инструкция по применению / Блог компании Playgendary / Хабр
Если вы ищете способ создания анимации или подробный дизайн, Pro Motion NG может привести вас в правильном направлении. Он поставляется со всем, что вы когда-либо могли потребовать в программе для создания пиксельных рисунков: картами листов, скином лука, очисткой пикселей, слоями и многим другим.
Если его возможностей недостаточно для того, чтобы соблазнить вас, обратите внимание, что профессиональные студии, такие как UBISoft и Gameloft, используют Pro Motion NG для своих игр. Разработчики игр, которые разрабатывают мобильные ретро-игры для любителей ностальгии
7 бесплатных мобильных ретро-игр для наркоманов Nostalgia
7 бесплатных мобильных ретро-игр для наркоманов Nostalgia Хотите пережить ваши любимые классические игры на вашем смартфоне? Вы можете играть в Марио, Соник и многое другое на Android и iOS. Вот семь из лучших бесплатных ретро-игр. Прочитайте больше действительно может получить максимальную отдачу от этой программы.
Скачать: Pro Motion NG (бесплатно, $ 39 за полную версию)
Недостатки программы
Как и положено рядовому приложению, Pixel Art Studio имеет и набор недостатков. Их, конечно, меньше, чем преимуществ, но они есть.
- Программа отличается довольно скудным набором функций и инструментов: пару линий, несколько фигур, палитра красок, полотно с пикселями и несколько инструментов для правки. Вот и все.
- Этот редактор пиксельной графики не позволяет создавать высококачественный контент. Максимальное качество изображения искусственно ограничено.
- В этой программе нет возможности создавать анимированный пиксель арт. А это для игр, мультфильмов и мемов очень важно. Конек приложения — статические пиксельные изображения. На большее программный продукт не способен. Зато он совершенно бесплатен.
Бо́льшие разрешения
Теперь, когда мы разобрались с основами типа сохранения нового файла и рисования в указанном размере, давайте попробуем порисовать в еще большем разрешении, 32 на 32 пикселя.![]() Также мы будем использовать палитру немного пошире, попробуйте AAP-Micro12 (сделана художником AdigunPolack). В этот раз мы будем рисовать лопату.
Также мы будем использовать палитру немного пошире, попробуйте AAP-Micro12 (сделана художником AdigunPolack). В этот раз мы будем рисовать лопату.
В отличие от спрайта в разрешении 16х16, в нашей работе мы можем уместить еще и обводку, поэтому давайте с нее и начнем. Вот вам мой порядок выполнения работы:
Шаг 1: Линии
Шаг 1
Такой принцип работы мы называем pixel-perfect (дословно вплоть до пикселя), он отличается тем, что линия лишь в 1 пиксель шириной и соединяется с другими пикселями по диагонали. Когда мы делаем подобные линии, мы стараемся избегать нежелательных пикселей и углов, например:
В Aseprite есть очень удобная функция в настройках кисти, которая позволяет делать описанный выше процесс автоматически: выбрав инструмент кисть, нажмите на кнопку Pixel-perfect. Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.
Алгоритм Pixel-Perfect в Aseprite
Шаг 2: Основные цвета
Шаг 2
Самое большое преимущество маленькой палитры в том, что у вас не будет слишком много вариантов выбора цветов, которые частенько сбивают с толку. Вот почему работать в больших палитрах гораздо сложнее, ибо всегда есть вероятность того, что выбранный вами цвет не имеет гораздо более подходящей альтернативы. Представляйте, что ваша работа — это паззл, экспериментируйте даже со странными и непонятными комбинациями цветов, пока вы не поймете, что нашли тот самый “идеальный цвет” для каждой зоны спрайта.
Вот почему работать в больших палитрах гораздо сложнее, ибо всегда есть вероятность того, что выбранный вами цвет не имеет гораздо более подходящей альтернативы. Представляйте, что ваша работа — это паззл, экспериментируйте даже со странными и непонятными комбинациями цветов, пока вы не поймете, что нашли тот самый “идеальный цвет” для каждой зоны спрайта.
Шаг 3: Светотень
Шаг 3
Используйте свою палитру так, чтобы оформить светотень самым оригинальным образом. Так как вы работаете с узкой палитрой, у вас само собой не будет всех цветов радуги с кучей вариантов их яркости, поэтому вам придется импровизировать.
Импровизируем с цветами для света и теней
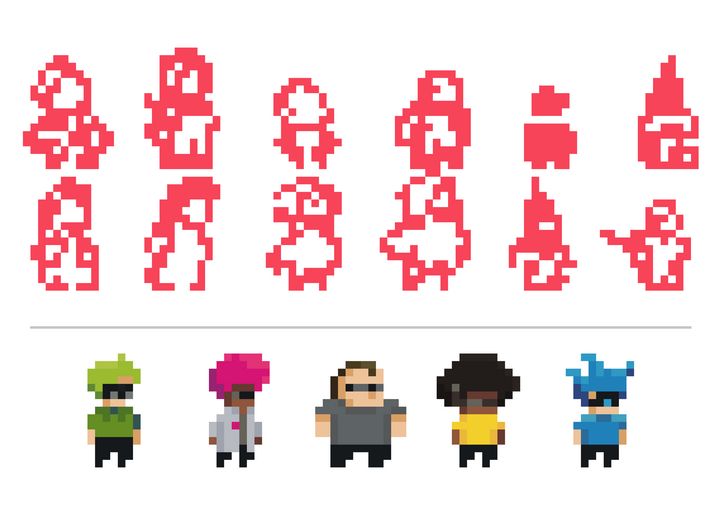
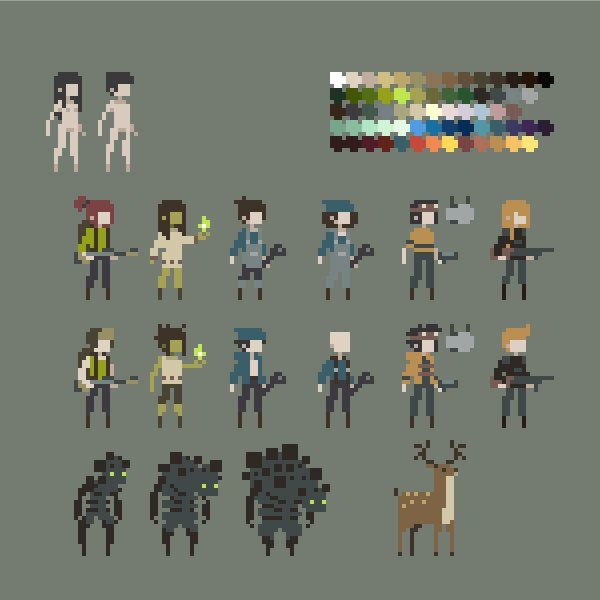
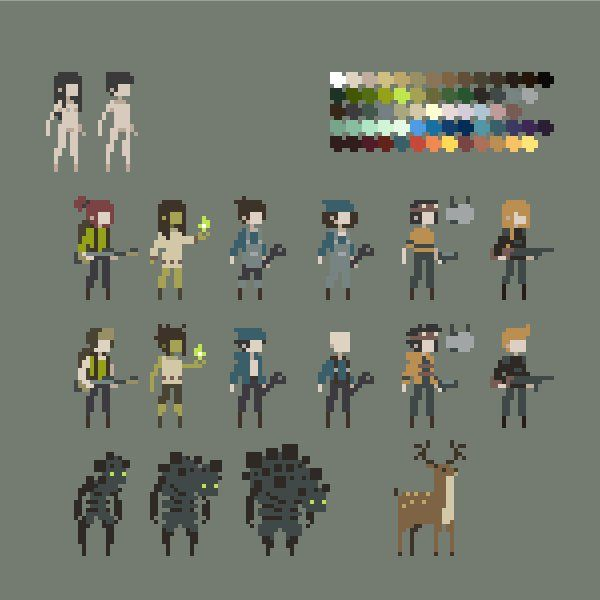
Например, слева вы видите работу, которую я нарисовал с помощью точно такой же палитры, как у вас — AAP-Mini12. Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:
То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:
Инвертированная светотень
Эффект получился довольно-таки крутым, но почему-то не покидает ощущение того, что что-то не так. Обычно холодные цвета должны быть тенью, а яркие — светом, иначе работа будет выглядеть странно. Это правило не железное, конечно, и вы можете найти массу исключений, но если вы не очень уверены в этом, то и не надо.
Шаг 4: Сглаживание и финальные штрихи
Шаг 4, финальный
В этой части работы вы должны сделать пиксели не такими “острыми”. Ручное сглаживание — сложная тема, и нам несомненно потребуется отдельная статья лишь для одного ее обсуждения, но говоря кратко, вы используете полутоны для имитации “полупикселей” и более мягких углов. Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
Еще на этом этапе неплохо бы поискать “сиротские пиксели” (англ. Orphan PIxels). Это такие пиксели, которые не относятся ни к группе других пикселей, ни к части сглаживания, как на планете слева:
Убираем одиночные пиксели
Видите эти маленькие однопиксельные островки? Это сиротские пиксели, и как вы можете заметить, планета выглядит гораздо лучше, когда мы соединяем их с группой соседних пикселей того же цвета.
А что же по поводу звезд в этом примере? Ну, они тут для того, чтобы показать, что сиротские пиксели не всегда плохие, и эти звезды читаются именно так, как должны, создавая нужный нам шум и оттеняя фон.
Я хочу донести до вас, что не надо бездумно стирать сиротские пиксели, надо посмотреть и спросить себя: а нужно ли этому пикселю вообще быть одиночным?
Почему не использовать «Фотошоп»?
Дело в том, что графический редактор от Adobe — весьма навороченный продукт. Для того чтобы успешно в нем работать нужно долго учиться. А в случае с пиксель артом и вовсе все сложно. Придется перелопатить гору литературы на тему «Как рисовать пиксель арт в Фотошопе». Этот редактор хорош для тех, кто уже привык к нему. А новички просто потеряются в обилии инструментов и функций. Хотя надо отдать ему должное: продукт отлично выполняет свою работу и может сделать с изображением практически все. Также в «Фотошопе» есть опции анимации, что подходит для создания мультфильмов в стиле «пиксель арт». В общем, использовать «Фотошоп» для рисования стильных картинок в пикселях можно. Но только в том случае, если вы готовы потратить кучу времени на обучение. Не стоит забывать и о том, что «Фотошоп» — платный продукт. И подписка стоит очень дорого.
Придется перелопатить гору литературы на тему «Как рисовать пиксель арт в Фотошопе». Этот редактор хорош для тех, кто уже привык к нему. А новички просто потеряются в обилии инструментов и функций. Хотя надо отдать ему должное: продукт отлично выполняет свою работу и может сделать с изображением практически все. Также в «Фотошопе» есть опции анимации, что подходит для создания мультфильмов в стиле «пиксель арт». В общем, использовать «Фотошоп» для рисования стильных картинок в пикселях можно. Но только в том случае, если вы готовы потратить кучу времени на обучение. Не стоит забывать и о том, что «Фотошоп» — платный продукт. И подписка стоит очень дорого.
Aseprite
Ссылка
Цена
: $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для
: Windows / OS X / Linux
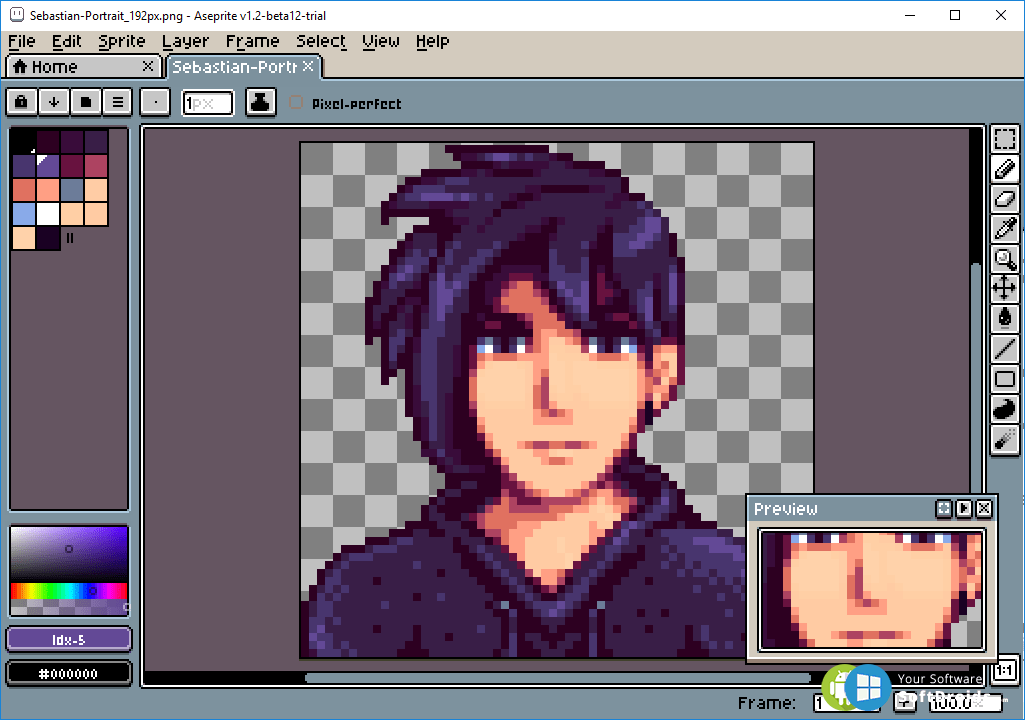
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов.![]() Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов
Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов
”.
Ссылка
Цена
: Бесплатно
Доступно для
: Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN , а это, к счастью, практически все сканеры и камеры. Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst .
Положительные отзывы о приложении
Вернемся к нашей программе для рисования пиксель арта. Что говорят пользователи о «Пиксель Арт Студио»? Стоит отметить, что мнения разделились. Некоторые юзеры утверждают, что это мощный и удобный инструмент для создания шедевров. Хвалят простоту использования и наличие всех основных инструментов. Также юзерам нравится интуитивно понятный интерфейс и оформление программы, выполненное в минималистичном стиле. Утилита прекрасно вписывается в стандартный интерфейс «Виндовс 10». К тому же, пользователи отмечают очень высокую скорость работы программного продукта. Pixel Art Studio действительно работает быстрее, чем более навороченные графические редакторы. А владельцы относительно старых ПК утверждают, что данное приложение ведет себя прекрасно даже на их древних машинах. В общем, с оптимизацией у программы все прекрасно.
Pixel Art Studio действительно работает быстрее, чем более навороченные графические редакторы. А владельцы относительно старых ПК утверждают, что данное приложение ведет себя прекрасно даже на их древних машинах. В общем, с оптимизацией у программы все прекрасно.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso ● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад. ● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает. ● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
- Установите задержку времени в 0,15 сек
- Кликните на DuplicatesSelectedFrames, чтобы создать еще 3 копии
- Установите цикл повтора Forever
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
Related
Казалось, что пиксельная графика уже давно себя изжила. Появилось множество новых форматов (куда более качественных). Но оказалось, что пиксельная графика все еще жива. Она до сих пор используется в играх, мемах, различных программах. Пиксельная графика потихоньку становится новым видом искусства, которое имеет право на жизнь только в Интернете. Но это не делает ее хоть сколько-нибудь специфической. Для осуществления своих художественных амбиций придется сначала выбрать подходящее программное обеспечение. Есть отличный вариант. «Пиксель арт Студио» — бесплатная программа для рисования пиксель арта. Она поможет воплотить в жизнь самые смелые проекты. Мы рассмотрим все основные ее опции, но сначала разберемся, что означает словосочетание «пиксель арт».
Отрицательные отзывы о Pixel Art Studio
Все положительные отзывы оставлены теми, кто только начал погружаться в увлекательный мир компьютерной графики. Отрицательные же комментарии принадлежат тем, кому нет ничего проще, как рисовать пиксель арт в «Фотошопе». Эти товарищи заявляют, что «Пиксель Арт Сутдио» — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы утверждают, что в этом программе нет абсолютно ничего, за что стоило бы его хвалить: скудный набор инструментов, нет никаких дополнительных функций, нет возможности анимировать объекты. Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «специалистов» можно не обращать внимания.
Эти товарищи заявляют, что «Пиксель Арт Сутдио» — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы утверждают, что в этом программе нет абсолютно ничего, за что стоило бы его хвалить: скудный набор инструментов, нет никаких дополнительных функций, нет возможности анимировать объекты. Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «специалистов» можно не обращать внимания.
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
Объекты
Все объекты имеют контур, даже самые маленькие, как например клавиши на приборных панелях или тонкие провода (за редким исключением). Также все детали объектов тоже имеют свой контур. Каждый контур всегда более тёмный, чем самая тёмная часть объекта. В силуэте объекта и элементов с собственным контуром не используются полупрозрачные пиксели.
Для всего используется ограниченное количество цветов. Для новых объектов можно использовать новые цвета, но желательно обходится имеющимся набором.
№5 — ArtFlow
Скачать: Google Play
ArtFlow — приложение для рисования живописи, с помощью которого легко превратить свое мобильное устройство в альбом для рисунков. 80 кистей «из коробки», холсты в высоком разрешении, тонкая настройка цветов, выделения, масок, до 32-х слоев с 11-ю режимами их смешивания — все это лишь вершина айсберга возможностей приложения.
Но в полной мере ArtFlow раскрывает себя, если у вас имеется планшет с поддержкой стилуса — имитация силы нажатия позволяет добиться функциональности полноценного графического планшета. Приложение игнорирует прикосновения ладоней к экрану и защищает от непреднамеренных изменений в ваших рисунках. Помимо стандартных JPG и PNG форматов, ArtFlow поддерживает формат Adobe Photoshop — PSD. Так что работы из Photoshop и ArtFlow можно импортировать или экспортировать в любую сторону. Подумываете, в чем рисовать на Андроид? Присмотритесь к ArtFlow.
Подумываете, в чем рисовать на Андроид? Присмотритесь к ArtFlow.
Цвет
На данном этапе мы превратим персонажа в законченный статичный спрайт.
Шаг 1
Выбираем цвет.
Каким цветом вы хотели бы закрасить кролика? Я выбрал желтовато-коричневый цвет и заполнил им все, кроме носа. Для заливки используем Paint
BucketTool
(G) (Заливка).
Шаг 2
Теперь давайте нарисуем белый живот. Зубы также закрашиваем белым. На носу добавляем один пиксель розового цвета, остальное оставляем белым.
Шаг 3
Теперь нанесем тени: более темным оттенком базового цвета шерсти добавляем тени в тех местах, куда меньше всего попадает свет. Также этим цветом можно добавить текстурности на щеках.
Нога, которая находится на заднем плане, должна быть темнее. Таким образом, заднюю ногу полностью закрашиваем цветом тени, так же делаем с задним ухом, только на кончике оставляем один пиксель базового цвета.
Шаг 4
Шаг 5
Некоторые детали персонажа будут выглядеть лучше с меньшей контрастностью, поэтому я закрасил некоторые области черного контура темно-коричневым (например, шея и мордочка).
Персонаж в положении стоя готов.
Геймплей
По сути приложение ни чем не отличается от «бумажной» версии – хорошо известных всем раскрасок, в которых картинка создается за счет заполнения определенным цветом поля с нужным номером. Здесь все построено по такому же принципу: вы выбираете изображение и раскрашиваете его. Основное отличие – заранее заданная цветовая палитра.
Интерфейс в игре оформлен таким образом, чтобы в нем легко мог разобраться даже самый маленький пользователь. Когда вы запустите приложение, перед вами появится вся библиотека раскрасок. Они здесь отсортированы по темам: животные, цветы, мандалы, города и т.д.
Суть этой раскраски – заполнять клеточки с цифрами определенным цветом. Варианты для детей максимально простые – клетки в них крупные, элементов и цифр присутствует мало.
Если вы выберете вариант для взрослых – здесь все будет гораздо сложнее. «Взрослые» картинки, как правило, состоят из огромного количества клеточек с цифрами, на закрашивание которых может уйти несколько часов.
После выбора картинки, она появится на основном экране. Цифры в нижней строке обозначают номера клеток, которые нужно раскрасить, при нажатии на каждую цифру на основном рисунке будут выделяться клеточки с этим числом. Если вы случайно нажали на неправильную клетку – выделите ее заново и перекрасьте.
Количество номеров в нижней строке обозначает еще и количество цветов, которые будут задействованы в создании вашего рисунка. В некоторых картинках Pixel Art на ПК будет больше 20 цветовых вариантов, поэтому начинать лучше с рисунков с 3-5 цветами – так вам будет проще освоиться с интерфейсом и «набить руку» в раскрашивании.
Каждая клетка с цифрами будет окрашена в свой цвет, поэтому особо мучиться с выбором цветовой гаммы не придется. Достаточно правильно соотнести числа в нижнем поле с числами на основном рисунке – и ваш шедевр готов. Готовые картинки сохраняются в приложении и помечаются галочкой.
Несмотря на кажущуюся простоту, игра потребует от вас серьезной концентрации внимания, особенно на сложных уровнях. Издалека рисунок выглядит как невнятный набор точек, чтобы более детально изучить рисунок вам необходимо будет приблизить изображение. Делается это при помощи встроенной экранной лупы, позволяющей разглядеть все детали картины.
Издалека рисунок выглядит как невнятный набор точек, чтобы более детально изучить рисунок вам необходимо будет приблизить изображение. Делается это при помощи встроенной экранной лупы, позволяющей разглядеть все детали картины.
Для облегчения игрового процесса разработчики дополнили игру бонусами, позволяющими раскрашивать сразу группу элементов. Бонусы даются за особые достижения либо приобретаются за донат. На самом деле, процесс раскрашивания увлекателен и без использования «усилений», поэтому приобретать их или нет – решать только вам.
освещённые места. Некоторые старые вещи
Pixel Art (Пиксель Арт) — переводиться с английского как пиксельное искусство. Пиксель (pixel) в свою очередь это наименьший графический элемент цифрового изображения.
Таким образом Пиксель Арт это буквально означает искусство рисовать пикселями.
Сразу для наглядности посмотрим вот этот пример:
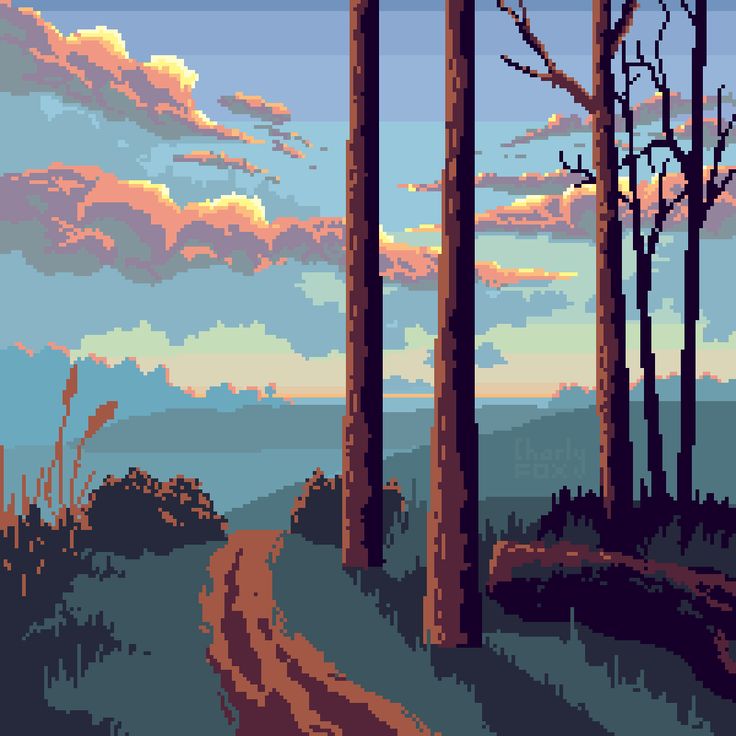
Owlboy (pixel art game)
Примерно так выглядят игры с графикой в стиле Пиксель Арт.
Очень часто такую графику используют в инди-играх так-как они имеет очень узнаваемый компьютерный игровой стиль.
Однако Pixel Art это не только графика, спрайты и картинки для игр, это целое направление цифрового и графического искусства.
С помощью пиксель арта рисуются красивые картины:
Вы ни с чем не спутайте этот ретро стиль графики
Некоторые картины в этом стиле вполне достойны занять место на вашем рабочем столе.
Есть и очень крутые художники кто работает в этом стиле.
Посмотрите на эту картинку. Каждый пиксель тут прорисовывался отдельно и вручную. Это словно складывание мозаики как делали раньше, да и делают сейчас.
Если мы увеличим эту картинку, то можно видеть как всё сделано вблизи:
Уникальной стиль пиксель арта в том, что есть довольно чёткие переходы цветов и нет сглаживания. Для примера возьмём другую работу в цифровой графике довольно среднего уровня, посмотрите вот этот рисунок девушки в очках (18+) в блоге www.
Это рисунок компьютерной мышкой в программе SAI2.0.
Однако, если вы приблизите эту картинку, то вы видите сглаживание:
Тут нет чётких переходов цветов и оттенков, а вот в пиксель арте переходы чёткие.
Для примера посмотрите как можно делать переходы между цветами в пиксель арте:
Это приближенное изображение, если его посмотреть издалека с большим разрешением, то переход цветов будет довольно плавным, однако тут видна четкость и системность стиля.
Вот еще один пример, это довольно классический рисунок в стиле пикель арт:
http://www.gamer.ru/everything/pixel-art-dlya-nachinayuschih
При приближении картинки не кажутся очень красивыми, однако если посмотреть на пиксельарт издалека, с большим разрешением, то это может выглядеть чудесно.
Представляете какую огромную работу проделывают такие художники?
Иногда говорят что Пиксель Арт делают так-как это дешевле, мол у инди-разработчиков просто нет ресурсов для создания современной 3D графики, поэтому они используют самое просто что только можно придумать, рисуя в базовых графических редакторах пикселями.
Однако, любой кто хоть что-то рисовал в стиле Пиксель Арт вам скажет, что это чуть-ли не самый затратный в плане ресурсов (времени в первую очередь) стиль графики.
Анимация в стиле Пиксель Арт так и вообще адский труд.
http://www.dinofarmgames.com/a-pixel-artist-renounces-pixel-art/
Поэтому это еще надо доказать, что Pixel Art это «ленивый стиль», я бы даже сказал что наоборот, это не самый НЕ ленивый стиль графики.
Однако, научиться рисовать что-то простое в стиле Pixel Art может каждый, и вам не понадобятся никакие специальные программы, достаточно простого графического редактора.
Если вы хотите научиться рисовать в этом стиле, вам, как и в любом другом случае, нужно много практики, а начать вы можете например со статей на Хабре: Курс пиксель-арта
Там-же вы найдёте основные принципы пиксель арта.
Вот один из примеров как рисуют пиксель арт (ускоренное видео — speed drawing) на уровне новичка, научиться рисовать так можно буквально за неделю:
Пиксельарт:: рисование космического корабля
Иногда в данном стиле делают какие-то совсем сумасшедшие рисунки, даже не верится что это нарисовал человек и хочется узнать сколько времени на это потрачено. Пример:
Пример:
https://www.youtube.com/watch?v=vChMzRnw-Hc
Видите эту картинку Сары Кэрриган из StarCraft? Что это такое по вашему и как это сделано?
Это человек построил из блоков в игре minecraftб, работа заняла 23 недели.
В приближении видно что всё это отдельные блоки
Формально это уже не пиксель арт, а даже «майнкрафт блок арт», но суть стиля остаётся прежней и это самый большой рисунок пиксель арт и мировой рекорд, по словам автора.
По сути дела если разбирать любое фото или картинку в приближении, то очевидно, что она тоже состоит из пикселей, как и любое изображение вообще. Но вся разница в том, что пиксель арт создаётся руками по каждому пикселю.
Еще один пример, художники и аниматоры Paul Robertson и Ivan Dixon создали вот такое:
SIMPSONS PIXELS
Тут чувствуется гигантская работа и даже при использовании каких-то дополнительных инструментов (есть фильтры, которые превращают картинки в пиксель арт) это заняло бы очень долгое время.
Лично я считаю что картинки в стиле Пиксель Арт это самое настоящее современное искусство в самом лучше смысле этого слова.
Каждая Pixel Art картинка имеет вполне четкую ценность и это видно, это чувствуется.
Это может оценить даже человек, который плохо в этом понимает.
Однако, к сожалению, данный жанр искусства не очень популярен и сейчас считается уже устаревшим, а возвращение к нему в последние годы в виде множеств игр из steam в стиле пиксель арта уже тоже начинает надоедать людям. Хотя лично я считаю что данный ретро стиль графики это уже классика, а настоящая классика не умрёт никогда.
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном.
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
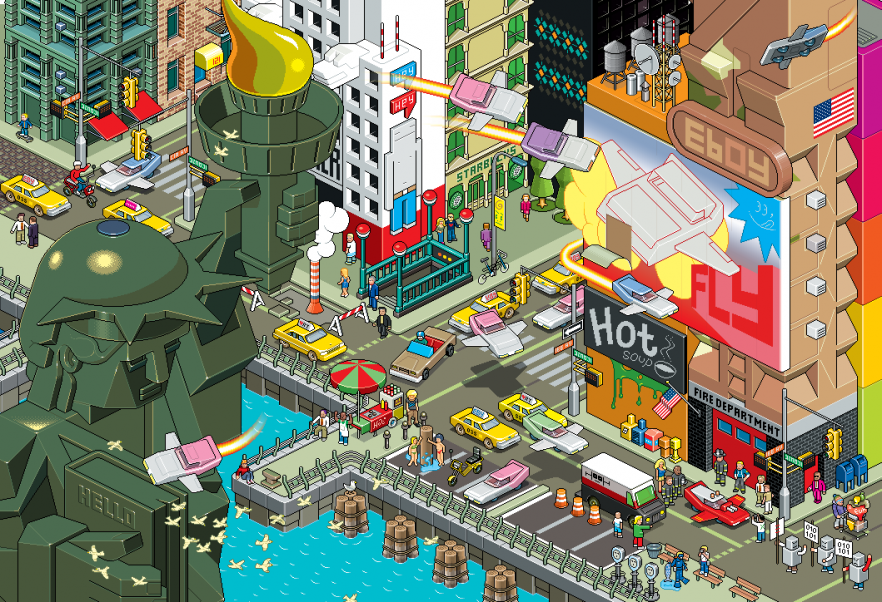
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники».![]() На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список:
* Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
Сейчас мы посмотрим настоящее ПО.
2. В конце концов…
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с.gif, что не такая уж проблема, поскольку.png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion , которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать , и GrafX2 . Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать , и GrafX2 . Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).
Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.
Оригинал на французском где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются. Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.![]()
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ.![]() Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
Пиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Часть 1
Собираем все необходимое
Загрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю.![]() Теперь вы можете рисовать… пиксельно.
Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше).
 Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.

Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор.
 Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайтОсвежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.

- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт. Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
Разукрасьте спрайт.
 Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тениОпределитесь с источником света. В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает.
 Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см. ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
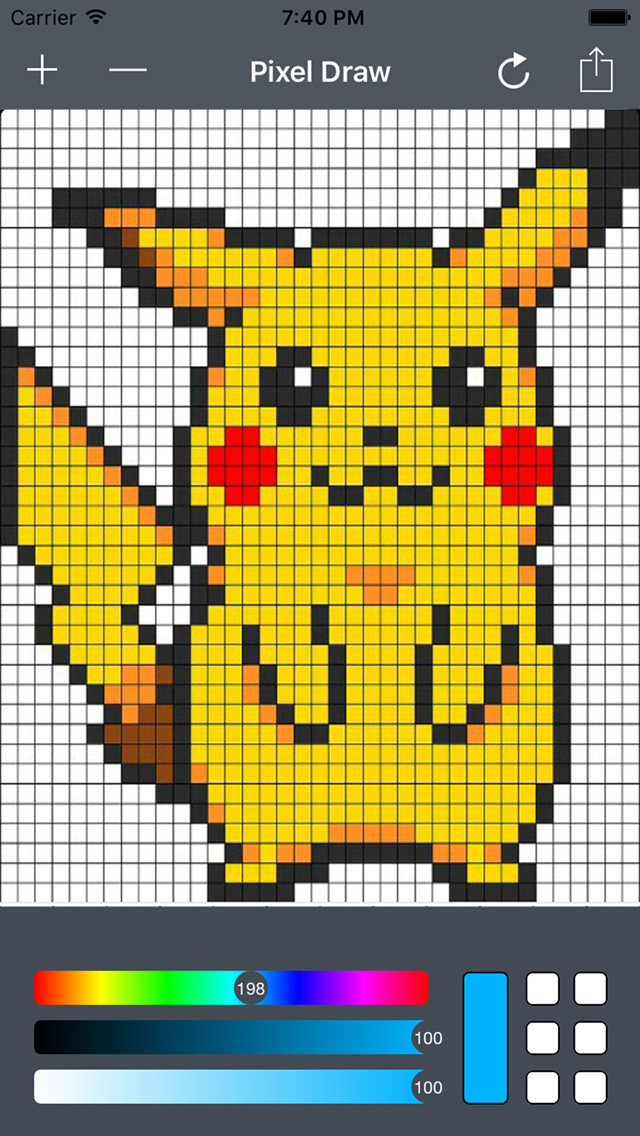
Программа для создания пиксельных спрайтов.
 Лучшие инструменты создания пиксельной графики. Отрицательные отзывы о Pixel Art Studio
Лучшие инструменты создания пиксельной графики. Отрицательные отзывы о Pixel Art StudioУтилита для создания графики в пиксельном стиле, который в последнее время стал очень модным. Благодаря данному редактору процесс рисования двухмерной графики крупными пикселями становится еще более увлекательным. Использовать приложение можно на стационарном и планшетном компьютере. Стоит также отметить, что программа для рисования пиксель арта обладает минимальным набором функций. То есть, она не подойдет для редактирования изображений. Её задачей является только создание небольших картинок в стиле пиксель-арт.
Интерфейс приложения выполнен на английском языке, но он настолько минималистичен, что разобраться в софте сможет каждый юзер. Здесь нет ничего лишнего, только палитра, кисти и рабочее полотно, состоящее из пикселей, которые предстоит заполнить красками. Пользователю потребуются считанные минуты, чтобы освоить принципы работы. Программа Pixel Art имеет минимум настроек: сетка, палитра и кисть. Вы можете создавать новые изображения, сохранять проекты и открывать ранее созданные материалы для внесения правок.
Вы можете создавать новые изображения, сохранять проекты и открывать ранее созданные материалы для внесения правок.
С помощью редактора Pixel Art каждый желающий может попробовать свои силы в популярном направлении пиксель-арт. Также он будет очень полезным художникам-иллюстраторам при подготовке материала к печати в типографии или создании уникального логотипа.
Особенности Pixel Art
- Выбор разрешения создаваемой иллюстрации.
- Экспорт изображения в популярные форматы: png, gif, bmp, и jpg.
- Легкий и удобный интерфейс приложения.
- Возможность рисовать пиксельные рисунки по клеточкам сетки рабочего полотна.
- Настраиваемый размер рабочей области.
- Англоязычный интерфейс.
- Ассортимент кистей, ластика и широкая цветовая палитра.
- Возможность отмены последних изменений в рисунке (шаг назад).
Подводя итог по программе Pixel Art, можно отметить, что данный графический редактор имеет очень узкую спецификацию. Он предназначен исключительно для создания изображений в стиле пиксель-арт. В его арсенале имеются лишь необходимые для этого инструменты. Интерфейс очень удобный и простой, рассчитанный на пользователя любого уровня.
Он предназначен исключительно для создания изображений в стиле пиксель-арт. В его арсенале имеются лишь необходимые для этого инструменты. Интерфейс очень удобный и простой, рассчитанный на пользователя любого уровня.
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции.![]() Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
Есть все, чтобы создавать красивые GIF-анимации.
Казалось, что пиксельная графика уже давно себя изжила. Появилось множество новых форматов (куда более качественных). Но оказалось, что пиксельная графика все еще жива. Она до сих пор используется в играх, мемах, различных программах. Пиксельная графика потихоньку становится новым видом искусства, которое имеет право на жизнь только в Интернете. Но это не делает ее хоть сколько-нибудь специфической. Для осуществления своих художественных амбиций придется сначала выбрать подходящее программное обеспечение. Есть отличный вариант. «Пиксель арт Студио» — бесплатная программа для рисования пиксель арта. Она поможет воплотить в жизнь самые смелые проекты. Мы рассмотрим все основные ее опции, но сначала разберемся, что означает словосочетание «пиксель арт».
Что такое пиксель арт?
Создание пиксель арта подразумевает рисование сложных графических объектов из простых фигур. Полноценная картина создается из маленьких квадратиков (пикселей), которые раскрашиваются вручную и придают изображению нужный цвет, объем и форму. Ранее именно так создавались иконки для запуска приложений (ярлыки). Некоторые из них создаются так и по сей день. В настоящее время Pixel Art используется в самых разных областях. Его используют в 2D играх, простейших мультфильмах, мемах в Интернете и в некоторых программах. Что довольно странно. Однако стоит признать, что выглядит пиксель арт довольно забавно.
Ранее именно так создавались иконки для запуска приложений (ярлыки). Некоторые из них создаются так и по сей день. В настоящее время Pixel Art используется в самых разных областях. Его используют в 2D играх, простейших мультфильмах, мемах в Интернете и в некоторых программах. Что довольно странно. Однако стоит признать, что выглядит пиксель арт довольно забавно.
Для работы в таком стиле сойдет любой графический редактор. Даже пресловутый «Фотошоп». Но гораздо проще использовать специализированное приложение, которое создано как раз для того, чтобы работать именно с такой графикой. Такой программой является бесплатный продукт под названием Pixel Art Studio. Есть версии под «Виндовс» и «Мак ОС». Соответствующие версии можно найти в магазине «Виндовс» и в AppStore. А теперь разберем преимущества и недостатки приложения.
Преимущества программного продукта
Итак, «Пиксель Арт Студио» — это программа для рисования пиксель арта для ПК. Она обладает внушительным списком преимуществ.
- Утилита совершенно бесплатна. Ее может скачать и установить любой.
- Программа имеет максимально простой и интуитивно понятный интерфейс (хоть и без русского языка). С ней разберется даже новичок.
- Продукт не обладает огромным количеством инструментов, как более продвинутые редакторы. Это позволяет не заблудиться в инструментах и настройках.
- Программа поддерживает работу со слоями. Как и любой качественный графический редактор.
- Утилита работает очень быстро даже на старых и слабых машинах (хоть и оптимизирована под «Виндовс 10»). Такое редко бывает.
- Разобраться в принципе работы основных инструментов не составит никакого труда. По большей части, это простые геометрические фигуры и линии.
- Программа
для рисования пиксель арта имеет в своем активе весьма богатый справочный материал с кучей уроков. Вот только весь текст на английском языке. Но в этом ничего страшного нет. Переводчик от «Гугл» быстро и качественно растолкует, что там написано.

Недостатки программы
Как и положено рядовому приложению, Pixel Art Studio имеет и набор недостатков. Их, конечно, меньше, чем преимуществ, но они есть.
- Программа отличается довольно скудным набором функций и инструментов: пару линий, несколько фигур, палитра красок, полотно с пикселями и несколько инструментов для правки. Вот и все.
- Этот редактор пиксельной графики не позволяет создавать высококачественный контент. Максимальное качество изображения искусственно ограничено.
- В этой программе нет возможности создавать анимированный пиксель арт. А это для игр, мультфильмов и мемов очень важно. Конек приложения — статические пиксельные изображения. На большее программный продукт не способен. Зато он совершенно бесплатен.
Почему не использовать «Фотошоп»?
Дело в том, что графический редактор от Adobe — весьма навороченный продукт. Для того чтобы успешно в нем работать нужно долго учиться. А в случае с пиксель артом и вовсе все сложно. Придется перелопатить гору литературы на тему «Как рисовать пиксель арт в Фотошопе». Этот редактор хорош для тех, кто уже привык к нему. А новички просто потеряются в обилии инструментов и функций. Хотя надо отдать ему должное: продукт отлично выполняет свою работу и может сделать с изображением практически все. Также в «Фотошопе» есть опции анимации, что подходит для создания мультфильмов в стиле «пиксель арт». В общем, использовать «Фотошоп» для рисования стильных картинок в пикселях можно. Но только в том случае, если вы готовы потратить кучу времени на обучение. Не стоит забывать и о том, что «Фотошоп» — платный продукт. И подписка стоит очень дорого.
Придется перелопатить гору литературы на тему «Как рисовать пиксель арт в Фотошопе». Этот редактор хорош для тех, кто уже привык к нему. А новички просто потеряются в обилии инструментов и функций. Хотя надо отдать ему должное: продукт отлично выполняет свою работу и может сделать с изображением практически все. Также в «Фотошопе» есть опции анимации, что подходит для создания мультфильмов в стиле «пиксель арт». В общем, использовать «Фотошоп» для рисования стильных картинок в пикселях можно. Но только в том случае, если вы готовы потратить кучу времени на обучение. Не стоит забывать и о том, что «Фотошоп» — платный продукт. И подписка стоит очень дорого.
Положительные отзывы о приложении
Вернемся к нашей программе для рисования пиксель арта. Что говорят пользователи о «Пиксель Арт Студио»? Стоит отметить, что мнения разделились. Некоторые юзеры утверждают, что это мощный и удобный инструмент для создания шедевров. Хвалят простоту использования и наличие всех основных инструментов. Также юзерам нравится интуитивно понятный интерфейс и оформление программы, выполненное в минималистичном стиле. Утилита прекрасно вписывается в стандартный интерфейс «Виндовс 10». К тому же, пользователи отмечают очень высокую скорость работы программного продукта. Pixel Art Studio действительно работает быстрее, чем более навороченные графические редакторы. А владельцы относительно старых ПК утверждают, что данное приложение ведет себя прекрасно даже на их древних машинах. В общем, с оптимизацией у программы все прекрасно.
Также юзерам нравится интуитивно понятный интерфейс и оформление программы, выполненное в минималистичном стиле. Утилита прекрасно вписывается в стандартный интерфейс «Виндовс 10». К тому же, пользователи отмечают очень высокую скорость работы программного продукта. Pixel Art Studio действительно работает быстрее, чем более навороченные графические редакторы. А владельцы относительно старых ПК утверждают, что данное приложение ведет себя прекрасно даже на их древних машинах. В общем, с оптимизацией у программы все прекрасно.
Отрицательные отзывы о Pixel Art Studio
Все положительные отзывы оставлены теми, кто только начал погружаться в увлекательный мир компьютерной графики. Отрицательные же комментарии принадлежат тем, кому нет ничего проще, как рисовать пиксель арт в «Фотошопе». Эти товарищи заявляют, что «Пиксель Арт Сутдио» — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы утверждают, что в этом программе нет абсолютно ничего, за что стоило бы его хвалить: скудный набор инструментов, нет никаких дополнительных функций, нет возможности анимировать объекты. Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «специалистов» можно не обращать внимания.
Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «специалистов» можно не обращать внимания.
Заключение
Итак, подведем итоги. Pixel Art Studio — это отличное приложение для создания пиксельной графики, рассчитанное на новичков. Оно имеет понятный и не перегруженный различными ненужными элементами интерфейс и минимальный набор инструментов для создания простых изображений. В тоже время данный продукт никак не подойдет профессионалам, так как не сможет удовлетворить их потребности своим функционалом. В любом случае рисовать пиксель арт в этой программе гораздо проще, чем в пресловутом «Фотошопе». Если требуется продукт для того, чтобы начать, то лучше, чем Pixel Art Studio нет ничего.
6 лучших вариантов для создания собственного пиксельного произведения искусства от великолепных бесплатных инструментов до мощного профессионального программного обеспечения.
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания. Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса. Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите. Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых. А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
Ссылка
Цена : $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для : Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов ”.
“Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов ”.
Ссылка
Цена : Бесплатно
Доступно для : Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей.![]() Программа использует устройства, поддерживающие TWAIN , а это, к счастью, практически все сканеры и камеры. Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Программа использует устройства, поддерживающие TWAIN , а это, к счастью, практически все сканеры и камеры. Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst .
Pro Motion NG
Ссылка
Цена : $40 или ограниченная во времени бесплатная версия
Доступно для : Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine . Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя. Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно. Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Ссылка
Цена : $20-30 в месяц
Доступно для : Windows / OS X
Adobe Photoshop не нуждается в представлении, но я все же расскажу подробней.![]() Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам $20 в месяц в зависимости от выбранного вами тарифа подписки (годовой дешевле, чем ежемесячный). Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам $20 в месяц в зависимости от выбранного вами тарифа подписки (годовой дешевле, чем ежемесячный). Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Что касается возможностей, то Photoshop имеет все необходимое и даже больше. Как и его бесплатная альтернатива GIMP, он не создан специально для пиксельной графики, но есть много руководств по настройке Photoshop для работы с пиксельной графикой и получения максимальной отдачи от мощностей Photoshop. Иногда он не очень хорош для работы с низкими разрешениями, но он может быть чрезвычайно эффективным для тех, кто к нему привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами историей редактирования может дать многое для вашего рабочего процесса.
Иногда он не очень хорош для работы с низкими разрешениями, но он может быть чрезвычайно эффективным для тех, кто к нему привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами историей редактирования может дать многое для вашего рабочего процесса.
Лен Стюарт, ведущий художник Pixel Noir , использует Photoshop не только из-за его универсальности, но и потому что привык к нему. “Лично я использую Photoshop еще со средней школы, так что это просто программа, используя которую, я чувствую себя комфортно”.
GIMP
Изображение из урока по перекрашиванию спрайт-листов в Gimp.
Ссылка
Цена : беслатно
Доступно для : Windows / OS X / Linux
GIMP – это известный редактор изображений с высоким разрешением, но это не делает его менее популярным редактором для работы с низким разрешением. Несмотря на то, что самым известным качеством GIMP является то, что он «бесплатный Photoshop», у него есть и другие сильные стороны, которые сокращают время работы. Одной из особенностей является то, что он настраивается посредством нескольких языков программирования. Существует довольно много плагинов, созданных сообществом, а это значит, что вы можете, затратив некоторые усилия, самостоятельно настроить для GIMP набор возможностей.
Одной из особенностей является то, что он настраивается посредством нескольких языков программирования. Существует довольно много плагинов, созданных сообществом, а это значит, что вы можете, затратив некоторые усилия, самостоятельно настроить для GIMP набор возможностей.
Если по какой-либо причине вы будете переключаться с работы с пикселями на работу с графикой высокого разрешения, GIMP – хороший способ не распыляться на огромное количество других программ.
Pixel Art – это бесплатная программка, с помощью которой можно создавать рисунки в стиле пиксель арта – рисование квадратами определенного размера. Она подойдет для ПК с операционной системой Windows Vista, 7, 8, 10. Интерфейс на английском языке, но на столько простой, что любой пользователь сможет в нем разобраться. Дело в том, что утилита выполняет только ту функцию, для которой предназначена, и ничем лишним не снабжена.
Когда появится окно с лицензионным соглашением, нужно маркером отметить «I agree»
и нажать «Next»
.![]()
Последнее окно Мастера установки выглядит так. В нем кликайте кнопку «Start» .
После того, как программка будет установлена, откроется еще одно окошко – его закройте или крестиком, или нажатием на кнопку «Finish» .
Теперь давайте рассмотрим, как пользоваться Pixel Art. Запускайте ее. Сразу откроется окно «donation» . Если закрыть его крестиком, то при всех последующих запусках программы, оно будет появляться. Чтобы оно совсем не открывалось, отметьте внизу «Don`t Show Again» и жмите крестик.
Главное окно выглядит следующим образом. Справа можно выбрать размер сетки – «Grid Size» : маленький (20х20), средний (30х30) или большой (40х40). Немного ниже отметить, какие слои отображать – «Layers» : пиксели (сетка), фон, прозрачность.
В основной палитре 20 цветов. Но вы можете добавить любой в палитру пользователя. Кликните правой кнопкой мыши по свободному квадрату. Откроется контекстное меню: «Color Picker»
(курсор станет крестиком, и по какому цвету вы им кликните, тот и будет добавлен), «Change Color»
(изменение установленного цвета), «Reset to White»
(сброс к белому), «Reset Custom Colors»
(удаление всех цветов из палитры пользователя), «Reset All Colors»
(удалит все цвета).![]()
Слева внизу есть кнопка в виде шестеренки – это . Кликнув по ней откроется окно страница с тремя вкладками: «Основные» , «Темы» , «О программе» . Русского языка нет, но зато можете выбрать другую тему оформления. Чтобы закрыть страницу, нажмите вверху на стрелочку.
На панели инструментов есть 6 кнопок: «Карандаш» , «Ластик» , «Заливка» , «Смена цвета» , «Линейка» (вверху и слева сетка будет поделена по 5 пикселей), «Сетка» (отобразить ее или скрыть). С первыми тремя, думаю, все понятно. Смена цвета работает следующим образом: нажмите на кнопку, выберите на палитре нужный цвет, а потом кликните по пикселям того цвета на картинке, который хотите заменить. Например, у меня все желтые квадратики станут красными.
Обратите внимание на дополнительные настройки внизу: «Grid Visible/Hidden» (сетка отображается/не отображается), «Transparency Enabled/Disabled» (прозрачность включена/отключена). Отметьте маркером подходящие варианты.
Выберите место на компьютере для сохранения, назовите изображение. В поле «Тип файла»
доступно только *.png
, никакого другого расширения для картинки выбрать не получится. Нажимайте «Сохранить»
.
В поле «Тип файла»
доступно только *.png
, никакого другого расширения для картинки выбрать не получится. Нажимайте «Сохранить»
.
Если вы импортировали какой-нибудь рисунок в программу, то для сохранения нажмите «Save As Sprite» , выберите папку, переименуйте, и здесь расширений будет немного больше (*.bmp, *.gif, *.jpg, *.png ). Выберите подходящее и сохраняйте.
Как импортировать свое изображение? В меню программы кликните «Open Project/Image» и выберите «Import To Project» .
Здесь есть и возможность сразу сделать какое-нибудь фото в стиле пиксель арта. Выбирайте «Pixelate Image» , находите изображение, делайте его пиксельным и сохраняйте в подходящем (одном из доступных) формате.
Через проводник найдите нужный снимок, выделите его и нажмите «Открыть» . Не забудьте выбрать расширение файла, чтобы он отобразился. Если его не знаете, выберите «All Supported Files» .
Затем нужно картинку представить в виде пикселей – кнопка «Pixelate»
, и импортировать ее – «Import Image»
.
После того, как изображение загрузится в программу, можете его изменять и сохранять, как я описывала выше, в любом из четырех форматов.
С помощью программы Pixel Art у вас точно получится создать интересный рисунок. Скачивайте ее и приступайте к творчеству.
Оценить статью:
Урок: создание пиксель-арта в Google Sheets Урок
: создание пиксель-арта в Google Sheets — прикладные цифровые навыкиВ настоящее время вы используете старый браузер. Пожалуйста, обновите браузер до последней версии, чтобы обеспечить правильную работу функций и страниц. Узнать больше
Начните новый учебный год с уроков из нашей коллекции «Снова в школу 2022», которые помогут учащимся проявить себя, наладить отношения и оставаться организованными.- мероприятия
- Учебные материалы
Время завершения
время_доступа 45 — 90 минут
Цифровые инструменты
- Листы
Навыки и умения
- Расширенные формулы
- Условные формулы
- Визуализация данных
Видео
- play_circle_outline Введение в создание произведений искусства с помощью Google Таблиц вложение
- play_circle_outline Создайте свою сетку и выберите изображение
- play_circle_outline Создайте цветовую палитру с условным форматированием
- play_circle_outline Создайте свой образ
- play_circle_outline Сопоставление цветов текста и заливки и удаление линий сетки
- play_circle_outline Создавайте искусство с помощью Google Таблиц
- оценка Контрольный опрос
- расширение Расширения
лучших инструментов для создания пиксель-арта на 2022 год
Хотите начать создавать свой собственный пиксель-арт? Если вы хотите начать создавать свои собственные пиксельные изображения, вам понадобятся правильные инструменты для пиксельной графики. У нас есть список лучших инструментов для создания пиксельной графики как для графики, так и для игр.
У нас есть список лучших инструментов для создания пиксельной графики как для графики, так и для игр.
Какие инструменты для пиксельной графики доступны?
Инструмент для создания пиксельной графики – это особый тип программы или программного обеспечения, который помогает цифровым художникам создавать 2D-пиксельную графику, широко известную как спрайты. Эти инструменты можно использовать для различных задач, таких как создание пиксельной графики и ее экспорт в нужном масштабе для различных проектов.
Ознакомьтесь со списком инструментов для пиксельной графики ниже:
- Piskel
- Photoshop
- Aseprite
- Illustrator
- Pro Motion
- Krita
- Pixilart
- Gimp
- Paint.NET
Piskel
Piskel – это бесплатный онлайн-инструмент для создания пиксельных и анимированных рисунков sp. Как и другие пиксельные программы, Piskel был разработан специально для рисования пиксельной графики. Из-за этого его очень легко подобрать, и все инструменты, с которыми вы сталкиваетесь, имеют отношение только к пиксельной графике. Одним из самых полезных инструментов, с которым вы столкнетесь, является редактор анимации с предварительным просмотром в реальном времени и экспортом анимированных GIF. В большинстве других программ этого нет, так что это определенно плюс. А поскольку редактор находится в сети, вы можете сохранять свои файлы в Интернете и получать к ним доступ в любом месте, где есть доступ к браузеру.
Из-за этого его очень легко подобрать, и все инструменты, с которыми вы сталкиваетесь, имеют отношение только к пиксельной графике. Одним из самых полезных инструментов, с которым вы столкнетесь, является редактор анимации с предварительным просмотром в реальном времени и экспортом анимированных GIF. В большинстве других программ этого нет, так что это определенно плюс. А поскольку редактор находится в сети, вы можете сохранять свои файлы в Интернете и получать к ним доступ в любом месте, где есть доступ к браузеру.
Поддерживаемые платформы : На основе браузера (MacOS, Windows, Linux)
Цена (настольный компьютер) : бесплатно
Получить Piskel : Piskel
Хотите узнать, как создать Pixel Art с использованием Piskel ? Ознакомьтесь с нашими бесплатными учебными пособиями по пиксельной графике!
Adobe Photoshop
Adobe Photoshop – это программное обеспечение для редактирования фотографий от Adobe, которое стало фаворитом цифровых художников для создания пиксельной графики. Благодаря обширному набору инструментов он стал очень популярным редактором пиксельной графики для создания спрайтов и их экспорта в игровые движки. Он поставляется со всеми распространенными инструментами, которые вы ожидаете от создания пиксельной графики, включая инструменты для удаления, редактирования, добавления и рисования пикселей. Он также поставляется практически со всеми вариантами экспорта, включая JPG и PNG, и предлагает инструменты для изменения размера, чтобы вы могли использовать свою пиксельную графику в видеоиграх. Поскольку на программное обеспечение предоставляется подписка, вы автоматически будете получать бесплатные обновления, включающие новые инструменты и исправления ошибок.
Благодаря обширному набору инструментов он стал очень популярным редактором пиксельной графики для создания спрайтов и их экспорта в игровые движки. Он поставляется со всеми распространенными инструментами, которые вы ожидаете от создания пиксельной графики, включая инструменты для удаления, редактирования, добавления и рисования пикселей. Он также поставляется практически со всеми вариантами экспорта, включая JPG и PNG, и предлагает инструменты для изменения размера, чтобы вы могли использовать свою пиксельную графику в видеоиграх. Поскольку на программное обеспечение предоставляется подписка, вы автоматически будете получать бесплатные обновления, включающие новые инструменты и исправления ошибок.
Поддерживаемые платформы : Windows, macOS
Цена : от 9,99 долл. США в месяц Ознакомьтесь с нашими бесплатными учебными пособиями по пиксельной графике!
Aseprite
Aseprite — это специальное программное обеспечение для редактирования пикселей, разработанное Igara Studio для создания пиксельных изображений и анимированных спрайтов. Он поддерживает множество инструментов для создания и редактирования пиксельных изображений. В Aseprite есть некоторые инструменты, которые вы больше нигде не найдете, например, встроенный инструмент временной шкалы для создания анимированных спрайтов и снятия шелухи с лука. Некоторые другие полезные инструменты включают функцию создания повторяющихся плиток для игр-платформеров. Он также поставляется с уникальным инструментом затенения, который поможет придать вашему пиксельному рисунку трехмерный вид. Благодаря этим инструментам Aseprite стал очень привлекательным программным обеспечением для пиксельной графики как для художников, так и для разработчиков.
Он поддерживает множество инструментов для создания и редактирования пиксельных изображений. В Aseprite есть некоторые инструменты, которые вы больше нигде не найдете, например, встроенный инструмент временной шкалы для создания анимированных спрайтов и снятия шелухи с лука. Некоторые другие полезные инструменты включают функцию создания повторяющихся плиток для игр-платформеров. Он также поставляется с уникальным инструментом затенения, который поможет придать вашему пиксельному рисунку трехмерный вид. Благодаря этим инструментам Aseprite стал очень привлекательным программным обеспечением для пиксельной графики как для художников, так и для разработчиков.
Поддерживаемые платформы : Windows, macOS
Цена : Бесплатная пробная версия (без сохранения), 19,99 долл. США Попробуйте наши бесплатные учебные пособия по пиксельной графике!
Adobe Illustrator
Adobe Illustrator — редактор векторной графики, активно разработанный Adobe для macOS, Windows и Linux.![]() Несмотря на то, что это программное обеспечение изначально было разработано для создания векторной графики, Illustrator стал все больше и больше использоваться для создания пиксельной графики. В частности, пиксель-художникам нравится возможность масштабировать пиксель-арт вверх и вниз, не теряя острых краев. Как только художники создают свой пиксель-арт, они могут воспользоваться множеством встроенных инструментов Illustrator. Illustrator также совместим с видеоиграми благодаря множеству форматов экспорта для удовлетворения потребностей различных проектов.
Несмотря на то, что это программное обеспечение изначально было разработано для создания векторной графики, Illustrator стал все больше и больше использоваться для создания пиксельной графики. В частности, пиксель-художникам нравится возможность масштабировать пиксель-арт вверх и вниз, не теряя острых краев. Как только художники создают свой пиксель-арт, они могут воспользоваться множеством встроенных инструментов Illustrator. Illustrator также совместим с видеоиграми благодаря множеству форматов экспорта для удовлетворения потребностей различных проектов.
Поддерживаемые платформы : Windows, MacOS
Цена : начинается с 9,99 долл. США в месяц
Get Illustrator: Скачать Adobe Illustrator
Хотите узнать, как сделать Pixel Art с Illustrator ? Посмотрите наши бесплатные уроки по пиксельной графике в Illustrator!
Pro Motion
Pro Motion – это инструмент для рисования и анимации, созданный Cosmigo для рисования пиксельных изображений. Как и некоторые другие упомянутые нами инструменты, Pro Motion был создан только для пиксельной графики, поэтому все инструменты и функции связаны с пиксельной графикой. Это значительно упрощает жизнь художникам и разработчикам, которые не хотят иметь дело с инструментами, не помогающими создавать пиксель-арт. Сказав это, Pro Motion поставляется с некоторыми замечательными инструментами, включая слои анимации, движок тайловой карты и инструменты рисования тайлов.
Как и некоторые другие упомянутые нами инструменты, Pro Motion был создан только для пиксельной графики, поэтому все инструменты и функции связаны с пиксельной графикой. Это значительно упрощает жизнь художникам и разработчикам, которые не хотят иметь дело с инструментами, не помогающими создавать пиксель-арт. Сказав это, Pro Motion поставляется с некоторыми замечательными инструментами, включая слои анимации, движок тайловой карты и инструменты рисования тайлов.
Поддерживаемые платформы : Windows
Цена : Бесплатно (ограниченные функции), 39,00 долларов США (полные функции) ? Ознакомьтесь с нашими бесплатными учебными пособиями по пиксельной графике!
Krita
Krita — это программа рисования с открытым исходным кодом, разработанная Krita Foundation. Как и другие фоторедакторы, Krita также поставляется с широким набором инструментов. Из-за этого Krita стала заметным вариантом для создания и экспорта спрайтов пиксельной графики. В дополнение к обычным инструментам, которые вы ожидаете, Krita также поставляется с инструментами для анимации спрайтов пиксельной графики, что делает его подходящим выбором для художников, которым необходимо экспортировать свое искусство в игровой движок, такой как Game Maker или Unity. Лучше всего то, что Krita — это программное обеспечение с открытым исходным кодом, что означает регулярное добавление исправлений ошибок и запросов функций.
В дополнение к обычным инструментам, которые вы ожидаете, Krita также поставляется с инструментами для анимации спрайтов пиксельной графики, что делает его подходящим выбором для художников, которым необходимо экспортировать свое искусство в игровой движок, такой как Game Maker или Unity. Лучше всего то, что Krita — это программное обеспечение с открытым исходным кодом, что означает регулярное добавление исправлений ошибок и запросов функций.
Поддерживаемые платформы : macOS, Windows, Linux
Цена : Бесплатно
Получить Krita : Скачать Krita
Хотите научиться создавать пиксельную графику с помощью 80097 Krita 7? Ознакомьтесь с нашими бесплатными учебными пособиями по пиксельной графике!
Pixilart
Pixilart – веб-редактор пиксельной графики, который можно использовать для создания пиксельной графики. Как и в других пиксельных редакторах, в Pixilart также есть широкий выбор инструментов.![]() Основная сильная сторона заключается в том, что этот редактор можно использовать практически на любой платформе через браузер.
Основная сильная сторона заключается в том, что этот редактор можно использовать практически на любой платформе через браузер.
Поддерживаемые платформы : macOS, Windows, Linux
Цена : Бесплатно
Получить Pixilart : Использовать Pixilart
Хотите научиться создавать пиксельную графику с помощью Pixilart 90
Ознакомьтесь с нашими бесплатными учебными пособиями по пиксельной графике!
GIMP
GIMP — это кроссплатформенное программное обеспечение для редактирования изображений для macOS, Windows и Linux. Поскольку он бесплатный, он стал одним из любимых программ сообщества для создания пиксельной графики. GIMP — хороший вариант для создания пиксельной графики, поскольку он включает в себя необходимые инструменты для добавления, стирания и окрашивания пикселей. И лучше всего это бесплатно для личных и коммерческих проектов. Независимо от того, являетесь ли вы графическим дизайнером, фотографом, иллюстратором, GIMP предоставляет вам расширенные инструменты, чтобы вы могли завершить любой проект пиксельной графики.![]()
Поддерживаемые платформы : iOS, macOS (скоро)
Цена : Бесплатно
Загрузите GIMP : Загрузите GIMP
Хотите научиться создавать пиксельные изображения с помощью GIMP 90 7 0 80 90 90 Ознакомьтесь с нашими бесплатными учебными пособиями по пиксельной графике!
Paint.NET
Paint.NET — еще одно программное обеспечение для редактирования изображений и фотографий с открытым исходным кодом для ПК, работающих под управлением операционной системы Windows. Paint.NET имеет множество инструментов, которые поставляются с программным обеспечением из коробки, что делает его отличным вариантом для дизайна пиксельной графики. Он отличается интуитивным и инновационным пользовательским интерфейсом с поддержкой слоев, неограниченной отменой, специальными эффектами и широким набором полезных и мощных инструментов. Благодаря своей природе с открытым исходным кодом он способствует активному и растущему онлайн-сообществу, которое предоставляет помощь, учебные пособия и плагины. Лучше всего его бесплатно скачать и использовать.
Лучше всего его бесплатно скачать и использовать.
Поддерживаемые платформы : Windows
Цена : Бесплатно
Загрузите Paint.NET : Загрузите Paint.NET
Готовы научиться создавать пиксельные рисунки с помощью
Paint8NET ? Ознакомьтесь с нашими бесплатными учебными пособиями по пиксельной графике!
Как создать пиксель-арт
Для тех из нас, кто вырос в игровых автоматах или прочно сидел перед телевизором с каким-либо контроллером, пиксельная графика является частью нашей визуальной культуры. Подобно музыке, которая сопровождала эти ретро-игры, мы знаем, когда что-то кажется неуместным. Именно из-за этого научиться делать пиксель-арт может быть сложной задачей, но для тех, кто заинтересован в том, чтобы копаться и разбираться в деталях, это может быть очень полезным.
Помимо создания рисунков в стиле классических видеоигр, знание того, как создавать пиксельную графику, может помочь в создании вашей новой мобильной инди-игры или даже значков/смайликов для использования в Интернете или в новом приложении. Этот стиль идеально подходит даже для товаров в вашем магазине, таких как подушки, рубашки и, конечно же, наклейки. Итак, у нас есть краткое руководство для начала работы, и я создал небольшую кофейную кружку, чтобы показать, как это делается. Я не на том уровне, на котором находятся многие художники по пикселям, такие как те, что представлены в нашем обзоре художников по пикселям, но это руководство является скорее введением, которое, надеюсь, вдохновит вас узнать больше.
Этот стиль идеально подходит даже для товаров в вашем магазине, таких как подушки, рубашки и, конечно же, наклейки. Итак, у нас есть краткое руководство для начала работы, и я создал небольшую кофейную кружку, чтобы показать, как это делается. Я не на том уровне, на котором находятся многие художники по пикселям, такие как те, что представлены в нашем обзоре художников по пикселям, но это руководство является скорее введением, которое, надеюсь, вдохновит вас узнать больше.
«Туманность Индиго» от Sp8cebit
Для этого урока я буду использовать Adobe Photoshop, но для создания пиксельной графики можно использовать практически любую программу. В конце у меня даже будут ссылки на несколько замечательных приложений, специально разработанных для создания пиксель-арта.
Первое, что вы хотите сделать, это создать новый документ. Мы хотим, чтобы он был маленьким, чтобы было проще размещать пиксели и выравнивать их с пиксельной сеткой, которую мы будем использовать. Начните с 50 x 50 пикселей, 72 пикселя на дюйм, а для «ресамплинга» мы будем использовать
Начните с 50 x 50 пикселей, 72 пикселя на дюйм, а для «ресамплинга» мы будем использовать
«Ближайший сосед (жесткие края)». Это обычно рекомендуется для пиксельной графики, поскольку позволяет вашим пикселям оставаться четкими при изменении размера.
Следующее, что вам нужно сделать, это убедиться, что вы используете инструмент «Карандаш» и его размер установлен на 1 пиксель. Также установите режим ластика на карандаш и также 1 пиксель. Легче всего чередовать карандаш и ластик во время работы. Также хорошо начать с разминки, чтобы понять, что работает, а что нет.
На изображении ниже видно, что левая и правая линии выглядят хорошо, а со средней что-то не так. Это связано с тем, что пиксели не следуют шаблону, подобно двум другим. Это может выглядеть не так уж плохо прямо сейчас, но как только вы действительно наладите свою работу, это вызовет проблемы.
Хорошо также практиковать изогнутые формы, так как то, как вы размещаете пиксели во время кривой, сделает ее естественной. Вы можете видеть в двух больших кругах, что в зависимости от размера кривые имеют разные узоры. Несмотря на то, что самая длинная линия в каждом из этих кругов имеет длину 5 пикселей, кривые состоят из линий разных пикселей, в наименьшем размере для кривой вообще нет пикселей. Однако, если вы уменьшите изображение, все три будут выглядеть как круги. Это полезно время от времени проверять, чтобы убедиться, что ваши линии и кривые выглядят правильно. Это займет немного времени, но понимание того, как и когда размещать пиксели, станет второй натурой.
Вы можете видеть в двух больших кругах, что в зависимости от размера кривые имеют разные узоры. Несмотря на то, что самая длинная линия в каждом из этих кругов имеет длину 5 пикселей, кривые состоят из линий разных пикселей, в наименьшем размере для кривой вообще нет пикселей. Однако, если вы уменьшите изображение, все три будут выглядеть как круги. Это полезно время от времени проверять, чтобы убедиться, что ваши линии и кривые выглядят правильно. Это займет немного времени, но понимание того, как и когда размещать пиксели, станет второй натурой.
После всех этих разговоров о кружочках, или о пончиках и печеньях… пришло время кофе. Я использовал свою верную кофейную кружку для справки, но вы также можете использовать изображение на его собственном слое и обвести над ним, если хотите. Первое, что я собираюсь сделать, это создать контур на отдельном слое. Это удобно, так как помогает придать кружке первоначальную форму и упростить добавление других элементов позже. Опять же, обратите внимание, что кривые похожи друг на друга, нижняя правая часть кружки выглядит как нижняя левая. Без ручки это выглядело бы как банка из-под газировки.
Без ручки это выглядело бы как банка из-под газировки.
Следующее, что я добавлю, это вкусный кофе темной обжарки. Заметили, как форма кофе напоминает форму верха и дна кружки? Хорошо подумать о том, как формы взаимодействуют друг с другом. Размещайте свои пиксели, стирайте при необходимости и всегда добавляйте новые цвета и линии на свои собственные слои. Это не разрушает и облегчает, если вы хотите изменить цвета.
Примечание о цвете: В палитре цветов я установил параметр «Только веб-цвета», поскольку это ограничивает мою палитру только 216 цветами. Это больше соответствует пиксель-арту и упрощает его в зависимости от того, как вы планируете использовать свое искусство.
Хорошо, следующий слой, который мы собираемся добавить, это тени. Выберите цвет, который немного темнее, чем белый цвет кружки, а затем следуйте форме контура, уделяя особое внимание изгибам. В отверстии кружки я выбрал более светлый цвет для ближайшей к зрителю тени, но это только мое предпочтение. Сейчас это похоже на чашку кофе. Уменьшите масштаб и посмотрите, как выглядит ваш.
Сейчас это похоже на чашку кофе. Уменьшите масштаб и посмотрите, как выглядит ваш.
Теперь для последнего слоя я решил добавить несколько забавных деталей. Немного пара и счастливое лицо для кружки. Теперь я закончил с кружкой и могу сохранить PSD и свои слои, а также подготовить рисунок для своего магазина.
Наше изображение имеет размер всего 50 x 50 пикселей, и его слишком мало для добавления к продуктам. Поэтому нам нужно увеличить его. Теперь помните, когда я сказал, что мы должны установить передискретизацию документа на «ближайший сосед (жесткие края)»? Вот почему. Если бы мы сохранили передискретизацию на «автоматический» или даже выбрали «сохранять детали (увеличение)», как обычно, кружка выглядела бы так, если бы мы просто изменили ее размер до 500 x 500 пикселей. Фу, что случилось с моим кофе??
Это происходит потому, что мы добавляем в документ новые пиксели, а Photoshop превращает наши жесткие края в мягкие градиенты. Это может выглядеть нормально в уменьшенном масштабе, но это совсем не идеально для печати. Итак, хорошо, что мы не использовали этот режим повторной выборки.
Итак, хорошо, что мы не использовали этот режим повторной выборки.
Поскольку мы использовали «ближайший сосед (жесткие края)», мы можем увеличить изображение до любого желаемого размера, и оно останется четким и чистым. Photoshop по-прежнему добавляет новые пиксели, но те, которые он добавляет, имеют ту же информацию (цвет, значение и т. д.), что и соседние. Имейте в виду, что это действительно работает только для таких пиксельных изображений, как это. Не рекомендуется использовать этот метод на фотографиях или замысловатых рисунках, он просто сделает работу прерывистой при сильном увеличении.
Теперь вы знаете, как делать пиксель-арт. Следующее, что нужно попробовать, — это более сложные конструкции, помимо кофейных кружек. Если вы хотите создать больше эффектов и пиксельную графику более 16-битной и менее 8-битной, найдите «дизеринг», так как этот метод придаст вашей пиксельной графике большую глубину. И если вы действительно вникаете в это, проведите небольшое исследование изометрической пиксельной графики, которая очень эффектна.
