Изменение свойств текста
В CSS существует множество свойств, позволяющих настраивать текст страницы в самых широких пределах: задавать цвет текста, устанавливать отступы между буквами и словами, задавать стиль текста. Все это предоставляет в руки веб-дизайнера мощный инструмент настройки внешнего вида веб-страницы.
Стиль этого текста изменен при помощи свойств форматирования текста. В заголовке используются свойства text-align, text-transform и color. У параграфа заданы отступы, выравнивание и расстояние между символами.
Цвет текста
Свойство color используется для определения цвета текста.
Цвет можно задать как
- имя цвета — например, «red»,
- HEX значение — например, «#ff0000»,
- RGB значение — например, «rgb(255,0,0)»,
- HSL значение — например, «hsl(0,100%,50%)»,
Цвет текста страницы по умолчанию определяется в селекторе body.
body {
color: blue;
}
h2 {
color: green;
}
Цвет текста и фона
В следующем примере мы определяем цвет текста при помощи свойства color и цвет фона при помощи свойства background-color:
body {
background-color: lightgrey;
color: blue;
}
h2 {
background-color: black;
color: white;
}
div {
background-color: blue;
color: white;
}
Важно! Высокий контраст очень важен для людей со слабым зрением. Поэтому всегда следите за тем, чтобы между цветом текста и фона (или фонового изображения) был хороший контраст!
Поэтому всегда следите за тем, чтобы между цветом текста и фона (или фонового изображения) был хороший контраст!
Изменение регистра букв текста
Свойство text-transform позволяет изменить регистр букв текста:
- text-transform: capitalize — переводит первые буквы всех слов в верхний регистр.
- text-transform: uppercase — переводит все буквы в верхний регистр.
- text-transform: lowercase — переводит все буквы в нижний регистр.
- text-transform: none — попробуйте сами это значение.
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
Выравнивание и направление текста
К этому разделу относятся следующие свойства:
text-aligntext-align-lastdirectionunicode-bidivertical-align
Выравнивание текста
Свойство text-align

Принимает значения left (выравнивание по левому краю), right (выравнивание по правому краю), center (выравнивание по центру) или justify (равномерное выравнивание по ширине).
В следующем примере текст выравнивается по центру, по левому краю и по правому краю. Выравнивание по левому краю устанавливается по умолчанию, если направление текста слева направо. Если направление текста справа налево, то по умолчанию устанавливается выравнивание по правому краю.
h2 {
text-align: center;
}
h3 {
text-align: left;
}
h4 {
text-align: right;
}
Когда свойству text-align установлено значение justify, то строки растягиваются таким образом, чтобы их ширина была одинаковой (как в газетах и журналах):
div {
text-align: justify;
}
Свойство text-align-last определяет выравнивание последней строки текста.
p.a {
text-align-last: right;
}
p.b {
text-align-last: center;
}
p.c {
text-align-last: justify;
}
Направление текста
direction и unicode-bidi используются для изменения направления текста элемента:
p {
direction: rtl;
unicode-bidi: bidi-override;
}
Вертикальное выравнивание
Свойство vertical-align определяет вертикальное выравнивание элемента.
Определим вертикальное выравнивание изображения в тексте:
img.a {
vertical-align: baseline;
}
img.b {
vertical-align: text-top;
}
img.c {
vertical-align: text-bottom;
}
img.d {
vertical-align: sub;
}
img.e {
vertical-align: super;
}
Декоративное оформление текста
К свойствам декоративного оформления текста относятся
text-decoration-linetext-decoration-colortext-decoration-styletext-decoration-thicknesstext-decoration
Добавление декоративной линии
Для добавления декоративной линии к тексту используется свойство text-decoration-line.
- overline — помещает горизонтальную линию над текстом
- line-through — помещает горизонтальную линию через текст, создавая эффект перечеркивания
- underline — помещает горизонтальную линию под текст, создавая эффект подчеркивания. Не стоит использовать, так как обычно пользователи предполагают, что подчеркнутый текст — ссылка.
Совет: Вы можете комбинировать несколько значений, например, одновременно можно использовать значения overline и underline для определения нижнего и верхнего подчеркивания текста.
h2 {
text-decoration-line: overline;
}
h3 {
text-decoration-line: line-through;
}
h4 {
text-decoration-line: underline;
}
p {
text-decoration-line: overline underline;
}
Примечание: Не рекомендуется подчеркивать текст, если это не ссылка, так как это может сбить с толку пользователя сайта.
Определение цвета декоративной линии
Чтобы определить цвет декоративной линии используется свойство text-decoration-color.
h2 {
text-decoration-line: overline;
text-decoration-color: red;
}
h3 {
text-decoration-line: line-through;
text-decoration-color: blue;
}
h4 {
text-decoration-line: underline;
text-decoration-color: green;
}
p {
text-decoration-line: overline underline;
text-decoration-color: purple;
}
Определение стиля декоративной линии
Чтобы определить стиль декоративной линии используется свойство text-decoration-style.
h2 {
text-decoration-line: underline;
text-decoration-style: solid;
}
h3 {
text-decoration-line: underline;
text-decoration-style: double;
}
h4 {
text-decoration-line: underline;
text-decoration-style: dotted;
}
p.ex1 {
text-decoration-line: underline;
text-decoration-style: dashed;
}
p.ex2 {
text-decoration-line: underline;
text-decoration-style: wavy;
}
p.
ex3 {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: wavy;
}
Определение толщины декоративной линии
Чтобы определить толщину декоративной линии используется свойство text-decoration-thickness.
h2 {
text-decoration-line: underline;
text-decoration-thickness: auto;
}
h3 {
text-decoration-line: underline;
text-decoration-thickness: 5px;
}
h4 {
text-decoration-line: underline;
text-decoration-thickness: 25%;
}
p {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: double;
text-decoration-thickness: 5px;
}
Короткая форма записи
text-decoration позволяет объединить следующие свойства:text-decoration-line(обязательно)text-decoration-colortext-decoration-styletext-decoration-thickness
h2 {
text-decoration: underline;
}
h3 {
text-decoration: underline red;
}
h4 {
text-decoration: underline red double;
}
p {
text-decoration: underline red double 5px;
}
Совет: Все ссылки в HTML по умолчанию имеют подчеркивание.
text-decoration: none;.
a {
text-decoration: none;
}
Разбивка текста
В этом разделе вы узнаете о следующих свойства, позволяющих форматировать текст:
text-indentletter-spacingline-heightword-spacingwhite-space
Текстовый отступ
Свойство text-indent используется, чтобы определить отступ первой строки текстового абзаца.
Значением может быть число в любых единицах измерения:
p {
text-indent: 50px;
}
Расстояние между символами
Свойство letter-spacing используется, чтобы определить расстояние между символами в тексте.
Значением может быть число в любых единицах измерения, либо ключевое слово normal.
В следующем примере показано, как увеличить или уменьшить расстояние между символами:
h2 {
letter-spacing: 5px;
}
h3 {
letter-spacing: -2px;
}
Высота строки
Свойство line-height используется, чтобы определить расстояние между строками, не влияя на размер шрифта. Значением может быть число (которое будет множителем размера шрифта. Например, «2» означает, что высота строки в два раза больше размера шрифта.), либо проценты, либо слово normal
Значением может быть число (которое будет множителем размера шрифта. Например, «2» означает, что высота строки в два раза больше размера шрифта.), либо проценты, либо слово normal
p.small {
line-height: 0.8;
}
p.big {
line-height: 1.8;
}
Расстояние между словами
Свойство word-spacing используется, чтобы определить расстояние между словами в тексте.
Значением может быть число в любых единицах измерения, либо ключевое слово normal.
В следующем примере показано, как увеличить или уменьшить расстояние между словами:
p.one {
word-spacing: 10px;
}
p.two {
word-spacing: -2px;
}
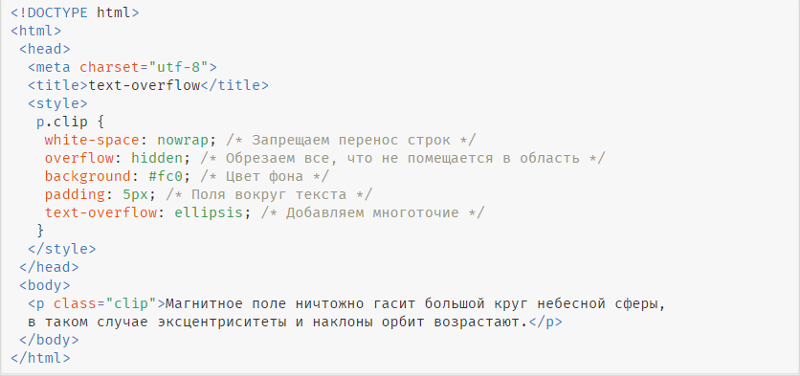
Пробельные символы
Свойство white-space определяет, как обрабатываются пробельные символы внутри элемента. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один.
Возможные значения:
normalЗначение по умолчанию.
 Последовательность пробельных символов сворачивается в один пробел, а переносы строк устанавливаются автоматически.
Последовательность пробельных символов сворачивается в один пробел, а переносы строк устанавливаются автоматически.nowrapПоследовательность пробельных символов сворачивается в один пробел. Текст никогда не переносится на новую строку и выводится в одну линию. Перенос происходит только по тегу <br>.
preТекст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Действует аналогично тегу <pre>.
pre-lineВ тексте последовательность пробельных символов сворачивается в один пробел, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrapВ тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inheritЗначение наследуется от родительского элемента.
.jpg)
initialУстанавливает значение по умолчанию.
p {
white-space: nowrap;
}
Тень у текста
Свойство text-shadow добавляет к тексту тень.
При самом простом использовании определяется только горизонтальная (2px) и вертикальная (2px) тень:
Text shadow effect!
h2 {
text-shadow: 2px 2px;
}
Можно добавить цвет:
Text shadow effect!
h2 {
text-shadow: 2px 2px red;
}
Также, можно добавить размытие:
Text shadow effect!
h2 {
text-shadow: 2px 2px 5px red;
}
Еще примеры эффекта тени у текста
Text shadow effect!
h2 {
text-shadow: 0 0 3px #ff0000, 0 0 5px #0000ff;
}
Text shadow effect!
h2 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
CSS свойства форматирования текста
| Свойство | Описание |
|---|---|
| color | Определяет цвет текста |
| letter-spacing | Устанавливает расстояние между символами в тексте |
| line-height | Устанавливает межстрочный интервал текста |
| text-align | Устанавливает горизонтальное выравнивание текста |
| text-align-last | Устанавливает выравнивание последней строки текста |
| text-decoration | Добавляет оформление текста в виде подчеркивания, перечеркивания, линии над текстом в одной декларации |
| text-decoration-color | Устанавливает цвет линии, которая добавляется через свойство text-decoration |
| text-decoration-line | Устанавливает тип оформления текста — подчеркивание, перечеркивание, линия над текстом |
| text-decoration-style | Устанавливает стиль декоративной линии оформления текста |
| text-intend | Устанавливает величину отступа первой строки текстового блока |
| text-transform | Управляет преобразованием текста элемента в заглавные или прописные символы |
| verical-align | Выравнивает элемент по вертикали относительно своего родителя или окружающего текста |
| white-space | Устанавливает, как отображать пробелы между словами |
| word-spacing | Устанавливает расстояние между словами |
| direction | Определяет направление текста |
| unicode-bidi | Вместе со свойством direction определяет, как должен располагаться текст используемого языка |
| text-shadow | Добавляет тень к тексту |
Нестандартное подчеркивание ссылок.
 Да и не только ссылок
Да и не только ссылокГлавная/ HTML и CSS приемы | Обходим баги, находим интересные решения/ Content/ Нестандартное подчеркивание ссылок. Да и не только ссылок
Дата публикации: 19.12.2009
Задача
Сделать особое оформление подчеркивания ссылок не прибегая к использованию дополнительных тегов. Примеры таких задач:
- цвет подчеркивания ссылки отличается от цвета самой ссылки
- сделать подчеркивание не сплошной линией (например, пунктирной)
Когда на странице много ссылок близко расположенных друг к другу, все их подчеркивания мешают восприимчивости текста, а иногда откровенно раздражают:
налепленные ссылки на europages.comНо одно из основных правил юзабилити гласит, что ссылки на странице должны быть подчеркнуты, к этому все привыкли. Поэтому дизайнеры подчеркивания оставляют, но делают их приглушенными (более блеклым цветом или пунктиром):
приглушенное подчеркивание на livejournal.ru пунктирное подчеркивание на b2b-club. ru
ruРешение
Для примера сделаем цвет подчеркивания отличным от цвета текста ссылки, плюс сразу сделаем его пунктиром. Т.к. напрямую нельзя влиять на цвет и вид подчеркивания ссылки, воспользуемся свойством border-bottom:
a {
color: #FF6600;
text-decoration: none;
border-bottom: 1px dashed #3399FF;
}
Очень простое решение. Таким же образом можно сделать любого вида подчеркивание используя свойство background-image при заданном background-position: left bottom.
Но данное решение не всегда подходит. Например, нужно оформить следующую ссылку:
При чем картинка должна быть тоже кликабильной. Попробуем простой путь:
a {
color: #FF6600;
text-decoration: none;
border-bottom: 1px dashed #3399FF;
background: url(path-to/wheel.png) no-repeat;
padding-left: 47px;
}
Жаль, но такой вариант в данном случае не подойдет — подчеркивание у нас бордюром, а бордюр тянется по всей ширине элемента:
IE7 оказался более тендитным к применению свойств чисто блочных (padding-top и padding-bottom) к строчному элементу:
В общем, придется немного усложнить html код ровно на один элемент. Для этого возьмем нейтральный — span:
Для этого возьмем нейтральный — span:
<a href="#"><span>Авто</span></a>
.wheel {
color: #FF6600;
text-decoration: none;
background: url(path-to/wheel.png) no-repeat;
padding: 8px 0 8px 47px;
font-size: 16px;
font-weight: bold;
color: #084463;
zoom: 1; /* spacial for ie 7 */
}
.wheel span {
border-bottom: 1px solid #b7d2e0;
}
Демо пример. Проверено в:
- IE 6-7
- Firefox 3
- Opera 9.5 — 10
- Safari 4.0
Заметки
- В данном примере для IE сработал zoom (который в идеале лучше вынести в отдельный css, подключенный условными комментариями). Но он не всегда помогает. Если с zoom возникли какие-то проблемы (например, починило подчеркивание, но сломало верстку) заменяем zoom на position: relative.
- Такой прием можно применять не только к ссылкам.
Теги: оформление контента
Оформление внешних ссылок
Вставка стрелок
Свойство CSS: text-underline-position: `left` и `right`
Могу ли я использовать Поиск ?Свойство CSS: text-underline-position: `left` и `right`
- global»>
Глобальное использование
74,47% + 0% «=» 74,47%
IE
- 6–10: не поддерживается
- 11: не поддерживается
Edge
- 12–18: не поддерживается
- 79–113: поддерживается
- 114: поддерживается
Firefox
- 2–73: не поддерживается
- 74 — 112: Поддерживается
- 113: Поддерживается
- 114 — 115: Поддерживается
Chrome
- 4 — 70: Не поддерживается
- 71 — 113: Поддерживается
- 07% — Supported»> 114: Поддерживается
- 115 — 117: Поддерживается 90 014
Safari
- 3.1–16.4: не поддерживается
- 16.5: не поддерживается
- 16.6 — 17: не поддерживается
- TP: поддержка неизвестна
Opera
- 10 — 57: не поддерживается
- 58 — 98: Поддерживается
- 99: Поддерживается
Safari вкл. iOS
- 3.2–16.4: не поддерживается
- 16.5: не поддерживается
- 16.6–17: не поддерживается
Opera Mini
- 89% — Support unknown»> все: поддержка неизвестна 900 14
Android-браузер
- 2.1–4.4.4: не поддерживается
- 114: поддерживается
Opera Mobile
- 12–12.1: не поддерживается
- 73: поддерживается
- 114: поддерживается
Firefox для Android
- 113: поддерживается
UC Browser для Android
- 13.4: поддержка неизвестна
Samsung Internet
- 4–9.2 : не поддерживается
- 10.1 — 20: поддерживается
- 41% — Supported»> 21: Поддерживается
Браузер QQ
- 13.1: Поддержка неизвестна
Браузер Baidu
- 13.18: Поддержка неизвестна
KaiOS Browser
- 2.5: поддержка неизвестна
- 3: поддержка неизвестна
css text-underline-position — CodeProject Reference
Свойство CSS text-underline-position указывает положение подчеркивания, которое устанавливается с помощью украшение текста свойство подчеркивание значение.
Синтаксис
CSS
Код копии
/* Значения ключевых слов */ позиция подчеркивания текста: авто; позиция подчеркивания текста: под; позиция подчеркивания текста: слева; позиция подчеркивания текста: справа; позиция подчеркивания текста: слева; позиция подчеркивания текста: прямо под; /* Глобальные значения */ позиция подчеркивания текста: наследовать; позиция подчеркивания текста: начальная; положение подчеркивания текста: не установлено;
Значения
-
авто - Это ключевое слово позволяет браузеру использовать алгоритм выбора между
подипо алфавиту.
-
под - Это ключевое слово заставляет линию быть установленной ниже базовой линии алфавита , в позиции, где она не будет пересекать выносные элементы. Это полезно для предотвращения неразборчивости химических или математических формул, в которых широко используются индексы.
-
слева - В режимах вертикального письма это ключевое слово заставляет строку размещаться на левых символов. В режимах горизонтального письма это синоним
под. -
справа - В режимах вертикального письма это ключевое слово заставляет строку располагаться справа от символов. В режимах горизонтального письма это синоним
под. -
автопост - Это ключевое слово является синонимом
auto, которое следует использовать вместо . -
выше - Это ключевое слово размещает строку над текстом.
 При использовании восточноазиатского текста использование ключевого слова
При использовании восточноазиатского текста использование ключевого слова autoприведет к аналогичному эффекту. -
ниже - Это ключевое слово заставляет строку находиться под текстом. При использовании с буквенным текстом использование ключевого слова
autoприведет к аналогичному эффекту.
Формальный синтаксис
CSS
Код копии
auto | [ под || [ left | право ] ]
Описание
Свойство CSS text-underline-position указывает положение подчеркивания, которое задается с помощью значения свойства text-decoration underline .
Это свойство наследуется и не сбрасывается сокращением text-decoration , что позволяет легко установить его глобально для данного документа:
CSS
Код копии
:root { /* Лучшее значение по умолчанию для документа с большим количеством химических формул */
позиция подчеркивания текста: под;
} | Исходное значение | auto |
|---|---|
| Применяется ко всем элементам | |
| Унаследовано 9 0286 | да |
| Медиа | визуальное |
| Расчетное значение | как указано |
| Анимируемый | нет |
| Канонический порядок | порядок появления в формальной грамматике значений |
Совместимость с браузером
- Настольный
- Мобильный
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | Опера | Сафари |
|---|---|---|---|---|---|
Базовая опора ( авто ) | 33,0 | Нет поддержки | 6 [1] | Нет поддержки | Нет поддержки |
ниже | 33,0 | Нет поддержки | Нет поддержки | Нет поддержки | Нет поддержки |
слева , справа | Без поддержки [2] | Нет поддержки | Нет поддержки | Нет поддержки | Нет поддержки |
выше , ниже | Нет поддержки | Нет поддержки | 5 [1] | Нет поддержки | Нет поддержки |
автопост | Нет поддержки | Нет поддержки | 6 [1] | Нет поддержки | Нет поддержки |
| Особенность | Андроид | Chrome для Android | Firefox Mobile (Геккон) | Мобильный IE | Опера Мобайл | Мобильный сафари |
|---|---|---|---|---|---|---|
| Базовая опора | Нет поддержки | Нет поддержки | Нет поддержки | ? | Нет поддержки | Нет поддержки |
[1] Internet Explorer реализует другие значения с несколько иными эффектами для этого значения. От IE 5 до IE 7 включительно существовала только версия без префикса. Начиная с IE 8 можно использовать префикс.
От IE 5 до IE 7 включительно существовала только версия без префикса. Начиная с IE 8 можно использовать префикс.
[2] См. выпуск Chrome 313888
См. также
- Свойства CSS, связанные с оформлением текста:
text-decoration,text-decoration-line,text-decoration-style,text-decoration-color. - Документация по нестандартным значениям Microsoft.
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| Оформление текста в CSS, уровень 3 Определение позиции подчеркивания текста в этой спецификации. | Кандидат в рекомендации | Исходное определение |
Лицензия
© Mozilla Contributors, 2016 г.
