Стилизация подчеркивания ссылки с помощью CSS 101
HTML-ссылки по умолчанию имеют особый стиль, который позволяет пользователю понять, что это кликабельный текст. Обычно ссылки имеют синий цвет и подчеркивание, при наведении показывается курсор-указатель.
Однако ссылками могут быть и другие элементы помимо текста (изображение, кнопка и т.д.). Но в этом руководстве я расскажу о подходах к текстовым ссылкам в пользовательском стиле, чтобы показать подчеркивание. Это можно сделать тремя способами:
- Оформление текста
- Граница
- Тень коробки
Оформление текста
Первый и наиболее очевидный способ — использовать свойство text-decoration , чтобы придать ссылкам особый стиль. Свойство text-decoration — это сокращение, которое «устанавливает внешний вид декоративных линий в тексте» .
Это свойство установит text-decoration-line , text-decoration-color , text-decoration-style .
а {
оформление текста: подчеркивание;
}
Вы можете добавить больше уникальных стилей, указав свойства цвета и стиля:
a {
оформление текста: подчеркивание с точками #da28e0;
}
Результат:
Щелкните здесь
Доступные стили подчеркивания:
- сплошной;
- двойной;
- с точками;
- пунктир;
- волнистый.
Чтобы указать расстояние между подчеркиванием и текстом, используйте клавишу 9.0017 text-underline-offset свойство.
а {
смещение подчеркивания текста: 5px;
}
Результат:
text-decoration также позволяет вам установить ширину/толщину подчеркивания с помощью text-decoration-thickness
a {
строка оформления текста: подчеркивание;
толщина оформления текста: 5px;
}
Результат: Щелкните здесь
Наконец, свойство text-decoration можно анимировать. Например, вы можете скрыть подчеркивание при наведении с помощью перехода.
Например, вы можете скрыть подчеркивание при наведении с помощью перехода.
а {
text-decoration: подчеркивание сплошным цветом currentColor;
переход: text-decoration-color .2s easy-in-out;
}
а: наведите {
цвет оформления текста: прозрачный;
}
Результат: Щелкните здесь
Граница
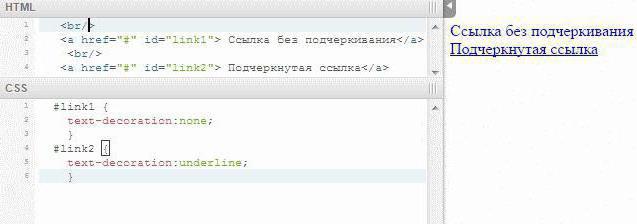
Вы также можете использовать свойство border-bottom , чтобы сделать стиль подчеркивания ссылки еще более привлекательным. Но вы должны установить text-decoration на none , чтобы избежать дублирования подчеркивания.
а {
текстовое оформление: нет;
нижняя граница: пунктир 1px #da28e0;
}
Результат: Щелкните здесь
Так же, как и с text-decoration , вы можете управлять шириной, цветом и стилем подчеркивания, которые относятся только к свойству границы, например:
- точка;
- пунктир;
- твердый;
- двойной; канавка
- ;
- гребень; вставка
- ;
- начало.

Чтобы контролировать пространство между текстом и подчеркиванием, вы можете добавить отступ имущество.
а {
текстовое оформление: нет;
нижняя граница: пунктир 1px #da28e0;
нижний отступ: 5px;
}
Результат: Нажмите здесь
Чтобы сделать ваши подчеркивания уникальными и необычными, вы можете применить градиентные цвета. Граница может иметь градиентные цвета, для этого можно использовать свойство
а {
текстовое оформление: нет;
нижняя граница: сплошная 3 пикселя;
граница-изображение: линейный градиент (45 градусов, фиолетовый, оранжевый) 1;
}
Результат: Щелкните здесь
Box shadow
Последнее свойство box-shadow . Так же, как и граница, это позволит вам контролировать ширину подчеркивания и расстояние между текстом. Текстовое оформление должно быть установлено на none .
а {
текстовое оформление: нет;
box-shadow: 0 2px #da28e0;
отступ снизу: 3px;
}
Результат:
Наряду с другими свойствами, такими как размытие и распространение, которые могут создавать причудливые светящиеся эффекты.
а {
текстовое оформление: нет;
box-shadow: 0 5px 4px -3px #047cea;
}
Результат: Нажмите здесь
Удалить подчеркивание
Чтобы удалить подчеркивание из ссылки, вам нужно установить соответствующее свойство CSS на none . В некоторых случаях вам потребуется сбросить все вышеуказанные правила на none .
Это особенно актуально для сторонних сред, таких как WordPress, поскольку разработчики тем и плагинов могут использовать один из вышеперечисленных подходов. Итак, чтобы убедиться, что вы удалили подчеркивание навсегда, вы можете установить для всех трех правил значение 9.0017 нет
а {
текстовое оформление: нет;
граница: нет;
тень блока: нет;
}
Заключение
В заключение, если вам нужно нечто большее, чем стиль подчеркивания по умолчанию, используйте свойства border или box-shadow . Эти свойства также позволяют использовать для них переходы, чтобы вы могли проявить творческий подход к эффектам наведения.
Я собрал коллекцию возможных стилей подчеркивания ссылок на CodePen, проверьте их.
См. перо Коллекция эффектов наведения по ссылке от Никиты Хлопова (@nikitahl) на КодПене.
Различный цвет подчеркивания для блочных элементов автор: Флориан Брукер | последнее сообщение от: Привет! Я пытаюсь использовать цвет подчеркивания, отличный от цвета текста на моем заголовки с использованием метода границы-дна. К сожалению, подчеркивание… HTML/CSS |
CSS пунктирное подчеркивание для ссылок Автор: LadyKnight | последнее сообщение от: Я пытаюсь создать новую личную домашнюю страницу и решил попробовать использовать
CSS в первый раз. HTML / CSS |
подчеркивание ссылки и отсутствие подчеркивания как? автор: jmaxsherkimer | последнее сообщение от: на сайте, над которым мы работаем, есть несколько якорных ссылок, вы нажимаете на них, и они прокрутите страницу вниз с ответами на вопросы связаны на… HTML / CSS |
подчеркивание img — ошибка firefox?? автор: Крис Шарман | последнее сообщение от: См. http://services.ccagroup.co.uk/testlink.html. Это действительный переходный HTML 4.01. Он содержит 6 ссылок: A1-A3 и B1-B3. A без (по умолчанию)… HTML / CSS |
Подчеркивание гиперссылки, как? привет
asp. ASP.NET |
Подчеркивание изображения при наведении автор: NevadaSam | последнее сообщение от: Я хочу использовать пунктирное подчеркивание при наведении курсора на текстовую ссылку, но я не хочу, чтобы это отображалось при наведении курсора на ссылку на изображение. Есть ли способ, которым я могу… HTML/CSS |
класс? подчеркнуть ссылку Автор: г-н Ньют | последнее сообщение от: Привет всем, Я хочу поставить подчеркивание под некоторыми ссылками, но не под другими. я все еще нужно подчеркивание при наведении на ссылку. я… HTML/CSS |
Всем привет! автор: момо1014 | последнее сообщение от: Привет, мир! Привет всем вам, ребята. Общий |
Python HTML автор: pythonnovice23 | последнее сообщение от: Привет Я новичок в питоне. После обновления до python 3.6 модуль html, который использовался ранее, не работает. Ошибка, как показано ниже из хтм… Общие |
Текстовый файл для доступа Таблица автор: ЧелсиНаоми | последнее сообщение от: Всем привет У меня есть текстовый файл с несколькими записями. Каждая часть записи отделяется запятой. Я пытаюсь импортировать эти данные в доступ… Microsoft Access/VBA |
Замок AntDB-M автор: antdb | последнее сообщение от: База данных AntDB была запущена в 2008 году. |


 Я наткнулся на несколько пунктирных подчеркиваний для ссылок.
на…
Я наткнулся на несколько пунктирных подчеркиваний для ссылок.
на… net 2.0
У меня есть элемент управления HyperLink на моей веб-странице, и я хочу, чтобы эта HyperLink отображала
подчеркивание при наведении на него курсора мыши. Это…
net 2.0
У меня есть элемент управления HyperLink на моей веб-странице, и я хочу, чтобы эта HyperLink отображала
подчеркивание при наведении на него курсора мыши. Это… Я только что зарегистрировался на этом сайте, и я решил, что это довольно хорошее место! Мне 13 лет, я из Китая. я…
Я только что зарегистрировался на этом сайте, и я решил, что это довольно хорошее место! Мне 13 лет, я из Китая. я…