Лучший плагин для сжатия изображений на WordPress
Вы ищете лучший плагин для сжатия изображений WordPress?
Я уже трижды раскрывал тему сжатия изображений, но вновь посвящаю ей пост потому, что вы наверняка хотите оптимизировать свою позицию для повышения производительности и поисковой оптимизации (SEO) самыми современными способами, которые применяются с помощью плагинов WordPress. Но вначале давайте кратко рассмотрим некоторые причины, по которым установка плагина для сжатия изображений на вашем веб-сайте является отличной идеей.
ОГЛАВЛЕНИЕ
Зачем вам нужен плагин для сжатия изображений WordPress?
Визуальные ресурсы, такие как изображения, составляют важную часть контента ваших сообщений и страниц. Поэтому, как и ваш письменный контент, URL-адреса и другие аспекты вашего веб-сайта, ваши изображения должны быть оптимизированы для SEO.
Лучший способ сделать это — сжать их.
Сжатие изображений также повышает скорость загрузки страницы, что приводит к положительному пользовательскому опыту (UX). Это также поможет вам соответствовать стандартам Google Web Core Vitals . В результате ваш сайт будет иметь более высокий рейтинг, и вы получите больше трафика.
Это также поможет вам соответствовать стандартам Google Web Core Vitals . В результате ваш сайт будет иметь более высокий рейтинг, и вы получите больше трафика.
Конечно, вы можете оптимизировать свои изображения с помощью мощных инструментов для редактирования фотографий таких, как Диспетчер рисунков Microsoft Office или Photoshop. Для этой цели можно так же использовать специальные онлайн сервисы. Но все это это может быть либо дорогостоящим, либо требующим немного больше времени и усилий с вашей стороны.
Вот почему лучшим вариантом для сжатия картинок, которые вы размещаете на своих сайтах, будет какой-нибудь хороший плагин для сжатия изображений. Плагины для сжатия изображений WordPress помогают упростить оптимизацию изображений, поскольку они выполняют большую часть тяжелой работы в фоновом режиме.
4 фактора, которые следует учитывать при поиске лучшего плагина для сжатия изображений WordPress
Прежде чем мы углубимся в наш список лучших плагинов сжатия изображений WordPress, давайте кратко рассмотрим, что вы должны искать в плагине сжатия изображений.
Поддержка различных типов файлов
Один из наиболее важных факторов, который следует учитывать при поиске плагина для сжатия изображений, — поддерживает ли он наиболее популярные типы файлов изображений. Примеры включают файлы PNG, JPG или JPEG, GIF и WebP. Последний тип WebP — самый современный и лучший для увеличения скорости загрузки страниц.
Массовое сжатие изображений
Сжатие изображений может занять много времени, особенно при работе с сотнями изображений. Вот почему вы должны рассматривать массовое сжатие как одну из функций, которые следует искать в плагине сжатия изображений WordPress. Эта функция позволит вам одновременно сжимать несколько изображений, что сэкономит вам много времени.
Различные уровни сжатия
Сжатие изображений — это уравновешивание: вам нужно убедиться, что вы уменьшаете размер файла изображения без потери качества. Вот почему вы должны отдавать предпочтение плагину, который предлагает разные уровни сжатия. Это гарантирует, что вы сможете применить подход к сжатию, который поможет вам оптимизировать каждое отдельное изображение. Два основных различных уровня сжатия, которые следует учитывать:
Два основных различных уровня сжатия, которые следует учитывать:
- Сжатие без потерь: позволяет сжимать изображения без потери качества изображения. Однако размер вашего файла изображения не уменьшится так сильно, как при сжатии с потерями.
- Сжатие с потерями: удаление ненужных данных из изображения для уменьшения размера файла. Сжатие с потерями обычно дает наиболее значительное уменьшение размера файла изображения.
С учетом сказанного, давайте предоставим вам лучший плагин сжатия изображений WordPress для вашего сайта, не так ли?
Лучший плагин для сжатия изображений WordPress: 5 лучших вариантов
Когда дело доходит до плагинов для сжатия изображений, вы будете избалованы выбором, так как их тысячи. Однако не все плагины для сжатия изображений одинаковы. Некоторые из них могут замедлять работу вашего веб-сайта, конфликтовать с другими плагинами или просто не выполнять обещанное.
Чтобы помочь вам избежать разочарования, связанного с опробованием нескольких плагинов для сжатия изображений, предоставляю список самых популярных плагинов.
1. Optimole
Optimole — один из лучших плагинов для сжатия изображений WordPress на рынке.
Для настройки Optimole требуется создать учетную запись и ввести ключи API. Как только это будет сделано, использовать плагин будет просто, плюс он даст вам полный контроль над оптимизацией изображения. Это делает небольшое ускорение во время процесса установки стоящим.
Одним из самых значительных преимуществ Optimole является панель инструментов — она проста для понимания и имеет множество полезных настроек. Говоря о настройках, некоторые настройки оптимизации изображения, которые вы найдете на панели инструментов Optimole, включают:
- Параметры сжатия
- Большой размер изображения
- Ленивая загрузка
- Водяные знаки
Примечательной особенностью, которая вам также понравится, является то, что Optimole использует CDN изображений для обслуживания изображений. Это гарантирует, что ваши изображения будут загружаться быстро и каждый посетитель получит оптимизированные изображения для своего устройства.
Еще одна функция, которую вы оцените, заключается в том, что Optimole позволяет легко просматривать все ваши оптимизированные изображения на одной панели. Это позволяет легко настраивать параметры сжатия каждого изображения.
Единственное предостережение в отношении Optimole заключается в том, что цены не так просты, как другие плагины в списке — они основаны на количестве посетителей, которых вы получаете. Например, бесплатный план поддерживает до 5000 посетителей в месяц. С другой стороны, платные планы начинаются с 19,08 долларов США в месяц с поддержкой до 25 000 посетителей в месяц.
2. ShortPixel Image Optimizer
ShortPixel Image Optimizer — еще один замечательный плагин для сжатия изображений WordPress, который вам стоит рассмотреть.
Одна из причин, по которой ShortPixel Image Optimizer является одним из лучших плагинов для сжатия изображений WordPress, заключается в том, что он обладает расширенными функциями. Например, плагин позволяет выбирать форматы сжатия.
Как и Optimole, ShortPixel Image Optimizer требует, чтобы вы получили ключ API, указав свой адрес электронной почты. Примечательные функции, которые вы можете ожидать от ShortPixel, включают:
- 3 варианта сжатия — с потерями, без потерь и глянцевое
- Сжатие до 50 изображений за раз
- Работает со всеми типами файлов (JPEG, PNG, GIF и даже PDF)
- Преобразует файлы JPEG, PNG или GIF в форматы следующего поколения, такие как WebP и AVIF.
- Преобразование PNG в JPEG и наоборот одним нажатием кнопки.
- Интегрируется с Cloudflare
Бесплатная версия ShortPixel Image Optimizer ограничивает вас 10 МБ или 300 изображениями в месяц. Тем не менее, вы можете подписаться на их платные планы, которые начинаются с 3,99 долларов США в месяц (до 7000 изображений) и оплачиваются ежегодно, чтобы снять ограничения.
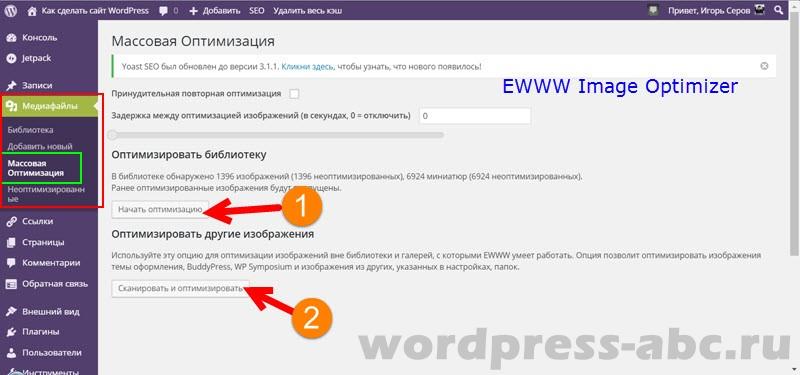
3. EWWW Image Optimizer
Ищете простой в использовании плагин для сжатия изображений WordPress? EWWW Image Optimizer , безусловно, отвечает этим требованиям.
Помимо того, что EWWW очень прост в использовании, он также имеет то преимущество, что автоматически оптимизирует загружаемые вами изображения. Это делает его отличным вариантом для начинающих или пользователей, которым не хватает времени.
Еще одно преимущество, которое вы получите от этого плагина сжатия изображений, заключается в том, что он позволяет выполнять массовое сжатие изображений. Качество также не пострадало, так как вы вряд ли найдете разницу между оригинальными изображениями и сжатыми.
Что делает EWWW одним из лучших плагинов для сжатия изображений WordPress в нашем списке?
Взгляните на некоторые функции плагина, и вы поймете, почему:
- Ленивая загрузка
- Оптимизация JS/CSS
- Заполнители изображений низкого качества (LQIP)
- Доставка изображений CDN
- Авто-WebP
- Автоматическое масштабирование изображения
- Аудит скорости сайта
Одной из лучших функций, которая вам понравится, является то, что EWWW позволяет сжимать неограниченное количество изображений, независимо от того, какой у вас тарифный план. Сюда входят даже изображения, сгенерированные другими плагинами WordPress, которые вы используете.
Сюда входят даже изображения, сгенерированные другими плагинами WordPress, которые вы используете.
Говоря о планах, плагин также очень доступен, так как платные планы начинаются с 7 долларов в месяц.
4. SEO Friendly Images Pro
Как следует из названия, SEO Friendly Images Pro был специально разработан для того, чтобы помочь пользователям улучшить их SEO . Вот почему он имеет несколько функций, помимо оптимизации размера изображения.
Например, SEO Friendly Images Pro автоматически оптимизирует все атрибуты alt и title вашего изображения . Среди других примечательных особенностей плагина:
- Сверхбыстрая ленивая загрузка
- Поддерживает изображения контента, эскизы и изображения из сторонних плагинов.
- Автоматические обновления с механизмом обновления WordPress
С SEO Friendly Images Pro оптимизация ваших изображений для SEO становится проще простого.
Хотите знать, сколько будет стоить этот мощный плагин для сжатия изображений?
Будьте готовы заплатить 20 долларов за обычную лицензию, которая поставляется с шестимесячной поддержкой.
5. TinyPNG
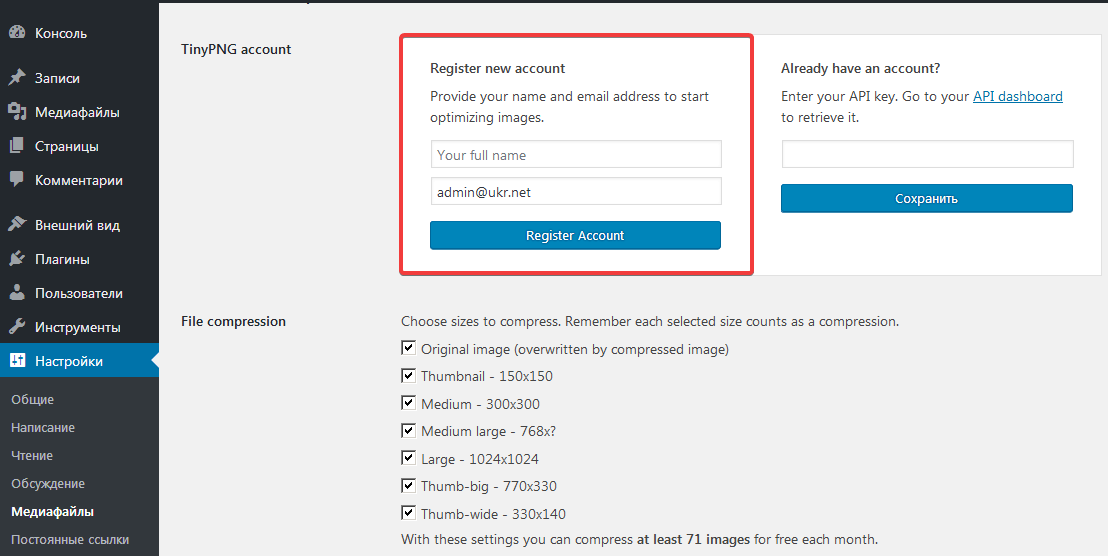
Еще один плагин, который вы должны учитывать при поиске лучших плагинов для сжатия изображений WordPress, — это TinyPNG, работу которого подробно я уже описывал в раннем сообщении.
TinyPNG автоматически оптимизирует новые загружаемые вами изображения. Плагин также может легко оптимизировать изображения, которые уже есть на вашем сайте. Еще одним преимуществом TinyPNG является то, что он позволяет вам устанавливать максимальную ширину и/или высоту для ваших изображений, что позволяет автоматически изменять размер больших изображений. Чтобы помочь вам лучше понять, что может сделать плагин, вот некоторые из его функций:
- Нет ограничений на размер файла
- Сохраняйте метаданные изображения, такие как авторские права, дата создания, местоположение и т.
 д.
д. - Совместимость с WooCommerce
- Поддержка нескольких сайтов с помощью одного ключа API
Бесплатная версия TinyPNG ограничена 100 изображениями в месяц. Если вы опытный пользователь и хотите снять ограничение, вы можете перейти на платные планы.
Лучшие плагины для сжатия изображений WordPress: часть вашего SEO-инструментария
Сжатие изображений больше не является вариантом — поскольку Google отдает приоритет веб-сайтам, которые загружаются быстро, а пользователи предпочитают то же самое, у вас нет другого выбора, кроме как сделать сжатие изображений частью вашей стратегии SEO.
Вот почему плагин для сжатия изображений должен быть частью вашего инструментария SEO.
(Visited 1 times, 1 visits today)
5 лучших плагинов для сжатия изображений WordPress для сжатия фотографий
Чтобы оптимизировать скорость загрузки вашего сайта WordPress, вы должны сжать фотографии до небольшого размера. Кроме того, вам также необходимо сохранить оригинальное качество фотографий, чтобы обеспечить удобство работы. Как сжимать фотографии для WordPress и какие лучше
Кроме того, вам также необходимо сохранить оригинальное качество фотографий, чтобы обеспечить удобство работы. Как сжимать фотографии для WordPress и какие лучше
- Часть 1: Как сжать фотографии для WordPress Online
- Часть 2: 5 лучших плагинов для сжатия изображений WordPress
Часть 1: Как сжать фотографии для WordPress Online
Когда вы используете слишком много плагинов WordPress, которые не только конфликтуют между различными плагинами, но также влияют на скорость загрузки сайта WordPress. Бесплатный онлайн-компрессор изображений является одним из лучших плагинов для сжатия изображений в WordPress, позволяющим легко и бесплатно уменьшать и уменьшать фотографии для WordPress.
Конвертер видео Apeaksof Ultimate
- Принять расширенный алгоритм без потерь для сжатия фотографий для WordPress.

- Сжатие и сжатие до 40 изображений одновременно с высокой скоростью.
- Совместим с 4 наиболее популярными форматами файлов, такими как PNG, JPEG, GIF и SVG.
- Уменьшите размер фотографии, сохраняя лучшее качество фотографий в Интернете.
Шаг 1 Перейти к онлайн бесплатному компрессору изображений, вы можете нажать на красный Добавить изображения Кнопка для загрузки фотографий в программу. Он поддерживает до 40 фотографий с максимальным объемом 5 МБ одновременно.
Шаг 2 Как только вы загрузили фотографии, он автоматически сожмет фотографии для WordPress. Это позволяет вам уменьшить размер изображения, сохраняя при этом наилучшее качество фотографий в Интернете.
Шаг 3 После этого вы можете нажать Скачать все Кнопка для загрузки фотографий для WordPress. Он имеет продвинутый метод сжатия изображений WordPress для оптимизации фотографий для вашего сайта.
Часть 2: 5 лучших плагинов для сжатия изображений WordPress
Чтобы автоматически сжимать фотографии, загруженные в WordPress, вы можете узнать больше о 5 лучших бесплатных плагинах сжатия изображений WordPress, как показано ниже.
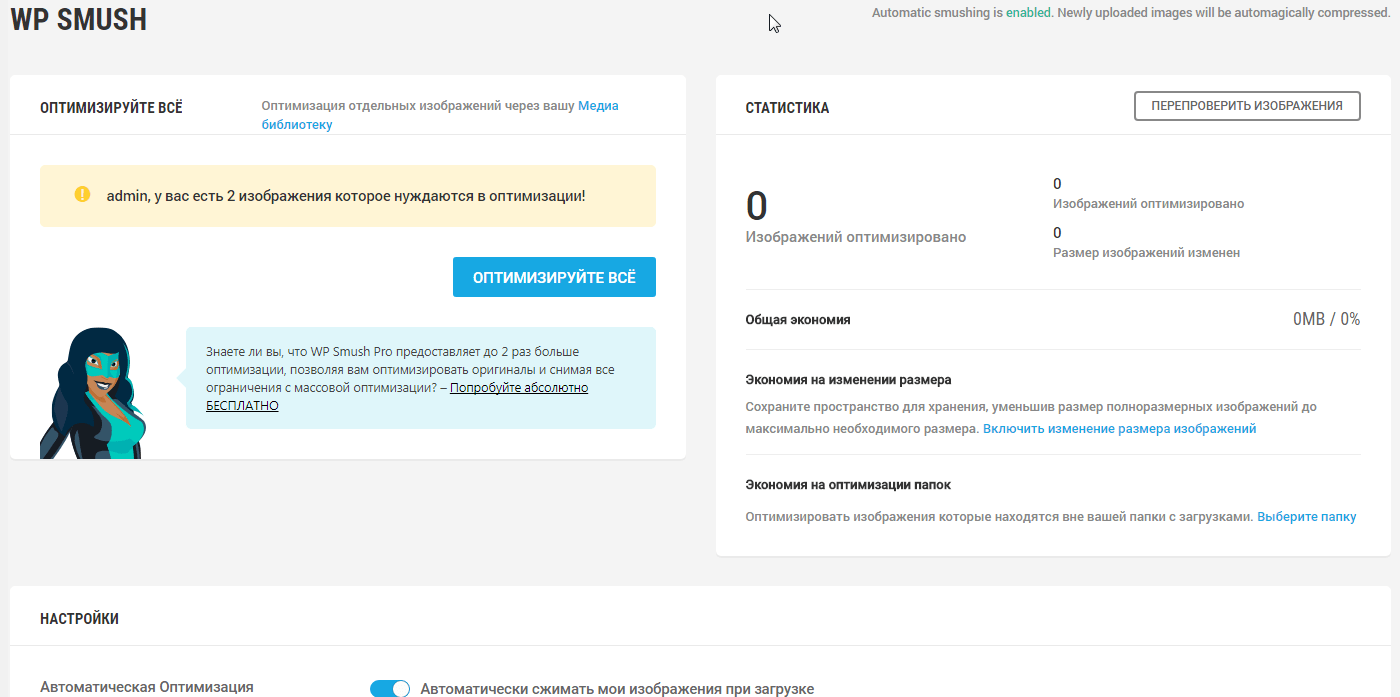
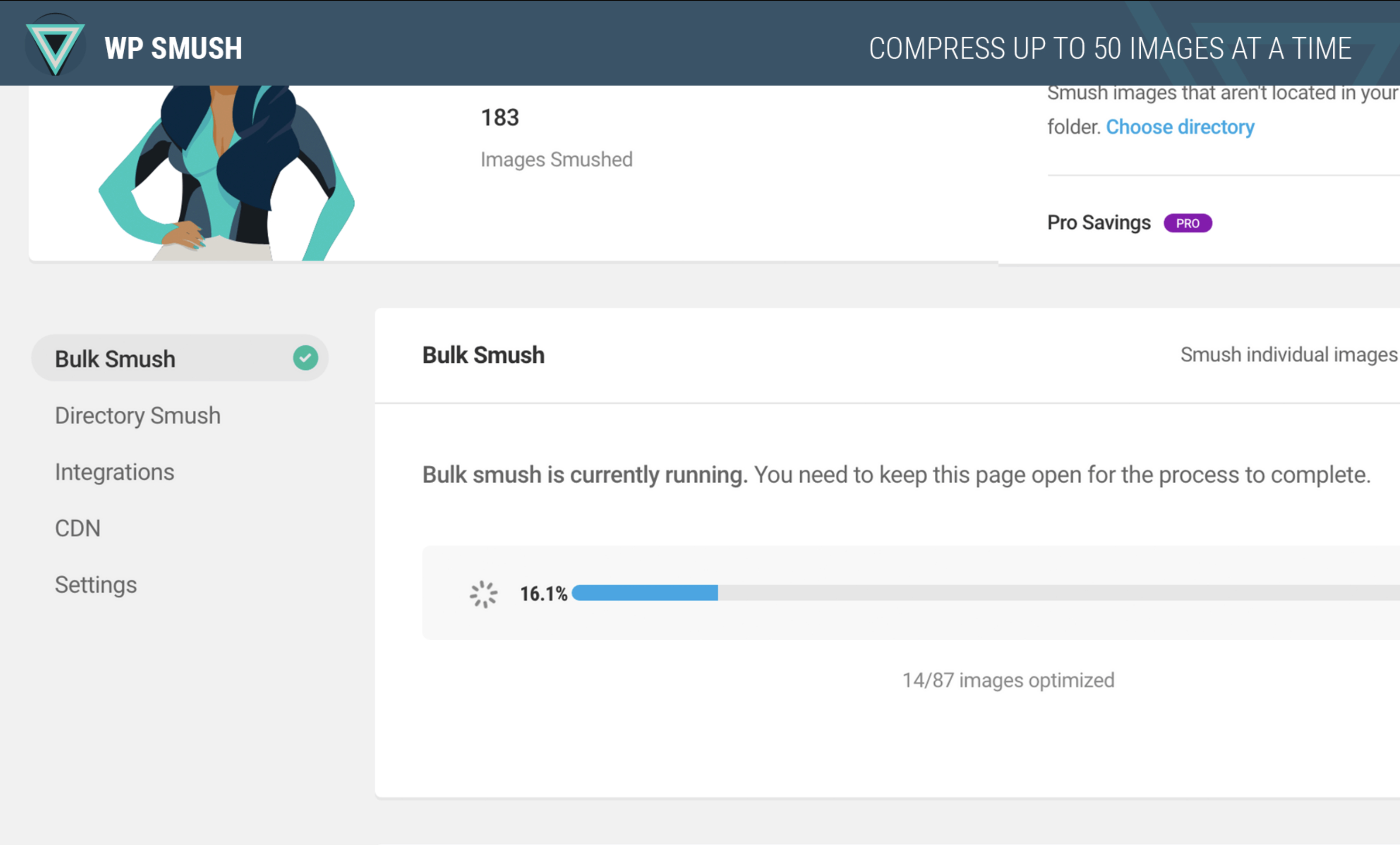
Топ 1: WP Smush
WP Smush это плагин сжатия изображений WordPress, который вы можете настроить максимальное разрешение изображения. Фотографии уменьшаются до более разумных размеров при сжатии.
- PROS
- 1. Сжатие изображений WordPress автоматически без ухудшения качества.
- 2. Глобальные и индивидуальные настройки для мультисайтов в любом фото-каталоге.
- 3. Bulk оптимизирует до 50 изображений для JPEG, PNG и GIF одновременно.
- CONS
- 1. Предоставляет ограничение в 1 МБ для бесплатной версии.
- 2. Он предлагает сжатие без потерь для бесплатной версии.
Топ 2: Оптимизатор изображений EWWW
EWWW оптимизатор изображения бесплатный плагин для сжатия изображений WordPress, который оптимизирует ваше изображение на лету, а также сжимает и оптимизирует ранее загруженные объемные изображения.
- PROS
- 1. Нет ограничения скорости или размера файла для WordPress.
- 2. Все общение защищено с помощью SSL-шифрования.
- Лучший коэффициент сжатия для файлов JPG, PNG и PDF. (Хочу уменьшить PDF файл на Mac?)
- CONS
- 1. Конвертируйте файлы PNG в JPG или WebP автоматически.
- 2. Необходимо обновить платную версию для большого объема изображений.
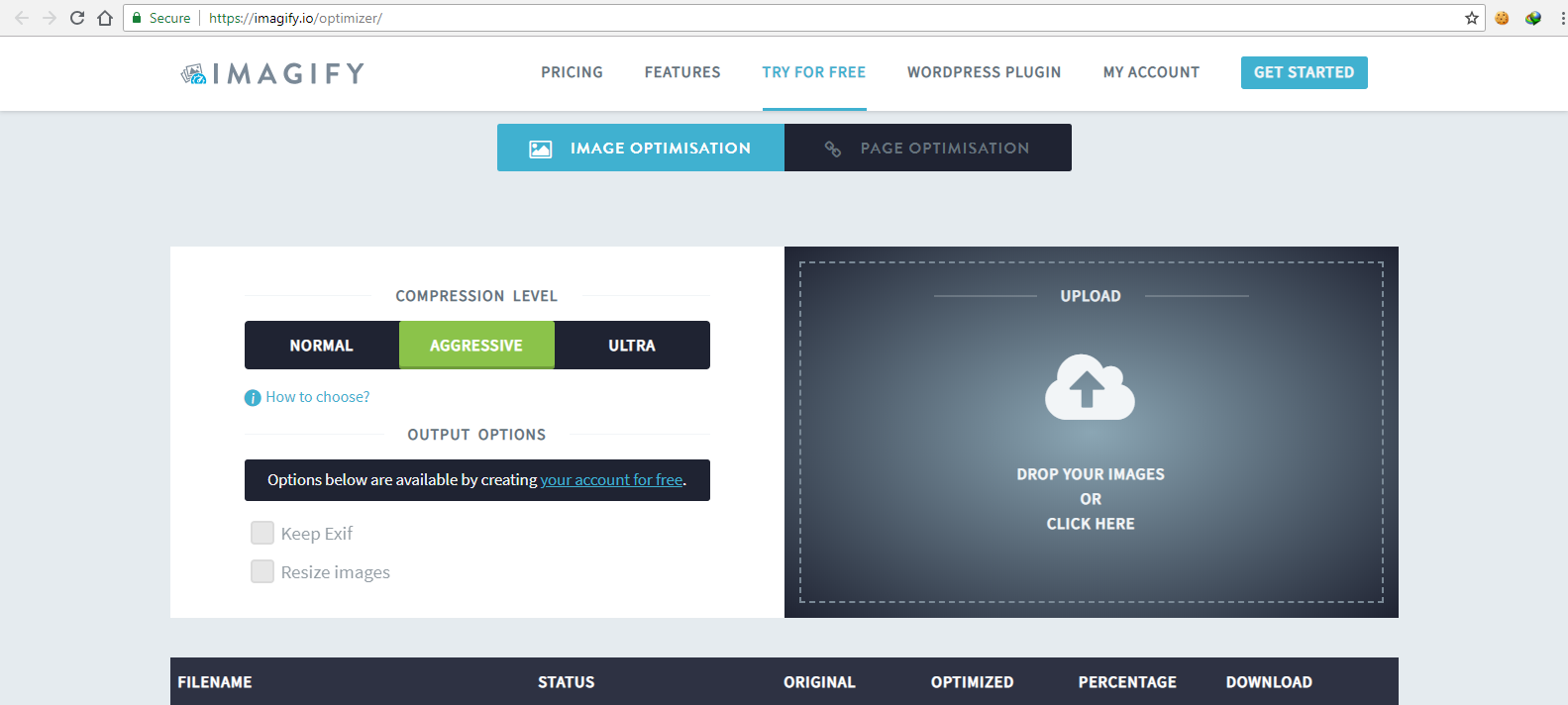
Топ 3: Imagify Image Optimizer
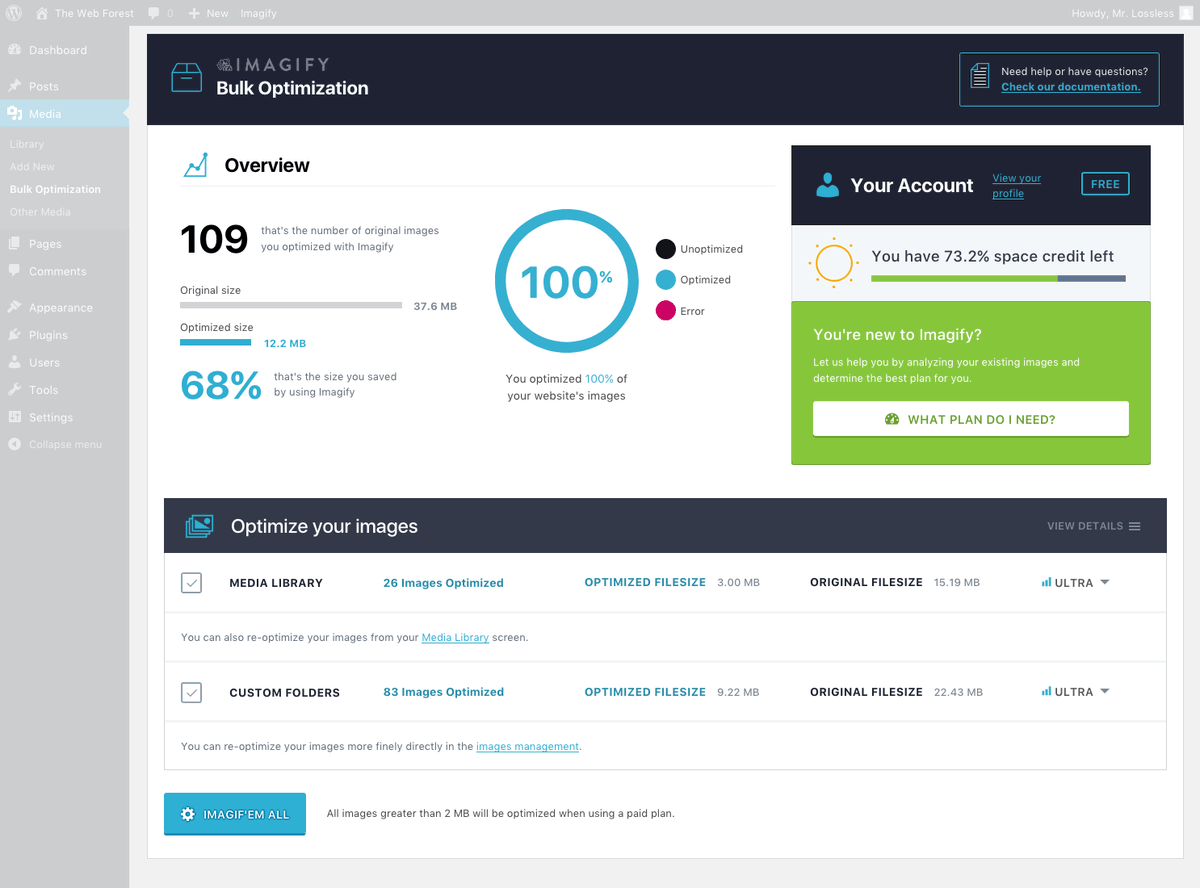
Когда вам нужно сжать фотографии WordPress разными способами, Imagify желаемый плагин сжатия изображений WordPress и плагин кэширования для оптимизации вашего сайта с помощью ключа API.
- PROS
- 1. 3 разных метода сжатия, таких как Normal, Aggressive и Ultra.
- 2. Выберите сохранить данные EXIF и отказаться от определенной оптимизации изображения.
- 3. Изменить размер JPG, PNG и GIF на основе процентного содержания файла.

- CONS
- 1. Изображения выше 5 МБ будут сжаты только с платной версией.
- 2. Только версия Ultra для сжатия фотографий без потери качества. (Видеть как изменить размер фотографий на Mac)
Топ 4: короткий пиксель
ShortPixel плагин для сжатия изображений WordPress с ключом API, предоставленным вместе с вашим адресом электронной почты Кроме того, он позволяет сравнивать исходные файлы со сжатыми, чтобы увидеть разницу в качестве.
- PROS
- 1. Сжатие фотографий методами сжатия без потерь и с потерями.
- 2. Выберите удалить все данные EXIF, но не отдельные элементы.
- 3. Все загруженные изображения могут быть изменены до максимальной ширины или высоты.
- CONS
- 1. Подписаться на платный план, чтобы сжать больше фотографий.
- 2. Работайте только с 100 изображениями за каждый месяц.

Топ 5: reSumsh.it
reSumsh.it является одним из лучших плагинов сжатия изображений WordPress, которые автоматически сжимают изображения при загрузке и сжатии, а также с легкостью оптимизируют старые изображения.
- PROS
- 1. Выберите другой уровень оптимизации для ваших загрузок WordPress.
- 2. Возможность исключения изображений из сжатия с полноразмерным изображением.
- 3. Установите Качество изображения по шкале от 0 до 100, по умолчанию 92.
- CONS
- 1. Он обеспечивает только один уровень оптимизации фотографий.
- 2. Ограничьте оптимизацию загрузками размером менее 5 МБ.
Заключение
Когда вам нужно сжать фотографии для WordPress, рекомендуется использовать онлайн-фотокомпрессор, чтобы уменьшить и уменьшить размер фотографий. Конечно, вы также можете воспользоваться 5 лучших WordPress сжатие изображений плагины для оптимизации фотографий и веб-сайтов с легкостью.
WP Compress — Оптимизатор изображений [все-в-одном] — Плагин WordPress
WP Compress — это плагин оптимизации изображений для WordPress, который автоматически оптимизирует ваши изображения, чтобы уменьшить размер файлов, улучшить время загрузки и повысить конверсию.
Быстрая загрузка, более высокий рейтинг и лучшая конвертация на автопилоте
Просто свяжите свой веб-сайт, и все готово — после установки не требуется никакого обслуживания.
Это действительно так просто.
ЗАГРУЗКА ФУНКЦИЙ АГЕНТСТВА
Плагин не только отлично подходит для ускорения отдельных веб-сайтов, но и полностью загружен ведущими в отрасли функциями агентства, такими как:
- Ежемесячные клиентские квоты
- Портал централизованного управления
- Подробная отчетность по клиентам
- Удаленная настройка и оптимизация
Массовое связывание веб-сайтов
Думайте об этом как о полностью управляемом решении, где вы можете получить признание за более быструю загрузку клиентских веб-сайтов!
ЛОКАЛЬНЫЕ И РЕАЛЬНЫЕ РЕЖИМЫ ОПТИМИЗАЦИИ
WP Compress — это комплексное решение для оптимизации и доставки изображений , и вы можете использовать любой или все компоненты по своему усмотрению.
Локальная оптимизация изображения — это традиционный метод, позволяющий сжимать медиатеку и эскизы изображений, а также создавать дополнительные форматы изображений, такие как Next-Gen WebP.
Оптимизация изображения в реальном времени — это новое поколение сжатия изображений, а также возможность каждый раз обеспечивать идеальное изображение.
Сжатие в реальном времени сочетается с:
– Адаптивными изображениями (по устройствам)
– Изображениями WebP следующего поколения
– Поддержка устройств Retina
– Отложенная загрузка изображений 9 0003
… и наш Молния -Быстрый гибридный CDN от Google Cloud и BunnyCDN для доставки ваших изображений всего за миллисекунды по всему миру.
Независимо от того, какой режим вы выберете, WP Compress ускорит ваши изображения, что может значительно снизить показатель отказов и повысить конверсию, что приведет к увеличению рентабельности инвестиций веб-сайта.
Вы даже можете использовать оба варианта, чтобы сэкономить локальное пространство, а также воспользоваться невероятными преимуществами оптимизации изображения в реальном времени.
Гораздо больше, чем просто сжатие
Традиционно оптимизация изображений снижала качество изображения, что, в свою очередь, приводило к экономии размера файла, поскольку изображения меньшего размера загружались быстрее. Это больше не относится к WP Compress v5!
Мы нашли невероятное решение, которое ускоряет ваши изображения без видимой потери качества, а затем предоставляет изображения надлежащего размера и форматирования через нашу ультра-премиальную инфраструктуру со временем загрузки до 7 мс.
ПОЛУЧАЙТЕ ИДЕАЛЬНОЕ ИЗОБРАЖЕНИЕ КАЖДЫЙ РАЗ
Это гораздо больше, чем просто сжатие изображений. Настоящая сила оптимизации изображений исходит из тройного набора размеров и форматов изображений, которые мы генерируем в режиме реального времени.
Изображения WebP следующего поколения:
Мы преобразуем и создадим изображения WebP, а затем автоматически будем передавать изображения WebP в поддерживаемые браузеры для изображений более высокого качества с еще меньшими размерами файлов и еще более быстрым временем загрузки.
Адаптивные изображения (по устройствам) :
В зависимости от устройства и размера экрана входящих посетителей мы каждый раз адаптируем ваши изображения, чтобы они были нужного размера. Это позволяет значительно сэкономить размер файла и ускорить изображения без видимых различий в качестве для человеческого глаза.
Поддержка Retina:
Мы будем генерировать изображения Retina, когда это возможно, и передавать изображения Retina на поддерживаемые устройства для просмотра с высоким разрешением даже на самых четких экранах.
Пример 1: Уильям посещает ваш веб-сайт на iMac 27 дюймов с разрешением 5K в Google Chrome. Ему будет предоставлено изображение WebP, размер которого идеально соответствует контейнеру, в который вы его поместили, а затем удвоено для поддержки сетчатки, чтобы оно выглядело абсолютно великолепно на его экране. .
Пример 2: Если затем он решит вернуться в Safari, он автоматически получит retina . png или .jpg для того же изображения, поскольку браузер не поддерживает изображения WebP.
png или .jpg для того же изображения, поскольку браузер не поддерживает изображения WebP.
Пример 3: Ему так нравятся изображения на вашем веб-сайте и быстрая загрузка, что он отправляет их своей жене, которая проверяет свое мобильное устройство. загрузите изображение через мобильный телефон, не жертвуя четкостью для человеческого глаза!
МОЛНИЯ, ULTRA PREMIUM HYBRID CDN
Ни для кого не секрет, что глобальность — это новый стандарт. Прелесть наличия веб-сайта в том, что любой может получить доступ к вашему сайту в любой точке мира, в любое время дня и ночи.
Для этого файлы вашего веб-сайта должны быть перенесены с вашего веб-сервера, а затем загружены на устройство конечного пользователя.
Это было нормально, когда это были HTML и текстовые веб-сайты, но с появлением богатого контента и изображений с более высоким разрешением передача излишне больших файлов изображений по всему миру может занять несколько секунд каждый.
Подумайте об этом… Это почти 17 000 километров (или более 10 500 миль) от вашего хостинг-сервера в Лондоне до Сиднея, Австралия… стандартное изображение может загружаться за 5 секунд с такого расстояния.
Но теперь мы загружаем это изображение всего за 7 миллисекунд… это быстрее, чем вы можете даже моргнуть.
После триумфа адаптивных изображений, поддержки WebP и отложенной загрузки последние штрихи приходят от нашей гибридной сети доставки контента или сокращенно CDN.
CDN — это последний этап и без того великолепного процесса оптимизации, обеспечивающий доставку ваших изображений быстрее, чем вы можете себе представить.
Посетители вашего веб-сайта больше не будут застревать в ожидании загрузки тяжелых файлов. Более того, вы начнете отношения с правильной ноги.
Рекомендуется оптимизация Live Image с CDN; однако это не требуется и может быть отключено в режиме локальной оптимизации изображения.
ПРЕДВАРИТЕЛЬНО НАСТРОЕН ДЛЯ ВАС, НО ЧРЕЗВЫЧАЙНО ГИБКИЙ
Вы будете готовы к работе, как только вставите свой ключ доступа в плагин WP Compress.![]() Он предварительно настроен в режиме реального времени с оптимальными и наиболее поддерживаемыми настройками, которые мы считаем оптимальными, но не стесняйтесь экспериментировать!
Он предварительно настроен в режиме реального времени с оптимальными и наиболее поддерживаемыми настройками, которые мы считаем оптимальными, но не стесняйтесь экспериментировать!
Например:
— Если вы хотите оптимизировать изображения с помощью локального режима, то переключитесь обратно в режим реального времени одним щелчком мыши.
Если вы хотите попробовать WebP, Retina или адаптивные изображения, вы можете сделать это одним щелчком мыши.
Если вы хотите использовать отложенную загрузку от стороннего поставщика, вы можете отключить ее одним щелчком мыши.
Это действительно так просто и создано для совместимости.
С миллионами возможных комбинаций существуют огромные различия в среде от одного веб-сайта WordPress к другому. Будь то плагины, темы, разрешения на хостинг или спецификации сервера — существует множество вариантов.
В этом прелесть системы переключения: вы можете просто что-то включить, а если возникнут какие-либо конфликты или проблемы, просто выключите это, и все вернется к тому, как было.
Мы предлагаем ведущую в отрасли поддержку в чате, просто свяжитесь с нами, и мы будем рады помочь, если возникнет какой-либо плагин, тема или другой конфликт.
WP COMPRESS ВКЛЮЧАЕТ:
- Оптимизация изображения в реальном времени (в реальном времени)
— Оптимизация локального изображения (медиатека) - Режимы сжатия без потерь, интеллектуальные и ультракомпрессионные
- Адаптивные изображения (на устройство)
- Подача изображений WebP нового поколения
- Ленивая загрузка изображений
- Поддержка устройств Retina
- Защита от избыточного сжатия
- Подача через гибридную CDN
- Подавать SVG через CDN
- Внешние URL-адреса (Amazon S3 и т. д.)
- Автоматическое изменение размера изображения
- Сжатие одного изображения
- Восстановление одного образа из облака
- Массовая оптимизация в один клик
- Массовое восстановление одним щелчком
- Сохранить данные EXIF
- Частые обновления
- Онлайн-чат службы поддержки
НЕВЕРОЯТНЫЕ ФУНКЦИИ АГЕНТСТВА:
- Централизованный портал управления
- Ежемесячные квоты для клиентов
- Удаленная оптимизация
- Подробная статистика (по сайту)
- Статистика агентства (обзор)
- Подробные отчеты о сжатии
- Загружаемые отчеты в формате PDF
- Отправка ежемесячных отчетов по электронной почте
- Расширение массового связывания MainWP
- Скрыть от WordPress*
- Пользовательские фирменные отчеты*
- Подавать ресурсы CSS через CDN*
- Подавать JavaScript через CDN*
- Пользовательские домены CDN*
*с надстройкой Agency Pro
У НАС ВСЕГДА ЗА ВАМИ
Мы заботимся о безопасности ваших исходных изображений, и в локальном режиме вы можете выбрать безопасное резервное копирование локально или в облаке.
Самое приятное то, что облачные резервные копии могут фактически освободить дополнительное пространство на ваших серверах, поскольку на вашем сервере размещаются только оптимизированные образы меньшего размера!
Мы также предлагаем ведущую в отрасли поддержку в чате с автоматической конвертацией билетов. Так что, если у вас когда-нибудь возникнут вопросы, предложения или пожелания, мы здесь, чтобы помочь!
Сколько это стоит?
Наш начальный уровень включает 100 МБ в месяц (около 2500 изображений) бесплатно, а стоимость обновлений начинается всего от 5 долларов США в месяц.
Посмотреть наши цены и планы.
6 лучших плагинов сжатия изображений для WordPress (сравнение 2021 года)
Если вы ищете способ ускорить загрузку изображений без ущерба для качества, вам обязательно нужен плагин сжатия изображений WordPress. Сжатие изображений значительно уменьшает размер больших изображений, улучшает время загрузки и общую скорость вашего сайта.
Если вы похожи на меня, то мысль об оптимизации каждого отдельного изображения на вашем веб-сайте кажется сложной. К счастью, есть плагины WordPress, такие как Imagify, которые могут сделать это за нас. Самое приятное то, что нам не нужен Photoshop или какое-либо другое программное обеспечение для редактирования!
В этой статье мы рассмотрим некоторые плагины, которые помогут вам сжимать изображения и оптимизировать производительность вашего сайта WordPress. Но прежде чем мы начнем сравнение лучших онлайн-компрессоров изображений, давайте выделим основные функции, которыми должен обладать хороший плагин сжатия.
Как выбрать плагин для сжатия изображений
В этом разделе вы ознакомитесь со списком функций, которые вам следует искать в плагине для сжатия изображений. Не все из них необходимы, но их наличие может помочь оптимизировать изображения и ускорить загрузку вашего сайта.
Давайте подробнее рассмотрим обязательные функции:
- Поддерживает самые популярные форматы файлов изображений: вам необходимо убедиться, что ваш плагин сжатия изображений может работать с несколькими различными форматами файлов.
 Наиболее популярными типами являются PNG, JPEG, а также изображения GIF или WebP.
Наиболее популярными типами являются PNG, JPEG, а также изображения GIF или WebP.
- Преобразует ваши изображения в WebP : WebP — это формат нового поколения, разработанный Google. Формат может уменьшить размер файла изображения до 35% меньше, чем изображения JPEG и PNG, сохраняя при этом высокое качество. В большинстве случаев наши изображения загружаются в библиотеку WordPress в формате PNG или JPEG. Отличный плагин сжатия может автоматически конвертировать их в WebP, чтобы сэкономить ваше время.
- Позволяет выбрать уровень сжатия: плагин должен позволять вам опробовать различные уровни сжатия, чтобы помочь вам достичь идеального баланса между размером файла и качеством. Если это ваше главное изображение, вы хотите, чтобы оно было оптимизировано, но не размыто. Если это очень маленькая фотография отзыва клиента, возможно, будет нормально иметь более низкое качество.
Хороший способ проверить, предлагает ли подключаемый модуль разные уровни сжатия, — проверить его функцию «с потерями или без потерь».
📖 С потерями и без потерь
С потерями: приводит к большему уменьшению размера файла с незначительной потерей качества изображения Без потерь: незначительное уменьшение размера файла изображения без потери качества
Примечание: в большинстве случаев человеческий глаз не может различить между сжатием без потерь и сжатием с потерями. У нас также есть специальный пост в блоге, который объясняет разницу между потерями и без потерь.
- Оптимизирует изображения на своих серверах: выбрать плагин, который использует свои сервера – не ваше — для оптимизации вашего изображения, что поможет вам сэкономить трафик и память.
- Изменяйте размеры ваших изображений на лету: убедитесь, что вы можете указать высоту, ширину для соблюдения или, проще говоря, процент, когда вы загружаете их в WordPress.
- Массовая оптимизация для сжатия нескольких изображений : Если у вас есть сайт электронной коммерции с тысячами изображений, сжать все эти изображения вручную будет огромной проблемой.
 Убедитесь, что плагин позволяет сжимать несколько изображений одновременно.
Убедитесь, что плагин позволяет сжимать несколько изображений одновременно.
- Имеет простой интерфейс: вам нужен плагин с хорошо продуманным интерфейсом, чтобы не потеряться среди тысяч опций.
- Предлагает варианты резервного копирования: если вам не нравится качество оптимизированного изображения, вы можете вернуть его в исходное состояние. Убедитесь, что плагин сжатия изображений предлагает неограниченное количество резервных копий.
- Бонус: убедитесь, что ваши сжатые (и исходные) изображения не будут удалены, если вы деактивируете плагин.
Теперь, когда мы знаем ключевые функции, давайте посмотрим, какие плагины лучше всего подходят для сжатия изображений.
Шесть лучших плагинов для сжатия изображений
Вот шесть плагинов для оптимизации изображений WordPress, которые я протестирую и сравню в этом разделе: 0019 EWWW
 it
itЧтобы помочь вам выбрать лучший плагин сжатия изображений для вашего сайта WordPress, я протестировал шесть популярных инструментов с двумя изображениями (PNG и JPEG), как показано ниже:
| Изображение PNG (481 КБ) | Изображение JPEG (489 КБ) |
Прежде всего, я поделюсь обзором производительности, то есть насколько каждый плагин может сжимать наши изображения. Затем для каждого плагина я представлю следующие элементы:
- Основные функции
- Внешний вид интерфейса
- Цены
Обзор производительности №1: тестирование каждого оптимизатора изображений WordPress с нашим файлом PNG (481 КБ).
Наш файл PNG (481 КБ)| ПЛАГИН ДЛЯ WORDPRESS | ОРИГИНАЛЬНЫЙ РАЗМЕР | СЖАТЫЙ SI ZE | ОПТИМИЗАЦИЯ (%) | МЕТОД СЖАТИЯ |
| Imagify | 481 КБ | 120 КБ | 75 % (лучший результат) | Lossy |
| Оптимоле | 481 КБ | 278 КБ | 41,7 % | Без потерь |
| Сжатие JPEG и PNG | 481 КБ | 206 КБ | 57 % | С потерями |
| EWWW | 481 КБ 1 30 КБ | 73 % | С потерями | |
Resmush. it it | 481 КБ | 390 КБ | 19 % | Без потерь |
Производительность обзор № 2: тестирование каждого оптимизатора изображений WordPress с нашим файлом JPEG.
Наш файл JPG (481 КБ)| ПЛАГИН ДЛЯ WORDPRESS | ОРИГИНАЛЬНЫЙ РАЗМЕР | СЖАТЫЙ РАЗМЕР | ОПТИМИЗАЦИЯ (%) | МЕТОД СЖАТИЯ |
| Imagify | 489 КБ | 212 КБ | 56 % (2-й лучший результат) 903 77 | Lossy |
| Optimole | 489 КБ | 342 КБ | 29,4 % | С потерями и без потерь |
| Сжатие JPEG и PNG | 489 КБ | 245 КБ | 49 % | 9 0376 С потерями|
| EWWW | 489 КБ | 467 КБ | 25 % | Без потерь |
| ShortPixel | 9 0376 489 КБ197 КБ | 59 % | С потерями | |
reSmush. it it | 489 КБ | 414 КБ | 14 % | Без потерь |
Плагин сжатия для WordPress, позволяющий оптимизировать ваши изображения и конвертировать их в ВебП. Визуальное сравнение между тремя уровнями сжатия (нормальный, ультра и агрессивный) также очень удобно для выбора метода оптимизации и увеличения времени загрузки.
Ключевые особенности
- Поддержка PNG, JPG, GIF, PDF и WebP
- Более быстрое сжатие изображений (с июля 2021 г.)
- Возможность преобразования изображений в формат WebP
- Три уровня сжатия: Нормальный ( сжатие без потерь), Aggressive (сжатие с потерями), Ultra (еще более агрессивное сжатие с потерями для максимальной экономии файлов)
- Изменение размера и оптимизация могут выполняться автоматически при загрузке или в процессе оптимизации существующих изображений
- Imagify использует собственные серверы (не ваши) для оптимизации ваших фотографий
- Доступны параметры резервного копирования и восстановления
- Оптимизированные изображения сохраняются, даже если вы деактивируете плагин
Внешний вид интерфейса
900 02 У него одна из самых красивых страниц настроек в этом списке! Вы можете найти Общие настройки на главной странице. Вы можете выбрать автоматическую оптимизацию изображений при загрузке, а также создать резервную копию исходных изображений.
Вы можете выбрать автоматическую оптимизацию изображений при загрузке, а также создать резервную копию исходных изображений. Imagify автоматически оптимизирует ваши изображения благодаря уровню Smart Compression, который найдет наилучший баланс между производительностью и качеством изображения.
Преобразование WebP доступно в один клик, что удобно, если у вас есть несколько изображений на вашем сайте WordPress.
Вкладка «Оптимизация» и преобразование WebP — Источник: ImagifyНаконец, вы найдете одну большую кнопку для массовой оптимизации всех ваших изображений. Эта функция «ПРЕДСТАВЬТЕ ВСЁ» помогает сэкономить время.
Массовая оптимизация изображений – Источник: ImagifyЦены
Бесплатная версия позволяет изменять размер и сжимать изображения объемом 20 МБ в месяц. Тогда премиальная цена выглядит следующим образом:
- 4,99 доллара США в месяц за 500 ГБ (около 5000 изображений)
- 9,99 доллара США в месяц за неограниченное использование.

Важно: бесплатная версия Imagify дает вам доступ ко всем функциям. Премиум-версия позволяет оптимизировать больше изображений.
2. Optimole
Optimole — это интеллектуальный плагин WordPress для оптимизации, поскольку он изменяет размер вашего изображения, чтобы оно идеально подходило для устройств ваших посетителей, включая планшеты и мобильные устройства. После активации плагина ваши посетители увидят оптимизированное изображение для своего устройства, которое будет автоматически загружено из облачной службы Optimole на лету.
Основные функции
- Поддерживает все типы изображений
- Поддерживает изображения WebP
- Бесплатно предоставляет изображения из глобального CDN для мобильных)
- Показывает изображения более низкого качества для пользователей с медленным подключением
- Расширенная обрезка
- Сценарий отложенной загрузки
- Автоматическое преобразование GIF в MP4
Внешний вид интерфейса
Современный интерфейс без лишних деталей. Вы найдете только две вкладки: «Панель управления» и «Настройки». качество изображения с линейкой от низкого до высокого:
Вы найдете только две вкладки: «Панель управления» и «Настройки». качество изображения с линейкой от низкого до высокого:
Цена:
Количество изображений, которые вы можете оптимизировать, не ограничено. Им важно только количество ваших посещений в месяц (бесплатно до 5 тысяч посетителей в месяц). Три других плана продаются по цене от 24 долларов в месяц за 25 000 уникальных посещений в месяц.
Если вы обновитесь до версии Pro, вы получите полный аудит сайта, увеличите количество посещений и получите доступ к приоритетной поддержке.
3. Сжатие JPEG и PNG (Tiny PNG)
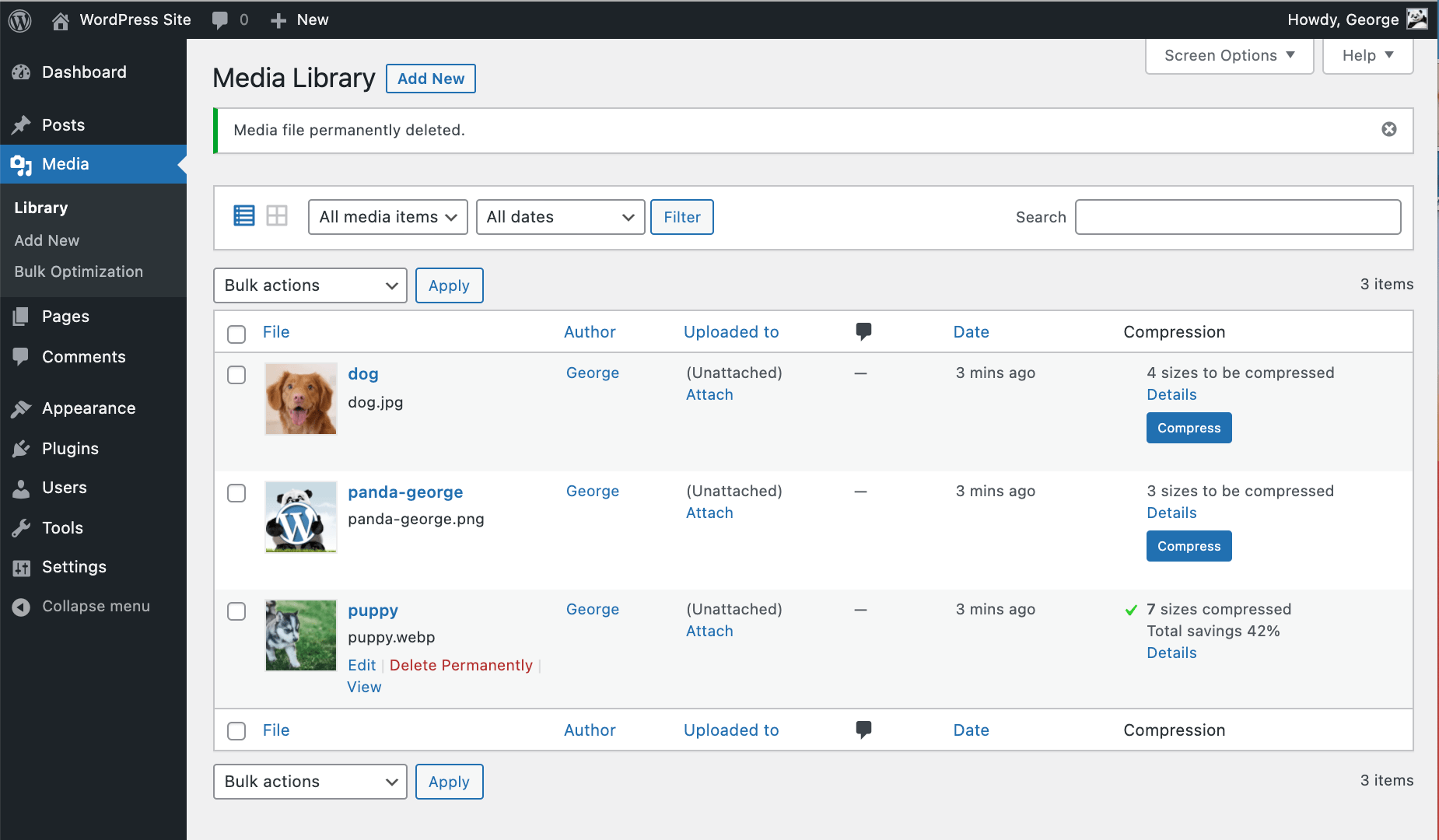
Это еще один плагин для интеллектуальной оптимизации изображений, который поддерживает изображения JPEG, PNG и WebP. Плагин автоматически оптимизирует все ваши изображения, интегрируясь с популярными сервисами сжатия изображений TinyJPG и TinyPNG.
Основные функции
- Массовая оптимизация существующей медиатеки
- Автоматическое изменение размера загружаемых изображений путем установки максимальной ширины и/или высоты
- Возможна индивидуальная оптимизация
- Поддержка форматов PNG и JPEG
- Нет ограничений на размер файла
- Резервное копирование изображений Кодировка JPEG
Внешний вид интерфейса:
Интерфейс очень простой, без каких-либо дополнений. Вы найдете страницу настроек с набором вопросов:
Вы найдете страницу настроек с набором вопросов:
В разделе массовой оптимизации вы найдете сводную информацию об общей экономии и о том, какие изображения еще необходимо сжать:
Раздел массовой оптимизации — Источник: Сжатие JPEG и PNGСтоимость:
Вы можете бесплатно оптимизировать примерно 100 изображений в месяц. Тогда это 25 $ на пользователя в год. Переход на профессиональную версию дает много преимуществ: вы можете перетаскивать более 20 изображений одновременно, увеличивать размер файла с 5 МБ до 75 МБ и получать доступ к статистике с помощью инструмента Analyzer.
4. Оптимизатор изображений EWWW
Почти 1 миллион сайтов используют его для оптимизации своих изображений без потери их качества. Вы можете выбрать индивидуальную оптимизацию или групповую оптимизацию со сжатием без потерь.
Основные функции
- Интеллектуальные возможности преобразования для получения нужного формата изображения для работы JPG, PNG, GIF или WebP
- Преобразование WebP
- Неограниченный размер файлов
- Массовая оптимизация
- Гладкая обработка с точностью до пикселя оптимизация
- В бесплатных резервных копиях изображений хранятся ваши исходные изображения (но будьте осторожны, это только в течение 30 дней)
- Оптимизируйте изображения с помощью инструментов на вашем сервере в бесплатном плане (это отлично подходит для вопросов конфиденциальности, но для производительности это может привести к тому, что ваш сервер для замедления во время массовой оптимизации)
Внешний вид интерфейса:
Выглядит немного староватым, но мастер при активации интересен тем, что позволяет применить ленивую загрузку и конвертировать все мои изображения в WebP :
Источник: мастер установки EWWWЗатем в разделе настроек сообщается показатель оптимизации, вы можете добавить недостающее измерение к изображениям и конвертировать медиафайлы в WebP:
Источник: основные параметры – Источник: подключаемый модуль оптимизатора изображений EWWW – Источник: Плагин оптимизатора изображений EWWWЦены
Основной плагин EWWW бесплатный и доступен в репозитории WordPress. Премиум-версия начинается с 7 долларов в месяц и доходит до 25 долларов в месяц. Это дает доступ к большему количеству функций, таких как CDN, большая пропускная способность, аудит скорости и использование их API.
Премиум-версия начинается с 7 долларов в месяц и доходит до 25 долларов в месяц. Это дает доступ к большему количеству функций, таких как CDN, большая пропускная способность, аудит скорости и использование их API.
ShortPixel автоматически оптимизирует изображения, сохраняя при этом их качество. Он использует минимальные ресурсы и может сжимать любые изображения на вашем веб-сайте, даже те изображения, которые не указаны в медиатеке.
Основные функции
- Автоматическое преобразование PNG в JPG, если это приведет к уменьшению изображения
- Совместимость с любым плагином галереи, слайдера или электронной коммерции Изображения PNG, GIF, а также PDF-документы
- Возможность преобразования любого JPEG, PNG или GIF в WebP и AVIF
- Автоматическое уменьшение больших изображений
- Массовая оптимизация всех существующих изображений
Внешний вид интерфейса
Панель инструментов Shortpixel is похоже на Imagify, но с дополнительными вкладками для расширенных функций. Вы также можете сделать несколько тестов, прежде чем выбрать тип сжатия: с потерями, глянцевое и без потерь.
Вы также можете сделать несколько тестов, прежде чем выбрать тип сжатия: с потерями, глянцевое и без потерь.
Цены
Плагин бесплатен примерно для 100 изображений в месяц, но вам нужно купить больше кредитов, чтобы оптимизировать больше фотографий.
Источник: цены Shortpixel6.
reSmush.itreSmush.it Оптимизатор изображений позволяет использовать бесплатную оптимизацию изображений на основе API reSmush.it (до 5 МБ). Вы также можете изменить уровень оптимизации ваших изображений от 1 до 100 или исключить некоторые изображения из процесса оптимизации, если это необходимо.
Основные характеристики
- Поддерживаемые форматы: изображения PNG, JPG, GIF, BMP и TIFF
- Доступна функция «Оптимизация при загрузке»
- Массовая оптимизация одним щелчком мыши
- Легко исключить ресурс из оптимизатора
- Резервное копирование исходных изображений
- WebP не поддерживается пока доступно (но скоро будет)
Внешний вид интерфейса
Интерфейс не самый лучший, но, по крайней мере, мы не теряемся в бесконечных настройках. Вы можете установить качество изображения от 1 до 100, выбрать оптимизацию при загрузке, включить статистику и оптимизировать все ваши изображения одним щелчком мыши:
Вы можете установить качество изображения от 1 до 100, выбрать оптимизацию при загрузке, включить статистику и оптимизировать все ваши изображения одним щелчком мыши:
Цены
Это совершенно бесплатно.
Теперь, когда мы рассмотрели основные плагины WordPress, которые вы можете использовать для оптимизации ваших изображений, давайте сосредоточимся на Imagify, чтобы увидеть, как это повлияет на нашу общую производительность.
Влияние Imagify на производительность
Imagify эффективно сжимает ваши изображения, что приводит к ускорению вашего сайта WordPress.
Как работает Imagify? Imagify занял 1-е место в сжатии PNG (с сохранением 75%) и 2-е место в процессе оптимизации JPEG (сохранение 56%).
Самое главное, мы уменьшили размер изображения без потери качества.
Я также провел аудит Google PageSpeed Insights до и после использования Imagify. Результаты интересны, если мы посмотрим на нашу общую оценку и раздел аудита:
Результаты интересны, если мы посмотрим на нашу общую оценку и раздел аудита:
| Без Imagify (77/100) | С Imagify: более быстрый веб-сайт с оптимизированными изображениями (86/100) |
| Без Imagify — Red аудиты | С Imagify — Пройденные аудиты | 903 80
| Красный аудит: | Пройденный аудит: |
Подведение итогов
Сжатие изображений на вашем сайте WordPress необходимо для ускорения загрузки фотографий и повышения общей производительности. К счастью, у вас есть мощные плагины WordPress, такие как Imagify, которые могут помочь вам выполнить оптимизацию автоматически. Imagify помог нам выполнить рекомендации Google по PSI, а именно: «предоставлять изображения в форматах следующего поколения» (благодаря функции преобразования WebP), «эффективно кодировать изображения», «иметь изображения правильного размера», а также улучшить наши показатели производительности.
