенденций в веб-дизайне просто необходимо, если вы хотите повысить конверсию, увеличить вовлеченность и многое другое.
Знаете ли вы, что 48% людей считают дизайн веб-сайта решающим фактором при принятии решения, доверять вам или нет?
Поскольку визуальные эффекты привлекают наше внимание больше всего, мы по-прежнему судим о книге (или веб-сайте) по ее обложке.Parallax — идеальный и необходимый инструмент для достижения вышеперечисленного.
Эффект параллакса существует уже много лет, но я уверен, что есть много аспектов, которые вы еще не открыли. В этом полном руководстве по эффекту параллакса я расскажу о следующем:
- Как определить параллакс;
- Плюсы и минусы использования эффекта параллакса;
- Типы эффектов параллакса и способы их создания;
- Вдохновляющие примеры.
Давайте углубимся во все, что вам нужно знать о параллаксе!
Что такое эффект параллакса
Тенденции веб-дизайна постоянно меняются, но эффект параллакса остался, несмотря ни на что.
Поскольку прокрутка параллакса оказывает огромное влияние на пользователей как на веб-сайтах, так и на мобильных устройствах, стоит знать определение эффекта параллакса. И почему это может повысить производительность вашего сайта.
И почему это может повысить производительность вашего сайта.
Определение параллакса
Эффект параллакса — это метод, который создает эффект трехмерной прокрутки, когда пользователь прокручивает страницу вниз. С параллаксом ваши посетители постоянно визуально стимулируются. Как?
Параллакс — это своего рода оптическая иллюзия, которая сразу привлекает внимание.
В веб-дизайне это впечатляющий шаблон прокрутки, когда фон движется с меньшей скоростью, чем передний план.
Используя разницу между расстоянием и скоростью объектов, создается иллюзия глубины. Увлекательно, не так ли?
Тем не менее, параллакс становится все более популярным веб-трендом, все это началось с игровой индустрии почти два десятилетия назад. Вы помните несколько слоев на заднем плане видеоигры, движущихся с разной скоростью? Да, это был не что иное, как параллакс.
Через некоторое время, в 2011 году, впервые был использован в нише веб-дизайна. Но все же скорость набора популярности не кажется замедляющейся.
Компоненты эффекта параллакса
Иногда недостаточно просто применить эффект, нужно понять, как правильно и максимально эффективно его использовать.
Идея параллакса — это осознание движения. Как утверждает определение, параллакс — это некоторая разница в положении между двумя разными точками с точки зрения зрителя.
Имея это в виду, вы обязательно выиграете и выделитесь своим красивым и профессионально выглядящим сайтом с небольшими дополнительными знаниями о том, что является компонентами настоящего параллакса.
Чтобы добиться истинного параллакса и заставить его работать, вам нужно смешать несколько частей.
Как сказано в определении, параллакс включает зрителя, объект (контент) , фон и действие, вызывающее движение (например, прокрутку) .
По сути, для этого требуется наложение содержимого, объект и наша удаленная точка отсчета, такая как фон.
Практические рекомендации и советы по использованию параллакса
Когда вы планируете использовать параллакс, может быть сложно получить правильный эффект. Но не беспокойтесь.
Но не беспокойтесь.
Если вы хотите улучшить свой веб-сайт с помощью параллаксного дизайна и получить наилучший результат, вот несколько советов, которым следует следовать:
- Расскажите историю: визуальное представление — лучший способ познакомить людей с историей;
- Будьте проще: слишком сложный веб-сайт и излишне используемый параллакс могут создать беспорядок и вызвать у посетителей желание уйти;
- Помните о своей цели: при разработке сосредоточьтесь на основной цели вашего веб-сайта, чтобы облегчить процесс навигации.Сделайте страницу интерактивной, но при этом эффективной;
- Привлекайте аудиторию: используйте слои, чтобы увеличить ощущение глубины, призывы к действию через сайт, но самая важная информация в верхней половине страницы;
- Сделайте его адаптивным: адаптируйте свой сайт к любому типу устройств и сделайте так, чтобы пользователям было максимально комфортно.
 Убедитесь, что ваша страница подстраивается под все размеры экрана;
Убедитесь, что ваша страница подстраивается под все размеры экрана; - Ставьте контент перед стилем: контент является ядром и приоритетом любого веб-сайта;
- Комбинируйте различные элементы дизайна: Не ограничивайтесь параллаксной прокруткой, чтобы создать уникальный дизайн и сделать свой сайт более привлекательным.
Плюсы Parallax (причины выбора)
Как показывает статистика, самое первое впечатление о вашем сайте на 94% связано с дизайном.
Следуя последним тенденциям веб-дизайна, вы обеспечиваете удобство своего сайта для пользователей и укрепляете связь со своей аудиторией.
Применение эффекта прокрутки параллакса к вашему контенту — лучший способ добиться этого и многого другого. Вот несколько причин использования параллакса:
- Немедленное влияние на работу пользователя;
- Улучшенное зацепление;
- Мощное повествование;
- Снижение показателя отказов.

Влияние на пользовательский опыт
Каково влияние параллакса? Есть только одно слово, чтобы ответить на вопрос. Эффект немедленный.
Параллакс — это оптическая иллюзия, которая создает динамичный пользовательский опыт, чтобы сделать сайт более визуально привлекательным и эстетичным. Это мощный инструмент для направления внимания пользователей.
Графика, типографика, шрифты и веб-тенденции, включая параллакс, являются ключом к улучшению пользовательского опыта.
Конечно, параллакс может усложнить пользовательский интерфейс при применении к любому элементу на странице. В результате ваш сайт выглядит как беспорядок.
Вовлечение и доверие
Визуальные эффекты вместе с текстовой информацией представляют собой очень сильную комбинацию — они призывают людей к действию, вдохновляют и заставляют задуматься.
Если содержание вашего сайта очень техническое или узкоспециализированное, особенно важны такие методы веб-дизайна, как параллакс.
Когда к вашей странице применяется параллакс, разные слои содержимого перемещаются с разной скоростью.Из-за этого люди глубоко вовлечены, заинтересованы и вовлечены в ваш сайт.
Плюс, так как это не что-то обычное и стандартное, можно сразу получить «вау» эффект.
Хорошо созданный параллакс гармонирует с другими элементами дизайна и часто используется на страницах с длинной прокруткой (где пользователь прокручивает, а не кликает) . Все это создает иллюзию глубины и усиливает доверие.
Итак, когда пользователи замечают веб-среду с эффективным эффектом параллакса, они, скорее всего, доверяют вам, вовлекаются и продолжают прокручивать вашу страницу.Разве это не все, что вы когда-либо хотели?
Выдающееся рассказывание историй
Люди склонны рассказывать истории. Информация, представленная в виде истории, — отличный способ привлечь аудиторию. Итак, стоит включить эту историю на свой сайт.
Хотите получить от этого максимум удовольствия? Объедините повествование с мощным эффектом параллакса.
Параллакс, несомненно, отлично подходит для рассказывания историй. И это главная причина: он создает привлекательную и визуально инновационную среду для истории, которую вы хотите распространить.
Если параллакс сделан правильно, он может очень хорошо сочетаться и выделять элементы истории, привлекать внимание и избавлять посетителей от желания отложить ее.
Улучшенный показатель отказов
Интегрируя эффект на свой веб-сайт, вы повышаете вероятность того, что посетители будут более заинтересованы в содержании. Другими словами, уникальным дизайном вы влияете на показатель отказов, увеличиваете общее время пребывания посетителей на сайте и, как следствие, общий трафик.
Если среднее время пребывания на странице точно соответствует названию, показатель отказов — это процент посетителей, которые мгновенно покидают веб-сайт, не просматривая больше страниц.
Обратите внимание на высокий показатель отказов. Это говорит о том, что контент не очень актуален или динамический обзор сделан недостаточно хорошо.
Как показатель отказов, так и среднее время на странице являются очень важными показателями для всех, кто создает и поддерживает сайт. Применяя параллакс, вы можете автоматически снизить показатель отказов и увеличить среднее время, которое посетитель проводит на вашей странице.
По умолчанию показатели отказов ниже, поэтому вы можете сделать свой веб-сайт одностраничным прокручиваемым сайтом и удерживать посетителей на странице дольше с помощью визуальной стимуляции.
Минусы параллакса
Тем не менее, параллакс является очень мощным и полезным инструментом для достижения наилучших результатов на вашем веб-сайте, но у него также могут быть некоторые недостатки. Такие как:
- Создание разочаровывающей длинной прокрутки;
- Низкая производительность;
- Отсутствие ответа;
- Затронуты SEO.
Но кто предупрежден, тот вооружен. Таким образом, если вы знаете о чем-то заранее, вы можете быть к этому готовы.
Разочаровывающая длинная прокрутка
Многие посетители считают, что длинная прокрутка не очень удобна для пользователя. Ключевое решение достаточно простое: сбалансируйте объем информации, которую вы хотите представить, и необходимое время прокрутки.
Ключевое решение достаточно простое: сбалансируйте объем информации, которую вы хотите представить, и необходимое время прокрутки.
Веб-сайт должен быть удобным для навигации, в противном случае аудитории может быть сложно ознакомиться с содержанием вашего сайта. Если эффект параллаксной прокрутки используется неправильно, а сайт очень насыщен контентом, это расстраивает аудиторию.
Итак, постарайтесь избавиться от чрезмерной прокрутки, которая снижает мотивацию к чтению.
Производительность
Одностраничные веб-сайты с параллаксной прокруткой — это место с несколькими слоями изображений, анимацией и другой информацией.Это может привести к одному большому недостатку: время загрузки страницы обычно намного медленнее. К сожалению, это может случиться и с различными страницами параллакса.
Медленная загрузка также может вызвать разочарование или даже заставить посетителей немедленно покинуть страницу.
Несколько дополнительных секунд сильно повлияют на вашу способность привлекать внимание посетителей. Мы очень нетерпеливы, когда дело доходит до ожидания желаемого запроса.
Мы очень нетерпеливы, когда дело доходит до ожидания желаемого запроса.
Тем не менее, вы можете решить эту проблему. Улучшая скорость своей страницы, вы повышаете производительность, увеличиваете конверсию и повышаете удовлетворенность клиентов.
Вот несколько советов по оптимизации скорости вашего сайта:
- Уменьшите количество контента: спросите себя, действительно ли вам нужно так много;
- Сжимайте размеры и формат файла изображения: чем меньше ваши файлы, тем быстрее они будут загружаться;
- Выберите другую платформу веб-хостинга: быстрый веб-хостинг обеспечит лучшую оптимизацию;
- Настройте кеширование: используйте один из плагинов WordPress для повышения производительности сайта.
Существует множество способов сократить время загрузки страницы.Выберите один или несколько, чтобы оптимизировать производительность вашего сайта!
Отзывчивость
Поскольку технологии развиваются быстрее, чем когда-либо прежде, одним из недостатков эффекта прокрутки параллакса может быть отсутствие отклика. Это означает, что не все браузеры и устройства могут поддерживать технологию эффекта.
Это означает, что не все браузеры и устройства могут поддерживать технологию эффекта.
Важно знать, что параллакс может выглядеть не так на мобильном устройстве или планшете, как на вашем компьютере.
Кроме того, медленная загрузка и еще более долгая прокрутка вместе с вышеупомянутым фактором могут ухудшить качество просмотра на мобильных устройствах.
К счастью, это не большая проблема, и вы можете избежать проблем с совместимостью. Например, с помощью конструктора веб-сайтов, который уже имеет варианты адаптивного дизайна.
Параллакс и SEO
Минимальное SEO (Поисковая оптимизация) Знания необходимы при создании веб-сайта. Практика увеличения количества и качества трафика вашего сайта за счет органической выдачи поисковых систем. Это может помочь вам привлечь и привлечь вашу потенциальную аудиторию.
Есть мнение, что SEO сложнее с эффектом прокрутки параллакса. Потому что веб-сайты с одной страницей допускают один набор метаинформации, один URL-адрес и так далее.
Однако, если вы умеете хорошо его применять, вы можете перевести предыдущее утверждение в заблуждение. И сделайте свой сайт с параллаксом действительно оптимизированным для SEO.
Вы можете применить несколько решений и подходов, например, разместить эффект параллакса только на главной странице или на разных URL-адресах SEO.
Типы эффектов параллакса и вдохновение
Было бы слишком скучно иметь под рукой только один тип эффекта параллакса. Собрал все популярные под любые нужды и запросы. И вот большая часть: большинство из них можно найти в Visual Composer.
Вы когда-нибудь видели вдохновляющие веб-сайты и ловили себя на мысли о том, чтобы сразу же их скопировать? Ну, вы можете создать еще более потрясающий веб-сайт без каких-либо навыков веб-дизайна.
Сначала загрузите подключаемый модуль Visual Composer.В Visual Composer вы обнаруживаете и применяете несколько типов эффекта параллакса для создания визуально привлекательного веб-сайта. Да без всяких кодов! Кроме того, с помощью параметров адаптивного дизайна вы можете настроить эффект параллакса для любого типа устройства.
Параллакс Фоновый свиток
Базовый эффект параллакса и первый появившийся в веб-дизайне. Он основан на основной идее параллакса: эффект появляется, пока пользователь прокручивает страницу.
Ощущения глубины можно добиться при двух условиях: нужно иметь несколько слоев (фон и передний план) движущихся с разной скоростью и выбирать направление движения.Он может быть как вертикальным, так и горизонтальным.
Страница этого UX-дизайнера создает классный эффект двух сторон, находящихся в разных слоях.
Для эффекта Simple Parallax можно выбрать скорость и, при необходимости, выбрать обратный параллакс, чтобы изменить направление на противоположное.
Примечание: Эффект простого параллакса в Visual Composer по умолчанию горизонтальный.
Fade-in
Чтобы получить больше эффектов параллакса, обновите Visual Composer до Premium.Принцип Simple Parallax с фейдом очень похож на предыдущий. Техника остается прежней. Он включает в себя фиксированный фон и прокручиваемый контент, который движется с разной скоростью, как в этом примере ниже.
Техника остается прежней. Он включает в себя фиксированный фон и прокручиваемый контент, который движется с разной скоростью, как в этом примере ниже.
Постепенное появление — это плавный эффект, при котором содержимое медленно исчезает, когда посетитель прокручивает страницу вниз.
Увеличение/уменьшение Параллакс
Эффект увеличения/уменьшения может быть приятным глазу, если вы хотите усилить иллюзию глубины.
В этом типе параллакса один из слоев будет увеличиваться или уменьшаться при прокрутке. The NY Times использует этот эффект для своей страницы, чтобы создать желаемую иллюзию.
Параллакс на основе мыши
Этот тип параллакса основан на других методах, чем предыдущие. Как следует из названия, идея параллакса на основе мыши, контент перемещается вместе с мышью пользователя.
Для эффекта Mouse Move вы также можете выбрать любую скорость.Нравится эта красивая страница с уникальным дизайном, сочетающим движение и иллюстрации.
Анимация слежения за мышью — это гораздо больше, чем обычный эффект параллакса при движении мыши. Во-первых, вам нужно выбрать как минимум два изображения. Выберите эффект в меню раздела параллакса.
С этого момента каждое движение мыши будет переключать изображение на другое.
Параллакс наклона
Применение эффекта параллакса наклона к вашему контенту, который чаще всего используется для отдельных столбцов, — отличный способ удивить посетителей.
Поэкспериментируйте и заставьте элементы наклоняться из стороны в сторону, как в этом портфолио. Или даже блики, как показано выше, для достижения приятного 3D-эффекта, когда вы прокручиваете и двигаете мышью.
В последнем обновлении Visual Composer стало доступно несколько типов эффектов параллакса наклона:
- Блики наклона: добавить полупрозрачное наложение содержимого и сделать его сияющим;
- Наклон Реверс: изменить направление вращения элемента;
- Сброс наклона: эффект останется, даже если мышь покинет область содержимого.

Несмотря на то, что любой тип параллакса поставляется с параметрами по умолчанию, такими как скорость или обратное направление, вы все равно можете настроить параметры с помощью собственного CSS или JavaScript.
Пользовательский параллакс
Не существует типа параллакса, называемого пользовательским. Но, как и любой эффект, вы можете сделать его максимально уникальным. Это подход, который часто используют большинство агентств, таких как Dogstudio.
Индивидуальный дизайн параллакса представляет собой сочетание различных техник. Например, на странице ниже вы можете заметить эффект искажения при движении мыши, добавленный также к фону.
Однако учтите, что вам потребуются определенные знания кодов и веб-дизайна, чтобы создать что-то вроде примеров ниже.
Подведение итогов
К настоящему моменту вы уже должны быть знакомы с эффектом параллакса и всеми преимуществами этого метода.
В этом полном руководстве по эффекту параллакса, который, кажется, не становится менее популярным, мы также рассмотрим несколько типов эффекта параллакса, доступных в Visual Composer.
Почему ты все еще ждешь? Примените немного магии прямо сейчас! ????
Создание тонкого эффекта прокрутки параллакса
Введение
В последние годы параллакс стал тенденцией на веб-сайтах и в мобильных приложениях.Эффект прокрутки параллакса — это метод, при котором фон веб-сайта прокручивается медленнее, чем передний план. Цель состоит в том, чтобы создать иллюзию глубины в 2D-сцене веб-сайта.
В этой статье мы узнаем, как создать эффект прокрутки параллакса с помощью триггера Chain в ProtoPie.
Что вы узнаете
- Поймете, как работает параллакс
- Создайте контейнер прокрутки, чтобы сделать вид с возможностью прокрутки
- Используйте цепочку для установки разных скоростей для фоновых элементов что-то вроде этого!
Понять, как работает параллакс
Прежде чем мы перейдем к прототипу, давайте разберемся, как работает параллаксная прокрутка, и структурируем наши слои, чтобы оптимизировать эффект параллакса.

Как это работает?
Чтобы создать эффект параллакса, каждый элемент движется с разной скоростью и в разное время. Именно так мы достигаем иллюзии глубины, даже если прокручиваем в 2D.
Эмпирическое правило перемещает «самые дальние» объекты меньше всего, как это выглядит в реальном мире.
Структура слоя прототипа
При параллаксной прокрутке вам необходимо поместить каждый элемент в разные слои, чтобы индивидуально настроить его свойства. Взгляните на файл ресурса и посмотрите, как ресурсы изображения помещаются в отдельные слои.
При параллаксной прокрутке вам нужно поместить каждый элемент в разные слои, чтобы индивидуально настроить его свойства. Взгляните на файл ресурса и посмотрите, как ресурсы изображения помещаются в отдельные слои.
Пошаговые инструкции
1. Создайте контейнер прокрутки, чтобы сделать представление с возможностью прокрутки
- Нам нужен контейнер прокрутки , чтобы активировать параллаксные движения других слоев.
 Давайте добавим полноэкранный контейнер прокрутки (1440*900) .
Давайте добавим полноэкранный контейнер прокрутки (1440*900) . - Перетащите слои Others и Front в контейнер прокрутки. Мы хотим, чтобы эти 2 слоя перемещались вместе с контейнером прокрутки.
Если вы нажмете на предварительный просмотр, вы не сможете увидеть эффект параллакса, даже если будете прокручивать страницу вверх и вниз. Причина в том, что мы не добавили никакой реакции на цепной триггер, что мы и собираемся сделать дальше!
💡 Советы: Если вы не видите никакого взаимодействия с прокруткой в предварительном просмотре прототипа, установите свойства слоя Scroll Paging на Scroll и направление на вертикальное.
2. Используйте цепочку для установки различных скоростей для фоновых элементов
Использование триггера цепочки
Цепь — это условный триггер, который позволяет нам изменять свойство слоя на основе изменения свойства другого слоя.

Например, размер красной рамки меняется, когда мы перетаскиваем зеленую рамку вверх и вниз на изображении ниже. В ProtoPie мы можем сделать это, потому что шкала красного прямоугольника «привязана» к позиции Y зеленого прямоугольника.
В этом уроке по параллаксной прокрутке мы «привяжем» позиции элементов к позиции прокрутки контейнера прокрутки.
1. Добавьте цепной триггер в контейнер прокрутки.
2. Помните эмпирическое правило параллакса? Самый дальний объект должен двигаться меньше всего во время прокрутки.
- В файле ресурсов слой Front является ближайшим, а слой Sky — самым дальним. Поскольку слой Front находится внутри контейнера прокрутки, нам не нужно добавлять цепочку ответов к слою Front .
- Выберите слой Second , а затем добавьте реакцию на движение под триггером цепочки. Во-первых, давайте настроим диапазон прокрутки от 0 до 900 .
 Затем установите диапазон Y от 525 до -225 .
Затем установите диапазон Y от 525 до -225 . - Что означают эти цифры? Это означает, что пользователь прокручивает от 0 до 900 пикселей; Второй слой переместится на 750px — это расстояние между начальной позицией (525) и конечной позицией слоя (-225) .
💡 Советы: Не стесняйтесь играть с начальным и конечным положением слоя. Однако для достижения хорошего эффекта прокрутки параллакса убедитесь, что он находится ниже диапазона прокрутки. Слой не должен двигаться вместе со скроллом, вместо этого он должен немного тянуться.
3. Используя тот же метод, установите реакции на перемещение для других слоев.
Оптически чем дальше слой, тем короче расстояние перемещения. Установите расстояние перемещения слоя на уменьшающееся значение.
Вот оно!
Теперь вы можете нажать на предварительный просмотр и посмотреть, как работает ваш эффект прокрутки Parallax в прототипе.
 Поиграйте с ним и наслаждайтесь тонкой анимацией, которую вы только что сделали.
Поиграйте с ним и наслаждайтесь тонкой анимацией, которую вы только что сделали.В этой обучающей статье вы узнали о параллаксе, о том, как добиться эффекта параллакса, как использовать цепной триггер и как настроить реакцию на него.
Что еще более важно, теперь вы можете создавать эффект прокрутки параллакса в ProtoPie; это нечто!
Помог ли вам этот пример использования? Примите участие в одноминутном опросе, чтобы помочь нам улучшить наш образовательный контент.
31 лучший пример веб-сайта с параллаксом, который вдохновит вас в 2021 году
Традиционное мышление в области веб-дизайна гласит, что ваш веб-сайт должен быть разработан таким образом, чтобы свести к минимуму потребность пользователя в прокрутке и сохранить наиболее важную информацию «вверху». складка».
Однако за последние годы многое изменилось, и если подумать, мы живем в культуре прокрутки.
Интернет-пользователи привыкли прокручивать страницы вниз, чтобы получить самую последнюю информацию.
 Google также предпочитает веб-сайты с большей продолжительностью сеанса, и один из способов добиться этого — побудить посетителей прокручивать страницу, создавая уникальные впечатления.
Google также предпочитает веб-сайты с большей продолжительностью сеанса, и один из способов добиться этого — побудить посетителей прокручивать страницу, создавая уникальные впечатления.Включение прокрутки параллакса также может помочь вам достичь различных целей, таких как:
- Предоставление вашим посетителям уникальных впечатлений
- Действие рисования на CTA или формах
- Придание естественного движения неодушевленным изображениям
При правильном выполнении применение этой техники должно быть таким, чтобы обычный пользователь не отвлекался и не замечал.Это должно помочь в достижении любых более крупных целей, которых вы хотите достичь на своем веб-сайте, таких как создание более квалифицированных входящих лидов.
Но прежде чем мы зайдем слишком далеко, давайте сделаем шаг назад и рассмотрим, что такое параллаксная прокрутка.
Бесплатный курс: Элементы великого веб-сайта «Они спрашивают, ты отвечаешь»
Что такое параллаксная прокрутка?
Параллаксная прокрутка — это особый метод прокрутки, используемый в веб-дизайне, при котором фоновые изображения на веб-странице перемещаются медленнее, чем изображения переднего плана, создавая иллюзию глубины на двухмерном сайте.

Это одна из наиболее часто используемых техник в веб-дизайне прямо сейчас, но вы, вероятно, даже не подозреваете, что уже сталкивались с ней.
Пример параллаксной прокрутки из Squarespace
Это простое движение, к которому вы уже привыкли, и оно помогло сделать многие веб-сайты динамичными и интерактивными.
Если вы решите его использовать, важно подумать о том, как параллакс может повлиять на работу мобильных устройств.Чтобы увеличить скорость сайта и не слишком ущемлять удобство использования мобильных устройств, обычно рекомендуется либо уменьшить параллаксную прокрутку, либо полностью удалить ее.
Не забудьте подумать обо всех случаях, когда вы можете захотеть использовать его в первую очередь, и о том, как его нужно настроить для пользователей на нескольких устройствах.
Как следует использовать параллаксную прокрутку?
Также важно отметить, что эстетика дизайна, такая как параллакс, должна быть «приятной», а не основными компонентами вашего сайта.
 Ваш веб-сайт должен быть создан в первую очередь с учетом ваших пользователей и специально создан для того, чтобы направлять людей через верхнюю, среднюю и нижнюю части воронки вашего веб-сайта. Функция должна предшествовать форме, а форма должна только усиливать функцию.
Ваш веб-сайт должен быть создан в первую очередь с учетом ваших пользователей и специально создан для того, чтобы направлять людей через верхнюю, среднюю и нижнюю части воронки вашего веб-сайта. Функция должна предшествовать форме, а форма должна только усиливать функцию.Ваш веб-сайт должен быть в первую очередь ценным инструментом продаж и помогать людям идти туда, куда они хотят, и отвечать на возникающие у них вопросы. Как только вы создадите эту основу, вы сможете начать находить интерактивные способы, которые помогут облегчить это, а не думать о дизайне в первую очередь, а о стратегии в последнюю очередь.
Примеры веб-сайтов с прокруткой параллакса
Вот некоторые веб-сайты, на которых реализована параллаксная прокрутка, что имеет смысл и повышает ценность:
- Морской анемой
- Общежитие
- Разметка
- Фонд защиты окружающей среды (Отчет о воздействии)
- Обувь Unis
- Строим будущее
- Купер Перкинс
- АльянсПлюс
- Аполлон
- ВОТА
- Контейнер
- Хитачи
- Бойнтон Ярдс
- TEDxBethesda
- Канатал
- Лоран-Перье
- Ла-Фраз 5
- Скроллино®
- Письмо
- Макдональдс Индия
- Код Q
- Фонд исследования рака
- Константинопулос
- УБанк
- Институт Смита
- НеаМедиа
- Верхний
- Ноофлоу
- Авангард Прага
- Упаковочная проволока
- Веб-поток
31 веб-сайт с правильным параллаксом
Поскольку параллаксную прокрутку можно использовать по-разному, у вас нет недостатка в примерах, которые могут вас вдохновить.

Легко переборщить с прокруткой параллакса до такой степени, что кажется, что происходит слишком много движения, но некоторые веб-сайты выполняют ее правильно.
Следующие примеры делают именно это, включая прокрутку параллакса таким образом, который имеет смысл и повышает ценность. Некоторые используют эту технику до крайности, в то время как другие использовали ее, чтобы улучшить пользовательский опыт без каких-либо потенциально подавляющих эффектов.
1. Морской анемой
Anemoi Marine анимирует свой роторный парус, когда вы прокручиваете их домашнюю страницу, создавая повествовательный опыт, чтобы узнать об эффективности продукта, вариантах размера, маневренности, обслуживании и т. д.
Это помогает основным клиентам Aneimoi лучше представить, как будет вести себя и работать что-то такого калибра, которое обычно сложно фотографировать в реальной жизни.
2. Общежитие
Общежитие, образовательная платформа, отлично справляется с использованием параллакса для увеличения и уменьшения определенных изображений, которые помогают его сообщениям.
 Первоначальная анимация изображения луны, которая становится все ближе и ближе по мере прокрутки, создает впечатление, что вы вообще не просматриваете веб-сайт.Это создает более сюрреалистический опыт входа во «вселенную» общежития.
Первоначальная анимация изображения луны, которая становится все ближе и ближе по мере прокрутки, создает впечатление, что вы вообще не просматриваете веб-сайт.Это создает более сюрреалистический опыт входа во «вселенную» общежития.Наряду с этим их эффекты параллакса также очень хорошо работают с демонстрацией количества различных учителей или тем, которые может предложить их платформа, давая пользователю ощущение, что у них есть много вариантов для выбора.
3. Разметка
MarkUp — еще одна компания, которая использует параллакс для прокрутки различных частей своего программного обеспечения. Это хорошо работает, потому что направляет взгляд пользователя на важные элементы, которые вы не хотели бы пропустить .
Пока изображения прокручиваются справа, текст слева появляется и исчезает по мере появления каждого нового изображения. Под этим текстом они обязательно оставили свой призыв к действию, чтобы зарегистрироваться. Использование этого макета вместо повторяющихся левых-правых/правых-левых изображений и текстового макета делает работу визуально более интересной.

4. Фонд защиты окружающей среды (Отчет о воздействии) (EDF)
EDF широко использует параллаксную прокрутку в своем отчете о воздействии, чтобы прокручивать множество ярких изображений и текста, которые соответствуют различным разделам отчета.Это делает переваривание того, что может быть насыщенной информацией, интересным и легким.
Этот опыт осуществляется через посещаемые подстраницы. На большинстве этих страниц есть абзацы текста, которые появляются и исчезают при прокрутке, что позволяет вам сосредоточиться только на том, что вам нужно.
5. Обувь Unis
Для Unis мне пришлось выделить их страницу устойчивого развития, на которой описывается важность экологической осведомленности об их обувной продукции.
Страница настроена аналогично временной шкале, в которой каждый арендатор устойчивого развития содержится в своем разделе, но линия рисуется к следующему, когда вы прокручиваете страницу вниз. Пары изображений в каждом разделе перемещаются и накладываются друг на друга при прокрутке.

6. Строим будущее
КонференцияBuilding the Future от Ativar использует параллакс для более динамичного отображения информации о конференции.
Один творческий экземпляр находится прямо под их разделом героев.Здесь они вертикально отображают свой логотип и размещают информацию об образовательных миссиях конференции по обе стороны от него по мере прокрутки. В целом, это кажется более привлекательным способом передать текстовый раздел. Это использование заставляет вас хотеть, чтобы продолжал прокручивать то, что обычно было бы довольно общей информацией.
7. Купер Перкинс
Компания Cooper Perkins, занимающаяся инженерным проектированием, демонстрирует отличный пример того, как сочетать простоту и параллаксную прокрутку.
На нескольких страницах они используют большую графику главного героя, которая «открывает» остальную часть содержимого под ней, когда вы начинаете прокручивать.
В других случаях они используют параллакс в определенных текстовых областях, таких как статистика на странице их команды.
 Когда вы прокручиваете, их увеличенная скорость привлекает к ним внимание, но не подавляющим образом.
Когда вы прокручиваете, их увеличенная скорость привлекает к ним внимание, но не подавляющим образом.8. АльянсПлюс
AlliancePlus служит отличным примером демонстрации того, как нестоковая фотография в сочетании с прокруткой параллакса может в некотором смысле создать захватывающий опыт.В этом случае он рисует картину своих сотрудников и клиентов.
Он использует параллаксную прокрутку для прокрутки определенных изображений вниз по странице, которая в конечном итоге останавливается в разделе ниже. Это заставляет пользователей хотеть продолжать следить за ними, чтобы увидеть, где они окажутся.
То, как они используют параллаксную прокрутку на своей странице вакансий в разделе «знакомство с сотрудниками», привлекает внимание пользователей к положительным утверждениям их сотрудников, показывая, как им нравится там работать.
9. Аполлон
Apollo улучшает анимацию своего веб-сайта, комбинируя ее с параллаксом, чтобы дать пользователю ощущение контроля.

Декоративные элементы в каждом разделе перемещаются быстрее при прокрутке, что придает веб-сайту ощущение глубины. Эти элементы также являются единственными вещами, к которым применяется параллакс, поэтому это действует как очень специфический элемент брендинга на веб-сайте.
10. ВОТА
WOTA соответствует цели своей компании, добавляя на веб-сайт свойства, похожие на воду.Самый интересный вариант использования — в их разделе продуктов, где прокрутка искажает изображения таким образом, что они выглядят так, как будто они плавают под водой.
таких эффекта параллакса, которые напрямую связаны с вашим брендом, делают эффект сверхпреднамеренным; это просто кажется, что это должно быть использовано.
Kontainer использует параллаксную прокрутку более тонким способом, чтобы привлечь внимание к изображениям своего программного обеспечения. Вы заметите, что изображения в половинном разделе будут медленно двигаться вверх быстрее, чем скорость прокрутки.

Это помогает сделать макет страницы наполовину изображением, наполовину текстом более интерактивным и привлечь внимание пользователя.
12. Хитачи
Hitachi, как и Kontainer, также использует утонченную реализацию параллакса, чтобы привлечь внимание к важной типографике и небольшим заголовкам на своих страницах.
В этом варианте использования большая часть параллакса выполняется в разделе, с которым связана кнопка или действие. Поэтому всякий раз, когда в разделе или части веб-сайта есть эта анимация, создается предположение, что этот раздел может быть кликабельным.Это полезно, чтобы помочь вашим пользователям глубже погрузиться в определенные области вашего веб-сайта.
13. Бойнтон Ярдс
Как и в других примерах, использование параллакса в Boynton Yards придает изображениям ощущение глубины. Разделы, окружающие их, показывают части изображений, когда вы прокручиваете их.
В определенных разделах, где есть медленно прокручиваемый текст с адресами изображения выше, которые увеличивают или уменьшают скорость и направление при прокрутке страницы вверх или вниз.

14. TEDxBethesda
Целевая страница TEDxBethesda 2019 обыгрывает тему дальновидности и воображения вещей, выходящих за рамки нормы или «запредельных».
Чтобы сформировать эту тему, они разместили контент и другие изображения на главной странице поверх пунктирного узора, который всегда остается на заднем плане при прокрутке.
Даже логотип, большие изображения и текст в виде крестика в главном разделе слегка смещаются, когда вы перемещаете мышь по экрану.
15. Канаталь
Домашняя страница Canatal разбита на пронумерованные разделы, которые помогают объяснить некоторые ключевые компоненты, отличающие компанию.
По мере прокрутки сайта разделы и связанные с ними изображения увеличиваются по мере прокрутки. Серьезность этих разделов также создает ощущение, что Канаталь хочет отметить три области, которые они выделяют.
16. Лоран-Перье
Почти каждое изображение и текстовая область на сайте Laurent-Perrier имеют очень легкий эффект параллакса.

Учитывая сложный характер сайта, я нахожу деликатное использование прокрутки параллакса напоминающим легкое движение вина в бокале, когда вы держите его в руке.
17. Ла Фраз 5
СайтLa Phrase 5 состоит в основном из более мелких геометрических фигур и кругов с текстом и изображениями внутри них.
Каждый из этих разделов движется с разной скоростью, перекрывая друг друга при прокрутке. Стиль напоминает те, которые вы чаще всего видите в печатном дизайне, и красиво разделяет каждый аспект веб-сайта.
18. Скроллино®
Scrollino® описывается как «инновационное устройство для чтения непрерывных печатных редакционных или книжных материалов».
Несмотря на то, что есть несколько видеороликов, показывающих, как можно использовать продукт, Scrollino® использует параллаксную прокрутку для анимации изображений продукта. Это позволяет пользователям не смотреть видео о продукте. Вместо этого они получают образование и получают удовольствие от взаимодействия, когда прокручивают области, где находятся изображения.

19. Письмо
Письмопоразило меня своей анимацией прокрутки видео, возникающей при прокрутке к разделу под героем. Большая кредитная карта, заключенная в ромб, вырывается наружу при прокрутке, что само по себе вызывает у пользователя чувство благоговения.
Та же самая кредитная карта в бриллиантовой оправе возвращается в раздел «серьезно относится к безопасности», где она центрально вращается, когда вы прокручиваете раздел. Эти анимации добавляют открытке ощущение роскоши, что особенно важно, поскольку она рекламируется для «людей с высоким уровнем дохода».”
20. Макдональдс Индия
Mcdonald’s India использует параллакс в каждом разделе своей домашней страницы, обычно для того, чтобы выделить основные текстовые области и функции.
Мне также нравится, как они включили узор с семенами кунжута под многими из своих разделов, который перекликается с этими разделами, ссылаясь на булочку их бутербродов.
21. CodeQ
CodeQ, как и другие, очень любит использовать прокрутку параллакса, чтобы позиционировать изображения так, как будто они проплывают мимо статического контента, на котором они находятся рядом.
Они также используют параллакс, чтобы создать ощущение глубины на своих страницах портфолио, показывая цветные слои выше и ниже изображений портфолио, которые расходятся дальше друг от друга по мере прокрутки. Это также направляет ваш взгляд на чтение текста, связанного с каждым проектом, который включает в себя заголовок, который перекрывает изображения, и описание, которое находится в самой правой части каждого раздела.
22. Фонд исследования рака
Фонд исследования рака применил к своей организации очень динамичный и красочный бренд, который совпадает с «смелыми» лекарствами, которые они хотят, чтобы их ученые исследовали.
Чтобы обыграть научную тематику сайта, их дизайн включает в себя небольшие наброски научных заметок и молекулярных соединений, которые накладываются друг на друга при прокрутке. Эти элементы еще больше погружают пользователя в историю, которую они пытаются передать.
23. Константинопулос
Для компании, занимающейся производством оливкового масла, невероятно важно представить оливки, которые вы используете для создания своей продукции, и именно этим занимается Константин Пулос. Они аккуратно разместили на страницах своего сайта небольшие изображения оливок, оливковых листьев и оливковых косточек.
Мой любимый вариант использования — страница истории производства. Страница предлагает интерактивную временную шкалу с прокруткой, описывающую историю компании, где эти элементы оливкового растения плавают, когда вы прокручиваете от даты к дате благодаря параллаксу.
24. УБанк
На своей домашней странице UBank использует параллаксную прокрутку, чтобы показать различные типы областей и особенности их приложения.
Эти изображения приложения появляются и исчезают по мере прокрутки каждого раздела и различных подразделов, содержащихся в каждом из них.Когда вы входите в каждый раздел, прокручивается небольшая строка, которая помогает обозначить, какая текстовая область связана с изображением, которое вы видите в правой части страницы.
Этот интерактив представляет собой общий обзор всего, что может предложить приложение, что помогает пользователю лучше запоминать информацию о приложении еще до того, как он начнет его использовать.
25. Институт Смита
Институт Смита — это команда экспертов, которые предлагают идеи и решения для математических и инженерных задач.На своей странице «о себе» они используют параллакс в годах своей временной шкалы, чтобы выделить вехи, которые они прошли с течением времени.
Медленно прокручивающиеся годы и значки на заднем плане привносят немного больше контекста в моменты, когда произошли самые большие достижения. Они также рисуют вертикальную линию, соединяющую каждый год, который они определяют на временной шкале, что дает пользователю понять, что ему нужно продолжить прокрутку.
26. НеаМедиа
NeaMedia — компания, которая создает 3D-скульптуры и статуэтки, поэтому для них имеет смысл подойти поближе и показать свою работу и детали, которые в них входят.
В дополнение к этому NeaMedia использует параллакс на всех своих изображениях, чтобы привлечь внимание к невероятной работе, которую они делают.
27. Верхний
Upper — это простое приложение для повышения производительности, которое можно загрузить на мобильное устройство, чтобы управлять своей работой и мотивировать вас не отставать от нее.
Ближе к середине страницы функций Upper использует параллакс, чтобы показать различные параметры отображения цвета, которые вы можете использовать в приложении, с плавающими примерами различных вариантов пользовательского интерфейса на заднем плане.Это позволяет пользователям лучше понять различные варианты и возможные возможности еще до того, как они загрузят его.
28. Ноофлоу
NooFlow, компания по производству пищевых добавок, искренне верит, что их продукт станет решением для повышения вашей производительности, и знает, что его веб-сайт должен быть в состоянии представить это.
Для этого NooFlow создает параллакс изображения продукта, ингредиентов или таблеток в зависимости от страницы, которую вы посещаете. Опять же, это действует как фантастический способ выделить продукт и привлечь внимание пользователей.
29. Авангард Прага
Vanguard Prague, компания по дизайну интерьеров из Чешской Республики, помогла создать роскошный и прогрессивный дизайн лофтов по всей Праге.
Их использование параллаксной прокрутки выделяет гранитные текстуры, текст и изображения, позволяя пользователям нарисовать картину того, какой тип продукта Vanguard может предоставить им, если они решат нанять их.
30. Упаковочная проволока
Packwire, компания по производству индивидуальной упаковки, предлагает различные размеры коробок, которые вы можете использовать, чтобы создать идеальный вариант для ваших нужд.
На главной странице есть несколько опций в главной области. С помощью параллакса эти блоки анимируются и перемещаются в более широкое положение, чтобы показать название и функцию размера блока. У каждого из них также есть ярко-желтая кнопка «Настроить», чтобы вы могли начать выбирать, какая коробка лучше всего подходит для ваших потребностей в доставке.
31. WebFlow
Вы когда-нибудь хотели вернуться в прошлое и вспомнить (или узнать), как раньше выглядела сеть и как она развивалась? Не ищите ничего, кроме сайта CMS WebFlow.
Они отправляют вас в путешествие по истории Интернета, просматривая множество элементов, которые переходят в современный дизайн по мере того, как вы приближаетесь к нижней части страницы.
Ключевые блюда на вынос
Параллаксная прокрутка, безусловно, предлагает множество преимуществ для пользователей и может даже помочь лучше достичь некоторых маркетинговых показателей вашего веб-сайта при правильном выполнении, но этот метод подходит не всем.
В зависимости от вашей целевой аудитории эффект может показаться вашим пользователям слишком отвлекающим или даже раздражающим, поэтому обязательно проверьте его эффект в меньшем масштабе и получите отзывы, прежде чем приступать к каким-либо крупномасштабным изменениям пользовательского интерфейса.И самое главное, убедитесь, что это помогает вашим целям обмена сообщениями и конверсии, а не вредит им.
10 примеров веб-сайтов с параллаксной прокруткой
Параллаксная прокрутка — отличный способ добавить глубины вашему веб-сайту и создать незабываемые впечатления от просмотра.
Проверьте в действии:
Этот эффект чаще всего используется в видеоиграх. Тем не менее, в последние годы параллаксная прокрутка возродилась благодаря веб-сайтам и пользовательским интерфейсам, стремящимся добавить индивидуальности и изюминки своему пользовательскому опыту.
И это то, что вы, возможно, захотите использовать для своего следующего веб-сайта.
Вот почему мы собрали 10 самых крутых примеров параллаксной прокрутки ниже, чтобы вдохновить вас на следующий дизайн.
Прежде чем мы это сделаем, нам нужно сначала взглянуть на то, что такое параллаксная прокрутка — и почему она так эффективна.
Что такое параллаксная прокрутка?
Полезно разобрать фразу «параллаксная прокрутка», чтобы понять ее:
- Параллакс: воспринимаемая разница в расстоянии до объектов на переднем и заднем плане.
- Прокрутка: двумерное перемещение графики или текста на экране.
Объедините их вместе, и вы получите параллаксную прокрутку — метод дизайна веб-сайтов, при котором элементы на заднем плане перемещаются с другой скоростью, чем элементы на переднем плане, когда вы прокручиваете вверх и вниз. Это создает ощущение глубины и расстояния на плоском веб-сайте.
10 веб-сайтов с параллаксной прокруткой, которые поразят пользователей
При правильном использовании он может создать захватывающий пользовательский интерфейс, который поразит их.
Однако при неправильном использовании это может быть очень подавляющим и беспорядочным опытом, который отвлекает от основной цели вашего веб-сайта. (Вы также должны помнить о мобильном опыте. Многие дизайны параллакса могут замедлять или препятствовать прокрутке на мобильных устройствах до такой степени, что это раздражает вашего пользователя.)
Тем не менее, после некоторого тестирования, настройки и передового опыта вы можете создать интерфейс, который улучшит UX вашего продукта. Вот почему мы собрали этот список из 10 лучших веб-сайтов с параллаксной прокруткой, чтобы вдохновить вас на следующий проект.
1. Снег: лавина в Туннельном ручье
«Snow Fall: The Avalanche at Tunnel Creek» — это новаторская мультимедийная журналистика New York Times. Он органично сочетает в себе отличный текст с интерактивной графикой и, конечно же, параллаксную прокрутку, чтобы создать увлекательную, информативную и незабываемую статью.
Сама статья была написана Джоном Бранчем, но на самом деле это была совместная работа команды дизайнеров, графики и редакторов NYT, которые объединились для создания статьи.Их работа окупилась, так как «Snow Fall» получил Пулитцеровскую премию 2013 года за лучший сценарий. Обязательно ознакомьтесь с некоторыми отличными примерами прокрутки параллакса.
2. Джесс и Расс
Что происходит, когда два великих дизайнера обручаются? Конечно же, они создают один из самых завидных и крутых свадебных сайтов!
Дизайнеры Джессика Хиш и Расс Машмайер создали свой свадебный веб-сайт, чтобы рассказать историю своих отношений, и для этого они использовали параллаксную прокрутку.В результате получилось милое и романтическое повествование, рассказывающее захватывающую историю и заставляющее посрамить почти любой другой свадебный веб-сайт (не в обиду моим женатым друзьям).
Хотя пара поженилась в 2012 году, вы все еще можете зайти на их сайт сегодня.
3. WebFlow
Webflow’s Interactions 2.0 рассказывает всю историю Интернета, используя прокрутку параллакса — и, черт возьми, это весело. Когда вы прокрутите вниз, вас встретят графики и иллюстрации того, как Интернет выглядел на протяжении многих лет.
4. Сделайте ваши деньги важными
Make Your Money Matter посвящен распространению хороших новостей о кредитных союзах. Хотя сложно сделать так, чтобы сухие темы, такие как финансы, казались интересными, веб-сайт делает это, вовлекая пользователя в интерактивный способ с прокруткой параллакса.
Прокрутите страницу вниз. К концу этого вы побежите в ближайший кредитный союз, чтобы открыть счет.
5. Волкособ Ворон
Приходите на параллаксную прокрутку. Оставайтесь с нами, чтобы увидеть удивительные фотографии волчьего пса по кличке Рэйвен.Этот веб-сайт демонстрирует множество тонких применений прокрутки параллакса, таких как пустые буквы с изображениями Рэйвен за ними. Они дополняются другими приемами дизайна, такими как графика, которая слегка перемещается, когда она появляется на странице. Это почти дает вам ощущение волка, подкрадывающегося к своей добыче — очень классный эффект и пример прокрутки параллакса, охватывающей контекст.
6. Кукс
Используя параллаксную прокрутку и пышные иллюстрации, Koox рассказывает пользователям все о своей еде, ресторане и шеф-поварах в веселой и интерактивной форме.И это не только на их главной странице. Пользователи могут просмотреть свое меню, чтобы увидеть отличный пример прокрутки параллакса в действии. Веб-сайт демонстрирует различные типы вкусных блюд, которые пользователи могут ожидать в ресторане при прокрутке вниз. Убедитесь, что вы не совершите ошибку прокрутки, когда голодны, как это сделал я. Я до сих пор счищаю слюни с клавиатуры.
7 Эпикуррентность
Epicurrence — это конференция, проводимая в Брекенридже, штат Колорадо, для творческих людей, где они могут общаться, посещать семинары, а также принимать участие во множестве мероприятий, таких как катание на сноуборде, катание на лыжах и лепка снеговика (также известная как самая крутая конференция).
Чтобы помочь пользователям полностью погрузиться в веб-сайт, используется параллаксная прокрутка, а также потрясающие изображения гор Скалистых гор и участников прошлых конференций, весело катающихся на лыжах и сноуборде. Это делает веб-сайт таким же увлекательным, как и сама конференция.
8. Гуччи
В рамках кампании Gucci Hallucinations 2018 года высококлассная линия одежды запустила веб-сайт, на котором был, пожалуй, самый странный пример параллакса в этом списке.Эффект прокрутки в сочетании с сюрреалистическими иллюстрациями переносит пользователей в фантастический мир, созданный испанским художником Игнаси Монреалем. На всем веб-сайте пользователи могут видеть продукты и одежду Gucci, интерпретированные в стиле «утопической фантазии» Монреаля. Это очень крутой сюрреалистический опыт, мало чем отличающийся от той поездки, которую вы совершили в прошлом году на Burning Man.
9. Apple iPad Pro
Для своего iPad Pro компания Apple решила создать веб-сайт с прокруткой параллакса, который знакомит пользователей со всеми характеристиками и функциями их продукта.Однако вместо прокрутки вверх и вниз эффект прокрутки уводит пользователей в сторону, когда они рассматривают продукт под разными углами и видят все разные вещи, которые можно делать с iPad.
10. Лопеше
Невероятно веселый и интерактивный веб-сайт для *проверки заметок* итальянских закусок из замороженной рыбы? Конечно! Почему нет? Lopesce знакомит пользователей с различными продуктами, которые они могут предложить, прокручивая страницу вниз. С каждым продуктом на экране танцуют иллюстрации его ингредиентов.Это уникальный и причудливый веб-сайт для уникального и причудливого продукта, который отлично справляется с тем, чтобы сделать странную закуску привлекательной и забавной.
Заинтересованы? Позвольте InVision помочь вам.
Параллаксная прокрутка может придать вашей веб-странице ощущение глубины и жизни, которых иначе не было бы у статического веб-сайта. Это также может помочь погрузить вашего пользователя, давая им веселый и игривый опыт.
Если вы хотите использовать параллаксную прокрутку на своем веб-сайте, мы хотим помочь вам с помощью inVision Studio.Это наша внутренняя платформа для простого совместного проектирования.
Посмотрите короткую демонстрацию того, как создать эффект прокрутки параллакса ниже.
Вы можете скачать inVision Studio бесплатно уже сегодня. Просто нажмите здесь и начните проектирование.
Удачной прокрутки!
Бесконечная прокрутка против параллакса
Параллакс и бесконечная прокрутка — это два эффекта для вашего веб-сайта, которые существуют уже много лет и продолжают развиваться.Эти инструменты устраняют необходимость нумерации страниц. Однако эти методы прокрутки подходят не всем, и вот почему…
Бесконечная прокруткаБесконечная прокрутка — это метод, который позволяет пользователям прокручивать страницу вниз при непрерывной загрузке содержимого. Это избавляет пользователей от необходимости вручную направлять себя на другую страницу.
Бесконечная прокрутка позволяет пользователям наслаждаться временем на платформе, а не переходить на разные страницы.
Сайты социальных сетей, такие как Twitter и Instagram, используют эту технику. Однако то, что они популярны, не означает, что вы должны использовать эту технику.
Эти страницы хороши для того, чтобы убить время, если пользователи хотят изучить контент, а не механику навигации.
Это тебе?
Бесконечная прокрутка популярна на сайтах электронной коммерции, которые позволяют пользователям взаимодействовать с контентом. Этот метод не рекомендуется для целевых сайтов, таких как поиск задач.При поиске задачи люди пытаются найти определенный продукт. Именно здесь фильтрация и навигация приносят пользу пользователю.
Кроме того, попытка найти ранее найденный элемент на бесконечной странице может быть затруднена и создавать неудобства для пользователя.
Вы также должны знать о психологическом эффекте бесконечной прокрутки. Некоторым людям нравится начало и конец, чтобы установить достижение и карту местоположения. С другой стороны, если у вас есть бесконечная страница для прокрутки, пользователь может быть перегружен контентом и чувствовать, что решение может стать трудным из-за большого количества информации.
Параллаксная прокруткаЭффект параллакса используется в мире дизайна уже много лет. Этот эффект использует несколько фонов, которые движутся с разной скоростью, чтобы создать ощущение глубины… АКА интересный браузерный опыт.
Вот несколько примеров веб-сайтов, использующих прокрутку Parallax:
В некоторых случаях этот эффект является звездой шоу. Иногда это может быть ошеломляющим, но при умеренном использовании может обеспечить хороший элемент глубины.
- Визуально эффектно
- Может увеличить вовлеченность
- Уникальный опыт.
Минусы
SEO сильно зависит от навигации по страницам. При непрерывной прокрутке и объединенных страницах SEO-оптимизация может снизиться.
На это влияют еще два фактора: время загрузки и удобство использования. Хотя этот метод визуально привлекателен, время загрузки может быть больше, что может расстроить быстро меняющихся потребителей.
Наряду с бесконечной прокруткой, если веб-сайт получает большое количество контента, пользователю может быть сложно перемещаться по сайту при поиске чего-то определенного.
Что лучше для вашего бизнеса?
Бесконечная прокрутка чрезвычайно полезна для сайтов электронной коммерции, но, вероятно, не для вас, если посетители сайта хотят выполнять целенаправленные действия, например, когда им нужно вернуться назад или быстро найти определенную информацию. В настоящее время широко используется параллаксная прокрутка.Этот метод лучше для тех, кто хочет произвести большое впечатление, но не размещает страницы с большим содержанием.
Если вам нужен редизайн веб-сайта, свяжитесь с Blue Archer.
3 главных плюса и минуса параллаксной прокрутки
Думаете об использовании эффекта прокрутки параллакса на своем сайте? Эффект набирает популярность на веб-сайтах уже пару лет и при правильном использовании может дать прекрасные результаты.Вот почему мы используем его на нашем собственном веб-сайте!
Параллаксная прокрутка особенно эффективна в сценариях с мощными визуальными галереями или линейным повествованием. Например, как компании, так и частные лица используют прокрутку параллакса, чтобы повысить функциональность и энергию портфолио, презентаций продуктов и динамических раскадровок.
Как руководитель отдела разработки интерфейса в customedialabs, я работаю с талантливой командой, чтобы быть в курсе новейших веб-тенденций, и мы уже некоторое время изучаем параллаксную прокрутку.Тем не менее, у использования прокрутки параллакса на веб-сайте есть как преимущества, так и недостатки, и важно учитывать оба, прежде чем прыгать на подножку параллакса.
Плюсы
- Он может создавать динамичный, интерактивный пользовательский интерфейс, который может быть очень визуально привлекательным.
- Вы можете поместить весь свой контент на одну страницу, чтобы пользователям не приходилось переходить по нескольким разным страницам или ждать их загрузки.
- Обычно дизайнеры полагаются на графику и цвета, чтобы привлечь внимание пользователей к веб-сайту.С прокруткой параллакса пользователя можно буквально вести по сайту в любом направлении, которое захочет дизайнер или UX-эксперт.
Минусы
- Поскольку параллаксная прокрутка — это тяжелая анимация, загрузка страниц может занять больше времени, и она не будет работать плавно во всех браузерах.
- Веб-сайт должен быть простым в использовании и удобным для навигации, и это может быть сложно, если параллаксная прокрутка используется неправильно. Использование эффекта на сайте с большим количеством контента может потребовать слишком много прокрутки, что может расстроить пользователя и затруднить чтение.
- Если на вашем веб-сайте используется параллаксная прокрутка, важно знать, что на мобильном устройстве он будет выглядеть иначе, чем на ПК. Это не большая проблема, но дизайнер должен знать, как правильно перенести эффект с ПК на мобильное устройство, чтобы избежать больших проблем с совместимостью.
Наконец, при проектировании с прокруткой параллакса важно понимать, как использовать ее в сочетании с SEO, что, конечно же, всегда следует делать разработчикам.При рассмотрении того, как параллаксная прокрутка повлияет на ваш веб-сайт, вам, в конечном счете, нужно посмотреть на картину в целом, стать пользователем и понять, когда меньше значит больше. . . и когда больше больше.
6 способов использования параллакса в 2021 году
Параллакс — это термин, который широко и часто применяется в мире веб-дизайна. Как тренд, он был популярен и непопулярен в равной степени в течение некоторого времени.Тем не менее, это по-прежнему один из самых ценных инструментов для анимации в цифровом мире.
Parallax создает иллюзию глубины при прокрутке — вневременной эффект, который по-прежнему имеет большое значение в мире веб-дизайна.
Конечно, у параллакса есть свои проблемы, от проблем с удобством использования до проблем с мобильным откликом, но это также интересный способ выделить веб-сайт, если все сделано правильно.
Давайте подробнее рассмотрим, как параллаксная прокрутка все еще работает в 2021 году…
1.Параллакс рассказывает историю
Начнем с простого.
Один из самых эффективных способов использования параллаксной прокрутки в наше время — это рассказать историю. Сегодняшние потребители хотят иметь эмоциональную связь с брендами, у которых они покупают, — сейчас больше, чем когда-либо. Пять лет назад исследования показали, что около 80% клиентов хотят, чтобы бренды рассказывали истории, и эта тенденция сохраняется и по сей день.
В эпоху цифрового потребительства, когда люди не могут узнать компанию лично через личное взаимодействие с ее продавцами, компаниям нужны новые способы связи со своими клиентами.Рассказывая истории, основанные на бренде, — это способ подчеркнуть, что ваша компания — это больше, чем просто безликая сущность — это что-то с настоящей душой.
Давайте посмотрим на веб-сайт «Подведение итогов после использования», портфолио, принадлежащее новаторским продавцам Луи. Этот веб-сайт демонстрирует навыки Луи с помощью привлекающих внимание визуальных эффектов, включая анимацию параллакса, которая создает впечатление, что Луи рисует страницу, когда вы прокручиваете ее.
Это исключительная анимация, которая делает параллаксную прокрутку более привлекательной.Анимация предназначена не для визуального изменения страницы — она рассказывает вам больше о человеке, стоящем за веб-сайтом, и о том, что он может сделать.
2. Параллакс увеличивает время посещения веб-сайта
Если веб-сайт эффективно рассказывает историю с помощью параллаксной анимации, вы также можете поспорить, что клиенты или читатели будут дольше оставаться на странице. Снижение показателя отказов за счет увеличения вовлеченности — одна из главных целей любого веб-дизайнера. (Показатели отказов, конечно, относятся к проценту посетителей сайта, которые нажали кнопку «Назад» после просмотра первой страницы вашего сайта.)
В то время как некоторые люди утверждают, что сайты с параллаксом могут повредить вашему SEO-рейтингу, если они замедляют ваш сайт, есть также аргумент, что отсутствие визуально привлекательной страницы может повредить SEO. Показатели отказов снижают ваш рейтинг и затрудняют привлечение внимания аудитории.
Параллаксная анимация, рассказывающая историю и привлекающая аудиторию за счет тщательно донесенной информации, — отличный способ удержать людей, пусть даже немного дольше, чем обычно. Например, если вы заглянете сюда на страницу портфолио Алекса Драма, вы увидите, как во время анимации прокрутки параллакса совмещаются несколько фигур.
Формы объединяются, чтобы рассказать историю о визуальных впечатлениях, которые Алекс может создавать для клиентов. Это способ привлечь внимание и наладить контакт со зрителем, а не просто писать о том, что вы делаете, с помощью текста.
3. Параллакс вызывает доверие
Есть причина, по которой оба примера прокрутки параллакса, которые мы рассмотрели до сих пор, взяты из творческих портфолио. Параллаксная прокрутка с ее превосходными возможностями повествования отлично подходит для демонстрации вашей репутации эксперта в области цифровых технологий.По сути, это вариант «показать», а не «рассказать» клиентам о своих навыках.
Вы можете сказать кому-то, что знаете, как правильно использовать хитрые приемы, такие как анимация параллакса, но они с меньшей вероятностью поверят вам. Если вы можете показать, что у вас есть навыки для создания чего-то удивительного, это будет более увлекательно.
Команда OK Alpha — отличная компания, на которую можно ссылаться, когда речь идет о сенсационном дизайне. Эта компания, кажется, всегда находится в авангарде последних тенденций, будь то смелая типографика или яркие цвета.Чтобы усилить впечатление от своего веб-сайта, компания объединила эффекты параллакса, чтобы сделать все более захватывающим при прокрутке.
Это прекрасный пример того, как компании в области дизайна могут использовать такие методы, как прокрутка параллакса, чтобы показать, на что они способны.
4. Параллакс делает информацию более увлекательной
Большинство из нас по своей природе визуалы. Нам нравится потреблять информацию таким образом, чтобы она была освежающе привлекающей внимание и привлекательной.Вот почему визуальный контент обычно привлекает больше внимания и репостов в социальных сетях, чем письменный контент. С прокруткой параллакса компании, которые хотят донести ценную информацию и образовательный контент до своей аудитории, могут сделать это эффективно.
Вместо того, чтобы просто прокручивать страницу и видеть много текста, ваши клиенты могут видеть, как изображения и графики оживают вместе с блоками текста, которые они читают. Это похоже на добавление видеодемонстраций рядом с учебником, чтобы помочь людям лучше понять, о чем они читают.
Взгляните на микросайт Web Design and Art History от Webflow в качестве примера. Компания хочет, чтобы вы понимали, как веб-дизайн и искусство развивались на протяжении многих лет, но не хочет предоставлять эту информацию в скучном формате. Яркая графика и анимация параллакса работают вместе, чтобы дать вам более контекстуальный и содержательный опыт.
5. Параллакс копирует другую среду
Что, если бы вы могли напомнить кому-нибудь об их опыте чтения книги или просмотра видео, рассказывая им о видео или романе? Параллаксная прокрутка и анимация могут помочь в этом.Это способ сделать ваш веб-сайт похожим на видеопрезентацию или слайд-шоу без дополнительных компонентов внедрения видеоплееров в вашу серверную часть.
Параллаксная прокрутка также имеет еще одно небольшое преимущество перед стандартным веб-сайтом на основе видео. На веб-сайте, который использует видео в качестве фона, видео часто воспроизводится автоматически. Это означает, что ваши посетители не могут контролировать скорость воспроизведения видео.
С другой стороны, анимация параллакса, управляемая прокруткой, позволяет вашим клиентам собирать информацию в удобном для них темпе.Взгляните, например, на сайт Story of the Goonies. Этот потрясающий сайт с параллаксом знакомит вас с деталями, которые вам нужно знать о фильме, таким образом, что он выглядит как вступление к фильму.
История балбесов через Джо Берри.
Самое замечательное в параллаксе на этом сайте то, что медленный дизайн в стиле видео также дает вам дозу ностальгии, которая идеально сочетается с фильмом.
6. Параллакс лучше запоминается
Какова главная причина, по которой любой дизайнер делает что-то особенное для веб-сайта? Чтобы выделиться, конечно.Веб-дизайн — это передача уникальной сущности бренда, бизнеса или организации таким образом, чтобы сделать этого клиента незабываемым. Хотя параллакс не так нов, как раньше, он все же может быть способом выделить ваш сайт — если его правильно использовать.
Ключ к успеху с прокруткой параллакса для запоминаемости — сделать ее умной. Макет должен быть простым и интуитивно понятным. Все должно хорошо работать вместе, от слегка смещающегося шрифта до различных эффектов параллакса, которые работают вместе, чтобы привлечь внимание зрителя.
Отличным примером является Jomor Design — еще один дизайнер с портфолио, которое действительно захватывает ваше внимание с первой секунды. Макет прекрасно сделан, с множеством мини-моментов для взаимодействия и взаимодействия. Когда вы просматриваете сайт, вы лучше понимаете, что такое дизайнер. Маленькие моменты анимации делают весь опыт намного более запоминающимся.
Если ваш сайт более запоминающийся и привлекательный, чем сайт конкурентов, вы можете получить много важных преимуществ для своего бренда, в том числе повысить показатель отказов.
Что следует помнить при использовании параллакса
Parallax похож на любой другой метод дизайна. Есть способы, которыми вы можете сделать это чудесным образом, которые привлекают и восхищают вашу аудиторию. Тем не менее, есть также много областей, где вы можете легко ошибиться. При использовании любого элемента дизайна главное помнить, что основное внимание должно всегда уделяться опыту ваших пользователей. Параллакс не должен быть просто способом продемонстрировать свои дизайнерские знания. Это еще одна функция, которую вы можете использовать для создания потрясающего веб-сайта.
Помните, что пользовательский опыт и визуальная привлекательность должны идеально сочетаться друг с другом, чтобы параллакс работал. Если прокрутка страницы для людей на мобильном устройстве практически невозможна, то вы не получите желаемых результатов. Если вам трудно принять сообщение, которое вы пытаетесь отправить, потому что контент перемещается слишком быстро, ваши пользователи снова пострадают.
Запомните следующие советы:
- Лучше просто: сокращайте количество контента и визуальных элементов на странице, когда это возможно.Чем меньше информации для привлечения внимания вашего клиента, тем меньше вероятность того, что вы столкнетесь с проблемой.
- Нам нужен контейнер прокрутки , чтобы активировать параллаксные движения других слоев.


 Ей свойственно придавать странице подвижность благодаря перемещению мыши.
Ей свойственно придавать странице подвижность благодаря перемещению мыши. Позволяет за счёт удобного прокручивания «оживить» имеющийся на странице текст.
Позволяет за счёт удобного прокручивания «оживить» имеющийся на странице текст.
 Убедитесь, что ваша страница подстраивается под все размеры экрана;
Убедитесь, что ваша страница подстраивается под все размеры экрана;


 Давайте добавим полноэкранный контейнер прокрутки (1440*900) .
Давайте добавим полноэкранный контейнер прокрутки (1440*900) .
 Затем установите диапазон Y от 525 до -225 .
Затем установите диапазон Y от 525 до -225 . Поиграйте с ним и наслаждайтесь тонкой анимацией, которую вы только что сделали.
Поиграйте с ним и наслаждайтесь тонкой анимацией, которую вы только что сделали. Google также предпочитает веб-сайты с большей продолжительностью сеанса, и один из способов добиться этого — побудить посетителей прокручивать страницу, создавая уникальные впечатления.
Google также предпочитает веб-сайты с большей продолжительностью сеанса, и один из способов добиться этого — побудить посетителей прокручивать страницу, создавая уникальные впечатления.
 Ваш веб-сайт должен быть создан в первую очередь с учетом ваших пользователей и специально создан для того, чтобы направлять людей через верхнюю, среднюю и нижнюю части воронки вашего веб-сайта. Функция должна предшествовать форме, а форма должна только усиливать функцию.
Ваш веб-сайт должен быть создан в первую очередь с учетом ваших пользователей и специально создан для того, чтобы направлять людей через верхнюю, среднюю и нижнюю части воронки вашего веб-сайта. Функция должна предшествовать форме, а форма должна только усиливать функцию.
 Первоначальная анимация изображения луны, которая становится все ближе и ближе по мере прокрутки, создает впечатление, что вы вообще не просматриваете веб-сайт.Это создает более сюрреалистический опыт входа во «вселенную» общежития.
Первоначальная анимация изображения луны, которая становится все ближе и ближе по мере прокрутки, создает впечатление, что вы вообще не просматриваете веб-сайт.Это создает более сюрреалистический опыт входа во «вселенную» общежития.

 Когда вы прокручиваете, их увеличенная скорость привлекает к ним внимание, но не подавляющим образом.
Когда вы прокручиваете, их увеличенная скорость привлекает к ним внимание, но не подавляющим образом.