Лучшие примеры лендингов в 2021 году
Собираясь создать сайт, мы часто представляем себе классическую структуру: главная страница, страница с контактами, страница «о себе» и так далее. Однако иногда достаточно создать красивый лендинг и поместить всю важную информацию на одной странице. Мы собрали лучшие лендинги, примеры которых вдохновят вас на создание собственной посадочной страницы. Среди них — онлайн портфолио нутрициолога, сайт одностраничник для бутиковой киностудии и посадочная страница для фотографа. Все примеры landing page в этой статье используют тот или иной шаблон лендинга на Wix.
Smart DietСайт нутрициолога Кристины Шевченко — это хороший пример лендингов, которые сочетают в себе лаконичный дизайн и информативное наполнение. Анимированные стрелки позволяют легко ориентироваться на странице и моментально привлекают внимание к самой важной информации. Благодаря большому количеству «воздуха» страница не смотрится перегруженной даже несмотря на большое количество графических элементов.
Smart Diet также использует правильные округлые формы, которые вызывают ассоциации с балансом, гармонией и хорошим самочувствием. Кнопка «Создайте свой боди-профиль» выступает в роли призыва к действию и помогает превратить посетителей в потенциальных покупателей.
Pien GeerlingЕще один пример лендинга, который собрал всю важную информацию буквально на двух экранах. Портфолио фотографа Пьен Гирлинг встречает посетителя коллажем из лучших работ, который мгновенно притягивает внимание и заставляет задержаться на странице подольше. С помощью Wix Pro Gallery Пьен создала несколько тематических фотоальбомов в стиле инстаграм ленты и разбила их на категории: интерьер, лайфстайл и продуктовая съемка. Таким образом посетитель может познакомиться с разными гранями таланта фотографа без необходимости переходить на другие страницы.
Меню на сайте предельно лаконично — оно представляет в себе три точки в правой части экрана. Нажав на них, пользователь переходит на разные смысловые блоки лендинга: обложка, работы и раздел с контактами. Обратите внимание на пастельные тона лендинга. Такая палитра выбрана неслучайно — светлые поля служат в качестве своеобразной рамки для фотографий в портфолио, выделяя их на фоне других графических элементов.
Обратите внимание на пастельные тона лендинга. Такая палитра выбрана неслучайно — светлые поля служат в качестве своеобразной рамки для фотографий в портфолио, выделяя их на фоне других графических элементов.
Лучшие лендинги используют в дизайне не только фото, но и видео. Например, бутиковая киностудия Robot Genius поместила на обложку короткий ролик, который с первой же секунды демонстрирует ее возможности. Обратите внимание на необычное визуальное решение: студия сочетает строгий, футуристичный дизайн в стиле high tech компаний и забавные рукописные картинки-дудлы. Это придает лендингу свежий облик и помогает читателю сформировать эмоциональную связь с работами Robot Genius. Из других интересных деталей можем отметить удобную галерею видеоработ студии и эффект параллакса, который придает лендингу еще больше динамики.
Красивые лендинги помогают привлечь не только покупателей, но и потенциальных работодателей.
Актер не забыл и об удобной навигации. Кликнув на иконку-гамбургер в правом верхнем углу сайта, вы увидите раскрывающееся меню, которое перебросит вас на нужный раздел лендинга.
Кажется, что платформе на основе искусственного интеллекта нужен огромный сайт — но пример лендинга PlotAi показывает, что можно обойтись и одной страницей. Контент лендинга разбит на несколько частей: вступление с формой контактов, подробное описание продукта и кнопка с призывом к действию «запросить демо». Таким образом посетитель проходит через воронку продаж, превращаясь из случайного читателя в пользователя и потенциального покупателя. Обратите внимание, как компания использует лого в заголовке каждого раздела, видоизменяя его под контент абзаца. Это придает посадочной странице более профессиональный облик и повышает узнаваемость бренда. И еще одна яркая деталь — живой чат на основе Wix Chat, где можно задать любые вопросы в режиме реального времени.
Обратите внимание, как компания использует лого в заголовке каждого раздела, видоизменяя его под контент абзаца. Это придает посадочной странице более профессиональный облик и повышает узнаваемость бренда. И еще одна яркая деталь — живой чат на основе Wix Chat, где можно задать любые вопросы в режиме реального времени.
Этот прототип лендинга чествует коренную культуру австралийской народности Бунджалунг — и поэтому использует в палитре характерные земляные, серые и темно-красные цвета, а также релевантные изображения и визуальные элементы. Отдельный раздел отведен под видео с прошлогодней культурной ярмарки, чтобы ярче продемонстрировать миссию организации.
Ассиметричное меню (вертикальные элементы по бокам и «плавающие» иконки социальных сетей в углу) придают лендингу еще более экстравагантный и запоминающийся облик.
Готовы запустить свою посадочную страницу? Почитайте статью о том, как создать лендинг за час.
Сергей Букринский
контент менеджер Wix
Примеры одностраничных сайтов
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета.
Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета.
17 наивных вопросов о лендингах: что учесть, на чем делать, и как повысить продажи
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
И, главное, помнить, что лендинг – не самодостаточный инструмент. Для конверсий, лидов и продаж нужен качественный трафик. А добыть его сложно без комплексного продвижения.
Расширенная форма
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.
Серьезный подход к серьезным задачам
Продвинем ваш бизнесВ Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Две кнопки СТА
На лендинге планировщика задач Wunderlist – сразу два призыва к действию, которые усиливают друг друга: «Создать бесплатную учетную запись» и «Загрузить Wunderlist».
Выбирай любую!
Конкретные цифры (результаты)
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
Конкретика воспринимается лучше абстрактных рассуждений
Персонализация
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Денис и другие.
Удобная форма ответа
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.
Никаких обязательных полей для заполнения, никаких капч – красота!
Отзывы клиентов
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты.
Отзывы на сайте парка с хаски
Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.Покажите пользователям, что они получат от вашего продукта
Параллакс-эффект
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!
Следуй за мной – как бы говорит она нам
Анимация
Вообще у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.
Очень залипательное зрелище!
Иллюстрации
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.
Авторские иллюстрации «от руки» – находка для дизайнера
Еще один пример на лендинге satellite-express. ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».
ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».
А вот и не упадет!
Мультилендинги
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.
Нажми на кнопку – получишь результат… каждый раз другой
Вот пример мультилендинга для компании «Овионт», который сделали мы.
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.
После выбора продукта пользователь попадает на страницу с исчерпывающей информацией
На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.
Раздел «Тарифы»
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
описание функциональности;
дополнительные модули;
частые вопросы по использованию;
тарифы;
отзывы.
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.
Раздел «Тарифы»
Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.
Дизайнеры «Текстерры» активно используют современные тренды
Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге Baesman.
А вы на какой стороне?
Трехмерная графика и дополненная реальность
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.
Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.
В реальном мире это обычный кубик из бумаги, картона или дерева
Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.
Дети играют в приложение с AR
На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.
Так выглядит кубик в приложении
Трехмерную модель кубика можно увидеть на иллюстрации (gif).
Трехмерная модель кубика
Что хотел клиент
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.
Сам лендинг как бы повторяет трехмерную идею проекта
Первый вариант лендинга
Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.
Лендинг полностью адаптивный
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК. Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.
На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.
Первый прототип
Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так:
Рабочий прототип
Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.
Модальное окно
Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.
Пример прелоадера или спиннера
Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.
Элементы страницы прогружаются неравномерно
Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.
Прелоадер на лендинге Qubi
На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.
Прелоадер на лендинге Levellen
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.
Прелоадер на лендинге Whalenet
На сайте Parielle работает классический прелоадер в форме круга.
Прелоадер на лендинге Parielle
На лендинге Projectto использовали прелоадер в форме прямоугольника.
Прелоадер на лендинге Projectto
Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
Интерактив
На лендинге бизнес-центра «Фидель»необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.
Пользователь видит наличие свободных помещений
При наведении курсора на свободный офис всплывает кнопка «Подробнее».
Пользователь видит предложение узнать подробности об офисе
Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.
Страница с описанием офиса
Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!
Ну согласитесь, аппетитно!
Если нужна помощь в создании продающих лендингов, обращайтесь в TexTerra. Услуга включает анализ ниши, разработку грамотной структуры и качественного контента, привлекательный дизайн, интеграцию с CMS и другими системами. Срок – от 14 дней.
Типичные ошибки на лендингах — примеры landing page, над которыми стоит поработать — LDM & Co
Landing page представляет собой автономную страницу, созданную с целью мотивации посетителей к совершению определенного действия или, по крайней мере, так это должно быть.
Но, вместо этого многие из офферов стремятся побудить своих пользователей на выполнение сразу целого ряда действий. Вполне можно ожидать, что вместо этого клиенты сайта не станут делать ничего.
Никакая, даже самая небывалая красота дизайнерского решения, самые новейшие модные тренды, типа эффекта параллакс-скроллинга, не дадут гарантии более высокого ROI*.
Расскажем вам о наиболее распространенных ошибках и покажем примеры landing page, доработка которых позволит в короткий срок сделать эти лендинги качественными и более эффективными.
* ROI (от англ. return on investment) или — финансовый коэффициент, иллюстрирующий уровень доходности бизнеса, учитывая сумму сделанных в этот бизнес инвестиций.
Рассмотрим примеры landing page и их ошибки, которых вам стоит избегать
✖ CTA-элемент (призыв к действию) малозаметен на общем фоне лендинга
Если лендинг имеет множество похожих друг на друга кнопок, главная из которых — кнопка призыва к действию, она может потеряться среди прочих. Ниже представлен говорящий об этом пример. Какая здесь из кнопок главный CTA? Как пользователь будет выбирать между «Калькулятор окон» и «Рассчитать»? Страница имеет больше десяти ссылок, по которым потенциальные клиенты могут просто переходить вместо заполнения единственной несложной лид-формы.
Ниже представлен говорящий об этом пример. Какая здесь из кнопок главный CTA? Как пользователь будет выбирать между «Калькулятор окон» и «Рассчитать»? Страница имеет больше десяти ссылок, по которым потенциальные клиенты могут просто переходить вместо заполнения единственной несложной лид-формы.
Другой, похожий на пример. Если здесь поля для введения данных еще как-то можно обнаружить, то сам CTA малозаметен. К тому же совсем неясно, что будет, если пользователь решиться отправить компании свои контакты.
✖ Цвет CTA-кнопки был выбран неверно
Имеется множество исследований относительно того, каков должен быть цвет CTA-элемента, однако, выбор рекомендованного специалистами цвета еще не дает гарантии успеха.
Как мы уже говорили выше, кнопка призыва к действию обязательно должна как-то быть выделена на фоне дизайна лендинга, это главное правило. К примеру, на зеленом фоне неплохо может смотреться синего, красного или оранжевого цвета CTA-кнопка. Применение другого оттенка зеленого цвета в этом случае будет неуместным.
Применение другого оттенка зеленого цвета в этом случае будет неуместным.
Многие из интернет-магазинов, к примеру, Amazon, предпочитают пользоваться для привлечения внимания ярким оранжевым цветом. Как правило, без точного сплит-тестирования трудно бывает определить, какой из цветов CTA даст возможность получить наилучший результат.
Надеемся, что некоторые из приведенных ниже рекомендаций помогут совершить вам выбор цветов.
Синий цвет предпочитают 35% женской аудитории и 57% мужчин. Этот цвет ассоциируется с защищенностью и уверенностью. Темные оттенки синего цвета ассоциируются с высоким профессионализмом.
Этим цвет часто пользуются высокотехнологичные компании типа «Dell». К тому же, ассоциация с защищенностью неплохо срабатывает для сервисов, которые связаны с личной сферой или персональными данными. К примеру, VK или Facebook.
Зеленый цвет наиболее приятен для глаз. Он хорошо подходит для кнопок призыва к действию, поскольку его ассоциируют с началом чего-то нового.
Он хорошо подходит для кнопок призыва к действию, поскольку его ассоциируют с началом чего-то нового.
Красный цвет, как хорошо известно, заставляет человеческие сердца биться сильнее. Это цвет сильных эмоций. Он в состоянии заставить клиентов действовать таким образом, как они обычно не поступают. Однако, избыток красного может и оттолкнуть.
Фиолетовый цвет больше всего не нравится мужчинами, одновременно он очень популярен в женской аудитории. Фиолетовый будет превосходно «работать» на целевой странице преимущественно с аудиторией женщин.
✖ Кнопка призыва к действию находится не на своем месте
На сегодня пользователи в основном не читают лендинги, лишь бегло их просматривают.
80 процентов времени, которое посетитель находится на веб-странице, приходится главным образом на сканирование лишь первого экрана. То есть, большинство посетителей не читают предлагаемый контент.
Разместить форму захвата в самом конце длинной целевой страницы и потом надеяться, что посетители до нее дочитают — это, скорее всего, не очень корректно.
✖ Оффер на лендинге не дает объяснений того, чем вы занимаетесь
Любой оффер должен ответить на все вопросы, которые могут появиться возникнуть у посетителя:
○ О чем лендинг, на котором я оказался?
○ Какова стоимость продукции?
○ Какие товары или услуги можно здесь заказать?
○ Сколько времени я могу потратить на совершение заказа?
Такая информация содержится в лендингах компаний, хорошо понимающих, кто их клиенты, чего они хотят от компании. Однако, многие из ресурсов не соответствуют всем этим требованиям. Ниже приведен типичный пример с агентством, занимающимся подбором недвижимости элитного класса.
Самого первого взгляда на этот сайт достаточно, чтобы сообразить, что компания работает с недвижимостью. Однако, что именно она делает, не совсем понятно. Может они застройщики? Риэлторы? Или девелоперская фирма?
✖ Плохо подобраны шрифты и очень плохая типографика
Характерным примером может быть лендинг компании «Pegasus». Плохая типографика, малюсенькие картинки и фотографии, где кто-то что-то держит, вряд ли в состоянии как-то помочь посетителям.
Плохая типографика, малюсенькие картинки и фотографии, где кто-то что-то держит, вряд ли в состоянии как-то помочь посетителям.
✖ Изображения не побуждают к действиям
Яркая картинка высокого качества создает у человека интерес, побуждают его принять решение.
Когда взгляды людей на фотографиях направлены на CTA-элемент, это может обратить внимание посетителей на призыв к действиям. Человек, как существо социальное, часто начинает смотреть в ту сторону, в которую смотрят другие люди.
✖ Слишком большая надежда на размещенное на лендинге видео
Многие считают, что само по себе видео в состоянии обеспечить высокую конверсию. По данным с блога Conversion XL, лишь 10% посетителей смотрят видео на landing page.
Поэтому какой-то самодостаточный текст все равно нужен. Если нет текста, то, не просмотрев видео, большая часть посетителей просто не поймет, о чем этот оффер, на котором они оказались.
При редизайне целевой страницы «BrookDale Living», компании-оператора домов престарелых в США, протестировали 2 варианта лендинга. Один содержал изображения пожилых людей, другой — содержал информационное видео. Весьма часто видео дает возможность повышения конверсии, однако, на этот раз результат оказался прямо противоположным.
Один содержал изображения пожилых людей, другой — содержал информационное видео. Весьма часто видео дает возможность повышения конверсии, однако, на этот раз результат оказался прямо противоположным.
Выяснилось, что основа аудитории «BrookDale Living» — женщины, не обучавшиеся в колледже. Они не достаточно хорошо разбираются в Интернете; помимо этого, скорости загрузки страниц на их ПК крайне низка. По этой причине аудитория «BrookDale Living» смотрела видео даже несколько реже, чем сторонние посетители.
Если вы запланировали размещение видео на целевой странице, то прежде необходимо изучить демографическую составляющую вашей целевой аудитории и понять будет ли ваш шаг эффективным.
✖ Лучшие из отзывов могут потеряться среди отзывов «среднего» уровня
Как правило, клиентские отзывы отличаются один от другого, если только сам маркетолог не взялся писать их самостоятельно. Некоторые из клиентов дают действительно мощные рекомендации, а кто-то из них отделывается простеньким «всем спасибо, все устраивает».
Неверно будет оставлять самый эмоциональный из отзывов среди «средних». А такую ошибка можно встретить очень часто.
Лучший из отзывов должен стоять на первом месте, или же его нужно как-то выделить, если подобное было предусмотрено дизайном. Все сказанное относится и к отзывам от хорошо известных, авторитетных компаний или людей.
✖ Все отзывы не смотрятся как настоящие
Характерная ошибка — это когда для отзывов использовались ненастоящие фото, или имена клиентов, которые дали рекомендации, не были указаны. Подобные отзывы могут только разрушить доверие клиентов, которое вы всеми силами пытаетесь создать.
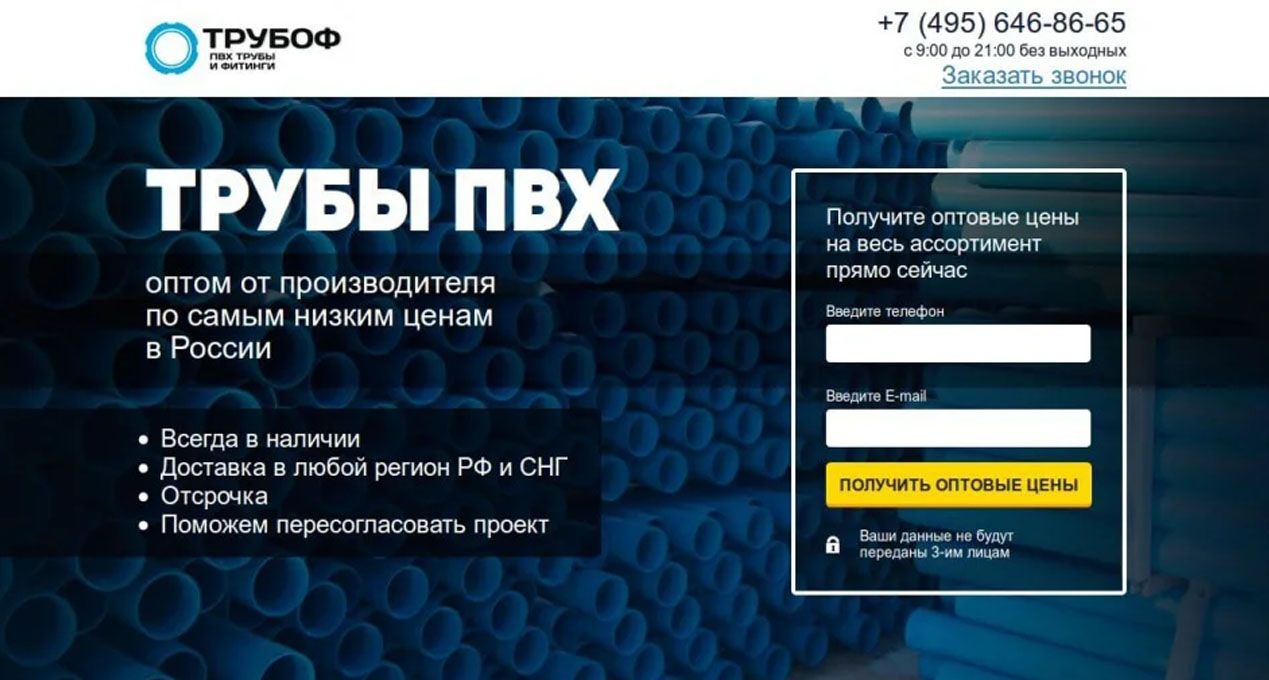
Ниже приведен пример российской компании, торгующей оптом досками, брусом и другими пиломатериалами. Посмотрите на их экран с отзывами.
Ясно, что эти молодые ребята совсем не напоминают нам оптовых покупателей пиломатериалов, скорее они походят на работников офиса. Если даже фото настоящие, ну, неужели нельзя подобрать такие фотографии, которые не оставляли бы сомнений, что эти люди действительно имеют отношение к строительному бизнесу?
К примеру, если был написан отзыв руководителя компании, строящей коттеджи, у него наверняка должна быть фотография на фоне недавно возведенного здания. Многие из экспертов по оптимизации конверсии советуют использовать в отзывах только реальные фото людей.
Многие из экспертов по оптимизации конверсии советуют использовать в отзывах только реальные фото людей.
Использование стоковых фотографий, когда нет возможности заполучить настоящие — это очень нехорошая идея.
✖ Отзывы были написаны сотрудниками самой компании
Если вы решили использовать отзывы, которые написали ваши собственные сотрудники и их фотографии, то результат может оказаться еще хуже. Это выглядит жутко, когда web-дизайнерское агентство берет отзывы, сделанные его же собственными дизайнерами. Поверьте, это не самый лучший из способов заставить потенциальных клиентов вам поверить.
✖ Размещение в landing page такого количества информации, сколько удалось вместить
Ошибочно мнение, что при своем создании landing page должна вмещать все 110% информации. Подобный «информационный перегруз» здесь совершенно неуместен. Landing page — это же не «вопли отчаяния», а это один из элементов процесса продаж.
Задача landing page ознакомить — посетителей с коммерческим предложением, дать ответы на возникшие вопросы. Оставьте лишь подробную информацию, инструкцию и сравнивающие таблицы.
✖ Landing page какой-то излишне «умный»
Проверено, что если большая часть потенциальных покупателей в течение 30 первых секунд не понимает, что от нее хотят, то они покинут эту раз и навсегда целевую страницу.
Данные в landing page не должны вызывать у посетителей затруднений в процессе чтения. Употребляйте такую терминологию, которая будет понятна целевой аудитории. Не пытайтесь удивить кого-то замудреными словечками.
Контент всегда должен быть максимально понятен и «цеплять» клиента. Информация должна быть изложена логично и последовательно. Прежде попытайтесь сами ответить на ряд вопросов:
○ Что вы хотите видеть в landing page?
○ Каков должен быть в нем контент и какие иллюстрации?
○ На чем необходимо акцентировать внимание посетителей?
○ Понятно и удобно ли все здесь располагается?
○ Все ли из кнопок кликабельны и все ли они ведут туда, куда необходимо? ○ Что может отвлечь внимание и сбить с главной мысли landing page?
Если вам легко удалось ответить на все эти вопросы — мы вас поздравляем — вами создана доступная для легкого понимания целевая страница. Но все же следует перестраховаться и проконсультироваться с другими экспертами.
Но все же следует перестраховаться и проконсультироваться с другими экспертами.
Если другие также сразу понимают цель вашей landing page и всю изложенную в ней информацию, уже точно можно начинать принимать поздравления в окончании работы.
✖ Секрет успеха в «красивом» контенте
Вносим поправочку: секрет успеха в правдивом контенте! Нужно создавать не одну только всем понятную, но еще и правдивую подборку информации. Не нужно обманывать посетителей или предлагать им «кота в мешке» поскольку все тайное когда-то станет явным.
Необходимо излагать лишь реальные факты, что поможет завоевать доверие клиентов в несколько раз быстрее. Да, и положительные отзывы от количества посетителей.
✖ Посетители не прокручивают до конца страницы и не дочитывают предложение до конца
И это ошибка! Да, возможно, основная часть посетителей бегло просмотрит landing page, но, ведь, всегда имеется такая часть посетителей, которая изучит коммерческое предложение вдоль и поперек.
Не разочаровывайте этих потенциальных покупателей, создайте целевую страницу с необходимой и, главное, интересной информацией до самого конца landing page.
✖ Длинная форма landing page всегда оказывается лучше, чем короткая
А вот и нет! Постарайтесь поменьше «лить воду» (опять же, для всех мелких нюансов имеется официальный сайт). Не нужно выкладывать потенциальным клиентам все и сразу.
Постарайтесь соблюдать правило «Меньше воды — побольше конкретики». Тогда ваша целевая страница точно добьется успеха.
✖ Создавать landing page всем и каждому
Писать все и для каждого, надеясь, что авось да прокатит — совершенно точно не наш случай. Разрабатывая продающую landing page нужно хорошо чувствовать свою целевую аудиторию, ее потребности.
Обратите внимание потенциальных клиентов на вопросы, которые должны их заинтересовать. Не распыляйтесь по всей мишени, а постарайтесь точно попасть в цель.
✖ Скопированная где-то успешная страница может быть залогом успешного старта
Разумеется, мысль принять за основу макет уже успешно функционирующих целевых страниц — это неплохая идея, не лишенная здравого смысла.
Но не стоит думать, что примененный шаблон landing page обязательно должен будет повторить судьбу предшественника, и в мгновение ока вы получите бешеный трафик, огромнейшую конверсию и сразу тысячи регистраций.
Согласитесь, оригинальность ценилась ранее, ценится сегодня и будет цениться в будущем. Найдите какую-то собственную изюминку, включите ее в landing page — все клиенты обязательно это оценят.
✖ Ключевой фактор «продающей» landing page — её потрясающий дизайн
Да, хороший дизайн, безусловно, важен. Но не думайте только, что целевая страница, «набитая» доверительными кейсами (вашими фото, фото вашего любимого котика, всех посетителей landing page, контактами, реквизитами и пр.) — это настолько уж эффективно.
В действительности такой объем информации может лишь отолкнуть потенциальных клиентов. Необходимо соблюдать баланс между текстом и графикой. Эти составляющие неразрывно связаны между собой. Нужно следить, чтобы графика не «съела» текст, или наоборот.
✖ Изначально вы делаете landing page, а затем landing page начинает делать вас
Подобное мнение катастрофически неверно. Необходимо помнить о своих целевых страницах все время после их старта. Постоянно нужно оптимизировать их, улучшать, все время отыскивать какие-то возможности для своей landing page.
Не упускайте из виду свои целевые страницы, проверяйте их постоянно, экспериментируйте с самыми разными элементами, наверняка вы сможете добиться лучших результатов.
✖ Единственной landing page будет вполне достаточно
Есть мнение, что достаточно одной целевой страницы для благополучного продвижения своего бизнеса. Если вы считаете также, то вы теряете большой трафик.
Каждая новая landing page — это ведь еще одна возможность. Разнообразие в целевых страницах поможет охватить еще большее число потенциальных клиентов. Поэтому, не нужно ограничивать себя единственным вариантом.
Перечисленные выше примеры landing page и их ошибки, возникающие в процессе разработки своей собственной страницы, значительно ближе, чем это может показаться с первого взгляда. Постарайтесь учесть их все и не наступить на эти грабли, экономя при этом свои деньги и время.
Наивысших вам конверсий и «продающих» по максимуму landing page!
25 примеров крутого оформления лендинга
«Однажды далёкой-далёкой галактике…» Мечтали покорить космические дали? S7 предлагает осуществить мечту, добавляя некую свою изюминку. Запоминающийся лендинг, в котором красиво оформленная космическая тематика подана с толикой юмора — и все на одной странице. Советуем ознакомиться — не пожалеете!
Сегмент E-commerce
2. Влюбиться с первого взгляда — https://kitchenceremony.com/
Влюбиться с первого взгляда — https://kitchenceremony.com/
Картинки, вызывающие желание отведать чего-то изысканного и вкусного. «Правильное» качественное фото на первом экране в сочетании с удобным понятным меню. Динамика при пролистывании — удерживает вас как можно дольше.
Что тут еще добавить — хорошее фото всегда «решает»:
3. Яркая графика — http://ji-fruits.ru/
Уникальная графика выделяет сайт на фоне конкурентов. Продукт ярко и сочно выглядит на черном фоне — сразу хочется отведать экзотических фруктов. Заголовок — простой и понятный — ничего лишнего.
Несомненный плюс — проиллюстрирован процесс заказа:
4. Без котиков никуда — https://www.kotofabrika.com/
Как можно обойтись без котиков в интернете? Эта страница выделяется не только дизайном, но и классным текстом, который бьёт точно в ЦА. Копирайтер постарался: текст органичный и без перебора с «ми-ми-ми» — словом, браво! Хозяева домашних хищников, думаем, оценили подачу.
Сегмент электронной техники
5. Apple — https://www.apple.com/ru/
Apple — https://www.apple.com/ru/
«Дизайн должен быть функциональным» — на это и ориентировались специалисты Apple при создании гаджетов. Так и здесь — ничего лишнего, только самое главное.
6. Turn On Tomorrow — https://www.samsung.com/ru/
Ещё один А-бренд в мире электроники не отстает от яблочной компании: выпускает качественные устройства и классно их представляет. Страница простая и понятная.
7. «Топ за свои деньги!» — https://www.mi.com/ru/
«Инновации для каждого» — заявляет Xiaomi, и действительно продолжает удивлять даже гиков новыми решениями. Строгость и сдержанность проявляются и в данной странице. Компания как бы напоминает всем, какими семимильными шагами она идет по рынку — и скоро окончательно его захватит.
Сфера услуг
8. Продает эмоцию — http://lite.youdrive.today/
Как показать продукт со всех сторон, если не в видео. Ролик хорошо играет
на эмоциях покупателя. В этом случае очень хорошо отражена основная идея товара
— быстрота, динамика, веселье. Тому, кто посмотрит, тоже захочется прокатиться
с ветерком.
Юзабилити страницы — отличное: сразу после просмотра ролика вам предлагают скачать приложение в AppStore и Play Market.
Минимум текста — только основная информация. Несомненный плюс — формат F.A.Q., пользователь сразу видит ответы на все вопросы:
Финансовые продукты и страхование
9. Незачем усложнять — https://rocketbank.ru/
Согласитесь, не всегда хочется читать большой текст о «сложном» продукте. Вот отличный пример лендинга: минимум текста, удачный дизайн, грамотное юзабилити. Информация воспринимается легко и просто.
Понятная визуализация тарифов:
Строительный сегмент
Так сложилось, что строительные компании не экономят на хороших digital-проектах. Красивая js-анимация, калькуляторы, дизайн проекты — всё привлекает клиента и удерживает на странице.
10 «Апартаменты-достопримечательность» — https://дом-скала.рф
Словно высеченный из цельного камня — так позиционируется
представленный жилой комплекс. Необычное здание и правда достойно всех похвал,
ну и сайт, посвященный ему, не отстаёт. Строгий дизайн с хорошей подачей.
Необычное здание и правда достойно всех похвал,
ну и сайт, посвященный ему, не отстаёт. Строгий дизайн с хорошей подачей.
11. Пример хорошего дизайна — https://паркфлора.рф/
«Лёгкая» страница без лишнего контента — а что необычного? Калькулятор выбора квартиры, крутой настолько, что хочется просто его «потыкать», даже если жилье не нужно. Дизайн, к слову, запоминающийся и интересный.
Офлайн-услуги
12. CTA с размахом — http://moscowfreetour.ru/
Красочная страница, где есть всё: матрешка, шапка-ушанка, собор Василия Блаженного — во всех деталях чувствуется русский колорит. Классно обыграны стереотипы о нашей стране. Понятный заголовок, который показывает, куда попал пользователь.
Меню в верхней части закреплено и сопровождает вас при скролле.
В блоках оптимальное количество текста, красивая графика — словом, лаконичное оформление очень к месту.
13. Невозможно не купить — https://qlean. ru
ru
Страница для продаж: все внимание уделено конверсии. Первый экран сразу же демонстрирует оффер, которым можно воспользоваться в течение 15 минут — часики-то уже тикают.
Скидочное предложение и меню расчета стоимость преследуют вас все время: на первом, втором и даже третьем экранах.
Ну купите: цена сразу со скидкой.
Да, предложения действительно интересные — а можно поподробнее? Конечно, классный дизайн, на картинке показано, как уберут вашу квартиру. Наглядность — прекрасный способ донести информацию.
Фотооборудование
Продумано до мелочей, отличный дизайн — такая страница должна быть у компаний, которые существуют в мире фотоиндустрии. Ну не может быть плохая «картинка» на лендинге, который продаёт камеры — логично.
14. Классика — Лейка — https://ru.leica-camera.com
Чёткая картинка со вкусом. Смотришь — и не можешь оторваться, сайт классный по всем параметрам.
15. Мастерская творчества Canon — https://www.canon.ru/
В целом — обычный лендинг без каких-то невероятных
фишек, однако раздел «Мастерская творчества» привлекает внимание пользователя. Всем, кто любит крутые фотки, советуем заглянуть.
Всем, кто любит крутые фотки, советуем заглянуть.
16. Точная оптика от Цейсс — https://www.zeiss.com/corporate/int/home.html
Профессиональные фотографы не могут не знать это имя. Все страницы оформлены, будто обособленные проекты. Всё в лучших традициях компании.
Связь
17. Просто и понятно — https://moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Чем проще — тем лучше. Здесь это правило отработало на все сто. «Лёгкий» дизайн, информация подана ненавязчиво — словом, смотреть приятно и интересно.
Понятный блок с дополнительными опциями — разберется любой:
18. «Поздравляем, Вы нашли ещё одну рекламу YOTA» — https://www.yota.ru/#promo
Эта компания славится своим необычным подходом во всем. Небанально поданная информация — всего один экран с 4 ссылками, классический голубой баннер. Одним словом — минимализм. Смело и неординарно, это и цепляет.
HR-сфера
19. В яблочко — https://hr.cpeople. ru/
Супергероев не существует — это отрицает HR-агентство и заявляет, что они и есть команда людей со сверхспособностями. Небанальная страница — будто читаешь комикс.
Яркий броский лендинг, пример хорошей подачи для определённой ЦА: творческие натуры мимо не пройдут точно. На странице есть все нужные блоки: преимущества, позиции на рынке, портфолио, вакансии и т. д.
Модно, молодежно, хайпово
Приверженцам классических дизайнерских решений лучше не смотреть. Предлагаем несколько ярких, местами даже «диких» страниц с грамотным юзабилити, кучей иронии и современным оформлением.
20. Я сделяль — http://yasdelie.ru/
Иронии — хоть отбавляй, хватит еще на несколько текстов. Хоть страница и специфическая, не показать ее публике — грех.
Главная идея: мемы, больше мемов. Каждая «картинка с надписью» круто обыграна, хочется смотреть ещё и ещё.
21. Образцовость — http://24run.ru/
Всё, что нужно для классного лендинга, здесь есть.
Блоки, кнопки, иконки, описания, отзывы и т. д. Отдельного внимания
заслуживает копирайтинг: всё подано с уместной иронией — чувство юмора у автора
на высоте.
д. Отдельного внимания
заслуживает копирайтинг: всё подано с уместной иронией — чувство юмора у автора
на высоте.
Сладости на десерт
Подавайте десерт! Страницы, посвященные вкусняшкам. Оригинальная анимация, яркие цвета отрабатывают на все сто. Лендинги выполнены в стилистике упаковки продукта — все так же, как и на полке магазина.
22. Попробуй M&M’s по-новому — https://mms-promo.ru
23. Интернет кипит от злости — https://www.snickers.ru/
24. Съедобный слиток золота — https://alpengold.me
25. Попробуй радугу — https://skittlespromo.ru
Очень надеемся, что вам понравились эти интересные страницы, вы вдохновились и теперь создадите свой крутой лендинг.
7 примеров целевых страниц для вдохновения
Баннерная реклама, вебинары, автоматизация электронного маркетинга, продвижение в социальных сетях, SEO, контент-маркетинг. Вы инвестируете в различные каналы цифрового маркетинга, чтобы привлечь внимание новой аудитории и вернуть трафик на свой сайт.
Вы инвестируете в различные каналы цифрового маркетинга, чтобы привлечь внимание новой аудитории и вернуть трафик на свой сайт.
Ваша целевая страница — это результат этих усилий. Это момент, когда усилия, затраченные на креатив, и деньги, потраченные на рекламу, приводят к успешной конверсии или нет.
К сожалению, большинство целевых страниц неэффективны, их средний коэффициент конверсии составляет всего 4.6% во всех отраслях.
Оптимизация целевой страницы — это процесс постоянного тестирования, изменения и повторного тестирования эффективности ваших веб-страниц для повышения коэффициента конверсии.
В этом разница между большинством и одной из самых популярных страниц по конверсии.
Тактики, такие как A / B-тестирование, имеют решающее значение для оценки эффективности ваших целевых страниц, но они не сдвинутся с места, если вы не поймете, что способствует высокой конверсии целевой страницы.
Чтобы проиллюстрировать это, мы разберем семь отличных примеров целевых страниц, чтобы показать вам, что работает и почему.
1. Стек участников
Безопасный вход и платежи SaaS-компания Memberstack — отличный пример того, как интерактивность, перемещение и настройка могут создавать уникальные впечатления от целевой страницы.
Верх страницы настроен так, чтобы намеренно направлять посетителя к мигающей синей точке с левой стороны.
Когда мы нажимаем на любой из этих переключателей, анимация справа изменяется, визуализируя изменение рабочего процесса, инициированное с помощью Memberstack.
Это умный способ продемонстрировать, как работает продукт. Это также тактика для снижения показателей отказов и поощрения взаимодействия с пользователем.
Исследования показывают, что интерактивный контент может быть в два раза эффективнее статического контента.
Неуклонно растущие доходы и количество участников также тонко усиливают психологическую подготовку, создавая неосознанную связь, заключающуюся в том, что Memberstack означает больше участников и больший доход.
В разделе «Герой» кнопки с призывом к действию эффективно размещаются в верхнем правом и нижнем левом углах — двух областях, в которых исследования отслеживания взгляда показали, что большинство взглядов привлекает внимание, когда они впервые смотрят на целевую страницу.
Под нижним призывом к действию Memberstack намекнул на безопасность своей платформы, используя средство для снятия трения на основе социальных доказательств «При поддержке YCombinator».
B2B-аудитория Memberstack знакома с YCombinator.
Это умный экземпляр, который отвечает на возражение: «Насколько безопасно платежное приложение Memberstack?»
Прокручивая ниже сгиба, Memberstack еще больше укрепляет доверие, вводя подзаголовок с некоторыми важными цифрами, чтобы продемонстрировать подтверждение результатов.
Обратите внимание, как Memberstack помещает большие числа к центру, а меньшие — снаружи.
Это заимствовано из хорошо известного предпочтительного предубеждения, которое потребители имеют в отношении среднего варианта, когда им представлен массив вариантов выбора слева направо.
Memberstack укрепляет доверие благодаря повторному использованию логотипа YCombinator, а также обращению к Product Hunt, еще одному известному имени основной аудитории бренда.
Здесь интересно использование отзывовMemberstack.
Большинство целевых страниц, как правило, используют два или три контекстных отзыва. В стеке участников накопилось много отзывов, большинство из которых невозможно прочитать, не перейдя на другую страницу.
Это может сработать в их пользу, если они протестировали и подтвердили, что количество социальных доказательств (чистое количество положительных отзывов) более убедительно, чем качество (содержание того, что говорят рецензенты).
Прокручивая дальше, мы получаем простой трехэтапный процесс работы программного обеспечения.
Memberstack сохраняет краткость, что идеально. Страницы с низким намерением, такие как главная, не должны быть слишком сложными.
Раздел «Учетные записи пользователей Plug & Play» — отличный пример того, как интерактивность на целевой странице может превратить взаимодействие в инвестиции.
Используя ползунок и кнопки переключения, пользователи могут настроить форму справа с помощью цветов и дополнительных полей. У них также есть возможность сделать это в следующем разделе.
Изучая возможности продукта Memberstack в ограниченном объеме, зрители получают представление о том, что именно они могут с ним делать и как это может повлиять на их жизнь.
На это влияет психологический принцип, известный как ментальная собственность, широко используемый метод в прямых продажах (например, тестовое вождение автомобиля перед покупкой).
Взаимодействие с контентом помогает пользователям чувствовать, что он уже принадлежит им (а благодаря неприятию потерь это означает, что они не хотят его терять).
Внизу страницы находится последний раздел CTA, который включает несколько средств для удаления трения:
- Начать бесплатно;
- Безлимитный триал;
- Обновите, когда читаете;
- Кредитная карта не требуется.
Подобный сфокусированный копирайтинг является ключом к созданию целевых страниц с высокой конверсией. Он напрямую отвечает на распространенные возражения против продажи и решает их, прежде чем они убедят клиентов отказаться от продажи.
2. Zendesk
Эта целевая страница от Zendesk — отличный пример соответствия длины и стиля страницы намерениям и уровню осведомленности целевой аудитории.
КопирайтерConversion Джоанна Вайбе обсуждает, насколько длинными или короткими должны быть целевые страницы.
«Нет смысла говорить« длинная копия всегда лучше короткой »… или« длинная копия мне не подходит »… или« веб-пользователи допускают только короткую копию »…
Скорее, ваша страница должна быть такой, как до тех пор, пока это необходимо, чтобы привести аргумент, который обратится к потенциальному клиенту в его состоянии осведомленности. Если вы не знаете, насколько они осведомлены, вам нужно выяснить это, чтобы сформулировать свой аргумент ».
На этой диаграмме она иллюстрирует взаимодействие между осознанием и намерением.
Zendesk делает именно это.
Копия, используемая в заголовке домашней страницы, не содержит жаргона и терминологии, связанной с продуктом.
Zendesk сразу переходит от «Как это работает» к «Что это мне даст?».
Ответ? Лучшее обслуживание клиентов.
Вы также заметите продуманную дизайнерскую подсказку в правом нижнем углу. Этот яркий контрастный значок побуждает посетителей прокручивать вниз и использует классическую Z-образную форму (также разработанную на основе исследований отслеживания взгляда):
Прокрутите вниз, и мы сразу перейдем к ресурсам.
Zendesk знает, что основная цель этой целевой страницы — направлять посетителей по маркетинговой воронке, используя информативный и ценный контент.
В следующем разделе представлена контекстная информация о том, что делает Zendesk, и о результатах, которые он помогает достичь пользователям. Он также обеспечивает социальное доказательство в виде коротких отзывов.
Обратите внимание, как Zendesk обслуживает две целевые аудитории, сервисную службу и отдел продаж, сохраняя при этом лаконичный внешний вид. Они делают это с помощью простого переключателя.
Вот вид для сервисных команд:
А для отделов продаж:
Следующий раздел немного больше опирается на социальное доказательство. Он содержит ссылки на подробные тематические исследования, рассказывающие об историях успеха клиентов.
Целевая страница завершается набором ссылок на другие ресурсы (предназначенных для удержания посетителей на своем сайте и обучения) и простым разделом с призывом к действию.
Эта целевая страница хорошо справляется с двумя задачами:
- Обеспечивает социальное доказательство, апеллируя к нашей восприимчивости к влиянию других.
- Предоставляет ценность пользователям, находящимся на вершине воронки, с помощью различных ресурсов и начинает процесс взаимодействия и поиска потенциальных клиентов.
3. Латана
Эта целевая страница платформы отслеживания бренда Latana на базе искусственного интеллекта является ярким примером того, как продвигать руководства, ориентированные на лидогенерацию.
Latana делает вещи проще. Предполагается, что посетители заходят на эту страницу, чтобы загрузить свое руководство, и позволяет легко зарегистрироваться и сделать это.
Во-вторых, Lantana сводит поля формы регистрации к минимуму.
Документально подтверждено, что коэффициент конверсии значительно снижается с каждым дополнительным полем, причем три поля являются золотым числом.
В-третьих, копия героя, которая сопровождает форму, хорошо выполнена.
Он отвечает на вопросы, кто и что: «Брендинг для продуктовых команд».
The why: «чтобы узнать больше о том, почему продуктовым командам необходимо участвовать в брендинге».
И «что в этом для меня»: «получить большую долю рынка».
Lantana также проскальзывает в простой подсказке к действию: «Заполните форму ниже.”
Для тех, кому нужно немного больше убедительности, раздел, расположенный непосредственно под сгибом, следует простой, но эффективной формуле повествования: вот в чем проблема, вот почему вы должны заботиться об этом, вот как мы собираемся помочь вам решить эту проблему.
Затем он подталкивает читателя к действию: «Загрузите, чтобы узнать, как».
Затем целевая страница снова отвечает на основные вопросы посетителей, на этот раз с абсолютной ясностью. Он также использует эффективный дизайн, который контрастирует с остальной страницей по стилю и цвету (предназначен для остановки прокрутки).
Latana также хорошо использует социальное доказательство за счет включения хорошо известных логотипов.
Хотя разделы логотипа обычно используются для придания серьезности страницам, посвященным продуктам, они также могут быть эффективными в качестве средства демонстрации авторитета (т.е. мы работаем с этими крупными брендами, поэтому знаем, о чем говорим).
На всей этой целевой странице Латана умело упрощает вещи.
Копия эффективна и написана простым языком («Заполните форму»).Структура информации проста и очевидна, и страница не отклоняется от основного намерения и не слишком старается продать.
4. Свободное пространство
Страница регистрации подпискиHeadspace — яркий пример того, как создать целевую страницу для посетителей, находящихся в нижней части последовательности.
Он невероятно хорошо выполняет три задачи:
- Эффективное использование социального доказательства;
- Хорошо выполненная интерактивная демонстрация продукта;
- Использование тактики копирайтинга, улучшающей память.
Эффективное использование социального доказательства
На целевой странице есть два раздела с социальными доказательствами, расположенные вплотную друг к другу.
Первый предоставляет убедительные доказательства широкого использования (70 миллионов загрузок) и почти всеобщего удовлетворения (4,9 звезды в рейтинге 600 тыс. +).
Эти впечатляющие цифры рассказывают историю успешного приложения. Несмотря на то, что они убедительны, сами по себе цифры не имеют такой схемы «проблема-решение-результат», которая находит отклик в болевых точках клиентов.
И это именно то доказательство, которое Headspace предоставляет в следующем разделе.
Это тщательно отобранные отзывы, которые говорят об общих болевых точках, с которыми сталкивается предполагаемая аудитория Headspace («стресс и одиночество», «сломанный»). И к фактическим результатам для клиентов («помогли мне понять, как работает разум»).
Хорошо выполненная интерактивная демонстрация продукта
Эта интерактивная демонстрация возможностей продукта устраняет распространенный барьер на пути удержания пользователей приложений и их длительного взаимодействия.
25% приложений используются только один раз, прежде чем будут удалены или закрыты. Оптимизация магазина приложений (ASO) помогает увеличить конверсию, как и бесплатные пробные версии.
Но этот интерактивный подход позволяет пользователям тестировать продукт без риска; не нажимая на загрузку, прежде чем доказывать ценность. Это также позволяет Headspace направлять пользователей к определенным функциям и демонстрировать их с помощью поясняющего видео.
Помимо интерактивного демонстрационного контента, они также предлагают 14-дневную бесплатную пробную версию.После взаимодействия с функциями эта бесплатная пробная версия, вероятно, приведет к увеличению количества подписок, поскольку пользователи действительно хотят узнать больше (а не начинать заново).
Использование тактики копирайтинга, улучшающей память
Текст на этой целевой странице наполнен рифмами и аллитерациями, которые являются эффективными мнемоническими приемами.
Использование рифмы в тексте (например, «будьте добры к своему разуму») использует психологическую концепцию, известную как эффект «рифма как причина», что примерно переводится как «если рифмуется, значит, это правда».”
Аналогичным образом, аллитерация (например, «Присоединяйтесь к миллионам медитирующих» и «Создайте условия») эффективна для улучшения обучения и памяти, даже когда утверждения читаются без слов.
Эти устройства памяти работают, чтобы держать вашу марку в центре внимания, когда покупатели готовы нажать на курок.
5. Lyft
На своей целевой странице «Станьте водителем» служба совместного использования и конкурент Uber Lyft демонстрирует, что именно значит быть на связи со своей аудиторией.
Обратите внимание на текст на баннере героя: «Хочешь быть самим себе боссом?»
Это сообщение напрямую говорит об общем желании их целевой аудитории. Вместо того, чтобы сказать: «Подайте заявку на роль водителя», Lyft обращается к эмоциональной мотивации.
Два следующих раздела посвящены предупреждению возражений. Они позволяют читателям самостоятельно отвечать на часто задаваемые вопросы перед регистрацией.
В этом разделе даны ответы на самые очевидные вопросы, такие как «Как мне получить деньги?», «Каковы требования?» И «Что делать, если у меня нет машины?».
Ниже представлен четырехэтапный слайдер, который показывает, насколько просто начать работать с Lyft и получать деньги (критическое возражение для потенциальных водителей).
ДалееLyft использует социальное доказательство, но не так, как на страницах выше. Lyft выбирает короткий видеоролик с историями успеха клиентов, чтобы не загромождать пространство.
Видео очень эффективно фиксирует взаимодействие. Это позволяет потенциальным водителям услышать мнение реальных людей, что водители Lyft обычно считают важным.
Наконец, короткий фрагмент текста (и сопутствующий отзыв клиента) усиливает идею видеоролика: водители работают с Lyft, а не с Lyft, что дает им свободу и гибкость для заработка на их условиях.
6. Нора
Эта целевая страница интернет-магазина мебели Burrow — отличный пример использования высококачественных изображений и видео, чтобы рассказать историю.
В верхней части страницы очень мало информации, касающейся текста, ссылок и призывов к действию.
Вместо этого Берроу позволяет фотографу делать тяжелую работу. Изображение главного героя в высоком разрешении демонстрирует, как их продукты выглядят и воспринимаются в контексте, что является важным компонентом формирования умственной собственности.
Во втором разделе используется аналогичный подход, но при этом прямо рассматривается распространенное возражение: высокая стоимость доставки мебели.
Ставя приоритет «доставлено бесплатно» в минималистичном экземпляре на странице, Burrow подчеркивает его важность и помогает выделиться на белом пространстве.
В следующем разделе Burrow использует рост вовлеченности интерактивного контента.
Основное ценностное предложениеBurrow — это сокрушительный для конкурентов уровень настройки, который они предлагают для каждого продукта. Например, диван, изображенный ниже, доступен в более чем 200 конфигурациях.
Вместо того, чтобы рассказывать посетителям об этом, целевая страница использует анимированное видео. Опять же, они привлекают внимание и удерживают вовлеченность, показывая покупателям, что для них значит индивидуальная настройка.
Второй видеоролик отвечает на еще одно важное возражение против продаж: «Как все это работает?».
За 20 секунд потенциальные клиенты видят именно то, что они получают из коробки. Это демонстрирует, насколько просто собрать их мебель на заказ.
На протяжении всего этого примера целевой страницы продукта Burrow фокусируется на продаже опыта, а не своего продукта.
Статические изображения отдельных товаров можно просмотреть на страницах отдельных товаров.Но они не занимают почетного места на целевой странице. Вместо этого Burrow использует контекстные изображения и видео, чтобы показать покупателям, что значит быть клиентом Burrow.
Они достигают этого, демонстрируя продукты в специально отведенных местах и используя профили своих реальных клиентов в Instagram (дублируя социальное доказательство).
Burrow дополняет это несколькими специально подобранными отзывами клиентов, которые подчеркивают качество мебели (потенциальный вопрос, который еще не решен).
Они также обращаются к желаниям целевых клиентов, говоря о том, что мебель по индивидуальному заказу является аспектом самовыражения и социального влияния.
Целевая страницаBurrow доказывает, что высококачественные изображения и видеосъемка могут быть мощным инструментом убеждения. Для правильного продукта это устраняет необходимость в перегруженных копией разделах страницы.
7. Кленты
Платформа взаимодействия с продажами Klenty представляет собой отличный пример целевой страницы, созданной для захвата трафика конкурентов.
Klenty работает в условиях конкурентной среды, где два его главных конкурента, Salesloft и Outreach, владеют большей долей рынка.
Klenty позиционирует себя как эффективную альтернативу и направляет трафик на свою целевую страницу, ориентируясь на ключевые слова конкурентов, такие как «Salesloft» и «альтернатива Salesloft».
Целевая страница агрессивно отличает бренд от конкурентов. Он прямо называет их и перечисляет их недостатки в разделе героев.
Это может показаться наглым и резким, но на самом деле Кленти использует стратегию, ориентированную на намерения.
Читатели ищут альтернативу Salesloft, из чего следует, что в платформе им что-то не нравится.
Перечисляя предполагаемые недостатки своего конкурента, Кленти намекает на их решение.
Ниже Кленти дает более подробный контекст по вышеупомянутым болевым точкам. Они снова называют Salesloft и подробно описывают ключевые особенности, с которыми Klenty конкурирует.
Они увеличивают это пространство, организуя свои три основных преимущества в разделе автоматической прокрутки.
Эта функция предотвращает превращение целевой страницы в слишком длинную или загроможденную, обеспечивая при этом привлекательное движение с помощью индикатора выполнения и переходов.
Раздел сравнения функций ниже по странице использует аналогичный подход. Благодаря привлекательным интерактивным вкладкам ему удается охватить большую часть пространства за один раз.
Информация о ценахKlenty также тонко расположена над Salesloft, а Klenty получил более крупный логотип, а также более яркий цвет бренда.
Эти конструктивные особенности тонкие, но преднамеренные. Кленти использует визуальную иерархию, чтобы усилить важность своего бренда над конкурентами.
Заключение
A / B-тестирование имеет решающее значение для оценки эффективности ваших целевых страниц. Но вам нужно знать, что тестировать, если вы хотите, чтобы ваши ресурсы растягивались дальше.
Чтобы лучше понять, что работает для вашей аудитории, прислушайтесь к советам со страниц выше. Подберите соответствие своей страницы намерениям целевой аудитории и устраняйте возражения как можно раньше и чаще.
Используйте такие инструменты, как видео и интерактивный контент, для систематизации информации, использования социальных доказательств и запоминайте их, чтобы впоследствии привлечь менее преданных покупателей.
Чтобы убедиться, что вы попадаете в цель, используйте такие инструменты, как Wynter, чтобы увидеть, находят ли ваши сообщения и стратегия отклик у вашей целевой аудитории.
Дизайн целевой страницы и обмен сообщениями — дело не разовое. При последовательной оптимизации ваша страница может раскрыть свой потенциал.
11 примеров ужасных целевых страниц (и жутких историй обращения, которые они рассказывают)
Главная »Блог» целевые страницы »11 примеров ужасных целевых страниц (и жуткие истории о конверсиях, которые они рассказывают) Автор: Мэтт Акерсон — Получайте бесплатные обновления о новых сообщениях здесьХэллоуин, может, и закончился, но это не значит, что у нас закончились жуткие истории.
Вы когда-нибудь сталкивались с ужасной целевой страницей, которая, как вы знали, не принесет вам денег?
Как маркетологи, мы все их видели. Иногда мы даже чувствуем себя плохо, потому что можем сказать, чего пытается достичь целевая страница, но ясно видим, что она не работает.
Когда я начинал AutoGrow, до того, как у нас была воронка продаж, я старался привлечь потенциальных клиентов на сетевых мероприятиях.
На одном мероприятии я провел живую презентацию о сравнении хороших целевых страниц и плохих.
Плохая целевая страница, которой я поделился, имела граффити на заднем плане, текст был нечитабелен, а сама страница выглядела так, как будто она была разработана в 1992 году.
Но это не тот тип целевой страницы, о котором я говорю, когда говорю здесь «ужасно».
Я говорю о целевых страницах, у которых есть четкая цель и маркетинговая цель, но которые просто ужасны в том, чтобы донести свою точку зрения ради конверсии.
Итак, сегодня я поделюсь 11 из этих «ужасных» примеров и «жуткими» уроками конверсии, которые мы можем извлечь из них.
Я также расскажу, как можно исправить эти грубые ошибки на целевой странице, если вы имитируете их на своих страницах.
Готов, Фредди? 😉
Пример №1: Chase.com
Chase — один из самых известных банков. Несмотря на это, даже они не были освобождены от ужаса конверсии целевой страницы. Проверить это.
Как видите, эта целевая страница предлагает слишком много. Потрясающе, как много всего показывают сразу.
Во-первых, это предложение кредитной карты Чейза с кнопкой «узнать больше».Однако справа находится экран входа в систему для текущих клиентов. Обратите внимание, что кнопка входа в систему имеет тот же стиль и цвет, что снижает эффективность других кнопок с призывом к действию.
Ниже этих двух областей покупатель может просматривать сберегательные счета, текущие счета, доступность кредитных карт, жилищное кредитование и автокредитование.
Дальше становится только хуже.
Целевая страница кредитных карт так же ошеломительна, как и первая целевая страница.
Кроме того, призывы к действию не имеют смысла.Это потому, что если вы находитесь на этой странице, вы, вероятно, пытаетесь выяснить, имеете ли вы право на получение кредитной карты.
Но здесь Чейз предлагает вам все виды кредитных карт, например, карты для малого бизнеса или проездные. Это слишком много.
Урок конверсии: меньше значит больше, когда дело доходит до CTA. Не запутайте покупателя.
Если они нажимают на страницу, потому что хотят узнать, прошли ли они предварительную квалификацию для получения кредитной карты, сосредоточьтесь на этой странице, предоставив им информацию, связанную с этим.После того, как они узнают, что прошли предварительную квалификацию, предложите все кредитные карты, которые вам нравятся.
Как это исправить. Компания Chase должна создать исправленную версию своих ключевых целевых страниц и провести A / B-тестирование каждой из них в потоке воронки относительно друг друга. Протестированные варианты должны решить проблему удобства использования и проблему нескольких предложений с одинаковыми CTA на одной странице.
Пример № 2: Frontier Communications
Frontier Communications предоставляет услуги телевидения, телефона и высокоскоростного Интернета.Клиенты могут выбрать любую из вышеперечисленных услуг или связать их вместе.
Достаточно просто, правда? За исключением того, что целевая страница Frontier сделала все намного сложнее, чем нужно. Обратите внимание на прошедшее время. С тех пор Frontier изменили свою целевую страницу, но теперь она выглядела так.
Ура.
Слово «пузырь» может быть привлекательным элементом дизайна, но кто знает, что означают эти пузыри?
Копия в главном пузыре почти ничего нам не говорит (хороший пример умения, а не ясности).
Почему все малыши пусты, кроме одного с вопросительным знаком? Что означает вопросительный знак? Это ссылка на страницу справки?
Если вы можете пройти мимо отвлекающих пузырей со словами, вы можете просмотреть пакеты Frontier ниже.
Текст «Купить сейчас» на этих кнопках неуместен, поскольку покупатель не может этого сделать. Если вы подумывали о регистрации в Frontier, вам нужно будет просмотреть пакеты, узнать цены и т. Д. Перед покупкой.
Быть перенаправленным прямо на страницу оформления заказа, вероятно, не то, что вам нужно.
Урок конверсии: выражение CTA как «купите сейчас» вместо «узнайте больше» для услуги телефона / Интернета может оттолкнуть некоторых потенциальных клиентов, потому что формулировка слишком требовательна для продукта.
Как это исправить: Frontier не нуждается в советах, как исправить свою целевую страницу, потому что они взяли это на себя. Вот исправленная версия.
В этом больше смысла. Информация о посылках появляется сразу же.
Пузырьки со словами исчезли.Вместо этого вы получаете человеческий элемент с изображением мамы и дочери, пользующихся услугой.
Кроме того, вместо того, чтобы говорить «купите сейчас», как это было раньше, теперь в призывном к действию говорится «исследуй», что гораздо привлекательнее для потенциального клиента, который все еще находится в затруднительном положении.
Пример № 3: MultiTouch
MultiTouch — это компания, занимающаяся разработкой программного обеспечения для автоматизированного маркетинга, а это значит, что вы ожидаете, что они кое-что знают о целевых страницах. Их услуги включают создание потенциальных клиентов, автоматизацию, отслеживание телефонных звонков и поддержку потенциальных клиентов.
К сожалению, их главная целевая страница тоже нуждается в заботе.
Уф, здесь есть чем заняться.
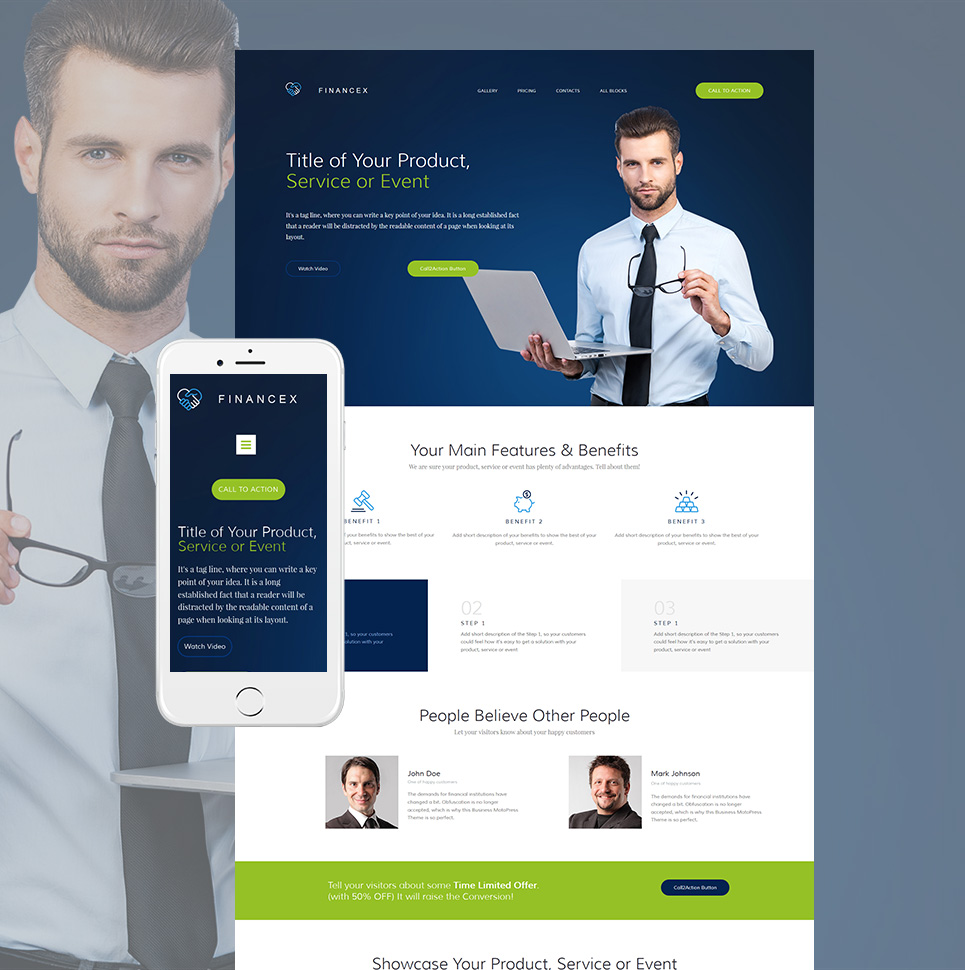
Во-первых, используемая ими графика носит общий характер. Мужчина в костюме, касающийся экрана, ничего не значит. Не говоря уже о том, что я почти уверен, что видел, как это стоковое фото использовалось на десятках тысяч других сайтов.
Заголовок «маркетинг упрощен!» является мягким и не объясняет, почему MultiTouch — лучший выбор для ваших маркетинговых нужд.
Справа от изображения есть графики и данные, но их трудно читать. Не зная, что означают эти изображения, это сбивает с толку.
Нижняя половина страницы, выделенная зеленым цветом, где MultiTouch объясняет, что ее услуги приемлемы, но она должна быть выделена на видном месте и представлена в виде заголовка.
Урок преобразования: не прячьте свои функции под утомленной графикой и бессмысленными заголовками. Люди хотят знать, что ваша услуга может для них сделать, поэтому сделайте это главной особенностью вашей целевой страницы.
Как это исправить: В этом случае лучше всего удалить изображение с человеком, касающимся экрана. Удалите также изображения данных, если они не собираются дополнять копию или объяснять.
Придумайте заголовок получше, который объясняет, чем занимается компания и почему это лучший выбор.
Сделайте функции звездой шоу, расположив их так, чтобы клиенты могли прочитать несколько предложений о каждой функции, а затем щелкнуть, чтобы узнать больше.
Пример № 4: Zendesk
Компания, занимающаяся управлением взаимоотношениями с клиентами (CRM), предлагает продукты Zendesk, включая программное обеспечение для колл-центров, программное обеспечение для чата, обслуживание клиентов и многое другое.Однако им может понадобиться некоторая помощь со своей целевой страницей.
На первый взгляд это неплохо, но клиентов перенаправляют туда с рекламы Google AdWords.
Это большой запрет, потому что вы не хотите перенаправлять пользователей с рекламы на главную страницу. Если люди нажимают на ваше объявление, они нажимают с четким намерением. Если ваша целевая страница не соответствует этому намерению (например, вы даете им главную страницу со слишком большим количеством параметров), вы потеряете их.
Рассмотрим, например, ссылки в навигации, нижнем колонтитуле и CTA, чтобы присоединиться к их информационному бюллетеню. Слишком много вариантов выбора.
Цвет фона страницы приятный, и графика действительно намекает на то, что предлагает Zendesk, но, к сожалению, как и MultiTouch выше, Zendesk также страдает синдромом общих заголовков.
Заголовок, выделенный жирным шрифтом вверху, не указывает в точности, чем занимается их бизнес, и это будет первое, что люди увидят (и зададутся вопросом).
Меньше всего вам хочется, чтобы ваши клиенты задавались вопросом о том, что вы на самом деле делаете. Сделайте продукт понятным, чтобы легко было принять решение узнать больше.
Урок конверсии: сделайте свое ценностное предложение максимально понятным на целевых страницах.
Не используйте свою главную страницу в качестве целевой для объявлений, потому что для них нет четкого призыва к действию, а отслеживать рентабельность инвестиций также сложнее. (Можно ли сказать потраченные впустую доллары на рекламу?)
Как это исправить: создайте специальную целевую страницу для своей услуги или продукта с четким призывом к действию при размещении рекламы.
Кроме того, Zendesk выиграет от переделки заголовка. Они могут взять свой подзаголовок, сократить его и использовать вместо него.
Покупатель должен иметь четкое представление о том, что компания может предложить, как только он попадает на страницу.
Пример № 5: Большой Баркер
Big Barker — это магазин подстилок для собак, специализирующийся на подстилках для собак большого размера. Это уникальная концепция, но их целевая страница ужасно недооценена (закончилась?) Продажей продукции Big Barker.
Это просто странный макет.Он оформлен как газетная статья, но читается как ночной рекламный ролик.
Кроме того, это только часть целевой страницы. Он запускается, повторяется и повторяется, удерживая призывы к действию до самого конца страницы.
Гигантский размер шрифта — часть того, что способствует созданию этой длинной целевой страницы, но тот факт, что Большой Баркер напичкан более чем 40 отзывами, тоже не помогает.
Визуально выглядит впечатляюще, но все ли их прочитает? Нет.
Требуется ли пользователю пролистывать их, чтобы добраться до конца? да.
Урок конверсии: вы не хотите, чтобы ваш шрифт был настолько маленьким, что клиенты не могли его прочитать. Поверьте, ваши клиенты будут нормально воспринимать вашу копию, если это шрифт обычного размера (12–16).
Кроме того, хотя наличие некоторого социального доказательства может помочь в конверсии, нет необходимости втискивать на страницу десятки отзывов. Вы хотите иметь достаточно, чтобы быть убедительным, но не подавляющим.
Как это исправить. Заголовок неплохой, но его текст можно немного поработать.
Во-первых, отрежьте большую часть. Создав страницу функций, Большой Баркер мог взять эту копию и использовать ее где-нибудь на сайте. Целевая страница должна быть четкой, лаконичной и краткой.
Также уменьшите шрифт. Это уменьшит количество прокрутки, которое придется делать покупателю.
Наконец, хотя отзывы хороши, вам не нужно публиковать каждый отзыв, который клиенты оставляют на целевой странице. Это делает все слишком загроможденным.
Что еще более сбивает с толку, так это то, что у Big Barker уже есть страница обзоров на своем веб-сайте, но есть только один видео-обзор.
Я бы посоветовал разместить большинство обзоров на странице обзоров, чтобы убрать беспорядок.
Пример № 6: Программные решения SAP
SAP Software Solutions производит аналитические, информационные и облачные платформы, человеческие ресурсы, цифровые цепочки поставок и решения для коммерции клиентов в различных отраслях.
Это крупный бренд, но их целевая страница оставляет желать лучшего.
Давайте посмотрим.
Да, это целевая страница.Первая часть неплохая. Заголовок в какой-то мере объясняет, что делает SAP (хотя он мог бы быть сильнее), и сопроводительное изображение хорошо подходит.
Однако остальная часть страницы в беспорядке. Со всеми этими (своего рода) ссылками «CTA» это выглядит спамом. Это сделало бы страницу ресурсов намного лучше, чем целевая страница.
Урок конверсии: не засыпайте клиентов такими ссылками. Это потрясающе, утечки ведут прямо со страницы и выглядят как спам.
Как это исправить: SAP может захотеть начать с нуля со своей целевой страницы и вместо этого использовать то, что у них есть, в качестве страницы ресурсов.Используя такой инструмент, как Leadpages, они могут создать потрясающую целевую страницу, которая на самом деле будет похожа на нее.
Пример № 7: Loup
Однажды названная ShipCarsNow (по сути, это все еще их URL), Loup перемещает все виды транспортных средств из точки A в точку B. Они даже передвигают железнодорожные вагоны.
Их старую целевую страницу, еще тогда, когда они назывались ShipCarsNow, лучше оставить.
Если вы посмотрите на него, то по странице разбросаны не один, не два, не три, а семь призывов к действию.К ним относятся бесплатное ценовое предложение и предложение программы скидок в конце года с возвратом 10%.
Тот, кто нажимает на их сайт, не будет знать, с чего начать, и это правильно.
Урок конверсии: в большинстве случаев вам нужен только один призыв к действию на целевой странице. Семь из них — это перебор, и они отпугнут клиентов.
Как это исправить: когда ShipCarsNow переименовался в Loup, они отказались от своей старой целевой страницы.
В нем намного проще ориентироваться.Заголовок хорош, потому что он четкий (вы еще не заметили закономерность?) И говорит вам, чего ожидать, как и подзаголовок.
Изображение поезда связано с тем, что делает Лу. Теперь вы можете нажать «Узнать больше», чтобы начать копаться в услугах Loup.
Пример № 8: Advanced Hair Studio
Расположенная в Австралии клиника Advanced Hair Studio специализируется на лечении истончения и выпадения волос. Они предлагают лечение для мужчин и женщин, чтобы остановить выпадение волос.
Но это не совсем понятно при просмотре их забитой целевой страницы.
Как и многие другие ужасные целевые страницы в этом списке, Advanced Hair Studio не знает, когда остановиться. Все методы лечения волос описаны на их домашней странице, а не на страницах «мужская терапия» или «женская терапия».
Также есть кнопка купона на скидку 350 долларов, которая отвлекает и никуда не денется.
Может быть, они не предназначались для того, чтобы эта кнопка куда-то перемещалась, но ее дизайн делает ее похожей на кнопку, которую вы можете нажать, чтобы получить скидку.
Урок конверсии: не вводите клиентов в заблуждение купонами, которые никуда не денутся. Если ваша купонная сделка выглядит как кнопка, убедитесь, что она интерактивна и работает как кнопка.
Как это исправить: Самое большое изменение, с которого должна начинаться Advanced Hair Studio, — это кнопка CTA. Однако им также следует взять терапию для волос, указанную на целевой странице, и поместить ее под страницы терапии для волос. Это должно значительно сократить длину целевой страницы.
Пример № 9: Content Folk
The Content Folk — австралийское агентство контент-маркетинга.Вы могли подумать, что они будут мастерами призывов к действию и добавят его на свою целевую страницу, но это не так.
Да, есть розовая кнопка «поздороваться», но ее нельзя назвать призывом к действию. Это скорее расплывчатая контактная форма.
Хотя розово-фиолетовый градиент выглядит привлекательно, а заголовок хорош, изображение колеса немного сбивает с толку. Это поразительная картина, но клиентам нужно конкретное указание на то, что они получают за свои деньги. Эта страница слишком вычурна, если хочет добиться результатов.
Урок преобразования: никогда не забывайте о важности хорошего и четкого призыва к действию!
Как это исправить: Прежде всего: контент-фолк нуждается в более конкретном призыве к действию, чем «Сказать привет». Они должны включить под заголовком что-то, что приглашает клиента изучить свои варианты или, возможно, заказать звонок.
В остальном просто эстетика, но здесь может пригодиться A / B-тестирование. Content Folk может A / B проверить, какие изображения и призывы к действию лучше конвертируются.
Пример № 10: Money4YourMotors.com
Концепция Money4YourMotors.com заложена в названии: если вы хотите продать свою машину в Великобритании, они дадут вам за это наличные.
Их целевая страница не способствует укреплению их репутации.
Цвета засоряют страницу. Копия также звучит неестественно; это могло бы быть более разговорным, лучше потоком.
Хорошо, это не худший пример целевой страницы, верно?
Вот беглый взгляд на всю страницу.
Это не самый загроможденный пример в этом списке, но и не лучший.Видео — хорошее дополнение к целевой странице, но в конце этого видео нет призыва к действию, на который можно было бы нажать.
Вы всегда хотите дать клиенту прямой призыв к действию после того, как он закончит просмотр видео.
Раздел о том, как продать машину — полезная информация, но ее не должно быть на целевой странице. Вместо этого копия должна быть о том, почему кому-то следует использовать Money4YourMotors.com.
Урок конверсии. Если у вас есть видео или другой материал, который нужно добавить на целевую страницу, убедитесь, что вы даете потенциальным клиентам четкий призыв к действию после того, как они их посмотрели.
Как это исправить: сделав несколько быстрых изменений в нескольких элементах, Money4YourMotors.com может иметь надежную целевую страницу.
Во-первых, удалите красочные пузыри регистрации и графику. Сохраните эти элементы одного цвета для единообразия.
Как уже упоминалось, я бы также добавил призыв к действию в конце этого видео, чтобы побудить больше людей совершить действие после просмотра.
Пример № 11: Группа GDR
GDR Group — агентство по маркетингу в социальных сетях, базирующееся в Австралии.Как и другие маркетинговые группы из этого списка, они допустили серьезную ошибку со своей целевой страницей. Вы можете понять, что это такое?
Копия целевой страницы не представляет большой ценности для потенциальных клиентов.
Нельзя сказать, что электрические цвета и случайная группировка объектов не привлекут ваше внимание. Они будут. Но что оттуда будет делать GDR Group с вниманием клиентов?
Ничего особенного, кажется, потому что они не руководят им и не предвосхищают потребности потенциальных клиентов.Если вы перейдете на эту страницу, у вас будет минутка, чтобы насладиться графикой, но вы не сможете понять, что дальше.
Если вы продолжите прокручивать, GDR объясняет, что такое маркетинг в социальных сетях. Затем, ниже по странице, они объясняют свои услуги.
Наконец, внизу находится контактная форма.
Но опять же, это еще одна целевая страница без четкого призыва к действию.
Урок преобразования. Цвета и графика — это весело, но если вы используете их, чтобы привлечь внимание клиента, вам нужно дать им что-то, на что можно обратить внимание, например информацию о продукте, информативное видео или CTA.
Как это исправить: здесь может пригодиться инструмент для создания целевой страницы, такой как Unbounce. GDR не обязательно изменять графику как таковую, но им необходимо повысить ценность своей целевой страницы с помощью четкого призыва к действию.
Я бы также удалил поясняющий текст о маркетинге в социальных сетях и поднял раздел о том, что делает GDR. Они могут сохранять (и редактировать) маркетинговую информацию в социальных сетях для своей электронной почты, чтобы обучать потенциальных клиентов.
Заключение
Хотите избежать ошибок на целевой странице? Получите мой контрольный список для идеальной целевой страницы из 33 пунктов.
Хорошая целевая страница должна служить ориентиром для потенциальных клиентов. Включая чуткий текст, четкие и последовательные призывы к действию, видео и релевантные изображения, вы поощряете их регистрироваться или покупать ваши продукты и услуги.
С целевыми страницами легко допустить ошибку. Смысл этих 11 примеров целевых страниц не в том, чтобы пристыдить эти компании, а в том, чтобы указать, что может сделать их лучше.
На рассмотрение:
- CTA имеют решающее значение для любой хорошей целевой страницы.Не забудьте их добавить!
- Тем не менее, не используйте слишком много призывов к действию или продвигайте несколько предложений, если цель вашей целевой страницы — заставить пользователя выполнить одно конкретное действие. Иначе они запутают людей. Они не будут знать, куда и на что нажимать.
- Лучшее содержание должно быть в верхней части страницы. Если вы поместите хорошие вещи ниже, клиенты могут их не увидеть.
- Длинные целевые страницы, которые являются длинными ради того, чтобы они были длинными, а не из-за потребностей клиентов (т. Е. Для решения конкретных возражений), не помогут вам выполнить конверсию.Выясните, почему ваша целевая страница слишком длинная, и отточите сообщение. Уменьшите размер шрифта, уменьшите количество изображений и удалите ненужные копии.
Есть ли на вашей целевой странице какие-либо ошибки из приведенных выше 11 примеров?
Если да, то какие и какие изменения вы планируете внести? Дай мне знать в комментариях.
Keep Hustlin ’, Оставайтесь сосредоточенными,
—Matt
15 блестящих примеров целевых страниц для подражания в 2020 году
Целевые страницы могут быть решающим фактором в вашей стратегии привлечения потенциальных клиентов.
Для всех создаваемых вами объявлений в социальных сетях или рекламных кампаний Google, если они ведут на целевую страницу, которая не конвертируется, вы просто выбрасываете деньги. Целевая страница — это, по сути, страница, на которую потенциальный клиент попадает после того, как щелкнет рекламное усилие. Разные бренды по-разному используют целевые страницы; некоторые будут перенаправлять на свою домашнюю страницу, страницу продукта или страницу «свяжитесь с нами», тогда как другие бренды будут ссылаться на уникальную целевую страницу для конкретной кампании.
Целевая страница после клика — это отдельная страница, цель которой — привлечь клиентов, не покидая их; по сути, это весь веб-сайт, сжатый для преобразования в пределах прокрутки. Если бренд переходит на домашнюю страницу, они рады, что их покупатель перемещается по всему сайту и полагается на другие его разделы для конверсии. В этом случае бренд, скорее всего, будет размещать рекламу в верхней части воронки / для повышения осведомленности о бренде.
Выделяющиеся ниже целевые страницы представляют собой комбинацию домашних страниц, которые использовались для рекламных кампаний, и отдельных целевых страниц.Вы найдете коллекцию конструктивных элементов, диалоговых методов продаж, вдохновляющие материалы и многое другое. Здесь нет правильного или неправильного ответа, но эти примеры целевых страниц должны вдохновить вас на дизайн, содержание и тактику конверсии.
1. Проведено: целевая страница с отзывами
Этот пример целевой страницы представляет собой домашнюю страницу и переход по клику из рекламной кампании Google. Так что же хорошего в этом конкретном примере? «Holded, бизнес-операционная система для современных компаний.”
Отзывы о витрине
Обзоры необходимы для увеличения продаж в Интернете. К тому же отзывы руководителей в соответствующих областях более ценны. Holded использовал отзывы директоров по маркетингу и генеральных директоров, чтобы придать своему продукту больше веса.
Квалифицировать потенциальных клиентов из числа лидеров воронки
Анализируйте взаимодействия клиентов на целевой странице с помощью такого инструмента, как hotjar. В разделе «Для кого» этого LP Holded квалифицирует потенциальных клиентов на ранней стадии, обращаясь к: компаниям, консультантам / консультантам и фрилансерам.Используя инструмент тепловой карты, они смогут отслеживать каждый клик и взаимодействие пользователя в каждом из этих разделов и направлять свои маркетинговые усилия на удовлетворение своих потребностей в будущем.
Предоставьте возможность опробовать товар
Вернемся к основам. Сходите в кафе-мороженое и попросите у сотрудника дегустатора. Даже если вам не нравится этот первый аромат, шансы, что вы выйдете из гостиной с пустыми руками, полностью изменились. Передайте продукт в руки потребителя, позвольте ему попробовать его, и у них гораздо больше шансов инвестировать в него.
2. Типовая форма: целевая страница, которая поддерживает контент.
«Типовые, привлекательные и диалоговые формы и опросы, которые предоставляют данные». Typeform использовала страницу своего продукта для рекламы этого конкретного бренда. Почему именно этот пример целевой страницы?
Будьте готовы к работе с платформой
Целевая страница не только идеальна для настольных компьютеров, планшетов и мобильных устройств, но и знает, кому она адресована. Typeform знает, что они привлекательны для бизнеса, а компании знают, что им нужно быть мобильными.К 2021 году ожидается, что 51% онлайн-покупок будет совершаться через мобильные устройства. Демонстрация того, что ваш продукт готов к работе с мобильными устройствами, — это огромная победа, и ее следует учитывать в верхней части вашей целевой страницы.
Content is king
Typeform знает силу хорошего повествования и разумно использует его в этом конкретном примере целевой страницы. Они превратили свои потребительские обзоры в увлекательные рассказы.
Конвертирует видео
Вы, наверное, слышали это раньше, но давайте повторим еще раз.Подумайте о видео! Используйте видео в своих сообщениях и подумайте о других формах контента, которые помогут продвигать ваш продукт.
3. Slack: целевая страница с призывом к действию
«Slack, разумная альтернатива электронной почте». Slack создал отличный пример целевой страницы по нескольким причинам. Помимо некоторых советов по работе с целевой страницей, которые уже были опубликованы выше, давайте рассмотрим еще кое-что.
Разместите CTA во всех нужных местах
CTA должны быть продуманными. Тот факт, что на вашей целевой странице их больше, не обязательно означает, что вероятность конверсии выше.Slack добавил на свою целевую страницу четыре основных призыва к действию; это четкие кнопки, которые привлекают внимание их цветом и дизайном. Фактическая страница разбросана различными другими CTA. Если клиенту нужно немного больше убедительности, он продолжит чтение и привлечет внимание других кнопок с призывом к действию.
Выделите USP
Slack включил свои уникальные торговые предложения (УТП) в основную часть целевой страницы. Они представили УТП не только как аргументы в пользу продажи, но и как полезные советы.В каждом УТП есть своего рода глагол: «заменить», «выйти из строя», «внести изменения». Они уже побуждают клиентов использовать продукт еще до того, как купят его.
4. Skype: целевая страница с отличным UX
«Skype позволяет легко оставаться на связи». Это отличный пример целевой страницы из-за упрощенного взаимодействия с пользователем. Skype тщательно продумал, как они хотят, чтобы их Пользователь взаимодействовал со страницей, и постарался вызвать радость от простоты взаимодействия.
Использовать блоки содержимого
Содержимое должно быть размером с укус.Не перегружайте читателя большими частями текста или информации. Разбейте целевую страницу четкими заголовками и, по возможности, маркерами, и блоки будут проще для глаз.
Использовать функции прокрутки
Функции прокрутки — отличный способ изменить направление вашего контента и предложить новый способ взаимодействия с вашей страницей.
Цвета
Цвета важны не только для визуального дизайна, но они имеют огромное психологическое значение для эмоций, которые они вызывают.В этом примере Skype использовал синий цвет, который, как было доказано, обеспечивает чувство безопасности, стимулирует продуктивность и укрепляет доверие.
5. OneRecruit: целевая страница с автоматизацией маркетинга
«OneRecruit, набор персонала по часам». OneRecruit, параллельный продукт на OneCoWork, демонстрирует дизайн целевой страницы, не похожий на тот, который мы видели до сих пор. При гораздо меньшей узнаваемости бренда им необходимо максимально четко представить свой бренд вместе со своим продуктом, поэтому давайте посмотрим, что они сделали.
Используйте программное обеспечение для автоматизации маркетинга
OneRecruit использовала на своей целевой странице два программного обеспечения для автоматизации маркетинга. С использованием диалогового маркетингового бота и задействования (ранее упомянутой страницы) Typeform. Они автоматизируют процесс привлечения потенциальных клиентов и обращаются к как можно большему количеству предпочтений клиентов.
Показать тарифные планы
Если у вас фиксированная стоимость и вы не являетесь продуктом премиум-класса, то показ ваших тарифных планов заранее снизит процент отказов в дальнейшем.
6. Hive: целевая страница с простой формой регистрации
«Hive, мощное программное обеспечение для управления проектами и процессами». Наряду с элегантным дизайном и цветовой палитрой Hive в них есть кое-что, чего мы еще не видели. Одно дело — заставить пользователя зарегистрироваться и начать использовать ваш инструмент, но как вы можете упростить этот процесс?
Обеспечьте беспроблемную регистрацию
В то время как другие дизайны целевых страниц дают возможность зарегистрироваться, создав учетную запись, Hive представил регистрацию с существующей учетной записью, которая у большинства их пользователей уже будет.Зарегистрируйтесь в Google! Это меньше работы для вашего пользователя и значительно упрощает получение пробной версии Hive.
7. Hootsuite: целевая страница для вернувшихся посетителей
«От поиска потенциальных клиентов до обслуживания клиентов — Hootsuite помогает вам делать больше с помощью социальных сетей». Hootsuite предоставляет отличный пример целевой страницы того, как вы можете использовать данные для управления своими маркетинговыми усилиями.
Адрес постоянных посетителей
Выше вы увидите две целевые страницы поиска по названиям брендов от Hootsuite.Заметили что-нибудь другое? Второй ценовой план выглядит намного привлекательнее.
Отрегулируйте CTA соответственно
Мы рассмотрели важность призывов к действию и их размещения. Теперь посмотрим на их формулировки. Hootsuite знает, что пользователь уже «заинтересован» страницей, поэтому вместо того, чтобы подталкивать пользователя сравнивать планы во второй раз, они пытаются получить этот продукт и просят меня запустить бесплатную пробную версию.
8. Loomly: целевая страница, которая идет вразрез с конкурентами
«Постройте успешный бренд вместе со своей командой.”Ваше ценностное предложение должно занимать видное место на любой хорошей целевой странице; как вы показываете это ценностное предложение, полностью зависит от вас. Если вы работаете на относительно переполненном рынке, таком как Loomly, не бойтесь идти вразрез со своими конкурентами.
Использовать контрольные списки
Не бойтесь сравнивать свой продукт с другими в дизайне целевой страницы. Контрольные списки — действительно ясный способ сделать это; они не только помогают убедить пользователя в том, что у вас есть то, что есть у конкурентов (мы надеемся, лучше), но и в том, что у вас также есть УТП.
9. Sendinblue: целевая страница с микропутешествием
«Sendinblue, сделай свой бизнес взлетом с помощью полного набора инструментов для продаж и маркетинга». Истории важны для нас, рассказывание историй — в нашей природе, и любая форма отличного маркетинга достигается с помощью отличного рассказывания историй. Рассказывайте истории по мере возможности; они не всегда должны быть такими очевидными.
Свяжите рекламные кампании с функциями целевой страницы
Sendinblue проделал большую работу с описанием заголовка своего объявления Google.Их текст гласит: «Лучшее соотношение цены и качества для малого бизнеса». Затем в этом объявлении выполняется щелчок, чтобы сосредоточиться на ценности продукта, предлагая набор планов для предприятий разного размера.
10. Pipedrive: целевая страница, которая сделала их домашнее задание
«Pipedrive, первая платформа CRM, созданная продавцами для продавцов». Мы сравнили вас с рынком и вашими конкурентами в целом. А теперь давайте посмотрим, как вы участвуете в соревнованиях, не беря пленных.
Назовите своего крупнейшего конкурента
Pipedrive создал целевую страницу для поискового запроса «HubSpot».Бренды все время делают ставки против своих конкурентов. Pipedrive перешел на следующий уровень. Pipedrive объявил их конкурентов. Они разместили все свои предложения вместе с HubSpot, а также «пристыдили» HubSpot за продажу скрытых ограничений. Итак, если вы так настойчиво гоните за конкурентами, обязательно сделайте домашнее задание и честно изложите свои выводы.
11. Freshdesk: интерактивная целевая страница
«Freshdesk, многоканальное, управляемое ИИ или самообслуживание решение для обслуживания клиентов.«Freshdesk удалось поиграть с профессионалами.
Сделайте свою целевую страницу интересной
То, что ваша целевая страница забавная, не означает, что она непрофессиональна. Freshdesk сделал свою целевую страницу интерактивной. Пользователь может щелкнуть область, которая его больше всего интересует, и изображение изменится на то, что пользователь хочет видеть. Это не только помогает Freshdesk понять, что нужно их пользователям, но и способствует лучшему пользовательскому интерфейсу за счет меньшего количества прокрутки.Кроме того, этот метод позволяет пользователю активно взаимодействовать с содержанием целевой страницы.
12. Shopify: подготовленный лендинг
«В Shopify есть все необходимое для создания интернет-магазина». Этот пример целевой страницы идеально подходит для ограничения возможностей пользователя и повышения шансов на регистрацию.
Разместите CTA вверху страницы
Получение важного электронного письма с достаточным количеством информации. Shopify запросили адрес электронной почты вверху страницы, это одно из первых и единственных действий, которые может предпринять пользователь.
13. Gotomeeting: краткая целевая страница
«Gotomeeting, профессиональные онлайн-встречи». Этот дизайн целевой страницы — отличный пример того, как сохранять лаконичность, а также отмечать разнообразие.
Будьте как можно более разнообразными по возрасту, полу, национальности, вы называете это — ваша целевая страница должна включать как можно больше разнообразия. Будьте лаконичны. То, что целевая страница длиннее, не означает, что она лучше. Gotomeeting был настолько лаконичным, что одним движением вы могли добраться до нижней части целевой страницы.Если вы можете сделать то же самое, не исключив ничего, что может повлиять на приобретение, сделайте это.
14. Домофон: целевая страница разговорных продаж
«Внутренняя связь, квалифицируйте потенциальных клиентов, расширяйте свою воронку продаж и ускоряйте решение проблем клиентов с помощью специальных ботов». Мы направляемся к лидеру отрасли, чтобы посмотреть на правильно выполненных чат-ботов для автоматизации маркетинга.
Пользовательские чат-боты
Разговорные продажи — это огромная тенденция в маркетинговых инициативах, которая, безусловно, находит свое отражение в дизайне целевых страниц.В Intercom встроен специальный чат-бот, который поможет вам найти ответы самостоятельно или, если вы не можете найти ответ, даст вам возможность побеседовать с представителем в режиме реального времени. Они пошли на дополнительный шаг по двум направлениям: лицо к имени и управление ожиданиями.
15. People HR: целевая страница с демонстрацией
«People HR автоматизирует HR-задачи, которые вы ненавидите». People HR удалось объединить множество лучших примеров целевых страниц, которые мы обсуждали, на одной странице. Однако мы сосредоточимся на одном, в частности, с ними.
Использовать демонстрацию
Попробуйте продемонстрировать свой продукт, когда сможете. Эти демонстрации лучше всего проводить вашим отделом продаж или работы с клиентами, они могут быть записаны и должны действительно рассказывать об УТП вашего продукта. Одна вещь, которую People HR сделала иначе, — это управление ожиданиями, указав длину демонстрации в CTA. Время — деньги, поэтому используйте время клиентов с умом, и они будут уважать вас за это.
Вот и все
Мы надеемся, что эти примеры целевых страниц помогут вам в ближайшем будущем создать собственный дизайн целевых страниц.Мы затронули множество вопросов, поэтому возьмите те моменты, которые лучше всего резонируют с вашим брендом или продуктом, и двигайтесь дальше. Следует помнить о нескольких вещах: дизайн, эффективность, ценностные предложения, контент, обзоры, автоматизация маркетинга и призывы к действию — все это важные компоненты отличной целевой страницы.
Изучите все отраслевые приемы освоения дизайна, когда вы переходите в режим создания своих целевых страниц. Посетите центр графического дизайна G2 для вдохновения и рекомендаций!
6 выдающихся примеров целевых страниц
Целевые страницы являются важным элементом вашего веб-сайта, вашей маркетинговой стратегии и лидогенерации.С их помощью вы собираете информацию о посетителях, когда они нажимают на результаты поиска, маркетинговые акции, рекламные объявления или маркетинговые электронные письма.
Целевые страницы иногда также называют страницей захвата потенциальных клиентов, статической страницей или целевой страницей.
У вас есть масса вариантов выбора, когда дело доходит до разработки целевых страниц для вашего сайта. Решение, которое вы принимаете, должно основываться на таких вещах, как отрасль, в которой вы работаете, контекст страницы, размер формы, которую вы размещаете на странице, и ваш бренд.
Если честно, не существует универсального дизайна целевой страницы, который всегда был бы «лучшим». Но есть несколько распространенных типов целевых страниц, о которых вам следует знать:
Standard Classic: Стандартная целевая страница имеет форму над сгибом и четкое ценностное предложение. Они должны быть простыми для понимания и быстро и без проблем удовлетворять намерения посетителя.
Длинная форма: Длинная целевая страница имеет большую ценность на самой странице, чем стандартная или классическая целевая страница.В то время как классическая целевая страница обычно закрывает предложение или отправку с помощью формы и очень ограниченного количества текста, целевая страница с полной формой может предлагать краткую информацию об активе или более контекстную информацию. В последнее время растет количество несвязанного контента, и в этом случае все предложение или загрузка могут быть предложены на странице без отправки формы, а затем обычно есть опция «получить копию этого актива» для отправки информации .
Видео: Целевая видео-страница очень похожа на стандартную классическую, но вместо размещения текста для контекста рядом с формой есть видео, объясняющее, почему вам следует загрузить предложение или отправить форму.
Но вам не обязательно придерживаться только этих стилей, всегда есть место для творчества и инноваций в том, как вы используете целевые страницы для взаимодействия с потенциальными клиентами и демонстрации своего бренда.
Вот шесть заслуживающих внимания примеров целевых страниц:
Целевая страницаSlack для загрузки их платформы предварительно выбирает для вас правильную версию своего программного обеспечения в зависимости от того, в какой системе вы работаете. Страница содержит минимум текста, что делает ее удобной и предлагает пользователю четкий призыв к действию.
Если вы просматриваете страницу с компьютера, на странице также есть возможность получить текстовую ссылку на мобильное приложение Slack, чтобы вы могли легко получить доступ к их мобильному продукту.
HubSpot как бренд делает несколько действительно крутых и экспериментальных вещей с помощью инструментов и интерактивных страниц на своем сайте. По иронии судьбы, мы выбрали эту страницу из-за ее простоты — иногда самый простой ответ — лучший ответ. Форма короткая, приятная и хорошо сочетается на странице с элементами бренда и цвета HubSpot.
Инструмент, для которого создается страница, имеет более короткую форму, потому что это средство оценки веб-сайта, а это означает, что наиболее важной частью информации, которую необходимо собирать, является URL-адрес сайта посетителя. Вместо того, чтобы утомлять пользователя формами и текстом, они упростили задачу обеспечить посетителю ограниченное трение и выполнить действие, предусмотренное на странице.
Эта целевая страница от Wistia содержит немало элементов, благодаря которым она попала в наш список.
Во-первых, они размещают видео на своей странице в верхней части страницы.Видео — отличный способ предоставить дополнительный контекст и может повысить вовлеченность на целевой странице.
Что действительно интересно на этой странице, так это то, что само предложение размещено на странице бесплатно. Он не привязан, поэтому вам даже не нужно отправлять форму, чтобы увидеть его. Однако фактическая копия руководства находится под сгибом, а кнопка вверху с надписью «Загрузить руководство» доставит вам PDF-версию на ваш почтовый ящик для дальнейшего чтения в автономном режиме.
Хотя несвязанный контент или «бесплатный» контент — это не проблема, это просто показывает, что вы можете проявить творческий подход и попробовать что-то новое на своих целевых страницах.То, что работает для кого-то другого, может не сработать для вас. Вы можете обнаружить, что идете вразрез с лучшими практиками, которые подходят вашему бренду и на самом деле приносят вам больше конверсий или более высокую вовлеченность.
Эта страница от Salsify отлично справляется с согласованием намерений посетителей с содержанием на странице. Цель страницы — побудить посетителей отправить свою информацию для получения демонстрации продукта. Однако пользователи могут не решаться отправить форму, потому что требуется довольно много информации.
Чтобы преодолеть это трение, Salsify разместила на странице карусель брендов, с которыми они работали, как социальное доказательство для пользователей. У них также есть две сильные статистики под каруселью, которые помогают завоевать доверие посетителей и стимулировать отправку форм.
Независимо от того, для чего создается целевая страница, крайне важно, чтобы вы согласовали форму или предложение с реальной причиной, по которой пользователи находятся там, и с тем, что им нужно или чего они хотят в данный момент взаимодействия.
Хотя о типе целевой страницы обычно думают как о загрузке или фрагменте контента, страница для связи с нами компании также является отличным местом для использования дизайна для улучшения взаимодействия с пользователем.
Одним из наиболее распространенных мест для трений на странице контактов часто является большая раскрывающаяся форма с множеством различных вариантов для выбора пользователем. Это происходит потому, что компании часто имеют посетителей на своей странице контактов по множеству разных причин и хотят иметь возможность соответствующим образом сегментировать представленные материалы.
Vidyard решает эту задачу, предлагая пользователям систему вкладок для выбора основной причины отправки формы: вопросы, цены, демонстрация или API. Это помогает изменить страницу, чтобы отображать только ту информацию, которая нужна пользователю, и в то же время позволяет Vidyard получать правильные ответы на вопросы посетителей, чтобы обслуживать их наилучшим образом.
Эта страница не только функциональна, но еще и чистая и гладкая, что всегда является бонусом в нашей книге.
Этот 101 способ использования Clickwrap-загрузки с PactSafe может выглядеть как обычная целевая страница с формой и текстом над сгибом.Но когда вы продолжите прокручивать страницу вниз, вы найдете довольно много контекстной информации о предложении и предмете обсуждения.
Если пользователя не совсем убедила информация в верхней части страницы, он будет рад обнаружить, что ниже предлагается гораздо больше контекста. Но включение всей копии под сгибом не отвлекает посетителя от формы и не создает каких-либо затруднений для пользователей, которые фактически готовы отправить и загрузить.
На вынос
Как маркетологи, мы иногда чувствуем необходимость следовать лучшим практикам или делать то, что сделали все остальные, потому что нам сказали, что это работает лучше всего.Но вы лучше всех знаете свой бренд, свое решение и свою аудиторию.
Целевые страницы — это огромный компонент вашей стратегии привлечения потенциальных клиентов и маркетинга, поэтому поэкспериментируйте с различными типами целевых страниц на своем сайте и посмотрите, какие из них работают лучше всего.
5 примеров целевых страниц, которые вдохновят вашу следующую кампанию
Этот пост предоставил Рукхам Хан, руководитель отдела контента MailMunch
Целевые страницы— это удивительный инструмент, предназначенный для направления посетителей с разных каналов к вашей маркетинговой воронке.Цель целевой страницы — превратить посетителя в лида и, в конечном итоге, в клиента.
При хорошем дизайне целевые страницы:
- Легко для посетителей
- Эффективно передает ваше сообщение
- Способен доставить тонны лидов
При бездумном дизайне целевые страницы становятся кладбищем упущенных возможностей.
Взгляните на 5 примеров целевых страниц в Интернете. Эти целевые страницы призваны вдохновить и показать вам, как создавать целевые страницы с высокой конверсией для вашего бизнеса.
1. Dataxu
Dataxu, компания Roku, предоставляет маркетинговое программное обеспечение, чтобы помочь компаниям использовать данные для улучшения маркетинга и рекламы. Это одна из их целевых страниц:
Что происходит:
Первое, что бросается в глаза посетителю, — это сочетание фиолетового и желтого цветов, которые вместе успокаивают читателя. Они используют простой заголовок, который сразу дает читателю понять, что такое Dataxu.
Затем вы замечаете изображение смайлика, которое вызывает чувство спокойствия и доверия.
К этому моменту Dataxu уже передал, кто они, вместе с эмоциональным посланием о доверии и надежности с помощью цветов и графики.
Затем взгляд посетителя останавливается на копии, которая более подробно описывает и объясняет, как Dataxu помогает компаниям в маркетинге. Размещение текста удачно, потому что к тому времени, когда читатель доходит до него, он уже знаком с брендом и его тоном, поэтому они более восприимчивы к сообщению.
Целевая страница заканчивается отображением всех компаний, использующих их программное обеспечение, что укрепляет их доверие и заставляет читателя доверять их продукту.
Что можно улучшить:
Одним из улучшений было бы добавление CTA в более заметное и доступное место. В этой версии призыв к действию появляется только тогда, когда вы нажимаете стрелку под подзаголовком «Создано для вас». Многие посетители могут пропустить эту реплику.
На вынос:
Простота может быть отличным инструментом при разработке целевых страниц.Простые целевые страницы уменьшают беспорядок и помогают посетителю как можно быстрее добраться до вашего основного сообщения. Чтобы создать простые, но эффективные целевые страницы, используйте четкие заголовки, релевантную графику и текст, который находит отклик у посетителей.
2. H.Bloom
H.Bloom предоставляет роскошные цветочные и растительные услуги с доставкой вручную. Они относятся к цветам как к искусству и гордятся тем, что у них есть надежный и настраиваемый сервис. Чтобы подписаться на их услуги, вы регистрируетесь через эту целевую страницу:
Что происходит:
Вас встречает заголовок «Совершенное прикосновение», а затем копия аккуратно объясняет преимущества подписки: вы получаете цветочные композиции в соответствии с вашим стилем и пространством.
Последняя строка текста направляет вас к действию, которое вы должны предпринять — назначить консультацию.
Сразу после этого вы видите форму только с основными полями, необходимыми для связи с заинтересованным потенциальным клиентом.
Эта целевая страница хороша тем, что даже если вы еще не уверены в том, что делитесь своей информацией, вы можете прочитать раздел «Как это работает» ниже и лучше понять, на что вы подписываетесь.
H.Bloom также использует верхние навигационные ссылки, чтобы посетитель мог изучить веб-сайт дальше, прежде чем принять решение, тем самым давая человеку возможность быть уверенным в своем решении.Это помогает H.Bloom привлекать только квалифицированных клиентов.
Что можно улучшить:
H.Bloom может улучшить цветовую контрастность заголовка. Подобные цвета заставляют заголовок теряться в ярких цветах цветов за ним. Они могут использовать другой цвет цветка или выделить текст заголовка, чтобы выделить его.
На вынос:
Если вы предлагаете какие-либо услуги, убедитесь, что ваша целевая страница четко передает, что это за услуги и какую пользу посетитель может получить от них.Как и H.Bloom, вы можете добавить раздел «Как это работает» в нижней части страницы, чтобы прояснить суть ваших услуг.
3. Hom Sweet Hom
Hom Sweet Hom управляется Лорен Хом, художницей по рукописному тексту, которая занимается проектами для креативщиков и брендов и набирает людей на занятия через свой веб-сайт.
Это целевая страница Hom Sweet Hom:
Что происходит:
Верная своему бренду, Хом использует очень дружелюбную и теплую графику, чувства, которые отражаются и в ее выборе цветов.В отличие от традиционных целевых страниц, заголовок небольшой, а основное внимание уделяется изображению.
Далее следует описание того, для чего предназначена целевая страница и какую выгоду посетитель может получить, если зарегистрируется.
Hom также отображает простую форму регистрации, где пользователю просто нужно заполнить 2 поля. Одна замечательная особенность этой целевой страницы заключается в том, что внизу Hom отдает часть контента, которым она собирается поделиться с подписчиками. Это не только стимулирует людей регистрироваться, но также позволяет им узнать, что их ждет.
В результате этой целевой страницы Homs привлек 2200 регистраций через 4000 посещений. Это потрясающий показатель конверсии — 50% — .
Что можно улучшить:
Основная цель целевой страницы — «бесплатная пятидневная прямая трансляция» — не привлекает столько внимания, как следовало бы. Этот подзаголовок, являющийся основным предложением этой страницы, должен был быть больше, или он мог быть написан другим шрифтом или цветом, который мог бы добавить более высокий контраст по сравнению с фоном.
На вынос:
Вам необходимо знать индивидуальность вашего бренда. Как иллюстратор, Хом применяет свои навыки для создания целевой страницы, которая точно синхронизируется с ее личным брендом, чтобы люди подписывались на ее вебинар.
Инвестируйте в создание индивидуальности бренда, чтобы улучшить качество сообщений и коэффициент конверсии ваших целевых страниц.
4. Судан Патель
Судан Патель — растущий маркетолог и предприниматель. Он соучредитель Web Profits, агентства, которое помогает разрабатывать маркетинговые стратегии для бизнеса.
Эта целевая страница на его веб-сайте предназначена для «развлечения клиентов».
Что происходит:
Сразу по заголовку вы знаете, о чем целевая страница. Затем подзаголовок обеспечивает главное преимущество этой целевой страницы — экономию драгоценного времени посетителя. Обещание, которое дает подзаголовок, — «радовать ваших клиентов каждый день».
После того, как вы введете заголовок и подзаголовок, целевая страница перейдет прямо к отзыву клиента, чтобы убедить вас в эффективности методики.Самая важная часть отзыва выделена жирным шрифтом, поэтому вы точно знаете, насколько действенна инструкция.
У этой целевой страницы отличный CTA. Суджан оставляет за подписчиком право выбирать, сколько платить за эту книгу. Они могут выбирать из бесплатной или любой суммы, которую сочтут справедливой. Это дает Судану шанс зарабатывать деньги, а также показывает ему, как люди воспринимают и ценят его сценарий, чтобы он мог более эффективно оценивать его в будущем.
Что можно улучшить:
Одна вещь, которую можно улучшить на этой целевой странице, — это небольшое описание контента, который посетитель может ожидать от учебника для удовлетворения потребностей клиентов.Это даст клиентам более четкое представление о том, на что они подписываются.
На вынос:
Не бойтесь мыслить нестандартно. Некоторые эксперименты могут дать отличные результаты. Суджан решил не добавлять традиционную копию, в которой излагаются особенности и преимущества, но он решил напрямую продемонстрировать отзывы. Просто не забудьте провести A / B-тестирование целевой страницы для достижения наилучших результатов.
5. MailMunch
MailMunch — это программное обеспечение для генерации лидов, которое фокусируется на предоставлении простых в использовании и интуитивно понятных конструкторов форм подписки для своих пользователей.Недавно они запустили новый конструктор форм с возможностью перетаскивания, который упрощает создание форм. Вот целевая страница кампании по выпуску:
.Что происходит:
Целевая страница начинается с выразительного заголовка: «Увеличьте количество потенциальных клиентов».
Затем ваш взгляд падает на 30-секундный промо-ролик, в котором преимущества конструктора Drag n Drop описываются более ярко, чем может передать текст.
Если вы прокрутите страницу ниже сгиба, вы увидите три интерактивных плитки; если вы наведете на них курсор, каждая панель покажет, как можно реализовать преимущества, упомянутые в плитках.
Что мне нравится в этой целевой странице, так это то, что она позволяет вам выбрать два возможных маршрута: вы можете либо зарегистрироваться непосредственно через верхний сгиб, либо прокрутить вниз до конца и заказать демонстрационный звонок, чтобы узнать больше о MailMunch. строитель.
Эта дополнительная гибкость позволяет MailMunch привлекать больше посетителей: люди, которые не хотят регистрироваться сразу, могут быть заинтересованы в получении дополнительной информации, чтобы они могли запланировать демонстрационный звонок.
Что можно улучшить:
Одна вещь, которую можно улучшить на этой целевой странице, — это переключение положения видео и плиток преимуществ.Если посетитель сначала видит плитки преимуществ, а затем видео и призыв к действию при регистрации, он быстрее получает больше информации и чувствует себя более готовым к подписке с помощью MailMunch
.На вынос:
Видео — отличный инструмент в вашем распоряжении. Люди, будучи визуальными существами, гораздо легче переваривают видео, чем текст. Если вы можете создать видео, в котором рассказывается о преимуществах вашего продукта, вы можете рассчитывать на более высокие коэффициенты конверсии на своих целевых страницах.
Надеюсь, эти целевые страницы вдохновили вас на идеи для вашей следующей кампании!
Ужасный дизайн целевой страницы: 7 примеров
Как создавать целевые страницы, которые обращаются к вашей аудитории и продвигают идею вашего бренда — плюс 7 примеров того, чего не следует делать с дизайном целевой страницы
Бесплатный инструмент дизайна пользовательского интерфейса для создания потрясающих целевых страниц
Скачать бесплатно
Учитывая, что на разработку веб-сайтов и приложений уходит столько времени и средств, удивительно, что плохо спроектированные целевые страницы все еще существуют.Но вот мы здесь.
UX-дизайн целевой страницы — ключевая часть процесса взаимодействия с клиентами. Целевые страницы — одна из первых точек взаимодействия между вашими пользователями и брендом, и они отвечают за превращение посетителей в постоянных клиентов. Но если посетители не взаимодействуют с вашей целевой страницей, значит, ваш дизайн провалился.
Загроможденные, медленно загружающиеся целевые страницы с бессмысленным текстом — хуже всего — вы поймете, что мы имеем в виду. В нашем посте мы рассмотрим семь худших целевых страниц, которые когда-либо видели в Интернете.Кроме того, мы рассмотрим несколько быстрых и простых настроек, которые существенно повлияют на дизайн вашей целевой страницы.
Здесь вы узнаете, как создавать целевые страницы с четкими целями и отличным UX с помощью инструмента для создания макетов!
7 ужасных дизайнов посадочных страниц
Ужасный пример дизайна целевой страницы №1 Cruise
Cruise — это сайт, на котором рекламируются круизные предложения, обзоры и путеводители. Взгляните на приведенное выше изображение дизайна их целевой страницы и посмотрите, сможете ли вы угадать, что с ним не так.
Если вы думали о беспорядке, вы были правы. Здесь столько всего происходит, что у нас болят глаза! Множество полей, несколько шаблонов навигации и большой жирный текст, набитый на экране, делают просмотр плохим.
Макетявляется критическим фактором для дизайна вашей целевой страницы, поскольку он напрямую влияет на то, как ваша целевая страница будет работать. Создание загроможденных страниц с очень небольшим количеством пробелов снижает удобочитаемость и увеличивает когнитивную нагрузку на пользователя.
Как это исправить: чтобы дать целевой странице логический порядок чтения, вам нужно хорошо понимать, как вы используете пространство на экране. Например, сосредоточьтесь на визуальной иерархии информации на целевой странице и работайте в обратном направлении.
Связанный контент должен быть размещен близко друг к другу, но не настолько близко, чтобы пользователю было трудно разобрать ваш дизайн. Аналогичным образом, большие разделы контента должны быть разбиты на части, чтобы помочь пользователю усвоить информацию.
Ужасный пример дизайна целевой страницы №2 Square
Бессмысленные, вялые заголовки могут убить дизайн вашей целевой страницы, поскольку они не посылают сообщение, которое отражает ваши приоритеты как бренда. Square страдает синдромом общих заголовков. И вся эта копия ниже не совсем кричит: «Прочти меня, купи меня!»
Новости flash! Пользователи не всегда будут читать текст вашей целевой страницы. Они скользят, пропускают и позволяют глазам скользить по странице. Если заголовок вашей целевой страницы не привлекает их внимание, более мелкие и длинные участки текста вас не спасут.
Как это исправить : Сделайте заголовки живыми и содержательными. Умный и интересный заголовок может иметь большое значение в привлечении посетителей. При необходимости добавьте подзаголовок, который ясно сообщает о преимуществах вашего продукта. Прочтите этот пост о написании убийственного заголовка для дизайна вашей целевой страницы.
HubSpot рекомендует подчеркивать преимущества, а не особенности вашего продукта в заголовке, так как это побудит пользователей щелкнуть. И, как напоминает нам Wordstream: «Отличные заголовки умело резюмируют сложное ценностное предложение несколькими простыми словами без жаргона».
Вот еще один пример дизайна целевой страницы Square, на этот раз с улучшенным заголовком и подзаголовком:
Ужасный пример дизайна целевой страницы № 3 Chase
Это Чейз, национальный банк со штаб-квартирой на Манхэттене. Проблема с этим дизайном целевой страницы проста: слишком много кнопок с призывом к действию (CTA).
Слева есть кнопка с призывом к действию «Узнать больше», а справа еще одна кнопка с призывом к действию, предлагающая вам создать учетную запись.А ниже пять ссылок приведут вас к разным пунктам назначения.
Использование слишком большого количества или нерелевантных призывов к действию дезориентирует или отвлекает посетителей целевой страницы. Как напоминает нам Стив Круг в своей книге «Не заставляйте меня думать», хороший дизайн должен быть интуитивно понятным и легко узнаваемым по тому, что он делает или продает.
Имея несколько путей к конверсии, пользователи не будут знать, что вы им навязываете, и вы с большей вероятностью потеряете их на этом пути. Если в итоге у вас будет несколько призывов к действию, возможно, вам придется сегментировать целевые страницы, чтобы они соответствовали различным поисковым запросам.Посмотрите, как это делает MailChimp, здесь.
Точно так же бомбардировка пользователей множеством ссылок — это излишне и просто создаст путаницу. Помните: посетителям нужен контент, а не реклама.
Как это исправить: Несколько призывов к действию могут быть эффективными, но только если они не сбивают с толку посетителей. Если вам нужно использовать более одного CTA, придерживайтесь максимум двух. Если вы создадите свои CTA с разными стилями и большим контрастом, пользователи смогут лучше различать их.
Ужасный пример дизайна целевой страницы № 4 SAP
Загрузите этот дизайн целевой страницы! Использование ссылок вместо CTA, как это делает SAP в приведенном выше примере, является ошибкой новичка.
Эта страница выглядит как старомодная страница поисковой системы, на которой нет ничего особенного. Использование призывов к действию помогает вам организовать свой контент и сделать его более наглядным, а также сообщить пользователю, для чего он находится на вашей целевой странице.
Как это исправить: , если вы собираетесь использовать ссылки, сведите их к минимуму и убедитесь, что они не ухудшают читаемость — подробнее здесь. Рассмотрите возможность перехода на призывы к действию для наиболее важных действий.
Ужасный пример дизайна целевой страницы № 5 USPS
Не удается заполнить форму подписки! Зачем терять возможность составить список потенциальных клиентов, которые искренне заинтересованы в том, что вы предлагаете, из-за того, что не смогли правильно разработать форму подписки?
В нашем примере у вас есть обширная форма согласия для Почтовой службы США (USPS).15 полей, которые нужно заполнить, чтобы получить официальный отчет!
Весь смысл вашей целевой страницы — привлекать потенциальных клиентов и конвертировать людей. Если форма слишком сложная, вы помешаете пользователям ее заполнять. Точно так же, если вы предлагаете бесплатную загрузку без согласия , как вы будете собирать потенциальных клиентов? Вам нужна отличная форма для подписки. Достаточно.
Как это исправить: , как заявляет Graceful Resources, ваша электронная форма согласия является отправной точкой для отношений с будущим клиентом.Рассмотрите возможность создания простой формы с одним полем. Все, что нужно сделать посетителям, это ввести свои адреса электронной почты и вуаля! Они согласились, и у вас есть свои потенциальные клиенты.
Ужасный пример дизайна целевой страницы № 6 Новая школа архитектуры и дизайна в Сан-Диего
Это отличный пример плохой копии дизайна целевой страницы. Никто не хочет читать длинные абзацы текста на вашей целевой странице. Когда целевая страница спроектирована с таким большим количеством контента, что пользователям приходится прокручивать страницу вниз, чтобы добраться до конца, она, скорее всего, будет слишком загружена и отвлечена.
Эффективные целевые страницы ориентированы на единую цель, а не на продвижение отдельных продуктов. Как напоминает нам Autogrow, лучший контент должен быть в верхней части страницы. Если вы поместите хорошие вещи ниже, клиенты могут их не увидеть.
Как это исправить: уточните содержимое целевой страницы, чтобы вы включали только ключевую информацию и основные функции своего сервиса. Если вам абсолютно необходимо включить больше контента, убедитесь, что ваше уникальное ценностное предложение размещено в верхней части дизайна целевой страницы, чтобы пользователи сначала просматривали наиболее важный контент.
UX Memes недавно опубликовали это отличное руководство: «Вещи, которые никто никогда не нажмет на стартовом пакете». Это весело, а также поможет вам понять, с чем пользователи с большей вероятностью будут взаимодействовать (или нет!).
Ужасный пример дизайна целевой страницы №7 BuyMobiles
Несмотря на относительно чистый дизайн целевой страницы, большое изображение главного героя на BuyMobiles делает его медленно загружающимся сайтом.
Низкая скорость страницы — классический убийца целевой страницы, влияющий на доход, конверсию и пользовательский опыт, согласно HubSpot.Как указывает Instapage, если загрузка занимает более 3 секунд, половина посетителей даже не видят всю вашу целевую страницу, прежде чем откажутся от нее. А поскольку больше пользователей просматривают на своих смартфонах, чем когда-либо прежде, важно ускорить загрузку целевой страницы.
Как это исправить: попробуйте оптимизировать изображения целевой страницы, чтобы ускорить загрузку. Кроме того, подумайте об использовании анимации загрузки, если что-то занимает больше времени, чем нужно — всегда общайтесь с пользователем.
Из-за того, что целевая страница состоит из множества различных элементов, неудивительно, что все идет не так, как ожидалось. Но когда дизайн вашей целевой страницы не соответствует основным принципам юзабилити, вы в основном отправляете посетителей со своего сайта. Дизайн вашей целевой страницы будет наиболее эффективным, если он обратится к вашим пользователям и поможет им понять, что вы продаете.
Правильный дизайн — это первый шаг к повышению конверсии целевой страницы.Загрузите Justinmind и начните создавать целевые страницы прямо сейчас!
30 удивительных примеров целевых страниц для вашего личного вдохновения в 2019 году | Давиде Пачилио | Cruip
Для каждого примера мы выделили 3 вещи, которые нам больше всего понравились в дизайне, чтобы вы могли получить некоторые идеи о том, что включить (или улучшить) на своей целевой странице.
Продукт: https://olmo.io/
Подробная информация о продукте:
Первый персонализированный сетевой консьерж, который поможет вам найти нужных людей.
3 вещи, которые нам в нем нравятся:
- Яркая и уникальная визуальная идентичность
- Приятная цветовая палитра, смелая типографика и дизайн в целом
- Баланс между иллюстрациями и скриншотами приложений описывает, что продукт делает в ясный и творческий путь
Продукт: https://getpixelsnap.com/
Подробная информация о продукте:
Самый быстрый инструмент для измерения чего угодно на вашем экране.
3 вещи, которые нам в нем нравятся:
- Великолепное разнообразие иллюстраций / анимаций. Я бы купил этот продукт, даже не читая копию. /www.sendinblue.com/
Подробная информация о продукте:
Универсальный набор инструментов для продаж и маркетинга.
3 вещи, которые нам в нем нравятся:
- Общий вид продукта продаж и маркетинга на высшем уровне
- Баланс между анимированными иллюстрациями и изображениями заставляет пользователя продолжать прокручивать страницу
- четкая цветовая палитра и выбор типографики
Продукт: https://calibra.com
Подробная информация о продукте:
Подключенный кошелек, разработанный для Libra, новой криптовалюты от Facebook.
3 вещи, которые нам в нем нравятся:
- Основной цвет (фиолетовый) очень впечатляющий
- Раскрывающаяся анимация делает страницу очень красивой и динамичной
- Целевая страница очень дружелюбна и доступна (особенно для цветовая палитра и наличие человеческих изображений)
Продукт: https://www.videoask.it/
Подробная информация о продукте:
Получите Face2Face вместе со своей аудиторией смехотворно простым и быстрым способом.
3 вещи, которые нам в нем нравятся:
- Прекрасное сочетание пурпурного и зеленого цветов
- Возможность использования анимированных снимков экрана продукта для объяснения функций и функций приложения
- Вы можете по-настоящему понять, что делает VideoAsk, даже не проверив как это работает стр.
Продукт: https://linear.app/
Подробная информация о продукте:
Инструмент отслеживания проблем, который позволяет управлять разработкой программного обеспечения и отслеживать ошибки.
3 вещи, которые нам в нем нравятся:
- Темная кожа делает этот продукт очень гладким и привлекательным
- Решение использовать снимки экрана продукта дает мне четкое представление о том, что продукт делает
- Иерархия контента делает эту целевую страницу идеально подходит для первых пользователей.
Продукт: https://revealbot.com/
Подробная информация о продукте:
Автоматизируйте все свои стратегии управления рекламой для Facebook и Google Ads в едином интерфейсе.
3 вещи, которые нам в нем нравятся:
- Визуальная идентичность очень приятная, дружелюбная и уникальная
- Все содержимое очень хорошо организовано на странице (что делает продукт, особенности, преимущества и т. Д.)
- Наличие предыдущих результатов и отзывы клиентов делают этот продукт заслуживающим доверия.
Продукт: https://rollie.co/
Подробная информация о продукте:
Более простой способ проверить свои расходы и остатки на балансе.
3 вещи, которые нам в нем нравятся:
- Простой и узнаваемый дизайн
- Наличие скриншотов приложений вызывает у меня интерес к продукту
- Целевая страница не перегружает пользователя тоннами бесполезной информации
Продукт: https://daml.com/
Подробная информация о продукте:
Язык смарт-контрактов с открытым исходным кодом для создания перспективных распределенных приложений в безопасной среде выполнения с учетом конфиденциальности.
3 вещи, которые нам нравятся в нем:
- Яркая визуальная идентичность
- Все содержимое было определено и очень хорошо организовано на странице (что делает продукт, функции, преимущества и т. Д.)
- Иллюстрации хорошо спроектированы и не отвлекают посетителей от сосредоточения внимания на ключевой информации
Продукт: https://mutify.app/
Сведения о продукте:
Используйте ярлык или сенсорную панель на любом устройстве Mac чтобы быстро отключить микрофон.
3 вещи, которые нам нравятся в нем:
- Визуальная часть впечатляющая, чрезвычайно брендовая и уникальная
- Функции приложения были объяснены простым и понятным образом для пользователя
- Изображения и анимация вызывают у меня желание купите приложение прямо сейчас
Продукт: https://marvelapp.com/user-testing/
Подробная информация о продукте:
Получите видео, голосовые и аналитические отзывы о проектах и прототипах всего за несколько кликов.
3 вещи, которые нам в нем нравятся:
- Безупречный дизайн и иерархия контента
- Вы можете четко понять, что делает этот продукт, не прокручиваясь ниже героя
- Часть тела ориентирована на функции и преимущества и организована в небольшие размеры куски для удобного чтения.
Продукт: https://getshuttle.co/
Подробная информация о продукте:
Простой и новый способ архивирования файлов и управления ими в Интернете.
3 вещи, которые нам в нем нравятся:
- Дружественная цветовая палитра, выбор типографики и дизайн в целом
- Решение использовать анимированные скриншоты продукта стоит тысячи слов
- Иерархия контента делает эту целевую страницу идеальной для привлечения первых пользователей
Продукт: https://www.mollie.com/en/
Подробная информация о продукте:
Принимайте платежи на своем веб-сайте или в приложении.
3 вещи, которые нам в нем нравятся:
- Минималистичный, но очень узнаваемый дизайн
- Все на странице является визуальным представлением их ценностного предложения (простые и легкие платежи)
- Идеальный баланс между иллюстрациями и анимацией
Продукт: https://usejournal.com/
Подробная информация о продукте:
Соберите все свои материалы и идеи в одном месте.
3 вещи, которые нам в нем нравятся:
- Цветовая палитра очень хорошо отражает и усиливает идентичность их бренда (Журнал)
- Возможность использования снимков экрана для объяснения функций и функций приложения
- Разнообразная информация о продукте по странице
Товар: https: // metomic.io /
Подробная информация о продукте:
Платформа автоматизации конфиденциальности, созданная для того, чтобы помочь компаниям предоставлять прозрачные и надежные онлайн-возможности.
3 вещи, которые нам в нем нравятся:
- Дизайн немного напоминает мне Stripe, но с довольно другим внешним видом
- Иллюстрации и анимация хорошо спроектированы и не требуют пояснений для пользователя
- Отлично использование типографики и пробелов
Продукт: https: // webflow.com / ecommerce
Подробная информация о продукте:
Создавайте, продавайте и масштабируйте свой онлайн-бизнес с помощью первой платформы электронной коммерции, которая дает вам контроль над всем .
3 вещи, которые нам в нем нравятся:
- Общий внешний вид отражает идентичность Webflow (и нам это нравится)
- То, что выделяет Webflow Ecommerce среди конкурентов, подчеркивается (и повторяется) на всей странице ( полный контроль и мощные возможности настройки).
- Как и выше, ценностное предложение отображается и повторяется повсюду (сделайте свою электронную коммерцию уникальной, не написав ни единой строчки кода)
Продукт: https://www.pixelmator.com/mac/
Подробная информация о продукте :
Мощный, быстрый и простой в использовании редактор изображений для Mac.
3 вещи, которые нам в нем нравятся:
- Дизайн напоминает мне Apple, и это разумный выбор для приложения Mac.
- Снимки экрана приложения дают посетителям четкое представление о том, что они получат, загрузив приложение.
- Содержание и основная информация очень хорошо организованы на странице.
Продукт: https://www.bluevine.com/
Подробная информация о продукте:
Решения по финансированию, адаптированные к потребностям вашего бизнеса.
3 вещи, которые нам в нем нравятся:
- Дизайн дружелюбный и доверительный (это решающий фактор для того, кто предоставляет доступ к капиталу и займам)
- Наличие различных отзывов клиентов укрепляет доверие к их предложению.
- Ценностное предложение очень четкое (быстрое финансирование вашего бизнеса)
Продукт: https://www.helpscout.com/
Сведения о продукте:
HelpScouts предоставляет электронную почту и общается в чате прямо там, где вы это нужно клиентам, и все это в одном месте.
3 вещи, которые нам в нем нравятся:
- Характеристики и преимущества продукта хорошо представлены на странице
- Честно говоря, мы не большой поклонник таких модных / модных иллюстраций, но они представляют бренд, подобный HelpScout очень хорошо (простое и дружелюбное обслуживание клиентов)
- Прекрасное сочетание иллюстраций и снимков экрана продукта
Продукт: https: // www.dharma.io/
Подробная информация о продукте:
Займите и одолжите криптовалюту.
3 вещи, которые нам в нем нравятся:
- Смелая типографика и хорошее использование белого пространства
- Наличие динамических иллюстраций немедленно сообщает о преимуществах использования продукта.
- Яркая цветовая схема появляется на фоне этой страницы.
Продукт: https://www.revolut.com/introduction-revolut-metal
Информация о продукте:
Премиум-аккаунт и дебетовая карта из приложения Revolut.
3 вещи, которые нам в нем нравятся:
- Лучшие изображения и видео заставляют меня хотеть перейти на Revolut Metal, не зная о преимуществах.
- Раздел корпуса быстро сообщает о преимуществах предложения.
- Общий вид отражает эксклюзивность продукта.
Продукт: https://join.com/
Подробная информация о продукте:
Платформа, которая поможет вам найти лучших кандидатов на ваши открытые позиции.
3 вещи, которые нам нравятся в нем:
- Простой и очень современный дизайн
- Вы можете понять, что делает продукт, не прокручивая ниже раздел героя
- Как это работает Часть четко передает функциональные возможности и преимущества использования продукт.
Продукт: https://www.brew.com/
Подробная информация о продукте:
Помогите подкастерам публиковать и монетизировать свои лучшие работы.
3 вещи, которые нам в нем нравятся:
- Дизайн отражает внешний вид мобильного приложения
- Сообщение четко сообщает, что посетители получат после загрузки приложения.
- Страница не богата содержанием, но она хорошо отображается и организована
Продукт: https://specifyapp.com/
Подробная информация о продукте:
Инструмент, предназначенный для обслуживания крупных продуктов и дизайн-системы.
3 вещи, которые нам в нем нравятся:
- Трехмерные иллюстрации (они буквально красивы)
- Скриншоты продукта показывают посетителям, что они получат, подписавшись на ранний доступ
- Цветовая схема появляется на фоне этой страницы .
Продукт: https://mogney.com/
Подробная информация о продукте:
A — это сервис для платежей с помощью QR-кода.
3 вещи, которые нам в нем нравятся:
- Яркая визуальная идентичность
- Удивительно, но горизонтальная навигация упрощает просмотр страниц
- Иллюстрации и раскрывающая анимация очень хорошо разработаны
Продукт: https: // refactoringui.com/book/
Подробная информация о продукте:
Узнайте, как самостоятельно разрабатывать красивые пользовательские интерфейсы, используя определенные тактики, объясненные с точки зрения разработчика.
3 вещи, которые нам в нем нравятся:
- Персонально-человеческий подход делает эту страницу очень теплой и гостеприимной
- Сообщение ясное и прямое: цель, проблема и решение
- Описание продукта дает меня радует то, что я узнаю, прочитав эту книгу.
Продукт: https://news.microsoft.com/bythenumbers/en/homepage
Подробная информация о продукте:
Взгляните изнутри на людей, места и идеи, которые движут Microsoft.
3 вещи, которые нам в нем нравятся:
- Иллюстрации впечатляют, не привлекая внимания посетителей.
- Анимации очень красивые и гладкие
- Эффект параллакса «вынуждает» посетителей сосредоточиться на одной истории (не отвлекаясь)
Продукт: https://good-marketing.com/
Информация о продукте:
Изучите тактику, используемую успешными стартапами для продажи своего продукта
3 вещи, которые нам нравятся в этом:
- Личностно-человеческий подход делает эту страницу очень теплой и гостеприимной.
- Хорошее использование белого пространства. , типографика и приятная цветовая схема.
- Содержание и основная информация очень хорошо организованы на странице.
Продукт: https: // www.simform.com/
Подробная информация о продукте:
Мы управляем командами разработчиков мирового уровня, чтобы воплотить ваше видение в жизнь
3 вещи, которые нам в нем нравятся:
- Дружественный и надежный внешний вид
- Отлично баланс 3D-иллюстраций и человеческих изображений для усиления бренда.
- Они объясняют , что, (что они делают), , как, (как они это делают), и , почему, (почему вы должны им доверять) ясно и лаконично
Товар: https: // usepanda.
