Как оптимизировать изображения в WordPress – Помощь
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении.
 Как правило, они весят немного, поэтому их не нужно сжимать.
Как правило, они весят немного, поэтому их не нужно сжимать. - растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
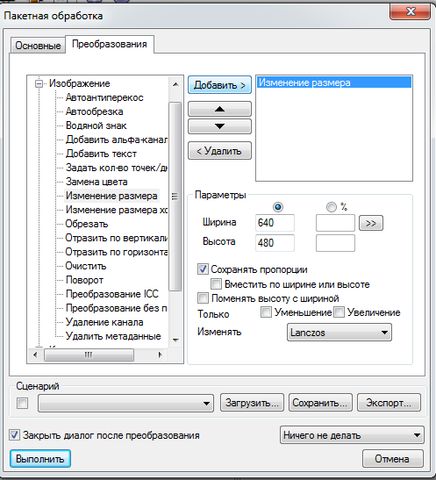
Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте.
 Целесообразно уменьшить размер перед загрузкой.
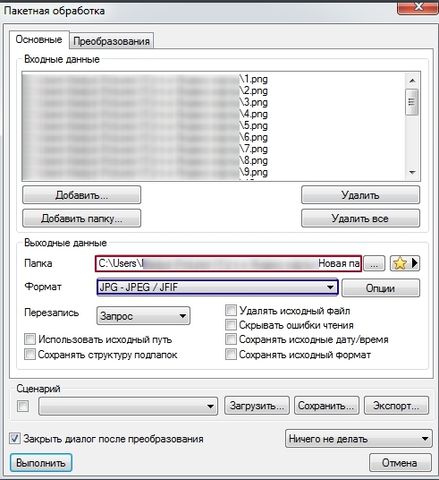
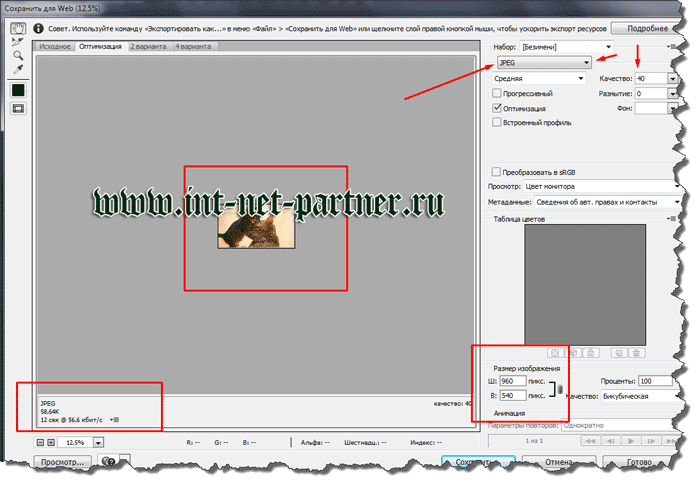
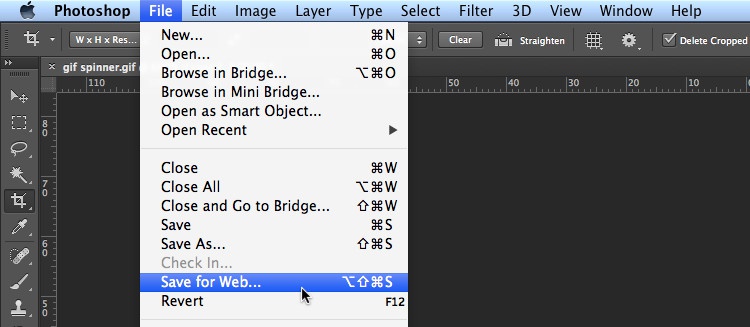
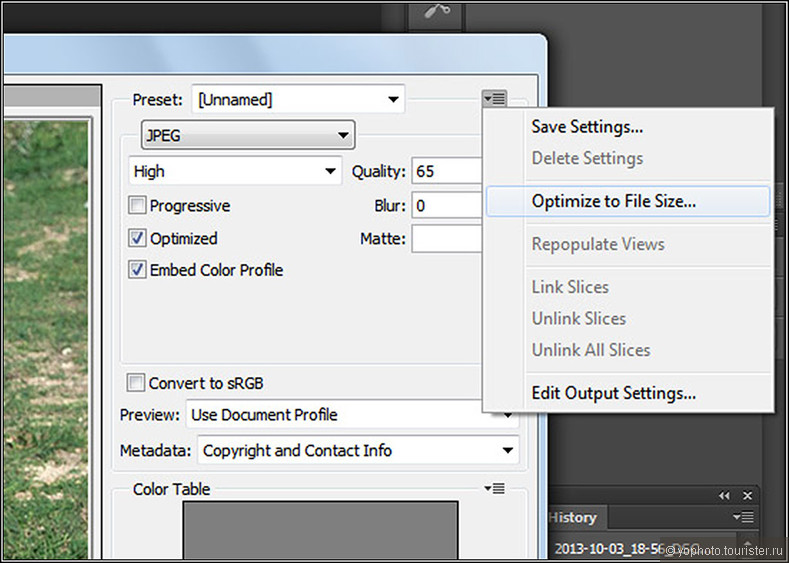
Целесообразно уменьшить размер перед загрузкой.Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.

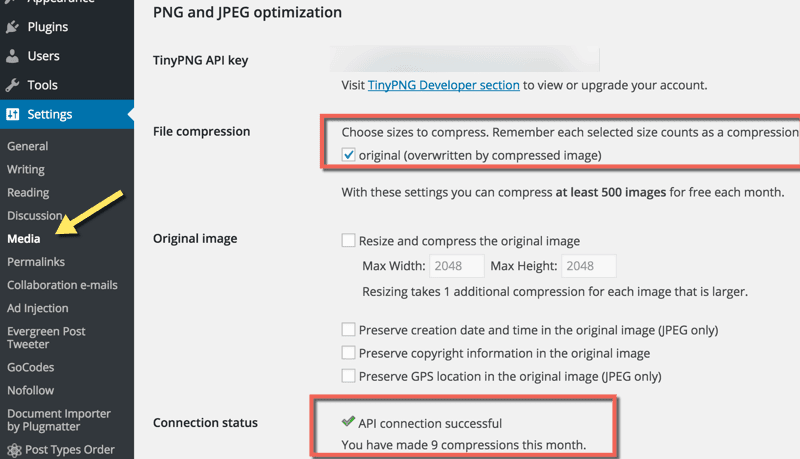
Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
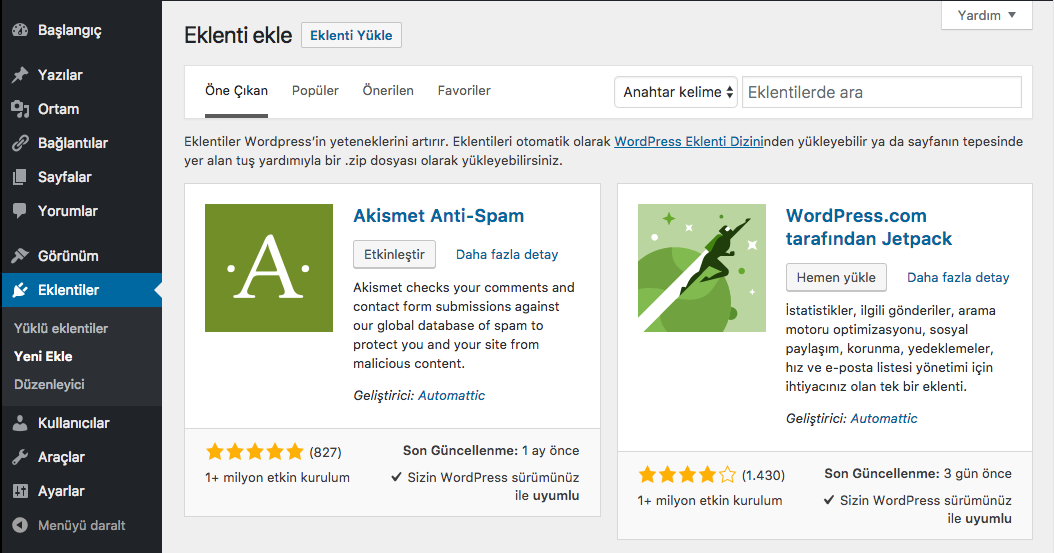
- 1. Откроите административную панель WordPress.
- 2.
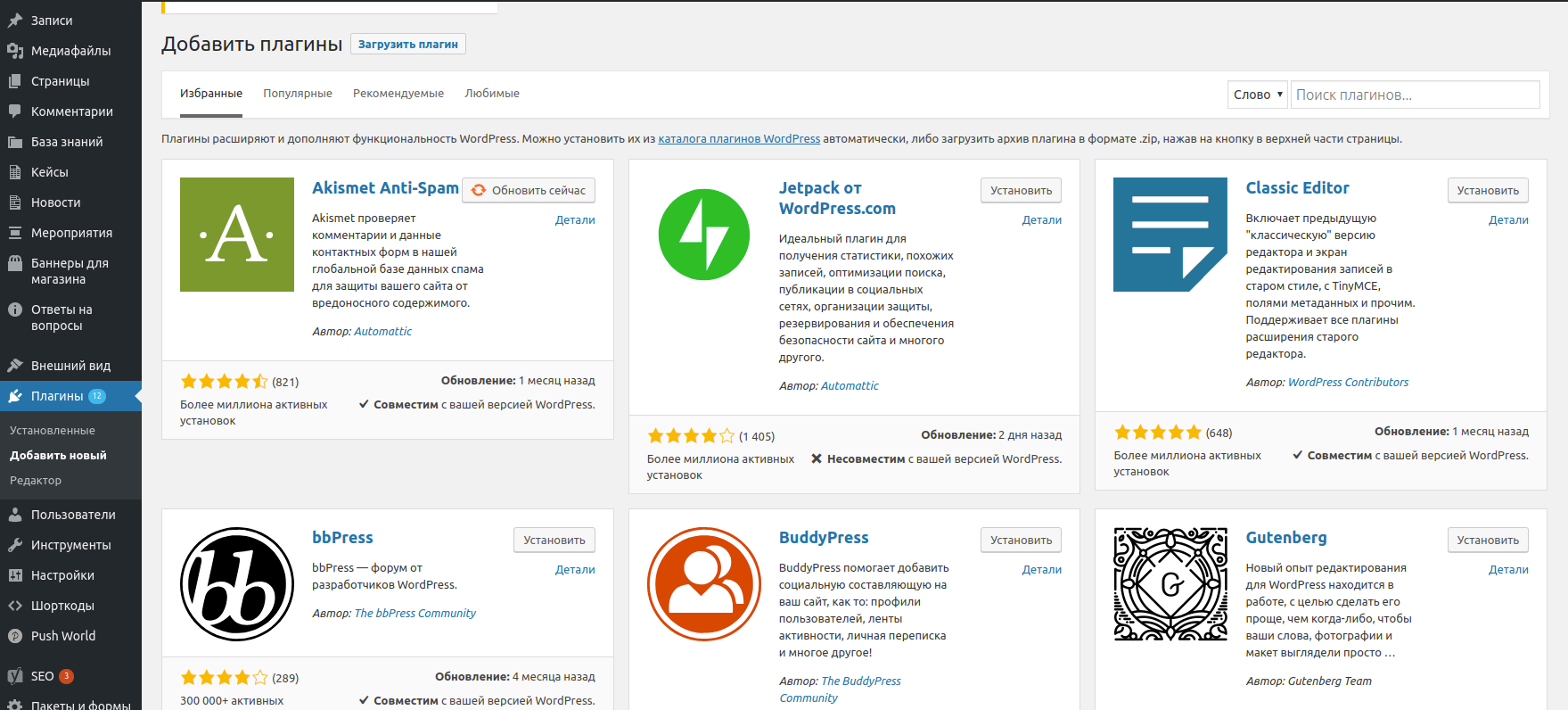
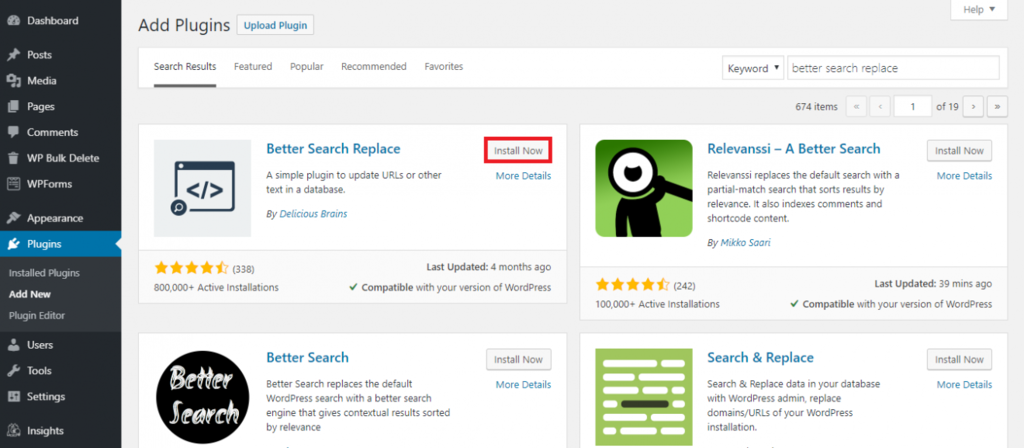
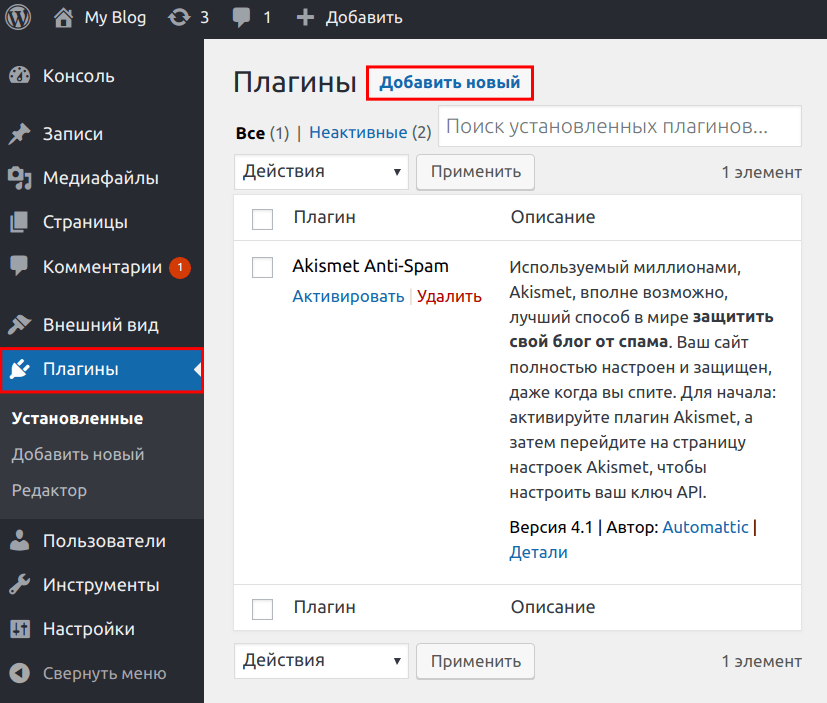
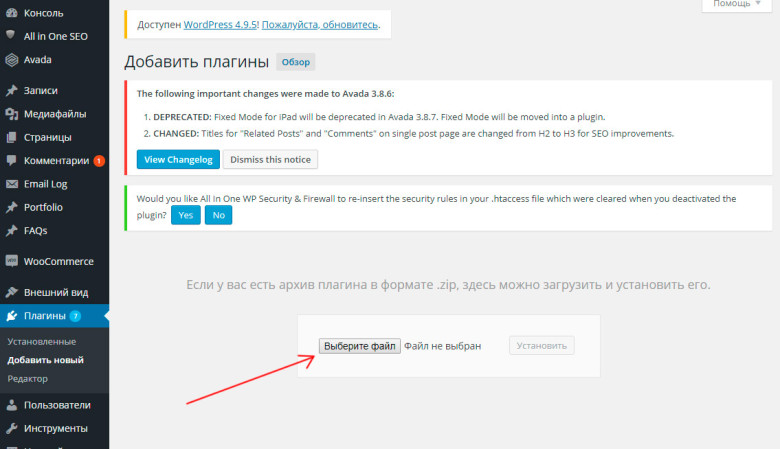
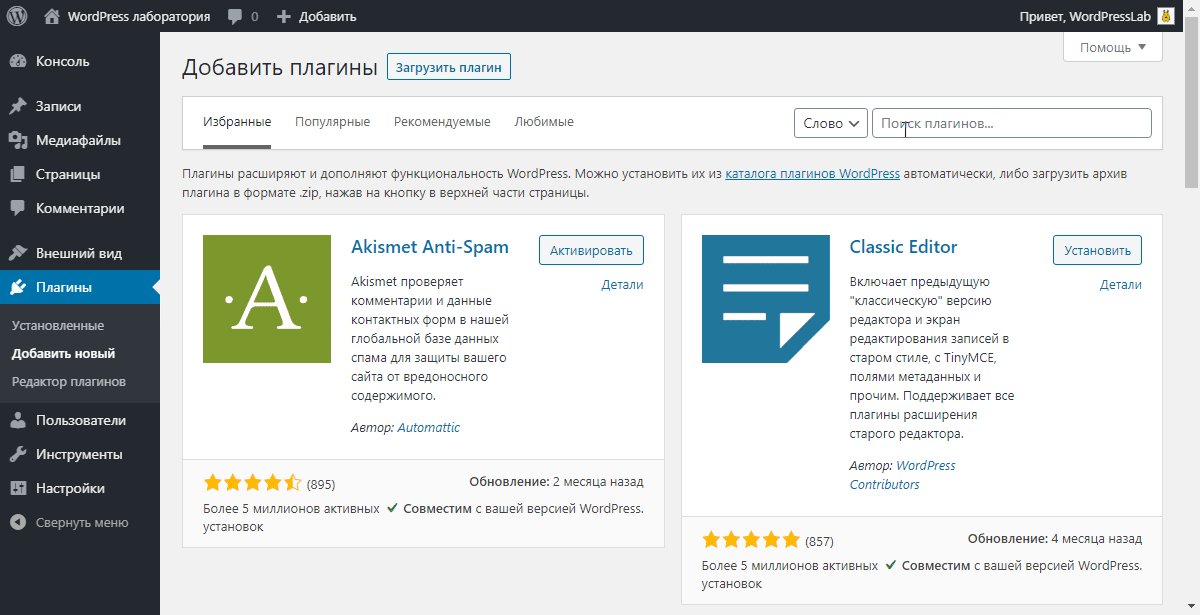
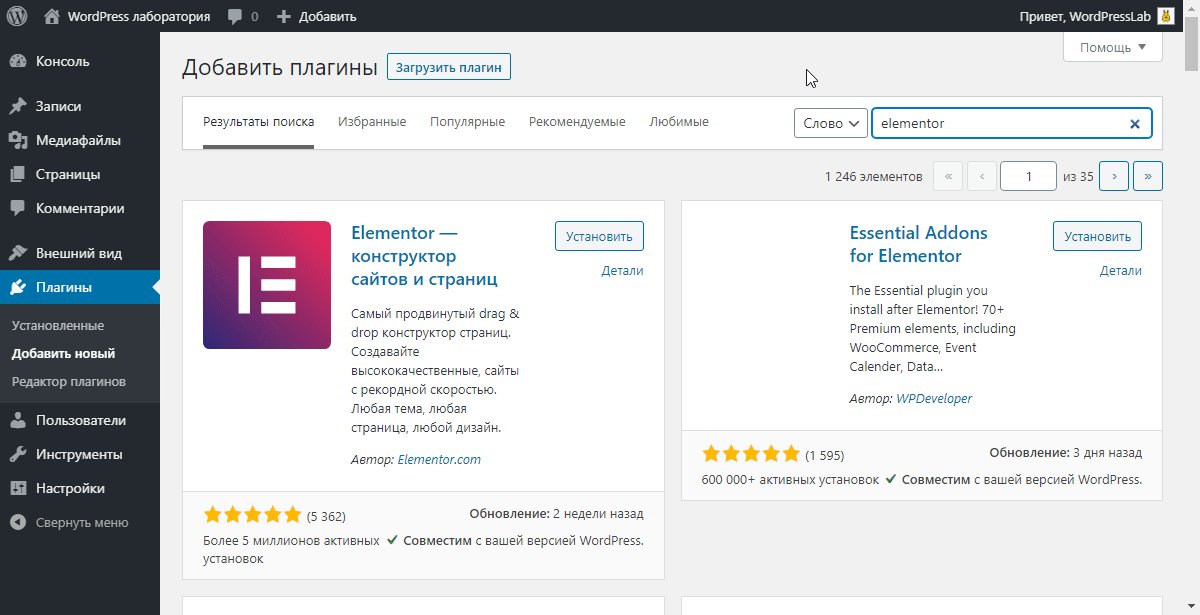
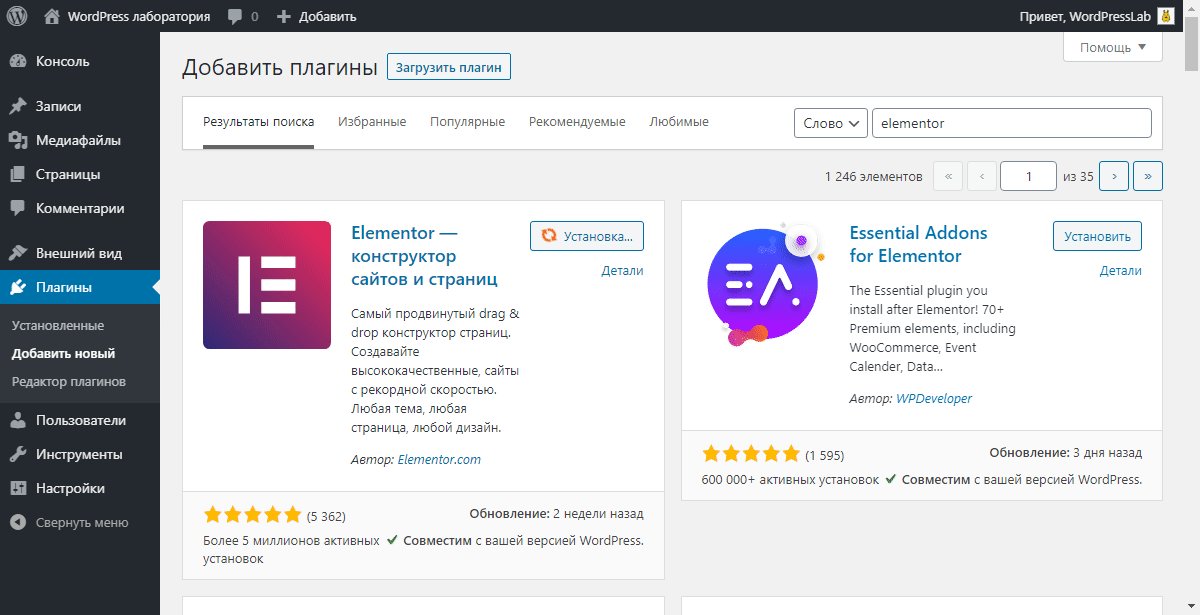
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
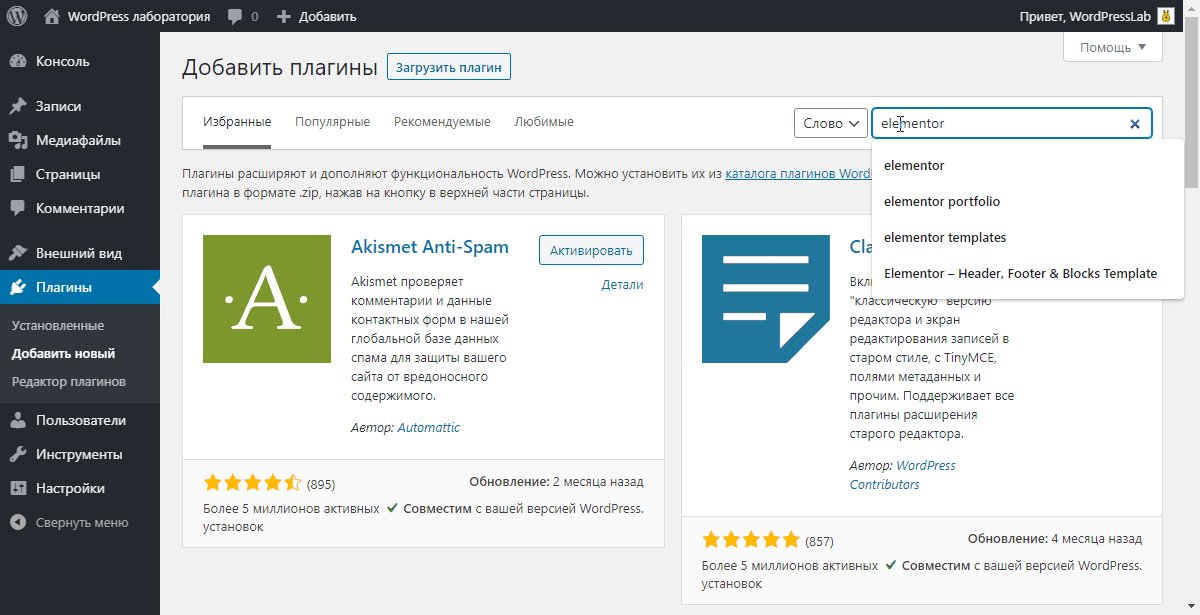
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
- 4.
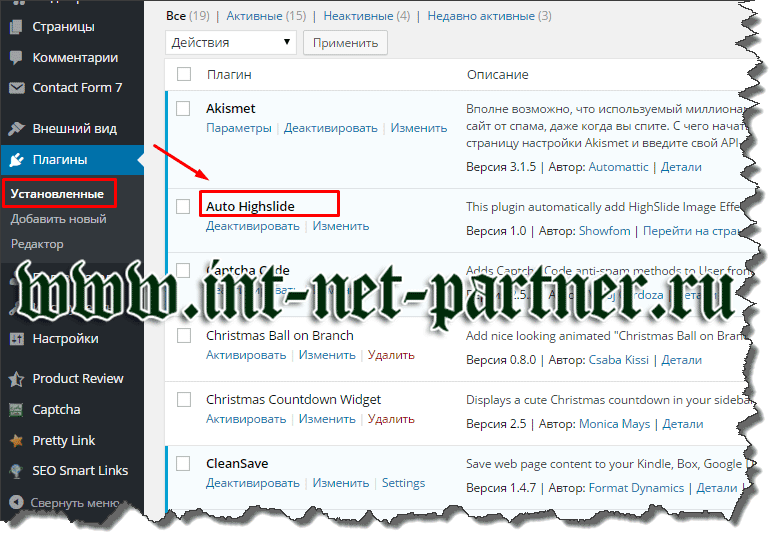
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
- 5.

Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
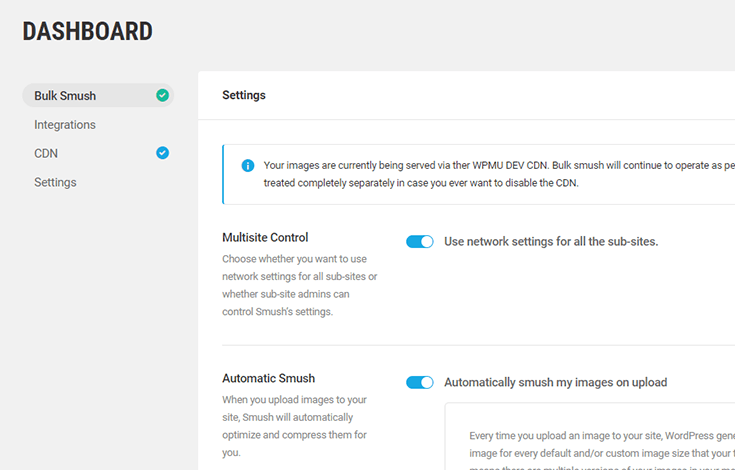
- 6.
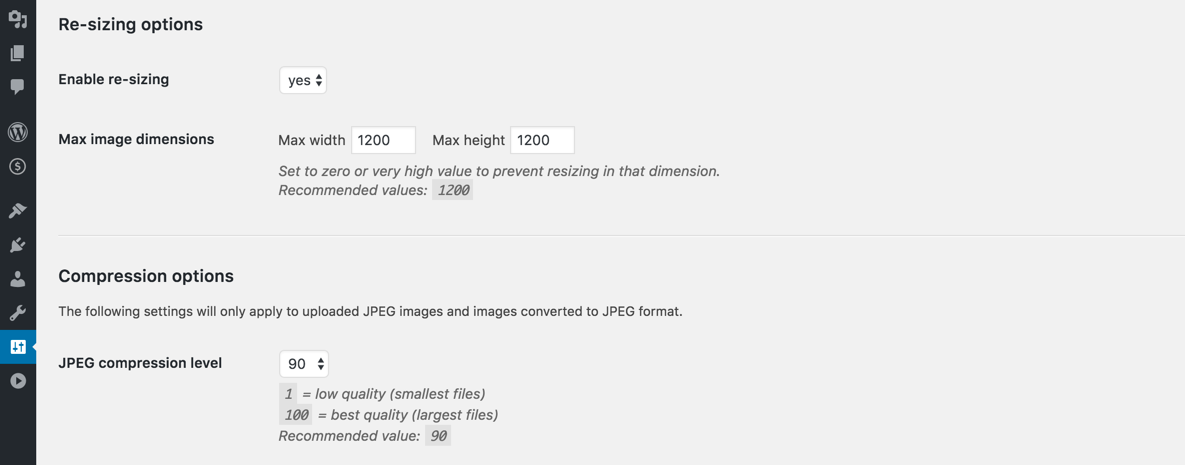
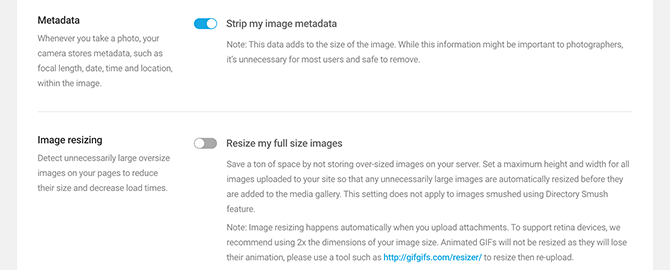
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings
- 7.
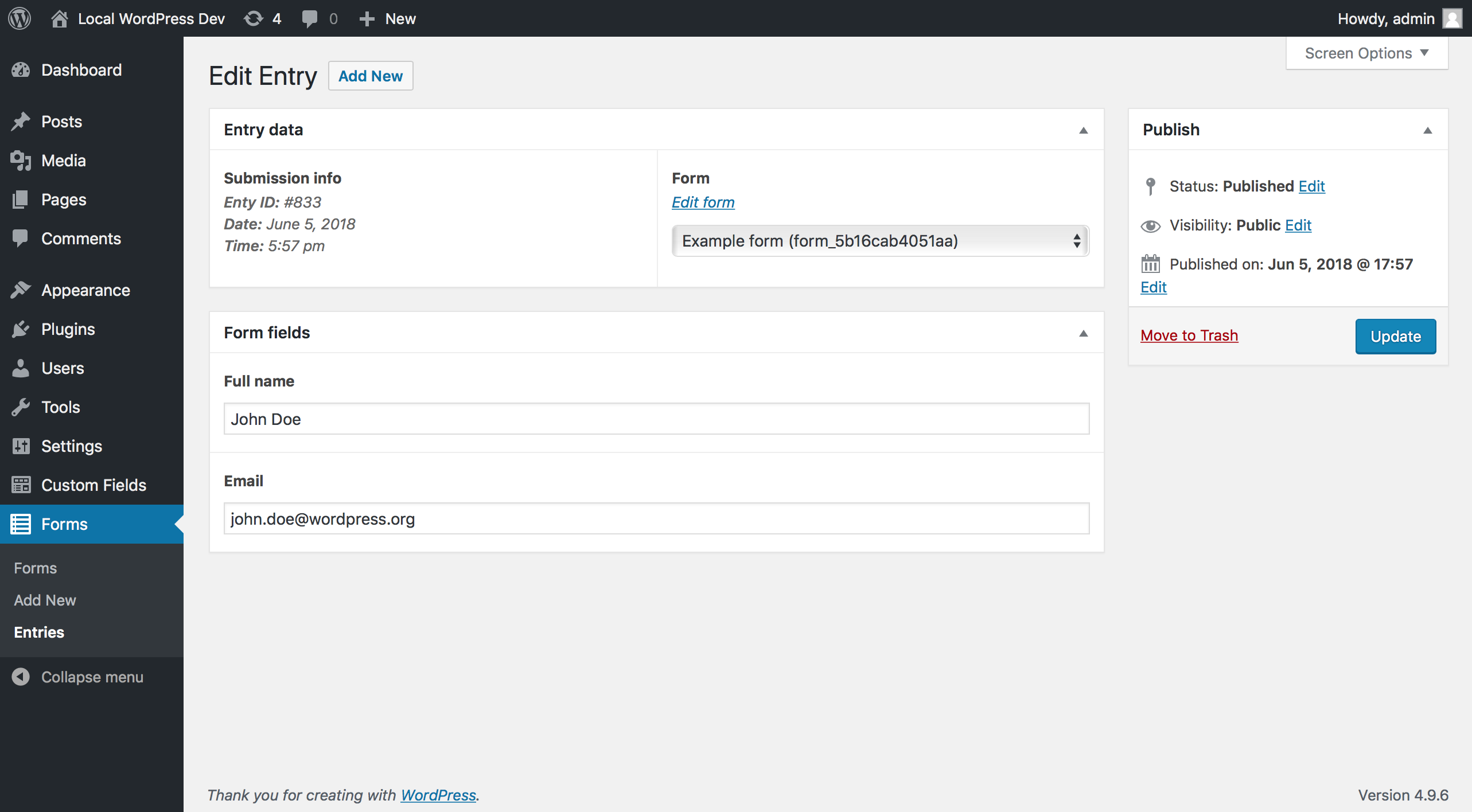
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
- 8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
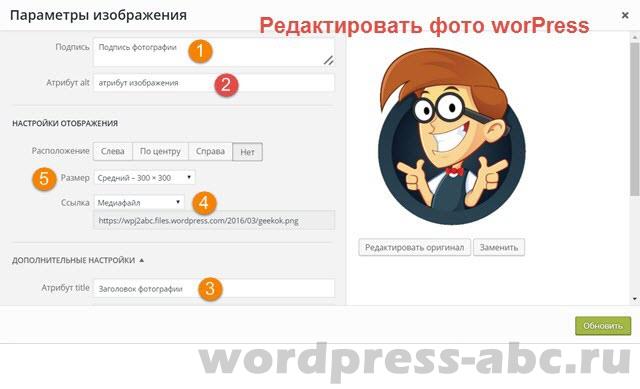
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
- 9.
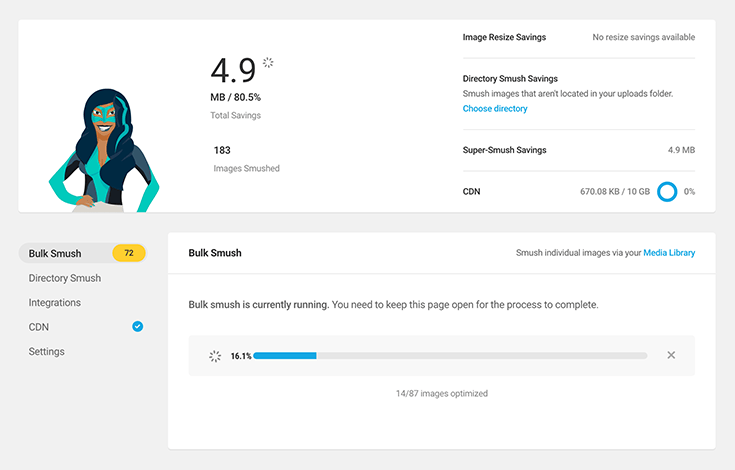
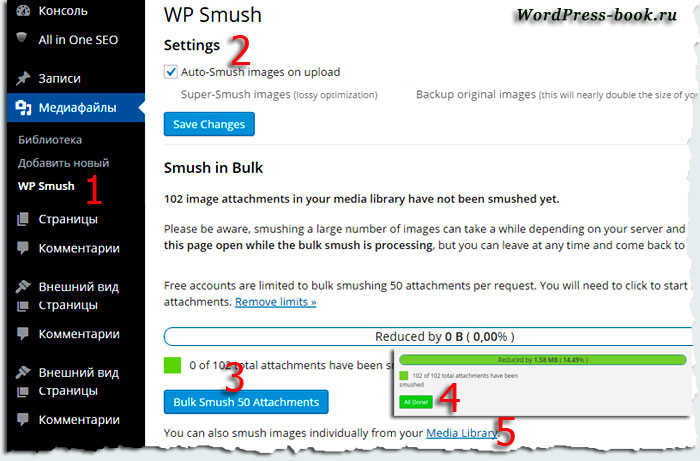
Перейдите в Smush и нажмите Оптимизировать все изображения:
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- 5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
- 6.
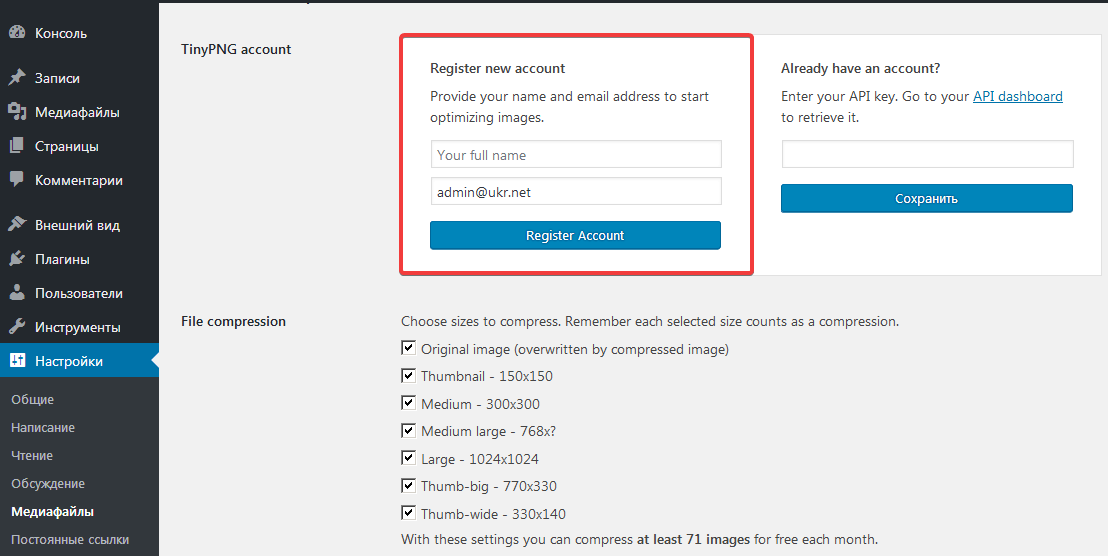
Введите имя и почту и нажмите Регистрация аккаунта:
- 7.
Перейдите в указанную почту и нажмите кнопку из письма:
- 8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
- 9.
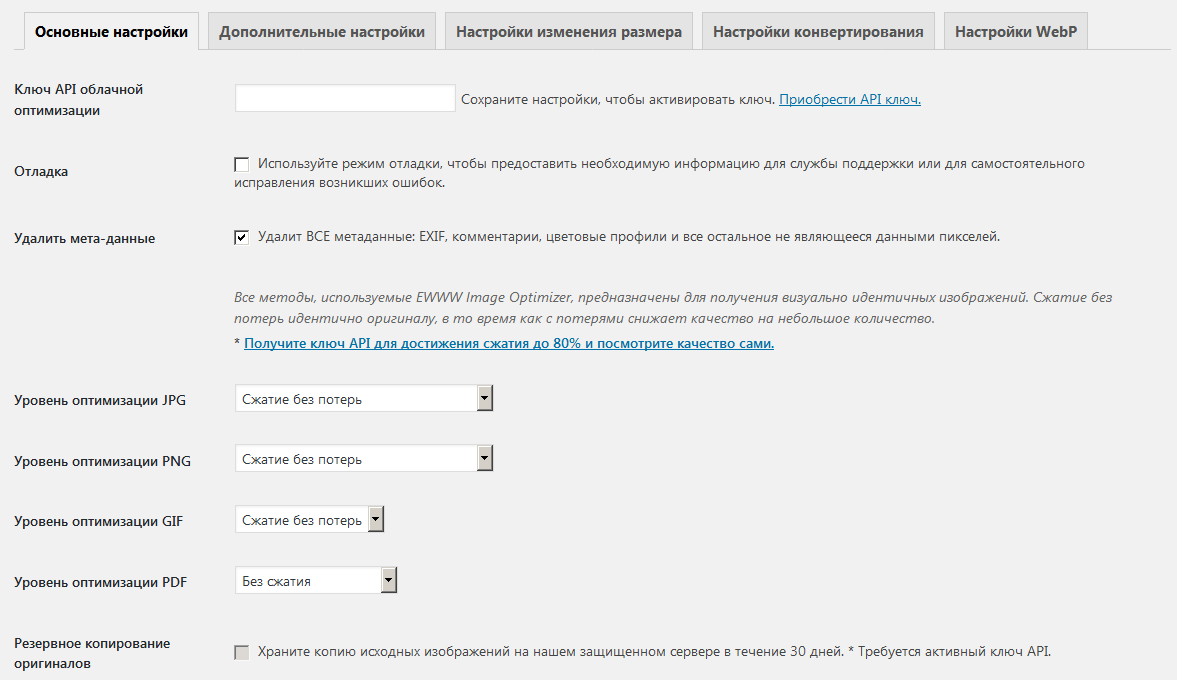
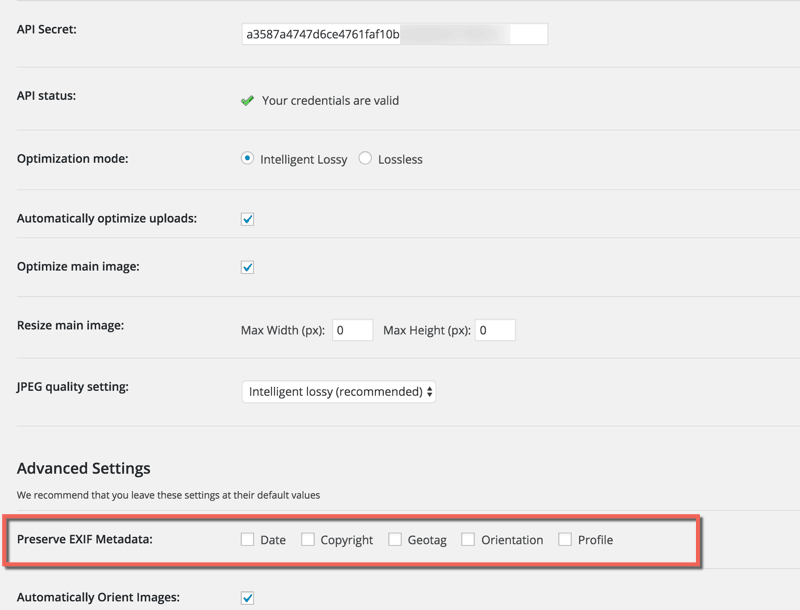
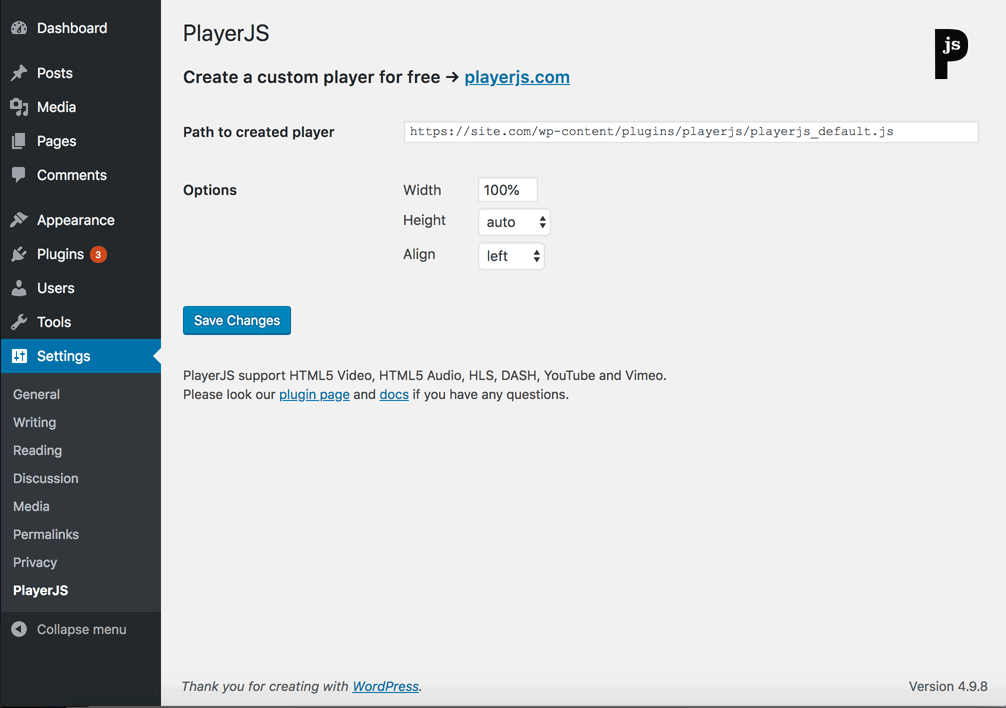
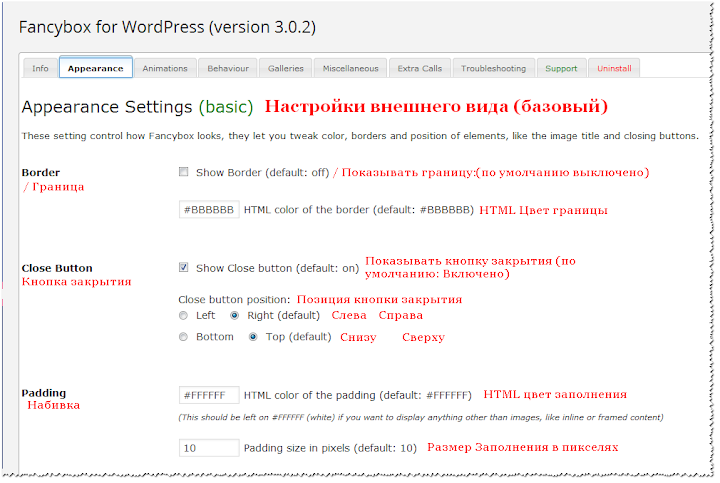
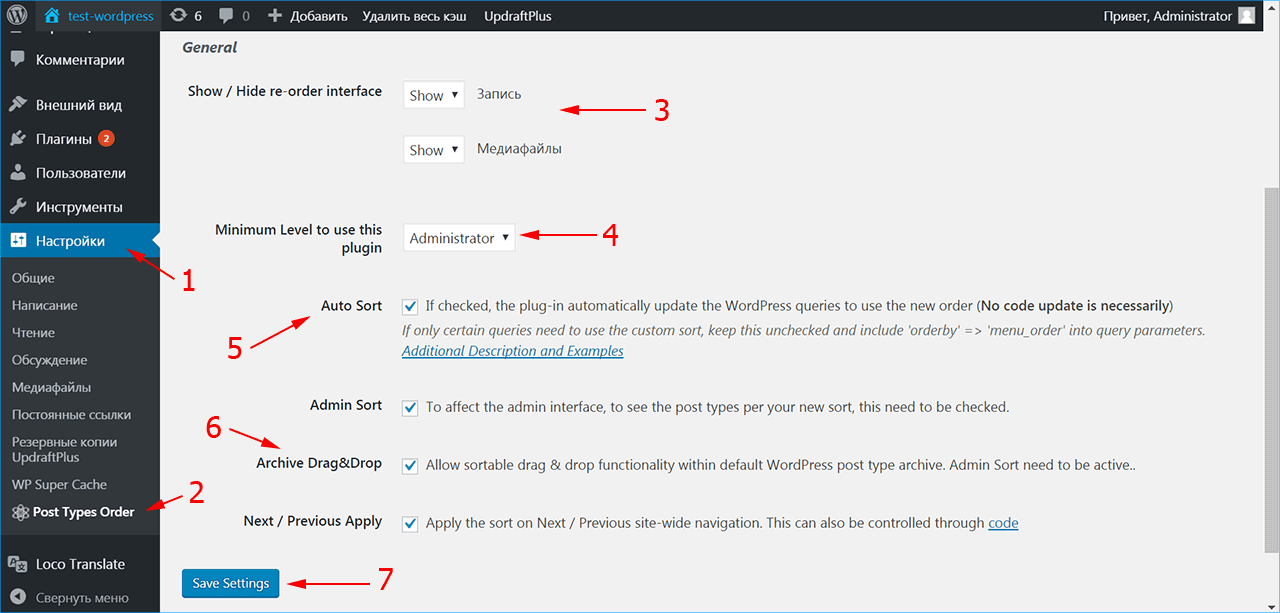
Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
- 10.
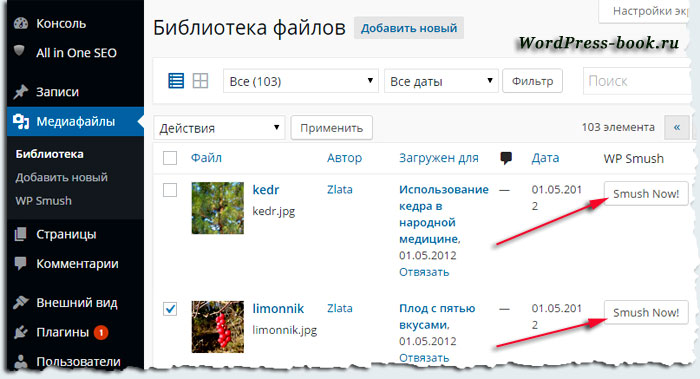
Перейдите в раздел «Медиафайлы» и нажмите Сжать напротив изображения, которое хотите оптимизировать.
- 11.
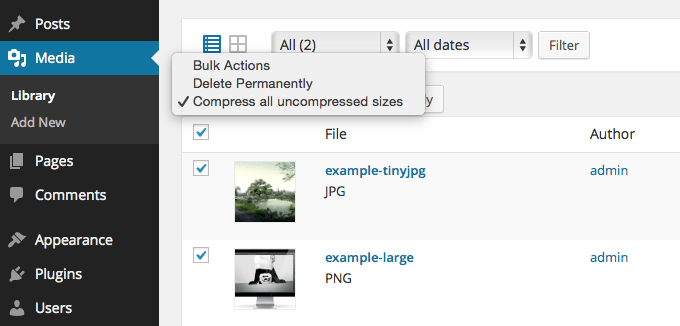
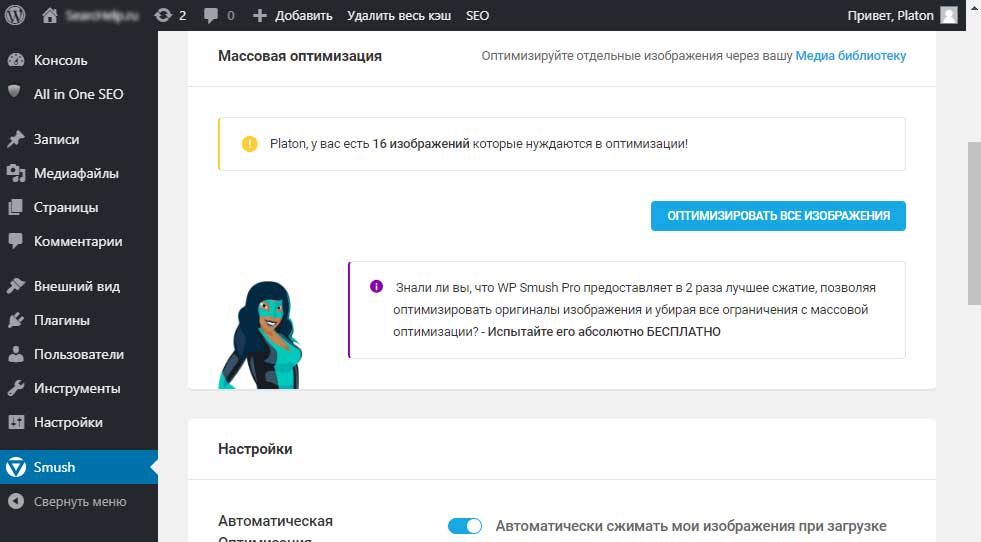
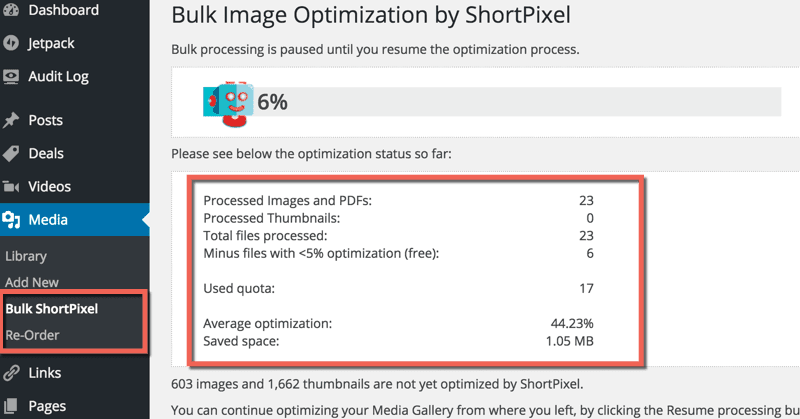
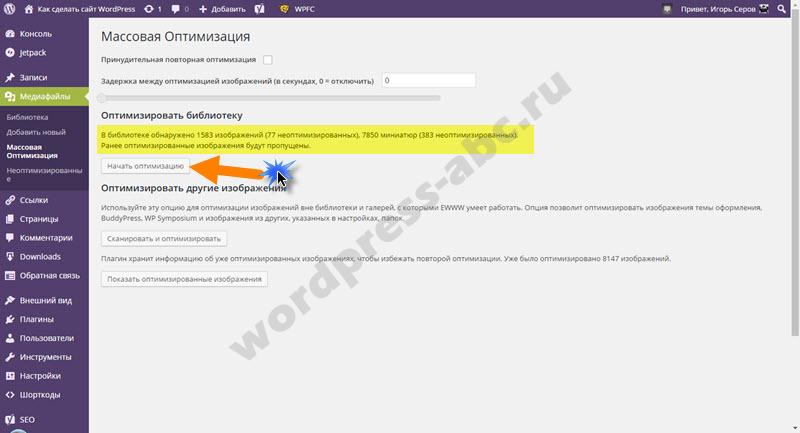
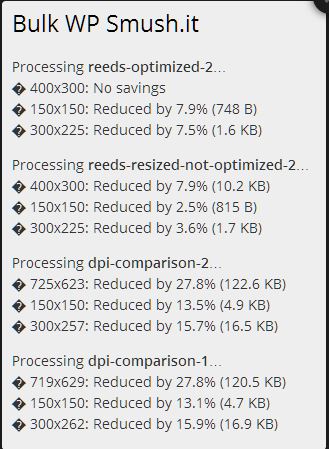
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Да Нет
Пользователи, считающие этот материал полезным: 0 из 0Лучший плагин для сжатия и оптимизации изображений WordPress
Хотите знать, «как оптимизировать изображения для SEO на сайте WordPress?» Вот некоторые из лучших бесплатных плагинов для оптимизации изображений для WordPress.
Вы можете использовать эти плагины WordPress для оптимизации изображений и сжатия изображений.
1. Smush — сжатие, оптимизация и отложенная загрузка изображений
Скачать: https://WordPress.org/plugins/wp-smushit/
Оптимизируйте свои изображения, включайте ленивую загрузку, изменяйте размер, сжимайте и улучшайте свою скорость загрузки страниц Google с помощью невероятно мощного и 100% бесплатного приложения WordPress для изображений, представленного вам супертамой на WPMU DEV! И независимо от того, пишете ли вы это «оптимизировать» или «оптимизировать», Smush сожмет все ваши изображения без видимого снижения качества.
Некоторые инструменты сжатия изображений уничтожают изображения с потерей качества до 30%. Серверы wp-smushit удаляют скрытую громоздкую информацию из ваших изображений и уменьшают размер файла, не влияя на внешний вид.
Особенности
- Сжатие без потерь — удаление неиспользуемых данных без ущерба для качества изображения
- Lazy Load — Откладывать закадровые изображения с помощью переключателя
- Bulk Smush — Оптимизируйте до 50 изображений одним щелчком мыши
- Изменение размера изображения — установите максимальную ширину и высоту, и большие изображения будут уменьшаться по мере сжатия
- Обнаружение изображения неправильного размера — быстро найдите изображения, которые замедляют работу вашего сайта
- Каталог Smush — Оптимизация изображений, даже если они не находятся в медиа-библиотеке
- Автоматическая оптимизация — асинхронное автоматическое подавление вложений для супер быстрого сжатия при загрузке
- Неограниченно и бесплатно — оптимизируйте все свои изображения размером до 5 МБ навсегда (без ежедневных, ежемесячных или годовых ограничений)
- Интеграция блоков Гутенберга — просмотр всей статистики Smush непосредственно в блоках изображений
- Совместимость с несколькими сайтами — глобальные и индивидуальные настройки для нескольких сайтов
- Обработка всех ваших файлов — Smush будет обрабатывать файлы PNG, JPEG и GIF для достижения оптимальных результатов
- Супер серверы — Smush изображения без замедления с помощью быстрого и надежного API Smush WPMU DEV
- Преобразовать в WebP (только для Pro) — обновлять и автоматически обслуживать изображения в Next-Gen WebP
- И много, много, больше!
2.
 Сжатие изображений JPEG и PNG.
Сжатие изображений JPEG и PNG.Скачать: https://WordPress.org/plugins/tiny-compress-images/
Плагин сжатия изображений JPEG и PNG автоматически оптимизирует все ваши изображения за счет интеграции с популярными сервисами сжатия изображений TinyJPG и TinyPNG.
После того, как вы загрузите изображение на свой сайт WordPress, каждое изображение с измененным размером загружается в службу TinyJPG или TinyPNG. Ваше изображение анализируется, чтобы применить наилучшую возможную оптимизацию. Исходя из содержания вашего имиджа, выбирается оптимальная стратегия. Результат будет отправлен обратно на ваш сайт WordPress и заменит исходное изображение на изображение меньшего размера.
В среднем изображения JPEG сжимаются на 40-60%, а изображения PNG на 50-80% без видимой потери качества. После сжатия изображения ваш сайт будет загружаться быстрее для посетителей.
Особенности
- Автоматически оптимизировать новые изображения при загрузке.
- Расширенная фоновая оптимизация для ускорения вашего рабочего процесса.

- Оптимизируйте отдельные изображения уже в вашей медиатеке.
- Простая массовая оптимизация вашей существующей медиа-библиотеки.
- Автоматически изменяйте размер загружаемых изображений, устанавливая максимальную ширину и / или высоту для более разумного отображения в браузере.
- Отображайте изображения JPEG быстрее с прогрессивной кодировкой JPEG.
- Выберите сохранение метаданных об авторских правах, дате создания и местоположении GPS в ваших исходных изображениях.
- Поддерживает сжатие анимированных PNG.
- Выберите, какие размеры миниатюр изображения могут быть оптимизированы.
- Поддержка нескольких сайтов с помощью одного Ключ API.
- WPML совместимыми.
- Совместим с WooCommerce (см. Ниже).
- WP Retina 2x совместимый.
- WP Offload S3 совместимый.
- См. Ваше использование на странице настроек и во время массовой оптимизации.
- Цветовые профили автоматически переводятся в стандартный цвет RGB.

- Конвертируйте CMYK в RGB, чтобы сэкономить место и добавить совместимость.
- Виджет панели инструментов с вашими общими сбережениями.
- Оптимизируйте и изменяйте размер загрузок с помощью мобильного приложения WordPress.
- Нет ограничений размера файла.
3. Ewww Оптимизатор изображения
Скачать: https://WordPress.org/plugins/ewww-image-optimizer/
Оптимизатор изображений EWWW увеличит скорость вашей страницы за счет оптимизации изображений. Увеличение скорости страницы может привести к лучшему ранжированию в поисковых системах, а также повысит коэффициент конверсии (увеличение продаж и подписок). Это также сэкономит место для хранения и пропускную способность.
EWWW IO автоматически оптимизирует новые загружаемые вами изображения, он также может оптимизировать все изображения, которые вы уже загрузили, и, при необходимости, преобразовать ваши изображения в лучший формат файла. Вы можете выбрать идеальное сжатие до пикселя или параметры высокого сжатия без визуальных потерь.
- Без ограничений скорости и неограниченный размер файла.
- Гладкая обработка с идеальной оптимизацией пикселей с использованием передовых инструментов и прогрессивного рендеринга.
- Высокий крутящий момент поскольку мы предлагаем вам наилучшее соотношение сжатия / качества из доступных с нашими вариантами потерь для файлов JPG, PNG и PDF.
- Адаптивное рулевое управление с интеллектуальными параметрами преобразования, чтобы получить правильный формат изображения для работы (JPG, PNG или GIF).
- Бесплатная парковка Основной плагин бесплатный и всегда будет. Тем не менее, наши платные услуги предлагают сжатие до 80% и множество других функций!
- Комплексное покрытие: ни одно изображение не останется позади, оптимизируйте все на своем сайте, кроме WordPress Media Library.
- Безопасность прежде всего: Все коммуникации защищены с помощью SSL-шифрования.

- Помощь на дороге: первоклассная поддержка в нашей ДНК. Хотя клиенты API получают высший приоритет, мы с осторожностью отвечаем на каждый вопрос поддержки.
- Упакуйте запасную часть: бесплатные резервные копии изображений хранят ваши оригинальные изображения в течение 30 дней.
4. reSmush.it Оптимизатор изображения
Скачать: https://WordPress.org/plugins/resmushit-image-optimizer/
reSmush.it Image Optimizer позволяет использовать бесплатную оптимизацию изображений на основе API reSmush.it. reSmush.it обеспечивает уменьшение размера изображения на основе нескольких продвинутых алгоритмов. API принимает файлы JPG, PNG и GIF размером до 5 МБ.
Этот плагин включает массовую операцию по оптимизации всех ваших изображений за 2 клика. В плагине есть возможность исключить некоторые изображения оптимизатора.
5. Оптимизатор изображения ShortPixel
Скачать: https://WordPress. org/plugins/shortpixel-image-optimiser/
org/plugins/shortpixel-image-optimiser/
ShortPixel — это простой в использовании, легкий плагин оптимизации изображений, который можно просто установить и забыть, который может сжимать все ваши прошлые изображения и документы PDF одним щелчком мыши.
Новые изображения автоматически изменяют размер / масштаб и оптимизируются «на лету» в фоновом режиме. Он также совместим с любыми галереями, слайдерами или плагинами электронной коммерции.
Short Pixel использует минимальные ресурсы и хорошо работает с любым общим, облачным, VPS или выделенным веб-хостингом. Он может оптимизировать любое изображение, которое есть на вашем веб-сайте, даже изображения, которые не перечислены в медиатеке, например, в галереях, таких как NextGEN, Modula или добавлены непосредственно через FTP!
Особенности
- популярный плагин с более чем 200,000 XNUMX активных установок согласно WordPress
- сжимать изображения JPG, PNG, GIF (неподвижные или анимированные), а также документы PDF
- возможность автоматически конвертировать PNG в JPG, если это приведет к уменьшению изображения.
 Идеально подходит для больших изображений в формате PNG.
Идеально подходит для больших изображений в формате PNG. - без ограничения размера файла
- возможность свободно конвертировать любые JPEG, PNG или GIF (даже анимированные!) в WebP для большей гугл любви.
- возможность включать сгенерированные изображения WebP в интерфейсные страницы с помощью тег вместо
- совместим с WP Retina 2x — все сетчатки изображения автоматически сжимаются.
- оптимизировать эскизы, а также избранные изображения. Вы также можете выберите отдельные эскизы, чтобы исключить от оптимизации.
- возможность оптимизировать любое изображение на вашем сайте, включая изображения в Галерея NextGEN и любые другие галереи изображений или слайдеры
- интегрируется с типом поля Gravity Forms post_image, оптимизируя изображения при загрузке
- рекомендуемые изображения могут быть автоматически изменены до оптимизации с 2 различными вариантами. Нет необходимости в дополнительных плагинах, таких как Imsanity
- Преобразование CMYK в RGB
- 24-часовая звездная поддержка (24/7) напрямую от разработчиков.

- легко тест с потерями / без потерь версии изображений одним щелчком мыши в медиатеке
- отлично подходит для фотографов: сохраняйте или удаляйте данные EXIF из ваших изображений, сжимайте изображения без потерь
- хорошо работает как с HTTPS, так и с HTTP сайтами
- использует прогрессивный JPEG для больших изображений, чтобы ускорить отображение изображения
- Вы можете запустить плагин ShortPixel на несколько сайтов или на мультисайтовой с один ключ API
- это безопасно проверить и используйте плагин: все оригинальные изображения могут быть восстановлены одним щелчком мыши, либо по одному, либо навалом
- «Массовая» оптимизация всех существующих изображений в библиотеке мультимедиа или в любой галерее одним щелчком мыши
- отлично работает для Сайты электронной коммерции, использующие WooCommerce или другие плагины
- прекрасно работает с галереей NextGEN, Foo Gallery и любыми другими галереями и слайдерами
- совместим с веб-сайтами WP Engine и всеми основными провайдерами хостинга
- совместим с плагинами WPML и WPML Media
- пропустить уже оптимизированные изображения
- совместим с плагинами с водяными знаками
- возможность отключения автооптимизации изображений при загрузке
- изображения, которые оптимизированы менее чем на 5%, являются бонусными
- WooCommerce, WP разгрузка S3 и WP без сохранения состояния совместимы
- Отчет по оптимизации за 40 дней со всеми деталями изображения и общей статистикой
Мы надеемся, что вы нашли эти лучшие плагины для сжатия изображений WordPress полезными.
Оригинал статьи
5 лучших плагинов для сжатия изображений WordPress для сжатия фотографий
Чтобы оптимизировать скорость загрузки вашего сайта WordPress, вы должны сжать фотографии до небольшого размера. Кроме того, вам также необходимо сохранить оригинальное качество фотографий, чтобы обеспечить удобство работы. Как сжимать фотографии для WordPress и какие лучше WordPress плагины сжатия изображений? Просто узнайте больше деталей об отличных инструментах из этой статьи прямо сейчас.
Часть 1: Как сжать фотографии для WordPress Online
Когда вы используете слишком много плагинов WordPress, которые не только конфликтуют между различными плагинами, но также влияют на скорость загрузки сайта WordPress. Бесплатный онлайн-компрессор изображений является одним из лучших плагинов для сжатия изображений в WordPress, позволяющим легко и бесплатно уменьшать и уменьшать фотографии для WordPress.
Конвертер видео Apeaksof Ultimate
- Принять расширенный алгоритм без потерь для сжатия фотографий для WordPress.

- Сжатие и сжатие до 40 изображений одновременно с высокой скоростью.
- Совместим с 4 наиболее популярными форматами файлов, такими как PNG, JPEG, GIF и SVG.
- Уменьшите размер фотографии, сохраняя лучшее качество фотографий в Интернете.
Шаг 1 Перейти к онлайн бесплатному компрессору изображений, вы можете нажать на красный Добавить изображения Кнопка для загрузки фотографий в программу. Он поддерживает до 40 фотографий с максимальным объемом 5 МБ одновременно.
Шаг 2 Как только вы загрузили фотографии, он автоматически сожмет фотографии для WordPress. Это позволяет вам уменьшить размер изображения, сохраняя при этом наилучшее качество фотографий в Интернете.
Шаг 3 После этого вы можете нажать Скачать все Кнопка для загрузки фотографий для WordPress. Он имеет продвинутый метод сжатия изображений WordPress для оптимизации фотографий для вашего сайта.
Часть 2: 5 лучших плагинов для сжатия изображений WordPress
Чтобы автоматически сжимать фотографии, загруженные в WordPress, вы можете узнать больше о 5 лучших бесплатных плагинах сжатия изображений WordPress, как показано ниже.
Топ 1: WP Smush
WP Smush это плагин сжатия изображений WordPress, который вы можете настроить максимальное разрешение изображения. Фотографии уменьшаются до более разумных размеров при сжатии.
- PROS
- 1. Сжатие изображений WordPress автоматически без ухудшения качества.
- 2. Глобальные и индивидуальные настройки для мультисайтов в любом фото-каталоге.
- 3. Bulk оптимизирует до 50 изображений для JPEG, PNG и GIF одновременно.
- CONS
- 1. Предоставляет ограничение в 1 МБ для бесплатной версии.
- 2. Он предлагает сжатие без потерь для бесплатной версии.

Топ 2: Оптимизатор изображений EWWW
EWWW оптимизатор изображения бесплатный плагин для сжатия изображений WordPress, который оптимизирует ваше изображение на лету, а также сжимает и оптимизирует ранее загруженные объемные изображения.
- PROS
- 1. Нет ограничения скорости или размера файла для WordPress.
- 2. Все общение защищено с помощью SSL-шифрования.
- Лучший коэффициент сжатия для файлов JPG, PNG и PDF. (Хочу уменьшить PDF файл на Mac?)
- CONS
- 1. Конвертируйте файлы PNG в JPG или WebP автоматически.
- 2. Необходимо обновить платную версию для большого объема изображений.
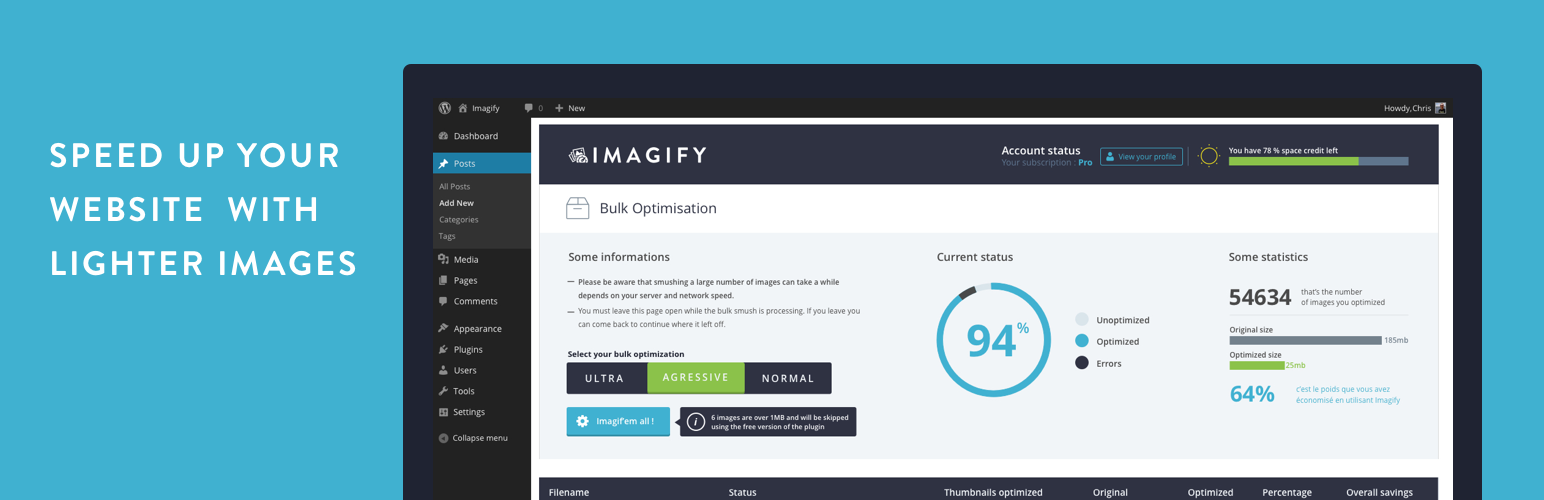
Топ 3: Imagify Image Optimizer
Когда вам нужно сжать фотографии WordPress разными способами, Imagify желаемый плагин сжатия изображений WordPress и плагин кэширования для оптимизации вашего сайта с помощью ключа API.
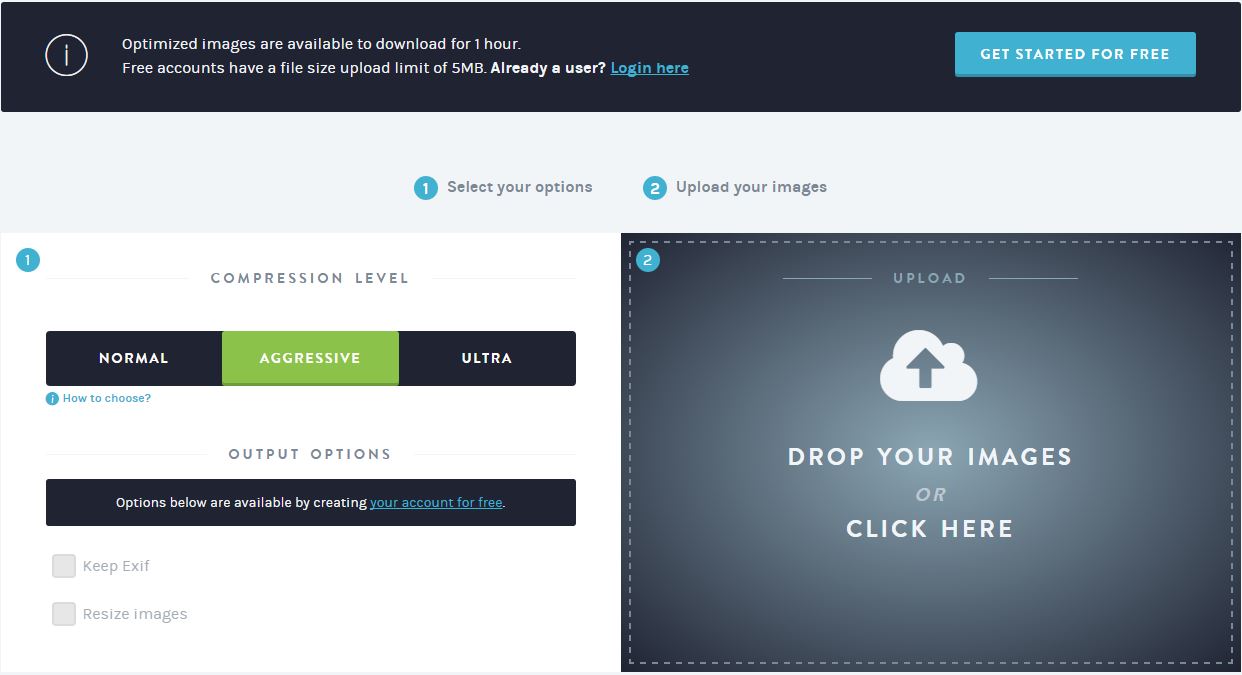
- PROS
- 1. 3 разных метода сжатия, таких как Normal, Aggressive и Ultra.
- 2. Выберите сохранить данные EXIF и отказаться от определенной оптимизации изображения.
- 3. Изменить размер JPG, PNG и GIF на основе процентного содержания файла.
Топ 4: короткий пиксель
ShortPixel плагин для сжатия изображений WordPress с ключом API, предоставленным вместе с вашим адресом электронной почты Кроме того, он позволяет сравнивать исходные файлы со сжатыми, чтобы увидеть разницу в качестве.
- PROS
- 1. Сжатие фотографий методами сжатия без потерь и с потерями.
- 2. Выберите удалить все данные EXIF, но не отдельные элементы.
- 3. Все загруженные изображения могут быть изменены до максимальной ширины или высоты.
- CONS
- 1.
 Подписаться на платный план, чтобы сжать больше фотографий.
Подписаться на платный план, чтобы сжать больше фотографий. - 2. Работайте только с 100 изображениями за каждый месяц.
Топ 5: reSumsh.it
reSumsh.it является одним из лучших плагинов сжатия изображений WordPress, которые автоматически сжимают изображения при загрузке и сжатии, а также с легкостью оптимизируют старые изображения.
- PROS
- 1. Выберите другой уровень оптимизации для ваших загрузок WordPress.
- 2. Возможность исключения изображений из сжатия с полноразмерным изображением.
- 3. Установите Качество изображения по шкале от 0 до 100, по умолчанию 92.
- CONS
- 1. Он обеспечивает только один уровень оптимизации фотографий.
- 2. Ограничьте оптимизацию загрузками размером менее 5 МБ.
Заключение
Когда вам нужно сжать фотографии для WordPress, рекомендуется использовать онлайн-фотокомпрессор, чтобы уменьшить и уменьшить размер фотографий. Конечно, вы также можете воспользоваться 5 лучших WordPress сжатие изображений плагины для оптимизации фотографий и веб-сайтов с легкостью.
Конечно, вы также можете воспользоваться 5 лучших WordPress сжатие изображений плагины для оптимизации фотографий и веб-сайтов с легкостью.
12 лучших плагинов для сжатия изображений WordPress по сравнению с 2021 годом
Опубликовано: 2021-02-08
Вы ищете премиум или бесплатные плагины сжатия изображений WordPress? Планируете оптимизировать изображения на своем веб-сайте? На рынке существует множество инструментов с открытым исходным кодом, обеспечивающих бесплатное сжатие изображений. Но стоят ли они того, поэтому давайте сравним инструменты оптимизации изображений для WordPress?
Если вы ведете небольшой блог, вы можете вручную сжимать изображения по одному, но как насчет крупных блогеров и компаний? Стоит ли бесплатное программное обеспечение для оптимизации изображений для крупных блогеров. Когда вы сжимаете изображения вручную, вам нужно потратить много времени на создание одного изображения, поэтому в своих рекомендациях я всегда считал, что платные версии лучше.
В основном, если у вас есть интернет-магазин, например веб-сайт электронной коммерции, вам следует оптимизировать свои изображения и добавить отложенную загрузку, чтобы увеличить скорость вашего веб-сайта.
Если вы планируете увеличить продажи своего веб-сайта, вам следует добавить маркетинговый плагин FOMO, плагин живого чата.
Зачем вам нужен оптимизатор изображений? Изображения имеют огромное влияние на то, чтобы сделать ваш контент более привлекательным и интерактивным. Недостатком, от которого они страдают, является их размер, что означает более длительное время загрузки, чем обычно, потребление свободного места и, в конечном итоге, более медленный веб-сайт. Группа нетерпеливых зрителей предпочтет оставить медленную веб-страницу, и, следовательно, ваш контент останется незамеченным. Это отрицательно сказывается на посещаемости вашего блога, что, в свою очередь, снижает количество входящих комментариев и, в конечном итоге, снижает ваш бизнес.
Итак, есть ли решение?
Да! существует множество оптимизаторов изображений, которые автоматически сжимают изображения и предоставляют уменьшенную версию для вашего веб-сайта. Одношаговое решение проблемы. Не так ли?
Прошли те времена, когда эти оптимизаторы изображений были бесплатными. Теперь онлайн-плагины предоставляют меньше бесплатного сжатия, и после этого вам придется платить за более широкое использование. Итак, для нас имеет смысл взглянуть на Best Image Optimizer с точки зрения оптимизации изображений, выполнения работы и калибра.
Как выбрать лучший инструмент сжатия изображений?
- Должен регулярно обновляться.
- Поддержка онлайн-резервного копирования.
- Сжатие без потери качества.
- Должно быть доступно сжатие до точных размеров.
- Он должен поддерживать jpg. png, pdf, gif и т. д.
Теперь давайте составим список лучших плагинов для оптимизации фотографий для WordPress, который выглядит следующим образом:
- Optimole
- EWWW
- ShortPixel
- МегаОптим
- reSmush.
 it
it - Smush
- Вообразить
- 10Веб
- WP Сжать
- Сжатие изображений JPEG и PNG
- Kraken.io Оптимизатор изображений
- Wp Rocket
1. Optimole
Optimole — это прекрасно интегрированный плагин WordPress для сжатия изображений, который позволяет корректировать качество изображения для различной видимости экрана. Легкий и простой в использовании интерфейс, который позволяет настраивать внешний вид изображений и соответствующим образом представлять их на сайте. Сжатие высококачественных изображений, широко доступных на сайте, увеличивает скорость загрузки. Тем не менее, произведите впечатление на своих посетителей, отобразив весь контент, включая изображения, всего через несколько секунд после нажатия. Повысьте конверсию и доход, воспользовавшись помощью оптимизации изображений для сжатия изображений. Доступность CDN обеспечивает ленивую загрузку и отображает изображения идеального размера на разных устройствах.
Доступность CDN обеспечивает ленивую загрузку и отображает изображения идеального размера на разных устройствах.
Основные особенности —
- Преобразуйте URL-адреса изображений, доступных на всем сайте, в облачные URL-адреса.
- Сжимайте изображения перед их доставкой вашей аудитории для быстрого доступа, чем когда-либо прежде.
- Оптимизируйте изображения так хорошо и доставляйте такие изображения минимально возможного размера с отличным видимым качеством.
- Создавайте изображения с цифровым соотношением пикселей, которое также не повредит вашей сетчатке.
- Обеспечивает лучшую видимость в контейнере, поэтому не нужно перемещать доступный контент в нем.
- Позвольте вам настроить водяной знак один раз, и вы получите этот водяной знак на каждом изображении, которое добавляется на веб-сайт в любом месте.
Общее количество пользователей — 80 000+
Цена — для начинающих — 283 доллара в год (посетитель 25 тысяч), для бизнеса — 581 доллар в год (посетитель 100 тысяч).
Бесплатно
Премиум
Снимок экрана
2. EWWW
EWWW Image Optimizer — это полностью интегрированное расширение WordPress, которое обеспечивает сжатие изображений, которое широко доступно на веб-сайте. Позвольте вам улучшить впечатления посетителей, предоставив им быстрый доступ к фотографиям и лучшее качество. Отличная поддержка оптимизации изображений с помощью инструментов оптимизации до пикселя. Повысьте удобство работы пользователей и позвольте им оставаться на связи с вашим сайтом в течение длительного времени. EWWW Image Optimizer позволяет оптимизировать неограниченное количество файлов различных форматов, таких как JPG, GIF, PNG, WebP и других. Такой всеобъемлющий инструмент для сжатия изображений, который охватывает все изображения и миниатюры, доступные на веб-сайте. Быстрее и надежнее, чем любые другие плагины, используемые для сжатия изображений. Еще один отличный оптимизатор изображений без потерь. Плагин обеспечивает полную защиту SSL и поставляется бесплатно, хотя платная версия также доступна только для использования через API.
Плагин обеспечивает полную защиту SSL и поставляется бесплатно, хотя платная версия также доступна только для использования через API.
Плагин предлагает вам выбрать сайт для оптимизации изображений. Это может быть ваш сервер или вне сервера. Кроме того, эту массовую оптимизацию можно легко выполнить, и вы можете конвертировать большое количество изображений в целые папки. Можно сделать бесплатное резервное копирование изображений на 30 дней. Изображения можно загружать на облачный сервер с помощью поддержки CDN.
Важные особенности —
- Автоматическая интеграция — автоматически сжимайте каждое доступное изображение и представляйте его в идеальном размере на разных устройствах.
- Массовая оптимизация — включает сжатие изображений с единой информационной панели, которая включает изображения, доступные в медиа-библиотеке, папках, слайдах с мета-слайдерами, изображениями тем и т. Д.
- CDN — поддерживает различные режимы CDN, которые работают автоматически, включая KeyCDN, Cloudflare и MaxCDN.

- Повышенная скорость доступа — отображение преобразованных изображений веб-сайта в течение нескольких секунд после мгновенного сжатия таких изображений.
- Резервное копирование изображений — позволяет хранить исходные изображения не более 30 дней.
Общее количество пользователей — 900 000+
Цена — стандартная — 70 долларов в год (1 сайт), рост — 150 долларов в год (10 сайтов), бесконечная — 250 долларов в год (неограниченный сайт)
Бесплатно
Премиум
Снимок экрана
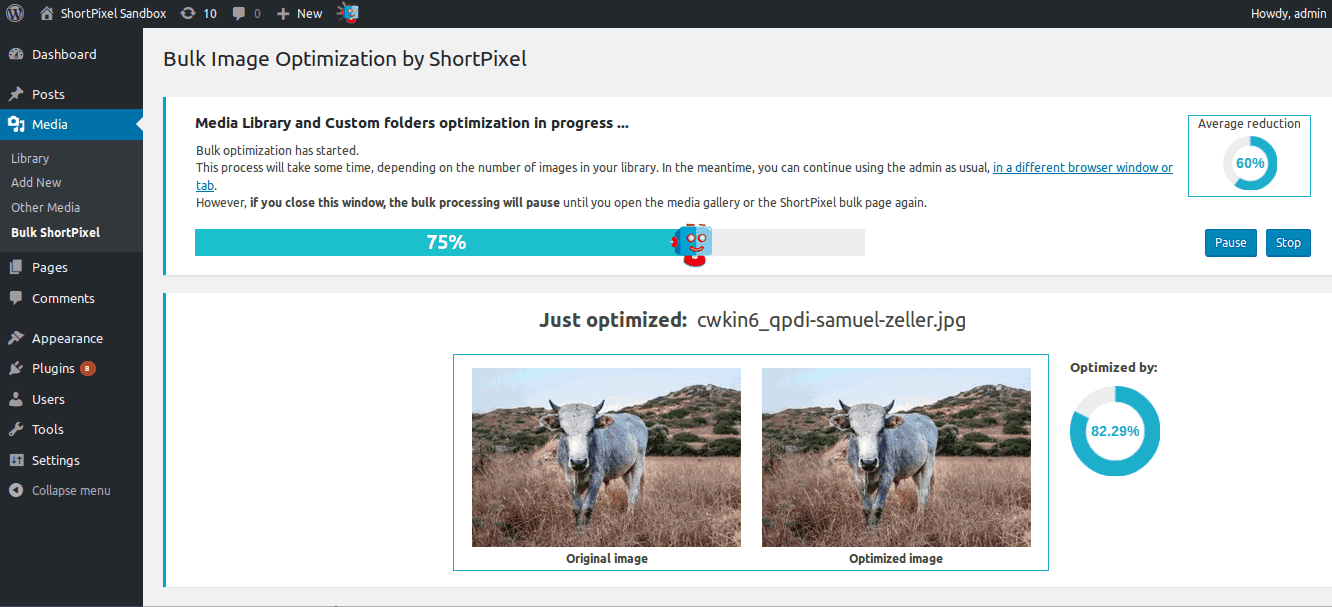
3. ShortPixel
Short Pixel Image Optimizer — это очень разнообразное и чрезвычайно легкое расширение WordPress, которое позволяет оптимизировать все изображение, широко распространенное на веб-сайте. Shortpixel — это очень легкий плагин, готовый к GDPR. Плагин обеспечивает высококачественное сжатие с потерями и совместим с плагинами Webbs, WP Retina 2x, WooCommerce и т. Д. будущее. Это не только изображения, но и помогает вам сжать любой другой визуальный документ и хорошо представить его вашему клиенту. Short Pixel Image Optimizer — это многофункциональное расширение для сжатия изображений для отображения ваших посетителей в соответствующем размере и качестве. Повышайте рейтинг с помощью более удобного для SEO интерфейса и широко расширяйте свою сеть. Просто установите и настройте его один раз, и он без труда улучшит видимость графики на нем. Это очень легкий плагин, совместимый с GDPR. Старые изображения автоматически сжимаются, а новые постоянно сканируются для изменения размера. Включает автоматическое преобразование из PNG в JPG. Плагин обеспечивает высококачественное сжатие с потерями и совместим с плагинами Webbs, WP Retina 2x, WooCommerce и т. Д.
Д. будущее. Это не только изображения, но и помогает вам сжать любой другой визуальный документ и хорошо представить его вашему клиенту. Short Pixel Image Optimizer — это многофункциональное расширение для сжатия изображений для отображения ваших посетителей в соответствующем размере и качестве. Повышайте рейтинг с помощью более удобного для SEO интерфейса и широко расширяйте свою сеть. Просто установите и настройте его один раз, и он без труда улучшит видимость графики на нем. Это очень легкий плагин, совместимый с GDPR. Старые изображения автоматически сжимаются, а новые постоянно сканируются для изменения размера. Включает автоматическое преобразование из PNG в JPG. Плагин обеспечивает высококачественное сжатие с потерями и совместим с плагинами Webbs, WP Retina 2x, WooCommerce и т. Д.
Один ключ API помогает в интеграции с несколькими сайтами. Он также хорошо работает с плагином Watermarks and Watermark.
Почему Short Pixel — лучший плагин для сжатия изображений?
- Сжимайте различные изображения, включая JPEG, PNG, GIF и PDF, одним щелчком мыши.

- Преобразуйте изображения, доступные на веб-сайте, в форматы WebP и AVIF, т. Е. Ускорьте доступ и обеспечьте наилучшее качество, соответствующее устройству.
- Поддерживает WP Retina 2x, который обеспечивает автоматическое сжатие изображений сетчатки глаза для лучшего взаимодействия с пользователем.
- Позволяет без проблем сжимать изображения нескольких сайтов с помощью одного ключа API.
- Никаких ограничений на размер файла, Short Pixel Optimize хорошо все для получения лучшего качества изображений.
- Один ключ API помогает в интеграции с несколькими сайтами. Он также хорошо работает с плагином Watermarks and Watermark.
- Плагин обеспечивает полную защиту SSL и поставляется бесплатно, хотя платная версия также доступна только для использования через API.
Общее количество пользователей — 300 000+
Цена — изображение 15 тыс. — 9 долларов за весь срок, изображение 45 тыс — 19 долларов за все время, изображение 75 тыс — 29 долларов за все время, изображение 150 тыс — за 59 долларов США, изображение 255 тыс. — 99 долларов за все время, изображение 750 тыс. — 249 долларов за все время
— 99 долларов за все время, изображение 750 тыс. — 249 долларов за все время
Бесплатно
Премиум
Учебное пособие по коротким пикселям
ShortPixel вступление
Снимок экрана
4. МегаОптим
MegaOptim Image Optimizer — одна из лучших команд по разработке плагинов для сжатия и оптимизации изображений для WordPress. Плагин чрезвычайно прост в использовании и позволяет пользователям массово оптимизировать свою галерею мультимедиа, MediaPress, NextGen или папки по своему выбору. Таким образом, это позволяет вам доставлять высококачественные изображения с правильными размерами, форматом, разрешением и размером. Вы также можете выбрать эскизы, которые хотите оптимизировать. Весь процесс оптимизации и статистика доступны на странице оптимизации, которая также дает информацию об исходном размере изображения и списке оптимизированных изображений.
Функции
- Плагин поддерживает файлы WebP.
 Он также позволяет включать или отключать преобразование из CMYK в RGB. Вы также можете выбрать, сохранить или удалить метаданные EXIF или IPTC.
Он также позволяет включать или отключать преобразование из CMYK в RGB. Вы также можете выбрать, сохранить или удалить метаданные EXIF или IPTC. - Вы также можете выбрать автоматическое изменение размера изображений в соответствии с заданными размерами при оптимизации или загрузке.
- Он также совместим с Cloudflare, функцией WP 5.3+ BIG Image Threshold, WP Retina 2x, средами хостинга Windows / UNIX, локальным хостом и сайтами, защищенными паролем, WP Engine, SiteGround и WP Offload Media или Amazon S3.
- Он поддерживает как резервное копирование, так и восстановление. Кроме того, вы можете настроить резервное копирование. Он также поддерживает субсчета с подробной статистикой.
- Вы также можете включить или отключить преобразование из CMYK в RGB, сохранить или удалить метаданные EXIF или IPTC. Более того, кредиты не взимаются, если на изображение экономится не более 5%.
- Это бесплатный плагин, который может сэкономить 90% полосы пропускания на изображение.
 Несколько изображений можно оптимизировать одним щелчком мыши.
Несколько изображений можно оптимизировать одним щелчком мыши.
Общее количество пользователей — 300+
Бесплатно
Снимок экрана
5. reSmush.it
reSmush.it: единственный бесплатный плагин для оптимизации и сжатия изображений — это бесплатный плагин для оптимизации изображений для WordPress, который позволяет сжимать изображения и уменьшать их размер на основе нескольких продвинутых алгоритмов. Он поддерживает изображения в форматах GIF, JPG и PNG размером до 5 МБ. Плагин, как известно, является одним из наиболее часто используемых API для оптимизации изображений и не требует абсолютно никакой платы за оптимизацию изображений в соответствии с вашими потребностями.
Функции
- это абсолютно бесплатный плагин для сжатия и оптимизации изображений, который позволяет вам массово оптимизировать все ваши изображения всего за два клика.
- Плагин можно использовать на различных CMS, включая WordPress, Prestashop, Drupal, Magento, Joomla и другие.

- Используя этот плагин, вы также можете исключить некоторые изображения оптимизатора.
- Вы можете легко включить функцию «Оптимизировать при загрузке» для всех новых изображений, которые будут добавлены, и отключить эту функцию, когда захотите.
- Он поддерживает изображения в форматах GIF, JPG и PNG размером до 5 МБ.
- Старые изображения автоматически сжимаются, а новые постоянно сканируются для изменения размера. Включает автоматическое преобразование из PNG в JPG.
Общее количество пользователей — 200000+
Бесплатно
Снимок экрана
6. Smush
Плагин Smush работает синхронно с бесплатным онлайн-инструментом сжатия изображений (TinyPNG). Smush Image Optimizer сжимает большие изображения, удаляя ненужные данные и сохраняя качество исходного изображения. Это отмеченный наградами оптимизатор изображений премиум-класса с возможностью сжатия и оптимизации изображений с незначительным падением качества изображения. Кроме того, ваш веб-сайт не испытывает никакой нагрузки, поскольку сжатие происходит за пределами вашего сервера. Даже старые файлы изображений можно сжать и оптимизировать с помощью плагина. Предел разрешения может быть предварительно установлен, чтобы получить необходимое масштабирование изображения в соответствии с вашими требованиями. Плагин предоставляет продвинутые методы оптимизации с потерями и без потерь. Он сжимает изображения и галереи вне сервера, поэтому скорость сайта не изменяется. Плагин не ограничивает размер файла для сжатия; сохраняет метаданные об авторских правах, дату создания и местоположение по GPS после сжатия. Статистику использования и сжатия можно отслеживать с помощью виджета панели управления. Форматы PNG и GIF хорошо поддерживаются плагином. Плагин предлагает вам выбрать сайт для оптимизации изображений. Это может быть ваш сервер или вне сервера. Кроме того, эту массовую оптимизацию можно легко выполнить, и вы можете конвертировать большое количество изображений в целые папки.
Кроме того, ваш веб-сайт не испытывает никакой нагрузки, поскольку сжатие происходит за пределами вашего сервера. Даже старые файлы изображений можно сжать и оптимизировать с помощью плагина. Предел разрешения может быть предварительно установлен, чтобы получить необходимое масштабирование изображения в соответствии с вашими требованиями. Плагин предоставляет продвинутые методы оптимизации с потерями и без потерь. Он сжимает изображения и галереи вне сервера, поэтому скорость сайта не изменяется. Плагин не ограничивает размер файла для сжатия; сохраняет метаданные об авторских правах, дату создания и местоположение по GPS после сжатия. Статистику использования и сжатия можно отслеживать с помощью виджета панели управления. Форматы PNG и GIF хорошо поддерживаются плагином. Плагин предлагает вам выбрать сайт для оптимизации изображений. Это может быть ваш сервер или вне сервера. Кроме того, эту массовую оптимизацию можно легко выполнить, и вы можете конвертировать большое количество изображений в целые папки. Можно сделать бесплатное резервное копирование изображений на 30 дней. Изображения можно загружать на облачный сервер с помощью поддержки CDN.
Smush — это WP-совместимый автоматический оптимизатор изображений и PDF-содержимого. Изображение можно уменьшить до 85% (5x +) без ущерба для качества исходного изображения. Плагин запускает полный процесс оптимизации изображения и уведомляет вас по электронной почте о завершении процесса. В то же время он определяет максимальный и минимальный предел размера для оптимизации. Вы можете легко фильтровать оптимизированные и неоптимизированные носители по дате и статусу. Оснащен функцией массовой оптимизации, которая позволяет сжимать 50 изображений за раз и может быть повторно запущена для другого массового сжатия — такая экономия времени! Однако бесплатная версия не очень хороша. Оснащен функцией массовой оптимизации, которая позволяет сжимать 50 изображений за раз и может быть повторно запущена для другого массового сжатия — такая экономия времени! Однако бесплатная версия не очень хороша.
Общее количество пользователей — 1 млн +
Бесплатно
Smush Pro — оптимизация изображений для WordPress
Учебное пособие по коротким пикселям
Плагин WordPress для сжатия и оптимизации изображений Smush
Снимок экрана
7. Вообрази
Imagify — Optimize Images & Convert WebP — отличный плагин для оптимизации изображений без потерь для WordPress, который позволяет пользователям оптимизировать изображения одним щелчком мыши без ущерба для качества изображений. Smush — отмеченный наградами оптимизатор изображений премиум-класса с возможностью сжатия и оптимизации изображений с незначительным падением качества изображения. Кроме того, ваш веб-сайт не испытывает никакой нагрузки, поскольку сжатие происходит за пределами вашего сервера. Следовательно, плагин позволяет повысить скорость вашего сайта. Самое приятное в плагине то, что все изображения, которые вы загружаете на свой веб-сайт WordPress, включая миниатюры, автоматически оптимизируются простым включением плагина.![]() Он также позволяет конвертировать изображения WebP, что еще больше повышает скорость вашего веб-сайта за счет уменьшения размера изображений.
Он также позволяет конвертировать изображения WebP, что еще больше повышает скорость вашего веб-сайта за счет уменьшения размера изображений.
Функции
- Вы можете легко оптимизировать все изображения в различных форматах, включая PDF, PNG, jpg и gif.
- Он также позволяет вам массово оптимизировать все ваши существующие неоптимизированные изображения всего за один клик.
- Плагин автоматически сжимает и изменяет размер всех загружаемых изображений, чтобы вам не приходилось тратить время на изменение размера изображений перед их загрузкой.
- Он имеет три уровня оптимизации — Нормальный, Агрессивный и Ультра для сжатия изображения без потерь, сжатия изображения с потерями и самого сильного сжатия изображения с использованием алгоритма с потерями соответственно.
- Imagify также предоставляет вам WebP-версию всех изображений, которые вы оптимизируете в своей медиатеке.
- Предел разрешения может быть предварительно установлен, чтобы получить необходимое масштабирование изображения в соответствии с вашими требованиями.

- Даже старые файлы изображений можно сжать и оптимизировать с помощью плагина.
Общее количество пользователей — 500 000+
Бесплатно
Снимок экрана
8. 10Web
10Web — популярный плагин для оптимизации изображений, известный как лучший в мире оптимизатор изображений WordPress, который помогает ускорить работу вашего сайта до 3 раз без ущерба для качества изображений. Просто включив плагин, все изображения, которые вы загружаете на свой сайт, автоматически оптимизируются. Таким образом, плагин экономит вам много времени и усилий, а также помогает ускорить работу вашего веб-сайта, тем самым улучшая взаимодействие с пользователем на вашем веб-сайте WordPress.
Функции
- Плагин имеет автоматическую оптимизацию, которая подразумевает, что он автоматически оптимизирует изображения, которые вы загружаете на свой сайт WordPress.
- Он поставляется с тремя режимами оптимизации изображения, известными как консервативный, сбалансированный или экстремальный режимы сжатия.

- Вы также можете проверить результаты сжатия и статистику из подробных отчетов.
- Это также позволяет вам массово оптимизировать все ваши изображения. Используя этот плагин, вы можете легко конвертировать jpg в png, jpg в webP, gif в png и наоборот. Вы также можете сжать свои файлы PDF и сэкономить место.
- Плагин автоматически оптимизирует все ваши изображения в медиатеке.
- Он имеет отличный коэффициент сжатия для файлов JPG, PNG, GIF и PDF. Он автоматически выбирает правильное сжатие в зависимости от формата файла.
Цена — Presonal — 120 долларов в год (1 сайт), Premium — 288 долларов в год (3 сайта), агентство — 720 долларов в год (10 сайтов),
Премиум
Снимок экрана
9. WP Compress
Общее количество пользователей — 6000+
Цена — Presonal — 9 долларов в месяц (100 000), Professional — 29 долларов в месяц (1000000), Agency Pro — 99 долларов в месяц (5 000 000).
Бесплатно
Премиум
Загружайте быстрее, конвертируйте лучше и ранг выше — все на полном автопилоте
Снимок экрана
10. Сжимайте изображения JPEG и PNG.
Плагин Compress JPEG & PNG работает синхронно с бесплатным онлайн-инструментом сжатия изображений (TinyPNG). Он сжимает изображения и галереи вне сервера, поэтому скорость сайта не изменяется. Плагин не ограничивает размер файла для сжатия; сохраняет метаданные об авторских правах, дату создания и местоположение по GPS после сжатия. Статистику использования и сжатия можно отслеживать с помощью виджета панели управления. Форматы PNG и GIF хорошо поддерживаются плагином.
Общее количество пользователей — 200000+
Бесплатно
Снимок экрана
11. Оптимизатор изображений Kraken.io
Общее количество пользователей — 30 000+
Бесплатно
Плагин Kraken.io Image Optimizer для WordPress
Снимок экрана
12.
 Wp Rocket
Wp RocketЦена — Single — 49 долларов в год (1 сайт), Plus — 99 долларов в год (3 сайта), бесконечная — 249 долларов в год (неограниченный сайт)
Премиум
Снимок экрана
Теперь давайте сравним в виде таблицы 4 лучших плагина.
| Плагин | ImageRecycle | ShortPixel | Фууу io | Smush |
|---|---|---|---|---|
| Размер изображения | 69 КБ | 76 КБ | 110 КБ | 110 КБ |
| После сжатия | 37 КБ | 36 КБ | 86 КБ | 98 КБ |
| Данные сохранены | 46.37% | 52,63% | 21,81 | 10,90% |
| Метод | Без потерь | Потерянный | Без потерь | Без потерь |
| Бесплатно? | 15-дневный маршрут | 100 / мес бесплатное изображение и 100 бесплатных изображений для рекомендующего друга | 500 бесплатных кредитов | Бесплатно |
| Онлайн-резервное копирование | гг | гг | гг | хх |
| Цена | 10 $ за 10000 изображений | 4. 99 $ за 5000 изображений 99 $ за 5000 изображений | 9 $ за 3000 изображений = 0,003 $ / изображение | Бесплатно |
| Купить | Купить | Купить | Купить |
Вывод — Все еще запутались, мой друг? Если вы ведете небольшой блог или веб-сайт, вы можете слепо использовать шортпиксель. Для вас это почти бесплатно, потому что я не думаю, что вы будете использовать более 100 изображений в месяц. Даже плата за дополнительные изображения небольшая. Но если у вас большой веб-сайт электронной коммерции, вы должны использовать либо image recycle pro, либо короткий пиксель. Они оба потрясающие и почти одинаковы. В основном я рекомендую использовать короткий пиксель в зависимости от бюджета.
Я надеюсь, что краткое обсуждение Best Image Optimizer окажется для вас полезным. Мяч теперь на твоей площадке! выберите тот, который соответствует вашим потребностям.
5 лучших плагинов сжатия изображений WordPress (2018)
Автор comhub Просмотров 5. 2к. Опубликовано Обновлено
2к. Опубликовано Обновлено
Вы ищете лучший плагин сжатия изображений WordPress для вашего сайта? Плагины сжатия позволяют легко оптимизировать изображения в WordPress для лучшей скорости и производительности сайта. В этой статье мы сравнили лучшие плагины сжатия изображений для WordPress.
Когда вам нужен плагин сжатия изображений WordPress?
Изображения имеют большой размер по сравнению с текстом, что означает, что они занимают больше времени для загрузки и могут замедлить работу вашего сайта.
Однако вы, наверное, слышали высказывание: «картина стоит тысячи слов». Изображения делают ваш контент более привлекательным и интерактивным.
Чтобы улучшить скорость веб-сайта WordPress, вам необходимо оптимизировать свои изображения для пользователей и поисковых систем. Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля качества изображений на вашем сайте.
Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля качества изображений на вашем сайте.
Однако не всем пользователям удобно в работать с программой редактирования изображений. Да и занимает очень много времени.
К счастью, есть несколько плагинов сжатия WordPress, которые могут вам помочь. Эти плагины оптимизируют ваши изображения, автоматически сжимая их и используя версию меньшего размера на вашем веб-сайте.
Говоря об этом, давайте посмотрим на лучшие плагины сжатия изображений WordPress и то, как они складываются с точки зрения оптимизации, производительности и качества изображения.
1. reSmush.it
reSmush.it — лучший плагин сжатия изображений WordPress. Он позволяет автоматически оптимизировать изображения при загрузке, а также предлагать опцию массовой оптимизации для старых изображений.
Он использует API reSmush для оптимизации изображений и позволяет выбрать уровень оптимизации для ваших загрузок. Недостатком является то, что он не имеет разных уровней сжатия. Это также ограничивает оптимизацию при загрузке менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полный размер.
Недостатком является то, что он не имеет разных уровней сжатия. Это также ограничивает оптимизацию при загрузке менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полный размер.
2. EWWW Image Optimizer
EWWW Image Optimizer — отличный вариант для плагина сжатия изображений WordPress. Он прост в использовании и может автоматически оптимизировать изображения, которые вы загружаете «на лету». Он также может сжимать и оптимизировать ваши ранее загруженные изображения пачками.
Он выполняет все сжатие на ваших собственных серверах, что означает, что вам не нужно регистрироваться в учетной записи, чтобы получить ключ API. Он также может оптимизировать изображения, созданные другими плагинами WordPress, и храниться вне ваших медиабиблиотечных папок. Для использования плагина не требуется учетная запись, но вы можете подписаться на свой API для получения дополнительных функций.
3. Compress JPEG & PNG
Compress JPEG & PNG создается командой TinyPNG, и вам нужно будет создать учетную запись для использования плагина. Вы можете оптимизировать только 100 изображений каждый месяц со свободной учетной записью. Он может автоматически сжимать изображения при загрузке, и вы также можете оптимизировать более старые изображения.
Вы можете оптимизировать только 100 изображений каждый месяц со свободной учетной записью. Он может автоматически сжимать изображения при загрузке, и вы также можете оптимизировать более старые изображения.
Настройки плагина позволяют выбирать размеры изображений, которые вы хотите оптимизировать. Кроме того, вы также можете установить максимальный размер для исходных загрузок. Плагины большего размера, чем этот размер, будут автоматически изменены.
4. ShortPixel Image Optimizer
Оптимизатор изображений ShortPixel — еще один полезный плагин сжатия изображений WordPress. Он требует, чтобы вы получили ключ API, указав свой адрес электронной почты. Базовая бесплатная учетная запись позволяет вам сжимать до 100 изображений в месяц, и вам нужно будет обновить их платные планы, чтобы увеличить этот лимит.
Он начинает сжимать изображения, как только вы активируете плагин и сохраняете исходные изображения в отдельной папке. Он также позволяет сравнить исходный файл со сжатой версией, чтобы увидеть разницу в качестве. ShortPixel оснащен расширенными функциями и дает вам возможность выбирать форматы сравнения.
ShortPixel оснащен расширенными функциями и дает вам возможность выбирать форматы сравнения.
5. WP Smush
WP Smush — еще один популярный плагин сжатия изображений WordPress. Он автоматически сжимает изображения при загрузке, а также может использоваться для сжатия и оптимизации старых файлов изображений. Вы также можете установить максимальное разрешение изображения, и ваши изображения будут уменьшаться до более разумных размеров при сжатии.
Бесплатная версия плагина не требует создания учетной записи для использования их ключа API. Функция массовой оптимизации позволяет оптимизировать до 50 изображений за раз, и вы можете повторно запустить оптимизатор большого объема, чтобы сжать больше изображений.
Сравнение и тесты плагинов сжатия изображения
Теперь, когда вы знаете о различных параметрах сжатия изображений WordPress, давайте посмотрим, как они сравниваются друг с другом с точки зрения производительности.
Чтобы измерить это, мы выполнили тест, загрузив одно и то же изображение с помощью каждого из этих плагинов.
Мы использовали следующий образ JPEG для наших тестов, размер файла — 118 КБ .
Мы не касались каких-либо настроек плагина. Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод сжатия |
|---|---|---|---|
| reSmush.it | 76 KB | 30,59% | Без потерь |
| EWWW Image Optimizer | 112 КБ | 5% | Без потерь |
| Compress JPEG & PNG images | 114,7 КБ | 2,8% | с потерями |
| ShortPixel Image Optimizer | 69,2 КБ | 41,94% | с потерями |
| WP Smush | 112 КБ | 5% | Без потерь |
Затем мы захотели проверить изображение PNG, чтобы увидеть, как наши соперники оптимизируют его.
Мы использовали следующее изображение PNG для теста, и оно составляет 102 КБ в размере файла.
Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод |
|---|---|---|---|
| reSmush.it | 36 KB | 63,8% | Без потерь |
| EWWW Image Optimizer | 97,5 КБ | 1,9% | Без потерь |
| Compress JPEG & PNG images | 34,3 | 64% | с потерями |
| ShortPixel Image Optimizer | 37 KB | 63,5% | с потерями |
| WP Smush | 99 KB | 2,9% | Без потерь |
Какой же лучший плагин сжатия изображений для WordPress?
Если вы не ищете гибкие опции в вашем плагине сжатия изображений, то reSmush.it дает вам наилучшие результаты с точки зрения производительности, делая реальную разницу в размере файла изображения.
Если вы готовы заплатить за сжатие изображения, вы можете попробовать ShortPixel, который отлично поработал в наших тестах.
EWWW Image Optimizer — отличный плагин с гибкими настройками, но вам понадобится их заплаченный ключ API, чтобы получить доступ к уровням сжатия, которые имеют реальную разницу.
Мы надеемся, что сравнение лучших плагинов сжатия WordPress было для вас полезным.
Инструменты и плагины для оптимизации изображений — Джино • Журнал
6 октября 2021 г.
Время чтения: 4 минуты
В предыдущей статье мы уже рассмотрели способы уменьшения размера изображений. Теперь поговорим о конкретных инструментах для сжатия, плагинах, а также об оптимизации иллюстраций со стороны SEO. Эти советы помогут вам сделать графические файлы более лёгкими и ускорить загрузку веб-страниц.
Сервисы для сжатия изображений
Перечислим самые распространенные инструменты:
- Tinypng.
 Предназначен для работы с файлами png, которые особенно нуждаются в уменьшении размера. Можно использовать онлайн-сервис, также есть плагин для WordPress и даже для PhotoShop. Сервис уменьшает количество цветов в изображении незаметно для глаза. Есть схожий инструмент — Punypng со значительным ограничением размера загружаемых файлов (500 Кб).
Предназначен для работы с файлами png, которые особенно нуждаются в уменьшении размера. Можно использовать онлайн-сервис, также есть плагин для WordPress и даже для PhotoShop. Сервис уменьшает количество цветов в изображении незаметно для глаза. Есть схожий инструмент — Punypng со значительным ограничением размера загружаемых файлов (500 Кб). - Compressor. Позволяет сжимать графические файлы в режиме Lossy. Сервис Compressor.io может работать только с изображениями размером не более 10 Мб, и загружает он их только по одному файлу. Для работы с несколькими картинками стоит использовать аналог — сервис imagecompressor.com, где можно регулировать качество изображений. Доступна загрузка 20 иллюстраций.
- Imagify. Подходит для обработки небольших файлов, до 2 Мб. Есть три уровня сжатия, самый мощный — Ultra. Можно подключить плагин по API для работы с изображениями прямо на сайте. Imagify поддерживает все форматы, в том числе анимации gifs и WebP. Есть платная версия с расширенным функционалом.

- Kraken. Ещё один онлайн-сервис для сжатия нескольких иллюстраций. Можно загрузить их в ZIP-архиве, импортировать из Google диска или Dropbox. Есть настройки качества. Выгрузить готовые изображения можно тоже в архиве. В бесплатной версии возможностей не так много, сервис больше ориентирован на платное использование.
- ImageRecycle. Визуально похож на вышеописанный. Тоже неплохой инструмент с поддержкой русского языка, реализованного при помощи Google Translation. Сервис может сжимать и PDF файлы.
- JPEG-Optimizer. У платформы древний дизайн, но со своими задачами она справляется неплохо. Можно и сжимать изображения, и сразу менять их размеры. Есть возможность точно выставить уровень сжатия. Оптимальный параметр пункта «Compress Image» — 80.
- Photoshop. Это не онлайн-сервис, в отличие от всех перечисленных инструментов. Но в программе много полезных функций — возможность менять разрешение и качество картинок, применять сглаживание. При экспорте файла можно выставить все нужные настройки качества.

Плагины для WordPress
Пользоваться описанными выше инструментами могут не все, потому что не каждый из них доступен на iPhone, iPad и Android-устройствах. Поэтому владелец сайта ограничен: он не может загружать оптимизированные изображения со смартфона или планшета. Кроме того, эти сервисы позволяют загружать изображения маленькими партиями либо и вовсе по одному. Если вы часто добавляете картинки на сайт, советуем использовать плагины.
Список часто используемых плагинов:
- EWWW Image Optimizer. Оснащён множеством настроек, простыми и понятными. Можно активировать функцию автоматического сжатия изображений при их добавлении. При этом вы можете указать в настройках, какие иллюстрации не нужно подвергать обработке, чтобы оставить их в исключительном качестве. Разработчики постоянно обновляют EWWW Image Optimizer.
- Short Pixel. Чтобы активировать плагин, нужен API-ключ. Он привязывается к аккаунту на сайте разработчиков. После этого стоит сразу настроить расширение, чтобы оно работало именно так, как вам нужно.
 Short Pixel работает не только с изображениями всех известных форматов, но и с PDF. Плагин совместим с WooCommerce.
Short Pixel работает не только с изображениями всех известных форматов, но и с PDF. Плагин совместим с WooCommerce. - Optimus. Расширение обрабатывает изображения на своих серверах через API. Сжимает картинки до 70%. Можно включить функцию Original images, чтобы снижать вес только у миниатюр записей. Можно использовать при загрузке веб-страниц сайта иллюстрации в формате WebP. Есть функция автоматического сжатия загружаемых через медиабиблиотеку файлов.
- Smush. Обработанные изображения незаметно теряют в качестве, а их вес уменьшается значительно — до 80%. Расширение работает с разными форматами: jpeg, png, gif. Можно сжимать файлы партиями или в момент загрузки на сайт. Дополнительных настроек нет: плагин нужно просто активировать. Есть возможность отката к исходным размерам изображений при помощи функции Re-smush.
- Resize Image After Upload. Плагин экономит место на диске, так как уменьшает размер загруженных картинок и сохраняет их вместо оригиналов. Особенно удобен для тех, кто работает с крупными фотографиями весом от 20 Мб.
 Можно включить преобразование файлов png, не имеющих слоя прозрачности, в jpeg. Максимальный размер изображений нужно установить вручную.
Можно включить преобразование файлов png, не имеющих слоя прозрачности, в jpeg. Максимальный размер изображений нужно установить вручную.
И как мы уже упоминали, у некоторых онлайн-сервисов есть версии плагинов — Tinypng, Imagify, Kraken.
SEO-оптимизация изображений
Нужно помочь и поисковикам, чтобы они охотнее выводили графические файлы с вашего сайта. У загруженных изображений должно быть корректное название без кириллических символов, чтобы оно правильно отображались в URL. Лучше всего в название иллюстрации добавить ключевое слово или фразу. Но следите, чтобы имя файла не получилось слишком длинным.
Нужно заполнить и мета-теги в HTML-коде веб-страницы — оттуда поисковые системы будут брать информацию о тематике файла. В TITLE нужно указать заголовок, пользователь его будет видеть при наведении мышки на картинку. Он тоже должен с иметь ключевое слово и быть не слишком длинным. Можно использовать не только латиницу.
Второй важный мета-тег — ALT. Нужно составить краткое описание изображения не длиннее 75 символов. Если картинка не прогрузится, пользователь увидит текст описания из этого атрибута.
Нужно составить краткое описание изображения не длиннее 75 символов. Если картинка не прогрузится, пользователь увидит текст описания из этого атрибута.
Используйте микроразметку Schema.org, это тоже поможет поисковикам. Пропишите name — название картинки, height и width — её ширину и высоту изображения, добавьте caption — подпись к ней. Так вы улучшите представление сайта в результатах поиска.
А чтобы файлы точно попали в базу поисковых систем, составьте карту сайта для изображений. В ней будут прописаны адреса веб-страниц и опубликованные на них картинки. Можно добавить метаданные для изображений — свои контакты, информацию о лицензировании. Пользователи будут видеть их в результатах поиска иллюстраций.
Кэширование при помощи CDN
CDN-сервис нужен для кэширования и обработки изображений без нагрузки на сервер сайта. Весь процесс происходит на сторонних серверах. Владельцу ресурса нужно зарегистрировать сайт на CDN-сервисе, после чего ему будет выделена область загрузки для URL-адреса загруженных иллюстраций.
Пользователям WordPress не обязательно во всё это вникать, можно автоматизировать процесс с помощью плагинов. Два популярных расширения — W3 Total Cache и LiteSpeed Cache. Их можно использовать бесплатно, также есть и платные тарифы.
Запомнить
Изображения нужно сжимать для ускорения загрузки веб-страниц.
Есть много онлайн-сервисов для сжатия — Tinypng, Compressor, Imagify и другие.
Вес изображений можно автоматически уменьшать с помощью плагинов для WordPress.
Поисковики охотнее работают с картинками, которые имеют заполненные мета-теги.
CDN-сеть помогает работать с изображениями без нагрузки на сервер сайта.
Оптимизация картинок WordPress | WordPress для всех
Вступление
Как правило, картинки, фотографии, рисунки занимают на сайтах основной объём контента. Картинки разнообразят внешний вид материалов, улучшают взаимодействие с пользователями и, в конце концов, важны для оптимизации сайта. Однако, чтобы не ухудшать время загрузки сайта и участвовать в поисковой выдачи, необходима оптимизация картинок WordPress.
Два типа оптимизации картинок WordPress
Оптимизация картинок WordPress состоит из двух этапов. Во-первых, картинки перед добавлением на сайт необходимо сжимать. Сжатие картинки это максимальное уменьшение размера файла картинки, желательно без потери качества.
Во-вторых, уже при размещении картинки в материалах сайта, картинкам нужно задавать специальные теги важные для оптимизации картинок поисковым системам.
Разберем каждый вид оптимизации картинок WordPress по отдельности.
Как сжать картинку для сайта WordPress?
Повторюсь, сжать картинку это уменьшить размер файла картинки без потери качества. Теория этого процесса интересна, но не для этой статьи. Здесь уместно заметить, что наиболее легкие файлы фотографий в формате JPEG. Самые тяжелые фотографии в формате PNG, однако, рисунки PNG и скриншоты PNG некоторых сервисов весят легче, чем их аналоги в JPEG.
Особняком упомяну картинки в формате WebP. Google создал этот формат под себя, поэтому не все браузеры его видят. Во-вторых, по умолчанию WordPress не загружает картинки в таком формате. Для этого нужен специальный плагин.
Во-вторых, по умолчанию WordPress не загружает картинки в таком формате. Для этого нужен специальный плагин.
Посмотреть «вес» картинки очень просто. На своем компьютере наведите курсор на файл с картинкой и прочитайте информацию о файле. Если это не работает, посмотрите на правой кнопке (для Windows) свойства файла. Там есть размер файла в Мбайт или Кбайт. Напомню, 1мБ=1048576 байт=1024 Килобайт.
Для себя я принял одно правило, которое иногда нарушаю. Хорошо сжатой (оптимизированной для быстрой загрузки) считается фото размером не более 50 Кбайт, лучше 30 Кбайт.
Правила, конечно, хорошо, но как добиться такого сжатия, ведь картинка, сделанная на смартфоне, априори будет весить больше мегабайта. Об этом дальше.
Два сервиса отличного сжатия фото
Если вы забьёте в поиск, «сжать фото» или «сжать фото онлайн», вы наверняка найдете 10+ сервисов для подобных операций. Я рекомендую только два, один для файлов JPEG, второй для файлов PNG.
iloveimg.com
Сервис может сжать JPG, PNG или GIF файлы без потери качества и с отличным сжатием. Пакетная загрузка и обработка фотографий. Все ненужные метаданные тоже удаляются.
tinypng.com
Сервис работает так. Когда вы загружаете файл PNG (Portable Network Graphics), похожие цвета в вашем изображении объединяются. Эта техника называется «квантование». Благодаря уменьшению количества цветов 24-битные файлы PNG можно преобразовать в 8-битные цветные изображения. Все ненужные метаданные тоже удаляются. Пакетная загрузка и обработка фотографий.
Сжимать фото на сайте WordPress
Можно сжимать фото непосредственно на сайте. Это несколько увеличит нагрузку на ваш сервер, но возможность такая есть. Для этого нужно установить, активировать и настроить один из специальных плагинов.
Плагинов WordPress, которые могут сжимать фото несколько, всех их описывать в этой статье я не буду. Рекомендую два лучших, на выбор.
- Smush, страница плагина в архиве: https://ru.
 wordpress.org/plugins/wp-smushit/
wordpress.org/plugins/wp-smushit/ - EWWW Image Optimizer страница плагина в архиве: https://ru.wordpress.org/plugins/ewww-image-optimizer/
Другие плагины вы можете найти в архиве плагинов по поиску image, compress или попробовать их поиск самостоятельно.
Примечание. Есть серия плагинов, которые предлагают иной способ оптимизации картинок по размеру. В статьях Использование медиа библиотеки и как добавить, оформить картинку WordPress я писал, что картинки на сайт можно вставлять по их стороннему URL адресу. То есть размещать картинки на стороннем сервере-хранилище и вставлять в материалы по URL хранения. Не люблю этот метод, потому что он выкидывает из поиска все картинки сайта, поэтому его не рекомендую. Пример такого плагина — плагин Cloudinary – Image… https://wordpress.org/plugins/cloudinary-image-management-and-manipulation-in-the-cloud-cdn/.
Оптимизация HTML картинки
Картинка сжата, лежит подготовленной в библиотеки сайта или на вашем компьютере, пора вставлять её в материал. На этом этапе нужно выполнить обязательное условие оптимизация картинок WordPress для поисковых роботов.
На этом этапе нужно выполнить обязательное условие оптимизация картинок WordPress для поисковых роботов.
Чтобы поисковик добавил картинку в индекс, нужно, как минимум задать картинке тег alt. По определению тег alt, или альтернатива, будет показан пользователю, если его браузер не открывает картинку. Иными словами, именно тег alt увидят поисковые боты.
Важно! Все картинки, размещенные на сайте должны иметь тег alt. Отсутствие хотя бы одного тега alt на одной картинке статьи (страницы) воспринимается ботами, как негативный фактор оптимизации данной страницы.
Теги title (заголовок) и description (описание) для картинок на сайте WordPress тоже можно легко задать, но они не важны для оптимизации и скорее, важны для пользователя, чем для ботов.
Напомню, тег description (описание) для картинок, на сайте WordPress, будет виден пользователю под картинкой.
При заполнении всех полей для вставляемой картинки, HTML код будет такой (в новом редакторе Gutenberg):
<!-- wp:image {"id":147} --><figure>
<img src="http:/…/wp-content/uploads/2018/07/название-фото. jpg" alt="альтернативное описание
тег alt"
class="wp-image-147"/><figcaption>подпись</figcaption></figure><!-- /wp:image -->
jpg" alt="альтернативное описание
тег alt"
class="wp-image-147"/><figcaption>подпись</figcaption></figure><!-- /wp:image -->Вывод
Подводя итог статьи, делаю вывод, оптимизация картинок WordPress проходит в два этапа. На первом этапе вы готовите картинку к размещению на сайте, сжимая её размер до 30-50 Кбайт. На втором этапе, оптимизируйте картинки для ботов, задавая им, тег alt (обязательно) и теги title (заголовок) и description (описание) по желанию. Если не указать заголовок фото, он будет взят из названия файла.
©WPkupi.ru
Еще статьи
Похожие посты:
7 плагинов сжатия изображений для WordPress
7 плагинов сжатия изображений для WordPress
WhatIs.com определяет сжатие изображения как , минимизирующее размер графического файла в байтах без ухудшения качества изображения до неприемлемого уровня.
При сжатии изображений есть несколько основных преимуществ:
- Сжатые изображения занимают меньше памяти.
- Веб-страницы будут легче загружаться.
- Вы сможете намного быстрее отправлять изображения через Интернет.
Вы можете вставлять больше сжатых изображений, не замедляя скорость загрузки страницы, что было бы невозможно без сжатия.
Одним из факторов рейтинга Google SEO (поисковая оптимизация) является скорость загрузки страницы.
Вот почему важно сделать все возможное, чтобы ваша страница загружалась в кратчайшие сроки, и сжатие изображений — одна из таких вещей.
Исследования показали, что 53% людей покинут мобильную страницу, если она загружается дольше 3 секунд.
Имея это в виду, вы, конечно же, не хотите, чтобы люди отворачивались от вашего веб-сайта.
Google также индексирует, сколько людей отворачивается от ваших страниц, что также влияет на вашу позицию в результатах поиска.
Чтобы вам было проще выполнять сжатие изображений, что, очевидно, приносит много преимуществ, ниже вы найдете список из 7 плагинов для сжатия изображений для WordPress.
ShortPixel предлагает тест, в котором вы можете загрузить свое изображение и посмотреть, как работает этот плагин.
Это очень простой плагин для сжатия изображений.
Вы можете загрузить любое изображение без ограничений по размеру файла.
Все, что вам нужно сделать, это установить его на свой веб-сайт WordPress, и с помощью нескольких щелчков мыши вы сможете сжимать существующие изображения, а также те, которые вы собираетесь вставить на свой веб-сайт.
ShortPixel также предлагает сжатие глянцевого JPEG.
Вы сможете быстро и легко сжать любое изображение на своем веб-сайте, включая изображения в галерее NextGEN или FOO и даже PDF-документы.
Исходные изображения сохраняются, и их можно восстановить одним щелчком мыши.
Цена: Существует бесплатный план, который предлагает 100 изображений в месяц для сжатия. Платные планы начинаются с 4,99 долларов в месяц со сжатием 5000 изображений.
2.Оптимус (Freemium)Optimus особенно рекомендуется блогерам, фотографам, редакторам.
Этот плагин сжатия изображений для WordPress сжимает изображение, а также все изображения предварительного просмотра.
Существует прогрессивное сжатие JPEG. Вместо загрузки сверху вниз прогрессивные изображения JPEG отображаются сразу полностью.
Сначала загрузится часть данных, и изображение не будет отображаться в полном качестве до полной загрузки.
Источник: KeyCDN
Optimus будет сжимать только те изображения, которые вставлены в папку мультимедиа WordPress после того, как вы установили этот плагин на свой веб-сайт.
Также этот инструмент не сохраняет ваши изображения в своей памяти после сжатия, а удаляет их сразу после завершения процесса.
Источник: WP Smackdown
Цена: Все планы включают изображения в формате JPEG и PNG.Существует бесплатный пакет Optimus, но он предлагает только 100 км максимального размера файла. Платные планы имеют максимальный размер файла 10 МБ, а цены начинаются с 29 долларов в год.
Kraken.io сжимает изображение очень быстро, без каких-либо изменений, когда речь идет о визуальном качестве самих изображений.
Быстрое сжатие изображений возможно благодаря мощным серверам, благодаря которым работает этот плагин WordPress.
Сегодня большое количество интернет-пользователей и посетителей вашего сайта используют планшеты и мобильные телефоны.Вот почему Kraken.io оптимизирует ваши изображения для всех типов устройств, чтобы вы не могли испортить удобство использования.
Вы можете вставить все изображения, которые хотите сжать, в виде списка в текстовой области, и все они будут упакованы в заархивированную папку после завершения процесса. Это значительно экономит ваше время.
Это значительно экономит ваше время.
Если вам также необходимо изменить размер изображения, Kraken.io предлагает простой интерфейс для изменения размера изображения.
Как и другие плагины для этой цели, Kraken.io также очень прост в использовании.
Цена: Каждый план поставляется с бесплатной версией, которая включает 100 МБ для тестирования. Платные планы начинаются с 5 долларов в месяц с 500 МБ для изображений.
WP Smush сожмет изображение и удалит все ненужные данные без ухудшения качества изображения.
Предлагает функцию Bulk Smash, которая позволяет оптимизировать до 50 изображений одним щелчком мыши.
Этот плагин WordPress может сжимать изображения при загрузке мультимедиа, а также в любом другом выбранном вами каталоге.
Информационная панель WP Smush будет держать вас в курсе всего, что вам нужно знать, что происходит с вашими изображениями.
Он также имеет функцию поиска изображения неправильного размера. Когда вы активируете искатель, он покажет вам, что это за изображения, и предложит вам советы о том, как масштабировать ваши изображения.
Он не включает в себя ключ API или какие-либо сложные шаги, когда дело доходит до установки.
WP Smush работает с помощью серверов WPMU DEV.
Цена: У этого плагина сжатия изображений для WordPress есть бесплатная версия.Вы можете перейти на Smush PRO за 49 долларов в месяц.
После загрузки изображения Tiny JPG анализирует его, чтобы найти наилучшую кодировку JPEG.
Этот плагин выбирает стратегию, основанную на содержании вашего изображения.
Он удалит ненужные данные, чтобы максимально упростить загрузку вашего изображения при сохранении качества.
Если вам нужно изменить размер изображения для миниатюры, API сделает это за вас. Это также добавит больше фона, если это необходимо.
Это также добавит больше фона, если это необходимо.
Цена: На сайте Tiny JPG вы можете бесплатно сжать до 20 изображений размером до 5 МБ. И, если вам нужно сжать больше изображений с большим размером файла, вы можете подписаться на версию PRO за 25 долларов в год.
Еще один плагин для сжатия изображений для WordPress, который поможет вам ускорить загрузку вашего веб-сайта, — это Imagify.
Imagify быстро оптимизирует изображения для вас на отмеченном уровне сжатия.Есть три уровня:
У вас также есть возможность восстановить исходные версии изображений, если хотите.
Чтобы сжать изображения, вы можете сделать это непосредственно в своей CMS, через их онлайн-приложение или API.
Imagify записывает статистику, чтобы вы могли видеть, сколько места вы сэкономили после сжатия изображения.
Цена: Каждый платный план включает бесплатную учетную запись, которая предоставляет вам 25 МБ. Платные планы начинаются с $ 4,99 в месяц.
Платные планы начинаются с $ 4,99 в месяц.
Optimole — это облачное решение для сжатия изображений вашего веб-сайта.
Сделает изображения «легче» и повысит скорость загрузки сайта.
Вам просто нужно зарегистрироваться, подключить Optimole к вашему сайту WordPress, и этот плагин сделает все за вас автоматически.
Весь процесс происходит в режиме реального времени, поэтому ваши изображения будут сжаты очень быстро.
Вы можете получить все свои изображения через CDN.
Как и Imagify, он также позволяет отслеживать статистику и узнавать, сколько места экономится.
С Optimole вы можете добавлять водяные знаки и защищать свои изображения.
Этот плагин предоставляет наиболее оптимизированные версии, поэтому независимо от того, заходят ли ваши посетители с рабочего стола, телефона или планшета, изображения всегда сохранят свое качество.
Цены: Optimole имеет немного другую стоимость, поэтому вам следует выбрать правильный пакет, исходя из ожидаемого количества посещений.Также доступен бесплатный план, а платные планы начинаются с 6,93 долларов в месяц.
СутьЕсли вы планируете, чтобы ваши посетители проводили на вашем веб-сайте как можно больше времени, потому что они этого хотят, а не потому, что они ждут загрузки страницы, сделайте все возможное, когда дело доходит до изображений и их форматирования.
Изображения замедляют работу вашего сайта, но дело в том, что без них сам текст может показаться скучным и бесперспективным.
Они привлекают внимание посетителя, удерживают его внимание и остаются в памяти.Люди — это в первую очередь визуальные существа, и изображения, безусловно, служат очень важной цели на вашем веб-сайте.
Сжатие изображений стало чрезвычайно простым и быстрым процессом благодаря этим плагинам сжатия изображений для WordPress, поэтому было бы стыдно не воспользоваться всеми преимуществами.
Вы уменьшите время загрузки страницы, получите больше потенциальных клиентов и повысите коэффициент конверсии.
Ваша аудитория получит действительно хороший и удобный интерфейс.
Существуют и другие различные плагины WordPress, которые помогут вашим посетителям чувствовать себя еще лучше.
Например, Premio предлагает плагины для самых разных целей. Это позволит вам сделать:
Если вы не уверены, что выбрать для своего веб-сайта, посетите Premio и узнайте больше о каждом отдельном плагине.
Когда вы сделаете свои страницы более привлекательными и легкими для загрузки, вы также заметите увеличение числа посещений.
Поторопитесь, и вы увидите, как ваши SEO-позиции улучшатся в лучшую сторону!
лучших плагинов для сжатия изображений WordPress (бесплатные и премиум)
Вы ищете способы улучшить производительность вашего веб-сайта? Одним из ключей к сокращению времени загрузки страницы является оптимизация изображений. Вот почему в этой статье мы покажем вам некоторые из лучших плагинов сжатия изображений для WordPress .
Вот почему в этой статье мы покажем вам некоторые из лучших плагинов сжатия изображений для WordPress .
Зачем использовать плагины для сжатия изображений?
Плагины для сжатия изображений — это инструменты, помогающие уменьшить размер изображений и сократить время загрузки страницы .
Google рассматривает скорость веб-сайта как фактор ранжирования в поисковых системах, поэтому скорость загрузки является ключом к тому, чтобы превзойти конкурентов и привлечь больше трафика на ваш сайт. Есть несколько способов оптимизировать скорость вашего сайта.Вы можете использовать премиальную хостинговую компанию, облегченную тему WordPress, уменьшить количество активных плагинов и оптимизировать изображения.
Изображения делают публикацию более привлекательной, но также могут замедлять работу сайта, если они не оптимизированы. Однако, уменьшив размер изображений, вы можете добиться лучшей скорости страницы, что поможет вам занять более высокое место в поисковых системах. Вот где в игру вступают плагины для сжатия изображений.
Вот где в игру вступают плагины для сжатия изображений.
В общем, плагины для сжатия изображений — отличные инструменты для уменьшения размера изображений на вашем сайте без ущерба для их качества.Это приводит к более быстрому времени загрузки, что помогает вам занимать более высокие позиции в поисковых системах и получать больше трафика на ваш сайт.
Теперь, когда мы лучше понимаем преимущества этих инструментов, давайте взглянем на некоторые из лучших плагинов для сжатия изображений .
8 лучших плагинов для сжатия изображений WordPress
Лучшие плагины для сжатия изображений WordPress:
- ShortPixel (бесплатно и премиум)
- reSmush.it (бесплатно)
- Оптимизатор изображений EWWW (бесплатный и премиум)
- Optimol (бесплатная и премиум)
- Imagify (бесплатно и премиум)
- Реактивный ранец (бесплатный и премиум)
- TinyPNG (бесплатно и премиум)
- Кракен.io (бесплатно и премиум)
Давайте без лишних слов посмотрим, что может предложить каждый из этих плагинов.
1) Короткий пиксель
Если вы ищете универсальный плагин для сжатия медиафайлов и их преобразования, ShortPixel — один из лучших вариантов. Всякий раз, когда вы загружаете новые изображения на свой сайт, этот инструмент автоматически изменяет их размер и оптимизирует их и даже может заменять исходные изображения оптимизированными для повышения скорости вашего сайта.
Помимо сжатия файлов JPG, JPEG, JPEG 2000, JPEG XR, PNG и GIF, ShortPixel также работает с PDF-файлами. Кроме того, вы можете преобразовать все существующие форматы изображений в WebP и повысить рейтинг в поисковых системах. И самое приятное то, что максимальный размер файла не ограничен, поэтому вы можете сжать любое изображение.
Еще одна интересная функция — возможность массовой оптимизации изображений в медиатеке. Вы можете сканировать все существующие медиафайлы и оптимизировать их в несколько кликов.Наконец, вы можете запускать ShortPixel на нескольких веб-сайтах с помощью одного лицензионного ключа, что делает его отличным вариантом для тех, кто хочет оптимизировать свои изображения на нескольких сайтах.
Особенности
- Автоматически изменяет размер и оптимизирует изображения
- Совместимость с файлами JPG, JPEG, JPEG 2000, JPEG XR, PNG, GIF и PDF
- Сохранить или удалить данные EXIF
- Массовая оптимизация изображений
- Нет ограничений на количество файлов
- Оптимизировано для WooCommerce
- Преобразование WebP
- Совместимость с подключаемым модулем WPML
Цены
ShortPixel — это бесплатный инструмент.Бесплатная версия доступна в репозитории WordPress и позволяет сжимать до 150 изображений в месяц. Если вы хотите увеличить квоту, вы должны подписаться на один из их премиальных планов, стоимость которых начинается с 3,99 долларов США в месяц. Кроме того, существуют планы разовой покупки за 9,99 долларов США, которые позволяют сжимать до 15 000 изображений.
2) reSmush.it
reSmush.it — отличный выбор для тех, кому нужно решение с совместимостью с несколькими CMS для сжатия изображений. Этот бесплатный инструмент является одним из самых популярных плагинов для сжатия изображений WordPress среди блоггеров и владельцев малого бизнеса. Он имеет минимальные параметры настройки и настройки, но использует несколько продвинутых алгоритмов для оптимизации изображений.
Этот бесплатный инструмент является одним из самых популярных плагинов для сжатия изображений WordPress среди блоггеров и владельцев малого бизнеса. Он имеет минимальные параметры настройки и настройки, но использует несколько продвинутых алгоритмов для оптимизации изображений.
С помощью reSmush.it вы можете сжимать файлы многих типов, включая PNG, JPG, GIF, BMP и TIF, как автоматически при загрузке файла, так и вручную с панели управления. Кроме того, вы можете сэкономить до 80% размера изображения, используя его после оптимизации. Кроме того, плагин также удаляет данные EXIF со всех изображений, но при необходимости вы все равно можете сохранить их внутри сжатых изображений.
Вы также можете исключить файлы изображений, которые вы не хотите сжимать, из настроек плагина. Основное ограничение reSmush.it заключается в том, что вы можете сжимать изображения только размером до 5 МБ.
Особенности
- Поддержка нескольких CMS
- Совместимость с несколькими типами файлов
- Управление данными EXIF
- Различные алгоритмы на выбор
- Простота установки
- Минимальные параметры настройки
Цены
ресмуш. это бесплатный инструмент, который вы можете скачать из репозитория WordPress.
это бесплатный инструмент, который вы можете скачать из репозитория WordPress.
3) Оптимизатор изображения EWWW
EWWW Image Optimizer — отличный выбор для тех, кто ищет плагин для сжатия изображений WordPress без ограничения максимального размера загружаемого файла. Этот инструмент разработан, чтобы помочь вам сделать ваш сайт быстрее и улучшить SEO.
Этот инструмент включает в себя интересные функции, такие как оптимизация с точностью до пикселя, интеллектуальные параметры преобразования и позволяет сжимать все файлы JS и файлы CSS в вашей теме с помощью статической оптимизации файлов.Кроме того, он поставляется с аудитом скорости веб-сайта, который позволяет анализировать улучшения скорости и производительности веб-сайта.
EWWW Image Optimizer также позволяет включить отложенную загрузку для показа изображений, когда пользователь прокручивает до определенной части сайта. Чтобы улучшить обслуживание изображений, он поставляется с глобальной CDN и позволяет вам установить собственный домен для глобальной сети CDN.
Особенности
- Автоматическое сжатие
- Ленивая загрузка
- Масштабирование изображения
- Оптимизация JS/CSS
- Интеграция с GTmetrixc Premium
- CDN США и ЕС
- Аудит скорости сайта
- Неограниченное сжатие изображений
Цены
Основная версия EWWW Image Optimizer бесплатна, и вы можете получить ее из репозитория WordPress.Если вам нужны дополнительные функции, вы можете получить одну из их премиальных подписок, стоимость которой начинается от 7 долларов США в месяц или 70 долларов США в год.
4) Оптимоле
Если вам нужен облачный инструмент для оптимизации файлов изображений, обратите внимание на Optimole , один из лучших плагинов для сжатия изображений WordPress. Вы можете автоматически сжимать изображения, передавать изображения через их CDN и отображать изображение во внешнем интерфейсе в соответствии с типом устройства посетителя. Все изображения будут обслуживаться автоматически и мгновенно во внешнем интерфейсе.
Все изображения будут обслуживаться автоматически и мгновенно во внешнем интерфейсе.
Индивидуальная служба CDN Optimole имеет более 200 различных центров обработки данных по всему миру, поэтому она может очень быстро обслуживать изображения. Кроме того, когда у пользователя нестабильное интернет-соединение, Optimole может автоматически понизить качество изображения, чтобы страница загружалась быстрее.
Поскольку он использует облачные технологии, этот инструмент не потребляет ресурсы вашего сервера и не добавляет дополнительной нагрузки, гарантируя, что вы сможете получить максимальную производительность на своем веб-сайте. Наконец, этот инструмент совместим с большинством плагинов для создания страниц, таких как Elementor, Beaver Builder и многими другими.
Особенности
- Ленивая загрузка
- Автоматическая оптимизация изображения
- Пользовательские серверы CDN
- Функция контроля изображения
- Несколько методов сжатия
- Более быстрая обработка
- Совместимость с несколькими устройствами
Цены
Optimole — это бесплатный плагин. Вы можете получить бесплатную версию плагина из репозитория WordPress, который позволяет оптимизировать неограниченное количество изображений и обслуживать их для 5 000 посещений в месяц.С другой стороны, премиум-версия откроет более надежные функции и обойдется вам в 18 евро в месяц.
Вы можете получить бесплатную версию плагина из репозитория WordPress, который позволяет оптимизировать неограниченное количество изображений и обслуживать их для 5 000 посещений в месяц.С другой стороны, премиум-версия откроет более надежные функции и обойдется вам в 18 евро в месяц.
5) Вообрази
Imagify — отличный плагин, который позволяет сжимать изображения в один клик и имеет удобную панель управления. Этот инструмент, созданный WP Media (той же компанией, что и плагин для кэширования WP Rocket), является одним из лучших плагинов WordPress для сжатия изображений.
Вы можете преобразовать существующие или новые изображения в формат WebP, просто включив эту функцию на странице настроек плагина. Imagify также полностью совместим со всеми основными плагинами электронной коммерции, такими как WooCommerce, и плагинами галереи, такими как галерея NexGen.
Этот инструмент позволяет сжимать файлы изображений, такие как JPG, PNG, GIF и даже мультимедийные файлы PDF. Imagify поддерживает автоматическое сжатие изображений, что может помочь вам сэкономить много времени. После того, как плагин завершит процесс сжатия, вы можете удалить исходное изображение с сервера или сохранить его в резервной копии, если это необходимо.
Imagify поддерживает автоматическое сжатие изображений, что может помочь вам сэкономить много времени. После того, как плагин завершит процесс сжатия, вы можете удалить исходное изображение с сервера или сохранить его в резервной копии, если это необходимо.
Особенности
- Легкий инструмент
- Изменение размера изображения
- Генерация изображений WebP
- Подробная приборная панель
- Автоматическое сжатие изображений
- Опция резервного копирования образа
- Несколько уровней оптимизации
Цены
Imagify — это бесплатный плагин.Из репозитория вы можете получить бесплатную версию с месячным лимитом сжатия в 200 изображений или 20 МБ. С другой стороны, премиум-подписка начинается с 3,49 долларов США в месяц и позволяет сжимать 5000 изображений в месяц или 500 МБ.
6) Реактивный ранец
Jetpack — отличное универсальное решение для ваших нужд WordPress. Он поставляется с такими функциями, как автоматическое резервное копирование, защита от спама и сжатие изображений. Кроме того, последняя версия Jetpack поставляется с функцией оптимизации изображений под названием Site Accelerator (ранее известной как Photon ), которая ускоряет работу вашего веб-сайта за счет оптимизации статических файлов, таких как CSS и JavaScript, а также изображений.
Он поставляется с такими функциями, как автоматическое резервное копирование, защита от спама и сжатие изображений. Кроме того, последняя версия Jetpack поставляется с функцией оптимизации изображений под названием Site Accelerator (ранее известной как Photon ), которая ускоряет работу вашего веб-сайта за счет оптимизации статических файлов, таких как CSS и JavaScript, а также изображений.
После включения Site Accelerator все изображения будут обслуживаться с глобальных CDN-серверов Jetpack, что обеспечивает максимальное сжатие и повышение скорости во внешнем интерфейсе. Это будет применяться ко всем изображениям, доступным в сообщениях и на страницах по умолчанию. Если вы хотите включить ту же функцию для избранных изображений, вы должны использовать хуки.
Включить/выключить функцию Site Accelerator очень просто. Просто зайдите в настройки плагина, измените конфигурацию, и все изменения будут отражены в интерфейсе.
Особенности
- Параметры резервного копирования
- Сканирование вредоносных программ
- Защита от спама
- Оптимизация изображения
- Поиск по сайту
- Многоязычная поддержка
Цены
Базовая версия Jetpack бесплатна. Вы можете скачать плагин из репозитория WordPress. Однако он поставляется с ограниченными функциями и интеграциями. Если вам нужны дополнительные функции, выберите премиум-версию, которая стоит 4,77 доллара США в месяц.
Вы можете скачать плагин из репозитория WordPress. Однако он поставляется с ограниченными функциями и интеграциями. Если вам нужны дополнительные функции, выберите премиум-версию, которая стоит 4,77 доллара США в месяц.
7) TinyPNG
Еще один из лучших плагинов для сжатия изображений WordPress — TinyPNG. Он позволяет использовать один ключ API на нескольких сайтах, что делает его отличным вариантом для тех, кто ищет плагин с поддержкой нескольких сайтов. Он требует минимальных параметров конфигурации и поставляется с полезными функциями оптимизации, такими как массовое сжатие, сжатие анимированных PNG, изменение размера изображения и многие другие.
Плагин также поставляется с функцией оптимизации фона, которая сканирует каждое изображение в библиотеке и оптимизирует их в фоновом режиме.TinyPNG также совместим с WPML и WooCommerce.
Наконец, этот инструмент поставляется с полезной информационной панелью, которая позволяет просматривать статистику об оптимизированных изображениях, сэкономленном пространстве и т. д.
д.
Особенности
- Совместимость с WP Retina 2X
- Максимальный размер файла не ограничен
- Подробная информация внутри приборной панели
- Массовая оптимизация
- Автоматическая оптимизация фона
- WooCommerce готова
- Совместимость с WPML
Цены
TinyPNG — это бесплатное решение.Бесплатная версия доступна в репозитории WordPress, а премиум-версия имеет больше функций и стоит от 25 долларов США в год на пользователя.
8) Kraken.io
Kraken.io — отличный инструмент высокого класса для сжатия и оптимизации ваших изображений. Этот расширенный плагин сжатия изображений совместим с Magento и предлагает интеллектуальную технику оптимизации с потерями для достижения максимальных результатов.
Еще одна захватывающая особенность Кракена.io — это инструмент для загрузки ZIP. Если у вас есть много изображений для оптимизации, вы можете добавить их в ZIP-файл и загрузить. В течение нескольких минут или секунд (в зависимости от размера файла) инструмент создаст сжатые версии загруженных изображений.
В течение нескольких минут или секунд (в зависимости от размера файла) инструмент создаст сжатые версии загруженных изображений.
Кроме того, вы можете использовать их специальное облачное хранилище для хранения оптимизированных изображений и посмотреть, сколько изображений было оптимизировано за день, через веб-интерфейс. Наконец, у вас также есть возможность изменять размер изображений в соответствии с вашими требованиями.
Особенности
- Высокая доступность
- Изменение размера изображения
- Свобода выбора CDN-партнера
- Облачное хранилище
- Лучшая служба поддержки
- Оптимизация созданных эскизов
Цены
Kraken.io — это бесплатный плагин. Облегченная версия позволяет сжимать до 50 МБ в месяц и доступна в репозитории WordPress. С другой стороны, их премиальные планы начинаются с 9 долларов США в месяц и позволяют оптимизировать 2+ ГБ изображений в месяц.
Как сжимать изображения без плагина
Если вы не хотите устанавливать дополнительные плагины на свой сайт, но все же хотите сжимать изображения, у нас есть кое-что для вас. В этом разделе мы покажем вам, как сжимать изображения без использования плагина WordPress.
В этом разделе мы покажем вам, как сжимать изображения без использования плагина WordPress.
Для этого есть много инструментов, но для этой демонстрации мы будем использовать онлайн-компрессор изображений ShortPixel . Это бесплатный инструмент с чистым пользовательским интерфейсом, очень простой в использовании и имеющий множество параметров сжатия.
1. Выберите метод сжатия
Сначала перейдите на этот веб-сайт и загрузите изображения, которые хотите оптимизировать. Вы можете загрузить до 50 изображений одновременно и оптимизировать их одним щелчком мыши. Инструмент имеет 3 уровня сжатия:
Lossy — это наиболее эффективный уровень оптимизации изображения, при котором размер изображения резко уменьшается без ущерба для качества изображения. С другой стороны, Lossless имеет лучшее качество изображения, но самый большой размер, в то время как Glossy находится посередине двух других вариантов.
После того, как вы выбрали уровень сжатия, загрузите изображения в мастер, и инструмент начнет их сжатие автоматически.
2. Загрузите сжатые изображения
После завершения процесса сжатия вы сможете скачать изображения.
Для этой демонстрации мы выбрали уровень с потерями, и, как вы можете видеть, его размер был уменьшен на 60%+ (со 100 КБ до 39 КБ), что весьма впечатляет. Вы можете одновременно сравнивать исходные и сжатые изображения, нажимая на изображения.Таким образом, вы можете сжимать изображения и загружать оптимизированные в свою установку WordPress, чтобы сэкономить место на диске.
Чтобы загрузить сжатые изображения, просто щелкните значок Download .
Этот метод весьма полезен, но его главный недостаток заключается в том, что вам придется вручную сжимать все изображения, что может занять много времени, если у вас много изображений. Кроме того, в этом инструменте отсутствует режим автопилота.
Бонус: как удалить миниатюры в WordPress
Каждый раз, когда вы загружаете изображение на свой сайт, WordPress автоматически создает его миниатюру. Это означает, что если вы используете сайт с большим количеством изображений, вы занимаете много свободного места на диске. Это может быть проблемой, если у вашего провайдера веб-хостинга ограниченное пространство для хранения и пропускная способность.
Это означает, что если вы используете сайт с большим количеством изображений, вы занимаете много свободного места на диске. Это может быть проблемой, если у вашего провайдера веб-хостинга ограниченное пространство для хранения и пропускная способность.
Вот почему рекомендуется удалять миниатюры в WordPress. Помимо экономии места на диске, это также может помочь вам увеличить скорость загрузки вашего сайта.
В этом разделе мы покажем вам, как можно удалить миниатюры в WordPress без каких-либо ошибок.
1.Отключить создание миниатюр
Сначала войдите в свою панель управления WordPress и перейдите в Настройки > Настройки мультимедиа .
По умолчанию вы увидите три размера изображения: эскиз, средний и большой.
Чтобы удалить миниатюры, вы можете изменить значения следующим образом и обновить настройки:
Вот оно! Отныне WordPress не будет генерировать миниатюры на вашем сайте.
2.
 Удаление старых эскизов с помощью подключаемого модуля
Удаление старых эскизов с помощью подключаемого модуляОднако что происходит со всеми миниатюрами, которые WordPress уже создал? Чтобы очистить это, вы можете использовать Media Cleaner .Это бесплатный плагин, предназначенный для удаления неиспользуемых медиафайлов с вашего веб-сайта, помогая вам сэкономить место на диске.
Посмотрим, как его использовать.
Сначала установите и активируйте Media Cleaner на своем сайте.
После того, как вы активировали плагин, на панели инструментов вы увидите настройки слева под Meow Apps . Щелкните Очиститель носителя .
Затем, , откройте панель инструментов очистки носителей .
Нажмите Начать сканирование , и после его завершения вы увидите все неиспользуемые миниатюры.
Просто выберите изображения, которые вы не используете, и удалите их со своего сайта. Если вы хотите удалить все миниатюры, выберите их сразу, отметив опцию Thumb. Наконец, нажмите Удалить , чтобы удалить выбранные миниатюры.
Наконец, нажмите Удалить , чтобы удалить выбранные миниатюры.
Таким образом, вы можете удалить все эскизы, которые хотите, и очистить свою медиатеку.
Для получения дополнительной информации ознакомьтесь с нашим специальным руководством по удалению миниатюр в WordPress.
Заключение
Таким образом, оптимизация изображения больше не является обязательной.Поскольку Google и другие поисковые системы рассматривают скорость веб-сайта как фактор ранжирования, вы должны убедиться, что производительность вашего сайта не скомпрометирована. Сжатие изображений — отличный способ сэкономить место на диске и ускорить работу вашего сайта.
В этом руководстве мы проанализировали некоторые из лучших плагинов сжатия изображений WordPress, которые вы можете использовать:
- Короткий пиксель
- reSmush.it
- Оптимизатор изображения EWWW
- Оптимоле
- Воображай
- Реактивный ранец
- КрошечныйPNG
- Кракен.
 ио
ио
Все эти инструменты поставляются с автоматическим сжатием, поэтому вы можете сэкономить время, вместо того чтобы делать это вручную. Но какой из них вы должны использовать? ShortPixel, EWWW Image Optimizer, Optimole и Imagify, Kraken.io — это расширенные плагины для сжатия изображений, которые имеют множество функций и параметров оптимизации.
С другой стороны, Jetpack не является типичным плагином для сжатия изображений и включает в себя множество других функций, таких как резервное копирование, повышение производительности, сканирование на наличие вредоносных программ и многие другие.Наконец, если вы ищете плагин с минимальной настройкой, TinyPNG и reSmush — отличный выбор.
Наконец, мы также увидели, как сжимать изображения без плагинов, и показали, как удалять миниатюры с вашего сайта, чтобы сэкономить дополнительное место.
Какой плагин вы собираетесь использовать? Знаете ли вы какой-либо другой инструмент, который мы должны включить? Или вы предпочитаете ручной метод? Дайте нам знать в комментариях ниже.
Если вам понравился этот пост, вам также могут быть интересны эти статьи:
5 отличных вариантов на 2022 год
Вы ищете лучший плагин для сжатия изображений WordPress?
Мы предполагаем, что это потому, что вы хотите оптимизировать свою позицию для повышения производительности и поисковой оптимизации (SEO).
Давайте кратко рассмотрим некоторые причины, по которым установка плагина сжатия изображений на ваш веб-сайт является отличной идеей.
Зачем вам нужен плагин для сжатия изображений WordPress?
Визуальные ресурсы, такие как изображения, составляют важную часть контента ваших сообщений и страниц. Поэтому, как и ваш письменный контент, URL-адреса и другие аспекты вашего веб-сайта, ваши изображения должны быть оптимизированы для SEO.
Лучший способ сделать это — сжать их.
Сжатие изображений также повышает скорость загрузки страницы, что обеспечивает положительный пользовательский опыт (UX). Это также поможет вам соответствовать стандартам Google Web Core Vitals. В результате ваш сайт будет иметь более высокий рейтинг, и вы получите больше трафика.
Это также поможет вам соответствовать стандартам Google Web Core Vitals. В результате ваш сайт будет иметь более высокий рейтинг, и вы получите больше трафика.
Конечно, вы можете оптимизировать свои изображения с помощью мощных инструментов редактирования фотографий, таких как Photoshop, но это может быть дорогостоящим и может потребовать от вас немного больше усилий.
Вот почему использование плагина для сжатия изображений будет лучшим вариантом. Лучшие плагины для сжатия изображений WordPress помогают упростить оптимизацию изображений, поскольку они выполняют большую часть тяжелой работы в фоновом режиме.
4 фактора, которые следует учитывать при поиске лучшего плагина для сжатия изображений WordPress
Прежде чем мы углубимся в наш список лучших плагинов сжатия изображений WordPress, давайте кратко рассмотрим, что вы должны искать в плагине сжатия изображений.
Поддержка различных типов файлов
Одним из наиболее важных факторов, которые следует учитывать при поиске плагина для сжатия изображений, является поддержка им наиболее популярных типов файлов изображений. Примеры включают файлы PNG, JPG или JPEG, GIF и WebP.
Примеры включают файлы PNG, JPG или JPEG, GIF и WebP.
Массовое сжатие изображений
Сжатие изображений может занять много времени, особенно при работе с сотнями изображений. Вот почему вы должны рассматривать массовое сжатие как одну из функций, которые следует искать в плагине сжатия изображений WordPress. Эта функция позволит вам одновременно сжимать несколько изображений, что сэкономит вам много времени.
Различные уровни сжатия
Сжатие изображений — это балансировка: вам нужно убедиться, что вы уменьшаете размер файла изображения без потери качества.Вот почему вы должны отдавать предпочтение плагину, который предлагает разные уровни сжатия. Это гарантирует, что вы сможете применить подход к сжатию, который поможет вам оптимизировать каждое отдельное изображение. Два основных различных уровня сжатия, которые следует учитывать:
- Сжатие без потерь : Позволяет сжимать изображения без потери качества изображения.
 Однако размер вашего файла изображения не уменьшится так сильно, как при сжатии с потерями.
Однако размер вашего файла изображения не уменьшится так сильно, как при сжатии с потерями. - Сжатие с потерями : удаление ненужных данных из изображения для уменьшения размера файла.Сжатие с потерями обычно дает наиболее значительное уменьшение размера файла изображения.
С учетом сказанного, давайте подберем для вас лучший плагин сжатия изображений WordPress для вашего сайта, не так ли?
Лучший плагин для сжатия изображений WordPress: 5 лучших вариантов
Когда дело доходит до плагинов для сжатия изображений, вы будете избалованы выбором, так как их тысячи на выбор. Однако не все плагины для сжатия изображений одинаковы. Некоторые из них могут замедлять работу вашего веб-сайта, конфликтовать с другими плагинами или просто не выполнять обещанное.
Чтобы помочь вам избежать разочарования, связанного с использованием нескольких плагинов для сжатия изображений, мы составили этот список проверенных и протестированных плагинов.
1. Оптимоле
Optimole — один из лучших плагинов для сжатия изображений WordPress на рынке.
Для настройки Optimole требуется создать учетную запись и ввести ключи API. Как только это будет сделано, использовать плагин будет просто, плюс он даст вам полный контроль над оптимизацией изображения.Это делает небольшое ускорение во время процесса установки стоящим.
Одним из самых значительных преимуществ Optimole является панель инструментов — она проста для понимания и имеет множество полезных настроек. Говоря о настройках, некоторые настройки оптимизации изображения, которые вы найдете на панели управления Optimole, включают:
.- Параметры сжатия
- Размер больших изображений
- Ленивая загрузка
- Водяные знаки
Примечательная особенность, которая вам также понравится, — это то, что Optimole использует CDN изображений для показа изображений.Это гарантирует, что ваши изображения будут загружаться быстро и каждый посетитель получит оптимизированные изображения для своего устройства.
Еще одна функция, которую вы оцените, заключается в том, что Optimole позволяет легко просматривать все ваши оптимизированные изображения на одной панели. Это позволяет легко настраивать параметры сжатия каждого изображения.
Единственная оговорка с Optimole заключается в том, что цены не так просты, как другие плагины в списке — они основаны на количестве посетителей, которых вы получаете. Например, бесплатный план поддерживает до 5000 посетителей в месяц.С другой стороны, платные планы начинаются с 19,08 долларов США в месяц с поддержкой до 25 000 посетителей в месяц.
2. Оптимизатор изображений ShortPixel
ShortPixel Image Optimizer — еще один фантастический плагин для сжатия изображений WordPress, который вам стоит рассмотреть.
Одна из причин, по которой ShortPixel Image Optimizer является одним из лучших плагинов для сжатия изображений WordPress , заключается в том, что он обладает расширенными функциями. Например, плагин позволяет выбирать форматы сжатия. Еще одна интересная функция — сжатие изображений начинается, как только вы активируете плагин.Он также хранит ваши исходные изображения в отдельной папке.
Еще одна интересная функция — сжатие изображений начинается, как только вы активируете плагин.Он также хранит ваши исходные изображения в отдельной папке.
Как и Optimole, ShortPixel Image Optimizer требует, чтобы вы получили ключ API, указав свой адрес электронной почты. Примечательные функции, которые вы можете ожидать от ShortPixel, включают в себя:
- 3 варианта сжатия — с потерями, без потерь и глянцевое
- Сжатие до 50 изображений за раз
- Работает со всеми типами файлов (JPEG, PNG, GIF и даже PDF)
- Преобразует файлы JPEG, PNG или GIF в форматы нового поколения, такие как WebP и AVIF
- Преобразование PNG в JPEG и наоборот одним нажатием кнопки.
- Интегрируется с Cloudflare
Бесплатная версия ShortPixel Image Optimizer ограничивает вас до 10 МБ или 300 изображений в месяц. Тем не менее, вы можете подписаться на их платные планы, которые начинаются с 3,99 долларов США в месяц (до 7000 изображений) и оплачиваются ежегодно, чтобы снять ограничения.
3. Оптимизатор изображения EWWW
Ищете простой в использовании плагин для сжатия изображений WordPress?
EWWW Image Optimizer, безусловно, отвечает этим требованиям.
Помимо того, что EWWW очень прост в использовании, он также имеет то преимущество, что автоматически оптимизирует загружаемые вами изображения.Это делает его отличным вариантом для начинающих или пользователей, которым не хватает времени.
Еще одно преимущество, которое вы получите от этого плагина сжатия изображений, заключается в том, что он позволяет выполнять массовое сжатие изображений. Качество также не пострадало, так как вы вряд ли найдете разницу между оригинальными изображениями и сжатыми.
Что делает EWWW одним из лучших плагинов для сжатия изображений WordPress в нашем списке?
Взгляните на некоторые функции плагина, и вы поймете, почему:
- Lazy Loading
- JS / CSS Оптимизация
- Оптимизация некачественных изображений (LQIP)
- CDN Image Доставка
- AUTO-WEBP
- Автоматическое изображение масштабирование
- Seept Seept Audits
Один из лучших функций вы Мне нравится, что EWWW позволяет сжимать неограниченное количество изображений, независимо от того, какой у вас тарифный план. Сюда входят даже изображения, сгенерированные другими плагинами WordPress, которые вы используете.
Сюда входят даже изображения, сгенерированные другими плагинами WordPress, которые вы используете.
Говоря о планах, плагин также очень доступен, так как платные планы начинаются с 7 долларов в месяц.
4. Оптимизированные для SEO изображения Pro
Если вы ищете плагин для сжатия изображений, который делает больше, чем просто сжимает ваши изображения, SEO Friendly Images Pro может быть решением, которое вы ищете.
Как следует из названия, SEO Friendly Images Pro был специально разработан, чтобы помочь пользователям улучшить свои SEO.Вот почему у него есть несколько функций, помимо оптимизации размера изображения.
Например, SEO Friendly Images Pro автоматически оптимизирует все атрибуты alt и title вашего изображения. Другие примечательные особенности плагина включают в себя:
- Сверхбыстрая отложенная загрузка
- Поддерживает изображения контента, эскизы и изображения из сторонних плагинов
- Автоматическое обновление с помощью механизма обновления WordPress
С SEO Friendly Images Pro оптимизация ваших изображений для SEO становится проще простого.
Хотите знать, сколько будет стоить этот мощный плагин для сжатия изображений?
Будьте готовы заплатить 20 долларов США за обычную лицензию, которая поставляется с шестимесячной поддержкой.
5. КрошкаPNG
Еще один плагин, который вы должны учитывать при поиске лучших плагинов для сжатия изображений WordPress, — это TinyPNG.
TinyPNG автоматически оптимизирует новые загруженные вами изображения. Плагин также может легко оптимизировать изображения, которые уже есть на вашем сайте. Еще одним преимуществом TinyPNG является то, что он позволяет вам устанавливать максимальную ширину и/или высоту для ваших изображений, что позволяет автоматически изменять размер больших изображений.Чтобы помочь вам лучше понять, что может делать плагин, вот некоторые из его функций:
- Без ограничений по размеру файла
- Сохранение метаданных изображений, таких как авторские права, дата создания, местоположение и т. д.
- Поддерживает все типы файлов изображений (включая анимацию)
- Совместимость с WooCommerce
- Поддержка нескольких сайтов с помощью одного ключа API
Бесплатная версия TinyPNG ограничен 100 изображениями в месяц. Если вы опытный пользователь и хотите снять ограничение, вы можете перейти на платные планы.
Если вы опытный пользователь и хотите снять ограничение, вы можете перейти на платные планы.
Лучшие плагины для сжатия изображений WordPress: часть вашего SEO-инструментария
Сжатие изображений больше не является вариантом — поскольку Google отдает приоритет веб-сайтам, которые загружаются быстро, а пользователи предпочитают то же самое, у вас нет другого выбора, кроме как сделать сжатие изображений частью вашей стратегии SEO.
Вот почему плагин для сжатия изображений должен быть частью вашего SEO-инструментария.
Говоря о наборах инструментов SEO, помимо плагина для сжатия изображений, вам также следует подумать об установке лучшего плагина SEO для WordPress.Это поможет обеспечить оптимизацию каждого аспекта вашего веб-сайта.
Какой лучший SEO-плагин для WordPress?
По мнению более 3 миллионов пользователей, это AIOSEO. Скачайте AIOSEO уже сегодня!
Оптимизируйте изображения на 300% в WordPress с помощью 18 бесплатных инструментов и плагинов
Изображения являются важной частью современного веб-дизайна. Сами по себе они могут превратить обыденный и простой дизайн в очень привлекательный веб-сайт. В сочетании с текстом они могут поддерживать и даже усиливать ваше сообщение, улучшая понимание посетителями, а также делая ваше предложение еще более привлекательным.
Сами по себе они могут превратить обыденный и простой дизайн в очень привлекательный веб-сайт. В сочетании с текстом они могут поддерживать и даже усиливать ваше сообщение, улучшая понимание посетителями, а также делая ваше предложение еще более привлекательным.
Но использование изображений в WordPress имеет свою цену. Согласно данным, представленным The Fiscal Times:
«Сейчас средний размер веб-сайта составляет 2,1 МБ по сравнению с 1,5 МБ два года назад».
Хотя вы можете подумать, что это связано с использованием тем, плагинов и ресурсоемких скриптов, изображения на самом деле являются самым большим виновником, когда дело доходит до поглощения пропускной способности и пространства сервера. В частности, The Fiscal Times сообщила, что изображения в среднем составляют 1312 из 2087 КБ на веб-сайтах.
Итак, что вы делаете? Вы надеетесь, что любой компромисс в производительности может быть каким-то образом преодолен за счет того, насколько посетители будут впечатлены тем, как великолепно выглядят ваши изображения? На это можно было бы надеяться, хотя это маловероятно. Если вы хотите не только съесть свой пирог, но и съесть его, вам нужно научиться оптимизировать изображения для WordPress без потери качества.
Если вы хотите не только съесть свой пирог, но и съесть его, вам нужно научиться оптимизировать изображения для WordPress без потери качества.
Это руководство по оптимизации изображений охватывает следующее:
Почему вам следует оптимизировать изображения для WordPress
Ни для кого не секрет, что веб-сайты WordPress могут страдать от медленной загрузки.Что сложно, однако, так это то, что существует ряд причин, по которым ваш сайт медленно отвечает.
Возможно, вы не используете быструю тему WordPress.
Возможно, глобальный трафик вашего сайта слишком велик, и ваш сервер не может быстро передавать изображения в свои браузеры без помощи CDN.
Возможно, ваш сайт недостаточно защищен и кишит вредоносными программами.
Возможно, оптимизация скорости, такая как минимизация JavaScript и CSS, еще не проводилась.
На самом деле может быть множество причин, по которым ваш сайт и браузеры посетителей не взаимодействуют друг с другом так быстро, как вам хотелось бы. Что бы ни беспокоило ваш сайт медленным временем отклика, вы знаете, что можно ускорить загрузку изображений с помощью оптимизации сервера. И когда вы это сделаете, вы знаете, что получите некоторые важные преимущества. Например:
Что бы ни беспокоило ваш сайт медленным временем отклика, вы знаете, что можно ускорить загрузку изображений с помощью оптимизации сервера. И когда вы это сделаете, вы знаете, что получите некоторые важные преимущества. Например:
- Ваши веб-страницы (не только изображения) будут загружаться быстрее.
- Ваш контент станет более привлекательным, поскольку вы сможете использовать высококачественные изображения с высоким разрешением, чтобы рассказать историю своего сайта.
- По мере улучшения производительности и внешнего вида вашего сайта вы, вероятно, заметите снижение показателя отказов.
- В свою очередь, это хорошо отразится на вашем сайте WordPress, когда он будет сканироваться поисковыми системами, что приведет к повышению поискового рейтинга.
- Если ваш сайт и сервер должным образом оптимизированы по скорости, это также означает, что на вашем сервере больше места для игр.
- Резервное копирование вашего сайта на регулярной основе также будет менее трудоемким, так как это не займет много времени.

- Вы также можете сэкономить немного денег, если платите за дополнительную пропускную способность и хранилище, чтобы справиться с дополнительной нагрузкой на сервер.
А как насчет самих изображений? Да, мы знаем, что, оптимизируя скорость сервера, изображения, в свою очередь, могут загружаться быстрее. Есть ли что-то, что вы можете сделать с реальными изображениями, чтобы с ними было проще работать, как только они появятся в WordPress?
Ответ на этот вопрос, конечно, «да».
Как оптимизировать изображения без потери качества перед их загрузкой в WordPress 📸
Кодекс WordPress включает краткое руководство о том, как определить правильный размер и качество изображения для вашего веб-сайта.По сути, в нем говорится, что вам нужно обратить внимание на четыре определяющих фактора:
- Физический размер : Это то, как изображение представляет себя (размеры) на веб-сайте.
- Размер файла : Это количество байтов данных, которые файл потребляет в исходном состоянии.
- Разрешение : Относится к количеству пикселей в изображении. Чем выше разрешение, тем четче изображение.
- Тип файла : Это относится к формату, в котором сохранен ваш файл.Когда мы говорим об изображениях, мы обычно имеем в виду PNG, JPG, SVG и GIF.
Ниже приведены правила, которым следует следовать при оптимизации изображений перед загрузкой.
Физический размер
В конечном счете, физическое пространство, занимаемое вашими изображениями на вашем сайте WordPress, будет определяться тем, с какого устройства ваши посетители просматривают его. Идеала на самом деле нет, особенно если вы используете изображения для разных целей. Например, изображение, используемое для дополнения сообщения в блоге, может быть только среднего размера, тогда как вам нужно изображение во всю ширину для главного изображения вашей домашней страницы.
Кроме того, не беспокойтесь о создании изображений разных размеров для разных размеров экрана. На самом деле, не делайте этого вообще, так как вы только создадите дополнительную работу для своего сервера. Просто убедитесь, что используете тему WordPress с адаптивным макетом, чтобы ваши изображения соответствовали этим рекомендациям.
На самом деле, не делайте этого вообще, так как вы только создадите дополнительную работу для своего сервера. Просто убедитесь, что используете тему WordPress с адаптивным макетом, чтобы ваши изображения соответствовали этим рекомендациям.
Размер файла
Размер файла изображения является важным фактором, когда речь идет об оптимизации скорости вашего сайта. WordPress рекомендует, чтобы большие изображения были размером от 60 000 до 100 000, а маленькие — не более 30 000.
Тем не менее, существует ряд инструментов, которые мы можем использовать для изменения размера изображений, если вы обнаружите, что ваши изображения не соответствуют рекомендациям WordPress. Я расскажу о них в следующем разделе.
Разрешение
DPI (или количество точек на дюйм) — эталон, на который следует обращать внимание при оценке разрешения изображения. 72 пикселя на дюйм — это стандартное разрешение, которое вы увидите на большинстве изображений, тогда как 300 dpi — это то, что вы, скорее всего, получите при использовании стоковой фотографии. Пока изображение выглядит четким в предпочтительном размере, вам не нужно слишком зацикливаться на точном числе.
Пока изображение выглядит четким в предпочтительном размере, вам не нужно слишком зацикливаться на точном числе.
Несмотря на то, что WordPress не дает конкретных рекомендаций о том, в каком разрешении следует сохранять изображения, они советуют вам быть осторожными при использовании разрешений выше необходимых, особенно для файлов больших размеров. Чем больше разрешение, тем больше размер файла. Если ваше изображение выглядит кристально чистым при более низком DPI, вы можете оставить его таким, чтобы избавить сервер от ненужной нагрузки.
Тип файла
Не существует жесткого правила, согласно которому вы всегда должны использовать JPG, а не PNG, или что SVG — это современный стандарт, которого мы все должны придерживаться. Обычно тип файла, который вы используете, зависит от того, что вы собираетесь с ним делать.
JPG
Файлы JPG идеально подходят для фотографий. Хотя этот формат не поддерживает прозрачный фон, его собственная способность сжимать файлы до более удобных размеров без ущерба для качества идеально подходит для фотографий большого размера и высокого разрешения. JPG используют метод сжатия с потерями, который в основном означает, что ненужные фоновые данные удаляются для большего уменьшения размера файла.
JPG используют метод сжатия с потерями, который в основном означает, что ненужные фоновые данные удаляются для большего уменьшения размера файла.
Таким образом, если вы хотите работать с файлами меньшего размера, лучше всего использовать JPG.
Еще одна вещь, которую следует отметить в отношении файлов JPG, заключается в том, что у вас есть два варианта экспорта их из программного обеспечения для редактирования фотографий: базовый или прогрессивный.
Базовый файл JPG состоит из одного слоя. Это означает, что при использовании в WordPress загружать нечего, кроме плоского изображения.Таким образом, если есть какая-либо задержка в загрузке страницы, посетители увидят, что изображение медленно заполняет экран сверху вниз.
С другой стороны, прогрессивный JPG состоит из нескольких слоев. Когда посетитель пытается просмотреть медленно загружаемую страницу с прогрессивным JPG, изображение будет полностью заполнено кадром, в котором оно должно существовать. Однако сначала оно будет несколько размытым, поскольку другие слои становятся видимыми поверх него, в конечном итоге отображая изображение полностью.
Идеальным выбором здесь является прогрессивный JPG, так как он вызовет меньшую нагрузку на ваш сервер (поскольку это не один слой, который требуется загружать сразу).
PNG
PNG лучше подходят для элементов дизайна, используемых на веб-сайте. Например, кнопка призыва к действию, рекламный баннер, поддерживающий скриншот или талисман на прозрачном фоне.
Как и JPG, PNG используют форму сжатия, чтобы сделать размер изображения немного более управляемым, но этот тип известен как без потерь. Сжатие без потерь отличается от сжатия с потерями тем, что сохраняет все исходные данные. Поскольку он не может уменьшить размер вашего файла таким образом, вместо этого он ищет способы разбить ваши изображения на более мелкие части, которые упростят обслуживание посетителей.
Хотя этот тип сжатия обеспечивает более высокое качество вывода, размеры файлов больше, чем у файлов JPG. Итак, если для вас важнее качество или вам нужно изображение с прозрачным фоном, используйте формат PNG.
SVG
Этот тип файла не часто упоминается при обсуждении изображений WordPress, но здесь все же стоит отметить, что минималистичный дизайн и иконография становятся все более популярными в веб-дизайне.
SVG — это масштабируемое векторное изображение, что делает его, пожалуй, самым гибким из всех типов изображений.Он также очень легкий, что означает, что вам не придется чувствовать себя виноватым, если вы используете их на своем веб-сайте. Тем не менее, это действительно идеально подходит только для небольших элементов, которые вы хотите хорошо масштабировать. Это означает, что SVG обычно относят к логотипам, фавиконам, обычным значкам и более упрощенным визуальным элементам.
GIF
Разумеется, вы также можете использовать GIF в WordPress. Это хорошая альтернатива видеоконтенту, поскольку они намного легче (если вы планировали хранить видеофайлы на своем сервере, то есть) и, как правило, являются более быстрыми клипами анимационного типа. С распространением социальных сетей GIF-файлы, безусловно, являются удобным для пользователя типом файлов для использования в WordPress, хотя вам следует использовать их экономно.
С распространением социальных сетей GIF-файлы, безусловно, являются удобным для пользователя типом файлов для использования в WordPress, хотя вам следует использовать их экономно.
9 лучших бесплатных плагинов для оптимизации изображений для WordPress ✌️
Далее давайте поговорим о том, что вы можете сделать для оптимизации изображений, когда они находятся в WordPress.
Прежде чем мы перейдем к обсуждению плагинов, давайте рассмотрим две встроенные опции, которые WordPress включает в основную CMS.
1. EWWW Image Optimizer
Плагин EWWW Image Optimizer* использует уникальный алгоритм, который позволяет ему обеспечивать сжатие с потерями (как мы говорили ранее с JPG) без ущерба для качества.Другими словами, результаты в конечном итоге больше похожи на сжатие без потерь, хотя вы увидите значительную экономию с точки зрения используемых байтов.
Есть еще несколько интересных особенностей этого плагина, о которых стоит упомянуть:
Поскольку этот плагин так много делает для сжатия изображений, перед его использованием необходимо настроить ряд параметров. Вот на что нужно обратить внимание:
Вот на что нужно обратить внимание:
- Для начала установите и активируйте ваш плагин.
- Затем перейдите на вкладку Настройки и найдите новую опцию «EWWW Image Optimizer».
- Начните с основных настроек:
На этой вкладке вы будете контролировать, какой тип сжатия применяется к изображениям, которые вы загружаете в WordPress. Поскольку мы знаем, что EWWW способен сжимать все типы как без потерь (наивысшее качество сжатия), используйте эту опцию.
- Далее перечислены дополнительные параметры:
На этой вкладке вы должны сосредоточиться на настройке параметров и запланированных сканирований, которые будут поддерживать оптимизацию изображений без ущерба для производительности сервера.
- Вкладка «Параметры изменения размера» позволяет определить правила автоматического изменения размера файлов, которые считаются слишком большими при импорте в WordPress:
- Думаете ли вы о преобразовании изображений после их загрузки в WordPress?
На вкладке «Настройки преобразования» можно изменить типы файлов при загрузке, чтобы повысить качество изображения или уменьшить размер файла. Тем не менее, преобразование одного типа файла в другой не всегда идеально, поэтому вы можете просто сохранить изображения в их исходном состоянии.
Тем не менее, преобразование одного типа файла в другой не всегда идеально, поэтому вы можете просто сохранить изображения в их исходном состоянии.
- Если вы знакомы с изображениями WebP и знаете, что ваши посетители в основном используют Chrome и Opera для доступа к вашему сайту (браузеры, которые их принимают), обратите внимание на следующую вкладку настроек:
- Один раз вы закончили настройку плагина, перейдите на вкладку «Медиа» и нажмите Массовая оптимизация .
Здесь вы найдете простой инструмент массового сканирования и оптимизации*. Настройте параметры, а затем запустите сканирование.
- Вывод оптимизированных результатов будет выглядеть следующим образом:
Вы увидите расположение и имя файла, а также примечание о том, насколько файл был сжат.
В отличие от других инструментов, с которыми вы можете столкнуться, EWWW Image Optimizer действительно работает очень быстро. Оптимизация 455 изображений, необходимых моему сайту, заняла меньше минуты*. Он может не дать вам список общей статистики об общем сэкономленном пространстве, но его очень удобно использовать.
Оптимизация 455 изображений, необходимых моему сайту, заняла меньше минуты*. Он может не дать вам список общей статистики об общем сэкономленном пространстве, но его очень удобно использовать.
А еще есть потрясающие отзывы их пользователей*. Люди наверняка любят функциональность и ценность!
У них также есть бесплатный плагин, если вам не нужны все навороты.
2. Оптимизатор изображений ShortPixel
Бесплатный плагин ShortPixel Image Optimizer на самом деле представляет собой вариант плагина Freemium для оптимизации изображений. В отличие от других бесплатных плагинов, с которыми вы можете столкнуться в репозитории, этот плагин больше премиум-класса с бесплатным пробным периодом, чем что-либо еще.Вот почему я говорю это:
- Вы получаете 100 кредитов на изображения для бесплатного использования каждый месяц.
- 1 кредит изображения соответствует 1 файлу изображения.
- Тем не менее, каждое из ваших изображений имеет по крайней мере три размера файлов, связанных с ним (большой, средний и миниатюра), поэтому на самом деле получается что-то вроде 3 кредитов изображения, равных 1 файлу изображения.

Если вы хотите использовать высококачественный плагин для оптимизации изображений и знаете, что на вашем сайте будет мало ежемесячных загрузок изображений, то это может быть отличным выбором для вас.Ограничений по размеру файла нет. Плагин оптимизирует JPG, PNG, GIF и WebP. Он также проникнет глубоко внутрь вашего сайта и оптимизирует такие вещи, как слайдеры продуктов электронной коммерции, слайдеры изображений с фотографиями и многое другое.
Конечно, если вы хотите заплатить за премиум-версию, вы можете. Но поскольку наше внимание здесь сосредоточено на лучших бесплатных плагинах для оптимизации изображений, я хочу четко понимать, для кого это лучше всего.
С точки зрения использования этот плагин похож на другие плагины WordPress, которые предлагают этот уровень оптимизации:
- Установите и активируйте плагин.
- Запросите отправку ключа API на вашу электронную почту, чтобы вы могли подключиться к инструменту оптимизации.

- Общие настройки охватывают основы сжатия изображений:
- Предпочтительный тип сжатия
- Включать или нет миниатюры
- Автоматическое хранение исходных файлов в другом месте на сервере
- Удаление метаданных EXIF
- Автоматическое изменение размера большие файлы до установленного максимального предела
- На вкладке «Дополнительно» вы найдете множество настроек оптимизации изображения, которыми вы можете воспользоваться.Сюда входят такие вещи, как:
- Преобразование одного типа файла в другой
- Настройка параметров изображения WebP
- Добавление PDF-файлов в список типов файлов для оптимизации
- Автоматическая загрузка новых файлов (будь то вами в WordPress или пользователями на интерфейс)
- Вкладка «Статистика ShortPixel» на самом деле является действительно хорошей функцией, которую вы не найдете во многих других плагинах для оптимизации изображений.

Здесь вы найдете текущий подсчет того, сколько ваших изображений было оптимизировано, сколько пропускной способности и дискового пространства вы сэкономили, а также сведения о текущем тарифном плане (чтобы вы могли следить за использованием).
- После того, как ваши настройки будут готовы к работе, вы можете запустить процесс ShortPixel Bulk на вкладке «Медиа».
Этот инструмент очень прост в использовании. Во-первых, решите, хотите ли вы сжимать миниатюры. Затем нажмите Начать оптимизацию . В этом случае вам нужно будет оставить страницу открытой, чтобы инструмент оптимизатора завершил свою работу.
Вы увидите индикатор выполнения, показывающий, какой процент ваших файлов был сжат и сколько времени может занять этот процесс.Вы также увидите быстрый снимок последнего изображения, которое нужно оптимизировать, и сколько места было сэкономлено в процессе оптимизации.
3. Редактирование мультимедиа
Если вы перейдете в свою медиатеку в WordPress и выберите изображение (или загрузите новое), вы увидите доступную опцию Редактировать изображение .
В этом модуле вы можете редактировать размеры вашего изображения, аналогично тому, что вы делали с помощью программного обеспечения для редактирования изображений.
Ключевое отличие заключается в том, что пропорции сохраняются в масштабе, поэтому вы не можете ввести неестественный размер, который искажает изображение.
Когда новый размер вас устроит, нажмите кнопку Масштаб , подождите, пока над изображением не появится сообщение «Изображение сохранено», а затем выйдите.
4. Настройки мультимедиа
Еще одна вещь, которую вы можете сделать для изменения размера изображений в WordPress, — это создать размеры изображений по умолчанию для вашего контента.
На вкладке Настройки щелкните Носитель . Затем вы найдете следующую конфигурацию:
Эти значения определяют размеры изображений по умолчанию для трех размеров изображений, которые WordPress автоматически генерирует. Если вы хотите сэкономить время на изменении размера изображений вне WordPress или настройке их в соответствии со спецификациями высоты и ширины вашего сайта, вы можете обновить размеры здесь. Это особенно полезно, если вы собираетесь использовать одинаковые размеры изображений на всем веб-сайте.
Если вы хотите сэкономить время на изменении размера изображений вне WordPress или настройке их в соответствии со спецификациями высоты и ширины вашего сайта, вы можете обновить размеры здесь. Это особенно полезно, если вы собираетесь использовать одинаковые размеры изображений на всем веб-сайте.
Конечно, когда вы работаете в WordPress, вы знаете, что существуют плагины WordPress, которые помогут вам сделать, ну, почти все. Поэтому неудивительно, что есть несколько замечательных плагинов для оптимизации изображений, которые вы можете использовать бесплатно.Давайте посмотрим на лучшие варианты и на то, что вы можете с ними делать:
5. Сжатие и оптимизация изображений Smush
Давайте поговорим о бесплатной версии плагина Smush*.
Помимо нескольких премиальных функций, которые вы получите при покупке подписки на плагин WPMU DEV, на самом деле нет большой разницы между бесплатной и премиум-версиями этого плагина. Это фантастика, потому что Smush сам по себе выполняет все, что вам нужно для оптимизации. Интересный факт: WP Smush поставляется с планами WP Buffs! Вот некоторые функции, которые вам понравятся при использовании этого плагина:
Интересный факт: WP Smush поставляется с планами WP Buffs! Вот некоторые функции, которые вам понравятся при использовании этого плагина:
- Посторонние данные автоматически удаляются при загрузке изображений в WordPress.
- Изображения можно оптимизировать в папке «Медиа», в плагине галереи, в файлах темы и даже в удаленном облачном хранилище.
- Он поставляется с очень удобной приборной панелью, так что управлять оптимизацией изображений и проверять экономию места очень просто.
Вот что вы можете сделать со Smush:
- Сначала установите и активируйте плагин.
- Для этого не требуется конфигурация API. Как только он будет активирован, вы будете перенаправлены в новую папку WP Smush в разделе «Медиа».
- Вот как будет выглядеть ваша основная панель инструментов:
В левом верхнем углу вы будете уведомлены о том, сколько файлов осталось не «смятыми», а также дадут вам кнопку для быстрого устранения проблемы. .
.
В правом верхнем углу отображается статистика оптимизации вашего изображения:
- Сколько изображений изменено
- И сколько сжато
- Сколько места вы сэкономили в результате
- При прокрутке страницы вниз , вы найдете свои настройки для плагина. Следующий раздел позволит вам указать, какие размеры автоматически сжимаются при загрузке:
- Далее вы увидите другие параметры сжатия для удаления данных EXIF и установки ограничений размера файла:
И это все! Этот плагин WordPress не только обладает мощным преимуществом с точки зрения оптимизации ваших изображений, но и делает этот процесс очень простым.
6. Сжатие изображений JPEG и PNG от TinyPNG
Первый плагин WordPress эквивалентен онлайн-инструменту TinyPNG, о котором я упоминал ранее.
Плагин Compress JPEG & PNG Images известен как инструмент массовой оптимизации. Вместо того, чтобы использовать редактор WordPress по умолчанию, в котором вы можете изменять размер изображений одно за другим или устанавливать максимальные значения по умолчанию для размера изображения, он позаботится об оптимизации и сжатии всех ваших изображений одним махом.
Вот как это работает:
- Установите и активируйте ваш плагин.
- Когда вы нажмете кнопку Settings под вашим новым плагином, он перенаправит вас в настройки мультимедиа (так же, как мы рассматривали ранее). Однако теперь параметры расширились и выглядят следующим образом:
- Первое, что вам будет предложено сделать, это создать бесплатную учетную запись в TinyPNG (это простая активация по электронной почте одним щелчком мыши).
- Далее вы можете выбрать, какие размеры изображений WordPress вы хотите автоматически сжимать.Поскольку WordPress автоматически генерирует три размера при каждой загрузке — большой, средний и эскиз — вы должны указать как минимум их. Если с вашей темой связаны другие размеры по умолчанию, вы также можете выбрать их.
- Также следует обратить внимание на характеристики исходного изображения:
В этом разделе вы можете установить максимальный размер загружаемого файла, чтобы даже самый большой файл не был слишком громоздким для вашего сервера. Вы также можете убедиться, что важные метаданные не удалены из файла.
Вы также можете убедиться, что важные метаданные не удалены из файла.
- После настройки вы можете запустить массовую оптимизацию всех медиафайлов, которые в настоящее время существуют на вашем веб-сайте и не оптимизированы. Вы найдете это на вкладке «Медиа» в разделе «Массовая оптимизация».
- Нажмите кнопку и подождите, пока оптимизатор завершит свою работу, прежде чем закрыть экран.
По мере запуска сканера и оптимизатора вы сможете увидеть такие вещи, как:
- Сколько изображений на вашем сайте.
- Количество размеров, связанных с каждым изображением.
- Сколько из этих файлов было сжато и насколько.
И как только это будет сделано, вам не придется снова запускать массовый оптимизатор, поскольку теперь у вас есть настройки автоматического сжатия.
7. Imagify Image Optimizer
Самое замечательное в плагине Imagify Image Optimizer то, что он делает процесс массовой оптимизации ваших изображений действительно простым. Как и в случае с другими плагинами для оптимизации изображений, этот выполняет две функции: во-первых, он оптимизирует все изображения, которые в настоящее время находятся в вашей папке «Медиа»; затем он автоматически оптимизирует изображения на основе предварительно заданных вами настроек.
Как и в случае с другими плагинами для оптимизации изображений, этот выполняет две функции: во-первых, он оптимизирует все изображения, которые в настоящее время находятся в вашей папке «Медиа»; затем он автоматически оптимизирует изображения на основе предварительно заданных вами настроек.
Вот что вам нужно сделать, чтобы начать:
- Установите и активируйте плагин.
- Затем вам будет предложено создать для него ключ API. Для этого вам необходимо зарегистрировать бесплатную учетную запись.
- Когда ваша учетная запись станет активной, вы найдете настройки своего плагина на вкладке «Настройки». Нажмите на Вообразите .
- Одним из приятных моментов этого плагина является инструмент визуального сравнения (вы найдете его в трех параметрах уровня оптимизации):
Вы заметите, что в как выглядит изображение, когда вы меняете настройки с «Обычный» на «Ультра». Однако вы заметите, насколько сильно уменьшается размер файла в результате каждого изменения.
Однако вы заметите, насколько сильно уменьшается размер файла в результате каждого изменения.
- После того, как вы определили, какой уровень оптимизации лучше всего соответствует вашим потребностям, вы можете просмотреть другие параметры, доступные для настройки.
Этот плагин отлично справляется с упрощением параметров и выделением всех важных частей, которые следует учитывать в процессе оптимизации изображения, например:
- Вы хотите автоматически оптимизировать каждое импортированное изображение? (Да!)
- Вы хотите создать резервную копию исходных изображений на своем сервере? (Может быть нет.)
- Не хотите ли вы поставить ограничение на максимальный размер файла, чтобы все, что больше, автоматически изменялось? (Определенно.)
- Вы хотите, чтобы плагин выгружал метаданные EXIF, или эта информация понадобится вам позже? (Зависит от того, что вы с ними делаете.)
- Изображения каких размеров вы хотите оптимизировать? (Все они.
 )
)
- Сохраните изменения, а затем вы можете посетить инструмент массовой оптимизации на вкладке «Медиа».
- Одним щелчком мыши вы можете запустить массовую оптимизацию:
Результаты сообщат вам имя файла, его размер изначально, размер сейчас и сколько места вы сэкономили результат.
Единственное, о чем следует помнить, это то, что Imagify имеет ограничение в 25 МБ в месяц. Если вы запускаете сайт с большим количеством изображений, вам придется платить за любую дополнительную обработку, которую вы хотите выполнить.
Кроме того, инструмент оптимизирует файлы размером более 2 МБ только в том случае, если вы подписались на платный план. Если вы собираетесь использовать этот инструмент для оптимизации изображений, либо убедитесь, что у вас есть средства для его оплаты, либо у вас есть инструмент изменения размера, который вы можете использовать заранее, чтобы файлы не превышали свои ограничения.
8.Imsanity
Imsanity не похож на другие плагины WordPress в этом списке. Хотя он поможет вам оптимизировать изображения в больших количествах, его основная область знаний заключается в изменении размера изображений, а не в их сжатии.
После установки и активации вы попадете на новую вкладку «Настройки» для Imsanity. Вот что вы увидите:
Здесь вы сможете настроить ограничения на изменение размера изображений, загружаемых в разные части вашего сайта WordPress. Вы также можете настроить качество JPG и определить различные правила преобразования.
Ниже вы найдете возможность массового изменения размера всех изображений, которые в настоящее время находятся на вашем сайте WordPress.
Прежде чем запускать это сканирование и изменять размер, обязательно сделайте резервную копию своего веб-сайта на случай, если полученные результаты будут выглядеть менее впечатляющими.
9. Optimole
Optimole — одно из лучших решений для оптимизации изображений в WordPress. Он был создан для уменьшения изображений вашего сайта без каких-либо визуальных изменений с использованием методов оптимизации как без потерь, так и с потерями.
Он был создан для уменьшения изображений вашего сайта без каких-либо визуальных изменений с использованием методов оптимизации как без потерь, так и с потерями.
Помимо оптимизации и сжатия изображений, Optimole выделяется несколькими интересными функциями, которые вы редко найдете в других плагинах WordPress. Он поставляется с изменением размера изображения для оптимального отображения , что означает, что изображения не загружаются в полном размере все время, а адаптируются для каждого окна просмотра пользователя. Другими словами, он загружает идеальное разрешение изображения в зависимости от вашего устройства или размера экрана.
Еще одна замечательная особенность Optimole – это заполнитель для изображения низкого качества , также известный как ленивая загрузка промежуточного изображения низкого качества до тех пор, пока полноразмерное изображение не будет отображаться полностью.
Более того, плагин обслуживает ваши изображения через CDN и работает на автопилоте (установите его, и он будет работать сам по себе). Если вы хотите отслеживать активность и статистику Optimole, вы можете сделать это через его современный, простой в использовании интерфейс.
Если вы хотите отслеживать активность и статистику Optimole, вы можете сделать это через его современный, простой в использовании интерфейс.
Optimole поставляется в двух вариантах: бесплатно и премиум. Вы также можете попробовать его, протестировав его в Интернете, прежде чем устанавливать его на свою панель инструментов.
Что вы получите, если воспользуетесь Optimol?
- 1 ГБ изображений в месяц (15+ ГБ при обновлении).
- Пропускная способность для просмотра 10 ГБ в месяц (100 ГБ в премиум-планах).
- Заполнитель низкокачественного изображения (ленивая загрузка промежуточного изображения перед его отображением в полном размере).
- Изменение размера изображения в зависимости от размера устройства/экрана (загружается оптимальная версия для каждого устройства).
- Поддержка Retina и HiDPI с динамическим определением DPR на всех устройствах.
- Простое отслеживание и мониторинг статистики/результатов с помощью современной приборной панели.

- Поддержка CDN.
Как настроить Optimole
- Установите и активируйте его.
- Зарегистрируйтесь и проверьте свою электронную почту на наличие ключа API.
- Сразу после отправки ключа API на панели инструментов WordPress Optimole начнет оптимизировать все ваши существующие изображения.
- В Настройки вы можете настроить свои личные предпочтения и активировать/деактивировать нужные вам функции.
Здесь вы также получите современную панель инструментов и временную шкалу, подробно отображающую всю активность и статистику Optimole:
Как отмечалось выше, размер изображения может серьезно снизить производительность вашего сайта, поэтому если вы можете уменьшить его количество перед загрузкой в WordPress, это было бы идеально. То же самое касается уменьшения количества байтов, которые изображение носит с собой. Это может быть не всегда необходимо, особенно если ваши изображения изначально меньше, но важно знать, что у вас есть возможность легко сделать это с помощью следующих онлайн-инструментов:
То же самое касается уменьшения количества байтов, которые изображение носит с собой. Это может быть не всегда необходимо, особенно если ваши изображения изначально меньше, но важно знать, что у вас есть возможность легко сделать это с помощью следующих онлайн-инструментов:
1.Сайты с фотографиями
Первый «инструмент», на который я хочу обратить внимание, — это источник, который вы можете использовать для приобретения некоторых ваших фотографий: веб-сайт стоковой фотографии.
По большей части эти веб-сайты ограничивают размер экспортируемых файлов фотографий. Вот пример из iStock:
Существуют и другие веб-сайты со стоковыми фотографиями, такие как Pixabay, которые позволяют вам выбирать конкретные размеры фотографий и размеры экспортируемых файлов:
Конечно, это не означает, что вы должны используйте фотографии в экспортированном размере.Вы можете внести дополнительные корректировки в размер, используя следующие инструменты.
2.
 Программное обеспечение для редактирования фотографий
Программное обеспечение для редактирования фотографийНезависимо от того, используете ли вы Photoshop, Lightroom или программное обеспечение для редактирования фотографий или инструмент, встроенный в вашу ОС, функция изменения размера фотографии обычно предоставляет вам одинаковый набор параметров изменения размера.
Отрегулируйте высоту или ширину, чтобы размер изображения изменялся в масштабе:
Отмените соотношение высоты к ширине и измените размеры по своему усмотрению:
Вместо изменения размера на основе пикселей можно изменить размер в процент от исходного размера:
Или, если доступно, вы можете использовать предустановленные размеры, которые изменяют размер ваших изображений до популярных размеров, используемых в Интернете:
Теперь давайте быстро посмотрим, что происходит при изменении размера это фото 5472 x 3648 (с весом 5.7 МБ):
До ширины 3000 пикселей и высоты 2000 пикселей:
Хотя фотография уменьшилась менее чем вдвое, она потеряла более половины своего веса и теперь составляет 1,8. МБ.
МБ.
Можете ли вы сказать, какое из двух изображений было создано с помощью программного обеспечения для редактирования изображений на рабочем столе? (Подсказка: при каждом параллельном сравнении слева отображается оригинал.)
3. CompressImage
Созданный той же командой, что и ResizeImage (см. ниже), Toolur имеет инструмент сжатия CompressImage.
В этом онлайн-инструменте немного больше возможностей, чем в традиционном инструменте сжатия и изменения размера. Он будет принимать до 25 изображений одновременно, и каждый из этих файлов может весить до 30 МБ. Он также принимает как PNG, так и JPG.
Что касается его использования, это может немного сбить с толку, поскольку доступны разные типы сжатия, хотя нет объяснения, в чем заключаются различия. Тем не менее, давайте упростим:
- Используйте параметры сжатия от A до E (т.е. сжатие с потерями) для ваших JPG. Используйте параметры сжатия F и G (т. е. сжатие без потерь) для PNG.

- Установите процент качества изображения на 90% (иначе вы не увидите никакого уменьшения размера файла).
- Выберите Прогрессивное сжатие при изменении размера файлов JPG.
- Не вводите никаких значений в строку «Изменить размер». Просто оставьте все как есть, чтобы инструмент мог сосредоточиться на сжатии.
- Затем нажмите Сжать изображения .
После завершения работы вы можете загрузить полученный образ.
Несмотря на уменьшение размера файла с 3,8 МБ до 2,1 МБ и снижение качества до 90%, эти фотографии выглядят примерно одинаково.
4. ImageOptim
ImageOptim — это программное обеспечение только для Mac, которое вы можете загрузить прямо на свой рабочий стол (если вы хотите использовать онлайн-версию, вам придется заплатить за нее).
Использовать его просто.
- Загрузите программное обеспечение по ссылке выше и установите его на свой Mac.
.png)
- Откройте приложение ImageOptim.
- Интерфейс аналогичен тому, что вы встретите в большинстве других интерфейсов управления мультимедиа с помощью перетаскивания. Добавьте изображения, которые вы хотите сжать, в приложение.
Затем вы увидите процент экономии, которую вы вернули, позволив программе удалить ненужные данные из файлов. Больше здесь ничего не меняется, поэтому сравнивать файлы не нужно.
5.ImageSmaller
Если вы ищете что-то действительно простое в использовании, которое поддерживает сжатие как PNG, так и JPG, взгляните на ImageSmaller.
Он обещает уменьшить размер файлов ваших изображений до 90% одним нажатием кнопки. Вот как это работает:
- Найдите файл изображения на своем компьютере.
- Нажмите кнопку Загрузить .
- Подождите, пока инструмент сгенерирует сжатый образ.
 Он сообщит вам, каковы новый размер файла и процент уменьшения.
Он сообщит вам, каковы новый размер файла и процент уменьшения.
- Нажмите Загрузить файл , чтобы получить сжатое изображение.
При параллельном сравнении вы едва заметите разницу между оригинальной и сжатой версиями.
6. JPEGmini
JPEGmini — это не бесплатное онлайн-программное обеспечение для редактирования фотографий. Тем не менее, вы можете попробовать, довольны ли вы результатами (вы можете изменить размер до 200 изображений, прежде чем покупать приложение).
Если вас устраивает то, что делает JPEGmini, то вам нужен этот инструмент. Он не только позаботится об изменении размера ваших JPG до 80%, но и интегрируется с Photoshop и Lightbox и действует как автоматическое изменение размера для любых изображений, которые вы загружаете в свое программное обеспечение для редактирования фотографий.
Вот что вы можете сделать с этим:
- Перейдите по ссылке выше, загрузите и установите приложение.

- Подпишитесь на бесплатную пробную версию и воспользуйтесь преимуществом бесплатного изменения размера первых 100 изображений.
- Перед добавлением фотографий в приложение обязательно сначала проверьте настройки экспорта/изменения размера. Если вы оставите настройки по умолчанию, изменение размера не произойдет. JPEGmini только оптимизирует и сжимает ваше изображение.
Чтобы создать версию изображения с измененным размером, щелкните значок конфигурации в левом нижнем углу. Выберите папку экспорта и выберите новый размер. Щелкните Применить .
- Поместите столько файлов в приложение, сколько хотите.
Затем приложение сообщит вам, насколько был уменьшен размер файла и сколько места вы сэкономили для сжатия и изменения размера.
- Если вы выбрали изменение размера, ваш новый файл будет экспортирован в указанную вами папку и в желаемом размере.
 Теперь вы можете сравнить это с оригиналом:
Теперь вы можете сравнить это с оригиналом:
7. ResizeImage
ResizeImage — это онлайн-инструмент, который позволяет изменять размер, обрезать, переворачивать и даже сжимать изображения. Загвоздка в том, что он позволяет использовать только одно изображение за раз.
Вот как это использовать:
- Нажмите кнопку Загрузить изображение . Вы можете использовать это, чтобы изменить размер JPG, PNG или GIF.
- Чтобы изменить размер, прокрутите вниз до #4 «Изменить размер изображения».
- Как я объяснял ранее, вы можете изменить размер изображения с заданными пропорциями (сохранить его в масштабе) или вы можете отменить пропорции и создать пользовательский размер.
- Также можно добавить прозрачный фон, изменить формат выходного файла и сжать изображение.Когда вы будете удовлетворены настройками изменения размера, нажмите Изменить размер изображения .

Количество сохраненных файлов, которые вы получили после изменения размера изображения, теперь будет отображаться внизу. Если вы удовлетворены результатами, вы можете загрузить новое изображение.
Вот исходный файл по сравнению с файлом с измененным размером:
8. TinyPNG
Хотя в названии этого файла есть «PNG», вы можете изменить размер как PNG, так и JPG с помощью бесплатного онлайн-инструмента оптимизации TinyPNG.
Этот инструмент прост в использовании, но имеет некоторые ограничения. Во-первых, вы можете загружать до 20 изображений одновременно. Кроме того, размер каждого изображения ограничен 5 МБ. Пока вы используете один из инструментов изменения размера, упомянутых ранее, чтобы уменьшить ваши файлы до разумного размера, это не должно быть проблемой.
Чтобы использовать это, требуется два шага:
- Поместите свои изображения в онлайн-приложение.
- Загрузите полученные сжатые изображения после завершения работы инструмента.

Размер одной из этих фотографий составляет 3,2 МБ. Другой 5,8 МБ. Можете ли вы сказать, что больше?
9. Kraken Image Optimizer
Возможно, некоторые из вас уже знакомы с названием Kraken, поскольку у них был когда-то популярный плагин WordPress, который можно было использовать для оптимизации изображений на сайте. Тем не менее, он некоторое время не обновлялся, поэтому мы предлагаем вместо этого использовать этот онлайн-инструмент.
Бесплатный онлайн-инструмент оптимизации изображений Kraken позволяет сжимать изображения размером менее 1 МБ.Если вы надеетесь на более надежные возможности этого инструмента, вы можете перейти на Kraken PRO, который откроет параметры изменения размера и позволит вам загружать фотографии размером до 32 МБ.
Вот как работает бесплатная версия:
1. Первый вариант предлагает вам выбрать источник вашего изображения. Однако в бесплатном плане единственный доступный вариант — загрузить его со своего компьютера (что, честно говоря, не имеет большого значения, поскольку в любом случае это будет иметь место в большинстве случаев).
2.Существует три варианта оптимизации изображения: с потерями, без потерь и эксперт. Согласно Kraken:
- Метод сжатия с потерями — это рекомендуемый ими метод. В среднем он сжимает изображения до 60%, но говорят, что может быть и до 80 или 90%.
- Без потерь также обеспечит максимальную экономию при сжатии, но сохранит ваши метаданные EXIF (что означает, что результаты могут быть не такими маленькими, как с потерями).
- Эксперт дает вам возможность настроить степень сжатия, а также возможность сохранения данных EXIF.
3. Третий вариант (изменение размера изображения) недоступен в бесплатном инструменте.
4. После того, как вы настроили свои настройки, либо нажмите, чтобы загрузить, либо перетащите изображение в Dropbox.
Как видите, в первый раз, когда я попытался загрузить свою фотографию в инструмент, мне это не удалось, потому что она чуть превышала ограничение в 1 МБ. Мне пришлось вернуться и изменить размер моего уже измененного изображения, чтобы оно приняло его в следующем раунде:
или изображения, так как вы можете загрузить более одного) размер был уменьшен.
Чтобы у вас была основа для сравнения, вот разница между сжатием с потерями (вверху) и без потерь (внизу) на одном и том же изображении:
файл на рабочий стол.
Как видите, между оригинальной версией файла, версией с потерями и версией без потерь очень мало различий с точки зрения внешнего вида. Они правы, предлагая пользователям использовать сжатие с потерями, если результаты настолько незначительны, а экономия размера файла выше.
Подведение итогов 🎀
Прежде чем вы приступите к самостоятельному тестированию любого из этих бесплатных инструментов оптимизации изображений, я бы посоветовал вам уделить некоторое время тому, чтобы действительно подумать о том, что вам нужно:
- Ваши изображения в основном в формате JPG, выгода от сжатия с потерями? Или это в основном PNG, которые должны использовать сжатие без потерь?
- Сколько изображений вы хотите изменить и/или сжать одновременно?
- Ваши изображения превышают 5 МБ и требуют большей вычислительной мощности, чем более простые инструменты сжатия или изменения размера?
- Вы хотите контролировать степень сжатия и потери качества в результате использования этих инструментов? Или вы предпочли бы полагаться на настройки по умолчанию?
- Вам нужна помощь в удалении метаданных EXIF или вы хотите, чтобы они оставались на месте?
- У вас есть время самостоятельно оптимизировать изображения или вы предпочитаете автоматизировать все это?
В конечном счете, вы хотите использовать инструмент, который сделает все максимально быстро и без проблем. Кроме того, не забудьте подумать о том, что что-то вроде плагина WordPress сделает с вашим серверным пространством. В этом, как всегда, помогут WP Buffs!
Кроме того, не забудьте подумать о том, что что-то вроде плагина WordPress сделает с вашим серверным пространством. В этом, как всегда, помогут WP Buffs!
Хотите оставить отзыв или присоединиться к беседе? Добавляйте свои комментарии 🐦 в Twitter.
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
5 лучших плагинов для оптимизации изображений WordPress [2022]
Никто не любит ждать, особенно посетители медленно загружаемого сайта.На дворе 2022 год, и люди не должны страдать при попытке найти информацию или совершить покупку. Если они не получат то, что хотят, когда захотят, они с большей вероятностью уйдут, чем конвертируются (то есть покинут ваш сайт, не купив, не прочитав или не сделав то, что вы от них хотите). Пришло время исправить это с помощью плагина для оптимизации изображений WordPress.
В этой статье мы покажем вам сравнение лучших плагинов для сжатия изображений WordPress и их наиболее заметные функции. Давайте начнем!
Давайте начнем!
Если ваш веб-сайт в значительной степени зависит от изображений, быстрое решение для ускорения вашего веб-сайта и одновременной экономии места для хранения — начать оптимизировать ваши изображения с помощью одного из плагинов, которые мы рассмотрим в этом посте…
Все еще не уверены? Вот TL; DR того, почему вам нужен плагин для оптимизации изображений WordPress:
Хорошо — если этого было недостаточно, чтобы убедить вас, то я не знаю, что будет, но это вы упускаете, а не мы 😁
В этом посте мы сравним 5 лучших плагинов для оптимизации изображений WordPress, чтобы помочь вам решить, какой из них следует использовать на вашем веб-сайте.
Введение — плагины для оптимизации изображений WordPress
Прямо перед тем, как мы перейдем к подробному анализу, вот краткое изложение для тех из вас, у кого нет времени задерживаться на весь пост.
| ShortPixel | OptiMole | Imagify | WP Smush | WP Сжать | |
Ценообразование Free или от $ 4. 99 в месяц 99 в месяц | Бесплатно или от 19,08 долларов в месяц | Бесплатно или от 9,99 долларов в месяц | Бесплатно или от 6 долларов в месяц | Бесплатно или от 9 долларов в месяц | |
| Скидка | 8 | ~80% | ~81% | ~94% | ~95% |
Углубленное сравнение пяти лучших плагинов для оптимизации изображений 9000
Наше первое сравнение будет основано на результатах.
Вы можете подумать, что большинство плагинов для оптимизации изображений WordPress приведут к одинаковому (или очень похожему) уменьшению размера файла, но давайте посмотрим, так ли это на самом деле.
Сжатие может быть с потерями или без потерь. Сжатие без потерь уменьшает размер файлов за счет выявления и устранения так называемой статистической избыточности, что практически не приводит к потере качества.
С другой стороны, сжатие с потерями уменьшает размер файла, удаляя как ненужную, так и менее важную информацию, что в некоторых случаях приводит к снижению воспринимаемого качества изображения.
Некоторые из этих плагинов для сжатия изображений фактически обеспечивают автоматическое изменение размера изображения , что является еще одним методом, который можно использовать для уменьшения размера файла изображения поверх фактического сжатия.
Сжатие уменьшает размер файла, удаляя все ненужные данные изображения, в то время как изменение размера уменьшает размеры изображения, которое будут обслуживать посетители вашего веб-сайта, что по своей сути еще больше уменьшает размер файла.
Итак, чтобы сравнение было честным и эффективным, мы на самом деле собираемся оптимизировать два изображения ниже с каждым из плагинов, чтобы увидеть, как они работают. Я использую одни и те же исходные файлы для тестирования каждого плагина, что, по моему мнению, является разумным балансом стресс-тестирования силы этих плагинов WordPress для оптимизации изображений, а также использования файла такого размера, который обычно загружается на веб-сайты WordPress.
JPEG: сравнение результатов оптимизации
Исходное изображение, которое мы использовали для проведения тестов.| Image Optimization Плагин | Оригинал Размер файла | Размер файла после оптимизации | Снижение в процентах |
| ShortPixel | 4,3 MB | 119 KB | ~ 97% |
| OptiMole | 4,3 МБ | 805 КБ | ~80% |
| Imagify | 4.3 МБ | 802 KB | ~ 81% |
| WP Smush | 4.3 MB | 262 KB | ~ 94% |
| WP Сжатие | 4.3 MB | 217 KB | ~ 95% |
Когда мы начнем подробно изучать эти плагины, мы будем использовать тесты сжатия JPEG в качестве основной точки сравнения, поскольку это наиболее распространенный формат файлов.
Тем не менее, вот сравнение PNG для тех, кому интересно:
PNG: Сравнение результатов оптимизации
Исходное изображение, которое мы использовали в наших тестах на сжатие PNGWordPress Image Compression – сравнение результатов плагинов
| Плагин оптимизации изображений | Оригинальный размер файла | Размер файла после оптимизации | Процентное сокращение |
| Shortpixel | 8.2 MB | 417,21 KB | ~ 95% |
| OptiMole | 8.2 MB | 2.5 MB | ~ 70% |
| Imagify | 8.2 MB | 1.5 MB | ~ 82% |
| WP Smush | 8.2 MB | 1.2 MB | ~ 85% |
| WP Сжать | 8.2 MB | 704 KB | ~ 91% |
+
1.
 ShortPixel
ShortPixel ShortPixel можно легко считать самым популярным и эффективным плагином для оптимизации и сжатия изображений WordPress, доступным в настоящее время.
Вот некоторые из наиболее примечательных особенностей ShortPixel:
- Поддерживает сжатие как с потерями, так и без потерь.
- Поддерживает файлы JPG, PNG, GIF и PDF.
- ShortPixel также работает с Shopify (не только с WordPress).
- Восстановить исходное изображение в любое время.
- Сожмите всю медиатеку WordPress одним щелчком мыши.
- Автоматически сжимать новые изображения при загрузке.
- Размер файла не ограничен.
- Сохраните и сохраните резервную копию исходных изображений в отдельной папке.
- Возможность оптимизации всех изображений (миниатюры) или только исходного изображения.
- Выберите, следует ли сохранить или удалить тег EXIF изображения.
Как вы, возможно, уже слышали, Modula имеет прямую интеграцию с ShortPixel, что означает, что все держатели лицензий Basic, Duo и Pro получают бесплатный доступ к их невероятно быстрой сети доставки контента и сжатию изображений «на лету» — подробнее обо всем этом здесь.
ShortPixel: общий опыт
Если вы хотите оптимизировать остальные изображения в своей медиатеке WordPress или не используете Modula, поэтому у вас нет доступа к нашей оперативной оптимизации изображений, вы можете сделать это с помощью плагина ShortPixel. Этот компрессор изображений чрезвычайно удобен для пользователя и дает вам до 100 бесплатных оптимизаций изображений в месяц без ограничения размера файлов этих изображений.
Мой общий опыт работы с ShortPixel был просто фантастическим, я не мог просить большего.И, как команда, мы, безусловно, любим и поддерживаем ShortPixel, поэтому мы интегрировали оптимизацию изображений ShortPixel и сеть доставки контента StackPath в расширение для Modula Pro — нашего замечательного плагина галереи WordPress. Возможно, стоит отметить, что на самом деле существуют и другие плагины, такие как плагин Autoptimize, которые удобно включают оптимизацию изображений ShortPixel на лету.
ShortPixel: Результаты
| Плагин оптимизации изображений | Оригинальный размер файла | Размер файла после оптимизации | Процентное сокращение |
| Shortpixel | 4. 3 МБ 3 МБ | 119,5 КБ | ~97% |
В нашем тесте на сжатие JPEG ShortPixel превзошел все остальные плагины сжатия изображений, которые мы рассмотрели в этом посте, с удивительным уменьшением размера файла на 97%. На втором месте был WP Compress, которому все же удалось сжать изображение на невероятные 95%.
И, что еще лучше, в нашем тесте на сжатие изображений PNG ShortPixel также превзошел все остальные плагины в этом сравнении. WPCompress занял второе место и отстал всего на 4%.Возможно, стоит отметить, что у ShortPixel есть еще более умный метод сжатия изображений для вашего веб-сайта, который заключается в преобразовании их из изображений PNG в изображения JPEG, поэтому они могут значительно уменьшить размер файла.
Имея это в виду, мы можем считать ShortPixel лучшим компрессором PNG и оптимизатором JPEG.
ShortPixel: интеграция с Cloudflare
Не используете Cloudflare или не знаете, что это такое? Вот что вам нужно знать.
Cloudflare сделает ваш сайт быстрее.
Cloudflare имеет сотни центров обработки данных по всему миру, которые он использует для обслуживания ваших веб-сайтов с сервера, ближайшего к посетителю, который заходит на ваш сайт. Контент передается с так называемого вашего исходного сервера в сеть центров обработки данных Cloudflare по всему миру, поэтому, когда посетитель пытается получить доступ к вашему веб-сайту, запрос направляется не непосредственно на ваш исходный сервер, а на один из многих серверов Cloudflare.
Есть две причины, по которым это выгодно вам: во-первых, очевидно, что ваш сайт загружается быстрее, потому что сервер Cloudflare статистически с большей вероятностью будет расположен ближе к вашей целевой демографической группе. А также потому, что это снижает нагрузку на исходный сервер. Вполне вероятно, что вы размещаете веб-сайт на веб-хостинге, который не является лучшим хостингом в мире и, следовательно, не имеет действительно выделенных виртуальных ЦП и памяти, выделенных для вашего веб-сайта.
Если каждый посетитель, пытающийся получить доступ к вашему сайту, будет обращаться к нему с одного сервера (вашего исходного сервера), он будет накапливать огромную нагрузку по сравнению с распределением нагрузки по большой сети серверов Cloudflare, расположенных по всему миру.
Cloudflare увеличивает время безотказной работы вашего веб-сайта
Благодаря технологии Cloudflare Always Online ваш сайт всегда будет оставаться в сети, даже если на вашем фактическом (исходном) сервере произойдет какая-либо ошибка. Как мы упоминали ранее, Cloudflare также защищает ваш сайт от простоев, уменьшая объем нагрузки/трафика, который фактически достигает вашего исходного сервера, распределяя трафик по своей огромной сети серверов по всему миру.
Как активировать Cloudflare?
Cloudflare можно легко активировать, перейдя к регистратору вашего домена и изменив серверы имен, которые Cloudflare назначит вам при регистрации на их веб-сайте. Сделав это, Cloudflare автоматически распознает ваш домен, скопирует существующие записи домена и перенаправит весь трафик через свою сеть до того, как он достигнет вашего пограничного сервера. Но этот процесс может вскоре стать проще, поскольку вы, возможно, слышали, что Cloudflare объявляет о своем собственном регистраторе — я определенно могу сказать, что я действительно с нетерпением жду этого.
Сделав это, Cloudflare автоматически распознает ваш домен, скопирует существующие записи домена и перенаправит весь трафик через свою сеть до того, как он достигнет вашего пограничного сервера. Но этот процесс может вскоре стать проще, поскольку вы, возможно, слышали, что Cloudflare объявляет о своем собственном регистраторе — я определенно могу сказать, что я действительно с нетерпением жду этого.
ShortPixel: Вердикт
- Поддержка Shopify (и других фреймворков PHP), а также WordPress
- Тесная интеграция с Cloudflare
- Поддерживает все типы файлов
- До 100 изображений в месяц (без ограничений по размеру) совершенно бесплатно
личный любимый плагин для оптимизации изображений WordPress, и я надеюсь, что смог выразить это в этом обзоре.Их бесплатный план включает в себя в общей сложности 100 изображений в месяц без ограничения размера файла, и это план, из которого многие блоггеры, работающие неполный рабочий день, никогда не вырастут…
2.
 Оптимоле OptiMole — оптимизация изображений на автопилоте
Оптимоле OptiMole — оптимизация изображений на автопилотеИщете бесплатный оптимизатор фотографий? Далее OptiMole.
OptiMole создан разработчиками ThemeIsle и представляет собой комплексное решение для оптимизации изображений для веб-сайтов WordPress. Он полностью основан на облаке, что означает, что он не будет нагружать ценный процессор вашего сервера, что замедлит работу вашего сайта для ваших посетителей.
Самое замечательное в OptiMole то, что он также оптимизирует изображения «на лету» в зависимости от браузера посетителя и окна просмотра, чтобы они не отображались больше, чем они должны быть на самом деле.
Известные функции OptiMole:
- Полностью автоматическая оптимизация изображения.
- Показывает изображения правильного размера в зависимости от браузера посетителя и окна просмотра.
- Подача изображений через невероятно быструю сеть доставки контента.
- Использует ленивую загрузку для ускорения загрузки страниц вашего сайта.

- 100% облачная обработка (без использования/нагрузки ЦП)
- Совместимость с новыми и популярными компоновщиками страниц
- Автоматически снижает качество изображения в зависимости от скорости интернет-соединения посетителя веб-сайта.
OptiMole: общий опыт
Установить OptiMole очень просто. Установите плагин, активируйте его и введите свой ключ API, когда вы перейдете к Media> OptiMole в панели администратора WordPress.
Пункт меню OptiMole на панели администратора WordPressЗатем вы попадете прямо в настройки OptiMole, в которых вы можете настроить способ, которым плагин будет обрабатывать оптимизацию и сжатие ваших изображений.
OptiMole Dashboard Лично я предпочитаю пользовательский интерфейс OptiMole любому из других плагинов в этом списке. Он очень чистый, компактный и простой в использовании. Область администратора чрезвычайно эстетична и делает настройку плагина действительно приятной и простой.
Если вы не уверены, какой уровень сжатия выбрать, OptiMole действительно включает в себя очень четкую демонстрацию того, как выглядит пример/демонстрация до и после сжатия с каждым из уровней, чтобы вы могли принять обоснованное решение.Это, несомненно, один из лучших компрессоров изображений для WordPress.
Вот как это выглядит:
Одна вещь, которую вы можете заметить при использовании OptiMole, заключается в том, что он не предлагает способ немедленной оптимизации изображения из медиатеки WordPress. Это не имеет большого значения, тем более что цель плагина — обрабатывать все за кулисами без необходимости даже пальцем пошевелить. Тем не менее, я подумал, что это стоит упомянуть в этом сравнении, поскольку другие плагины оптимизатора изображений WordPress в этом списке предлагают эту функциональность.
OptiMole: Результаты
| Image Optimization Плагин | Оригинал Размер файла | Размер файла после оптимизации | Снижение в процентах |
| OptiMole | 4,3 MB | 805 KB | ~ 80% |
В нашем тесте OptiMole оказался на последнем месте, всего на 1% отставая от Imagify (на очереди), что, мягко говоря, интересно. Изображение размером 4,3 МБ было полностью сжато до 805 КБ, что очень впечатляет, учитывая отсутствие заметной видимой разницы между оптимизированными и неоптимизированными изображениями. Это то, что может быть чрезвычайно важно для многих посетителей и владельцев веб-сайтов, которые хотят отдать должное своим изображениям.
Изображение размером 4,3 МБ было полностью сжато до 805 КБ, что очень впечатляет, учитывая отсутствие заметной видимой разницы между оптимизированными и неоптимизированными изображениями. Это то, что может быть чрезвычайно важно для многих посетителей и владельцев веб-сайтов, которые хотят отдать должное своим изображениям.
Во многих отношениях простое использование уменьшения размера файла не обеспечивает справедливого сравнения. OptiMole уменьшает вес ваших изображений до 80% и ускоряет их с помощью ряда различных методов, при этом позволяя вам показывать великолепные и высококачественные изображения посетителям вашего веб-сайта.
OptiMole: Вердикт Удивительный и эстетичный эффект ленивой загрузки
Механизм отложенной загрузки OptiMole не требует jQuery или любых других раздутых библиотек JavaScript, что приводит к еще более высокой скорости веб-сайта.
OptiMole действительно удобен в работе и делает оптимизацию и сжатие изображений запоздалой мыслью (как и должно быть), поэтому вы можете сосредоточиться на создании контента.
Все посетители увидят изображения, оптимизированные специально для их конкретного экрана — для лучшей производительности и опыта.
Если один из посетителей вашего веб-сайта использует некачественное подключение к Интернету, например, подключение для передачи данных 3G при использовании мобильного устройства, OptiMole автоматически снижает качество изображения соответствующим образом.
OptiMole не загружает ваш процессор, так как было бы бессмысленно оптимизировать фотографии таким образом, что это фактически привело бы к замедлению работы веб-сайта из-за увеличения загрузки процессора.
Если важно иметь возможность похвастаться быстро загружаемым веб-сайтом, довольными посетителями веб-сайта и угодить Google, вы не ошибетесь с OptiMole — если вы готовы платить 19,08 долларов США в месяц.
Учитывая простоту использования плагина, результаты сжатия и тот факт, что OptiMole также включает в себя молниеносно быструю сеть доставки контента Cloudfront и лучшую ленивую загрузку по этой цене — это определенно того стоит.
3.Воображай
Imagify
Команда, стоящая за плагином Imagify, также является командой, стоящей за популярным (и, возможно, лучшим) плагином кэширования и оптимизации скорости WordPress, WP Rocket.
Как и следовало ожидать, Imagify — это программа для сжатия изображений и бесплатного уменьшения размера изображений.
Imagify предлагает три различных типа сжатия в зависимости от того, какой из них наиболее подходит для вашего веб-сайта:
- Обычный: Алгоритм сжатия без потерь, не приводящий к потере качества изображения.
- Агрессивный: Алгоритм сжатия с потерями, который приводит к небольшому снижению качества изображения, которое в большинстве случаев может быть вообще незаметным или стоит пожертвовать, чтобы ускорить загрузку вашего веб-сайта.

- Ultra: Сильнейший алгоритм сжатия (конечно, также с потерями), который делает ваши изображения как можно меньше.
Самое замечательное в выборе одного из вышеперечисленных заключается в том, что с функцией резервного копирования Imagify вы всегда можете восстановить исходное изображение, а затем переключиться на другой уровень сжатия, который, по вашему мнению, может быть более подходящим.
Вот некоторые из наиболее примечательных функций Imagify:
- Поддерживает JPG, PNG, WebP и анимированные GIF-файлы.
- Оптимизация изображения «на лету».
- Вскоре появится поддержка PrestaShop, Magento, Shopify и Joomla.
Изображения, размер которых превышает лимит Imagify в 5 МБ, будут оптимизированы и изменены только в платных аккаунтах. Бесплатная учетная запись позволит вам оптимизировать до 25 МБ каждый месяц.
Платные планы начинаются с 9 долларов. 99 в месяц всего за 1 ГБ данных.
99 в месяц всего за 1 ГБ данных.
Imagify: общий опыт
Плагин Imagify довольно прост в настройке, и, как и в случае с другими плагинами, вам будет предложено создать бесплатную учетную запись, чтобы получить ключ API. Параметры плагина остаются красивыми и простыми, что означает, что как только вы закончите выбирать предпочтительные настройки, вы можете сразу же приступить к оптимизации и ускорению своего веб-сайта.
Как и в случае с OptiMole, этот плагин для оптимизации изображений WordPress позволяет вам протестировать изображение с различными уровнями сжатия в инструменте визуального сравнения их веб-сайта, прежде чем вы примете решение.
Воображение: Результаты| Image Optimization Плагин | Оригинал Размер файла | Размер файла после оптимизации | Снижение в процентах |
| Imagify | 4,3 MB | 802 KB | ~81% |
В нашем тесте Imagify создал изображение почти идентичного размера по сравнению с OptiMole. Если вы внимательно посмотрите на таблицу выше, похоже, что Imagify вышел на первое место всего на 1%.
Если вы внимательно посмотрите на таблицу выше, похоже, что Imagify вышел на первое место всего на 1%.
Точно так же, как мы сказали для OptiMole, тот факт, что Imagify смог сжать изображение на 81% практически без заметной разницы, по-прежнему действительно впечатляет.
Воображай: Вердикт
- Поддержка практически всех платформ, которые вы можете себе представить (PrestaShop, Magento, Shopify и Joomla)
- Сильное сжатие, которое значительно уменьшает размер файлов.
- Простые в использовании настройки и конфигурация .
В целом, Imagify, безусловно, является еще одним личным фаворитом оптимизатора изображений WordPress в этом списке, и можно с уверенностью сказать, что мы в надежных руках, просто потому, что им управляет та же команда, что и WP Rocket.
К сожалению, Imagify значительно дороже, чем OptiMole, при том же количестве изображений в месяц, и если цена является одним из ваших основных соображений, то явным победителем при сравнении Imagify и OptiMole для вас будет OptiMole.
4. WP Смуш
Давайте взглянем на WP Smush, возможно, самый популярный плагин для сжатия изображений для WordPress. Этот инструмент разработан командой WPMU DEV и позволяет очень легко быстро оптимизировать изображения JPG и PNG на вашем веб-сайте WordPress.
WP Smush: общий опыт
Бесплатный компрессор изображений великолепен, но вы можете легко перейти на версию Pro, которая предлагает более широкий набор функций, упрощающих процесс оптимизации изображений.Однако имейте в виду, что для этого потребуется членство в WPMU DEV, которое, если вы еще не знаете, стоит 15,83 доллара в месяц (хотя оно также поставляется в комплекте с множеством других полезных плагинов для ваших веб-сайтов WordPress).
Как и в следующем лучшем оптимизаторе изображений WordPress в этом списке, WP Compress, с WP Smush вы также можете оптимизировать изображения непосредственно из медиатеки WordPress, что чрезвычайно удобно.
WP Smush: Результаты
| Плагин оптимизации изображения | Оригинальный размер файла | Размер файла после оптимизации | Процентное сокращение |
| WP Smush | 4.3 МБ | 262 КБ | ~94% |
В нашем тесте сжатие изображений WP Smush также привело к значительному уменьшению размера файла. Также стоит отметить, что в нашем тесте оптимизации PNG WP Smush Pro фактически преобразовал изображение PNG, которое мы использовали, в файл WebP, который является новым форматом следующего поколения, который теперь рекомендуется Google.
Узнайте больше о преимуществах показа изображений в форматах изображений нового поколения от Google.
ShortPixel, первый плагин, который мы рассмотрели в этом посте, также предлагает преобразование в более новые форматы файлов, такие как WebP.
WP Smush: Вердикт
- Требуется дорогое членство в WPMU DEV
- Ваше членство в WPMU DEV будет включать в себя целый ряд других плагинов, которые помогут вам улучшить и оптимизировать ваш веб-сайт, чтобы он был беспроигрышным для вас (но не для вашего кошелька 😉
- Простые в использовании настройки и конфигурация. легко ускорить ваш сайт, сжимая изображения.
Хотя вас может оттолкнуть ценник, мы рекомендуем вам еще раз взглянуть на все, что вы получаете с членством в WPMU DEV, потому что в конечном итоге вы можете передумать — вы действительно получаете много полезных, мощных плагинов и доступ к отличной поддержке.
5. WP Compress
WP Compress — оптимизация изображений для агентствWP Compress — еще один лучший плагин для оптимизации изображений WordPress, который определенно стоит включить в это подробное сравнение.Это единственный упомянутый плагин, который поставляется с центральным порталом управления оптимизацией , который вы можете использовать для управления ключами API и веб-сайтами.

Плагин WP Compress предназначен для агентств дизайна / разработки WordPress, которые хотят дополнительно предлагать своим клиентам оптимизацию изображений в качестве услуги (и взимать с них соответствующую плату).
Портал, доступный по адресу https://app.wpcompress.com/, позволяет очень легко увидеть, сколько изображений оптимизируется каждым веб-сайтом (клиентские квоты), а также среднее уменьшение размера файла, к которому привело сжатие изображений WP Compress.
Наблюдайте за тем, как веб-сайты ваших клиентов постоянно загружаются быстрее, занимают более высокие позиции и лучше конвертируются — и вам не нужно даже пальцем пошевелить.
WP Compress: общий опытВ целом, WP Compress — лучший плагин для оптимизации изображений WordPress с простым в использовании интерфейсом, как и следовало ожидать. Поскольку он предназначен для владельцев агентств, чтобы предлагать их клиентам, плагин можно по существу настроить, а затем полностью игнорировать после этого, поскольку он будет обрабатывать оптимизацию изображений на автопилоте .

Но если клиент зайдет в Медиатеку WordPress, чтобы просмотреть изображения, которые он загрузил на свой веб-сайт, он сможет увидеть экономию в процентах и размере файла в результате оптимизации WP Compress, как показано ниже:
WPCompress в медиатеке WordPressЕсли по какой-либо причине изображение еще не было оптимизировано, вы сможете оптимизировать его, и если вы хотите восстановить исходное изображение, потому что предпочитаете показывать его в полном разрешении, вы всегда можете это сделать. исключить изображение из оптимизации, что означает, что WP Compress по существу будет игнорировать это изображение, пока вы не решите снова оптимизировать его вручную.
Это определенно полезная функция, потому что всегда есть несколько избранных изображений, которые вы бы действительно предпочли показывать в полном разрешении для наилучшего просмотра, даже если это приводит к небольшому снижению скорости веб-сайта.
Опция исключения WP Compress в медиатеке WordPress
WP Compress: результатыПлагин оптимизации изображения Оригинальный размер файла Размер файла после оптимизации Процентное сокращение WP Compress 4.  3 МБ
3 МБ 217 КБ ~95% В нашем тесте WP Compress опередил Imagify и OptiMole, сумев сжать изображение на целых 94%. Плагин был настроен на , интеллектуальный , в то время как другие плагины WordPress для оптимизации изображений в этом списке были установлены на самые высокие уровни сжатия соответственно.
Однако в этом сравнении в тестах оптимизации PNG он превзошел все остальные плагины.
OptiMole занял первое место вместе с Imagify (следующим), что просто потрясающе. Изображение размером 4,3 МБ было полностью сжато до 102 КБ, что очень впечатляет, учитывая отсутствие заметной видимой разницы между оптимизированными и неоптимизированными изображениями.
WP Compress: ВердиктWP Compress — отличный плагин для оптимизации изображений WordPress для дизайнеров WordPress, агентств по разработке, и хотя на первый взгляд он выглядит довольно дорого, на самом деле это не так.

Все миниатюры бесплатны, так что вы получаете невероятные 1000 изображений всего за 9 долларов в месяц.
Мне очень нравится этот бесплатный фотокомпрессор, потому что он действительно делает оптимизацию изображений запоздалой мыслью — как только вы установите его и выберете свои настройки, вам не нужно беспокоиться и тратить время на оптимизацию каждого изображения по отдельности.
Почетное упоминание: TinyPNG TinyPNGПри написании постов, подобных этому, для нас важно охватить все возможные точки зрения и попытаться включить как можно больше точек зрения.
Кто-то порекомендовал нам также включить плагин оптимизации изображений TinyPNG WordPress, потому что они используют его для более пяти лет и никогда не имели с ним проблем. И, что самое приятное, плагин TinyPNG Compress JPEG & PNG images совершенно бесплатный.
Это означает, что он может быть не только идеальным для тех из вас, у кого ограниченный бюджет, но и отлично подходит, если вы не ищете все причудливые функции, которые предлагают некоторые из других плагинов, а просто хотите плагин для оптимизации изображений без излишеств, который вы не о чем беспокоиться.

В конце концов, оптимизация изображений может только помочь вашему веб-сайту загружаться намного быстрее, она не спасет вас от медленного и некачественного хостинга . Но не волнуйтесь, у нас также есть пост о хостинге для фотографов в нашем блоге специально для вас.
Заключение: сжатие и оптимизация изображений WordPress.Чтобы быть максимально прозрачным и по-настоящему продвигать продукты, которые мы поддерживаем, давайте рассмотрим рабочий процесс оптимизации и сжатия изображений, который я использую для обеспечения максимально быстрой загрузки моих веб-сайтов.
Выбирая изображение для добавления в сообщение или страницу на нашем веб-сайте, мы сначала обеспечиваем наличие у нас прав на использование изображения, которое мы собираемся использовать. Затем мы загружаем его в максимально возможном разрешении , не делая скриншот .
Когда изображение готово для загрузки на веб-сайт WordPress, первое, что я делаю, — это оптимизирую его локально с помощью ImageOptim.
 Обычно это приводит к уменьшению размера файла до 80%, что просто невероятно. Затем, как только мы загрузим их на наш веб-сайт, мы также позволим дополнению Modula Speed Up поработать над нашими демонстрациями Modula (например, эта демонстрация галереи лайтбоксов).
Обычно это приводит к уменьшению размера файла до 80%, что просто невероятно. Затем, как только мы загрузим их на наш веб-сайт, мы также позволим дополнению Modula Speed Up поработать над нашими демонстрациями Modula (например, эта демонстрация галереи лайтбоксов).Кроме того, мы также используем Kinsta , чтобы убедиться, что мы действительно делаем все возможное, чтобы наш сайт загружался быстрее. Это связано со встроенной сетью доставки контента на базе KeyCDN, которая обслуживает веб-страницы и мультимедиа с мощных пограничных серверов, что обеспечивает высокую скорость во всем мире благодаря распределенным точкам присутствия.
Одной из причин, по которой я являюсь большим поклонником ShortPixel, является встроенная поддержка форматов изображений следующего поколения, таких как WebP.
ImageOptim идеально подходит, если вы не хотите добавлять еще один плагин WordPress на свой сайт.Это также лучший способ локально оптимизировать ваши изображения, прежде чем загружать их на свой веб-сайт.

Однако, судя по моему личному опыту, ShortPixel — лучший выбор для большинства, особенно с учетом того, что бесплатного плана, вероятно, будет достаточно для большинства владельцев веб-сайтов.
А в случае, если вы управляете агентством по дизайну/разработке WordPress, я также могу настоятельно порекомендовать WP Compress. С другой стороны, если вы заботитесь о том, чтобы удовлетворить Google, предоставляя изображения в форматах изображений следующего поколения, WP Smush (от WPMU DEV), безусловно, является плагином сжатия изображений WordPress для фотографии, на который стоит обратить внимание, если вы готовы платить за здоровенный ценник.
Сжатие с потерями даже для файлов меньшего размера
Если вы включите минимизацию с потерями , , вы получите наименьшие возможные размеры файлов и, в свою очередь, максимально быстрое время загрузки веб-сайта. По умолчанию ImageOptim сохраняет качество изображения, чтобы избежать снижения качества ваших изображений.
 Но если вы готовы пойти на небольшую жертву, выбор всегда есть. Сжатие ImageOptim с потерями также работает для файлов GIF и PNG (не только для JPEG).
Но если вы готовы пойти на небольшую жертву, выбор всегда есть. Сжатие ImageOptim с потерями также работает для файлов GIF и PNG (не только для JPEG).Мы решили пойти на эту небольшую жертву качеством изображения, чтобы не заставлять посетителей сайта ждать (пожалуйста)…
Мы надеемся, что упростили вам выбор плагина для оптимизации изображений WordPress и избавили посетителей вашего сайта от медленной загрузки сайта!
Руководство по сжатию изображений WordPress
В этом руководстве мы познакомим вас с концепцией сжатия и объясним, как оптимизировать изображения для WordPress.Затем мы поделимся несколькими полезными плагинами и инструментами, которые вы можете использовать.
Использование изображений на вашем сайте разумно по многим причинам. Они делают ваш сайт более привлекательным и помогают другой контент кажется более привлекательным. К сожалению, размещение большого количества изображений на вашем сайте имеет некоторые недостатки.
 например, увеличение времени загрузки.
например, увеличение времени загрузки.Чтобы решить эту проблему, используйте сжатие изображений. Сжимая изображения, вы можете уменьшить их файл. размеров, не влияя на их общее качество.Это гарантирует, что ваш сайт будет работать быстрее и надежнее, что окажет положительное влияние на опыт ваших пользователей и вашу прибыль. Давайте начнем!
Что такое сжатие изображений (и почему это должно вас волновать)
Использование большого количества больших изображений на вашем сайте помогает ему выделиться, но может замедлить работу, если вы не будете осторожны.
Всем известно, что изображение стоит тысячи слов. Однако современная интерпретация этой идиомы может заключаться в том, что изображение загружается дольше, чем тысяча слов.
Размеры файлов изображений часто бывают огромными, особенно если они содержат несжатые фотографии высокого качества.
 Хотя эти изображения могут сделать ваш сайт потрясающим, они также замедляют время загрузки. Если ваш сайт работает медленно, это, вероятно, отрицательно скажется на опыте ваших пользователей, напрямую повлияет на ваши показатели отказов и повредит вашим конверсиям.
Хотя эти изображения могут сделать ваш сайт потрясающим, они также замедляют время загрузки. Если ваш сайт работает медленно, это, вероятно, отрицательно скажется на опыте ваших пользователей, напрямую повлияет на ваши показатели отказов и повредит вашим конверсиям.Например, знаете ли вы, что почти половина всех пользователей Интернета ожидает, что сайт загрузится за две секунды или меньше? Даже одна секунда дополнительной задержки может значительно снизить ваши конверсии.Короче говоря, медленная загрузка — это не проблема, которую вы можете позволить себе игнорировать.
Это означает, что вам нужно найти способ ускорить работу вашего сайта, не удаляя все эти изображения. Ответ — сжатие изображения: уменьшение размера файла изображения без заметного влияния на его общее качество. К счастью, оптимизировать ваши изображения таким образом несложно.
Как подготовить изображения для вашего веб-сайта
Во-первых, давайте рассмотрим некоторые способы самостоятельной подготовки изображений перед их оптимизацией.
 Следующие приемы дадут вам фору:
Следующие приемы дадут вам фору:- Создание уменьшенных версий . Наиболее очевидная причина большого размера файла — это когда изображение имеет большие размеры. Это особенно характерно для фотографий. Однако вам редко придется использовать полноразмерные изображения на своем сайте, поэтому рассмотрите возможность создания уменьшенных копий.
- Удалить данные Exif . Данные Exif — это метаданные, которые автоматически добавляются к фотографиям.Вы можете даже не знать, что эти данные существуют, но они могут значительно увеличить размер файла (и содержать потенциально конфиденциальную информацию). По этой причине мы рекомендуем полностью удалить его.
- Сохранение изображений для использования в Интернете . Некоторое программное обеспечение для редактирования изображений позволяет подготовить изображения специально для вывода в Интернет. Например, Adobe Photoshop содержит параметр «Сохранить для Интернета».
Каждый из этих методов сделает ваши усилия по оптимизации более успешными.Просто не забудьте сохранить и сделать резервную копию исходных неотредактированных изображений отдельно. Когда у вас есть готовые к веб-версии изображения, пришло время их сжать.
Введение в инструменты оптимизации изображений
Вы можете выполнить сжатие изображений вручную через веб-сайт, такой как TinyPNG.
Когда дело доходит до сжатия изображений, у вас есть несколько методов на выбор. Вы можете установить плагин WordPress (который мы рассмотрим позже), загрузить программное обеспечение или использовать инструмент на основе браузера.
Возможно, вашим первым побуждением будет использовать плагин, но и у других вариантов есть свои преимущества:
- Нет нагрузки на ваш сервер — Поскольку оптимизация изображений происходит за пределами вашего сайта, это никак не повлияет на ваш сервер.
- Не нужно беспокоиться о резервных копиях — Поскольку вы сохраните как исходные файлы, так и сжатые версии, вам не нужно создавать резервные копии.
- Нет проблем с совместимостью сайта — Если в процессе сжатия возникнут проблемы, это не повлияет на ваш сайт.
Однако использование одного из этих инструментов имеет и свои недостатки. Например, это добавляет дополнительный шаг к процессу. Прежде чем решить, какое решение подходит именно вам, лучше взвесить все за и против.
Если вы решите использовать автономное программное обеспечение, у вас есть множество вариантов на выбор. Кроме того, прямо в браузере можно использовать ряд инструментов для оптимизации изображений, в том числе:
TinyPNG — это один из самых удобных доступных инструментов.Просто перетащите изображения на страницу, и инструмент сразу их оптимизирует. Когда это будет сделано, вы можете загрузить оптимизированные изображения по отдельности или вместе в виде заархивированного файла. Kraken.io — еще один удобный браузерный инструмент, позволяющий выбрать уровень оптимизации. вы хотите, и дает вам возможность изменить размер ваших изображений. Он также предлагает платные планы с дополнительными функциями, которые начинаются с 5 долларов в месяц.
Более того, WordPress позволяет вручную фильтровать качество сжатия изображений JPEG, добавляя код в functions.php, обеспечивая обратную совместимость. Конечно, использование специального плагина также является отличным решением, которое стоит проверить. Давайте посмотрим, как вы можете использовать плагин WordPress для автоматического выполнения процесса оптимизации изображения.
4 плагина сжатия изображений для WordPress
Пришло время взглянуть на то, как вы можете интегрировать оптимизацию изображений непосредственно на свой сайт WordPress. Здесь мы выбрали четыре лучших плагина для сжатия изображений.Все они обладают уникальными особенностями и способностями, так что давайте начнем!
1. Образ Jetpack CDN
Jetpack, популярный плагин набора инструментов для WordPress, содержит сервисную оптимизацию изображений в форме Image CDN. Ранее известный как Photon, этот модуль позволяет ускорить время загрузки изображений на вашем сайте, переключая один параметр (находится в Jetpack > Настройки > Запись ).
Image CDN использует фильтр image_downsize для быстрой оптимизации изображений в сообщениях и на страницах, включая избранные изображения и эскизы.После выбора параметра Ускорить изображения и фотографии изображения всех ваших сообщений будут оптимизированы с помощью Image CDN.
Основные характеристики:
- Автоматически изменяет размер оптимизированных изображений, чтобы они не нарушали внешний вид выбранной вами темы.
- Невероятно прост в настройке.
- Фильтрует содержимое без изменения информации об изображении в базе данных.
Цена: Бесплатная версия плагина Jetpack содержит полную функцию Image CDN, хотя также доступны премиальные планы.Пользователям DreamPress Plus и Advanced также повезло: Jetpack Professional включен в ваш хостинг-план.
2. Сжатие изображений JPEG и PNG
Сжатие изображений JPEG и PNG будет знакомо пользователям TinyPNG; это версия плагина этого инструмента. Это позволяет вам использовать сервис TinyPNG прямо с вашего сайта, что делает его одним из самых удобных вариантов.
Этот плагин отправляет каждое загруженное изображение в службу TinyPNG для автоматического определения оптимального способа сжатия. изображение.Затем это изображение оптимизируется и возвращается на ваш сайт. Сжатие изображений JPEG и PNG также может выполнять массовое сжатие существующих файлов.
Основные характеристики:
- Позволяет автоматически изменять размер изображений.
- Сжимает анимированные изображения.
- Преобразует изображения из CMYK в RGB для экономии дополнительного места.
Цена: Этот плагин можно использовать бесплатно для сжатия 500 изображений каждый месяц.После этого вы можете приобрести дополнительное сжатие по цене 0,009 доллара США за изображение. TinyPNG предлагает удобный калькулятор цен, который вы можете использовать для расчета стоимости в зависимости от ваших требований.
3. Короткий пиксель
ShortPixel — интуитивно понятный плагин, простой в использовании для начинающих и достаточно полный, чтобы удовлетворить опытные пользователи. Одной из его ключевых особенностей является то, что он автоматически создает резервную копию ваших исходных файлов. Это позволяет вам безопасно попробовать плагин, зная, что ваши старые изображения не будут перезаписаны.
Этот плагин автоматически сжимает все изображения, которые вы загружаете на свой сайт WordPress. Вы также можете массово оптимизировать существующую галерею, что мы рассмотрим более подробно позже.
Основные характеристики:
- Предлагает три различных уровня преобразования.
- Может конвертировать в формат WebP.
- Предлагает бесплатную оптимизацию для некоммерческих организаций.
Цена: Вы можете использовать ShortPixel бесплатно, включая 100 кредитов в месяц.Один кредит равен одному оптимизированному изображению, и вы можете купить больше кредитов, оформив ежемесячную подписку или разовый план.
4. Оптимизатор изображения EWWW
EWWW Image Optimizer — еще один вариант, предлагающий множество настроек. Этот адаптивный плагин автоматически сжимает ваши изображения на основе их расширения файла и даже работает с файлами PDF.
Более того, 100 процентов сжатия, которое выполняет EWWW Image Optimizer, выполняется локально.Это означает, что вы получаете выгоду из надежного ускоренного сервиса без передачи изображений на сторонние серверы и обратно. Плагин также предлагает облачную версию, которая даже безопаснее обычной версии.
Когда вы используете этот подключаемый модуль, он автоматически сжимает изображения в зависимости от их типов файлов. Он также предлагает большую часть функция оптимизации и гарантирует, что изображения автоматически изменяются в соответствии с вашим сайтом.
Основные характеристики:
- Использует шифрование SSL для дополнительной безопасности.
- Предлагает автоматическое резервное копирование в течение 30 дней.
- Может конвертировать в формат WebP.
Цена: Базовый плагин можно использовать бесплатно, но EWWW также предлагает несколько платных планов по цене от 0,003 доллара США за изображение.
Как оптимизировать изображения для WordPress с помощью плагина ShortPixel (3 шага)
К настоящему времени вы знакомы со многими решениями для сжатия изображений.Прежде чем мы закончим, давайте посмотрим на как вы можете использовать плагин WordPress для выполнения процесса массовой оптимизации изображений вашего сайта. Для этого Например, мы будем использовать ShortPixel, потому что это надежный и интуитивно понятный вариант для начинающих.
Шаг 1. Запросите бесплатный ключ API ShortPixel
После того, как вы установили и активировали плагин, вас сразу же попросят предоставить ключ API. Это создает связь между вашим сайтом и инструментом оптимизации ShortPixel.
Вы можете запросить бесплатный ключ API, если у вас его еще нет. Просто введите свой адрес электронной почты и нажмите Request Key . Для вас будет сгенерирован ключ, и вам также будет создана учетная запись ShortPixel. Когда вы введете и подтвердите свой ключ, вы попадете на экран настроек плагина ShortPixel .
Шаг 2. Настройте параметры оптимизации
Если вы не хотите настраивать плагин ShortPixel, вы можете оставить настройки по умолчанию.Однако, если вы или хотите настроить плагин, вы можете сделать это здесь. Давайте быстро взглянем на вкладку общих настроек , которая нужна большинству пользователей.
Здесь вы можете решить, хотите ли вы, чтобы плагин также оптимизировал ваши эскизы, установил уровень сжатия, который вы хотите применить ко всем файлам, и удалил данные EXIF (как мы обсуждали ранее). Вы также можете создать резервную копию своих исходных изображений и выбрать, хотите ли вы, чтобы плагин автоматически изменял размер изображений.
Нажмите Сохранить изменения , когда вы будете довольны этими настройками. Кроме того, вы можете выбрать Сохранить и перейти к массовому процессу , если хотите сразу же начать оптимизацию существующих изображений.
Шаг 3. Массовое сжатие существующих изображений
Плагин ShortPixel будет автоматически сжимать все изображения, которые вы будете загружать в будущем, но также позволяет оптимизировать существующие изображения. Вы можете сделать это с помощью Bulk Optimization Too , к которому вы можете получить доступ через Media > Bulk ShortPixel в WordPress.
Здесь вы увидите количество существующих изображений на вашем сайте, включая эскизы.
Чтобы начать процесс, нажмите кнопку Кнопка «Начать оптимизацию» . Вы можете видеть в режиме реального времени, как сжато каждое изображение, включая общий объем сэкономленного пространства.
После завершения процесса вы увидите сообщение, подтверждающее, что все исходные изображения были скопированы и сохранены. заменены сжатыми версиями.Отныне вам не нужно беспокоиться о том, что изображения замедляют работу вашего сайт!
ЗаключениеВам не нужно выбирать между быстрым сайтом и множеством красивых изображений. Сжимая изображения, вы убедитесь, что они не повлияют негативно на ваш сайт. Это не только сделает ваших посетителей счастливее, но и это также улучшит рейтинг вашего сайта в поисковых системах.
13 лучших инструментов для оптимизации изображений для WordPress
В этой статье мы увидим, как можно оптимизировать изображения для WordPress.В настоящее время изображения составляют значительную часть контента веб-сайта. Будь то ваша домашняя страница, информационная страница или страница блога, изображения есть везде.Если изображения загружаются быстрее, ваш сайт будет загружаться быстрее. Время, необходимое для загрузки изображений, напрямую связано с тем, насколько быстро или медленно работает ваш сайт. Вы можете влиять на скорость сайта с помощью правильной оптимизации изображений. Мы рассмотрим 13 лучших инструментов для оптимизации изображений WordPress.
Что такое оптимизация изображений WordPressКогда дело доходит до оптимизации изображений для WordPress, она состоит в основном из двух вещей:
- Сжатие изображения
- Изменение размера изображения
Другими словами, большие изображения загружаются дольше.Когда мы говорим о большом изображении, мы имеем в виду размер файла, будь то 100 КБ, 1 МБ или 10 МБ. Чем больше размер файла, тем дольше он загружается.
Есть несколько причин, по которым стоит задуматься о сжатии изображений:
- Сжатые изображения загружаются быстрее
- Быстрая загрузка изображений улучшает общее время загрузки веб-сайта
- Поисковые системы предпочитают сайты и изображения, которые загружаются быстрее
- Ваш показатель отказов будет меньше
- Веб-сайту потребуется меньше места на сервере
- Вы потребуется меньше ресурсов
- Ваш сайт будет хорошо работать на мобильных устройствах
Существует также связь между размером файла и качеством изображения.Качественные изображения имеют гораздо больше деталей и цветов. Таким образом, их размер файла большой. Фотографии низкого качества не имеют такого количества функций и цветов; следовательно, их размер файла невелик. Вы бы пожертвовали качеством ради файлов меньшего размера? К счастью, вам это не нужно. Сжатие изображений предназначено для того, чтобы творить эту магию.
Сжатие изображения позволяет максимально сохранить качество изображения при одновременном максимально возможном уменьшении размера файла изображения.
Существует два популярных метода сжатия изображений:
Сжатие с потерямиПри сжатии с потерями некоторые данные из изображения безвозвратно удаляются.Это помогает значительно уменьшить размер файла. При сжатии с потерями нам нужно быть осторожными с тем, сколько данных будет удалено, так как это повлияет на качество изображения.
Сжатие без потерьКак следует из названия, сжатие без потерь сохраняет все данные изображения при его сжатии. Вы можете восстановить точное изображение, если распакуете его и не потеряете качество при уменьшении размера изображения. Однако сжатие без потерь приводит к увеличению размера файла по сравнению со сжатием с потерями.
Теперь, когда мы знаем о преимуществах и типах сжатия изображений, давайте посмотрим, какие инструменты мы можем использовать для сжатия изображений WordPress.
Онлайн-инструменты сжатия изображенийСуществует множество онлайн-инструментов, предоставляющих услуги сжатия изображений. Ниже приведены некоторые из лучших инструментов, обеспечивающих онлайн-сжатие изображений. Все это можно использовать бесплатно.
1. TinyPNG.comЛучшее в этом сайте то, что он сразу переходит к делу.Просто перетащите свое изображение или загрузите его, и оно сразу же начнет сжиматься, никаких грязных настроек или каких-либо отвлекающих факторов. После завершения процесса вы сразу получите ссылку для скачивания вместе с деталями сжатия.
TinyPNG предлагает интеллектуальное сжатие изображений. Это эффективно и быстро. Он поддерживает форматы файлов PNG , а также JPEG . Он использует технику «квантования», которая объединяет похожие цвета в вашем изображении. Эти файлы PNG поддерживают 100% прозрачность.Вы можете уменьшить размер файла до 70% .
Ниже приведен пример сжатия изображений с помощью TinyPNG:
Это уменьшение размера на 71%. Это только что сэкономило вам 906 КБ. Что касается качества изображения, то вы сами можете заметить разницу. Качество изображения почти одинаковое.
2. ОптимизиллаOptimizilla использует алгоритм сжатия с потерями для сжатия файлов JPEG и PNG до минимального размера.
Вы можете выбрать качество изображения. Предусмотрен удобный ползунок для выбора требуемого качества изображения, а рядом отображаются миниатюры для выбранной вами настройки качества. Таким образом, вы точно знаете, как изображение будет выглядеть после сжатия и какого оно будет размера.
Это очень удобный инструмент, поскольку он дает вам возможность установить баланс между качеством изображения и размером файла.
Инструмент очень прост в использовании, никаких отвлекающих настроек.Сам инструмент предназначен для серьезного сжатия изображений.
3. Компрессор.ioЭтот инструмент обещает уменьшение размера файла до 90% . Ключевой особенностью является то, что он поддерживает четыре формата файлов:
Поддерживает сжатие как с потерями, так и без потерь.
Ниже приведен пример сжатия изображений с помощью Compressor.io:
Размер уменьшен на 29%. Мы выбрали сжатие с потерями, но заметной разницы в качестве изображения нет.
С помощью этого инструмента вы можете сохранить сжатое изображение на Google Drive, и Dropbox.
4. ImageSmallerImageSmaller уменьшает размер файла изображения онлайн. Он поддерживает форматы файлов PNG, JPG, JPEG. Вы можете уменьшить размер файла без потери качества.
Поддерживает прозрачность изображений PNG. Они используют коэффициент качества изображения 75 при сжатии изображений JPG и JPEG.
Ниже приведен пример сжатия изображения, выполненного этим инструментом:
Как видите, изображения идентичны.Размер уменьшен до 467 КБ. Это 62,20% уменьшение размера.
Как и другие инструменты, которые мы видели выше, это довольно простой инструмент. Вам просто нужно выбрать изображение и загрузить его. Как только обработка будет завершена, вы сразу получите ссылку для скачивания вместе с деталями сжатия.
5. ILoveIMGILoveIMG — бесплатный онлайн-редактор фотографий, единственный в своем роде.
Он предлагает:
- Сжатие изображения,
- Изменение размера,
- Обрезка изображения,
- Преобразование в JPG,
- Преобразование из JPG,
- Фоторедактор,
- Водяной знак изображения,2 10011 Генератор мемов2 10 Поворот изображения 9.011
Что касается их службы сжатия, вы можете напрямую загружать изображения со своего компьютера или выбирать их с Google Диска или Dropbox. Вы можете сжимать изображения массово.
Обещает сжатие изображений с наилучшим соотношением качества и размера файла.
Вы можете посмотреть следующий пример, чтобы получить представление о его сжатии.
Инструмент сжатия уменьшил размер файла на 59% . Как видно из сравнения, заметных изменений в качестве изображения нет.
Это полезный инструмент, если вы стремитесь к более значительному уменьшению размера изображений в большом количестве. Ваши сжатые изображения могут быть сохранены на Google Диске и в Dropbox. Вы также можете поделиться ссылкой для скачивания того же самого.
Теперь, когда мы увидели онлайн-инструменты сжатия изображений, давайте посмотрим на плагины WordPress, которые могут выполнять ту же задачу.
Плагины для сжатия изображений WordPressКогда дело доходит до сжатия изображений, на ум приходят несколько плагинов WordPress.Здесь мы рассмотрим эти лучшие плагины для сжатия изображений.
Преимущество плагина в том, что вам не нужно покидать свой сайт WordPress для сжатия изображений. Действительно ли эти плагины так же эффективны, как онлайн-инструменты?
Давайте узнаем.
1.
Оптимизатор изображения RobinЭтот плагин может уменьшать изображения почти на 80% без потери качества.
Это бесплатный плагин. Он не имеет ограничений по количеству изображений или качеству оптимизации.Единственным ограничением является то, что размер файла не должен превышать 5 МБ.
Плагин позволяет оптимизировать изображения массово. Он делает резервную копию изображений перед оптимизацией. Это поможет вам восстановить потерянные изображения или использовать их для повторной оптимизации в другом качестве.
Существует три режима сжатия:
Режим сжатия напрямую влияет на качество изображения.
2. Оптимизатор изображений ImagifyУ этого плагина более 200 тысяч активных установок.Он претендует на звание самого продвинутого плагина для оптимизации изображений WordPress. Автоматически загружаются все изображения, включая эскизы.
Одна интересная особенность этого плагина заключается в том, что вы можете конвертировать и обслуживать изображения WebP. Плагин совместим с WooCommerce и NextGen Gallery.
Bulk Optimizer может оптимизировать несколько изображений одним щелчком мыши.
Доступны три типа компрессов:
- Обычный: Использует алгоритм сжатия без потерь для оптимизации изображений ограничение на оптимизацию изображения.Вы можете оптимизировать только 25 МБ изображений бесплатно каждый месяц. 3. Оптимизатор изображения EWWW
Это, пожалуй, самый популярный плагин Image Optimizer для WordPress. У него уже более 700 тысяч активных установок.
Плагин не накладывает ограничений на размер файла. Он обеспечивает автоматическую оптимизацию фона. Он использует сжатие с потерями. Основной плагин бесплатный, а за дополнительные функции придется платить.
Опция преобразования изображения доступна.Bulk Scanner позволяет массово оптимизировать изображения. Вы можете выбрать любую папку в вашем каталоге WordPress для оптимизации изображений.
4. Сжатие и оптимизация изображений SmushSmush — это бесплатный плагин для оптимизации изображений, предлагаемый WPMU DEV. У него более 1 миллиона активных установок. Инструмент уменьшает размер файла, не влияя на внешний вид.
Он не только сканирует все изображения в медиатеке, но и масштабирует их до нужного размера перед сжатием.Функция Bulk Smush позволяет оптимизировать 50 изображений одновременно.
Может быть установлен на Multisite с глобальными или индивидуальными настройками. Плагин предлагает функцию «обнаружение неправильного размера изображения». Вы также можете оптимизировать изображения, которых нет в медиатеке.
Изменение размера изображенияКогда вы публикуете изображения на своем сайте WordPress, вам необходимо использовать изображения определенных размеров, которые соответствуют макету вашей темы. Например, изображение домашней страницы будет иметь другие размеры, чем изображение поста в блоге.
Когда мы говорим об изменении размера изображения, мы на самом деле говорим о ширине и высоте изображения. Изменение размера изображения помогает оптимизировать размеры изображения до необходимого размера.
Существует несколько онлайн-инструментов для изменения размера изображений, которые действительно позволяют правильно изменять размер. С помощью этих инструментов вы можете установить пользовательские размеры. Давайте рассмотрим эти инструменты изменения размера изображений.
1.
Изменить размер изображенияResizeImage предлагает несколько вариантов оптимизации изображения.Вы можете обрезать, повернуть и сделать фон прозрачным. Однако мы сосредоточимся на изменении размера изображения. Процесс прост. Сначала нужно загрузить изображение. Изображение может быть максимум 100 МБ и 100 Мп.
Вы можете изменить размер изображения в процентах или установить точный пользовательский размер. Вы можете заполнить фон, если пропорции изображения изменились.
Возможные варианты:
- Автоматический режим
- Без заливки (может вызвать искажение изображения)
- Белый
- Черный
- Прозрачный (PNG и GIF)
- Пользовательский цвет
Picresize — эффективный и интуитивно понятный инструмент для изменения размера изображения. Вам просто нужно загрузить свою фотографию. Для загрузки доступны параметры перетаскивания и вставки из буфера обмена.
После того, как вы нажмете на опцию «Редактировать изображение», вам будут представлены параметры оптимизации.
Вы можете обрезать изображение. Вы также можете вращать и переворачивать изображение. На вкладке «Изменить размер изображения» отображаются следующие параметры:
- Без изменений
- Меньше на 25 %
- Меньше на 50 %
- Меньше 75 %
- Пользовательский размер
С помощью параметра «Пользовательский размер» можно указать ширину и высоту изображения.Вы можете сохранить файл с измененным размером в следующих форматах:
3. Простое изменение размера изображенияSimple Image Resizer остается верным своему названию. Изменение размера изображения с помощью этого инструмента очень просто. Вы должны выбрать модель, размер которой хотите изменить. Затем выберите ширину и высоту, до которых вы хотите изменить размер изображения.
Когда вы загружаете изображение, размер вашего изображения изменяется, и инструмент возвращает вам ссылку для скачивания. Изображение изменяется без потери качества.
Simple Image Resizer поддерживает следующие форматы файлов:
4. БефанкиBeFunky — это онлайн-инструмент для редактирования фотографий и графического дизайна. Он имеет широкие возможности для редактирования фотографий.
К ним относятся:
- Обрезать
- Изменить размер
- Повернуть
- Вырезать
- Фон
- Заменить
- Автоматическое улучшение ‘
- Украсить
7 Некоторые из этих функций премиум-класса.Однако инструмент «Изменить размер изображения» бесплатен.
В параметрах изменения размера вы можете выбрать пользовательскую ширину и высоту. Вы можете мгновенно увидеть предварительный просмотр полученного изображения рядом с ним.