Как подчеркнуть текст в документе и в системе управления сайтом?
Ваш вопрос:Как подчеркнуть текст в документе и в системе управления сайтом?
Ответ мастера:Подчеркивание необходимо для выделения какой-либо буквы, фрагмента текста или слова, и относится к элементам форматирования. Определенные текстовые редакторы и файловые форматы не поддерживают работу с форматированием – так, стандартное приложение Windows Блокнот и формат txt можно отнести к этой группе. В остальных случаях форматирование фрагмента текста с использованием подчеркивания – одна из элементарнейших операций.
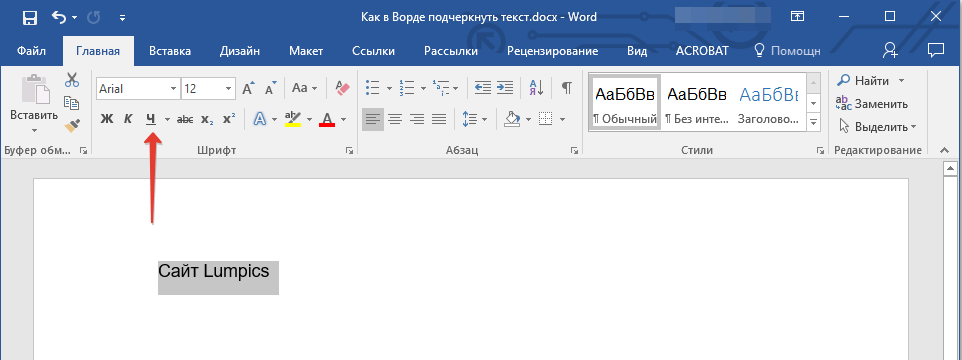
Нужно запустить текстовый редактор, обладающий функциями форматирования текста – обычно это Microsoft Office Word. В него нужно загрузить документ, где требуется выделить подчеркиванием слово, некоторую часть текста или просто букву – для вызова соответствующей опции можно использовать комбинацию клавиш ctrl + o. Затем найти в тексте искомый фрагмент и выделите его. После чего на вкладке «Основные» кликнуть по пиктограмме подчеркивания – там нарисована подчеркнутая буква «Ч». В случае, если нужен какой-либо необычный вариант подчеркивания, то необходимо щелкните по выделенному фрагменту кнопкой мыши правой и выбрать в появившемся меню пункт «Шрифт». В возникшем окне есть раскрывающийся список «Подчеркивание» – там нужно выбрать любой из 17 предложенных вариантов, а затем воспользоваться кнопкой «OK».
В случае, если нужен какой-либо необычный вариант подчеркивания, то необходимо щелкните по выделенному фрагменту кнопкой мыши правой и выбрать в появившемся меню пункт «Шрифт». В возникшем окне есть раскрывающийся список «Подчеркивание» – там нужно выбрать любой из 17 предложенных вариантов, а затем воспользоваться кнопкой «OK».
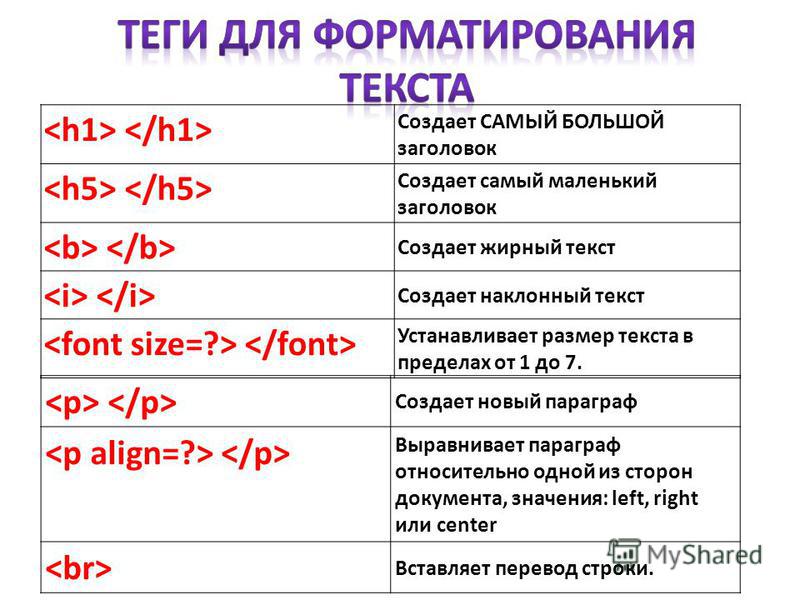
Если нужно подчеркнуть текст в документе HTML, то в код необходимо добавить соответствующие теги. Первый знак фрагмента, который нужно подчеркнуть, должен следовать за открывающим тегом , а последний знак выделяемого текста должен оканчиваться перед закрывающим тегом . Строка будет выглядеть следующим образом:
Это абзац с подчеркнутым фрагментом текста.
При использовании системы управления сайтом для редактирования страниц нужные теги автоматически вставляются, если производить редактирование в визуальном режиме (WYSIWYG режиме). В данном случае достаточно нужный фрагмент выделить и щелкнуть на панели редактора по кнопке подчеркивания.
Если слова или буквы надо подчеркнуть в сообщении, отправляемом в чат или на какой-либо форум, то нужно найти соответствующую кнопку, присутствующую на панели редактирования сообщения. Бывает, она видна исключительно в расширенной форме редактирования. Обычно на пиктограмме данной кнопки изображена подчеркнутая английская буква U – нужно щелкнуть по ней, предварительно выделив нужный текстовый фрагмент.
Обои на бумажной основе: изобилие вариантов (+23 фото)
История бумажных обоев идет еще из пришлого века. Создаваемое ими тепло и уют заставляют нас мириться с их недолговечностью и неустойчивостью к солнечному свету.
Оклейка стен обоями из бумаги доступна любому человеку; даже тому, кто никогда с этим не сталкивался. И даже их недолговечность обращается плюсом – обновить их можно быстро и стоить это будет недорого.
Благодаря большому ассортименту можно выбрать обои для детской, залы, кухни и прочих видов помещений.
Виды бумажных обоев
В настоящее время производителями выпускаются обои на бумажной основе и обыкновенные бумажные обои.
- Обои на бумажной основе. Из самого заголовка уже становится ясно, что основа – бумажная, а покрытие исполнено различными материалами: ткань, винил, велюр и прочее. Такие обои достаточно практичные и качественные. Однако, следует учесть, что при виниловом покрытии воздухообмен в помещении затруднен. Также возможен и другой вариант исполнения обоев, в которых бумажный слой накладывается на какой-либо текстильный или целлюлозный материал.
- Бумажные обои. Такой вид покрытия изготавливается из бумаги. Следует различать бумажные обои симплекс и дуплекс.
На фото: виды бумажных обоев
- Симплекс – обои, изготовленные из одного слоя бумаги. Они достаточно тонкие, легкие, дешевые. Обои – симплекс невлагостойкие и, поэтому работая с ними лучше мазать клеем только стену. Стены должны быть идеально очищены, так как любая неровность или даже мелкая крупинка будут отчетливо выделяться на общем фоне. Однако именно их дешевизна привлекает людей, которые сдают квартиры в аренду.
 На ощупь такие обои всегда гладкие.
На ощупь такие обои всегда гладкие. - Дуплекс – обои, которые изготавливаются из двух и более слоев бумаги. Вследствие того, что при их изготовлении слои бумаги склеиваются, они гораздо прочнее, чем симплекс обои. Вдобавок, они имеют или гладкую водоотталкивающую поверхность или рельефную. Их можно неоднократно окрашивать, что тоже нравится многим потребителям. Буквально в течение нескольких часов можно кардинально изменить интерьер, акцентировать зоны помещения, нанести горизонтальные и вертикальные рисунки, чтобы визуально изменить размер комнат.
Такой вид обоев скрывает небольшие изъяны стен и может служить годами.
Белорусское производство
Белорусский обойный рынок еще только формируется, но уже сегодня специалисты уверяют, что белорусские обои ассоциируются в профессиональных кругах с высоким качеством и высокотехнологичным производством. Практически все белорусские производители демонстрируют постоянное стремление к совершенствованию своей продукции, поэтому ставка делается на внедрение современных технологий, на снижение себестоимости без потери качества выпускаемых товаров.
Белорусское производство имеет определенные особенности.
- В стране сегодня работают несколько заводов, все они принадлежат одному холдингу ОАО «Белорусские обои».
- Холдинг формирует общую концептуальную политику, но у каждого производства – своя стратегия, своя специализация, свои особенности декорирования.
- В ассортименте преобладают бумажные обои, однослойные без грунтовых покрытий.
- Сырье для изготовления полотен закупается в России, поэтому белорусские рулонные материалы не всегда дотягивают до европейских стандартов.
Предлагаемая продукция имеет широкий ценовой диапазон. Есть коллекции, обладающие достаточно низкой ценой. Она и привлекает большое количество покупателей. Выпуск обоев для стен в Белоруссии связан с постоянным анализом потребительского рынка. Подбор рисунков и цветов ведется с техническими возможностями фабрик.
Многие белорусские модели имеют характерную поверхность. Она формируется благодаря применению в процессе производства специальных тиснильных валов, они заказываются у европейских коллег. Поэтому конечная продукция получается качественной и конкурентоспособной в своей нише.
Поэтому конечная продукция получается качественной и конкурентоспособной в своей нише.
Как рассчитать количество обоев, необходимых для оклейки помещения?
Ширина рулона бумажных обоев составляет 53 см, в длину они имеют, как правило, 10 м. В том случае, когда помещение имеет стандартную высоту 250 см, а рисунок обоев не требует подгонки, один рулон можно раскроить на четыре полосы. Однако часто обои имеют рисунок, который надо подгонять, и тогда рулон раскраивается на 3 заготовки. Оставшиеся фрагменты используются при оклейке участков, которые находятся около дверей и окон.
Расчет — сколько нужно обоев для оклейки комнаты
Измерьте периметр помещения, исключите проемы под двери и окна, полученный результат поделите на 53. Данное число и будет означать то количество полос, которым надо оклеить стены. Далее, разделите на 3 (если рисунок требует подгонки) или на 4. И вы узнаете сколько потребуется рулонов. Если обои клеятся без подгонки – добавьте как минимум один рулон на подрезку.
Отечественное производство
Обои для стен российского производства тоже заслуживают внимание потребителей. Современность заставляет производителей модернизировать свой технический потенциал и подтягиваться по качеству к продукции европейских коллег. Многие отечественные фабрики тесно работают с итальянскими, французскими и немецкими брендами, приглашают к сотрудничеству именитых дизайнеров. Они охотно помогают создавать новые модные коллекции, соответствующие всем современным тенденциям.
Обои для стен российского производства имеют свои преимущества перед конкурентной продукцией. Это:
- Демократичная цена.
- Простота монтажа.
- Стойкость цветов к воздействию ультрафиолета.
Самые крупные игроки на рынке хорошо известны. Это ГК «Элизиум» с заводами в Новосибирске, ООО «Фипар» с фабриками в Московской области, ЗАО «Московская обойная фабрика», выпускающая более 200 наименований самых разных коллекций.
Обратите внимание! Российские обои для стен изготавливаются в соответствии с ГОСТами. Их нормы немного слабее европейской системы сертификации, но это не мешает отечественной продукции успешно конкурировать и завоевывать любовь у потребителей.
Их нормы немного слабее европейской системы сертификации, но это не мешает отечественной продукции успешно конкурировать и завоевывать любовь у потребителей.
Еще одна отличительная черта российских обоев – все полотна представлены в одной размерной линейке. Фиксированная длина и ширина рулонов позволяет точно рассчитывать расход рулонных материалов. Обои российского производства ежегодно участвуют в международных выставках, их качество оценивается международным жюри, оценки получаются положительными, об этом свидетельствуют многочисленные сертификаты.
Учитывая все это можно с уверенностью говорить о прекрасных перспективах отечественной продукции.
Как подготовить стены к оклейке обоями
Как уже упоминалось выше, стены надо качественно подготовить к оклейке обоями. Надо тщательно очистить стены.
В том случае, когда требуется убрать старые обои понадобится:
- Теплая вода,
- Шпатель,
- Кисть-макловица,
- Настойчивость.
Прежде всего – обесточьте комнату. Влага имеет свойство попадать в розетки и выключатели – это небезопасно. Старые обои тщательно намочите. Для этого используйте кисть-макловицу. Вы можете сказать, что есть пульверизаторы или, на худой конец, валики. Да, ими можно смочить быстрее, но результат будет хуже — вода просто стечет на пол. А вот сама кисть, когда смачивает обои, своими жесткими щетинками их накалывает, и тогда вода лучше впитывается.
Влага имеет свойство попадать в розетки и выключатели – это небезопасно. Старые обои тщательно намочите. Для этого используйте кисть-макловицу. Вы можете сказать, что есть пульверизаторы или, на худой конец, валики. Да, ими можно смочить быстрее, но результат будет хуже — вода просто стечет на пол. А вот сама кисть, когда смачивает обои, своими жесткими щетинками их накалывает, и тогда вода лучше впитывается.
На фото: подготовка стен к оклейке обоями
Промышленность предлагает различные жидкости и гели, помогающие увлажнять обои. Но стоят они дорого, а результат может быть даже хуже, чем просто использование кисти и теплой воды.
Можно еще применить игольчатый валик.
- Обработайте им поверхность стен,
- Намочите теплой водой,
- Используя шпатель, снимите обои.
Впрочем, можно просто надрезать обои ножом или краем шпателя. Вода попадет в отверстия, обои быстро размокнут и их можно будет удалить шпателем.
Ну и на самый крайний случай удалить остатки обоев можно потерев стены щеткой по металлу.
На фото: щетка для снятия обоев
- Интересно, что кусочки обоев, которые вы не смогли очистить от поверхности стен легко отстанут от стены при оклейке и шпаклевке. И тогда на новых обоях проявятся пузыри.
- Если на поверхности есть выступающие неровности, их надо сбить. Небольшие бугры можно скрыть под обоями с алогичным рисунком. Ну а обои на которых присутствуют длинные прямые линии проявят все шероховатости стены.
- Необходимо прогрунтовать оклеиваемые поверхности. Как правило, этот процесс проводится как минимум трижды – до начала штукатурных работ, до шпаклевки и после штукатурки стен.
- Необходимо заштукатурить все отверстия, углубления, выровнять углы.
- Для получения гладкой поверхности необходимо наложить на стены штукатурку, а затем прошпаклевать тонкими слоями. Накладывать шпаклевку лучше несколько раз, для того, чтобы впоследствии на обоях не проявились пятна от незамеченных загрязнений.
На фото: выравнивание стен гипсокартоном
Ну, а если вы желаете иметь исключительно ровную поверхность, то попробуйте выравнять стены гипсокартоном или воспользуйтесь обшивкой.

Акриловые обои
Обои с акриловым напылением представляют собой аналог изделий с покрытием из винила. Вместо последнего в них используется специальные полимеры (акрилы). Они наносятся на поверхность бумажной основы не сплошной пленкой (как в случае виниловых), а точечно, что позволяет таким листам «дышать».
Акриловые обои устойчивы к износу, хорошо держат рисунок, обладают высокой гидрофобностью и хорошими потребительскими характеристиками.
Клеить обои с акриловым напылением на стену тоже достаточно легко. Для этих целей можно использовать либо клейстер для винила, либо для обычных обоев однослойных, но в большей концентрации. Подготовленная поверхность должна быть очищена от загрязнений, качественно зашпатлевана и высушена. При этом мелкие неровности, оставшиеся на стене, будут скрыты под вспененным слоем акриловых обоев.
[vimeoyoutubepopup_video displaytype=»image» videoplayer=»youtube» videoid=»qTqec1Bq38s» text=»Выбор типа обоев» autoplay=»true»]
Не следует забывать про грунтовку стены на последнем этапе
Она нужна для того, чтобы уменьшить впитываемость поверхностью влаги. От этого зависит качество оклейки обоями. Непрогрунтованная шпаклевка заберет в себя влагу из клея, что нарушит его свойства, и обои могут со временем отойти от стен.
От этого зависит качество оклейки обоями. Непрогрунтованная шпаклевка заберет в себя влагу из клея, что нарушит его свойства, и обои могут со временем отойти от стен.
На фото: грунтовка стены
Одним из полезных свойств грунтовки является ее способность защитить стены помещения от различных грибков и бактерий.
Как клеить бумажные обои
После того, как вы подготовили стены осталось нанести на них финишное покрытие и приступить непосредственно к оклейке стен обоями. Тут есть свои правила.
Начинайте оклеивать стены либо от двери, либо от окна и двигайтесь в одном направлении таким образом, чтобы закончить работу с другой стороны проема. Работа с обоями не терпит сквозняков, поэтому они всегда клеятся при закрытых дверях и окнах, при соблюдении определенного температурного режима (более 18 градусов?) и влажности (менее 70%). Желательно придерживаться этих условий 3 дня после окончания работ, чтобы предупредить отклеивание обоев от поверхности.
На фото: инструкция — как клеить бумажные обои
И еще одно пожелание – старайтесь, чтобы на выполнение данного вида работы уходило на более одного дня.
Порядок оклейки поверхности бумажными обоями:
- Замерьте высоту помещения;
- Проверьте, нет ли на рулонах надписи «Prepasted». Наличие такой надписи означает, что это обои с сухим клеем. Технологию поклейки таких обоев рассмотрим ниже.
- От начала обоев необходимо отмерить высоту потолка и добавить 5-10 сантиметров. Не всегда в помещениях потолки ровные. Разница может достигать 3-5 сантиметров. Поэтому, если не будет припуска, то вполне возможно, что последняя полоса не достанет до потолка на несколько сантиметров;
- Обозначьте карандашом верхний край полосы для избежания путаницы при оклейке;
- В случае необходимости подгонять рисунок, совместите рисунок в рулоне с рисунком на отрезанной полоске, отрежьте лишнее и также обозначьте карандашом верх полосы;
- Клей разводится в воде комнатной температуры. Когда вода имеет низкую температуру – клей получается с комками, когда температура воды высокая – клей теряет свои свойства. Вдобавок, нанеся теплый клей на обои последние быстро размокают и потом могут разойтись по швам.
 Быстро мешая воду в емкости тонкой струей засыпайте клей до полного растворения.
Быстро мешая воду в емкости тонкой струей засыпайте клей до полного растворения. - При помощи кисти или валика нанесите клей на внутреннюю поверхность полотна. Тщательно промазывайте края полосы. Клей должен быть нанесен таким образом, чтобы не было лишнего и он не выступал при оклейке стыков. После нанесения клея дайте ему немного постоять и впитаться в обои (минут 5).
- Сделайте разметку по которой будет наклеена первая полоса. Для этого используйте отвес или уровень.
- Подровняйте край полотна с разметкой, потом тщательно пригладьте тряпкой, валиком или пластмассовой гладилкой. Не приглаживайте руками — вы можете нечаянно порвать размокшее полотно.
- Сначала прогладьте полотно по центральной части вверх, а потом вниз, потом от центральной линии ведите гладилку под острым углом в сторону края так, чтобы выдавливались пузырьки воздуха. Такое движение можно назвать «елочкой».
- При помощи обойного ножа и длинного шпателя обрежьте излишки снизу и сверху. Не оставляйте их до полного высыхания – они могут крепко приклеиться к поверхности и возникнут дополнительные трудности для их удаления.

- Для того, чтобы скрыть неровности после обрезки можно использовать плинтуса для пола и потолка.
- Далее полосы клеим встык с минимальным зазором. Для более надежной фиксации швов можно дополнительно нанести на эти места разведенный клей ПВА. На некоторых видах обоев есть специальная кромка для нахлеста, тогда обои клеятся с заходом на нее. В этом случае полосы начинают клеить со стороны окна, чтобы швы располагались напротив солнечного света и не давали тени. Резиновым валиком дополнительно пригладьте стыки.
- Последнюю полосу до нанесения на нее клея отмерьте и обрежьте до нужной ширины;
Как клеятся углы
- Для оклейки наружного угла последнее полотно необходимо наклеить так, чтобы при загибании оно выступало на 2-4 см на обратный угол. Другое полотно надо клеить внахлест впритык к углу.
- При оклейке внутреннего угла не клейте на него целое полотно. Опять-таки, вследствие неровностей углов, у вас могут появиться какие-либо отклонения или складки.

Внимание! Никогда не клейте обои на углах встык. Практически все углы имеют разного рода неровности и поэтому, при оклейке встык вы получите щели на швах соединения.
Процедура оклейки такая: отмерьте от угла до последней полосы нужное расстояние и добавьте 2-4 сантиметра. Отрежьте полосу такой ширины и наклейте на стену. Отмерьте где будет располагаться край обоев другой полосы и линию приклеивания проверьте с помощью отвеса. Имейте в виду, что вторая полоса должна нахлестываться на первую на 2-3 сантиметра.
На фото: инструкция — как клеить углы обоев
После того, как она будет приклеена следует острым ножом прорезать два слоя обоев как можно ближе к углу. Не забывайте про отвес и прямую линию. Излишки второго полотна упадут на пол, а излишки первого следует удалить слегка отвернув верхнее. Затем еще раз следует промазать клеем край, который отворачивался, и прижать его к стене. Для лучшего фиксирования шва можно добавить разведенный клей ПВА.
Как поклеить обои с сухим клеем
Выше упоминались про обои с о. Такое обозначение наносят на обои с уже нанесенным сухим клеем. Технология их поклейки имеет некоторые отличия от оклейки стен просто бумажными обоями.
- Рулон раскраивается таким же образом, как и обычные рулоны.
- В воду с температурой около 37 градусов? надо полностью погрузить неплотно свернутое полотно на 30 секунд. Поверхность с сухим клеем должна быть снаружи.
- Вынув полотно из воды подождите, когда стечет лишняя вода.
- Далее они клеятся, как и обычные бумажные обои.
Сухой клей для обоев
Однако, если у вас нет опыта работы с такими обоями, вы их можете «передержать» и тем самым испортить полотно. В таких случаях рекомендуют действовать следующим образом:
- Нарезанное полотно раскатывается лицом на чистый пол или стол;
- Водой комнатной температуры, используя пульверизатор, равномерно смачивается клеевая поверхность и выдерживается до набухания 5-10 минут.
 После этого обои наклеиваются на поверхность стен или потолка.
После этого обои наклеиваются на поверхность стен или потолка.
Как и одежда, даже самая любимая, так и ваш дом, постоянно требуют какого-либо обновления. Легче всего изменить поднадоевший интерьер помогут бумажные обои. Они очень дешево стоят, экологичные, а ассортимент их практически неограничен.
Однослойные обои
Симплексные образцы отличаются очень маленькой толщиной и гладкой поверхностью. Их главным преимуществом является низкая стоимость. Кроме того, они обладают превосходной паронепроницаемостью и гидрофобностью, имеют широкую цветовую палитру и малый вес (до 120 грамм на квадратный метр).
Вместе с тем, такие изделия не отличаются долговечностью. Обои однослойные быстро теряют первоначальный презентабельный вид, не терпят влажной уборки и чувствительны к механическим повреждениям. Кроме того, перед их поклейкой следует тщательно подготовить поверхность стен. Малейший изъян на штукатурке негативно отразится на результате работы, так как будет проявляться через тонкий обойный лист.
[vimeoyoutubepopup_video displaytype=»image» videoplayer=»youtube» videoid=»wx3l4EZagEk» text=»Как делают бумажные обои» autoplay=»true»]
html — Как подчеркнуть значение даты / времени, используя HTML / CSS?
Я пытаюсь подчеркнуть поле <input type="date"> с помощью style="text-decoration: underline;", но оно не работает. Есть ли другой способ подчеркнуть значение даты? Я также хотел бы применить это на время.
ПРИМЕЧАНИЕ . Я могу применить свойства font-weight и color к этим входам, но не text-decoration
ИЗМЕНИТЬ
Кажется, вышесказанное не является достаточным объяснением того, чего я пытаюсь достичь.
В основном:
<input type="date"> даст 15-02-17
Я пытаюсь что-то вроде:
<input type="date">, чтобы получить подчеркнутый 15-02-17
Но это не работает. Есть ли другой способ?
Есть ли другой способ?
ДРУГОЕ РЕДАКТИРОВАНИЕ
Предпочтительно решение должно быть распространено на все браузеры.
3
edgaralienfoe 15 Фев 2017 в 13:42
3 ответа
Лучший ответ
Поместите этот код в CSS.
input::-webkit-datetime-edit-fields-wrapper {
text-decoration:underline;
}
Тег даты состоит из различных тегов div и span, которые заключены в input::-webkit-datetime-edit-fields-wrapper в Chrome
РЕДАКТИРОВАТЬ . Пример ввода даты в Chrome
2
Miles07 15 Фев 2017 в 11:26
Я не уверен, что вы можете стилизовать <input type="date"> с оформлением текста.
Не самое лучшее решение, но вы можете вручную добавить подчеркивание.
.wrap {
position: relative;
display: inline-block;
}
.wrap:after {
content: '';
position: absolute;
bottom: 2px;
left: 4px;
height: 1px;
width: 54%;
background: red;
}<div> <input type="date"> </div>
CODEPEN
Обратите внимание, что вы не можете добавить псевдоэлемент для ввода, поэтому вам придется расположить его относительно чего-то другого.
2
sol 15 Фев 2017 в 10:55
Я боюсь, что визуализация входных данных html5 зависит от браузера (вроде наборов полей), поэтому text-decoration: underline; не будет работать. Скорее всего, вы столкнетесь с проблемами при попытке стилизовать календарь, который он показывает.
Я думаю, что вам лучше всего использовать плагин. Есть много или там, например: https://github.com/fengyuanchen/datepicker
Кроме того, вы можете отредактировать свой вопрос и спросить, какой браузер вы хотите сделать, я уверен, что мы сможем найти необходимый стиль.
1
Gabriel 15 Фев 2017 в 10:55
Как убрать или сделать подчёркивание в Word
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы. Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
О них мы расскажем ниже.
Простое подчёркивание
Сделать полоску под надписью можно так:
- Выделите фрагмент.
- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
- Нажмите маленькую стрелочку рядом с буквой «Ч».
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.
- Напишите в ней пару слов.

- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.
- В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».

Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски, найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
- Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы. Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.

- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии. Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office.
 Красным цветом также обозначаются повторы.
Красным цветом также обозначаются повторы. - Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе».
 Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Нижнее подчеркивание — Underscore — qaz.wiki
Символ, который изначально появлялся на пишущей машинке и в основном использовался для подчеркивания слов.
| _ ⎁ ◌̲ | |
|---|---|
| В Юникоде | U + 005F _ LOW ЛИНИЯ (HTML _ · _, _ ) U + 2381 ⎁ НЕПРЕРЫВНОГО UNDERLINE SYMBOL U + 0332 ОБЪЕДИНЕНИЕ LOW ЛИНИЯ |
| Смотрите также | U + 2017 ‗ ДВОЙНАЯ НИЗКАЯ ЛИНИЯ U + 2382 ⎂ НЕПРЕРЫВНЫЙ ПОДЛИНИЙ СИМВОЛ |
| Отличается от | U + 0331 ◌̱ ОБЪЕДИНЕНИЕ МАКРОНА НИЖЕ |

Подчеркивание , также называемое подчеркиванием , низкая линией или низкий тиром , является линией , проведенной под сегментом текста. Подчеркивание / подчеркивание — это соглашение о корректуре, которое гласит: «Установите этот текст курсивом », традиционно используемое в рукописи или машинописный текст в качестве инструкции для принтера . (Его использование , чтобы добавить акцент в современных документах является устаревшей практикой) . В знак подчеркивания , _ , первоначально появилась на пишущей машинке и в основном используется , чтобы подчеркнуть слова , как и в конвенции корректором в. Чтобы создать подчеркнутое слово, слово было набрано, каретка пишущей машинки была перемещена обратно в начало слова, а слово было набрано символом подчеркивания.
В современном использовании подчеркивание достигается с помощью разметки или комбинирования символов . Исходный отдельно стоящий символ подчеркивания продолжает использоваться для создания визуального интервала внутри последовательности символов, где пробельный символ не разрешен (например, в именах файлов компьютеров , адресах электронной почты и в URL-адресах в Интернете ). В контекстах, где форматирование не поддерживается, например, в обмене мгновенными сообщениями или в старых форматах электронной почты , разметка «заключающие подчеркивания» иногда используется в качестве прокси для подчеркивания слова (слов) в скобках (
В контекстах, где форматирование не поддерживается, например, в обмене мгновенными сообщениями или в старых форматах электронной почты , разметка «заключающие подчеркивания» иногда используется в качестве прокси для подчеркивания слова (слов) в скобках (
Вариант ⎁ используется в провинции Квебек ( Канада ) для подчеркивания надстрочных индексов.
В некоторых языках знак используется как объединяющий диакритический знак и называется «объединяющая нижняя строка».
Диакритический
Подчеркивание используется как диакритический знак, « объединяющий нижнюю строку », ◌̲ , на некоторых языках Египта , некоторых языках, использующих орфографию Rapidolangue в Габоне , Изере в Нигерии и языках коренных народов Америки, таких как шошони и кайова .
Комбинированный диакритический знак ◌̱ (Макрон ниже) похож на объединяющую нижнюю строку, но его знак короче. Разница между «макроном внизу» и «нижней линией» заключается в том, что последнее приводит к непрерывному подчеркиванию при совместном выполнении: сравните a̱ḇc̱ и a̲b̲c̲ (только последний должен выглядеть как abc ).
Похожие марки
Подчеркивание — это не тот же символ, что и символ тире , хотя одно из соглашений для текстовых лент новостей заключается в использовании подчеркивания, когда требуется длинное тире или короткое тире , или когда подходят другие нестандартные символы, такие как маркеры .
Современное использование
В печатных документах подчеркивания обычно избегают, вместо них часто используют курсив или капители , или (особенно в заголовках) используют заглавные буквы , жирный шрифт или большую высоту основного текста (размер шрифта). Поэтому в рукописи, которую нужно набрать , обычно использовались различные формы подчеркивания (см. Ниже ), чтобы указать, что текст должен быть выделен специальным шрифтом, таким как курсив , что является частью процедуры, известной как разметка .
Ряд подчеркиваний (например, __________) можно использовать для создания бланка, который нужно заполнить вручную на бумажном бланке. Его также иногда используют для создания горизонтальной линии; для этой цели также используются другие символы с похожими графемами , такие как дефисы и тире.
Использование в вычислениях
В веб-браузерах настройки по умолчанию обычно различают гиперссылки , подчеркивая их (и обычно меняя их цвет), но и пользователи, и веб-сайты могут изменять настройки, чтобы некоторые или все гиперссылки отображались по-другому (или даже без различия с обычным текстом).
История
Поскольку ранние устройства вывода ( телепринтеры , ЭЛТ и линейные принтеры ) не могли воспроизводить более одного символа в одном месте, было невозможно подчеркивать текст, поэтому ранние кодировки, такие как ITA2 и первые версии ASCII, не имели подчеркивания. Система кодирования символов EBCDIC IBM , представленная в 1964 году, добавила подчеркивание, которое IBM называла «символом разрыва». В отчете IBM о NPL (раннее название того, что сейчас называется PL / I ) набор символов не определен, но конкретно упоминается символ разрыва и приводится
Подчеркивание предшествовало существованию строчных букв во многих системах, поэтому часто его приходилось использовать для создания идентификаторов из нескольких слов, поскольку CamelCase (см. Ниже) был недоступен.
Соглашения о программировании
Подчеркивание, вставленное между буквами, очень распространено для создания идентификатора из нескольких слов в языках, которые не могут обрабатывать пробелы в идентификаторах. Это соглашение известно как « змеиный регистр » (другой популярный метод называется camelCase , где заглавные буквы используются, чтобы показать, где начинаются слова).
Подчеркивание в качестве первого символа в идентификаторе часто используется для обозначения внутренней реализации, которая не считается частью API и не должна вызываться кодом вне этой реализации. Python использует это для обозначения защищенных переменных-членов классов и двойного подчеркивания для обозначения частных переменных. В Dart все частные свойства классов должны начинаться с подчеркивания; это использование также распространено в других языках, таких как C ++, хотя в них есть ключевые слова, указывающие на то, что члены являются частными. Он широко используется для скрытия переменных и функций, используемых для реализации в файлах заголовков . Фактически, использование одиночного подчеркивания для этого стало настолько распространенным, что компиляторам C пришлось стандартизировать двойное подчеркивание (например __DATE__ ) для фактических встроенных переменных, чтобы избежать конфликтов с переменными в файлах заголовков. Python использует двойное подчеркивание, чтобы «исказить» частный идентификатор, чтобы усложнить обращение к нему, и « PHP резервирует все имена функций, начинающиеся с __, как волшебные».
Переменная, названная просто с подчеркиванием, часто имеет особое значение. $_ либо _ предыдущая команда, либо результат во многих интерактивных оболочках , таких как Python , Ruby и Perl . В Perl , @_ это специальный массив переменной , которая содержит аргументы в функции . В Clojure он указывает аргумент, значение которого будет проигнорировано.
В некоторых языках с сопоставлением с образцом , таких как Prolog , Standard ML , Scala , OCaml , Haskell , Erlang и Wolfram Language , образец _ соответствует любому значению, но не выполняет привязку .
HTML <u> и CSS
HTML имеет презентационный элемент, <u> который изначально использовался для подчеркивания текста; это использование было устаревшим в HTML4 в пользу CSS стиля {text-decoration: underline} . В HTML5 тег появился снова, но его значение было значительно изменено: теперь он «представляет собой диапазон встроенного текста, который должен быть отображен таким образом, чтобы указать, что он имеет нетекстовую аннотацию». Это средство предназначено, например, для выделения красной волнистой линии подчеркивания, чтобы пометить орфографические ошибки во время ввода, но которые не должны быть встроены в какой-либо сохраненный файл (в отличие от знака выделения, который был бы),
Элементы также могут существовать на других языках разметки , таких как MediaWiki . Кодировка текста Инициатива (TEI) обеспечивает широкий выбор соответствующих элементов для маркировки редакционной деятельности (вставка, удаление, исправление, добавление и т.д.).
Юникод
Unicode имеет автономное подчеркивание _ в U + 005F, что является наследием практики пишущих машинок подчеркивания с использованием backspace и overtype. В современной практике используется комбинированный диакритический знак «объединение нижней линии» в U + 0332 ◌̲, что приводит к подчеркиванию при совместном использовании: u̲n̲d̲e̲r̲l̲i̲n̲e̲. Unicode также имеет объединяющий макрон ниже , одинарный диакритический знак.
- одинарное подчеркивание: a̲b̲c̲d̲e̲f̲g̲h̲i̲j̲k̲l̲m̲n̲o̲p̲q̲r̲s̲t̲u̲v̲w̲x̲y̲z̲0̲1̲2̲3̲4̲5̲6̲7̲8̲9̲
- двойное подчеркивание: a̲̲b̲̲c̲̲d̲̲e̲̲f̲̲g̲̲h̲̲i̲̲j̲̲k̲̲l̲̲m̲̲n̲̲o̲̲p̲̲q̲̲r̲̲s̲̲t̲̲u̲̲v̲̲w̲̲x̲̲y̲̲z̲̲0̲̲1̲̲2̲̲3̲̲4̲̲5̲̲6̲̲7̲̲8̲̲9̲̲
«Имитация» подчеркивания в виде обычного текста
В приложениях с обычным текстом , в том числе в электронных письмах с обычным текстом , где разметка акцента невозможна, желаемый акцент часто указывается окружающими словами символами подчеркивания. Например, «Вы должны использовать _эмульсионную_ краску для потолка».
Некоторые приложения автоматически добавляют акцент к тексту, заключенному в квадратные скобки с помощью подчеркивания, подчеркивая или выделяя его курсивом (например, _string_ могут отображать строку или строку ).
Как маркер неправильности
Подчеркивание (обычно красное, волнистое или и то, и другое) часто используется средствами проверки орфографии (и грамматики ) для обозначения орфографических ошибок или иного неправильного текста.
Рукописи
В зависимости от местных соглашений, в рукописях могут использоваться следующие виды подчеркивания для обозначения используемых специальных гарнитур :
- одинарная пунктирная линия для слова « стет» , «пусть постоит» , отметка о корректуре отменена.
- одинарное прямое подчеркивание для курсива
- одинарное волнистое подчеркивание для жирного шрифта
- двойное прямое подчеркивание для МАЛЫХ ЗАГЛАВНЫХ букв
- двойное подчеркивание одной прямой и одной волнистой линии для жирного курсива
- тройное подчеркивание для ЗАГЛАВНЫХ БУКВ (используется для прописных букв или для изменения текста, уже набранного в нижнем регистре).
Подчеркивание на китайском
В китайском языке подчеркивание является знаком препинания для имен собственных ( упрощенный китайский : 专 名号 ; традиционный китайский : 專 名號 ; пиньинь : zhuānmínghào; буквально « знак собственного имени », используемый для личных и географических имен). Его значение в некоторой степени похоже на использование заглавных букв в английском языке, и его никогда не следует использовать для выделения, даже если влияние английских вычислений иногда вызывает последнее. Волнистая линия подчеркивания ( упрощенный китайский : 书名 号 ; традиционный китайский : 書名 號 ; пиньинь : shūmínghào; буквально «знак названия книги») выполняет аналогичную функцию, но отмечает названия литературных произведений вместо имен собственных.
В случае двух или более смежных имен собственных каждое отдельное имя собственное подчеркивается отдельно, поэтому между подчеркиванием каждого имени собственного имени должен быть небольшой промежуток.
Смотрите также
Рекомендации
Внешние ссылки
«Ngram Viewer: сравнение использования« подчеркивания »и« подчеркивания » » . books.google.com . Дата обращения 9 октября 2020 .
шпаргалка по Markdown в 2021 году
🎧 Часто пишете, редактируете или оформляете контент? Попробуйте Markdown!
Это мощный инструмент для копирайтеров, веб-разработчиков и контент-менеджеров. С его помощью вы сможете быстро и красиво оформлять текст. Синтаксис встроен в Ghost, Trello, Slack, Хабр и еще множество сервисов. Мы покажем несколько полезных трюков, которые сделают вас суперпользователем Markdown.
🎧 Слушайте аудио-версию этой статьи!
Что такое Markdown
Markdown — облегченный язык разметки, созданный для удобства написания и чтения текстов. Он позволяет набирать текст, не используя HTML. Сам преобразует набранное, и делает это без мусора в коде.
Вот простой пример использования Markdown:
**Экзотическая кошка** - порода [кошек](https://ru.wikipedia.org/wiki/Кошка) с характерной *приплюснутой* мордочкой.превращается в
Экзотическая кошка — порода кошек с характерной приплюснутой мордочкой.
Попробуйте сами! Онлайн-редактор откроется в новом окне.
Почему Markdown так хорош
Вы скажете, что Markdown бесполезен — ведь можно нажимать на кнопки форматирования в редакторе и не изучать новый язык разметки.
Да, но задумайтесь: сколько времени вы тратите на нажатие этих самых кнопок? Может, секунду или даже меньше. А если вас настигло вдохновение и мысли идут потоком? Даже за секунду легко потерять нить своего повествования.
Просто попробуйте использовать Markdown, и вы удивитесь, насколько естественен его синтаксис. Этим языком пользоваться намного проще, чем чистым HTML.
Когда вы привыкнете к Markdown, вам будет очень сложно вернуться к прошлой жизни бесконечных лишних кликов.
Мы создали для вас шпаргалку, в которой описали основные функции Маркдаун.
Базовое форматирование
Заголовки
Чтобы создать заголовок, используйте #. Одна решетка — h2, шесть решёток — h6. Вот пример:
## Заголовок 2
### Заголовок 3
#### Заголовок 4Markdown сделает всё сам и отобразит вот так:
Заголовок 2
Заголовок 3
Заголовок 4
Текст
Для форматирования текста в абзаце используются звездочки. Слово между двух звездочек выделяется курсивом, а между двух пар звездочек — жирным шрифтом. Чтобы поставить ссылку, не нужно писать теги и запоминать, что такое атрибуты. Смотрите, как просто:
*курсив*
**жирный**
***жирный курсив***
[ссылка](https://ru.wikipedia.org/)курсив
жирный
жирный курсив
ссылка
Картинки
Чтобы вставить картинку, используется такой же синтаксис, как у ссылки, только со знаком восклицания:

Как и в HTML, альтернативный текст и описание при наведении — необязательные атрибуты, и вы можете обойтись без них.
Списки
Чтобы сделать маркированный список, можно использовать *, + и -. Все эти символы Markdown превращает в элементы списка, самостоятельно добавляя теги <ul> и <li>.
+ пример списка * чтобы сделать подпункт, нажмите tab — подпункт подпункта * второй пункт
- пример списка
- чтобы сделать подпункт, нажмите tab
- подпункт подпункта
- второй пункт
Как видите, неважно, каким символом вы отмечаете пункты — можно хоть всеми по очереди. Вид подпунктов зависит только от условий в CSS.
Для нумерованного списка ничего не нужно — просто расставьте цифры, а Markdown сам добавит нужные теги.
1. Первый пункт
2. Второй пункт- Первый пункт
- Второй
Цитаты
Цитаты оформляются с помощью символа >.
> Это цитата Это цитата
Если продолжить писать дальше, это тоже будет цитата.
Надо дважды поставить «Enter».
Исходный код
Код, как в примерах выше, выделяется обратными апострофами ` — на клавиатуре они находятся на букве Ё. На макбуках эта клавиша возле левого shift или слева от буквы Z.
Три апострофа ``` выделяют блоки кода. Можно указать язык, и Markdown подсветит функции и теги.
«`css .h3 { margin: .5em 0 .2em; font-size: 3.6rem; font-weight: 700; } «`
Что ещё
==Подсвеченный текст==Подсвеченный текст
~~Зачеркнутый текст~~Зачеркнутый текст
Чтобы Markdown не воспринимал символ, как форматирование, используйте обратный слэш \.
В предыдущем предложении используется два слэша \\, потому что первый съедается. Но если, например, указать путь к папке Windows, один слэш отображается корректно — C:\Users\Lenovo\Documents\php.
Продвинутые техники Markdown
Освоив простое форматирование с помощью Маркдауна, вам непременно захочется узнать, как его еще можно использовать. Что ж, продолжим.
Горизонтальная черта
С помощью --- можно заменить <hr>. Не забудьте отбить энтером, иначе предыдущий текст превратится в заголовок.
Кстати, это еще один способ для выделения заголовков. С помощью === выделяются заголовки первого уровня, а с --- — второго.
Заголовок 1
=====
Заголовок 2
-----Ссылки
Можно не прописывать адрес ссылки напрямую, а указать её атрибуты отдельно. Получается очень компактно. В коде это выглядит так:
**Пример [один][1], пример [два][2].**
[1]: https://google.1]: Заметка в конце блока или статьи. В данном случае - в конце блока.
Заметка в конце блока или статьи. В данном случае — в конце блока. ↩︎
Как открывать ссылки в новом окне в Маркдаун
Все ссылки в стандартном редакторе Markdown открываются в этом же окне. Только HTML-разметка позволяет изменить это. Никакие другие способы не будут работать стабильно и всегда, и в этом есть некоторое неудобство. Но имея заготовленный шаблон (смотрите ниже), вы легко справитесь с этим.
Пример <a href=»https://google.ru» target=»_blank» title=»Гугл»>один, пример <a href=»https://yandex.ru» target=»_blank» title=»Яндекс»>два.
Таблицы на Markdown
Тут у Markdown перед HTML огромное преимущество. В нем делать таблицы гораздо проще:
Заголовок таблицы | Другой заголовокВыглядит это так:
Заголовок таблицыДругой заголовокЯчейка 1Ячейка 2Ячейка 3Ячейка 4
Символом : можно выровнять столбцы:
| Влево | По центру | Вправо |В таблице работает любое форматирование:
ВлевоПо центруВправопервая ячейкатекст2зачеркнутая ячейкажирная ячейкакурсивнезачеркнутая ячейкапросто ячейка
Воспринимает ли Markdown HTML
Если вы вставите в статью обычный HTML, редактор поймет, чего вы от него хотели. Например — Курсив <i>Курсив</i>. Это удобно, если нужно прописать классы или атрибуты.
Горячие клавиши для MacOC
Markdown понимает сочетания горячих клавиш и сам вставляет необходимые символы. Например:
- Ctrl/⌘+B — жирный текст;
- Ctrl/⌘+I — Курсив;
- Ctrl/⌘+K — Ссылка;
- Ctrl/⌘+H и многократное нажатие для выбора нужного заголовка.
Горячие клавиши для Windows
- Ctrl+B — жирный текст;
- Ctrl+I — Курсив;
- Ctrl+K — Ссылка;
- Ctrl+H и многократное нажатие для выбора нужного заголовка.
Редакторы Markdown
Кроме использования Маркдауна в поддерживающих его синтаксис сервисах, вы можете попробовать приложения-редакторы.
Markdown для MacOS
Для Apple существует большое количество удобных программ:
Markdown для Windows
Для «микромягких» окошек программ, к сожалению, поменьше:
Что делать дальше
После пары часов использования Маркдауна ваши пальцы начнут летать над клавишами. Вы будете писать очень быстро, на ходу форматируя написанное.
Практикуйтесь, и у вас получатся превосходные статьи:
- Начните писать ваш первый документ на Маркдауне с базовых вещей. Вы научитесь быстрее, чем думаете!
- Не забывайте использовать горячие клавиши — это очень экономит время.
- Используйте HTML всегда, когда вам нужно отформатировать сложные вещи. Вместе эти два инструмента создают мощный дуэт.
Не забывайте попробовать Онлайн-редактор.
🎧 Слушайте аудио-версию этой статьи!
Выделяем текст. Жирный шрифт
Приветствую вас, любителей разобрать что-то новенькое и пополнить свой сундук знаний новой информацией! После прочтения статьи вы узнаете, как сделать жирный текст в html, какие еще существуют виды начертаний и какие элементы за это отвечают. А в результате ваш сайт сможет похвастаться читабельным текстом с верно выделенными ключевыми моментами.
В прошлых статьях я много говорил об атрибутах и тегах веб-языков, о методах оформления внешнего вида и , но ни разу не затрагивал некий объект, без которого не сможет прожить ни один сайт. Это текст.
При чем не просто сплошной набор букв, а грамотно разделенный на параграфы, с выделением ключевых слов, цитат, ссылок и т.д. Для этого в языках css и предусмотрены специальные инструменты начертаний. Приступим же!
Возможности начертания в html
Шрифт текстового контента всегда можно видоизменить. Например, задать жирное начертание или курсивное, а также его можно декорировать. Для этого существуют простые теги, которые очень легко запомнить и после применять. Ниже представлена таблица элементов, которая разъясняет их предназначение.
Для начала разберемся с жирным начертанием текстовых элементов.
Чтобы увеличить толщину букв, существуют такие парные теги как и . В использование этих инструментов отображается одинаково, так как они форматируют текст в жирный. Однако их предназначение различно. Поэтому их нельзя назвать эквивалентными и использовать только какой-то один из них.
Так, тег создавался с условием изменения стандартного шрифта в насыщенный и утолщенный. Он относится к физическому виду начертания и никакой смысловой нагрузки не несет. Так скажем, это просто разновидность отображения теста.
А предназначен для акцентирования внимание на ключевом моменте. Это логический элемент, который во время разговора выделялся бы интонацией.
Теперь рассмотрим такие теги, как и .
Они форматируют стандартный шрифт в курсивный. Думаю, вы зададите логически возникающий вопрос: «А эти элементы тоже разняться между собой по принципу тегов и ?». Вопрос правильный. И вы правы!
Действительно, единица языка разметки предназначена для установки акцентов на важных моментах и деталях, в то время как всего лишь разновидность внешнего вида содержимого.
Инструменты видоизменения шрифтов в css
Css не отстало и предлагает девелоперам похожие инструменты для редакции текста. Это такие свойства, как text-decoration и font.
– это универсальный параметр, который дополняет шрифт некими деталями. Так, текст можно «заставить» мигать (blink), подчеркнуть (underline) или зачеркнуть (line-through), провести линию над словами (overline), унаследовать характеристики родительского объекта (inherit) или очистить формат шрифта от всех дополнений (none).
Вторым часто применяемым механизмом для редактирования текстового контента является свойство font. С его помощью можно изменять стиль шрифта (font-style), его размер (font-size), задавать капитель, т.е. указывать вид строчных букв (font-variant), а также «играться» с начертанием (font-weight).
А вот и пример
Учитывая всю информацию, которую я рассказал выше, попытаемся создать такой код примера, в котором по максимуму используем полученные знания (напоминаю, что код можно набрать в ).
Видоизменение текстаПишем текстовый контент самого абзаца, который мигает .
Запустите пример в браузере и обратите внимание на оформление стилей. Так, заголовок выделен светлым наклоненным начертанием с подчеркиванием над предложением. Абзац же отображается маленькими прописными буквами. При этом в тексте есть логические и физические выделения слов.
Теперь вы сможете отредактировать текстовое наполнение по всем правилам. Подписывайтесь на обновления моего блога и приглашайте друзей. Пока-пока!
С уважением, Роман Чуешов
Жирность шрифта определяется при помощи атрибута CSS font-weight , который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Атрибут font-style (начертание шрифта) служит для написания курсивом и может принимать следующие значения:
- italic — курсив, края текста скруглены
- normal — обычный
- oblique — курсив
Атрибут font-variant (разновидность шрифта) служит для написания малыми прописными буквами и может принимать следующие значения:
- normal — обычный
- smaoo-caps — малые прописные
Наряду с жирным, курсивом и малыми прописными существует еще несколько популярных видов начертания: подчеркивание и маркировка.
Атрибут text-decoration (украшение текста) служит для подчеркивания текста и может принимать следующие значения:
- blink — мерцающий текст (не поддерживается IE)
- line-through — перечеркнутый текст
- none — без изменений
- overline — линия над текстом
- underline — подчеркнутый текст
Атрибут text-transform (преобразование текста) служит для работы с малыми прописными буквами и может принимать следующие значения:
- capitalize — все слова начинаются с прописной буквы
- lowercase — весь текст пишется строчными буквами
- none — без изменений
- uppercase — весь текст пишется прописными буквами
Пример использования font-weight , font-style , text-decoration , text-transform : Пример №9
HTML-код страницы:
Untitled
«Золотое кольцо России» (в древности Залесье), туристический маршрут, включающий сеть древнерусских городов: Сергиев Посад, Переславль-Залесский, Ростов Великий, Ярославль, Кострома, Плес, Владимир, Боголюбово, Суздаль, Юрьев-Польской, Углич. Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Туристический маршрут (действует с начала 1970), проложенный по историческим городам, проходит по территории пяти областей — Московской, Ярославской, Костромской, Ивановской, Владимирской. Древние города этих земель имеют свою судьбу, свое прошлое. Они проделали сложный путь в своем историческом развитии от первых дней рождения до дня сегодняшнего. Многое безвозвратно утеряно на этом долгом пути. Равнодушие и небрежность приводят к частичному или полному уничтожению уникальных построек, тому пример города Калязин, Молога, Углич. При постройке Угличской ГЭС взорван и ушел под воду древний Покровский монастырь с уникальными памятниками 15-17 вв. Половина церквей Углича была снесена, разобраны ограды монастырей, что разрушило их ансамблевую целостность. Усилиями реставраторов удалось вывести из аварийного состояния и спасти от гибели десятки объектов старинной архитектуры, казалось, непоправимо утраченных. Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. inherit Наследует значение родителя.HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style .
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i :
Конструктор сайтов «Нубекс»
Таким образом, нужная часть текста помещается между тегами .
Курсивный текст: тег
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Конструктор сайтов «Нубекс»
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em , хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style , которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный , по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
Курсив с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
Текст
ТекстСвойства, определенные в следующих разделах, влияют на визуальный представление символов, пробелов, слов и абзацев.
| Имя: | text-indent |
|---|---|
| Значение: | |
| Начальный: | 0 |
| Применимо к: | блок-контейнерам |
| Унаследовано: | да |
| Процентное соотношение: | относится к ширине содержащего блока |
| Медиа: | визуальный |
| Вычисленное значение: | указанный процент или абсолютная длина |
Это свойство определяет отступ первой строки текста. в блочном контейнере.Точнее, он определяет отступ первый блок, который перетекает в блок первой строки блока. Поле с отступом относительно левого (или правого, для компоновки справа налево) края строчная коробка. Пользовательские агенты должны отображать этот отступ как пустое пространство.
‘Text-indent’ влияет только на строку, если это первая отформатированная строка элемент. Например, первая строка анонимного блок-бокса — это только затрагивается, если это первый дочерний элемент своего родительского элемента.
Значения имеют следующие значения:
- <длина>
- Отступ имеет фиксированную длину.
- <процент>
- Отступ — это процент содержания ширина блока.
Значение ‘text-indent’ может быть отрицательным, но могут быть ограничения, зависящие от реализации. Если значение ‘text-indent’ отрицательное или превышает ширину блока, что первое поле , описанное выше, может переполнить блок. Значение «переполнения» повлияет на виден ли такой текст, который выходит за пределы блока.
Примеры:
В следующем примере появляется текстовый отступ «3em».
п {текст-отступ: 3em}
Примечание. Поскольку свойство text-indent наследуется, если оно указано в
блочный элемент, это повлияет на дочерние встроенные блочные элементы.
По этой причине часто бывает целесообразно указать ‘ text-indent: 0 ‘
для элементов, которые указаны ‘ display: inline-block ‘.
| Имя: | выравнивание текста |
|---|---|
| Значение: | слева | право | центр | оправдать | наследовать |
| Начальное: | безымянное значение, которое действует как «влево», если «направление» равно «ltr», ‘right’, если ‘direction’ равно ‘rtl’ |
| Применимо к: | блок-контейнерам |
| Унаследовано: | да |
| В процентах: | Н / Д |
| Медиа: | визуальный |
| Расчетное значение: | начальное значение или указанное |
Это свойство описывает, как встроенное содержимое блока контейнер выровнен.Значения имеют следующие значения:
- слева, справа, по центру, по ширине
- Левый, правый, центральный и выравнивающий текст соответственно, как описано в разделе о встроенном форматировании.
Блок текста — это стопка строк коробки. В случае «left», «right» и «center» это свойство определяет как блоки встроенного уровня в каждом строчном блоке выравниваются по отношению к строке левая и правая стороны коробки; выравнивание не относительно области просмотра. В случае «оправдать» это свойство указывает, что блоки инлайн-уровня должны быть заподлицо с обеих сторон линейного бокса, если возможно, путем расширения или сжатия содержимое встроенных полей, иначе выровненное как для начального значение.(См. Также «межбуквенный интервал» и «межсловный интервал».)
Если элемент имеет вычисленное значение для ‘пробела’ из ‘pre’ или ‘pre-wrap’, то ни глифы текстового содержимого этого элемента, ни его пустое пространство может быть изменено с целью оправдания.
Примечание: CSS может добавить способ выравнивания текста с помощью ‘white-space: pre-wrap’ в будущем.
Примеры:
В этом примере обратите внимание, что, поскольку ‘выравнивание текста’ наследуется, все элементы уровня блока внутри элементов DIV с именем класса ‘important’ будут иметь их встроенный контент по центру.
div.important {выравнивание текста: центр}
Примечание. Фактический используемый алгоритм согласования зависит от пользовательского агента и языка / сценария. текста.
Соответствующие пользовательские агенты могут интерпретировать значение «выравнивать по ширине» как «влево» или «вправо», в зависимости от является ли направление письма элемента по умолчанию слева направо или справа налево соответственно.
16.3.1 Подчеркивание, подчеркивание, выделение и мигает: «текст-украшение» недвижимость
| Имя: | оформление текста |
|---|---|
| Значение: | нет | [подчеркивание || надстрочный || сквозной || мигать] | наследовать |
| Начальное: | нет |
| Применимо к: | всем элементам |
| Унаследовано: | нет (см. Прозу) |
| В процентах: | Н / Д |
| Медиа: | визуальный |
| Расчетное значение: | как указано |
Это свойство описывает добавленные украшения. к тексту элемента, используя цвет элемента.При указании или распространении на встроенный элемент он влияет на все блоки, генерируемые этим элементом, и, кроме того, распространяется на любые входящие в поток блоки уровня блока, которые разделяют встроенный (см. раздел 9.2.1.1). Но в CSS 2.2 не определено, будет ли украшение распространяется в таблицы уровня блока. Для блок-контейнеров, устанавливающих встроенное форматирование контекст, украшения распространяются на анонимный встроенный элемент, который оборачивает все входящие в поток дочерние элементы блока контейнер.Для всех остальных элементов он распространяется на любой входящий поток. дети. Обратите внимание, что текстовые украшения не распространяются на плавающие и абсолютно позиционированных потомков, ни содержимому атомарных потомки встроенного уровня, такие как встроенные блоки и встроенные таблицы.
Подчеркивания, надчеркивания и сквозные линии применяются только к тексту. (включая пробелы, межбуквенные и межсловные интервалы): поля, границы и отступы пропускаются. Пользовательские агенты не должны отображать эти текстовые украшения в содержимом, которое не текст.Например, нельзя подчеркивать изображения и встроенные блоки.
Примечание. Если элемент E имеет обе видимости: hidden ‘и’ text-decoration: underline ‘, подчеркивание невидимо (хотя любое украшение родительского элемента E можно увидеть на экране .) Однако CSS 2.2 не определяет, является ли подчеркивание видимым или невидимый в детях E:
подчеркнутый или нет?
Ожидается, что это будет указано на уровне 3 CSS.
Свойство text-decoration у дочерних элементов не может иметь никаких влияние на убранство предка. При определении позиции длины и толщины линий оформления текста, пользовательские агенты могут учитывать размеры шрифта и доминирующие базовые линии потомков, но необходимо использовать одинаковая базовая линия и толщина на каждой линии. Относительно позиционируя Потомок перемещает все текстовые украшения, влияющие на него, вместе с текст потомка; не влияет на расчет украшения начальное положение на этой линии.
Значения имеют следующие значения:
- нет
- Без оформления текста.
- подчеркивание
- Каждая строка текста подчеркнута.
- стр.
- Каждая строка текста имеет строку над ней.
- линейный
- Каждая строка текста проходит через линию посередине.
- мигает
- Текст мигает (чередуется между видимым и невидимым). Соответствующие пользовательские агенты может просто не мигать текстом. Обратите внимание, что не мигает текст это один из способов удовлетворить КПП 3.3 WAI-UAAG.
Цвет (а), требуемый для оформления текста, должен быть получен из значение свойства ‘color’ элемента, на котором ‘text-decoration’ установлен. Цвет украшений должен оставаться прежним, даже если элементы-потомки имеют разные значения «цвета».
Некоторые пользовательские агенты реализовали оформление текста с помощью распространение украшения на дочерние элементы, а не на сохранение постоянной толщины и положения линии, как описано выше. Возможно, это было разрешено более свободной формулировкой в CSS2.SVG1, Пользовательские агенты только для CSS1 и только для CSS2 могут реализовывать старую модель. и по-прежнему заявляют о соответствии этой части CSS 2.2. (Это не применяется к UA, разработанным после выпуска данной спецификации.)
Примеры:
В следующем примере для HTML текстовое содержимое всех Элементы, выступающие в качестве гиперссылок (независимо от того, посещены они или нет), будут подчеркнуты:
a: посещено, a: ссылка {text-decoration: underline}
Пример (ы):
В следующей таблице стилей и фрагменте документа:
цитата {украшение текста: подчеркивание; цвет синий; }
em {display: block; }
цитируй {цвет: фуксия; }
<цитата>
Помогите помогите!
Я под шляпой!
—GwieF
… подчеркивание элемента цитаты переносится на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст «Помогите, помогите!» быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет взят из
элемент цитаты. текст в блоке em также подчеркнуты,
как и в блоке в потоке, на который распространяется подчеркивание. Последняя строка текста — фуксия, но подчеркивание
под ним по-прежнему остается синее подчеркивание анонимного встроенного
элемент.
На этой диаграмме показаны блоки, использованные в приведенном выше примере. Округлый морская линия представляет собой анонимный встроенный элемент, оборачивающий встроенный содержимое элемента абзаца закругленная синяя линия представляет элемент span, а оранжевые линии представляют блоки.
| Имя: | межбуквенный интервал |
|---|---|
| Значение: | нормальный | <длина> | наследовать |
| Начальное: | нормальное |
| Применимо к: | всем элементам |
| Унаследовано: | да |
| В процентах: | Н / Д |
| Медиа: | визуальный |
| Расчетное значение: | «нормальная» или абсолютная длина |
Это свойство определяет поведение интервала между текстовые символы.Значения имеют следующие значения:
- нормальный
- Интервал — это нормальный интервал для текущего шрифта. Это значение позволяет пользовательскому агенту изменять пространство между символами для выравнивания текста.
- <длина>
- Это значение указывает межсимвольный интервал в в дополнение к пробел по умолчанию между символы. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. Пользовательские агенты не могут в дальнейшем увеличивать или уменьшать межсимвольные пробел для выравнивания текста.
Алгоритмы интервалов между символами зависят от пользовательского агента.
Примеры:
В этом примере пробел между символами в Элементы BLOCKQUOTE увеличиваются на 0,1em.
цитата {letter-spacing: 0.1em}
В следующем примере пользовательский агент не разрешен изменить межсимвольный интервал:
blockquote {letter-spacing: 0cm} / * То же, что и '0' * /
Когда результирующий пробел между двумя символами не совпадает с пространство по умолчанию, пользовательские агенты не должны использовать лигатуры.
| Имя: | межсловный интервал |
|---|---|
| Значение: | нормальный | <длина> | наследовать |
| Начальное: | нормальное |
| Применимо к: | всем элементам |
| Унаследовано: | да |
| В процентах: | Н / Д |
| Медиа: | визуальный |
| Вычисленное значение: | для «нормального» значения «0»; в противном случае абсолютная длина |
Это свойство определяет поведение интервала между словами.Значения имеют следующие значения:
- нормальный
- Нормальный межсловный интервал, определенный текущим шрифтом и / или UA .
- <длина>
- Это значение указывает интервал между словами в в дополнение к пробел по умолчанию между слова. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации.
Алгоритмы интервалов между словами зависят от пользовательского агента. Интервал между словами также зависит от выравнивания (см. свойство text-align).Межсловный интервал влияет на каждый пробел (U + 0020) и неразрывный пробел (U + 00A0), оставленный в тексте после того, как правила обработки пробелов был применен. Влияние свойства на другие слова-разделители символов не определено. Однако общая пунктуация, символы с нулевая ширина продвижения (например, ноль с пробелом U + 200B) и пробелы фиксированной ширины (например, U + 3000 и U + 2000 — U + 200A) не затронутый.
Примеры:
В этом примере интервал между словами в элементах h2 равен увеличено на 1em.
h2 {word-spacing: 1em}
| Имя: | преобразование текста |
|---|---|
| Значение: | капитализировать | прописные | строчные | нет | наследовать |
| Начальное: | нет |
| Применимо к: | всем элементам |
| Унаследовано: | да |
| В процентах: | Н / Д |
| Медиа: | визуальный |
| Расчетное значение: | как указано |
Это свойство контролирует эффект капитализации текст элемента.Значения имеют следующие значения:
- прописными буквами
- Переводит первый символ каждого слова в верхний регистр; другие персонажи не затронуты.
- прописные
- Переводит все символы каждого слова в верхний регистр.
- строчная
- Переводит все символы каждого слова в нижний регистр.
- нет
- Нет эффекта капитализации.
Фактическое преобразование в каждом случае — письменный язык зависимый.См. BCP 47 ([BCP47]), чтобы узнать, как найти язык элемент.
Только символы, принадлежащие «двухпалатным скриптам» [UNICODE], являются затронутый.
Примеры:
В этом примере весь текст в элементе h2 преобразуется в верхний регистр. текст.
h2 {преобразование текста: верхний регистр}
| Имя: | белое пространство |
|---|---|
| Значение: | нормальное | предварительно | nowrap | предварительная упаковка | предварительная линия | наследовать |
| Начальное: | нормальное |
| Применимо к: | всем элементам |
| Унаследовано: | да |
| В процентах: | Н / Д |
| Медиа: | визуальный |
| Расчетное значение: | как указано |
Это свойство объявляет, насколько пустое пространство внутри элемента обработано.Значения имеют следующие значения:
- нормальный
- Это значение указывает пользовательским агентам свернуть последовательности. пробелов и разрывов строк по мере необходимости для заполнения строчных полей.
- до
- Это значение предотвращает свертывание последовательностей пользовательскими агентами. белого пространства. Строки разрываются только у сохраненных символов новой строки.
- nowrap
- Это значение уничтожает пустое пространство, как для «нормального», но подавляет разрывы строк в тексте.
- предварительная упаковка
- Это значение предотвращает свертывание последовательностей пользовательскими агентами. белого пространства.Строки разрываются на сохраненных символах новой строки, и по мере необходимости заполнять строчные поля.
- предварительная линия
- Это значение указывает пользовательским агентам сворачивать последовательности белого космос. Строки разрываются на сохраненных символах новой строки, а как необходимо заполнить строчные поля.
Новые строки в источнике могут быть представлены символом возврата каретки (U + 000D), перевод строки (U + 000A) или оба (U + 000D U + 000A) или какой-либо другой механизм, определяющий начало и конец сегментов документа, такие как токены SGML RECORD-START и RECORD-END.CSS Модель обработки «белого пространства» предполагает, что все символы новой строки были нормализовано до перевода строки. UA, которые распознают другие представления новой строки, должны применять белый правила обработки пространства, как если бы эта нормализация имела место. Если нет правила новой строки указаны для языка документа, каждая каретка возврат (U + 000D) и последовательность CRLF (U + 000D U + 000A) в тексте документа рассматривается как символ перевода строки. Это правило нормализации по умолчанию также применяется к сгенерированным содержание.
UA должны распознавать перевод строки (U + 000A) как символы новой строки.UA может дополнительно обрабатывать другие символы принудительного разрыва как новую строку символов на UAX14.
Примеры:
Следующие примеры показывают, какое поведение пробелов ожидается. из элементов PRE и P и атрибута nowrap в HTML.
pre {white-space: pre}
p {пробел: нормальный}
тд [nowrap] {пробел: nowrap}
Кроме того, действие элемента HTML PRE с нестандартным атрибутом «wrap» демонстрируется в следующем примере:
предварительный [перенос] {пробел: предварительный перенос}
16.6.1 Модель обработки белого пространства
Для каждого встроенного элемента (включая анонимные встроенные элементы) выполняются следующие шаги, обрабатывая символы форматирования двунаправленного текста, как если бы их там не было:
- Каждая табуляция (U + 0009), возврат каретки (U + 000D) или пробел (U + 0020) символ, окружающий символ перевода строки (U + 000A), удаляется, если ‘white-space’ установлен в ‘normal’, ‘nowrap’ или ‘pre-line’.
- Если для ‘white-space’ установлено значение ‘pre’ или ‘pre-wrap’, любая последовательность пробелы (U + 0020), не разделенные границей элемента, рассматриваются как последовательность неразрывных пробелов.Однако для ‘pre-wrap’ разрыв строки возможность существует в конце последовательности.
- Если для ‘white-space’ установлено значение ‘normal’ или ‘nowrap’, перевод строки символы преобразуются для целей рендеринга в один из следующие символы: пробел, пробел нулевой ширины символ (U + 200B) или без символа (т. е. не отображается), в соответствии с алгоритмами, специфичными для UA, на основе сценария контента.
- Если для ‘white-space’ установлено значение ‘normal’, ‘nowrap’ или ‘pre-line’,
- каждая вкладка (U + 0009) преобразуется в пробел (U + 0020)
- любой пробел (U + 0020) после другого пробела (U + 0020) — даже пробел перед строчкой, если в этом пробеле также есть ‘white-space’ установлен в ‘normal’, ‘nowrap’ или ‘pre-line’ — удаляется.
Затем выкладываются инлайны блочного контейнера. Прокладываются строчки вне, принимая биди переупорядочивание и упаковка, как указано в свойство white-space. При переносе возможности разрыва строки определяются на основе в тексте до шагов по удалению белого пространства, описанных выше.
Поскольку каждая строка выложена,
- Если пробел (U + 0020) в начале строки содержит «пробел» установлен на ‘normal’, ‘nowrap’ или ‘pre-line’, он удаляется.
- Все вкладки (U + 0009) отображаются как горизонтальный сдвиг, что строки вверх от начального края следующего глифа до следующей позиции табуляции. Вкладка остановки происходят в точках, кратных 8 ширине пробел (U + 0020), отображаемый шрифтом блока из край начального содержимого.
- Если для пробела (U + 0020) в конце строки установлено значение white-space ‘normal’, ‘nowrap’ или ‘pre-line’, он также удаляется.
- Если пробелы (U + 0020) или табуляции (U + 0009) в конце строки имеют ‘white-space’ установлен на ‘pre-wrap’, UA могут визуально сворачивать их.
Плавающие и абсолютно позиционированные элементы не образуют линии возможность сломать.
Примечание. CSS 2.2 не полностью определяет, где возникает возможность разрыва строки.
16.6.2 Пример двунаправленности со сворачиванием пробелов
Учитывая следующий фрагмент разметки, с особым вниманием к пробелам (с различным фоном и границами для выделения и идентификации):
A B C
…где элемент представляет вложение слева направо и
элемент представляет вложение справа налево, и
предполагая, что свойство ‘white-space’ установлено в ‘normal’,
приведенная выше модель обработки приведет к следующему:
- Пробел перед B () сжимается вместе с пробелом после A ().
- Пробел перед C () схлопнется вместе с пробелом после B ().
Это оставит два пробела, один после A слева направо. уровень вложения, и один после B при встраивании справа налево уровень.Затем он отображается в соответствии с двунаправленным Unicode. алгоритм, с конечным результатом:
А до н.э.
Обратите внимание, что между A и B есть два пробела, а между B — ни одного. и C. Этого иногда можно избежать, используя естественную двунаправленность символов вместо явных уровней встраивания. Кроме того, это хорошо чтобы избежать пробелов непосредственно внутри начального и конечного тегов, так как они имеют тенденцию делать странные вещи при схлопывании пустого пространства.
16.6.3 Элементы управления и комбинирование символов
Управляющие символы, кроме U + 0009 (табуляция), U + 000A (перевод строки), U + 0020 (пробел) и U + 202x (символы форматирования двунаправленного текста) обрабатываются как символы для рендеринга так же, как и любого обычного символа.
Объединение символов следует рассматривать как часть символа.
с которыми они должны сочетаться. Например: первая буква
стилизует весь глиф, если у вас есть контент вроде
« o & # x308; «; это не просто
соответствовать базовому символу.
Подчеркнутые ссылки | Адриан Роселли
; 13 комментариевTL; DR : В общем, я рекомендую подчеркивать ссылки в основном тексте. В отсутствие лучшего стиля, подходящего для конкретного сайта, это правильный вариант.
Обзор
Для меня удивительно, как это предложение вызывает столько беспокойства и борьбы. Дизайнеры часто утверждают, что они некрасиво выглядят, некоторые пользователи утверждают, что они отвлекают, другие даже утверждают, что они снижают доступность.
Я попытался собрать здесь некоторую информацию, чтобы вы могли сделать собственное суждение, которое может совпадать, а может и не совпадать с моим. Если вы понимаете ресурсы, которые я предоставляю, но все еще не согласны, это нормально. Однако, если вы понимаете ресурсы, которые я предоставляю, я подозреваю, что вы, по крайней мере, стилизуете ссылки таким образом, чтобы их можно было использовать.
Помните, это касается того, как ссылки оформляются в теле страницы, в повествовательном содержании, где они располагаются среди блоков текста без ссылок.Не навигация, не нижние колонтитулы, не элементы управления страницей и т. Д.
Честное предупреждение, это длинный пост. Я разбил его на шесть разделов:
- Доступность
- Удобство использования
- Академические исследования
- Другие сайты
- Варианты стиля
- Рекомендация
- Обновления
1. Доступность
Доступен набор правил визуального представления ссылок.Независимо от того, заботитесь ли вы о доступности, он предлагает руководство (и вам все равно нужно решать вопрос доступности). Я использую это как основу для установки некоторых параметров, так что это хорошее место для нас.
В Руководстве по доступности веб-контента (WCAG) 2.0 (основание для Раздела 508 в США, некоторых международных нормативных актах и руководящих принципах ADA, которые Министерство юстиции использовало в недавних судебных исках) есть некоторые рекомендации по этому поводу.
Критерий успеха (SC) 1.4.1: Использование цвета:
Цвет не используется как единственное визуальное средство передачи информации, указания действия, побуждения к ответу или выделения визуального элемента. (Уровень A)
Критерий успеха (SC) 1.4.1
Короче говоря, ссылки не должны полагаться только на цвет, чтобы указать, что они являются ссылками. Это требование уровня А.
Уровень A означает, что это минимальный уровень соответствия.Уровень AA является следующим уровнем соответствия и включает в себя весь уровень A. Вы не можете достичь уровня AA, не достигнув уровня A.
Все судебные процессы урегулированы на уровне AA (и, соответственно, на уровне A), и большинство руководящих принципов, основанных на WCAG 2.0, используют уровень AA в качестве базового уровня поддержки.
Руководящие принципы
Удобно, что существуют инструкции по соблюдению SC 1.4.1 и примеры.
G182: Обеспечение доступности дополнительных визуальных подсказок при использовании различий в цвете текста для передачи информации:
G182
- Форматирование по умолчанию для ссылок на странице включает представление их обоих в цвете, отличном от другого текста на странице, с подчеркиванием их, чтобы ссылки можно было идентифицировать даже без цветового зрения.
- В статье, сравнивающей использование похожих элементов на разных языках разметки, используется цветной текст для идентификации элементов на каждом языке. Элементы из первого языка разметки обозначаются СИНИМ жирным шрифтом. Элементы из второго выделены КРАСНЫМ курсивом.
- Новостной сайт содержит ссылки на статьи, размещенные на его сайте. В некоторых случаях появляется дополнительная информация, такая как раздел, в котором появляется статья, время публикации статьи, связанное место или указание на то, что она сопровождается живым видео.Ссылки на статьи выделены другим цветом, чем дополнительная информация, но ссылки не подчеркнуты, и каждая ссылка представлена более крупным шрифтом, чем остальная информация, так что пользователи, у которых есть проблемы с различением цветов, могут идентифицировать ссылки более подробно. без труда.
- В коротких новостях иногда есть предложения, которые также являются ссылками на дополнительную информацию. Эти предложения печатаются в цвете и используют шрифт без засечек, а остальная часть абзаца написана черным шрифтом Times-Roman.
Независимо от других визуальных подсказок, ссылки на контент должны по-прежнему иметь достаточный контраст от окружающего текста.
G183: использование коэффициента контрастности 3: 1 с окружающим текстом и предоставление дополнительных визуальных подсказок в фокусе для ссылок или элементов управления, где для их идентификации используется только цвет:
С помощью этого метода можно использовать относительную разницу яркости (яркости) 3: 1 или больше с текстом вокруг него, если доступно дополнительное визуальное подтверждение, когда пользователь указывает на ссылку или переходит на вкладку.Визуальные выделения могут, например, принимать форму подчеркивания, изменения стиля шрифта, например, полужирного или курсивного, или увеличения размера шрифта.
Хотя использования этого метода достаточно для соответствия этим критериям успеха, он не является предпочтительным для различения текста ссылки. Это связано с тем, что ссылки, которые используют только относительную яркость цвета, могут быть не очевидны для людей с черно-белой дальтонизмом. Если в блоке текста не слишком много ссылок, рекомендуется подчеркивание для ссылок [курсив добавлен].
G183
Поскольку этот метод был написан до сенсорных интерфейсов, допущение для подчеркивания только при наведении курсора или фокусе обычно считается недостаточным, учитывая, что сенсорные устройства (как правило) не предлагают эти параметры при использовании без клавиатуры или мыши.
2. Удобство использования
Подчеркивания неоднократно оценивались организациями, которым любопытно, как они (или их отсутствие) влияют на использование и понимание ссылок.Я почерпнул некоторые фрагменты из более известных источников за более чем десятилетие.
Рекомендации по визуализации ссылокЯкоб Нильсен довольно ясно говорит в своем заявлении 2004 года:
Резюме: текстовые ссылки должны быть раскрашены и подчеркнуты, чтобы обеспечить наилучшее восприятие кликабельности, хотя есть несколько исключений из этих правил.
Рекомендации по визуализации ссылок
Он почти сразу же расширяет это:
Форматирование ссылок для удобства использованияРекомендации по визуализации ссылок
- Чтобы максимизировать воспринимаемую доступность кликабельности, цвет и подчеркивают текст ссылки.Пользователям не нужно угадывать или листать страницу, чтобы узнать, где они могут нажать.
- Если текст ссылки цветной, не всегда обязательно подчеркивать его.
- Есть два основных случая, в которых вы можете безопасно удалить подчеркивание: меню навигации и другие списки ссылок. Однако это верно только тогда, когда дизайн страницы четко указывает на функцию области. (Помните: ваш дизайн может быть не таким очевидным для внешних пользователей, как для членов вашей команды.Пользователи обычно понимают левую панель навигации со списком ссылок на цветном фоне, предполагая, что она похожа на области навигации на большинстве других сайтов.
- Исключение: подчеркивание необходимо, если вы используете такие цвета ссылок, как красный или зеленый, которые вызывают проблемы у пользователей с распространенными формами дальтонизма.
- Исключение: подчеркнутые ссылки важны для доступности пользователей с ослабленным зрением, поэтому сохраняйте подчеркивание, если доступность является приоритетом для вашего сайта или у вас много пользователей с ослабленным зрением.
В статье 2010 года от Джейми Эпплсид определены три основных правила использования ссылок, одно из которых — подчеркивание ссылок.
Если вы действительно хотите, чтобы люди нажимали на ваши ссылки, то вы должны сделать очевидным, , что на них можно и нужно нажимать.Подчеркивание текста — самый универсальный способ обозначения.
Форматирование ссылок для удобства использования
Аргумент прост. Если у вас есть ссылки в вашем контенте, вы помещаете их туда, чтобы люди могли щелкнуть их. Так сделай их похожими на это.
Beyond Blue Links: Делаем интерактивные элементы узнаваемымиВ статье 2015 года от Hoa Loranger утверждается, что, хотя подчеркивание может и не быть необходимым, некоторая сопоставимая подсказка должна быть очевидна.Текущие тенденции привели к исчезновению подчеркивания без единой удобной замены. Это увеличивает когнитивную нагрузку, снижает доверие и усиливает разочарование.
Это просто вопрос стоимости взаимодействия : люди воспринимают клики как валюту и не тратят их легкомысленно. Они тщательно охраняют клики и недовольны сайтами, которые вынуждают их искать интерактивные элементы или, что еще хуже, тратить свои клики.
[…]
Но современные пользователи видели гиперссылки и кнопки, которые выглядят по-разному.Сигнификаторы могут со временем развиваться по мере того, как веб-пользователи все больше узнают о различных сигналах взаимодействия и узнают эти новые сигналы.
[…] Основная проблема многих плоских дизайнов заключается в том, что из уравнения убирается один из самых сильных показателей кликабельности — трехмерность. Текстуры, на которые пользователи долгое время полагались в качестве подсказок, удалены, что затрудняет пользователям определение того, на что можно нажимать, а на что нет.
Beyond Blue Links: Делаем интерактивные элементы узнаваемыми
3.Академические исследования
Здесь я собрал некоторые исследования, проведенные вне исследований юзабилити и измеренные с использованием показателей, отличных от показателей вовлеченности, отказов и т. Д.
Нельзя отрицать, что наличие ссылок в контенте добавляет читателям некоторую когнитивную нагрузку. Это сама природа гипертекста и, возможно, причина, по которой кто-то читает некоторые типы контента.
Сравнение методов визуализации маркеров ссылок — изменения в режиме чтенияВ статье 2003 года «Сравнение методов визуализации маркеров ссылок — изменения в поведении чтения» Хартмута Обендорфа и Харальда Вайнрайха рассматривается влияние подчеркивания ссылок на понимание прочитанного.
Авторы сразу же обращают внимание на то, что подчеркивания ссылок (особенно те, которые использовались в 2003 году) мешают нисходящим элементам символов. Документ содержит два исследования: одно исследует подчеркнутый текст, а другое исследует скрытие ссылок до тех пор, пока они не понадобятся пользователю.
Первое исследование пришло к выводу, что подчеркивание влияет на удобочитаемость и что подчеркивания следует избегать, когда основной целью содержания является понимание.Поскольку большинство участников сообщали о сканировании страницы перед чтением, подчеркнутые ссылки изначально были полезны. Использование выделений сработало лучше, чем подчеркивание, хотя исследование не было настроено на оценку того, был ли это лучший подход.
Второе исследование предлагает скрыть все ссылки и заставить пользователя нажать кнопку
, чтобы увидеть их. Когда измерялись только понимание прочитанного и скорость чтения, отсутствие ссылок показало лучшие результаты. Когда выполнение задачи зависело от перехода по ссылке, пользователи работали намного хуже.
Карин Грейвс провела исследование в качестве основы для своей статьи 2004 г. Сравнение методов чтения ссылок . Цель состояла в том, чтобы определить, как личные предпочтения влияют на то, как люди хотели бы видеть ссылки в визуальном представлении.
Участники сами сообщили, что низкие контрастные цвета ссылок по сравнению с окружающим текстом были проблематичными, а высококонтрастные цвета отвлекали.В остальном большинство отметило, что легче всего найти подчеркнутые ссылки.
Интересно, что общее время чтения образцов статей было улучшено, когда ссылки были выделены. На втором месте по времени чтения были образцы с подчеркнутыми ссылками. Читатели не сообщали о понимании, просто читали время; четко подчеркнутые ссылки не замедляли их (а вроде бы наоборот). В противном случае результаты оказались неубедительными для рекомендации идеального стиля ссылки.
Когнитивная нагрузка при чтении гипертекста: обзорВ статье 2005 года «Когнитивная нагрузка при чтении гипертекста: обзор » Дайаны ДеСтефано и Джо-Анн ЛеФевр авторы проводят метаанализ многих предыдущих статей с 1999 по 2004 год (ни одна из двух, которые я обсуждал, в нем не содержится).
Хотя авторы утверждают, что когнитивная нагрузка возникает только из-за наличия ссылок на странице, не делается никаких заявлений о том, что ссылки подчеркнуты или нет. Кроме того, авторы находят результаты, которые говорят, что понимание является функцией целей читателя — прямое понимание по сравнению с поиском или сканированием.
Авторы утверждают, что предварительный просмотр ссылок (через всплывающие окна или наложения при наведении курсора) может снизить когнитивную нагрузку, предлагая пользователям подсказку о том, куда их приведет ссылка.Они также предлагают текстовые метки и значки в качестве вариантов. В итоге авторы приходят к выводу, что ссылки, которые просто подчеркнуты, работают не хуже и не лучше, чем скрытые ссылки или ссылки с ярлыками / значками.
Возможно, пользователи, которые намереваются искать или сканировать контент, должны нести большую когнитивную нагрузку, чтобы отличать ссылки без четких визуальных индикаторов (например, подчеркивания) от окружающего текста. Ссылки без подчеркивания и недостаточной контрастности могут даже создавать большую когнитивную нагрузку, поскольку пользователь делает паузу, чтобы определить, является ли это вообще ссылкой (это явно предположение с моей стороны).
4. Другие сайты
Нередко люди, которые сразу же сопротивляются подчеркиванию, приводят примеры крупных сайтов, которые их не используют. Мало кто задумывается о том, что эти сайты являются крупными, потому что люди хорошо с ними знакомы, а сайт, на котором они хотят удалить ссылки, скорее всего, не является крупным сайтом.
Я уже писал о том, как Google убрал подчеркивание и почему это нельзя делать на ваших собственных сайтах.Причина двоякая: все знают, как работают результаты поиска Google (которые по сути являются навигацией), а Google по-прежнему не выполняет требования цветового контраста для WCAG (соотношение контрастности между ссылками и окружающим текстом составляет всего 1,64: 1).
Amazon — еще один распространенный пример. Это сайт, который в первую очередь предназначен для навигации, поэтому подчеркивание здесь неуместно. Места, где есть повествовательный текст, не включают гиперссылки в контент, хотя ссылки, следующие сразу за этим повествованием (например, Просмотреть все редакционные обзоры
), имеют подчеркивание.Тот факт, что эти ссылки не проходят проверку контрастности, становится спорным из-за подчеркивания.
Другие интернет-магазины находятся в той же лодке, что и Amazon (Wal-Mart, Target, Apple и т. Д.). Ссылки в основном используются в качестве навигации с небольшим повествовательным содержанием, которое, когда оно появляется, почти всегда лишено ссылок. Эти сайты понимают, что вы не отправляете людей со страницы, если она не находится в контролируемой дополнительной или перекрестной продаже, и эти ссылки по-прежнему используются для навигации.
Социальные платформы не используют подчеркивания, такие как Twitter и Facebook, что не идеально.Facebook, по сути, является товарным сайтом и активно продвигает ссылки с помощью других методов, таких как изображения. Твиттер довольно долго недружелюбно относился к доступности, но, тем не менее, ваш сайт, вероятно, не является единственной временной шкалой, заполненной фрагментированным контентом.
Википедия, однако, является хорошим примером сайта, наполненного повествовательным контентом, который сам изобилует ссылками. К сожалению, ссылки не проходят проверку контраста, поэтому сайт также является примером того, как это сделать неправильно.Интересно, что в собственных правилах доступности Википедии, кажется, представлена вся информация, необходимая для того, чтобы знать, что они нарушают WCAG 2.0 AA (они хотят нацеливаться на AAA), но мне, вероятно, придется сообщить об ошибке, чтобы соединить эти точки.
Обратите внимание, что многие контент-платформы переходят на решение проблемы контраста ссылок, при этом Drupal даже кодирует подчеркивание в ядре, а WordPress обсуждает это (в автономном режиме).
5. Варианты стиля
Даже в мире установленных приложений (по сравнению с веб-страницами) ценность четких индикаторов важна и подчеркивается в концепциях дизайна для разработчиков программного обеспечения, как это делает Microsoft здесь:
Тогда задача состоит в том, чтобы сохранить достаточно визуальных подсказок, чтобы пользователи могли распознавать ссылки.Основное правило — пользователи должны уметь распознавать ссылки только визуально — им не нужно наводить курсор на объект или щелкать по нему, чтобы определить, является ли это ссылкой .
Ссылки: Концепции дизайна
Подчеркивание — не единственный вариант. Мы уже определили, что нужно использовать не только цвет, и что ссылки должны быть видны без взаимодействия. Давайте рассмотрим варианты.
Подчеркивание
Недостатки подчеркивания, отмеченные в исследованиях, проявляются, когда пользователю нужно сосредоточиться на фрагменте текста и понять его.Однако, если вы размещаете ссылки в своем контенте, якобы пользователи должны следить за ними. Пользователи, которые просматривают контент, лучше обслуживаются подчеркнутыми ссылками.
Хотя обрезка по нижнему краю все еще является проблемой в некоторых случаях, подчеркивание по умолчанию стало светлее в браузерах, а в случае Safari подчеркивание вообще не пересекается с нижним нижним нижним.
Некоторые поднимают вопрос о конфликте подчеркивания с подчеркиванием, что может быть проблемой в примерах кода, адресах электронной почты и URL-адресах.Пока что я не нашел комбинаций шрифта и подчеркивания, где это так. Подчеркивание визуально отличается от подчеркивания (обычно они располагаются на разных базовых линиях).
Выделение
Выделенный текст работал немного лучше, чем подчеркивание в исследованиях. Это может быть эффективным методом при условии, что текст ссылки и цвет фона «выделения» имеют достаточный контраст. Следует учесть следующие моменты:
- Многие сайты используют цвета фона для стилизации блоков встроенного кода или других фрагментов контента.
- Поскольку текст является потоковым содержимым, закругленные границы и отступы могут выглядеть разорванными, когда ссылки охватывают строки (хотя есть некоторые хитрости и еще не поддерживаемый еще не хорошо поддерживаемый
box-decoration-break). - Режим высокой контрастности Windows отбрасывает или резко изменяет любые цвета фона, поэтому обязательно проверьте и, возможно, определите свой собственный (используя
@media screen и (-ms-high-Contrast: active) {}, о котором я расскажу более подробно здесь).
Граница
Обтекание рамкой всего фрагмента текста имеет те же потенциальные проблемы с переносом, что и выделение.Однако граница внизу позволяет предотвратить прорезание середины спусковых элементов.
Нижние границы также предоставляют больший выбор цвета (не обязательно совпадать с цветом текста) и стиля линий (пунктирная, пунктирная, удвоенная, более толстая, тонкая). Однако есть оговорка с пунктирными границами, они возникли как образец, чтобы указать, что что-то было аббревиатурой или акронимом. Хотя лучше всего расширять аббревиатуру или аббревиатуру в тексте, стиль может сохраняться для abbr и аббревиатуры , используемых в дикой природе.Хотя аббревиатура теперь устарела, она все еще появляется в устаревшем контенте.
Эффекты градиента
Я видел, что фоновые градиенты используются как необычные блики, но я также видел, как они используются как более привлекательные с точки зрения типографии подчеркивания. В одном из примеров квази-подчеркивания используется комбинация текстовых теней и линейного градиента, чтобы нисходящие элементы пробивались сквозь «подчеркивание».
На момент написания этой статьи я использовал упрощенную версию этого примера на моем собственном сайте.Самая большая оговорка заключается в том, что цвет фона области содержимого должен быть статическим и известным, поскольку тени вашего текста соответствуют ему, чтобы имитировать вид пробивки через строку.
Как и в случае с выделением, градиенты используют стили фона, которые можно переопределить в режиме высокой контрастности Windows, но вы можете вернуться к подчеркиванию в медиа-запросе.
Иконы
В одном из исследований с некоторым успехом пытались использовать значки, но без значков в начале и в конце текста не было возможности указать пользователю, когда ссылка закончилась.
Если вы полагаетесь на значки для обозначения внешних ссылок, загрузок, защищенных страниц, ссылок электронной почты и т. Д., То этот подход, вероятно, не подходит. Еще одна загвоздка заключается в том, что, вероятно, существует дополнительный HTTP-запрос для получения актива (поскольку использование шрифтов значков запутает программы чтения с экрана), а также необходимость учитывать режим высокой контрастности Windows, какое-то описание и поддержание качества и выравнивания текста. масштабируется.
Стили шрифтов
Мне известны сайты, на которых использовались стили шрифтов (курсив, полужирный шрифт, размер, даже маленькие заглавные буквы), а также несколько случаев использования другого шрифта для отображения ссылки.
Я предостерегаю от этого, поскольку большинство этих стилей подразумевают нечто иное, чем гиперссылки. Использование большего или меньшего текста может нарушить ритм (в частности, высоту строки / интерлиньяж) страницы, из-за чего она будет казаться несвязной или разорванной. Использование другого шрифта может сделать неработающим для пользователей, хотя даже если у вас есть идеальное стилистическое соответствие (которое все еще визуально отличается) с остальным контентом, он полагается на то, что браузер сможет загрузить и отобразить шрифт.
Изменение стилей при наведении курсора или фокусе — почти всегда плохая идея, так как это может привести к перекомпоновке текста. В некоторых случаях это может даже заставить ссылку выйти из-под указателя мыши, потеряв свой стиль наведения, только для того, чтобы скользить обратно, получить стили наведения, выйти из-под…
6. Рекомендация
Руководящие принципы WCAG говорят нам, что мы не полагаемся только на цвет, чтобы различать ссылки, и даже явно предлагать подчеркивание.
Исследователи и практики юзабилити обычно предполагают, что подчеркивание — это наиболее четкий способ обозначить ссылку, которая находится внутри контента.
Академические исследователи подтверждают, что наличие ссылок в блоках контента связано с когнитивной нагрузкой, но когда они у вас есть, вы можете уменьшить дополнительную когнитивную нагрузку, сделав их очевидными. Подчеркивания выполнены хорошо.
В сети есть и другие сайты, которые задают определенные ожидания, но многие из них, вероятно, не соответствуют вашим собственным обстоятельствам.Кроме того, некоторые из них уже нарушают WCAG, что снимает их с рассмотрения как соответствующих аналогов.
Могут работать и другие варианты стилей, но они не обязательно универсальны и иногда требуют от пользователей их изучения. Они также могут конфликтовать с другими стилями на вашем сайте, увеличивая ваши усилия (затраты) на разработку полезных, новых и прогрессивных индикаторов.
Учитывая все эти факторы, я рекомендую вам подчеркивать ссылки в содержимом вашего тела.Это общая рекомендация, потому что всегда есть исключения, и я оставляю ее на ваше усмотрение с предоставленной мной информацией, чтобы решить, симпатичная ли вы снежинка.
Другие предложения
Если у вас есть другие идеи, ссылки на академические исследования, исследования юзабилити, исправления, образцы и т. Д., Поделитесь ими.
7. Обновления
Я буду включать обновления вещей, которые связаны, прямо или косвенно, но в основном на основе той странной логики, которая доминирует в моей голове в данный день.
12 января 2017
Кажется, рабочая группа CSS ищет новые способы управления стилем подчеркивания. Это может быть полезно для пользователей, а может и нет.
CSSWG обсуждает новые (для 2018+) способы стилизации подчеркивания. https://drafts.csswg.org/css-text-decor-4/ Измените толщину, немного переместите вверх / вниз и т. д.
— Джен Симмонс (@jensimmons) 12 января 2017 г.
4 января 2017
Новые параметры стиля подчеркивания из предыдущего обновления теперь поддерживаются в некоторых браузерах (WebKit), в частности text-decoration-skip-ink .В результате я удалил технику фона / тени, которую я использовал на этом сайте, чтобы визуально представить подчеркивания, которые не сталкиваются с нижними элементами. Если вы используете Firefox, Edge или IE на этом этапе, вы увидите, что подчеркивание ссылок срывается с нижними элементами. Safari годами предотвращает столкновение подчеркиваний.
В сообщении Улучшение читабельности текста для пользователей с дислексией с помощью подчеркивания с пропуском чернил автор утверждает, что предотвращение пересечения нижних нижних подчеркиваний улучшает читаемость для людей с дислексией.Аргумент основан на text-decoration-skip-ink , хотя это не единственный способ добиться такого эффекта.
Хорошая новость заключается в том, что этот новый контроль над стилем заставляет людей переосмыслить то, как они избегают подчеркивания. Сообщение Accessible Links Re: visit приводит доводы в пользу подчеркивания более светлого цвета с использованием text-decoration-color (но убедитесь, что контраст все еще достаточно). Точно так же Как использовать подчеркнутый текст для улучшения взаимодействия с пользователем предлагает некоторые предложения по цвету, стилю, спискам и даже рекомендации по ссылкам в приложениях.
Независимо от того, какую технику вы используете, возможно, последуйте примеру Террилла Томпсона в его посте Новогоднее решение: подчеркивайте свои ссылки!
19 февраля 2020
Чип Каллен создал инструмент, который может помочь вам предоставить три контрастных цвета для ваших ссылок: один для фона, один для текста и один для ссылок. Инструмент Contrast Triangle поможет вам убедиться, что каждый из цветов соответствует требованиям контрастности WCAG по отношению друг к другу.
Если вы также хотите использовать цвет для обозначения посещенных ссылок, ссылок с фокусом / наведением курсора и активных ссылок (может быть, не столько последней), и вы по-прежнему хотите ориентироваться на требования контрастности WCAG, тогда вам нужно будет включить подчеркивание. Поскольку не существует четырехцветной (или более высокой) комбинации, в которой каждый цвет соответствует требованиям контрастности друг друга WCAG, ваши возможности полагаться только на цвет ограничены.
11 ноября 2020
Команда WordPress Themes обновила свои правила в отношении того, что она будет принимать от тем, и я одобряю:
Подчеркивание — единственный приемлемый метод обозначения ссылок в содержимом.Полужирный, курсивный или цветной текст неоднозначен и не пройдет.
Процесс проверки темы WordPress, обязательно, ссылки в контенте должны быть подчеркнуты
Слишком много времени было потрачено на создание дочерних тем только для того, чтобы исправить ужасное решение дизайнеров тем, больше не нужно.
Теги
доступность, css, дизайн, стандарты, удобство использования, UX, WCAG
Другие сообщения
Предыдущее сообщение: Speaking at Abstractions
Более свежий пост: Мы награждаем неправильные вещи
CSS {в реальной жизни}
Недавно я переделал свой личный веб-сайт и добавил несколько интересных трюков с CSS.В следующих нескольких постах я поделюсь некоторыми из них. Первый — это подчеркивание. Наведите указатель мыши на любую ссылку в основном тексте на сайте, и вы заметите переходы подчеркивания вниз. В Интернете довольно часто можно увидеть анимированные эффекты подчеркивания с использованием псевдоэлементов и / или границ. Попробуйте навести курсор на примеры в этой демонстрации.
См. Перо Анимация с псевдоэлементами Мишель Баркер (@michellebarker) на CodePen.
Они отлично подходят для одиночных коротких строк текста (например, навигационных ссылок), но не для многострочного текста.Мы можем анимировать подчеркивание в многострочном тексте с умным использованием линейных градиентов, наряду с размером фона и положением фона . Вот пример и отличная статья о том, как реализовать эту технику.
См. Перо Анимированное подчеркивание с фоном от Мишель Баркер (@michellebarker) на CodePen.
Однако у этого подхода есть свои ограничения: он требует, чтобы текст был встроенным элементом, поэтому он хорошо работает, скажем, для якорных ссылок в абзаце текста.Но если вам нужно анимированное подчеркивание в элементе заголовка, вам, вероятно, придется изменить разметку, чтобы добавить внутри элемента , что не всегда возможно.
«Реал» подчеркивает
С некоторыми из новых свойств text-decoration- мы можем анимировать фактических подчеркиваний — намного лучше, чем просто позволить нашим подчеркиваниям мигать и исчезать при наведении курсора. Любое, анимировав настоящие подчеркивания, мы можем сохранить приятную функцию, которую дает нам большинство браузеров, когда подчеркивание пропускает нижние элементы текста (по умолчанию для свойства text-decoration-skip-ink ).
Для самого простого примера мы можем реализовать эффект плавного появления. Мы не можем анимировать непрозрачность подчеркивания текста, но можем сделать анимировать его от прозрачного до желаемого цвета. Сначала мы устанавливаем свойство text-decoration-style на подчеркивание . Здесь я использую сокращенное обозначение text-decoration , чтобы одновременно указать text-decoration-Thickness и text-decoration-color . Мы можем установить цвет на прозрачное значение.Затем при наведении мы можем перевести его в непрозрачное значение:
a {
оформление текста: подчеркивание 0,15 мкм rgba (0, 0, 0, 0);
переход: текст-оформление-цвет 300 мс;
} a: hover {
text-decoration-color: rgba (0, 0, 0, 1);
}
См. Перо Простая анимация с исчезновением подчеркивания от Мишель Баркер (@michellebarker) на CodePen.
Это лучше, чем по умолчанию, но довольно просто. Более того, мы можем перенести свойство text-underline-offset , которое является относительно новым, но широко поддерживается браузерами.Вот как я использую его на своем сайте:
a {
оформление текста: подчеркивание 0,15 мкм rgba (0, 0, 0, 1);
смещение подчеркивания текста: 0,2em;
переход: текст-украшение-цвет 300 мс, смещение текста-подчеркивания 300 мс;
} a: hover {
text-decoration-color: rgba (0, 0, 255, 1);
смещение подчеркивания текста: 0,4em;
}
шт.
В качестве примечания, мне нравится использовать единицы em для этих значений, потому что они относятся к размеру шрифта, что означает, что если у нас есть текст, который больше или меньше, подчеркивание будет пропорционально масштабироваться.
Поддержка браузера
Вышеупомянутое отлично работает … в Firefox. Прямо сейчас никакие другие браузеры не поддерживают переход или анимацию text-underline-offset . (То же самое относится к text-decoration-Thickness , что также может допускать некоторые интересные эффекты.) Но, к счастью, есть альтернативный подход к анимации этих свойств …
Houdini спешит на помощь
Не вдаваясь в мелкие технические детали, CSS Houdini — это набор низкоуровневых API, которые предоставляют разработчикам доступ к частям механизма рендеринга CSS браузера.Это позволяет нам зарегистрировать настраиваемое свойство и анимировать его с помощью CSS. Раньше разработчикам нужно было зарегистрировать свойство в Javascript, но теперь возможно сделать это полностью с помощью CSS, используя @property . У Una есть отличная статья, в которой объясняется, как именно ее использовать, и некоторые из возможных вещей.
Для наших целей мы можем зарегистрировать свойство с именем --offset , которое мы будем использовать для значения text-underline-offset .
@property --offset {
синтаксис: '<длина>';
наследует: ложь;
начальное значение: 0 пикселей;
} Важно установить начальное значение, иначе ничего не получится.По какой-то причине ems не работает в качестве начального значения, хотя я не уверен, почему.
Затем вместо перехода text-underline-offset мы переносим само настраиваемое свойство:
a {
transition: --offset 300ms, text-decoration-color 300ms;
} a: hover,
a: focus {
--offset: 0.4em;
цвет-украшения-текста: rgba (0, 0, 255, 1);
}
Тестирование на поддержку
К сожалению, перенос настраиваемых свойств с помощью Houdini не поддерживается в Firefox или Safari, поэтому мы возвращаемся к предыдущей проблеме, связанной с решением с ограниченной поддержкой браузеров! Но не бойтесь, мы, , можем реализовать кросс-браузерное решение — с поясом и скобами!
Мы можем использовать функциональный запрос, чтобы определить, поддерживает ли браузер Houdini (этот запрос относится к Paint API).Для браузеров, не поддерживающих Houdini, мы вместо этого перенесем свойство text-underline-offset , которое, к счастью, работает в Firefox и Safari!
@supports not (background: paint (something)) {
a {
transition: text-underline-offset 400ms, text-decoration-color 400ms;
} a: hover,
a: focus {
text-underline-offset: 0.4em;
}
}
Вот полное решение:
См. Перо Подчеркивания (решение Chrome с Houdini) от Мишель Баркер (@michellebarker) на CodePen.
Как подчеркнуть текст в WordPress (Гутенберг)
Потеряли кнопку подчеркивания в редакторе Гутенберга?
По какой-то причине в редакторе WordPress Gutenberg нет параметра подчеркивания.
В редакторе есть опции для полужирного и курсивного форматирования, но без подчеркивания. Причина в том, что подчеркивание считается плохой практикой. Потому что подчеркнутый текст выглядит как ссылка, которая может запутать читателя.
Пользователи неоднократно жаловались на это удаление.Но вы все равно можете подчеркивать текст в редакторе Гутенберга, и в этой статье я покажу вам, как это сделать.
Приступим.
Как подчеркнуть текст в WordPressК счастью, функция подчеркивания не была полностью удалена в редакторе Гутенберга. Вы можете легко подчеркнуть текст с помощью простого сочетания клавиш.
Чтобы подчеркнуть текст, выделите его и нажмите CTRL + U (в Windows) или CMD + U (в macOS) на клавиатуре.Это подчеркнет выделенный текст.
Если вы используете Firefox или Internet Explorer, это не сработает.
Чтобы подчеркнуть текст в Firefox или Internet Explorer, вам нужно добавить код CSS. Вот как это сделать:
Для этого нажмите на 3 точки текстового блока и выберите «Редактировать как HTML».
Теперь оберните текст, который вы хотите подчеркнуть, с помощью тега , как показано ниже.
В теге добавьте стиль оформления подчеркнутого текста, как показано ниже:
Добавьте сюда подчеркнутый текст.
Вот и все.
ЗаключениеИтак, вот как можно подчеркивать текст в редакторе Гутенберга. Это очень просто, поскольку все, что вам нужно сделать, это запомнить простое сочетание клавиш.
Если вам по-прежнему не удается подчеркнуть текст в Gutenberg, сообщите нам об этом в комментариях ниже. Мы будем рады вам помочь.
HTML — Создание подчеркнутого текста в HTML (с или без CSS)
В этой статье мы предоставим вам пример создания текста с подчеркиванием с использованием HTML и CSS, а также с использованием простого HTML.Используя подчеркивание под текстом, мы можем привлечь внимание наших читателей. Но мы должны использовать подчеркнутый текст с осторожностью, поскольку обычно подчеркнутый текст на веб-сайтах является ссылками.
Мы можем создать подчеркнутый текст в HTML двумя способами.
- Используя CSS, свойство text-decoration
- Используя
- Используя » border-bottom «в CSS
Давайте посмотрим на оба пути, с примерами, один за другим.
Подчеркнуть текст с помощью обычного HTML
Вы можете просто использовать тег в HTML, чтобы подчеркнуть текст.
Например:
Этот h3 является нижним.Вы увидите результат, как показано ниже.
Теперь, как вы видите, это очень простой подход для подчеркивания текста, но я думаю, что было бы намного лучше использовать CSS. Почему?
Благодаря использованию CSS вы можете лучше контролировать этот подчеркнутый текст.
Вы можете изменить цвет подчеркивания, используя CSS, вы также можете изменить стиль подчеркивания.
Подчеркнуть текст с помощью CSS
Как упоминалось выше, у нас есть лучший способ подчеркивания текста, который выполняется с помощью свойства CSS «text-decoration», которое дает больший контроль над стилем подчеркивания, цветом и т. Д.
Это подчеркнуто тегом u.Это подчеркнуто с помощью CSS text-decoration
Завершено еще одно оформление текста с помощью CSS
Еще одно использование CSS text-decoration-line.
Еще одно использование CSS, но на этот раз тоже подчеркнутое.
CSS
.firstUnderline { текст-украшение: подчеркивание } .SecondUnderline { text-decoration: подчеркивание волнистым зеленым } .ThirdUnderline { текст-украшение-строка: подчеркивание; } .UnderlineOverline { оформление текста: подчеркивание над чертой; }Вывод:
Fiddle
Свойство
text-decorationопределяет украшение, добавляемое к тексту, и является сокращенным свойством для:- text-decoration-line (обязательно)
- text-decoration- color
- text-decoration-style
В приведенных выше примерах мы используем все способы подчеркивания текста с помощью CSS, используя сокращенное свойство
text-decorationили свойствоtext-decoration-line.Одним из недостатков использования текстового оформления является то, что вы не можете изменить толщину подчеркивания.
Итак, если вы хотите подчеркнуть текст и изменить его толщину, вы можете использовать свойство CSS «
border-bottom«, которое позволяет нам также изменять толщину подчеркивания.Подчеркивание с использованием свойства CSS «border-bottom»
HTML
Подчеркнутый с использованием нижней границы
Пунктирное подчеркивание высотой 5 пикселей
Перенос текста по строкам
УСС
.simpleUnderline { нижняя граница: сплошной 2px currentColor; } .Dottedunderline { нижняя граница: 5 пикселей, пунктирная красная; } .underline - blue { цвет нижней границы: синий; }Вывод скрипта:
Вы также можете прочитать:
Флажок стиля с использованием CSS
Пользовательский флажок и переключатели в HTML
text-decoration | Codrops
Свойство
text-decorationиспользуется для добавления украшения к тексту в виде линий: над текстом, под текстом или поверх текста, или для удаления любых существующих украшений.В CSS3 свойство
text-decorationявляется сокращением для установкиtext-decoration-line,text-decoration-colorиtext-decoration-styleв одном объявлении. Отсутствие любого из этих значений в сокращении установит это значение в его начальное значение (проверьте записи для каждого из этих свойств, чтобы узнать подробности).Свойство
text-decorationможно объявить без указания значений для свойствtext-decoration-colorиtext-decoration-style.Эти значения будут установлены на значения по умолчанию и, таким образом, являются необязательными и не обязательными, что означает, что свойствоtext-decorationполностью обратно совместимо с уровнями CSS 2 и 1, поэтому даже если браузер не поддерживает CSS3сокращенно text-decoration, он по-прежнему распознает и применяет стиль как часть старых уровней CSS.До того, как
Пример различных значений оформления текстаtext-decorationстал сокращением в CSS3, он принимал 5 значений:none, underline, overline, line-through, blink.Последнее значение,мигает, заставляет текст мигать, но оно устарело, и спецификация позволяет браузеру игнорировать это значение, поэтому вам лучше не использовать его, тем более, что Рекомендации W3C по доступности рекомендуют , а не , использовать мигающий текст для лучшая доступность.Свойство
text-decorationпринимает одно или несколько значений, разделенных пробелами.Общая информация и заметки
Строка с
пообычно используется, чтобы «зачеркнуть» строки текста, которые были удалены или изменены.В этом случае авторам рекомендуется использовать элементы HTML, такие какК якорным ссылкам применяется подчеркивание по умолчанию, что хорошо для доступности, поскольку некоторые люди зависят от наличия подчеркивания для обнаружения ссылок на странице. Таким образом, хотя удаление подчеркивания возможно с помощью
text-decoration-line: none, по причинам доступности настоятельно рекомендуется сохранить подчеркивание или стилизовать их по-другому, чтобы соответствовать общему стилю страницы, вместо полного удаления их, если не существует другой визуальной индикации, указывающей на то, что фрагмент текста на самом деле является ссылкой.Официальный синтаксис
Банкноты
Версия CSS3 свойства
text-decorationявляется сокращением дляtext-decoration-line,text-decoration-colorиtext-decoration-styleсо следующим синтаксисом:оформление текста:|| || В этой записи мы будем определять значения для версии свойства CSS2, которая аналогична версии CSS3, за исключением того, что в ней опущены значения для
и .Если вы добавите все три значения, свойство будет рассматриваться как сокращение CSS3. Значения
- нет
- Текстовое оформление не добавляется. Если будет применено какое-либо украшение, оно будет удалено.
- подчеркивание
- Текст подчеркнут. Для многострочного текста каждая строка подчеркнута.
- стр.
- Текст имеет строку над ним. Для многострочного текста каждая строка текста имеет строку над ней.
- линейный
- Текст имеет линию, проходящую через его середину.Для многострочного текста каждая строка текста проходит через нее.
- мигает
- Текст мигает. Это значение допустимо, но не рекомендуется, и браузерам разрешено игнорировать его.
Банкноты
Для сокращения
text-decorationпроверьте отдельные свойства «text-decoration-line», «text-decoration-color» и «text-decoration-style». В сокращенииtext-decorationCSS3 указанные выше значения являются допустимыми значениями для свойстваtext-decoration-line, поэтому запись для этого свойства очень похожа на эту.Свойство
text-decorationкаскадируется и применяется ко всем дочерним элементам элемента, и нет никакого способа сбросить декорации (удалить их) на дочернем элементе, даже если значениеnoneявно установлено для дочернего элемента элемент. Однако к дочерним элементам можно добавить дополнительные текстовые украшения.Примеры
Следующая строка подчеркнет все строки во всех абзацах класса
с подчеркиванием.стр. Подчеркнуто { оформление текста: подчеркивание; }Следующая строка добавит строку под и еще одну строку над всеми элементами
h2.h2 { оформление текста: подчеркивание над чертой; }Поддержка браузера
Свойство поддерживается во всех браузерах: Chrome, Firefox, Safari, Opera, IE, Android и iOS.
С другой стороны, сокращенное свойство в настоящее время поддерживается только в Firefox 6+.
Банкноты
Свойство
blinkпо-прежнему поддерживается во всех браузерах, но, поскольку оно устарело, оно поддерживается без эффекта.Часто задаваемый вопрос № 72
Вы можете форматировать текст с помощью определенных тегов разметки HTML (язык гипертекстовой разметки) и тегов разметки LiveJournal, таких каки . В качестве альтернативы вы можете использовать редактор Rich Text для форматирования записей, что не требует знания HTML. Общие правила HTML
Базовый тег разметки HTML выглядит как < tag > ; это открывающий тег, который говорит вашему браузеру начать что-то делать. Например, теги HTML могут указать вашему браузеру применить определенный эффект — например, жирный шрифт, курсив, подчеркивание, цвет или размер шрифта — к тексту между открывающим тегом и закрывающим тегом. В большинстве случаев этот открывающий тег будет нуждаться в закрывающем теге < / tag > , который сообщает вашему браузеру прекратить делать то, что ему сказал открывающий тег.Некоторым тегам не нужен закрывающий тег, но их можно закрыть, вставив пробел и косую черту перед последней угловой скобкой, например: < tag /> . Эти теги обычно вставляют объект, а не применяют форматирование к следующему тексту; Одним из примеров является тег
, который вставляет изображение в документ.
Сложные теги HTML используют пары атрибутов и значений для предоставления дополнительной информации о форматировании. (Например, различные атрибуты тега могут указывать размер, цвет, начертание шрифта и т. Д.) Они будут отформатированы атрибут = « значение » ; пробелы должны разделять имя тега и пары атрибутов = « значение » вместе с другими парами. Закрывающий тег будет содержать только имя тега и ни один из атрибутов.
< тег attribute1 = « значение1 » attribute2 = « value2 «> текст, который нужно изменить < / tag >
Общие эффекты HTML
- Полужирный : Этот текст выделен полужирным шрифтом . Этот текст сильно размечен. .
- Курсив: Этот текст выделен курсивом . Этот текст выделен. .
- Подчеркнутый : Этот текст подчеркнут .
- Центр :
Текст по центру должен начинаться на отдельной строке. - и : этот текст большой и small .
- Несколько тегов HTML : Вы также можете применить несколько тегов HTML к одному и тому же тексту. Когда вы используете несколько тегов, закрывающие теги должны располагаться в обратном порядке открывающим тегам, чтобы первый закрывающий тег применялся к последнему открывающему тегу и т. Д.
Этот текст выделен жирным шрифтом, курсивом и подчеркнут
- Другие параметры HTML : HTML также можно использовать для изменения цвета, размера и шрифта текста, ссылки на другой журнал или веб-сайт или добавления изображений.
HTML в LiveJournal
- Используя » border-bottom «в CSS

 На ощупь такие обои всегда гладкие.
На ощупь такие обои всегда гладкие. Быстро мешая воду в емкости тонкой струей засыпайте клей до полного растворения.
Быстро мешая воду в емкости тонкой струей засыпайте клей до полного растворения.

 После этого обои наклеиваются на поверхность стен или потолка.
После этого обои наклеиваются на поверхность стен или потолка.


 Красным цветом также обозначаются повторы.
Красным цветом также обозначаются повторы. Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.