Прототипирование: что это такое и зачем оно нужно
Прототипирование — это один из начальных этапов разработки, в ходе которого создается предварительный дизайн сайта , лендинга, приложения или другого проекта (его структура со схематичным изображением основных элементов).
В ходе прототипирования создается макет, который имитирует взаимодействие пользователя с интерфейсом проекта. Нередко прототипы делают интерактивными (кликабельными).
Прототип нужен для презентации проекта заказчику и оценки его юзабилити. Тестирование прототипа позволяет заранее выявить и устранить ошибки, прежде чем вкладывать деньги в разработку конечного дизайнерского решения и кода.
Прототип может быть нарисован на бумаге или создан в графическом редакторе. Основное отличие этих способов — в уровне детализации и кликабельности элементов.
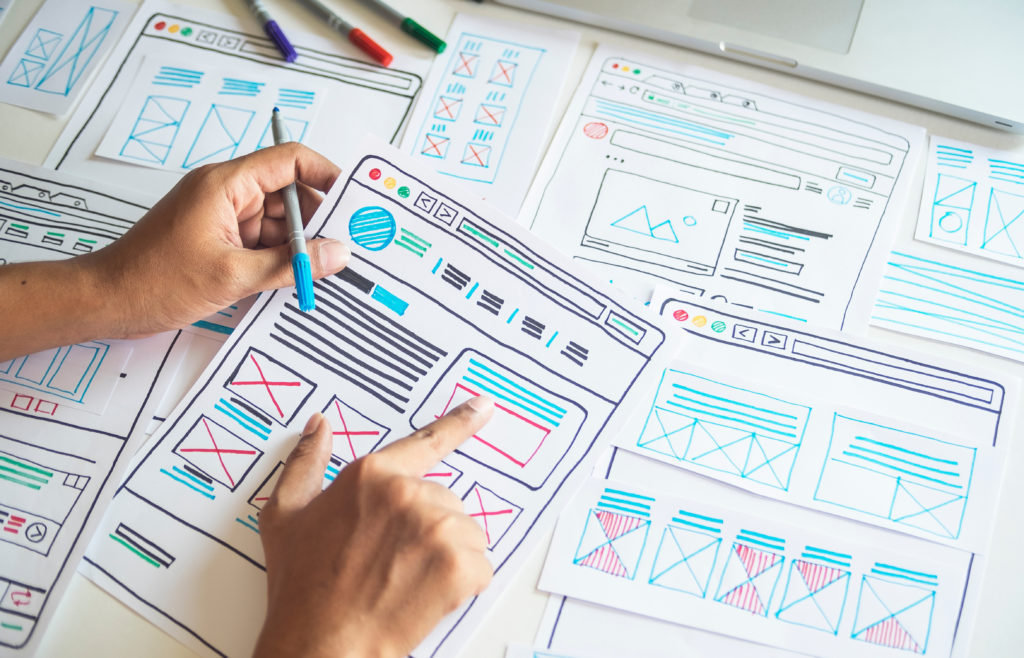
Прототип, нарисованный в графическом редакторе, хорошо проработан и отлично подходит для проверки юзабилити. Источник
Зачем делают прототипы
Главная цель прототипирования — сэкономить деньги и время. С первого раза сложно создать идеальный продукт, который понравится заказчику, а главное — будет удобен для пользователей.
С первого раза сложно создать идеальный продукт, который понравится заказчику, а главное — будет удобен для пользователей.
Ценность прототипов в том, что они помогают верхнеуровнево взглянуть на продукт, его структуру и идею, а также быстро и схематично показать концепт. Если собранный в прототипе продукт выглядит юзабельным без итогового дизайна, анимации и маркетинговых фич — он жизнеспособный.
Проверять, так ли это, лучше всего с помощью кликабельных прототипов, которые достаточно быстро можно собрать с помощью Фигмы. Как их делать, можно посмотреть в уроке от Алексея Бычкова.
Ирина Хафизова
Дизайн-директор Mailfit
Прототип позволяет протестировать выбранный вариант решения без больших вложений, при необходимости внести правки и только потом приступать к разработке дизайна и программированию.
Прототипирование решает несколько важных задач:
- Поиск лучших идей. Прототип делается быстро, поэтому можно сразу подготовить несколько вариантов для тестирования гипотез, чтобы потом выбрать наиболее удачный.
 Это особенно актуально для стартапов.
Это особенно актуально для стартапов. - Выявление ошибок. На этапе создания макета можно отследить ключевые недочёты будущего сайта или приложения. На их исправление вы затратите меньше времени, денег и усилий, чем если бы пришлось вносить корректировки в конечный продукт.
- Оценка юзабилити. Разработка прототипов и тестирование на них пользовательских сценариев — отличная возможность как можно раньше проверить, насколько решение удобно для пользователей.
Прототипы помогают последовательно вносить правки в проект и согласовывать каждый этап с заказчиком. Источник
Типы прототипов
По глубине проработки прототипы бывают с высокой и низкой детализацией. Все зависит от количества элементов в итоговом варианте.
По возможности взаимодействия с макетом прототипы делятся на статичные и интерактивные. Статичные можно изобразить на бумаге схематично, а для интерактивных стоит использовать графические редакторы, например, Figma.
Этапы прототипирования
- Постановка цели. Происходит на встрече всех участников, среди которых клиент, дизайнер, маркетолог, копирайтер, программист, то есть все те, кто заинтересован в успешности проекта. Чем четче и точнее сформулированы цели, тем легче выдвигать и проверять гипотезы для детализации прототипа.
Цели нужно ставить максимально конкретные: например, разработать продающий лендинг для презентации новой услуги, продумать корпоративный сайт для повышения охвата и узнаваемости бренда. - Формулирование гипотез. Важно понять, что именно вы хотите проверить с помощью прототипов. Не «посмотреть, получится ли разместить все блоки на сайте», а «оценить, насколько пользователю удобно будет выбрать товар и сделать заказ таким способом». Это поможет сделать прототипирование максимально эффективным.

- Создание прототипа. С учетом результатов исследования и сформулированных гипотез создается макет будущего сайта или приложения.
Проектирование прототипа сайта состоит из нескольких основных шагов:
- построение сетки сайта;
- разработка главной страницы и размещение на ней всех запланированных блоков контента, в том числе интерактивных: кликабельных ссылок, слайдеров, всплывающих форм, выпадающих списков;
- создание остальных страниц сайта.
Прототипирование помогает разработать структуру сайта и наметить блоки контента
- Тестирование на фокус-группе. Позволяет проверить, как будет работать пользовательский интерфейс, есть ли пробелы в логике; понять, какие нужно внести правки до передачи проекта разработчикам, верстальщикам и дизайнерам. Прежде чем переходить к тестированию, важно не забыть согласовать прототип с заказчиком.

- Доработка. Добавление новых деталей, внесение правок по результатам тестирования.
Инструменты для разработки макетов
Главная особенность прототипирования заключается в том, что проектировать сайты и приложения можно без привлечения программистов и при этом добиваться высокой детализации.
Проекты удобно создавать при помощи различных инструментов прототипирования, которые не требуют значительных финансовых вложений. Axure и Sketch можно использовать бесплатно 30 дней. У Figma есть стартовый тариф с достаточным набором функций, которым можно пользоваться без ограничений по времени.
Figma — графический редактор для командной работы над прототипами сайтов и приложений. Подходит для обсуждения правок в режиме реального времени.
В Figma можно создавать связи между элементами прототипа, чтобы сделать его максимально похожим на готовый продукт
Axure — программа по созданию прототипов приложений и сайтов, позволяет делать даже сложные элементы, а также запрограммировать виджеты, кнопки, то есть получить прототип, максимально похожий по функционалу на полноценное приложение или сайт.
С программой Axure легко разобраться самостоятельно, даже если вы не дизайнер. При необходимости можно посмотреть руководство от разработчика
Sketch — инструмент для быстрого прототипирования дизайна приложений. С его помощью можно рисовать фигуры, выравнивать и распределять объекты, выстраивать композицию, добиваясь необходимого уровня детализации.
Таким образом, прототипирование позволяет имитировать функционал готового проекта, сайта или приложения. Это необходимо для тестирования гипотез и выявления проблемных участков еще до передачи проекта в дизайн и разработку.
Для оценки юзабилити и минимизации рисков лучше делать интерактивные прототипы высокой детализации.
Главные мысли
Прототипирование: что это такое и зачем оно нужно
Прототипирование — это один из начальных этапов разработки, в ходе которого создается предварительный дизайн сайта , лендинга, приложения или другого проекта (его структура со схематичным изображением основных элементов).
В ходе прототипирования создается макет, который имитирует взаимодействие пользователя с интерфейсом проекта. Нередко прототипы делают интерактивными (кликабельными).
Прототип нужен для презентации проекта заказчику и оценки его юзабилити. Тестирование прототипа позволяет заранее выявить и устранить ошибки, прежде чем вкладывать деньги в разработку конечного дизайнерского решения и кода.
Прототип может быть нарисован на бумаге или создан в графическом редакторе. Основное отличие этих способов — в уровне детализации и кликабельности элементов.
Прототип, нарисованный в графическом редакторе, хорошо проработан и отлично подходит для проверки юзабилити. Источник
Зачем делают прототипы
Главная цель прототипирования — сэкономить деньги и время. С первого раза сложно создать идеальный продукт, который понравится заказчику, а главное — будет удобен для пользователей.
Ценность прототипов в том, что они помогают верхнеуровнево взглянуть на продукт, его структуру и идею, а также быстро и схематично показать концепт. Если собранный в прототипе продукт выглядит юзабельным без итогового дизайна, анимации и маркетинговых фич — он жизнеспособный.
Если собранный в прототипе продукт выглядит юзабельным без итогового дизайна, анимации и маркетинговых фич — он жизнеспособный.
Проверять, так ли это, лучше всего с помощью кликабельных прототипов, которые достаточно быстро можно собрать с помощью Фигмы. Как их делать, можно посмотреть в уроке от Алексея Бычкова.
Ирина Хафизова
Дизайн-директор Mailfit
Прототип позволяет протестировать выбранный вариант решения без больших вложений, при необходимости внести правки и только потом приступать к разработке дизайна и программированию.
Прототипирование решает несколько важных задач:
- Поиск лучших идей. Прототип делается быстро, поэтому можно сразу подготовить несколько вариантов для тестирования гипотез, чтобы потом выбрать наиболее удачный. Это особенно актуально для стартапов.
- Выявление ошибок. На этапе создания макета можно отследить ключевые недочёты будущего сайта или приложения. На их исправление вы затратите меньше времени, денег и усилий, чем если бы пришлось вносить корректировки в конечный продукт.

- Оценка юзабилити. Разработка прототипов и тестирование на них пользовательских сценариев — отличная возможность как можно раньше проверить, насколько решение удобно для пользователей.
Прототипы помогают последовательно вносить правки в проект и согласовывать каждый этап с заказчиком. Источник
Типы прототипов
По глубине проработки прототипы бывают с высокой и низкой детализацией. Все зависит от количества элементов в итоговом варианте.
По возможности взаимодействия с макетом прототипы делятся на статичные и интерактивные. Статичные можно изобразить на бумаге схематично, а для интерактивных стоит использовать графические редакторы, например, Figma.
Этапы прототипирования
- Постановка цели. Происходит на встрече всех участников, среди которых клиент, дизайнер, маркетолог, копирайтер, программист, то есть все те, кто заинтересован в успешности проекта. Чем четче и точнее сформулированы цели, тем легче выдвигать и проверять гипотезы для детализации прототипа.

Цели нужно ставить максимально конкретные: например, разработать продающий лендинг для презентации новой услуги, продумать корпоративный сайт для повышения охвата и узнаваемости бренда. - Проведение исследования. Чтобы создать качественный прототип, важно изучить бизнес клиента, особенности его продукта и целевой аудитории.
- Формулирование гипотез. Важно понять, что именно вы хотите проверить с помощью прототипов. Не «посмотреть, получится ли разместить все блоки на сайте», а «оценить, насколько пользователю удобно будет выбрать товар и сделать заказ таким способом». Это поможет сделать прототипирование максимально эффективным.
- Создание прототипа. С учетом результатов исследования и сформулированных гипотез создается макет будущего сайта или приложения.
Проектирование прототипа сайта состоит из нескольких основных шагов:
- построение сетки сайта;
- разработка главной страницы и размещение на ней всех запланированных блоков контента, в том числе интерактивных: кликабельных ссылок, слайдеров, всплывающих форм, выпадающих списков;

Прототипирование помогает разработать структуру сайта и наметить блоки контента
- Тестирование на фокус-группе. Позволяет проверить, как будет работать пользовательский интерфейс, есть ли пробелы в логике; понять, какие нужно внести правки до передачи проекта разработчикам, верстальщикам и дизайнерам. Прежде чем переходить к тестированию, важно не забыть согласовать прототип с заказчиком.
- Доработка. Добавление новых деталей, внесение правок по результатам тестирования.
Инструменты для разработки макетов
Главная особенность прототипирования заключается в том, что проектировать сайты и приложения можно без привлечения программистов и при этом добиваться высокой детализации.
Проекты удобно создавать при помощи различных инструментов прототипирования, которые не требуют значительных финансовых вложений. Axure и Sketch можно использовать бесплатно 30 дней. У Figma есть стартовый тариф с достаточным набором функций, которым можно пользоваться без ограничений по времени.
Figma — графический редактор для командной работы над прототипами сайтов и приложений. Подходит для обсуждения правок в режиме реального времени.
В Figma можно создавать связи между элементами прототипа, чтобы сделать его максимально похожим на готовый продукт
Axure — программа по созданию прототипов приложений и сайтов, позволяет делать даже сложные элементы, а также запрограммировать виджеты, кнопки, то есть получить прототип, максимально похожий по функционалу на полноценное приложение или сайт.
С программой Axure легко разобраться самостоятельно, даже если вы не дизайнер. При необходимости можно посмотреть руководство от разработчика
Sketch — инструмент для быстрого прототипирования дизайна приложений. С его помощью можно рисовать фигуры, выравнивать и распределять объекты, выстраивать композицию, добиваясь необходимого уровня детализации.
Таким образом, прототипирование позволяет имитировать функционал готового проекта, сайта или приложения. Это необходимо для тестирования гипотез и выявления проблемных участков еще до передачи проекта в дизайн и разработку.
Это необходимо для тестирования гипотез и выявления проблемных участков еще до передачи проекта в дизайн и разработку.
Для оценки юзабилити и минимизации рисков лучше делать интерактивные прототипы высокой детализации.
Главные мысли
Прототипирование в дизайн-мышлении: определение, типы и преимущества
Планирование и тестирование ваших идей перед их реализацией — лучший способ гарантировать, что ваш бренд сможет выпускать правильные продукты. Вот что делает прототипирование — воплощает идеи в осязаемую форму и исследует их влияние на реальный мир, прежде чем окончательно реализовать их.
Давайте ближе разберемся, что, как и зачем создавать прототипы.
Что такое прототипирование
Прототипы — это ранние образцы, модели или выпуски продуктов, созданные для проверки концепции или процесса.
Прототипирование является важным этапом процесса проектирования и часто используется на заключительном этапе тестирования. Каждый продукт имеет целевую аудиторию и призван каким-то образом решать их проблемы. Чтобы оценить, действительно ли продукт решает проблемы своих пользователей, дизайнеры создают почти рабочую модель или макет продукта, называемый прототипом, и тестируют его с потенциальными пользователями и заинтересованными сторонами. Таким образом, прототипирование позволяет разработчикам проверить осуществимость текущего дизайна и, возможно, исследовать, как пользователи пробной версии думают и думают о продукте. Это позволяет правильно тестировать и изучать концепции дизайна до того, как будет использовано слишком много ресурсов.
Прототип — это продукт, созданный для проверки идей и изменений до тех пор, пока он не будет похож на конечный продукт. Вы можете смоделировать каждую функцию и взаимодействие в своем прототипе, как в полностью разработанном продукте, проверить, работает ли ваша идея, и проверить общую стратегию взаимодействия с пользователем (UX).
Вы можете смоделировать каждую функцию и взаимодействие в своем прототипе, как в полностью разработанном продукте, проверить, работает ли ваша идея, и проверить общую стратегию взаимодействия с пользователем (UX).
Прототипирование позволяет создавать простые небольшие прототипы ваших продуктов и использовать их для наблюдения, записи и оценки уровней производительности пользователей или общего поведения пользователей и реакции на общий дизайн. Затем дизайнеры могут внести соответствующие уточнения или возможные изменения в правильном направлении.
Прототипы могут быть любой формы, от простых эскизов и раскадровок до грубых бумажных прототипов и даже ролевых прототипов, которые разыгрывают предложение услуги. Они не обязательно должны быть готовыми продуктами — на самом деле вы можете создать прототип части продукта, чтобы протестировать эту часть своего решения. Часто прототипы бывают быстрыми и грубыми, предназначенными для тестирования и понимания на ранней стадии, а иногда и полными и детализированными, предназначенными для пилотных испытаний на заключительных этапах проекта.
Подводя итог, можно сказать, что прототипирование позволяет на ранних стадиях итерации продукта во время проектного мышления, тем самым подтверждая его основные функциональные возможности.
Что такое прототип в дизайне
Целью прототипа в дизайн-мышлении является тестирование продуктов (и идей продукта) перед запуском. Прототипы — это имитации или образцы конечных продуктов, которые используются в качестве инструментов тестирования. Он предназначен для тестирования продуктов (и идей продукта), прежде чем вкладывать много времени и ресурсов в создание продаваемого продукта
.Почему нам нужно прототипировать
Одним из ключевых аспектов прототипирования является то, что оно вызывает сочувствие у потенциальных потребителей. В этом отношении разработка программного обеспечения или разработка продуктов для человека мало чем отличаются. Любой продукт, разработанный без понимания потребностей клиента, может привести к ненужным функциям, плохому дизайну и множеству проблем.
Благодаря прототипированию вы можете пользоваться различными преимуществами, такими как:
Оценка технической осуществимости
Создание прототипа позволяет конкретизировать идею и оценить, какие особенности представляют сложность в реализации. Таким образом, прототипирование может выявить непредвиденные физические, технические или финансовые ограничения.
Повышение качества веб-сайта
Хорошо спроектированный прототип позволит вам:
- Провести тестирование удобства использования сайта
- Проверить навигацию по сайту
- Удобный доступ к информации на сайте
- Определить правильную расстановку визуальных акцентов – что посетители должны увидеть в первую очередь
Эффективно представить идею клиентам
Прототипирование позволяет представить ваш будущий продукт потенциальным клиентам до фактического запуска продукта. Это также может позволить вам лучше разработать свои маркетинговые стратегии и начать предварительные продажи.
Снижение рисков
Проекты с завершенным процессом прототипирования подвержены меньшему риску, чем проекты без прототипирования. Это связано с тем, что прототипирование напрямую влияет на ресурсы, время и бюджет проекта. Посредством прототипирования можно оценить необходимые ресурсы и время для разработки.
Повторять с меньшими затратами
Информация, полученная от потенциальных клиентов посредством прототипирования, позволяет улучшать продукт до тех пор, пока не будет сформулирован оптимальный продукт. Хорошей идеей может быть создание нескольких прототипов до запуска серийного производства, чтобы можно было сократить дополнительные затраты на нереализованную продукцию и перепрограммирование.
Моделирование продукта будущего
Наиболее важным преимуществом прототипирования является то, что оно создает модель конечного продукта. Это может помочь привлечь клиентов к инвестированию в продукт до того, как будут выделены какие-либо ресурсы для его внедрения. Вы можете обнаружить ошибки проектирования и проверить их правильность перед запуском в производство.
Вы можете обнаружить ошибки проектирования и проверить их правильность перед запуском в производство.
Обеспечьте целенаправленную обратную связь
Демонстрация прототипа помогает получить целенаправленную обратную связь от клиентов о желаемых качествах продукта. Эта обратная связь имеет решающее значение для понимания потребностей и ожиданий пользователей, бизнес-требований и получения четкого представления о том, для чего предназначен продукт.
Планирование
Благодаря прототипированию группа разработчиков получает важную информацию, которая помогает им планировать реализацию. Прототип помогает создавать пользовательские истории и акцентировать внимание на потребностях пользователей. Это приносит значительные преимущества скрам-командам.
Быстро и просто
Дизайнер может быстро разработать готовый к реализации прототип даже из простой идеи на бумаге, если понимает логику и функциональность продукта.
Типы прототипов
Некоторые из распространенных типов прототипирования, которые вы можете использовать, включают:
Эскизы и схемы
Возможно, самая основная форма прототипирования, эскиз, требует минимальных усилий и не обязательно требует навыков художественного рисования для достижения своей цели. Используйте эскизы, чтобы начать процесс концептуализации и создания нового продукта, и поделитесь концепцией с товарищами по команде для получения дополнительных идей и обсуждений.
Используйте эскизы, чтобы начать процесс концептуализации и создания нового продукта, и поделитесь концепцией с товарищами по команде для получения дополнительных идей и обсуждений.
Бумажный интерфейс
Цифровые продукты, особенно веб-сайты, мобильные приложения, веб-сервисы и другие продукты, связанные с экраном, требуют ряда методов прототипирования на пути к окончательному дизайну и разработке. Бумажные интерфейсы удобны для создания прототипов цифровых продуктов на ранних стадиях. Вы можете делать наброски бумажных интерфейсов или рисовать и вырезать полезные части пользовательского интерфейса, такие как раскрывающееся меню или текстовое поле.
Раскадровки
Раскадровка — отличный способ рассказать истории и направить целевых клиентов через пользовательский опыт. Техника, используемая для раннего прототипирования, раскадровки позволяют вам визуализировать, как пользователи будут воспринимать проблему или продукт, и представить это в виде серии изображений или эскизов. Истории помогают нам собирать информацию о пользователях, задачах и целях и в то же время пробуждают новые идеи благодаря сотрудничеству с другими дизайнерами. Извлечение опыта пользователя помогает нам лучше понять его мир и думать с его точки зрения.
Истории помогают нам собирать информацию о пользователях, задачах и целях и в то же время пробуждают новые идеи благодаря сотрудничеству с другими дизайнерами. Извлечение опыта пользователя помогает нам лучше понять его мир и думать с его точки зрения.
Ролевые игры
Ролевые игры или эмпирическое прототипирование позволяют разработчикам исследовать ситуации в системе, на которую вы ориентируетесь физически. Ролевые игры лучше всего использовать для фиксации и воспроизведения пользовательского опыта использования продукта или услуги. Рассмотрите возможность имитации их опыта, чтобы получить эмпатическое понимание пользователей. Вы можете создавать реквизит, использовать объекты и звуковые симуляции, чтобы имитировать пользовательскую среду.
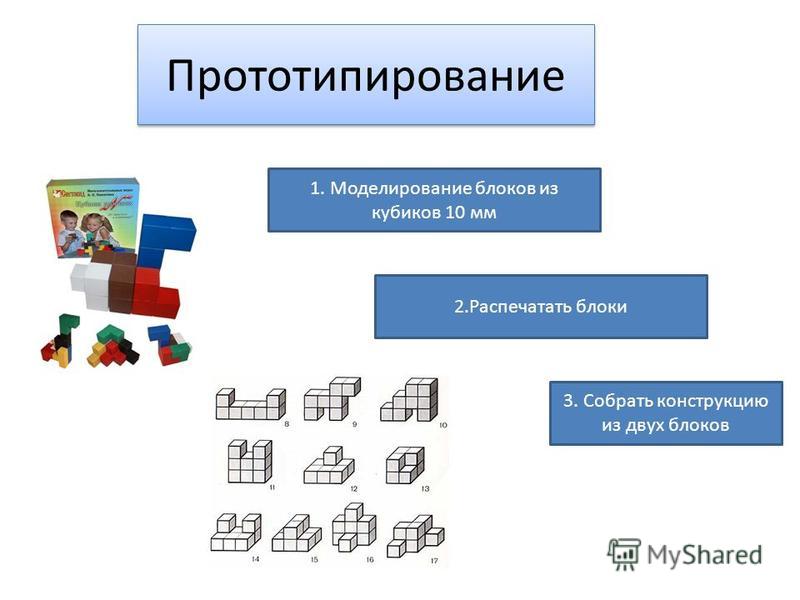
Физические модели
Для физического продукта вы можете использовать самые разные материалы для создания прототипа для тестирования. Физические модели часто создаются из бумаги, картона, глины, пенопласта или путем перепрофилирования существующих объектов. Физическая модель используется для воплощения нематериальной идеи в физическую трехмерную форму. Это позволяет значительно улучшить пользовательское тестирование и может вызвать обсуждение форм-фактора предлагаемого продукта.
Физическая модель используется для воплощения нематериальной идеи в физическую трехмерную форму. Это позволяет значительно улучшить пользовательское тестирование и может вызвать обсуждение форм-фактора предлагаемого продукта.
Прототипы Волшебника страны Оз
Прототипы с поддельными функциями, которые можно использовать для тестирования пользователей, называются прототипами Волшебника страны Оз. Как и в истории о волшебнике из страны Оз, где волшебник создает зловещий, обманчивый вид из-за ширмы — этот прототип позволяет вам имитировать определенные аспекты вашего продукта, чтобы сэкономить время и ресурсы. Например, интерактивность, исходящая от человека, а не от алгоритма, может быть изменена таким образом, чтобы пользователи поверили в второе. Самый известный пример прототипов Волшебника страны Оз — это прототип цифровой системы, в котором пользователя обманом заставляют поверить в то, что ответы системы генерируются компьютером, когда они контролируются человеком.
Пользовательские прототипы
Прототип, управляемый пользователем, не тестируется на пользователях, но позволяет пользователю создать некоторый дизайн, поэтому вы узнаете больше об их мышлении. Этот тип прототипирования дополняет преимущества дизайн-мышления. Его цель состоит не в том, чтобы использовать решения, созданные пользователями, а в том, чтобы использовать их дизайн, чтобы вызвать у них сочувствие или настроить ваш продукт в соответствии с их идеями.
С таким большим разнообразием прототипов, которые можно построить, может быть сложно решить, что выбрать. Обращайте внимание на людей, объекты, местоположение и взаимодействия при создании прототипов в дизайн-мышлении.
Чтобы стать отличным дизайнером, вам нужно научиться делать свои усилия эффективными и последовательными.
Узнайте, как улучшить свои методы дизайн-мышления, записавшись на магистерскую программу Design Thinking Leader от Simplilearn.
Часто задаваемые вопросы
Q1.
 Что такое прототипирование?
Что такое прототипирование?Прототипирование в проекте — это создание образца или модели проекта для проверки концепции.
Q2. Какие существуют виды прототипирования?
4 типа прототипирования проекта: прототипы осуществимости, прототипы пользователей низкой точности, прототипы пользователей высокой точности и прототипы данных в реальном времени.
Q3. Какие популярные инструменты прототипирования пользовательского интерфейса?
Figma, InVision Studio, Adobe XD, Webflow, Axure RP, Origami Studio и Justinmind — некоторые популярные инструменты для создания прототипов.
Q4. Что такое прототипирование в проекте?
Прототипирование в проекте — это метод экспериментирования с новыми идеями при низких затратах.
Что такое прототипирование и почему это важно?
Вот тихий голос начинает задавать вам массу вопросов о новом приложении, которое находится в разработке:
Понравится ли этот продукт нашим потенциальным клиентам? Удовлетворяет ли он их конкретные потребности, как мы предполагали? Является ли пользовательский интерфейс элегантным и простым, чтобы он понравился нашим клиентам? И так далее. ..
..
Итак, как же вы можете избежать этих неопределенностей и проверить свои идеи и дизайн?
Создание прототипов.
- Что такое прототип
- Что означает прототипирование?
- Типы прототипов
- Почему прототипирование важно?
- Инструменты для прототипирования
- Создание прототипа с помощью Indigo Design
Что такое прототип?
Прототип — это макет решения, которое вы хотите создать. Вы можете смоделировать каждое взаимодействие и просмотр, чтобы их можно было испытать так же, как полностью разработанный продукт, без привлечения разработчика. Вы можете показать все функции, которые вы хотите включить в свое приложение (или любое решение в этом случае), подтвердить свою идею и проверить общую стратегию UX. Назначение прототипа может варьироваться в зависимости от ваших потребностей и стадии проекта — вам решать, как вы хотите его использовать.
Прототипы создаются с использованием различных типов инструментов, включая инструменты эскизного типа для проектирования и инструменты дизайна экрана, чтобы завершить интегрированные инструменты проектирования в код. Некоторые из них поставляются с функциями совместной работы, чтобы помочь заинтересованным сторонам помочь с обратной связью, другие включают инструменты для создания идей, которые помогают конкретизировать первоначальный каркас.
Некоторые из них поставляются с функциями совместной работы, чтобы помочь заинтересованным сторонам помочь с обратной связью, другие включают инструменты для создания идей, которые помогают конкретизировать первоначальный каркас.
Прототипы имеют 4 основных качества:
Представление — Реальная форма прототипа, например бумажный и мобильный или HTML и рабочий стол.
Точность — Верность прототипа, то есть уровень детализации, полировки и реализма.
Интерактивность — Функциональность, открытая для пользователя — полностью функциональная, частично функциональная или только для просмотра.
Эволюция — Жизненный цикл прототипа. Некоторые создаются быстро, тестируются, выбрасываются, а затем заменяются улучшенной версией (это называется «быстрое прототипирование»). Другие могут быть построены и улучшены, в конечном итоге превращаясь в конечный продукт.
Низкоточный прототип, часто бумажный, обеспечивает визуальное представление элементов дизайна конечного продукта.
Одно из самых распространенных заблуждений относительно прототипирования состоит в том, что его нужно сделать всего один или два раза в конце процесса проектирования. Это неправда. Один из наших девизов в Infragistics — «тестируйте рано и тестируйте часто».
Как видите, прототипирование — это процесс. Давайте углубимся в детали.
Что означает прототипирование?
Прототипирование — это процесс разработки оптимального опыта для целевых пользователей. Он включает в себя различные этапы, которые помогают дизайнерам, владельцам продуктов или бизнес-аналитикам определить ключевые проблемы, включая потребности пользователей, навигацию, информационную архитектуру, удобство использования, доступность, пользовательский интерфейс или визуальный дизайн.
Современные инструменты прототипирования являются динамическими и включают в себя скриншот предлагаемого приложения, переходы, стили тем и многое другое, чтобы дать реальное представление о том, как будет выглядеть и работать с готовым приложением.
Как правило, всякий раз, когда мы что-то проектируем, предыдущие итерации могут быть не очень хорошими. Дизайн редко (или, на самом деле, «хороший дизайн» — это , а не ) быстро приходит к успеху, поэтому нам нужно прототипирование. И поскольку многие более ранние версии прототипов оказались неудачными, стоит помнить о мыслях Дэвида Келли, основателя IDEO — дизайнерской фирмы, которая продвигала концепцию дизайна, ориентированного на человека, и была известна тем, что запускала инновационные лаборатории и создавала поп-музыку. инкубаторов:
«Ошибайтесь быстрее, чтобы быстрее добиться успеха» —
Дэвид Келли, основатель IDEO
Типы прототипирования
Вот два широких взгляда на прототипирование:
- Прототипирование с низкой точностью : быстро и дешево, часто на бумаге, позволяет быстро просмотреть продукт и, как правило, не позволяет для надлежащего тестирования пользователями.

- Высокоточное прототипирование : реалистично выглядящий и функционирующий как можно ближе к реальному продукту перед запуском, интерактивный и обеспечивающий содержательную обратную связь; также подходит для демонстрации перед потенциальными инвесторами или заинтересованными сторонами
Почему прототипирование важно
Одним из самых мощных аспектов прототипирования является то, что, если оно сделано правильно, оно вызывает сочувствие к клиенту . В этом отношении разработка программного обеспечения ничем не отличается от разработки других продуктов или структур, которые люди будут использовать или в которых будут обитать.
Например, архитектору легко увлечься величием здания: величественными башнями, окнами от пола до потолка, сияющими, как драгоценный камень, или необычными планировками комнат и коридоров, подчеркивающими индивидуальность дизайнера. Но без сочувствия к людям, которым нужно жить или работать в этом здании, этот грандиозный дизайн может привести к плохому экологическому дизайну — люди будут дрожать в одном месте, а другие потеют всего в нескольких метрах от него. И эти блестящие окна могут приносить столько солнечного света, что рабочие не могут видеть экраны своих компьютеров.
И эти блестящие окна могут приносить столько солнечного света, что рабочие не могут видеть экраны своих компьютеров.
Точно так же разработка программного обеспечения без понимания и понимания потребностей клиента может привести к появлению ненужных функций, запутанных рабочих процессов, нечитаемому тексту на экране и многим другим проблемам. Сочувствие к клиентам — это то, что помогает дизайнерам убедиться, что конечный продукт не только красив снаружи, но и функционален и даже приятен внутри.
Если суммировать основные преимущества создания прототипа, то они включают:
- Это сэкономит ваше время и деньги
- Вы можете показать и протестировать свою концепцию на целевой группе пользователей
- Это полезный справочник для ваших разработчиков
- Может служить документацией для вашего проекта
- У вас есть возможность поработать вместе со своей командой над материальным артефактом, который поможет генерировать лучшие идеи
Инструменты для прототипирования
Существуют различные типы инструментов для прототипирования, в зависимости от ваших потребностей. Некоторые фокусируются на внешнем дизайне с каркасами, другие позволяют проводить пользовательское тестирование и базовую демонстрацию пользовательских потоков, в то время как другие полностью интегрированы и позволяют работать с существующими проектами или каркасами из таких программ, как Sketch, имитировать реалистичный и богатый пользовательский интерфейс. взаимодействий, совместной работы с командой, пользовательского тестирования и создания кода, готового к передаче разработчикам. Какой инструмент вы выберете, будет зависеть от целей вашего прототипа, от того, насколько быстро он вам понадобится для пользовательского тестирования, кто будет над ним работать и как его нужно интегрировать в ваш рабочий процесс.
Некоторые фокусируются на внешнем дизайне с каркасами, другие позволяют проводить пользовательское тестирование и базовую демонстрацию пользовательских потоков, в то время как другие полностью интегрированы и позволяют работать с существующими проектами или каркасами из таких программ, как Sketch, имитировать реалистичный и богатый пользовательский интерфейс. взаимодействий, совместной работы с командой, пользовательского тестирования и создания кода, готового к передаче разработчикам. Какой инструмент вы выберете, будет зависеть от целей вашего прототипа, от того, насколько быстро он вам понадобится для пользовательского тестирования, кто будет над ним работать и как его нужно интегрировать в ваш рабочий процесс.
Прототипирование с помощью Indigo.Design
Indigo.Design — это один из полностью интегрированных инструментов, комплексная система «от проектирования до кода», объединяющая прототипирование, системы проектирования, пользовательское тестирование и генерацию кода. Вы можете создавать лучшие в своем классе дизайны UX и UI, используя компоненты и шаблоны проектирования Indigo.Design в Indigo Design System с комплектами пользовательского интерфейса Sketch. Он также включает в себя готовые шаблоны проектирования или возможность создания собственной пользовательской библиотеки пользовательского интерфейса.
Вы можете создавать лучшие в своем классе дизайны UX и UI, используя компоненты и шаблоны проектирования Indigo.Design в Indigo Design System с комплектами пользовательского интерфейса Sketch. Он также включает в себя готовые шаблоны проектирования или возможность создания собственной пользовательской библиотеки пользовательского интерфейса.
Ниже приведен реальный прототип приложения для составления домашнего бюджета, созданного в Indigo.Design. Он включает в себя все снимки экрана, которые были импортированы из файлов изображений и монтажных областей Sketch. Как видите, пользовательские потоки легко создать, щелкнув и перетащив их, чтобы создать горячую точку, а затем связать с целевым экраном, который вы можете легко изменить, выбрав другие экраны в пользовательском потоке. Вы также можете редактировать различные параметры перехода, такие как смахивание, нажатие и удержание, двойное касание и многое другое.
Затем Indigo.Design позволяет анимировать прототип, чтобы вы могли видеть взаимодействия и потоки пользователей вашего работающего прототипа.

 Это особенно актуально для стартапов.
Это особенно актуально для стартапов.