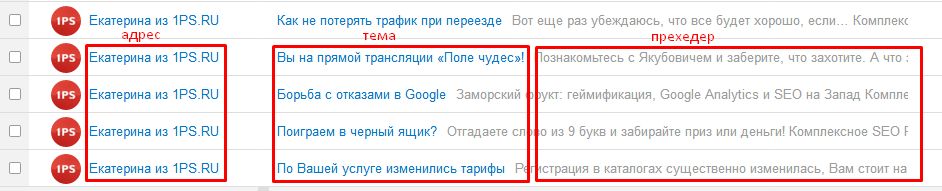
Что такое Прехедер: Определение, Примеры, Рекомендации — Определение
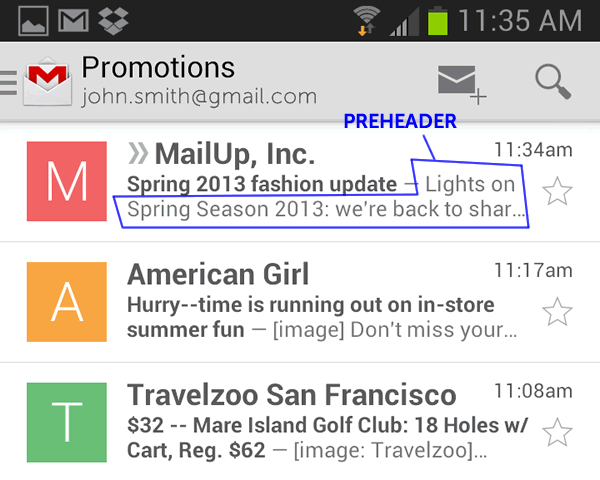
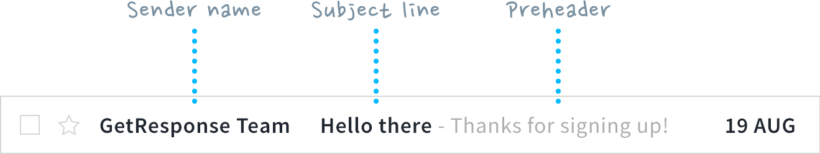
Прехедер (англ. email preheader) — это фрагмент текста, который отображается в письмах после имени отправителя и темы. Основная цель прехедера — раскрыть идею письма и мотивировать подписчика открыть сообщение.
Преимущества прехедера
- Возможность предварительного просмотра письма
- Повышает открываемость писем
- Помогает избежать жалоб на спам
- Возможность предварительного просмотра письма. Основная функция прехедера — предварительный просмотр, который дает читателю представление о том, что находится внутри письма. А задача темы заключается в том, чтобы заинтриговать, привлечь внимание подписчика. Поэтому, важно использовать эти элементы вместе.
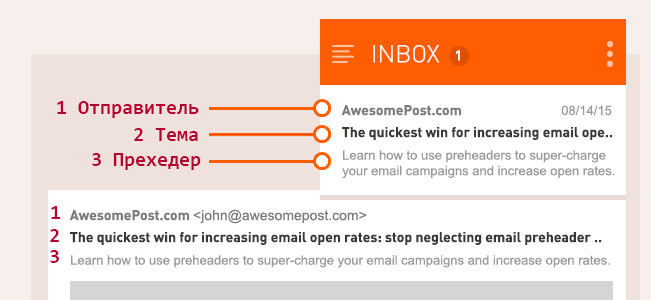
- Повышает открываемость писем. Прежде чем принять решение открывать письмо или нет, подписчик обращает внимание на три элемента. Во-первых, он смотрит на имя отправителя.

- Помогает избежать жалоб на спам. Если отправитель не настроил прехедер, email сервис автоматически отобразит текстовый фрагмент, который может включать такие слова, как «Отписаться сейчас» или «Просмотреть в веб-браузере». Это выглядит неестественно и неинформативно, поэтому люди чаще всего удаляют такие сообщения.
Как создать прехедер
Скрытый прехедер. Откройте блочный конструктор писем и добавьте текстовое поле вначале сообщения. Его цвет должен соответствовать фону всего письма. Напишите текст, который будет отображаться в качестве прехедера. Измените размер шрифта на самый маленький. Установите цвет текста идентичный цвету фона. Сохраните изменения и отправьте тестовое письмо на свой email, чтобы посмотреть, как оно выглядит.
Рекомендации по созданию прехедера
- Пишите короткий прехедер
- Делайте прехедер информативным
- Используйте эмоджи
- Персонализируйте прехедер
- Используйте CTA
- Помните про мобильные устройства
- Пишите короткий прехедер. Например, самый популярный email провайдер Gmail позволяет писать прехедер размером от 100 до 120 символов с пробелами.
- Делайте прехедер информативным. Используйте слова, которые наиболее точно описывают суть письма. Прехедер должен содержать важную информацию.
- Используйте эмоджи. Письма, которые содержат в теме и прехедере эмоджи, делают сообщение более креативным и человечным, что повышает показатель открываемости.
- Персонализируйте прехедер. Это помогает увеличить открываемость благодаря привлечению внимания читателей.

- Используйте CTA. Мотивируйте читателей открыть письмо с помощью призыва к действию — это подогревает любопытство подписчиков.
- Помните про мобильные устройства. Более 60% писем подписчики открывают со своих мобильных девайсов. А на смартфонах прехедер короче, чем на экране компьютера. Его длина составляет всего 35 символов, включая пробелы.
Примеры прехедера
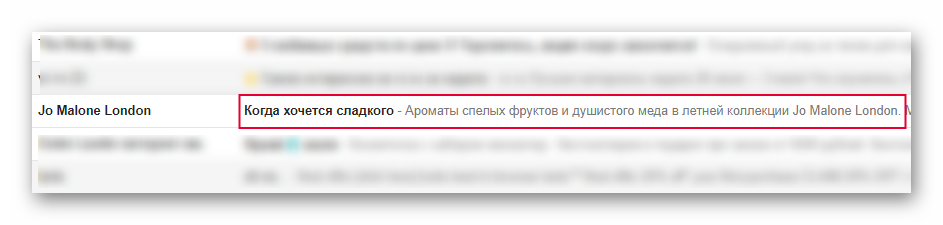
Покупон в прехедере раскрывает тему письма и предлагает выгодную для подписчика скидку.
SPAZIO отлично демонстрирует, как прехедер может быть продолжением темы.
LeBoutique использует четкий СТА.
Посмотрите, как H&M Fashion News использует прехедер, чтобы усилить выгодное предложение темы.
WebPromoExpert. А вот как можно персонализировать прехедерю
Обновлено: 24. 12.2020
12.2020
Оценка: 5 / 5 (20)
Сразу под шапкой: как правильно сделать прехедер
Руководитель агентства Tucan Ната Павлык рассказала «Нетологии», как правильно настроить прехедер, как сделать его невидимым в письме и какой длины он должен быть.
Что такое прехедер?
Прехедер — это текст, который отображается в почтовой программе после заголовка (темы) письма. Изначально это было актуально для мобильной почты, но в итоге все почтовики сделали прехедер и для десктопных версий.
Прехедер дает возможность уточнить тему письма и окончательно убедить вашего читателя открыть письмо.
Во многих сервисах рассылок есть возможность добавить специальный блок прехедера до блока с логотипом или шапкой. К сожалению, почтовые программы не всегда корректно подтягивают вашу фразу для прехедера, даже если она у вас указана первой строкой в письме.
Очень часто можно видеть, как в прехедер подтягивается лишняя информация: ссылки на соцсети, альтернативный текст логотипа или топовой картинки, часто там может отображаться текст о веб-версии, но самый худший вариант — это когда рядом с заголовком еще не открытого письма вы видите текст с предложением отписаться от рассылки.
Добавляем видимый прехедер
Как мы уже поняли, первая строка текста вашего письма не всегда будет отображаться сразу после вашего заголовка, и нам нужно научиться добавлять ее специально. Так, чтобы мы могли быть уверены на 100%, что именно эта строка станет нашим preview text.
Как это сделать? Оказывается, очень просто! Необходимо лишь добавить правильную часть текста в ваше письмо. Вот такую:
Как добавить невидимый прехедер
Бывают случаи, когда вы по тем или иным причинам не захотите, чтобы ваше письмо начиналось с какой-либо фразы. Возможно, макет вашего письма предполагает чистую и красивую шапку с логотипом. Что делать в таких случаях?
Что делать в таких случаях?
Очень часто я вижу, как маркетологи «выкручиваются» и просто окрашивают текст прехедера в тот же цвет, что и фон шапки, делая его тем самым невидимым. Этот способ имеет право на жизнь, но есть и второй способ.
Второй способ спрятать прехедер — это добавить в код письма блок, который не будет отображаться в письме. Для этого необходимо использовать следующий код:
Как можно понять из кода, прехедер можно сделать очень маленьким (1 пиксель), любого цвета. Главная задача будет выполнена: ваш текст появится в качестве дополнительного текста в превью письма.
Технические особенности для прехедера у разных почтовых программ
Есть ряд особенностей отображения прехедеров у разных почтовых программ:
Старые версии Outlook, как вы видите из таблицы, не поддерживают отображение прехедеров в письмах. Этот факт стоит учитывать, если большая часть вашей аудитории — пользователи этой программы.
В век современных технологий вам может быть сложно представить, что «этим» еще кто-то пользуется, но не стоит забывать, что корпоративные почты обычно подключены именно через почтовую программу Outlook далеко не самой последней версии.
Если ваша аудитория — офисные сотрудники больших компаний, то, скорее всего, ваши прехедеры им не увидеть никогда. В этом случае лучший совет: вложите больше усилий в создание темы письма.
5 советов по созданию прехедера
1. Это ваш второй заголовок
Используйте прехедер как второй заголовок: будьте точными и лаконичными. Тут также можно добавить шутку или какую-то провокативную фразу, если, конечно, ваша целевая аудитория и ниша это позволяют.
2. Персонализация
Обращение по имени, данные по сумме баллов или любые другие личные данные вы также можете использовать и в прехедере.
3. Призыв к действию
Если ваша тема письма — это призыв к действию, то используйте прехедер для того, чтобы раскрыть немного деталей. Например, если тема «Скидка 50% на новые поступления», то в прехедере вы можете перечислить, какие именно товары или категории участвуют в акции.
4. Спойлер для контента

5. Не забывайте обновлять прехедер каждый раз
Очень часто маркетологи готовят каждое следующее письмо по шаблону предыдущего. Прехедер — это слишком маленькая и незаметная часть письма, которую легко можно упустить из виду. Особенно если вы решили использовать невидимый прехедер. Не забывайте менять его для каждого письма.
Читать еще
Обучение
Всё, что нужно знать про прехедер письма
Листая рассылки в инбоксе, я постоянно замечаю, что многие бренды не обращают никакого внимания на прехедер письма. Печально, ведь его тоже все видят и это ещё один способ выделиться среди конкурентов и привлечь пользователей. Поэтому предлагаю использовать все возможности емейл-маркетинга себе во благо.
В этой статье я расскажу и покажу, что такое прехедер письма, зачем он нужен, как его правильно сформулировать и настроить, а также на что стоит обратить внимание. Читайте и бегите прокачивать свою рассылку!
Что такое прехедер письма, для чего он нужен и каким бывает
Прехедер письма — это его текстовое превью. Он помогает привлечь пользователя и повышает открываемость емейла.
Он помогает привлечь пользователя и повышает открываемость емейла.
Прехедер может быть:
- видимым — такой отображается и после темы в списке рассылок, и в самом начале емейла после его открытия.
- невидимым — этот отображается только в списке рассылок после темы письма, т. е. до его открытия.
Фишки и требования
Уделяйте внимание формулировке и тематике
Прехедер письма должен побудить пользователя открыть письмо, поэтому давайте в нём самый сок. Например, информацию об акциях или иную выгоду.
Создавайте интригу
Ни в коем случае не дублируйте тему, а плавно продолжите и раскройте её.
Выделяйтесь среди остальных
Используйте юмор, различные символы, эмодзи и каомодзи.
Каомодзи — японские смайлики, созданные с помощью пунктуационных знаков, иероглифов и прочих символов. Например, (´・ω・`) или ¯\(ツ)/¯.
Пример с использованием юмора
Примеры с использованием эмодзи
Не используйте «жёлтые» слоганы
«Сенсация!», «Свершилось!», «Революция!» и другие подобные призывы банальны и ассоциируются со спамом. Такие прехедеры могут навредить вашей репутации. Придумайте что-то более оригинальное и менее навязчивое. Например:
Такие прехедеры могут навредить вашей репутации. Придумайте что-то более оригинальное и менее навязчивое. Например:
Не повторяйтесь
Новое письмо — новый прехедер. Шаблоны — это скучно, будьте уникальными.
Персонализируйте
Использование информации о подписчике в прехедере сделает письмо более личным и дружелюбным.
Соблюдайте длину
Каждая почтовая программа отображает разную длину прехедера. Чтобы избежать казусов, прописывайте прехедер письма до 130 символов с пробелами. При этом самую важную информацию размещайте в начале. Так её точно увидят все пользователи.
Но учтите, что есть почтовые клиенты, которые не отобразят прехедер письма, как бы вы ни старались:
Как прописывать прехедер в вёрстке
Чтобы прописать в вёрстке видимый прехедер, используйте следующий код:
<span>
Этот текст отобразится рядом с темой до открытия письма и в самом письме.
</span>Шрифт, размер и цвет можете указать любой — исходя из общей концепции вашего дизайна.
А чтобы сделать прехедер невидимым, можно использовать такой метод:
<!--[if !mso]><!-->
<div>
Этот текст отобразится рядом только с темой до открытия письма
</div>
<!--<![endif]-->
В данном методе мы скрываем прехедер в письме с помощью прописанных условных комментариев для Outlook, обнуления размера текста, добавления прозрачного цвета отображения и указания нулевой непрозрачности.
При этом невидимый прехедер письма можно сделать коротким или даже совсем пустым. Так вы выделитесь на фоне других, ведь по умолчанию у всех прехедеры длинные.
Пример короткого прехедера
Пример пустого прехедера
Чтобы сделать прехедер письма коротким, используйте следующий метод:
<!--[if !mso]><!-->
<div>
Текст короткого прехедера
</div>
<div>
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
</div>
<!--<![endif]-->
Чтобы сделать прехедер письма пустым, используйте код для короткого прехедера, но не прописывайте формулировку.
Например:
Код для короткого прехедера
Код для пустого прехедера
При вёрстке прехедера нужно учитывать ещё несколько особенностей.
- Использование невидимого прехедера может негативно повлиять на доставляемость.
Когда вы используете невидимый прехедер, почтовый сервис может расценить это как попытку скрыть от него что-то. Из-за этого он понизит репутацию вашей рассылки, что увеличит вероятность попадания в спам. Но если изначально у вас хорошая репутация отправителя, то письма всё равно попадут в инбокс. Если же ваша репутация как отправителя низкая, то рисковать не стоит, используйте видимый прехедер письма. - Mail.ru игнорирует текст в display:none.
Если вы делаете прехедер письма невидимым с помощью этого стилевого свойства, Mail.ru проигнорирует его и подтянет из письма информацию, следующую за текстом прехедера. Поэтому для Mail.ru используйте другой метод. Например, тот, что мы показали выше. - Яндекс может заменить текст вашего прехедера.

Яндекс использует более сложный механизм проверки текста, который проще всего объяснить на примере.Допустим, вы прописали прехедер, а в письме после него идут ссылка отписки, ссылка «Открыть в браузере» и затем обычный текст. Яндекс проверяет не только сам прехедер, но и то, что стоит в письме после него. Поэтому он вполне может посчитать текст ссылок техническим и вырезать его вместе с прехедером. А на это место подтянуть текст письма, который следует после ссылок.
Если вы столкнулись с такой проблемой, вас спасёт только тестирование — пробуйте переформулировать тексты ссылок.
Как прописывать прехедер письма в ESP
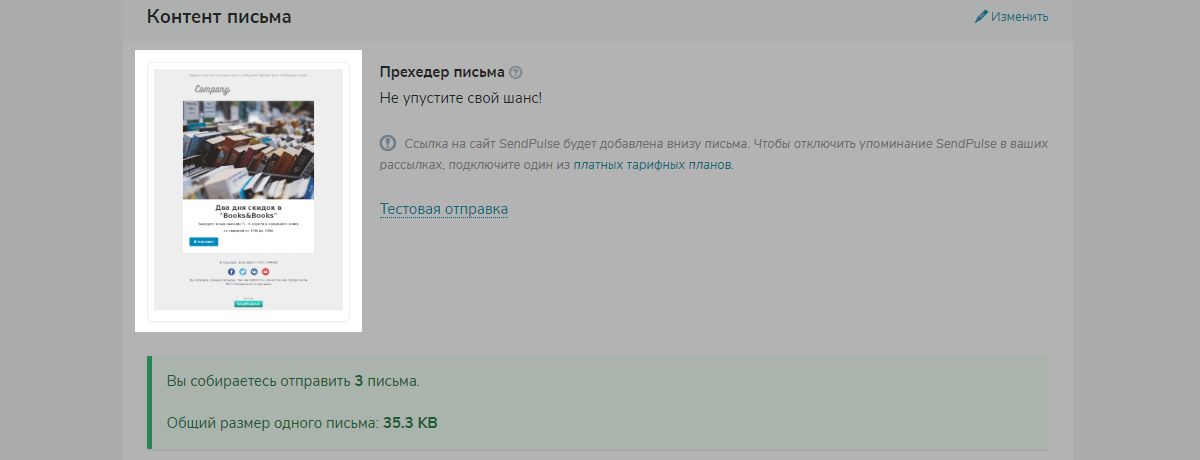
Большинство современных ESP позволяют вставлять невидимый прехедер через веб-интерфейс. То есть прописывать специальный код необязательно, достаточно вписать текст прехедера в соответствующее поле. Вот как это выглядит:
Всегда уделяйте внимание прехедеру письма, иначе вместо него подписчик увидит автоматически подтянувшийся текст. Например, номер телефона, ссылку на просмотр письма в браузере, альтернативный текст логотипа или, что самое печальное, ссылку отписки.
Например, номер телефона, ссылку на просмотр письма в браузере, альтернативный текст логотипа или, что самое печальное, ссылку отписки.
И, конечно же, не забывайте тестировать. Перед «боевой» рассылкой всегда отправляйте письма на тестовые ящики. Так вы сможете выявить ошибки и убедиться, что прехедер письма отображается корректно во всех почтовых провайдерах. Также обязательно делайте a/b-тесты. Тогда вы поймёте, какие формулировки прехедеров дают наибольший Open Rate.
Прехедеры – еще один элемент успешного e-mail маркетинга / Хабр
Большая часть писем лежит неподъемным грузом в папке входящих. Сервис успешных рассылок SendPulse решил разобраться, в чем же причина.
Несмотря на то, что ящик входящей почты – это первое, что видит подписчик, обычно при создании электронного письма внимание на него обращается в последнюю очередь или не обращается вовсе. В каждом ящике входящей почты показывается имя отправителя и тема письма. Иногда виден и предварительный текст (или как его еще называют «прехедер», «предзаголовок»). Именно предварительный текст письма является одним из наиболее эффективных способов повышения его открываемости. Иногда уровень открытия писем с удачным прехедером достигает 45%.
Именно предварительный текст письма является одним из наиболее эффективных способов повышения его открываемости. Иногда уровень открытия писем с удачным прехедером достигает 45%.
Что такое предварительный текст?
Предварительный текст – это фрагмент основного текста электронного письма, который чаще всего располагается под именем отправителя и указанной темой.
Цель прехедера в том, чтобы обратить внимание читателя на ключевые аспекты письма. Поэтому его еще используют и как способ привлечения внимания читателя, стимул для открытия письма. Чтение прехедера может повлиять на поведение получателя. Он может его пропустить или открыть, кликнув на интересующую его ссылку.
Многие компании утверждают, что эффективное использование прехедера помогло повысить уровень просмотра писем на 30%. Что касается эффективности прехедеров, то рассылки, отправленные с помощью SendPulse в среднем открывают 13-14% получателей. Но наличие предзаголовка с активными ссылками увеличивает переходы на 1-2%.
Поскольку все поля в ящике входящей почты являются основой для повышения и улучшения уровня просмотра писем, то именно прехедер является наиболее выигрышным элементом. Более того, его тестирование самое простое, поскольку для него не нужно изменения дизайна или HTML.
Добавление прехедера к электронному письму
Прехедер или предварительный текст создается из первых строк текста, расположенных в одном электронном письме. Предзаголовок в письме может быть как видимым, так и скрытым.
Если вы решили поместить заголовок или несколько первых строк в тему письма, в таком случае добавление отдельного прехедера не является обязательным.
Видимый прехедер
Часто можно увидеть прехедеры, содержащие маленькие иконки социальных сетей или ссылки. Такие указания как «Откройте письмо в браузере, если оно отображается некорректно» или «Перешли другу» являются очень популярными. Прехедер с текстом «Письмо отображается некорректно?» конечно же является очень важным, но просьбы «Открой меня!» в нем нет.
Перед такими «служебными» элементами необходимо добавить одно-два предложения для того, чтобы придать им более привлекательный вид.
Для создания видимого прехедера необходимо добавить строку текста перед баннером (который может быть в виде картинок) и стилизовать ее.
Невидимый прехедер
Для создания невидимого прехедера строку необходимо спрятать. Создать невидимй прехедер можно и еще одним способом. Для этого перед главным заголовком необходимо добавить прозрачную картинку размером 1рх на 1рх и вписать в атрибут Alt значимую информацию. Однако с этим методом следует быть осторожным, так как необходимо постоянно обновлять текст для последующих рассылок.
Какие электронные почтовые сервисы отображают прехедеры?
Прехедеры, как собственно и другие элементы, отображаются в разных почтовых сервисах по-разному. Увидеть два одинаковых почтовых ящика просто невозможно.
Размещение прехедера
В большинстве протестированных приложений прехедер размещается в виде отдельной строки под строками темы и именем отправителя. Количество строк для прехедера варьируется от двух до трех.
Количество строк для прехедера варьируется от двух до трех.
В зависимости от ширины используемого браузера и длинны строки темы, текст прехедера в Gmail или Yahoo может отображаться, а может и не отображаться. В приложении Android Gmail строка темы и прехедер составляют две строки непрерывного текста.
Количество символов в прехедере
Размер браузера, специфика почтовой системы, длина строки темы – все это влияет на то, как будет отображаться прехедер в почтовом ящике. Например, после заголовка в Gmail влезает 4-5 слов.
Некоторые системы (например, BlackBerry, Outlook.com, Lotus Notes, и ранние версии Outlook) прехедер не показывают. В таком случае основное внимание следует уделять работе с темой письма.
Советы по написанию удачного прехедера:
Вторая тема
Воспринимайте прехедер как «вторую тему» и пользуйтесь подобными стратегиями для ее написания. Будьте кратки, лаконичны, пытайтесь передать в прехедере весь смысл и важность сообщения. Это как раз именно то место, где уместен юмор, символы и другие техники, которые не целесообразно использовать в теме.
Это как раз именно то место, где уместен юмор, символы и другие техники, которые не целесообразно использовать в теме.
Знаки
Всегда помните об ограничении в знаках. В прехедере сначала указывайте ключевые слова и фразы. Но в то же время не делайте прехедер слишком коротким. Придерживайтесь золотой середины.
Избегайте повторений
Конечно, возможность копирования темы и заглавия в прехедере звучит очень соблазнительно, но не стоит этому поддаваться. Это точно не сыграет вам на руку. Проявите креатив, поиграйте с темой письма и его заглавием. Заинтересуйте своих подписчиков! Заставьте их открыть и прочитать письмо!
Кроме того, не стоит забывать и о следующих правилах:
- персонализация. Старайтесь обращаться со своим подписчиком по имени. Создайте максимальное ощущение личного общения.
- обобщение письма. Если в теме письма уже указывается информация, то используйте прехедер как способ расширения и детализации информации, поданной в теме.
 Например, если в теме письма указано «50% новых поступлений», тогда укажите в прехедере какие именно это поступления.
Например, если в теме письма указано «50% новых поступлений», тогда укажите в прехедере какие именно это поступления. - честность. Будьте честны со своими подписчиками. Не используйте заманчивые трюки, чтобы заставить читателей открыть письмо. Имя отправителя, тема письма, прехедер – всё это составляющие единого целого.
- стимул для просмотра всего письма целиком. Помните, что прехедер – это лишь часть письма. Самая важная информация находится в самом письме, которое подписчик должен пролистать и просмотреть до конца.
- не забывайте обновлять информацию в прехедере. Помните, что если прехедер скрыт, то информация в нем отображается не всегда, но при необходимости ее можно увидеть. Поэтому тщательно проверяйте скрытые прехедеры, чтобы не показать читателю устаревшую информацию.
- тестирование. Помните, что главное в работе – это проверка и тестирование. Экспериментируйте с разными почтовыми системами, с разными приложениями и разными текстовыми комбинациями.
 Именно так можно подобрать наиболее подходящую и выгодную стратегию, которая обеспечит электронным письмам как можно больше просмотров.
Именно так можно подобрать наиболее подходящую и выгодную стратегию, которая обеспечит электронным письмам как можно больше просмотров.
Константин Макаров, генеральный директор сервиса успешных рассылок SendPulse
Скрытый прехидер в системе eSputnik
Вы уже читали статью об эффективности использования предзаголовка и о том, как увеличить прочтение email с его помощью. Теперь давайте разберемся с видимыми и невидимыми прехедерами. И ознакомимся с функцией, которую предлагает система eSputnik. Если вы уже начали применять эту фишку в своих рассылках и прочувствовали ее отдачу, то наше нововведение вам точно понравится!
Прехедер. Зачем он нужен и как его правильно использовать?
У многих уже выработался рефлекс хвататься за каждую возможность повышения Open-Rate email. Все почести в привлечении внимания получателя обычно достаются теме эмейла. А нужно помнить и о “сером кардинале” — предзаголовке.
Прехедер (он же — предзаголовок, он же «preheader», он же прехИдер, как вам удобно) — это дополнительная зацепка за внимание читателя.
Основная его задача — донести информацию до получателя, а также подкрепить и усилить тему email. Предзаголовок может следовать сразу за темой или возникать при наведении курсора на тему емейла.
По данным Litmus, использование предзаголовка в их собственных письмах повысило Open Rate письма на 30%.
Как добавить предзаголовок в редакторе eSputnik?
В стандартных email-шаблонах вы увидите специальную область для предзаголовка. Она состоит из 2 блоков: справа ссылка на веб-версию, в левый блок — информация для прехедера.
Реакция пользователей на нововведение оказалась неожиданной: Что это? Зачем? А можно убрать? Портит дизайн! Мы выяснили что конкретно оттолкнуло пользователей. Помимо того, что «стало некрасиво», пользователи боялись забыть поменять текст прехидера на актуальный для текущего емейла (при создании письма на основе предыдущего).
Снижать риск ошибки до минимума — это естественно, но без предзаголовка можно допустить еще большую оплошность:
1) Gmail и многие другие почтовые клиенты не будут мириться с отсутствием предзаголовка в ваших письмах, они подтягивают на его место начало контента. Например, сразу за темой в строке превью может отображаться следующее:
-
Адрес сайта, контакты (если они расположены в шапке письма). Не интригует.
-
Alt-текст, который скрывается за баннером. Обычно, ничего стимулирующего к открытию эмейла там не содержится.
-
Начало контента. Это может быть приветствие и вступительные слова, которые никак не побуждают к дальнейшему прочтению и не интригуют. Чаще всего в строке появится «Смотреть веб-версию письма». Кому интересно это читать?
-
Дублированием темы (некоторые используют тему в качестве заголовка).
-
Разную чепуху.
 В зависимости от устройства может браться за основу, например, название картинки или ссылка на хранилище, где лежат изображения.
В зависимости от устройства может браться за основу, например, название картинки или ссылка на хранилище, где лежат изображения. -
«Отписаться от рассылки». Первый призыв к действию, которые мы видим — отказаться от рассылки. Никуда не годится.
Во-вторых, не перехитрите сами себя, cоздавая невидимый предзаголовок с помощью подручных средств:
- Маскировка текста прехидера под баннером в alt-теге.
- Размещение текста предзаголовка перед основным контентом и окрашивание его в цвет фона. На превью панели вы увидите его, зайдя в письмо — нет, и это не специальная верстка, а сливание с окружающей средой. Прехидер как бы есть, но его как бы нет. Yandex вообще может «скушать» такой предзаголовок, распознав его как технический текст. Придется изворачиваться и искать способы его вернуть.
Оптимальный предзаголовок — скрытый, но эффективный
Мы учли все мелочи и возможные казусы, чтобы впредь у вас не возникло проблем с оформлением прехидера. Новая фишка доступна пока только в нашей системе. Мы вынесли функцию прехедер отдельной строкой в режиме создания сообщения. Эта функциональность поможет вам не тратить время на поиск обходных путей, чтобы предзаголовок не отображался в открытом письме. Вам не придется каждый раз вздрагивать, кликнув по кнопке «прейти к рассылке», а изменил ли я текст для прехедера…
Новая фишка доступна пока только в нашей системе. Мы вынесли функцию прехедер отдельной строкой в режиме создания сообщения. Эта функциональность поможет вам не тратить время на поиск обходных путей, чтобы предзаголовок не отображался в открытом письме. Вам не придется каждый раз вздрагивать, кликнув по кнопке «прейти к рассылке», а изменил ли я текст для прехедера…
Конечно, можно было уже давно создать эту строку, но мы не были уверены как она сработает. Так как прехидер невидим, почтовый клиент мог посчитать его обманом, не понять что делать с таким письмом и отправить в спам. Этого нам хотелось меньше всего.
Если вы хотите найти, как выглядит предзаголовок, зайдите в редакторе писем в инспектор кода и увидите его в первом скрине:
Как прехедер выглядит в разных почтовых клиентах?
Мы проверяем почту дома за компьютером, на планшете, или мобильном. Нам привычен вид той или иной рассылки на экране привычного нам устройства. А откройте свой емейл на другом гаджете. Изображение будет не таким как обычно, явно что-то пойдет не так, и не обязательно в плохом смысле этой фразы. Отображение компонентов email зависит от:
А откройте свой емейл на другом гаджете. Изображение будет не таким как обычно, явно что-то пойдет не так, и не обязательно в плохом смысле этой фразы. Отображение компонентов email зависит от:
-
Почтового клиента, на котором вы просматриваете емейлы.
-
Устройства, с которого вы проверяете почту.
Давайте посмотрим как прехидер отобразится в разных почтовых клиентах:
Основные почтовые клиенты, на которые осуществляют рассылки пользователи нашей системы. Кстати, посмотреть предпочтения ваших подписчиков относительно почтовых клиентов можно в отчете по рассылке (статистика по доменам):
Gmail.ru:Прехедер надежно занял свое место после темы. Даже когда он не предусмотрен отправителем, в строку за темой поддтягивается начало контента. И это правильно, читатель имеет полное право еще с превью панели понимать, что ждет его в письме.
Mail.ru:В зависимости от ширины экрана меняется количество отображенных символов предзаголока.
На ноутбуке это выглядит так:
В мобильной версии iPhone
и на большом мониторе доступно больше символов:
I.ua:В превью панели прехидер не отображается, но при наведении курсора на строку сообщения всплывает поле, содержащее отправителя и начало контента. По такой превьюшке получатель тооочно поймет, что его ждет в письме.
Yandex:Отправляя рассылку клиентам с Yandex можно не переживать, что ваш прехедер будет чересчур длинным и получатель не сможет дочитать его. При наведении курсора на начало прехидера всплывает окошко содержащее __ символов, в котором завершается начатое, ну и, конечно, начало контента.
Есть любопытный момент в реакции Яндекса на уловки. Который сыграет не на руку тому, кто захочет использовать невидимый прехедер и будет не в курсе специальной функции eSputnik. Если вы воспользуетесь хитростью и разместите прехидер над основным контентом письма и окрасите его в цвет фона, то не факт, что Яндекс отобразит его в превью панели. Он легко может принять ваш подкрепляющий прехидер за технический текст.
Он легко может принять ваш подкрепляющий прехидер за технический текст.
Эффективный email-маркетинг с eSputnik
РегистрацияRambler:Прехидер спрятан настолько укромно, что его не найти. Нигде. Нет его и все:(
Ukr.net:При наведении на тему письма возникает поле, содержащее прехидер и начало контента.
Длина темы и предзаголовка. Как посчитать?
После темы обычно вмещается не много слов, все зависит от длины темы. Некоторые подходят к вопросу серьезно и, буквально, высчитывают символы, чтобы полностью вложится в отведенное поле со своим посланием:
Видимый текст — это сплошная тема. Предзаголовка нет, но и нежелательных данных в строке темы тоже не выскакивает. Для понимания взгляните на тему целиком: «Дарим скидку: Ужин в темноте в кофейне «FRIENDS’TIME Tokyo»! Программа для лица 3 в 1 от 139 грн! Обследование невропатолога для взрослых и детей от 139 грн!» — 157 символов.
Предыдущий скрин с mail.ru. А так эта же громоздкая тема отобразилась в превью панели gmail — она обрезается.
Gmail как бы намекает: многовато будет, и сам сокращает тему до 87 символов, подставляя импровизированный прехидер. Как бы не хотел отправитель обойтись без него — не удалось. Плюс не отобразилась вся информация, которую он хотел преподнести читателю на превью панели.
Некоторые вообще не парятся, вмещая в одну тему чуть ли не все письмо:
Не надо так:(
По моим подсчетам, в строку гмейла помещается +/-180 символов, максимальный обьем темы — 70 букв, остальное для прехидера.
В строке mail.ru +/- 155 символа. Насчет чего вы можете быть спокойны — тема в предпросмотре не потеряет ни буковки. Причина для грусти — чем длиннее тема, тем вероятней, что она съест выдуманный вами подкрепляющий прехедер:,(
Last post
Помните, что длина прехедера меняется в зависимости от устройства. Из этого также наблюдается двойственность. Если прехидер скрытый и превышает количество отведенных для него знаков, он может оборваться на самом интересном месте. Следовательно, получатель никогда не узнает что хотели ему сказать. В данном случае уже не таким плохим кажется отображения прехидере в почтовых клиентах i.ua, Yandex и ukr.net.
Если же перхидер лаконичный и компактный, то за ним следует другая череда нежелательных моментов в виде подтягивания текста контента. Возможно, это будет что-то полезное, а возможно, ссылка на веб-версию, контакты или “отписаться от рассылки” (о, ужас!).
Не игнорируйте предзаголовок. Дайте ему шанс повысить эффективность вашей рассылки. Главное, подобрать в прехидере такие слова, которые представят ценность для читателя, предложат ему что-то новое и прикуют внимание. Проявите немного творчества и прехидер сработает результативно.
Если вы уже дружите с прехедером — поделитесь с нами впечатлениями и своими достижениями.
Статья обновлена от 01. 12.2014
12.2014
Как правильно оформлять прехедер? | by Arthur Koch
Это, пожалуй, самый частый вопрос, который я получаю от страждущих. Но интересность момента состоит в том, что тут не единственно верного решения. А еще и проблемы присутствуют.
Отступление для чайников. Что же такое прехедер? Это текст, который следует за темой письма в интерфейсе почты. Он как бы продолжает тему, показывая текстовый контент из начала полученного письма.
Верхом мудачества является размещение в начале письма ссылки на просмотр письма в браузере, которая намекает читателю, что верстальщик рассылки рукожоп, и она кое где будет очень стремно смотреться. Так же нередки случаи, когда в прехедере мы видим номер телефона или меню сайта. Давайте еще превращать письма в лендинги, хуле.
Итак, как все же в коде необходимо оформлять прехедер.
Ситуация первая. В базе получателей нет почтовых адресов мейлру и яндекса. тут мы поступаем просто. Прячем прехедер к ебеням. Смысловой нагрузки в письме он не несет, зато выполняет свою роль в интерфейсе почтового клинета. Выглядит это примерно так:
Выглядит это примерно так:
<div style=”font-family:arial; font-size:11px; color:#999999; line-height:0; display:none !important; visibility:none;”>Fucking great preheader</div>
Надежность этого метода подтверждается экс-директором по макетингу Litmus.com. Баба вроде умная, смысл ей врать? Так как она “экс”, ее имя и соответствующую запись в твиттере я сейчас не найду, но предлагаю поверить мне на слово.
И все счастивы.
Но так как мы с вами работаем в российских реалиях, а разработчкики яндекс и мейлру почты у нас особенные, то подобный скрытый прехедер будет расценен ими как подозрение на спам, фишинг и копропедофилия. Нужное подчеркнуть.
Тут мы уже не можем прятать наш прехедер, поэтому необходимо его стилизовать в письме таким образом, чтобы он не выбивался из общего стиля, при этом не был бы навязчивым, но хоть немного осмысленным в контексте применения. Я обычно использую arial 11px в верхушке письма малоконтрастным цветом. И не поверите, все снова счастливы.
Таким образом, за малым постом следует снятие еще одного насущного вопроса. Обратную связь приветствую. Если у вас возникают какие либо схожие вопросы, относительно рассылок, пишите на [email protected]. У меня будет новая хавка для будущих материалов.
Чек-лист: как создать текст для email-рассылки — Mail.ru для бизнеса
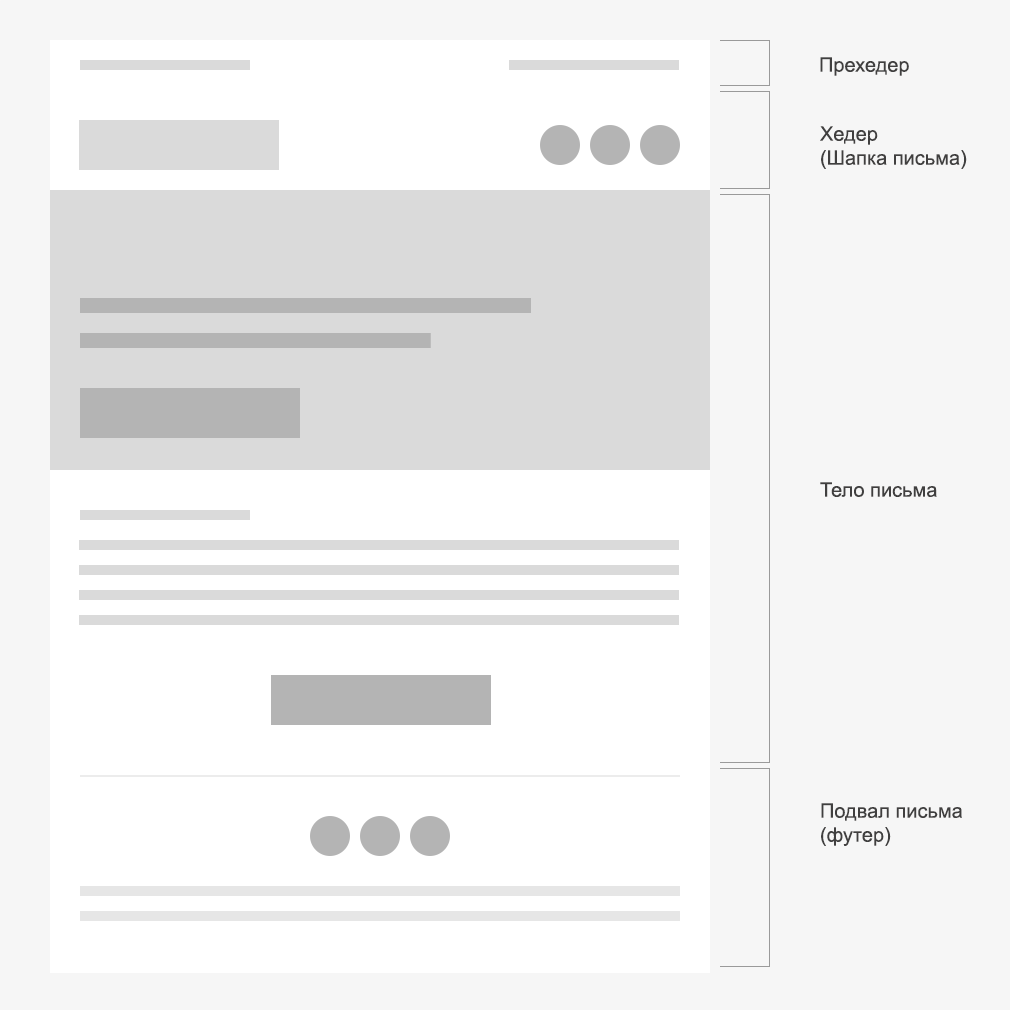
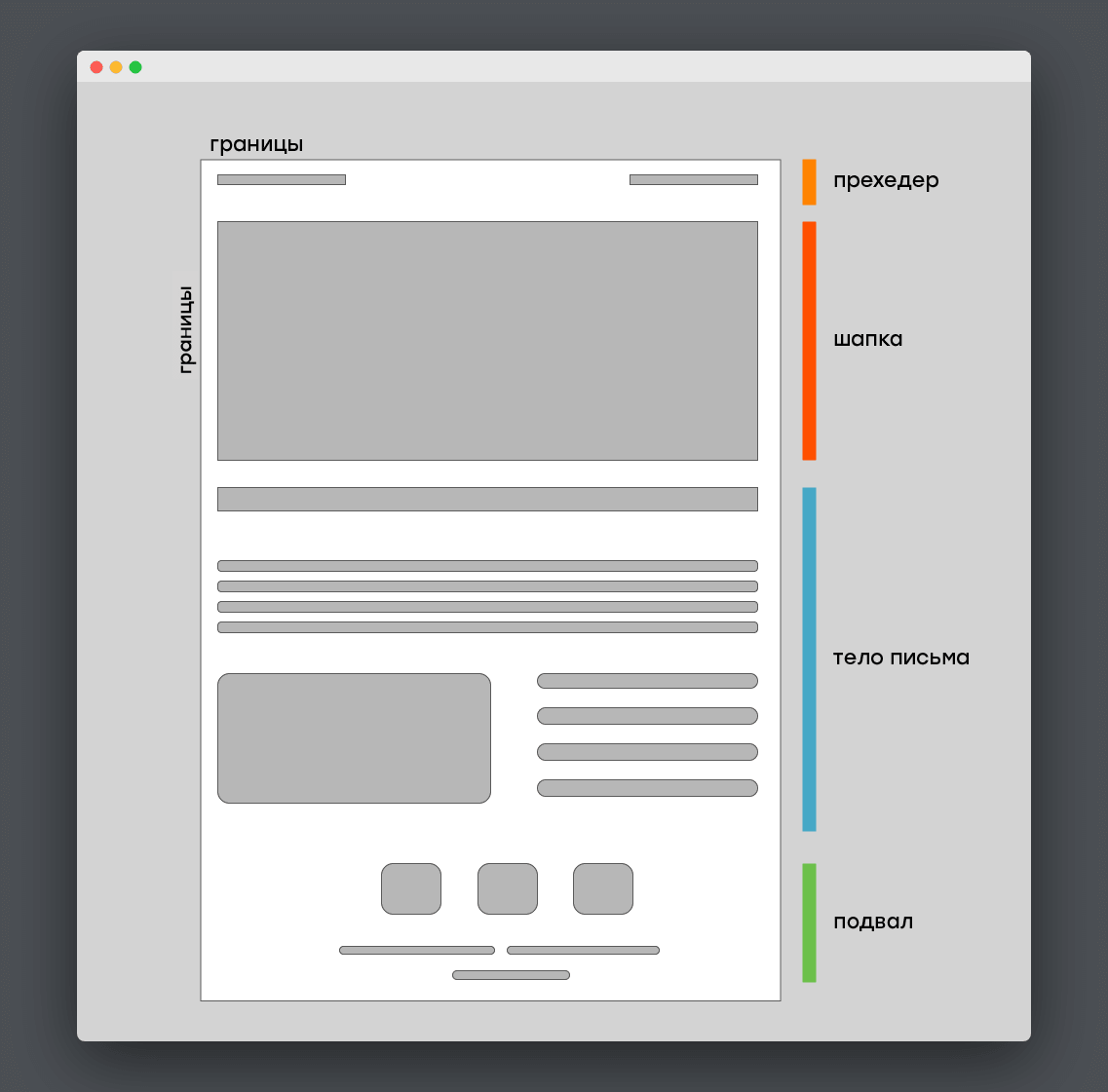
Более 4 миллионов человек пользуются электронной почтой, ежедневно доставляется около 300 миллиардов писем, часть которых – рассылки. Сегодня мы будем говорить о том, как устроена анатомия письма, расскажем, как правильно составить и оформить email для рассылки, чтобы их содержание соответствовало ожиданиям получателя. Мы не выпишем вам «волшебную пилюлю», которая будет работать во всех 100% случаев рекламных кампаний, но обещаем поделиться действующими советами и проверенными рекомендациями.
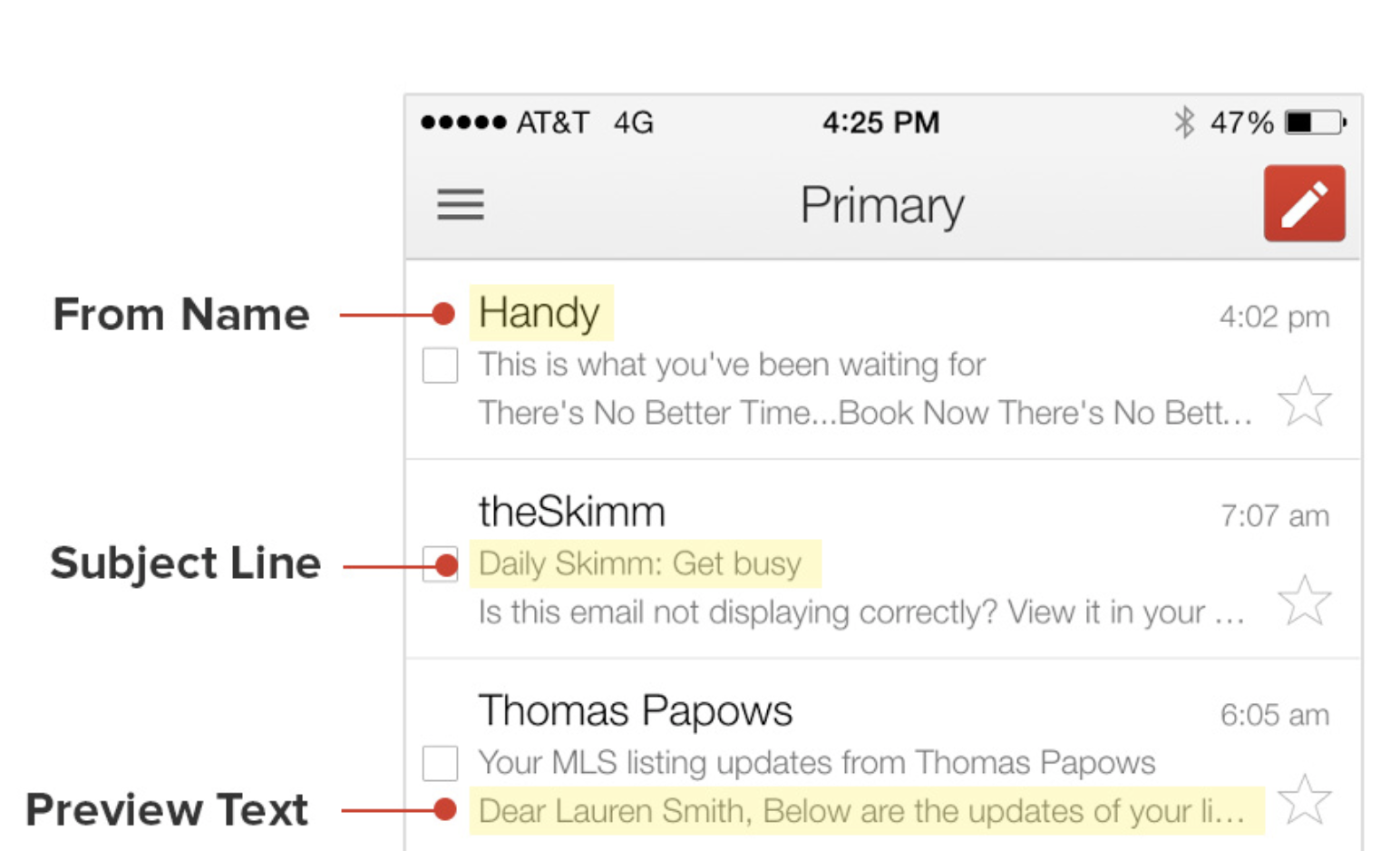
Тема письма – первое впечатление
Если человека встречают по одежке, то электронные
письма – по их теме, именно этот раздел читатель видит первым, проверяя почту. Ваша задача, заинтересовать пользователя, создать такую рассылку, которую
хочется открыть. Не используйте длинные фразы, многообещающие слова, заученные
рекламные тексты, достаточно ограничиться одним коротким предложением, вложив в
него всю суть, приправив его оригинальностью и долей юмора.
Ваша задача, заинтересовать пользователя, создать такую рассылку, которую
хочется открыть. Не используйте длинные фразы, многообещающие слова, заученные
рекламные тексты, достаточно ограничиться одним коротким предложением, вложив в
него всю суть, приправив его оригинальностью и долей юмора.
В борьбе за внимание читателя хороши такие приемы:
- язык эмодзи – смайлики и другие спецсимволы Юникода могут повысить открываемость писем на 65%, главное, чтобы это было уместно в вашей тематике;
- краткость – есть кейсы, в которых тема состоит из аббревиатуры или одного слова и это, представьте себе, работает;
- срочность – напомните читателю о том, что скидки не вечны, что акция близится к концу;
- интрига – интригуйте подписчика, заманите его цепляющим заголовком, чтобы он, не раздумывая, нажал заветную кнопку «открыть письмо»;
- будьте конкретны,
используйте цифры, шутите, если это не противоречит вашему бизнесу.

Наряду с явными лайфхаками, есть и антисоветы, следуя которым, вы непременно провалите email кампанию, потеряете часть подписчиков. Если бы Григорий Остер писал книгу «Вредные советы для начинающего email-маркетолога», в ней были бы такие рекомендации:
- наобещайте читателю в три короба и ничего не выполните;
- побольше стоп-слов – бесплатно, недорого, распродажа, дешево, 100%, новинка, скидки, только сейчас и другие.;
- используйте приставку «Re» – подписчик настолько глуп, что спутает рассылку с личным сообщением и непременно откроет.
Попрактиковаться и применить полученные знания на практике вы можете бесплатно в удобном сервисе рассылок Sendbox, используя удобные инструменты для создания темы.
Прехедер – второй по значимости блок после темы
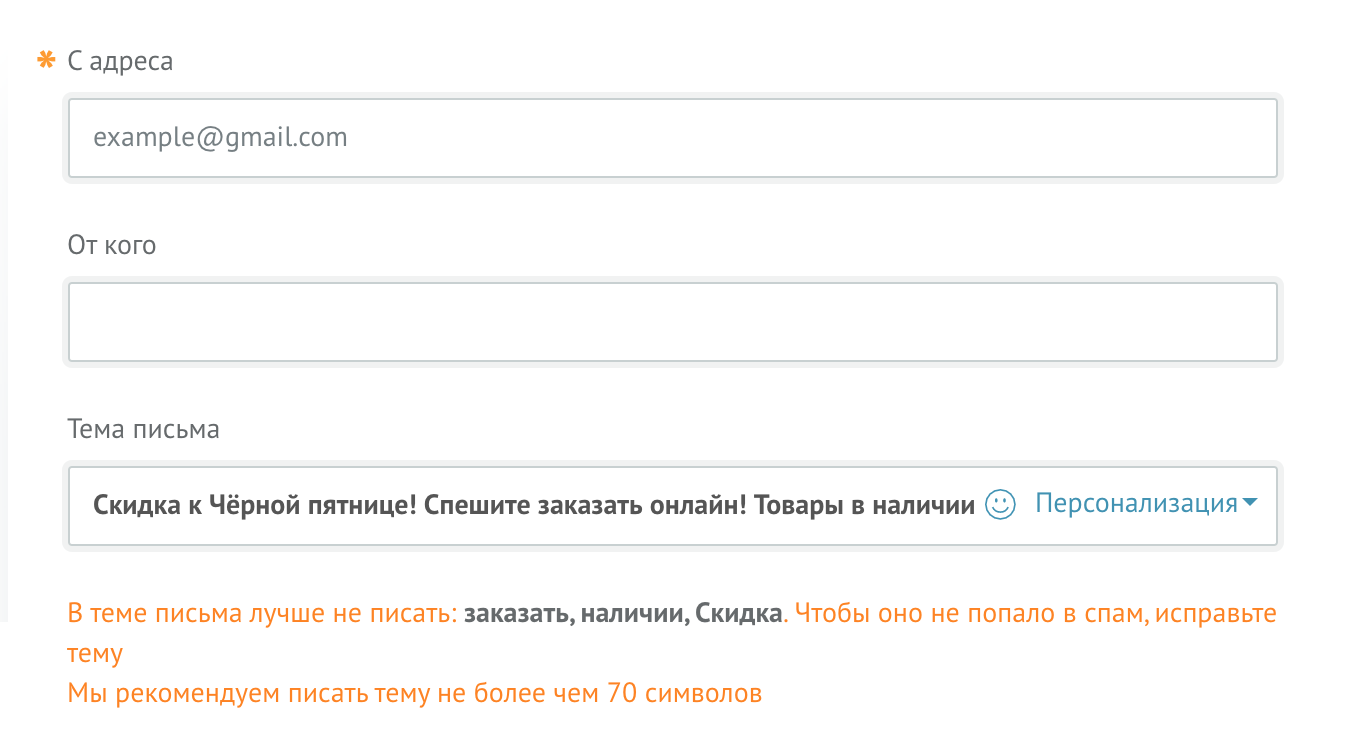
Прехедер или предзаголовок – часть письма, которую видит получатель сразу после темы. Обычно, почтовый сервис автоматически помещает в него первые строчки тела письма, что не всегда красиво и информативно. В сервисе Sendbox вы можете создать нужный вам прехедер уже после того, как разработана основа рассылки.
В сервисе Sendbox вы можете создать нужный вам прехедер уже после того, как разработана основа рассылки.
Правила его создания:
- если тема письма содержит вопрос, то в предзаголовке можно частично поместить ответ;
- если вы интригуете заголовком, то прехедер лучше сделать повествовательным и информативным и наоборот.
Чего делать точно нельзя, так это недооценивать его роль, давать слишком много информации в превью письма. Email-маркетологи не рекомендуют начинать текст со ссылок, включать в прехедер время и дату отправки письма. Чтобы выбрать вариант предзаголовка, который точно «сработает» и будет открыт, лучше поработать с А/Б-тестом в группах, в сервисе Sendbox такая опция есть.
Создаем тело письма
Несмотря на всю важность заголовка и прехедера,
подписчиков, в первую очередь, интересует начинка, то есть контент, который
содержится внутри письма. Нет однозначно верного варианта написания, для одной
сферы деятельности предпочтительнее использовать краткие письма, кто-то
рассылает подробные лонгриды.
Независимо от длины текста, следует выдерживать структуру:
- Приветствие, обращение или заголовок.
- Прелюдия к основному посылу.
- Главный месседж.
- Призыв к действию.
- Информация об адресате, подпись.
Здесь действует принцип перевернутой пирамиды – начинайте с самого важного, в первом абзаце красиво преподнесите новость или рекламное предложение, детали и разъяснения расположите ниже по тексту.
Для чего нужна персонализация
Нужно сказать, что персонализация считается одним из основных требований email-маркетинга, однако речь идет не об обращении по имени, а о более глобальных вещах. В почтовой рассылке нужно учитывать личный интерес клиента, решать его проблемы и удовлетворять потребности. Первый шаг, который вам нужно сделать – проанализировать и сегментировать базу подписчиков.
В сервисе Sendbox вы можете применить такие критерии для сегментирования:
- возраст, географический фактор и другие;
- действия с рассылками
– получатель не открывал ваши письма с/до даты, после открытия не переходит по
ссылке и т.
 д.
д.
Вам предстоит выработать свою стратегию для того или иного случая, анализируйте, экспериментируйте с разными типами email-рассылок, с разделом «Рейтинг и статистика» в Sendbox это достаточно просто.
Что такое Alt-тексты
Alt-текст – краткое текстовое описание изображений, которое при определенных условиях служит его альтернативой. Для почтовых рассылок – это мастхэв, который может уберечь вас от попадания в спам. Наличие Alt-подписей – важный элемент инклюзивного дизайна, используя скринридер, слабовидящие люди получают информацию о картинках в письме.
Требования к Alt-тегам:
- длина подписи не должна превышать 250 символов;
- рекомендованное количество слов – не менее 3-4;
- соблюдайте пунктуацию при написании.
Несмотря на то, что подписи не участвуют в оптимизации, неплохо добавить в них одно-два ключевых слова, если это не нарушит смысловую нагрузку.
Стоит ли добавлять ссылку на отписку?
Да, ссылка на отписку – обязательный элемент, вы
должны учитывать желание получателя перестать получать ваши новости. Даже на
станице отписки можно «красиво» попробовать вернуть вовлеченность подписчика:
Даже на
станице отписки можно «красиво» попробовать вернуть вовлеченность подписчика:
- проведите небольшой опрос, выясните, что конкретно не устраивает пользователя;
- предложите другой канал коммуникации – социальные сети, мессенджеры;
- если ваши письма приходят слишком часто, предложите изменить частоту и т.д.
Отсутствие кнопки отписки негативно влияет на уровень доверия к отправителю и бренду в целом, засоряет вашу рассылочную базу, понижает процент открытия писем. В сервисе Sendbox вы можете разработать особый дизайн страницы, красиво ее оформить, добавить опрос причин или ограничиться стандартной ссылкой.
Что такое прехедер электронной почты?
Предварительный заголовок электронной почты — это текст сводки, который следует за строкой темы при просмотре электронной почты в папке «Входящие». Во многих случаях он используется для краткого изложения электронного письма и обычно состоит из одного предложения.
Текст предварительного заголовка электронной почты — это то, что многие мобильные, настольные и веб-клиенты электронной почты показывают читателям, чтобы дать им представление о том, что находится внутри сообщения, прежде чем они фактически откроют его. Во многих случаях эта мощная строка текста может быть разницей между тем, кто открывает или не открывает электронное письмо.
Ваша тема и текст предварительного заголовка могут и должны работать вместе, чтобы вызвать интерес и побудить читателей открыть ваше электронное письмо. Если вы не укажете какой-либо текст в прехедере, часто ваш бренд, заявления об отказе от ответственности, навигация по сайту или любой другой исходный текст будут отображаться в почтовых ящиках ваших подписчиков. Хотя в этом нет ничего плохого, отсутствие текста прехедера — это упущенная возможность привлечь внимание вашего подписчика.
Электронная почта — один из самых эффективных инструментов в наборе навыков маркетолога.Тем не менее, даже самое лучшее в мире электронное письмо не принесет результатов, если его никто никогда не прочитает, что делает текст прехедера важнейшим элементом дизайна вашего электронного письма.
При написании текста предварительного заголовка важно помнить, что разные поставщики почтовых ящиков имеют разные ограничения на текст предварительного заголовка. Точно так же подписчики увидят разное количество текста в прехедере в зависимости от устройства, которое они используют для просмотра своего почтового ящика.
Чтобы ваши подписчики видели весь ваш умный текст в прехедере, делайте его коротким и понятным.Хотя текст предварительного заголовка должен иметь длину от 40 до 130 символов, чтобы его можно было увидеть как на мобильных устройствах, так и на настольных компьютерах, держите самые важные моменты ближе к началу. Таким образом, если ваше сообщение будет обрезано, ваши подписчики все равно поймут, что вы имеете в виду.
Пример
Кому: Молли Маркетер
От: Ким из Campaign Monitor
Тема сообщения: Представляем: 10 быстрых советов по увеличению открываемости писем
Прехедер: от персонализации до текста прехедера — вот несколько советов!
что это такое и 10 лучших практик
знаете ли вы, что клиенты Omnisend автоматизируют 32% конверсий электронной почты. Вы максимизируете продажи?
Вы максимизируете продажи?
Как бренду прорваться через шумный почтовый ящик — или, если уж на то пошло, папку со спамом — и соблазнить открыть?
Одна торговая марка может решить эту задачу. Но во многих случаях ваша тема — это пресловутый пряник.
Исправление: строка темы И текст предварительного заголовка.
Это команда тегов. Ослепительная сюжетная линия — это здорово. Та же самая строка темы с прехедером рок-звезды превосходна.
Возможно, вы говорите себе: «Подождите, я немного заблудился.Где именно я могу найти этот текст прехедера в электронном письме?» Читайте дальше, чтобы понять его физическое место в электронном письме, а также важность этого короткого текстового фрагмента, механику и наши самые рекомендуемые рекомендации по работе с прехедерами электронной почты.
Что такое прехедер электронной почты?
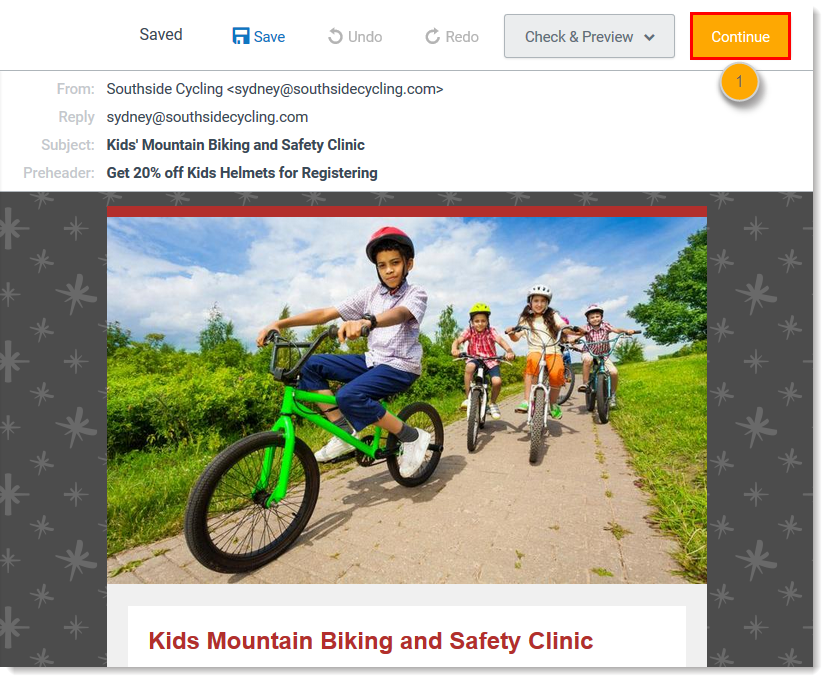
Прехедер, который иногда называют текстом предварительного просмотра электронной почты, представляет собой приглушенный текст, затененный серым цветом, который появляется сразу после строки темы.
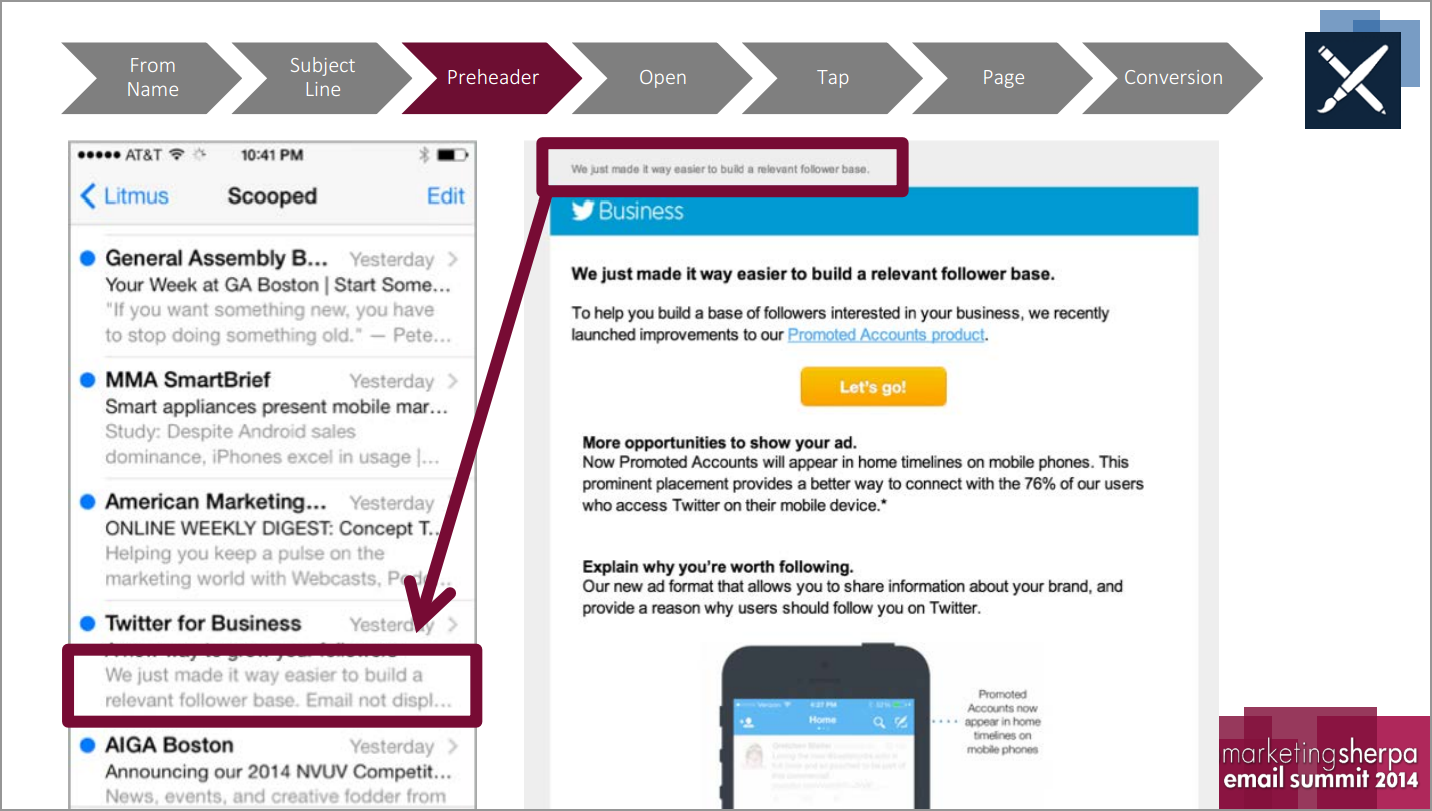
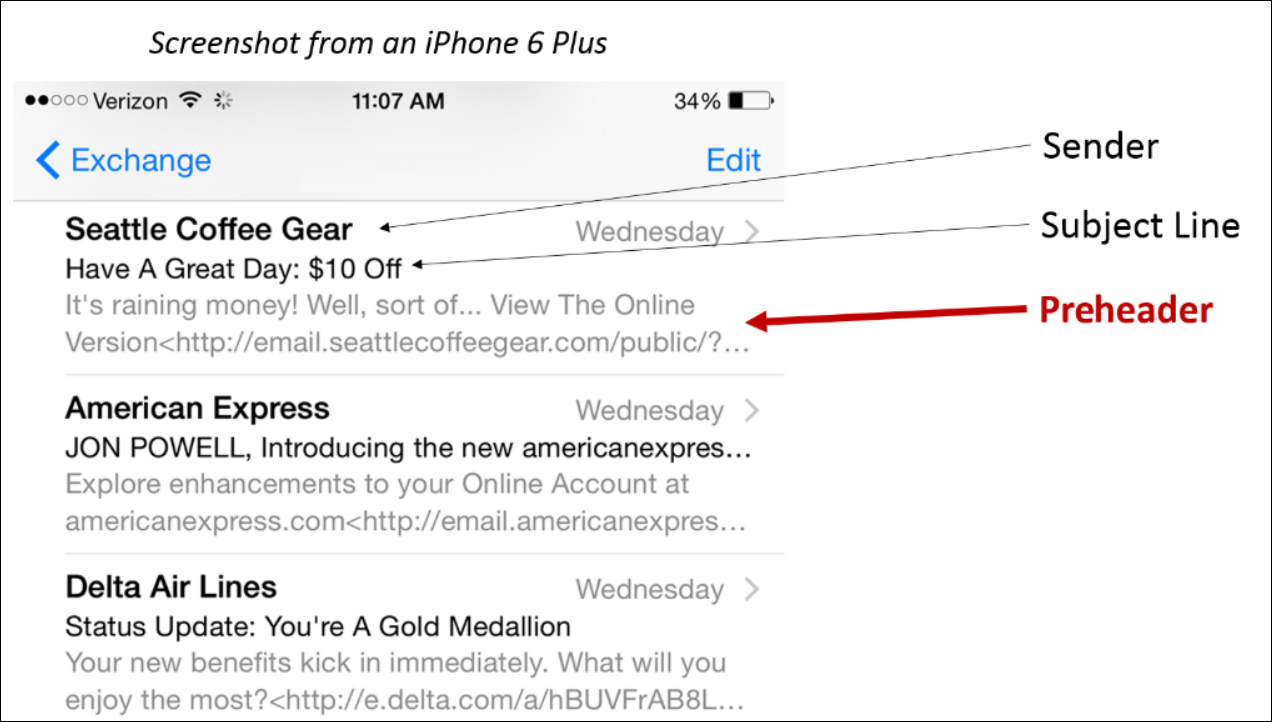
Ниже показано, как предварительный заголовок электронной почты выглядит на двух разных устройствах, как показано в рамке.В зависимости от устройства и службы электронной почты, используемой получателем, оно может отображаться рядом со строкой темы или под ней.
Вот как это выглядит в Gmail при просмотре на настольном компьютере, а также в Apple Mail iOS:
Затрачивать усилия на текст предварительного заголовка электронной почты важно по нескольким причинам.
1. Компетенция
Ваш поставщик услуг электронной почты (ESP) возьмет на себя эту работу, если вы этого не сделаете. По умолчанию эта строка текста экстраполируется из первого текста, найденного в кампании по электронной почте.
Взгляните на пример предварительного заголовка электронной почты ниже. Victoria’s Secret тратит впустую ценную недвижимость, не заменяя свой язык отказа от подписки. Кроме того, похоже, что вы не знаете, что делаете, когда окружены другими, которые знают.
2. Интрига
Мы предполагаем, что вы тратите энергию на создание правильной темы письма, полагаясь на передовой опыт. Может быть, вы придумываете варианты в погоне за нокаутом. Так почему бы вам скупиться на партнера по сюжетной линии?
Роль предварительного заголовка электронной почты — поддержка.Это расширение, которое предоставляет больше контекста и существует, чтобы еще больше заинтриговать вашего подписчика. Настройка текста предварительного заголовка электронной почты помогает побудить получателя открыть вашу почту и прочитать ваше потрясающее сообщение.
3. Amazon
Alexa Voice Service может читать ваши электронные письма, включая прехедеры. Ни одному бренду не нужно, чтобы Алекса выпалила: «Если вы не можете прочитать или увидеть это электронное письмо, нажмите здесь».
Основы вставки предварительного заголовка электронной почты
Прежде чем мы перейдем к рекомендациям по использованию предварительного заголовка, давайте заложим техническую основу. Возможно, вы придумали идеальное сообщение. Но с этим ничего не сделаешь, если не понимаешь механики.
Возможно, вы придумали идеальное сообщение. Но с этим ничего не сделаешь, если не понимаешь механики.
Длина предварительного заголовка
В отличие от SMS-сообщений с ограничением по количеству символов, нет правил, регулирующих длину предварительного заголовка электронной почты.
ESP обычно рекомендуют от 50 до 100 символов из-за различных конфигураций электронной почты. Однако на некоторых мобильных устройствах вы не увидите все 100 символов. Таким образом, наше эмпирическое правило заключается в том, что длина прехедера варьируется от 30 до 80 символов .
Как добавить предварительный заголовок
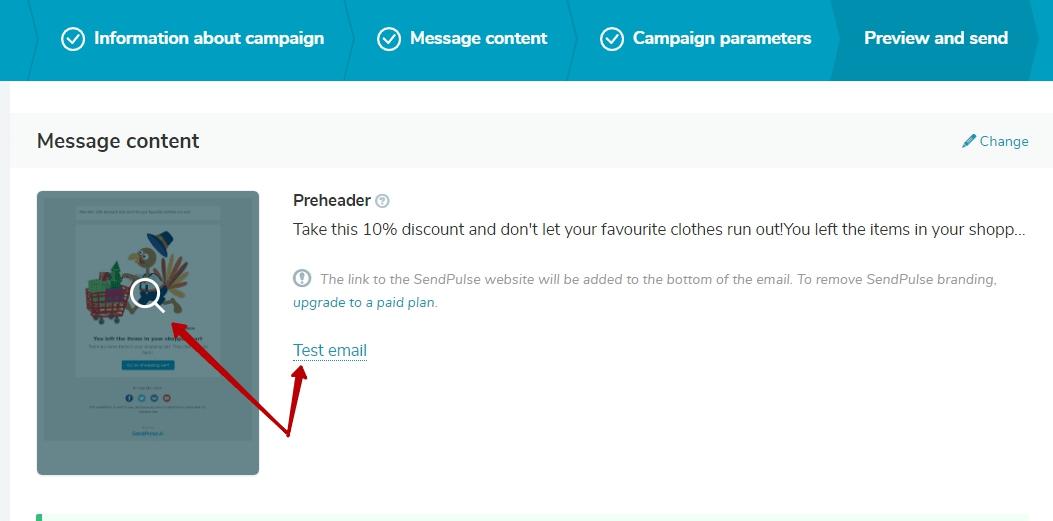
Заполнение предварительного заголовка электронной почты — это простой процесс в большинстве ESP. В Omnisend вы можете добавить предварительный заголовок ко всем электронным письмам, как для рекламных кампаний, так и для сообщений, являющихся частью автоматизированных рабочих процессов.
Посмотрите, как легко это сделать с нашей платформой. Поле ввода прехедера находится под самым первым шагом настроек кампании. Заполните его и посмотрите, как он будет выглядеть в предварительном просмотре папки «Входящие»:
Поле ввода прехедера находится под самым первым шагом настроек кампании. Заполните его и посмотрите, как он будет выглядеть в предварительном просмотре папки «Входящие»:
10 рекомендаций по созданию прехедеров электронной почты
Не существует волшебной формулы успеха, когда речь идет о прехедерах.То же самое касается сюжетных линий.
Однако, анализируя большие образцы электронной почты, мы можем выявить некоторые эффективные шаблоны. Мы назовем их лучшими практиками создания прехедеров электронной почты. Хотя некоторые из них противоречат друг другу, все они имеют свои достоинства.
#1 Отличие от строки темы
Если вы придерживаетесь только одной передовой практики создания предварительного заголовка электронной почты, то это она. Повторение одного и того же сообщения — пустая трата места и может создать впечатление, что ваш бренд ленив или небрежен. Это касается и небольшой вариации.В тексте прехедера Франчески используются другие слова, но содержится та же информация.
#2 Включите призыв к действию
Вот еще одна лучшая практика для предварительного заголовка, которую мы настоятельно рекомендуем, если вы еще не применяете ее со строкой темы. Мы всегда подчеркиваем важность включения в электронное письмо убедительного призыва к действию (CTA). Не менее фантастично вставить его в «конверт» вашего электронного письма.
Австралийский садовник очень ясно говорит о том, что они хотят, чтобы вы сделали: купили фартук для себя и кого-то еще.
#3 Подразните поощрением
Если ваша кампания по электронной почте включает в себя скидку, используйте предварительный заголовок электронного письма, а не строку темы, чтобы объявить об этом. В приведенном ниже примере нам нравится, как Team Bake резервирует первую половину своего сообщения, чтобы задать вопрос.
Скидка 60% — это огромная сделка для покупателя. Этот бренд доказывает, что такое выгодное предложение не всегда нужно брать на себя инициативу.
#4 Обобщите содержание электронной почты
Предоставьте версию сообщения Cliff’s Notes. Список распродаж или новых поступлений популярен. Многие продавцы также включают торговые марки.
Список распродаж или новых поступлений популярен. Многие продавцы также включают торговые марки.
Или используйте его для идентификации вашего регулярного информационного бюллетеня, как это делает Nourish Natural Pro. Название их фирменного информационного бюллетеня «Питаем вместе» само по себе ничего не значит. Но текст прехедера «Еженедельного информационного бюллетеня» ясно указывает, что это не рекламная акция.
#5 Детализированный
Не путать с обобщенным подходом в приведенном выше совете, угол «разработанный» указывает на роль расширения текста прехедера.Сделайте все возможное со своей строкой темы и прехедером, раскрывая лучшие части вашей кампании.
LOFT использует свой презаголовок, чтобы объяснить, что включает в себя Cyber Event: распродажа плюс бесплатная доставка.
#6 Развивайте любопытство
Рассмотрим противоположность #5, создав ожидание с некоторой таинственностью. Вызывает любопытство, будучи загадочным или скудным в деталях, но мы уверены, что Breeze Balm пробудил интерес по крайней мере у части своих подписчиков.
#7 Используйте FOMO
Страх упустить выгоду — мощный мотиватор.Вот почему бренды иногда устраивают флеш-распродажи. Используйте подход «это ограничено и будет продаваться быстро» или играйте на эмоциях более тонко. Вот один из Smartwatch for Less:
#8 Посыпьте смайликами
Смайлики не обязательно подходят для каждого бренда. Если они работают на вас, добавьте их в прехедер. Смайлики привлекают внимание и могут передавать эмоции более эффективно, чем слова.
Бренд Distorted People, как видно из приведенных ниже примеров, любит оживлять прехедер смайликами.Они тактически используют их для разделения идей.
PS: прочтите о плюсах и минусах использования эмодзи в теме письма, а также советы.
#9 Персонализация
Некоторые бренды отмечают значительное увеличение открываемости при использовании персонализации. В других случаях это работает не так хорошо. Попробуйте вставить имя получателя в прехедер, как это делает Buffalo Audubon Society, вместо того, чтобы размещать его в центре строки темы. Это менее агрессивный способ персонализации.
Это менее агрессивный способ персонализации.
#10 Будьте лаконичны
Как и в приведенных выше примерах, можно дать подробную информацию.Тем не менее, идея состоит в том, чтобы сделать это с минимальным многословием. Подписчики по электронной почте уделят вам лишь секунду своего внимания, поэтому будьте краткими.
Дополнительным преимуществом короткого текста в прехедере является то, что вы оставляете пустое пространство вокруг письма, что поможет вам выделиться в переполненном почтовом ящике. Привлекает ли ваш взгляд Merce & Me и Pierrebuy в приведенном ниже примере?
Следующие шаги
Теперь, когда у вас есть некоторые идеи для лучших практик использования прехедера и вы понимаете механизм, приступайте к созданию.Независимо от того, разрабатываете ли вы рекламную кампанию или автоматизированную электронную почту, выполните следующие действия после того, как закончите работу над строкой темы, текстом предварительного заголовка и содержимым тела электронного письма:
- Пропустите строку темы и текст предварительного заголовка через средство проверки улучшения, которые вы можете сделать.
- Прежде чем запланировать развертывание электронной почты, проведите аудит качества с помощью Контрольного списка для окончательной отправки электронной почты.
Работа не заканчивается после того, как вы опубликовали свою электронную почту.Всегда полезно проводить A/B-тестирование вашего контента, включая комбинации строки темы и прехедера.
Какая скидка — в процентах или в долларах — обеспечивает больше кликов? Имеют ли смайлики значение? Ваша аудитория заинтересована в эксклюзивных предложениях или распродажах для масс? Тестирование позволяет лучше понять вашу аудиторию и то, что находит отклик.
Если ваши усилия не увенчались успехом, поищите вдохновение в нашем блоге. Некоторые сообщения концентрируются на строках темы, но вы можете легко поменять их местами в качестве текста прехедера.Мы охватываем все: от Рождества и школьных покупок до Дня матери и весеннего сезона.
Думаете, вам удалось создать комбинацию темы и прехедера? Затем переключите внимание на то, как вы можете перенести больше средств открытия электронной почты на свой веб-сайт:
Никогда не упускайте из виду эти передовые методы работы с прехедерами, независимо от того, насколько сложной становится ваша программа электронного маркетинга. Это первый шаг к совершению покупки с помощью электронной почты.
Это первый шаг к совершению покупки с помощью электронной почты.
Что такое прехедер электронной почты? (+ Как это повышает открываемость)
Что такое прехедер электронной почты? Нужно ли знать код, чтобы добавить прехедер? Отличаются ли они для мобильных устройств и компьютеров? Что вы должны добавить в прехедер письма в первую очередь?
Когда вы начинаете погружаться в разработку электронной почты и HTML/CSS-сторону прехедеров электронной почты, все может быстро запутаться.Но им не обязательно — есть более простые способы добавить прехедеры электронной почты (и знать, что в них вставлять).
Настройте прехедер электронной почты самым простым способом
ActiveCampaign позволяет настраивать прехедеры всего за несколько кликов (и это наименее интересная функция). Получите бесплатную 14-дневную пробную версию.
Что такое прехедер электронной почты?
Текст предварительного заголовка электронной почты — это небольшая строка текста, которая появляется после строки темы в почтовом ящике. Предварительные заголовки электронной почты дают краткую сводку содержимого электронной почты и могут выглядеть по-разному в мобильных и веб-клиентах электронной почты.
Предварительные заголовки электронной почты дают краткую сводку содержимого электронной почты и могут выглядеть по-разному в мобильных и веб-клиентах электронной почты.
Вы можете добавлять в свои электронные письма предварительные заголовки (также называемые «текстом предварительного просмотра электронной почты») с помощью HTML и CSS. Или выбрав программное обеспечение для электронной почты, которое позволяет настраивать текст прехедера электронной почты без кода.
Вот пример того, как выглядят прехедеры писем в Gmail.
Предварительные заголовки рекламных писем в моем почтовом ящике. Обратите внимание, что текст отображается по-разному в зависимости от длины строки темы.
Предварительный заголовок электронной почты отображается по-разному в разных почтовых клиентах. Gmail, Outlook, Yahoo и различные мобильные клиенты имеют разные способы предварительного просмотра. Вот пример того, как текст предварительного просмотра может выглядеть на мобильном устройстве.
Имя отправителя, строка темы и текст предварительного заголовка могут отображаться по-разному в разных клиентах. На мобильных устройствах текст вашего прехедера может не обрезаться из-за более длинной строки темы (Источник, Лакмус).
Предварительные заголовки электронной почты — это современная версия старой школы «коробки Джонсона», техники, используемой в копирайтинге с прямым ответом для предварительного просмотра темы рекламного письма.
Ящик Джонсона, созданный Фрэнком Х. Джонсоном, представляет собой поле в верхней части письма, в котором резюмируются ключевые идеи. Цель состоит в том, чтобы привлечь больше людей к прочтению вашего письма.
В статье для AWAI Джордж Дункан из Duncan Direct Direct Associates объяснил назначение Johnson Box:
«У вас есть изрядное количество вашего сообщения над приветствием, прежде чем человек даже доберется до письма, чтобы они поняли, на какой территории они находятся. И затем, если они продолжат читать письмо, вы их любезно сказать вам «да» уже.
Таким же образом, предварительный заголовок электронной почты представляет собой краткое изложение вашего электронного письма, и цель состоит в том, чтобы люди открыли ваше электронное письмо.
[blog-subscribe headline=”Посмотрите на эти прехедеры электронной почты” description=”То, что есть в нашем информационном бюллетене. Укажите свой адрес электронной почты ниже, и мы будем отправлять вам одно письмо в неделю (с нашими лучшими маркетинговыми советами) »]
Как добавить текст прехедера в рассылку по электронной почте
Вы можете добавить текст предварительного заголовка в электронное письмо, добавив его с помощью программного обеспечения CRM для электронной почты или вручную добавив скрытый стиль div в свой HTML-код.Если вы не добавите текст предварительного заголовка в рассылку по электронной почте, почтовые клиенты могут получить текст для вас на основе содержимого вашего электронного письма.
Иногда достаточно автоматически сгенерированных прехедеров. Но часто вы захотите использовать текст прехедера электронной почты в качестве «второй строки темы», чтобы вызвать любопытство и увеличить количество открываемых писем.
Но часто вы захотите использовать текст прехедера электронной почты в качестве «второй строки темы», чтобы вызвать любопытство и увеличить количество открываемых писем.
Вот пример неверного текста прехедера.
«У меня проблемы» — это первый текст в реальном письме, поэтому он помещается в прехедер.Ничего против Poetry Foundation, но более описательный прехедер может увеличить их открываемость. (Могло быть и хуже — иногда здесь появляется ссылка для отписки).
Как добавить прехедеры электронной почты с кодом
Если вы добавляете текст предварительного заголовка электронной почты с помощью кода, вы, по сути, сообщаете почтовым клиентам, какой текст вы хотите добавить в электронное письмо.
Разработка электронной почты имеет много особенностей (по сравнению с вашим повседневным HTML и CSS), и закодированные прехедеры отражают это.Закодированные прехедеры сложны, поэтому лучше их избегать (если позволяет ваше почтовое ПО). Чтобы добавить прехедер с кодом:
- Добавить текст в качестве первого текста в теге body сообщения электронной почты
- Поместите текст в стиле div
- Используйте стиль div, чтобы скрыть текст из фактического сообщения электронной почты
Для почтовых клиентов текст вашего предварительного заголовка будет отображаться как первый текст в электронном письме. Когда кто-то откроет ваше электронное письмо, этот текст будет скрыт (из-за скрытого стиля div).
Когда кто-то откроет ваше электронное письмо, этот текст будет скрыт (из-за скрытого стиля div).
Таким образом, почтовый клиент будет извлекать текст прехедера, но люди из вашего списка рассылки фактически не увидят его в вашем дизайне электронной почты (поэтому он не займет ценное дизайнерское пространство).
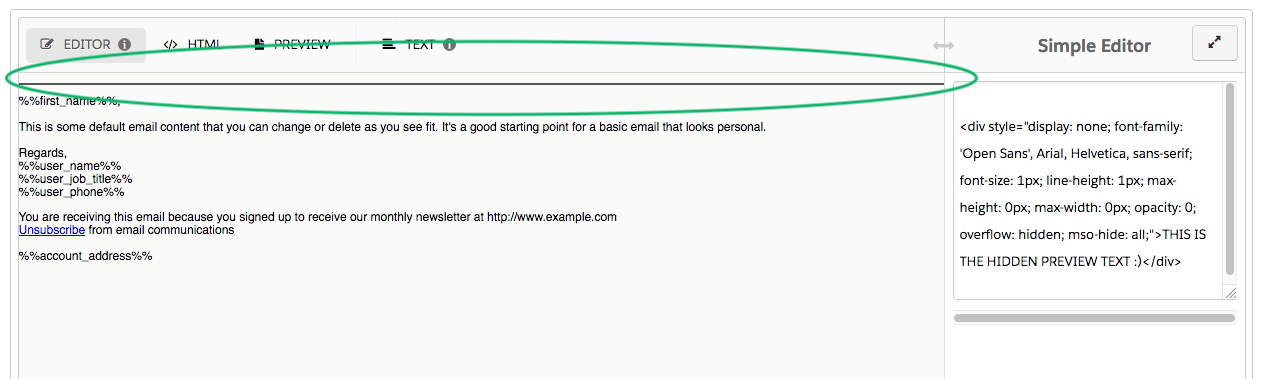
Вот пример скрытого стиля div из реального электронного письма, которое мы отправили в ActiveCampaign.
Стиль div содержит первый текст в теге body. Обратите внимание, что его размер шрифта равен 1, его цвет белый, высота строки равна 1, максимальная высота/ширина 0, непрозрачность 0, переполнение: скрыто — по сути, человек никогда не увидит этот текст.
Как добавить прехедеры электронной почты без кода
Разработка электронной почты сложна, и вы можете просто использовать шаблоны электронной почты, доступные в вашем программном обеспечении для электронного маркетинга.
Не все программы для автоматизации электронной почты или маркетинга позволяют настраивать текст прехедера без использования кода. В ActiveCampaign вы можете изменить текст прехедера в том же месте, где вы редактируете строку темы.
В ActiveCampaign вы можете изменить текст прехедера в том же месте, где вы редактируете строку темы.
Изменить прехедер электронной почты так же просто, как изменить строку темы.Вы можете попробовать это сами здесь.
Какой длины должен быть предварительный заголовок электронной почты?
Текст предварительного заголовка электронной почты должен содержать от 40 до 130 символов. Этот диапазон гарантирует, что ваш текст предварительного просмотра будет отображаться как в настольных, так и в мобильных почтовых клиентах.
Поскольку длина предварительного заголовка варьируется в зависимости от почтового клиента, на самом деле не существует идеальной длины предварительного заголовка электронной почты. 100 или более символов — это вполне разумное количество символов для текста предварительного просмотра — просто убедитесь, что в начале предварительного заголовка вашего электронного письма есть самые важные моменты.
Вот 3 вещи, о которых следует помнить, когда вы выбираете длину текста прехедера:
- Во многих клиентах для настольных ПК длина строки темы электронной почты определяет, какая часть текста предварительного просмотра отображается
- Мобильные почтовые клиенты обычно отображают меньше текста прехедера.
 Длина большинства мобильных прехедеров составляет от 30 до 55 символов.
Длина большинства мобильных прехедеров составляет от 30 до 55 символов. - Если текст предварительного просмотра слишком короткий, почтовые клиенты могут вставлять текст с начала письма .
Даже если вам все это не нужно, может быть хорошей идеей написать длинный прехедер письма (с важными моментами в начале), чтобы вы случайно не отобразили строку текста из остального ваша кампания по электронной почте.
Предзаголовок этого письма был «Дружеское напоминание». Но оно слишком короткое, поэтому Gmail извлекает первую строку текста из письма. Результат немного неуклюжий, и его можно было бы избежать с помощью более длинного предварительного заголовка электронной почты.
Как написать прехедер электронной почты? 4 лучших практики
Вы можете добавить прехедер к своим почтовым кампаниям, но что в него нужно добавить?
Отличный прехедер может работать как вторая строка темы электронного письма — это возможность для вас привлечь внимание и убедить больше людей открыть ваши электронные письма.
Вот 4 лучших метода работы с прехедерами электронной почты:
- Добавить призыв к действию
- Не повторяйте строку темы
- Сделайте так, чтобы ваша тема и текст предварительного заголовка работали вместе
- Используйте предварительный заголовок, чтобы вызвать любопытство (а не просто резюмировать)
1. Добавить призыв к действию
Иногда все, что вам нужно сделать, это попросить.
Точно так же, как ваше электронное письмо содержит призыв к действию, добавление призыва к действию в прехедер электронной почты может привлечь больше людей, которые откроют его.
Вот пример от копирайтера Джоэла Клеттке.
Довольно прямолинейно. Довольно эффективно.
Призыв к действию в прехедере подчиняется тем же правилам, что и обычный призыв к действию:
- Будьте краткими (у вас все равно мало места)
- Сделайте так, чтобы это звучало проще
- Обещать выгоду
Или, когда ничего не помогает, просто попросите людей открыть вашу электронную почту.
2. Не повторяйте строку темы
Зачем говорить одно и то же дважды?
Новые уроки…бесплатные уроки…в основном то же самое.«Пережить зиму» не добавляет ничего, что заставило бы меня щелкнуть.
Ваша строка темы и текст прехедера не должны говорить одно и то же. Прехедер — это возможность развить вашу тему с помощью…
- Добавление деталей
- Интересное здание
Длина вашей темы, вероятно, составляет всего 30–75 символов. Добавление текста в прехедер даст вам еще 100 символов для экспериментов!
Plus — несмотря на то, что предварительные заголовки электронной почты не всегда заметны на настольных компьютерах, они могут быть почти такими же заметными, как и строка темы.
Open Books использует текст предварительного заголовка в качестве второй строки темы. На мобильных устройствах прехедер занимает больше места!
Относитесь к предварительному заголовку электронной почты как к второму шансу произвести первое впечатление. Вложите в это больше работы, чем простое повторение строки темы.
Вложите в это больше работы, чем простое повторение строки темы.
3. Сделайте так, чтобы ваша тема и текст прехедера работали вместе
Как и в Open Books, вы можете использовать строку темы письма и прехедер вместе с , чтобы сделать ваше сообщение более сильным.
Предзаголовок вашего электронного письма не должен просто повторять строку темы. Но и совсем другим быть не должно. Вы можете использовать прехедер, чтобы построить в отличной строке темы — и больше людей откроют вашу электронную почту.
Посмотрите этот пример от Брендана Хаффорда.
Строка темы вызывает любопытство. И прехедер строится на нем.
Когда ваша тема и прехедер работают вместе, вы можете вызвать любопытство.
Говоря об этом…
4. Используйте предварительный заголовок, чтобы вызвать любопытство (а не просто суммировать)
В 1994 году экономист-бихевиорист и профессор Карнеги-Меллона Джордж Левенштейн опубликовал статью под названием «Психология любопытства».
Статья представляет собой огромный анализ психологических исследований любознательности — она занимает 24 страницы и цитируется более 1400 раз.
Чтобы избавить вас от технической литературы (хотя это и здорово), маркетинговое золото находится на странице 17.
Другими словами, как вы можете заинтересовать кого-то еще?
Loewenstein называет 5 способов, которыми вы можете заинтересовать кого-то еще. Я использую 3 из них прямо сейчас (вы сможете выяснить, какие из них, после того, как я их вам покажу?).
Вот 5 способов вызвать у людей любопытство:
- Задать любопытный вопрос
- Начать последовательность событий, но не закончить (например, незаконченный рассказ)
- Нарушение ожиданий
- Дайте понять, что у вас есть информация, которой нет у них
- Подразумевают, что они знали что-то, что они с тех пор забыли
Самое замечательное в этом списке то, что вы можете буквально использовать его как контрольный список. Сколько из 5 использует ваш прехедер? Или ваша тема, если уж на то пошло?
Сколько из 5 использует ваш прехедер? Или ваша тема, если уж на то пошло?
Пример поможет. Какой заголовок самый интригующий?
- Как заработать полмиллиона долларов в год
- Как заработать полмиллиона долларов в год?
- Хватит ли у вас смелости зарабатывать полмиллиона долларов в год?
Первый использует метод 4. Второй добавляет метод 1, задавая вопрос. Они оба скучные (и немного мошеннические).
Третий спрашивает, есть ли у тебя мужество .
Он по-прежнему задает вопрос. Это по-прежнему подразумевает знание. Но он разбивает ваши ожидания, и именно поэтому он стал заголовком одной из классических рекламных роликов Юджина Шварца.
Когда вы пишете прехедер, пройдитесь по всем 5 пунктам. Как вы можете добавить больше из них — чтобы вызвать любопытство?
(Предупреждение: эта техника может быть слишком мощной. Используйте только 3 за раз, иначе вы можете выглядеть как кликбейт.)
Заключение: прехедер электронной почты в 2019 г.
 (и далее)
(и далее)Какое отношение год имеет к прехедерам электронной почты? Чем прехедеры электронной почты в 2019 году отличаются от прехедеров в 2018 году?
Есть несколько тенденций и изменений, которые могут повлиять на ваш электронный маркетинг:
- Обмен сообщениями на рабочем месте (например, Slack) заменяет большую часть электронной почты на рабочем месте
- Все больше людей занимаются маркетингом по электронной почте (потому что это работает, а автоматизация становится лучше)
- В почтовом ящике человека, скорее всего, будет больше рекламных писем, а это значит, что вам нужно сделать свои электронные письма более привлекательными (привет, прехедеры!)
- Помощники, такие как Alexa, Siri и Google Home, могут читать электронные письма вслух, включая предварительные заголовки
Посмотрим, как раскачаются тренды.А пока вы можете добиться лучших результатов в 2019 году (и в дальнейшем), если полностью отработаете прехедеры в электронной почте.
Что такое предварительный заголовок электронной почты: определение, примеры, советы — Определение
Предзаголовок электронной почты — это текстовый фрагмент, отображаемый в папке «Входящие» после имени отправителя и строки темы. Основная цель прехедера — дать представление о содержании письма и убедить получателей открыть его.
Почему так важен предварительный заголовок электронной почты?
- Позволяет просматривать электронные письма
- Увеличивает скорость открытия электронной почты
- Уменьшает количество жалоб на спам
- Позволяет просматривать электронные письма. Основная функция прехедера — предварительный просмотр, который дает представление о том, что находится внутри письма. В отличие от прехедера, строка темы не работает таким образом. Оно должно заинтриговать и привлечь внимание подписчика. Эти два элемента, наряду с именем отправителя, в значительной степени работают вместе.

- Увеличивает скорость открытия электронной почты. Есть три шага, которые читатели делают, прежде чем решить, открывать или нет. Во-первых: они смотрят на имя отправителя. Во-вторых, они смотрят на тему письма, чтобы понять, интересно ли это.Третье: они смотрят на текст прехедера, чтобы убедиться, что содержание внутри имеет отношение к ним. Правильный прехедер убеждает читателей открыть письмо.
- Уменьшает количество жалоб на спам. Если отправитель не настроил прехедер, служба электронной почты автоматически отобразит текстовый фрагмент, который может включать такие слова, как «Отписаться сейчас» или «Просмотреть в веб-браузере». Это выглядит как робот, и люди с большей вероятностью удалят такое электронное письмо, особенно если у них закончится место для хранения.
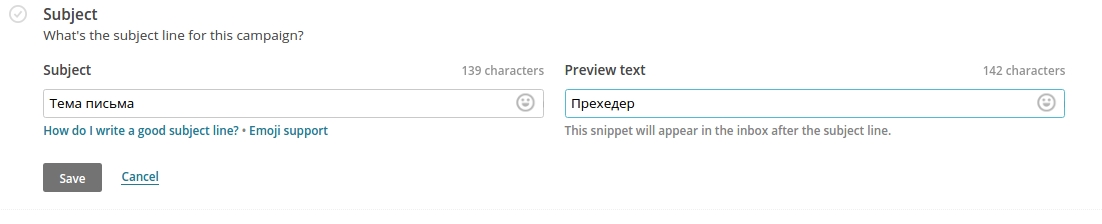
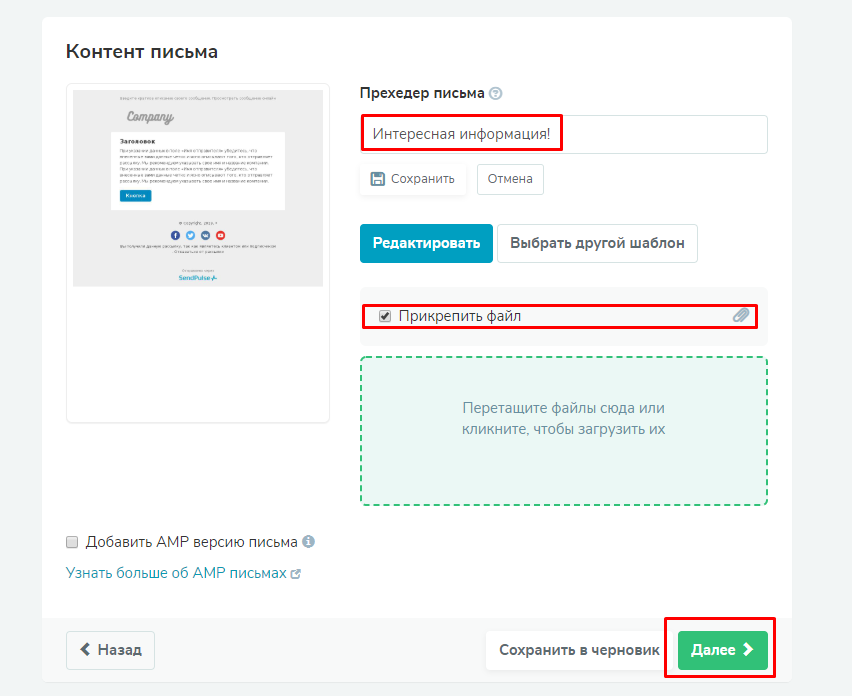
Скрытый прехедер. Добавить текстовое поле в редакторе перетаскивания на первое место в электронном письме. Сделайте цвет фона таким же, как на изображении ниже. Напишите текст, который будет отображаться в качестве прехедера. Измените размер букв на самый маленький. Выберите цвет текста таким же, как фон. Нажмите «Проверить письмо» и отправьте письмо на свой адрес электронной почты, чтобы посмотреть, как оно выглядит. Вы также можете создать прехедер письма в HTML-редакторе SendPulse.
Напишите текст, который будет отображаться в качестве прехедера. Измените размер букв на самый маленький. Выберите цвет текста таким же, как фон. Нажмите «Проверить письмо» и отправьте письмо на свой адрес электронной почты, чтобы посмотреть, как оно выглядит. Вы также можете создать прехедер письма в HTML-редакторе SendPulse.
Рекомендации и советы по созданию предварительного заголовка электронной почты
- Короче
- Сделайте это осмысленным
- Используйте смайлики
- Использовать персонализацию
- Включить CTA
- Подумайте о мобильном телефоне
- Говорите коротко. Gmail — самый популярный провайдер электронной почты — позволяет использовать прехедеры длиной от 100 до 120 символов с пробелами.
- Сделайте это осмысленным. Используйте слова, которые лучше всего описывают вашу электронную почту. Прехедер должен содержать важную информацию.

- Используйте эмодзи. Письма с эмодзи в строке темы и тексте прехедера делают ваше сообщение более креативным и человечным, что увеличивает открываемость.
- Использовать персонализацию. Этот инструмент также увеличивает открываемость, предоставляя получателям положительный опыт.Подписчикам нравится такое личное обращение.
- Включить CTA. Привлеките людей открыть ваше электронное письмо призывом к действию, который подогреет любопытство читателя.
- Подумайте о мобильных устройствах. Пользователи электронной почты открывают 60% писем на своих мобильных устройствах. На смартфонах прехедер еще короче. Это около 35 букв, включая пробелы.
Циклы цепной реакции. Этот прехедер подчеркивает цель письма: предоставить подписчикам ценную скидку.
Пухленькие. Это тот случай, когда текст прехедера продолжается и дополняет строку темы. Прехедер — это ответ на вопрос в теме.
Прехедер — это ответ на вопрос в теме.
HP.com. Этот прехедер включает сильный призыв к действию.
G2 Толпа. Этот прехедер забавный. И это работает.
Виолетта Шнайдер . В этом примере бренд использует персонализацию.
Ссылки
- В статье приведены практические советы по написанию прехедера электронного письма.
- Ознакомьтесь с пятью вариантами текста прехедера, чтобы повысить эффективность электронной почты.
Последнее обновление: 03.12.2020
Рейтинг пользователей: 5 / 5 (5)
Понимание прехедеров и их важности в маркетинговых электронных письмах
Перво-наперво — что такое прехедеры?
Прехедер — это краткий текстовый фрагмент или итоговый текст, который следует непосредственно за строкой темы при предварительном просмотре сообщения электронной почты в почтовом клиенте. Многие настольные, веб- и мобильные почтовые клиенты предоставляют их, чтобы предоставить получателю немного больше информации, прежде чем он откроет электронное письмо.
Многие настольные, веб- и мобильные почтовые клиенты предоставляют их, чтобы предоставить получателю немного больше информации, прежде чем он откроет электронное письмо.
Ниже приведен пример из моей папки спама Gmail. (К вашему сведению: большинство спамеров не используют прехедеры.)
Как вы заметили выше, ни в одном из этих писем нет презаголовков, хотя в некоторых есть дополнительный текст после строки темы. Обычно этот дополнительный текст, отображаемый после строки темы, является первым текстом, найденным в теле электронного письма объявления, только если не используются предварительные заголовки.Если креатив электронной почты состоит в основном из изображений или просто изображений без текста, будет отображаться только строка темы. В частности, на мобильных устройствах или смартфонах прехедер может означать разницу между тем, кто откроет вашу электронную почту, или отправит ее в корзину. Добавление текста, объясняющего краткое изложение вашего предложения или краткое объяснение того, о чем электронное письмо, — хорошая идея для предварительного заголовка. В чем смысл текста после строки темы, показывающего «Неправильно отображается? Просмотреть это электронное письмо как веб-страницу здесь»? Бессысленно.
Большинство мобильных пользователей просматривают свои входящие, чтобы увидеть, что интересно, а какие письма следует удалить. В основном у вас есть около 3-4 секунд, чтобы побудить пользователя прочитать вашу электронную почту. Добавление предварительного заголовка увеличит ваши шансы на то, что получатель откроет ваше письмо.
Использование динамических предварительных заголовков — еще один вариант. Здесь текст или прехедер настраиваются индивидуально для человека, получающего электронное письмо. Не перегружайте прехедер слишком большим количеством информации. Помните, что вы не продаете в строке темы.Все, что вы пытаетесь сделать, — это побудить пользователя открыть вашу электронную почту и прочитать, что вы пытаетесь сказать или продать.
Вам следует протестировать различные сценарии использования прехедеров в маркетинговых кампаниях по электронной почте. Не все будут использовать прехедеры одинаково. Стратегический дизайн вашего прехедера, чтобы заманить посетителей и дать пользователю призыв к действию, является лучшим планом атаки.
Не все будут использовать прехедеры одинаково. Стратегический дизайн вашего прехедера, чтобы заманить посетителей и дать пользователю призыв к действию, является лучшим планом атаки.
Практический результат
Прехедеры — это ценная недвижимость в почтовом ящике пользователя.Используйте это пространство с умом, и это окажет огромное влияние на ваши показатели открытия и рентабельность инвестиций. Кроме того, учтите, что 66 % электронных писем открываются на мобильных устройствах, а из них 38 % открываются на iPhone. Убедитесь, что вы нашли время, чтобы оптимизировать рекламу по электронной почте для мобильных пользователей.
Первоначально эта статья была опубликована на Email Answers.
Эта статья была синдицирована из Сообщества Business 2: Понимание прехедеров и их важности в ваших маркетинговых электронных письмах
Другие цифровые и социальные статьи от Business 2 Community:
Что такое прехедеры?
В самой простой форме прехедер — это текст, который появляется после строки темы в электронном письме.
Текст автоматически извлекается из копии тела электронного письма, и это то, что ваш клиент увидит перед тем, как открыть электронное письмо. Индивидуальная настройка может увеличить открываемость письма, привлекая внимание вашего клиента интригующим предложением или призывом к действию.
Прехедеры добавляются в верхнюю часть содержимого электронной почты и обычно скрыты в самом письме.
Прехедеры часто упускают из виду, но это ошибка! Прехедер — это то, что увидят ваши клиенты (вместе с темой письма), и это главное средство для взаимодействия с вашими клиентами.Если оставить прехедер пустым, часто отображаются ссылки «Просмотреть в браузере» или навигационные заголовки из вашего электронного письма.
Вот пример прехедера для телефона с текстом View in Browser.
Вот пример предварительного заголовка для телефона, в котором используется призыв к действию, добавляющий больше контекста вашему письму.
Добавить прехедер в Sendwithus очень просто. Перейдите на страницу «Шаблоны» в панели инструментов Sendwithus и выберите шаблон для редактирования. Перейдите на вкладку Preheader и добавьте сюда свой текст.
Перейдите на страницу «Шаблоны» в панели инструментов Sendwithus и выберите шаблон для редактирования. Перейдите на вкладку Preheader и добавьте сюда свой текст.
Sendwithus добавляет этот текст предварительного заголовка в ваш шаблон электронной почты и скрывает его из содержимого электронной почты.
- Количество символов — почтовые клиенты могут иметь определенные ограничения на количество символов при отображении предварительного заголовка. В зависимости от почтового клиента или мобильного устройства это может варьироваться от 35 до 140 символов. Мы рекомендуем ограничить количество используемых символов примерно до 60.
- Проверьте свои прехедеры — Отправьте себе электронное письмо, над которым вы работаете, и просмотрите текст прехедера.Обязательно протестируйте на нескольких почтовых клиентах и мобильных устройствах.
- A/B-тест . Как и в случае со строками темы, вы можете проверить эффективность прехедера, запустив A/B-тесты и собрав аналитику о том, какая версия открывается чаще.

- Прехедеры Поддержите Jinja! . Настройте и получите больший контроль над отображаемыми прехедерами, добавив персонализированные штрихи.
Ниже приведен пример использования Jinja для добавления имени.
Вкладка предварительного заголовка:
Привет {{ first_name }}! Активируйте свою учетную запись, чтобы получить доступ ко всем нашим крутым
Особенности! Пример вкладки данных:
{
"first_name": "Фил"
} Входящие Gmail:
Пример предварительного заголовка:
Связанные статьи
Как создать идеальное сочетание темы письма и прехедера
Знание того, как создать привлекательную строку темы электронного письма, может означать разницу между папкой удаления и лояльными подписчиками.На самом деле, согласно исследованию Convince & Convert, 33% получателей электронной почты решают, открывать письмо или нет, основываясь только на строке темы .
Вот почему так важно создавать заголовки, которые достаточно убедительны, чтобы люди нажимали на них.
Итак, какими характеристиками должна обладать эффективная тема письма? По данным MailChimp, самые эффективные строки темы электронного письма должны быть краткими, описательными и включать убедительную причину, по которой пользователь нажимает кнопку «Открыть».
В отличие от этого, как постоянно игнорируемый, но очень способный младший брат, текст прехедера слишком долго находился в тени строки темы. Вкратце, прехедер — это текст, который появляется после строки темы, когда электронное письмо просматривается в вашем почтовом ящике. Он часто используется, чтобы дать вашему списку адресов электронной почты представление о том, что находится внутри тела вашего электронного письма.
Вот как выглядят строка темы и прехедер, если вы открываете электронную почту с ноутбука:
и если вы получаете доступ к электронной почте с мобильного:
В этом посте мы объясним, почему вы должны использовать текст прехедера, как написать эффективный текст прехедера и строку темы, а также как объединить их вместе, чтобы ваши маркетинговые кампании по электронной почте открывались и выполнялись.
Подумай обо всей картине
Всегда думайте о прехедере вашего электронного письма в сочетании с его строкой темы, и наоборот. Причина в том, что эти два сообщения находятся рядом в папке «Входящие» и, следовательно, регистрируются в сознании получателя по отношению друг к другу. Эти два компонента представляют собой команду, поэтому необходимо работать вместе, чтобы заинтересовать подписчиков и открыть это письмо!
Вот хороший пример сочетания темы и прехедера от шведского бренда и Other Stories.
Тема письма: Летний дресс-код.
Предзаголовок: Выберите из нашего букета очаровательных летних стилей. Нажмите здесь, чтобы просмотреть его онлайн
В этом примере строка темы и предварительный заголовок удачно используются вместе, чтобы инициировать разговор с получателем электронного письма.
Тема письма: Тебе нравится рубашка?
Прехедер: Спорим, да! Вот 6 значков летних рубашек, которые вам нужно знать о
Сделайте его коротким, чтобы обеспечить правильное отображение на разных устройствах
То, какую часть вашего предварительного заголовка или строки темы увидит подписчик, сильно зависит от того, какое устройство и почтовый клиент они используют. Даже на десктопе видимость текста прехедера зависит от того, насколько широко подписчик установил окно своего браузера.
Даже на десктопе видимость текста прехедера зависит от того, насколько широко подписчик установил окно своего браузера.
Итак, какой длины должен быть текст вашего прехедера?
Чтобы дать вам некоторые рекомендации о том, как писать текст прехедера для разных устройств, вот количество символов прехедера, отображаемое в некоторых из этих самых популярных почтовых клиентов, созданных Litmus.
Вот также прекрасный пример короткой, но содержательной строки темы и предварительного заголовка, который не сразу раскрывает содержание сообщения.Но здесь длина действительно работает на пользу этому бренду, помогая ему выделиться в папке «Входящие».
Тема сообщения: Пляж, пожалуйста.
Текст презаголовка: Встречайте JT Beach Jogger. Хрустящий, легкий и созданный для ленивых дней и эпических приключений.
Ознакомьтесь с нашим важным руководством по оптимизации электронной почты для мобильных устройств и узнайте больше о том, как привлечь клиентов, помимо создания отличной темы и предварительного заголовка.
Использовать токены персонализации
Использование токенов персонализации, таких как имя или местоположение в строке темы, создает ощущение взаимопонимания, особенно когда это имя.Каждый любит звук своего имени. Кроме того, это увеличивает рейтинг кликов: согласно науке об электронном маркетинге, электронные письма, которые включали имя получателя в строке темы, имели более высокий рейтинг кликов, чем электронные письма, в которых этого не было.
Мы собрали несколько советов по персонализации не только для строк темы или презаголовков, чтобы помочь вам повысить вовлеченность клиентов.
Подумайте, как будет выглядеть ваш текст прехедера в вашей рассылке по электронной почте
Текст прехедера должен быть в левом верхнем углу письма.Таким образом, он появится в папке «Входящие». Тогда ваш более функциональный текст прехедера (например, добавить в адресную книгу, отписаться, переслать другу) должен быть в правом верхнем углу.
Таким образом, при создании маркетинговой кампании по электронной почте вам также необходимо учитывать, как ваш текст прехедера будет выглядеть в теле вашей кампании в сочетании со всеми другими элементами вашего электронного письма.
На самом деле, Shopify доходит до того, что делает текст прехедера того же цвета, что и фон письма, эффективно скрывая его от глаз и позволяя читателям сосредоточиться на наиболее важных частях своей кампании.
Независимо от того, решите ли вы сделать его маленьким и дискретным или полностью скрыть, убедитесь, что предварительный заголовок не отвлекает их от них.
Включите призыв к действию или предложение, от которого невозможно отказаться
Сделайте что-нибудь другое, чтобы привлечь внимание читателя и побудить его открыть ваше письмо. Расскажите анекдот, который они должны открыть письмо, чтобы закончить. Используйте эмодзи, чтобы выделиться из рядов текста. Многие эксперты по теме письма скажут вам просто дразнить любую сделку, которую вы предлагаете, чтобы вызвать любопытство, но иногда, когда сделка настолько хороша, почему бы просто не заявить об этом прямо, как в примерах ниже?
Тема сообщения: Сегодня ужин за нами. Получите скидку 7 долларов на доставку!
Получите скидку 7 долларов на доставку!
Текст прехедера: Ваш район, ваши любимые вкусы. Grubhub доставляет лучшие местные закуски прямо к вам.
Строка темы: Уведомление календаря: Прибывают новые избранные
Текст предзаголовка: Что-то ищете? Изменения могут быть очень полезными.
Тест, тест, тест
Как и все остальное в электронном маркетинге, ваша строка предварительного заголовка и строка темы должны быть протестированы.Всегда полезно попробовать разделение A/B с разными пре-заголовками и проверить, какие электронные письма получают больше всего открытий и конверсий.
Более того, в MailChimp есть средство исследования темы, которое использует обширный набор данных о строке темы, чтобы помочь вам написать строку темы, а кампании A/B-тестирования проверяют эффективность до трех разных строк темы.
Чтобы использовать Исследователь темы, выполните следующие действия.
- Перейдите к шагу Настройка в конструкторе кампаний.
- Нажмите на Как написать хорошую тему письма? Ссылка под полем Тема письма .
- Во всплывающем окне нажмите Исследователь темы .
- Введите несколько фраз в поле Условия строки темы и нажмите Поиск , чтобы заполнить результаты. Для достижения наилучших результатов вводите по одному термину или фразе в строке и ограничьте количество фраз до трех слов и оставляйте широкий поиск.
Или вы всегда можете обратиться к нашей команде за лучшими результатами A/B-тестирования и любой другой помощью, касающейся ваших кампаний по электронной почте.
Наши клиенты ежемесячно получают 38-кратную рентабельность инвестиций в свою программу электронной почты.
Забронировать
.
