15 сервисов для игры с цветом
Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
1. Adobe Kuler – специальное веб-приложение для создания цветовых схем, которые могут вдохнуть жизнь в совершенно любой проект. Вы можете экспериментировать с цветами и просматривать тысячи тем из Kuler сообщества. Тут есть рейтинговая система самых лучших палитр, составленных другими пользователями. При желании, можно составить собственную палитру или загрузить изображение с приятной цветовой гаммой.
2. Сolourlovers – это серьезный ресурс, где люди не просто выбирают палитры цветов, но и говорят о цвете. Здесь можно найти и бесшовные текстуры, и готовые палитры. Также, на этом ресурсе есть форум, где ведется общение.
3. Главное преимущество Colorscheme в том, что весь процесс работы происходит в пределах одного экрана, то есть вам не нужно переходить на другие страницы. Первый шаг – выбор цветовой модели для будущего веб-проекта. Вы можете комбинировать холодные и теплые оттенки. Далее, изменяете яркость и контрастность, вы можете использовать готовые стили. Справа можно видеть результаты своей работы. Также, есть предварительный просмотр готового сайта, конечно же, примерный. Этот ресурс будет крайне полезен начинающим дизайнерам.
Очень порадовал список с названиями цветов.
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.
6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
8. Главная идея Сolr: игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.
10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.
Всего несколько кликов мыши производят цветовое волшебство.
11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.
13. Mudcu позволяет имитировать девять видов цветовой слепоты.
14. Etsy – это самый забавный и необычный способ подобрать цвет.
15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.
Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Источник: templates.motocms.ru
Правильные сочетания и подбор цвета для сайта: рекомендации для новичков
80% всей информации из внешнего мира мы воспринимаем с помощью зрения. При виде какого-либо объекта, оценке его внешнего вида, формы и цвета мы создаем первое впечатление о нем. Человек может за доли секунды понять, что хочет купить товар только потому что ему нравится его цвет, их красивое сочетание, выбранная палитра. Согласитесь, вряд ли вы решитесь купить желто-зеленые брюки в красный горох и пойти в них на важное совещание, ведь цвета абсолютно не сочетаются и вы будете выглядеть, мягко говоря, нелепо.
Аналогичное восприятие цвета происходит у пользователя при виде сайта. Дизайн ресурса — первое, что бросается в глаза человеку, а его цвет — первое, что оценивается. Моментально подсознательно пользователь принимает решение останется ли он на странице или закроет ее, нравится ли ему цвета сайта, вызывают ли они у него приятные и правильные ассоциации или же, наоборот, отталкивают и формируют негативные эмоции.
Именно поэтому важно знать какие цвета подобрать для вашего сайта, как их комбинировать, чтобы формировать у пользователя правильные ассоциации и впечатления — те, которые станут мотиватором к просмотру сайта и дальнейшим целевым действиям.
В этой статье мы расскажем как работать с цветовой палитрой, как подбирать цветовое решение в веб-дизайне, а также подскажем какими сервисами можно воспользоваться, если вы — новичок в этом вопросе.
Зависимость цвета сайта и его стиля от ЦА
Выбор стиля сайта с точки зрения его цветового исполнения должен напрямую зависеть от целевой аудитории, ее возрастной категории, рода занятий, предпочтений и интересов. Представьте ситуацию. Сайт продает новые марки автомобилей. Соответственно, целевая аудитория у него — состоятельные мужчины возрастом от 35 лет. А теперь подумайте, захочет ли посетитель вашего сайта просмотреть предложения, если сайт будет исполнен в розовом цвете? Очень сомнительно. В данном случае ресурс и сама компания-продавец будет восприниматься несерьезно, отсюда и будет сформирована репутация компании. Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?
Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?
Суть ясна — сочетание цветов на сайте должно соответствовать ЦА. Следовательно, перед тем, как окончательно выбрать цветовое решение, необходимо детально изучить своего потенциального покупателя.
Цветовая гамма для сайта: как выбрать?
Мы уже определились с тем, что цвета сайта должны соответствовать целевой аудитории. Теперь поговорим о том какую конкретно цветовую гамму следует выбрать для каждой группы и как это сделать.
Принцип выбора цветовой палитры в соответствии с ЦА
Если говорит обобщенно о цветовых решениях, то рекомендуем опираться на следующие рекомендации:
- Для сайтов на детскую тематику лучшие цвета для сайта — яркие, контрастные и позитивные;
- Для ресурсов, где ЦА — девушки и женщины — нежные, светлые;
- Для сайтов, где целевая аудитория — мужчины — темные или нейтральные.
Конечно, каждый нюанс нужно продумывать. Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Сочетание цветов для сайта
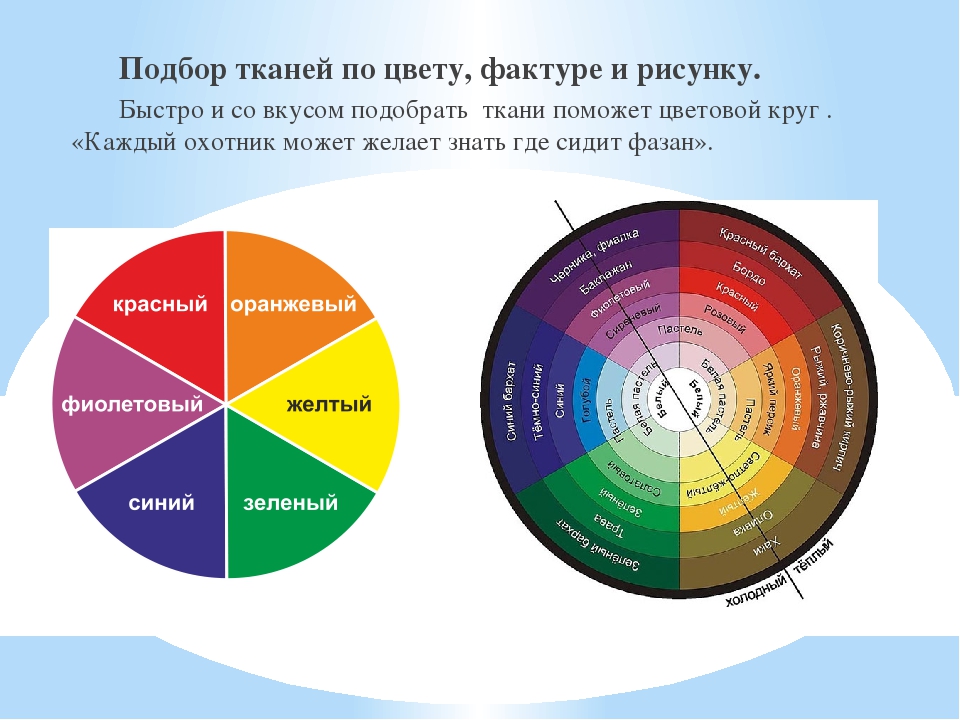
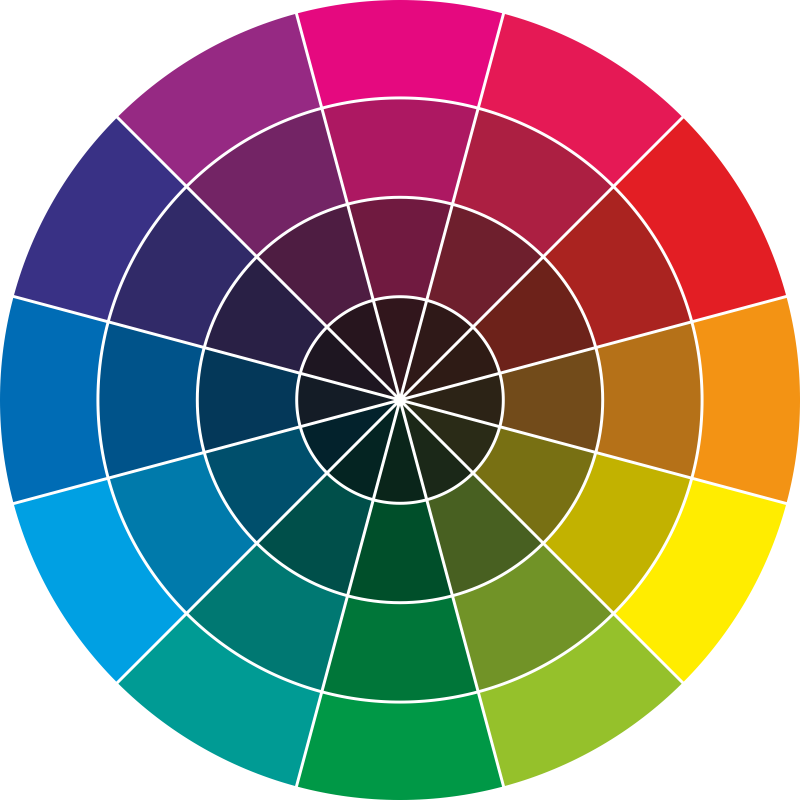
На самом деле процесс выбора сочетающихся между собой цветов не такой уж и сложный. Главное, придерживаться принципа простоты — не использоваться более 3-4 разных цветов, подбирать сочетающиеся между собой оттенки. В этом случае поможет цветовое кольцо, созданное Ньютоном еще в начале 18 века. Конечно, этот пример уже устаревший, так как дизайнерам и архитекторам представлена возможность выбирать среди тысячи оттенков с помощью специальных сервисов в режиме онлайн, о которых мы расскажем дальше.
С момента его появления художники и ученые развили идею, создав широкое разнообразие оттенков. Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.
Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.
При группировке цветов можно создавать собственные оттенки, используя инструмент насыщенности и светосилы. Насыщенность отвечает за чистоту выбранного тона (чем больше его насыщенность, тем меньше вхождение серого цвета в него), а светосила за яркость.
Цветовые контрасты
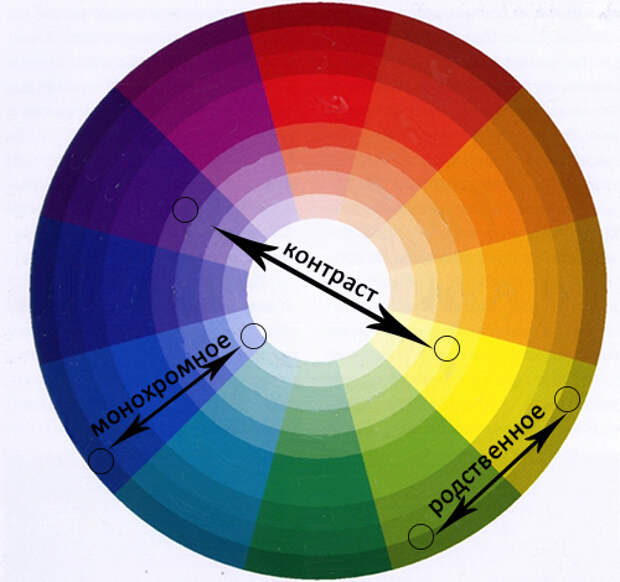
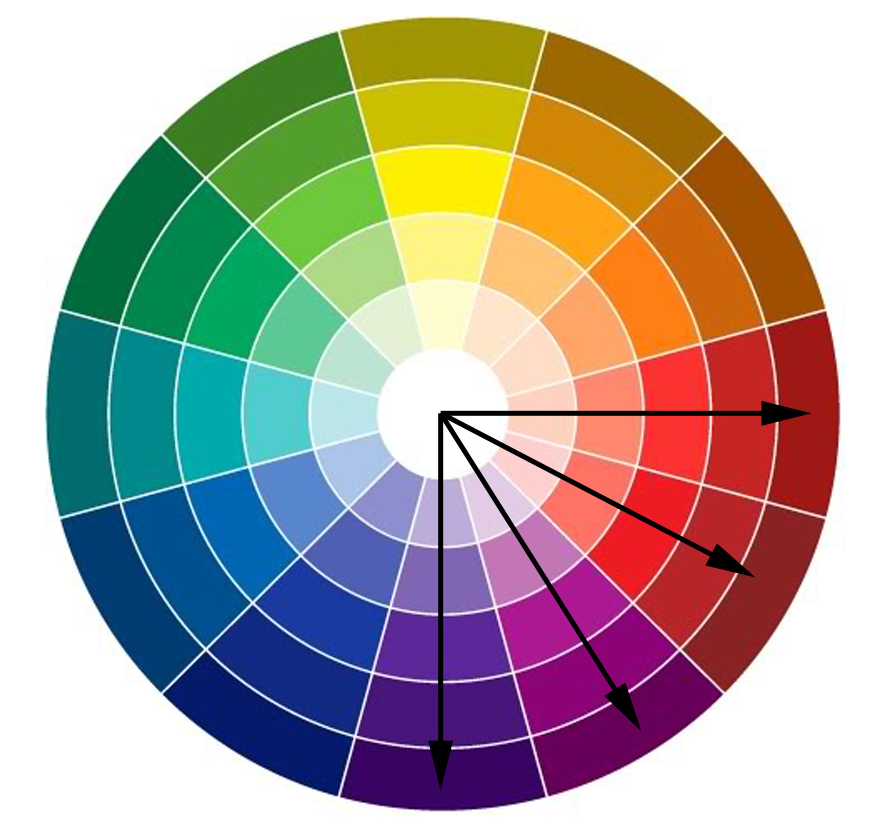
У каждого цвета есть свой противоположный цвет. Оттенками, контрастными основному выбранному цвету, чаще всего делают акценты на сайте — выделяют триггеры, заголовки, подзаголовки, текст. Контрастные цвета привлекают внимание человека и создают своеобразную мотивацию к действию. Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.
Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.
Создавать контрасты цветов можно несколькими способами.
Цветовые тоны
Использование высококонтрастных цветов (например, черного и белого, синего и желтого) создает оптимальный акцент. Это практичный и эффективный метод выделять самую важную информацию.
Светлота тона
При выборе контрастных цветов не обязательно использовать классические варианты. Использование более светлого и более темного оттенка одного цвета создаст гармоничную композию, позволив выделить необходимые части дизайна.
Температура тона
Все существующие цвета можно разделить на три группы с точки зрения температуры: теплые (красный, оранжевый, желтый), холодные (зеленый, синий) и нейтральные (черный, белый). Использование нескольких тонов, различных по температуре (например, красный и белый) позволит создать достаточно динамический, но логически комбинированный контраст.
Интенсивность цвета
Чем меньше в цвете серого, тем он более насыщенный. Применение менее интенсивных цветов в качестве фоновых с акцентами из более насыщенных создают идеальный тандем. При этом более насыщенные цвета привлекают внимание в первую очередь — отличный способ создать акцент на триггере.
Цветовое распространение
Комбинация ярких вставок на нейтральном фоне создает очень привлекательный дизайн сайта. Лаконичное внедрение контрастных оттенков создают очень эффективные акценты, от которых невозможно отвести взгляд.
Как воспринимается цветовая палитра сайта пользователем?
Каждый цвет вызывает определенные ассоциации у человека. Тон или оттенок может вызвать как положительное восприятие сайта, так и отрицательное. Поэтому при подборе палитры, очень важно знать и понимать какие чувства могут они вызвать у вашего пользователя.
Перед тем, как мы интерпретируем восприятие основных цветов человеком, стоит сказать, что в зависимости от темперамента и настроения пользователя зависит его восприятие сайта. Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Красный
Эмоции: страсть, любовь или опасение, важность.
Самым стимулирующим и привлекающим к себе внимание считается красный. Именно его чаще всего используют дизайнеры для выделения конверсионных элементов: лидогенерирующих кнопок, форм призыва к действию и т.д.
Но не забывайте, что красный — эмоциональный цвет. Поэтому не стоит им увлекаться. Использовать этот цвет в качестве основного следует только в тех случаях, когда пользователя необходимо предупредить. В остальном, он должен оставаться лишь акцентом, к которому хочется привлечь внимание.
Оранжевый
Эмоции: позитив, дружелюбие, движение, энергия, молодость.
Как самый теплый оттенок красной палитры, оранжевый может вызывать большой ассоциативный ряд. Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.
Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.
Так как оранжевый — яркий цвет, его можно задействовать в качестве акцентов. Он справится со своей задачей не хуже, чем красный.
Желтый
Эмоции: радость, счастье, энтузиазм.
Желтый вызывает бодрость и добавляет энергии сайту. Его восприятие можно сравнить с красным, но ассоциации будут несколько мягче. Следовательно, и сайт будет восприниматься пользователем по-другому. Желтый — цвет солнца и детства, но, в зависимости от тематики сайта, может играть отнюдь не детскую роль. Наоборот, он позволит показать потребителю, что такой сайт принадлежит профессионалам. Судите сами, этот пример показывает как яркий и позитивный цвет вызывает доверие к компании.
Зеленый
Эмоции: спокойствие, благополучие, рост, стабильность.
Зеленый цвет находится между синим (расслабляющим цветом) и желтым (цветом энергии), а значит создает идеальный баланс. В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.
В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.
Синий
Эмоции: спокойствие, открытость, безопасность.
В зависимости от насыщенности цвета, его можно воспринимать по-разному. Например, как знак доверия, используются светлые тона (обратите внимание, социальные сети Твиттер, ВКонтакте и Facebook используют именно светло-синий цвет). Темно-синие оттенки создают ощущение надежности. В этом примере сайт компании идеально отображает и профессионализм, и надежность. Синий цвет смотрится богато и роскошно.
Фиолетовый
Эмоции: богатство, помпезность, роскошь или тайна, мистика.
Испокон веков фиолетовый считался цветом богатства, ассоциировался с королевством и роскошью. Светлые тона (пурпурный, лиловый) создают чувства помпезности, стиля.
Темные цвета на сайте навевают романтику и таинственность.
Белый
Эмоции: добро, чистота, доступность.
Белый цвет считается нейтральным и часто используется в качестве основного фона. Он сочетается с любыми темными тонами и позволяет с их помощью делать акценты.
Белый цвет создает эффект минимализма, но, вместе с тем, делает сайт стильным. На сегодняшний день подобное решение — самое модное и трендовое.
Черный
Эмоции: изысканность, власть.
Черный ассоциируется с величием, доминантностью. Нередко крупные компании прибегают к использованию черного в качестве основного фона. Он прекрасно сочетается со всеми светлыми и пастельными тонами, создавая с их помощью акценты. Черный, как и белый, может сказать о минимализме, но, вместе с тем, вызывать исключительно положительные эмоции. Вот яркий пример тому, как сайт автомобилей Роллс Ройс создает неуклонное впечатление роскоши при абсолютном минимализме.
Однако стоит понимать, что с черным цветом в дизайне следует быть осторожным. Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Выбирая цветовую палитру для своего сайта, подбирайте каждый цвет поэтапно:
- Для начала следует определить основной цвет. Этот цвет, как правило, используется в большей мере, им могут выделяться основные заголовки или важная информация;
- Выбираем вторичный цвет — цвет, которым будет выделяться второстепенная по важности информация;
- Акцентирующий цвет — самый важный инструмент для привлечения внимания посетителя. Он должен быть контрастным, выделяющемся и на основном, и на фоновом цвете;
- Фоновый — цвет, который преобладает на сайте, заполняя свободное пространство. Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
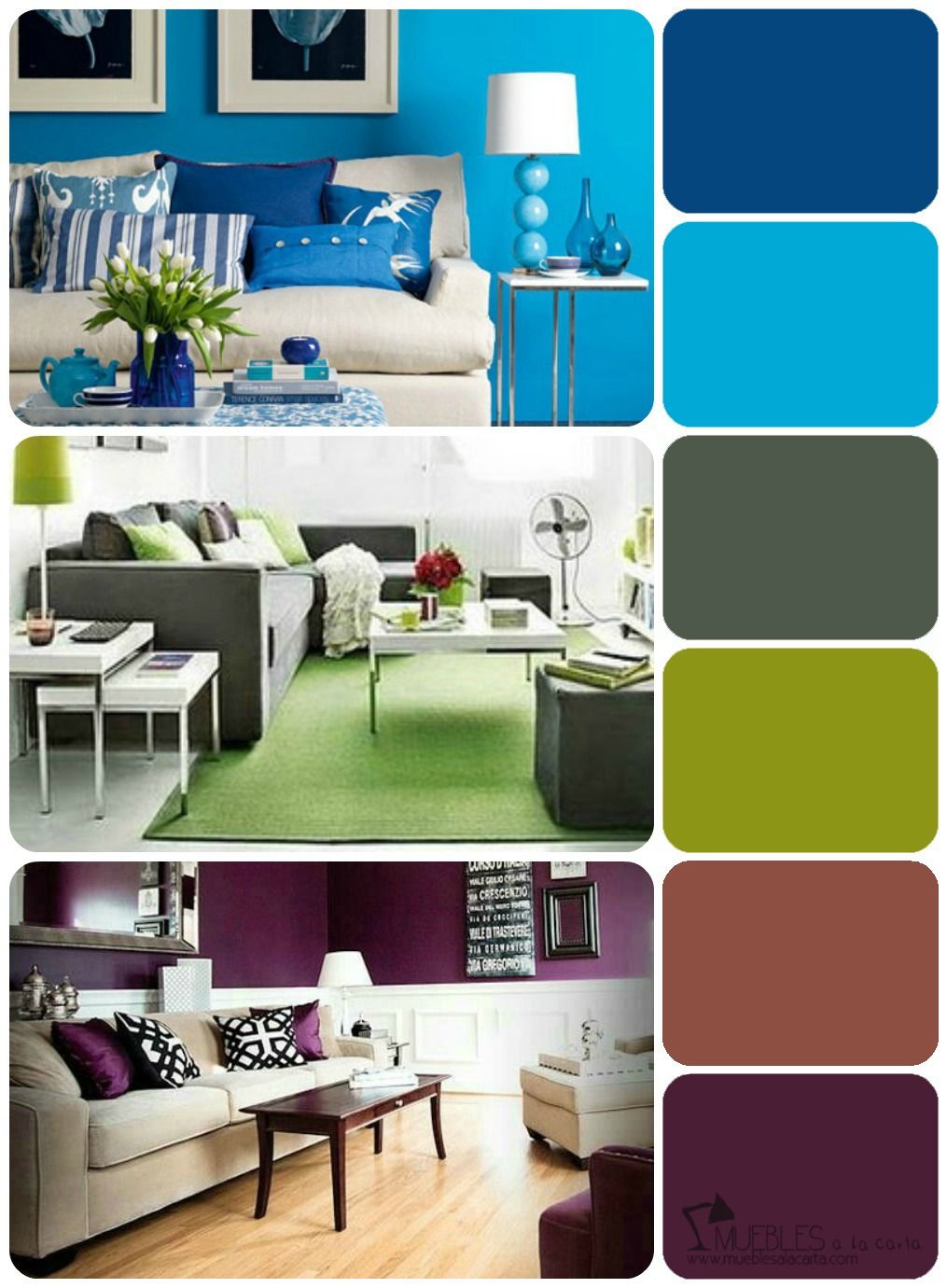
Рассмотрим на примере использование всех цветов
В качестве основного цвета выбран белый. Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Лучшие цветовые схемы для сайта: несколько примеров для вашего вдохновения
Рассмотрим на нескольких примерах цветовые схемы сайтов, которые создают правильные впечатления у своей целевой аудитории.
Пример 1
Простая и эффективная схема, которая складывает впечатление высокого интеллекта. В качестве основного цвета взят черный, акцентирующего — белый, фонового — желтый. Отличное сочетание цветов, которое повышает читабельность и восприятие информации.
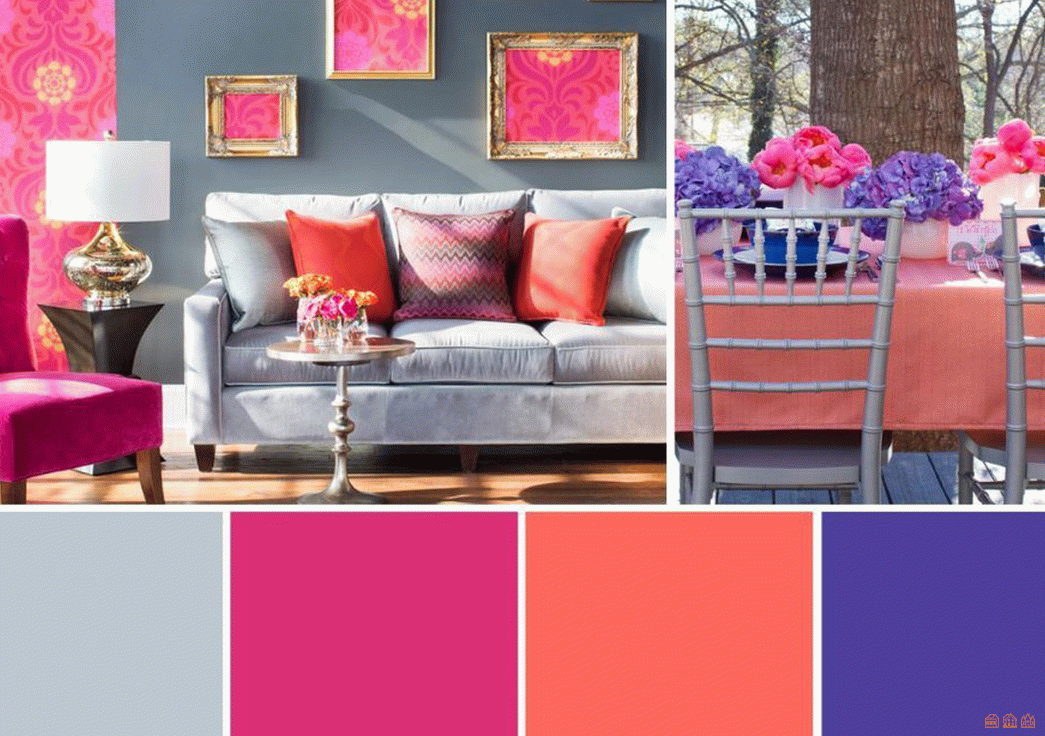
Пример 2
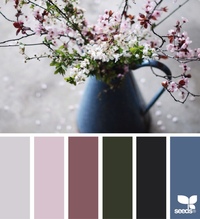
Нежные, пастельные тона позволяют выделять акценты на предложениях. Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
Пример 3
Несмотря на то, что серый — достаточно унылый цвет, в умелых руках он может стать эффективным инструментом. Как видно на примере, светлый серый прекрасно сочетается со всеми цветами разной теплоты и тонов, собирая их воедино и создавая единую логичную картину.
Пример 4
Пример того, как белый, несмотря на свою нейтральность, создает ощущение высокого стиля. Каждый цветной элемент привлекает внимание, рассказывает о творчестве и вдохновении. Минималистский фон в сочетании с крутой цветной графикой создают великолепный тандем.
Пример 5
Черный цвет никогда не выйдет из моды, это классика. Обратите внимание, как сочетание всего двух цветов способны раскрыть полную картинку сайта. Использование метода контрастных пятен (в роли которых использованы фотографии) создается впечатление роскоши. Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
Популярные сервисы для подбора цветовой палитры сайта
Мы собрали для вас 4 самых популярных сервиса, с помощью которых вам удастся правильно подобрать цветовую палитру вашего ресурса.
Colorscheme
В режиме онлайн в цветовом круге можно подобрать или генерировать один или несколько вариантов сочетания цветов. Сервис позволяет сочетать цвета по дополнению друг друга и контрастам, предоставляет возможность «прикинуть» как выбранная палитра будет смотреться на сайте (с помощью шаблона), а также посмотреть как будут видеть палитру пользователи с различным отклонениями в восприятии цвета.
In Color Balance
Сервис вобрал в себя все возможные сочетания цветов и демонстрирует их примеры. Можно сортировать примеру по холодным и теплым тонам, выбирать их по определенным цветам, а также по контрастности.
Design Palette
Очень удобный сервис для подбора сочетающихся между собой цветов. Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.
Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.
Paletton
Простое управление позволяет быстро найти лучшее для себя цветовое решение. Просто выбирайте основной цвет и двигайтесь по цветовому кругу в выборе дополнительных.
Какой должна быть палитра цветов для сайта?
К выбору цветовой палитры для сайта следует подходить очень серьезно. Не стоит опираться на собственные желания. Думайте о своей целевой аудитории, с помощью цветов сочетайте их потребности со своим предложением. Используйте контрастные цвета для создания читабельного текстового содержимого, применяйте яркие и контрастные цвета, если необходимо привлечь внимание потенциального клиента. Не используйте одновременно много цветов и подбирайте сочетающиеся между собой оттенки. При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
Понравилась статья? Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:17 примеров лучших сайтов ресторанов и кафеПредыдущий проект:Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структурыСочетание цветов и цветовой круг (гармоничные цвета)
- Категория: Цвет в интерьере
Здравствуйте уважаемые посетители и студенты школы дизайна интерьера studyas.com! Сегодня я хочу рассказать вам об основных правилах сочетания цветов в дизайне интерьера. Из сегодняшнего урока вы узнаете, какие цвета бывают в природе, как они образуются и как сочетаются между собой.
Очень многих начинающих заботит сочетание цветов, как правильно их сочетать, какой цвет лучше сочетается с другим цветом и т.д. Чтобы ответить на эти вопросы необходимо обратиться к теории цвета и познакомиться с правилами их образования. Однако начинающие дизайнеры очень не любят теорию, им подавай сразу готовые решения. Но чтобы действительно стать профессионалом в выборе цвета необходимо, всё-таки, знать теорию, а главное, постоянно применять её на практике.
Сегодня я расскажу вам основные правила в теории цвета, а вы сами решайте: пригодятся вам эти правила или нет в самостоятельном дизайне интерьера.
Чтобы хорошо и грамотно сочетать различные цвета между собой, необходимо, прежде всего, знать какие они бывают в природе и как «устроены». Ещё в 17 веке Исаак Ньютон ставил опыты по преломлению солнечного света через прозрачную призму (помните школьную физику?). На основе этих опытов он открыл цветовой спектр, который должен был знать каждый школьник.
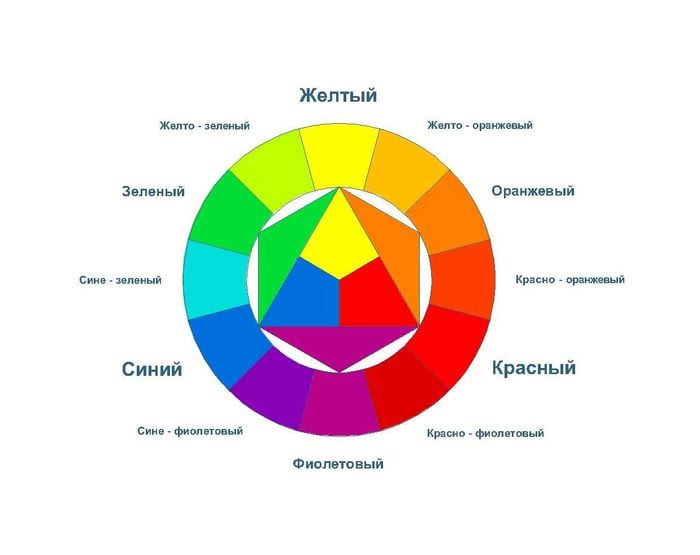
Это всё что касается физики, а в художественной среде художники и учёные шли немного в другом направлении. Задолго до открытия спектральных цветов, многие учёные и просто художники стали экспериментировать с цветом, с целью выработки основных правил по их сочетанию. В итоге это привело к появлению так называемого хроматического (т.е. цветного) цветового круга, т.е. взяли все цвета спектра, за исключением голубого и сложили из него «колесо», в котором цвета расположены в определённой последовательности, напротив друг друга. Таким образом, и получился первый 6-частный цветовой круг.
Из практики также было известно, что всё многообразие цветов образуются на основе всего лишь трёх хроматических: красный, жёлтый, синий, которые называются основными в цветовом круге.
Если в равной степени смешать эти три основных цвета друг с другом мы получим ещё три, которые носят название составные: это зелёный, оранжевый, фиолетовый.
Таким образом, мы и получим 6-ти частный цветовой круг, который также может быть создан и на основе открытых спектральных цветов Ньютона. А что если мы смешаем в равной степени основные и составные цвета, тогда получим так называемые третичные:
Теперь, нам необходимо собрать эти цвета вместе и мы получим уже 12-частный цветовой круг, который лёг в основу всей науки Цветоведение и гармонии цветов.
Такой 12-ти частный круг уже вполне подходит для подбора гармоничных цветов, однако вы можете заметить, что все получившиеся цвета очень яркие и насыщенные. Чтобы снизить чрезмерную насыщенность спектральных цветов принято добавлять в них ахроматические цвета: т.е. чёрный и белый. В итоге можно получить множество тонов и оттенков одного цвета.
Такой эффект цвета называется насыщенностью, и соответственно, если в любой выбранный спектральный цвет из цветового круга, добавлять белый цвет, то его насыщенность снижается до пастельных тонов или вообще до чисто белого; и наоборот, если добавлять чёрный цвет в тот же основной цвет, то его насыщенность повышается, и в конечном итоге достигнет полностью чёрного.
Если мы выполним такое насыщение хроматических цветов ахроматическими, среди профессионалов это называется цветовая «растяжка», то в итоге мы получим вот такой цветовой круг с множеством оттенков и тонов 12-ти основных цветов.
Гармоничные сочетания цветов
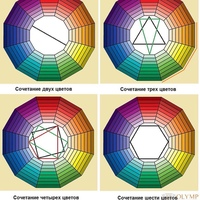
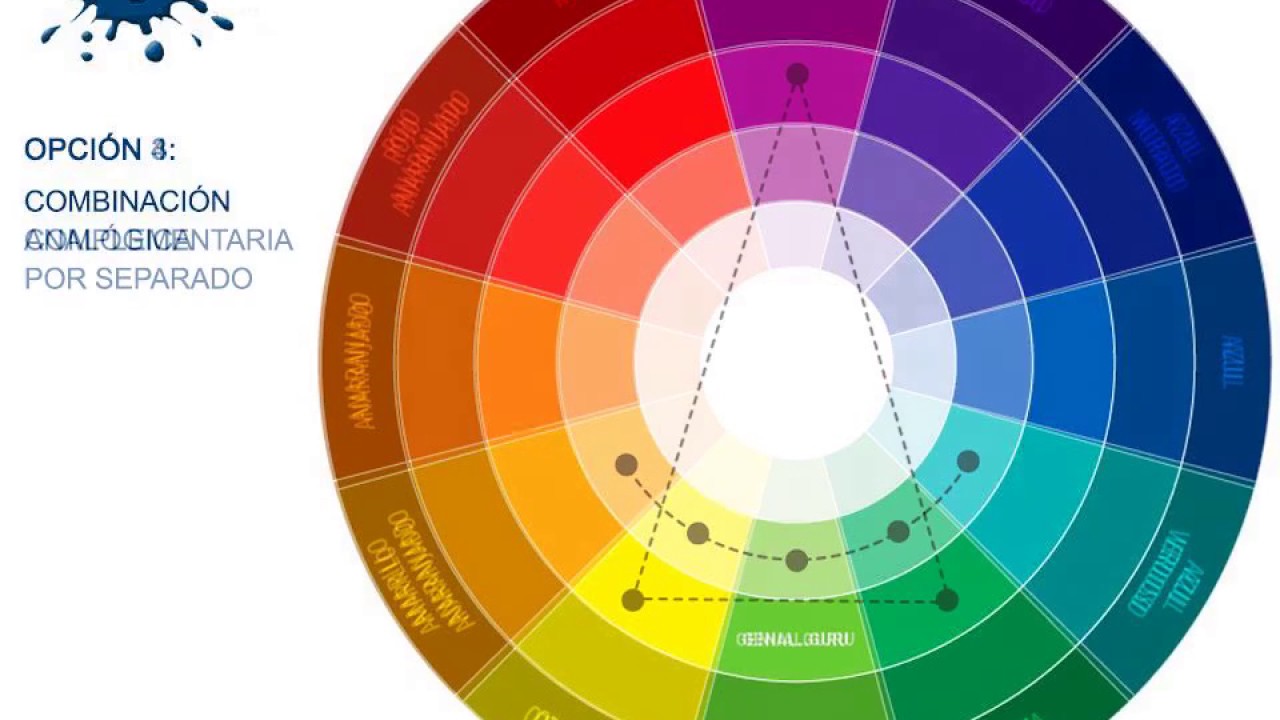
Теперь мы вплотную подошли к самому важному моменту, чтобы узнать, как же эти хроматические цвета можно сочетать друг с другом. Первое гармоничное сочетание цветов
Второе гармоничное сочетание это сочетание соседних цветов оно называется аналогичное или аналогичная триада.
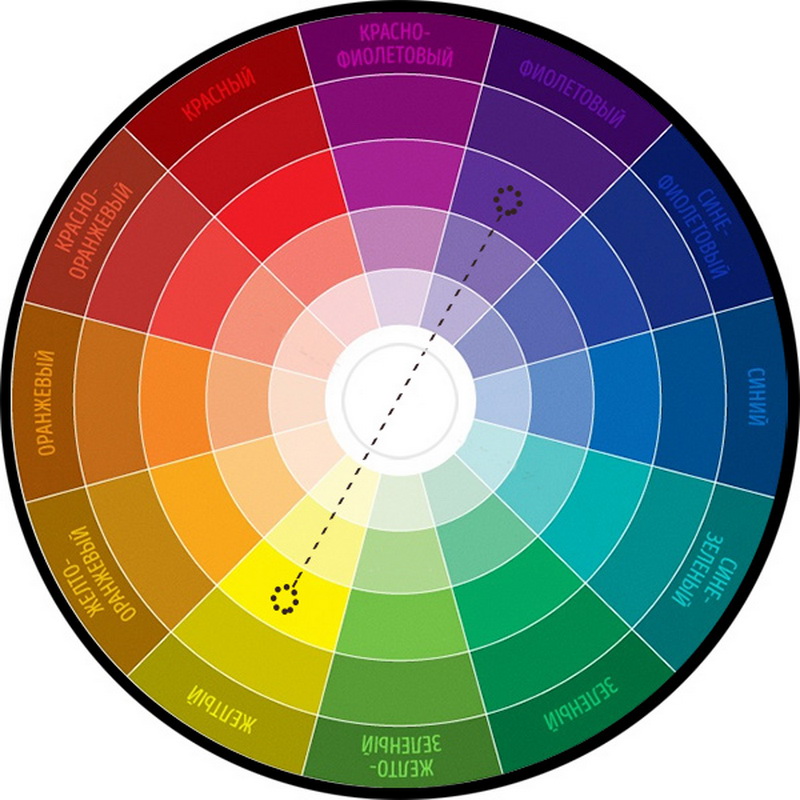
Третье гармоничное сочетание называется дополнительное сочетание, т.е. два цвета противоположные друг другу на цветовом круге.
Если к двум гармоничным дополнительным цветам цветового круга добавить соседние, то получим сочетание, называемое разбитое дополнение

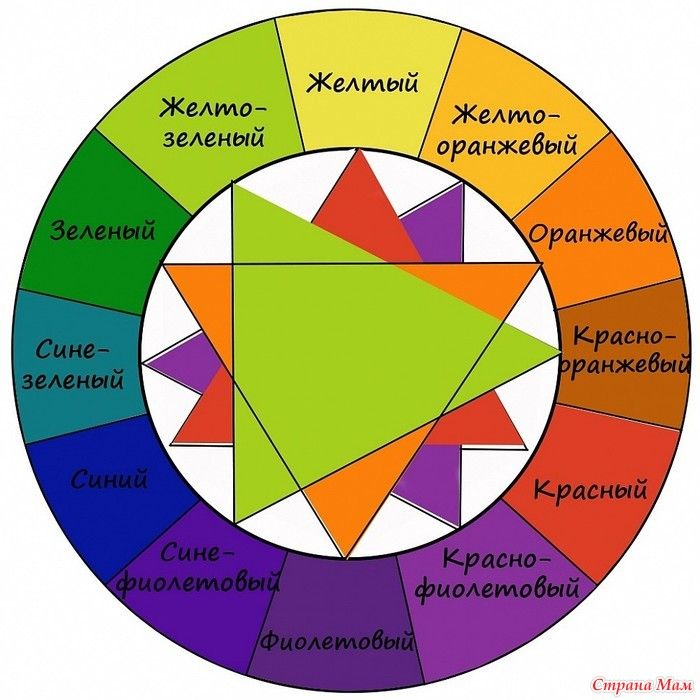
И последнее гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга.
Также существуют и различные гармоничные сочетания цветов на основе квадрата и прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам, а для начинающих достаточно и сочетаний на основе трёх, тем более что правило трёх цветов в интерьере нам чётко об этом говорит.
Итак, благодаря именно этим знаниям вы сможете грамотно сочетать различные хроматические цвета между собой. На основе перечисленных выше правил вы сможете собрать для любой комнаты квартиры или дома палитру гармоничных друг другу цветов. Однако для того чтобы превратить выбранную палитру гармоничных цветов в цветовую композицию, вам следует ещё узнать о правилах её (цветовой композиции) создания. Но об этом немного ниже, а сейчас по порядку мы должны ещё познакомиться с хроматическими цветами.
Если вам уже удалось уяснить принцип сочетания хроматических цветов цветового круга, то у вас может возникнуть резонный вопрос: «А с какими цветами сочетается белый, серый, чёрный и, конечно же, наш любимый коричневый цвет?» Давайте разберёмся с ними, тоже, по порядку.
Ахроматические цвета, коричневый цвет, цветовые гармонии и композиция
Как вы уже могли заметить, что ни белый, ни чёрный, ни серый цвет не входят в состав цветового круга, а всё потому, что они являются, во-первых не спектральными, а во-вторых ахроматическими (т.е. не цветными). Так вот, ахроматические цвета: чёрный, белый и их оттенок – серый, очень хорошо сочетаются со всеми спектральными цветами цветового круга, так как являются нейтральными к хроматическим, и имеют всего одну качественную характеристику – светлоту. Они отлично дополняют хроматические цвета, подчёркивают их, и вносят дополнительную гармонию в цветовую гамму. На практике вы можете использовать и сочетать ахроматические цвета вместе с хроматическими в любом количестве.
Что же касается коричневого цвета, то тут всё несколько сложнее. Поскольку он, является третичным цветом, т.е. смешанным, то большое значение имеет то, от какого именно цвета он произошёл. Если коричневый образован на основе подмешивания чёрного в любой из этих цветов: красный, красно-оранжевый, оранжевый, то сочетание этих цветов создаётся по общим правилам цветового круга.
А если коричневый создан на смешении основных цветов, например красного и зелёного, то необходимо руководствоваться ещё одним правилом сочетания цветов: не стоит использовать в композиции одновременно чистые и смешанные («грязные») цвета. Это означает, что коричневый цвет и его оттенки будет плохо сочетаться с основными цветами цветового круга, т.е. красным, синим, жёлтым, а также с вторичными цветами цветового круга: зелёным, оранжевым и фиолетовым.
При этом, любой из оттенков коричневого, так же как и любые другие хроматические, лучше всего будет сочетаться с ахроматическими и смешанными третичными цветами. Надеюсь, что я не запутал вас окончательно.
Надеюсь, что я не запутал вас окончательно.
Ну а теперь вам необходимо ещё узнать кое-что о цветовых гармониях. Цветовые гармонии – это хроматические и ахроматические гармоничные цвета, собранные в единую цветовую композицию на основе принципов контраста либо нюанса.
Когда вы при помощи цветового круга выберите подходящую цветовую палитру гармоничных друг другу цветов, их ещё следует сгруппировать в композицию. Цветовая композиция, как же, как и архитектурная композиция, строится либо на основе контраста, либо нюанса. Начнём с нюансной композиции. Если вы выбрали аналогичную триаду цветов (т.е. три соседних на цветовом круге) и в одинаковой насыщенности, то у вас получится нюансная композиция, т.к. как все цвета одинаковой насыщенности и среди них нет доминанты, а также они мало чем, кроме цветового тона, отличаются.
Контрастные цветовые композиции, напротив, строятся на сильном различии цветов друг от друга, как по цвету, так и по насыщенности. Причём контрастная цветовая композиция может быть построена даже в монохромной и ахроматической цветовой гамме. Например, чёрный и белый цвет сильно контрастны. А если вы возьмёте какой-нибудь хроматический цвет в разной насыщенности, например, тёмно-синий и светло-синий, то они также будут контрастны (сильный контраст), хотя и находятся в одном цветовом секторе цветового круга.
Например, чёрный и белый цвет сильно контрастны. А если вы возьмёте какой-нибудь хроматический цвет в разной насыщенности, например, тёмно-синий и светло-синий, то они также будут контрастны (сильный контраст), хотя и находятся в одном цветовом секторе цветового круга.
И последним гармоничным контрастным сочетанием цветов (сильный контраст) является композиция из противоположных друг другу цветов в цветовом круге: например: зелёный и красный, даже при одинаковой насыщенности.
А на этом наш сегодняшний урок по принципам сочетания цветов окончен. До скорых встреч в школе дизайна Studyas.com.
Похожие материалы:
♥ Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети:
Добавить комментарий
Как подобрать гармоничную комбинацию цветов для Web-сайта
Теория цвета:
Как подобрать гармоничную комбинацию цветов для Web-сайта
Learning to Use Color on Your Web Site
автор: 2000, Element K Content LLC и Ron Wilder
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов. А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз Web-узла?
А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз Web-узла?
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, желтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зеленый, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту, способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врожденное, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Это синий
Во-первых, давайте разберемся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, желтый и синий. Для того чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Желтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и желтый — зеленый. А что такое третичные (tetriary) цвета? Просто берется первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы,
для начала нужно знать о трех типах цветов.
Для того чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будет помогать вам выбирать цвета для вашего Web-сайта.
Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Подбор цветов с помощью цветового круга
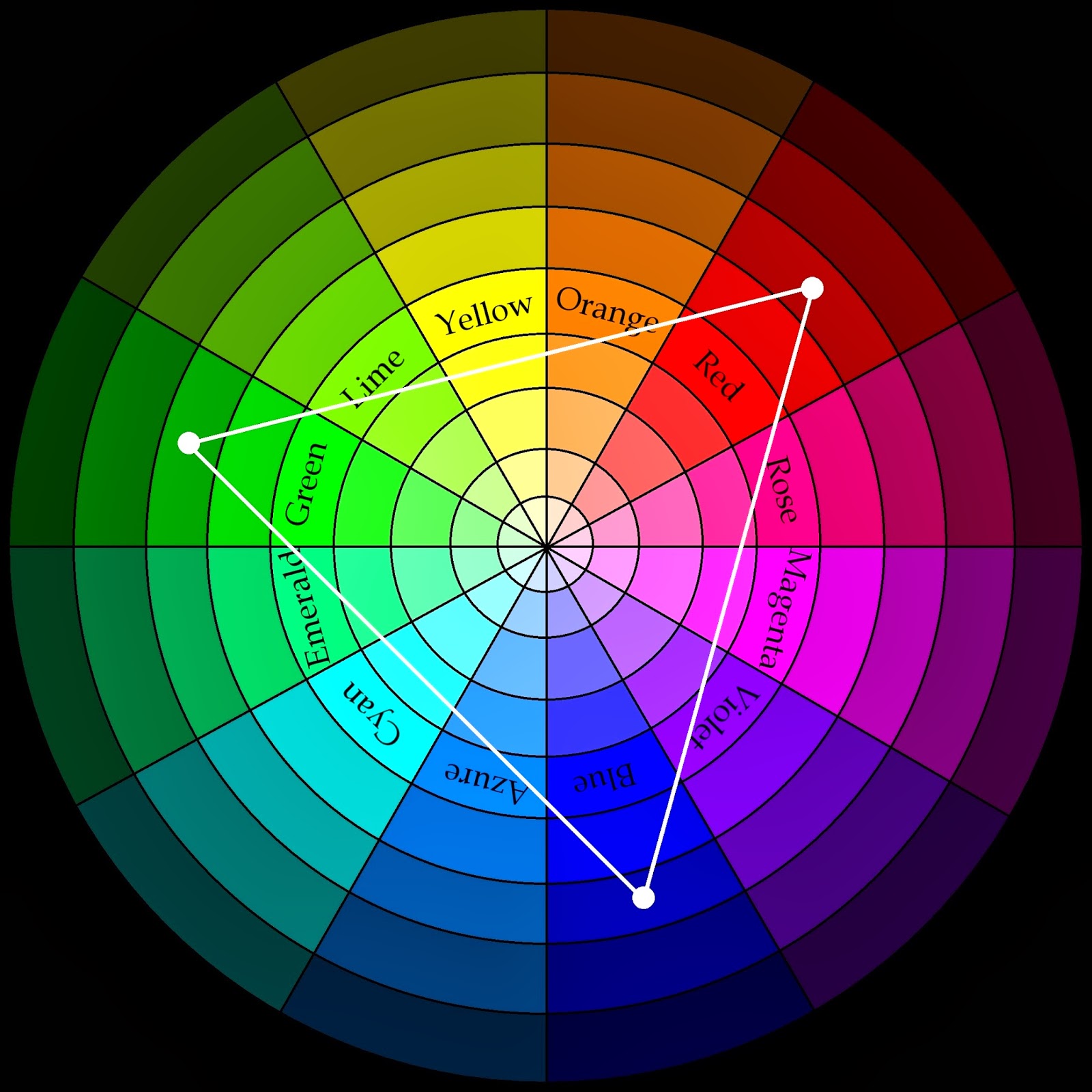
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе, образуют гармоничную комбинацию цветов.
Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе, образуют гармоничную комбинацию цветов.
Рис. С: на цветовом круге существует четыре возможных триады цветов
Но триадами не стоит ограничиваться. Можно выбрать и комплиментарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зеленый. Они называются комплиментарными/дополняющими потому, что, будучи помещенными рядом, они делают друг друга ярче и живее, см. рис. D.
Рис. D.: цвета, противоположные друг другу на круге, называются комплиментарными/дополняющими
Различные варианты
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплиментарных цветов, что называется «двойной комплемент» (double complement). Скажем, желтый и пурпурный/лиловый, синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплиментарным одному из цветов триады. Зеленый, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует «расщепленный комплемент» (split complement), когда берется цвет, его комплиментарный цвет и два прилегающих к нему цвета.
Скажем, желтый и пурпурный/лиловый, синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплиментарным одному из цветов триады. Зеленый, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует «расщепленный комплемент» (split complement), когда берется цвет, его комплиментарный цвет и два прилегающих к нему цвета.
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.
Рис. Е.: эти схемы вдохнут жизнь в любой Web-сайт
Все семейство
Итак, мы перебрали все возможные комбинации контрастирующих цветов. Теперь обратимся к двум типам схем, где используются родственные цвета — монохроматической (monochromatic) и сходственной (analogous). Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании эта схема может придать Web-сайту аккуратный, чистый вид. Сходственная схема цветов, с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. сходственная схема весьма похожа на монохроматическую.
Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании эта схема может придать Web-сайту аккуратный, чистый вид. Сходственная схема цветов, с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. сходственная схема весьма похожа на монохроматическую.
Рис. F.: сходственная схема очень напоминает монохроматическую
Итак, все вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придется кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведенные здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь, в конечном счете, решающим фактором будет читаемость текста на Web-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Рис. G.: не всякая комбинация годится в дело
Заключение
Хотя выбор цветов является одним из самых наиболее субъективных процессов в мире дизайна, необходимо тем не менее знать теорию, которая определяет выбор одной, а не другой комбинации цветов. Конечно, теория не поможет вам выбрать удачную комбинацию немедленно, но может послужить хорошим маяком. Теперь вам осталось разобраться с электрощитом.
Подробнее!
Теории цвета можно посвятить множество выпусков, но мы опасаемся жалоб со стороны тех, кто ее уже знает. Если вы хотите научиться большему, посетите Web-сайт Color Matters (www.colormatters. com) *. Этот сайт охватывает такие темы, как цвет и Web, цвет и изобразительное искусство, цвет и наука, и даже цвет и еда (непременно почитайте статью о синих спагетти!)
com) *. Этот сайт охватывает такие темы, как цвет и Web, цвет и изобразительное искусство, цвет и наука, и даже цвет и еда (непременно почитайте статью о синих спагетти!)
Источник: www.webmascon.com
* Статьи ресурса Color Matters (www.colormatters.com) доступны на нашем сайте в английском разделе Articles.
Вконтакте
Сочетание цветов в интерьере: принципы, таблица, фото примеры
Влияние цветов на человека — научно доказанный факт. Для того чтобы жить было комфортно, надо подобрать правильное сочетание цветов в интерьере. Это не так просто. Есть специальные правила, которых надо придерживаться для того чтобы цвета были совместимы. Есть также готовые таблицы, которые облегчают весь процесс.
Содержание статьи
Принципы и типы формирования сочетаемых цветов
В природе существует огромное количество оттенков цветов. Но, как вы наверное заметили, не все они рядом друг с другом выглядят одинаково хорошо. Некоторые, казалось бы, неожиданные сочетания просто завораживают, от других скорее хочется отвести взгляд. Все потому, что при подборе цветов для интерьера, клумбы, букета, одежды надо руководствоваться определенными правилами и принципами.
Но, как вы наверное заметили, не все они рядом друг с другом выглядят одинаково хорошо. Некоторые, казалось бы, неожиданные сочетания просто завораживают, от других скорее хочется отвести взгляд. Все потому, что при подборе цветов для интерьера, клумбы, букета, одежды надо руководствоваться определенными правилами и принципами.
В палитре сочетаемых цветов может быть от двух до семи красок и оттенков
Чтобы их было проще запомнить, создали специальные инструменты — цветовой круг и таблицы сочетаемых цветов. В принципе, основной инструмент — это круг, а таблицы — это готовый результат подбора по нему. Если вы хотите освоить основы комбинирования цветов, пользуйтесь кругом. В противном случае подбирайте вариант из таблиц.
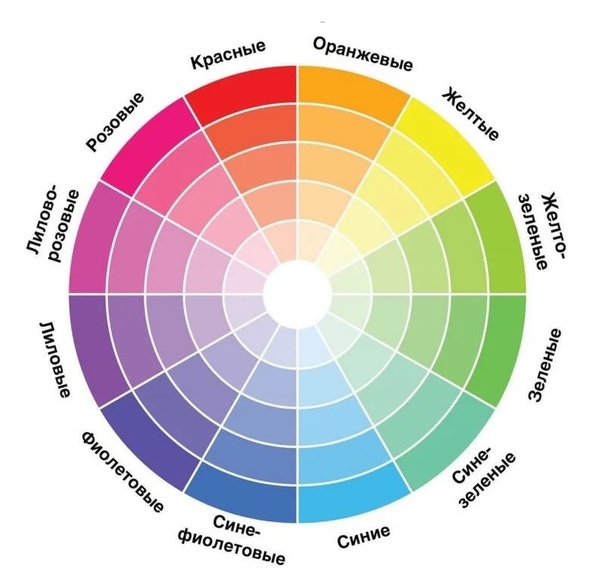
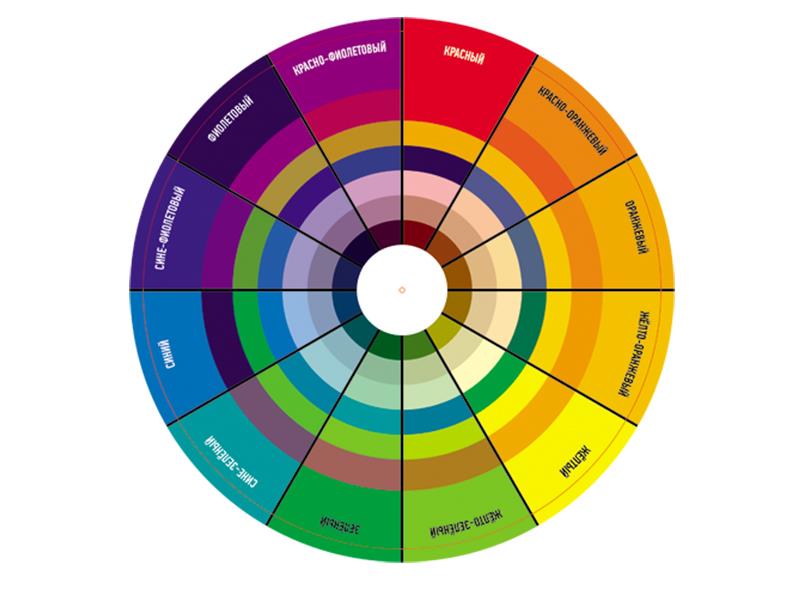
Цветовой круг и правила его использования
Цветовой круг состоит из трех уровней. Внутри содержатся основные цвета — красный, синий, желтый. Их называют первичными. Их попарная комбинация дает три дополнительных (вторичных) цвета — фиолетовый, оранжевый, зеленый. На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
Круг сочетаемости цветов — для подбора базовых цветов для интерьера
Как видите, черный, серый и белый в круге не представлены. Они в чистом виде в природе не существуют, при оформлении интерьера могут использоваться как основные (белый и серый) или дополнительные.
Количество цветов
Перед тем, как объяснять правила использования цветового круга, надо разобраться с количеством цветов для их гармоничного сочетания. Вообще можно использовать два, три или четыре сочетаемых оттенка. К ним еще можно добавлять универсальные — белый, серый, черный. Именно так и поступают декораторы и художники.
Цветов много, но в одном интерьере они смотрятся гармонично. Это потому что подобраны правильно — сочетаются между собой
Но для интерьера два оттенка — это слишком монотонно и скучно. Гораздо интереснее комнаты оформленные с сочетанием трех, четырех или более цветов. При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
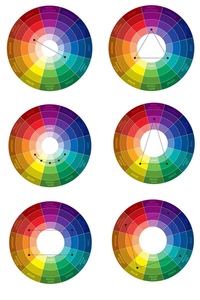
Сочетание цветов в интерьере на основе цветового круга
Используя цветовой круг, можно по нему выбирать сочетаемые цвета. Делают это по определенным правилам. Есть несколько принципов формирования сочетаний:
- Аналоговая триада — это несколько оттенков, расположенных один воле другого. Так можно выбрать два-четыре оттенка.
- Контрастные цвета — два цвета, расположенных один напротив другого. Они хорошо смотрятся вместе.

Принцип формирования гармоничных сочетаний цветов
- Комплиментарная триада. Вместо одного из контрастных цветов берут два прилегающих к нему с обеих сторон.
- Двойная разделенная контрастная схема совмещения цветов. Формируется она двумя способами: по вписанному квадрату — берется каждый третий цвет в круге, или по вписанному прямоугольнику — нижние два цвета по комплиментарному принципу (через один) и так же подобранные к ним контрастные.
- Трехцветная (триада) схема. Выбирают базовый цвет, к нем два дополнительных — через три оттенка от базового.
Только по этим принципам можно сформировать несколько десятков сочетаний. Но еще есть предельно удаленные пары и сочетаемые четыре цвета. Это еще добавляет количество вариантов.
Дополнительные принципы формирования групп сочетаемых цветов
Но и это еще не все. Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
В рамках одного цвета можно взять несколько оттенков, добавить штрихи нейтральных цветов — вот и готов монохромный интерьер
Поиграться с цветом порой интересно. А чтобы не было слишком уж скучно, в качестве акцентов можно использовать «универсальные» — черный, белый, серый или красный — по вкусу, в зависимости от желаемого настроения и назначения помещения.
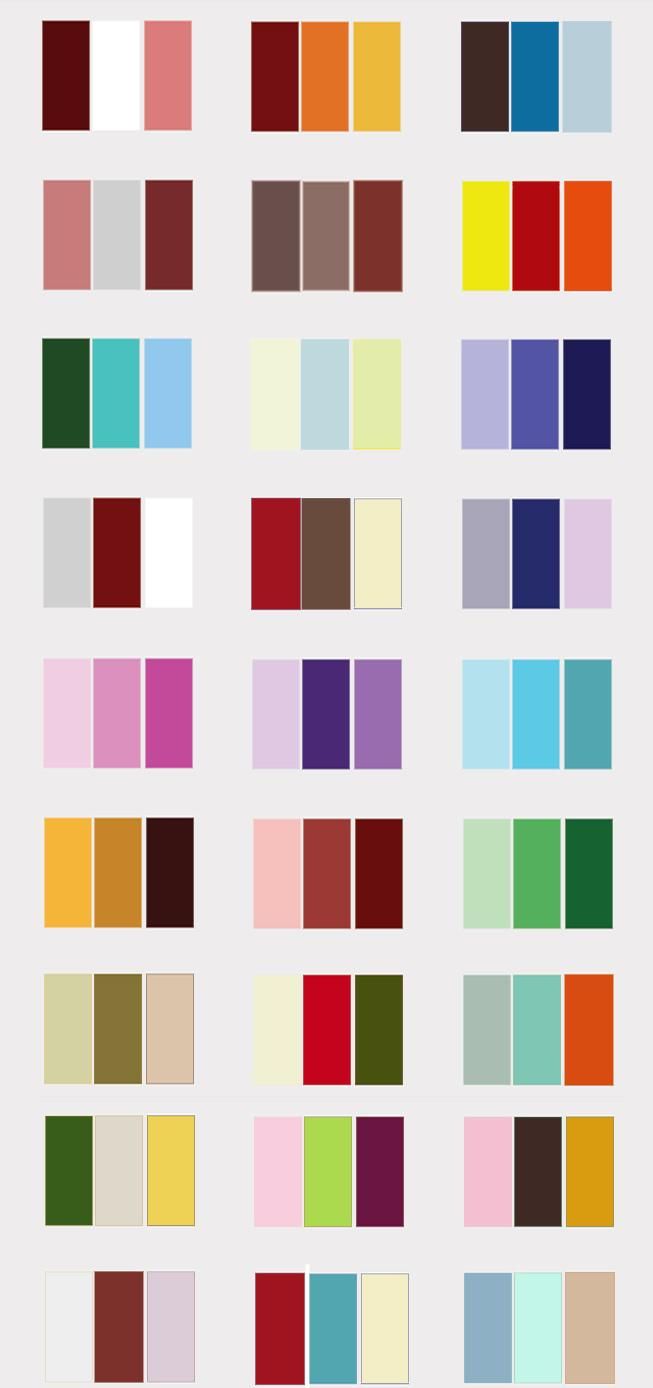
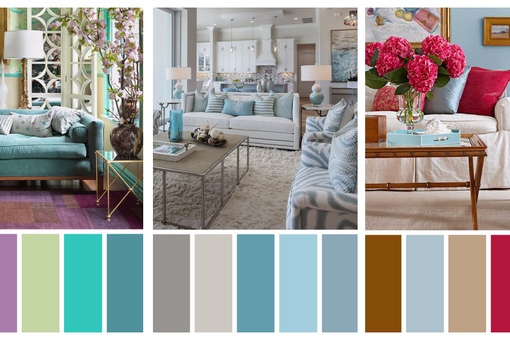
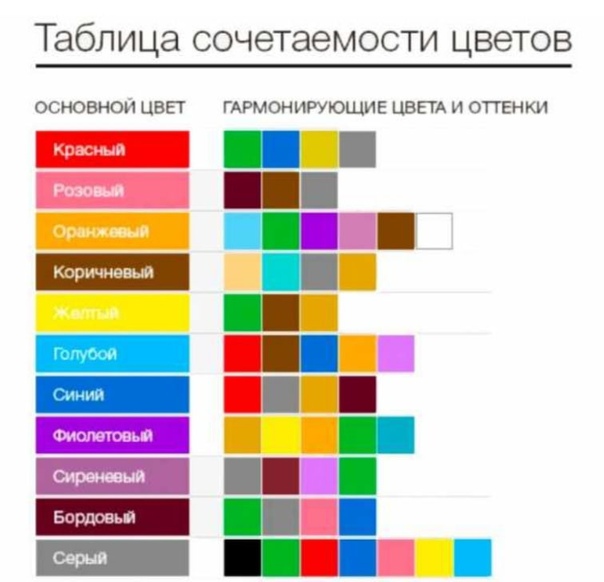
Таблицы сочетания цветов в интерьере
Самому подбирать сочетание цветов в интерьере, может, и интересно, но по незнанию можно допустить ошибки. Для простоты созданы таблицы, которые упрощают создание интерьера. Особенно, если знать как ими пользоваться.
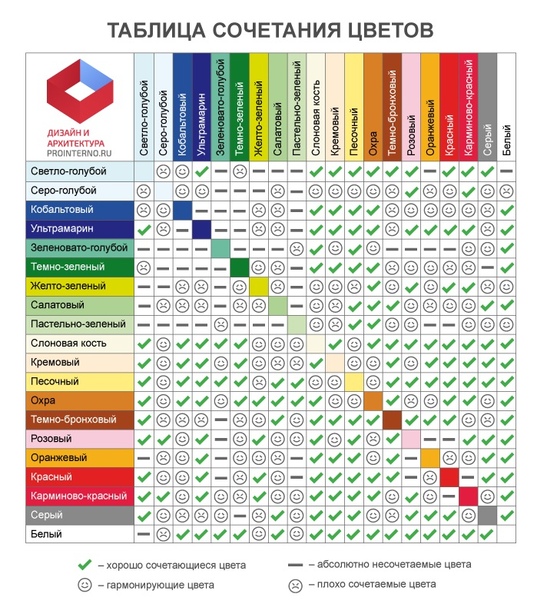
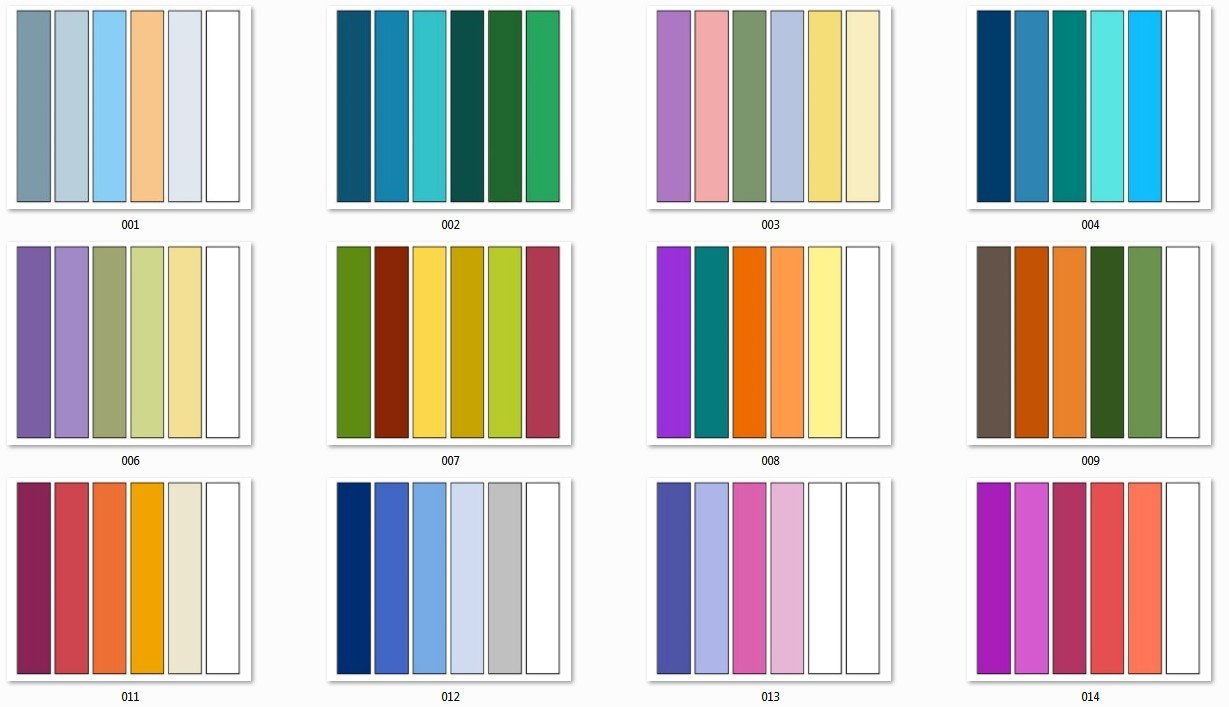
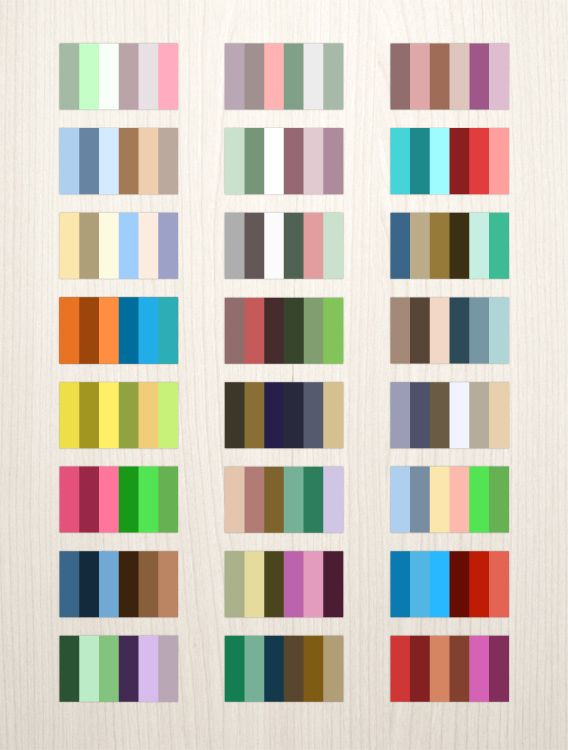
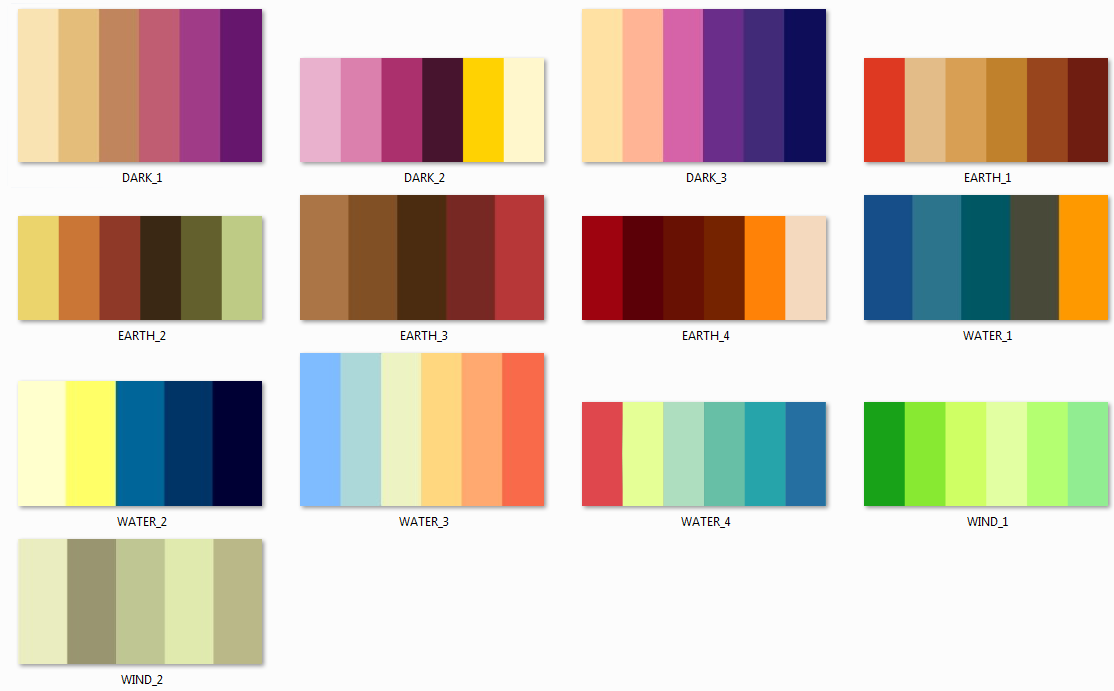
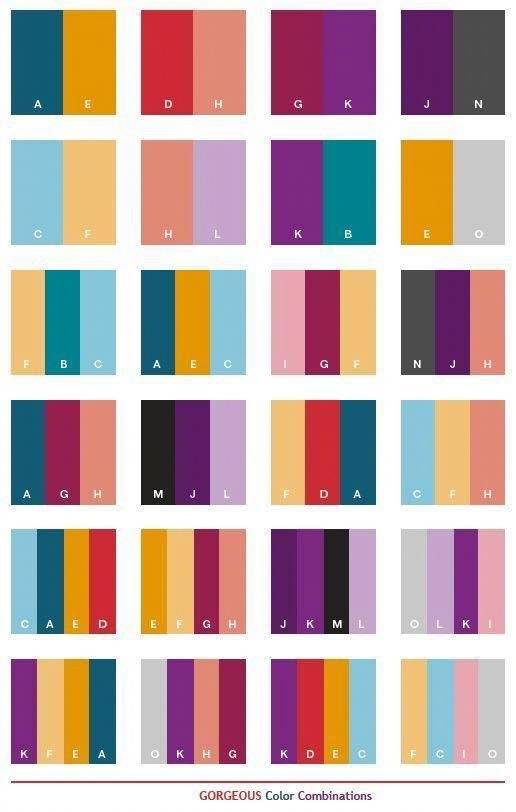
Таблица сочетания цветов в интерьере — несколько вариантов
В цветовых таблицах сочетание цветов в интерьере дано в количестве пяти-шести оттенков. Использовать их надо памятуя правило. Первый оттенок — это основной цвет, второй и третий — дополнительные, остальные — акцентные. Вот так и распределяете цвета.
Вот так и распределяете цвета.
В подобных таблицах ищите на первой позиции оттенок, который вы хотите сделать преобладающим. Постаравшись, можно найти от трех и более вариантов. Ведь есть таблицы, которые составлены по контрастному, комплиментарному и т.д. принципам. Так что вариантов немало. Например, в приведенном выше куске таблиц (на самом деле таких листов очень и очень много) для ярко-синего есть две комбинации: 127 и 135. На других листах их будет еще больше. Из найденных вариантов выбираете то сочетание цветов в интерьере, которое вам больше импонирует.
Таблицы гармоничных сочетаний цветов в интерьере могут быть представлены в таком виде
Есть таблицы, которые имеют другой вид: у них доминирующий оттенок расположен перпендикулярно дополнительным и акцентным. Правила пользования таблицами сочетающихся цветов от этого не меняются. Только основной цвет выделен, благодаря чему чуть проще ориентироваться.
Фото примеры интерьеров с указанием использованной цветовой комбинации
О том, что цвета влияют настроение и самочувствие говорят уже давно. Есть даже такое направление нетрадиционной медицины, как цветотерапия, где разного рода нарушения лечатся нахождением в интерьере с преобладанием определенного оттенка. Так что «настроение» каждого цвета стоит иметь в виду при выборе палитры.
Есть даже такое направление нетрадиционной медицины, как цветотерапия, где разного рода нарушения лечатся нахождением в интерьере с преобладанием определенного оттенка. Так что «настроение» каждого цвета стоит иметь в виду при выборе палитры.
Воздействие основанных цветов на человека
Красный: сочетаемые цвета
Красный цвет очень активный и агрессивный. Обычно он присутствует в интерьерах в качестве акцентов — разбить монотонность дизайна в белых, серых или бежевых тонах. В этом случае он практически незаменим — очень хорошо оживляет картинку. Можете убедиться сами — ниже представлены несколько фото. Красный в интерьере жилой комнаты только в таком варианте и может быть, иначе у обитателей повышается тревожность, могут даже начаться проблемы со здоровьем.
- В интерьере спальни красного цвета может быть часть текстиля, несколько декоративных деталей
- Основной в этом интерьере молочно-белый, дополнительный — коричневый и бежевый, акценты- зеленый и красный
- Примерно та же гамма, но для гостиной в другом стиле — тут вместо зеленого черные детали, что придает больше «холодности» обстановке
Место, где красный может быть доминирующим цветом — кухня. Тут нужна высокая активность и этот цвет вам придаст бодрости. А, заодно, он еще и повысит аппетит.
Тут нужна высокая активность и этот цвет вам придаст бодрости. А, заодно, он еще и повысит аппетит.
- Даже в кухне красный присутствует как сопутствующий, но не основной
- В современных кухонных гарнитурах фасады могут быть разных цветов
- Если добавить бежевый, получается более мягкий интерьер
- С бежевым цветом красный не смотрится так вызывающе
Если вам нужен подобный эффект — пожалуйста, выбирайте сочетание красного как основного. Как дополнительный с ним идет серый, оттенки белого, бежевого, могут встречаться черные детали. Можно еще встретить немного зеленого — в виде растений или нескольких деталей. Другие цвета вплетаются редко, иначе получается слишком пестро даже для кухни.
Сочетание с серым
Серый — неяркий, так называемый базовый цвет, с которым сочетаются любые другие. Для интерьеров жилых комнат это — один из лучших вариантов. Есть несколько способов сформировать правильное сочетание цветов в интерьере с преобладающим серым. Берут два-три оттенка из серой гаммы, добавляют один-два оттенка другого цвета и получается очень гармоничный дизайн.
Для интерьеров жилых комнат это — один из лучших вариантов. Есть несколько способов сформировать правильное сочетание цветов в интерьере с преобладающим серым. Берут два-три оттенка из серой гаммы, добавляют один-два оттенка другого цвета и получается очень гармоничный дизайн.
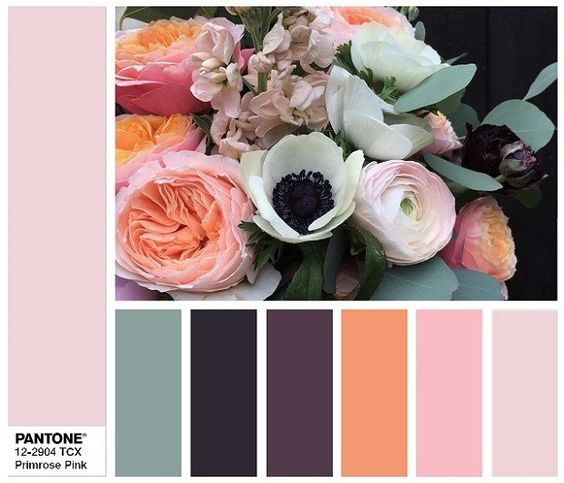
Сочетание серого с другими цветами для создания гармоничного интерьера
На фото выше по такому принципу сформирован интерьер спальни. Светло-серый в них — основной, два более насыщенных оттенка — дополнительные. В качестве акцентов используются в одном случае синий (комплиментарные оттенки) , в другом — пастэльные розовые.
Кстати, с серым неплохо смотрятся и коричневые, а если к ним добавить в качестве акцента малиновый, желтый, оранжевый — теплые оттенки — получается очень уютный и «теплый» интерьер, который подходит для спальни, комнаты девочки, применимо и к оформлению кухни.
Еще варианты сочетаемых цветов с серым
Серый в кухне тоже очень неплохо смотрится. Он подходит для создания интерьеров в стиле лофт, хай-тек, модерн. В этом помещении все может быть еще проще: к трем-четырем оттенкам серого добавить один яркий — желтый, красный, оранжевый, синий, зеленый. В одном из ярких и теплых оттенков. Получается очень необычное и совсем не унылое сочетание.
В этом помещении все может быть еще проще: к трем-четырем оттенкам серого добавить один яркий — желтый, красный, оранжевый, синий, зеленый. В одном из ярких и теплых оттенков. Получается очень необычное и совсем не унылое сочетание.
Малиновый, и желтый как акценты — создают настроение
В общем и целом, интерьеры в сером цвете — с любыми акцентами — получаются несколько холодноваты. Для кухни это неплохо, особенно если она выходит на юг. Неплохи такие сочетания и в коридоре/прихожей. В тех интерьерах, где с серым есть хотя бы два теплых оттенка, и интерьер получается более теплый, вполне подходит для спален, гостиных.
Бежевый и сочетаемые с ним цвета
Бежевый в интерьере еще более универсальный цвет. Как и у всех, у него есть теплые и холодные оттенки, но в любом случае он создают атмосферу уюта и надежности. Можно создать монохромный интерьер на основе бежевых цветов. Этот вариант для любителей сдержанных интерьеров. Такое сочетание цветов в интерьере характерно для классики.
Бежевая гамма с коричневым дополнительным — уют и спокойствие
Если вам нужна солидность, добавьте коричневого, для большей легкости подходят любые цветовые пятна — как и в случае с серым. К холодным оттенкам бежевого добавляйте холодные оттенки цветовых пятен, к теплым — теплые.
- В спальне бежевый с коричневым создает ощущение стабильности
- Для акцентов добавляйте один-два ярких или пастельных цветовых пятна — в зависимости от эффекта, который вы хотите создать
- Несколько цветовых сочетаний на основе бежевых оттенков с добавлением цветных акцентов
- Характерные гаммы для спокойных нейтральных интерьеров
Бежевый может выбран в качестве основного. В него тогда красят стены и пол — в более светлые оттенки. Мебель выбирают потемнее, но тоже бежевого или коричневого цвета. Добавляют несколько акцентов ярких цветов. Вот и все, гармоничный интерьер готов.
Вот и все, гармоничный интерьер готов.
Подобрать цвета к мебели
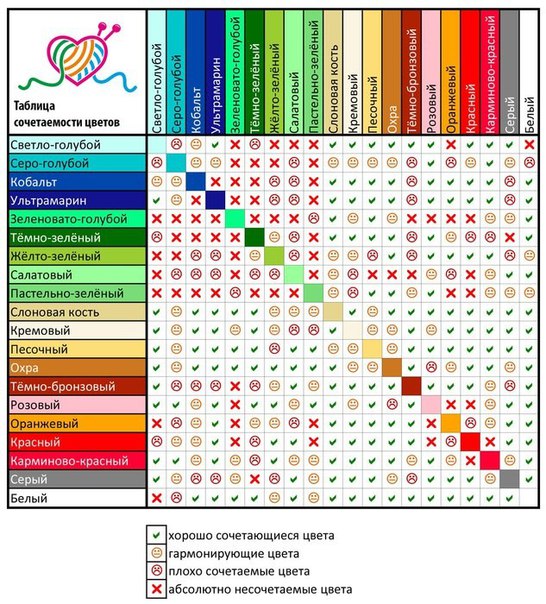
Часто при подборе цветов для интерьера привязываются к существующей мебели. Для таких случаев тоже имеется таблица сочетаемых оттенков. С ней работать совсем несложно: в правой колонке выбираете цвет мебели, в средней колонке прописаны дружественные цвета, в крайней слева те, которые несовместимы.
Как подобрать цвета по существующую мебель
Но не стоит использовать все возможные цвета. Кроме цвета мебели может присутствовать еще три-пять цветов. При этом базовые — белый, серый, черный — тоже считаются. Так что не перестарайтесь.
Подбор гармоничных цветов | Институт непрерывного и открытого образования
Метки:
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными.
 При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым. - Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует.
 Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Сочетание цветов в интерьере: как сочетать правильно
Традиционный цветовой круг – это удобный и очень полезный способ организации оттенков, который помогает гармонично сочетать цвета в любом интерьере. Исаак Ньютон первым разделил спектр, разбив белый луч света на красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Это была первая цветовая гамма.
Исаак Ньютон первым разделил спектр, разбив белый луч света на красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Это была первая цветовая гамма.
Существует три основных цветовых категории.
Основные цвета включают красный, желтый и синий. Это три “кита” – три главных элемента, из которых формируются все остальные цвета в спектре.
Вторичные цвета включают оранжевый, фиолетовый и зеленый. Они являются сочетанием основных цветов. К примеру, оранжевый состоит из красного и желтого, фиолетовый – из синего и красного, а зеленый – из желтого и синего. Впрочем, это известно даже детям: рисуя красками и смешивая разные цвета, они могут наблюдать, как из нескольких оттенков образуется новый.
Третичные цвета создаются путем смешивания основных и вторичных цветов либо только вторичных цветов. К примеру, если соединить желтый с зеленым, получится фисташковый.
Создайте свою палитру
Также важно знать, что существует три основных схемы сочетания цветов в интерьере, которые можно создать, используя три простых комбинации.
Одноцветные палитры
Это прием использования одного цвета в разных оттенках. Такая палитра хорошо подходит для помещений, где нужно создать умиротворенную атмосферу. Попробуйте такой вариант: покрасьте потолок в небесно-голубой цвет, стены – в синий, а предметы мебели – в глубокий темно-синий цвет. Так вы создадите гармоничное и комфортное пространство, в котором будет царить уют.
Гармонирующие палитры
Гармонирующие палитры используют оттенки, располагающиеся в цветовом круге рядом друг с другом. Вместе они прекрасно сочетаются в палитре комнаты. Пример – желтый с зеленым или фиолетовый с красным.
Дополнительные, или контрастные палитры
Это сочетание противоположных друг другу оттенков, находящихся в цветовом круге. Несмотря на то что они ярко контрастируют между собой, замечательно смотрятся в тандеме. Данная палитра дает широкие возможности для игры цветов. К тому же в зависимости от насыщенности выбранных оттенков созданный образ может быть как спокойным, так и игривым. К примеру, желтый прекрасно сочетается с фиолетовым, а зеленый – с красным.
К примеру, желтый прекрасно сочетается с фиолетовым, а зеленый – с красным.
Понимание того, как работает цветовой круг, и знание основных правил сочетания цвета в интерьере дадут вам возможность экспериментировать с широким спектром цветовых комбинаций, генерировать нестандартные идеи и смело сочетать потрясающие цветовые палитры. А теперь рассмотрим самые удачные варианты сочетания цветов в интерьере.
Как смешивать цвета? Различные цветовые схемы
Насыщенность цветового тона зависит от освещенности помещения. Пол и стены способны отражать свет, поэтому светлые тона поверхностей в комнате наполняют её светом и усиливают яркость, а темные делают тона более тусклыми.
Цветовые схемы – это варианты сочетаний цветов в интерьере, используя которые, можно легко создать визуально привлекательную палитру. Варианты сочетаний в известных колористических триадах считаются классическими. Возможные цветовые комбинации безграничны, но специалисты “чувствуют”, какую из схем лучше применить в том или ином пространстве.
Классическая триада
Это сочетание трех оттенков, расположенных на равном расстоянии друг от друга. Применение таких контрастных сочетаний позволяет создать максимально гармоничную палитру. Выберите один основной оттенок, а два контрастирующих с ним используйте в качестве акцентов.
Аналоговая триада
Это варианты сочетания от двух до пяти оттенков, расположенных рядом друг с другом. Эти цвета образуют аналогичные сочетания, например: желтый, зеленый, сине-зеленый, голубой.
Прямоугольная схема
Это сочетание четырех цветов: одного основного, двух дополнительных и еще одного тона для выделения акцентов. Можно попробовать такой вариант: сине-зеленый, сине-фиолетовый, оранжево-красный, оранжево-желтый.
Квадратная схема
При таком подходе сочетаем четыре цвета, расположенных в цветовом круге на равном расстоянии друг от друга. Эти оттенка отличны по тону, но они прекрасно дополняют друг друга, например: желтый, сине-голубой, пурпурный, красно-оранжевый.
Цветовое восприятие очень индивидуально. Поэтому продумывая цветовую палитру для интерьера, в первую очередь ориентируйтесь на собственное мировосприятие и желание создать индивидуальную, неповторимую атмосферу. Помните, что любимые цвета принесут то самое ощущение комфорта, уюта и радости. А как правильно сочетать цвета в интерьере и создать гармоничный образ с помощью цветового круга, вы уже знаете.
Руководство дизайнера по теории цвета, цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовое содержимое всегда важно при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Я не креативен».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я по своей природе артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически привлекательных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает пробуждение определенной эмоции, вибрации или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, помогающих даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильных цветов. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите.
Прочтите, чтобы узнать об условиях, инструментах и советах, которые следует знать, чтобы выбрать лучшие цвета для своих дизайнов.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые не могут быть созданы путем умножения двух других чисел и .
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, закрепляя ваш дизайн в общей цветовой схеме. Любой один из этих цветов или их комбинация могут стать препятствием для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них всего через минуту).
При разработке или даже рисовании основными цветами не ограничивайте себя только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевый — ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цвета…
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета. Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее. И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Самым важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со вторичным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + оранжевый = Красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (шартрез)
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, на которой показаны каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете к смеси более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так потому, что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати листа бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны положить этот распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем.Вы заметите, что области, которые были напечатаны дважды, имеют цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн.Это означает, что чем больше цвета вы добавляете , , тем ближе вы подходите к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы создаете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цвета.
Итак, если вы создаете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы в печатные материалы, если это когда-нибудь понадобится.
Как выбрать цветовую схему
- Учитывайте свой цветовой контекст.
- Для определения аналогичных цветов обратитесь к цветовому кругу.
- Для определения дополнительных цветов обратитесь к цветовому кругу.
- Сделайте акцент на однотонных цветах одного оттенка.
- Используйте тройную цветовую схему для создания высокого контраста.
- Создайте разделенную дополнительную цветовую схему.
- Не ограничивайтесь предустановками, но начните с одного цвета.
Теперь, когда у нас есть все основы теории цвета, давайте поговорим о том, как на самом деле использовать эти новые знания для создания дизайнов, которые улучшат ваш бренд и найдут отклик у вашей аудитории.
Вы, наверное, уже замечали, что некоторые цвета отлично смотрятся вместе, а другие просто нет. Цвета, которые мы выбираем, могут помочь улучшить дизайн, а могут уйти от него.
Цвета, которые мы выбираем, могут помочь улучшить дизайн, а могут уйти от него.
Когда вы решаете, как создать графику, важно помнить, что то, как мы воспринимаем цвета, зависит от контекста, в котором мы их видим.
1. Учитывайте свой цветовой контекст.
Цветовой контекст относится к тому, как мы воспринимаем цвета, поскольку они контрастируют с другим цветом. Посмотрите на пары кружков в примере ниже, чтобы понять, что я имею в виду.
Середина каждого круга одинакового размера, формы и цвета.Единственное, что меняется — это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
Однако выбрать цвета с высокой контрастностью не всегда так сложно, как выбрать цвета, которые хорошо смотрятся вместе.
Для меня это самый сложный выбор цвета. Я мог часами выбирать цвета для инфографики просто потому, что нужно время, чтобы понять, что лучше всего смотрится вместе.
Но на самом деле у меня обычно не бывает часов, чтобы просто выбирать цвета.(И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
К счастью, существуют логические правила создания совместных цветовых схем.
2. Для определения аналогичных цветов обратитесь к цветовому кругу.
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Мне нравится использовать эту цветовую схему для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже. Между этими цветами нет большого контраста, но разве они просто не смотрятся вместе?
Я бы, вероятно, использовал эту палитру для разработки изображения, а не инфографики или гистограммы, поскольку я хотел бы, чтобы все элементы изображения хорошо сочетались друг с другом.
3. Для определения дополнительных цветов обратитесь к цветовому кругу.
Возможно, вы догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.
Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
Однако, если бы я использовал эти цвета в инфографике, мне, вероятно, пришлось бы использовать гораздо более светлый цвет для фактического фона. Можете ли вы представить себе, как выбрать один из апельсинов в качестве фона с синими акцентами и текстом? Вероятно, это было бы слишком сложно и трудно читать.
4. Сосредоточьтесь на монохромных цветах одного оттенка.
Использование монохроматической схемы позволяет создавать цветовую схему на основе различных оттенков и оттенков одного оттенка. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет легко изменять темноту и яркость ваших цветов.
Это также позволяет легко изменять темноту и яркость ваших цветов.
Мне нравится использовать монохромные цветовые схемы для диаграмм и графиков, но только тогда, когда создание высокой контрастности не требуется. Тем не менее, монохроматические схемы не имеют тенденции «всплывать», поэтому, если вы ищете яркую и привлекающую внимание цветовую схему, это не лучший выбор.
Проверьте все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
5. Используйте тройную цветовую схему для создания высокого контраста.
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок. Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются в линиях вокруг цветового круга.
Цветовые схемы Triad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадической схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она предлагает контраст, необходимый для сравнения.
Однако, если бы я использовал эту цветовую схему для создания инфографики, я бы с большей вероятностью выбрал один цвет в качестве цвета фона, например желтый или светло-зеленый, и более темный контрастный цвет в качестве доминирующего цвета.Затем я могу использовать остальные три цвета в качестве акцентов во всем. Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
6. Создайте разделенную дополнительную цветовую схему.
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенная дополнительная цветовая схема может быть трудно сбалансирована, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Я могу представить себе использование следующей раздельной дополнительной цветовой схемы различными способами. Я мог бы использовать это в диаграмме или графике, потому что это дает мне нужный контраст, а цвета остаются визуально привлекательными.
Я мог бы также представить использование этих цветов в инфографике, хотя я бы немного поэкспериментировал с цветами, чтобы увидеть, какие пары лучше всего смотрятся вместе.
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст . .. но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
.. но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
Независимо от того, какую цветовую схему вы выберете, постарайтесь не забыть, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это.С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Я обнаружил, что простое понимание того, как создаются цветовые схемы, имеет большое значение, чтобы помочь мне выбрать правильную цветовую схему. Если я просто подумаю: «Какова цель этого рисунка?» Я могу начать определять, сколько (или мало) контраста мне нужно.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
7. Не ограничивайтесь предустановками, но начните с одного цвета.
Прежде чем я отправлю вас создавать потрясающие изображения для улучшения ваших сообщений в блогах и социальных сетях, позвольте мне дать вам несколько дополнительных советов по выбору цвета:
- Не придерживайтесь предустановок. Почти каждая программа, которую вы используете, автоматически предоставит вам предустановленные цвета. Избавьтесь от предустановок и исследуйте цвет самостоятельно.Не позволяйте программе решать, как вы используете цвет в своем дизайне.
- Начните с одного цвета, который вам нравится. Каждый раз, когда я что-то создаю, я начинаю с одного цвета и на его основе строю цветовую схему. Если вы попытаетесь начать с нескольких цветов, вам будет труднее найти гармонию между вашими цветами.
- Сохраните свои цветовые схемы. Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже.
 Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.
Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже. - Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы поменяете основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов, позволяющих выбрать желаемую цветовую схему. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз использовали продукты Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать для вдохновения в своих проектах.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории цвета может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и был обновлен для полноты.
15 дизайнерских приемов для выбора идеальной цветовой палитры
Выберите цвет, любой цвет
Выберите цветовую схему из самого большого узора в пространстве
Если у вас есть обивка с рисунком, красочный ковер или большое произведение искусства, выберите цвета, которые вам нравятся, из рисунка. Для получения нейтрального цвета краски для стен обратите внимание на белый и бежевый узор.
Для получения нейтрального цвета краски для стен обратите внимание на белый и бежевый узор.
Украшать от темного к светлому, вертикально
Настоящий «поваренный» способ сделать любое пространство красивым без особого риска, говорит дизайнер Марк МакКоли, — это использовать более темные значения цвета для пола, средние значения цвета для стен и значения света для потолка.«Любое внутреннее пространство копирует внешний мир», — говорит он. «Внешняя среда, как правило, темнее под нашими ногами (сама земля), имеет среднюю ценность, если смотреть прямо перед собой (здания / деревья), и светлее в небе».
Начните с формальных помещений дома
В частности, гостиная, столовая и прихожая.Сначала выберите цветовую схему для этих областей, а затем выберите один цвет из схемы. Например, возьмите красный диван и смягчите его (скажем, до бордового), чтобы сделать акцент в более приватных помещениях, таких как кабинет, офис или спальня.
Используйте цветовое колесо
В общем, аналогичные цветовые схемы — цвета рядом друг с другом на цветовом круге, такие как синий и зеленый — являются более случайными и расслабляющими и лучше всего подходят для неформальных или частных пространств. Это хорошая стратегия для спальни, где хочется отдохнуть и восстановить силы.
Это хорошая стратегия для спальни, где хочется отдохнуть и восстановить силы.
Ориентируйтесь на свою одежду
Большинство людей покупают одежду тех цветов, которые им нравятся, и в которых они хорошо выглядят.Точно так же вы должны украшать свои комнаты цветами, которые вам льстят. Если вы предпочитаете деним, подумайте о темно-синем диване или, если вы выглядите (и чувствуете!) Наиболее энергично в ярко-желтых тонах, попробуйте смешать несколько цитрусовых акцентов с подушками или аксессуарами.
Назад к черному
Дизайнер Марк МакКоли советует добавить немного черного в каждую комнату.«Черный цвет делает остальные цвета комнаты более светлыми, — говорит он. Для небольшой популярности попробуйте черный абажур или черную вазу; для большего эффекта покрасьте базовые шкафы вашей кухни в яркий оттенок.
Идти с серыми
Поместите самые модные нейтральные серые цвета в интерьер любого стиля. Подобное хамелеону качество серого позволяет цвету казаться теплым или прохладным и прекрасно сочетаться как с пастельными, так и с яркими цветами, такими как ярко-розовый, зеленый Келли или цитрусовые оттенки.
Подобное хамелеону качество серого позволяет цвету казаться теплым или прохладным и прекрасно сочетаться как с пастельными, так и с яркими цветами, такими как ярко-розовый, зеленый Келли или цитрусовые оттенки.
Используйте правило 60-30-10
«При оформлении пространства разделите цвета на составляющие: 60 процентов доминирующего цвета (стены), 30 процентов второстепенного цвета (обивка) и 10 процентов акцентного цвета (аксессуары)», — советует дизайнер Марк МакКоли. «Работает каждый раз!» он говорит. «Это соотношение гарантирует, что цвета будут правильно сбалансированы, а поп-музыки будет достаточно для интереса».
«Работает каждый раз!» он говорит. «Это соотношение гарантирует, что цвета будут правильно сбалансированы, а поп-музыки будет достаточно для интереса».
Сделайте небольшие пространства популярными
Если у вас в доме маленькая комната, не красьте ее в белый цвет, чтобы она казалась больше.Вместо этого сделайте его более привлекательным, выбрав понравившийся цвет. Пусть ваши большие комнаты расширяются светом, а маленькие комнаты окутывают вас.
Контраст теплого и холодного
Дизайнер Брайан Диттмар доказывает, что нейтральные оттенки никогда не должны быть скучными в этой шикарной спальне, в которой холодный серый сочетается с теплыми медовыми оттенками. Хотя общий эффект успокаивает, противопоставление этих двух противоположностей создает достаточно напряжения, чтобы разбудить сонное пространство.
Хотя общий эффект успокаивает, противопоставление этих двух противоположностей создает достаточно напряжения, чтобы разбудить сонное пространство.
Положитесь на вечное сочетание
Всегда шикарный, черный + белый — это динамичный дуэт, который никогда не выходит из моды.Здесь дизайнер Тоби Фэйрли доказывает, что два цвета, подчеркнутые лишь небольшим количеством металлического золота, — это все, что вам нужно для создания захватывающей цветовой истории.
Создайте монохромный образ
Подчеркните свой любимый цвет, заполнив небольшое пространство, например, ванную комнату, этим оттенком. Здесь дизайнер Джудит Балис создала жизнерадостную ванную комнату в консервативном цвете Kelly Green. Насыщенный оттенок, сбалансированный с белыми стенами и полом, привлекает внимание, но не подавляет.
Здесь дизайнер Джудит Балис создала жизнерадостную ванную комнату в консервативном цвете Kelly Green. Насыщенный оттенок, сбалансированный с белыми стенами и полом, привлекает внимание, но не подавляет.
Следуйте правилу трех
Продемонстрируйте свой личный стиль
Если вы украсите честно, другие люди оценят это, потому что это вы, даже если они никогда не украсили бы свой собственный дом таким же образом. Это означает, что если вы хотите сделать каждую комнату в своем доме красной, белой и синей, сделайте это. Вы можете сделать так, чтобы любой цвет хорошо смотрелся, если он действительно соответствует вашему личному стилю.
Это означает, что если вы хотите сделать каждую комнату в своем доме красной, белой и синей, сделайте это. Вы можете сделать так, чтобы любой цвет хорошо смотрелся, если он действительно соответствует вашему личному стилю.
Используйте теорию цвета, чтобы выбрать лучшие цвета для ваших дизайнов
«Она была так взбешена, что увидела красный».
«Когда идет дождь, он чувствует себя синим».
«Они позеленели от зависти».
Цвет может вызывать эмоции, успокаивать, настораживать и даже раздражать! Это один из наиболее доступных аспектов дизайна, но в то же время это очень сложный технический предмет.Давайте кратко рассмотрим теорию цвета, чтобы вы могли использовать ее принципы и тактику, чтобы сделать убедительный выбор цвета для своих дизайнов.
Если вы исследуете цвет для проекта, мы включили несколько привлекательных палитр для каждого раздела и добавили шестизначные «шестнадцатеричные» коды для этих цветов. Возьмите ручку и запишите те, которые вам нравятся, или представьте их своим хорошим друзьям, мисс Копировать и мистеру Пасту.
Возьмите ручку и запишите те, которые вам нравятся, или представьте их своим хорошим друзьям, мисс Копировать и мистеру Пасту.
Познакомьтесь с цветовым кругом
Это традиционное цветовое колесо с 12 спицами может показаться простым, но на самом деле его изобрел один из величайших ученых всех времен, сэр Исаак Ньютон, еще в 1666 году.По сути, он показывает цвета, расположенные по кругу, чтобы обозначить отношения между ними. Это цветовое колесо по-прежнему является стандартом для искусства и визуального дизайна и использует цветовую модель RYB (красный-желтый-синий), но есть и другие (CMYK для печати и RGB для экранов).
Основные цвета в цветовой модели RYB
В традиционном цветовом круге есть три основных цвета, из которых происходят все остальные цвета: красный, синий и желтый. Поскольку эти цвета рассматриваются как основные строительные блоки, их можно использовать вместе, чтобы передать темы простоты, надежности и силы.
Вторичные цвета в цветовой модели RYB
Смешайте два основных цвета вместе, и вы получите вторичный цвет. Вторичные цвета в этой цветовой модели — оранжевый, фиолетовый и зеленый.
Вторичные цвета в этой цветовой модели — оранжевый, фиолетовый и зеленый.
Третичные цвета в цветовой модели RYB
Есть шесть третичных цветов, которые образуются путем смешивания основного и вторичного цветов. Иногда их называют «двухименными» цветами, но они содержат больше основного цвета, чем вторичного цвета.
Некоторые люди называют красно-фиолетовый пурпурным; красно-оранжевый, как киноварь; сине-фиолетовый, как фиолетовый; сине-зеленый, как бирюзовый; желто-оранжевый, как янтарь; и желто-зеленый, как шартрез.
Использование цветовой гармонии для выбора цвета
При выборе цветовой схемы вы можете попробовать один из подходов, который заключается в выборе цветов, которые хорошо гармонируют, естественно. Идея цветовой гармонии заключается в том, что создаваемая вами комбинация идеально сбалансирована с нужным количеством контраста. Цель состоит в том, чтобы придумать дизайн, который не был бы слишком мягким, но и не слишком противоречивым.
Как выбрать аналогичные цвета для ваших дизайнов
Аналогичные цвета располагаются рядом на цветовом круге. Совместное использование этих цветов создает успокаивающее и безмятежное ощущение, потому что цвета естественно сочетаются друг с другом. Подумайте об осенних листьях: прилив красных, оранжевых и желтых цветов. Однако, чтобы не усыпить зрителя, вы можете использовать черный, белый или серый цвет для контраста или добавить дополнительный цвет к своей схеме.
Совместное использование этих цветов создает успокаивающее и безмятежное ощущение, потому что цвета естественно сочетаются друг с другом. Подумайте об осенних листьях: прилив красных, оранжевых и желтых цветов. Однако, чтобы не усыпить зрителя, вы можете использовать черный, белый или серый цвет для контраста или добавить дополнительный цвет к своей схеме.
Как выбрать дополнительные цвета
Еще один путь к гармонии — это сочетание дополнительных цветов, которые расположены прямо напротив друг друга на колесе (например, фиолетовый и желтый).Эти цветовые комбинации обладают максимальным контрастом, создавая захватывающий яркий дизайн. Но будьте осторожны, не злоупотребляйте этим методом, иначе ваш дизайн может оказаться слишком решетчатым.
Как выбрать триадную цветовую схему для вашего дизайна
Триадические цветовые схемы состоят из трех цветов, равномерно расположенных друг от друга, образующих треугольник на цветовом круге. При использовании триадных цветовых схем важно выбрать один цвет в качестве основного цвета, а два других должны действовать как вспомогательные. Это предохраняет дизайн от излишнего безумия и помогает создать пути для направления внимания туда, куда вы хотите.
Это предохраняет дизайн от излишнего безумия и помогает создать пути для направления внимания туда, куда вы хотите.
Работа с разделенной дополнительной цветовой схемой
Разделенная дополнительная цветовая схема является лучшим выбором для начинающих дизайнеров, потому что в ней трудно ошибиться. Начните с одного цвета и посмотрите на цветовое колесо, чтобы найти его прямое дополнение — вместо того, чтобы выбирать этот цвет, выберите два аналогичных цвета по обе стороны от него. Так, например, если ваш первый цвет желто-зеленый, посмотрите на красно-фиолетовый, но выберите фиолетовый и красный в качестве второго и третьего цветов.
Вам не нужно выбирать аналогичные цвета, отличные от прямого дополнения всего на одну галочку; пока они находятся на одинаковом расстоянии от прямого дополнения, это работает.
Выбор четырехцветной цветовой схемы для ваших дизайнов
Если ваша цветовая схема включает четыре цвета, она четырехцветная (префикс «тетра» означает «четыре»). Для прямоугольной четырехцветной (также называемой «двойной комплементарной») цветовой схемы выберите две дополнительные пары. Поскольку пары расположены напротив друг друга на цветовом круге, они обеспечивают хороший контраст, но вам нужно следить за балансом между теплыми и холодными цветами.Вы можете сделать это, выбрав, следует ли подчеркнуть теплоту или прохладу, а затем просто более экономно использовать противоположные цвета.
Для прямоугольной четырехцветной (также называемой «двойной комплементарной») цветовой схемы выберите две дополнительные пары. Поскольку пары расположены напротив друг друга на цветовом круге, они обеспечивают хороший контраст, но вам нужно следить за балансом между теплыми и холодными цветами.Вы можете сделать это, выбрав, следует ли подчеркнуть теплоту или прохладу, а затем просто более экономно использовать противоположные цвета.
Выбор квадратной четырехцветной цветовой схемы
Аналогичный, но немного другой подход — это квадратная цветовая схема; каждый цвет равномерно распределен по цветовому кругу, поэтому между всеми цветами существует одинаковое напряжение. В своем дизайне вы можете выбрать один из них, который будет доминировать, а другие использовать в качестве акцентов.
Как выбирать цвета по тональному диапазону
Цветовой круг, как мы его здесь изобразили, показывает чистые оттенки на внешней стороне колеса.Чистые оттенки — это самая насыщенная версия цвета — это яркие, насыщенные цвета, все с одинаковыми значениями. Использование только чистых оттенков в дизайне может подорвать последний нерв вашего зрителя. Вместо этого вы можете свободно использовать оттенки, оттенки и тона этих оттенков.
Использование только чистых оттенков в дизайне может подорвать последний нерв вашего зрителя. Вместо этого вы можете свободно использовать оттенки, оттенки и тона этих оттенков.
Что такое оттенки, оттенки и тона?
Оттенки, оттенки и тона — это вариации оттенка, созданные путем объединения чистого оттенка с черным, белым или обоими.
Добавьте белый цвет к оттенку, и вы получите оттенок , который будет менее интенсивным и менее насыщенным.Их также называют пастелью (см. Ниже).
Добавьте черный к оттенку, и вы получите оттенок , который является более темным, насыщенным и интенсивным цветом.
Добавьте черный и белый (серый), чтобы создать тона этого оттенка.
Дизайн со средними цветами
Средние цвета находятся на полпути между светлым и темным. Хотя вы можете создать приглушенную цветовую схему, полностью основанную на средних тонах, вы также можете выбрать цветовую палитру, которая фокусируется на средних тонах с одним насыщенным оттенком в качестве цвета акцента. Или вы можете использовать другие рычаги дизайна, такие как размер, движение или форма, чтобы сосредоточить внимание на приглушенном дизайне.
Выбор пастельных тонов
Эти цвета, также называемые «оттенками», представляют собой бледные версии насыщенных оттенков. Пастельные цвета — это культурный пробный камень, который появляется каждые несколько десятилетий (кухни 50-х, эпизоды полиции Майами 80-х, фильмы Уэса Андерсона 2000-х) и пробуждают успокаивающую, беззаботную атмосферу. Поскольку пастель состоит из всех основных, дополнительных и третичных цветов, вы можете комбинировать их, используя аналогичные, дополнительные, дополнительные и т. Д. Цветовые схемы, или добавить немного серьезности с более богатым акцентным цветом.
Выбор нейтральных цветов
Также называемые «ахроматическими» нейтральные цвета — это цвета, которым не хватает яркого оттенка. Наиболее распространенными нейтральными цветами являются серый, черный, белый, коричневый, коричневый и кремовый. Как и средние тона, нейтральные цвета красиво сочетаются с ярким акцентным цветом или работают вместе, чтобы создать приглушенную цветовую схему. Некоторые нейтральные цвета могут принимать оттенки цветов, с которыми они расположены рядом, так что имейте это в виду.
Как и средние тона, нейтральные цвета красиво сочетаются с ярким акцентным цветом или работают вместе, чтобы создать приглушенную цветовую схему. Некоторые нейтральные цвета могут принимать оттенки цветов, с которыми они расположены рядом, так что имейте это в виду.
Как выбрать теплые и холодные цвета
Если вы разделите цветовое колесо пополам линией посередине, у вас будут теплые цвета (красный через желтый) с одной стороны и холодные цвета (сине-зеленый на синий- фиолетовый) с другой.Эта основная группа часто ассоциируется с миром природы, где «теплые» цвета отражают дневной свет или закат, а «холодные» цвета отражают воду и небо. Есть некоторые разногласия по поводу точного разделения теплых и холодных цветов, когда речь идет о зеленом. Некоторые цветовые круги показывают как теплый зеленый, так и холодный зеленый цвет. Имеет смысл!
Дизайн с использованием теплых цветов
Теплые цвета кажутся «продвинутыми» в дизайне, что означает, что они кажутся длиннее, крупнее и ближе к зрителю. Чтобы создать контраст, вы можете сочетать яркий теплый цвет с дополнительным цветом, который будет прохладным. Считается, что теплые цвета вызывают чувство возбуждения, энергии и страсти.
Чтобы создать контраст, вы можете сочетать яркий теплый цвет с дополнительным цветом, который будет прохладным. Считается, что теплые цвета вызывают чувство возбуждения, энергии и страсти.
Дизайн с использованием холодных цветов
Холодные цвета создают ощущение спокойствия и надежности. Их часто считают «удаляющимися» — они заставляют вещи казаться более далекими. Чтобы создать контраст, вы можете комбинировать холодный цвет с дополнительным цветом, который обязательно должен быть теплым.
Создание монохроматической цветовой схемы
Монохроматическая цветовая схема основана на одном оттенке с вариациями, сделанными путем изменения его насыщенности.Дизайн с этой цветовой схемой, который иногда называют «тон в тон», можно рассматривать как а) элегантно простой или б) драматический образ, или и то, и другое. Как и в случае с другими цветовыми схемами, монохромные оттенки одного оттенка хорошо смотрятся с контрастными цветами здесь и там. Особенно важно опираться на другие элементы дизайна, чтобы обеспечить контраст и фокус.
Теперь, когда у вас есть теория цвета в заднем кармане, научитесь определять цвета, которые вы выбрали, с помощью шестнадцатеричных кодов, палитры цветов и т. Д.Или вы можете получить цвета из генератора цветовой палитры, который извлекает цвета из фотографии. Вы хотите почувствовать все вашего цвета, прежде чем выбрать несколько? Затем щелкните свой веселый путь через каджиллион цветов на наших цветных страницах — это похоже на дискотеку, которую радуга устраивает внутри калейдоскопа.
Изучите цвета для вашего следующего дизайн-проекта:
Как выбрать эстетическую цветовую палитру [2021]
Глава 6
Цветовые схемы веб-сайта
В этой главе я сосредоточусь на цветовых схемах веб-сайтов.По этой причине я сначала объясню вам, что это такое. А затем я расскажу о том, где использовать цветовые схемы вашего веб-сайта, цвета кнопок CTA, которые преобразуются, и как использовать цвета кнопок CTA для преобразования.
После этого я покажу вам, как отслеживать и контролировать поведение пользователей с помощью цветовых схем вашего сайта. Я расскажу вам все об оптимизации коэффициента конверсии с учетом поведения пользователей и о том, как улучшить UX с помощью цветовых схем вашего сайта.
Я расскажу вам все об оптимизации коэффициента конверсии с учетом поведения пользователей и о том, как улучшить UX с помощью цветовых схем вашего сайта.
В заключение этой главы я расскажу о примерах личных веб-сайтов и цветовых палитрах, а также о примерах бизнес-сайтов и цветовых палитрах.Готовый?
Какие цветовые схемы у веб-сайта?
Цветовые схемы веб-сайта относятся к комбинации цветов, которые вы используете на своем сайте. Обычно используют три основных цвета и их вариации. Если есть цвет, который вы используете в своем логотипе или цвет, который представляет ваш бренд, вы должны включить его в цветовую схему своего веб-сайта.
Цветовая схема вашего веб-сайта представляет ваш бренд. Итак, найдите время, чтобы принять правильное решение. То, как другие видят вас и что они думают о вас, может зависеть от выбранных вами цветов.Помните, что на многие решения о покупке влияет только цвет.
Источник: Томми Хилфигер Вам должно быть интересно, какие цвета лучше всего подходят для веб-сайта? Что ж, вам следует попробовать использовать те цвета, которые преобразуются больше всего. Тем не менее, необходимо учитывать и другие факторы. Прежде чем выбирать цвета для своего веб-сайта, очень важно провести некоторое исследование и принять во внимание, какие эмоции вызывают цвета.
Тем не менее, необходимо учитывать и другие факторы. Прежде чем выбирать цвета для своего веб-сайта, очень важно провести некоторое исследование и принять во внимание, какие эмоции вызывают цвета.
Стоит обратить внимание и на предпочтения вашей аудитории.И не забудьте проверить своих конкурентов. Не следует использовать одну и ту же цветовую схему веб-сайта, чтобы вас не перепутали с ними.
Кажется, что цвета вашего сайта имеют большое значение. Вы должны выбрать основной, дополнительный и акцентный цвета, а также цвет фона и цвета текста. Кроме того, очень важно применять правило 60-30-10 в своей цветовой комбинации.
То есть 60% пространства вашего веб-сайта должно быть отведено под основной цвет, а 30% — под цвет с контрастирующим эффектом (вторичный или третичный цвет).Оставшиеся 10% пространства предназначены для вашего основного цвета, чтобы вы могли выделить важную информацию.
Выбрать цветовую схему вашего сайта совсем не просто. Вот почему вам может понадобиться немного вдохновения. Итак, каковы лучшие сочетания цветов для веб-сайта? Их очень много; это будет зависеть от вашего бренда, отрасли, сообщения, которое вы хотите донести, и т. д.
Вот почему вам может понадобиться немного вдохновения. Итак, каковы лучшие сочетания цветов для веб-сайта? Их очень много; это будет зависеть от вашего бренда, отрасли, сообщения, которое вы хотите донести, и т. д.
Вот некоторые типичные цветовые схемы веб-сайтов: ваш основной цвет + белый + серый, желтый + зеленый + коричневый, зеленый + синий, красный + желтый + синий и т. Д.
Где использовать цветовые схемы вашего сайта?
После того, как вы изучили цвета вашей отрасли и ваших конкурентов, вы, вероятно, выбрали бы цветовую схему своего волшебного веб-сайта. Помните, что ваш выбор должен быть оригинальным, а не копией того, что делают ваши конкуренты.
У вас, вероятно, уже есть выбранные вами цвета. Но где их использовать? И какой процент будет работать лучше всего? Помните правило 60-30-10, о котором я упоминал ранее.Не следует использовать одинаковое количество каждого цвета, так как создать контраст будет сложнее.
Что касается того, где их использовать, ваш основной цвет должен использоваться для привлечения внимания пользователей к чрезвычайно важному контенту. В то время как второстепенные цвета нужно использовать для менее важных деталей, но все же актуальных.
В то время как второстепенные цвета нужно использовать для менее важных деталей, но все же актуальных.
Основной цвет на вашем сайте
Основные цвета — это те, которые можно использовать для выделения важной информации. Ваш основной цвет поможет вам привлечь внимание зрителей, чтобы вы могли направлять их по своему веб-сайту.
Вы можете использовать свой основной цвет всякий раз, когда есть что-то, что вы не хотите, чтобы ваши зрители пропустили, например важный CTA. Тем не менее, вам не следует слишком часто использовать основной цвет, иначе он перестанет вызывать ожидаемый эффект. Я имею в виду, привлечь внимание вашей аудитории.
Источник: Home24- Логотип
- Заголовок и заголовки
- Призыв к действию
- Заголовок
- Выделите поле с важной информацией
- Гиперссылки
- Значки
- Графики
Дополнительные / акцентные цвета на вашем веб-сайте
С другой стороны, чаще используются второстепенные или акцентные цвета, потому что вы можете использовать их для выделения второстепенной информации. Например, вы можете использовать их, чтобы подчеркнуть актуальность вспомогательного контента, такого как отзыв или вторичный призыв к действию.
Например, вы можете использовать их, чтобы подчеркнуть актуальность вспомогательного контента, такого как отзыв или вторичный призыв к действию.
- Субтитры и подзаголовки
- Призыв к действию
- Выделить поле вторичной информации
- Нижний колонтитул
- Значки
- Графики
Цвета кнопок призыва к действию, которые преобразуют
Есть тысяча причин, почему цвет вашей кнопки CTA имеет значение. Среди многих других из-за лидогенерации и решений о покупке.Но какой цвет выбрать для призывов к действию?
Что ж, если вы хотите, чтобы ваши кнопки CTA привлекали больше потенциальных клиентов и влияли на решения о покупке, ваши CTA должны выделяться на фоне остальной части веб-страницы. Большой контраст с фоном — это здорово.
Но если вам удастся выделить его, чтобы он контрастировал со всем остальным, вы, несомненно, увеличите его видимость. Таким образом, это повлияет на количество потенциальных клиентов.
Очень известный способ создать контраст в ваших призывах к действию — выбрать дополнительные или триадные цвета.Таким образом вы убедитесь, что ваша кнопка CTA отличается от остальных.
Неудивительно, что вы должны использовать цвета бренда в своих призывах к действию или, по крайней мере, цвета, с которыми ваша аудитория отождествляет себя. Например, если вы выберете розовый цвет для кнопки CTA на веб-сайте, аудитория которого в основном состоит из мужчин, это может быть не очень полезно. Таким образом, это не принесет много лидов.
Еще один аспект, который следует учитывать, — это последовательное использование цветов. То есть старайтесь не вводить пользователей в заблуждение. Если вы используете один и тот же цвет для призывов к действию, а не для элементов, на которые нельзя нажимать, ваши призывы к действию, несомненно, будут менее продуктивными.
И последнее, но не менее важное: выберите цвет, который сделает ваш CTA более заметным. Не используйте тот же цвет для кнопок CTA и других элементов на вашем веб-сайте.
Не используйте тот же цвет для кнопок CTA и других элементов на вашем веб-сайте.
Важное примечание:
Если вы добавите ощущение срочности в свои призывы к действию, они будут значительно более эффективными. Так что попробовать стоит. Помните, что то, что работает для некоторых веб-сайтов, не должно работать для всех сайтов. Итак, проводите A / B-тест, пока не найдете то, что вам подходит.
Лучшие и худшие цвета CTA
Какие цвета являются лучшими и худшими для кнопок CTA, остается предметом обсуждения.Тем не менее, большинство маркетологов согласны с тем, что лучшие цвета для ваших CTA — это те, которые, несомненно, контрастируют с остальными цветами вашего веб-сайта.
Я имею в виду, какие цвета лучшие или худшие, зависит от веб-сайта и цветов, которые используются на этом сайте. Например, если вы использовали зеленый цвет для фона своего сайта, зеленый цвет не подойдет для вашего призыва к действию. Почему? Потому что не было бы такого большого контраста.
Многие исследователи говорят, что лучшие цвета для кнопок CTA — красный, зеленый и оранжевый.Вы можете подумать, а почему именно эти трое? Что ж, это правда, что они привлекают внимание пользователей и легко контрастируют со многими другими цветами.
Red выделяется на большинстве веб-сайтов. Кроме того, красный цвет вызывает волнение и создает срочность.
Зеленый не только оказывает успокаивающее действие, но и ассоциируется с «маневренностью» при вождении. Таким образом, это тоже хороший вариант.
Оранжевый — теплый и волнующий цвет. Это также связано с энергией. Таким образом, он просит людей действовать быстро.
Источник: Том ФордЧто касается худших цветов для ваших призывов к действию, стоит упомянуть черный, белый и коричневый. Любой из этих трех цветов — не лучший вариант. Вообще говоря, потому что они не так легко выделяются на большинстве веб-сайтов.
Действительно, черный цвет темный и мрачный, что затрудняет его выделение на большинстве фонов веб-сайтов.
Точно так же белый цвет слишком светлый. Сложно, потому что бросается в глаза на большинстве фонов. Более того, как цвет CTA он ужасен, потому что белый не передает много эмоций и не создает ощущения срочности.
Многие не любят коричневый цвет. Многие думают, что это скучный и некрасивый цвет. Таким образом, это не мотивирует среднего покупателя нажимать на призывы к действию.
Совет:
Чтобы улучшить конверсию с помощью кнопок CTA, вам нужно сообщить посетителям вашего сайта следующие логические шаги. Другими словами, чем конкретнее ваше сообщение CTA, тем больше конверсий вы получите с ним.
Цвета имеют значение, но важно и то, что вы говорите. Итак, вам нужно будет найти идеальную комбинацию, если вы хотите, чтобы ваши кнопки CTA были более эффективными и успешными.
Как выбрать цвета кнопки CTA для конвертации?
Как я упоминал выше, цвета оказывают сильное психологическое влияние на процесс принятия решений. Таким образом, выбор правильных цветов кнопок CTA влияет на ваши показатели конверсии и пользовательский опыт.
Таким образом, выбор правильных цветов кнопок CTA влияет на ваши показатели конверсии и пользовательский опыт.
Ознакомьтесь с этими важными советами о том, как выбрать цвета кнопок CTA:
1. Используйте контрастный цвет на основных кнопках CTA, чтобы выделиться по сравнению с фоном
Неудивительно, что вам следует выбирать цвет CTA, который выделяется на остальной части вашей веб-страницы.Но вам также нужно будет прояснить, что ваша кнопка CTA интерактивна, иначе она будет менее мощной.
Думайте о своих кнопках CTA как о том, чем они являются. Они должны быть как-то прямоугольными и с бордюрами. Чтобы они выглядели интерактивными, они должны иметь форму кнопки. И тогда, чем более контрастный эффект они создают, тем эффективнее они будут.
2. Выберите цвет, соответствующий вашему бренду
Неудивительно, что цвет вашей кнопки CTA должен соответствовать цветам вашего бренда.Если вы выберете цвет CTA, который не подходит к цветам вашего бренда, ваш CTA не будет таким эффективным.
Или, что еще хуже, вы можете сбить с толку посетителей своего веб-сайта, и они не поймут, что ваш призыв к действию является следующим логическим шагом. Таким образом, это сильно повлияет на ваш CTR.
3. Добавьте пустое пространство стратегически
Нельзя недооценивать важность белого пространства. Правда в том, что пустое пространство актуально, потому что оно вызывает успокаивающий эффект среди пользователей сайта.
Действительно, если вы решите добавить белую область вокруг кнопок CTA, вы заметите увеличение количества кликов.
Другими словами, если вы используете правильное количество белого пространства на своем сайте, это повлияет на эффективность ваших CTA. Как? Потому что правильное использование белого сделает ваши кнопки CTA более заметными.
Чем более заметны ваши призывы к действию, тем они более продуктивны. Белый помогает сделать веб-сайты не только надежными, но и более успешными.
Тем не менее, где использовать белый цвет и в какой степени он будет зависеть от вашего веб-сайта, его цветовой схемы и любых других элементов, которые он может иметь. Хотя использование белого цвета, несомненно, увеличивает успех ваших призывов к действию. Не бойтесь его использовать!
4. Используйте дополнительные кнопки CTA
Большинство веб-сайтов используют только одну кнопку CTA. Таким образом, если сайт использует правильные цвета, его кнопка CTA будет выделяться на фоне остального контента. Однако на некоторых веб-страницах необходимо использовать два призыва к действию, поскольку на них есть больше вещей, которые они хотят выделить.
Проблема в том, что во втором сценарии с двумя CTA оба не могут быть одинаково важными. Это вызовет большую нерешительность, и многие пользователи не будут нажимать, поскольку не знают, что им делать.
Итак, если вы используете несколько CTA (не используйте более двух), один должен быть более заметным, чем другой. Таким образом, большинство пользователей будут нажимать на более заметный призыв к действию.
Другая тактика, которая обычно хорошо работает, — сделать текст дополнительного или приглушенного CTA неудобным, например «Да, я хочу еще X, пожалуйста» (основной CTA) vs.«Нет, у меня достаточно X» (призыв к действию без звука).
Большинству людей никогда не бывает достаточно X, если то, что вы предлагаете, разумно. Таким образом, очевидным щелчком будет вариант «Да».
5. Не забудьте принять во внимание размер кнопок CTA
.Наконец, очень важно учитывать размер кнопки CTA. Если ваша кнопка слишком мала, она не будет достаточно заметна для пользователей вашего сайта. Тем не менее, если ваша кнопка слишком большая, это будет раздражать или единственное, что ваши пользователи будут воспринимать на вашем сайте.
Итак, вам следует искать достаточно большой размер по сравнению с остальными элементами на вашем сайте. Но размер кнопки не мешает посетителям вашего сайта.
Кроме того, не забудьте оптимизировать кнопки призыва к действию на своем веб-сайте как для настольных, так и для мобильных пользователей. В настоящее время большинство людей просматривают Интернет со своих мобильных телефонов, и размеры кнопок различаются.
Например, кнопки на мобильном устройстве должны быть достаточно большими, чтобы на них можно было нажимать большим пальцем.
Важное примечание:
Чем проще и короче ваше CTA-сообщение, тем лучше. Таким образом, вы всегда должны стараться, чтобы ваши CTA были простыми. Более того, полезные слова делают ваши призывы к действию более привлекательными и вызывают ощущение срочности, необходимое для повышения их эффективности.
Не забывайте использовать первое лицо в ваших призывах к действию. Если вы это сделаете, вы заметите, что они более привлекательны для вашей аудитории и более личны. Таким образом, это повышает доверие и вызывает волнение из-за ответственности за действие, которое они собираются предпринять.
Отслеживание и мониторинг поведения пользователей с помощью цветовых схем веб-сайта
Когда все готово и ваш веб-сайт уже работает, очень важно отслеживать и наблюдать за поведением своей аудитории. Понимание поведения посетителей вашего сайта необходимо для оптимизации вашего сайта.
Но каково поведение пользователей? Что ж, это означает привлечь ваше внимание к своей аудитории и попытаться узнать их получше. Вам нужно сосредоточить свое внимание на том, как они взаимодействуют с вашим сайтом.
Вы должны знать, где они нажимают и где пытаются нажать, но ссылки нет. Что касается ваших призывов к действию, проверьте их эффективность, A / B протестируйте различные варианты, играя с цветами, глаголами действий и т. Д.
Вы должны понимать поведение своих пользователей. А затем внесите необходимые изменения, чтобы сделать их путешествие по вашему сайту более приятным.
Важность понимания поведения пользователей на веб-сайте
Нет никаких сомнений в том, что если вы знаете, как цветовые схемы вашего веб-сайта влияют на ваших пользователей, вы сможете использовать эти данные для улучшения дизайна своего веб-сайта.Таким образом, ваши конверсии.
Но с чего начать? Во-первых, вы должны придумать те цветовые схемы, которые, как вы знаете, понравятся большей части вашей аудитории и будут соответствовать идентичности вашего бренда. И тогда вам просто нужно набраться терпения и наблюдать.
Когда вы замечаете, что что-то можно улучшить, не бойтесь изменить это, если это соответствует предпочтениям ваших пользователей.
Что такое Lucky Orange
от Lucky Orange
Действительно, вы можете использовать такие инструменты, как Lucky Orange, которые сделают вашу жизнь намного проще.Он предлагает такие функции, как записи посетителей, тепловые карты, чат, опросы посетителей, информационные панели и т. Д. По довольно разумной цене.
Кроме того, с этой задачей вам может помочь Google Analytics, причем совершенно бесплатно. С помощью этого инструмента вы сможете проверять такие показатели, как активные пользователи, когорты, события, специальные параметры и многое другое.
Независимо от того, решите ли вы использовать одно или другое, важно следить за происходящим и принимать во внимание поведение пользователей.Таким образом, вы не только сможете оптимизировать цветовые схемы своего сайта, но и добиться успеха и привлечь больше потенциальных клиентов.
Запись сеанса
Источник: HotjarЗапись сеанса — это ресурс, который маркетологи используют для записи сеансов посетителей своего веб-сайта. Информация, которую вы можете получить из записей сеанса, чрезвычайно ценна. Он может показать вам, возникают ли у ваших посетителей какие-либо проблемы при просмотре вашего сайта.
Эта функция дает вам данные о том, когда ваши пользователи прокручивают, нажимают на ваши CTA, взаимодействуют с элементами вашего веб-сайта и т. Д.Например, если ваши пользователи не взаимодействуют с вашими призывами к действию, вы можете попробовать изменить цвет, сообщение или размер и проверить, эффективнее ли это.
В любом случае, записи сеансов помогут вам улучшить ваш UX и не дать посетителям покидать ваш сайт. Вы также можете использовать его для анализа показателей конверсии и многих других аспектов.
Записи сеансамогут предоставить вам множество данных, которые вы сможете впоследствии проанализировать и использовать в своих интересах. Без сомнения, это отнимает много времени, но того стоит.
Тепловая карта
Аналогичным образом тепловые карты очень важны для понимания поведения пользователей. На тепловой карте используется цветовое кодирование, чтобы показать, как посетители взаимодействуют с вашим сайтом. Он учитывает клики, степень прокрутки пользователей и многое другое.
Среди его преимуществ стоит упомянуть, что тепловые карты не только обеспечивают анализ поведения пользователя, который легко понять, но и более наглядны, чем другие отчеты. Таким образом, они широко используются из-за легкости понимания.
Тем не менее, если вы не хотите, чтобы они вводили в заблуждение, вам придется подождать, пока не будет достаточно данных для интерпретации. Они не учитывают, сколько времени люди тратят на одно действие, а только то, где они нажимают. Итак, информация, которую они предоставляют, является приблизительной. Хотя, по-прежнему, очень полезен для понимания поведения пользователей.
Оптимизация коэффициента конверсии с учетом поведения пользователя
Оптимизация коэффициента конверсии (CRO) — это процедура, с помощью которой вы улучшаете свой сайт в соответствии с поведением пользователей вашего сайта.Это процесс оптимизации. Итак, вы должны выполнить это.
Действительно, такой процесс CRO, несомненно, будет выгоден не только вам, но и вашей аудитории. Он заключается в улучшении вашего веб-сайта в соответствии с поведением его пользователей. Тогда ваши пользователи и ваша аудитория получат лучшее путешествие.
Что такое оптимизация коэффициента конверсии (CRO) в цифровом маркетинге?
by Fountain
Вам следует оптимизировать домашнюю страницу и целевые страницы.Также важно обращать внимание на ваши призывы к действию, навигацию по вашему веб-сайту, его формы и время загрузки вашего сайта.
Если вы улучшите свой веб-сайт в соответствии с тем, как с ним взаимодействуют пользователи, вы повысите рентабельность инвестиций и улучшите UX. Это означает, что если вы персонализируете свой сайт в соответствии с предпочтениями пользователей, у них будет больше шансов вернуться. А также больше конверсий.
Ниже перечислены ключевые функции для оптимизации цветовых схем веб-сайта:
A / B-тест цветов кнопок CTA
Если вы хотите узнать, какие цвета лучше всего подходят для кнопок с призывом к действию, нет другого выхода, кроме как запустить A / B-тест, чтобы проверить их влияние на вашу аудиторию.Цвет ваших призывов к действию будет по-разному влиять на людей из-за цвета фона вашего сайта и цвета других элементов.
Но стоит проверить, какие цвета CTA более убедительны для вашей аудитории. Помните, что сообщение, которое вы пишете в своих призывах к действию, тоже имеет значение. Если вы A / B протестируете эффективность вашей кнопки CTA, вам просто нужно будет изменить один цвет на другой. А затем используйте тот, у которого больше CTR.
A / B-тест размеров кнопок CTA
Точно так же вы можете поэкспериментировать с размерами ваших CTA.Какой размер подойдет лучше всего? Как и цвет, это будет зависеть от остальных элементов, которые у вас есть. Если остальные элементы не очень большие, вы можете использовать более крупный призыв к действию, чтобы он был более заметным.
Но, если на вашем сайте уже слишком много элементов значительного размера, изменение размера CTA может оказаться не таким эффективным. Что важно для CTA, так это то, что он контрастирует с остальными элементами.
Вы должны быть осторожны с размером ваших CTA, так как они должны быть оптимизированы как для мобильных, так и для настольных пользователей, иначе ваши конверсии сильно пострадают.
A / B-тест ваших изображений
Изображения очень важны на веб-сайте. Большинство людей запоминают изображения намного лучше, чем текст. Так что выбирать их придется с умом. Не забывайте, что изображениями на вашем сайте вы также посылаете сообщение своей аудитории.
Таким образом, они будут судить о вас по идее, которую вы им сообщаете. Изображения бывает сложно оптимизировать. Вы должны учитывать множество элементов. Например, вам нужно комбинировать цветовые схемы вашего веб-сайта с цветами ваших изображений или наоборот.
Размер изображения, качество, количество изображений и т. Д. — вот аспекты, на которые вы должны обратить внимание. Следовательно, тестирование A / B с вашими изображениями намного сложнее, чем с CTA.
Тем не менее, это необходимо. Но помните, что нельзя менять все сразу. Лучше внести небольшие изменения в соответствии с предпочтениями вашей аудитории и посмотреть, как получится.
A / B-тест ваших ссылок на места, по которым люди нажимают
Что такое A / B-тестирование и как его использовать
by GrowthLab
Вы должны проверить, правильно ли работают ваши существующие ссылки, и направить людей туда, куда вы хотите, чтобы они переходили.Кроме того, вы должны знать, переходят ли люди в места, где нет ссылки, но они верят, что она есть.
Что это вам говорит? Посетители вашего сайта считают, что вам следует разместить там ссылку. Итак, если это ваш случай, вам нужно их послушать и создать там соответствующую ссылку.
То же верно и для тех ссылок, которые ваша аудитория не использует. Если посетители вашего сайта не обращают внимания на ваши ссылки, это потому, что они не нужны там, где вы их разместили.А может быть, ваши ссылки недостаточно видны или не того цвета.
Итак, вам нужно будет следить за тем, как люди взаимодействуют с вашими ссылками. А затем A / B-тест, чтобы внести необходимые изменения. Таким образом, ваш сайт, несомненно, получит больше кликов.
Как улучшить взаимодействие с пользователем с помощью цветовых схем веб-сайта?
Пользовательский опыт веб-сайта — это то, что посетители вашего сайта чувствуют, когда они просматривают ваш сайт. Таким образом, вы должны обратить на это внимание. Идея состоит в том, что чем лучше у ваших пользователей, тем больше времени они проводят на вашем сайте.
Более того, если вы не убедите свою аудиторию с самого начала, они больше не зайдут на ваш сайт. Или, что еще хуже, они бросили бы это, не взаимодействуя с вами. Итак, вы должны сделать их опыт как можно более приятным.
Если ваш UX достаточно хорош, они, вероятно, загрузят файл, подпишутся на вашу рассылку, купят продукт, позвонят по телефону, нажмут на ваши CTA и т. Д. Хотя, если ваш сайт не предлагает отличного UX, вы потеряете перспективы, клиентов, деньги и т. д.
Если вы хотите, чтобы посетители вашего веб-сайта взаимодействовали с вашим сайтом, вы должны предложить им что-то ценное. Очень важно, чтобы вы предоставляли им высококачественный контент, грамотно размещенные призывы к действию, привлекательные и релевантные изображения и т. Д.
Есть много вещей, на которых вы должны сосредоточиться, чтобы улучшить взаимодействие с пользователем:
Убедитесь, что вы используете последовательность цветов
Цвета, которые вы используете, должны быть одинаковыми. В основном потому, что, если нет регулярности в том, как вы используете цвета, вы запутаете пользователей.
Итак, если вы не хотите, чтобы они чувствовали себя потерянными или отправляли им неправильное сообщение, вы должны последовательно использовать цвета веб-сайта.
Вы должны использовать одни и те же цвета для одних и тех же функций, потому что они должны вызывать одни и те же эмоции. Если вы всегда используете красный цвет для заголовков и черный для подзаголовков, вам следует и дальше так делать.
Допустим, вы решили использовать черный цвет для заголовков и красный для подзаголовков; Вы, несомненно, запутаете пользователей своего сайта, поскольку они привыкли видеть все наоборот.
Кроме того, эмоции, вызываемые красным, отличаются от эмоций, вызываемых черным. Итак, если вы замените одно на другое, ваша аудитория будет по-другому чувствовать, когда они будут взаимодействовать с вашим сайтом.
Использовать пробел; это твой лучший союзник
Настоятельно рекомендуется, если не обязательно, использовать белый цвет на вашем сайте. Хотя белый цвет не вызывает быстрой реакции, он действительно хорошо сочетается с большинством цветов. Белый при смешивании с другими цветами делает второй более заметным.
Действительно, белый цвет не только выделяет другие цвета, но также делает текст вашей веб-страницы более разборчивым. То есть, если ваш фон белый, а текст любого другого цвета, кроме, может быть, желтого, цвет текста будет легко читаться.
Поскольку белый цвет создает впечатление, что на нем много пустого места, если вы поместите что-то на белый фон, это поможет пользователям сосредоточить свое внимание на контенте. Так что нет никаких сомнений в том, что белые — могущественный союзник.
Большинство маркетологов также используют его, чтобы сделать свои призывы к действию более заметными. Какого бы цвета ни были ваши призывы к действию, они, вероятно, будут сильно контрастировать с белым.
Проверьте читаемость своего сайта
Читаемость важна. Вам необходимо проверить удобочитаемость вашего контента и убедиться, что его легко читать и понимать. Но вы также должны проверить читаемость ваших цветов. Некоторые цвета легче читать друг над другом.
По идее, чем больше контраст, тем лучше.Тем не менее, убедитесь, что это не раздражает глаз. Существуют инструменты для анализа цветового контраста, которые можно использовать для проверки читаемости вашего сайта.
Не бойтесь выделять свои ссылки и цвет текста на фоне. Таким образом вы скажете своим пользователям, что они являются ключевым контентом, и вы хотите подчеркнуть их.
Будьте осторожны с цветами ваших гиперссылок
Вы должны последовательно использовать цвета ваших гиперссылок. Цвета, которые вы используете, должны быть подходящими.Например, синий подчеркнутый текст обычно связан с гиперссылками.
Итак, если вы используете синий в качестве цвета текста, но этот текст не является интерактивным, ваши пользователи, несомненно, будут разочарованы, поскольку они попытаются щелкнуть что-то, что не является интерактивным.
То же самое и с красным. Считается, что этот цвет сообщает о предупреждении. У большинства это ассоциируется именно с этим. Таким образом, нет смысла использовать его для передачи чего-то приятного, не имеющего отношения к предупреждениям, сигналам тревоги, предостережениям и т. Д.
Кроме того, люди ожидают, что вы измените цвет посещенных ссылок. Представьте, что у вас есть несколько ссылок, ваши посетители будут признательны, если узнают, какие из них они уже перешли.
Вам нужно изменить цвета ваших CTA из-за зависания пользовательского интерфейса. Если пользователи вашего веб-сайта намерены нажать на кнопку, вы должны сделать ее видимой. Неважно, сделаете ли вы его темнее или светлее, необходимо, чтобы он был контрастным.
Все больше и больше людей выходят в Интернет со своих мобильных телефонов.Так что будьте осторожны с мобильным дизайном своего сайта. Очень важно сделать гиперссылки доступными для просмотра на всех устройствах.
Выделите кнопку с призывом к действию
Ваша основная и самая важная кнопка CTA должна выделяться над сгибом. Учитывая, что от этого зависят ваши конверсии, вы должны придать ему актуальность, которой он заслуживает.
Что касается вашего вторичного CTA, то он тоже должен быть видимым. Тем не менее, основной призыв к действию должен быть ярче и заметнее. Обычно другого цвета.
Нет сомнений в том, что ваш основной призыв к действию должен быть заметным и контрастировать с остальной частью вашей веб-страницы. Так что окружить его белым — отличная идея. Белый — это цвет, который обеспечивает высокий контраст по сравнению с остальными цветами. Итак, это просто идеально, чтобы сделать ваш основной призыв к действию более мощным.
Неудивительно, что здесь должна быть иерархия. Если на вашем сайте более одного призыва к действию, оба они не могут быть одинаково важными. Если вы это сделаете, они будут соревноваться друг с другом.И вы потеряете клиентов.
Итак, вы должны сделать одно не только более актуальным, но и более привлекательным, чем другое. Таким образом, большинство кликов пойдет на ваш основной CTA.
Примеры персональных веб-сайтов и цветовые палитры
Персональные веб-сайты — это те, которые используют такие люди, как юристы, архитекторы, программисты, писатели и т. Д., Для демонстрации своей работы. У некоторых людей или семей также есть личный веб-сайт, где они могут поделиться своим жизненным опытом.
Но в наши дни многие люди также используют личные веб-сайты, чтобы показать свою квалификацию, историю работы, навыки и опыт.Многие из них включают резюме на свои личные веб-сайты, чтобы повысить доверие.
Кроме того, личные сайты, как правило, создаются владельцем сайта. Так что в целом они не очень сложные. Кроме того, содержание и дизайн этих сайтов могут меняться чаще, чем бизнес-сайты.
Что касается примеров личных веб-сайтов, вы можете просмотреть эту ссылку «Персональные сайты». Там вы легко заметите, что на личных веб-сайтах используются очень разные цветовые палитры.Некоторые люди используют насыщенные цвета на своих личных веб-сайтах, а другие предпочитают использовать остальные.
Точно так же нейтральные цвета, то есть черный, белый и серый, довольно популярны среди личных сайтов. Все зависит от того, что вы хотите сообщить на своем сайте. Не забудьте принять во внимание цветовую психологию и чувства, которые вызывают цвета, чтобы выбрать цветовую схему вашего сайта.
Вот список хорошо продуманных личных сайтов:
- Данило Де Марко
Как вы можете видеть на изображении выше, на веб-сайте Данило Де Марко используется неоново-зеленый цвет и палитра серых, которые являются ключевыми, чтобы подчеркнуть важность зеленого цвета и его символическое значение.
Этот сайт является прекрасным примером личных веб-сайтов, поскольку неоново-зеленый цвет и его типографика, несомненно, привлекают внимание аудитории Данило Де Марко.
Как только вы пролистаете сайт, вы увидите его проекты. Я имею в виду, что есть зеленая зона, а сразу после нее — изображения его предыдущей работы.
- Алекс Вандерлит
На этом сайте портфолио Алекса выделено черным цветом. Как вы можете видеть на изображении, на этом веб-сайте для привлечения внимания используются несколько ухудшенных цветов.
Более того, также используется насыщенный синий цвет, но только на мелких элементах, чтобы он не раздражал глаз, но привлекал внимание.
- Владимир Груев
На сайте Владимира Груева используется квадратная цветовая схема. На этом сайте все цвета ненасыщенные, кроме синего. Более того, ненасыщенные цвета используются на больших площадях.
Действительно, преобладающий цвет этого сайта — ненасыщенный розовый.Черный и розовый служат вспомогательными цветами для остальных цветов на этом сайте.
Стоит отметить, что цвет играет важную роль на этом веб-сайте, поскольку на нем почти нет белых пятен.
- Владим Тюрин
Этот последний пример личных веб-сайтов отображает аналогичную цветовую палитру. Красный — преобладающий цвет, хотя он не используется на больших площадях. Таким образом, это не так бросается в глаза и не раздражает глаз.
Фон этого сайта использует ненасыщенный оранжевый цвет, который больше подходит для большей площади. И черный используется только для того, чтобы выделить мелкие детали на фоне.
Примеры бизнес-сайтов и цветовые палитры
Деловые веб-сайты — это веб-сайты, которые предприятия и организации используют для рекламы своих товаров и услуг в Интернете. В настоящее время люди могут покупать или нанимать услуги прямо на бизнес-сайтах. Вы даже можете скачать брошюры и другие материалы.
Неудивительно, что бизнес-сайты чаще всего разрабатываются профессиональными разработчиками и веб-дизайнерами. Так. на создание бизнес-сайта уходит больше времени.
Более того, сайты такого типа не часто меняют содержание и дизайн из-за единообразия. Как вы знаете, последовательность — ключ к узнаваемости бренда.
Вы можете найти примеры этого типа веб-сайтов по следующей ссылке Бизнес-сайты. Надеюсь, они послужат вам вдохновением.Компаниям требуется больше времени, чтобы выбрать цветовую схему. Многие люди используют цвета, которые обычно ассоциируются с их отраслью.
Например, большинство экологически чистых брендов используют зеленый цвет в цветовой гамме своих веб-сайтов. Однако специалисты по финансам обычно используют синий цвет. В то же время в рознице чаще встречается красный цвет. Деловые веб-сайты должны выбирать цветовую схему, которая помогает им поддерживать интерес аудитории.
Тем не менее, не все бизнес-сайты включают цвета в цветовую схему своих сайтов только потому, что они обычно связаны с их отраслью.Все зависит от того, какое сообщение вы хотите отправить своей аудитории. Существует огромное количество цветовых схем для бизнес-сайтов.
Вот список хорошо продуманных бизнес-сайтов:
- Ferrumpipe
Ferrumpipe используется палитра дополнительных цветов (зеленый-оранжевый) вместе с монохромными (зеленый).
Кроме того, стоит отметить, что на этом сайте широко используется белый цвет, так как все его элементы имеют достаточно места.Доминирующий цвет — темно-зеленый корпоративный.
- Oracle
Oracle используется раздельная дополнительная цветовая палитра. Более того, он использует цвета, которые напоминают вам о природе и земле, а также органические формы, чтобы проиллюстрировать эту тенденцию.
Это хорошо подобранная цветовая палитра для брендов, цель которых — ассоциироваться с природой, экологией и людьми.
- NBC
NBC используется монохромная цветовая палитра.Фактически, он использует только палитру, образованную серой шкалой. Два оттенка серого — это круто, так как они синего цвета, а два других — черного.
Это отличный выбор цвета, учитывая, что бренд использует множество разнообразных цветов. Это помогает их аудитории сосредоточиться на изображениях их шоу. Черный фон относится к кино, как и к другим платформам, таким как Netflix или HBO.
- Samsung
Samsum используется монохромная цветовая палитра.В них используется только фирменный черный цвет и несколько деталей, выделенных серым.
Как вы можете видеть на изображении выше, на этом веб-сайте делается акцент на фотографиях и на нем много белого пространства.
- Spline Group
На этом веб-сайте используются красный и черный цвета, чтобы вызвать драматический эффект, как только вы зайдете на их веб-сайт. Типографика большая, заглавными буквами, что делает сообщение более убедительным.
Хотя красный цвет играет важную роль и занимает много места, при прокрутке он попеременно меняется на черный, а затем на белый.
Кажется, они хотят передать ясное и сильное сообщение, поэтому они используют цвет вместе с большой топографией, чтобы помочь им. Несомненно, они отличаются от своих конкурентов.
И это все, что касается цветовых схем веб-сайта. Теперь вы знаете, как выбрать цветовую схему своего сайта. В следующей главе я расскажу о том, что такое генератор цветовой схемы, и приведу несколько примеров. Взгляните на них!
Полное руководство по выбору цветовой палитры для курса электронного обучения
Как однажды пел король поп-музыки, «не имеет значения, черный он или белый… если вы используете хорошие, дополнительные варианты из цветового круга.«Хорошо, может быть, это не были слова или , но дело в том, что цвет с точки зрения его места в дизайне электронного обучения очень важен, и знание того, как его использовать, может улучшить или испортить ваши курсы электронного обучения.
Как вы решаете, какие цвета, куда и как? Ответ можно найти в вращающемся чуде, известном как Цветовое колесо . Этот элегантный радужный круг, с которым вы, вероятно, познакомились еще в начальной школе, на самом деле является чрезвычайно полезным инструментом для создания бесшовных, организованных дизайнов.
Цветовой круг — это круговая диаграмма, которая показывает, как цвета связаны друг с другом на основе основных цветов красного, желтого и синего. Эти цвета и их потомки (вторичные и третичные цвета) живут в спектре, который создает своего рода генеалогическое древо всех пигментов, которые мы знаем и любим.
См. это короткое видео для простого и ясного объяснения.
Проще говоря, цветовое колесо состоит из:
- Основные цвета : красный, желтый и синий.
- Дополнительные цвета : оранжевый (смесь красного и желтого), зеленый (синий + желтый) и фиолетовый (красный + синий).
- Третичные цвета : Эти цвета появляются, когда основной цвет смешивается со второстепенным цветом. Например, синий, смешанный с зеленым, дает нам сине-зеленый цвет, который чаще всего классифицируется как «зеленый», но с более синим оттенком.
Хотя дизайнеры электронного обучения обычно интуитивно знают, что работает вместе, это будет более эффективно и последовательно, если вы знаете , почему вы выбираете цвета, которые вы выбираете.Поэтому иметь базу знаний по теории цвета — фантастическая идея. Вот почему вы должны понимать некоторые доступные «формулы» для определения цветовых схем.
Сгруппированные вместе цвета известны как схема , и эти оттенки выбираются на основе определенных теорий о том, что визуально работает, а что нет. Хотя правила могут быть нарушены, вы должны знать правила, прежде чем сможете с ними успешно работать. Выбирая схему, помните об одной или нескольких из этих теорий, чтобы ваши цвета гармонично сочетались.
1) Монохром: Мне все равноМонохромная цветовая схема — это самая простая и безопасная цветовая схема. Эта теория группировки цветов основана на использовании одного цвета, такого как желтый, и создании оттенков (сделанных путем добавления белого к исходному цвету) и оттенков (созданных путем добавления черного к исходному цвету) этого цвета. В этой теме также может учитываться насыщенность, и ее немного сложнее понять. Насыщенность зависит не от светлого или темного, а от интенсивности (от бледного до сильного) и того, насколько далеко от истинного серого цвета.
См. Этот пример:
Использует : Монохромные схемы выглядят чистыми и бесшовными и могут создать прочную связь с единой идеей или фирменным стилем на вашем слайде.
Недостаток и как это исправить : При работе только с одним цветом наиболее очевидной проблемой может быть то, что не хватает контраста, чтобы вызвать интерес, и дизайн может быстро надоесть. Чистый черный или белый можно сочетать с основным цветом, чтобы выделить нужный цвет. См. Эти примеры , чтобы понять, как это можно сделать.
Также прочтите: 6 способов использования психологии цвета для разработки эффективного электронного обучения
2) Противоположности: они действительно привлекают?Да, противоположные цвета действительно привлекают, и в отличие от пары, у которой нет ничего общего, у противоположных цветов гораздо больше шансов заставить вещи работать в долгосрочной перспективе. Теория цветовых противоположностей основана на идее, что цвет, находящийся на одной стороне колеса, будет вызывать визуальный интерес в сочетании с цветом, находящимся прямо напротив него на цветовом круге.
Альтернативное название этой схемы — «дополнительная цветовая схема» , и вы можете думать об этом как об одном цвете, компенсирующем то, чего не хватает другому цвету, потому что они дополняют друг друга.
См. Этот пример:
.
Использует : Из-за противодействия эта схема создает очень контрастный и яркий эффект, который отлично подходит для энергичной презентации. Дизайнеры электронного обучения часто используют основной цвет для фона слайда и используют противоположный цвет для выделения определенных областей, таких как интерактивные элементы или важные сообщения.
Недостаток и как это исправить : Иногда эти комбинации могут быть слишком громкими и раздражающими для некоторых дизайнов. Чтобы смягчить это, попробуйте комбинировать цвета, которые являются оттенком или оттенком исходных цветов.
Почти дополнительные цвета : Еще один способ сохранить большую часть того же яркого контраста, но без резкого или чрезмерного диссонанса, — это выбрать почти дополнительные цвета. Это цвета, которые не , а напротив друг друга, а цвет, который находится рядом с противоположным.Например, вместо сочетания красного и зеленого вы можете сочетать красный и синий или зеленый и оранжевый. Подумайте об этих примерах, и вы, вероятно, сможете представить себе многие вещи, в которых используются эти цветовые комбинации.
3) Аналогичные цвета: Цвет по соседствуАналогичные цвета похожи на то, когда собираются соседский мальчик и девочка. Это цвета, которые живут рядом друг с другом, поэтому есть некоторый контраст, но не такая резкая разница, как у цветов, живущих на разных концах страны.
См. Этот пример:
Использует : из-за своего сходства эти цвета выглядят настолько сбалансированными и равномерно подобранными, что это не просто соседский мальчик и девочка, они также являются футбольным капитаном и старшим чирлидером, танцующим на выпускном вечере. Они хорошо сочетаются друг с другом, у них одни и те же друзья, они могут полностью зависать на странице и выглядеть безупречно.
Чтобы правильно использовать эту схему, выберите доминирующий цвет, например красный, вспомогательный цвет, например, красно-оранжевый, и третий, например, красно-фиолетовый, который будет действовать как причудливый помощник, который дает короткие, своевременные шутки или акценты.
Обратная сторона и как это исправить : Аналогичные цветовые схемы имеют ту же проблему, что и монохромные, в том, что они могут надоесть из-за слишком большого сходства. Чтобы разбить это, выберите цвета, которые не слишком похожи на . Чем больше уровней и сложности у вашего цветового круга, тем больше у вас шансов выбрать цвета, которые слишком близки друг к другу, поэтому часто лучше выбирать из более простого 12-шагового колеса. Вы также можете использовать четвертый аналогичный цвет, создавая большую разницу между первым и последним вариантами.Также можно использовать белые и черные акценты.
Также прочтите: 6 основных принципов графического дизайна, которые помогут разработать курс электронного обучения
4) Триада: они бывают тройкамиТриадные цветовые схемы возникают, когда королева выпускного бала влюбляется в причудливого друга, все еще встречаясь с капитаном футбольной команды, образуя любовный треугольник, который все дальше и дальше толкает их друг к другу на цветовом круге.
Хорошо, не совсем, но речь идет о трех цветах, равномерно расположенных на цветовом круге, что в значительной степени одно и то же.Более конкретно, в цветовом круге из 12 шагов это означает три цвета, которые находятся на расстоянии 120 градусов друг от друга, их точки образуют равносторонний треугольник.
Использует : Это равномерное расстояние создает баланс гармонии и контраста, который лучше всего использовать, выбирая доминирующий цвет и используя два других в качестве акцентов. Даже использование бледных или тонированных версий этих схем все равно будет представлять некоторый визуальный интерес.
Недостаток и как это исправить : В действительности триадная цветовая схема не имеет особых недостатков, хотя вам все равно нужно следить за тем, чтобы ваши цвета не конкурировали друг с другом в непривлекательной форме.Если вы хотите, чтобы ваш общий дизайн выглядел более мягко, лучше использовать менее насыщенные цвета.
Создавая дизайн, помните об этих теориях и своем цветовом круге, чтобы сосредоточиться. Наличие отправной точки, такой как единая цветовая схема, может помочь вам принимать правильные практические дизайнерские решения при создании ваших курсов и сократить время, которое вы тратите, пытаясь выяснить нематериальное «есть что-то, что не выглядит правильным на этой странице. » проблема. Используя схемы, вы узнаете, что работает для вашей эстетики, а что — нет, и как использовать еще более сложные цвета, чтобы вы могли не только быть дизайнером, который заставляет их работать, но и знать, как это делать последовательно.
Подробнее о психологии цвета и электронном обучении:
ССЫЛКИ:
Основы теории цвета для веб-дизайнера. http://www.hongkiat.com/blog/basics-behind-color-theory-for-web-designer/
Руководство для начинающих по использованию силы цвета в веб-дизайне. http://speckyboy.com/2010/05/19/beginners-guide-to-using-the-power-of-color-in-web-design/
4 шага к выбору удачных цветовых комбинаций для вашей инфографики
Просматриваете ли вы телеканалы, переходите с одного веб-сайта на другой или просто просматриваете ленты социальных сетей, наш разум в первую очередь улавливает цвета.
Правильная цветовая схема может творить чудеса, привлекая внимание человека, делая все, что вы хотите сообщить, более эффектным.
Это особенно верно в отношении инфографики, где визуальные элементы используются для выделения текста. Точки, линии и формы — очевидные элементы практически любой инфографики, но именно цвет может вдохнуть жизнь в дизайн и объединить его.
Однако для многих людей выбрать подходящую цветовую палитру сложно — давайте признаем, не все из нас художники, которые понимают цвет на основе чувств и инстинктов.
И даже если бы вы это сделали, если вы создаете важный актив, например, инфографику для своей компании, вы не можете точно сказать своему боссу, : «Я выбрал разные оттенки красного, потому что это было приятно».
Хорошая новость заключается в том, что есть несколько логических правил, на которые можно ссылаться при выборе удачных цветовых сочетаний.
Вот что вам нужно знать, чтобы эффективно использовать цвет в следующей инфографике.
1. Изучение теории цвета
Прежде всего, давайте рассмотрим основы.Ниже приведены некоторые технические термины, используемые для описания цвета:
- Оттенок — Основной цвет объекта, видимый на цветовом круге (например, синий, красный, зеленый)
- Тон — Смесь чистого оттенка и серого
- Цветность — Чистота или интенсивность оттенка. Если к оттенку добавлено больше серого, тем менее «чистым» он становится.
- Насыщенность — Интенсивность или яркость цвета
- Оттенок — Цвет, созданный путем смешивания оттенка с черным, что увеличивает темноту
- Оттенок — Цвет, созданный путем смешивания оттенка с белым, который уменьшает темноту.
- Значение — Светлота или темнота цвета
Необязательно знать эти ключевые термины наизусть, но знание разницы, скажем, между оттенком и тоном, может помочь вам лучше объяснить свой выбор дизайна клиенту или начальнику.
Понимание этих терминов также позволяет лучше понять правила цвета.
Имея буквально миллионы цветов на выбор, можно легко потеряться в выборе, который вам нужно сделать в своем дизайне. Сколько цветов нужно использовать? Какие цвета сочетаются? Какие цвета нет?
Введите цветовое колесо
Вот здесь-то и пригодится цветовое колесо. Возможно, это самый полезный инструмент для выбора различных типов цветовых палитр. Цветовой круг помогает вам делать логический выбор, обеспечивая визуальное представление теории.
- Основные цвета — Красный, желтый и синий цвета, которые являются «чистыми» цветами (т. Е. Они не могут быть образованы путем комбинирования других цветов)
- Вторичные цвета — Эти цвета, такие как оранжевый, зеленый и фиолетовый. , образуются путем объединения двух основных цветов.
- Третичные цвета — Такие цвета, как красно-оранжевый, сине-фиолетовый и сине-зеленый, которые создаются путем смешивания основного цвета и дополнительного цвета
Используя цветовое колесо, вы можете использовать правила цветовой гармонии для создания удачных цветовых сочетаний.
Например, если вы хотите, чтобы синий был основным цветом вашей инфографики, вы можете использовать разные типы палитр, чтобы в итоге получить разные цвета, которые хорошо сочетаются друг с другом. Ниже приведены несколько примеров этих палитр.
Палитра аналоговых цветов
Источник изображенияАналогичные цвета или родственные цвета определяются путем выбора одного основного цвета и двух или более цветов в непосредственной близости от него на цветовом круге.
Триадная палитра цветов
Источник изображенияТриадная цветовая схема состоит из трех цветов, равномерно расположенных на цветовом круге.
Дополнительная палитра цветов
Дополнительные цвета — это цвета на противоположных сторонах цветового круга.
Монохроматическая палитра цветов
Источник изображенияМонохромные цвета состоят из разных оттенков и тонов одного оттенка.
2. Понимание психологии цвета
Здесь все становится по-настоящему весело и увлекательно.
Как упоминалось ранее, цвета имеют глубокие корни в эмоциях, с определенными цветовыми схемами, способными передавать идеи и эмоции на подсознательном уровне.
Психология цвета изучает влияние цветов на поведение человека и то, как мы воспринимаем различные вещи, будь то еда, окружающая среда и предметы, которые мы используем в повседневной жизни.
В маркетинге и графическом дизайне психология цвета часто используется для усиления сообщений, гарантируя, что определенные эмоции связаны с информацией, передаваемой в визуальной среде.
Например, красный цвет может передать ощущение срочности. Зеленый можно связать с природой.Синий может быть использован для успокаивающего эффекта. На самом деле, согласно исследованиям, синий — самый любимый цвет в мире, возможно, из-за того, что он содержится в вещах, которые успокаивают людей: в океане и небе.
Рассмотрим подробнее разные цвета и их значения.
оранжевый
Оранжевый — это цвет, который в надлежащем контексте способствует бодрости, веселью и энергии. Это также может быть цвет, связанный с молодежью, как видно на логотипах таких брендов, как Nickelodeon, Firefox и SoundCloud.
На приведенной ниже инфографике оранжевый цвет соответствует тематике молодежи, бросающей колледж.
Красный
Красный — властный цвет, привлекающий внимание, куда бы вы ни пошли. Красный цвет в маркетинге и дизайне часто ассоциируется с азартом, любовью и действием. Его также можно использовать в качестве цвета предупреждения.
Эта инфографика Coca-Cola эффективно использует красный цвет, используя его интенсивность, чтобы привлечь внимание к заголовку и бутылке Coca-Cola.
зеленый
В психологии цвета зеленый, как правило, является цветом с положительным значением, сообщающим о росте, здоровье и плодовитости. Зеленый цвет ассоциируется не только с природой, но и с деньгами. В приведенной ниже инфографике оттенки зеленого используются для усиления позитивного сообщения о финансовой безопасности.
Помните, хотя использование психологии цвета может быть отличным способом выделить вашу инфографику, любая используемая вами цветовая комбинация должна иметь смысл для вашего бренда и любой информации, содержащейся в графике.
Например, инфографика с содержанием о чем-то серьезном, например о болезни, может не сочетаться с цветовой схемой с оттенками зеленого.
3. Выберите свой метод выбора цветовой палитры
Теперь, когда вы знаете основы теории цвета и психологии цвета, вы можете переходить к выбору цветовой палитры инфографики. Это можно сделать разными способами.
Взять цвета из образца изображения
Если вы видите изображение в Instagram или Pinterest с красивыми цветами, вы можете загрузить его или сделать снимок экрана и использовать инструмент, чтобы попробовать его цветовую палитру.
Совет: вы можете использовать Piktochart для загрузки любого изображения в формате JPG, PNG или SVG. Инструмент определяет цвета на изображении, позволяя вам выбрать до шести цветов и сохранить их в качестве фирменных цветов во всех ваших проектах.
Эту функцию также можно найти в других инструментах, таких как Adobe Color, который извлекает цвета из изображения и показывает соответствующие коды в режимах RGB, CMYK или HSV.
Используйте генератор
Если вы предпочитаете начинать с нуля, а не использовать эталонное изображение, такие инструменты, как Coolors, генерируют для вас случайную цветовую схему.
Следуйте цветам бренда вашей компании
Конечно, если вы создаете брендированный материал, имеет смысл выбрать цветовую схему, которая действительно соответствует вашему логотипу или руководству вашего бренда.
В зависимости от вашей политики брендинга это может быть требованием. Вот пример инфографики FedEx, которая явно соответствует фиолетовому логотипу бренда.
Вдохновляйтесь природой
В случае сомнений доверьтесь матери-природе, чтобы она вдохновила вас.Ничто не сравнится с цветовой гармонией, естественной для окружающей среды, будь то сочетание синего, зеленого и белого цветов в небе и деревьях или множество оттенков синего в океане.
Если вы не знаете, с чего начать, поищите в Интернете альбомную фотографию или загрузите свои собственные изображения в такой инструмент, как Piktochart или Coolors, чтобы получить любые цвета на нем. Вот пример:
Позвольте другим сделать это за вас
Когда ничего не помогает, нет ничего плохого в заимствовании цветовых схем других людей.Ищите вдохновение у ведущих брендов или используйте такие приложения, как Coolors и Color Hunt, которые предоставляют обширную коллекцию цветовых палитр, используемых дизайнерами — отлично, если вам нужна небольшая помощь для начала работы.
4. Добавьте свои цвета в свой дизайн
Пришло время начать настоящую работу: интегрировать цвета в инфографику. Опять же, есть несколько способов сделать это.
Следуйте правилу 60-30-10
Одним из основных принципов использования цвета в дизайне является Правило 60-30-10.Эту систему проектирования можно разбить на следующие этапы:
- Выбор основного или «корневого» цвета в вашей цветовой схеме. Это будет занимать 60% площади вашей инфографики.
- Затем выберите вторичный цвет. Это покроет 30 процентов инфографики.
- Наконец, выберите цвет акцента, который покроет оставшиеся 10 процентов дизайна. Это яркий цвет, который помогает связать изображение целиком.
Правило 60-30-10 отлично подходит, если ваша цветовая схема соответствует цветовой палитре Триады.Однако, если у вас есть четвертый или пятый цвет, вы можете разделить основные или второстепенные цвета и добавить в свой дизайн более светлый оттенок одного или другого цвета.
В инфографике ниже представлены четыре цвета: оттенки серого, оранжевого, бирюзового и красного, преобладающие цвета которых указаны в этом порядке.
Придерживайтесь двух основных цветов
Другой принцип дизайна заключается в том, чтобы в инфографике преобладали два цвета в вашей цветовой схеме.Уменьшение количества цветов в инфографике делает ее более связной.
Если в вашей цветовой схеме более двух цветов, выберите два в качестве основных, а остальные используйте в качестве акцентов.
Эта инфографика Pepsi предлагает пример использования этого принципа дизайна.
Между тем, эта инфографика истории Ferrari также имеет два основных цвета: фирменный красный и желтый.
Использовать тусклые и приглушенные цвета для фона
Если в вашей цветовой схеме есть тусклые и приглушенные цвета, такие как светлые оттенки серого, синего, бежевого или коричневого, попробуйте использовать эти цвета в качестве фона.
Тусклые цвета могут служить белым пространством инфографики, помогая выделить текст и другие визуальные элементы более ярких цветов.
Обратите внимание на эту инфографику Эмирейтс, текстовые визуальные элементы которой расположены на голубом фоне.
Цвета из одного семейства хорошо сочетаются друг с другом
Монохромная цветовая палитра может отлично смотреться на инфографике, особенно если она отражает ваш бренд.
На этой инфографике от ВР явно присутствует фирменный зелено-желтый логотип компании.Однако в дизайне преобладают три оттенка зеленого, создавая единый дизайн.
Собери все вместе
При выборе цветовой схемы для вашего следующего инфографического проекта помните следующие шаги;
- Осветите теорию цвета . Это позволяет понять разницу между оттенком, насыщенностью, значением и цветностью, что, в свою очередь, помогает понять концепции цвета, визуализированные цветовым кругом.
- Посмотрите психологию цвета . Цвет может заставить вашу инфографику вызвать эмоциональный отклик. Уловка заключается в том, чтобы использовать правильные цвета, которые вызывают желаемый вами отклик.
- Выясните, как выбрать цветовую схему . Есть всевозможные онлайн-инструменты, которые помогут вам выбрать цветовую схему из образцов изображений или с нуля.
- Соблюдайте особый принцип конструкции . Настройте цветовую схему для достижения успеха, применяя ее в соответствии с хорошими принципами дизайна.
Когда вы будете готовы начать работу, используйте Piktochart для создания инфографики профессионального качества. Мы предлагаем широкий выбор шаблонов инфографики для всех видов сообщений, брендов и отраслей. Просмотрите нашу коллекцию — она обязательно найдется для вас.
12 основных советов по выбору цветовой схемы веб-сайта
Знаете ли вы, что 85 процентов покупателей принимают решение о покупке товара на цвете?
Это правда.
Сначала я обнаружил, что этот показатель просто потрясающий.
Но после рассмотрения того, насколько мы управляемы визуально, как люди, это имело смысл.
Визуальные стимулы направляют почти все, что мы делаем.
Так почему же все должно быть иначе, когда дело доходит до покупки?
И только подумайте о некоторых из крупнейших мировых брендов.
Большинство из них, как правило, имеют четкую цветовую схему, связанную с их фирменным стилем.
В «Макдоналдсе» — красно-желтый.
Для Dell он синий.
И так далее.
Цвет и брендингКак мы все знаем, создание прочной торговой марки жизненно важно.
Это ключевой ингредиент в построении доверия, в том, чтобы потребители чувствовали себя комфортно, а также в создании долгосрочных защитников бренда.
А что является неотъемлемой частью бренда?
Его логотип.
Цветовая гамма, которую компания выбирает для своего логотипа, навсегда переплетается с ее фирменным стилем.
Согласно исследованию, «Цвет увеличивает узнаваемость бренда на 80 процентов».
Итак, я думаю, будет справедливо сказать, что цветовая схема очень важна.
Есть еще кое-что, о чем нужно помнить. Цвет бренда коррелирует со значением бренда .
Конечно, есть некоторый компромисс между причиной и следствием, но взгляните на эту статистику:
Ценные бренды заботятся о цвете . Много!
Если бы вы пошли путать с цветами существующего бренда, это полностью изменило бы восприятие этого бренда.
Взгляните на эти примеры с сайта TheLogoFactory.com
Вы можете мгновенно, определить искусственные логотипы, и вы, , почувствуете, что-то другое, окружающее этот бренд!
Цветовая схема сайтаПодобно тому, как очень важно выбрать правильный цвет для логотипа вашего бренда, не менее важно выбрать правильную цветовую схему для вашего веб-сайта.
Вы не хотите выбирать цветовую схему наугад или основывать ее на том, «что вам нравится».
Конечно, вам нужна потрясающая эстетика и «сделать это популярным», но цветовая схема — это то, о чем вы хотите много подумать.
Почему?
«Люди подсознательно оценивают окружающую среду или продукт в течение 90 секунд после первого просмотра. От 62 до 90 процентов этой оценки основано только на цвете ».
Если вы выберете правильную цветовую схему, которая естественно ориентирована на вашу демографию, вы уже выиграли половину битвы.
Теперь я хотел бы предложить 12 важных советов о том, как выбрать идеальную цветовую схему для веб-сайта на основе исследований и моего личного опыта.
1. Понять, как цвет влияет на эмоцииПервое, что я рекомендую, — это ознакомиться с тем, как цвет влияет на человека на эмоциональном уровне.
Вот подробное описание того, как различные цвета кнопок CTA влияют на покупателей в Северной Америке.
Обратите внимание, что влияние цвета может варьироваться в зависимости от географического положения.
Например, цвет, который нравится американским покупателям, необязательно может понравиться покупателям из Индии.
Я также наткнулся на справочник Color Emotion Guide , в котором объясняются эмоции, которые мы связываем с цветами, и приводятся некоторые примеры брендов, использующих каждый цвет.
Я предлагаю потратить некоторое время на рассмотрение этих примеров и подумать о психологическом значении различных цветов.
2. Учитывайте общую демографиюТеперь я хочу, чтобы вы подумали о своей целевой демографической группе.
С кем вы пытаетесь связаться и продать?
Какие эмоции вы пытаетесь вызвать?
Это чрезвычайно важные вопросы, которые стоит задать себе.
Я рекомендую ознакомиться с этой информацией от Fast Company, которая объясняет эмоции и психологию обычных цветов.
Учитывайте индивидуальность и эмоции вашей целевой аудитории.
Затем выберите лучший цвет, который будет основным цветом для цветовой схемы вашего веб-сайта.
Например, если вы компания, производящая экологически чистые продукты, лучше всего выбрать зеленый, потому что он ассоциируется с природой и здоровьем.
3. Учитывать полХотя это не относится ко всем, некоторые компании в основном обслуживают людей определенного пола.
Если вы одна из этих компаний, вам нужно знать, какие цвета у мужчин и женщин самые любимые, а какие — нелюбимые.
Исследование, проведенное Джо Хэллоком « Color Assignments », показало, что в среднем каждый пол имеет определенные цветовые предпочтения.
Вот что я имею в виду.
Как видите, мужчинам очень нравится синий и не нравится коричневый и фиолетовый.
Женщины любят синий и фиолетовый и не любят коричневый и оранжевый.
Это еще один фактор, о котором следует помнить.
4. Учитывать возрастную группуЕсть кое-что, о чем следует подумать, что может быть неочевидным — возрастная группа.
Знаете ли вы, что цветовые предпочтения человека могут меняться с возрастом?
Согласно исследованию Джо Хэллока, это правда.
Вот любимые цвета людей по возрастным группам.
Вот наименее любимый цвет людей по возрастным группам.
Если в вашей демографической группе преобладает определенная возрастная группа, это тоже будет важным фактором.
5. Пройдите «Цветную викторину»Если вам нужна небольшая помощь в выборе основного цвета, вы можете пройти этот тест от Grasshopper.
Вас спросят, например, «что лучше всего описывает ваших клиентов» и «какой тип продукта вы предлагаете».
Это быстро и легко (всего семь вопросов), но может указать вам правильное направление, если вы не знаете, в каком направлении двигаться.
6. Избавьтесь от предубежденийВот ошибка, которую я видел во многих компаниях при выборе цветовой схемы.
И это на основании их личных предпочтений, а не психологии.
Если ваш любимый цвет — синий, очень заманчиво сделать его основным цветом.
Но если ваша косметическая компания нацелена на женщин, это будет ошибкой, и вам обычно лучше выбрать фиолетовый или розовый.
Это просто то, о чем следует помнить, потому что вы не хотите, чтобы ваши личные предпочтения в конечном итоге приводили к затратам на ваши продажи и потенциально размывали ваш бренд со временем.
7. Решите, сколько цветов использоватьИтак, на этом этапе вы должны иметь в виду основной цвет.
А теперь пора выяснить, сколько всего цветов вы хотите использовать.
Хотя для этого не существует универсальной формулы, я хотел бы указать на то, что называется правилом 60-30-10.
Короче говоря, это правило используется для создания цветовой схемы в таких областях, как дизайн интерьера и мода, и включает разделение трех цветов на процентное соотношение для создания «идеальной гармонии».
Вот как все это ломается.
- 60 процентов доминирующего цвета
- 30 процентов вторичного цвета
- 10 процентов акцентного цвета
Это означает, что основной цвет будет составлять примерно 60 процентов пространства на вашем веб-сайте, вторичный цвет будет составлять 30 процентов, а цвет акцента будет составлять 10 процентов.
Если вам нужен пример правила 60-30-10, не ищите ничего, кроме Quick Sprout.
Обратите внимание на то, что зеленый является основным цветом, белый — второстепенным, а черный — основным.
Итак, когда все это сводится к минимуму, это означает, что идеальное количество цветов для использования было бы … барабанная дробь, пожалуйста!
Три.
Я не говорю, что вам нужно использовать три цвета, но это хорошее число, к которому стоит стремиться.
Использование более четырех цветов может сделать вещи сложными и совершенно уродливыми.
8. Выбери свой набор цветовТеперь вам нужно определить, какой набор цветов вы хотите использовать.
Я не эксперт по дизайну, но одна вещь, которую вы обязательно захотите, — это контраст.
Лично я предпочитаю сайты со светлым фоном и более темными контрастами на переднем плане.
Это должно облегчить восприятие ваших посетителей и создать хотя бы определенную эстетическую привлекательность.
Вот хороший пример.
Однако есть сайты, которые неплохо справляются с темным фоном.
Возьмем, к примеру, «Чудо-хлеб».
9. Проконсультируйтесь с цветовым кругомПомните, в классе рисования вы узнали о «цветовом круге»?
Что ж, это может быть огромным подспорьем при выборе цветовой схемы сайта.
Что вы хотите сделать, так это выбрать либо «аналогичные цвета», которые похожи и расположены рядом друг с другом на цветовом круге, либо «дополнительные цвета», которые находятся прямо напротив друг друга на цветовом круге.
Вот о чем я.
Один из возможных вариантов дополнительных цветов — желтый и фиолетовый.
Еще бы зеленый и оранжевый.
Один из вариантов аналогичных цветов — оранжевый и красный.
Другой будет зелено-синим.
10. Используйте вспомогательные средстваВот совет по оптимизации процесса.
Используйте такой инструмент, как Colorspire.
Это дает вам быстрый и простой способ протестировать различные цветовые комбинации, чтобы лучше понять, как они будут выглядеть на вашем веб-сайте.
Это поможет вам сэкономить много времени и поможет подобрать подходящую цветовую комбинацию.
Или, если Colorspire вам не нравится, я рекомендую посмотреть этот список отличных инструментов для выбора цветовой схемы веб-сайта.
11. Ознакомьтесь с конкурентамиВы также можете многому научиться у конкурентов в вашей отрасли.
Я рекомендую проверить как минимум три веб-сайта прямых конкурентов и найти общие закономерности в их цветовой гамме.
Это должно дать вам представление о том, какие типы тонов они используют.
Оттуда у вас есть один из двух вариантов.
- Создайте аналогичную цветовую схему, подходящую для обычной формы
- Идите в противоположном направлении, чтобы выделиться из группы
Я лично сторонник второго варианта, если вы хотите создать свой собственный бренд.
12. Сравните несколько разных цветовых схемВот в чем дело.
Вам не обязательно использовать первую цветовую схему, которую вы придумали.
На самом деле, это может быть очень ограничивающим фактором.
Я предлагаю придумать три или четыре разные цветовые схемы и сравнить каждую бок о бок.
Пусть ваши коллеги или деловые партнеры сделают то же самое, чтобы понять, что работает, а что нет.
Затем сузьте его, пока не найдете цветовую схему, соответствующую вашему бренду, до T.
ЗаключениеНе нужно быть всемирно известным художником, чтобы придумать работающую цветовую схему для веб-сайта.
Это просто вопрос понимания психологии цвета и эмоций, которые вызывают различные цвета.
Вы также захотите получить базовое представление о правиле 60-30-10 и о том, как работает цветовое колесо.
Путем экспериментов, проб и ошибок вы сможете найти оптимальную цветовую схему для веб-сайта.
В конечном итоге это позволит вам установить эмоциональную связь с большим количеством посетителей и может способствовать снижению показателя отказов, увеличению времени, проведенного на вашем сайте, и повышению коэффициента конверсии.
Все это может иметь огромное влияние на ваш бизнес.
Какие факторы вы учитываете при выборе цветовой гаммы?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
