Онлайн-конвертер в подчеркнутый стиль (АндерЛайн) — MrTranslate.ru
Для правильной работы конвертера необходимо включить в вашем браузере поддержку JavaScript.
С помощью этого конвертера вы сможете придать тексту эффект подчернутого начертания. Можно подчеркнуть как отдельные слова и фразы, так и весь текст полностью. Как происходит подчеркивание? Под каждым символом (литерой) текста рисуется черта, прямая или фигурная, сплошная или пунктирная, в зависимости от выбранной опции, символ подчеркивания. Черта может рисоваться вплотную к литерам или на некотором расстоянии от них от них. Для определения понятия «подчеркнутый текст» принято использовать английское слово «Underline» (АндерЛайн), В текстовых редакторах эта функция представлена кнопкой с буквой «Ч» с чертой снизу (или «U«, в международных версиях программ). Это третий из самых распространенных стилей, применяемых при верстке текстов, наряду с Жирным и Курсивом. Применяется подчеркивание при оформлении текстов для выделения слов, оформления заголовков, задания ссылок (гиперссылок), ведущих на другой документ (файл или вебсайт) а также для создания рамок.
Подчеркнутый стиль, эффект (конвертер) для текста
Подчеркиванием в документе мы всегда выделяем нужные для себя слова или части текста. При рукописном вводе это один из самых распространенных приемов выделения текста. &qout;Подчеркнуть» — значит выделить, отметить, обратить внимание, привлечь взгляд. Нет ничего проще, чем подчеркнуть какое-либо слово или словосочетание.

В Интернете для создания подчеркнутого текста обычно используют теги (специальные метки). Участок текста, который требуется подчеркнуть, оформляют в теги <u></u>. Такой текст при отображении браузером будет выведен подчеркнутым, под ним будет выведена тонкая горизонтальная черта. Можно создать свой стиль подчеркивания, воспользовавшись параметрами тегов, в частности, «text-decoration» и «border-bottom», указав тощину линии, ее цвет и прерывистость. Однако все это делает текст программно-зависимым, он будет отображаться подчеркнутым только в браузере. Существует ли универсальный вариант подчеркивания текста, который бы отображался одинаково в любой программе?
Как же работает подчеркивание в этом конвертере?
Наш конвертер добавляет в текст после каждого символа дополнительный, из расширенной версии кодировки Уникод, который реализует подчеркивание.
Такой символ рисуется с наложением на следующую литеру и со смещением вниз, делая текст подчеркнутым. На ваш выбор предлагается множество различных стилей подчеркивания: точечный, пунктирный, линейный, волнистый, двойной, символьный, и другие.
При отображении такого текста на всех устройствах он будет представлен одинаково.
Но есть и недостаток такого решения — подчеркнутый текст увеличивается в объеме в два раза.
На ваш выбор предлагается множество различных стилей подчеркивания: точечный, пунктирный, линейный, волнистый, двойной, символьный, и другие.
При отображении такого текста на всех устройствах он будет представлен одинаково.
Но есть и недостаток такого решения — подчеркнутый текст увеличивается в объеме в два раза.
Наиболее распространенные стили подчеркивания
Т̣о̣ч̣е̣ч̣н̣а̣я̣ — Подчеркивание точкой, одиночная точка под каждой литерой, доттед-подчеркивание.̤Д̤в̤у̤т̤о̤ч̤е̤ч̤н̤а̤я̤ — Подчеркивание двойной точкой, подчеркивание даблдоттед.
̥Г̥р̥а̥д̥у̥с̥ — Подчеркивание большой точкой без заливки (шар, градус, кольцо, круг).
̦З̦а̦п̦я̦т̦а̦я̦ — Подчеркивание запятой, запятая под текстом.
͟С͟п͟л͟о͟ш͟н͟а͟я͟ — Подчеркивание сплошной тонкой одиночной линией, горизонтальная черта, солид-подчеркивание.
͇Д͇в͇о͇й͇н͇а͇я͇ — Подчеркивание двойной сплошной горизонтальной линией, двойная черта под текстом, символ равенства, подчеркивание ДаблЛайн, двойной солид.

̠П̠у̠н̠к̠т̠и̠р̠н̠а̠я̠ — Подчеркивание пунктирной линией, прерывистая горизонтальная черта, подчеркивание Дашед (короткие штрихи).
П॒у॒н॒к॒т॒и॒р॒н॒а॒я॒ 2 — Подчеркивание прерывистой горизонтальной линией (длинные широкие штрихи).
͍К͍о͍м͍п͍а͍с͍ — Одиночная горизонтальная линия со стрелками (стиль похож на пунктир), подчеркивание стрелкой.
В̰о̰л̰н̰и̰с̰т̰а̰я̰ — Подчеркивание одиночной горизонтальной волнистой линией, Волна, Тильда, вэив-стиль.
̻К̻в̻а̻д̻р̻а̻т̻ — Подчеркивание квадратиками, боксед андерлайн.
̯Н̯а̯у̯ш̯н̯и̯к̯и̯ — Подчеркивание символом наушников.
̟К̟р̟е̟с̟т̟ — Подчеркивание крестом, кросс андерлайн.
͓К͓р͓е͓с͓т͓и͓к͓ — Подчеркивание крестиком, буквой х, иксом, перекрестным символом.
̬Г̬а̬л̬о̬ч̬к̬а̬ — Подчеркивание галочкой, буквой v.
̗С̗л̗е̗ш̗ — Подчеркивание слешом, наклонной линией (наклон вправо), правосторонний слеш.
О̖б̖р̖а̖т̖н̖ы̖й̖ ̖с̖л̖е̖ш̖ — Подчеркивание обратным слешем, противоположный слеш (наклон влево), левосторонний слеш.

̪С̪к̪о̪б̪а̪ — Подчеркивание прямоугольной скобой.
̩В̩е̩р̩т̩и̩к̩а̩л̩ь̩н̩а̩я̩ — подчеркивание одиночными прерывистыми вертикальными линиями.
Как сделать подчеркнутый (сверху или снизу) и зачеркнутый текст «ВКонтакте»?
Форматирование (изменение внешнего вида) текста помогает во многом лучше воспринимать информацию. Так, например, «мохнатый» текст во ВКонтакте, который мы рассмотрели в одной из наших статей, больше является забавой, нежели полезным инструментом в этом деле. Когда как подчеркивание и зачеркивание текста вполне поможет вам сделать акцент на определенном слове или фразе в вашем тексте.
Зачеркнутый текст во ВКонтакте
Для того чтобы зачеркнуть нужный текст в вашем посте или сообщении, воспользуйтесь следующим кодом:
̶Его вы вставляете перед каждой буквой в слове и в конце. Пример:
̶p̶a̶n̶d̶o̶g̶e̶.̶c̶o̶m̶Результат вышеприведенного кода:
Все очень просто.
Подчеркнутый текст во ВКонтакте
Что касается подчеркнутого текста, Контакт поддерживает аж три их вида. Поэтому о каждом немного подробнее.
1. Пунктирное нижнее подчеркивание. Используется символ:
¯Который, в отличие от других методов, вы вставляете после вашей фразы столько раз, сколько ширины занимает ваша фраза.
www.pandoge.com
¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯И, соответственно, результат вышеприведенного кода:
2. Верхнее пунктирное подчеркивание. Да, бывают случаи, когда вам нужно подчеркнуть текст не снизу, а, например, сверху.
В таком случае вы используете код:
̅Принцип работы такой же, как и в остальных вариантах – перед каждым символом и в конце, например:
̅w̅w̅w̅.̅p̅a̅n̅d̅o̅g̅e̅.̅c̅o̅m̅И пример того, как это выглядит в самом ВКонтакте:
3.
Код использования:
͠Его вставляете также перед каждым символом. Пример:
͠w͠w͠w͠.͠p͠a͠n͠d͠o͠g͠e͠.͠c͠o͠mИ, как всегда, результат:
Если что-то вам показалось непонятным или вы знаете еще один или несколько вариантов подчеркивания слов в этой социальной сети – пишите об этом в комментариях, улучшим материал вместе.
Как подчеркнуть текст в Ватсапе за 1 минуту
В этой статье мы расскажем, как подчеркнуть текст в Ватсапе. Вы научитесь выделять нужные его части, акцентировать на них особое внимание.
К слову, вы можете выделять отдельное слово, целое предложение или все сообщение полностью. На сегодняшний день официально доступны следующие стили написания: Жирный, Зачеркнутый, Расширенный, Курсив. Также можно комбинировать стили форматирования;
Также можно комбинировать стили форматирования;
Если же вы хотите именно подчеркнуть фразу, вам придется использовать специальные веб-сервисы.
Полезно: как редактировать сообщения в приложении и можно ли вообще это делать расскажем по ссылке.
Подчеркнутый шрифт
Сначала мы научим вас, именно, как подчеркивать необходимые слова в сообщении. Чтобы сделать подчеркнутый текст в Ватсапе, выполните следующее:
- Откройте http://4txt.ru/podcherknut;
- Наберите в левом поле свое сообщение;
- В правом появится его аналог, в подчеркнутом виде;
- Скопируйте результат;
- Вставьте в поле для ввода в Ватсапе;
- Готово!
Как выделить слово другими способами?
Также кратко озвучим, что официального метода подчеркивания слов и фраз в ватсап не существует.
Добавим еще способ, который предшествует любому форматированию:
- Откройте Ватсап WhatsApp Web на компьютере;
- В поле для ввода наберите текст;
- Скопируйте и вставьте в файл Ворд;
- Выделите фразы, которые требуется отформатировать;
- Вставьте в Вотсап;
- Готово, у вас в Ватсапе получился подчеркнутый текст.

Продолжим изучать, как подчеркнуть слово в Ватсапе, и дальше переходим к символам:
- Для того, чтобы зачеркнуть текст, используйте значок «тильда» — «~». Он находится в дополнительном меню символов экранной клавиатуры. В Андроиде вам нужно тапнуть кнопку «=<», в IOS — «#+-», а на клавиатуре компьютера выбрать английскую раскладку и нажать одновременно «Shift и Ё»;
- Чтобы сделать жирный текст в WhatsApp, используйте символ «*». Он располагается в основном меню символьной клавиатуры телефона. На компе щелкните «Shift+8», раскладка значения не имеет;
- Чтобы создать курсивный текст, используйте значок, который есть в обновленной версии». Наверняка, всем известно, где он находится, ведь его регулярно используют для написания электронных адресов;
- Широкий текст легко создать, используя символ «одинарная косая кавычка». В телефоне она находится там же, где и «тильда». В компьютере – включите английскую раскладку и жмите клавишу «Ё».

Подчеркнутый шрифт в Ватсапе — это, безусловно круто. Но если использовать только такой способ выделения — это скучно. Мы советуем пользоваться разными приемами, в том числе, можно иногда писать заглавными буквами. «Кричащие» фразы в некоторых случаях очень даже уместны.
Зачем вообще форматировать шрифры? Для того, чтобы фраза стала более «сильной», эмоциональной, чтобы подчеркнуть важные детали. Ну, и, наконец, чтобы продемонстрировать свои умения! Да, о функциях редактирования слов в Ватсап сегодня знают далеко не все, а потому у вас есть отличный шанс выделиться! Идите в ногу со временем! Что делать, если звук сообщения пропал, читайте далее.
Устанавливаем флажок «кроме имеющих важность», щелкаем подчеркнутый текст «указанную», щелкаем стрелку вниз, выбираем вариант «Высокая», нажимаем кнопку «ОК», затем кнопку «Далее», вводим название правила и нажимаем «Готово». | I check except if it is marked as importance, click the underlined text, importance, click the down-arrow, click High, click OK, click Next, type a name for the rule, and click Finish. |
| Другие результаты | |
| Я сказал: Какой красивый текст, Хоакин. | I said, What beautiful lyrics, Joaquín. |
| У меня уже был текст, форма — децима — и содержание. | I already had the lyrics, I had the form — the Décima — and the content. |
| Подчас это непросто, но как говорил бывший судья Верховного Суда Тергуд Маршалл : Мы не должны мириться. | This work will not always be easy, but former Supreme Court Justice Thurgood Marshall has told us, We must dissent. |
| Найпол два года назад сказал: Уже через два абзаца я понимаю, что текст написан женщиной, и перестаю читать, поскольку не вижу в нём ценности. | Naipaul said two years ago, I can read two paragraphs and know immediately if it’s written by a woman, and I just stop reading, because it’s not worthy of me. |
| Если мы ежедневно посвятим 10–20 минут, сосредоточившись на том, чтобы набрать текст на 10–20 % быстрее, чем наша текущая скорость, мы станем печатать быстрее, особенно если мы также определим, какие ошибки мы допускаем и сфокусируемся на их исправлении. | But if we spent 10 to 20 minutes each day fully concentrating on typing 10 to 20 percent faster than our current reliable speed, we would get faster, especially if we also identified what mistakes we’re making and practiced typing those words. |
| Никакие взаимоотношения — геев, гетеросексуалов или других, считающиеся хотя бы относительно разумными и функциональными, так не выглядят, и тем не менее, дай этому лучшее телевизионное время, добавь макияж, посыпь блёстками, представь это как движение, а не текст, и мы, как культура, настраиваемся на программу и аплодируем. | No relationship — gay, straight or anything — that we would regard as remotely healthy or functional looks like that, and yet somehow, you put it on prime time, you slap some makeup on it, throw the glitter on, put it out there as movement, not as text, and we, as a culture, tune in and clap. |
| Единственный сохранившийся текст на языке, что теперь считается мёртвым. | The only existing written example of this seemingly dead language. |
| Когда вы играете в спектакле, например, у вас есть три, четыре, иногда даже шесть недель, чтобы репетировать с другими актерами, режиссером, реквизитом и всем остальным, так что у вас есть много времени, чтобы выучить текст своей роли, так сказать понять свой персонаж. | When you do a play, for example, you have three, four, sometimes even six weeks to rehearse with the other people and the director and the props and everything, so you have a long time to learn your lines, to as it were find the character. |
| После заголовков шел мелкий текст, напечатанный в две колонки. | There were two blocks of dense text under the headings. |
Мы задаем и отвечаем на вопросы, мы читаем английский текст и переводим предложения и с английского языка на русский, и с русского на английский язык. | We ask and answer the questions, we read English texts and translate sentences both from English into Russian and from Russian into English. |
| Из этого маленького острова, они один за другим декламировали текст состоящий из 150 слов. | From this little island they one by one make their cries and declaim a 150- word test piece. |
| На английских уроках мы читаем и переводим текст и изучаем новые слова. | On the English lessons we read and translate the text and learn new words. |
| Можно изменять текст столько раз, сколько понадобится, и не нужно будет переписывать весь текст заново, если вы что-то в нем изменили. | You can change the text as many times as you want and you don’t need to rewrite everything if you changed something. |
| Некоторый текст относится к новостям, которые публиковались в конце марта. | Some text related to news reports that only went to press at the end of March. |
| Хор исполнит кантату во славу нашего великого главнокомандующего ее текст вам раздадут на память. | The choir will now sing a cantata in praise of our great General and souvenir copies of the music will be distributed. |
| Он вслух прочитал текст, написанный на листке печатными буквами. | Stanno cleared his throat, which had suddenly become very tight, and read aloud the message that was printed neatly on the paper. |
| Он подчас помогает им, а некоторые из них помогают ему сведениями. | He helps them out sometimes, so some of them tell him things he wants to know. |
| Солдат держал дощечку, пока Гавин яростно царапал текст. | Gawyn let the man hold the desk while he scribbled furiously. |
| Эксперты проверили текст записки о самоубийстве, оставленной в машинке на столе у Бассета. | They’ve had experts check up on the typewritten note that was in the machine on Basset’s desk. |
| Полный текст диссертации ещё у машинистки, но вы получите его к пятнице. | Full thesis is still at the typist, but you should have it by Friday. |
| Луис вставил катушку в гнездо и вгляделся в бессмысленный текст. | Louis threaded a spool into it and glared at the meaningless script. |
| Подчас одна крупинка может нарушить симметрию всей кофейной горки. | Sometimes even one grain can destroy the symmetry of a coffee hill. |
| Она включила в приложение полный текст маленькой книжки Эндера, но не сообщала, кто ее написал. | She included at the end the complete text of Ender’s little book, but did not say that Ender wrote it. |
| Изменения, которые он предлагает внести в древнюю, священную, ранее неизменную литургию и текст… | The changes he is proposing to an ancient, sacred, never previously changed liturgy and text… |
Она заморозила весь текст в зале, заблокировала двери и приказала немедленно начать голосование. | She froze all the text within the room, locked the doors and decreed that a vote be taken there and then. |
| До нашего контакта с ними этих людей считали фанатиками принявшими древний текст слишком буквально. | These people were considered zealots who took the ancient texts too literally. |
| Олифант лелеял надежду лично доставить Чарльзу Эгремонту текст показаний Сибил Джерард. | Oliphant had entertained the gallant notion of personally delivering to Charles Egremont a transcript of Sybil Gerard’s testimony. |
| Этот текст был напечатан очень крупно на еще не просохшей бумаге, без всяких комментариев. | This was printed in enormous type on paper so fresh that it was still wet, and there had been no time to add a word of comment. |
| Текст дискуссии записан и будет полностью опубликован во вторник в утренних газетах вместе с комментариями. | The discussion has been written up and will be printed in full in Tuesday morning’s newspapers, plus comments pro and con. |
| Как от меня можно ожидать надлежащей защиты, если я не могу получить полный текст. | How can I be expected to mount a proper defence if I can’t get a full transcript? |
| Свет лампы слепил Боба и мешал ему прочесть текст на дисплее. | The light was set so that Bean couldn’t read it through the dazzle. |
| Удалённый текст можно прочитать только по краям видимого спектра. | The erased ink is visible Only on the edges of the visible spectrum. |
| Члены КНТ решили, что этот текст будет применяться ко всем регионам, затрагиваемым опустыниванием и засухой. | Members of the CST have agreed that this text would be applicable to all regions affected by desertification and drought. |
| Он забирает свой текст обратно. | He’s pushing back on the lyrics. |
Текст сообщения начинается с почтового адреса получателя, после чего следует пробел, затем набирается текст. | Text messages should be written starting with the recipient’s e-mail address, which must be separated from the text with a space. |
| Мы лишь хотели обратить внимание всех присутствующих в этом зале на то, что уже есть пересмотренный текст. | We just wish to point out to everybody in the room that there is a revised text out. |
| Если этот текст действительно будет принят, было бы предпочтительным просто включить в пункт 4.1.1.2 соответствующее примечание:. | It would be preferable, if this is really going to be adopted, to simply put a note in 4.1.1.2 to the effect:. |
| Текст легко стирается подобно школьной доске, его можно быстро заменить на новый. | Text can be erased very easy, like on blackboard, so you can change it very quickly. |
| Указывает текст запланированного сообщения. | Specifies the audio file which is to be played. |
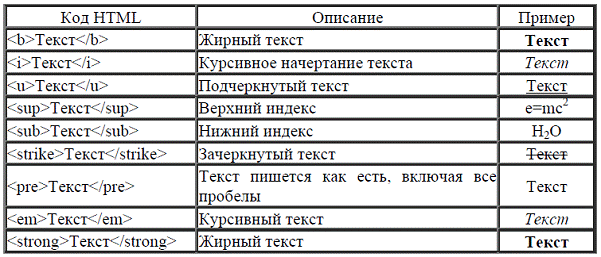
Веб-браузеры использовать HTML теги определить, как отображать текст. | Web browsers use the HTML tags to define how to display the text. |
| Введите текст, который требуется отображать после номера концевой сноски. | Enter the text that you want to display after the endnote number. |
| Введите текст, который должен отображаться как буквицы вместо первых букв абзаца. | Enter the text that you want to display as drop caps instead of the first letters of the paragraph. |
| Введите текст, который должен отображаться в веб-браузере, если выбранный элемент недоступен. | Enter the text to display in a web browser when the selected item is unavailable. |
| Введите символ или текст, который будет отображаться перед номером в списке. | Enter a character or the text to display in front of the number in the list. |
| В подобных случаях работодатели обязаны также вывешивать текст содержания официального сообщения по соответствующему месту работы. | In cases like this, the employer is also forced to display the official notice in his workplace. |
| Введите текст, который должен отображаться при установке курсора мыши на гиперобъекте в браузере. | Enter the text that you want to display when the mouse rests on the hotspot in a browser. |
| Если выполняется вставка поля местозаполнителя, введите текст, который будет отображаться как подсказка, если установить указатель мыши в это поле. | If you are inserting a placeholder field, type the text that you want to display as a help tip when you rest the mouse pointer over the field. |
| С учетом Вашей просьбы быть лаконичными мое устное выступление будет короче, чем первоначальный текст, который был распространен. | In the light of your request for brevity, my oral statement has been shortened from the original text, copies of which have been circulated. |
| Пожалуйста, введите текст сообщения, которое вы хотели бы отправить. | Please enter the message you want to send. |
Это можно объяснить стремлением каждого государства к тому, чтобы адаптированный текст отражал его национальные интересы в максимальной степени. | This may be explained by each State’s aspiration to see the adapted Treaty reflect its national interests to the greatest possible extent. |
| Г-жа ШАНЕ искренне приветствует пересмотренный текст, который стал результатом гигантской и исключительно сложной работы. | Mrs. CHANET said that she was quite satisfied with the revised text, which represented an enormous and extremely difficult effort. |
| Их текст составлен на основе стандартных правил, применяющихся на конференциях, которые проводятся под эгидой Организации Объединенных Наций. | The text has been drawn up on the basis of standard rules applicable to Conferences which are held under the auspices of the United Nations. |
| Однако представленный в нынешнем году текст содержит определенные элементы в постановляющей части, которые моя страна считает отходом от прежних достижений. | The text submitted this year, however, presents some elements in its operative part that my country considers a step backwards vis-à-vis previous achievements. |
| Преобразовывает выбранный текст в таблицу или выбранную таблицу в текст. | Converts the selected text into a table, or the selected table into text. |
| Опыт показывает, что при слабой экономике демократия может сохраниться только с очень большими издержками, подчас за счет развития. | Experience shows that weak economies only manage to sustain democracy at a very high cost — often at the cost of development. |
| В интересах эффективности нашей работы я прочту лишь часть текста моего заявления; полный его текст распространен в зале. | With an eye to the effectiveness of our work, I will read only part of the text of my statement; copies of the full text have been distributed. |
| Выделите в документе текст, который требуется скрыть. | Select the text in the document that you want to hide. |
| Выберите ячейки, текст в которых нужно повернуть. | Select the cells whose text you want to rotate. |
| Дополнительный текст для отображения на титульной странице. | Specifies additional text to appear on the title page. |
10 способов сделать зачеркнутый текст в Инстаграм
Использование различных текстовых эффектов позволяет добавить эмоциональности написанному, расставить нужные смысловые акценты и сделать пост запоминающимся. Instagram предлагает пользователям массу возможностей для самореализации. Но зачеркнутый текст, который позволяет сделать надпись необычной и добавить в нее новый смысл, не входит в стандартные инструменты форматирования социальной сети. Варианты решения этой проблемы вы найдете в этом материале.
Как сделать зачеркнутый текст в Инстаграме
Писать зачеркнутым текстом, используя исключительно функционал Инстаграм невозможно, но не стоит преждевременно расстраиваться. Добавить интересные текстовые эффекты в свой профиль все же можно, и помогут в этом специально разработанные онлайн сервисы и приложения.
Мы уже писали о том, как изменить шрифт в Инстаграм. В использовании сторонних инструментов для редактирования текста нет ничего сложного. Как правило, работа со всеми сервисами сводится к следующим простым действиям:
- Запускаем выбранное приложение или открываем в браузере специальный сервис.
- В специально отведенном окне пишем текст или вставляем его из буфера обмена.
- Сервис/приложение автоматически обрабатывает текст и выводит его в соответствующую панель.
- Копируем зачеркнутый текст и вставляем его в нужное место в социальной сети.
На выполнение всех четырех пунктов уйдет не более нескольких минут. Главная трудность, с которой могут столкнуться пользователи, желающие стилизовать текст подобным образом, — выбор оптимальной программы или сервиса. Их существует множество. Ниже рассмотрим самые функциональные и популярные способы преобразовать текст для Инстраграм.
Piliapp
- Платформа: Web.
- Язык интерфейса: русский, английский, испанский, немецкий и др.

- Поддержка кириллицы: да.
- Лицензия: бесплатно.
Piliapp — простой текстовый веб-генератор, который поможет добавить в текст различные эффекты, в том числе написать его зачеркнутым. Чтобы преобразовать обычные буквы с помощью сайта, нужно вписать/вставить в верхнее окно текст для обработки, выбрать эффект “зачеркнутый” и скопировать готовый результат из нижнего окна.
Для быстрого копирования также представлена кнопка “Копировать в буфер”, которая сразу скопирует весь текст в память устройства.
Textgenerator
- Платформа: Web.
- Язык интерфейса: русский.
- Поддержка кириллицы: отдельные шрифты.
- Лицензия: бесплатно.
Textgenerator — онлайн сервис, разработанный для видоизменения текста с использованием нестандартных шрифтов. Всего на сайте представлено 24 шрифта, некоторые из которых содержат подчеркивание, зачеркивание, волнистые линии и другие эффекты.
Textygram
- Платформа: Web.

- Язык интерфейса: русский.
- Поддержка кириллицы: отдельные шрифты.
- Лицензия: бесплатно (при желании можно оказать помощь проекту и перевести деньги на счет).
Textygram — максимально простой в обращении веб-сервис, на котором собрано множество шрифтов для обработки текста. Нужно только написать текст в соответствующей строке и выбрать вариант написания, после чего сервис автоматически обработает введенный текст и его можно будет скопировать в буфер.
Renotes
- Платформа: Web.
- Язык интерфейса: русский.
- Поддержка кириллицы: да.
- Лицензия: бесплатно.
Сайт Renotes помимо полезной информации для пользователей Инстаграма, предоставляет также и возможность сделать зачёркнутый шрифт. Введите необходимые символы в поле слева, а с правого поля скопируйте готовый результат.
4txt
- Платформа: Web.
- Язык интерфейса: русский.
- Поддержка кириллицы: да.
- Лицензия: бесплатно.

4txt — онлайн преобразователь текста, который позволяет сделать буквы зачеркнутыми, перевернутыми вверх тормашками, подчеркнутыми, зеркально отраженными и т.д. На сайта даже можно переобразовать текст в азбуку Морзе.
Spectrox
- Платформа: Web.
- Язык интерфейса: русский.
- Поддержка кириллицы: да.
- Лицензия: бесплатно.
Spectrox — стильный онлайн генератор текста, созданный энтузиастом. Воспользовавшись функционалом сайта можно писать зачеркнутым, сделать переворот текста или создать его трансляцию.
Better Fonts
- Платформа: iOS.
- Язык интерфейса: английский.
- Поддержка кириллицы: отдельные шрифты.
- Лицензия: платная.
С приложением Better Fonts пользователи айпадов и айфонов навсегда забывают о скучном тексте в социальных сетях. Присоединяйтесь к более чем 5 миллионам пользователей и получите возможность апгрейдить стандартную клавиатуру 118 разнообразными шрифтами.
Установив приложение, вы сможете писать красивыми шрифтами, смайлами, вставлять пузырьки, делать текст подчеркнутым, зачеркнутым, перевернутым. Первая неделя использования бесплатна. Далее стоимость подписки будет автоматически сниматься с учетной записи iTunes при предварительном подтверждении покупки.
Cool Fonts
- Платформа: iOS.
- Язык интерфейса: английский.
- Поддержка кириллицы: отдельные шрифты.
- Лицензия: платная.
Cool Fonts — приложение для iOS-устройств, созданное специально для качественной обработки текста в социальных сетях. Программа работает со всеми мессенджерами и социальными сетями, содержит огромную библиотеку тем и шрифтом, которая после каждого обновления дополняется десятком новых.
Предусмотрены тут, конечно, и такие эффекты как курсив, жирный, подчеркнутый и зачеркнутый текст.
Stylish Text
- Платформа: Android.
- Язык интерфейса: английский.
- Поддержка кириллицы: отдельные шрифты.

- Лицензия: бесплатно (есть платный контент).
Stylish Text — качественный инструмент для обработки текста на Android. Приложение содержит более 115 шрифтов, а также позволяет писать зачеркнутым, изогнутым, текстом в кружках, квадратах, курсивом и так далее.
Разобраться, как работать с приложением будет достаточно просто, ведь прямо на странице в Google Play разработчик предлагает подробные инструкции по работе с каждым инструментом.
Font Changer
- Платформа: Android.
- Язык интерфейса: английский
- Поддержка кириллицы: отдельные шрифты.
- Лицензия: бесплатно (есть платный контент).
Font Changer — приложение для владельцев смартфонов на Android, которым надоели стандартные шрифты в социальных сетях.
Редактор содержит 110 первоклассных шрифтов, в том числе позволяет писать зачеркнутым.
Для чего используется зачеркнутый текст
Социальные сети плотно вошли в нашу жизнь, и сегодня миллионы людей являются их активными пользователями. Привлечь внимание к своему посту из-за высокой конкуренции теперь совсем не просто. Нужно идти на всевозможные ухищрения, и зачеркнутый текст — одно из них.
Привлечь внимание к своему посту из-за высокой конкуренции теперь совсем не просто. Нужно идти на всевозможные ухищрения, и зачеркнутый текст — одно из них.
Капсом, смайлами или восклицательными знаками уже никого не удивишь, а вот если пользователь видит зачеркнутый текст в посте, то он автоматически задерживает свое внимание на нем, ведь ранее с такой особенностью оформления не сталкивался.
Зачеркнутый текст может пригодиться также и для более практичных целей:
- Это отличный инструмент для усиления отрицания сказанного.
- Интернет-магазины могут использовать зачеркнутый текст для информирования про проведение акции, зачеркивая старую цену и дописывая новую.
- Зачеркивание помогает обращать внимание пользователей на конкретную строку.
Кроме всего прочего, это хороший инструмент для того, чтобы придать тексту эмоциональность и живость. Все мы привыкли к общению через интернет-сеть, где мы можем поправить все, что было написано неудачно, и отправить уже отредактированную версию сообщения.
Зачеркивание делает текст более живым – это подобно тому, как человек пишет обычной ручкой на бумаге и, не имея возможности нажать на Delete, просто зачеркивает и пишет дальше. Воспользуйтесь этим приемом для того, чтобы сделать свои посты запоминающимися.
Шрифты Фейсбук: зачеркнутый, перечеркнутый, жирный, курсив
Пользователи соцсети часто спрашивают, можно ли использовать зачеркнутый текст в Фейсбук, как сделать его с помощью встроенных возможностей или дополнительных инструментов. Не меньше вопросов касается других способов оформления — жирного шрифта, курсива, подчеркивания и т. д. Ниже подробно рассмотрим, как решить эту задачу в Facebook, какие существуют варианты, и в чем их особенности.
Как сделать зачеркнутый текст — заметки и публикации
Перечеркнутый текст в Фейсбук позволяет усилить действие записи. С помощью такого инструмента проще выразить мысли и донести до читателя определенные моменты. Ниже рассмотрим, как решить задачу в разных случаях.
В заметках
Владельцы страниц в соцсети Фейсбук часто замечали, что сделать шрифт жирным, подчеркнуть или выделить курсивом проще, чем оформить зачеркнутый текст. Чтобы реализовать задуманное в заметках, можно использовать специальные инструменты. Как вариант — применение тегов HTML, позволяющих искусственно перечеркнуть нужное слово или фразу. Достаточно написать следующее — <s> интересующее слово или фраза</s>.
Существует еще один метод. Он более трудоемкий, ведь требует при написании добавления определенного набора символов. Чтобы сделать зачеркнутый текст, придется по отдельности «перечеркивать» с помощью кода каждый символ. Так, после каждой буквы или цифры необходимо поставить «̶» (кавычки не используются). Длинное предложение таким способом составить трудно, но сделать в нужном формате какое-то слово вполне реально.
В публикациях
Сложнее сделать зачеркивание в публикациях Фейсбук, ведь здесь запрещено применение html тегов. По этой причине приходится применять другие способы. Чтобы получить перечеркнутый текст, можно использовать копипаст. Суть в том, чтобы использовать сторонние ресурсы, позволяющие преобразовать информацию — делать из обычной фразы зачеркнутую.
По этой причине приходится применять другие способы. Чтобы получить перечеркнутый текст, можно использовать копипаст. Суть в том, чтобы использовать сторонние ресурсы, позволяющие преобразовать информацию — делать из обычной фразы зачеркнутую.
Рассмотрим несколько вариантов:
- Spectrox — сервис, позволяющий отредактировать запись и сделать ее зачеркнутой. Для решения задачи перейдите на ресурс в веб-проводнике, введите текст и пропишите нужное предложение, а после жмите на две стрелки. Далее копируйте результат и вставьте в Фейсбук. Для переноса можно использовать выделение и нажатие правой кнопки мышки или горячие клавиши.
- Piliapp — еще одна площадка, имеющая большой функционал. После перехода на страницу войдите в раздел Зачеркнутый текст. Там можно сделать разные варианты — подчеркивание (двойное, волной, пунктирной линией), символ слэш или зачеркнутый текст для Фейсбук. Для удобства в специальном поле конвертации предусмотрена кнопка Копировать в буфер обмена.
 После ее нажатия останется внедрить надпись в нужное место Фейсбук.
После ее нажатия останется внедрить надпись в нужное место Фейсбук.
Если стоит вопрос, как зачеркнуть текст в Фейсбук с телефона, здесь можно использовать дополнительные приложения для мобильной версии. Доступные варианты — Text Style, Text Art – Stylish Text – Fancy Text или Cool Fonts – Stylish Fancy Cool Text Generator. В распоряжении будет много стилей и вариантов оформления. Приведенные выше примеры подойдут для Андроид, а в случае с iOS, больше подходит Cool Fonts или Font App — Cool Art Text Style.
Как сделать текст жирным, курсивом или подчеркнуть
В соцсети Фейсбук существует много полезных функций, о которых не знают пользователи. Одна из них позволяет менять особенности оформления. Иными словами, можно сделать жирный шрифт в Фейсбук или сделать другое форматирование. Минус в том, что предложенный ниже вариант не работает с кириллицей, но написать название компании или другие латинские символы реально.
Для решения задачи сделайте такие шаги:
- Перейдите по ссылке (https://www.
 gschoppe.com/projects/fbformat/?fbclid=IwAR1q59D2voZb9dKSxiOq3JWO6zbSaly59FDT241DMeyPU8oFKarzhS5p-BQ#.XgmDyEcza5h).
gschoppe.com/projects/fbformat/?fbclid=IwAR1q59D2voZb9dKSxiOq3JWO6zbSaly59FDT241DMeyPU8oFKarzhS5p-BQ#.XgmDyEcza5h). - Выберите нужный вариант из тех, что предложены в редакторе. Здесь можно сделать курсив в Фейсбук, выделить слово или предложение жирным, оформить зачеркнутый текст и т. д.
- Копируйте созданную информацию, вернитесь в пост Фейсбук и вставьте сделанную запись.
Здесь же доступно множество интересных иконок, которые разбросаны по разным группам для удобства поиска. Перед тем как выделить текст жирным в Фейсбук, помните о возможных последствиях. В частности, не все веб-проводники корректно распознают такие изменения. В некоторых случаях зачеркнутый, жирный или подчеркнутый вариант фразы могут отображаться в виде пустых клеток. Но рассмотренный выше инструмент работает корректно, поэтому с ним не должно быть трудностей. При этом старайтесь не делать всю фразу измененной. Лучше вносить изменения в какие-то конкретные слова.
Итоги
Теперь вы знаете, как сделать в Фейсбуке зачеркнутый текст, написать его жирным, курсивом или подчеркнуть. Остается лишь выбрать подходящий инструмент и использовать его для выделения своей мысли.
Остается лишь выбрать подходящий инструмент и использовать его для выделения своей мысли.
Подчеркнутый текст с пробелами в Word
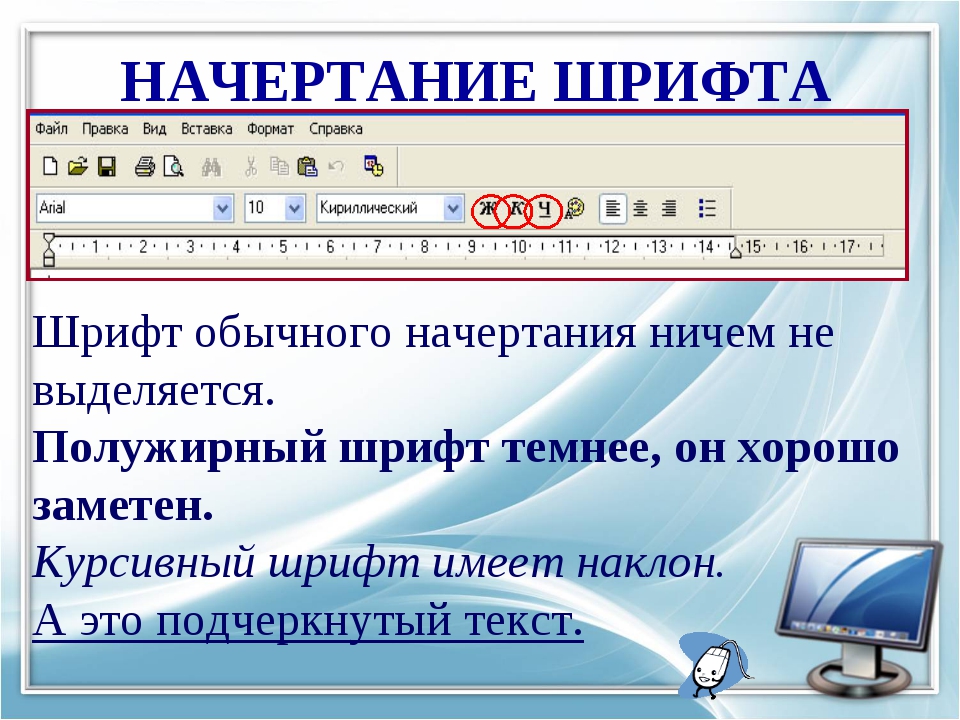
Создавая документ в Microsoft Word, нередко требуется выделить часть текста цветом либо шрифтом: полужирный, курсив, подчеркнутый. Для этого можно использовать специальные кнопки, расположенные на панели инструментов ленты. Выделив требуемый участок текста, нажмите на выбранный вариант начертания. Для ускорения процесса и что бы ни тянуться курсором мышки к панели инструментов воспользуйтесь сочетанием клавиш для применения функции выделения текста. Определить с помощью какого сочетания срабатывает выделение можно, наведя курсор мыши на букву обозначения начертания, и запомнить сочетание.Так для применения начертания к выделенному тексту нажмите сочетание клавиш:
Ж (полужирный) – Ctrl+B
K (курсив) — Ctrl+I
Ч (подчеркнутый) — Ctrl+U
Вот о варианте выделения текста с помощью подчеркивания и пойдет речь далее. Возможно, вы заметили что, применяя такой способ, выделяется не только текст, но и пробелы между ним. Данный вариант может не устроить некоторых пользователей, да и текст выглядит менее привлекательно. Но есть вариант подчеркивания, при котором выделение распространяется лишь на слова, минуя пробелы.
Возможно, вы заметили что, применяя такой способ, выделяется не только текст, но и пробелы между ним. Данный вариант может не устроить некоторых пользователей, да и текст выглядит менее привлекательно. Но есть вариант подчеркивания, при котором выделение распространяется лишь на слова, минуя пробелы.
А теперь воспользуйтесь подчеркиванием с пробелами: выделите необходимую часть текста и нажмите сочетание клавиш — Ctrl+Shift+W. В результате подчеркнутыми окажутся только слова вашего текста.
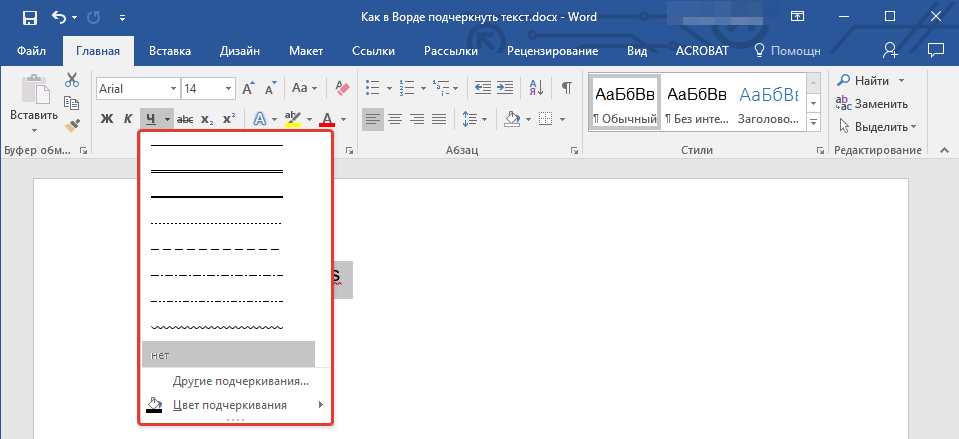
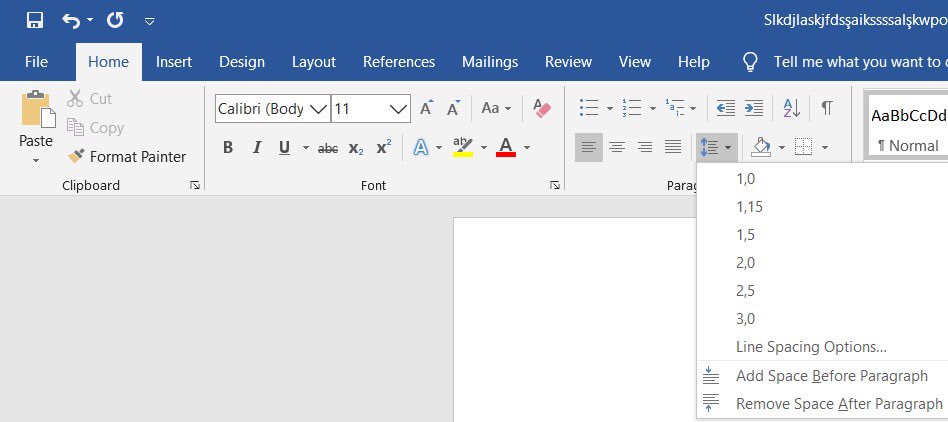
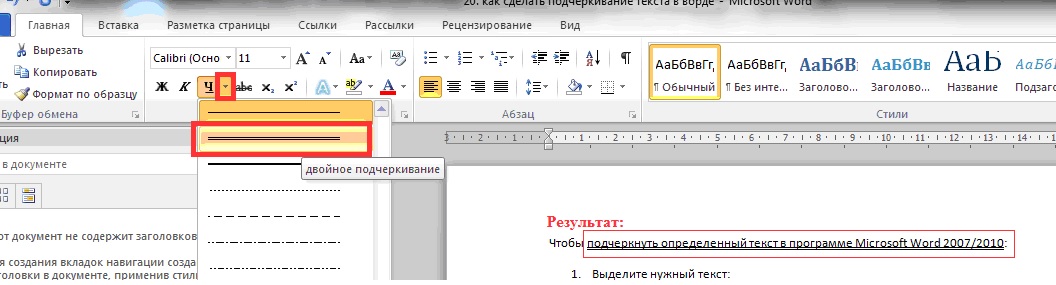
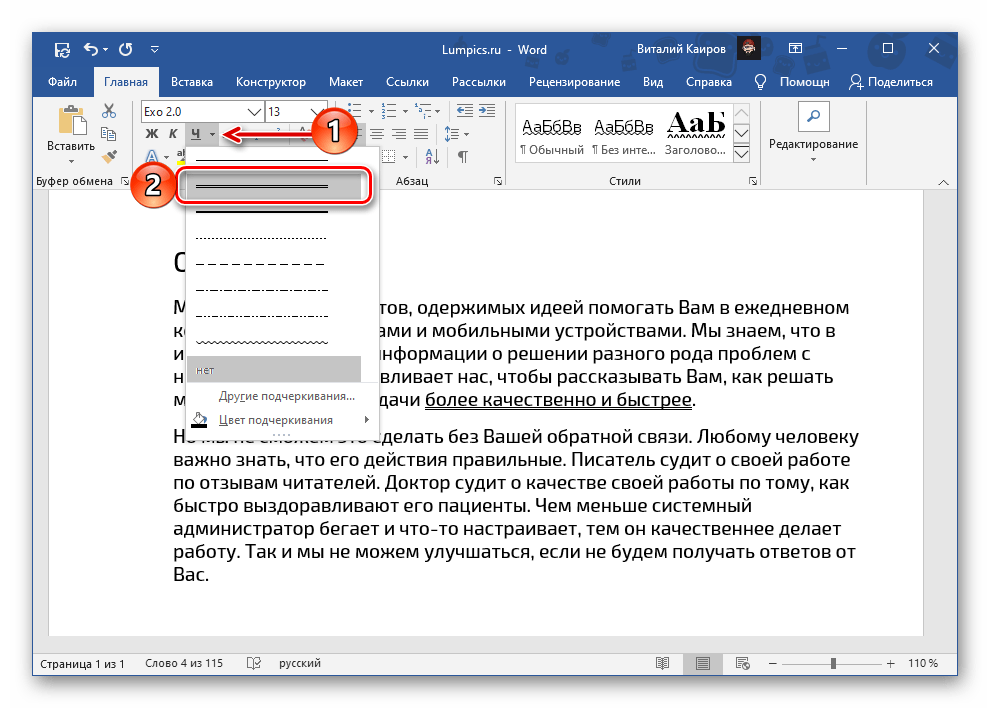
Для полноценной работы с текстом этих знаний достаточно, но при желании поэкспериментировать воспользуйтесь разделом меню «другие подчеркивания».
———————————————————————————————
Подчеркивание | Практическая типографика Баттерика
подчеркивание Абсолютно не В печатном документе не подчеркивайте. Всегда. Это уродливо и затрудняет чтение текста. Убедитесь сами —
Всегда. Это уродливо и затрудняет чтение текста. Убедитесь сами —
Подчеркивание — еще одна унылая привычка писать на пишущей машинке. У пишущих машинок не было полужирного или курсивного начертания. Таким образом, единственный способ выделить текст — это сделать резервную копию каретки и ввести подчеркивание под текстом. Это было обходным путем для устранения недостатков в технологии пишущих машинок.
Подчеркивание — еще одна унылая привычка писать на машинке.У пишущих машинок не было полужирного или курсивного начертания. Таким образом, единственный способ выделить текст — это сделать резервную копию каретки и ввести подчеркивание под текстом. Это было обходным путем для устранения недостатков в технологии пишущих машинок.
Ни ваш текстовый редактор, ни ваш веб-браузер не страдают этими недостатками. Если вам хочется подчеркнуть, используйте жирный шрифт или курсив. В особых ситуациях, таких как заголовки, вы также можете рассмотреть все заглавные буквы, маленькие заглавные буквы или изменение размера шрифта.
Не уверены? Я предлагаю вам найти книгу, газету или журнал, в которых подчеркивается текст. Если не считать таблоидов супермаркетов — вы к этому стремились? — вы их не найдете.
между прочим
Еще одна причина, по которой подчеркивание выглядит хуже, чем жирный или курсив: подчеркивание механически применяется текстовым процессором. Полужирный и курсивный стили специально разработаны, чтобы соответствовать обычному стилю шрифта.
Функция «отслеживать изменения» вашего текстового процессора подчеркивает текст, добавленный в документ.Это отлично. Фактически, это еще одна причина не использовать подчеркивание для выделения — чтобы читатели не путали текст, помеченный как исправленный, с текстом, который случайно был подчеркнут.
В Интернете гиперссылки традиционно подчеркнуты. Но электронная почта потеряла дефис, а Интернет потерял свою капитализацию. В соответствии с этими признаками зрелости, я думаю, что пора также выйти за рамки подчеркнутых гиперссылок.

«Да ладно! Все подчеркивают ссылки! » Те, кто использует подчеркивание редко, а часто и вовсе не используют подчеркивание: New York Times , New York magazine, Washington Post , Guardian , Wall Street Journal , Atlantic , New Yorker , Hollywood Reporter , Bloomberg, Google, Politico, Amazon, Apple, Microsoft, GitHub, Yahoo News и Wikipedia.Даже eBay, образец дизайна веб-сайтов 90-х, уступил. Подчеркнутые ссылки мертвы? Может, не совсем так. Умирать? Конечно.
Вокальное меньшинство продолжает настаивать — вопреки логике и многолетним свидетельствам — что это всего лишь крайние исключения, и что я принадлежу к культу, посвященному разрушению сети путем маскировки всех этих драгоценных ссылок. Пожалуйста, возьмите эту шляпу из фольги с моими комплиментами.
Генератор подчеркнутого текста | Подчеркнуть текст
Конвертер текста с подчеркиванием
Вам нужно найти простой способ быстро привлечь внимание к фрагменту текста? Тогда вам действительно стоит взглянуть на наш инструмент форматирования подчеркнутого текста. Редактирование текста — это трудоемкий процесс, но эта программа с подчеркиванием текста дает вам самый простой, самый быстрый и легкий способ внести необходимые изменения. С помощью текстового редактора с подчеркиванием вы можете добавить этот важный акцент к любому фрагменту текста, который нужно изменить. Избавьтесь от стресса и проблем, связанных с редактированием текста, с помощью настройки подчеркивания текста, которая действительно может выделить текст по правильным причинам.
Редактирование текста — это трудоемкий процесс, но эта программа с подчеркиванием текста дает вам самый простой, самый быстрый и легкий способ внести необходимые изменения. С помощью текстового редактора с подчеркиванием вы можете добавить этот важный акцент к любому фрагменту текста, который нужно изменить. Избавьтесь от стресса и проблем, связанных с редактированием текста, с помощью настройки подчеркивания текста, которая действительно может выделить текст по правильным причинам.
Если вам когда-нибудь понадобится отформатировать и скорректировать контент, то использование подчеркнутого текста будет очень разумным выбором.Это выглядит великолепно, добавляет некоторые столь необходимые детали и может освежить весь внешний вид части контента. Вы также можете легко привлечь внимание к ключевым числам, утверждениям или фактам, перечисленным в вашем контенте. Подчеркнутый текстовый раздел должен немедленно и мгновенно привлечь внимание. Это может помочь сделать акцент, побудить людей прочитать этот раздел или просто сделать его более заметным.
Однако вместо того, чтобы редактировать все содержимое самостоятельно, наш текстовый редактор с подчеркиванием немного упрощает работу.Самое большое, что вы можете сделать для себя, когда дело доходит до редактирования и улучшения контента, — это посмотреть, как лучше всего отформатировать каждый раздел.
Если вы чувствуете, что добавление некоторого подчеркнутого текста может быть полезным, скопируйте то, что вам нужно, в наше левое поле. Затем в правом поле автоматически отобразится подчеркнутый текст, готовый для копирования и / или загрузки.
Как это работает?
Просто напишите текст, который вы хотите преобразовать (или просто вставьте его, если он у вас уже есть под рукой) на первой панели, которую вы видите слева, а затем вы увидите, что текст автоматически генерируется конвертером. на следующей панели.После этого вы сможете скопировать этот подчеркнутый текст и вставить его в любое место.
Если вы ищете пример текста, выделенного курсивом, то посмотрите ниже:
T̲h̲i̲s̲ ̲i̲s̲ ̲a̲n̲ ̲e̲x̲a̲m̲p̲l̲e̲ ̲o̲f̲ ̲u̲n̲d̲e̲r̲l̲i̲n̲e 9×3? Отправьте нам сообщение, мы будем рады услышать ваши предложения. Мы читаем каждого в команде Convert Case.
Мы читаем каждого в команде Convert Case.
Как использовать подчеркнутый текст для улучшения взаимодействия с пользователем — Smashing Magazine
Краткое резюме ↬ Подчеркивание, традиционно используемое для выделения ключевого текста, нашло место и в Интернете.В этой статье мы узнаем, когда и почему следует использовать подчеркивание в наших цифровых продуктах.
( Эта статья поддерживается Adobe .) Подчеркивание — это горизонтальная линия непосредственно под частью текста. В повседневной жизни мы подчеркиваем, чтобы выделить ключевые части текста, иногда рисуя подчеркивание вручную под напечатанным текстом. Но у подчеркивания есть свое место в мире цифрового дизайна.Фактически, подчеркнутый текст стал одной из самых распространенных и узнаваемых особенностей нашего онлайн-опыта. Когда мы видим подчеркнутое слово или предложение на веб-странице, мы сразу же принимаем это за ссылку.
Когда мы видим подчеркнутое слово или предложение на веб-странице, мы сразу же принимаем это за ссылку.
В этой статье я объясню концепцию подчеркивания и дам несколько советов о том, как использовать его для улучшения работы в Интернете.
Исторический контекст
Текст был подчеркнут еще до изобретения Интернета. Его использовали дизайнеры полиграфии, чтобы выделить важные части текста:
(Большой превью) (Изображение предоставлено: Marcin Wichary)Было использовано в рекламе:
Реклама Wrigley’s Spearmint (1915 г.)Мы даже находим его в непосредственном окружении:
Некоторые дорожные знаки с важной информацией содержат подчеркнутый текст.(Превью в большом разрешении) (Изображение предоставлено Тайлер Б)Сегодня дизайнеры обычно не подчеркивают текст для выделения, потому что такой стиль считается отвлекающим.
Больше после прыжка! Продолжить чтение ниже ↓Подчеркивание ссылок
Когда Тим Бернерс-Ли впервые представил концепцию Всемирной паутины в 1991 году, он заявил: «[Всемирная паутина] состоит из документов и ссылок». С тех пор ссылки стали фундаментальным элементом онлайн-опыта, клеем, скрепляющим Интернет.
С тех пор ссылки стали фундаментальным элементом онлайн-опыта, клеем, скрепляющим Интернет.
Набор инструментов первых веб-дизайнеров был слишком ограничен — только простые шрифты и ограниченное количество цветов (цветные мониторы отображали только 16 цветов, а многие были только черно-белыми). Но акцент на ссылках с другим стилем был необходим, чтобы ранние последователи могли понять, какие элементы на странице важны. Самым простым решением было подчеркнуть. С тех пор подчеркивание текста стало стандартным украшением гиперссылок HTML. И хотя дизайнеры пробовали разные стили для ссылок в течение последних 30 лет, многие веб-дизайнеры по-прежнему отдают предпочтение подчеркиванию.
Гиперссылка, подчеркнутая синим цветом, является одним из наиболее широко понимаемых правил Интернета. (Большой превью) (Изображение предоставлено Cern)Подчеркнутые ссылки имеют несколько основных преимуществ:
- Знакомство
Подчеркивание — это одно из наиболее широко используемых в Интернете условностей. Подчеркивание обеспечивает очевидную возможность кликабельности — подавляющее большинство пользователей понимают, что подчеркнутый текст является ссылкой.
Подчеркивание обеспечивает очевидную возможность кликабельности — подавляющее большинство пользователей понимают, что подчеркнутый текст является ссылкой. - Scannabilty
Подчеркнутый текст — отличный визуальный сигнал, который гарантирует видимость ссылки при сканировании текста.Когда мы сканируем страницы по вертикали, любая горизонтальная линия будет проходить прямо через линию нашего обзора. Подчеркивание направляет пользователей к важной информации во время беглого просмотра. - Специальные возможности
Когда для различения интерактивных элементов используется только цвет, у некоторых групп пользователей (например, дальтоников) могут возникнуть проблемы с идентификацией ссылок. Согласно WCAG 2.0, цвет не должен быть единственным визуальным индикатором потенциального действия. Если вы хотите, чтобы ваш веб-сайт был доступен, вам придется добавить еще одну визуальную подсказку к ссылкам, и подчеркивание — логичный выбор.
Несмотря на все свои преимущества, подчеркивание может в некоторой степени затруднить взаимодействие с пользователем:
- Читаемость
Прерывистый характер подчеркивания отлично подходит для беглого бега, но может повлиять на читаемость. Исследование Гамбургского университета показывает, что подчеркивание пагубно влияет на читаемость текста. Основываясь на исследовании, избегайте подчеркивания, когда основная цель содержания — понимание. - Эстетика
Подчеркивания добавляют визуальный шум к тексту и всему дизайну.Большое количество подчеркиваний, распространенных по всему блоку текста, может сделать вид занятым.
Создание идеального подчеркивания
Прежде чем мы углубимся в детали того, как создать идеальное подчеркивание, стоит определить нашу цель. Мы хотим создать заметное, но ненавязчивое подчеркивание. Пользователи должны понимать, что элемент является интерактивным — когда они его видят, они должны сразу понимать, что это ссылка, но он не должен привлекать к себе слишком много внимания или выделяться.
Не подчеркивайте текст, не являющийся ссылкой
Не подчеркивайте текст, не являющийся ссылкой (даже если ссылки не подчеркнуты). Подчеркивание обеспечивает очевидную возможность кликабельности, и пользователи будут сбиты с толку и расстроены, если подчеркнутый текст не соответствует их ожиданиям. Если вам нужно выделить определенные слова или предложения, гораздо безопаснее использовать курсив или полужирный шрифт.
Коротко
Старайтесь, чтобы связанные фразы были короткими, от трех до пяти слов.Все остальное загромождает текст.
Сделайте текст привязки значимым
Якорный текст — это интерактивный текст в ссылке. Он должен быть описательным — пользователи должны уметь предугадывать, что они получат, щелкнув ссылку. По этой причине избегайте якорного текста, такого как «щелкните здесь», потому что он почти ничего не говорит о содержании ссылки и заставляет пользователей искать дополнительную информацию о том, на что именно они будут нажимать. Ссылки «Щелкните здесь» также делают веб-сайт менее доступным для людей, использующих программы чтения с экрана.Большинство программ чтения с экрана говорят «ссылка» перед каждой ссылкой. Например, ссылка «автомобили» будет прочитана JAWS как «ссылочные автомобили». Таким образом, вы можете ожидать, что JAWS прочитает ссылку «нажмите здесь» как «ссылку нажмите здесь», что совершенно неинформативно.
Ссылки «Щелкните здесь» также делают веб-сайт менее доступным для людей, использующих программы чтения с экрана.Большинство программ чтения с экрана говорят «ссылка» перед каждой ссылкой. Например, ссылка «автомобили» будет прочитана JAWS как «ссылочные автомобили». Таким образом, вы можете ожидать, что JAWS прочитает ссылку «нажмите здесь» как «ссылку нажмите здесь», что совершенно неинформативно.
Согласно «Руководству для начинающих по поисковой системе» Google, размещение слов, предвосхищающих целевую страницу, в начале текста ссылки имеет решающее значение.
Само по себе «щелкнуть здесь» совершенно бессмысленно. Вторая ссылка устанавливает ожидание того, что пользователь получит, щелкнув ссылку.(Превью в большом разрешении)Дизайн-ссылки последовательно
Последовательность — ключ к обучению пользователей тому, как выглядят ссылки на вашем веб-сайте. Не должно быть ситуации, когда некоторые ссылки на вашем веб-сайте подчеркнуты, а некоторые — нет. Использование разных визуальных обозначений на разных страницах может легко запутать посетителей. Выберите дизайн ссылки и придерживайтесь его.
Выберите дизайн ссылки и придерживайтесь его.
Согласованность дизайна важна не только для небольших веб-сайтов. Например, разные разделы веб-сайта CNN имеют разные стили для ссылок.В стиле CNN используется подчеркнутый текст:
. Все ссылки в статье подчеркнуты (см. Пример «Давид де Руэда») (большой превью)CNN Sport тем временем использует цвет, чтобы визуально различать ссылки:
Все ссылки в статье визуально разделены другим цветом (см. «ЧИТАЙТЕ: Внутри Кодокана — духовного дома дзюдо»). (Превью в большом разрешении)Избегайте сбоев спускового устройства
СбойDescender — это, пожалуй, вторая по значимости проблема, вызванная подчеркиванием (после беспорядка).Это происходит, когда символы, содержащие нижние элементы (например, строчные p, g, j, y и q) не учитываются, а подчеркивание касается букв. Это может привести к беспорядку и уродливому виду и сделать текст менее разборчивым.
Нижние элементы y, g и p врезаются в подчеркивание, что ухудшает читаемость.
Хорошее подчеркивание располагается ниже базовой линии и пропускает нижние элементы. Скрытие подчеркивания под некоторыми символами не только улучшит читаемость, но и будет выглядеть более изысканно:
Вот пример подчеркнутого текста в Adobe XD.Подчеркивание используется только там, где оно не касается глифа и не приближается к нему. (Превью в большом разрешении) Как предотвратить сбой спускового устройства. Для ссылок в Интернете используется CSS-свойство text-decoration: underline по умолчанию. К сожалению, это свойство не учитывает нижние элементы.
Среди решений, решающих эту проблему, самым простым является CSS-свойство text-decoration-skip . Он указывает, какие части содержимого элемента следует пропускать при оформлении текста.Он контролирует все линии оформления текста, нарисованные элементом, а также любые линии оформления текста, нарисованные его предками.
Свойство text-decoration-skip пока поддерживается не во всех браузерах. Альтернативы (например,
Альтернативы (например, box-shadow ) стоит изучить, если ваш текст трудно читать без него.
Обновление : 8 ноября 2017 г. свойство было переименовано в / заменено на text-decoration-skip-ink: с авто в качестве начального значения в Chrome 64.
text-decoration-skip , вы заметите, что нижние элементы (например, y и p) имеют небольшое пустое пространство вокруг себя.Цвет
Color — мощный инструмент в наборе дизайнеров. Его можно использовать, чтобы отличать ссылки от другого текста.
Избегайте раскрашивания неинтерактивного текста
Избегайте раскрашивания текста, если это не ссылка, потому что посетители могут легко принять цветной текст за ссылку.
Должны ли ссылки быть синими?
Не обязательно.По словам Якоба Нильсена, «оттенки синего обеспечивают самый сильный сигнал для ссылок, но другие цвета работают почти так же». Однако, если вы можете выбрать цвет для ссылок, лучше всего всегда будет синий. Это по-прежнему цвет с самой сильной предполагаемой возможностью кликабельности — опытный веб-пользователь ассоциирует «синий и подчеркнутый» со ссылками. И у цвета есть одно существенное преимущество перед другими: он наиболее доступен для людей с дефицитом цвета (его могут видеть люди, страдающие протанопией и дейтеранопией).
Совет. Поскольку синий цвет напрямую связан с кликабельностью, избегайте его для текста без ссылок, даже если синий не является выбранным вами цветом ссылки. Синий текст, на который нельзя нажать, вызывает разочарование.
Использовать разные цвета для посещенных и непосещенных ссылок
Визуальное различение посещенных и непосещенных ссылок упростит путь пользователя, поскольку пользователи смогут отслеживать то, что они видели. Два цвета должны быть вариантами или оттенками одного цвета, чтобы они были четко связаны.Цвет непосещенных ссылок должен быть более насыщенным, а цвет посещенных — немного более тусклым.
Не подчеркивать списки ссылок
Для списков, в которых каждый элемент является ссылкой, можно не подчеркивать. В этом случае макет четко указывает на функцию области.
Нет необходимости добавлять подчеркивание для каждого элемента в этом списке. (Изображение предоставлено :wiseGEEK) (превью в большом разрешении)Рекомендации для мобильных устройств
Сегодня почти 50% пользователей выходят в Интернет с мобильных устройств.Оптимизация работы в Интернете для мобильных пользователей — главный приоритет веб-дизайнеров.
Избегайте ссылок в мобильных приложениях
Не используйте подчеркнутые ссылки в мобильных приложениях. Подчеркнутые ссылки являются частью модели веб-сайта, а не модели приложения. В приложениях должны быть кнопки, а не ссылки.
Приложение TD Bank для iOSСделайте ссылки достаточно большими
Использование большого пальца для нажатия ссылок может быть болезненным, особенно если у вас возникли проблемы с обнаружением ссылки, а затем вам нужно увеличить масштаб, чтобы нажать на нее. На сенсорном экране размер объектов имеет решающее значение.Делайте интерактивные элементы достаточно большими, чтобы их было легко увидеть и с ними было легко взаимодействовать.
Заключение
Ссылки делают Интернет тем, чем он является. В своей классической книге о юзабилити «Не заставляйте меня думать » Стив Круг пишет: «Поскольку большая часть того, что люди делают в Интернете, — это поиск следующего объекта, на который нужно щелкнуть, важно сделать очевидным, на что можно нажать а что нет ». Надежный визуальный дизайн важен для того, чтобы сделать путешествие пользователя приятным. Хотя у подчеркивания есть свои недостатки, оно остается одним из наиболее явных способов указать на наличие ссылки.Подчеркивание текста упрощает поиск и понимание ссылок для посетителей.
Статьи по теме
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и гибкого процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Создавайте, создавайте прототипы и делитесь ими — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы оставаться в курсе последних тенденций и идей в области дизайна UX / UI.(ра, ал, ил)
Подчеркнутый текст — Веб-гид
Воспроизвести видео с подчеркнутым текстом
Стенограмма видео
Обратите внимание на это сообщение! Вы знаете, что это важно, потому что это подчеркнуто. Мы часто подчеркиваем текст, чтобы создать ощущение срочности или важности. Однако важна ли информация, ссылка или вообще ничего?
Подчеркнутый текст на странице выглядит как ссылка, поэтому пользователи могут безуспешно пытаться выбрать его.Подчеркнутый текст также не является семантическим, что означает, что он ничего не говорит пользователю. Если они слушают страницу с помощью программы чтения с экрана, нет никакой разницы между обычным текстом и подчеркнутым текстом. Поскольку это похоже на ссылку и ничего не означает, подчеркивание текста часто дает эффект, противоположный тому, что вы пытаетесь выполнить.
Нижняя строка : Подчеркнутый текст не является эффективным способом выделить важную информацию.
Итак, что вы можете сделать вместо этого?
Заголовки — это эффективный способ обрисовать в общих чертах ваш контент, предоставить точки навигации, привлечь внимание к вашей странице и выделить важные детали.
Рассмотрим этот пример
Штат Бойсе ценит инклюзивность и полный доступ к образовательным возможностям и льготам. По этой причине университет включает стандарты доступности в информационные технологии, используемые во всем кампусном сообществе, включая сайты WordPress штата Бойсе.Поскольку подчеркнутый текст не является семантическим, он не читается иначе, а слова «инклюзивность», «полный доступ» и «стандарты доступности» выглядят так, как будто они являются ссылками.
Сравните это с другим примером
Государственные ценности Бойсе Инклюзивность (заголовок) Государство Бойсе ценит инклюзивность и полный доступ к возможностям и преимуществам образования.Стандарты доступности (заголовок) По этой причине университет включает стандарты доступности в информационные технологии, используемые во всем кампусном сообществе, включая сайты WordPress штата Бойсе.
Вместо подчеркнутого текста два раздела содержат заголовки, которые имеют семантическое значение и объявляются по мере чтения. Заголовки выглядят иначе, чем остальной текст, поэтому мы обращаем на них внимание. Они также звучат по-другому при чтении вслух, чтобы пользователи знали, что это заголовки.
Вот два шага, чтобы претворить эту концепцию в жизнь.
Шаг 1. Решите, что важно!
Просмотрите информацию и решите, какие разделы являются наиболее важными или основными. Это информация, которую вы хотите выделить своим читателям, и это может быть действие, которое они должны предпринять, крайний срок, информация о событии, предупреждение о безопасности или процесс.
Шаг 2. Добавьте сильный заголовок в начало важного раздела
Как только вы поймете, что важно, добавьте сильный заголовок в начало раздела, чтобы привлечь внимание к главному.Например, отправьте форму запроса, подайте заявку в пятницу, подробности конференции, важное уведомление по безопасности или процесс подачи заявки.
Вот и все! Два шага, чтобы выделить вашу важную информацию: зная, что важно, и добавив ее в заголовок раздела. А теперь сделайте Интернет лучше, заголовок за заголовком.
Чтобы узнать еще больше о доступности в Интернете, посетите наш веб-сайт Boise State Webguide, напишите по адресу [email protected] или позвоните нам по телефону (208) 426-5628.
text-underline-offset — CSS: каскадные таблицы стилей
Свойство CSS text-underline-offset устанавливает расстояние смещения линии оформления подчеркивания текста (примененной с использованием text-decoration ) от ее исходного положения.
text-underline-offset не является частью сокращения text-decoration . В то время как элемент может иметь несколько строк text-decoration , text-underline-offset влияет только на подчеркивание, а не , другие возможные варианты оформления строки, такие как overline или line-through .
смещение подчеркивания текста: авто;
смещение подчеркивания текста: 0.1em;
смещение подчеркивания текста: 3 пикселя;
смещение подчеркивания текста: 20%;
текст-подчеркивание-смещение: наследовать;
текст-подчеркивание-смещение: начальный;
текст-подчеркивание-смещение: вернуться;
текст-подчеркивание-смещение: не задано;
Свойство text-underline-offset указано как одно значение из списка ниже.
Значения
-
авто - Браузер выбирает подходящее смещение для подчеркивания.
-
<длина> - Определяет смещение подчеркивания как
<длина>, переопределяя предложенный файл шрифта и настройки браузера по умолчанию. Рекомендуется использовать единицыem, чтобы смещение масштабировалось с размером шрифта. -
<процент> - Задает смещение подчеркивания как
<процент>из 1 em в шрифте элемента. Процент наследуется как относительное значение и, следовательно, масштабируется с изменением шрифта.Для данного применения этого свойства смещение является постоянным по всему блоку, к которому применяется подчеркивание, даже если есть дочерние элементы с разными размерами шрифта или вертикальным выравниванием.
Демонстрация смещения текста-подчеркивания
Вот текст со смещением, волнистое красное подчеркивание!
Этот текст имеет строки как над, так и под ним. Смещен только нижний.
p {
текст-украшение: подчеркивание волнистым красным цветом;
смещение подчеркивания текста: 1em;
}
.twolines {
цвет оформления текста: фиолетовый;
текст-украшение-строка: подчеркивание над чертой;
} Таблицы BCD загружаются только в браузере
2 быстрых способа поиска подчеркнутых текстов в вашем документе Word
В этой статье мы хотим поделиться с вами двумя быстрыми способами поиска всех подчеркнутых текстов в вашем документе Word.
Частое подчеркивание в документе Word не является чем-то необычным. Поэтому возникает так много требований, касающихся применения подчеркивания.Теперь давайте посмотрим на такие запросы.
- Найдите подчеркнутые пробелы. При первой мысли вы можете почувствовать растерянность. Но вы можете думать таким образом, что при заполнении экзамена в документе Word вам нужно будет выполнить поиск в файле, чтобы увидеть, остался ли вопрос без ответа.
- Измените способ зачеркивания текста. Вы можете выделить тексты, подчеркнув их. Однако есть и другие способы, например, нанесение текста курсивом.
- Изменить цвет подчеркивания.Вы можете изменить цвет подчеркивания, чтобы сделать его более привлекательным.
Для выполнения вышеуказанных требований существует один общий шаг — сначала поиск подчеркивания. И вот наши 2 метода:
Метод 1. Используйте опцию «Расширенный поиск»
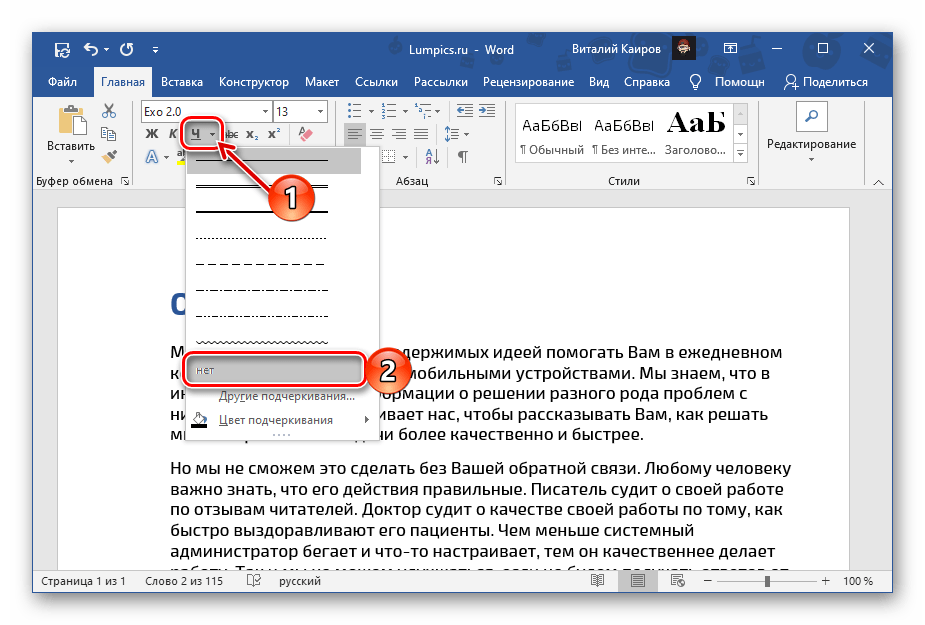
- Для начала щелкните вкладку «Главная».
- Затем нажмите кнопку с перевернутым треугольником за надписью «Найти».
- Затем выберите «Расширенный поиск».
- В диалоговом окне «Найти и заменить» нажмите кнопку «Форматировать».
- Затем выберите «Шрифт».
- В поле «Найти шрифт» выберите стиль подчеркивания, используемый в документе, и нажмите «ОК».
- Теперь выберите либо «Найти в», затем «Основной документ», либо продолжайте нажимать «Найти далее». Первый выберет все подчеркивания в документе, а второй позволит вам шаг за шагом подчеркивать подчеркивание.
Кстати, если вы хотите пропустить шаги с 4 по 6, вы можете использовать ярлыки. « Ctrl + U » означает одинарное подчеркивание, а « Ctrl + Shift + D » — двойное подчеркивание.
Метод 2. Запустите макрос Word
- Сначала щелкните вкладку «Разработчик», а затем «Visual Basic», чтобы открыть редактор VBA. Альтернативный способ — нажать «Alt + F11».
- Затем нажмите «Обычный».
- Затем щелкните вкладку «Вставить» и выберите «Модуль».
- Теперь вы успешно вставили новый модуль в проект «Обычный». Дважды щелкните новый модуль, чтобы открыть область редактирования.
- Затем вставьте туда следующие коды:
Sub FindUnderlineInDoc ()
Dim objDoc как документ
Dim objRange As Range
Установите objDoc = ActiveDocument
Установите objRange = objDoc.Диапазон
objRange.Find.ClearFormatting
objRange.Find.Font.Underline = wdUnderlineSingle
С помощью Selection.Find
.text = ""
.Forward = True
.Wrap = wdFindContinue
.Format = True
.Выполнять
Конец с
Концевой переводник - Наконец, нажмите кнопку «Выполнить».
Примечание :
Строка кода « objRange.Find.Font.Underline = wdUnderlineSingle » означает, что этот макрос найдет одинарное подчеркивание.Итак, чтобы найти подчеркивание с помощью других стилей, вам нужно заменить « wdUnderlineSingle » другими константами, которые вы можете найти здесь: https://docs.microsoft.com/en-us/previous-versions/office/developer /office-2003/aa224269(v=office.11)
Справиться с ошибками в словах
При составлении отчетов сталкивались ли вы когда-нибудь с поврежденным Word, в результате которого терялся файл, над которым вы только что работали? Такого сценария мы меньше всего ожидаем. Тем не менее, это случается и может нанести сокрушительный удар по карьере.Поэтому, чтобы сэкономить ваше время и карьеру, вам также понадобится профессионал для ремонта вашей программы Word.
Автор Введение:
Вера Чен (Vera Chen) — эксперт по восстановлению данных в компании DataNumen, Inc., которая является мировым лидером в области технологий восстановления данных, в том числе программных продуктов для исправления xls и восстановления PDF. Для получения дополнительной информации посетите www.datanumen.com
Как подчеркнуть текст в Illustrator (ОБНОВЛЕНО в 2021 г.)
Adobe Illustrator — Основы!
Как подчеркнуть текст в иллюстраторе, легко, правда?… Как вы, наверное, догадались, сегодня это не будет длинным учебником по Illustrator.
Подчеркивание текста в иллюстраторе — довольно простая техника, если вы немного разобрались, и даже если вы следуете этому руководству, используя пробную версию иллюстратора на бюджетном ноутбуке, вы все равно сможете отлично следовать .
При этом, если вы не знакомы с Adobe Illustrator и только начинаете, что ж, этот урок — хороший небольшой беглый взгляд на то, как этого добиться. Кроме того, даже если вы используете автономный графический планшет, этому руководству достаточно легко следовать.
Так что расслабьтесь, возьмите чашку кофе, и давайте начнем, пытаясь подчеркнуть этот надоедливый текст в Illustrator! 😀
Самый простой метод
Если вы просматриваете обучающие материалы в Интернете, то, без сомнения, вы, вероятно, ищете самый простой метод для достижения желаемого результата. Конечно же!
Приведенный ниже метод — в значительной степени самый простой способ подчеркивания текста в иллюстраторе:
Панель символов
Шаг 1:
Хорошо, давайте создадим простой проект в Illustrator, здесь у нас есть простой холст. с простым текстом «Layerform».Если вы новичок в Illustrator, мы создали текст с помощью инструмента «Текст» или T на клавиатуре , затем щелкнули по холсту и набрали текст.
Шаг 2:
Теперь можно подумать, что есть более простой вариант, например, кнопка с надписью подчеркивания текста или что-то подобное, но на самом деле нам нужно сделать, как только текст выделен, посмотрите на на верхней панели инструментов и щелкните символ :
Шаг 3:
Теперь у нас открыта панель символов, мы хотим щелкнуть подчеркнутый текст, который можно увидеть на изображении ниже:
И вот так у нас получился красиво подчеркнутый текст!
Как сделать подчеркнутый текст более толстым
Итак, вы только что узнали, как сделать подчеркнутый текст в Illustrator, но как именно сделать подчеркнутый текст толще? Возможно, это выглядит не так хорошо, поэтому вам нужно сделать обводку более толстой…
К сожалению, в Illustrator пока нет (или насколько мне известно) способа явно сделать обводку на панели символов.Однако, вероятно, это обходной путь, который я бы использовал:
После того, как вы подчеркнули свой текст, вы хотите выбрать свой объект, перейти к Object> Expand> Ok.
Отсюда все, что вам нужно сделать, это дважды щелкнуть ваш недавно развернутый слой, это перенесет вас на один слой глубже в группу, вы можете сказать, посмотрев прямо под панелью инструментов, он должен сказать Layer> Group.
Затем просто щелкните «подчеркивание» и перетащите его вниз, чтобы увеличить, а затем измените положение, если необходимо.У вас должно быть что-то похожее:
Final (Quick) Technique
Хорошо, теперь это невероятно супер-учебник, и, как таковой, на самом деле есть другой способ сделать это.
Если вы не хотите углубляться в панель символов, вы можете просто нарисовать линию / прямоугольник , нажав \ (для линии) и M на клавиатуре для прямоугольника.
Для некоторых это на самом деле самый простой метод, и вы, возможно, получите немного больше творческого контроля.
