Как поменять пол в Snapchat на фото и видео. Попробуйте – очень смешно
С помощью приложения Snapchat общение пользователей приобретает новый характер. Создатели мессенджера постоянно придумывают для него новые удобные или просто интересные функции. На этот раз особый интерес пользователей привлекли новые фильтры для фотографий, которые сразу же «взорвали» интернет.
♥ ПО ТЕМЕ: Facetune, или как «фотошопить» снимки на iPhone и iPad.
С их помощью можно накладывать разнообразные эффекты на свои селфи в реальном времени. Один из фильтров может сменить пол и превратить мужчину в женщину и наоборот, другой же – сделать взрослое лицо детским. Остальная часть масок накладывает вживую на лицо различные анимационные эффекты.
Пользователи настолько увлеклись этим процессом, что приложение Snapchat возглавило топ магазина App Store.
Особой популярностью пользуются мужские и женские маски. В первом случае женщина получает широкий подбородок, небритость и лаконичную прическу для формирования нового образа. Мужчинам же фильтр дает длинные волосы, увеличенные глаза и гладкую кожу.
♥ ПО ТЕМЕ: Как создать двойника на фото (клонировать объекты) на iPhone.
Как менять пол или включить Baby Face (детское лицо) в Snapchat на фото и видео
1. Откройте в приложении Snapchat камеру. В ней, справа от центральной кнопки «Сделать фото», есть раскрывающаяся галерея фильтров. Там можно найти нужные маски.
2. Среди них найдите две, с мужским и женским лицом. Эти фильтры и помогут «сменить пол».
Если в карусели предложенных фильтров не оказалось, воспользуйтесь поиском – введите «My twin» для поиска фильтра, превращающего мужчину в женщину и «Bald Character» или «Beard and Glasses» для превращения женщины в мужчину.
3. После активации фильтра лицо надо поместить в границы очерченного на экране овала.
4. Сделанное фото можно сохранить или опубликовать в Snapchat.
Эти фильтры работают только в реальном времени. Использовать ранее сделанные снимки из галереи не получится. Зато есть возможность переключиться на заднюю камеру и захватить лицо другого человека.
Результаты оказываются действительно реалистичными, порой это даже пугает. А маска к тому же может быть применена не только к фотографии, но и к видео.
Эта возможность настолько понравилась пользователям, что они стали вовсю пользоваться ею и шутить над своими друзьями и незнакомыми. Нашлись и те, кто поместил на сайты знакомств свою измененную фотографию, чтобы оценить интерес к себе персон своего пола. А кто-то стал разыгрывать партнеров, присылая им фотографии чужих людей в привычной для пары одежде или обстановке. Не все оценивают такой юмор.
Популярностью в Snapchat пользуется и омолаживающий фильтр. Люди сразу же стали создавать подборку из любимых киногероев в новом, детском, образе (подробно).
Люди сразу же стали создавать подборку из любимых киногероев в новом, детском, образе (подробно).
♥ ПО ТЕМЕ: 30 самых знаменитых фейковых фото, в которые вы могли поверить.
Смотрите также:
Как почистить фон на фотографии в Фотошопе
При ретушировании фотографий вы можете заметить, что используемые для фона материалы: бумага, винил, ткань и т.п. могут быть довольно грязными.
И с помощью этого урока вы научитесь качественно почистить фон на фотографиях, используя Adobe Photoshop.
Шаг 1.
Шаг 1.
В некоторых случаях Инструмент Кадрирование — Crop Tool (С) может решить проблему по краям изображения. Но в уроке мы рассмотрим технику расширения фона для избавления от нежелательных теней и градиентов. Возьмите, например, Инструмент Лассо — Lasso Tool (L) и сделайте большое выделение в левой части фотографии, довольно близко к самой модели.
Шаг 2.
Шаг 2.Скопируйте и вставьте (Ctrl + C > Ctrl + V) — эта область появится на новом слое.
Шаг 3.
Шаг 3.Затем нажмите (Ctrl + Т), чтобы перейти в режим Трансформирования (Free Transform) и расширьте выделение влево и немного вправо.
Шаг 4.
Шаг 4.Кликните на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers) и залейте ее (Alt + Delete) черным цветом.
Шаг 5.
Шаг 5.В данном случае это верхняя часть фона.
Шаг 6.
 Шаг 6.
Шаг 6.Вот что получилось на данный момент. Как вы можете заметить, в данном случае волосы модели слишком близко к краю фотографии, поэтому мы не смогли пока исправить фон в этой области. То же самое можно заметить и в области ног модели.
Шаг 7.
Шаг 7.
Но есть очень простой решение этой проблемы.
Для начала создайте новый слой
Шаг 8.
Шаг 8.Далее мы будем убирать грязь и мелкие складки. Если вы приблизите изображение, вы увидите, что складок очень много.
Шаг 9.
 Шаг 9.
Шаг 9.Итак, создайте слитую копию всех слоев (Ctrl + Shift + Alt + E)
Шаг 10.
Шаг 10Добавьте маску слою, залейте ее черным цветом, как делали ранее. Затем возьмите белую кисть и скройте эффект размытия где необходимо, старайтесь прокрашивать точнее ближе к краям модели.
Шаг 11.
Шаг 11.
При приближении вы можете видеть, что количество шума на модели и фоне не совпадает. Нужно сгладить эту разницу. Кликните по миниатюре самого слоя с фоном (не по маске) и затем перейдите в меню В данном случае использованы такие настройки:
В данном случае использованы такие настройки:
Эффект (Amount) 0,6
Распределение (Distribution): Uniform Distribution (Равномерное распределение)
отмечена галочка Монохромный (Monochromatic)
Но в зависимости от вашего фото, значения могут варьироваться.
Шаг 12.
Шаг 12.Теперь фон выглядит куда более опрятным, и так как мы уже очистили области фона вокруг модели, можно немного усилить эффект размытия.
Шаг 13.
Шаг 13.
Создайте новую объединенную копию всех слоев (Ctrl + Shift + Alt + E). Затем Добавьте Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите Радиус (Radius) на свое усмотрение. В данном случае выбрано значение 80. Далее не забудьте добавить Шум (Noise) этому слою, как вы делали ранее.
Шаг 14.
Шаг 14.
Заметьте, на маске оставлено значительное расстояние от края модели для того, чтобы избежать цветовых потеков. Для достижения лучшего эффекта размытия областей рядом с моделью, создайте еще один объединенный слой, затем добавьте еще один фильтр
Шаг 15.
Шаг 15.
Получилось очень неплохо! В качестве последнего штриха можете добавить эффект виньетирования.
Вот и всё!
Ссылка на источник
Создание старинного деревянного текста в Фотошоп.
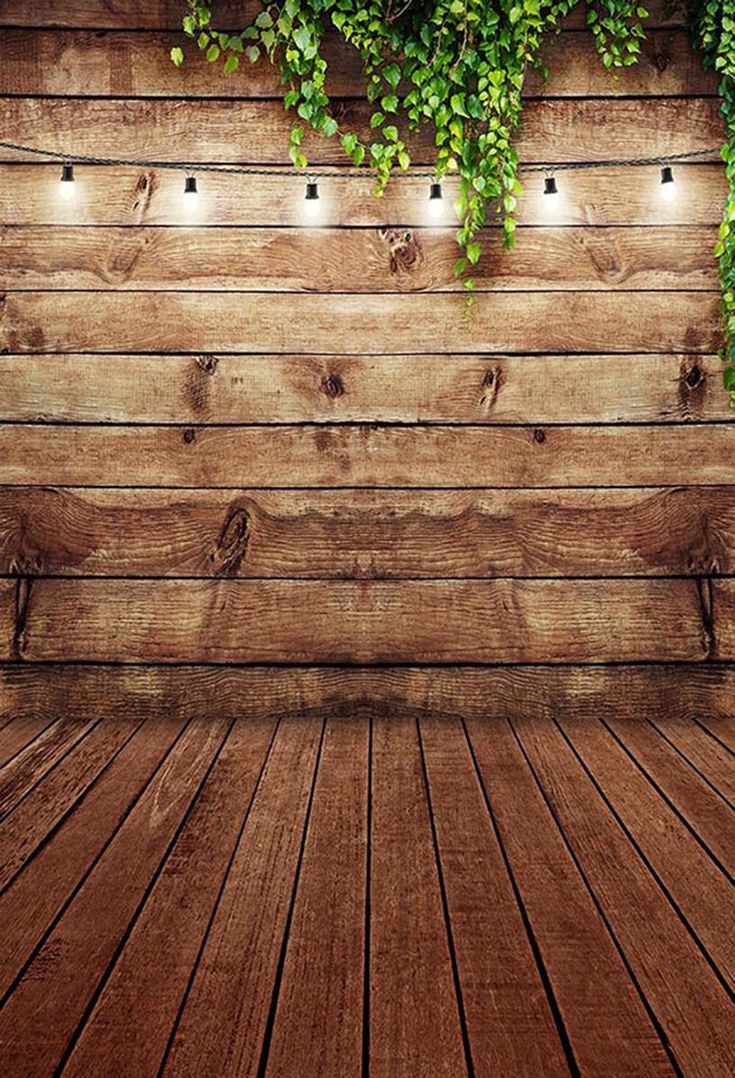
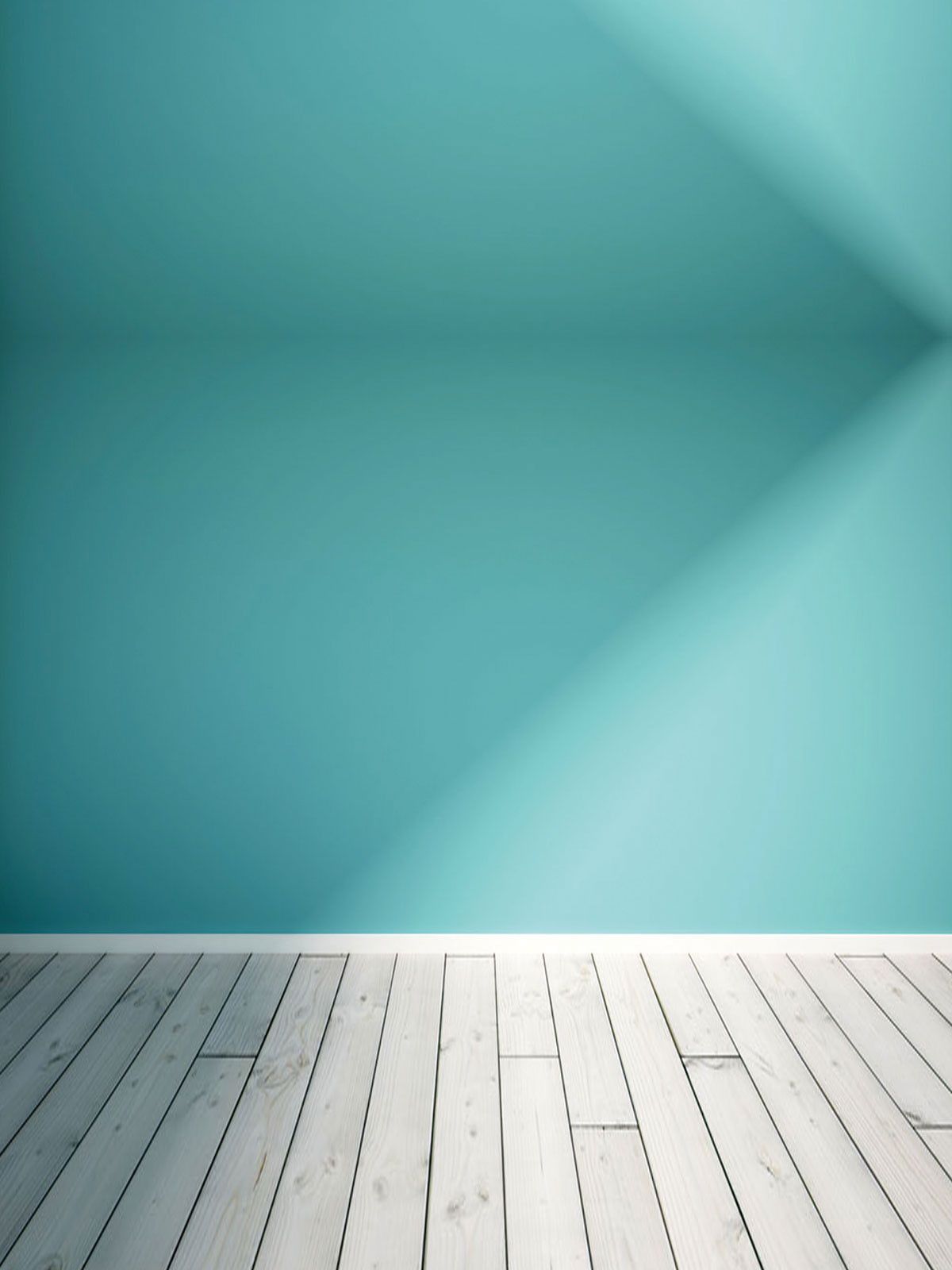
 Вы сможете легко настраивать 3D эффект, использовать его как смарт-объект. Текстура, которую мы будем использовать, может быть заменена на любую другую. Надеюсь, вам понравится этот урок.
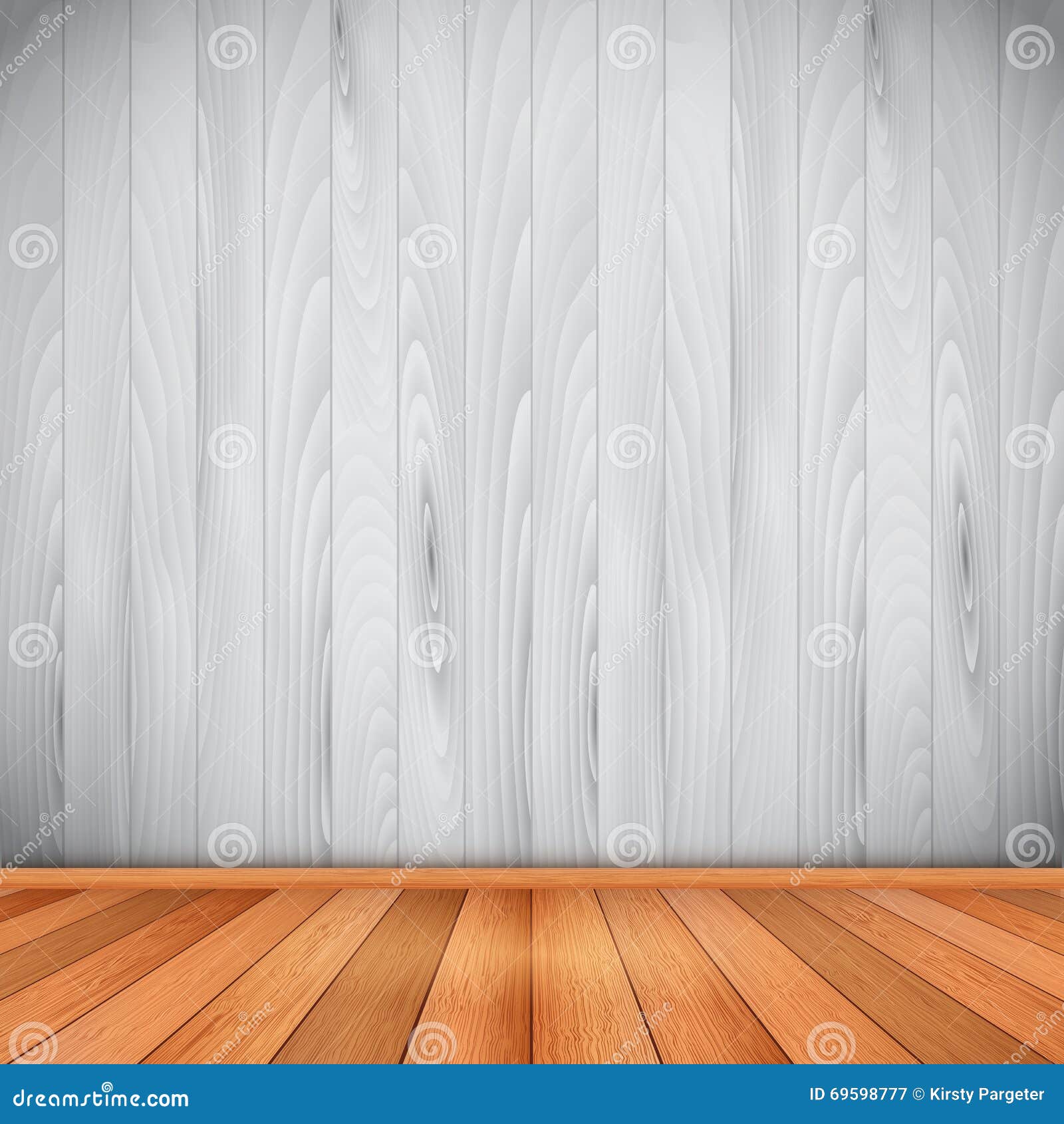
Вы сможете легко настраивать 3D эффект, использовать его как смарт-объект. Текстура, которую мы будем использовать, может быть заменена на любую другую. Надеюсь, вам понравится этот урок.Откройте новый файл PSD формата и скопируйте туда наш фон.
Дублируйте слой с комнатой. Отразите его по вертикали, а также вырежьте часть стены, как показано на изображении ниже. Таким образом, мы получим потолок, использую пол комнаты.
Используйте маску слоя для копированного слоя с комнатой и добавьте черно-белый градиент на эту маску при помощи Инструмента Градиент (Gradient). После этого шага переход между двумя слоями будет более гладким.
Добавьте новый корректирующий слой Яркость/Контрастность (Brightness/Contrast). Убедитесь, что слой был добавлен как обтравочую маску.
Снова используйте Инструмент Градиент на маске слоя, как показано на изображении ниже. Здесь мы сделали потолок чуть светлее.
Откройте новый файл PSD. В этом файле мы и добавим наш текст. Я напишу слово “WOOD”. Буду использовать черный цвет, но вы можете выбрать любой другой текст, который вы хотите.
В этом файле мы и добавим наш текст. Я напишу слово “WOOD”. Буду использовать черный цвет, но вы можете выбрать любой другой текст, который вы хотите.
Сначала мы должны скачать шрифт Fortuna Dot и установить его на свой компьютер. Важно использовать этот шрифт, так что если вы новичок, найдите информацию, как правильно установить шрифт в Фотошоп.
Вы можете добавить новый слой и использовать эти формы сердца для украшения текста. Или вы можете использовать другие «украшения». Но прежде чем перейти к следующему шагу, необходимо выбрать все слои, которые вы хотите включить в 3D объект и конвертировать их в смарт объект (используйте правую кнопку мыши).
Откройте окно стиля слоя (для слоя с текстом) и добавьте текстуру с настройками, которые показаны ниже. Я использую текстуру древесины.
Мы будем использовать это действие 3D в фотошопе для создания эффекта 3D. Скачайте это действие, загрузите его в фотошоп и используйте для нашего текста. Вы должны получить аналогичный результат:
Удалите фоновый слой. Внутри 3D группы вы можете увидеть много слоев. Выберите первые 33 слоя и удалите их. Для выбора нескольких слоев удерживайте клавишу Shift.
Внутри 3D группы вы можете увидеть много слоев. Выберите первые 33 слоя и удалите их. Для выбора нескольких слоев удерживайте клавишу Shift.
Снимите значок глаза (сделайте невидимым) слои с Наложением цвет (Color Overlay) и с Тиснением (Bevel and Emboss) на первом слое сверху. (показано на рис. ниже).
Перейдите в Слой-Стиль (Layer>Layer Style) слоя и выберите Глобальное освещение (Global Light) со следующими настройками:
Откройте окно стилей слоя для любого слоя и установите Тиснение, как показано ниже. Копируйте стиль этого слоя и выберите все остальные слои, кроме первого слоя сверху, и вставьте стиль слоя.
Выделите все слои, кроме первого сверху с 3D эффектом, и группируйте их в Группу 1. Скопировать все текстовые слои в нашем начальном PSD файле. Сделайте две копии Группы 1 и назовите их Группа 2 и Группа 3, переставьте их, как показано ниже.
Добавьте новый корректирующий слой Яркость/Контрастность выше групп 1 и 2
Наш текст должен выглядеть примерно так:
Используйте первую группу. Дублируйте ее. Сделайте ее черной и с помощью Размытия по Гауссу (Gaussin Blur) сделайте тень на стене.
Дублируйте ее. Сделайте ее черной и с помощью Размытия по Гауссу (Gaussin Blur) сделайте тень на стене.
Создайте новый слой ниже слоев с текстом и с помощью мягкой круглой кистью черного цвета рисуйте тень под каждой буквой. Меняйте непрозрачность кисти. Используйте Размытие по Гауссу.
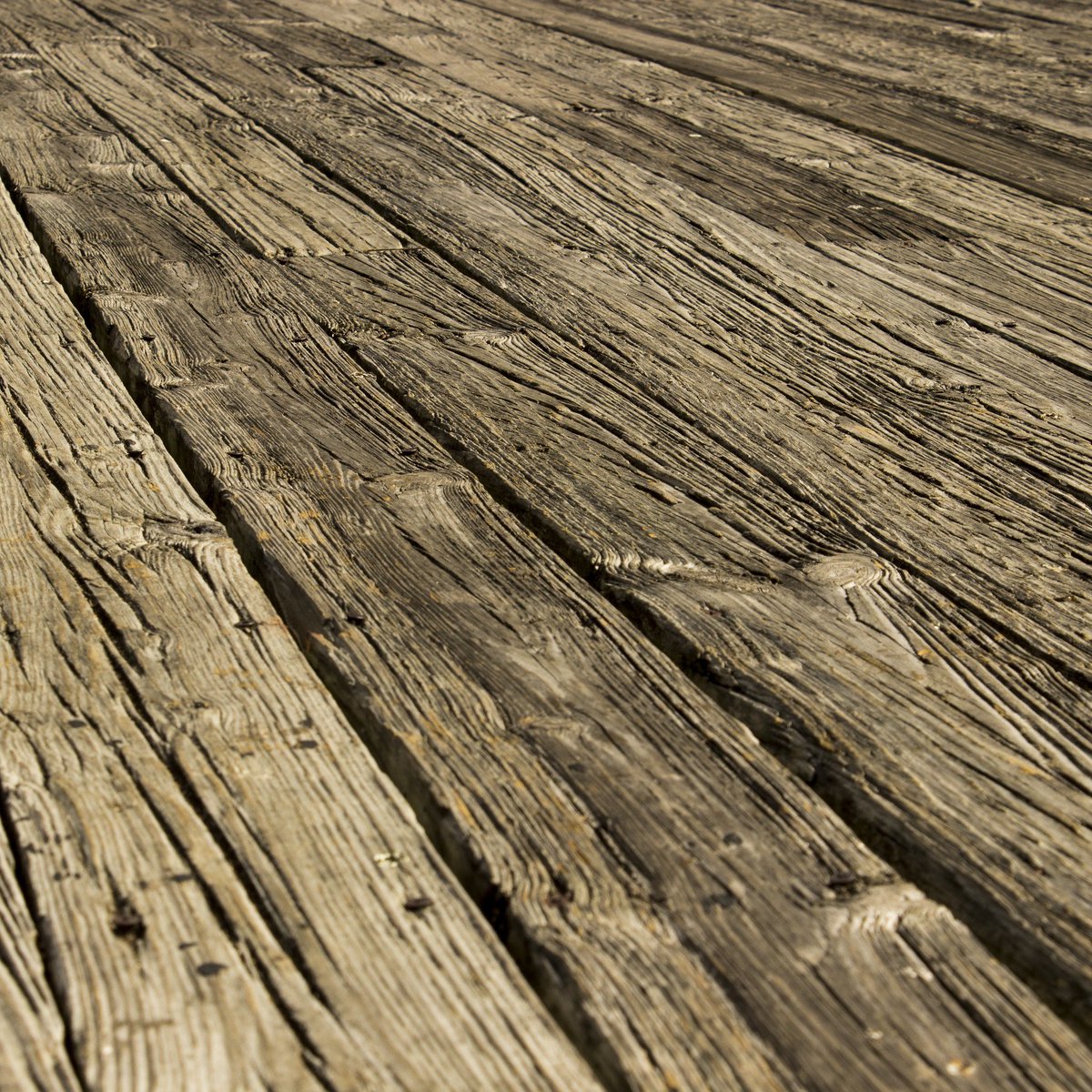
Теперь я добавлю еще один эффект в сам текст с помощью этих фотографий: Фотография 1 и Фотография 2.
Скопируйте в наш файл эту веревку. Сделайте две длинные веревки, разместите их, как показано ни изображении ниже. Добавьте к слою с веревками эффект Внутренняя тень (Inner Shadow).
Используйте черную кисть, чтобы создать тень для веревки.
Используйте размытие по гауссу, чтобы смягчить тени и снизить непрозрачность.
Для последних штрихов вы можете добавить освещение и затемнение путем создания световых лучей (Инструмент кисть, белый цвет, Режим наложения – перекрытие). Или вы можете использовать эти кисти для создания световой пыли цветом # f5ce6f. Можете добавить различные текстуры с различными режимами наложения (я добавил текстуру старой бумаги, режим наложения – умножение, непрозрачность – 70%). Вот какой у меня получился окончательный результат:
Можете добавить различные текстуры с различными режимами наложения (я добавил текстуру старой бумаги, режим наложения – умножение, непрозрачность – 70%). Вот какой у меня получился окончательный результат:
Ссылка на оригинал урока.
604 Просмотрело
Новогоднее число «2013» · Мир Фотошопа
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе и вставьте в него </a> (от <a href=»http://rifificz.deviantart.com/art/Wood-Texture-4-195636689″>Rifificz).
Кликните дважды на слое текстуры, чтобы открыть окно стилей. Примените стиль Gradient Overlay.
Шаг 2
Вставьте ту же текстуру дерева ещё раз и сделайте из неё пол. Используйте режим Perspective (Edit ? Transform ? Perspective), чтобы изменить форму текстуры, как показано на скриншоте.
Кликните правой кнопкой мыши на слое деревянного пола и выберите пункт Convert to Smart Object. Затем примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 0,9 пикселя. На маске смарт-фильтра чёрной кистью обрисуйте нижнюю часть пола, чтобы убрать оттуда размытие.
Шаг 3
Вставьте ещё раз ту же текстуру дерева, чтобы создать третью плоскость — на переднем плане. Примените стиль Gradient Overlay. Линии всех текстур должны совпадать.
Шаг 4
Инструментом Horizontal Type Tool (T) напишите «Happy New Year». После применения стилей эта надпись превратиться в гравировку.
К текстовому слою примените следующие стили:
Дополнительно Вы можете попробовать стили «Letterpress and Emboss», чтобы сделать гравировку красивее.
Шаг 5
На отдельном слое напишите «2013».
Создайте новый документ в Фотошопе (Ctrl + N) и перенесите в него число «2013». В этом документе мы воспользуемся заранее подготовленной операцией, чтобы создать объёмные цифры. Операцию по преобразованию от сайта actions4photoshop.com скачайте <a href=»/lessons/481/actions4photoshop(3D-generator).zip»>здесь</a>. Добавьте ATN файл в список операции в Фотошопе и запустите операцию. После преобразования у Вас появится несколько слоёв внутри группы.
Операцию по преобразованию от сайта actions4photoshop.com скачайте <a href=»/lessons/481/actions4photoshop(3D-generator).zip»>здесь</a>. Добавьте ATN файл в список операции в Фотошопе и запустите операцию. После преобразования у Вас появится несколько слоёв внутри группы.
Инструментом Move Tool (V) перенесите объёмные цифры в основной документ.
Шаг 6
Приментие к числу «2013» стиль Color Overlay.
К слою «3D» примените фильтр Surface Blur (Filter ? Blur ? Surface Blur).
Под числом «2013» создайте овальную тень при помощи инструмента Elliptical Marquee Tool (M). Затем примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) к тени.
Шаг 7
Выберите слои «3D object» и «3D» и объедините их (Ctrl + E). Примените стиль Pattern Overlay и используйте один из этих узоров.
Загрузите кисти веток ёлки (от flashtuchka) и установите их в Фотошоп (инструкция по установке кистей). Выберите инструмент Ellipse Tool (U) в режиме контуров и создайте овал поверх нуля.
Выберите инструмент одну из кистей ёлочных веток. Установите цвета #1d640 и #173f03 в качестве основного и фонового. Нажмите Enter, чтобы обвести контур.
Примените фильтр Smart Sharpen (Filter ? Sharpen ? Smart Sharpen).
Дополнительно можете применить стиль Drop Shadow к зелёному венку и добавить ещё какие-нибудь украшения.
Шаг 8
Вставьте бант на единицу и примените к нему стили Drop Shadow и Inner Shadow.
Шаг 9
Фон можно украсить ёлочными шарами на нитях и звёздочками.
Шаг 10
Создайте новый слой для виньетирования. Залейте его любым цветом и понизьте заливку слоя до 0% Примените стиль Inner Shadow, чтобы заменить края холста.
плитки и текстуры пола | Текстуры для Photoshop
Бесшовная мозаика текстура , которую вы можете использовать в своих проектах графического дизайна. Вы можете скачать бесплатно эту керамическую мозаику текстуры. Используйте его для создания мозаики в Photoshop.
Мозаика узор изготовлена из разноцветных керамических плиток, разбитых на мелкие кусочки. Текстура мозаики может использоваться для создания фонов. Вы также можете использовать его для создания текстовых эффектов мозаики в Photoshop.
У нас есть и другие красивые образцы мозаики , так что обязательно загляните в нашу галерею. Это бесшовная текстура , поэтому вы можете использовать ее как узор в Photoshop.
рейтинг: прислал: admin Представления: 2942 Сайт: www.textures4photoshop.com
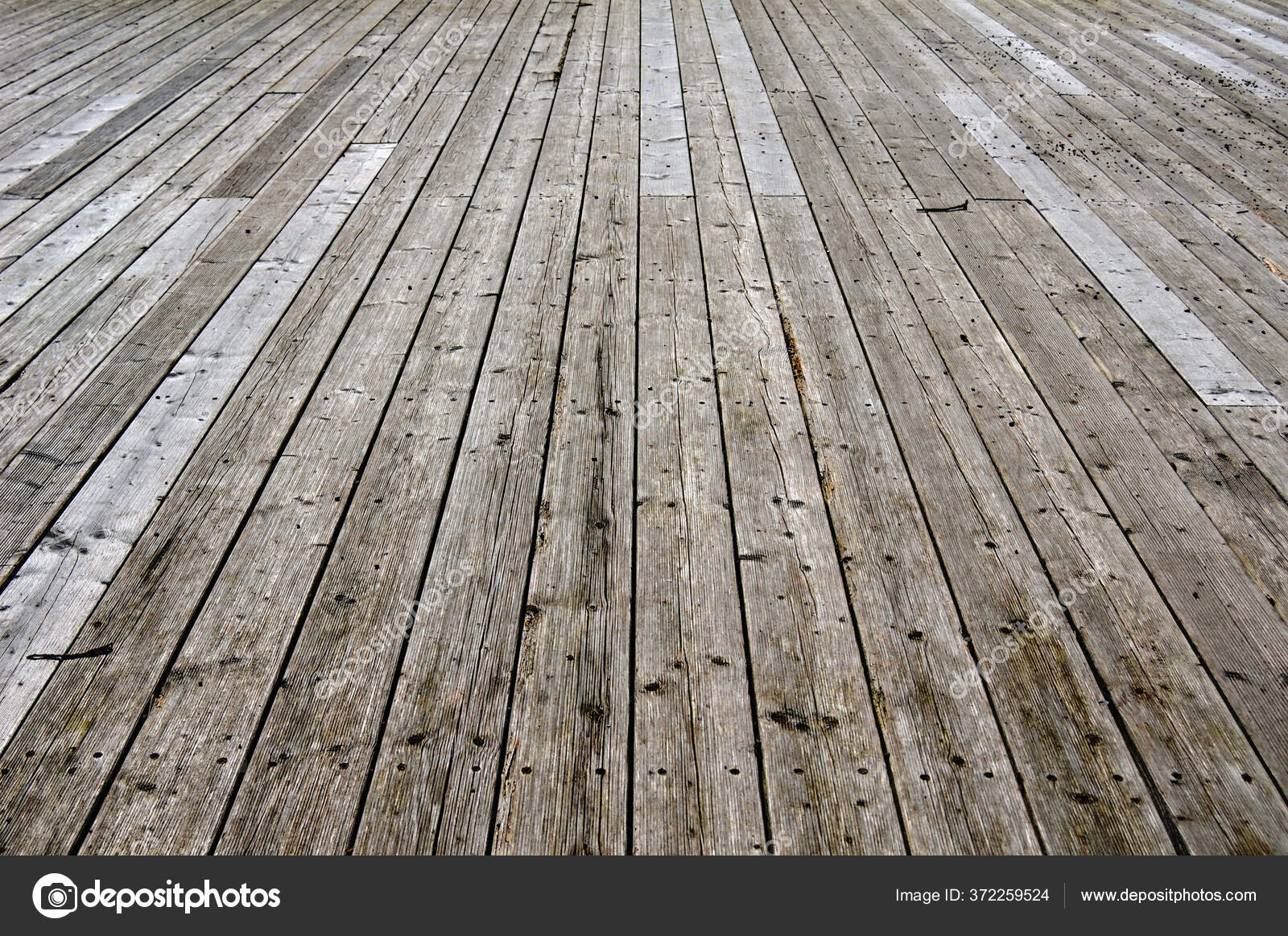
Бесшовные деревянный пол текстуры , которые можно скачать бесплатно . Это бесшовная текстура дерева для создания реалистичного деревянного пола.Если вы ищете паркет с текстурой , то это бесплатное изображение отлично подходит для вашего проекта.
Бесшовный деревянный пол с текстурой пригодится во всех проектах графического дизайна. Этот старый паркет текстуры сделан из досок серого дерева. У нас есть много деревянных досок текстуры изображений в нашей галерее.
Этот старый паркет текстуры сделан из досок серого дерева. У нас есть много деревянных досок текстуры изображений в нашей галерее.
Текстура дерева бесшовные. Можно использовать как узор дерева для Photoshop. Создайте деревянный фон всего за несколько секунд с помощью этой бесшовной текстуры деревянного пола.
рейтинг: прислал: admin Представления: 5343 сайт: www.textures4photoshop.com
Полосатая дорожная разметка асфальт текстуры , которые можно скачать бесплатно. Это асфальтированная трасса , текстура с белыми и желтыми предупреждающими полосами по краям дороги. Вы можете создать дорогу в Photoshop , используя эту текстуру шоссе с нарисованной разметкой.
Вы можете использовать эту бетонную дорогу , текстуру в качестве фона, например, для текстовых эффектов мелом.Конечно, вы можете бесплатно использовать текстуру asphalt в других проектах графического дизайна, как бесплатных, так и коммерческих.
рейтинг: прислал: admin Представления: 2724 Сайт: www.textures4photoshop.com
Старая дорога асфальт текстуры , которые можно скачать бесплатно . Это текстура дороги высокого разрешения , которую вы можете использовать в своих проектах графического дизайна. Для печати также можно использовать текстуры высокого разрешения с разрешением 300 dpi.
Создайте фон дороги в Photoshop , используя эту бесплатную текстуру уличного пола. Используйте эту текстуру в качестве фона, например, для текстовых эффектов мелом.
рейтинг: прислал: admin Представления: 3752 Сайт: www.textures4photoshop.com
Гранж клетчатый синий фон, который можно скачать бесплатно . Вы можете использовать этот клетчатый узор , текстуру , чтобы создать винтажный ретро-пол, например, в Photoshop . Этот винтажный пол в стиле гранж с текстурой был вдохновлен Алисой в стране чудес.
Этот винтажный пол в стиле гранж с текстурой был вдохновлен Алисой в стране чудес.
У нас есть другие бесплатные ретро-полы текстуры на выбор. Шахматная доска узор — это вневременной классический дизайн для полов. Вы можете бесплатно использовать этот клетчатый фон в своих проектах графического дизайна.
рейтинг: прислал: admin Представления: 2951 Сайт: www.textures4photoshop.com
Брусчатка бесшовная Текстура , которую можно скачать бесплатно .Каменная тротуарная плитка имеет сотовый рисунок. Вы можете использовать эту бесшовную текстуру пола высокого разрешения в различных проектах.
Добавьте текстуры к полу в проектах 3D-моделирования с использованием этого рисунка дорожного покрытия. Также вы можете использовать бесшовные полы с текстурой в Photoshop как узор.
рейтинг: 50″ basefolder=»/tex»> прислал: admin Представления: 2971 Сайт: www.textures4photoshop.com
Сухие листья на асфальте текстуры , которые можно скачать бесплатно .Если вы хотите создать осеннюю манипуляцию в Photoshop , вы можете использовать эту текстуру дороги с желтыми осенними листьями. Это осенняя текстура с высоким разрешением , которую вы можете использовать в своих проектах графического дизайна.
рейтинг: прислал: admin Представления: 2477 Сайт: www.textures4photoshop.com
Бесшовное покрытие Текстура в высоком разрешении, которое можно скачать бесплатно . Создайте мощеный первый этаж с помощью этой бесшовной текстуры каменной плитки.Вы можете использовать эту уличную тротуарную текстуру как дорожную выкройку для Photoshop.
Перейдите в меню «Правка»> «Определить узор» и сохраните бесшовную текстуру покрытия как узор в Photoshop.
рейтинг: прислал: admin Представления: 3941 Сайт: www.textures4photoshop.com
Винтаж клетчатый узор текстуры, которые можно скачать бесплатно . Если вы хотите создать клетчатый пол в Photoshop , используйте эту бесплатную текстуру.У шахматной доски с узором есть потертый гранж-вид.
Если вы хотите сделать Алису в Стране чудес Photoshop , эта текстура отлично подходит для полов или в качестве обоев. Этот узор отлично подходит для винтажного ретро-дизайна.
рейтинг: прислал: admin Представления: 5059 Сайт: www.textures4photoshop.com
Брусчатка Текстура в высоком разрешении, которую можно скачать бесплатно.Если вы ищете покрытие с текстурой для своих проектов, вы можете скачать это изображение напольного покрытия. Вы можете использовать эту текстуру в Photoshop , например, для создания первого этажа.
Вы можете использовать эту текстуру в Photoshop , например, для создания первого этажа.
рейтинг: прислал: admin Представления: 2549 Сайт: www.textures4photoshop.com
Старые брусчатки из камня с сухими листьями, которые можно скачать бесплатно. Например, вы можете использовать это изображение первого этажа старого тротуара в программе Photoshop .Или вы можете использовать это изображение в качестве осеннего осеннего фона для сообщений в блогах, тем WordPress и т. Д.
Это больше фон, чем текстура первого этажа. Тротуар покрыт осенней опавшей сухой листвой. Это бесплатное изображение с высоким разрешением, которое вы можете скачать прямо сейчас и использовать в проектах графического дизайна.
рейтинг: прислал: admin Представления: 1612 Сайт: www. textures4photoshop.com
textures4photoshop.com
Цемент высокого разрешения, смешанный с гравием текстуры , которые вы можете скачать бесплатно.Добавьте текстуры к полу в Photoshop с помощью этого бесплатного изображения в высоком разрешении. Создайте ретро-пол или стену с помощью этой текстуры гравия и цемента.
У нас есть много полов с высоким разрешением , текстуры , так что обязательно загляните в нашу галерею для получения дополнительных бесплатных предложений.
рейтинг: прислал: admin Представления: 2721 Сайт: www.textures4photoshop.com
Тротуарная пол Текстура которую можно скачать бесплатно .Это каменная мостовая с текстурой в высоком разрешении, которую вы можете использовать в Photoshop. Вы можете создать внешний первый этаж, используя это бесплатное изображение с высоким разрешением.
рейтинг: 00″ basefolder=»/tex»> прислал: admin Представления: 2025 Сайт: www.textures4photoshop.com
Старая цементная дорога Текстура со мхом и сухими листьями, которую можно скачать бесплатно . Это текстура земли в стиле гранж, которую вы можете использовать в своих проектах графического дизайна.Создайте внешний первый этаж в Photoshop , используя эту старую текстуру бетона с трещинами на тротуаре.
рейтинг: прислал: admin Представления: 1918 год, , сайт: www.textures4photoshop.com
Тротуар из камня текстуры , которые можно скачать бесплатно . Если вы ищете каменный пол высокого разрешения , текстура , вы можете попробовать это бесплатное изображение. Создайте средневековый каменный пол в Photoshop , используя эту бесплатную текстуру.
Каменная земля текстуры — полезные ресурсы для графических дизайнеров.
рейтинг: прислал: admin Представления: 4762 Сайт: www.textures4photoshop.com
Красный клетчатый узор текстуры, которые можно скачать бесплатно . Это текстура шахматной доски Photoshop , вдохновленная Алисой в стране чудес. Это шахматный пол в стиле гранж , текстура кроваво-красного цвета.
Вы можете использовать этот клетчатый фон в Photoshop , чтобы добавить текстуру к стенам, полам и т. Д. Если вы хотите сделать винтажные ретро-обои в Photoshop, это изображение в виде шахматной доски — хороший выбор. Также, если вы хотите создать фотоманипуляцию, вдохновленную Алисой в Стране чудес, эта текстура шахмат также будет очень полезным ресурсом.
рейтинг: прислал: admin Представления: 4294 , сайт: www.textures4photoshop. com
com
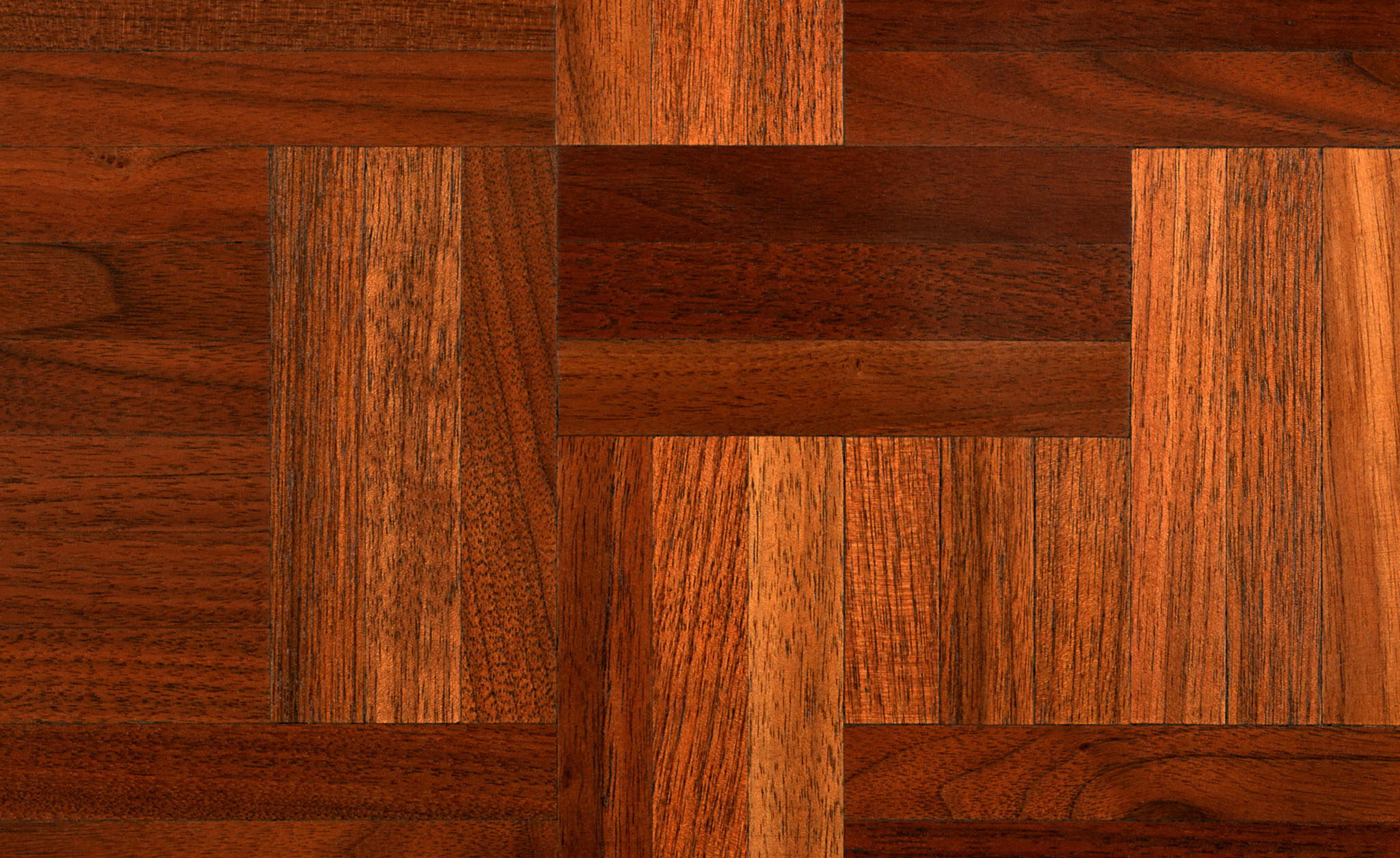
Массив паркетных полов текстуры , которые можно скачать бесплатно . Используйте этот бесшовный деревянный пол для создания образа любого размера. На самом деле это фотография старого старинного деревянного пола.
Я взял изображение деревянного пола и создал в Photoshop бесшовную текстуру паркета . Вы можете легко создать бесшовную текстуру пола , используя фильтр «Смещение». С помощью этой техники вы можете создать любой тип плитки для пола texture , который является бесшовным и может использоваться для любого размера холста.
рейтинг: прислал: admin Представления: 12219 Сайт: www.textures4photoshop.com
Цементная мостовая полукруглая текстура из цемента и мелкой гальки. Это тротуар , текстура для Photoshop , который вы можете скачать и бесплатно использовать в любом другом проекте. Брусчатка текстуры представляет собой полукруг узора с бетоном и гравием.
Брусчатка текстуры представляет собой полукруг узора с бетоном и гравием.
рейтинг: прислал: admin Представления: 2425 сайт: www.textures4photoshop.com
Бесшовный каменный внешний пол Текстура , которую можно использовать в своих 2D- и 3D-проектах. Это дорога с текстурой , сделанная из старой шероховатой каменной брусчатки кубической формы. Этот бесшовный и облицованный плиткой старый дорожный пол из каменного кирпича можно скачать бесплатно.
рейтинг: прислал: admin Представления: 4916 Сайт: www.textures4photoshop.com
Желто-белые полосы, обозначающие шоссе. Бесплатная текстура , которую вы можете использовать в своих проектах.Эта желтая полосатая дорожная разметка на асфальте или бетоне с текстурой очень пригодится дизайнерам. Текстура дорожной разметки может использоваться в качестве фона для заголовков веб-сайтов, для видеоигр и т. Д.
Текстура дорожной разметки может использоваться в качестве фона для заголовков веб-сайтов, для видеоигр и т. Д.
рейтинг: прислал: admin Представления: 3414 сайт: www.textures4photoshop.com
Желтая дорожная краска с асфальтом текстура , которую можно использовать бесплатно. Вы можете легко создать дорогу в Photoshop с помощью этой текстуры желтой асфальтовой краски.
рейтинг: прислал: admin Представления: 2664 сайт: www.textures4photoshop.com
Скачайте asphalt road texture и используйте в личных и коммерческих проектах. Создайте дорожный фон, используя эту бетонную текстуру асфальта.
рейтинг: прислал: admin Представления: 11891 сайт: www. textures4photoshop.com
textures4photoshop.com
Этот бесплатный кирпичный пол текстура является бесшовным и плиточным и может использоваться в коммерческих проектах с указанием авторства.Текстура кирпичного пола может быть использована для создания фона тротуара.
рейтинг: прислал: admin Представления: 5638 сайт: www.textures4photoshop.com
Текстура дубового паркета снята в очень высоком разрешении. Идеальные детали на текстуре древесины дуба. Эта текстура не является бесшовной, но ее можно легко преобразовать в бесшовную текстуру.
Загрузите бесплатно полноразмерное изображение размером примерно 24 МБ.Если вы ищете текстуры деревянного пола, вы можете использовать этот набор из PhotoshopSupply. Эти деревянные полы с текстурами также можно использовать как деревянные с узорами для Photoshop.
рейтинг: прислал: admin Представления: 8706 Сайт: www. textures4photoshop.com
textures4photoshop.com
Учебное пособие | Добавление текстур, мебели и теней в Adobe Photoshop
Учебное пособие | Добавление текстур, мебели и теней в Adobe Photoshop
Этот урок посвящен добавлению текстур и мебели на планы этажей.Текстуры будут добавлены с использованием слоев заливки узором, а тени стен будут нарисованы с помощью инструмента «Кисть». Мебель будет добавлена с падающей тенью с использованием записанного действия.
Текстур:
Изображения в этом слайд-шоу соответствуют шагам, описанным ниже.
Нажмите, чтобы загрузить
- Начните с открытия текстуры, которую хотите разместить. В этом примере мы используем текстуру деревянного пола (бесплатный образец слева ).
- Выберите «Меню»> «Правка»> «Определить узор».
- Назовите шаблон и нажмите OK.
- Выберите области для заполнения плана этажа с помощью инструмента Magic Wand Tool. Удерживайте Shift (Windows) или Option (Mac OS), чтобы добавить больше областей.

- Чтобы убедиться, что у вас хорошее перекрытие, перейдите в Menu> Select> Modify> Expand и увеличьте выделение на 2 пикселя (это необходимо для того, чтобы не было наполовину заполненных пикселей по краям полов и стен).
- Выберите «Меню»> «Слой»> «Новый слой заливки»> «Узор».
- Назовите новый слой Pattern Fill Layer и нажмите OK.
- В следующем окне выберите новый шаблон и нажмите OK. Убедитесь, что новый слой с узором расположен под слоем, содержащим чертеж плана этажа.
- Теперь продолжайте создавать новые узоры и добавлять их на план этажа.
Чтобы добавить тени к стенам, создайте новый пустой слой. Сделайте выделение и нарисуйте тени с помощью мягкой кисти. Удерживайте Shift перед перетаскиванием Brush Tool, чтобы нарисовать идеальные прямые тени..jpg) Установите непрозрачность слоя на 40.
Установите непрозрачность слоя на 40.
Добавляем мебель с тенью:
Dropshadow стиля слоя позволяет легко добавить глубины мебели и предметам. Запись действия позволит вам использовать настраиваемый ярлык для ускорения рабочего процесса. Следующие шаги описывают, как записать действие.
Изображения в этом слайд-шоу соответствуют шагам, описанным ниже.
- Откройте файл мебели, перетащите объект на план этажа и разместите его.
Для масштабирования используйте Ctrl + T. - Выберите «Меню»> «Окно»> «Действия».
- a — Нажмите кнопку «Создать новое действие».
b — Назовите новое действие.
c — Выберите ярлык для действия (например, F2).
d — Нажмите «Запись» (теперь каждая команда, которую вы используете в Photoshop, будет записываться, пока вы не нажмете «Стоп»). - a — Выберите «Меню»> «Слой»> «Стиль слоя»> «Тень». Примените настройки:
b — Непрозрачность до 40%
c — Расстояние до 20 пикселей
d — Размер 20 пикселей и нажмите OK - Нажмите «Остановить» на панели действий.

- Перетащите другую мебель и объекты и используйте новый ярлык, чтобы добавить стиль слоя «Тень тени».
Если у вас есть вопросы, напишите нам по электронной почте, используя страницу контактов.
Счастливого планирования,
Условные обозначения на плане
Как отрендерить план этажа в Photoshop: Добавление цвета и текстуры
Как добавить цвет и текстуру к чертежу плана этажа в Photoshop
Реальность повседневной дизайнерской работы такова, что вы должны работать быстро и эффективно, чтобы уложиться в сроки и продемонстрировать свой талант.Таким образом, наличие арсенала рабочих процессов, которое вы можете использовать проект за проектом для быстрого создания хорошей работы, является настоящим активом для работающих профессионалов. Таким образом, это руководство предназначено для тех, кто создает чертежи САПР своих проектов и имеет базовые знания Photoshop. Вы также должны будете уже принять свои дизайнерские решения. Я действительно использую некоторые ярлыки, которые я описываю ниже, но после нескольких практических прогонов этот шаг за шагом станет одним из ваших любимых при быстром создании красивых презентационных рисунков.Так что же мы будем делать? Мы собираемся создать это преобразование. В этом видео мы шаг за шагом покажем, как добавить эти цвета и текстуры в Photoshop. Расписанное пошагово включено ниже. Сначала откройте новый документ Photoshop (PSD) размером с ваш рисунок. В моем случае я открыл PSD-файл размером с бумагу формата A3, на которой был размещен мой рисунок.
Я действительно использую некоторые ярлыки, которые я описываю ниже, но после нескольких практических прогонов этот шаг за шагом станет одним из ваших любимых при быстром создании красивых презентационных рисунков.Так что же мы будем делать? Мы собираемся создать это преобразование. В этом видео мы шаг за шагом покажем, как добавить эти цвета и текстуры в Photoshop. Расписанное пошагово включено ниже. Сначала откройте новый документ Photoshop (PSD) размером с ваш рисунок. В моем случае я открыл PSD-файл размером с бумагу формата A3, на которой был размещен мой рисунок. Затем перейдите, чтобы поместить рисунок в PSD. Перейдите в File, затем выберите Place Embedded.Найдите PDF-файл с чертежом вашего плана, который вы хотите отредактировать, и поместите его в файл. Теперь, когда у вас есть чертеж плана этажа в файле, вам нужно создать новый слой. Этот слой станет вашим напольным покрытием. Создайте слой с помощью кнопки «Плюс» на панели слоев. (Переименуйте его в слой пола, если хотите упорядочить!). Теперь нам нужно нанести цвет заливки на те области рисунка, которые должны быть покрыты полом. Для этого воспользуемся инструментом Magic Wand (W). Выберите исходный рисунок, на котором он является активным слоем, затем с помощью инструмента «Волшебная палочка» выделите все области рисунка, являющиеся напольным покрытием.(Удерживайте клавишу Shift, чтобы добавить к вашему выбору). Когда вы выбрали все области пола, выберите новый слой пола, чтобы сделать его активным. С активным слоем и активным выделением перейдите к инструменту «Ведро с краской» (G).
Затем перейдите, чтобы поместить рисунок в PSD. Перейдите в File, затем выберите Place Embedded.Найдите PDF-файл с чертежом вашего плана, который вы хотите отредактировать, и поместите его в файл. Теперь, когда у вас есть чертеж плана этажа в файле, вам нужно создать новый слой. Этот слой станет вашим напольным покрытием. Создайте слой с помощью кнопки «Плюс» на панели слоев. (Переименуйте его в слой пола, если хотите упорядочить!). Теперь нам нужно нанести цвет заливки на те области рисунка, которые должны быть покрыты полом. Для этого воспользуемся инструментом Magic Wand (W). Выберите исходный рисунок, на котором он является активным слоем, затем с помощью инструмента «Волшебная палочка» выделите все области рисунка, являющиеся напольным покрытием.(Удерживайте клавишу Shift, чтобы добавить к вашему выбору). Когда вы выбрали все области пола, выберите новый слой пола, чтобы сделать его активным. С активным слоем и активным выделением перейдите к инструменту «Ведро с краской» (G). Используйте инструмент «Ведро с краской», чтобы залить выделение цветом. Поскольку текстура нашего пола будет непрозрачной, это может быть любой цвет. Ваш рисунок, вероятно, теперь будет выглядеть примерно так. Итак, теперь вам нужно создать узор для пола. Мне нравится использовать загружаемые бесшовные модели из Sketchup Texture Club.Чтобы убедиться, что я работаю эффективно, я уже сохранил все текстуры, которые мне понадобятся, в папке, которую я использую для этого рисунка. Возможно, вы уже этим занимаетесь, работая над дизайном помещения. Поэтому для этого дизайна я использовал пол из приглушенного дерева. Так что я скачал такой узор из клуба Sketchup Texture. Чтобы превратить это изображение в узор, вам просто нужно открыть изображение в Photoshop. Затем перейдите в меню «Правка» и выберите «Определить узор». Когда вы определите шаблон, будет полезно дать ему узнаваемое имя. Теперь, когда вы определили изображение пола как узор, вам просто нужно применить его как эффект.
Используйте инструмент «Ведро с краской», чтобы залить выделение цветом. Поскольку текстура нашего пола будет непрозрачной, это может быть любой цвет. Ваш рисунок, вероятно, теперь будет выглядеть примерно так. Итак, теперь вам нужно создать узор для пола. Мне нравится использовать загружаемые бесшовные модели из Sketchup Texture Club.Чтобы убедиться, что я работаю эффективно, я уже сохранил все текстуры, которые мне понадобятся, в папке, которую я использую для этого рисунка. Возможно, вы уже этим занимаетесь, работая над дизайном помещения. Поэтому для этого дизайна я использовал пол из приглушенного дерева. Так что я скачал такой узор из клуба Sketchup Texture. Чтобы превратить это изображение в узор, вам просто нужно открыть изображение в Photoshop. Затем перейдите в меню «Правка» и выберите «Определить узор». Когда вы определите шаблон, будет полезно дать ему узнаваемое имя. Теперь, когда вы определили изображение пола как узор, вам просто нужно применить его как эффект. Чтобы применить узор, вам нужно выбрать слой пола, затем нажать кнопку «fx» на панели «Слои», затем выбрать наложение узора. Здесь вы можете выбрать узор, который вы только что создали, для нанесения на слой пола. Конечно, вам, вероятно, придется отрегулировать узор и масштаб, чтобы они соответствовали вашему дизайну. Но когда вы нажмете ОК, у вас будет узор пола, нанесенный на слой покрытия.Эти первые несколько шагов, честно говоря, просто «промыть и повторить». Выполняйте эти 3 шага снова и снова для любого материала или текстуры, которые необходимо повторить на рисунке. Теперь не каждая текстура в дизайне будет повторять узор, как деревянный пол. Так что их можно просто добавить как собственное изображение. Здесь я добавляю два коврика, перейдя в File, затем Place Embedded. Я выбрал файл изображения коврика, который я предлагаю. При размещении я беру точки преобразования, чтобы изменить их размер, чтобы они соответствовали дизайну. Я делаю это для обоих ковриков в космосе.Я также хотел заполнить некоторые другие области основными цветами, чтобы заполнить остальную часть рисунка.
Чтобы применить узор, вам нужно выбрать слой пола, затем нажать кнопку «fx» на панели «Слои», затем выбрать наложение узора. Здесь вы можете выбрать узор, который вы только что создали, для нанесения на слой пола. Конечно, вам, вероятно, придется отрегулировать узор и масштаб, чтобы они соответствовали вашему дизайну. Но когда вы нажмете ОК, у вас будет узор пола, нанесенный на слой покрытия.Эти первые несколько шагов, честно говоря, просто «промыть и повторить». Выполняйте эти 3 шага снова и снова для любого материала или текстуры, которые необходимо повторить на рисунке. Теперь не каждая текстура в дизайне будет повторять узор, как деревянный пол. Так что их можно просто добавить как собственное изображение. Здесь я добавляю два коврика, перейдя в File, затем Place Embedded. Я выбрал файл изображения коврика, который я предлагаю. При размещении я беру точки преобразования, чтобы изменить их размер, чтобы они соответствовали дизайну. Я делаю это для обоих ковриков в космосе.Я также хотел заполнить некоторые другие области основными цветами, чтобы заполнить остальную часть рисунка. Для этого я просто создаю новый слой, затем использую ту же технику с исходным рисунком и инструментом «Волшебная палочка», чтобы выбрать области, которые я хочу заполнить определенным цветом с помощью инструмента «Заливка». Основная часть рисунка теперь имеет свой цвет и текстуру, но он все равно будет выглядеть немного плоским, пока мы не добавим световые эффекты. Самый простой способ добавить основные тени — это применить внутреннюю тень к слою с полом.Для этого нажмите «fx» на панели «Слои», когда слой пола выбран, а затем выберите «Внутренняя тень». Вам нужно будет поиграть с непрозрачностью, углом, расстоянием и т. Д., Чтобы он выглядел подходящим, но очень быстро вы можете добавить красивую глубину всему рисунку. Теперь мы хотим добавить еще несколько световых эффектов. Для этого мы сначала создадим группу из всех слоев (кроме рисунка), которые мы использовали до сих пор. Итак, выберите все эти слои, затем используйте Ctrl / Cmd + G. Теперь я хочу сохранить все слои и информацию в этих слоях, поэтому я собираюсь продублировать этот слой с помощью сочетания клавиш Ctrl / Cmd + J.
Для этого я просто создаю новый слой, затем использую ту же технику с исходным рисунком и инструментом «Волшебная палочка», чтобы выбрать области, которые я хочу заполнить определенным цветом с помощью инструмента «Заливка». Основная часть рисунка теперь имеет свой цвет и текстуру, но он все равно будет выглядеть немного плоским, пока мы не добавим световые эффекты. Самый простой способ добавить основные тени — это применить внутреннюю тень к слою с полом.Для этого нажмите «fx» на панели «Слои», когда слой пола выбран, а затем выберите «Внутренняя тень». Вам нужно будет поиграть с непрозрачностью, углом, расстоянием и т. Д., Чтобы он выглядел подходящим, но очень быстро вы можете добавить красивую глубину всему рисунку. Теперь мы хотим добавить еще несколько световых эффектов. Для этого мы сначала создадим группу из всех слоев (кроме рисунка), которые мы использовали до сих пор. Итак, выберите все эти слои, затем используйте Ctrl / Cmd + G. Теперь я хочу сохранить все слои и информацию в этих слоях, поэтому я собираюсь продублировать этот слой с помощью сочетания клавиш Ctrl / Cmd + J. .Теперь я хочу выровнять вторую копию группы. Итак, я щелкаю правой кнопкой мыши по группе, а затем выбираю объединить группу. Теперь, когда у меня есть этот слой, я собираюсь использовать инструмент осветления и затемнения, чтобы создать блики и затемнения на плане. Инструмент «Осветление» — это инструмент, который осветляет области рисунка для создания бликов. Инструмент затемнения — это инструмент, который затемняет области рисунка для создания бликов. Здесь я использую эти инструменты, чтобы создать блики из подвесок, показать кривизну подушек и добавить больше затенения на банкетные сиденья и даже на раковину.Теперь вы готовы добавить последние штрихи. Некоторые типичные корректировки, которые мне нравится делать на этом этапе, — это регулировка яркости и контрастности, а также регулировка яркости. Для этого я перехожу в меню «Изображение», затем выбираю «Коррекция», затем выбираю «Яркость и контрастность», чтобы изменить эти настройки. Затем выберите «Оттенок», «Насыщенность» и «Яркость», чтобы отрегулировать этот параметр.
.Теперь я хочу выровнять вторую копию группы. Итак, я щелкаю правой кнопкой мыши по группе, а затем выбираю объединить группу. Теперь, когда у меня есть этот слой, я собираюсь использовать инструмент осветления и затемнения, чтобы создать блики и затемнения на плане. Инструмент «Осветление» — это инструмент, который осветляет области рисунка для создания бликов. Инструмент затемнения — это инструмент, который затемняет области рисунка для создания бликов. Здесь я использую эти инструменты, чтобы создать блики из подвесок, показать кривизну подушек и добавить больше затенения на банкетные сиденья и даже на раковину.Теперь вы готовы добавить последние штрихи. Некоторые типичные корректировки, которые мне нравится делать на этом этапе, — это регулировка яркости и контрастности, а также регулировка яркости. Для этого я перехожу в меню «Изображение», затем выбираю «Коррекция», затем выбираю «Яркость и контрастность», чтобы изменить эти настройки. Затем выберите «Оттенок», «Насыщенность» и «Яркость», чтобы отрегулировать этот параметр. Это делает цвет и текстуры более стилизованными для презентации. Еще один последний штрих — добавить какой-либо стиль всему листу.Если рисунок выполняется на более темном фоне, я определенно предпочитаю оставить стены с белой заливкой. Однако в этом случае, поскольку он останется на этом белом листе, я заполню стену ключевым цветом. Сделайте это, я собираюсь создать новый слой, но затем выберу свой старый слой с рисунком. Затем я использую инструмент Magic Wand, чтобы выбрать области стен для заливки. Затем я использую инструмент «Заливка», чтобы заполнить выделение на новом созданном мной слое. И все готово, чтобы сохранить и представить свой рисунок.Обычно я сохраняю свои рисунки в формате JPG или PNG. Но иногда подойдет TIFF или Photoshop PDF. Для этого перейдите в «Файл», нажмите «Сохранить как» и выберите соответствующий вариант (или выберите экспорт в PNG). Таким образом, менее чем за 30 минут вы можете взять свой простой черно-белый рисунок дизайна и превратить его в яркий инструмент для презентации, который даст вашему клиенту лучшее представление о дизайне, который вы предлагаете.
Это делает цвет и текстуры более стилизованными для презентации. Еще один последний штрих — добавить какой-либо стиль всему листу.Если рисунок выполняется на более темном фоне, я определенно предпочитаю оставить стены с белой заливкой. Однако в этом случае, поскольку он останется на этом белом листе, я заполню стену ключевым цветом. Сделайте это, я собираюсь создать новый слой, но затем выберу свой старый слой с рисунком. Затем я использую инструмент Magic Wand, чтобы выбрать области стен для заливки. Затем я использую инструмент «Заливка», чтобы заполнить выделение на новом созданном мной слое. И все готово, чтобы сохранить и представить свой рисунок.Обычно я сохраняю свои рисунки в формате JPG или PNG. Но иногда подойдет TIFF или Photoshop PDF. Для этого перейдите в «Файл», нажмите «Сохранить как» и выберите соответствующий вариант (или выберите экспорт в PNG). Таким образом, менее чем за 30 минут вы можете взять свой простой черно-белый рисунок дизайна и превратить его в яркий инструмент для презентации, который даст вашему клиенту лучшее представление о дизайне, который вы предлагаете.
Учебное пособие по Photoshop: создание деревянного пола / деревянного рабочего стола — Nuclear Projects: The Blog
Единственное, чем я не являюсь, так это экспертом по графике.Однако обычно я могу обойтись теми навыками, которые у меня есть. Недавний проект требовал создания реалистичного деревянного рабочего стола (почти такого же, как деревянный пол). Вот как я это сделал…
Готовый продукт (скачать PSD файл внизу страницы):
Step 1: Приобретите для игры несколько хороших образцов дерева. Я получил хороший набор с этого сайта. После того, как вы загрузили новый файл .PAT, обязательно добавьте его в соответствующий каталог Photoshop…. что-то вроде C: \… \ Photoshop \ Presets \ Patterns.
Шаг 2: В Photoshop мы собираемся создать единую доску, из которой будет сделан весь деревянный пол. Вы можете создать доску любых размеров, я использую 100 × 800. Я строю вертикально из-за направления волокон древесины в конкретных узорах, которые я использую. Создав новое изображение, щелкните правой кнопкой мыши слой (находится в меню «Слой») и выберите «Слой из фона…», затем просто нажмите «ОК».
Создав новое изображение, щелкните правой кнопкой мыши слой (находится в меню «Слой») и выберите «Слой из фона…», затем просто нажмите «ОК».
Шаг 3: Теперь мы добавим узор дерева.Снова щелкните слой правой кнопкой мыши и выберите «Параметры наложения…». Затем нажмите «Pattern Overlay», убедившись, что с левой стороны стоит маленькая галочка. Теперь вам нужно выбрать новые образцы древесины, нажав на изображение «Узор», а затем щелкнув крошечную стрелку в правом верхнем углу. Затем нажмите «Загрузить шаблоны» и найдите свой новый узор. После загрузки выкройки вы можете выбрать узор дерева, который хотите использовать. Если использовать связанные шаблоны сверху, я выбрал Pat12. Как только вы нажмете на нужный узор, вы увидите, что он покрывает ваше изображение размером 100 × 800.Пока у вас все еще открыто окно «Параметры наложения», вы можете щелкнуть мышью и перетащить его по доске. Это позволит вам изменить положение выкройки по вашему желанию.
Шаг 4: Теперь создадим настоящий деревянный стол / пол. Создайте новое изображение, я выбрал размеры 1200×700 пикселей. Теперь мы должны начать размещать доски… по одной. Я сделал это так, чтобы «сплющить изображение» на моей доске. Это позволяет скопировать изображение платы и вставить его в основное изображение пола.Каждый раз, когда вы это делаете, не забудьте «отменить» команду «Flatten Image», чтобы вы могли продолжить редактировать изображение платы. Идея состоит в том, чтобы каждый раз немного «корректировать» рисунок древесины на доске, чтобы получить некоторые «естественные» вариации текстуры древесины. Когда я приклеил свои доски к «основному» изображению, мне пришлось повернуть их на 90 градусов. Не стесняйтесь дублировать слои и поворачивать некоторые из них на 180 градусов… это поможет с вариациями и более быстрым заполнением изображения. Как только вы начнете добавлять платы, он должен выглядеть примерно так:
Создайте новое изображение, я выбрал размеры 1200×700 пикселей. Теперь мы должны начать размещать доски… по одной. Я сделал это так, чтобы «сплющить изображение» на моей доске. Это позволяет скопировать изображение платы и вставить его в основное изображение пола.Каждый раз, когда вы это делаете, не забудьте «отменить» команду «Flatten Image», чтобы вы могли продолжить редактировать изображение платы. Идея состоит в том, чтобы каждый раз немного «корректировать» рисунок древесины на доске, чтобы получить некоторые «естественные» вариации текстуры древесины. Когда я приклеил свои доски к «основному» изображению, мне пришлось повернуть их на 90 градусов. Не стесняйтесь дублировать слои и поворачивать некоторые из них на 180 градусов… это поможет с вариациями и более быстрым заполнением изображения. Как только вы начнете добавлять платы, он должен выглядеть примерно так:
Шаг 5: На этом этапе вы заметите, что изображение в целом «сливается» слишком сильно, а отдельные доски выделяются не так сильно, как хотелось бы. Но это легко исправить! Вы можете случайным образом отрегулировать яркость и контраст примерно половины досок. Это обеспечит более реалистичную вариацию дерева. Просто немного здесь и есть все, что нужно. Здесь я скорректировал несколько досок в верхней половине изображения… вы можете видеть, какая разница!
Но это легко исправить! Вы можете случайным образом отрегулировать яркость и контраст примерно половины досок. Это обеспечит более реалистичную вариацию дерева. Просто немного здесь и есть все, что нужно. Здесь я скорректировал несколько досок в верхней половине изображения… вы можете видеть, какая разница!
Шаг 6: После того, как вы довольны вариациями платы от настройки яркости / контрастности, вы можете сделать еще одну вещь, чтобы обогатить общее изображение… а именно, отрегулировать общую контрастность.Это не займет много времени. Используя изображение сверху, я сделал такую поправку:
Вот и все! Очевидно, вы можете делать все, что захотите, со своим собственным изображением. Вот как получилось мое окончательное изображение ( щелкните, чтобы увеличить ):
У вас бесплатно. вы можете использовать это окончательное изображение в любом из ваших собственных проектов, если хотите, без каких-либо условий.
PSD-файл моей финальной версии — Zip-файл (1,5 МБ): wooddesktop.zip
Как создать красивые стилизованные планы этажей с помощью Photoshop
Как создать красивые стилизованные планы этажей с помощью Photoshop
Предоставлено RenderPlan ShareShare-
Facebook
-
Twitter
- 24 Pinterest
-
Почта
Или
https: // www.archdaily.com/881660/how-to-make-beautiful-stylized-floor-plans-using-photoshopЭта статья изначально была опубликована RenderPlan как «Как визуализировать план этажа AutoCAD с помощью Photoshop».
Планы рендеринга в Photoshop — важная часть презентации вашей работы клиенту или убеждения жюри конкурса выбрать ваш дизайн в качестве победителя. Всякий раз, когда вы публикуете свои работы для книг, веб-сайтов или презентаций, качество дизайна ваших планов будет вашей визитной карточкой для будущих клиентов и аудитории, которую вы создаете вокруг своей практики. Начнем шаг за шагом.
Начнем шаг за шагом.
1. Структурирование вашего чертежа САПР в AutoCAD
Необработанный план этажа AutoCAD. Изображение предоставлено RenderPlanВ этой статье мы рассмотрим основные шаги, как экспортировать чертеж плана этажа из AutoCAD и визуализировать его с помощью Adobe Photoshop. Искусство состоит в том, чтобы создавать эстетически выглядящие планы, не перегруженные цветами и текстурами. Чтобы ускорить рабочий процесс, вы уже должны структурировать свой чертеж САПР таким образом, чтобы в дальнейшем вы могли быстрее работать в Photoshop.
На приведенном выше рисунке показан основной стиль рисования простого плана этажа офиса в AutoCAD непосредственно перед экспортом. Вот что вам следует делать в AutoCAD DWG:
1.1 Структура, которую вы рисуете на разных слоях
Это, конечно, не волшебный совет, но очень важно сделать это и иметь возможность экспортировать различные части вашего чертежа в отдельные файлы PDF позже.
1.2.
 Используйте сплошную штриховку для заливки частей плана этажа
Используйте сплошную штриховку для заливки частей плана этажаКак вы видите на снимке экрана AutoCAD выше, следующие части чертежей плана этажа заполнены сплошной штриховкой на уникальных слоях:
- Бетонные стены
- Легкие стены
- Лестницы
- Комнаты
- Коридоры
- Фоновая штриховка
- Все остальное, что вы хотите сделать уникальным в Photoshop позже
1.3. Создайте окно компоновки для каждого элемента, который вы хотите экспортировать отдельно.
Вы должны создать окно компоновки с одинаковым фиксированным размером и масштабом для каждой части чертежа, которую вы хотите экспортировать. Во фрейме макета вы показываете только тот слой, который хотите экспортировать. Заморозьте всех остальных. С помощью функции «Публикация» AutoCAD вы можете просто экспортировать все окна макета в файлы PDF за один шаг. Конечный размер окон вашего макета будет позже размером вашего документа Photoshop. См. Рисунок ниже, на котором показаны различные окна компоновки, которые я создал в AutoCAD для экспорта чертежа в отдельные файлы PDF.
2. Экспорт чертежа DWG в файлы PDF
Вы закончили работу с САПР и структурировали свой чертеж способом, описанным выше? Отлично, теперь вы готовы к следующему шагу:
2.1 Экспорт чертежа в несколько файлов PDF
Почему несколько? Потому что это необходимо для структурирования вашего PSD-файла Photoshop на элементы, необходимые для визуализации вашего плана. Для этого вам следует экспортировать отдельные слои вашего DWG, заморозив все остальные слои и используя окно компоновки, которое вы создали для объекта.Я экспортировал 10 различных файлов PDF для этого тематического исследования плана этажа офиса. Звучит много, но вы сэкономите время позже, когда дело дойдет до фотошопа.
2.2 Откройте файлы PDF в Photoshop с разрешением 200 dpi
Если вы откроете экспортированные файлы PDF в Photoshop, вы увидите всплывающий экран, на котором вас спросят, сколько пикселей вы хотите открыть файл. Я всегда использую 200 dpi, потому что этого достаточно для качественной печати и позволяет контролировать размер файлов. Если у вас есть быстрый движок для Mac или ПК и вам нужно действительно высокое качество, скажем, для публикации книги, то вам подойдет 300 dpi.Но нет необходимости подниматься выше, потому что размер вашего файла резко возрастет, и ваш компьютер замедлится.
Если у вас есть быстрый движок для Mac или ПК и вам нужно действительно высокое качество, скажем, для публикации книги, то вам подойдет 300 dpi.Но нет необходимости подниматься выше, потому что размер вашего файла резко возрастет, и ваш компьютер замедлится.
2.3. Сложите все файлы PDF в один файл PSD
Теперь в Photoshop открыто 10 разных файлов PDF. Следующим шагом будет объединение этих файлов в один файл. Поскольку все документы имеют одинаковый размер изображения, вы можете просто дублировать слои в один мастер-файл, щелкнув правой кнопкой мыши на слое и выбрав файл, в который вы хотите собрать все элементы. Я всегда использую Линии.pdf в качестве основного документа. По завершении вы должны сохранить этот файл в файл PSD и закрыть все остальные. На следующем рисунке показано, как выглядит мой необработанный многослойный PSD-файл и как я сортирую слои, чтобы подготовиться к раскрашиванию и текстурированию.
Предоставлено RenderPlan3. Визуализация вашего плана в Photoshop
Теперь мы переходим к самой интересной части. Вы отсортировали необработанные элементы PDF в один файл Photoshop PSD. Это момент, когда вы готовы добавить цвета и текстуры, чтобы ваш план отлично смотрелся для публикации.
Вы отсортировали необработанные элементы PDF в один файл Photoshop PSD. Это момент, когда вы готовы добавить цвета и текстуры, чтобы ваш план отлично смотрелся для публикации.
3.1 Добавление текстур и цветов
Конечно, есть много способов добавить цвета и текстуры с помощью Photoshop. Но теперь вы готовы действовать очень быстро. Почему? Потому что у вас уже есть все варианты выбора отдельных элементов плана, таких как стены, пол или мебель. Позвольте мне показать вам, как просто вы можете добавить разные цвета к своему плану этажа. Перейдите в палитру слоев и дважды щелкните слои штриховки комнат или коридоров. Появится следующее окно:
Предоставлено RenderPlan Чтобы создать тонкую и абстрактно выглядящую поверхность, вы можете использовать конкретный узор и наложить его на свой слой.Если вы хотите выбрать из широкого спектра текстур, просто зайдите на сайт cgtextures.com, и вы найдете все, что вам нужно. Для красного цвета я использую наложение цвета и устанавливаю режим наложения на «умножение» и непрозрачность на 30% для офисных помещений. Коридоры имеют непрозрачность 10%. Слои будут выглядеть следующим образом:
Коридоры имеют непрозрачность 10%. Слои будут выглядеть следующим образом:
Вот список слоев плана этажа PSD с настройками слоев, которые я использую для создания стиля ниже:
- Линии Настройка слоя: Умножение, 75% Непрозрачность
- Текстовый слой Настройка слоя: Умножение, 75% Непрозрачность
- Слой заполнения мебели Эффект слоя> Наложение цвета: Белый, RGB 255/255/255
- Слой заполнения бетонной стены Эффект слоя> Цвет Наложение: черный, RGB 0/0/0, непрозрачность 70%
- Слой заполнения сухой стены Эффект слоя> Наложение цвета: черный, RGB 0/0/0, непрозрачность 50%
- Слой заполнения балюстрады Эффект слоя> Наложение цвета: белый, RGB 255/255/255
- Слой заполнения лестницы Эффект слоя> Наложение цвета: красный, RGB 255/0/0, эффект слоя непрозрачности 30%> Наложение рисунка: бетонный рисунок
- Заполнение помещения Слой Эффект слоя> Наложение цвета: красный, RGB 255/0/0, непрозрачность 30% Эффект слоя> Наложение узора: бетонный узор
- Слой заполнения коридора Эффект слоя> Наложение цвета: красный, RGB 255/0/0, 10% Эффект непрозрачности слоя> Наложение узора: бетонный узор
- Слой заливки фона Просто белая заливка
Порядок слоев такой же, как в вашем PSD. Посмотрите на результат этих простых шагов ниже. Это окончательный отрисованный план этажа. Единственное, что вам еще нужно сделать, это добавить тени!
Посмотрите на результат этих простых шагов ниже. Это окончательный отрисованный план этажа. Единственное, что вам еще нужно сделать, это добавить тени!
3.2 Создание теней для плана этажа
Нам все еще нужно создать тени, поэтому план этажа будет выглядеть более пластичным. Тени отлично подходят для понимания различных пространств, высоты и глубины дизайна. Я большой поклонник рисования теней уже в AutoCAD и экспорта их в один файл PDF, как описано выше.Затем вы можете легко импортировать их на слой выше всех других слоев. Залейте штриховку тени черным цветом, установите слой на умножение и непрозрачность 15-25%. И вы готовы.
Другой способ — создать их в Photoshop на новом слое с помощью инструмента прямоугольной области (M) и ведра с краской для заливки их черным цветом. Мне больше нравится AutoCAD, потому что он для меня более точный и быстрый, но это, конечно, будет зависеть от ваших навыков.
Предоставлено RenderPlan3.3 Выберите нужный графический стиль
Когда вы закончите с шагами, описанными выше, вы создали файл PSD, с которым вы можете легко поиграться, чтобы изменить стили вывода графики вашего плана этажа. Просто изменив эффекты слоя, я создал следующие стили дизайна, показанные на рисунке ниже. Вы можете сделать то же самое, если вам не нравится красный стиль.
Просто изменив эффекты слоя, я создал следующие стили дизайна, показанные на рисунке ниже. Вы можете сделать то же самое, если вам не нравится красный стиль.
Образцы деревянных полов в Photoshop — kitchencor
Откройте для себя текстуры в фотошопе с деревянными узорами. Надеюсь, вам понравился этот урок по фотошопу с деревянными текстурами. Итак, хотите ли вы придать своим фотографиям винтажный вид или абстрактный эффект, эти бесплатные текстуры вам пригодятся.
Я собираюсь исследовать деревянные полы и различные типы
Темная текстура дерева паркетной доски.
Образцы деревянных полов фотошоп . Я добавил свою фактуру древесины и торцевую текстуру, но эффект такой, что у кого-то есть только запасной обрезок обоев с деревянным рисунком, и он полон решимости использовать его независимо от того, как он выглядит, в результате чего текстура распространяется во всех направлениях или выглядит как пол из деревянных блоков. Исследуйте {{searchview.params.phrase}} по цветовой гамме Дизайн фойе Дизайн входа текстура древесины фотошоп текстура деревянной панели sas entree Деревянная облицовка лучший матрас полный матрас архитектура графика.
Исследуйте {{searchview.params.phrase}} по цветовой гамме Дизайн фойе Дизайн входа текстура древесины фотошоп текстура деревянной панели sas entree Деревянная облицовка лучший матрас полный матрас архитектура графика.
О текстуре SketchUp свяжитесь с нами часто задаваемые вопросы. Текстура дерева 9 фото · куратор dora puskar. Выбирайте из различных текстур дерева, на любой вкус и потребности.
Вы найдете множество дизайнов в файлах формата psd, jpg и eps, которые позволяют настраивать их размер. Текстура дерева 10 фото · курировал brooks williams. Вы можете создать доску любых размеров, я использую 100 × 800.
Вы можете использовать нашу текстуру деревянной плитки для пола в качестве ориентира для вашего дизайнера интерьера или подрядчика, чтобы узнать, какой тип дерева может обеспечить вам конкретную текстуру.Есть много способов расположения рисунков деревянного пола. Дерево — прочный натуральный материал, который можно использовать в любом дизайне.
Текстуры включают бесшовные текстуры дерева, текстуры дуба, текстуры темного дерева, шероховатые текстуры дерева, текстуры тикового дерева, текстуры вишневого дерева, текстуры соснового дерева и многое другое. Скачать виды выкройки деревянного пола. Я отобрал 100 красивых текстур дерева бесплатно для коммерческого использования.
Скачать виды выкройки деревянного пола. Я отобрал 100 красивых текстур дерева бесплатно для коммерческого использования.
Пожалуйста, не стесняйтесь делиться своими образцами рисунков из дерева в фотошопе и оставлять свои комментарии, предложения и результаты ниже.Таким образом, вы найдете в этом списке деревенское дерево, полированное дерево, темное дерево, рваное дерево, крашенное дерево и так далее. Напольная плитка с эффектом альпийского дерева позволяет насладиться красотой дубового пола и преимуществами керамической плитки.
Посмотрите на другие элементы текстуры дерева! Бесплатные текстуры для коммерческого использования — действительно полезные ресурсы для профессиональных графических дизайнеров и художников, которые работают для клиентов. Пол под дерево: дубовая плитка, кленовая плитка, каштановая плитка, орех.
У меня проблема, когда я хочу использовать аутентичную древесную текстуру, но считаю, что палитра в этом очень плохая.Скачать бесплатные изображения текстуры дерева и фоны для фотошопа. Текстура дерева 62 фотографии · куратор martin fiala
Текстура дерева 62 фотографии · куратор martin fiala
Изучите фотографии Мэтта Хамма на flickr. Просмотрите 79 337 доступных стоковых фотографий и изображений деревянного пола или поищите текстуру деревянного пола или фон деревянного пола, чтобы найти больше отличных стоковых фотографий и картинок. Wood texture 4 от Rifificz имеет темную окраску и почти потертый лак.
Текстуры дерева отлично подходят для 2D- или 3D-дизайна, и я очень надеюсь, что вы это сделаете.Вы можете использовать их как в личных, так и в коммерческих целях в своих творческих дизайнерских проектах. Эти текстуры включают ковер, плитку, кирпичные дорожки, паркетные полы и коврики.
Текстура деревянной напольной плитки используется в основном потому, что за ней легко ухаживать, пока сохраняется качество древесины. Бесплатные текстуры пола для загрузки для всех ваших проектов. Ориентация, которую я пытался.
В этой коллекции вы можете найти любые текстуры, такие как дерево, кирпич, металл и т. Д.Вот несколько образцов рисунков деревянного пола, которые вы можете скачать с этого поста: более 69 000 векторных изображений, стоковых фотографий и файлов PSD.
Д.Вот несколько образцов рисунков деревянного пола, которые вы можете скачать с этого поста: более 69 000 векторных изображений, стоковых фотографий и файлов PSD.
Однако, немного улучшенная с помощью фотошопа, выглядит потрясающе. Вот несколько примеров текстуры плитки для пола в помещении: Более 70 потрясающих бесплатных текстур, которые вы можете использовать для коммерческих проектов.
Бесплатное коммерческое использование изображений высокого качества. Текстуру также можно использовать в качестве настила пола и деревянных настилов. В Photoshop мы создадим единую доску, которая будет использоваться для изготовления всего деревянного пола.
Здесь более 500 бесплатных дизайнов текстур дерева. В этой категории представлены текстуры разных типов полов. Текстуру деревянного пола выбирайте в светлом цветовом сочетании, чтобы он выглядел ярко и уютно.
Мэтт Хамм загрузил на flickr 8922 фотографии. Интерьер выбирает плитку с текстурой дерева для украшения нового здания и обновления идей кофейни о деревянных досках коричневого фона текстуры. Темное дерево фон текстурированный фон текстура дизайн текстура искусство autocad фотошоп бесплатно текстура дерева темное дерево текстура молдес хэллоуин.
Темное дерево фон текстурированный фон текстура дизайн текстура искусство autocad фотошоп бесплатно текстура дерева темное дерево текстура молдес хэллоуин.
Я строю вертикально из-за направления волокон древесины конкретных рисунков, которые я использую. Найдите и скачайте бесплатные графические ресурсы по деревянному полу. Текстуры Photoshop — это изображения, которые используются в основном изображении с помощью режимов наложения или непрозрачности, чтобы придать изображению различные текстуры.
Вы можете использовать рисунок «елочка» для деревянного пола, создав симметрию при построении организации рисунка дерева. Обратите внимание на три других образца дерева, которые я создал.Этот обзор представляет собой полную коллекцию бесплатных текстур для фотошопа.
Делает салон теплее. Деревянный пол создает ощущение домашнего уюта, благодаря которому ваши проекты будут выглядеть привлекательно.
woodfloortexture.jpg (1024 × 1024) пол на кухне
Fabricut 3248706 Astra Sahara Текстура светлого дерева, дерево
Коллекция домашнего декора Возьмите образец для дома EIR Park
Керамогранит Cabot серии Redwood Series Natural / 6 дюймов x24
Pin by joey bettencourt на доске Artesia House MoodBoard Dark
Central Park Textura piso de madeira, Textura de madeira
Nuvelle Take Home Sample French Oak Nougat Click Solid
How to Create a Room Mockup
(не требуется
Паркетные полы БЕЗ ПЛАГИНОВ разрешение доски
Французский орех Древесина, обои Шумахер Интерьер
17 Текстура дерева Загрузите, чтобы получить много преимуществ для вашего
Pergo XP Esperanza Oak Ламинатный пол 5 дюймов. x 7 дюймов
x 7 дюймов
Текстура древесины ореха Текстура древесины ореха, темное дерево
Woodsong Образцы пятен для полов из твердых пород дерева Морилка для пола
Texture Sketchup Bardage, Maison de poupée, Parquet
Iceland Oak Grey Wood Planks Laminate
Sample
Деревянный пол Kährs Паркет Дизайн интерьера www
Дуб Basix Engineered матовый УФ-лак со скошенными краями
Jasper Engineered Hardwood Коллекция Baltic Oak
Дизайн напольной плитки — Урок Photoshop | О дизайне
Ричард Бёрд
Как спроектировать плитку Flor
р.За свою 24-летнюю историю компания BIRD занимала 4 офиса с уникальным дизайном, и в каждом случае мы удовлетворяли фетиш, создавая что-то уникальное из обычной напольной плитки на наших мини-кухнях. Смотрите наш текущий дизайн пола выше.
Мы часто используем простую технику, которую освоили в практически доисторические дни компьютерной графики, когда спецэффекты были рождены творческим мышлением, а не элементами меню. Этот метод широко известен как «пикселизация». Вот простая пошаговая инструкция с использованием Photoshop и любимой фотографии.
Этот метод широко известен как «пикселизация». Вот простая пошаговая инструкция с использованием Photoshop и любимой фотографии.
1. Откройте изображение объекта в Photoshop и измените Mode на Indexed Color. В этом режиме отключается встроенное в Photoshop сглаживание — сглаживание краев изображения. Мы этого не хотим. Плитка не мягкая по краю, правда?
2. Ой. Забыл упомянуть об этом. При изменении режима на индексированный цвет ограничьте количество цветов в соответствии с палитрой, доступной в плитке. Если ваша коллекция ковров или плитки представлена только 16 разными цветами, также ограничьте индексированные цвета до 16.
3. Теперь увеличьте размер изображения на единый процент. Попробуйте для начала 10 процентов, как по горизонтали, так и по вертикали.
4. Последний шаг: масштабируйте изображение обратно пропорционально тому, которое вы использовали на предыдущем шаге. В этом случае 1000 процентов x 1000 процентов.
Вуаля!
Если вы правильно изменили режим на шаге 2, теперь вы можете открыть таблицу цветов изображения и изменить полученную палитру, чтобы она соответствовала тому, с чем вам нужно работать с ковром, виниловой плиткой или керамикой.
