opacity — CSS | MDN
CSS-свойство opacity устанавливает непрозрачность элемента. Непрозрачность — это степень, в которой содержимое скрывается за элементом, является противоположностью прозрачности.
opacity применяется к элементу в целом, включая его содержимое, даже если значение не наследуется дочерними элементами. Таким образом, элемент и его потомки имеют одинаковую непрозрачность относительно фона элемента, даже если они имеют различную непрозрачность относительно друг друга.
Использование opacity со значением, отличным от 1, помещает элемент в новый контекст наложения.
Если вы не хотите применять opacity к дочерним элементам, используйте взамен свойство background. Например:
background: rgba(0, 0, 0, 0.4);Значения
<alpha-value>числов пределах от0.0до1., включительно, или
процентыв пределах от0%до100%, включительно, представляет непрозрачность канала (т.е. значение его альфа-канала). Любое значение вне интервала, хотя и является валидным, округляется до ближайшего предела в диапазоне.Значение Действие 0Элемент полностью прозрачен (он становится невидимым). Любое числострого между0и1Элемент полупрозрачный (т.е. содержимое элемента можно увидеть). 1(значение по умолчанию)Элемент полностью непрозрачный (видимый).
Формальный синтаксис
Базовый пример
div { background-color: yellow; }
.light {
opacity: 0.2;
}
.medium {
opacity: 0.5;
}
.heavy {
opacity: 0.9;
}
<div>You can barely see this. </div>
<div>This is easier to see.</div>
<div>This is very easy to see.</div>
</div>
<div>This is easier to see.</div>
<div>This is very easy to see.</div>
Различная непрозрачность с
:hoverimg.opacity { opacity: 1; filter: alpha(opacity=100); zoom: 1; } img.opacity:hover { opacity: 0.5; filter: alpha(opacity=50); zoom: 1; }
<img src="//developer.mozilla.org/static/img/opengraph-logo.png"
alt="MDN logo"
>
Если непрозрачность текста регулируется, важно убедиться, что коэффициент контрастности между цветом текста и фоном, на котором размещён текст, достаточно высок, чтобы люди, испытывающие проблемы со слабым зрением, могли читать содержимое страницы.
Коэффициент цветовой контрастности определяется путём сравнения яркости текста с откорректированной непрозрачностью и значением цвета фона. Чтобы соответствовать действующим Рекомендациям по доступности веб-контента (WCAG), для текстового содержимого требуется соотношение 4.
BCD tables only load in the browser
Свойство CSS opacity: управление прозрачностью
Для управления прозрачностью элементов страницы используется свойство CSS opacity. По спецификации оно применимо к узлам любого типа и поддерживается во всех современных браузерах. С его помощью можно создать интересный дизайн или реализовать удобное интерактивное взаимодействие с пользователем.
Возможные значения
Синтаксис свойства opacity в css выглядит так:
selector { opacity: 1; } selector { opacity: 0; } selector { opacity: 0.4; }На вход принимаются числовые значения в диапазоне от 0 до 1. Параметр может представлять собой доли единицы, при этом в качестве разделителя целой и дробной части в CSS используется точка.
Элемент с нулевой прозрачностью становится невидимым, но все равно продолжает занимать свое место на странице и сохраняет возможность взаимодействовать с пользователем.
Если значение свойства отличается от нуля, то реальная прозрачность будет вычисляться как процент от некоторого верхнего предела. В обычной ситуации opacity: 1 определяет полную непрозрачность элемента.
Прозрачность дочерних узлов
Однако если элемент имеет родителя, прозрачность которого отличается от единицы, вычисление изменяется. Потомок не может быть «менее прозрачным», чем любой из его предков. Значение CSS-свойства opacity родительского блока становится верхним пределом прозрачности дочернего узла.
parent { opacity: 0.7; } child { opacity: 1; }В подобной ситуации элемент child будет на 30 % прозрачным, несмотря на то что значение opacity равно единице.
Примеры использования
Пример 1. Полупрозрачность. Необходимо, чтобы под элементом target был виден основной фон блока.
.target { background: black; opacity: 0.5; }Полупрозрачным становится не только фон блока target, но и текст.
Пример 2. Динамическое управление прозрачностью. Значение свойства CSS opacity блока target изменяется при наведении на него курсора.
.target { opacity: 0.2; } .target:hover { opacity: 1; }Динамическая прозрачность
Последний пример демонстрирует, что прозрачные элементы продолжают реагировать на события страницы, такие как наведение курсора. Это позволяет использовать javascript для управления свойством CSS opacity, а также применять механизмы transition и animation для плавного изменения режима отображения.
Чтобы получить доступ к прозрачности из скрипта, нужно обратиться к объекту style конкретного элемента.
// получение текущего значения прозрачности var opacity = element.style.opacity; // установка нового значения element.style.opacity = 0.4;Плавное исчезновение блока можно реализовать с помощью CSS-свойства transition:
element { opacity: 0.1; transition: opacity 1000ms; } element:hover { opacity: 0. 8; transition: opacity 2000ms; }
8; transition: opacity 2000ms; }Теперь узел element при наведении мышки будет изменять прозрачность от 10 до 80 % в течение одной секунды, а при уходе курсора — тускнеть до исходного значения в течение двух секунд.
Свойство CSS opacity в сочетании с механизмом transition позволяет создавать красивые эффекты.
Альфа-канал вместо opacity
Главные тонкости механизма opacity в CSS:
- его действие распространяется не только на фон блока, но и на его текстовый контент, который предпочтительнее оставлять четким;
- дочерние элементы не могут быть менее прозрачными, чем родительские.
Если эти эффекты осложняют жизнь верстальщика, вместо opacity следует использовать просто прозрачный фон, определив его значение в формате RGBA или HSLA.
Изменение прозрачности DIV при наведении мыши
Изменение прозрачности DIV при наведении мыши
От нечего делать решил изобразить такую штуку, чтобы при наведении мыши на DIV его прозрачность менялась. Для изменения прозрачности используется появившееся в CSS3 свойство прозрачности opacity. Сразу скажу, что в недобраузере IE это работать скорее всего не будет. В Chrome, FF, Opera — все работает.
Для изменения прозрачности используется появившееся в CSS3 свойство прозрачности opacity. Сразу скажу, что в недобраузере IE это работать скорее всего не будет. В Chrome, FF, Opera — все работает.
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Изменение прозрачности DIV при наведении мыши.</title> <body> <div> <div><img src="1.jpg"></div><div>Чашка кофе</div> </div> <div> <div><img src="2.jpg"></div><div>Офисное кресло</div> </div> <div> <div><img src="3.jpg"></div><div>ЖК монитор</div> </div> </body> </html>
Для каждого родительского div’а указываем вызов пользовательских JavaScript функций:
- по наступлении события onMouseOver, когда мышка попадает на div срабатывает функция up(this)
- по наступлении события onMouseOut, когда мышка уходит из div’а срабатывает функция down(this)
Как видим у каждого из div’ов есть свой класс. Вот их мы и опишем дальше вот таким образом:
Вот их мы и опишем дальше вот таким образом:
.paretndiv {
width:700px;
height:150px;
opacity:0.5;
}
.textbox{
height:inherit;
display: table-cell;
vertical-align: middle;
font-size:36px;
}
.image{
float:left;</p>
Здесь все должно быть понятно. Для div’а paretndiv устанавливаем начальную прозрачность 0,5. Содержимое div’а textbox располагаем вертикально по центру.
Осталось написать две функции — up, которая будет увеличивать прозрачность до 1 и down, которая будет возвращать прозрачность к начальному значению 0,5. Выглядят они примерно так:
function up(el){
el.style.opacity="1";
}
function down(el){
el.style.opacity="0.5";
} В принципе, все. CSS и JS можно оформить в виде отдельных файлов, либо писать непосредственно в html файле. В папку с файлом html необходимо положить 3 jpg файла с именами 1, 2, 3 высотой до 150 пикселей. В итоге должно получится следующее:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Изменение прозрачности DIV при наведении мыши.</title></p> <STYLE type="text/css"> .paretndiv { width:700px; height:150px; opacity:0.5; } .textbox{ height:inherit; display: table-cell; vertical-align: middle; font-size:36px; } .image{ float:left; } </STYLE></p> <script language="javascript" type="text/javascript"> function up(el){ el.style.opacity="1"; } function down(el){ el.style.opacity="0.5"; } </script></p> <body> <div> <div><img src="1.jpg"></div><div>Чашка кофе</div> </div> <div> <div><img src="2.jpg"></div><div>Офисное кресло</div> </div> <div> <div><img src="3.jpg"></div><div>ЖК монитор</div> </div> </body> </html>
Если div’ы расположить внутри ссылок, то от JS можно отказаться вообще, а использовать псевдокласс hover. Так что кому интересно — тут еще можно поковыряться
Так что кому интересно — тут еще можно поковыряться
Скачать исходники примера или посмотреть пример.
Метки: css, div, html, javascript, opacity, прозрачностьПохожие записи
opacity — CSS: Каскадные таблицы стилей
Свойство CSS opacity устанавливает прозрачность элемента. Непрозрачность — это степень, в которой скрыто содержимое за элементом, и является противоположностью прозрачности.
непрозрачность: 0,9 непрозрачность: 90% непрозрачность: наследование; непрозрачность: начальная; непрозрачность: вернуть; непрозрачность: не задано;
Значения
-
<альфа-значение> A
<число>в диапазоне0.0 отдо1,0включительно или<процент>в диапазоне от0%до100%включительно, представляя непрозрачность канала (то есть значение его альфа-канала). Любое значение вне интервала, хотя и действительное, ограничивается ближайшим пределом в диапазоне.
Значение Значение0Элемент полностью прозрачный (то есть невидимый). Любой <номер>строго между0и1Элемент полупрозрачный (то есть видно содержимое за элементом). 1(значение по умолчанию)Элемент полностью непрозрачный (визуально твердый).
непрозрачность применяется ко всему элементу в целом, включая его содержимое, даже если значение не наследуется дочерними элементами.Таким образом, элемент и его дочерние элементы имеют одинаковую непрозрачность относительно фона элемента, даже если они имеют разную прозрачность относительно друг друга.
Использование непрозрачности со значением, отличным от 1 помещает элемент в новый контекст наложения.
Чтобы изменить непрозрачность только фона, используйте свойство background со значением цвета , которое позволяет использовать альфа-канал. Например:
фон: rgba (0, 0, 0, 0.4);
Если непрозрачность текста отрегулирована, важно убедиться, что коэффициент контрастности между цветом текста и фоном, на котором размещен текст, достаточно высок, чтобы люди с ослабленным зрением могли прочитать содержимое текста. страница.
Коэффициент контрастности цвета определяется путем сравнения яркости текста с измененной непрозрачностью и значений цвета фона. Чтобы соответствовать текущим Рекомендациям по обеспечению доступности веб-контента (WCAG), коэффициент равен 4.5: 1 требуется для текстового содержимого и 3: 1 для более крупного текста, такого как заголовки. Большой текст определяется как 18,66 пикселей и полужирный или больше, или 24 пикселей или больше.
Установка непрозрачности
В следующем примере показано, как свойство opacity изменяет непрозрачность всего элемента и содержимого, что затрудняет чтение текста.
HTML
Вы этого не видите.
Это легче увидеть.
Это очень легко увидеть.
CSS
div {цвет фона: желтый; font-weight: жирный; размер шрифта: 130%; }
.светлый {
непрозрачность: 0,2;
}
.средний {
непрозрачность: 0,5;
}
.тяжелый {
непрозрачность: 0,9;
}
Результат
Установка непрозрачности при наведении курсора
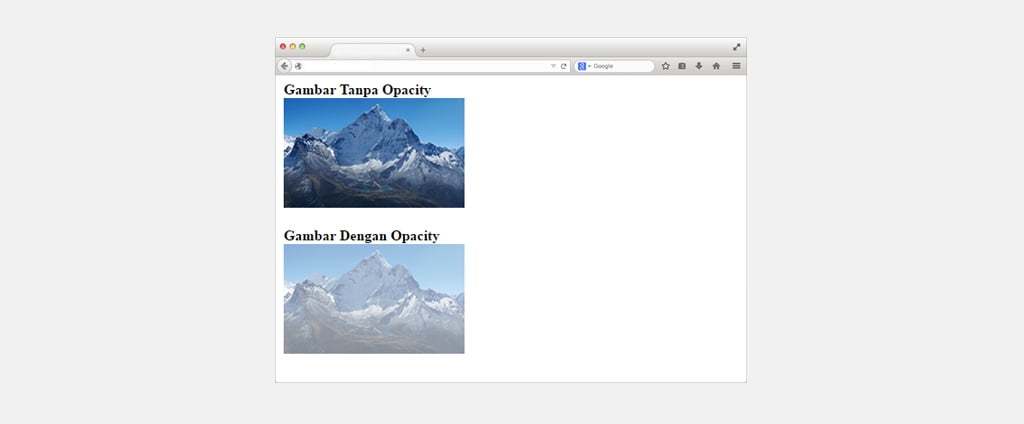
В следующем примере непрозрачность изменяется при наведении курсора, поэтому полосатое фоновое изображение родительского элемента просматривается сквозь изображение.
HTML

CSS
img.opacity {
непрозрачность: 1;
}
img.opacity: hover {
непрозрачность: 0,5;
}
.wrapper {
ширина: 200 пикселей;
высота: 160 пикселей;
цвет фона: # f03cc3;
фоновое изображение: линейный градиент (90 градусов, прозрачность 50%,
rgba (255,255,255, 0,5) 50%);
размер фона: 20 пикселей 20 пикселей;
}
Результат
Таблицы BCD загружаются только в браузере
Как установить непрозрачность изображений, текста и прочего в CSS
Непрозрачность — и ее противоположность, прозрачность — можно использовать в дизайне веб-сайтов для создания контраста и усиления идентичности бренда. Например, на главной странице Bellavista Building Group есть слегка прозрачное фоновое изображение с наложенным текстом. Этот метод дизайна отражает ценности их бренда, которые включают прозрачность, а также честность и подотчетность.
Например, на главной странице Bellavista Building Group есть слегка прозрачное фоновое изображение с наложенным текстом. Этот метод дизайна отражает ценности их бренда, которые включают прозрачность, а также честность и подотчетность.
Источник изображения
Подобно горизонтальной прокрутке, веб-текстурам и многим другим методам веб-дизайна, непрозрачность и прозрачность лучше всего использовать осторожно и намеренно. Ниже мы рассмотрим, как контролировать непрозрачность различных элементов, в том числе:
Как установить прозрачность в CSS
Чтобы установить непрозрачность фона, изображения, текста или другого элемента, вы можете использовать свойство CSS opacity.Значения этого свойства варьируются от 0 до 1. Если вы установите для свойства значение 0, стилизованный элемент будет полностью прозрачным (т. Е. Невидимым). Если вы установите для свойства значение 1, элемент будет полностью непрозрачным.
Давайте посмотрим на пример того же элемента div, у которого другой стиль с помощью свойства opacity. Первый div должен быть полностью непрозрачным. Последний настроен как полностью прозрачный, поэтому вы его не видите. Разделы между ними имеют разную степень прозрачности.
Первый div должен быть полностью непрозрачным. Последний настроен как полностью прозрачный, поэтому вы его не видите. Разделы между ними имеют разную степень прозрачности.
Вот код:
См. Pen How to Set Opacity in CSS by Christina Perricone (@hubspot) on CodePen.
Другой способ установить непрозрачность элемента — использовать значения цвета RGBA. Мы рассмотрим этот метод ниже.
CSS Прозрачность фона
Вы можете использовать свойство CSS opacity, чтобы сделать фон элемента более прозрачным (или менее). Но будьте осторожны: свойство opacity не только делает стилизованный элемент прозрачным, но и его дочерние элементы.
Другими словами, если я создаю стиль div, который содержит текст со свойством opacity, то и div, и текст в div будут прозрачными. Это может затруднить чтение текста, как в примере ниже.
См. Раздел «Настройка прозрачности фона для пера с помощью свойства прозрачности CSS» Кристины Перриконе (@hubspot) на CodePen.
Если вы хотите установить непрозрачность элемента, не затрагивая его дочерние элементы, вам нужно вместо этого использовать сокращенное свойство CSS background и значения цвета RGBA.
Цветовые кодыRGB — это один из способов изменить цвет текста или цвет фона веб-страницы в CSS. Среди других цветовых моделей есть также названия цветов в формате HTML и шестнадцатеричные коды цветов. Уникальность цветовой модели RGB заключается в том, что вы можете управлять цветом элемента и непрозрачностью этого цвета.
Для этого вы просто добавляете «a» к префиксу rgb () и добавляете четыре значения в круглых скобках. Первые три числа представляют интенсивность соответствующего основного цвета ( r ed, b lue, g reen) в виде целого числа от 0 до 255. Четвертое значение — от 0 до 1 — устанавливает прозрачность цвета. 0 полностью прозрачен, а 1 полностью непрозрачен.
Четвертое значение — от 0 до 1 — устанавливает прозрачность цвета. 0 полностью прозрачен, а 1 полностью непрозрачен.
Давайте перепишем приведенный выше пример, используя свойство фона и цветовой код RGBA.
См. Раздел «Настройка прозрачности фона пера с цветовым кодом RGBA» Кристины Перриконе (@hubspot) на CodePen.
Чтобы узнать больше об этой и других цветовых моделях, ознакомьтесь с Цвета CSS: что нужно знать о значениях цветов HTML, Hex, RGB и HSL .
Прозрачность текста CSS
Установка непрозрачности текста в CSS почти идентична установке непрозрачности фона элемента. Вы можете установить непрозрачность всего элемента — фона, текста внутри элемента, границы и всего остального — с помощью свойства непрозрачности.
Чтобы установить непрозрачность текста и только текста, вам необходимо использовать свойство цвета CSS и значения цвета RGBA. Ниже я сделаю абзац слегка прозрачным на сплошном темном фоне.
См. CSS «Прозрачность текста пера» Кристины Перриконе (@hubspot) на CodePen.
При настройке непрозрачности текста убедитесь, что вы поддерживаете коэффициент цветового контраста, чтобы все пользователи, в том числе с ограниченными возможностями, связанными со зрением, могли видеть и читать текст. Текущие правила доступности веб-контента (WCAG) требуют соотношения 4,5: 1 для обычного текста и 3: 1 для крупного текста, такого как заголовки. Большой текст определяется как 18,66 пикселей и полужирный или больше, или 24 пикселей или больше.Большой текст определяется как текст, выделенный жирным шрифтом размером не менее 14 пунктов, или текст размером 18 пунктов.
Для получения дополнительной информации о доступности цветов см. Как определять доступные в Интернете цвета для продуктов и веб-сайтов .
Прозрачность границы CSS
Установка непрозрачности границы в CSS аналогична установке непрозрачности текста. Если вы хотите указать непрозрачность границы элемента и ничего больше, вам нужно использовать сокращенное свойство CSS border и значения цвета RGBA.
Ниже я установлю черную и очень прозрачную границу блока div, чтобы обеспечить эффект тени.
См. Pen BaWwYVw Кристины Перриконе (@hubspot) на CodePen.
Прозрачность изображения в CSS
Вы также можете установить прозрачность изображения в CSS. Свойство opacity часто используется с селектором: hover для стилизации изображения. Таким образом, непрозрачность изображения изменится только тогда, когда пользователь наведет на него курсор. У вас есть два варианта.
У вас есть два варианта.
Вы можете сделать изображение прозрачным, когда пользователь наводит на него курсор, а затем стать непрозрачным, когда его мышь отодвигается.Это называется эффектом прозрачного наведения. Или вы можете установить его так, чтобы изображение было несколько прозрачным, а затем становилось непрозрачным, когда пользователь наводит на него курсор. Это называется эффектом обратного прозрачного наведения.
В примере ниже вы увидите три изображения. Один установлен на 40% прозрачности, независимо от того, наводит курсор на него или нет. Один установлен на 40% прозрачности, только когда пользователь наводит на него курсор. Один из них имеет прозрачность 40%, а затем изменяется на 100% непрозрачность, когда пользователь наводит на него курсор.
См. Прозрачность изображения CSS пера [с примерами при наведении] Кристины Перриконе (@hubspot) на CodePen.
Вы также можете комбинировать свойство непрозрачности со свойством анимации или перехода для создания постепенного перехода изображения в CSS.
Градиент непрозрачности CSS
В CSS вы можете создать цветовой градиент, который показывает, что один цвет постепенно меняется на другой в определенном направлении, например сверху вниз, слева направо или по диагонали. Вместо того, чтобы переходить от одного цвета к другому (подумайте: от красного к синему), градиент может показывать постепенное изменение одного цвета от полностью непрозрачного до полностью прозрачного.
Для создания этого типа градиента нельзя использовать свойство прозрачности CSS. Вместо этого вы должны использовать свойство background и значения цвета RGBA. Этот процесс аналогичен изменению непрозрачности фона, но вместо определения свойства фона с одним набором значений цвета RGBA вы установите для свойства значение «linear-gradient». Затем укажите направление градиента и как минимум две точки цвета в скобках. Ниже приведен пример.
Ниже приведен пример.
См. Pen bGqoLmL Кристины Перриконе (@hubspot) на CodePen.
CSS непрозрачность цвета
Мы уже рассмотрели несколько способов изменить непрозрачность цвета в CSS. Мы сосредоточились в первую очередь на свойстве непрозрачности и цветовой модели RGBA. Однако есть другой способ контролировать непрозрачность цвета в CSS: цвета HSL.
HSLA — это система цвета, которая позволяет вам определять оттенок, насыщенность и яркость, а также прозрачность цвета.
HSLA форматируется аналогично цветовым кодам RGBA. Он состоит из трех чисел, разделенных запятыми.Затем эти числа заключаются в круглые скобки и им предшествует строчная буква «hsl». Вы можете добавить «a» к «hsl» и четвертое значение от 0 до 1, чтобы установить прозрачность цвета.
В то время как первые три числа цветовых кодов RGB представляют интенсивность соответствующего основного цвета, первые три числа цветовых кодов HSL представляют оттенок, насыщенность и яркость. Оттенок измеряется в градусах по шкале от 0 до 360. Установка оттенка на 0 или 360 — красный, 120 — зеленый, 240 — синий. Насыщенность и яркость измеряются в процентах по шкале от 0 до 100.Насыщенность, установленная на 0%, представляет собой оттенок серого, а 100% — это полный цвет. Яркость, установленная на 0%, соответствует черному цвету, а 100% — белому.
Оттенок измеряется в градусах по шкале от 0 до 360. Установка оттенка на 0 или 360 — красный, 120 — зеленый, 240 — синий. Насыщенность и яркость измеряются в процентах по шкале от 0 до 100.Насыщенность, установленная на 0%, представляет собой оттенок серого, а 100% — это полный цвет. Яркость, установленная на 0%, соответствует черному цвету, а 100% — белому.
В приведенном ниже примере я установил цвет одного блока div, но не добавил альфа-параметр. В результате по умолчанию он полностью непрозрачен. Я установил цвет и прозрачность другого блока таким образом, чтобы он был прозрачным на 50%.
См. Статью Кристины Перриконе (@hubspot) на CodePen в разделе «Настройка пера для прозрачности цвета CSS с помощью цветов HSL».
Обратите внимание, что текст, содержащийся в div, не изменяется, поэтому его легко читать. Вот почему вы можете изменить значения RGBA, используемые в любом из приведенных выше примеров, для соответствующих значений HSLA и добиться того же результата.
Вот почему вы можете изменить значения RGBA, используемые в любом из приведенных выше примеров, для соответствующих значений HSLA и добиться того же результата.
Прозрачная пленка для кодирования
Если вы хотите создать контраст и выделить текст на своем веб-сайте, вы можете использовать свойство прозрачности CSS — или значения цвета RGBA или HSLA — для управления непрозрачностью различных элементов на странице. Вам просто нужно немного ознакомиться с HTML и CSS.
Как добавить эффекты прозрачности и наведения (используя собственный CSS)
Всем привет!
В наших предыдущих публикациях мы добавляли пользовательские цвета к нашему тексту в ClickFunnels, создавали собственный размер текста и добавляли зачеркнутый текст.
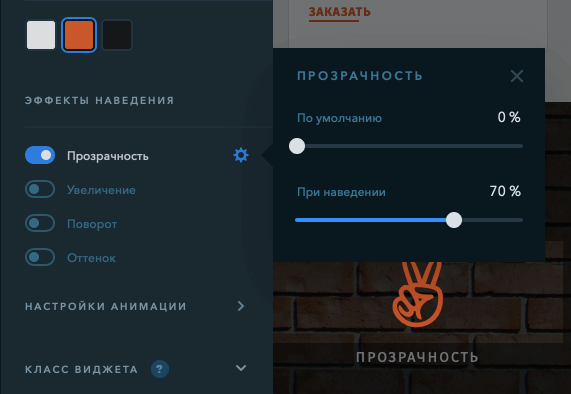
В этом видео я хотел показать вам, как можно использовать собственный код CSS для добавления непрозрачности (прозрачности), а также для создания потрясающих эффектов наведения, которые позволяют изображению изменять уровень прозрачности при наведении курсора мыши на него! Это потрясающие инструменты, которые очень популярны в партнерском маркетинге и действительно выделяют вас из толпы, тем более что они не так просты, как остальные инструменты ClickFunnels.
Итак, чтобы сделать это, вам в основном нужно сначала выбрать любой элемент, для которого вы хотите создать эффект непрозрачности — это может быть текст, изображение, заголовок, ЛЮБОЙ! Это самое лучшее — этот метод прозрачности с использованием настраиваемого CSS не делает различий!
После выбора элемента щелкните маленький значок шестеренки и в левом нижнем углу щелкните вкладку «Custom CSS».Вам нужно скопировать этот идентификатор тега, поскольку это пользовательский идентификатор элемента CSS, и если мы хотим внести какие-либо изменения в этот элемент, нам нужно знать, что такое идентификатор элемента.
После того, как мы это сделаем, нам нужно перейти на вкладку «custom CSS» в левом верхнем углу (при использовании редактора версии 2 в ClickFunnels или в правом верхнем углу под «настройками», если нет) и просто вставить этот идентификатор элемента, который мы только что скопировали. . Затем нам нужно добавить скобки (при использовании ПК нажмите кнопку справа от P) и создать команду, которую мы хотим.В этом случае нам нужно добавить команду для добавления непрозрачности, поэтому нам нужно сказать «opacity: xx» и ввести любое значение для непрозрачности, которое вы хотите. 1 — самый четкий, а 0 — совершенно невидимый. Затем мы закрываем скобу, и все, мы закончили прозрачность!
Но нам также необходимо создать эффект зависания, поэтому нам нужно просто скопировать ТОЧНЫЙ код, который вы только что закончили формировать, в пользовательское пространство CSS и вставить его чуть ниже. Затем, сразу после идентификатора вашего элемента, нам нужно написать «: hover», который дает команду на создание определенного дизайна при наведении курсора на этот элемент.Затем мы снова меняем непрозрачность и делаем все, что хотим, при наведении курсора на этот элемент.
Вот и все!
Поставьте лайк моей странице в Facebook! https://www.facebook.com/onlinemarketingessentials
Раскрытие информации : Я независимый партнер ClickFunnels, а не сотрудник. Я получаю реферальные выплаты от ClickFunnels. Выраженные здесь мнения являются моими собственными и не являются официальными заявлениями ClickFunnels или ее материнской компании Etison LLC.
Пожалуйста, следите за блогом и следите за обновлениями, чтобы увидеть будущие публикации, в которых вы узнаете технические инструкции и / или углубитесь в другие инструменты аффилированного маркетинга!
Если вы заинтересованы в ClickFunnels или хотите узнать больше, не стесняйтесь проверить их бесплатную 14-дневную пробную версию по моей партнерской ссылке по адресу:
http: // tinyurl.ru / 14-day-free-clickfunnels
Если вам нравится GetResponse и вы хотите узнать больше, попробуйте их 30-дневную бесплатную пробную версию по моей партнерской ссылке по адресу:
http://www.getresponse.com/index/Ambition
Если вы заинтересованы в ClickMagick или хотите узнать больше, не стесняйтесь проверить их бесплатную 14-дневную пробную версию по моей партнерской ссылке по адресу:
http://go.ivanmana.com/ClickMagick/wp
Вот и моя партнерская ссылка Namecheap, если вы хотите купить один из их действительно дешевых доменов и / или личный адрес электронной почты:
https: // www.namecheap.com/?aff=108439
Спасибо за просмотр, до встречи в следующем посте / видео!
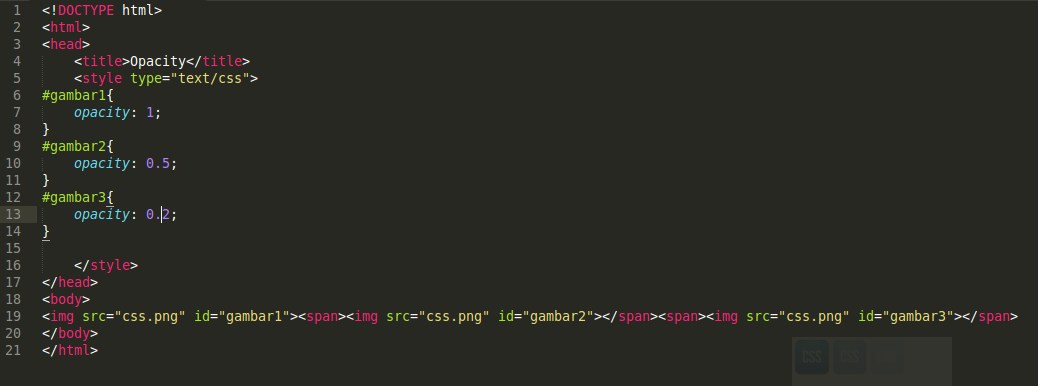
Непрозрачность CSS / Прозрачность
Свойство непрозрачности может принимать значение от 0,0 до 1,0. Чем меньше значение, тем прозрачнее:
непрозрачность 0,2
непрозрачность 0,5
непрозрачность 1
(по умолчанию)
Примечание. IE8 и более ранние версии используют filter: alpha (opacity = x). X может принимать значение от 0 до 100.Меньшее значение делает элемент более прозрачным.
Пример
img {
непрозрачность: 0,5;
фильтр:
альфа (непрозрачность = 50); / * Для IE8 и более ранних * /
}
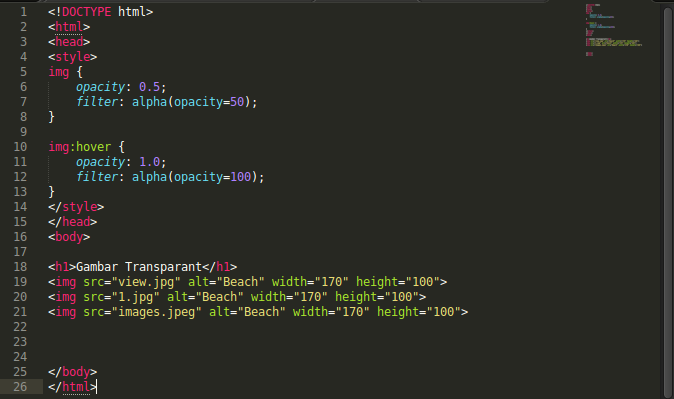
Свойство opacity часто используется вместе с селектором: hover для изменения непрозрачности при наведении указателя мыши:
Пример
img {непрозрачность: 0.5;
фильтр: альфа (непрозрачность = 50); / * Для IE8 и более ранних версий * /
}
img: hover {
непрозрачность: 1.0;
фильтр: альфа (непрозрачность = 100); / * Для IE8
и ранее * /
}
Первый блок CSS похож на код в примере 1. Кроме того, мы добавили, что должно происходить, когда пользователь наводит курсор на одно из изображений. В этом случае мы хотим, чтобы изображение НЕ было прозрачным, когда пользователь наводит на него курсор.CSS для этого — opacity: 1 ;.
Когда указатель мыши отодвинется от изображения, изображение снова станет прозрачным.
Пример обратного эффекта наведения:
Пример
img: hover {
непрозрачность: 0,5;
фильтр: альфа (непрозрачность = 50); / * Для IE8
и ранее * /
}
При использовании свойства opacity для добавления прозрачности к фону элемента все его дочерние элементы также становятся прозрачными.Это может затруднить чтение текста внутри полностью прозрачного элемента:
Пример
div {
непрозрачность: 0,3;
фильтр:
альфа (непрозрачность = 30); / * Для IE8 и более ранних * /
}
Если вы не хотите применять непрозрачность к дочерним элементам, как в нашем примере выше, используйте значения цвета RGBA. В следующем примере устанавливается непрозрачность цвета фона, а не текста:
Из нашей главы о цветах CSS вы узнали, что в качестве значения цвета можно использовать RGB.В дополнение к RGB, CSS3 представил значение цвета RGB с альфа-каналом (RGBA), который определяет непрозрачность цвета.
Значение цвета RGBA задается с помощью: rgba (красный, зеленый, синий, альфа). Параметр альфа — это число от 0,0 (полная прозрачность) до 1,0 (полная непрозрачность).
Совет: вы узнаете больше о цветах RGBA в нашей главе о цветах CSS3.
Пример
div {
фон: rgba (76, 175, 80, 0.3) / * Зеленый фон с 30%
непрозрачность * /
}
Это текст, помещенный в прозрачную рамку.
Пример
Это текст, помещенный в прозрачную рамку.
Сначала мы создаем элемент
.
Проверьте себя с помощью упражнений
Непрозрачность перехода CSS— javatpoint
Непрозрачность в CSS — это свойство, которое задает для управления прозрачностью таких элементов, как содержимое или изображений .Используя это свойство, мы можем сделать любые изображения полностью непрозрачными ( видимых ), полностью прозрачных ( скрытых ) или полупрозрачных (частично видимых). Он принимает числовое значение от 0 до 1. Где 0 означает полностью прозрачный, а 1 — полностью видимый. Значения непрозрачности от 0 до 1, такие как 0,2, 0,4, 0,6 и т. Д., Изменяют изображение с прозрачного на непрозрачное, постепенно увеличивая десятичное значение.
Синтаксис
непрозрачность: <числовое значение>
Числовое значение должно быть от 0 до 1, чтобы изображение было полупрозрачным.Если мы предоставим 1, изображение будет непрозрачным, если числовое значение 0, изображение станет полностью прозрачным.
Пример 1 : В этом примере мы будем использовать свойство opacity, чтобы сделать элемент прозрачным при наведении курсора мыши на элемент.
Main.html
Выход
Наведите указатель мыши на красную рамку, чтобы отобразить эффект прозрачности или непрозрачности.
Прозрачность перехода в CSS
В CSS, непрозрачность перехода . — это свойство, используемое для плавного изменения состояния непрозрачности с одного уровня на другой. Это означает, что непрозрачность перехода изменяет состояние непрозрачного элемента на прозрачное с определенной продолжительностью времени. У перехода есть четыре свойства: свойство-переход, длительность перехода, функция синхронизации-перехода и задержка перехода, используемые для создания эффекта непрозрачности на изображении.Продолжительность перехода является важным свойством для постепенных или внезапных изменений, которые отражают эффект непрозрачности элемента в течение определенного периода времени в миллисекундах или секундах.
Сокращенное свойство перехода выглядит следующим образом:
переход: [переход — свойство] [переход — длительность] [переход — синхронизация -функция] [переход — задержка];
Синтаксис для определения непрозрачности перехода в CSS
{ переход: непрозрачность 5 с; непрозрачность: 1; // устанавливаем свойство непрозрачности равным 1, полностью видимым } Или { переход: непрозрачность 0.3с линейные 2с; // эффект на 0,3 миллисекунды }
Переходная собственность
Ниже приведены свойства перехода, используемые для управления эффектами перехода.
| Значение | Описание |
|---|---|
| Переходная собственность | Он используется для определения имени свойства CSS, которое показывает эффект перехода к изображениям. |
| Продолжительность перехода | Используется для определения периода времени в секундах или миллисекундах для отображения эффекта перехода. |
| Функция синхронизации перехода | Используется для определения кривой скорости на изображении, чтобы показать эффект перехода. |
| Переход — задержка | Указывает, для элемента или изображения инициируется эффект перехода. |
Примечание. При установке свойства перехода для изображения или содержимого мы должны определить свойство transition-duration; в противном случае длительность становится равной 0, и никакого эффекта не будет.
Необходимость прозрачности перехода в CSS
Непрозрачность — это простое свойство CSS, используемое для управления прозрачностью изображения путем установки диапазона непрозрачности от 0 до 1. Оно отражает статическое или внезапное изменение элемента, чтобы показать эффект непрозрачности. Например, если мы хотим отобразить изображение как прозрачное, мы должны установить значение непрозрачности от 0 до 1. После этого эффект непрозрачности будет отображаться сразу, а не на некоторое время. Поэтому мы используем прозрачность перехода в CSS, который контролирует прозрачность элемента в течение определенного периода времени.Используя функцию времени перехода в непрозрачности перехода, мы можем определить кривую скорости элемента, которая определяет быстрый эффект непрозрачности на изображении. Таким образом, мы используем эффект непрозрачности перехода, чтобы отражать изменения в указанный период времени, а не происходящие немедленно.
Пример 2: В этом примере мы собираемся использовать свойство непрозрачности перехода, которое отражает эффект непрозрачности в заданный промежуток времени, а не сразу.
Файл1.html
<название> Свойство прозрачности перехода CSS <стиль> .pr { ширина: 400 пикселей; высота: 300 пикселей; фон: светло-зеленый; положение: относительное; } .cr { ширина: 270 пикселей; высота: 200 пикселей; позиция: абсолютная; / * верх: 30px; * / слева: 30 пикселей; белый цвет; маржа: 40 пикселей авто; нижнее поле: 30 пикселей; семейство шрифтов: Arial, Helvetica, sans-serif; фон: красный; font-weight: жирный; размер шрифта: 36 пикселей; непрозрачность: 0; } .cr: hover { непрозрачность: 1; переход: непрозрачность 2s, легкость выхода; / * Он медленно показывает элемент, когда мы помещаем мышь в поле, и когда время достигает 2 секунд, он становится полностью видимым. * / -webkit-transition: уменьшение прозрачности на 2 секунды; -moz-transition: непрозрачность 2s, легкость выхода; }
Использование свойства прозрачности перехода в CSS
Наведите курсор (мышь) на зеленую квадратную рамку, чтобы увидеть эффект непрозрачности перехода.
Выход
Наведите курсор на зеленое поле , чтобы отобразить эффект непрозрачности перехода, как показано ниже.
Для того, чтобы элемент был полностью видимым, требуется 2 с. , как показано ниже.
В приведенном выше примере при загрузке страницы отображается только зеленая рамка. Но когда мы наводим указатель мыши на поле, он постепенно отображает красный прямоугольник с сообщением, поскольку мы устанавливаем продолжительность 2 с .
Пример 3: В этом примере мы используем свойство непрозрачности перехода, которое показывает эффект непрозрачности в указанный промежуток времени, а не сразу для проверки ссылки.
Fade.html
<стиль> .c2 {непрозрачность: 0,3; переход: непрозрачность 1 с; отступ: 40 пикселей; позиция: абсолютная; маржа сверху: 30 пикселей; цвет фона: желтый; ширина: 200 пикселей; высота: 200 пикселей; размер шрифта: 25 пикселей; стиль шрифта: полужирный; цвет: зеленый; } .c2: hover {opacity: 1}Использование свойства прозрачности перехода в CSS
Выход
Как добавить эффект прозрачного наложения к изображениям с помощью CSS?
Сегодня я собираюсь изучить, как добавить наложение к изображению с помощью CSS. Цветные наложения — это волшебство.Они являются отличным дополнением к вашему сайту. Например, цветные наложения могут обогатить вашу интерактивную галерею изображений, как ничто другое. Здесь, в этом руководстве, мы собираемся рассмотреть тот же аспект CSS:Проблема возникает, когда вы хотите использовать изображения в случае событий или ссылок onclick. Что касается текстовых ссылок, они имеют стандартный эффект «наведения». Иначе обстоит дело с изображениями. Это усложняется, когда мы подходим к этому с точки зрения пользовательского интерфейса. Визуальная индикация ссылки является обязательной для пользователей.
Цветовой оверлей CSS
Что ж, не думайте, что мы делаем упор на пользовательский интерфейс и дизайн. Это еще не все. Согласно правилам доступности в Интернете, ссылки должны иметь различие. В противном случае пользователям может быть трудно понять, где они находятся на странице. Мы собираемся изучить наложение цветов CSS и наложение изображений CSS.
Итак, добавление эффектов наведения к ссылкам на изображения стало реальной проблемой, которую необходимо решить. А вот и цветные накладки; который является распространенным методом.Он создает эффект зависания без каких-либо осложнений. Более того, ваш сайт поблагодарит вас за визуальную сложность, которую он приобрел. Мало того, пользователи Интернета также будут благодарить вас за то, что облегчили им задачу.
В этом уроке мы хотим научить вас технике оживления скучной страницы.
HTML
Благодаря существующим классам Bootstrap 4 код HTML довольно упрощен. Однако мы должны обратить внимание на div «эффект оверлея».Здесь мы имеем в виду пустой div. Этот div превратится в наш оверлей изображения.
Мы использовали 2 новых класса с именами «w-100» и «h-100» помимо класса «эффект наложения», как вы можете видеть.Мы использовали их, чтобы убедиться, что коробка растягивается на 100% во всех направлениях. CSS-наложение цветов — еще одна особенность.
CSS
Без сомнения, класс эффекта наложения является важным классом CSS. В этом классе необходимо указать цвет наложения и свойства перехода:
.full-block {
фон: url ('https://www.positronx.io/wp-content/uploads/2019/03/galaxy-background-2634-08.jpg') 0 0 без повтора;
минимальная высота: 300 пикселей;
}
.half-block {
фон: url ('https: // www.positronx.io/wp-content/uploads/2019/03/galaxy-background-2634-04.jpg ') 0 0 без повтора;
минимальная высота: 250 пикселей;
нижнее поле: 30 пикселей;
}
.half-second {
фон: url ('https://www.positronx.io/wp-content/uploads/2019/03/galaxy-background-2634-09.jpg') 0 0 без повтора;
минимальная высота: 250 пикселей;
}
.полный блок,
.half-block,
.half-second {
размер фона: обложка;
положение: относительное;
}
.full-block: наведение .overlay-block,
.half-block: наведение .overlay-block,
.half-second: hover .overlay-block {
непрозрачность: 1;
курсор: указатель;
}
.overlay-block {
позиция: абсолютная;
верх: 0;
внизу: 0;
слева: 0;
справа: 0;
непрозрачность: 0;
переход: легкость 0,5 с;
цвет фона: rgba (96, 41, 169, 0,7);
переполнение: скрыто;
}
.full-block a,
.half-block a,
.half-second a {
цвет: #fff;
}
.полный блок h4,
.полублок h4,
.half-second h4 {
отступ: 15 пикселей 30 пикселей;
}
@media screen и (max-width: 768 пикселей) {
.полный блок,
.half-block,
.half-second {
нижнее поле: 20 пикселей
}
}
Добавление наложения к изображениям с помощью демонстрации CSS
Вы должны помнить, что классы наведения чрезвычайно важны.Эти классы изменяют непрозрачность от нуля до единицы, тем самым активируя эффект наложения.
Если вам интересно проверить эту функцию, прежде чем внедрять ее на своем веб-сайте, мы можем организовать то же самое. Вы можете попробовать это на JSFiddle, указанном ниже. Мы предлагаем вам настроить окно браузера до соответствующих размеров, чтобы увидеть эффект на экранах мобильных устройств.
CSS: переход изображения при наведении курсора не работает с отображением none / display: block and image swap
CSS: переход изображения при наведении курсора не работает с отображением none / display: block and image swap
Я хочу добавить простой переход изображения при наведении курсора мыши.Сам ховер работает нормально. Если я уберу display: none, переход будет работать, но при наведении курсора изображение развалится. Есть идеи, как это исправить?
Вот CSS, который я использовал:
div.effect img.image {
непрозрачность: 1;
-webkit-transition: непрозрачность 0,5 с легкость выхода;
-moz-transition: непрозрачность 0,5 с, легкость выхода;
-o-transition: непрозрачность 0,5 с легкость выхода;
-ms-transition: непрозрачность 0,5 с, легкость выхода;
переход: непрозрачность 0,5 с легкость выхода;
дисплей: блок;
}
div: hover.effect img.изображение{
непрозрачность: 0;
-webkit-transition: непрозрачность 0,5 с легкость выхода;
-moz-transition: непрозрачность 0,5 с, легкость выхода;
-o-transition: непрозрачность 0,5 с легкость выхода;
-ms-transition: непрозрачность 0,5 с, легкость выхода;
переход: непрозрачность 0,5 с легкость выхода;
дисплей: нет;
}
div.effect img.hover {
непрозрачность: 0;
-webkit-transition: непрозрачность 0,5 с легкость выхода;
-moz-transition: непрозрачность 0,5 с, легкость выхода;
-o-transition: непрозрачность 0,5 с легкость выхода;
-ms-transition: непрозрачность 0,5 с, легкость выхода;
переход: непрозрачность 0,5 с легкость выхода;
дисплей: нет;
}
div: наведите указатель мыши.effect img.hover {
дисплей: блок;
непрозрачность: 1;
-webkit-transition: непрозрачность 0,5 с легкость выхода;
-moz-transition: непрозрачность 0,5 с, легкость выхода;
-o-transition: непрозрачность 0,5 с легкость выхода;
-ms-transition: непрозрачность 0,5 с, легкость выхода;
переход: непрозрачность 0,5 с легкость выхода;
}
А вот и живая (не работающая) демонстрация, с которой можно поиграть: http://jsfiddle.net/46AKc/65/
Ответ 1:
Предполагая, что все изображения имеют одинаковую высоту, вы можете установить фиксированную высоту родительского элемента, а затем расположить его относительно друг друга.
.effect {
положение: относительное;
высота: 94 пикс;
}
Абсолютное позиционирование элементов img и удаление display: none .
div.effect img.image {
непрозрачность: 1;
-webkit-transition: непрозрачность 0,5 с легкость выхода;
-moz-transition: непрозрачность 0,5 с, легкость выхода;
-o-transition: непрозрачность 0,5 с легкость выхода;
-ms-transition: непрозрачность 0,5 с, легкость выхода;
переход: непрозрачность 0,5 с легкость выхода;
позиция: абсолютная;
}
Причина, по которой это работает, заключается в том, что дочерние элементы img абсолютно позиционируются относительно родителей, эффективно располагая оба изображения друг над другом.Вам больше не нужно изменять отображение элемента, что позволяет осуществить переход.
ОБНОВЛЕННЫЙ ПРИМЕР ЗДЕСЬ
В качестве альтернативы, если все изображения имеют разную высоту, опустите высоту, но все же расположите родительский элемент относительно друг друга. В отличие от абсолютного позиционирования обоих изображений, просто разместите одно, и оно все равно будет работать.
АЛЬТЕРНАТИВНЫЙ ПРИМЕР ЗДЕСЬ
div.effect img.hover {
непрозрачность: 0;
позиция: абсолютная;
верх: 0;
}
Также стоит отметить, что вам не нужно включать свойства перехода для всех элементов, если они имеют одинаковые значения.Достаточно иметь его на div.effect img.image .
Взгляните на этот пример.
.
