При наведении на ссылку появляется картинка :: DLE FAQ
DLE FAQ » Все вопросы » Общие вопросы » При наведении на ссылку появляется картинка
вопрос
С рождеством!
Я хочу сделать так чтобы при наведении на ссылку появлялась картинка (точнее) я это сделал
css :
.without-js-link{}
.without-js-link .hover-unhover-img{visibility:hidden;}/*картинка не показывается*/
.without-js-link:hover .hover-unhover-img{visibility:visible;}/*картинка показывается, если навели на родительскую ссылку*/
html:
<a href="#">ссылка
<img src="/image.png" alt="image not found" />
</a>
Ну вот как это применять несколько раз в одной новости я ума не приложу.
может как то можно html код вставлять одним словом, одним…не знаю как назвать
или может из списка выбирать?
Смысл в чем, допустим строчка из песни над ней аккорд, на который навел и увидел как его играть (аккорд):
Am
Над старым аулом виднеется дым,
Ответа пока нет
Последние события
- События
- Заказы
- Модули
- html#fullans-26509″ data-event-title=»Ответ на вопрос» data-event-i=»2″ data-event-status=»e_answer»>
Decart | Как изменить количество страниц в навига …
Decart
Как изменить количество страниц в навигации в DLE 13.3?
14-02-2023, 17:27
Сохраните как xml и добавьте плагин в админ.панели:
<?xml version="1.0" encoding="utf-8"?> <dleplugin> <name>Количество страниц</name> <description>Изменение показа количества страниц в навигации</description> <icon>engine/skins/images/default_icon.png</icon> <version>1.1</version> <dleversion>12</dleversion> <versioncompare>greater</versioncompare> <upgradeurl></upgradeurl> <filedelete>0</filedelete> <needplugin></needplugin> <mnotice>0</mnotice> <mysqlinstall><![CDATA[]]></mysqlinstall> <mysqlupgrade><![CDATA[]]></mysqlupgrade> <mysqlenable><![CDATA[]]></mysqlenable> <mysqldisable><![CDATA[]]></mysqldisable> <mysqldelete><![CDATA[]]></mysqldelete> <phpinstall><![CDATA[]]></phpinstall> <phpupgrade><![CDATA[]]></phpupgrade> <phpenable><![CDATA[]]></phpenable> <phpdisable><![CDATA[]]></phpdisable> <phpdelete><![CDATA[]]></phpdelete> <notice><![CDATA[]]></notice> <file name="engine/modules/show.short.php"> <operation action="replace"> <searchcode><![CDATA[$max_pages = 10;]]></searchcode> <replacecode><![CDATA[$max_pages = 5;]]></replacecode> <searchcount>1</searchcount> <enabled>1</enabled> </operation> <operation action="replace"> <searchcode><![CDATA[$end = 10;]]></searchcode> <replacecode><![CDATA[$end = 5;]]></replacecode> <searchcount>1</searchcount> <enabled>1</enabled> </operation> <operation action="replace"> <searchcode><![CDATA[if ($cstart > 6) {]]></searchcode> <replacecode><![CDATA[if( $cstart > 3) {]]></replacecode> <searchcount>1</searchcount> <enabled>1</enabled> </operation> <operation action="replace"> <searchcode><![CDATA[$start = $cstart - 4; $end = $start + 8;]]></searchcode> <replacecode><![CDATA[$start = $cstart - 2; $end = $start + 4;]]></replacecode> <searchcount>1</searchcount> <enabled>1</enabled> </operation> <operation action="replace"> <searchcode><![CDATA[$start = $enpages_count - 9;]]></searchcode> <replacecode><![CDATA[$start = $enpages_count - 5;]]></replacecode> <searchcount>1</searchcount> <enabled>1</enabled> </operation> </file> </dleplugin>
Gvn | Не работают конструкции если значение с …
Gvn
Не работают конструкции если значение с символом ‘ Как решить этот баг?
{custom xfields=»[xfvalue_name]» template=»shortstory»}
Для просмотра содержимого спойлера, перейдите к выбранному событию.
{custom tags=»[xfvalue_name]» template=»shortstory»}
Для просмотра содержимого спойлера, перейдите к выбранному событию.
наверх
Вопросы и ответы — Картинки. Справка
- Как скрыть нежелательный контент
- Как открыть расширенный поиск
- Как найти картинки с определенного сайта
- Как открыть все размеры одной картинки
- Как сохранить картинку максимального размера
- Как приобрести товар с картинки и узнать о нем подробности
- Как защитить картинку от плагиата
- Как удалить картинку из поиска
- Почему картинка не соответствует запросу
- Как пожаловаться на картинку
- Почему картинка не отображается в Яндекс Браузере
Скрыть контент «для взрослых» можно одним из способов:
Включите семейный режим в Поиске.

Создайте детский аккаунт.
Настройте работу Яндекс DNS в семейном режиме.
Подробнее читайте в разделе Скрыть контент «для взрослых».
Чтобы перейти к расширенному поиску, введите поисковый запрос и нажмите кнопку Найти. Под поисковой строкой появятся фильтры. Если вместо фильтров вы видите категории — нажмите значок слева под строкой поиска.
Введите запрос и нажмите кнопку Найти.
При необходимости нажмите кнопку в верхней правой части экрана.
Выберите фильтр На сайте и укажите адрес нужного сайта в открывшемся окне.
В результатах поиска нажмите на картинку, чтобы развернуть ее. Справа от картинки нажмите кнопку Похожие.
На странице с результатами поиска в блоке Другие размеры изображения нажмите кнопку Показать все размеры.
Внимание. Картинка может являться объектом авторских прав, и в отдельных случаях на ее использование нужно получить разрешение автора и/или правообладателя.
В результатах поиска нажмите на картинку, чтобы развернуть ее. Если не установлен фильтр по размерам, по умолчанию показан самый большой размер. В выпадающем списке справа от раскрытой картинки находятся ссылки на копии изображения в других размерах. Верхняя копия — всегда самая большая. Перейдите по ссылке с нужным размером.
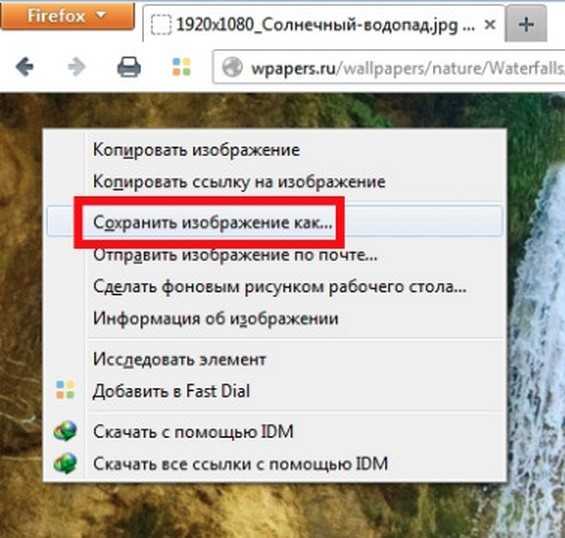
Картинка откроется в новой вкладке (или окне) браузера. Нажмите правую кнопку мыши и выберите пункт меню Сохранить изображение как.
Яндекс не располагает информацией о найденных изображениях, за исключением той, которую автоматически проиндексировал робот. Если у вас возникли вопросы о найденной картинке, вы хотите что-то приобрести или узнать подробности, обратитесь к администрации сайта, на котором размещена картинка (обычно на сайте есть контактная информация или форма обратной связи). Обратиться к человеку, изображенному на картинке, можно также через администрацию сайта.
Сервис Яндекс Картинки ведет поиск только по тем картинкам, которые находятся в свободном доступе в интернете. Когда изображение появляется на странице какого-либо сайта, например социальной сети, оно становится доступным для поисковых систем (если его не запретили индексировать).
Когда изображение появляется на странице какого-либо сайта, например социальной сети, оно становится доступным для поисковых систем (если его не запретили индексировать).
Яндекс является лишь зеркалом интернета, мы не правомочны разбираться в вопросах плагиата. Если вы не хотите, чтобы ваша картинка была размещена на страницах других сайтов, обратитесь к администрации этих сайтов с просьбой удалить изображение.
Сервис Яндекс Картинки не размещает картинки, а только выполняет поиск по изображениям, размещенным в свободном доступе в интернете. Если вы не хотите, чтобы картинка отображалась в результатах поиска, перейдите на сайт, где расположена картинка (адрес сайта отображается при наведении курсора на картинку), и обратитесь к администрации сайта с просьбой удалить изображение или установить запрет на его индексирование. Картинка уйдет из результатов поиска примерно через две-три недели после ее удаления с сайта.
Робот умеет находить и копии картинок, поэтому даже после удаления изображения с одного сайта оно может найтись на других. Проверьте, нет ли копий картинки на других сайтах. Если копии есть, обратитесь с просьбой удалить картинку к администрации каждого из сайтов.
Проверьте, нет ли копий картинки на других сайтах. Если копии есть, обратитесь с просьбой удалить картинку к администрации каждого из сайтов.
Иногда результатов, соответствующих запросу, бывает мало. В этом случае в поисковую выдачу попадают картинки, соответствующие только некоторым словам из запроса.
Яндекс находит изображения, которые наиболее подходят запросу пользователя. При этом тексты к картинкам — не единственный фактор ранжирования, то есть на страницах с найденными изображениями слов запроса может и не быть.
Если вы считаете, что результаты поиска не соответствует вашему запросу или содержат неприемлемую информацию, вы можете сообщить нам об этом с помощью кнопки Пожаловаться:
Наведите курсор на миниатюру картинки.
Под картинкой нажмите значок
Укажите область действия жалобы:
На этот результат.
На всю страницу.
Укажите причину жалобы:
Несоответствие запросу.

Шокирующая или неприятная информация — изображения отталкивающего содержания (например, жертвы аварий, сцены насилия, физические патологии).
Порнография.
Нажмите кнопку Пожаловаться.
Справа вверху нажмите → Пожаловаться
Укажите область действия жалобы:
На этот результат.
На всю страницу.
Нажмите кнопку Пожаловаться.
После проверки отзыв будет учтен автоматическими алгоритмами Поиска для улучшения качества поисковой выдачи Яндекс Картинок.
Примечание. Чтобы исключить из результатов поиска контент «для взрослых», включите семейный режим.
Иногда в Яндекс Браузере в результатах поиска могут выдаваться «пустые» картинки без изображения и работающих ссылок. Обычно это происходит из-за антивируса — он блокирует рекламу и заодно захватывает картинки. Чтобы проверить это, отключите опцию «Анти-Баннер» в антивирусе и перезапустите Яндекс Браузер.
Написать в службу поддержки
Отображение изображения при наведении текстовой ссылки Только CSS
спросил
Изменено 10 месяцев назад
Просмотрено 160 тысяч раз
У меня есть текстовая ссылка. Когда пользователь наводит курсор на текстовую ссылку, я хочу, чтобы изображение отображалось в другом месте на странице. Я хочу сделать это с помощью css. Я думал, что это можно сделать просто с помощью одной строки кода в ссылке, такой как onmouseover, но кажется, что для этого требуется другой код в другом месте на странице.
Я попытался использовать a:hover с изображением, которое я хочу показать в качестве фонового изображения, но я не думаю, что его можно манипулировать, чтобы оно отображалось полностью, а не обрезалось до размера текстовой ссылки.
Я вижу сотни результатов, когда пытаюсь найти это, но ни один из них не является тем, что мне нужно. Самое близкое, что я нашел, было это.
http://www.dynamicdrive.com/style/csslibrary/item/css-image-gallery/
Но это работает с наведением курсора на миниатюры изображений. Я просто хочу, чтобы пользователь навел курсор на одну текстовую ссылку, чтобы изображение отображалось на странице в другом месте. Я нашел эту галерею из этой темы: всплывающая ссылка css на изображение при наведении
Я не хочу иметь дело с jquery или слишком большим количеством скриптов, потому что я лучше знаком с css. Кто-нибудь знает простой способ сделать это или до сих пор нет способа, даже со всеми изменениями, внесенными для css3?
Спасибо!
- css
- изображение
- гиперссылка
- наведение
- наведение мыши
Это можно сделать с помощью одного лишь CSS. Он отлично работает на моей машине в браузерах Firefox, Chrome и Opera под Ubuntu 12. 04.
04.
CSS:
.hover_img a { position:relative; }
.hover_img диапазон { position:absolute; дисплей:нет; z-индекс: 99; }
.hover_img a: hover span { display: block; }
HTML:
4
CSS не сможет вызывать другие подобные элементы, вам нужно будет использовать JavaScript, чтобы выйти за пределы дочернего или родственного селектора.
Вы можете попробовать что-то вроде этого:
Some Link
затем…
a>div { display: none; }
a: hover> div { display: block; }
4
добавить
.hover_img a: hover span {
дисплей: блок;
ширина: 350 пикселей;
}
, чтобы показать полноразмерное изображение при наведении в таблице, измените 350 на свой размер.
Из школ w3:
<стиль>
/* Контейнер всплывающей подсказки */
.подсказка {
положение: родственник;
отображение: встроенный блок;
нижняя граница: 1 пиксель с черными точками; /* Если вам нужны точки под наводимым текстом */
}
/* Текст всплывающей подсказки */
.tooltip .tooltiptext {
видимость: скрытая;
ширина: 120 пикселей;
цвет фона: черный;
цвет: #fff;
выравнивание текста: по центру;
отступ: 5px 0;
радиус границы: 6px;
/* Расположите текст всплывающей подсказки — см. примеры ниже! */
положение: абсолютное;
z-индекс: 1;
}
/* Показывать текст всплывающей подсказки при наведении курсора на контейнер всплывающей подсказки */
.tooltip: наведение .tooltiptext {
видимость: видимая;
}
Наведите курсор на меня

Похоже на то, что вы хотите
Я сделал что-то вроде этого:
HTML:
text text text
![]()
CSS:
.ребенок {
видимость: скрытая;
}
. родитель: наведите курсор .дочерний {
видимость: видимая;
}
родитель: наведите курсор .дочерний {
видимость: видимая;
}
Это невозможно сделать только с помощью CSS, вам нужно будет использовать Javascript.
Текст
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как показать изображение при наведении на ссылку?
спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 525 раз
Пытаюсь показать скрытый раздел при наведении на ссылку, но не получается.
<раздел>
<раздел>
<раздел>

Я хочу показывать #preview-01 при наведении #fromdesigner и копировать на другие ссылки и изображения.
Вот так сайт выглядит без наведения
Вот что я пытаюсь сделать
- html
- css
- наведение
9
У меня есть для вас решение. Я разместил это здесь. Надеюсь, это будет полезно.
функция imgShow1() {
document.getElementById('preview-01-img').style.opacity = 1;
}
функция imgHide1 () {
document.getElementById('preview-01-img').style.opacity = 0;
}
функция imgShow2() {
document.getElementById('preview-02-img'). style.opacity = 1;
}
функция imgHide2() {
document.getElementById('preview-02-img').style.opacity = 0;
}
функция imgShow3() {
document.getElementById('preview-03-img').style.opacity = 1;
}
функция imgHide3() {
document.getElementById('preview-03-img').style.opacity = 0;
}
функция imgShow4() {
document.getElementById('preview-04-img').style.opacity = 1;
}
функция imgHide4() {
document.getElementById('preview-04-img').style.opacity = 0;
}
style.opacity = 1;
}
функция imgHide2() {
document.getElementById('preview-02-img').style.opacity = 0;
}
функция imgShow3() {
document.getElementById('preview-03-img').style.opacity = 1;
}
функция imgHide3() {
document.getElementById('preview-03-img').style.opacity = 0;
}
функция imgShow4() {
document.getElementById('preview-04-img').style.opacity = 1;
}
функция imgHide4() {
document.getElementById('preview-04-img').style.opacity = 0;
} .предварительный просмотр изображения {
высота: 10vw;
ширина: 20vw;
объект подходит: обложка;
непрозрачность: 0;
переход: все .33 с облегченным входом-выходом;
}
раздел .preview {
отображение: встроенный блок;
} <раздел>
<раздел>
<раздел>
 imgur.com/J67Ukc8.jpg"/>
imgur.com/J67Ukc8.jpg"/>



4
На самом деле, в css вы не можете сделать эффект наведения, если только вы не нацелены на ребенка или родного брата, я отредактировал ваш html, чтобы он был похож на следующий фрагмент, это не лучшее решение и не отзывчивый, но, по крайней мере, без javascript
#projects {
положение: родственник;
}
п{
ширина: 50%;
}
.превью{
дисплей: нет;
}
картинка {
ширина: 50%;
справа: 0;
положение: абсолютное;
верх: 15px
}
#america-regular-list1:hover ~ .preview{
дисплей: блок;
} <раздел> <раздел>






 родитель: наведите курсор .дочерний {
видимость: видимая;
}
родитель: наведите курсор .дочерний {
видимость: видимая;
}


 style.opacity = 1;
}
функция imgHide2() {
document.getElementById('preview-02-img').style.opacity = 0;
}
функция imgShow3() {
document.getElementById('preview-03-img').style.opacity = 1;
}
функция imgHide3() {
document.getElementById('preview-03-img').style.opacity = 0;
}
функция imgShow4() {
document.getElementById('preview-04-img').style.opacity = 1;
}
функция imgHide4() {
document.getElementById('preview-04-img').style.opacity = 0;
}
style.opacity = 1;
}
функция imgHide2() {
document.getElementById('preview-02-img').style.opacity = 0;
}
функция imgShow3() {
document.getElementById('preview-03-img').style.opacity = 1;
}
функция imgHide3() {
document.getElementById('preview-03-img').style.opacity = 0;
}
функция imgShow4() {
document.getElementById('preview-04-img').style.opacity = 1;
}
функция imgHide4() {
document.getElementById('preview-04-img').style.opacity = 0;
} 