Что такое эффект параллакса? Зачем и как использовать его для WordPress
Что такое эффект параллакса?
Каковы преимущества использования эффекта параллакса?
Соображения при использовании параллаксаВыбор фоновых изображений
Параллакс на мобильных устройствах
Параллакс и доступность
Выберите тему с эффектом параллаксаДобавить параллакс-фон с итоговым значением
Добавьте слайдеры Parallax с помощью Slider RevolutionВключить параллакс Slider Revolution
Добавьте разделы параллакса с помощью бесплатного расширенного плагина WordPress BackgroundsУстановка AWB
AWB Gutenberg
Классический редактор AWB
AWB с WPBakery
Заключительные мысли об эффектах параллакса
Эффект параллакса – чрезвычайно популярная функция дизайна, которая обычно используется на веб-сайтах WordPress. Этот специальный эффект использовался в игровом мире в течение многих лет, но недавно перешел в веб-дизайн. И пока что эта основная тенденция, кажется, никуда не денется, если уж на то пошло, она используется более широко, чем когда-либо. Итак, что такое эффект параллакса и почему вы должны рассмотреть возможность его использования на своем веб-сайте WordPress?
И пока что эта основная тенденция, кажется, никуда не денется, если уж на то пошло, она используется более широко, чем когда-либо. Итак, что такое эффект параллакса и почему вы должны рассмотреть возможность его использования на своем веб-сайте WordPress?
В этой статье мы рассмотрим, что такое эффект параллакса и какие преимущества он может принести вашему сайту и бизнесу. Затем мы обсудим, как быстро и легко добавить эффект параллакса на любой веб-сайт, страницу или публикацию WordPress с помощью темы или плагина.
Что такое эффект параллакса?
Эффект параллакса заключается в том, что фон веб-страницы движется медленнее, чем передний план. Это создает иллюзию глубины на странице, придавая контенту трехмерный эффект при прокрутке вниз.
Большинство премиальных тем WordPress теперь имеют встроенный эффект параллакса на своей домашней странице. Даже бесплатная тема WordPress по умолчанию Twenty Seventeen имеет функцию параллакса. Большинство конструкторов страниц также включают в себя инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или публикацию на вашем веб-сайте. И, конечно же, есть множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Большинство конструкторов страниц также включают в себя инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или публикацию на вашем веб-сайте. И, конечно же, есть множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Каковы преимущества использования эффекта параллакса?
Есть ряд преимуществ использования эффекта параллакса на вашем сайте WordPress. Первый и наиболее очевидный – это визуальный аспект эффекта параллакса. Эффект параллакса эстетически приятен, придавая вашему сайту свежий, стильный и современный вид. Этот вау-эффект может сделать ваш контент действительно популярным и создать захватывающий и интересный опыт работы с браузером.
Еще одна ключевая причина использования эффекта параллакса на вашем сайте – это помочь разбить страницу, особенно домашнюю, на читаемые фрагменты. Используйте этот эффект, чтобы выделить различные разделы и типы контента, которые вы хотите продемонстрировать. Это может помочь продвинуть различные аспекты вашего веб-сайта, осветить важную информацию и побудить пользователей перемещаться по вашему сайту и получать доступ к контенту любым способом по вашему выбору.
Это может помочь продвинуть различные аспекты вашего веб-сайта, осветить важную информацию и побудить пользователей перемещаться по вашему сайту и получать доступ к контенту любым способом по вашему выбору.
Эффект параллакса можно использовать на любой странице или в сообщении веб-сайта, но чаще всего его можно увидеть на домашних страницах, целевых страницах или одностраничных сайтах. Потрясающий параллакс визуальных эффектов и положительный эффект, который он оказывает на взаимодействие с пользователем, могут привести к тому, что посетители будут дольше оставаться на вашем сайте, и помогут улучшить целевые показатели коэффициента конверсии.
Соображения при использовании параллакса
Несмотря на то, что есть преимущества, есть несколько ключевых моментов, которые следует учитывать при добавлении разделов параллакса на свой сайт.
Выбор фоновых изображений
Тщательно продумайте изображение, которое вы используете для каждого раздела фона. Убедитесь, что они имеют отношение к вашему сайту и синхронизируются с вашим брендом. Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, подумайте об использовании цвета блока или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, подумайте об использовании цвета блока или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Если вы решите использовать фотографии, изображения должны быть высокого качества. Красивые привлекательные изображения помогут придать вашему сайту профессиональный и неповторимый вид. Эти визуальные эффекты произведут сильное впечатление на вашу аудиторию, которая, в свою очередь, побудит людей вспомнить и вернуться на ваш сайт. Существует широкий ассортимент стоковых веб-сайтов, с которых вы можете загружать изображения высшего качества. Ознакомьтесь с нашей коллекцией бесплатных и премиальных веб-сайтов с фотографиями, на которых вы быстро найдете потрясающие фотографии для фона с параллаксом.
Параллакс на мобильных устройствах
Хотя параллакс отлично подходит для добавления визуального интереса, он не всегда хорошо работает на мобильных устройствах. Поскольку в телефонах и планшетах обычно используется прокрутка (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться неправильно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса. Однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Поскольку в телефонах и планшетах обычно используется прокрутка (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться неправильно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса. Однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Параллакс и доступность
Параллакс не только снижает удобство использования на мобильных устройствах, но и создает некоторые проблемы с доступностью. Поскольку параллакс основан на движении, он может усложнить чтение и может вызвать проблемы совместимости с браузером или устройством (как уже упоминалось, особенно на мобильных устройствах). Кроме того, при перемещении слоев это может создавать проблемы с контрастом, еще более затрудняя читаемость. По этим причинам вам следует проявлять особую осторожность при создании разделов с параллаксом на своем веб-сайте.
Выберите тему с эффектом параллакса
Тем из вас, кто начинает новый проект, следует выбрать тему премиум-класса, которая включает функцию эффекта параллакса. И если вы хотите использовать эффект параллакса на различных страницах вашего веб-сайта, а не только на домашней странице, то вы можете рассмотреть многоцелевую тему, которая поставляется с расширенным конструктором страниц.
И если вы хотите использовать эффект параллакса на различных страницах вашего веб-сайта, а не только на домашней странице, то вы можете рассмотреть многоцелевую тему, которая поставляется с расширенным конструктором страниц.
Такие темы, как Divi от Elegant Themes, Parallax от Themify и наша собственная тема Total Multipurpose WordPress Theme, включают в себя конструкторы страниц, предоставляющие инструменты для создания эффекта параллакса.
Добавить параллакс-фон с итоговым значением
Чтобы дать вам представление о том, как параллакс может работать с темами, ниже приведено руководство по добавлению фона параллакса в строку с темой Total. Total использует WPBakery для создания веб-страниц, но многие другие конструкторы страниц WordPress включают аналогичные параметры.
Сначала вам нужно вставить строку и добавить в нее содержимое. Затем щелкните значок карандаша, чтобы отредактировать строку. Поскольку дизайн, который мы создали выше, не имеет рамок и не включает боковую панель, мы выбрали параметр «Растянуть строку», чтобы убедиться, что наш фон параллакса полностью заполняет строку (примечание – Total также включает параметр полноэкранного режима, который можно включить, если вы хотите, чтобы фон строки и параллакса полностью заполнял окно браузера).
Затем в разделе «Параллакс» вы можете легко добавить фоновое изображение и установить скорость прокрутки для эффекта параллакса (чем больше число, тем больше будет перемещаться изображение, что также может потребовать большого изображения).
Total также предлагает расширенную опцию параллакса с дополнительными настройками для включения / отключения эффекта на мобильных устройствах, выбора стиля изображения (обложка, фиксированный или повтор), определения направления эффекта и, конечно же, скорости.
Вы также можете использовать настройки Overlay на одну вкладку, чтобы убедиться, что у вас есть достаточный контраст между фоном строки и содержимым (мы добавили белое наложение к нашему изображению). Как только вы закончите, не забудьте сохранить изменения в строке, а также страницу.
Добавьте слайдеры Parallax с помощью Slider Revolution
Если вам нужен популярный слайдер с эффектом параллакса, наш лучший выбор – плагин Slider Revolution. Этот премиальный плагин включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Этот премиальный плагин включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Включить параллакс Slider Revolution
Сначала установите плагин, а затем либо импортируйте шаблон слайдера, либо начните создавать свой собственный слайдер с нуля (вы можете прочитать наше полное руководство по Slider Revolution для более подробной информации).
Затем отредактируйте основной фон слайда, чтобы добавить исходное фоновое изображение, и выберите вкладку «Параллакс / 3D », чтобы назначить уровень параллакса. Затем, когда вы добавляете слои, выберите параметр слоя Parallax / 3D для глубины параллакса, чтобы добавить движение вашему тексту, изображению, кнопке и другим слоям. Это так просто!
Когда вы закончите, сохраните слайдер и используйте шорткод, чтобы вставить его в любое сообщение или страницу. Или, если вы используете конструктор страниц, такой как WPBakery (ранее Visual Composer), вы можете использовать элемент Slider Revolution конструктора страниц, чтобы быстро выбрать и вставить свой слайдер.
Добавьте разделы параллакса с помощью бесплатного расширенного плагина WordPress Backgrounds
Если у вас уже есть тема, и она не включает встроенную опцию эффекта параллакса, вам следует подумать об использовании плагина WordPress для выполнения этой работы. Расширенные фоны WordPress (сокращенно AWB) – это популярный бесплатный вариант, который позволит вам добавить фоновое изображение с параллаксной прокруткой к различным элементам на странице или в публикации вашего веб-сайта. Добавьте фон прокрутки к одному элементу, тексту заголовка или целому разделу, содержащему любое содержимое, с помощью простого шорткода.
Итак, давайте теперь посмотрим, как установить и начать использовать Advanced WordPress Backgrounds с параллаксом.
Установка AWB
Чтобы установить плагин, войдите в свою панель управления WordPress как администратор и выберите в меню Плагины> Добавить новый.
Найдите расширенные фоны WordPress, затем выберите «Установить сейчас»> «Активировать».![]()
С AWB способ добавления фона параллакса будет зависеть от того, какой редактор WordPress вы используете – Gutenberg, Classic или сторонний конструктор страниц, такой как WPBakery. Независимо от того, что вы используете, AWB предлагает множество простых вариантов для:
- Цветной, графический или видео фон
- Размер отображения мультимедиа (обложка, контейнер или узор)
- Положение фонового носителя с процентами для выравнивания фона (пример: 50% 50% по центру)
- Наложение палитры цветов с помощью селектора Alpha, чтобы сделать цвет более или менее прозрачным
- Прокрутка, масштабирование и непрозрачность параллакса со скоростью и возможностью включения на мобильном устройстве
- Параллакс мыши (при котором фон слегка смещается в зависимости от движений мыши)
Кроме того, вы также обнаружите, что вкладка AWB была добавлена в ваше меню настроек WordPress. Здесь вы можете выбрать глобальную настройку видимости, чтобы отключить эффекты параллакса (и видео) для мобильных устройств, а также для определенных браузеров.
AWB Gutenberg
Расширенные фоны WordPress полностью совместимы с Gutenberg и даже включают в себя собственный настраиваемый блок, который вы можете использовать.
Для начала вам нужно вставить блок AWB. Затем нажмите, чтобы добавить другие блоки для вашего контента в AWB.
Когда вы закончите, щелкните блок AWB, а затем щелкните вкладку «Блок» в правом меню. Здесь вы можете добавлять и редактировать параметры фона для вашего блока.
Классический редактор AWB
В классическом редакторе AWB использует шорткод для добавления фона параллакса. Итак, вам нужно сначала создать свой контент, затем выделить раздел, для которого вы хотите создать фон, и щелкнуть значок AWB в редакторе.
Выберите фоновое изображение, затем начните прокрутку вниз, чтобы добавить остальные параметры. Например, добавление цвета наложения и типа параллакса. Когда вы закончите, нажмите «вставить».
Шорткод будет выглядеть примерно так:
[nk_awb awb_type="image" awb_image="1234" awb_image_size="full" awb_image_background_size="cover" awb_image_background_position="50% 50%" awb_parallax="scroll" awb_parallax_speed="0.5"]This is where the content within your parallax background goes.[/nk_awb]
В этом случае классический редактор может быть немного менее удобным для пользователя. Поскольку AWB – это шорткод, вы не можете просмотреть настройки фона из редактора.
AWB с WPBakery
Наконец, расширенные фоны WordPress также работают с конструктором страниц WPBakery. Использовать его здесь просто, так как они добавили вкладку в настройки строки.
Просто щелкните вкладку «Фоны (AWB)», чтобы создать и настроить свой собственный фон параллакса в любой строке.
Заключительные мысли об эффектах параллакса
Если ваша тема не имеет встроенной функции эффекта параллакса или если вы хотите добавить эффект не только на свою домашнюю страницу, то попробуйте плагин. Slider Revolution или бесплатные фоны Advanced WordPress отлично подходят. Любой из них позволит вам быстро создавать разделы параллакса для добавления на свои страницы или сообщения.
Как вы уже видели, добавление эффекта параллакса на ваш сайт может оказаться очень полезным. Это не только может значительно улучшить визуальные эффекты вашего сайта, но и поможет привлечь вашу аудиторию, позволит им легко перемещаться по вашему сайту и получать доступ к контенту, а также увеличить время, которое они проводят на вашем сайте. Это улучшенное взаимодействие с пользователем должно в конечном итоге помочь вашему сайту достичь поставленных целей. Независимо от того, стремитесь ли вы увеличить количество вернувшихся посетителей, собрать потенциальных клиентов или продать товары или услуги.
Это не только может значительно улучшить визуальные эффекты вашего сайта, но и поможет привлечь вашу аудиторию, позволит им легко перемещаться по вашему сайту и получать доступ к контенту, а также увеличить время, которое они проводят на вашем сайте. Это улучшенное взаимодействие с пользователем должно в конечном итоге помочь вашему сайту достичь поставленных целей. Независимо от того, стремитесь ли вы увеличить количество вернувшихся посетителей, собрать потенциальных клиентов или продать товары или услуги.
Вы добавите эффект параллакса на свою домашнюю страницу, целевую страницу, сообщение или где-нибудь еще? Поделитесь своими мыслями в комментариях ниже.
Источник записи: https://www.wpexplorer.com
Новые вопросы с меткой [parallax]
Задать вопрос
Руководство по использованию метки parallax отсутствует.
- Подробнее…
- Лучшие участники
- Синонимы
63 вопроса
Новые
Текущие
Конкурсные
Неотвеченные
Фильтрация Без ответов0 голосов
1 ответ19 показов
Parallax скролл с отслеживанием количества скроллов
Пытаюсь сделать анимацию такого рода: https://www. vidline.com/share/V04OHRAM2B/ab9f278fa1c7a692c6b68f60a166ed11, но совсем зависла над реализацией. Буду рада идеям)
Опишу логику анимаций:
после …
vidline.com/share/V04OHRAM2B/ab9f278fa1c7a692c6b68f60a166ed11, но совсем зависла над реализацией. Буду рада идеям)
Опишу логику анимаций:
после …
- html
- css
- анимация
- parallax
0 голосов
1 ответ36 показов
Как сделать движение фона при скролле в два раза медленне
Как сделать чтобы задняя атрибутика(она идёт одним изображение — фон) двигалась в два раза медленне чем мы скроллим(параллакс называется)
- javascript
- html
- css
- parallax
0 голосов
0 ответов
20 показов
Как закрепить шапку с навигацией на parallax (проблема с JS)
Пробую создать страницу с parallax-эффектом, что бы сверху находилась панель навигации и логотип, fixed.
- css
- jquery
- parallax
- navigation
0 голосов
0 ответов
25 показов
Ломается картинка при паралаксе блока?
Подскажите пожалуйста почему при скролле картинку сверху как-бы «сплющивает»? как можно сделать что-бы была как снизу? Спасибо .checkout__bg { background-image: url(‘https://pibig.info/…
- html
- css
- parallax
0 голосов
0 ответов
27 показов
Как сделать эффект параллакса изображения за счет акселерометра/гироскопа в андроид Flutter и применить на рабочий стол?
В общем, не судите строго, я новичок во флаттер, оттого сложно найти нужную информацию.
- flutter
- parallax
0 голосов
0 ответов
80 показов
Как остановить requestAnimationFrame для множества элементов
У меня есть сайт, десктопная версия страницы организована полноэкранными страницами с вертикальной прокруткой с помощью плагина Scrollify. Каждая страница имеет класс .js-fullscreen-item. Практически …
- javascript
- jquery
- parallax
2 голоса
0 ответов
361 показ
Движение картинки при скролле
Есть 2 картинки (одна под другой), которые при скролле должны частично наезжать друг на друга. Мне кажется, что формула не оптимальна, по этой формуле тяжело спозиционировать начальное положение …
Мне кажется, что формула не оптимальна, по этой формуле тяжело спозиционировать начальное положение …
- javascript
- html
- css
- parallax
1 голос
0 ответов
30 показов
Как сделать эффект сборки изображений при скролле [закрыт]
Есть такой эффект, https://www.apple.com/ru/macos/monterey/ как его реализовать? может есть какой то гайд или что то подобное
- javascript
- jquery
- parallax
0 голосов
1 ответ
155 показов
Горизонтальный параллакс эффект
Есть блок с горизонтальной прокруткой. Каким образом к нему можно добавить эффект параллакс фона, то есть, задний план должен прокручиваться вправо-влево медленнее, чем основное содержимое.
Для …
Каким образом к нему можно добавить эффект параллакс фона, то есть, задний план должен прокручиваться вправо-влево медленнее, чем основное содержимое.
Для …
- javascript
- css
- parallax
0 голосов
1 ответ37 показов
Как сделать много страничный parallax?
Всем добрый день, делают сайт, где каждый блок с высотой и шириной на весь экран должен иметь эффект parallax . С двумя страницами я сделал, но не знаю как сделать с 3 и более страницами эффект …
- html
- css
- frontend
- parallax
2 голоса
2 ответа125 показов
Анимация во время скролинга страницы на JS
Помоги пожалуйста сделать анимацию во время скролинга страницы. Тоесть мне нужна анимация как на сайте (Второй блок где Fluid дисплей 90 Гц… и т.д.)
Как реализовать такое?
.li_spec {
list-…
Тоесть мне нужна анимация как на сайте (Второй блок где Fluid дисплей 90 Гц… и т.д.)
Как реализовать такое?
.li_spec {
list-…
- javascript
- html
- css
- parallax
0 голосов
1 ответ65 показов
Параллакс заголовка
Как можно сделать эффект параллакса для заголовка, чтобы при прокрутке страницы вниз заголовок не сразу прокручивался за пределы экрана, а притормаживал спускаясь немного ниже (к нижнему краю своей …
- javascript
- html
- jquery
- css-animation
- parallax
3 голоса
2 ответа463 показа
Движущиеся фигуры на заднем фоне
Как сделать, что бы треугольники или прямоугольники двигались немного в состоянии ожидания, а при скролле поворачивались немного как здесь во втором блоке
P. S.: блок назывется о нас
S.: блок назывется о нас
- javascript
- css
- jquery
- scroll
- parallax
0 голосов
0 ответов
70 показов
Как создать подобный эффект
Меня заинтересовал подобный эффект дыма, под которым находится изображение, см здесь. Если не ошибаюсь, это разновидность параллакс эффекта. Каким образом это можно реализовать ? Может есть какие то …
- javascript
- css
- parallax
0 голосов
0 ответов
28 показов
Помогите разобрать как устроен parallax
помогите, пожалуйста, разобраться как на главной странице сайта https://www. bighorrorathens.com/ был выполнен parallax
bighorrorathens.com/ был выполнен parallax
- parallax
на странице
Фон Параллакс Годо
Создание движущегося (панорамирование влево/вправо/вверх/вниз) или прокручиваемого фона с несколькими слоями легко выполняется с помощью узла ParallaxBackground . ParallaxLayer дочерних узла используются для содержания спрайтов , которые могут быть настроены на прокрутку с разной относительной скоростью, чтобы создать иллюзию удаленных объектов в 2D-игре. Каждый дочерний узел имеет слои, как в обычном порядке дерева сцены.
Параллакс Фон 9Узел 0004 наследует узел CanvasLayer , поэтому его дочерние узлы будут отображаться на его слое, что гарантирует, что они останутся на заднем плане со значением смещения слоя -100 (по умолчанию).
Пример дерева сцены:
Фон перемещается путем настройки значения scroll_offset с помощью кода скрипта или автоматически, когда движущийся узел Camera2D (установленный в качестве основной камеры) помещается в качестве дочернего элемента фона.
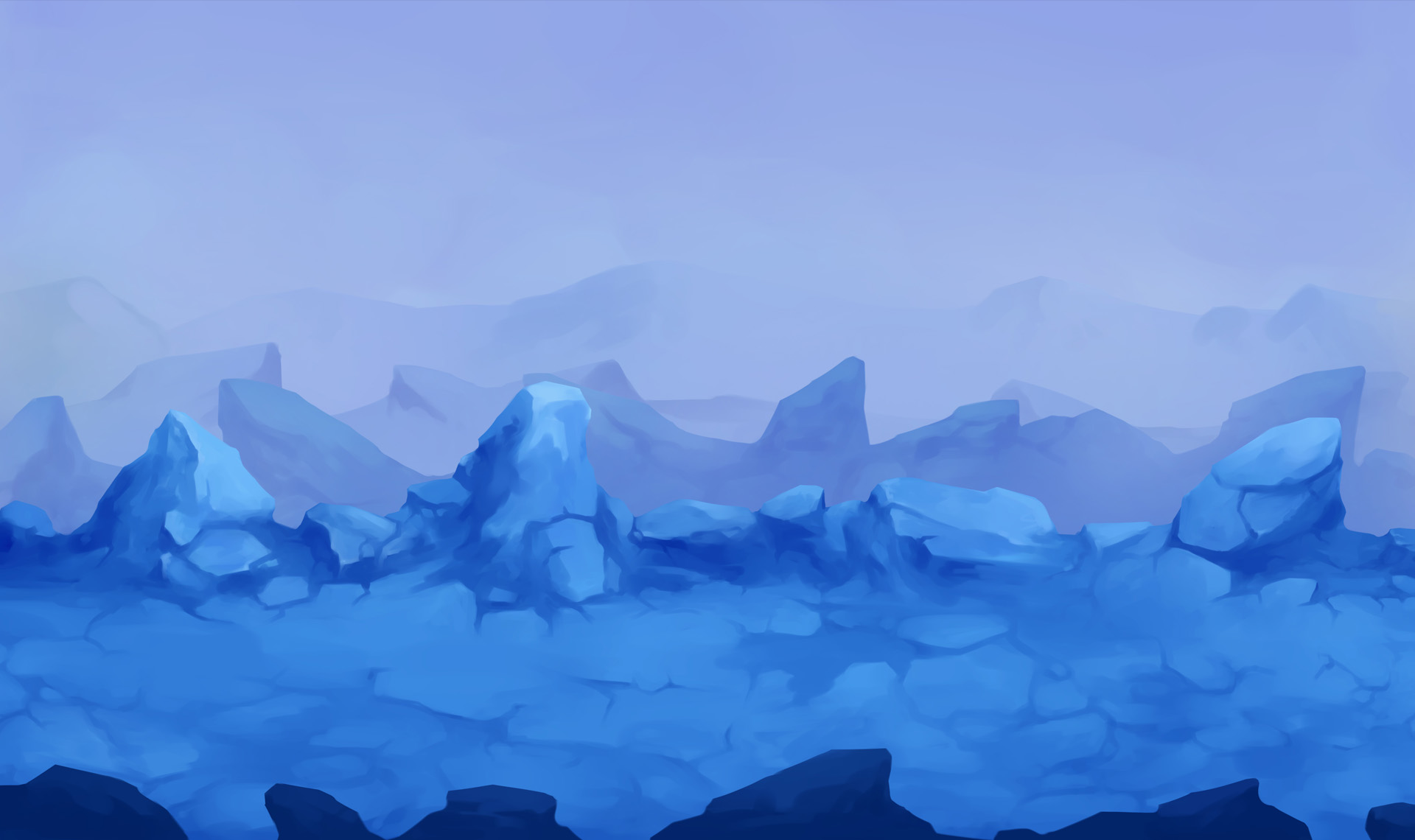
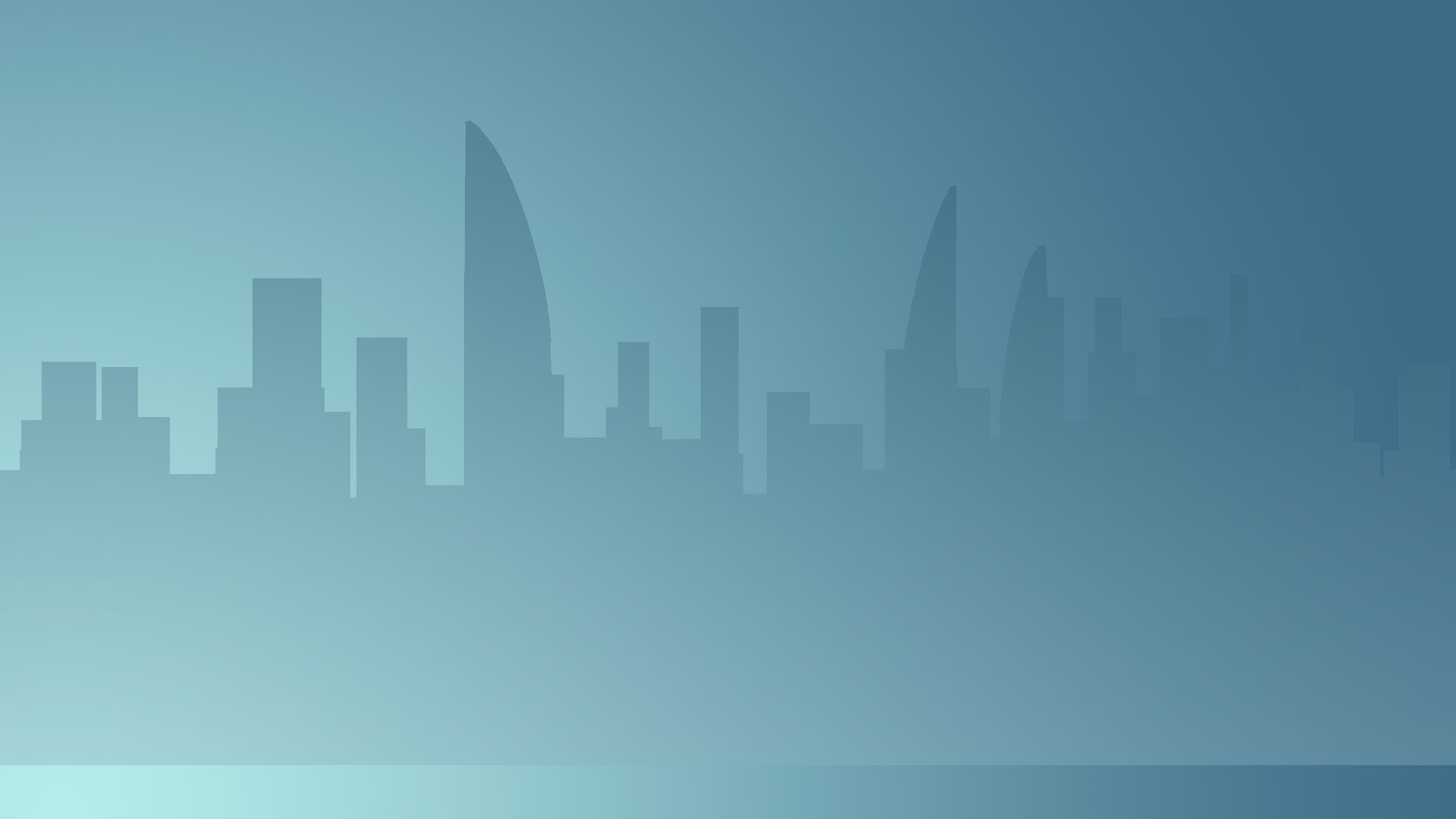
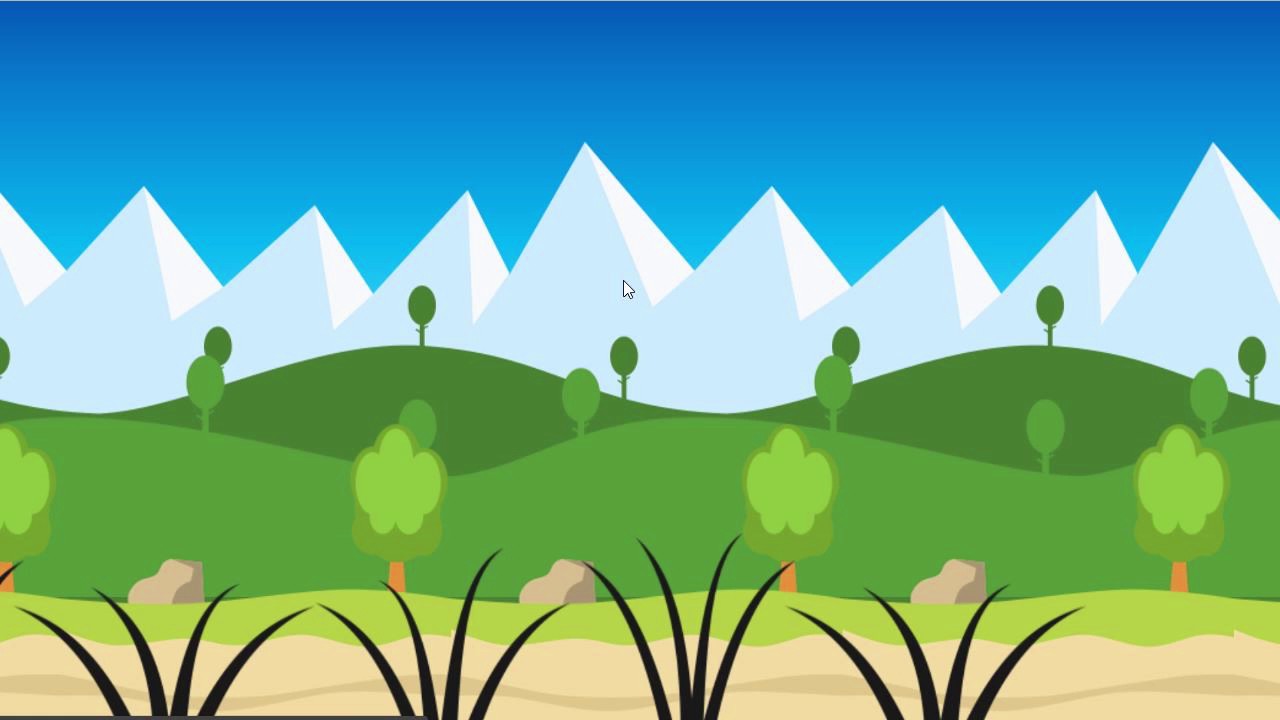
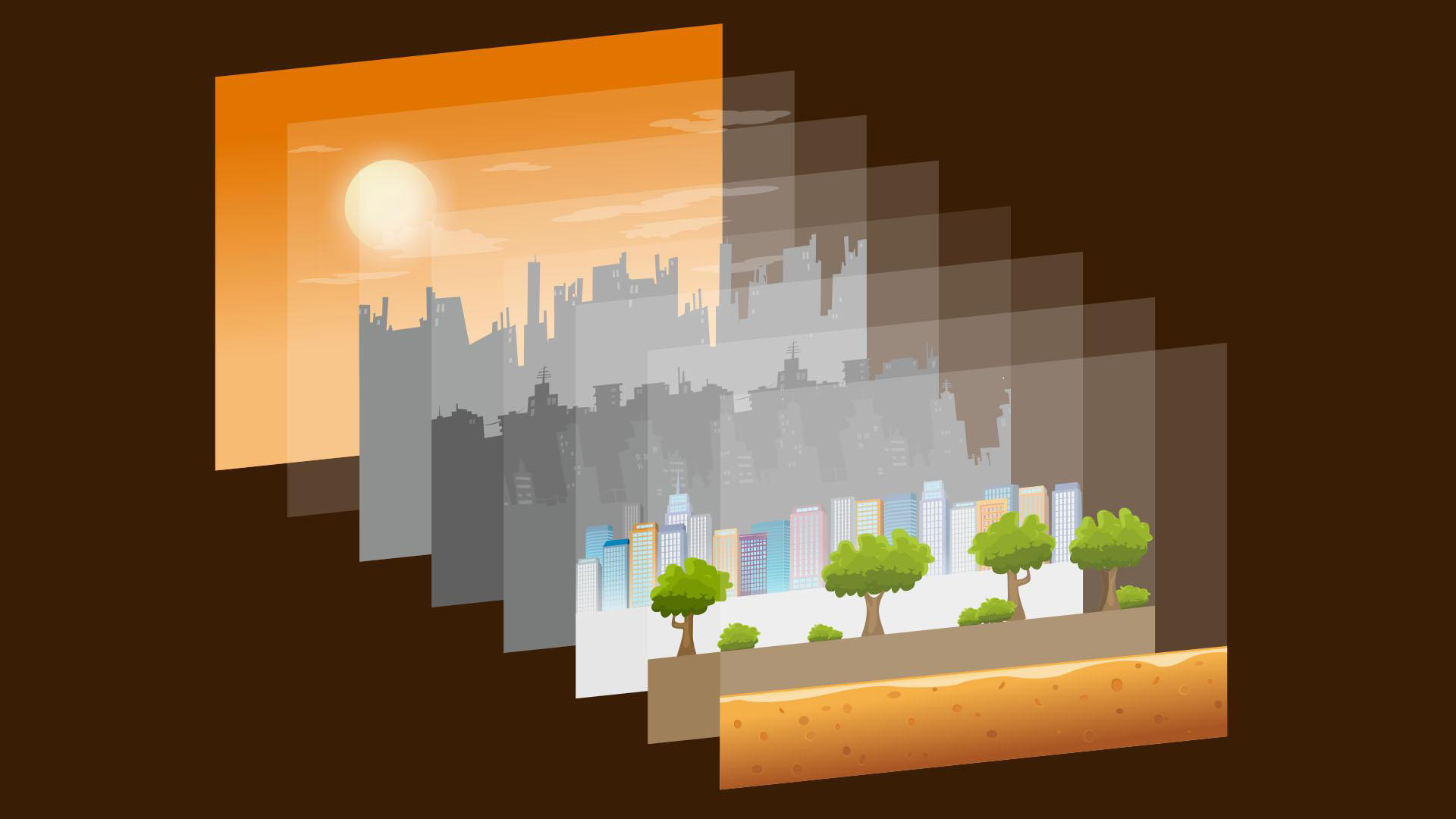
Для ландшафта с прокруткой сверху вниз мы могли бы использовать Camera2D в качестве дочернего узла CanvasLayer , но для просмотра облаков, холмистой местности и фоновых зданий у нас было бы несколько узлов ParallaxLayer , каждый с индивидуальным спрайтом за их содержание. Относительная скорость прокрутки этих узлов устанавливается путем настройки motion_scale для создания псевдо-эффекта трехмерной глубины, при котором удаленные объекты движутся медленнее, чем близкие.
Чтобы разместить статический спрайт за слоями параллакса, мы можем добавить его в качестве первого потомка узла ParallaxBackground . В этом примере спрайт для земли отображается под другими элементами.
Изображение, используемое для спрайта ParallaxLayer , может быть любого размера. Для непрерывной прокрутки мы устанавливаем свойство motion_mirroring узла ParallaxLayer . Это определяет точку, в которой изображение начинает повторяться и зацикливаться.
Это определяет точку, в которой изображение начинает повторяться и зацикливаться.
Слои имеют то же значение x для свойства motion_mirroring (изображение деревьев не такое широкое, как другие изображения):
Как область просмотра обтекает зеркальные фоновые изображения при прокрутке:
Просмотр прокручиваемого контента в игре:
Для игры, в которой мы исследуем область фиксированного размера, мы можем захотеть ограничить прокрутку, чтобы мы не выходили за края области. В этом случае мы устанавливаем верхнее левое и нижнее правое предельные значения ( scroll_limit_begin и scroll_limit_end ). Это проще, чем ограничивать движение в коде. Но возвращение в игровую зону может занять неестественное время, поскольку камера возвращается в разрешенную зону, где возобновляется прокрутка.
Например, прокрутка вправо (представление перемещается влево) похоже на отображение отрицательных координат фонового изображения, а прокрутка влево — на отображение координат, превышающих размер области просмотра. Если значения установлены неправильно, то изображение может не отображаться. Предельные значения, равные нулю, приводят к игнорированию предела.
Если значения установлены неправильно, то изображение может не отображаться. Предельные значения, равные нулю, приводят к игнорированию предела.
Так что, надеюсь, это руководство Godot поможет вам понять, как использовать фон Parallax.
Дополнительные решения
- Программирование клавиатуры и кнопок мыши Godot
- Обработка событий Godot
- Сигналы в Godot
- Как сохранить и загрузить игровые данные Godot
- Учебное пособие по синхронизации Godot
- Использование позиционирования привязки в Godot 9 0083 Макет пользовательского интерфейса с использованием контейнеров в Godot
- Шейдеры в Годо
- Автомат состояний Godot
- Дерево поведения Godot
- Всплывающие окна Godot
- Разбор данных XML
- Как создать подключаемый модуль Godot
- Регулярные выражения Godot — регулярные выражения
- Случайные числа 90 084
- Coroutines, Await и Yield
- GraphNode и GraphEdit Tutorial
Оставить отзыв
10 примеров веб-сайтов с параллаксной прокруткой
Параллаксная прокрутка — отличный способ добавить глубины вашему веб-сайту и создать незабываемые впечатления для пользователей.
Проверьте это в действии:
Источник: Firewatch
Этот эффект чаще всего используется в видеоиграх. Тем не менее, в последние годы параллаксная прокрутка возродилась благодаря веб-сайтам и пользовательским интерфейсам, стремящимся добавить индивидуальности и изюминки своему пользовательскому опыту.
И это то, что вы, возможно, захотите использовать для своего следующего веб-сайта.
Вот почему мы собрали 10 самых крутых примеров параллаксной прокрутки ниже, чтобы вдохновить вас на следующий дизайн.
Прежде чем мы это сделаем, нам нужно сначала взглянуть на то, что такое параллаксная прокрутка — и почему она так эффективна.
Что такое параллаксная прокрутка?
Полезно разобрать фразу «параллаксная прокрутка», чтобы понять ее:
- Параллакс: воспринимаемая разница в удалении объектов на переднем и заднем плане.
- Прокрутка: двумерное перемещение графики или текста на экране.
Объедините их вместе, и вы получите параллаксную прокрутку — метод дизайна веб-сайтов, при котором элементы на заднем плане перемещаются с другой скоростью, чем элементы на переднем плане, когда вы прокручиваете вверх и вниз. Это создает ощущение глубины и расстояния на плоском веб-сайте.
10 веб-сайтов с параллаксной прокруткой, которые поразят пользователей
При правильном использовании он может создать захватывающий пользовательский опыт, который поразит их.
Однако при неправильном использовании это может быть очень утомительно и беспорядочно, что отвлекает от основной цели вашего веб-сайта. (Вы также должны помнить о мобильном опыте. Многие дизайны с параллаксом могут замедлять или препятствовать прокрутке на мобильных устройствах до такой степени, что это раздражает вашего пользователя.) опыт, который добавляет к UX вашего продукта. Вот почему мы собрали этот список из 10 лучших веб-сайтов с параллаксной прокруткой, чтобы вдохновить вас на следующий проект.
1. Снегопад: лавина в Туннельном ручье
«Снегопад: лавина в Туннельном ручье» — это новаторский мультимедийный журналистский материал New York Times. Он органично сочетает в себе отличный текст с интерактивной графикой и, конечно же, параллаксную прокрутку, чтобы создать увлекательную, информативную и незабываемую статью.
Сама статья была написана Джоном Бранчем, но на самом деле это была совместная работа команды дизайнеров, графики и редакторов NYT, которые объединились для создания статьи. Их работа окупилась, так как «Snow Fall» получил Пулитцеровскую премию 2013 года за лучший сценарий. Обязательно ознакомьтесь с некоторыми отличными примерами прокрутки параллакса.
Их работа окупилась, так как «Snow Fall» получил Пулитцеровскую премию 2013 года за лучший сценарий. Обязательно ознакомьтесь с некоторыми отличными примерами прокрутки параллакса.
2. Джесс и Расс
Что происходит, когда два великих дизайнера обручаются? Конечно же, они создают один из самых завидных и крутых свадебных сайтов!
Дизайнеры Джессика Хиш и Расс Машмейер создали свой свадебный веб-сайт, чтобы рассказать историю своих отношений, и для этого они использовали параллаксную прокрутку. В результате получилось милое и романтическое повествование, рассказывающее захватывающую историю и заставляющее посрамить почти любой другой свадебный сайт (не в обиду моим женатым друзьям).
Хотя пара поженилась в 2012 году, вы все еще можете зайти на их сайт сегодня.
3. WebFlow
Webflow Interactions 2. 0 рассказывает всю историю Интернета, используя параллаксную прокрутку — и, черт возьми, это весело. Когда вы прокрутите вниз, вас встретят графики и иллюстрации того, как Интернет выглядел на протяжении многих лет.
0 рассказывает всю историю Интернета, используя параллаксную прокрутку — и, черт возьми, это весело. Когда вы прокрутите вниз, вас встретят графики и иллюстрации того, как Интернет выглядел на протяжении многих лет.
4. Make Your Money Matter
Make Your Money Matter посвящен распространению хороших новостей о кредитных союзах. Хотя сложно сделать так, чтобы сухие темы, такие как финансы, казались интересными, веб-сайт делает это, вовлекая пользователя в интерактивный способ с прокруткой параллакса.
Прокрутите страницу вниз. К концу вы побежите в ближайший кредитный союз, чтобы открыть счет.
5. Wolfdog Raven
Приходите на прокрутку параллакса. Оставайтесь с нами, чтобы увидеть удивительные фотографии волчьего пса по кличке Рэйвен. Этот веб-сайт демонстрирует множество тонких применений прокрутки параллакса, таких как пустые буквы с изображениями Рэйвен за ними. Они дополняются другими приемами дизайна, такими как графика, которая слегка перемещается, когда она появляется на странице. Это почти дает вам ощущение волка, подкрадывающегося к своей добыче — очень классный эффект и пример прокрутки параллакса, охватывающей контекст.
Они дополняются другими приемами дизайна, такими как графика, которая слегка перемещается, когда она появляется на странице. Это почти дает вам ощущение волка, подкрадывающегося к своей добыче — очень классный эффект и пример прокрутки параллакса, охватывающей контекст.
6. Koox
Используя параллаксную прокрутку и пышные иллюстрации, Koox рассказывает пользователям все о своей еде, ресторане и шеф-поварах в веселой и интерактивной форме. И это не только на их главной странице. Пользователи могут просмотреть свое меню, чтобы увидеть отличный пример прокрутки параллакса в действии. Веб-сайт демонстрирует различные типы вкусных блюд, которые пользователи могут ожидать в ресторане при прокрутке вниз. Убедитесь, что вы не совершите ошибку прокрутки, когда голодны, как это сделал я. Я до сих пор счищаю слюни с клавиатуры.
7 Epicurrence
Epicurrence — это конференция, проводимая в Брекенридже, штат Колорадо, для творческих людей, где они могут общаться, посещать семинары, а также принимать участие во множестве мероприятий, таких как катание на сноуборде, катание на лыжах и лепка снеговика (она же самая крутая конференция за всю историю).
Чтобы помочь пользователям действительно погрузиться в веб-сайт, используется параллаксная прокрутка вместе с потрясающими изображениями гор Скалистых гор и бывших участников конференции, весело катающихся на лыжах и сноуборде. Это делает веб-сайт таким же увлекательным, как и сама конференция.
8. Gucci
В рамках своей кампании Gucci Hallucinations 2018 года высококлассная линия одежды запустила веб-сайт, на котором был, пожалуй, самый странный пример параллакса в этом списке. Эффект прокрутки в сочетании с сюрреалистическими иллюстрациями переносит пользователей в фантастический мир, созданный испанским художником Игнаси Монреалем. На всем веб-сайте пользователи могут видеть продукты и одежду Gucci, интерпретированные в стиле «утопической фантазии» Монреаля. Это очень крутой сюрреалистический опыт, мало чем отличающийся от той поездки, которую вы совершили в прошлом году на Burning Man.
9. Apple iPad Pro
Для своего iPad Pro компания Apple решила создать веб-сайт с прокруткой параллакса, который знакомит пользователей со всеми характеристиками и функциями их продукта. Однако вместо прокрутки вверх и вниз эффект прокрутки уводит пользователей в сторону, когда они рассматривают продукт под разными углами и видят все разные вещи, которые можно делать с iPad.
10. Lopesce
Невероятно веселый и интерактивный веб-сайт для *проверки заметок* Итальянских закусок из замороженной рыбы? Конечно! Почему нет? Lopesce знакомит пользователей с различными продуктами, которые они могут предложить, прокручивая страницу вниз. С каждым продуктом на экране танцуют иллюстрации его ингредиентов. Это уникальный и причудливый веб-сайт для уникального и причудливого продукта, который отлично справляется с тем, чтобы сделать странную закуску привлекательной и забавной.