Советы по созданию страницы с 404 ошибкой
- 17 декабря 2020
- Создание сайтов
- 54.9K
- 10 мин.
- Понравилось? Поделись! Прочесть позже
404 ошибка является одной из самых частых на просторах интернета. Эта ошибка возникает тогда, когда пользователь ввел некорректный адрес сайта, либо перешел по ссылке, которой уже не существует.
А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.

Многие не придают большого значения 404 странице. А зря! Ведь данная страница играет немаловажную роль в конверсии сайта и может выполнять несколько функций одновременно, если добавить туда нужные элементы. Хорошая структура 404 страницы удерживает пользователя на сайте, не дает потерять потенциального клиента.
Как удержать клиента: советы по созданию страницы с 404 ошибкой
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
- Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.
- Объясните, что произошло.
 Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.
Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей. - Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.
- Не забывайте про фирменный стиль и общие элементы внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт.

- Внесите креатив в страницу с помощью интересной тематической анимации — динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?
- Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, вставьте поисковую строку системы Google или Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму. 😉
Это общие рекомендации, но можно ими не ограничиваться. Если у вас хорошая фантазия и чувство юмора, то из скучной страницы можно сотворить настоящий шедевр. Все зависит от вашей креативности 🙂
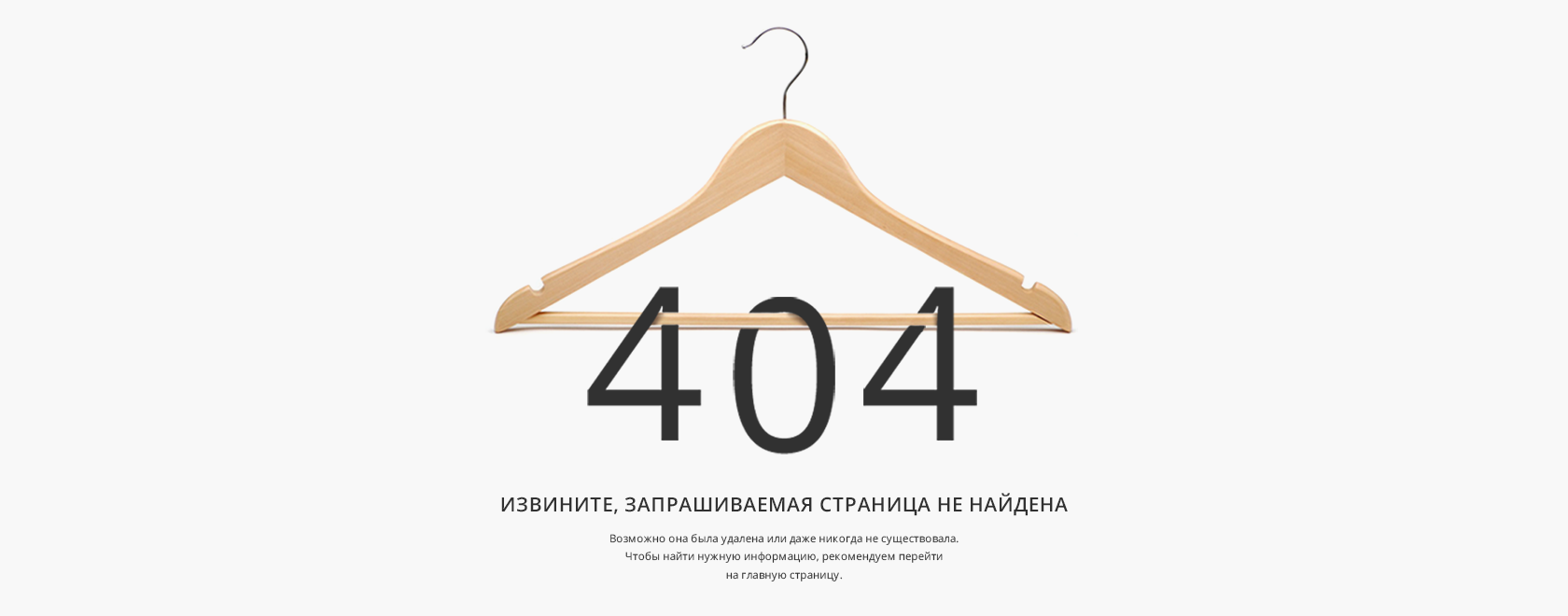
404 ошибка: как эта страница выглядит на нашем сайте
Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем этот миф! Мы подобрали для вас 50 примеров различных 404 страниц и дали свой комментарий к каждой. Вдохновляйтесь!
50 примеров крутых страниц с 404 ошибкой
-
Freepik
Страница находится за пределами Вселенной. Очень много примеров 404-ой можно найти именно в космической тематике.
 Может быть, потому что все потерявшиеся страницы находятся там?
Может быть, потому что все потерявшиеся страницы находятся там? -
Giphy
Ой! Здесь ничего нет. Яркая надпись в стиле GIF привлекает внимание и дает подсказку перейти на главную.
-
Mailchimp
Лошадка потеряла эту страницу. Но не расстраивайтесь! Кликните на нее и сыграйте в игру. Ведь все мы с вами в душе дети.
-
Font Awesome
«Знаешь, о чем я постоянно думаю? Где мой сэндвич?» Хорошая идея удержать внимание за счет популярных мемов.
-
Playstation
Если вдруг подсказка не поможет, робот Астро всегда найдет для вас путь домой. Персонаж на странице выступает в роли помощника.
-
IKEA
Похищение пришельцами! Выполненная с юмором тематическая анимация заставляет улыбаться.

-
LEGO
Конструкторный человечек немного напуган, но дает понять, что все в порядке. На данном примере изображен узнаваемый продукт бренда.
-
Coursera
Анимация в стиле супрематизма. Различные фигуры складываются в «404». Смотрится необычно, но в то же время понятно.
-
Marvel
Что-то не так! Я есть Грут. И я помогу вам не заблудиться в темноте — перейдите на главную.
-
Kinsta
Не нашли то, что так долго искали? Иллюстрация с затерянной гробницей выглядит таинственно. Вам решать, открывать ее или нет. Может, все-таки вернемся на главную?
-
Coca-Cola
Здесь больше нет Coca-Cola… Пустые бутылки из-под напитка явно никого не устраивают.
 Нужно срочно перейти на другую страницу.
Нужно срочно перейти на другую страницу. -
Пустая таблица без каких-либо данных показывает, что ничего нет. В конце четко написано: 404.
-
Bubka
Трехглазый монстрик с главной страницы пытается вас загипнотизировать. Если становится страшно — лучше вернитесь на главную.
-
F1 News
Лаконичная 404 страница от новостного портала. Вместо цифры «0» используется колесо боллида.
-
Blizzard
Бедный мурлок заблудился. Но ничего страшного! Спасательный отряд уже на подходе. Главное — зовите громче: «Мргрмлмлрлрглмрргл!»
-
Android
Хорошее применение типографики для 404 страницы. Текст четко дает понять, что произошло.
-
Bluleadz
Милая страница с котиком никого не оставит равнодушным.
 Так и хочется ему помочь. Строка поиска Google поможет отыскать решение.
Так и хочется ему помочь. Строка поиска Google поможет отыскать решение. -
Subsign
Не волнуйтесь, съешьте пончик и вернитесь назад. Выглядит очень аппетитно, даже не хочется уходить.
-
Chanceupon
Потерялись во Вселенной? Теперь можно с легкостью вернуться домой одним нажатием кнопки.
-
Github
Таинственный Осьмикот в накидке сообщает, что эта не та страница, которую вы ищете. Строка поиска снизу поможет найти нужную информацию.
-
Flywheel
Приятная анимация в линейном стиле не дает оторвать взгляда. Но эта не та страница, что вам нужна, так что вернитесь домой.
-
Amazon
Любителям собак посвящается: приветливый пес смотрит на вас со страницы.
 Вы можете вернуться на главную, а можете познакомиться с ним.
Вы можете вернуться на главную, а можете познакомиться с ним. -
Логомашина
Пример использования части брендинга на странице. Грустный смайлик сообщает об ошибке.
-
9gag
Еще один пример использование мемов для страницы. Ничего не нашлось — скачайте приложение и ищите там. Отличное решение для целевого действия.
-
Dribbble
Страница исчезла. Но вы можете найти проекты в нужном для вас цвете прямо здесь. Двигайте ползунок снизу и кликайте на нужное изображение.
-
Canva
Вроде ничего необычного… но игра слов в надписи добавляет нотку юмора.
-
Dropbox
Неплохая задумка дорисовки изображения к цветному элементу. Не удалось найти страницу — позитивный взгляд на ситуацию никогда не даст расстроиться.

-
Hugoware
Ой-ой! Осторожно! Смотрите не покиньте этот мир, как все элементы на странице. Скорее кликайте на логотип и переходите на главную.
-
Netflix
Хороший вариант для 404 страницы — использовать тематическое изображение. Все просто и понятно. Кадр из сериала подскажет, что вы потерялись.
-
Lekhoa
Кто-то следит за вами. Попытайтесь не попадаться на глаза — возвращайтесь домой.
-
Фокс Pizza
Лисичка так расстроена: она уронила свою пиццу. =( Но можно перейти в каталог и заказать еще одну.
-
SYDO
Прекрасное оформление в виде игры. Протестируйте себя на точность — разбейте все элементы на странице, чтобы от ошибки не осталось и следа.

-
Рив Гош
Минимализм с нотками юмора. Не стоит так переживать и падать вверх ногами. Лучше перейдите к покупкам.
-
Nextpage
Космические захватчики уничтожили эту страницу! Отомстите им! Как долго вы сможете продержаться под огнем?
-
Brand Crowd
Оригинальная иллюстрация, отображающая деятельность компании — дизайнер рисует «404». Вам необходимо проверить URL-адрес.
-
Dogstudio
Прекрасная задумка 404 страницы. GIF-анимация меняется каждый раз при перезагрузке.
-
Издательство «МИФ»
Наверное, слонам не стоит вставать на самокат. Нужно выбирать что-то покрепче. Или же просто почитать — выбрать книгу по душе, перейдя по ссылкам к разделам.

-
Unsplash
Хм, страница, которую вы искали, больше не существует. Анимация показывает, что происходит что-то опасное.
-
Purple Bunny
Упс! Вы попали не в ту кроличью нору. Кролик обеспокоен и просит вас вернуться на домашнюю страницу.
-
Virtual Building
Применение glitch-эффекта для цифр и помехи на фоне разбитых очков виртуальной реальности подразумевают нежелательную поломку.
-
NVIDIA
Искусственный интеллект бессилен в таких случаях. Воспользуйтесь ссылками на странице, чтобы найти то, что искали.
-
Superrb
Доска для серфинга балансирует не на волнах, а на цветовом круге. Креативное решение для дизайн-студии.

-
Spotify
К сожалению, музыка остановилась. Пластинка с 404 ошибкой перестала крутиться. Лучше вернуться назад, чтобы снова насладится любимой мелодией.
-
Worrydream
404 страница в минималистическом стиле. Ой, это же не страница…
-
Jackrabbit
Посмотрите на этих прекрасных прыгающих кроликов! Все персонажи уникальны по-своему. На такую анимацию можно смотреть бесконечно. А если не бесконечно — перепрыгивайте на главную.
-
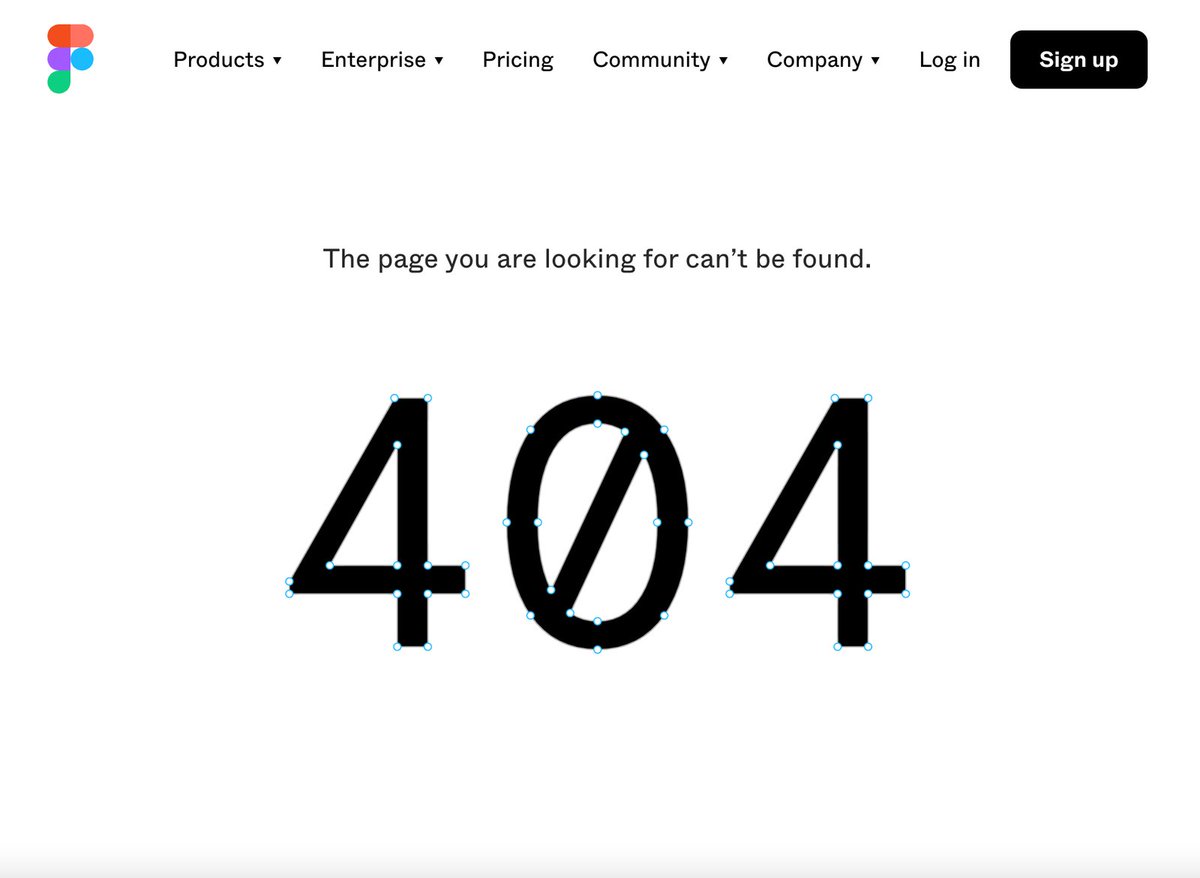
Figma
Почувствуйте себя немного дизайнером. Придумайте, что можно сделать с данным изображением — растяните курсором точки на цифрах. Кстати, это изображение можно полностью превратить в черный прямоугольник. Сможете?
-
Mayflower
Сколько бы вы ни копали, здесь вы точно ничего не найдете.
 Остановитесь и возвращайтесь назад.
Остановитесь и возвращайтесь назад. -
Игромания
Тематическая страница с Марио от игрового портала содержит ссылки на разделы сайта. Страница не найдена. Возможно, она в другом замке, как и принцесса.
-
YO-YO
Очень красочная анимация для 404 страницы. Такой дизайн всегда поднимает настроение и выделяется среди остальных. Кликайте дальше.
-
ASOS
На подиуме для фотосессий никого нет так же, как и запрашиваемой страницы. Вернитесь обратно либо получите помощь по ссылкам.
Заключение
Как мы видим из примеров, страница 404 должна нести в себе определенную идею. Это прежде всего ошибка, а ошибки никто не любит. Но, чтобы не расстраивать пользователя, нужно дать ему подсказку, что делать дальше. Чем лучше вы проработаете свою четырестачетвертую, тем больше вероятность, что посетитель не покинет сайт. Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Если вам понадобится помощь в разработке 404 страницы, обращайтесь к нам. Мы с радостью возьмемся за разработку дизайна с учетом всех ваших пожеланий.
#дизайн #продвижение сайта #создание сайта #структура сайта #фишки для сайта
0 1 0 0 0© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна
Инфографика «Идеальный дизайн сайта:
что указать в ТЗ для дизайнера, чтобы не возникло недомолвок»
6 обязательных условий, которые нужно прописать в ТЗ для дизайнера, чтобы получить макет мечты.
Получить бонусКомментарии для сайта CackleПопулярные статьи
- 22.7K
- 7 мин.
 Ведь они тоже люди и далеко не всегда такие серьезные, какими хотят казаться. Чем разбудить ребенка в своих пользователях и как увязать игру с контентом сайта – смотрите в статье.
Ведь они тоже люди и далеко не всегда такие серьезные, какими хотят казаться. Чем разбудить ребенка в своих пользователях и как увязать игру с контентом сайта – смотрите в статье.- 275K
- 17 мин.
- 10.5K
- 12 мин.

Все популярные статьи »
Страница 404 ошибки — как сделать, примеры красивых дизайнов
Когда я делаю технический аудит, то обязательно проверяю наличие правильной страницы 404 ошибки на сайте. И в этом посте я вам расскажу, что это такое и зачем нужно.
Ошибка 404 страница не найдена (404 page not found) — это такой код ответ сервера, который был принят консорциумом W3C в 1992 году. Клиент (браузер) отправляет запрос серверу через протокол HTTP. А сервер этот запрос обрабатывает и выдает ответ 404.
Что означают эти цифры:
Первая четверка значит, что есть ошибка со стороны браузера — например, пользователь не правильно написал url в адресной строке или страница раньше была на сайте, а сейчас ее уже нет.
Вторые две цифры (0 и 4) означают именно ошибку “Не найдено”, которая относится к группе ошибок 4xx, например, 403 Forbidden (доступ запрещен), 400 Bad Request (неправильный запрос), 401 Unauthorized (не авторизовано) и другие.
Причины, почему возникает страница 404 ошибки:
- У страницы сменился url адрес
- Страница вообще была удалена с сайта
- Пользователь написал адрес с ошибкой
- Сайт недоступен в данный момент
- Сайт вообще больше не работает
- Некачественное интернет соединение
Содержание:
- 1 Страница 404 и SEO
- 2 Правильная страница ошибки
- 3 Несколько примеров
Страница 404 и SEO
Для SEO продвижения сайта важно, чтобы на сайте не было внутренних ссылок на 404 страницы, то есть так называемых битых ссылок. Проверяется это с помощью разных сервисов и программ, самой популярной из которых является программа Xenu’s Link.
Проверяется это с помощью разных сервисов и программ, самой популярной из которых является программа Xenu’s Link.
Смотрите видео, как пользоваться программой:
Просто загоняете адрес сайта в программу и она находит внутренние битые ссылки на сайте.
В конце краулинга прога формирует отчет, где можно увидеть, есть ли на сайте битые ссылки или нет.
Если на сайте есть такие ссылки (404 ошибка, страница не найдена), то нужно их исправить. Если возможно, то вручную, например, поменять старый неправильный url на новый правильный. Или если страницы нет и она не нужна, то просто удалить с сайта внутреннюю ссылку на нее.
Если же битых ссылок очень много (огромный интернет магазин), то здесь лучше искать программиста, чтобы он убрал все эти ошибки. Также часто бывает, что такие ссылки — ошибки технического плана, тоже устраняются программно.
Правильная страница ошибки
Рекомендации, как сделать правильную 404 страницу для сайта:
- Объясните пользователю, куда он попал, то есть, что эта страница ошибки, и ее не существует. Он должен понять, что находится на нужном сайте, просто не на нужной ему странице. Можно юморнуть, я часто встречал на таких страницах юмор, это вызывает улыбку и уже закрывать сайт не хочется.
- Обязательно нужно добавить ссылки на основные разделы сайта, в том числе и на главную. Пользователь не должен искать, как ему попасть на нужную страницу, вводить опять адрес сайта в строке браузера, иначе он просто уйдет и больше никогда не вернется.
- Сделать строку поиска на странице ошибки. Типа вы не туда попали, а если воспользуетесь нашим поиском, то найдете нужную страницу на сайте и уже попадете, куда хотели попасть.
- Страница 404 ошибки обязательно должна быть выполнена в дизайне сайта. Иначе у посетителя может сложиться впечатление, что он попал совсем на другой сайт, тогда он точно закроет страницу и больше не вернется.
 А если на вашей странице ошибки будет ваш логотип, название компании, общий фирменный стиль сайта, тогда будет сразу понятно, что посетитель попал на нужный ему сайт, просто не та страница.
А если на вашей странице ошибки будет ваш логотип, название компании, общий фирменный стиль сайта, тогда будет сразу понятно, что посетитель попал на нужный ему сайт, просто не та страница.
В большинстве современных CMS 404 страница уже предусмотрена шаблоном и создавать ее не нужно, можно только сделать настройку, типа заказать новый дизайн или немного поменять верстку в соответствии с рекомендациями выше.
Если же страницы нет, то можно создать ее самостоятельно. Делается это очень просто: в корневом каталоге сайта находите файл .htaccess (если его нет, то нужно создать, просто блокнот файл). Открываете этот .htaccess и в любом месте прописываете с новой строки:
ErrorDocument 404 http://ВАШ_САЙТ/404.php
Теперь и на вашем сайте есть 404 страница.
Несколько примеров
А вот здесь я подготовил для вас примеры красивых страниц 404 ошибки. Возможно, вы здесь найдете что-то интересное для себя и возьмете интересные идеи на внедрение.
Запомните, что ошибка 404, когда вам пишет, что нет такой страницы — это всегда негатив. А нам нужно оставлять о сайте всегда положительные впечатления. Надеюсь, моя статья помогла вам понять, какая должна быть 404 страница, чтобы вы могли ее переделать на позитивный лад.
Ну и напоследок посмотрите мое подробное видео про страницу 404:
P.S. Если вам понравилась статья, то поделитесь ею в социальных сетях, пишите ваши вопросы или комментарии ниже.
0 0 голоса
Рейтинг статьи
Лучший UX для страницы с ошибкой 404 [Практики + примеры]
Упс! Страница не найдена!
Наверняка вы бывали в ситуации, когда нужная вам страница не может быть найдена. Эта страница с ошибкой называется 404.
Эта страница с ошибкой называется 404.
Посетители не должны попадать сюда. Но это происходит, когда на этих страницах указан неверный URL-адрес, когда сервер не работает или контент отсутствует.
Страница с ошибкой 404 должна иметь хороший UXВ этой ситуации в основном возникает негативный опыт, но так не должно быть.
Итак, сегодня мы собираемся представить лучших практики и примеры, чтобы сделать 404 страницы более удобными для пользователя, и что такое 404 страницы.
Начнем.
Что такое страница 404?
Страница 404 также известна как «страница ошибки» или «Страница не найдена».
К сожалению, страница не найденаСтраница ошибки появляется, когда сервер не может ничего найти в запрошенном месте.
Посетители могут переходить по ссылкам, которых больше не существует, которые удаляются или удаляются, а затем они увидят страницу с ошибкой 404.
Когда с вашей страницей все в порядке, сервер отправляет код состояния 200 OK, но когда возникают некоторые из указанных ситуаций, то будет отправлен код состояния 404.
Проблема возникает, когда сервер предоставляет код состояния 200, но контент, который хочет видеть пользователь, не существует.
Эту информацию делают поисковые роботы, а также Googlebot, и вы должны исправить это как можно скорее.
Ошибка 404 теперь является целевой страницей, на которой вы можете поощрять пользователей продолжать использовать ваш веб-сайт.
Если у вас плохая страница 404, эта страница может стать концом пути посетителя.
Итак, ваш дизайн страницы 404 должен удерживать пользователей от ухода.
Что должна содержать страница 404?
Теперь, когда вы понимаете, что такое страница 404, пришло время узнать , что должна содержать каждая страница с ошибкой 404, чтобы быть достаточно хорошей.
Покажите своим пользователям правильный путь к релевантному контенту, который они искали!
404-страничная инфографикаЛучшие практики для 404-страниц с отличным UX следующие:
- 404 уведомление об ошибке
- Дизайн страницы в соответствии с вашим брендом
- Ссылки на ваши лучшие страницы
- Кнопка призыва к действию
- Будь простым и полезным
404 уведомление об ошибке 9006 5
Сообщите пользователям, что они приземлились на странице ошибки. Вы сделаете это, написав предложение, которое может быть информативным, но иногда и юмористическим, например:
Вы сделаете это, написав предложение, которое может быть информативным, но иногда и юмористическим, например:
- Упс! Страница не найдена.
- 404 Ошибка. Страница не может быть найдена.
- К сожалению, мы не можем найти страницу, которую вы ищете.
- Вы не ломали интернет, но мы не можем найти эту страницу.
- Мы потеряли эту страницу.
Создайте страницу в соответствии с вашим брендом
Важно, чтобы ваша страница с ошибкой не выглядела как ошибка, и чтобы ваши пользователи могли найти то, что ищут.
Вы можете забавно показать, что страница не найдена, с помощью дизайна , подходящего для вашей компании.
Покажите свой логотип или специальные функции, чтобы пользователи узнавали ваш бренд и были уверены, что они на безопасный сайт.
Брендинг — это сложно, но важно Придя к выводу, что страницы, которую они искали, не существует, вы можете направить их на другую страницу, которую вы хотите.
Ссылки на ваши лучшие страницы
Ссылки могут помочь вам удержать посетителей на вашем сайте и помочь им продолжить свое путешествие.
Это отличная работа для лучшего взаимодействия с пользователем (UX), потому что, когда страница, которую они ищут, не найдена, вы предлагаете им другие возможности.
На странице 404 вы должны разместить несколько полезных ссылок , таких как ссылка на вашу домашнюю страницу, ваш самый популярный блог, ваши самые популярные или ценные страницы продуктов/категорий, загрузки технических документов, демонстрационные подписки и т. д.
Добавляйте ссылки, помните, чтоКроме того, нужно стараться не терять трафик даже со страницы с ошибкой.
Кнопка призыва к действию
Помимо ссылок, текстовых и визуальных элементов, на странице 404 должна быть видна кнопка, призывающая посетителей к действию.
Добавьте строку поиска на страницу ошибки, способ, которым пользователи могут сообщить о неработающей ссылке, страницу контактов, контактную форму и кнопку загрузки или регистрации, и помогите своим потенциальным клиентам найти то, что они хотят.
Будьте простыми и полезными
Если страница 404 сложная или запутанная, она не будет полезна посетителям. На этом они закончат поиск на вашем сайте и перейдут на следующую страницу.
Тем самым вы потеряли потенциального пользователя, который моментально почувствовал себя небезопасно на вашем сайте.
Кроме того, ваша страница 404 не должна сканироваться или индексироваться Google , поэтому на этой странице не должно быть слишком много слов.
Будьте простыми и полезными, а с хорошим дизайном ссылки и кнопки указывают, что пользователи могут сделать, чтобы вернуться на правильный путь.
10 лучших примеров для страницы 404
Каждая компания, которая заботится о пользовательском опыте (UX), признает, что ее основное внимание уделяется решению самых больших проблем пользователей.
Вот почему страница ошибки 404 стала такой важной частью каждого веб-сайта.
Итак, давайте взглянем на наш список из 10 лучших примеров для страницы 404.
1. E-Bay
Страница ошибки 404 E-Bay имеет простой дизайн и креативную подпись . Кроме того, есть направляющие и кнопки, которые помогают посетителям легко найти то, что они ищут.
Страница 404 — пример EbayНа странице четкое сообщение и ссылки на домашнюю страницу, страницы справки и популярные предложения с интересной картинкой.
2. LinkedIn
Иногда ключом является простота.
Минимализм — это нечто прекрасноеLinkedIn «Страница не найдена» — правильный пример того, как легко направить пользователей в нужное русло. Есть четкое сообщение, ссылка и кнопка для возврата к ленте.
3. Lego
Это лучший пример хорошего дизайна страницы с ошибкой.
404 страница – LegoКомпания Lego разместила изображение известной игрушки с драматическим лицом, которое очень интересно посетителям.
Кроме того, есть уведомление об ошибке и кнопка призыва к действию.
4.
 Blue Path
Blue PathЭто страница 404 в очень креативном виде.
Страница Blue Path 404У Bleue Path отличная страница ошибок с юмором и простой графикой. Есть карта, показывающая, что пользователь отклонился от нее.
5. MailChimp
MailChimp создал симпатичную страницу ошибки с юмористическими иллюстрациями и информативными подписями.
Страница сумасшедшей ошибки от MailChimpТакже есть кнопка возврата на главную страницу, а дизайн страницы соответствует концепции компании.
6. HBO
Еще одна отличная идея для оформления страницы 404 — HBO.
404 страница от HBO – креатив с отличными призывами к действиюКроме того, креативное сообщение с извинениями, их «Страница не найдена» вдохновлена их предложением, с кнопками призыва к действию.
7. Amazon
Страница ошибки 404 на Amazon необычна и инновационна.
Страница Amazon 404 — действительно милый щенок Они используют эту страницу, чтобы дать вам некоторое представление о культуре своей компании с фотографиями милых щенков. Каждый раз, когда вы теряетесь, на странице 404 появляется другой щенок.
Каждый раз, когда вы теряетесь, на странице 404 появляется другой щенок.
Конечно, есть и сообщение с извинениями, где Amazon берет на себя ответственность за ошибку, даже если это не их вина.
8. Spotify
Удивительный дизайн их страницы ошибок является прямым отражением их бренда и их целевого рынка, что делает их лучший пользовательский опыт (UX).
Страница Spotify 404Также есть все остальное, что должно быть на каждой странице 404, например ссылка, кнопка и простое сообщение.
9. Michelin
Отличительный дизайн логотипа Michelin — лучшее, что есть на этой странице ошибок.
Michelin 404 страницаЭта страница создает впечатление, что они здесь, чтобы помочь вам найти то, что вы ищете.
10. Ikea
Креативный дизайн столовых приборов, расположенных под номером 404, поднимет настроение любому заблудшему пользователю.
Страница 404 — стиль Ikea Страница ошибки 404 Ikea содержит уведомление и простое сообщение со ссылкой «вернуться домой».
Узнаваемый логотип и слоган создадут у покупателя ощущение, что он находится на надежном сайте.
Заключение
Мы представили вам все, что вам нужно знать о странице ошибки 404.
Мы надеемся, что наш список из лучших 10 примеров для страницы 404 поможет вам получить вдохновение и пробудить творческий потенциал.
Если вы хотите добиться наилучшего UX, следуйте советам, которые мы перечислили в этой статье.
Будьте уникальными и творческими, и создайте лучшую страницу с ошибкой 404!
21+ лучших примеров страниц с ошибкой 404 (+ обязательные рекомендации)
Как единственный ребенок, я не боюсь кричать в свой собственный рог о том, что я считаю своими многими личными талантами.
Например, я люблю делать оригами бумажных журавликов и цветы. Я занялся оригами как хобби в очень молодом возрасте, как способ снять стресс… и, ну, чтобы было чем заняться, кроме просмотра повторов недолговечного мультфильма «Новые дети в квартале».
Кроме того, если быть честным, я действительно очень хорошо умею теряться.
Несмотря на то, что я суперопытный путешественник, вооруженный навигационным приложением Waze, иногда мои мысли блуждают во время вождения или я слишком увлекаюсь пением Стиви Уандера в машине.
Затем, прежде чем я это осознаю, я пропустил выход… или три. Упс. (Честно говоря, некоторые из моих лучших приключений были прямым результатом неправильных поворотов, пропущенных выходов или других сомнительных навыков навигации, но это история для другой статьи.)
🔎 По теме: 25 контактных страниц от компаний, чтобы вдохновить вас
Конечно, моя способность буквально «заблудиться» не ограничивается реальным миром.
Я постоянно отклоняюсь от курса онлайн тоже. Серьезно, я не знаю, являюсь ли я чем-то вроде магнита для интернет-тупиков, но я почти уверен, что видел каждую страницу с ошибкой 404.
На самом деле, я наткнулся на один сегодня, когда я на 100% тратил деньги, которые не должен был тратить, так как я уже загнал рынок спортивной одежды для работы на дому:
Несмотря на то, что Old Navy убивает игру, когда дело доходит до нейтральных тонов леггинсов и майок, я обнаружил, что полностью отталкиваю их страница 404 по двум причинам:
- Ваши глаза не не сломан.
 Вам нужно прищуриться и наклониться, чтобы прочитать крошечный текст на экране — как будто он был , созданным для разрешений экрана около 2002 года .
Вам нужно прищуриться и наклониться, чтобы прочитать крошечный текст на экране — как будто он был , созданным для разрешений экрана около 2002 года . - Бренд Old Navy — веселый, необычный и доступный. Итак, я нашел эту страницу 404 удивительно стерильной и роботизированной 9.0004 . Тотальный замах и промах.
«Это страница с ошибкой 404, Лиз. Чего ты ожидала, парада?»
Ну конечно нет. (Хотя, если вы хотите устроить мне парад, я не говорю «нет».)
Меня просто сбивает с толку то, как много брендов полностью выкладываются на своих страницах ошибок 404 с совершенно пренебрежительным видом. Однако, если вы выбираете этот подход, есть несколько последствий, о которых вы должны знать:
- В зависимости от того, насколько удобной для пользователя вы сделаете свою страницу 404 или сколько четких вариантов навигации вы предоставите, посетитель может полностью отказаться от вашего сайта, если они разочарованы тем фактом, что не могут найти то, что ищут.

- Вы можете в конечном итоге создать странное отношение к бренду в умах ваших идеальных покупателей, как это случилось со мной и моим покупателем недорогой одежды Old Navy. Теперь потребители предъявляют более высокие требования к веб-опыту. Это означает, что устаревший, небрендовый онлайн-опыт стал более неприятным, чем раньше.
Итак, каким наиболее важным практикам должен следовать ваш бренд со страницами 404 вашего бизнес-сайта, чтобы ваши пользователи оставались на вашем веб-сайте (и были довольны)? И какие неземные примеры страниц с ошибкой 404 вы должны искать для вдохновения?
Хорошо, я так рад, что вы спросили…
Фирменный веб-сайт Страница с ошибкой 404: обязательные функции и рекомендации
Неважно, насколько восхитительна, креативна или иным образом вызывающая улыбку ваша ошибка 404 может быть, ваша страница с ошибкой 404 будет полным провалом, если вы не будете придерживаться следующих рекомендаций или не включите эти обязательные функции.
1. Ваша навигация по сайту должна быть доступна
Да, у вас все еще должно быть сообщение, четко говорящее о том, что кто-то потерялся или находится не в том месте. Но вы по-прежнему должны иметь стандартные навигационные меню и структуру в верхней части вашего сайта, чтобы ваши пользователи не сбивались с толку.
Страница ошибки New York Times без шума и суеты 404 является отличным примером этого. Это доходит до того, что я нахожусь не в том месте, но верхняя структура навигации по сайту присутствует.
🔎 Связано: Что должно быть включено в стратегию нашего бизнес-сайта?
Таким образом, в дополнение к этой маленькой панели поиска, я могу легко «вернуться в безопасное место» без долгих раздумий и попыток выяснить, куда я должен идти.
2. Если у вас есть функция поиска по сайту, включите поиск
Я не уверен, что считаю это обязательным по нескольким причинам:
- возможность поиска по вашему сайту.
 Хотя я всегда выступаю за поиск по веб-сайтам, я знаю, что из каждого правила есть исключения. Таким образом, навигации по сайту может быть достаточно.
Хотя я всегда выступаю за поиск по веб-сайтам, я знаю, что из каждого правила есть исключения. Таким образом, навигации по сайту может быть достаточно. - Часто, если у вас есть функция поиска, это может быть очень плохо. Например, как бы я ни любил продукты Google, я всегда вздрагиваю, когда вижу функцию поиска на веб-сайте, основанную на Google, потому что с вероятностью 80% результаты поиска будут бесполезными. Здесь, в IMPACT, мы используем Cludo, и я чертовски люблю его как человека, который должен им управлять.
Итак, резюмируя — вам не обязательно иметь поиск на вашем сайте. Но если он у вас есть, делайте это правильно. Не создавайте дополнительный уровень разочарования для ваших пользователей.
Избавившись от этой преамбулы…
Посмотрите этот пример из одного из моих любимых ежедневных чтений, Что нового в издательском деле . Я выбрал этот, потому что он показывает, что, опять же, у вас не должно быть какого-то сумасбродного подхода к вашей странице 404.
Здесь у них есть и навигация по сайту, и у них есть понятное окно поиска справа… вместе с призывом к действию для их информационного бюллетеня, что, я думаю, приятное прикосновение.
3. Предложите несколько вариантов того, куда они могли бы пойти
Правило № 1 для пользователей веб-сайтов: не заставляйте пользователя думать. Если им придется слишком много думать о своем следующем шаге, они, скорее всего, разозлятся и уйдут.
Таким образом, в дополнение к навигации по сайту и панели поиска, вы также должны подумать о том, чтобы выбросить некоторые основные предложения, которые помогут посетителю вашего сайта вернуться в нужное русло.
У одной из самых успешных компаний IMPACT, Yale Appliance, есть эта восхитительно простая и полезная страница 404. В дополнение к навигации по сайту и параметрам поиска они включили удобный набор ссылок на веб-сайты, чтобы вернуть потерянного посетителя на прямой и узкий путь.
Опять же, вам не нужно сходить с ума или расширять границы своего творчества со страницей 404. Он просто должен быть четким, полезным и разработанным с учетом интересов пользователя.
Он просто должен быть четким, полезным и разработанным с учетом интересов пользователя.
4. Вы должны придерживаться современных рекомендаций по разрешению экрана и скорости отклика. Но, по-видимому, некоторым из вас —
, кашель, Old Navy, кашель, — нужно напомнить, что ваши страницы 404 не должны выглядеть как неуместные путешественники во времени где-то между 1996 и 2006.В основном я вижу это на веб-сайтах электронной коммерции и в интернет-магазинах, страницы продуктов которых часто устаревают или удаляются за пределы сайта из-за отсутствия инвентаря.
Это не оправдание, хотя . Вам нужно создать симпатичную небольшую базовую целевую страницу, на которой четко указано, что чего-то нет в наличии — опять же, с четкой навигацией по сайту и параметрами поиска.
«А что, если мы просто перенаправим их на страницу соответствующей категории продуктов или даже просто на нашу домашнюю страницу вместо отдельной страницы 404?»
Отличный вопрос. У меня различных мнений по этому поводу.
У меня различных мнений по этому поводу.
5. Будьте осторожны с перенаправлением на страницы категорий или домашние страницы без страницы 404
Меня очень расстраивают веб-сайты, которые полностью отказываются от страницы с ошибкой 404, вместо этого предпочитая автоматически перенаправлять меня на общую страницу категории — или, что еще хуже, просто домашняя страница.
«Но мы облегчаем им жизнь, не заводим их в тупик, а автоматически возвращаем на правильный путь… верно?»
Ну, не совсем.
Всякий раз, когда это происходит со мной как с пользователем сайта, я не испытываю благодарности. Я чувствую себя сбитым с толку.
Возможно, я опечатался в поисковом запросе или щелкнул уже неработающую ссылку. Когда вы удаляете подтверждение того, что то, что я ищу, не может быть найдено или больше недоступно, я на самом деле думаю, что сделал что-то не так.
Я подумаю про себя, «Подождите, что только что произошло?»
Я, наверное, вернусь и попробую ссылку еще раз или повторю поисковый запрос, потому что думаю, что что-то пошло не так. Затем, в какой-то момент, я пойму: «О… значит, этой страницы больше не существует. Как это раздражает».
Затем, в какой-то момент, я пойму: «О… значит, этой страницы больше не существует. Как это раздражает».
🔎 По теме: Сколько должна стоить нашей компании стратегия веб-сайта?
Непреднамеренным последствием ваших попыток помочь стало то, что я раздражен тем, что вы просто не сказали мне, что что-то сломано или недоступно, так что я должен разобраться с этим самостоятельно.
Даже самая простая страница ошибки 404 решит эту проблему. Так что не пропустите один.
6. Наконец, сделайте сообщение об ошибке очень четким
Вы когда-нибудь натыкались на страницу с ошибкой 404, где вам потребовалась секунда, чтобы понять, на что именно вы смотрите?
Это трудно описать, но ты узнаешь это, когда увидишь. Обычно есть навигация по сайту, иногда информация в нижнем колонтитуле или ссылки на другой контент сайта… но на странице нет четкого фокуса. Затем мелким шрифтом вы увидите сообщение «Страница не найдена». Не создавайте такой опыт для своих пользователей.
Вместо этого возьмите совет из предыдущих примеров из New York Times , What’s New in Publishing и Yale Appliance и сделайте это до глупости очевидным. Думайте об этом как о знаках «НЕ ВХОДИТЕ» или «НЕПРАВИЛЬНЫЙ ПУТЬ», которые вы видите на шоссе — ваши пользователи должны сразу понять, что они находятся не в том месте.
А теперь приступим к самому интересному!
Примеры страниц ошибки 404 на моем любимом бизнес-сайте
Я перечислил эти примеры в произвольном порядке. Но, чтобы помочь вам, я также включил свои заметки для каждого о том, что делает их такими вонючими.
1. IMPACT (бессовестная заглушка)
Да, я собираюсь разместить здесь наш собственный веб-сайт, но только потому, что искренне верю, что он заслуживает места в списке.
Несмотря на то, что структура проста, в ней много индивидуальности, есть вызывающее улыбку зацикленное видео с креативным руководителем IMPACT Кристин Остин, а также яркая диалоговая копия.
Это отличный пример того, как простой подход, основанный на лучших практиках, может быть интересным и ориентированным на людей.
2. HubSpot
Как человек, который считает «умную копию сайта» языком любви, эта классика от гиганта маркетинга, продаж и автоматизации обслуживания HubSpot всегда привлекает меня. Они не сходят с ума по анимации или другим прибамбасам.
🔎 По теме: Вам нужен редизайн сайта или «подтяжка лица» сайта?
Вместо этого, эта страница с ошибкой 404 полностью соответствует бренду и индивидуальности, что заставляет меня смеяться, и работает по всем направлениям — структура страницы, четкие варианты дальнейших действий, отзывчивый веб-дизайн и восхищение пользователя.
3. NPR (Национальное общественное радио)
Хорошо, это заняло у меня секунду, чтобы понять, но как только я это сделал, я был ох, так доволен.
Как только я прокрутил страницу ниже обычной навигации по сайту и опций поиска в верхней части их сайта, я заметил весь этот вручную отобранный контент под обычным языком «Страница не найдена».
Затем я понял, что весь контент, представленный на странице с ошибкой 404, сосредоточен на том, что «вещи теряются». Ха!
Амелия Эрхарт, багаж, недостающие 18 с половиной минут магнитофонной записи Уотергейта, Джимми Хоффа и так далее.
Это так продуманно, забавно, полезно и совершенно NPR. Я был так чертовски рад, когда понял, на что смотрю.
4. MoMA
Хорошо, мне это нравится, потому что эта графика OOF, которую вы видите, является настоящим произведением искусства. И если вы нажмете на нее, вы можете узнать больше о произведении и художнике. Совершенно фирменный и супер крутой.
Опять же, просто, но так креативно и продуманно. Я просто люблю это.
5. Чудо
Это Marvel, так что это могло легко стать преувеличенным, преувеличенным или совершенно ненужным. Вместо этого у него есть навигация по сайту, панель поиска, четкая (шутливая) копия бренда и просто… идеальная тонкая анимация, чтобы пролить свет на их статичные иллюстрации.
Компания Marvel побеждает благодаря искусным штрихам, как с точки зрения копирования, так и анимации.
6. TOMS
Ламы, вы все. Ламы. Никогда не ошибиться. Кроме того, мне просто нравится, насколько неожиданно это было со стороны обувного бренда, который до этого момента не осознавал, что имеет близость к ламам. Таким образом, вместо того, чтобы быть просто брендом, я узнал больше о бренде и людях, стоящих за ним.
Я всегда был поклонником брендов, которые удивят вас тонким напоминанием о «Да, нашим брендом действительно управляют люди — уникальные, удивительные люди.»
7. LEGO
Это бренд, обмен сообщениями и навигация полностью понятны для меня как пользователя, и давайте… если это не вызывает у вас улыбку, я не не знаю, что будет.
8. Moz
Это идеальная страница ошибки 404, как в учебнике. У вас есть навигация, четкая панель поиска, если вы застряли, и заметное сообщение «ты чертовски потерялся, чувак». Кроме того, Роджер великолепен.
Кроме того, Роджер великолепен.
Подводя итог, Moz полностью выбил его из парка с супер чистой страницей 404, которая также соответствовала его индивидуальности.
9. грамматически
Что делать, если ваш бренд не оставляет места для откровенных причуд и капризов? Это совершенно нормально, и эта страница с грамматической ошибкой 404 является тому доказательством. Это чисто и обеспечивает четкие следующие шаги.
Единственным предложением, которое я хотел бы дать команде грамматики, является добавление структуры навигации вверху или добавление ссылки на блог для тех, кто еще не является подписчиком. Основная грамматическая навигация просто говорит «логин» вверху, но нижний колонтитул сайта очень насыщен другими замечательными опциями для изучения контента, получения дополнительной информации о приложении и так далее.
10. GitHub
GitHub — домашняя база для разработчиков, программистов и других волшебников киберпространства — полностью покорил меня этим опытом 404, вдохновленным «Звездными войнами». Движение, которое вы видите, является результатом того, что происходит, когда вы перемещаете мышь по изображению, делая его интерактивным.
Движение, которое вы видите, является результатом того, что происходит, когда вы перемещаете мышь по изображению, делая его интерактивным.
Действительно крутой, тонкий опыт в целом. (Не могу присвоить себе это имя. Спасибо Дэну Бауму за то, что он поделился этим со мной.)
11. Звездные войны
Говоря о «Звездных войнах», мне это нравится. По очевидным причинам — использование Звезды Смерти в качестве нуля в «404», фальшивая копия, общая мрачная эстетика… Нужно ли говорить больше? Я имею в виду, это чертовы Звездные войны!
12. headspace
Все на этой странице с ошибкой 404 — *поцелуй шеф-повара.*
Маленькое анимированное лицо не только соответствует сообщениям о том, что это страница с ошибкой 404, но также является небольшим представлением что продукт обещает сделать для вас. Чтобы доставить вас из места стресса в место спокойствия.
🔎 По теме: 13 лучших советов по копирайтингу для веб-сайтов, которые должен знать каждый маркетолог Это диалог, это соответствует продукту и индивидуальности бренда, и я одержим небольшим текстом. «Сейчас в мире много неизвестного. Но одно можно сказать наверняка…»
«Сейчас в мире много неизвестного. Но одно можно сказать наверняка…»
Обожаю это.
13. Amazon
Хорошо, я должен извиниться перед Amazon. Когда я изначально намеренно вызвал ошибку 404 на Amazon с бессмысленным URL-адресом, я сделал это с полным намерением найти какой-нибудь душный, суперкорпоративный пример «это то, что вы не делаете», чтобы поделиться со всеми вами.
Что ж, я ошибся. Я люблю этот опыт. Конечно, у вас есть традиционная навигация по сайту и панель поиска вверху.
Но то, что Амазон прибивает здесь, совершенно неожиданно.
«Познакомьтесь с собаками Амазонки». Что?!
А потом… Угадайте, что происходит, когда вы нажимаете на Робин?
Amazon могла бы легко использовать эту недвижимость для чего-то менее очаровательного, но вместо этого, э-э-э, щенков! Но также вторичный опыт переносит вас в ту часть Амазонки, которую вы, возможно, иначе не открыли бы.
Это похоже на забавное пасхальное яйцо, где вы можете посмотреть очаровательное видео с собаками Amazon и узнать больше о человеческой стороне бренда, который обычно гордится своей автоматизацией.
14. Mailchimp
Не уверен, что это существо должно быть, но это вдумчивый штрих к тому, что в противном случае могло бы быть еще одной скучной страницей с ошибкой 404.
Мне нравятся подобные шаги от SaaS и технологических компаний, когда клиент больше взаимодействует с онлайн-платформой или частью программного обеспечения и смотрит только на людей, когда что-то не работает. Это классное напоминание о том, что за кулисами живут думающие люди.
15. Очки Blenders
Я почти не включил Blenders, потому что их реклама в Instagram вытянула много долларов из моего кошелька — что я могу сказать, я любитель ярких оттенков 😎 — но их копия здесь гарантируется их включение.
Послушайте, никому не нравится чувствовать себя глупо или когда ему говорят, что он сделал что-то не так. Тем не менее, слишком часто страницы с ошибкой 404 выглядят так: «Итак, вы здесь, потому что вы нажали не на то, набрали что-то неправильно или были иным образом некомпетентны в своем подходе к использованию Интернета».
Хорошо, обычно не так резко, но суть вы поняли.
Здесь, однако, Blenders принимает то, что, возможно, является ошибкой пользователя, и говорит (буквально) «полностью наша ошибка». Неважно, ошибся ли их посетитель, у них есть плохой опыт оказаться на мертвой странице. Это такое небольшое изменение в обмене сообщениями, но оно может иметь огромное влияние.
🔎 Связано: 7 причин, по которым ваши идеальные покупатели ненавидят копию вашего сайта
16. Blizzard
Мне нравится эта страница с ошибкой 404 от гиганта видеоигр Blizzard по нескольким причинам:
- Эй, это компания Blizzard, и маленький потерянный парень застрял… в метели. Это то, что мы в отрасли любим называть синергией.
- Я не знаю, намеренно ли это, но я не могу не задаться вопросом, вдохновил ли Джон Траволта в Криминальном чтиве то, что происходит в этой анимации.
- LOL, текст кнопки. Это весело, потому что теперь я слышу, как этот маленький гремлин звучит у меня в голове.
 Это также чертовски полезно, потому что, как пользователь, вы сразу же притягиваетесь к нему. Ваш следующий шаг ясен — нажмите кнопку! И когда вы это сделаете, вы вернетесь в безопасное место на главную страницу.
Это также чертовски полезно, потому что, как пользователь, вы сразу же притягиваетесь к нему. Ваш следующий шаг ясен — нажмите кнопку! И когда вы это сделаете, вы вернетесь в безопасное место на главную страницу. - Это красиво анимировано и именно то, что должно присутствовать на странице ошибки 404 компании, которая гордится высококачественной анимацией в своих продуктах. Меньше было бы странно.
Еще один совет Дэну Бауму за то, что он прислал это мне.
17. НАСА
Я знал, что хочу проверить, что есть у НАСА для своего 404 для этой статьи, но я также боялся. Почему? Что ж, давайте смотреть правде в глаза, правительственные учреждения не совсем известны своей способностью ладить со своими творческими сторонами.
К счастью, НАСА предоставляет этот прекрасный опыт, который соответствует всем передовым методам, о которых мы уже говорили, а также привносит магию космических исследований на то, что легко могло бы стать обычной, стерилизованной страницей правительственного веб-сайта.
18. Basecamp
Я люблю Basecamp за ее решения для управления проектами. Теперь я также люблю Basecamp за его чистую, организованную, наполненную опциями страницу 404.
Мне также нравится, как, подобно Блендерам, они явно стараются изо всех сил, а не обвиняют пользователя в том, что он зашел в тупик. Однако они также делают еще один шаг, предлагая варианты сообщения об ошибке («чтобы мы могли исправить нашу ошибку») и сообщения о неработающем стороннем URL-адресе.
Только после того, как все это право собственности, они вежливо предлагают просмотреть URL-адрес, чтобы убедиться, что что-то не так — действительно критический запрос, учитывая, что Basecamp полностью посвящен управлению проектами, а ссылки не должны прерываться.
19. The New Yorker
The New Yorker известен не только своей выдающейся журналистикой, эссе и другими письменными работами, но и своими карикатурами. Так что мне нравится, что они решили показать работу одного из своих художников, которая соответствует сообщению 404.
Приятный штрих к тому, что могло бы быть рутинной одноразовой страницей.
20. Jeep
Я люблю джипы до мозга костей, начиная с моего первого темно-синего Jeep Cherokee, когда мне было 16 лет. (Ее звали Блуберри.) Итак, да, я полностью отношусь к этому 404-страничному опыту от Jeep. Он фирменный, имеет заметную, простую навигацию и великолепные изображения.
Кроме того, хотя кому-то это может показаться банальным, мне нравится копия. Это именно то, что Jeep должен иметь на этой странице.
21. Изюминка
Хорошо, я хочу закончить тем, что, по-видимому, нарушает несколько правил, упомянутых в начале этой статьи.
Нет навигации. Строки поиска нет. Вздох! Это ведьма! Сжечь ее!
Тем не менее, мне нравится то, что здесь создала команда Zest. Это настолько сильно отличается от яркой, смелой, удобной для пользователя эстетики, которая доминирует в остальной части их веб-сайта и бренда, что возникает четкое «О, нет, где я?» чувство. .. но очень спокойно и умиротворенно.
.. но очень спокойно и умиротворенно.
Кроме того, мне нравится тонкая кнопка «Ничего здесь… Отвези меня домой». Действия, которые вам нужно предпринять, очевидны. Так что да, это нарушает правила, но работает на бренд и на продукт.
У вас есть много вариантов с вашей страницей ошибки 404
Я знаю, это было много разных примеров, которые нужно переварить и распаковать мысленно, прежде чем вы начнете решать свои собственные.
Помните, однако, что, хотя в этой статье представлено много интересных, разных и новых идей, ваша страница с ошибкой 404 должна быть уникальной для вас и вашего бренда. Ничего страшного, если ваш не похож ни на что из перечисленного здесь, и ничего страшного, если никто другой не похож на ваш.
С другой стороны, это более чем нормально, если вы решите пока пойти по простому пути, пока вы проводите мозговой штурм, если/когда/как вы сделаете опыт более творческим с течением времени.
Имейте в виду, все, что вам нужно сделать, это иметь страницу с ошибкой 404, которая не раздражает и не обвиняет пользователя, выводит его из тупика как можно быстрее и яснее и (возможно) добавляет немного удовольствия в их день через копии, изображения или пасхальные яйца.