Самые красивые шаблоны. HTML Шаблоны для журнала и блога. SIGNATURE – многоцелевая тема HTML портфолио
Верт-это минимальный уникальных экспериментальных дизайн портфолио шаблон HTML идеально подходит для дизайнеров, иллюстраторов и креативных агентств, пытаясь
Bseo – это HTML-шаблон, специально разработанный для сайтов SEO, SMM, SEM, Business, Finance, Corporate, B2B, B2C. Вы можете использовать этот красивый шаблон для своих нужд.
Туристический Тур-это запуск HTML шаблон посадочной страницы с поддержка RTL и AJAX portfoli. Помимо реальной гибкости и настройки. Он поставляется с 3 стилей заголовков сча
Апекс админ супер гибкий, мощный, чистый, современный и отзывчивый шаблон админ, основанные на угловой 5+ и bootstrap 4 бета с неограниченными возможностями. Угловые
Codebase-это очень гибкая структура интерфейса на основе bootstrap 4 и sass, который позволит вам для создания всех видов страниц, используя тот же быстрый и мощный макет.
GeckPro – отзывчивый, чистый, многоцелевой загрузочный агентства шаблон с впечатляющими бизнес-элементов. GeckPro – поставляется с 4 удивительной планировкой,
МОТОРЛЭНД-это чистый, современный и многофункциональный автомобиль дилеру, аренда автомобиля, автосервиса и авто аксессуары магазин дизайн шаблона подходит для
Оли-это творческий, современный, минимальный и полностью отвечающего скоро/под строительство шаблон, подходящий для любого творческого бизнеса агентства.
Загрузочный 4 шаблон Админ + светлый и темный боковой панели, посадочные страницы, 6 демо-варианты, 5 вариантов приборной панели, 100+ интегрированы плагины, 600
Themeking представляет вам большую коллекцию готовых HTML шаблонов сайтов для личного пользования и для бизнеса любой сферы деятельности. С этими шаблонами вы в сжатые сроки сможете сами создать сайт премиум качества. Вы можете бесплатно скачать шаблоны сайтов , заменить информацию на свою и дело сделано. Либо вы можете создать более сложный проект, интегрировав шаблон в любую систему управления сайтом. Если вы ищете шаблоны на русском языке то они идеально подойдут вам, ведь вся информация с легкостью меняется на ваш текст. В данной категории вы найдете
Либо вы можете создать более сложный проект, интегрировав шаблон в любую систему управления сайтом. Если вы ищете шаблоны на русском языке то они идеально подойдут вам, ведь вся информация с легкостью меняется на ваш текст. В данной категории вы найдете
Вы знали, что 40% пользователей покидают сайты с плохим дизайном? Зачем терять прибыль? Выберите и установите один из лучших премиум шаблонов WordPress прямо сейчас!
Шаблоны сайтов HTML (HTML шаблоны) – эксклюзивный обзор лучших тем для различных целей от команды сайта InBenefit.
Сферы ИТ и веб-дизайна постоянно развиваются. Современные задачи требуют современных решений, в том числе и при создании сайта. Одним из самых продвинутых языков программирования является HTML. Именно об HTML- решениях и пойдет речь в этом обзоре. А именно об HTML шаблонах.
Одним из самых продвинутых языков программирования является HTML. Именно об HTML- решениях и пойдет речь в этом обзоре. А именно об HTML шаблонах.
HTML шаблон – готовый сайт, который можно настроить под свои нужды. Такие простые HTML шаблоны позволят создать сайт за считанные минуты и сэкономят ваше время, которое вы сможете потратить на развитие и продвижение будущего проекта. Существуют и бесплатные html шаблоны, но мы не рекомендуем ими пользоваться. Их создают непрофессиональные разработчики. Дизайн не сравнится с тем, который имеют премиум готовые шаблоны HTML. Для них отсутствует техподдержка.
Выбирайте премиум шаблоны HTML из нашей подборки и создавайте крутейший сайт уже сегодня! Для удобства мы разбили шаблоны на несколько категорий. Если вы не найдете для себя подходящий, на сайте Themeforest есть огромный выбор адаптивных HTML шаблонов (11000+ шаблонов).
HTML шаблоны сайтов – Подборка от команды InBenefit
HTML шаблоны для бизнеса
Matrox – многозадачный шаблон HTML
В комплекте с шаблоном есть 200+ HTML страниц, включая 40+ для портфолио. Более 150 уникальных блоков контента. Есть несколько готовых макетов для различных применений. 10 уникальных макетов для блога, 10 вариантов шапки сайта, пять стилей футера и 16 стилей оформления с призывом к действию.
Более 150 уникальных блоков контента. Есть несколько готовых макетов для различных применений. 10 уникальных макетов для блога, 10 вариантов шапки сайта, пять стилей футера и 16 стилей оформления с призывом к действию.
BuildingX – шаблон HTML5 для строительного бизнеса
BuildingX – универсальный шаблон. Его HTML страницы (в комплекте 20) настроить очень просто. Есть страницы для блога, портфолио и даже магазина. Плагин Slider Revolution предоставляет слайдер. Качественный код написан с комментариями и соответствует всем современным требованиям.
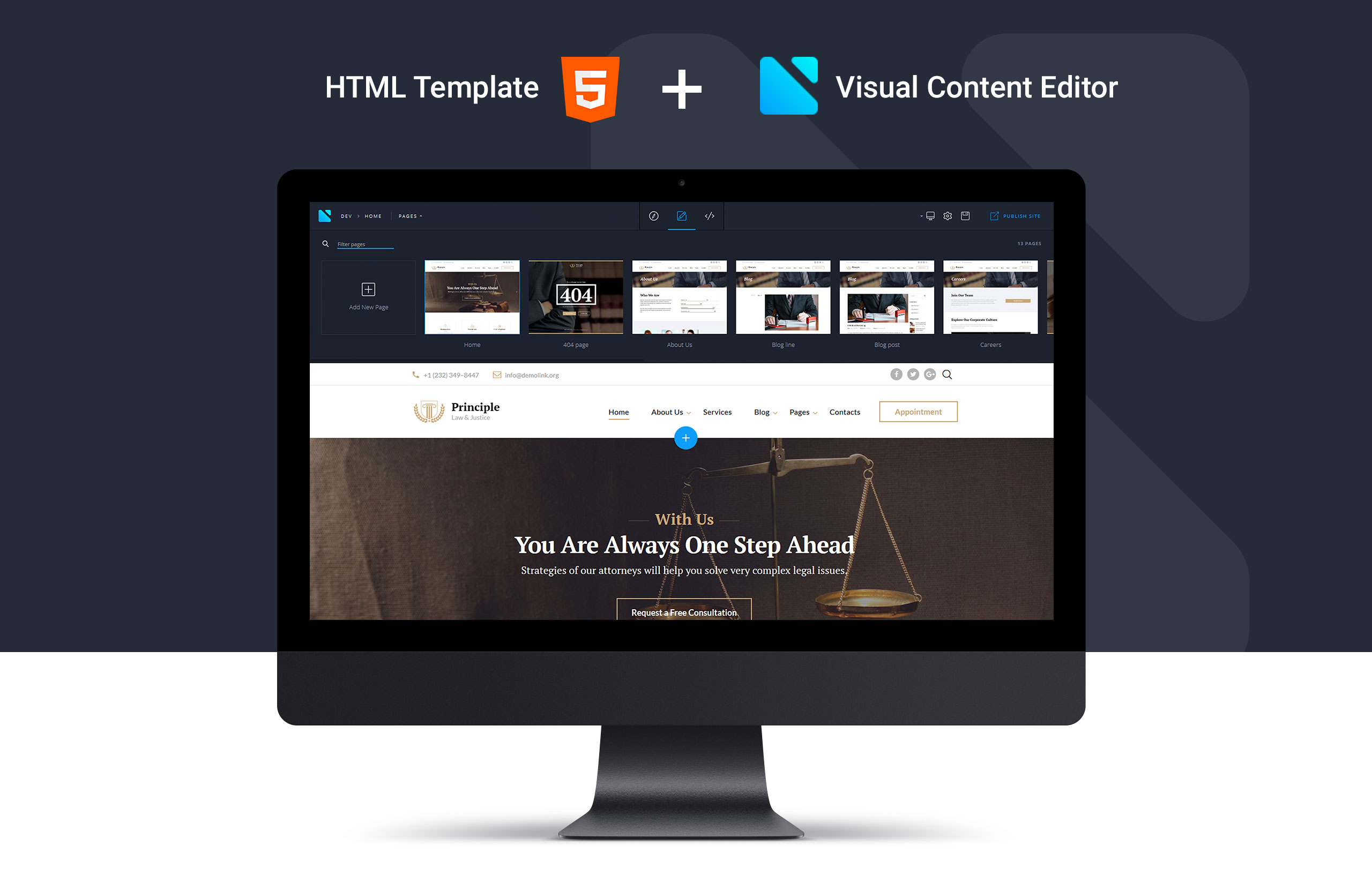
MrLaw – шаблон сайта страхового агента или адвоката
Это универсальный шаблон для юриспруденции. Поддерживает плагины для слайдеров и таймеры обратного отсчета. Девять готовых цветовых решений, шесть вариантов шапки, 15 вариантов меню и 12 стилей футера. Два варианта всплывающего промо-окна.
Me Finance – бизнес-шаблон HTML для финансовой компании
Шаблон имеет чистый впечатляющий дизайн. Есть готовые страницы для портфолио, блога, отзывов и личных страниц работников компании. На сайт можно добавить карту Google с адресом компании и контактную форму для связи с клиентами. Поддерживается эффект параллакса.
Есть готовые страницы для портфолио, блога, отзывов и личных страниц работников компании. На сайт можно добавить карту Google с адресом компании и контактную форму для связи с клиентами. Поддерживается эффект параллакса.
HTML шаблоны для стартапа
Mehr – отзывчивый одностраничный шаблон HTML
Mehr включает в себя шаблоны лендинг HTML, которые отлично подойдут для . Есть две версии оформления шапки и восемь макетов с различными цветами. Поддерживается контактная и форма подписки. Доступно множество иконок и шрифтов. Шаблон дружественный к мобильным устройствам.
Startup – шаблоны landing HTML
Шаблон одностраничного сайта HTML – идеальное решение для стартапа. Хорошо подойдет для представления приложений. Поддерживается слайдер с эффектами наведения курсора и 3D-слайдер с эффектами анимации. Поддерживается аккордеон. Можно добавить таблицу с ценами, слайдер с торговыми марками и форму подписки на рассылку.
Pillar – многоцелевой шаблон HTML
В комплекте есть файлы LESS, с помощью которых можно создать собственную цветовую схему. Есть готовые многостраничные и одностраничные сайты. 20 домашних страниц со стильным уникальным дизайном. Для создания сайта вручную есть 150 блоков и построитель страниц Variant.
Есть готовые многостраничные и одностраничные сайты. 20 домашних страниц со стильным уникальным дизайном. Для создания сайта вручную есть 150 блоков и построитель страниц Variant.
Если вам интересны шаблоны WordPress, то у нас вы сможете найти шаблоны WordPess для и .
HTML шаблоны для интернет магазина
LuckyShop – универсальный HTML шаблон магазина
Дизайн этого шаблона современный и чистый. Подойдет как для продуктового магазина, так и для магазина техники. Есть шесть макетов для домашней страницы, огромное количество вариантов шапки и футера. Для организации каталога используйте мега меню. Для организации сетки можно выбирать количество столбцов.
Electro – HTML шаблон магазина электроники
В комплекте идет три уникальных дизайна домашней страницы с пятью видами шапки. Отдельные страницы для магазина, корзины, списка желаемых товаров, учетной записи и оплаты. Шаблон имеет удобное вертикальное меню для организованного каталога товаров. Слайдеры поддерживают касания с мобильных устройств.
Слайдеры поддерживают касания с мобильных устройств.
Boutique – современный шаблон магазина одежды
Это стильный шаблон интернет магазина HTML для продажи модной одежды, изделий ручной работы, очков и аксессуаров. В комплекте более 20 готовых домашних страниц. Поддерживается удобное мега меню. Поддерживаются эффекты при наведении курсора мыши на товар.
У нас также есть eCommerce темы для различных платформ: , и .
HTML шаблоны для портфолио
SIGNATURE – многоцелевая тема HTML портфолио
Этот уникальный шаблон пригодится различным профессионалам своего дела: дизайнерам, музыкантам, фотографам, актерам, диджеям и фрилансерам. Всего есть 26 готовых сайтов! Для портфолио есть 50+ вариантов макетов. Эффект параллакса, иконки, динамическая лента галереи, выпадающее меню – далеко не полный список возможностей этого шаблона.
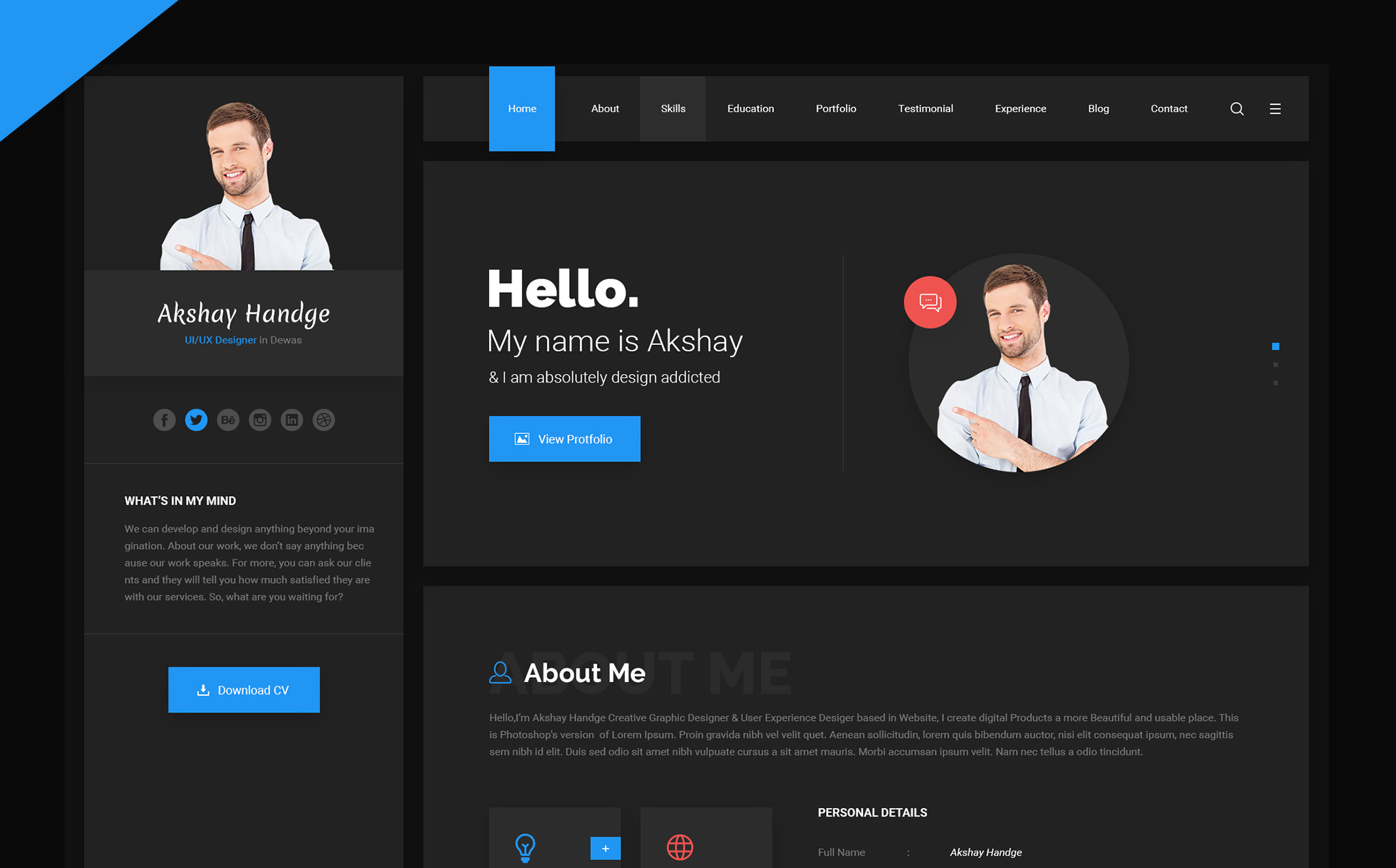
Peter – шаблон портфолио с уникальным дизайном
Шаблон Peter подойдет для творческих профессий и фрилансеров. Его дизайн уникальный и легко настраивается. При создании использовался стиль vCard, то есть это, по сути, сайт визитка шаблон HTML. Кстати, на нашем сайте есть и другие (для WordPress).
Его дизайн уникальный и легко настраивается. При создании использовался стиль vCard, то есть это, по сути, сайт визитка шаблон HTML. Кстати, на нашем сайте есть и другие (для WordPress).
HTML шаблоны для турагентства
Let’s Travel – отзывчивый шаблон сайта туристического агентства HTML CSS с функцией онлайн-бронирования
Уникальная тема в нашем обзоре. Один из крутейших шаблонов в своей отрасли. В нем есть 17 домашних страниц и 100 других страниц. Поддерживаются Revolution Slider и Layer Slider. Можно добавить фотогалерею Ajax и карусель фотографий. Поддерживается эффект параллакса.
HTML шаблон для Music Band Musicians & DJ’s
AQURA – адаптивный HTML шаблон для музыкального сайта
Шаблон подойдет для музыканта, группы и диджея – в общем, для всего, что связано с музыкой. Красивое меню, видео, раздел музыки и галереи можно настроить в несколько кликов. Можно добавлять полноэкранные изображения и использовать мощную прокрутку с эффектом параллакса.
Universh – многозадачный образовательный шаблон HTML
В этом шаблоне используется материальный дизайн, который подойдет для сайтов учебных центров, школ, университетов, образовательных событий и так далее. 10 готовых домашних страниц, 10+ вариантов шапки сайта и меню. Доступны также отдельные виджеты. В комплекте есть Email шаблоны.
Образовательные шаблоны для WordPress можно найти .
HTML Шаблоны для конференций и событий
NextEvent – отзычивый шаблон HTML5 для сайта мероприятия
Шаблон подойдет для различных событий: конференций, выставок, лекций, встреч, политических съездов, семинаров и даже . В комплект входит 16+ макетов, 60+ HTML страниц и HTML построитель. Есть шесть готовых цветовых схем.
Eventer – шаблон одностраничного сайта HTML для события
Это плоская интерактивная тема, которая ориентирована на привлечение внимания клиентов. Поддерживает уникальное вертикальное расписание. Код написан с комментариями для удобной настройки. Доступно множество иконок и шрифтов. Есть формы регистрации с валидацией.
Доступно множество иконок и шрифтов. Есть формы регистрации с валидацией.
Для WordPress, если вам интересно, на нашем сайте уже был отдельный таких шаблонов.
HTML Шаблоны для журнала и блога
Wolverine – многозадачный шаблон HTML5
Кроме блога шаблон можно использовать в качестве корпоративного сайта, портфолио и даже интернет-магазина. Поддерживается CSS3 анимация. Есть выпадающее и мега меню. 20 вариантов шапки и футера. Для блога есть 15 HTML файлов и комплект из 1000 иконок.
NUNU – шаблон личного блога
Шаблон имеет светлый дизайн, который легко бросается в глаза и вызывает желание прочесть одну статью за другой. Причем его легко читать на любом устройстве, а это очень важно для блога. Сбоку для удобства можно добавить вкладку Instagram.
Spectr – отзывчивый шаблон для новостей, журнала и блога
Это мощный шаблон блога HTML и новостного журнала. В комплекте с ним идет семь готовых макетов домашней страницы, девять макетов для различных видов записей. Поддерживается липкое меню и контактная форма.
Поддерживается липкое меню и контактная форма.
Если вам нужно крутое решение для или , попробуйте также шаблоны WordPress.
HTML Шаблоны медицина
Medinova – шаблон медицина HTML с отзывчивым дизайном
540 шаблонов, восемь макетов сайтов и 15 вариантов домашней страницы. Три плагина слайдера и таймер обратного отсчета. Можно добавлять формы для пожертвований или для приема на работу. Поддерживается календарь и список событий.
Dentalux – шаблон стоматолога и больницы
Он имеет минималистский чистый дизайн со спокойными цветами, которые придадут солидности вашему медицинскому учреждению. Доступно много готовых страниц. В комплекте есть инструкция по установке.
Maxi Health – красивый медицинский шаблон HTML
Шаблон работает на всех существующих устройствах, в том числе и на устройствах с дисплеем Retina. Есть потрясающие эффекты и анимации CSS. Код SEO-оптимизирован. Портфолио поддерживает фильтрацию. Можно добавить кнопку записи на прием.
А вот еще одна интересная подборка медицинских шаблонов от нас – .
HTML шаблоны для ресторана и кафе
Royal Plate – классный шаблон ресторана HTML
Дизайн очень привлекательный, удобный и функциональный. Есть макеты для различных страниц, включая меню. Можно добавить красивую галерею во всю ширину экрана. Поддерживается возможность бронирования столика.
Gaucho – шаблон кафе, ресторана и кулинарного блога
Шаблон Gaucho имеет несколько готовых страниц для заведения. Фреймворк UIKit делает шаблон очень гибким для настройки. Поддерживается слайдер во всю страницу. Есть шесть готовых настроек оформления.
FlyCoffee – шаблон сайта кофейни HTML
Универсальный кулинарный шаблон FlyCoffee работает на фреймворке Twitter Bootstrap 3.X. Использует объекты CSS-анимации. Поддерживается эффект параллакса. Можно добавить портфолио.
HTML шаблоны для фитнес клуба и спорта
Fit & Fab – универсальный фитнес HTML шаблон спорт
Есть восемь вариаций домашней страницы и страниц для интернет-магазина (+функции). Шаблон оптимизирован для высокой скорости загрузки и SEO. Можно использовать обычную (Contact Form 7) и активную PHP-форму.
Шаблон оптимизирован для высокой скорости загрузки и SEO. Можно использовать обычную (Contact Form 7) и активную PHP-форму.
Sport.AK – спортивный шаблон футбольного клуба
Есть четыре готовых стиля и восемь эффектов. В слайдер во весь экран можно добавлять видео с Youtube и Vimeo. Sport.AK можно также использовать как шаблон landing page HTML. Можно организовать интернет-магазин.
На нашем сайте вы также сможете найти HTML на WordPress.
HTML шаблоны для маркетинга
Seosight – шаблон агентства интернет-маркетингаВ комплекте есть 35 страниц с качественным кодом, большим количеством UI-элементов (включая иконки) и анимационных объектов. Поддерживается красивый слайдер и множество выпадающих элементов.
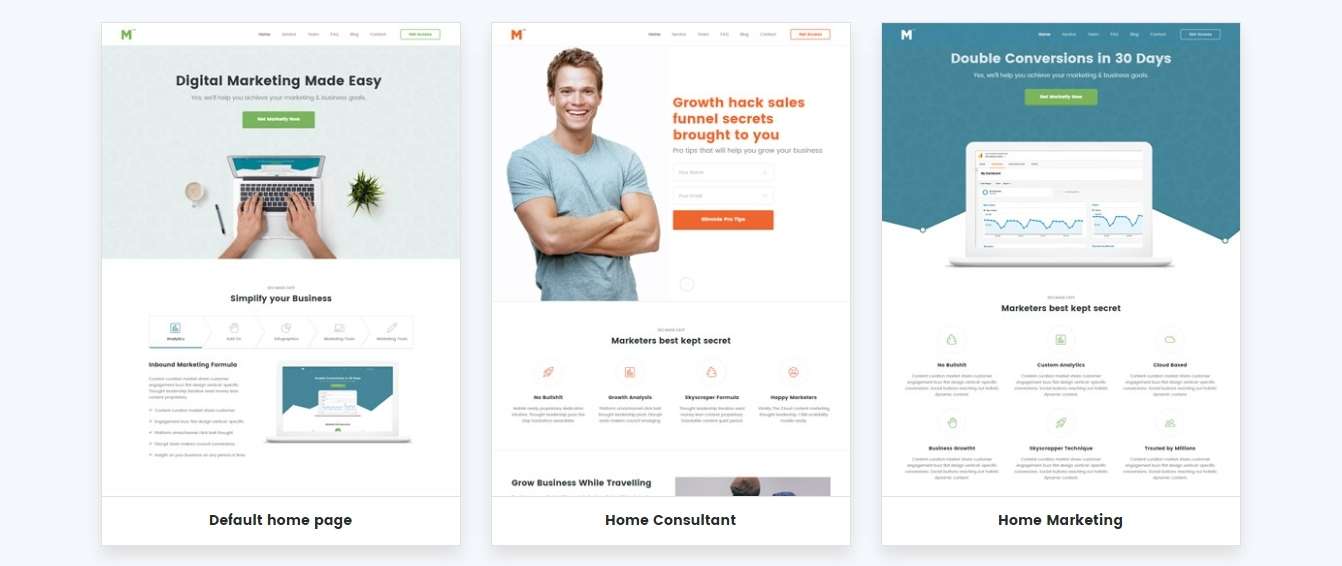
Marketing – многозадачный шаблон SEO-фирмы и маркетингового агентства
Шаблон подойдет для различных агентств и студий. Основным его козырем является качественный код на базе HTML и CSS, а также отзывчивая сетка Bootstrap. Благодаря этому шаблон работает круто на любых устройствах.
Благодаря этому шаблон работает круто на любых устройствах.
Александр — сооснователь проекта сайт «Веб-лаборатория успеха», созданного в поддержку начинающим и продолжающим интернет-предпринимателям.Убежденный трудоголик, за плечами которого профессиональный опыт руководства редакцией интернет-журнала, создания и управления собственным интернет-магазином. Основной род занятий: продвижение бизнесов (в т.ч. интернет-магазинов) через Facebook и Google Adwords. Основное увлечение: монетизация сайтов через инструменты партнерского маркетинга и Google Adsense. Личные подтвержденные рекорды: 3 миллиона посетителей блога в месяц.
О том, как создать сайт бесплатно, люди спрашивают постоянно. Ищут друзей программистов, смотрят обучающие видео, читают кучу статей в интернете. В итоге, тратят невероятное количество времени на те вещи, о которых специалисты давно уже не думают. Вся “фишка” состоит в том, что давно существуют конструкторы сайтов, которые дают вам возможность абсолютно без программирования сделать свой ресурс.
Отличный пример — конструктор сайт, на котором вы можете бесплатно создать сайт: визитку, лендинг или интернет-магазин.
Прочитайте этот текст, и вы поймете, почему уже 2 000 000 человек доверились этому сервису.
Лучший конструктор сайтов на русском языке
Разумеется, решать, какой конструктор сайтов лучше выбрать — дело ваше. Мы можем лишь оперировать фактами, которые определенно говорят в пользу сайт
Во-первых, этот конструктор явно выигрывает на фоне западных сайтбилдеров за счет русскоязычного интерфейса и отзывчивой техподдержки, которая помогает Вам и подсказывает решения всех сложностей, если они вдруг возникают при работе с редактором.
Во-вторых, пользоваться А5 очень просто. Даже несмотря на то, что мы постоянно добавляем в редактор новые функции, чтобы вы сделали свой сайт еще красивее. Пользователи, перешедшие к нам с других платформ (и таких много), отмечают, насколько прост в освоении наш редактор.
В-третьих, мы гордимся той библиотекой авторских обучающих материалов, которую мы собрали. Создание вебресурсов, интернет-маркетинг, и просто огромный пласт знаний, освоив которые, вы сделаете такой ресурс, о котором и не снилось вашим конкурентам.
Создание вебресурсов, интернет-маркетинг, и просто огромный пласт знаний, освоив которые, вы сделаете такой ресурс, о котором и не снилось вашим конкурентам.
Бесплатные шаблоны
И то, чем мы действительно гордимся, так это авторскими шаблонами сайтов, которые доступны для свободного использования. Мы не продаем их. Еще раз — Все шаблоны абсолютно бесплатны.
На данный момент их более 300. И каждый месяц количество для вашего бизнеса растет. Наши дизайнеры трудятся в поте лица для того, чтобы вы делали еще более красивые интернет-ресурсы на готовых шаблонах.
Разумеется, создать сайт самому с нуля тоже можно. Для самых творческих людей мы оставляем такую возможность. Функция “чистый лист” ждет вас.
Пошаговая инструкция по созданию
Кстати, в нашем вы найдете пошаговые инструкции о создании сайтов. Мы оформили все руководства в максимально удобных форматах — видео, либо текст со скриншотами.
Если вдруг что-то останется для вас непонятным, то наша техподдержка всегда поможет разобраться с возникшими трудностями. Обратиться в поддержку можно любым удобным для вас способом:
Создаем html шаблон для email рассылки
Вы решились на использование уникального запоминающегося дизайна для ваших писем? Поздравляем, это здорово. Но прежде чем приступить к действиям, вам необходимо узнать о специфике создания шаблона для email рассылок. Эта статья поведает о том, как создать html шаблон для email рассылки, который выглядит привлекательно и эффективно. Итак, начнем…Email-шаблон – это продолжение вашего сайта
Он предназначен для узнаваемости, поэтому должен наследовать (но не дублировать) стилистику сайта. Используйте ту же цветовую гамму, шрифт. Стиль должен четко отслеживаться.Советы по созданию html-шаблона
Несколько рекомендаций о том, как сделать html-шаблон письма:- Нежелательно подключать нестандартные шрифты.
 Если у получателя не окажется установленного шрифта, произойдет автоподмена, и вы рискуете получить неожиданный результат в виде поехавшей верстки. Список “безопасных” шрифтов, которые корректно отображаются всеми без исключения почтовыми клиентами: Arial, Arial Black, Bookman Old Style, Comic Sans MS, Courier, Courier New, Garamond, Georgia, Impact, MS Sans Serif, MS Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana.
Если у получателя не окажется установленного шрифта, произойдет автоподмена, и вы рискуете получить неожиданный результат в виде поехавшей верстки. Список “безопасных” шрифтов, которые корректно отображаются всеми без исключения почтовыми клиентами: Arial, Arial Black, Bookman Old Style, Comic Sans MS, Courier, Courier New, Garamond, Georgia, Impact, MS Sans Serif, MS Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana.
- Не каждую дизайнерскую задумку, применимую к сайту, можно реализовать для письма. К примеру, невозможно наложить элементы друг на друга или сделать анимацию на кнопке.
- Оптимальная ширина письма — 600 пикселей. Если она будет больше, то на некоторых устройствах может появиться горизонтальная полоса прокрутки. Это сильно испортит вид и юзабилити письма.
- Правильная структура. Классическое письмо состоит из таких частей: прехедер, хедер (шапка), тело, футер (подвал).
 Письмо с классической структурой
Письмо с классической структурой - Лучше применять технологию верстки блоками. Верстка таблицами считается устаревшим решением.
- Разместите в прехедере название вашего бренда или логотип. Также можно вшить ссылку для быстрого перехода на ваш сайт. Название магазина в прехедере письма
- В конце первого экрана обязательно расположите кнопку с призывом к действию. В конце первого экрана расположена кнопка с надписью “Discover the list” — “Ознакомиться со списком”. При нажатии пользователь попадет на страницу, на которой представлен ассортимент.
- Единственный вариант анимации в письме — GIF. CSS- и Flash-анимации не поддерживаются. Продумайте анимацию так, чтобы первый ее слайд был наиболее информативным. Если она не загрузится полностью (например, при медленном интернете), то получатель увидит только первую картинку.
- Нельзя скомпоновать e-mail только из изображений.
 Текст — обязательная составляющая. Иначе письмо улетит в “Спам”.
Текст — обязательная составляющая. Иначе письмо улетит в “Спам”.
Что писать?
Email шаблон – это оформленный и структурированный костяк вашего сообщения. Тексты вы сможете менять самостоятельно, используя шаблон для многократных рассылок. Однако есть некоторые нюансы, которые нужно знать, чтобы письмо не попало в спам:- Избегайте крайностей, контрастных цветов (например, ярко-синего #0000FF, ярко-красного #FF0000, желтого #FFFF00, зеленого #00FF00 и так далее)
- Не набирайте текст с использованием “CAPS LOCK”
- Избегайте большого количества восклицательных знаков !!!!, как бы вам ни хотелось выделить фразу таким образом. В таких случаях для акцентирования лучше используйте жирный текст либо курсив.
- Не злоупотребляйте призывами к действию, особенно в теме письма. Не создавайте обещаний, далеких от реальности. Например, “Заработай миллион за 1 час”.
- Обязательно задавайте атрибуты ширины и высоты картинки, которые соответствуют фактическому ее размеру.

Неужели это на один раз?
Не надо пытаться в одном сообщении вываливать на получателя всю информацию о вас: прайсы, новости, описание вашей деятельности, ссылки на смежные статьи. Сделайте умнее – постройте свою email стратегию таким образом, чтобы получатель видел интересующий его контент в первую очередь. Разделите данные на несколько рассылок. Высылайте только актуальные прайсы и предложения.А давайте добавим видео
Еще раз хотим обратить внимание на то, что в письмах нельзя использовать javascript, а также iframe. Если вы хотите добавить видео – используйте превью, обернутое в ссылку. При нажатии на кнопку Play человек попадает на видео на вашем Ютуб каналеКомфорт получателя превыше всего
Как корпоративная, так и личная почта все чаще просматривается получателями на экранах мобильных устройств. А это значит, что, во-первых, html-шаблоны должны быть адаптивными, а, во-вторых, суть письма должна быть представлена в первых 27-41 символах. Именно это количество символов видит получатель на экране смартфона в первые секунды открытия письма. Кроме того, чтобы email выглядел одинаково хорошо на любом устройстве, используйте такие приемы:
Именно это количество символов видит получатель на экране смартфона в первые секунды открытия письма. Кроме того, чтобы email выглядел одинаково хорошо на любом устройстве, используйте такие приемы:- Расположите блоки в одну колонку. Если вы хотите добавить актуальные новости в рассылку, сделайте это лучше внизу письма. Не следует выводить их параллельно основному контенту. На телефоне это будет смотреться нечитабельно.
- Разместите по два товара в ряд, а не три и более. Так при масштабировании и пропорциональном уменьшении текста он останется более читабельным.
- Используйте большие кнопки. Не заставляйте получателя пытаться попасть по мелким ссылкам – не у всех из них железное терпение.
 Чтобы найти их, запустите ePochta Mailer. Нажмите Файл – Новое сообщение из шаблонов. Дальше вы можете выбрать любой шаблон из списка: Приятных и продуктивных вам рассылок!
Чтобы найти их, запустите ePochta Mailer. Нажмите Файл – Новое сообщение из шаблонов. Дальше вы можете выбрать любой шаблон из списка: Приятных и продуктивных вам рассылок!Простые шаблоны контрольных списков для повседневного использования: советы топ-менеджеров
Опубликовано: 2021-09-04
Возможно, вы слышали о чек-листах. Возможно, вы знаете кого-то, кто использует шаблоны контрольных списков. Кто знает, возможно, у вас даже есть один или два простых шаблона контрольного списка, которые вы используете в своем собственном бизнесе.
Скорее всего, если вы перешли по этой ссылке, вам будет интересно узнать о простых шаблонах контрольных списков. Или, в частности, как вы можете использовать их для более эффективного ведения бизнеса.
Вы, вероятно, уже знаете основы — почему контрольные списки полезны и ценность использования программного обеспечения BPM, такого как Process Street. Но вы хотите большего .
Но вы хотите большего .
Вы хотите знать основные контрольные списки, которые используют все топ-менеджеры и успешные руководители. Вам нужны готовые контрольные списки, которые сэкономят ваше время, деньги и избавят от путаницы, и вы хотите узнать о некоторых непосредственных преимуществах использования простых шаблонов контрольных списков прямо из уст тех, кто использовал их для ведения успешного бизнеса. собственный.
Что ж, вы перешли на нужную статью. Здесь я рассмотрю обширную переписку между нашей командой по контенту и рядом успешных владельцев малого и среднего бизнеса, которые просто являются сторонниками простых шаблонов контрольных списков.
Будь то ежедневная, еженедельная, ежемесячная или другая, мы разработали эту статью как ресурс, который поможет вам понять, как можно использовать простые шаблоны контрольных списков в своем бизнесе.
Разбив его, мы рассмотрим:
- Преимущества простых шаблонов контрольных списков
- Какие простые шаблоны контрольных списков используют успешные владельцы бизнеса?
- Основы простого шаблона контрольного списка: рекомендации от ведущих владельцев бизнеса
Но сначала, что такое простой шаблон контрольного списка?
Что такое простой шаблон контрольного списка?
Простой шаблон контрольного списка — это любой процесс или список задач, оформленный в виде контрольного списка; Другими словами, это список дел, в котором обычно важен порядок выполнения задач.
Это может быть в письменной форме, но чаще простые шаблоны контрольных списков находятся в форме легко редактируемых программных инструментов BPM и управления рабочими процессами.
Как простой шаблон контрольного списка может помочь вашему бизнесу добиться успеха
Прежде чем мы углубимся в подробности, давайте начнем с некоторых кратких бизнес-преимуществ использования простых шаблонов для повторяющейся повседневной работы или просто эффективности и экономии времени в целом, которые цитируются непосредственно некоторыми из наших корреспондентов, любящих контрольные списки.
Мы более подробно рассмотрим индивидуальные варианты использования каждого из лиц, цитируемых здесь далее в этой статье. А пока ознакомьтесь с некоторыми прямыми преимуществами, которые вы можете ожидать от использования шаблонов контрольных списков в своем бизнесе.
Агентство маркетингового консалтинга :
«[Использование контрольных списков] позволяет мыслить на более высоком уровне для лучшего решения проблем и творческих инноваций, которые положительно влияют на нашу прибыль».
— Марша Келли, президент Best4Business
Агентство цифрового маркетинга :
«Контрольные списки помогают нашей команде сосредоточиться на том, что действительно важно, и обеспечивать стабильное качество для всех кампаний». — Николь ДеЛеон, основатель North Star Inbound
Национальная служба продажи автомобилей :
«Как соучредитель, я трачу много времени на стандартные рабочие процедуры, и контрольные списки, безусловно, пригодятся для этого». — Шон Пур, соучредитель SellMax
Веб-сайт обзора и путеводителя по дикой природе :
«Как известно другим редакторам, есть миллион и одна крошечная деталь, которую необходимо проверить перед публикацией статьи. Между форматированием, пунктуацией, грамматикой, тоном, лексикой и т. Д. — список бесконечен!
Наличие контрольного списка помогает мне оставаться в здравом уме и гарантирует, что я сделаю все быстро и без стресса.
Еще одно преимущество чек-листов заключается в том, что они позволяют мне сосредоточиться. С помощью исследования ключевых слов легко погрузиться в кроличью нору и тратить часы, пытаясь понять, что делать.
Мой контрольный список точно говорит мне, что делать, и гарантирует, что я не трачу энергию на ненужные дела ». — Майк Миллер, главный редактор Wilderness Times.
Инструмент поддержки искусственного интеллекта и обслуживания клиентов :
«Наш бизнес быстро растет, а это означает, что становится все труднее вручную управлять повседневными задачами. Контрольные списки помогают нам поддерживать высокие стандарты при масштабировании. Мы используем контрольные списки, которые варьируются от того, как обрабатывать электронные письма службы поддержки клиентов и следить за ними, до контрольных списков того, что делать до и после публикации сообщения в блоге.
Мы узнали, что контрольные списки особенно полезны в настройках команды.
Мы видели, что контрольные списки помогают удерживать сотрудников подотчетными, когда дело доходит до совместных проектов. Повышение прозрачности того, кто чем занимается, действительно упрощает процесс.
Мы используем контрольные списки как полезный способ поддерживать высокое качество работы ». — Дилан Макс, руководитель отдела маркетинга в Netomi.
Руководство по карьере и образованию :
«Я использую контрольные списки, чтобы управлять своими ежедневными задачами и следить за тем, чтобы ничего не осталось незавершенным. Я пытаюсь продвигать это со своими сотрудниками: у каждого сотрудника есть список, в котором указаны основные даты и дела ». — Дарко Ячимович, основатель What to Become
SEO / маркетинг :
«До того, как у меня был составлен конкретный контрольный список, я работал над сегодняшними и завтрашними насущными проблемами, только чтобы узнать, что есть важное предприятие, над которым мне нужно работать в пятницу.
Конечно, я склонен застревать в повседневных сорняках, просто наличие конкретного контрольного списка на ближайшие две недели действительно улучшило мою продуктивность и производительность ». — Тим Браун, владелец Hook Agency
Дизайн интерьера и меблировка :
«Это также означает, что мы можем поддерживать контроль над всеми нашими точками взаимодействия с клиентами, где четко отображаются согласованные сообщения и условия наших продаж и скидок, что упрощает взаимодействие с клиентами». — Натан Томпсон из павильона Бродвей
Консультации по управлению проектами :
«Контрольные списки способствуют стилю управления DYJ (делай свою работу). В головоломке могут быть десятки частей, распределенных по всей команде проекта, но когда каждая задача поручается отдельному владельцу, части головоломки могут быстро собраться вместе.
Пока все беспокоятся о поставленных им результатах, инициатива по созданию общей картины выполняется.
Эти списки могут быть основаны на отраслевых стандартах, например: GMP или GLP (Надлежащая производственная / лабораторная практика). Они предоставляют схему, которая может быть адаптирована к организации и поставленным задачам.
В идеале это обеспечивает четкий путь для стратегии сверху вниз (организационное видение → бизнес-модель → план проекта → стандарты → список действий) с четким путем прямого резервного копирования для выполнения.
Пока каждый отмечает свой пункт в контрольном списке, план проекта выполняется, что позволяет реализовать предполагаемые выгоды, и организация приближается к своему видению ». — Гас Чикала, генеральный директор и владелец Project Assistants
И более! Читайте контрольные списки, которые топ-менеджеры используют каждый день для ведения своего бизнеса.
Какие простые шаблоны контрольных списков используют владельцы бизнеса?
Мы спросили ряд владельцев и руководителей малого и среднего бизнеса о простых шаблонах контрольных списков, которые они используют ежедневно. Вот краткое изложение (без определенного порядка) каждого из этих простых вариантов использования шаблона контрольного списка.
Вот краткое изложение (без определенного порядка) каждого из этих простых вариантов использования шаблона контрольного списка.
Для ясности я сгруппировал этот раздел по нише каждого бизнеса.
Как маркетинговая консалтинговая компания использует простые шаблоны контрольных списков
Некоторые из шаблонов контрольных списков, которые маркетинговая консалтинговая фирма Марши Келли Best4Business использует ежедневно, включают:
- Ежедневный обзор отчетов и показателей: чтобы убедиться, что все системы работают и движутся к поставленным целям.
- Контрольные списки создания контента: несколько процессов для исследования темы, структуры статьи, качества написания и набор шагов для публикации и продвижения контента на сайте.
- Контрольные списки поступления работ: это важно для управления качеством, чтобы проверять все результаты работы сторонних поставщиков и сторонних поставщиков. В этом списке есть спецификации должностей и меры качества. Жизненно важно использовать сразу после доставки, чтобы гарантировать приемлемость или запросить исправления, если работа не проходит процесс контрольного списка.

Как компания по производству пищевых добавок использует простые шаблоны контрольных списков
Кэллоуэй Кук — президент компании Illuminate Labs, занимающейся розничной торговлей диетическими добавками. Он использует два контрольных списка для ведения своего бизнеса.
«Первый — это общий контрольный список бизнес-целей. Я постоянно обновляю этот список и упорядочиваю его по срокам, которые необходимо достичь. Краткосрочные цели размещаются сразу после выполненных задач, а более долгосрочные — дальше по списку.
Эта стратегия помогает мне организовать свой рабочий день.
Второй контрольный список для бизнеса, который я использую, — это список покупок / расходов, которые необходимо совершить. Пункты ранжируются по приоритету. Программный инструмент, который повысит эффективность, но не является незамедлительным, будет располагаться дальше по списку, в то время как покупка инвентаря, которую необходимо завершить в течение месяца, будет ближе к началу.
Использование этого списка расходов помогает мне организовать и спланировать расходы для моего бизнеса ».
Как на веб-сайте, посвященном снаряжению и путеводителю по дикой природе, используются простые шаблоны контрольных списков
Источник
Майк Миллер — главный редактор Wilderness Times, чья миссия состоит в том, чтобы «предоставить вам инструменты и информацию, необходимые для полноценного проведения времени на свежем воздухе».
Он также использует Process Street, чтобы упростить свои контрольные списки и максимально упростить процессы редактирования и исследования ключевых слов.
«У меня есть два основных контрольных списка, которые я использую (неукоснительно).
Первый — для редактирования статей. Когда вы управляете несколькими авторами для своего сайта, очень важно проверять качество каждой статьи, чтобы убедиться, что она соответствует вашим стандартам.
Второй — для исследования ключевых слов. Когда у меня появляется идея для статьи, я прохожу полный пятиступенчатый процесс, чтобы убедиться, что это ключевое слово — надежный выбор с точки зрения SEO.
Если я пропущу один шаг, я могу зря потратить время на публикацию плохой статьи. Process Street помогает убедиться, что я выбиваю каждый пункт в моем списке ».
Как агентство цифрового маркетинга использует простые шаблоны контрольных списков
Николь ДеЛеон — основательница North Star Inbound, агентства цифрового маркетинга, специализирующегося на SEO, PR и построении ссылок.
По словам Николь, агентство использует контрольные списки для различных внутренних и клиентских задач.
«Мы используем контрольный список для адаптации, чтобы новые сотрудники были готовы приступить к работе в первый же день.
Кроме того, мы используем контрольные списки для создания списков охвата продвижения, чтобы гарантировать качество и отсутствие упущенных возможностей. В нашей быстро меняющейся среде очень легко забыть важные детали ».
Как финансовый консультант использует простые шаблоны контрольных списков
Роб Стивенс, основатель CFO Perspective, рассказал нам о двух своих самых важных наборах контрольных списков. Он использует простые шаблоны контрольных списков для:
Он использует простые шаблоны контрольных списков для:
- Производственные процессы
- Резервные копии данных
«Мои самые важные контрольные списки относятся к производственным процессам. Со временем я узнал наиболее эффективный и действенный порядок своего производственного процесса. Есть шаги, о которых легко забыть, я записал их в контрольный список. Контрольный список обеспечивает идеальный баланс между полной документацией процесса и опорой на мою память.
Контрольные списки производства также подготавливают процесс для передачи на аутсорсинг. Я могу обрисовать в общих чертах шаги, которые могут быть сгруппированы и выполнены другим сотрудником или подрядчиком. Контрольный список информирует сотрудника или подрядчика о том, как их задачи вписываются в более крупный процесс. Если они заметят, что в продукте чего-то не хватает, когда это доходит до них, они могут посмотреть в контрольный список, чтобы увидеть, не был ли пропущен предыдущий шаг или недостающий элемент будет завершен на более позднем этапе.
Программное обеспечение автоматизирует процесс резервного копирования большей части моих данных. Однако некоторая информация настолько ценна, что я вручную создаю резервную копию файлов в месте, отличном от того, где хранятся автоматические резервные копии. Системные сбои не беспокоят меня, когда у меня есть резервные копии важной информации с помощью двух разных процессов и в двух разных местах ».
Как личный финансист использует простые шаблоны контрольных списков
Р.Дж. Брайан — предприниматель, работающий полный рабочий день, с более чем 7-летним опытом работы в сфере личного финансирования. Он управляет CreditReps как соучредитель.
«Мы используем несколько контрольных списков для всех аспектов и процессов нашего бизнеса.
(и в этих контрольных списках есть контрольные списки) »
Некоторые из контрольных списков, которые использует RJ, включают:
- Контрольный список проверки клиентов
- Контрольные списки еженедельных и ежемесячных отчетов
- Контрольный список для нового бизнеса (показатели, которые определяют новый поток доходов для добавления к текущей бизнес-модели)
- Контрольный список для адаптации
- Контрольный список перед публикацией контента блога
- Контрольный список для SEO на странице
- Исследование ключевых слов / контрольный список трафика
- Контрольный список перед публикацией рекламного контента
Как поисковая система доменного имени использует простые шаблоны контрольных списков
Источник
Аксель ДеАнгелис, основатель поисковой системы доменных имен NameBounce, рассказал нам о некоторых простых шаблонах контрольных списков, которые он использует ежедневно.
У него есть два основных совета. Вот первое:
«Каждый день я использую контрольный список учета рабочего времени, контрольный список задач SEO и контрольный список разработки веб-сайтов.
Разбив большую цель на серию задач, я обнаружил, что легче выполнять каждую задачу и общаться с другими людьми в проекте ».
Его второй совет:
«Я создал контрольный список, который использую в качестве лид-магнита для людей, использующих мой веб-сайт. Это контрольный список из 41 пункта, который содержит интерактивное поле статуса, ссылки на ресурсы, которые помогают читателям выполнить каждую задачу, и комментарии, содержащие наши рекомендации ».
Как онлайн-портал вакансий использует простые шаблоны контрольных списков
Мартин Луенендонк — бизнес-новатор, основанный на данных, ведущий эксперт по развитию бизнеса, а также соучредитель и генеральный директор Cleverism, онлайн-портала вакансий, заполненного уникальными вакансиями практически во всех областях.
«Наш бизнес не полагается на единый контрольный список. Мы сузили список до процессов, а не до отделов. Это помогает нам в минимальные сроки выявить ошибку и исправить ее. Мы работаем в коворкинге, поэтому нет необходимости составлять чек-лист по финансам, офисным расходам и другим счетам. Да, мы также используем контрольные списки для наших услуг.
Мы предоставляем клиентам услуги контент-маркетинга и для этого используем три основных контрольных списка ».
Вот некоторые из контрольных списков Мартина:
- Требования клиента — для отслеживания потребностей клиента среди предлагаемых услуг.
- Do-Read — для сотрудников, демонстрирует, как выполнять задачу.
- Do-Confirm — для сотрудников и руководителей последняя проверка перед сдачей работы.
Как руководство по карьере и образованию использует простые шаблоны контрольных списков
Дарко Ячимович из What To Become подробно рассказывает о том, как контрольные списки помогают ему экономить время и оставаться организованным:
«Как владелец бизнеса, у меня довольно напряженный график, и моя продуктивность
зависит от моих навыков тайм-менеджмента.Я люблю часто давать отзывы, и у нас есть четкое расписание о том, когда следует отправлять отчеты, когда мы встречаемся, что нужно делать в этот период и т. Д.
Другие контрольные списки включают вопросы, связанные с управлением офисом, и они гарантируют, что у нас никогда не закончатся расходные материалы ».
Как фирма по недвижимости использует простые шаблоны контрольных списков
Мэтью Ю — президент Socotra Capital, общенациональной компании по кредитованию и инвестициям в недвижимость, расположенной в Сакраменто, Калифорния.
«Контрольные списки являются неотъемлемой частью нашего кредитного бизнеса. Я хотел бы думать, что мы используем их слишком много. Но это нормально, больше лучше, чем меньше, лучше проявлять осторожность, когда дело касается нашей работы.
У каждого бизнеса будет свой контрольный список. Мы начали с того, что пошагово разбили наши процессы. Первый контрольный список, который мы используем, — это CRM.
Salesforce обеспечивает управление потенциальными клиентами и напоминания о том, чтобы им позвонить, которые, по сути, являются контрольным списком. Этот контрольный список позволяет получать качественные разговоры, которые мы в конечном итоге превращаем в настоящую сделку. Как только они попадают в нашу воронку сделки, у нас есть контрольный список для «необходимых вещей», который помогает поддерживать точность и целостность наших кредитных файлов для андеррайтинга.
После того, как этот контрольный список будет заполнен, мы проходим контрольный список андеррайтинга. У нас даже есть список продуктов для нашей кухни! Контрольные списки — отличный способ избавиться от лишнего мусора и избавиться от стресса и беспокойства, связанных с выполнением большого количества задач.
Человеческий разум не создан для того, чтобы помнить ВСЕ, поэтому списки и технические напоминания так важны для всего, что мы делаем. Если это поможет вам уменьшить беспорядок и стресс, составьте контрольный список! »
Как HR-компания использует простые шаблоны контрольных списков
Сиддхартха Гупта — генеральный директор Mettl, компании, занимающейся кадровыми технологиями, и ведущей компании по оценке талантов, которая позволяет предприятиям принимать точные кадровые решения в областях набора талантов, управления и обучения в отраслевых вертикалях.
«Для проектирования, создания и выпуска новых версий продуктов мы используем множество рабочих процессов, чтобы гарантировать, что наши продукты удовлетворяют потребности аудитории».
Исследования рынка
«Для любого дизайна продукта критически важно проводить исследования на уровне земли. Наши команды общаются со многими заинтересованными сторонами, понимают предложения и особенности продукта конкурента и пытаются понять, как наш продукт может предложить аудитории те же самые и некоторые дополнительные функции.
Крайне сложно прорваться сквозь беспорядок и хаос различных брендов, борющихся за внимание покупателя. Чтобы создать любой продукт, нужно поговорить с множеством новых и существующих клиентов и понять их болевые точки ».
Дизайн продукта
«Затем следует проведение маркетинговых исследований в области дизайна продукта.
Продукты проходят пилотную стадию внутри компании и на небольшой группе населения, запрашиваются различные отзывы от множества людей, и продукт подвергается множеству итераций ».
Обратная связь с клиентами
«После продажи различных продуктов на рынке пришло время понять, как лучшие продукты смогли оправдать их ожидания в решении их проблем.
Команды по работе с клиентами обсуждают с клиентами их отзывы и проблемы, связанные с продуктами ».
Выпуск новой версии
«Тщательно поняв, какие недостатки есть у наших продуктов и как клиенты думают, что их можно улучшить, мы работаем над всеми этими проблемами, чтобы улучшить и добавить новые функции в наши продукты.
Эти изменения снова проходят цикл пилотных запусков, после чего они выводятся на рынок в качестве последних выпусков продуктов ».
Основы простого шаблона контрольного списка: рекомендации от ведущих владельцев бизнеса
Мы спросили этих же владельцев бизнеса об их рекомендациях относительно простых шаблонов контрольных списков, а также о любых, которые они считают абсолютно необходимыми для работы своего малого и среднего бизнеса.
Этот раздел также сгруппирован по нишам.
Простой шаблон контрольного списка для сайта с обзором сна и матраса
Мы поговорили с совладельцем и главным операционным директором Мэтью Россом из MySlumberYard, одного из ведущих брендов сна и матрасов, у которого есть веб-сайт с обзорами и успешный канал на YouTube.
В компании работает 12 человек, и ее годовой доход превысит 5 миллионов долларов.
Мэтью считает крайне важным, чтобы малые предприятия использовали контрольные списки для приема на работу для найма и обучения новых сотрудников. Он продолжает:
«Я считаю, что малому бизнесу крайне важно иметь контрольный список для новых сотрудников. Как небольшая компания, у вас просто нет ресурсов, которыми обладают крупные корпорации, поэтому организация и эффективность становятся еще более важными ».
Он рекомендует использовать эти простые шаблоны контрольных списков для запуска SMB:
- Административные документы по адаптации (справочник сотрудника, формы разрешения, W-4, I-9 и т.
 Д.)
Д.) - Адаптация нового сотрудника (для учета рабочего времени, корпоративных чат-платформ, электронной почты, программного обеспечения для рабочих процессов и т. Д.)
- Прием на работу обычного сотрудника
«Это гарантирует, что новые сотрудники смогут сразу же приступить к работе и немедленно начать вносить свой вклад в компанию».
Простой шаблон контрольного списка для создания снаряжения для дикой природы и веб-сайта путеводителя
Мы спросили Майка в Wilderness Times, какие простые контрольные списки, по его мнению, следует использовать в каждой компании.
«Как пользователь Process Street (спасибо AppSumo!), Я рад поделиться с вами своим опытом.
Я рекомендую другим компаниям взглянуть на свои самые важные и часто повторяющиеся задачи и составить для них контрольные списки. Часто самые важные задачи — это те, которые вы делаете больше всего, поэтому вам должно быть легко решить, для чего вы хотите составить контрольный список.
Спросите себя, какие два или три вида деятельности являются источником жизненной силы моего бизнеса?
Оттуда начните с записи всего, что вам нужно сделать для этой работы. Затем организуйте шаги и добавьте подробные инструкции ».
Простой шаблон контрольного списка для службы покупки автомобилей по всей стране
Шон Пур, 25-летний соучредитель SellMax, общенациональной службы покупки автомобилей, поделился с нами своими основными ежедневными контрольными списками.
«Список ежедневных задач просто необходим. Это была такая большая часть моего успеха, что я не мог бы работать без него ».
Шон также рекомендует «контрольный список новых идей».
«Я чувствую, что контрольный список новой идеи гарантирует, что мы остаемся на вершине постоянно меняющегося ландшафта. Таким образом, это гарантирует, что мы постоянно вводим новшества.
Кроме того, список «ежедневных задач» служит для мотивации меня и компании.
Когда вы стремитесь к огромной цели, легко почувствовать, что вы не добиваетесь прогресса.
Но вы можете взглянуть на контрольный список и понять, что вы много сделали ».
Простой шаблон контрольного списка для личных финансистов
Р. Дж. Брайан, соучредитель Credit Reps, рассказал нам о своих самых высоких рекомендациях по контрольному списку для предприятий, ведущих блог или любой другой процесс создания контента.
«Каждый бизнес, у которого есть сайт и / или блог, должен иметь контрольный список содержания блога и контрольный список SEO на странице.
Эти два контрольных списка работают вместе, чтобы создать лучший контент для вашего бизнеса.
Не говоря уже о том, что это помогает научить новых сотрудников или фрилансеров выполнять поставленную задачу ».
И в более широком смысле:
«Мой основной контрольный список — классический контрольный список дел. Каждую ночь, или EOD, я проверяю свой список, чтобы убедиться, что я все сделал.
Если нет, то он попадает в список на завтра.
Если все сделано, я просто ищу задачи, которые сдвинут стрелку и составят мой список на следующий день.
Это важно: мой ежедневный список дел должен быть коротким. Я добавляю только 3 задачи, которые будут двигать стрелку после их завершения. Рекомендую 3-5 задач.
Короткий список помогает избежать бесконечного списка дел с непродуктивными элементами, такими как «проверить электронную почту» ».
Основы простого шаблона контрольного списка для службы планирования отпусков компании
Фил Нортон, основатель компании Leave Dates, занимающейся планированием отпусков, дал несколько советов по оптимизации одного из наиболее распространенных HR-процессов.
«Перед тем как взять отпуск, сотрудники должны просмотреть контрольный список пунктов, чтобы убедиться, что они передали свою работу, они объявили вне офиса, они заблокировали свой календарь и перенесли встречи, и они догнали своего менеджера.
Выделив время на планирование отпуска и организацию своего страхового покрытия, вы будете получать все свои деньги в полном объеме и не беспокоитесь о работе (или, что более важно, о работе) в отпуске ».
Основы простого шаблона контрольного списка для поисковой системы доменных имен
Еще несколько советов от Акселя ДеАнгелиса из NameBounce, на этот раз по основам и рекомендованным контрольным спискам.
«Важно составлять отдельный контрольный список для каждого нового клиента. В контрольном списке важно следовать стандартному процессу и убедиться, что вы не пропустите ни одной важной адаптации или последующих задач ».
Также подчеркивается важность хронометража:
«Я ежедневно использую контрольный список для отслеживания рабочего времени. В таблице я отслеживаю свои цели на неделю, ежедневные цели, время, которое я потратил на каждую задачу, и общее время, которое я тратил на работу каждый день.
Это заставляет меня нести ответственность за свою продуктивность и помогает мне увидеть общую картину того, над чем я работаю ».
Простой шаблон контрольного списка для агентства графического дизайна
Дэвид Ирвин, владелец и генеральный директор одноименного агентства David Irwin Design, ежедневно использует контрольные списки в своей повседневной работе в качестве агентства графического дизайна.
«На самом деле у меня есть два простых контрольных списка, и я думаю, что оба они важны по-разному.
Первый — это простой утренний контрольный список. Это настраивает меня на рабочий день и позволяет мне вести свой дизайнерский бизнес максимально эффективно ».
Вот план контрольного списка утреннего распорядка Дэвида:
- Собирайте почту и разбирайте ее в первую очередь.
- Проверьте электронную почту (не отвечайте, но выделите важные электронные письма, чтобы ответить позже утром.
- Последуйте за сообщениями внештатного персонала (проверяйте ночные результаты или ежедневные отчеты), это характерно для проектной работы, так как это укажет на то, что мне нужно делать.

- Первым делом обратитесь к клиентам и сообщите им, что я на связи и в офисе. Особенно важно, если в тот день у меня есть результат. Я пытаюсь сделать это с помощью быстрой регистрации по телефону.
- Отвечайте на электронные письма и дайте знать фрилансерам / сотрудникам, что я вернусь к ним с изменениями в течение часа.
«Вот и все, обычно первая часть моего дня составляет не менее 2 часов.
Мой второй контрольный список касается непрерывности бизнеса, что особенно важно при работе с распределенной командой, поскольку это означает, что я не могу контролировать офис ».
Вот анализ второго процесса Дэвида по обеспечению непрерывности бизнеса, взятый из нашей переписки:
- Обеспечьте еженедельное резервное копирование серверов на облачный сервер (синхронизация сработала, файлы отдельных сотрудников сохраняются правильно.
- Найдите и назначьте место для второго офиса, особенно для местных команд (это может быть кафе или публичная библиотека).
- Убедитесь, что есть шаблонное электронное письмо с текущими контактными данными для всех в команде, которое будет отправлено клиенту в случае инцидента BC.
- Настройте и запустите тестовую перекличку для сотрудников или дерево вызовов. В случае возникновения чрезвычайной ситуации благополучие и ответственность сотрудников имеют первостепенное значение. Даже помимо бизнеса, их личные знания и опыт являются приоритетом номер 1, что делает безопасность приоритетом.
- Обеспечьте и протестируйте указанный выше план из удаленного места, чтобы убедиться, что серверы, файлы, общие программы и устройства доступны из удаленного места не реже одного раза в год.
«Обеспечение безопасности сотрудников должно быть превыше всего, поэтому реализовано дерево звонков. Это означает, что назначенные лица свяжутся друг с другом и свяжутся со мной ».
Основы простого шаблона контрольного списка для онлайн-портала вакансий
Мартин Луенендонк из Cleverism дает несколько рекомендаций, как лучше всего обслуживать клиентов с помощью простого шаблона контрольного списка.
«Контрольный список требований клиента является обязательным. Без этого было бы практически невозможно выпускать нужный конечный продукт. Каждое требование должно быть отделено заранее, чтобы правильно указать стоимость и обеспечить качественную работу в срок ».
По основам контрольного списка:
«Есть два важных контрольных списка, потому что они помогают нам измерять нашу производительность каждый месяц. Одно из них — «требование клиента», а второе — «удовлетворение клиента».
Первый мы используем, когда начинаем работать с клиентом, а второй — после сдачи работы и ее приемки. Это помогает нам понять, какие области нам следует улучшить ».
25 простых шаблонов веб-сайтов с чистым дизайном
При разработке веб-сайта вы можете искать те шаблоны, которые сочетают в себе самые полезные и мощные технологии HTML5 с самым чистым и простым дизайном! Это самые эффективные и надежные веб-сайты, о которых вы только можете подумать, и мы настоятельно рекомендуем такие темы для ваших первых веб-сайтов или для обновления вашего старого.
В этой статье вы можете найти 25 из лучших простых шаблонов веб-сайтов , которые мы смогли найти, которые имеют простой дизайн и отличную функциональность.Все они очень просты в установке и настройке, а также очень приятны в эксплуатации вашим посетителям и клиентам. Не стесняйтесь осматриваться!
Minimal — это многоцелевой и удобный шаблон HTML5, который поможет вам создавать простые, но эффективные веб-сайты за считанные минуты! Он был построен с использованием Framework Y, самого мощного и продвинутого фреймворка для веб-разработчиков. Этот шаблон очень легко настроить, и он содержит множество полезных и современных функций. Мы рекомендуем его для отелей, управленческих сайтов, различных предприятий, магазинов, дизайнеров, креативных агентств и многого другого!
«imbus» — это полностью адаптивный HTML-шаблон с очень чистым и простым дизайном.Он очень гибкий и универсальный, что делает его идеальным для множества различных целей, от бизнес-сайтов до личных идей. Он удобен в использовании и очень прост в настройке. Он позволяет выбирать из бесчисленных цветов и вариантов фона и имеет простой, но привлекательный вид. Он поставляется с плагином Isotope и Revolution Slider!
Adelia — это полностью адаптивный шаблон HTML5 с простым и современным дизайном. Он может отлично работать для множества целей, включая портфолио, блоги и даже сайты электронной коммерции.Этот шаблон имеет кроссбраузерную совместимость с Firefox, Opera, Chrome, Safari и IE, а также классное мегаменю CSS3. Он также содержит множество разных страниц (в том числе страницу, которая скоро появится!) И привлекательной анимации.
Milk — еще один отличный пример шаблона HTML5 с очень простым и понятным дизайном. Некоторые из его лучших функций включают потрясающий эффект наведения и хорошо структурированный код. Его простой макет позволяет вашим посетителям сосредоточиться на вашем контенте и информации.Это отличный вариант, если вы хотите создать потрясающее портфолио для дизайнеров, фотографов, фрилансеров и т. Д. К этому шаблону прилагается действующая контактная форма.
Mixel HTML Template — это супер простой, но стильный шаблон веб-сайта, который отлично подойдет для портфолио, бизнес-сайтов и даже личных проектов и идей. Он основан на одностраничном макете и позволяет выбирать из 3 типов фона. Этот шаблон также поставляется с полностью работающей формой обратной связи, которая упростит вашим посетителям и клиентам возможность связаться с вами.
Dignity — это простой и понятный шаблон веб-сайта, который можно легко повторно использовать и преобразовывать. Это идеальный шаблон для одностраничных витрин портфолио. Этот шаблон позволяет вам выбирать из 12 стилей домашней страницы, анимированных элементов, анимированных элементов, эффектов параллакса, параметров фона для полноэкранных изображений или видео, медиа-портфолио AJAX, сенсорных каруселей и многого другого! Dignity также полностью адаптивен и готов к работе с сетчаткой.
Endymion — это чистый и простой шаблон веб-сайта, который полностью адаптируется и поддерживает Retina.Он легко адаптируется к любому размеру экрана, устройству или браузеру и отлично смотрится в любых условиях. Endymion очень прост в установке и настройке. Он позволяет вам выбирать из 5 цветовых тем (синяя, оранжевая, зеленая, красная, серая).
BookMarks — отличный HTML-шаблон, который идеально подходит для создания простых и эффективных веб-сайтов. Он имеет тщательно продуманный дизайн, включающий легко настраиваемые элементы и тонкие переходы. Он полностью адаптивен и очень прост в настройке. Он поставляется с чистым и хорошо организованным кодом, который также является валидным для W3C, что поможет вам установить и настроить его быстро и легко.Его одностраничный макет идеально подходит для малого бизнеса или личных веб-сайтов.
Zinnia — еще один пример шаблона веб-сайта HTML, который был создан с простым и эффективным макетом. Это идеальный выбор для личных блогов. Он имеет идеальный дизайн с упором на ваш контент и изображения. Он также имеет отличные варианты типографики, которые помогут вашему блогу выделиться из толпы. Этот шаблон также полностью адаптируется к любому устройству или размеру экрана.
IGNITE — это супер простой и чрезвычайно простой в установке и настройке шаблон HTML5. Это идеальный выбор для создания простых, но потрясающих творческих портфолио. Этот шаблон полностью адаптивен и автоматически адаптируется к различным размерам экрана и устройствам. Его одностраничный макет ориентирован на контент и не отвлекает посетителей. Он поставляется с потрясающим плагином Revolution Slider и Isotope.
Artistas — отличный шаблон с современным минималистичным дизайном.Мы настоятельно рекомендуем его для различных типов веб-сайтов, включая блоги о моде, путешествиях или образе жизни. Благодаря минималистичному подходу его очень легко настроить и вставить свою собственную информацию и контент. Этот шаблон также включает в себя множество кнопок со счетчиками для публикации в социальных сетях, настраиваемый и очень полезный виджет Instagram, настраиваемый виджет последних сообщений, виджет «Обо мне» и многое другое!
Raya — это полностью адаптивный шаблон HTML5 / CSS3 для электронной коммерции, который прекрасно адаптируется к любому браузеру или устройству.Это один из лучших вариантов, если вы планируете создать модный магазин или крутой блог. Raya очень легко настроить в соответствии с вашими потребностями и желаниями, и он идеально подходит для любого проекта электронной коммерции. Он был построен на знаменитом фреймворке Bootstrap 3.3, поэтому очень гибкий и полностью функциональный. Он поставляется с более чем 15 типами страниц, поэтому вы можете быть уверены, что сможете создать полноценный веб-сайт со всем необходимым контентом и информацией. Он также поставляется с настраиваемой интеграцией с Google Maps.
OneStudio — чистый и минималистичный шаблон веб-сайта, созданный с использованием HTML5, CSS3 и jQuery. Он основан на адаптивной сетке 1230 пикселей, что позволяет легко адаптировать его к любому размеру экрана и устройству. Этот шаблон поставляется в двух цветовых вариантах — светлом и темном — и настраиваемом раскрывающемся меню CSS3 с высокой мобильной совместимостью. Этот шаблон очень легко настроить и адаптировать под свои нужды и желания. Он позволяет вставлять великолепные масштабируемые изображения с поддержкой лайтбоксов и видео.OneStudio позволяет создавать 3 типа портфолио и поставляется с полнофункциональной контактной формой AJAX.
Bamboo — это простой, но элегантный шаблон HTML5, который идеально подходит для любых блогов. Пакет загрузки содержит 16 файлов HTML, которые легко установить и настроить в соответствии с вашими потребностями. В этом шаблоне много светлых и темных тем. Все, что вам нужно сделать, это выбрать свой любимый и настроить его своим собственным контентом и изображениями. Он имеет полностью адаптивный макет, который идеально подходит для всех, кто хочет создать простой веб-сайт без стресса.
Realistic — еще один отличный пример простого шаблона, который идеально подходит для блогов и блогеров. Этот шаблон был построен на Bootstrap и jQuery, поэтому его очень просто настроить, он полностью адаптивен и легко масштабируется для работы с любыми типами устройств и размеров экрана, а также обладает множеством потрясающих функций. «Реалистичный» готов к работе с сетчаткой и оптимизирован для SEO. Он имеет хорошо организованный код, который также полностью документирован, поэтому вы можете понимать его на каждом этапе. Вы можете выбрать из более чем 400 шрифтов Google, чтобы создать блог, который будет выделяться из толпы.
Eagle — полностью адаптивный шаблон веб-сайта с минималистичным и очень простым дизайном. Он был разработан с учетом потребностей агентств, и его можно использовать для создания различных веб-сайтов. Мы рекомендуем его для творческих агентств, архитектурных, веб- или графических дизайнеров, фотографов, для личного или корпоративного портфолио и т. Д. Он имеет простой, но эффективный дизайн с супер простым кодом, который предоставит вам большую гибкость при разработке вашего собственного уникального веб-сайта. Этот шаблон также полностью адаптивен и удобен для мобильных устройств, и в нем есть классная фильтруемая галерея изотопов.
Enigma — это HTML-шаблон, который мы рекомендуем, если вы ищете тему с чистым и великолепным дизайном. Enigma очень гибкая и основана на популярном фреймворке Bootstrap. Этот шаблон также полностью адаптивен и прекрасно адаптируется к широкому спектру браузеров, размеров экрана и устройств. Он идеально подходит для любого творческого бизнеса или отдельных лиц, блоггеров или даже целевых страниц. Этот шаблон также поставляется с включенными файлами Sass, поэтому вы можете легко изменить основной цвет, стиль шрифта и т. Д.
Stylish — это полностью адаптивный HTML-шаблон, разработанный с учетом блогов и новостных веб-сайтов. У него очень чистый и минималистичный вид, что делает его таким универсальным. Stylish можно использовать для различных типов блогов, включая личные, кулинарные, путешествия, фотографии, технологии, новости и т. Д. Пакет загрузки включает более 15 полных HTML-файлов. Стильный: вы можете выбрать один из более чем 9 стилей домашней страницы, чтобы найти тот, который вам больше всего подходит.
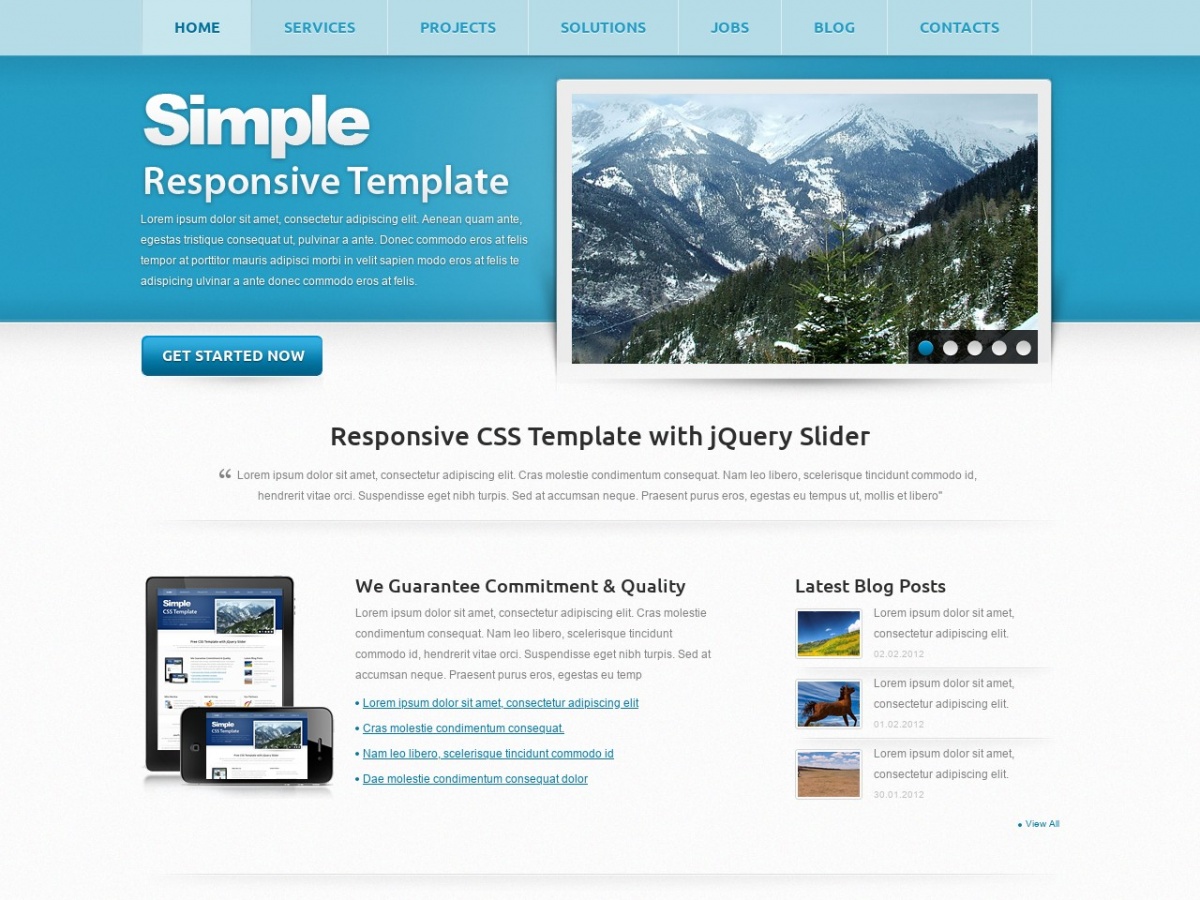
‘Simple’ — полностью адаптивный шаблон, который идеально подходит для корпоративных веб-сайтов.Нам он нравится, потому что у него чистый и простой дизайн, в котором особое внимание уделяется вашему уникальному содержанию. Его очень легко настроить, в него входят Revolution Slider и Flexslider, множество полезных шорткодов и 36 HTML-страниц.
Slimmy Simple Magazine HTML Templates — это очень гибкий и простой вариант, если вы хотите создать красивый веб-сайт за считанные минуты. Этот шаблон полностью адаптивен и настолько универсален, что мы рекомендуем его для самых разных целей, включая веб-сайты журналов, веб-сайты новостей или веб-сайты блогов.Он имеет кроссбраузерную совместимость и был построен на знаменитой платформе Bootstrap. Этот шаблон также готов для поддержки размещения рекламы.
Simple Bricks — это супер чистый HTML-шаблон, созданный специально для ресторанов, корпораций, отелей или даже для личных и коммерческих портфелей. У него очень простой и современный дизайн, который также полностью адаптивен и гибок. Этот шаблон содержит 57 HTML-файлов, которые вы можете использовать и настраивать по своему усмотрению.
Cross — еще один пример шаблона HTML5 с минималистичным дизайном, который очень эффективен и привлекает внимание.Этот шаблон оптимизирован для различных мобильных устройств и размеров экранов, и его очень легко настроить и адаптировать к вашим потребностям и желаниям. «Крест» основан на адаптивной сетке 1260 пикселей и позволяет вам выбирать из широкого диапазона элементов, которые вы можете включить на свою домашнюю страницу.
Innobox — это крутой и простой HTML-шаблон, который отлично подойдет для веб-портфолио, бизнес-сайта и даже для личных проектов. Этот шаблон позволяет вам выбирать из 5 различных цветовых вариаций, чтобы найти тот, который лучше всего подходит для вашего проекта.«Innovox» также имеет полностью рабочую форму обратной связи.
Prime — еще один отличный пример чистого и простого шаблона веб-сайта, который также может подойти для широкого спектра бизнес-сайтов и портфолио. Он поставляется с хорошо организованным кодом, интеграцией с Google Maps и полнофункциональной контактной формой, которую посетители могут использовать, чтобы легко связаться с вами.
PixelWay — это потрясающий одностраничный полностью адаптивный HTML-шаблон, созданный на платформе Bootstrap 3.Этот шаблон настолько универсален, что его можно использовать для множества целей, включая личные или коммерческие сайты. PixelWay также полностью адаптивен и очень прост в настройке.
Cool 50+ базовых HTML-шаблонов для вашего веб-сайта с 2019 года
В дни, когда репутация удобных для мобильных устройств и отзывчивых веб-сайтов растет день ото дня, мы составили этот список некоторых из самых полезных и впечатляющих на вид веб-шаблонов Bootstrap, которые были созданы с помощью бесплатного конструктора веб-сайтов.Все эти шаблоны абсолютно можно увидеть и изучить, и если они вам понравятся, то приемлемые цены на них предоставлены.
Как и следовало ожидать, представленные здесь шаблоны полностью адаптируются к каждому из гаджетов и, без сомнения, подходят для мобильных устройств.
Они помогут вам придать вашему веб-сайту идеальный вид и класс.
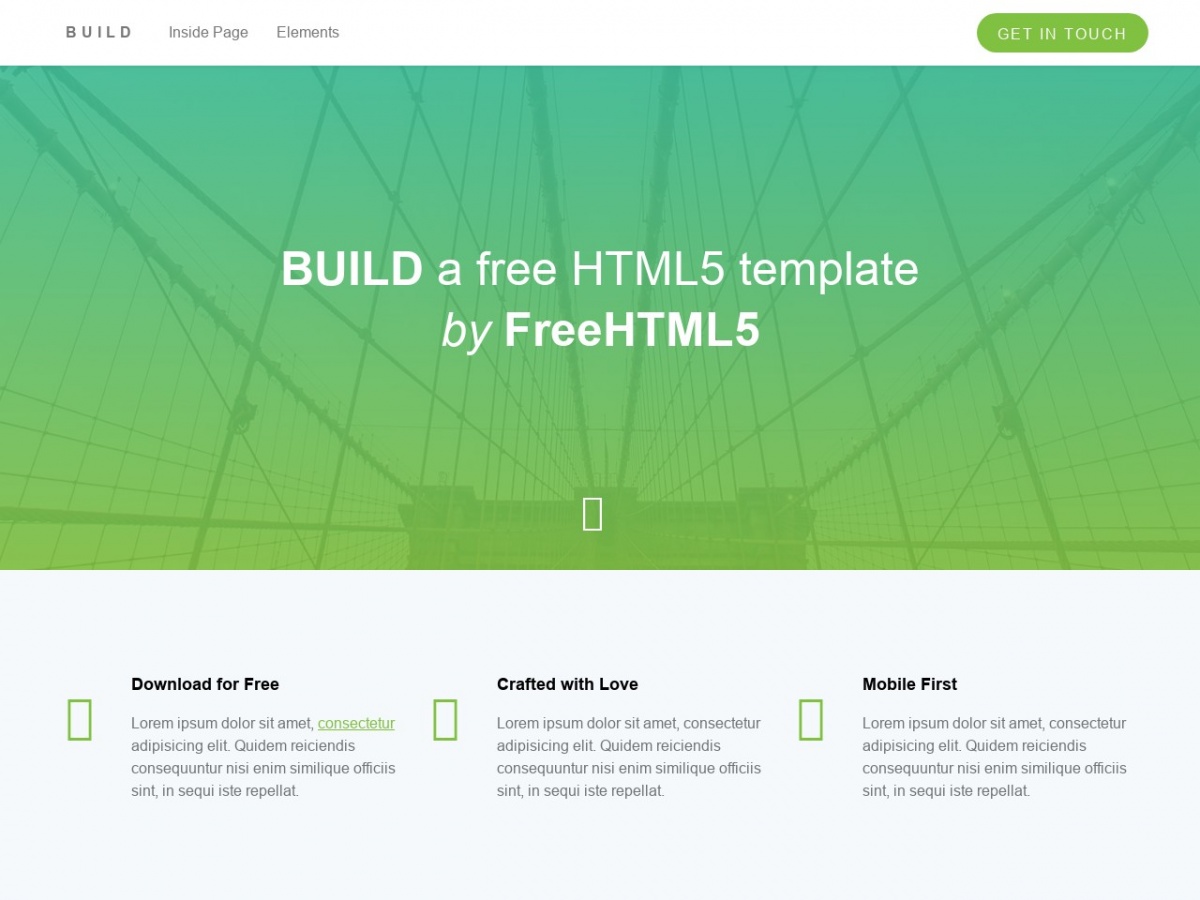
HTML-шаблон адаптивного заголовка
ШаблоныBasic HTML разработаны с использованием фреймворка Bootstrap и на самом деле являются отличной и привлекательной темой, удобной для использования частными лицами и даже бизнесом и агентствами.
Он включает в себя грамотно созданные заголовки для различных страниц вашего веб-сайта, таких как домашняя страница, контакты, информация и т. Д. Более того, он легко настраивается и легко доступен для любых изменений, которые вам требуются.
Живая демонстрация
HTML-шаблон меню начальной загрузки
Эти базовые HTML-шаблоны с CSS представляют собой адаптивную тему, предназначенную для создания фантастических и эффективных меню или навигационных меню для ваших веб-сайтов.
Он отличается чистым и официальным обращением, который идеально подходит для создания целевых веб-страниц для бизнеса и профессиональных услуг или веб-страниц для различных типов агентств.
Не стесняйтесь проверить этот привлекательный и полезный веб-шаблон самостоятельно.
Живая демонстрация
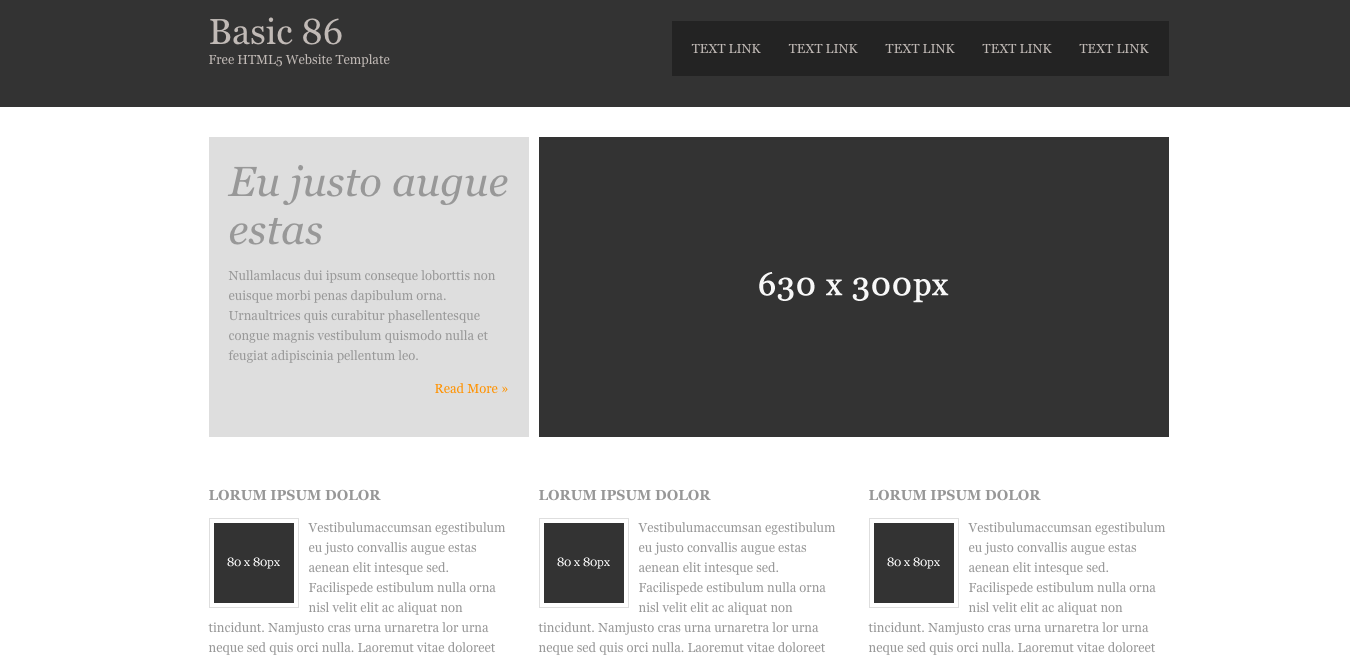
HTML-шаблон с полезными функциями
ШаблоныBasic HTML для начинающих — самое идеальное решение, если вы должны продемонстрировать на своем веб-сайте выдающиеся профессиональные услуги и предоставляемые вами функции.
Этот веб-шаблон отличается чистым стилем, который позволяет вашим посетителям сосредоточиться на содержании.
В то же время его код действительно легкий, что помогает вашему веб-сайту работать очень быстро.
Он очень отзывчивый и универсальный.
Живая демонстрация
HTML-шаблон адаптивного заголовка
Воспользуйтесь этим впечатляющим веб-инструментом и создайте яркий, крутой, адаптивный и удобный для мобильных устройств веб-сайт. У вас есть возможность изменять и настраивать эти базовые HTML-шаблоны бесплатно по своему усмотрению.
Живая демонстрация
Привлекательный HTML-шаблон
Всякий раз, когда вам нужно создать привлекательный и адаптивный к мобильным устройствам веб-сайт, не стесняйтесь пользоваться этими замечательными базовыми и простыми HTML-шаблонами.
Живая демонстрация
Шаблон оформления стильных галерей и слайдеров
ШаблоныSimple и Basic HTML чистые, современные и простые — они лучше всего подходят для сайта в минималистском стиле или сайта, который хочет продемонстрировать модный дух макета.
Живая демонстрация
Интересные функции и HTML-шаблон вкладки
Этот простой и бесплатный HTML-шаблон отличается современным дизайном и удивительной цветовой гаммой. Конечный результат действительно особенный и выдающийся! Не стесняйтесь просмотреть его демонстрационную страницу прямо сейчас.
Живая демонстрация
Адаптивный шаблон HTML для начальной загрузки
На этом сайте Вы можете сами увидеть, как должен выглядеть современный сайт.Не стесняйтесь использовать эти фантастические, супер настраиваемые и удобные для мобильных устройств шаблоны HTML и CSS, чтобы сделать ваш сайт более увлекательным и привлекательным для посетителей.
Живая демонстрация
HTML-шаблон практических таблиц
Управляйте этой многофункциональной темой, чтобы предоставить свой невероятный бизнес-контент целевой аудитории вашего сайта! Он имеет широкий спектр полезных функций и возможностей настройки.
Живая демонстрация
HTML-шаблон с современными функциями
Создайте мобильный веб-сайт Retina, который будет красиво отображаться во всех браузерах и телефонах, используя шаблоны CSS и HTML. Включите изображения, контент, видеоматериалы, миниатюры, кнопки для слайдов, установите автовоспроизведение, полноэкранный, полноэкранный или прямоугольный стиль.
Живая демонстрация
Этот шаблон дизайна Bootstrap чистый, современный и простой — он идеально подходит для веб-сайта с минималистской темой или для того, чтобы продемонстрировать передовой дух дизайна.
Живая демонстрация
HTML-шаблон Bootstrap Shop
Именно здесь вы можете сами убедиться, насколько точно должен выглядеть современный веб-сайт. Не стесняйтесь использовать все эти невероятные, невероятно настраиваемые и удобные для мобильных устройств базовые шаблоны CSS, чтобы сделать свой сайт более захватывающим и привлекательным для посетителей.
Живая демонстрация
HTML-шаблон социальных блоков
Этот шаблон дизайна отличается ультрасовременной элегантностью и потрясающим цветным дизайном.Конечный результат исключительный и выдающийся! Не стесняйтесь смотреть на его демонстрационную веб-страницу прямо сейчас.
Живая демонстрация
Адаптивный шаблон HTML
HTML шаблоны веб-сайтов являются оптимальным решением практически для любой страницы и могут придать ей блестящий и грамотный вид. Даже самый простой стиль веб-сайта будет отлично смотреться с этой веб-темой.
Живая демонстрация
HTML-шаблон статьи для мобильных устройств
Эти базовые шаблоны веб-сайтов являются инновационными и удобными в применении.Компиляция его элементов упрощает понимание и применение.
Живая демонстрация
HTML-шаблон с привлекательной информацией
Управляйте этой многофункциональной темой, чтобы поделиться своим невероятным полезным материалом со зрителями вашего сайта! Он имеет широкий спектр полезных компонентов и возможностей настройки. Загрузите эти HTML-шаблоны бесплатно!
Живая демонстрация
Классный HTML-шаблон слайдера и галереи
Используйте эти выдающиеся простые шаблоны HTML и создайте великолепный, крутой, отзывчивый и удобный для мобильных устройств веб-сайт.Вы можете изменять и модифицировать этот шаблон дизайна по своему усмотрению.
Живая демонстрация
HTML-шаблон с большой таблицей цен
Если вам нужно создать привлекательный и адаптивный к мобильным устройствам веб-сайт, не стесняйтесь пользоваться этим замечательным шаблоном дизайна.
Живая демонстрация
Изображение и видео HTML-шаблон
На этом веб-сайте вы можете сами определить, как должен выглядеть современный веб-сайт.Не стесняйтесь применять эти удивительные, супер-настраиваемые и удобные для мобильных устройств простые шаблоны веб-сайтов, чтобы сделать ваш сайт более захватывающим и привлекательным для посетителей.
Живая демонстрация
Шаблон HTML с отзывами посетителей
Создайте удобный для мобильных устройств веб-сайт Retina, который отлично смотрится во всех браузерах и на всех телефонах. Добавляйте иллюстрации, текстовые сообщения, видео, миниатюры, вкладки для слайдов, настраивайте автовоспроизведение, полноэкранный режим, полноэкранный режим или расположение в рамке.
Живая демонстрация
Шаблоны HTML для мобильных форм
Эти шаблоны веб-сайтов для начинающих модны и просты — идеально подходят для веб-сайта в минималистском стиле или для того, чтобы продемонстрировать современный дизайн.
Живая демонстрация
HTML-шаблон адаптивных форм и сроков
На этом сайте вы сможете сами убедиться, как именно должен выглядеть современный сайт.Не стесняйтесь применять эти впечатляющие, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более интересным и привлекательным для посетителей.
Живая демонстрация
HTML-шаблон с полезными индикаторами прогресса
Этот шаблон отличается передовым классом и необычной расцветкой. Результат невероятно необычный и впечатляющий! Не стесняйтесь сразу же проверить его демонстрационную веб-страницу.
Живая демонстрация
Адаптивный HTML-шаблон Toggle
Представленный веб-шаблон является идеальным решением практически для любого типа страницы и может придать ему изысканный и профессиональный вид.Даже самый простой макет веб-сайта будет выглядеть фантастически с использованием этого шаблона.
Живая демонстрация
HTML-шаблон практических счетчиков
Приведите в действие этот многофункциональный веб-шаблон, чтобы предоставить целевой аудитории вашего веб-сайта потрясающие бизнес-материалы! Он обладает множеством полезных свойств и возможностей индивидуализации.
Живая демонстрация
HTML-шаблон Bootstrap Tables
Возьмите этот впечатляющий веб-инструмент и создайте яркий, удивительный, отзывчивый и удобный для мобильных устройств веб-сайт.У вас есть возможность трансформировать и изменять эту веб-тему так, как вы хотите.
Живая демонстрация
Smart HTML Шаблон HTML
Если вам нужно разработать привлекательный и адаптивный к мобильным устройствам веб-сайт, не стесняйтесь использовать этот потрясающий шаблон дизайна.
Живая демонстрация
HTML-шаблон «Команды и экипаж»
Именно здесь вы можете сами убедиться, как должен выглядеть современный веб-сайт.Не стесняйтесь применять все эти потрясающие, супер настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш интернет-сайт более увлекательным и красивым для посетителей.
Живая демонстрация
HTML-шаблон меню для мобильных устройств
Создайте мобильный веб-сайт Retina, который отлично смотрится во всех веб-браузерах и на всех телефонах. Добавьте иллюстрации, текстовые сообщения, видеопрезентации, эскизы, кнопки для слайдов, настройте автовоспроизведение, полноэкранный, полноэкранный или коробочный дизайн.
Живая демонстрация
HTML-шаблон креативного нижнего колонтитула
Эта тема Bootstrap ухоженная, современная и простая — она оптимальна для веб-сайта с минималистской темой или для того, чтобы продемонстрировать передовой дух макета.
Живая демонстрация
Превосходный HTML-шаблон заголовка
Живая демонстрация
Живая демонстрация
HTML-шаблон с индикаторами прогресса для мобильных устройств
Живая демонстрация
Творческий HTML-шаблон
Живая демонстрация
HTML-шаблон адаптивных вкладок-гармошек
Живая демонстрация
HTML-шаблон креативного агентства
Живая демонстрация
HTML-шаблон для мобильных клиентов и партнеров
Живая демонстрация
Шаблон HTML для слайдеров и галерей начальной загрузки
Живая демонстрация
HTML-шаблон туристического агентства для мобильных устройств
Живая демонстрация
HTML-шаблон с практическими рекомендациями
Живая демонстрация
HTML-шаблон креативного меню
Живая демонстрация
HTML-шаблон заголовков объявлений
Живая демонстрация
Шаблон HTML для креативных карт и нижних колонтитулов
Живая демонстрация
HTML-шаблон креативной функции
Живая демонстрация
HTML-шаблон адаптивных отзывов
Живая демонстрация
HTML-шаблон смарт-счетчиков
Живая демонстрация
Шаблон HTML для креативных изображений и видео
Живая демонстрация
HTML-шаблон с потрясающим контентом
Живая демонстрация
HTML-шаблон с ценами объявления
Живая демонстрация
Шаблон HTML для смарт-таблиц и форм
Живая демонстрация
HTML-шаблон Smart Teams
Живая демонстрация
Полезный HTML-шаблон нижнего колонтитула
Живая демонстрация
HTML-шаблон с полезным призывом к действию
Живая демонстрация
Используйте этот шаблон HTML в качестве начального для любого проекта веб-разработки
Когда вы создаете новый веб-сайт, важно иметь хорошую стартовую основу.В этой статье я объясню, что такое шаблон HTML 5 и как создать базовый шаблон для использования в ваших проектах.
Что такое шаблон HTML 5?
Согласно Википедии,
шаблонный код или просто шаблон — это участки кода, которые повторяются в нескольких местах практически без изменений.
Шаблон в HTML — это шаблон, который вы добавите в начале вашего проекта. Вы должны добавить этот шаблон на все свои HTML-страницы.
Пример шаблона HTML 5
Давайте взглянем на базовый пример.
Шаблон HTML 5
Что такое тип документа в HTML?
Первая строка в вашем HTML-коде должна быть объявлением doctype. Тип документа сообщает браузеру, в какой версии HTML написана страница.
Если вы забыли включить эту строку кода в свой файл, тогда некоторые из тегов HTML 5, например <нижний колонтитул> и <заголовок> могут не поддерживаться браузером.
Что такое корневой элемент HTML?
Тег — это элемент верхнего уровня HTML-файла. Вы вложите в него теги и .
Атрибут lang внутри открывающего тега устанавливает язык для страницы. Также полезно включить его по причинам доступности, потому что программы чтения с экрана будут знать, как правильно произносить текст.
Что такое заголовочные теги в HTML?
Теги содержат информацию, которая обрабатывается машинами. Внутри тегов вы будете вкладывать метаданные, которые представляют собой данные, описывающие документ для машины.
<заголовок>
Шаблон HTML 5
Что такое кодировка символов UTF-8?
UTF-8 — это стандартная кодировка символов, которую вы должны использовать на своих веб-страницах. Обычно это первый тег , показанный в элементе .
По данным Консорциума World Wide Web,
Кодировка на основе Unicode, такая как UTF-8, может поддерживать множество языков и может содержать страницы и формы в любом сочетании эти языки.Его использование также устраняет необходимость в логике на стороне сервера для индивидуального определения кодировки символов для каждой обслуживаемой страницы или каждой входящей отправки формы.
Что такое метатег области просмотра в HTML?
Этот тег отображает ширину страницы до ширины экрана устройства. Если у вас мобильное устройство шириной 600 пикселей, то окно браузера также будет шириной 600 пикселей.
Начальный масштаб управляет уровнем масштабирования. Значение 1 для начального масштаба предотвращает масштабирование по умолчанию браузерами.
Что означает X-UA-Compatible?
Этот тег определяет режим документа для Internet Explorer. IE = edge — самый высокий поддерживаемый режим.
Что такое теги заголовка HTML?
Тег
Таблица стилей CSS
Этот код свяжет ваш собственный CSS со страницей HTML. rel = "stylesheet" определяет отношения между файлом HTML и внешней таблицей стилей.
Теги сценария в HTML
Внешние теги сценария будут размещены непосредственно перед конечным тегом основного текста.Здесь вы можете связать свой внешний код JavaScript.
Заключение
Вам следует добавить шаблон HTML 5 на каждую из ваших HTML-страниц. Этот стартовый код содержит важную информацию, такую как тип документа, метаданные, внешние таблицы стилей и теги скрипта.
3 шаблона веб-дизайна с открытым исходным кодом
Раньше создать веб-сайт с нуля было легко.
Имея базовое понимание HTML и, возможно, немного CSS, вы могли бы собрать довольно функциональную веб-страницу с очень небольшими усилиями. Бросьте его на свой веб-сервер, и все готово.
Конечно, вы все еще можете кодировать такую страницу сегодня. Что изменилось в лучшую или худшую сторону, так это ожидания. По мере того, как скорость интернет-соединения росла быстрее, а браузеры становились более стандартизированными и мощными, люди все больше просили из Интернета. Веб-сайты росли в размерах и сложности, все чаще и чаще мы видели даже опытных дизайнеров, которые привыкли к необработанному HTML и CSS, используя инструменты дизайна и редакторы кода с расширенными функциями, чтобы все было в порядке.
Сегодня мало кто создает свои веб-страницы с нуля. Большинство предпочитают использовать заранее созданный шаблон, специально подобранный для выбранной ими системы управления контентом. Даже разработчики, создающие сложные веб-приложения, полагались на библиотеки шаблонов для создания большей части своего приложения.
Но что, если вы хотите создать новый шаблон для своей системы управления контентом или генератора статических сайтов? Что, если вы хотите создать простой сайт с одной целевой страницей или небольшим количеством статических страниц, которые вряд ли будут меняться очень часто? Что делать, если вы хотите закодировать приложение JavaScript, но не хотите использовать сложную структуру или библиотеку для создания окончательного результата?
Есть еще миллион причин вручную кодировать веб-страницу.Для меня главная причина — это контроль. Со временем веб-страницы становятся все более толстыми. Но когда вы разрабатываете страницу с нуля, проще отказаться от того, что вам действительно не нужно. Мне действительно нужно загружать веб-шрифты, чтобы эта страница выглядела красиво? Мне нужен jQuery или пара строк Vanilla JS может сделать то же самое? Можно немного SVG вместо сложного изображения?
В то же время нет смысла изобретать велосипед каждый раз, когда вы садитесь создавать что-то для Интернета.Вероятно, на каждой создаваемой странице есть общие элементы, а современные инструменты разработки, такие как Sass и Less, значительно упрощают работу с привередливым CSS, чем это было раньше.
По этим причинам использование шаблонных шаблонов HTML и фреймворков помогает получить лучшее из обоих миров. Это может помочь принести стандартизацию, простую в использовании сетку для макета и поддержку современных функций на ваши страницы, но в то же время они часто достаточно просты, чтобы избавиться от всего, что вы на самом деле не используете.
Вот три шаблона HTML5 с открытым исходным кодом, которые вы должны рассмотреть в своем следующем веб-проекте.
Начальная загрузка
Twitter Bootstrap, пожалуй, один из самых известных шаблонных фреймворков для создания новых веб-страниц. Его повсеместное распространение вызвало негативную реакцию со стороны некоторых представителей сообщества веб-дизайнеров, не столько из-за самого фреймворка, сколько из-за повсеместного распространения очень простых, почти полностью ненастраиваемых его реализаций.
Но если им злоупотребляли, это, вероятно, говорит о его полезности.Bootstrap упрощает создание адаптивного дизайна и содержит множество готовых функций: от значков до стилизованных полей ввода и стандартизирует многие общие элементы страницы, от хлебных крошек до предупреждений и разбивки на страницы. Есть также масса готовых тем, на случай, если тематика не для вас.
Bootstrap доступен на GitHub по лицензии MIT.
Шаблон HTML5
Моим личным фаворитом для начала нового проекта является HTML5 Boilerplate.Он включает в себя большинство элементов, которые я в конечном итоге добавляю в любой новый веб-проект из коробки: фрагмент для аналитики, все различные размеры значков, которые я в конечном итоге забываю искать, а также некоторые шаблоны CSS и JavaScript по умолчанию, которые помогают мне сохранить организовано.
Но он также довольно легкий, и если мне не нужен конкретный компонент для проекта, достаточно просто вырезать его и никогда не оглядываться назад. Если вы ищете баланс между минималистичным и полнофункциональным, HTML5 Boilerplate может вам подойти.
HTML5 Boilerplate находится на GitHub под лицензией MIT.
Скелет
Skeleton — самый легкий каркас в группе. При весе около 400 строк кода с ним очень легко работать. Если вы раньше работали с веб-фреймворками и находите их слишком громоздкими или просто излишними для того, что вам нужно, Skeleton предоставляет несколько хороших скелетов (ха!), С которыми можно работать: простая сетка; красиво оформленные формы, списки, таблицы. типографика и другие базовые элементы; и кроссбраузерная поддержка.Все остальное зависит от вас.
Skeleton находится на GitHub по лицензии MIT.
Стоит ли использовать один из них?
Я рекомендую присмотреться к магазинам, опробовать несколько вариантов и выбрать тот, который лучше всего подходит для ваших нужд. Ненавидите все три варианта? Есть много других вариантов. А если вы тратите значительную часть своего времени на создание для Интернета, подумайте о создании универсального веб-шаблона, который подойдет вам. Вопреки тому, что вы думаете, вам не нужна сложная среда JavaScript только для создания простого интерфейса, будь то традиционная информационная страница или легкое веб-приложение.
Вы также можете попробовать Initializr, веб-приложение с открытым исходным кодом, которое может предварительно настроить HTML5 Boilerplate либо как классическую, либо как адаптивную страницу, либо как Bootstrap, только с теми параметрами, которые вам нужны.
Так что насчет вас? У вас есть любимый шаблон или фреймворк для веб-дизайна? Или вы вообще придерживаетесь другого подхода к веб-дизайну? Дайте нам знать в комментариях ниже.
Shiny — HTML шаблоны
В большинстве случаев лучший способ создать пользовательский интерфейс приложения Shiny — создать его с помощью кода R, используя такие функции, как fluidPage () , div () и т. Д.Однако иногда вам может потребоваться интегрировать Shiny с существующим HTML, и, начиная с Shiny 0.13 (и htmltools 0.3), это можно сделать с помощью шаблонов HTML. Шаблоны можно использовать для создания полных веб-страниц, а также их можно использовать для создания HTML-кода для компонентов, включенных в приложение Shiny.
Полные веб-страницы
Чтобы использовать шаблон HTML для пользовательского интерфейса, сначала создайте файл HTML в каталоге приложения на том же уровне, что и сервер ui.R , .R или app.R файлы (не в подкаталоге www / ). Вот пример шаблона для полной веб-страницы: template.html :
{{headContent ()}}
{{ кнопка }}
{{слайдер}}
А вот соответствующий ui.R , который использует шаблон:
## ui.Р ##
htmlTemplate ("template.html",
button = actionButton ("действие", "Действие"),
slider = sliderInput ("x", "X", 1, 100, 50)
) Некоторые вещи, на которые следует обратить внимание:
Шаблон представляет собой простой HTML, за исключением частей в {{ и }} . Части в фигурных скобках представляют собой R-код, который оценивается при обработке шаблона.
headContent () необходимо разместить в разделе HTML, если это полная HTML-страница (в отличие от компонента страницы, о котором мы поговорим позже).Это говорит Shiny, что сюда следует включить различный код заголовка Shiny.
В ui.R , htmlTemplate () вызывается с именованными аргументами , кнопка и ползунок . Значения используются при оценке кода R в шаблоне.
После обработки созданный HTML будет выглядеть примерно так. Вы можете увидеть, где было вставлено содержимое Shiny head, а также HTML-код actionButton и sliderInput .
<ввод
data-min = "1"
data-max = "100"
data-from = "50" data-step = "1" data-grid = "true"
data-grid-num = "9.9 "data-grid-snap =" false "
data-prettify-separator = ","
данные-клавиатура = "правда"
data-keyboard-step = "1.01010101010101"
data-drag-interval = "истина"
data-data-type = "число" />
Оценка кода и передача переменных
В предыдущем примере двойные фигурные скобки в шаблоне просто содержат имена переменных, , кнопку и ползунок .Однако блоки кода R не ограничиваются простыми именами; любой код R может быть помещен в блок кода. В приведенном ниже примере мы поместим actionButton () и sliderInput () непосредственно в шаблон и передадим начальное значение в sliderInput () :
{{headContent ()}}
{{actionButton ("действие", "действие")}}
{{sliderInput ("x", "X", 1, 100, sliderValue)}}
## ui.Р ##
htmlTemplate ("template.html",
sliderValue = 50
) Для обработки кода R шаблона функция htmlTemplate () сначала создает дочернюю среду глобальной среды, заполняет ее переменными, которые были переданы в качестве аргументов функции (например, sliderValue ), а затем оценивает R-код шаблона. Это означает, что код R шаблона также будет иметь доступ к любым переменным, установленным в глобальной среде R, но использование глобальных переменных в шаблоне не является хорошей практикой; лучше явно передавать значения при вызове htmlTemplate () .
ПРИМЕЧАНИЕ. В вывод HTML включается только последнее в блоке кода. Это связано с тем, как оцениваются блоки кода; возвращается только последнее. Если у вас есть блок кода с несколькими элементами, которые вы хотите в HTML, вы можете разделить его на несколько блоков кода или объединить элементы с помощью tagList () .
Включая другие веб-зависимости
Распространенной причиной использования шаблонов является включение пользовательских файлов JavaScript или CSS. Вы можете добавить их так же, как и с обычным HTML, с тегами {{headContent ()}} ...
В этом примере файл customlib.js должен находиться в подкаталоге www / приложения, чтобы его можно было обслуживать в браузере клиента. Вы также можете указать абсолютный URL-адрес (начиная с // , http: // или https: // ), обслуживаемый с другого хоста.Это полезно для использования популярных библиотек, обслуживаемых из CDN.
Когда вы включаете веб-зависимость таким образом, есть вероятность, что какой-то блестящий код будет использовать ту же зависимость. Представьте, что ваша веб-страница использует D3, поэтому вы включаете для нее тег {{headContent ()}} {{d3heatmap :: d3heatmap (mtcars, scale = "column", colors = "Blues")}}
В этом случае HTML после обработки шаблона будет включать библиотеку D3 JavaScript дважды - один раз из тега ...
... ...
Это могло вызвать проблемы при выполнении кода D3. Чтобы избежать двух копий библиотеки, используйте suppressDependencies () . Это гарантирует, что компоненты Shiny не будут автоматически загружать свои собственные версии веб-зависимостей, и будет использоваться только та, которую вы вручную добавили в шаблон:
{{suppressDependencies ("d3")}}
{{headContent ()}}
...
Использование компонентов Bootstrap
Некоторым веб-компонентам в Shiny для правильного отображения требуется веб-платформа Bootstrap. К ним относятся, например, tabsetPanel () и actionButton () .
Bootstrap включается автоматически при создании Shiny UI с помощью bootstrapPage () , basicPage () , fluidPage () , navbarPage () и других.Однако, если вы используете шаблон HTML для создания веб-страницы, использование headContent () не будет включать Bootstrap - он включает только основные веб-зависимости Shiny. Чтобы включить Bootstrap, используйте bootstrapLib () :
{{headContent ()}}
{{bootstrapLib ()}}
{{actionButton ("действие", имя)}}
Шаблоны для компонентов
В приведенных выше примерах HTML-шаблоны использовались для создания всей веб-страницы.Их также можно использовать для компонентов, которые включены в более крупное приложение. Например, у вас может быть component.html и ui.R :
Это шаблон HTML с именем {{name}} .
## ui.R ##
bootstrapPage (
h3 ("пример шаблона HTML"),
htmlTemplate ("component.html", name = "component1")
) При использовании шаблона в качестве компонента не включайте тег headContent () или или .Просто включите HTML-код, который вы хотите вставить на веб-страницу.
Использование шаблонов в пакетах
Пакеты могут использовать HTML-шаблоны для компонентов. Если у вас есть пакет с именем mypackage и файл шаблона в источниках пакета по адресу inst / templates / component.html , вы можете получить доступ к этому файлу с помощью:
system.file ("templates", "component.html", package = "mypackage"), Пакет может содержать функцию, которая использует шаблон:
myComponent <- function (name = "component") {
htmlTemplate (
система.файл ("шаблоны", "component.html", package = "mypackage"),
name = имя
)
} Кто-то, использующий ваш пакет, может вызвать myComponent ("examplename") , чтобы поместить компонент в свой пользовательский интерфейс.
В приведенном выше примере используется шаблон для создания компонента, но та же стратегия может использоваться для создания полной веб-страницы.
Если у вас есть вопросы по этой статье или вы хотите обсудить идеи, представленные здесь, отправьте сообщение в Сообщество RStudio. Наши разработчики следят за этими форумами и периодически отвечают на вопросы.См. Справку для получения дополнительной помощи по всем функциям Shiny.
25 профессиональных шаблонов резюме HTML и CSS для бесплатной загрузки (и премиум)
Профессионально разработанные шаблоны резюме в формате HTML, которые можно бесплатно загрузить, найти сложно, поскольку большинство из них либо устарели, либо не имеют соответствующего класса. Но в этом посте мы представляем вам некоторые из наиболее элегантно оформленных, чистых и современных HTML и CSS-шаблонов резюме / резюме, которые совершенно бесплатны и помогут вам создать профессиональный сайт с резюме / портфолио.
Ранее мы собрали бесплатные минимальные и креативные шаблоны резюме в форматах PSD, Word и AI. В этом посте мы рассмотрим шаблоны резюме на основе HTML и CSS. Независимо от того, только вы закончили колледж или являетесь опытным профессионалом, эти шаблоны резюме наверняка сделают ваше портфолио впечатляющим. В конце этого поста мы включили несколько руководств по созданию собственного профессионального резюме или веб-сайта с резюме на HTML5 и CSS3.
В этом посте вы также найдете премиальные шаблоны резюме в формате HTML, которые мы включили, чтобы дать вам представление о некоторых доступных платных опциях.В конце концов, мы говорим о вашей карьере, и у вас должны быть все доступные варианты, чтобы произвести безупречное впечатление своим портфолио. Начнем!
Бесплатные шаблоны резюме HTML и CSS
Ниже представлены некоторые из лучших шаблонов веб-сайтов с резюме, построенные с помощью HTML и CSS. Обратите внимание, что эти шаблоны веб-сайтов предназначены для создания статических веб-сайтов HTML. Если вы вместо этого ищете тему WordPress, взгляните на эти темы резюме WordPress.
Creative CV - шаблон резюме, созданный с помощью Bootstrap
Creative CV - это профессионально разработанный адаптивный и бесплатный HTML-шаблон резюме.Он был построен TemplateFlip с помощью Bootstrap и Now UI Kit. Этот современный шаблон дизайна идеально подходит для демонстрации вашей биографии, навыков, портфолио, опыта работы, образования и рекомендаций. Вы можете легко редактировать, настраивать и расширять шаблон в соответствии с вашими потребностями и создавать свой собственный веб-сайт с вашим резюме / портфолио.
Demo & Download
Резюме по материалам - Шаблон резюме по материальному дизайну
Это наш выбор из профессиональных шаблонов резюме с материальным дизайном, в котором есть все разделы, которые вам понадобятся при создании онлайн-портфолио или резюме.Это шаблон веб-сайта резюме с адаптивным дизайном, созданный с помощью MDB UI Kit (прочтите обзор). Этот шаблон имеет чистый вид материала с тонкой анимацией и тенями. В нем есть разделы, посвященные вашим навыкам, опыту, проектам, справочникам и контактам. Вы также можете экспортировать этот HTML-шаблон в формате PDF или распечатать его физическую копию, просто используя свой веб-браузер.
Demo & Download
Super Folio - шаблон Bootstrap Portfolio
Super Folio - это бесплатный шаблон портфолио, созданный с помощью Bootstrap 5.Он предлагает яркую и современную цветовую схему, а также типографику. У вас есть несколько разделов для демонстрации вашей биографии, услуг, проектов портфолио и отзывов клиентов. Контактная форма и значки социальных сетей также предоставляются с этим шаблоном веб-сайта. Он полностью адаптивен и имеет встроенную анимацию при прокрутке.
Demo & Download
Right Resume - Bootstrap 5 шаблон резюме
Right Resume - это элегантный и элегантный, адаптивный и бесплатный шаблон веб-сайта с резюме. Он был построен TemplateFlip с помощью Bootstrap 5.Этот шаблон позволяет продемонстрировать свои навыки, опыт работы, а также образование. Он имеет тонкую анимацию, а также временную шкалу для отображения вашего профиля. Вы можете легко отредактировать шаблон в соответствии с вашими потребностями. Более того, вы также получаете таблицу стилей печати, включенную в шаблон, которая позволяет вам печатать PDF-файлы или физические распечатки с помощью веб-браузера.
Demo & Download
HTML шаблон резюме от elemis
Этот элегантный, но чистый и простой на вид бесплатный HTML-шаблон резюме поставляется в 5 цветовых вариантах: синий, коричневый, зеленый, фиолетовый, красный и предлагается elemisfreebies.com
Demo & Download
DIY HTML резюме
Этот образец шаблона резюме - простой и быстрый способ создать резюме в формате HTML. Для начала загрузите файлы и отредактируйте их в своем любимом текстовом редакторе, после чего вы можете загрузить его на свой веб-сервер или экспортировать в PDF. Его можно загрузить совершенно бесплатно.
Demo & Download
Ceevee Отзывчивый шаблон веб-сайта
Шаблон бесплатного адаптивного веб-сайта Ceevee Resume - идеальный шаблон для демонстрации вашего онлайн-резюме.Этот модный веб-сайт, построенный в стиле минимализма, позволит зрителям сосредоточиться на том, что важно - на ваших навыках, опыте и активах. Этот шаблон полностью адаптивен, поэтому он отлично подойдет для любого дизайна.
Demo & Download
Адаптивный загрузочный шаблон портфолио бренди
Бесплатный адаптивный шаблон Bootstrap 3 Brandy Portfolio - это чистый, простой, но творческий шаблон для демонстрации ваших навыков разработки и дизайна в Интернете. Светлые цвета, используемые в этом шаблоне, позволят зрителям сосредоточиться на самом важном - на вашей работе и дизайне!
Demo & Download
Профиль Neu - шаблон адаптивного загрузочного сайта
Neu Web Designer Бесплатный адаптивный шаблон веб-сайта Bootstrap - идеальный шаблон для веб-дизайнера, портфолио программиста или другой подобной работы.Это чистый и современный шаблон, который продемонстрирует вашу работу, как резюме или резюме. Шаблон был построен с использованием HTML5, CSS3 и Bootstrap.
Demo & Download
One: бесплатный шаблон одностраничного веб-резюме
One Resume - это бесплатный одностраничный веб-шаблон с плавным переходом jQuery между разделами страницы. Этот шаблон отлично подойдет индивидуальному дизайнеру на общую личную страничку. Шаблон четко закодирован и прокомментирован для удобства редактирования и расширения.
Demo & Download
Бесплатный креативный и профессиональный шаблон резюме резюме на CSS3
Этот шаблон был разработан Sarfraz Shoukat для веб-дизайнеров и разработчиков, чтобы не только продемонстрировать свой профиль и опыт, но и продемонстрировать и подчеркнуть свои навыки. Этот легкий шаблон использует шрифты с открытым исходным кодом, со вкусом выбранные свойства CSS3, его CSS и HTML проверяют и, наконец, он прекрасно отображается с Firefox, Safari, Chrome и даже хорошо выглядит с IE.
Demo & Download
Одностраничный сайт резюме
Одностраничный шаблон веб-сайта-резюме с чистым макетом, предлагаемый CSS Tricks. Контактная информация указана в микроформатах, а шаблон готов к печати.
Demo & Download
Премиум шаблоны резюме HTML и CSS
Когда необходимо произвести идеальное первое впечатление с помощью визуально яркого резюме, которое выделяется из толпы, тогда некоторых из приведенных выше бесплатных шаблонов резюме может быть недостаточно.Мы представляем вам тщательно отобранные профессиональные шаблоны премиум-класса от ThemeForest и CreativeMarket, которые никого не оставят равнодушными. Эти шаблоны также предлагают несколько вариантов настройки и различные макеты на ваш выбор.
Оскар - Шаблон портфолио
Oscar - креативный шаблон с простым и понятным дизайном. Он был создан с помощью Bootstrap 4.5 и является идеальным выбором для дизайнеров, разработчиков, фотографов, художников или фрилансеров. Он включает в себя рабочую контактную форму и имеет несколько вариантов с анимированным текстом, а также с эффектами анимации частиц.
Demo & Download
Бонус: Ознакомьтесь с этими лучшими бесплатными шаблонами начальной загрузки
BERG - Шаблон творческого резюме
BERG - креативный шаблон резюме с дизайном в 8 предустановленных цветах кожи. Вы можете легко разместить свою личную информацию и использовать этот шаблон для презентации себя. Шаблон также включает 2000+ премиальных значков от IcoMoon, а также поддержку значков FontAwesome. Имея поддержку фонового слайдера, а также фона параллакса, эта тема также поставляется с анимированными эффектами набора текста.
Demo & Download
Kory - HTML-шаблон портфолио / CV / резюме
Kory - это креативный, современный и визуально потрясающий HTML-шаблон Bootstrap 4, целью которого является предоставление быстрой и специализированной поддержки. В нем есть готовые разделы для демонстрации вашего портфолио, а также раздел блога и страница с информацией о нем. Интегрированный со значками FontAwesome и Themify, шаблон также включает файл SASS в загрузку для упрощения настройки.
Demo & Download
Minfolio - Персональное резюме / Портфолио
Minfolio - это современный и полностью адаптивный шаблон для веб-сайтов с личными резюме и портфолио.Подходит как для профессионалов, так и для фрилансеров, шаблон предлагает настраиваемые стили для всех компонентов Bootstrap, анимацию CSS и интеграцию с Google Fonts.
Demo & Download
Компьютерщик - шаблон резюме и портфолио
Geek - это чистый и современный HTML-шаблон личного резюме на основе Bootstrap. Он предлагает яркую и креативную цветовую тему с анимацией и переходами CSS3. Этот простой в настройке шаблон имеет специальные разделы, в которых демонстрируются ваши навыки, опыт, история образования, а также портфолио.В него также включена поддержка премиум-класса.
Demo & Download
Gridus - vCard / CV Резюме / Портфолио
Gridus - это персональный HTML-шаблон vCard, основанный на Bootstrap. Он идеально подходит для демонстрации вашего опыта, навыков, работ, образования, клиентов, знаний, услуг и наград. HTML-шаблон резюме Gridus полностью адаптивен, адаптирован для мобильных устройств и поддерживает Retina.
Demo & Download
Материал CV / резюме и визитная карточка
Это шаблон CV / резюме с материальным дизайном и полностью адаптивным макетом.Это идеальный шаблон для любого типа профессии, а также для творческих студий и компаний. Он идеально подходит для размещения информации о вашем опыте, навыках, образовании, работах, наградах и знаниях. Вы также сможете добавить блог на свой сайт.
Demo & Download
Бонус: Ознакомьтесь с бесплатными шаблонами HTML5 для материального дизайна
I’mRex - CV материалов / резюме
I’mRex - еще один адаптивный одностраничный HTML5-шаблон для материального дизайна.В нем есть все функции для создания адаптивного веб-сайта для разработчиков, дизайнеров, ИТ-специалистов и так далее. Он обладает 100% адаптивными функциями, поэтому он будет идеально смотреться на всех современных устройствах, включая iPad, iPhone и телефоны Android.
Demo & Download
Vertica - Retina Ready Resume / CV и портфолио
Vertica - это чистый, многоцелевой и хорошо продуманный HTML-шаблон резюме. Он ориентирован на профессионалов в области цифровых технологий, программистов и фотографов. Он имеет уникальную интерактивную временную шкалу, на 100% адаптивен, готов к работе с сетчаткой и построен на платформе Bootstrap Framework с простой настройкой.У него также есть плавная прокрутка, улучшающая взаимодействие с пользователем на всех устройствах.
Demo & Download
MEE - Адаптивное резюме / личное портфолио
Mee - это чистый, минималистичный и профессиональный шаблон резюме. Этот шаблон подходит для всех, кто хочет иметь персонализированный веб-сайт-резюме с уникальным стилем, макетом и цветами. Этот шаблон включает в себя 4 цветовые схемы, страницы блога и 404 страницы.
Demo & Download
Flatrica - CV материалов / резюме
Flatrica - это адаптивный одностраничный шаблон резюме на основе материального дизайна.Он предлагает видео-вступление с подробным расписанием и разделами портфолио, чтобы продемонстрировать ваши навыки и опыт. В шаблоне 12 цветов, а также есть раздел блога.
Demo & Download
Mulan - Шаблон резюме + RTL
Mulan - это стильный и современный шаблон резюме с поддержкой RTL. Предлагая дизайн для портфолио, резюме, блога, а также раздела контактов, этот шаблон также имеет 3 различных дизайна начального экрана. Также в дизайне присутствует тёмный режим для шаблона.
Demo & Download
vCard - Резюме / CV / Портфолио
vCard подходит для любого типа профессионалов и творческих студий для размещения своего опыта, навыков, образования, работ и знаний в Интернете. Этот шаблон с современным и элегантным дизайном имеет как светлую, так и темную версии.
Demo & Download
Как выбрать идеальный шаблон резюме в формате HTML?
Вы можете рассмотреть несколько пунктов ниже, чтобы выбрать идеальный и профессиональный HTML-шаблон резюме:
1. Легко редактировать
Шаблон должен легко редактироваться, чтобы вы могли довести его до совершенства, используя свои собственные детали. Если вы знакомы с такими фреймворками, как Bootstrap или Foundation, поищите шаблоны резюме, созданные на этих фреймворках.
2. Несколько вариантов настройки
Шаблоны резюме, которые предлагают варианты настройки, такие как несколько шрифтов, цветов и макетов, лучше иметь, чтобы они соответствовали потребностям.
3.Печать таблиц стилей
Если в шаблоне предусмотрены стили печати, вы легко сможете распечатать свое резюме со своего веб-сайта. Дополнительная таблица стилей печати должна иметь возможность скрывать элементы, которые не нужны в печатном PDF-файле резюме или физической копии.
4. Информация о лицензировании
Это очень важно, и вы всегда должны читать информацию о лицензировании, связанную с бесплатным шаблоном резюме.
Как создать резюме в HTML5 и CSS?
Если вы хотите создать собственное идеальное резюме на HTML5 и CSS, мы представляем вам следующие руководства, которые проведут вас через этот процесс:
Вы также можете обратиться к вышеуказанным руководствам, чтобы настроить бесплатные и платные шаблоны резюме HTML, которые мы рассмотрели ранее.
Хотя вы всегда можете воспользоваться традиционным подходом к созданию резюме в формате PDF или Word (мы упоминали, что у нас есть отличные шаблоны резюме в Word, AI и PSD), наличие веб-резюме не только поможет вам поделиться своим Возобновите работу за считанные секунды с помощью простой ссылки, но также привлечете внимание потенциальных работодателей и клиентов через поисковые системы, такие как Google. Сообщите нам, как вы находите нашу коллекцию и ресурсы этих профессиональных HTML- и CSS-шаблонов резюме / резюме, в комментариях ниже.
СвязанныеЛучшие 19 простых HTML-шаблонов на 2021 год, которые стоит попробовать
Bootstrap Carousel Slider
Разработайте мобильную слайд-карусель с сенсорным экраном и сетчаткой с помощью простых шаблонов веб-сайтов, которая прекрасно выглядит во всех браузерах и телефонах. Вставляйте картинки, текст, видео презентации, миниатюры, кнопки для слайдов, ставьте автовоспроизведение, полноэкранный, полноэкранный или коробочный макет.
Скачать бесплатно
Bootstrap Swipe Carousel
Шаблоны веб-сайтовс кодом хорошо обслуживаются, современны и просты - они лучше всего подходят для веб-сайта в минималистском стиле или для сайта, который хочет продемонстрировать ультрасовременный стиль. Изображения в слайд-шоу большие, поэтому эта тема лучше всего подходит для сайтов, ориентированных на изображения, таких как портфолио фотографий и интернет-сайты для покупок.
Скачать бесплатно
Bootstrap Video Carousel
ШаблоныClean Website Templates ухожены, современны и просты - отлично подходят для интернет-сайта в минималистском стиле или для сайта, который намерен отображать ультрасовременный дизайн.Иллюстрации слайд-шоу действительно большие, что делает эту веб-тему идеальной для веб-сайтов, ориентированных на изображения, таких как фотопортфолио или сайты для покупок.
Скачать бесплатно
Слайды Bootstrap Center Carousel
Эта фотогалерея, созданная с помощью чистых HTML-шаблонов, отличается передовым классом и потрясающей окраской. Результат исключительный и привлекательный! Фактически у слайдов нет эффекта кадрирования, что позволяет снимкам занимать наибольшее количество областей.
Скачать бесплатно
Вертикальные карусельные направляющие Bootstrap
Free Simple Templates - идеальный аксессуар практически для любой веб-страницы и может придать ей изысканный и опытный вид. Даже самая простая концепция интернет-сайта будет казаться фантастической с применением визуального слайд-шоу.
Скачать бесплатно
Bootstrap Полноэкранные слайды с каруселью
бесплатных шаблонов веб-сайтов кажутся модными и удобными в использовании.Использование пуль проясняет принцип работы навигационной системы, поэтому эту карусель удобно использовать.
Скачать бесплатно
Bootstrap Карусельные слайды полной ширины
ШаблоныFree HTML имеют простую, понятную и чрезвычайно современную концепцию, в которой используется черный и белый цвета. При наведении курсора на ползунок появляется пара навигационных курсоров, по одному с каждой стороны. Указатель имеет наконечник стрелки белого цвета с черным полупрозрачным кругом с тонкой белой рамкой.
Скачать бесплатно
Эскизы начальной загрузки и лайтбокс карусели
Создайте удобную для мобильных устройств карусель с сенсорным экраном и сетчаткой с помощью HTML-шаблонов веб-сайтов, которая отлично подходит для всех веб-браузеров и телефонов. Добавляйте изображения, текстовые сообщения, видео, миниатюры, кнопки для слайдов, настраивайте автовоспроизведение, полноэкранный, полноэкранный или коробочный дизайн.
Скачать бесплатно
Bootstrap Autoplay Carousel Feature
HTML Simple Templates ухоженные, модные и простые - отлично подходят для веб-сайтов с умной темой или для тех, кто хочет продемонстрировать современный стиль.Иллюстрации слайд-шоу действительно большие, что делает этот шаблон дизайна наиболее идеальным для веб-сайтов, ориентированных на изображения, таких как портфолио фотографий, а также веб-сайтов для покупок.
Скачать бесплатно
Bootstrap Fade Carousel Slider
Простые шаблоны для начинающих имеют ультрасовременную привлекательность и необычный цветовой узор. Конечный результат исключительно впечатляющий и привлекательный! Фактически у слайдов нет эффекта кадрирования, что позволяет изображениям занимать максимальную площадь.
Скачать бесплатно
Bootstrap Карусель с фиксированной высотой
Карусель иллюстраций, созданная с помощью HTML-шаблонов для начинающих, определенно является идеальным аксессуаром практически для любой веб-страницы и может придать ей изысканный и профессиональный вид. Даже самая фундаментальная идея интернет-сайта будет казаться яркой с включением визуального слайд-шоу.
Скачать бесплатно
Bootstrap Карусель с отзывчивой высотой
Шаблоны веб-сайтовдля начинающих выглядят современными и удобными в использовании.Использование маркеров проясняет принцип работы системы навигации, поэтому этот ползунок легко понять и применить.
Скачать бесплатно
Bootstrap Карусель с несколькими элементами
ШаблоныClean Templates для начинающих имеют простую, чистую и чрезвычайно современную концепцию, в которой используется черный и белый цвета. Перемещение по ползунку позволяет выводить пару навигационных курсоров, по одному с каждой стороны. Курсор включает в себя наконечник стрелки белого цвета с черным полупрозрачным кругом с тонкой белой рамкой.
Скачать бесплатно
Галерея адаптивных изображений
Практически на каждом веб-сайте в наше время есть мультимедийные функции. Чтобы поддержать вас в такой работе, почему бы нам не предложить вам эти бесплатные шаблоны для начинающих. Он работает с любым гаджетом, имеет огромное количество интересных методов настройки и поможет вам делать фантастические медиа-презентации материалов вашего сайта.
Скачать бесплатно
jQuery Lightbox
Если вам нужно создать привлекательную и адаптивную к мобильным устройствам мультимедийную презентацию, не стесняйтесь применять эти простые шаблоны HTML.
Скачать бесплатно
Галерея изображений Javascript
Возьмите эти простые шаблоны HTML. Вы можете изменять и настраивать свою галерею по своему усмотрению, и это практически ничего не будет вам стоить, потому что это бесплатно для личного и бизнес-приложения.
Скачать бесплатно
Галерея изображений HTML
Именно здесь вы можете сами заметить, насколько точно должны выглядеть простые HTML-шаблоны.Не стесняйтесь использовать все эти впечатляющие, чрезвычайно настраиваемые и удобные для мобильных устройств галереи, чтобы сделать ваш веб-сайт более увлекательным и привлекательным для посетителей.
Скачать бесплатно
Галерея изображений CSS
Примените этот многофункциональный шаблон, чтобы предоставить аудитории вашего сайта невероятные изображения и веб-видео! Он имеет широкий спектр полезных компонентов и опций индивидуализации.