Как маркетолог делает сотни HTML5-баннеров для контекстной рекламы
Создание баннеров иногда превращается для интернет-маркетолога в головную боль, которая не проходит неделями. Особенно когда баннеры нужны с анимацией и для разных рекламных площадок. Планируя большую кампанию контекстной рекламы, в минской сети доставки суши задумались: а есть ли сервис, который сгенерирует им сотню анимированных HTML5-баннеров с кастомным дизайном и сразу под требования рекламных сетей? Такой сервис нашёлся, он называется Pikaban. Давайте посмотрим, как им воспользовались в этой сети доставки и что из этого получилось.
Проблема
Ребята из сети доставки хотели оформить баннеры в фирменном стиле, чтобы запомниться клиентам, и показывать на баннерах всё разнообразие меню, а не только самые популярные позиции. Как обычно, дьявол в деталях, а в случае этой сети доставки — в меню. В нём больше 40 видов суши, и каждому из них соответствует фотография, название и цена. Это означало, что критический минимум для рекламной кампании — полсотни баннеров. Уже немало, но это только верхушка айсберга.
Уже немало, но это только верхушка айсберга.
HTML5-баннеры, подходящие для одной рекламной сети, не всегда подходят для другой. Например, Google Ads принимает баннеры весом до 150 кб, а «Яндекс.Директ» — до 120 кб. Поэтому при планировании размещения в нескольких сетях нужны вариации баннеров, учитывающие требования конкретной платформы.
Кроме того, размещать контекстную рекламу можно в разных форматах, причём не обязательно ограничиваться популярными размерами вроде 300х600 или 720х90. Ведь за размещение в менее популярных форматах не такая высокая конкуренция, а значит — ставки там ниже и рекламный бюджет можно сэкономить. Так что чем больше у баннеров вариаций разных размеров, тем лучше.
Маркетологи этой доставки суши планировали размещать в одной рекламной сети баннеры в 6 форматах, а в другой — в 9, причём у каждого баннера должно было быть как минимум по 2 версии с разными призывами к действию. Подсчитаем общее количество вариаций баннеров: 40 позиций меню * 15 размеров * 2 призыва к действию — 1200 файлов, и это только на начальном этапе. Если, например, добавить вариацию с третьим призывом к действию — станет на 600 файлов больше.
Если, например, добавить вариацию с третьим призывом к действию — станет на 600 файлов больше.
* Примечание: доставка суши — самая что ни на есть настоящая, но ребята попросили не упоминать название своей сети в баннерном кейсе.
Выходило, что ребятам из сети доставки пришлось бы часами проверять контент будущей кампании: правильно ли указаны название, количество и цена роллов на каждом баннере? Для каждого ли баннера готовы все варианты размеров? Учитывая, что файлов — сотни, сделать всё за одну итерацию казалось возможным только в идеальном мире.
И да: дизайнера и программиста, работавших над баннерами, приходилось бы звать на помощь всякий раз, когда в меню появятся акционные цены. Или если захочется поменять надпись на кнопке или вывести дополнительный ресайз.
«Мы понимали, что нам нужно не просто разработать дизайн, но ещё и подгонять его под разнообразные размеры, и время от времени менять контент. Готовь мы баннеры вручную, процесс был бы времязатратным, трудоёмким и просто неудобным», — поделились ребята из доставки суши.
Чтобы не тратить сотни человекочасов на забивание гвоздей микроскопом, ребята нашли более технологичное решение — генерацию баннеров в сервисе Pikaban.
Решение
Сеть доставки суши передала заготовки арта в фирменном стиле команде Pikaban, которая на его основе подготовила дизайн-макет баннеров. При подготовке макета в Pikaban проработали расположение логотипа, слогана, областей для полной цены и цены со скидкой так, чтобы баннер с каждой позицией меню выглядел привлекательно во всех размерах. Что касается надписей — подчеркнём, что был продуман именно дизайн областей для текстов, но сам текстовый контент в макеты не вшивался.
«Главное на этапе проверки макета — проверить, как в нём отображаются все продукты, а не только один тестовый. Ведь у одного продукта может оказаться больше символов в названии, у другого — фотография не в том масштабе. Нам с командой «Пикабана» хватило двух итераций, чтобы устранить такие погрешности и адаптировать макет под все продукты», — поделились опытом в сети доставки суши.
Затем согласовали анимацию для HTML5. Остановились на том, что фон в фирменном стиле будет приближаться к зрителю и отдаляться от него, ролл на фоне — вращаться, а цена каждые три секунды будет сменяться сообщением об акции: соевый соус за 1 копейку к каждой порции роллов. С учётом таких вводных в Pikaban разработали шаблоны анимированных HTML5-баннеров сразу под технические требования Google Ads и «Яндекс.Директ» — рекламных платформ, на которых эта сеть доставки суши планировала размещаться.
«Конечно, всегда остаются статичные баннеры как альтернатива, но мы хотели сделать саму презентацию наших продуктов максимально привлекательной и решили использовать анимацию. В «Пикабане» нам понравилось, что анимация программируется и затем внедряется в разные форматы», — пояснили в сети.
Дальше произошло самое важное. На Pikaban появился личный кабинет для ребят из сети доставки, в который команда Pikaban загрузила все шаблоны: макеты с кастомным дизайном, адаптированные фото роллов, параметры размеров баннеров для каждой рекламной сети. А весь текстовый контент для баннеров: названия роллов, цены, слоганы, тексты для кнопки — добавлялся уже маркетологом сети доставки, через интерфейс личного кабинета. Тексты и цены можно менять, добавлять и удалять в любой момент и за секунды: навыков работы с графическими редакторами не требуется. Это даёт много возможностей для A/B-тестирования баннеров: можно, например, проверять, на какой призыв к действию аудитория лучше откликается.
А весь текстовый контент для баннеров: названия роллов, цены, слоганы, тексты для кнопки — добавлялся уже маркетологом сети доставки, через интерфейс личного кабинета. Тексты и цены можно менять, добавлять и удалять в любой момент и за секунды: навыков работы с графическими редакторами не требуется. Это даёт много возможностей для A/B-тестирования баннеров: можно, например, проверять, на какой призыв к действию аудитория лучше откликается.
На скриншоте: интерфейс личного кабинета сети доставки суши в сервисе Pikaban. В колонке справа — редактируемые поля: добавляем текст — и он сразу подтягивается к графике.
Оставлять на баннерах все атрибуты не обязательно. Если отключить показ цены и количества, оставшийся текст — в нашем случае это название роллов — центрируется, и композиция на баннерах выглядит гармонично.
А если какая-то позиция в меню получает новое название или если меняется цена, для обновления баннеров не требуется помощь дизайнера и программиста. Маркетологи сети доставки суши сами вносят такие изменения, выгружают обновлённые версии баннеров и загружают их в рекламную сеть, и всё это это занимает пару минут. Заодно из личного кабинета можно выгрузить и статичные версии баннеров в PNG.
Маркетологи сети доставки суши сами вносят такие изменения, выгружают обновлённые версии баннеров и загружают их в рекламную сеть, и всё это это занимает пару минут. Заодно из личного кабинета можно выгрузить и статичные версии баннеров в PNG.
Когда рекламная кампания уже была запущена, в меню доставки появились новые позиции: «Ролл с авокадо, креветкой и икрой» и «Филадельфия с икрой». Ребята передали в Pikaban фотографии новинок — и уже на следующий день маркетологи сети доставки могли генерировать баннеры всех нужных форматов с новыми позициями меню. Платить за это не пришлось: обновления такого типа входят в стоимость поддержки проекта на Pikaban.
Результат
Сеть доставки суши получила кастомные шаблоны анимированных баннеров в HTML5, в которые можно добавлять любые варианты текстов, выбирать размеры и скачивать баннеры, готовые к загрузке в рекламные сети.
«Рекламная кампания с баннерами из «Пикабана» идёт уже третий месяц и, по нашим наблюдениям, не «выгорает». С помощью настроек таргетинга мы можем показывать разным сегментам аудитории разные продукты, а наличие множества вариаций баннеров с разными блюдами даёт нам довольно много возможностей в этом направлении. А то, что не нужно никого дёргать для правок в текстах на баннерах, очень экономит нам время», — отметили в сети доставки суши.
С помощью настроек таргетинга мы можем показывать разным сегментам аудитории разные продукты, а наличие множества вариаций баннеров с разными блюдами даёт нам довольно много возможностей в этом направлении. А то, что не нужно никого дёргать для правок в текстах на баннерах, очень экономит нам время», — отметили в сети доставки суши.
Нужен баннер «Шапка-маки с креветкой» для «Яндекс.Директ» размером 720х90? Пара кликов, жмём «Скачать» и загружаем баннер в рекламную сеть.
Нужно указать акционные цены на «Бонито с лососем и огурцом» для Google Ads? Редактируем цену прямо в личном кабинете, а не в графическом редакторе, ставим галочки напротив нужных форматов — и zip-архив с HTML5-баннерами выбранных размеров готов к выгрузке.
К слову, скачивать все-все вариации баннеров про запас и организовывать их хранение на локальном компьютере или в облаке не обязательно. Выгрузить баннеры нужного формата можно из Pikaban в любой момент. А доступ к личному кабинету можно предоставить нескольким сотрудникам компании, причём у каждого будут свои логин и пароль.
На основе опыта создания баннеров для этой сети доставки команда Pikaban улучшила сервис. Теперь для клиента по умолчанию создаются сразу все возможные размеры для Google Ads и «Яндекс.Директ», а дополнительные размеры для размещения в других сетях добавляются по запросу клиента и бесплатно. Также Pikaban научился выводить баннеры в формате MP4, благодаря чему анимированный рекламный контент из Pikaban стало возможно размещать в Facebook и Twitter.
Узнать больше о Pikaban можно на сайте pikaban.com.
Разработка HTML5 баннера, заказать HTML5 баннер недорого
+7 (812) 695-88-80 | Спб
БАННЕРЫ ДЛЯ САЙТА И РЕКЛАМЫ
Интернет баннер для рекламы может быть как с анимацией, так и без. HTML5 баннер отличается от GIF более высоким качеством изображения и плавным движением анимации.
Рекламный баннер в формате HTML5 не только привлечет внимание, но и заставит совершить целевое действие. Для продвижения товаров и услуг можно изготовить баннер недорого.
Для продвижения товаров и услуг можно изготовить баннер недорого.
Примеры HTML5 баннеров для сайта и рекламы, а также стоимость и прочую информацию, можно увидеть на данной странице.
Остались вопросы? Начните с БЕСПЛАТНОЙ консультации дизайнера.ПОЛУЧИТЬ КОНСУЛЬТАЦИЮ
ПОРТФОЛИО
HTML5 баннер «Сбербанк»
HTML5 баннер «DNS»
HTML5 баннер «Ikea»
HTML5 баннер «МойЮрист24»
HTML5 баннер «DeliLabs»
HTML5 баннер «AtHockey»
В данном разделе представлена небольшая часть работ, выполненных по индивидуальным заказам.
Каждый последующий макет разрабатывается в уникальном виде без использования каких-либо шаблонов.
ПРЕИМУЩЕСТВА
Более 14 лет в дизайне
Более 800 работ в портфолио
Отсутствие предоплаты
Соблюдение сроков
Фиксированная стоимость
Постоянная обратная связь
Одним из главных преимуществ при разработке баннеров являются короткие сроки.
Время готовности работы не превышает 2 суток в рабочие дни с момента принятия заказа в разработку.
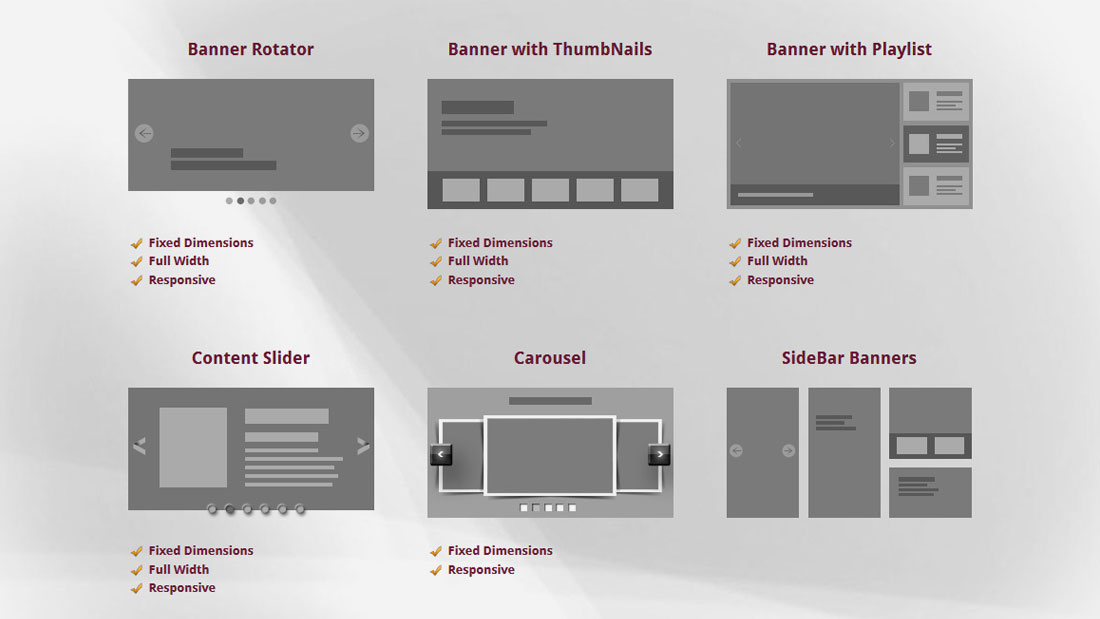
ВИДЫ БАННЕРОВ
На сегодняшний день существует несколько видов баннеров, которые отличаются форматом и местом расположения.
Чаще всего, рекламные баннеры используются на сайтах, в соц. сетях (VK, Facebook, YouTube, Instagram и др.), на рекламных площадках (Яндекс.Директ, Google AdWords и др.) и в наружной рекламе.
► Популярные форматы: JPG — статичный баннер (без движения). Поддерживает полную палитру цветов, небольшой вес и достойное качество изображения.  А именно, более плавные движения и качественное изображение, интерактивность, отличное отображение на всех устройствах. ВИДЕО — баннеры в формате видео просто незаменимы, если нужна визуализация информации со звуком (музыкой). Такой формат особенно популярен, например, в Instagram.
А именно, более плавные движения и качественное изображение, интерактивность, отличное отображение на всех устройствах. ВИДЕО — баннеры в формате видео просто незаменимы, если нужна визуализация информации со звуком (музыкой). Такой формат особенно популярен, например, в Instagram.
РЕСАЙЗ БАННЕРА — изменение размера оригинального баннера с сохранением на нем текущей информации.
ИСХОДНИК БАННЕРА — исходный файл от программы, в которой был разработан баннер (для дальнейших правок).
СТОИМОСТЬ
HTML5СТАТИКА
1000 р.
- Без предоплаты
- Любой размер
- Не более 2 дней
Оставить заявку
HTML5АНИМАЦИЯ
2000 р.
- Без предоплаты
- Бесплатные правки
- Не более 2 дней
Оставить заявку
РЕСАЙЗБАННЕРА
1200 р.
- Без предоплаты
- Любой размер
- Бесплатные правки
- В течение суток
Оставить заявку
ИСХОДНИКБАННЕРА
1200 р.
- Без предоплаты
- Любой размер
- Бесплатные правки
- В течение суток
Оставить заявку
► Стоимость при оформлении заказа фиксирована независимо от незначительных правок.
► Допускаются бесплатные правки в рамках технического задания в разумных пределах.
► Оплата услуг производится после полного завершения и утверждения работы.
► При заказе двух и более работ, оплата следует после готовности текущей работы.
ЭТАПЫ РАБОТЫ
Оформление заказа
Разработка графики
Внесение правок
Оплата заказа
Передача работы
Начальным этапом разработки будет оформление и обсуждение заказа.
Чтобы сделать заказ, свяжитесь по контактам или через форму обратной связи, расположенные внизу страницы.
ОТЗЫВЫ
Хочу выразить благодарность Art-Polevoy! Уже много чего заказывал — шапку для сайта, несколько логотипов. В Art-Polevoy делают всё быстро, качественно и в срок! Очень приятно работать с людьми знающие своё дело!
Заказывала в Art-Polevoy анимированный лого. Причём работа была непростая, специфичная. Если хотите честного, отзывчивого исполнителя, который всегда поможет и не бросит после оплаты — это Art-Polevoy!
Наша компания сотрудничает с Art-Polevoy уже более года, чему очень рады! Art-Polevoy настоящие творцы! Все заказы выполняются точно в срок. Работать с Art-Polevoy одно удовольствие! Благодарю вас!))
С Art-Polevoy сотрудничаю уже 2 года. Заказов было много, это и логотип, и баннеры с шикарной анимацией!
К работе относятся очень ответственно. Art-Polevoy, большое вам спасибо! Работать с вами легко и приятно!
Заказов было много, это и логотип, и баннеры с шикарной анимацией!
К работе относятся очень ответственно. Art-Polevoy, большое вам спасибо! Работать с вами легко и приятно!
Спасибо большое за работу. Все сделано качественно и в срок. Мне понравился прямой диалог и все мои пожелания были учтены.
Работой Art-Polevoy очень довольна. Заказывала в Art-Polevoy разработать логотип для компании. Все было сделано в четко оговоренные сроки. Результат меня порадовал. Спасибо!
Профессионалы, знающие свое дело. Четко и в срок выполняют поставленные задачи. Спасибо за ту помощь и отзывчивость, которую вы оказываете нашей компании. Удачи и успехов!
Благодарен Art-Polevoy за оперативно и качественно проделанную работу. Я очень доволен. Рекомендую всем!
Copyright © 2008 — 2023 «ART•POLEVOY»
Разработка сайта: «Твой Праздник»
Дизайн, анимация, управление медийной рекламой в облаке
BannerNow — дизайн, анимация, управление медийной рекламой в облакеХАРАКТЕРИСТИКИ
- Видео на дисплее
- Пользовательский шрифт
- Анимированный GIF
ХАРАКТЕРИСТИКИ
- Виджеты
- Прямой эфир
- Анимация
ХАРАКТЕРИСТИКИ
- Видео на дисплее
- Пользовательский шрифт
- Анимированный GIF
ХАРАКТЕРИСТИКИ
- Виджеты
- Прямой эфир
- Анимация
ХАРАКТЕРИСТИКИ
- Видео на дисплее
- Пользовательский шрифт
- Анимированный GIF
ХАРАКТЕРИСТИКИ
- Видео на дисплее
- Пользовательский шрифт
- Анимированный GIF
Будущее рекламы, созданное с помощью BannerNow
Начните с чистого холста для создания медийной рекламы или начните процесс проектирования с одного
сотни бесплатных шаблонов BannerNow.
- Попробуйте сегодня
Вдохновите свое творчество с помощью баннеров HTML5
Если ваша компания все еще использует статические баннеры вместо рекламы HTML5 (динамические баннеры), то велика вероятность, что деньги останутся на столе. Это связано с тем, что значительная часть вашей целевой аудитории не видит вашу рекламу… даже если она прямо перед их глазами.
Как вы можете гарантировать, что каждый посетитель веб-сайта хотя бы просматривает ваше объявление?Ответ прост… заставьте их двигаться с Динамической рекламой!
Сравните баннеры HTML5 с Digitaland 100% Бесплатный инструмент для сравнения анимации – нажмите здесь! Лекарство от баннерной слепоты Доказано, что высокоэффективные объявления HTML5 привлекают больше трафика на веб-сайты, чем стандартные статические баннеры. Исследование Adform показало, что рейтинг кликов мультимедийной рекламы на 267% выше, чем у статической рекламы. Это связано с тем, что посетитель веб-сайта может даже не бросить взгляд на статичный баннер, но глаз практически психологически не может игнорировать движение. Анимированные рекламные баннеры — более разумное вложение, поскольку они гарантируют, что люди действительно просматривают вашу рекламу.
Исследование Adform показало, что рейтинг кликов мультимедийной рекламы на 267% выше, чем у статической рекламы. Это связано с тем, что посетитель веб-сайта может даже не бросить взгляд на статичный баннер, но глаз практически психологически не может игнорировать движение. Анимированные рекламные баннеры — более разумное вложение, поскольку они гарантируют, что люди действительно просматривают вашу рекламу.
Пользователи также могут получить доступ к большему количеству контента с помощью объявлений HTML5 (высокоэффективный креатив), не покидая сайта издателя. Например, вместо того, чтобы полагаться только на заголовок, чтобы вызвать интерес, теперь вы можете погрузиться глубже, показывая больше преимуществ, чтобы побудить пользователей еще больше перейти на ваш веб-сайт.
Взаимодействие ведет к узнаваемости бренда и запоминанию бренда . Мозг запоминает то, с чем мы взаимодействовали, намного лучше, чем то, что мы только видели.
Безграничные возможности… С чего начать? Теперь, когда вы не привязаны к одному статичному изображению, легко немного растеряться. С чего начать? Какие методы сработали для других брендов?
С чего начать? Какие методы сработали для других брендов?
Ниже мы рассмотрим пять объявлений HTML5, с которых начнется ваш сеанс мозгового штурма:
Пять примеров отличных объявлений HTML5 — высокоэффективные блоки
1. Major League Soccer
Пример HTML5 #1
Этот анимированный баннер, созданный пользователями Undertone, нельзя пропустить. Анимация смелая и привлекательная, чтобы привлечь любителей футбола. Фон прозрачен, что делает его менее отвлекающим, как будто это просто естественная часть сайта. Объявление очень кратко показывает быструю анимацию, чтобы привлечь ваше внимание, а затем сжимается до крошечного прямоугольника сбоку экрана, на котором отображается изображение футболиста. Рекламы достаточно, чтобы заинтересовать футбольного болельщика, не навязываясь тем, кому это не интересно. Когда футбольный болельщик нажимает на крошечный прямоугольник с изображением футболиста, он расширяется до большого экрана, показывающего короткий отрывок из аудитории, аплодирующей словами «Ты в восторге», что дает футбольному болельщику знакомое волнение от просмотра игр. Затем он предоставляет ссылку для просмотра расписания игр.
Затем он предоставляет ссылку для просмотра расписания игр.
Совет: Подумайте, как можно использовать прозрачный фон, чтобы выделиться. Можете ли вы привлечь внимание, не блокируя контент на сайте? Также подумайте, какие изображения быстро привлекут внимание вашей целевой аудитории.
2. Nike Free от Digitaland
Пример HTML5 № 2
Этот анимированный баннер с красивым видео, интригующим текстом и удобным пользовательским интерфейсом говорит сам за себя. Реклама начинается с вдохновляющего видео, в котором национальная сборная Кении бежит по тропе через великолепные холмы. Если пользователь больше интересуется теми суперкрутыми оранжевыми кроссовками, которые он носит, то, когда видео закончится, он может просмотреть коллекцию обуви. Объявление становится чем-то вроде мини-сайта, где пользователи могут щелкнуть обувь, чтобы поближе рассмотреть особенности, такие как изображение крупным планом шестиугольной гибкой канавки в нижней части обуви. Нам также нравится тот факт, что это кросс-экранный баннер, что означает, что реклама работает как на настольных компьютерах, так и на мобильных устройствах. Это объявление набрало более 50 000 просмотров, коэффициент взаимодействия 47% и рейтинг кликов 22,3%. Если вам интересно узнать больше о том, как мы создали это объявление, ознакомьтесь со статьей в нашем блоге здесь.
Нам также нравится тот факт, что это кросс-экранный баннер, что означает, что реклама работает как на настольных компьютерах, так и на мобильных устройствах. Это объявление набрало более 50 000 просмотров, коэффициент взаимодействия 47% и рейтинг кликов 22,3%. Если вам интересно узнать больше о том, как мы создали это объявление, ознакомьтесь со статьей в нашем блоге здесь.
Совет: Попробуйте придумать, как начать показ объявлений HTML5 с короткого видео, где кто-то использует ваш продукт, а затем сразу же отобразить продукт, чтобы пользователь мог поближе рассмотреть ваш продукт, не нажимая на него. через на ваш сайт. Пользователю гораздо больше нравится просматривать продукт, который находится прямо перед ним.
3. Microsoft Band
Пример HTML5 № 3
Почему людям нравится ходить в обычные магазины, чтобы совершить большую часть покупок? Таким образом, они могут ознакомиться с продуктом. Следующая лучшая вещь — это реклама с параллаксом 360, например, для Microsoft Band. Он начинается с тонкого баннера с простым заголовком: «Живите здоровее и будьте продуктивнее». Как только кто-то прокручивает указатель мыши над рекламой, реклама расширяется, предлагая им изучить Microsoft Band. Пользователи могут вращать браслет и видеть все его углы в любом направлении, которое им нравится.
Он начинается с тонкого баннера с простым заголовком: «Живите здоровее и будьте продуктивнее». Как только кто-то прокручивает указатель мыши над рекламой, реклама расширяется, предлагая им изучить Microsoft Band. Пользователи могут вращать браслет и видеть все его углы в любом направлении, которое им нравится.
Совет: Напишите убедительный заголовок, чтобы вызвать любопытство, и покажите свой продукт прямо в объявлении, чтобы пользователи могли его увидеть и изучить с помощью параллакса 360.
4. H&M
Пример HTML5 № 4
Нам нравится баннер H&M, созданный Kargo, потому что у пользователя есть множество возможностей для взаимодействия с рекламой. Объявления начинаются в нижней части экрана мобильного устройства с заголовка, предлагающего пользователям «найти свой образ». Когда пользователь нажимает на тонкий баннер, реклама открывается на весь экран, показывая краткое руководство о том, как изучить рекламу. Пользователь может просматривать каталог, пролистывая продукты, как колоду карт. Когда они видят продукт, который им нравится, они могут перевернуть карточку и прочитать более подробную информацию, такую как цена и краткое описание. У пользователя есть возможность перейти на веб-сайт H&M, чтобы купить товар и/или найти ближайший к нему магазин. Есть даже функция «Приколите!» кнопку, чтобы пользователь мог закрепить свои избранные страницы в Pinterest.
Когда они видят продукт, который им нравится, они могут перевернуть карточку и прочитать более подробную информацию, такую как цена и краткое описание. У пользователя есть возможность перейти на веб-сайт H&M, чтобы купить товар и/или найти ближайший к нему магазин. Есть даже функция «Приколите!» кнопку, чтобы пользователь мог закрепить свои избранные страницы в Pinterest.
Совет: Подумайте, как пользователи могут поделиться вашим продуктом в социальных сетях прямо из рекламы HTML5.
5. Bancomer
Пример HTML5 #5
Этот анимированный 3D-баннер использует юмористический подход к автострахованию. Что может защитить вашу машину лучше силового щита, реактивных снарядов, огнедышащего дракона и гигантской бензопилы? В рекламе пародируется автомобильный магазин, а над головой плавает сообщение «Выбери свою защиту». После этого пользователи могут выбрать, какое смертоносное дополнение дать машине. Это была забавная творческая концепция, которую мы с радостью разработали.
