Как создать штрих-пунктирную линию в Photoshop
Смотреть другие материалы по созданию пунктирной линии в Photoshop:
Пунктирная рамка и линия в Photoshop CS6
Рамка из точек и пунктира
Как нарисовать пунктирную линию при помощи Кисти.
По умолчанию включена опция «Заливка» (Fil), но нам она не нужна, поэтому отключаем:
Теперь форма не имеет заливки, но контур отображается:
Теперь займёмся непосредственно созданием обводки. Кликаем по значку «Обводка» (Stroke), выбираем тип «Сплошной цвет» (Solid Color), затем выбираем цвет обводки. Кроме того, надо задать её толщину. По умолчанию, единицы измерения толщины обводки — пункты, я всегда работаю с пикселями, поэтому правой клавишей мыши кликаю по окну толщины линии, из выпавшего списка выбираю пиксели, а затем задаю нужную толщину линии, пускай для начала это будет 3 пикс. Вдоль эллипса появилась рамка:
Теперь, когда у нас имеется сплошная линия обводки, мы можем добавить к ней специальные эффекты.
У нас получился пунктир с предустановленными настройками, мы только задали толщину линии.
Если нажать на значок с линией из точек, то в документе получится такая линия.
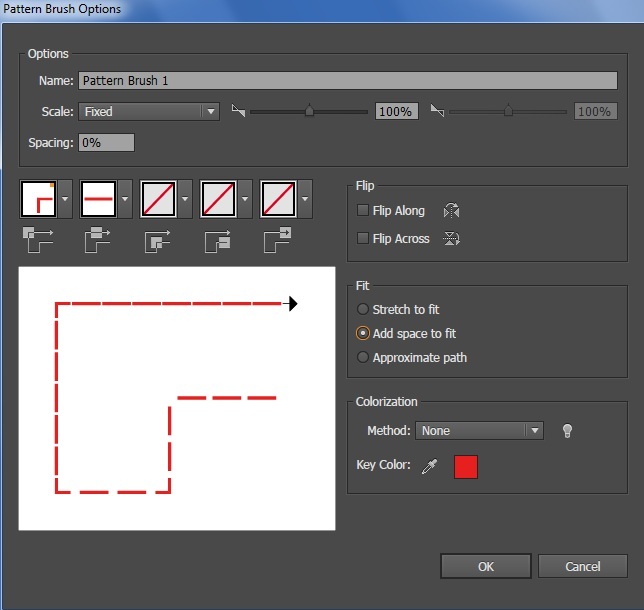
Но возможности Photoshop на этом,конечно же, не ограничиваются. Мы можем настроит штрихи так, как захотим. Внизу окна расположена кнопка «Другие параметры» (Stoke Options), кликаем по ней, и нам открывается новое окно настроек штрихов:
Вот это, с виду простое окно «Другие параметры» и предоставляет нам мощные возможности для настройки штриха. Рассмотрим его подробнее.
В середине окна расположены три выпадающих списка: Выровнять ( Align), Концы (Caps) и Углы (Corners). Давайте рассмотрим сначала их.
Первый параметр, «Выровнять» ( Align), отвечает за положения штриха относительно оси. Штрих может быть расположен снаружи, внутри и по центру:
Ниже расположены окна ввода длины штриха. Длина штриха измеряется в единицах одой ширины штриха, например, длина 4, при ширине 4 пикселя, означает 4 умножить на 4, т. е. всего длина составит 16 пикселей. Длина пробела измеряется так же. Photoshop позволяет задать нам три разных штриха на одной линии, но чаще, используется один или два для штрих-пунктирной линии.
е. всего длина составит 16 пикселей. Длина пробела измеряется так же. Photoshop позволяет задать нам три разных штриха на одной линии, но чаще, используется один или два для штрих-пунктирной линии.
Примечание. Иногда длину штриха приходится подгонять. Это очень удобно делать, кликнув по окну ввода и прокручивая колёсико мыши:
При создании штрих-пунктирной линии, кроме длины, важен параметр «Концы» (Caps), определяющий форму концов штриха. По умолчанию он задан как «Стык» (Butt), что значит, что штрих будет обрезан перпендикулярно по концу. Давайте вставим ещё один штрих длиной в одну ширину и пробел длиной в две ширины:
Как видите, между штрихами получилась точка, но она квадратная, что не очень красиво. Чтобы получить закруглённые концы, изменим параметр «Стык» (Butt) на «Круг» (Round), вот что получилось:
Как видите, все штрихи удлинились. Это происходит по тому, что радиус закругления, равный половине ширины, прибавился к длине штриха с каждой стороны. Чтобы получить круглую точку, надо задать длину короткого штриха, равной нулю:
Чтобы получить круглую точку, надо задать длину короткого штриха, равной нулю:
Последний из трёх параметров опции «Концы» — «Квадрат» (Square). Он работает, как и «Стык» (Butt), только удлиняет штрих на половину ширины с каждой стороны.
И мы подошли к последней опции — «Углы» (Corners). Эта опция имеет смысл только на углах пунктирной линии, поэтому я удалю овал и создам прямоугольный контур.
Кроме того, чтобы опция работала, положение контура по опции «Выровнять» должно быть или «Снаружи» или «Из центра».
Собственно, назначение опции «Углы» (Corners) понятно по пиктограммам. Параметр по умолчанию «Срез» (Miter) оставляет углы:
Параметр «Круг» (Round) закругляет углы:
Параметр «Фаска» (Bevel) снимает фаску с острых углов:
Таким образом, мы можем подобрать практически любые параметры прерывистой линии.
Вы можете сохранить параметры, нажав на кнопку «Сохранить» (Save).
До сих пор я рассказывал о создании пунктирной линии на замкнутом контуре.
На панели параметров устанавливаем точно такие же значения, как и при работе с контурными инструментами — режим «Фигура», заливку отключаем, обводку настраиваем, как описано выше.
Кроме того, штрих-пунктиром, пунктиром или точками можно обводить буквы текста, подробнее здесь.
Как нарисовать пунктирную линию в Фотошопе
Фотошоп не является программой для создания чертежей, но все же иногда возникает необходимость изобразить чертежные элементы.
В этом уроке я покажу Вам, как сделать пунктирную линию в Фотошопе.
Специального инструмента для создания пунктирных линий в программе не существует, поэтому мы создадим его самостоятельно. Этим инструментом будет кисть.
Для начала необходимо создать один элемент, то есть пунктир.
Создаем новый документ любого размера, желательно поменьше и заливаем фон белым цветом. Это важно, иначе ничего не получится.
Это важно, иначе ничего не получится.
Берем инструмент «Прямоугольник» и настраиваем его, как показано на картинках ниже:
Размеры пунктира выбирайте под свои потребности.
Затем кликаем в любом месте белого холста и, в открывшемся диалоговом окне нажимаем
На холсте появится наша фигура. Не переживайте, если она получится очень маленькой по отношению к холсту – это совершенно не важно.
Далее переходим в меню «Редактирование – Определить кисть».
Даем имя кисти и нажимаем ОК.
Инструмент готов, давайте проведем тест-драйв.
Выбираем инструмент «Кисть» и в палитре кистей ищем наш пунктир.
Затем нажимаем F5 и в открывшемся окне настраиваем кисть.
В первую очередь нас интересуют интервалы. Беремся за соответствующий ползунок и тянем вправо до тех пор, пока между штрихами не появятся промежутки.
Попробуем нарисовать линию.
Поскольку нам, скорее всего, нужна прямая, то протянем направляющую от линейки (горизонтальную или вертикальную, какую хотите).
Затем ставим кистью первую точку на направляющей и, не отпуская кнопку мыши, зажимаем SHIFT и ставим вторую точку.
Скрыть и показать направляющие можно клавишами CTRL+H.
Если у Вас твердая рука, то линию можно провести и без клавиши SHIFT
Для проведения вертикальных линий необходимо произвести еще одну настройку.
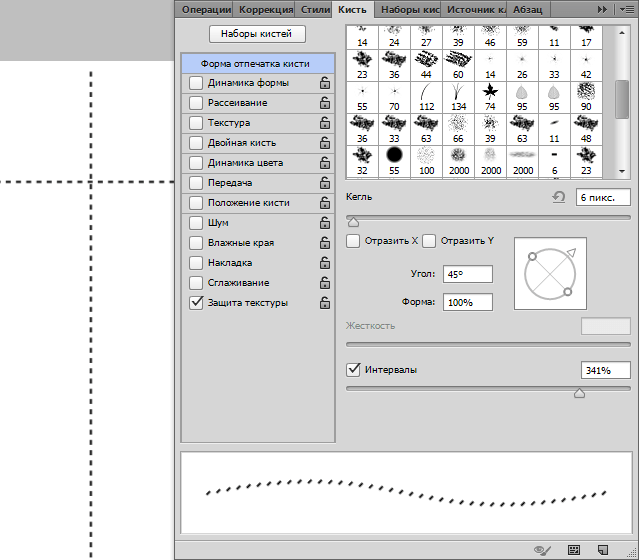
Снова нажимаем клавишу F5 и видим такой инструмент:
С его помощью мы можем повернуть пунктир на любой угол. Для вертикальной линии это будет 90 градусов. Не трудно догадаться, что таким образом можно проводить пунктирные линии в любых направлениях.
Вот таки нехитрым способом мы с Вами научились рисовать пунктирные линии в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать пунктирную линию в Фотошопе • Дигмаст
В этом уроке я расскажу вам, как делать пунктирные линии. Самый простой способ: мы возьмем с вами «перо», выберем режим «фигура», уберем «заливку» на «нет цвета» и выберем тот цвет для обводки, который нам хотелось. Пускай это будет синий. Также на этом этапе нам нужно выбрать какой толщины у нас будет пунктирная линия. Давайте, допустим, 2 пикселя и выбираем какой она будет. Будут ли это точки или это будут пунктиры. Давайте их выберем.
И просто рисуем произвольную линию, которая нам в конечном итоге будет нужна. После того, как мы нажимаем «Enter», контур пропадает, остается лишь пунктир.![]() Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
Еще урок: Как сделать обводку текста в Фотошопе
Здесь уже мы рисуем в режиме «контур». Также создаем тот изгиб, который бы нам хотелось. Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
И ещё один способ, это также обрисовка контура при помощи инструмента «кисть». Первый шаг – мы настраиваем с вами кисть. Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
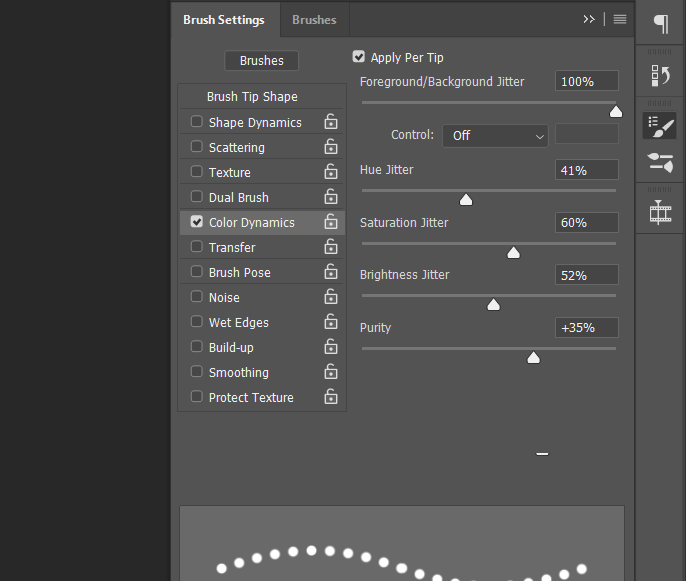
Возвращаемся к нашему основному документу, выбираем «кисть», и как видите, здесь она уже стоит. Выбираем непрозрачность кисти 100% и зайдем в настройки палитры кисти и немного изменим ее параметры. Нам обязательно нужно увеличить количество интервалов, и зайдите: динамика кисти/управление/направление. И тогда наша кисть будет повторить изгибы контура. Также на этом этапе установите цвет, которым будет рисовать ваша кисть, и выберете размер, его можно сделать чуть-чуть поменьше.
Теперь берем также инструмент «перо». Рисуем тот контур, который нам нужен. Также действуем в режиме контура. Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Итак, в этом уроке вы узнали три способа сделать пунктирную линию: при помощи настроек «рисование фигуры», при помощи текста и при помощи настройки кисти.
Как сделать пунктирную линию в фотошопе
Дизайн сайта состоит из множества элементов. И заключается в мелочах. Потому, приходиться постоянно пополнять багаж своих знаний. Порой, для достижения двух разных целей вам приходится применять одинаковый набор операций. Но так будет не всегда. Даже если вы продвинутый дизайнер, иногда вам приходится поломать голову или воспользоваться какой либо обучающей литературой. Сейчас мы изучим вещь, которая будет полезна не только новичкам, но и тем, кто уже давно крутиться в сфере веб дизайна.
Как нарисовать пунктирную линию в фотошопе … Ответов на этот вопрос может быть несколько. Все зависит от того, каково ее назначение. Допустим, вы хотите обыграть ссылку, подчеркнув текст. Самый просто способ – инструмент текст. Да, это несколько банально, но, тем не менее работает. Просто «пишем» так сказать символ «_». Пробел можете поставить один. Или несколько. На ваше усмотрение.
Линию можно растрировать. В окне слоев найдите слой с линией, щелкните по нему правой клавишей мыши и выберите команду «растрировать текст».
А теперь второй способ. Давайте попробуем создать пунктирную линию в фотошопе с помощью кисти. Для этого создадим новый документ крошечного размера. Пусть будет, например, 7 на 3 пикселя. И зальем его цветом. И приступим, непосредственно, к созданию кисти. Во вкладке редактирования найдем операцию «определить кисть».
Давайте дадим кисти имя.
Теперь на боковой панели инструментов выбираем «кисть» и переходим к ее настройкам.
Из перечня кистей выбираем созданную нами и устанавливаем настройку «интервалы» на 300%.
Все! Смотрим, что получилось.
Давайте изучим третий способ. Здесь нам опять придется воспользоваться кистью. Выбираем круглую жесткую кисть размером 4 пикселя. И вновь устанавливаем настройку интервалы величиной в 300%.
Теперь обратимся к инструменту «перо». Вы найдете его на боковой панели. Нам нужно начертить линию между двумя точками.
Создаем новый слой. Возвращаемся к инструменту «перо» и кликаем по нему правой клавишей мыши. Нас интересует команда «выполнить обводку контура». Вот, что у нас получилось.
Теперь снова выбираем инструмент «перо» и удаляем контур, сделав клик правой клавишей и выбрав соответствующую команду.
Как видите, сделать пунктирную линию в фотошопе оказалось довольно просто.
Прерывистая линия в фотошопе. Как нарисовать прямую линию в программе Photoshop. Создание пунктирной кривой линии в Photoshop
Лайфхак как создать линию пунктир в Photoshop — Каждый второй пользователь ПК знаком с фотошопом. Для многих юзеров — это исключительно программа для редактирования фотокарточек, однако с помощью fotoshop возможно изображать чертежные элементы.
Для многих юзеров — это исключительно программа для редактирования фотокарточек, однако с помощью fotoshop возможно изображать чертежные элементы.
Если есть необходимость создать пунктирную линию, то следует воспользоваться хорошим и верным помощником ретушера — кисть. Первое действие — это создание одного элемента — пунктира. Следует открыть новый документ произвольного размера и выполнить заливку в белый цвет. Это необходимый шаг для получения желаемого результата. Затем выбираем инструмент «Прямоугольник » и выставляем параметры согласно рекомендациям на изображениях, приведенных ниже:
Размер пунктирной линии можно настроить так, как Вам необходимо. Следом, с помощью клика на белом листе, открывается диалоговое окно, где подтверждается действие. На экране появляется построенная фигура прямоугольника. Не стоит паниковать, если ее размер слишком мал по отношению к листу. Это не критично. Затем в меню «Редактирование » — «Определить кисть » нужно ввести имя и подтвердить действие, кликнув ОК .
Таким образом, был построен инструмент «Пунктир » и можно пробовать создавать пунктирную
линию.
1) Выбираем «Кисть » и среди палитры находим созданный инструмент.
2) Нажимаем клавишу F5 и определяем интервалы между пунктирами. (с помощью специального ползунка регулируем расстояние).
3) Хорошим помощником выступит направляющая линия (горизонтальная, вертикальная).
После следует поставить кисть на начало направляющей, и с помощью кнопки Shift , не отпуская мышь, продолжить пунктир. Скрыть или показать ортогональность можно нажав комбинацию CTRL+H . Если вы не сомневаетесь в своих умениях, то провести направляющую можно, не используя SHIFT . Чтобы построить вертикальные оси, следует выполнить ряд действий: нажать клавишу F5 и увидеть изображение, как на картинке.
Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop
В этом материале, как понятно по заголовку, мы рассмотрим способы рисования пунктирных, штриховых и точечных рамок. Давайте определимся сразу: все рамки мы будем рисовать на новом слое! Забегая вперёд, скажу, что описанный ниже способ относится к версиям Photoshop CS5 и ниже.
Давайте определимся сразу: все рамки мы будем рисовать на новом слое! Забегая вперёд, скажу, что описанный ниже способ относится к версиям Photoshop CS5 и ниже.
Создание рамок из точек
Такие рамки создаются с помощью обыкновенной круглой кисти из стандартного набора по Фотошопа. Рамки могут иметь круглую, овальную. прямоугольную, а также любую неправильную форму, т.к. они описываются по контуру. Давайте вначале настроим кисть. Если кто не помнит, для открытия панели настройки кисти надо выбрать инструмент Кисть, а затем кликнуть по соответствующей кнопке в панели праметров. На рисунке сверху для внутренней круглой и внутренней квадратной были применены следующие настройки (кликните по изображению для увеличения):
Теперь создадим контур, по форме которого должна быть рамка, это можно сделать с помощью любых контурных инструментов, Перо (Pen Tool), Прямоугольник (Rectangle Tool) и т.д. Контур может быть как замкнутый, так и разомкнутый. Далее кликаем правой клавишей мыши по контуру. Важно: контурный инструмент в этот момент должен быть активным! В появившемся окне выбираем строку «Выполнить обводку контура» (Stroke path). Откроется новое окно, где нам предложат выбрать инструмент обводки. В данном случае нам подойдёт кисть или карандаш (Pencil). Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально. Вот пример скрина, полученного с помощью вышеописанных операций:
Далее кликаем правой клавишей мыши по контуру. Важно: контурный инструмент в этот момент должен быть активным! В появившемся окне выбираем строку «Выполнить обводку контура» (Stroke path). Откроется новое окно, где нам предложат выбрать инструмент обводки. В данном случае нам подойдёт кисть или карандаш (Pencil). Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально. Вот пример скрина, полученного с помощью вышеописанных операций:
Были применены следующие настройки кисти: Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180% Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205% Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Создание рамок из пунктирных линий
Прямоугольные рамки, т. е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем. Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке. Далее задаём кисти настройки примерно такие, как задавали выше круглой кисти. Затем немного вытягиваем форму отпечатка, на скрине это показано:
е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем. Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке. Далее задаём кисти настройки примерно такие, как задавали выше круглой кисти. Затем немного вытягиваем форму отпечатка, на скрине это показано:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками. Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот приведённый скриншот:
Создаём контур, выполняем обводку контура, как в случае с точками. Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот приведённый скриншот:
Adobe Photoshop обладает большим спектром возможностей, благодаря которым можно решать некоторые прикладные задачи, а также полноценно работать в одной среде без перехода в другую. Программа предназначена в основном для растровой графики, но работа с векторной тоже возможна. Как раз одним из интересных вопросов является построение пунктирной линии в «Фотошопе СС». Задача вовсе не сложная, просто достаточно следовать шагам, которые будут описываться ниже. На практике часто можно использовать не один метод построения, а несколько.
Методы построения
Не каждый метод будет подходить индивидуально под конкретную ситуацию. Но, с другой стороны, есть универсальный подход, который может создать пунктирную линию любой геометрической сложности.![]() Для всех методов необходимо пройти промежуточный этап — настройку кисти. В этих настройках есть некоторые параметры, которые способны поменять интервал и изменить толщину пунктирной линии.
Для всех методов необходимо пройти промежуточный этап — настройку кисти. В этих настройках есть некоторые параметры, которые способны поменять интервал и изменить толщину пунктирной линии.
Настройка кистей
Каждый пользователь этой графической среды хоть раз использовал инструмент «Кисть». Но не всякий настраивал его под различные ситуации, в которых необходимы было разные значения настроек.
Итак, перед тем как создавать пунктирную линию, необходимо выбрать инструмент «Кисть» и вызвать контекстное меню настроек. Здесь следует задать нужную жесткость и толщину линий. После процедуры перейти в панель кистей, где располагается интервальная опция. Ползунок интервала можно передвинуть до нужного значения, оптимальным решением считается 150%.
Инструмент «Перо»
После всех преобразований с кистью можно приступать непосредственно к рисованию пунктирной линии. Создавать наш объект будем с помощью инструмента «Перо», который находится на главной панели быстрого доступа. Пунктирную линию пользователь может получить с помощью преобразованного контура.
Пунктирную линию пользователь может получить с помощью преобразованного контура.
- Активируем «Перо» и ставим первую — начало линии.
- Ставим вторую точку в желаемом месте, где будет заканчиваться геометрический объект.
- Следующим шагом станет создание нового слоя, который можно добавить с помощью горячих клавиш или на панели управления слоев.
- Теперь следует кликнуть на полученный контур правой кнопкой мыши и в появившимся окне выбрать пункт «Выполнить обводку контура».
- Всплывет еще одно окно, где будет отображаться способ обводки. По умолчанию стоит значение «Кисть» — подтверждаем.
Любая версия программы, например «Фотошоп CS6», пунктирную линию поддерживает. После всех пройденных выше этапов получаем прямую линию, но, помимо нее, можно создавать кривую с пунктиром.
Операция для построения кривой ничем не отличается от рисования прямой линии. Единственный шаг, который будет изменен — создание и вытягивание опорных точек. Ниже представлены некоторые дополнения:
Ниже представлены некоторые дополнения:
- Создаем опорную точку все тем же инструментом «Перо».
- Находим нужное место на холсте и зажимаем левую кнопку мыши — стараемся преобразовать радиус кривизны до нужного значения.
- Можно продолжить создание кривой новыми дугами, которые делаются точно так же, как и в пункте 2.
Последующие этапы остаются неизменными — общая картина операций не меняется, и все делается в точности, как в случае с прямой пунктирной линии в «Фотошопе».
Другие инструменты
С помощью графических объектов возможно создать геометрическую окантовку фигур в виде линий с пунктиром. Все эти графические инструменты находятся в одной ячейке на главной панели. С их помощью можно создать как и самые примитивные фигуры: линия, многоугольник, эллипс; так и произвольные, которые были загружены автоматически в редактор: стрелка, звезда, диалоговое облако и другие. Какой бы вы инструмент ни выбрали, у каждого есть свои настройки и параметры, которые отображаются в верхней части программы в ее шапке. Обводка для фигуры любой формы производится почти так же, как и с инструментом «Перо»:
Обводка для фигуры любой формы производится почти так же, как и с инструментом «Перо»:
- Выбираем нужный инструмент и воссоздаем объект. Важное примечание — созданные фигуры автоматически имеют свой собственный слой, который можно впоследствии растрировать.
- Управляем настройками и ставим оптимальные, которые будут необходимы пользователю.
Правой кнопкой мыши нажимаем на объект и выбираем пункт «Выполнить обводку контура». Всплывет привычное диалоговое окно, где нужно выбрать параметр «Кисть».
Теперь на экране появится фигура, окантованная пунктирной линией по контуру. Новый объект можно продолжить редактировать по своему усмотрению.
Дизайн сайта состоит из множества элементов. И заключается в мелочах. Потому, приходиться постоянно пополнять багаж своих знаний. Порой, для достижения двух разных целей вам приходится применять одинаковый набор операций. Но так будет не всегда. Даже если вы продвинутый дизайнер, иногда вам приходится поломать голову или воспользоваться какой либо обучающей литературой. Сейчас мы изучим вещь, которая будет полезна не только новичкам, но и тем, кто уже давно крутиться в сфере веб дизайна.
Сейчас мы изучим вещь, которая будет полезна не только новичкам, но и тем, кто уже давно крутиться в сфере веб дизайна.
Как нарисовать пунктирную линию в фотошопе… Ответов на этот вопрос может быть несколько. Все зависит от того, каково ее назначение. Допустим, вы хотите обыграть ссылку, подчеркнув текст. Самый просто способ – инструмент текст. Да, это несколько банально, но, тем не менее работает. Просто «пишем» так сказать символ «_». Пробел можете поставить один. Или несколько. На ваше усмотрение.
Линию можно растрировать. В окне слоев найдите слой с линией, щелкните по нему правой клавишей мыши и выберите команду «растрировать текст».
А теперь второй способ. Давайте попробуем создать пунктирную линию в фотошопе с помощью кисти. Для этого создадим новый документ крошечного размера. Пусть будет, например, 7 на 3 пикселя. И зальем его цветом. И приступим, непосредственно, к созданию кисти. Во вкладке редактирования найдем операцию «определить кисть».
Давайте дадим кисти имя.
Теперь на боковой панели инструментов выбираем «кисть» и переходим к ее настройкам.
Из перечня кистей выбираем созданную нами и устанавливаем настройку «интервалы» на 300%.
Все! Смотрим, что получилось.
Давайте изучим третий способ. Здесь нам опять придется воспользоваться кистью. Выбираем круглую жесткую кисть размером 4 пикселя. И вновь устанавливаем настройку интервалы величиной в 300%.
Теперь обратимся к инструменту «перо». Вы найдете его на боковой панели. Нам нужно начертить линию между двумя точками.
Создаем новый слой. Возвращаемся к инструменту «перо» и кликаем по нему правой клавишей мыши. Нас интересует команда «выполнить обводку контура». Вот, что у нас получилось.
Теперь снова выбираем инструмент «перо» и удаляем контур, сделав клик правой клавишей и выбрав соответствующую команду.
Как видите, сделать пунктирную линию в фотошопе оказалось довольно просто.
Как нарисовать пунктирную линию.
 Как нарисовать пунктирную линию в Photoshop. Создание пунктирной кривой линии в Photoshop
Как нарисовать пунктирную линию в Photoshop. Создание пунктирной кривой линии в PhotoshopВ Photoshop нет «правильного» способа рисования линий — каждый художник и дизайнер со временем находит собственные методы и выбирает инструменты, которые ему удобны. Независимо от того, используете ли вы инструмент «Line», «Pen» или «Brush», можно подойти к творческому проекту различными способами и при этом получить одинаковые результаты. В этом практическом руководстве мы расскажем, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, доступны в этой программе.
Инструмент «Line»
Чтобы найти инструмент «Line», нажмите и удерживайте кнопку мыши над инструментом «Rectangle» на главной панели инструментов. Будет открыто меню для выбора формы инструмента. Если включены какие-либо инструменты фигур, также можно выбрать инструмент «Line» в верхнем меню параметров.
Почему инструмент «Line» считается фигурой? По сути, инструмент «Line» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета заливки «Fill» и контура «Stroke» одинаковы. Если вы хотите, чтобы линия была пустой внутри (как прямоугольник), просто выключите заливку.
Если вы хотите, чтобы линия была пустой внутри (как прямоугольник), просто выключите заливку.
С помощью инструмента «Line» легко рисовать прямые линии. Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
Научившись рисовать прямые линии в Photoshop, можно поэкспериментировать с расширенными параметрами и создать пунктирные линии из точек или штрихов. Чтобы найти эти параметры, щелкните значок «Stroke Options» в левой части панели параметров, а затем выберите «More Options». Здесь можно задавать и сохранять пользовательские настройки, включить пунктирную линию и выбрать длину штрихов и пробелов.
Инструмент «Brush»
Инструмент «Brush» также позволяет рисовать прямые линии, и, в отличие от инструмента «Line», позволяет создавать собственные стили кистей. Инструмент «Brush» находится на главной панели инструментов, он расположен отдельно от инструментов формы.
Чтобы создавать идеально прямые линии в любом направлении, удерживайте клавишу Shift при рисовании с помощью инструмента «Brush». Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Как и инструмент «Line», «Brush» имеет множество параметров штрихов, которые можно изменить на верхней панели параметров, включая твердость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры, прежде чем начинать рисовать штрихи, потому что изменения не будут применяться ко всем мазкам кисти, которые вы уже сделали.
Инструмент «Pen»
Наконец, инструмент «Pen» чрезвычайно полезен для рисования прямых и изогнутых линий. Чтобы выбрать инструмент «Pen», нажмите на значок в форме пера на главной панели инструментов, затем щелкните кнопкой мыши на изображении, чтобы установить начальную точку, и еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop
В этом материале, как понятно по заголовку, мы рассмотрим способы рисования пунктирных, штриховых и точечных рамок. Давайте определимся сразу: все рамки мы будем рисовать на новом слое! Забегая вперёд, скажу, что описанный ниже способ относится к версиям Photoshop CS5 и ниже.
Создание рамок из точек
Такие рамки создаются с помощью обыкновенной круглой кисти из стандартного набора по Фотошопа. Рамки могут иметь круглую, овальную. прямоугольную, а также любую неправильную форму, т.к. они описываются по контуру. Давайте вначале настроим кисть. Если кто не помнит, для открытия панели настройки кисти надо выбрать инструмент Кисть, а затем кликнуть по соответствующей кнопке в панели праметров. На рисунке сверху для внутренней круглой и внутренней квадратной были применены следующие настройки (кликните по изображению для увеличения):
На рисунке сверху для внутренней круглой и внутренней квадратной были применены следующие настройки (кликните по изображению для увеличения):
Теперь создадим контур, по форме которого должна быть рамка, это можно сделать с помощью любых контурных инструментов, Перо (Pen Tool), Прямоугольник (Rectangle Tool) и т.д. Контур может быть как замкнутый, так и разомкнутый. Далее кликаем правой клавишей мыши по контуру. Важно: контурный инструмент в этот момент должен быть активным! В появившемся окне выбираем строку «Выполнить обводку контура» (Stroke path). Откроется новое окно, где нам предложат выбрать инструмент обводки. В данном случае нам подойдёт кисть или карандаш (Pencil). Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально. Вот пример скрина, полученного с помощью вышеописанных операций:
Вот пример скрина, полученного с помощью вышеописанных операций:
Были применены следующие настройки кисти: Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180% Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205% Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем. Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке. Далее задаём кисти настройки примерно такие, как задавали выше круглой кисти. Затем немного вытягиваем форму отпечатка, на скрине это показано:
Такой кистью можно провести горизонтальную линию.![]() Но вертикальную уже не получится, вернее, получится, но некрасиво:
Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками. Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот приведённый скриншот:
3 голоса
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
Выбираете тип и размер, подходящей для линии кисти.
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
То же самое вытворяю с каждой новой точкой.
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате ».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна ». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
Фотошоп не является программой для создания чертежей, но все же иногда возникает необходимость изобразить чертежные элементы.
В этом уроке я покажу Вам, как сделать пунктирную линию в Фотошопе.
Специального инструмента для создания пунктирных линий в программе не существует, поэтому мы создадим его самостоятельно. Этим инструментом будет кисть.
Для начала необходимо создать один элемент, то есть пунктир.
Создаем новый документ любого размера, желательно поменьше и заливаем фон белым цветом. Это важно, иначе ничего не получится.
Берем инструмент «Прямоугольник» и настраиваем его, как показано на картинках ниже:
Размеры пунктира выбирайте под свои потребности.
Затем кликаем в любом месте белого холста и, в открывшемся диалоговом окне нажимаем ОК .
На холсте появится наша фигура. Не переживайте, если она получится очень маленькой по отношению к холсту – это совершенно не важно.
Даем имя кисти и нажимаем ОК .
Инструмент готов, давайте проведем тест-драйв.
Выбираем инструмент «Кисть» и в палитре кистей ищем наш пунктир.
Затем нажимаем F5 и в открывшемся окне настраиваем кисть.
В первую очередь нас интересуют интервалы. Беремся за соответствующий ползунок и тянем вправо до тех пор, пока между штрихами не появятся промежутки.
Попробуем нарисовать линию.
Поскольку нам, скорее всего, нужна прямая, то протянем направляющую от линейки (горизонтальную или вертикальную, какую хотите).
Затем ставим кистью первую точку на направляющей и, не отпуская кнопку мыши, зажимаем SHIFT и ставим вторую точку.
Скрыть и показать направляющие можно клавишами CTRL+H .
Если у Вас твердая рука, то линию можно провести и без клавиши SHIFT .
Для проведения вертикальных линий необходимо произвести еще одну настройку.
Снова нажимаем клавишу F5 и видим такой инструмент:
С его помощью мы можем повернуть пунктир на любой угол. Для вертикальной линии это будет 90 градусов. Не трудно догадаться, что таким образом можно проводить пунктирные линии в любых направлениях.
Вот таки нехитрым способом мы с Вами научились рисовать пунктирные линии в Фотошопе.
В этом уроке я расскажу вам, как делать пунктирные линии. Самый простой способ: мы возьмем с вами «перо», выберем режим «фигура», уберем «заливку» на «нет цвета» и выберем тот цвет для обводки, который нам хотелось. Пускай это будет синий. Также на этом этапе нам нужно выбрать какой толщины у нас будет пунктирная линия. Давайте, допустим, 2 пикселя и выбираем какой она будет. Будут ли это точки или это будут пунктиры. Давайте их выберем.
И просто рисуем произвольную линию, которая нам в конечном итоге будет нужна. После того, как мы нажимаем «Enter», контур пропадает, остается лишь пунктир. Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
Здесь уже мы рисуем в режиме «контур». Также создаем тот изгиб, который бы нам хотелось. Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
И ещё один способ, это также обрисовка контура при помощи инструмента «кисть». Первый шаг – мы настраиваем с вами кисть. Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Возвращаемся к нашему основному документу, выбираем «кисть», и как видите, здесь она уже стоит. Выбираем непрозрачность кисти 100% и зайдем в настройки палитры и немного изменим ее параметры. Нам обязательно нужно увеличить количество интервалов, и зайдите: динамика кисти/управление/направление. И тогда наша кисть будет повторить изгибы контура. Также на этом этапе установите цвет, которым будет рисовать ваша кисть, и выберете размер, его можно сделать чуть-чуть поменьше.
Теперь берем также инструмент «перо». Рисуем тот контур, который нам нужен. Также действуем в режиме контура. Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Прерывистая линия в фотошопе. Создание пунктирной линии в Adobe Photoshop
Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop
В этом материале, как понятно по заголовку, мы рассмотрим способы рисования пунктирных, штриховых и точечных рамок. Давайте определимся сразу: все рамки мы будем рисовать на новом слое! Забегая вперёд, скажу, что описанный ниже способ относится к версиям Photoshop CS5 и ниже.
Создание рамок из точек
Такие рамки создаются с помощью обыкновенной круглой кисти из стандартного набора по Фотошопа. Рамки могут иметь круглую, овальную. прямоугольную, а также любую неправильную форму, т.к. они описываются по контуру. Давайте вначале настроим кисть. Если кто не помнит, для открытия панели настройки кисти надо выбрать инструмент Кисть, а затем кликнуть по соответствующей кнопке в панели праметров. На рисунке сверху для внутренней круглой и внутренней квадратной были применены следующие настройки (кликните по изображению для увеличения):
Теперь создадим контур, по форме которого должна быть рамка, это можно сделать с помощью любых контурных инструментов, Перо (Pen Tool), Прямоугольник (Rectangle Tool) и т.д. Контур может быть как замкнутый, так и разомкнутый. Далее кликаем правой клавишей мыши по контуру. Важно: контурный инструмент в этот момент должен быть активным! В появившемся окне выбираем строку «Выполнить обводку контура» (Stroke path). Откроется новое окно, где нам предложат выбрать инструмент обводки. В данном случае нам подойдёт кисть или карандаш (Pencil). Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально. Вот пример скрина, полученного с помощью вышеописанных операций:
Были применены следующие настройки кисти: Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180% Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205% Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем. Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке. Далее задаём кисти настройки примерно такие, как задавали выше круглой кисти. Затем немного вытягиваем форму отпечатка, на скрине это показано:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками. Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот приведённый скриншот:
В этом уроке я расскажу вам, как делать пунктирные линии. Самый простой способ: мы возьмем с вами «перо», выберем режим «фигура», уберем «заливку» на «нет цвета» и выберем тот цвет для обводки, который нам хотелось. Пускай это будет синий. Также на этом этапе нам нужно выбрать какой толщины у нас будет пунктирная линия. Давайте, допустим, 2 пикселя и выбираем какой она будет. Будут ли это точки или это будут пунктиры. Давайте их выберем.
И просто рисуем произвольную линию, которая нам в конечном итоге будет нужна. После того, как мы нажимаем «Enter», контур пропадает, остается лишь пунктир. Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
Здесь уже мы рисуем в режиме «контур». Также создаем тот изгиб, который бы нам хотелось. Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
И ещё один способ, это также обрисовка контура при помощи инструмента «кисть». Первый шаг – мы настраиваем с вами кисть. Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Возвращаемся к нашему основному документу, выбираем «кисть», и как видите, здесь она уже стоит. Выбираем непрозрачность кисти 100% и зайдем в настройки палитры и немного изменим ее параметры. Нам обязательно нужно увеличить количество интервалов, и зайдите: динамика кисти/управление/направление. И тогда наша кисть будет повторить изгибы контура. Также на этом этапе установите цвет, которым будет рисовать ваша кисть, и выберете размер, его можно сделать чуть-чуть поменьше.
Теперь берем также инструмент «перо». Рисуем тот контур, который нам нужен. Также действуем в режиме контура. Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально.
Вот пример рисунка, полученного с помощью вышеописанных телодвижений:
Были применены следующие настройки кисти:
Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205%
Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Ну, с рамками из точек вроде бы разобрались.
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем.
Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Если спросить у мирового разума, то он, разум, посоветует не заниматься ерундой с пунктиром в Photoshop, а воспользоваться Adobe Illustrator, создать в нём слой с нужной линией, и перенести в Фотошоп. Я Illustrator не использую, и мне нужно создать круговой пунктир именно в Фотошопе. Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками.
Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот увеличенный фрагмент рисунка:
Затем идём по вкладке Выделение —> Модификация —> Граница (Select —> Modify —> Border), задаём ширину один или два пикселя.
Теперь надо инвертировать выделенную область нажатием комбинации клавиш Ctrl+Shift+I. Убираем лишнее, нажав клавишу Delete.
У меня получился симпатичный такой пунктирный круг:
Кое-где остались, конечно, небольшие артефакты, но исправить их можно за несколько кликов резинкой.
Таким образом пунктир можно рисовать на любом контуре, например обвести
Лайфхак как создать линию пунктир в Photoshop — Каждый второй пользователь ПК знаком с фотошопом. Для многих юзеров — это исключительно программа для редактирования фотокарточек, однако с помощью fotoshop возможно изображать чертежные элементы.
Если есть необходимость создать пунктирную линию, то следует воспользоваться хорошим и верным помощником ретушера — кисть. Первое действие — это создание одного элемента — пунктира. Следует открыть новый документ произвольного размера и выполнить заливку в белый цвет. Это необходимый шаг для получения желаемого результата. Затем выбираем инструмент «Прямоугольник » и выставляем параметры согласно рекомендациям на изображениях, приведенных ниже:
Размер пунктирной линии можно настроить так, как Вам необходимо. Следом, с помощью клика на белом листе, открывается диалоговое окно, где подтверждается действие. На экране появляется построенная фигура прямоугольника. Не стоит паниковать, если ее размер слишком мал по отношению к листу. Это не критично. Затем в меню «Редактирование » — «Определить кисть » нужно ввести имя и подтвердить действие, кликнув ОК .
Таким образом, был построен инструмент «Пунктир » и можно пробовать создавать пунктирную
линию.
1) Выбираем «Кисть » и среди палитры находим созданный инструмент.
2) Нажимаем клавишу F5 и определяем интервалы между пунктирами. (с помощью специального ползунка регулируем расстояние).
3) Хорошим помощником выступит направляющая линия (горизонтальная, вертикальная).
После следует поставить кисть на начало направляющей, и с помощью кнопки Shift , не отпуская мышь, продолжить пунктир. Скрыть или показать ортогональность можно нажав комбинацию CTRL+H . Если вы не сомневаетесь в своих умениях, то провести направляющую можно, не используя SHIFT . Чтобы построить вертикальные оси, следует выполнить ряд действий: нажать клавишу F5 и увидеть изображение, как на картинке.
Фотошоп не является программой для создания чертежей, но все же иногда возникает необходимость изобразить чертежные элементы.
В этом уроке я покажу Вам, как сделать пунктирную линию в Фотошопе.
Специального инструмента для создания пунктирных линий в программе не существует, поэтому мы создадим его самостоятельно. Этим инструментом будет кисть.
Для начала необходимо создать один элемент, то есть пунктир.
Создаем новый документ любого размера, желательно поменьше и заливаем фон белым цветом. Это важно, иначе ничего не получится.
Берем инструмент «Прямоугольник» и настраиваем его, как показано на картинках ниже:
Размеры пунктира выбирайте под свои потребности.
Затем кликаем в любом месте белого холста и, в открывшемся диалоговом окне нажимаем ОК .
На холсте появится наша фигура. Не переживайте, если она получится очень маленькой по отношению к холсту – это совершенно не важно.
Даем имя кисти и нажимаем ОК .
Инструмент готов, давайте проведем тест-драйв.
Выбираем инструмент «Кисть» и в палитре кистей ищем наш пунктир.
Затем нажимаем F5 и в открывшемся окне настраиваем кисть.
В первую очередь нас интересуют интервалы. Беремся за соответствующий ползунок и тянем вправо до тех пор, пока между штрихами не появятся промежутки.
Попробуем нарисовать линию.
Поскольку нам, скорее всего, нужна прямая, то протянем направляющую от линейки (горизонтальную или вертикальную, какую хотите).
Затем ставим кистью первую точку на направляющей и, не отпуская кнопку мыши, зажимаем SHIFT и ставим вторую точку.
Скрыть и показать направляющие можно клавишами CTRL+H .
Если у Вас твердая рука, то линию можно провести и без клавиши SHIFT .
Для проведения вертикальных линий необходимо произвести еще одну настройку.
Снова нажимаем клавишу F5 и видим такой инструмент:
С его помощью мы можем повернуть пунктир на любой угол. Для вертикальной линии это будет 90 градусов. Не трудно догадаться, что таким образом можно проводить пунктирные линии в любых направлениях.
Вот таки нехитрым способом мы с Вами научились рисовать пунктирные линии в Фотошопе.
Пунктирная линия Photoshop Урок Photoshop
www.psd-dude.comУзнайте, как создать пунктирную линию в Photoshop из этого урока для начинающих. Нарисовать пунктирные линии в Photoshop действительно легко, если у вас есть кисть, с которой можно работать.
ТвитнутьПунктирная линия в Photoshop
Чтобы нарисовать пунктирную линию в Photoshop, вам понадобится кисть пунктирной линии . В этом уроке я сначала расскажу вам, как создать кисть с пунктирной линией. Во-вторых, я покажу вам, как сделать пунктирную линию в Photoshop.Также вы научитесь делать пунктирные очертания фигур.
Создание штриховой кисти в Photoshop
Чтобы создать штриховую кисть в Photoshop, создайте новый файл PSD размером 150×50 пикселей. Нажмите Shift-F5 , чтобы залить слой черным цветом.
Перейдите в Edit> Define brush preset , чтобы создать штриховую кисть.
Откройте панель Brush Settings Photoshop и выберите кисть, которую мы сделали на предыдущем шаге. На вкладке Brush Tip Shape вы должны увеличить Spacing кисти примерно до 450% или более.
Проверьте вкладку Shape Dynamics и установите для параметра Angle Jitter значение Direction .
Вы можете настроить размер кисти и интервал, чтобы получить разные пунктирные линии.
Чтобы использовать кисть с пунктирной линией, ее необходимо сохранить. Итак, нажмите кнопку в правом верхнем углу и выберите New Brush Preset .
1. Создайте пунктирную линию в Photoshop с помощью Brush Tool
.Теперь вы можете использовать штриховую кисть, чтобы создать пунктирную линию.Используйте кисть Brush Tool и просто рисуйте штриховой кистью. Если вы хотите получить прямые линии, вам нужно удерживать клавишу Shift .
2. Создайте пунктирную линию в Photoshop с помощью Pen Tool
.Другой метод — использовать Pen Tool и Brush Tool , чтобы нарисовать пунктирную линию в Photoshop.
Возьмите инструмент Pen Tool (выберите Paths) и нарисуйте линию с 2 точками, которая теперь рабочий путь .
Чтобы нарисовать линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите кисть Brush Tool .
Создайте пунктирную изогнутую линию в Photoshop
Этот метод можно применить к изогнутым путям, и вы получите изогнутые пунктирные линии. Все, что вам нужно сделать, это создать изогнутую траекторию с помощью инструмента Pen Tool . Затем вы обводите контур, как на предыдущем шаге.
Создание пунктирного контура в Photoshop
Вы можете сделать прямоугольник из пунктирной линии в Photoshop или круг из пунктирной линии.Итак, используйте инструмент Ellipse Tool , инструмент Rectangle Tool. или любую другую произвольную форму с выбранной опцией Path . Затем Stroke Path , и вы получите фигуру с контуром из пунктирной линии.
Если вы новичок, вы можете взглянуть на мой предыдущий урок по как нарисовать линию в фотошопе.
Photoshop: пунктирные / пунктирные линии • Советы и подсказки Photoshop от IceflowStudios
Один из наиболее частых вопросов, которые я получаю, — «Как я могу создать пунктирную или пунктирную линию в Photoshop?».К сожалению, нет простого способа сделать это, но через несколько минут вы можете получить желаемые результаты.
Начнем с простого. пунктирные линии.
Чтобы начать с пунктирной линии, нам сначала нужно создать собственную кисть. Возьмите инструмент «Кисть » и начните с выбора простой круглой кисти из выпадающего вверху списка. Установите размер так, как вы хотите, чтобы ваши точки были.
Когда у вас будет кисть хорошего размера, нам нужно внести некоторые изменения, чтобы добавить некоторый интервал.Если вы не видите панель кистей справа, перейдите в меню Window> Brush . Вы должны увидеть эту панель:
Для пунктирных линий единственные параметры, которые нам действительно нужно изменить, — это интервал. Когда вы переместите ползунок вправо, вы заметите, что расстояние между точками увеличивается. Я устанавливаю его около 350% .
Теперь, когда у нас есть вся кисть, вы можете нарисовать линию от руки, или мы можем создать путь для обводки! Это можно сделать с помощью Pen Tool или Shape Tools .Давайте использовать форму! Возьмите одну из фигур на панели инструментов слева. Я выберу Прямоугольник .
Вместо того, чтобы рисовать заполненную фигуру, нам нужен только путь фигуры. На панели параметров вверху выберите второй значок, Пути .
С этим набором нарисуйте фигуру, по которой должна проходить пунктирная линия. Вы должны увидеть в документе простой контур этой формы.
Когда форма задана, щелкните правой кнопкой мыши в любом месте контура, используя инструмент «Форма» или «Перо», и выберите параметр « Обводка контура ».
Вам должно быть представлено небольшое диалоговое окно, в котором вас спросят, какой инструмент вы хотите использовать для обводки пути. В раскрывающемся списке выберите « Brush ». Это будет использовать настройки кисти, которые мы создали несколько минут назад.
Для этого проекта важно, чтобы , а не , выбирал Simulate Pressure .Установка этого флажка приведет к исчезновению линии по направлению к краям. Мы этого не хотим. Когда вы примете это диалоговое окно, у вас должен быть очерченный пунктирный путь.
Вот как вы создаете контур из точек в Photoshop. Вы всегда можете отрегулировать интервал обратно на панели кистей, если хотите. На следующей странице мы рассмотрим создание пунктирной линии!
Создайте пунктирную или пунктирную линию в Photoshop по контуру
Создание пунктирной или пунктирной линии в Photoshop по контуру
Возможно, содержание этой статьи устарело.Он был заархивирован и больше не будет обновляться, комментарии закрыты, и страница предоставляется только для справки.
В Illustrator легко нарисовать пунктирную линию. Вы просто меняете его в палитре штрихов. Вы можете подумать, что в Photoshop это было так же просто, но это немного сложнее. Этот короткий урок призван показать вам, как быстро создать пунктирную или пунктирную линию в Photoshop, а затем применить ее к кривой.
1 .Откройте палитру кистей
.Откройте палитру кистей, выбрав «Окно»> «Кисти», или нажмите F5 на клавиатуре. После открытия нажмите «Brush Tip Shape» в палитре «Кисти» и выберите кисть размером 9 пикселей.
Окно «Кисть» позволяет изменять внешний вид кисти в Photoshop.
Примечание: вам может потребоваться сбросить настройки кистей — в правом верхнем углу палитры под крестом есть небольшая стрелка вниз с тремя линиями справа от нее.Щелкните по нему, и появится всплывающее меню. Выберите «Сбросить кисти…». Вы также должны убедиться, что все параметры слева не отмечены галочками.
2 . Отрегулируйте «Интервал» для создания точек или тире
Отрегулируйте интервал для достижения желаемого эффекта, в этом примере мы установили интервал на 200%.
В окне «Кисть» показано, что расстояние между кистями равно 200%.
3а .Чтобы нарисовать прямую линию
Кистью или карандашом удерживайте Shift, перетаскивайте и ударяйте по идеально прямой пунктирной линии.
Нарисуйте идеальную прямую пунктирную линию с помощью инструмента «Кисть», нажав клавишу Shift вниз.
3б . Чтобы нарисовать изогнутую линию
Нарисуйте кривую с помощью инструмента «Перо», щелкните и перетащите, чтобы создать изогнутый контур. У вас должно получиться что-то вроде примера ниже:
Нарисуйте кривую с помощью инструмента «Перо», щелкните и перетащите, чтобы создать кривую, которую затем можно редактировать с помощью инструмента «Выбор».
Щелкните правой кнопкой мыши свой путь и выберите в меню «Обводка контура…».
После этого появится всплывающее окно. Выберите в списке инструмент «Карандаш» или «Кисть» и нажмите «ОК».
Выберите инструмент для обводки.
Вуаля, готово.
Окончательный результат показан выше с пунктирной линией, следующей за вашим путем.
Эта статья была опубликована 12 февраля 2010 г. в разделе Фотография, Учебники
Это конец статьи.Я надеюсь, что вы сочли полезным. Если вам понравилась эта статья, почему бы вам не заглянуть в архивы, где вы можете найти еще несколько руководств, советов и общих рассуждений.
Как добавить штрих или пунктирную обводку к фигурам и контурам в Photoshop
Photoshop — очень мощное приложение для редактирования изображений, но ему всегда не хватало одной конкретной области; нанесение стилизованных линий. Если вы используете Photoshop CS, вы знаете, что нет никаких инструментов для рисования штриховой или пунктирной линии. Вы должны импровизировать решение, поигравшись с кистью.Photoshop CC 2017 в некоторой степени устраняет этот пробел. Более новая версия позволяет создавать собственные стили обводки для контуров и фигур, а также поставляется с предустановленным рисунком штрихов и точек. Вот как новая функция работает в Photoshop CC и как вы можете воспроизвести ее в Photoshop CS.
Photoshop CC 2017
Стилизованные штрихи работают только с фигурами и контурами, нарисованными с помощью соответствующих инструментов. Нарисуйте фигуру или путь и перейдите к раскрывающемуся списку Обводка вверху.
Разверните его и включите обводку.Вы можете установить сплошной цвет для обводки или использовать градиент.
Теперь пора добавить стиль обводки. Выберите раскрывающееся меню рядом с толщиной штриха. Выберите одну из двух предустановок; пунктирная или пунктирная, и все готово.
Если вы хотите создать собственный узор обводки, нажмите «Дополнительные параметры» во всплывающем окне, которое открывается из раскрывающегося списка предустановок. Вы можете определить образец штриха, выбрав количество отображаемых штрихов или точек и расстояние между ними.
Photoshop CS
Этот метод работает только с путями. Вы не можете использовать его для применения стилизованной обводки к слою или фигуре.
1. Создайте контур с помощью инструмента «Перо».
2. Выберите инструмент «Кисть» (B). Для пунктирной линии используйте одну из круглых кистей по умолчанию. Для пунктирной линии используйте одну из квадратных кистей по умолчанию.
3. Перейдите в Window> Brush, чтобы открыть окно Brush, показанное ниже. Возможно, он уже добавлен в один из боковых столбцов, и в этом случае вам нужно только развернуть его.
4. Внизу есть опция, позволяющая увеличить расстояние между мазками кисти. Увеличивайте его, пока в предварительном просмотре не появится желаемая пунктирная или пунктирная линия.
5. Для пунктирной линии вы должны сделать квадрат более плоским, поиграв с настройкой «Угол» в этом же окне.
6. Затем выберите созданный путь и щелкните его правой кнопкой мыши. Выберите «Обводка контура» во всплывающем окне, выберите инструмент «Кисть» и нажмите «ОК».
Жаль, что вы не можете получить это для слоев, но, возможно, более поздние версии Photoshop восполнят этот пробел.
Как избавиться от линий выделения в фотошопе? Сделать пунктирную линию прочь
Многие новые пользователи Adobe Photoshop не знают, как избавиться от линий выделения в Photoshop . Интересно, что это очень простой трюк.
На самом деле, для опытных пользователей Photoshop это считанные секунды, чтобы избавиться от линий выделения в Adobe Photoshop.
Избавиться от линий выделения в фотошопе очень простоКроме того, они знают несколько способов скрыть линии выделения в Photoshop.Вы тоже хотите это знать?
Если это так, то вы попали в нужное место. В этом посте мы расскажем обо всех методах избавления от линий выделения в Photoshop.
Итак, перейдем к…
Как избавиться от строк выделения в Photoshop
Метод №1 Скрытие линии выделения в фотошопе
Скрыть строки выбора — это один из вариантовВ этом процессе вы не снимаете выделение с выбранной детали в тепловизоре.Скорее, этот трюк позволит вам скрыть линии выделения из вида.
Этот трюк пригодится, если вы хотите показать кому-нибудь неотредактированное изображение без видимых линий выделения.
Интересно, что есть несколько способов скрыть линии выделения в Adobe Photoshop. Давайте изучим здесь оба метода.
Вариант № 1
Если вы используете ПК с Windows, просто одновременно нажмите клавиши ‘CTRL + H’ на клавиатуре.При этом вы увидите, что линии выбора стали невидимыми.
Пользователям macOS необходимо нажать ‘CMD + H’ на клавиатуре, чтобы выполнить ту же задачу.
А что, если вы хотите снова показать строки выбора? Просто повторите процесс, и выбранная область снова станет видимой.
Таким образом, вы не теряете выбор и можете показывать проект в процессе работы, не мешая выбору.
Вариант № 2
Есть еще один способ скрыть выделение в Adobe Photoshop. Таким образом, вам нужно будет перейти к верхней строке меню и выбрать оттуда опцию «Просмотр».
Таким образом, появится раскрывающееся меню, в котором вам нужно будет выбрать опцию «Дополнительно». Линии выбора мгновенно исчезнут с вашего взгляда.
Метод № 2 Как избавиться от Линии выделения с использованием указателя мыши
Используйте указатель мыши, чтобы удалить линии выбораЭто простой и быстрый способ скрыть выделение. линия или снятие выделения в Photoshop. Вот как…
- На левой панели инструментов выберите любой из инструментов выделения.
- Теперь щелкните в любом месте за пределами выбранной части на изображение, и с него будет снято выделение
Метод № 3 Удаление линий выделения с помощью меню выбора
Используйте меню выбора, чтобы удалить линии выбораВ этом разделе мы покажем еще один способ скрыть линию выбора. Однако этот метод отличается от других.
Вы знаете, что в Photoshop есть различные типы инструментов выделения, такие как инструмент «Волшебная палочка», инструмент «Быстрое выделение», инструменты «Лассо», инструменты «Маркировка» и другие.
Этот метод применим только для Marque или Лассо. Итак, если вы использовали инструменты выделения Marque или Lasso, чтобы выбрать любая часть изображения, тогда этот метод будет работать. Давайте посмотрим…
Действия, которые необходимо выполнить
- Как обычно, вам нужно будет сначала сделать выбор с помощью инструмента «Лассо» или «Марки».
- Затем щелкните правой кнопкой мыши в выбранной области.При этом появится много нового оверлея.
- Теперь просто нажмите «Отменить выбор» из опций в меню наложения
При этом выбор будет удален линии с картинки в фотошопе.
Метод № 4 Использование меню «Выбрать» Настройки
другой способ использования меню для отмены выбора строкЭтот метод должен работать постоянно. Мы тут будет использовать меню «Выбрать» в Photoshop. Давайте посмотрим, как это сделать…
- Сначала вам нужно выбрать область на изображении
- Теперь перейдите к верхней строке меню в Adobe Photoshop и нажмите «Выбрать» оттуда
- Таким образом, новый оверлей появится меню.Вам нужно будет нажать на «Отменить выбор» в меню
При этом все выбранные строки исчезнут так как каждый выбор будет отменен.
Метод № 5 Избавиться от выделения Строки с сочетанием клавиш
Сочетания клавиш — еще один простой способ сделать этоИз заголовка выше видно, что мы собираемся использовать сочетания клавиш, чтобы избавиться от линий выделения в Adobe Photoshop в этом методе.
Если вам нравятся сочетания клавиш при использовании Adobe Photoshop, то вам понравится этот метод. Поехали…
Действия, которые необходимо выполнить
- Прежде всего, вам нужно будет сделать выделение в Adobe Photoshop. Затем, если вы хотите отменить выбор на ПК с Windows, просто одновременно нажмите клавиши ‘CTRL + D’ на клавиатуре. При этом исчезнут строки выбора
- И, если вы используете Mac, вам нужно нажать сочетание клавиш ‘CMD + D’ , чтобы получить аналогичный результат на macOS
Если вы выполнили шаги, указанные выше, выделенная область в Photoshop будет отключена мгновенно.Это означает строки выбора также исчезнут.
Дополнительный совет: повторно выберите область в Photoshop
Простое повторное выделение области также изменит линии выбораДо сих пор мы показали вам, как избавиться от линий выделения в Adobe Photoshop. И среди методов мы поделились различными методами снятия выделения в Photoshop.
Но что, если вы хотите вернуть выделение или повторно выбрать область? Не бойся! У нас есть решения и для этого.В этом случае вам нужно будет использовать функцию «Повторный выбор» в Photoshop. Давайте посмотрим, как…
Действия, которые необходимо выполнить
- Этот метод будет работать после того, как вы отменили выбор или скрыли линии выбора.
- Теперь перейдите в верхнюю строку меню и нажмите «Выбрать» опцию оттуда
- Затем появится наложенное меню будет появляться. Просто нажмите на «Повторный выбор» , чтобы там
- Через мгновение строки выбора снова появятся, и ваш выбор будет повторно выбран снова
Однако, если вы хотите выполнить ту же задачу используя сочетания клавиш, у нас также есть хитрости для вас. Вот как…
Действия, которые необходимо выполнить
- Если вы используете ПК с Windows, просто нажмите одновременно клавиши ‘SHIFT + CTRL + D’ на клавиатуре. Таким образом, выбор, который вы только что отменили, появится снова.
- В качестве альтернативы, для пользователей macOS вам придется нажать сочетание клавиш ‘SHIFT + CMD + D’ , чтобы получить тот же результат
Суммирование
Итак, вот оно.Теперь вы знаете, как избавиться от линий выделения в Adobe Photoshop.
Выше мы поделились несколькими действующими методами удаления удержания выделения в Photoshop. Вам решать, какой из них вы собираетесь использовать. Все эти методы очень удобны для новичков и просты в использовании.
Как только вы их используете, вы к этому привыкнете. Мы надеемся, что с этого момента у вас не возникнет проблем с удалением линий выделения в Adobe Photoshop.
Кроме того, мы также показали вам, как повторно выбрать, если вы случайно отменили выбор в Photoshop.
Если вы пробовали описанные выше методы, вы можете сообщить нам, какой из них сработал для вас лучше всего. И, прежде чем уйти, вы можете прочитать наш пост о 25 способах использования Microsoft Paint.
3 простых метода создания пунктирных или пунктирных линий в Photoshop
Пунктирные или пунктирные линии могут быть отличным элементом дизайна, и их легко достичь с помощью небольшого количества CSS, но создание большого количества из них в мокапах Photoshop может занять много времени и утомительно.Есть 3 простых способа создания пунктирных или пунктирных линий в Photoshop. Первый — это способ, которым, вероятно, делают многие люди, и он заключается в том, что делают это с помощью инструмента «Карандаш» точка за точкой, а затем дублируют слой. Это медленно, но есть способы ускорить процесс. Второй способ достигается за счет использования настроек расстояния палитры кистей. Третий метод — это использование нестандартных шаблонов. В этом руководстве будут рассмотрены все три метода с помощью сочетаний клавиш Mac / Windows, необходимых для ускорения процесса.
Метод 1: точка за точкой
Точечный метод — это именно то, что звучит, возьмите кисть и нарисуйте линию.В зависимости от вашего макета это может занять много времени и в конечном итоге будет не идеально, если вы сделаете ошибку. Быстрый способ ускорить процесс — дублировать и объединять слои по мере продвижения.
Начните с пустого холста размером 500 × 500 пикселей. Перейдите в окно слоев и создайте новый слой . Теперь увеличьте масштаб примерно на 500% и создайте две горизонтальные черточки или точки с помощью инструмента «Перо» ( b ). Как только вы завершите этот переход к инструменту перемещения ( v ). Теперь перетащите две точки, удерживая нажатой клавишу ( alt ), это превратит ваш инструмент перемещения в двойную стрелку, что означает, что вы дублируете слой.Когда вы перетаскиваете слой, выровняйте его так, чтобы интервал соответствовал двум предыдущим точкам. У вас должно получиться 4 точки / тире. После того, как вы выстроили их в ряд, объедините их ( command / control e ). Теперь повторите весь процесс снова, каждый раз увеличивая длину пунктирной линии вдвое. Если вы используете этот метод, хотя и неуклюжий, вы можете очень быстро создать много линий, а затем обрезать их до желаемого размера с помощью инструмента выделения. Если вам нужна вертикальная линия, все, что вам нужно сделать, это повернуть ( command / control t ) слой, удерживая клавишу ( shift) , чтобы получить идеально прямую вертикальную линию.
Нужно изменить цвет? Нет проблем, выберите слой с пунктирными / пунктирными линиями в палитре слоев и нажмите «Заблокировать прозрачные пиксели» . Теперь выберите инструмент кисти ( b ) и увеличьте размер (] ) до достаточно большой кисти, чтобы быстро закрасить точки / штрихи. Выберите цвет, который хотите использовать, и начертите поверх линий.
Этот метод, хотя и не слишком красноречив, часто является самым простым методом быстрой пунктирной линии. Если вам нужно использовать много пунктирных / пунктирных линий, вы можете воспользоваться одним из других методов ниже.
Метод 2: Палитра кистей
Метод кисти довольно быстрый. Создайте новый холст размером 500 × 500 пикселей. Откройте палитру кистей ( F5 ) и выберите кисть размером 1 пиксель. Снимите флажок Shape Dynamices , затем выберите Brush Tip Shape . Сдвиньте ползунок Интервал вправо и затем удерживайте shift при рисовании линии. У вас должна получиться идеальная пунктирная линия.
Вы можете повозиться с параметрами шага и округлости, но вы можете сделать только так много кистей по умолчанию, если вы используете закругленные кисти, они получат закругленные точки, которые могут быть или не быть тем, что вы хотите.Если вам нужны более крупные штрихи, вы можете создать свою собственную кисть. Допустим, вам нужен штрих 10 × 8, все, что вам нужно сделать, это создать квадратный штрих 10 × 8 и обрезать холст до этого размера. Быстрый способ — обрезать документ в меню изображения. (Изображение -> Обрезать… и выберите ОК ).
Когда ваша кисть будет готова, перейдите в меню редактирования и определите кисть. ( Edit -> Define Brush Preset… ). Назовите его, нажмите ОК. Когда вы вернетесь в меню кистей, он должен быть выбран. Теперь, если вы примените настройки расстояния к этой кисти, у вас должна получиться более толстая пунктирная линия.
Метод кисти, вероятно, один из самых надежных методов создания пунктирных / пунктирных линий в фотошопе.
Метод 3: палитра узоров
Метод узора в некотором роде похож на метод кисти. Это, безусловно, самый сложный из трех методов, но если вы планируете сильно менять размер пунктирных прямоугольников, то этот метод является наиболее гибким. Когда я создаю макеты Photoshop для Интернета, я использую множество форм слоев для боковых панелей, блоков, заголовков и прочего, и постоянно подталкиваю их на место с помощью клавиш со стрелками и инструмента прямого выбора.С помощью этого метода вы примените узор через стили к слою-фигуре, а затем поработаете с векторной маской, чтобы показать только края узора. После завершения у вас теперь будет пунктирная или пунктирная линия, которую вы можете перемещать и подталкивать с помощью инструмента прямого выбора сколько угодно, не беспокоясь о том, чтобы снова воссоздать пунктирные линии.
В этом примере мы создадим пунктирную линию размером 1 пиксель, но это также будет работать и с более толстыми линиями. Создайте новый документ 2 × 2, добавьте к нему новый слой и скройте фоновый слой, чтобы изображение было полностью прозрачным.Теперь поместите один пиксель в левый верхний угол. Ваш документ должен выглядеть так, как показано в увеличенном масштабе слева. Если бы вы создали черту в 3 пикселя, ваш документ был бы размером 6 × 6 с черным квадратом 3 пикселя в верхнем левом углу.
Теперь перейдите в меню редактирования и определите узор. ( Edit -> Define Pattern… ). Теперь вы готовы создать форму коробки. Создайте новый большой документ ( command / control N ), чтобы поиграть с ним. Выберите инструмент «Прямоугольник» ( и ) и создайте прямоугольную форму.
Теперь выберите только что созданную форму и уменьшите ее заливку до 0%. Разница между Непрозрачностью и Заливкой заключается в том, что Заливка скроет форму, но не параметры наложения, которые вы будете применять дальше. Вы также можете оставить этот цвет сплошным, но убедитесь, что он не того же цвета, что и ваш узор, иначе вы не увидите пунктирную линию. Теперь щелкните правой кнопкой мыши новый слой-фигуру и выберите Blending Options…
В параметрах наложения щелкните Pattern Overlay и затем выберите свой узор в разделе Pattern: .Ваш узор должен быть добавлен последним. Нажмите ОК .
Теперь у вас должно получиться поле с точками в 1 пиксель. Снова выберите инструмент «Форма» ( и ) и убедитесь, что на панели инструментов выбраны Слои формы и «Вычесть из области формы », как показано ниже.
Теперь выберите векторную маску вашей фигуры в палитре слоев и нарисуйте маску поверх вашей фигуры. Ключевым моментом здесь является рисование до краев.Вы можете использовать инструмент Direct Selection Tool ( a ), чтобы настроить точки привязки.
У вас должен получиться красивый прямоугольник с пунктирными линиями, как тот, что справа. Вы можете продолжать использовать инструмент «Прямое выделение», выделив весь край формы, чтобы управлять этим прямоугольником, не беспокоясь о границах снова. Если вам нужна граница только с одной стороны, вы должны манипулировать внутренней векторной маской так, чтобы она покрывала верхнюю, правую и нижнюю стороны прямоугольника.
Хотя этот метод требует больше времени, чем первые два, он также очень эффективен, если вы собираетесь использовать много пунктирных или пунктирных прямоугольников в нескольких макетах. Теперь вы можете просто дублировать это снова и снова и изменять его размер, не беспокоясь о повторном рисовании точек / тире. Как уже упоминалось, это также можно использовать для прямых линий, просто убедитесь, что другие стороны прямоугольника замаскированы. Помните, что узор — это цвет вашей границы, поэтому, если вы хотите другой цвет, вам нужно изменить цвет узора.
Если у вас есть другие советы о том, как достичь тех же примеров, что и выше, с помощью различных методов, я хотел бы услышать о них в комментариях ниже.
Как сделать пунктирную линию в Illustrator
Если вам нужно знать, как создать пунктирную линию в Illustrator, а не стандартную пунктирную линию с жесткими углами, эта страница покажет вам, как это сделать. Стандартная палитра штрихов (см. Ниже) дает вам все инструменты, необходимые для создания пунктирной линии с резкими краями, но не дает вам возможности сделать штрихи круговыми:
Чтобы нарисовать идеально круглые точки на линии, вам нужно создать свою собственную кисть.Это очень легко сделать.
Шаг 1. Создайте круг с помощью инструмента «Эллипс»
Используя инструмент «Эллипс», нажмите клавишу SHIFT на клавиатуре, чтобы сохранить пропорции, и перетащите на монтажный стол, чтобы создать круг.
Шаг 2. Перетащите круг на палитру кистей
Откройте палитру кистей — Окно / Кисти (или F5). Перетащите круг в него — и вы увидите диалоговое окно с вопросом, хотите ли вы Scatter Brush, Art Brush или Pattern Brush.Выберите Scatter Brush.
Шаг 3. Настройка параметров точечной кисти
Нажмите ОК — появится диалоговое окно «Параметры точечной кисти»:
Здесь вы можете вносить всевозможные изменения — например, заставить вашу точку случайным образом разбрызгиваться по пути — сходить с ума. Однако, чтобы сделать простую пунктирную линию, мы просто изменим настройку Spacing — на 250%. Это может быть любой промежуток между точками, который вы хотите — вы можете уточнить его позже.Щелкните ОК.
Шаг 4. Создайте путь и назначьте новую кисть
Теперь используйте инструмент Line Segment Tool и создайте путь. Убедитесь, что на палитре инструментов выбран «Обводка» (а не «Заливка»), выберите линию и щелкните новую кисть на палитре кистей. Он применит новую пунктирную обводку к линии:
Теперь у вас есть пунктирная линия с идеально круглыми точками. Если вы хотите отредактировать кисть, дважды щелкните по ней в палитре кистей и измените настройки.Когда вы нажмете «ОК», вас спросят, хотите ли вы применить изменения ко всем существующим линиям » Эта кисть уже используется, и некоторые штрихи могли переопределить ее параметры. Вы хотите применить изменения к существующим мазкам кисти? «Если да, нажмите» Применить к штрихам «.
