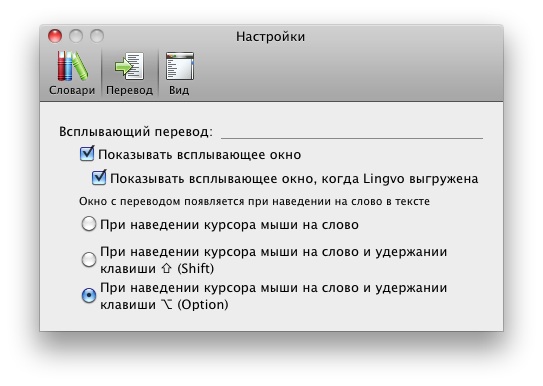
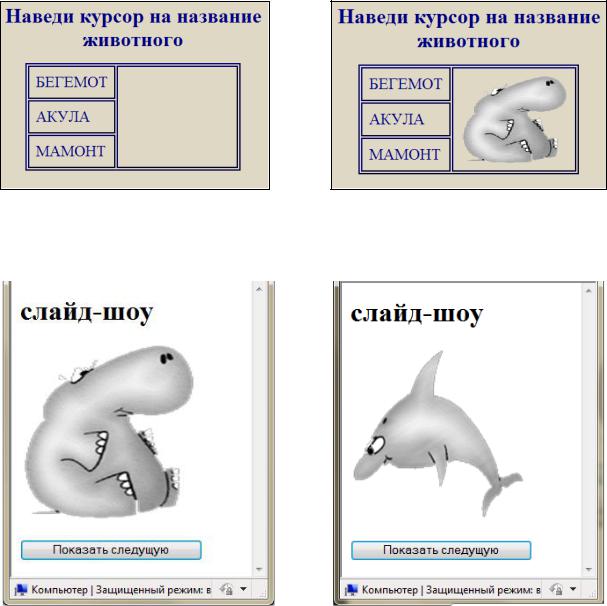
Картинка при наведении на ссылку
НАВЕДИ НА МЕНЯ КУРСОР
В некоторых случаях, для предоставления посетителю более наглядной графической информации, требуется, чтобы при наведении курсора мышки на ссылку, появлялась определенная картинка. Довольно востребованным случаем использования данного метода является, например, создание функционального прайс-листа.
Я подробно опишу порядок действий для сайтов на CMS WordPress, однако работать эта функция, при грамотном подходе, будет на сайтах любого типа.
Так выглядит код самой ссылки:
<a href="ВАША_ССЫЛКА" target="_blank">"АНКОР ССЫЛКИ"<span><img src="ССЫЛКА_НА_НЕОБХОДИМОЕ ИЗОБРАЖЕНИЕ" /></span></a> |
<a href=»ВАША_ССЫЛКА» target=»_blank»>»АНКОР ССЫЛКИ»<span><img src=»ССЫЛКА_НА_НЕОБХОДИМОЕ ИЗОБРАЖЕНИЕ» /></span></a>
Разбирать подробно этот код не имеет особого смысла, поскольку все и так очевидно.
Теперь нам необходимо создать css класс imagetip. Для этого в панели администрирования вашего сайта переходим на вкладку «Внешний вид» — «Редактор«, находим файл style.css, который, скорее всего, откроется в редакторе сразу по умолчанию, и в самый конец вставляем следующий код:
.imagetip span{
border-radius: 5px 5px 5px 5px;
visibility: hidden;
position: absolute;
left: 270px;
background: #fff;
box-shadow: -2px 2px 10px -1px #333;
border-radius: 5px;
width: 20%;
z-index: 9999;
}
.imagetip:hover span{
visibility: visible;
} |
.imagetip span{
border-radius: 5px 5px 5px 5px;
visibility: hidden;
position: absolute;
left: 270px;
background: #fff;
box-shadow: -2px 2px 10px -1px #333;
border-radius: 5px;
width: 20%;
z-index: 9999;
}
. imagetip:hover span{
visibility: visible;
}
imagetip:hover span{
visibility: visible;
}
После этого, можете проверить его работоспособность и откорректировать визуализацию в соответствии со своими предпочтениями, изменяя параметры кода.
Если у вас что-то не получилось или вы ничего не поняли после прочтения — пожалуйста, пишите в комментариях, будем разбираться вместе. Кроме того, интересен ваш опыт применения функции «появления картинок при наведении на ссылку» на ваших сайтах.
Это полезно знать:
на Ваш сайт.
Появление изображения при наведении мыши на ссылку. Код JavaScript
Появление изображения при наведении мыши на ссылку с помощью JavaScript
С помощью данного скрипта можно создать эффект появления изображения при наведении мыши на ссылку с помощью чистого JavaScript кода.
Для создания такого эффекта необходимо написать следующий код:
Пример JavaScript-кода:
<script>
document.
 getElementById(id).style.display = «block»;
getElementById(id).style.display = «block»;}
function hideLinkImage(id) {
document.getElementById(id).style.display = «none»;
}
</script>
Пример HTML-кода:
<a href=»#»>Изображение №1</a>
<div>
<img src=»img01.jpg» alt=»Изображение 1″ />
</div>
<a href=»#»>Изображение №2</a>
<div>
<img src=»img02.jpg» alt=»Изображение 2″ />
</div>
Скопируйте данный javascript-код и вставьте его в голове веб-страницы между тегами <head> и </head>, а html-код вставьте в нужном месте на веб-странице между тегами <body> и </body>. Также укажите своё расположение изображений с помощью тега <img>.
Результат работы скрипта
Наведите курсор мыши на ссылки ниже.
Обратите внимание, что изображения появляются при наведении мыши на ссылку, и при этом располагаются сверху над остальными объектами на веб-странице (как бы накладываются сверху), что не вызывает резких рывков и перемещения других объектов на странице.
Если же вам необходимо, чтобы изображения не накладывались сверху на другие объекты, а сдвигали их, то поменяйте положение изображений на значение position: relative в html-коде.
Ховер на карточках и плитках // Анимация в вебе
ПОПУЛЯРНЫЕ ПРИЕМЫ ХОВЕР ЭФФЕКТА ДЛЯ КАРТОЧЕК И ПЛИТОК
Акцентирует внимание на карточке, добавляет интерактивность
Добавит интерактивность и привлечет внимание зрителя
Делает карточку интерактивной, подходит для демонстрации товаров
Появление тени
Появление контента
Смена изображения плитки
Какие плагины эффектов использовать на WordPress?
Зачем нужны плагины эффектов
Плагины WordPress — это маленькие программы, которые помогают сконфигурировать и оформить сайт перед размещением контента на нём. С их помощью можно решать многие задачи — от настройки поисковой оптимизации до добавления контактных форм и размещения интернет-магазина. Плагинами очень просто пользоваться благодаря интуитивно понятному интерфейсу.
С их помощью можно решать многие задачи — от настройки поисковой оптимизации до добавления контактных форм и размещения интернет-магазина. Плагинами очень просто пользоваться благодаря интуитивно понятному интерфейсу.
С помощью плагинов вы можете добавить анимационные эффекты для WordPress, которые разнообразят ваш сайт. В статье мы расскажем о нескольких таких бесплатных плагинах.
Mouse cursor customizer
Плагин Mouse cursor customizer (настройщик курсора мышки) позволяет заменить стандартный курсор на любое изображение в форматах PNG, JPG и JPEG. Загрузите изображение, и пользователи вашего сайта будут видеть новый необычный курсор. На странице можно установить один вид курсора, а при наведении на ссылки или кнопки — другой. Также можно регулировать его размер.
Пример обновлённого курсора ниже. Заметьте, что при наведении на ссылку он меняется:
Weather Effect
С помощью плагина Weather effect (Погодные эффекты) можно добавить на страницы сайта разные «падающие» объекты. Это могут быть погодные явления разных времён года (например снежинки, звёздочки, солнышки, капли дождя, осенние листья) или объекты, приуроченные к праздникам (валентинки, шарики, рождественские подарки). Все объекты разбиты на группы по темам: Рождество, зима, осень, весна, лето, дождь, Хэллоуин, День благодарения, День святого Валентина, Новый год. Вы можете регулировать размер объектов, их количество и скорость падения на странице сайта.
Это могут быть погодные явления разных времён года (например снежинки, звёздочки, солнышки, капли дождя, осенние листья) или объекты, приуроченные к праздникам (валентинки, шарики, рождественские подарки). Все объекты разбиты на группы по темам: Рождество, зима, осень, весна, лето, дождь, Хэллоуин, День благодарения, День святого Валентина, Новый год. Вы можете регулировать размер объектов, их количество и скорость падения на странице сайта.
Посмотрите, как может выглядеть на вашей странице плагин WordPress Эффект воды:
Easy Textillate
Плагин Easy Textillate предназначен для анимации текста на сайте. Он очень прост в использовании. Вы добавляете какой-либо текст в окно редактирования и выбираете нужные эффекты Вордпресс. В окне предпросмотра можно сразу увидеть, как будет выглядеть анимация на сайте. При этом автоматически создаётся шорткод. Вам остаётся только скопировать шорткод и добавить его на страницы, в записи или виджеты сайта (например календарь, облако меток, поиск).![]()
Плагин имеет большое количество эффектов для начальной и конечной анимации — как текст появляется на странице и как он исчезает. Вы можете использовать дополнительные опции шорткода: выбрать шрифт для текста, его цвет и размер.
Как выглядит создание анимации для текста в редакторе:
Скопируем полученный шорткод и добавим его на страницу сайта в редакторе:
А вот как выглядит результат на сайте — теперь текст стал анимированным:
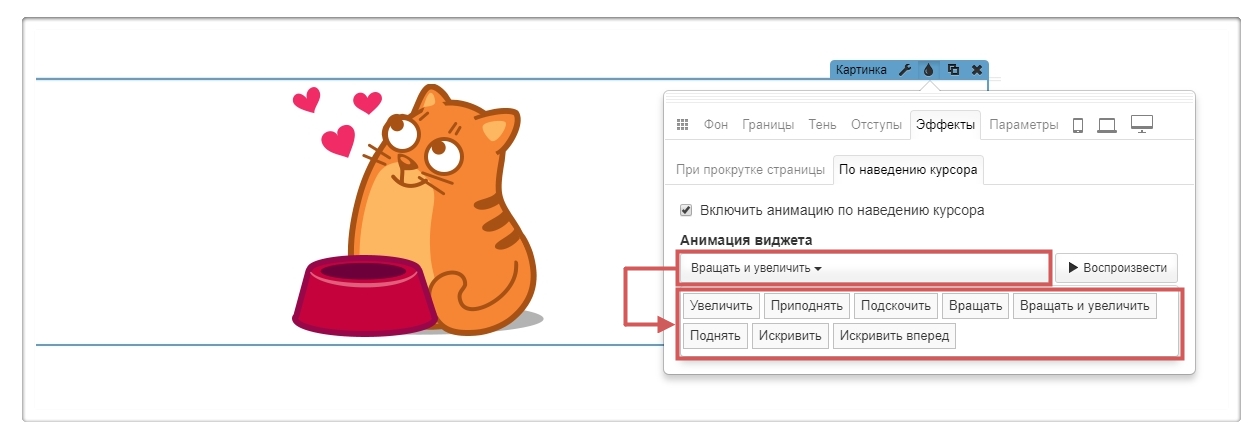
Image Hover Effects Ultimate
Плагин Image Hover Effects Ultimate нужен для добавления hover-эффекта — эффекта наведения. Это значит, что при наведении курсора на изображение или текст появляется анимация.
В бесплатной версии этого плагина есть 8 различных эффектов для настройки анимации при наведении. В настройках вы можете установить любое фоновое изображение или добавить текст, который будет появляться при наведении. После этого достаточно скопировать получившийся шорткод и добавить его в любую запись на сайте или на страницу.
Рассмотрим примеры. Один из эффектов плагина — General Effects:
Эффект Flipbox Effects:
Hover Effects — easily create any hover effect
Ещё один плагин Hover Effects с 39 интересными эффектами для WordPress. Можно добавить анимацию при наведении курсора как на изображение, так и на текст.
Использовать этот плагин очень просто. Нужно навести курсор на эффект в меню плагина, чтобы посмотреть, как будет выглядеть анимация:
Затем можно нажать на понравившийся эффект. Автоматически скопируется код. Когда вы будете редактировать запись или страницу, добавьте этот код в поле «Дополнительные классы CSS»:
Пример двух разных эффектов анимации текста и изображения на сайте:
Image Hover Effects Addon for Elementor
С помощью Image Hover Effects Addon for Elementor также можно добавлять эффекты при наведении курсора. Этот плагин можно использовать, если у вас есть плагин Elementor. Например, на хостинге для WordPress он уже установлен.
Например, на хостинге для WordPress он уже установлен.
С плагином Image Hover Effects Addon for Elementor можно настроить эффект анимации — при наведении курсора на изображение будет появляться текст. Начните редактировать страницу через конструктор страниц Elementor. Затем перетащите виджет Image Hover Effects, выберите вид анимации, изображение и введите текст, который будет появляться при наведении:
Пример анимации на сайте:
Помогла ли вам статья? 14
раз уже
помогла
Как сделать всплывающие подсказки в электронном курсе
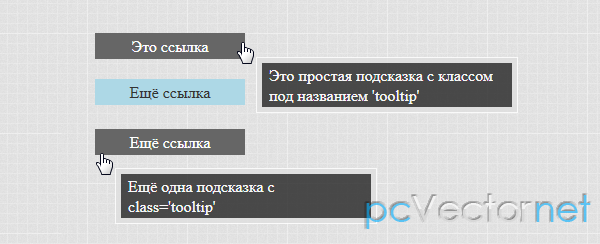
Всплывающая подсказка — это сообщение, которое появляется, когда пользователь наводит курсор на картинку, кнопку или ссылку в электронном курсе. Её используют, если хотят рассказать на слайде
чуть больше и при этом не перегружать его текстом.
Компания «ПИК» использует в курсе подсказки, чтобы дать дополнительную информацию — привести пример отвратительной услуги в ЖКХ.
В курсе по фотографии при наведении на картинку всплывает пояснение, есть ли здесь фотошоп или нет.
В статье разберём, как сделать всплывающие подсказки при помощи PowerPoint на примере курса по фотографии. Чтобы закрепить знания на практике, скачайте папку с ресурсами. В ней уже настроенная заготовка. Остаётся добавить немного магии, чтобы всё работало.
Чтобы добавить всплывающую подсказку в электронный курс, посмотрите видеоинструкцию или читайте статью ниже
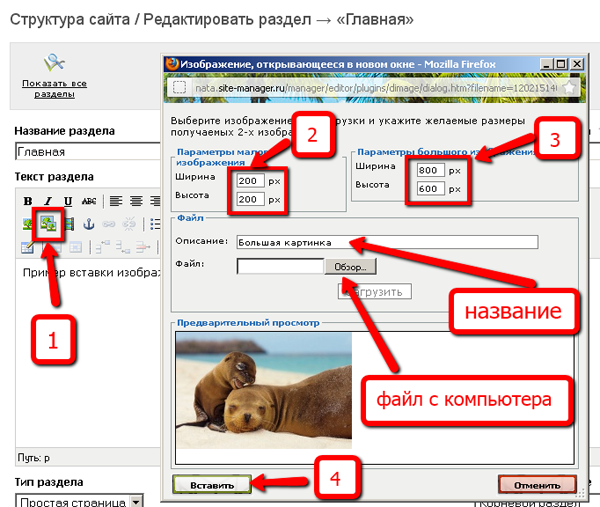
Шаг 1. Создаём три почти одинаковых слайда
Секрет появления и исчезновения подсказок в курсе по фотографии — незаметный переход между тремя похожими слайдами. Когда вы наводите курсор на картинку, то попадаете на слайд с подсказкой. Убираете курсор — возвращаетесь обратно.
Для начала подготовим три слайда. На первом слайде оставим картинки и продублируем его два раза.
Первый слайд служит развилкой. Отсюда вы незаметно передёте на слайды с подсказками
Второй слайд появится, когда вы наведёте курсор на картинку со звёздным небом.![]() Чтобы добавить подсказку, на панели инструментов PowerPoint нажмите «Вставка» → «Фигуры» → «Выноски». Выберите понравившуюся вам форму выноски и добавьте текст
Чтобы добавить подсказку, на панели инструментов PowerPoint нажмите «Вставка» → «Фигуры» → «Выноски». Выберите понравившуюся вам форму выноски и добавьте текст
Третий слайд появится, когда вы наведёте курсор на фотографию лампочки. Добавьте подсказку и на этот слайд
У нас получилось три слайда: один без подсказок и два с подсказками. Теперь настроим появление сообщений.
Шаг 2. Настроим появление подсказки
Чтобы подсказки всплывали при наведении на картинку, сделаем переходы между слайдами:
- Возвращаемся на первый слайд и выделяем картинку со звёздным небом
- На панели инструментов нажимаем: Вставка → Действие.
- В окне настройки действия переходит во вкладку Поместите указатель мыши на. Выбираем опцию Перейти по гиперссылке → Слайды → Слайд 2, где находится подсказка к первой картинке.
Теперь, если вы наведёте курсор на фотографию звёздного неба, то попадёте на второй слайд с подсказкой.
Таким же образом настроим появление надписи для второй картинки — с лампочкой. Только в настройках перехода по гиперссылке выберем «Слайд 3» — здесь находится нужная нам подсказка.
Что должно получиться: вы наводите курсор на картинку и переходите на слайд с подсказкой. Вернуться обратно или включить вторую подсказку пока нельзя
Пока мы настроили переходы с картинок только для первого слайда. Когда вы перейдёте на слайды № 2 или №3, вернуться обратно не получиться. Включить другую подсказку тоже не выйдет. Исправим это.
Есть два варианта: вручную настроить переходы с картинок на каждом слайде по инструкции выше или копировать картинки с первого слайда и поставить их на второй и третий, а старые удалить.
Что должно получиться: вы наводите курсор на картинку и переходите на слайд с подсказкой. Можно вернуться обратно или посмотреть другую подсказку
Шаг 3. Настроим эффект исчезновения подсказки
Если сейчас вы наведёте курсор мыши на картинку, подсказка появится
и останется на слайде.![]() Чтобы она исчезала автоматически, настроим анимации.
Чтобы она исчезала автоматически, настроим анимации.
- Переходим на первый слайд. На панели инструментов нажимаем: Вставка → Фигура. Выбираем прямоугольник
и растягиваем его на весь слайд.Прямоугольник закрывает картинки на слайде. Чтобы это исправить, щёлкните по фигуре правой кнопкой мыши и выберите «На задний план». Прямоугольник окажется позади картинок
- По умолчанию у прямоугольника цветной контур и заливка. Сделаем его невидимым. Для этого на панели инструментов переходим в раздел Формат → Заливка фигуры → Нет заливки.
- Таким же способом убираем контур: Формат → Контур фигуры → Нет контура. Прямоугольник станет прозрачным.
- Для прямоугольника тоже настроим действие. Повторяем уже знакомый алгоритм: Вставка → Действие → Поместите указатель мыши на → Слайд → Слайд 1.
- Теперь, если вы наведёте курсор на фон, то автоматически попадёте
на первый слайд, а подсказки исчезнут.
- Чтобы всё работало без ошибок, скопируем прямоугольник с первого слайда на остальные. По умолчанию он встанет поверх фотографий. Перенесём его на задний план. Для этого щёлкните по фигуре правой кнопкой мыши и выберите «На задний план».
Результат. Подсказка появляется при наведении курсора на картинку и исчезает автоматически
Всплывающие подсказки работают, даже если открыть курс на телефоне. Чтобы её увидеть, пользователю достаточно нажать на картинку.
Еще больше приёмов по созданию учебного контента разбираем на курсах Академии iSpring. За 3 месяца вы освоите конструктор iSpring Suite
и создадите электронный курс по выбранной теме. Записывайтесь на обучение.
Как изменить курсор при наведении мыши в CSS
Почти все веб-страницы меняют курсоры для лучшего восприятия пользователем или без какой-либо причины. Настройка курсора является простым способом добавления дополнительного эффекта на вашей веб-странице.
Для установления внешнего вида курсора используйте CSS свойство cursor. Это свойство используется для изменения вида курсора мыши cursor на элементах. Оно может быть полезным на веб-страницах в случае, когда кроме щелчка кнопкой нужно выполнить несколько действий.
Это свойство используется для изменения вида курсора мыши cursor на элементах. Оно может быть полезным на веб-страницах в случае, когда кроме щелчка кнопкой нужно выполнить несколько действий.
Эта статья поможет вам контролировать, какими способами может курсор в CSS помочь в вопросе улучшения пользовательского восприятия.
Представим вам следующие методы контролирования курсора:
- Как сделать курсор в виде руки при наведении мыши на элемент списка
- Как изменить курсор гиперссылки при наведении мыши
- Как установить изображение для курсора
- Пример со всеми видами маркеров
Как сделать курсор в виде руки при наведении мыши на элемент списка¶
Если хотите изменить указатель мыши, чтобы он стал в форме руки при наведении мыши на элемент списка, можно установить класс для элемента списка (<li>) и установить стиль только для него. Но если необходимо установить указатель в форме руки для всех элементов списка, просто установите стиль для элемента <li>.
Код будет иметь следующий вид, если хотите установить курсор в виде указателя:
Давайте рассмотрим пример вышеуказанного метода:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
li{
margin-bottom:15px;
}
li.pointer {
cursor: pointer;
}
li:hover {
background-color: #ccc;
}
</style>
</head>
<body>
<h5>Наведите курсор мыши на элемент списка и увидите, как меняется курсор по умолчанию в указатель:</h5>
<ul>
<li>Элемент списка 1 с курсором по умолчанию.</li>
<li>Элемент списка 2 с курсором-указателем по умолчанию.</li>
<li>Элемент списка с с курсором по умолчанию.</li>
</ul>
</body>
</html>Другой пример, где меняется курсор-указатель. Здесь мы используем селектор :nth-child вместе с nth-child(odd) как cursor: progress и nth-child(even) как cursor: pointer для отдельных типов курсора на разных элементах.
Здесь мы используем селектор :nth-child вместе с nth-child(odd) как cursor: progress и nth-child(even) как cursor: pointer для отдельных типов курсора на разных элементах.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
li:nth-child(odd) {
background: #1c87c9;
cursor: progress;
width: 50%;
padding: 5px;
}
li:nth-child(even) {
background: #ccc;
cursor: pointer;
width: 50%;
padding: 5px;
}
</style>
</head>
<body>
<p>Наведите курсор мыши на элементы, чтобы увидеть как меняется курсор:</p>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
<li>Элемент списка 4</li>
<li>Элемент списка 5</li>
<li>Элемент списка 6</li>
<li>Элемент списка 7</li>
</ul>
</body>
</html>Известно, что курсор по умолчанию для гиперссылки устанавливается как «pointer». Если хотите изменить его, нужно указать тип курсора для элемента <a> с помощью CSS селектора :hover.
Если хотите изменить его, нужно указать тип курсора для элемента <a> с помощью CSS селектора :hover.
Чтобы изменить «pointer» в «default», вам понадобится эта часть кода:
a:hover {
cursor: default;
}Смотрите следующий пример:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.link:hover {
cursor: default;
}
</style>
</head>
<body>
<h5>Наведите курсор мыши на гиперссылку и увидите, как "pointer" меняется в "default":</h5>
<p><a href="https://www.w3docs.com">W3docs</a> ссылка с исходным видом "pointer".</p>
<p><a href="https://www.w3docs.com">W3docs</a>ссылка с измененным курсором "default".</p>
</body>
</html>Так как ссылки имеют color: blue и text-decoration: underline по умолчанию, рекомендуется изменить цвет и продолжить работу с гиперссылками.
Смотрите статью Как изменить цвет ссылки с помощью CSS.
Как установить изображение для курсора¶
Давайте научимся, как еще можно работать с курсором! Можно также установить выбранное вами изображение как курсор на вашей веб-странице.
После этой части кода установите свойство cursor как image:
.mycursor {
cursor: url("myimage.png"), pointer;
}Не забудьте установить вид курсора, чтобы показать, когда браузер не сможет использовать предоставленное изображение. В противном случае, код не будет работать.
Это довольно интересный способ. Можете добавить его на вашу веб-страницу, и пользователи будут в восторге. Представьте, что у вас есть форма, которая соответствует определенной эмоции. Здесь отлично подойдет использование эмоджи.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
body {
background: #eee;
text-align: center;
}
button {
display: inline-block;
background-color: #1c87c9;
color: #eee;
margin: 25px;
position: relative;
width: 140px;
height: 45px;
border-radius: 3px;
border: none;
font-size: 1. 5em;
text-align: center;
text-decoration: none;
box-shadow: 0 2px 8px 0 #999;
}
button:hover {
background-color: #999;
color: #ffcc00;
}
#happy {
cursor: url("/uploads/media/default/0001/02/ee4486d1b3fc998e444c3b0100c73db282760eb5.png"), auto;
}
#sad {
cursor: url("/uploads/media/default/0001/02/38cb87a27305100311d9c96e5a5ebb88f04d8034.png"), auto;
}
#love {
cursor: url("/uploads/media/default/0001/02/4be757cf6e9ffc865861649ca423654484ad3dc1.png"), auto;
}
</style>
</head>
<body>
<h3>Какое у вас впечатление от нашей веб-страницы?</h3>
<button>Радостное</button>
<button>Грустное</button>
<button>Влюбленное</button>
</body>
</html>
5em;
text-align: center;
text-decoration: none;
box-shadow: 0 2px 8px 0 #999;
}
button:hover {
background-color: #999;
color: #ffcc00;
}
#happy {
cursor: url("/uploads/media/default/0001/02/ee4486d1b3fc998e444c3b0100c73db282760eb5.png"), auto;
}
#sad {
cursor: url("/uploads/media/default/0001/02/38cb87a27305100311d9c96e5a5ebb88f04d8034.png"), auto;
}
#love {
cursor: url("/uploads/media/default/0001/02/4be757cf6e9ffc865861649ca423654484ad3dc1.png"), auto;
}
</style>
</head>
<body>
<h3>Какое у вас впечатление от нашей веб-страницы?</h3>
<button>Радостное</button>
<button>Грустное</button>
<button>Влюбленное</button>
</body>
</html>Рассмотрим другой пример, где использованы иконки. Можете использовать их из веб-страниц, где возможно применить код Base64, просто вставляя этот код в URL значение курсора. Или можно загрузить иконку на вашу веб-страницу и использовать URL для установления курсора.
Можете использовать их из веб-страниц, где возможно применить код Base64, просто вставляя этот код в URL значение курсора. Или можно загрузить иконку на вашу веб-страницу и использовать URL для установления курсора.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
body {
width: 600px;
margin: 0.5em auto;
}
img {
width: 280px;
height: 186px;
margin: 5px;
display: inline-block;
background-position: 50% 50%;
}
.dog {
cursor: url("/uploads/media/default/0001/02/53f34c2d574ce31a424df7855ef3e8f2ece589d6.png"), auto;
}
.cactus {
cursor: url("/uploads/media/default/0001/02/ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), auto;
}
.nature {
cursor: url("/uploads/media/default/0001/02/edcafd9e202ae5f2ae6ae839d21d1d642b2ace00. png"), auto;
}
.house {
cursor:
url("/uploads/media/default/0001/02/bb6f118f3b06838624b4297992457093f40fd92b.png"), auto;
}
</style>
</head>
<body>
<img src="/uploads/media/default/0001/02/fc16e475b5cefcbe57924b1a4a3b3e38e936b77c.png" alt="cactus">
<img src="/uploads/media/default/0001/02/2a85e41725d19aeae7066836accaababd42e638d.png" alt="nature">
<img src="/uploads/media/default/0001/02/23df99002f94be0d1ca915058e2216c756be155e.png" alt="dog">
<img src="/uploads/media/default/0001/02/1492763b186dabd60c4fbad49ce6d4ba3925b712.png" alt="house">
</body>
</html>
png"), auto;
}
.house {
cursor:
url("/uploads/media/default/0001/02/bb6f118f3b06838624b4297992457093f40fd92b.png"), auto;
}
</style>
</head>
<body>
<img src="/uploads/media/default/0001/02/fc16e475b5cefcbe57924b1a4a3b3e38e936b77c.png" alt="cactus">
<img src="/uploads/media/default/0001/02/2a85e41725d19aeae7066836accaababd42e638d.png" alt="nature">
<img src="/uploads/media/default/0001/02/23df99002f94be0d1ca915058e2216c756be155e.png" alt="dog">
<img src="/uploads/media/default/0001/02/1492763b186dabd60c4fbad49ce6d4ba3925b712.png" alt="house">
</body>
</html>Пример со всеми видами курсора¶
Здесь увидите пример, который содержит все возможные виды курсора.
Для значений «zoom-in», «zoom-out», «grab» и «grabbing» добавляется расширение -webkit-.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
body {
text-align: center;
font-family: Roboto, Helvetica, Arial, sans-serif;
}
. cursor {
display: flex;
flex-wrap: wrap;
}
.cursor > div {
flex: 120px;
padding: 10px 2px;
white-space: nowrap;
border: 1px solid #666;
border-radius: 5px;
margin: 0 5px 5px 0;
}
.cursor > div:hover {
background: #1c87c9;
}
.auto { cursor: auto; }
.default { cursor: default; }
.none { cursor: none; }
.context-menu { cursor: context-menu; }
.help { cursor: help; }
.pointer { cursor: pointer; }
.progress { cursor: progress; }
.wait { cursor: wait; }
.cell { cursor: cell; }
.crosshair { cursor: crosshair; }
.text { cursor: text; }
.vertical-text { cursor: vertical-text; }
.alias { cursor: alias; }
.copy { cursor: copy; }
.move { cursor: move; }
.no-drop { cursor: no-drop; }
.
cursor {
display: flex;
flex-wrap: wrap;
}
.cursor > div {
flex: 120px;
padding: 10px 2px;
white-space: nowrap;
border: 1px solid #666;
border-radius: 5px;
margin: 0 5px 5px 0;
}
.cursor > div:hover {
background: #1c87c9;
}
.auto { cursor: auto; }
.default { cursor: default; }
.none { cursor: none; }
.context-menu { cursor: context-menu; }
.help { cursor: help; }
.pointer { cursor: pointer; }
.progress { cursor: progress; }
.wait { cursor: wait; }
.cell { cursor: cell; }
.crosshair { cursor: crosshair; }
.text { cursor: text; }
.vertical-text { cursor: vertical-text; }
.alias { cursor: alias; }
.copy { cursor: copy; }
.move { cursor: move; }
.no-drop { cursor: no-drop; }
. not-allowed { cursor: not-allowed; }
.all-scroll { cursor: all-scroll; }
.col-resize { cursor: col-resize; }
.row-resize { cursor: row-resize; }
.n-resize { cursor: n-resize; }
.e-resize { cursor: e-resize; }
.s-resize { cursor: s-resize; }
.w-resize { cursor: w-resize; }
.ns-resize { cursor: ns-resize; }
.ew-resize { cursor: ew-resize; }
.ne-resize { cursor: ne-resize; }
.nw-resize { cursor: nw-resize; }
.se-resize { cursor: se-resize; }
.sw-resize { cursor: sw-resize; }
.nesw-resize { cursor: nesw-resize; }
.nwse-resize { cursor: nwse-resize; }
.grab { cursor: -webkit-grab; cursor: grab; }
.grabbing { cursor: -webkit-grabbing; cursor: grabbing; }
.zoom-in { cursor: -webkit-zoom-in; cursor: zoom-in; }
.zoom-out { cursor: -webkit-zoom-out; cursor: zoom-out; }
</style>
</head>
<body>
<h3>Пример свойства cursor</h3>
<p> Наведите курсор мыши на элемент и увидите изменения:</p>
<div>
<div>auto</div>
<div>default</div>
<div>none</div>
<div>context-menu</div>
<div>help</div>
<div>pointer</div>
<div>progress</div>
<div>wait</div>
<div>cell</div>
<div>crosshair</div>
<div>text</div>
<div>vertical-text</div>
<div>alias</div>
<div>copy</div>
<div>move</div>
<div>no-drop</div>
<div>not-allowed</div>
<div>all-scroll</div>
<div>col-resize</div>
<div>row-resize</div>
<div>n-resize</div>
<div>s-resize</div>
<div>e-resize</div>
<div>w-resize</div>
<div>ns-resize</div>
<div>ew-resize</div>
<div>ne-resize</div>
<div>nw-resize</div>
<div>se-resize</div>
<div>sw-resize</div>
<div>nesw-resize</div>
<div>nwse-resize</div>
<div>grab</div>
<div>grabbing</div>
<div>zoom-in</div>
<div>zoom-out</div>
</div>
</body>
</html>
not-allowed { cursor: not-allowed; }
.all-scroll { cursor: all-scroll; }
.col-resize { cursor: col-resize; }
.row-resize { cursor: row-resize; }
.n-resize { cursor: n-resize; }
.e-resize { cursor: e-resize; }
.s-resize { cursor: s-resize; }
.w-resize { cursor: w-resize; }
.ns-resize { cursor: ns-resize; }
.ew-resize { cursor: ew-resize; }
.ne-resize { cursor: ne-resize; }
.nw-resize { cursor: nw-resize; }
.se-resize { cursor: se-resize; }
.sw-resize { cursor: sw-resize; }
.nesw-resize { cursor: nesw-resize; }
.nwse-resize { cursor: nwse-resize; }
.grab { cursor: -webkit-grab; cursor: grab; }
.grabbing { cursor: -webkit-grabbing; cursor: grabbing; }
.zoom-in { cursor: -webkit-zoom-in; cursor: zoom-in; }
.zoom-out { cursor: -webkit-zoom-out; cursor: zoom-out; }
</style>
</head>
<body>
<h3>Пример свойства cursor</h3>
<p> Наведите курсор мыши на элемент и увидите изменения:</p>
<div>
<div>auto</div>
<div>default</div>
<div>none</div>
<div>context-menu</div>
<div>help</div>
<div>pointer</div>
<div>progress</div>
<div>wait</div>
<div>cell</div>
<div>crosshair</div>
<div>text</div>
<div>vertical-text</div>
<div>alias</div>
<div>copy</div>
<div>move</div>
<div>no-drop</div>
<div>not-allowed</div>
<div>all-scroll</div>
<div>col-resize</div>
<div>row-resize</div>
<div>n-resize</div>
<div>s-resize</div>
<div>e-resize</div>
<div>w-resize</div>
<div>ns-resize</div>
<div>ew-resize</div>
<div>ne-resize</div>
<div>nw-resize</div>
<div>se-resize</div>
<div>sw-resize</div>
<div>nesw-resize</div>
<div>nwse-resize</div>
<div>grab</div>
<div>grabbing</div>
<div>zoom-in</div>
<div>zoom-out</div>
</div>
</body>
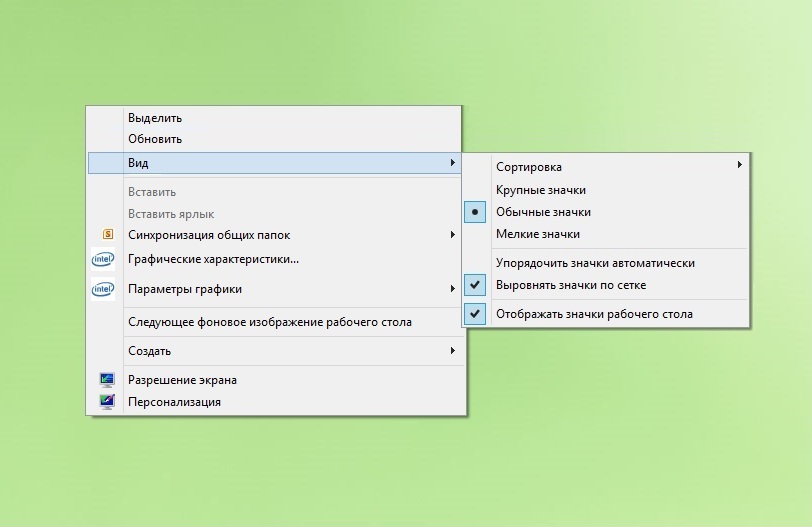
</html>Правильный курсор на активных элементах
English language version:“Correct Cursor on Active Elements”
На всех активных элементах по наведению должен меняться курсор. В большинстве случаев это будет
В большинстве случаев это будет cursor: pointer.
Под активными элементами подразумеваются ссылки, кнопки, селекты, лейблы вместе с чекбоксами или радиокнопками и другие аналогичные элементы.
«Активными» такие элементы должны называться, когда нажатие на подобный элемент вызывает какое-либо действие. Таким образом, ведущий на текущую страницу пункт меню, выбранная радиокнопка или задизейбленные кнопки и ссылки — не активные элементы, и по наведению на них ничего не должно меняться.
Мне казалось, что это правило очевидно, однако, оказалось, что очень многие разработчики считают иначе. Внимательно прочитав все точки зрения, я так и не нашёл ни одного серьёзного аргумента против добавления смены курсора по ховеру всем активным элементам.
В этой статье я сначала распишу свои аргументы за, после чего пройдусь по аргументам против, объясняя, почему же этих аргументов оказалось недостаточно чтобы меня переубедить.
Преимущества использования
cursor:pointerОбратная связь
Лично для меня основная польза от смены курсора — обратная связь.
Изменение же курсора — всегда моментально и одинаково. Клик, следующий за наведением, будет интуитивным, тогда как в противном случае мозгу придётся либо сопоставить положение курсора с элементом, либо распознать изменение и трактовать его как наведение на активную область нужного элемента.
Изменение курсора — самая естественная, заметная и понятная обратная связь, которая может быть в интерфейсе.
Определение границ активной области
Во многих случаях имеет смысл подсказывать пользователям о том, что «вот уже сейчас можно нажать». Часто можно захотеть увеличить кликабельную область для тех или иных элементов, например для какой-нибудь небольшой иконки или пунктов меню, находящимся по краям экрана. В этом случае добавление меняющегося курсора расскажет пользователям о том, когда уже можно нажать на тот или иной элемент.
Часто можно захотеть увеличить кликабельную область для тех или иных элементов, например для какой-нибудь небольшой иконки или пунктов меню, находящимся по краям экрана. В этом случае добавление меняющегося курсора расскажет пользователям о том, когда уже можно нажать на тот или иной элемент.
В некоторых случаях, когда несколько элементов будут находиться рядом, одной смены курсора не будет достаточно для того, чтобы сказать над каким элементом находится курсор — в этом случае нужно менять ещё и визуальное отображение соответствующего элемента: менять ему фон, цвет текста или что-то ещё. Но это полезно делать в любом случае.
Так или иначе, если подсказать пользователям о том, когда можно использовать тот или иной активный элемент, пользователи привыкнут к этому, и в следующий раз при использовании интерфейса им придётся меньше целиться — они будет примерно представлять, где находятся границы области, в которую им нужно кликнуть. Ведя в сторону элемента курсор, пользователям достаточно будет кликнуть тогда, когда курсор окажется около элемента. В противном случае, для клика, например, по маленькой иконке или чекбоксу, пользователям придётся каждый раз целиться в меньшую область.
В противном случае, для клика, например, по маленькой иконке или чекбоксу, пользователям придётся каждый раз целиться в меньшую область.
Кстати, кто-то может утверждать то, что область клика должна проходить по визуальным границам элемента, но я могу с этим поспорить, хотя это уже тема для отдельной статьи.
Аргументы против смены курсора
Как бы я ни искал, я не смог найти достойных аргументов против смены курсора над активными элементами. Большая часть найденных контраргументов можно описать фразой «не нужно ломать пользовательские привычки».
Начну с того, что рассматривать привычки в качестве аргумента — нельзя. Привычка — это всего лишь знак того, что какой-либо из вариантов был когда-то, по каким-то причинам, выбран и использовался определённой группой пользователей чаще других. Привычка может быть важна только в контексте того, что повлечёт её нарушение, будет ли оно деструктивным или всего лишь вызовет небольшой дискомфорт на время отвыкания от неё.
Дальше надо сразу отметить, что не все привычки полезные. Если идти на поводу у пользователей и давать им только то, к чему они привыкли, то прогресс остановится. Часто у пользователей формируются привычки, которые им только мешают. В качестве довольно яркого примера подобной привычки можно взять подписи к чекбоксам или радиокнопкам. Ленивые разработчики годами забывали связывать текст и соответствующие контролы, из-за чего пользователи обычно даже и не пытаются кликать на текст, тратя своё время и усилия на попытки попасть по маленьким областям контролов. Это отличный пример почему имеет смысл не просто связать контрол с лейблом, но и всеми доступными способами рассказать об этом пользователю.
Аргументы «по привычке» можно разделить на несколько категорий. Я попробую ответить на наиболее часто используемые аргументы против смены курсора над активными областями.
«В ОС используется обычный курсор»
В операционных системах преобладающий курсор — обычная стрелка. Курсор над кнопками или другими элементами форм обычно не меняется при наведении. Однако, тут стоит задаться вопросом: а хорошо ли это? Привычно — да. Но удобно ли? Я бы не отказался от более явной обратной связи во многих десктопных приложениях — очень часто разработчики совсем забывают про ховер и приходится догадываться о кликабельной области наугад.
Курсор над кнопками или другими элементами форм обычно не меняется при наведении. Однако, тут стоит задаться вопросом: а хорошо ли это? Привычно — да. Но удобно ли? Я бы не отказался от более явной обратной связи во многих десктопных приложениях — очень часто разработчики совсем забывают про ховер и приходится догадываться о кликабельной области наугад.
Кстати, если говорить про десктоп, то стоит упомянуть и такой частую разновидность приложений как игры. В играх курсор почти всегда кастомный, и очень часто именно он меняется при наведении на различные активные области. Можно провести параллели между играми и веб-приложениями — и, действительно, в веб-приложениях всё чаще можно встретить использование различных специальных курсоров — для изменения размеров элементов или для их перетаскивания. Так почему же в этом случае другие активные элементы должны иметь стандартный курсор? Раз специального курсора для «кнопок», «селектов» или «чекбоксов» нет, то к кнопкам подойдёт cursor: pointer, ранее использовавшийся только для ссылок. Правда, случай с чекбоксами и радиокнопками немного особый: если вокруг них, с подписью, по ховеру меняется фон, то курсор-руку можно и не добавлять. Однако, надо не забыть сменить курсор для сопроводительного текста на
Правда, случай с чекбоксами и радиокнопками немного особый: если вокруг них, с подписью, по ховеру меняется фон, то курсор-руку можно и не добавлять. Однако, надо не забыть сменить курсор для сопроводительного текста на default, ведь курсор-стрелка как раз чаще всего используется для выбора элементов. Но вот если выбор чекбокса или радиокнопки вызовет какие-то изменения на странице (скажем, раскрытие части аккордеона), можно добавить и курсор-руку для того, чтобы сказать пользователям о том, что «сейчас что-то произойдёт».
«Я вижу курсор — считаю это ссылкой»
Этот аргумент также встречается довольно часто. Раньше, когда веб-приложений ещё не было, все сайты были всего лишь связанные ссылками документы. В приложениях подобных связей почти не было, но в HTML соответствующий элемент пришлось добавить, и про него надо было как-то рассказать пользователям. Это сделали добавлением подчёркивания, синего цвета и курсора. При этом, для кнопок и прочих элементов использовались системные контролы, и никакого дополнительного поведения для них не добавили.
Шли годы, сайты становились всё насыщеннее, на страницах появлялись разные кастомные элементы, в том числе и ссылки, стилизованные под кнопки. И, в большинстве случаев, никто не убирал ссылочное поведение — и на таких кнопках смена курсора оставалась. Если сейчас посмотреть на большинство подобных кастомных кнопок, сделанных ссылками, на них всех осталось поведение ссылок.
«Ссылку можно открыть в новом окне и вызвать для неё контекстное меню»
Ну да — ссылка это не кнопка, а кнопка — не ссылка. Но из этого не следует, что поведение кнопок и ссылок по наведению должно отличаться.
Никто не будет ожидать у кнопок возможностей открыть в новом окне или скопировать адрес. В каждом случае и кнопка, и ссылка будут иметь свой контекст, в котором пользователи могут или ожидать поведения ссылки, или же этого не ожидать. Неважно какой будет в этом случае курсор — если пользователи увидят курсор в контексте ссылки (а многие дизайнеры сейчас чуть ли не всё рисуют в виде кнопок), они будет обращаться с ней как с ссылкой не задумываясь. И, наоборот, если там будет кнопка, а пользователи не будет ожидать ссылки, всё будет в порядке. Если они захотят прикрепить файл — их не смутит, что там, внезапно, курсор-рука. Если они захотят найти что-то через поисковую форму, их не смутит, что там на кнопке изменился курсор. Они просто на неё нажмут. Пользователи могут возмутиться разве что в случаях когда кнопка будет замаскирована под ссылку, не находясь при этом в контексте формы.
И, наоборот, если там будет кнопка, а пользователи не будет ожидать ссылки, всё будет в порядке. Если они захотят прикрепить файл — их не смутит, что там, внезапно, курсор-рука. Если они захотят найти что-то через поисковую форму, их не смутит, что там на кнопке изменился курсор. Они просто на неё нажмут. Пользователи могут возмутиться разве что в случаях когда кнопка будет замаскирована под ссылку, не находясь при этом в контексте формы.
Дальше — больше. Очень часто можно встретить ссылки, которые не являются ссылками — я почему-то не слышал возмущений насчёт того, что у подобных псевдо-ссылок меняется по наведению курсор. Различные выпадушки, фильтры, раскрывашки катов, закрывающие крестики, ссылки «отмена» — на многих сайтах можно найти огромное число элементов с изменённым поведением, но везде на подобных элементах остаётся смена курсора по наведению. Почему бы в этом случае не добавить курсор к кнопке или селекту, чем они будет отличаться от всех этих элементов?
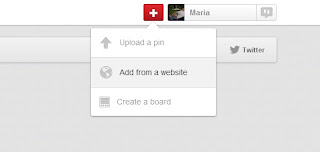
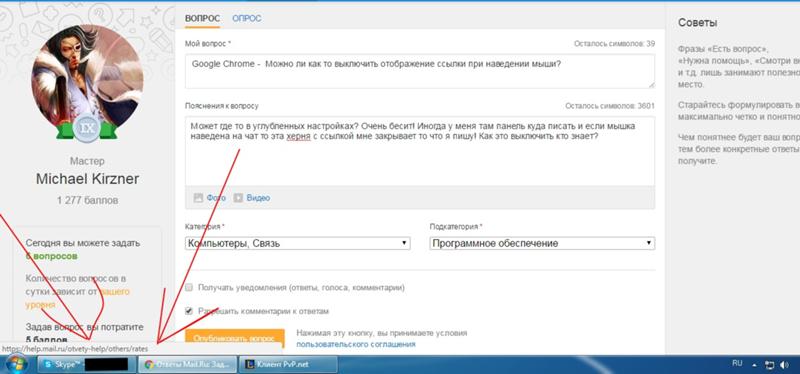
Кстати, вот отличный пример передового сервиса г+:
Если хотите, можете попробовать догадаться, какие из отмеченных цифрами элементов изначально являются ссылками, какие нет; у каких есть курсор-поинтер, а у каких — нет. И что вообще произойдёт если на тот или иной элемент навести курсор, а потом и нажать. Чуть позже я дам ответ, а пока продолжу.
И что вообще произойдёт если на тот или иной элемент навести курсор, а потом и нажать. Чуть позже я дам ответ, а пока продолжу.
Если прямолинейно говорить, что «всё, у чего есть href — должно иметь курсор-поинтер, а то, у чего нет — не должно», то могут возникнуть некрасивые противоречивые случаи: в разных местах визуально кнопкой может быть сделана и ссылка. Если у таких элементов будет различаться поведение по ховеру, то это будет смущать пользователей больше, чем если бы у них было любое, но одинаковое поведение. Другой случай — когда рядом находятся и кнопка (button или input), и псевдо-ссылка. Например, часто делают попапы с кнопкой «Ок» и ссылкой «отмена». Тут получается так, что у кнопки курсора нет, а у ссылки (которая ссылкой только притворяется) — курсор есть. Я считаю, что подобные неоднородности только мешают. Но из двух вариантов приведения к общему знаменателю кто выберет отсутствие курсора по ховеру у ссылки?
Теперь рассмотрим ситуацию с отключённым состоянием. Что, если мы задизейблим какую-то кнопку? Она перестанет нажиматься. А если задизейблим ссылку? По-хорошему, мы должны будем убрать и курсор. Представим: сначала пользователи сталкиваются с задизейбленной ссылкой без курсора, потом каким-то действием её раздизейбливают и видят сменившийся курсор. Потом где-то в интерфейсе пользователи видят кастомную серую кнопку без курсора — как в этом случае пользователям понять, что она не задизейбленна?
Что, если мы задизейблим какую-то кнопку? Она перестанет нажиматься. А если задизейблим ссылку? По-хорошему, мы должны будем убрать и курсор. Представим: сначала пользователи сталкиваются с задизейбленной ссылкой без курсора, потом каким-то действием её раздизейбливают и видят сменившийся курсор. Потом где-то в интерфейсе пользователи видят кастомную серую кнопку без курсора — как в этом случае пользователям понять, что она не задизейбленна?
В итоге можно собрать множество примеров конфликтов кнопок, ссылок, их состояний и поведения. Подобные разногласия будут возникать только в случаях когда курсор меняется строго у элементов-ссылок, если же приравнять смену курсора к любой смене состояния (когда логично было бы менять фон/цвет/что-то ещё), то этих проблем не будет.
Вернёмся к иллюстрации из г+:
Итак, список с разъяснениями где какой элемент:
Пермалинк поста, ок. Ссылка есть, по наведению появляются подчёркивание и курсор.

Это вовсе не ссылка, просто текст 🙂
Это псевдоссылка, ссылки нет, по ховеру — и подчёркивание и курсор. По клику появится дропдаун.
Аналогично — просто контрол, без ссылки, по ховеру меняются цвет и курсор.
Опять не ссылка. В этом сниппете ссылкой являются только заголовок и картинка.
Тут и юзерпик, и имя — ссылки. Две, не связанные, но ведущие в одно место, на обеих меняется курсор по ховеру, у текста появляется подчёркивание.
Псевдоссылка — без хрефа. Как положено, появляется подчёркивание и меняется курсор.
Казалось бы — кнопка. По ховеру курсор не меняется, но — внезапно — появляется выпадушка. По ховеру.
Ок, допустим, «системный» элемент (хоть и кастомный) — кнопка — не имеет курсора. Но последним элементом тут обозначен чекбокс (который тоже, по той же логике, «системный») с подписью. Но тут, внезапно, хоть ссылки-то и нет, курсор по ховеру меняется.
 Плюс еле заметно подсвечивается чекбокс.
Плюс еле заметно подсвечивается чекбокс.
Что тут можно сказать? Никакой последовательности, куча интерфейсных ошибок и отсутствие курсора на кнопке. Выводы можете сделать сами.
Вообще, очень интересно ходить по разным сервисам различных компаний и подмечать подобные моменты — никто не безгрешен и всегда можно найти к чему придраться, но, в конечном счёте, если всё внимательно анализировать, то становится ясно какой элемент для чего предназначен и нужно ли что-то с ним делать по ховеру.
«В спецификации написано…»
SelenIT приводит такой аргумент, что в спецификациях CSS2.1 и CSS3 Basic UI сказано: «The cursor is a pointer that indicates a link». Кроме того, он ссылается на сообщение Жерара Тальбо, в котором он отказывает в изменении одного из тестов к CSS 2.1. Однако, вряд ли подобное сообщение можно как-либо трактовать в пользу отсутствия курсора у кнопок. Контекст сообщения — тесты к спецификациям, и если в спецификации написано о том, что «курсор-поинтер указывает на ссылку», то это должно и в тестах значить только это.
В спецификации не сказано, что этот курсор не может использоваться для чего-либо ещё. Указано, скорее, его применение по умолчанию. На месте разработчиков спецификаций я бы изменил этот момент на «The cursor is a pointer that indicates an element that can be clicked» (по аналогии с тем, что предлагалось в тесте) или аналогичное, более общее, высказывание.
Это место в спецификации так и тянется как минимум с 1997 года, но веб с того времени сильно изменился и уже нельзя говорить о том, что «курсор-указатель указывает на ссылку», фактически его уже очень часто используют и для многих других элементов.
«Мерцание»
Мне тут подсказали ещё один аргумент: если на странице много активных элементов, то при перемещении курсор будет постоянно «мерцать», меняя состояние с обычного на поинтер.
Но такой аргумент — не проблема курсора на активных элементах. «Мерцание» курсора будет всего лишь симптомом, а проблемы могут быть следующими:
«Мерцание» курсора будет всего лишь симптомом, а проблемы могут быть следующими:
Активные элементы могут быть расположены не вплотную друг к другу. В этом случае, во-первых, пользователям будет сложнее попасть по нужному элементу, во-вторых, «мерцание», скорее всего, будет проявляться не только в смене курсора, но и в смене фона, текста, или чего-то ещё. По-хорошему, все однородные активные области элементов должны находиться как можно ближе друг к другу.
Другая, более редкая, проблема — захламлённость интерфейса. Если у вас вся страница утыкана всевозможными активными элементами, то это значит, что пора задуматься все ли они тут нужны прямо сейчас, и не стоит ли что-то упростить или упорядочить.
Итого
Если рассматривать идеальную ситуацию, то каждый элемент должен как-то меняться по ховеру, подсказывая, что с ним можно взаимодействовать. Но даже в этом случае нужно менять по ховеру и курсор — иначе иногда могут возникнуть неоднозначности в интерфейсе. Смены курсора, при этом, часто будет достаточно для того, чтобы хоть немного, но улучшить интерфейс — если дизайнер нарисовал какой-то контрол, который выглядит не особо кликабельным, то добавление смены курсора немного этот момент исправит (но лучше после этого всё равно написать об этой проблеме дизайнерам, чтобы они нарисовал более понятное состояние).
Смены курсора, при этом, часто будет достаточно для того, чтобы хоть немного, но улучшить интерфейс — если дизайнер нарисовал какой-то контрол, который выглядит не особо кликабельным, то добавление смены курсора немного этот момент исправит (но лучше после этого всё равно написать об этой проблеме дизайнерам, чтобы они нарисовал более понятное состояние).
Ну а каких-то критичных недостатков у добавления курсора по ховеру просто нет — даже если каких-то пользователей это может немного смущать — бóльшему числу пользователей это облегчит жизнь.
Да, конечно, если у кого-то есть чем дополнить или опровергнуть часть высказанных мной утверждений — конкретные цифры, замеры и аргументы приветствуются. Все места, где я пишу о том, что «кому-то это облегчит жизнь» — чисто умозрительные и не подтвеждённые цифрами. Но всё говорит за то, что так оно и есть — так что спорить с этим можно только после A/B-тестирования и сравнения его результатов.
Ссылки
Заметка Криса Койера о том, как добавить ссылки кликабельным элементам.

В комментариях приводятся всё те же доводы про привычки и операционные системы, плюс консервативные, не подкреплённые аргументами взгляды на то, что только ссылки должны иметь курсор-поинтер.
Заметка Дмитрия Фадеева про соответствие курсора
В этой заметке Дмитрий приходит к заключению «Если тип курсора неверный, то нужно задавать его, используя CSS-свойства
cursor», приводя в пример кастомные кнопки и плейсхолдеры для инпутов.Слайды доклада Вадима Макеева «Жми сюда!»
Доклад больше о том, что функциональность элемента должна отражаться в используемых html-тегах, но в одном месте Вадим пишет про кнопку: «Делать лапу
cursor:pointerсовсем не нужно» и не приводит никаких аргументов в пользу этого утверждения. Надеюсь, прочитав эту статью, Вадим или изменит свой взгляд по этому вопросу, или напишет аргументы в пользу своего высказывания.
Опубликовано с метками: #Practical #Design #Accessibility
Как навести указатель мыши на ссылку, чтобы проверить ее действительность
Не могли бы вы описать или провести нас через процесс «наведения курсора» на URL или ссылку таким образом, чтобы якобы «раскрыл» их истинный источник или личность. Я пробовал, но ничего не получается … Одежда URL неизменно остается неумолимо и твердо на своем месте, прикрывая скрывающееся под ней обнаженное тело.
Есть несколько способов просмотреть ссылку (как в электронной почте, так и на веб-страницах), прежде чем щелкнуть по ней, чтобы убедиться, что она соответствует действительности.
Есть несколько способов скрыть, куда идут ссылки. Но хорошая новость в том, что наиболее распространенные подходы обнаружить проще всего.
Итак, давайте рассмотрим скрытые ссылки.
Анатомия звена
Во-первых, напомню, что на самом деле представляет собой ссылка. Есть две части: часть, которую вы видите, и часть, которую вы не видите. Например, если я дам вам эту ссылку:
Например, если я дам вам эту ссылку:
Спросите Лео!
Вы видите: « Спросите Льва! “. Часть, которую вы не видите, — это URL, на который ведет ссылка, называемая целью: « https: // askleo.com ». Чтобы на мгновение показаться немного странным, эта ссылка на самом деле закодирована в HTML следующим образом:
Спросите Лео!
В HTML вы можете точно увидеть, как кодируются обе части, видимые и невидимые.
Теперь посмотрим на этот пример:
www.ebay.com
Этот выглядит как ссылка на eBay, не так ли? Вот как это на самом деле кодируется:
www.ebay.com
Часть, которую вы видите — это « www.ebay.com », но цель, которую вы не видите , — это что-то совсем другое… это « http://buyleoalatte.com ». Поэтому, когда вы нажимаете на ссылку, которая выглядит так, как будто она приведет вас на eBay, вместо этого вы перейдете на buyleoalatte. com.
com.
Это фундаментальный компонент фишинга: создать видимость того, что вы идете в одно место, а вместо этого вы попадаете в другое место: обычно (хотя и не в нашем примере) со злым умыслом на сайт, который выглядит как точно так же, как тот, который мы ожидаем, за исключением того, что это не так.
Парящий
Наведение указателя мыши на сомнительную ссылку — один из способов определить ее достоверность. Все это означает, что вы наводите указатель мыши на ссылку , но не нажимаете .
Используя приведенный выше пример:
Пример наведения указателя мыши. (Щелкните, чтобы увеличить изображение.)Используя Google Chrome, я переместил указатель мыши на ссылку www.ebay.com, после чего Chrome изменил указатель мыши на указательный палец. Цель отображается в левом нижнем углу окна Chrome.
Большинство браузеров показывают цель ссылки где-то в нижней части окна.
В этом случае вы можете увидеть, что мой указатель мыши наведен на ссылку с надписью «www. ebay.com», но Chrome показывает вам URL-адрес, по которому вы действительно будете перенаправлены: buyleoalatte.com.
ebay.com», но Chrome показывает вам URL-адрес, по которому вы действительно будете перенаправлены: buyleoalatte.com.
Речь идет не только о веб-страницах и веб-браузерах. Электронная почта часто содержит ссылки, и именно здесь и происходит много мошенничества.
Если вы просматриваете свою электронную почту в веб-браузере, скажем, посетив Outlook.com или gmail.com — все, что я описал выше, должно работать для ссылок, отображаемых в сообщениях. Если вы используете почтовую программу, такую как Thunderbird, Microsoft Office Outlook или другие, большинство ведут себя так же, как веб-браузеры: если вы наведете указатель мыши на подозрительную ссылку, где-то он отобразит истинное назначение ссылки — скорее всего, в строке состояния внизу окна почтовой программы.
Копировать / Вставить
Еще один отличный способ проверки подозрительной ссылки — использовать копирование / вставку.
Вместо того, чтобы просто навести на него курсор, щелкните правой кнопкой мыши ссылку, в которой вы не уверены.
В появившемся всплывающем меню нажмите «Копировать адрес ссылки» или аналогичный вариант в браузере или почтовой программе. Это копирует цель — часть, которую вы не видите — в буфер обмена.
Теперь щелкните правой кнопкой мыши адресную строку в браузере.
Щелкните правой кнопкой мыши адресную строку. (Щелкните, чтобы увеличить изображение.)Щелкните Вставить (, а не «Вставить и продолжить», если это возможно), чтобы вставить то, что было скопировано.
Целевой URL вставлен в адресную строку.Теперь вы можете увидеть, что было вставлено. Это настоящая цель или пункт назначения: часть, которую вы обычно не видите, и сайт, на который вы попали бы, если бы вслепую нажали на ссылку.
В этом примере довольно очевидно, что эта ссылка вообще ведет не на eBay, а на какой-то другой сайт.
После вставки, если вы хотите перейти по ссылке, просто нажмите Введите . Если нет, нажмите ESC , и он будет удален из адресной строки.
При желании вы можете вставить этот URL в любое место. Один из распространенных вариантов — вставить его в Блокнот, чтобы вы могли точно увидеть, что такое пункт назначения, не рискуя случайно попасть туда в браузере.
Устранение несоответствий
Все это сделано для того, чтобы получить информацию, на основе которой вы сможете принять решение. Это не значит, что каждый раз, когда что-то не совпадает, это мошенничество или что-то гнусное.
Вот один из моих примеров:
Amazon Kindle
Похоже, это ссылка на Amazon Kindle, и если вы нажмете на нее, вы попадете именно туда: на страницу продукта Kindle на Amazon.com.
Однако, если вы наведете указатель мыши на эту ссылку, используя методы, которые мы здесь обсуждали, вы увидите, что на самом деле она ведет к « https://go.askleo.com/kindle ».
Так в чем же дело?
Если вы когда-либо использовали такую службу, как tinyurl.com или bit.ly, чтобы превратить слишком длинный URL в нечто более короткое, это та же идея. У меня есть собственный эквивалент bit.ly. В этих случаях существует база данных, которая сопоставляет короткий URL или токен (например, kindle в моем случае) с исходным более длинным URL.
У меня есть собственный эквивалент bit.ly. В этих случаях существует база данных, которая сопоставляет короткий URL или токен (например, kindle в моем случае) с исходным более длинным URL.
Когда вы переходите по более короткому URL-адресу, служба автоматически и прозрачно перенаправляет вас на более длинный целевой URL.
Итак, в и этом случае эти два идентичны:
Amazon Kindle
Amazon Kindle
Наведите указатель мыши на каждый из них, и вы увидите, что они совершенно разные, но щелкните мышью, и вы окажетесь в одном и том же месте.
Я указываю на все это, потому что это очень распространено , особенно в информационных бюллетенях и других законных маркетинговых письмах.Ссылки часто направляются через сторонние службы, а не только для сокращения. Дополнительное использование включает:
- Подсчет кликов . Например, я могу сказать, что за последние 30 дней эта ссылка «kindle» была нажата пять раз.
 Это позволяет мне узнать, насколько это популярно.
Это позволяет мне узнать, насколько это популярно. - Добавление информации , например, партнерских кодов. Приведенные выше ссылки включают мой партнерский код Amazon, который сообщает Amazon, откуда пришла ссылка. Если ты купишь Kindle, я получу небольшое вознаграждение.(Подробнее об этом в моем партнерском раскрытии.)
- Отслеживание кликов . Информацию можно использовать не только для подсчета, но и для отслеживания того, какие ссылки и кем были нажаты. Это наиболее распространено в бизнесе информационных бюллетеней по электронной почте, где ссылки перенаправления, такие как вездесущие clicks.aweber.com, предоставляемые моей почтовой службой, могут определять, какие получатели щелкнули по какой ссылке или кто открыл информационный бюллетень.
Что законно?
Не всегда легко определить, что является или не является действительной ссылкой или попыткой вас обмануть.Однако я утверждаю, что в большинстве случаев это несложно.
К подозрительным признакам относятся:
- Очевидное неверное направление. Если «часть, которую вы видите» выглядит как URL или доменное имя, например «www.ebay.com», то место назначения, «часть, которую вы не видите», вероятно, должно совпадать.
- Ссылки на IP-адреса. Если местом назначения является IP-адрес (что-то, имеющее только цифры вроде этого: http://67.227.211.203), не доверяйте ему. У законных сайтов всегда есть названия в тексте.
- Ссылки на иностранные домены. При всем уважении к законным предприятиям в этих странах, целевые ссылки на домены, заканчивающиеся на «.ru», «.cn» (Россия и Китай, соответственно) и другие, должны вызывать подозрение. Конечно, если вы не ожидаете, что будет перенаправлен на веб-сайт в другой стране, это должно поднять красный флаг.
Есть и другие, но самые распространенные.
И опять же, любой из них не означает, что ссылка является мошенничеством , это просто означает, что она соответствует характеристикам существующих ссылок. Это означает, что вам следует уделить немного больше внимания, прежде чем переходить по ссылке.
Это означает, что вам следует уделить немного больше внимания, прежде чем переходить по ссылке.
Медленный компьютер?
Ускорьтесь с моим специальным отчетом: 10 причин, по которым ваш компьютер работает медленно , теперь обновлено для Windows 10.
СЕЙЧАС: назовите свою цену! Вы сами решаете, сколько платить — и да, это означает, что вы можете получить этот отчет совершенно бесплатно , если захотите. Получите свою копию прямо сейчас!
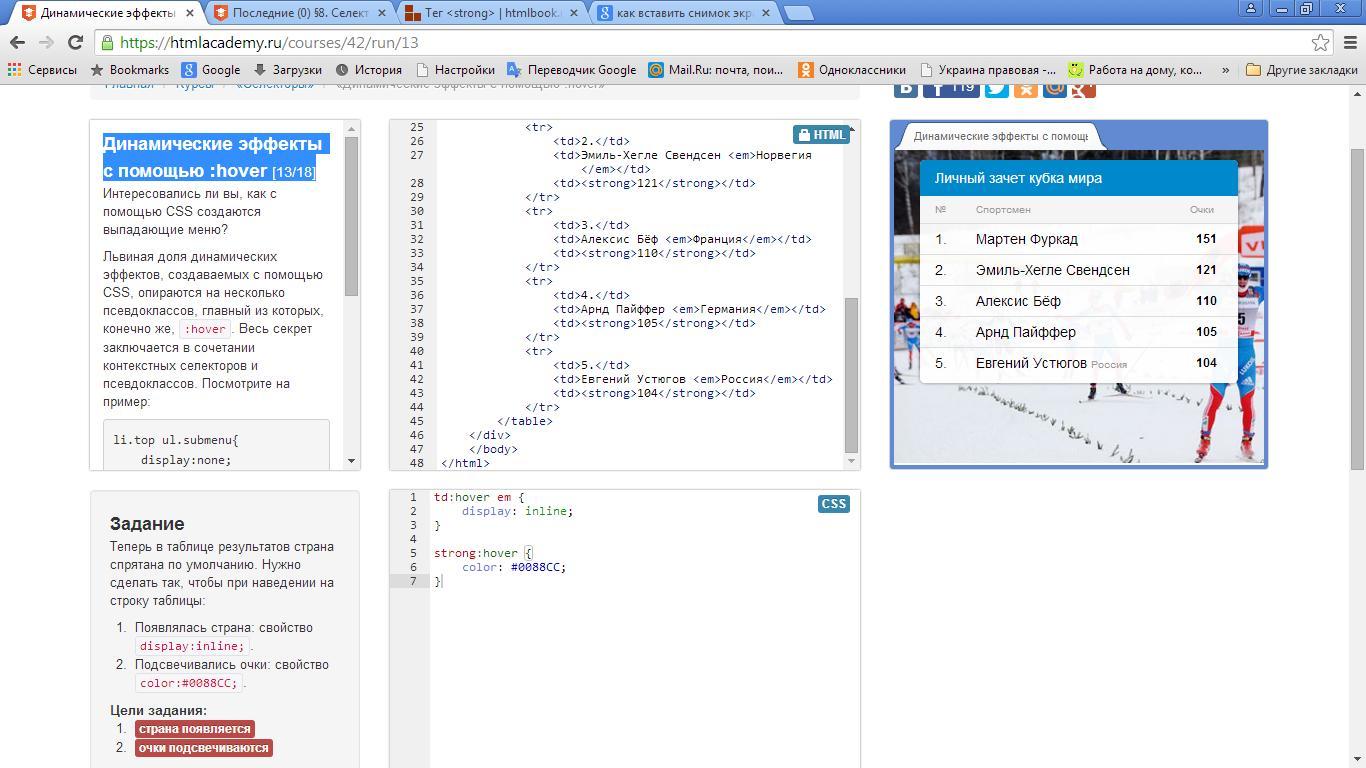
Google Search скоро сможет отображать предварительный просмотр текста и изображений при наведении курсора в новом интерфейсе
. Google тестирует новую функцию в своем пользовательском интерфейсе поиска (UI), которая будет показывать предварительный просмотр изображения и текста при наведении курсора на ссылку, которая появляется в результатах поиска.Эта функция, похоже, начала разворачиваться для некоторых пользователей, которые смогли увидеть новый дизайн при поиске в частном режиме. Тем не менее, похоже, что он пока не отображается для всех результатов поиска и тем.
Тем не менее, похоже, что он пока не отображается для всех результатов поиска и тем.
Эта функция была впервые обнаружена 9to5Google, которым удалось увидеть превью изображений при наведении курсора на ссылки после поиска Galaxy Note 20 Reviews. Новая настройка может предоставить немного больше контекстной информации о ссылке или изображении, при этом пользователю не придется покидать окно поиска.Типстер Ишан Агарвал также разместил в своем Твиттере видео, демонстрирующее, как новый пользовательский интерфейс выглядит в действии.
Согласно отчету, эта функция отображает увеличенный предварительный просмотр текста, а в некоторых случаях даже предварительный просмотр изображений из статьи непосредственно из поиска Google при наведении курсора на ссылку. 9to5Google обнаружил, что когда они искали Google «Stadia», они находили только текстовые превью из таких источников, как Wikipedia и Stadia Dev Blog. Пользовательский интерфейс действительно выглядит немного загроможденным.
Похоже, поиск Google тестирует новый интерфейс… Мне нравится, насколько он плавный.
Теперь он будет показывать превью изображений, если вы наведете указатель мыши на результат поиска / ссылку.
Круто или скорее надоедает? Тем не менее, требуется время, чтобы эта штука стала доступной для всех. #Google pic.twitter.com/L4i6kYfEJY
— Ишан Агарвал (@ ishanagarwal24) 16 декабря 2020 г.
В отчете на сайте 9to5Google упоминалось, как они смогли обнаружить новую функцию в режиме инкогнито Chrome, но эта функция исчезла, когда они попытались снова запустить этот режим.Еще неизвестно, скоро ли Google развернет его публично для всех пользователей.
CSS-эффекты наведения изображения, эффекты наведения изображения, прозрачность наведения, наложение при наведении и изменение изображения при наведении
CSS-эффекты наведения изображения
CSS-эффекты наведения дают нам возможность анимировать изменения значения свойства CSS. В следующем уроке мы рассмотрим это с помощью различных видов эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым.Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
В следующем уроке мы рассмотрим это с помощью различных видов эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым.Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
Создание эффекта наведения изображения (эффекты наведения)
Следующий код показывает, как показать эффект наведения на Box Shadow.
Исходный код
Наведите указатель мыши сюда
Эффекты наведения изображения (переворачивание изображений)
Следующий код CSS показывает, как представить эффекты наведения курсора на изображение.
Наведите указатель мыши на изображение.Исходный код
Подробнее о CSS Shadow …. Примеры CSS Shadow
CSS Прозрачность / прозрачность изображения
Непрозрачность — противоположность прозрачности, не пропускающая свет. Вы можете создавать прозрачные изображения в CSS с помощью свойства opacity.
CSS Эффект затухания изображения
Эффект размытия изображения
img { непрозрачность: 0,3; }Подробнее о …. Как сделать прозрачные фоновые изображения
Создание прозрачных / непрозрачных изображений — эффект наведения курсора
Следующая программа CSS показывает, как применить непрозрачность к изображению при наведении курсора мыши. Когда вы наводите указатель мыши на изображение, вы видите, что оно тускнеет.
Непрозрачность изображения при наведении
Наведите указатель мыши на изображение.Исходный код
Наложение текста при наведении курсора на изображение
Наложение изображений друг на друга — отличный способ придать изображению новый вид.Здесь код CSS, отображающий текст на изображении при наведении курсора мыши
Наведите указатель мыши на изображение. Тигр — самый крупный вид кошек, достигающий
общая длина тела до 3,3 м и весом до
до 306 кг.![]() Его самая узнаваемая особенность — узор
темных вертикальных полос на рыжевато-оранжевом мехе
с более светлой нижней стороной.
Его самая узнаваемая особенность — узор
темных вертикальных полос на рыжевато-оранжевом мехе
с более светлой нижней стороной.
Исходный код
Подробнее о наложении CSS …. Методы наложения CSS
Тигр — самый крупный вид кошек, достигающий общая длина тела до 3-х.3 м и взвешивание до 306 кг. Его самая узнаваемая особенность — узор темных вертикальных полос на рыжевато-оранжевом мехе с более светлой нижней стороной.
CSS замена изображения при наведении курсора — событие onmouseover
Следующий код CSS показывает, как изменить изображение при наведении курсора мыши. При наведении курсора мыши одно изображение, содержащее div, помещается поверх другого изображения.
Наведите указатель мыши на изображение.Исходный код
Как полностью закрыть окно страницы…. CSS Полноэкранный оверлей
Изменение ссылки на изображение при наведении курсора (Эффект создания ролловера)
В следующем исходном коде показано, как изменить ссылку на изображение при наведении курсора мыши.
Исходный код
CSS Div Hover
Вы можете изменить цвет фона Div при наведении курсора. Следующий код CSS показывает, как изменить цвет фона div при наведении курсора.
Наведите указатель мыши на Div.CSS Div эффекты зависания
Исходный код
HTML-эффекты наведения на изображение с использованием Onmouseover
В этой статье показан быстрый и простой способ добавить эффект наведения к графическому изображению, используемому для ссылки (привязки). Элемент привязки HTML, , используется для перехода, т. Е. Ссылки, на другую веб-страницу или место. HTML-метод наведения, используемый в этой статье, также называется эффектом наведения курсора мыши, поскольку он использует событие изображения onmouseover для управления графикой ссылки.В этом примере с эффектом наведения не используются каскадные таблицы стилей (CSS).
Что такое ссылка на веб-страницу в HTML?
В качестве примера, для ссылки на домашнюю страницу этого веб-сайта HTML-код будет:
uk"> Домашняя страница Tek Eye Отображается в браузере в виде ссылки:
Домашняя страница Tek Eye
Как использовать изображение для ссылки?
Вместо простой текстовой ссылки для замены текста можно использовать элемент HTML img .Задайте для атрибута HTML image src адрес изображения (URL) или путь на веб-сервере к изображению:

В этом случае ссылка теперь отображается как домашний рисунок:
Как создать эффект наведения курсора на HTML?
Эффект наведения указателя мыши на изображение использует небольшой фрагмент JavaScript для двух событий мыши: onmouseover и onmouseout .Эффекты наведения изображения активируются, когда события срабатывают, когда мышь перемещается по графику, а затем от него. Во-первых, для создания эффекта требуются две графики, обычно одно и то же изображение в разных цветах. Вот изображения, используемые для этого примера:
Вот изображения, используемые для этого примера:
Код эффекта наведения изображения HTML устанавливает для атрибута image src (для источника) правильную графику с помощью событий onmouseover и onmouseout . Это код:

С этим кодом при наведении курсора мыши на исходное изображение он становится зеленым:
Если используемые изображения являются графикой кнопок, вы можете получить эффекты наведения кнопки аналогичным образом:
Автор: Дэниел С. Фаулер Опубликовано: Обновлено:
Google Testing Отображение изображений в фрагментах при наведении курсора мыши
Вот странный снимок, который заметил Влад Раппопорт и разместил в Твиттере.Он показал, как при наведении курсора мыши на заголовок фрагмента изображения могут динамически загружаться под этим фрагментом.
Вот его гифка в действии.
Он опубликовал видео об этом, более длинное и более качественное:
Google тестирует загрузку новых изображений для каждой выдачи при наведении курсора мыши. Это новое? @rustybrick pic.twitter.com/dXOUaHENFW
— Влад Раппопорт (@vladrpt) 11 декабря 2020 г.
Это проблема с CLS или наведение курсора мыши на что-то отрицает это?
Влад Раппопорт впервые заметил это в пятницу, но теперь, по состоянию на утро понедельника, тонна людей замечает это.Я пытался воспроизвести это сам, но пока это не подходит для меня. Некоторые даже замечают это с помощью значков во фрагменте, чтобы сообщить поисковику, что в этом фрагменте есть изображения. Интересно, это тест или что-то, что Google выпускает.
Вот еще несколько снимков экрана и видеозаписей:
Работаем над оптимизацией #BrandSERP для @yoast этим утром
Обнаружил это
Это новая миниатюра с миниатюрами изображения?
— 𝄢 Джейсон Барнард (@jasonmbarnard) 14 декабря 2020 г.
Или я просто медленно? @Rustybrick pic.twitter.com/Y39kuMSXhj
https://t.co/7UL3lzSd9d
— Валентин Плетцер (@VorticonCmdr) 14 декабря 2020 г.
Тестирует ли Google новый функция для поисковой выдачи? Когда мы нажимаем на «Значок изображения», мы можем увидеть изображения с этой страницы.
К вашему сведению: @rustybrick @JohnMu pic.twitter.com/xPM7rJRP3f
— Сакет Гупта (@iSKGTi) 14 декабря 2020 г.
Похоже, Google тестирует пару новых значков в поиске, при наведении указателя мыши на каждый значок результат — либо с изображениями, либо с дополнительными метаданными! Кто-нибудь еще видел это раньше? #SEO @rustybrick @glenngabe @bluearrayseo pic.twitter.com/QMtEpRv9d7
— Tom Pool (@cptntommy) 14 декабря 2020 г.
¿Новый тест в поиске Google? В некоторых результатах отображается «значок изображения», который при наведении курсора на него загружает одно или несколько изображений с URL-адреса:
cc @rustybrick #seo pic.
— Christian Oliveira (@christian_wilde) декабрь 14, 2020twitter.com/1QbPOrFch4
¿Новый тест в поиске Google? В некоторых результатах отображается «значок изображения», который при наведении курсора на него загружает одно или несколько изображений с URL-адреса:
cc @rustybrick #seo pic.twitter.com/1QbPOrFch4
— Кристиан Оливейра (@christian_wilde) 14 декабря 2020 г.
@rustybrick Это новинка? pic.twitter.com/fnj9i8NaT3
— Кейси Мур (@kasey__moore) 14 декабря 2020 г.
Обсуждение на форуме в Twitter.
Кнопка «Сохранить» | Справка Pinterest для бизнеса
Когда вы добавляете кнопку «Сохранить» на страницы своего сайта, ваши клиенты могут сохранять данные прямо с вашего сайта в Pinterest, позволяя еще большему количеству людей открывать для себя ваш контент.
Создайте кнопку сохранения
Наведение изображения и кнопки с любым изображением
При наведении курсора на изображение кнопка «Сохранить» появляется, когда кто-то наводит курсор на любое изображение на странице. С любым изображением они могут нажать кнопку, а затем выбрать любое изображение с этой страницы для сохранения.
С любым изображением они могут нажать кнопку, а затем выбрать любое изображение с этой страницы для сохранения.
- Перейти к конструктору виджетов Pinterest
- В разделе «Тип кнопки» выберите Наведение изображения или Любое изображение
- Установите флажки рядом с Round и Large и выберите язык, если вы хотите настроить изображение кнопки
- Проверьте свою кнопку, нажав на образец изображения
- Когда кнопка вас устроит, скопируйте код из первого поля под образцом изображения
- Вставьте этот код на страницу, где должна отображаться кнопка
- Скопируйте и вставьте код во второе поле под образцом изображения непосредственно перед тегом

 Для отображения кнопки «Сохранить» при наведении курсора изображение должно быть не менее 120 на 120 пикселей.
Для отображения кнопки «Сохранить» при наведении курсора изображение должно быть не менее 120 на 120 пикселей. Применяются всплывающие окна как при щелчке, так и при наведении курсора.
Применяются всплывающие окна как при щелчке, так и при наведении курсора.