проектирование пользовательского интерфейса — Онлайн-школа Bang Bang Education
подписаться
Курс закончился
Подпишитесь, чтобы узнать о новом потоке
О курсе
Объемный онлайн-курс руководителя направления продуктового дизайна в «Альфа-Банке» для всех участников продуктовой команды. Вы изучите основные этапы работы дизайнера над цифровым сервисом и пройдете путь от понимания потребностей пользователей до создания полноценного макета.
Сложившаяся культура цифрового потребления требует от бизнеса продуктов, в которых важны простота и удобство в повседневном использовании. Однако за этой простотой стоит кропотливый труд команд, которые прорабатывают десятки решений, учитывая реальные процессы в бизнесе и свои технические возможности.
Дизайнер в подобных командах является связующим звеном — создает визуальные артефакты, понятные как бизнесу, так и другим участникам процесса вывода продукта на рынок. Именно поэтому сейчас требуются специалисты, не отмахивающиеся от технических деталей в своей работе и способные объяснить всем, как будет работать интерфейс.
Курс устроен так, чтобы на практике показать, как будет проходить ваша будущая работа. В течение курса вы создадите командный проект, применяя полученые знания.
Телеграм-канал и чат школы — сообщество практикующих и будущих продуктовых дизайнеров.
- 13 недель
- 19 лекций
- 11 вебинаров
- 11 заданий
Кому подойдет курс
• дизайнерам-новичкам, которые только погружаются в профессию;
• специалистам, которые хотят систематизировать свои знания по созданию продуктов в веб-среде;
• менеджерам, аналитикам и всем участникам продуктовых команд, которые хотят расширить свои компетенции в создании интерфейсов или найти общий язык с дизайнерами.
Кто будет преподавать
Анастасия Попова
Анастасия Попова — руководитель направления продуктового дизайна в «Альфа-Банке». Преподаватель по UX/UI в Британской Высшей Школе Дизайна. В прошлом — старший UX-дизайнер IBM Interactive Experience, методолог фреймворка по поиску и разработке клиентоориентированных решений IBM Design Thinking. Участвовала в создании крупных цифровых продуктов компаний «Сбербанк», «Росбанк», «Пробизнесбанк» и др.
Преподаватель по UX/UI в Британской Высшей Школе Дизайна. В прошлом — старший UX-дизайнер IBM Interactive Experience, методолог фреймворка по поиску и разработке клиентоориентированных решений IBM Design Thinking. Участвовала в создании крупных цифровых продуктов компаний «Сбербанк», «Росбанк», «Пробизнесбанк» и др.
Андрей Сахаров
Андрей Сахаров — ведущий дизайнер и куратор направления «дизайн-системы» в «Яндекс.Маркете». В прошлом — ведущий дизайнер и руководитель дизайн-отдела практики Retail в AIC. Участвовал в создании цифровых продуктов для компаний X5 Retail Group, «Сбербанк», «Альфа-банк», SPAR и Московская Биржа.
Программа курса
- Изучение брифа
- первичное исследование и принятие задачи;
- проведение брифинга, постановка и формулирование задачи.
- Определение целевой аудитории
- составление опросника;
- подготовка к глубинному интервью;
- поиск респондентов.
- Проведение глубинного интервью
вся программа ↓
Что в итоге
Вы систематизируете свои знания и получите в профессиональной среде преимущество думающего и вникающего в детали сертифицированного специалиста.
Чему вы научитесь
- создавать рабочие интерфейсы для современных требований рынка и реальных технологий;
- откроете для себя современные инструменты проектирования сервисов;
- проработаете не только успешные сценарии взаимодействия с интерфейсом, но и не менее важные варианты: когда что-то пошло не так с данными или с действиями пользователя;
- сможете ответить на вопросы по функциональным модулям в макетах: как будет происходить вывод данных и работа с ними, сортировка, как будут обрабатываться ошибки;
- научитесь применять различные элементы интерфейса и объяснять их интерактивное поведение, не всегда очевидное коллегам;
- ускорите работу с использованием готовых дизайн-систем.
Как проходит обучение
Процесс обучения на этом курсе контролируют преподаватель, наставник и куратор. Вебинары с разбором вопросов по теории и задачам будет проводить Анастасия Попова. А наставник Андрей Сахаров будет проверять ваши домашние работы и давать фидбэк.
Обучение включает в себя записанные лекции, еженедельные вебинары и домашние задания. В течение всего курса вам предстоит работать над учебным проектом, которая ведется в команде, каждую неделю будут проходить вебинары с обратной связью и работа с преподавателем. Курс предполагает свободный, но организованный график. Для студентов и преподавателя будет организована закрытая группа. После прохождения курса вам выдается сертификат.
Необходимые материалы и инструменты
Figma (на период обучения будет предоставлена подписка).
Все студенты также получают
Скидка 15%
на другие курсы
Выбирайте из наших основных курсов по разным направлениям дизайна: от типографики и 3D — до брендинга и дизайн-мышления. Скидкой можно будет воспользоваться в любое время.
Доступ на месяц
к дизайн-библиотеке
Развивайтесь в смежных областях, изучайте новые направления и расширяйте границы каждый день.
Мнения выпускников
Очень довольна курсом и преподавателем. Это были три месяца, наполненные полезной информаций и практикой. Не самые легкие, но оно того стоило. Теперь мои знания стали структурированными, понимание процессов и сферы — лучше. Я сама стала гораздо увереннее, и работа пошла 🙂 Отдельное большое спасибо Насте за то, что поделилась своими знаниями и накопленным опытом!
Понравилась потрясающая вовлеченность Насти Поповой, спасибо! Я круто расширила горизонты в области UX и в целом завелась на учебу. Буду продолжать осваивать дополнительные материалы, которых было огромное количество.
Рассрочка
Этот и другие курсы можно приобрести в рассрочку. Мы работаем с «Тинькофф Банком» и «Сбером». Оставьте заявку, и специалист по обучению поможет подобрать удобные условия оплаты.
Подробные условия рассрочки→
Получить консультацию по курсу
Оставьте заявку и мы ответим на все вопросы, расскажем про способы оплаты или поможем оформить рассрочку
Как с вами связаться?
По телефону В мессенджере
Нажимая на кнопку, вы даете согласие на обработку персональных данных→
UX/UI: проектирование пользовательского интерфейса
5 сентября — 17 декабря Анастасия ПоповаАндрей Сахаров
65 000 ₽
6 500 ₽ Ежемесячный платеж при покупке в рассрочку на 10 месяцев
20 000 ₽
сегодня и еще 3 раза по 15 000 ₽, не переплачивая
Яндекс Сплит
Купить курс →
Релевантные курсы
Новости школы
Подпишитесь, чтобы первыми узнать о новых курсах, скидках и промокодах
Продолжив, вы даете согласие
на обработку персональных данных→
как мы создаём удобные интерфейсы — Azoft на vc.
 ru
ruВсем привет! Я Ира, аналитик компании Azoft. За время работы в компании я успела поучаствовать в сборе и анализе пользовательских требований для нескольких зарубежных и отечественных проектов, в том числе SaaS-платформы iFarm Growtune для управления вертикальными фермами. На каждом проекте на этапе аналитики возникал вопрос о создании прототипов экранов. В этой статье я поделюсь нашим подходом к UX-проектированию и расскажу, для каких целей мы его используем, какие этапы в себя включает этот процесс и что в результате получают клиенты.
4537 просмотров
Для чего бизнесу нужен UX-дизайн?
UX (User Experience) подразумевает под собой пользовательский опыт, результат взаимодействия пользователя с интерфейсом. Взаимодействие должно быть интуитивно понятным и соответствовать паттернам поведения пользователя, а интерфейсные решения должны быть единообразны.
Мы как пользователи совершаем много действий в сети, не задумываясь. Одни сайты мы воспринимаем легко, а с других хочется “убежать”, потому что ничего не понятно, и над каждым кликом приходится думать: “Туда ли я жму?” или “А где кнопка вернуться?”.
Благодаря продуманной структуре и привычному расположению основных элементов можно облегчить взаимодействие пользователя с сайтом и не отвлекать его от целевых действий. Грамотный UX-дизайн позволяет пользователям с разными возможностями успешно использовать продукты.
Особенности UX-проектирования в Azoft
Для нас важно создавать программные решения, которые нравятся пользователям и работают на пользу бизнесу. Именно поэтому мы предлагаем вам результат совместной работы аналитика и дизайнера. Аналитики отвечают за сбор и управление требованиями, а дизайнеры на основе подготовленной документации создают визуальную часть продукта.
По завершению фазы Аналитики вы получаете полноценную документацию (ТЗ для разработки) и прототипы экранов (которые, например, можно показать заинтересованным лицам внутри компании).
Процесс создания интерфейса
UX-проектирование — это процесс создания интерфейса, закрывающего потребность клиента в определённом действии внутри приложения. Его можно разделить на следующие этапы:
Его можно разделить на следующие этапы:
- Сбор предварительных данных
- Исследование ЦА
- Разработка информационной архитектуры
- Разработка прототипов
Понимая этапы UX-проектирования, вам будет проще сформировать ожидания относительно набора артефактов и качества результатов совместной работы аналитика и дизайнера.
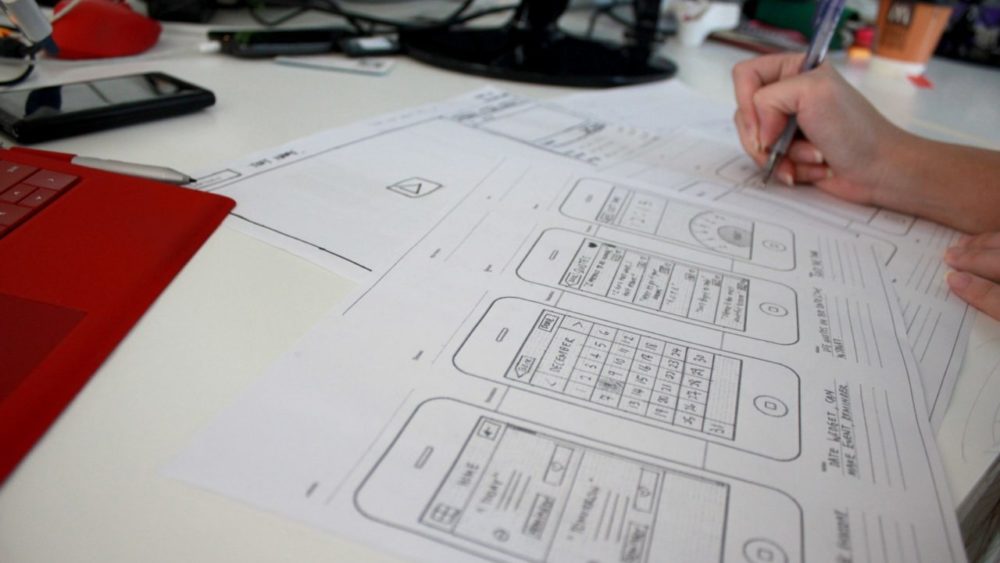
Погружение в проект
Прототипы экранов — это как верхушка айсберга. Проектированию прототипов предшествует большой пласт работы.
UX-проектирование начинается с анализа индустрии клиента. Понимание бизнес-процессов помогает нам понять, когда конечная цель достигнута и как именно мы можем её достичь. Далее мы изучаем бизнес клиента: с какими запросами и болями он обратился к нам, как мы можем помочь и что стоит улучшить.
Предварительный анализ не обходится без анализа конкурентов. На основе этих данных мы сможем:
- не допустить ошибки конкурентов;
- увидеть преимущества и фишки, которые используют конкуренты, а также подумать, как их можно усовершенствовать и добавить в продукт;
- понять наши сильные и слабые стороны по сравнению с конкурентами.

Исследование целевой аудитории
Чтобы создать востребованный продукт, важно понимать, для кого мы его создаём. Для этого мы определяем пол, возраст, социальный статус пользователей, где они живут, какими устройствами пользуются — вся эта информация помогает выделить общий портрет или несколько типичных групп.
При изучении ЦА в Azoft используются различные методы исследования, такие как метод персон, CJM (Customer Journey Map) и др. В зависимости от того, на каком этапе происходит UX-исследование, мы выбираем соответствующий фреймворк. Так, например, CJM не подойдёт для стартапа, когда пользователя пока ещё нет.
Как правило, мы собираем информацию о потребностях конечных пользователей продукта непосредственно у клиента. При этом мы ориентируемся на опыт работы на других проектах, а также на результаты точечных опросов потенциальных пользователей программного продукта. Бывает, что у нас есть возможность провести интервью непосредственно у конечных пользователей.
Индустрия клиента, бизнес клиента и его ЦА — основные объекты анализа. Помимо этого мы смотрим тренды, статистические данные, которые могут нам помочь, изучаем кейсы других компаний. После погружения в проект мы можем переходить к составлению User Flow, схематичной отрисовке прототипов.
Проектирование информационной архитектуры
Информационная архитектура представляет собой структурное проектирование информационного пространства, которое помогает выполнить задачи пользователя и организовать интуитивный доступ к содержимому. Для простоты можно определить информационную архитектуру как набор логически связанных экранов приложения. Информационная архитектура может быть представлена в форме User Flow или карты переходов между экранами.
На данном этапе аналитики помогают клиентам описать бизнес-требования и определить набор пользовательских требований к приложению. В Azoft мы обычно задаём рамки функциональности проекта с помощью User Stories, а с помощью Use Cases описываем и отслеживаем связи между исходными бизнес-требованиями и техническими требованиями (касающиеся безопасности, производительности и т.д.).
В Azoft мы обычно задаём рамки функциональности проекта с помощью User Stories, а с помощью Use Cases описываем и отслеживаем связи между исходными бизнес-требованиями и техническими требованиями (касающиеся безопасности, производительности и т.д.).
Получается, что Use Cases описывают технические требования, которые находят отражение в наборе взаимосвязанных разделов, экранов приложения для User Flow. User Flow помогает понять путь пользователя и увидеть, все ли процессы в продукте имеют логическое завершение и учтены ли альтернативные сценарии использования функциональности пользователем. Подробнее о User Stories, Use Cases и других артефактах читайте в нашей статье о прояснении требований.
Проектирование прототипов
После разработки информационной архитектуры мы переходим к проектированию прототипов будущего программного продукта.
С точки зрения процесса в Azoft это происходит примерно так. Аналитик приходит к дизайнеру с пониманием приложения в целом: какие разделы, модули или блоки должны быть предусмотрены в приложении, из каких экранов они состоят и какие кейсы необходимо закрыть пользователю на каждом экране. Затем дизайнер на основе информации об индустрии, бизнесе клиента и его ЦА, а также базы знаний по проекту от аналитика приступает к проектированию прототипов экранов в Figma Design. В процессе проектирования прототипов дизайнер следит за тем, чтобы интерфейс приложения помогал достигать цели пользователя.
Затем дизайнер на основе информации об индустрии, бизнесе клиента и его ЦА, а также базы знаний по проекту от аналитика приступает к проектированию прототипов экранов в Figma Design. В процессе проектирования прототипов дизайнер следит за тем, чтобы интерфейс приложения помогал достигать цели пользователя.
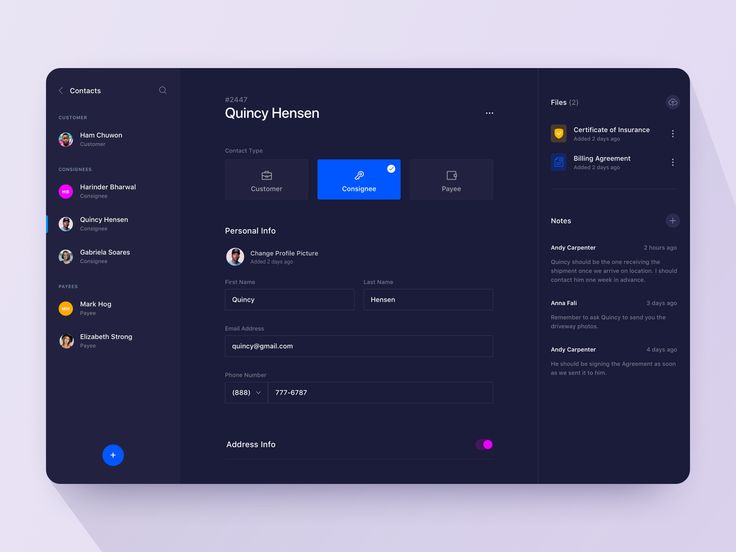
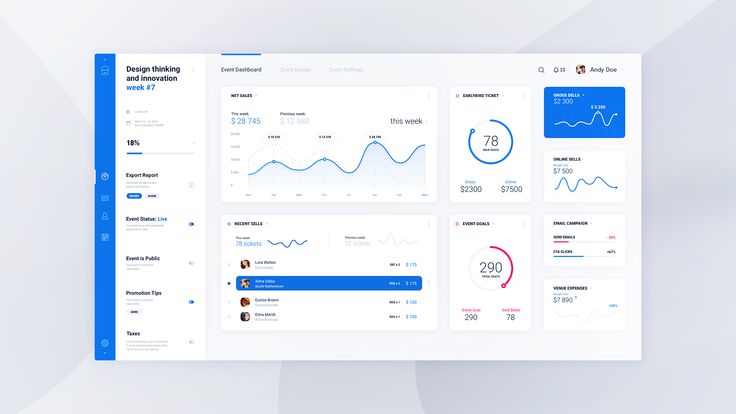
Скорее всего, если UX-проектирование было выполнено на должном уровне, вы не увидите его явным образом. Смотря на интерфейс, вы просто будете интуитивно понимать, где и что находится. Вам не потребуется дополнительно разбираться, чтобы понять, как работает приложение. Конечно, существует ряд исключений из этого негласного правила, например, сложные системы или панели управления.
Пример прототипа для информационной системы iFarm
В результате UX-проектирования, ориентируясь на ваши цели и предпочтения, мы сможем передать вам кликабельный прототип вашего программного продукта в Figma Design и описание прототипов экранов. Эта комбинация позволит вам приступить к разработке продукта, которым будет удобно пользоваться.
Теперь вы знаете, как мы проектируем интерфейсы в Azoft. Интересно пройти этот путь вместе с нами? Поделитесь с нами идеей проекта, и мы поможем вам со всеми этапами создания ПО и приложений, начиная с предварительной аналитики и заканчивая поддержкой и дальнейшим развитием.
UI/UX дизайнер
федеральное государственное автономное образовательное учреждение высшего образования
Паспорт курса
Описание курса
Отзывы выпускников
Аннотация курса
UI / UX проектирование — одно из самых востребованных направлений в сфере digital design.
Согласно ГОСТ, пользовательский интерфейс: Все компоненты интерактивной системы (программное обеспечение или аппаратное обеспечение), которые предоставляют пользователю информацию и являются инструментами управления для выполнения определенных задач. [ИСО 9241-110: 2006].
В рамках наших занятий мы будем заниматься исключительно экранными интерфейсами, хотя понятие интерфейс абсолютно применимо как к приборной панели в автомобиле, так и к системе управления эхолокационной установкой на борту судна.
Важно понимать, что создавая интерфейс мы в первую очередь должны отвечать на задачи, представляемые заказчиком и учитывать потребности пользователя. Более того, существуют различные подходы к проектированию интерфейсов. Мы будем придерживаться user centered подхода и поставим пользователя во главу угла.
Для UX, или user experience, характерно перед началом разработки интерфейса провести анализ ожиданий пользователя, понять его потребности. Важно провести обзор аналогичных продуктов, которыми он уже пользовался, составить список задач, которые пользователь сможет решить при использовании интерфейса и т.д.
Т.е. UX — это детальная аналитическая проработка продукта, его проектирование, последующие тестирования и отладка.
При UI-проектировании мы концентрируемся на более поверхностной части работы, но, отнюдь, не менее важной. Мы рисуем кнопки, иконки, работаем над общим стилем интерфейса, над качественной картинкой.
Таким образом, UI как бы использует наработки UX для получения правильного результата. Интерфейс красиво нарисованный может не работать и пользователь закроет его полюбовавшись парой красивый, но не понятных изображений. А UX-правильный сайт может быть скучным и непривлекательным, и пользователь выберет более приятный аналог при прочих равных. Поэтому обе сферы нужны и важны. Но это разные области знания и ни в коем случае не стоит их смешивать.
Интерфейс красиво нарисованный может не работать и пользователь закроет его полюбовавшись парой красивый, но не понятных изображений. А UX-правильный сайт может быть скучным и непривлекательным, и пользователь выберет более приятный аналог при прочих равных. Поэтому обе сферы нужны и важны. Но это разные области знания и ни в коем случае не стоит их смешивать.
Предварительные требования
Уверенный пользователь ПК.
Программа курса
- Проектирование интерфейса пользователя (UI-проектирование) (40 часов)
- Тема 1: Основы проектирования интерфейсов.
История экранных интерфейсов. Общие понятия интерфейса и его элементы. Интерфейсы сегодня, тенденции и тренды. Проектировщик интерфейсов, кто он? Поиск референсов, графические стоки.
Практика: Создание простого лэндинга по примеру. Повторить стиль одной страницы, изменив название и основное изображение.
- Тема 2: Элементы интерфейсов.
История и тенденции развития экранных интерфейсов, технологический аспект.
 Приемы для создания нужного настроения на сайте. Первостепенность задачи при проектировании. Значимость различных элементов. Примеры стилей и их применения. Проектный подход, рисование кнопок и иконок.
Приемы для создания нужного настроения на сайте. Первостепенность задачи при проектировании. Значимость различных элементов. Примеры стилей и их применения. Проектный подход, рисование кнопок и иконок.Практика: Создание сета элементов в различных стилях (для 2-х сайтов, игрового и продающего). Отрисовать по 2 иконки и по 2 кнопке для каждого из сайтов.
- Тема 3: Модульные сетки в экранных интерфейсах. FIGMA.
Экранная верстка. Модульные сетки и их применение. Модульные сетки и их адаптивность. С чего начинать макет интерфейса?
Практика: Создание макетов простой страницы на основе модульной сетки в Photoshop и в Figma.
- Тема 4: Лендинги и сложные макеты в web, адаптивность.
Отличия простого и сложного web-дизайна. Зачем нужен лендинг и в чем его особенности? Проектирование полных страниц в Figma, мобильный интерфейс.
Практика: Создание лендинга сайта и его мобильной версии.

- Тема 5: Экранная типографика. Текст в web
Текст, как составляющая удобства использования или usability. Экранная типографика, ее особенности. Текст в web, его значимость для пользователя и для систем. Порядок элементов, логика взаимодействия.
Практика: Доработайте контент своего сайта. Проверьте, чтобы тексты и короткие тексты, заголовки, были оформлены верно. Соблюдая общий стиль отрисуйте экраны взаимодействия, состояния кнопок и элементов, чтобы все было готово к анимации.
- Тема 6: Элементы Figma.
Figma и порядок организации проекта.
Практика: навести порядок в структуре документа, объединить элементы по группам, создать страницы с фрэймами и дашбордами, в которые вы соберете все основные компоненты, на которые вы опираетесь в работе. Назвать все четко и понятно.
- Тема 7: Анимация и переходы в Figma.
Практика: создать анимированный контент, записать его с экрана в формат gif и прислать ссылку на папку с gif-анимацией внутри.
 Постарайтесь максимально анимировать все возможные кнопки, слайдеры, выезжающие и раскрывающиеся экраны.
Постарайтесь максимально анимировать все возможные кнопки, слайдеры, выезжающие и раскрывающиеся экраны. - Тема 8: Презентация проекта.
Практика: Полная отладка макета, создание десктопной и мобильной версий сайта. Запись анимации и презентация макета.
- Тема 1: Основы проектирования интерфейсов.
- Проектирование пользовательского опыта (UX-проектирование) (30 часов)
- Тема 1. Философия и научная методология в дизайне
- Тема 2. Качественные и количественные методы исследования – предложить и использовать количественный метод для заданной задачи. (5 задач)
- Тема 3. Психология человеко-компьютерного взаимодействия – Создание карты пользователя (персона), другие методики описания пользователя
- Тема 4. Пользовательские истории (когда… я хочу… я могу…) – написать историю (3-5 шт)
- Тема 5. Проектирование пользовательского опыта – создание сценария пользовательского опыта
- Тема 6.
 Проектирование продукта
Проектирование продукта - Тема 7. Юзабилити-тестирование
- Тема 8. Анализ и оценка пользовательского опыта
- Форма аттестации: презентация проекта.
Проект включает в себя качественные и/или количественные методы исследования, создание карты пользователя (персона), пользовательские истории, сценарии пользовательского опыта, проектирование, юзабилити-тестирование, отчет по оценке пользовательского опыта, предложения по улучшению.
Преподаватели курса
Юлия Безбах
Автор курса, UI/UX-дизайнер, преподаватель
Информация © 1993ー2022 Университет ИТМО
Разработка: выпускник ОЦКПиД Сивинский Станислав
Дизайн: выпускник ОЦКПиД Марина Хренкова
20+ программ для UX/UI-дизайнера: аналитика, проектирование и прототипирование
Статья – это арсенал, который поможет справиться с крупными и повседневными задачами UX-дизайнера. Здесь вы узнаете для чего полезен каждый инструмент и сориентируетесь по плюсам и минусам. Среди инструментов: Figma, InVision Studio, Google Docs и другие.
Среди инструментов: Figma, InVision Studio, Google Docs и другие.
Кстати, если вы увлекаетесь дизайном, вам может пригодиться свежий обзор курсов по UX-дизайну.
Из практики: в подборке инструменты, которые применял в первых 10 проектах по UX-дизайну в двух международных компаниях. Одного универсального продукта я не нашел, поэтому делюсь чемоданчиком, который пригодился в работе.
Содержание:
- Процесс и инструменты работы UX-дизайнера
- Понимание задачи по UX
- UX-исследование и анализ процессов
- Генерация идей и разработка структуры
- Проектирование, создание дизайн-концепций и прототипов
- UI-дизайн и стилизация
- Тестирование
- Вывод и рекомендации
Процесс UX-дизайна полностью наследует процесс дизайн-мышления и включает 5 этапов, которые перетекают друг в друга 👇
Каждый этап требует определенного подхода к работе. Этапы тесно связаны, пересекаются и являются цикличными по своей природе.
Этапы тесно связаны, пересекаются и являются цикличными по своей природе.Процесс дизайн-мышления – это часть культуры развития цифровых продуктов на основе исследований, аналитики и данных.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
ТОП программ для понимания задачи (эмпатия)Задача – это зерно, чтобы из зерна вырастить решение, важно обеспечить пространство для развития. В подборке инструменты, которые помогут обеспечить такое пространство.
1. Zoom, Skype, Slack, Teams, Почта — инструменты для вытягивания данных о проектеКлассические инструменты для коммуникации в digital. С помощью них можно наладить канал связи с клиентом/менеджером и дотягиваться за дополнительными деталями в процессе работы над проектом.
Комплект поможет упорядочить потоки фактов, искать закономерности и слой за слоем забуриваться в предметную область.
FigJam, Miro, xMind – пригодятся для создания ментальных карт (mindmap). Ментальные карты хороши для подачи ландшафта фактов и ускоряют принятие решений в проекте. Чем нагляднее представляешь факты, тем проще принимать решения о следующих шагах.
UX-комплект (принтер, пробковая доска проекта, листы A4, карандаши, маркеры и стикеры) – пробковая доска и принтер настраивают на создание жизненных вещей. Сам факт печати настраивает на наглядную упаковку результатов каждого шага. В итоге все следы путешествия по фактам к цели удобно сохранять на пробковую доску, анализировать ландшафт размышлений и быстрее двигаться дальше.
В итоге все следы путешествия по фактам к цели удобно сохранять на пробковую доску, анализировать ландшафт размышлений и быстрее двигаться дальше.
Таблица работает как чеклист по достижению цели сквозь этапы. В таблице полосами цветной заливки и шрифта пожирнее расчертите этапы проекта, затем наполните строки этапов задачами и таблицу распечатайте на лист A4. По мере движения раскрашивайте маркером. Так будет чувствовать прогресс.
ТОП программ для UX-исследования и анализа (эмпатия)Результат UX-исследования – инициатива (предложение) по трансформации продуктовой экосистемы. Каждый из инструментов помогает в детализации этой инициативы. Напомню, что познакомиться с картой, которая поможет быстрее находить точки для развития приложения, вы можете в обзоре методов исследований от NNGroup.
1. Google Docs, Notion — инструменты для создания журнала движения идейПри погружении в контекст задачи, вы начинаете обрастать все большим количеством фактов и начинаете искрить интересными идеями. А так как память ограничена, то можно потерять ценные моменты. Поэтому выплескивайте все из головы в журнал идей.
А так как память ограничена, то можно потерять ценные моменты. Поэтому выплескивайте все из головы в журнал идей.
Превратите Google Docs в журнал идей:
- в хронологическом порядке выписывайте все важные идеи, которые связаны с проектом и
- привязывайте их к дате возникновения
- Каждый день у вас должна быть минимум одна значимая заметка по проекту.
Периодически перечитывайте журнал и с помощью цветных маркеров отмечайте статус этих событий. Для маркировки обычно использую три цвета:
- желтый – для фактов и идей, которые следует уточнить;
- зеленый – для фактов и идей, которые уже пригодились в работе;
- фиолетовый – для инсайтов, которые следует изучить особенно пристально;
Все это инструменты сбора событий на сайте, веб, десктоп и мобильных приложениях. Агрегаторы событий таят в себе огромные массивы данных в формате User-Action-Date. На первый взгляд кажется, что это очень простая тройка данных, но именно в ней содержится очень ценная информация о поведении пользователей в продуктовой экосистеме, и этих данных достаточно, чтобы выявить поведенческие сегменты, связать их с экономикой и делать расчеты.
Агрегаторы событий таят в себе огромные массивы данных в формате User-Action-Date. На первый взгляд кажется, что это очень простая тройка данных, но именно в ней содержится очень ценная информация о поведении пользователей в продуктовой экосистеме, и этих данных достаточно, чтобы выявить поведенческие сегменты, связать их с экономикой и делать расчеты.
Сегменты пользователей можно изучить с помощью культурных исследований. Рекордеры помогают насытить журнал движения идей записями интервью с представителями сегментов. Затем интервью важно обработать и ценные факты утащить в журнал заметок для проработки.
Рекордеры помогают насытить журнал движения идей записями интервью с представителями сегментов. Затем интервью важно обработать и ценные факты утащить в журнал заметок для проработки.
Данный комплект помогает методом творческого поиска проверить интересные идеи, которые возникнут в результате культурных исследований сегментов.
Python помогает подцепиться к любым источникам данных, вытащить и обработать для анализа все, что требуется.
Retentioneering-tools наглядно зарисовывает все настоящие способы использования (User Flow Graph) цифровой системы кластерами пользователей (Behavioral segments). Каждый кластер взвешивает по перспективности для бизнеса и подсказывает где и что можно улучшить. А затем берет на себя вывод по A/B. Подробнее об инструменте →
Google Sheets — это классика, когда есть небольшие объемы данных, по которым требуется выяснить обстановку, наметить дальнейший план действий и презентовать команде. Инструмент также полезен для построения карты событий.
Инструмент также полезен для построения карты событий.
С помощью этой подборки вы сможете услышать своих клиентов в любой точке касания, найти инсайты и превратить их в лояльность и деньги.
Совет: Обратите внимание на uxfeedback. Сервис помогает собирать информацию когда пользователь находится в контексте использования продукта. Софт помогает организовать Intercept Surveys, True-Intent Studies
6. Google Docs/Google Slides, Figma, Loom – инструменты для упаковки результатов и презентации результатов UX-аналитики/UX-исследованийРезультаты исследований важно упаковать в простые и наглядные форматы и презентовать команде, чтобы собрать обратную связь. Для этого как раз пригодятся инструменты, в которых можно собирать серию листов A4, наполнять их емкими выводами, сохранять в PDF.
Для этого как раз пригодятся инструменты, в которых можно собирать серию листов A4, наполнять их емкими выводами, сохранять в PDF.
Например, огромный пласт наблюдений, интервью, юзабилити-тестов и анализа данных можно сжать в формат Customer Journey Map и презентовать команде с подсвеченными барьерами для корректировок.
Пример слайда с упаковкой комплексных исследований.Совет: краткий отчет вы можете подать в формате Loom и отправить команде. Так каждый будет в курсе важных предложений.
Loom – сервис для обмена видеосообщениями с командой.ТОП программ для генерации идей и разработки структуры (фокусировка)На этапе «Эмпатия» вы погрузились в достаточный объем данных (качественных и количественных) и готовы взяться за проектирование и моделирование.
1. xMind, MindMeister, Miro — программы для структурирования информацииС помощью такого софта можно выстроить иерархию отношений в системе, определить основные сущности и расщепить их на составляющие. Отличный инструмент для моделирования, особенно когда требуется разложить каждую сущность на цепочки статус/свойства/операции.
Отличный инструмент для моделирования, особенно когда требуется разложить каждую сущность на цепочки статус/свойства/операции.
Отличные инструменты для развития модели продукта. В них удобно собирать макеты, информационную архитектуру (IA) и пользовательские сценарии (User Flow).
3. BPMN — инструменты моделирования процессов и логики работы модели продуктовой экосистемыBPMN (англ. Business Process Model and Notation, нотация и модель бизнес-процессов). С помощью синтаксиса BPMN можно удобно визуализировать потоки работы системы и их оркестровку. BPMN поможет наглядно подать полный процесс взаимодействия системы/продукта с пользователем, до, во время и после. А еще такая схема помогает вовлекать всех участников проектов в единый поток инженерной и конструкторской работы по развитию.
Каждый из этих инструментов уже стал стандартом для работы. Вы наверняка о них уже слышали и даже применяли в работе.
1. Figma — онлайн-сервис для проектирования и дизайна интерфейсовFigma идеальна для визуального дизайна бесчисленного количества экранов, а также хороша в отрисовке векторных иллюстраций и иконок. В Figma дизайнят сайты, веб и мобильные приложения, приложения для часов – любые экраны. Бесконечное полотно Figma удобна для работы с огромным количеством экранов и, значит, охватить все сценарии и состояния работы цифрового продукта.
2. InVision Studio — софт для проектирования и дизайна интерфейсовГодится как самостоятельный инструмент прототипирования или может сыграть роль напарника для Figma (если требуется проработать мягкое поведение системы и приблизить ее к боевому режиму работы или собрать шоурил для демонстрации). Прототип из InVision годится для тестирования по ссылке в боевой среде.
ТОП программ для UI-дизайна и стилизации (прототипирование)Приложения для проработки экранов приложения и библиотеки компонентов, комбо для создания иллюстраций и знаков, а также приложения для создания 3D и анимации.
Отличный инструмент для проработки всех ключевых деталей работы интерфейса. Тут же можно и отрисовать графику, и выделить ключевые элементы и состояния в ui-kit, и передать по ссылке в разработку. Тут же можно и собрать мудборд для поиска концепции, и оставить комментарии по визуальному анализу конкурентов, обсудить в режиме реального времени проект и собрать правки для доработки концепции.
2. Photoshop — софт для создания коллажей, уникальных графических ходов и фотоэффектовФотошоп хорош для создания уникальной графики, коллажей и обработки фото. Все еще важный инструмент в арсенале дизайнера.
3. Procreate — iPad-приложение для шустрого создания клевых иллюстрацийЗдесь штурмить скетчи и концепции, рисовать полноценные растровые иллюстрации и иконки для приложений и сайтов. Большой набор кистей и текстур позволит сделать иллюстрации в нужной тональности.
Большой набор кистей и текстур позволит сделать иллюстрации в нужной тональности.
Отличные программы, чтобы оживить ваш дизайн в Figma. Проработать микроанимации и сделать мягкие перетекания интерфейса от одного состояния к другому. Все инструменты коннектятся с Figma и дают возможность в деталях воссоздать концепцию работы интерфейса.
ТОП инструментов для тестирования на реальных пользователях и сбора обратной связи (тестирование)В подборке инструменты от софта для коридорного тестирования до софта для сбора заметок в полях. Тестирование помогает снизить риск запуска ненужной системы и корректировать курс развития здесь и сейчас.
1. InVision Studio — программа для прототипирования и сбора обратной связи
InVision Studio — программа для прототипирования и сбора обратной связиInVision затачивают на отладку дизайн-решений прямо в полях. Об этом можно подробнее почитать в кейсе от Uber из гайда «Практика быстрого прототипирования и тестирования продуктовых решений».
2. Notion, Google Docs, Google Sheets — софт для создания и структурирования заметокВ результате разбора результатов тестирования будут появляться дополнительные инсайты, их важно зафиксировать. Пригодятся для перезапуска этапа Эмпатия.
3. Google Drive — облако для материалов по проектуОрганизуйте под каждый проект каталог. В каталог сохраняйте все важные материалы по проекту. Такой подход чем-то похож на работу программистов, только их смыслы упакованы в строчки кода, а UX-дизайнеры работают с огромным облаком разнообразных данных и каждый кусочек этих данных несет в себе качественный и количественный объем ценной информации для проекта.
Заметка: Для проведения A/B-тестов и других поведенческсих экспериментов с целью качнуть экономику вам также пригодится ТОП программ для UX-исследования и анализа.
В подборке полезные инструменты, которые приходятся в UX-проектах. Figma – это must-have на всех этапах.
Натренировать дополнительные навыки UX-дизайна вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов по дизайну на основе исследований, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, InVision Studio, Principle и другие) — все это поможет усилить ваше портфолио. Пробуйте!
10 правил проектирования интерфейсов, которые нельзя нарушать
Лучшие практики UI-дизайна.
В жизни есть определенные правила, которые нельзя нарушать. В дизайне пользовательского интерфейса тоже есть правила, по которым нужно жить. Их называют «эвристикой» или общими принципами, улучшающими юзабилити интерфейсов. Это повторяемые паттерны, проверенные временем и помогающие пользователям ориентироваться в интерфейсе. Хорошо спроектированный интерфейс всегда учитывает изложенные ниже принципы. В не очень хорошо спроектированном интерфейсе наверняка не хватает одного или нескольких принципов. Вы UI дизайнер, так зачем вам нарушать хотя бы одно из этих правил и создавать проблемы для пользователей ?
В не очень хорошо спроектированном интерфейсе наверняка не хватает одного или нескольких принципов. Вы UI дизайнер, так зачем вам нарушать хотя бы одно из этих правил и создавать проблемы для пользователей ?
Этот список был взят из статьи Norman Neilsen «10 эвристик для проектирования интерфейса».
1. Видимость состояния системы
Система всегда должна информировать пользователей о том, что происходит, посредством соответствующего и своевременного фидбека.
Всегда предоставляйте пользователям соответствующую информацию, подсказки и контекст, чтобы они знали свое местоположение в системе. Это позволяет пользователю ощущать контроль и знать, что делать дальше. Товар был добавлен в корзину? Правка была сохранена? Сколько времени займет этот процесс? Каков статус моего заказа? Что сейчас происходит? Всегда отвечайте на подобные вопросы пользователям и никогда не оставляйте их в неведении и не заставляйте гадать.
2. Соответствие между системой и реальным миром
Система должна говорить на языке пользователей, используя знакомые им слова, фразы и концепции, а не системные термины. Следуйте правилам реального мира, чтобы информация отображалась в естественном и логическом порядке.
Используйте знакомые слова и язык. Не усложняйте формулировку. Значение слова или иконки на экране должны быть понятны вашей целевой аудитории. Люди приходят на ваш сайт или в приложение, имея сформированные ментальные модели и опыт, позволяющим им интерпретировать паттерны.
Одно из величайших достижений в технологии произошло с появлением графического пользовательского интерфейса (GUI). До него экран компьютера был ограничен непонятными текстовыми командами, которые было нужно запоминать и повторять всякий раз, когда вы хотели выполнить действие. Потом все изменилось. На экране отображались маленькие изображения папок и файлов и курсор в виде руки. Все это были визуальные символы, которые люди мгновенно понимали. Их не нужно объяснять, потому что они ссылаются на ментальные модели реального мира.
Их не нужно объяснять, потому что они ссылаются на ментальные модели реального мира.
3. Последовательность и стандарты
Пользователи не должны задаваться вопросом, означают ли разные слова, ситуации или действия одно и то же.
Есть два типа последовательности: внутренняя и внешняя. Внутренняя последовательность относится к паттернам на вашем сайте или в приложении. Она может быть простой, например, ссылки одного цвета на всех страницах или одна иконка для одной концепции. Внешняя последовательность относится к соглашениям, применяемым в других программах и системах, используемых большинством людей. Например, корзина для покупок. Большинство людей знакомы с принципом работы корзины покупок. Не нужно изобретать велосипед. В противном случае пользователям будет сложнее узнать, как работает ваша корзина. Сохраняйте последовательность и избавьте пользователей от ненужной путаницы.
4. Контроль и свобода пользователей
Пользователи часто выбирают системные функции по ошибке, и им потребуется четко обозначенный «аварийный выход», чтобы выйти из нежелательного состояния без необходимости проходить расширенный диалог.
Добавьте функции отмены и повтора.
Всегда предоставляйте выход. Никогда не заставляйте пользователей выполнять ненужную функцию, и не заводите их в тупик. Например, если вы проектируете схему оформления заказа, позвольте пользователям продолжить делать покупки, если они того пожелают. Если они попытались совершить действие в приложении, позвольте отменить действие, если в последнюю минуту они засомневаются.
5. Предотвращение ошибок
Лучше хорошего сообщения об ошибках только тщательно продуманный дизайн, который в первую очередь предотвращает возникновение проблемы. Либо устраните условия, подверженные ошибкам, либо проверьте их и предоставьте пользователям подтверждения действия.
Когда системные операции критически важны, например, удаление файлов или рассылка письма 1000 получателям, убедитесь, что пользователи знают, что они делают нечто важное. Прежде чем совершить действие, покажите им диалоговое окно подтверждения или предоставьте дополнительную информацию, четко определяющую, что произойдет. Это помешает им двигаться дальше, если они не уверены в своих действиях. Кроме того, это избавит их от сожаления.
Это помешает им двигаться дальше, если они не уверены в своих действиях. Кроме того, это избавит их от сожаления.
6. Пользователи должны узнавать, а не вспоминать
Сведите к минимуму нагрузку на память пользователя, сделав объекты, действия и параметры заметными. Пользователь не должен вспоминать информацию из одной части диалогового окна в другой. Инструкции по использованию системы должны быть заметными или доступными, когда это необходимо.
Одна из целей UI дизайнера – снизить когнитивную нагрузку на пользователей. Психическая память – это огромный ограниченный ресурс. Память работает двумя способами: узнавание и воспоминание. Узнавание – это то, что вам сразу знакомо. Как лицо человека. Вы смотрите на лицо друга и сразу понимаете, что видели его раньше. Механизм воспоминания работает иначе. Это то, что вам нужно извлечь из памяти, например, имя человека. Воспоминание обычно требует больше времени и усилий, потому что разуму нужно обрабатывать больше информации, чтобы расшифровать то, на что он смотрит. С другой стороны, узнавание происходит мгновенно. Мы хотим больше узнаваемости в интерфейсе и меньше воспоминания. Хороший пример этого принципа – использование для функций универсально узнаваемых кнопок и иконок, например, дом для «ДОМОЙ» или карандаша для «РЕДАКТИРОВАТЬ». А если вам нужно спроектировать для интерфейса новые иконки, которые большинство людей никогда раньше не видели, используйте текстовый дескриптор, чтобы объяснить их и уменьшить когнитивную нагрузку.
С другой стороны, узнавание происходит мгновенно. Мы хотим больше узнаваемости в интерфейсе и меньше воспоминания. Хороший пример этого принципа – использование для функций универсально узнаваемых кнопок и иконок, например, дом для «ДОМОЙ» или карандаша для «РЕДАКТИРОВАТЬ». А если вам нужно спроектировать для интерфейса новые иконки, которые большинство людей никогда раньше не видели, используйте текстовый дескриптор, чтобы объяснить их и уменьшить когнитивную нагрузку.
7. Гибкость и эффективность использования
Ускорители, невидимые для начинающего пользователя, часто могут ускорить взаимодействие для опытного пользователя, потому система может обслуживать как неопытных, так и опытных пользователей. Разрешите пользователям настраивать частые действия.
Когда в приложении или системе определенные задачи повторяются снова и снова, вы можете сделать взаимодействие более эффективным для пользователей. Например, используйте в мобильном приложении свайп, чтобы сохранить или удалить элементы из списка. Обычный способ удалить элемент – открыть его, а затем нажать кнопку «Удалить». Продвинутый (и более эффективный) способ – просто свайпнуть и мгновенно удалить элемент из списка.
Обычный способ удалить элемент – открыть его, а затем нажать кнопку «Удалить». Продвинутый (и более эффективный) способ – просто свайпнуть и мгновенно удалить элемент из списка.
8. Минималистский дизайн и эстетика
Диалоговые окна не должны содержать неактуальную или редко используемую информацию. Каждая дополнительная единица информации в диалоговом окне конкурирует с релевантными единицами информации и снижает их относительную заметность.
При проектировании для искусства не имеет значения, идем ли мы в сторону барокко и заполняем экран артефактами, текстурами и изображениями. Но при проектировании взаимодействия мы стремимся снизить соотношение сигнал / шум. Это делает интерфейс более понятным для пользователей. Вы можете применить этот принцип, просто уменьшив до минимума контент, отображаемый на экране, будь то изображения или текст, чтобы пользователь мог не отвлекаясь сосредоточиться на текущей задаче.
9. Помогите пользователям распознавать, диагностировать и устранить ошибки
Сообщения об ошибках должны быть изложены простым языком (без кодов), точно указывать на проблему и конструктивно предлагать решение.
Ошибки будут. Это неизбежно. Обязанность UI дизайнера, определить, что произойдет после того, как пользователь обнаружит ошибку. Таким образом, мы можем помочь пользователям, проектируя понятные страницы ошибок и предупреждения, предоставляющие варианты решения проблемы. Например, давайте рассмотрим широко распространенную страницу 404. Мы, как дизайнеры, знаем, что означает страница с ошибкой 404, но обычно пользователи этого не знают. Чтобы помочь им, мы должны перевести код 404 на простой язык, добавив текст, поясняющий, что только что произошло. Например: «Извините, но мы не смогли найти страницу, которую вы искали. Вот несколько страниц с похожим контентом…».
10. Справка и документация
Хотя лучше, если систему можно использовать без документации, пользователю может потребоваться помощь. Подобная информация должна быть удобной для поиска, ориентированной на задачу, содержать список конкретных шагов, которые необходимо выполнить, и не должна быть слишком большой.
Сделайте помощь и справку всегда доступной. Разместите ее на видном месте на верхней панели или в основной области навигации. Когда пользователи сталкиваются с проблемой и не могут легко найти решение, их необходимо направить в раздел, где они смогут его найти. Это может быть страница часто задаваемых вопросов с окном поиска, содержащим возможные предложения и ответы. В случае отсутствия ответа система должна предоставить возможность напрямую связаться со службой поддержки для получения дополнительной помощи, либо через систему тикетов, либо по электронной почте, либо по телефону.
Перевод статьи uxdesign.cc
Процесс UX-проектирования: этапы и лучшие практики
Создаете ли вы SaaS-приложение, веб-сайт, игру или другой цифровой продукт, то, насколько эффективно организован процесс UX-проектирования, имеет решающее значение для успеха вашего проекта.
Эти систематические, итеративные действия гарантируют, что команды будут следовать стандартным протоколам для последовательной реализации проектов и соблюдения стандартов качества организации.
Что такое UX-дизайн?
UX-дизайн (проектирование опыта взаимодействия) — методология проектирования цифровых продуктов для решения проблем пользователей. Когда команда использует этот ориентированный на человека подход, она принимает решения, основываясь на потребностях пользователей, а не на своих предположениях.
В его основе лежит эмпатия. UX-дизайнеры должны понимать, чего пользователь хочет достичь с помощью цифрового продукта, и с какими болевыми точками он может столкнуться на этом пути.
Что такое процесс UX-проектирования?
Процесс UX-проектирования — это итеративная пошаговая методология, которую команды используют для завершения проектов. Хотя этот процесс варьируется в зависимости от продукта и организации, большинство компаний берут за основу процесс дизайн-мышления:
- Эмпатия
- Фокусировка
- Генерация идей
- Прототипирование
- Тестирование
Этот итеративный процесс позволяет дизайнерам отрабатывать свои идеи и проверять, насколько они хороши, на протяжении всего процесса проектирования.
Процесс UX-проектирования vs процесс дизайн-мышления
Процесс дизайн-мышления — это пятиэтапный UX-процесс разработки ориентированных на пользователя решений. Процесс UX-проектирования — это многоступенчатая комплексная методология реализации UX-проектов, включающая в себя дизайн-мышление.
Хотя компании обычно выстраивают свой процесс UX-проектирования на основе принципов дизайн-мышления, этапы и методы могут несколько отличаться.
Почему процесс UX-проектирования так важен?
Компании уделяют много внимания процессу UX-проектирования, потому что он:
- Обеспечивает соответствие проектов стандартам качества и единообразия,
- Дает дизайнерам возможность разрабатывать решения без предвзятости и предположений,
- Позволяет дизайнерам тестировать и дорабатывать множество идей, чтобы найти лучшее решение,
- Способствует эффективному взаимодействию между командами и отделами,
- Снижает риск переделок благодаря соблюдению установленных протоколов,
- Позволяет заинтересованным сторонам отслеживать прогресс,
- Помогает выявлять скрытые риски и возможности.

8 этапов процесса UX-проектирования
Чаще всего процесс UX-проектирования состоит из 6-10 этапов: от определения цели продукта до передачи дизайна разработчикам (handoff) и обеспечения качества (quality assurance — QA).
Этап 1 — Определение цели проекта и объема работ
На первом этапе процесса UX-проектирования необходимо определить цель проекта и объем работ. В этом должны принимать участие члены команды и заинтересованные лица из различных отделов.
Как правило, речь о специалистах, которые занимаются следующими вопросами:
- Бизнес
- Дизайн
- Продукт
- Техническая реализация
Цель этого этапа проектирования — выявление проблемы, которую должен решить новый продукт или функция. Продуктовая команда также определяет объем работ, план, желаемые результаты и сроки выполнения.
Этап 2 — Понимание проблемы
Когда цель проекта и объем работ ясны, команда должна определить проблему с точки зрения пользователя. Дизайнеры используют различные UX-инструменты, чтобы понять, что он чувствует и с какими проблемами сталкивается.
Дизайнеры используют различные UX-инструменты, чтобы понять, что он чувствует и с какими проблемами сталкивается.
Некоторые инструменты:
- Персоны пользователей: собирательный образ группы ваших клиентов с похожими демографическими характеристиками.
- Карты путешествия пользователей: Пошаговая визуализация проблемы пользователя и того, как он может использовать цифровой продукт для ее решения.
- Карты эмпатии: Методология представления чувств и эмоций пользователя, которые он испытывает, когда сталкивается с болевыми точками при выполнении задач.
Этап 3 — UX-исследование
Затем UX-дизайнеры исследуют проблему, чтобы найти возможные решения. На этом этапе они проводят несколько типов исследований, включая:
- Исследование пользователей: Изучение целевого рынка для лучшего понимания потребителей.
- Исследование рынка: Анализ рынка для определения сегментации рынка и дифференциации продукта.

- Исследование конкурентов: Конкурентный анализ, который позволяет понять, как конкуренты решают схожие проблемы, и определить имеющиеся возможности.
- Исследование продукта: Анализ информации о существующем продукте для понимания поведения пользователей.
Этап 4 — Генерация идей: наброски и низкодетализированные прототипы
Имея четкое представление о своих пользователях, рынке и конкурентной среде, дизайнеры могут приступить к генерации идей. Чтобы быстро перебрать множество идей, на первом этапе они используют бумагу и ручку.
В рамках этого шага дизайнеры создают:
- Наброски (скетчи): Нарисованные от руки схематичные изображения интерфейса.
- Бумажные прототипы: Макет продукта из бумаги.
- Вайрфреймы: Цифровые версии бумажных прототипов, которые содержат основные линии и формы.

- Низкодетализированные прототипы: Цифровые прототипы на основе вайрфреймов для тестирования пользовательских сценариев и информационной архитектуры.
Команда также может проводить дизайн-спринты для быстрого решения конкретных проблем.
Этап 5 — Высокодетализированные мокапы и прототипы
Далее команда UI-дизайнеров преобразует вайрфреймы в мокапы для создания высокодетализированных прототипов, которые выглядят и функционируют как конечный продукт. Если у компании есть дизайн-система, дизайнеры используют библиотеку UI-компонентов.
Этап 6 — Юзабилити-тестирование
Основная цель создания высокодетализированных прототипов — тестирование юзабилити. UX-дизайнеры тестируют их с реальными пользователями, чтобы:
- Проверить идеи
- Выявить проблемы юзабилити
- Протестировать доступность
- Определить бизнес-возможности
Этапы со 2 по 5 повторяются необходимое число раз. Используя результаты тестирования, дизайнеры возвращаются на второй или третий этап для новой генерации идей, пока не найдут решение, отвечающее критериям желанности, жизнеспособности и осуществимости.
Используя результаты тестирования, дизайнеры возвращаются на второй или третий этап для новой генерации идей, пока не найдут решение, отвечающее критериям желанности, жизнеспособности и осуществимости.
Важно отметить: несмотря на то, что тестирование пользователей — шестой шаг, команды дизайнеров проводят множество тестов на протяжении всего процесса UX-проектирования для проверки идей и гипотез. Это и внутреннее тестирование с членами команды, и обмен идеями / прототипами с заинтересованными сторонами для получения обратной связи.
Этап 7 — Передача дизайна в разработку
Предпоследний этап — передача дизайна в разработку, когда команда дизайнеров передает свои мокапы, прототипы и документацию команде разработчиков для дальнейшего проектирования.
Несмотря на то, что передача дизайна происходит в конце UX-процесса, дизайнеры и разработчики начинают сотрудничать еще на этапе генерации идей, чтобы упростить переход от дизайна к разработке и обеспечить соответствие проекта техническим ограничениям.
Этап 8 — Обеспечение качества или UX-аудит
Заключительный этап процесса UX-проектирования — UX-аудит для проверки нового релиза. UX-аудит гарантирует, что новый релиз соответствует бизнес-целям проекта, опыту взаимодействия и требованиям доступности.
Лучшие практики, которые помогут выстроить эффективный процесс UX-проектирования
Хотя процесс UX-проектирования может отличаться в зависимости от компании, проекта или команды, дизайнеры могут следовать определенным лучшим практикам, чтобы сделать его максимально эффективным.
1. Мышление, ориентированное на пользователя
Чтобы дизайн соответствовал потребностям пользователей, дизайнеры должны принимать каждое решение, ориентируясь на их интересы. Такой подход позволяет создавать продукты, которые нужны пользователям, сокращая при этом расходы на нерелевантные UI-компоненты и функции.
2. Эмпатия
Один из способов поддерживать ориентированное на пользователя мышление — эмпатия. По мере того, как дизайнеры продвигаются в процессе UX-проектирования, они могут переключать внимание с пользователей на разработку функций, которые отлично выглядят, но не удовлетворяют конкретные потребности.
Практикуя эмпатию на всех этапах рабочего процесса, дизайнеры не распыляются и продолжают сосредоточенно решать проблемы пользователей.
3. Создание дизайн-системы
Дизайн-система может значительно сократить время выхода на рынок, одновременно повышая единообразие и согласованность внутри проекта. Если создание дизайн-системы с нуля вам не по карману, присмотритесь к тематической библиотеке компонентов с открытым исходным кодом, например MUI или Bootstrap.
4. Коммуникация и взаимодействие
Коммуникация и взаимодействие жизненно важны для организации успешного процесса UX-проектирования. Дизайнеры должны взаимодействовать с другими командами дизайнеров и открыто общаться с разработчиками, бизнес-менеджерами, продуктовыми командами и заинтересованными сторонами.
DesignOps (Design Operations — собирательный термин, обозначающий оптимизацию дизайн-процессов) поможет повысить эффективность коммуникации и совместной работы, а также оптимизировать другие трудоемкие операционные и административные задачи.
Что такое история UX-дизайна? Краткая хронология
Дизайн взаимодействия с пользователем: термин, который мы сразу же ассоциируем с приложениями и веб-сайтами. Особенно, когда вы рассматриваете типичное описание работы UX-дизайнера, вам простительно думать, что это чисто современная концепция.
Когнитивный психолог и дизайнер Дон Норман ввел термин «пользовательский опыт» в 1990-х годах, но UX предшествует его названию на несколько десятилетий.
Зачем все это? Разве мы не должны смотреть в будущее, а не зацикливаться на прошлом?
На самом деле изучение истории UX-дизайна имеет решающее значение для понимания этой очень важной области. Чем больше мы знаем о ее происхождении, а также о факторах и силах, которые помогли ее сформировать, тем лучше мы подготовлены к тому, чтобы ориентироваться в будущем.
Если вы новичок в UX, это послужит отличным введением в эту область, а если вы опытный профессионал, это может просто заставить вас думать по-другому. Вот что мы рассмотрим:
Вот что мы рассмотрим:
- 4000 г. до н.э.: фэн-шуй и важность пространства
- 500 г. до н.э.: Древние греки и эргономика
- Начало 1900-х гг.: Фредерик Уинслоу Тейлор и стремление к повышению эффективности на рабочем месте 1966: Уолт Дисней — первый дизайнер UX?
- 1995: Дональд Норман дал имя UX-дизайну
- 2018 и последующие годы: история в процессе создания
Если вы хотите ознакомиться с историей UX-дизайна, посмотрите это видео:
4000 до н.э.: фэн-шуй и важность пространства
Вам, наверное, интересно, какое отношение древняя китайская философия могла иметь к UX-дизайну, но эта связь не так неправдоподобна, как кажется.
Насчитывающий около 6000 лет фэн-шуй буквально переводится как «ветер» и «вода» и относится к пространственному расположению объектов (например, мебели) по отношению к потоку энергии (ци). На практике фэн-шуй заключается в организации вашего окружения наиболее оптимальным, гармоничным и удобным способом 9.0024 — будь то офис, спальня или целое здание. Это касается всего, от макета и каркаса до материалов и цветов.
На практике фэн-шуй заключается в организации вашего окружения наиболее оптимальным, гармоничным и удобным способом 9.0024 — будь то офис, спальня или целое здание. Это касается всего, от макета и каркаса до материалов и цветов.
Точно так же, как дизайнер интерьеров может расставить мебель таким образом, чтобы обитателям было легко перемещаться по комнате, UX-дизайнер применяет аналогичные принципы к задаче создания мобильного приложения. Конечная цель та же: создать интуитивно понятный и удобный интерфейс. В этом отношении можно сказать, что фэн-шуй был одним из первых намеков на UX-дизайн, каким мы его знаем сегодня.
500 г. до н.э.: Древние греки и эргономика
Истоки UX также можно проследить в Древней Греции. Есть основания полагать, что еще в V веке до нашей эры греческие цивилизации проектировали свои инструменты и рабочие места на основе эргономических принципов.
Согласно Международной ассоциации эргономики, эргономика — или человеческий фактор — — это «научная дисциплина, связанная с пониманием взаимодействия между людьми и другими элементами системы, а также профессия, которая применяет теорию, принципы, данные и методы проектирования и оптимизации человеческого благополучия и общей производительности системы».
Одним из убедительных доказательств того, что древние греки хорошо знали принципы эргономики, является то, как Гиппократ описал, как должно быть организовано рабочее место хирурга. Он ссылается на освещение в помещении, положение хирурга — «хирург может стоять или сидеть, в удобной для него позе» — и расположение инструментов; «они должны быть расположены таким образом, чтобы не мешать хирургу, а также быть в пределах легкой досягаемости при необходимости».
Очень похоже на UX, не так ли?
Начало 1900-х: Фредерик Уинслоу Тейлор и поиски эффективности на рабочем месте
Перенесемся на несколько тысяч лет вперед, чтобы встретиться с Фредериком Уинслоу Тейлором, инженером-механиком и пионером тейлоризма — , также известного как научный менеджмент. Стремясь сделать человеческий труд более эффективным, Тейлор провел обширное исследование взаимодействия между рабочими и их инструментами.
В 1911 году он написал «Принципы научного управления», в которых утверждал, что систематическое управление является решением проблемы неэффективности. Хотя тейлоризм подвергался широкой критике за то, что он сводил людей к простым винтикам в машине, внимание Тейлора к оптимизации отношений между людьми и их инструментами, безусловно, напоминает некоторые ключевые принципы UX.
Хотя тейлоризм подвергался широкой критике за то, что он сводил людей к простым винтикам в машине, внимание Тейлора к оптимизации отношений между людьми и их инструментами, безусловно, напоминает некоторые ключевые принципы UX.
1940-е годы: Toyota и значение человеческого вклада
Продолжая поиски эффективности рабочего места, Toyota разработала свою знаменитую производственную систему, ориентированную на человека. В отличие от тейлоризма, производственная система Toyota основывалась на уважении к людям, и большое внимание уделялось созданию оптимальной рабочей среды. Мало того: человеческий вклад считался решающим и активно поощрялся. Заводские рабочие Toyota могли дернуть за шнур, чтобы остановить сборочную линию, если у них были отзывы или предложения по улучшению процесса, например — вроде юзабилити-тестирования в действии, если хотите.
Это ключевой шаг в истории UX, поскольку он действительно привлек внимание к важности того, как люди взаимодействуют с машинами. Какими бы продвинутыми ни были технологии, их ценность ограничена удобством использования — , и это именно то, в чем заключается UX-дизайн. 1955: Генри Дрейфус и искусство дизайна для людей0024 — , включая пылесос Hoover, настольный телефон и модель Quiet DeLuxe от Royal Typewriter Company.
Какими бы продвинутыми ни были технологии, их ценность ограничена удобством использования — , и это именно то, в чем заключается UX-дизайн. 1955: Генри Дрейфус и искусство дизайна для людей0024 — , включая пылесос Hoover, настольный телефон и модель Quiet DeLuxe от Royal Typewriter Company.
Философия дизайна Дрейфуса основывалась на здравом смысле и научных подходах. В 1955 году он написал «Проектирование для людей», в котором вкратце объясняет дизайн UX: «Когда точка соприкосновения между продуктом и людьми становится точкой трения, тогда [дизайнер] потерпел неудачу. С другой стороны, если люди становятся более безопасными, более удобными, более заинтересованными в покупке, более эффективными или просто более счастливыми от контакта с продуктом, то дизайнер добился успеха».
1966: Уолт Дисней
— первый UX-дизайнер? Инженеры — не единственные, кто сыграл свою роль в истории UX. Он может показаться не самым очевидным кандидатом, но Уолта Диснея часто называют одним из первых UX-дизайнеров в истории.
Действительно, Дисней был одержим созданием волшебных, захватывающих, почти идеальных пользовательских интерфейсов, и то, как он приступил к созданию Disney World, было настоящим гениальным UX. В своей статье для UX Magazine Джозеф Дикерсон излагает руководящие принципы Уолта Диснея для своей команды инженеров — или Imagineers, как он их называл: знайте свою аудиторию, носите обувь вашего гостя, общайтесь с цветом, формой, формой и текстурой…
Дисней предвидел место, где «новейшие технологии могут быть использованы для улучшения жизни людей». ” – видение, которое, без сомнения, разделяют сегодняшние UX-дизайнеры.
1970-е годы: Xerox, Apple и эра ПК
1970-е годы положили начало эре персональных компьютеров, когда психологи и инженеры работали вместе, чтобы сосредоточиться на пользовательском опыте. Многие из наиболее влиятельных разработок были созданы исследовательским центром Xerox PARC, например, графический интерфейс пользователя и мышь. Во многих отношениях PARC задал тон персональным компьютерам, какими мы их знаем сегодня.
Во многих отношениях PARC задал тон персональным компьютерам, какими мы их знаем сегодня.
А теперь к Apple. В 1984 году был выпущен оригинальный Macintosh — . Первый массовый ПК Apple с графическим пользовательским интерфейсом, встроенным экраном и мышью. С тех пор Apple была настоящим новатором в области пользовательского опыта, начиная с первого iPod в 2001 году и заканчивая iPhone в 2007 году. Технический гигант даже приложил руку к созданию термина UX-дизайн…
1995: Дональд Норман дает имя UX-дизайну.
К этому моменту дизайн взаимодействия с пользователем уже активно развивался — просто еще не было этикетки. Кий Дональд Норман!
Дональд Норман, когнитивист, присоединился к команде Apple в начале 90-х в качестве архитектора взаимодействия с пользователем — , что сделало его первым человеком, у которого UX в должности. Он придумал термин «дизайн взаимодействия с пользователем», чтобы охватить все, что такое UX. Как он объясняет: «Я изобрел этот термин, потому что считал человеческий интерфейс и удобство использования слишком узкими: я хотел охватить все аспекты взаимодействия человека с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство пользователя. ».
».
В 1988 году Норман опубликовал книгу «Психология повседневных вещей» (позже обновленную до «Дизайн повседневных вещей» ) — , которая по сей день остается основным продуктом UX-дизайна. Эта книга погружается во множество практических аспектов дизайна, таких как аффордансы, означающие, обратная связь и многое другое
Что Дон Норман думает о том, как термин «UX-дизайн» используется в современном контексте? Своими мыслями он делится в этом видео.
2018 г. и далее: История в процессе
UX-дизайн постоянно развивается, и увлекательное путешествие продолжается. От искусственного интеллекта до голосовых технологий, от виртуальной реальности до дизайна без интерфейса — Современные UX-дизайнеры каждый день сталкиваются с новыми проблемами. Концепции дизайна взаимодействия, которые когда-то были совершенно новыми, теперь стали знакомыми ментальными моделями для всех нас, и это просто иллюстрирует динамическое развитие области!
Кажется, что будущее UX-дизайна включает в себя радикальный сдвиг в сторону инклюзивного дизайна. Таким образом, дальновидные дизайнеры UX должны научиться проектировать для включения, так же, как они стремятся повысить квалификацию и специализироваться в таких областях, как голосовой дизайн и написание UX.
Таким образом, дальновидные дизайнеры UX должны научиться проектировать для включения, так же, как они стремятся повысить квалификацию и специализироваться в таких областях, как голосовой дизайн и написание UX.
Каким бы ни было будущее, мы уверены, что оно будет таким же захватывающим, как и предыдущая история.
Если вы хотите приложить руку к формированию будущего UX, вы можете прочитать здесь о том, что нужно, чтобы стать UX-дизайнером. Кроме того, сразу же приступайте к бесплатному 7-дневному краткому курсу. И вот несколько других статей, которые могут оказаться вам полезными:
- Лучшие учебные курсы по UX-дизайну (и как их выбрать)
- 5 развенчанных мифов о UX-дизайне
- Важность наставника по UX-дизайну
- Сила повествования в UX-дизайне
UI UX Design Дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть дизайн целевой страницы Smilewallet
Дизайн целевой страницы Smilewallet
Посмотреть концепцию zilla Onboarding Animation
Conceptzilla Onboarding Animation Concept
Посмотреть приложение Protonn для iOS
Приложение Protonn iOS
Посмотреть концепцию редизайна веб-сайта Momatu
Момату Концепция редизайна веб-сайтов
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Просмотр CBH — Дизайн приборной панели
CBH — дизайн приборной панели
View NuxtJS — анимация домашней страницы
NuxtJS — Анимация домашней страницы
- View Paradox – Адаптивный для мобильных устройств
Paradox – мобильная адаптация
Посмотреть интерфейс приложения
Пользовательский интерфейс приложения
Посмотреть 🥳 CommandBar
🥳 CommandBar
Посмотреть подкорн — веб-дизайн
Подкорн — веб-дизайн
Посмотреть домашнюю страницу Landify
Домашняя страница Landify
Посмотреть концепцию дизайна домашней страницы Marketcapital
Концепция дизайна домашней страницы Marketcapital
Просмотр пользовательского интерфейса веб-приложения
Интерфейс веб-приложения пользовательского интерфейса
Просмотр UltraDefinition®
UltraDefinition®
Просмотр пользовательского интерфейса посадки
Посадочный интерфейс
Посмотреть страницу продукта BrainBob
Страница продукта BrainBob
View Agency — Концепция типографического приложения
Агентство — концепция типографического приложения
Просмотр мобильных устройств
Мобильный ответ
Посмотреть дизайн мобильного приложения Crypto
Дизайн мобильного приложения Crypto
Посмотреть приложение Habit Builder
Приложение «Создание привычек»
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Приложение View Finance Landing page
Финансовая целевая страница Приложение
Посмотреть веб-сайт бронирования мероприятий
Сайт бронирования мероприятий
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
UI и UX-дизайн: в чем разница?
Пользовательский интерфейс (UI) и пользовательский опыт (UX) — это два слова, которые вы можете часто слышать в технических кругах (и иногда они взаимозаменяемы). Но что на самом деле означают эти термины и что значит быть дизайнером UX или UI?
Но что на самом деле означают эти термины и что значит быть дизайнером UX или UI?
Пользовательский интерфейс относится к экранам, кнопкам, переключателям, значкам и другим визуальным элементам, с которыми вы взаимодействуете при использовании веб-сайта, приложения или другого электронного устройства. UX относится ко всему взаимодействию с продуктом, в том числе к тому, как вы относитесь к взаимодействию. Хотя пользовательский интерфейс, безусловно, может влиять на UX, они разные, как и роли, которые играют дизайнеры.
В этой статье мы более подробно рассмотрим, как пересекаются и различаются роли UX-дизайнера и UI-дизайнера, и как узнать, какой из них вам следует придерживаться. Наконец, мы обсудим варианты начала работы, даже если у вас нет образования или предыдущего опыта.
Разница между UI и UX
Разработка продукта, который нравится людям, часто требует как хорошего UI, так и хорошего UX. Например, у вас может быть банковское приложение, которое отлично выглядит и имеет интуитивно понятную навигацию (UI). Но если приложение загружается медленно или заставляет вас щелкать многочисленные экраны для перевода денег (UX), не имеет значения, насколько хорошо оно выглядит. Вы, вероятно, не захотите его использовать.
Но если приложение загружается медленно или заставляет вас щелкать многочисленные экраны для перевода денег (UX), не имеет значения, насколько хорошо оно выглядит. Вы, вероятно, не захотите его использовать.
С другой стороны, веб-сайт может быть загружен уникальным полезным контентом, организованным логически и интуитивно понятным образом. Но если он выглядит устаревшим или вы не можете легко понять, как перемещаться между экранами или прокручивать параметры, вы, скорее всего, уйдете с сайта.
Задачи и обязанности: Что они делают?
Дизайнеры UI и UX играют ключевую роль в жизненном цикле разработки продукта. Давайте подробнее рассмотрим каждый.
UX-дизайнеры сосредотачивают свою работу на опыте пользователя с продуктом. Цель состоит в том, чтобы сделать продукты функциональными, доступными и приятными в использовании. Хотя термин UX часто применяется к цифровым продуктам, его также можно применять к нецифровым продуктам и услугам (таким как кофейник или транспортная система). Общие задачи для дизайнера UX могут включать:
Общие задачи для дизайнера UX могут включать:
Проведение исследования пользователей для выявления любых целей, потребностей, поведения и болевых точек, связанных с взаимодействием с продуктом
Разработка персонажей пользователей на основе целевых клиентов продукт
Создание каркасов и прототипов для уточнения того, как будет выглядеть конечный продукт
Выполнение пользовательского тестирования для проверки проектных решений и выявления проблем
Сотрудничество с заинтересованными сторонами, дизайнерами пользовательского интерфейса и разработчиками
Подробнее: Чем занимается UX-дизайнер?
Дизайнеры пользовательского интерфейса создают графические части мобильных приложений, веб-сайтов и устройств — элементы, с которыми непосредственно взаимодействует пользователь. В отличие от UX, который может применяться практически к любому продукту или услуге, термин UI применяется исключительно к цифровым продуктам. Дизайнер пользовательского интерфейса стремится сделать приложения и веб-сайты визуально привлекательными и удобными для навигации. Общие задачи дизайнера пользовательского интерфейса включают в себя:
Дизайнер пользовательского интерфейса стремится сделать приложения и веб-сайты визуально привлекательными и удобными для навигации. Общие задачи дизайнера пользовательского интерфейса включают в себя:
Организация макетов страниц
Выбор цветовых палитр и шрифтов
Разработка интерактивных элементов, таких как скроллеры, кнопки, переключатели, раскрывающиеся меню и текстовые поля
2 макеты, чтобы показать, как будет выглядеть окончательный дизайнТесное сотрудничество с разработчиками для преобразования проектов в работающий продукт
Подробнее: Что такое дизайнер пользовательского интерфейса (UI)? Your Guide [2021]
Есть ли такая вещь, как UI/UX-дизайнер?
Поищите UX на сайтах со списком вакансий, и вы, вероятно, найдете компании, которые ищут дизайнеров UI/UX. Некоторые компании иногда ищут кандидатов с обоими наборами навыков. Но часто, когда вы начинаете более внимательно изучать эти списки, вы обнаружите, что роль больше склоняется к одному, чем к другому.
Когда придет время начать поиск работы, уделяйте больше внимания списку задач или квалификации, чем конкретному названию должности.
Навыки
Дизайнеры пользовательского интерфейса и UX имеют некоторые общие навыки, но каждая роль также требует своего уникального набора навыков.
Образование
Хотя степень не всегда необходима, чтобы получить работу дизайнера пользовательского интерфейса или пользовательского интерфейса, она часто открывает новые возможности. Лишь несколько университетов предлагают программы, специально предназначенные для UI/UX. UX-дизайнеры могут получить степень в области компьютерных наук, психологии, взаимодействия человека с компьютером или дизайна. С другой стороны, дизайнеры пользовательского интерфейса могут получить высшее образование в области цифрового дизайна, графического дизайна или интерактивного дизайна.
Хотите получить степень бакалавра в области UX? Степень бакалавра компьютерных наук Лондонского университета позволяет вам специализироваться на пользовательском опыте.
Зарплата
Согласно Руководству по зарплате на 2021 год, составленному цифровым креативным кадровым агентством Onward Search, более половины UX-дизайнеров в США сообщили, что зарабатывают более 100 400 долларов. Эта цифра составила 86 800 долларов для дизайнеров пользовательского интерфейса [1]. Ваша зарплата может зависеть от многих факторов, включая ваше местоположение, отрасль, опыт и образование.
Как узнать, что мне больше подходит: UI или UX?
И UI, и UX-дизайн — хорошо оплачиваемые профессии, пользующиеся спросом. Что вы выберете, будет зависеть от ваших целей и интересов. Если вы интересуетесь технологиями, стремитесь к разнообразию и любите решать проблемы, вам может подойти дизайн взаимодействия с пользователем. Если вы креативный мыслитель с сильным эстетическим чутьем, подумайте о том, чтобы заняться дизайном пользовательского интерфейса.
Если вы все еще не уверены, что вам больше подходит: UI или UX, вы можете:
Пройдите обучение по каждому из них, чтобы испытать их лично интервью
Присоединяйтесь к некоторым онлайн-сообществам дизайнеров, чтобы задавать вопросы
Подробнее: Как выбрать новую профессию (Руководство по изучению карьеры от Coursera)
Другие роли пользователей
Область UX выходит за рамки двух ролей дизайнеров пользовательского интерфейса и UX. Если вы заинтересованы в карьере в области UI/UX, рассмотрите и другие связанные роли.
Если вы заинтересованы в карьере в области UI/UX, рассмотрите и другие связанные роли.
Исследователи UX изучают цели, потребности, желания и болевые точки существующих и целевых пользователей продукта.
Вы когда-нибудь слышали о единороге UX?
Это не волшебное, мифическое существо. Скорее, этот термин относится к универсальному специалисту по UX, который не только обладает полным набором навыков UX, но и преуспевает в графическом дизайне и программировании. Освоение всех этих навыков может занять некоторое время, поэтому начните с работы над одной ролью, прежде чем повышать уровень до статуса единорога.
Начало работы с UX
Получите интерактивное введение в UX-дизайн с сертификатом Google UX Design Professional Certificate на Coursera. Развивайте навыки, необходимые для работы, и выполняйте проекты, готовые для портфолио, менее чем за шесть месяцев — никакого образования или предыдущего опыта не требуется. Начните сегодня с семидневной бесплатной пробной версии.
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4,8
(43 991 рейтинги)
570 639 уже зарегистрированы
Уровень новичка
Узнайте большеСреднее время: 6 месяцев (S)
Узнайте в своем собственном темпе
. UX), исследования UX, каркасы, прототипы, дизайн взаимодействия с пользователем (UXD), юзабилити-тестирование, макет, Figma, Adobe XD, задания по дизайну UX
Часто задаваемые вопросы (FAQ)
Исследования являются неотъемлемой частью как UX, так и Процессы проектирования пользовательского интерфейса. Чтобы создать успешный пользовательский опыт, дизайнеры UX и UI обычно тратят значительное количество времени на сбор как количественных, так и качественных данных. Некоторые распространенные способы сбора данных в процессе исследования включают проведение опросов, опрос репрезентативных демографических групп в фокус-группах и использование тестов удобства использования, чтобы увидеть, как продукт может взаимодействовать с продуктом в реальном мире. Затем эти данные используются для направления разработки продукта для улучшения общего пользовательского опыта.
Затем эти данные используются для направления разработки продукта для улучшения общего пользовательского опыта.
Хотя концепция сосредоточения дизайна на человеческих взаимодействиях существует уже давно, термин «UX-дизайн» не был придуман до 1988 года, когда Дон Норман впервые использовал его в своей книге «Дизайн повседневных вещей» . Позже Норман стал первым человеком, у которого в названии должности было слово «пользовательский опыт», когда он стал архитектором пользовательского опыта в Apple в начале 1990-х.
Сотрудничество дизайнеров UX и UI необходимо для создания успешного продукта, ориентированного на пользователя. Хотя каждая команда будет иметь свои собственные протоколы совместной работы, многие команды дизайнеров UX и UI могут проводить регулярные встречи для обсуждения накладывающихся проблемных моментов в дизайне продукта. Точно так же некоторые дизайнеры UX и UI также обнаружили, что совместное использование руководства по стилю, в котором обсуждаются тонкости тона продукта, аудитории и цели, может легче способствовать успешному сотрудничеству.
Статьи по теме
Чем занимается UX-дизайнер? [Обновлено в 2021 г.]
Сертификаты UX и учебные курсы: руководство на 2021 год
Что такое дизайнер пользовательского интерфейса (UI)? Your Guide [2021]
Источники статей
1. Дальнейший поиск. «Руководство по зарплате на 2021 год, https://www.onwardsearch.com/2021-salary-guide/». По состоянию на 5 мая 2021 г.
Автор: Coursera • Обновлено
Этот контент был предоставлен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
UX и дизайн пользовательского интерфейса: в чем разница?
UX и UI — это , а не одно и то же.
Вкратце: UX означает «пользовательский опыт» и относится к тому, что пользователь чувствует, когда взаимодействует с продуктом или услугой. UI означает «пользовательский интерфейс» и конкретно относится к точкам соприкосновения, которые человек использует для взаимодействия с цифровым продуктом.
UI означает «пользовательский интерфейс» и конкретно относится к точкам соприкосновения, которые человек использует для взаимодействия с цифровым продуктом.
Что именно это означает? Продолжайте читать, чтобы демистифицировать UX и UI.
UX и UI в двух словахСамый простой способ отличить дизайн UX от дизайна UI — это подумать о том, что каждый из них означает.
UX означает «пользовательский опыт». Пользовательский опыт связан с тем, что пользователь чувствует, когда взаимодействует с продуктом или услугой. Это не физическая, осязаемая вещь — это простота и удобство взаимодействия в целом.
UI означает «пользовательский интерфейс». Пользовательский интерфейс конкретно относится к экранам, кнопкам и другим визуальным и интерактивным функциям, которые человек использует для взаимодействия с цифровым продуктом, таким как веб-сайт или приложение.
UX дизайн — это тщательное планирование и создание пользовательского опыта и всего, что с этим связано. Он направлен в первую очередь на создание продукта или услуги, которые решают конкретную проблему пользователя, гарантируя, что предлагаемое решение будет простым и приятным в использовании.
Он направлен в первую очередь на создание продукта или услуги, которые решают конкретную проблему пользователя, гарантируя, что предлагаемое решение будет простым и приятным в использовании.
UI проектирование — это процесс проектирования внешнего вида и поведения цифровых интерфейсов. Он охватывает все визуальные и интерактивные свойства веб-сайтов, программного обеспечения и приложений — от цветов и типографики до кнопок, функций прокрутки, анимации и многого другого.
Это большая разница между ними. Теперь давайте рассмотрим UX и UI дизайн более подробно.
Что такое UX-дизайн? UX-дизайн направлен на решение проблем пользователей и создание релевантных, простых, приятных и доступных впечатлений. Это обширная дисциплина, которая охватывает каждый аспект продукта или услуги, с которыми соприкасается пользователь, и рассматривает, как все эти аспекты сочетаются друг с другом, чтобы создать удобное для пользователя целое.
Давайте возьмем в качестве примера поход в местную библиотеку, чтобы взять книгу. Если все пойдет хорошо, вы будете на месте через пять минут. Вы сканируете свою членскую карту, чтобы войти, вы следуете очень четким указателям, чтобы найти раздел, который вы ищете, вы просматриваете полки в алфавитном порядке, чтобы найти нужную книгу, проверяете ее с помощью кассы самообслуживания, и вы на твой путь.
Теперь представим альтернативный сценарий. Вы приходите в библиотеку и должны стоять в очереди на стойке регистрации, чтобы войти, потому что нет возможности отсканировать вашу членскую карту. Дежурит только один библиотекарь, и они уже помогают клиенту, поэтому у вас нет выбора, кроме как ждать. Десять минут спустя вы, наконец, добираетесь до библиотеки, только чтобы обнаружить, что нет никаких указателей на различные разделы. Вы возвращаетесь к стойке регистрации, чтобы спросить, где находится отдел научной фантастики. В конце концов вы находите нужный раздел, но полки в беспорядке. Там нет системы — вам просто нужно просматривать наугад и надеяться на лучшее. Тридцать минут спустя, а вы все еще не нашли свою книгу. Разочарованный, вы уходите и клянетесь никогда больше не возвращаться в эту библиотеку.
В конце концов вы находите нужный раздел, но полки в беспорядке. Там нет системы — вам просто нужно просматривать наугад и надеяться на лучшее. Тридцать минут спустя, а вы все еще не нашли свою книгу. Разочарованный, вы уходите и клянетесь никогда больше не возвращаться в эту библиотеку.
Первая библиотека была разработана и создана для обеспечения положительного пользовательского опыта, а вторая — нет. Воздействие на пользователя огромно, и оно сильно влияет на то, как они относятся к сервису в целом. Первая библиотека может ожидать довольных клиентов, которые возвращаются снова и снова, в то время как вторая может рассчитывать на постоянно сокращающееся число посетителей. В этом важность и ценность UX.
UX-дизайн всегда учитывает потребности конечных пользователей с целью создания продуктов и услуг, с которыми легко и приятно работать. Процесс проектирования UX включает в себя понимание целевого пользователя посредством исследования пользователей, определение проблемы, которую необходимо решить, выдвижение идей для потенциальных решений, составление схемы продукта или услуги, рассмотрение всех возможных действий и шагов, которые может предпринять пользователь. Take, запуская тесты, чтобы убедиться, что опыт доступен и интуитивно понятен, и постоянно дорабатывая готовый продукт.
Take, запуская тесты, чтобы убедиться, что опыт доступен и интуитивно понятен, и постоянно дорабатывая готовый продукт.
Это UX-дизайн, а что насчет UI?
Что такое дизайн пользовательского интерфейса?Дизайн пользовательского интерфейса охватывает один конкретный аспект общего взаимодействия с пользователем: внешний вид, ощущения и поведение цифровых пользовательских интерфейсов.
Как мы видели на примере с нашей библиотекой, UX-дизайн применим буквально ко всему, с чем человек может столкнуться или испытать. С другой стороны, дизайн пользовательского интерфейса относится исключительно к цифровым экранам и интерфейсам. Вот что такое пользовательский интерфейс: точка взаимодействия между людьми и компьютерами.
Процесс проектирования пользовательского интерфейса также в значительной степени ориентирован на пользователя, и цель всегда состоит в том, чтобы создавать интерфейсы, которые просты в использовании и позволяют пользователю беспрепятственно перемещаться из точки А в точку Б. Однако, в отличие от UX, который является широким и все- охватывающий пользовательский интерфейс концентрируется на дизайне и компоновке цифровых экранов, а также на отдельных элементах, которые они содержат. Сюда входят такие вещи, как кнопки, смахивание и прокрутка, меню, типографика, изображения, цвета, анимация и переход от одного экрана к другому.
Однако, в отличие от UX, который является широким и все- охватывающий пользовательский интерфейс концентрируется на дизайне и компоновке цифровых экранов, а также на отдельных элементах, которые они содержат. Сюда входят такие вещи, как кнопки, смахивание и прокрутка, меню, типографика, изображения, цвета, анимация и переход от одного экрана к другому.
Мы расширяем это определение в нашем полном вводном руководстве по дизайну пользовательского интерфейса.
Дизайн UX и UI: основные различия между ними В процессе строительства нового отеля архитектор должен учитывать общую цель и структуру отеля, задавая такие важные вопросы, ориентированные на пользователя, как: Что мы строим? Почему мы его строим? Для кого мы его строим?
Затем они должным образом наметят структуру и планировку отеля, уделяя особое внимание пути, по которому гости будут перемещаться по различным комнатам.
Когда архитектурный фундамент готов, дизайнер интерьеров должен украсить и обставить его. Они сосредоточатся не только на том, чтобы отель хорошо выглядел и вызывал определенную атмосферу; они также позаботятся о том, чтобы у гостей были все функциональные элементы, необходимые для передвижения и использования отеля в соответствии с замыслом архитектора, включая все, от дверей и дверных ручек до вешалок для полотенец и кранов в ванной комнате.
Они сосредоточатся не только на том, чтобы отель хорошо выглядел и вызывал определенную атмосферу; они также позаботятся о том, чтобы у гостей были все функциональные элементы, необходимые для передвижения и использования отеля в соответствии с замыслом архитектора, включая все, от дверей и дверных ручек до вешалок для полотенец и кранов в ванной комнате.
Это очень похоже на то, как дизайнеры UX и UI работают по-разному, но в гармонии. UX-дизайнер — это архитектор, учитывающий общее впечатление от продукта, а UI-дизайнер — эксперт по интерьерам, отвечающий за окончательный вид, ощущения и функциональность интерфейса продукта.
Имея это в виду, мы можем резюмировать основные различия между UX и UI следующим образом:
- UX связан с общим опытом и впечатлением, которое он производит на пользователя. Хороший UX и плохой UX не являются материальными вещами. Скорее, они являются результатом того, что продукт или услуга в целом ясны, интуитивно понятны и просты в использовании, а не запутаны, неуклюжи и разочаровывают.
 Пользовательский интерфейс связан с одним очень специфическим аспектом всего опыта: дизайном интерфейсов, которые человек использует для взаимодействия с цифровым продуктом.
Пользовательский интерфейс связан с одним очень специфическим аспектом всего опыта: дизайном интерфейсов, которые человек использует для взаимодействия с цифровым продуктом. - UX активно занимается исследованиями, анализом и пониманием потребностей пользователей. Пользовательский интерфейс также ориентирован на пользователя, но в первую очередь связан с визуальным и интерактивным дизайном. Пользовательский интерфейс, безусловно, является более художественной дисциплиной из двух, в то время как UX больше связан с решением проблем.
- UX — это очень широкий термин, который охватывает все виды человеческого опыта и взаимодействия, такие как поход в библиотеку, чтобы взять книгу, использование приложения или веб-сайта для бронирования авиабилетов или даже поход к стоматологу. Дизайн пользовательского интерфейса относится только к цифровым продуктам и опыту, поскольку это дизайн пользовательских интерфейсов — точки соприкосновения между людьми и компьютерами.

Еще один отличный способ отличить дизайн UX от дизайна пользовательского интерфейса — рассмотреть, как различаются должностные инструкции дизайнеров пользовательского интерфейса и пользовательского интерфейса.
Должностные инструкции UX-дизайнераДолжностная инструкция UX-дизайнера обычно включает следующие задачи, обязанности и требования.
Задачи и обязанности UX дизайнера:
- Глубокое изучение потребностей и поведения пользователей; проводить и анализировать исследования пользователей и тесты удобства использования, чтобы убедиться, что все проекты соответствуют требованиям бизнеса и пользователей
- Создание и оценка пути пользователя на основе данных и идей
- Создание результатов проектирования для иллюстрации взаимодействия с пользователем, включая раскадровки, потоки пользователей, каркасы и прототипы
- Сотрудничайте с командами партнеров для получения отзывов, повторения и совместной реализации проектных решений
- Будьте в курсе продуктов конкурентов и отраслевых тенденций
Навыки и требования дизайнера UX:
- Отличные навыки решения проблем и понимание пользовательского опыта и дизайна взаимодействия
- Соответствующая квалификация в области дизайна или дисциплины, связанной с дизайном (или эквивалентный профессиональный опыт)
- Владение стандартными инструментами проектирования UX, такими как Figma, Sketch и Adobe XD
- Отличные коммуникативные и презентационные навыки; способность строить отношения с разными заинтересованными сторонами
- Профессиональный портфель UX
По сравнению с должностными инструкциями дизайнера пользовательского интерфейса, должностная инструкция дизайнера пользовательского интерфейса обычно больше фокусируется на визуальном и интерактивном дизайне.
Задачи и обязанности дизайнера пользовательского интерфейса:
- Играть неотъемлемую роль в творческом выражении бренда в различных продуктах и платформах
- Сбор и оценка пользовательских требований в сотрудничестве с UX-дизайнерами, менеджерами по продуктам и инженерами
- Дизайн компонентов и элементов графического пользовательского интерфейса
- Создание оригинального графического дизайна (т. е. изображений и эскизов)
- Кнопки навигации по странице сборки и поля поиска
- Проиллюстрируйте дизайнерские идеи с помощью раскадровок, технологических процессов и карт сайта
- Разработка макетов и прототипов пользовательского интерфейса, которые четко иллюстрируют, как сайты будут выглядеть и функционировать
- Внесение корректировок макета на основе отзывов
- Помощь в разработке и поддержке руководства по стилю пользовательского интерфейса
Навыки и требования дизайнера пользовательского интерфейса:
- Знание принципов визуального дизайна, таких как типографика и теория цвета
- Понимание дизайна взаимодействия и принципов UX
- Отличные способности к общению и рассказыванию историй
- Продемонстрированная способность работать в команде с высокой степенью сотрудничества
- Соответствующая квалификация в области графического дизайна, дизайна пользовательского интерфейса, визуальной коммуникации или другой дисциплины, связанной с дизайном
- Отличное внимание к деталям
Узнайте больше: Чем занимается дизайнер пользовательского интерфейса?
UX и дизайн пользовательского интерфейса: чему стоит научиться? И UX, и UI — чрезвычайно ценные навыки, которыми нужно овладеть. Они оба играют решающую роль в дизайне и разработке цифровых продуктов, и невозможно иметь одно без другого.
Они оба играют решающую роль в дизайне и разработке цифровых продуктов, и невозможно иметь одно без другого.
Если вы хотите стать многопрофильным дизайнером, способным управлять процессом разработки продукта от начала до конца, возможно, вы захотите изучить как UX, так и UI. Если вас больше интересуют исследования пользователей, решение проблем и архитектура продукта, подумайте о том, чтобы сосредоточиться на дизайне UX. Если вы визуальный человек, который хочет прорабатывать мельчайшие детали и следить за тем, чтобы цифровые продукты были красивыми и удобными для пользователя, возможно, вы больше склоняетесь к пользовательскому интерфейсу.
Если вы заинтересованы в изучении UX, узнайте, как стать сертифицированным дизайнером UX здесь. Больше интересует пользовательский интерфейс? Узнайте, как стать сертифицированным дизайнером пользовательского интерфейса.
Какой бы путь вы ни выбрали, вы обнаружите, что ваши навыки пользуются большим спросом и что вас ждет творческая и прибыльная карьера.
Что такое UX/UI дизайн? | Блог Ironhack
Вы замечали, как много вещей, которые вы испытываете, были тщательно спланированы для вашего комфорта? Мы живем в окружении пользовательского опыта как в аналоговом, так и в цифровом мире. Очень редко продукт создается не на основе нашего поведения в отношении услуги, способа поиска информации или нашего восприятия. UX / UI Design — это будущее, поскольку профили UX и UI сегодня являются одними из самых востребованных профессий, с ежегодным ростом на 18%, согласно нескольким исследованиям.
Но эти сокращения могут быть неразборчивы, если вы не в курсе. Читайте дальше, чтобы узнать все о том, что делают дизайнеры UX/UI, чтобы ваш опыт работы с клиентами был звездным временем, которое вы не сможете легко забыть.
Кто знает, может быть, вы станете еще одним великим UX/UI-дизайнером будущего…
Кто такой UX/UI-дизайнер? Дизайнер UX/UI — это профессионал, занимающийся поиском простого, интуитивно понятного и удобного способа решения проблемы на основе вкусов, потребностей и мнений пользователей продукта или услуги. Другими словами, они отвечают за разработку опыта клиента и обеспечение его оптимальности.
Другими словами, они отвечают за разработку опыта клиента и обеспечение его оптимальности.
Прежде чем продолжить, важно провести различие между UX и UI, двумя дисциплинами, которые часто путают, вероятно, из-за того, что они работают рука об руку, часто пересекаются, а также из-за схожести их аббревиатур.
В этом контексте пользовательский интерфейс или пользовательский интерфейс относится к созданию интерфейса, который может быть визуальным или разработанным в основном с использованием таких языков, как HTML, CSS или JavaScript. Выбор дизайна, сделанный при создании интерфейса, является определяющим для достижения простоты, ясности и симпатии. Если дизайн сайта сбивает с толку или плохо читается, пользователь убежит!
Таким образом, дизайнер пользовательского интерфейса в первую очередь отвечает за визуальный аспект интерфейса и определяет путь пользователя.
UX или User Experience фокусируется на удобстве использования и на том, каким будет взаимодействие пользователя на протяжении всего процесса, с упором на анализ и социальные отношения. Все точки соприкосновения между пользователем и веб-сайтом учитываются, чтобы клиент прекрасно провел время, полностью удовлетворяя свои запросы и удовлетворяя свои потребности.
Все точки соприкосновения между пользователем и веб-сайтом учитываются, чтобы клиент прекрасно провел время, полностью удовлетворяя свои запросы и удовлетворяя свои потребности.
UX Designer фокусируется на обеспечении согласованности навигации и действий, выполняемых пользователем, обрабатывая процессы и действия, запускаемые пользователем.
Итак, вкратце: профессионал, отвечающий за пользовательский интерфейс, сосредоточится на дизайне продукта, влияющем на первое визуальное впечатление пользователя, в то время как человек, отвечающий за UX, сосредоточится на удобстве использования и легкой навигации, создавая определенные эмоции. и ощущения при использовании интерфейса.
Навыки дизайнера UX/UI Такие важные задачи, как создание опыта, отвечающего потребностям клиентов, улучшение восприятия бренда и создание прочной связи с их продуктами, часто попадают в руки дизайнера UX/UI. Задумайтесь на мгновение о таких приложениях, как Netflix или Spotify, таких инструментах, как Google Sheets или Zapier, и цифровых продуктах, таких как Google Home или Philips Hue. За каждым из них стоит огромный объем работы с пользовательским интерфейсом с целью создания простого, интуитивно понятного, эффективного и красивого приложения.
За каждым из них стоит огромный объем работы с пользовательским интерфейсом с целью создания простого, интуитивно понятного, эффективного и красивого приложения.
Креативность, эмпатия и умение слушать — одни из самых важных характеристик, которыми должен обладать хороший UX-дизайнер, чтобы впитывать контекст пользователя, процессы, которые они выполняют в своей повседневной жизни, и их потребности. . Также важно быть хорошим наблюдателем, чтобы замечать те детали, которые ускользают от нас на первый взгляд при использовании приложения, не пренебрегая деловыми и коммуникативными навыками, последние важны. Очень важно работать над хорошими отношениями с остальной командой, а также исследовать все, что связано с удобством использования, и узнавать о новых программных и технических решениях и тенденциях, которые появляются.
Множество аспектов дизайна UX/UI
В зависимости от размера команды специалисту по UX/UI может потребоваться развитие до определенной должности. Одной из этих ролей является UX Researcher , который отвечает за анализ пользователей и помогает им понять их, спрашивая, кто они, изучая их поведение и сосредотачиваясь на их потребностях с помощью интервью, опросов и исследований. Карты пользовательского опыта, оценки удобства использования и аналитические отчеты часто являются их основными проектами.
Одной из этих ролей является UX Researcher , который отвечает за анализ пользователей и помогает им понять их, спрашивая, кто они, изучая их поведение и сосредотачиваясь на их потребностях с помощью интервью, опросов и исследований. Карты пользовательского опыта, оценки удобства использования и аналитические отчеты часто являются их основными проектами.
Таким образом, UX Writer отвечает за знание и определение общения с пользователем, изучение его языка, чтобы узнать, как продукт должен говорить для связи с клиентом. Тон и стратегия коммуникации обычно являются их задачами, определяющими стратегию создания контента и его подачи пользователю.
Другим направлением специализации является направление Дизайн услуг , которое направлено на создание или улучшение существующих услуг с целью сделать их более удобными, полезными и желаемыми, а также более эффективными. Те, кто посвятил себя этой работе, преследуют цель иметь наилучшее доступное обслуживание как в глазах потребителя, так и в глазах компании.
Каким бы ни был конечный пункт назначения дизайнера взаимодействия с пользователем, количество вакансий в этом секторе за последние годы выросло на 560%, что недвусмысленно показывает, что профессионалы в области взаимодействия с пользователем необходимы компаниям, которые все больше осознают важность разработки лучшего цифрового опыта.
Ресурсы для начала работы с UX/UIПоскольку это настолько широкая и гибкая профессиональная область, вам будет трудно не найти себя в одной из специализаций, связанных с UX/UI. Хотя забота об опыте работы с клиентами является одним из распространенных качеств, такие роли, как веб-дизайнер и UX-стратег, требуют совершенно разных навыков.
Делать ставку на практическое и качественное обучение необходимо, чтобы выйти на поле, хотя мы хотим оставить вам несколько первоначальных рекомендаций, чтобы вы могли начать. Ознакомьтесь с этим списком из восьми обязательных к прочтению книг по UX/UI, в которых содержится глубокое понимание дизайна и взаимодействия с пользователем, а также блестящие профессиональные советы. Попробовать вводный курс на Domestika или Coursera, посмотреть видео на таких каналах, как UXTips, изучить эти основные принципы UX или познакомиться с этими лучшими инструментами прототипирования — это также отличные способы узнать больше о дизайне UX/UI.
Попробовать вводный курс на Domestika или Coursera, посмотреть видео на таких каналах, как UXTips, изучить эти основные принципы UX или познакомиться с этими лучшими инструментами прототипирования — это также отличные способы узнать больше о дизайне UX/UI.
Решили стать дизайнером UX/UI? Тогда посетите учебный курс по дизайну UX/UI здесь, в Ironhack, где вы примете передовой менталитет технологической индустрии и научитесь использовать самые передовые инструменты продукта для воплощения ваших цифровых продуктов в жизнь. Если вы хотите полностью изменить способ взаимодействия людей и брендов, вы нашли свое место. Готовы изменить свою жизнь?
Подать заявку!
Что такое UX-дизайн? Различия между UX и UI-дизайном
Ожидаемая зарплата дизайнеров UX и UI
Ожидаемая зарплата дизайнеров UX и UI обычно зарабатывает больше, чем медианная заработная плата по стране. По данным CareerOneStop, средняя зарплата цифрового дизайнера в США в 2020 году была выше средней в 77 200 долларов.
Более того, в будущем ожидается значительный рост рынка труда. По данным Бюро статистики труда США (BLS), ожидается, что к 2029 году рынок цифровых дизайнеров вырастет на 8 процентов., что делает эту область перспективным карьерным путем для начинающих дизайнеров.
Какие навыки требуются дизайнеру UX/UI?
Поскольку дизайнеры UX и UI контролируют процесс проектирования и реализации цифровых продуктов и услуг, они должны обладать различными применимыми навыками. Вот несколько навыков, которые потребуются новым дизайнерам UX/UI для построения успешной карьеры.
Каркас/прототипирование
Тестирование структуры и функциональности приложений и сервисов является важным навыком для UX-дизайнеров. Вайрфреймы действуют как чертежи для каждой части интерфейса, демонстрируя, как он работает, а не только как он выглядит. Прототипы позволяют разработчикам тестировать функциональность продукта или услуги, а это позволяет разработчикам убедиться, что система работает правильно, прежде чем она будет запущена в производство.
Исследование пользователей
UX-дизайнеры должны понимать, чего пользователи хотят или ожидают от продукта или услуги, и выводы делаются на основе обширных исследований пользователей с помощью таких средств, как интервью, опросы, анкеты и фокус-группы. Понимание того, как создавать эффективные исследовательские инструменты, может помочь UX-дизайнерам принимать основанные на данных решения о продуктах, которые они разрабатывают. Некоторые организации возлагают эти обязанности на роль UX-исследователя, но другие организации включают UX-дизайн и исследования в ту же роль.
Визуальный дизайн
Большинство дизайнеров UX/UI используют визуальный дизайн в своих повседневных обязанностях. Дизайнеры пользовательского интерфейса используют методы визуального дизайна для создания элементов веб-сайта, программы или другого объекта. Между тем, дизайнеры UX активно используют дизайнерские навыки при создании функциональных прототипов. А поскольку дизайн и юзабилити идут рука об руку, знание визуального дизайна важно для всех, кто хочет начать работу с UX/UI.
Копирайтинг
Большинство продуктов или услуг основаны на той или иной форме копирования. Качественный копирайтинг является ключевым компонентом успешного взаимодействия с пользователем, что делает его важным как для дизайнеров UX, так и для дизайнеров пользовательского интерфейса.
Наглядный текст — важная часть как визуального дизайна, так и простоты использования продукта. Тон голоса копии является частью визуальной идентичности бренда, что делает его неотъемлемой частью процесса дизайна.
Информационная архитектура
Информационная архитектура (ИА) — это практика организации и структурирования контента на веб-сайтах, в веб- и мобильных приложениях и других частях программного обеспечения. Информационная архитектура фокусируется на эффективной организации, маркировке и структурировании контента. Цель состоит в том, чтобы помочь пользователям понять, где они находятся, что они нашли и чего ожидать от службы, которую они используют. Понимание лучших практик IA — важный инструмент для любого дизайнера UX/UI.
Как я могу стать дизайнером UX/UI?
Как правило, в дизайне UX/UI есть три пути обучения: учебные курсы, традиционные степени и варианты самостоятельного обучения.
Учебные курсы по UX/UI
Учебные курсы отлично подходят для тех, кто хочет быстро начать карьеру дизайнера UX/UI; однако начать работу без практического опыта может быть сложно. Посещение учебного курса по UX/UI может предоставить вам практическое обучение дизайну, созданию прототипов и многому другому, а также помочь вам создать профессиональное портфолио, демонстрирующее ваши способности. Это отличный вариант для тех, кто хочет освоить новые навыки и изменить карьеру, даже если вы уже работаете полный рабочий день.
Более того, учащиеся буткемпа пользуются все большим спросом. Согласно индексу навыков разработчиков HackerRank за 2020 год, каждый третий менеджер по найму нанял участника буткемпа. Менеджеры по найму также считают, что учащиеся буткемпа справятся с поставленной задачей — 72% менеджеров по найму считают, что люди, прошедшие буткемп, были одинаково или лучше подготовлены к работе.
Традиционные степени
Традиционные степени — еще один отличный способ освоить навыки проектирования UX/UI. Для завершения традиционной программы на получение степени обычно требуется от двух до четырех лет очного обучения (или дольше, если вы учитесь на неполный рабочий день). Степени дают возможность изучить теорию UX/UI, а также ознакомиться с множеством других тем, которые могут заинтересовать учащегося.
Варианты для самостоятельного обучения
Существует также множество ресурсов для самостоятельного обучения основам дизайна UX/UI, включая онлайн-курсы, образовательные приложения или видеоролики. Эти варианты — отличный путь для тех, кто хочет учиться менее структурированным и более автономным образом.
Для получения дополнительной информации о направлениях обучения UX/UI ознакомьтесь с нашим подробным руководством о том, как стать UX-дизайнером.
Ресурсы для изучения UX-дизайна
Хотите узнать больше о UX-дизайне и стать UX-дизайнером? Вот некоторые ценные ресурсы, которые предоставляют больше информации.
Портфолио UX-дизайна: лучшие практики
В этом ресурсе от UX Planet обсуждается, что составляет хорошее портфолио UX/UI-дизайна. В этой статье рассказывается, как создать портфолио, что должно быть в портфолио дизайна UX, как отображать информацию и как продвигать свою работу. Эти навыки имеют решающее значение для всех, кто хочет начать работу в дизайне UX/UI.
Принципы инклюзивного дизайна
Доступность и инклюзивность являются важными соображениями для всех, кто интересуется дизайном UX/UI. На этом веб-сайте представлены некоторые концепции дизайна, ориентированные на людей, которые могут помочь сделать ваши проекты доступными для гораздо более широкого круга пользователей.
Основы взаимодействия с пользователем
На этой странице сайта Usability.gov представлены некоторые основы, связанные с взаимодействием с пользователем, и способы создания значимого опыта с помощью дизайна. На странице также есть ссылки на различные ресурсы, посвященные дизайну взаимодействия, дизайну пользовательского интерфейса и доступности в дизайне. Понимание некоторых из этих фундаментальных концепций UX может помочь вам быстрее развивать свои навыки.
Понимание некоторых из этих фундаментальных концепций UX может помочь вам быстрее развивать свои навыки.
Представление информационной архитектуры
В этом ресурсе из Руководства по стилю веб-сайта обсуждаются основы информационной архитектуры и основы дизайна веб-сайта. В этой статье мы подробно обсуждали каркас, планирование и информационную архитектуру, а в этом ресурсе обсуждается основной процесс использования этих принципов в проекте.
Часто задаваемые вопросы о дизайне UX
Что означает дизайн UX?
UX-дизайн означает дизайн взаимодействия с пользователем. UX-дизайн — это процесс создания продуктов, которыми легко и интересно пользоваться. UX-дизайнеры получают общее представление о путешествии пользователя на протяжении всего времени, проведенного с продуктом или услугой, и сосредотачиваются на том, чтобы каждый пользователь находил ценность в своем взаимодействии с брендом, продуктом или услугой.
Что означает дизайн пользовательского интерфейса?
UI означает пользовательский интерфейс, а дизайн пользовательского интерфейса относится к созданию и дизайну элементов, с которыми пользователь будет взаимодействовать при использовании веб-сайта или службы. Это могут быть кнопки, ползунки, графика или другие интерактивные элементы. Дизайнеры пользовательского интерфейса работают над конкретными страницами и элементами продукта или услуги.
Это могут быть кнопки, ползунки, графика или другие интерактивные элементы. Дизайнеры пользовательского интерфейса работают над конкретными страницами и элементами продукта или услуги.
Является ли дизайн UX таким же, как дизайн пользовательского интерфейса?
UX и UI дизайн связаны, но не совсем одно и то же. UX-дизайн включает в себя управление пользовательским путем, когда они взаимодействуют с продуктом или услугой, в то время как UI-дизайн фокусируется на фактическом построении интерфейса этого продукта или услуги. Дизайн пользовательского интерфейса обычно считается частью процесса проектирования UX.
Является ли UX-дизайн хорошей карьерой?
По данным BLS, ожидается, что к 2029 году индустрия цифрового дизайна, включая UX-дизайн, вырастет на 11%.. Ожидания в отношении заработной платы значительны: средняя заработная плата цифрового дизайнера в 2020 году составила 77 200 долларов США, что выше средней заработной платы среднего работника в Соединенных Штатах.


 Приемы для создания нужного настроения на сайте. Первостепенность задачи при проектировании. Значимость различных элементов. Примеры стилей и их применения. Проектный подход, рисование кнопок и иконок.
Приемы для создания нужного настроения на сайте. Первостепенность задачи при проектировании. Значимость различных элементов. Примеры стилей и их применения. Проектный подход, рисование кнопок и иконок.
 Постарайтесь максимально анимировать все возможные кнопки, слайдеры, выезжающие и раскрывающиеся экраны.
Постарайтесь максимально анимировать все возможные кнопки, слайдеры, выезжающие и раскрывающиеся экраны. Проектирование продукта
Проектирование продукта Добавьте функции отмены и повтора.
Добавьте функции отмены и повтора.




 Пользовательский интерфейс связан с одним очень специфическим аспектом всего опыта: дизайном интерфейсов, которые человек использует для взаимодействия с цифровым продуктом.
Пользовательский интерфейс связан с одним очень специфическим аспектом всего опыта: дизайном интерфейсов, которые человек использует для взаимодействия с цифровым продуктом.