как оформить группу вконтакте с помощью внутренней страницы
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Вики-разметка — это инструмент форматирования текста в публикациях ВКонтакте.
Этот инструмент расширяет возможности форматирования текста. Он позволяет создать в группе или паблике навигационное меню с кнопками, игры, учебник. Страницы, отредактированные таким образом привлекают внимание, структурируют информацию и делают ее удобной для пользователя. Вместо сплошного информационного полотна, вы получаете полноценный материал с графическими элементами: таблицами, видео, изображениями.
Подробней о вики-разметке ВКонтакте
Что еще вы можете делать с подобным контентом:
Wiki-язык позволяет осуществить удобную графическую навигацию посетителей группы. Также с его помощью разрабатывают простые квесты. Например, «Выход».
Как сделать вики разметку
Существуют приложения для быстрого и простого конструирования страниц. В список этих сервисов входят:
В список этих сервисов входят:
В первом случае вы заходите в программу и поэтапно следуете ее указаниям.
В двух остальных необходимо выбрать сообщество, с которым вы будете работать, в скобках рядом с его наименованием нажать «Новая», ввести заголовок и перейти в редактор.
Как создать публикацию самостоятельно
Сначала нужно открыть в группе материалы. Для этого зайдите в управление, выберите «Разделы» и подключите этот пункт. Затем перейдите обратно в сообщество. Вам понадобится id страницы. Это цифры из адресной строки после слова club.
Далее используйте ссылку http://vk.com/pages?oid=-*******&p=Имя. Замените на нее адрес сообщества. Вместо звездочек вставьте свой id, а имя замените на название раздела. Обратите внимание, что изменять его будет нельзя. Можно писать на русском языке, с пробелами и цифрами.
Нажмите «Наполнить содержанием», откроется редактор. Теперь вам снова понадобится адрес. В этот раз важно скопировать первую его часть, до «?act…».
Обязательно сохраните ее в отдельном документе. Так как страница еще не закреплена, вы ее потеряете.
Перейдите в режим разметки, нажав значок справа. В нем больше функций и он работает без ошибок. Здесь ничего сложного. Оформите подзаголовки, абзацы, расположите фото так как вам нравится. Для этого можно использовать панель инструментов или теги:
- – полужирный шрифт.
- – курсив.
- – подчеркивание.
- – ссылка.
Проверьте статью. Внизу есть кнопка предпросмотр, с ее помощью вы увидите недочеты.
Затем сделайте публикацию видимой для подписчиков. Для этого ссылку, которую вы скопировали ранее, оставьте на стене сообщества, кликните по трем точкам справа и выберите «Закрепить».
Если вы хотите прикрепить большую картинку к заметке, снова откройте настройки, нажмите на фотоаппарат и поставьте подходящую иллюстрацию.
Меню
Мы разберем самый простой вид графической навигации. Вам понадобится изображение, разрезанное на несколько частей или готовые иконки.
Вам понадобится изображение, разрезанное на несколько частей или готовые иконки.
Чтобы поделить фото на элементы, воспользуйтесь сервисом IMGonline . Скачайте их и загрузите в редактор. Не забудьте нажать . Если вы хотите объединить их так, чтобы между ними не было границ, впишите к каждой nopadding. После этого слова добавьте ссылку на раздел, в который ведет кнопка.
Сохраните результаты и прикрепите их на стену сообщества (от имени группы), в настройках закрепите ее. Подберите картинку. Меню также оформляется в приложениях вики разметки.
Таблицы
На wiki-страницах их создают с помощью различных кодов. Их можно сделать самостоятельно или найти готовый шаблон. Каждая матрица открывается символами «{|» , а закрывается «|}».
Другие знаки:
- |- – начало новой строки. Ставится после {|.
- | – простая ячейка.
- ! – ячейка с выделенным, центрированным текстом.
- |+ – заголовок по центру.
Также в построении часто используются теги (всегда прописываются после первого знака):
- Noborder – отсутствие видимых рамок.

- Nomargin – увеличивает таблицу на ширину материала.
- Nopadding – уменьшает отступы в ячейках.
- Fixed – фиксирует ширину.
Пример.
Коды вики разметки
Так выглядят заголовки, отступы, списки, разделительная линия и подпись на wiki- языке и в чистовом варианте.
Такие публикации – непривычный и сложный инструмент для новичков. Бывает так, что вы все делаете правильно, но ничего не получается. Чтобы избежать ошибок, придерживайтесь трех правил:
- Не оформляйте контент в визуальном редакторе. Из-за переключения на этот режим сбиваются настройки: пропадают теги, сбивается размер картинок.
- е добавляйте в названия лишние знаки: «+», «_». Они подвергаются перекодировке, в результате которой может сломаться меню.
- Сокращайте длинные ссылки с помощью вот этого сервиса. Домен первого уровня должен быть не более 6 символов.
Вики-разметка – это не простой, но эффективный способ продвижения и развития сообщества ВКонтакте.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким.
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
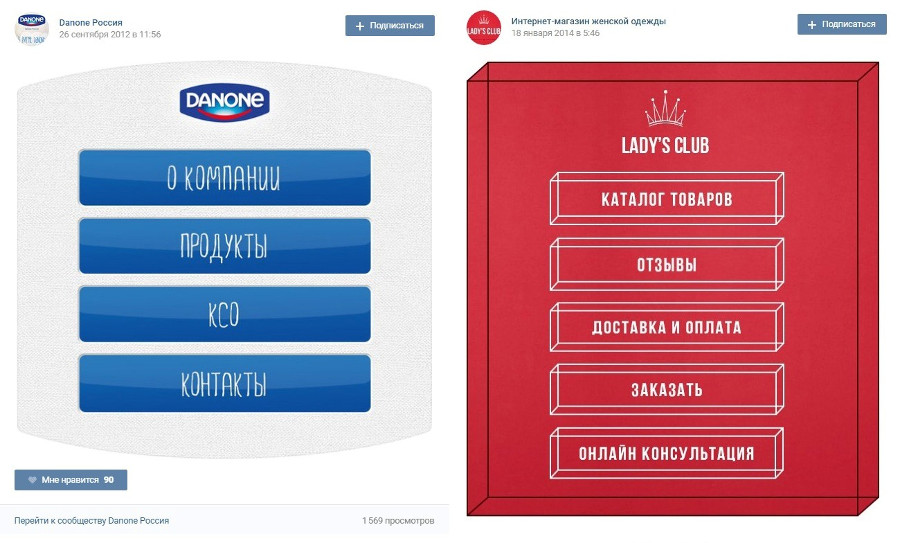
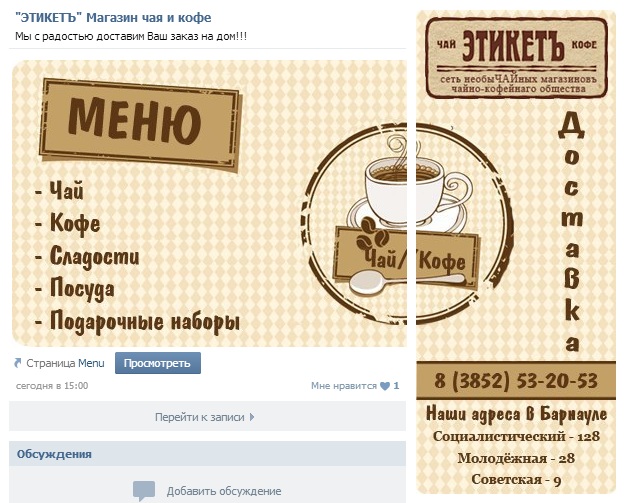
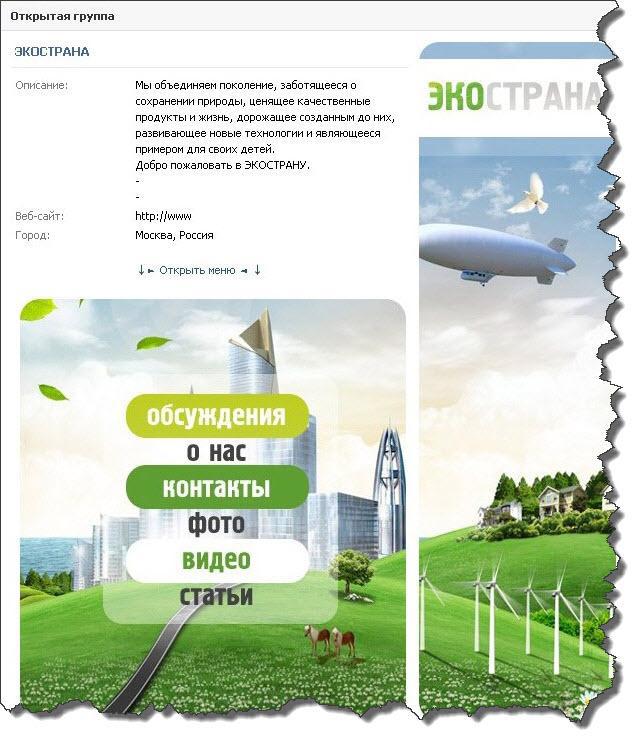
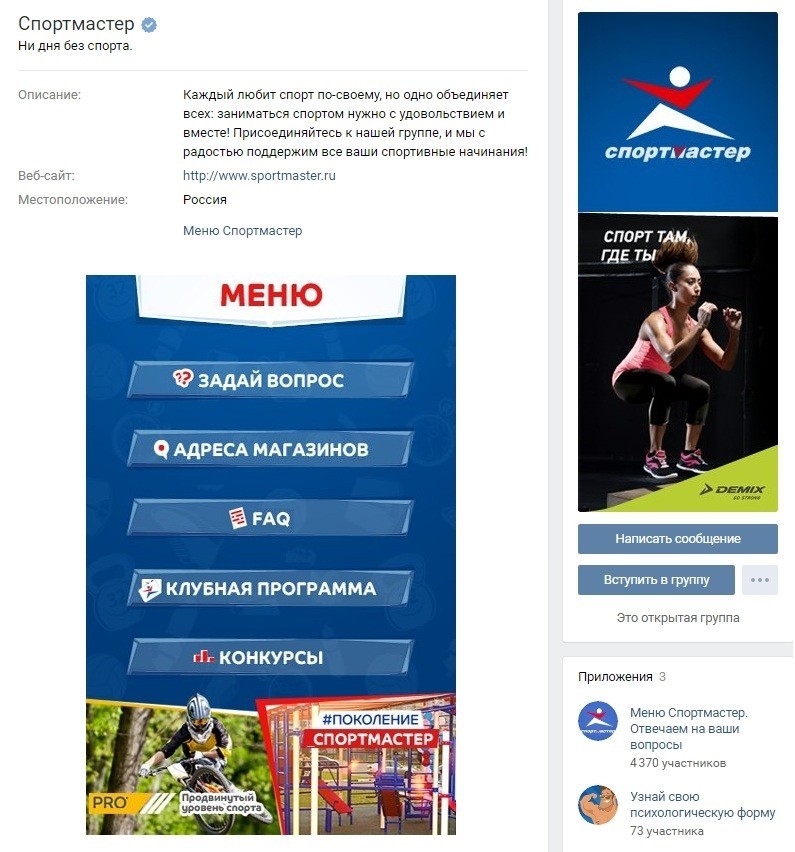
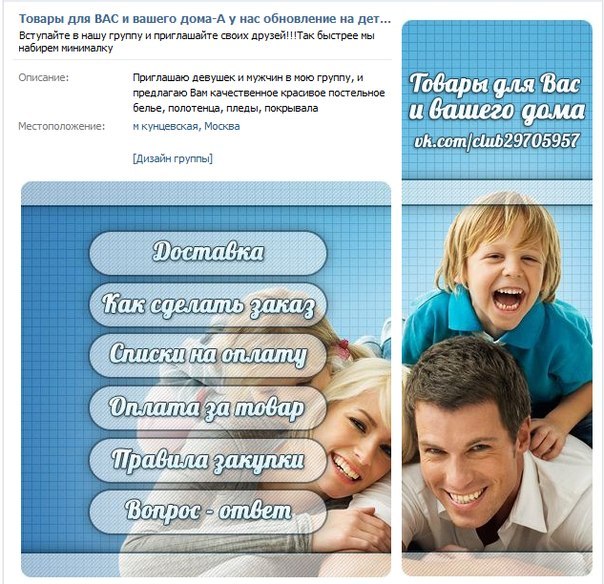
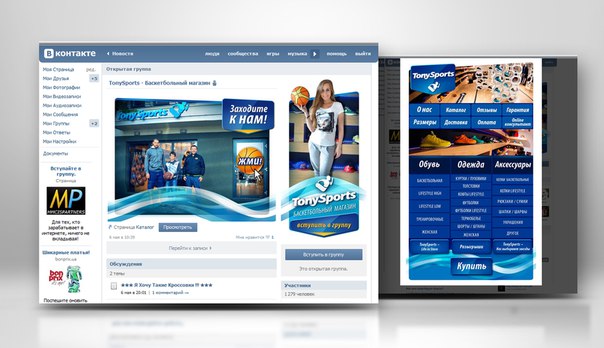
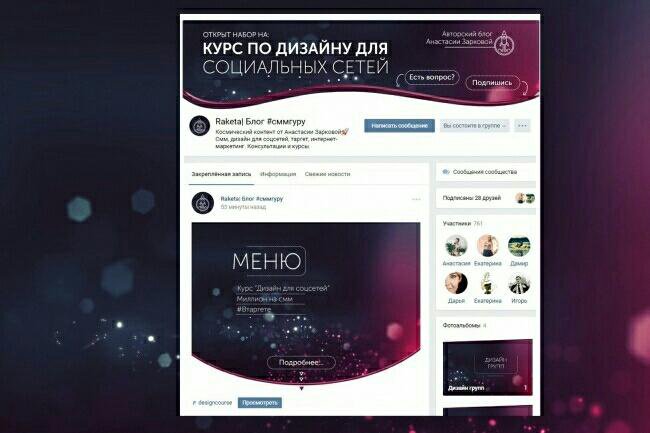
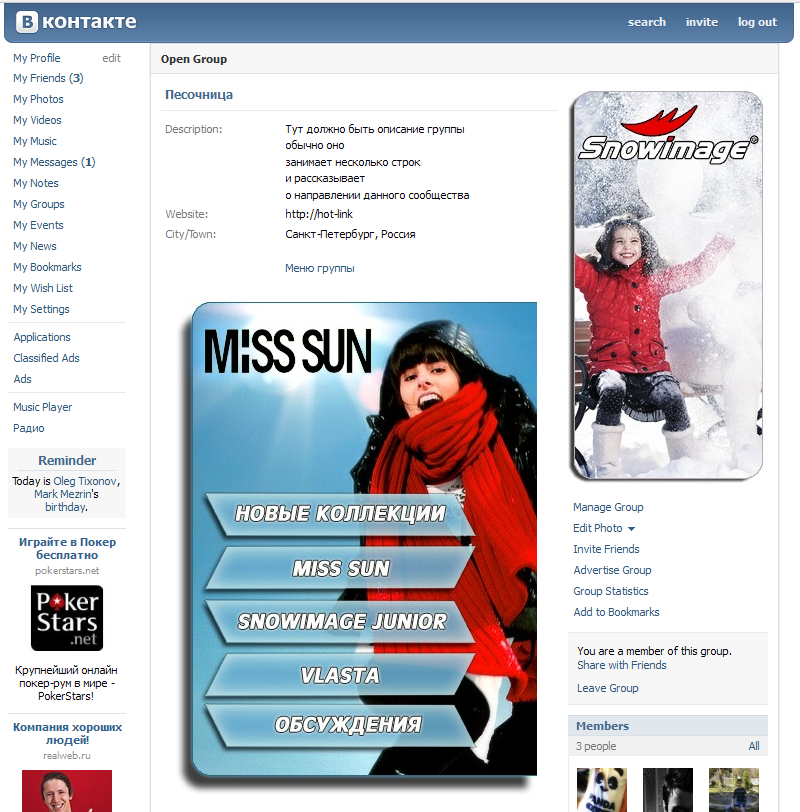
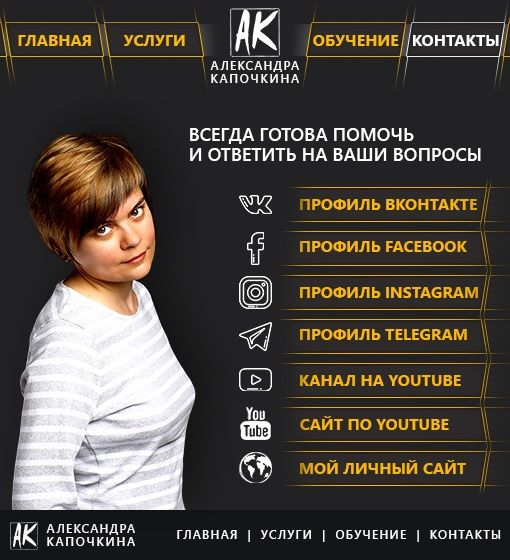
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
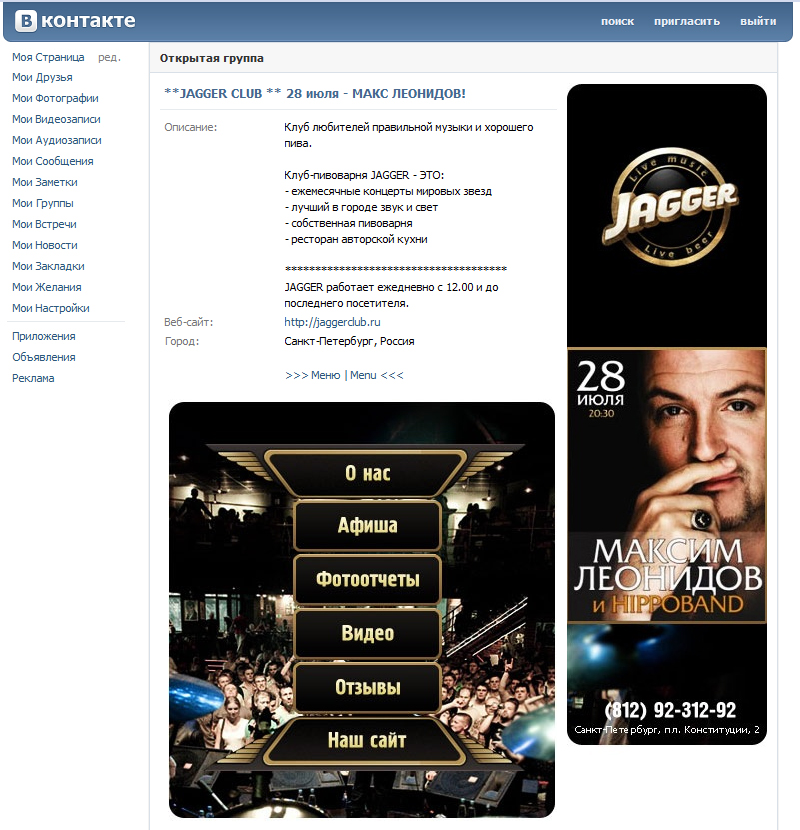
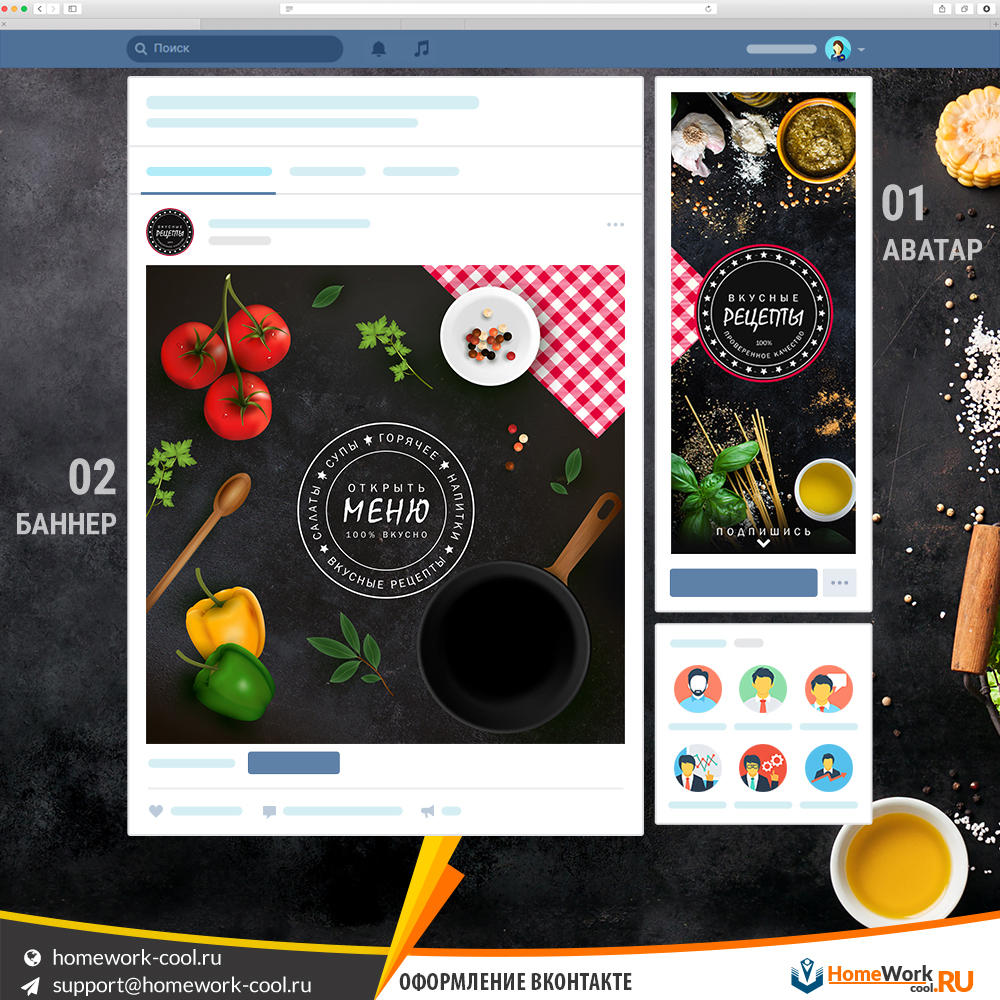
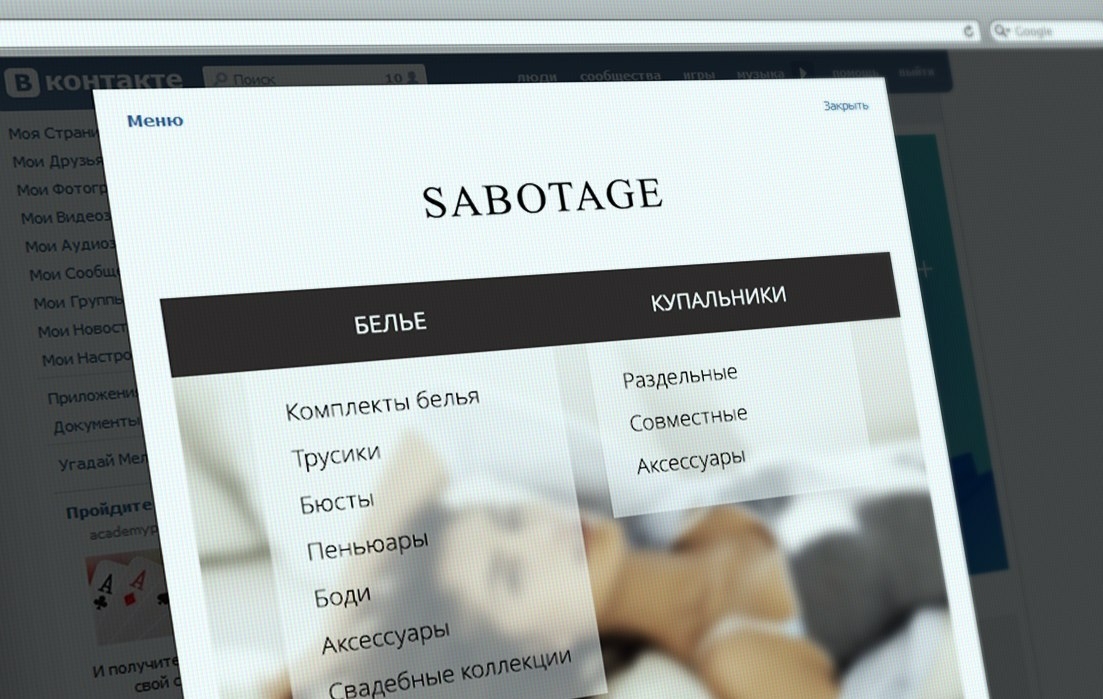
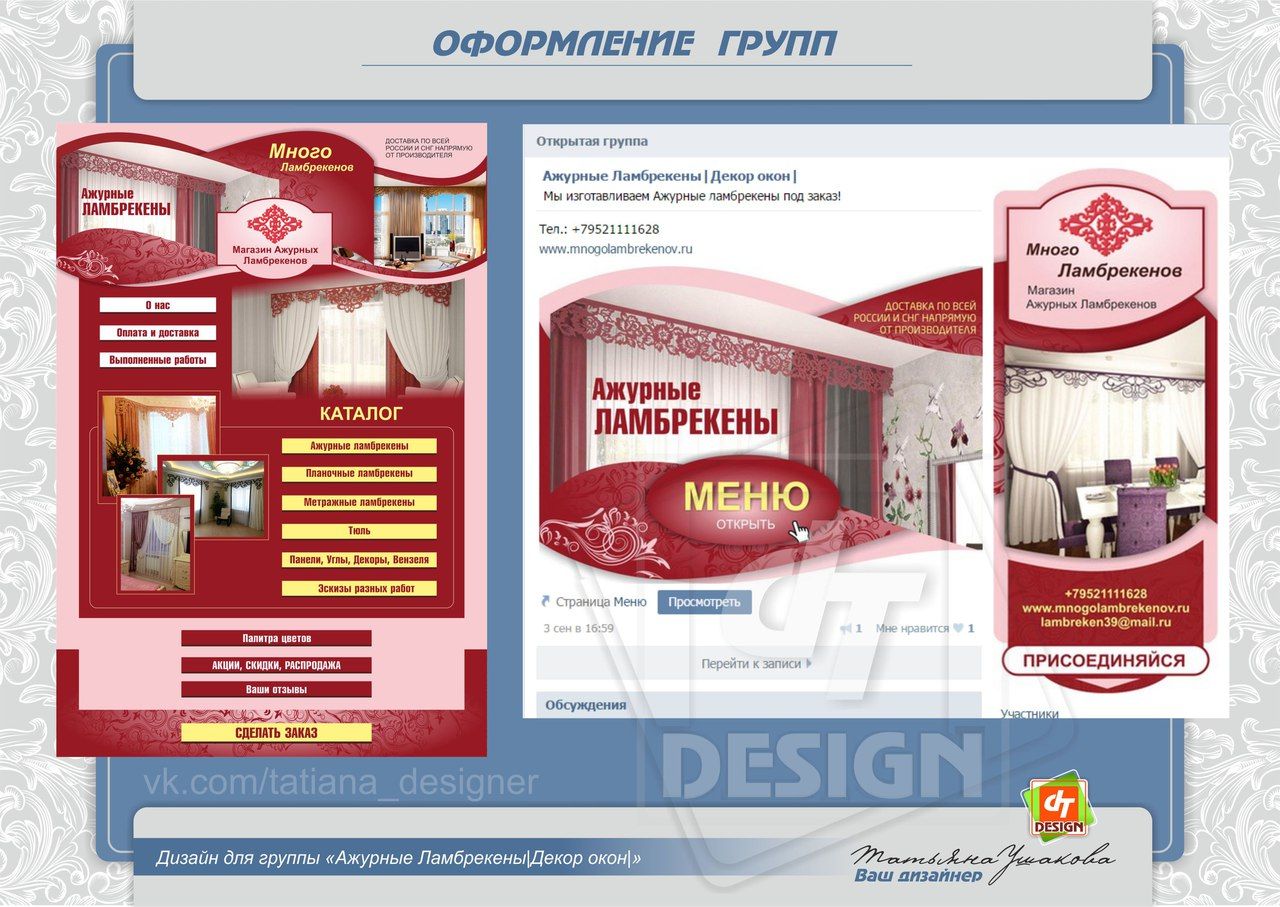
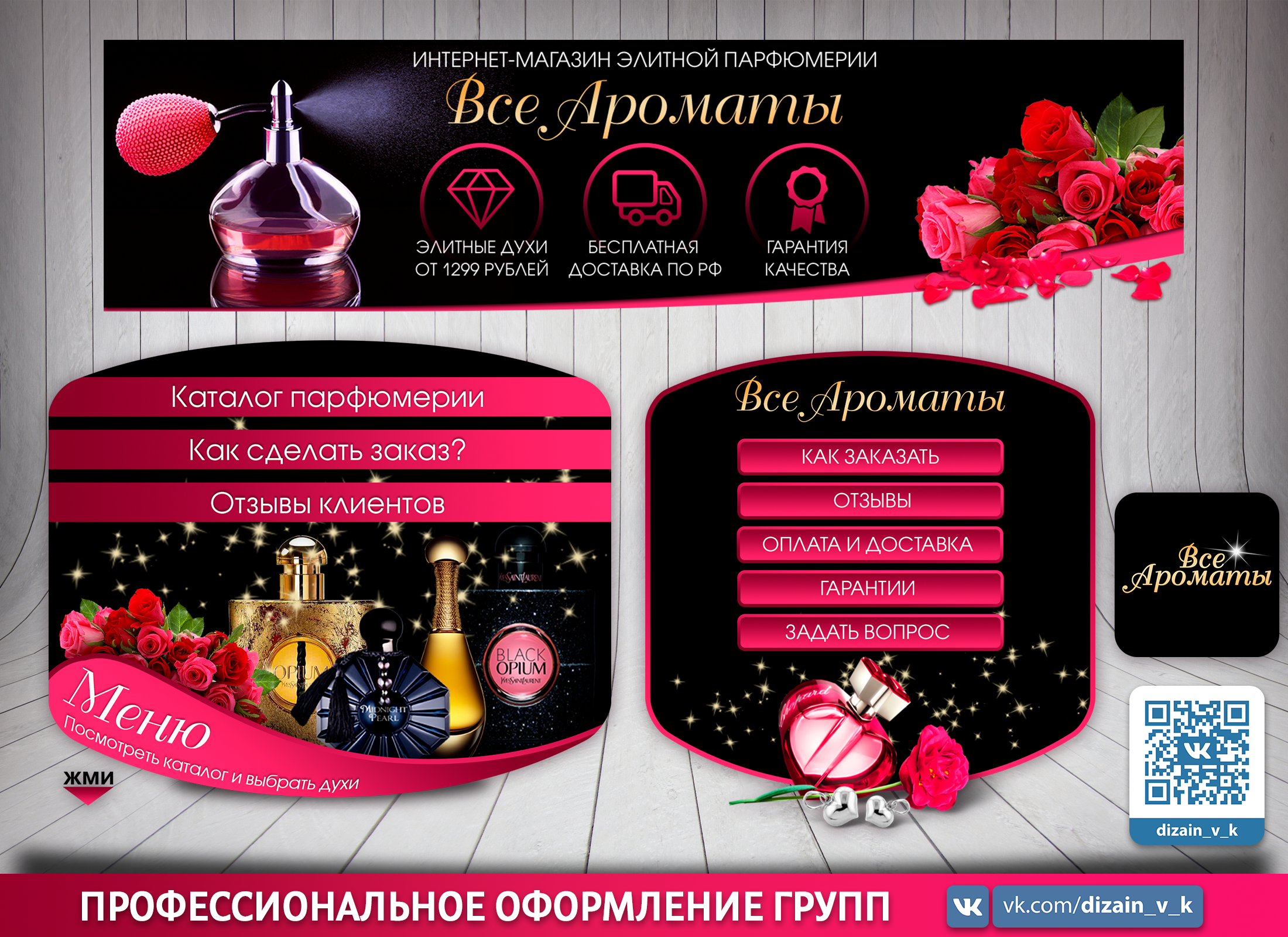
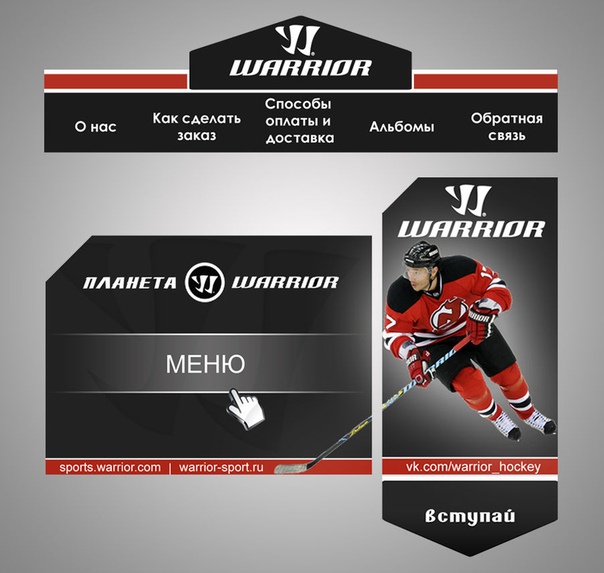
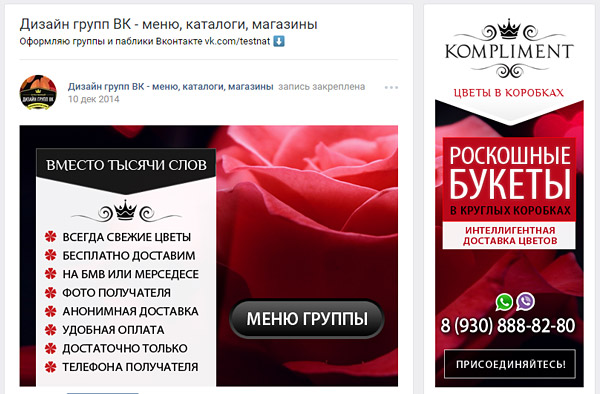
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
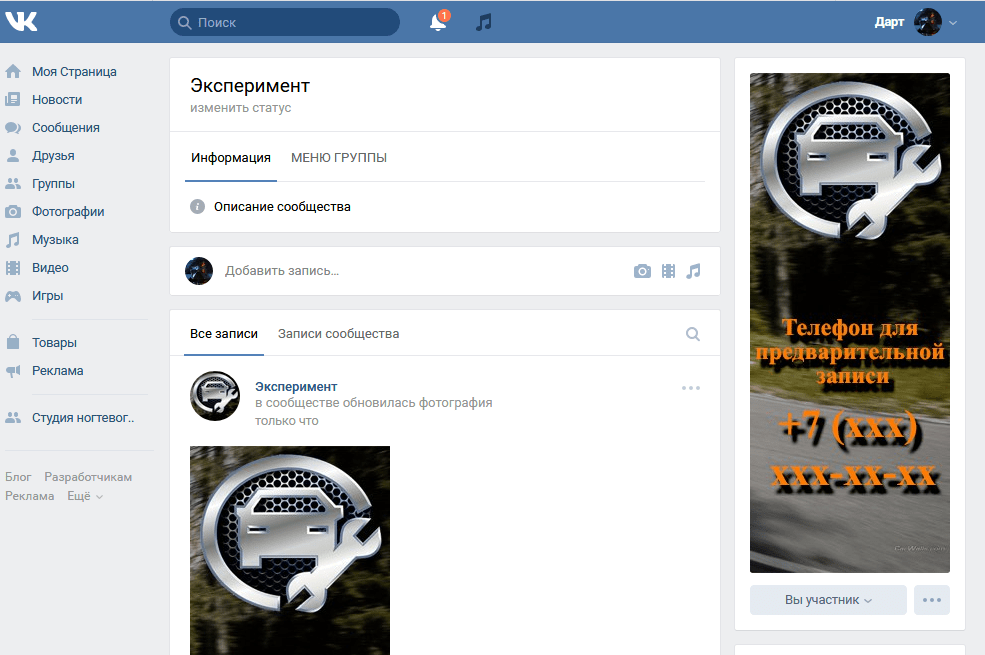
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
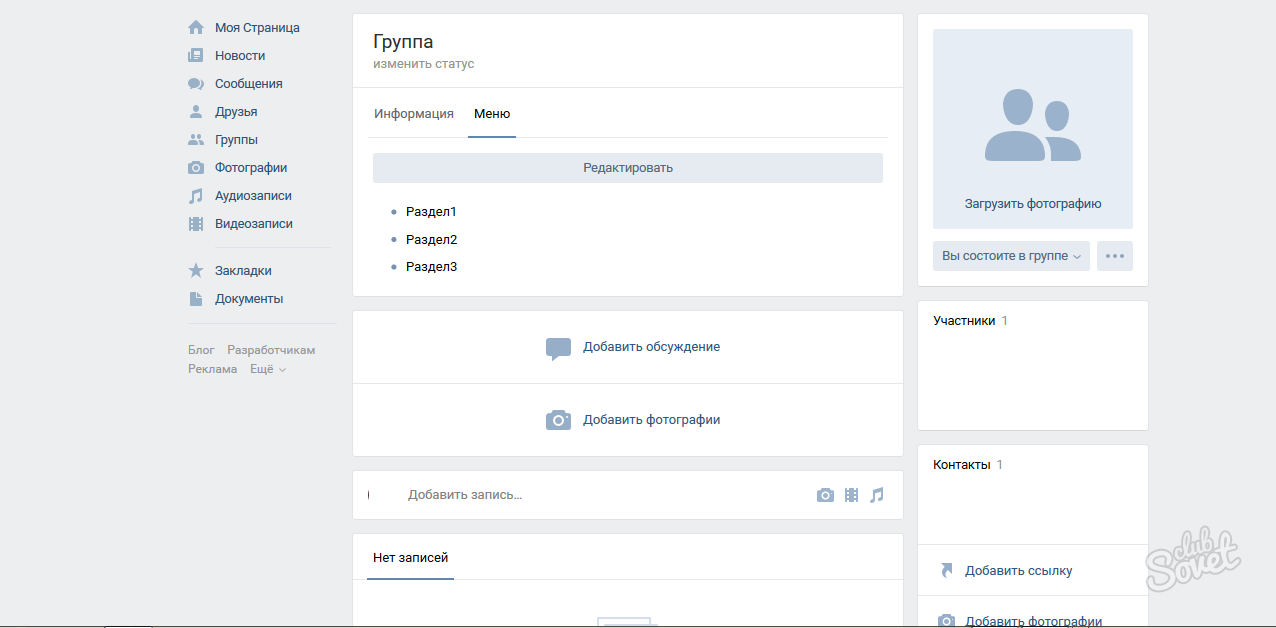
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
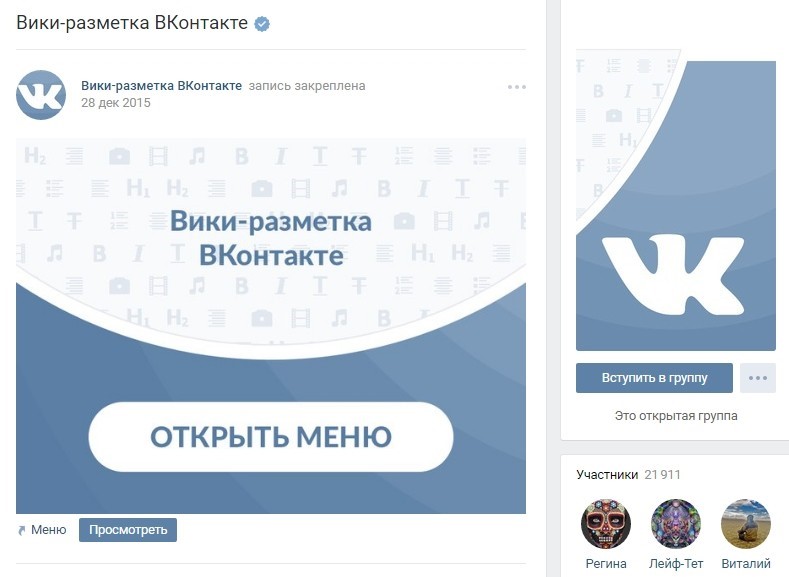
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Вконтакте
Одноклассники
Google+
Лендинги для Вконтакте | База знаний BotHelp
Открыть статью в новом окне ↗
ВК-Лендинг позволяет эффективно и с высокой конверсией собирать подписчиков и автоматически включать их в воронку. Эти лендинги находятся внутри социальный сети, в приложении. Пользователю не придется уходить из ВК или заполнять дополнительные формы, чтобы подписаться на вашу рассылку или бота.
Эти лендинги находятся внутри социальный сети, в приложении. Пользователю не придется уходить из ВК или заполнять дополнительные формы, чтобы подписаться на вашу рассылку или бота.
При нажатии кнопки на лендинге пользователь попадает в бота или авторассылку, которую вы выбрали в настройках.
Создание ВК-лендинга
1. Перейдите в раздел «Инструменты роста» и нажмите на кнопку
«Новый VK лендинг»
2. Напишите название ВК-лендинга. Оно будет отображаться только внутри BotHelp, так что пишите его для себя.
3. Выберите страницу, к которой вы хотите подключить лендинг. Как подключить саму страницу к BotHelp, можете почитать тут.
4. Введите метку, которая будет присвоена всем, кто подпишется по этому лендингу. В будущем вы сможете отфильтровать этих подписчиков и сделать по ним рассылку.
5. Загрузите изображение, которое станет баннером на странице. Не рекомендуем загружать слишком высокие картинки. Рекомендованный размер изображения 1200х300px.
Рекомендованный размер изображения 1200х300px.
6. Напишите заголовок лендинга, он отобразится жирным шрифтом.
7. Напишите описание. Не рекомендуем писать слишком длинные описания, желательно чтобы весь лендинг помещался на 1-2 экрана мобильного. Если вы напишите слишком много текста, лендинг может отображаться некорректно.
8. Напишите название для кнопки, кликая на которую пользователь станет вашим подписчиком.
9. Выберите бота или авторассылку, которые запустятся после того, как пользователь кликнет на кнопку.
Расширенные настройки
Вы можете запросить email или телефон прямо на лендинге. Но если подписчик не заполнит эти поля, он не сможет нажать на кнопку подписки. Поэтому рекомендуем спрашивать эти данные через вопрос внутри бота, в этом случае конверсия обычно выше.
Пример готового ВК-лендинга
Видеоинструкция:
Подключение приложения
После того как лэндинг создан, сохраните изменения и подключите к вашему сообществу. Для этого:
Для этого:
1. Нажмите на кнопку «Подключить приложение»
2. Выберите сообщество, к которому вы хотите подключить приложение лендинга и нажмите «Добавить»
Настройка приложения
Перейдите в настройки группы, найдите приложение «Рассылки и чат-боты от BotHelp» в списке подключенных приложений и нажмите на ссылку «Изменить»
1. Доступность
Измените доступность приложения. Оно должно быть доступно всем пользователям. Иначе пользователи, просто не смогут зайти на ваш лэндинг, а отобразится стандартная заглушка.
2. Сниппет
Выберите сниппет (кнопку) приложения. Доступно несколько вариантов.
3. Название
Изменить название приложения. Обратите внимание что это будет название для всех ВК-лендингов созданных на BH для этой группы.
Не забудьте сохранить настройки.
Видимость
Если вы хотите, чтобы этот лендинг отображался в меню сообщества, необходимо зайти в Настройки меню и добавить ссылку на ваш Вк лендинг
Здесь вы можете загрузить обложку для лендинга (размер 376х256px)
Ввести название и добавить ссылку. Вы можете добавить несколько лендингов BH в меню сообщества.
Вы можете добавить несколько лендингов BH в меню сообщества.
Если у вас остались вопросы по лендингу или если у вас что-то не работает, поищите ответ в этой статье →
_____________
После создания лендинга вы можете настроить рекламу на этот лендинг и набрать своих первых подписчиков.
Если у вас уже есть подписчики, вы можете их импортировать.
Оформление меню в контакте. Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки
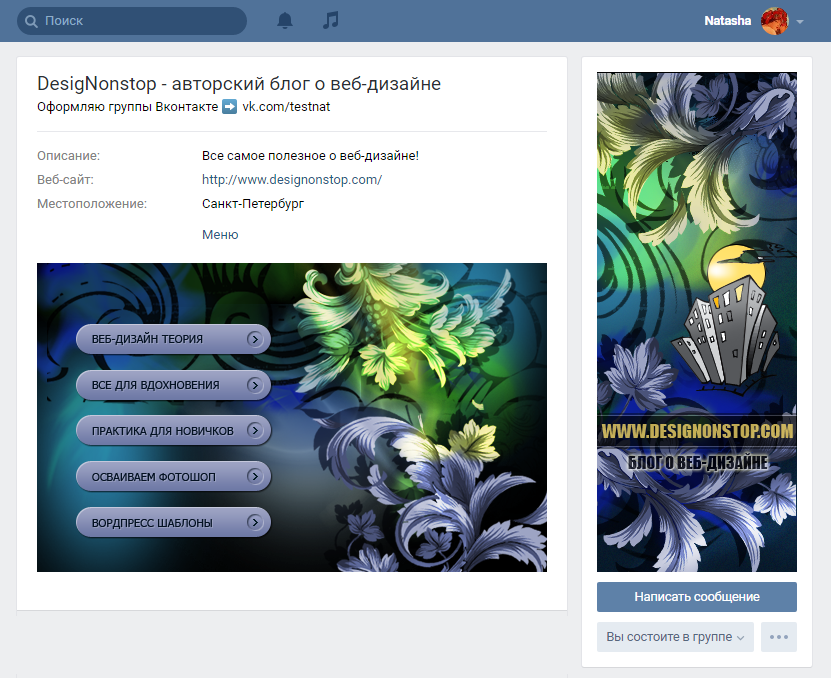
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню , ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
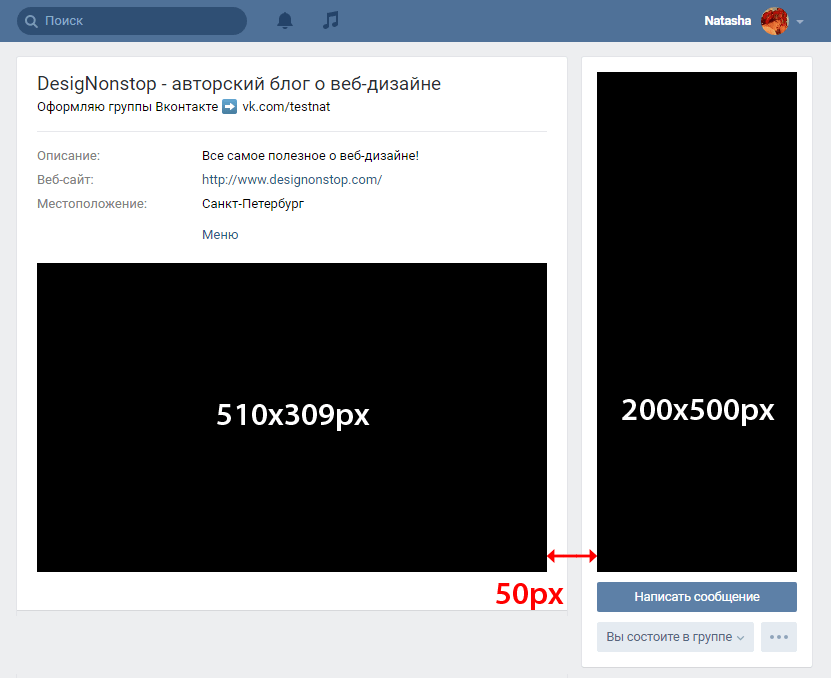
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике .
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[][][]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.

- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint. Net.
Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php .
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.

И снова здравствуйте. Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, мы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
Для оформления групп используется WIKI разметка. В этой статье мы не будем сильно углубляться в нее, т.к. если все смешать в одной статье, то мы вас совсем запутаем друзья, а у нас задача иная. Про wiki разметку мы подробнее расскажем в следующей статье, хорошо? Тогда продолжим.
В этой статье нам тоже не обойтись без Wiki, но мы ее тут используем по минимуму, поэтому сильно не вникайте)). Для начала нам нужно создать интерактивное меню вашей группы, для этого нужно произвести подготовительные действия. Для начала, давайте изменим кое-какие настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и тут нам с вами необходимо подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Готово! Далее начнем готовить изображения. На этом этапе желательно уметь работать с графическими редакторами, в противном случае нужно будет обращаться к фрилансерам, а это трата ваших денег. Лучше конечно этому научится, это совсем не сложно и тем более вам это еще не раз пригодится. Мы покажем выполнение этого этапа на photoshop, хотя все тоже самое вы можете проделать в любом другом редакторе.
Делаем шаблон для группы VK как на картинке ниже.
Меню будет размещаться в окне A, его размеры могут отличаться от тех, которые показаны на изображении. Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.
Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.
Этап разметки позади, теперь делаем подходящее изображение, раскраиваем наш рисунок на зоны и прописываем необходимые нам надписи, и не забываем, что каждая отдельная зона картинки, с той надписью которую вы напишите, будет Вашей кнопкой меню. Как все это сделать я думаю не стоит писать, т.к. это превратится в отдельный урок по Фотошопу, возможны мы напишем об этом, хотя не обещаю — не тот профиль у сайта. Но если будет много просьб, то думаю добавим статью))
Когда вы сохраните проект в фотошопе, удалив все ненужные элементы (Photoshop кроит и сохраняет всё картинки и белые поля вместе с ними), нужно изменить имя картинок, желательно, для удобства, пронумеровав их по порядку, согласно тому, как они будут размещаться в меню.
Фууухххх, с этим этапом мы тоже разделались)) Осталось немного! Далее мы с вами переходим к самой группе. После того, как мы изменили некоторые настройки (в начале этой статьи), на стене мы увидим новые вкладки: «Обсуждения» и «Свежие новости». Нажимаем по надписи «Новая тема» в закладке обсуждений и делаем страничку меню.
Её необходимо назвать также как и на графическом меню, а затем заполнить поле с описанием. Когда вы внесете всю нужную информацию, уверенно жмем «Создать тему».
На стене вы увидите созданное сообщение. Дальше, точно также, вы создаете необходимое вам количество (зависит от того сколько у вас разделов меню) страниц.
Все готово? если да, то начинаем редактировать наше меню. Используем для этого вкладку «Свежие новости». Опять же смело жмем «Редактировать».
Мы опять видим с вами окно редактора, которого мы уже не боимся)), мы уже с ним встречались. Перейдя в визуальный режим редактирования (для этого используйте значок фотоаппарата в VK-редакторе) загружаем все наши картинки (фрагменты меню) в той последовательности, в какой они будут находится в целом изображении. Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
Образец кода для предполагаемого меню:
Тут очень важен один момент — для фрагментов, не служащих кнопкой, нужно вместо ссылки на страничку прописывать тег «nolink». В противном случае, фрагмент станет кликабельным, и когда ваш пользователь будет на него нажимать, будет открываться сам фрагмент, как самостоятельное изображение, а оно вам надо?
Если что-то не так, то скорей всего вы допустили в коде ошибку, проверьте еще все внимательно, да и не один раз. А если вы все сделали правильно, то после нажатия на название вкладки главного меню группы, вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаром группы VK.
Если ваше меню по нижнему уровню не совпало с аватаром группы Вконтакте, то добивайтесь выравнивания в коде в нижнем фрагменте, изменяя высоту в рх. При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
В очередной статье из обучающей серии про Вконтакте, мы рассказали Вам как сделать интерактивное меню и оформить группу VKontakte профессионально. В следующем нашем материале мы подробнее рассмотрим wiki-разметку и попробуем оформить группу углубившись в эту разметку.
Как всегда, мы очень рады вашим любым комментариям, пишите чаще друзья))
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- »
, вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Рекомендуем также
Как разместить виджет вконтакте на сайте
В статье рассмотрим как создать виджет вконтакте (рис.1).
Рисунок 1.
Внимание
Для магазинов версии 8.0 и выше для настройки отображения виджета ВКонтакте в магазине необходимо в разделе «Настройки — Социальные сети — Социальные виджеты» достаточно просто разместить ссылку на группу ВКонтакте.
Если необходимо нестандартное отображение виджета (например, другие цвета в нем), то для генерации кода виджета следует использовать данную инструкцию.
Создание и установка виджета
Для того, чтобы установить виджет «Мы вКонтакте» на главной странице вашего интернет-магазина, вам нужно сделать следующее.
Перейти на сайт http://vk.com/dev
В открывшейся странице выбрать «Виджет сообщений сообщества» (рис. 2).
2).
Рисунок 2.
Далее вы должны быть перенаправлены на страницу «Продукты — Виджет для сайтов, выберите «Сообщества» (рис.3), и в разделе «Подключение виджета к Вашему сайту» будет конструктор виджетов (рис.4).
Рисунок 3.
Рисунок 4.
1. Нужно вставить ссылку на свою группу в ВКонтакте в поле «Ссылка на страницу».
2. Ширина блока на сайте по умолчанию 295px, поэтому мы рекомендуем изменить ширину на 265px.
В любом случае, виджет всегда можно повторно создать, с любыми размерами.
Также, вы можете поменять высоту и цвет блока на своё усмотрение.
В принципе, с виджетом всё готово, копируем весь код из поля «Код для вставки» (рис.3, цифра 3).
Переходим в часть администрирования магазина.
Пункт меню «Настройки — Социальные сети — Социальные виджеты» в поле «Вконтакте» разместите скопированный код. Нажмите «Сохранить» (рис.5).
Рисунок 5.
Подробнее о том, как настраивать социальные виджеты в магазине по ссылке.
Переходим на главную страницу магазина, чтобы проверить результат (рис.6).
Рисунок 6.
Все готово. Мы разместили в магазине виджет ВКонтакте.
Тэги: widget-vk, виджет, вконтакте, соц.сети, vk, виджет вк
Учимся создавать популярный и интересный пост ВКонтакте
Как создать идеальный пост Вконтакте, который точно не пропустят
Вы можете красиво оформить группу Вконтакте, грамотно настроить таргетированную рекламу, но все это будет впустую, если вы не позаботитесь о качественном и уникальном контенте в своем сообществе.
В данной статье мы разберем, какие пункты обязательно должен содержать правильный пост в ВК, какая должна быть его величина, какие ошибки не стоит допускать при его написании. Также мы рассмотрим, как писать красивые, продающие и рекламные посты.
Начнем с простого: что такое пост Вконтакте?
Пост– это публикуемые сообщения на стене группы или пользователя.

При помощи постов люди могут делиться друг с другом интересной информацией. Пользователь или администратор группы может репостить на стену своего аккаунта/сообщества посты других лиц или групп. Данные записи могут просматривать как подписчики, так и все остальные люди. Также публикуемые посты появляются в ленте друзей или подписчиков.
Существует большое многообразие постов Вконтакте, но мы выделим два основных вида:
- Рекламный пост. Это записи, размещаемые с целью продажи товара или услуги, либо продвижения своей деятельности
- Информационный пост. Его содержание часто смешивается с контентом развлекательного характера. Это могут быть полезные лайфхаки, истории, юмор, и другие вещи, которые интересны для подписчиков группы. Больше всего активности подписчики проявляют именно по отношению к данному виду записей.
Но это не значит, что к рекламным постам нельзя привлечь внимание необходимой аудитории. Существуют определенные правила, благодаря которым ваша реклама станет по-настоящему продающей. Как создать продающий заголовок для рекламы читайте в нашем блоге.
Существуют определенные правила, благодаря которым ваша реклама станет по-настоящему продающей. Как создать продающий заголовок для рекламы читайте в нашем блоге.
Как вы уже поняли, чтобы привлечь внимание читателей, необходимо писать посты, которые будут им интересны. Помимо этого, существуют и другие критерии качества контента:
- Простой и понятный текст. А самое главное – понятный для вашей целевой аудитории. Если вы планируете написать большой пост, то учтите, что вам нужно побудить читателя к полному прочтению до того, как он наткнется на “показать полностью”.
- Привлекательное изображение. Оно должно завлекать вашу целевую аудиторию, а также быть качественным и, желательно, уникальным.
Также, мы можем дать вам некоторые советы по формированию вашего контента.
Пишите по делу. Если вы не знаете о чем, то просто “для количества” лучше не писать. Вы должны заинтересовывать читателя, а не закидывать информационным мусором. Определите тематику паблика, посмотрите, что пишут конкуренты, вдохновитесь, читая зарубежные статьи.
Определите тематику паблика, посмотрите, что пишут конкуренты, вдохновитесь, читая зарубежные статьи.
Не более одной мысли на один пост. Поднимайте только одну тему при написании поста. Чем больше тем поднято в одной записи, тем больше рассеется внимание читателя.
Больше “воздуха”. Разбивайте текст на абзацы, чтобы читателям было проще воспринимать написанную информацию.
Попадайте в тему. Не используйте трендовые слова только потому что это модно. Следить за трендами круто, однако еще круче научиться грамотно их применять в соответствии с тематикой вашей группы.
Помните о Call to Action. Продающий пост без призыва к действию – просто текст с картинкой. Если читатель не будет понимать, что вы от него хотите, то о продажах можете забыть.
Главное – потребности людей. Продавайте идею, выгоду и удовлетворение потребностей вашей аудитории, а не товар. Это тоже будет стимулировать рост продаж.
Создавая рекламный пост, будьте готовы к тому, что с разных гаджетов его могут видеть по-разному. Учитывая, что все-таки большинство людей читают социальные сети со смартфонов, позаботьтесь о небольшом размере рекламного объявления. Наиболее подходящие цифры: 560*360.
Учитывая, что все-таки большинство людей читают социальные сети со смартфонов, позаботьтесь о небольшом размере рекламного объявления. Наиболее подходящие цифры: 560*360.
Тщательно проверяйте, как выглядит рекламный пост после публикации. Следите за тем, чтобы фотографии в посте (если их несколько) не сжимались и не выстраивались в один ряд.
Для создания полноценных продающих постов в ВК необходимо овладеть основами копирайтинга, потому что у данного вида текста есть определенная специфика написания.
Но, если не вдаваться в подробности на первоначальном этапе, то можно однозначно сказать, что важной частью текста являются заголовки.
Заголовок должен быть коротким, ярким, интересным и выражать суть текста. Помните, что читатель первым делом “цепляется” глазами именно за заголовки. Соответственно, от верно подобранного названия статьи зависит то, прочитают ли вас, и купят ли в итоге ваш продукт.
Какие ошибки при написании заголовков можно встретить:
- Длина более 10 слов.
 Это заголовок или уже текст?
Это заголовок или уже текст? - Отсутствие конкретики и абстрактность. О чем вы хотите сказать читателю?
- Обыденность заголовка. Вы пишете заголовок “чтобы был” или все-таки чтобы привлек?
- Длина более 10 слов.
При написании текста лучше всего использовать около 300-400 знаков, чтобы читателю не пришлось разворачивать его полностью. Если все же нужно написать объемный пост, постарайтесь привлечь читателя до того, как текст оборвется. Это усилит вероятность того, что ваш пост дочитают.
Еще один метод привлечения читателя – эмодзи. Их хорошо использовать не только для того, чтобы показать свое настроение или визуально сделать пост красочнее. Также их применяют для разделения абзацев и расставления акцентов. Подберите смайлы, которые подходят по тематике вашей группы, и пост будет выглядеть намного живее, чем без них.
Правда, увлекаться ими тоже не стоит. Слишком большое количество смайликов отпугнет читателей и лишь усугубит коммуникацию между вами.
Читайте то, что вы пишете, желательно вслух, и проверяйте на ошибки. Ваши посты являются отражением группы в целом, а также формируют её имидж. Если вы будете часто допускать ошибки, то аудитория либо сочтет, что вы пренебрегаете ею, либо – что вы просто безграмотный человек.
| Левая кнопка мыши |
| Правая кнопка мыши |
| Обработка прерываний управления |
| Средняя кнопка мыши (мышь с тремя кнопками) |
| Кнопка мыши x1 |
| Кнопка мыши в x2 |
| Не определено. |
| Клавиша Backspace |
| TAB — клавиша |
| Зарезервированное |
| ОЧИСТИТЬ ключ |
| Ввод ключа |
| Не определено. |
| Клавиша SHIFT |
| Клавиша CTRL |
| ALT — клавиша |
| Приостановить ключ |
| Клавиша CAPS LOCK |
| Режим «Кана» редактора метода ввода |
| Режим Хангуел IME (поддерживается для совместимости; используйте VK _ хангыль) |
| Режим «Хангыль» редактора метода ввода |
| IME в |
| Режим «Джунджа» редактора метода ввода |
| Последний режим редактора метода ввода |
| Режим «Ханджа» редактора метода ввода |
| Режим «Кандзи» редактора метода ввода |
| IME отключен |
| Клавиша ESC |
| Преобразование в редакторе метода ввода |
| Нет преобразования в редакторе метода ввода |
| Принять IME |
| Запрос на изменение режима редактора метода ввода |
| ПРОБЕЛ |
| Ключ страницы вверх |
| Клавиша PAGE DOWN |
| КОНЕЧНЫЙ ключ |
| ДОМАШНИЙ ключ |
| Клавиша со стрелкой влево |
| Клавиша со стрелкой вверх |
| Клавиша со стрелкой вправо |
| Клавиша со стрелкой вниз |
| Выбор ключа |
| Печать ключа |
| ВЫПОЛНИТЬ ключ |
| Печать клавиши экрана |
| Ключ INS |
| Клавиша DEL |
| Ключ справки |
| ключ 0 |
| 1 ключ |
| 2 ключ |
| 3 ключ |
| 4 ключа |
| 5 ключей |
| 6 ключ |
| 7 ключ |
| 8 ключей |
| 9 ключ |
| Не определено. |
| Ключ |
| Ключ B |
| Ключ C |
| Ключ D |
| Клавиша E |
| Клавиша F |
| Ключ G |
| Клавиша H |
| Клавиша I |
| Ключ J |
| Ключ K |
| Ключ L |
| Ключ M |
| Ключ N |
| Ключ O |
| Ключ P |
| Клавиша Q |
| Клавиша R |
| Ключ S |
| Ключ T |
| Ключ U |
| Ключ V |
| Клавиша W |
| Ключ X |
| Клавиша Y |
| Клавиша Z |
| клавиша Left Windows (естественная клавиатура) |
| правый Windows клавиша (естественная клавиатура) |
| Ключ приложений (естественная клавиатура) |
| Зарезервированное |
| Клавиша перевода компьютера в спящий режим |
| Клавиша цифровой клавиатуры 0 |
| Клавиша цифровой клавиатуры 1 |
| Клавиша цифровой клавиатуры 2 |
| Клавиша цифровой клавиатуры 3 |
| Ключ цифровой клавиатуры 4 |
| Клавиша цифровой клавиатуры 5 |
| Клавиша цифровой клавиатуры 6 |
| Клавиша цифровой клавиатуры 7 |
| Клавиша цифровой клавиатуры 8 |
| Цифровая клавиатура 9 Клавиша |
| Ключ умножения |
| Добавить ключ |
| Ключ разделителя |
| Вычесть ключ |
| Десятичный ключ |
| Разделить ключ |
| Клавиша F1 |
| Клавиша F2 |
| Клавиша F3 |
| Клавиша F4 |
| Клавиша F5 |
| Клавиша F6 |
| Клавиша F7 |
| Клавиша F8 |
| Клавиша F9 |
| Клавиша F10 |
| Клавиша F11 |
| Клавиша F12 |
| Ключ F13 |
| Ключ F14 |
| Ключ F15 |
| Ключ F16 |
| Ключ F17 |
| Ключ F18 |
| Ключ F19 |
| Ключ F20 |
| Ключ F21 |
| Ключ F22 |
| Ключ F23 |
| Ключ F24 |
| «Не присвоено» |
| Клавиша NUM LOCK |
| Прокрутить ключ блокировки |
| Зависит от изготовителя оборудования |
| «Не присвоено» |
| Левая клавиша SHIFT |
| Правая клавиша SHIFT |
| Левая клавиша CONTROL |
| Правая клавиша CONTROL |
| Левая клавиша МЕНЮ |
| Правая клавиша МЕНЮ |
| Клавиша возврата в браузере |
| Клавиша перенаправления браузера |
| Клавиша обновления браузера |
| Ключ отключения браузера |
| Ключ поиска в браузере |
| Ключ избранного браузера |
| Начальный и домашний ключи браузера |
| Ключ отключения тома |
| Ключ уменьшения громкости |
| Ключ уровня громкости |
| Ключ следующей записи |
| Ключ предыдущей записи |
| Выключить ключ носителя |
| Воспроизвести или приостановить ключ носителя |
| Запустить почтовый ключ |
| Выбор ключа носителя |
| Запустить ключ приложения 1 |
| Запустить ключ приложения 2 |
| Зарезервированное |
| Используется для прочих символов; оно может зависеть от клавиатуры. Для стандартной клавиатуры США — ключ «;:» |
| Для любой страны или региона ключ «+» |
| Для любой страны или региона, ключ «,» |
| Для любой страны или региона — ключ «-« |
| Для любой страны или региона ключ «.» |
| Используется для прочих символов; оно может зависеть от клавиатуры. Для стандартной клавиатуры США — «/?» ключ |
| Используется для прочих символов; оно может зависеть от клавиатуры. Для стандартной клавиатуры США ` Клавиша ~ |
| Зарезервированное |
| «Не присвоено» |
| Используется для прочих символов; оно может зависеть от клавиатуры. Для стандартной клавиатуры США [ Клавиша «{« |
| Используется для прочих символов; оно может зависеть от клавиатуры. Для стандартной клавиатуры США \ | Клавиша «» |
| Используется для прочих символов; оно может зависеть от клавиатуры. Для стандартной клавиатуры США — ] ключ «}» |
| Используется для прочих символов; оно может зависеть от клавиатуры. Для стандартной клавиатуры США — клавиша «одинарная кавычка/двойная кавычка» |
| Используется для прочих символов; оно может зависеть от клавиатуры. |
| Зарезервированное |
| Зависит от изготовителя оборудования |
| Либо ключ угловой скобки, либо клавиша обратной косой черты на клавиатуре RT 102. |
| Зависит от изготовителя оборудования |
| Клавиша процесса IME |
| Зависит от изготовителя оборудования |
| Используется для передачи символов в Юникоде в виде нажатия клавиш. _Ключ пакета VK — это младшее слово 32-битного значения виртуального ключа, используемого для методов ввода, отличных от клавиатуры. Дополнительные сведения см. в разделе замечание в кэйбдинпут, SendInput, WM _ KeyDownи WM _ KEYUP . |
| «Не присвоено» |
| Зависит от изготовителя оборудования |
| Ключ аттн |
| Ключ Крсел |
| Ключ Екссел |
| Стереть ключ EOF |
| Воспроизвести ключ |
| Ключ масштабирования |
| Зарезервированное |
| Ключ PA1 |
| Очистить ключ |
Как в группу вк добавить шапку
Как сделать шапку в группе или сообществе ВКонтакте.

В данной статье я расскажу Вам о новой функции социальной сети ВКонтакте. Совсем недавно, появилась возможность сделать шапку в группе или сообществе. Это позволяет немного изменить внешний вид Вашей группы и выделится на фоне всех остальных.
Выглядит новая шапка свежо, и более красиво чем старый аватар. Также Вы можете разместить в шапке больше информации, добавить телефон, официальный сайт и логотип при этом не перегружая изображение. Именно поэтому стоит сделать шапку в группе.
Как выглядит шапка в группе или сообществе ВКонтакте:
Я сегодня в своем сообществе «Сергей Садовников | Sadovnikov.biz» изменил шапку, кстати, вступайте в сообщество, новые статьи появляются там сразу после публикации их на блоге. Выглядит мое сообщество на сегодняшний день вот так:
Как сделать шапку в группе или сообществе ВКонтакте:
Давайте перейдем к практике, для начала Вам надо эту шапку создать в любом Вашем редакторе изображений. Размеры шапки для группы ВКонтакте: 1590х400 пикселей.
Подготовьте заранее изображение нужного размера, после чего останется всего несколько кликов и Ваша группа или сообщество, будет иметь большую вертикальную шапку. После подготовки изображения зайдите на страницу сообщества и перейдите на страницу «Управление сообществом»:
Попав на страницу управления сообществом, Вам остается найти строку «Обложка сообщества» и нажмите кнопку загрузить:
Нажав загрузить, выберете Вашу заранее подготовленную шапку для группы (размером 1590х400 пикселей) и нажмите сохранить и продолжить:
Все! Шапка в Вашем сообществе установлена!
Как сделать КАРТИНКУ для шапки ВКонтакте и вообще для чего угодно:
Если Вы искали инструкцию о том, как сделать красивую картинку на шапку Вконтакте, а не как её установить на самом сайте. То в этом Вам поможет курс «ФОТОШОП С НУЛЯ 3.0»
Это лучший курс по фотошопу, для новичков. Я предлагаю вам ознакомиться с вариантом обучения, который предлагает
Зинаида Лукьянова — создатель проекта «Фотошоп-мастер» — крупнейшего портала по Adobe Photoshop на русскоязычном пространстве. По качеству обучения этот метод практически не уступает персональному наставнику, а вот стоит он в сотни раз дешевле и доступен каждому.
По качеству обучения этот метод практически не уступает персональному наставнику, а вот стоит он в сотни раз дешевле и доступен каждому.
ПОЛУЧИТЬ «ФОТОШОП С НУЛЯ 3.0»
Надеюсь, статья была полезной для Вас, и Вы узнали, как сделать шапку в группу или сообщество ВКонтакте. Данная социальная сеть, не перестает обновлять свой сайт. За последний год очень много обновлений затронули данную сеть. К лучшему это или нет покажет время.
Мне новый дизайн соц.сети нравится больше, и возможность добавлять товары в группы тоже очень полезная. Мне кажется ВКонтакте, идет навстречу бизнесу, но не пострадает ли от этого обычный пользователь? Этот вопрос покажет лишь время. Подписывайтесь на блог, комментируйте, поделитесь этой статьей в социальных сетях. Желаю Вам удачи и новых подписчиков.
С уважением, Сергей Садовников.
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.
- Переключись на слой с изображением и скопируй выделенную область в буфер.
- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара). Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Как сделать шапку вверху в группе Вконтакте
Сегодня я расскажу что нужно сделать, чтобы оформить сверху вашу группу или сообщество красивой длинной обложкой. Во-первых, она выглядит более презентабельно фотографии справа, во-вторых, сразу бросается в глаза пользователю, посетившему сообщество, так как обложка обладает довольно большим размером. Поэтому к ее выбору стоит отнестись серьезно — это лицо вашей группы и своеобразный инструмент привлечения потенциального подписчика. Размер обложки должен быть 1590х400 пикселей. Разумеется, нужное изображение подобного размера найти трудно, следовательно перед загрузкой фото в группу с ним нужно поработать в фотошопе. Нет фотошопа — в крайнем случае можно воспользоваться стандартным редактором Paint для обрезания картинки до нужного размера. По хорошему, если вы не умеете пользоваться фотошопом, качественную шапку сообщества следует заказать у соответствующих специалистов.
Как добавить обложку в группу Вконтакте
Итак, картинка под обложку готова, осталось разместить ее в сообществе и посмотреть как она будет выглядеть. Для этого нужно обладать как минимум правами администратора. Загрузка обложки всего в двух шагах — нажимаем Управление сообществом и далее Загрузить.
Внимательно читаем рекомендуемую информацию Вконтакте о формате и размещении потенциально важных элементов на вашей шапке. Выбираем файл и оцениваем результат.
Ниже представлен пример обложки в одном из официальных сообществ Вконтакте и как она выглядит на компьютере:
Та же шапка, только в мобильной версии сайта:
Проверяйте обложку на разных устройств для корректировки отображения важных на ваш взгляд элементов. Также для улучшения поведенческих факторов рекомендуется добавить приложение в сообщество.
DesigNonStop
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Больше примеров обложек
Как загрузить обложкуЧтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новостиВ верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватарТеперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Больше примеров аватаров
3. МиниатюраВ настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюруМиниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. БаннерБаннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационныйРаспространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее менюЕсли в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акцииВ последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
Больше примеров карточек для репостов
4.4 Баннер с gif анимациейПосле того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннерДо недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное менюМеню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне менюХочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего менюОбычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование менюЧасто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройствИ еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного менюНиже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.1 Простое кнопочное меню со ссылкамиТакое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню
7.2 Большое графическое менюВ данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.
7.3 Меню в виде иконок, плитокДанная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигацииОчень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.
Больше примеров внутреннего меню
7.5 Текстовое менюСамый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.
8. Каталог товаровКаталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текстПредставляет собой ряды миниатюр с текстом под ним.
8.2 Каталог графическийПредставляет собой ряды красивых графических карточек или иконок.
9. Витрина товаровА вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. ПриложенияВообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказаПосле установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 ПожертвованияПринимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтактеВ связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. ХештегиХэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #[email protected] — по этой ссылке будет выдаваться подборка постов про книги.
Vintage B3 Режим Roland VK или Korg CX в Logic Pro
В таблице показаны назначения MIDI-контроллеров, когда для режима MIDI установлено значение Roland VK или Korg CX. Выберите любую настройку, если вы используете тяговый орган Roland VK или Korg CX-3 в качестве пульта дистанционного управления для Vintage B3.
Номер контроллера | Режим MIDI VK или CX: назначенный параметр | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
70 | тяговая штанга 16 ‘ | ||||||||||||||||||||||
71 | тяга 5 1/3 ‘|||||||||||||||||||||||
72 | дышло 8′ | ||||||||||||||||||||||
73 | дышло 4 ‘ | ||||||||||||||||||||||
74 | дышло 2 2 / 3 ‘ | ||||||||||||||||||||||
75 | дышло 2′ | ||||||||||||||||||||||
76 | дышло 1 3/5 ‘ | ||||||||||||||||||||||
77 | дышло 1 1/3 ‘ | ||||||||||||||||||||||
78 | дышло 1′ | ||||||||||||||||||||||
Шкаф ротора | |||||||||||||||||||||||
80, 92 | Медленный / Тормозной / Быстрый | ||||||||||||||||||||||
81 | Медленный / Тормозной | ||||||||||||||||||||||
Реверберация | |||||||||||||||||||||||
82 | 23 Уровень|||||||||||||||||||||||
Vibrato | |||||||||||||||||||||||
85 | Верхний вибрато вкл. / Выкл. | ||||||||||||||||||||||
86 | Нижний Vibrato вкл. / Выкл. | 922 9220006 Тип вибрато||||||||||||||||||||||
Ударный | |||||||||||||||||||||||
94 | вкл. / Выкл. | ||||||||||||||||||||||
95 | 2-я / 3-я | ||||||||||||||||||||||
| Объем | |||||||||||||||||||||||
103 | Ударный Tim e | ||||||||||||||||||||||
Эквалайзер | |||||||||||||||||||||||
104 | EQ Low | ||||||||||||||||||||||
105 | EQ Mid | ||||||||||||||||||||||
2 106 | |||||||||||||||||||||||
2 106 900 | |||||||||||||||||||||||
107 | Уровень эквалайзера | ||||||||||||||||||||||
Вау | |||||||||||||||||||||||
108 | Режим Вау | ||||||||||||||||||||||
109 | 23|||||||||||||||||||||||
110 | Тип искажения | ||||||||||||||||||||||
111 | Привод искажения | ||||||||||||||||||||||
112 | |||||||||||||||||||||||
112 | |||||||||||||||||||||||
| Уровень искажения | 113 | Уровень щелчка | |||||||||||||||||||||
114 | Уровень щелчка выключения | ||||||||||||||||||||||
Баланс | |||||||||||||||||||||||
115 | Основной объем | 116 | Нижний объем | ||||||||||||||||||||
117 | Объем педали | ||||||||||||||||||||||
Ротор Fast Rate | |||||||||||||||||||||||
118 | Ротор | ||||||||||||||||||||||
Примеры инструментов AddThis — посмотрите, как AddThis будет выглядеть на вашем сайте
Кнопки доступа
Повысьте видимость и сделайте свой контент легко доступным для самых крупных каналы социальных сетей, такие как Facebook, Weibo, VK и WhatsApp с нашими социальными Кнопки общего доступа.
Помогает издателям с:
- Повышение узнаваемости и узнаваемости бренда
- Привлечение новых посетителей
Типы инструментов:
- Плавающая штанга
- Рядный
- Расширение
- Обмен изображениями
- Всплывающее окно
- Баннер
- Слайдер
Список зданий
Расширьте свой список адресов электронной почты с помощью нашей функции создания списков! Подключиться напрямую к платформы электронного маркетинга, включая MailChimp, AWeber, Campaign Monitor, и Безумная Мими.
Помогает издателям с:
- Расширение списка рассылки
- Увеличение стоимости заказа
- Превращение посетителей в клиентов
- Уменьшение количества брошенных тележек
Типы инструментов:
- Баннер
- Всплывающее окно
- Слайдер
Банка с наконечником
Зарабатывайте деньги не только с помощью рекламы, но и без лишних хлопот.Tip Jar соединяет ваши посетители самых надежных платежных платформ в Интернете — никаких дополнительных услуг или регистрационные сборы.
Помогает издателям с:
- Монетизация трафика вашего веб-сайта
- Сбор средств для вашего дела
Тип инструмента:
- Рядный
Кнопки следования
Увеличивайте количество подписчиков в социальных сетях, по одному поклоннику за раз, с помощью простой установки Следуйте за кнопками.Подключайтесь к более чем 65 социальным сетям, включая Facebook, Snapchat, Instagram и многое другое.
Помогает издателям с:
- Повышение узнаваемости бренда
- Создание постоянных поклонников
Типы инструментов:
- Заголовок
- Рядный
Продвижение ссылки
Используйте инструмент Link Promotion, чтобы увеличить продажи и привлечь трафик на определенные страницы на твой сайт.Продвигайте скидки, новые статьи, оповещения на веб-сайтах и многое другое!
Помогает издателям с:
- Увеличение продаж
- Уменьшение количества брошенных тележек
- Повышение узнаваемости нового контента или продуктов
Типы инструментов:
- Баннер
- Всплывающее окно
- Слайдер
Похожие сообщения
Уменьшите показатель отказов веб-сайта и удерживайте интерес посетителей, показывая релевантный контент с помощью инструмент «Похожие сообщения».
Помогает издателям с:
- Снижение показателя отказов
- Увеличение времени нахождения на Зоне
Типы инструментов:
- Нижний колонтитул
- Рядный
- Слайдер
Отчетность на платформах социальных сетей
В условиях использования ВКонтакте (ВКонтакте) не объясняется, как он борется с разжиганием ненависти или кибер-издевательствами, а также как сообщить об этом.
Пользователи могут сообщать о ненавистнических высказываниях и кибер-издевательствах прямо в ВК. Функция отчета выглядит как в примере ниже, и ее можно найти рядом с сообщением в правом верхнем углу. После нажатия кнопки сообщение помечается как спам, и есть возможность указать, почему вы считаете его спамом, в том числе:
- злоупотребление
- материал только для взрослых
- пропаганда наркотиков
- детская порнография
- насилие / экстремизм.
Пример:
В зависимости от содержания сообщения (оскорбления) и (насилие / экстремизм) могут быть наиболее подходящими способами сообщить о ненавистнических высказываниях и кибер-издевательствах.
В службу поддержки ВКонтакте можно сообщить о «сообществе» пользователей. В вашем отчете должно быть объяснено, как ущемляются ваши личные интересы, и приведены прямые ссылки, подтверждающие вашу точку зрения.
CYBER BULLYING
Чтобы обезопасить себя от кибер-издевательств, ВКонтакте рекомендует добавить хулигана в черный список.Аккаунты из черного списка больше не могут дружить с вами, писать вам сообщения или подключаться к вашим действиям в ВКонтакте.
ВК процедура
Пример:
СТАНДАРТЫ СООБЩЕСТВА
В условиях использования указано, что администрация сайта может по своему усмотрению удалить любой контент или учетную запись (Статья 7.2.2). Пользователям запрещается (статья 6.3.4) загружать, сохранять, публиковать, делиться или использовать любым другим способом информацию, которая:
- содержит угрозы, дискредитирует, оскорбляет или порочит честь, достоинство или деловую репутацию человека или нарушает неприкосновенность личной жизни других пользователей или третьих лиц
- пропагандирует и / или поддерживает расовую, религиозную и / или этническую ненависть, пропагандирует фашизм или расовое превосходство
- содержит экстремистские материалы.
ОБЗОР КНИГИ РЕДАКТОРА: В. К. Ахлувалия и Амрита Джаш (ред.), COVID-19 и его проблемы: готова ли Индия к будущему?
ОТЗЫВ РЕДАКТОРА
Крис Куббидж, исполнительный редактор
В.К. Ахлувалия и Амрита Джаш (ред.), COVID-19 и его проблемы: готова ли Индия к будущему? , Нью-Дели: Pentagon Press, 2020, ISBN-10: 93
026; ISBN-13: 978-93025, электронная книга $ 9,36, печатная копия: 750 индийских рупий. ПОКУПКА ЧЕРЕЗ Amazon LinkНесмотря на динамичное начало глобальной пандемии COVID-19, эта работа Центра исследований наземных войн (CLAWS) в Нью-Дели, Индия, родилась из попытки опубликовать «редакционную и научную книгу, основанную на события, которые разворачивались до июня 2020 года »,« а также чтобы кристально заглянуть за горизонт и сформировать безопасную и яркую Индию ».
В соответствии со своим видением, CLAWS оперативно подготовил подробные и своевременные рекомендации по надлежащей формулировке политики, касающейся одного из самых значительных событий в мире за столетие и соответствующих проблем национальной безопасности, связанных с пандемией.
В контексте с населением 1,3 миллиарда человек Индия всегда вызывала беспокойство, поскольку COVID-19 все чаще распространялся по всему миру. Эта публикация, выпущенная в начале августа 2020 года, еще может рассматриваться как незавершенная работа, поскольку она определяет, как Индия должна и будет относиться к пандемии и проблемам, с которыми страна сталкивается после COVID-19.
Следует отметить, что по состоянию на 30 сентября в Индии наблюдается одна из самых быстрорастущих вспышек вируса в мире, в результате которой произошло более 6 миллионов случаев заражения и быстро приблизилось к 100 000 погибших.Проблемы, выявленные редакторами, высветили тот аспект, что старые методы карантина и изоляции не могут полностью удовлетворить Индию. «Очевидно, что безопасность достается только избранным, в то время как более половины населения вынуждены сталкиваться с проблемами голода, безработицы, безналичной ситуации, усугубляемой бременем отсутствия медицинских учреждений и поддержки».
С 11 авторами в девяти главах, кульминацией которых стало «Готовим Индию к будущему», эта книга дает критический взгляд на стратегические задачи Индии в 2020 году и, что важно, признание того, что «безопасность человека» остается важнейшей сферой национальной безопасности.«Аспект безопасности требует мультидоменного подхода, поскольку сегодня нетрадиционные угрозы представляют собой гораздо более серьезную проблему. В основе лежит аспект безопасности человека и благополучия людей. Каждая нация должна осознавать, что ее люди или человеческий капитал — это ее основная сила. Следовательно, необходимость часа состоит в том, чтобы «перестроить приоритеты», чтобы человеческая безопасность стала приоритетом по сравнению с национальной безопасностью ».
Генерал Нг Видж, бывший начальник штаба армии, отмечает в своем предисловии: «Потребность в час требует« переосмысления и уточнения »вопросов и политики национальной безопасности Индии на практике — как дома, так и за рубежом, пора протолкнуть защитный конверт, а не сложить его дальше.”
Пришло время смелых решений и смелых инвестиций, а не консервативных подходов. Пришло время перейти от экономики командования и контроля к принципу plug-and-play и построить конкурентоспособную глобальную цепочку поставок ». — Премьер-министр Нарендра Моди, пленарное заседание МУС, 11 июня 2020 г.Редакторы надлежащим образом обеспечивают раннюю структуру этой работы; «Как и положено исследованию такого всеобъемлющего характера, в этой книге приводится множество аргументов и вспомогательных аргументов; однако главный тезис сосредоточен на том, чтобы предложить индийскую точку зрения на «COVID-19 и связанные с ним проблемы».Учитывая обширность предмета исследования, объем книги ограничен и в основном сосредоточен на анализе некоторых основных проблем, вызывающих озабоченность ».
Национальная безопасность Индии: старые угрозы: несбалансированность с новыми вызовами
В.К. Ахлувалия, в своей главе «Национальная безопасность Индии: старые угрозы: несбалансированность с новыми вызовами», COVID-19 привел мир к необъявленной «Третьей мировой войне», вызванной не каким-либо кинетическим действием, а невидимым врагом. .Призвав к глобальной чрезвычайной ситуации в области здравоохранения, вспышка коронавируса превратилась в смертоносное оружие массового уничтожения, в результате чего мир остановился.
Он правильно определяет: «Действительно ли мы извлекли уроки из SARS и MERS-CoV, и реализовали ли мы их, чтобы предотвратить будущий кризис? Ответ — «Нет», поскольку мир был совершенно не подготовлен к борьбе с катастрофой COVID-19. Ведь реальность заключается в том, что до сих пор страны были в основном сосредоточены на военном аспекте безопасности.Об этом свидетельствует рост мировых военных расходов, которые в 2019 году достигли 1 917 миллиардов долларов США, что является самым большим ежегодным увеличением за десятилетие ».
«Согласно отчету ВОЗ, в период с 2011 по 2017 год было зарегистрировано 1307 эпидемий в 172 странах мира. COVID-19 является прекрасным примером «невоенной» угрозы или, как обычно обозначается, «нетрадиционной угрозы безопасности» (НТС), которая затронула весь мир, создавая угрозу выживанию государств и его людей. Угрозы безопасности человека больше не являются личными, местными или национальными, они носят транснациональный характер и выходят за рамки региональных границ.
Примечательно то, что, несмотря на растущую уязвимость, вызванную воздухом и водой, Индия не придала должного значения и серьезности решению этих проблем в своем годовом бюджете, который увеличился с рупий. 2658 крор в рупиях 3100 крор в 20-21 финансовом году. Однако эта сумма слишком мала для решения растущих проблем экологической безопасности, влияющих на здоровье человека и естественную экосистему. В связи с этим можно утверждать, что если на потребности людей в выживании (вода, продукты питания и здравоохранение) влияет ухудшение состояния окружающей среды, загрязнение атмосферы или биологические факторы, приводящие к инфекционным заболеваниям, таким как SARS, MERS CoV и COVID-19; это может вызвать социальные волнения.”
Индия сталкивается с серьезными внешними угрозами
«Индия может использовать свое стратегическое преимущество для увеличения своей сферы интересов и влияния в новой архитектуре безопасности в Индо-Тихоокеанском регионе. Однако для того, чтобы занять свое законное место, Индия должна сначала определить серьезные угрозы и вызовы, с которыми она сталкивается или может столкнуться.
Индия сталкивается с серьезными внешними угрозами, наиболее заметными из которых являются Пакистан, Китай, китайско-пакистанские связи, присутствие ядерных вооруженных государств, безопасность на море и, в последнее время, претензии Непала на части индийской территории в районе Липулеха.Что вырисовывается в матрице безопасности Индии, так это Пакистан, который сам сталкивается с несколькими сложными проблемами в сферах политико-социально-экономической, гражданского общества, судебной системы и средств массовой информации. Однако, несмотря на свою хрупкость, Пакистан продолжает препятствовать интересам национальной безопасности Индии.
Пакистан сократил свою бюджетную поддержку джихадистам и террористическим группам из-за рецессии, но при поддержке Китая он модернизирует свои военные системы, системы информационной войны, ракеты и возможности ядерного арсенала.Это, наряду с присутствием китайских сотрудников службы безопасности в регионе Гилгит-Балтистан и вдоль Китайско-пакистанского экономического коридора (CPEC), делает аспект сговора серьезной проблемой для Индии. Что значительно усугубляет дилемму безопасности Индии, так это фактор Китая, в котором угроза становится все более серьезной.
Китай стремится стать не только крупнейшей страной в мире в киберпространстве, но и одной из самых могущественных. Однако асимметрия Индии с Китаем не ограничивается только военным потенциалом, но проникает во все области: экономика, наука и технологии, инновации, информационные и кибернетические возможности, космическое пространство и ядерный потенциал.Несмотря на это, Индия была одной из самых быстрорастущих крупных экономик мира. У нее есть потенциал для развития своей экономики до пяти триллионов долларов США в следующие 4-5 лет, а также для расширения своей всеобъемлющей национальной мощи (CNP), чтобы стать мировой державой в ближайшие годы.
Влияет ли экономический спад на великие державные амбиции Китая? Как осторожно отмечает Майкл Бекли: «Когда восходящие державы в прошлом переживали такое замедление, они становились более репрессивными внутри страны и более агрессивными за рубежом», что подтверждается примерами из истории.Применяя оценку Бекли к измененному сценарию безопасности из-за COVID-19 и вызванной этим глобальной рецессии, Китай мог бы более агрессивно отстаивать свои претензии в районах спорных территорий в качестве тактики, чтобы отвлечь внимание китайского народа. Тогда это останется проблемой для международного сообщества в целом, и для Индии в частности, поскольку она имеет неразрешенную границу с Китаем. В недавнем прошлом Китай вел агрессивную политику на своей периферии в Южно-Китайском море (ЮКМ), Восточно-Китайском море (ЮКМ) и Тайваньском проливе.Для Индии напряженность уже проявилась в новых военных вспышках, наблюдаемых вдоль Линии фактического контроля (ЛАК) в Восточном Ладакхе и Сиккиме.
Учитывая серьезность COVID-19, Индия должна стремиться использовать возможности, действуя безотлагательно. Чтобы воспользоваться возможностями, созданными нынешним кризисом, Индии необходимо принять ориентированный на технологии подход, чтобы определить приоритетные области и действовать одновременно на нескольких фронтах в рамках своей национальной стратегии.
В этой перспективе, как предполагают прогнозы ООН, прогнозируемый экономический рост Индии замедлится до 1,2 процента в 2020 году — дальнейшее ухудшение по сравнению с уже замедленным ростом на 4,1 процента в 2019 году. Правительство сосредоточило внимание на восьми секторах: уголь, Полезные ископаемые, оборонное производство, управление воздушным пространством, проекты социальной инфраструктуры, энергораспределительные компании, космический сектор и атомная энергия ».
Национальная военная стратегия Индии: задача в руках
В главе «Национальная военная стратегия Индии: задача в руках» Ракеша Шармы подчеркивается, что крайне важно понимать и оценивать враждебную среду, с которой Индия может столкнуться в мире после COVID.Вопросы, требующие внимания, таковы: сохранится ли эта среда в том же статусе, что и в предыдущие годы и десятилетия, или что новая парадигма будет создана катастрофой, вызванной пандемией?
«С переходом боевых действий на субконтиненте в современную технологическую плоскость, парадигматический сдвиг в Национальной военной стратегии Индии в постпандемическом мире весьма неизбежен.
Китай будет иметь современные вооруженные силы, способные вести современные войны в будущем. Индия не может позволить себе игнорировать растущую экономическую и военную мощь Китая, его активные стратегические базы в странах Индийского океана, отсутствие прогресса в переговорах о китайско-индийской границе и тесную экономическую и военную связь с Пакистаном.Таким образом, Индии необходимо соответствующим образом перестроить себя.
Следовательно, COVID — 19 не остановил Китай в реализации его ревизионистской политики и геополитических амбиций, даже путем применения силы. Если мир, опасающийся вовлечения Китая в пандемию, примет решительные меры, это существенно затормозит «китайскую мечту». Если так, то Китай готовится принять меры
.сильного отклика — также для передачи своей нации. Тогда Индия может оказаться в центре гнева НОАК.Несомненно, будущие войны, когда бы они ни велись, будут происходить в нескольких областях, некоторые из которых уже очевидны, а многие за пределами горизонта, в процессе разработки или в тайне ».
Ракеш Шарма предлагает следующие широкие параметры стратегии, ставшие обязательными:
«Во-первых, оспариваемые, неурегулированные границы и территория останутся важными спорными вопросами в будущих войнах, хотя более широкая основа может быть связана с геополитическим соперничеством или борьбой за власть. Вероятность использования обычных вооруженных сил кинетической войны будет существовать и требует одновременного планирования.
Во-вторых, поскольку заметность и подготовка к современной обычной кинетической войне нельзя отложить на второй план, для достижения успеха и консолидации «по всей горке» должны быть доступны существенные наступательные возможности в виде должным образом акклиматизированных, обученных и оснащенных сил. Существенное усиление возможностей третьего измерения поможет обеспечить необходимое сдерживание и уменьшить значимость массированной боевой мощи.
В-третьих, кинетическая и некинетическая война также может выходить далеко за рамки силового взаимодействия в территориальной сфере.Он может использовать мощные высокоточные боеприпасы, гиперзвуковое вооружение, рои дронов, автономные системы и возможности скрытного управления несколькими режимами — наземным, воздушным или снарядами ».
«Необходимо недвусмысленно заявить, что в условиях, когда страны пошатнулись от тяжелого и серьезного воздействия пандемии, начало полномасштабной войны с применением обычных вооружений маловероятно. Принудительные действия и политика, проводившаяся Китаем и Пакистаном в ходе пандемии, ясно отображают признаки событий, которые должны произойти в постпандемической фазе.Китай предпочтет быть расчетливым принуждением и может полагаться на войну в серой зоне. Вдобавок, поскольку технологии расширили сферу ведения войны до неслыханной арены, такой как космос, напряженность возникнет и в новых сферах.
Точно так же информационная война, высокоточное оружие, автономные системы и многое другое будут продолжать расширяться до новых горизонтов. Это делает очевидным, что мерой победы в будущих войнах будет успешный паралич над разрушением.
Несомненно, у войны есть будущее; первостепенный вопрос — это типология войны и то, что нужно сделать, чтобы принять ее как неизбежную и усердно работать над приобретением возможностей.Стратегический вывод состоит в том, что технологии коренным образом изменили характер войны, а, возможно, и ее природу, в значительной степени.
Однако будущие войны могут быть без крайнего насилия, агрессии, разрушения и смертности, и все же причинять достаточно страданий для достижения политического успеха ».
Ситуационная готовность
В.К. Ахлувалия и Амрита Джаш « Making India Future Ready » переводят широкое обсуждение книги с девизом Индии, а именно «ситуативная готовность».
«На этапе до COVID глобальные дебаты были сосредоточены на торговой войне между США и Китаем, нестабильности на Ближнем Востоке, давлении на Иран, мирном процессе в Афганистане, сложностях в Южно-Китайском море, напряженности между Индией и Пакистаном и растущих протестах во всем мире. таким образом, подчеркивая доминирующую тенденцию нестабильности, вызванную факторами, ориентированными на государство.
Неэффективная система здравоохранения, отсутствие недооценки социальных проблем, масштабов трудовых мигрантов и их стремлений, и, прежде всего, готовность к борьбе с такой всеобъемлющей чрезвычайной ситуацией, возникшей в условиях плотного населения 1.3-миллиардная нация ».
Подводя итоги и обеспечивая направление политики, в книге четко излагается «Что Индии необходимо сделать», что, возможно, легче задокументировать, чем достичь на самом деле, в следующих областях:
- Организационные изменения: координация и интеграция на всех уровнях
- Приоритет здоровья в приложении безопасности
- Перезагрузка экономики за счет оживления индийской промышленности
- Ведущая, заинтересованная и проактивная внешняя политика и дипломатия
- Используйте потенциал медицинской дипломатии
- Постоянная готовность обороны
- Поиск решения практических проблем
В текущем контексте сентября 2020 года, когда большая часть пандемии и ее долгосрочные последствия еще не проявились, заключительное заявление книги оставляет неизгладимое сообщение: «Время действовать сейчас и не откладывать дальнейшие промедления.Для скорейшего выздоровления правительство должно работать в тандеме с частными организациями, НПО, крупными аналитическими центрами страны, поддерживая симбиотические отношения между политиками и академическими кругами. Процесс восстановления требует от Индии активности, гибкости, информированности, оперативности и ответственности. Только тогда Индия будет готова к будущему с точки зрения безопасности и устойчивости. Таким образом, мы все находимся в период строительства нации и создания истории ».
Работа с клавиатурой — пинпут 1.7.4 документация
Пакет pynput.keyboard содержит классы для управления и
мониторинг клавиатуры.
Управление клавиатурой
Используйте pynput.keyboard.Controller как это:
из pynput.keyboard import Key, Controller
keyboard = Контроллер ()
# Нажмите и отпустите пробел
keyboard.press (Key.space)
keyboard.release (Key.space)
# Введите строчную букву A; это будет работать, даже если на
# физическая клавиатура обозначена буквой "A"
клавиатура.нажмите ('а')
keyboard.release ('а')
# Введите два верхнего регистра As
keyboard.press ('A')
keyboard.release ('A')
с нажатой клавиатурой (Key.shift):
keyboard.press ('а')
keyboard.release ('а')
# Введите 'Hello World', используя метод типа ярлыка
keyboard.type ('Привет, мир')
Мониторинг клавиатуры
Используйте pynput.keyboard.Listener как это:
с клавиатуры импорта pynput
def on_press (клавиша):
пытаться:
print ('буквенно-цифровая клавиша {0} нажата'. формат (
ключ.символ))
кроме AttributeError:
print ('специальная клавиша {0} нажата'. формат (
ключ))
def on_release (ключ):
print ('выпущено {0}'. формат (
ключ))
если key == keyboard.Key.esc:
# Остановить слушателя
вернуть ложь
# Собирать события, пока не будет выпущено
с клавиатурой.
on_press = on_press,
on_release = on_release) в качестве слушателя:
listener.join ()
# ... или неблокирующим образом:
listener = keyboard.Listener (
on_press = on_press,
on_release = on_release)
слушатель.Начните()
Слушатель клавиатуры — это поток . Поток , и все обратные вызовы будут
вызывается из потока.
Вызов pynput.keyboard.Listener.stop из любого места, вызов StopException или вернуть False из обратного вызова, чтобы остановить слушателя.
Параметр key , переданный обратным вызовам, — это pynput.keyboard.Key , для
специальные клавиши, pynput.keyboard.KeyCode для обычных буквенно-цифровых клавиш или
только Нет для неизвестных ключей.
При использовании неблокирующей версии, указанной выше, текущий поток будет продолжен выполнение. Это может быть необходимо при интеграции с другими фреймворками графического интерфейса. которые включают основной цикл, но при запуске из сценария это вызовет программу немедленно прекратить.
Клавиатура слушателя темы
Обратные вызовы слушателя вызываются непосредственно из рабочего потока на некоторых платформы, в частности, Windows .
Это означает, что длительные процедуры и операции блокировки не должны вызывается из обратного вызова, так как это рискует заморозить ввод для всех процессов.
Возможный обходной путь — просто отправить входящие сообщения в очередь и позволить обработать их отдельной нитью.
Обработка ошибок прослушивателя клавиатуры
Если обработчик обратного вызова вызывает исключение, прослушиватель будет остановлен. С обратные вызовы выполняются в выделенном потоке, исключения не будут автоматически сделал ререйз.
Чтобы получать уведомления об ошибках обратного вызова, вызовите Thread.join на слушателе.
экземпляр:
с клавиатуры импорта pynput
класс MyException (Исключение): пройти
def on_press (клавиша):
если ключ == клавиатура.Key.esc:
поднять MyException (ключ)
# Собирать события, пока не будет выпущено
с клавиатурой.
on_press = on_press) в качестве слушателя:
пытаться:
listener.join ()
кроме MyException как e:
print ('{0} был нажат'.format (e.args [0]))
Переключение прослушивания событий для прослушивателя клавиатуры
После вызова pynput.keyboard.Listener.stop слушатель не может быть
перезапущен, поскольку слушатели являются экземплярами потоковой передачи .Thread .
Если ваше приложение требует переключения событий прослушивания, вы должны либо добавить внутренний флаг для игнорирования событий, когда они не требуются, или создания нового слушателя, когда возобновление прослушивания.
Синхронное прослушивание событий для прослушивателя клавиатуры
Для упрощения написания сценариев синхронное прослушивание событий поддерживается через
класс утилиты pynput.keyboard.Events . Этот класс поддерживает чтение одиночных
события без блокировки, а также повторение всех событий.
Чтобы прочитать отдельное событие, используйте следующий код:
с клавиатуры импорта pynput
# В этом блоке будет запущен прослушиватель событий
с keyboard.Events () как событиями:
# Блокировать не более одной секунды
событие = события.получить (1.0)
если событие None:
print ('Вы не нажимали клавишу в течение одной секунды')
еще:
print ('Полученное событие {}'. формат (событие))
Чтобы перебрать события клавиатуры, используйте следующий код:
с клавиатуры импорта pynput
# В этом блоке будет запущен прослушиватель событий
с keyboard.Events () как событиями:
для события в событиях:
если event.key == keyboard.Key.esc:
перерыв
еще:
print ('Полученное событие {}'. формат (событие))
Обратите внимание, что метод итератора не поддерживает неблокирующие операции, поэтому он будет ждать хотя бы одного события клавиатуры.
События будут экземплярами внутренних классов, найденных в пынпуть.клавиатура.События .
Глобальные горячие клавиши
Обычный вариант использования мониторов с клавиатурой — реакция на глобальные горячие клавиши. Поскольку слушатель не поддерживает какое-либо состояние, горячие клавиши, включающие несколько клавиш, должны где-нибудь сохранить это состояние.
pynput предоставляет для этой цели класс pynput.keyboard.HotKey . Это
содержит два метода для обновления состояния, разработанные для простой совместимости
с клавиатурным слушателем: пинпут.keyboard.HotKey.press и pynput.keyboard.HotKey.release , который может быть напрямую передан как слушатель
обратные вызовы.
Предполагаемое использование:
с клавиатуры импорта pynput
def on_activate ():
print ('Глобальная горячая клавиша активирована!')
def for_canonical (f):
вернуть лямбда k: f (l.canonical (k))
hotkey = keyboard.HotKey (
keyboard.HotKey.parse (' + + h'),
on_activate)
с клавиатурой.
on_press = for_canonical (горячая клавиша.Нажмите),
on_release = for_canonical (hotkey.release)) как l:
l.join ()
Это создаст горячую клавишу, а затем будет использовать прослушиватель для обновления ее состояния. Один раз
все указанные клавиши нажимаются одновременно, on_activate будет
вызван.
Обратите внимание, что ключи передаются через pynput.keyboard.Listener.canonical перед
передается экземпляру HotKey . Это необходимо для удаления любого состояния модификатора
от ключевых событий и нормализовать модификаторы с более чем одним физическим
кнопка.
Метод pynput.keyboard.HotKey.parse — это удобная функция для
преобразовать строки ярлыков в ключевые коллекции. См. Его документацию для
больше информации.
Чтобы зарегистрировать несколько глобальных горячих клавиш, используйте вспомогательный класс pynput.keyboard.GlobalHotKeys :
с клавиатуры импорта pynput
def on_activate_h ():
print (' + + h нажат')
def on_activate_i ():
print (' + + я нажат')
с клавиатурой.GlobalHotKeys ({
' + + h': on_activate_h,
' + + i': on_activate_i}) как h:
h.join ()
| Sr Нет | Описание ошибки | Объяснение ошибки | Действия, которые должен предпринять бенефициар |
|---|---|---|---|
| 1 | Аккаунт закрыт | Указанный получатель сберегательный счет закрыт | Получатель должен посетить банк и предоставить другой сберегательный банк аккаунт, который зачисляется на его / ее номер Aadhaar |
| 2 | Невостребованные / DEAF аккаунты | Новый код введен по запросу банков, чтобы «Неработающих» и «бездействующих» можно избежать. | Получатель должен посетить банк и предоставить другой сберегательный банк аккаунт, который зачисляется на его / ее номер Aadhaar |
| 3 | Документы KYC на рассмотрении | Получателю необходимо обратиться в любое отделение банка за завершение процесса KYC, отправив требуемый KYC документы | Получателю необходимо обратиться в любое отделение банка за завершение процесса KYC |
| 4 | Документы, ожидающие получения статуса владельца счета | Бенефициар должен предоставить полный документ KYC. чтобы активировать счет, поскольку счет был открыт с упрощенные документы KYC или документы родителей / опекунов | Бенефициар должен предоставить полный документ KYC. чтобы активировать счет |
| 5 | Аккаунт не работает | Получателю необходимо связаться с банком и получить счет в рабочем состоянии. | Получателю связаться с банком и привести счет в рабочее состояние. |
| 6 | Бездействующий аккаунт | Получателю необходимо связаться с банком и активировать счет. | Получателю необходимо связаться с банком для активации счета. |
| 7 | Сумма превышает лимит, установленный на Счете Банком для кредита на Сделка | Поскольку это основной сберегательный банковский счет, открытый с упрощенный KYC, лимит транзакций установлен для этих учетных записей как в соответствии с руководящими принципами RBI. | Получателю необходимо связаться с банком с полными документами KYC для перевод на обычный сберегательный счет. |
| 8 | Счет достиг максимального кредитного лимита, установленного банком | Поскольку это основной сберегательный банковский счет, открытый с упрощенный KYC, общий кредитный лимит, установленный для этих учетных записей в соответствии с руководящими принципами RBI. | Получателю необходимо связаться с банком с полными документами KYC для перевод на обычный сберегательный счет. |
| 9 | Срок действия владельца счета истек | Номер счета законного наследника необходимо обновить в базе данных.Учреждение-исполнитель не должно продвигать транзакцию в последующие месяцы с тем же номером счета. | Бенефициар для обновления номера счета законного наследника |
| 10 | Счет в суде | Получателю необходимо связаться с банком для активации счета | Получателю необходимо связаться с банком для активации счета. |
| 11 | Номер Aadhaar не сопоставлен с номером счета | Получатель должен обратиться в банк, чтобы связать номер Aadhaar для посев / повторный посев в картографе NPCI | Получатель должен посетить банк, чтобы привязать номер Aadhaar для посев / повторный посев |
| 12 | Кондиционер заблокирован или заморожен | Получатель должен обратиться в банк, чтобы узнать причину кредита заморозить, чтобы очистить счет или предоставить другое сохранение Банковский счет. | Получатель должен посетить банк, чтобы узнать причину кредита заморозить или предоставить другой сберегательный счет. |
| 13 | Клиент несостоятельный / ненормальный | Учреждение-исполнитель не должно продвигать транзакцию в последующие месяцы, когда был объявлен бенефициар несостоятельный или безумный (не в здравом уме) | Бенефициар объявлен неплатежеспособным или невменяемым (не в здравом уме) так что нужно посетить банк |
| 14 | Неверный тип счета (NRE / PPF / CC / Loan / FD) | Для этих тип счетов для зачисления пособий. | Получатель должен привязать свой другой счет в сберегательном банке к получить кредит |
| 15 | Нет такой учетной записи | Получатель должен предоставить надлежащие данные и транзакцию. должен быть инициирован после надлежащей проверки учетной записи | Получатель должен предоставить соответствующие детали и транзакцию должен быть инициирован после надлежащей проверки учетной записи |
| 16 | Описание аккаунта не совпадает | Номер счета и другое поле, например имя владельца счета. и тип не соответствует банковским записям.Бенефициар должен снова предоставить соответствующие данные для обновления NREGA база данных и транзакция должны быть инициированы после надлежащего проверка аккаунта. Во входных данных есть необязательное поле файл как тип учетной записи, который должен быть правильным, если упоминается. | Получатель должен предоставить соответствующие данные для обновления База данных NREGA и транзакция должны быть инициированы после правильная проверка аккаунта. |
| 17 | Аккаунт передан | Указанный получателем сберегательный счет переводится | Получатель должен предоставить другую учетную запись и базу данных NREGA должны быть обновлены соответственно |
| 18 | Пользователь не существует | Указанный получателем сберегательный счет не существует | Бенефициар должен предоставить соответствующие детали и транзакция должна быть инициирована после соответствующего аккаунта Проверка |
| 19 | Имя получателя отличается | Имя получателя не совпадает с банковскими записями. | Бенефициар должен предоставить соответствующие детали и транзакция должна быть инициирована после соответствующего аккаунта Проверка |
| 20 | Аккаунт во вложении | Получателю необходимо связаться с банком для активации счета | Получателю необходимо связаться с банком для активации счета |
| 21 год | Получен заказ на гарнир | Получателю необходимо связаться с банком для активации счета | Получателю необходимо связаться с банком для активации счета |
| 22 | Операция приостановлена | Банку назначения запрещен клиринг | Получатель должен посетить банк, чтобы узнать причину блокировки банка с очистки. |
| 23 | Инструкции партии | Операция отозвана плательщиком | Получателю необходимо связаться с банком для активации счета. |
| 24 | Кредит на счет NRI | Кредит на эти типы счетов не может быть успешным без других подробностей. | Получатель должен предоставить другой сберегательный счет для получения кредит льгот |
| 25 | Повторяющийся ссылочный номер | Он не должен дублироваться в файле. | Получатель должен предоставить уникальный ссылочный номер пользователя и ссылочный номер транзакции |
| 26 год | Недействительная дата | Неверная дата в поле во входном файле | Получатель должен ввести действительную дату |
| 27 | Недопустимая сумма | Принимаются только числовые значения, не превышающие лимит установлен NPCI, который составляет 2 лака.NPCI представил высокие значение DBT (выше 2 рупий). Некоторые банки могут обрабатывать только сумма для Re 1 и выше. | Получатель должен предоставить другой счет в сберегательном банке |
| 28 год | Неверный формат Aadhaar | Файл транзакции содержит недопустимый номер Aadhaar и не содержит пройти валидацию алгоритма Верроффа | Получатель должен ввести правильный номер Aadhaar |
| 29 | Неверный идентификатор банка | Идентификатор банка, например IFSC / IIN / MICR, неверен | Получатель должен предоставить правильный идентификатор банка, например IFSC / IIN / MICR |
| 30 | Номер Aadhaar, удаленный из картографа NPCI банком-клиентом связаться со своим банком | Номер Aadhaar, снятый банком, в котором он был отображен, из-за закрытие учетной записи или учетная запись перестала иметь право на получение любого кредита. | Бенефициар должен обратиться в Банк для повторного внесения Aadhaar в NPCI Картограф |
| 31 год | Сопоставление Aadhaar не существует / номер Aadhaar не сопоставлен ИИН | Aadhaar не обновляется в картографе NPCI / не обновляется по сравнению с ИИН номер указан в файле. | Номер Aadhaar будет внесен в картограф бенефициаром |
| 32 | UID отключен для DBT / UID НИКОГДА НЕ ВКЛЮЧЕН ДЛЯ DBT | Бенефициары Aadhaar отключен | Бенефициар должен обратиться в банк для посева / повторного посева его / ее Aadhaar в банке / NPCI |
| 33 | Неактивный Aadhaar | Бенефициары Aadhaar неактивен | Бенефициар должен обратиться в банк для повторного посева его / ее Aadhaar в Банк / NPCI |
| 34 | Номер Aadhaar не засевается в NPCI | Никогда не включался для DBT | Бенефициар должен обратиться в банк для посева / повторного посева его / ее Aadhaar в банке / NPCI |
| 35 год | Отклонено банком, счет № не существует в банке | Данный номер счета не удалось отследить в Bank CBS. | Получатель должен обратиться в свой банк и предоставить правильные детали и транзакция должна быть инициирована только после верификации аккаунта. |
| 36 | Отклонено банком, статус счета закрыт | Банковский счет получателя закрыт, в связи с чем отклонен Банком | Получатель должен предоставить другой сберегательный счет в качестве данная учетная запись была закрыта |
| 37 | Адхар не засевается | Получатель никогда не включал Aadhaar | Бенефициар должен обратиться к своему банку, чтобы засеять Aadhaar номер с номером счета в банке и NPCI Mapper |
| 38 | Счет достиг максимального предела дебета / кредита, установленного для аккаунта Банком | Поскольку это основной сберегательный банковский счет, открытый с упрощенный KYC, общий кредитный лимит, установленный для этих учетных записей в соответствии с руководящими принципами RBI. | Получателю необходимо связаться с банком с документами KYC для перевод на обычный сберегательный счет. |
| 39 | Аккаунт закрыт или переведен | Банковский счет Benficiaries закрыт или переведен | Получатель должен предоставить другой сберегательный счет в качестве данная учетная запись была закрыта. |
| 40 | Номер Aadhar Недействителен | Введенные бенефициарами номер Aadhaar недействителен | Получатель должен ввести правильный номер Aadhaar |
| 41 год | СЧЕТ ЗАМОРОЖЕН | при условии, что сберегательный счет заблокирован | Получатель должен обратиться в банк, чтобы узнать причину кредита заморозить, чтобы аккаунт был упорядочен и активирован ИЛИ предоставить другой сберегательный счет |
7 способов внести свой вклад в Open Practice Library
Open Practice Library — это управляемая сообществом коллекция практик, которые команды могут использовать для поддержки совместной работы.«Практика» — это поведение или «уловка», которые команды используют для улучшения достижения своих целей. Иногда эти цели носят технический характер, например, программирование и ИТ, но все команды могут использовать помощь в определении своих практик. Независимо от того, являетесь ли вы учителем, организатором мероприятий, продавцом или художником, процесс важен. Когда вы работаете в команде, важно быть на одной и той же странице, и в этом вам может помочь Open Practice Library.
Библиотека опирается на опыт практиков из самых разных сфер.Некоторые практики из Библиотеки могут показаться вам знакомыми, если вы являетесь гибким практиком или исследователем UX. Как системный администратор, инженер по надежности сайта или разработчик программного обеспечения, вы также можете узнать несколько приемов из своего собственного набора инструментов.
Для поддержки кросс-функциональных команд, которые вместе развивают свои навыки совместной работы, открытая библиотека практики открыта для всех, чтобы использовать, изучать, делиться и даже вносить свой вклад, независимо от их роли или должностных функций. Многие люди, пользующиеся Библиотекой, с удивлением узнают, что могут внести в нее свой вклад! Итак, ниже я рассмотрю семь различных способов, которыми вы можете внести свой вклад в Open Practice Library, а затем исследую три причины, по которым вы можете захотеть попробовать.
1. Добавьте комментарий.
Поделитесь своим опытом использования практики. Это сработало для вас? Вы бы что-нибудь поменяли? Есть какие-нибудь советы для других, использующих практику? Войдите в систему комментариев и начните обсуждение с сообществом.
How: Внизу каждой страницы практики есть место для комментариев.
Чтобы присоединиться к беседе, вы должны зарегистрировать учетную запись на Hyvor Talk.
2. Распространите информацию.
Пожалуйста, помогите развитию сообщества Open Practice Library, рассказывая об этом другим людям и приглашая их тоже внести свой вклад.Найдите библиотеку в Twitter, Instagram и посмотрите подкаст.
3. Добавьте свою любимую практику.
Вы практик, владеющий проверенным и надежным методом, который еще не описан в Библиотеке? Было бы здорово поделиться этим со всем миром. Обратите внимание, что контент лицензируется в соответствии с лицензией Creative Commons, чтобы убедиться, что он открыт для всех для использования и обмена с другими. Просмотрите Руководство по редакционному стилю библиотеки, чтобы узнать больше о том, как писать о практике для библиотеки.
Хорошо, готово?
Выберите в меню Добавить практику .
Вы попадете на страницу входа в систему управления контентом (CMS). Библиотека использует Netlify CMS с открытым исходным кодом для модерирования вкладов.
Выберите Войти с помощью Netlify Identity .
Затем нажмите Продолжить с учетной записью GitHub .
Затем войдите в систему со своими данными GitHub или создайте учетную запись (это бесплатно).
После входа в систему выберите New Practice , что приведет вас к форме для добавления практики в коллекцию.
После того, как вы составили проект новой практики, вам также необходимо добавить свое имя и имя пользователя GitHub в CMS для отображения на странице Practice . Выберите Author из меню Quick add или выберите Author из меню Collections , а затем выберите New Author .
4. Добавьте полезный ресурс или ссылку.
Нажмите кнопку Improve this Practice и найдите ссылки , которые нам нравятся, в разделе .Разместите URL-адрес, добавьте описание и выберите категорию (например, Видео, блог).
Вы можете найти практику, которую хотите улучшить, например «Сопоставление сродства».
Затем щелкните название практики, чтобы открыть страницу редактирования.
5. Обнаружили опечатку?
Нажмите кнопку Improve this Practice и вперед и исправьте!
6. Добавьте вопрос на GitHub.
Видите что-то не совсем то? Есть предложения по функции? Сообщите сообществу.
Как: Перейдите на страницу проблем и войдите в GitHub, чтобы добавить новую проблему.
7. Помогите с кодом сайта.
В GitHub есть список проблем, по которым требуется помощь на веб-сайте. Если вы хотите засучить рукава и помочь с исправлением ошибок или разработкой новых функций — вы даже можете внести свой код.
Заключение
Зачем вносить свой вклад? Вот три причины, по которым вам следует подумать:
- « Пока мы учим, мы учим » — старая римская поговорка.
Вы углубляете собственное понимание практики, которую используете, записывая ее и делясь с другими. Изучите предысторию того, откуда возникла эта практика, помогите указать на первоисточник и найдите примеры его использования. - Улучшите свои письменные навыки .
Следуя руководству по редакционному стилю, вы учитесь приспосабливать свой естественный стиль письма к определенным критериям. Это ценный и фундаментальный коммуникативный навык, который можно применять в различных контекстах. - Продемонстрируйте лидерство
Делясь своими знаниями и опытом с открытым глобальным сообществом, вы можете помочь другим расти и учиться на своем глубоком опыте.
Участие в открытой библиотеке практик — это интересный и простой способ участвовать в глобальном открытом сообществе практиков, которые все готовы делиться своими знаниями и пытаются улучшить свои собственные методы работы.
.