Подбор цветовой палитры сайта: 5 бесплатных сервисов
Подобрать цветовую схему — это половина успеха в создании и дизайне сайта. От правильной палитры зависит настроение сайта и то, как его воспринимают пользователи. Вы можете выбрать неон или наоборот, пастельные тона, использовать разные оттенки одного цвета или устроить радугу на главной странице. Главное — найти подходящее сочетание.
Мы собрали 5 генераторов цветовых палитр, которые помогут найти лучшие цвета для вашего сайта.
Adobe Color CC
Khroma
Coolors
Color Tool — Material Design
ColorSpace
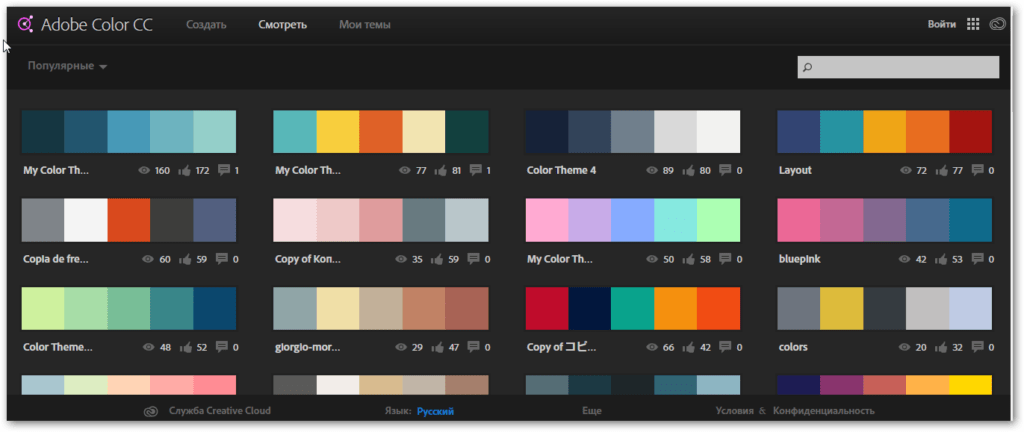
01. Adobe Color: изучите готовые цветовые комбинации или создайте новую.
Если у дизайнера возникает вопрос, как создать цветовую палитру, то первым делом он вспомнит про Adobe Color. Это продвинутый инструмент, любимый профессионалами за обширное комьюнити и возможность делиться палитрами или брать чужие цветовые схемы и настраивать их под себя.
Советуем воспользоваться щедростью других дизайнеров и посмотреть на созданные ими комбинации. Их можно фильтровать по различным критериям: «Самые популярные», «Часто используемые», «Произвольно», темы, опубликованные вами, или темы, которые вам понравились ранее.
Чтобы отредактировать понравившуюся тему, нажмите на три горизонтальные точки и выберите «Edit this theme».
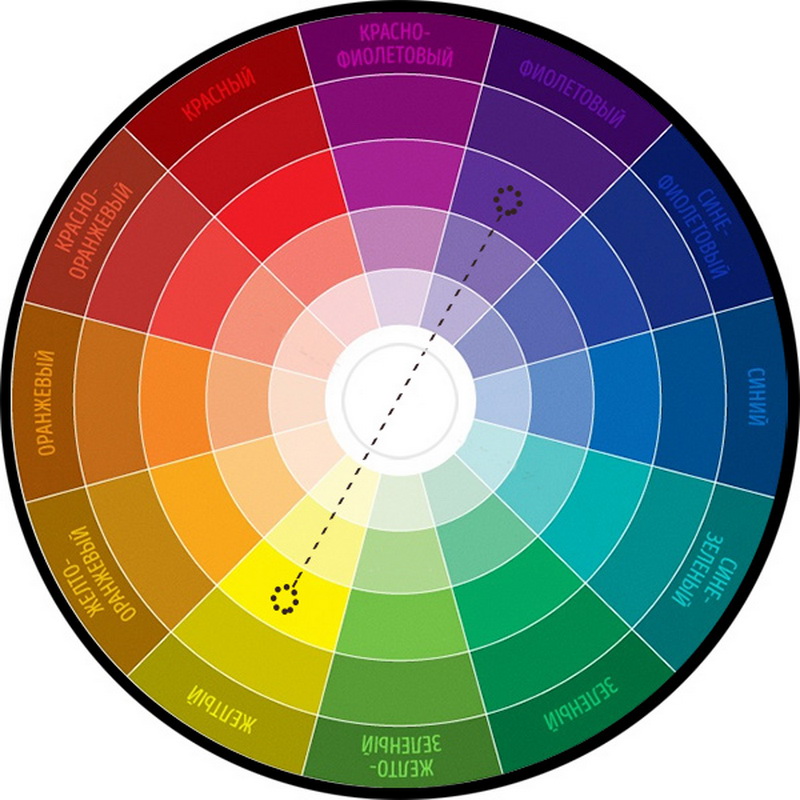
Также обратите внимание на цветовой круг. Здесь вы можете играть с цветами, используя параметры CMYK, RGB, LAB и HSV.
Выберите главный цвет — он будет отмечен перевернутыми белым треугольником — и задайте правило, по которому к нему подберутся остальные цвета.
Типы правил:
Аналогичное — цвета, которые расположены рядом друг с другом на на цветовом круге. Такие цвета хорошо сочетаются друг с другом и создают гармоничную комбинацию.
Монохромное — различные уровни насыщенности и яркости одного цвета. Тоже отлично сочетаются без излишней контрастности.
Триада — цвета, расположенные на одном расстоянии от трех равноудаленных точек цветового круга. Контрастность уже выше, чем у монохромного.
Контрастность уже выше, чем у монохромного.
Дополнительное — цвета, которые находятся на цветовом круге диаметрально противоположно друг другу.
Составное — это сочетание дополняющих и аналоговых цветов. Эти цветовые темы обладают такой же сильной контрастностью, что и дополняющие темы, но меньшей интенсивностью.
Тени — используется пять цветов одного оттенка и насыщенности), но с разными значениями яркости.
Настраиваемое — цвета для палитры выбираются вручную.
02. Khroma: бесконечное количество комбинаций и машинное обучение
Продакт-дизайнер Джордж Хастингс создал сервис, который определяет, какие цвета вам нравятся, с помощью машинного обучения, а затем создает персонализированные цветовые палитры.
Для начала, вам потребуется выбрать 50 любимых цветов: так нейронная сеть будет знать, какие из них использовать, а какие игнорировать. Если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Как только вы закончите, Khroma предложит уникальный набор цветов конкретно для вас. Сервис показывает цветовые комбинации на пяти различных экранах: шрифт на цветном фоне, блоки цветов, градиент, двухцветные фотографии и схема из 4 цветов.
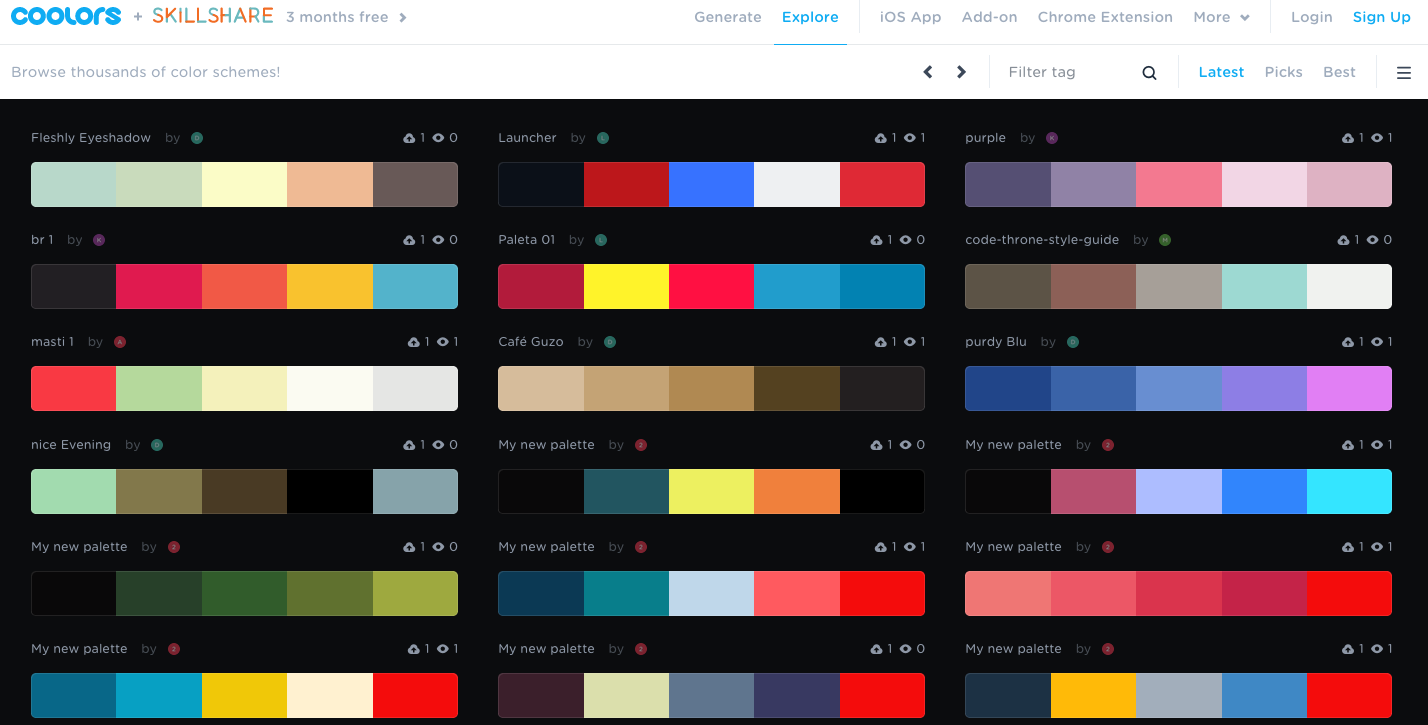
03. Coolors: профессиональный инструмент охотника
Зайдя на сайт, вы получаете случайную схему из 5 цветов. Нажмите пробел, чтобы генерировать рандомные палитры. Если вам понравился один из цветов, нажмите на него, чтобы зафиксировать. Продолжайте нажимать пробел и фиксировать цвета, пока не получите подходящую комбинацию. Теперь наведите курсор на один из цветов, и поменяйте настройки цвета, если необходимо.
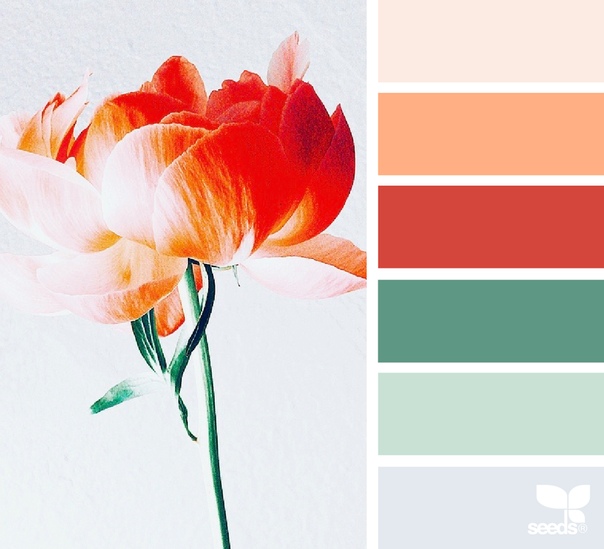
Есть еще одна крутая функция этого сервиса, про которую нельзя не рассказать. Вы можете загрузить фотографию, а Coolors разложить ее на цветовую палитру, которую далее можно отредактировать.
Кстати, сервис доступен и на смартфонах.
04. Color Tool — Material Design: тест вашего вкуса UI
Material Design — это дизайн система, разработанная Google. Она применяется во всех их продуктах для поддержания единства и согласованности визуального языка.
Она применяется во всех их продуктах для поддержания единства и согласованности визуального языка.
Как дизайнеры, так и разработчики могут черпать вдохновение из этой системы и адаптировать определенные элементы для использования в своих собственных интерфейсах. Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
Color Tool — лишь небольшая часть этой ошеломляюще богатой базы данных инструментов и информации, которую предоставляет Google Material Design. Этот простой и удобный инструмент является одним из самых профессиональных и тем не менее простых генераторов цветовых схем. Он позволяет проверить, как выбранная цветовая палитра может выглядеть в дизайне пользовательского интерфейса.
В системе Material Design используются только два цвета: основной и дополнительный, а также их светлые и темные варианты. Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
После того как вы выберете два цвета — основной и дополнительный, сервис предложит несколько вариантов каждого из них. Затем цветовая схема будет применена к в шести разным вариантам пользовательского интерфейса. Таким образом, вы получите представление о том, как выбранная схема будет воплощена в жизни.
Благодаря Color Tool вы можете убедиться, что цветовая тема имеет высокий уровень доступности и будет читаться быстро и легко абсолютно всеми пользователями.
05. ColorSpace: один цвет, множество вариантов.
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру, например, цвет бренда или просто любимый оттенок, то ColorSpace — это инструмент для вас. Введите значения RGB, HEX-код или найдите свой цвет прямо на цветовом круге, а затем нажмите «Создать». Сервис мгновенно создаст большое количество цветовых комбинаций, вам останется только выбрать лучшее из них.
Команда Wix ❤️
15 сервисов для игры с цветом
Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
1. Adobe Kuler – специальное веб-приложение для создания цветовых схем, которые могут вдохнуть жизнь в совершенно любой проект. Вы можете экспериментировать с цветами и просматривать тысячи тем из Kuler сообщества. Тут есть рейтинговая система самых лучших палитр, составленных другими пользователями. При желании, можно составить собственную палитру или загрузить изображение с приятной цветовой гаммой.
2. Сolourlovers – это серьезный ресурс, где люди не просто выбирают палитры цветов, но и говорят о цвете. Здесь можно найти и бесшовные текстуры, и готовые палитры. Также, на этом ресурсе есть форум, где ведется общение.
3. Главное преимущество Colorscheme в том, что весь процесс работы происходит в пределах одного экрана, то есть вам не нужно переходить на другие страницы. Первый шаг – выбор цветовой модели для будущего веб-проекта. Вы можете комбинировать холодные и теплые оттенки. Далее, изменяете яркость и контрастность, вы можете использовать готовые стили. Справа можно видеть результаты своей работы. Также, есть предварительный просмотр готового сайта, конечно же, примерный. Этот ресурс будет крайне полезен начинающим дизайнерам.
Очень порадовал список с названиями цветов.
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.
6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
8. Главная идея Сolr: игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.
10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.
11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.
13. Mudcu позволяет имитировать девять видов цветовой слепоты.
14. Etsy – это самый забавный и необычный способ подобрать цвет.
15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.
Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Источник: templates.motocms.ru
Подборка цветовой гаммы — 28 лучших инструментов
Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Компания Adobe переименовала свой проект Kuler в Color
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Данная публикация является переводом статьи «The 28 best tools for choosing a colour scheme» , подготовленная редакцией проекта.
где найти и как выбрать
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
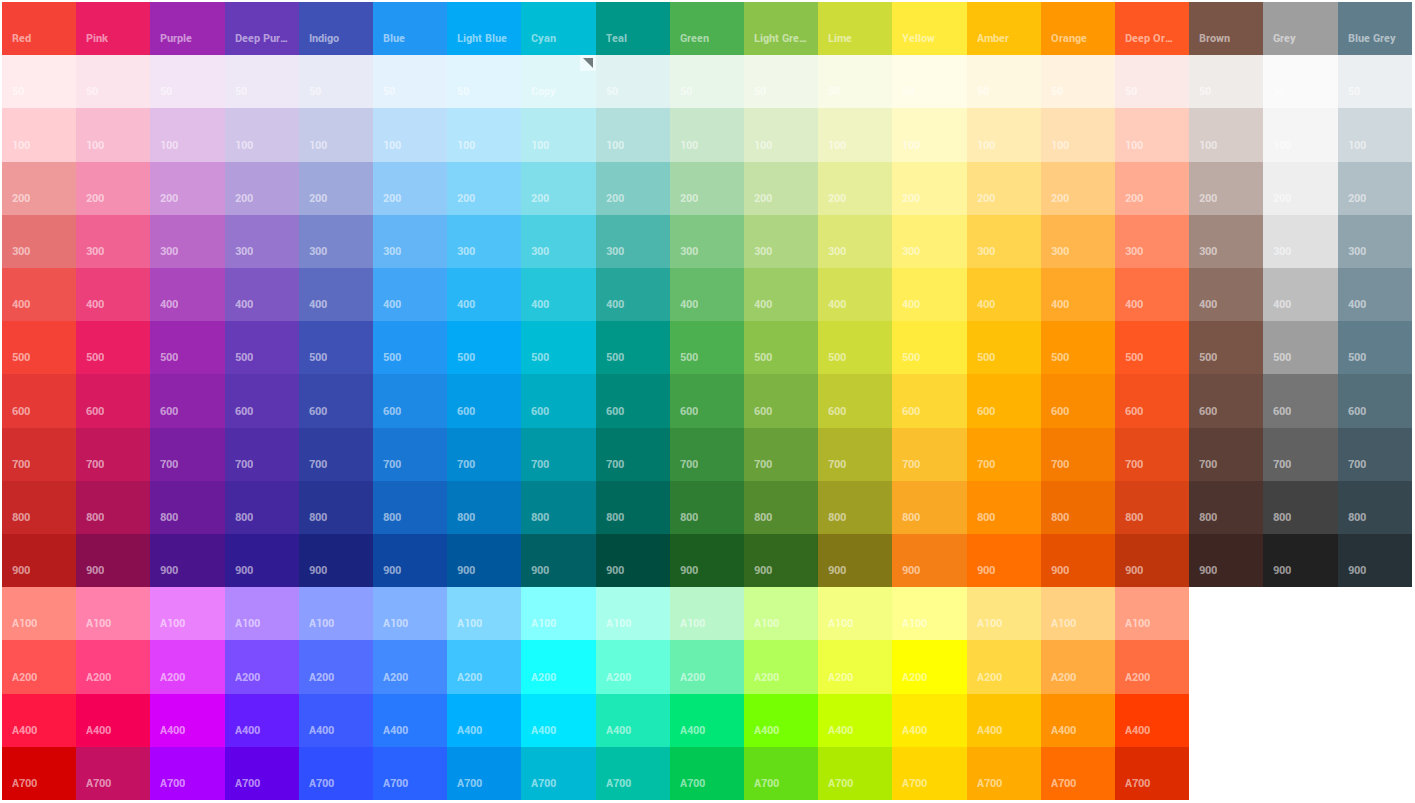
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Подбор цветовой палитры: 4 лучших онлайн инструмента
Развивая свой блог в Инстаграм, рано или поздно возникает вопрос о цветовой палитре ленты блога. Особенно сейчас, когда так модно делать актуальные сториз просто цветными кружочками. И какие цвета выбрать? Они должны хорошо сочетаться и быть гармоничными.
Особенно сейчас, когда так модно делать актуальные сториз просто цветными кружочками. И какие цвета выбрать? Они должны хорошо сочетаться и быть гармоничными.
Цветовая палитра позволяет «оживить» содержание — создать смысловую связь элементов, наполнить блог эмоциями и настроением. Начинающие блогеры часто используют случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа подобрать цветовую палитру, организованных по принципу от простого к сложному.
1. Использовать известную гамму
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
2. Выбрать готовую профессиональную палитру
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
Кроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.

- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.
Главная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co, можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.),
- Lock (зафиксировать цвет).

Собранную таким образом палитру можно сохранить в pdf, png файлах, отправить ссылкой и др.
Источник
Давайте дружить
20 онлайн-сервисов для подбора цвета
Material Palett
Генератор и экспорт палитры цветов в стиле материального дизайна.
http://www.materialpalette.com/
New Flat UI Color Picker
Лучшие цвета для интерфейсов в стиле flat.
http://www.flatuicolorpicker.com/
Flat UI Colors
Красивые цвета в стиле flat.
http://flatuicolors.com/
Coolors:
Супер быстрый генератор цветовых схем для крутых дизайнеров.
https://coolors.co/
Skala Color
Необычный подбор цветов.
https://bjango.com/mac/skalacolor/
Couleurs
Простое приложения для определения цветов, которые вы видите на экране.
http://couleursapp.com/
Material UI Colors
Палитра цветов для Android, веба и iOS в стиле материального дизайна
https://www.materialui.co/colors
Colorful Gradients
Автоматическое создание градиентов.
http://colorfulgradients.tumblr.com/
Adaptive Backgrounds
Выделение доминирующих цветов из изображения.
http://briangonzalez.github.io/jquery.adaptive-backgr..
Brand Colors
Цвета, используемые знаменитыми брендами.
http://brandcolors.net/
Paletton
Создание цветовой схемы.
0 to 255
Простой инструмент поиска оттенков цвета.
http://www.0to255.com/
Colour Lovers
Создавайте и делитесь цветами, палитрами и паттернами.
http://www.colourlovers.com/
ISITLab Graphic Design
Эксклюзивный и стильный креатив, отражающий сущность вашего бизнеса
https://isitlab.com/ru/graphic-design
Adobe Color CC
Цветовые комбинации от сообщества Kuler.
https://color.adobe.com/ru/create/color-wheel/
Bootflat
Идеальные цвета в стиле flat.
Hex Colorrrs
Конвертер из Hex в RGB.
http://hex.colorrrs.com/
Get UI Colors
Поиск подходящих цветов для интерфейсов.
http://getuicolors.com/
Coleure
Умный подбор цветов.
https://www.coleure.com/
Colllor
Генератор цветовой палитры.
http://colllor.com/
Palette for Chrome
Создание палитры цветов из любого изображения.
https://chrome.google.com/webstore/detail/palette-cre..
Сервисы для подбора цветовой схемы сайта [Обновлено: Апрель’18]
Если вы занимаетесь веб-дизайном, то наверняка часто сталкиваетесь с вопросом подбора гармоничных цветов для оформления того или иного проекта. Существует огромное количество обучающих книг и курсов по теме, но задача остается задачей, особенно, когда сроки горят и необходимо срочно сдать проект. Специально для этих целей было разработано множество различных онлайн-сервисов, приложений для ПК и смартфонов, которые помогут быстро подобрать цветовую гамму для сайта.
Существует огромное количество обучающих книг и курсов по теме, но задача остается задачей, особенно, когда сроки горят и необходимо срочно сдать проект. Специально для этих целей было разработано множество различных онлайн-сервисов, приложений для ПК и смартфонов, которые помогут быстро подобрать цветовую гамму для сайта.
Иногда поставленная задача требует локального решения, которое позволит не отрываться от напряженного процесса разработки дизайна. Давайте рассмотрим несколько приложений и сервисов, разработанных специально для создания цветовых схем и палитр.
Подбор основных цветов для вашего сайта. Работает в нескольких режимах. Выбор палитры, загрузка изображений, автоматический режим подбора цветов — все здесь.
Современный бесплатный виджет, работающий как на Mac OS, так и других популярных операционных системах. С его помощью вы сможете очень просто выбрать в определенной зоне необходимый цвет, вне зависимости от того, работаете вы на MacBook с программой Dashboard или на Windows с использованием Konfabulator.
Очень удобный и довольно простой простой сервис подбора правильной цветовой палитры для вашего сайта. Позволяет добиться приличных результатов.
Приложение для работы в Firefox и Chrome. Расширение, которое позволяет работать с цветом при помощи массы различных инструментов, таких как выбор цвета, пипетка, создание градиента CSS, просмотр палитры и другие.
Удобный в работе, популярный сервис, который поможет веб-дизайнеру подобрать цветовую модель для любого веб-проекта. С его помощью вы без труда сможете создать монохромную или аналогичную цветовую схему, классическую триаду и многое другое.
С помощью этого приложения вы сможете быстро рассмотреть многоаспектный характер цветов и соотношения между ними. Вся цветовая палитра представлена в 3D. Кроме того, созданные вами палитры можно импортировать или экспортировать в Adobe Swatch Exchange (ASE). На сайте ColoRotatе организовано свое сообщество, где можно ознакомиться с темами, созданными другими пользователями.
Целая галерея цветов и цветовых схем. Здесь также представлены изображения, которые разобраны по цветам.
Сервис для составления целой палитры цветов для сайта и социальных сетей.
Онлайн-сервис, который поможет вам не только с легкостью найти цветовые палитры, а и взаимодействовать с другими пользователями, обсуждая темы, связанные с цветом. Также есть блог с полезными и интересными статьями про цвет.
Еще один мощный онлайн-сервис от COLOURlovers, который поможет подобрать цветовые схемы. Есть возможность загружать фотографии и раскладывать их на цветовые пиксели для того, чтобы взять образцы цвета. Готовые темы можно сохранить в удобном для вас формате. Кроме того, к созданным вами палитрам можно присваивать мета-данные (ключевые слова), что значительно упрощает поиск и организацию работы.
Бесплатный онлайн-сервис, благодаря которому можно создать и сохранить гармоничные цветовые сочетания в автоматическом и ручном режиме. Три ползунка HSV или RGB помогут автоматически получить гармоничное сочетание из шести оттенков, которые после можно настроить в соответствии с собственными предпочтениями. Кроме того, все цвета представляются в виде разноцветного HTML и RGB кода, и могут быстро экспортироваться в цветовые таблицы в Illustrator (.EPS) и Photoshop (.ACT). Есть функция сравнения цвета со стандартным понтонным. Вы можете сохранить собственные палитры прямо на сайте, задав им удобные для вас имена. Зарегистрированные пользователи также могут пользоваться готовыми палитрами, которых достаточно много.
Три ползунка HSV или RGB помогут автоматически получить гармоничное сочетание из шести оттенков, которые после можно настроить в соответствии с собственными предпочтениями. Кроме того, все цвета представляются в виде разноцветного HTML и RGB кода, и могут быстро экспортироваться в цветовые таблицы в Illustrator (.EPS) и Photoshop (.ACT). Есть функция сравнения цвета со стандартным понтонным. Вы можете сохранить собственные палитры прямо на сайте, задав им удобные для вас имена. Зарегистрированные пользователи также могут пользоваться готовыми палитрами, которых достаточно много.
65 четырехцветных палитр и рейтинг наиболее популярных из них.
Простой и понятный в работе интерфейс. Есть встроенная библиотека цветов, а еще возможность создавать собственные. Грамотно реализованный функционал поможет быстро управлять сервисом.
В ColorMunki цвета можно найти во встроенной библиотеке, а также при помощи ключевых слов.
Еще один популярный онлайн-сервис, с помощью которого вы сможете с легкостью подобрать необходимые цвета и оттенки, а поможет в этом интуитивно понятный интерфейс.
Надеюсь, что представленные в этом небольшом списке сервисы, помогут вам найти оптимальное цветовое решение для вашего веб-проекта и создать неповторимый яркий дизайн!
генератор цветовой палитры с ИИ
Colormind — это генератор цветовых схем, использующий глубокое обучение. Он может изучать цветовые стили по фотографиям, фильмам и популярным произведениям искусства.
Каждый день загружаются разные наборы данных, загляните завтра, чтобы получить еще больше вдохновения для цветов. Посетите блог для получения технической информации или ознакомьтесь с нашим APIЭтот фильм наполнен сценами, освещенными неоном, и эти неоновые цвета сильно отражаются в созданных палитрах.
Фотографии городских пейзажей и архитектуры имеют относительно мягкие цвета с более темными синими, серыми и коричневыми цветами в качестве основных цветовых компонентов. Отлично подходит для мрачного, серьезного образа.
Работы Макото Синкая — в том числе 5 сантиметров в секунду, сад слов и дети, которые гонятся за потерянными голосами. Работы Шинки часто менее насыщены, чем аналогичные аниме, в целом предпочитая использовать более реалистичные фотографические цвета. Он резервирует более контрастные палитры для эмоциональной кульминации и множества сцен неба, звезд и океана, которые появляются в его фильмах.
Работы Шинки часто менее насыщены, чем аналогичные аниме, в целом предпочитая использовать более реалистичные фотографические цвета. Он резервирует более контрастные палитры для эмоциональной кульминации и множества сцен неба, звезд и океана, которые появляются в его фильмах.
В фотографиях природы, как правило, преобладают приглушенные зеленые, коричневые и синие оттенки, и они будут лучше работать с такими же приглушенными начальными цветами.
Оставайтесь на связи
Подпишитесь на нашу рассылку новостей и объявлений, связанных с ColormindСоветы по использованию
Если цвета не заблокированы, Colormind будет генерировать цветовые палитры случайным образом.
Если у вас есть конкретный начальный цвет, выберите этот цвет и зафиксируйте его.Расположение цвета имеет значение, поэтому поэкспериментируйте с другим размещением.
Если у вас есть два дополнительных цвета, попробуйте разместить их на противоположных концах палитры. Colormind будет иметь тенденцию генерировать хорошие промежуточные значения.
Colormind будет иметь тенденцию генерировать хорошие промежуточные значения.
Если вы хотите большего разнообразия, попробуйте расположить контрастирующие цвета ближе друг к другу, тогда colormind будет иметь тенденцию создавать триадные и другие более сложные цветовые схемы.
15 лучших бесплатных онлайн-генераторов цветовой палитры на 2021 год
Одним из наиболее важных шагов любого проекта графического или веб-дизайна является создание соответствующей цветовой палитры для использования во всем дизайне.
Создание профессиональной и креативной цветовой палитры также может быть очень трудоемкой задачей. Мы здесь, чтобы облегчить вам этот процесс.
В этом посте мы представляем некоторые из лучших генераторов цветовой палитры, которые вы можете использовать для создания эффективной цветовой палитры для любого типа дизайна всего за несколько кликов.
Некоторые из этих генераторов даже помогут вам найти цветовые палитры, основанные на различных тенденциях, таких как плоский цвет и дизайн цвета материала. Они также включают шестнадцатеричный код, который вы можете скопировать, чтобы добавить правильные цветовые коды при разработке веб-сайтов.Лучше всего то, что их можно использовать совершенно бесплатно.
4 совета по созданию профессиональных цветовых палитр
Прежде чем перейти к списку, давайте изучим основы создания более эффективных цветовых палитр.
1. Различные типы цветовых палитр
Прежде всего вы должны знать о четырех основных типах цветовых палитр.
- Монохроматический: монохромные цветовые палитры — это те, которые вы создаете с использованием разных оттенков одного цвета.Их довольно легко сделать, и они обычно используются многими популярными брендами.
- Аналог: аналогичные палитры состоят из цветов, близких друг к другу на цветовом круге. Если вы выберете основной цвет, тогда цвета рядом с ним можно будет выбрать как второстепенные цвета для этого типа палитр.
- Дополняющий: Подобно аналогу, дополнительные палитры состоят из цветов, противоположных друг другу в цветовом круге.

- Triadic: палитры Triadic состоят из трех основных цветов.Эти цветовые палитры лучше всего подходят для создания четко видимого контраста в дизайне.
Кроме того, вы также должны изучить и понять теорию цвета.
2. Рассмотрим психологию цвета
Цвета связаны с определенным психологическим фактором. Согласно психологии цвета, разные цвета оказывают сильное влияние на вызывание определенных эмоций у людей. Например, черный цвет ассоциируется с элегантностью, загадочностью и авторитетностью. Вот почему этот цвет в основном используют люксовые бренды.
Рассмотрите возможность применения психологии цвета при выборе цветов для своей цветовой палитры.
3. Использование цветовых трендов
Важно также учитывать цветовые тенденции при создании цветовой палитры. Особенно если вы создаете дизайн для современного бренда или стартапа, тренды играют важную роль в привлечении текущей аудитории.
Тенденции постоянно меняются, и есть много разных тенденций, которые вы можете применить к своим цветовым палитрам, например, тренд плоских цветов, цвета материального дизайна, цвета метро и многое другое.
4. Найдите вдохновение в реальных фотографиях
Лучшие цвета — в реальной жизни. Если вы предпочитаете более реалистичную цветовую палитру, вдохновленную природой, вы можете использовать настоящие фотографии, чтобы найти вдохновение для своей цветовой палитры. Существуют инструменты и приложения, которые также позволяют создавать цветовые палитры на основе фотографий и изображений.
Без лишних слов, давайте приступим к изучению генераторов цветовой палитры, не так ли?
Если вы когда-нибудь задумывались о цветовых палитрах, используемых популярными брендами, или хотели украсть цветовую палитру у вашего любимого бренда, BrandColors — это веб-сайт, который стоит оставить в закладках.В нем представлена обширная коллекция цветовых палитр, используемых популярными брендами.
Coolors.co — один из простых в использовании генераторов цветовой палитры, который идеально подходит для начинающих. Он позволяет создавать цветовые палитры с нуля или исследовать палитры, созданные другими. Инструмент также включает полезную опцию для загрузки изображений, чтобы выбрать базовые цвета из фотографий.
Инструмент также включает полезную опцию для загрузки изображений, чтобы выбрать базовые цвета из фотографий.
Создав учетную запись на сайте, вы можете сохранять свои палитры в облаке и создавать свои собственные коллекции для последующего доступа.
Color Hunt — это массивная коллекция цветовых палитр, созданная дизайнерами. Он включает в себя множество различных типов цветовых палитр, которые вы можете изучить в зависимости от популярности или тенденций. Поскольку эти цветовые палитры уже созданы другими дизайнерами, вы можете легко выбрать палитру и начать свой дизайн.
Этот инструмент также позволяет создавать свои собственные цветовые палитры. Однако может потребоваться немного опыта, чтобы найти лучшие цвета для вашей палитры.
Colormind — еще один удобный для начинающих генератор цветовой палитры, который включает в себя очень интересную функцию, которая позволяет вам в реальном времени предварительно просмотреть свою цветовую палитру, примененную к образцу дизайна. Он также позволяет выбирать между цветным дизайном материала и бумаги, а также переключаться между дизайном веб-сайта и шаблоном.
Он также позволяет выбирать между цветным дизайном материала и бумаги, а также переключаться между дизайном веб-сайта и шаблоном.
Помимо создания цветовых палитр одним щелчком мыши, Colormind позволяет также создавать цветовые палитры из изображений.
Color Designer — это слегка усовершенствованный генератор цветовой палитры, в котором есть множество уникальных инструментов для создания профессиональных цветовых палитр. Этот инструмент позволяет создавать цветовые палитры с использованием трех различных систем: «Образцы», «Палитра цветов» и «Массовый редактор».Каждый вариант дает вам свои преимущества.
Выбрав базовые цвета, вы также можете перейти на следующий уровень, исследуя различные оттенки, оттенки и цветовые гармонии из обширного списка.
Paletton — еще один продвинутый инструмент для создания цветовых схем, который поставляется с более сложным набором опций для создания цветовых палитр. На первый взгляд, этот инструмент может показаться довольно сложным для понимания. Однако это один из немногих инструментов, который позволяет создавать цветовые палитры на основе основных типов цветовых палитр, включая монохроматические и триадные.
Однако это один из немногих инструментов, который позволяет создавать цветовые палитры на основе основных типов цветовых палитр, включая монохроматические и триадные.
Этот инструмент больше всего подходит для опытных дизайнеров, которым нравится экспериментировать и тестировать различные типы цветовых палитр и цветовых схем.
Генератор цветовой палитрыCanva обладает очень простыми функциями, но отлично справляется со своей задачей. Инструмент прост: вы просто загружаете фотографию или изображение на сайт, и инструмент автоматически генерирует цветовую палитру на основе основных цветов изображения. Затем вы можете скопировать цветовые коды одним щелчком мыши.
Несмотря на то, что инструмент предлагает ограниченные возможности, он идеально подходит для поиска базовых цветов для создания естественной цветовой палитры.
Это усовершенствованный редактор цветовой палитры от Adobe для профессиональных дизайнеров. Этот инструмент также позволяет создавать цветовые палитры на основе монохроматических, триадных, аналогичных и других типов палитр. Кроме того, вы можете загрузить изображение, чтобы извлечь из него цвета.
Кроме того, вы можете загрузить изображение, чтобы извлечь из него цвета.
Khroma — это современный генератор цветовых палитр, использующий технологию искусственного интеллекта для создания творческих цветовых палитр. Во-первых, вам нужно выбрать 50 разных цветов, чтобы обучить ИИ генерировать цветовые палитры на основе вашего выбора.Тогда вы сможете выбирать из множества цветовых комбинаций, созданных ИИ, чтобы найти правильную цветовую палитру для вашего проекта.
ColorSpace — еще один простой в использовании генератор палитр, который позволяет создавать цветовые палитры одним щелчком мыши. Все, что вам нужно сделать, это ввести шестнадцатеричный код основного цвета на веб-сайт, а затем нажать кнопку «Создать». Затем инструмент генерирует различные стили цветовых палитр вместе с соответствующими градиентами.
Color Tool — это усовершенствованный инструмент для создания цветовой палитры, разработанный для дизайнеров веб-сайтов и пользовательских интерфейсов. Инструмент позволяет создавать цветовые палитры материального дизайна на основе пользовательского интерфейса и категорий доступности. Полезной особенностью этого инструмента является то, что он предлагает предварительный просмотр в реальном времени при выборе цветов для палитры.
Инструмент позволяет создавать цветовые палитры материального дизайна на основе пользовательского интерфейса и категорий доступности. Полезной особенностью этого инструмента является то, что он предлагает предварительный просмотр в реальном времени при выборе цветов для палитры.
Collor — еще один простой генератор цветовых палитр, который предлагает более простой опыт создания цветовых палитр. Просто выберите основной и вторичный цвета, и он сгенерирует набор цветовых палитр, из которых вы сможете выбирать и настраивать. Единственным недостатком использования этого инструмента является то, что он требует, чтобы в вашем браузере был включен Flash.
ColourLovers содержит коллекцию цветовых палитр, созданных другими дизайнерами. Вы можете выбрать готовую палитру из списка или создать свою собственную. Создатель цветовой палитры также предлагает варианты создания базовой и расширенной палитры, а также возможность извлечения цветов из фотографии.
Colourcode — это простой инструмент для создания цветовой палитры, который можно использовать для создания уникальных цветовых схем, просто наведя курсор мыши на экран. Как только вы найдете цвет, простой щелчок левой кнопкой мыши выбирает его, а затем вы можете переходить к следующему цвету. Инструмент также позволяет находить цвета на основе монохромных, аналоговых, триадных и других типов.
Как только вы найдете цвет, простой щелчок левой кнопкой мыши выбирает его, а затем вы можете переходить к следующему цвету. Инструмент также позволяет находить цвета на основе монохромных, аналоговых, триадных и других типов.
Эта палитра цветов также является отличным инструментом, который можно использовать для создания цветовых палитр. Он позволяет вам выбирать цвета, которые подходят для светлого и темного фона, а также имеет параметры для выбора одного оттенка и различных цветовых схем.
Хотите узнать, как подбирать цвета? Тогда обязательно ознакомьтесь с нашим руководством о том, как сочетать цвета, как профессионал, а также с нашей статьей о дизайне с использованием монохромной цветовой схемы.
Похожие сообщения
13 лучших генераторов цветовой палитры на 2021 год
Когда вы выбираете цвет для дизайнерского проекта или проходите полное обновление бренда, огромное количество вариантов может показаться ошеломляющим.
Если вы не хотите увязнуть в тени, есть несколько полезных генераторов цветовой палитры, которые могут сделать процесс выбора цвета удовлетворительным и даже увлекательным.
После того, как вы сузили свой выбор цвета до нескольких оттенков, которые хорошо сочетаются друг с другом, добавить их в свои дизайны Venngage просто и легко с помощью My Brand Kit.Импортируйте новые фирменные цвета в инфографику, презентации и другие элементы дизайна одним щелчком мыши.
УЗНАТЬ БОЛЬШЕ О МЕСТОРОЖДЕНИИ
Давайте рассмотрим, что вам нужно знать о цветовых палитрах и о том, как работают наши любимые генераторы цветовых палитр.
Нажмите, чтобы прыгнуть вперед:
Что такое цветовая палитра?
Цветовая палитра — это набор цветов и оттенков, используемых художником или дизайнером. В домашнем дизайне термин «цветовая палитра» относится ко всем тканям, краскам и другим цветам, используемым в комнате.В графическом дизайне и брендинге этот термин чаще всего используется для обозначения точных оттенков цветов, составляющих идентичность бренда.![]()
«Цветовая палитра» иногда используется как синонимы слов «тема» и «схема». Все они ссылаются на одно и то же: на набор цветов.
Хотите узнать больше о цветах? Вот все, что вам нужно знать о цветах… менее чем за 3 минуты:
Как подобрать цветовую палитру
Выбор цветовой палитры для вашего бренда может быть непростым делом, потому что сразу возникает несколько проблем, включая индивидуальность вашего бренда, для каких активов будет использоваться цветовая палитра, какие оттенки используются другими игроками в вашей отрасли и более.
Вот несколько советов, которые помогут вам сузить цветовую палитру, подходящую для вашей организации:
Определите индивидуальность вашего бренда Наука о цвете охватывает не только то, как цвета работают вместе, но и то, как они воздействуют на людей. Разные цвета напоминают о разных чертах, и важно понимать, как вы планируете позиционировать свою организацию на рынке.
Разные цвета напоминают о разных чертах, и важно понимать, как вы планируете позиционировать свою организацию на рынке.
Большинство исследователей сходятся во мнении, что холодные цвета вызывают чувство доверия и преданности, в то время как теплые цвета вызывают в уме энергию и волнение.Ознакомьтесь с таблицей выше, чтобы увидеть цвета, связанные с прилагательными, которые описывают ваш идеальный бренд.
Выберите основной цвет
Есть причина, по которой люди избегают носить красные рубашки перед Target. Цвет настолько ассоциируется с продавцом, что вы рискуете принять его за сотрудника. Определите один цвет, который больше всего соответствует вашему бренду, и сделайте его доминирующим в вашем логотипе и во всех других аспектах вашего бренда.
Разветвление (если хотите)
Некоторые из самых узнаваемых мировых брендов, такие как Target, Netflix и Spotify, используют один жирный цвет практически для всего, что они делают.Это помогло этим компаниям создать узнаваемый бренд.
Но другие бренды используют несколько оттенков одного и того же цвета, цвета, которые дополняют их основной оттенок, или те, которые обеспечивают сильный контраст, что может сделать бренд элегантным и современным.
Хотите узнать больше о брендинге и выборе цветов? Прочтите сообщение в нашем блоге:
Вернуться к содержанию
Сколько цветов должно быть в цветовой палитре?
В целом, когда речь идет о фирменных цветах, лучше меньше, да лучше.Если у вас их слишком много, вы рискуете запутать ситуацию, когда дело доходит до усиления идентичности вашего бренда. Непонятность для потребителей, особенно для новых компаний или тех, которые проводят ребрендинг, может означать, что ваша инициатива по брендингу потерпит неудачу.
Тем не менее, выбор нескольких цветов, которые хорошо смотрятся вместе, — это одновременно искусство и наука. Вот несколько терминов, которые вам необходимо знать при работе с генераторами цветовой палитры, которые мы подробно рассмотрим в следующем разделе:
- Монохромный: Один цвет или оттенки одного цвета
- Аналог: Рядом друг с другом на цветовом круге
- Дополнительные: друг напротив друга на цветовом круге
- Раздельный дополнительный цвет: Один основной цвет и два дополнительных цвета, которые соседствуют с дополнительным основным цветом
- Triadic: Три цвета, которые находятся на одинаковом расстоянии друг от друга на цветовом круге
- Tetradic: Всего четыре цвета, две пары дополнительных цветов
Вернуться к содержанию
Лучшие генераторы цветовой палитры
Готовы приступить к разработке цветовой палитры вашего бренда? Ознакомьтесь с 13 лучшими генераторами цветовой палитры.
- Охлаждающие устройства
- Adobe Color
- Палетон
- Colormind
- Color Hunt
- ColorSpace
- BrandColors
- ColourLovers
- Кудри
- Папка бренда
- ЦветHexa
- Material.io
- ColorLisa
Охлаждающие устройства
Инструмент для просмотра цветовой палитры Coolors
Coolors — это интуитивно понятный и надежный генератор цветовой палитры, который позволяет вам исследовать палитры на основе ключевых слов, генерировать собственную цветовую палитру из загруженного изображения, видеть, как ваш выбор выглядит для людей с дальтонизмом, генерировать градиенты и многое другое.
Этот бесплатный инструмент с поддержкой рекламы доступен в Интернете, но он также доступен в виде приложения для iOS, расширения Adobe и расширения Chrome. Пользователи могут видеть HEX-коды, а также значения цветов RGB и CYMK для каждого из выбранных ими оттенков, чтобы быть уверенными, что они используют правильный цвет.
Вернуться к списку лучших генераторов цветовой палитры
Adobe Color
Программа проверки доступности Adobe Color
Adobe Color — еще один выдающийся инструмент, хотя он более технический, чем Coolors.Тем не менее, бесплатный инструмент позволяет всем пользователям, независимо от того, имеют ли они подписку на продукты Adobe или нет, извлекать темы из изображений, создавать цветовые палитры или создавать градиенты из загруженных изображений.
Пользователи также могут убедиться, что их выбор цвета облегчает дальтонизм, а также проверяет, смогут ли их оттенки служить фоном для текста. То, что оттенки хорошо смотрятся в паре друг с другом, не всегда означает, что они будут хорошей комбинацией для текста.
Вернуться к списку лучших генераторов цветовой палитры
Палетон
Инструмент генератора цветов Paletton
Paletton выглядит устрашающе, потому что интерфейс довольно техничный, и, действительно, бесплатный генератор цветовой палитры поддерживается наукой о цвете. Отрегулируйте расстояние цветового круга, чтобы выбрать оттенки, похожие на ваш основной цвет или противоположные на цветовом круге.
Отрегулируйте расстояние цветового круга, чтобы выбрать оттенки, похожие на ваш основной цвет или противоположные на цветовом круге.
Пользователи могут выбирать из предустановок, которые создают монохроматические, смежные или дополнительные с трехцветными и четырехцветными вариантами, или они могут изменять индивидуальный выбор, чтобы увидеть, как меняются оттенки. Он не такой интуитивно понятный, как некоторые другие варианты в этом списке, но если вам нужен простой, научно обоснованный генератор цветовой палитры, это ваш лучший выбор.
Вернуться к списку лучших генераторов цветовой палитры
Colormind
Имитатор цветовой палитры Colormind
Colormind уникален среди генераторов цветовых палитр в этом списке, потому что он позволяет вам создать цветовую палитру и посмотреть, как она будет выглядеть применительно к веб-сайту.Хотя он был создан веб-разработчиками и для них, имитация внешнего вида веб-сайта — отличный способ определить, будет ли ваша цветовая схема работать, прежде чем вы увидите ее в действии.
Попросите бесплатную систему на базе искусственного интеллекта сгенерировать цветовые схемы или зафиксируйте пару ваших лучших решений и заполните пробелы оттуда. Как только вы увидите понравившийся вам цвет, зафиксируйте его на палитре и измените порядок, чтобы увидеть, как система изменяет образец веб-сайта.
Оживите: Как только вы найдете цветовую палитру, которая работает для вашего бренда, загрузите ее в Venngage’s My Brand Kit, чтобы вы могли применить ее ко всем своим дизайнерским ресурсам всего за несколько кликов.
Вернуться к списку лучших генераторов цветовой палитры
Color Hunt
Самые популярные палитры ColorHunt
Color Hunt — это бесплатная библиотека цветовых палитр, созданная художниками, которая позволяет вам переключаться между новыми, модными или случайными вариантами. Хотя вы можете создать свою собственную четырехцветную палитру, самым большим преимуществом Color Hunt является огромное количество уже созданных цветовых палитр, которые могут вас вдохновить.
Скопируйте значения HEX для цветов, которые вам нравятся, или создайте изображение, которое вы можете использовать, чтобы поделиться с коллегами, чтобы получить поддержку от всей команды.
Вернуться к списку лучших генераторов цветовой палитры
ColorSpace
Палитры пространства цветов
ColorSpace — это простой, интуитивно понятный инструмент, который позволяет вам вводить или выбирать оттенок на цветовом круге и прокручивать различные палитры. Варианты включают градиенты, дополнительные, контрастные и многое другое.
Этот бесплатный инструмент явно предназначен для веб-разработчиков. Но художники и дизайнеры всех мастей могут извлечь выгоду из молниеносной генерации палитры ColorSpace.Хотя он не позволяет интенсивно настраивать другие параметры, есть кое-что, что нужно сказать для предотвращения паралича анализа.
Вернуться к списку лучших генераторов цветовой палитры
Цвета бренда
Официальная галерея палитр BrandColors
BrandColors — это больше инструмент исследования цвета, чем генератор истинной цветовой палитры. Но это особенно полезно для организаций, разрабатывающих свой бренд, потому что этот бесплатный инструмент показывает официальные цвета бренда для сотен компаний, спортивных команд и других организаций.
Но это особенно полезно для организаций, разрабатывающих свой бренд, потому что этот бесплатный инструмент показывает официальные цвета бренда для сотен компаний, спортивных команд и других организаций.
Прокрутите список вариантов или найдите подходящие бренды. Это полезно для тех, кто хочет избежать конфликта с конкурентом, а также для тех, кто хочет найти цвет, похожий на один в палитре другого бренда. Выберите цветовые коды оттенков, которые вы хотите имитировать (или избегать), или поделитесь ссылкой на палитру со своими коллегами.
Вернуться к списку лучших генераторов цветовой палитры
ColourLovers
Построитель цветовой палитры ColourLovers
ColourLovers — это творческое сообщество, в котором художники делятся созданными ими цветовыми палитрами, а также узорами и другими элементами дизайна.Вы также можете читать сообщения в блогах по темам, связанным с дизайном, в дополнение к изучению цветовых схем.
Бесплатный генератор цветовой палитры в ColourLovers довольно технический и не идеален для начинающих. Но вы можете исследовать цвета, их сравнение и контраст, пока не доберетесь до идеального сочетания. Базовая версия генератора более проста в использовании, но вы не сможете автоматически создавать дополнительные или контрастные оттенки.
Не знаете, сколько цветов использовать? Мы можем помочь вам определить, сколько цветов и какие цветовые семейства подходят для вашего бренда.
Вернуться к списку лучших генераторов цветовой палитры
Калрс
Галерея цветов Culrs
Culrs — это бесплатная, простая в использовании библиотека цветовых палитр. Вы не сможете полностью настроить свою цветовую палитру, но это отличный способ вдохновиться монохроматическими, контрастными или дополнительными схемами, подтвержденными наукой.
Исследуйте цветовую семью, выбирая монохромные палитры, или смешивайте ее, находя холодные и теплые оттенки, которые хорошо сочетаются или выделяются друг на друге.Когда вы найдете нужный цвет, просто скопируйте шестнадцатеричный код, щелкнув по нему.
Вернуться к списку лучших генераторов цветовой палитры
Папка бренда
Инструмент для извлечения цветов из папки бренда и палитра из реальной жизни
Инструмент цветовой палитрыBrandfolder извлекает цветовую схему из изображения, включая загруженные файлы или изображения из Интернета. Несмотря на то, что он не допускает особых настроек, этот бесплатный инструмент является одним из лучших в распознавании цветов на изображениях.
Как вы можете видеть на скриншотах выше, мы загрузили изображение шлема Seattle Seahawks, и экстрактор почти полностью ударил по фирменным цветам команды.Это означает, что ИИ экстрактора хорошо обучен находить доминирующие цвета, а не просто случайные.
Вернуться к списку лучших генераторов цветовой палитры
ЦветHexa
Информационная панель ColorHexa
ColorHexa — это бесплатный инструмент без излишеств для создания градиентов, цветовых кодов, цветовых схем и предварительного просмотра текста. Система автоматически генерирует все элементы, поэтому единственный вариант настройки — это цвет, который вы выбираете в начале.
Система автоматически генерирует все элементы, поэтому единственный вариант настройки — это цвет, который вы выбираете в начале.
Тем не менее, система быстро генерирует палитры, которые могут помочь вам увидеть, какие оттенки хорошо сочетаются с введенным вами цветом. Это также полезный инструмент для преобразования цвета из одной системы, например значений HEX, в другую, например RGB или CMYK.
Вернуться к списку лучших генераторов цветовой палитры
Material.io
Симулятор доступности Material Design
Material Design — это система, созданная Google, чтобы помочь разработчикам, дизайнерам и другим людям создавать приложения для устройств Android.Цветовой инструмент Material.io довольно технический, но это также отличный способ увидеть, как выбранная вами цветовая схема будет отображаться на устройстве Android.
Выберите цвет или введите значение цвета, и система автоматически сгенерирует дополнительную палитру. Выберите для прокрутки различные пользовательские интерфейсы или посмотрите, насколько разборчивым будет текст на выбранной вами палитре.
Вернуться к списку лучших генераторов цветовой палитры
ColorLisa
Color Цветовая палитра тезки Лизы, шедевр Да Винчи
Color Lisa — это уникальный бесплатный инструмент, который каталогизирует основные цветовые схемы, используемые в некоторых из самых известных произведений искусства в истории человечества.Это не генератор цветовой палитры, но он обязательно вдохновит вас цветом.
Поклонник Большого Джексона Поллока? А может, Баския больше для тебя скорости? Выберите художника и пролистайте палитры, созданные на основе его самых известных работ. Новые работы добавляются регулярно, поэтому не беспокойтесь, если вашего любимого произведения искусства еще нет.
My Brand Kit от Venngage — это идеальный способ упорядочить вашу новую цветовую палитру и другие элементы фирменного стиля и убедиться, что они правильно применяются ко всему, что создает ваша команда.
Вернуться к содержанию
FAQ по генераторам цветовой палитры
У вас есть еще вопросы о генераторах цветовой палитры? У нас есть ответы.
Что такое генератор цветовой палитры?
Генератор цветовой палитры — это онлайн-инструмент, который генерирует случайную цветовую палитру или позволяет пользователям генерировать набор цветов, которые хорошо сочетаются с заданным оттенком.
Где я могу найти цветовую палитру?
Пользователи могут загружать изображения из Интернета или своих устройств для извлечения цветовых палитр с помощью нескольких генераторов цветовых палитр, включая Coolors, Adobe Color и Brandfolder.
Как вы используете генератор цветовой палитры?
Некоторые цветовые палитры генерируют случайные или загруженные палитры оттенков, которые хорошо сочетаются друг с другом, в то время как некоторые позволяют пользователям выбрать несколько цветов для фиксации и найти оттенки, которые дополняют или контрастируют с ними.
Как найти лучшую цветовую палитру?
Прежде чем выбирать основной цвет и дополнительные оттенки, чтобы завершить цветовую палитру, вам необходимо рассмотреть индивидуальность вашего бренда. После того, как вы выбрали цветовую семью, используйте Coolors, Adobe Color или ColorSpace, чтобы строить оттуда.
После того, как вы выбрали цветовую семью, используйте Coolors, Adobe Color или ColorSpace, чтобы строить оттуда.
Вкратце: генераторы цветовой палитры — незаменимые инструменты в использовании искусства и науки для усиления идентичности вашего бренда.
Имея бизнес-аккаунт, пользователи Venngage могут загружать элементы своего бренда в My Brand Kit Venngage одним щелчком мыши:
После того, как вы найдете идеальные цвета, которые оживят ваш бренд, добавьте их автоматически через свой веб-сайт или загрузите их в свой бренд Venngage Brand Kit, чтобы вся ваша инфографика, презентации и другие ресурсы визуального дизайна усилили эту идентичность.
НАЧАТЬ СОЗДАТЬ БЕСПЛАТНО
2019 Лучшие генераторы цветовой палитры
Цветовая палитра, которую вы выбираете для дизайна своего логотипа, задает тон всей идентичности вашего бренда. В зависимости от того, в какой отрасли вы работаете, вы, возможно, захотите продемонстрировать силу и надежность. Или, возможно, вы захотите выглядеть игривым и привлекательным даже за много миль по дороге. Каким бы ни было ваше сообщение, цветовая палитра вашего логотипа говорит первое слово.
Или, возможно, вы захотите выглядеть игривым и привлекательным даже за много миль по дороге. Каким бы ни было ваше сообщение, цветовая палитра вашего логотипа говорит первое слово.
Принимая такое важное решение, компании часто обращаются к генератору цветовой палитры, чтобы помочь им определить, какие цвета соответствуют их отрасли и видению. Это отличное место для начала любого бизнеса, независимо от уровня знаний и навыков.
Если вы хотите использовать генератор цветовой палитры для создания фирменного стиля или логотипа, попробуйте один из этих вариантов. Каждый из них отличается уникальными особенностями, и мы гарантируем, что один из них подойдет вам.
Adobe — это ресурс, к которому обращаются почти все профессионалы в области дизайна и творчества.Вы можете быть уверены, что если есть палитра цветов, то она у них есть. По сравнению с другими инструментами в этом списке, Adobe Color CC является наиболее полным, поэтому его может оказаться слишком много для любого, кто хочет простой генератор цветовой схемы.
Одной из замечательных особенностей Adobe Color CC является то, что он может создавать цветовую палитру из загружаемых вами изображений. Если у вас есть предыдущий бизнес, которым вы хотите воздать должное, или просто определенная фотография, на которую вы хотите вдохновить свой логотип, просто загрузите ее в программу и посмотрите, как она работает.Он предложит вам цветовую схему, которую вы сможете сразу же использовать в своем логотипе. Или вы можете немного настроить его прямо в программе, чтобы сделать его немного более индивидуальным для ваших нужд.
Если Adobe предлагает мощную программу, COLOURlovers предлагает мощную сеть творческих людей, на которых вы можете положиться. Сообщество COLOURlovers насчитывает более 8 миллионов человек, и все стремятся найти идеальную цветовую палитру. Это как Pinterest цветовых палитр логотипов.
Вместо того, чтобы использовать алгоритм или машину для создания цветовой схемы, используйте сообщество.Просмотрите миллионы загрузок от участников, чтобы найти свою идеальную цветовую палитру. Мы рекомендуем найти то, что вам нравится, и добавить несколько личных штрихов, чтобы ваш логотип был именно для вас.
Мы рекомендуем найти то, что вам нравится, и добавить несколько личных штрихов, чтобы ваш логотип был именно для вас.
Khroma — идеальный генератор цветовой палитры для тех, кто не знает, с чего начать. Когда вы откроете сайт, вам будет предложено выбрать ваши любимые цвета в серии вопросов. На заднем плане программа изучает ваши предпочтения и подбирает для вас идеальное сочетание.В конце вашей анкеты генератор цветовой палитры предлагает бесконечные варианты, соответствующие вашим предпочтениям. Даже если вы не создавали логотип, это отличный способ понять ваши дизайнерские вкусы.
Если у вас есть любимый цвет, на котором вы хотите создать свой логотип, ColorSpace — это генератор цветовой палитры для вас. Чтобы использовать генератор, вы сначала вводите цвет, который хотите использовать, а затем он работает, чтобы предоставить вам различные цветовые палитры, которые дополняют выбранный вами оттенок.Просматривайте свои варианты, пока не найдете тот, который больше всего подходит для вашего бизнеса.
Плоский дизайн — популярный стиль дизайна логотипов и веб-сайтов. Цвета яркие и живые, но не обладают большой глубиной. Если это тот стиль, на который вы надеетесь создать свой логотип, ColorDrop.io — это генератор цветовой схемы для вас. Как только вы попадете на их страницу, вы сможете просмотреть сотни вариантов цветовой схемы, которые лучше всего смотрятся в виде плоского дизайна. Сохраните избранное в списке или просто скопируйте шестнадцатеричные коды, чтобы сразу же начать использовать в своем дизайне логотипа.
Coolors — это полезный и полностью удобный генератор цветовой палитры. Как и некоторые другие, Coolors может создавать цветовую схему из загружаемого вами изображения. Но с их генератором еще веселее поиграться. Вас приветствует готовая цветовая схема, и оттуда вы можете случайным образом увидеть новые палитры или начать сохранять свои любимые цвета, пока не создадите собственную палитру. Что еще лучше, так это как только вы найдете цвет, который вам абсолютно нравится; вы можете скопировать шестнадцатеричные коды прямо оттуда и вставить их в свой онлайн-конструктор логотипов.
Colormind — еще один генератор цветовой палитры из загружаемых вами изображений, но с изюминкой. Он также извлекает информацию из картин, произведений искусства и всего, что может прочитать. Вы можете просматривать созданные палитры или сразу же создавать свои собственные. Каждый день в Colormind добавляются разные палитры, поэтому, если вам не повезло с первой попытки, вернитесь на следующий день! Скорее всего, вы найдете подходящую палитру для себя.
Color Hunt — отличный вариант, если вам нужен генератор цветовой палитры, который отличается наглядностью и удобством для профессиональных дизайнеров.Сайт был создан дизайнером и каждый день предлагает новые цветовые схемы, которые вы можете использовать для поиска и вдохновения. Найдите тот, который вам нравится, и вы готовы создать логотип своей мечты.
Как использовать генераторы цветовой палитры для вашего бизнеса
После того, как ваша цветовая палитра выбрана, пора включить ее в дизайн вашего логотипа. Ваш логотип будет размещен на всем, от веб-сайтов и других онлайн-ресурсов до стационарных, визитных карточек и, возможно, даже гигантского рекламного щита. Вы должны быть уверены, что его узнают и легко увидеть в любой ситуации.
Ваш логотип будет размещен на всем, от веб-сайтов и других онлайн-ресурсов до стационарных, визитных карточек и, возможно, даже гигантского рекламного щита. Вы должны быть уверены, что его узнают и легко увидеть в любой ситуации.
FreeLogoServices позволяет вам вводить шестнадцатеричные коды из вашего любимого инструмента для создания цветовой палитры и видеть новые комбинации, которые могут лучше подойти для вашего логотипа. Это простой процесс, который мы разработали специально, чтобы сделать брендирование и продвижение вашей компании как можно быстрее.
Воспользуйтесь нашей бесплатной программой загрузки логотипов, чтобы увидеть, как ваш новый логотип будет выглядеть на всех ваших рекламных и брендовых продуктах. Если вам не нравится то, что вы видите, вы всегда можете начать заново, используя новый дизайн или цветовую схему.
Начните создавать свои собственные логотипы
Если вы готовы создать индивидуальность своего бренда и произвести неизгладимое впечатление на клиентов, начните процесс разработки логотипа сегодня. Найдите свои любимые цвета, введите их в нашу конструкцию логотипов или поработайте с профессиональным дизайнером, чтобы получить дизайн логотипа, который вы всегда хотели.
Найдите свои любимые цвета, введите их в нашу конструкцию логотипов или поработайте с профессиональным дизайнером, чтобы получить дизайн логотипа, который вы всегда хотели.
Нужна помощь в выборе оттенков? Попробуйте онлайн-генератор цветовой палитры
Фото: коллаж из зеленой цветовой палитры от Africa Studio / Shutterstock
Выбор цветовой палитры может быть непростой задачей.Независимо от того, выбираете ли вы два или десять оттенков для своей следующей картины, цифрового дизайна или схемы декора, может быть сложно как сузить выбор, так и выбрать цвета, которые, по вашему мнению, подходят для вашего проекта. Но, как и во многих вещах в творческой сфере, чем больше вы практикуетесь и чем больше учитесь, тем более интуитивным становится выбор цвета.
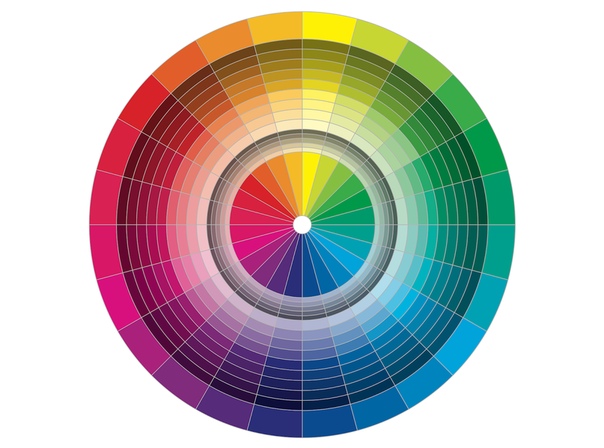
Прежде чем вы начнете смешивать цвета или создавать палитру, лучше всего знать основы теории цвета, особенно как пользоваться цветовым кругом. Это поможет вам понять отношения между оттенками, а также предлагает способ создания цветовых схем, которые варьируются от базовых комбинаций до тонких оттенков.
Хотя лучше всего знать свой цветовой круг, есть еще один вариант создания палитр. Всего одним щелчком мыши онлайн-генератор цветовой палитры поможет подобрать оттенки, которые хорошо смотрятся вместе. Если вы цифровой дизайнер, эти типы веб-сайтов особенно полезны; они часто предоставляют шестнадцатеричные номера цветов оттенка, чтобы вы могли вставить их в свой CSS или в такие программы, как Photoshop. Однако даже если вы работаете в аналоговом режиме, вы все равно получите отличное вдохновение для смешивания цветов.
Нужна помощь в создании цветовых палитр? Вот пять лучших бесплатных генераторов цветовой палитры, которые можно попробовать.
Фото: Цветовая палитра Peppercorn от Джейн Рикс / Shutterstock
Coolors : этот сайт (и сопутствующее приложение), называющий себя «сверхбыстрым генератором цвета», Coolors будет генерировать для вас палитры и позволять настраивать характеристики, включая насыщенность, температуру и яркость. Кроме того, он может отображать различные типы дальтонизма, чтобы вы могли видеть, как будут выглядеть оттенки в глазах других людей. Найдя понравившуюся палитру, вы можете сохранить ее на будущее и поделиться ею с другими.
Найдя понравившуюся палитру, вы можете сохранить ее на будущее и поделиться ею с другими.
Canva : Canva — отличный ресурс для создания инфографики и других изображений для социальных сетей. Чтобы помочь вам в этих творческих начинаниях, у них есть генератор цветовой палитры, который покажет определяющие цвета изображения. Поэтому, если вы создаете текст для наложения на это изображение, это идеальный способ убедиться, что все элементы отлично смотрятся вместе.
Охладители
ColorSpace : ColorSpace берет на себя все догадки при выборе цвета; все, что вам нужно, это просто один оттенок и нажать кнопку «Создать» — внезапно он представит вам несколько схем.Они варьируются от «Обычного градиента» до комбинаций, которые вы не ожидаете, например, «Сдержанная палитра».
Colormind : Вы зацикливаетесь на выборе хотя бы одного цвета? Colormind имеет предварительно выбранные палитры, которые готовы к использованию. Все, что вам нужно, это выбрать тот, который нравится вам и вашему проекту.
Все, что вам нужно, это выбрать тот, который нравится вам и вашему проекту.
Палетон
Paletton : Paletton предлагает другой формат, чем другие генераторы цветовой палитры, но это отличная новость для людей с склонностью к зрению.Вы просто начинаете с цветового круга и выбираете базовый оттенок, который хотите использовать. Затем Paletton вводит его в большой квадрат с более мелкими оттенками над ним. Вы сможете увидеть, как разные оттенки и тона выглядят с вашим основным оттенком — все одновременно. Кроме того, сайт позволяет переключать цветовые схемы с монохроматического на триаду, на «свободный стиль» и многое другое.
Статьи по теме:
Любитель дизайна представляет яркие цветовые палитры любимых телешоу, фильмов и музыкальных клипов
Хотите узнать о смешивании цветов? Вот основы, которые вам нужно знать
Рукописный справочник цветов XIX века, поэтически описывающий, где в природе встречаются оттенки
Выбор цветовой палитры для вашего проекта
Где-то между каркасом и прототипированием вам нужен правильный выбор цвета для вашего дизайн-проекта. В некоторых отношениях ваша цветовая палитра имеет такое же значение, как и структура вашего дизайна. Учитывая его важность, вы не хотите выбирать цвета без внимательного рассмотрения.
В некоторых отношениях ваша цветовая палитра имеет такое же значение, как и структура вашего дизайна. Учитывая его важность, вы не хотите выбирать цвета без внимательного рассмотрения.
Следующая информация поможет вам выбрать цветовую палитру, которая сделает ваши продукты более привлекательными и полезными.
Понимание теории цветаЦветовой круг выглядит обманчиво простым. На первый взгляд вы можете подумать, что он дает вам немного больше, чем выбор цветов.Чем больше вы его изучаете, тем сложнее становится. Вы обнаружите, что он дает вам примеры:
- Холодные и теплые тона. Холодные цвета включают синий, зеленый и фиолетовый. К теплым цветам относятся красный, оранжевый и желтый.
- Значение (оттенок или оттенок цвета).
- Насыщенность (интенсивность цвета).
Более глубокое понимание раскрывает почти бесчисленное множество способов использования цветового круга для создания цветовых палитр.
Некоторые популярные цветовые палитры включают:
60-30-10 Правило использования цветаПравило 60-30-10 дает вам простой способ выбрать цветовую палитру и придерживаться ее.Если все сделано правильно, это также может помочь в установлении идентичности бренда.
Согласно этому правилу, вы используете основной цвет в 60% случаев; вторичный цвет в 30% случаев; и акцентный цвет в 10% случаев.
Правило особенно хорошо работает в веб-дизайне, потому что вы можете сделать свою работу чистой и простой. Например, вы можете использовать дополнительный цвет в качестве светлого фона для своей страницы.
Заголовки, подзаголовки и другие важные аспекты дизайна могут отображаться в основном цвете.Наконец, вы можете использовать акцентный цвет, чтобы добавить немного изящества кнопкам или небольшим фрагментам текста.
Популярные цветовые палитры Популярные цветовые палитры постоянно меняются. Не влюбляйтесь в него слишком сильно, потому что он изменится до конца года. Некоторые варианты цветовой палитры, которые, как ожидается, будут иметь тенденцию в 2021 году, включают:
Не влюбляйтесь в него слишком сильно, потому что он изменится до конца года. Некоторые варианты цветовой палитры, которые, как ожидается, будут иметь тенденцию в 2021 году, включают:
- Оттенки кожи человека.
- Перенасыщенные цвета.
- Текстурированные цвета, которые выглядят блеклыми.
- Сюрреалистичные, сногсшибательные цветовые комбинации.
Не каждому продукту нужна модная цветовая палитра, а предпочтительнее неподвластные времени фирменные цвета. Например, клиент с устоявшимся брендом может отклонить новые цветовые палитры, которые кажутся противоречащими уже знакомым клиентам и клиентам личностям.
Пытаетесь разработать идеальную цветовую палитру для своего дизайна? Множество онлайн-инструментов и приложений могут помочь вам изучить творческие возможности, которые выделят ваш продукт из общего ряда, независимо от того, любите ли вы пастель, ретро или любой другой цвет.
Охладители https://coolors. co/
co/Один из самых популярных генераторов цветовых схем в последние годы, Coolors предлагает инструменты, которые помогут вам выбирать цвета для веб-сайтов, приложений для смартфонов и других продуктов.
Многим людям нравится Coolors, потому что они могут создавать бесплатные учетные записи, которые позволяют им создавать цветовые схемы, выбирая онлайн-изображения, вводя шестнадцатеричные коды или исследуя тенденции цветовых палитр.
Цвета материала https: // материал.io / design / color / the-color-system.html # color-usage-and-palettesЕсли вы используете Material Design от Google, то можете полагаться и на цветовую систему Material Design. Этот инструмент обещает помочь вам использовать цвет таким образом, чтобы добавить смысл вашему пользовательскому интерфейсу.
Material Design имеет множество инструментов, которые можно использовать для создания творческих цветовых комбинаций. Однако это не означает, что вы освоили цветовое колесо. Если вы заблудились, воспользуйтесь обучающими материалами и видео Google, чтобы узнать больше о том, как цвета могут повлиять на то, как люди используют ваши продукты.
Если вы заблудились, воспользуйтесь обучающими материалами и видео Google, чтобы узнать больше о том, как цвета могут повлиять на то, как люди используют ваши продукты.
Хотите узнать больше о Material Design? Прочтите Введение во взаимодействие с материальным дизайном .
Цветной набор https://colorsupplyyy.com/app/Если у вас нет большого опыта в выборе цветовых палитр, вам нужно потратить некоторое время на то, чтобы поиграть с Color Supply.
Когда вы открываете инструмент, вы видите базовое цветовое колесо. Под цветовым кругом вы можете изменить тип цветовой палитры, которую хотите использовать.Варианты включают:
- Дополняющий
- Аналогичный
- Триада
- Щелевой дополнительный
- Квадратный
- Свежий
- Манга
Это довольно просто и позволяет легко экспериментировать с различными цветовыми палитрами.
Проблемы доступности при дальтонизме Тенденции дизайна 2020 включают повышение доступности для людей, которые иначе воспринимают визуальные эффекты. Например, люди с дальтонизмом часто не могут определить зеленый, красный, синий или желтый цвета.
Например, люди с дальтонизмом часто не могут определить зеленый, красный, синий или желтый цвета.
Около 300 миллионов человек в мире живут с тем или иным типом дальтонизма, поэтому имеет смысл выбирать цветовые палитры, которые они могут ярко ощутить. Такой инструмент, как Venngage, упрощает автоматическое использование цветовых палитр, удобных для людей с дальтонизмом. Вы также можете упростить понимание дизайна, используя высококонтрастные цвета, добавляя больше текстур к цветам и добавляя больше символов, значение которых не зависит от цвета.
Улучшение единообразия бренда с помощью цветовых палитр в UXPinНезависимо от того, какую цветовую палитру вы выберете для своего следующего дизайна, вам необходимо добиться единообразия, которое поможет пользователям понять, как работают продукты.Если ваша цветовая палитра меняется от страницы к странице, посетители будут очень сбиты с толку.
Вам также необходимо убедиться, что все ваши дизайнеры знают, какую цветовую палитру им следует использовать в каждом проекте. UXPin помогает менеджерам сохранять контроль над проектами, создавая системы дизайна, ограничивающие доступные дизайнеры цветовых палитр. Когда у вас есть дизайн-система, вы устанавливаете ограждения, которые позволяют дизайнерам исследовать свои творческие импульсы, не выходя за рамки бренда. Хорошая дизайн-система также может упростить ваш процесс и ограничить количество изменений, которые вам нужно внести до завершения работы над продуктом.
UXPin помогает менеджерам сохранять контроль над проектами, создавая системы дизайна, ограничивающие доступные дизайнеры цветовых палитр. Когда у вас есть дизайн-система, вы устанавливаете ограждения, которые позволяют дизайнерам исследовать свои творческие импульсы, не выходя за рамки бренда. Хорошая дизайн-система также может упростить ваш процесс и ограничить количество изменений, которые вам нужно внести до завершения работы над продуктом.
Хотите увидеть, насколько легко UXPin помогает вам создать дизайн-систему, которая сделает ваши дизайн-проекты более успешными? Подпишитесь на бесплатную пробную версию сегодня, чтобы протестировать функции UXPin. Вам не нужно предоставлять данные своей кредитной карты, поэтому вы можете без каких-либо обязательств использовать лучший инструмент для проектирования и создания прототипов для команд.
15 дизайнерских приемов для выбора идеальной цветовой палитры
Выберите цвет, любой цвет
Выберите цветовую схему из самого большого узора в пространстве
Если у вас есть узорчатая обивка, красочный ковер или большое произведение искусства, выбирайте цвета, которые вам нравятся, из узора. Для нейтрального цвета краски для стен обратите внимание на белый и бежевый узор.
Для нейтрального цвета краски для стен обратите внимание на белый и бежевый узор.
Украшать от темного к светлому, вертикально
Настоящий «поваренный» способ сделать любое пространство красивым без особого риска, говорит дизайнер Марк МакКоли, — это использовать более темные значения цвета для пола, средние значения цвета для стен и значения света для потолка.«Любое внутреннее пространство копирует внешний мир», — говорит он. «Внешняя среда, как правило, темнее под нашими ногами (сама земля), имеет среднюю ценность, когда вы смотрите прямо перед собой (здания / деревья), и светлее в небе».
Начните с формальных помещений дома
В частности, гостиная, столовая и прихожая.Сначала выберите цветовую схему для этих областей, а затем выберите один цвет из схемы. Например, возьмите красный диван и смягчите его (скажем, до бордового), чтобы сделать акцент в более приватных помещениях, таких как кабинет, офис или спальня.
Используйте цветовое колесо
В общем, аналогичные цветовые схемы — цвета рядом друг с другом на цветовом круге, такие как синий и зеленый — являются более случайными и расслабляющими и лучше всего подходят для неформальных или частных пространств. Это хорошая стратегия для спальни, где хочется отдохнуть и восстановить силы.
Это хорошая стратегия для спальни, где хочется отдохнуть и восстановить силы.
Ориентируйтесь на свою одежду
Большинство людей покупают одежду тех цветов, которые им нравятся, и в которых они хорошо выглядят.Точно так же вы должны украсить свою комнату цветами, которые вам льстят. Если вам нравится деним, подумайте о темно-синем диване или, если вы выглядите (и чувствуете!) Наиболее энергично в ярко-желтых тонах, попробуйте смешать несколько цитрусовых акцентов с подушками или аксессуарами.
Назад к черному
Дизайнер Марк МакКоли советует добавить немного черного в каждую комнату.«Черный цвет проясняет остальные цвета в комнате», — говорит он. Для небольшой популярности попробуйте черный абажур или черную вазу; для большего эффекта покрасьте базовые шкафы вашей кухни в яркий оттенок.
Идти с серыми
Поместите самые модные нейтральные серые цвета в интерьер любого стиля.Подобное хамелеону качество серого позволяет цвету казаться теплым или прохладным и красиво сочетаться как с пастельными, так и с яркими цветами, такими как ярко-розовый, зеленый Келли или цитрусовые оттенки.
Используйте правило 60-30-10.
«При оформлении пространства разделите цвета на составляющие: 60 процентов доминирующего цвета (стены), 30 процентов второстепенного цвета (обивка) и 10 процентов акцентного цвета (аксессуары)», — советует дизайнер Марк МакКоли.»Работает каждый раз!» он говорит. «Это соотношение гарантирует, что цвета будут правильно сбалансированы, а поп-музыки будет достаточно для интереса».
Сделайте небольшие пространства популярными
Если в вашем доме маленькая комната, не красьте ее в белый цвет, чтобы она казалась больше.Вместо этого сделайте его более привлекательным, выбрав понравившийся цвет. Пусть ваши большие комнаты расширяются светом, а маленькие комнаты окутывают вас.
Контраст теплого и холодного
Дизайнер Брайан Диттмар доказывает, что нейтральные оттенки никогда не должны быть скучными в этой шикарной спальне, в которой холодный серый сочетается с теплыми медовыми оттенками.Хотя общий эффект успокаивает, противопоставление этих двух противоположностей создает достаточно напряжения, чтобы разбудить сонное пространство.
Положитесь на вечное сочетание
Всегда шикарный, черный + белый — это динамичный дуэт, который никогда не выходит из моды.Здесь дизайнер Тоби Фэйрли доказывает, что два цвета, подчеркнутые небольшим количеством металлического золота, — это все, что вам нужно для создания захватывающей цветовой истории.
Создайте монохромный образ
Подчеркните свой любимый цвет, заполнив небольшое пространство, например, ванную комнату, именно этим оттенком.Здесь дизайнер Джудит Балис создала жизнерадостную ванную комнату в консервативном цвете Kelly Green. Этот насыщенный оттенок, гармонирующий с белыми стенами и полом, привлекает внимание, но не подавляет.
Следуйте правилу трех
Продемонстрируйте свой личный стиль
Если вы украсите честно, другие люди оценят это, потому что это вы, даже если они никогда не украсили бы свой собственный дом таким же образом.
