css — текста — Удалить упорное подчеркивание ссылки
Я пытаюсь показать ссылку в белом, без подчеркивания. Цвет текста отображается корректно, как белые, но синее подчеркивание упорно сохраняющееся. Я попробовал text-decoration: none; и text-decoration: none !important; в CSS, чтобы удалить ссылку underline. Ничего не сработало.
HTML:
<div>
<h3>
<span>Current Page</span>
<a href="myLink"><span>Different Page</span></a>
</h3>
</div>
CSS:
.boxhead .otherPage {
color: #FFFFFF;
text-decoration: none;
}
Как удалить синюю ссылку из ссылки?
В то время как другие ответы верны, есть простой способ избавиться от подчеркивания на всех этих досадных ссылках:
a {
text-decoration:none;
}
Это приведет к удалению подчеркивания с КАЖДОЙ ОДНОЙ СВЯЗИ на вашей странице!
Вот пример элемента управления веб-формами asp.
<asp:LinkButton runat="server" ForeColor="Blue" />
Код позади:
lbmmr1.Attributes.Add("style", "text-decoration: none;")
Вы использовали текстовое украшение в неправильном селекторе. Вам нужно проверить, какой тег вам нужен для украшения.
Вы можете использовать этот код
.boxhead h3 a{text-decoration: none;}
ИЛИ ЖЕ
.boxhead a{text-decoration: none !important;}
ИЛИ ЖЕ
a{text-decoration: none !important;}
Вы пропустили text-decoration:none
.boxhead a {
text-decoration: none;
}<div>
<h3>
<span>Current Page</span>
<a href="myLink"><span>Different Page</span></a>
</h3>
</div>Более стандартные свойства для текстового оформления
Если text-decoration: none или border: 0 не работает, попробуйте применить встроенный стиль в свой html.
Иногда то, что вы видите, это тень окна, а не текст подчеркивания.
Попробуйте это (с помощью каких-либо селекторов CSS вам подходит):
a:hover, a:visited, a:link, a:active {
text-decoration: none!important;
-webkit-box-shadow: none!important;
box-shadow: none!important;
}
Как правило, если ваш «подчеркивание» не совпадает с цветом вашего текста [и «color:» не переопределяется inline], это не происходит из «text-decoration:» Это должно быть «border-bottom:»
Не забудьте взять границу с ваших псевдоклассов!
a, a:link, a:visited, a:active, a:hover {border:0!important;}
Этот фрагмент принимает на якорь, соответственно меняет его оболочку … и использует специфику вместо «! Important» после того, как вы отследите основную причину.
Как я и ожидал, вы не применяете text-decoration: none; к якорю (. boxhead a), но к элементу span (.boxhead).
boxhead a), но к элементу span (.boxhead).
Попробуй это:
.boxhead a {
color: #FFFFFF;
text-decoration: none;
}
Не видя страницы, трудно спекулировать.
Но это звучит так, как будто у вас может быть border-bottom: 1px solid blue; применяется. Возможно, добавьте border: none; , text-decoration: none !important правильно, возможно, у вас есть другой стиль, который все еще отменяет CSS.
Именно здесь использование Firefox Web Developer Toolbar является потрясающим, вы можете отредактировать CSS прямо там и посмотреть, все ли работает, по крайней мере для Firefox. Это находится под CSS > Edit CSS .
Ни один из ответов не работал для меня. В моем случае был стандарт
a:-webkit-any-link {
text-decoration: underline;
в моем коде. В принципе, какая бы связь ни была, цвет текста становится синим, а ссылка остается на все, что есть.
Поэтому я добавил код в конце заголовка следующим образом:
<head>
</style>
a:-webkit-any-link {
text-decoration: none;
}
</style>
</head>
и проблема не более.
Просто добавьте этот атрибут в свой якорный тег
style="text-decoration:none;"
Пример:
<a href="page.html" ></a>
Или используйте способ CSS.
.classname a {
color: #FFFFFF;
text-decoration: none;
}
Просто используйте свойство
border:0;
и вы охвачены. Работала идеально для меня, когда свойство text-decoration не работает вообще.
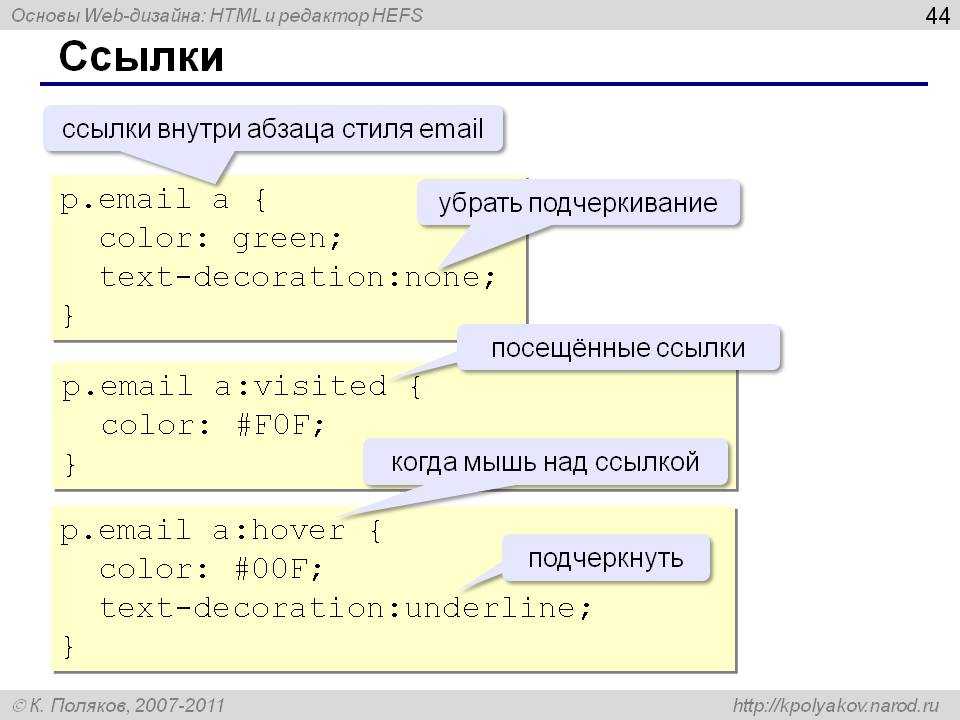
Якорный тег (ссылка) также имеет псевдоклассы, такие как посещенные, зависающие, ссылки и активные. Убедитесь, что ваш стиль применяется к состоянию (состояниям), о котором идет речь, и что никакие другие стили не конфликтуют.
