пиксель-арт-художник waneella – Москвич Mag – 20.11.2020
Я родилась в 1993 году в Москве. С детства любила рисовать, и родители меня всегда в этом очень поддерживали.
Но каждый раз, когда я попадала в новое учебное заведение — кружок, художественную школу, преподаватели сомневались в моих способностях. До сих пор помню, как при поступлении в одну студию нам сказали: «Ваша дочь рисует как в яслях». После этого я перестала надеяться на всеобщее признание.
Тем не менее в 2010 году я поступила во ВГИК. В списке на поступление я была в самом конце среди платников: сдала вступительные хуже всех. Это меня, конечно, очень подстегнуло, поскольку денег хватало только на первый год обучения, а стать кем-то в жизни все же хотелось.
Поступала я странно: на подготовительные курсы не ходила, выбрала место, куда я буду поступать, за пару месяцев до экзаменов, и была очень удивлена, когда оказалось, что ВГИК находится в тридцати минутах ходьбы от моего дома. Выбирала между специальностями «художник анимационного фильма» и «художник анимации и мультимедиа». Я люблю анимацию и компьютерные игры, поэтому мне очень хотелось поступить именно на мультимедиа — работать с 3D, современными методами анимации, компьютерами. Тем не менее я очень боялась идти на факультет мультимедиа, потому что одно дело любить компьютерные игры, а другое — иметь достаточно знаний и навыков, чтобы их делать. Я была уверена, что все ребята, которые будут со мной поступать, уже давным-давно умеют все делать, а я вот ничего не могу. Определилась уже будучи на отборочном туре вступительных испытаний, когда оказалось, что нельзя сначала сдать экзамены, а потом выбрать, куда ты идешь.
Я люблю анимацию и компьютерные игры, поэтому мне очень хотелось поступить именно на мультимедиа — работать с 3D, современными методами анимации, компьютерами. Тем не менее я очень боялась идти на факультет мультимедиа, потому что одно дело любить компьютерные игры, а другое — иметь достаточно знаний и навыков, чтобы их делать. Я была уверена, что все ребята, которые будут со мной поступать, уже давным-давно умеют все делать, а я вот ничего не могу. Определилась уже будучи на отборочном туре вступительных испытаний, когда оказалось, что нельзя сначала сдать экзамены, а потом выбрать, куда ты идешь.
Мне очень повезло: в конце первого семестра ситуация сложилась таким образом, что у меня были хорошие оценки за просмотры, и меня перевели на бюджет. Если бы этого не произошло, наверное, я бы бросила обучение, потому что денег на него не было.
У меня были замечательные мастера и одногруппники, и я считаю, что именно благодаря им я смогла так сильно вырасти за период обучения во ВГИКе. Мне очень важно быть в коллективе, где люди стремятся стать лучше, сильнее. Вокруг меня было много людей с фантастическими навыками рисования, и мне было просто учиться, ориентируясь на них.
Мне очень важно быть в коллективе, где люди стремятся стать лучше, сильнее. Вокруг меня было много людей с фантастическими навыками рисования, и мне было просто учиться, ориентируясь на них.
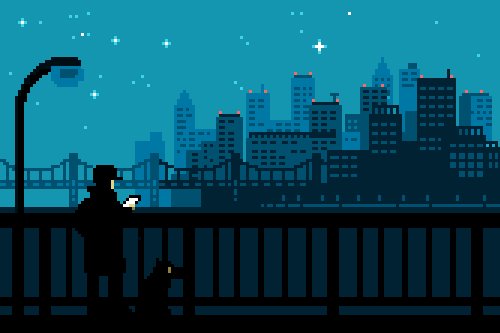
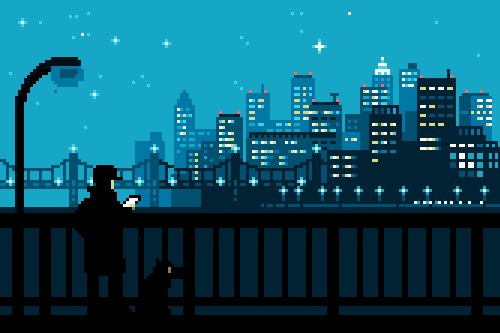
Во время обучения нагрузка была довольно большая, и на третьем курсе во время зимних каникул я поняла, что устала от рисования «для чего-то». Хотелось сделать что-то просто так, перестать гнаться за результатом. Не могу сказать, что я как-то особенно любила пиксель-арт — просто в детстве у меня были компьютер и игровая приставка, поэтому я была хорошо знакома с такой графикой. К третьему курсу я уже научилась немного анимировать, и мне хотелось попробовать свои силы. В какой-то момент мне попалась игра Superbrothers EP: Sword and Sworcey, и я была просто поражена, как хорошо сочетается такой, казалось бы, устаревший медиум, как пиксель-арт и современная музыка, монтаж. Именно после этого я решила попробовать нарисовать что-то в этом направлении.
Я была уверена, что после такого количества часов академической живописи, рисунков и компьютерной графики рисовать квадратиками не составит труда. Но оказалось, что пиксель-арт — это целая смесь дисциплин. С одной стороны, есть серьезные ограничения: пиксели. Нужно все так рассчитать, прикинуть, чтобы все объекты на рисунке поместились, были соразмерны и узнаваемы. С другой стороны, именно благодаря этим ограничениям у зрителя начинает работать фантазия, и каждый видит в этих квадратиках что-то свое. Каждый трактует их так, как хочет. К счастью, к тому моменту я уже знала, что любые трудности в рисовании преодолеваются с помощью практики. Поэтому я просто продолжала рисовать. Сейчас, просматривая старые работы, я вижу много недостатков, но тогда каждая новая иллюстрация была настоящей победой для меня.
Но оказалось, что пиксель-арт — это целая смесь дисциплин. С одной стороны, есть серьезные ограничения: пиксели. Нужно все так рассчитать, прикинуть, чтобы все объекты на рисунке поместились, были соразмерны и узнаваемы. С другой стороны, именно благодаря этим ограничениям у зрителя начинает работать фантазия, и каждый видит в этих квадратиках что-то свое. Каждый трактует их так, как хочет. К счастью, к тому моменту я уже знала, что любые трудности в рисовании преодолеваются с помощью практики. Поэтому я просто продолжала рисовать. Сейчас, просматривая старые работы, я вижу много недостатков, но тогда каждая новая иллюстрация была настоящей победой для меня.
Я убеждена, что самое плохое, что можно сделать со своими работами — это никому их не показать. Поэтому я сделала блог на Tumblr и решила выкладывать все свои гифки туда. Я помню, как на первой картинке было пять лайков — праздновали всей семьей. Это было так странно, что где-то какой-то совершенно незнакомый человек вдруг оценил мою работу. Это очень мотивировало. Я продолжала рисовать, выкладывать, и в какой-то момент подписчиков было уже больше 50 тысяч. Меня не особо знают в России, поэтому никаких встреч я не устраивала, и в целом такая большая цифра оставалась для меня просто цифрой. Мне было приятно, и я чувствовала себя молодцом, но и только. Потом начались небольшие заказы, потом — большие заказы. Сейчас самое большое количество подписчиков у меня в Twitter — 180 тысяч человек. Я не хожу на работу, рисую дома, мне это очень нравится. Работала с Nickelodeon, Valve, WayForward. Даже участвовала в некоторых выставках, но все они были за границей, и я знаю о них только из интернета.
Это очень мотивировало. Я продолжала рисовать, выкладывать, и в какой-то момент подписчиков было уже больше 50 тысяч. Меня не особо знают в России, поэтому никаких встреч я не устраивала, и в целом такая большая цифра оставалась для меня просто цифрой. Мне было приятно, и я чувствовала себя молодцом, но и только. Потом начались небольшие заказы, потом — большие заказы. Сейчас самое большое количество подписчиков у меня в Twitter — 180 тысяч человек. Я не хожу на работу, рисую дома, мне это очень нравится. Работала с Nickelodeon, Valve, WayForward. Даже участвовала в некоторых выставках, но все они были за границей, и я знаю о них только из интернета.
Осознание того, что я успешный художник, пришло после того, как меня позвали в Токио в 2018 году участвовать в фестивале пиксель-арта Pixel Art Park 5. На фестивале надо было продавать свою сувенирную продукцию, и я привезла артбуки, открытки, принты. К моему столу каким-то чудом сформировалась гигантская очередь, и все смели. Мне было очень неловко перед организаторами, потому что никто не был готов к такому повороту, многие люди стояли в очереди, но не успели ничего купить. Тем не менее меня позвали и на следующий год! На Pixel Art Park 6 к моей ситуации подошли более основательно и разместили мой стенд в подвале. Я сначала очень огорчилась, подумала, что, видимо, меня решили спрятать, чтобы не было давки. Оказалось, что они поступили так, чтобы пустить очередь по всему зданию. Люди стояли по два часа, чтобы дойти до моего стола. Это было что-то невозможное, мне до сих пор не верится, что эта история — про меня.
Тем не менее меня позвали и на следующий год! На Pixel Art Park 6 к моей ситуации подошли более основательно и разместили мой стенд в подвале. Я сначала очень огорчилась, подумала, что, видимо, меня решили спрятать, чтобы не было давки. Оказалось, что они поступили так, чтобы пустить очередь по всему зданию. Люди стояли по два часа, чтобы дойти до моего стола. Это было что-то невозможное, мне до сих пор не верится, что эта история — про меня.
Сейчас у меня будет первая полноценная персональная выставка в России в рамках Московской международной биеннале молодого искусства, и это очень волнительно. Выставка будет анимационная, а в Москве, как ни странно, не очень много площадок, пригодных для такого рода задач. Мне действительно повезло, что мы с ЦТИ «Фабрика» получили грант на этот проект и теперь можем реализовать его без каких-либо стеснений. Очень интересно, как мои работы оценят на родине и смогу ли я немного развлечь людей в такое непростое время.
Выставка «Поезд «Москва — Токио» вошла в новую программу ЦТИ «Фабрика» — Nexus New. Проект проходит при поддержке Международного фонда Министерства иностранных дел Федеративной Республики Германия, Гёте-Института в Москве и других партнеров. Даты выставки: 26 ноября 2020 — 17 января 2021.
Проект проходит при поддержке Международного фонда Министерства иностранных дел Федеративной Республики Германия, Гёте-Института в Москве и других партнеров. Даты выставки: 26 ноября 2020 — 17 января 2021.
Стать героем рубрики «Почему вы должны меня знать» можно, отправив письмо со своей историей на [email protected]
Фото: из личного архива
SLK_img2pixel — программа для превращения изображений в пиксельный арт
Экраны древних компьютеров и мобильных телефонов имели настолько низкое разрешение, что единственным способом добиться более или менее четкого изображения небольших графических объектов было использование пиксельной графики. Сегодня в этом нет нужды, однако пиксельная графика используется и поныне — как художественный стиль, как цифровое искусство. Для создания пиксельных артов существуют специальные программы вроде PyxelEdit или Pixelformer.
Но большая часть таких программ подразумевают ручной труд, рисование пикселей один за другим.
Для тех, кто желает получить результат не прилагая особых усилий, была создана программа SLK_img2pixel — графический редактор, умеющий преобразовывать обычные изображения в пиксельный арт.
Интерфейс этого небольшого портативного приложения выдержан в стиле ретро, как раз под стать его функционалу. Окно редактора содержит две плавающие панели
Функция перетаскивания изображений на рабочую область не поддерживается, картинка-исходник загружается в программу путем нажатия кнопки обзора «Load image». К загруженному изображению автоматически применяются настройки по умолчанию, если в окошке с картинкой переключиться на вкладку  Чтобы довести картинку до ума, придется немного поработать с настройками.
Чтобы довести картинку до ума, придется немного поработать с настройками.
Настройки редактора
- Palette — В этом мини-разделе вы можете изменять палитру цветов, регулировать соотношение красного, зеленого и синего, а также уменьшать и увеличивать количество используемых оттенков. При желании палитру можно сохранить в файл формата PAL, а затем загрузить ее в редактор. Из цветовых схем поддерживаются
- General — Раздел содержит основные настройки, которые наверняка вам пригодятся, если редактируемое изображение имеет разное соотношение сторон. Здесь же вы найдете настройки для изменения яркости и размытости изображения, эффекта дизеринга и альфа-канала. Кроме того, в разделе «General» имеется небольшой набор фильтров.

- Если же в разделе переключиться на вкладку «Relative», то можно будет изменить соотношение сторон картинки и задать степень пикселизации.
- Process — В этом разделе собраны настройки изменения яркости, контрастности, насыщенности, гаммы и резкости.
- Save/Load — Раздел настроек, из которого загружаются и сохраняются изображения. Здесь нужно обратить внимание на один момент. Сохраняемая картинка будет иметь тот размер, который указан в разделе «General» (Width и Height), если вы хотите сохранить изображение в исходном размере, воспользуйтесь ползунком «Scale», перетащив его на столько делений, во сколько новый размер меньше оригинального. Например, новый размер обработанного изображения составляет 192х104 пикселя, размер же оригинала — 1366х768 пикселей. Если разделить 1366 на 192, получится круглым числом 7, это и будет значением для «Scale».

Ну и последнее, на что хотелось бы обратить внимание — это раздел «Special», предназначенный для пикселизации анимированных изображений. К сожалению, в текущей версии функция работает некорректно, картинка хотя и загружается в программу, но ее превью не отображается, также к ней не удается применить пользовательские настройки, из-за чего обработанное изображение получается совсем не таким, каким хотелось его видеть.
Сайт разработчика: captain4lk.itch.io/slk-img2pixel
Place: грандиозный и бессмысленный пиксель-арт-проект в цифрах и фактах
Сайт Reddit на 1 апреля запустил социальный эксперимент Place. Трое суток на пустом холсте размером 1000 на 1000 пикселей каждый участник сообщества мог закрасить один пиксель раз в пять минут. «Афиша Daily» рассказывает об истории грандиозного пиксельного арта в фактах и числах.
youtube.com/embed/FGhr3kvaWcs» frameborder=»0″ allowfullscreen=»»/>Популярный социальный агрегатор новостей Reddit запустил эксперимент Place в качестве первоапрельской шутки, но спустя неделю он вошел в историю. Вокруг него сформировалась целая субкультура с достижениями, конфликтами и трагедиями (вся история подробно пересказана в блоге Sudoscript). Первопроходцы сначала рисовали мелкие каракули, потом пришли крупные фракции и занялись покраской холста в свои цвета. Объединения сталкивались между собой и с местными художниками. В какой-то момент было решено, что хорошие рисунки не нужно трогать, и произведения начали сохранять. Фракции получили власть, установили цензуру и стали решать, какое произведение достойно остаться на холсте, а какое не жалко закрасить. Участники холста ругались друг с другом, пока не пришли анонимы с имиджборда 4chan. Они быстро закрашивали холст черным цветом и портили работы.
Фракции и художники объединились, чтобы остановить «Пустоту» (атаку 4chan назвали The Void). Перед закрытием холста его одновременно редактировали 90 тысяч человек. На окончательной версии почти не осталось следов атаки, не было огромных одноцветных областей крупных фракций и оскорбительных символов. Place начался как свободная площадка без всякого контроля, прошел через хаос и пришел к балансу.
54 пикселя на человека в среднем
Картинка 36 на 24 пикселя — ровно столько было возможно закрасить за 72 часа
Главное правило Place — один пиксель можно раскрасить только раз в пять минут. То есть в одиночку за трое суток реально было поменять только 864 пикселя. Для этого придется забыть про еду и сон — или написать специального бота. 864 пикселя хватит только на картинку с разрешением 36 на 24 пикселя. Для сравнения: на одну букву, написанную самым мелким шрифтом, потребуется около 15 пикселей. Чтобы нарисовать что-то большее, людям пришлось объединяться в группы и координировать действия. Но активные участники даже близко не подобрались к лимиту. Средний пользователь из первых 10 тысяч самых активных покрасил только 54 пикселя. Это немало. Если красить их за один подход, то на это уйдет 4,5 часа. Самые активные участники из первой десятки покрасили в три раза больше — около 143 пикселей.
Для сравнения: на одну букву, написанную самым мелким шрифтом, потребуется около 15 пикселей. Чтобы нарисовать что-то большее, людям пришлось объединяться в группы и координировать действия. Но активные участники даже близко не подобрались к лимиту. Средний пользователь из первых 10 тысяч самых активных покрасил только 54 пикселя. Это немало. Если красить их за один подход, то на это уйдет 4,5 часа. Самые активные участники из первой десятки покрасили в три раза больше — около 143 пикселей.
5874 подписчика
На гифе отображается соревнование по захвату территорий разными фракциями: «Красный угол», «Синий угол», «Зеленая решетка», «Радужная дорога»
 Но самой популярной фракцией был не «Синий угол», который в свое лучшее время занял шестую часть холста, а «Радужная дорога». Это мирная фракция, она не захватывала чужую территорию и не портила произведения, а занимала все свободное место радужными полосами. На сабреддит «Зеленой решетки» подписано 3060 пользователей, на сабреддит «Синего угла» — 4670 пользователей, а на «Радужную дорогу» — 5874 пользователя.
Но самой популярной фракцией был не «Синий угол», который в свое лучшее время занял шестую часть холста, а «Радужная дорога». Это мирная фракция, она не захватывала чужую территорию и не портила произведения, а занимала все свободное место радужными полосами. На сабреддит «Зеленой решетки» подписано 3060 пользователей, на сабреддит «Синего угла» — 4670 пользователей, а на «Радужную дорогу» — 5874 пользователя.(999, 999)
Пиксель с координатами (999, 999) в нижнем правом углу перекрашивали чаще всего. За трое суток его отредактировали 11 524 раза. Почему он всем понадобился — неизвестно, возможно, это связано с экспансией «Синего угла». Точка (999, 999) интересовала людей намного чаще любых других. Например, второй по популярности пиксель (0, 0) в начале системы координат редактировали в два раза реже — 5002 раза. Ожесточенная война за пиксели развернулась на месте логотипа ритм-игры Osu!, из-за американского флага и призмы с обложки альбома Pink Floyd — все три объекта активно атаковали воины «Пустоты» с 4chan.
25,9% черного
Активная экспансия воинов тьмы с 4chan
На Place были доступны 16 цветов. Чаще всего рисовали не цветами популярных фракций (синим, красным и зеленым), а черным. За трое суток в черный окрасили четверть всех пикселей. Возможно, это связано с вторжением «Пустоты» с 4chan, для которого использовали черный цвет. Синий и красный занимают второе и третье места. Ими красили реже (12,3% и 9,1%), но кучнее. Если представить, что окончательный холст состоит только из цветов, в которые чаще всего перекрашивали пиксели, то на картинке будет много синего и красного.
4977 подражателей Ван Гога
Одни фракции Place занялись захватом территории, другие — искусством. Внизу холста находится пиксельная копия картины «Звездная ночь» Ван Гога в разрешении 79 на 63 пикселя. Она состоит из 4977 пикселей, поэтому, чтобы нарисовать картину за минуту, потребовалось бы 4977 человек. Непонятно, сколько человек рисовали «Звездную ночь» на Place, но известно, что часть из них пользовалась скриптом. Такую картину сложно нарисовать без плана, поэтому для нее заранее подготовили схему с координатами пикселей. Работу со схемой обсуждали в отдельном канале в Discord. Для самых сложных картин, например для пиксельной Моны Лизы, писали отдельный скрипт.
Она состоит из 4977 пикселей, поэтому, чтобы нарисовать картину за минуту, потребовалось бы 4977 человек. Непонятно, сколько человек рисовали «Звездную ночь» на Place, но известно, что часть из них пользовалась скриптом. Такую картину сложно нарисовать без плана, поэтому для нее заранее подготовили схему с координатами пикселей. Работу со схемой обсуждали в отдельном канале в Discord. Для самых сложных картин, например для пиксельной Моны Лизы, писали отдельный скрипт.
84 флага
На итоговом холсте виднеется множество флагов: Аргентины, Бразилии, Великобритании, Европейского союза, Индии, Канады, Польши, России, Украины, Финляндии, Эстонии и многих других стран — всего около 84. Самые большие по площади — флаги Германии, Норвегии, Нидерландов, США, Франции и Швеции. Согласно данным Alexa, основной трафик на Reddit идет из США (55%), Великобритании, Канады, Австралии и Германии (меньше 10%). Есть флаги почти всех стран Европы, большинства стран Южной Америки и Океании, но нет флагов стран Африки, Ближнего Востока, Центральной Азии и КНДР. Таким образом, Place наглядно показывает, в каких местах на планете существуют проблемы с доступом в интернет.
Таким образом, Place наглядно показывает, в каких местах на планете существуют проблемы с доступом в интернет.
2411 старейших пикселей
Белым выделены пиксели, которые не редактировались ни разу
На холсте приходилось бороться за территорию, защищать работы от посягательств и портить чужие произведения ради собственных. Авторы флага Германии устроили атаку на флаг Франции и вытеснили его со своего места (потом они помирились и нарисовали флаг Европейского союза). Место на холсте закончилось, но 2411 пикселей не редактировались ни разу (их назвали старейшими пикселями). Чаще всего нетронутые точки оставались вокруг работ с белым фоном, например рядом с пингвином Linux. Их не было смысла редактировать, так как холст изначально был белым.
8 клонов
Один из клонов под названием PixelScape
Когда холст закрыли, энтузиасты создали клоны, чтобы продолжить покраску пикселей: Place 2. 0, Pxls.Space, PixelScape, Pixel Place, PlaceTwo, Place Reloaded, ColorThis.Space. Они работают по похожему принципу, но имеют особенности. В одном месте меньше интервал, в другом есть 3D, в третьем отличаются цвета. Ни один из клонов не ощущается как полноценная замена Place. Некоторые уже выглядят брошенными, на других собралась своеобразная публика, например националисты или хентайщики. Лучшим клоном был PlaceTwo, но на момент написания материала холст сломался.
0, Pxls.Space, PixelScape, Pixel Place, PlaceTwo, Place Reloaded, ColorThis.Space. Они работают по похожему принципу, но имеют особенности. В одном месте меньше интервал, в другом есть 3D, в третьем отличаются цвета. Ни один из клонов не ощущается как полноценная замена Place. Некоторые уже выглядят брошенными, на других собралась своеобразная публика, например националисты или хентайщики. Лучшим клоном был PlaceTwo, но на момент написания материала холст сломался.
1,5 тысячи деталей пазла
Несколько слов о Пиксель-арт искусстве · Мир Фотошопа
Сегодня мы с автором блога о пиксель–арте sprosonok.ru Анной решили рассказать нашим читателям о пиксель-арте. Наверняка, все слышали о таком направлении, кто-то больше, кто-то чуть меньше… но наверняка многие знают и помнят игры Марио, танчики, Принс Персия =).
Можно сказать, что Pixel-art или пиксельная графика — это уникальный вид цифровой графики, которая создана при помощи растрового графического редактора. В этом редакторе существует прекрасная возможность редактировать каждый, отдельно взятый пиксель. История создания этого искусства берет свое начало в компьютерных играх, ещё в тех самых, которые все помнят по до перестроечному периоду. Тогда графика игры не позволяла потреблять большой объем ресурсов. Само же понятие пиксель–арт (pixel-art), появилось немного позднее.
В этом редакторе существует прекрасная возможность редактировать каждый, отдельно взятый пиксель. История создания этого искусства берет свое начало в компьютерных играх, ещё в тех самых, которые все помнят по до перестроечному периоду. Тогда графика игры не позволяла потреблять большой объем ресурсов. Само же понятие пиксель–арт (pixel-art), появилось немного позднее.
В современном искусстве существуют несколько видов графики:
- Изометрически-пиксельная графика или же псевдо трехмерное изображение. Этот эффект достигается путем укладывания изображения под углом тридцати градусов.
- Не изометрическая или как принято говорить плоско-пиксельная графика. Эффективно при рисовании персонажей или зданий. При этом соблюдается техника рисования — вид сбоку или же спереди. Немного теории о пиксель-арте можно найти в этом уроке.
В настоящее время, можно с уверенностью сказать,что графика не только не утратила своей популярности, но и завоевывает все больше как поклонников, так и последователей. Уникальность пиксельной графики позволяет использовать ее не только в современных компьютерных играх, но и в таких отраслях как:
Уникальность пиксельной графики позволяет использовать ее не только в современных компьютерных играх, но и в таких отраслях как:
- реклама
- веб-дизайн
- изображения на ткани и полиэстере
- при оформлении интерьеров различного стиля
- в архитектурных сооружениях
- в играх мобильных телефонов
Наиболее важная идея искусства пиксель арт — это создание изображения по принципу пиксель в пиксель, что позволяет не имитировать их с помощью разнообразных фильтров.
Все помнят пиксельные изображения в первых компьютерных играх и приставках. Невероятно сложно даже поверить, что это было максимально возможным научным достижением, в сравнении с современной превосходной графикой компьютерных игр. Те игры, скорее всего похожи на антиквариат. Хотя они такие теплые, эти воспоминания, об антикварном пиксель–арте.
Кому интересен данный вид компьютерного искусства — жду в гости у себя в блоге sprosonok.ru.
С уважением, Anya.
В случае копирования статьи указывайте автора и ставьте активную гиперссылку на наш сайт. Подробную информацию об условиях перепечатки вы можете получить в разделе «Правовая информация».
Studio 54 раскрывает невиданные ранее фотографии и пиксель-арт NFT знаменитого диско-клуба — Blockchain Bitcoin News
Superrare Labs представила первую в истории дропу невзаимозаменяемых токенов (NFT), созданную известным фотографом Биллом Бернстайном и легендарной Studio 54. Дроп NFT представляет собой фотографии ночной жизни, сделанные Бернштейном из культовых Studio 54 и Paradise Garage. Кроме того, Superrare также представила коллекционные предметы NFT, которые демонстрируют 8-битную анимацию Studio 54 и музыку из Jitwam, Teymori и Studio 54 Music.
Studio 54 освещает ночную жизнь фотографиями NFT из культового диско-клуба и Paradise Garage
44 года назад Стив Рубелл и Ян Шрагер открыли ночной клуб под названием Studio 54, который был открыт во время пика американской диско-тенденции. В кратчайшие сроки клуб стал всемирно известным, и его регулярно посещали такие звезды, как Вуди Аллен, Бетти Форд, Кельвин Кляйн, Тимоти Лири, Фарра Фосетт, Лайза Миннелли, Дэвид Боуи, Шер, Рик Джеймс и Мик Джаггер.
В кратчайшие сроки клуб стал всемирно известным, и его регулярно посещали такие звезды, как Вуди Аллен, Бетти Форд, Кельвин Кляйн, Тимоти Лири, Фарра Фосетт, Лайза Миннелли, Дэвид Боуи, Шер, Рик Джеймс и Мик Джаггер.
Сам клуб закрылся, и в 2020 году компания расширилась до звукозаписывающего лейбла под названием Studio 54 Music и имеет радиостанцию на Sirius XM под названием Studio 54 Radio. Теперь команда Studio 54 объединилась с рынком коллекционирования невзаимозаменяемых токенов (NFT) Superrare и выпустила ряд уникальных NFT. Первый выпуск начался с того, что Superrare представила четыре фотографии, сделанные известным фотографом Биллом Бернстайном.
В 1977 году Village Voice отправила фотографа-фрилансера Бернштейна сделать откровенные фотографии тенденций Studio 54.«Эти четыре работы включают в себя оцифрованные фотографии с пленок, коллажи, слайд-шоу в смешанной технике и контактные листы, в которых выделяются кадры, которых раньше никто не видел», — говорится в объявлении Superrare. «Придать больше контекста золотой эре дискотеки и сцены Нью-Йорка между 1977-1981 годами».
«Придать больше контекста золотой эре дискотеки и сцены Нью-Йорка между 1977-1981 годами».
Studio 54: «Точная пиксельная анимация изнутри знаменитого диско-клуба»
Кроме того, Studio 54 и Superrare запустили 8-битную анимацию видеоигр NFT всемирно известного дискотечного клуба со специальной музыкой.NFT считаются «точной пиксельной анимацией внутри знаменитого диско-клуба». Музыка, связанная с коллекционными предметами NFT, происходит от двух релизов официального лейбла Studio 54, Studio 54 Music. «‘ Night Magic Vol. I; »EP из гимнов Studio 54, переосмысленных и исполненных в студии современными знатоками дискотеки Нью-Йорка [и]« Help Yo Self »; макси-сингл начинающих исполнителей танцевальной музыки Джитвама и Теймори».
Studio 54 пиксельная графика NFT. Заявления, отправленные на Bitcoin.com В новостях команды Studio 54 подчеркивалось, что часть выручки от продаж NFT Билла Бернстайна пойдет на Marsha P.Институт Джонсона. Часть доходов от 8-битной анимации видеоигр NFT пойдет на благотворительность Sound Mind Live (SML). Миссия SML направлена на «объединение музыкантов, любителей музыки и дальновидных организаций для построения сообщества и открытого диалога по вопросам психического здоровья, используя силу музыки для ускорения социальных изменений».
Миссия SML направлена на «объединение музыкантов, любителей музыки и дальновидных организаций для построения сообщества и открытого диалога по вопросам психического здоровья, используя силу музыки для ускорения социальных изменений».
Что вы думаете о предметах коллекционирования невзаимозаменяемых токенов (NFT) Studio 54? Сообщите нам, что вы думаете по этому поводу, в разделе комментариев ниже.
Теги в этой истории
1977-1981, Билл Бернштейн, фотографии Билла Бернштейна, Кельвин Кляйн, Благотворительность, Шер, Дэвид Боуи, Дискотека, Диско-клуб, Фарра Фосетт, легендарный клуб, Лайза Миннелли, Институт Марши П. Джонсон, Мик Джаггер, NFT 8-бит, NFT продажи, Paradise Garage, Рик Джеймс, Sound Mind Live, Studio 54, гимны Studio 54, NFT Studio 54, Тимоти ЛириКредиты на изображения : Shutterstock, Pixabay, Wiki Commons, Studio 54, фотографии Билла Бернштейна,
Заявление об ограничении ответственности : Эта статья предназначена только для информационных целей. Это не прямое предложение или предложение о покупке или продаже, а также рекомендация или одобрение каких-либо продуктов, услуг или компаний. Bitcoin.com не предоставляет инвестиционных, налоговых, юридических или бухгалтерских консультаций. Ни компания, ни автор не несут ответственности, прямо или косвенно, за любой ущерб или убытки, вызванные или предположительно вызванные использованием или использованием любого контента, товаров или услуг, упомянутых в этой статье, или в связи с ними.
Это не прямое предложение или предложение о покупке или продаже, а также рекомендация или одобрение каких-либо продуктов, услуг или компаний. Bitcoin.com не предоставляет инвестиционных, налоговых, юридических или бухгалтерских консультаций. Ни компания, ни автор не несут ответственности, прямо или косвенно, за любой ущерб или убытки, вызванные или предположительно вызванные использованием или использованием любого контента, товаров или услуг, упомянутых в этой статье, или в связи с ними.
Mojang продолжает публиковать изображения концептуальных игр Minecraft в пиксельном стиле, и я хочу, чтобы они были настоящими
Источник: Mojang
Одна вещь, в которой Microsoft сделала намного лучше за последние годы, — это социальные сети.Различные команды компании, работающие с Xbox и Windows, действительно хорошо умеют привлекать клиентов и поклонников своих продуктов, и игровые студии Microsoft не исключение.
Obsidian имеет впечатляющую учетную запись TikTok, полную творческих новостей о различных играх. Студия Wasteland 3 inXile не стесняется отмечать нахальных геймеров и в своем Twitter-аккаунте. Основная учетная запись Microsoft для Xbox также стала действительно хорошей, полной веселых (и даже отмеченных наградами) мемов и частого взаимодействия с сообществом.Однако я думаю, что должен сказать, что мое любимое присутствие в социальных сетях на всей Xbox — это, вероятно, Mojang, известный как Minecraft.
Студия Wasteland 3 inXile не стесняется отмечать нахальных геймеров и в своем Twitter-аккаунте. Основная учетная запись Microsoft для Xbox также стала действительно хорошей, полной веселых (и даже отмеченных наградами) мемов и частого взаимодействия с сообществом.Однако я думаю, что должен сказать, что мое любимое присутствие в социальных сетях на всей Xbox — это, вероятно, Mojang, известный как Minecraft.
VPN-предложения: пожизненная лицензия за 16 долларов, ежемесячные планы за 1 доллар и более
Mojang в некотором смысле должен привлечь большую аудиторию, чем сам Xbox, с одной из самых популярных игр в истории. На данный момент Minecraft — это больше, чем просто игра, он стал чем-то вроде культурного феномена. Уникальная уютная атмосфера игры также пронизывает социальное присутствие компании, особенно в Instagram, с забавными и симпатичными постами, в которых прославляются различные аспекты блочного ремесла.
Социальная команда Mojang недавно начала публиковать пиксельные рисунки для воображаемых игр Minecraft. Это забавный взгляд на игры из альтернативных вселенных, где Minecraft существовал как сайдскроллер в пиксельном стиле на NES или как ролевая игра с видом сверху на Game Boy. Престижность художникам, потому что все чаще я обнаруживаю, что на самом деле хочу, чтобы эти игры были .
Это забавный взгляд на игры из альтернативных вселенных, где Minecraft существовал как сайдскроллер в пиксельном стиле на NES или как ролевая игра с видом сверху на Game Boy. Престижность художникам, потому что все чаще я обнаруживаю, что на самом деле хочу, чтобы эти игры были .
Слои ностальгии
Источник: MojangНостальгия, как говорится, адский наркотик. Он также неплохо работает в социальных сетях.Видеоигры и фильмы переделываются с безрассудным рвением, с неоднозначными результатами. Конечно, ностальгия очень востребована. Это весело и нечетко в мире, который в лучшие времена кажется неопределенным и хаотичным. Но давайте не будем слишком темнеть, а?
Как и многие из вас, читающих это, я испытываю ностальгию по 90-м годам, особенно по эпохе 2D-игр Master System, Super Nintendo и так далее. Такие игры, как Gunstar Heroes, Pokémon Yellow, Super Metroid и другие, напоминают мне о тех уютных временах.Женитьба на этом ощущении с Minecraft — естественное совпадение.
Игры в стиле ретро — тоже большой бизнес. Прямо сейчас на рынке есть множество игр в пиксельном стиле, такие как Narita Boy и Star Renegades, модернизирующие этот стиль. То, что когда-то было аппаратным ограничением, стало визитной карточкой более простых времен, и сам Minecraft, очевидно, расширяет эту ностальгию своим блочным художественным стилем с большими пикселями.
Представить, как Minecraft мог бы выглядеть на NES или Sega Mega Drive, — увлекательное занятие, но может ли это быть реальностью?
Возможность исследовать новые жанры
Источник: MojangMinecraft начал расширяться и исследовать новые жанры в последние годы.Minecraft Earth, возможно, провалилась и потерпела неудачу, но Minecraft Dungeons продолжала пользоваться успехом как изометрические Diablo-подобные, которые использовали знания и мир Minecraft и подняли их. Эти сообщения в социальных сетях заставляют меня интересоваться возможностями.
Pixel Art потенциально позволяет Minecraft исследовать другие жанры, не углубляясь в фотореалистичную графику и связанные с ней технологии. Я могу представить себе игру Minecraft в стиле Stardew Valley, в которой упор будет сделан на механику земледелия, построение сообщества, а также легкий изометрический бой в ролевой игре.А как насчет ролевой игры в стиле покемонов? Здесь используются некоторые твари и существа, которых они придумали для Minecraft Earth? Конечно, мне также нравится идея Майнкрафт-платформер с боковой полосой прокрутки, возможно, с некоторыми функциями копания, исследования пещер и подземелий, одновременно сражаясь с призраками или эндерменами в пиксельном стиле.
Я могу представить себе игру Minecraft в стиле Stardew Valley, в которой упор будет сделан на механику земледелия, построение сообщества, а также легкий изометрический бой в ролевой игре.А как насчет ролевой игры в стиле покемонов? Здесь используются некоторые твари и существа, которых они придумали для Minecraft Earth? Конечно, мне также нравится идея Майнкрафт-платформер с боковой полосой прокрутки, возможно, с некоторыми функциями копания, исследования пещер и подземелий, одновременно сражаясь с призраками или эндерменами в пиксельном стиле.
Может быть, этого никогда не произойдет, но, эй, обложка такая классная Я просто не могу не представить это.
Одно можно сказать наверняка: еще больше Minecraft
Конечно, эти концепции, вероятно, всего-навсего: концепции , но они достаточно забавны, чтобы зажечь воображение.Одно я знаю наверняка: нас ждет еще больше Minecraft. Я знаю из надежных источников, что у Mojang есть как минимум два совершенно новых проекта, которые не являются Minecraft или Minecraft Dungeons, хотя я понятия не имею, как могут выглядеть эти игры. Возможно, мы обнаружим, что все эти посты в пиксельном стиле на самом деле были дразнилками полномасштабных проектов … а может, и нет. Однако можно надеяться.
Возможно, мы обнаружим, что все эти посты в пиксельном стиле на самом деле были дразнилками полномасштабных проектов … а может, и нет. Однако можно надеяться.
Лучшие игрушки и подарки Майнкрафт 2021 года
Minecraft — самая большая игра в мире, а это значит, что в ней также есть один из самых больших вариантов товаров, игрушек и подарков.Вот полный список лучших игрушек и подарков Minecraft для любого фаната.
Pixel Art Tutorial WIP
Эта страница готова на 26,2%! Множество аннотаций-заполнителей!
Учебное пособие по Pixel Art
Прерембл
«GHERKING» был обнаружен на одной из моих старых дискет Amiga. Это было сделано в Deluxe Paint III где-то в конце 80-х или начале 90-х (обратите внимание на драконью кефаль). Это не столько попытка пиксельной графики, сколько попытка «потрясающего изображения» (стиль демонстрационной сцены).В настоящее время я бы не стал пытаться пикселизировать что-то настолько большое — я бы просто нарисовал это вместо этого.
Не думаю, что я до конца понимал природу пикселей, пока в конце 80-х не познакомился с Deluxe Paint. Я знал о пикселях со времен C64, но никогда не имел доступа к каким-либо редакторам, которые позволили бы мне увидеть, что происходит за искажениями теневой маски телевизора, строками развертки, свечением люминофора и сжатием (искажением) сигнала RF-модулятора.
Первым, что я сделал пикселями, был, вероятно, молоток из руководства Super Mario Bros (в котором по какой-то причине были пиксельные рисунки штриховой графики).До этого я рисовал плитки из таких игр, как Megaman, на картоне и строил свои собственные уровни, но работа с пикселями внутри компьютера дала мне гораздо более сильное ощущение причастности к миру игрового мира.
Я потратил много времени, работая над проектами в Deluxe Paint, в основном экспериментируя со своими собственными техниками, потому что вокруг меня никто не занимался пиксельной графикой. Было сложно посмотреть, что в играх делают с пикселями и кадрами во время игры. Копировать эталонную графику из игр было непросто.Я помню, как пытался использовать «3rd Day», программу, которая анализировала бы остаточное содержимое RAM после перезагрузки, но получить результаты было сложно. Я также немного программировал и выпустил несколько крошечных игр и глупостей для местного компьютерного сообщества (тогда я действительно не знал, что такое BBS).
Копировать эталонную графику из игр было непросто.Я помню, как пытался использовать «3rd Day», программу, которая анализировала бы остаточное содержимое RAM после перезагрузки, но получить результаты было сложно. Я также немного программировал и выпустил несколько крошечных игр и глупостей для местного компьютерного сообщества (тогда я действительно не знал, что такое BBS).
Сейчас я работаю в Photoshop, хотя он в чем-то уступает Deluxe Paint. Существуют и другие современные программы для создания пиксельной графики, анимации и мозаики, но я особо не беспокоился о них.Я адаптировал свои методы работы, чтобы воспользоваться функциями, которые предлагает PS.
Пиксель арт как художник
Живопись ради живописи — это не то, чем я часто занимался в последнее время (разве здесь люди сталкиваются с печально известным «творческим тупиком»?), Но я сразу заметил, что рисовал гораздо лучше, чем рисовал. Не думаю, что я начал устранять этот дисбаланс до середины 200X, и я думаю, что мой пиксель-арт сильно выиграл от этого.
Компьютерная графика — это то, чем я любил заниматься с тех пор, как у меня появился компьютер.Тогда даже профессиональные разработчики (такие как Миямото) сначала рисовали графику на бумаге с сеткой. В некотором смысле пиксельное искусство похоже на уменьшенное аналоговое искусство, но пространство пикселей может вызвать определенные преувеличения, уменьшение деталей, выравнивание, графические упрощения и иконографии. Он должен быть адаптирован, чтобы его можно было читать, но я думаю, что многие функционально эффективные идеи и мудрости из аналогового искусства (будь то более абстрактные графические идеи или реалистичные стили рисования) могут быть перенесены и применены.
Однако, когда человеку предоставляется очень структурное пространство пиксельной графики, он склонен игнорировать это и переходить в режим телефонного каракуля, создавая узоры, симметрии, контуры вокруг контуров, маленькие бессмысленные переходы цветов и другие ненужные дополнения, потому что пространственные формы каким-то образом поощрять это. Когда я впадаю в это мышление, это помогает отвлечься от пиксельного пространства и представить спрайт / плитку больше как обычную картину, выполненную очень большой кистью. Каждый пиксель очень важен, поскольку на самом деле он соответствует большому пятну краски, а не одному крошечному пикселю. Я думаю, что пиксельная графика — это очень важно знать, где жертвовать деталями из-за масштаба и как заставить каждый пиксель выполнять двойную функцию.
Когда я впадаю в это мышление, это помогает отвлечься от пиксельного пространства и представить спрайт / плитку больше как обычную картину, выполненную очень большой кистью. Каждый пиксель очень важен, поскольку на самом деле он соответствует большому пятну краски, а не одному крошечному пикселю. Я думаю, что пиксельная графика — это очень важно знать, где жертвовать деталями из-за масштаба и как заставить каждый пиксель выполнять двойную функцию.
В любом случае, я написал этот урок, который в основном касается рендеринга / рисования, поэтому, естественно, люди просили меня написать один об анатомии, механиках и пиксельной графике.В этом уроке я не буду рассматривать живопись в целом, а сосредоточусь на особенностях и качествах, присущих пиксельной графике. Я также расскажу о некоторых ранних аппаратных ограничениях, которые все еще можно использовать для наложения полезных (если не приятных) ограничений на исполнителя.
Индекс
>>> Я помещу сюда индексный список с якорями, если страница станет слишком длинной. Будет полезно людям, которые хотят связать определенную тему.
Будет полезно людям, которые хотят связать определенную тему.
Работа с пиксельной графикой в Photoshop
>>> Этот (более технический) раздел должен охватывать:
- Использование увеличенного рабочего вида и двукратного вида «сделай шаг назад и посмотри на него».
- Как проверить укладку плитки и закрепить плиточные швы. Настройка сетки. Используя PS / Filters / Other / Offset или скопируйте вставку вручную.
- Рисование пиксельной графики с использованием непрозрачности, по-прежнему с использованием палитры (внешней в другом окне).
- Работа в индексном режиме.
- Кратко о полезности формата файлов .raw для редактирования карт.
Некоторые практические примеры
>>> В этом разделе мы рассмотрим, какие ошибки чаще всего совершают люди, которые только начинают заниматься пиксельной графикой.Таким образом, люди могут напрямую затронуть тему, вместо того, чтобы читать общие советы и пытаться выяснить, где их можно применить на практике. Я расскажу:
Я расскажу:
Мы начинаем с некоторых компульсий затенения подушек и неподходящего моделирования трехмерных форм. Затенение подушки может немного напоминать подушку с мягким радиальным градиентом, повышающимся к центру формы. Это может сделать форму неинтересной или несоответствующей форме объекта. Решение состоит в том, чтобы сделать из градиента что-то интересное.Конечно, это требует некоторых навыков рисования. Короче говоря, создание ценности (легкости) с последующим резким прекращением ее на фоне другого градиента может быть эффективным способом нарушить оттенок подушки.
При работе с ограниченной палитрой могут появиться полосы, то есть видимые полосы цвета. Вы можете подумать, что использование большего количества цветов, чтобы градиенты выглядели более плавными, — это хорошая идея, но это может быть ловушкой, потому что пиксельная графика на самом деле часто выглядит лучше с сдержанной палитрой.Итак, как мы можем удалить эти полосы?
Чередование привлекает внимание к границам между цветовыми полями (а не к центру самих полос). Это заставит глаз задуматься: эй, эта область важна, здесь есть контраст. Если эта область на самом деле не важна, то это отвлечение, от которого нужно избавиться.
Это заставит глаз задуматься: эй, эта область важна, здесь есть контраст. Если эта область на самом деле не важна, то это отвлечение, от которого нужно избавиться.
Решение 1. Мы просто дизеринг, но дизеринг — это решение, которое я предпочитаю использовать экономно, и я считаю его более эффективным, когда я могу заставить его выполнять двойную задачу — создать градиент И изобразить соответствующую текстуру.Дизеринг может показаться немного странным, если применить его к вещам, которые мы ожидаем получить гладкими, но я полагаю, что его можно использовать художественно, мазком кистью.
Решение 2. При сжатии полос изменение значения заканчивается так быстро, что глаз не видит границ. Кроме того, полосатый край лучше всего размещать возле естественно выглядящего «терминатора» (там, где начинается тень), потому что тогда глаз ожидает его, и он становится невидимым и не отвлекает. Я думаю, что трафаретная печать сталкивается с некоторыми из тех же проблем с полосами, что и пиксельная графика. Если у вас будет контрастный край между двумя цветовыми полями, можно также попытаться разместить его там, где это имеет композиционный смысл, и / или описывает изменение плоскости тени-света, или, возможно, просто кажущееся естественное изменение значения / окраски.
Если у вас будет контрастный край между двумя цветовыми полями, можно также попытаться разместить его там, где это имеет композиционный смысл, и / или описывает изменение плоскости тени-света, или, возможно, просто кажущееся естественное изменение значения / окраски.
Решение 3. Если у вашей формы есть потенциал для деталей, вы можете разбить градиент на небольшие управляемые комочки.
Еще одна иллюстрация.
Странные источники света, такие как плоский край света / тень края, можно рассматривать как вариант затенения подушки.Я предпочитаю использовать передний верхний свет, поскольку он довольно хорошо описывает форму, но бывают ситуации, когда вы можете использовать причудливый цветной задний / крайний свет, чтобы задать настроение (например, на портрете).
Чрезмерное сглаживание может сделать изображение размытым и нечетким. Пиксель-арт — это больше графическое изображение, чем возможность, скажем, сделать круг потрясающе гладким. Вы должны считать каждый пиксель, и когда ваш AA начинает выползать, вы теряете .
 .. эффективность использования пиксельного пространства и графическую четкость, которые, как я думаю, лежат в основе пиксельной графики.
.. эффективность использования пиксельного пространства и графическую четкость, которые, как я думаю, лежат в основе пиксельной графики.Если вы не работаете с очень маленькими палитрами (скажем, с 3 цветами), вам, вероятно, в какой-то момент потребуется настроить цветовые палитры (градиенты). При создании рампы я бы посоветовал не смешивать порции черного и белого для создания концов рампы. В природе оттенок цвета часто меняется от светлого к темному, поэтому черно-розово-белый пандус может выглядеть мутным и искусственным. Вдобавок ко всему объект, например человеческое лицо, часто имеет разные оттенки на разных частях. Для оттенков кожи человека я предпочитаю делать тени серовато-теплыми пурпурными, средние тона оставлять оранжевыми, а светлые — почти желтоватыми.При съемке на открытом воздухе я также добавляю более холодные сероватые тона к тени (из-за атмосферы неба) и желтые к светлым цветам (из-за теплого солнечного света).
Цветов много, но я обнаружил, что некоторые из них более удобны, чем другие, особенно при создании реалистичных вещей.
 Я бы не стал строить длинные пандусы из сверх (полностью) насыщенных цветов, если только вы не делаете неоновую картину или какую-то более графическую экскурсию. Это не означает, что все ваши цвета должны быть тусклыми или пастельными — очень насыщенные цвета могут быть очень эффективными для добавления дополнительной размерности определенным точкам, но я думаю, что их частота в палитре должна быть пропорциональна вероятности того, что вы собираетесь использовать их.Здесь я нарисовал странное маленькое неоновое существо, потому что оно попадает в рамки палитры. Когда я делаю такие вещи, как лица или природа, мне придется применить более художественный подход к палитре.
Я бы не стал строить длинные пандусы из сверх (полностью) насыщенных цветов, если только вы не делаете неоновую картину или какую-то более графическую экскурсию. Это не означает, что все ваши цвета должны быть тусклыми или пастельными — очень насыщенные цвета могут быть очень эффективными для добавления дополнительной размерности определенным точкам, но я думаю, что их частота в палитре должна быть пропорциональна вероятности того, что вы собираетесь использовать их.Здесь я нарисовал странное маленькое неоновое существо, потому что оно попадает в рамки палитры. Когда я делаю такие вещи, как лица или природа, мне придется применить более художественный подход к палитре.Несвязанные, контуры вокруг контуров. Мне они не очень нравятся, но я полагаю, они нашли свое применение при передаче таких эффектов, как … щиты и ауры. Заманчиво добавить лишний контур, потому что он выглядит аккуратно и круто, но я обнаружил, что это во многом временный роман.
Использование простых локальных цветов (цвет объекта локально, в нейтральном свете или, возможно, в мультфильме) может быть эффективным при работе с графикой, потому что вам нужно четко понимать, что такое дерево, а что гора.
 Но когда вы делаете более живописную деталь, вам не обязательно делать все стволы дерева коричневыми, а все горы серыми. Цвета в природе смещены во всех направлениях.
Но когда вы делаете более живописную деталь, вам не обязательно делать все стволы дерева коричневыми, а все горы серыми. Цвета в природе смещены во всех направлениях. Слегка связанный, выполнение объектов шаблона приводит к отсутствию стиля. В предыдущей части я избегал рисовать обычные деревья с коричневыми стволами. Вот пытаюсь уйти от серебристого ящика-робота. Это своего рода перетягивание каната при создании пиксельной графики. С одной стороны, ваш дизайн должен быть очень четким, а с другой стороны, вы хотите, чтобы он был немного незнакомым, чтобы он был интересным и новым для зрителя…
Чрезмерная черная подкладка может возникнуть из-за своего рода принуждения отмечать и разделять каждую деталь. Когда цвета окружены черным, они выглядят более темными и немного мутными. Вы также теряете пиксельное пространство для линий, и вся фигура становится плоской, потому что линии, по-видимому, выталкивают каждую деталь в одну и ту же плоскость (особенно, если используемые цветовые шкалы очень малоконтрастны).
 Другой способ отделить детали — использовать контрастные и более светлые аддитивные линии (черные линии — вычитающие).Стиль, который я использую, выигрывает от сочетания вычитающих линий, потерянных линий (как-то предполагаемых, но не нарисованных) и аддитивных линий.
Другой способ отделить детали — использовать контрастные и более светлые аддитивные линии (черные линии — вычитающие).Стиль, который я использую, выигрывает от сочетания вычитающих линий, потерянных линий (как-то предполагаемых, но не нарисованных) и аддитивных линий. Еще одно соображение при создании фигур с черными линиями заключается в том, что линии у основания фигуры немного похожи на тень и могут заставить всю фигуру казаться плавающей. После снятия фигура кажется вырастающей из земли. Однако, если вы вообще пропустите штриховой рисунок, вы получите гораздо больше места для внутренних деталей, но тогда вам придется полагаться на контраст с фоном, чтобы силуэт фигуры читался.
Быстро нарисованные пиксельные линии, вероятно, будут выглядеть неровными и беспорядочными, как карандашный набросок, сделанный кем-то, кто не умеет рисовать и слишком сильно растирает линии (линии колючей проволоки). Некоторые детали действительно оправдывают причуды в линиях, но часто вы хотите использовать кривую 1,1,2,3 или 2,1,2 (или что-то в этом роде).
 На теневой стороне объекта я иногда закрашиваю диагонали (см. Валун выше), но это может выглядеть немного неопрятно.
На теневой стороне объекта я иногда закрашиваю диагонали (см. Валун выше), но это может выглядеть немного неопрятно. Шум и ненужные лишние пиксели — это то, что вы получаете, когда пытаетесь втиснуть слишком много деталей.Заманчиво поместить туда как можно больше деталей, но вы должны учитывать масштаб, в котором вы рисуете, и то, как быть четким, а также простоту анимации (детали, удобные в одном кадре, могут быть трудно воспроизвести в следующий, слегка повернутый кадр). Вы можете знать намерение конкретных пикселей, но зритель, как правило, не знает, поэтому он, скорее всего, увидит в них шум (как и вы, когда вернетесь к фрагменту позже). Тем не менее, неплохо иметь несколько шумных областей, чтобы обеспечить вариацию текстуры.
Добавление небольших бликов здесь и там — это супер удовлетворение, но я думаю, что он уже оказывает этому космическому кораблю медвежью услугу, так как становится очень шумным. Попробуйте выбрать для них несколько сладких мест, а остальные подрежьте.
 Здесь я пытаюсь привести примеры двух крайностей. Есть (или были, во времена Amiga) хромированные стили, которые включают основные моменты и заставляют их работать. Имейте в виду, что плоский красный цвет при чрезмерном выделении может стать своего рода блестящим розовым, то есть потеряет свою цветовую идентичность.Тусклые материалы, вероятно, не подходят для выделения, если вы не используете сильный источник света. Когда дело доходит до глянцевых материалов, я предпочитаю выделять яркость с помощью нескольких пикселей, а не наращивать ее с помощью длинного ската. Металлы (и хром) получают более длинную рампу.
Здесь я пытаюсь привести примеры двух крайностей. Есть (или были, во времена Amiga) хромированные стили, которые включают основные моменты и заставляют их работать. Имейте в виду, что плоский красный цвет при чрезмерном выделении может стать своего рода блестящим розовым, то есть потеряет свою цветовую идентичность.Тусклые материалы, вероятно, не подходят для выделения, если вы не используете сильный источник света. Когда дело доходит до глянцевых материалов, я предпочитаю выделять яркость с помощью нескольких пикселей, а не наращивать ее с помощью длинного ската. Металлы (и хром) получают более длинную рампу. Некоторые вещи сложно построить из кубиков LEGO, и то же самое касается пикселей. Далеки могут быть одним из примеров. У них плоские скошенные лица, образующие круглую юбку, и миллион маленьких круглых шишек.Если у меня есть выбор, я просто избегаю проблемных частей дизайна и меняю их на что-то более совместимое с пространством пикселей.
В любом случае, кто-то прислал мне эти спрайты далеков и спросил, могу ли я что-нибудь с ними сделать, поэтому я быстро применил стиль, который до сих пор использовал на этой странице. Это можно описать как градиент, показанный над не-далеками. Обратите внимание на сжатие терминатора / края и редко используемые блики. Дизайн был перемещен от Dalek к чему-то менее детализированному и более коренастому.Я сохранил коническую форму, но избегал более длинных спусков, разбивая их на ступеньки по 90 и 45 градусов.
Это можно описать как градиент, показанный над не-далеками. Обратите внимание на сжатие терминатора / края и редко используемые блики. Дизайн был перемещен от Dalek к чему-то менее детализированному и более коренастому.Я сохранил коническую форму, но избегал более длинных спусков, разбивая их на ступеньки по 90 и 45 градусов.
Этому я звоню … Что ты пытаешься сделать и на кого пытаешься произвести впечатление? В палитре есть набор низкоконтрастных оттенков серого и кажущиеся случайными сдвиги оттенков на «цветовой» шкале, затем BAM, полностью черный. И две бесполезные зелени без большой разницы. И что это за принуждение делать маленькие пиксельные узоры? Возможно, здесь наш художник увидел перед внутренним взором прозрачного и маслянистого угря, а может, он просто бездумно закидывал какие-то пиксели.
Теперь есть шанс, что странная палитра может быть использована для чего-то (например, мрачный снимок туманного маяка), и мы наткнулись на свежую эстетику с этими тонкими оттенками и повторяющимися структурами, берущими власть над традиционными формами, а черная точка завершает это, создание необычной точки возврата для человеческого глаза.
Я думал о том, чтобы сделать фиксированную версию, но у этой части нет заданной формы, к которой она стремится. Угорь дерзко стоит на пьедестале с надписью «Изменить меня — значит меня нарушить»?
Оптимизация уровня пикселей
>>> Напишите о мельчайших деталях отношения пиксель к пикселю.
- Микро-ленты (например, лестницы).
- О подходящем для пикселей выравнивании деталей и штриховых рисунков. Как это может повлиять на стиль (посмотрите на Z от Bitmap Brothers для угловатости, или на Dodonpachi).
- Использование диагонального смещения, чтобы втиснуть больше деталей в строку (например, персонажей Gameboy RPG).
- Использование дизеринга для затенения по сравнению с текстурой (например, кольчуга). Также обратите внимание на дизеринг, используемый для разделения наземных плоскостей в Chaos Engine. И его можно использовать для достижения двойственности цветов.
- Использование бесхозных пикселей для текстуры и …
- Еще о частично утраченных очертаниях.
Введите … охотник за драгоценными камнями
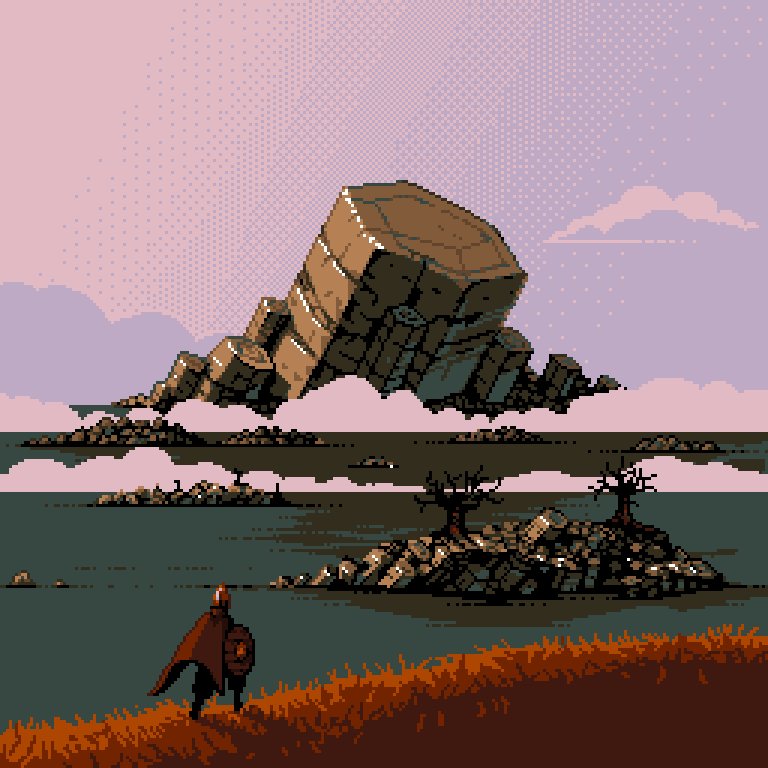
Блентард, охотник за драгоценными камнями, нашел драгоценный камень, но ему нужно отнести его домой и отполировать. Я проведу тебя по дороге, Блунард!
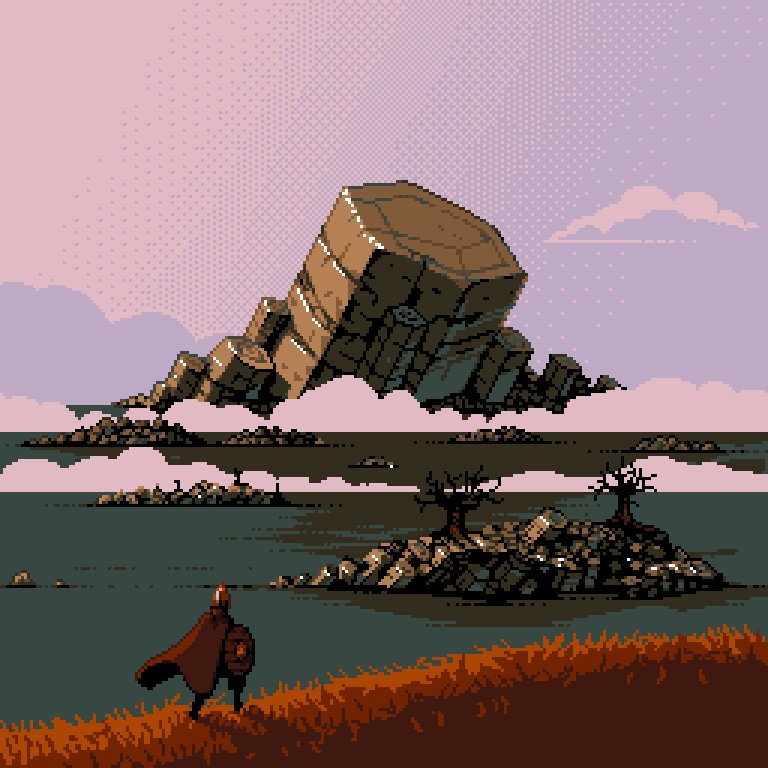
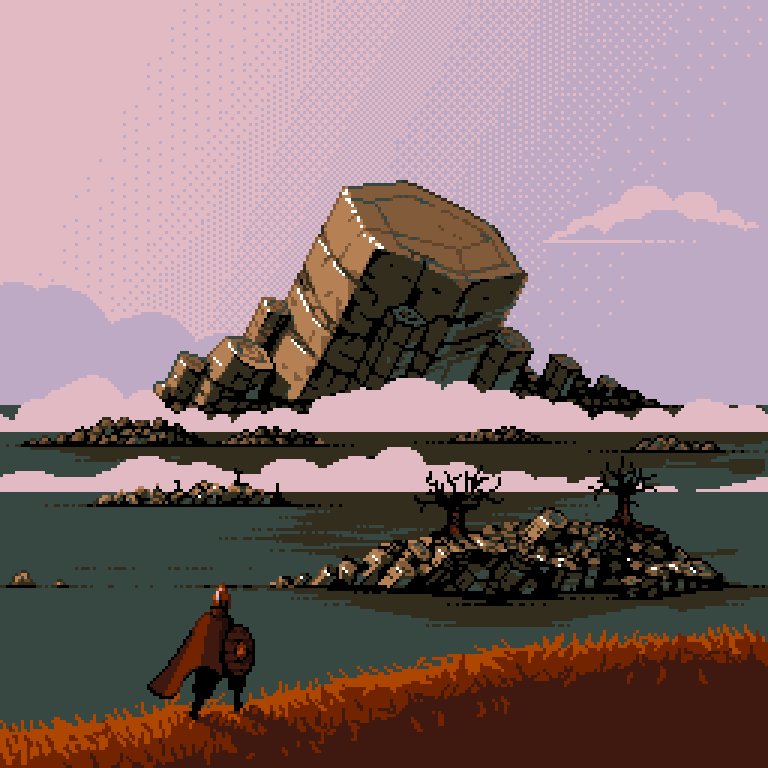
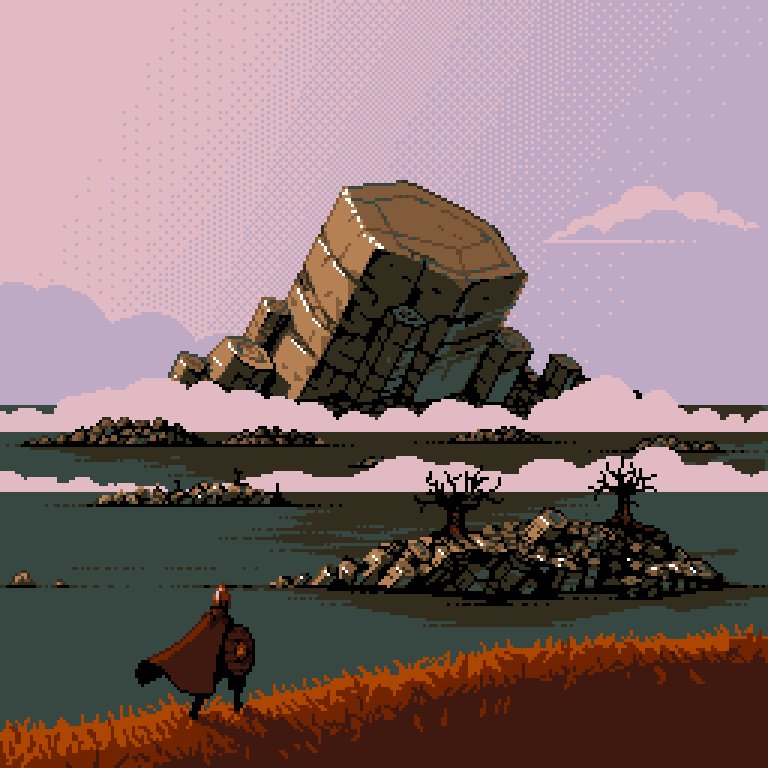
Здесь я создал изделие, в котором обнаружены многие из распространенных ошибок, перечисленных выше. У меня грязные странные градиенты, переходящие в сторону белого, и детали, теряющиеся в этих градиентах, например черепица.Гора имеет однотонную серую подушечку, в то время как деревья имеют градиенты с полосами (восходящими). Трава шумная, а линии неровные. Море синее, трава зеленая, а горы серые, как на детском рисунке. Я попытался передать человеческие зубы, зрачки и кучу деталей, которые становятся ненужным шумом. Также не попытка нарисовать четыре разделенных оконных стекла.
Я буду заниматься сразу несколькими вопросами. Прежде всего, это лепка форм. Деревья и горы теперь выглядят так, будто имеют какую-то форму.Jewel демонстрирует некоторые новые смелые сочетания цветов. Фактура крыши хоть и простая, но передает общую идею всего двумя цветами. Крыша в основном плоская, поэтому уклон здесь не подходит.
Теперь немного поиграю с цветами. Обратите внимание на темно-бирюзовый цвет тени дерева и более теплый желтовато-светло-зеленый. Гора также приобрела холодный оттенок теней и несколько более теплый цвет света. Цвет воды меняется от темно-синего до бирюзового. Однако эти цвета все же слишком «местные» (трава зеленая, вода синяя, скалы серые и т. Д.)).
Пора добавить немного менее насыщенных оттенков, чтобы сыграть против подавляющей насыщенности. Я добавил немного пляжного песка, но вместо мультяшного желтого сделал его серо-зеленым желтым. При намокании песок темнеет, поэтому я тоже предложил это. Гора теперь имеет несколько цветов и больше не представляет собой кусок серого, лежащий на траве.
На самом деле, гора действительно выглядела так, как будто она почти парила, не так ли? Обычно я стараюсь не делать черных линий под фигурами, имеющими контакт с землей.Здесь я убрал линии под горой, деревом, домом и парнем. Можно пропустить контуры все вместе и просто полагаться на цветовой контраст для разделения вещей, но я буду придерживаться контуров для своего исправления здесь.
Внутренние черные линии могут занимать ненужное пространство в пикселях (также внешние контуры) и иметь тенденцию к серому цвету соседних цветов (это похоже на смешивание с черным). Избавление от внутренних линий дает нашему парню немного больше силуэта, но у него все еще есть много внутренних деталей, создающих беспорядок.Обратите внимание, что внутренние черные линии ни в коем случае не «запрещены», их можно использовать для отделения вещей, которые нужно отделить (например, голова от туловища на этом виде спереди + сверху). Такие вещи, как рубашка и брюки, можно просто разделить по разнице в цвете. Другие области могут быть отделены цветовым контрастом, например, линия роста волос.
Ого! Что здесь случилось?
Произошло упрощение и структурирование. Сначала я очистил черные контуры, удалив неровности (пиксели, из-за которых линия выглядит неровной и шероховатой).
Затем я решил осветлить самые верхние черные линии, особенно те, которые окружают более светлый цвет. Мне нравится это делать, потому что цвет линии стирается с окружающим цветом, делая его более приятным, а с источником света, идущим сверху, имеет смысл использовать только черный цвет для нижних (затененных) контуров. Полная черная линия тоже работает, особенно если вы работаете с ограниченными 4 цветами на палитру символов, однако для ярких вещей, таких как солнце и плазменные взрывы, я бы выбрал полностью цветной контур (если есть).Пушистые материалы также могут иметь более мягкий цветовой контур. Для некоторых типов стволов я опускаю контур, чтобы показать открытость.
Трава была шумной и нуждалась в некоторой структуре. Один из подходов — сделать маленькие островки деталей. Представьте, что пиксели тяготеют друг к другу, образуя небольшие пятна / кластеры. Затем нужно было передать структуру травы, поэтому я выбрал темно-зеленый, чтобы выделить отдельные пряди. Трава в играх плоская и не должна мешать персонажам наступать на нее (как это было в шумной более ранней версии).
Хорошей идеей является создание двух или более разных плиток с травой (занятая плитка и более пустая). Это позволяет более крупным равнинам выглядеть немного менее однородными, и это дает некоторые интересные области. Океан подвергся аналогичной обработке, но по другой структуре. Раньше трава и океан имели одинаковую структуру (шум).
Небольшие более темные вертикальные линии на окне и двери помогают придать этим областям цвет и отделить их от стены (что было бы сложнее с ровными светло-коричневыми и светло-голубыми).
Наконец, я немного повозился с персонажем, двигаясь вниз по лицу, чтобы предложить вид спереди сверху. Я вернул некоторые внутренние черные линии для синей брони, потому что она довольно темная, а также имеет больше форм, которые могут отбрасывать тени и вызывать перекрытие. Другое дело — тонкая белая футболка.
Конечно, когда я попробовал тайлинг в более крупном масштабе, это выглядело не очень хорошо. Тайлинг — одна из тех вещей, которую нужно решить, опробовав все в игре.Моя трава по-прежнему выглядела очень шумной / точечной при заполнении половины экрана, поэтому я сделал очень тихую версию и более загруженную версию.
Другое дело — горы. Горы очень сложно сделать в таких движках тайлов 16 пикселей, потому что они либо квадраты (например, Zelda 2), либо конусы, торчащие из травы с равными интервалами (Dragon Quest 1). Здесь я попытался сделать версию с небольшой травой и более квадратной, и, похоже, это сработало лучше всего (некоторые неудачи можно увидеть ниже).Я добавил некоторую текстуру к зеленоватому основанию гор, чтобы подчеркнуть растительность, а не обесцвечивание.
Это помогает использовать рифмующиеся формы. Альтернативные версии должны выглядеть иначе, но одинаково! Обратите внимание на формы на деревьях. Пляжи немного размываются на теневой стороне, выполняя двойную функцию, о которой я упоминал ранее (текстура и тень вместе взятые). Я прогнулся и дал дому вид спереди. Это означало расширить дымоход, чтобы я мог поставить точку в перспективе.В двигателе .. Я добавил немного тумана для встреч с врагами.
Второе мнение
Я пригласил нескольких других художников по пикселям сделать что-нибудь с изображением, потому что я чувствовал, что моей собственной попытке не хватало диапазона, то есть я не хотел утверждать, что мой способ — единственный способ исправить исходное изображение. Моя попытка также осталась довольно близкой к оригиналу.
Ryumaru > Вскоре это не удовлетворило, но все равно решил показать. Возможно, по крайней мере, это исправляет некоторые проблемы: p В оригинале преобладали градиенты и ненужные цвета, и это была первая проблема, которую я решил с каждым активом.Вместо этого я сосредоточился на плотно расположенных пикселях и держал в уме направление источника света, чтобы передать форму на небольшой заданной площади. Основное внимание было уделено тому, как различные материалы поверхности отражают свет, чтобы лучше его передать. Шум отдельных пикселей был минимизирован, чтобы позволить глазам отдыхать в областях, которые будут иметь большие пространства, такие как трава и вода.
Желтый лайм >
Все, что я должен сказать, в основном повторяет то, что сказал Рюмару … Я уменьшил количество цветов (может быть, слишком много) и создал активы в перспективе 3/4 вместо прежнего плоского вида.Очевидно, я обошелся без (неправильных) черных линий. В целом, я выбрал упрощенный вид и не стал вдаваться в подробности, как для экономии времени, так и потому, что я, вероятно, не справился бы с этим: lol:
Fickludd > Я сосредоточился на удалении ненужных цветов, черных линий и однопиксельного шума (хотя отражения от воды были довольно хорошими =)). Цвета плитки были ненасыщенными по сравнению со спрайтами. Дублированные плитки использовались для создания двойных версий, чтобы попытаться сломать сетку.
Rosse > Меня не волнует количество цветов (от 36 до 43).Поскольку плитки такие маленькие, ясность важнее всего. У каждой плитки есть своя субпалитра, без повторного использования цветов. Повышает удобочитаемость за счет цветового кодирования. Для пиксельных кластеров: в основном я использую плоские, старался избегать градиентов и однопиксельного шума. Никаких черных контуров или линий внутри форм, разделяющих разные части. Дизайн объектов — это символы, абстрактные формы, которые должны передавать общую идею, а не что-то конкретное. Перспектива изменилась с вида сбоку на вид сверху вниз.Свет исходит сверху, объект отбрасывает тени под собой, чтобы усилить ощущение трехмерного пространства. Высота персонажа составляет 23 пикселя из 24 пикселей, поэтому при ходьбе он может увеличиваться на 1 пиксель.
Отказано > Убран весь шум и сохранена контрастность, ограниченная интересными точками, такими как края игрового пространства.
Персонажу добавлен красный плащ, помогающий ему взорваться.
Персонажу, наверное, еще нужно больше яркости, но у меня нет времени.
* обеспокоен тем, что трава слишком шумная *
Джереми >
У меня нет опыта в укладке плитки, так что я, наверное, где-то перепутал у кромки воды: yell: Я старался сохранить цвета жевательной резинки, только менее раздражающей, чем оригинал.Также упростите, удалите однопиксельный шум и т. Д.
LetMeThink >
Вот мои получасовые усилия. Что я сделал: ОЧИСТКА КОНТРОЛЯ.
НЕНАСЫВАЕМЫЕ ЦВЕТА.
Выбрал источник света.
Рисовал по форме.
Сделал плохую траву.
Немного скорректированы оттенки.
Сделал ужасную воду.
Решили, что одного камня недостаточно, поэтому сделали 3.
Добавлены тени.
Сделал ужасные усилия для персонажей, так как я не могу их нарисовать
Немного прибрался.
Pix3M >
В общем, я сделал формы и формы более интересными.Я также выбрал кое-что, что могло бы выглядеть так, будто вы находитесь в мистическом, опасном мире. Я выбрал сосны, потому что они отлично подходят для окружающей среды, которая в значительной степени апатична к вам, в то время как лиственные деревья более экстравертированы и открыты. Я изменил дом из простого квадратного дома на что-то более необычное. Возможные направления для дальнейшего развития — добавление отбрасываемых теней и полировка цветов, возможно, отраженный свет.
MrFahrenheit >
Путаница с формами и цветами.Это было бы раньше, но мой компьютер потерял питание, и я не спас …: D. По крайней мере, мне было весело!
Несущий рассвет >
Не мог удержаться от игры с этой мини-штукой. Украл все ваши лучшие дизайны и переделал их! 😉 Цвета лотца, в основном из-за раздельных палитр для большинства предметов. Исо дом! работает нормально мне кажется, да? Ширина символа на 1 пиксель превышает ширину … не хотел компрометировать его: /
Wolfenoctis >
Было весело делать это
Yaomon17 >
обрр, края воды не делал.Сейчас некогда менять … Пытался использовать менее насыщенные цвета. Мне просто нравятся менее насыщенные цвета.
Некоторые альтернативные ретро-версии
Графика на таких компьютерах, как ZX Spectrum, имела очень плоский вид, а черный игровой фон был очень распространенным явлением. Когда вы не можете использовать желаемые цвета или создавать причудливые объемы с использованием светлых и темных цветов, вы почти вынуждены использовать иконические / мультяшные представления объектов (по крайней мере, при работе со спрайтами меньшего размера).
Равнины Gameboy иногда были совершенно бесплодными (однотонный цвет), но здесь я решил также добавить несколько треугольников (часто хорошо плиток) пучков травы. Я немного повеселился с наклонной перспективой на скалы и деревья и решил сделать деревья темнее, а скалы светлее, чтобы различить их.
Дом получил более оригинальный вид гамбургера (в фэнтезийной игре нам не нужны унылые нормальные дома, правда?). Спрайты персонажей Gameboy имели только 3 цвета, потому что один использовался для прозрачности, но это не большая проблема, когда они не работают в цвете.Важна только интенсивность цвета (значение), и вы можете многое сделать, используя всего 3 значения.
Аппаратные ограничения
Нежелательных состояний намного больше, чем желательных. Нельзя просто разбросать краску и получить отличную картину (Поллок мог бы возразить). Поиск желаемого состояния картины часто означает, что вы должны учитывать определенные ограничения, например, как выглядят люди, как работает свет, и более абстрактные вещи, такие как одержимость нашего мозга структурой, симметрией и узорами.Жесткие аппаратные ограничения могут усложнить задачу заставить вещи выглядеть правильно, но я обнаружил, что ограничения также могут несколько сходиться с ограничениями аналогового искусства, где количество цветов и разрешение гораздо менее важны. Уменьшение количества цветов и объединение палитры часто бывает довольно эффективным, равно как и удаление мелких отвлекающих деталей.
>>> Перейдите к обсуждению различных старых палитр, ограничений спрайтов и т. Д. Расскажите о преимуществах определенных палитр и о преимуществах палитры в целом.Может я это уже делаю выше?
Подробнее!
- Добавьте сюда мой анализ Batman NES.
- Моя 16 цветовая палитра.
- Напишите что-нибудь о низком и высоком ключе. Все средние клавиши могут выглядеть плоскими.
- Расскажите о моем инструменте гистограммы цветного куба?
- Поговорим о моем старом понижающем сэмплере с разреженными точками выборки и инструменте автоматического вращения?
Анализ стиля?
>>> Этот урок довольно узок по стилю (я продолжаю заниматься своим делом), поэтому было бы неплохо взглянуть на разные современные стили, такие как Cave Story, Box people с ногами 1px и т. Д.Может, файтинги. Есть также такие игры, как Raiden II, в которых есть графика, которую можно вращать. Поговорите немного о том, как можно сделать вращение без шума.
Искусство Арне Никласа Янссона AndroidArts.com
упражнений с пиксельной графикой на любую тему в Google Таблицах
Когда я рос на видеоиграх в 70-х и 80-х, я хорошо знал пикселей и пикселей. Когда видеоигры только зарождались, разрешение экрана было настолько низким, что все игровые персонажи и предметы состояли из больших блочных квадратов, называемых пикселями.С помощью некоторого воображения мы могли бы увидеть прыгающего водопроводчика или летающий космический корабль в этих сетках цветных точек 8×8 или 16×16.Сегодня видеоигры настолько гиперреалистичны, что вы не можете сказать, смотрите ли вы реальное видео или компьютерную симуляцию. Однако все старое снова стало новым, поэтому возродилась любовь к ретро-играм и их ностальгическому пиксельному стилю.
Итак, у нас есть « Pixel Art », который составляет , создавая изображения из небольшой сетки с ограниченным количеством цветов .Как и любая творческая деятельность, пиксельная графика может иметь множество применений в образовании. Многие преподаватели создали шаблоны и упражнения с пиксельной графикой, в том числе Элис Киллер здесь, здесь и здесь и Патрик Джонсон здесь.
В этом сообщении в блоге вы можете получить копию бесплатного 26-цветного шаблона пиксельной графики , который я создал для Google Sheets , который включает в себя несколько встроенных действий . Мы также рассмотрим инструкции по использованию и изменению шаблона по мере необходимости для различных действий.
26-цветной шаблон Pixel Art
Шаблон состоит из нескольких вкладок Google Sheets. Вот различные вкладки, которые вы найдете в шаблоне:
- Указания — Краткие инструкции по использованию шаблона. Обязательно прокрутите страницу вниз, чтобы увидеть все направления.
- Draw — это лист размером 60 столбцов на 30 строк, на котором вы можете создать свой рисунок в пиксельной графике.
- Fractions 8×8 — Эта вкладка позволяет создавать пиксельные рисунки внутри сетки 8×8, а затем определять дроби, представленные каждым использованным цветом.
- Fractions 10×10 — То же, что и выше, но с большей сеткой 10×10.
- Fractions 12×12 — То же, что и выше, но с большей сеткой 12×12.
- Area — Эта вкладка позволяет вам создать рисунок в пиксельной графике, а затем определить площадь в квадратных единицах, представленную каждым использованным вами цветом.
Условное форматирование
Есть много способов настроить Google Sheet для создания пиксельной графики. Вы можете использовать инструмент «Цвет заливки» , чтобы выбрать цвет для ячейки, или вы можете использовать кнопку «Формат рисования» или опцию копировать и вставить , чтобы скопировать цвет в другие ячейки.
Однако для этого шаблона я использовал « условное форматирование », чтобы максимально упростить процесс для конечного пользователя.Условное форматирование — это когда вы устанавливаете правила для листа для форматирования ячеек на основе того, что вы в них вводите . Для этого шаблона я создал правила условного форматирования, которые будут заполнять ячейки определенными цветами на основе вводимой вами строчной буквы от «a» до «s» .
Цветовой ключ для шаблона:
Инструкции по созданию пиксельной графики
Вот инструкции по созданию пиксельной графики с помощью шаблона:
- Щелкните вкладку в шаблоне под названием « Draw ».
- Для удобства использования цветовой ключ будет отображаться вверху с каждым цветом в столбце с соответствующей буквой.
- Чтобы раскрасить ячейки, просто введите любой строчной буквой от «a» до «z» , и соответствующий цвет будет применен к ячейке .
- Если вы хотите белый , просто оставьте ячейку пустой . Всего это дает вам 26 цветов на выбор.
- На измените цвет в ячейке, просто введите новую букву .
- Чтобы удалить цвет из звонка, достаточно удалить букву из ячейки.
- Чтобы переместить в другие ячейки, используйте клавиши со стрелками или мышь .
- Чтобы сэкономить время, вы можете выбрать группу ячеек, а затем скопировать и вставить их в другие разделы листа.
- Кроме того, вы можете щелкнуть ячейку, затем щелкнуть и перетащить маленький квадратный маркер в правом нижнем углу, чтобы перетащить цвет этой ячейки в другие ячейки.
- Так как это Google Sheet, не забывайте, что вы можете поделиться Листом с другими людьми, чтобы совместно работать над пиксельной графикой.
Изменение цветового шаблона
Хотя я предоставил широкий диапазон из 26 распространенных цветов для использования, вы можете обнаружить, что вам нужно или нужно изменить некоторые цвета для конкретного искусства, над которым вы работаете. Вы можете изменить правила условного форматирования , чтобы изменить цвета по мере необходимости.
- Щелкните « Format » в верхней строке меню.
- В раскрывающемся меню выберите « Условное форматирование ».
- Откроется панель «Условное форматирование» в правой части экрана.
- Прокрутите правила до , найдите цвет , который вы хотите изменить.
- Щелкните это правило , чтобы перейти в режим редактирования.
- Нажмите кнопку «Цвет текста» и кнопку «Цвет заливки» с по выберите новый цвет , который должен соответствовать букве для этого правила.
- По завершении нажмите « Готово, ».
- Все ячейки с этой буквой теперь будут обновлены новым цветом, который вы выбрали.
Прочие занятия
Пиксель-арт можно использовать во многих образовательных мероприятиях. Вкладка «Рисование» предназначена для открытого рисования любого пиксельного искусства, которое вы хотите создать. Это может быть использовано для многих занятий, включая:
- Общее творчество — Попросите учащихся проявить творческий подход и делать все, что им нравится.
- Искусство — Попросите учащихся создать свои собственные художественные произведения или пиксельные версии существующих произведений искусства.
- Технические навыки — Отлично подходит для младших школьников, чтобы попрактиковаться в наборе текста, использовании клавиш со стрелками, использовании мыши, щелчках и перетаскивании и т. Д.
- Персонажи — Создание персонажей из рассказа для чтения в классе или для рассказа, который пишут ученики.
- Концепции — Проиллюстрируйте научную концепцию, которую они изучают.
- Пересказ — Показать событие из истории или из рассказа.
- Картография — Создайте карту вашего района, штата, страны, знаменитого сражения, форм суши и т. Д.
В дополнение к неограниченным действиям, которые вы можете выполнять на вкладке «Рисование», шаблон также содержит несколько предварительно созданных вкладок действий . Они подходят специально для математических концепций .
Дроби действий
- Есть три вкладки «Дроби» . Каждая вкладка представляет собой сетку для рисования учащимся.Сетки: 8×8 , 10×10 и 12×12 .
- После создания рисунка внутри заданной сетки ученик считает , сколько квадратов каждого цвета они использовали.
- Эти числа напечатаны в полях справа на листе, чтобы показать дроби, которые каждый цвет представляет .
- Затем ученик может упростить дроби (если возможно), введя сокращенную версию каждой дроби справа от исходной дроби.
Область деятельности
- Есть одна вкладка «Область» . Учащийся может создать свой рисунок в любом месте вкладки.
- После создания рисунка ученик подсчитывает, сколько квадратов каждого цвета они использовали.
- Эти числа представляют площадь в квадратных единицах , покрываемую цветом.
- Эти числа вводятся в поля слева на листе, чтобы показать области для каждого цвета .
Когда закончено
После завершения любого из чертежей или действий, есть несколько вариантов для очистки и экспорта результатов.
- Вы можете удалить цветной ключ в верхней части листа, если хотите.
- Вы можете удалить любые лишние строки или столбцы , если хотите. Щелкните заголовок строки или столбца, затем щелкните « Изменить » и выберите « Удалить строку » или « Удалить столбец ».
- Вы можете удалить линии сетки , если хотите, нажав « View » и сняв отметку « Gridlines ».
- Вы можете напечатать ваше искусство, щелкнув « File » и « Print ».
- Вы можете загрузить свое искусство, нажав « Файл », затем « Загрузить как », затем « PDF-документ ».
- Вы можете сделать снимок экрана вашего пиксельного искусства с помощью любого из множества инструментов для создания снимков экрана, таких как Nimbus Screenshot.
Заключение
Таблицы можно использовать не только для вычисления чисел.Пиксель-арт — один из примеров, который может быть веселым, творческим и познавательным. Если у вас есть другие идеи о том, как использовать пиксельную графику в школе, или если у вас есть примеры пиксельной графики, созданные вашими учениками, поделитесь ими в комментариях ниже.
Если вы хотите узнать больше о творческих способах использования Google Таблиц во всех предметных областях , включая бесплатный 1-часовой записанный веб-семинар, ознакомьтесь с моим сообщением «Действия с таблицами для всех предметов».
Сообщение Эрика Куртса.Пригласите меня в свою школу, организацию или конференцию с более чем 50 сеансами PD на выбор. Свяжитесь со мной в Twitter по адресу twitter.com/ericcurts и в Google+ по адресу plus.google.com/+EricCurts1
ПИКСЕЛЕЙ: LED ART | Платформа для LED Pixel Art
Рамка PIXEL LED Art Frame — это экран с ностальгическим дизайном, на котором отображается выбранная вами анимированная пиксельная светодиодная графика, что дает вам место для просмотра дизайнов в ретро-стиле.Он управляется через Bluetooth через приложение для iOS или Android и оснащен 1024 сверхъяркими светодиодами, что обеспечивает эффективное разрешение 32 на 32 пикселя. PIXEL также полностью взломан и включает в себя интеграцию с Raspberry Pi для производителей.
В ваш PIXEL предварительно загружено более 180 уникальных произведений пиксельной графики, созданных в сотрудничестве с 12 пиксельными художниками со всего мира. Вы также можете добавить свои собственные светодиодные рисунки с пиксельной графикой — просто используйте свой любимый редактор изображений или найдите в Интернете существующие пиксельные рисунки, а затем просто импортируйте рисунки в приложения.После этого PIXEL работает в автономном режиме без необходимости подключения устройства. Но вы также можете оставить свое устройство подключенным и использовать PIXEL в интерактивном режиме для таких вещей, как прокрутка текста и уведомления о текстовых сообщениях.
Для производителей и домашних мастеров, желающих выполнить индивидуальную установку, наш комплект PIXEL 2.5 Maker поддерживает множество различных размеров светодиодных панелей: 32 × 16, 64 × 16, 128 × 16, 32 × 32, 64 × 32 и 132 × 32, а также внешние датчики. Комплект PIXEL 2.5 Maker поддерживает Android, Raspberry Pi и iOS (32 × 16 и 32 × 32 только на iOS)
Наш самый большой дисплей, комплект SUPER PIXEL 64 × 64, включает 4096 светодиодов размером 15 ″ x 15 ″.
| Пол Робертсон — художник из Мельбурна, который окончил факультет медиаискусства RMIT в 2002 году. Он снял несколько короткометражных фильмов и работал над такими играми, как «Скотт Пилигрим против мира», «Время приключений», «Scribblenauts», «Wizorb», «Mercenary Kings», а также работал над анимацией для Disney. и взрослый плавать. Его вдохновляют видеоигры, японская анимация, боевики, фильмы ужасов, демоны, боги, математика, наука и вселенная. | ||
| Джейкоб Джордано (King * Kaiju) — художник-фрилансер, иллюстратор и аниматор.С любовью к пиксельной графике и юмору он основал KingKaiju.com, предлагая искусство, поздравительные открытки и другие забавные вещи. | ||
| Валенберг — пиксельный художник и дизайнер из Германии, работающий в различных областях, таких как анимация, игры и комиксы. Он также является одним из основателей комиксов Jet Plastic Comic-Anthology jetplastic.net | .||
| Хермиппе — художник-пиксельщик, иллюстратор и схемотехник из Японии. | ||
| Дэн Фарримонд (Иллартерат) — мультимедийный художник из Соединенного Королевства. Профессиональный дизайнер телетекста, его работы выставлялись в таких разных местах, как Германия, Финляндия и Новая Зеландия, на телевизорах, компьютерных мониторах и мобильных игровых устройствах. | ||
| Карл Дуглас (Аргайл) — внештатный торговец цифровым искусством из Огайо, США. Карл любит свою работу больше, чем любые художественные ракообразные, которых когда-либо знал мир. | ||
| Дэвид Канавезе — скульптор и художник-пиксель из Сан-Хосе, Калифорния. | ||
| Кирк Барнетт (Pixel PileDriver) — программист и художник из Сиэтла, США. Во время учебы в Технологическом институте Digipen он изучал художественное производство, программирование моделирования в реальном времени и много математики. В настоящее время он инди-разработчик игр и соучредитель BlockLight. | ||
| Фернандо Кристи (Кю) — графический дизайнер и художник по играм.Он увлекается разработкой видеоигр и работает художником-фрилансером, живущим в Сантьяго, Чили. | ||
| Клемент Свеннес (Атнас) — художник-фрилансер и аниматор, живущий в Филадельфии, США. Он программист-любитель и дизайнер. | ||
| Бертран Дюпюи (DaLK) — художник по пикселям и дизайнер видеоигр из Франции. Он разработал игры для консолей Gameboy, а в последнее время — для Nintendo DS и мобильных устройств. | ||
| Франсиско Сифуэнтес (Метару) проживает в Чили и занимается пиксельной графикой в течение десяти лет, работая над разнообразными медиа, от видеоигр до музыкальных клипов, а также исполняя роли в сообществе, такие как директор галереи deviantART. . |
Final Fantasy Remasters возобновляют споры по поводу Pixel Art
Немногие ролевые игры так любимы, как оригинальные игры Final Fantasy, поэтому Square Enix объявила о новом бренде, который она называет Pixel Remasters для первых шести игр, была встречена с равным шоком и ужас.На каждое блестящее переосмысление, вроде прошлогоднего Final Fantasy 7 Remake , у вас будут кошмарные обновления классики, такой как Final Fantasy 6, на которые так ужасно смотреть, что фанаты создали моды, чтобы попытаться заменить визуальные эффекты.
«Этот 2D-HD римейк Dragon Quest III — наверное, самое умное ретро-обновление, которое они могли придумать!» сказала автор игр и соведущая подкаста ролевых игр Axe of the Blood God Надя Оксфорд. «Почему они продолжают проваливать Final Fantasy? Это поражает воображение.Square Enix работает загадочным и приводящим в бешенство способами ».
Не совсем понятно, чего Square Enix хочет достичь с помощью этих Pixel Remasters, но совершенно ясно, что Square Enix намеревается пересмотреть визуальные эффекты в каждой 2D-игре. Новые спрайты не сильно отличаются от оригиналов, но они разные, и это привело к предположениям о том, собирается ли компания решать давнюю проблему с выпуском старых игр на модных новых телевизорах и компьютерных мониторах.
«Я действительно думаю, что переработанные спрайты для Pixel Remasters пытаются приблизить изображения к тому, как выглядели оригинальные спрайты на ЭЛТ», — сказал редакторский директор Digital Eclipse, бывший игровой журналист и энтузиаст ретро-игр Крис Колер. Twitter недавно.
Мне всегда нравилось, как видеоигры выглядели — нечеткими и хрустящими — на тех забавно тяжелых и громоздких старых телевизорах с электронно-лучевой трубкой (ЭЛТ), которые раньше заполняли семейные комнаты. Однако до начала этого года я не знал, что за всем этим стоит наука.Дело не только в том, что дисплеи высокой четкости обеспечивают более четкое представление искусства, созданного в более ранние эпохи видеоигр, но это искусство было специально нарисовано, зная, что оно в конечном итоге будет проходить через ЭЛТ, и когда это искусство просматривается на современном, не-ЭЛТ дисплей, вы фактически теряете некоторые намеченные детали.
Вот твит, который сломал мне мозг, знакомя меня с концепцией:
Я, по крайней мере, не одинок в таком невежестве. Эвелин Роуз Холл, плиточный художник и автор очень красивой RPG Ara Fell , призналась, что ничего не знала, пока я не спросил по электронной почте.
«Стыдно!» сказал Холл. «Я понятия не имел! То есть, это имеет смысл, но я никогда не думал об этом раньше. Конечно, они будут творить искусство, имея в виду устройство отображения. Я помню, как много лет назад впервые попал в эмуляцию SNES с помощью ZSNES. и возился с настройками. У них были строки развертки, которые можно было включить, но я так и не понял почему. Я подумал, что это было просто для того, чтобы вы могли получить тот ностальгический опыт игры на ЭЛТ, но нет, так должна была выглядеть графика. . »
Учетная запись CRT Pixels ведется писателем и дизайнером Джорданом Старквезером, который коллекционирует ЭЛТ-телевизоры более 20 лет и остается очарованным технологиями в эпоху высокой четкости и 4K.Старквезер поделился несколькими примерами того, как старые видеоигры выглядят в чистом виде и в CRT-формах, в своем личном аккаунте, что вызвало такой отклик. Старквезер почувствовал себя обязанным поделиться им с более широкой аудиторией.
«Мне было немного грустно, насколько этот аспект игрового дизайна терялся, упускался из виду или неправильно понимался с течением времени», — сказал Старквезер. «Искусство видеоигр было неразрывно связано с этой технологией. Я хочу, чтобы молодые люди понимали это, и я хочу создать спрос на разработчиков и издателей, чтобы они работали над его сохранением.«Работа
Старквезера пробивает брешь в широко распространенном убеждении, что доступ к более чистым и четким дисплеям — это способ играть в более чистые, четкие и, в конечном итоге, более более чистые версии старых игр. Но реальность такова, что эти игры не были предназначены для
Вот почему единственный способ понять, что происходит, — это разместить снимок экрана, обычно сделанный из эмулятора, рядом с фотографией экрана телевизора. Невозможно запечатлеть то, что происходит без снятия фотографии игры, проходящей через телевизор.
Старквезер сам делает многие сравнительные фотографии с ЭЛТ, постоянно меняя такие параметры, как фокусировка, выдержка и цветовой баланс, чтобы получить точные снимки. В основном это работает.
«Даже со всей этой работой ничего не получится», — сказал он. «Эти экраны всегда будут выглядеть намного лучше, чем я могу продемонстрировать».
Проблема в том, что многие люди никогда не столкнутся с этим в реальной жизни, поэтому фильтры и подобные технологии, по сути, являются формами эмуляции телевизионных технологий.С 1980 года в США было продано более 705 миллионов ЭЛТ-телевизоров, и подавляющее большинство этих экологически вредных устройств находится в процессе разрушения и утилизации. На этот процесс уйдут годы. Но с практической точки зрения никто больше не производит ЭЛТ-телевизоры, и, поскольку существующие поставки естественным образом выходят из строя, их задача поддерживать в рабочем состоянии.
Не вызывает большого шока узнать, что Старквезер не является большим поклонником подхода Square Enix к Pixel Remasters, отчасти потому, что он рискует стереть работы оригинальных художников.Одно из решений, которое предлагает Старквезер, — время, потраченное Square Enix на усовершенствованный ЭЛТ-фильтр.
ЭЛТ-фильтры, способ изменить внешний вид современного дисплея, чтобы попытаться захватить эти старые ЭЛТ, не новы. Nintendo даже включила такую функцию в свой «классический» переиздание для NES и SNES. Это обычное дело, хотя я часто включаю их на 30 секунд, купаюсь в облаке ностальгии на несколько мгновений и возвращаюсь к уборщице, если неточно, смотрю.
«Эмуляторы, такие как Stella, позволяют играть в игры Atari на современных компьютерах, выполняя функцию архивного инструмента, платформы разработки и проигрывателя для этих оригинальных игр», — писал писатель и академик Ян Богост более десяти лет назад.«Но, к сожалению, они также дают неточное представление о том, как игры Atari выглядели на телевидении».
Работа Богоста является примером ранней фильтрации ЭЛТ, хотя другие эмуляторы применяли эту практику даже раньше с различными подходами. Богост сотрудничал с группой инженеров по информатике, чтобы добавить некоторые модели поведения ЭЛТ в эмулятор Stella.
Подобные эксперименты вдохновили дизайнера и программиста Дж. Кайла Питтмана, соучредителя разработчика Minor Key Games.Студия играла со всевозможными ретро-эстетиками и стилями дизайна, включая слой CRT для популярного ретро-платформера You Have to Win the Game 2012 года. По иронии судьбы, одним из первых запросов фанатов был способ отключить это. .
«Оглядываясь назад, кажется очевидным, но не всем нравится вид нечетких пикселей!» — сказал Питтман. «Это, в свою очередь, побудило меня потратить больше времени и усилий на то, чтобы позволить игрокам доработать внешний вид симулятора в будущих играх. Но я все же видел, как большинство игроков полностью его отключали.«
В самых последних играх Питтмана, таких как ретро-экшн Gunmetal Arcade , фильтр CRT по умолчанию отключен. Он все еще присутствует, заметьте, но фанаты четко заявили о своих предпочтениях.
« Я не хочу ». Я не чувствую, что это плохой опыт или предательство видения разработчиков или что-то в этом роде, — добавил он. — Обычно я сторонник сохранения правильного соотношения сторон мультимедиа, но разница между необработанными пикселями и их внешним видом на старых ЭЛТ достаточно малы, поэтому я не замечаю этого, если не сравниваю изображения рядом.
Питтман позже выпустил свои методы фильтрации ЭЛТ в виде собственного программного обеспечения, SuperCRT, позволяющего людям превращать все, что находится на рабочем столе своего компьютера, во что-то вроде старого телевизора.
«Фильтры — это просто фильтры, и они изменяют визуальные эффекты, не имея никакого художественный замысел «, — сказал известный пиксельный художник Томас Фейхтмейр.» Я еще не видел ни одного ЭЛТ-фильтра, реализованного в игре, которая действительно имитировала бы реалистичный опыт ЭЛТ «.
Файхтмейр имеет пиксели в двух будущих играх, как арт-директор Metroidvania Gestalt: Steam & Cinder и художник стратегической игры Songs of Conquest .Его страница на DeviantArt заполнена потрясающей пиксельной работой. Тогда шокирует то, что у него сильные мысли о пикселях.
В то время как наивные люди вроде меня узнали об CRT через аккаунт в Твиттере, Фейхтмейр осознал подобное много лет назад. Дома у Фейхтмейра был ЭЛТ-монитор рядом с ноутбуком с ЖК-дисплеем, и когда он переносил пиксели рассвета с одного на другой, он понял, что они выглядят иначе. Он заметил аналогичную проблему при воспроизведении игр, переизданных на современных дисплеях.
«Если вы создаете пиксель-арт на ЖК-дисплее и помещаете его на ЭЛТ, — сказал он, — это все равно, что взять одну из ваших статей, пропустить ее через Google Translate и ожидать, что другая язык, на котором оно выходит, будет иметь совершенное значение и грамматику.Для написания и в игровой индустрии существует целая область «локализации» для решения этих проблем ».
Файхтмейр симпатизирует такой компании, как Square Enix, называя любое художественное обновление« очень трудным делом »и указывая на хорошую работу сделано в предыдущих обновлениях, например, графические обновления, примененные к оригинальным играм Final Fantasy для Dawn of Souls 2004 года. (Также стоит прочитать его анализ того, как простая технология добавления подсветки в Game Boy Advance привела к изменениям в подходе Nintendo к искусству. для Fire Emblem.)
Хотя Файхтмейр не имеет конкретного представления о том, что Square Enix планирует или не планирует выпускать серию Pixel Remasters, просмотр того, что было выпущено, заставил его задуматься о теории ЭЛТ.
«Учитывая пару скриншотов и фрагментов, которые мы видели в презентации, я бы не сказал, что они действительно объясняют разрыв между ЭЛТ и ЖК-дисплеями», — сказал он. «Мы по-прежнему можем видеть множество техник, которые теоретически должны оставаться на ЭЛТ — например, чрезмерно размытые текстуры или просто оптимизированные по цвету боевые фоны.Самое большое изменение — это персонажи, в которых они в основном удалили объемное затенение в обмен на плоский стиль с темными очертаниями. На мой взгляд, это просто меняет стиль на нечто, не похожее на оригинал. И я думаю, что ремастер должен воссоздать ощущение оригинальной игры ».
В некотором смысле, это суть того, о чем мы говорим: как ощущалась оригинальная игра и что это значит — уважать это чувство удалено на десятилетия от того момента времени.В игре находятся намерения артистов, технология, над которой они работали в то время, и то, что чувствовала аудитория, когда они принесли картридж домой и начали воспроизводить его на своих телевизорах.
«Когда дело доходит до« ностальгии по пикселям », определенно существует разделение из-за отсутствия лучшего термина», — сказала соведущая Axe of the Blood God Надя Оксфорд. «Старики, такие как я, любят пиксели, потому что они то, на чем мы выросли. Молодые люди также, кажется, приняли пиксели, потому что, давайте признаем, пиксельная графика вне времени.


