Как рисовать пиксель арты в фотошопе. Пиксельная графика (pixel art): лучшие работы и иллюстраторы
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения — пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок — иными словами, его контуры. Пиксель-арт выполняют с помощью линий — прямых и кривых.
Пиксель-арт выполняют с помощью линий — прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.![]()
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно — плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows — Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, — это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате.gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта — программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования — попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого — нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими — это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер — 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто — шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру — набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
«Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта — дизеринг.
Дизеринг можно не делать на бликах, а также на ногах — они и так слишком маленького размера.
Вот и все — наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Пиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимоеЗагрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше).
 Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.

Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор.
 Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайтОсвежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.

- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт. Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
Разукрасьте спрайт.
 Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тениОпределитесь с источником света. В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает.
 Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см. ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
Сам термин, конечно же, пришёл из видео-игр.
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac).![]() Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1
В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов.
 Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура.![]() Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.

- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.

Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей
Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится . Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую . Или пишите прямо в сообщения группы
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
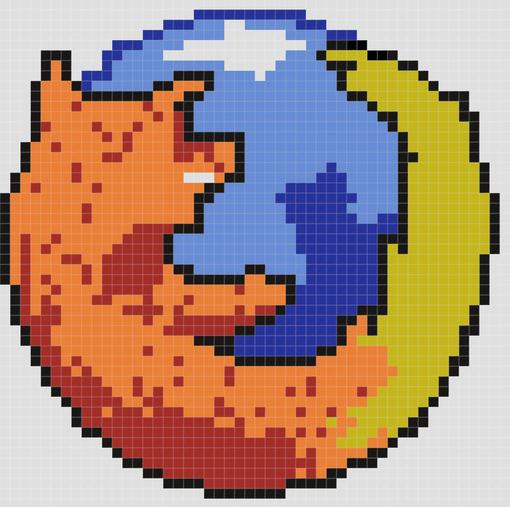
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
Как быстро создать пиксельную графику — уроки фотошоп
Создаем эффект вексельной графики в Фотошоп
В этом уроке вы научитесь создавать потрясающий эффект вексельного изображения. Я постараюсь объяснить все максимально детализировано, чтобы вы точно смогли повторить процесс создания этого эффекта, даже если вы открыли Photoshop впервые.
Выше вы можете увидеть эффект, создание которого я опишу в этом уроке.
Скачать с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Давайте Начнем!
Для начала откройте фото, с которым вы хотите работать. Чтобы открыть фото, нажмите File > Open (Файл > Открыть). Прежде чем мы начнем, следует проверить пару вещей:
- Ваше фото должно быть в цветовом режиме RGB, 8 бит на канал. Чтобы это проверить, нажмите Image > Mode (Изображение > Режим).
- Для наилучшего результата выбирайте фото в районе 1500-3500 пикселей в высоту/ширину. Чтобы это проверить, нажмите Image > ImageSize (Изображение > Размер изображения).
- Ваше фото должно быть Фоновым слоем. Если это не так, нажмите Layer > New > BackgroundfromLayer (Слои > Новый > Задний план из слоя).
2. Как Создать Эффект Вексельного Изображения
Шаг 1
В этом разделе мы займемся, собственно, созданием эффекта вексельного изображения. Нажмите Crtl + J на клавиатуре, чтобы продублировать фоновый слой. Затем нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) и введите значения с изображения ниже.
Примечание переводчика: если открывшееся окно выглядит не так, как на скриншоте ниже, поставьте галочку в графе Show More Options (Дополнительные параметры):
Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 0%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: +20, Средний тон: 0, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 2
Теперь нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) еще раз и введите значения с изображения ниже:
Примечание переводчика: Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 20%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: -100, Средний тон: +100, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 3
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените параметр Brightness (Яркость) на -20, как показано ниже:
Шаг 4
А сейчас нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 500%, Radius (Радиус) на 5 пикселей и параметр Threshold (Изогелия) на 0 уров., как показано ниже:
Шаг 5
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный), как показано ниже:
Шаг 6
Далее нажмите Filter > Noise > Reduce Noise (Фильтр > Шум > Уменьшить шум) и введите настройки, как на скриншоте ниже:
Примечание переводчика: Настройки на скриншоте: Интенсивность: 10, Сохранить детали: 0%, Уменьшить шумы цветов: 50%, Детали резкости: 0%
Шаг 7
Нажмите Filter > Blur > Smart Blur (Фильтр> Размытие > Умное Размытие), и измените параметр Radius (Радиус) на 5, Threshold (Порог) на 25, Quality (Качество) на Low (Низкое) и Mode (Режим) на Normal (Ручное).
Шаг 8
Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 500%, Radius (Радиус) на 1 пиксель и параметр Threshold (Изогелия) на 0 уров..
Шаг 9
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный).
Шаг 10
Теперь нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска), измените параметр Stylization (Стилизация) на 5, Cleanliness (Чистота) на 2, а также уберите галочку из графы Lighting (Освещение).
Шаг 11
Нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска) еще раз, измените параметр Stylization (Стилизация) на 10, Cleanliness (Чистота) на 10, а также уберите галочку из графы Lighting (Освещение).
Шаг 12
Далее нажмите Filter > Blur > Surface Blur (Фильтр > Размытие > Размытие по поверхности) и измените Radius (Радиус) на 5 пикселей, а Threshold (Изогелия) на 15 уров., как показано ниже:
Шаг 13
Нажмите Filter > Filter Gallery > Artistic > Cutout (Фильтр > Галерея фильтров > Имитация > Аппликация) и измените Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) на 5, а Edge Fidelity (Четкость краев) на 3, как показано ниже:
Шаг 14
А сейчас нажмите Image > Auto Tone (Изображение > Автотон) и Image > Auto Contrast (Изображение > Автоконтраст), дабы внести некоторые автоматические коррективы в тон и контраст снимка.
Шаг 15
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените Contrast (Контраст) на 100, как показано ниже:
Шаг 16
Теперь нажмите Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 50%, Radius (Радиус) на 5 пикселей и параметр Threshold (Изогелия) на 0 уров., как показано ниже:
Шаг 17
Переименуйте получившийся слой в Vexel Art (Вексельный стиль).
3. Как Внести Финальные Коррективы
Шаг 1
В этом разделе мы внесем некоторые финальные коррективы в наш дизайн. Нажмите D на клавиатуре, чтобы изменить основной и фоновый цвета на цвета по умолчанию.
Далее, нажмите Image > Adjustments > Gradient Map (Изображение > Коррекция > Карта градиента), чтобы создать корректирующий слой с картой градиента.
Назовите этот слой Overall Contrast (Общий контраст).
Шаг 2
А сейчас измените режим наложения этого слоя на Luminosity (Яркость) и измените его непрозрачность на 56%.
Шаг 3
Нажмите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни, чтобы создать новый корректирующий слой, назовите его Overall Brightness (Общая яркость).
Шаг 4
Теперь дважды кликните на миниатюре слоя и на панели Properties (Свойства) введите значения со скриншота:
Шаг 5
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента) чтобы создать корректирующий слой с картой градиента. Назовите этот слой Color Look (Цветной образ).
Шаг 6
А сейчас дважды кликните на миниатюре слоя и на панели Properties (Свойства), а затем кликните по градиенту, чтобы открыть панель редактирования градиента, и создайте градиент, как на скриншоте ниже:
Цвета градиента: Цвет слева: e000e0, Справа: 005161
Шаг 7
Измените режим наложения этого слоя на Color (Цветность).
Шаг 8
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Назовите его Overall Vibrance/Saturation (Общая Сочность/Насыщенность).
Шаг 9
Дважды кликните на миниатюре слоя и на панели Properties (Свойства) и измените параметр Vibrance (Сочность) на +43, а параметр Saturation (Насыщенность) на +22, как показано ниже:
Шаг 10
Теперь нажмите Control-Alt-Shift-E на клавиатуре, чтобы отпечатать видимые слои, а затем нажмите Control-Shift-U, чтобы обесцветить получившийся слой. Затем, нажмите Filter > Other > High Pass (Фильтр > Другое > Цветовой контраст) и измените Radius (Радиус) на 2 пикселя.
Шаг 11
Назовите этот слой Overall Sharpening (Общая резкость) и измените режим наложения на Overlay (Перекрытие).
У Вас получилось!
Поздравляю, вы это сделали! А вот и финальный результат:
Источник: https://Photoshop-master.ru/lessons/effects/sozdaem_effekt_vekselnoy_grafiki_v_fotoshop
Как научиться рисовать пиксель-арт?
Содержание:
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения – пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка – пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок – иными словами, его контуры. Пиксель-арт выполняют с помощью линий – прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно – плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows – Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус – она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, – это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате .gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта – программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования – попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого – нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими – это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер – 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто – шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру – набор цветов, которые вы будете использовать при создании работы в пиксельной манере.
Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру – например, в виде квадратов или цветовых пятен.
Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет – лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта – дизеринг.
Дизеринг можно не делать на бликах, а также на ногах – они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно – если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все – наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Источник: http://megapoisk.com/piksel-art-uroki-risovanija-dlja-nachinajuschih
Adobe® Photoshop® как инструмент профессионала / Пиксель-арт
Как сделать пиксель-арт в Фотошопе?
Импровизация на тему пиксель-арта в Фотошопе.
В этом видео-уроке мы рассмотрим красивый эффект пикселизации из фотографии с изображением девушки на белом фоне, мы сделаем эффектный рисунок.
Понятие пиксель-арт или пиксельная графика обозначает изображение, созданные вручную из отдельных точек. В этом уроке мы попробуем создать изображение из точек, а заодно придадим ему необычный вид.
Для работы нам понадобится фотография, к которой будет необходимо применить эффект пиксель-арта. В данном случае мы будем использовать фотографию с изображением девушки. Фон фотографии нужно будет изменить.
А само изображение девушки разделить на мелкие части – пиксели. Поэтому необходимо выделить очертания девушки, для этого мы будем использовать инструмент Pen – перо, которое отлично подойдет для выделения.
Выберите его на панели инструментов.
Для начала необходимо создать копию изображения. Быстро сделать это можно с помощью сочетания клавиш на клавиатуре Ctrl + J. Теперь обведите инструментом Pen – перо, очертание фигуры девушки.
Начнем наше выделение с головы, установите первую точку, для этого щелкните в верхней части прически девушки левой кнопкой мыши. Стоит отметить, что прическу необходимо обвести изнутри, не касаясь при этом краев.
Иначе наш эффект получится недостаточно выразительным.
Теперь переместите курсор правее, установите вторую точку, не отпуская при этом клавишу мыши. Перетащите курсор вниз и вправо, изменяя форму кривой. Необходимо добиться максимально реалистичного контура, чтобы линия максимально точно огибала голову девушки. Затем отпустите клавишу мыши.
Вы также можете отредактировать уже созданную линию. Но просто поднять кривую у вас не получится. Кликните по кривой левой клавишей мыши и добавьте еще одну опорную точку. Точка появилась. Теперь удерживая клавишу Ctrl, измените положение кривой так, чтобы она максимально точно огибала форму прически.
Возвращаемся к последней точке кривой, которую мы установили справа. Если попробовать добавить еще несколько точек, линия будет повторять форму кривой на участке между двумя последними точками. Поскольку нам это не нужно, кликните по последней установленной точке, удерживая клавишу Alt.
Таким образом, обведите фигуру девушки. Работа это достаточно кропотливая, она потребует от вас аккуратности и займет некоторое время.
Теперь, когда работа с контурами подходит к концу, необходимо замкнуть контур. Для этого кликните по первой точке. Как мы видим, контур создан.
Теперь нам необходимо данный контур преобразовать в область выделения. Для этого кликните правой кнопкой мыши по контуру и выберите Make Selection. Контур будет преобразован в выделение.
Скопируем данную выделенную область на новый слой. Для этого нажмите сочетание клавиш на клавиатуре Ctrl + J. Теперь необходимо выделить отдельно голову и волосы девушки и перенести выделенную область на отдельный слой. Для этого снова воспользуемся инструментом Pen – перо.
Выделите фоновый слой на панели слоев и обведите волосы и голову девушки. После того, как контур будет создан необходимо преобразовать его в область выделения. Для этого кликните правой кнопкой мыши по контуру и выберите Make Selection. Скопируете данную выделенную область на новый слой, нажав сочетание клавиш на клавиатуре Ctrl + J.
Применим к новому слою фильтр Extract, для этого раскройте меню Filters и выберите соответствующий фильтр.
Стоит отметить, что в случае, если данный фильтр не отображается в списке Filters вашего редактора, то фильтр Extract необходимо будет скачать и установить дополнительно.
На панели инструментов слева, выберите инструмент Edge Highlighter и обведите им края прически, создавая непрерывную линию.
Размер инструмента вы можете изменить на панели атрибутов справа. После выделения всего контура необходимо применить инструмент Fill к выделенной области. Как вы видите, выделенная область стала фиолетовой. Нажмите OK, чтобы применить фильтр.
Далее нам понадобится объединить слои с фигурой девушки и волосами. Для этого необходимо сделать видимыми два данных слоя и кликнув правой кнопкой мыши по одному из слоев, выбрать в контекстном меню команду Merge Visible.
Слои объединились. Для удобства придадим новому слою имя Figure, так мы быстро сможем быстро отыскать слой с фигурой девушки на палитре слоев. Для этого дважды кликните по названию слоя и в появившейся форме, введите имя Figure.
Теперь необходимо создать новый слой. Для этого нажмите сочетание клавиш на клавиатуре Ctrl + Shift + N. Данный слой будет фоном нашего изображения, поэтому его необходимо переместить под слой с фигурой девушки.
Фоновый слой необходимо залить градиентом. Градиентная заливка будет состоять из двух цветов – синего и темно-синего цвета. Поэтому перед тем, как выполнять заливку, определите цвета на панели Color. В качестве основного выберите синий цвет.
А в качестве фонового – темно-синий цвет.
На панели инструментов выберите инструмент Gradient. Затем на панели настроек инструмента, укажите тип заливки Radial. Теперь инструмент готов к работе и мы можем выполнить заливку. Наведите курсор на место, где будет центральная часть радиального градиента. Затем зажав левую клавишу мыши, переместите курсор немного в сторону. Результат должен получиться максимально эффектным.
Далее для получения эффекта пиксель-арт, нам необходимо создать кисть. Для этого нам понадобится создать новый файл. В меню File выберите команду New. Изображение необходимо квадратное, поэтому размер документа устанавливаем со значениями 100 на 100 пикселей.
Теперь данную область необходимо залить черным цветом. Для этого воспользуйтесь инструментом Paint Bucket. Выберите в качестве основного цвета черный и залейте область, кликнув по ней левой кнопкой мыши. Далее раскройте меню Edit и выберите команду Define Brush Preset. С помощью данной команды мы сможем сохранить новую кисть. В поле Name введите Pixel Scatter. Кисть создана.
Теперь мы сможем приступить к рисованию.
Выберите на панели инструментов Brush – кисть. Для работы нам понадобится настройки инструмента. Настроить инструмент «кисть» мы сможем с помощью панели Brush, открыть данную панель вы сможете с помощью меню Window.
Выберите команду Brush. В списке кистей необходимо выбрать только что созданную квадратную кисть. В разделе Brush Tip Shape задаем значение Spacing равное 155. Затем отметьте галочкой разделы Shape Dynamics и Scattering.
В разделе Scattering необходимо выбрать значение Scatter равное 650. Кисть создана.
С помощью данной кисти мы и будем наносить пиксели на изображение. Перед тем как приступить к рисованию с помощью кисти Scatter, нам необходимо создать маску. Для этого перейдите в документ с изображением девушки и создайте копию слоя Figure.
Кликните правой кнопкой мыши по слою и в контекстном меню выберите команду Duplicate Layer. Для слоя копии устанавливаем значение Opacity равное 10. Переименуйте слой, задав ему имя Guide и переместите его ниже основного слоя Figure. Сделайте активным слой Figure. Создайте маску.
Для этого раскройте меню Layer и в списке Layer Mask выберите команду Hide All.
Как вы видите, изображение с девушкой скрылось маской. Виден лишь полупрозрачный слой Guide.
Теперь в качестве рабочего цвета выберите белый. И начните закрашивать кистью лицо, нанося маленькие белые пиксели. При этом направление мазков должно соответствовать чертам лица.
Размер кисти для начала желательно выбирать минимальный. Затем размер кисти можно увеличить. Таким образом, наше изображение будет состоять из маленьких пикселей различного размера.
Стоит уделить особое внимание краям изображения.
Определить края вы можете по полупрозрачному слою Guide.
После того, как лицо и волосы девушки будут отчетливо видны, вы можете перейти к остальной части фигуры, работа эта достаточно кропотливая.
Торопиться, закрашивая область большими пикселями не стоит, в таком случае эффект пиксель-арта может не получиться. Так как изображение будет состоять уже не из пикселей, а из громоздких квадратов.
Когда очертание фигуры будут хорошо видны, можно скрыть слой Guide и сосредоточиться на деталях.
После того, как работа с кистью над данным изображением закончена, нам необходимо перейти к работе с другим слоем. Для этого создайте копию слоя Figure и удалите маску. Для удаления маски выделите ее, кликните по ней правой кнопкой мыши и выберите команду Delete Layer Mask. Данный слой мы будем использовать для применения эффекта мозаики.
Измените настройки насыщенности изображения.
Для этого в меню Image раскройте список Adjustments и выберите команду Hue/Saturation. В поле Hue задайте значение -36 (минус тридцать шесть). Нажмите ОК. Раскройте меню Filter и в списке Pixelate выберите фильтр Mosaic. В поле Cell Size задайте значение 35. Нажмите ОК.
Теперь создадим маску. Для этого в меню Layer выберите команду Layer Mask – Hide All. В данном случае для создания пикселей нам понадобится инструмент Rectangular Marquee Tool, удерживая клавишу Shift, добавляем много прямоугольников, прямо поверх изображения. Прямоугольники должны иметь разные пропорции и размер. Ничего страшного, если некоторые будут частично закрывать друг друга.
Чем больше вы проработаете данный этап, тем качественнее получится результат. Далее заливаем выделенную область белым цветом. Для этого удобнее всего использовать инструмент Brush. Выберите его на панели инструментов, затем выберите большой размер кисти. Закончив работу с данным слоем, мы можем перейти к следующему этапу.
Работа уже близка к завершению.
Но нам еще необходимо добавить дополнительных деталей.
Повторяем предыдущие шаги, но на этот раз меняем настройки насыщенности. Скопируйте слой с фигурой девушки. Удалите маску. И примените параметр Hue/Saturation. Теперь в поле Hue введите значение 38.
А для слоя выберите стиль смешивания слоев Color Dodge. Снова создаем маску и продолжаем работать над деталями изображения. Смысл данной работы состоит в том, чтобы создать максимальное количество деталей.
Различные слои необходимы для того, чтобы пиксели имели различные оттенки.
Этот шаг по созданию нового слоя и добавлению деталей можно повторять сколько угодно. Каждый раз используя другие цвета. Количество деталей будет определять качество полученного эффекта. После того, как вы получите желаемый результат, мы можем перейти к следующему этапу.
Теперь необходимо поработать над областью вокруг фигуры девушки.
Для этого создадим новый слой над остальными и дадим ему имя Extra Pixels. Далее необходимо поработать инструментом Brush. Для начала определимся с цветом. Выберите инструмент Eye Dropper на панели инструментов.
В списке Sample выберите All layers, чтобы мы могли взять пробу цвета сразу со всех слоев. Теперь определите цвет той области, над которой вы хотите поработать в данный момент. Затем выберите инструмент Brush.
Нанесите маленькие пиксели вокруг фигуры девушки. Они должны выглядеть, словно оторвавшиеся от края. По мере удаления от фигуры, они должны становиться все меньше и меньше. Эта работа требует творческого подхода, поэтому уделите ей достаточно времени.
От этого напрямую будет зависеть качество результата.
В случае если вы ошиблись и сделали лишние мазки кистью, вы всегда сможете их удалить с помощью кисти черного цвета, в таком случае маска снова станет непрозрачной.
Теперь нам предстоит создать атмосферу изображения.
Создайте новый слой, назовите его Atmosphere. Выберите кисть большого диаметра с размытыми краями и средней непрозрачностью. Задавая в качестве рабочего цвета различные яркие оттенки, голубые, зеленые, желтые, розовые и другие, добавьте вокруг фигуры эффектные пятна, которые создадут атмосферу. Вы можете менять размер, настройки непрозрачности и другие параметры кисти.
Создайте свой неповторимый рисунок, проявив навыки художника. Теперь мы можем перейти к последнему этапу работы над изображением. Создайте новый слой под слоем Figure. Нам снова понадобится наша кисть Pixel Scatter.
Задача заключается в нанесении на фон больших цветных квадратов, это придаст фону дополнительную эффектность. Для слоя необходимо выбрать режим наложения Screen и уменьшить показатель Opacity до 15%. Цветные квадраты будут автоматически размещаться за фигурой девушки.
Для создания квадратов выбирайте разные размеры кисти, разные оттенки, а также меняйте параметры прозрачности и нажима.
Результат будет зависть от ваших стараний и затраченного времени.
Цвета, а также инструменты для прорисовки пикселей, вы можете использовать на свое усмотрение. При этом каждый раз можно добавлять свои новые идеи, будь то дополнительная заливка градиентом или применение фильтров к отдельным элементам изображения.
Источник: http://www.TeachVideo.ru/v/7781
Пиксель-арт. Настройка
Я тут решил написать немного полезностей для начинающих т.к. просили. Если действительно это будет востребовано — будет продолжение.
Софт для пиксель-арта: Тут без вариантов, Фотошоп.
Много где пишут что пикс-арт можно рисовать хоть в ms Paint, да можно, чисто в теории и только как развлечение для себя и как особый вид морального мазохизма, то еще извращение.
Есть еще куча маленьких бесплатных, шароварных и откровенно дешевых програмулин, но на практике всё это треш.
Gimp — не в обиду линуксойдам, но Гимп ниразу не аналог фотошопу, хотя почти все те же функции от ФШ в нем якобы есть, но вместо работы будет война с интерфейсом, т.к. он расчитан исключительно для пришельцев, но никак не для людей. В добавок нет адекватной поддержки планшета. Graphic Gale — прога заточена исключительно под пиксель-арт, но нет многих нюансов, облегчающих работу, как в ФШ. Хотя посмотреть прогу стоит, если кому понравится — хорошо. Мне не понравилось. Фотошоп это уже давно производственный стандарт, так что советую сразу привыкать к нему. Я же в этой статье постараюсь поделиться важными нюансами:
Ctrl+K
Открываем фотошоп и сразу нажимаем Ctrl+K, хоткей открывает общие настройки ФШ.
Самое важное, в Image Interpolation выставляем Nearst Neighbor — это обеспечит нам отсутствие интерполяции при ресайзе или всяком прочем трансформе нашей графики.
Must Have! Идем далее по вкладкам:Единицы измерения должны стоять в пикселях, другие варианты нам никогда более не понадобятся. Сетка.Сюда заглядывать будем часто. Сетка крайне удобная вещь, когда работаем с тайлами да и вообще есть лимиты по размерам спрайта.
Gridline Every (XX) Pixels — задает размеры нашей сетки. Subdivisions — разбивает каждую клетку сетки на заданное кол-во квадратов. 1 — минимальное значение, означает что сетка не будет разбиваться на «подклетки». Мне обычно больше и не нужно.
В процессе работы сетка включается/выключается через Ctrl+’. На этом можно закрыть окно настроек.
View
Заходим в меню View
Отключаем Snap — привязка нам никогда не понадобится в процессе рисования, а только будет мешать
Rulers — отличная помощь при рисовании персонажей.
Настройка окон
Через меню window можно удобнее настроить себе рабоче пространство, отключив ненужное и оставив важное. Тут всё очень субъективно, кому как удобнее, я работаю с такой вот организацией:
через Info — удобно смотреть размер выделенной области, а это часто нужно.
Navigator впринципе можно было бы и убрать совсем т.к. «зумать» привык через Alt+Shift+колесо. Actions, иногда очень помогают, когда например нужно увеличить в два раза и сохранить несколько десятков спрайтов. Мелочь, но жизнь облегчает, поэтому под рукой.
Tools
Далее, настройка инструментов. Всё просто, на тех инструментах, которые будем использовать ( а это инструменты выделения области, карандаш, стерка, заливка — больше ничего не пригодится) везде отключаем антиальясинг и всё прочее, способное порождать полу-прозрачные пиксели и прочую неприемлемую бяку.
Double Viewport
Ну и на последок, важный трикс. Второе окно одного документа: Отличная помщь в работе, если одно окно будет в своем 100% размере, а во втором будет зазумлено так как вам удобно. В нормальное смотрим- оцениваем как у нас получается арт, в зазумленом работаем. Очень удобно, позволяет не гонять туда-сюда зум.
Комфортной работы и успешных начинаний.
Источник: http://pixelwarheads.blogspot.com/2011/12/blog-post.html
Лучшие инструменты пиксельной графики для создания вашей собственной игры
6 лучших вариантов для создания собственного пиксельного произведения искусства от великолепных бесплатных инструментов до мощного профессионального программного обеспечения.
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания.
Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса.
Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите.
Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых.
А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
Ссылка
Цена: $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс.
Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации.
Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов.
Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность.
Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
Pyxel Edit
Ссылка
Цена: $9 USD (или бесплатная бета-версия)
Доступно для: Windows / OS X
Pyxel Edit – еще один надежный и дешевый вариант. Вы можете купить лицензированную версию за $9 или скачать бесплатную бета-версию. Имейте в виду, что бесплатная версия больше не обновляется и не поддерживается. Для этого вам нужно будет купить программу.
Однако даже платная версия медленно обновляется и не является основной программой для своего разработчика.
Но если вы помешаны на огромном количестве функций, то будьте готовы к тому, что останетесь довольны тем видом, в котором Pyxel Edit существует на данный момент.
Pyxel Edit отлично подходит для статической пиксельной графики и для анимации спрайтов, но некоторые из его функций делают большой уклон в сторону создания тайлсетов. Вы можете импортировать существующие тайлсеты или макеты, а Pixel Edit автоматически превратит их в пригодные для использования тайлы.
Одна особенно хорошая функция – ссылки на тайл, которая позволяет вам редактировать тайл и обновлять каждый экземпляр этого тайла. Нет необходимости возвращаться и кропотливо заменять тайлы вручную после редактирования.
Если вы планируете создавать тайлсеты для сред и уровней, то хороший редактор тайлов может существенно изменить рабочий процесс, когда приходит время итерации дизайна уровней.
Вы можете увидеть примеры графики, сделанной при помощи Pyxel Edit на странице в Твиттер.
GraphicsGale
Ссылка
Цена: Бесплатно
Доступно для: Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN, а это, к счастью, практически все сканеры и камеры.
Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра.
Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst.
Pro Motion NG
Ссылка
Цена: $40 или ограниченная во времени бесплатная версия
Доступно для: Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine. Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя.
Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно.
Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Вы можете купить ее через Steam.
Photoshop
Ссылка
Цена: $20-30 в месяц
Доступно для: Windows / OS X
Источник: https://genapilot.ru/best-pixel-art-maker-tools
Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe PhotoshopСложность: новички, средний уровеньПонадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
Нажмите на пробел, чтобы проиграть анимацию.
Шаг 7
Теперь сохраните результат. Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Поздравляем! Ваш анимированный пиксельный персонаж готов!
Скачать приложения для урока
Источник: https://www.pressfoto.com/blog/animated-pixel-art-sprite-in-photoshop/
пиксель-арт по разные стороны экрана – тема научной статьи по философии, этике, религиоведению читайте бесплатно текст научно-исследовательской работы в электронной библиотеке КиберЛенинка
Е. Николаева
СКВОЗЬ ПИКСЕЛИ К ОБРАЗАМ И ОБРАТНО: ПИКСЕЛЬ-АРТ ПО РАЗНЫЕ СТОРОНЫ ЭКРАНА
Введение
Постмодерн, деконструировавший «до основанья» все культурное пространство, выстроенное предыдущими Большими стилями, дал категориальное определение культуре ХХ в. как фрагментарной, коллажной и мозаичной1. В свою очередь, цифровая социокультурная парадигма, которая, очевидно, приходит ему на смену, использует соответствующий ее медийной сущности алгоритм обработки и воспроизводства действительности — оцифровку. Не отрицая постмодернистской оптики видения, цифровая культура начала перекодирование доставшихся ей в наследство структурных элементов посредством бинарных кодов. Результатом этого перекодирования становится особая дигитальная техника жизни, экономики, политики и, разумеется, искусства. При этом (технически и эстетически) минимальный элемент цифровой образности — пиксель — стал ключевой метафорой новой культурной эпохи. В самом общем виде пиксель представляет собой наименьший неделимый объект (в т. ч. элемент изображения) прямоугольной, обычно квадратной или круглой формы, обладающий определенным цветом и яркостью. Соответственно, фрагментация действительности на основе самых разных паттернов аналогового типа уступила место пикселизации на основе унифицированных единичных элементов изображения и элементарных значений.
В этой связи особый интерес представляют специфические смыслы, которые возникают в акцентировано-пиксельных формах, порожденных репрезентативными возможностями цифровой культуры в целом и компьютерного искусства в частности.
Пиксель: технологический аспект
Слово pixel происходит от английского picture element. Понятие «элемент картины» начало использоваться достаточно давно: как указывает Р. Лайэн (R. Lyon) в исследовании, посвященном истории пикселя, немецкий термин Bildpunkt впервые появился в 1874 г. в книге Германа Фогеля (H.Vogel) по проблемам фотографии; англоязычный аналог (picture element) — в июньском номере журнала Wireless World and Radio Review за 1927 г. в статье Альфреда Динсдэйла (A. Dinsdale) о демонстрации телевизионной системы, состоявшей из 50х50 элементов50, а по некоторым источникам3
еще раньше, в 1911г., в патенте (США) на технологию передачи изображений движущихся объектов некоего Э. Синдинг-Ларсена (A. Sinding-Larsen)4.
Считается, что собственно термин pixel ввел в научный обиход американский инженер Фрэд Биллингсли (F. Billingsley) из Лаборатории реактивного движения (JPL) НАСА в своих статьях (1965 г.) при описании фотографий, полученных с космических аппаратов Ranger и Mariner5.
Что касается русскоязычного термина, являющегося транскрипцией англоязычной лексемы, существуют и используются два его варианта — пиксел и пиксель. В «Русском орфографическом словаре» РАН основным вариантом является «пиксел», тогда как «мягкий» вариант маркируется как разговорный профессиональный6. В свою очередь, действующий ГОСТ, регламентирующий терминологию по машинной графике, устанавливает в качестве стандартного термина именно «пиксель», определяемый как «наименьший элемент поверхности визуализации, которому может быть независимым образом заданы цвет, интенсивность и другие характеристики изображения»7.
C технической точки зрения пиксель — это минимальный логический элемент двумерного цифрового изображения в так называемой растровой графике. Растровое изображение представляет собой прямоугольную сетку пикселей (цветных точек) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах. Иными словами, такое изображение состоит из двумерного массива точек, для каждой из которых задаются независимые параметры: две координаты (по вертикали и горизонтали), цвет и яркость. 1 пиксель черно-белого экрана кодируется 1 битом информации. Цветовая палитра монитора зависит от информационной емкости одного пикселя: 4 бита — 16 цветов, 8 бит — 256 цветов. В результате каждый элементарный фрагмент изображения описывается в двоичном коде (с помощью цифр 0 и 1) и без редукции его внечислового содержания. Пиксель как визуальное воплощение бинарной пары поднимает вопрос о соотношении имманентной и трансцендентной виртуальности, предлагая альтернативное понимание реального и виртуального8.
Размеры элементарных «пятен» определяются разрешением, которое характеризует плотность пикселей, т. е. количество пикселей на единицу длины (обычно на дюйм — pixels per inch, ppi). Чем меньше прямоугольники, на которые разбивается изображение, тем больше разрешение, то есть тем более мелкие детали можно закодировать в таком графическом файле. При этом понятие «разрешения», или «разрешающая способность», относится не к изображению, которое не существует вне средства его фиксации, вне «проявления» на материальном носителе (экране, бумаге и т.
п.), а к самому средству вывода (монитору, принтеру, сканеру, фотоаппарату). На заре компьютерной революции было решено приравнять пиксель к типографскому пункту, составлявшему примерно 1/72 дюйма, соответственно, 72 последовательных пикселя на экране «Макинтоша» печатались как линия длиной в 1 дюйм на принтере9. Если сегодня попытаться напечатать ровно один пиксель, то разные программы будут выдавать разные результаты на печати, поскольку размер «геометрического» пикселя специфичен для каждого устройства вывода, а пиксель — это единица информации, никак не привязанная к геометрии изображения. В среднем один напечатанный на бумаге пиксель равен примерно 0,3-0,4 мм10. Современные ЖК-экраны имеют пиксели шириной порядка 0,24-0,3 мм11.
Количество точек по горизонтали и вертикали определяется типом монитора и может составлять, например, 1024×768 или, скажем, 1280×1024. Или 200×300, как в первых игровых консолях, из которых в мир реальности пришли первые виртуальные герои — Марио, обезьянка Конг, Пакман (Pac-Man), метроиды и др.
Пиксель как культурная форма
«Пиксельные» персонажи благодаря своей исчерпывающей однозначности и схематичности требуемых от них реакций быстро нашли свое место не только в видеоиграх, но и в массовой развлекательной культуре в целом. Одним из первых героев «пиксельной» графики был человечек Марио (первоначально просто Jumpman — «попрыгун») из игры Donkey Kong, созданный в 1981 г. японским аниматором Миямото12. Пожалуй, можно сказать, что Марио — это архетип пиксельного человека. Он готов на время стать человечком «высокого разрешения»13, но до сих пор живет активной жизнью в современном пиксельном мире, например, в компьютерной «Истории вторжения в Ирак, рассказанной как игра Братья Марио»14.
Сегодня мир, собранный из пикселей, заселяется куколками низкого разрешения — dollz, «чибиками», а также цифровыми клонами известных политиков и знаменитых поп-звезд «мини-попсами»15 или «VIP-пикселями»16. Эти «мини-попсы» приобретают все большую культурную независимость от своих прототипов, а те, в свою очередь, оказываются их аватарами в «реальной» реальности, транслирующими пиксельные паттерны мышления и поведения.
Вслед за первыми 8-битными видеоиграми в 1982 г. появился и сам термин pixel art с легкой руки сотрудников корпорации Xerox Адель Голд-берт (Adel Goldbert) и Роберта Флегала (Robert Flegal) из Исследовательского центра Пало Альто17.
Персонажи «низкого разрешения», созданные художниками пиксель-арта, — угловатые и схематичные в своей неприкрытой пиксельности и элементарности характеров — объявили начало «войны живописи и пикселей»18. Они заново актуализировали и акцентировали границу нарисованного образа, забытую со времен Ренессанса19, но это не было возвратом ни к плавной контурности Средневековья, ни к изогнутым линиям античных мозаик, ни даже к жестким конфигурациям конструктивизма. Это был вызов всему искусству и всей культуре.
Дискретность оказалась не только сущностной технической характеристикой компьютерных изображений, а пиксель — технологически «неделимой» частью картины20, но сами пиксели в пространстве цифровой культуры стали художественным аналогом элементарных символов, с помощью которых записывается молекулярная формула материи. «Атомарное» строение визуального объекта задало особый тип образности и правила ее декодирования. По существу, как отмечает Джон Маэда, известный американский графический дизайнер и исследователь в области компьютерных технологий, «этот настойчивый квадрат представляет собой цифровую конвенцию, вынужденную форму, которая определяет содержание» (перевод — Е.Н.)21.
Более того, «примитивные принстонские пиксели22, — пишет дизайнер и прогнозист Э. Золли, — отметили начало радикальной трансформации в том, как мы представляем и видим мир. За пять прошедших десятилетий мы научились придавать пикселям такую форму, чтобы они лучше отражали «реальный» мир, и в то же самое время мы заново собрали этот мир из стандартных элементов, чтобы он более точно приблизился к тем флуоресцентным точкам. Они стали одновременно и зеркалом, и линзами, отражающими и формирующими реальность» (перевод — Е.Н.)23.
Действительно, невозможно не заметить, что «пиксели — уже на пути к тому, чтобы стать грамматикой повседневной жизни»24, претендуя тем самым на категориальный статус универсального дескриптора всего ментального пространства постпостмодерна. Оценка несводимых к цифровому описанию явлений реального мира и самих людей в терминах высокого / низкого разрешения и подозрительное ощущение, «что существует каркас из точек, стоящий за нашей повседневной жизнью»25, есть свидетельство того, что «пиксельная культура», как ее называет Э. Золли, уже наступила.
«Механическое сложение картины мира из кусочков элементарного смысла», или «пиксельное мышление»26, как окрестил его Алексей Иванов в своем эпатажном романе, обнаруживает себя не только как форма обыденной рефлексии, но как метакод всей культуры. «Кризис вербальности»
и апофеоз визуального привел к тому, что «слово превратилось в пиксель», а пиксельное мышление — «в ипостаси идеологии», в гламур27: не случайно именно в Голливуде с эмоциональным подъемом и коммерческим размахом ежегодно проходит арт-шоу I am 8-bit, на котором выставляются разного рода художественные 2D и 3D-компиляции, созданные по мотивам и в технике старых видеоигр28.
Пиксельные структуры (искусство), мегапиксельные (технология) и метапиксельные (культура) предстали одновременно как способ организации социокультурного (в том числе внехудожественного) пространства, как формальная художественная композиция и как средство художественной экспрессии и / или интерактивной коммуникации со зрителем / пользователем / воспринимающим субъектом медиареальности.
Исходя из того, что в основе пиксельного искусства лежит принцип построения изображения из некоторых однотипных элементарных объектов, расположенных в «ячейках» прямоугольной сетки, к пиксельным структурам с точки зрения социокультурной корреляции форма/содержание можно отнести вышивку крестиком и бисером, мозаики некоторых типов, кафельные «фартуки» в современных кухнях29, разного рода «блочные» здания и «пиксельные» фасады, секционный дизайн офисного пространства. А еще сканворды и японские «нонограммы». Особенно показательна обратная генетическая связь японской графической головоломки, придуманной дизайнером Ноной Исида (Non Ishida), с пиксельными экранными изображениями. Именно победа в конкурсе Window Art (1987 г., Токио), в котором изображения складывались из зажигавшихся в определенном порядке окон одного из небоскребов, вдохновила Нону на разработку такого алгоритма создания изображений на бумаге, который задействует прямоугольную сетку и цифровые «координаты» элементарных элементов (квадратов / «пикселей») рисунка30. В 2000-е гг. «искусство окон» займет свое место в ряду интерактивного пиксель-арта. Фасадные поверхности высотных зданий и квадраты поочередно зажигающихся и гаснущих окон будут использоваться в качестве прямоугольной мегапиксельной матрицы, например, для игры Tetris или иконических рекламных картинок31.
Пикселизация
Итак, любое изображение, собранное из пикселей, имеет жесткий геометрически однородный каркас из вертикальных и горизонтальных рядов и дискретную структуру, которую можно увидеть при его масштабировании. При значительном увеличении размеров целостный образ распада-
ется на цветные квадратики (появляется так называемая «зернистость») и проступают внутренние и внешние ломаные границы-«лестницы», выявляющие независимость единичных элементов изображения и условность составляемого ими целого. Именно эта техническая процедура изменения масштаба изображения (zoom) породила иллюзию вскрытия формального содержания пикселя как квадрата и «верифицировала» квадратную модель пикселя, хотя фактически квадраты, возникающие при n-кратном увеличении картинки, — это массивы n x n «клонированных» копий исходного точечного пикселя, о чем с истинно научным пафосом восклицает Э. Р. Смит (Alvy Ray Smith) в своем эссе A Pixel Is Not A Little Square!32.
Однако на самом деле культурный и эстетический паттерн пикселя-квадрата в большей степени опирается на другую смыслопорождающую модель, восходящую к компьютерным визуализациям низкого разрешения. Видимые глазу «во всей неприкрашенной квадратности и бинарном совершенстве»33 пиксели первых компьютерных изображений 1950-60-х гг. и 8-битных видеоигр 1970-80-х не только предложили новый язык описания реальности, но, следовательно, и новый способ ее членения (в терминологии Сепира и Уорфа34), построили и раскрасили яркую (из 16 цветов) прямолинейную цифровую картину мира, но и сам «мир, соответствующий тому типу достоверности, которую передают пиксели»35.
Эстетические возможности пикселизации — в «цифровом импрессионизме» фотографии и мобилографии36, в рекламных постерах37 и ТВ-заставках38, опциях выбора сюжетов / изображений на интернет-сайтах39 — лишь обнародовали пиксель-квадрат как культурную форму, которая притаилась за целостностью образов высокого разрешения. Точно так же «битый» пиксель на ЖК-мониторе демонстрирует дробную структуру всего экранного изображения, но уже деэстетизируя его.
Пикселизация как метод цифровой обработки, заключающийся в существенном уменьшении разрешения изображения или его части, например, в случае пикселизации нехудожественных образов, в первую очередь служит индексальным знаком, указывающим на компьютерные, инновационные и тому подобные технологии. Таким любопытным образчиком является логотип молодежного инновационного проекта, изображающий российского двуглавого орла с пикселизованной правой половиной40.
В телевизионных репортажах пикселизация изображения стала привычной маской, за которой скрывается индивидуальная или коммерческая идентичность (лица и торговые марки). Нередко размытые пиксельные квадратики служат своего рода матовым стеклом, за которым угадывается запретная нагота или непристойная жестуальность. Так пиксели оказыва-
ются полупроницаемой границей визуального мира по ту сторону нравственности.
Другая, все более распространенная функция пикселизации — маркировка переходного состояния, постоянного развоплощения некоего целого, его рассыпание на единичные элементы и моментальное конструирование нового целого, совершенно другого, но будто бы состоящего из все тех же пикселей-квадратиков. Такие «геометрические» пиксели проявляются лишь на границе кадров и сюжетов, чтобы сразу же исчезнуть, раствориться точками высокого разрешения на новой картинке.
Эту характеристику пикселей как репрезентативной формы культурного перехода демонстрирует весьма примечательное произведение под названием «Волна будущего» (The wave of Future)41, своего рода «ремейк» картины «Большая волна в Канагаве» (The Great Wave of Kanagawa) японского художника начала XIX в. Кацусики Хокусая (Katsushika Hokusai)42. Постер неизвестного автора был выпущен в начале 1990-х Бостонским музеем компьютеров (The Boston Computer Museum) и журналом The High Tech Times. Левая часть постера точно воспроизводит гравюрную волну японского оригинала, в середине изображение распадается на цветные «пиксели», и справа уже появляется новая большая волна, выполненная в виде цифрового «проволочного каркаса», являющегося основой компьютерной 3D-графики. Пиксельный «шум» между двух волн означает, по-видимому, не только эпоху превращения традиционной живописи в компьютерную графику. Используя отсылку к идее Хокусая о соотношении человеческого мастерства и силы природы, постер выстраивает цепочку репрезентативных парадигм: сила и мощь природного мира представлена искусством художника, за этим следует технологическая модификация его работы — сначала грубо, с низким разрешением, затем более тонко и совершенно отражающая и виртуа-лизирующая природу43. И всю остальную «реальную» реальность…
Попутно «Волна будущего» иллюстрирует замечание А. Бэйаэр о двуосновном характере цифрового искусства: «Порождающая модель цифрового изображения примиряет два аттрактора: прямоугольную (или проще — квадратную) форму, какой мы любим представлять пиксель, и изображение, заимствованное у естественного мира. Один создает часть, элементарную форму; второй — общую форму (перевод — Е.Н.)»44.
«Геометрический» и «концептуальный» пиксель
Итак, пиксельное изображение состоит из уложенных рядами единичных элементов, «геометрических» пикселей, которые в широком — художественном и культурном смысле — могут быть не только цветными
точками или квадратами (мега-пикселями) на экране, но и любыми геометрическими конфигурациями и вещественными формами ограниченных цветов — от бумажных стикеров для заметок, из которых уже выкладывают не только картинки, но и обои45, керамической интерьерной и уличной плитки46, стенных кирпичей47 и элементов фасадов зданий48 до цветных мелков49, баночек с гуашью50, колпачков фломастеров51 и т. п. Материальная фактура «геометрического» пикселя вообще перестает иметь какое-либо значение, важно лишь графическое сообщение на поверхности, без глубины, без внутренних многослойных смыслов. Джон Маэда называет это «наваждением поверхностного слоя»52. Особенно примечательна «материализация» геометрических пикселей в образы с классических полотен и, конечно, из игр Nintendo с помощью кубиков Рубика53, игральных костей54 и блоков конструктора LEGO55, таких же «жестко» квадратных и условных, как сами пиксели низкого разрешения. При этом, в конечном счете, все эти произведения существуют для массового зрителя опосредованными цифровым видео или фотографиями высокого разрешения.
«Концептуальный» пиксель (назовем его так) не является однородным и строго унифицированным. По своим содержательным характеристикам концептуальные пиксели могут включать сложные образы, несводимые к цветному квадрату (хотя их формальные границы чаще всего образуют квадрат), и значительно отличаться друг от друга, как два сюжета ТВ-новостей одного канала или две фотографии одного автора в виртуальной фотогалерее, и всем им присуще формально-стилистическое единство и матричность расположения в границах некоторого концептуального целого (новостной блок, рекламный баннер, виртуальный фотоальбом и т. п.).
С этих позиций «концептуальный» пиксель может, вообще говоря, представлять любые паттерны одного типа, в том числе кинестетического (люди в разных позах, которые социально и культурно обусловлены и, следовательно, ограничены в количестве), как на картинах Иеронима Босха «Сад удовольствий» (1516) и Питера Брейгеля-старшего «Нидерландские пословицы» (1559) или современных художников — немецкого автора детских книжек-картинок Али Митгуч (Ali Mitgutsch)56 и американского поп-художника Джеймса Риззи (James Rizzi)57.
Что касается «геометрического» пикселя, то «пикселизация» такого рода превратилась в способ художественной экспрессии еще в дотелеви-зионную и докомпьютерную эпоху, на рубеже XIX-XX вв., когда в изобразительном искусстве возникло течение, получившее название пуантилизм (от французского point, т. е. «точка»). Самыми известными из художников-пуантилистов были Поль Синьяк58 и Жорж Сера59. В основе этой техники
лежал отказ от механического смешивания красок и тонально-цветовой уникальности каждого мазка в пользу оптического смешивания маленьких мазков из сравнительно небогатой палитры чистых цветов.
Искусство авангарда и геометрического абстракционизма впервые утвердило статус квадрата и прямоугольных матриц как эстетически значимой формы видения и декодирования мира. В первые десятилетия ХХ в. появляются четыре (или даже, возможно, семь) «Черных квадратов», два «Красных квадрата» и один «Белый квадрат» Казимира Малевича. (Заметим в скобках, что именно квадрат, а не круг или треугольник, также принадлежавшие кисти Малевича, оказался столь востребован переломной культурой. И именно черный, а не цветной — как предчувствие эпохи двоичной вселенной.) Голландский художник Пит Мондриан ограничивает свою творческую рефлексию «неопластицизмом» горизонтальных и перпендикулярных линий и трех основных цветов (красного, синего и желтого) и начинает создавать свои прямоугольные композиции, в т. ч. уже совершенно «пиксельную» Composition with Grid IX (1919)60, в дальнейшем координатная сетка оказалась пригодной для художественных репрезентаций социокультурного пространства Нью-Йорка (Broadway Boogie Woogie, 1942-1943). В 1950-х гг. появляются прямоугольные «мультиформы» или цветовые поля Марка Ротко, композиции из двух-трех абстрактных «пикселей» выполняют инструментально-семантическую функцию религиозного самовыражения художника61.
Предтечей настоящего пиксельного искусства, игравшего одновременно с «геометрическими» и «концептуальными» пикселями, могут по праву считаться работы Сальвадора Дали, такие как «Сикстинская Мадонна»62 (1958), «Кибернетическая одалиска»63 (1978), «Афины горят! «Афинская школа» и «Пожар Борго»64 (1979-1980). Особое место занимает картина «Гала, глядящая на Средиземное море, превращается на расстоянии двадцати метров в портрет Авраама Линкольна (Похвала Ротко)»65 (1976). Портрет А. Линкольна, выполненный в технике «низкого разрешения», проступает из романтического этюда и поглощает его, если зритель начинает смотреть на картину издалека.D-пиксели), которые заново складываются в кладку каменной стены. Через окно в этой стене открывается мир по ту сторону полотна-экрана, мир, полный иных, неисчерпаемых, как море, смыслов, мир, который оказывается отгороженным от нас пиксельными стенами двух реальностей — экономико-политической
и технологической. Но стоит сделать несколько шагов назад, и становятся невидимыми и тот «аналоговый» мир, и стены, его скрывающие, и на их месте снова возникает знаковый образ, претендующий на иллюзорную целостность.
В контексте современной социокультурной и экономической коммуникации «геометрический» пиксель может выступать как значимый единичный элемент картины, в том числе произведений, созданных в прошлых веках в традиционной технике живописи. Так для сбора денег на выкуп картины Уильяма Тернера «Голубая Риги» в рамках акции Save Blue Rigi полотно было выставлено на сайте галереи Тейт и распродано по «пикселям» всем желающим66. Один крохотный квадратик («мазок кисти») стоил 5 фунтов. На соответствующих фрагментах цифрового варианта картины закреплены виртуальные метки с именами «владельцев». При этом некоторые участники акции выкупали «пиксели» так, чтобы они складывались в пикселизо-ванные надписи, цифры, сердечки и т. п.
«Концептуальные» пиксели современных цифровых картин могут вмещать в себя все типы культурных референтов — от образов массовой и информационной культуры до рекламных указателей и персонажей анимэ, как, например, в мета-пиксельном портрете Падмы Амидалы (королевы планеты Набу из «Звездных войн»)67.
И уж совсем неприкрыто сущность «концептуального» пикселя экранного изображения заявлена не только как социально и культурно значимая, но и как экономически ценная в интернет-проекте The Million Dollar Page британского студента Алекса Тью. Главная страница была разбита на 10000 квадратов («геометрических» пикселей) размером 10х10рх стоимостью 100 долларов (по 1 доллару за 1 технологический пиксель). В каждом таком квадратном фрагменте экрана помещается логотип компании, купившей один или несколько «деци-пикселей», при этом рекламный значок одновременно служит активной гиперссылкой на соответствующий сайт). Таким образом, эти «пиксели» разворачиваются не в плоскости экрана, а в глубь, в заэкранные просторы глобального Интернета. Стоимость последней тысячи пикселей на аукционе eBay составила $ 3810069.
Пиксель-арт
Пиксель-арт с технологической точки зрения — это форма цифровой живописи, созданной на компьютере с помощью растрового графического редактора, где изображение редактируется на уровне пикселей. В этой технике каждый фрагмент картины отрисовывается вручную, пиксель за пикселем, без использования «автоматических» инструментов и фильтров.
Как правило, произведения пиксель-арта отличаются ограниченной цветовой палитрой (обычно не более 16 цветов) и отсутствием «сглаживания». Однако в более широком смысле пиксель-арт вовлекает в сферу своего семантического влияния и некомпьютерные произведения. А с позиций формальной эстетики понятие пиксель-арта скорее относится к любым изображениям, у которых намеренно визуализирована их пиксельная / мегапиксельная структура (пиксель-пуантилизм, пиксельная живопись и т. п.)70.
В любом случае в пиксельном пространстве существование образа перестало быть безусловным. Для его возникновения стала требоваться пространственная дистанция между материальным носителем и зрителем. К тому же отдельный «пиксель» не имеет самостоятельного смысла, который всегда присущ компонентам коллажной композиции. Коллаж как целое тоже довольно часто оказывается весьма рыхлым семантическим образованием, однако смысл коллажа возникает исключительно «на пересечении» связей между независимыми элементами, обладающими собственными значениями. А в растровом изображении пиксель, как и единичный кусочек мозаичного панно, ценен лишь как необходимый, но недостаточный элемент — в контексте всех остальных «элементарных частиц» образа. Очевидно, к пиксельному изображению по формальным характеристикам наиболее близка мозаика. Некоторые исследователи, увидев совпадение «темпоральности архаичной мозаики» и «мгновенной темпоральности цифры», даже склонны делать вывод о тождественности модели мозаики и модели компьютерных изображений71. Однако, в отличие от классической мозаики, прячущей свою дробность за нерегулярностью линий сетки и неунифицированностью единичных элементов и в итоге выстраивающей целостное изображение, в котором границы между единичными элементами предстают исключительно в технологическом аспекте, пиксельная картинка, акцентирующая каждую из своих элементарных границ и жесткое единообразие элементарных частей, вообще не обязана складываться в опознаваемое целое — (квази) реалистический образ или узор, который возможно описать языком слов, а не цифр.
Развитие компьютерных технологий вытеснило собственно пиксельную графику в область отдельного художественного жанра профессионального пиксель-арта (eBoy72, Кеннет Фиджер (Kenneth Fejer)73, Крейг Робинсон (Craig Robinson), Джуд Баффэм (Jude Buffum)74, Туука (Tuukka)75, Сара Боксер (Sarah Boxer)76; некоторые работы Голана Левина (Golan Levin)77, Саймона Биггза (Simon Biggs)78 и др.) и любительского компьютерного искусства (сайты-«конструкторы» Pixelarts79, Pixelpusher80, Blaggart pixel graffiti81 и др.).
К пиксельному искусству относится и так называемые mobile art — пиксельные рисунки на экранах мобильных телекоммуникационных
устройств, выполненные с помощью 12 кнопок мобильного телефона и специальной программы82. Здесь лаконичность SMS-коммуникации дополняется элементарной образностью пискельных MMS. Элипсису (опусканию коннотаций) подвергаются не только текстовые «нарративы», но и обслуживающие их образы.
Другая разновидность — мобилография. Это формальное искусство и / или технические эксперименты, которые основаны на необычных эффектах при распечатывании на бумаге фотографий (мобилограмм), полученных встроенными фотокамерами мобильных телефонов. В связи с маленькими размерами матриц мобильных фотокамер изображения получаются заметно пикселированными, и «грубый» квадрат порой обретает эстетическую значимость.’а. Многие арт-объекты в Сети, сохранив «ячеистую» мегапиксельную фактуру изображения, частично или полностью изменили характер «элементарного фрагмента картины».
Так, «пиксельная» форма репрезентации может содержать в себе следы мультимедийного происхождения произведения компьютерного искусства. Например, работа норвежского художника Мариуса Ватца (Marius Watz), представляющая собой результат программы, которая перевела звуковую информацию (а именно музыку Александра Ришауга) в визуальные образы83.
Вне компьютерного экрана пиксель-арт может принимать самые разные формы, так или иначе материализующие культурную или технологическую метафору экрана. Например, предстать в виде «зеркала», состоящего из матрицы 35х29 деревянных полированных «квадратиков» размером 4 см2 каждый, цифровой камеры и персонального компьютера. («Пиксельное отражение» объекта перед «зеркалом» анализируется цифровым способом и появляется за счет разного наклона «пиксельных» пластинок и, соответственно, разной их освещенности.84) Или бумажного экрана, на котором световые квадраты-пиксели являются следствием применения цифрового принципа нуля и единицы в механическом и аналоговом алго-ритмах85.
Необходимо отметить, что в цифровой культуре слово «pixel» используется в качестве универсального вербального идентификатора для самых разных сайтов, связанных с комп-артом, web-дизайном и событиями в области digital art, по всему миру (Pixel Design Studio, United Pixel Studio, Pixel Fury Design, Pixel Factory Design, Liquid Pixel Designs, Square Pixel, PixelMatrix, Pixel Attack, Atomic Pixel, MadPixel,
Pixel Dope, Pixel Juice, Pixel Cat, Pixel Lab, Pixel Pitch Competition, и т. п.). И хотя большинство из них работают с «невидимыми» пикселями высокого разрешения, нередко в оформлении сайтов присутствуют именно те самые квадратные пиксели низкого разрешения86.
Метапиксели
Целое, которое формирует пиксельная матрица, часто не претендует на целостность даже на уровне концепта. Оно генетически содержит в себе идею незавершенности и фрагментарности. В нем в противоположность живописному — даже абстрактному — полотну невозможно домыслить фрагменты мира, оставшиеся за внешними границами рамы, невозможно выйти за пределы метапиксельного фрагмента, потому что логика пиксельной картины кардинально отличается от логики классических визуализаций. «Складывая из пикселей картинку, на выходе все равно получаешь не картинку, а пиксель»87; пиксельная картина редуцируется в пиксель второго порядка, мета-пиксель, понять сущность которого можно лишь вкупе с другими такими пикселями второго порядка из других пиксельных картин / картин мира.
Пикселю приписывается свойство скрытого содержания, совершенно не связанного с видимым целым и спрятанного в микроскопичности пикселя. Однако благодаря способности пикселя проявляться при увеличении, этот смысл может быть демаскирован и выставлен на обозрение88. Такой тип метапиксельной художественной структуры создается интернет-программой Image Mosaic Generator, которую можно назвать арт-трансформером89. После загрузки исходной картинки (в формате jpeg, gif, png) сервис производит поиск подходящих фотофрагментов на известном сайте Flickr.com. Полученный пиксельно-мозаичный портрет или пейзаж можно поместить на рабочий стол компьютера или вывести его через принтер за пределы экрана как самостоятельный арт-объект.
В полученной таким образом мета-пиксельной картине элементарные фрагменты имеют не только собственный законченный сюжет, но и собственную историю, своего рода гипертекстуальный шлейф отсылок и комментариев в сетевом художественно-коммуникативном пространстве. При этом, кроме цветовой комплементарности, отдельные «пиксели» ничем не связаны со своими соседями.
И наоборот, разрозненные визуальные фрагменты действительности могут быть обращены в пиксели, чтобы составить пиксельный образ второго порядка. Такому метапикселю присущи некоторые черты коллажа, поскольку каждый пиксель первого порядка может обладать собственными
смыслами, которые соотносятся с неким целым по принципу синекдохи и подчиняются собственной внутренней логике художественного сообщения, однако не имеют структурно-семантических связей с другими пикселями или эти связи очень и очень условны90.
Другой формой такой пикселизации являются (часто многоуровневые) фотоменю многих web-сайтов и всех фотохостингов. На этом принципе вложенных метапиксельных матриц построена, например, презентация работ в конкурсе Hugo Create, проводимом под эгидой соответствующего парфюмерного бренда91.
Кросс-медийный гипер-проект московского художника Игоря Каменева «Фантасмагория жизни» (81 полотно — 9 по вертикали и 9 по горизонтали, с собственным названием и автографом) разворачивается одновременно в двух реальностях — как живописные полотна в первой реальности и как их виртуальные проекции в компьютерной реальности. Каждый из холстов размером 110х80 см, выполненных в широком спектре живописных стилей — от иконописи до фотореализма, от сюрреалистических сюжетов до абстрактных композиций — самодостаточен и одновременно находится в условной концептуальной и сюжетной связи с остальными. При этом увидеть гигантскую картину целиком можно лишь на сайте художника92. Именно Интернет — единственная реальность, в которой «Фантасмагория жизни» будет собрана в единое законченное полотно. В соответствии с замыслом художника по мере написания готовые работы занимают свои «клетки» в матрице проекта и образуют единое целое, доступное зрителю в полном объеме только в виртуальном пространстве. В первой реальности фрагменты-пиксели этой большой и необычной картины разъезжаются по всему миру и становятся частью личных коллекций. Одна из возможных идей развития проекта — временное воссоединение и экспонирование в будущем гигантского мета-пикселя на какой-нибудь художественной площадке первой реальности.
Вообще мета-пиксель в современной компьютерно-опосредованной культуре нередко выступает как нарочито вскрытая значимая текстура компьютерного арт-объекта, необходимая для художественного взаимодействия произведения с его пользователем. Например, инсталляция «Душ» (2007) Александра Пономарева и Арсения Мещерякова материализует метафору информационный поток: телевизионные программы разных стран мира буквально льются на зрителя, вошедшего в кабину, выложенную мониторами, как сверкающим кафелем. На экранах мониторов транслируются программы 1000 международных телеканалов. С помощью кранов-переключателей можно изменить «температуру» потока:
включить «горячие новости», «согреться» порнопрограммой, «освежиться» развлечениями и спортом93. Экраны этого медийного «душа» — концептуальные пиксели, собранные в условную мета-пиксельную структуру безо всяких причинно-следственных связей между собой.
Принципиальная бессистемность пикселированных мета-структур представлена в интерактивном проекте Metropolis Саймона Биггса (Simon Biggs). Изображение составляется из двух видеопроекций — на стене (городские ландшафты Нью-Йорка и Багдада) и на полу (виды этих городов с высоты). Движение зрителей по напольному изображению, фиксируемое сенсорами инфракрасного излучения, искажает и «разрывает» обе картинки на разрозненные квадраты-пиксели, перемешивая и взаимно «переключая» образы городов и их перспектив94.
Вообще в цифровой культуре город как таковой все чаще художественно отображается и конструируется в метапиксельных формах. Сама урбанистическая картина мира, субстанция городской толпы, матричная упорядоченность осмысленного хаос — все это влечет за собой метапик-селизацию физического и ментального пространства современных мегаполисов. Красочная галерея пиксельных картин городской жизни (Берлина, Лондона, Парижа, Сингапура и др.) создана немецкой арт-группой eBoy, итальянский художник Тотто Ренна (Totto Renna) «построил» пиксельные фрагменты Парижа, Токио, некоего города Indianapolis и даже города Key City, разместившегося между клавишами компьютерной клавиатуры95. Любопытно, что в Интернете уже начинают появляются пиксельные карты реальных городов (например, Гонконга) с интерфейсом в стилистике Google Map96.
Международное интернет-сообщество совместными усилиями строит поэтажно виртуальный пиксельный небоскреб (на данный момент его высота составляет около 17 тысяч пикселей)97 и целые виртуальные пиксельные города, структурированные в квадратные матрицы — мета-пиксели98. «Земельные участки» в таких pixel cities продаются / выдаются в виде квадратов, т. е. геометрических пикселей второго порядка, которые «владельцы» застраивают пиксельными зданиями и заселяют пиксельными человечками.
Так собратья Марио обустраиваются и обживаются в параллельном мире виртуальной реальности. И даже влюбляются на пересечении пиксельных пространств разных порядков, как в анимационной истории любви, где парень «низкого разрешения» встречался с девушкой-пикселем высокого разрешения99.
Вместо заключения: пиксели наступают
Метапиксельные структуры вышли за пределы экрана ПК не только на мини-экраны мобильных коммуникаторов, но и на огромные экраны мегаполисов. Пиксельные картинки раз за разом врываются в физическое и ментальное пространство современной культуры. Разъятые на пиксели образы — как манифест новой цифровой гиперреальности — украшают бескрайние урбанистические ландшафты и камерные гостиные, плазменные панели и тканые холсты, витрины магазинов и брусчатку площадей.
Пиксели становятся мобильными в полном смысле слова, перемещаясь с одного экрана на другой и с плоскости экрана на самые разные плоскости повседневности, пикселизуя все вокруг себя — заборы, тротуарную плитку, фасады домов, рекламные баннеры, интерьеры, мебель, одежду, бижутерию, карандаши и т. д.
«Геометрические» и «концептуальные» пиксели не только образуют особый художественный язык (в том числе цифровой импрессионизм), подчиняющий себе классическую живопись и другие «нецифровые» формы искусства, но и приобретают значимые социокультурные коннотации, вплоть до сакральных100. Пиксель-арт предлагает новую картину мира и новый метаязык культуры.
Подобно беспощадным завоевателям, пиксели стремительно занимают территорию традиционной культуры как в виртуальной, так и в «реальной» реальности. Пиксельные существа низкого разрешения захватывают, заново форматируют, рассыпают на пиксели и вновь собирают в метапиксельные структуры значимые образы и объекты классической культуры.
И, может быть, уже не за горами пиксельный апокалипсис, когда под натиском пиксельных пришельцев в руины обратятся крупнейшие мегаполисы мира101… Но пока в блаженном неведении люди любуются разноцветными квадратиками пиксель-арта и играют в Tetris окнами небоскребов.
1 Моль А. Социодинамика культуры. М.: КомКнига. 2005. С. 45.
2 Lyon, Richard F. A Brief History of ‘Pixel’, Digital Photography II, IS&T/SPIE Symposium on Electronic Imaging, 15-19 January 2006, San Jose, California, USA. [Эл. Документ http://www.foveon.com/files/ABriefHistoryofPixel2.pdf, дата обращения 8.06.2010].
3 [Эл. документ http://www.aadet.com/article/pixel, дата обращения 8.06.2010].
4 Sinding-Larsen, Alf. US Patent 1,175,313, issued March 14, 1916. [Эл. документ http://www.google.com/patents?vid=USPAT1175313&id=Df9EAAAA EBAJ&dq=%22picture+element%22&as_drrb_ap=b Transmission of Pictures of
Moving Objects, дата обращения 8.06.2010].
5 Lyon, Richard F. Цит. соч.
6 Русский орфографический словарь Российской академии наук. Отв. ред. В. В. Лопатин. © Электронная версия, ГРАМОТА.РУ, 2001-2007. [ Эл. документ http://www.gramota.ru/slovari/dic/?word=%EF%E8%EA%F1%E5%EB% FC, дата обращения 8.06.2010].
7 ГОСТ 27459-87 «Системы обработки информации. Машинная графика. Термины и определения» [Эл. документ http://gost-baza.ru/38872-ГОСТ%2027459-87, дата обращения 8.06.2010].
8 Immanence in the Pixel: Traditional Cultural Origins of Math and Technology. Программа видеофильмов и экранных работ. Куратор Лора Маркс (Laura U. Marks) в рамках симпозиума The Subtle Technologies symposium (Торонто, Канада, 9-12 мая 2002 г.): [Эл. Документ http://www. subtletechnologies.com/2002/filmvideo.html, дата обращения 8.06.2010].
9 Лебедев А. Разрешение картинок. [Эл. документ http://www.stavnet. ru/users/san/mod/mirrows/kovodstvo/sections/69/default.htm, дата обращения 8.06.2010].
10 Там же.
11 Что такое «размер пикселя» и как он влияет на качество изображения? [Эл. документ http://www.slider.by/?id=2721, дата обращения 8.06.2010].
12 Как появился Марио. [Эл. документ http://forum.gameland. ru/m_2013198/tm.htm, дата обращения 14.06.2010].
13 Super Real Mario World. См.: http://pixeloo.blogspot.com/2008/03/ super-real-mario-world.html (дата обращения 14.06.2010).
14 The history of the Invasion of Iraq told as a game of Mario Brothers. См.: http://dev.null.org/blog/tags/iraq%20war (дата обращения 14.06.2010)
15 Robinson, Craig. Minipops: Famous People Drawn Really Small. Published by Mitchell Beazley, 2004. [Эл.документ http://www.flipflopflyin. com/minipops/index.html, дата обращения 14.06.2010].
16 См. серию работ «Very Important Pixels» Кристофа Сэлена (Kristof Saelen) на: http://www.veryimportantpixels.com/ (дата обращения 14.06.2010).
17 Goldbert, Adele and Flegal, Robert. ACM president’s letter: Pixel Art, Communications of the ACM, Vol. 25, Issue 12, Dec. 1982.
18 Иванов А. Блуда и МУДО. СПб.: Азбука-классика, 2007. [Эл. документ http://readr.ru/aleksey-ivanov-bluda-i-mudo.html, дата обращения 10.06.2010].
19 Вельфлин Г. Основные понятия истории искусств. М.: Изд-во
В. Шевчук. 2002.
20 Если совсем строго, то каждый пиксель, из которых формируется изображение на мониторе, представляет собой триаду, т. е. состоит из трех субпикселей красного, зеленого и синего цветов, расположенных рядом в определенной последовательности. Но, подобно позитронам и электронам атома, пиксельная триада может быть различима только при очень сильном увеличении.
21 Maeda, John. Maeda @ Media //Journal d’un explorateur du numérique, Thames and Hudson, 2000. Цит. по: Beyaert, Anna. L’esthétique du pixel. L’accentuation de la texture dans l’œuvre graphique de John Maeda //Communication et langages. 2003, Vol. 138, p.29. [Эл. документ http:// www.persee.fr/web/revues/home/prescript/article/colan_0336-500_2003_ num_138_1_3233, дата обращения 14.06.2010].
22 Имеется в виду первое пиксельное изображение, которое было выведено на монитор громоздкого электронного вычислительного устройства в Принстонском университете передовых исследований в 1954 г.
23 Zolli, Andrew. Pixelvision: A Meditation. [Эл. документ http://www. core77.com/reactor/opinion_06.03.asp, дата обращения 5.06.2010].
24 First Pixels Facing Middle Age [Эл. Документ http://www.ratchetup. com/eyes/2003/08/behold_friends_.html дата обращения 10.06.2010].
25 Zolli, A. Pixel culture. American Demographics, June 2004. P.44.
26 Иванов А. Блуда и МУДО. СПб.: Азбука-классика, 2007. [Эл. документ http://readr.ru/aleksey-ivanov-bluda-i-mudo.html, дата обращения 10.06.2010].
27 Там же.
28 См. например, пост блоггера М.МакВертера (Michael McWhertor) с многозначительным заголовком «Я 8-битный и остальной Голливуд такой же» [Эл. документ http://kotaku.com/5037623/i-am-8+bit-and-so-is-the-rest-of-hollywood, дата обращения 5.06.2010].
29 Типичным «узором», выложенным керамической плиткой на «рабочей» стене современной кухни, является «битый пиксель» (термин обозначает дефект изображения на ЖК-мониторе), нарушающий своим несимметричным и случайным появлением однородность однотонных квадратиков и акцентирующий тем самым видимые швы между ними.
30 Origins оf Cross Reference Grid & Picture Grid Puzzles. [Эл. документ http://www.puzzlemuseum.com/griddler/gridhist.htm, дата обращения 5.06.2010].
31 Например, проект Blinkenlights (2001) в Берлине http://blinkenlights. net/blinkenlights; Blinkenlights Arcade (2002) в Париже http://blinkenlights.
net/arcade; подобные игры также происходили в городах Финляндии (2007), Китая (2008), Мексики (2008) и других стран.
32 Smith, Alvy R. A Pixel Is Not A Little Square, A Pixel Is Not A Little Square, A Pixel Is Not A Little Square! (And a Voxel is Not a Little Cube), Tech Memo 6, Jul 17, 1995. Р. 7. [Эл. документ http://alvyray.com/Memos/6_pixel.pdf, дата обращения 7.06.2010].
33 Zolli A. Pixelvision
34 Уорф Б. Л. Отношение норм поведения и мышления к языку //Языки как образ мира. М.: Изд-во «АСТ», Спб.: Terra Fantastica. 2003. С. 157-22.
35 Zolli, Andrew. Pixel culture. P.44.
36 Лихачева Ю. Мобильное искусство//Алло, МТС, 01.01.2008. [Эл. документ http://www.vibra.ws/index.s.php?id=articles&loc=mobile_tech/ mobile_art_2008.php, дата обращения 20.06.2010].
37 См. напр. рекламные постеры LEGO, Lebeau и Crime Stoppres в статье: Гладкий Ю. Пикселиризация рекламы в развитии 8-битной культуры. [Эл. документ http://www.adeator.com/?p=154#more-154]; рекламный постер телеканала Sky TV: http://www.flickr.com/photos/sabrinaeras/2065863328/ in/pool-the_pixel_artists; а также http://hello.eboy.com/eboy/category/ everything/explore/work/advertising/ (дата обращения 17.06.2010).
38 Пиксели могут быть геометрическими, например, пиксельная карта России как фон новостного блока «Вести» или концептуальными — «матрица» из экранов телестудии с мелькающими на них самыми разными репортажны-ми картинками, как у многих новостных и аналитических программ.
39 Например, метапиксельныая структура для выбора сюжетов «Новости 24 часа» на http://www.ntv.ru/novosti/ или http://fotki.yandex.ru/. Подчеркнем, что такая организация концептуальных пикселей характерна для огромного количества российских и зарубежных сайтов, в т. ч. социальных сетей, содержащих большой визуальный материал.
40 См.: [Эл. документ http://www.iconvention.ru/, дата обращения 11.06.2010]. Еще один яркий пример: рекламный баннер (в пространстве города и в Сети) о тарифе мобильного Интернета под девизом «Отдыхай на даче, качай в Интернете», где вода из деревенской водокачки изображена в виде геометрических пикселей [http://www.megafon-leto.ru/gprs/, дата обращения 10.06.2010].
41 См.: [Эл. документ http://vorpal.us/img/waveofthefuture.jpg, дата обращения 11.06.2010].
42 См.: [Эл. документ http://www.vam.ac.uk/images/image/52424-popup.html, дата обращения 11.06.2010].
43 Wave of the Future is now the past [Эл. документ http://vorpal.
us|2007|07|wave-of-the-future-is-now-the-past|, дата обращения 11.06.2010].
44 Beyaert, Anna. L’esthétique du pixel. L’accentuation de la texture dans l’œuvre graphique de John Maeda ||Communication et langages. 2003, Vol. 138, p.29. [Эл. документ http:||www.persee.fr|web|revues|home|prescript|article| colan_0336-500_2003_num_138_1_3233, дата обращения 14.06.2010].
45 Германское арт-шоу Ich bin 8-bit (2009) http:||www.ohwhataworld. de|2009|03|30|pictopisch-3| (дата обращения 20.06.2010).
46 Например, проект голландского художника Арно Коэнена (Arno Coenen) Game Meadow, в котором пиксельные картинки, взятые из компьютерных игр или телевизионных заставок, воспроизведены с помощью тротуарной плитки на площади г. Утрехт. http:||www.arnocoenen.nl|index.php ?mact=Album,m4,default,1&m4albumid=46&m4returnid=51&page=51 (дата обращения 20.06.2010).
47 См., например, уличные пиксельные граффити: http:||uaddit.com| discussions|showthread.php?t=725 (дата обращения 5.062010).
48 Например, польские панельные дома 1970-х гг., которые часто раскрашивали в виде разноцветных пиксельных картинок или современный барселонский небоскреб Торре Акбар: http:||lifeglobe.net|blogs| details?id=739 (дата обращения 11.06.2010).
49 Картины из мелков Crayon Кристиана Фора (Christian Faur). См. на: http:||www.christianfaur.com|crayons|crayons.html (дата обращения 4.06.2010). Примечательно, что пиксельные картины из мелков создаются на основе компьютерно-отсканированных фотографий.
50 Автопортрет Фабиана Канцлера (Fabian Kanzler). См. на: http:||www. fabianjochenkanzler.de|study|pixelportrait| (дата обращения 5.06.2010).
51 Рекламный постер Дж. Маэды (John Maeda) Too Mona. См. на: http:|| www.ntticc.or.jp|Archive|2001|Post_Digital|Works|too_mona.html (дата доступа 14.06.2010).
52 Maeda, John. Maeda @ Media, 2000. Цит. по: Beyaert, Anna. L’esthétique du pixel… p.38.
53 См. http:||www.space-invaders.com|rubikubism.html (дата обращения 14.06.2010).
54 См. Пиксельная мозаика Ари Крапника [Эл. документ http:||www. kulturologia.ru|blogs|120510|12462|, дата обращения 19.06.2010]. Примечательно, что эскизы для своих картин автор создает с помощью компьютерных программ и уже затем собирает их из материальных пикселей.
55 См.: Видео-клипы о Lego-игре Mario 8-bit Trip http:||www.youtube. com|watch?v=4qsWFFuYZYI&feature=player_embedded#! и Super Lego Mario
(Level 1) http://www.youtube.com/watch?v=hmWWfnKVbYY&NR=1 (дата обращения 17.06.2010).
56 См. например, его книгу Mitgutsch А. Mein schönstes WimmelBilderbuch, Ravensburger Buchverlag, 2010 http://www.hitparade.ch/ bookimage.html?ali_mitgutsch-mein_schoenstes_wimmel-bilderbuch.jpg или http://astore.amazon.de/200350/images/347332597X, где явно видна мета-пиксельная структура его работ.
57 См. его работы на: http://www.james-rizzi.com/Werke/81%20RIZZI%20 PRINTS%200N%20THE%20WALL:::de-007-RIZZI00480.html, в т. ч. A Bunch of Squares (2010) http://www.james-rizzi.com/pictures/A%20BUNCH%200F%20 SQUARES:::en-007-Z52035.html;
81 RIZZI PRINTS ON THE WALL
http://www.james-rizzi.com/Available_Artwork/81%20RIZZI%20 PRINTS%200N%20THE%20WALL:::en-007-RIZZI00480.html и др.
58 См. картины П.Синьяка «Папский дворец» и др. на: http://artlibrary. ru/brand/123 (дата обращения 11.06.2010)
59 См. картины Ж.Сера «Эйфелева башня» и др. на: http://www. printdigital.ru/seurat/seuratwork.php (дата обращения 11.06.2010).
60 См. http://www.sai.msu.su/cjackson/mondrian/p-mondrian7.htm.
61 См. http://www.nga.gov/cgi-bin/tsearch?artistid=1839&page=1&sec tion=W.
62 См. http://www.artyou.ru/images/stories/art/1957_1959/Salvador_ Dali_1957_1959_14.jpg.
63 См.: http://www.artyou.ru/images/stories/art/1972_1979/Salvador_ Dali_1972_1979_16.jpg.
64 См.: http://www.artyou.ru/images/stories/art/1972_1979/Salvador_ Dali_1972_1979_18.jpg.
65 См. : http://www.artyou.ru/images/stories/art/1972_1979/Salvador_ Dali_1972_1979_4.jpg.
66 http://www.artfund.org/savebluerigi/Brushstrokes.html (дата образе-ния 17.06.2010).
67 http://dream-worlds.ru/2010/04/21/ (дата обращения 19.06.2010).
68 http://www.milliondollarhomepage.com/ (дата обращения 8.06.2010).
69 http://www.neolit.ru/news/show/000035.html (дата обращения 8.06.2010).
70 Например, работа Эшли Андерсон (Ashley Anderson) Kirby’s Cupcake (акрил, холст) http://www.flickr.com/photos/pressstarttobegin/2242333964/ in/pool-the_pixel_artists. См. также работы Светланы Баклановой http:// expert-ural.com/content/images/images/46_09.jpg; Владимира Михайлу-
цы http://www.mv-art.spb.ru/grafic/other.php?photo=5; Георгия Пузенкова http://www.artinfo.ru/ru/news/main/ARTiKULYACIA-49.htm; выставочные проекты MAKE (Антона Польского) So serious (2007) http://www.fctv.ru/ watch/f5721558fec74aa481e76a2eb16c5c43; Алексея Романенко Дефраг-ментация (2008) http://kultura.com.ua/page.jsp?id=1583 (дата обращения 5.06.2010).
71 Dаllenbach, Lucien. Mosaïques, Un objet esthétique à rebondissements, Le Seuil, 2001. Цит. по: Beyaert, Anna. L’esthétique du pixel…p.29. [Эл. документ http://www.persee.fr/web/revues/home/prescript/article/ colan_0336-00_2003_num_138_1_3233, дата обращения 14.06.2010].
72 Группа графических дизайнеров-пикселистов из Германии (Kai Vermehr, Steffan Sauerteig, Svend Smital). Сайт группы: http://hello.eboy.com/ eboy/ ; интервью с художниками: http://www.cafebabel.co.uk/article/24073/ eboy-berlins-godfathers-of-pixel.html (дата обращения 16.06.2010).
73 См.: http://www.kennethfejer.com/ (дата обращения 16.06.2010).
74 Пиксельные картины низкого разрешения печатаются на настоящих холстах. См. http://www.secretlair.com/index.php?/clickableculture/entry/ jude_buffums_pixel_paintings/ (дата обращения 15.06.2010).
75 Финский художник, который также известен как Polyfonken of Ghost Monkey. См. его работы на http://www.polyfonken.com/index.html (дата обращения 17.06.2010).
76 That’s a Pixel, But Is It Art? [Эл. документ http://www.sfgate.com/cgi-bin/blogs/culture/detail?blogid=3www.google.com&entry_id=158, дата обращения 15.06.2010].
77 В первую очередь его совместная работа с Марком Дэйвисом (Marc Davis) и Брайеном Вильямсом (Brian Williams) Media Streams Icons (1994) — система знаков для визуального языка видеовещания, включающая обширный «вокабулярий», «синтаксис» и «семантику». См.: http://www.Aong. com/projects/icons/ ; а также New Year Card Design Machine http://www.Aong. com/storage/experience/newyear/newyear01/ (дата обращения 15.06.2010).
78 См. интерактивные работы Recombinant Icon http://www.littlepig. org.uk/icon/icon.htm и Mozaic http://www.littlepig.org.uk/mozaic/mozaic.htm (дата обращения 17.07.2010).
79 Можно попиксельно создать свой образ или редактировать уже имеющиеся, в т. ч. выстроить из готовых пиксельных картинок, расположенных по соседству, метапиксельную, например, метапиксельный текст I lost the game. См. http://pixelarts.6x.to/ (дата обращения 15.06.2010).
80 Можно нарисовать свой пиксельный образ или выбрать случайную картинку, спрятанную за набором пикселей. Пиксели начинают хаотически
бегать по экрану, постепенно собираясь в пиксельное изображение — человечка, зайца, логотипа adidas и пр. См.: http://www.drububu.com/ (дата обращения 15.06.2010).
81 На гигантскую виртуальную «стену» можно добавлять свои пиксельные граффити http://blaggart.com/#x=0&y=0&z=8 (дата обращения 15.06.2010).
82 Существует интерфейс и web-приложение для мобильного телефона 12Pixels, которое позволяет рисовать и обмениваться пиксельными изображениями: http://ivanpoupyrev.com/projects/12Pixels.php (дата обращения)
83http://www.flickr.com/photos/watz/1402738268/in/photostream/ (дата обращения 18.06.2010).
84 Проект Даниэля Розина (Daniel Rozin) Wooden Mirror (1999) http://www.smoothware.com/danny/woodenmirror.html (дата обращения 15.06.2010).
85 Проект Арама Барсола (Aram Bartholl) Papierpixel (2004) http://www. datenform.de/ppeng.html (дата обращения 5.06.2010).
86 Например, http://www.atomicpixeldesign.com/index.php (дата обращения 17.06.2010).
87 Иванов А. Блуда и МУДО. СПб.: Азбука-классика, 2007. [Эл. документ http://readr.ru/aleksey-ivanov-bluda-i-mudo.html, дата обращения 10.06.2010].
88 Например, пиксель высокого разрешения шуточно вскрывается как «скрытая реклама» в сериале «Симпсоны» на канале 2х2 http://www. videosostav.ru/video/ab502a1b1ce4142123fb95f6c043e87e
89 См. подробнее: Фотомозаика — искусство нового времени. [Эл. документ http://www.log-in.ru/articles/476/, дата обращения 17.06.2010].
90 Например: http://vnevremeni.ru/wps/archives/202 (дата обращения 15.06.2010).
91 Главное меню «Галерея конкурсных работ» http://www.hugocreate. com/en/gallery — как метапиксель высшего порядка и затем, например, http://www.hugocreate.com/en/gallery-round-15 — метапиксель «Раунд № 15», и затем, например, http://www.hugocreate.com/en/gallery-round-15-view-51123 — концептуальный пиксель, работа Gordon Bonnar из Великобритании, которая совершенно неожиданно также оказалась сотоящей из четырех концептуальных субпикселей (изображений флакона духов).
92 http://www.kamenev.ru/html/index_r.htm (дата обращения 17.06.2010).
93 См. подробнее: WAM, №26, ч.2., 2007. С.90-91. [Эл. документ
http://www.knigiwam.ru/images/wam26x2/wam26x2.pdf, дата обращения 15.06.2010].
94 http://www.littlepig.org.uk/installations/metropolis/index.htm (дата обращения 18.06.2010).
95 http://supertotto.com/site/archives/tag/news/ (дата обращения 19.06.2010).
96 http://hongkong.edushi.com/Default.aspx?L=en (дата обращения 19.06.2010).
97 www.mrwond.de/myhouse/index.htm (дата обращения 11.06.2010).
98Пиксельные города PixelDam http://pixeldam.net/faq.
asp?id=1, Lovepixel www.lovepixel.idv.tw, Авалон http://www.avalon.ru/ HigherEducation/Design/Gallery/WebGraphics/, Icon Town www.icontown.de, Isocity http://www.kennethfejer.com/isocity/ (дата обращения 19.06.2010).
99 «Boy meets Pixel», Craig Robinson (2000-2003) http://www.flipflopflyin. com/boymeetspixel/index.html (дата обращения 4.06.2010).
100 Интернет-сообщество евангелистов St.Pixels http://www.stpixels. com/intro-welcome (дата обращения 20.06.2010).
101 См.: Видеоролик Pixel Stars invade NY (продукция Onemoreprod & Patrick Jean) http://www.youtube.com/watch?v=8K_UgV86jL8&feature=related (дата обращения 20.06.2010).
Создание пиксель-арт анимаций — Gamedev на DTF
В современной игре визуализация так же важна, как и геймплей. С помощью «ожившей картинки» мы теперь не только привлекаем внимание и создаем атмосферу — визуализация рассказывает историю, впечатляет игрока, увлекает игрой и создает желание возвращаться к ней снова и снова.
{«id»:294631,»url»:»https:\/\/dtf.ru\/gamedev\/294631-sozdanie-piksel-art-animaciy»,»title»:»\u0421\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0430\u043d\u0438\u043c\u0430\u0446\u0438\u0439″,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/dtf.ru\/gamedev\/294631-sozdanie-piksel-art-animaciy&title=\u0421\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0430\u043d\u0438\u043c\u0430\u0446\u0438\u0439″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/dtf.ru\/gamedev\/294631-sozdanie-piksel-art-animaciy»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/dtf.ru\/gamedev\/294631-sozdanie-piksel-art-animaciy&text=\u0421\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0430\u043d\u0438\u043c\u0430\u0446\u0438\u0439″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/dtf.ru\/gamedev\/294631-sozdanie-piksel-art-animaciy&text=\u0421\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0430\u043d\u0438\u043c\u0430\u0446\u0438\u0439″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/dtf.ru\/gamedev\/294631-sozdanie-piksel-art-animaciy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0421\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0430\u043d\u0438\u043c\u0430\u0446\u0438\u0439&body=https:\/\/dtf.ru\/gamedev\/294631-sozdanie-piksel-art-animaciy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
1994 просмотров
Едва ли не самая важная часть всех этих процессов — анимация. Она «оживляет» картинку и с ней оживляет игру.
Наша студия накопила немалый опыт создания пиксель-арт анимации, и мы хотим им поделиться. В качестве примеров в этой статье мы будем использовать примеры из игры, которую делаем.
В двух словах о ней для контекста: наша игра будет социальной RPG, действие которой наполовину происходит в небольшом американском городке 60-х годов с множеством активностей, а вторая половина состоит из тактических боев с монстрами в «альтернативном мире».
Анимация образа
Без выверенных образов персонажей игра не будет восприниматься целостной. Когда у команды есть сформированное видение того, что хочется донести до целевой аудитории, то можно смело приступать к созданию образа.
Главная героиня в нашей игре – девочка, которая вместе со своими друзьями переживает летние приключения в небольшом американском городке в разгар 60-х. Первоначальный образ должен соответствовать временному периоду, а это значит, что никаких накладных ушек или разноцветных глаз в нём быть не может.
Создание нескольких набросков и поиск лучшей цветовой вариации образа – не самое быстрое решение, но достаточно надёжное. Не стоит им пренебрегать, если вы настроены серьезно. Когда конечный образ утверждён, лучший способ вдохнуть в него жизнь — создание анимации.
Анимации можно разделить на несколько категорий:
- Стандартные или, иными словами, самые необходимые анимации, без которых игра значительно потеряет в качестве. К ним можно отнести анимацию передвижения, бездействия, а также боевые анимации. Разумеется, существуют игры, в которых они отсутствуют, но, согласитесь, игра с такими анимациями оставит намного больше впечатлений.
- Атмосферные — те анимации, которые зарабатывают Вам очки в визуальной составляющей. Опять же игра вполне может обойтись и без них, но взгляните на следующие два примера:
В первом представлена обычная анимация бездействия и ходьбы вниз. Хорошая основа для любой игры.
Во втором примере есть очевидное преимущество — повествование с помощью визуализации.
В первом представлена обычная анимация бездействия и ходьбы вниз. Хорошая основа для любой игры.
Во втором примере есть очевидное преимущество — повествование с помощью визуализации.
Продвигаясь по сюжету, игроку предстоит взаимодействовать с другими персонажами. Когда речь идёт о живой картинке, недостаточно написать под репликой персонажа о том, что он шокирован. Лучше передать эту эмоцию визуально. Пусть игрок увидит её по выражению лица на портрете или по действию героя. Игра это не книга, и выбор инструментов в ней гораздо шире.
Перечислять подобные анимации можно очень долго. Даже настройка образа героя через выбор его одежды, прически и цвета давно уже не в новинку. Вопрос только в том, сколько времени и сил вы готовы вложить в это.
Циклические анимации
Самый характерный пример зацикленной анимации – это передвижение персонажа. Бег главной героини состоит из 10-ти кадров. Зачастую можно увидеть циклы из 8-ми или 16-ти кадров, но мы выбрали средний вариант, т.к. 10-ти кадровый бег получился плавнее 8-микадрового и не требует много ресурсов, в отличие от цикла из 16-ти.
Для того, чтобы бег выглядел максимально естественно, художник должен понимать, что движутся не только ноги персонажа, но и всё тело. Передать это можно с помощью небольшого разворота туловища и движения рук.
Важно учитывать, что каждая деталь персонажа имеет собственный вес. Например, волосы при беге будут двигаться более активно, чем рюкзак героини. Последний, в свою очередь, “отстает на кадр” от амплитуды движения хозяйки. Когда она начинает двигаться вверх, рюкзак всё ещё остается в своем прежнем положении и только в следующем кадре поднимается на необходимый уровень.
В то же время нужно чувствовать меру и не анимировать детали персонажа слишком активно. Когда небольшие детали слишком часто меняют свое положение в каждом кадре без необходимости, есть риск, что анимация будет ощущаться слишком перегруженной и неаккуратной.
Активные анимации
В качестве первого примера активной анимации рассмотрим атаку. В анимации атаки амплитуда движения активно меняется, она должна быть плавной.
В статике это довольно сложно объяснить, поэтому лучше продемонстрировать этот пример в естественной среде.
В начале атаки героиня двигается плавно. Затем она совершает прыжок и её скорость резко увеличивается, после чего обрывается в момент удара. При этом меч по инерции двигается в направлении удара еще на протяжении нескольких кадров, что подчеркивает его силу.
После удара героиня теряет скорость и её анимация опять становится медленной и более плавной до тех пор, пока она не начнёт двигаться назад на первичную позицию. Стоит отметить, что оказавшись у нужного места, она “проскальзывает” несколько пикселей, уменьшая тем самым скорость и создавая плавность.
Почему же удар в прыжке и отскок? Потому что детальная анимация удара вместе с бегом в одну и другую сторону заняла бы слишком много времени – как внутриигрового, так и производственного. Такое решение приведет к тому, что игрок рано или поздно захочет пропустить длинную анимацию, которую видел уже десятки раз и знает её результат.
Different Story
Пиксель-арт анимация – трудоемкое для художников и дорогое в производстве удовольствие. Такой визуальный стиль стоит выбирать с осторожностью, если вы делаете вашу первую игру.
Но большие вложения в пиксель-арт анимацию имеют шанс окупиться большой “отдачей” – как в смысле востребованности игры, так и в смысле впечатлений, удовольствия игрока. Но всем, кто, как и мы, обращается к пиксель-арту, мы желаем успехов и удачи на этом пути!
Pixel Artist. Интервью с Nikita Solo
Продолжаем тему пиксель-арта. В этом интервью Nikita Solo рассказал историю своего развития, поделился своим видением пиксель-арта, дал ссылки на крутых художников и полезные ресурсы для начинающих.
Оглавление:
ЗнакомствоЯ с детства мечтал заниматься играми, но тогда это казалось не очень реалистичным. Это были далекие нулевые, об инди играх я слыхом не слыхивал и единственной возможностью попасть в геймдев, в моем представлении, была работа в крупной компании где-нибудь в Америке. Поэтому я отложил это увлечение, закончил школу, поступил в университет на на историка, разочаровался в выбранной специальности и уже после всего этого вспомнил о стремлении делать игры.
Теперь я знал куда больше об инди сцене и о геймдеве в целом, поэтому решил попробовать воплотить детскую мечту в жизнь. Я стал учить программирование и рисование, чтобы приносить хоть какую-то пользу в геймдеве и нарабатывать опыт. Изучение графики я начинал с low poly 3D, вектора и пиксель-арта. 3D игры сложнее в плане кода, поэтому этот вариант мне не подошел. Векторная графика в играх встречается редко и найти обучающие материалы в этом направлении сложно. А вот информации по пиксель-арту много и она ориентирована, в первую очередь, на графику для игр, поэтому я остановился на нем.
Если не считать кучи прототипов, которые никуда не пошли, я сделал две игры. Первая называется Evade!. Я сделал ее полностью самостоятельно для гейм джема Finally Finish Something 2018. Механика очень простая — игрок летит на самолете, ему нужно стрелять и уворачиваться от выстрелов и самолетов противника. Интересный твист заключается в том, что, максимально приближаясь к снарядам и самолетам противника, игрок получает щит, повышает скорость своего самолета и урон, наносимый врагам. Получаешь бонусы за риск умереть. Игра заняла четвертое место среди 107 участников.
Вторая игра была для Game Off 2018. Она называется One Very Determined Armadillo. Я ее делал с программистом, который написал код, а я разработал геймдизайн и графику. Темой джема была — гибрид, поэтому в игре сочетаются платформер и механика гольфа. Главный герой не умеет прыгать, но может свернуться в шар и броситься в любом направлении, как мяч в симуляторе гольфа. Игра заняла двенадцатое место из 322 команд.
Благодаря этому опыту я понял, что пиксель-арт у меня получался намного лучше, чем программирование, поэтому я занялся им более профессионально и сейчас зарабатываю только этим. С прошлого года я перестал делать графику для игр и переключился на иллюстрации. Среди крупных проектов был арт для промо-поста Фанты, обложка для сингла Sarcastic Sounds и анимация для крафтового зельцера TwoRobbers.
арт для промо-поста «Фанты»
О пиксель-артеОдин-два пикселя могут существенно повлиять на восприятие пиксель-арта, поэтому нужно иметь возможность редактировать каждый из них.
Как ты считаешь, что выделяет пиксель-арт среди других видов графики?
За пределами того, как выглядит пиксель-арт, ключевая его особенность в том, что это первый полностью цифровой медиум изобразительного искусства. Он появился из-за ограничений экранов первых компьютеров, и потому не полагается на техники традиционного искусства.
В то время как художники, рисующие цифровую живопись, используют кисти, имитирующие акварель, масло, чернила, карандаши и прочие физические инструменты художника, все, что есть у пиксель-артистов, — это пиксель. Так что даже на самом базовом уровне пиксель-арт является исключительно цифровым феноменом.
У пиксель-арта есть еще одна — парадоксальная — особенность: несмотря на то, что это один из самых молодых стилей изобразительного искусства, он умудряется у многих вызывать чувство ностальгии. Ностальгии по старым играм, старым программам, флоппи дискам и всей этой цифровой «древности».
Может ли пиксель-арт существовать вне игр и ностальгии?
Да. Более того, он уже вышел за эти пределы. Если посмотреть на самых популярных пиксель-арт художников в твиттере или инстаграме, таких как Jubilee, Waneela, Gustavo Viselner, 6vcr, Franek и т.д, все они рисуют в первую очередь самостоятельные иллюстрации, которые мало зависят от ностальгии или игр. А новички, вдохновляясь их работами, ассоциируют пиксель-арт с ними, а не SNES или Sega. Я сам начал рисовать пиксель-арт не из-за ностальгии, а из-за любви к таким инди играм как Fez или Hotline Miami. Так что пиксель-арт уже вышел за пределы «ретро» и только продолжает расти в популярности, за пределами фанатов старых игр.
Современный пиксель-арт, это не только графика для игр но и постеры, иллюстрации, принты, обложки для музыкальных альбомов и многое другое.
Обложка сингла Sarcastic Sounds «Change ur mind»
Как ты относишься к разделению на тру не тру пиксель-арт?
Споры по этому поводу идут достаточно давно. В сообществе пиксель-артистов постоянно кто-нибудь высказывается за то, что является пиксель-артом по-настоящему, а что не является. Люди, выступающие за тру пиксель-арт, обычно говорят о том, что нужно действовать в рамках ограничений старого железа и не использовать супер большие холсты. Например, если рисовать в стиле Геймбой, то в оригинальном разрешении, используя только те цвета, которые там могли быть.
Тру пиксель-артисты стремятся к максимальному ограничению количества цветов, размера холстов и, естественно, не используют никаких градиентов, прозрачностей и прочего. Но пиксель-арт давно прошел этап привязки к ограничениям железа. Я считаю, что если раньше нам были недоступны возможности современных технологий, это не значит, что мы не должны пользоваться ими сейчас.
Современный пиксель-арт, в большей и самой мейнстримной своей части, перерос ограничения прошлого. Люди используют достаточно широкие возможности, в которых смешивают различные стили и используют достаточно большие полотна. К примеру, такие художники как Kenze Wee, hcnone, .aj и игра The Last Night выходят далеко за пределы того что было возможно во времена когда пиксель арт был необходимостью.
Palace #2 by Kenze Wee | Seppuku_Doge
Для новичковПри работе с большими разрешениями на полотно помещают не единичные пиксели, а кластеры из пикселей и затем уже редактируют детали на уровне отдельного пикселя.
Каков порог вхождения? Нужно ли художественное образование?
Большой плюс пиксель-арта в том, что порог вхождения у него достаточно низкий. Начиная с маленьких размеров (мои первые рисунки были 16/16 пикселей), можно спокойно рисовать мышкой. Естественно, в таком разрешении не нарисовать полотно в реализме, но можно нарисовать хороший стилизованный спрайт для игры. В любом случае, даже не имея художественной подготовки, поставленной руки и графического планшета — можно начать рисовать.
Конечно, рисунок получится куда лучше, если хоть немного знать композицию, а не просто пихать объекты в сцену как попало, не имея ни малейшего представления о том, как это работает. Но все зависит от целей.
Когда я начинал, для меня не были важны композиция и общая теория искусства. Мне было важно сделать спрайт для игры, сделать персонажа, тайл и чтобы это можно было использовать в игре. У меня была конкретная цель, которая помогла мне достаточно неплохо прогрессировать. Благодаря этому я набил руку, научился самым базовым навыкам пиксель-арта и постепенно продолжил расширять свои возможности.
Можешь что-то посоветовать начинающим? С чего начать и что делать, чтобы поддержать это увлечение.
Я бы сказал, что нужно начинать с достаточно маленьких размеров. Не пытаться сразу же нарисовать огромное панно. Пробовать регулярно рисовать, экспериментировать с тем, что получается. Если более практические советы, я могу посоветовать Pixel Grimoire. У Pedro Medeiros очень подробное и хорошее введение в пиксель-арт, о том с чего нужно начинать и так далее, правда, на английском. Следуйте тому, что он изначально советует и попробуйте для начала идти по его урокам. В целом, нужно просто регулярно рисовать. Чем больше ты рисуешь, тем лучше ты рисуешь. Пиксель-арт — это отличная возможность научиться, даже не имея навыков рисования.
Если вам понравилась тема, читайте нашу прошлую статью «Пиксель арт. Эволюция» и подписывайтесь на нас в Facebook, Telegram, Vkontakte.
Интервью провел Олег Мощенко.
Как сделать пиксель — арт для игры?
Я программирую приложение с помощью Corona SDK, и мне было интересно, как вы делаете пиксель — арт для этого приложения. Я не могу позволить себе ничего подобного Photoshop.
Что меня действительно смущает, так это то, как люди делают большой фон, а затем заставляют его отображать пиксели, вот так
Если вы увеличиваете масштаб достаточно далеко, чтобы использовать пиксели, он просто снова становится похожим на линию, когда я уменьшаю масштаб.
Я хочу сделать фон из больших пикселей, то есть 1024×768. Как мне это сделать?
background coronasdk pixelsПоделиться Источник Unknown 13 ноября 2013 в 01:32
2 ответа
- Как использовать пиксель-арт в приложении?
У меня есть приложение iOS, которое использует набор sprite, и я готов добавить свои работы. Произведение искусства-это пиксель-арт, и по своей сути оно очень маленькое. Я пытаюсь найти лучший способ показать это таким образом, где: Все произведения искусства имеют одинаковый размер, а это…
- Как Лучше Всего Отображать Пиксель-Арт В Комплекте Sprite?
Мне любопытно, как я буду отображать пиксель-арт для своей игры. На данный момент я просто изменяю размер SKScene на sceneWithSize:CGSizeMake(256, 192) -это правильный путь или есть лучший способ выполнить такую задачу?
0
GIMP-это бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом. Он довольно мощный.
http://www.gimp.org/
Я не думаю, что этот вопрос относится к этому сайту, хотя для дальнейшего использования.
Поделиться rearden 13 ноября 2013 в 01:35
0
После того как вы нарисуете то, что хотите, увеличив масштаб в краске, попробуйте:
Ctrl-A
Resize and Skew (Ctrl-W in Windows 7)
500% width and height
Okay Button
If you need larger pixels, repeat.
Поделиться Flight Odyssey 13 ноября 2013 в 01:51
Похожие вопросы:
Есть ли какой-нибудь способ конвертировать игровые активы в пиксель-арт?
Сейчас я изучаю разработку игр с Unity Engine .. но проблема в том .. я программист .. у меня нулевой опыт в искусстве и как создавать игровые активы .. у меня есть эти огромные идеи, и я…
В EaselJS, как я могу масштабировать пиксель-арт, не размывая его?
Я делаю игру в EaselJS, используя пиксель-арт,который я масштабирую. Проблема в том, что когда я масштабирую его, он размывает изображение. Есть ли способ заставить его нарисовать его с помощью…
Есть ли способ намеренно отключить все сглаживание для UIView?
Я пытаюсь сделать что-то вроде старого приложения, и в результате я хочу, чтобы мои UIView были отрисованы без сглаживания. Другими словами, Я хочу ,чтобы мои представления были пиксельными ,…
Как использовать пиксель-арт в приложении?
У меня есть приложение iOS, которое использует набор sprite, и я готов добавить свои работы. Произведение искусства-это пиксель-арт, и по своей сути оно очень маленькое. Я пытаюсь найти лучший…
Как Лучше Всего Отображать Пиксель-Арт В Комплекте Sprite?
Мне любопытно, как я буду отображать пиксель-арт для своей игры. На данный момент я просто изменяю размер SKScene на sceneWithSize:CGSizeMake(256, 192) -это правильный путь или есть лучший способ…
Манипулируйте элементами внутри html Canvas для пиксельной арт-игры
Я работаю над своей первой мобильной игрой HTML5 и использую стиль пиксельной графики для изображений. Я не знаю, правильно ли я это делаю… изначально я собирался создавать пиксельные изображения…
Программно создать пиксель арт с изображение
Я хочу создать пиксельную графику 64×64 для любого изображения, предоставленного пользователем. В настоящее время я не знаю, как это сделать. OpenCV, похоже, не предоставляет никакой такой…
Пиксельное изображение размер фона Sprite комплект игры
Я разрабатываю игру Sprite kit. Я хочу использовать пиксель-арт в своем проекте, и я ищу лучший способ использовать пиксельные изображения в своей игре. В этом проекте есть сложное фоновое…
Глюки в единстве пиксель-арт
Некоторые глюки (случайные линии) появляются в моей пиксельной игре, от которой я не могу избавиться. На увеличенной фотографии вы можете увидеть его более четко. Я проверил, сглаживание было…
Граница стиля пиксель арт на тему tumblr
Я хочу создать границу в стиле пиксель — арта вокруг моего #wrap-в основном только углы границы, обрезанные вот так: Пиксельная граница Мне трудно понять это (я полный новичок, когда дело доходит до…
Рисуем в Фотошоп улицу в стиле пиксель арт / Creativo.one
Финальный результат:
Одно из самых больших преимуществ изометрического пиксель арта — расширяемость. Если у вас уже есть основа и базовые элементы, вы можете дублировать их, а затем собрать вместе для получения очень неплохого результата.
Вот, что мы будем делать в этом уроке. Мы соберем наши исходные материалы и поместим их вместе, чтобы создать небольшой квартал. Вы получите небольшое окружение, но если потратить достаточно времени и усилий, со временем можно создать огромную улицу или целый город!
Эта статья является продолжением серии про пиксель арт. Вам потребуются советы с прошлых уроков, а также полученные материалы, поэтому я советую выполнить их, желательно в таком порядке:
- Изометрический пиксель арт в Фотошоп
- Рисуем дом в стиле пиксель арт
- Машина в стиле пиксель арт
Если вы готовы, можем начинать!
1. Собираем исходные материалы
У нас уже есть приличное число материалов, оставшихся с прошлых уроков. Не забудьте сохранить их; постарайтесь хранить оригиналы и все модифицированные версии, так как они могут понадобиться в будущем.
Созданные объекты однообразны, поэтому они отлично подойдут для дублирования. Наш пейзаж будет выглядеть более живым и продуманным, если мы не будем размещать полностью идентичные предметы и добавим немного уникальных штрихов, будь это забавные персонажи, необычные машины, знаки, граффити или какие-либо архитектурные элементы.
Но сейчас мы будем использовать уже имеющиеся в наличии материалы.
Вот так выглядит наш набор элементов:
Мы поместим три дома в квартале, но изменим их цвет, чтобы не было двух похожих зданий.
2. Меняем цвета
К счастью, для машин у нас уже есть отличное разнообразие цветов, полученное в последнем шаге соответствующего урока:
Чтобы разнообразить дома, мы будем работать над тремя цветовыми зонами: стены, крыша и двери. Мы оставим уголки и окна домов с теми цветами, которые у них уже есть.
Шаг 1
Дублируйте дом, пока не получите четыре копии, все на одном слое. Теперь мы будем выбирать зоны, чтобы перекрасить каждую из них. Начнем с крыши.
У нас есть один основной цвет примерно с четырьмя оттенками, поэтому давайте увеличим масштаб и выберем их. Для этого используется инструмент Волшебная палочка (Magic Wand Tool). При этом нужно снять галочку Смежные пиксели (Contiguous tool). Я предпочитаю устанавливать параметр Допуск (Tolerance) на 0%, это позволяет выделить все необходимые области.
Чтобы выбрать все оттенки нужно приблизить изображение. Начните с одного из оттенков, кликнув по любой части крыши Волшебной палочкой. Затем, удерживая нажатой клавишу Shift, выберите больше оттенков, пока вся крыша не будет выделена (за исключением черной обводки).
Если галочка Смежные пиксели (Contiguous tool) была отключена, выделятся крыши всех копий. Теперь, давайте скопируем и вставим выделение на новый слой, а затем снова вернемся к домам, чтобы повторить процесс, на этот раз для стен. А затем еще раз для дверей.
В итоге должен получиться слой с домами плюс еще один слой только с крышами, еще один со стенами и еще один с дверями.
Шаг 2
Теперь при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) выберите одну из крыш, а затем измените настройки оттенка, насыщенности и/или яркости на свой вкус. Для этого перейдите в меню Изображение > Коррекция > Цветовой тон/насыщенность… (Image > Adjustments > Hue/Saturation…). Это намного проще, чем заполнять все новым цветом, который может выглядеть не так хорошо, как изначально задумывалось. Если цвета, получившиеся в итоге выглядят хорошо, но текстуры и контраст немного теряются, попробуйте отрегулировать яркость и контраст, перейдя в меню Изображение > Коррекция > Яркость/Контрастность… (Image > Adjustments > Brightness/Contrast…) или используйте Палитру цветов (Color Mixer) и инструмент Заливка (Paint Bucket), чтобы вручную улучшить каждый цвет.
Вот такие крыши получились у меня. Они не сильно отличаются, но вообще их редко красят в яркие цвета с высокой насыщенностью.
Шаг 3
Повторите тот же процесс для стен, однако теперь необходимо учитывать то, что их цвет должен сочетаться с цветом крыши.
Шаг 4
Теперь двери.
Теперь можно объединить все эти слои в один, чтобы закончить с разукрашиванием домов.
3. Планируем расположение
Я решил использовать три новых дома для моего квартала, так как свежие цвета мне нравятся больше, чем оригинальный синий.
Давайте вернемся назад и пока сфокусируемся на одном здании, чтобы создать разметку поверхности.
Шаг 1
Нам потребуется дорожка, которую мы присоединим к небольшой выпирающей части дома. Нарисуйте пару параллельных поверхностных линий на новом слое, как показано на рисунке:
Они должны быть достаточно длинными, чтобы могла уместиться машина.
Шаг 2
Продолжайте, закрыв эту зону длинной перпендикулярной линией там, где вам больше нравится. Это определит дорожку и газон перед домом.
Шаг 3
Теперь давайте добавим еще немного линий, чтобы ограничить наше имущество.
Нарисуем еще одну линию для заднего двора.
Теперь мы полностью определили границы для двора.
Шаг 4
Давайте добавим немного цвета нашей поверхности. Будет проще, если сделать слои на переднем плане невидимыми на некоторое время, чтобы иметь возможность добавить линии или пиксели, отсутствующие при разделении наших зон. Не стесняйтесь попробовать любой оттенок зеленого для газона и немного светло-серого для подъездной дорожки.
Шаг 5
Теперь нам не хватает небольшой дорожки, ведущей к дверям дома. Вы можете придать ей любую форму, но не забудьте ее добавить; парадная дверь не должна выходить прямо на газон.
4. Разделяй и умножай
Пора добавить что-нибудь для разделения земли между соседями: мы нарисуем забор вокруг заднего двора.
Шаг 1
Нам будет необходимо сделать это на двух разных слоях; один из них будет над слоем с домом, другой — под ним.
Создадим слой над домом. Мы можем начать забор с простого L-образного контура, который выходит из стены и выстраивается вдоль границы двора.
Шаг 2
Здесь я добавил цвет, похожий на дерево и более темные линии внутри, чтобы обозначить границы, так как выбранный мной стиль забора имеет их.
Шаг 3
В этом шаге я добавил едва различимую текстуру, состоящую из темных вертикальных полос. Сам забор – это много деревянных досок, сбитых вместе, так почему бы не отобразить это в нашем рисунке.
Шаг 4
Нам нужно добавить блики к соответствующим зонам: верхним граням и самому переднему углу.
Шаг 5
Из-за стиля забора, который я выбрал, разумно добавить немного темных линий. Заборы обычно делают модульными, и отличной деталью будут стыки; это сделает забор не таким однообразным. Не забывайте о том, что расстояние между швами должно быть одинаковым.
Шаг 6
Две стороны забора располагаются в разных направлениях, поэтому у них должно быть разное освещение, чтобы все выглядело реалистично. Делайте такое же освещение, как у дома: если правая сторона дома более темная, правая сторона забора должна быть такой же.
Шаг 7
Теперь нам необходимо нарисовать забор на оставшейся части заднего двора. Мы сделаем это на новом слое, который разместим под слоем с домом.
Поскольку вы уже нарисовали забор, его только нужно скопировать, вставить и внести некоторые изменения. В итоге должно получиться нечто подобное:
Передние части забора, касающиеся дома, должны быть на одинаковом уровне.
Шаг 8
Теперь мы дублируем целый двор. Вы можете объединить все слои в папку, а затем перемещать целую группу, при этом удерживая нажатой клавишу Alt, чтобы делать копии на лету.
Сделайте это дважды, чтобы получить три дома. Этого должно хватить для достаточно большого квартала.
Шаг 9
Теперь нам необходимо заменить дома их разноцветными копиями, которые у нас уже есть. Просто вставьте их в необходимый слой.
Выполните те же действия с машинами. У нас уже есть много разных цветов, поэтому давайте включим их в нашу работу. Один из домов должен быть без автомобиля, чтобы разрушить однообразность. Можно добавить персонажа, стоящего перед дверью.
Такой пейзаж может выглядеть немного монотонно, однако, это не редкость для пригорода. Мы добавим каждому дому немного особенностей.
5. Заканчиваем поверхность
Теперь нам необходимо придать всем элементам вид одного единого окружения.
Шаг 1
Начнем с удаления всех ненужных разделяющих линий (то есть линии на стыке поверхностей).
Я рекомендую объединить все поверхности в один слой, а затем покрыть черные линии, разделяющие их зеленым цветом.
Я предпочитаю добиваться максимальной органичности в работе. Иногда, проделанные результаты могут быть почти не заметны, но благодаря им эффект получается аккуратным и чистым. Линии на стыке заборов не должны быть черными, линии между травой и бетоном лучше закрасить темно-зеленым, черные линии перед дорожкой не нужны. Все линии на стыке горизонтальных и вертикальных поверхностей, даже если они разного цвета или сделаны из разного материала, я предпочитаю смягчать.
Шаг 2
Чтобы смягчить линии между травой и бетоном нам лучше закруглить эти углы:
Шаг 3
Мы можем придать траве тонкую подсветку, чтобы выглядело так, как будто она растет немного выше уровня бетона. Это можно легко сделать, если выбрать темную обводку травы при помощи инструмента Волшебная палочка (Magic Wand Tool), затем передвинуть выделение вверх на один пиксель и в итоге заполнить его светлым зеленым цветом (галочка Смежные пиксели (Contiguous tool) инструмента Заливка (Paint Bucket tool) должна быть снята).
Шаг 4
Мы уже работали с текстурами, но редактировали их вручную для большей точности. Здесь аккуратность не имеет значения, так как мы просто хотим сделать траву менее однообразной, поэтому мы создадим узор.
Нарисуйте несколько чередующихся темных (или светлых) пикселей. Если вы можете захотеть увидеть, как они смотрятся в готовом виде перед определением узора, посмотрите на скриншот ниде. Рисунок, который я использую, прост:
Чтобы создать его, необходимо выделить часть узора как показано выше (одна грань начинается там, где заканчивается противоположная), а затем перейти в меню Редактирование > Определить узор… (Edit > Define Pattern…)
Затем, чтобы применить его, используйте инструмент Заливка (Paint Bucket tool) и выберите Регулярный (Pattern) вместо Основной цвет (Foreground). Выберите новосозданный узор среди остальных и заполните им зону травы (галочка Смежные пиксели (Contiguous tool) должна быть снята).
Вот такой эффект получился. Возможно, мой узор едва заметен, но я не хочу создавать здесь высокий контраст. Мне нужно лишь избавиться от монотонного цвета.
Шаг 5
Нам понадобится тротуар, чтобы гулять по кварталу. Начнем с контура; он не должен быть далеко от края газона, но должен быть на идеально одинаковом расстоянии от каждой грани.
Шаг 6
Заполните его тем же серым цветом, который использовался для подъездной дорожки, и скруглите углы.
Шаг 7
Добавим немного объема обочине. Вы можете сместить всю поверхность на несколько пикселей вниз, а затем, применив alt-смещение, вернуть ее обратно и закрасить пиксели между контурами. Надеюсь, теперь вы знаете, что нужно делать: подсветка на самых передних углах, затемнение на сторонах.
Шаг 8
Машинам потребуется помощь, чтобы добраться до подъездных дорожек. Нам необходимо сделать для них уклоны.
Это зона, которая потребуется каждому уклону. Мы можем начать с нескольких простых линий, просто чтобы определить, где будет наш наклонный въезд.
Шаг 9
Здесь я сделал весь уклон немного светлее, так как он получает немного больше света из-за другого угла. Я также скруглил углы и добавил линию, чтобы объединить обе поверхности. У нас получилась рваная линия, а это не совсем хорошо, но мы снизим контраст и смягчим ее, чтобы получился отличный результат.
Шаг 10
Вот так выглядит финальный уклон. Большинство линий были смягчены в тоне, так как вся поверхность довольно плоская, поэтому она должна немного выделяться. Я добавил сглаживание, чтобы сократить неровность и контрасты, но идеальное сглаживание не должно добавлять слишком много цветов; не используйте инструмент Градиент (Gradient Tool).
Шаг 11
Скопируйте и вставьте уклон для всех домов.
Шаг 12
Пора добавить дороги: сначала заполним фон асфальтовым цветом. Лучше всего сделать это на новом фоновом слое.
Шаг 13
Добавьте немного дорожной разметки вокруг квартала, поместив ее или на новом слое или на том же, что и газоны.
Дорога должна быть достаточно широкой, чтобы на ней могли уместиться машины. Штриховые линии должны быть идеально распределены. Пересекающиеся линии могут иметь разный стиль, но две параллельные линии сохранят все в чистоте. Также я не использую белый цвет, потому что я не хочу придавать заметности этой дорожной разметке.
Готово!
Квартал закончен. Если вы хотите размножить кварталы, можете выбрать все, убрать видимость слоя с асфальтом и копировать все (Ctrl + Shift + C), а затем вставить, выровнять и корректно упорядочить слои, после чего повторять этот процесс до получения необходимого количества улиц.
Отлично, если у вас уже есть больше моделей и видов машин, больше дизайнов домов и других строений, больше персонажей, уникальные детали, деревья и кусты, которые позволят сделать обстановку более богатой. Но все это требует времени и сил! Я надеюсь, что этот урок подтолкнул вас на идею как можно продолжить расширять свой виртуальный пиксельный мир.
Надеюсь, вам понравилось, удачи!
Автор: René Alejandro Hernández
Переводчик: Шаповал Алексей
40 примеров потрясающих пиксель-артов
Пиксель арт стал мейнстримом с выпуском игровых консолей в начале восьмидесятых. Эта 8-битная графика, которую мы все тогда любили, часто вызывает чувство ностальгии и возвращает нас в прошлое. Помимо ностальгии, пиксельная графика — это сама по себе красивая форма искусства, которую многие из нас полюбили. С таким небольшим количеством пикселей, с которыми приходится работать, художникам по пикселям приходится учитывать каждый из них.
Сегодня мы представляем 40 примеров сногсшибательного пиксель-арта от лучших художников-пиксельщиков.Не забудьте заглянуть на их сайты, чтобы увидеть больше их удивительных работ.
Красивый пиксель арт
R GrillottiГриллотти идеально использует каждый пиксель в этом исполнении «Рождения Венеры».
Еще один пиксельный шедевр из модельной серии Гриллотти.
Я люблю эти большие пиксельные картины. Каждый пиксель должен быть размещен точно, чтобы получить желаемый результат.
ЗмеяЭтот предмет полон деталей и имеет отличное затемнение.
Великолепное освещение и яркие цвета делают его выдающимся.
Осенние пикселиЭта потрясающая красота демонстрирует мастерство художника в области пиксельного искусства. Имеет очень плавную форму и штриховку.
Трудно поверить, что это пиксельная графика с ее мягкими текстурами.
ЛифЭто изображение было создано с использованием всего восьми цветов.
Райан-GFXЭта маленькая сцена выглядит как что-то прямо из старых 16-битных дней видеоигр.
Этот изометрический дизайн казино мистера Бернса дополняется припаркованным лимузином.
Свен РутнерЭто напоминает мне картину Энди Уорхола своими яркими красками и лицами.
У этого изделия потрясающий дизайн персонажей и очарование.
ХамонТуманная атмосфера и малый угол обзора делают его великолепным.
EndigoУ него необычная цветовая палитра и много внимания.
Пол РобертсонВ нем много персонажей Sega и классный фон.
Еще одна фигура от Пола, полная активности.
Армия троллейВ этом есть все, от Папы Смурфа до Марио. Вы можете найти Линка из Zelda?
Rod HuntОтличная концепция и использование цвета.
Еще одна солидная концепция Rod. Роботы, управляющие большим роботом изнутри.
Дерек ЮЭто дает совершенно новый смысл войне горилл.
Отличный дизайн механической обезьяны.
Вьетнамки FlyingБольшие пиксели создают впечатление импрессионизма.
Семь небесЭта работа переносит пиксельную графику в третье измерение. Dig Dug никогда не выглядел так круто.
Еще одно путешествие в 3D. На этот раз это Галага.
ЭбойEboy хорошо известен своей пиксельной графикой, и вы можете увидеть почему на этой картинке ниже.
Эта удивительная маленькая пагода полна очарования Эбоя.
ТимЭтот изометрический дизайн просто потрясающий. Мне нравится качество 3D, которое у него есть.
Еще одна замечательная вещь от Тима. Это как 16-битный Робинзон Карузо.
ТомекБратья Блюз потрясающе смотрятся в пикселях. Фиолетовые блики заставляют меня представить ночной клуб справа.
В этом фантастическом произведении «Остров обезьян» действительно крутой переход от ночи к дню.
Красный GunstarЭто макет видеоигры.Посмотрите, какие пиксельные узоры используются для создания градиента фона.
БагпиксельВ этом изометрическом здании достаточно деталей, чтобы вы могли долго искать.
Текстура и тени на этом воздушном шаре просто потрясающие.
Том ШитерЭта часть загружена деталями. Обратите внимание на брызги воды и рыбок.
Это чудесное лицо прекрасно смотрится в приглушенных тонах.
ДуракВеликолепный дизайн персонажей и отличные текстуры делают эту игру фаворитом.
Этот от Fool просто потрясающий. Атмосфера, концепция, цветовая палитра и детали действительно вдохновляют.
Дополнительные ресурсы
- Создавайте собственные пиксели с помощью пиксельной игрушки.
- Посмотрите пиксельную карту Гонконга.
- Уроки по пиксельной графике для начала.
- Пиксельный форум и галереи.
Эта статья изначально опубликована 7 июля 2010 г. и обновлена 28 июля 2020 г.
Amazon.com: DIVA (A) — Деревянная настенная роспись в пиксельном стиле: ручная работа
Непревзойденная и творчески неповторимая, Diva представляет собой переход от цифрового мира к бескомпромиссному трехмерному физическому изображению дерева.Это единственное в своем роде произведение искусства было разработано и выполнено вручную с использованием теплых тонов дерева, что делает его идеально подходящим для любого декора. Отдельные произведения нежных оттенков цвета составляют кульминацию творчества художника. Эта работа будет подписана, проштампована и датирована художественными дизайнерами (задняя панель) и будет содержать индивидуальную надпись по запросу. Это большое произведение содержит более 4700 пикселей, с отдельными деревянными блоками, окрашенными вручную, тщательно собранными и защищенными несколькими слоями высококачественного прозрачного герметика.Размеры отдельных деревянных блоков составляют 5/8 «x 5/8» x 5/8 «. Общие размеры готовой детали: Высота: 48» x Ширина: 38 «x Глубина: 2»
h3.default { цвет: # CC6600; размер шрифта: средний; маржа: 0 0 0,25em; } #productDescription_feature_div> h3.books { цвет: # 333! важно; размер шрифта: 21px! важно; высота строки: 1,3; padding-bottom: 4px; шрифт: нормальный; маржа: 0px; } #productDescription_feature_div> h3.softlines { цвет: # 333! важно; размер шрифта: 21px! важно; высота строки: 1.3; padding-bottom: 4px; font-weight: жирный; маржа: 0px; } #productDescription> p, #productDescription> div, #productDescription> table { маржа: 0 0 1em 0; } #productDescription p { маржа: 0em 0 1em 1em; } #productDescription h4 { шрифт: нормальный; цвет: # 333333; размер шрифта: 1.23em; ясно: слева; маржа: 0.75em 0px 0.375em -15px; } #productDescription table { граница-коллапс: наследовать! важно; нижнее поле: 0; } #productDescription table img { максимальная ширина: наследовать! важно; } #productDescription table td { размер шрифта: маленький; вертикальное выравнивание: наследование! важно; } #productDescription ul li { маржа: 0 0 0 20 пикселей; } #productDescription ul li ul { тип-стиль-список: disc! important; маржа слева: 20 пикселей! важно; } #productDescription ul ul li { тип-стиль-список: disc! important; маржа слева: 20 пикселей! важно; } #productDescription> ul ul li { тип-стиль-список: disc! important; } #productDescription ul li ul li { маржа: 0 0 0 20 пикселей; } #описание продукта .aplus p { маржа: 0 0 1em 0; } #productDescription small { размер шрифта: меньше; } # productDescription.prodDescWidth { максимальная ширина: 1000 пикселей } ]]>PIXEL ART TUTORIAL: BASICS
Metal Slug 3 (Аркада). СНК, 2000.
Пиксельное искусство, также известное как точечное искусство в Японии, представляет собой форму цифрового искусства, где редактирование выполняется на уровне пикселей.В первую очередь это связано с графикой видеоигр 80-х и 90-х годов, где коммерческие художники боролись с ограниченной памятью и низким разрешением, чтобы создавать все более привлекательные визуальные эффекты. В наши дни он по-прежнему популярен в играх и как форма искусства сам по себе, несмотря на возможность реалистичной трехмерной графики. Почему? Что ж, если оставить в стороне ностальгию, создание ярких произведений искусства в таких жестких рамках остается забавной и полезной задачей. Точно так же мы восхищаемся тем, как несколько мазков натренированной руки могут представлять форму и вызывать эмоции, так же мы восхищаемся тем, как несколько пикселей могут сочетаться с одним и тем же.
Барьер для входа в пиксельную графику также относительно низок по сравнению с рисованной или трехмерной графикой, что делает его хорошим вариантом для инди-разработчиков игр, стремящихся воплотить свои идеи в жизнь. Но не заблуждайтесь, это никоим образом не означает, что им легко ЗАВЕРШИТЬ игру. Я видел, как многие инди запускали свою пиксельную Метроидвания, думая, что у них есть год, чтобы закончить, тогда как на самом деле это больше похоже на шесть лет. Пиксель-арт на том уровне, который хочет сделать большинство людей, отнимает много времени, и для его создания очень мало ярлыков.По крайней мере, с 3D-моделью вы можете вращать ее, деформировать, перемещать конечности, копировать анимацию с одной модели на другую и т. Д. Пиксельная графика высокого уровня почти всегда требует кропотливого размещения пикселей в каждом кадре.
С этим предупреждением, немного о моем стиле: я в основном использую пиксельную графику для создания видеоигр, и именно из видеоигр я черпаю большую часть своего вдохновения. В частности, я фанат Famicom / NES, 16-битных консолей и аркадных игр 90-х. В моих любимых играх той эпохи была пиксельная графика, которую я бы назвал яркой, яркой и чистой… но не настолько чистым, чтобы быть жестким или минималистичным. Это стиль, на который я смоделировал свой собственный, но вы можете легко применить идеи и приемы этого урока к чему-то совершенно иному. Изучите разных художников и сделайте пиксельное искусство таким, каким вы хотите его видеть!
Основными инструментами, необходимыми для пиксельной графики, являются масштабирование и карандаш для размещения пикселей. Также полезны инструменты линии / формы, инструменты выбора / перемещения и ведро с краской для быстрой заливки. Вы можете использовать множество бесплатных и платных программ, в которых есть эти инструменты.Я выделю здесь некоторые из самых популярных (в том числе то, что использую я).
Краска
Если вы работаете в Windows, его встроенная программа рисования проста, но имеет все вышеперечисленные инструменты, которые вам понадобятся для создания пиксельной графики.
Удивительно надежный редактор пиксельной графики, который работает в вашем браузере! Можно экспортировать в PNG или анимированный GIF, а также сохранить локально в вашем браузере. Кажется, это отличный вариант для начала.
GraphicsGale — первый автономный редактор, о котором я слышал, он был разработан только для пиксельной графики и содержит инструменты анимации.Созданный японской компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется, несмотря на растущую популярность Aseprite. К сожалению, это только Windows.
Похоже, это самый популярный редактор, доступный на данный момент. Содержит множество функций, активно разрабатывается и доступен для Windows, Mac и Linux. Кроме того, это открытый исходный код, и его можно использовать бесплатно, если он скомпилирован из исходного кода. Если вы серьезно относитесь к созданию пиксельной графики и у вас еще нет редактора, к которому вы привязаны, это, вероятно, выход.
GameMaker Studio 2 — отличный инструмент для создания игр, ориентированный на 2d, который включает в себя достойный редактор Sprite. Если вы заинтересованы в создании пиксельной графики для своих игр, очень удобно делать все это в одном и том же программном обеспечении. В настоящее время (в 2019 году) я использую его для создания UFO 50, коллекции из 50 ретро-игр. В основном я использую Sprite Editor от GameMaker для спрайтов и создаю свои тайлсеты в Photoshop.
Поскольку Photoshop — это дорогое приложение на основе подписки, которое не ориентировано на пиксельную графику, я не рекомендую его, если у вас еще нет его для рисования или обработки изображений.Он может справиться со статическими спрайтами и пиксельными иллюстрациями (вроде тех, что я сделал для этого урока), хотя он довольно громоздкий по сравнению с специализированными приложениями, такими как GraphicsGale или Aseprite ..
Моя настройка пиксельной графики. Очень черный, я сейчас замечаю …
Планшет для рисования +
Я настоятельно рекомендую планшет для рисования для любого вида цифровых работ, чтобы предотвратить повторяющиеся стрессовые травмы запястий. RSI гораздо легче предотвратить, чем исправить. Как только они начинают болеть, вы уже катитесь под гору (дни, когда я рисовал мышью, затруднили игру в любые игры, требующие нажатия кнопок).Так что начните заботиться о себе пораньше — оно того стоит! В настоящее время я использую небольшой Wacom Intuos Pro.
Защита запястья
Если достать планшет невозможно, купите хотя бы защиту на запястье. Мне больше всего нравятся зеленые приспособления для запястья Mueller Green Fitted Wrist Brace. Я обнаружил, что другие бренды либо неудобно тесны, либо недостаточно поддерживают меня. Вы можете легко заказать защиту на запястье онлайн.
Final Fight (Аркада). Capcom, 1989. (Источник)
Начнем! В этом уроке мы начнем с создания спрайта персонажа 96×96 пикселей.Я решил сделать орка, но не стесняйтесь выбирать что-нибудь другое! Я поместил своего готового орка на снимок экрана Final Fight выше, чтобы вы почувствовали масштаб — это большой спрайт для большинства ретро-игр (размер снимка экрана 384×224).
Причина, по которой мы начинаем с такого большого спрайта, заключается в том, что мне легче продемонстрировать методы, которые мы изучаем. Пикселизация более крупных спрайтов также более похожа на традиционные формы искусства, такие как рисование или рисование, которые могут быть вам более знакомы.После того, как мы получим основные инструменты за плечами, мы можем начать работать меньше.
1. Выбор палитры
Пиксель-арт определяется своими ограничениями. Пиксель имеет гораздо большее значение в пиксельной графике, чем другие цифровые носители, и то же самое верно для цветов, которые вы в конечном итоге также хотите ограничить.
Так что да, цветовая палитра важна и помогает определить ваш стиль. НО, для начинающих художников по пикселям, я думаю, что лучше отложить любые теоретические рассуждения о палитрах и просто выбрать существующую (или даже несколько цветов наугад), чтобы можно было начать пиксельное изображение.Одна хорошая вещь в пиксельной графике заключается в том, что очень легко менять палитры в любой момент, поэтому нет необходимости позволять этому решению парализовать вас, прежде чем вы начнете ставить точки.
В этом уроке я буду использовать 32-цветную палитру, которую мы создали для UFO 50. 32 цвета — это популярный выбор для палитр пиксельной графики, но 16 цветов также распространены. Эта конкретная палитра была разработана для вымышленной консоли, которая лежала бы где-то между Famicom и PC Engine. Вы можете свободно использовать его, чтобы быстро обойти этот шаг! (Или нет! Этот туториал вообще не зависит от палитры.)
2. Грубый набросок
Мы начнем наш спрайт с перетаскивания инструмента «Карандаш», рисуя эскиз так же, как мы рисуем его ручкой и бумагой. Определенно существует совпадение между пиксельным искусством и традиционным искусством, особенно с такими большими спрайтами, как этот. Из того, что я заметил, сильные пиксельные художники, по крайней мере, неплохо рисуют, и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
3. Очистка контура
Далее мы собираемся очистить контур, удалив случайные пиксели и уменьшив толщину каждой линии до одного пикселя.Но какие именно пиксели мы удаляем? Чтобы ответить на этот вопрос, нам нужно узнать о пиксельных линиях и «неровностях».
Jaggies
Есть две основные линии, которые нам нужно научиться создавать в пиксельной графике: прямые и изогнутые. С ручкой и бумагой это в основном проблема мышечного контроля, но мы работаем с маленькими цветовыми блоками, что создает новый вид проблемы.
Ключом к созданию хороших линий пикселей является уменьшение числа ступенек : отдельных пикселей или небольших сегментов пикселей, которые нарушают целостность линии.Поскольку один пиксель в пиксельной графике оказывает большое влияние на изображение в целом, неровности могут вызывать раздражение. Представьте, что вы рисуете прямую линию на листе бумаги, когда вдруг кто-то хлопает по столу — эта маленькая неконтролируемая волнистость — это своего рода неровность в пиксельной графике.
Давайте рассмотрим несколько примеров:
Прямые линии
Изогнутые линии
На изогнутых линиях неровности возникают, когда длина сегментов линии не увеличивается или не сокращается равномерно.
На этом этапе вы, вероятно, думаете, что неровности хуже, чем наступление на резину, но на самом деле невозможно полностью избежать их, если ваш пиксель-арт не состоит только из простейших форм. В любой из ваших любимых ретро-игр будут неровности. Цель состоит в том, чтобы просто минимизировать их, выражая то, что вы хотите выразить.
4. Применение первых цветов
С помощью ведра с краской или другого инструмента заливки раскрасьте своего персонажа! Палитра упростит эту часть, и если ваше программное обеспечение для рисования не поддерживает палитры, вы всегда можете вставить свою палитру в само изображение (как я сделал здесь) и выбрать цвета с помощью инструмента Eye Dropper.
В левом нижнем углу я также представил знакомого друга, The Ball, чтобы быстро взглянуть на то, что происходит на каждом этапе.
5. Затенение
Пора затенить! Основная идея состоит в том, что мы собираемся добавить к спрайту более темные цвета (называемые оттенками ) для имитации тени, тем самым сделав спрайт трехмерным, а не плоским. Для этого урока давайте предположим, что есть единственный источник света над орком и немного впереди него, поэтому все сверху и / или спереди ярко.Мы добавим более темные цвета к нижней и задней части орка.
Форма и объем
Если у вас возникли проблемы с этой частью, вам, возможно, придется попрактиковаться в размышлениях о чертежах, поскольку формирует с объемом , а не просто линиями и цветом. Формы существуют в трехмерном пространстве и могут иметь объем, заполняющий это пространство. Затенением мы подчеркиваем этот объем.
Это может помочь вам визуализировать своего персонажа без всех его деталей и представить, что он сделан из глины, а не из пикселей.Затеняя, вы не просто добавляете цвет — вы лепите форму. У четко определенного персонажа есть детали, которые не заслоняют основные формы — если вы прищуриваетесь, все равно должны появиться несколько больших скоплений света и тьмы.
Сглаживание
Каждый раз, когда я представляю новый оттенок цвета, я использую сглаживание (также известное как AA ), которое является способом сглаживания блочных пикселей, помещая «промежуточные» цвета в углах, где два пересечения отрезков:
Серые пиксели смягчают «разрывы» в нашей строке.Чем длиннее отрезок линии, тем длиннее отрезок AA, который мы используем для его смягчения.
Справа вы можете увидеть, как выглядит AA применительно к плечу нашего орка. Я использую его, чтобы сгладить линии, определяющие кривизну его мускулов.
Будьте осторожны, чтобы не сглаживать внешний вид спрайта, используемого в игре, или где-нибудь, где вы не знаете, какого цвета будет фон. Если, например, вы сглаживаете светлый фон, то это сглаживание будет выделяться на темном фоне.
6. Выборочное выделение
До сих пор наш контур был чисто черным, что придает спрайту общий мультяшный вид. Это также создает жесткую сегментацию. Например, черные линии на руке резко определяют мускулатуру, делая их менее похожими на части одной и той же части тела.
Чтобы придать спрайту более естественный вид и смягчить сегментацию (чтобы выявить основную форму нашего персонажа), мы можем использовать технику под названием выборочное выделение или selout .Селут означает замену большей части черного контура более светлым цветом. Вверху, где свет падает на наш спрайт, мы будем использовать самые светлые цвета или, где спрайт встречается с негативным пространством, мы можем полностью удалить его. Для сегментации (например, для мускулов, текстуры меха и т. Д.) Мы можем использовать более темные цвета теней вместо чистого черного.
На этом этапе я также добавил орку еще один уровень еще более темной тени. Итак, теперь на коже нашего орка есть три оттенка зеленого. Этот новый оттенок зеленого можно использовать для автоматического сглаживания и дальнейшего сглаживания.
7. Последние штрихи
В конце мы можем добавить блики (самые яркие точки на нашем спрайте), детали (серьги, гвоздики, шрамы) и продолжать вносить изменения, пока мы не будем довольны этим (или не нужно будет двигаться дальше, как это часто бывает дело!).
Еще пара вещей, которые стоит попробовать на этом этапе: горизонтальный переворот изображения — мощный трюк в цифровых произведениях искусства, который часто обнаруживает недостатки в пропорциях и затенении. Еще одна уловка — удалить цвет с вашего произведения искусства (т.е. установите насыщенность () на ноль), чтобы проверить, хорошо ли читается ваше затенение.
Дизеринг
До сих пор мы в основном затеняли с помощью больших непрерывных кластеров более темного цвета. Однако есть еще одна техника, называемая дизеринг , которая позволяет нам соединить два разных оттенка цвета без добавления нового оттенка. Взгляните на следующий пример:
Вверху находится градиент , который перемещается от темного к светлому, используя сотни различных оттенков синего.В середине мы уменьшили количество цветов до 9, но это все еще много оттенков для одного цвета. Это также создало отвлекающий эффект, называемый полосой , где из-за толстых однородных цветных полос наши глаза начинают фокусироваться на линиях, где встречаются цвета, а не на самих цветах.
Наконец, внизу мы применили дизеринг, который смягчает эффект полосатости и использует только 2 цвета! Идея состоит в том, чтобы создать шум различной плотности для имитации градации цвета.Это очень похоже на технику под названием «полутон», которая используется в печати. Или «штриховка» в иллюстрациях и комиксах.
Я умеренно использую дизеринг — на орке я добавил лишь немного текстуры. Некоторые пиксельные художники вообще не используют дизеринг. Некоторые используют его широко и придают ему неплохой вид. В целом, я думаю, что он лучше всего работает на больших участках одного цвета (внимательно посмотрите на небо на скриншоте Metal Slug 3 сверху) или в местах, которые мы хотим выглядеть грубыми или ухабистыми (например, грязью).Если вам нравится, как он выглядит, поэкспериментируйте с ним и узнайте, как заставить его работать лучше всего для вас!
Если вы хотите, чтобы дизеринг широко применялся и хорошо выполнялся, изучите игры британской игровой студии Bitmap Brothers 80-х годов или игры на PC-98, японском компьютере (обратите внимание, что многие игры для PC-98 являются NSFW):
Какюсей (PC-98). Эльф, 1996. (Источник) На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта заключается в том, что из-за его ограниченного сеткообразного характера легко может показаться, что вы все делаете «правильно», и вы можете тратить слишком много времени на настройку своих спрайтов в конце.В некотором смысле это похоже на головоломку, которую нужно решить, и это может вызвать сильное привыкание. В результате пиксельная графика привлекает перфекционистов, поэтому будьте осторожны, не задерживаясь на одном спрайте слишком долго. При разработке игр один статический спрайт — это всего лишь один маленький фрагмент очень сложного расположения частей, и важно, так сказать, не упустить из виду более широкую картину.
Даже если вы не делаете пиксель-арт для игр, хорошо иметь возможность сказать: «Это достаточно хорошо!» и идем дальше.Лучший способ улучшить свои навыки — это увидеть весь процесс от начала до конца как можно больше раз по как можно большему количеству различных предметов. По крайней мере, оставив кусок на некоторое время, вы сможете взглянуть на него свежим взглядом!
Сначала мы создали большой спрайт 96×96, потому что при таком размере он все еще похож на рисование и рисование, но с пикселями. Чем меньше становится спрайт, тем меньше ваш спрайт выглядит как то, что он должен представлять, и тем большую ответственность несет каждый отдельный пиксель.
В Super Mario Bros. глаз Марио представляет собой всего два пикселя, расположенных друг над другом. И его ухо. И его создатель, Сигэру Миямото, объяснил, что причина, по которой у него есть усы, заключается в том, что они нужны им, чтобы отличать его нос от остальной части его лица. Так что одной из самых знаковых особенностей Марио был не только выбор дизайна персонажа, но и прагматичный выбор! Доказательство старой пословицы о том, что необходимость — мать изобретений … и дающее нам более глубокое понимание того, почему пиксельная графика так интересна.
Учитывая все это, основные шаги, которые мы предпримем для создания спрайта 32×32, на самом деле очень похожи на спрайт 96×96: набросок, цвет, оттенок и затем полировка. Однако для первоначального наброска я часто использую цветные формы вместо рисования контура, потому что в этом размере цвет играет большую роль в определении персонажа, чем контуры. Если мы снова посмотрим на Марио, у него вообще нет плана! И дело тут не только в усах — бакенбарды подчеркивают уши, рукава — руки, а комбинезон более или менее делает его тело понятным.
Создание небольших спрайтов — это поиск компромиссов. Если вы добавите контур вокруг чего-либо, вы можете потерять место, чтобы затемнить это. Если у вашего персонажа четко очерчены руки и ноги, голова, вероятно, должна быть меньше, чтобы освободить для них место. Однако, эффективно используя цвет, выделение и сглаживание, вы можете сделать холст больше, чем он есть на самом деле.
Для маленьких спрайтов я предпочитаю дизайн chibi (или супер-деформированный ), где персонажи милые, с большими головами и глазами.Похоже, это отличный способ создать выразительных персонажей в ограниченном пространстве (несмотря на это, это привлекательный художественный стиль). Но, возможно, вы больше заинтересованы в демонстрации мобильности или грубой силы персонажа, и в этом случае вы можете сосредоточиться меньше на голове в пользу более мощного на вид тела. В конечном итоге все зависит от ваших предпочтений и вашего проекта!
Полная партия в сборе!
Достаточно, чтобы вызвать мурашки по спине любого пиксельного художника.
Вышеописанное произойдет, если вы сохраните изображение в формате JPG , с потерями в формате .Это означает, что данные фактически теряются при их сохранении из-за способа сжатия файла (для уменьшения размера файла). Фактически, ваш красивый, четкий пиксельный рисунок в конечном итоге будет выглядеть размытым, и вы не сможете легко вернуть исходную палитру.
Рекомендуемый формат файла без потерь для статической пиксельной графики — PNG. Для анимации наиболее популярным форматом являются анимированные GIF.
Публикация своего пиксельного искусства в социальных сетях — отличный способ получить обратную связь и познакомиться с другими пиксельными художниками (не забудьте использовать хэштег #pixelart !).К сожалению, веб-сайты социальных сетей, как правило, конвертируют PNG в JPG, не спрашивая, запятнавая ваши работы, когда они становятся публичными. Вдобавок ко всему, может быть трудно понять, что именно в вашем изображении вызвало конверсию!
В помощь, вот несколько советов о том, как сохранить четкость пиксельной графики на различных сайтах социальных сетей. Обратите внимание, что эти сайты часто меняют свои алгоритмы, и этот раздел не всегда может быть полностью актуальным.
Твиттер
Ключ к сохранению целостности PNG в Твиттере — убедиться, что они имеют менее 256 цветов или менее 900 пикселей на самой длинной стороне.(Источник) Я бы также масштабировал ваши изображения как минимум до 512×512 пикселей, убедившись, что вы увеличиваете масштаб до чистого кратного (например, 200%, а не 250%) и сохраняя резкие края (так называемый «ближайший сосед» в Photoshop).
Анимированные GIF-файлы должны быть меньше 15 МБ для публикации в Twitter. Что касается качества, преобладающая теория заключается в том, что они должны быть не менее 800×800 пикселей, а циклическая анимация должна повторяться три раза, причем последний кадр GIF отображается на половине длины каждого второго кадра.Однако неясно, насколько необходимы все эти шаги, поскольку Twitter продолжает обновлять способ отображения изображений. По крайней мере, я бы удостоверился, что размер анимации минимален. (Источник)
Насколько я могу судить, нет возможности публиковать изображения без потерь в Instagram, но вы можете улучшить внешний вид, увеличив масштаб изображения как минимум до 512 x 512 пикселей.
Быстрое и грязное руководство по созданию пиксельной графики | Дэвид Байттоу
Я инженер, а не художник.Но недавно я с головой окунулся в мир пиксельной графики специально для создания ассетов с нуля для небольших игровых проектов. И поверьте мне, если я могу это сделать, то сможете и вы, поэтому я решил написать это.
Давным-давно я профессионально программировал видеоигры. В частности, я работал над играми для Xbox и Playstation, такими как Indiana Jones, Star Wars Episode 3 и Afro Samurai, для которых требовался целый штат очень талантливых художников, аниматоров и дизайнеров. Сегодня меня больше интересуют небольшие игры, которые я могу создать сам, всего один парень в комнате.
Раньше пиксельная графика была необходима, потому что компьютеры имели ограниченную память и емкость хранилища, и художникам приходилось ограничивать себя с точки зрения размера и глубины цвета своих ресурсов.
Сегодня эти ограничения ушли в прошлое, но среда как вид искусства сильнее, чем когда-либо. Холст с пиксельной графикой создает прекрасное ограничение для работы художников.
Итак, это был мой путь до сих пор.
Скачать Asesprite
Если вы только начинаете, я настоятельно рекомендую Aesprite.Оно интуитивно понятное, симпатичное, и все приложение выполнено в пиксельной графике! Работает на всех платформах. Пробная версия бесплатна (хотя вы не можете сэкономить 😞), но она стоит 15 долларов за полную версию.
AsespriteПосле загрузки просмотрите обучающие материалы, это не займет много времени. Я нашел JebbyGD наиболее полезным. Это приведет вас прямо к глубокому краю и заставит начать топтаться по воде.
Начните с малого
Маленькое пиксельное искусство (32×32) само по себе является формой искусства. Но я также обнаружил, что работать с ним намного проще, чем с большим пиксельным искусством, которое обычно требует более высокого уровня детализации и, следовательно, большого художественного таланта.
Одна из моих самых первых анимаций.Я обнаружил, что учебники MortMort и achebit чрезвычайно полезны. В своем уроке из 16 частей Ачебит проходит через все, от базовой формы до реальных анимаций. В MortMort есть коллекция полезных советов, особенно по ограничениям и ограничениям.
Изучите разные стили
По мере того, как вы углубитесь, вы откроете для себя мир стилей. Вам следует попробовать свои силы в подражании им, чтобы узнать, что вам нравится, а что нет, что поможет вам выработать свой собственный стиль.
Изображение ретронатора (http://www.retronator.com/post/124938224153/pixel-art-study-of-characters-from-five-of-my)Pinterest и Twitter — бесценные ресурсы. Например, подпишитесь на @Pixel_Dailies, чтобы получать ежедневный пиксельный вызов (#Pixel_Dailies). Это подтолкнет вас к экспериментам и даже к признанию и обратной связи. Еще мне нравятся #pixelart и #gameart.
Создано для #Octopus pixel dailyКроме того, есть много специализированных сайтов, таких как Pixel Joint, на которых вы можете принять участие в соревнованиях.Я очень рекомендую.
#pixel_dailies сегодняПо сути, ищите способы и выходы, чтобы бросить вызов самому себе. Пиксель-арт — это чрезвычайно трудоемкое занятие, но если вам нравится процесс, то оно того стоит.
Мне нравится этот стиль.Следуйте за мной в Twitter @davidbyttow
Как изменить размер пиксельного искусства в Photoshop
Нужно изменить размер пиксельной графики? Узнайте, как увеличить изображение и сохранить четкость и резкость блочных форм с помощью Photoshop!
Автор Стив Паттерсон.
Из этого урока вы узнаете, как добиться отличных результатов при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении размера. Обычно при увеличении изображения и добавлении большего количества пикселей Photoshop пытается предотвратить появление блочного и пикселизированного результата, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — вот и весь смысл пиксель-арта! Итак, чтобы изменить размер пиксельной графики, нам нужно, чтобы Photoshop просто добавил больше пикселей, и все.Вместо того, чтобы сглаживать детали, нам нужно, чтобы формы и края изображения выглядели четкими и резкими. В этом уроке я покажу вам, как именно это сделать.
Наряду с изменением размера пиксельной графики, я также использую ту же технику для изменения размера снимков экрана, которая использовалась в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC, но подойдет любая версия Photoshop.
Я воспользуюсь этим маленьким персонажем в пиксельной графике, который я скачал из Adobe Stock:
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 из моей серии статей об изменении размера изображения. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как увеличить пиксельную графику в Photoshop
Вот персонаж, открытый в Photoshop. И, как видите, он выглядит довольно маленьким:
.Пиксель-арт в исходном размере.
Шаг 1. Откройте диалоговое окно «Размер изображения».
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop.Чтобы открыть его, перейдите в меню Image в строке меню и выберите Image Size :
.Переход к изображению> Размер изображения.
В Photoshop CC диалоговое окно включает удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения указан вверху. Рядом со словом Dimensions мы видим, что моя работа довольно маленькая, с шириной и высотой всего 500 пикселей:
Текущие размеры изображения в пикселях.
Шаг 2: Включите параметр Resample
Допустим, мне нужно сделать своего персонажа намного крупнее. Может быть, я захочу использовать его в плакате или в качестве фона рабочего стола. Для этого мне нужно увеличить иллюстрацию, добавив больше пикселей.
Сначала убедитесь, что параметр Resample в диалоговом окне превратился в в . Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, — это размер печати. Чтобы добавить или удалить пиксели, необходимо включить Resample:
.Resample должен быть включен.
Шаг 3. Введите процентное значение в поля «Ширина» и «Высота».
Вместо того, чтобы повышать дискретизацию пиксельной графики до определенного размера, лучший способ увеличить ее — использовать процентов . И чтобы избежать искажений и сохранить каждый блок в произведении искусства идеально квадратным, вы захотите придерживаться процентных соотношений, кратных 100 (то есть 200%, 300%, 400% и т. Д.). Я увеличу изображение, установив для ширины и высоты на 400 процентов :
Увеличение ширины и высоты на 400 процентов.
Это увеличит размеры пикселей с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера изображения.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, изображение стало слишком большим, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу размер самого диалогового окна «Размер изображения», перетащив правый нижний угол наружу. Затем я щелкаю и перетаскиваю внутрь окна предварительного просмотра, чтобы центрировать иллюстрацию внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Дополнительные сведения: диалоговое окно «Размер изображения» в Photoshop CC — функции и советы
Проблема с изменением размера пиксельной графики
Пока все хорошо. Либо это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно. Вместо того, чтобы края вокруг форм выглядели четкими и резкими, они выглядели немного мягкими и размытыми:
Края выглядят слишком мягкими после увеличения изображения.
И если мы присмотримся, мы увидим ореолов вокруг форм, особенно в более контрастных областях.Я увеличу масштаб изображения с помощью кнопок масштабирования в нижней части окна предварительного просмотра. И здесь при уровне масштабирования 400% отчетливо видны ореолы, особенно вокруг глаз персонажа:
При увеличении пиксельной графики формы размываются и вокруг них появляются ореолы.
Однако обратите внимание, что если вы щелкните и удерживайте на иллюстрации в окне предварительного просмотра, ореолы исчезнут, а края будут выглядеть очень резкими, что нам и нужно:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы отпустите кнопку мыши , вы снова увидите ореолы:
Мягкость и ореолы возвращаются при отпускании кнопки мыши.
Метод интерполяции изображений
Причина в том, что когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенным разрешением перед тем, как Photoshop применяет любую интерполяцию изображения . Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат.Когда вы отпускаете кнопку мыши, вы видите иллюстрацию с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Параметр Interpolation находится справа от параметра Resample. По умолчанию установлено значение Автоматически :
.Опция интерполяции изображения.
Обычно установка «Автоматически» подходит, поскольку позволяет Photoshop выбрать лучший метод для работы. Но проблема здесь в том, что Photoshop предполагает, что мы изменяем размер стандартного изображения с большим количеством мелких деталей.Таким образом, нужно выбрать метод, при помощи которого стандартное изображение будет хорошо выглядеть. Но этот же метод заставляет пиксельное искусство и подобные типы графики плохо выглядеть. Поэтому при повышении частоты дискретизации пиксельной графики нам нужно самостоятельно выбрать другой метод интерполяции.
Шаг 4: Установите метод интерполяции на ближайший сосед
Для этого нажмите на опцию Интерполяция, чтобы открыть список методов, которые мы можем выбрать. Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для повышающей дискретизации изображений, — Preserve Details .А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает с пиксельной графикой:
Методы интерполяции Photoshop.
Чтобы повысить разрешение изображения без усреднения пикселей, вам нужен метод интерполяции: Ближайший сосед :
Выбор ближайшего соседа.
Как только вы выберете «Ближайший сосед», изображение в окне предварительного просмотра станет четким и резким! И если вы щелкните и удерживайте в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит.Изображение до выглядит таким же четким, а после применяется метод интерполяции.
Это потому, что теперь использует тот же метод интерполяции , оба раза. Photoshop всегда изначально добавляет пиксели с помощью параметра «Ближайшее соседство». Но теперь, когда мы сами выбрали Nearest Neighbor, он больше не использует ничего, что могло бы ухудшить внешний вид пиксельной графики:
Nearest Neighbor идеально подходит для повышения разрешения пикселей.
Шаг 5: Нажмите ОК
Когда вы будете готовы повысить разрешение изображения, нажмите OK, чтобы принять ваши настройки и закрыть диалоговое окно Размер изображения:
Нажмите «ОК», чтобы увеличить пиксельную графику и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но он все еще сохраняет тот же блочный пиксельный вид, который мы ожидали:
Пиксельная графика с повышенным разрешением.
Как увеличить пиксельную графику — Краткое резюме
Прежде чем мы продолжим, давайте кратко рассмотрим шаги для получения наилучших результатов при увеличении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно Размер изображения (Изображение> Размер изображения).
- 2. Установите для ширины и высоты значение «Процент», а затем для достижения наилучших результатов выберите процентное значение, кратное 100 (200%, 300%, 400% и т. Д.).
- 3. Измените метод интерполяции на Ближайшее соседство.
- 4. Щелкните OK.
Загрузите это руководство в формате PDF для печати!
Как изменить размер пиксельной графики до точного
На данный момент мы узнали, что лучший способ увеличить пиксельную графику — это повысить ее дискретизацию, используя процентное значение, кратное 100. Но что, если вам нужно увеличить ее до определенных размеров в пикселях, и вы не можете этого добиться, используя один из тех процентов?
Например, увеличив разрешение изображения на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры улучшенного произведения искусства.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например 1600 пикселей? Если бы я увеличил разрешение своего изображения размером 500 x 500 пикселей на 300%, ширина и высота были бы всего 1500 пикселей, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно, так это что-то среднее. В этом случае вам нужно изменить размер изображения за два шага .
Шаг 1. Повышение разрешения пиксельной графики в процентах
Во-первых, увеличьте разрешение пиксельной графики, используя процентное значение, кратное 100, что сделает его на больше , чем вам нужно.В моем случае я уже сделал это, повысив частоту дискретизации на 400%, так что первый шаг сделан.
Шаг 2. Снова откройте диалоговое окно «Размер изображения».
Затем измените его размер второй раз, на этот раз до , понизьте разрешение до точных размеров в пикселях. Для этого снова откройте диалоговое окно Размер изображения, перейдя в меню Изображение и выбрав Размер изображения :
Переход к изображению> Размер изображения.
Шаг 3. Оставьте включенным параметр Resample
Убедитесь, что параметр Resample по-прежнему равен на , поэтому вы можете изменить количество пикселей:
Не снимая галочки с опции Resample.
Шаг 4. Установите ширину и высоту в пикселях
Введите нужный размер в пикселей в поля Ширина и Высота . Я устанавливаю их оба на 1600 пикселей:
Ввод новых размеров в пикселях.
Шаг 5: Установите метод интерполяции на автоматический
И, наконец, хотя метод интерполяции ближайшего соседа отлично работает для апсэмплинга пикселей пикселей, вы не хотите использовать его при даунсэмплинге.Вместо этого для получения наиболее четких результатов снова измените метод интерполяции на Автоматический . Это вернет управление обратно в Photoshop, и при понижении разрешения изображений он автоматически выберет Bicubic Sharper :
.Возврат метода интерполяции к автоматическому.
Когда вы будете готовы изменить размер изображения до точного размера, нажмите OK, чтобы закрыть диалоговое окно, и все готово:
Нажмите кнопку «ОК», чтобы уменьшить разрешение пиксельной графики.
И вот оно! Вот как добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop CC с помощью новой функции, известной как «Сохранить детали 2».0!
Или просмотрите предыдущие руководства из этой серии:
И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Пиксель арт | Dan-Ball Wiki
Astronaut от sendai45
PG vs SR
Пиксель арт, загружаемый , использует Powder Game и Powder Game 2 не как симулятор физики, а как графический редактор, используя различные элементы для создания изображения. Большинство изображений можно просматривать только в режиме остановки, потому что при нажатии кнопки «Пуск» элементы будут реагировать (часто бурно) друг с другом, тем самым разрушая изображение.
Пиксель-арт после загрузки обычно набирает большое количество голосов из-за большого количества терпения, необходимого для его создания. Как правило, чем крупнее и сложнее изображение, тем больше голосов оно получит. Пиксель-арт можно использовать не только как отдельную загрузку, но и как чрезвычайно важную часть почти любого другого типа загрузки. Пиксельные искусства могут быть очень полезны при добавлении деталей к таким вещам, как дома игроков и подводные базы.
Типы пиксель-арта
Шахматная доска Art
Шахматная доска основана на случайных эффектах вируса, с использованием нереактивных порошков, таких как порошок, семена, фейерверки и других подобных объектов, создание чернового наброска изображения на квадратах того же цвета и замена половины области на вирус.Вирус будет распространяться и случайным образом сбрасываться, заполняя пустую область, создавая довольно точное изображение. Это произведение искусства было самой ранней формой искусства, оно было очень грубым и неплотным, как слишком много воды с акварельными рисунками. Тем не менее, он показывает очень интересную форму истории Powder Game и до сих пор используется для результатов, похожих на карты вирусов.
Пример загрузки: Земля от The Green Yoshi
Стоп Арт
Galaga Pixel Art от a.d.s.
С появлением Start-Stop люди начали использовать «стоп-арт», создавая картинку, которая обычно бурно реагирует на элементы, составляющие яркие цвета изображения.Стоп-арт стал революционной системой для искусства, и это то, что в основном используется сегодня, чтобы получить необходимые цвета без взрывных тенденций красного, оранжевого и желтого, а также тенденции синих предметов превращаться в воду или сдувать другие элементы.
Сендай-Стиль
First Pixel Art by sendai45
Термин, недавно придуманный в честь sendai45, одного из величайших и самых противоречивых революционеров, которых когда-либо видела Powder Game.Хотя он не был первым, Sendai45 представил метод, известный как «GIMP-Cheating», который использует программу рисования / рисования, чтобы разбить изображение на цвета Powder Game и вставить их в саму игру. Сендай был замечен как чрезвычайно хороший загрузчик, и, несмотря на способность подбирать стиль для себя, согласился поделиться им с сообществом Powder Game.
В процессе использовалась бесплатная программа Gimp для загрузки изображения и изменения цветовой палитры на совместимую с цветами элементов Powder Game.Затем он использовал программу Vitrite, чтобы сделать окно java-игры прозрачным и отследить изображение. Более подробная информация доступна здесь.
С помощью таких программ намного проще создать пиксель-арт с качеством фото. Из-за этого ценность пиксельной графики в большинстве случаев упала, и поэтому многие люди рассматривают этот вид пиксельной графики как форму обмана.
Совсем недавно пользователь по имени aegamesi создал онлайн-инструмент для генерации кода Get-Set Powder Game из изображения, сделав пиксельное искусство фактически тривиальным.Инструмент можно найти здесь.
Аура Арт
Aura Art, или «духовные палаты», использовались во время раннего введения фона, BG-aura. Используя градиенты и линии, образованные нечетным узором BG, полученные изображения можно интерпретировать разными способами.
Aura Art похожа на aura lasers, вид лазера, созданный с помощью хитроумного устройства и помещенный на Background Aura.
Штриховая графика
Пиксельная графика Line Art — это простой узор, созданный с использованием множества прямых линий.До того, как это было исправлено, это обычно делалось с помощью сбоя. Убедитесь, что игра остановлена, выберите свой элемент и сохраните текущее творение. Удерживайте L для нагрузки на клавиатуре, затем щелкните где-нибудь и удерживайте кнопку мыши. Отпустите сначала клавишу L, а затем кнопку мыши. Это также можно сделать с текстом. Для этого установите текст при щелчке правой кнопкой мыши и элемент, из которого игрок хочет, чтобы линия была сделана при щелчке левой кнопкой мыши. Щелкните правой кнопкой мыши в том месте, где пользователь хочет, чтобы линия начиналась, а затем щелкните левой кнопкой мыши в том месте, где игрок хочет, чтобы линия закончилась.Затем появится прямая линия между точками, толщина которой будет определяться пером-S. Хотя карандашом и замком пользоваться намного проще.
Штриховая графика обычно состоит из нескольких линий цвета радуги, исходящих из центральной точки экрана, и требует очень небольших усилий для создания.
Скрытое искусство
Относительно новый вид искусства в Powder Game, впервые созданный японским пользователем. Скрытое искусство — это особый вид искусства, в котором можно увидеть предполагаемое на миниатюрах сохраненных файлов или с помощью мини-карты.Чтобы создать скрытое искусство, поместите сетку на 7 и поместите каждую точку в месте пересечения серых линий. Когда желаемое изображение создано и файл загружен, эскиз файла будет полностью заполнен без каких-либо пробелов. Первое английское «скрытое искусство» было создано 24 июня 2010 года 受害者.
Обычные изображения в пиксельной графике
Пиксель-арт — это обычно изображения:
- Персонажи видеоигр или телешоу.
- Фотографии, например люди или домашние животные.
- Скопируйте и вставьте искусство, один и тот же пиксель-арт копируется снова и снова.
- Идеи для Powder Game или других игр Dan-Ball.
- Иконки, связанные с Дан-Боллом, например, талисман Дан-Болла.
Pixel Art Coloring Game в App Store
Пиксельная раскраска по номерам онлайн с друзьями и семьей на больших пиксельных шедеврах
PiXX: Пиксельная раскраска по цифрам — увлекательная и терапевтическая игра. Раскрасьте в одиночку или станьте частью онлайн-коллектива, который поможет создать шедевр пиксельной графики, превращающий серые области в цветущие яркие цвета.Чтобы побаловать себя соревновательным элементом, есть звезды, которые нужно собирать, и таблицы лидеров, позволяющие точно узнать, сколько пикселей вы и ваши коллеги-художники раскрасили.
Есть 3 режима:
1) Мультиплеер — Цвет с другими как коллектив.
2) Одиночная игра — расслабьтесь и раскрасьте в удобной для вас скорости.
3) Friends & Family — Индивидуальная раскраска только для друзей и семьи.
Лучшие бесплатные функции PiXX
————————
● Миллионы пикселей для цвета
● Большие шедевры, созданные профессиональными художниками по пикселям
● Многопользовательская раскраска онлайн
● Разнообразие художественных стилей
● Открывайте произведения искусства и улучшайте инструменты, зарабатывая награды
● Красиво оформленный интерфейс рисования по номерам
● Пиксели отслеживания таблицы лидеров, раскрашенные всеми художниками
● Поделитесь готовым шедевром в социальных сетях
● Ослепительные эффекты анимации
Функции обновления премиум-класса
————————
— Неограниченное использование инструмента заливки для покрытия больших площадей
— Доступ только к премиум-контенту
— Уменьшение перезарядки волшебного пальца
— Дополнительные параметры настройки
— Без рекламы
— Создано неограниченное количество игр для друзей и семьи
* Выберите продолжительность подписки: 1 месяц / 3 месяца / 1 год.
* Выберите один из различных вариантов подписки.
* Подписка с бесплатным пробным периодом автоматически обновляется до платной. Вы можете отменить подписку в настройках iTunes как минимум за 24 часа до окончания бесплатного пробного периода. Плата за подписку будет снята с вашей учетной записи iTunes при подтверждении вашей покупки и в начале каждого срока продления.
* Обратите внимание: любая неиспользованная часть бесплатного пробного периода (если предлагается) будет аннулирована при покупке премиальной подписки в течение бесплатного пробного периода.
* Вы можете отменить бесплатную пробную версию или подписку в любое время, отменив подписку в настройках своей учетной записи iTunes. Это необходимо сделать за 24 часа до окончания бесплатного пробного периода или периода подписки, чтобы избежать списания средств. Отмена вступит в силу на следующий день после последнего дня текущего периода подписки, и вы будете переведены на бесплатную услугу.
* Особая благодарность PixelDanc3r за то, что позволил мне использовать его потрясающее искусство.
