Как стать проектировщиком интерфейсов — Вопросы на vc.ru
Здравствуйте.
Я хочу выучиться на проектировщика интерфейсов с нуля, но совершенно непонятно, с чего начать. Хотел бы задать несколько вопросов читателям vc.ru.
Является ли эта профессия полностью самостоятельной, или, все же, это часть профессии web-дизайнера? Стоит ли смотреть в сторону академического образования, или сразу искать какие-то частные курсы? Если частные — сработает ли вариант с удаленным обучением?
Можете рассказать классную историю, как вы сами пришли в профессию (или как ушли из неё)?
Спасибо.
4977 просмотров
{«id»:2,»url»:»https:\/\/vc.ru\/u\/2-redakciya-vc-ru»,»name»:»\u0420\u0435\u0434\u0430\u043a\u0446\u0438\u044f vc.ru»,»avatar»:»af05b57e-0ea4-a44a-ed5f-b1010a46534d»,»karma»:61235,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster. osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Взаимосвязи Основное описание
Персонал
Дополнительные сведения
|
Вакансия Проектировщик интерфейсов UX-дизайнер на Geekjob.ru
Эта вакансия была перемещена в архив. Возможно она уже не актуальна, но, может быть, ваш отклик будет рассмотрен. Попробуйте откликнуться на эту вакансию, если она вам понравилась или вы можете найти актуальные похожие вакансии Прямой работодатель
Ростелеком Информационные Технологии
Москва, Россия
24 апреля 2019
Опыт работы любой
Короткая ссылка: geekjob.ru/h7Cc
Описание вакансииНам нужен дизайнер, который будет не просто отрисовывать элементы по ТЗ, а погрузится в специфику продукта, будет прорабатывать пользовательские сценарии и логику взаимодействия, участвовать в обсуждении новых фич с product-менеджером и продумывании UX.
Обязанности проектировщика интерфейсов:
- Участие в сессиях по анализу бизнес-процессов стрима Обслуживание проекта B2B CRM;
- Описание пользовательских ролей и сценариев работы, составление User Story Map;
- Подготовка прототипов интерфеса для системы CRM в соответствии с бизнес-процессами;
- Валидация интерфейсных решений с ведущим аналитиком и архитектором системы;
- Прототипирование страниц;
- Отрисовка веб и мобильной версии;
- Создание статичных и анимированных элементов.
Требования:
- Отличное знание Sketch;
- Знание продуктов Adobe;
- Работа с инструментами Abstract, Sympli;
- Работа с инструментами анимации Principle или Framer;
- Большой опыт создания адаптивных интерфейсов веб-сервисов;
- Опыт в дизайне мобильных приложений;
- Чувство прекрасного.
От нас:
- Официальное трудоустройство, белая компания;
- Квартальные бонусы;
- Гибкий рабочий график;
- Отличная команда;
- Офис в шаговой доступности от м.Новокузнецкая/Третьяковская;
- ДМС;
- Компенсация спортивных абонементов;
- Уютный офис в стиле лофт с кофе/печеньками и другими приятностями;
- Обучение (поездки на профильные конференции/курсы).
Полный рабочий день.
Наш офис находится недалеко от м. Третьяковская, Новокузнецкая, Павелецкая
Мы специализируемся на: Design / Art, UI/UX, Дизайн
Проектировщик интерфейсов в Эльбу
Эльба заменяет бухгалтера небольшому бизнесу. Наши пользователи — обычные люди, которые открыли магазин, парикмахерскую или веб-студию. Поэтому мы делаем пошаговые мастеры вместо сложных форм отчётов, пишем без бухгалтерских терминов и «подстилаем соломку» в виде подсказок. Мы ищем человека, который тоже любит делать всё проще и удобнее.Что ждем от тебя
В перспективе проектировщик должен быть таким, как описано в нашем гайде. Сейчас будет достаточно опыта работы в графическом дизайне, проектировании сайтов или сервисов.
Ты можешь быть:
— Дизайнером сайтов, которому интересно поработать в продуктовой команде.
— Промдизайнером, который решил сменить сферу деятельности.
— Разработчиком, которому приходилось рисовать интерфейс с учётом пользовательских сценариев и проверять его на людях.
Кто поможет в работе
— Аналитики расскажут, что требует законодательство, как устроен сервис и что болит у пользователей.
— Писатели помогут с формулировками в макете.
— Юзабилистка проверит твои гипотезы на пользователях.
— Разработчики подскажут, какое поведение элементов они могут реализовать в коде.
Что ценят в Эльбе
— Командность. Мы все сидим в одной комнате, вместе обедаем, пьём кофе и ужинаем. Вместе выбираем задачи и просматриваем макеты.
— Коммуникацию. Застопорились — спросите, заметили странность — расскажите, возникла идея — поделитесь.
— Качество. Наши материалы видят сотни тысяч людей, поэтому мы обращаем внимание на мелочи.
Что интересного в Контуре
— Активное сообщество дизайнеров, больше 40 человек. Они обсуждают решения в телеграм-чате, устраивают дизайн-баттлы и придумывают единый дизайн компании.
— Корпоративная сеть объединяет больше 7000 сотрудников. По интересам можно найти кого угодно: велосипедистов, киберспортсменов, фанатов инфостиля. Или продать ненужные вещи быстрее, чем на Авито 🙂
— Конференция раз в полгода: сотрудники Контура рассказывают о развитии сервисов, веселятся и играют ночью в «Что? Где? Когда?» в 50 команд.
— Всякие корпоративные бонусы: добровольное медицинское страхование, компенсация за обеды, скидки на занятия спортом, возможность бесплатно ездить на профильные конференции и ходить на курсы.
Если заинтересовала вакансия, пиши Рамилю, продакт-менеджеру Эльбы: [email protected]. Расскажи о себе и работах, которыми гордишься. А мы вышлем тестовое задание.
Поиск работы и трудоустройство на вакансию Проектировщик интерфейсов (UX/UI) — Москва (№43782) — требования и условия работы — Unity Business Solutions
Место работы:Москва
Номер вакансии:43782
Вакансия в архиве
Что значит “Вакансия в архиве”?
Данная вакансия уже не актуальна и находится в архиве.
Для поиска актуальных вакансий перейдите на страницу: Все вакансии.
Для того чтобы мы имели возможность рассматривать Вашу кандидатуру на имеющиеся и новые вакансии, Вам достаточно отправить нам свое резюме по электронной почте [email protected] и оно будет размещено в нашей базе.
В резюме необходимо указать:
• контактные данные: ФИО, телефон и e-mail;
• трудовой опыт в обратном хронологическом порядке;
• профессиональные навыки и знания.
Почему кадровое агентство
Крупные, давно работающие рекрутинговые агентства имеют доступ к интересным вакансиям от ведущих российских и зарубежных компаний.
Размещенные вакансии в рекрутинговых компаниях зачастую являются эксклюзивными, и не дублируются в других агентствах и не публикуются на сайтах.
Даже имея собственную службу персонала, работодатели передают в работу наиболее сложные и актуальные вакансии кадровым агентствам.
Услуги агентства для соискателей бесплатны!
Мы гарантируем соблюдение конфиденциальности предоставленных Вами сведений.
Информация о работодателе: Разработка интерфейсов сервисов мобильного и интернет-банков.
Web + Android + iOS app’s.
Прототипирование, отрисовка макетов, подготовка дизайна к разработке, контроль выполнения работы дизайна.
Опыт разработки дизайна интерфейсов от 3-х лет.
Владение инструментами прототипирования (Sketch/Axure).
Владение инструментами редактирования (Adobe Photoshop, Adobe Illustrator и т.д.).
Прекрасный профессиональный и отзывчивый коллектив.
Конкурентная стабильная белая заработная плата.
ДМС.
Чай, кофе, печеньки.
М. Академическая, в пешей доступности.
Вакансия размещена в разделе: Вернуться к списку вакансий
Как войти в профессию UX-дизайнера
Помните то чувство, когда вы зашли на новый сайт и начинаете разбираться, что здесь к чему? Во многом за эмоции, которые вы испытаете от этого первого опыта, отвечает проектировщик интерфейсов. Сегодня расскажем, почему создание макетов составляет лишь 10% от всех задач UX-дизайнера и как искать работу в этой сфере, если у вас мало опыта.
Сегодня расскажем, почему создание макетов составляет лишь 10% от всех задач UX-дизайнера и как искать работу в этой сфере, если у вас мало опыта.
Интерфейс — это способ взаимодействия человека с компьютером. С человеком мы можем общаться привычными вербальными средствами, с машинами же мы только начинаем находить общий язык. Пока голосовые помощники обучаются понимать нас с полуслова, мы имеем дело с интерфейсами — прослойкой, переводящей наши интенции в понятный машинам двоичный код.
Договариваться с машинами мы хотим быстро и легко. Представьте, что вы очень голодны и решили опробовать новое приложение по доставке еды. Чем понятнее навигация, тем быстрее разберетесь с заказом. Вы получите приятный опыт взаимодействия с приложением, спасшим вас от голодной смерти. А если еще и еда понравится, то вы, скорее всего, станете постоянным клиентом компании.
Либо, наоборот, интерфейс будет непонятным. Вы запутаетесь, будете в отчаянии тыкать на кнопки, проклянете приложение и в итоге сварите макароны. К этому приложению вы уже никогда не вернетесь.
Так что интерфейс — важная часть любого сервиса, где часть коммуникации с потенциальными клиентами отдана на поруки машинам. Именно здесь скрываются риски отказов и потери аудитории. Особенно если речь идет о пользовательских интерфейсах.
Что стоит за интерфейсом
Сделать интерфейс удобным значит сделать так, чтобы он в короткие сроки решал задачу человека. Представим, что пользовательский путь — это расстояние из точки А в Б, где А — первое взаимодействие с интерфейсом, а Б — достижение цели посетителя. Если он завершит этот путь максимально быстро, простым и приятным способом, интерфейс можно считать удобным.
Проектированием таких интерфейсов занимается UX-дизайнер (UX — User Experience, «опыт пользователя»).
«Юиксер на самом деле не проектирует интерфейс, он проектирует отсутствие интерфейса для выполнения пользовательской задачи, — делится менеджер продукта компании Selectel Юрий Капелько. — Хороший интерфейс — это когда человеку практически не нужно ничего делать, его задачи решаются сами. Вспомним Netflix. Интерфейс этой стриминговой платформы как бы говорит: “Тебе больше не придется думать, что посмотреть вечером, лежа на диване”. Пользователь всегда получает контент на основе своих предпочтений и истории просмотров».
— Хороший интерфейс — это когда человеку практически не нужно ничего делать, его задачи решаются сами. Вспомним Netflix. Интерфейс этой стриминговой платформы как бы говорит: “Тебе больше не придется думать, что посмотреть вечером, лежа на диване”. Пользователь всегда получает контент на основе своих предпочтений и истории просмотров».
Интерфейс — это не просто макет, не дизайнерский проект. За каждым удобным интерфейсом стоит закрытая «боль» пользователя. В основе решений — люди, их потребности и особенности, привычки, предыдущий опыт, контекст использования продукта.
«Это называется человеко-ориентированным проектированием. Каждый раз, когда UX-дизайнер берется за задачу, он должен понимать, что на самом деле нужно сделать и для кого. Если ориентироваться на абстрактного пользователя, мы рискуем получить интерфейс, который никому не будет нужен. Самая распространенная ошибка — думать сначала о форме, и только потом — о содержании», — дополняет Юрий.
Многие рассматривают работу UX-дизайнера как творческую. Здесь, безусловно, играет свою роль слово «дизайнер». Легко представить, будто такой специалист расчерчивает красивые макеты и думает, в каком оттенке розового сделать блок подписки на рассылку. Это, однако, совсем не про работу проектировщика интерфейсов. В таких специалистах гораздо больше от инженеров, чем творческих личностей.
Человек — швейцарский нож
Проектировщиком интерфейсов может работать не каждый. Специалист должен совмещать в себе целый набор навыков и личностных характеристик. Их можно поделить на три уровня.
Фундаментальный уровень
Это те личностные качества, без которых в работе UX-дизайнера будет сложно. Их не выучишь по книге и едва ли получишь вместе с сертификатом о прохождении онлайн-курса. Среди них наблюдательность, эмпатийность, рефлексивность — проектировщик интерфейсов должен чувствовать пользователя и замечать его неудобства. Также такому специалисту важно быть находчивым, открытым, проактивным.
Базовый уровень
На этом уровне — навыки, которые нарабатываются с опытом: научно-рациональный подход, критическое мышление, умение доносить свои мысли. «А зачем?» и «Почему?» — главные вопросы проектировщика интерфейсов. Важно уметь докапываться до сути и подкреплять свои решения аналитикой. Здесь же актуально умение управлять своим временем и ценить время других людей.
Профессиональный уровень
UX-дизайнеру будет на руку разносторонность и интерес к различным областям знаний. Социология, психология, редактура, нейробиология, менеджмент, дизайн, статистика… Получили образование по одной из специальностей или проходили курсы? У вас уже есть задел, чтобы стать проектировщиком интерфейсов. Главное — не останавливаться учиться чему-то новому.
Чем на самом деле занимается юиксер
«UX-проектирование — это не про творчество, не про самовыражение. Это про требования, ограничения, исследования и цели», — убеждена младший проектировщик интерфейсов Selectel Екатерина Левитина.
Разработка макета и вывод интерфейса в продакшн — лишь верхушка айсберга. Под «водой» — много общения, аналитической, исследовательской работы, которая не заканчивается с выходом новой «фичи».
Среди задач UX-дизайнера:
- Общение с людьми: нужно вникнуть в задачу, собрать полную информацию, понять контекст использования того или иного элемента интерфейса;
- Сбор бизнес-требований и ограничений;
- Постановка и проверка гипотез;
- Проведение качественных и количественных исследований, социальных опросов;
- Анализ метрик;
- Проектирование интерфейсов;
- Анализ результатов работы, сбор обратной связи.
«Самая большая ошибка, которую может сделать проектировщик интерфейсов, — это замкнуться в себе, создавать продукт вне контекста, — делится Екатерина. — Наша работа — это всегда общение, обсуждение задач, выслушивание разных сторон. Важно понимать, что мы часть команды и стремимся к одной цели — создавать классный продукт».
Важно понимать, что мы часть команды и стремимся к одной цели — создавать классный продукт».
Поэтому в работе проектировщика интерфейсов важно адекватно относиться к критике, уметь аргументировать свои решения, подробно и ясно их описывать, не тратить время на обсуждение мелочей, мыслить концептуально.
Что не так важно в работе UX-дизайнера
Красота и выверенность макетов. Главное — их ясность и читабельность.
Скорость работы. Дедлайны, конечно, существуют для всех. Но, если вы понимаете, что вам нужно провести еще один опрос пользователей или коридорное тестирование, скорее всего, вас в этом поддержат. Глубина проработки темы важнее скорости внедрения.
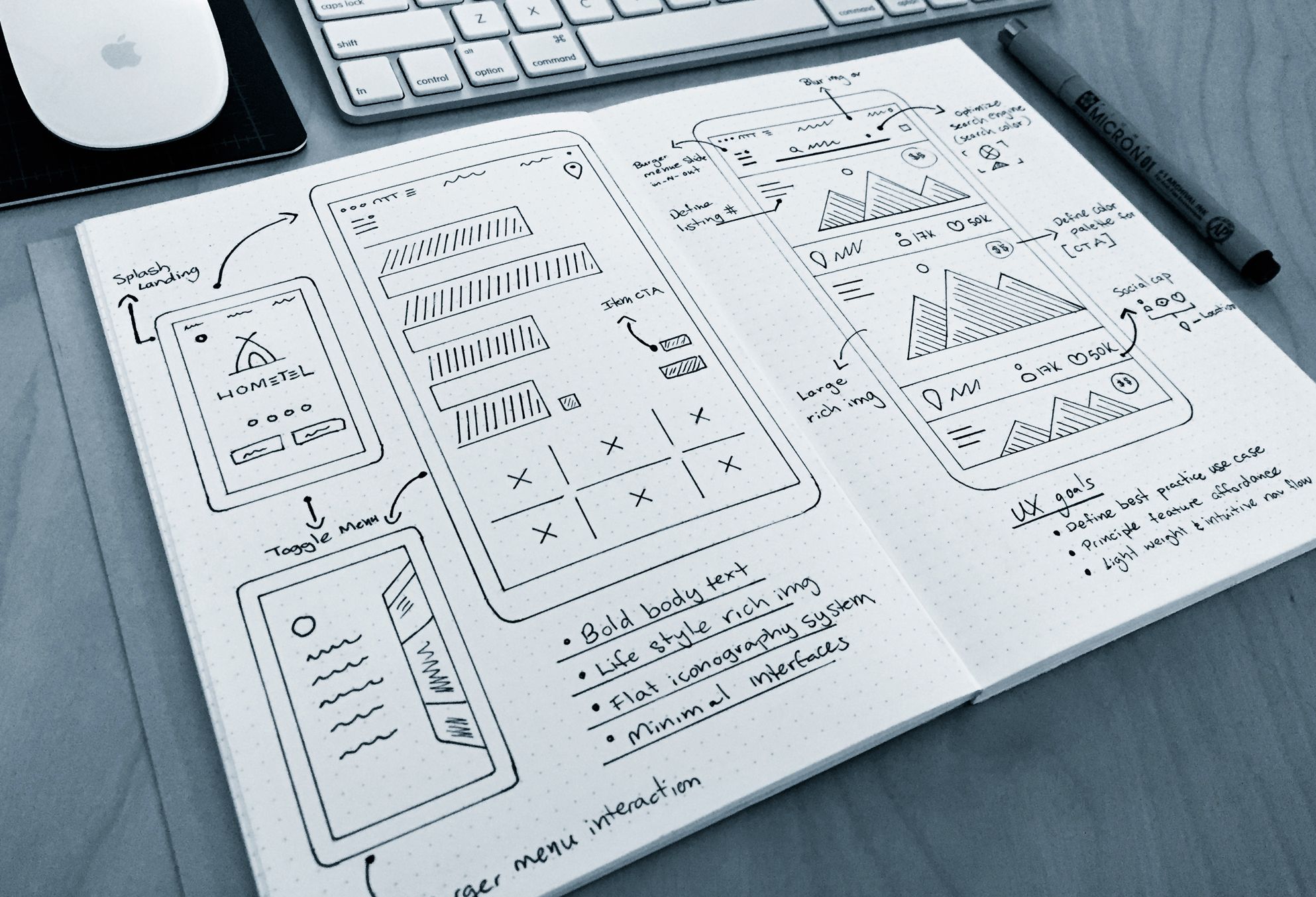
Выбор инструментов. Вы можете делать макет в Figma, а можете накидать понятный скетч на обычном листе A4.
Карьера UX-дизайнера
Для UX-дизайнеров актуально стандартное ранжирование IT-профессий:
Стажер. Выполняет задачи невысокого уровня сложности, в основном по типовым шаблонам. Задача — учиться на своих ошибках.
Младший специалист (junior). Берет на себя больше ответственности, но продолжает активно задавать вопросы. Больше погружается в исследование.
Специалист (middle). Уже реализовал несколько крупных проектов. Умеет планировать свою и чужую работу. Не только накапливает знания, но и начинает их распространять (преподавание, менторство). Меньше работает с формой, больше — с содержанием.
Старший специалист (senior). Смотрит на разработку интерфейсов комплексно, как на часть стратегии продвижения продукта. Набирает и обучает сотрудников. Помогает развиваться другим проектировщикам.
Есть ли жизнь после senior
Работа проектировщика интерфейсов требует развития многих навыков, поэтому их карьерное развитие достаточно гибко.
Так, можно стать менеджером продукта. Работа UX-дизайнера во многом перекликается с задачами продакта. Для успеха на этой позиции нужно прокачать ветку менеджерских и экономических навыков (например, научиться считать unit-экономику).
Работа UX-дизайнера во многом перекликается с задачами продакта. Для успеха на этой позиции нужно прокачать ветку менеджерских и экономических навыков (например, научиться считать unit-экономику).
Также проектировщики могут найти себя в исследовательской работе. В таком случае деятельность будет больше связана с анализом аудитории, пользовательских историй и так далее.
В конце концов, можно прокачаться в проектировании до 100 lvl и написать свое «Ководство».
Как войти в профессию
Что делать, если у вас мало опыта работы в сфере UX-дизайна, но вы хотите откликнуться на вакансию младшего проектировщика?
- Опишите в резюме весь опыт, который коррелирует с требованиями вакансии. Профессия проектировщика интерфейсов требует разносторонности от соискателя. Если вы участвовали в каком-либо IT-хакатоне, были лидером команды, выступали с докладом на конференции, посвященной социологии, это может стать вашим преимуществом. Отнеситесь критично к своему опыту. Укажите, почему вы считаете его ценным для работы юиксером. Ваши доводы должны звучать убедительно, не пытайтесь привязать опыт за уши.
- Займитесь своим портфолио. Его можно наполнить, даже если у вас не было коммерческого опыта работы.
- Ищите задачи на платформах для фрилансеров (Weblancer, Freelancer, Upwork и т.д.). Удачно выполненные задания добавьте в копилку своего опыта.
- Может, какие-то проекты вы делали в рамках учебы в университете? Не стесняйтесь брать даже не самые удачные примеры. Вы всегда можете проанализировать свою прошлую работу, отметить ее недостатки и предложить новое решение задачи. Так вы покажете работодателю, что растете над самим собой.
- Решайте кейсы самостоятельно. Выберите любой сайт, где, по вашему мнению, необходима оптимизациям интерфейса. Опишите, что вам кажется неправильным в нынешнем варианте, и предложите свой. Главное — не уходите в критиканство. Осуждаете — покажите, как можно сделать лучше.
 Вы не Артемий Лебедев и пока не можете оставлять одно нецензурное слово в качестве оценки чужого интерфейса.
Вы не Артемий Лебедев и пока не можете оставлять одно нецензурное слово в качестве оценки чужого интерфейса.
- Читайте книги и профильные статьи, проходите курсы. Если на вашей полке есть несколько хороших книг, связанных с проектированием интерфейсов, это может вызвать к вам интерес со стороны работодателя. Занимайтесь самообразованием. Непрерывное обучение — это реальность UX-дизайнера. Если вы покажете, что каждый день работаете над собой, узнаете что-то новое, вы выиграете.
- Тренируйте насмотренность. Подпишитесь на несколько каналов в Telegram с подборками примеров эффективных интерфейсов. Изучайте опыт компаний, включите в свой обычный серфинг по интернету критическую компоненту. Не будьте просто пользователем, будьте юиксером. Даже если вы просто выбираете новый миксер на сайте бытовой техники.
Начните карьеру в Selectel
Компания постоянно ищет хороших проектировщиков интерфейсов. Откликайтесь на вакансии:
Если вам не хватает опыта, чтобы претендовать на эти должности, либо вы пока не готовы к полноценной работе, можете устроиться на стажировку. По вопросам трудоустройства и стажировок пишите на почту [email protected].
Как проходит собеседование для «джунов»
Чтобы присоединиться к команде Selectel и получить своего плюшевого Тирекса, нужно будет выполнить два тестовых задания и пройти два собеседования. Перед первым собеседованием вам пришлют небольшое ТЗ на логику принятия решений и проверку базовых знаний.
На первом собеседовании мы расскажем о компании и наших задачах. Мы также захотим больше узнать о вас, вашем опыте и мотивации работать в Selectel.
Если собеседование пройдет успешно, мы предложим вам второе тестовое задание, уже более сложное. Чаще всего мы просим решить какой-нибудь кейс. Из плюсов: это реальный кейс, а не выдуманный. Вам не придется разрабатывать интерфейс для марсохода.
После этого состоится финальное собеседование, на котором вы познакомитесь с командой и зададите все интересующие вопросы по рабочим процессам и корпоративным «плюшкам». Добавим, что процесс собеседования специалистов на более высокие позиции отличается от описанного.
Добавим, что процесс собеседования специалистов на более высокие позиции отличается от описанного.
Текст написан по следам вебинара, прошедшего в рамках Selectel Career Days, — «Да кто такой этот ваш юиксер».
Вакансия «Проектировщик интерфейсов панелей управления продуктов (junior)» в Selectel
Приглашаем проектировщика в команду отдела проектирования интерфейсов.
Чем вы будете заниматься на этой должности?
Много говорить с людьми: вникать в контекст, уточнять условия использования продукта, понимать задачи, определять цели
Собирать бизнес-требования и ограничения
Разбираться в сложной предметной области и ловко управляться с ограничениями технологий
Выдвигать и проверять продуктовые гипотезы, собирать инсайты
Проводить качественные и количественные исследования
Формировать и отслеживать метрики успешности
Проектировать пользовательский интерфейс для веб-продукта
Анализировать результаты работы и итеративно развивать продукт
Мы с радостью обсудим сотрудничество, если вы:
Работали на схожей позиции от 1 года
С легкостью находите общий язык с окружающими
Хорошо пишете
Готовы усердно учиться и открыты к конструктивной критике
Имеете опыт или готовы научиться проводить качественные и количественные исследования
Пробовали применять практики дизайн-мышления в работе
Знакомы с персонами, пользовательскими историями и JTBD
Любите разбираться в устройстве сложных вещей
Покажете портфолио с примерами концептов интерфейсов или реализованных проектов интерфейсов
Про условия работы
Официальное оформление, белая зарплата
Полугодовая премия по результатам работы до 30% от суммарного оклада за 6 месяцев
Бесплатные обеды и кофе-брейки
Гибкое начало рабочего дня (до 12:00)
10 минут пешком от м. Московские ворота, своя парковка (и для велосипедов тоже)
Про здоровье и спорт
Ежемесячная надбавка за некурение
ДМС + стоматология + офисный врач
50% оплата абонемента в фитнес-клуб
Спортивные мероприятия (турниры по пейнтболу, картингу, «Гонка героев», киберспорт)
Аренда залов для футбола на газоне, пляжного волейбола, йога в офисе
Офисный душ
Про развитие
От 50% до 100% оплаты обучения английскому, еженедельные бесплатные разговорные клубы с носителями языка
Внутренние обмены знаниями: lightning & thunder talks
Персонализированный план обучения, возможность участия в конференциях по всему миру
Онлайн-библиотека Alpina Digital
Про полезный и веселый досуг
Образовательные мероприятия (мастер-классы, лекции про вселенную или по психологии, квизы и многое другое)
Походы в кино на фильмы про динозавров и трансляции фильмов в собственном конференц-зале
PlayStation VR zone, кикер и настольный теннис
7 основных инструментов дизайна пользовательского интерфейса, которые нужны каждому дизайнеру пользовательского интерфейса
Когда вы начинаете как дизайнер пользовательского интерфейса, большая часть кривой обучения приходится на освоение отраслевых инструментов. На протяжении всего рабочего процесса вам потребуются различные программы и платформы для достижения ваших целей –, будь то эффективное общение с вашей командой или создание анимации.
На протяжении всего рабочего процесса вам потребуются различные программы и платформы для достижения ваших целей –, будь то эффективное общение с вашей командой или создание анимации.
Прежде чем мы рассмотрим набор инструментов пользовательского интерфейса, давайте вспомним, чем на самом деле занимаются дизайнеры пользовательского интерфейса.
Дизайн пользовательского интерфейса— это все о том, как пользователь взаимодействует с интерфейсом: как они переходят с одного экрана на другой? С какими визуальными точками соприкосновения они сталкиваются?
Все решает дизайнер пользовательского интерфейса: они берут план дизайнера UX и превращают его в нечто визуальное и интерактивное.С точки зрения повседневной работы, это включает в себя все: от разработки кнопок до выбора цветов и шрифтов, создания прототипов и проведения тестирования удобства использования.
Если вы переходите к дизайну пользовательского интерфейса, вам необходимо ознакомиться с инструментами торговли. Со временем вы обнаружите, какие из них наиболее эффективны для вас –, но для начала мы составили список некоторых из самых популярных в отрасли.
1. InVision
InVision — это веб-инструмент для создания прототипов, популярный как среди дизайнеров пользовательского интерфейса, так и среди дизайнеров пользовательского интерфейса.Вы можете загружать файлы статического дизайна и быстро превращать их в точные интерактивные прототипы. Он также отлично подходит для совместной работы, поскольку клиенты и другие члены команды могут напрямую комментировать ваши проекты, а вы можете делиться своими идеями с командой с помощью досок. Они всегда добавляют новые функции, такие как этот прототип Craft для плавного перехода между Sketch и InVision, а регистрация бесплатна. Это один из самых известных инструментов в отрасли, поэтому его определенно стоит использовать.
2.Цеплин
Как UI-дизайнер, очень важно, чтобы вы могли сообщить свои проекты команде разработчиков –, и Zeplin был создан для облегчения этого. Все, что вам нужно сделать, это загрузить свои дизайны, и Zeplin автоматически сгенерирует спецификации и рекомендации. Для веб-разработчиков это сокращает время и усилия, необходимые для преобразования ваших проектов, путем создания фрагментов кода, связанных с платформой. Для бесперебойной совместной работы вы также можете интегрировать Zeplin с каналами Slack и добавлять заметки для разработчиков прямо на платформе.
3. Balsamiq
Когда дело доходит до быстрого каркасного моделирования, Balsamiq — очень любимый инструмент в индустрии дизайна. Доступное в виде настольного или облачного приложения, оно позиционирует себя как идеальный промежуточный инструмент для дизайнеров, менеджеров по продуктам и разработчиков. Возможно, одной из наиболее ценных функций для дизайнеров пользовательского интерфейса является библиотека пользовательского интерфейса –, которую вы можете выбрать из ряда различных элементов пользовательского интерфейса и просто перетащить их на каркас. Как только ваш прототип будет готов, вы можете распечатать его или запустить юзабилити-тесты в Интернете, прежде чем передать его разработчикам.
4. Набросок
Приложение для цифрового дизайна, которое необходимо каждому профессионалу пользовательского интерфейса: Sketch. Это векторный инструмент, поэтому вы можете легко изменить размер всего, что вы рисуете, не теряя резкости. Однако это гораздо больше, чем просто инструмент для рисования. — Sketch также отлично подходит для создания каркасов и прототипов. Доступно только для Mac, вы платите за приложение один раз, а затем можете использовать его столько, сколько захотите, но вам нужно будет ежегодно продлевать лицензию, чтобы получать обновления. Здесь вы можете найти все, что вам нужно знать о начале работы.
5.
 Фигма
ФигмаОткройте для себя самый первый инструмент для разработки интерфейса в браузере, Figma. Благодаря мощным инструментам редактирования и множеству удобных функций, Figma — это универсальный инструмент для проектирования, создания прототипов и сбора отзывов. Дизайнеры пользовательского интерфейса особенно могут воспользоваться функцией ограничений, которая адаптирует ваш дизайн при изменении размера экрана. С функцией компонентов также очень легко повторно использовать элементы в ваших проектах. Чтобы узнать больше о том, как работает Figma, загляните в их блог или убедитесь сами, воспользовавшись бесплатной пробной версией.Хотите знать, что вам лучше: Sketch или Figma? Возможно, вы захотите прочитать наше сравнение этих двух!
6. Флинто
Flinto — это интерактивное приложение для создания прототипов для Mac, которое предлагает практически все необходимое для воплощения ваших проектов в жизнь. Создавайте микровзаимодействия и переходы между экранами, добавляйте видеослои, просто перетаскивая видео или файлы GIF прямо в свои проекты, включайте звуковые эффекты пользовательского интерфейса и настраиваемую прокрутку –, список можно продолжить. Вы также можете импортировать свои файлы из Sketch и, наконец, просмотреть, как выглядят ваши проекты, с помощью бесплатной программы просмотра iOS.
7. Adobe XD
Adobe XD — это векторный инструмент для проектирования и создания прототипов пользовательского интерфейса для Интернета, мобильных устройств и даже для голосовой связи! Если вы уже знакомы с пакетом Adobe Creative Cloud, вы почувствуете себя как дома в Adobe XD — чрезвычайно универсальном инструменте, который предлагает целый ряд функций для проектирования, создания прототипов, совместного использования, совместной работы и создания законченной системы дизайна. . XD изначально поддерживает Windows 10 и macOS, а также доступен как мобильное приложение для Android и iOS.
Создание набора инструментов пользовательского интерфейса
Это всего лишь несколько инструментов, с которыми может работать UI-дизайнер. При выборе инструментов следует учитывать определенные моменты. Прежде всего, на каких проектах вы сосредоточитесь? Вам нужны инструменты, подходящие для разработки веб-сайтов, мобильных приложений или того и другого? Конечно, вам также необходимо убедиться, что выбранные вами инструменты совместимы с ноутбуком или системой, с которой вы работаете.
При выборе инструментов следует учитывать определенные моменты. Прежде всего, на каких проектах вы сосредоточитесь? Вам нужны инструменты, подходящие для разработки веб-сайтов, мобильных приложений или того и другого? Конечно, вам также необходимо убедиться, что выбранные вами инструменты совместимы с ноутбуком или системой, с которой вы работаете.
Помимо множества независимых исследований, неплохо было бы пообщаться с опытными дизайнерами пользовательского интерфейса и узнать, какие инструменты они рекомендуют.Однако единственный способ узнать, какие инструменты подходят вам, — это поэкспериментировать, поэтому подпишитесь на как можно больше бесплатных пробных версий! Видеоуроки — отличный способ изучить основы, и большинство инструментов также имеют свои собственные руководства и вводные инструкции. Поэкспериментируйте с несколькими различными программами, и вы быстро обнаружите, с какими функциями и интерфейсами вам удобнее всего.
Дополнительная литература
11 лучших внештатных дизайнеров пользовательского интерфейса [Нанять за 48 часов]
В то время как UX-дизайнеры отвечают за общую функциональность продукта, дизайнеры пользовательского интерфейса (UI) в основном озабочены тем, как оформлен продукт и каков его внешний вид. элементы связи есть.
Например, дизайнер пользовательского интерфейса будет следить за тем, чтобы каждая страница, экран или другой шаг, с которым столкнется пользователь, спроектирован в рамках пути, созданного дизайнером пользовательского интерфейса. Они также несут ответственность за поддержание общей последовательности и внедрение руководств по стилю во всей визуальной коммуникации продукта.
В чем разница между UI и UX дизайном? Многие люди часто забывают об этом различии.
Еще одно важное отличие состоит в том, что, в отличие от UX-дизайнеров, UI-дизайнеры нередко хорошо разбираются в интерфейсной разработке и навыках программирования.Это потому, что они несут ответственность за создание интерактивных интерфейсов, а не только за их проектирование на основе того, что задумано дизайнерами UX.
Вызов
Из-за путаницы, которую многие испытывают по поводу разницы между UX и UI, неудивительно, что компании нанимают одного человека на обе должности. Это руководство поможет вам прояснить различия между этими двумя методами проектирования и поможет понять, как определить своего нового идеального дизайнера пользовательского интерфейса.
Объявления о вакансиях дизайнера пользовательского интерфейса, как правило, включают только информацию о том, что работодатель думает о дизайнере пользовательского интерфейса, идя в двух противоположных направлениях.
Первое направление — думать о дизайнерах пользовательских интерфейсов как о своих общих графических дизайнерах. Это приводит к назначению таких задач, как брендинг, иллюстрации и даже полиграфический дизайн.
Другое направление заканчивается набором дизайнеров пользовательского интерфейса, чтобы они делали то же, что и дизайнеры UX. Это происходит, когда работодатели не знают разницы между ними или по финансовым причинам: Найм дизайнера «два в одном» .
Излишне говорить, что ни одна из этих крайностей не является правильным взглядом на вашего потенциального дизайнера пользовательского интерфейса, и это, по сути, текущая проблема отрасли.
Люк Вроблевски, дизайнер продуктов Google, объясняет это:
«Информационная архитектура определяет структуру информации. Дизайн взаимодействия позволяет людям манипулировать этой информацией и вносить свой вклад в нее. Визуальный дизайн сообщает об этих возможностях людям. Пользовательский интерфейс — это сумма всего этого ».
Как вы, надеюсь, уже поняли, UX-дизайнер и UI-дизайнер — это две совершенно разные роли, и не следует нанимать одного человека для выполнения обоих.
Вопросы для собеседования с дизайнером пользовательского интерфейса (UI)
Обязанности, результаты и требования для дизайнеров пользовательского интерфейса, работающих полный или неполный рабочий день, постоянно расширяются и меняются, как и любая другая работа, связанная с технологиями. Итак, вот список вопросов на собеседовании, с которыми ваш следующий дизайнер пользовательского интерфейса должен быть знаком и должен уметь отвечать без замешательства или удивления.
Итак, вот список вопросов на собеседовании, с которыми ваш следующий дизайнер пользовательского интерфейса должен быть знаком и должен уметь отвечать без замешательства или удивления.
Q: Почему каркасные модели важны? Вы сами используете / создаете вайрфреймы?
В большинстве команд задачей UX-дизайнера будет создание каркасов после того, как он / она соберет необходимую пользовательскую информацию и данные.Хотя это не означает, что ваш UI-дизайнер ничего не знает о каркасе , потому что во многих командах он по-прежнему UI-дизайнер (или и то, и другое), в обязанности которого входит создание каркасов. В конце концов, каждый UI-дизайнер должен знать, как «читать» и понимать данный ему каркас.
На вопрос, указанный выше, ваш потенциальный дизайнер пользовательского интерфейса должен ответить примерно так:
Каркас — это, в конечном счете, инструмент визуализации или план для представления этапов, шагов, функций, структуры и содержимого веб-страницы, сайта или экрана.Каркасы должны быть простыми и базовыми, в них отсутствуют такие элементы дизайна, как типографика, цвет или графика, потому что целью номер один для каркасов является представление функциональности.
Q: Как вы внедряете прототипирование в свой рабочий процесс?
Подобно каркасному моделированию, прототипирование чаще всего выполняется UX-дизайнером. Поэтому любой дизайнер пользовательского интерфейса должен знать, почему происходит прототипирование и как его использовать в рабочем процессе.
Проще говоря, прототипирование предназначено для исследования дизайна и экономии времени.Чтобы дизайнеры пользовательского интерфейса не тратили свое время на разработку и переработку конкретных взаимодействий с пользователем, используются прототипы для создания макетов того, как будут использоваться элементы дизайна.
Прототипы позволяют дизайнерам пользовательского интерфейса выявлять любые потенциальные проблемы, которые могут вступить в противоречие с тем, что задумал дизайнер или архитектор UX.
Q: Как вы сотрудничаете с дизайнером (ами) и разработчиком (ами) UX?
Ваш потенциальный дизайнер пользовательского интерфейса должен чувствовать себя комфортно, отвечая на этот вопрос, главным образом потому, что дизайнеры как UX, так и UI сосредоточены на дизайне, поэтому довольно часто они понимают друг друга без особых объяснений.
Когда UI-дизайнерам нужно настроить, изменить, добавить или удалить что-то, предоставленное UX-дизайнером, они должны сосредоточить свое общение на каркасах, элементах пользовательского интерфейса, персонажах и на том, как это повлияет на весь путь пользователя. Дизайнеры UI и UX также должны тестировать продукт и давать обратную связь разработчику на этапах разработки. Все эти элементы создают сплоченную команду дизайнеров.
Q: Что такое эффект эстетики и удобства использования?
Это явление, указывающее на то, что красивый дизайн всегда будет восприниматься как более удобный для использования, чем менее привлекательный, даже если это не так.
Это явление было продемонстрировано двумя исследователями, Каори Кашимура и Масааки Куросу, в их исследовании в Hitachi в Токио. Они попросили участников тестирования оценить красоту и удобство использования интерфейсов. Окончательные результаты исследования показали, что даже при попытке оценить интерфейс в его функциональных аспектах, пользователь все равно будет сильно зависеть от эстетического аспекта интерфейса.
Хороший дизайнер пользовательского интерфейса будет иметь в виду, что этот эффект может легко повлиять на мнение пользователя больше, чем ожидалось.Это, в свою очередь, может повлиять на поведение пользователя и его восприятие того, насколько легко использовать разработанную систему.
Q: Что такое атомарный дизайн и его пять компонентов?
Это довольно недавняя, но широко признанная методология, представленная Брэдом Фростом в 2013 году. Атомарный дизайн был создан для разработки интерфейсов, которые сосредоточены на разработке элементов и их комбинаций, а не на разработке веб-страниц по одной. Это основное объяснение того, для чего была создана эта методология.Знание всех пяти его компонентов должно дать вашему будущему дизайнеру несколько золотых бонусов.
Это основное объяснение того, для чего была создана эта методология.Знание всех пяти его компонентов должно дать вашему будущему дизайнеру несколько золотых бонусов.
Атомы: Это самые маленькие и самые простые строительные блоки. Они применяются к веб-интерфейсам в виде меток, полей ввода, текстовых полей, кнопок и т. Д. Они также могут содержать цвета, палитры, шрифты и т. Д.
Молекулы: Когда атомы объединяются, мы получаем молекулы: группы атомов, связанных вместе, которые являются наименьшими фундаментальными единицами соединения.Молекулы тоже могут приобретать свои собственные свойства.
Организмы: Организмы образуются с использованием молекул в качестве строительных блоков. Когда молекулы соединяются вместе, они становятся относительно сложным и отдельным участком интерфейса, который был создан: организмом.
Шаблонов: Этот этап уже должен иметь смысл для клиентов. Понятно, что шаблоны — это в основном группы организмов, объединенные в страницы.Это этап, который позволяет нам видеть, как вещи, такие как макеты, объединяются.
Страниц: Используется как отдельные экземпляры шаблонов, чтобы дать точное представление о том, как будет выглядеть окончательный результат. Страницы в конечном итоге становятся наивысшим уровнем точности, что позволяет дизайнерам UX и UI вместе проверять эффективность дизайн-системы.
Вопрос: Как убедиться, что вы всегда в курсе отраслевых стандартов?
Цифровой дизайн постоянно меняется; его стандарты всегда улучшаются.Итак, худшая ошибка, которую может совершить ваш потенциальный дизайнер, — это отстать от отрасли, которую он представляет.
Хороший ответ на этот вопрос: любимые ресурсы кандидата, книги, блоги, подкасты или каналы YouTube, за которыми он следит за последней отраслевой информацией. Также было бы полезно услышать о дизайнерах, которые вдохновляют кандидата. Хороший дизайнер знает, что никогда не бывает достаточно вдохновения, никогда не хватает творческих ресурсов и никогда не бывает достаточно, чтобы знать и учиться; следовательно, вы хотели бы, чтобы ваш потенциальный дизайнер «загорелся» этим вопросом.
Также было бы полезно услышать о дизайнерах, которые вдохновляют кандидата. Хороший дизайнер знает, что никогда не бывает достаточно вдохновения, никогда не хватает творческих ресурсов и никогда не бывает достаточно, чтобы знать и учиться; следовательно, вы хотели бы, чтобы ваш потенциальный дизайнер «загорелся» этим вопросом.
Вопрос: Что такое призыв к действию (CTA)? Должен ли дизайнер пользовательского интерфейса заботиться об этом?
CTA является одним из наиболее важных, если не самым важным элементом , по которому создаются веб-сайты, платформы, приложения и цифровые интерфейсы. Короче говоря, это элемент, который побуждает пользователя совершить определенное желаемое действие; такие действия, как покупка продуктов, загрузка отчетов, обмен контентом, пожертвование денег и т. д. Часть каркаса и прототипа UX-дизайнера должна определять призыв к действию, который в идеале будет убеждать пользователей к взаимодействию.
Хороший UI-дизайнер должен всегда обращать внимание на признаки CTA и должен быть уверен, что ему уделяется много внимания при разработке этого элемента. В большинстве случаев для этого требуется конкретный и более заметный цветовой стиль, другой размер, типографика, размещение и выравнивание, все это контролируют дизайнеры пользовательского интерфейса.
Q: Что вы знаете о теории цвета и психологии цвета?
Ответ на этот вопрос никогда не должен стать проблемой для хорошего дизайнера пользовательского интерфейса. Это основополагающее мышление.Теория цвета — это, по сути, набор руководящих принципов и законов, которые предназначены для того, чтобы вызывать эмоции, настраивать настроение и направлять чье-то внимание с помощью очень специфических способов использования цветов.
По сути, теория цвета и психология состоят из двух цветовых групп: теплые цвета и холодные цвета. Известно, что теплые цвета, такие как оранжевый, желтый и красный, пробуждают энтузиазм, энергию, позитив и счастье. Холодные цвета, зеленый, фиолетовый и синий, создают надежную, спокойную, расслабляющую и умиротворяющую атмосферу.
Холодные цвета, зеленый, фиолетовый и синий, создают надежную, спокойную, расслабляющую и умиротворяющую атмосферу.
Отдельные цвета тоже обладают присущей им способностью вызывать определенные эмоции.Например, красный цвет указывает на опасность, осторожность и опасность.
В общем, хороший UI-дизайнер всегда будет использовать силу теории цвета и цветовой психологии, чтобы усилить желаемое сообщение.
Q: Что вы думаете о руководствах по стилю пользовательского интерфейса (UI)?
Отвечая на этот вопрос, ваш кандидат должен охватить такие аспекты, как: Что такое руководство по стилю пользовательского интерфейса, почему оно было создано, для чего оно используется? Какой опыт имел кандидат при использовании руководств по стилю?
Подобно атомарному дизайну, руководства по стилю пользовательского интерфейса создаются, используются и поддерживаются для обеспечения единообразия продукта, веб-сайта, приложений или любого другого типа дизайн-проекта с различными этапами интерфейса.
Руководства по стилюохватывают все: от брендов, цветов, типографики и макетов до набора стандартов, специально разработанных для конкретной компании. Они используются для повышения эффективности работы в командах и упрощения, повышения эффективности и гибкости процесса адаптации новых участников.
Q: Как вы думаете, насколько важно отображение элементов в вашей работе?
Каждый хороший дизайнер пользовательского интерфейса разрабатывает элементы, учитывая их форму, форму, размер, цвет, расположение и выравнивание. Это означает, что ваш кандидат должен понимать, что отображение элементов является важной частью работы по проектированию.
Проще говоря, отображение — это подразумеваемая взаимосвязь между элементами управления и их эффектами. Если элемент создает эффект, которого ожидает пользователь, значит, у этого элемента хорошее отображение.
Например, представьте себе набор изображений, выровненных по горизонтали, которые можно перемещать влево или вправо. Внизу должны быть элементы управления или кнопки, указывающие, что эти изображения можно перемещать в любую сторону. Чтобы переместить изображения в левую сторону, вы должны нажать кнопку, выровненную по левой стороне.Поэтому фактическое выравнивание этой кнопки по левому краю действительно соответствует ожиданиям пользователя, а это означает, что этот элемент имеет хорошее отображение.
Внизу должны быть элементы управления или кнопки, указывающие, что эти изображения можно перемещать в любую сторону. Чтобы переместить изображения в левую сторону, вы должны нажать кнопку, выровненную по левой стороне.Поэтому фактическое выравнивание этой кнопки по левому краю действительно соответствует ожиданиям пользователя, а это означает, что этот элемент имеет хорошее отображение.
Вопрос: Что такое минимально жизнеспособный продукт (MVP)?
Иногда дизайнеры создают эгоцентричные работы. Это происходит, когда UI-дизайнер выполняет все UX-требования, но продолжает добавлять дизайнерские работы, чтобы использовать свой творческий потенциал, или для тестирования новых практик, или для добавления элементов, которые дизайнер считает необходимыми, исходя из вкуса. и предпочтения.
MVP работает наоборот; это означает создание и проектирование базовой версии продукта, которую первые пользователи могут использовать или купить. Основная цель — как можно скорее вывести продукт на рынок без каких-либо второстепенных функций.
Дополнительные функции и элементы дизайна добавляются на основе отзывов реальных пользователей, а не идей и предположений дизайнера. Многие из самых популярных в мире продуктов были разработаны с использованием практики MVP; Twitter является примером.
Q: Считаете ли вы, что Mobile-First Design эффективен и почему?
В идеале ваш кандидат объяснит, что, когда был представлен и завоевал популярность адаптивный веб-дизайн (RWD), была создана практика Mobile-First Design, чтобы сделать работу дизайнера более эффективной и действенной.
В этой практике проектирование начинается с минимально ожидаемого размера экрана, и только затем следует улучшение на экранах большего размера. Такой подход экономит время и повышает эффективность дизайнера; Когда процесс проектирования начинается с большого экрана, дизайнеры, как правило, впоследствии сталкиваются с трудностями, пытаясь разместить элементы на экранах меньшего размера.
Вопрос: Как вы применяете бритву Оккама в своей дизайнерской работе?
Этот принцип так же прост, как принцип Парето (также известный как правило 80/20) . Он просто говорит, что всякий раз, когда нам нужно выбрать между двумя вариантами, следует выбирать самый простой.
UI-дизайнеры используют Ockham’s Razor при выборе между двумя дизайнами или двумя элементами дизайна с одной и той же функцией. Всегда следует отдавать предпочтение простоте, а не сложности. Или, другими словами, ему нужно выбрать вариант, в котором меньше предположений.
Q: Каков ваш личный опыт работы с совместным дизайном?
Если не описывать личный опыт, ваш потенциальный UI-дизайнер должен, по крайней мере, рассказать вам своими словами, что такое совместный дизайн и для чего он используется.
По сути, этот термин означает участие всех (сотрудников, партнеров, клиентов, заинтересованных сторон, конечных пользователей) в процессе проектирования, чтобы убедиться, что конечный продукт соответствует их потребностям, ожиданиям и может свободно использоваться ими.
Q: Когда вы используете плитки стиля?
Плитки стиляаналогичны методологии, прототипам, каркасам и руководствам по стилю Atomic Design. Плитки стилей предназначены для того, чтобы клиенту ( конечный пользователь ) было легче понять, как будет выглядеть исходный веб-сайт, продукт или приложение. Плитки стиля считаются чем-то средним между доской настроения и мокапом.
Фактически, они часто используются для замены традиционных первых мокапов. В большинстве случаев плитки стиля создаются очень рано в жизненном цикле дизайна, определенно раньше, чем макеты.Плитки стилей также известны тем, что быстрее получают обратную связь.
Q: Как эффективно использовать визуальный вес?
Так же, как призыв к действию (CTA) и теория цвета, визуальный вес является частью фундаментальных знаний, которыми должен обладать дизайнер пользовательского интерфейса. Визуальный вес означает придание элементу дизайна «силы» , чтобы выделиться и привлечь внимание пользователя.
Визуальный вес означает придание элементу дизайна «силы» , чтобы выделиться и привлечь внимание пользователя.
Не все элементы имеют одинаковое количество «тяжести» . Например, элементы CTA более важны, чем простой ярлык или абстрактное изображение.Повышение уровня «тяжелых» для определенных элементов обычно достигается за счет использования контраста.
Это не обязательно контраст цветов; это также может быть контраст размещения или размера. Кнопка CTA может выглядеть больше ( или тяжелее ) просто потому, что она предназначена для того, чтобы занимать больше места, чем окружающие элементы. Это увеличивает визуальный вес (, важнее ) кнопке CTA.
Q: Вы можете рассказать мне о своих дизайнерских решениях?
И, наконец, отличный вопрос, чтобы определить, знает ли ваш новый дизайнер, как принимать хорошие дизайнерские решения.Попросите кандидата посмотреть его или ее портфолио или действующий продукт, веб-сайт или приложение, которое он / она разработали, и провести вас через него, описывая различные аспекты и элементы.
В идеале вы должны ожидать, что дизайнер объяснит, почему он / она решил придать кнопкам определенный размер, форму, цвет, расположение и выравнивание. Этот вопрос должен раскрыть все дизайнерское мышление. Это показало бы, что все, что он / она разрабатывает, является преднамеренным, а не экспериментальным или случайным.
Чем на самом деле занимается дизайнер пользовательского интерфейса?
Вы когда-нибудь задумывались, почему определенные веб-сайты вызывают определенные эмоции? Или вам может быть любопытно, почему по одним веб-сайтам и приложениям легче ориентироваться, чем по другим.За это можно поблагодарить дизайн пользовательского интерфейса (UI).
Но что такое пользовательский интерфейс и как он влияет на восприятие пользователем веб-сайта? Давайте изучим основы дизайна пользовательского интерфейса, чтобы вы могли лучше понять эту творческую техническую позицию (и решить, хотите ли вы продолжить в ней карьеру).
Вот что мы обсудим сегодня:
- Что на самом деле делает UI Designer?
- Что такое дизайн пользовательского интерфейса?
- Какие навыки вам нужны, чтобы стать дизайнером пользовательского интерфейса?
- Дизайн пользовательского интерфейса — это хорошая карьера?
- Как я могу стать дизайнером пользовательского интерфейса?
Давайте посмотрим, что на самом деле влечет за собой работа дизайнера пользовательского интерфейса.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса — это дисциплина проектирования пользовательских интерфейсов. Пользовательский интерфейс — это точка контакта человека с приложением, веб-сайтом или программным обеспечением. Подобно графическому дизайну и веб-дизайну, UI-дизайнер — это тип визуального дизайнера.
Дизайнер пользовательского интерфейса отличается от веб-дизайнера, поскольку он сосредоточен на разработке интерфейсов для веб-сайтов, приложений и других цифровых продуктов, тогда как веб-дизайн ориентирован исключительно на веб-сайты.
Подобно дизайнерам пользовательского интерфейса, дизайнеры пользовательского интерфейса создают ориентированный на человека подход, уделяя первоочередное внимание потребностям пользователей.Задача дизайнера пользовательского интерфейса — обеспечить красивый и интуитивно понятный пользовательский интерфейс (то есть человек может легко перемещаться по нему, не задумываясь о том, что он делает). Дизайн пользовательского интерфейса также помогает сформировать восприятие бренда покупателем.
UX и UI — одно и то же?
Не совсем так. Они больше похожи на кузенов или братьев и сестер.
Скорее всего, если вы слышали о пользовательском интерфейсе как о дисциплине, вы также слышали термин «UX-дизайн». Дизайнеры пользовательского интерфейса и пользовательского интерфейса работают вместе над созданием потрясающих мобильных приложений, веб-сайтов и других цифровых продуктов. Но также важно отметить разницу между UX и UI.
Но также важно отметить разницу между UX и UI.
Пользовательский интерфейс (UX) — это общий опыт взаимодействия пользователя с цифровым или физическим продуктом. UX больше ориентирован на общую картину, в то время как UI больше фокусируется на визуальных деталях. Думайте о UX как о чувстве, а о пользовательском интерфейсе как о внешнем виде. Более подробное объяснение их различий можно найти в этом блоге.
Поскольку они работают так тесно вместе, нередко можно услышать, что термины UI и UX взаимозаменяемы.Иногда роли даже объединяют в единую позицию. Выделите себя в этой области, изучив навыки как на основе пользовательского опыта, так и на основе дизайна пользовательского интерфейса.
Что на самом деле делает UI-дизайнер?
Теперь, когда вы получили общее представление о том, что такое дизайн пользовательского интерфейса, давайте обсудим, что на самом деле делает UI Designer . Дизайнер пользовательского интерфейса отвечает за создание внешнего вида веб-сайта. Им поручено разработать пользовательский интерфейс с точки зрения пользователя.Им может быть предложена конкретная проектная проблема и предложено ее решить. Конечная цель дизайна пользовательского интерфейса — создать интуитивно понятный пользовательский интерфейс, за которым легко следить, но при этом он будет привлекательным визуально.
Дизайнер пользовательского интерфейса будет работать с такими задачами, как:
- Конкурентный анализ внешнего вида
- Создание и поддержка руководств по стилю
- Визуальный дизайн — включая типографику, кнопки, цветовую палитру
- Дизайн взаимодействия — включая анимацию, интерактивность, прототипы
- Внедрение единого бренда во все элементы дизайна
- Front-end разработка
Как UI-дизайнер, вы будете тесно сотрудничать с командой людей.В состав вашей команды и коллег могут входить дизайнеры UX, веб-разработчик, арт-директор и креативный директор.
Какие навыки вам нужны, чтобы стать дизайнером пользовательского интерфейса?
Лучшие дизайнеры пользовательских интерфейсов должны обладать несколькими ключевыми качествами. Если вы хотите работать в этой сфере, вам следует определить, есть ли у вас следующие навыки и черты характера:
Если вы хотите работать в этой сфере, вам следует определить, есть ли у вас следующие навыки и черты характера:
- Креативность. Дизайнеры пользовательского интерфейса живут в творческом мире и им необходимо придумывать новые дизайнерские идеи. Они также должны решать проблемы новаторскими способами, раздвигая границы эстетического дизайна и одновременно решая проблемы пользователей.
- Внимание к деталям — лучшие дизайнеры UX / UI ориентированы на детали, выходят за рамки общей картины и глубоко погружаются в вопросы детального дизайна.
- Коммуникация. Дизайнерам пользовательского интерфейса необходимы хорошие коммуникативные навыки, поскольку они часто работают в командах для создания результатов. Вы должны уметь делиться своим видением дизайна с клиентами, разработчиками и другими членами команды дизайнеров.
- Эмпатия — Дизайн пользовательского интерфейса ориентирован на пользователя. Вы не просто создаете красивые интерфейсы.Вы разрабатываете красивые интерфейсы, которые упрощают взаимодействие с пользователем. Это означает, что вам нужно сопереживать пользователям, выясняя, какие проблемы могут возникнуть при навигации по интерфейсу, который вы разрабатываете. Вы также должны помнить о том, что разные элементы дизайна могут вызывать у пользователя разные эмоции. И вам нужно уметь сопереживать, чтобы создавать доступные интерфейсы, которые будут полезны для слабовидящих.
- Опыт работы с инструментами дизайна и прототипирования. Как дизайнер, вы будете использовать инструменты UX / UI, такие как Adobe Photoshop, Adobe Illustrator, Figma, Sketch, Proto.io, Adobe XD и Invision Studio.
- Знание принципов дизайна — UI- и UX-дизайнеры следуют стандартным принципам дизайна в своей работе. Эти проверенные временем принципы помогают оптимизировать процесс проектирования и гарантировать, что пользователи могут легко следить за веб-сайтом, мобильным приложением или продуктом, по которым они перемещаются, и понимать их.
 Им также необходимо знать такие концепции, как теория цвета.
Им также необходимо знать такие концепции, как теория цвета. - Некоторый опыт в разработке интерфейса. Знание программирования может помочь вам выделиться на рынке труда.Хотя это не всегда требуется для роли UI / UX Designer, знания фронтенд-разработки могут помочь вам в процессе проектирования. Например, при создании дизайна вы лучше поймете, что возможно, а что нет.
Дизайн пользовательского интерфейса — это хорошая карьера?
UI-дизайн может стать невероятно успешной карьерой. Дизайнеры пользовательского интерфейса помогают формировать визуальные пути, которые люди совершают в приложениях и на веб-сайтах. Сейчас, когда так много всего в нашем мире происходит на цифровых устройствах, дизайнеры пользовательского интерфейса играют решающую роль в обеспечении положительного опыта пользователей в Интернете.
Ваша дизайнерская работа может помочь сделать такие вещи, как покупки в Интернете, оплата счетов, удаленное обучение или знакомства в Интернете, более увлекательными и менее стрессовыми. Хотя эти действия могут показаться незначительными в общей схеме вещей, все они являются частью повседневной жизни людей, и чем больше мы перемещаем наши повседневные действия в Интернет, тем более важным будет становиться дизайн пользовательского интерфейса.
Также критически важно для конечной прибыли бизнеса предлагать качественные пользовательские интерфейсы и удобство использования для цифровых клиентов.
Было много разговоров об этом, особенно когда речь идет о платежных компаниях B2B и банках, переходящих в онлайн.Те, кто быстро освоил удобные цифровые интерфейсы и опыт, добились успеха. Например, продавец электронной коммерции B2B Payer имитировал опыт клиентов B2C, чтобы сделать процесс оплаты B2B менее хлопотным для пользователей. Между тем, те, кто этого не сделал, сталкиваются с новыми проблемами и потенциальной потерей клиентов.
Все это говорит о том, что пользовательский интерфейс и пользовательский опыт сейчас являются очень важными аспектами бизнес-модели компании. И, как следствие, это может быть полноценным и успешным вариантом карьеры.
И, как следствие, это может быть полноценным и успешным вариантом карьеры.
Как я могу стать дизайнером пользовательского интерфейса?
Есть много способов стать успешным дизайнером пользовательского интерфейса. Некоторые дизайнеры UX / UI достигают своей карьеры, изучая дизайн на университетском уровне, в то время как другие повышают квалификацию или переквалифицируются после работы в других отраслях.
Хорошая новость заключается в том, что независимо от того, где вы находитесь в своей карьере или чему учились в колледже, вы можете стать UX или UI дизайнером. Очень часто люди вносят изменения в карьеру в UX / UI. Фактически, привлечение опыта из других областей может помочь вам добиться успеха в дизайнерской работе, поскольку вы можете передать множество навыков для этой роли.
Скорее всего, вы встретите дизайнеров, которые раньше были психологами, ИТ-специалистами, журналистами, преподавателями или маркетологами в команде дизайнеров. Возможно, они приобрели сочувствие, коммуникативные навыки, технические ноу-хау и брендинг на работе. В сочетании с дизайнерскими навыками эти профессионалы готовы добиться успеха в индустрии высоких технологий.
Итак, как же стать дизайнером пользовательского интерфейса?
Отличный способ повысить квалификацию или переподготовку для карьеры в UX / UI дизайне — это пройти учебный курс или программу повышения квалификации .В Kenzie Academy мы предлагаем программу карьеры UX-дизайнера. Эта программа предназначена для работающих профессионалов, которые либо уже работают в сфере технологий, либо хотели бы.
В этой неполной 6-месячной программе вы узнаете все тонкости шаблонов проектирования, исследования пользователей, дизайнерское мышление и многое другое.
Вы закончите школу с портфолио, полным проектов UI и UX, которые можно будет продемонстрировать потенциальным работодателям. Вы будете создавать макеты дизайна, модели взаимодействия и работать над дизайном веб-приложений и мобильных приложений.
преподают отраслевые эксперты, поэтому вы можете быть уверены, что учитесь у лучших. После прохождения курса у вас будут навыки, необходимые для работы в качестве дизайнера продуктов, дизайнера пользовательского интерфейса, дизайнера пользовательского интерфейса или других ролей визуального дизайнера. Вы будете использовать инструменты для разработки продуктов и создания прототипов, такие как Figma и Sketch.
Готовы записаться? Подайте заявку на участие в нашей следующей когорте здесь, чтобы вы могли пройти обучение и нанять для карьеры UI / UX.
Дополнительные ресурсы
Все еще решаете, хотите ли вы стать UI / UX дизайнером? Ознакомьтесь с этими дополнительными ресурсами и статьями по теме, чтобы узнать больше о профессии.
Эмоциональный дизайн: почему мы любим (или ненавидим) повседневные вещи Дон НорманВы когда-нибудь задумывались, почему люди тратят тысячи долларов на дизайнерские сумки? Или почему людям так нравится простота продуктов Apple? Все дело в эмоциональной привлекательности этих продуктов. Эмоции играют большую роль в том, как пользователи реагируют на веб-сайты, приложения и продукты. Если вы хотите стать дизайнером пользовательского интерфейса или дизайнером продуктов, эта книга станет отличным введением в психологию дизайна.
10 эвристик для проектирования пользовательского интерфейса Якоба НильсенаЯкоб Нильсен, соучредитель Nielsen Norman Group, создал короткий, но приятный список общих принципов дизайна взаимодействия еще в 1994 году. Несмотря на то, что этому списку более 20 лет, его правила все еще применяются в 2020 году. Якоб также включает ссылки к другим связанным статьям и видео, чтобы помочь проиллюстрировать каждый принцип … Обучение не прекращается.
Не заставляйте меня думать повторно Стив Круг Книга Стива Круга считается классикой в дизайнерском сообществе.В этом серьезном руководстве он остроумно и увлекательно объясняет принципы дизайна, лежащие в основе интуитивной навигации и информационного дизайна. Его стиль письма поможет вам получить более четкое представление о том, как проектировать с сочувствием к вашему пользователю. В последнее издание добавлена глава об удобстве использования на мобильных устройствах и обновлены иллюстрации.
Его стиль письма поможет вам получить более четкое представление о том, как проектировать с сочувствием к вашему пользователю. В последнее издание добавлена глава об удобстве использования на мобильных устройствах и обновлены иллюстрации.
Итак, вы хотите делать игры? | Эпизод 9: Дизайн пользовательского интерфейса от Riot Games
Эта лекция на YouTube увлекательна и содержит массу полезной информации (и красивый интерфейс).В нем вы узнаете, как пользовательский интерфейс влияет на создание видеоигр. Спойлер: видеоигры во многом зависят от дизайнеров пользовательского интерфейса. Эти технические специалисты помогают обеспечить четкое и красивое представление информации, чтобы пользователи могли без проблем начать свою игру. Более того, некоторые игровые жанры требуют больше работы с пользовательским интерфейсом, чем другие. Если вы геймер, это для вас.
Проектирование интерфейсов: шаблоны для эффективного взаимодействия дизайна Дженнифер ТидвеллВы наглядный ученик? Если да, то вам может быть полезно почитать эту книгу.На полноцветных примерах вы узнаете о различных шаблонах проектирования и способах решения распространенных проблем. В книге также обсуждаются концепции дизайна, которые часто неправильно понимаются, включая аффорданс, визуальную иерархию, расстояние навигации и использование цвета.
Статьи по теме:
Стоит ли начинать карьеру в UX-дизайне прямо сейчас?
Какова типичная зарплата дизайнера UX?
Интервью с интерактивной доской Ace Your UX Designer
Есть дополнительные вопросы о том, как стать дизайнером пользовательского интерфейса или пользовательского интерфейса? Связаться с нами! Мы будем рады обсудить ваши профессиональные цели и то, как программа карьеры UX-дизайнера может помочь вам в их достижении.
Готовы начать свою карьеру UX-дизайнера или кодера? Узнайте больше о наших программах разработки программного обеспечения и UX-дизайна или ознакомьтесь с нашей бесплатной программой программирования для начинающих Kenzie Free.
Кто чем занимается? Руководство дизайнера по технической индустрии
Дизайн — довольно широкий и расплывчатый термин. Когда кто-то говорит: «Я дизайнер», не сразу становится понятно, чем они на самом деле занимаются изо дня в день. Конструктор зонтичного термина выполняет ряд различных обязанностей.
Роли, связанные с дизайном, существуют в самых разных областях: от промышленного дизайна (автомобили, мебель) до печати (журналы, другие публикации) и технологий (веб-сайты, мобильные приложения). С относительно недавним притоком технологических компаний, сосредоточенных на создании интерфейсов для экранов, появилось много новых дизайнерских ролей. Такие названия вакансий, как UX или UI-дизайнер, сбивают с толку непосвященных и незнакомых даже дизайнеров из других отраслей.
У данной проектной проблемы нет единственного правильного ответа.
Давайте попробуем выделить, что на самом деле означает каждое из этих названий в контексте технологической индустрии.
UX-дизайнеров в первую очередь заботит то, как выглядит продукт . У данной проектной проблемы нет единственного правильного ответа. Дизайнеры UX исследуют множество различных подходов к решению конкретной пользовательской проблемы. Широкая ответственность UX-дизайнера заключается в обеспечении логического перехода продукта от одного шага к другому. Один из способов сделать это UX-дизайнером — провести личные пользовательские тесты, чтобы понаблюдать за своим поведением.Выявляя вербальные и невербальные камни преткновения, они уточняют и повторяют, чтобы создать «лучший» пользовательский интерфейс. Примерный проект создает восхитительный процесс адаптации для нового пользователя.
«Определите модели взаимодействия, потоки пользовательских задач и спецификации пользовательского интерфейса. Сообщайте заинтересованным сторонам сценарии, сквозной опыт, модели взаимодействия и дизайн экранов. Работайте с нашим креативным директором и визуальными дизайнерами, чтобы включить визуальную идентичность Twitter в функции.
Разрабатывайте и поддерживайте макеты дизайна, макеты и спецификации по мере необходимости.”
–Описание работы опытного дизайнера в Twitter
Пример экранов приложения, созданных UX-дизайнером. Фото: Kitchenware Pro Wireframe Kit от Neway Lau на Dribbble.
Результаты : Каркасы экранов, раскадровки, карта сайта
Профессиональные инструменты : Photoshop, Sketch, Illustrator, Fireworks, InVision
Вы могли слышать, как они говорят это в дикой природе : «Мы должны показать пользователям, что Страница «Спасибо» после завершения регистрации.”
В отличие от дизайнеров UX, которые озабочены общим ощущением продукта, дизайнеры пользовательских интерфейсов уделяют особое внимание оформлению продукта . Они несут ответственность за проектирование каждого экрана или страницы, с которыми взаимодействует пользователь, и за обеспечение того, чтобы пользовательский интерфейс визуально сообщал путь, проложенный дизайнером UX. Например, дизайнер пользовательского интерфейса, создающий панель аналитики, может предварительно загрузить наиболее важный контент вверху или решить, какой из ползунка или ручки управления наиболее интуитивно понятен для настройки графика.Дизайнеры пользовательского интерфейса также обычно несут ответственность за создание единого руководства по стилю и обеспечение применения единообразного языка дизайна во всем продукте. Поддержание согласованности в визуальных элементах и определение поведения, например отображения состояний ошибок или предупреждений, входит в компетенцию дизайнера пользовательского интерфейса.
«Концепция и реализация визуального языка Airbnb.com. Создавайте и продвигайте руководства по стилю для всего сайта ».
— Описание работы дизайнера пользовательского интерфейса в Airbnb
Граница между дизайнерами пользовательского интерфейса и пользовательского интерфейса довольно размыта, и компании нередко объединяют эти роли.
Дизайнер пользовательского интерфейса определяет общий макет и внешний вид приложения. Предоставлено: Metro Style Interface 4 Ионут Замфир на Dribbble.
Профессиональные инструменты : Photoshop, Sketch, Illustrator, Fireworks
Вы могли слышать, как они говорят это в дикой природе : «Ссылки для входа и регистрации должны быть перемещены в верхний правый угол».
Визуальные дизайнеры переживают за мелкие детали, которые не замечают другие.
Визуальный дизайнер — это тот, кто выталкивает пикселей.Если вы спросите непрофессионала, что делает дизайнер, это, вероятно, первое, что приходит на ум. Визуальных дизайнеров не волнует, как экраны связаны друг с другом или как кто-то взаимодействует с продуктом. Вместо этого они сосредоточены на создании красивых значков, элементов управления и визуальных элементов, а также на использовании подходящей типографики. Визуальные дизайнеры уделяют внимание мелким деталям, которые другие упускают из виду, и часто работают в Photoshop с увеличением от 4 до 8 раз.
«Создавайте высококачественный визуальный дизайн — от идеи до воплощения, в том числе для настольных компьютеров, Интернета и мобильных устройств с различным разрешением (значки, графика и маркетинговые материалы).Создавайте и повторяйте активы, которые отражают бренд, укрепляют язык и привносят красоту и жизнь в продукт ».
–Описание работы визуального дизайнера в Google
Также довольно часто дизайнеры пользовательского интерфейса выполняют двойную задачу и создают окончательные активы с идеальным пикселем. Некоторые компании предпочитают не иметь отдельной роли визуального дизайнера.
Визуальный дизайнер размещает направляющие и регулирует каждый пиксель, чтобы гарантировать идеальный конечный результат. Кредиты: iOS 7 Руководство Freebie PSD от Seevi kargwal на Dribbble.
Профессиональные инструменты : Photoshop, Sketch
Вы могли слышать, как они говорят это в дикой природе : «Кернинг отключен, кнопка должна быть на 1 пиксель влево!»
Помните тонкую анимацию подпрыгивания, когда вы обновляете приложение Mail на iPhone? Это работа моушн-дизайнера. В отличие от визуальных дизайнеров, которые обычно работают со статическими активами, моушн-дизайнеры создают анимацию внутри приложения. Они имеют дело с , что делает интерфейс после того, как пользователь дотрагивается до него .Например, они решают, как меню должно выдвигаться, какие эффекты перехода использовать и как кнопка должна разворачиваться. Когда все сделано хорошо, движение становится неотъемлемой частью интерфейса, предоставляя визуальные подсказки о том, как использовать продукт.
В отличие от визуальных дизайнеров, которые обычно работают со статическими активами, моушн-дизайнеры создают анимацию внутри приложения. Они имеют дело с , что делает интерфейс после того, как пользователь дотрагивается до него .Например, они решают, как меню должно выдвигаться, какие эффекты перехода использовать и как кнопка должна разворачиваться. Когда все сделано хорошо, движение становится неотъемлемой частью интерфейса, предоставляя визуальные подсказки о том, как использовать продукт.
«Знание графического дизайна, анимационной графики, цифрового искусства, чувствительность к типографике и цвету, общее понимание материалов / текстур и практическое владение анимацией. Требуются знания iOS, OS X, Photoshop и Illustrator, а также знакомство с Director (или эквивалентным), Quartz Composer (или эквивалентным), 3D компьютерным моделированием, анимированной графикой.”
-Работа дизайнера взаимодействия в Apple
Профессиональные инструменты : AfterEffects, Core Composer, Flash, Origami
Вы могли слышать, как они говорят это в дикой природе : «Меню должно открываться слева через 800 мс».
UX-исследователь всегда готов удовлетворить потребности пользователей.
UX-исследователь всегда готов удовлетворить потребности пользователей. Задача исследователя — ответить на двойной вопрос: «Кто наши пользователи?» и «Чего хотят наши пользователи?» Как правило, эта роль включает в себя интервьюирование пользователей, исследование рыночных данных и сбор результатов.Дизайн — это процесс постоянной итерации. Исследователи могут помочь в этом процессе, проведя A / B-тесты, чтобы определить, какой вариант дизайна лучше всего удовлетворяет потребности пользователей. UX-исследователи обычно являются опорой крупных компаний, где доступ к огромному количеству данных дает им широкие возможности для получения статистически значимых выводов.
«Работайте в тесном сотрудничестве с продуктовыми группами, чтобы определить темы исследования.
Исследования дизайна, которые касаются как поведения, так и отношения пользователей. Проводите исследования, используя широкий спектр качественных методов и подмножество количественных методов, таких как опросы.”
–Описание работы исследователя UX в Facebook
Дизайнеры UX также иногда выполняют роль исследователей UX.
Конечные результаты : Персоны пользователей, результаты A / B-тестов, следственные исследования пользователей и интервью
Профессиональные инструменты : микрофон, бумага, документы
Вы могли услышать, как они говорят это в дикой природе : «От наше исследование, типичный пользователь… »
Front-end разработчики несут ответственность за создание функциональной реализации интерфейса продукта.Обычно дизайнер пользовательского интерфейса передает статический макет фронтенд-разработчику, который затем переводит его в рабочий интерактивный интерфейс. Front-end разработчики также несут ответственность за кодирование визуальных взаимодействий, которые предлагает моушн-дизайнер.
Профессиональные инструменты : CSS, HTML, JavaScript
Вы могли слышать, как они говорят это в дикой природе : «Я использую систему сетки с 12 столбцами 960 пикселей».
Showoff : Часто разработчикам интерфейса необходимо поделиться своей работой с коллегами, клиентами или миром открытого исходного кода.Для этого есть много инструментов, но самый простой способ — получить общий хостинг и закинуть туда HTML-файлы. Здесь вы можете найти 10 лучших обзоров веб-хостинга. Там много полезной информации. Обратите внимание на обзор хостинга inmotion, а также обзор хостинга a2.
Дизайнер продукта — это всеобъемлющий термин, используемый для описания дизайнера, который обычно участвует в создании внешнего вида продукта.
Роль продуктового дизайнера четко не определена и различается от компании к компании. Дизайнер продукта может выполнять минимальное внешнее кодирование, проводить исследования пользователей, разрабатывать интерфейсы или создавать визуальные ресурсы. От начала до конца дизайнер продукта помогает определить исходную проблему, устанавливает критерии для ее решения, а затем разрабатывает, тестирует и перебирает различные решения. Некоторые компании, которые хотят более гибкого сотрудничества в рамках различных дизайнерских ролей, предпочитают иметь это название, чтобы побудить всю команду дизайнеров совместно владеть пользовательским интерфейсом, исследованиями пользователей и элементами визуального дизайна.
Дизайнер продукта может выполнять минимальное внешнее кодирование, проводить исследования пользователей, разрабатывать интерфейсы или создавать визуальные ресурсы. От начала до конца дизайнер продукта помогает определить исходную проблему, устанавливает критерии для ее решения, а затем разрабатывает, тестирует и перебирает различные решения. Некоторые компании, которые хотят более гибкого сотрудничества в рамках различных дизайнерских ролей, предпочитают иметь это название, чтобы побудить всю команду дизайнеров совместно владеть пользовательским интерфейсом, исследованиями пользователей и элементами визуального дизайна.
Некоторые компании используют термин «UX-дизайнер» или просто «дизайнер» как универсальный термин. Чтение должностных инструкций — лучший способ понять, как команда дизайнеров компании распределяет обязанности.
«Владеть всеми аспектами дизайна: взаимодействие, визуализация, продукт, прототипирование. Создавайте идеальные макеты и код для новых функций в Интернете и на мобильных устройствах ».
— Должностная инструкция Product Designer на Pinterest
Это самый частый этап, который я слышу от новых стартапов.Обычно они ищут того, кто сможет сделать все, что описано выше. Им нужен кто-то, кто сможет делать красивые иконки, создавать целевые сайты, протестированные на A / B, логически размещать элементы пользовательского интерфейса на экране и, возможно, даже заниматься фронтенд-разработкой. Из-за широкого охвата этой роли мы обычно слышим, как небольшие компании просят нанять «дизайнера», а не конкретизируют свои потребности.
Границы между каждой из этих различных ролей в дизайне очень плавные. Ожидается, что некоторые дизайнеры UX также будут заниматься дизайном взаимодействия, и часто дизайнеры пользовательского интерфейса также должны подталкивать пиксели.Лучший способ найти подходящего человека — это описать, что вы ожидаете от дизайнера в рамках процесса вашей компании, и выбрать заголовок, который лучше всего отражает основную задачу этого человека.
Первоначально здесь была опубликована версия этой статьи. Он был переиздан с разрешения.
22 лучших инструмента для дизайна пользовательского интерфейса
Выбор лучших инструментов дизайна пользовательского интерфейса поможет почти в каждом процессе проектирования и должен соответствовать вашим творческим требованиям. Сейчас прекрасное время, чтобы узнать, что можно использовать в дизайне, а затем продемонстрировать свои проекты и изучить новые инструменты.
Но какие инструменты дизайна пользовательского интерфейса вам следует использовать? В последнее время комбинация Sketch и InVision стала популярным выбором для многих дизайнеров, но другие инструменты также предлагают конкурентоспособные функции и опции. Поскольку сейчас существует множество инструментов для создания прототипов и каркасов, у вас есть выбор. Вы можете перейти к нашему конкретному списку инструментов каркаса для получения дополнительной информации.
Более общие инструменты можно найти в нашем обзоре инструментов веб-дизайна. Планируете новый сайт? Вот наши руководства по лучшим конструкторам веб-сайтов и лучшим веб-хостингам.
Каркас
01. MockFlow
MockFlow позволяет быстро создавать базовые макеты.MockFlow — это набор приложений, которые очень полезны для ряда задач в типичном процессе проекта. В первую очередь, приложение WireframePro — это хороший альтернативный инструмент для создания прототипов, который вы можете использовать, особенно если вы тестируете некоторые новые идеи.
Если вам просто нужно создавать каркасы, обратите внимание на MockFlow. Он отлично подходит для работы над начальными идеями и позволяет быстро создавать базовые макеты, что иногда является всем, что вам нужно, чтобы привести мысли в презентабельную форму.
02. Balsamiq
Элементы перетаскивания Balsamiq облегчают жизнь Если вы ищете быстрое каркасное моделирование, то Balsamiq — сильное предложение. Вы можете быстро разработать структуру и макеты для своих проектов. Элементы перетаскивания облегчают жизнь, и вы можете связывать кнопки с другими страницами. Это означает, что вы можете быстро начать планировать свои интерфейсы, а затем поделиться ими со своей командой или клиентами.
03. Axure
Axure — отличный инструмент для более сложных проектовAxure всегда был одним из лучших инструментов для создания макетов на рынке и отлично подходит для более сложных проектов, требующих динамических данных.С Axure вы действительно можете сосредоточиться на макетах проектов, которые являются более техническими и требуют дополнительного внимания, когда дело касается структуры и данных.
04. Adobe Comp
Если вы хотите создать каркас на ходу, тогда Comp просто необходим.Adobe Comp — хорошее дополнение для тех, кто создает и концептуализирует на ходу. Есть планшет с умным карандашом? Его стоит загрузить на тот случай, если появится вдохновение для разработки новой концепции макета, когда вы находитесь вдали от основного рабочего пространства.
Лучшие на сегодняшний день предложения Adobe Creative Cloud
Дизайн пользовательского интерфейса и прототипирование
05. Sketch
Sketch — лучший выбор для множества дизайнеров.Sketch — очень популярный инструмент в сообществе дизайнеров, который позволяет создавать приветливые творения. -fi интерфейсы и прототипы. Одна из замечательных функций — это символы, с помощью которых вы можете разрабатывать ресурсы и элементы пользовательского интерфейса для повторного использования. Это помогает создавать системы дизайна и поддерживать единообразие интерфейсов. Оттуда вы можете легко экспортировать свой дизайн в интерактивный прототип.Если вы являетесь пользователем InVision, обязательно ознакомьтесь с плагином Craft (подробнее об этом ниже).
Если вы хотите сделать вашу дизайн-систему легко доступной для совместного использования, убедитесь, что ваше облачное хранилище находится в рабочем состоянии.
06. InVision Studio
С InVision Studio вы можете создать адаптивный дизайн на одной монтажной областиМечты многих дизайнеров пользовательского интерфейса вот-вот сбудутся с InVision Studio. Этот инструмент все еще находится в раннем выпуске и поможет вам создавать красивые интерактивные интерфейсы с множеством функций.Вы можете создавать собственные анимации и переходы из ряда жестов и взаимодействий. В довершение всего, вы можете перестать думать о создании множества артбордов для нескольких устройств, потому что адаптивный дизайн может быть достигнут в рамках одного артборда. Это сэкономит массу времени, так что вы сможете придумать больше идей.
07. Craft
Craft является обязательным условием для пользователей Sketch или Photoshop (Изображение предоставлено InVision)Если вы используете Sketch или Photoshop для дизайна пользовательского интерфейса, вам необходимо использовать Craft.Этот плагин делает все, легко синхронизируя ваши файлы с вашими прототипами Invision и заполняя ваши макеты реальными данными и стоковыми фотографиями.
08. Proto.io
Proto.io может провести вас от чернового эскиза до реалистичного прототипаProto.io — невероятный претендент на создание реалистичных прототипов, от черновых идей до полноценных проектов. Инструмент также предоставляет множество возможностей для ваших проектов, включая детальную анимацию и пользовательскую векторную анимацию.Вы можете начать с разработки первоначальных идей с помощью рисованного стиля, затем воплотить их в каркасы и закончить с помощью прототипа с высокой точностью. Плагины Sketch и Photoshop действительно помогают, если вы хотите проектировать с использованием других инструментов, но Proto.io хорошо справляется со сквозным процессом проектирования. Другие функции, такие как пользовательское тестирование, также помогут проверить ваши проекты. Это универсальное решение, которое уже используется большим количеством проверенных брендов.
09. Adobe XD
XD — хороший вариант, если вы заперты в рабочем процессе Adobe.Adobe XD предлагает лучшую среду для цифровых проектов из коллекции инструментов дизайна Adobe Creative Cloud.Если вы увлеченный пользователь Adobe и новичок в XD, возможно, вы не найдете интерфейс очень похожим на Adobe с самого начала — это большой скачок, если вы какое-то время занимались дизайном в Photoshop. Но он не уступает другим ведущим инструментам и того стоит, если вы большой поклонник Adobe.
Также ознакомьтесь с нашими рекомендациями по плагинам Adobe XD.
10. Marvel
Создание страниц с помощью Marvel невероятно простоMarvel — еще один инструмент для создания прототипов, который является отличным выбором, когда дело доходит до создания быстрых идей и доработки интерфейса.Как и многие другие приложения этого типа, Marvel предлагает действительно изящный способ создания страниц и позволяет моделировать ваш дизайн с помощью прототипа. Есть несколько замечательных интеграций с Marvel, что означает, что вы можете вставлять свои дизайны в рабочий процесс своего проекта.
11. Figma
Figma позволяет быстро создавать и разрабатывать интерфейсы. Платформа Figma гордится тем, что является инструментом совместного проектирования, благодаря которому несколько пользователей могут одновременно работать над проектом — это очень эффективно, когда у вас есть несколько заинтересованных сторон в проекте, которые участвуют в формировании результата.Это тот инструмент, который был бы идеальным, если у вас есть живой проект, в котором разработчик, копирайтер и дизайнер, например, должны работать над чем-то одновременно.
12. Framer X
Если вы используете React, Framer X отлично работает вместе с ним.Framer X — действительно захватывающий новый инструмент дизайна, на который, безусловно, стоит обратить внимание опытным дизайнерам пользовательского интерфейса, которые хотят большего от своих инструментов. Прототипировать и создавать взаимодействия очень просто. Если вы большой поклонник React, не смотрите дальше, так как вы можете проектировать и кодировать синхронно.Помимо того, что Framer X является отличным инструментом, за ним стоит сильное сообщество дизайнеров, предлагающих ресурсы и наборы пользовательского интерфейса.
13. Flinto
Flinto — красивый и простой дизайнерский инструмент, который позволяет создавать уникальные взаимодействия в ваших проектах. Вы можете использовать несколько жестов и создавать простые переходы, создавая состояния до и после. Флинто просто обрабатывает различия, а затем оживляет для вас.
14. Principle
Principle идеально подходит для создания привлекательных анимированных взаимодействий.Дизайн взаимодействия — это то, в чем Principle выделяется, особенно когда речь идет о мобильных приложениях.С Principle очень просто настраивать и анимировать взаимодействия. Вы можете посмотреть на отдельные ресурсы и на то, как они независимо анимируются, вплоть до таймингов и замедления.
15. UXPin
Для более крупных проектов и систем проектирования, UXPin — лучшее решениеОписанный как «сквозная» платформа UX, UXPin, по сути, является еще одним инструментом проектирования, но с мощными возможностями для создания систем проектирования. UXPin обслуживает более крупные команды дизайнеров, которым необходимо работать с одними и теми же стилями и руководствами, что позволяет экономить время на разработке продукта, когда сотрудничество играет большую роль.
16. ProtoPie
ProtoPie позволяет создавать довольно сложные взаимодействия и довольно близко подходить к тому, как вы хотите, чтобы ваш дизайн работал. Возможно, самая выдающаяся особенность — это возможность управлять датчиками интеллектуальных устройств в вашем прототипе, такими как датчики наклона, звука, компаса и 3D Touch. В зависимости от вашего проекта, это отличный инструмент для реализации собственных функций приложения. Это просто, без кода.
17. Justinmind
Justinmind прекрасно интегрируется с Photoshop и SketchЭтот инструмент, Justinmind, помогает в создании прототипов и интеграции с другими инструментами, такими как Sketch и Photoshop.Вы можете выбрать действия и жесты, которые помогут собрать ваш прототип. Он также содержит наборы пользовательского интерфейса, позволяющие быстро собирать экраны.
18. Origami Studio
Origami упакован с полезными функциями, такими как настраиваемые правила и логика взаимодействияУчитывая, что Origami Studio создана и используется дизайнерами в Facebook, вы можете подумать, что это отличный инструмент. И ты был бы прав. В Origami есть множество функций, включая добавление правил и логики к вашим взаимодействиям.Сколько раз вы хотели, чтобы кнопка отображалась или вела себя по-другому из-за чего-то еще? Есть возможность создать прототип с помощью Origami, но он очень технический и требует некоторого обучения. Этот инструмент идеально подходит для совместной работы разработчиков и дизайнеров.
19. Fluid
Fluid хороший и интуитивно понятный, и поставляется с отличными ресурсами пользовательского интерфейса.Fluid — это интуитивно понятный инструмент для быстрого создания прототипов и разработки дизайна. Он упаковывает несколько хороших активов из коробки, чтобы вы могли быстро приступить к работе с прототипами, и после обновления легко собрать свои собственные символы с вашими предпочтительными активами пользовательского интерфейса.
20. Keynote
Keynote может оказаться более полезным, чем вы думаете (Изображение предоставлено: Keynote)Помимо того, что Keynote является отличным инструментом для создания презентаций, он — особенно его переход Magic Move — является одним из способов быстрой анимации ваши проекты и поделиться своими идеями.
21. Калькулятор типографики с золотым сечением
Не можете выбрать размер заголовка? Калькулятор GRT использует науку о золотом сечении для создания типографской шкалы, которую можно использовать в дизайне ваших интерфейсов.
22. Zeplin
Zeplin не обязательно является инструментом для создания прототипов, но он очень хорошо подходит для этапов пост-дизайна и предварительной разработки наряду с прототипированием. Это позволяет вам взять свой дизайн и прототипы, передать их разработчикам и убедиться, что ваши идеи хорошо воплощаются в жизнь. Вы можете загрузить свои файлы Sketch, Photoshop, XD и Figma в Zeplin, и это создаст среду, в которой разработчики и дизайнеры смогут передать проект без утомительной задачи по созданию руководств.Однако стоит сначала убедиться, что он вам нужен.
Эта статья изначально была опубликована в net и Web Designer.
Статьи по теме:
навыков, необходимых для прыжка
Сегодняшние дизайнеры UX сталкиваются с проблемой. Все больше и больше из них обнаруживают, что работодатели ожидают от них не только опыта в области UX, но и навыков проектирования пользовательского интерфейса.
Именно по этой причине InVision сотрудничала с нами в CareerFoundry над специализированным курсом UI для UX-дизайнеров.Спрос есть, и он растет с каждым днем.
«66% объявлений о вакансиях UX-дизайнеров требуют навыков пользовательского интерфейса».
Взгляните на любое из недавних объявлений о вакансиях дизайнера UX, размещенных на популярных сайтах вакансий, таких как LinkedIn, Monster и Indeed. В недавнем исследовании мы обнаружили, что 66% этих объявлений требуют навыков пользовательского интерфейса.
Связано: 5 способов обновить портфолио дизайна пользовательского интерфейса
И это касается не только небольших компаний. Даже многие известные организации начинают отдавать предпочтение дизайнерам, у которых есть как UX, так и UI.Фактически, 20% объявлений о вакансиях UX-дизайнеров помещают часть «UI-дизайнер» прямо в заголовок, в частности, в поисках желанной комбинации «UI / UX-дизайнер».
Хотя причины такого роста спроса многочисленны и разнообразны, одно можно сказать наверняка: практическое знание обеих этих дизайнерских специализаций дает дизайнерам неоспоримое преимущество , когда дело доходит до получения работы.
Вот почему в этой статье мы рассмотрим, как вы можете изменить свое мышление с преданного UX-дизайнера на UX-дизайнера, обладающего навыками в пользовательском интерфейсе.
Где заканчивается UX и начинается UI?
Как вы (без сомнения) уже знаете, UX-дизайн включает в себя определение болевой точки или потребности пользователя, а затем составление и проверку прототипа посредством пользовательского тестирования. Как только ценностное предложение и потребности пользователей подтверждены, продукт создается.
Дизайнер пользовательского интерфейса появляется только после , после всего этого (обычно).
UI-дизайнер работает с первоначальными прототипами, созданными UX-дизайнером, чтобы включать визуальные элементы, которые делают продукт красивым и запоминающимся.
По словам дизайнера Ника Бабича:
«Лучшие продукты хорошо справляются с двумя задачами: характеристиками и деталями. Особенности — это то, что привлекает людей к вашему продукту. Детали — вот что их удерживает ».
UX-дизайнер vs UI-дизайнер: навыки и обязанности
Хотя у UX и UI-дизайнеров четко различаются роли, они оба нуждаются в информации друг от друга для выполнения своих задач. Например, UI-дизайнеру нужны исследования клиентов и прототипы от UX-дизайнера.И UX-дизайнер должен понимать ограничения дизайна от UI-дизайнера, прежде чем создавать эти прототипы.
Вот более подробный взгляд на ключевые обязанности UX- и UI-дизайнеров:
Ключевые обязанности UX-дизайнера:
- Анализ клиентов и конкурентов
- Исследования пользователей
- Информационный архитектор
- Прототипирование и каркасное моделирование (например, с помощью такого инструмента, как InVision Studio)
- Тестирование и повторение
- Координация с разработчиками и дизайнерами пользовательского интерфейса
Ключевые обязанности UI-дизайнера:
- Брендинг
- Визуальный дизайн
- Цвет, типографика и макеты
- Исследования в области дизайна
- Интерактивность и анимация
- Прототипирование пользовательского интерфейса
- Реализация с разработчиками
Какие навыки нужны каждому дизайнеру? Определенно есть некоторые общие навыки, которые необходимы как UX, так и UI-дизайнеру, включая сотрудничество, сочувствие пользователей, любопытство, коммуникативные навыки и навыки визуального общения.
И, конечно же, есть навыки, уникальные для каждой роли. UX-дизайнеры обычно имеют опыт организации и проведения исследований, создания каркасов, прототипов, информационной архитектуры, дизайна взаимодействия, кодирования и аналитики.
Дизайнеры пользовательского интерфейса обычно имеют опыт работы с адаптивным визуальным дизайном интерфейса, макетами и сетками, визуальной иерархией, типографикой, теорией цвета, анимацией, доступностью и A / B-тестированием.
Как стать дизайнером UX / UI?
Отличный первый шаг — записаться на курс, который охватывает основы хорошего дизайна пользовательского интерфейса и дает вам возможность тренировать и оттачивать свои навыки.Удаленная программа с гибким графиком полезна, особенно если вы, вероятно, попытаетесь вписать ее в свою постоянную или внештатную работу. Вам нужно время, чтобы по-настоящему изучить материалы курса и приспособиться к любому потенциально новому программному обеспечению.
Но самая важная штука?
Преданный наставник . Конечно, вы могли бы сделать это и сами, но кто скажет вам, на правильном ли вы пути? Кто посоветует вам опробовать новые тенденции, концепции или идеи и натренировать ваши глаза, чтобы выбирать, какие из них работают лучше всего? И кто будет действовать как ваш личный чирлидер, когда вы будете проходить третий «Я не могу смотреть на другой значок!» истерика?
Студенты, проходящие курс с наставником, не только с большей вероятностью выдержат его на протяжении всего курса, но и добьются успеха, когда они его закончат.Пользовательский интерфейс CareerFoundry для UX-дизайнеров с курсом InVision поставляется с таким наставником — кем-то, кто может помочь вам не только применить материалы курса к вашей собственной работе, но и убедиться, что вы действительно преуспеваете в том, что делаете.
Конечно, некоторые могут подумать: «Неужели UX и UI такие разные?» Возможно, они даже думают, что все, что им нужно научиться, — это сделать значок, и он станет золотым. Но в этих двух областях гораздо больше, чем просто теория цвета.
Давайте посмотрим, чем отличаются UX и UI, чтобы лучше понять их роль в мире дизайна.
UX: делает интерфейсы
полезнымиUI: делает интерфейсы красивыми
Полезный продукт удовлетворяет потребность, которая еще не удовлетворена на рынке. Процесс исследования UX-дизайнера включает в себя анализ конкурентов, разработку персонажей, а затем разработку минимально жизнеспособного продукта — или, точнее, минимум ценных продуктов ; продукт, который будет ценен для вашей целевой клиентской ниши. Это подтверждается тестированием в течение жизненного цикла продукта.
После того, как пользовательские потоки и каркасы созданы и протестированы, задача дизайнера пользовательского интерфейса — сделать их эстетически приятными. Это включает в себя выбор цветовой схемы и типографики, которые будут привлекательными и простыми в использовании.
Однако выбор цвета, типографика и взаимодействие основаны не на личных предпочтениях дизайнера, а на четко сформулированных причинах, характерных для персонажей, разработанных дизайнерами UX. С их помощью дизайнеры пользовательского интерфейса реализуют визуальную иерархию, которая будет служить руководством для пользователей, давая им знать, что и когда делать для достижения своих целей.
Хорошо продуманная иерархия будет выделять одну главную цель на каждой странице, давая понять пользователю, где они находятся на сайте и что они могут выполнить в любой момент. Чтобы достичь иерархии, вы можете применять соглашения или шаблоны, с которыми пользователи уже знакомы. Эти шаблоны будут подсказывать пользователю, как добраться туда, куда он направляется.
UX: помогает пользователям достигать целей
UI: устанавливает эмоциональные связи
Люди приходят на ваш сайт, чтобы заняться чем-нибудь, будь то поиск лучшего компаньона для собак для жизни в небольшой квартире или уплата налогов (ай!).Хотя первое может быть интереснее, в обоих случаях люди приходят на ваш сайт с определенной целью.
UX-сторона может смотреть на людей как на любителей собак и пытаться понять, что для них важно. Что они ценят или в чем нуждаются, когда им нужна помощь в выборе следующего пушистого друга? Они задают вопросы, наблюдают и беседуют с людьми, они могут даже создавать прототипы и проводить небольшое партизанское тестирование, чтобы увидеть, смогут ли они подтвердить свои коммерческие предложения и предложения о ценности продукта.
По словам Ааррона Уолтера, автора книги Designing for Emotion , если у вас есть базовые функции, именно индивидуальность вашего интерфейса вызовет у пользователей лояльность. Людей может привлечь ваш сайт из-за его яркого дизайна. Они могут остаться, если это позволит им достичь своих целей.
… но как только они устанавливают личную связь, они попадают на крючок.
Ваш интерфейс смешит их? Он их «понимает»? Это нахально?
Уолтер говорит: «Люди простят ваши недостатки, последуют за вами и воспеют вам дифирамбы, если вы вознаградите их положительными эмоциями.«Вот где пригодится опыт дизайнера пользовательского интерфейса.
UX: выполнено
первоеUI: выполнено второе … (иногда)
Как взаимодействуют UX и UI дизайнеры в процессе проектирования?
Обычно UX-дизайн и исследование — это первый шаг при принятии решения о создании продукта или приложения. Дизайнеры UX проводят большую часть исследований, которые подтверждают или опровергают первоначальные идеи продукта и направляют его разработку.
После того, как прототип прошел несколько итераций и в основном доработан (на данный момент), дизайнер пользовательского интерфейса вмешивается и начинает работать над визуальным дизайном и микровзаимодействиями.
Однако это не всегда может быть линейным путем. Это зависит от многих факторов. Например:
- Кто занимается UX и UI?
- Это тот же человек, другой человек или команда?
UX: используется в
продуктах, интерфейсах и услугахUI: относится только к интерфейсам
Дизайн пользовательского интерфейса — это обширная область, и с каждым днем она становится все более популярной. Теперь многие компании, разрабатывающие продукты или предоставляющие услуги, осознают ценность понимания своих пользователей и проверки своих гипотез до их создания — не только компании, работающие в Интернете.
Дизайн пользовательского интерфейса предназначен только для пользовательских интерфейсов. Однако это не означает, что он ограничен графическими пользовательскими интерфейсами компьютеров, планшетов и мобильных устройств. В наши дни мы также видим интерфейсы во многих других продуктах: от часов, стиральных машин и автомобильных приборных панелей до торговых автоматов, билетных киосков и т. Д.
Недавно я прочитал о приложении для iPhone, которое открывает дверь вашей машины. Оказывается, этот набор взаимодействий требует гораздо большего, чем простое использование ключа для отпирания двери автомобиля.Независимо от того, проектируете ли вы интерфейсы или опыт, мы должны позаботиться (еще раз) о том, чтобы наши пользователи были в центре нашего процесса проектирования.
Теперь, когда вы знаете некоторые различия между UX и UI, у вас должно быть лучшее представление о том, как вы можете специализироваться на обоих. Если вы UX-дизайнер и хотите узнать больше о пользовательском интерфейсе, откройте для себя наш курс специализации UI для UX-дизайнеров в сотрудничестве с InVision.
Если вы начинающий дизайнер пользовательского интерфейса или пользовательского интерфейса, не забудьте пройти курс по дизайну пользовательского интерфейса и курс дизайна пользовательского интерфейса CareerFoundry.
UI-дизайнер или UX-дизайнер: какая карьера лучше для вас?
И UX-дизайнер, и UI-дизайнер работают над созданием красивых интерфейсов, но их участие и набор навыков требуются в разное время в процессе проектирования и разработки. Так как же узнать, какая карьера вам больше всего подходит?
Узнайте больше о том, чем ежедневно занимаются UX-дизайнер и UI-дизайнер, чтобы выяснить, в чем вы преуспеете.
Дизайнер взаимодействия с пользователем (UX)
ДизайнерыUX умеют выявлять проблемы и делать интерфейсы максимально простыми в использовании.
ДизайнерыUX известны тем, что одержимы клиентами и обеспечивают интуитивно понятный дизайн. Работа UX-дизайнера часто менее наглядна, чем у UI-дизайнера, и требует понимания аналитики и интерфейсов тестирования.
Но как это выглядит изо дня в день?
Обязанности
UX-дизайнеров берут на себя различные роли в проекте, поэтому ваш день ото дня будет меняться на стадии проекта, над которым вы работаете.
Вы можете начать свой утренний набор или проверку потенциальных пользователей для следующего теста юзабилити или напечатать сценарий для следующего удаленного пользовательского тестирования.Вы можете переосмыслить каркасные модели на основе технических ограничений или отзывов, которые были проанализированы только в результате пользовательского теста.
Если вы работаете в небольшой команде, вы можете взять на себя более широкий круг задач, таких как помощь с информационной архитектурой или управление проектами и координация с группами разработчиков.
Требуемые навыки
- Стратегия: UX-дизайнеры должны четко знать цели, над которыми они работают. Это для увеличения числа подписок? Создать понятную информационную панель? Какой бы ни была цель, дизайнеры UX несут ответственность за создание стратегии для достижения более удобного интерфейса.
- Исследование и юзабилити-тестирование: Вам нужно знать, как проверять свои идеи, чтобы убедиться, что вы работаете над правильной стратегией. Для юзабилити-тестирования требуется набор пользователей, создание сценариев для выполнения тестов, а также анализ и представление результатов.
- Прототипирование: Для тестирования требуются прототипы, а для UX-дизайнера это обычно означает создание каркасов и интерактивное мышление. Некоторые прототипы могут начинаться с эскиза, но дизайнер UX может быть ответственным за доведение их до более высокой точности с помощью таких инструментов, как Photoshop, Balsamiq или Axure.
Сотрудничество
UX-дизайнеров не работают изолированно. В цифровом проекте UX-дизайнеры могут рассчитывать на тесное сотрудничество с UI-дизайнерами, менеджерами проектов и интерфейсными разработчиками. Им необходимо понимание жизненного цикла проекта, чтобы понимать основные технические компоненты сборки и владеть хорошими принципами визуального дизайна.
Образование
Поскольку карьера только зарождается, традиционных путей к тому, чтобы стать дизайнером UX, нет.Часто люди, которые изучали социологию, психологию или взаимодействие человека с компьютером, привлекаются к этой области, но для этого нет предварительных условий, и базовые навыки можно приобрести быстро.
Средняя зарплата
По данным Glassdoor, среднегодовая зарплата UX-дизайнеров составляет 85 277 долларов.

