Как создавать фоны в стиле пиксель-арт с помощью Photoshop — GameDev Academy
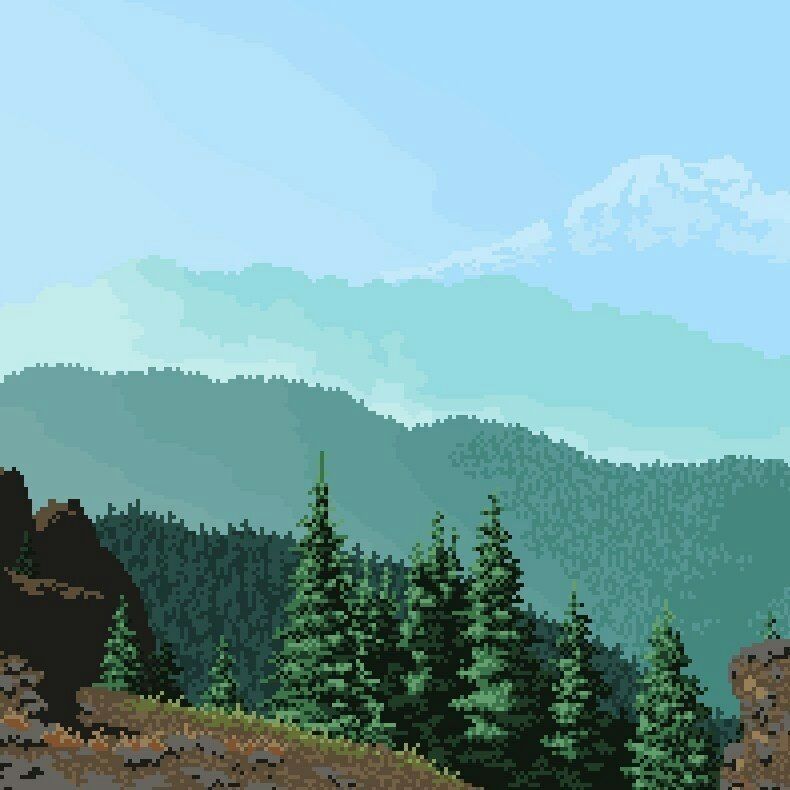
Полный курс доступен здесь: Введение в пиксель-арт в Photoshop подумайте о настройке фона для игры в стиле пиксель-арт.
Настройка фона
Начнем с настройки фона неба , заполнив слой по умолчанию синим цветом и переименовав его в «Небо».
Теперь нам нужно настроить поддержку. Давайте создадим новый слой, нажав Ctrl + Shift + N (или Cmd + Shift + N), и назовите его «Горы».
Сначала мы нарисуем горы с помощью инструмента Pencil на слое Mountains и заполним его инструментом Paint Bucket .
Добавление деталей
Далее мы добавим бликов и теней к горам. Но сначала выберем горы с Волшебная палочка инструмент для рисования внутри горы.
Всегда помните о направлении солнечного света. Тени должны постоянно появляться на противоположной стороне бликов.
Тени должны постоянно появляться на противоположной стороне бликов.
После того, как вы добавили блики и тени к горам, отмените выбор гор, нажав Ctrl + D (или Cmd + D ), чтобы больше не привязываться к выбранной области.
Добавление цвета градиента
Теперь небо выглядит слишком пресным, поэтому мы хотим добавить градиент к небу. Градиент – это постепенное изменение цвета, оттенка или уровня яркости.
Для этого мы создадим новый слой под названием «Небесная дымка» и поместим его между слоями Горы и слоями Небо .
Чтобы добавить градиент к слою, нажмите и удерживайте левую кнопку мыши на Paint Bucket и выберите параметр Gradient Tool .
Вы можете изменить цвет градиента, нажав Настройка градиента в верхнем углу экрана.
Откроется окно Gradient Editor , в котором можно изменить градиент, дважды щелкнув на одной из точек цвета.
Вы также можете установить непрозрачность краев цветов, чтобы они переходили в прозрачный цвет. Например, мы установим оба цвета белыми, а начальную непрозрачность — 9.0013 100%, и окончательная непрозрачность до 0% .
Рядом с кнопкой цвета градиента мы можем установить форму градиента. Давайте изменим это на linear .
Теперь мы можем щелкнуть в нижней части экрана и перетащить вверх , чтобы добавить градиент к небу.
Чтобы сделать градиент более пиксельным, мы можем применить фильтр Mosaic , выбрав Filter > Pixelate > Mosaic .
Наконец, мы хотим сделать небо более волнистым и естественным, деформируя слой. Нажмите Ctrl + T (или Cmd + T ), щелкните правой кнопкой мыши > выберите Деформация .
Нажмите Ctrl + T (или Cmd + T ), щелкните правой кнопкой мыши > выберите Деформация .
Теперь мы можем изменить форму, перетаскивая контрольные точки.
Обратите внимание, что щелчок по точке привязки позволяет редактировать контрольные точки, окружающие эту привязку. Это похоже на изменение изогнутого сегмента векторной графики.
Стенограмма
Всем привет. В этом уроке мы рассмотрим настройку фона для игры, которую мы, возможно, захотим создать. Хорошо, внизу будут горы, а в воздухе красивое небо.
Итак, давайте файл, новый, он будет иметь ширину 300 пикселей и высоту 168, хорошо? Мы нажмем «Создать», и вот мы в нашем новом документе. Теперь, чтобы начать, давайте начнем с настройки фонового неба, хорошо, поэтому я переименую этот слой в небо и выберу здесь голубоватый цвет, который мы будем использовать. Мы выберем инструмент ведро с краской и просто щелкнем, чтобы раскрасить все.
Теперь нам нужно установить горы. Итак, я собираюсь управлять, сдвигать, N, называть это горами, и теперь мы находимся на новом слое. Теперь для наших гор мы хотим выбрать зеленоватый цвет, что-то вроде этого, и внутри здесь мы можем начать с рисования наших гор и того, как мы можем их видеть. Итак, для этого я просто начну рисовать их вот так. Хорошо, что-то в этом роде.
Следующее, что нам нужно сделать, это заполнить его так, чтобы здесь не было синего. Итак, мы перейдем к инструменту ведро с краской, раскрасим их вот так. Но проблема здесь в том, что горы выглядят как-то безвкусно, да, на самом деле они выглядят не очень хорошо. Итак, как мы это исправим? Итак, что мы хотим сделать, так это добавить бликов и теней к этим горам.
Теперь, чтобы сделать это, нам нужно выяснить, хорошо, в каком направлении будет смотреть солнце? Допустим, солнце смотрит в правый верхний угол экрана, вниз. Это означает, что эти стороны гор будут ярче, чем другая сторона гор, на которой будут тени.
Итак, что я собираюсь сделать, так это сделать так, чтобы мы могли рисовать только на этой горе, потому что прямо сейчас, если я выберу инструмент «Кисть» и нарисую блики светло-зеленым цветом, вы заметите, что я могу сходить с ума здесь, чего мы не хотим, хорошо? Мы хотим иметь возможность рисовать только внутри этого горного хребта. Итак, чтобы сделать это, я выберу инструмент «Палочка» и нажму на наши горы.
Итак, теперь у нас выбраны горы. Если я перейду к инструменту «Кисть» и начну рисовать, вы заметите, что я могу рисовать только на выделенных пикселях, и это здорово. Итак, давайте пройдемся по каждой из наших гор и просто начнем рисовать блики. И вот мы идем. Теперь, что нам нужно сделать, это нарисовать тени. Итак, для теней я выберу более темно-зеленый здесь, и я начну раскладывать их.
Теперь я буду следить за топографией гор, так что я выберу это и спущусь вот так, хорошо? И, как вы можете видеть, если я нажимаю клавишу H, чтобы избавиться от сетки и контура, это выглядит так.![]() Итак, я могу добавить сюда тень. И вот мы идем. Что-то вроде этого, где у нас есть блики и тени горы. Вы, конечно, можете сделать это намного лучше, но это всего лишь грубая, быстро сделанная версия этого, хорошо?
Итак, я могу добавить сюда тень. И вот мы идем. Что-то вроде этого, где у нас есть блики и тени горы. Вы, конечно, можете сделать это намного лучше, но это всего лишь грубая, быстро сделанная версия этого, хорошо?
Итак, у нас есть небо, но оно не выглядит реалистично, хорошо, так как же сделать так, чтобы наше небо выглядело реалистично? Что ж, если вы посмотрите в реальный мир, вы заметите, что на горизонте тем ярче, чем выше вы поднимаетесь, хорошо? Когда вы смотрите вниз по горизонту, вы видите больше атмосферы, тогда как, если вы смотрите вверх, вы видите в основном меньше атмосферы, хорошо, и вы видите больше космоса.
Итак, что нам нужно сделать, так это создать здесь новый слой и назвать его дымкой неба. Я положу это ниже гор, но выше неба, и для этого мы будем использовать градиент. Теперь градиент — это, по сути, вещь, которую мы можем нарисовать, которая в основном переходит от одного цвета к другому.
Итак, если мы перейдем к нашему инструменту заливки и удерживаем левую кнопку мыши, вы увидите, что мы можем выбрать инструмент градиента, и прежде чем мы это сделаем, нам действительно нужно перейти к нашему инструменту перемещения, щелкните правой кнопкой мыши на горы, снимите выделение с них, чтобы мы больше не рисовали внутри гор, вернитесь к нашему инструменту градиента, щелкните и перетащите, и, как вы видите, градиент уже сформирован, хорошо?
Итак, в верхнем углу экрана у нас есть все настройки градиента, здесь мы можем выбрать в основном цвет градиента, дважды щелкнув по нему, чтобы открыть редактор градиента.
Теперь мы собираемся перейти от белого к прозрачному, поэтому я собираюсь дважды щелкнуть этот значок здесь, чтобы изменить первый цвет на белый, щелкнуть здесь конечный узел, чтобы изменить этот цвет на белый также, и я нажму на эти черные прямоугольники, которые позволят нам изменить непрозрачность. Он снизится со 100% до 0%, хорошо? И, как вы можете видеть, он исчезает по ходу дела. Нажмите «ОК», и теперь, если я щелкну и перетащу, вы увидите, что это белое исчезновение, вот так.
Мы изменим его с радиального на линейный градиент, чтобы он был более прямым, вот так, и в нижней части экрана я собираюсь щелкнуть и перетащить вверх, вот так, и вот так, это наш градиент в значительной степени готов, но одна вещь, которую вы можете заметить, это то, что он не пиксельный, хорошо? Это плавный переход цвета от одного к другому, тогда как здесь у нас жесткие цвета.
Итак, как нам преобразовать этот градиент в более пиксельную картинку? Что ж, мы можем сделать это, перейдя к фильтру, затем мы хотим перейти к пикселизации, а затем мы хотим щелкнуть мозаику.![]()
Мозаика делает изображение пиксельным. Хорошо, он получает ваше изображение и в основном разбивает его на ячейки, и каждая ячейка может иметь только один единственный цвет, и прямо сейчас каждая ячейка имеет размер пять пикселей, и если мы увеличим это число, вы увидите, что ячейки становятся все больше и больше. и если мы снизим его, он будет становиться все меньше и меньше.
Итак, давайте сократим наши ячейки до пяти, нажмите «ОК», и вы заметите, что теперь они выглядят намного более пиксельными. Но он выглядит слишком однородным, и это небольшая проблема. Таким образом, мы можем сделать его более волнистым и естественным, щелкнув T, щелкнув правой кнопкой мыши и нажав на деформацию, и то, что позволяет нам делать деформация, — это щелкать и перетаскивать, чтобы перемещать это изображение различными способами, хорошо?
Итак, мы можем просто деформировать это изображение, чтобы оно выглядело немного по-другому, вот так, хорошо? Затем мы можем нажать Enter, и вот, наша атмосфера готова, и на самом деле, мы можем захотеть, чтобы этот варп немного изгибался вниз по краям здесь. Хит хорошо, и мы идем.
Хит хорошо, и мы идем.
Итак, вот наш пиксельный горизонт выглядит красиво. Можно, конечно, и дальше, можно изменить цвет неба, можно изменить цвет дымки. Это полностью зависит от вас, но это всего лишь наш горный массив, настроенный и готовый к добавлению в игру.
Хотите продолжить? Ознакомьтесь с нашим планом полного доступа, который включает в себя более 250 курсов, учебные программы с пошаговыми инструкциями, ежемесячные новые курсы, доступ к опытным наставникам курсов и многое другое!
Похожие сообщения
Пиксель Арт Фотошоп Уроки
Пиксель Арт Фотошоп УрокиЛогин Зарегистрироваться
Внимание: для использования этого веб-сайта требуется современный веб-браузер.
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер. Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах. Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Самая большая коллекция уроков по пиксельной графике в сети! Ищите по теме, автору или медиа, чтобы найти идеальную статью, видео, изображение или книгу для вас. Оставьте комментарий или нажмите «Рекомендовать», чтобы другие узнали, какие уроки вы считаете наиболее полезными!
Новичок в пиксель-арте? Начните с нашего руководства «Пиксельное искусство: с чего начать», созданного для новичков.
Искать по тэгу:
- Предлагаемые теги:
более
меньше
- прохождение,
- новичок,
- спрайты,
- анимация,
- характер,
- затенение,
- советы,
- фотошоп,
- плитка,
- цвета,
- линии,
- вводный,
- изометрический,
- сглаживание,
- сглаживание,
- асеприт,
- настраивать,
- горные породы,
- текстура,
- деревья,
- палитры,
- фон,
- фоны,
- палитра,
- плитка,
- велосипед,
- трава,
- программное обеспечение,
- вода,
- здания,
- монстр
Носитель:
AnyTextVideoImageBook
Автор:
Сортировка:
По умолчаниюA-ZПопулярныеНовости
80 туториалов с тегом фотошоп:
Дерек Ю (2007)
16
0
Классический учебник, охватывающий все основные приемы.

спрайты, характер, линии, цвет, затенение, дизеринг, фотошоп, выборочное начертание, введение
МортМорт (2016)
2
0
Пошаговое руководство по созданию тайлсета в фотошопе.
тайлы, фотошоп, новичок, прохождение
Сэм Кедди (2015)
2
0
Как использовать создание нескольких представлений в фотошопе для предварительного просмотра.
фотошоп
Поточная графика (2017)
1
0
В этом видео я покажу вам основы создания изометрической пиксельной графики в Photoshop!
изометрия, фотошоп
Сэм Кедди (2015)
1
0
Как настроить палитру с помощью настроек изображения в фотошопе.

фотошоп, палитра, цвета
Превышение границы (2015)
1
0
Как создать набор фрагментов здания в Photoshop.
фотошоп, плитка, кирпичи, постройки
Кронштейны (2018)
0
0
Что такое тайлы и как их создать в фотошопе.
новичок, плитка, фотошоп
Мишель Мор (2018)
0
0
Пошаговое руководство по созданию перехода для настенной плитки.
тайлы, фотошоп, прохождение
Мишель Мор (2018)
0
0
Пошаговое руководство по созданию плиток из камня и грязи в Photoshop.



