Декоративное подчеркивание CSS-элементов
Технология таблиц стилей выполняет две функции при оформлении HTML-страниц. Во-первых, с её помощью происходит формирование положения отдельных элементов сайта. Во-вторых, она делает блоки визуально привлекательными для пользователя. Реализация второй функции происходит разными способами. Один из них – подчеркивание. CSS предусматривает для этого атрибут text-decoration.
Спецификация записи атрибута
Воспользоваться свойством text-decoration просто. Достаточно прописать в коде файла стилей следующую строку для элемента:
text-decoration: значение_атрибута;
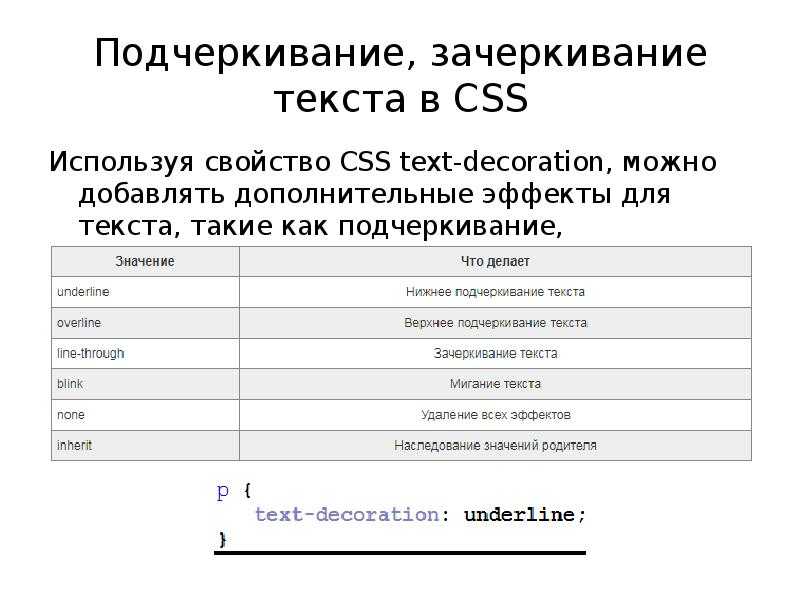
Вместо «значение_атрибута» спецификация CSS предлагает ряд вариантов:
- underline – линия располагается строго под текстом;
- overline – линия проходит сверху текста;
- none – снятие всех декоративных эффектов;
- inherit – перенимает значение элемента-родителя.

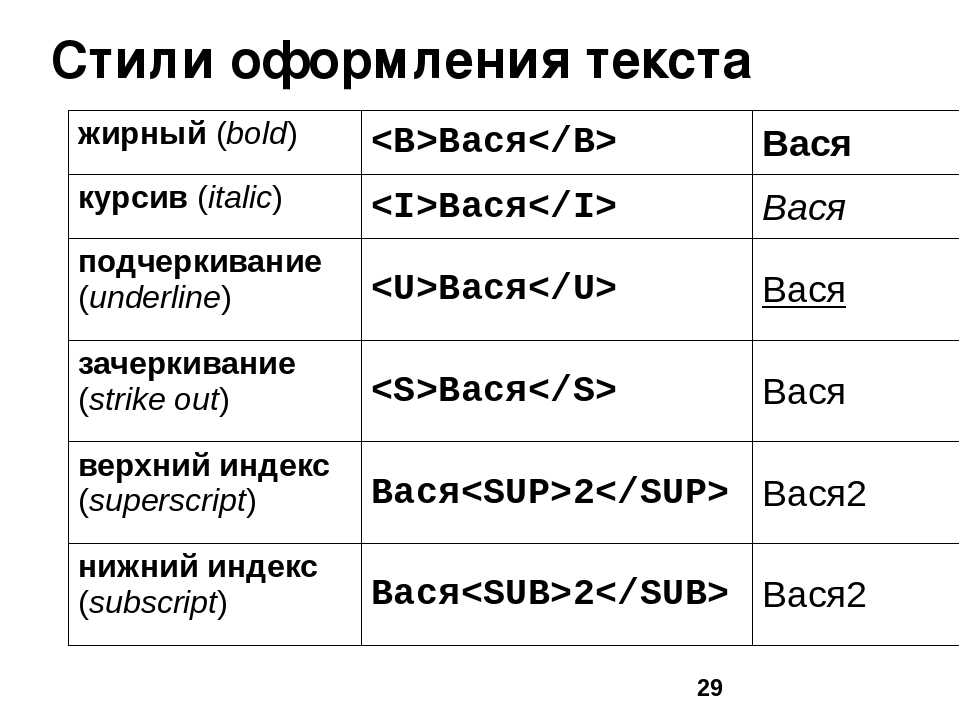
Выше приведены не все возможные формы записи, поскольку данный атрибут задаёт не только подчеркивание CSS, но и другие эффекты, например «моргание» текста или его перечёркивание.
Примеры оформление гиперссылок
У новичков в веб-дизайне и программировании возникает вопрос: зачем делать нижнюю линию у текста? На заре эпохи интернет-технологий такой способ выделения указывал пользователю на то, что перед ним находится гиперссылка – текст, по клику на который будет осуществлён переход на новую страничку.
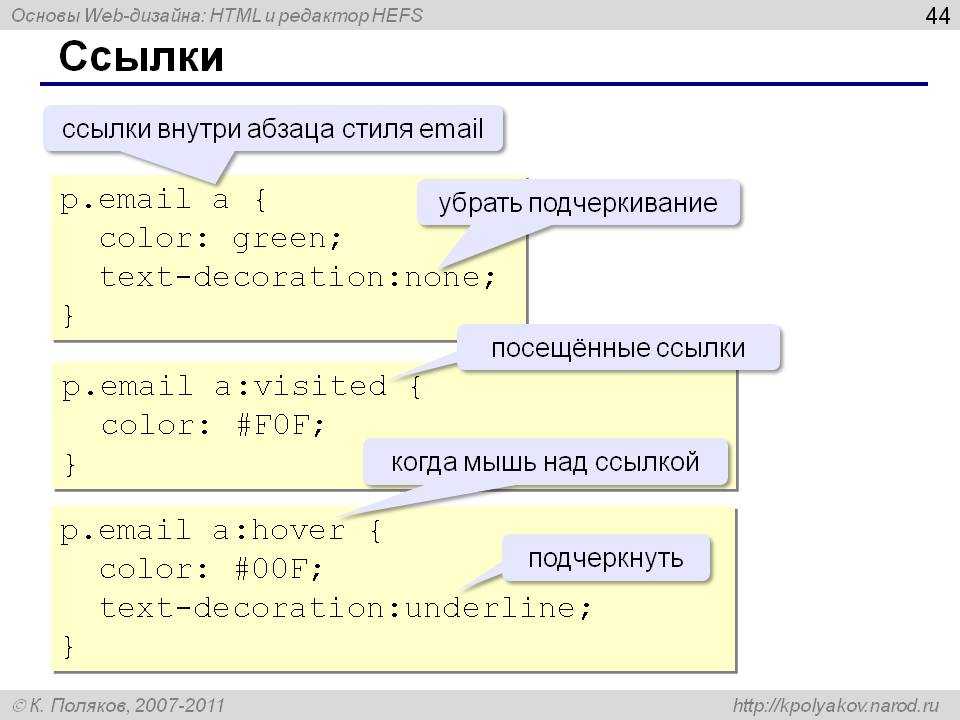
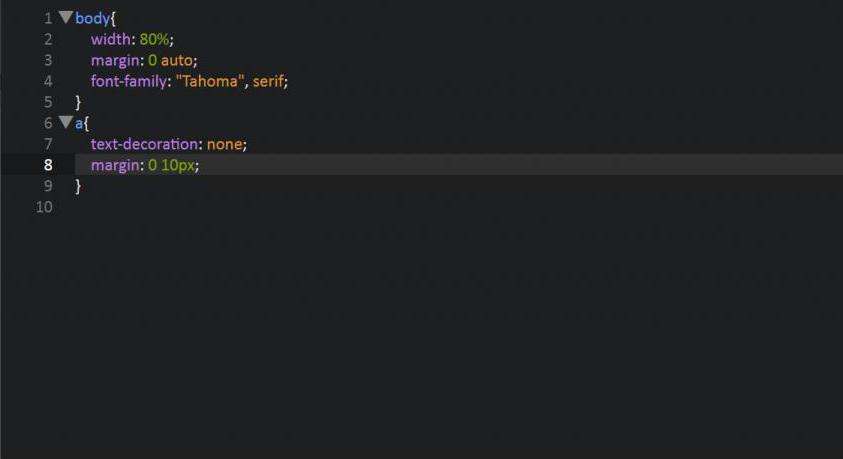
По умолчанию у гиперссылок установлено свойство underline. На практике возникает задача убрать линию у неактивных элементов и сделать её видимой при наведении пользователем указателя мыши. Вот пример кода, который отключает подчеркивание ссылок CSS:
a {text-decoration: none;}
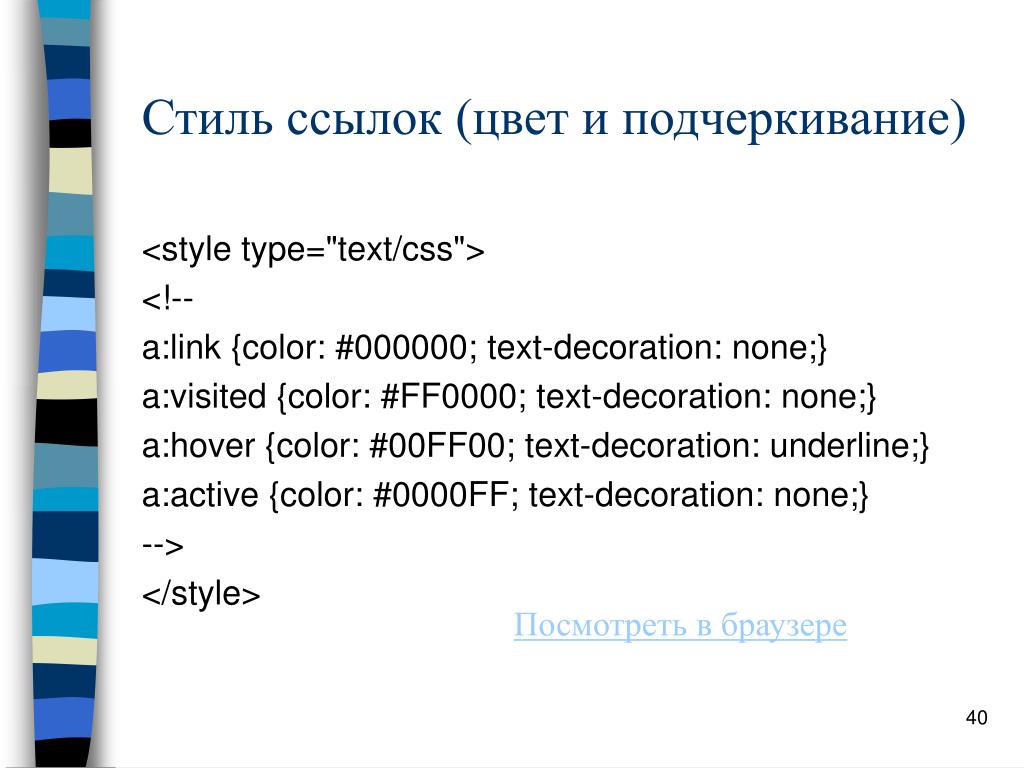
Для активных ссылок используется следующая запись:
a:hover {text-decoration: underline;}
Декоративное подчеркивание для продвинутых
Стандартный атрибут text-decoration имеет несколько ограничений:
- цвет линии не отличается от цвета текста ссылки, нельзя разграничить их «раскраску»;
- только сплошная линия используется как подчеркивание.
 CSS не предполагает применение других стилей начертания.
CSS не предполагает применение других стилей начертания.
Но специальные приёмы помогают обойти классическое оформление текста. В первом случае для задания гиперссылки используется дополнительный тег <span>.
Например:
<a href=»#»>
<span>гиперссылки</span>
</a>.</p>
В результате на странице слово гиперссылки будет записано синим цветом, а цвет линии будет красным.
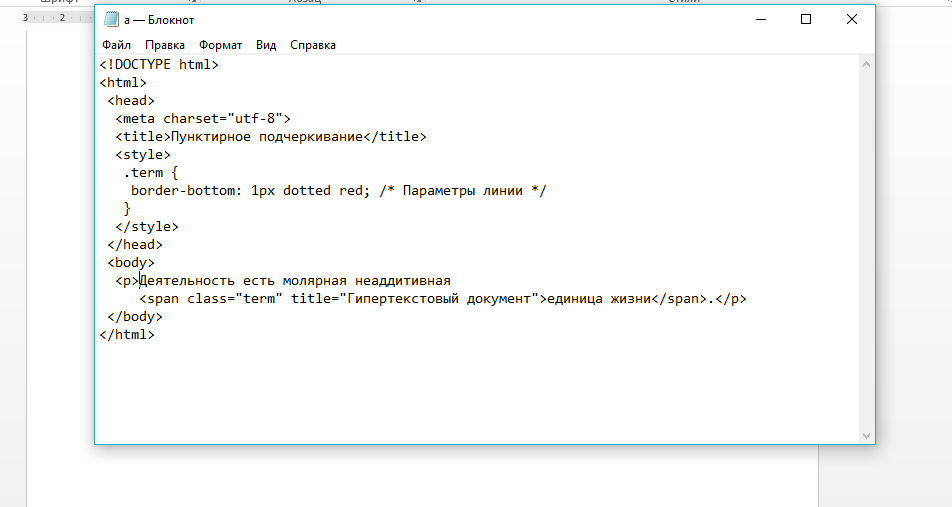
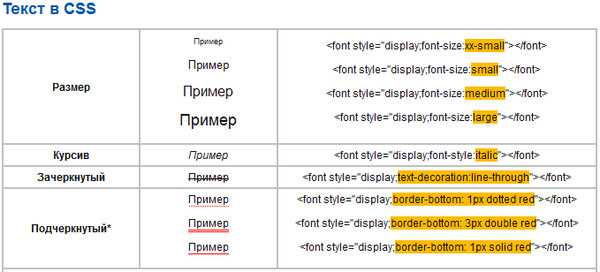
Другой продвинутый способ, который позволяет реализовать подчеркивание CSS, – border-bottom. Пример ниже поясняет его использование:
a {border-bottom:1px solid red;}
Результат будет таким же, как и в примере ранее. Но данный способ имеет важное преимущество. Кроме изменения цвета линии (сейчас установлен красный цвет – red), возможна трансформация способа её начертания:
- dotted – делает точечное подчеркивание;
- dashed – линия состоит из штрихов;
- double – рисует двойную линию.

Итак, атрибут border-bottom более функционален. Помимо вывода на экран декоративной линии под текстом, он даёт возможность настроить её внешний вид.
Декоративное подчеркивание CSS-элементов
Технология таблиц стилей выполняет две функции при оформлении HTML-страниц. Во-первых, с её помощью происходит формирование положения отдельных элементов сайта. Во-вторых, она делает блоки визуально привлекательными для пользователя. Реализация второй функции происходит разными способами. Один из них – подчеркивание. CSS предусматривает для этого атрибут text-decoration.
Спецификация записи атрибута
Воспользоваться свойством text-decoration просто. Достаточно прописать в коде файла стилей следующую строку для элемента:
text-decoration: значение_атрибута;
Вместо «значение_атрибута» спецификация CSS предлагает ряд вариантов:
- underline – линия располагается строго под текстом;
- overline – линия проходит сверху текста;
- none – снятие всех декоративных эффектов;
- inherit – перенимает значение элемента-родителя.

Выше приведены не все возможные формы записи, поскольку данный атрибут задаёт не только подчеркивание CSS, но и другие эффекты, например «моргание» текста или его перечёркивание.
Примеры оформление гиперссылок
У новичков в веб-дизайне и программировании возникает вопрос: зачем делать нижнюю линию у текста? На заре эпохи интернет-технологий такой способ выделения указывал пользователю на то, что перед ним находится гиперссылка – текст, по клику на который будет осуществлён переход на новую страничку.
По умолчанию у гиперссылок установлено свойство underline. На практике возникает задача убрать линию у неактивных элементов и сделать её видимой при наведении пользователем указателя мыши. Вот пример кода, который отключает подчеркивание ссылок CSS:
a {text-decoration: none;}
Для активных ссылок используется следующая запись:
a:hover {text-decoration: underline;}
Декоративное подчеркивание для продвинутых
Стандартный атрибут text-decoration имеет несколько ограничений:
- цвет линии не отличается от цвета текста ссылки, нельзя разграничить их «раскраску»;
- только сплошная линия используется как подчеркивание.
 CSS не предполагает применение других стилей начертания.
CSS не предполагает применение других стилей начертания.
Но специальные приёмы помогают обойти классическое оформление текста. В первом случае для задания гиперссылки используется дополнительный тег <span>.
Например:
<a href=»#»>
<span>гиперссылки</span>
</a>.</p>
В результате на странице слово гиперссылки будет записано синим цветом, а цвет линии будет красным.
Другой продвинутый способ, который позволяет реализовать подчеркивание CSS, – border-bottom. Пример ниже поясняет его использование:
a {border-bottom:1px solid red;}
Результат будет таким же, как и в примере ранее. Но данный способ имеет важное преимущество. Кроме изменения цвета линии (сейчас установлен красный цвет – red), возможна трансформация способа её начертания:
- dotted – делает точечное подчеркивание;
- dashed – линия состоит из штрихов;
- double – рисует двойную линию.

Итак, атрибут border-bottom более функционален. Помимо вывода на экран декоративной линии под текстом, он даёт возможность настроить её внешний вид.
html — Как подчеркнуть текст (с полной шириной) с помощью CSS
спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 1к раз
У меня есть этот HTML-код:
Мой пример текста
И этот CSS:
.textualstatements-jstreenode-parent {
оформление текста: подчеркивание !важно;
text-decoration-color: #2eaaa1 !важно;
толщина оформления текста: 2,5 пикселя !важно;
смещение подчеркивания текста: 2px !важно;
вес шрифта: полужирный;
ширина: 100%;
}
И это выглядит так:
Однако я хочу, чтобы зеленая линия расширялась на всю ширину блока, можно ли это сделать с помощью text-decoration?
- html
- css
- подчеркивание
Вместо подчеркивания создайте нижнюю границу,
border-bottom:1px solid #000;
Использовать границу.
р{
нижняя граница: сплошной черный цвет 2 пикселя;
}
0
Поместите его в div и сделайте нижнюю строку зелёной.
дел {ширина: 100%; нижняя граница: 1px сплошная #2eaaa1;}
Или, если вы хотите подчеркнуть, вы можете расширить текст пробелами: много & NBSP;.
Это решение работает для меня.
Вот объяснение, уже приведенное в stackoverflow CSS Стилизация текстовых областей, таких как блокнот
.textualstatements-jstreenode-parent {
вес шрифта: полужирный;
ширина: 100%;
нижняя граница: сплошная #2eaaa1 2,5 пикселя;
отображение: встроенный блок;
} Мой пример текста
Вы пытаетесь сделать ширину 100% для тега привязки который является встроенным элементом. width:100% не будет иметь никакого эффекта, если элемент не является блоком или встроенным блоком .
Попробуйте это
.textualstatements-jstreenode-parent {
оформление текста: подчеркивание !важно;
text-decoration-color: #2eaaa1 !важно;
толщина оформления текста: 2,5 пикселя !важно;
смещение подчеркивания текста: 2px !важно;
вес шрифта: полужирный;
ширина: 100%;
дисплей: блок;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
CSS Стилизация подчеркивания ссылки
Стилизация подчеркивания ссылки всегда была сложной задачей. Я часто удалял подчеркивание и использовал границу для достижения эффекта.
Я часто удалял подчеркивание и использовал границу для достижения эффекта.
Почему? Было трудно компенсировать позицию подчеркивания. Но, к счастью, браузеры и CSS продолжают совершенствоваться, чтобы сделать такие вещи более доступными.
Сегодня мы рассмотрим два довольно крутых свойства CSS, которые реализуют эффект подчеркивания;
- text-underline-offset: Насколько далеко подчеркивание от текста
- text-decoration-thickness: толщина подчеркнутой ссылки
Сегодняшний результат вы можете увидеть, поиграв с этим Codepen. (Двигайте ползунки, чтобы настроить элементы)
Свойство CSS text-underline-offset
Свойство text-underline-offset можно использовать для определения того, насколько далеко строка находится от исходного текста.
Вы можете использовать различные значения, как и в большинстве свойств CSS.
-
auto: Браузер определит это для нас. -
{length}{unit}: Единицы CSS: 1px, 1em, 1rem, 1%. -
начальный: Что было раньше (авто). -
наследует: все, что имеет родительский элемент -
unset: Удалить любое установленное смещение.
Чтобы использовать его, мы можем просто использовать следующий синтаксис:
а {
смещение подчеркивания текста: 0,5 em;
} Вы можете поиграть с демо на следующем Codepen.
См. перо CSS-стилизация смещения подчеркивания ссылки Крисом Бонгерсом (@rebelchris) на КодПене.
Свойство CSS text-decoration-thickness
Что касается text-decoration-thickness, то это свойство используется для указания размера подчеркивания.
Нам нужна полная атрибуция text-decoration, чтобы внести в нее изменения.
а {
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: фиолетовый;
толщина оформления текста: 0;
} Он использует те же свойства значения, что и смещение.
-
auto: Браузер определит это для нас. -
{length}{unit}: Единицы CSS: 1px, 1em, 1rem, 1%. -
начальный: Что было раньше (авто). -
наследует: все, что имеет родительский элемент -
unset: Удалить любое установленное смещение.
Вы можете поиграть с ним на этом Codepen.
См. перо
CSS-стилизация толщины оформления ссылки, Крис Бонгерс (@rebelchris)
на КодПене.