Как оптимизировать изображения в WordPress | REG.RU
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении.
 Как правило, они весят немного, поэтому их не нужно сжимать.
Как правило, они весят немного, поэтому их не нужно сжимать. - растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте.
 Целесообразно уменьшить размер перед загрузкой.
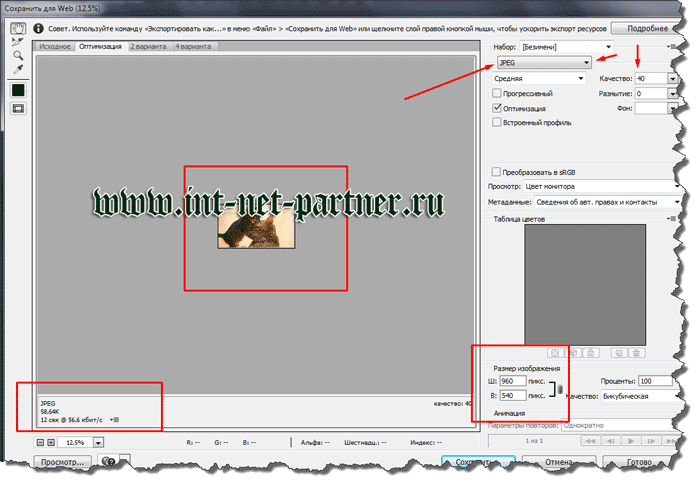
Целесообразно уменьшить размер перед загрузкой.Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.
 Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
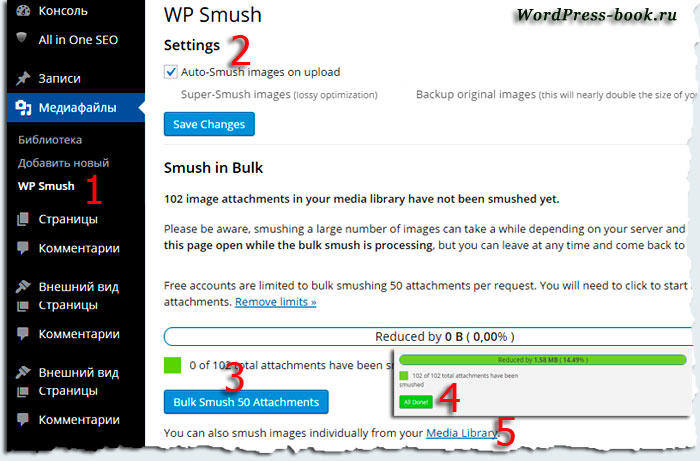
Как установить и настроить плагин сжатия изображений WordPress
- 1. Откроите административную панель WordPress.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый
: - 3.
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».

- 4.
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
- 5.
Наведите курсор на раздел
При первом запуске вы сможете включить автоматическую настройку.
- 6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
- 7.
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
- 9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- 5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
- 6.
Введите имя и почту и нажмите Регистрация аккаунта:
- org/HowToStep»>
7.
Перейдите в указанную почту и нажмите кнопку из письма:
- 8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
- 9.
Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
- 10.
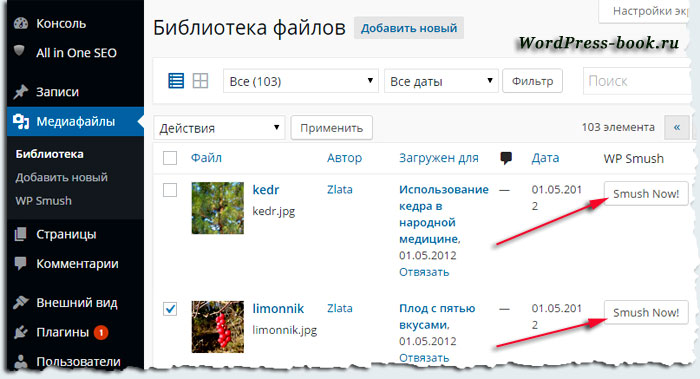
Перейдите в раздел «Медиафайлы» и нажмите Сжать напротив изображения, которое хотите оптимизировать.
- 11.
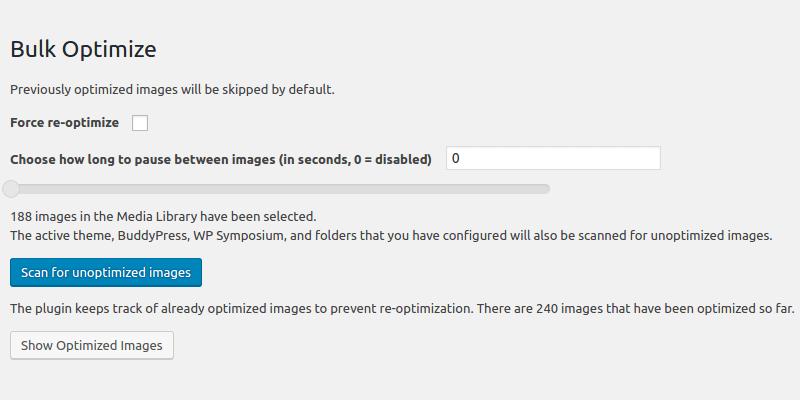
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP. Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
 Site
SiteПопробуйте комплексное решение для создания сайта прямо сейчас!
Подробнее Помогла ли вам статья?7 раз уже помогла
Сравнение 6 лучших плагинов для оптимизации изображений WordPress | [email protected]
Это 2020 год и речь идет о динамических веб-сайтах с множеством изображений, которые подходят не только пользователям настольных компьютеров, но и мобильных устройств.
С одной стороны, изображения при правильном использовании могут привлечь внимание пользователей и не дать вашим веб-страницам превратиться в скучные блоки текста.
С другой стороны, наполнение вашего сайта неоптимизированными изображениями может испортить удовольствие и сделать ваш сайт невыносимо медленным.
Но если вы используете WordPress, вам повезло, поскольку существует множество замечательных плагинов для оптимизации изображений WordPress. Они могут сделать всю работу за вас!
Они могут сделать всю работу за вас!
В этой статье мы перечислим лучшие плагины для оптимизации изображений WordPress.
Таблица-сравнение, что может предложить каждый плагин оптимизатора изображений WordPress
Что такое оптимизация изображения
Оптимизация изображения — это процесс, при котором вы адаптируете изображение к определенным критериям для вашего веб-сайта. Этот набор критериев включает размер, разрешение и правильный формат. В итоге изображения должны быть представлены таким образом, чтобы они не замедляли работу вашего сайта и не мешали пользователю.
Стоит отметить, что оптимизация изображения и сжатие изображения — не одно и то же. Сжатие изображения — это часть процесса оптимизации изображения, при котором размер изображения уменьшается с учетом качества изображения.
Как мы это проверили
Одним из наиболее важных аспектов оптимизации изображения является сжатие изображения — насколько можно уменьшить размер файла изображения практически без потери качества.
Сравним эффективность алгоритмов сжатия изображений, используемых перечисленными плагинами.
JPG
Во-первых, давайте посмотрим, насколько хорошо плагин может сжимать изображение JPEG.
Исходное изображениеИсходное изображение
PNG
Теперь давайте сравним, насколько хорошо они могут сжимать файл PNG.
Исходное изображениеИсходное изображение
6 плагинов для оптимизации изображений WordPress
К настоящему времени вы должны иметь базовое представление о том, что такое оптимизация изображений и насколько хорошо разные плагины сравниваются друг с другом, когда дело касается сжатия изображений.
Однако, оптимизация изображений касается не только сжатия изображений. Вы можете реализовать дополнительные методы для оптимизации изображений, повышения производительности сайта и удобства работы пользователей.
Мы составили подробный обзор каждого из этих плагинов, чтобы вы поняли, что они могут предложить, помимо сжатия.
1. Адаптивные изображения ShortPixel
ShortPixel Adaptive Images поставляется со всеми необходимыми функциями, которые помогут оптимизировать изображения WordPress и повысить производительность вашего сайта.
Вы получаете доступ к множеству функций и возможностей, включая алгоритм сжатия подписи ShortPixel. Это может помочь уменьшить размер файла изображения до 90% без какой-либо очевидной потери качества.
Тест оптимизации изображения ShortPixel
Размер файла PNG уменьшился на 63,17%. При использовании алгоритма с потерями конечный размер изображения уменьшился с 1,65 МБ до 622,27 КБ.
Посмотрите сравнение качества оригинального и сжатого изображении.
Для файла JPG мы увидели сокращение на 59,48% с 484 КБ до 196,11 КБ.
Плюсы ShortPixel
Помимо эффективного алгоритма сжатия, ShortPixel Adaptive Images имеет еще несколько замечательных функций для оптимизации ваших изображений и повышения производительности веб-сайта.
Во-первых, плагин предоставляет вам доступ к выделенной CDN образов (Content Delivery Network), которая представляет собой глобально распределенную сеть серверов. Как только пользователь попытается получить доступ к вашему веб-сайту, он доставит изображения с географически ближайшего сервера, что помогает уменьшить задержку при доставке изображений.
Вдобавок ко всему , у них также есть функция интеллектуальной обрезки, которая будет динамически обрезать и изменять размер изображений в зависимости от размера и разрешения экрана посетителей. Таким образом, если человек смотрит с ноутбука, изображение будет иметь размер 640 × 480 пикселей. Если они просматривают с мобильного телефона, изображение будет иметь размер 300 × 225 пикселей.
Это также дает вам доступ к отложенной загрузке изображений . Эта функция отдает предпочтение загрузке изображений, которые расположены в верхней части страницы, то есть сразу же видимы, как только посетитель заходит на вашу веб-страницу. Остальные изображения доступны только после прокрутки, что снижает начальную нагрузку на сервер, загружающий веб-сайт.
Остальные изображения доступны только после прокрутки, что снижает начальную нагрузку на сервер, загружающий веб-сайт.
Минусы ShortPixel
На ShortPixel с его надежным набором функций особо не на что жаловаться. Однако, стоит отметить, что это не бесплатный плагин.
Плагин позволит вам бесплатно сжимать около 200 изображений в месяц. Если нужно больше, то придется перейти на премиальный план. Кроме того, вам нужно будет создать учетную запись ShortPixel, чтобы продолжать получать бесплатные 200 изображений.
Ценообразование
Плагин следует модели freemium. Он в основном предоставляет функции CDN, отложенной загрузки и изменения размера изображений бесплатно без ограничений. Однако вы можете сжимать только до 200 изображений в месяц с бесплатной учетной записью.
Если нужно оптимизировать больше изображений, вам нужно будет выбрать один из их платных планов.
- 4,99 доллара США за 10 000 изображений в месяц.

- 9,99 долларов США за 24 000 изображений в месяц.
- 29,99 долларов США за 110 000 изображений в месяц.
Вы также можете перейти на разовый план вместо ежемесячной подписки.
Вывод
В целом, ShortPixel Adaptive Images — это действительно мощный и многофункциональный вариант с точки зрения оптимизации изображений. Он поставляется с множеством функций, включая мощный алгоритм сжатия изображений, CDN изображений, отложенную загрузку и интеллектуальную обрезку.
Кроме того, бесплатного плана с ограничением 200 изображений в месяц более чем достаточно для блогеров-любителей. Но если вы работаете с большим количеством изображений, то доступны платные тарифы по вменяемой цене. Начать работу с ShortPixel
2. Imagify
Imagify — популярный и мощный плагин WordPress для оптимизации изображений с более чем 300 000 активных установок.
В чем причина его огромной популярности?
Данный плагин дает контроль и гибкость с точки зрения оптимизации изображений. Он поддерживает широкий спектр типов файлов и даже преобразует изображения в формат файла WebP следующего поколения.
Тест оптимизации изображений Imagify
Imagify по непонятной причине указала, что изображение JPG уже оптимизировано и, следовательно, не производила никакого сжатия.
Для PNG была проделана работа по сжатию изображения с 1,65 МБ до 33,55 КБ, что привело к уменьшению размера на 98,02%, но с потерей качества.
Плюсы Imagify
С Imagify у вас есть доступ к трем уровням сжатия изображений от алгоритмов без потерь до алгоритмов с потерями. Это дает большую гибкость с точки зрения баланса между нормальным качеством изображения и его размером.
Также есть возможность при оптимизации конвертировать изображение в формат WebP .
Более того, плагин работает со всеми популярными типами файлов изображений, поэтому не возникает проблем с совместимостью.
Вы получаете доступ к средству изменения размера изображения, которое вы можете использовать для изменения размеров изображения прямо из бэкэнда WordPress.
Минусы Imagify
Самая большая проблема Imagify — то, что он позволяет бесплатно оптимизировать до 25 МБ изображений в месяц. Это очень мало даже для стартапов.
Большинство неоптимизированных изображений имеют размер около 1 МБ. Таким образом, каждый месяц вы можете использовать плагин для оптимизации максимум 25 изображений высокого качества или ниже.
Ценообразование
Бесплатно вы можете использовать плагин для оптимизации до 25 МБ изображений в месяц. Для чего-то большего вам нужно будет перейти на один из их тарифных планов.
Планы подписки начинаются с 4,99 долларов в месяц для оптимизации 1 ГБ изображений и до 55,99 долларов в месяц для оптимизации 50 ГБ изображений.
Также доступны годовые подписки и одноразовая оплата.
Вывод
В целом, Imagify предлагает множество качественных функций. Однако, с ежемесячным лимитом оптимизации изображений всего 25 МБ для бесплатных учетных записей, нас подталкивают к платным тарифам.
3. Optimole
Optimole — это плагин WordPress для оптимизации изображений, который поставляется с множеством инновационных функций, которые помогут полностью автоматизировать оптимизацию изображений.
Все, что нужно сделать, это установить и активировать плагин, а он сделает все остальное. Вам не придется беспокоиться о проблемах с производительностью сайта, связанных с тяжелыми файлами изображений.
Тест оптимизации изображений Optimole
Optimole хорошо показал себя при сжатии изображений JPG и PNG.
Для JPG размер файла уменьшен с 484 КБ до 217,8 КБ, что привело к уменьшению размера изображения на 45%. Он использует сжатие как с потерями, так и без потерь.
Он использует сжатие как с потерями, так и без потерь.
В случае с PNG удалось уменьшить размер изображения на 55% с помощью сжатия с потерями и без потерь.
Плюсы Optimole
Optimole поставляется с уникальной функцией, называемой динамической подачей изображений, которая в основном заменяет все URL-адреса ваших изображений на URL-адреса в облаке.
Теперь, когда пользователь посещает ваш сайт, все оптимизированные изображения будут обслуживаться с сервера Optimole. Пользователи получат доступ к высококачественным изображениям, размер которых динамически изменяется и настраивается для их конкретного окна просмотра.
Такой подход значительно увеличивает скорость загрузки и позволяет по-настоящему оптимизировать изображения для всех устройств одновременно. Вы даже можете настроить его на снижение качества изображения в случае, если пользователь использует более медленное соединение, просто чтобы убедиться, что скорость загрузки веб-сайта не нарушена.
Минусы Optimole
Самая большая проблема с Optimole заключается в том, что ни одно из сжатых изображений и изображений с измененным размером не хранится в вашей базе данных WordPress. Они создаются и обслуживаются в режиме реального времени.
Таким образом, у вас нет доступа ни к одному из оптимизированных изображений, и нет возможности использовать их в другом месте.
Ценообразование
Optimole поставляется бесплатно, если количество просмотров изображений не превышает 5000 в месяц. Этого более чем достаточно для начинающего блогера.
Как только ваш блог/веб-сайт начнет расти, вы можете легко перейти на один из платных тарифных планов.
Цена начинается с 22,52 доллара в месяц, что позволяет оптимизировать изображения до 25 000 ежемесячных посещений, и до 432,62 доллара в месяц для веб-сайтов, которые посещают 3 миллиона в месяц.
Вывод
Если вы только начинаете работу с сайтом или блогом WordPress, то переход на Optimole — отличный вариант.
Вы можете загружать очень много изображений, но до тех пор, пока ваш ежемесячный трафик составляет менее 5000 посетителей, вы можете оптимизировать их бесплатно.
Плагин также идеально подходит для пользователей, которые хотят автоматизировать всю процедуру оптимизации изображений и не напрягаться из-за нее.
4. Smush
Smush имеет более 1 миллиона активных установок, что делает его одним из самых популярных плагинов WordPress для оптимизации изображений. Он удобен для начинающих и известен своей простотой использования.
Плагин доступен как в бесплатной версии, так и в pro — версии.
Рассмотрим бесплатную версию плагина. Однако, мы приведем основные различия между бесплатной и премиум-версиями, чтобы помочь вам принять правильное решение.
Smush-тест оптимизации изображений
Smush уменьшил размер изображения на 1,6% (с 484 КБ до 477 КБ) с помощью сжатия без потерь.
В случае с PNG, он достиг сжатия 2,4% (от 1,65 МБ до 1,61 МБ) с использованием сжатия без потерь.
Плюсы Smush
В отличие от всех других плагинов в списке, Smush позволяет оптимизировать потенциально неограниченное количество изображений без необходимости обновления до премиум-плана.
Он использует алгоритм сжатия и уменьшает размер файла изображения без какой-либо потери качества.
Вы получаете доступ ко многим другим функциям оптимизации изображений, включая ленивую загрузку, поддержку изменения размера изображения и специальный детектор размера изображения, который может указывать на неоптимизированные изображения.
Обновившись до Smush Pro, вы получите доступ к их функции Smush Lossy Compression, которая может уменьшить размер изображения до 80%. Помимо этого, он может автоматически изменять размер ваших изображений до предварительно настроенной ширины и высоты. Вы также можете конвертировать изображения в формат WebP.
Вы также можете конвертировать изображения в формат WebP.
Минусы Smush
Бесплатная версия Smush может оптимизировать изображения размером менее 5 МБ. Кроме того, поскольку он использует алгоритм сжатия без потерь, уменьшение размеров файлов изображений очень ограничено.
Частично проблема решается обновлением до Smush Pro, где вы получаете доступ к сжатию с потерями. Кроме того, поддержка размеров файлов изображений увеличена до 32 МБ.
Однако, ни в бесплатной, ни в премиум-версии вы не сможете работать с изображениями размером более 32 МБ.
Ценообразование
Smush можно использовать совершенно бесплатно.
Если вы решите использовать Smush Pro, то можно подписаться на один из тарифных планов:
Вывод
Smush не имеет ограничений по количеству изображений, которые вы можете оптимизировать. Однако, с помощью бесплатного плагина вы ограничены только сжатием без потерь, поэтому размер файла изображения не будет значительно уменьшен.
Обновление до Smush Pro дает вам больше возможностей, и вы сможете использовать более агрессивные с алгоритмы сжатия. Начни с Smush
5. Оптимизатор EWWW
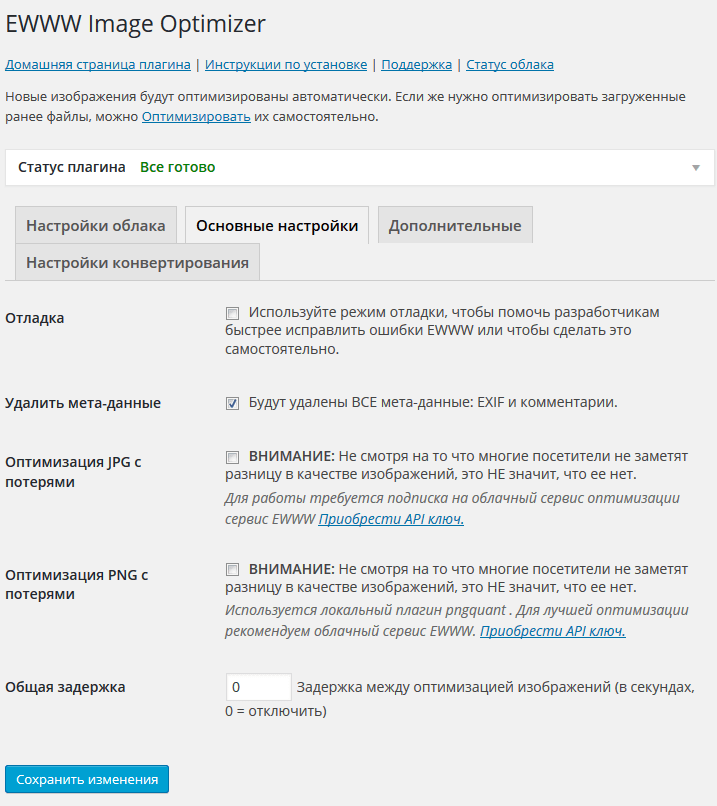
EWWW Image Optimizer — еще один популярный плагин WordPress для оптимизации изображений с более чем 800 000 активных установок.
Он соединяет вас с EWWW IO API, который автоматически оптимизирует все изображения, загружаемые на веб-сайт, включая изображения, которые уже были загружены до установки плагина.
Как и Smush, базовый плагин полностью бесплатен и позволяет оптимизировать неограниченное количество изображений. Однако, существует премиум-версия плагина с множеством дополнительных функций.
Здесь мы рассмотрим бесплатную версию плагина.
EWWW Image Optimizer тест оптимизации изображения
EWWW Image Optimizer обеспечил сжатие изображения для JPG на 3,3% (от 484 КБ до 431,1 КБ) с использованием алгоритмов без потерь.
Для PNG он сжал файл 1,65 МБ до 1,02 МБ (37,9%) с использованием алгоритма без потерь pixel perfect.
Плюсы EWWW
EWWW Image Optimizer бесплатно позволяет оптимизировать потенциально неограниченное количество изображений. Кроме того, плагин может работать с файлами изображений размером до 150 МБ — это довольно много. В любом случае, вы вряд ли встретите файл PNG или JPG такого размера.
Помимо этого, EWWW Image Optimizer позволяет применять алгоритмы сжатия с потерями или без потерь, которые могут помочь вам уменьшить размер файла до 50% без видимой потери качества.
Минусы EWWW
В бесплатной версии EWWW Image Optimizer есть только функция сжатия изображений. Нет возможности изменения размера изображения, отложенной загрузки и так далее.
Ценообразование
Базовый плагин можно использовать бесплатно без каких-либо ограничений.
Однако, доступны тарифные планы прем, стоимость которых начинается с 0,002 доллара за изображение или от 5 до 15 долларов в месяц.
Вывод
EWWW Image Optimizer бесплатно предлагает одно из самых надежных способов сжатия изображений, не ограниченное какими-либо ограничениями. Если у вас ограниченный бюджет, и вам нужно работать с множеством изображений, то стоит попробовать этот плагин.
Однако, отсутствие каких-либо других параметров оптимизации изображения означает, что вам придется полагаться на другие инструменты, которые помогут с такими вещами, как изменение размера изображения, отложенная загрузка и т.д. Начни с Ewww
6. WP Compress
Плагин WP Compress WordPress для оптимизации изображений — это универсальное решение по оптимизации изображений. И, что самое главное, все полностью управляемо, вы можете запускать все на автопилоте.
Вы можете использовать его для оптимизации изображений вашего сайта, или добавить его и предоставить своим клиентам функции оптимизации изображений.
WP Compress тест оптимизации изображения
В нашем тесте оптимизации изображений мы обнаружили, что WP Compress позволяет оптимизировать изображение JPG с 484 КБ до 322,35 КБ (33,4%) с использованием сжатия без потерь.
Для PNG окончательный размер изображения после сжатия без потерь составляет 1,18 МБ вместо 1,65 МБ, что на 28,3% меньше.
Плюсы WP Compress
WP Compress предлагает гибридный CDN, объединяющий Google Cloud и BunnyCDN, чтобы очень быстро обрабатывать изображения.
Их процесс оптимизации изображений основан на трех отличительных особенностях.
Во-первых, изображения конвертируются в формат WebP следующего поколения. Затем, с помощью функции Adaptive Images он настраивает изображения для устройства посетителя и размера экрана. И, наконец, в качестве вишенки на торте, у нас есть доступ к функции отложенной загрузки изображений, которая еще больше повышает производительность веб-сайта.
Минусы WP Compress
На WP Compress особо не на что жаловаться. Это хорошо продуманный плагин WordPress для оптимизации изображений, в который включены все необходимые функции.
Ценообразование
Вы можете использовать WP Compress бесплатно, но оптимизируйте только до 100 МБ изображений в месяц. Этого достаточно для блогеров-любителей или людей, которые только начинают свой путь в интернете.
Однако, если вам нужно превысить лимит, то цена для оптимизации 1 ГБ изображений начинается с 5,95 долларов в месяц.
Вывод
В целом, WP Compress — надежный вариант для оптимизации изображений. Он поставляется со всеми необходимыми функциями.
Бесплатный тарифный план достаточно велик, позволяя оптимизировать изображения до 100 МБ в месяц. Начать работу с WP Compress
Другие плагины, о которых стоит упомянуть
Мы только что рассмотрели основных игроков на рынке плагинов для оптимизации изображений WordPress. Однако, если вы ищете немного большего разнообразия, то вот еще несколько плагинов, на которые стоит обратить внимание.
Однако, если вы ищете немного большего разнообразия, то вот еще несколько плагинов, на которые стоит обратить внимание.
1. Compress JPEG & PNG Images
TinyJPG и TinyPNG — это пара самых популярных онлайн — сервисов сжатия изображений. У них есть плагин для WordPress, который позволяет оптимизировать изображения из вашего бэкенда WordPress.
Имея более 200 000 активных установок, плагин очень популярен в сообществе WordPress. Плагин поставляется с сопоставимыми функциональными возможностями, как и многие другие плагины из списка.
Он автоматически оптимизирует недавно загруженные изображения. Алгоритм сжатия может уменьшить около 40-60% для изображений JPEG и 50-80% для изображений PNG без какой-либо видимой потери качества.
Может автоматически изменять размер изображений до перенастроенной высоты и ширины. И самое главное, нет никаких ограничений по размеру файла, так что можно загружать изображения любого размера.
Бесплатная версия плагина позволяет оптимизировать около 100 изображений каждый месяц. Если вам нужно сжать что-то еще, нужно перейти на премиум-аккаунт. Начните работу с Tiny
2. WP Retina 2x
WP Retina 2x плагин для оптимизации изображений ориентированный на создание графических файлов, которые требуются устройствам с высоким разрешением DPI. Плагин предназначен не столько для уменьшения размера файла изображения, сколько для доставки наилучшего изображения на устройство посетителей.
Если вы ведете блог с большим количеством изображений, например, если вы тревал-блогер, то вам приходится размещать на сайте только высококачественные картинки.
С одной стороны, если у посетителей недорогие медленные устройства, то вы теряете эту аудиторию из-за скорости. С другой — посетителям на дисплее retina нужно доставить изображения высокого качества, иначе это испортит впечатление.
Плагин гарантирует, что пользователь получает изображения нужного качества, которые подойдет именно для его устройства.
Плагин является бесплатным. Но существует Pro-версия, которая дает доступ к дополнительным функциям, таким как ленивая загрузка и Retina для полноразмерных изображений. Начни работать с WP Retina 2x
3. Imsanity
Imsanity — еще один популярный бесплатный плагин WordPress для оптимизации изображений с более чем 300 000 активных установок.
По сути, это средство изменения размера изображения. Вы можете предварительно настроить максимальную ширину, высоту и качество изображения. Теперь, когда вы загружаете изображение на свой сайт, если оно превышает установленные параметры, плагин уменьшит его до ваших настроек.
Размеры изображений изменяются, как только вы их загружаете. Вы также получаете возможность массового изменения размера изображений, которые уже присутствуют в вашей медиатеке.
Вы можете использовать плагин для преобразования файлов BMP и PNG в JPG для лучшего сжатия и уменьшения размера файла. Начать работу с Imsanity
Начать работу с Imsanity
4. Optimus
Optimus — это простой и понятный плагин WordPress для оптимизации изображений.
Вы можете установить его на свой веб-сайт, и плагин начнет автоматически оптимизировать загруженные изображения. Также предусмотрены параметры массовой оптимизации, которые помогут оптимизировать все ранее загруженные изображения в вашей медиатеке.
Также доступны премиум-версии плагина, которые включают в себя множество дополнительных функций. Начать работу с Optimus
Преимущества оптимизации изображений
С оптимизацией изображений вы получаете те же высококачественные изображения, но со значительно уменьшенными размерами файлов. Эта, казалось бы, небольшая вещь может помочь в развитии вашего сайта.
Вот список некоторых ключевых преимуществ оптимизации изображений.
Более высокая скорость загрузки страницы
Изображения являются необходимой частью современного веб-сайта, но они часто очень тяжелы.
Если у вас много неоптимизированных изображений, сайт будет тяжелым, следовательно, снизится скорость загрузки и общая производительность сайта.
Лучший пользовательский опыт
Поскольку изображения сайта загружаются быстрее, посетители смогут увидеть больше.
Повышение коэффициента конверсии
Веб-сайты, которые загружаются дольше, особенно дольше 2 секунд, имеют повышенный показатель отказов и начинают терять потенциальных посетителей . Таким образом, за счет сокращения времени загрузки, оптимизация изображений может косвенно улучшить коэффициент конверсии сайта.
Улучшает SEO
При ранжировании сайта поисковые системы принимают во внимание множество различных факторов. Один из них — время загрузки.
Современные алгоритмы поисковых систем, включая Google, предпочитают веб-сайты, оптимизированные для более высокой производительности . Таким образом, оптимизация изображений косвенно поможет занять более высокое место на странице результатов поисковой системы.
Таким образом, оптимизация изображений косвенно поможет занять более высокое место на странице результатов поисковой системы.
Меньше потребляемого дискового пространства
Меньший размер файла означает меньшую нагрузку на хостинг-сервер с точки зрения места для хранения и пропускной способности.
Более быстрое резервное копирование
Резервное копирование будет выполняться намного быстрее, если изображения оптимизированы и занимают меньше места для хранения.
Какие бывают типы файлов изображений
Какой выбрать формат изображения, зависит от его дальнейшего использования.
Вот три самых популярных типа файлов изображений, ниже мы рассмотрим где и почему используются эти форматы.
PNG
Формат файлов изображений PNG обычно заканчивается на .png.
Этот тип файла идеально подходит, если вы хотите встраивать высококачественные изображения в интерактивные документы и веб-страницы.
Формат файла соответствует алгоритму сжатия без потерь. Иными словами, данные изображения не теряются, а скорее сжимаются для уменьшения размера файла. В результате PNG представляют собой изображения относительно более высокого качества.
JPEG
JPEG (Joint Photographic Experts Group) или JPG — один из наиболее распространенных форматов файлов изображений.
Обычно он работает с алгоритмом сжатия с потерями. Здесь данные изображения теряются или удаляются, что приводит к значительному уменьшению размера файла. Но, в то же время, это может привести к ухудшению качества изображения.
Вы можете использовать алгоритмы с потерями и без потерь для изображений JPEG. Формат файла дает возможность настроить качество изображения, чтобы достичь правильного баланса между качеством и размером файла.
Его рекомендуют для проектов, где качество изображения не слишком важно, и вы готовы пожертвовать несколькими пикселями в пользу легкости.![]()
Гифка
GIF использует только 256 цветов и обычно меньше по размеру. Из-за ограниченного цветового пространства размеры файлов резко уменьшаются.
Это идеальный формат, если вы хотите встраивать анимированные изображения. Он идеально подходит для веб-проектов, поскольку быстро загружаются и показываются пользователям. Вы можете найти изображения в формате GIF на страницах Tumblr и даже в рекламных баннерах.
WebP
WebP — это относительно новый формат изображений, разработанный Google и специально предназначенный для использования на веб-сайтах.
Он использует оптимизированный алгоритм сжатия, который сочетает лучшее: сжатие без потерь и сжатие с потерями. Вы сможете получать файлы размером от 20% до 35% меньше, чем JPEG . Но качество изображения не изменится.
Google говорит, что они реализовали формат WebP для своих миниатюр YouTube, и это привело к увеличению скорости загрузки на 10%.
Однако, поскольку это более новый тип файла, его поддерживает только несколько браузеров: Chrome, Opera, Firefox и Microsoft Edge.
Заключение
Мы надеемся, что эта статья была полезной для вас и помогла найти идеальный плагин для оптимизации изображений, соответствующий вашему бюджету и требованиям.
Со своей стороны мы рекомендуем использовать ShortPixel или WP Compress. Оба плагина содержат все необходимые функции и возможности, которые помогут оптимизировать изображения вашего сайта.
Кроме того, их бесплатные планы имеют достаточно высокий лимит и достаточны для блогов и веб-сайтов, которые только начинают работать.
Для более объемных сайтов, вы всегда можете выбрать платные варианты, соответствующие вашим требованиям.
Как использовать сжатие изображений WordPress с помощью Smush
Опубликовано: 2021-09-20
Если вы являетесь пользователем WordPress и пытаетесь найти способы оптимизации своего веб-сайта, то один из лучших способов — оптимизировать ваши изображения.
Есть несколько отличных инструментов для сжатия изображений WordPress, но, на мой взгляд, лучший компрессор изображений — это Smush. Они показывают вам, как быстро и легко оптимизировать изображения для WordPress, и предоставляют множество инструментов для бесплатного плагина WordPress.
Почему Smush для сжатия изображений WordPress?
Есть так много причин любить Smush. Тот факт, что Smush является бесплатным, только делает его более привлекательным для тех из нас, кто пытается найти надежный инструмент для сжатия изображений WordPress.
Плагин имеет несколько действительно удивительных функций, в том числе:
- Сжатие без потерь
- Массовый удар
- Обнаружение неправильного размера изображения
- Автоматическая оптимизация
- Ленивый загрузчик
- Интеграция блока Гутенберга
- Совместимость с несколькими сайтами
По сути, вы можете использовать все эти функции вместе, чтобы оптимизировать изображения WordPress без потери качества. Smush также повысит скорость вашего сайта. С помощью этого инструмента страницы загружаются быстрее без ущерба для качества изображения.
Smush также повысит скорость вашего сайта. С помощью этого инструмента страницы загружаются быстрее без ущерба для качества изображения.
Еще одна замечательная особенность этого плагина заключается в том, что он позволяет вам оптимизировать и сжимать все существующие изображения, которые есть на вашем веб-сайте, без необходимости загружать их заново.
Давайте посмотрим, как использовать Smush для сжатия и оптимизации изображений в WordPress.
Установите и активируйте Smush
Опять же, плагин Smush бесплатный, и вы можете установить его прямо из панели администратора WordPress. Просто зайдите в каталог плагинов и выполните поиск «Smush».
Установите и активируйте плагин, чтобы вы могли его использовать.
После того, как плагин будет установлен и активирован, вы можете перейти на главную страницу настройки, щелкнув вкладку «Smush», которая теперь появится в левом меню панели администратора WordPress.
Давайте вместе пройдемся по настройке.
Мастер установки плагина сжатия изображений Smush WordPress
Когда вы впервые нажмете на вкладку Smush, вы попадете на главную страницу настройки. Здесь вы увидите ряд всплывающих окон и инструкций. Давайте вместе посмотрим на них.
Первое всплывающее окно просто скажет «привет» и сообщит, что вы собираетесь настроить Smush так, как вы хотите, чтобы он работал. Прочтите это и нажмите кнопку «Начать установку».
Второе окно — всплывающее окно автоматического сжатия. Выберите, хотите ли вы использовать сжатие изображений Smush WordPress для автоматической оптимизации всех ваших новых изображений при их загрузке.
Он будет автоматически проверен, поэтому оставьте его и нажмите «Далее».
Затем появляется всплывающее окно метаданных EXIF. Smush автоматически удалит все это за вас, если вы захотите, а также уменьшит и оптимизирует размеры файлов изображений. Нажмите «Далее», чтобы двигаться дальше.
Наконец, Smush спросит вас, могут ли они отслеживать некоторые из ваших данных об использовании, чтобы они могли сделать плагин еще лучше. Они не отслеживают личные данные, поэтому выбор этого варианта полностью зависит от вас.
Они не отслеживают личные данные, поэтому выбор этого варианта полностью зависит от вас.
Нажмите «Finish Setup Wizard», чтобы завершить эту часть настройки и продолжить.
На этом этапе плагин быстро оптимизирует все изображения, которые у вас уже есть на вашем веб-сайте WordPress. Как только это будет сделано, вы попадете на главную панель управления Smush, где сможете поиграть с некоторыми опциями.
Smush Dashboard
Панель управления Smush — это основное место, где вы можете настроить параметры и узнать, как оптимизировать изображения для WordPress.
Как видите, вы сможете просматривать документацию, повторно проверять изображения, видеть, сколько изображений было «вытеснено», и просматривать общую экономию для результатов сжатия изображений WordPress.
Давайте кратко рассмотрим остальные параметры панели инструментов Smush. Прокрутите несколько вниз, и вы увидите список опций, с которыми вы можете поиграть. Они включают:
- Массовый Smush
- Справочник Smush
- Интеграции
- Ленивая загрузка
- CDN
- Инструменты
- Настройки
Массовый Smush
Поскольку вы уже находитесь на главной странице, вы увидите, что «Bulk Smush» уже выбрано. Если вы хотите или вам нужно, нажмите кнопку, чтобы массово разбить изображения.
Если вы хотите или вам нужно, нажмите кнопку, чтобы массово разбить изображения.
Справочник Smush
После того, как вы отрегулируете массовое сглаживание, продолжайте и нажмите на опцию «Сглаживание каталогов».
Отсюда плагин Smush позволяет вам удалять изображения, которые находятся за пределами вашего каталога загрузок. Просто добавьте файлы и папки, которые вы хотите оптимизировать, а Smush сделает все остальное.
Интеграции
Smush позволяет интегрировать плагин в некоторые из самых популярных инструментов WordPress. Если какой-либо из четырех полей серый, это просто означает, что вы не используете этот конкретный плагин или источник.
Smush позволяет интегрировать в:
- Гутенберг
- Amazon S3
- Галерея NextGen
- Конструктор страниц WPBakery
Выберите любые доступные вкладки, которые вы хотите интегрировать, и переходите к следующему.
Ленивая загрузка
Щелкните следующую вкладку под названием «Ленивая загрузка». Если вы хотите активировать его, нажмите синюю кнопку «Активировать».
Если вы хотите активировать его, нажмите синюю кнопку «Активировать».
Функция отложенной загрузки поможет снизить нагрузку на ваш сервер и ускорить загрузку страницы. Он делает это, загружая изображения только по мере того, как пользователь прокручивает их, чтобы увидеть их. На мой взгляд, это отличный вариант, поэтому я бы рекомендовал его активировать.
CDN
Далее идет вкладка опций Smush CDN. Нажмите на нее, и если вам интересно, вы можете подробнее узнать о том, что делает эта функция. Также существует множество надежных сервисов CDN.
Примечание. Вам потребуется членство в WPMU DEV, чтобы активировать эту функцию и использовать ее.
По сути, если вы обновитесь, вы сможете использовать CDN WPMU DEV с многопроходным сжатием с потерями и функциями автоматического изменения размера. Это действительно увеличит скорость вашей страницы еще больше.
Это работает, поскольку сети доставки контента, такие как CloudFlare, совместно используют сайт с другими серверами по всему миру. По сути, люди, ближайшие к этим серверам, получают доступ к сайту из этих мест. Это сокращает расстояние при работе со скоростью груза.
По сути, люди, ближайшие к этим серверам, получают доступ к сайту из этих мест. Это сокращает расстояние при работе со скоростью груза.
Инструменты
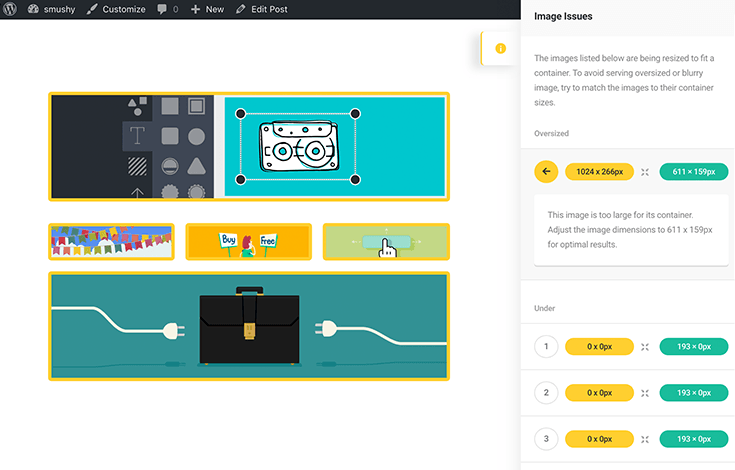
В разделе «Инструменты» вы найдете один вариант. Вы можете позволить Smush обнаруживать и показывать неправильные размеры изображений.
Это в основном только для вас. Это никак не повлияет на пользователей сайта. Это просто позволяет Smush показывать вам изображения на вашем веб-сайте с неправильным размером, чтобы вы могли исправить их, если захотите.
Окончательные настройки
И последнее, но не менее важное, это вкладка последней настройки. Smush предоставит вам несколько других параметров настройки, которые вы можете заполнить так, как считаете нужным.
Эти настройки включают:
- Переводы
- Доступность цвета
- Отслеживание использования
- Данные
- Статус API
После того, как вы прошли все вышеперечисленное, все готово. Вы успешно настроили Smush и готовы использовать его для сжатия и оптимизации изображений WordPress. Обязательно нажмите кнопку «Сохранить изменения», чтобы применить любые изменения, которые вы внесли в процессе.
Обязательно нажмите кнопку «Сохранить изменения», чтобы применить любые изменения, которые вы внесли в процессе.
Оптимизация сайта
Сжатие изображений WordPress — очень важный аспект оптимизации сайта. Ваши изображения не только будут правильно отображаться в Интернете, но и ваш сайт будет работать быстрее. И это поможет вам в рейтинге Google в результатах поиска.
Вы когда-нибудь использовали Smush для оптимизации изображений WordPress? Вы предпочитаете другой инструмент сжатия изображений WordPress?
Как оптимизировать изображения WordPress без плагина?
Как бы вы оптимизировали изображения WordPress без плагина? Существует множество онлайн-инструментов, которые можно бесплатно использовать для сжатия изображений.Но даже плагины могут снизить производительность вашего веб-сайта или даже ухудшить качество изображения.
В этой статье мы хотели бы обсудить, как оптимизировать изображения WordPress без плагина.
Зачем оптимизировать изображения WordPress без плагина?
Если вы планируете создать успешный сайт с большим объемом трафика, вы должны соблюдать определенные правила. Как упоминалось выше, наличие изображений на вашем сайте очень важно. Используя изображения, связанные с вашим контентом, вы можете не только сделать публикацию более привлекательной, но и добавить к вашему контенту богатство. Вы, наверное, слышали известную поговорку: «Картинка стоит тысячи слов».
Но проблема в том, что наличие большого количества изображений на сайте может снизить производительность. Пользователи предпочитают сайт, который загружается быстро и без проблем. Когда скорость вашего сайта низкая, они, вероятно, покинут ваш сайт, не дождавшись полной загрузки. В результате у вас будет отрицательный показатель отказов.
Эта проблема напрямую влияет на ваш рейтинг в поисковых системах, таких как Google.
Лучшее решение – оптимизировать изображения на WordPress. Оптимизация изображения означает уменьшение размера изображения без ущерба для качества.
Использование оптимизированных изображений в WordPress улучшает SEO и UX. В результате посещаемость вашего сайта увеличивается. В репозитории WordPress есть множество плагинов, которые могут оптимизировать изображения WordPress.
Но некоторые пользователи предпочитают не устанавливать ненужные плагины, это одна из основных причин, по которой большинство пользователей не устанавливают сторонние плагины.
Установка плагинов может оставить у вас несколько проблем:
- Установленные плагины могут быть тяжелыми и негативно повлиять на ваш сайт.
- Установленные плагины могут быть несовместимы с вашей активированной темой.

- Некоторые плагины могут изменить внешний вид вашего сайта.
Поэтому существуют онлайн-инструменты, разработанные специально для оптимизации изображений WordPress без плагинов.
Как упоминалось выше, существует множество онлайн-инструментов, предназначенных для оптимизации изображений WordPress без плагинов. Вот одни из лучших.
1. TinyPNG
TinyPNG – один из лучших онлайн-инструментов для оптимизации изображений WordPress без плагинов . Его можно использовать для сжатия изображений PNG и JPEG.
TinyPNG использует систему квантования, чтобы уменьшить количество частиц изображения. Однако это не снизит качество изображения. В результате размер изображения резко уменьшится.
Размер изображения будет уменьшен до 70% без потери качества. TinyPNG также может оптимизировать GIF.
2. Kraken
Kraken.io – один из самых быстрых инструментов оптимизации изображений с уникальным алгоритмом, который помогает сэкономить место и трафик. Ваш сайт будет работать быстрее с оптимизированными изображениями и, в конечном итоге, предоставит пользователям лучший UX. Kraken максимально уменьшает размер без ущерба для его качества.
Ваш сайт будет работать быстрее с оптимизированными изображениями и, в конечном итоге, предоставит пользователям лучший UX. Kraken максимально уменьшает размер без ущерба для его качества.
3. JPEG.io
JPEG.io – еще один инструмент, который вы можете использовать для оптимизации изображений WordPress без плагина. JPEG.io поддерживает популярные форматы изображений, такие как JPEG, PNG, GIF, SVG, BMP, EPS, WEBP, TIFF и даже PSD.
Вы можете использовать функцию перетаскивания, которую он предлагает для загрузки изображений. Кроме того, вы также можете использовать Dropbox и Google Drive в качестве источника ваших изображений. Загруженные изображения будут сжаты без потери размера.
4. Compress JPEG
Сжатие JPEG – еще один инструмент оптимизации изображений в нашем списке. С помощью этого инструмента вы можете загружать 20 изображений одновременно и оптимизировать их. Как только процесс будет завершен, вы можете загрузить их сразу или по одному.
Помимо сжатия изображений, вы можете изменять их форматы. Например, из PNG в JPG или из SVG в PNG.
5. Compressor.io
Compressor.io – один из самых полезных инструментов для оптимизации изображений WordPress. С Compressor.io вы можете сжимать изображения до 90% и в конечном итоге сократить время загрузки вашего сайта.
Этот инструмент поддерживает форматы GIF, PNG, JPEG и SVG.
Лучшие бесплатные компрессоры изображений для Windows
Помимо онлайн-инструментов, упомянутых выше, есть загружаемое программное обеспечение, которое вы можете использовать для оптимизации изображений WordPress без плагина.
1. Caesium Image Compressor
Установив Cesium, вы можете сжимать изображения до 90% без изменения его качества. Кроме того, вы можете загрузить сразу несколько изображений и сжать их. Изображения можно использовать после завершения процесса. Цезий поддерживает JPEG, PNG и BMP.
Вы можете скачать Cesium Image Compressor с их официального сайта.
2. PNG Gauntlet
PNG Gauntlet – еще один компрессор изображений для Windows. Помимо сжатия изображений, это программное обеспечение может конвертировать другие форматы изображений в PNG. PNG Gauntlet не изменяет качество изображений, а только уменьшает размер.
3. File Optimizer
С помощью File Optimizer вы можете сжимать изображения различных форматов. Просто используйте функцию перетаскивания, чтобы загрузить изображения в инструмент для их сжатия.
Оптимизатор файлов имеет удобный интерфейс. Однако он удаляет исходное изображение после завершения процесса, и нет возможности вернуть его.
4. PNG Optimizer
Четвертый инструмент в нашем списке – Оптимизатор PNG . Этот инструмент может конвертировать различные форматы в PNG и оптимизирует только файлы PNG. Оптимизатор PNG также работает в Linux. Это также отличный инструмент для оптимизации большого количества изображений, поскольку он очень быстро выполняет свою работу.
5. jStrip
Еще один бесплатный компрессор изображений для Windows – jStrip . jStrip может обрезать и сжимать изображения без изменения их качества.
Кроме того, этот инструмент сообщает вам, нужно ли сжимать файлы или нет. Как и в случае с оптимизатором файлов, после завершения сжатия вы не можете вернуться к исходному изображению.
Лучшие бесплатные компрессоры изображений для Mac
Если вы пользователь Mac, не волнуйтесь, мы также выбрали несколько компрессоров изображений для Mac.
1. ImageOptim
Первый инструмент, который мы хотели бы представить, – это ImageOptim . С помощью этого инструмента вы можете оптимизировать изображения WordPress без плагина на Mac.
Использовать ImageOptim очень просто, и вы можете использовать его функцию перетаскивания, чтобы добавлять изображения и просто сжимать их.
Кроме того, ImageOptim может удалять метаданные с изображения. Например, качество камеры, местоположение по GPS и т. д.
2. Squash
Squash – еще один компрессор изображений для Mac. Подобно большинству инструментов, которые мы упомянули в нашем списке, Squash имеет функцию перетаскивания, которая упрощает весь процесс сжатия изображения. Кроме того, вы можете сжать более одного изображения для сжатия одновременно. Squash поддерживает JPEG и PNG.
3. Neuxpower
Neuxpower – следующий инструмент в нашем списке. Этот инструмент можно использовать для сжатия изображений JPEG. Кроме того, он доступен как для Windows, так и для Mac. Не только Neuxpower можно использовать для оптимизации изображений для электронных писем.
4. Image Optimizer Compression
Последний компрессор изображений в нашем списке – сжатие оптимизатора изображений . Этот инструмент может сжимать изображения до 90% без изменения качества.
С его функцией перетаскивания вы можете добавить изображения PNG и JPEG в компрессор и запустить процесс. После завершения сжатия исходный файл будет заменен самостоятельно.
Вывод
В этой статье мы представили список инструментов, которые помогут вам оптимизировать изображения WordPress без плагина. Однако мы выбрали только компрессоры, упомянутые выше. В Интернете есть сотни, если не тысячи компрессоров изображений. Попробуйте то, что вам интересно, и выберите лучшее для своих целей.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как изменить размер и сжать изображения на WordPress?
Одно из главных узких мест медленных сайтов связано с оптимизацией изображений.
Если ваш сайт кажется раздутым и медленным, то этот пост для вас.
Как загрузить оптимизированные изображения на свой сайт WordPress?
Большие изображения замедляют работу сайта, что создает менее оптимальные условия для пользователей.
Оптимизация изображений — это процесс уменьшения размера их файлов с помощью плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы.
Изменение размера и последующее сжатие изображений позволяет сэкономить 50-75% размера файла каждого изображения. Это увеличивается, когда на сайте много изображений, и помогает оптимизировать базу данных сайта!
В Интернете есть много инструментов для сжатия изображений, но мне больше всего нравятся CompressJPEG или CompressPNG. Я бы также проверил Bulk Resize Photos. Они позволяют легко сжимать до 100 изображений за раз.
- Сначала откройте изображение, которое вы хотите загрузить на свой сайт. Проверьте размеры изображения в Preview, Photo Viewer или выбранном вами приложении. Если изображение уже имеет правильный размер, перейдите к шагу 3.
- Затем измените размер изображения до нужных размеров. Если вы не знаете точного размера, убедитесь, что изображение не больше 2500 пикселей в ширину.
- Затем перейдите в раздел CompressJPEG и загрузите свое изображение. Изображение начнет сжиматься.
- Наконец, сохраните изображение и загрузите его на свой сайт.
- Бонус: сравните исходное изображение со сжатым и убедитесь, что качество не пострадало.
Совет: Если изображение вообще не было сжато, наведите курсор на изображение и нажмите «Настройки». Затем отрегулируйте % качества и нажмите «Применить». Обычно я использую порог качества от 75% до 90% для JPEG при использовании CompressJPEG.
Посмотрите это видео, если вы больше склонны к визуальному обучению!
Оптимизируйте уже загруженные изображения
Теперь вы знаете, как правильно загрузить изображение на свой сайт WordPress!
Но как быть с изображениями, которые уже были загружены?
Как я могу их оптимизировать?
Существует несколько различных способов сделать это.
Какой бы метод вы ни выбрали, не забудьте сначала сделать резервную копию.
Или протестируйте всего несколько изображений, чтобы убедиться, что вы все поняли!
A) Плагинный метод (сайт любого размера)
Используйте плагин ShortPixel для массовой оптимизации прошлых изображений для вас автоматически.
У ShortPixel есть бесплатный тарифный план, позволяющий оптимизировать до 100 изображений в месяц. Если у вас большой сайт, я бы рекомендовал заплатить единовременную плату за оптимизацию 10 000 изображений за $9,99 или ежемесячную плату за $4,99/месяц за оптимизацию до 5 000 изображений. Затем вы можете отменить оплату, если не захотите использовать их снова. Еще одним преимуществом ShortPixel является то, что они также автоматически оптимизируют изображения при загрузке новых изображений. Я бы также проверил Imagify, так как это еще один замечательный плагин для массовой оптимизации изображений.
B) Ручной метод (небольшие участки)
Если у вас небольшой сайт (менее 10 страниц), проще всего сделать это по старинке. Это означает, что вы не будете использовать плагин!
- Сначала зайдите в медиатеку WordPress и начните загружать каждое изображение по одному.
- Затем измените размер и сожмите изображения с помощью CompressJPEG или CompressPNG.
- Затем повторно загрузите изображения на каждую конкретную страницу вашего сайта.
- Наконец, дважды проверьте свой сайт, чтобы убедиться в отсутствии явных ошибок.
- Бонус: вернитесь назад и удалите старые изображения в медиатеке WordPress.
Я понимаю, что этот метод требует больше времени, чем использование плагина. Однако это не займет более 1 часа, если на вашем сайте менее 10 страниц. Вы также узнаете и поймете, какие изображения являются самыми большими и вызывают больше всего проблем с оптимизацией!
C) Ручной метод (сайты с 10+ страницами)
Если у вас большой сайт, я бы рекомендовал загрузить резервную копию сайта в формате .zip. Вы также можете подключиться к своему сайту через SSH или SFTP и загрузить папку uploads (т.е. путь к файлу — /wp-content/uploads/). Я бы рекомендовал начать с оптимизации 1 конкретного года и месяца (т.е. путь к файлу — /wp-content/uploads/2016/07). Выполните следующие шаги:
- Сначала загрузите свои изображения в CompressJPEG, CompressPNG или другой онлайн-сервис оптимизации изображений.
- Затем сожмите изображения и сохраните. В конце имени оптимизированных изображений будет добавлено «-min». Переименуйте свои изображения, чтобы убрать добавление «-min» и чтобы они соответствовали оригинальному названию изображения.
- Затем подключитесь к своему сайту через SSH или SFTP и повторно загрузите изображения в папку uploads, чтобы перезаписать старые изображения.
- Наконец, дважды проверьте свой сайт, чтобы убедиться в отсутствии явных ошибок.
Ознакомьтесь с этим интересным постом о бесплатных инструментах для разметки схемы.
Обзор онлайн сервисов для сжатия изображений, фото, картинок
Нет ничего печальнее, чем хороший, полезный, удобный сайт, который медленно загружается. Google это очень хорошо знает, поэтому скорость загрузки страницы является одним из факторов, влияющих на положение сайта в результатах поиска.
Часто медленная загрузка страницы вызвана большим количеством изображений или большим их размером. Если с первой причиной не так легко разобраться (не с самим содержанием!), то со второй гораздо проще. Инструменты для сжатия изображений помогают в этом.
Инструменты сжатия изображений
В этой статье мы выбрали 10 инструментов сжатия изображений. Основным критерием сравнения является процент экономии после сжатия изображения — насколько изменился его размер.
Мы выбрали только инструменты, которые работают онлайн. Мы выбрали программы из известных и часто используемых. В то же время для нас было важно сравнить очень простые инструменты с инструментами для профессионалов, поэтому список выбранных систем довольно разнообразен:
- TinyPNG
- ImageRecycle
- ShortPixel
- Imagify
- Compressor.io
- ImageCompressor
- Imageresize
- Kraken
- Toolur
- CompressNow
Некоторые из выбранных нами систем предлагают пользователям 2 типа сжатия: сжатие с потерями и сжатие без потерь.
Сжатие с потерями означает, что при уменьшении размера изображения его качество также изменяется. Часто система стремится достичь наименьшего размера изображения при сохранении приемлемого качества.
Во время сжатия без потерь (Lossless), его размер оптимизируется таким образом, чтобы сохранить исходное качество изображения.
Описание инструментов сжатия изображений
TinyPNG — это удобный онлайн-инструмент для сжатия изображений, очень простой в использовании. Позволяет загружать до 20 файлов одновременно в бесплатной версии. Размер одного файла ограничен 5 МБ. Платная версия (25 долларов США на пользователя) позволяет загружать изображения размером до 25 МБ, причем количество файлов не ограничено. Инструмент работает быстро и удобно. Однако не позволяет сжимать файлы формата GIF.
Imagerecycle — фокусируется на оптимизации размера изображений, но дает вам ряд дополнительных опций. В платной версии Imagerecycle может оптимизировать всю страницу, сжимать URL-адреса и изменять размеры изображений. Imagerecyle в дополнение к онлайн-версии существует в виде плагина WordPress, расширения для Joomla и Magento и приложения Shopify. Бесплатная версия позволяет сжимать несколько изображений одновременно, которые весят не более 10 Мб.
ShortPixel — удобный инструмент для сжатия изображений. Он имеет три режима сжатия: «Lossy», «Glossy» и «Lossless». В режиме «Lossy» система пытается найти баланс между наименьшим размером и приемлемым качеством. Режим «Glossy» сжимает изображение, сохраняя при этом хорошее качество изображения, а режим «Lossless» не изменяет изображение во время сжатия, сохраняя исходное качество. Shortpixel позволяет сжимать до 50 файлов одновременно, однако бесплатная версия позволяет изменять размер не более 100 изображений в месяц. Поддерживает JPG, PNG, GIF.
Imagify имеет три режима сжатия: от максимального уменьшения размера и приемлемого качества — режим Ultra, через агрессивный режим, до режима без потерь — Normal. Есть бесплатная и платная версия. Бесплатная версия ограничивает размер загружаемых файлов до 2 МБ, а платные версии ограничивают общий ежемесячный размер сжатия файлов от 1 ГБ до 50 ГБ. Imagify также существует как плагин WordPress.
Compressor.io допускает только сжатие изображения, поддерживает форматы JPEG, PNG, GIF и SVG. Он имеет два типа сжатия: Lossy и Lossless. Компрессор позволяет сразу сравнить исходное и уменьшенное изображение. Инструмент очень прост в использовании.
Image Compressor позволяет выполнять только изображения с потерями. В то же время вы можете сжать до 20 файлов. Инструмент не поддерживает файлы формата GIF. С помощью компрессора изображений вы можете выбрать качество изображения, которое хотите получить. Инструмент live показывает, как изменяется внешний вид изображения и какой процент его размера удается сохранить.
Imageresizer — помимо сжатия изображений, инструмент позволяет изменять их размеры. Эта система очень проста в использовании. Вы можете загрузить до 20 файлов одновременно или ввести их URL. Инструмент полностью бесплатный, однако он не поддерживает формат GIF.
Kraken — это инструмент для профессионалов. С помощью Kraken вы можете делать сжатие с потерями и без потерь. Также имеется функция для экспертов, которая позволяет выбрать необходимое качество и сохранить отдельные метаданные изображения. Система существует в версии плагина WordPress и Magento. Kraken можно использовать в бесплатной версии с некоторыми ограничениями: 100 МБ — объем для тестирования, нет возможности ввести URL-адрес изображения или загрузить всю страницу.
Toolur позволяет не только оптимизировать изображения, но и изменять их размеры. Это дает вам выбор сжатия с потерями и без потерь. Инструмент предлагает 5 методов сжатия с потерями (A, B, C, D, E) и 2 метода сжатия без потерь и 2 типа сжатия (нормальное и прогрессивное). К сожалению, разница между методами и типами сжатия не объясняется на странице. Несмотря на это, для сжатия с потерями пользователь может выбрать целевой уровень качества изображения. Такое большое количество опций и возможностей вызывает путаницу у начинающего пользователя. Инструмент бесплатный и позволяет сжимать 25 изображений одновременно. Toolur не поддерживает формат GIF, а изображения PNG после сжатия обрабатываются в JPG и не сохраняют прозрачность.
CompressNow — инструмент очень простой и бесплатный. Позволяет выбрать уровень сжатия. На системной странице указано, что система поддерживает форматы GIF и PNG. На практике файлы этих форматов после сжатия обрабатываются в формат JPG и не сохраняют прозрачность. Интерфейс системы очень продвинут и прост в использовании.
Способы оптимизации картинок для сайта на WordPress и не только
Alla Rud 28.02.2019 5 2593 на прочтение 8 минутПочему это важно?
Основные способы оптимизации изображений WordPress.
Вывод статьи.
Для привлечения внимания посетителей очень важны качественные изображения. Они разбавят контент и сделают его более удобным для восприятия и чтения. Не говоря уже о дополнительном трафике от поиска изображений. Но, чтобы иметь все эти преимущества, изображения должны быть прежде всего правильно оптимизированы.
Большинство владельцев сайтов на WordPress заканчивают процесс на загрузке не оптимизированных для веб картинок, которые могут вызвать больше вреда, чем пользы.
Почему это важно?
Приведем основные причины, по которым важно оптимизировать изображения для сайтов, не только на Вордпресс.
Быстрая загрузка сайта.
Медленные сайты раздражают пользователей, в итоге потенциальные клиенты уходят к конкурентам, чьи сайты загружаются быстрее. Никто не будет ждать пока благодаря медленной
Сайт на хостинге станет занимать меньше места.
Так как размер сайта станет меньше, то это отлично скажется на быстроте его работы, при этом он будет занимать меньше дискового пространства на сервере, а значит и тариф вам понадобится менее требовательный и дешевый.
Улучшение рейтинга вашего сайта в популярных поисковиках.
Как известно система поиска Google не любит медленные сайты, как и впрочем и другие поисковики, которые понижают подобные ресурсы в выдачи.
Оптимизированные изображения улучшают производительность сайтов и как следствие повышают рейтинги сайта в поисковых системах.
Кроме того Google индексирует и ранжирует оптимизированные картинки, что влияет на прирост трафика на ваш сайт. Оптимизацию изображений необходимо проводить регулярно, тогда это не будет сложной и время затратной процедурой. Плюс ко всему это напрямую положительно повлияет на успешность вашего проекта в интернете.
В данной статье рассмотрим как качественно и быстро сделать оптимизации изображений для вашего сайта на Вордпресс и не только.
Популярные способы оптимизации картинок для вашего сайта.
При проведении оптимизации изображений главное достичь цели — размер картинок уменьшить при этом качество их сохранить. Безупречных способов оптимизации конечно же не существует, но все же вы всегда можете достичь “золотой середины” в данном процессе.
Рассмотрим основные 5 методов для качественной оптимизации изображений на вашем сайте.
Метод 1. Правильный формат файла изображения — залог успеха оптимизации.
Формат файла играет важную роль, поэтому для начала убедитесь в том, правильное расширение вы выбрали для вашей картинки. Самые популярные и часто применяемые — это JPEG и PNG. Почему используются JPEG: небольшой размер, равномерное качество, возможность менять размер и сжимать изображение без влияния на качество.
Формат PNG — это формат векторных изображений, например, логотипов, скриншотов и маленьких изображений, которые добавляют на сайты. Этот формат имеет большой вес, поэтому злоупотреблять им крайне нежелательно для вашего сайта. Есть конечно же еще и другие форматы файлов, но их применять для веб-сайтов не рекомендуют.
Исключение в этом правиле касается популярного в последнее время формата GIF — анимированное изображение. Оно напоминает короткое видео. Поэтому если вы планируете добавлять видео на сайта, используйте для него именно формат GIF.
Метод 2. Сжатие картинок для сайта.
Сжатие картинок подразумевает под собой баланс между размером и качеством, которого вы достигнете в процессе сжатия.
Если вам нужно качественное изображение, то его можно достичь путем минимального сжатия, но при этом сохраняется большой размер файла. Высокий уровень сжатия сделает картинку небольшой, но и негативно отразится на ее качестве. Поэтому вам нужно найти баланс именно между этими двумя критериями.
В случае, если ваш сайт это портфолио фотографий или любой другой ресурс, тематика которого именно картинки, то сжатием не нужно увлекаться. Кроме того для каждой отдельной картинки используйте индивидуальные настройки сжатия, чтобы не потерять качество изображения. Для сжатия можно использовать специальные программы, которые устанавливаются на ваш ПК, специальные онлайн приложения или же некоторые плагины Вордпресс. С помощью них вы сможете сжать картинку, при этом не потерять ее качественное отображение в вебе.
Список инструментов для проведения оптимизации вручную.
Рассмотрим для начала те программы, которые устанавливаются непосредственно на ваш компьютер и позволяют работать с изображениями, в том числе с их сжатием. К списку популярных инструментов относятся:
- Adobe Photoshop – предлагает большой инструментарий для работы с картинками, в том числе для их оптимизации и сжатия.
- Gimp – аналог Фотошопа для оптимизации изображений.
- Affinity Photo – также обладает достаточно широким функционалом для работы с картинками.
- Paint.NET – редактор изображений, который встроен в ОС Windows, менее функциональный чем предыдущие программы.
Для работы с вышеперечисленными программами необходимо время для обучения. Поэтому далее рассмотрим более простые приложения для автоматической оптимизации.
Инструменты автоматической оптимизации изображений.
Некоторые самые распространенные редакторы – JPEGmimi и TinyPNG.
Для того, чтобы начать работу, вам нужно только загрузить картинки и скачать уже оптимизированный вариант.
Плагины CMS WordPress для сжатия изображений.
Как установить различные плагины в ваш Вордпресс мы уже рассматривали в предыдущей статье. Сейчас же более подробно рассмотрим специальные плагины для оптимизации.
- Imagify Image Optimizer – подходит для изменения размеров картинок и их сжатия.
- ShortPixel Image Optimizer – бесплатный плагин для сжатия изображений до 100 штук в месяц. Предлагает функцию восстановления и оптимизации групп изображений.
- WP Smush – позволяет уменьшать размеры картинок, не влияя на их качество отображения на сайте.
- Optimus Image Optimizer – еще один простой плагин, с помощью которого можно проводить сжатие картинок без влияния на их качество.
Метод 3. Смена размера картинок.
Изначально выберите размер для вашего изображения. Желательно именно перед началом загрузки выставлять размеры, чтобы не загружать большое изображение, а потом проводить изменения. После того, как желаемый размер достигнут, картинку можно пропустить через сервис оптимизации и уже тогда загружать на сервер.
Метод 4. Проверка аккуратности обрезки картинок.
WordPress дает возможность с помощью редактора обрезать картинки непосредственно с админ панели. Это конечно же удобно, но все же более правильным вариантом будет обрезка изображения перед загрузкой в систему.
Чем больше изменений вы выполняете в консоли, тем больше версий картинки сохраняется на сервере, что увеличивает общий размер сайта на сервере. Что является неэффективным использованием места.
Метод 5. Улучшение СЕО параметров для изображения.
Данный пункт также достаточно важный в процессе оптимизации изображений для любого сайта, не только на Вордпрессе.
Текст заголовка изображения.
Данный фактор не так важен для СЕО оптимизации, но он значительно улучшает поведенческие факторы ваших пользователей. Заголовок картинки появляется тогда, когда пользователей наводит курсором на изображение сайта.
Как изменить заголовок? Для этого откройте редактор записи, наведите на картинку и нажмите Карандаш. Вам откроется окно редактирования, где Вы и сможете изменить Заголовок.
Значение тега ALT для вашего изображения.
Данный текст передает Гугл информацию о чем картинка на вашем сайте.
Если в тексте несколько изображений, то первое обязательно должно быть с ключевым словом, а следующие передавать смысл изображений на сайте.
Как изменить? Также как и в предыдущем случае нажмите на значок Карандаша в редакторе возле картинки. В поле Атрибут alt вы можете ввести ключевое слово, которое будет соответствовать изображению на сайте.
Название файла.
Правильно имя файла влияет на общий рейтинг и может стать еще одним дополнительным каналом трафика на ваш сайта. Поэтому название файлов должно включать ключевые слова, которые имеют непосредственное отношение к картинки.
Если вы хотите назвать картинку с помощью фразы, тогда обязательно используйте дефис между словами. В другом случае поисковики будут воспринимать всю фразу в целом и не будут “понимать” о чем речь.
Вывод.
Как видим фактором оптимизации изображений достаточно много. Если вы уделите им должное время, то получите впечатляющий результат. Ваш сайт станет загружаться быстрее, его рейтинг в поисковых системах повысится, к тому же сможете получить дополнительный канал трафика на сайт. Желаем успеха и продуктивности в этом непростом деле! Надеемся наши советы помогут вам улучшить оптимизацию картинок.
Smush — Ленивая загрузка изображений, оптимизация и сжатие изображений — плагин WordPress
Оптимизируйте изображения, включайте отложенную загрузку, изменяйте размер, сжимайте и улучшайте скорость страницы Google с помощью невероятно мощного и на 100% бесплатного средства удаления изображений WordPress, созданного суперкомандой WPMU DEV!
И независимо от того, пишете ли вы «оптимизировать» или «оптимизировать», Smush сжимает изображения без видимого падения качества.
Оптимизация изображений — это самый простой способ ускорить загрузку вашего сайта!
Оптимизатор изображения, удостоенный награды
Smush был проверен и испытан номером один по скорости и качеству.Это также отмеченный наградами, проверенный временем плагин для оптимизации и сжатия изображений для WordPress.
- Сжатие без потерь — удаление неиспользуемых данных и сжатие изображений без снижения качества изображения.
- Lazy Load — Отложите закадровые изображения щелчком переключателя.
- Bulk Smush — Оптимизируйте и сжимайте до 50 изображений одним щелчком мыши.
- Image Resizing — Установите максимальную ширину и высоту, и большие изображения будут уменьшаться по мере сжатия.
- Обнаружение изображения неправильного размера — быстро найдите изображения, которые замедляют работу вашего сайта.
- Directory Smush — Оптимизируйте изображения, даже если они не находятся в медиатеке.
- Автоматическая оптимизация — асинхронное автоматическое удаление вложений для сверхбыстрого сжатия при загрузке.
- Без месячных ограничений — Оптимизируйте все свои изображения размером до 5 МБ, бесплатно навсегда (без ежедневных, ежемесячных или годовых ограничений).
- Gutenberg Block Integration — Просмотр всей статистики Smush прямо в блоках изображений.
- Multisite Compatible — Предлагает как глобальные, так и индивидуальные настройки мультисайта.
- Обработка всех файлов — Smush будет обрабатывать файлы PNG, JPEG и GIF для достижения оптимальных результатов.
- Super Servers — Создавайте изображения без замедления с помощью быстрого и надежного API Smush от WPMU DEV.
- Convert to WebP (только Pro) — обновление и автоматическое обслуживание изображений в формате Next-Gen WebP. Конфигурации
- — Задайте предпочтительные настройки Smush, сохраните их как конфигурацию и мгновенно загрузите на любой другой сайт.
- И многое, многое другое!
Изучите канаты с помощью этих практических руководств по Smush
Сжать изображение с сохранением качества изображения
Некоторые инструменты сжатия изображений уничтожают изображения с потерей качества до 30%. Наши серверы удаляют скрытую объемную информацию из ваших изображений и уменьшают размер файла, не влияя на внешний вид.
Smush тщательно сканирует каждое изображение, которое вы загружаете или уже добавили на ваш сайт, вырезает все ненужные данные и масштабирует их для вас перед добавлением в вашу медиатеку.И он может обслуживать изображения в формате WebP.
Сжать любое изображение в любом каталоге
В дополнение к огромной загрузке медиафайлов, вы можете захотеть сжать изображения, хранящиеся в других папках. Smush теперь позволяет вам сжимать любое изображение в любом каталоге, чтобы вы могли оптимизировать все изображения на своем сайте, включая изображения NextGEN, изображения, хранящиеся на Amazon S3 с помощью WP Offload Media, и изображения в КАЖДОМ пакете плагинов и тем WordPress!
Совместимость с вашими любимыми темами, компоновщиками страниц и плагинами медиа-библиотеки
Независимо от того, какую тему или плагины вы используете для лучшего управления медиатекой WordPress, Smush поможет вам.Ознакомьтесь с некоторыми из популярных продуктов, над которыми работает Smush, чтобы сделать ваш сайт более быстрым и эффективным:
Обнаружение изображения неправильного размера
Smush включает средство поиска изображений неправильного размера. Активируйте, и ваши изображения будут выделены умными советами по масштабированию изображений. Быстро найдите изображения, которые мешают вам получить идеальную сотню в вашем тесте Google PageSpeed.
Отложить закадровые изображения
Smush имеет встроенную отложенную загрузку. Если на вашей странице есть несколько изображений ниже сгиба, отложенная загрузка значительно ускорит вашу страницу, обслуживая только просматриваемые изображения и задерживая другие вниз по странице.
Экономьте время с Smush Configs
Конфигурациипозволяют вам сохранить ваши предпочтительные настройки конфигурации Smush и применить их к другим вашим сайтам в несколько кликов. Вы можете создавать неограниченное количество конфигов.
★★★★★
«Я понятия не имел, что время загрузки моей страницы сокращается из-за изображений. Плагин почти вдвое сократил время, которое требовалось ». — karlcw
★★★★★
«Я оптимизирую свои фотографии в Photoshop, но Smush делает это так просто — он делает это автоматически.Я могу просто сесть и наслаждаться скоростью ». — helen432
★★★★★
«Smush помог уменьшить общий размер файлов на моем сайте и повысить скорость просмотра. Молодцы ребята!» — PDCI
★★★★★
«Это очень незаметно, и меня не беспокоит ключ API или другие дополнительные шаги по установке. Основная панель плагина дает мне хорошее представление. В целом это действительно соответствует моим потребностям, и я готов перейти на версию Pro, если мои потребности изменятся.Я без колебаний рекомендую его клиентам / друзьям. Так держать!» — таркан_
А как насчет мультисайта?
Smush можно использовать для оптимизации всех изображений по всей вашей сети! Используйте глобальные настройки или настройте каждый сайт индивидуально.
Smush очень прост в использовании — никаких запутанных настроек программного обеспечения для сжатия. Размещайте изображения в своей библиотеке по одному или загружайте до 50 изображений за раз. Кроме того, настройте автоматическое сжатие для асинхронного масштабирования и сжатия некоторых или всех изображений по мере их загрузки — это невероятно быстро.
Чем быстрее загружается ваш сайт, тем больше он понравится Google, Bing, Yahoo и другим поисковым системам. Ваш сайт будет загружаться быстрее и получит более высокий рейтинг.
Бесстыдные плагины (ины)
- Колибри — Оптимизация скорости страницы
- Hustle — всплывающие окна, слайды и подписка на электронную почту
- SmartCrawl — оптимизатор SEO
- Defender — Безопасность, мониторинг и защита от взлома
- Forminator — Конструктор форм, опросов и викторин
- Beehive — настраиваемые информационные панели Google Analytics
Smush бесплатно позаботится обо всех ваших нуждах в сжатии изображений!
Однако, если вам нужно сжатие с потерями Super Smush, быстрая доставка изображений CDN, преобразование WebP, автоматическое изменение размера, возможность оптимизации (или оптимизации) изображений размером до 32 МБ, массовая оптимизация для всех ваших изображений одним щелчком мыши, автоматическое преобразование PNG в JPEG, возможность Smush и создание копий ваших полноразмерных изображений (для их восстановления в любой момент), вы всегда можете сделать следующий шаг с WP Smush Pro.И получите еще больше с ее командой друзей-героев оптимизации WordPress (безопасность, SEO, производительность, поддержка и автоматизация обслуживания), которым доверяют тысячи агентств и фрилансеров, предлагающих услуги по обслуживанию сайтов.
Конфиденциальность
Smush не взаимодействует с конечными пользователями на вашем веб-сайте. Единственный вариант ввода, который есть у Smush, — это подписка на новостную рассылку только для администраторов сайта.
Smush использует стороннюю службу электронной почты (Mailchimp) для отправки информационных писем (Opt-in) администратору сайта.Адрес электронной почты администратора отправляется Mailchimp, а служба устанавливает файл cookie. Mailchimp собирает только информацию об администраторе.
Smush отправляет изображения на серверы WPMU DEV, чтобы оптимизировать их для использования в Интернете. Это включает в себя передачу данных EXIF. Данные EXIF будут удалены или возвращены как есть. Он не хранится на серверах WPMU DEV.
О нас
WPMU DEV — поставщик качественных плагинов, услуг и поддержки WordPress премиум-класса. Подробнее читайте здесь:
https: // wpmudev.com /
Не забывайте быть в курсе всего WordPress из ресурса номер один в Интернете:
WPMU DEV Blog
Эй, еще кое-что … мы надеемся, что вам понравятся наши бесплатные предложения так же, как мы любили делать их для вас!
Контакты и кредиты
Первоначально написано Алексом Дунае из Dialect (dialect.ca, электронная почта «alex» на «dialect dot ca»), 2008-11 гг.
10 лучших плагинов для оптимизации изображений WordPress
Изображения могут улучшить восприятие вашего сайта, поднять ваш бренд и предоставить дополнительные ресурсы для использования в продвижении.Однако излишне большие изображения могут увеличить скорость загрузки страницы, что негативно сказывается на вашем SEO и вызывает разочарование у ваших посетителей.
Вы можете смягчить эти проблемы и воспользоваться всеми преимуществами изображений, оптимизировав их.
Это достигается за счет уменьшения размера изображения и того, как ваш сайт обрабатывает загрузку изображений. Этот процесс может занять много времени, если выполняется вручную, но пользователи WordPress могут воспользоваться плагинами WordPress оптимизатора изображений, чтобы упростить свои усилия.
Лучшие плагины для оптимизации изображений для WordPress
- Смуш
- Optimus
- EWWW Оптимизатор изображения
- Оптимизатор изображения ShortPixel
- Сжатие изображений JPEG и PNG
- Имсанити
- Imagify
- reSmush.it
- Kraken Image Optimizer
- WP Сжатие
1.Smush
Smush — самый популярный плагин для оптимизации изображений, доступный для WordPress. Он применяет сжатие без потерь (это означает, что из файла изображения не удаляется качество), чтобы уменьшить размер изображения до 5 МБ, индивидуально или сразу. Он также принимает другие меры для повышения производительности страницы, включая отложенную загрузку и автоматическое изменение размера.
Smush — простой плагин для новичков. Если вы устанавливаете этот плагин на существующий сайт, все, что вам нужно сделать, чтобы включить его, — это перейти в настройки плагина.Затем он оптимизирует все ваши существующие изображения. Любые новые загружаемые вами изображения будут автоматически оптимизироваться, пока установлен плагин.
Бесплатная версия Smush и ее платный компаньон Smush Pro — отличные универсальные возможности для большинства пользователей WordPress, которые хотят сжать свои изображения, но у которых нет времени на сжатие каждого изображения самостоятельно. Smush Pro (6 долларов в месяц) уменьшает размеры файлов больше, чем в бесплатной версии, а также снимает ограничения на размер файлов (бесплатная версия ограничивает вас изображениями до 1 МБ).
2. Optimus
Если пропускная способность вызывает беспокойство, Optimus оптимизирует загруженные изображения WordPress до 70%. Плагин делает это, отправляя файлы изображений на сервер Optimus и возвращая новые, меньшие версии для использования на вашем сайте. Это сжатие осуществляется без потерь и не влияет на качество изображений. Это также требует фактического сжатия изображений с вашего собственного сервера.
Optimus — это инструмент, не требующий вмешательства пользователя: он автоматически обрабатывает изображения по мере их загрузки на ваш сайт WordPress, тем самым повышая производительность страницы вашего сайта без каких-либо усилий с вашей стороны.При желании у вас есть возможность остановить автоматическую оптимизацию.
Помимо бесплатной версии Optimus предлагает две платные версии: Optimus HQ (29 долларов в год) и Optimus HQ Pro (149 долларов в год). Обе платные версии включают HTTPS-соединение с сервером сжатия Optimus, преобразование изображений WebP и доступ к API разработчика. Optimus HQ Pro лучше подходит для тех, кто управляет несколькими сайтами, поскольку он предоставляет лицензию для всех сайтов клиентов.
3. Оптимизатор изображения EWWW
Подключаемый модуль EWWW Image Optimizer работает аналогично нашим первым двум рекомендациям в том, что он автоматически оптимизирует изображения по мере их загрузки на свой сайт, а также у вас есть возможность оптимизировать ранее загруженные изображения JPG по отдельности или в большом количестве.Сжатие EWWW без потерь.
Но у EWWW есть некоторые дополнительные преимущества, которые выделяют его. Плагин позволяет создавать файлы неограниченного размера, поэтому вам не нужно беспокоиться о больших несжатых изображениях. Кроме того, версия API премиум-класса может обрабатывать файлы PNG, GIF и WebP, что отлично подходит для сайтов, которые включают все эти типы файлов. Наконец, у EWWW Image Optimizer есть служба поддержки, которая отвечает на все вопросы, в том числе и от бесплатных пользователей.
4. Оптимизатор изображения ShortPixel
Плагин оптимизации изображений Freemium ShortPixel предлагает два различных решения для сжатия изображений: без потерь и с потерями.Сжатие с потерями означает, что некоторые данные удаляются из файла, что приводит к уменьшению размера файлов, но немного более низкому качеству изображения. Если вы хотите выбрать один из этих методов, попробуйте ShortPixel.
Одной из лучших частей этого плагина является то, что он хранит исходную копию изображения, что упрощает восстановление в случае необходимости. Он также обладает другими небольшими преимуществами, включая преобразование CMK в RGB и масштабирование изображения. Кроме того, ShortPixel позволяет выполнять сжатие файлов JPG, PNG, GIF, WebP, AVIF и PDF без ограничений по размеру.
ShortPixel позволяет пользователям бесплатно оптимизировать 100 изображений в месяц и ежемесячно взимать плату за дополнительные изображения. Например, вы можете платить 3,99 доллара в месяц за 7000 изображений в месяц, 8,33 доллара в месяц за 16000 изображений в месяц и так далее.
5. Сжатие изображений JPEG и PNG
Сжатие изображений JPEG и PNG автоматически оптимизирует ваши файлы JPG и PNG путем интеграции со службами сжатия изображений TinyJPG и TinyPNG. Эти инструменты анализируют содержимое изображения и выбирают лучшую стратегию сжатия без ущерба для качества изображения.Это сжатие включает уменьшение или удаление метаданных, отвлекающих артефактов и удаление избыточных данных.
Сжатие изображений JPEG и PNG автоматически оптимизирует все изображения по мере их загрузки в фоновом режиме, а также изображения, уже загруженные на ваш сайт. Есть также варианты плагинов для хранения определенных метаданных в ваших изображениях, таких как авторские права и геолокация, а также преобразователь CMYK в RGB и отсутствие ограничений на размер файла. Однако вы ограничены примерно 100 изображениями в месяц бесплатно.После этого вам понадобится платный аккаунт.
6. Имсанити
Если вы ищете плагин оптимизатора изображений, который изменяет размер вместо сжатия, попробуйте Imsanity. Этот бесплатный плагин изменяет размеры изображений, когда вы загружаете их на свой сайт WordPress. Он уникален тем, что вы можете указать максимальную ширину, высоту и уровень качества, а также обнаруживать и изменять размер любых изображений, превышающих эти параметры, что делает его идеальным для веб-сайтов, которые имеют менее строгие требования к изображениям по всем направлениям.
Imsanity также предлагает функцию массового изменения размера любых ранее загруженных изображений и может преобразовывать менее оптимизированные типы файлов (например, BMP и PNG) в менее объемные форматы JPG. В целом, этот плагин лучше всего подходит для сайтов с большим количеством контента, таких как блоги, где авторы должны загружать собственные изображения. Вместо того, чтобы полагаться на самих авторов, определяющих размер изображений, используйте Imsanity для автоматизации процесса.
Обратите внимание, что Imsanity не применяет сжатие, выходящее за рамки сжатия по умолчанию WordPress.Однако вы можете использовать плагин сжатия изображений вместе с Imsanity для дальнейшего сжатия изображений с измененным размером.
Чтобы узнать больше об этом мощном плагине, ознакомьтесь с нашим подробным обзором Imsanity.
7. Представьте себе
Как и некоторые из предыдущих вариантов здесь, Imagify сжимает ваши недавно загруженные изображения, а также изображения, которые в настоящее время находятся в вашей папке мультимедиа WordPress. Все обрабатывается автоматически, что экономит ваше время и улучшает рабочий процесс.
Одна примечательная особенность Imagify — это три уровня оптимизации, которые вы можете переключать в настройках плагина. Три варианта: сжатие без потерь, сжатие с потерями и сильное сжатие с потерями для файлов изображений наименьшего размера, но самого низкого качества. Это дает вам больше контроля над качеством и размером файла.
Imagify совместим с WooCommerce, NextGen Gallery и другими популярными плагинами, что делает его идеальным для сайтов с большим количеством изображений, которые необходимо сжать.Кроме того, в Imagify есть опция резервного копирования, где вы можете в любой момент восстановить исходную версию и начать заново.
8. reSmush.it
reSmush.it — это официальный плагин WordPress для компрессора изображений reSmush.it, который применяет один из нескольких алгоритмов сжатия к каждому загружаемому вами изображению. Он позволяет бесплатно сжимать изображения до 5 МБ, и вы можете массово оптимизировать изображения всего за два клика.
Важно отметить, что reSmush.it создает копию исходного изображения и обрабатывает эту копию для сжатия, гарантируя, что вы никогда не потеряете оригинал.Он также имеет скользящую шкалу уровня оптимизации для более точного управления уровнем сжатия.
9. Kraken Image Optimizer
Этот плагин работает с Kraken.io API, службой оптимизации изображений, которая поддерживает сжатие без потерь и с потерями. Kraken предлагает оптимизацию изображений в дополнение к другим функциям, таким как совместимость с Page Cruncher и Dropbox. Оптимизация выполняется через инфраструктуру Kraken и добавление вывода в вашу библиотеку WordPress.
Помимо сжатия, плагин автоматически изменяет размер изображений при загрузке на основе заданных максимальных размеров, а также имеет меню массовых действий для обработки нескольких изображений за один раз.
Также следует отметить предельный размер файла, который составляет 32 МБ на файл. Однако в бесплатной версии вы ограничены 100 МБ изображений в месяц. Существует пять платных планов для увеличения предельного размера файла: от 500 МБ в месяц за 5 долларов в месяц до 60 ГБ изображений в месяц за 79 долларов в месяц,
10.WP Compress
Наконец, у нас есть WP Compress, плагин для оптимизации изображений, который уменьшает размеры файлов с помощью локальной оптимизации изображений и оптимизации изображений в реальном времени. Он также предлагает адаптивные изображения по устройствам, поддержку устройств Retina и отложенную загрузку изображений. Сжатие файлов полностью автоматизировано.
WP compress также использует CDN для обслуживания изображений за семь миллисекунд, не делая их такими маленькими, и предлагает ряд функций для агентств, которые могут работать с несколькими клиентскими сайтами.Вместе эти функции делают WP Compress сильным соперником для тех, кто управляет несколькими клиентскими сайтами.
Какой плагин оптимизатора изображений WordPress работает лучше всего?
Чтобы протестировать наши лучшие плагины, мы запустили тестовое изображение в формате JPG и PNG через бесплатную версию каждого плагина с настройками сжатия по умолчанию. Вот что мы обнаружили:
JPG
Для нашего теста JPG мы использовали следующее изображение с исходным размером файла 350 КБ:
| Плагин | Размер оригинального файла | Размер сжатого файла | % Сэкономлено | Метод сжатия |
| Smush * | 350 КБ | 340 КБ | 3% | без потерь |
| Optimus | 350 КБ | 150 КБ | 57% | с потерями |
| EWWW Image Optimizer | 350 КБ | 325 КБ | 7% | без потерь |
| Оптимизатор изображения ShortPixel | 350 КБ | 123 КБ | 65% | с потерями |
| Сжать изображения JPEG и PNG | 350 КБ | 266 КБ | 24% | с потерями |
| Представьте себе | 350 КБ | 154 КБ | 56% | с потерями |
| reSmush.это | 350 КБ | 318 КБ | 9% | с потерями |
| Kraken Image Optimizer | 350 КБ | 330 КБ | 6% | с потерями |
| WP Compress | 350 КБ | 263 КБ | 25% | с потерями |
* Smush сжимает только полные изображения в версии Pro. Это результат самого большого изменения размера изображения, созданного плагином из изображения.
PNG
Для нашего теста PNG мы использовали следующее изображение с исходным размером файла 61 КБ:
| Плагин | Размер оригинального файла | Размер сжатого файла | % Сэкономлено | Метод сжатия |
| Smush * | 61 КБ | 45 КБ | 26% | без потерь |
| Optimus | 61 КБ | 46 КБ | 25% | без потерь |
| EWWW Image Optimizer | 61 КБ | НЕТ (премиум) | НЕТ (премиум) | НЕТ (премиум) |
| Оптимизатор изображения ShortPixel | 61 КБ | 12 КБ | 80% | с потерями |
| Сжать изображения JPEG и PNG | 61 КБ | 41 КБ | 33% | с потерями |
| Представьте себе | 61 КБ | 25 КБ | 59% | с потерями |
| reSmush.это | 61 КБ | 23 КБ | 62% | с потерями |
| Kraken Image Optimizer | 61 КБ | 19 КБ | 69% | с потерями |
| WP Compress | 61 КБ | 18 КБ | 70% | с потерями |
* Smush сжимает только полные изображения в версии Pro. Это результат самого большого изменения размера изображения, созданного плагином из изображения.
Плагины для файлов изображений меньшего размера
Изображения, несомненно, улучшают веб-сайт, но они могут принести больше вреда, чем пользы, если влияют на время загрузки. Оптимизируя изображения на своем сайте, вы делаете важный шаг к лучшему SEO и улучшению пользовательского опыта для посетителей вашего сайта.
Примечание редактора: этот пост был первоначально опубликован в январе 2020 года и был обновлен для полноты.
6 лучших плагинов для оптимизации изображений WordPress (протестированные и сравненные)
Изображения замедляют работу вашего сайта.Легко и просто. Но изображения по-прежнему важны по другим причинам, поэтому вы не можете просто игнорировать их во имя производительности. Чтобы получить лучшее из обоих миров, вы можете использовать плагин оптимизатора изображений WordPress для сжатия и оптимизации изображений, чтобы они занимали намного меньше места. Вы по-прежнему можете использовать изображения для своих читателей, и ваш сайт по-прежнему загружается быстро. Это беспроигрышный вариант!
Когда дело доходит до плагинов для оптимизатора изображений WordPress, у вас есть несколько вариантов качества. И чтобы помочь вам найти лучших из лучших, мы собираемся протестировать шесть из них в этом посте.
Шесть плагинов оптимизатора изображений WordPress, которые мы сравним.
Вот шесть плагинов сжатия изображений WordPress, которые мы протестируем и сравним:
Для начала мы проверим, насколько каждый плагин может сжать образец изображения. Затем мы перейдем к фактическому интерфейсу каждого плагина и покажем вам, как он работает.
Практические тесты с этими шестью подключаемыми модулями оптимизатора изображений
Чтобы протестировать эти инструменты, мы хотели увидеть, насколько эффективно каждый плагин может оптимизировать одно и то же изображение.
Это немного сложно, поскольку некоторые плагины оптимизатора изображений WordPress предлагают различные уровни оптимизации. Например, в Imagify есть режимы оптимизации Normal, Aggressive и Ultra.
Кроме того, некоторые оптимизаторы предоставляют инструменты автоматического изменения размера, которые могут значительно уменьшить размер файла.
Из-за этих различий трудно провести объективное сравнение. Вот как мы это сделаем:
- Мы проведем два теста: один для файлов JPG и один для PNG.
- Мы будем использовать с настройками по умолчанию для всех плагинов и вообще не изменять размер фотографий.
Хотя это не идеальное сравнение, мы стараемся использовать настройки по умолчанию, чтобы имитировать опыт обычного пользователя. Под этим мы подразумеваем, что средний пользователь обычно устанавливает плагин сжатия изображений и не нарушает слишком много настроек по умолчанию.
Тестирование каждого оптимизатора изображений WordPress с файлами JPG
Вот наш испытуемый в формате JPG:
| Плагин | Исходный размер | Размер после оптимизации | Процент оптимизации | Тип сжатия |
|---|---|---|---|---|
| ShortPixel | 518 КБ | 169 КБ | 67.36% | С потерей |
| TinyPNG | 518 КБ | 248,6 КБ | 52% | С потерями |
| Optimole | 518 КБ | 274 КБ | 47% | С потерями и без потерь |
| Imagify | 518 КБ | 338,7 КБ | 34,64% | С потерями |
| EWWW | 518 КБ | 488,9 КБ | 5,7% | Без потерь |
| Smush | 518 КБ | 493 КБ | 4.9% | без потерь |
При сохранении настроек по умолчанию, ShortPixel является явным победителем, поскольку благодаря его сжатию с потерями размер файла уменьшается примерно на 67%. TinyPNG занимает второе место, но немного отстает. И, несмотря на то, что по-прежнему используется сжатие с потерями, Imagify удалось уменьшить изображение только на ~ 34%.
Тестирование каждого оптимизатора изображений WordPress с файлами PNG
Вот тестовое изображение PNG:
| Плагин | Исходный размер | Размер после оптимизации | Процент оптимизации | Тип сжатия |
|---|---|---|---|---|
| Optimole | 301 КБ | 34 КБ | 88.7% | С потерями и без потерь |
| Imagify | 301 КБ | 67 КБ | 77,7% | С потерями |
| TinyPNG | 301 КБ | 79,7 КБ | 73,5% | С потерями |
| ShortPixel | 301 КБ | 90,4 КБ | 69,96% | С потерями |
| Smush | 301 KB | 247 KB | 17,9% | Lossless |
| EWWW | 301 КБ | 257.4 КБ | 14,6% | Без потерь |
На этот раз конкуренция более ожесточенная. Теперь плагин Optimole Image Optimization занимает первое место с оптимизацией 88,7%. Imagify, TinyPNG и ShortPixel не отстают.
Как вы могли заметить, это те же плагины, которые мы видели хорошо в тесте JPG. Значит ли это, что они определенно лучше? Нет. Но это показывает, что они настроены на лучшее, что, на мой взгляд, является огромным фактором.
Если средний пользователь не может достичь уровня сжатия 70% без обновления до премиум-класса или переключения настроек, я бы поместил такой плагин в конец моего списка.
Итак, после двух реальных тестов оптимизации, победителями стали Imagify, ShortPixel, Optimole и TinyPNG.
Примечание: Вы можете увидеть, что ухудшение качества изображения более распространено при экстремальных настройках оптимизации. Например, я действительно заметил четкую разницу в том, как PNG просматривается через Optimole — поскольку по умолчанию этот плагин становится более агрессивным при сжатии файла.
Интерфейс, функции и цены
Оптимизация — самый важный элемент, но вы все равно хотите убедиться, что не платите слишком много или чтобы интерфейс не был слишком сложным для понимания.
1. Услуга оптимизации изображений от Optimole
Как интерфейс?
Плагин оптимизации изображенийOptimole чистый и современный, при этом большинство инструментов работают в фоновом режиме без вашего ведома. Это требует быстрого создания учетной записи и вставки ключа API. После этого вы можете просматривать все оптимизированные изображения на панели инструментов и изменять определенные настройки, такие как замена изображений, изменение размера больших изображений, качество сжатия и отложенная загрузка. У Optimole также есть собственная панель инструментов вне WordPress.Здесь вы можете найти более подробную информацию, такую как размеры оптимизации и ежемесячные отчеты.
Как функции?
Вся оптимизация изображений выполняется автоматически с помощью Optimole. Он также работает на базе CDN, поэтому вам не нужно беспокоиться о медленной загрузке изображений. Отслеживание и мониторинг — одна из лучших функций, поскольку вы получаете очень подробную информацию о том, что происходит с вашими изображениями и сколько места сохраняется. Наряду с отложенной загрузкой и изменением размера изображения это хороший пакет без необходимости платить деньги.
Как цены?
Бесплатный план позволяет 5000 уникальных посетителей в месяц и неограниченную пропускную способность, что делает его подходящим для личных блогов WordPress. Продаются еще три плана по цене от 24,04 доллара в месяц за 25 000 уникальных посещений в месяц и неограниченную пропускную способность. CDN также включен в платные планы.
2. Вообразите
Как интерфейс?
Imagify — это плагин сжатия изображений для WordPress, который имеет самый красивый модуль настроек в этом списке.Он разделен на Общие настройки , Оптимизация и Параметры отображения , с одной страницей для управления настройками. Мне нравится как в режимах оптимизации большие кнопки. Кроме того, визуальное сравнение режимов оптимизации дает вам представление о том, какой из них использовать.
Как функции?
При тестировании оптимизации Imagify показал хорошие результаты. Однако это было в настройке оптимизации Aggressive по умолчанию. Вы также можете выбрать Нормальный (без потерь) и Ультра (с потерями).Итак, вы можете сжимать изображения больше или меньше, если вас беспокоит качество.
Кроме этого, большинство функций можно настроить для автоматизации. Например, вы можете изменить размер всех изображений до определенной ширины. Есть даже инструмент для оптимизации вашей темы WordPress.
Как цены?
Цена основана на фактическом размере файла загружаемых изображений. Бесплатный тариф позволяет использовать 20 МБ
изображений только в месяц. После этого планы начинаются с 4,99 доллара в месяц за 500 МБ, что составляет примерно 5000 изображений.
3. Сжатие и оптимизация нечетких изображений
Как интерфейс?
Smush имеет красивый интерфейс с активными элементами, которые спрашивают, хотите ли вы оптимизировать как старые фотографии, так и новые. Основное преимущество Smush — это объем информации о ваших изображениях и объем сэкономленного места.
Как функции?
Изменение размера и оптимизация включены как в новые, так и в старые изображения.Инструмент массовой оптимизации отлично подходит, когда у вас есть несколько изображений.
В бесплатной версии вы можете массово оптимизировать только 50 старых изображений за раз, поэтому вам может потребоваться нажать кнопку несколько раз, если у вас много изображений.
Как цены?
Одним из преимуществ Smush является то, что он позволяет бесплатно оптимизировать неограниченное количество изображений. Есть всего два предостережения:
- Вы можете использовать сжатие без потерь только в бесплатной версии
- Размер отдельных изображений не может превышать 5 МБ
Чтобы снять это ограничение и получить сжатие с потерями, вы можете использовать WP Smush Pro.Этот плагин премиум-класса включен в пакет разработки WPMUDEV за 82,50 доллара в месяц. Это высокая цена, если вам нужен только этот плагин, но многим разработчикам нравится подписка, так как вы получаете все остальное, что нужно для создания веб-сайтов.
4. Оптимизатор изображения EWWW
Как интерфейс?
EWWW — один из моих наименее любимых интерфейсов, так как он выглядит устаревшим и показывает шесть вкладок, которые вам нужно просмотреть. Тем не менее, функции по умолчанию, как правило, подходят большинству людей, поэтому вам не придется много возиться.
Как функции?
EWWW предлагает оптимизацию JPG, PNG, GIF и PDF. Также есть варианты сжатия с потерями и без потерь. Основное преимущество заключается в том, что EWWW не имеет ограничений на размер файлов или количество загружаемых изображений.
Кроме того, бесплатная версия EWWW выполняет оптимизацию на вашем собственном веб-сервере , тогда как все другие инструменты используют внешние серверы. Это хорошо для сайтов, ориентированных на конфиденциальность. Но это может вызвать нагрузку на ваш сервер, если вы оптимизируете сразу много изображений.
Как цены?
Основной плагин EWWW бесплатный. Вы также можете заплатить за доступ к API, если вы – хотите переложить работу на чужой сервер, но в этом нет необходимости.
5. Оптимизатор изображения ShortPixel
Как интерфейс?
Панель управленияShortPixel аналогична панели управления Imagify, но с дополнительными вкладками для расширенных функций. Обычный пользователь может использовать настройки по умолчанию, и вы останетесь на главной странице.
Как функции?
ShortPixel позволяет выбирать режимы с потерями, глянцевый и без потерь. Вы также можете изменить размер больших изображений при загрузке и посмотреть, сколько места вы сэкономили.
ShortPixel также имеет некоторые другие функции, которые понравятся более опытным пользователям, в том числе:
- Оптимизация PDF
- Поддержка изображений WebP
- Интеграция Cloudflare, если вы используете CDN
Как цены?
ShortPixel предоставляет 100 бесплатных кредитов на изображения каждый месяц.Если вам нужно больше, планы начинаются с 4,99 долларов США за 7000 кредитов изображений. Максимальный размер файла для всех планов — 100 МБ.
6. Сжатие изображений JPEG и PNG с помощью TinyPNG
Как интерфейс?
Плагин TinyPNG придерживается основ с простой и понятной страницей Настройки . Чтобы понять, что происходит, и активировать автоматизированный процесс оптимизации, потребуется около 20 секунд.
Как функции?
TinyPNG автоматически сжимает и изменяет размер изображений при загрузке.Он также имеет параметры для оптимизации ранее загруженных изображений. Наряду с отсутствием ограничений на размер файла и поддержкой WooCommerce это довольно привлекательный плагин.
Как цены?
Количество бесплатных загрузок ограничено до 500 в месяц. После этого начальная цена для следующих 9500 изображений составит 0,009 доллара за изображение.
Какой оптимизатор изображений WordPress выбрать?
- Optimole — для довольно мощного бесплатного плана и включенного CDN, отложенной загрузки и обеспечения возможности всегда отображать версию изображения, оптимизированную специально для экрана и устройства зрителя.
- Imagify — Для отличного сжатия, функций и интерфейса.
- Smush — для неограниченного бесплатного сжатия без потерь ( с максимальным размером 5 МБ для каждого изображения) .
- EWWW — для бесплатного оптимизатора изображений WordPress и без ограничений по размеру файла. Просто помните, что он работает на вашем собственном сервере.
- ShortPixel — Для лучшей оптимизации и самого элегантного интерфейса.
- TinyPNG — Для отличной оптимизации и простейшего интерфейса.
Если у вас есть дополнительные вопросы о лучших инструментах для оптимизации изображений WordPress, дайте нам знать в комментариях.
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам. Плагин для оптимизации и сжатия изображений
для WordPress и API от ShortPixel Плагин для оптимизации и сжатия изображений
для WordPress и API от ShortPixel260 КБ 65 КБ
75% сжатие изображения
У вас медленный сайт?
Бесплатная регистрацияПовысьте скорость вашего сайта и повысите рейтинг SEO
Введите URL своего веб-сайта ниже, чтобы узнать, что ShortPixel может сделать для вашего веб-сайта
ShortPixel повышает производительность веб-сайта за счет изменения размера, сжатия и обслуживания изображений из CDN.
Оптимизированные изображения меньше и визуально похожи на исходные изображения.
- Выберите свой уровень сжатия
- Теперь с CDN
- Поддерживаемые форматы: JPG, PNG, GIF, PDF, WebP, Avif
Подключаемый модуль для оптимизатора изображений ShortPixel для WordPress
Плагин ShortPixel устанавливается прямо в вашу панель управления WordPress, где вы можете легко управлять процессом оптимизации изображения.
Все изображения будут обработаны автоматически. Настройте плагин ShortPixel для сжатия прошлых изображений и оптимизации истории вашего веб-сайта.
- Пакетная автоматизация
занимает секунды - БЫСТРЕЕ,
СОКРАЩЕННОЕ РЕЗЕРВНОЕ КОПИРОВАНИЕ - Быстрая обработка
старых и новых изображений - Конфиденциальность для всех
обработанных файлов
Счастливые пользователи Интернета
Более быстрая загрузка страницы означает больше просмотров, приятное взаимодействие с пользователем и лучший рейтинг в поиске.
ShortPixel использует передовую технологию сжатия, которая уменьшает размер изображения без разницы в качестве до и после, что ускоряет загрузку ваших страниц.
- Меньше использование полосы пропускания
- Быстрое резервное копирование
- Лучше поисковый рейтинг
- Супер быстрые сайты
- Пакетная оптимизация изображений
- Плагин для WordPress
- Качество изображения сохраняется
- Мощные алгоритмы
5528333092
изображений уже оптимизированы
на более чем 1 миллионе веб-сайтов более чем 500 000 пользователей по всему миру.
На данный момент мы сэкономили в Интернете более 600 000 ТБ трафика. ×
Установите наше новое приложение для Android, чтобы оптимизировать фотографии на мобильном устройстве и сэкономить много места.
лучших плагинов для сжатия изображений WordPress на 2021 год
изображений делают ваш сайт интерактивным и интересным. В конце концов, это оживляет ваш контент и помогает вашим читателям легко усваивать информацию на вашем сайте.
Однако объемные и неоптимизированные изображения могут сделать обратное, замедляя работу сайта. Если вы не знаете, как правильно сжимать изображения, вы будете видеть, как ваш сайт замедляется с каждым днем!
Вот почему вам нужен плагин сжатия изображений WordPress для оптимизации ваших изображений. В этой статье мы рассмотрим лучшие плагины для сжатия изображений WordPress и поможем вам выбрать тот, который соответствует вашим потребностям.
Если вы торопитесь, посмотрите сравнительную таблицу здесь.
Плагин | Исходный размер | Размер после оптимизации | Оптимизация Тип 0000 0000000 910 | 000|||
Smush | 200 КБ | 190,8 КБ | 4.5% Агрессивный | Бесплатно / От 4,99 долларов в месяц | ||
Optimole | 200 КБ | 103 КБ | 48.4% Lossy | Бесплатно / от 4,99 долларов США в месяц | ||
EWWW Image Optimizer | 200 KB | 185 KB | 710735%Lossless | Бесплатно / 0,002 доллара США за изображение с использованием ключа API или 5-15 долларов США в месяц | ||
WP Compress | 200 КБ | 31,5% | Lossless | Бесплатно / 59 долларов США в год |
Почему следует использовать подключаемый модуль сжатия изображений?
Изображения могут замедлить работу вашего сайта, если они не оптимизированы.Плагин сжатия изображений позволяет оптимизировать изображения и помогает быстрее загружать ваш сайт.
Если у вас есть сайт галереи или даже простая страница блога, убедитесь, что ваши изображения сжаты и оптимизированы — это действительно хороший способ позаботиться о скорости вашего сайта.
И так же точно, как восход солнца утром, если есть что-то, что мы знаем наверняка, более высокая скорость сайта имеет много преимуществ для вашего SEO. Меньше отказов и больше посетителей, которых мало.
Как мы тестировали плагины сжатия изображений?
Для сравнения плагинов сжатия изображений мы создали тестовый сайт WordPress. В целях тестирования мы установили сайт на нашу надежную машину с Windows с помощью Bitnami!
Поскольку сжатие изображений — это внутренняя функция, достаточно использовать любую тему. Для изображения мы пошли и взяли бесплатное изображение от Pexels.
Для тестирования каждого плагина мы установили только этот плагин и новую копию образа.После того, как изображение оптимизировано, мы рассчитали результаты оптимизированного изображения.
Для некоторых плагинов требуются ключи API. Для них нам нужно было зарегистрировать учетную запись с указанным плагином, а затем скопировать API, чтобы плагин работал.
Что следует искать в подключаемом модуле сжатия изображений?
Итак, что вы ищете в плагине сжатия изображений? Это то, как он сжимает изображения или насколько быстро он может это делать?
В этом разделе мы рассмотрим список функций, которые вы должны искать в плагине сжатия изображений, прежде чем использовать его.Ясно, что не все функции являются обязательными, но их наличие обязательно поможет в ваших поисках оптимизированных изображений.
Давайте взглянем на список ниже.
поддерживает различные форматы файлов изображений
Убедитесь, что ваш плагин сжатия изображений поддерживает все популярные форматы файлов, чтобы у вас не возникало проблем с несовместимостью.
Наиболее популярные типы файлов изображений, над которыми вы будете работать, будут включать PNG, JPG или JPEG, GIF и WebP.Таким образом, убедитесь, что ваш плагин поддерживает и может работать с этими форматами файлов.
Гибкость в выборе уровней сжатия
Сжатие изображений — это идеальный баланс между размером файла и качеством изображения. Различные подходы к сжатию могут привести к разным результатам.
Например, сжатие без потерь может не привести к изменению размера файла. В то время как сжатие с потерями может сделать файл изображения размытым и некачественным. Таким образом, плагин должен позволить вам опробовать различные уровни сжатия изображения, пока вы не найдете то, что вам нужно!
Массовое сжатие изображений
Сжатие сотен изображений вручную может занять много времени.Вот почему в плагине должна быть опция массового сжатия. Это также позволит вам сжать сразу несколько изображений.
Другие функции оптимизации изображения (дополнительно)
Сжатие изображений — это только одна часть оптимизации изображений вашего веб-сайта. Таким образом, получение доступа к другим функциям оптимизации изображений с помощью плагинов сжатия изображений WordPress может быть действительно полезным.
Вот несколько важных функций оптимизации изображений, на которые стоит обратить внимание:
- Изменение размера — Изменение размера изображения означает изменение размеров изображения i.е. высоту и ширину изображения, чтобы оно соответствовало макету вашего сайта.
- Обрезка — Иногда вам нужно обрезать изображение, чтобы оно полностью соответствовало требуемым размерам. Например, при изменении размера квадратного изображения до прямоугольной формы плагин может вводить пробелы или вырезать важные части изображения. Таким образом, возможность обрезать изображение вручную действительно очень полезна.
- Image CDN — CDN или сеть доставки контента в основном представляет собой глобально распределенную сеть серверов и центров обработки данных.Некоторые плагины предлагают интеграцию с CDN, чтобы помочь вам доставлять изображения вашим посетителям с сервера, расположенного ближе к их местоположению. Это помогает сократить время загрузки изображения.
- Резервные копии — Вам может не понравиться, как получается изображение после сжатия. Таким образом, важно сохранить резервную копию исходных изображений, чтобы вы могли легко вернуться к исходному состоянию.
- Разгрузка: Оптимизация образов может быть тяжелым процессом для вашего сервера. Если у вас несколько изображений, это может замедлить работу вашего сайта в процессе оптимизации изображений.Поэтому некоторые плагины / сервисы предлагают оптимизацию на своих серверах, а не на ваших. Поскольку их серверы настроены для оптимизации изображений, результаты могут быть лучше, чем при оптимизации изображений на вашем сервере.
Какие существуют типы сжатия изображений?
Существует два основных метода сжатия изображений — без потерь и с потерями. Вот краткий обзор того, как эти алгоритмы сжатия изображений оптимизируют изображения.
Сжатие изображений без потерь
При сжатии изображений без потерь размер файла изображения будет уменьшен, но качество изображения не изменится.Это делается путем сжатия данных изображения. В некоторых случаях это может также включать удаление ненужных метаданных, прикрепленных к файлу необработанного изображения.
Сжатие изображений без потерь идеально, когда важно сохранить тот же уровень детализации и качества изображения. Здесь вы обычно видите уменьшение размера файла примерно на 10% -50% от фактического изображения.
Сжатие изображений с потерями
Сжатие изображений с потерями — это необратимый процесс, при котором данные исходного изображения теряются.Это приводит к значительному уменьшению размера файла. Однако это также приводит к ухудшению качества изображения.
Таким образом, изображения с большим количеством текста или мелким шрифтом будут отображаться нечитаемыми, если они подвергаются агрессивному сжатию изображений с потерями.
Но при использовании с изображениями правильного типа, сочетающих такие умные методы, как кодирование преобразования и субдискретизация цветности, можно ожидать почти одинакового качества изображения с уменьшением размера файла на 50% -80%.
Могу ли я использовать другие платформы для сжатия изображений?
В одной из наших статей о том, как оптимизировать изображения на вашем веб-сайте WordPress, мы говорили о специализированных платформах и веб-сайтах для оптимизации изображений.Они могут помочь вам сжать и оптимизировать изображения перед их загрузкой на свой веб-сайт WordPress.
Итак, в чем преимущество использования плагина WordPress по сравнению с этими платформами?
Что ж, плагины сжатия изображений WordPress добавляют дополнительный уровень удобства.
При использовании другой платформы вам необходимо загрузить исходные изображения, дождаться их оптимизации, загрузить в локальное хранилище, а затем снова загрузить на свой веб-сайт WordPress. Слишком много хлопот.
Использование подключаемых модулей сжатия изображений более удобно, поскольку они автоматически сжимают изображения.
6 лучших плагинов для сжатия изображений WordPress
Чтобы упростить поиск, мы составили короткий список лучших плагинов для сжатия изображений WordPress. Мы постарались составить список как можно более разнообразным, чтобы вы могли найти то, что соответствует вашим требованиям, включая ваш бюджет.
Однако, прежде чем мы начнем, вот небольшая сравнительная таблица, чтобы показать вам, как каждый из этих плагинов сочетается друг с другом.Мы будем использовать следующее изображение, чтобы измерить, насколько каждый плагин может сжать размер файла изображения.
Источник изображения: Pexels
Тип изображения: JPG
Разрешение изображения: 1920 x 1280
Размер файла исходного изображения: 200 КБ
Давайте посмотрим на сравнительную таблицу размеров сжатых файлов по каждому плагину.
Это должно дать вам общее представление об уровне сжатия, которого вы можете ожидать от этих плагинов.Теперь давайте подробно рассмотрим все функции и возможности этих плагинов сжатия изображений WordPress:
1. ShortPixel
Что такое ShortPixel?
ShortPixel — еще один популярный плагин для сжатия изображений WordPress. После установки он соединяет вас с API ShortPixel, так что вы можете сжимать и оптимизировать свои изображения, не выходя из панели инструментов WordPress.
Тест сжатия изображения ShortPixel
ShortPixel позволил уменьшить размер изображения на 55% с 200 до 110 КБ.Он использует технику сжатия с потерями.
Чем хорош ShortPixel?
Как и в случае с предыдущими плагинами сжатия изображений WordPress, здесь вы также получите поддержку алгоритмов сжатия без потерь и с потерями.
Однако ShortPixel добавляет новые параметры сжатия изображений, называемые Glossy. Это точно настроенный алгоритм оптимизации с потерями, специально разработанный для фотографов.
Основные характеристики:
- Поддерживает все популярные форматы изображений, включая JPG, PNG, GIF, WebP и PDF.
- Возможность массовой оптимизации всех изображений в медиатеке WordPress.
- Автоматически конвертирует PNG в JPG, если это приводит к уменьшению размера изображения.
- Преобразование сжатых файлов изображений в WebP (необязательно). Вы даже можете включить их во внешний интерфейс.
- Оптимизирован для фотографов с возможностью сохранения или удаления данных EXIF.
- Поддерживает алгоритмы сжатия без потерь, с потерями и глянцевого сжатия. Последний оптимизирован для фотографов.
- Нет ограничений на размер файла.Можно сжимать изображения любого размера файла.
Что-нибудь не так хорошо с ShortPixel?
ShortPixel предлагает бесплатный план, по которому пользователи могут оптимизировать до 100 изображений в месяц. Это слишком мало для активных сайтов.
Если вам нужно что-то большее, вам нужно будет перейти на одну из их премиальных подписок.
ShortPixel Стоимость
Тарифные планыShortPixel основаны на количестве изображений в месяц.
- Бесплатно → 100 изображений в месяц
- Короткие → 5000 изображений в месяц, 4 доллара США.99
- Large → 12000 изображений в месяц, 11,98 долларов США
- XXL → 55000 изображений в месяц, 54,98 долларов США
Заключение о ShortPixel
ShortPixel предлагает полный пакет, когда дело доходит до сжатия изображений. Вы получаете поддержку популярных форматов изображений, включая WebP. Кроме того, он предлагает алгоритмы без потерь, с потерями и глянцевые алгоритмы.
2. Optimole
Что такое Optimole?
Далее у нас есть Optimole — комплексное полностью автоматизированное решение для всех ваших потребностей в оптимизации изображений WordPress.
Чем хорош Optimole?
Что касается сжатия изображений, Optimole дает вам возможность выбирать между алгоритмом без потерь и алгоритмом с потерями. Принимая во внимание, что для удовлетворения ваших потребностей в оптимизации изображений плагин предлагает мощные функции, такие как отложенная загрузка, доступ к AWS Cloudfront CDN для быстрой доставки ваших изображений глобальной аудитории и многое другое.
Однако самая уникальная функциональность, которую вы получаете с Optimole, — это обслуживание динамических изображений.
По сути, как только вы установите плагин, он заменит все URL-адреса ваших изображений на URL-адреса в облаке.Теперь, когда пользователь посещает ваш веб-сайт, он будет показывать пользователю оптимизированное изображение в режиме реального времени.
Обратите внимание, что сжатые файлы изображений не хранятся в вашей базе данных WordPress, а вместо этого создаются и обслуживаются в режиме реального времени.
Кроме того, плагин динамически изменяет размер изображения в соответствии с браузером и областью просмотра этого конкретного посетителя. Таким образом, каждое изображение идеально подходит по размеру для устройства, с которого оно просматривается.
Основные характеристики:
- Работает с JPG, PNG, WebP и SVG.
- Изображения оптимизируются и обслуживаются в режиме реального времени.
- Автоматическое изменение размера изображения с точной настройкой для браузера и области просмотра посетителя.
- Поддерживает алгоритмы сжатия без потерь и с потерями.
- Интеллектуальная обрезка изображения.
- Может автоматически снижать качество изображения для медленных пользователей. Это помогает оптимизировать скорость загрузки веб-сайта.
- Получите бесплатный доступ к сети CDN AWS Cloudfront для доставки образов глобальной базе пользователей.
Тест на сжатие изображений Optimole
В нашем тесте Optimole получил 48 баллов.Сжатие размера изображения 5%, уменьшение размера изображения с 200 КБ до 103 КБ при настройках по умолчанию.
Если вам нужны другие результаты, вы можете настроить параметры качества изображения.
Что-нибудь не так хорошо в Optimole?
Теперь Optimole предлагает бесплатный тарифный план, в котором вы можете автоматически оптимизировать и сжимать изображения для 5000 посетителей в месяц. Это нормально для начинающих блоггеров и владельцев сайтов. Однако, если вы получите еще больше трафика, вам лучше перейти на один из их платных планов.
Optimole Стоимость
Годовые планыOptimole указаны ниже.
- Бесплатно → 5000 посещений в месяц
- Стартовый → 22,52 доллара в месяц, 25000 посещений ежемесячно
- Business → 46,12 доллара в месяц, 100000 посещений ежемесячно
- Business 2 → 81,52 доллара в месяц, 250000 посещений ежемесячно
- Business 3 → 175,82 / мес, 750 000 посещений ежемесячно
- Business 4 → 282 $.02 / месяц, 1,5 миллиона посещений ежемесячно
- Business 5 → $ 423,62 / месяц, 3 миллиона посещений ежемесячно
Они также предлагают щедрую 7-дневную безусловную гарантию возврата денег.
Заключение об Optimole
Всесторонняя производительностьOptimole делает его отличным вариантом для тех, кто ищет плагин для сжатия изображений. Он предлагает вам варианты настройки в соответствии с вашими потребностями.
3. Представьте себе
Что такое Imagify?
Imagify — еще один суперпопулярный плагин для сжатия и оптимизации изображений для WordPress.После установки он начнет автоматически оптимизировать ваши изображения, а также эскизы, используя передовые алгоритмы сжатия изображений.
Что хорошего в Imagify?
С Imgify вы получаете доступ к трем уровням сжатия изображения, что дает вам гибкость в балансировании качества изображения с размером изображения. Плагин также создает резервную копию ваших изображений перед их сжатием. Таким образом, если вам не нравятся результаты, вы всегда можете вернуться к исходному и попробовать другой алгоритм сжатия.
Кроме того, после оптимизации он создает WebP-версию изображения с возможностью использования ее во внешнем интерфейсе вашего веб-сайта.
Основные характеристики:
- Работает с JPG, PNG, GIF и даже PDF.
- Три уровня сжатия изображения — Нормальный, Агрессивный и Ультра. Нормальный предлагает алгоритмы сжатия без потерь. Агрессивный и Ультра — более сильные алгоритмы сжатия с потерями.
- Создайте резервную копию образов перед сжатием.Возможность вернуться к исходным изображениям.
- Поддержка изменения размера изображения — просто укажите высоту и ширину или установите процент.
- Создает версию изображения в формате WebP.
Тест сжатия изображений Imagify
В нашем тесте мы обнаружили, что он сжимает изображение на 71,29% с 200 КБ до 57,59 КБ. Мы использовали агрессивную настройку (по умолчанию) для теста, который использует технику агрессивного сжатия с потерями.
Что-нибудь не так хорошо в Imagify?
Но с учетом сказанного стоит отметить, что Imagify ограничивает вас оптимизацией только 25 МБ изображений в месяц бесплатно.Это нормально для небольших веб-сайтов и блогов. Однако, если вы работаете с тоннами изображений с высоким разрешением и с изображениями большего размера, вам нужно будет перейти на один из их планов платной подписки.
Imagify Цены
Imagify предлагает широкий спектр ежемесячных планов в дополнение к разовым планам.
- Lite → 1 ГБ данных в месяц, прибл. 10 000 изображений, 4,99 долл. США в месяц
- Basic → 2 ГБ данных в месяц, прибл. 20000 изображений, 8 долларов.99 / месяц
- Standard → 5 ГБ данных в месяц, прибл. 50000 изображений, 19,99 долл. США в месяц
- Plus → 15 ГБ данных в месяц, прибл. 150 000 изображений, 39,99 долл. США в месяц
- Enterprise → 50 ГБ данных в месяц, прибл. 500 000 изображений, 69,99 долл. США в месяц
Они также предлагают одноразовые планы, стоимость которых начинается от 9,99 долл. США за 1 ГБ данных.
Заключение о Imagify
Imagify дает вам возможность сжать изображение. Если вы не хотите терять качество изображения, вы можете выбрать вариант обычного сжатия.Другие варианты предназначены для сильного сжатия и должны использоваться соответственно. Короче говоря, нам понравилось то, что предлагает Imagify, и мы рекомендуем это нашим читателям!
4. WP Compress
Что такое WP Compress?
И теперь, подойдя к последнему плагину сжатия изображений WordPress в нашем списке, у нас есть WP Compress. Это дает вам большую гибкость в отношении ваших потребностей в оптимизации изображений и охватывает все основные функции.
WP Тест на сжатие изображения со сжатием
В нашем тесте WP Compress показал хорошие результаты с 31.5% сжатие с использованием сжатия без потерь. Окончательный размер изображения составляет 137 КБ, по сравнению с 200 КБ.
Чем хорош WP Compress?
Для начала вы можете выбрать один из трех различных уровней сжатия изображения — без потерь, интеллектуальный и ультра. Это дает вам большую гибкость, чтобы найти правильный баланс между качеством изображения и размером изображения.
Кроме того, предоставляется специальный механизм избыточного сжатия, чтобы гарантировать, что необходимые детали не будут удалены из изображений.
Теперь вы можете настроить плагин на автоматическое сжатие всех ваших изображений. Он будет сканировать ваш сайт каждый час, чтобы найти новые изображения, которые необходимо оптимизировать. Кроме того, у вас также есть возможность сжимать изображения вручную, по одному или в большом количестве.
Основные характеристики:
- Работает с JPG, PNG и GIF.
- Сжимайте изображения вручную по одному или сразу.
- Настройте автопилот, который будет автоматически сжимать изображения на вашем сайте — новые и старые.
- Поддерживает сжатие с потерями и без потерь. Уменьшение размера файла до 70%.
- Специальный двигатель для предотвращения избыточной компрессии.
- Автоматическое изменение размера изображения.
- Возможность сохранения данных EXIF, что делает его идеальным для фотографов.
- Неограниченное резервное копирование в облако, в котором все ваши изображения будут храниться до 30 дней. Вы можете восстановить их, если вам не нравится сжатая версия изображений.
Что-нибудь не так хорошо о WP Compress?
Плагин бесплатно сжимает 100 изображений.Однако, если вы имеете дело с более чем 100 изображениями ежемесячно, вам нужно будет перейти на их планы подписки премиум-класса.
WP Compress Стоимость
СтоимостьWP Compress зависит от того, сколько данных вы используете в месяц.
- Personal → 1 ГБ в месяц, 5,95 долларов США в месяц или 59 долларов США в год
- Professional → 15 ГБ в месяц, 14,95 долларов США в месяц или 179 долларов США в год
- Agency Plus → 50 ГБ в месяц, 29,95 долларов США / в месяц или 299 долларов в год
- Agency Pro → 100 ГБ в месяц, 49 долларов.95 / месяц или 499 долларов в год
Заключение о WP Compress
Благодаря поддержке нескольких методов сжатия и хорошему интерфейсу WP Compress является отличным вариантом. Однако бесплатная версия слишком ограничена, и чтобы максимально использовать ее, вам необходимо получить один из их планов подписки.
5. Smush
Что такое Smush?
Smush на сегодняшний день является одним из самых популярных плагинов сжатия изображений WordPress на рынке с более чем 1 миллионом активных установок.Он автоматически сканирует каждое изображение, которое вы загружаете на свой веб-сайт, и удаляет все ненужные данные, тем самым уменьшая их размер.
Алгоритм сжатия изображений Smush может уменьшить размер файла изображения до 30% без потери качества изображения.
Тест сжатия изображения Smush Image
В нашем тесте сжатия изображений мы обнаружили, что Smush уменьшил размер изображения с 200 КБ до 190,8 КБ (4,6%). Используется сжатие без потерь.
Что хорошего в Smush?
WP Smush поставляется с компрессором массовых изображений, который помогает оптимизировать все изображения в вашей медиатеке.Это также может помочь вам найти файлы изображений, которые имеют больший размер и влияют на скорость загрузки. И если это еще не все, он даже предлагает отложенную загрузку изображений, которая еще больше увеличивает скорость загрузки вашего сайта.
Некоторые из ключевых функций бесплатной версии включают:
- Работает с PNG, JPG и GIF.
- Сжатие без потерь — уменьшает размер файла изображения до 30%.
- Поддержка массовой оптимизации изображений.
- Поддержка изменения размера изображения — вам нужно установить максимальную ширину и высоту.
- Изображение Ленивая загрузка.
- Детектор неправильного размера изображения для быстрого обнаружения неоптимизированных изображений.
Премиум-версия плагина WP Smush Pro также доступна с множеством дополнительных функций и возможностей. Вот краткое изложение всех различных функций, которые вы можете ожидать от плагина.
- Преобразовать в формат WebP.
- Сжатие Super Smush с потерями — уменьшение размера изображения до 80%.
- Сверхбыстрая доставка изображений на основе CDN.
- Автоматическое изменение размера изображения.
- Оптимизация изображений до 32 МБ.
- Возможность автоматического преобразования файлов изображений PNG в JPEG
Что-нибудь не так хорошо в Smush?
Один из самых больших недостатков WP Smush заключается в том, что его сжатие не происходит частично с другим плагином сжатия изображений.
В лучшем случае, мы обнаружили, что уровень сжатия должен составлять около 10-20%, не влияя на качество изображения.
Smush Pricing
WP Smush Pro доступен как по годовой, так и по месячной цене.Вы также можете воспользоваться 7-дневной бесплатной пробной версией, прежде чем решить, какой план выбрать.
- Hobbyist → 84 доллара в год, за 1 сайт
- Professional → 168 долларов в год, до 5 сайтов
- Агентство → 348 долларов в год, до 25 сайтов
Заключение о Smush
WP Smush — достойный выбор среди плагинов сжатия изображений со средними результатами для бесплатной версии. Однако, если вы хотите автоматически сжимать изображения без потери качества, Smush — хороший выбор!
6.EWWW Image Optimizer
Что такое оптимизатор изображения EWWW?
EWWW Image Optimizer — еще один простой и понятный плагин для сжатия изображений, который автоматически оптимизирует ваши изображения, чтобы сэкономить место для хранения и полосу пропускания.
Тест на сжатие изображения оптимизатора изображения EWWW
В тесте EWWW Image Optimizer достиг степени сжатия изображения 7,5% с использованием техники сжатия без потерь. Окончательный размер изображения — 185 КБ по сравнению с 200 КБ.
Чем хорош оптимизатор изображений EWWW?
После установки плагин дает вам доступ к EWWW I.O. API. Он предназначен для обработки больших изображений. Кроме того, он также предлагает поддержку различных форматов файлов, включая JPG, PNG, GIF, PDF и WebP. Таким образом, плагин может помочь вам сжать и оптимизировать практически любое изображение, которое вы ему добавляете.
Как и другие плагины в списке, он поддерживает сжатие без потерь и с потерями. Кроме того, все исходные изображения сохраняются в течение 30 дней во внешней облачной резервной копии.Это позволяет восстановить исходное изображение, если вам не нравится сжатая версия изображения.
Он предназначен для автоматического сжатия изображений, как только вы загружаете их в свою медиатеку WordPress. Однако есть также возможность массовой оптимизации изображений, которые уже были перед установкой плагина.
Основные характеристики:
- Работает с файлами JPG, PNG, GIF и PDF.
- Поддерживает алгоритмы сжатия без потерь и с потерями.
- Интеллектуальные параметры преобразования помогают преобразовать изображения в нужный формат файла.
- Возможность генерировать WebP-версии ваших изображений.
- Поддержка массового сжатия изображений.
- Нет ограничений на размер файла.
- Бесплатное 30-дневное резервное копирование всех исходных образов на случай их восстановления.
Основной плагин можно использовать бесплатно. Однако также доступна платная версия, которая включает в себя множество расширенных функций и возможностей.Платная версия предлагает следующие функции.
- Мощное сжатие изображений для уменьшения размера файла до 80%.
- Интеграция с CDN.
- Снижена нагрузка на сервер.
Что-нибудь не так хорошо в оптимизаторе изображений EWWW?
Единственным недостатком EWWW Image Optimizer является то, что для JPEG в их бесплатной версии установлено сжатие без потерь. Это приводит к меньшей экономии, а для получения большей экономии вам необходимо использовать их премиум-версию.
Стоимость оптимизатора изображения EWWW
EWWW Image Optimizer предлагает простую фиксированную цену.
- Сжать ключ API → 0,0002 USD / изображение. В этом плане вы получаете сжатие премиум-класса, WebP и сниженную нагрузку на сервер. Сжатые изображения хранятся на вашем сервере.
- Easy IO → Это ежемесячный план, при котором вам нужно платить от 5 до 15 долларов в месяц. Он также предлагает больше функций по сравнению с Compress API Key, включая изменение размера / масштабирования изображения, оптимизацию одним щелчком, более быструю доставку (CDN) и изображения, хранящиеся на серверах EWWW Image Optimizer.
Заключение об оптимизаторе изображений EWWW
EWWW Image Optimizer — идеальный плагин для сжатия изображений для предприятий, которым требуется хорошее сжатие изображений без потери качества.Их планы также заманчивы, учитывая, что они предлагают хранилище изображений на своем сервере.
Часто задаваемые вопросы о сжатии изображений
К настоящему времени у вас должно быть довольно хорошее представление о плагинах сжатия изображений WordPress и о том, какие из них вы хотите использовать на своем веб-сайте. Но, как говорится, у вас все еще могут быть некоторые нерешенные вопросы или сомнения.
Таким образом, мы затронули некоторые часто задаваемые вопросы о сжатии изображений, чтобы помочь вам. Однако, если ваши проблемы все еще не решены, не стесняйтесь записывать их в комментариях ниже.
Почему мое изображение размытое после сжатия?
Иногда агрессивные алгоритмы сжатия изображений с потерями могут удалить слишком много данных изображения. Это может привести к снижению качества изображения и сделать изображение размытым или пиксельным.
Это происходит из-за того, что меньше данных пытается заполнить разрешение исходного изображения. Таким образом, быстрое исправление — это изменение размера изображения до меньшего разрешения.
Однако, если вам нужны неизменные размеры изображения, вы можете выбрать менее агрессивный метод сжатия, такой как сжатие без потерь.
Должен ли я использовать сжатие без потерь или с потерями?
Сжатие без потерь идеально, когда качество изображения для вас важнее, чем уменьшение размера файла. Например, если зрителю нужно сосредоточиться на мелких деталях вашего изображения, таких как линии или текст, тогда сжатие без потерь было бы идеальным.
С другой стороны, сжатие с потерями предполагает безвозвратное удаление данных изображения. Но удаляются только данные, которые обычно остаются незамеченными человеческим глазом. Таким образом, изображение будет выглядеть так, как если бы оно было того же качества.
При этом обычно рекомендуется использовать сжатие с потерями для изображений, где объект фокусировки не включает детали. Однако вы также можете использовать сжатие с потерями, если не возражаете против потери качества изображения и требуете только уменьшенного размера файла.
Должен ли я конвертировать мои изображения в WebP?
Вам обязательно стоит подумать о преобразовании ваших изображений в WebP, поскольку это гораздо более оптимизированный формат изображений для Интернета.
WebP использует оптимизированный алгоритм сжатия, который помогает обеспечить лучшее качество изображения при значительно меньшем размере файла.
Google — компания, разработавшая WebP, утверждает, что этот формат почти на 20–35% меньше, чем JPG (формат файлов с потерями). Фактически, Google использует формат WebP для своих миниатюр YouTube, скорость загрузки которых увеличена до 10%.
Единственным недостатком использования WebP является то, что он поддерживается только несколькими браузерами, а именно Chrome, Opera, Microsoft Edge и Firefox. Он не поддерживается такими браузерами, как Internet Explorer и Safari.
Итак, если ваши пользователи заходят на ваш сайт из неподдерживаемого браузера, существует.Версия изображения в формате JPG или .PNG, к которой можно вернуться.
Заключение — Какой плагин сжатия изображений WordPress вам следует установить?
Это был наш взгляд на лучшие плагины для сжатия изображений WordPress. Мы надеемся, что вы нашли это полезным и помогли вам найти идеальный плагин сжатия изображений для ваших нужд.
Если вы хотите преобразовать свои изображения в WebP и легко включить их в свой веб-сайт, тогда Imagify и ShortPixel — отличные варианты.С другой стороны, если вы сосредоточены на оптимизации изображений для более быстрой загрузки, то стоит подумать об Optimole.
Итак, какой плагин сжатия изображений вы выберете? Прокомментируйте ниже и дайте нам знать.
8 лучших плагинов для оптимизации изображений WordPress
Большинство веб-сайтов не экономят на изображениях. В одном сообщении в блоге могут быть десятки фотографий и скриншотов, поскольку средства массовой информации делают контент более интересным и поддающимся сканированию. Однако чем больше изображений вы добавляете на каждую страницу, тем больше времени может потребоваться для загрузки.Вот где на помощь может прийти качественный плагин сжатия изображений WordPress.
Инструмент такого типа берет ваши изображения и «оптимизирует» их, чтобы они занимали меньше места. В этой статье мы выделим лучшие доступные плагины для оптимизации изображений WordPress. Мы выбрали их на основе набора функций, оценок и обзоров, истории обновлений и цен.
Давайте приступим!
1. EWWW Image Optimizer
EWWW Image Optimizer — один из самых мощных плагинов для сжатия изображений WordPress, которые вы можете использовать.После включения этого инструмента он автоматически сжимает все новые изображения, которые вы загружаете на свой веб-сайт.
Вы также можете использовать его Bulk Optimizer для сжатия существующих изображений в медиатеке:
Используя EWWW Image Optimizer, вы можете автоматически изменять размер изображений по мере их загрузки и удалять метаданные из ваших медиафайлов для экономии места. Плагин также включает функцию отложенной загрузки и позволяет конвертировать файлы изображений в формат WebP для увеличения степени сжатия.
Бесплатная версия EWWW Image Optimizer сжимает изображения на вашем собственном сервере и не имеет ограничений на размер файла. Вы также можете выбрать премиум-версию плагина, которая использует облачный сервис для оптимизации изображений и может похвастаться более высоким коэффициентом сжатия.
Основные характеристики:
- Сжимайте файлы изображений по мере их загрузки на свой веб-сайт
- Оптимизируйте существующие файлы в медиатеке
- Автоматически изменять размер новых изображений
- Включить отложенную загрузку
- Конвертировать изображения в WebP
EWWW Image Optimize для вас, если…
… ваш сервер может справиться с дополнительной нагрузкой от задач сжатия изображений.Это не должно быть проблемой, если вы не используете очень простой план виртуального хостинга или регулярно загружаете на свой веб-сайт сотни изображений.
Цена: Бесплатно, премиум-версия доступна от 7 долларов в месяц | Дополнительная информация
2. WP Smush
WP Smush является частью семейства плагинов WPMU DEV. Этот конкретный инструмент позволяет автоматически оптимизировать изображения после их загрузки на свой веб-сайт. Как и в предыдущем случае, WP Smush включает опцию массовой оптимизации (до 50 изображений за раз) для сжатия существующих изображений.
Что действительно выделяется в WP Smush, так это его пользовательский интерфейс (UI). Как и в большинстве плагинов WPMU DEV, дисплей изящный и простой для понимания:
WP Smush также включает функции изменения размера и отложенной загрузки. Кроме того, вы можете настроить плагин на удаление метаданных изображения после загрузки новых файлов.
Этот конкретный плагин поддерживает изображения размером до 5 МБ. Если вы хотите превысить этот лимит, вам нужно будет использовать премиум-версию, которая также позволяет интегрировать сеть доставки контента (CDN) для еще более быстрой загрузки.
Основные характеристики:
- Автоматически оптимизировать файлы изображений (до 5 МБ) после их загрузки
- Сжимайте существующие изображения в медиатеке (до 50 файлов одновременно)
- Удалите метаданные из файлов изображений
- Автоматически изменять размер изображений по мере их загрузки
- Включить отложенную загрузку
WP Smush для вас, если…
… вы редко используете файлы изображений размером более 5 МБ. Этот плагин предлагает самый удобный интерфейс, который вы найдете среди плагинов сжатия изображений WordPress.Мы также протестировали WP Smush с Divi, и оба они представляют собой отличную комбинацию.
Цена: Бесплатно, премиум-версия доступна от 6 долларов в месяц | Дополнительная информация
3. Оптимизатор изображения ShortPixel
ShortPixel Image Optimizer позволяет автоматически оптимизировать изображения и PDF-файлов, а также изменять размер изображений. Хотя это стандартное предложение, одна новая функция, которую предлагает этот плагин, — это выбор между сжатием с потерями, без потерь и глянцевым сжатием.
Некоторые плагины для оптимизации изображений WordPress предлагают глянцевое сжатие. С технической точки зрения он обеспечивает золотую середину между типами сжатия без потерь и с потерями:
ShortPixel Image Optimizer также позволяет создавать резервные копии исходных файлов изображений после их оптимизации. Это может помочь вам удалить метаданные с изображений и автоматически изменить их размер после процесса загрузки. Кроме того, этот плагин может автоматически конвертировать файлы PNG в JPEG, а также оптимизировать изображения Retina и миниатюры.
Несмотря на все свои расширенные функции, у использования ShortPixel есть несколько недостатков. Во-первых, плагин требует, чтобы вы указали свой адрес электронной почты, чтобы получить ключ API для активации. Во-вторых, бесплатная версия плагина ограничивает вас до 100 оптимизаций изображений в месяц, что может быть недостаточно для некоторых пользователей.
Основные характеристики:
- Автоматически сжимать новые изображения на вашем сайте (до 100 в месяц)
- Использовать массовую оптимизацию для сжатия существующих изображений
- Выбор между сжатием без потерь, с потерями и глянцевым сжатием
- Создавать резервные копии изображений перед сжатием
- Удалить метаданные из файлов изображений
- Автоматически изменять размер изображений
- Преобразование файлов PNG в файлы JPEG
- Оптимизация изображений и эскизов Retina
ShortPixel Image Optimizer для вас, если…
… вы можете работать с лимитом оптимизации 100 изображений в месяц или заплатить за премиум-версию плагина.Что касается функций, ShortPixel Image Optimizer предлагает больше функций, чем большинство плагинов сжатия изображений WordPress.
Цена: Бесплатно, премиум-версия доступна от 4,99 долларов в месяц | Дополнительная информация
4. Сжатие изображений JPEG и PNG
Сжатие изображений JPEG и PNG — это простой инструмент для оптимизации изображений в WordPress. По умолчанию этот плагин агрессивно сжимает изображения, используя подход с потерями. Он позволяет автоматически изменять размер изображений и сжимать каждый размер, который WordPress генерирует при загрузке новых файлов:
Одним из недостатков использования Compress JPEG и PNG является то, что вам необходимо зарегистрировать бесплатную учетную запись Tinify, чтобы получить ключ API.Кроме того, услуга ограничивает вас до 500 бесплатных оптимизаций изображений в месяц. Каждый дополнительный размер изображения, которое вы хотите сжать, занимает еще один слот.
Основные характеристики:
- Оптимизируйте изображения при их загрузке в WordPress или в фоновом режиме после их размещения на вашем сервере
- Автоматическое изменение размера изображений
Сжатие изображений JPEG и PNG для вас, если…
… вам нужен беспроблемный плагин, который агрессивно оптимизирует изображения.По нашему опыту, файлы, создаваемые с помощью сжатия изображений JPEG и PNG, по-прежнему отлично подходят для большинства целей.
Цена: Бесплатно, премиум-планы доступны от 25 долларов в год | Дополнительная информация
5. Оптимизатор изображения Robin
Robin Image Optimizer позволяет оптимизировать изображения WordPress с помощью нескольких сторонних серверных опций. Плагин может помочь вам массово сжимать изображения или оптимизировать новые файлы при их загрузке в WordPress.В любом случае вы можете выбрать, использовать ли бесплатный сервер, ограничивающий размер изображения до 5 МБ, или второй вариант, работающий по кредитной системе (с 300 бесплатными оптимизациями в месяц):
Этот плагин также позволяет выбирать между несколькими режимами сжатия, включая параметры без потерь, с потерями, «высокий» и пользовательские параметры. Robin Image Optimizer включает функцию, которая позволяет вам создавать резервные копии изображений перед их оптимизацией, а также вы можете использовать плагин для удаления метаданных из ваших медиафайлов.Наконец, он предоставляет удобную функцию, которая позволяет планировать оптимизацию изображений в фоновом режиме.
Основные характеристики:
- Выберите один из нескольких типов сжатия изображения
- Автоматически оптимизировать изображения после их загрузки
- Выберите один из нескольких серверов для управления оптимизацией изображения
- Создавайте резервные копии файлов изображений перед их оптимизацией
- Запланировать оптимизацию изображения для работы в фоновом режиме
Robin Image Optimizer для вас, если…
… вам нужен полный контроль над тем, насколько комплексным является ваш плагин сжатия изображений WordPress.Robin Image Optimizer также предлагает интересное сочетание бесплатных функций, таких как возможность выбора между серверами.
Цена: Бесплатно, премиум-версия доступна от 39 долларов в год | Дополнительная информация
6. reSmush.it
Если вы ищете плагин для сжатия изображений WordPress с функцией plug-and-play, reSmush.it должен быть одним из ваших лучших вариантов. Этот плагин позволяет автоматически оптимизировать изображение сразу после того, как вы его активируете, и включает только несколько настроек.Среди них у вас будет возможность изменить качество изображения, включить журналы, сохранить метаданные и не сохранять резервные копии изображений:
reSmush.it также позволяет запланировать оптимизацию изображений для работы в фоновом режиме. Однако важно отметить, что плагин может оптимизировать только файлы размером до 5 МБ. Кроме того, вы можете использовать его без ограничений.
Основные характеристики:
- Автоматически оптимизировать изображения после их загрузки в WordPress
- Запланировать оптимизацию изображения заранее
- Сохранить или удалить метаданные изображения
- Создавайте резервные копии изображений перед оптимизацией
reSmush.это для вас, если…
… вы хотите использовать удобный плагин для оптимизации изображений. Единственным недостатком reSmush.it является ограничение на размер файла изображения 5 МБ.
Цена: Бесплатно | Дополнительная информация
7. WP-Optimize
WP-Optimize — это больше, чем просто плагин для сжатия изображений WordPress. Этот плагин также включает инструменты, которые позволяют вам очищать вашу базу данных, изменять настройки кэширования и минимизировать скрипты. Короче говоря, это универсальное решение для оптимизации WordPress.
Когда дело доходит до оптимизации изображений, плагин полагается на движок reSmush.it для сжатия ваших изображений. Вы можете автоматически оптимизировать новые изображения после их загрузки или сжимать файлы из медиатеки:
WP-Optimize дает вам полный контроль над настройками оптимизации изображений. Однако в нем нет возможности для массового сжатия существующих файлов, поэтому он лучше всего подходит для новых веб-сайтов.
Основные характеристики:
- Автоматически оптимизировать изображения после их загрузки в WordPress
- Сжимайте изображения из медиабиблиотеки
- Оптимизируйте базу данных WordPress
- Настройте параметры кеширования своего веб-сайта
- Минимизируйте скрипты своего сайта
WP-Optimize для вас, если…
… вам нужно универсальное решение для оптимизации производительности вашего веб-сайта.WP-Optimize помогает решать несколько ключевых задач с помощью одного плагина. Однако, если скорость вашего сайта уже высока, вам может быть лучше использовать специальный плагин сжатия изображений.
Цена: Бесплатно, премиум-версия доступна от 39 долларов в год | Дополнительная информация
8. Оптимизатор изображения от 10web
Плагин Image Optimizer от 10Web позволяет выбирать между «простым» и «расширенным» режимами настройки. Простой режим позволяет вам выбрать, какой тип сжатия вы хотите применить к изображениям и оптимизировать ли их автоматически.
Если вы углубитесь в расширенные настройки плагина, вы можете выбрать, хотите ли вы удалить метаданные из изображений, создать резервные копии для ваших медиафайлов и даже изменить их размер:
Одним из недостатков использования этого плагина является то, что он ограничивает вас до 100 оптимизаций изображений в месяц. Однако в нем есть опция, позволяющая исключить из оптимизации изображения, размер которых меньше установленного. Это означает, что вы можете избежать использования квоты на изображения для файлов, не требующих сжатия.
Основные характеристики:
- Автоматическая оптимизация изображений после их загрузки (до 100 в месяц)
- Массовая оптимизация изображений в медиатеке
- Изменить размер изображений после их загрузки
- Удалить метаданные из файлов изображений
- Создание резервных копий файлов изображений
- Исключить меньшие изображения из оптимизации
Image Optimizer от 10web для вас, если…
… вам нужно что-то настолько же настраиваемое, насколько вам нужно, и вы не возражаете против ограничения в 100 изображений в месяц.
Цена: Бесплатно, с премиум-версией, доступной как часть услуг 10Web или в комплекте плагинов от 85 $ | Дополнительная информация
Заключение
Есть много вариантов, когда дело доходит до плагинов сжатия изображений WordPress. Большинство инструментов предлагают автоматическую оптимизацию изображений, но во многих случаях это связано с некоторыми оговорками. Бесплатные плагины часто ограничивают количество изображений, которые вы можете оптимизировать, или максимальный размер файла, который вы можете сжать.
Имея это в виду, нашими лучшими предложениями для плагинов сжатия изображений WordPress являются EWWW Image Optimizer и WP Smush. Оба инструмента предлагают широкий спектр опций оптимизации и лишь несколько ограничений в случае с WP Smush. Любой из этих плагинов может быстро помочь вам начать работу с устойчивым долгосрочным оптимизационным решением.
У вас есть вопросы о том, какой плагин сжатия изображений WordPress использовать? Давайте поговорим о них в разделе комментариев ниже!
Изображение предоставлено Андреем Красовицким / shutterstock.com
Сравнение 7 лучших плагинов для сжатия изображений WordPress [2021]
Я помню время, когда сжимал изображения в этом блоге. раньше было бесплатным.
Благодаря разработчику плагина Smush.it , мы очень испортились и привыкли к бесплатному сжатию изображений .
За последние несколько месяцев все, что мы знали о бесплатном сжатии изображений, изменилось.
Сейчас большинство плагинов WordPress, доступных в Интернете, предлагают небольшую квоту на бесплатное сжатие, и тогда вам придется платить, если ваше использование выше.
Итак, в этом посте я подумал, что было бы неплохо посмотреть на все существующие инструменты сжатия изображений WordPress (бесплатные и платные).
Те, у кого есть блог WordPress небольшого или среднего размера, могут использовать нескольких плагинов WordPress для оптимизации всех своих существующих / будущих загрузок бесплатно .
Это может занять много времени, но я знаю, что когда вы только начинаете, деньги важнее времени .
Тем, у кого есть блог среднего или большого размера, вы можете подумать о платном варианте.Это поможет вам быстрее загружать ваш блог и порадует ваших читателей .
Вот формула:
- Счастливые читатели = Хороший блог = Лучшее место в рейтинге = Больше денег
Это хорошая формула, но давайте перейдем к настоящему бизнесу . Вот некоторые из лучших плагинов WordPress для сжатия изображений.
(Как всегда, я постараюсь указать как можно больше важных моментов об этих плагинах, чтобы помочь вам принять осознанное решение.Круто?)
Лучшие плагины WordPress для сжатия изображений: сделайте сайт быстрее
- ShortPixel
- Оптимизатор изображений Imagify
- ImageKit
- Optimus
- TinyPNG: сжатие изображений в формате JPEG и PNG
- ImageRecycle
- Kraken
Поехали…
1. ShortPixelShortPixel — разработчик специально для WordPress. Они предлагают бесплатных и платных счетов (как и все остальные).Хотя есть одна действительно крутая часть об этой услуге, о которой я расскажу вам через минуту.
Характеристики:
- Поддерживает оптимизацию с потерями и без потерь.
- Поддерживает JPG, PNG, GIF и PDF.
- Восстановить исходное изображение в любое время.
- Сжимайте все старые загрузки одним щелчком мыши.
- Автоматическая обработка новых изображений при загрузке.
- Нет ограничения на размер файла.
- Бесплатная квота и платная квота обрабатываются отдельно .
- Таким образом, у вас всегда будет 100 бесплатных сжатий изображений.
- Сохраните и храните резервную копию ваших исходных изображений в отдельной папке.
- Возможность оптимизировать все изображения (эскизы) или только исходное изображение.
- Возможность сохранить или удалить тег EXIF изображения. <Прочтите про тег EXIF здесь>
Бесплатный счет:
- 100 бесплатных изображений сжатия каждый месяц.
- Программа «Приведи друга»: на каждого привлеченного пользователя вы получаете еще еще 100 изображений каждый месяц.
Платный счет (10 000 изображений):
- 9,98 $ за изображения размером 10К.
- Приобретенная квота никогда не истекает.
- Предлагает ежемесячную подписку.
- Поддерживаемый способ оплаты — PayPal.
Простота использования:
Легко настроить, интерфейс очень приятный. Вы поймете, что я имею в виду, когда начнете выполнять массовое сжатие изображений с помощью этого плагина. Вы можете прочитать мой подробный обзор Shortpixel.
Советы по использованию:
После того, как вы создали бесплатную учетную запись, войдите в свою админку и возьмите ключ API. Установите и активируйте плагин ShortPixel WordPress.
Добавьте ключ API из Настройки> ShortPixel.
Перейдите на Медиа> Библиотека> Bulk ShortPixel , чтобы оптимизировать свои старые изображения.
В этом плагине есть одна замечательная вещь: вы можете отменить сжатие эскизов.
Это гарантирует, что ваша бесплатная квота составляет , используется только для изображений большего размера, что в большинстве случаев является причиной медленной загрузки страниц.
Этот плагин регулярно обновляется и имеет 20K + активных установок с рейтингом 4,7 звезды .
ShortPixel — это идеальное решение для сжатия изображений и PDF в WordPress.
Создать бесплатный аккаунт || Создать платный аккаунт
2. Оптимизатор изображения ImagifyЭто плагин от разработчика плагина WP-Rocket .
Он имеет все основные функции, такие как массовое сжатие и изменение размера изображения .
Он предлагает 3 различных уровня сжатия и, в зависимости от типа вашего блога, вы должны выбрать 1 из 3 :
- Обычный , алгоритм сжатия без потерь. Качество изображения не изменится.
- Агрессивный , алгоритм сжатия с потерями. Более сильное сжатие с крошечной потерей качества , которая в большинстве случаев вообще не заметна.
- Ultra , метод максимальной степени сжатия с использованием алгоритма с потерями.
- С опцией резервного копирования вы можете изменить свое решение, когда захотите, , восстановив ваши изображения до их исходной версии или оптимизировав их на другом уровне сжатия.
В ближайшие дни они также планируют добавить в функцию преобразования изображений в формат WebP.
Этот плагин также совместим с WooCommerce и NextGen Gallery.
Характеристики:
- Поддерживает JPG, PNG и GIF.
- Изменение размера изображения на лету.
- Изменение размера в процентах.
- Скоро появится поддержка PrestaShop, Magento, Shopify и Joomla .
- Изображения размером более 5 МБ будут сжаты только с платной учетной записью.
Бесплатный счет:
- 25 МБ бесплатно каждый месяц.
- Бонус 25 МБ при регистрации.
Платный аккаунт (10 000 изображений):
- 4 доллара.99 в месяц за 1 ГБ данных.
Простота использования:
Onboarding довольно прост и, как и другие плагины, вам нужно создать бесплатную учетную запись и получить свой API-ключ.
Плагин прост в использовании, и как только вы настроите параметры, вы можете сразу начать его использовать.
Вы можете включить или отключить параметр сжатия эскизов.
Помимо сжатия, больше всего в этом плагине мне нравится интерфейс .
Он гладкий и выглядит так, как будто вы находитесь в игре.
В целом, это хороший плагин, и, поскольку он принадлежит тем же людям, что и плагин WP-Rocket, я считаю, что это хороший выбор для тех, кто ищет надежность.
Единственное, на что вы, , могли бы обратить внимание, прежде чем выбрать этот, — это цена.
Скачать плагин || Создать аккаунт
3. ImageKitImageKit — новичок, но он предлагает достойные упоминания функции.Обратите внимание, что он отличается от всех других плагинов сжатия изображений, перечисленных здесь, поскольку изображения будут загружаться с сервера imagekit. Это идеально подходит для тех, кто хочет разгрузить загрузку изображений с веб-сервера.
Что больше всего хотелось бы в Imagekit, так это возможность управления тем, как и где будет отображаться изображение. Специально для фотографов, которые хотят указать максимальные размеры изображения, могут воспользоваться преимуществами ограничения размера изображения в зависимости от функции устройства пользователя.
На мой взгляд, ImageKit — это не только плагин сжатия изображений, но и CDN для изображений.Это идеально подходит для любого типа веб-сайта, но блогер-путешественник, фотограф или любой сайт WordPress, который должен использовать много изображений, найдут эту услугу полезной.
Панель управления интуитивно понятна, а настройки легко настраиваются. Вы также можете увидеть статистику, и если вы внесете какие-то серьезные изменения, вы можете очистить кеш одним щелчком мыши.
Они предлагают 14-дневную бесплатную пробную версию, и после этого вы можете решить, хотите ли вы перейти на платную версию или нет. Поскольку оплата производится на основе использования полосы пропускания, а не количества изображений, в 14-дневной пробной версии вы легко сможете оценить свой счет.
Вы можете загрузить плагин WordPress из официального репозитория для подключения к ImageKit.
На мой взгляд, Imagekit идеально подходит для тех, кто использует много изображений на своем сайте WordPress, или для людей с ограниченной пропускной способностью.
Скачать плагин | Посетите ImageKit
4. OptimusЭто еще одно популярное решение, которое, я уверен, понравится многим из вас. Optimus кажется отличной альтернативой плагину Smush.it, так как он позволяет бесплатно сжимать все изображения размером <100 КБ.
Характеристики:
- Поддержка JPEG, PNG.
- Объемное сжатие.
Бесплатный счет:
- Неограниченное сжатие изображений <100Кб.
- Поддерживает прогрессивный JPEG.
Оплаченный счет:
- 19 долларов единовременно за неограниченное сжатие изображений.
- Максимальный размер файла 5 МБ.
- Поддерживает преобразование WebP.
По цене Optimus HQ стоит каждой копейки.
Но мне бы очень хотелось увидеть улучшения в их функции объемного сжатия. Если вы остановите массовое сжатие между ними и запустите процесс позже, он снова начнет сжимать все изображения. Было бы лучше, если бы он мог пропускать те изображения, которые уже были обработаны.
Скачать Optimus бесплатно || Получить Optimus Pro
5. TinyPNG: сжатие изображений JPEG и PNGTinyPNG — это или популярный онлайн-сервис для сжатия изображений.
Характеристики:
- Автоматическое сжатие новых изображений.
- Поддерживает только файлы JPEG и PNG.
- Массовая оптимизация.
- Функция изменения размера изображения.
- Преобразование CMYK в RGB.
- Единый API можно использовать для нескольких сайтов.
- Нет ограничений по размеру файла.
Бесплатный счет:
- 500 изображений сжимаемых каждый месяц.
Платный аккаунт (10 000 изображений):
- 10 000 изображений стоят 85 долларов.50 (Один из самых дорогих для активных пользователей).
Использование плагина:
После активации плагина перейдите в Настройки> Медиа.
Получите здесь бесплатный ключ API, добавьте его и настройте любые дополнительные параметры, которые вам нужны.
Перейдите в Медиа> Сжать все изображения и начните сжимать все свои старые изображения. Вы также можете перейти к загрузчику мультимедиа и выборочно сжимать отдельные изображения (что является хорошей идеей для экономии вашей квоты).
Создать аккаунт на TinyPNG || Скачать плагин
6. ImageRecycleЯ говорил об этом в более ранней публикации об онлайн-инструментах сжатия изображений.
Во время исследования этого поста я узнал больше об их плагине WordPress, и я зарегистрировался для получения бесплатной учетной записи.
Одна замечательная вещь в этом плагине — это список всех изображений в папке вашей темы. Вы можете выбрать отдельные или выбрать все и сжать этих изображений. Приитти круто, да?
Характеристики:
- Поддерживает файлы JPG, PNG, GIF и PDF.
- Все планы поддерживают несколько веб-сайтов.
- Поддерживает субаккаунты, и вы можете определить для них квоту (подходит для агентств).
- Поддерживает восстановление исходных файлов (изображения + PDF) за один месяц.
- Сжимайте всех предыдущих изображений в WordPress одним щелчком мыши или выборочно сжимайте изображения.
Бесплатный счет:
- 15-дневная пробная версия.
- Квота 100 МБ.
Платный аккаунт (10 000 изображений):
- 30 долларов за 10К изображений.
- Действительно 1 год.
Простота использования:
Плагин довольно прост в использовании и в большинстве случаев он автоматически определяет ваш API , если вы вошли на их онлайн-портал из того же браузера.
- Примечание: Это напрямую ведет к загрузчику мультимедиа для сжатия , что может не подходить для пользователей .На первом экране после активации API должно быть настройки плагина.
В любом случае, вы можете получить к нему доступ, перейдя в Настройки> ImageRecycle.
Когда я тестировал этот плагин, я понял, что мой блог сильно замедлился. Это могло быть по множественным причинам , так что это не должно мешать вам попробовать. Но поскольку это случилось со мной, я считаю, что лучше хотя бы сообщить вам об этом.
После настройки параметров перейдите в Media> ImageRecycle , чтобы начать сжатие.
Одна вещь, которая мне очень нравится в этом плагине, — это то, что вы можете отсортировать изображений по размеру, , что полезно, когда вы хотите сначала позаботиться о действительно больших изображениях.
В целом, их плагин WordPress довольно надежен и может стать вашим следующим плагином WordPress для оптимизации изображений.
Получите 15-дневную бесплатную пробную учетную запись для ImageRecycle || Скачать плагин
7. KrakenЕще один платный плагин, пользующийся большой популярностью.
С более чем 10 тысячами загрузок и общим рейтингом 4.7/5, выглядит очень многообещающе.
Их веб-сервис позволяет загружать и сжимать изображения с веб-страницы , загружая всех изображений в одну заархивированную папку.
Характеристики:
- Поддерживает JPG, PNG и GIF.
- WP-CLI поддерживается.
- Сохраняет резервную копию исходного изображения в облачном хранилище.
- Изменение размера изображения.
- Сохранить данные EXIF выборочного изображения.
Бесплатный счет:
- 100 МБ только разовое тестирование.
- Максимально допустимый размер — 1 МБ.
Платный аккаунт (10 000 изображений):
- 4,50 $ / мес (в расчете на прочие услуги).
Простота использования:
Плагин также прост в настройке, как и все остальные плагины сжатия изображений в этом списке.
Вот как выглядит страница настроек:
Возможность сохранения определенных данных, таких как Copyright , довольно умен.
Было бы хорошо, если бы другие плагины также последовали этой тенденции.
Одна большая вещь , которой не хватает в этом плагине, — это массовая оптимизация изображений. Поэтому он не идеален для тех, кто хочет оптимизировать существующие изображения. Вам нужно будет сжать их вручную.
Вот как настроить этот плагин:
Скачать плагин || Создать бесплатный аккаунт
(Так как скорость страницы является одним из факторов для лучшего пользовательского опыта , а также фактор ранжирования поисковой системы , мы можем ожидать запуска аналогичных плагинов в ближайшие дни.Я буду добавлять новые плагины сжатия изображений WordPress по мере их обнаружения.)
Заключение
Я собрал эти службы из приведенного выше списка, который предлагает бесплатных квот на сжатие изображений каждый месяц. Если у вас небольшой или начинающий блог, этого должно хватить на , чтобы удовлетворить ваши ежемесячные потребности.
Сервисы, предлагающие бесплатную квоту на сжатие изображений каждый месяц:
Платные услуги в зависимости от характеристик и цен:
Это платные услуги, которые мне нравятся по характеристикам, пользовательскому опыту и ценам.
- ShortPixels
- Imagekit
- Optimus
- Imagify
- Kraken
- ImageRecycle
- TinyPNG
На мой взгляд, TinyPNG вряд ли заслуживает быть в этом списке из-за его высокой цены и ограниченных возможностей.
Imagify — это то, что я рекомендовал бы для платной услуги сжатия изображений.
Опять же, я буду продолжать добавлять новые плагины для сжатия изображений WordPress в будущем.
Какие плагины сжатия изображений WordPress вы используете и почему?
Вам понравилось читать это руководство? Поделитесь этим списком со своими пользователями WordPress в Facebook и Twitter.
.