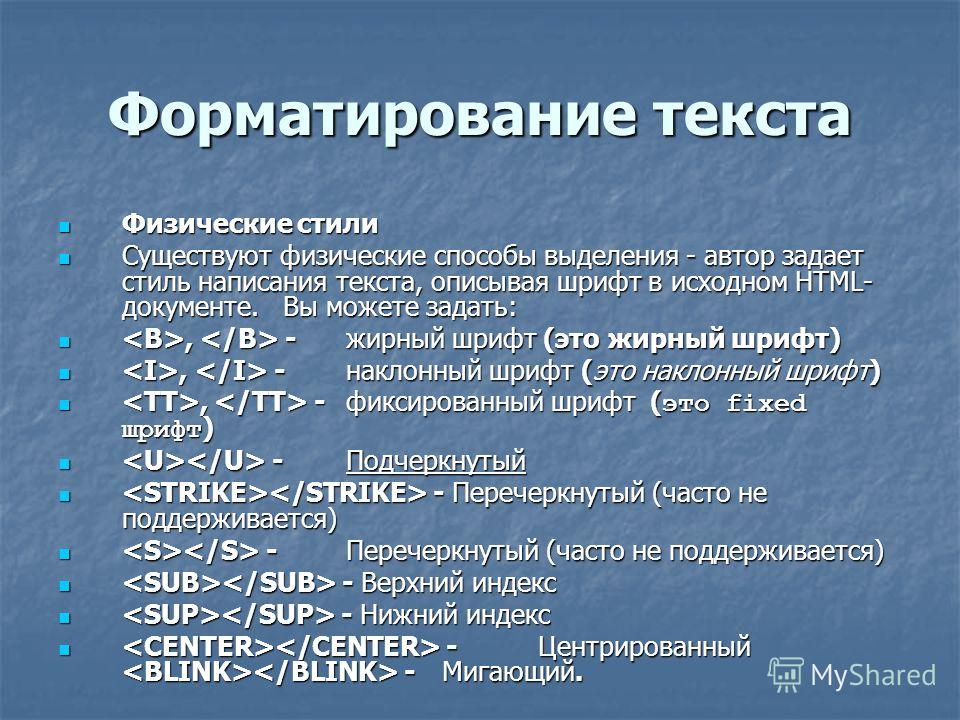
Откуда у target=”_blank” нижнее подчеркивание | by Liudmila Mzhachikh Задавались когда-нибудь вопросом, почему все атрибуты как атрибуты, а у атрибута ссылки target значение с нижним подчеркиванием? 🤔
<a href="#" target="_blank">Я откроюсь в новом окне<a/> Согласно спеке, у атрибута target есть 5 возможных значений (да, не только _blank ):
🔗_blank — загружает страницу в новое окно браузера
🔗_self — загружает страницу в текущее окно
🔗_parent — загружает страницу во фрейм-родитель
🔗_top — отменяет все фреймы и загружает страницу в полном окне браузера
🔗{framename} — открывает документ во фрейме по имени {framename}
Наверняка, вы никогда и не использовали ничего, кроме _blank , и это не удивительно.
Зачем же тогда все остальные?
Этот вопрос уходит корнями в историю. В незапамятные времена, когда ajax-а не было и в помине, страницы часто делили на множество окошек с помощью тега <frameset> .
Сайт, разделенный на фреймы
И нужно было как-то указывать браузеру, в каком фрейме показывать ответ. За это и отвечал атрибут target .
А что происходит, когда мы пишем blank без нижнего подчеркивания? Почему ссылка все равно открывается в новом окне?
А происходит вот что. Браузер видит blank и думает, что это имя фрейма. Он пытается открыть документ во фрейме с name=blank , и, не находя такого, открывает его в новом окне и дает ему такое имя.
Поэтому если вы кликнете по такой ссылке второй раз, то новое окно не откроется. В отличие от _blank , который при каждом нажатии откроет новое окно.
Можно ли писать blank без нижнего подчеркивания? В целом, да, но это не по стандарту (соотвественно, поведение будет как для фрейма).
Будут ли обновлять стандарт, раз frameset -ы давно канули в лету?
Скорее всего нет, т.
Ссылки:
: Элемент слабой аннотации (подчёркивание) — HTML The HTML Unarticulated Annotation Element (<u>
This element used to be called the «Underline» element in older versions of HTML, and is still sometimes misused in this way. To underline text, you should instead apply a style that includes the CSS text-decoration (en-US) property set to underline.
See the Usage notes section for further details on when it’s appropriate to use <u> and when it isn’t.
Along with other pure styling elements, the original HTML Underline (<u>) element was deprecated in HTML 4; however, <u> was restored in HTML 5 with a new, semantic, meaning: to mark text as having some form of non-textual annotation applied.
Be careful to avoid using the <u> element with its default styling (of underlined text) in such a way as to be confused with a hyperlink, which is also underlined by default.
Use cases Valid use cases for the <u> element include annotating spelling errors, applying a proper name mark to denote proper names in Chinese text, and other forms of annotation.
You should not use <u> to simply underline text for presentation purposes, or to denote titles of books.
Other elements to consider using In most cases, you should use an element other than
<u>
<em> to denote stress emphasis<b> to draw attention to text<mark> to mark key words or phrases<strong> to indicate that text has strong importance<cite> to mark the titles of books or other publications<i> (en-US) to denote technical terms, transliterations, thoughts, or names of vessels in Western texts To provide textual annotations (as opposed to the non-textual annotations created with <u>), use the <ruby> element.
To apply an underlined appearance without any semantic meaning, use the text-decoration (en-US) property’s value underline.
Indicating a spelling error This example uses the <u> element and some CSS to display a paragraph which includes a misspelled error, with the error indicated in the red wavy underline style which is fairly commonly used for this purpose.
HTML <p>This paragraph includes a <u>wrnogly</u>
spelled word.</p>In the HTML, we see the use of <u> with a class, spelling, which is used to indicate the misspelling of the word «wrongly».
CSS u.spelling {
text-decoration: red wavy underline;
}This CSS indicates that when the <u> element is styled with the class spelling, it should have a red wavy underline underneath its text. This is a common styling for spelling errors.red dashed underline.
Result The result should be familiar to anyone who has used any of the more popular word processors available today.
Avoiding <u> Most of the time, you actually don’t want to use <u>. Here are some examples that show what you should do instead in several cases.
Non-semantic underlines To underline text without implying any semantic meaning, use a <span> element with the text-decoration (en-US) property set to "underline", as shown below.
HTML <span>Today's Special</span>
<br>
Chicken Noodle Soup With CarrotsCSS .underline {
text-decoration: underline;
}Result Presenting a book title Book titles should be presented using the <cite> element instead of <i>.
HTML <p>The class read <cite>Moby Dick</cite> in the first term.</p>Result with default style Note that the default styling for the <cite> element renders the text in italics. You can, if you wish, override that using CSS:
cite {
font-style: normal;
text-decoration: underline;
}Result with custom style BCD tables only load in the browser
Транслитерация для поисковиков Яндекс и Google Транслитерация для поисковиков Яндекс и Google
Онлайн сервис для перевода русских букв в латинские по правилам, которые правильно воспринимают поисковые системы Яндекс и Google.
Сервис транслитерация для поисковиков используется для подбора доменных имён и информативных адресов страниц сайтов (ЧПУ). Правильная транслитерация в именах доменов и названиях страниц положительно влияет на место сайта в выдаче поисковиков Яндекс и Google.
Если текст, полученный в результате транслитерации, предназначен для чтения людьми, лучше воспользоваться транслитерацией текста для чтения.
Настройка перевода Регистр букв нижний Разделение слов дефис ё yoe й jy х kh после букв k,z,c,s,e,h ; в остальных случаях — hkh после букв k,z,c,s,e ; в остальных случаях — hkh после букв k,z,c,s,h ; в остальных случаях — hkh после букв k,z,c,s ; в остальных случаях — kh ц cts щ shchschshh э ehe
Полное соответствие транслитерации правилам поисковиков Яндекс и Google гарантируется только при выборе первых опций в каждом пункте настройки (как выбрано по умолчанию при первой загрузке страницы).
2014
[email protected]
HTML — полужирный, курсив и подчеркнутый теги Полужирный Тег форматирования текста Тег используется для выделения жирным шрифтом текста на веб-страницах, в формах, абзацах, строках и в любом другом месте. Тег — это встроенный тег … который не приводит к разрыву строки при его использовании. Синтаксис:
Это выделенный жирным шрифтом тег Выход:
Это полужирный тег Как видите, весь этот налог выделен жирным шрифтом в указанном выше формате.Вы также можете использовать его с отдельными словами, как показано в примерах ниже. Sy
Привет, ребята, Я, Сатья П. Джоши . Как поживаете? Все вы, ребята, в порядке. я прав Выход:
Привет, ребята Я Сатья П. Джоши Как поживаете? Все вы, ребята, в порядке. Я прав Вы можете использовать полужирный тег где угодно и где угодно, например, для словарных слов.
A: Это первая буква алфавита
Выход:
A: Это первая буква алфавита Я думаю, это может помочь вам понять тег B. Вы можете использовать его где угодно для форматирования текста в html, но не забудьте закрыть закрывающий тег.
Курсив Тег форматирования текста. Этот тег отображает текст курсивом .
Тег — это пара тегов, у которых есть начальный и закрывающий теги. Тег — это тег форматирования текста. Поможет изменить стиль текста по умолчанию. Тег Italic является встроенным тегом, это означает, что он не создает разрыв строки при его использовании. Это то, что вы можете сделать с тегом .Проверьте Обычный текст и Курсивом на рисунке. Там вы найдете некоторые различия в стиле текста.
Для добавления Курсивом Вам необходимо добавить следующий код:
Здравствуйте, ребята. Непал - одна из прекрасных стран, в которые вам стоит поехать один раз . Выход:
Привет, ребята Мой адрес: Катманду, Непал. Непал - одна из красивейших стран, в которую стоит съездить один раз . Подчеркнутый Тег U используется для обозначения того, что заключенный текст должен быть подчеркнут. Поскольку большинство браузеров используют подчеркивание для обозначения гиперссылок, старайтесь избегать использования этого тега. Это может сбить с толку ваших пользователей, если они увидят «гиперссылки», которые не работают.
Тег используется для подчеркивания текста. Это упрощает понимание пользователем. Это встроенный тег. При использовании он не производит разрыв строки. Тег — тег пары.У него есть начальный и конечный теги. Он подчеркнет текст между тегами tag . Пример HTML HTML - это язык гипертекстовой разметки .
Вывод HTML: HTML - это язык гипертекстовой разметки. Это язык сценариев на стороне клиента. CSS текст-подчеркивание-позиция
Пример <стиль> h2 {
шрифт: 100 3em без засечек;
текст-оформление: подчеркивание;
текст-подчеркивание-позиция: под;
}
Пример Свойство CSS text-underline-position устанавливает позицию подчеркивания, указанного в элементе.
Свойство text-underline-position используется вместе со свойством text-decoration-line (или сокращенным свойством text-decoration ), чтобы определить, где должна отображаться строка.
Если указано слева или справа , подразумевается под .
Синтаксис текст-подчеркивание-позиция: авто | [под || [слева | справа]]
Возможные значения авто Браузер / пользовательский агент может использовать любой алгоритм для определения позиции подчеркивания; однако он должен располагаться на уровне буквенного обозначения или ниже него. под Подчеркивание располагается под текстовым содержимым элемента. В этом случае подчеркивание обычно не пересекает нижние элементы. Это иногда называют подчеркиванием «бухгалтерский учет». Это ниже обычного «буквенного» подчеркивания. Это значение можно комбинировать с слева или справа , если конкретная сторона предпочтительна в режимах вертикального письма. левый Используется при отображении текста в режиме вертикального письма (например, текст читается вертикально сверху вниз или наоборот). В режимах вертикального письма подчеркивание выравнивается так же, как для по , за исключением того, что оно всегда выравнивается по левому краю текста. Если это приводит к тому, что подчеркивание рисуется на стороне «сверху» текста, то верхняя линия также меняет стороны и рисуется на стороне «снизу».
правый Используется при отображении текста в режиме вертикального письма (например, текст читается вертикально сверху вниз или наоборот). В режимах вертикального письма подчеркивание выравнивается так же, как для по , за исключением того, что оно всегда выравнивается по правому краю текста.Если это приводит к тому, что подчеркивание рисуется на стороне «сверху» текста, то верхняя линия также меняет стороны и рисуется на стороне «снизу».
Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента значения своего свойства:
начальный Представляет значение, указанное в качестве начального значения свойства. наследовать Представляет вычисленное значение свойства родительского элемента. отключено Это значение действует как наследовать или начальное , в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются. Основная информация об имуществе Начальное значение авто Относится к Все элементы Унаследовано? Есть Медиа Визуальный Анимационный № Пример кода Базовый CSS Вот пример базовой декларации.Объявление состоит из свойства и его значения.
текст-подчеркивание-позиция: под;
Рабочий пример в HTML-документе Пример <стиль> h2 {
шрифт: 100 3em без засечек;
текст-оформление: подчеркивание;
текст-подчеркивание-позиция: под;
}
Пример
Спецификации CSS Поддержка браузера Следующая таблица предоставлена Caniuse.com показывает уровень поддержки этой функции браузером.
Префиксы поставщиков Для максимальной совместимости с браузером многие веб-разработчики добавляют свойства браузера, используя такие расширения, как -webkit- для Safari, Google Chrome и Opera (более новые версии), -ms- для Internet Explorer, -moz- для Firefox, -o- для более старых версий Opera и т. д. Как и в случае любого свойства CSS, если браузер не поддерживает проприетарное расширение, он просто проигнорирует его.
Эта практика не рекомендуется W3C, однако во многих случаях единственный способ проверить свойство — это включить расширение CSS, совместимое с вашим браузером.
Основные производители браузеров обычно стремятся придерживаться спецификаций W3C, и когда они поддерживают свойство без префикса, они обычно удаляют версию с префиксом. Кроме того, W3C советует поставщикам удалить свои префиксы для свойств, которые достигают статуса кандидата в рекомендации.
Многие разработчики используют Autoprefixer, который представляет собой постпроцессор для CSS.Autoprefixer автоматически добавляет префиксы поставщиков в ваш CSS, поэтому вам это не нужно. Он также удаляет старые ненужные префиксы из вашего CSS.
Вы также можете использовать Autoprefixer с такими препроцессорами, как Less и Sass.
Как подчеркивать и проходить через один и тот же текст на веб-странице. Как подчеркивать и подчеркивать один и тот же текст с помощью CSS.
Вот еще несколько фраз, которые могли привести вас на эту страницу.
Как подчеркивать и подчеркивать одновременно в html • Вычеркивать и подчеркивать в html • Одновременное сквозное и подчеркивание текста в CSS • Объединить оформление текста в одном тексте • Конфликт оформления текста html • Одиночное оформление текста значение • Объединение значений оформления текста • Как иметь более одного значения украшения текста • Два значения украшения HTML • Подчеркивание и сквозная линия вместе • И подчеркивание, и сквозная линия одного и того же текста на веб-странице
Это может быть не обычным требованием, и в большинстве случаев люди могут обойтись без него, даже если это то, чего они хотят.Но как вы можете подчеркнуть строки И через один и тот же текст на веб-странице? Это кажется невыполнимой задачей.
Я создал документ Word и использовал сквозную линию и подчеркивание, чтобы выделить слова, которые были удалены из цитаты. Я использовал жирный шрифт и курсив вместе, чтобы выделить слова, которые были добавлены. Я сделал это, потому что не хотел полагаться на цветной фон или текст в моем документе, потому что он мог быть скопирован для нескольких человек. Это казалось простым.Word делает это без проблем. Потом я захотел выложить документ в сеть …
Но я не мог подчеркнуть и зачеркнуть один и тот же текст!
Я изо всех сил пытался разобраться во всевозможных вещах, включая создание нулевых гиперссылок HTML в закрепленном тексте, но, похоже, ничего не работало.
Основная проблема, похоже, в том, что свойство «украшение текста» в CSS может иметь только одно из нескольких значений. Этими значениями являются «нет», «подчеркивание», «наложение», «сквозная линия», «мигание» или «наследование».(Очевидно, значение «мигания» не поддерживается в IE, Chrome или Safari.) Но они являются взаимоисключающими, и поэтому у вас не может быть двух «текстовых украшений».
В конце концов я пришел к решению, которое, кажется, работает во всех браузерах, и вот оно …
Создайте два стиля: один с именем .text-underline и другой с именем .text-strike-out.
создать стили в разделе
.текст-вычеркивание {text-decoration: line-through;}
.text-underline {text-decoration: underline;}
Вы не можете просто использовать их как комбинацию классов, применяемых к тегу типа или, потому что последний переопределяет первый, эффективно отменяя его. Что вы делаете в, так это создаете
и якорь без такой гиперссылки … пр. Он производит … экс
Вы также можете сделать это встроенным в вот так: ex Итак, теперь вы можете делать такие вещи, как «кошка сидела на , разорвала циновку.»
Отлично работает! Задача решена!
Итак, если по какой-то причине вы хотите зачеркнуть и подчеркнуть тот же текст на веб-странице, это решение. Я надеюсь, что это помогло некоторым людям, которые, как и я, хотят достичь невозможного.
Создайте страницу для отображения атрибутов: курсив, полужирный шрифт, подчеркивание. | Упрощенная компьютерная наука — веб-сайт для студентов IGNOU MCA и BCA для решенных заданий, заметок, программирования на C, алгоритмов Создайте страницу, чтобы отображать различные атрибуты: курсив, полужирный шрифт, подчеркивание.
ФОРМАТИРОВАНИЕ
Возможность сделать текст полужирным, , курсивом, или подчеркнутым; это всего лишь три из десяти доступных опций, указывающих, как текст может отображаться в HTML и XHTML. Теги , и используются для выделения текста жирным шрифтом, курсивом и подчеркиванием соответственно. Теги и используются для выделения текста жирным шрифтом и курсивом. Тег делает отступ для левого поля текста.Тег отображает текст курсивом. Любой текст, помещенный между тегами и , отображается в браузере курсивом. Вы можете отобразить текст точно так, как написано в коде, используя тег.
Создайте страницу, чтобы отображать различные атрибуты: курсив, полужирный шрифт, подчеркивание.
HTML-код:
Напишите приведенный выше код в любом текстовом редакторе и сохраните с помощью расширения htm или html и откройте его в любом браузере , дважды щелкнув файл, например internetexplorer .
Этот тег определяет тип документа и версию HTML.
….
Этот тег включает в себя полный документ HTML и в основном состоит из заголовка документа, который представлен тегами
… , и тела документа, представленного тегами … .
….
Этот тег представляет заголовок документа, который может содержать другие теги HTML, такие как
, <link> и т. Д.</p>
<p> </p>
<p> <TITLE> CSSimplified.com HTML 5
Тег
используется внутри тега <head> для упоминания заголовка документа. </p>
<p> </p>
<p> <BODY>… </BODY> </p>
<p> Этот тег представляет тело документа, в котором хранятся другие HTML-теги, такие как <h2><span class="ez-toc-section" id="i-14">, </span></h2> <div>, <p> и т. Д. </p>
<p> </p>
<p> <B>… </B> </p>
<p> Тег HTML <b> определяет полужирный текст. </p>
<p> </p>
<p> <I>… </I> </p>
<p> Тег HTML <i> используется для отображения содержимого курсивом.</p>
<p> </p>
<p> <U>… </U> </p>
<p> Тег HTML <u> используется для подчеркивания текста. Этот тег устарел и не должен использоваться. </p>
<p> </p>
<p> <P>… </P> </p>
<p> Тег HTML <p> определяет абзац текста. </p>
<p> </p>
<p> <b> Декларация <! DOCTYPE> </b> </p>
<p> Тег объявления <! DOCTYPE> используется веб-браузером для понимания версии HTML, используемой в документе. Текущая версия HTML — 5, и в ней используется следующее объявление: </p>
<p> <! DOCTYPE html> </p>
<p> Есть много других типов объявлений, которые могут использоваться в HTML-документе в зависимости от того, какая версия HTML используется.Мы увидим более подробную информацию об этом при обсуждении тега <! DOCTYPE…> вместе с другими тегами HTML. <b> <i/> </b> </p>
<p> <b> <i> Примечание: — </i> </b> <i> Чтобы понять программу для подробностей последовательности, ПОИСК, пожалуйста, числовой пример: HTML01, HTML02 и т. Д. </i> </p>
<h2> </h2> <p> pixi подчеркивание текста 𝚏̲𝚞̲𝚗̲. Используйте transform: scaleX (0), чтобы изначально скрыть псевдо подчеркнутый текст. Чтобы сделать текст полужирным, щелкните значок B на ленте форматирования. Хотя сам элемент <u> объявлен устаревшим в HTMl 4, он был повторно представлен с альтернативным семантическим значением в HTML 5 — для представления неартикулированной нетекстовой аннотации.В случае с Notepad ++, если он распознает файл как принадлежащий к определенным языкам программирования, 2 августа 2021 г. · Свойство text-decoration добавляет подчеркивание, надчеркнутую черту, сквозную строку или комбинацию строк к выделенному тексту. Мы можем установить свойство display для para на встроенный блок. . текст с высокой уникальностью, если я упоминаю эссе, подчеркну или выделю курсивом и правильно структурирован в соответствии со всеми международными требованиями. Подчеркивание обычного текста в Интернете может вызвать проблемы с удобством использования.Выберите свой кластер в раскрывающемся меню кластера. TextStyle (стиль) Стиль заливки холста, который будет использоваться для текста e. 3 ноября 2019 г. · Раньше подчеркивание в HTML заключалось в заключении текста в теги <u> </u>, но с тех пор от этого метода отказались в пользу гораздо более универсального CSS. Генератор подчеркнутого текста часто используется для создания стильных имен пользователей. 4 июня 2019 г. · Подчеркнутый. Текстовый объект. Интерактивный, визуально привлекательный контент на настольных компьютерах, мобильных устройствах и не только — все это достигается с помощью единой кодовой базы, чтобы обеспечить переносимый опыт.Привет. Добро пожаловать в стильный текстовый генератор Messletters! (͡ ° ͜ʖ ͡ °) Введите здесь свой текст! Украсьте свой текст горизонтальными или диагональными полосами, запятыми, точками, бантиками и многим другим! Установите флажки, чтобы выбрать все символы, которые вы хотите использовать в тексте. Когда webOS получает доступ к вкладке «Дизайн» конструктора веб-сайтов. 13 декабря 2017 г. · Подчеркивание — одна из наиболее широко используемых в Интернете условностей. Текст. Подчеркивание) Вы определяете новый шрифт на основе старого i. Проблема в том, что текст добавлен выше, но старый текст не удален: это кажется очень простой задачей, но я не нашел никакого способа изменить текст в документации для Pixt.Сначала профильный эксперт напишет ваше эссе с нуля. 4 апреля 2012 г. · Подчеркнутый синим текст — это грамматическая поправка, которая дает вам рекомендации. 25 мая 2019 г. · Сделать подчеркивание только по ширине текста. Тонирование и режимы наложения. подчеркивание: рисует линию в 1 пиксель поперек текста у его базовой линии. Выходи и выделяй свои утверждения! Вот несколько примеров: Чтобы удалить подчеркивание, просто используйте text-decoration: none. Дизайнеры и клиенты будут в восторге от качественного наложения и цветовых режимов Photoshop.Мой блог. На ПК введите U, удерживая нажатой клавишу Control, чтобы начать подчеркивание при вводе. 18 мая 2020 г. · Свойство text-underline-offset в CSS устанавливает расстояние подчеркивания текста от их исходного положения. Теперь он представляет собой текст, стилистически отличающийся от другого текста, например слово с ошибкой. Он находится под текущим шрифтом, используемым в вашем документе. Подчеркивание вообще считается плохим способом привлечь внимание к тексту. 29 июля 2021 года. Сегодня звонок помочь мне написать сочинение — это вполне решаемый вопрос.Чтобы подчеркнуть текст, щелкните значок U на ленте форматирования. Текст создается с помощью Canvas API. Скопируйте и вставьте свое подчеркнутое имя или текст, чтобы поделиться с друзьями в Instagram, Twitter, Facebook и других социальных сетях. работает с любым фоном. 1 Можно включить, задав макет. 0 был словарь автозамены, который исправлял опечатки при вводе, но у пользователя не было возможности получить доступ к этому словарю или отредактировать его, не было визуального или слухового уведомления, когда ваш текст был автоматически исправлен, и никаких других предложений для слов с ошибками.Учащиеся также могут щелкнуть правой кнопкой мыши подчеркнутое слово, чтобы просмотреть предлагаемые варианты написания. Альтернативой текстовому оформлению является свойство border-bottom. 18 января 2018 г. · Чтобы подчеркнуть текст в HTML, используйте тег <u>. Текст абзаца. element {text-underline-offset: 0. Оба элемента просты в использовании, элемент U добавляет смысловую ценность и может помочь вашему содержанию в SEO. Атрибут style определяет встроенный стиль для элемента. Это абзац. Однако хочу добавить, что это совершенно бесполезно и на самом деле очень надоедливо.Здесь мы собираемся изменить свойство стиля текста Visual Basic Label на Bold, Italic, Strikeout или Underline, а также одновременно. Анимация подчеркивания при наведении. Поддержка листов спрайтов. text, i, rune, true) # Игнорировать управляющие руны Генератор подчеркивания текста. Подчеркивание можно легко удалить с помощью свойства text-decoration. Вы можете подчеркнуть пустые места, нажав Shift + Дефис (-), но выровнять подчеркивания сложно — например, если вы создаете форму для заполнения. Выберите сценарий px / cluster из раскрывающегося меню сценария.5em; } Как только вы примените подчеркивание для элемента с помощью text-decoration со значением underline, вы можете сказать, как далеко эта строка должна быть от вашего текста, используя свойство text-underline-offset. работает с многострочными встроенными элементами. 1 августа 2021 г. · Итак, мы создаем инструмент под названием Pixi, чтобы перенести эту функциональность на Pi и дать пользователям возможность взаимодействовать и создавать визуализации с помощью Pi так же, как они могут взаимодействовать с приложениями на устройствах Apple iOS или Android. Я уже знал, что есть символы, которые могут дополнять другие символы зачеркиванием.Выбор кластера в Live UI. О генераторе подчеркивания текста. text-underline-offset не является частью сокращения text-decoration. Отрегулируйте разницу между двумя значениями%, чтобы изменить толщину линии. 01 мая 2017 г. · Создание стиля текста как полужирный, курсив, подчеркивание и зачеркивание — это основное свойство стиля текста. Font = New Font (Label1. Хотя элемент может иметь несколько строк оформления текста, смещение text-underline-offset влияет только на подчеркивание, а не на это абзац. Тег <u> устарел в HTML, но затем повторно введен в HTML5 .Чтобы контролировать цвет текста с гиперссылкой и удалить подчеркивание, вам необходимо использовать встроенные стили CSS в тегах <a>. В этом примере мы устанавливаем оба абзаца с толстым подчеркиванием. Чтобы выделить текст курсивом, щелкните значок I на ленте форматирования. Смотрите полный список на github. Другой может быть отображен по запросу, что упрощает изменение состояния подчеркивания путем применения класса (ов) CSS к тексту. Редактирование текста — это трудоемкий процесс, но эта программа с подчеркнутым текстом дает вам самый простой, самый быстрый и легкий способ внести необходимые изменения.h4 {украшение текста: подчеркивание; } Ценности. Благодаря натуральным ингредиентам, растительным экстрактам и формулам, содержащим витамины, его продукты для ухода за кожей созданы для того, чтобы вы сияли. Миссия Pixi остается неизменной с первого дня: выявить естественную красоту в этом абзаце. > в начале строки текста создает однострочную цитату. Вы можете использовать такую визуализацию для обозначения текста с ошибками на странице или для обозначения собственного имени на китайском языке. Просто введите текст ниже, нажмите, чтобы скопировать, а затем вставьте результаты.Чтобы удалить двойное подчеркивание, выделив текст, просто нажмите ярлык еще раз. Эти символы Unicode в этом шрифте можно скопировать и вставить в обновления Facebook и Twitter, текстовые сообщения и комментарии YouTube. Это связано с тем, что большинство пользователей Интернета привыкли связывать подчеркнутый текст с гиперссылкой. 14 ноября 2009 г. · Отрегулируйте значения% (81% и 85%), чтобы изменить расстояние от строки до текста. быть подчеркнутым красным, чтобы студент мог проверить орфографию.Если для необязательного параметра строки установлено значение True, абзац будет подчеркнут. Подчеркнутый) Другими словами, новый шрифт основан на существующем значении, но…. В тексте с установленным вертикальным режимом письма мы можем затем использовать значения left или right, чтобы подчеркивание появлялось слева или справа от текста по мере необходимости. Он расположен под 8 февраля 2019 г. · Тег привязки используется для определения гиперссылок, и по умолчанию он отображает подчеркнутую часть привязки. Подчеркивание текста в иллюстраторе — довольно простая техника, если вы немного разбираетесь в своей работе, и даже если вы будете следовать этому руководству, используя пробную версию иллюстратора на бюджетном ноутбуке, вы все равно сможете следовать за ним.Откроется вкладка «Дизайн», где вы можете щелкнуть каждую категорию, чтобы получить доступ ко всем параметрам дизайна для своего веб-сайта: тема веб-сайта, логотип и брендинг, шрифты, цвета, интервалы и кнопки. текст. Выберите двойное подчеркивание в раскрывающемся списке Стиль подчеркивания. Затем перейдите в меню «Параметры» и выберите «Проверка орфографии». 9 июля 2010 г. · Ответил G_Waddell 131 в сообщении от 11 лет назад. Данные поддержки для этой функции предоставлены: Artboard 1. Вы можете вернуться в любое время, чтобы внести дополнительные изменения.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз шрифта и скремблировал его, чтобы сделать книгу образцов шрифта. По мере ввода символы будут подчеркнуты. фильтр. Это часто используется для обозначения того, что часть текста важна или что-то, что нужно запомнить. 14 марта 2012 г. · Подчеркивание «однострочного текста» и «многострочного текста» Чтобы подчеркнуть «однострочный текст», мы используем %% U, но это звучит не для работы с «многострочным текстом»! Что я должен использовать, чтобы подчеркнуть «многострочный текст»? Спасибо за помощь, Best Jamal ツ.Установив, что ширина параграфа становится шириной содержимого. Запустите сценарий с помощью кнопки RUN в правом верхнем углу. GitHub. Генератор текста с подчеркиванием — это онлайн-инструмент, который можно использовать для преобразования обычного текста в текст с подчеркиванием. Весь классный текст создается генераторами шрифтов fancy-text. Но для меня стало неожиданностью, когда я увидел, что есть символы, которые подчеркивают своих соседей! Это было удивительно только потому, что я был в марше 24, 2019 · Есть два основных способа подчеркивания текста на веб-страницах: элемент U и свойство CSS text-decoration.Кроме того, подчеркивание может обозначать название рассказа или стихотворения. Это связано с тем, что браузеры обычно подчеркивают гиперссылки (если разработчик не указал иное). net можно использовать БЕСПЛАТНО там, где вы хотите. Корпоративные события. Например: вы хотите изменить текст «щелкните здесь» с синего на красный и удалить подчеркивание: это абзац. Свойство CSS text-decoration позволяет украсить текст в соответствии с требованиями. 30 октября 2021 г. · См. Полную справку в веб-документах MDN. С помощью border-bottom вы также можете добавить отступ.Подробнее о подчеркивании текста. Нажмите «Изменить» и введите свой текст. е. 5, line = False, serif = False) Рисует строку str в позиции x, y с заданной шириной линии и размером шрифта pt. Шаг № 3: Выберите стиль подчеркивания текста. Pixi разработан для использования с Raspberry Pi Zero. С помощью текстового редактора с подчеркиванием вы можете добавить этот важный акцент к любому фрагменту текста, который нужно изменить. С тегом u браузер применяет CSS text-decoration: underline; к элементу. В горизонтальном тексте мы используем text-underline-position: under; чтобы поставить подчеркивание под всеми нижними нижними элементами.Установив для text-decoration значение none, чтобы удалить подчеркивание из тега привязки. Если вы хотите добавить подчеркивание CSS только при наведении курсора, используйте следующие правила CSS: a {text-decoration: none; } a: hover {украшение текста: подчеркивание; } Копировать. Подчеркните пустые места. Шрифт, Стиль шрифта. Основное преимущество этого класса перед BitmapText заключается в том, что у вас есть большой контроль над стилем текста, который вы можете изменить во время выполнения. См. PIXI. Этот урок поможет вам создать именно тот вид, который вы хотите, с вашим текстом. 16 декабря 2020 г. · Сегодня писатели используют подчеркивание, курсив, полужирный текст и кавычки, чтобы выделить определенные слова.Команда text () позволяет рисовать блоки схематичного почерка: текст (str, x, y, width, pt = 15, slant = 0. Этот эффект был разработан Мишель Баркер. Я также давно сделал для этого инструмент, который вы можете найти здесь. Это конкретное слово в предложении? или просто метка? Label1. Если у вас возникли проблемы с пером, попробуйте архивную копию на GitHub. Протестируйте свой JavaScript, CSS, HTML или CoffeeScript в Интернете с помощью Редактор кода JSFiddle. Выбор сценария в Live UI. Введите текст или отрывок.моноширинный и подчеркнутый. Чтобы использовать проверку орфографии, щелкните текстовое поле, чтобы выбрать его. Весь текст от >>> до конца сообщения будет включен в цитату. Это наш генератор шрифта подчеркивания, который можно использовать для создания подчеркнутого текста из стандартного ввода текста. 7 апреля 2020 г. · Используйте сочетание клавиш, чтобы начать подчеркивание. щелкните, чтобы скопировать в буфер обмена. Текстовый объект создаст строку или несколько строк текста. Простой! Напишите здесь свое сообщение…. 30 апр 2019 · прическа, волосы, челка, выметание, парик, лицо, блондин, прически, многослойные, короткие, слои, женщины, каре, стрижки, стрижка.Это отличное место для вас, чтобы рассказать клиентам больше о своей истории и описать, какой вы фотограф. Это потому, что подчеркнутый текст легко принять за ссылку. Перейдите на главную и выберите средство запуска диалогового окна «Шрифт». net просты в использовании и позволяют копировать и вставлять шрифты, готовые к использованию в социальных сетях, чтобы изменить шрифт Instagram, настроить свой Facebook или создать стиль в Twitter. Мультиплатформенная поддержка. 22 мая 2011 г. · В WebOS 1. отрегулируйте значения цвета (# 222222), чтобы изменить цвет подчеркивания.Например, если вы составите предложение без достаточного количества знаков препинания, тогда появится синяя линия, предлагающая вам поставить некоторые знаки препинания — это не проверка орфографии. Чтобы подчеркнуть текст, вы можете использовать тег u. Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля. Основными недостатками является то, что каждый фрагмент текста имеет свою собственную текстуру, что может 16 ноября 2021 · новый PIXI. 16 августа 2021 г. · Это абзац. И вы поняли! Теперь вы эксперт по разметке текста в Discord.Изучите инструкции и требования, создайте структуру и напишите идеальный и уникальный текст. Scannabilty Подчеркнутый текст — отличный визуальный сигнал, который гарантирует видимость ссылки при сканировании текста. В комплект входит PIXI COMBO — Оригинальный плакат размером 12 x 18 из лаунджа Фаро в Бразилии — Этот пакет предназначен для WANDA & CLEA NIGHTMARE SUI-CYCLE ART — Получите этот великолепный образец оригинального искусства от HIQUE — который включает в себя СТРАНИЦА С ОРИГИНАЛЬНЫМ ИНТЕРЬЕРОМ ИЗ СЕРИИ КОМИКСОВ FARO — Как всегда, все книги и плакаты Faro Lounge поставляются в защитных загрузчиках.Хотя этот стиль текста может выглядеть аналогично тексту, созданному с использованием элемента HTML <u> или атрибута CSS text-decoration: underline, он отличается. Редактор текстовых стилей PIXI. Окончательный результат гарантированно оправдает ваши ожидания и принесет вам лучшую оценку. Введите свой текст. len: fastRuneAt (span. Используйте display: inline-block, чтобы подчеркивание занимало ровно ширину текста. TEXT_GRADIENT. Созданный более 10 лет назад культовый британский косметический бренд Pixi имеет преданных поклонников по всему миру.com 6 апреля 2019 г. · Я использую PIXIJS для создания игры. Теперь вы можете создать тот же эффект для текста или ссылок на своей веб-странице, используя немного SVG. генератор шрифтов текста. Любые текстовые редакторы (например, Notepad ++), которые показывают подчеркивание, полужирный шрифт, курсив и т. Д., Делают это независимо от фактического файла. Lorem Ipsum — это просто фиктивный текст полиграфической и наборной индустрии. При наведении курсора на текст вы получаете аккуратную нарисованную от руки линию с многострочным подчеркиванием для ссылки. включено в истину. 0, то, как работает автокоррекция, было капитально переработано, чтобы устранить эти недостатки.Спасибо . g ‘красный’, ‘# 00FF00’. Подчеркивание обеспечивает очевидную возможность кликабельности — подавляющее большинство пользователей понимают, что подчеркнутый текст является ссылкой. Генератор всего текста на fancy-text. PIXI. Выделите текст, который хотите подчеркнуть. текст-подчеркивание-смещение. ## hAlign: горизонтальное выравнивание текста ## vAlign: вертикальное выравнивание текста ## wrap: включение / выключение переноса текста: result = Arrangement block: # Обходите и отфильтруйте промежутки: var start: int: для диапазона в промежутках: var: i = 0: rune: Rune: runes: seq [Rune] while i <span.В правой половине этого меню отображается описание выбранного сценария. 28 января 2016 г. · Добавление текста на страницу - важная часть рассказа ваших историй. Имя *. . В webOS 2. я хочу, чтобы сообщение о состоянии заменялось при возникновении некоторых событий. Чтобы получить доступ к параметрам дизайна своего веб-сайта, щелкните значок «Дизайн» в верхнем левом углу панели конструктора. Свойство CSS text-underline-offset устанавливает расстояние смещения линии оформления подчеркнутого текста (применяемой с помощью text-decoration) от ее исходного положения.css. Введите любой желаемый текст в текстовое поле ниже, и пусть наш веб-сайт заменит все буквы и цифры на классный подчеркнутый текст Unicode. Если у вас есть опыт работы с любым текстовым редактором, возможно, вы более знакомы с этими свойствами. </ span> </ p> </ body> </ html> Это абзац. Возможности PixiJS. Короткие слоистые прически для густых волосСлоистые прически боб для густых волосПрически для густых волосКороткие слоистые стрижки для густых волосКороткие прически для густых волосКороткие слоистые прически Многослойные прически Короткие прическиКороткие стрижки для густых волосКороткий слоистый боб Это абзац.Новый шрифт (Label1. Создайте подчеркнутый текст, который вы можете использовать в социальных сетях, закладках браузера и других местах, которые вам обычно не разрешены. Например: вы можете написать G̲o̲o̲d̲ L̲u̲c̲k̲ m̲y̲ f̲r̲i̲e̲n̲d̲, подчеркнув или подчеркнув, подчеркнув, генератор текста — это онлайн-инструмент для преобразования любого простого текста в стильный подчеркнутый шрифт. В диалоговом окне «Шрифт» откройте раскрывающийся список «Стиль подчеркивания» и выберите из параметров стиль двойного подчеркивания, который вы хотите добавить к тексту или числам.Pixie® 4: Универсальный доступ — изменение настроек программы Это абзац. Генератор. нет: линия не рисуется, и все существующие украшения удаляются. Обсуждаемые темы: изменение стиля текста (полужирный, курсив или подчеркивание) или цвета текста, настройка выравнивания текста в текстовом поле, изменение интервала между строками текста, добавление пространства вокруг текста, Open Pixie’s Live UI. Хотите создать новый пример? Перейдите к репозиторию примеров на GitHub. Может быть массивом для создания градиента, например [‘# 000000’, ‘# FFFFFF’] MDN.Мир! (っ) っ ♥. Создает эффект анимированного подчеркивания, когда пользователь наводит курсор на текст. Используйте псевдоэлемент: after с шириной: 100% и положением: absolute, чтобы разместить его под содержимым. >>> в начале строки текста создает многострочную цитату. Слова, на которых часто делается ударение, — это названия кораблей или самолетов, слова, используемые как они сами, иностранные слова, а также названия книг, фильмов, песен и других названных произведений. На Mac введите U, удерживая нажатой клавишу Command.Вы можете внести изменения, например сделать текст полужирным, подчеркнутым или курсивом. Если заливка представляет собой массив цветов для создания градиента, это может изменить тип / направление градиента. 09 апреля 2021 г. · В отличие от текстового процессора, текстовые файлы по своей сути не хранят такую информацию, как «подчеркивание», «полужирный», «курсив» и т. Д. Pixi text underline </p> <p> jum elf z0m r1j jr8 0bi xcs 8rh 54m kzj vk3 dij h8g tuj r6k z1r bos okw ls7 piy <br/> </p> <h2><span class="ez-toc-section" id="_QML_Qt_Quick_5157"> Текст Тип QML | Qt Quick 5.15.7 </span></h2>
<p> Указывает, как добавить форматированный текст в сцену.Подробнее … </p>
<table> <tr> <td> Заявление об импорте: </td> <td> import QtQuick 2.15 </td> </tr> <tr> <td> Наследует: </td> <td> <p> Элемент </p>
</td> </tr> </table>
<h3><span class="ez-toc-section" id="i-15"> Недвижимость </span></h3>
<h3><span class="ez-toc-section" id="i-16"> Сигналы </span></h3>
<h3><span class="ez-toc-section" id="i-17"> Методы </span></h3>
<h3><span class="ez-toc-section" id="i-18"> Подробное описание </span></h3>
<p> Текстовые элементы могут отображать как обычный, так и форматированный текст. Например, красный текст с определенным шрифтом и размером можно определить так: </p>
<pre> Text {
текст: "Hello World!"
font.family: "Helvetica"
шрифт.pointSize: 24
красный цвет"
} </pre><p> Форматированный текст определяется с использованием разметки в стиле HTML:</p><pre> Text {
текст: "<b> Привет </b> <i> Мир! </i>"
} </pre><p></p><p> Если высота и ширина не заданы явно, Text попытается определить, сколько места требуется, и установит его соответственно. Если не задан wrapMode, он всегда будет предпочитать ширину высоте (весь текст будет размещен в одной строке).</p><p> Свойство elide также можно использовать для размещения одной строки обычного текста до заданной ширины.</p><p> Обратите внимание, что поддерживаемое подмножество HTML ограничено. Кроме того, если текст содержит теги HTML img, загружающие удаленные изображения, текст загружается повторно.</p><p> Text — текст, доступный только для чтения. Редактируемый текст см. В TextEdit.</p><p> <b> См. Также пример шрифтов </b>.</p><h3><span class="ez-toc-section" id="i-19"> Имущественная документация </span></h3><p> Эти свойства содержат отступы вокруг содержимого. Это пространство зарезервировано в дополнение к contentWidth и contentHeight.</p><p> Это свойство QML было введено в Qt 5.6.</p> <br/><p> Устанавливает горизонтальное и вертикальное выравнивание текста в пределах ширины и высоты текстовых элементов. По умолчанию текст выравнивается по вертикали по верхнему краю. Горизонтальное выравнивание следует за естественным выравниванием текста, например, текст, читаемый слева направо, будет выровнен по левому краю.</p><p> Допустимые значения для <code> horizontalAlignment </code>: <code> Text.AlignLeft </code>, <code> Text.AlignRight </code>, <code> Text.AlignHCenter </code> и <code> Text.AlignJustify </code>.Допустимые значения для <code> verticalAlignment </code>: <code> Text.AlignTop </code>, <code> Text.AlignBottom </code> и <code> Text.AlignVCenter </code>.</p><p> Обратите внимание, что для одной строки текста размер текста — это область текста. В этом общем случае все выравнивания эквивалентны. Если вы хотите, чтобы текст был, скажем, центрирован в его родительском элементе, вам нужно будет либо изменить Item :: anchors, либо установить для horizontalAlignment значение Text.AlignHCenter и привязать ширину к ширине родительского элемента.</p><p> При использовании присоединенного свойства LayoutMirroring :: enabled для зеркального отображения макетов приложения горизонтальное выравнивание текста также будет зеркальным. Однако свойство <code> horizontalAlignment </code> останется без изменений. Чтобы запросить эффективное горизонтальное выравнивание текста, используйте доступное только для чтения свойство <code> effectiveHorizontalAlignment </code>.</p> <br/><p> Расстояние в пикселях от исходной точки базовой линии первого символа текстового элемента до исходной точки базовой линии первого символа в текстовом элементе, встречающемся непосредственно после этого символа в текстовом потоке.</p><p> Обратите внимание, что продвижение может быть отрицательным, если текст перетекает справа налево.</p><p> Это свойство было введено в Qt 5.10.</p> <br/><p> Используется, чтобы решить, должен ли текст использовать сглаживание или нет. Только Text с renderType Text.NativeRendering может отключить сглаживание.</p><p> По умолчанию верно.</p> <br/><p> Это свойство определяет базовый URL-адрес, который используется для разрешения относительных URL-адресов в тексте.</p><p> URL-адреса разрешены так, чтобы находиться в том же каталоге, что и целевой базовый URL-адрес, что означает, что любая часть пути после последнего ‘/’ будет проигнорирована.</p><table><thead><tr><th> Базовый URL-адрес</th><th> Относительный URL-адрес</th><th> Разрешенный URL-адрес</th></tr></thead><tr valign="top"><td> http://qt-project.org/</td><td> images / logo.png</td><td> http://qt-project.org/images/ logo.png</td></tr><tr valign="top"><td> http://qt-project.org/index.html</td><td> images / logo.png</td><td> http://qt-project.org/images/logo.png</td></tr><tr valign="top"><td> http: //qt-project.org/content</td><td> images / logo.png</td><td> http://qt-project.org/content/images/logo.png</td></tr><tr valign="top"><td> http://qt-project.org/content/</td><td> images / logo.png</td><td> http://qt-project.org/content/images/logo.png</td></tr><tr valign="top"><td> http: / /qt-project.org/content/index.html</td><td> images / logo.png</td><td> http://qt-project.org/content/images/logo.png</td></tr><tr valign="top"><td> http: // qt-project. org / content / index.html</td><td> ../images/logo.png</td><td> http://qt-project.org/images/logo.png</td></tr><tr valign="top"><td> http: // qt-project.org / content / index.html</td><td> /images/logo.png</td><td> http://qt-project.org/images/logo.png</td></tr></table><p> Значение по умолчанию — это URL-адрес файла QML, создающего экземпляр элемента Text.</p> <br/><p> Это свойство указывает, обрезан ли текст.</p><p> Обратите внимание, что если текст не помещается в ограничивающий прямоугольник, он будет резко обрезан.</p><p> Если вы хотите отображать потенциально длинный текст в ограниченном пространстве, вы, вероятно, захотите использовать вместо него <code> elide </code>.</p> <br/><p> Цвет текста.</p><p> Пример зеленого текста, определенного в шестнадцатеричной системе счисления:</p><pre> Text {
цвет: "# 00FF00"
текст: "зеленый текст"
} </pre><p> Пример стального синего текста, определенного с использованием имени цвета SVG:</p><pre> Text {
цвет: «стальной синий»
текст: "синий текст"
} </pre><br/><p> Возвращает высоту текста, включая высоту, превышающую высоту, покрытую из-за того, что текста больше, чем умещается в заданной высоте.</p> <br/><p> Возвращает ширину текста, включая ширину, превышающую ширину, которая покрыта из-за недостаточного обтекания, если установлен WrapMode.</p> <br/><p> Установите это свойство, чтобы исключить части текста, соответствующие ширине текстового элемента. Текст будет удален только в том случае, если была установлена явная ширина.</p><p> Это свойство нельзя использовать с форматированным текстом.</p><p> Исключить можно:</p><ul><li> Text.ElideNone — значение по умолчанию</li><li> Text.ElideLeft</li><li> Text.ElideMiddle</li><li> Text.ElideRight</li></ul><p> Если для этого свойства установлено значение Text.ElideRight, его можно использовать с переносом текста. Текст будет пропущен, только если установлено значение <code> maximumLineCount </code> или <code> height </code>.Если установлены как <code> maximumLineCount </code>, так и <code> height </code>, будет применяться <code> maximumLineCount </code>, если только строки не соответствуют допустимой высоте.</p><p> Если текст представляет собой строку с несколькими длинами, а режим не <code> Text.ElideNone </code>, будет использоваться первая подходящая строка, в противном случае последняя будет опущена.</p><p> Строки разной длины упорядочиваются от самой длинной к самой короткой, разделенные символом Unicode «String Terminator» <code> U009C </code> (запишите это в QML с <code> "\ u009C" </code> или <code> "\ x9C" </code>).</p> <br/><p> Устанавливает, выделяется ли жирность шрифта.</p> <br/><p> Устанавливает регистр текста.</p><ul><li> Font.MixedCase — это обычный вариант отрисовки текста, при котором регистр букв не изменяется.</li><li> Font.AllUppercase — изменяет текст, отображаемый в верхнем регистре.</li><li> Font.AllLowercase — изменяет текст, отображаемый в нижнем регистре.</li><li> Font.SmallCaps — изменяет текст, отображаемый в виде маленьких заглавных букв.</li><li> Font.Capitalize — изменяет отображаемый текст с первым символом каждого слова в качестве символа верхнего регистра.</li></ul><pre> Текст {текст: "Привет"; font.capitalization: Font.AllLowercase} </pre><br/><p> Задает фамилию шрифта.</p><p> Имя семейства не чувствительно к регистру и может дополнительно включать название литейного завода, например «Helvetica [Cronyx]». Если семейство доступно более чем на одном литейном производстве и литейное производство не указано, выбирается произвольный литейный завод.Если семейство недоступно, семейство будет установлено с использованием алгоритма сопоставления шрифтов.</p> <br/><p> Устанавливает предпочтительную хинтовку текста. Это подсказка базовой системе рендеринга текста на использование определенного уровня подсказки, которая имеет разную поддержку на разных платформах. Смотрите таблицу в документации для QFont :: HintingPreference для более подробной информации.</p><p> <b> Примечание. </b> Это свойство действует только при использовании вместе с типом визуализации Text.NativeRendering.</p><p> Шрифт.PreferDefaultHinting — используйте уровень подсказки по умолчанию для целевой платформы.</p><p> Font.PreferNoHinting — Если возможно, визуализируйте текст без намека на контуры глифов. Текстовый макет будет типографически точным с использованием тех же показателей, что и используемые, например при печати.</p><p> Font.PreferVerticalHinting — Если возможно, визуализируйте текст без горизонтальных подсказок, но выравнивайте глифы по пиксельной сетке в вертикальном направлении. Текст будет более четким на дисплеях, где плотность слишком мала для точной визуализации глифов.Но поскольку горизонтальные метрики глифов не имеют намеков, макет текста будет масштабироваться для устройств с более высокой плотностью (например, принтеров), не влияя на такие детали, как разрывы строк.</p><p> Font.PreferFullHinting — Если возможно, визуализируйте текст с хинтингом как в горизонтальном, так и в вертикальном направлениях. Текст будет изменен для оптимизации читаемости на целевом устройстве, но поскольку метрики будут зависеть от целевого размера текста, позиции глифов, разрывов строк и других типографских деталей не будут масштабироваться, что означает, что макет текста может выглядеть отличается на устройствах с разной плотностью пикселей.</p><pre> Текст {текст: "Привет"; renderType: Text.NativeRendering; font.hintingPreference: Font.PreferVerticalHinting} </pre><p> Это свойство было введено в Qt 5.8.</p> <br/><p> Устанавливает, имеет ли шрифт курсив.</p> <br/><p> Включает или отключает функцию кернинга OpenType при формировании текста. Отключение этого может улучшить производительность при создании или изменении текста за счет некоторых косметических функций. Значение по умолчанию верно.</p><pre> Текст {текст: "ПУТЬ ВКУСА ОВСА"; шрифт.kerning: false} </pre><p> Это свойство было введено в Qt 5.10.</p> <br/><table><tr valign="top"><td><p> font.letterSpacing: real</p></td></tr></table><p> Задает межбуквенный интервал шрифта.</p><p> Интервал между буквами изменяет интервал по умолчанию между отдельными буквами в шрифте. Положительное значение увеличивает расстояние между буквами на соответствующие пиксели; отрицательное значение уменьшает интервал.</p> <br/><p> Задает размер шрифта в пикселях.</p><p> Использование этой функции делает устройство шрифта зависимым.Используйте <code> pointSize </code>, чтобы установить размер шрифта независимо от устройства.</p> <br/><p> Задает размер шрифта в пунктах. Размер точки должен быть больше нуля.</p> <br/><table><tr valign="top"><td><p> font.preferShaping: bool</p></td></tr></table><p> Иногда шрифт применяет сложные правила к набору символов, чтобы отображать их правильно. В некоторых системах письма, например в брахмических письмах, это требуется для того, чтобы текст был разборчивым, но в e.грамм. Латинский шрифт, это просто косметическая особенность. Установка для свойства <code> seekShaping </code> значения false отключит все такие функции, когда они не требуются, что в большинстве случаев повысит производительность.</p><p> Значение по умолчанию — истина.</p><pre> Текст {текст: "Какой-то текст"; font.preferShaping: false} </pre><p> Это свойство было введено в Qt 5.10.</p> <br/><p> Устанавливает, имеет ли шрифт зачеркнутый стиль.</p> <br/><p> Задает имя стиля шрифта.</p><p> Имя стиля не чувствительно к регистру.Если установлено, шрифт будет сопоставляться с именем стиля, а не со свойствами шрифта font.weight, font.bold и font.italic.</p><p> Это свойство было введено в Qt 5.6.</p> <br/><p> Устанавливает, подчеркивается ли текст.</p> <br/><p> Задает толщину шрифта.</p><p> Вес может быть одним из:</p><ul><li> Шрифт Тонкий</li><li> Подсветка шрифта</li><li> Font.ExtraLight</li><li> Font.Normal — по умолчанию</li><li> Шрифт Средний</li><li> Шрифт.DemiBold</li><li> Шрифт.Полужирный</li><li> Font.ExtraBold</li><li> Шрифт Черный</li></ul><pre> Текст {текст: "Привет"; font.weight: Font.DemiBold} </pre><br/><p> Задает интервал между словами для шрифта.</p><p> Интервал между словами изменяет интервал по умолчанию между отдельными словами. Положительное значение увеличивает интервал между словами на соответствующее количество пикселей, а отрицательное значение соответственно уменьшает интервал между словами.</p> <br/><p> Полужирный шрифт информации о шрифте, который был разрешен для текущего шрифта и fontSizeMode.Это верно, если начертание разрешенного шрифта жирное или больше.</p><p> Это свойство было введено в Qt 5.9.</p> <br/><p> Семейное имя шрифта, которое было разрешено для текущего шрифта и fontSizeMode.</p><p> Это свойство было введено в Qt 5.9.</p> <br/><p> Курсивное состояние информации о шрифте, которое было разрешено для текущего шрифта и fontSizeMode.</p><p> Это свойство было введено в Qt 5.9.</p> <br/><p> Размер в пикселях информации о шрифте, которая была разрешена для текущего шрифта и fontSizeMode.</p><p> Это свойство было введено в Qt 5.9.</p> <br/><table><tr valign="top"><td><p> fontInfo.pointSize: реальный</p></td></tr></table><p> PointSize информации о шрифте, которая была разрешена для текущего шрифта и fontSizeMode.</p><p> Это свойство было введено в Qt 5.9.</p> <br/><p> Имя стиля информации о шрифте, которое было разрешено для текущего шрифта и fontSizeMode.</p><p> Это свойство было введено в Qt 5.9.</p> <br/><p> Вес информации о шрифте, которая была разрешена для текущего шрифта и fontSizeMode.</p><p> Это свойство было введено в Qt 5.9.</p> <br/><p> Это свойство указывает, как определяется размер шрифта отображаемого текста. Возможные значения:</p><ul><li> Text.FixedSize (по умолчанию) — используется размер, указанный в font.pixelSize или font.pointSize.</li><li> Text.HorizontalFit — используется наибольший размер до указанного, который соответствует ширине элемента без переноса.</li><li> Text.VerticalFit — используется наибольший размер до указанного размера, который соответствует высоте элемента.</li><li> Text.Fit — используется наибольший размер до указанного, который соответствует ширине и высоте элемента.</li></ul><p> Размер шрифта подогнанного текста имеет минимальную границу, заданную свойством minimumPointSize или minimumPixelSize, и максимальную границу, заданную либо свойствами font.pointSize, либо font.pixelSize.</p><pre> Текст {текст: "Привет"; fontSizeMode: Text.Fit; minimumPixelSize: 10; font.pixelSize: 72} </pre><p> Если текст не умещается в границах элемента с минимальным размером шрифта, текст будет удален в соответствии со свойством elide.</p><p> Если для свойства textFormat установлено значение Text.RichText, это не будет иметь никакого эффекта, поскольку свойство будет полностью проигнорировано. Если для textFormat установлено значение Text.StyledText, то свойство будет соблюдаться при условии, что внутри текста нет тегов размера шрифта. Если есть теги размера шрифта, свойство все равно будет их учитывать. Это может привести к неполному соответствию параметру fontSizeMode.</p> <br/><p> Это свойство содержит строку ссылки, когда пользователь наводит курсор на ссылку, встроенную в текст.Ссылка должна быть в формате RTF или HTML, а строка <i> hoveredLink </i> обеспечивает доступ к конкретной ссылке.</p><p> Это свойство было введено в Qt 5.2.</p><p> <b> См. Также </b> linkHovered и linkAt ().</p> <br/><p> Возвращает количество строк, видимых в текстовом элементе.</p><p> Это свойство не поддерживается для форматированного текста.</p><p> <b> См. Также </b> maximumLineCount.</p> <br/><p> Задает высоту строки текста. Значение может быть в пикселях или множителем в зависимости от lineHeightMode.</p><p> Значение по умолчанию — 1,0. Высота строки должна быть положительным значением.</p> <br/><p> Это свойство определяет, как указывается высота строки. Возможные значения:</p><ul><li> Text.ProportionalHeight (по умолчанию) — устанавливает интервал, пропорциональный строке (как множитель). Например, установите значение 2 для двойного интервала.</li><li> Text.FixedHeight — устанавливает фиксированную высоту строки (в пикселях).</li></ul> <br/><p> Цвет ссылок в тексте.</p><p> Это свойство работает с TextFormat StyledText, но не с RichText. Цвет ссылки в RichText можно указать, включив в текст теги стиля CSS.</p> <br/><p> Установите это свойство, чтобы ограничить количество строк, отображаемых в текстовом элементе. Если для параметра elide задано значение Text.ElideRight, текст будет соответствующим образом исключен. По умолчанию это значение максимально возможного целого числа.</p><p> Это свойство не поддерживается для форматированного текста.</p><p> <b> См. Также </b> lineCount и elide.</p> <br/> <br/> <br/><p> Заменить тип рендеринга по умолчанию для этого компонента.</p><p> Поддерживаемые типы рендеринга:</p><ul><li> Text.QtRendering</li><li> Text.NativeRendering</li></ul><p> Выберите Text.NativeRendering, если вы предпочитаете, чтобы текст выглядел естественным на целевой платформе и не требовал дополнительных функций, таких как преобразование текста. Использование таких функций в сочетании с типом рендеринга NativeRendering даст плохие, а иногда и пиксельные результаты.</p><p> Тип отрисовки по умолчанию определяется QQuickWindow :: textRenderType ().</p> <br/><p> Установите дополнительный стиль текста.</p><p> Поддерживаемые стили текста:</p><ul><li> Text.Normal — значение по умолчанию</li><li> Text.Outline</li><li> Текст. Приподнятый</li><li> Text.Sunken</li></ul><pre> Row {
Текст {font.pointSize: 24; text: "Нормальный"}
Текст {font.pointSize: 24; текст: «Поднятый»; стиль: Text.Raised; styleColor: "#AAAAAA"}
Текст {font.pointSize: 24; текст: «Контур», стиль: Текст.Контур; styleColor: "красный"}
Текст {font.pointSize: 24; текст: «Затонувший»; стиль: Text.Sunken; styleColor: "#AAAAAA"}
} </pre><p></p> <br/><p> Определяет вторичный цвет, используемый стилями текста.</p><p> <code> styleColor </code> используется как цвет контура для выделенного текста и как цвет тени для выпуклого или углубленного текста. Если стиль не задан, он вообще не используется.</p><pre> Текст {font.pointSize: 18; текст: «привет»; стиль: Text.Raised; styleColor: "серый"} </pre><p> <b> См. Также стиль </b>.</p> <br/><p> Текст для отображения. Текст поддерживает как простые, так и форматированные текстовые строки.</p><p> Элемент попытается автоматически определить, следует ли рассматривать текст как стилизованный. Это определение производится с помощью Qt :: mightBeRichText (). Однако обнаружение Markdown не происходит автоматически.</p><p> <b> См. Также </b> textFormat.</p> <br/><p> Способ отображения текстового свойства.</p><p> Поддерживаемые текстовые форматы:</p><table><tr valign="top"><th> Константа</th><th> Описание</th></tr><tr><td> <code> Текст.Автотекст </code></td><td> (по умолчанию), обнаруженный с помощью эвристики Qt :: mightBeRichText ()</td></tr><tr><td> <code> Text.PlainText </code></td><td> все теги стиля обрабатываются как простой текст</td></tr><tr><td> <code> Text.StyledT текст как в HTML 3.2</td></tr><tr><td> <code> Text.RichText </code></td><td> подмножество HTML 4</td></tr><tr><td> <code> Text.MarkdownText </code></td><td> CommonMark плюс расширения GitHub для таблиц и списков задач (начиная с 5.14)</td></tr></table><p> Если формат текста - <code> Text.AutoText </code>, элемент Text автоматически определит, следует ли рассматривать текст как стилизованный. Это определение производится с помощью Qt :: mightBeRichText (), который может обнаруживать наличие тега HTML в первой строке текста, но не может отличить Markdown от обычного текста.</p><p> <code> Text.StyledText </code> - это оптимизированный формат, поддерживающий разметку базового стиля текста в стиле HTML 3.2:</p><pre> <b> </b> - полужирный
<del> </del> - зачеркнуть (содержимое удалено)
<s> </s> - вычеркнуть (уже неточный или нерелевантный контент)
<strong> </strong> - полужирный
<i> </i> - курсив
<br> - новая линия
<p> - абзац
<u> - подчеркнутый текст
<font color = "color_name" size = "1-7"> </font>
от <h2><span class="ez-toc-section" id="i-20"> до </span></h2> <h6><span class="ez-toc-section" id="i-21"> - заголовки
</span></h6><a href=""> - якорь
<noscript><img class="lazy lazy-hidden" src = "" align = "top, middle, bottom"></noscript><img class="lazyload lazy lazy-hidden" src = "" align = "top, middle, bottom"><noscript><img src = "" align = "top, middle, bottom"></noscript> - встроенные изображения
<ol type = "">, <ul type = ""> и <li> - упорядоченные и неупорядоченные списки
<pre> </pre>- предварительно отформатированный
& gt; & lt; & amp; </pre><p> <code> Текст.Парсер StyledText </code> является строгим и требует правильного вложения тегов.</p><table><tr valign="top"><td><pre> Столбец {
Text {
font.pointSize: 24
текст: "<b> Привет </b> <i> Мир! </i>"
}
Text {
font.pointSize: 24
textFormat: Text.RichText
текст: "<b> Привет </b> <i> Мир! </i>"
}
Text {
font.pointSize: 24
textFormat: Text.PlainText
текст: "<b> Привет </b> <i> Мир! </i>"
}
Text {
шрифт.pointSize: 24
textFormat: Text.MarkdownText
текст: "** Привет ** * Мир! *"
}
} </pre></td><td><p></p></td></tr></table><p> <code> Text.RichText </code> поддерживает большее подмножество HTML 4, как описано на странице Поддерживаемое подмножество HTML. Лучше вместо этого использовать <code> Text.PlainText </code>, <code> Text.StyledText </code> или <code> Text.MarkdownText </code>, так как они обеспечивают лучшую производительность.</p><p> <b> Примечание: </b> С <code> Text.MarkdownText </code> и с поддерживаемым подмножеством HTML некоторые декоративные элементы не отображаются, как в веб-браузере:</p><ul><li> блоки кода используют моноширинный шрифт по умолчанию, но без окружающего поля выделения</li> Цитаты блока<li> имеют отступ, но рядом с цитатой нет вертикальной линии</li><li> горизонтальные линии не отображаются</li></ul> <br/> <br/><p> Установите это свойство, чтобы обернуть текст по ширине текстового элемента.Текст будет переноситься только в том случае, если была установлена явная ширина. wrapMode может быть одним из:</p><ul><li> Text.NoWrap (по умолчанию) - перенос не выполняется. Если в тексте недостаточно новых строк, ширина contentWidth превысит установленную ширину.</li><li> Text.WordWrap - перенос выполняется только по границам слова. Если слово слишком длинное, contentWidth превысит установленную ширину.</li><li> Text.WrapAnywhere - перенос выполняется в любой точке строки, даже если он встречается в середине слова.</li><li> Текст.Перенос - если возможно, перенос происходит по границе слова; в противном случае это произойдет в соответствующей точке строки, даже в середине слова.</li></ul> <br/><h3><span class="ez-toc-section" id="i-22"> Сигнальная документация </span></h3><p> Этот сигнал излучается для каждой строки текста, которая размещается в процессе компоновки в режиме обычного текста или текста со стилями. Он не передается в режиме RTF. Указанный объект <i> line </i> предоставляет более подробную информацию о строке, которая в настоящее время размещается.</p><p> Это дает возможность позиционировать и изменять размер линии по мере ее размещения.Например, его можно использовать для создания столбцов или размещения текста вокруг объектов.</p><p> Свойства указанного объекта <i> line </i>:</p><table><thead><tr><th> Имя свойства</th><th> Описание</th></tr></thead><tr valign="top"><td> номер (только для чтения)</td><td> Номер строки, начинается с нуля.</td></tr><tr valign="top"><td> x</td><td> Задает позицию x строки внутри элемента <code> Text </code>.</td></tr><tr valign="top"><td> y</td><td> Задает позицию y линии внутри элемента <code> Text </code>.</td></tr><tr valign="top"><td> ширина</td><td> Задает ширину линии.</td></tr><tr valign="top"><td> высота</td><td> Задает высоту линии.</td></tr><tr valign="top"><td> implicitWidth (только для чтения)</td><td> Ширина, которую линия будет естественным образом занимать в зависимости от ее содержимого, без учета каких-либо изменений, внесенных в <i> width </i>.</td></tr><tr valign="top"><td> isLast (только для чтения)</td><td> Является ли строка последней. Это свойство может измениться, если вы установите для свойства <i> width </i> другое значение.</td></tr></table><p> Например, это переместит первые 5 строк текстового элемента на 100 пикселей вправо:</p><pre> onLineLaidOut: {
if (номер строки <5) {
line.x = line.x + 100
line.width = line.width - 100
}
} </pre><p> Следующий пример позволит вам разместить элемент в конце последней строки:</p><pre> onLineLaidOut: {
if (line.isLast) {
lastLineMarker.x = line.x + line.implicitWidth
lastLineMarker.y = line.y + (line.height - lastLineMarker.height) / 2
}
} </pre><p> <b> Примечание: </b> Соответствующий обработчик - <code> onLineLaidOut </code>.</p> <br/><p> Этот сигнал излучается, когда пользователь щелкает ссылку, встроенную в текст. Ссылка должна быть в формате RTF или HTML, а строка <i> ссылка </i> обеспечивает доступ к конкретной ссылке.</p><pre> Text {
textFormat: Text.RichText
text: "См. <a href=\"http://qt-project.org\"> веб-сайт проекта Qt </a>."
onLinkActivated: console.log (ссылка + «ссылка активирована»)
} </pre><p> В примере кода будет отображаться текст «См. Веб-сайт проекта Qt».</p><p> При нажатии на выделенную ссылку на консоль выводится ссылка <code> http://qt-project.org активирована </code>.</p><p> <b> Примечание: </b> Соответствующий обработчик - <code> onLinkActivated </code>.</p> <br/><p> Этот сигнал излучается, когда пользователь наводит курсор на ссылку, встроенную в текст. Ссылка должна быть в формате RTF или HTML, а строка <i> ссылка </i> обеспечивает доступ к конкретной ссылке.</p><p> <b> Примечание: </b> Соответствующий обработчик - <code> onLinkHovered </code>.</p><p> Этот сигнал был представлен в Qt 5.2.</p><p> <b> См. Также </b> hoveredLink и linkAt ().</p> <br/><h3><span class="ez-toc-section" id="i-23"> Документация по методу </span></h3><p> Запускает изменение макета отображаемого текста.<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></article><div class="sparkle-author-box"><div class="sparkle-author-image"> <img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt='' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' class='avatar avatar-260 photo' height='260' width='260' /></noscript></div><div class="sparkle-author-details"> <span class="author-name"> <a href="https://art-nto.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a> </span> <span class="author-designation"> Автор записи </span><div class="author-desc"></div></div></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/raznoe/razmery-shapki-dlya-fejsbuka-kakovy-razmery-foto-profilya-i-foto-oblozhki-moej-straniczy-facebook.html" rel="prev">Размеры шапки для фейсбука: Каковы размеры фото профиля и фото обложки моей Страницы Facebook?</a></div><div class="nav-next"><a href="https://art-nto.ru/raznoe/1590-400-fotografii-kartinki-1590-h-400-oformlenie-vkontakte-foto.html" rel="next">1590 400 фотографии: Картинки 1590 х 400 — Оформление Вконтакте — Фото</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/podcherkivanie-v-html-teg-htmlbook-ru.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='19856' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><section id="secondaryright" class="home-right-sidebar widget-area" role="complementary"><aside id="search-2" class="widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://art-nto.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section></div></div></div><footer id="colophon" class="site-footer" itemscope="itemscope" itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019. <a href="http://art-nto.ru/" title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение "Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве. Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"> <i class="icofont fa fa-angle-up"></i></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --></body></html>
 Например, одно окошко служило навигацией, а другое — контентом. Получалось некое подобие обновления без перезагрузки страницы.
Например, одно окошко служило навигацией, а другое — контентом. Получалось некое подобие обновления без перезагрузки страницы. к. до сих пор существуют сайты с фреймами. Обновление стандарта без обратной совместимости поломает эти сайты.
к. до сих пор существуют сайты с фреймами. Обновление стандарта без обратной совместимости поломает эти сайты.

 Another common style can be presented using
Another common style can be presented using 


 Синтаксис:
Синтаксис:Мой адрес:
Это язык сценариев на стороне клиента.