Adobe Photoshop — герой нашего времени. Обзор программы, плюсы, минусы
Как и обещали, сегодня речь идет о таком чудесном графическом редакторе, как Adobe Photoshop. Фотошоп – им пользовался практически каждый. Тем не менее, чтобы действительно освоить эту программу, помимо мозгов Вам понадобятся время и усидчивость, ведь возможностей так много. Встречаем — Фотошоп, самый универсальный графический редактор.
Adobe Photoshop на сегодняшний день самая популярная программа для работы с изображениями. Изначально создавалась для работы в области полиграфии и подготовки изображений к печати. Сейчас находит активное применение в областях:
- Веб дизайна
- Кинематографа
- Телевидения
- Дизайна
- Рисования
- Полиграфии
- СG-арта
Photoshop первоначально был растровым графическим редактором, сейчас предоставляет массу возможностей для работы как с растровой, так и с векторной графикой.
История создания Adobe Photoshop
Отец основатель фотошопа – Томас Нолл. Будучи студентом Мичиганского университета, эта «светлая голова» в 1987 году разработал прототип программы, названный «Display». Успех не заставил себя ждать, и уже через год Adobe Systems выкупила права на программу. Нолла же оставили разработчиком, и в 1990 году вышел Adobe Photoshop 1.0
Системные требования
Последняя версия программы — Adobe Photoshop CC (2015.5.0), вышла в 2016 году. Чтобы установить ее на свою машину, Вам понадобится процессор с тактовой частотой не ниже 2.2 ГГц, минимум 2 Гигабайта оперативной памяти (рекомендованных 8 Гб), минимум 2,1 Гигабайта свободного места на жестком диске. Разрешение экрана должно быть не менее 1024×768 (рекомендованное — 1280×800).
Последние версии фотошопа отличаются более простым и интуитивно понятным интерфейсом в довесок к добавленным функциям и улучшенным возможностям. Начиная с версии CS4, имеется возможность работы с 3D-файлами.
Также в программе предусмотрена работа с видео. Фотошоп – популярное средство создания GIF-анимации.
С какими форматами изображений работает фотошоп?
Как мы уже говорили, фотошоп изначально был средством обработки растровых изображений. В настоящий момент программа поддерживает большинство растровых форматов (JPEG, TIFF, BMP, PCX, PSD), а также некоторые векторные форматы изображений (WMF). При этом основной формат фотошопа (PSD) совместим со множеством других графических редакторов. ФШ поддерживает такие цветовые модели, как RGB, LAB, Duotone, Multichannel, CMYK.
Существуют расширенные версии программы, работающие с ЗD-файлами форматов U3D, 3DS, OBJ, KMZ и DAE, а также с самыми распространенными видео-форматами.
Функции Adobe Photoshop
Функции программы фотошоп поистине многообразны. Фотошоп является одновременно мощной фотолабораторией и средством создания цифровых изображений. С помощью набора основных инструментов, таких как Кисть (Paintbrush), Аэрограф (Airbrush), Перо (Pen) и Карандаш (Pencil), можно рисовать и раскрашивать изображения. Все перечисленные инструменты дают возможность настройки целого ряда параметров: ширины мазка, степени размывания кромок, жесткости и мягкости.
При работе с изображениями ФШ дает возможность работы со слоями. Можно создавать монтажи и коллажи из нескольких изображений, редактируя каждое как отдельный, независимый слой.
Интерфейс программы Адоб Фотошоп
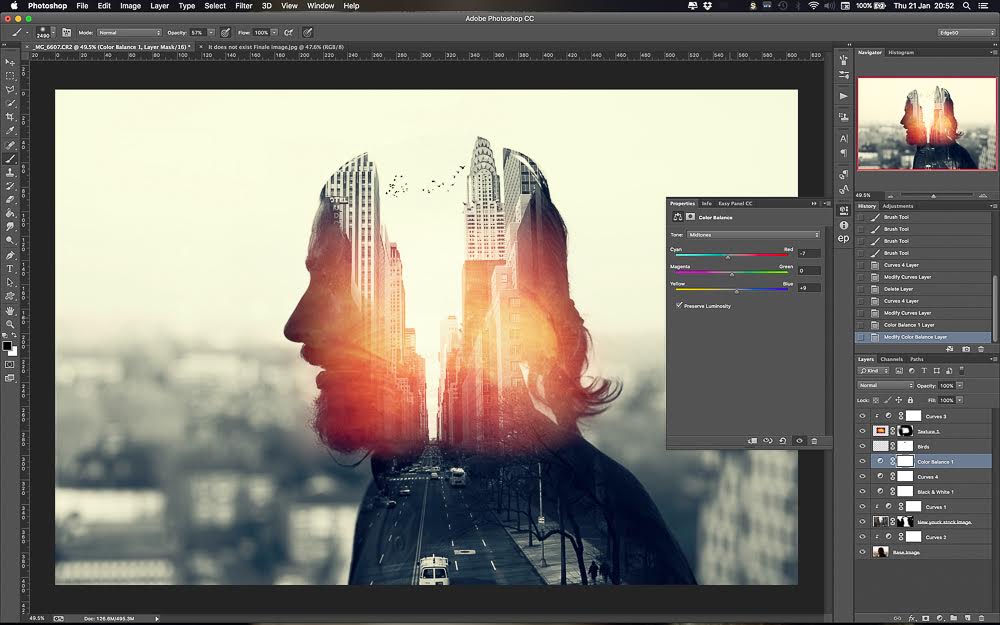
Интерфейс Adobe Photoshop
Давайте бегло пробежимся по основному функционалу. Как видим, справа находится панель инструментов, слева – область палитр, сверху – панель управления, чуть ниже – панель параметров, а посередине – рабочее пространство.
Панель управления обеспечивает доступ к командам главного меню и управление интерфейсом. Панель инструментов содержит все инструменты, которые можно применять для редактирования изображения. Панель параметров отображает, какой инструмент выбран для работы в данный момент. В область палитр представлены все инструменты для манипуляций с изображением. Тем, кто хочет ориентироваться в программе всерьез, советуем взять учебник и постепенно изучить, для чего нужна та или иная команда.
В качестве минусов ФШ можно назвать сложность его освоения для начинающего пользователя, высокую стоимость продукта. Также отметим, что фотошоп не поддерживается ОС Linux. Такие отрицательные моменты весьма относительны, так что несмотря на это ФШ остается лидером на рынке графических редакторов.
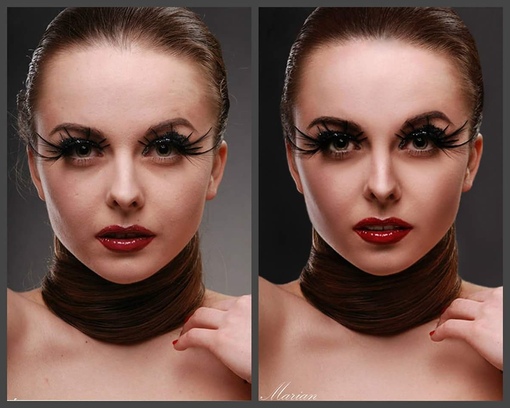
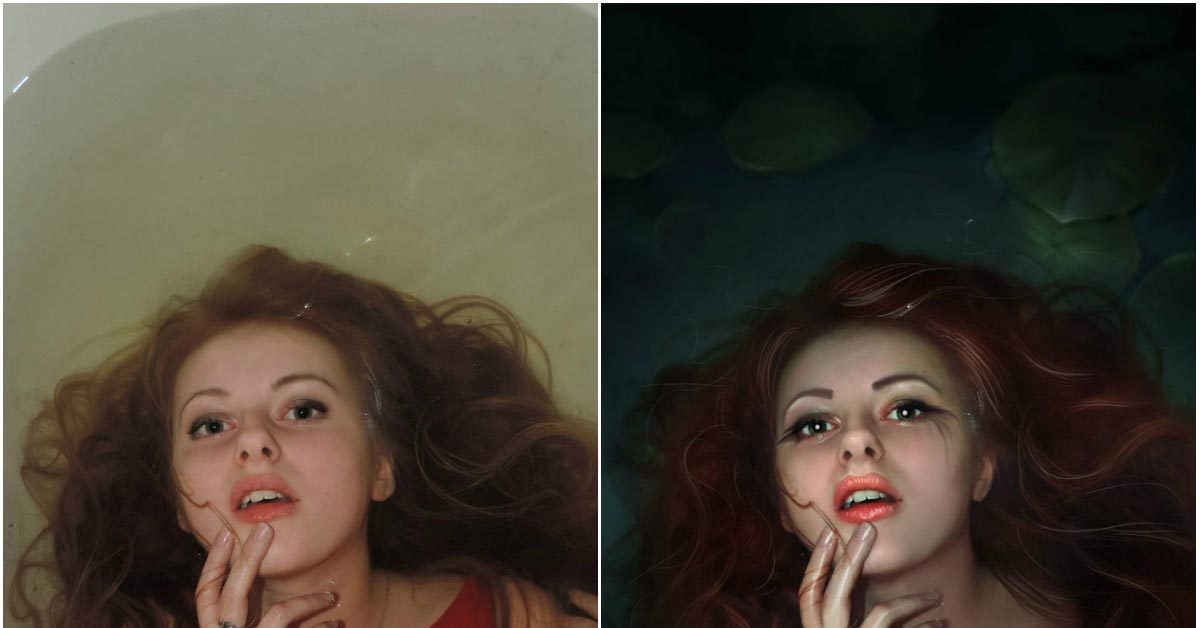
Приведем несколько примеров возможностей фотошоп. В умелых руках эта программа просто творит чудеса. От редактирования готовых фото до создания сложнейших изображений с нуля. Вот, к примеру, ретуширование фотографии в фотошопе. Было – стало. Несколько манипуляций – и результат на лицо.
В умелых руках эта программа просто творит чудеса. От редактирования готовых фото до создания сложнейших изображений с нуля. Вот, к примеру, ретуширование фотографии в фотошопе. Было – стало. Несколько манипуляций – и результат на лицо.
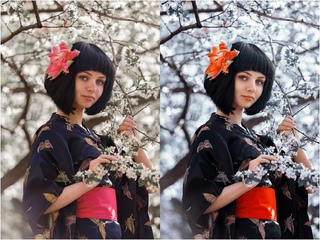
Пример работы с Adobe Photoshop
А вот обработка студийной фотографии, проведенная с помощью ФШ.
Если у Вас богатое воображение, фотошоп станет прекрасным помощников в воплощении самых смелых идей. Вот, например, восхитительные работы фотографа Эрика Ёхансона. Как думаете, при помощи чего он создает свои шедевры? Конечно, в первую очередь благодаря воображению. Но как бы выглядела реализация этих идей, не будь в мире фотошопа?
Adobe Photoshop с нуля до уровня «бог»
После того как мы познакомились с интерфейсом, многие спросят, с чего начать непосредственно изучение самой программы? Корифеи фотошопа советуют: двигайтесь от простого к сложному. Начните с изучения основных функций фотошопа, и будьте последовательны в их изучении.
Ну и напоследок, дорогие друзья, совет от наших опытных авторов на все случаи жизни: меньше слов, больше дела. Не важно, хотите освоить Adobe Photoshop с нуля, мечтаете научиться играть на гитаре или хотите быть богом квантовой механики – берите и делайте, вместо того чтобы мечтать. Только так можно достичь результата. Делайте и помните, что
adobe%20photoshop в русский — польский — русский Словарь
Każdy update Adobe jest krytycznie ważny i powinien być natychmiast instalowany.
Каждое их обновление важно, его нужно сразу же установить.
OpenSubtitles2018.v3
W czerwcu 2007, firmy Active Endpoints, Adobe Systems, BEA Systems, IBM, Oracle Corporation i SAP AG opublikowały specyfikacje BPEL4People oraz WS-HumanTalk, które uwzględniają możliwość dodawania do procesów interakcji ludzkich (oryginalnie BPEL pozwala na tworzenie wyłącznie w pełni automatycznych procesów).
В июне 2007, Active Endpoints, Adobe, BEA, IBM, Oracle и SAP опубликовали спецификации BPEL4People и WS-HumanTask, где описывалось как может быть реализовано в BPEL взаимодействие с людьми.
WikiMatrix
OpenSubtitles2018.v3
Oto program Adobe Photoshop.
Это «Адоб Фотошоп».
ted2019
Opracowana przez Roberta Slimbacha i Carol Twombly dla Adobe Systems.
Создан Робертом Слимбахом и Кэрол Тумбли для «Эдоуби
Literature
Brak niektórych sterowników. Możesz je ściągnąć ze strony Adobe. Zajrzyj do pomocy o cupsaddsmb, by uzyskać więcej informacji(potrzebny jest CUPS #. #. # lub nowszy
Некоторые файлы драйвера отсутствуют. Их можно получить на веб-сайте Adobe. Подробнее смотрите в руководстве cupsaddsmb (вам нужен CUPS версии #. #. # или выше
KDE40.1
Oto program Adobe Photoshop.
Это » Адоб Фотошоп «.
QED
W celu wypełnienia pustki, wiele własnościowych formatów Web3D pojawiło się w następnych latach, włączając w to Microsoft Chrome i
Пустота была заполнена различными недолговечными коммерческими Web 3D форматами, появившимися за последние несколько лет, включая Microsoft Chrome, Adobe Atmosphere и Shockwave 3D, ни один из этих форматов не поддерживается сегодня.
WikiMatrix
Napisałem działającą wersję czegoś na wzór dzisiejszego Adobe Illustrator.
Я сделал рабочую версию подобия Adobe Illustrator.
QED
Usługa Adobe Stock Photos została wprowadzona jako rozszerzenie Bridge.
Сервис Adobe Stock Photos стал дополнением к Bridge.
WikiMatrix
Uwaga: optyczne rozpoznawanie znaków nie skanuje obrazów umieszczonych w załączonych plikach, takich jak dokumenty Adobe® PDF lub Microsoft® Word®.
Примечание. OCR не сканирует изображения, встроенные в прикрепленные файлы, такие как документы Adobe® PDF или Microsoft® Word®.
support.google
Agencie Schrader, poznaj Andrew Coffmana z Adobe Hotel.
Агент Шрэдер, хочу представить Эндрю Коффмана из Adobe Hotel.
OpenSubtitles2018.v3
Wśród byłych pracowników Evans and Sutherland są takie postacie, jak założyciele Adobe Systems, (John Warnock) i Silicon Graphics, (Jim Clark).
Среди бывших работников Evans & Sutherland были основатели Adobe (Джон Уорнок) и Silicon Graphics (Джим Кларк).
WikiMatrix
& PostScript; (często skracany do » PS «) jest w świecie Uniksa standardem drukowania plików. Został rozwinięty przez Adobe i udostępniony na licencji producentom drukarek i firmom tworzącym oprogramowanie. Ponieważ specyfikacje & PostScript; zostały przez Adobe upublicznione, można znaleźć również implementacje firm trzecich, generujące lub interpretujące & PostScript; (jedną z najbardziej znanych jest niekomercyjny Ghostscript, interpretujący & PostScript
& PostScript; (часто сокращённо называемый » PS «) это де-факто стандарт печати в мире & UNIX;. Он был разработан компанией Adobe и лицензирован производителям принтеров и разработчикам программного обеспечения. Спецификации этого стандарта были опубликованы, поэтому существуют также реализации & PostScript; и программ, понимающих этот формат, от сторонних разработчиков. Одной из наиболее известных в мире свободного ПО является Ghostscript, мощный обработчик PS
Он был разработан компанией Adobe и лицензирован производителям принтеров и разработчикам программного обеспечения. Спецификации этого стандарта были опубликованы, поэтому существуют также реализации & PostScript; и программ, понимающих этот формат, от сторонних разработчиков. Одной из наиболее известных в мире свободного ПО является Ghostscript, мощный обработчик PS
KDE40.1
Pomimo większej popularności Adobe Flash nad wideo w HTML5, to wprowadzone eksperymentalne odtwarzanie wideo w HTML5 w serwisach Dailymotion (przy użyciu Ogg Theora i Vorbis), YouTube (przy użyciu H.264 i WebM) i Vimeo (przy użyciu H.264) wskazują, że zainteresowanie wideo w HTML5 wzrasta.
В мае 2010 года HTML 5 video ещё не так широко распространено, как Flash видео, хотя DailyMotion недавно массово выпустил экспериментальные видео-плееры на основе HTML5 (использующие форматы Ogg Theora и Vorbis), YouTube (использующий форматы H. 264 и WebM) и Vimeo(использующий формат H.264) намекают, что интерес к приему HTML 5 видео увеличивается.
264 и WebM) и Vimeo(использующий формат H.264) намекают, что интерес к приему HTML 5 видео увеличивается.
WikiMatrix
Uwaga: Adobe zakończy obsługę Flasha do końca 2020 roku.
Примечание. Компания Adobe прекратит поддержку технологии Flash в конце 2020 года.
support.google
Jeśli wejdziesz na stronę, która używa Adobe Flash Playera, może ona poprosić o uprawnienia do korzystania z mikrofonu i kamery.
Некоторые сайты, где используется Adobe Flash Player, также запрашивают доступ к микрофону и камере.
support.google
Adobe oferuje Flex za darmo, jednocześnie sprzedając Flash Builder IDE.
Adobe Systems предлагает Flex бесплатно, но в то же время продаёт Flash Builder IDE.
WikiMatrix
Obsługiwane platformy to między innymi YouTube Live, Facebook Live, Tumblr, RTSP, RTMP, Wowza Streaming Engine, Adobe Flash Media Server i inne serwery multimedialne.
В поддерживаемые платформах включены Youtube Live, Facebook Live, Tumblr, RTSP, RTMP, Wowza Streaming Engine, Adobe Flash Media Server и разные медиасерверы.
WikiMatrix
Przygotowujesz sterownik % # do udostępnienia klientom Windows przez Sambę. Operacja ta wymaga sterownika Adobe PostScript, Samby w wersji #. # lub późniejszej i działającej usługi SMB na serwerze docelowym. Naciśnij przycisk Eksport, by rozpocząć operację. Żeby dowiedzieć się więcej o tej funkcji, przeczytaj stronę podręcznika cupsaddsmb w Konquerorze lub wpisz man cupsaddsmb w oknie Konsoli
Вы готовитесь сделать драйвер % # доступным для клиентов Windows при помощи Samba. Эта операция требует Adobe PostScript Driver, Samba версии #. #. x и запущенную службу SMB на сервере назначения. Прочтите страницу руководства cupsaddsmb в Konqueror или наберите man cupsaddsmb в консоли, чтобы получить дополнительные сведения об этой операции
KDE40. 1
1
Do odczytania elektronicznej noty obciążeniowej wystarczy powszechna i bezpłatna aplikacja Adobe Reader.
Для прочтения электронной дебет-ноты достаточно распространенной и бесплатной программы Adobe Reader.
viatoll
Adobe OnLocation (dawniej Serious Magic DV Rack) to program do bezpośredniego nagrywania na dysk i oprogramowania monitorującego.
Adobe OnLocation (ранее Serious Magic DV Rack) — это программа для захвата и мониторинга видео.
WikiMatrix
Adobe Bridge jest skojarzony z aplikacją Photoshop, i może wykonywać pewne jej funkcje przetwarzania oddzielnie (i jednocześnie).
Adobe Bridge также поставляется с самостоятельной версией Photoshop, и может выполнять некоторые функции Photoshop отдельно (и одновременно) с самим Photoshop.
WikiMatrix
Aby w Chrome na komputerze móc słuchać i oglądać treści audio i wideo we Flashu, musisz mieć zainstalowaną wtyczkę Adobe Flash.
Воспроизводить аудио и видео формата Flash в браузере Chrome на компьютере можно с помощью плагина Adobe Flash.
support.google
Muzyk siedział na ławce przed Avila Adobe.
Музыкант сидел на скамеечке перед Авила-Адоби.
Literature
НОУ ИНТУИТ | Adobe Photoshop X6 для начинающих
Форма обучения:
дистанционная
Стоимость самостоятельного обучения:
бесплатно
Доступ:
свободный
Документ об окончании:
Уровень:
Для всех
Длительность:
4:14:00
Выпускников:
2202
Практикум по Adobe Photoshop X6 подготовлен для непрофессионалов, т.е. людей, знакомых с основами работы на ПК, но не знакомых с фотоделом и вебдизайном по роду своей профессии.
Занятия ориентированы на школьников, студентов, людей пожилого возраста, желающих не просто познакомиться с компьютерной графикой, но и быстро научиться редактировать цифровые фотографии на ПК “своими руками”. На занятиях рассматриваются следующие темы: Превращаем фотографию в рисунок художника (Фильтры Photoshop), Рисуем грузовик, Рисуем фоторамки, Создание оригинальных шрифтов в Photoshop, Фотомонтаж (коллаж), Реставрация и ретушь поврежденных изображений, Ретушь внешности человека, Работаем со слоями и ряд других. Практикум по Adobe Photoshop X6 подготовлен для непрофессионалов, т.е. людей, знакомых с основами работы на ПК, но не знакомых с фотоделом и вебдизайном по роду своей профессии. Занятия ориентированы на школьников, студентов, людей пожилого возраста, желающих не просто познакомиться с компьютерной графикой, но и быстро научиться редактировать цифровые фотографии на ПК “своими руками”.
Дополнительные курсы
2 часа 30 минут
—
Что такое Adobe Photoshop
Рассматривается интерфейс программы, дается представление о фильтрах Photoshop. Приводятся примеры использования фильтров Эскиз, Имитация, Масляная живопись. Рассказано о подключаемых внешних фильтрах (плагинах).—
Учимся рисовать в Photoshop
Рассматриваются инструменты рисования Adobe Photoshop CS6 на примере рисования грузового автомобиля (фургона для перевозки мебели).—
Создание фоторамки
На занятии изучаются различные способы создания рамочек для фотоснимков: с помощью фильтров, градиентной заливкой, заливкой узором и текстурой.—
Реставрация и ретушь поврежденных изображений
На занятии пошагово рассматривается ретушь изображения с использованием следующих приемов: Поворот и новое кадрирование (обрезка) изображения, Устранение крупных и мелких пятен, Устранение на фотографии царапин и трещин.—
Инструменты цветной ретуши изображений
На занятии показана работа с тремя инструментами Photoshop: Точечная восстанавливающая кисть, Восстанавливающая кисть и инструментом Заплатка. Показано, как удалить на снимке родинку, пирсинг, татуировку или – дату съемки.—
Меняем внешность человека
Учимся улучшать фотографии с изображениями людей: Устраняем дефект «красные глаза», Меняем цвет глаз, Меняем цвет волос и убираем седину. Улучшаем кожу лица. Показана работа с фильтром Пластика.—
Работаем со слоями
На занятии дается понятие «слои», показаны основные приемы работы со слоями. Учимся делать коллаж из двух слоев, загар, сильный загар. Методом смешения слоев отбеливаем зубы фотомодели.—
Photoshop: используем «Уровни»
Уровни — это инструмент, который Photoshop и другие программы редактирования изображений предоставляют для сдвига или растягивания уровней яркости в гистограмме изображения. Уровни дают возможность скорректировать яркость, контраст и диапазон цвета, задавая положения абсолютно чёрного, абсолютно белого и полутонов на гистограмме. Поскольку гистограмма любой фотографии уникальна, не существует единого способа коррекции уровней для всех ваших фотографий. Понимание принципов, согласно которым корректируются уровни на гистограмме изображения, поможет вам лучше передать тона в итоговом изображении.
Как это работает
Уровни позволяют перемещать и растягивать уровни яркости на гистограмме, используя три основных компонента: точку чёрного, точку белого и центр полутонов. Положение точек чёрного и белого переопределяет «входные уровни» гистограммы относительно «выходных уровней» (в которых точкой чёрного является 0, а точкой белого 255), а положение центра полутонов переопределяет положение нейтрально серого (128). Каждая из регулировок показана внизу на примере уровней в Photoshop, синие подписи добавлены для ясности:
Все нижеприведенные примеры используют уровни по гистограмме RGB, хотя их можно применять и к другим типам гистограмм. Уровни можно применять к каналам цветности, выбирая канал из списка в верхней части окна уровней.
Коррекция уровней чёрного и белого
Собираясь изменить уровни белого и чёрного на гистограмме, задайтесь вопросом: есть ли в изображении области,которые должны быть абсолютно чёрными или белыми, и показывает ли это гистограмма изображения?
Большинство снимков выглядят наилучшим образом,когда используют весь диапазон света и тени, который может быть показан на вашем экране или в печатной копии. Это означает, что зачастую лучший способ отрегулировать уровни, — это растянуть гистограмму на весь диапазон от чёрного (0) до белого (255). Изображения, которые не используют полный тональный диапазон, зачастую выглядят тускло, им может не хватать выразительности. Нижеприведенный снимок был сделан при прямом солнечном свете и включает в себя и яркие облака, и густые тени на камнях — как пример того, что в изображении должны присутствовать области, отображаемые как практически белые или чёрные. Гистограмма такого изображения может быть растянута, чтобы заполнить весь тональный диапазон, как показано ниже:
С другой стороны, просто растягивать белый и чёрный к краям гистограммы, не уделяя внимание содержанию изображения, — дурная привычка. Снимки, сделанные в тумане, дымке или при очень мягком свете зачастую в принципе не содержат чёрного или белого. Попытка коррекции уровней для таких изображений может разрушить настроение и лишить изображение сходства с оригиналом, поскольку оно станет выглядеть как снятое при более жёстком свете.
Ещё одна причина соблюдать осторожность при сдвиге чёрного и белого к границам гистограммы — это может легко обрезать свет и тени. Гистограмма может содержать тени или яркие области, которые показаны столбиками высотой в 1 пиксель, и они будут потеряны. Это часто случается со снимками в низком ключе (см. главу о гистограммах), как на примере внизу:
Нажатая клавиша «Alt» в момент сдвига точек чёрного или белого — это уловка, которая позволит избежать обрезания теней и света, соответственно. Если сдвинуть на выше приведенном примере точку белого намного дальше влево (например, до уровня 180, вместо показанного выше 235), удерживая Alt, мы увидим следующую картину:
Если во время перемещения точки белого или чёрного изображение остаётся полностью чёрным, обрезания тонов не произойдёт. Если же часть точек по яркости уйдёт за пределы гистограммы, участки изображения, где произойдут потери, будут подсвечены, как показано выше. Это может быть весьма полезно, поскольку знание того, где произойдут потери, может помочь оценить, действительно ли это повредит художественному замыслу. Впрочем, не стоит забывать, что засветка на гистограмме RGB необязательно означает, что соответствующая область станет абсолютно белой — возможно, был достигнут максимум в одном из каналов цветности (красном, зелёном или синем).
Коррекция полутонов
Сдвиг центра полутонов сжимает или растягивает тональный диапазон слева и справа от центра, в зависимости от направления движения. Сдвиг влево растягивает гистограмму справа и сжимает её слева (т.е. осветляет изображение, сжимая тени и расширяя светлые тона), тогда как сдвиг вправо оказывает противоположный эффект. Таким образом, основное использование центра полутонов состоит в осветлении или затемнении полутонов в изображении.
Когда ещё использовать сдвиг полутонов? Рассмотрим следующий сценарий: в вашем изображении должны присутствовать абсолютно чёрный и абсолютно белый, при этом гистограмма достигает абсолютно чёрного, но не достигает абсолютно белого. Если вы сдвинете точку белого к границе гистограммы, вы сделаете изображение в целом слишком ярким и передержанным. Использование центра полутонов совместно с точкой белого поможет вам сохранить яркость в изображении, усилив при этом свет до белого:
Заметьте, как небо стало более выраженным, несмотря на то, что общая яркость изображения осталась неизменной. Если бы центр полутонов не был сдвинут, изображение справа оказалось бы сильно передержанным. Аналогичный метод можно использовать для углубления теней с сохранением полутонов, только центр полутонов в этом случае потребуется сдвинуть влево.
Примечание: несмотря на то, что центр полутонов находится на отметке 128, он показан как 1.00, чтобы избежать недоразумений после сдвига точек белого и чёрного. Тем самым центр полутонов всегда находится в точке 1.00, даже если другие точки были смещены. «Входной уровень» центра полутонов в действительности представляет коррекцию гаммы, которую можно рассматривать как относительное число уровней слева и справа. Таким образом, значения больше 1 означают, что больше уровней находится в правой части, тогда как значения меньше 1 показывают, что больше уровней попали в левую часть.
Коррекция уровней с помощью пипеток
Уровни гистограммы могут быть также скорректированы с помощью пипеток, как показано ниже (обведены красным):
Левая и правая пипетки используются для задания точек чёрного и белого нажатием на область в изображении, которая должна быть чёрной или белой, соответственно. Это зачастую не настолько точно, как использовать движки, поскольку нельзя точно сказать, не обрежет ли гистограмму проба в данной точке. Пипетки чёрного и белого полезнее для компьютерной графики, чем для фото.
В отличие от предыдущих двух, пипетка полутонов не выполняет функцию, аналогичную движку полутонов. Пипетка полутонов в действительности задаёт «точку серого», и проба для неё берётся в той части изображения, которая должна быть бесцветной. Это полезно в случае, когда в сцене присутствует бесцветный эталон; нажатие на него пипеткой приведёт к коррекции баланса белого. С другой стороны, баланс белого лучше применять к файлу формата RAW, снижая тем самым риск постеризации.
Другое применение уровней
Уровни можно применять к любой из гистограмм изображения вдобавок к гистограммам RGB, показанным выше, в том числе к гистограммам яркости и цвета. Применение уровней к гистограмме яркости может быть полезным для повышения контраста без сопутствующего изменения насыщенности цвета, в то время как уровни по гистограмме цвета могут изменить баланс цвета в изображении, которое страдает от неестественных оттенков (например, вследствие ошибки баланса белого).
Уровни можно также применять для снижения контраста изображения посредством изменения «выходных уровней» вместо «входных». Это может оказаться полезным шагом перед использованием локального повышения контраста, поскольку тем самым предотвращается обрезание гистограммы (такой подход может затемнить или высветлить самые тёмные и яркие области, соответственно), или когда в изображении наблюдается избыток контраста.
Меры предосторожности
- Минимизируйте использование уровней, поскольку любое растягивание гистограммы увеличивает вероятность постеризации.
- Использование уровней на гистограмме яркости может обрезать один из каналов цветности, хотя тем самым можно получить более глубокие тени и яркий свет.
- Применение уровней к гистограмме цвета или каналу цветности может повлиять на баланс цвета, так что коррекция уровней цвета должна применяться только при сугубой необходимости, или когда хочется достичь намеренного сдвига цветности.
Практический пример применения Прямолинейного лассо в Photoshop CS6
Для прокрутки изображения вокруг внутри окна документа, зажмите клавишу «Пробел», что временно переключит Вас на инструмент «Рука», а затем нажмите левую клавишу и переместите изображение. Отпустите «Пробел», чтобы переключиться обратно на Polygonal Lasso Tool:
Переключение между Polygonal Lasso Tool и стандартным Lasso Tool
Когда я подошёл к верхней части здания, у меня появилась проблема. Часть конструкции в крыше закруглены, что есть нехорошо для Прямолинейного лассо, поскольку оно может только рисовать прямые линии, на то оно и прямолинейное. К счастью, Photoshop позволяет быстро и временно переключаться между инструментом «Прямолинейного лассо» (Polygonal Lasso Tool) и обычным Лассо (Lasso Tool) для случаев, подобных этому. Просто нажмите и удерживайте клавишу Alt, затем зажмите левую клавишу мыши и начинайте протаскивать курсор. Эти действия временно переключает вас на стандартную Lasso Tool, а с его помощью мы можем легко прорисовать контур вокруг любой закругленной или изогнутой области объекта:
После того как Вы закончите обрисовывать изогнутые поверхности, отпустите Alt и затем отпустите кнопку мыши, и Вы сразу вернётесь к Polygonal Lasso Tool, после чего вы можете продолжать построение контура вокруг объекта и нажимать на левую клавишу мыши для простановки опорных точек:
Как только я обводить контур вокруг самого здания, остальной контур я проведу в серой зоне картона вокруг фотографии. Т.к. масштаб фото был сильно увеличен, его следует уменьшить, несколько раз нажав комбинацию Ctrl + — , пока не появится серые поля вокруг фото. В последствии Photoshop не выберет эти области вне фото, он выберет только пиксели на самой картинке:
Для завершения выделения я буду нажму еще раз первоначальные опорную точку, и теперь небо на фото будет выделено:
Я собираюсь сделать масштаб фото 100%, нажав Ctrl+Alt+0.
Затем превратим выделение в слой-маску. Для этого зажмём клавишу Alt и кликнем по значку добавления маски в панели слоёв.
Вот как должна теперь выглядеть панель слоёв (фоновый слой автоматически разблокировался):
А вот как выглядит окно рабочего документа после применения слой-маски:
Нам осталось только перенести этот документ на изображение с другим небом.
Итак, открываем изображение с небом (я выбрал пасмурное небо) и инструментом «Перемещение» (Move Tool) переносим документ со зданием на документ с небом. Подробнее о перемещении и совмещении документов описывается здесь.
Вот что у меня получилось в итоге:
Удаление выделения
В приведенном выше примере, контур выделения исчез, когда мы превратили его в слой-маску, но обычно, когда вы заканчиваете работу с выделением, созданным с помощью Polygonal Lasso Tool, вы можете удалить его нажав сочетание клавиш Ctrl+D.
В следующем материале мы рассмотрим работу с инструментом «Магнитное лассо (Magnetic Lasso Tool).
Примеры анимации в фотошопе. Создание GIF анимации в Photoshop. Настройки GIF анимации в Фотошопе
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация” . Может еще быть написано “Шкала времени” .
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1” , то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
02.08.2016 27.01.2018
В этом уроке мы научимся создавать анимацию. Анимация — это изображение, которому придано движение, в отличии от статических изображений (например, фотографий) оно может менять кадры или части кадра.
С латыни Anima переводится как «душа». Можно сказать, что, создавая анимацию, мы «одушевляем» картинку, придаем ей жизнь.
Панель Анимации появилась в Adobe Photoshop CS3, до этого, в версии CS, возможность создавать анимацию осуществлялась посредством отдельной программы, Image Ready CS2, которая поставлялась вместе с Adobe Photoshop. Сейчас, в новых версиях Adobe Photoshop инструмент для создания анимации включен в программу и имеет название Шкала времени . Урок выполнен в Adobe Photoshop 2015.5, если у вас более ранняя версия программы, некоторые настройки могут отличаться, но основные понятия идентичны.
Давайте приступим к изучению создания анимации. Откройте картинку, которую хотите «оживить», Файл-Открыть (File-Open). У меня это милая картинка с девушкой и котиком, любующимися звездным небом.
Создаем три новых пустых слоя, Слои-Новый-Слой (Layer- New -Layer) или нажмите на миниатюру создания нового слоя в панели слоев .
Назовите их, соответственно, «1», «2», «3». Это поможет не запутаться в дальнейшем.
Выбираем инструмент Кисть (Brush) :
Нажимаем сперва на треугольничек у размера кисти, потом на шестеренку слева:
Откроется меню загрузки кистей:
Загрузим кисти звездочек (https://cloud.mail.ru/public/G2co/RTne1N3f9):
Выбираем одиночные кисточки и, меняя размер, рисуем на тех трех слоях, что мы создали ранее. Цвет кисточки — белый или приближенный к белому. Главное, не располагать их в одном районе на всех слоях, старайтесь хаотично разбрасывать звездочки по всему небу.
Ну а теперь самое главное: переходим к магии оживления картинки. Идем в меню Окно-Шкала времени (Window-Timeline ), появится вот такое окошко:
Панель анимации имеет два типа: временная шкала и покадровая анимация . Первый тип редко используется, потому что предназначен в основном для работы с видео, переключимся на покадровую , для этого нажмем на кнопку «Создать шкалу времени для видео», а потом вот на этот значок:
Откроется следующее окошко:
Для создания нового кадра нажимаем вот на эту иконку:
Анимация у нас простенькая, хватит три кадра. К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев ):
То же проделываем для второго и третьего кадра, только включая видимость, соответственно, у второго и третьего слоя со звездочками. Слой с девушкой и котом видимый всегда. Для наглядности скриншоты для второго и третьего кадра:
С зажатой клавишей Shift выделяем все слои на панели анимации, щелкаем правой кнопкой мыши и изменяем длительность кадра, с 5 секунд , установленных по умолчанию, до, к примеру, 0,2 секунды . Щелкаем на кнопку «Выбор параметров цикла» и изменяем значение на «Постоянно»:
Если установлен параметр «Однократно» , то анимашка проиграется один раз и остановится, при параметре «Постоянно» она будет «мигать» беспрерывно.
Чтобы посмотреть, как выглядит анимация, кликаем по этой кнопке:
Для более плавного перехода между кадрами можно добавить промежуточных кадров — сделайте активным кадр в панели анимации и нажмите вот этот значок:
Появится окно, в котором можно выбрать количество, расположение и стиль промежуточных кадров. Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
А последнему, третьему, кадру, тоже 3, но уже с другими настройками, чтобы зациклить анимацию и чтобы звездочки плавно появлялись и исчезали, без рывков и резких переходов:
Ну вот мы и сделали анимацию в фотошоп, осталось только сохранить. Переходим в Файл-Экспортировать-Сохранить для веб (старая версия) (File — Export — Save for Web (old version )):
Выбираем формат Gif , так же можно выбрать количество цветов (чем больше цветов, тем больше будет весить файл, но чем меньше цветов, тем хуже качество), размер. Остальные параметры можно оставить по умолчанию.
Вот и все! Мы научились делать анимацию в фотошопе!
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Создаем новый файл с размерами 700 x 300 px.
Открываем окно Timeline ( (Окно — Шкала времени)).
Нажимаем на кнопку «Create Frame Animation » (Создать анимацию кадра).
Используя инструмент () создаем 3 слоя с текстом («Анимация», «это», «просто»).
Инструментом (Инструмент «Перемещение» / Клавиша «V») размещаем текст как на изображении ниже.
В окне Timeline (Шкала времени) выбираем первый кадр и нажимаем на кнопку «Duplicates selected frames » (Создание копии выделенных кадров).
Создаем 4 копии выделенных кадров.
Выбираем в окне Timeline (Шкала времени) второй кадр и оставляем видимыми только слои «Анимация » и «Фон ».
Выбираем четвертый кадр и оставляем в нем видимыми все слои.
Зададим параметр повтора нашей анимации. В меню окна Timeline (Шкала времени), меняем параметр повтора с «Однократно » на «Постоянно » (изображении ниже).
Теперь мы можем использовать запуск воспроизведения анимации.
Настройки анимации в «Файл — Сохранить для Web» (File — Save for Web) Photoshop CC. Финальный результат
Уроки Фотошопа на ваших примерах – Простые фокусы
Уважаемые читатели и почитатели, наверняка многие из вас умеют снимать, но обрабатывать фотографии еще умеют не совсем на высоте или не совсем понимают, что к чему. Мы готовы вам все это объяснить, причем, более того — на ваших же примерах. Дело в том, что большинство наиболее частых затыков начинающих связано с довольно банальными проблемами, которые человек, давно занимающийся фотографией, и проблемами не считает, решая их практически на автомате.
В то же время, у каждого есть фотография, которую хотелось бы обработать, подретушировать (включая глубокую ретушь), сделать с ней что-то выдающееся. Мы можем вам с этим помочь, причем абсолютно безвозмездно: вы присылаете нам свое фото, а мы его обрабатываем, и результат представляем со всеми выкладками в плане того, что мы сделали, как и почему, указав, какие стороны в фото слабые, а какие хочется подчеркнуть. Выложим результат мы либо на форуме в специальном разделе, либо прямо на сайте, если пример нам будет очень интересен и достоин повторения.
Более того, на основании составленного урока мы будем давать и задания, повторять которые можно даже в домашних условиях и не только в Фотошопе, а результатами делиться со всеми окружающими.
Пожалуйста, не обижайтесь на нас, если мы не сможем обработать все фотографии — мы постараемся их группировать по наиболее общим проблемам и болезням, но, в связи с предполагаемым объемом, вряд ли сможем пропустить через себя все. Однако, рекомендацию все равно дадим.
Именно для информационного обмена мы создали два источника подачи заявок на редактирование фотографий:
- раздел «Простого форума», куда фотографии загружать нельзя, но линковать изображения с других хостингов можно элементарно (только закрывайте фотографию специальным тегом из формы на форуме). Просматривать могут все, писать сообщения и добавлять фотографии — только зарегистрированные пользователи.
- наша группа на Flickr, использовать которую можно по своему усмотрению, но можно также туда добавлять фотографии для редактирования — соответствующие фотографии просто помечаются соответствующими тегами.
- по email напрямую нам — мы выложим фотографию на форуме сами, сами же и поправим (правда, в электропочту сегодня верить нельзя, потому два первых способа предпочтительнее)
Есть одно небольшое пожелание: если вам нужно сделать с фотографией что-то определенное, а не «просто отфотошопить», добавляйте соответствующие комментарии для нас, что, к примеру, хотите убрать человека (только с фотографии, не думайте, что мы способны на большее), замазать ненужные детали, вставить вас на фото с президентом (любым президентом) и пр. Фраза «сделать шыдевр» воспринимается как синоним «отфотошопить», не более того — нельзя сделать из того, что не тонет то, что заворачивается в обертку, нельзя добавить фотографии смысла или выправить композицию до классической. Однако, завернуть в обертку мы все же можем.
И второе дополнение — добавляйте фотографии, по возможности, в том разрешении, в котором хотите их видеть. На Fliсkr такая возможность есть, просто надо внимательно смотреть за процессом и читать английские буковки. На файл-хостингах такое тоже возможно.
Третье дополнение: хорошие открытые файл-хостинги находятся за рубежом, примеры могут быть найдены в Google, нам недавно понравился imgur. Настоятельно просим не использовать неспециализированные для картинок файл-хостинги, требующие с посетителей деньги за просмотр в виде отправки смс и т.д. (зарабатывать на этом нехорошо) — такие изображения будут либо удаляться с форума, либо переноситься на наш хостинг, а пользователи баниться.
25 шокирующих примеров ретуши в Photoshop
Когда вы смотрите на эти изображения, видите ли вы «до» или только «после»?
На днях я смотрел фантастическое шоу под названием «Разговор с Амандой Де Каденет». Все дело в действительно откровенных и откровенных беседах с женщинами (одна музыкальная звезда, один автор / политик / мыслитель и две кинозвезды на серию), все об имидже тела, уверенности и тяжелом положении женщин. Я смотрел на женщин в сериале, многим из которых около 40 лет, и заметил, что, несмотря на то, что это HD-телевизор, и они сидят на диване и выглядят очень откровенно, все они выглядели так, как будто только что вышли. журнала.Затем я присмотрелся и заметил, что у них нет пор, нет морщин и линий лица. Их кожа выглядит идеально гладкой.
Ева Лонгория подняла брови в телешоу «Разговор»
Это показалось мне особенно ироничным, учитывая, что темой разговора была самооценка и уверенность. Это также показалось мне очень вводящим в заблуждение, учитывая, что обстановка была настолько непринужденной, и это должно было выглядеть как живое интервью. Какие непонятные сообщения! Мы должны относиться к женщинам в сериале, которые якобы позволяют всему этому болтаться и выносить свои души, и все же они не могут заставить себя вынести свои поры и морщины на телевидении? И что еще хуже, они полностью осознают, что подавляющее большинство женщин, смотрящих сериал, не подозревают, что их внешность была улучшена в цифровом виде, и просто задаются вопросом, почему они выглядят намного старше, чем женщины их возраста в сериале (или любое шоу, если на то пошло).
К настоящему времени мы привыкли знать, что даже самые безупречные знаменитости подвергаются ретушированию (т. Е. «Фотошопу»), чтобы в журналах и на фотографиях они выглядели неидеально. На протяжении многих лет мы вздыхали с облегчением, зная, что, по крайней мере, по телевизору мы можем увидеть их в их истинной форме, даже с волосами и наращенными ресницами, идеальным освещением и всем этим идеально нанесенным макияжем. Но те дни прошли, поскольку даже телевидение высокой четкости подвергается «фотошопу» с использованием автоматических фильтров, чтобы скрыть даже самые мелкие недостатки.
Благодаря приложениям для редактирования фотографий и видеофильтрации, фальшивый безупречный контент стал нормой не только среди знаменитостей и влиятельных лиц в социальных сетях, но и даже среди ваших друзей.
К счастью для этих знаменитостей и, к сожалению, для нас, боги технологий изобрели способ автоматического ретуширования лиц как на предварительно записанных, так и в прямом эфире, чтобы люди могли выглядеть абсолютно без морщин и даже без пятен. при движении и разговоре. Но это еще не все.Кожа на телеэкране не только автоматически ретушируется с использованием интеллектуальной технологии, которая может распознавать контуры лица, но также усиливает и осветляет цвет глаз, добавляет блеск волосам и контрастирует с макияжем и может даже истончить тело.
Традиционно пятна на лице и темные круги скрывались на экране телевизора через толстые слои макияжа и средств для ухода за кожей. Мы все спорили с тем, что с помощью макияжа можно только столько, чтобы по-настоящему скрыть недостатки, не делая кого-то похожим на циркового клоуна.Макияж с годами также эволюционировал, позволяя мастерам владеть своим «оружием», не прибегая к массе лица человека. Более естественный, но столь же обманчивый макияж в сочетании с ретушью и тот факт, что опубликованные неотретушированные изображения больше не существуют, женщинам стало труднее, чем когда-либо, распознать, когда их обманывают.
Я хотел бы сказать, что есть простые способы точно определить, насколько изображение изменено в цифровом виде, но, поскольку многие ретушеры улучшают свои изображения порой за порой, часто это трудно сказать.Один из способов распознать — это когда кожа выглядит идеально гладкой и без морщин. Даже у подростков есть линии. Другой — если под глазами нет тени. У всех есть круги под глазами, даже у малышей. Но опять же, опытные ретушеры знают, что нельзя полностью стереть все. Вместо этого они просто стирают самых морщин и делают оставшиеся очень слабыми.
Шейлин Вудли (номинированная на «Золотой глобус» за роль в «Потомках») сказала: «Я однажды видела кого-то — то, что я думала, было собой — в журнале, и у меня были большие красные губы, что определенно было. не принадлежат моему лицу.У меня была грудь примерно в три раза больше, чем в реальной жизни. Мой живот был совершенно плоским. Моя кожа тоже была безупречной. Но на самом деле у меня нет этих губ, и моя кожа небезупречна, и у меня есть немного желудка. Это не было правильным представлением о том, кто я. Я понял, что когда рос и смотрел журналы, я сравнивал себя с подобными изображениями — и по большей части это было нереально ».
Главное понимать и помнить, что изображения, которые вы видите в печати — а теперь и по телевизору — это фэнтези .Это усовершенствованные компьютерные версии того, что когда-то было человеком, но больше не похоже на реальность. Суть в том, что все — даже кинозвезды — выглядят несовершенными в реальной жизни, и вам никогда не следует сравнивать себя с тем, что вы видите в СМИ.
Вот холст работы Photoshop, который был сделан на некоторых из самых знаменитых красавиц сегодня. Это всего лишь несколько примеров типичного ретуширования, выполненного почти для всех изображений, которые вы увидите в основных журналах:
AdobeDocs / uxp-photoshop-plugin-samples: образцы подключаемого модуля UXP для Photoshop 22 и выше.
GitHub — AdobeDocs / uxp-photoshop-plugin-samples: примеры подключаемого модуля UXP для Photoshop 22 и выше.Файлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.Тип
Имя
Последнее сообщение фиксации
Время фиксации
Этот репозиторий содержит библиотеку примеров плагинов Photoshop, которые помогут вам в вашем путешествии.Вы можете использовать эти образцы, чтобы узнать больше о том, как создавать плагины для Photoshop с помощью UXP.
Список образцов
| добавочный номер | Основные используемые API | Описание | Минимальная версия |
|---|---|---|---|
| Пример io-websocket | Spectrum UXP, Websocket | Показывает, как использовать сервер и клиент веб-сокета в Photoshop. | UXP 4.1 / PS 22.0.0 |
| ui-кухонная мойка | Spectrum UXP, HTML | Пример кухонной мойки включает все доступные компоненты пользовательского интерфейса, а также некоторые примеры использования. | UXP 4.1 / PS 22.0.0 |
| ui-площадка | Spectrum UXP, React | Площадка для тестирования фрагментов HTML, CSS и JS в Photoshop. | UXP 4.1 / PS 22.0.0 |
| ui-react-starter | Spectrum UXP, React | Показывает, как использовать React в простом плагине. | UXP 4.1 / PS 22.0.0 |
Рекомендуемая установка для разработки
- Клонируйте этот репозиторий в местоположение по вашему выбору:
git clone git @ github.com: AdobeDocs / uxp-photoshop-plugin-samples.git
Запустите UXP Developer Tool и используйте кнопку «Добавить плагин …», чтобы добавить каждый плагин в рабочую область. (Выберите файл
manifest.jsonв папке каждого плагина.)Загрузите плагины в Photoshop с помощью команды •••> Загрузить .
Около
Примеры плагина UXP для Photoshop 22 и выше.
Темы
ресурсов
Лицензия
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс. Примеры кода— UXP для Adobe Photoshop
Обзор #
Вот несколько примеров подключаемых модулей, которые можно создать с помощью UXP в Photoshop.На GitHub они существуют как полностью сформированные проекты, которые вы можете сразу загрузить, чтобы получить представление о том, как все работает; затем вы можете изменить проекты, чтобы они стали в большей степени вашим собственным кодом.
Все образцы доступны на GitHub здесь, где их можно клонировать или разветвлять. Если вы не знакомы с GitHub и просто хотите загрузить примеры, нажмите на ссылку выше и просто нажмите зеленую кнопку Code , затем нажмите «Загрузить ZIP».
Существует три основных типа подключаемых модулей:
Direct Action («без головы») — подключаемый модуль не имеет для представления пользовательского интерфейса пользователю.Если вы хотите создать плагин, который делает одно и то же каждый раз без какого-либо пользовательского ввода или получает свои параметры каким-либо другим способом (например, файл конфигурации или веб-сайт), это может быть подходящим вариантом.
Модальный диалог — многие плагины могут использовать простое диалоговое окно для получения параметров от пользователя, а затем выполнять код на основе этих параметров. Если вы работаете с ExtendScript, вы, скорее всего, будете создавать этот тип плагина.
Панель — панели везде в Photoshop, а плагины могут представлять первоклассные панели, которые выглядят и работают так же, как встроенные в Photoshop.
Данный плагин может использовать один или все вышеперечисленные подходы. Например, один плагин может использовать модальный диалог для одних операций, панель для других и прямое действие (вызываемое всплывающим меню на панели или меню плагинов Photoshop) для других операций. manifest.json указывает точки входа вашего плагина.
Обычный JavaScript против React #
Эти примеры бывают двух видов: в одном используется простой JavaScript без дополнительных фреймворков, а в другом — фреймворк React JavaScript.Если вы никогда не использовали React, определенно начните с простых (так называемых «ванильных») примеров JavaScript.
Версии React поддерживают более богатые и сложные взаимодействия с пользователем, но содержат код, который будет вам чужд, если вы никогда не использовали React. Упаковка плагина на основе React также более сложна, чем упаковка с использованием простого JavaScript, из-за зависимостей, необходимых для React.
Когда вы создаете подключаемый модуль на основе React, вы будете использовать инструменты командной строки для процесса сборки, хотя вы можете использовать UXP Developer Tool для загрузки и отладки.Когда вы создаете плагин, использующий простой JavaScript, вам понадобится только UXP Developer Tool (и, конечно, текстовый редактор).
Если вы пишете плагин со сложным пользовательским интерфейсом (например, пользовательский интерфейс, который изменяется в зависимости от того, какой элемент в списке выбран, или пользовательский интерфейс, который изменяется в зависимости от выбора пользователя в Photoshop), вы, вероятно, захотите использовать Реагировать.
batchPlay #
Просматривая пример кода, вы увидите, что время от времени используется метод с именем batchPlay .Это способ для вашего плагина вызывать методы Photoshop и извлекать данные, которые еще не доступны через Photoshop API для UXP. Существует ряд примеров batchPlay, показывающих типичное использование этой функции.
Что такое экшены Photoshop? (+ 15 полезных примеров)
Экшены Photoshopмогут оказаться одним из лучших инструментов, которыми вы не пользуетесь. Проще говоря, экшен Photoshop — это последовательность действий, выполняемых с изображением в процессе редактирования, которую вы можете сохранять и использовать повторно.Действия могут быть полезны для пакетного редактирования, сохранения больших файлов и почти любого процесса, который можно ускорить, записав и повторив.
Итак, что такое экшены Photoshop и как их использовать? Их варианты использования могут быть настолько разнообразными и обширными, что часто бывает трудно понять, с чего начать.
Прочтите, чтобы узнать больше о действиях Photoshop, где они хранятся на вашем компьютере и откуда их загружать.
Более 2 миллионов экшенов Photoshop, надстроек и ресурсов для дизайна с неограниченными загрузками
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с членством на Envato Elements.Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Изучите экшены Photoshop
Экшен Photoshop для начинающих
Что можно делать с помощью экшена Photoshop? И зачем вам тратить время на его создание?
Справочное руководство Adobe описывает такие действия:
Действие — это серия задач, которые вы воспроизводите для одного файла или пакета файлов — команды меню, параметры панели, действия инструментов и т. Д.Например, вы можете создать действие, которое изменяет размер изображения, применяет эффект к изображению, а затем сохраняет файл в желаемом формате.
Действия могут включать шаги, которые позволяют выполнять задачи, которые невозможно записать (например, с помощью инструмента рисования). Действия могут также включать модальные элементы управления, которые позволяют вводить значения в диалоговом окне во время воспроизведения действия.
Излишне говорить, что с ними можно многое сделать. Photoshop поставляется с несколькими предустановленными базовыми экшенами, но есть гораздо больше — которые делают почти все, что вы можете придумать, — которые вы можете загрузить и установить.Вы также можете записывать то, что делаете все время, чтобы создать свое собственное действие.
Все это делается на панели «Действия». Вы можете найти инструкции о том, как записать свой собственный здесь.
Основная причина использовать экшен Photoshop заключается в том, что они могут сэкономить много времени, когда дело доходит до повторяющихся задач или стилей редактирования. Одним щелчком мыши вы можете применять стили и сохранять файлы определенного размера или формата в определенном месте.
Как загрузить экшены Photoshop
Скачать экшены Photoshop очень просто.Самым сложным может быть выбор действия, подходящего для вашего проекта. Начните с авторитетного источника, такого как Envato Elements.
Выберите действие, которое работает для вашего проекта, и нажмите кнопку загрузки, после чего файл должен быть сохранен на вашем компьютере. Сохраните файл, чтобы вы могли добавить его в Photoshop для использования.
Где хранятся экшены Photoshop?
Загруженные экшены Photoshop будут сохранены в выбранном вами месте. Большинству пользователей нравится перемещать Действия на общий путь, чтобы их было проще найти и загрузить позже.
сохраняется как файл типа .atn. Вот где они хранятся:
- ПК с Windows: C: \ Users \\ AppData \ Roaming \ Adobe \ Adobe Photoshop \ Presets \ Actions
- Mac OS: Applications \ Adobe Photoshop \ Presets \ Actions
В обоих местах действия сохраняются по имени файла. Другой вариант для пользователей Creative Cloud — сохранить действия в папке общего доступа к файлам Creative Cloud, чтобы действия были доступны везде, где вы используете Photoshop.
Как загрузить экшены Photoshop
После загрузки Photoshop Acton необходимо загрузить его для использования.После того, как вы сделаете это один раз, он останется на панели «Действия» для дальнейшего использования. (Это относится к загруженным Действиям, а также к тем, которые вы сохраняете и записываете самостоятельно.)
Вот как это сделать:
- Загрузите и разархивируйте файл действия.
- Откройте Photoshop и перейдите в «Окно», затем в «Действия». Откроется панель действий. (По умолчанию часто используется верхний правый угол.)
- В меню выберите «Загрузить действия», перейдите к сохраненному, разархивированному действию и выберите его.
- Акция готова к использованию.
10 любимых экшенов Photoshop
Хороший экшен Photoshop отличает возможность часто его использовать. Эти маленькие инструменты предназначены для облегчения ваших рабочих процессов и ускорения их выполнения, поэтому действие, которое вы можете использовать регулярно, является огромным бонусом.
Подумайте о видах редактирования, которые вы выполняете в Photoshop, чтобы выяснить, для каких типов задач вы могли бы использовать помощь, и найдите действие, которое поможет.
Вот еще несколько примеров действий Photoshop, которые мы любим, скачали и используем.
Экшен Photoshop глаза
Это действие позволяет мгновенно изменить цвет чьих-либо глаз на изображении.
Мгновенные хипстерские действия
Эта коллекция включает несколько экшенов Photoshop с фильтрами в стиле Instagram.
Экшен Photoshop Double Light
Двойной световой эффект придает изображениям прохладное свечение с множеством цветов.
Уменьшение размытия при движении
Уменьшите дрожание камеры и синий цвет с помощью этого отличного экшена Photoshop.
Действие двойной экспозиции
Создайте модную двойную экспозицию с четырьмя различными вариантами фотографий.
Color Pop Action
Действие Color Pop подчеркивает цвета изображения, чтобы сделать его более ярким, но без чрезмерной обработки.
Двухцветный экшен Photoshop
Экшен Photoshop Duotone поможет вам создать модное двухцветное изображение и включает 50 вариантов эффектов изображения.
Desert Dust Action
Этот экшен придает изображениям ощущение старой школы с мягким золотым наложением.
Золото 3D Экшен
Создайте золотой эффект на тексте изображений с помощью действия, которое выполняет всю работу одним щелчком мыши.
Экшены Photoshop Sketch Art
Превратите изображения в прекрасные произведения искусства с набросками с множеством вариантов стиля.
Заключение
Экшены Photoshop— это один из тех маленьких инструментов, без которых вы никогда не сможете работать, если начнете их использовать. Они могут помочь сэкономить время и упростить некоторые виды исправлений фотографий и редактирования изображений.
Независимо от того, создаете ли вы собственное действие или загружаете и загружаете действие откуда-то еще, этот инструмент может стать важной частью рабочего процесса любого дизайнера.
Экшены Photoshop
Экшены Photoshop— это идеальная возможность сэкономить время, избавляя вас от необходимости выполнять одну и ту же обработку нескольких изображений. Использование чужих действий поможет вам задействовать творческие приемы, передовые стили постобработки и прекрасные эффекты. В этой серии вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своей собственной дизайнерской работе.
Прочитать статью →Что такое Photoshop и что с ним можно сделать?
Вы когда-нибудь слышали, чтобы кто-то сказал: « Это определенно фотошоп» ? Если вы работаете в творческой индустрии в качестве дизайнера, фотографа, арт-директора или на любой другой должности в отрасли, вы знаете, что это довольно нормально слышать. Однако, если вы в настоящее время не работаете в отрасли, но хотите сделать карьеру в области изобразительного искусства, вам, вероятно, следует знать о Photoshop.
Photoshop — это программа для редактирования фотографий и создания графики, разработанная компанией Adobe.Photoshop предлагает широкий спектр функций редактирования изображений, а также возможность создания сложной графики. Photoshop стал отраслевым стандартом для многих творческих людей, поскольку он очень универсален и обычно является одной из первых программ, которым многие учатся.
В оставшейся части этой статьи я более подробно расскажу об Adobe Photoshop, почему вам стоит подумать об его использовании и как его получить.
Что такое Photoshop?
Adobe Photoshop — это программа, используемая для редактирования фотографий, создания цифрового искусства, анимации и графического дизайна.Adobe Photoshop поставляется с профессиональными инструментами, которые помогают художникам воплощать свои идеи в жизнь. Одним из основных преимуществ использования Adobe Photoshop является его способность создавать несколько слоев, которые можно изменять независимо друг от друга. Новые инструменты и функции постоянно добавляются, поскольку Adobe собирает отзывы художников о способах улучшения Photoshop.
Кто создал Photoshop?
Photoshop был создан двумя братьями, Джоном Ноллом и Томасом Ноллом. В 1987 году Томас Нолл был студентом Мичиганского университета, изучал инженерное дело, но он также интересовался фотографией.Интерес Томаса к фотографии возник благодаря его отцу, Глену, и у них даже была темная комната в подвале. Отец Томаса был профессором местного колледжа и имел доступ к одному компьютеру Apple II Plus. Однажды, обладая инженерными знаниями, Томас написал сценарий на компьютере своего отца Apple, который позволил ему преобразовывать монохромные изображения в оттенки серого. После этого начального сценария Томас продолжил разработку дополнительных процессов, которые применяли эффекты к его изображениям на экране. Брат Томаса, Джон, в то время работал в компании Джорджа Лукаса Industrial Light and Magic.Увидев то, что создал Томас, он призвал Томаса превратить свои программы в полностью работающий редактор изображений. Вместе с Томасом и Джоном, работающими над проектом, они работали над дальнейшей разработкой приложения и выпустили первую версию Photoshop в 1988 году под первоначальным названием «Image Pro».
Кому принадлежит Photoshop?
Сегодня Photoshop принадлежит Adobe, но так было не всегда. После того, как Томас и Джон впервые выпустили Image Pro, они искали партнерство с более крупными компаниями для расширения распространения программного обеспечения.Им не потребовалось много времени, чтобы победить команду Adobe, и в феврале 1990 года компания Adobe выпустила Adobe Photoshop 1.0.
Как используется Photoshop?
Сегодня Adobe Photoshop используется различными художниками и творческими профессионалами в отрасли. Photoshop — это программное обеспечение, которое можно использовать для фотографии, графического дизайна, цифрового искусства и многого другого. Ниже я перечислил несколько категорий и художников в каждой категории, в которых Photoshop используется для создания потрясающих работ.
Фотография
Фотография Эрика Йоханссона Фотография Марка Бройера Фотография Килиана ШонбергераГрафический дизайн
Дизайн Авен Лин Дизайн продукта Maison BernieИллюстрация
Иллюстрация Томаса Ролфса Иллюстрация студии Marshmallow Иллюстрация дизайн продукта Леонарда ДупондаДизайн продукта
Автор: Джанин Рьюэлл (Janine Rewell) Дизайн продукта от нескольких дизайнеров Motion Design
Анимация от Мурата Калкавана Фильм Работа Джонатана Каталана Наваррете Концепция от Raccoon Nook 10 самых крутых проектов графического дизайна, которые я сделал с помощью Photoshop
Создание контента для роста в социальных сетях
Photoshop отлично подходит для создания и редактирование контента социальных сетей для вашей страницы в Instagram, Twitter или Facebook.Я использую его для создания 100% контента для страниц Wellfed в Instagram и Twitter.
Редактируйте фотографии, чтобы они выглядели восхитительно
Я использовал Adobe Photoshop для цветокоррекции, резкости и изменения этих изображений после того, как импортировал их в Adobe Lightroom. Adobe Photoshop позволяет более детально управлять редактированием фотографий. Возможность использовать слои для уникальных настроек является ключевой при создании подобных изображений.
Создание логотипа для нового бренда
Photoshop — отличный инструмент для работы и создания логотипов.Это помогает изложить все ваши идеи на бумаге. Прекрасно иметь возможность организовывать слои в группы. Кроме того, с помощью панели символов в Photoshop легко добавлять и изменять текст.
Существующие дизайны веб-сайтов
После того, как я создаю дизайн для нового веб-сайта в чем-то вроде Adobe Xd, я всегда переношу свои экспортированные слайды в Photoshop, чтобы начать организовывать презентации своих клиентов. Вот где действительно полезен Photoshop, поскольку он позволяет без проблем работать с другими программами Adobe.
Создание реалистичных примеров упаковки
Photoshop — это мощный инструмент, когда дело доходит до создания реалистичной упаковки и макетов для ваших проектов. Это действительно помогает при работе с клиентами, помогая им понять идею, которую вы имеете в виду.
Разработка мобильного приложения
Как дизайнер я мог работать над рядом мобильных приложений и много использовал Photoshop в процессе. Это еще один пример того, как Photoshop может хорошо работать с другими программами Adobe для создания действительно впечатляющих работ.
Make Cool Posters
Объединение изображений и текста — это именно то, чем занимается Photoshop. В этом примере я смог отредактировать изображение, чтобы получить правильный цвет. Обрежьте изображение, чтобы сфокусироваться на объекте, а затем добавьте текст, который дополняет цель плаката.
Дизайн интерьера футбольного стадиона
Для оформления интерьера можно использовать Adobe Photoshop! Я помогал создавать проекты для зала фэнтези-футбола на футбольном стадионе с помощью Photoshop. Photoshop помог мне создать концепцию и представить свои идеи для различных приложений в гостиной.
Подарите Amazon Alexa Skill
Работать над чем-то вроде Amazon Alexa, где не так много визуальных материалов для создания, — это весело. Я использовал Adobe Photoshop для создания слайдов и инфографики, чтобы представить навыки голоса и статистику того, как устройства с поддержкой голоса будут развиваться в будущем.
Создание рисунков с помощью моего любимого мультфильма
Это был один из моих любимых проектов, потому что я использовал Photoshop для создания рисунков вокруг мобильного телефона для моего любимого детского мультфильма «Трансформеры»!
Меня часто спрашивают
Можно ли открывать PDF-файлы в Adobe Photoshop?
Да, можно! Когда вы открываете PDF-файл в Photoshop, вам будет предложено выбрать, какую страницу вы хотите отредактировать, если в вашем PDF-файле несколько страниц.Следует также отметить, что если PDF-файл не был создан для сохранения функциональности слоев, у вас не будет возможности редактировать текст или объекты в PDF-файле. Редактирование чего-либо в PDF-файле будет аналогично редактированию сжатого JPG-файла.
Можно ли создавать анимацию в Adobe Photoshop?
Да! Вы можете создавать GIF-файлы или короткие анимированные клипы с помощью панели временной шкалы. Используя шкалу времени, вы создаете и изменяете каждый отдельный кадр для своей анимации или движения. Уровень анимации, которого можно достичь в Photoshop, отлично подходит для коротких клипов и небольших корректировок.Если вам нужны более надежные инструменты для анимации, вам следует изучить Adobe After Effects.
Можно ли открывать файлы AI в Adobe Photoshop?
Да! Вы можете открывать файлы AI или файлы Adobe Illustrator в Photoshop. Однако, когда вы открываете AI-файл в Photoshop, все слои и компоненты этих файлов будут «растрированы» или сведены. Это означает, что вы не сможете индивидуально изменить какую-либо графику в этом AI-файле. Если на ваш компьютер не загружен Adobe Illustrator, это будет единственный способ открыть файл в Adobe Photoshop.Если на вашем компьютере установлен Adobe Illustrator, рекомендуется скопировать дизайн из Illustrator и вставить его в файл Photoshop как смарт-объект. Это создаст динамическую связь между двумя программами и всеми вами, чтобы изменить дизайн иллюстратора, сохранив его слои и компоненты.
Можно ли открывать файлы SVG в Adobe Photoshop?
Да! Однако, как и при открытии файла AI, если вы попытаетесь открыть файл SVG с помощью File> Open, файл SVG будет растеризован.
Почему важно изучать Photoshop?
Изучение Adobe Photoshop может быть очень ценным для любого, кто хочет сделать профессиональную карьеру в творческой индустрии или в качестве независимого художника. Adobe Photoshop настолько универсален и позволяет творческим работникам выполнять широкий спектр задач в нем. Photoshop иногда может быть единственной программой, которая может понадобиться творческому человеку. Помимо изучения Adobe Photoshop для себя, многим компаниям требуется достаточный объем знаний в Adobe Photoshop, чтобы выполнять обязанности для любых имеющихся творческих ролей.Если у вас будет прочный фундамент в Photoshop, это также даст вам отличные возможности для изучения и использования других программ Adobe. Некоторые инструменты и ярлыки очень похожи во всех программах Adobe. Научившись пользоваться другими программами Adobe за пределами Photoshop, вы отточите свои навыки и откроете свои работы для создания чего-то уникального.
Как начать работу с Photoshop
Чтобы начать работу с Adobe Photoshop сегодня, вам необходимо зарегистрироваться и создать учетную запись Adobe Creative Cloud.Использование этой ссылки для создания Adobe Creative Cloud предоставит вам бесплатную 7-дневную пробную версию для тестирования Photoshop, а также множества других действительно потрясающих программ Adobe. По истечении 7-дневного пробного периода вам нужно будет выбрать тарифный план Creative Cloud, чтобы продолжить использование программного обеспечения Adobe.
Какой план Photoshop выбрать?
Это может быть немного ошеломляющим, потому что есть несколько разных планов Creative Cloud на выбор в зависимости от области ваших интересов. Чтобы упростить задачу, вам нужно будет выбрать один из трех различных вариантов, включая Photoshop.Сначала план «Фотография», который составляет 9,99 долларов в месяц и предоставляет вам доступ к Adobe Photoshop, а также к Adobe Lightroom — программе, позволяющей детально редактировать фотографии. Это отличная цена, учитывая, что второй вариант стоит 20,99 доллара в месяц за использование только Photoshop. Третий и последний вариант, который, на мой взгляд, является лучшим, — это тарифный план «Студент и преподаватель», который стоит 19,99 долларов в месяц и включает доступ ко всем доступным программам Adobe. Это потрясающая ценность, потому что вы получаете доступ ко всему, что может предложить Adobe, что позволит вам учиться и пробовать новые вещи, когда дело доходит до творчества.Если вы хотите сэкономить 60% на плане Adobe Creative Cloud, вы можете щелкнуть ссылку здесь, чтобы зарегистрироваться.
Заключение
Adobe Photoshop — замечательный инструмент, который может быть полезен творческим людям всех специальностей. Это прекрасная основа для изучения того, как создавать потрясающие работы как творческий профессиональный и независимый художник. Если у вас есть другие вопросы об Adobe Photoshop, вы можете написать мне в Instagram или Twitter, и я обязательно добавлю их в эту статью.Кроме того, если вам понравилась эта статья, рассмотрите возможность подписки на нашу рассылку новостей по электронной почте. Каждые выходные мы отправляем вам обзор лучшего контента нашего веб-сайта, подобного этому, а также эпизоды подкастов, когда мы их выпускаем. Спасибо за прочтение!
35 высококачественных уроков по веб-дизайну в Photoshop
Если вы хотите разобраться с созданием веб-сайтов, одним из первых навыков, которые вам понадобятся, будет уметь создавать концептуальный дизайн веб-сайтов в Photoshop. В этом посте собраны 35 из лучших руководств по веб-дизайну в Photoshop в Интернете.Узнайте, как простые эффекты и методы используются для создания подробных макетов в различных стилях и как элементы страницы преобразуются в макеты в законченные дизайны страниц.
Создайте стильную страницу портфолио с временной шкалой с помощью Photoshop
Благодаря этому руководству теперь вы можете создать стильную страницу портфолио с временной шкалой с помощью Photoshop. Этот пример имеет чистую страницу с тремя столбцами и покажет вам, как создавать собственные сетки, выбирать правильную типографику и как немного поиграть с цветами.
Создайте элегантный узорчатый веб-дизайн в Photoshop
Этот урок создан Эриком Хоффманом, который научит вас создавать элегантные узоры в Photoshop. Это только одно из его руководств, если вам интересно, посмотрите!
Создание элегантного макета блога в Photoshop
Если вы хотите, чтобы ваш проект имел элегантный вид, этот урок определенно поможет. Вам нужно будет найти изображение, которое будет сильным посланием и девизом.
Как создать веб-дизайн в стиле гранж с помощью Photoshop
Это простое руководство очень пригодится, если вам когда-либо понадобится запоминающийся веб-макет в стиле гранж, и вам даже не нужно иметь опыт работы с Photoshop.
Создайте текстурированный веб-сайт на открытом воздухе в Photoshop
Из этого туториала Вы узнаете, как создать текстурированный веб-сайт на открытом воздухе, используя только Photoshop. Это простое пошаговое руководство.
Создание простого портфолио на основе Instagram в Photoshop
Думали ли вы о разработке учебника по портфолио на основе Instagram для себя или своих клиентов? В этом руководстве вы научитесь использовать чистую цветовую палитру и несколько гладких шрифтов.
Как создать веб-сайт для чистого бизнеса с помощью Photoshop
Если вы пытаетесь создать веб-страницу, посвященную продвижению бизнеса, возможно, вам стоит взглянуть на это руководство и узнать о некоторых новых приемах на протяжении всего процесса.
Как сделать шаблон сайта
Из этого видеоурока вы узнаете, как создать шаблон веб-сайта с нуля с помощью Photoshop. Вас будут сопровождать на каждом этапе процесса.
Если у вас возникли проблемы с дизайном заголовка вашего веб-сайта, то это руководство может вам на помощь.
Самый подробный учебник из PSD в HTML
Этот подробный учебник охватывает практически все, что вам нужно знать, начиная с каркасной схемы и заканчивая преобразованием вашего PSD в рабочую и адаптивную HTML-страницу.
Создание простой сети для начинающих
Этот простой урок научит вас создавать простую веб-страницу с помощью Photoshop. Под видео вы найдете все необходимые ресурсы.
Как создать профессиональный веб-сайт (часть 1)
И если вам нужно расширенное руководство, которое научит вас создавать профессионально выглядящий веб-сайт, возможно, вам стоит прекратить то, что вы делаете, и взглянуть на этот пример.
Простой дизайн шаблона веб-страницы в фотошопе
Для этого урока вам понадобятся только базовые знания Photoshop и веб-дизайна. Он научит вас создавать простой шаблон веб-страницы с нуля с помощью Photoshop.
Как создать одностраничный веб-дизайн в Photoshop
Это еще один полезный урок, который покажет вам каждый шаг процесса, необходимый для создания одностраничного веб-дизайна в Photoshop.
Веб-дизайн Photoshop — Туристический сайт бронирования
Если ваш проект более конкретный, например, сайт для туристического агентства, вы можете взглянуть на этот пример, который научит вас создавать сайт бронирования путешествий.
Афро-портфолио Дизайн веб-сайтов в Photoshop — Урок Photoshop CC
Научитесь создавать крутой веб-сайт с помощью этого видеоурока. Этот шаблон сочетает в себе смелые цвета, огромную рукописную типографику и яркие изображения.
Создайте чистый и стильный веб-дизайн в Photoshop
Six Studios проведет нас через каждый этап создания чистого и стильного веб-дизайна в Photoshop. Вы также можете увидеть рабочую демонстрацию, которую можно скачать внизу страницы.
Создайте минимальный и современный макет портфолио с помощью Photoshop
Этот урок — именно то, что вам нужно для создания современного макета портфолио с помощью Photoshop. Вы также можете проверить некоторые из их других руководств, у них их много.
Создание макета веб-сайта магазина тем в Photoshop
Это еще одно простое пошаговое руководство, которое вам действительно пригодится. Он также поставляется с PSD, доступным для загрузки.
Стильное портфолио с зернистой текстурой
Посмотрите этот классный видеоурок и узнайте, сколько интересных вещей вы сможете узнать.Он использует темно-серые цвета и текстуру пленки, чтобы придать ему элегантный вид.
Упрощенный макет черно-белого портфолио в Photoshop
Если вам нравится монохромный чистый дизайн-макет, вам следует прочитать это руководство по Photoshop. Этот также поставляется с PSD, доступным для загрузки.
Красивый дизайн веб-сайтов для потоковой передачи музыки в Photoshop
Благодаря этому руководству стало еще проще передавать музыку на ваш сайт в потоковом режиме.Изучите это руководство для PS, чтобы узнать, как создать красивый дизайн для потоковой передачи музыки в Photoshop.
Дизайн портфолио с гладкой текстурой в синем цвете
Улучшите свой проект с помощью этого урока Photoshop о том, как создать гладкое текстурированное портфолио синего цвета, и познакомьтесь с некоторыми новыми советами и приемами.
Как создать макет веб-сайта из каркаса в Photoshop
Перенесите рамку своей жены в Photoshop, чтобы вы могли сосредоточиться на мелких деталях, таких как кнопки и заголовки текста, и найти для них правильное положение и размер с помощью этого урока.
Урок по дизайну веб-сайтов в Photoshop
Это подробное руководство по Photoshop научит вас некоторым действительно хорошим трюкам. Он покажет вам, что вам нужно сделать для настройки, прежде чем вы начнете проектировать в Photoshop, вы познакомитесь с кистями, формами и многим другим.
Как создать легкий и гладкий веб-макет в Photoshop
В этом уроке с использованием Photoshop и сетки 960 вы научитесь создавать легкий и элегантный веб-макет.
Веб-разработка Основы процесса и теории веб-дизайна
Это отличный видеоурок о процессе веб-разработки и дизайна для вас, особенно если вы только начинаете свою карьеру.
Создание веб-макета с 3D-элементами с помощью Photoshop
Если вы настроены изменить свой веб-сайт, ознакомьтесь с этим руководством, в котором вы узнаете, как создать элегантный и профессиональный веб-макет с 3D-элементами.
Создайте чистый современный дизайн веб-сайта в Photoshop
Это действительно полезное руководство, которое научит вас делать современный, четкий и чистый макет веб-страницы, готовый для программирования.
Создайте стильно элегантное портфолио Веб-дизайн в Photoshop
Это еще один полезный урок Photoshop от Six Studios, который научит создавать стильный и элегантный дизайн портфолио. Не стесняйтесь проверить это.
Создание элегантного веб-дизайна портфолио в Photoshop
Придайте своему портфолио элегантный вид с помощью этого урока Photoshop и узнайте несколько советов и приемов, которые прилагаются к нему.
Photoshop- Варианты- Вариации на общую тему в Photoshop 6
Есть цифровой снимок, который слишком темный или с белыми участками с бликами? Тот старый слайд с изображением дедушки, который вы отсканировали, выглядит слишком зеленым? Неправильное освещение и цвет — частые проблемы для фотографов-любителей.
Digital shutterbugs также не может полностью избежать проблем с цветом и светом. Конечно, в Photoshop есть отдельные инструменты, такие как команда Variations, для устранения этих недостатков. С помощью Variations вы просто нажимаете образцы эскизов, чтобы настроить цвет, контраст и насыщенность изображения — все в одном окне.
В диалоговом окне «Варианты» представлены эскизы для редактирования контраста, цвета и насыщенности.
Чтобы следовать нашему руководству, вам понадобится несовершенное цифровое изображение, возможно, недоэкспонированная фотография со вспышкой.Если у вас нет под рукой, поэкспериментируйте с одним из образцов изображений Photoshop. (В меню File выберите Open и перейдите к C: / PROGRAM FILES / ADOBE / PHOTOSHOP 6.0 / Samples.)
Варианты
Откройте Photoshop и изображение, над которым вы собираетесь работать. В меню «Изображение» выберите «Настроить», «Варианты». В диалоговом окне Variations необходимо рассмотреть четыре области. В правом верхнем углу находятся элементы управления. Радиокнопки позволяют настраивать определенные компоненты изображения: светлые участки, средние тона, тени или насыщенность (интенсивность цвета).Если вы обнаружите, что вносите одни и те же изменения снова и снова, вы можете сохранить изменения с помощью кнопки «Сохранить» и применить их к другим изображениям с помощью кнопки «Загрузить».
Иногда заманчиво переделать. Если вы установите флажок «Показать обрезку», Photoshop добавляет к эскизам неоновые цвета, предупреждая вас, когда вы искажаете или обрезаете часть изображения. Например, если вы слишком сильно осветлите одну область, вы можете привести к тому, что другие области потухнут или станут белыми.
ВPhotoshop также есть инструмент-ползунок для управления тем, насколько тонкими должны быть ваши правки.Выберите Fine, чтобы вносить пошаговые изменения, и Coarse, чтобы редактировать более масштабно. Каждая выемка на ползунке удваивает величину регулировки.
В верхнем левом углу диалогового окна Варианты вы видите два сравнительных эскиза: Исходный и Текущий выбор, изображение, которое вы редактировали до сих пор. Следите за этим во время работы.
В середине диалогового окна вы видите эскизы, показывающие текущий выбор и то, как будет выглядеть изображение, если вы добавите любой из шести возможных цветов.Наконец, в правой части окна вы видите миниатюры, представляющие текущий выбор, а также изображение, сделанное темнее или светлее.
Регулировка цвета
Сначала установите переключатель «Средние тона». На инструменте «Ползунок» щелкните второй слева надрез.
Теперь посмотрите на эскизы настройки цвета. Вы, возможно, думали, что ваш исходный цвет изображения был в порядке, но когда вы видите его в ряд с миниатюрами
Используйте эскизы «Исходный» и «Текущий выбор» для сравнения ваших правок с оригиналом.Если вы отредактировали слишком много, просто нажмите «Оригинал» и начните заново.
добавив зеленый, голубой, красный, синий и пурпурный, вы можете передумать. (Например, на нашей фотографии белый ковер определенно имел розоватый оттенок, которого мы раньше не замечали.)
Вам не нужно ничего знать о теории цвета. Просто щелкните миниатюру, которая вернет изображению более естественный оттенок. Экспериментируйте. Щелкните более одного цвета, чтобы увидеть, что произойдет. Затем сравните эскизы оригинального и текущего выбора.Если вам нравится то, что вы видите, замечательно. Если нет, просто щелкните эскиз оригинала и начните заново.
Когда вы закончите редактирование, нажмите OK, и вы вернетесь к своему изображению. Если вы не уверены, что вам нравятся внесенные вами изменения, вы можете еще раз проверить, выбрав «Отменить изменения / Вернуть варианты» в меню «Правка».
Свет Тьма
Вероятно, наиболее распространенной проблемой цифровых изображений является плохое освещение, а именно слишком темные изображения.Чтобы решить эту проблему, вернитесь в диалоговое окно «Варианты». На этот раз установите переключатель «Тени». На инструменте ползунка щелкните третью слева выемку. Теперь щелкните миниатюру зажигалки. Сравните эскизы оригинала и текущего выбора. При необходимости осветлите еще больше.
Но не останавливайтесь на достигнутом. В зависимости от того, насколько темным является изображение, вы можете осветлить средние тона и светлые участки одним и тем же способом; будьте осторожны, чтобы не поблекнуть. Вы можете быть удивлены, насколько можно улучшить недоэкспонированное изображение.
Повышение насыщенности цвета
Насыщенность изображения — это интенсивность цвета. Увеличьте насыщенность, если изображение выглядит блеклым — идеальное решение для старых цветных фотографий, которые со временем потеряли блеск. Щелкните переключатель «Насыщенность». Обязательно установите флажок «Показать обрезку». Если вы хотите добавить слишком много цвета, искажая (обрезая) изображение, Photoshop предупреждает вас ярким пятном цвета на миниатюре.
