18 примеров лендинг пейдж с плоским дизайном
При продвижении оффера с помощью лендинг пейдж хороший дизайн играет немаловажную роль в создании первого положительного впечатления пользователя. В таких широко известных компаниях как Apple, например, эту особенность восприятия целевой аудитории отлично понимают, поэтому «яблочные» лендинги доведены до невероятного визуального совершенства.
Многие дизайнеры предпочитают использовать свежий тренд плоского дизайна с его простой, но выразительной эстетикой. Целевая страница, выдержанная в этом стиле, заведомо будет практически лишена отвлекающих факторов. Яркая палитра, присущая этому стилю «от рождения», позволяет рационально организовать пространство: строгая визуальная иерархия, отсутствие пустот и провалов, достигнутое за счет равномерной заливки однотонными яркими цветами, выверенная строгая типографика текстового контента, позволяющая пользователю на лету ловить маркетинговое послание.
В этом посте собраны некоторые удачные примеры лендингов, хорошо справляющихся со своими главными задачами — передача специфики продукта, привлечение внимания к бренду и конечно конверсия.
- 5 принципов плоского дизайна, сделавших его самым горячим трендом сезона
Siteleaf
SaaS-решение по управлению контентом и работой с базами данных, хранящимися в «цифровом облаке».
Mixpanel
Mixpanel — SaaS платформа, предлагающая передовую аналитику для мобильных устройств и веб-сайтов. Сервис помогает клиентам отслеживать использование продукта, измерять коэффициент конверсии, строить воронки продаж и анализировать поведение пользователей на сайте.
Bee
Mac-клиент для FogBugz, позволяющий вести командную работу над проектом с помощью интуитивно понятного приложения с красивым дизайном. Клиент глубоко интегрирован с Mac OS X, так что вы можете получать уведомления от своих товарищей по команде и использовать QuickLook, чтобы просматривать тематические вложения. В дополнение к FogBugz, Bee также работает с простыми текстовыми файлами для заметок проекта и поддерживает синхронизацию задач с GitHub и JIRA.
LogoLagoon
LogoLagoon — дизайн-студия, разрабатывающая оригинальные логотипы, ориентированные на целевую аудиторию бренда. В работе специалисты студии ориентируются на минимализм и визуальную привлекательность.
На сайте можно скачать бесплатные логотипы. Здесь также можно купить готовые лого из специального магазина и, конечно, каждый имеет возможность заказать логотип по индивидуальному дизайну, разработанный специально под ваш бизнес.
Kin
SaaS-проект KIN предлагает простое, интуитивно понятное программное обеспечение для HR-отделов, сфокусированное на персонале, а не на количестве отчетов. Перед нами, к слову, очень редкий пример удачного использования фотографии в качестве фона целевой страницы.
- Изображения лиц как оптимизация конверсии
Envato Marketplaces
Envato — это экосистема ресурсов, которая помогает проявлять творческий потенциал для фрилансеров и содержит множество шаблонных решений для предпринимателей. На многочисленных площадках вы можете купить иллюстрации, шаблоны сайтов, файлы проекта и практически любую online графику.
На многочисленных площадках вы можете купить иллюстрации, шаблоны сайтов, файлы проекта и практически любую online графику.
Foundation
Foundation — самый отзывчивый и продвинутый фронтэнд фрэймворк в мире, как заявляют разработчики. Платформа предназначена для профессиональных дизайнеров и команд девелоперов.
Pebble
Pebble — бренд «умных» часов. Устройство связывается с iPhone или c Android-смартфоном по специальному протоколу, загружает с него нужную информацию в реальном времени, преобразует ее и отображает на дисплее. В часы можно подгружать приложения для решения множества задач.
SurveyPlanet
Вам нужен простой, но мощный инструмент для онлайн-опросов? Присмотритесь к SurveyPlanet. Сервис предлагает огромный набор бесплатных инструментов для создания опросов, а также инструменты для обработки собранных статистических данных. Весь функционал интуитивно понятен и прост.
PressKing
PressKing является первой SaaS-платформой«все-в-одном» для взаимодействия со СМИ: создания собственного пресс-центра, распространения релизов и т. д. С PressKing связи с общественностью для стартапов и других предприятий становятся проще!
Treehouse
Treehouse — образовательный проект, обучающий веб-дизайну, разработке сайтов, тому, как начать свой online бизнес и многому другому.
Основатели проекта отмечают: «Наша миссия заключается в создании доступной обучающей технологии для людей во всем мире. Мы хотим помочь им воплотить свои мечты и изменить мир».
Clogout
Clogout — приложение для мобильных устройств, удобный планировщик времени и бизнес-задач, позволяющий вести командную работу над их решением.
Fostr
Очень интересный сервис, который позволяет делиться проектами, которые вы всегда хотели закончить. Девиз компании: «Поддерживайте друг друга, следуйте за творчеством и культивируйте его в себе».
Девиз компании: «Поддерживайте друг друга, следуйте за творчеством и культивируйте его в себе».
Fostr — это сообщество, где люди поддерживают проекты друг друга, потому что они действительно хотят наблюдать за их ростом, повлиять на исход и быть частью истории успеха.
Mention
Мониторинговая SaaS-платформа, позволяющая отслеживать в режиме реального времени: частоту поисковых обращений к выбранному ключевому слову, просмотры ваших постов и твитов, реакцию целевой аудитории в социальной среде.
Woopra
Woopra — SaaS-решение для обслуживания и анализа клиентской базы, предлагающее решения для маркетинга, продаж, технического обслуживания и сбора статистики.
Платформа предназначена для того, чтобы помогать организациям оптимизировать весь жизненный цикл поддержки клиентов, предоставляя персонализированные поведенческие показатели для отдельных посетителей ресурса и клиентов, отслеживаемые в режиме реального времени.
DIY
DIY — это лучшая возможность овладения всевозможными профессиональными навыками практически в любой сфере жизнедеятельности человека.
Peak
Peak помогает настроить командную работу, отслеживать продуктивность каждого участника проекта, вести учет затраченного на решение определенной задачи рабочего времени, оптимизировать сложные процессы коллективного взаимодействия. И вот еще что — вы убедились, что настоящие фотографии живых участников проекта сметают стоковые картинки в мусорную кучу, где им самое место? 😉
- 10 правил использования стоковых фотографий
Squidee
Squidee — SaaS-решение, позволяющее веб-дизайнерам и разработчикам демонстрировать клиентам в режиме реального времени результаты работы над заказанным проектом. Больше не нужно утомительной переписки и сотен снятых скриншотов — заказчик видит все своими глазами.
Заключение
Представленные примеры целевые страницы могут быть очень эффективными, поскольку минималистский дизайн сразу концентрирует внимание на главном. На плоских лендингах призывы к действию — «смотреть видео», «проверить демо», «подписаться на бесплатную пробную версию» и т. д. — легко увидеть с первого взгляда. Плоский дизайн позволяет эффектно передать специфику бренда. Еще одно преимущество — нет графических элементов, которые отвлекают от смысловой нагрузки. Плоский дизайн — это очень удачный, простой и чистый стиль, который стоит протестировать в качестве альтернативы более сложным конструкциям посадочных страниц.
На плоских лендингах призывы к действию — «смотреть видео», «проверить демо», «подписаться на бесплатную пробную версию» и т. д. — легко увидеть с первого взгляда. Плоский дизайн позволяет эффектно передать специфику бренда. Еще одно преимущество — нет графических элементов, которые отвлекают от смысловой нагрузки. Плоский дизайн — это очень удачный, простой и чистый стиль, который стоит протестировать в качестве альтернативы более сложным конструкциям посадочных страниц.
Высоких вам конверсий!
По материалам onextrapixel.com
26-01-2014
Примеры landing page с оригинальным дизайном
С чего начинается создание лендинга, да и любого онлайн проекта? Как правило, с нарисованного от руки эскиза. Со временем он «обрастает» цветом, градиентами, сложными текстурами и другими дизайнерскими решениями. И чем дальше, тем быстрее будущий лендинг теряет свое «человеческое лицо», уходя все дальше в сторону идеальных прилизанных интерфейсов.
Дизайн лендинга и хенд-мейд
Но иногда отрисованные элементы остаются в качестве эффектной детали, которые показывают целевой аудитории, что они в правильном месте.
Рукотворные детали придают проекту индивидуальность и транслируют уникальность компании. Живая, немного кривоватая графика, самодельные иконки, типографика — как будто бы детские каракули, акварельные фоны, собранные вместе, эти элементы создают творческую, задорную атмосферу.
Дизайн лендинга с отрисованными элементами можно встретить в сферах, связанных с искусством и модой. Например, это могут посадочные страницы для школ дизайна, для студий рисования и лендинги-портфолио для представителей творческих профессий. С помощью такого портфолио дизайнеры и фотографы могут убить сразу двух зайцев: ярко заявить о себе в Интернете и продемонстрировать свои скилы.
Но если вы думаете, что только люди искусства могут использовать «hand-made» элементы в дизайне лендинга, то глубоко заблуждаетесь. Посмотрите примеры лендинг пейдж ниже, и вы найдете для себя отличный источник вдохновения.
Тык на картинку, чтобы перейти на лендинг и увидеть его вживую!
Пример лендинга в нише свадьбы
Пример 1. Классический пример лендинга в формате «главная страница». Этот лендинг посвящен свадьбе неких Трейси и Дэни, листая вправо можно подробнее ознакомиться с подробностями размещения, программой мероприятия и т.д.
Классический пример лендинга в формате «главная страница». Этот лендинг посвящен свадьбе неких Трейси и Дэни, листая вправо можно подробнее ознакомиться с подробностями размещения, программой мероприятия и т.д.
Свадебные сайты-приглашения, которые становятся все более и более популярными, отлично дополняются отрисованными элементами. Комбинация акварельных иллюстраций, как бы нарисованных от руки, и мягкой цветовой гаммы производит очень приятное впечатление.
На лендинге нет ни одного элемента, прямо указывающего на свадьбу, все внимание сосредоточено на великолепной праздничной локации — долине Напа. Свадьбу в таком месте не хочется пропускать.
Пример лендинга в нише студия дизайна
Пример 2. Первый экран лендинга небольшой, но известной в своем регионе дизайн-студии. И снова формат «главной страницы» со скроллингом вправо. Кстати, формат страницы при желании можно заменить на привычный вертикальный лендинг (нарисованный пластиковый стаканчик с надписью «skinny version»).
Над лендингом этой студии тщательно потрудились и иллюстраторы, и дизайнеры. Создатели сайта добились замечательного эффекта, гармонично смешав скетчи, векторную иллюстрацию, аккуратно текстурированные фоны и разные шрифты.
В этом примере можно почерпнуть замечательную идею, как миксовать несочетаемые на первый взгляд элементы: иллюстрацию в стиле ретро, фото пейзажей, разноцветные иконки и игры со шрифтами. Лендинг напоминает легкую мешанину, но я почти уверена, что заказчики этого агентства от него без ума.
В следующем примере представлен дизайн лендинга агентства, которое занимается SMM:
Пример 3. В дизайне этого лендинга использованы милые дудлы-пузыры (смешные создания, которые улыбаются и ставят лайки).
Несмотря на то, что на этом лендинге всего один слайд с отрисованными элементами, он производит приятное впечатление на посетителей. Рукотворные иллюстрации находятся в нужном месте — на первом экране, они расслабляют (и умиляют) пользователя и провоцируют узнать больше.
Еще один пример дизайна посадочной странице от сербской дизайн студии:
Пример 4 Первый экран сербской дизайн-студии встречает пользователя рисунком, который окрашивается в цвет в зависимости от действий посетителя.
На первом экране вас любезно встречают нарисованные сотрудники агентства, которые с нетерпением ждут встречи с клиентом. Стоит немного подождать и рисунок становится цветным, и картинка оживает.
Рисунок напоминает газетные карикатуры, жанр на любителя, но представьте этот же сайт с другим первым экраном. Например, с фотографией этих же людей с точно такой же композицией. Ощущение рукотворности теряется, и лендинг становится достаточно безликим.
Пример лендинга в нише веб-дизайн
Пример 5. В качестве примера выбран первый экран посадочной страницы веб-студии с очень приятными векторными иллюстрациями.
Посадочная страница веб-студии AlsterCoud проводит пользователя по всем этапам создания проекта, заодно демонстрируя сильное портфолио. Экскурсия дополняется качественными и тематическими векторными иллюстрациями.
Экскурсия дополняется качественными и тематическими векторными иллюстрациями.
Пример в нише мобильный провайдер
Пример 6 Первый экран лендинга по продаже сим-карт лучше оценивать «вживую». Милые рукописные шрифты и иллюстрации дополнены анимацией.
На этой посадочной странице вы видите игривую комбинацию рукотворных иллюстраций и небольшой анимации, что придает динамику сайту. Создатели не стали ограничивать свой креатив первым экраном — весь сайт отрисован в однородной стилистике.
Пример лендинга в нише дизайн интерьера
Пример 7. Эта посадочная страница не сразу раскрывает свои секреты, но стоит кликнуть на стрелку и вы оказываетесь в милой нарисованной деревне, в которой каждый домик — это детализированный дизайн интерьера спальни.
Этот лендинг дизайн-студии предлагает вам совершить виртуальную экскурсию по деревне (достаточно пройти по стрелке) из нарисованных домиков, в каждом из которых спрятан милый интерьер, который можно рассмотреть во всех подробностях.
Отличная идея для интернет магазина по продаже мебели и дизайнерских предметов интерьера, однако, у сайта есть существенный минус — долго загружается.
Пример лендинга в нише «игры»
Пример 8 Кнопка лендинга предлагает ни много ни мало — «убить всех хипстеров!». Однако оформление сайта доставляет.
Обратите внимание, сколько разнообразных элементов содержится в этом лендинге: смешные отрисованные персонажи, flat пейзажи для фона, гранжевые «кровоподтеки» и восхитительная типографику. Хороший пример посадочной страницы по всем правилам плоского дизайна.
Пример лендинга в нише алкогольные напитки
Пример 9. Желтый на желтом — не самое лучшее решение, скажете вы? Только не в этом случае! Удачный пример, как можно использовать дизайн этикетки в качестве фона. Так у пользователей не останется шанса не узнать нужное пиво на полке в магазине.
Посмотрите, как умело дизайнер связал этикетку напитка и фон лендинга, используя одинаковые, будто нарисованные от руки паттерны.
Пример 10. Лендинг, рекламирующий новозеландское вино со скроллингом вверх, выполненный в стильной и сдержанной меловой стилистике.
Меловой шрифт отлично сочетается с техникой наброска и шершавым темно-серым фоном. Лендинг действительно очень красивый, читается до конца (если скорость интернета позволяет) и вызывает приятные эмоции.
Пара слов насчет мелового шрифта. Несмотря на то, что посадочная страница выглядит дорого и стильно, сам по себе мел на темном фоне уже порядком набил оскомину. Он просто везде: в логотипах, в оформлении ресторанов и баров, в журнальных иллюстрациях. Поэтому пытаясь казаться оригинальными, аккуратнее используйте массовые тренды.
Вывод:
Лендинги с ручной графикой напоминают пользователю, что даже в цифровом мире остается место чему-то теплому и трогательному. Такие страницы, безусловно, вызывают доверие и не выглядят, как сделанные на коленке за 5 минут.
Отрисованные элементы показывают клиентам, что над лендингом действительно потрудились, вложили душу и силы.
Есть сферы, в которых качественные иллюстрации являются обязательными: сюда относится все, что связано с творчеством, миром искусства, дизайна и моды.
Однако, и в других нишах рукотворные элементы могут сослужить неплохую службу. Используя их, можно привлечь внимание к важным элементам лендинга, показать его уникальность и творческий настрой создателей.
С использованием материалов статьи «Lovely Website Designs with a Hand-Drawn Feel and Awesome Sketchy Illustrations».
Лучшие Landing Page, Примеры, Факты, Цифры
Сегодня я хочу поговорить о достаточно важной на стратегическом уровне теме: что объединяет лучшие landing page?
Тема непростая, поскольку дизайн лендинг пейдж — тема субъективная, и я буду высказывать свою точку зрения, которая может не подходить вам. Несмотря на это я постарался взять, так сказать, «самый сок» и синтезировать через себя большое количество разной информации, различных лендингов и наших кейсов. Плюс, наш опыт в разработке landing page позволяет мне с уверенностью обсуждать этот вопрос.
Вот общий список того, что объединяет лучшие landing page:
- На хороших посадочных страницах используется не более 3-4 цветов. Чуть дальше я Вам это докажу 🙂
- Сайты сделаны в стиле «чистый дизайн»: много свободного места, много белого фона
- Присутствует правильная иерархия заголовков и подзаголовков
- Очень качественные изображения.
- Эмоциональный дизайн
- Мало текста и он действительно информирует и продает
- Удобная навигация
Теперь разберем все по порядку.
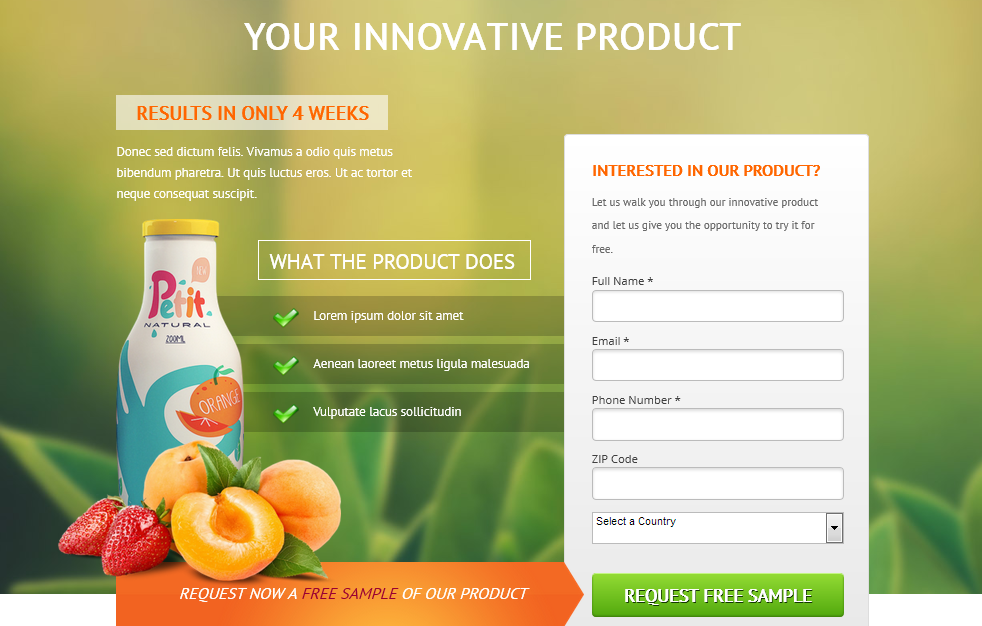
Цветовая палитра
Удачно подобранные цвета — это залог успеха.Не нужно делать10 цветов на одном лендинге.
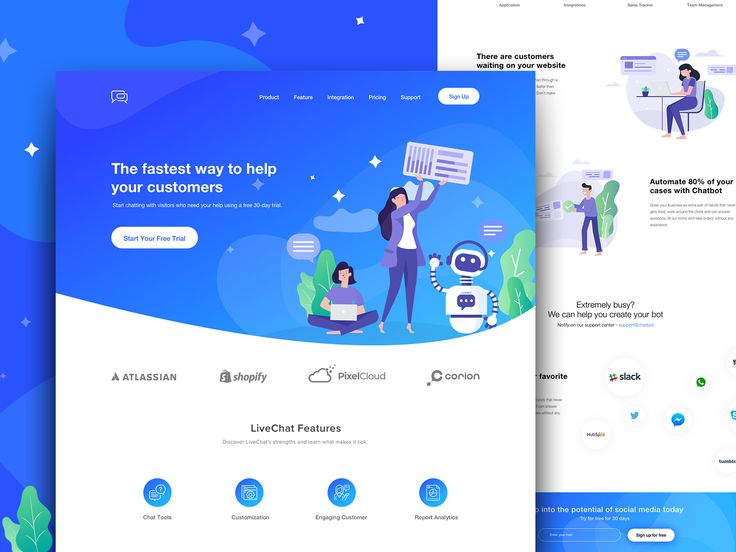
Обратите внимание на скриншот выше. Я вижу три основных цвета: белый, зеленый и синий. Все остальное, по сути, подложка и разбросанные элементы, которые просто помогают нам воспринимать заголовок и не отвлекают от важной информации.
Не знаю, с чем это связанно, но такое правило существует. Точнее, это не столько правило, сколько хороший тон у дизайнеров. Если дизайнер присылает вам макет с тысячей цветов, то это плохой дизайнер и работать с ним не стоит. Возвращайте деньги и больше не связывайтесь.
Точнее, это не столько правило, сколько хороший тон у дизайнеров. Если дизайнер присылает вам макет с тысячей цветов, то это плохой дизайнер и работать с ним не стоит. Возвращайте деньги и больше не связывайтесь.
Посудите сами: кому понравится бешеная радуга на вашем landing page?
Слишком много цветовых акцентов приводят к каше, которая собьет с толку и заказчика, и потенциальных клиентов. Такой дизайн-макет настолько хаотичный, что на нем глаз не цепляется за т.н. «точки захвата». Клиент не увидит важные места на лендинге, кнопки, текстовые акценты.
Ну и это в 98% случаев выглядит ужасно некрасиво. Хотя, признаю, есть и качественные работы с большим количеством цветов. Просто это в лучшем случае 2% от общей массы.
Чистый дизайн
Многие лендинги известных крупных компаний сделаны в «чистом» стиле. То есть, мы видим много свободного места, много белого (как правило, это белый фон).
Что такое «чистый дизайн»?
Это когда ты смотришь и понимаешь, что все сделано «вкусно» и выглядит свежо: нет лишних цветов, а все элементы укладываются в общую концепцию и выполнены в одном стиле.
Правильная иерархия заголовков и подзаголовков
Что я имею в виду?
Представьте, что вы попали на landing page, где видите на первом развороте видите шрифт 24-го размера, на втором — 27-го, дальше внезапно 19-й и так далее.
Это — грубейшая ошибка дизайнера, сравнимая с «лажей» в количестве цветов. Опять же, из-за таких ошибок получается «каша» и невозможно определить, что на сайте главное, а что второстепенное.
Не забывайте о том, что и цветом, и текстом мы показываем то, что нам выгодно, чтобы клиент увидел.
Не упускайте этот момент, это важно.
Очень качественные изображения
Я уже писал на похожую тему: Картинки для лендинг пейдж, как выбрать?
Но здесь прослеживается немножко другая мысль: крутые фото/изображения/графика важны на посадочной странице.
Они привлекают взгляд и с их помощью гораздо проще продавать.
Открою Вам секрет, что почти любой дизайн landing page можно спасти хорошими изображениями.
Есть сайты, которые полностью построены на рисованной графике и картинках. Как правило, на таких сайтах минимум текста и другого контента, продает только дизайн. Естественно, такая работа стоит очень дорого.
Как правило, на таких сайтах минимум текста и другого контента, продает только дизайн. Естественно, такая работа стоит очень дорого.
Эмоциональный дизайн
Наверняка Вы встречали такие сайты, попадая на которые хочется сказать: «ВАААУ!»
Что нас «подкупает»? Часто такие сайты с очень красивой анимацией/видео и завораживающими изображениями. Кстати, если на них есть музыка, то она не раздражает. Такие landing page смотрятся очень дорого и притягивают взгляд. Естественно, я говорю о хорошо выполненной работе.
Мало текста, без «воды»
Как говорится, краткость — сестра таланта.
Я где-то слышал, что горы бесполезного текста на лендинге считаются плохой приметой. Говорят, что приводит к снижению конверсии, а нам этого точно не нужно 😉
Удобная навигация
Конечно не забываем о юзабилити в лендинг пейдж.
Когда пользователю неудобно или непонятно, что вообще нужно делать на сайте — это беда. Я уже упоминал в какой-то статье о том, что в каталогах многих интернет-магазинов элементарно не видно корзины или нельзя удалить товар.
Если взять целевую страницу, то пользователь должен четко понимать, что если он нажимает на кнопку «Заказать», то его ждет окно с формой заказа, а не что-то неожиданное и не очень релевантное. Надеюсь, что привел понятный пример.
Оценок: 680 (средняя 5 из 5)
Лучшие Landing Page, Примеры, Факты, Цифры {descr}
- Главная
- Лучшие Landing Page, Примеры, Факты, Цифры
50 отличных примеров целевых страниц (и почему они работают)
Целевые страницы стали стандартным форматом для захвата веб-трафика и превращения посетителей в покупателей. Созданные для маркетинговых или рекламных кампаний, они служат отдельными веб-страницами, на которые посетители попадают после нажатия на ссылку в объявлении, электронной почте или из другого места в Интернете. Они отличаются от домашней страницы вашего веб-сайта тем, что, хотя ваша домашняя страница является общей точкой входа для посетителей, целевые страницы предназначены для того, чтобы побудить посетителей воспользоваться конкретным предложением, таким как подписка на информационный бюллетень, покупка продукта или загрузки электронной книги.
Они отличаются от домашней страницы вашего веб-сайта тем, что, хотя ваша домашняя страница является общей точкой входа для посетителей, целевые страницы предназначены для того, чтобы побудить посетителей воспользоваться конкретным предложением, таким как подписка на информационный бюллетень, покупка продукта или загрузки электронной книги.
Поскольку вы можете использовать несколько предложений для своих маркетинговых и рекламных кампаний, у вас также должно быть несколько целевых страниц: отдельная страница, специально предназначенная для каждого уникального предложения. Создавая целевые страницы для каждого предложения, вы можете ориентировать контент на целевую аудиторию и создавать дизайн страницы и контент на основе предложения, поэтому, когда посетители попадают на страницу из любого места в Интернете, сразу становится ясно, что они находятся в сети. нужное место. Разработка эффективного дизайна страницы требует времени и усилий, и подход часто должен быть адаптирован к потребностям вашей целевой аудитории. Когда целевые страницы должным образом протестированы и эффективно ориентированы, они могут увеличить коэффициент конверсии более чем на 300%.
Когда целевые страницы должным образом протестированы и эффективно ориентированы, они могут увеличить коэффициент конверсии более чем на 300%.
В этом посте мы собрали 50 отличных примеров целевых страниц, которые помогут вам найти идеи для собственных маркетинговых нужд и изучить лучшие практики эффективного дизайна целевых страниц. Мы также включили несколько уникальных примеров для очень специфических целей, таких как продвижение вебинара. Один из лучших способов повысить эффективность вашей целевой страницы — протестировать новые идеи и выбрать наиболее эффективные варианты. Обратите внимание, что приведенные ниже примеры целевых страниц перечислены в алфавитном порядке, но в остальном они не ранжируются и не оцениваются каким-либо образом.
1. ActiveCampaign
@ActiveCampaign
ActiveCampaign — это платформа для маркетинга по электронной почте, которая включает дополнительные функции, такие как полнофункциональная CRM. На главной целевой странице веб-сайта есть четкий призыв к действию, который предлагает бесплатную пробную версию без необходимости предоставления информации о кредитной карте. Просмотр страницы объясняет, как работает программное обеспечение, и одна и та же кнопка CTA появляется еще несколько раз на странице для легкого доступа, когда посетители убеждены щелкнуть.
Просмотр страницы объясняет, как работает программное обеспечение, и одна и та же кнопка CTA появляется еще несколько раз на странице для легкого доступа, когда посетители убеждены щелкнуть.
Почему это работает : Каждая целевая страница должна содержать четкий и легкодоступный призыв к действию.
2. Airbnb
@Airbnb
Airbnb произвела революцию в сфере размещения, связав домовладельцев, которые хотят сдать свою недвижимость, с гостями, которые ищут жилье. Эта целевая страница предназначена для хостов и представляет фотографии и отзывы нескольких реальных хостов из разных мест по всему миру. Придавая странице индивидуальность, Airbnb помогает потенциальным хозяевам осознать преимущества присоединения к сервису и предоставляет кнопку CTA для прямого взаимодействия с другими суперхозяевами, чтобы узнать больше.
Почему это работает : Целевая страница, которая специально адаптирована к предпочтениям вашей целевой аудитории, скорее всего, вызовет больше интереса.
3. Asana
@Asana
Платформа для совместной работы Asana предназначена для того, чтобы помочь сотрудникам быстрее выполнять свои задачи и управлять сложными проектами с участием нескольких участников и задач. Эта целевая страница была разработана для менеджеров по продуктам и представляет несколько преимуществ для управления продуктами, которые, вероятно, найдут отклик у этой группы. Они также представляют несколько различных кнопок CTA, которые дают зрителям возможность изучить интересующую их информацию.
Почему это работает : Несколько кнопок CTA можно использовать для направления посетителей к различным ресурсам в зависимости от их интересов и потребностей.
4. AWeber
@AWeber
AWeber — это платформа электронного маркетинга, оптимизированная для малого бизнеса. Написание качественного контента является обязательным условием успеха электронного маркетинга, и на этой целевой странице представлено бесплатное руководство с более чем 45 настраиваемыми шаблонами электронной почты. Это отличная стратегия для целевой аудитории, которая, скорее всего, получит больше кликов и подписок по электронной почте.
Это отличная стратегия для целевой аудитории, которая, скорее всего, получит больше кликов и подписок по электронной почте.
Почему это работает : Ваша целевая аудитория с большей вероятностью воспользуется подарком, если он имеет непосредственное отношение к их жизни или работе.
5. Basecamp
@basecamp
Basecamp — это платформа для управления проектами и совместной работы для современных удаленных команд. На этой целевой странице используется обычный язык, такой как «Попробуйте Basecamp», что делает сайт более доступным для посетителей любого происхождения и уровня опыта. На странице также используется белый фон, который выделяет жирные желтые кнопки CTA.
Почему это работает : Кнопки призыва к действию должны выделяться на фоне цвета фона и других элементов целевой страницы.
6. Blue Apron
@blueapron
Служба доставки еды Blue Apron предлагает здоровые ингредиенты и рецепты, соответствующие конкретным диетическим потребностям. Эта целевая страница побуждает посетителей просматривать доступные планы питания или вводить адрес электронной почты, чтобы присоединиться к списку рассылки. Это простая и относительно короткая целевая страница, которая эффективно нацелена на новых клиентов, которым интересно узнать больше.
Эта целевая страница побуждает посетителей просматривать доступные планы питания или вводить адрес электронной почты, чтобы присоединиться к списку рассылки. Это простая и относительно короткая целевая страница, которая эффективно нацелена на новых клиентов, которым интересно узнать больше.
Почему это работает : Четко представленное сообщение с большей вероятностью будет понято так, как задумано.
7. ClickUp
@clickup
ClickUp — это программная платформа для совместной работы, которая поставляется с бесплатной версией для личного использования и множеством планов подписки для команд любого размера. Одной из уникальных особенностей ClickUp является создание карты разума, представленной на этой целевой странице. Макет соответствует стандартному потоку контента с четкими визуальными эффектами, которые описывают, как работает инструмент карты разума.
Почему это работает : Использование традиционного и проверенного макета целевой страницы — отличное место для начала.
8. Codecademy
@Codecademy
Эта целевая страница от Codecademy является частью маркетинговых усилий компании по сбору регистраций для их членства. Страница имеет простой белый фон и использует элемент темного цвета в самом конце, где отображается основная кнопка CTA. Это помогает привлечь внимание к этой области, которая отображается сразу после представления тарифного плана.
Почему это работает : Аккуратное использование цвета может сделать целевую страницу более привлекательной и повысить рейтинг кликов.
9. Constant Contact
@ConstantContact
Constant Contact — это популярная платформа электронного маркетинга, используемая в различных отраслях. Эта целевая страница ориентирована на рынок недвижимости и описывает конкретные преимущества для профессионалов в этой области. Благодаря простому дизайну и приятному использованию заголовков жирным шрифтом эта целевая страница быстро представляет ценное предложение и предлагает бесплатную пробную версию.
Почему это работает : Целевая целевая страница — отличный способ донести актуальное сообщение до определенной группы.
10. Deliveroo
@Deliveroo
Deliveroo — это британская служба доставки еды, которая теперь доступна в нескольких местах по всему миру. Компания рассчитывает, что рестораны присоединятся к платформе, и на этой целевой странице объясняется простой процесс регистрации и преимущества присоединения. Часто задаваемые вопросы включены в нижнюю часть страницы, чтобы помочь решить распространенные проблемы, которые могут помешать кому-либо стать партнером.
Почему это работает : Размещение кнопки CTA в заголовке позволяет читателю щелкнуть в любой момент во время просмотра.
11. Цифровой маркетолог
@DigitalMktr
Цифровой маркетолог — это сообщество цифрового маркетинга, предлагающее различные продукты и услуги. Одним из их основных предложений является коучинг, и на этой длинной целевой странице рассказывается о том, как работает программа, кто в ней участвует и как компания может начать работу. На одной странице содержится достаточно информации, чтобы можно было провести подробный обзор и убедить посетителей подать заявку.
На одной странице содержится достаточно информации, чтобы можно было провести подробный обзор и убедить посетителей подать заявку.
Почему это работает : Длина целевой страницы менее важна, чем актуальность и ценность предоставленной информации.
12. DoorDash
@DoorDash
Служба доставки DoorDash называет своих сотрудников службы доставки Dashers и всегда ведет маркетинг для новых подписок. Эта целевая страница рассказывает о преимуществах присоединения, о том, как работает служба для Dashers, и дает ответы на многие распространенные вопросы. Веб-форма запрашивает только почтовый индекс для начала процесса регистрации и использует CTA, который просто говорит «Далее».
Почему это работает : Запрос минимальной информации через форму целевой страницы может повысить вовлеченность и конверсию.
13. Dropbox
@Dropbox
Dropbox — это платформа для хранения файлов и совместной работы с документами, которая включает в себя веб-интерфейс и специальные приложения для основных операционных систем настольных компьютеров и мобильных устройств. Пользователи Android, которые ищут приложение Dropbox, скорее всего, будут перенаправлены на эту целевую страницу, где им будет представлена простая форма регистрации, для которой требуется только номер телефона. Затем пользователи получат текст и смогут сразу загрузить приложение на свое устройство.
Пользователи Android, которые ищут приложение Dropbox, скорее всего, будут перенаправлены на эту целевую страницу, где им будет представлена простая форма регистрации, для которой требуется только номер телефона. Затем пользователи получат текст и смогут сразу загрузить приложение на свое устройство.
Почему это работает : Простая целевая страница часто является лучшим вариантом для целевых лидов.
14. Edupath
@edupath
Эта целевая страница от Edupath — очень эффективный формат для аудитории учащихся и родителей, на которую компания ориентируется. На этой специальной странице, предназначенной специально для родителей, используются яркие цвета, хороший обзор функций и удобная для чтения форма регистрации. В содержании также четко указано, что Edupath является единственным ресурсом с полным спектром услуг для удаленной подготовки к тестам SAT и ACT, что подчеркивает одно из ключевых преимуществ компании.
Почему это работает : Выделите ключевые конкурентные отличия и преимущества для повышения конверсии.
15. Epicurrence
@Epicurrence
Epicurrence — это разработанная сообществом конференция по личностному росту, которая проходит в течение 4 дней. Организаторы представляют это событие на этой целевой странице как уникальную возможность для участия в мероприятиях на свежем воздухе, нетворкинге и творческих дискуссиях. Они отлично справляются с брендингом и уделяют особое внимание разъяснению ситуации с COVID-19.политики предстоящих событий.
Почему это работает : Целевые страницы, предназначенные для творческих людей, должны уделять особое внимание логотипам, макету страницы и цветам.
16. GetResponse
@getresponse
GetResponse Max — это корпоративный маркетинговый пакет с расширенными инструментами для управления поддержкой клиентов. Как компания, которая действительно понимает потребности в поддержке клиентов, GetReponse настроила свою контактную страницу, включив в нее стандартную форму запроса и дополнительную ссылку для поддержки клиентов. Это помогает направлять клиентов, которым нужна помощь, к нужным ресурсам поддержки без дополнительного просмотра.
Это помогает направлять клиентов, которым нужна помощь, к нужным ресурсам поддержки без дополнительного просмотра.
Почему это работает : Минималистский дизайн отлично подходит для целевых страниц, которые сосредоточены на обмене и сборе контактной информации.
17. Hootsuite
@hootsuite
Платформа управления социальными сетями Hootsuite предлагает бесплатную 30-дневную пробную версию, которая рекламируется на этой целевой странице. Вы заметите, что эта целевая страница имеет простой дизайн с приглушенными цветами и минимальным количеством текста. Есть 4 разные кнопки CTA, которые представляют 30-дневную бесплатную пробную версию, а также включено всплывающее окно, которое подслащивает сделку предложением 60-дневной бесплатной пробной версии, чтобы привлечь посетителей, которые могут колебаться.
Почему это работает : Всплывающее окно может быть эффективным инструментом целевой страницы для привлечения дополнительных клиентов, которые могут сомневаться.
18. HubSpot
@HubSpot
HubSpot — это популярная CRM, которая предлагает мощную бесплатную версию для начала работы. Как вы можете видеть на этой целевой странице, основная кнопка CTA предлагает посетителям бесплатную версию или демо-версию программы премиум-класса. Когда посетители прокручивают страницу ниже, они увидят подробную информацию о бесплатных и премиальных предложениях, включая некоторые из самых популярных функций.
Почему это работает : Клиенты могут посещать ваш сайт, чтобы получить бесплатные или платные функции, поэтому может быть полезно использовать обе функции.
19. IBM
@IBM
IBM Blueworks Live — средство моделирования бизнес-процессов, входящее в комплект SmartCloud. Эта целевая страница направляет трафик непосредственно на форму регистрации, которая включает в себя маркированный список преимуществ и несколько полей для заполнения посетителями. Форма дает понять, что вы можете получить 30-дневную бесплатную пробную версию, а веб-форма является основной. фокус всей страницы.
фокус всей страницы.
Почему это работает : Представление только веб-формы и минимального текста может помочь побудить посетителей заполнить форму.
20. Интерком
@intercom
Главная целевая страница веб-сайта Интерком имеет четкую цель получения подписки на новостную рассылку по электронной почте. Благодаря динамической анимации и вращающейся графике на странице представлено много информации о ценностном предложении Intercom, когда вы прокручиваете страницу вниз. В конце страницы есть множество отзывов и простая форма регистрации, которая создает убедительный призыв к действию для посетителей.
Почему это работает : Большинство людей, которые прокручивают целевую страницу вниз, ищут дополнительную информацию о предлагаемом продукте или услуге.
21. Keap
@Keap
Keap, ранее Infusionsoft, представляет собой пакет программного обеспечения для CRM и автоматизации маркетинга для сбора и отслеживания потенциальных клиентов. Эта целевая страница, вероятно, самая простая из представленных в этом списке и включает одно поле для ввода адреса электронной почты, чтобы получить 7-минутное демонстрационное видео. Это отличная целевая страница, которую можно использовать в любых ситуациях, когда демонстрация представляет интерес для аудитории.
Эта целевая страница, вероятно, самая простая из представленных в этом списке и включает одно поле для ввода адреса электронной почты, чтобы получить 7-минутное демонстрационное видео. Это отличная целевая страница, которую можно использовать в любых ситуациях, когда демонстрация представляет интерес для аудитории.
Почему это работает : Целевую страницу с демонстрацией продукта можно использовать во многих маркетинговых ситуациях.
22. Академия Хана
@khanacademy
Академия Хана — это некоммерческая организация, которая предоставляет ресурсы для дистанционного обучения студентам и преподавателям по всему миру. Эта целевая страница обслуживает четыре группы (учащиеся, учителя, округа и родители) и использует кнопки CTA, чтобы помочь зрителям найти соответствующие страницы. Страница отлично справляется с следованием единому связному ценностному предложению, а также описывает потребности каждой группы отдельно.
Почему это работает : Большинство посетителей ищут персонализированную информацию, основанную на их уникальных потребностях.
23. Lending Club
@LendingClub
Lending Club — это банковское учреждение, специализирующееся на выдаче кредитов физическим лицам и расчетных или сберегательных счетах. На его главной целевой странице представлено множество различных кнопок CTA, включая предложения проверить ставки по кредитам, узнать больше об учетных записях и прочитать отзывы клиентов. Это может быть эффективным подходом для домашней страницы, которая должна отвечать потребностям любого посетителя сайта.
Почему это работает : Использование нескольких кнопок CTA может быть эффективным для целевых страниц общего назначения.
24. Lyft
@lyft
Служба совместных поездок Lyft начинает эту целевую страницу с двух кнопок CTA, которые дают варианты выбора для пассажиров и водителей. Поскольку у водителей Lyft совсем другие потребности, чем у тех, кто решил присоединиться к сервису в качестве пассажиров, это позволяет компании сразу фильтровать посетителей на соответствующий контент. В конечном итоге это позволяет им удовлетворять потребности смежных рынков через одну и ту же точку входа.
В конечном итоге это позволяет им удовлетворять потребности смежных рынков через одну и ту же точку входа.
Почему это работает : Понятные кнопки CTA можно использовать в качестве руководства, чтобы направлять посетителей к соответствующему контенту в зависимости от их потребностей.
25. Mailchimp
@Mailchimp
Mailchimp — ведущая платформа для электронного маркетинга, и эта праздничная целевая страница — отличный пример сезонного предложения, которое работает. На странице описываются советы по праздничному маркетингу и используется хорошо представленный обзор других сообщений в блогах и ресурсов с веб-сайта. При прокрутке страницы заголовок остается видимым с четкой кнопкой призыва к действию «Зарегистрироваться бесплатно».
Почему это работает : Сезонные целевые страницы — это привлекательный способ предложить своим клиентам уникальные и динамичные предложения.
26. Medium
@Medium
Платформа для размещения контента Medium стала ценным ресурсом как для писателей, так и для читателей во всем мире. Страница «О компании» на веб-сайте — отличный пример четкого и убедительного представления видения компании. Эта целевая страница не только описывает миссию Medium, но также знакомит с блогом компании, вакансиями и многими другими функциями веб-сайта.
Страница «О компании» на веб-сайте — отличный пример четкого и убедительного представления видения компании. Эта целевая страница не только описывает миссию Medium, но также знакомит с блогом компании, вакансиями и многими другими функциями веб-сайта.
Почему это работает : Страница «О нас» — отличное место для выделения наиболее ценного контента на веб-сайте.
27. Microsoft
@Microsoft
Microsoft продает сотни продуктов и услуг через свой веб-сайт, и компания отлично справляется с созданием уникальных целевых страниц для определенного контента. На этой целевой странице IT Showcase представлена регистрационная форма для участия в вебинаре по запросу на тему цифровой безопасности. На странице представлена не только форма регистрации, но также ссылки на вакансии Microsoft, страница компании в LinkedIn и приложение IT Showcase.
Почему это работает : Добавление дополнительных ссылок на целевую страницу может помочь привлечь больше внимания.
28. Milanote
@milanoteapp
Milanote — это программа визуальной организации с привлекательной целевой страницей на главном веб-сайте. Белый фон выглядит аккуратно, а графика современная и качественная. На странице также есть плавающий нижний колонтитул, в котором описывается политика конфиденциальности, а также ссылка для получения более подробной информации.
Почему это работает : Вы всегда должны размещать четко видимую ссылку на свою политику конфиденциальности на всех целевых страницах.
29. Mixpanel
@mixpanel
Mixpanel — это программная платформа продуктовой аналитики для оптимизации взаимодействия с пользователем и эффективности работы. Посетители веб-сайта, заинтересованные в ознакомлении с продуктом, перенаправляются на эту целевую страницу, где они могут зарегистрироваться для участия в демо-версии. На странице также описаны некоторые распространенные вопросы о производительности продукта, на которые визуализация данных Mixpanel может помочь ответить.
Почему это работает : Презентация привлекательных скриншотов — отличный способ рассказать о возможностях программных продуктов.
30. Netflix
@netflix
Netflix процветает благодаря регистрации новых клиентов на их платформе. Их целевая страница имеет минималистичный дизайн с чистым черным фоном, который делает изображения яркими на экране устройства. Часто задаваемые вопросы в нижней части целевой страницы позволяют легко понять, что предлагает Netflix, и вы можете зарегистрироваться, введя свой адрес электронной почты и выполнив несколько простых задач.
Почему это работает : В форме регистрации используется только одно поле, что упрощает начало процесса.
31. NordVPN
@NordVPN
NordVPN — один из ведущих провайдеров VPN в мире, на главном веб-сайте которого есть динамичная целевая страница. В начале страницы есть четко видимый заголовок, который показывает ваш текущий IP-адрес и защищены ли вы в настоящее время VPN. Вы также можете прочитать отзывы крупных влиятельных лиц в социальных сетях и других активных пользователей программного обеспечения.
Вы также можете прочитать отзывы крупных влиятельных лиц в социальных сетях и других активных пользователей программного обеспечения.
Почему это работает : Во многих случаях данные и статистика гораздо эффективнее, чем использование слов для описания ценности продукта или услуги.
32. Optimizely
@Optimizely
Optimizely помогает компаниям создать более привлекательный цифровой опыт, предоставляя множество инструментов для управления контентом и его оптимизации. На этой целевой странице представлен бесплатный набор инструментов, который можно использовать для роста и масштабирования бизнеса. Благодаря простому описанию отчета и форме регистрации страница не тратит время и не отвлекает от желаемого призыва к действию.
Почему это работает : Не усложняйте дизайн целевых страниц с четким и релевантным призывом к действию.
33. OptinMonster
@optinmonster
OptinMonster — это платформа конверсионного маркетинга, разработанная для профессионалов, стремящихся максимизировать свой доход от рекламных акций и цифрового маркетинга. Цвета и графика на этой целевой странице идеально соответствуют бренду OptinMonster, и есть четкие разделы для разделения контента. Слайдер с отзывами демонстрирует социальное доказательство, а на странице размещено несколько кнопок CTA, что дает посетителям множество возможностей для взаимодействия.
Цвета и графика на этой целевой странице идеально соответствуют бренду OptinMonster, и есть четкие разделы для разделения контента. Слайдер с отзывами демонстрирует социальное доказательство, а на странице размещено несколько кнопок CTA, что дает посетителям множество возможностей для взаимодействия.
Почему это работает : Всегда следите за тем, чтобы целевая страница соответствовала вашему общему бренду и руководству по стилю.
34. Oracle
@Oracle
Целевая страница основного веб-сайта Oracle — еще один хороший пример отображения большого количества информации в очень простом формате. Страница включает только три больших элемента контента, показывающих Oracle Cloud Infrastructure, Oracle Cloud Applications, и бегунок, который чередует 5 других текущих выпусков новостей или предложений. В каждом поле есть собственная кнопка CTA, и посетители могут просто просмотреть страницу и сделать выбор за считанные секунды.
Почему это работает : Иногда вы можете включить всю необходимую информацию о целевой странице в верхней части страницы без необходимости прокрутки.
35. Salesforce
@salesforce
Salesforce превратилась в крупную компанию, которая предлагает множество продуктов и услуг для предприятий любого размера. Одной из интересных платформ для Salesforce является служба потоковой передачи Salesforce+, описанная на этой целевой странице. Посетители могут просматривать страницу и получать доступ к видеороликам по запросу и эпизодам оригинальных сериалов с участием лидеров бизнеса и историй.
Почему это работает : Видеоконтент считается одним из самых популярных форматов для просмотра в Интернете, поэтому используйте его на своих целевых страницах.
36. SEMRush
@semrush
SEMRush — это популярная SEO-платформа с активным сообществом пользователей по всему миру. Компания часто проводит вебинары для своих пользователей, а эта целевая страница предназначена для предстоящей сессии, на которой три эксперта обсуждают самые важные тенденции SEO с 2021 года и их значение в наступающем году. На странице просто представлена сводка вебинара и регистрационная форма, не загромождающая страницу другим контентом.
На странице просто представлена сводка вебинара и регистрационная форма, не загромождающая страницу другим контентом.
Почему это работает : Короткие целевые страницы — отличный формат для продвижения вебинаров и других целенаправленных мероприятий.
37. Shopify
@Shopify
Эта целевая страница пост-клика с платформы электронной коммерции Shopify предназначена для пользователей Facebook и Instagram. Используя минимальный текст и отличные высококачественные фотографии, страница объясняет, как Shopify можно интегрировать с этими платформами социальных сетей, чтобы продавать напрямую подписчикам. Это отличный пример высокорелевантной целевой страницы с четкой целевой аудиторией.
Почему это работает : Каждая целевая страница должна быть разработана с учетом целевой аудитории.
38. Skillshare
@skillshare
Платформа онлайн-обучения Skillshare предлагает занятия практически по любой теме, которую вы можете себе представить. Компания предлагает 7-дневную бесплатную пробную версию для новых клиентов, и это основная целевая страница, которую они используют для всех новых регистраций. Страница имеет приятный темный фон, который облегчает чтение текста, а посетители могут быстро войти в систему, используя существующие учетные записи Facebook, Google и Apple.
Компания предлагает 7-дневную бесплатную пробную версию для новых клиентов, и это основная целевая страница, которую они используют для всех новых регистраций. Страница имеет приятный темный фон, который облегчает чтение текста, а посетители могут быстро войти в систему, используя существующие учетные записи Facebook, Google и Apple.
Почему это работает : Службы входа от таких компаний, как Facebook и Google, упрощают регистрацию новых клиентов, уменьшая трудности в процессе конверсии.
39. Slack
@SlackHQ
Slack — ведущая платформа для совместной работы, которая также имеет несколько других инициатив, таких как фонд венчурного капитала Slack. На этой целевой странице веб-сайта Slack представлены ключевые партнеры фонда со ссылками на дополнительные статьи о том, как Slack поддерживает инновационные стартапы. Вместо использования специальных кнопок CTA Slack полагается на стандартные опции «Попробовать Slack» и «Поговорить с отделом продаж», чтобы привлечь всех посетителей, включая тех, кто интересуется фондом.
Почему это работает : Целевые страницы можно адаптировать к текущим потребностям и приоритетам компании.
40. Spotify
@spotify
Служба потоковой передачи музыки и аудио Spotify сделала большой шаг в пространство подкастинга, и эта целевая страница предназначена для создателей контента подкастов. Большая графика на странице показывает важные показатели, чтобы убедить подкастеров присоединиться к Spotify, включая почти 300 миллионов слушателей, доступных на платформе. Эта целевая страница также использует уникальные цвета по сравнению со стандартным набором брендов Spotify, что добавляет уникальности визуальным эффектам.
Почему это работает : Уникальные цвета могут выделить важные визуальные элементы.
41. Squarespace
@squarespace
Платформа для размещения веб-сайтов Squarespace известна своими современными шаблонами и удобным веб-конструктором. Динамическая графика и анимация прокрутки, используемые на этой целевой странице, могут быть рискованными во многих ситуациях, но для Squarespace они стремятся показать потенциал, который предлагают их веб-сайты. Squarespace удается представить более 10 различных страниц сайта на одной целевой странице, не чувствуя при этом чрезмерной сложности.
Squarespace удается представить более 10 различных страниц сайта на одной целевой странице, не чувствуя при этом чрезмерной сложности.
Почему это работает : Поток контента целевой страницы чрезвычайно важен и должен учитывать цифровой опыт.
42. Taboola
@taboola
Taboola — это служба поиска контента и нативной рекламы для бизнеса. Эта целевая страница предлагает бесплатную электронную книгу в обмен на подписку на рассылку новостей по электронной почте. Электронные книги — отличный маркетинговый инструмент, поскольку их можно использовать многократно и масштабировать, чтобы охватить тысячи клиентов через ваши целевые страницы.
Почему это работает : Электронная книга — отличный подарок, который можно использовать на целевой странице, чтобы стимулировать больше регистраций.
43. Клуб дегустаторов
Клуб дегустаторов — это подписка на вино и другие спиртные напитки, такие как виски и ром. Презентация основного контента в верхней части страницы включает 3 кнопки CTA, которые захватывают посетителей, желающих присоединиться к услуге, купить подарочную подписку или купить бутылку. Это действительно хороший способ привлечь занятых посетителей веб-сайта, которые хотят двигаться быстро, не прокручивая длинную целевую страницу.
Презентация основного контента в верхней части страницы включает 3 кнопки CTA, которые захватывают посетителей, желающих присоединиться к услуге, купить подарочную подписку или купить бутылку. Это действительно хороший способ привлечь занятых посетителей веб-сайта, которые хотят двигаться быстро, не прокручивая длинную целевую страницу.
Почему это работает : Добавление кнопок призыва к действию вверху страницы может помочь привлечь занятых посетителей, которые в противном случае могут быстро покинуть сайт.
44. Webflow
@webflow
Webflow — это платформа для дизайна веб-сайтов и маркетинга с интеграцией электронной коммерции и множеством готовых шаблонов. Эта целевая страница отлично использует анимацию, чтобы показать, как работают функции конструктора веб-сайтов. Страница также очень интерактивна, с несколькими кнопками и интерактивными элементами, отображаемыми при прокрутке.
Почему это работает : Интерактивная целевая страница — отличный вариант домашней страницы веб-сайта.
45. Wix
@Wix
Являясь ведущим поставщиком услуг хостинга и управления веб-сайтами, Wix обладает большим внутренним опытом в области дизайна целевых страниц. Этот пример имеет ультрасовременный вид, в котором используются иллюстрации и минимальное количество текста. Простая кнопка с призывом к действию под названием «Начать сейчас» находится в верхней части страницы, и посетители могут пролистать несколько разделов, в которых четко описывается ценность присоединения к платформе.
Почему это работает : Минималистичный дизайн целевой страницы уменьшает беспорядок и ненужную прокрутку.
46. Uber
@Uber
Uber – ведущая компания по совместному использованию поездок, предлагающая решения для транспорта, доставки еды и бизнеса. Бизнес-клиенты перенаправляются на эту целевую страницу, на которой объясняется, как Uber объединяет совместное использование, доставку еды и доставку в единое решение для корпоративного использования. На целевой странице также представлены отличные кейсы от ведущих компаний, таких как Samsung и Coca-Cola, которые демонстрируют социальное доказательство.
На целевой странице также представлены отличные кейсы от ведущих компаний, таких как Samsung и Coca-Cola, которые демонстрируют социальное доказательство.
Почему это работает : обзоры продуктов, тематические исследования и отзывы можно использовать на целевой странице в качестве примеров социального доказательства.
47. Udemy Business
@UdemyforBiz
Образовательная онлайн-платформа Udemy стала популярным ресурсом для студентов и других учащихся во всем мире. Целевая страница Udemy Business объясняет, как решения компании можно использовать для улучшения адаптации компании и развития лидерских качеств. Несколько различных кнопок CTA используются на странице для обмена важными ссылками на дополнительную информацию о содержании курса и вариантах начала работы.
Почему это работает : Может быть полезно создать специальную целевую страницу для каждого основного сегмента рынка, на который вы ориентируетесь.
48. Vimeo
@Vimeo
Vimeo — это универсальная платформа для производства и распространения видео с тремя различными версиями, удовлетворяющая потребности профессионалов, бизнес-групп и опытных пользователей. Эта целевая страница продвигает предложение Vimeo Business и использует графику и видео для объяснения основных функций. Для удобства на странице также есть полезная таблица внизу страницы, в которой Vimeo Business сравнивается с двумя другими предлагаемыми планами.
Почему это работает : Таблицы — отличный способ сравнить функции, когда вы предлагаете несколько продуктов или тарифных планов.
49. Zoho
@Zoho
Этот отличный пример целевой страницы от Zoho продвигает бесплатную версию своего программного обеспечения CRM. Компания известна тем, что щедро включает множество функций в свое бесплатное программное обеспечение, и на странице есть несколько четких причин, по которым эта платформа является отличным вариантом. Вся важная информация, необходимая для регистрации, также указана в верхней части страницы, создавая чистый и эффективный вид.
Вся важная информация, необходимая для регистрации, также указана в верхней части страницы, создавая чистый и эффективный вид.
Почему это работает : Добавление кнопки призыва к действию в верхней части страницы позволяет людям выполнять действия без прокрутки.
50. Zoom
@Zoom
Компания Zoom объединилась с Gartner, чтобы предоставить бесплатный отчет о решениях для проведения совещаний для бизнеса. Раздача бесплатных подарков — отличный способ собрать новых подписчиков, и команда также создала специальную целевую страницу для этого предложения. Для доступа к отчету необходимо заполнить несколько полей, предоставляя Zoom ценную информацию о тех, кто заинтересован в отчете.
Почему это работает : Бесплатный подарок за регистрацию — один из самых эффективных CTA, которые вы можете использовать на целевой странице.
Вы приложили много усилий, чтобы создать визуально привлекательную и привлекательную целевую страницу, которая конвертируется. Итак, почему бы не сделать вашу целевую страницу еще более популярной, упростив посетителей делиться вашими предложениями со своей семьей и друзьями в социальных сетях? Установка кнопок социальных сетей занимает всего несколько минут, и их можно использовать совершенно бесплатно! Кроме того, с помощью настраиваемых кнопок «Поделиться», размещенных на ваших целевых страницах, посетителям достаточно одного клика, чтобы поделиться ими со своими сетями.
Итак, почему бы не сделать вашу целевую страницу еще более популярной, упростив посетителей делиться вашими предложениями со своей семьей и друзьями в социальных сетях? Установка кнопок социальных сетей занимает всего несколько минут, и их можно использовать совершенно бесплатно! Кроме того, с помощью настраиваемых кнопок «Поделиться», размещенных на ваших целевых страницах, посетителям достаточно одного клика, чтобы поделиться ими со своими сетями.
Кнопки «Поделиться»
7 примеров целевых страниц для вдохновения вашей маркетинговой стратегии
Источник изображения: Getty Images
Целевые страницы служат как маркетинговым обеспечением, так и инструментом продаж. Изучите лучшие практики создания целевых страниц на этих ярких примерах.
Бизнес-сайт — одна из ключевых составляющих успешной компании. Из 329 миллионов человек в США 293 миллиона, почти 90% населения, являются пользователями Интернета. Веб-сайт представляет наиболее эффективные и недорогие средства, доступные сегодня для достижения этих пользователей.
Вот тут-то и появляются целевые страницы. Целевая страница — это маркетинговый термин, который относится к уникальной странице на вашем веб-сайте, созданной для достижения определенных бизнес-целей. Интернет-пользователи посещают вашу целевую страницу через маркетинговую кампанию.
Например, посетители вашей целевой страницы могут приходить через маркетинговый канал, такой как интернет-реклама. Они нажали на ваше объявление, чтобы узнать больше, и попадают на целевую страницу, где им представлен контент, направленный на достижение вашей бизнес-цели, например, сбор их адреса электронной почты, чтобы переместить их в вашу воронку продаж.
Сегодня системы управления контентом позволяют создавать целевые страницы, не требуя от вас глубоких технических знаний. Тем не менее, прежде чем погрузиться в создание целевых страниц, вам нужно знать, как их спроектировать для достижения вашей бизнес-цели.
Давайте рассмотрим несколько примеров целевых страниц, чтобы помочь вам научиться создавать собственные.
7 лучших примеров целевых страниц, на которых можно поучиться:
- Wix
- Shopify
- Clearbanc
- Lyft
- Zoho
- Mailchimp
- JustAnswer
Что общего у всех успешных целевых страниц
Хотя каждая целевая страница предназначена для достижения конкретной бизнес-цели, все они обладают одними и теми же ключевыми характеристиками. Чтобы максимизировать успех вашей целевой страницы, включите эти элементы.
Удобный дизайн
Разместите контент на целевой странице, чтобы сосредоточить внимание на своих целях и побудить посетителей к действию, используя удобный дизайн. Эта концепция предполагает создание веб-страницы, которую посетители находят приятной, информативной и простой в использовании.
Чтобы создать удобный дизайн, уберите со страницы все отвлекающие факторы, чтобы побудить посетителей действовать в соответствии с вашей целью, например покупать ваши продукты. Кроме того, используйте хорошо заметный призыв к действию — маркетинговый термин, относящийся к учебному тексту, предназначенному для немедленного отклика.
Например, если вы хотите, чтобы посетители подписывались на информационный бюллетень, ограничьте содержимое страницы обсуждением достоинств информационного бюллетеня и отобразите призыв к действию, чтобы побудить их подписаться.
Веб-аналитика
Целевая страница может с самого начала не соответствовать вашим бизнес-целям. Чтобы понять почему, вы должны измерить, что происходит на странице.
Для этого добавьте аналитическое программное обеспечение, такое как Google Analytics, на целевую страницу, чтобы собирать данные о ваших посетителях и их поведении. Это позволяет получить ценные данные, например, сколько времени посетители проводят на странице.
Если они заходят на сайт всего на несколько секунд, значит, какой-то элемент целевой страницы отталкивает их, или это может означать, что страница загружается медленно. С данными веб-аналитики вы не летите вслепую и можете принимать обоснованные решения.
Безопасность веб-сайта
Безопасность вашей целевой страницы легко упустить из виду, поэтому убедитесь, что страница защищена. Это означает, что URL-адрес начинается с «https://», а не с «http://». Это особенно важно, когда вы хотите собирать личную информацию, такую как электронная почта, от посетителей.
Это означает, что URL-адрес начинается с «https://», а не с «http://». Это особенно важно, когда вы хотите собирать личную информацию, такую как электронная почта, от посетителей.
Без этого базового уровня безопасности посетители не будут делиться с вами информацией, что помешает вам продвигать их по воронке продаж. Кроме того, поисковые системы, такие как Google, и другие источники потребительского трафика веб-сайтов наказывают сайт с плохой безопасностью.
Поощрения
Целевые страницы являются типом маркетингового обеспечения. Таким образом, посетители обычно приходят через какую-то онлайн-рекламу. Реклама вызвала интерес, но, поскольку это реклама, визит потребителя сопровождает здоровая доза скептицизма.
Для укрепления доверия, особенно при запросе личной информации, предоставьте посетителям поощрение. Это может принимать различные формы, такие как скидки на продукты, загружаемый исследовательский отчет или даже просто описание преимуществ покупки в вашем бизнесе.
Мобильная совместимость
Сегодня потребители больше не привязаны к настольным компьютерам и выполняют многие онлайн-задачи на своих мобильных телефонах. Плохой мобильный опыт отпугивает посетителей вашей целевой страницы, и, поскольку вы платите за каждое посещение, это подрывает вашу способность достигать своих маркетинговых показателей. Поэтому убедитесь, что ваша целевая страница хорошо переводится на мобильные устройства.
7 отличных примеров целевых страниц, на которых стоит поучиться
Целевые страницы являются эффективным компонентом комплексного маркетингового плана, но это не означает, что эти страницы должны быть продажными, уравновешенными или скучными. Давайте отправимся в путешествие по некоторым ведущим целевым страницам, и вы заметите, насколько хорошо каждая из них соответствует намеченной бизнес-цели, укрепляя при этом позиционирование бренда компании.
1. Wix
Давайте будем честными. Вам не терпится начать создавать свою целевую страницу. Итак, вы ищете систему управления контентом (CMS) и натыкаетесь на рекламу Wix, CMS с самым высоким рейтингом. Когда вы попадаете на целевую страницу Wix, вы видите минимум текста и одну кнопку с мощным призывом к действию «Начать сейчас».
Итак, вы ищете систему управления контентом (CMS) и натыкаетесь на рекламу Wix, CMS с самым высоким рейтингом. Когда вы попадаете на целевую страницу Wix, вы видите минимум текста и одну кнопку с мощным призывом к действию «Начать сейчас».
В верхней части целевой страницы привлекательный дизайн привлекает внимание. Источник изображения: Author
Когда вы прокручиваете целевую страницу вниз, она продолжает визуальное воздействие, представленное в начале, пока вы проводите вас через преимущества. Источник изображения: Автор
Целевая страница заканчивается повторением призыва к действию. Источник изображения: Author
Этот дизайн целевой страницы эффективен, потому что он фокусируется на продвижении вас по воронке продаж Wix. Там не так много текста, который отвлекает или утомляет вас. Однако, если вам нужна дополнительная информация, вы можете просто прокрутить целевую страницу, чтобы узнать больше.
Самое главное, целевая страница демонстрирует мощь Wix CMS. Фон визуально ошеломляет, усиливая то, что Wix может сделать для вас, оставаясь при этом чистым и простым. Он не пытается убедить вас с помощью тонны продажного текста. Посадочная страница говорит сама за себя.
Фон визуально ошеломляет, усиливая то, что Wix может сделать для вас, оставаясь при этом чистым и простым. Он не пытается убедить вас с помощью тонны продажного текста. Посадочная страница говорит сама за себя.
Что вы можете почерпнуть из Wix:
Включите уроки из примера целевой страницы Wix, используя эти советы.
- Все просто: Как показывает эта превосходная целевая страница, меньше значит больше. Текст минимальный. Вся информация содержится на посадочной странице. Навигация на другие страницы не представлена, за исключением домашней страницы Wix и юридических заявлений об отказе от ответственности. Отсутствие наворотов поможет вам сосредоточиться на рассмотрении Wix в качестве вашей CMS.
- Создайте визуальную привлекательность: Пусть визуальные элементы на странице сделают всю тяжелую работу, передавая то, что могут предложить ваши предложения. Этот подход особенно эффективен, поскольку 65% из нас являются визуальными учениками, согласно исследованию, проведенному Исследовательской сетью социальных наук.

- Одиночный призыв к действию: Ограничьте целевую страницу одним призывом к действию. Это не дает посетителям запутаться в том, что им делать дальше. Обратите внимание, что в примере с Wix призывом к действию является только синяя кнопка «Начать сейчас». Это также повторяется на всей целевой странице, в том числе внизу. Кроме того, этот призыв к действию не меняет цвет или текст; он остается постоянным во всем. Это усиливает призыв к действию для посетителя, делает его удобным для совершения действия в любое время и продолжает побуждать его к действию, не вызывая при этом назойливости.
2. Shopify
Допустим, ваш бизнес связан с электронной коммерцией. Следовательно, подойдет не любая CMS. Вам нужен тот, который специализируется на электронной коммерции. Именно тогда вы обнаружите целевую страницу Shopify.
Эта целевая страница вызывает доверие, подчеркивая количество предприятий, которым помог Shopify. Источник изображения: Author
Shopify включает в себя все характеристики хороших целевых страниц. Как и в примере с Wix, целевая страница Shopify проста. Его внимание сосредоточено на одном призыве к действию: вводе вашего адреса электронной почты. И, как и страница Wix, Shopify использует очень мало текста. Вместо этого он использует несколько ключевых точек продаж, чтобы убедить вас купить.
Как и в примере с Wix, целевая страница Shopify проста. Его внимание сосредоточено на одном призыве к действию: вводе вашего адреса электронной почты. И, как и страница Wix, Shopify использует очень мало текста. Вместо этого он использует несколько ключевых точек продаж, чтобы убедить вас купить.
Более того, если вы изучите URL-адрес этой страницы, вы увидите, что он очень длинный и содержит ряд, казалось бы, случайных элементов, таких как «Сеть = Поиск», что сообщает Shopify, что вы попали на эту страницу через поисковую систему. Это часть того, как Shopify собирает данные веб-аналитики о производительности целевой страницы. И URL-адрес использует необходимое «https://», чтобы сделать его безопасным.
Кроме того, Shopify поощряет вас указывать адрес электронной почты. Компания рассказывает, как ее используют более миллиона компаний. Это создает доверие и уверенность в своих услугах, и Shopify усиливает это чувство, буквально используя слово «надежный» в своем рекламном тексте. В качестве дополнительного стимула подчеркивается, что вы можете начать пользоваться сервисом бесплатно.
В качестве дополнительного стимула подчеркивается, что вы можете начать пользоваться сервисом бесплатно.
Наконец, эта целевая страница идентична как для пользователей настольных компьютеров, так и для пользователей мобильных устройств. Поскольку Shopify делает дизайн простым, он может легко это сделать.
Что вы можете взять с Shopify:
Вот стратегические характеристики из примера Shopify, которые можно применить к вашим целевым страницам.
- Определите ключевые преимущества: Shopify подчеркнул, что делает его сервис привлекательным. Сделайте то же самое для содержимого вашей целевой страницы. Вы хотите, чтобы это было наиболее важными пунктами продажи, поэтому будьте благоразумны.
- Протестируйте, а затем снова проверьте: То, что вы считаете своими главными преимуществами, может не иметь значения для ваших клиентов. Вы узнаете это через тестирование. Примените веб-аналитику, запустите лендинг, затем соберите данные о его эффективности.
 Если вы хотите улучшить производительность, измените один аспект страницы, а затем соберите больше данных. Продолжайте корректировать отдельные элементы страницы, пока не увидите заметное улучшение. Вот как вы узнаете, что нашли то, что важно для клиентов.
Если вы хотите улучшить производительность, измените один аспект страницы, а затем соберите больше данных. Продолжайте корректировать отдельные элементы страницы, пока не увидите заметное улучшение. Вот как вы узнаете, что нашли то, что важно для клиентов. - Включить поощрение: Кому-то могут показаться неотразимыми ваши преимущества, но всем нравятся бесплатные вещи. Так что не забывайте про стимул. Предложите бесплатную пробную версию или дополнение при покупке. Даже простая скидка может нарушить баланс между конверсией и тем, кто уйдет без покупки.
3. Clearbanc
Вы нашли поставщика услуг электронной коммерции. Теперь вам нужно финансирование для вашего бизнеса. Clearbanc предоставляет капитал для начала собственного бизнеса, и на его целевой странице сразу же объясняется, почему это идеальный выбор для вас, и при этом отсеиваются те, кто не подходит клиенту, подчеркивая, что он является крупнейшим в мире инвестором в области электронной коммерции.
Как и все отличные целевые страницы, Clearbanc размещает свою онлайн-форму на переднем плане и в центре, чтобы она могла собирать вашу личную информацию. Поскольку на карту поставлены тысячи долларов, вы не можете просто указать адрес электронной почты, как на странице Shopify. Но вместо того, чтобы с самого начала сталкивать вас с массивной формой, Clearbanc стратегически начинает с запроса очень простой информации: вашего имени. Такой подход побуждает вас войти в воронку продаж Clearbanc.
Целевая страница Clearbanc четко и кратко выделяет важную информацию. Источник изображения: Автор
Clearbanc основывается на своей вводной информации в верхней части страницы с ключевыми преимуществами ниже. Источник изображения: Author
Хотя Clearbanc не предлагает творческий продукт, такой как Wix, и поэтому захватывающая, привлекающая внимание целевая страница будет противоречить имиджу бренда, который Clearbanc хочет создать, этот пример иллюстрирует, как сделать серьезную тему, например финансирование стартапа, привлекательного по-своему. В рекламном тексте говорится о доставке до 10 миллионов долларов в течение 24 часов. Разговор о захвате внимания.
В рекламном тексте говорится о доставке до 10 миллионов долларов в течение 24 часов. Разговор о захвате внимания.
Звучит слишком хорошо, чтобы быть правдой? Clearbanc создает доверие, выделяя авторитетные источники новостей, такие как Wall Street Journal. Далее на странице приводится убедительный аргумент, сравнивая свои услуги с услугами конкурентов, таких как венчурные компании (венчурные капиталисты) и банки.
Что вы можете получить от Clearbanc:
Этот пример Clearbanc иллюстрирует тактику, которую организация B2B должна использовать на своих целевых страницах. Даже если вы работаете с клиентами (B2C), вам могут помочь следующие советы.
- Выделите конкурентные преимущества: Один из способов выделиться среди других — это сравнить свои предложения с предложениями конкурентов. Диаграмма Clearbanc, сравнивающая его услуги с венчурными капиталистами и банками, фокусируется на критических компонентах, которые делают его очевидным выбором. Вот как вы хотите подойти к конкурентным сравнениям.

- Работа с именами: Если вы получили положительные отзывы в прессе или отзывы от известных брендов, выделите это на целевой странице. Это создает доверие и укрепляет уверенность в вашем бизнесе. Перечисляя New York Times, TechCrunch и другие выдающиеся бренды, освещавшие деятельность его компании, Clearbanc быстро передает ощущение качества и надежности.
4. Lyft
Если вы предпочитаете запускать свой стартап, вы можете заняться подработкой. Именно тогда поиск Google по запросу «стать водителем Uber» возвращает рекламу Lyft. Эта маркетинговая тактика называется завоеванием, когда одна компания платит за то, чтобы ее реклама показывалась наряду с конкурентами.
Lyft не держит ударов на своей целевой странице. Он знает, что вы хотите зарабатывать деньги, поэтому он сразу и на видном месте показывает, сколько вы можете заработать.
Мало того, компания разработала целевую страницу таким образом, чтобы она автоматически определяла, где вы находитесь, поэтому она может отображать ваш город, а также потенциальный доход, характерный для вашей географии, и вставлять эту информацию на целевую страницу. Таким образом, Lyft создал страницу специально для вас.
Таким образом, Lyft создал страницу специально для вас.
Целевая страница Lyft посвящена самому важному: деньгам. Источник изображения: Author
Как и в примере с Shopify, целевая страница Lyft хорошо работает как на настольных, так и на мобильных устройствах. Страница была построена с использованием техники, называемой адаптивным дизайном. Этот подход создает веб-страницу таким образом, что элементы на странице автоматически подстраиваются под размер экрана устройства, используемого для просмотра страницы.
Его минималистичный дизайн концентрируется на самой важной информации: вашем потенциале заработка. Если у вас нет автомобиля, опция позволяет вам отметить необходимость. Это также дает стимул помимо денег; вам не нужно задаваться вопросом, достижима ли сумма на целевой странице. Вы гарантированно заработаете эту сумму.
Что вы можете получить от Lyft:
Воспользуйтесь этими советами, чтобы создать целевую страницу, как у Lyft.
- Персонализируйте свою страницу: Эффективный маркетинг предполагает персонализацию.
 Это означает адаптацию маркетинговой тактики к определенному сегменту клиентов. В случае с Lyft сегменты основаны на вашей географии, чтобы определить потенциальный доход. Вставка персонализации на целевую страницу или любая маркетинговая тактика в этом отношении увеличивает способность привлекать внимание вашей аудитории, но требует сбора данных о ваших клиентах для их сегментации. CRM позволяет внедрить персонализированный подход к вашему маркетингу.
Это означает адаптацию маркетинговой тактики к определенному сегменту клиентов. В случае с Lyft сегменты основаны на вашей географии, чтобы определить потенциальный доход. Вставка персонализации на целевую страницу или любая маркетинговая тактика в этом отношении увеличивает способность привлекать внимание вашей аудитории, но требует сбора данных о ваших клиентах для их сегментации. CRM позволяет внедрить персонализированный подход к вашему маркетингу. - Создайте мощный рекламный текст: Целевая страница Lyft проста. То, что создает воздействие, — это мощная рекламная копия, подчеркивающая гарантированный доход. Чтобы воспроизвести это влияние на вашей целевой странице, подумайте о заголовках новостей, которые привлекают ваше внимание и вызывают желание узнать больше. Это тот эффект, которого вы добиваетесь, размещая текст объявления в верхней части целевой страницы. Так что хорошенько подумайте, как вы можете создать свой собственный «заголовок» для вашей целевой страницы.
 Если вы не уверены, проверьте это. Запустите страницу с одним набором рекламного текста, и если он не дает желаемых результатов, измените текст. Или спросите клиентов, что им больше всего нравится в вашем бизнесе, в качестве отправной точки.
Если вы не уверены, проверьте это. Запустите страницу с одним набором рекламного текста, и если он не дает желаемых результатов, измените текст. Или спросите клиентов, что им больше всего нравится в вашем бизнесе, в качестве отправной точки.
5. Zoho
Надежная CRM помогает развитию вашей компании и обеспечивает ваш маркетинговый подход возможностями персонализации, которые вы ищете. Именно тогда вы сталкиваетесь с целевой страницей Zoho CRM.
Целевая страница Zoho CRM проста, чтобы привлечь внимание к брендам, использующим продукт и форму регистрации. Источник изображения: Author
При прокрутке страницы вниз отображаются наиболее привлекательные возможности продукта, при этом призыв к действию остается видимым и доступным для доступа вверху. Источник изображения: Автор
Эта страница начинается с того, что подчеркивает статус Zoho как лучшего CRM и поддерживает это заявление, отображая названия компаний с высокой репутацией, использующих продукт, таких как Amazon и Netflix. Затем он побуждает вас зарегистрироваться, предлагая продукт бесплатно. Простой белый фон не отвлекает и привлекает ваше внимание к этим аспектам.
Затем он побуждает вас зарегистрироваться, предлагая продукт бесплатно. Простой белый фон не отвлекает и привлекает ваше внимание к этим аспектам.
Если это вас не убеждает, информация о продукте, подчеркивающая сильные стороны CRM, доступна при прокрутке страницы вниз. Когда это происходит, целевая страница сохраняет свой призыв к действию, красную кнопку «Зарегистрироваться бесплатно» в верхней части страницы.
Поскольку инвестирование в CRM является ключевым бизнес-решением, целевая страница Zoho предоставляет информацию о продукте, такую как преимущества и цены, на простой панели навигации в верхней части страницы. Эта панель навигации появляется только тогда, когда вы начинаете прокручивать страницу вниз. В противном случае он остается невидимым и не мешается, чтобы не отвлекать.
Что вы можете почерпнуть из Zoho:
Вот уроки, которые можно извлечь из целевой страницы Zoho CRM.
- Предоставьте дополнительную информацию по мере необходимости: Некоторые решения о покупке требуют тщательного рассмотрения.
 В этих случаях целевая страница с минимальной информацией может вызвать разочарование у клиентов. Тем не менее, вы также не хотите перегружать посетителей целевой страницы слишком большим количеством информации. Чтобы сохранить правильный баланс, включите только самую важную информацию о вашем предложении, чтобы посетители чувствовали себя комфортно, реагируя на призыв к действию.
В этих случаях целевая страница с минимальной информацией может вызвать разочарование у клиентов. Тем не менее, вы также не хотите перегружать посетителей целевой страницы слишком большим количеством информации. Чтобы сохранить правильный баланс, включите только самую важную информацию о вашем предложении, чтобы посетители чувствовали себя комфортно, реагируя на призыв к действию. - Усильте призыв к действию: Если вам необходимо отобразить много информации на целевой странице, найдите способ сделать призыв к действию заметным. Zoho сделал это, зафиксировав призыв к действию в верхней части страницы, пока посетители прокручивали информацию. Таким образом, когда у посетителя будет достаточно информации, чтобы перейти к следующему шагу, призыв к действию будет четко обозначен для него.
6. Mailchimp
Пришло время применить принципы маркетинга в вашем бизнесе. Вы сталкиваетесь с целевой страницей Mailchimp и заинтригованы, зная, что эффективная маркетинговая техника состоит в том, чтобы создать список адресов электронной почты и инициировать маркетинговую кампанию по электронной почте.
Целевая страница Mailchimp укрепляет имидж бренда компании. Источник изображения: Author
Целевая страница Mailchimp подчеркивает возможность создания фирменных электронных писем в своем рекламном тексте. Mailchimp знает брендинг. Его талисман передает веселую и причудливую эстетику, а его целевая страница отражает этот бренд посредством изображений на странице и яркого цвета фона.
Переход к другим частям сайта обеспечивает постоянное взаимодействие с брендом, сохраняя при этом заметность призыва к действию. Источник изображения: Author
На странице поощряется кликать по призыву к действию, включая слово «бесплатно». Это также способствует тому, что Mailchimp помогает вашему бренду выглядеть профессионально.
Эта целевая страница имеет параметры навигации вверху, потому что она является частью более крупного веб-сайта Mailchimp. Хотя это может отвлекать посетителей, подход Mailchimp работает, потому что призыв к действию постоянно остается видимым в верхней части каждой страницы, предоставляя посетителю информацию, необходимую для принятия решения о покупке.
Как и страница Lyft, веб-сайт Mailchimp имеет адаптивный дизайн, что позволяет ему корректно работать на разных устройствах. Это упрощает маркетинг веб-сайта Mailchimp, поскольку компании не нужно создавать отдельные целевые страницы.
Что вы можете взять у Mailchimp:
Эти предложения могут помочь вам интегрировать уроки из примера Mailchimp.
- Поддерживайте единый бренд: При использовании целевых страниц в маркетинге обычно используется несколько страниц либо для тестирования изменений, либо для выполнения различных маркетинговых задач. На всех целевых страницах и во всех маркетинговых материалах обязательно используйте единый бренд, будь то одинаковые цветовые палитры или визуальные эффекты, такие как причудливое искусство Mailchimp. Это позволит вашему бизнесу выделиться и запомниться в сознании клиентов.
- Используйте свой веб-сайт с предостережениями: Использование разделов вашего веб-сайта в качестве целевых страниц для вашего маркетинга имеет смысл как средство упрощения вашего маркетингового подхода.
 Однако веб-сайт должен включать в себя характеристики успешных целевых страниц, иначе этот подход потерпит неудачу. Mailchimp преуспевает, потому что призыв к действию остается видимым, а информация на сайте соответствует принципам удобного дизайна.
Однако веб-сайт должен включать в себя характеристики успешных целевых страниц, иначе этот подход потерпит неудачу. Mailchimp преуспевает, потому что призыв к действию остается видимым, а информация на сайте соответствует принципам удобного дизайна.
7. Просто ответ
В деловом мире необходимо развивать свои навыки и носить несколько шляп. Посещение курсов — отличный способ расширить набор навыков, и в поисках образования вы сталкиваетесь с целевой страницей JustAnswer.
Целевая страница JustAnswer представляет вам окно чата, приглашающее вас попробовать его продукт. Источник изображения: Author
На этой странице в первую очередь представлено окно чата. Подход JustAnswer заключается в том, чтобы сразу же предложить вам свои услуги. Таким образом, вы пробуете его продукт и одновременно узнаете о нем.
Благодаря этому JustAnswer не нужно описывать преимущества своего продукта на целевой странице. Вы испытываете его в режиме реального времени, а затем можете сами оценить его ценность.
Чтобы вам было удобно пользоваться услугами, JustAnswer перечисляет известные новостные агентства, такие как New York Times, которые положительно освещали деятельность компании. Между тем, его простое изложение круглосуточных ответов эффективно подчеркивает его основное преимущество.
Что можно взять у JustAnswer:
Изучите подход JustAnswer, включив эти предложения на свою целевую страницу.
- Использование чата: Предоставление функций чата сегодня является популярным средством обслуживания клиентов. Но если у вас нет доступного персонала или автоматизированной системы для своевременного реагирования, обычно в течение минуты, это только отпугнет клиентов. Поэтому, если вы хотите добавить чат на свою целевую страницу, используйте программное обеспечение для чата, которое может автоматизировать ответы на ваши наиболее часто задаваемые вопросы, но также будьте готовы к тому, что персонал вмешается, когда это необходимо.
- Предоставить отзывы клиентов: Поскольку JustAnswer привлек своих репетиторов краудсорсингом, потенциальные клиенты могут сомневаться в качестве их ответов.
 Чтобы бороться с этим, JustAnswers включила отзывы клиентов. Сбор отзывов клиентов о вашем сайте — отличный способ завоевать доверие потенциальных клиентов к вашим предложениям.
Чтобы бороться с этим, JustAnswers включила отзывы клиентов. Сбор отзывов клиентов о вашем сайте — отличный способ завоевать доверие потенциальных клиентов к вашим предложениям.
Заключительный совет по целевым страницам
Эти примеры страниц продаж демонстрируют набор опций, которые вы можете включить в свои целевые страницы. Ключ к успешной реализации функций лучших примеров целевых страниц — не забывать добавлять веб-аналитику и измерять результаты.
Используя эту маркетинговую аналитику, вы можете повысить окупаемость инвестиций (ROI) своих целевых страниц. Когда вы делаете это, целевые страницы помогают вам достичь ваших бизнес-целей.
7 примеров мобильных целевых страниц, которые вы захотите скопировать в 2022 году
Пятьдесят миллисекунд. Это 0,05 секунды, и примерно столько времени требуется среднему покупателю электронной коммерции, чтобы сформировать мнение о вашем мобильном сайте.
Если им это понравится, они останутся рядом, заинтересуются вашим магазином и, надеюсь, сделают покупку. Если нет, то они уйдут, и большой процент никогда не вернется.
Если нет, то они уйдут, и большой процент никогда не вернется.
Крайне важно правильно оформить целевую страницу для мобильных устройств и сделать все правильные заметки.
Чтобы дать вам четкое представление о том, как этого добиться, вот некоторые из лучших примеров мобильных целевых страниц, с которыми мы столкнулись в 2021 году, и конкретные вещи, которые они делают правильно.
Содержание
1. Тапочки Mahabis
2. Bugaboo
3. FRONKS
4. Dress Up
5. BOXHILL
6. Bon Bon Bon
7. Leather Head Sports
1. Тапочки МахабисНачнем с очевидного.
Эта мобильная целевая страница тапочек mahabis выглядит очень эффектно. Нет никаких сомнений в том, что он проходит тест на привлечение внимания большинства покупателей электронной коммерции в течение 50 миллисекунд и должен заставить большое количество из них просмотреть сайт.
Далее, mahabis отлично справляется с демонстрацией своей продукции, позволяя покупателям узнать, что они продают. mahabis почти не использует копирайтинг и вместо этого позволяет изображениям своих продуктов говорить за себя и выделять некоторые из своих самых популярных тапочек.
mahabis почти не использует копирайтинг и вместо этого позволяет изображениям своих продуктов говорить за себя и выделять некоторые из своих самых популярных тапочек.
Также обратите внимание, что этот бренд использует слайдер на своей домашней странице, который перетасовывает несколько других изображений, включая это.
Хотя слайдер не всегда является хорошей идеей, и многие UX-эксперты прямо не советуют его использовать, я думаю, что в данном случае он работает и дает покупателям краткий обзор того, что они могут ожидать от mahabis.
Мне нравится лаконичный вид этой целевой страницы и то, что mahabis использует много пустого пространства, чтобы разбить различные элементы.
Это важно в целом, но это очень важно для мобильных пользователей, имеющих дело с ограниченным пространством (средний размер смартфона составляет всего 5,5 дюйма).
Несмотря на то, что многие пользователи мобильных устройств прокручивают страницу, вы должны размещать основное в верхней части своей мобильной страницы, не заставляя их делать слишком много работы.
Наконец, у mahabis есть уникальный и инновационный способ продемонстрировать конструкцию своих тапочек и качественные материалы, из которых они сделаны.
Во-первых, покупатели видят, как выглядят классические тапочки mahabis.
Но когда они немного прокрутят страницу вниз, то увидят продукт в разобранном виде с кратким описанием высококачественных материалов.
Я думаю, что это умно, и есть чувство удовлетворения, которое входит в UX.
2. БагабуНет, это не песня 1999 года из Destiny’s Child. Bugaboo — это бренд электронной коммерции, специализирующийся на складных игровых площадках, колясках и аксессуарах для детей.
Вот почему это один из лучших примеров мобильной целевой страницы в этом году.
Во-первых, он предлагает красивое изображение, которое мгновенно позволяет покупателям узнать, что продает Bugaboo, и дает им хорошее представление о том, как выглядит рекламируемый продукт, всплывающая игровая площадка Stardust. Это готовит почву для того, чтобы дать покупателям положительное мнение о мобильном сайте этого бренда в течение 50 миллисекунд. Проверять.
Это готовит почву для того, чтобы дать покупателям положительное мнение о мобильном сайте этого бренда в течение 50 миллисекунд. Проверять.
Затем они используют четкие, лаконичные тексты, которые легко и быстро читаются. Заголовок и подзаголовок помогают покупателям быть в курсе, давая им понять, что продает Bugaboo и почему их это должно волновать.
Это выдвижная игровая площадка, которая облегчает отход ко сну и игры. И чуть ниже этого начинается копирайтинг, который действительно привлекает внимание.
Их продукт разворачивается за одну секунду. Расскажите об уникальном ценностном предложении (УЦП). Это максимально быстро и просто, а также весомое преимущество, которое должно заинтересовать практически всех покупателей.
В-третьих, эта мобильная целевая страница имеет заметный призыв к действию, который направляет покупателей туда, куда им нужно, без путаницы.
Это чрезвычайно важно, потому что вы никогда не хотите догадываться о том, какое действие вы хотите, чтобы покупатели выполнили, или о каких-либо трениях, ведущих их на страницу оформления заказа.
Наконец, Bugaboo позволяет посетителям легко просматривать остальную часть своей целевой страницы и легко находить другие продукты, которые они предлагают, помимо всплывающей игровой площадки.
Например, вот информация об их сверхлегкой полноразмерной коляске Bugaboo Lynx.
Весь опыт очень гладкий и бесшовный и требует очень мало усилий со стороны покупателя. И обратите внимание, как и в случае с тапочками mahabis, Bugaboo отлично справляется с использованием большого количества пустого пространства с крупными шрифтами, чтобы добиться лаконичного вида, который отлично смотрится на мобильных устройствах.
3. ФРОНКСВот бренд, который продает «оригинальное свежее органическое ореховое молоко с еженедельной доставкой к вашей двери». Это один из самых простых примеров мобильной целевой страницы, с которым я сталкивался, и он имеет минималистский вид, который оценят многие люди.
Второй раз кто-то приземляется здесь, жирный, четко написанный заголовок сообщает им, что предлагает FRONKS.
И поскольку это региональный бренд, который в настоящее время продается только на более крупных рынках по всему Техасу, они поясняют это в копии чуть ниже.
Все идет хорошо и этого достаточно, чтобы привлечь большой процент посетителей, превратив их в квалифицированных лидов.
Но успех FRONKS находится под копией, где у них есть красивые изображения трех продуктов, которые они продают: оригинальное, какао и простое органическое ореховое молоко.
Изображения выглядят фантастически, и одним быстрым касанием покупатель может перейти на каждую страницу, чтобы узнать больше о продукте и совершить покупку.
Он чрезвычайно прост и понятен и дает покупателям всю необходимую им информацию с минимальными интеллектуальными затратами. И последнее, что я должен отметить, это то, что вся эта целевая страница находится в верхней части страницы.
Прокрутка не требуется, что делает его более простым и удобным для пользователя. Это не означает, что вам нужно идти на крайние меры при создании собственной целевой страницы, но это показывает ценность облегчения жизни ваших покупателей.
Dress Up — это онлайн-бутик одежды, который позволяет женщинам легко найти самые модные новинки модной одежды.
И вы можете многому научиться на их мобильной целевой странице, начиная с эстетики. Он содержит потрясающие изображения с моделями на переднем плане и светлый пастельный фон для отличного контраста, который блестяще демонстрирует их продукты.
Уже одно это должно привлечь внимание многих посетителей и побудить большую часть из них изучить свой мобильный сайт. Теперь давайте углубимся в некоторые детали.
В самом верху есть ползунок, который позволяет покупателям быстро просмотреть текущие предложения Dress Up.
Опять же, не все без ума от слайдерной навигации, но этот пример показывает, что если все сделано правильно, то, безусловно, может получиться хорошо. Кроме того, это помогает уместить больше информации в небольшой области в верхней части страницы.
С точки зрения копирайтинга это невероятно просто: все, что находится выше сгиба, состоит только из заголовков. И когда покупатель прокручивает вниз, чтобы просмотреть различные разделы продукта, текст очень лаконичен и не длиннее, чем должен быть.
И когда покупатель прокручивает вниз, чтобы просмотреть различные разделы продукта, текст очень лаконичен и не длиннее, чем должен быть.
Что касается призывов к действию, то Dress Up делает их предельно простыми, позволяя покупателям понять, какие действия предпринять.
Обратите внимание, что в CTA используются хорошо продуманные кнопки черного цвета, которые идеально контрастируют с белым фоном. Этот пример из Dress Up показывает, что вам не нужно изобретать велосипед, чтобы иметь отличную мобильную целевую страницу.
Вам просто нужно представить свои продукты в логичной, легкой для восприятия манере и использовать привлекательные изображения, демонстрирующие то, что вы предлагаете.
5. БОКСХИЛЛЕще одна общая черта, которую вы найдете среди лучших примеров мобильных целевых страниц, — это использование макета с одним столбцом. Использование этого, а не многоколоночного макета, жизненно важно для
.- Облегчение восприятия информации;
- Сделать целевую страницу визуально привлекательной; и 906:30
- Предотвращение перегруженности мобильных покупателей.

Компания BOXHILL, занимающаяся современным уличным стилем, безупречно справляется с использованием одноколоночного макета. В самом верху эта страница начинается с четкого изображения бассейна, в котором выделяется раздел с настраиваемой мебелью для бассейна, который они продвигают в данный момент.
По мере того, как покупатель прокручивает страницу вниз, макет с одной колонкой позволяет ему плавно переходить к другим коллекциям, например к многослойным нейтральным цветам.
В этом разделе BOXHILL включает ссылки на четыре своих бестселлера и проделывает потрясающую работу по созданию контраста между продуктами на переднем плане и белым фоном.
Это выглядит великолепно, но мобильным покупателям также легко просматривать соответствующую информацию о продукте, включая название и ценовой диапазон. По мере того, как они прокручивают дальше, покупатели могут найти другие ключевые предложения, при этом продукты представлены в чрезвычайно удобном для пользователя виде.
BOXHILL — это красивый макет, который привлекает мобильных покупателей и позволяет им беспрепятственно просматривать значительный выбор, не чувствуя себя перегруженными.
Скорее, он удобный, интуитивно понятный и вполне удовлетворительный. Всякий раз, когда покупатель видит что-то, что его интересует, быстрое нажатие переводит его на отдельную категорию или страницу продукта, где он может получить подробную информацию и совершить покупку.
6. Бон Бон БонBon Bon Bon — это бренд из Детройта, который продает невероятно качественные шоколадные конфеты, для которых покупатели могут создавать свои собственные коробки. Вот почему этот пример мобильной целевой страницы работает.
Во-первых, он выглядит впечатляюще. Первое, что видят покупатели, придя на него, — это качественные изображения некоторых из их лучших шоколадных конфет. Это естественно привлекает внимание и дает им понять, что Bon Bon Bon — это не обычный, заурядный шоколадный бренд — это что-то особенное.
Во-вторых, они не тратят время зря, бросая призыв к действию. Посетители сначала видят некоторые шоколадные конфеты, а прямо под ними находится призыв к действию, чтобы создать свою собственную коробку, которая настолько проста, насколько это возможно. И, конечно же, CTA следует лучшим практикам, представляя собой жирную кнопку, которая выделяется на фоне.
В-третьих, они делают работу в Интернете плавной и приятной. Bon Bon Bon позволяет покупателям быстро прокрутить страницу вниз, чтобы найти другие интересные предложения, такие как шоколадные коллекции и товары.
Это означает, что покупателям не нужно тратить бесполезную умственную энергию, чтобы понять, что такое Bon Bon Bon, почему этот бренд заслуживает внимания и как сделать заказ. Все предельно упрощено, и покупатели могут без проблем получить то, что хотят.
7. Спортивная кожаная голова Мой последний пример взят из Leather Head Sports, интернет-магазина, который продает лучшие кожаные мячи ручной работы, в том числе футбольные, баскетбольные, бейсбольные, медицинские мячи и многое другое.
Все высококачественное и высокопроизводительное, с винтажным видом, от которого многие без ума. Есть несколько вещей, которые выделяются на этой мобильной целевой странице.
Начнем с великолепного изображения и кристально чистого УФ-защиты в верхней части страницы.
UVP кратко сообщает покупателям, что продает Leather Head Sports — сделанные на заказ винтажные кожаные мячи, — а изображение позволяет им воочию увидеть, как выглядят товары. Это хорошая отправная точка, позволяющая покупателям быстро сориентироваться.
Далее, этот бренд позволяет мобильным покупателям просматривать различные категории на своих сайтах без каких-либо предположений. Например, вот как выглядят секции футбола и баскетбола.
Если покупатели прокрутят немного вниз, они смогут найти более подробную информацию о каждой категории продуктов, в которой более подробно рассказывается о том, что отличает Leather Head Sports от конкурентов.
Обратите внимание, как они подчеркивают, что их продукция изготовлена вручную и отличается безупречным качеством изготовления.