Отключить пунктирные линии на ссылках — Beaver Builder
heatonsam (Сэм) 1
Привет,
Я хотел бы отключить пунктирные линии под ссылками, созданными Beaver Builder, по всем направлениям, а не в классе CSS, чтобы делать это для каждого элемента в отдельности. Пожалуйста, дайте мне знать, как установить это так, чтобы не было ни подчеркиваний, ни пунктирных линий ни под одной из ссылок, созданных в Page Builder.
бенкарло (Бен Карло) 2
Привет, Сэм,
Спасибо, что связались! Вы используете тему BB? Я не вижу в нашей теме ни настройки, которая добавляет подчеркивание, ни предустановки, которая делает это.
Бен
хитонсам (Сэм) 3
Я использую плагин BB с Genesis и Dynamik Website Builder. Извините, я не могу поделиться ссылкой, так как в настоящее время все это локально. Строки появляются в Firefox, Chrome и IE. Я тоже не видел настройки, поэтому не был уверен, но другие ссылки, сделанные через виджеты, меню и т. д., не имеют подчеркивания. Это не стандартное подчеркивание ссылок, а пунктирные линии, т. е. … под всеми ссылками, созданными с помощью плагина BB.
бенкарло (Бен Карло) 4
Эй, Сэм,
Извините, но это контролируется вашей темой. И, не имея возможности увидеть сайт, было бы трудно определить, как они это делают. Не могли бы вы попробовать создать страницу без использования Конструктора страниц и проверить, есть ли у вас такая же проблема со ссылками?
И, не имея возможности увидеть сайт, было бы трудно определить, как они это делают. Не могли бы вы попробовать создать страницу без использования Конструктора страниц и проверить, есть ли у вас такая же проблема со ссылками?
Бен
хитонсам (Сэм) 5
Да, я протестировал страницы, созданные без компоновщика страниц, и ссылки, сделанные с помощью MCE, вообще не отображаются как подчеркнутые.
хитонсам (Сэм) 6
Я пробовал различные CSS, чтобы удалить эти пунктирные линии, включая класс, который устанавливает для text-decoration значение none и применяя его вручную, и они все еще там.
хитонсам (Сэм) 7
Хорошо. Я исправил это. Это была странная настройка в плагине Dynamik Beaver, который интегрирует функции Beaver Builder в Dynamik Website Builder. Я понятия не имею, почему по умолчанию была включена настройка пунктирной линии в 1 пиксель для нижней границы. Извините за недопонимание.
бенкарло (Бен Карло) 8
Привет, Сэм,
Рад, что ты понял! И спасибо, что поделились причиной! Удачи с ББ!
Бен
Синдиджв (Синди) 9
Сэм, что ты сделал, чтобы исправить это? Спасибо!
бенкарло (Бен Карло) 10
Эй, Синди,
Вы используете ту же тему с плагином Genesis Dambuster, что и Сэм выше? Если вы этого не сделаете, вы можете столкнуться с совершенно другой проблемой.
Бен
Синдиджв (Синди) 11
Привет Бен,
Я использую тему Dynamik с Beaver Builder, а также Dynamik Website Builder и подключаемый модуль интеграции Beaver Builder.
Я поместил следующий код css в область Custom CSS Dynamik:
.fl-builder . entry-content a {
entry-content a {
border-bottom-style:dotted;
граница-нижняя-ширина: 0px !важно;
цвет:наследовать;
украшение текста: нет;
}
Кажется, сработало, чтобы убрать пунктирные линии. (Первоначально ширина границы была 1px)
colcar (Колин)
Привет, Сэм и Синди,
Я думаю, вы оба имеете в виду плагин «Интеграция Dynamik Website Builder и Beaver Builder».
На самом деле это была известная проблема в этом плагине. Я всегда вводил настройки страницы полной ширины вручную, чтобы предотвратить проблему с подчеркиванием ссылки.
На всякий случай, если вы не видели обновление, Dynamik был недавно обновлен для поддержки полноразмерных конструкторов страниц, таких как Beaver Builder, поэтому вам больше не нужен плагин.
Dynamik любит плагины Page Builder
Последняя версия Dynamik Website Builder — 1.
После того, как Dynamik обновится, вы можете деактивировать плагин и удалить дополнительный CSS, необходимый для переопределения пунктирного подчеркивания.
Надеюсь, это поможет.
система (система) Закрыто 13
[html] Как добавить пунктирное подчеркивание под текстом HTML
[html] Как добавить пунктирное подчеркивание под текстом HTML — SyntaxFixКак подчеркнуть текст html, чтобы строка под текстом была пунктирной, а не стандартной подчеркиванием? Предпочтительно, я хотел бы сделать это без использования отдельного файла CSS. Я новичок в html.
Этот вопрос относится к HTML подчеркивание
Ответ
Без CSS это невозможно. На самом деле тег просто добавляет text-decoration:подчеркивание в тексте с помощью встроенного CSS браузера.
Вот что вы можете сделать:
<голова>
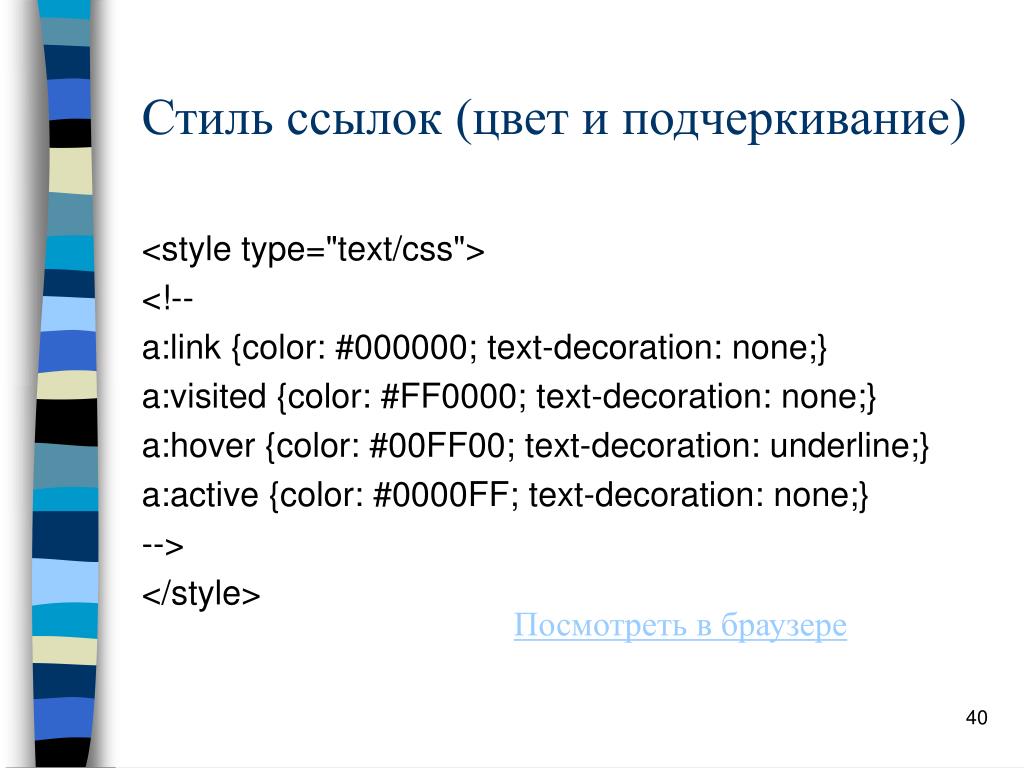
<тип стиля="текст/CSS">
ты {
нижняя граница: 1px с точкой #000;
текстовое оформление: нет;
}
Используйте следующие коды CSS…
text-decoration:underline; стиль оформления текста: пунктирный;
Без CSS вы в основном застряли с использованием тега изображения. В основном сделайте изображение текста и добавьте подчеркивание. По сути, это означает, что ваша страница бесполезна для программы чтения с экрана.
С CSS все просто.
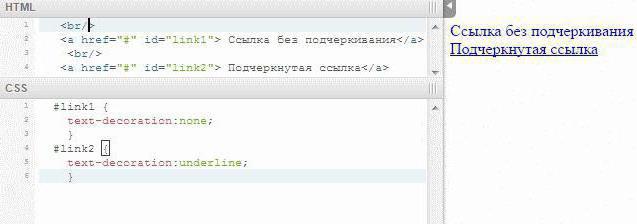
HTML:
Я люблю сыр
CSS:
u.dotted{
нижняя граница: 1px пунктир #999;
текстовое оформление: нет;
}
Рабочий пример
<голова>
<стиль>
u. пунктир {
нижняя граница: 1px пунктир #999;
текстовое оформление: нет;
}
<тело>
Я люблю сыр
пунктир {
нижняя граница: 1px пунктир #999;
текстовое оформление: нет;
}
<тело>
Я люблю сыр
Элемент HTML5 может давать пунктирное подчеркивание, поэтому нижний текст будет иметь пунктирную линию, а не обычное подчеркивание. А атрибут title создает всплывающую подсказку для пользователя, когда он наводит курсор на элемент:
ПРИМЕЧАНИЕ. Пунктирная рамка/подчеркивание отображается по умолчанию в Firefox и Opera, но для IE8, Safari и Chrome требуется строка CSS:
HTML
Если содержимое содержит более 1 строки, добавление нижней границы не поможет. В этом случае вам придется использовать
text-decoration: underline; стиль оформления текста: пунктирный;
Если вам нужно больше пространства между текстом и строкой, просто используйте
позиция подчеркивания текста: под;
Переформатировал ответ @epascarello :
_x000D_ _x000D_u._x000D_точечный {_x000D_ нижняя граница: пунктир 1px #999;_x000D_ оформление текста: нет;_x000D_ }
_x000D_ Я люблю сыр_x000D_ _x000D_ _x000D_
Вы можете попробовать этот метод:
Hello World!
Обратите внимание, что без text-underline-position: under; у вас по-прежнему будет пунктирное подчеркивание, но это свойство даст ему больше передышки.
Предполагается, что вы хотите встроить все в файл HTML с помощью встроенных стилей, а не использовать отдельный файл CSS или тег.
Вы можете использовать нижнюю границу с опцией с точками .
нижняя граница: 1px с точками #807f80;
Это возможно без CSS. Например, как элемент списка:
Источник: Stackoverflow.com
Вопросы с тегом
html : • Вставить рубин в URL: Блог посредника • Пожалуйста, помогите мне преобразовать этот скрипт в простой слайдер изображений. • Генерация списка страниц (не постов) без индексного файла
• Зачем нужен этот «чистый» класс перед нижним колонтитулом?
• Можно ли изменить содержание предупреждающих сообщений HTML5?
• Получение всех файлов в каталоге с помощью ajax
• DevTools не удалось загрузить SourceMap: не удалось загрузить содержимое для расширения Chrome.
• Как установить ширину столбца мат-таблицы в angular?
• Как открыть ссылку в новой вкладке с помощью angular?
• ERROR Ошибка: Uncaught (в обещании), не удается сопоставить ни один маршрут. URL-сегмент
• Angular 6: сохранение данных в локальное хранилище
• Vue.js получить выбранную опцию на @change
• Раскрывающееся меню Bootstrap 4 с несколькими вариантами выбора
• Как добавить начальную загрузку в проект angular 6?
• Кнопка Angular 5 «Отправить при нажатии клавиши ввода»
• Angular 5, HTML, логическое значение на флажке отмечено
• Как отображать строку с html-тегами в Angular 4+?
• ввод файла bootstrap 4 не показывает имя файла
• Как я могу выполнить скрипт Python с помощью html-кнопки?
• Bootstrap 4: адаптивное боковое меню к верхней панели навигации.
• Генерация списка страниц (не постов) без индексного файла
• Зачем нужен этот «чистый» класс перед нижним колонтитулом?
• Можно ли изменить содержание предупреждающих сообщений HTML5?
• Получение всех файлов в каталоге с помощью ajax
• DevTools не удалось загрузить SourceMap: не удалось загрузить содержимое для расширения Chrome.
• Как установить ширину столбца мат-таблицы в angular?
• Как открыть ссылку в новой вкладке с помощью angular?
• ERROR Ошибка: Uncaught (в обещании), не удается сопоставить ни один маршрут. URL-сегмент
• Angular 6: сохранение данных в локальное хранилище
• Vue.js получить выбранную опцию на @change
• Раскрывающееся меню Bootstrap 4 с несколькими вариантами выбора
• Как добавить начальную загрузку в проект angular 6?
• Кнопка Angular 5 «Отправить при нажатии клавиши ввода»
• Angular 5, HTML, логическое значение на флажке отмечено
• Как отображать строку с html-тегами в Angular 4+?
• ввод файла bootstrap 4 не показывает имя файла
• Как я могу выполнить скрипт Python с помощью html-кнопки?
• Bootstrap 4: адаптивное боковое меню к верхней панели навигации. • Таблица стилей не загружается из-за MIME-типа
• Принудительно растягивать гибкий элемент на всю ширину строки.
• Не удалось загрузить ресурс: сервер ответил со статусом 404 (не найдено) css.
• Изменить цвет стрелок в карусели Bootstraps.
• Выпадающее меню Bootstrap 4 не работает?
• CSS Grid Layout не работает в IE11 даже с префиксами.
• Как предотвратить перезагрузку страницы после отправки формы – JQuery
• Центрирование в сетке CSS
• Обнаружение изменений размера окна в реальном времени в Angular 4.
• Angular 4 img src не найден
• (изменить) vs (ngModelChange) в angular
• Bootstrap 4: многоуровневое выпадающее меню внутри навигации
• Выровняйте форму по центру в Bootstrap 4.
• Как оформить нажатую кнопку в CSS
• Как изменить цвет шрифта в html-таблице?
• Перенаправление на страницу после отправки формы в HTML
• Загрузите json из локального файла с помощью http.get() в angular 2.
• display: flex не работает в Internet Explorer
• Прокрутка до элемента по клику в Angular 4
• Как извлечь svg как файл с веб-страницы
• заставить CSS Grid-контейнер заполнять весь экран устройства
• Как работает «позиция: липкая»; работа с недвижимостью?
• Автовоспроизведение HTML5-видео на iPhone.
• Таблица стилей не загружается из-за MIME-типа
• Принудительно растягивать гибкий элемент на всю ширину строки.
• Не удалось загрузить ресурс: сервер ответил со статусом 404 (не найдено) css.
• Изменить цвет стрелок в карусели Bootstraps.
• Выпадающее меню Bootstrap 4 не работает?
• CSS Grid Layout не работает в IE11 даже с префиксами.
• Как предотвратить перезагрузку страницы после отправки формы – JQuery
• Центрирование в сетке CSS
• Обнаружение изменений размера окна в реальном времени в Angular 4.
• Angular 4 img src не найден
• (изменить) vs (ngModelChange) в angular
• Bootstrap 4: многоуровневое выпадающее меню внутри навигации
• Выровняйте форму по центру в Bootstrap 4.
• Как оформить нажатую кнопку в CSS
• Как изменить цвет шрифта в html-таблице?
• Перенаправление на страницу после отправки формы в HTML
• Загрузите json из локального файла с помощью http.get() в angular 2.
• display: flex не работает в Internet Explorer
• Прокрутка до элемента по клику в Angular 4
• Как извлечь svg как файл с веб-страницы
• заставить CSS Grid-контейнер заполнять весь экран устройства
• Как работает «позиция: липкая»; работа с недвижимостью?
• Автовоспроизведение HTML5-видео на iPhone.