Сведения о цвете в Photoshop
Узнайте, как в Adobe Photoshop создаются цвета и как они соотносятся друг с другом, чтобы работать более эффективно.
Понимание принципов формирования и баланса цветов способствует более эффективной работе в Photoshop. Владение базовой теорией цветов позволяет достигать последовательных результатов, не полагаясь на случай.
Первичные аддитивные цвета — это три цветовых компонента света (красный, зеленый и синий), которые в различных сочетаниях образуют все цвета видимого спектра. Сложение красного, синего и зеленого в равных долях дает белый цвет. Полное отсутствие трех первичных цветов дает черный цвет. Компьютерные мониторы — это устройства, которые формируют цветовое изображение на основе первичных аддитивных цветов.
Первичные субтрактивные цвета — это красители, которые, смешиваясь в различных комбинациях, образуют спектр цветов. В отличие от мониторов, принтеры используют первичные субтрактивные цвета (голубой, пурпурный, желтый и черный красители) для формирования цветов посредством субтрактивного смешивания.
Если раньше вам не приходилось иметь дело с компонентами цвета, то для работы над цветобалансом полезно иметь под рукой стандартную диаграмму цветового круга. Она также позволяет предсказать, как изменение одного из компонентов цвета отразится на других цветах и каким образом эти изменения будут преобразованы между цветовыми моделями RGB и CMYK.
Например, интенсивность любого из цветов в изображении можно понизить, увеличив уровень противоположного ему цвета на цветовом круге, и наоборот. Цвета, лежащие в противоположных точках стандартного цветового круга, называются
В режиме CMYK уровень пурпурного можно уменьшить двумя способами: либо снизив интенсивность пурпурного, либо повысив уровень его комплементарного цвета (находящегося в противоположной точке цветового круга), то есть зеленого. В режиме изображений RGB уровень пурпурного можно уменьшить, либо снизив интенсивность красного и синего, либо увеличив уровень зеленого. Все эти настройки влияют на общий цветобаланс, который будет содержать меньше пурпурного цвета.
В режиме изображений RGB уровень пурпурного можно уменьшить, либо снизив интенсивность красного и синего, либо увеличив уровень зеленого. Все эти настройки влияют на общий цветобаланс, который будет содержать меньше пурпурного цвета.
Цветовая модель описывает цвета, которые мы видим и с которыми работаем в цифровых изображениях. Каждая из цветовых моделей (RGB, CMYK и HSB) использует для описания цветов собственный метод (обычно числовой).
Цветовое пространство является вариантом цветовой модели и характеризуется определенным охватом (диапазоном) цветов. Например, в цветовую модель RGB входят несколько цветовых пространств: Adobe RGB, sRGB, ProPhoto RGB и так далее.
Любое устройство, такое как монитор или принтер, имеет собственное цветовое пространство и способно воспроизводить цвета только в пределах его цветового охвата. При перемещении изображения с одного устройства на другое цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии с собственным цветовым пространством.
В Photoshop цветовой режим документа определяет, какая цветовая модель применяется при отображении и печати обрабатываемого изображения. Цветовые режимы Photoshop основаны на цветовых моделях, которые полезны при работе с изображениями, предназначенными для печати. Доступны следующие режимы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный), Lab (основан на L* a* b* Международной светотехнической комиссии) и «Градации серого». Кроме того, Photoshop поддерживает режимы для специализированного отображения цветов (например, «Индексированные цвета» и «Дуплекс»). Цветовые режимы определяют количество цветов, число каналов и размер файла изображения. Выбор цветового режима также определяет, какие будут доступны инструменты и форматы файлов.
См. раздел Цветовые режимы.
При работе с цветами изображения изменяются числовые значения, содержащиеся в файле.
Основываясь на восприятии цвета человеческим глазом, модель HSB описывает три основополагающие характеристики цвета:
Цветовой тон
Цвет, отраженный от объекта или прошедший сквозь объект. Он определяется как точка на стандартном цветовом круге и выражается в градусах от 0° до 360°. Обычно цветовой тон определяют по названию цвета: красный, оранжевый, зеленый и т. д.
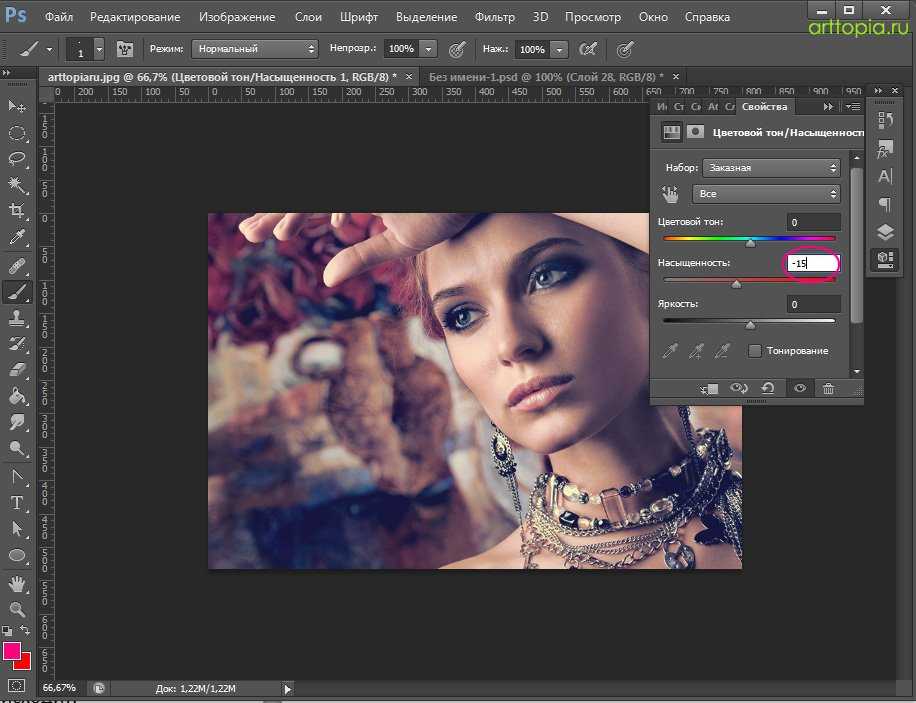
Насыщенность
Интенсивность или чистота цвета (иногда называется цветностью). Насыщенность представляет степень содержания серого пропорционально цветовому тону и измеряется в процентах от 0 % (серый) до 100 % (полная насыщенность). На стандартном цветовом круге насыщенность возрастает от центра к краю.
Яркость
Относительная величина светлого и темного обычно выражается в процентах от 0 % (черный) до 100 % (белый).
Как включить управление цветом в фотошопе
Главная » Разное » Как включить управление цветом в фотошопе
Настройки цвета в Photoshop
RGB/CMYK/Градации серого (Вариант «Градации серого» доступны только в Photoshop.) Этот параметр определяет стратегию, применяемую при пересчете цветов для текущей рабочей среды (при открытии файлов или импорте изображений в текущий документ). Выберите один из следующих параметров.
Оставлять встроенные профили: всегда сохраняет встроенные цветовые профили открываемых документов. Этот параметр рекомендуется выбирать в большинстве случаев, поскольку он обеспечивает согласованность при управлении цветом. Исключением является ситуация, когда необходимо сохранить числовые значения CMYK, в этом случае следует выбрать параметр Сохранять значения (Игнорировать связанные профили).
Преобразовать в рабочее пространство: если выбран этот параметр, то при открытии файлов и импорте изображений цвет преобразуется для профиля текущей рабочей среды. Этот параметр следует выбрать, если нужно, чтобы все цвета относились к одному профилю (профилю текущего рабочей среды).
Этот параметр следует выбрать, если нужно, чтобы все цвета относились к одному профилю (профилю текущего рабочей среды).
Сохранять значения (Игнорировать связанные профили): этот параметр доступен в InDesign и Illustrator для CMYK. В этом случае при открытии файлов и импорте изображений числовые значения цветов не преобразуются, однако сохраняется возможность управления цветом для получения достоверной цветопередачи в приложениях Adobe. Выберите этот параметр, если нужно использовать технологию стабильного воспроизведения CMYK. В приложении InDesign можно изменить эту стратегию для отдельных объектов с помощью параметра Настройка цветов изображения в меню «Объект».
Выкл.: если выбран этот вариант, то при открытии файлов и импорте изображений их встроенные цветовые профили пропускаются, а профиль рабочей среды новым документам не назначается. Этот параметр следует использовать для удаления всех метаданных о цвете, предоставленных создателем исходного документа.
Несовпадение профилей: отображает сообщение при открытии документа с профилем, отличным от профиля текущей рабочей среды. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Несовпадение профилей: отображает сообщение в случае несовпадения цветовых профилей при импорте цветов в документ путем вставки или перетаскивания. Поведение стратегии по умолчанию можно будет изменить. Выберите этот параметр, если для импортируемых цветов требуется задавать индивидуальные параметры управления цветом.
Отсутствие профилей — Спрашивать при открытии: отображается сообщение при открытии документа без пометок. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Настроить цветовой профиль в Adobe Photoshop
Adobe Photoshop — настраиваем цветовой профиль.

Некоторые пользователи работающие в Adobe Photoshop задают вопрос:
Что нужно сделать, что бы фотографии, изображения, не меняли цвет после обработки в Adobe Photoshop и одинаково просматривалась как в интернете так и в программе просмотра изображений, ну и остальных программах?
Сегодня мы расскажем вам как правильно и где, нужно настроить цветовые профили в Adobe Photoshop.
У многих пользователей при обработке фото (изображения) в Adobe Photoshop имеет один цвет, а при открытии в другой программе цвет меняется.
Как этого избежать?
Сейчас мы об этом расскажем.
Устранить эту проблему не сложно, нужно соблюсти два условия.
1. Проверка настроек в Windows.
2. Настройка в самом Adobe Photoshop.
Настройка монитора будет показана на операционной системе windows 8.1. В других системах windows принцип такой же, возможно только будет отличатся место расположения ниже описанных настроек.
На пустом месте экрана нажимаем правой кнопкой мыши и выбираем Персонализация
в открывшемся окне, слева внизу выбираем Экран
в следующем окне выбираем, слева, Настройки параметров экрана
в этом окне выбираем Дополнительные параметры
в следующем окне выбираем вкладку Управление цветом и нажимаем кнопку Управление цветом
перед нами откроется окно настройки цветового профиля устройств, напротив надписи Устройство выбираем свой монитор ниже смотрим, должна стоять галочка и в списке профилей должен стоять профиль вашего монитора
если ничего, нет или сомневаетесь, что профиль монитора стоит правильно то нажимаем кнопку добавить и выбираем профиль sRGB, затем нажимаем сделать профилем по умолчанию.
Должен стоять именно этот профиль или профиль автоматической калибровки.
Профиль sRGB – является стандартом представления цветового спектра с использованием модели. sRGB создан совместно компаниями HP и Microsoft в 1996 году для унификации использования модели RGB в мониторах, принтерах и Интернет-сайтах.
На этом в настройках монитора мы закончили.
Теперь в настройках программы Adobe Photoshop нам нужно выставить такой же профиль sRGB.
Для начала нужно открыть программу Adobe Photoshop и открыть в ней любую фотографию (изображение).
В верхнем меню нажимаем редактирование, затем выбираем назначить профиль и в открывшемся окне ставим профиль sRGB. Работать с фотографией можно и в режиме RGB но перед сохранением обязательно выставляем sRGB.
Теперь снова нажимаем редактирование, затем выбираем настройка цветов и в открывшемся окне проверяем чтобы стоял профиль sRGB.
Не торопитесь закрывать это окно, если вы не хотите, чтоб программа спрашивала вас об изменениях или не совпадениях профилей уберите галочки внизу этого окна. Но не забывайте при сохранении проверять профиль — должен стоят sRGB.
Если вы профессионально занимаетесь цветом то при использовании того или иного цветового пространства вы должна учитывать множество нюансов, но об этом не в этой статье. Если интересно то на просторах интернета много информации на эту тему.
На этом все Удачи!
Настройка системы управления цветом
Установка профиля струйного принтера, как правило, дает хорошие результаты, хотя получение качественных отпечатков также возможно и без указания профиля с помощью соответствующих кнопок управления на принтере. Многие производители принтеров указывают ICC-профили своей продукции на своих веб-сайтах. Для принтера, чернил и типа бумаги следует использовать отдельные профили. Для любимой комбинации чернил и бумаги можно указать соответствующий профиль.
При обработке фотографии и ее сохранении программа Photoshop Elements может встраивать (с помощью соответствующих тегов) ICC-профиль, отражающий цвета монитора или устройства, с помощью которого было создано это изображение. В результате встраивания профилей в изображение его цвета становятся мобильными, что позволяет различным устройствам с различными характеристиками корректно понимать их значения. Например, при отправке изображения на печать система управления цветом считывает встроенный профиль и пересчитывает данные цвета с использованием профиля принтера. Полученные данные принтер использует для точной цветопередачи на выбранном носителе.
Правильная настройка цветов в Photoshop
Статья содержит ответ на вопрос — Почему фотошоп отображает не те цвета?. Все сталкивались с проблемами когда фотошоп показывает одно, но сохраняет с другими цветами. Или когда на одном компьютере макет выглядит с одними цветами, на другом компьютере открывается в других цветах.
Давайте разберемся как это исправить.
Чтобы исправить ситуацию необходимо установить единое цветовое пространство в фотошопе и это — цветовая модель sRGB.
sRGB — стандартная по умолчанию цветовая модель отображения графики в интернете.
Установка правильного профиля в Photoshop
В настройке цветов должен стоять профиль North America Web/Internet. А рабочее пространство RGB: sRGB.
Теперь когда стоит данная настройка создавать макет вы будете изначально в правильных цветах.
Когда нужно посмотреть на старые макеты в правильных цветах, вы должны поставить в настройках Варианты цветопробы — Монитор RGB.
Удачи и приятной работы!
Обеспечение точной цветопередачи в Photoshop
1. Предварительное согласование всех аспектов управления цветом с остальными участниками рабочего процесса (при их наличии).
Согласуйте интеграцию рабочего процесса управления цветом у своих рабочих групп и поставщиков услуг, конфигурацию программного обеспечения и оборудования для их интеграции в систему управления цветом, а также уровень, на котором будет осуществляться управление цветом. (См. раздел Нужно ли управление цветом?)
(См. раздел Нужно ли управление цветом?)
2. Калибровка и настройка профиля монитора.
Профиль монитора — это первый профиль, который нужно создать. Точность цветопередачи крайне важна на этапе принятия художественных решений, касающихся цветов в документе. (См. раздел Калибровка и настройка профиля монитора.)
3. Создание цветовых профилей для всех устройств ввода и вывода (например, сканеров и принтеров), которые планируется использовать в производственном процессе.
С помощью профилей система управления цветом распознает, каким образом то или иное устройство воспроизводит цвета, а также определяет текущие цвета в документе. Профили устройств часто устанавливаются при подключении этих устройств к компьютеру. Кроме того, более точные профили для конкретных устройств и условий можно создавать с помощью сторонних программных и аппаратных средств. Если документ планируется печатать в типографии, то профиль для конкретного устройства или условий печати следует получить у поставщика услуг. (См. разделы Сведения о цветовых профилях и Установка цветового профиля.)
(См. разделы Сведения о цветовых профилях и Установка цветового профиля.)
4. Установка параметров управления цветом в приложениях Adobe.
Большинству пользователей достаточно цветовых параметров по умолчанию. Однако при необходимости эти параметры можно изменить. Для этого выполните следующие действия.
Если вы работаете с несколькими приложениями Adobe, выберите стандартную конфигурацию управления цветом и синхронизируйте цветовые настройки всех приложений с помощью программы Adobe® Bridge. После этого можно приступать к работе с документами. (См. раздел Синхронизация цветовых настроек в приложениях Adobe.)
Если вы работаете только с одним приложением Adobe или для отдельного приложения нужно задать пользовательские параметры управления цветом, это можно сделать прямо в нужном приложении. (См. раздел Настройка управления цветом.)
5. (Дополнительно) Просмотр цифровой цветопробы
Создав документ, можно просмотреть его в режиме цифровой цветопробы, чтобы получить представление о цветопередаче на печати или на конкретном устройстве. (См. раздел Цвета цифровой цветопробы.)
(См. раздел Цвета цифровой цветопробы.)
Работа с цветовыми профилями в Photoshop
Для точного и достоверного управления цветом необходимы точные ICC-совместимые профили всех цветовоспроизводящих устройств. Например, без точного профиля сканера хорошо отсканированное изображение может отображаться в другой программе неправильно из-за различий между алгоритмами отображения, используемыми сканером и программой. Недостоверность цветопередачи может привести к внесению в хорошее изображение ненужных и, возможно, вредных «улучшений». При наличии точного профиля программа, импортирующая изображение, способна скорректировать разницу с устройством и воспроизвести достоверные цвета отсканированного изображения.
Система управления цветом использует профили перечисленных ниже типов.
Профили мониторов: описывают текущий способ воспроизведения цвета монитором. Такой профиль следует создавать в первую очередь, поскольку точная цветопередача на экране монитора позволяет принимать важные решения относительно цветов на этапе оформления. Если цвета на экране монитора не соответствуют настоящим цветам документа, то поддерживать достоверность цветопередачи в процессе работы не удастся.
Если цвета на экране монитора не соответствуют настоящим цветам документа, то поддерживать достоверность цветопередачи в процессе работы не удастся.
Профили устройств ввода: описывают цвета, которые способно захватывать или отсканировать устройство ввода. Если с цифровой камерой поставляется несколько профилей, то компания Adobe рекомендует выбрать Adobe RGB. В противном случае можно использовать профиль с пространством sRGB (который в большинстве камер используется по умолчанию). Кроме того, опытные пользователи могут применять разные профили для разных источников света. При работе со сканером некоторые фотографы создают отдельные профили для каждого типа или марки сканируемых пленок.
Профили устройств вывода: описывают цветовое пространство выводящих устройств, например настольных принтеров или печатных машин. Система управления цветом использует профили выводящих устройств для корректного соотнесения цветов документа с цветами из охвата цветового пространства выводящего устройства. Кроме того, в профиле выводящего устройства должны быть учтены конкретные условия печати, такие как тип бумаги и красок. Например, на глянцевой и матовой бумаге можно передать разные цветовые диапазоны. Цветовые профили поставляются вместе с большинством драйверов принтеров. Прежде чем вкладывать деньги в создание пользовательских профилей, имеет смысл испытать стандартные.
Кроме того, в профиле выводящего устройства должны быть учтены конкретные условия печати, такие как тип бумаги и красок. Например, на глянцевой и матовой бумаге можно передать разные цветовые диапазоны. Цветовые профили поставляются вместе с большинством драйверов принтеров. Прежде чем вкладывать деньги в создание пользовательских профилей, имеет смысл испытать стандартные.
Профили документов: описывают конкретное цветовое пространство RGB или CMYK, используемое в документе. Путем назначения профиля, или пометки документа профилем, приложение определяет фактические цвета документа. Например, запись R = 127, G = 12, B = 107 — это просто набор чисел, которые разные устройства будут отображать по-разному. Однако при пометке цветовым пространством Adobe RGB эти числа определяют фактический цвет или длину световой волны (в данном случае — один из оттенков лилового). Если управление цветом включено, то приложения Adobe автоматически назначают профиль новым документам на основе параметров рабочей среды, заданных в диалоговом окне Настройки цветов. Документы без назначенных профилей называются неразмеченными и содержат только первоначальные значения цветов. При работе с неразмеченными документами приложения Adobe для отображения и редактирования цветов используют текущий профиль рабочей среды.
Документы без назначенных профилей называются неразмеченными и содержат только первоначальные значения цветов. При работе с неразмеченными документами приложения Adobe для отображения и редактирования цветов используют текущий профиль рабочей среды.
Настройка управления цветом
Профилирование струйного принтера обычно дает вам лучшие результаты. результаты, хотя вы можете делать отличные отпечатки без принтера профиля с помощью элементов управления в драйвере принтера. Многие принтеры производители предоставляют профили принтеров ICC на своих веб-сайтах. Вы нужен отдельный профиль для каждого принтера, чернил и типа бумаги. Вы также можете создать профили для вашей любимой комбинации чернил. и бумага.
Когда вы работаете над фотографией и сохраняете ее, Photoshop Elements может встроить (пометить) профиль ICC который отражает цвета на мониторе вашего компьютера или устройстве это произвело его.Встраивание профилей с изображением делает его цвет портативный, чтобы разные устройства могли переводить его значения цвета. Например, если вы отправляете фотографию на струйный принтер, цвет система управления считывает встроенный профиль и переводит данные о цвете с использованием профиля принтера. После этого ваш принтер может использовать переведенные данные о цвете, чтобы точно передать его цвет в выбранные СМИ.
Например, если вы отправляете фотографию на струйный принтер, цвет система управления считывает встроенный профиль и переводит данные о цвете с использованием профиля принтера. После этого ваш принтер может использовать переведенные данные о цвете, чтобы точно передать его цвет в выбранные СМИ.
.
Параметры управления цветом для печати в Photoshop Elements
В этом всплывающем меню Photoshop Elements предоставляет два параметра:
- Принтер управляет цветами
- Photoshop Elements управляет цветами
Принтер управляет цветами
- Что делает этот параметр?
Если этот параметр выбран, Photoshop Elements выполняет минимальное преобразование цвета, необходимое для печати фотографии в цветовом пространстве, поддерживаемом принтером.
- Когда использовать эту настройку?
Этот метод удобен при использовании струйных фотопринтеров, поскольку для каждой комбинации типа бумаги, разрешения печати и дополнительных параметров печати (например, высокоскоростной печати) требуется свой профиль. Большинство новых струйных фотопринтеров имеют довольно точные профили, встроенные в драйвер. Таким образом, позволяя принтеру выбрать правильный профиль, вы экономите время и уменьшаете количество ошибок. Этот метод также рекомендуется, если вы не знакомы с управлением цветом.
Большинство новых струйных фотопринтеров имеют довольно точные профили, встроенные в драйвер. Таким образом, позволяя принтеру выбрать правильный профиль, вы экономите время и уменьшаете количество ошибок. Этот метод также рекомендуется, если вы не знакомы с управлением цветом.
Важно: Если вы выберете этот метод, настройте параметры печати и включите управление цветом в драйвере принтера.
- Чтобы настроить параметры печати на принтере:
(только для Windows) В диалоговом окне «Дополнительные параметры» щелкните «Параметры принтера». Откроется диалоговое окно настроек принтера, в котором вы можете изменить настройки вашего принтера. Разные принтеры имеют эту опцию на разных вкладках в диалоговом окне настроек.
Photoshop Elements управляет цветами
- Как Photoshop Elements управляет цветами?
Если этот параметр выбран, приложение выполняет все преобразования цветов, генерируя данные о цвете, относящиеся к одному устройству вывода (принтеру). Точность этого метода зависит от точности выбранного вами профиля принтера.
Точность этого метода зависит от точности выбранного вами профиля принтера.- Image Space показывает профиль ICC, прикрепленный к изображению.
- Профиль принтера позволяет выбрать соответствующий профиль ICC для вашего принтера, бумаги и комбинации чернил.
- Когда использовать эту настройку?
Этот параметр обычно предназначен для опытных пользователей. Вы можете иметь собственные профили ICC для каждого конкретного принтера, бумаги и сочетания чернил.
Важно: Если вы выберете этот параметр, важно отключить управление цветом на вашем принтере.
Предупреждение: Если разрешить приложению и принтеру одновременно управлять цветами во время печати, цвет будет непредсказуемым.
- Чтобы отключить управление цветом на принтере:
(только для Windows) В диалоговом окне «Дополнительные параметры» щелкните «Параметры принтера». Откроется диалоговое окно настроек принтера, в котором вы можете изменить настройки вашего принтера.Разные принтеры имеют эту опцию на разных вкладках в диалоговом окне настроек.
Откроется диалоговое окно настроек принтера, в котором вы можете изменить настройки вашего принтера.Разные принтеры имеют эту опцию на разных вкладках в диалоговом окне настроек.
Примечание: Каждый драйвер принтера имеет разные параметры управления цветом. Если не ясно, как отключить управление цветом, проверьте характеристики или настройки вашего принтера.
Вы можете изменить настройки принтера с:
Окна | Mac OS |
|
Совет. Параметр «Сопоставление принтеров» обеспечивает лучшие результаты. |
.
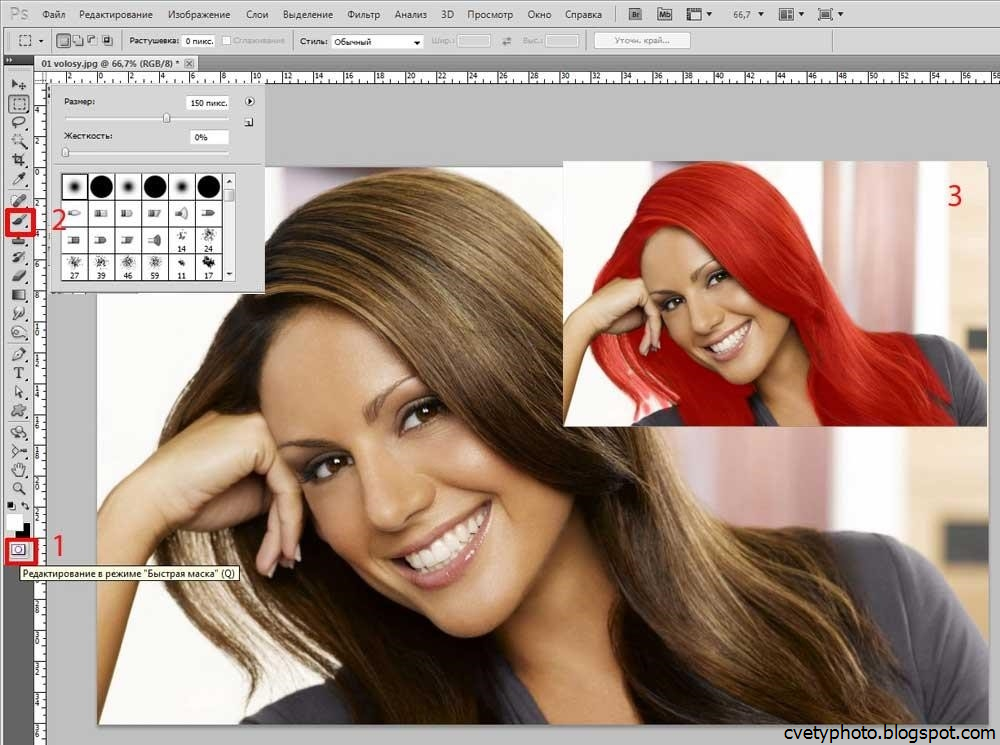
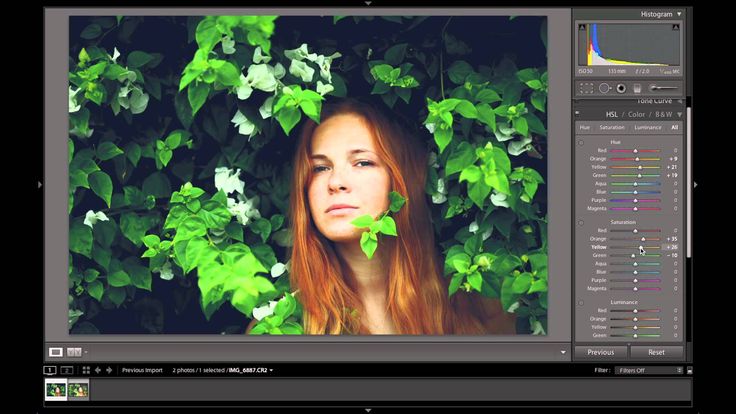
Выбрать и изменить цвета | Уроки Adobe Photoshop
Узнайте, как работать с кистями и цветом в Adobe Photoshop.
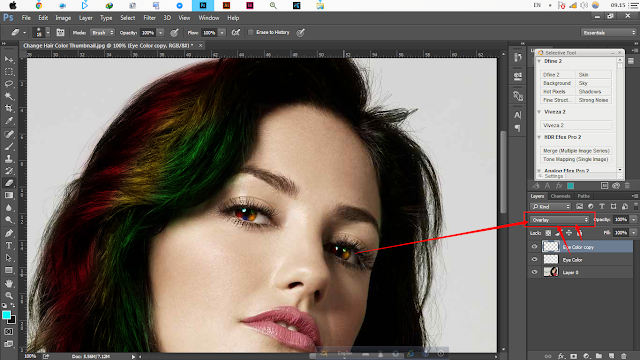
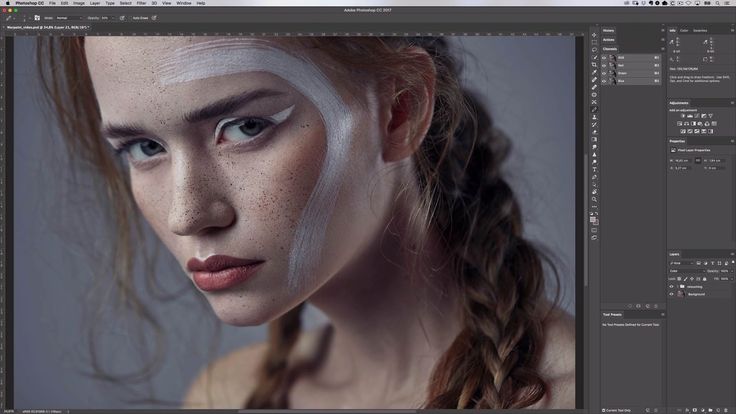
В этом видео мы рассмотрим некоторые основы инструментов Photoshop CC Brush Style. Если вы следите за инструкциями, откройте это изображение из загружаемых файлов практики для этого руководства. Есть ряд инструментов, помимо инструмента «Кисть», в которых используются кончики кисти. Например, инструмент «Клонирование штампа», инструмент «Ластик», инструмент «Осветление» и другие.Так что, даже если вы не занимаетесь иллюстрацией в Photoshop, это видео актуально для вас. У этих инструментов есть одна общая черта: у них есть инструмент выбора кистей на панели параметров. Куда вы идете, чтобы выбрать кончик кисти и установить его размер и жесткость для инструмента. Итак, давайте на минутку рассмотрим, что предлагают Brush Pickers. Давайте выберем инструмент «Кисть», а затем перейдем к панели параметров и щелкнем значок, похожий на кончик кисти. Это открывает это окно под названием Brush Picker. В палитре кистей вы можете выбрать форму инструмента.И есть из чего выбирать. Все, от формы листа до формы травы и круглой формы. Я собираюсь щелкнуть здесь одну из круглых форм. И — вы можете изменять размер и жесткость кисти. Посмотрим, как выглядит жесткая кисть. Я перейду к изображению и выбрал образец белого цвета. Вы можете использовать любой цвет, который вам нравится, если будете следовать указаниям. Я собираюсь щелкнуть и перетащить, и, как вы можете видеть, этот мазок кисти имеет очень резкие края. Теперь, если я снова вернусь к палитре кистей и перетащу ползунок Hardness в другую сторону, в сторону Soft — и перетащу изображение — я получу совсем другой эффект.
У этих инструментов есть одна общая черта: у них есть инструмент выбора кистей на панели параметров. Куда вы идете, чтобы выбрать кончик кисти и установить его размер и жесткость для инструмента. Итак, давайте на минутку рассмотрим, что предлагают Brush Pickers. Давайте выберем инструмент «Кисть», а затем перейдем к панели параметров и щелкнем значок, похожий на кончик кисти. Это открывает это окно под названием Brush Picker. В палитре кистей вы можете выбрать форму инструмента.И есть из чего выбирать. Все, от формы листа до формы травы и круглой формы. Я собираюсь щелкнуть здесь одну из круглых форм. И — вы можете изменять размер и жесткость кисти. Посмотрим, как выглядит жесткая кисть. Я перейду к изображению и выбрал образец белого цвета. Вы можете использовать любой цвет, который вам нравится, если будете следовать указаниям. Я собираюсь щелкнуть и перетащить, и, как вы можете видеть, этот мазок кисти имеет очень резкие края. Теперь, если я снова вернусь к палитре кистей и перетащу ползунок Hardness в другую сторону, в сторону Soft — и перетащу изображение — я получу совсем другой эффект. Мазок кисти с мягкими краями. Вы также можете изменить размер кисти здесь, в палитре кистей. В других видеороликах этой серии мы представили идею о том, что вам не всегда нужно подходить к средству выбора кисти, чтобы изменить размер кисти. Часто бывает более эффективно изменить размер кисти, когда вы работаете с изображением на лету. Если я перейду к изображению и нажму клавишу левой скобки, которая является клавишей, справа от клавиши P на большинстве клавиатур. Каждый раз, когда я нажимаю, кончик кисти становится меньше на определенный процент.А затем я щелкну и перетащу. И вы можете видеть, что у меня узкий мазок кисти. Если мне нужен мазок кисти большего размера, я нажимаю клавишу правой скобки. Которая находится справа от клавиши левой скобки на клавиатуре. И каждый раз, когда я нажимаю, я получаю больший мазок кисти. Так что, когда я щелкаю и перетаскиваю, я получаю совсем другой эффект. Есть пара других часто используемых параметров кисти, на которые стоит обратить внимание. Один — здесь, на панели параметров — это непрозрачность.
Мазок кисти с мягкими краями. Вы также можете изменить размер кисти здесь, в палитре кистей. В других видеороликах этой серии мы представили идею о том, что вам не всегда нужно подходить к средству выбора кисти, чтобы изменить размер кисти. Часто бывает более эффективно изменить размер кисти, когда вы работаете с изображением на лету. Если я перейду к изображению и нажму клавишу левой скобки, которая является клавишей, справа от клавиши P на большинстве клавиатур. Каждый раз, когда я нажимаю, кончик кисти становится меньше на определенный процент.А затем я щелкну и перетащу. И вы можете видеть, что у меня узкий мазок кисти. Если мне нужен мазок кисти большего размера, я нажимаю клавишу правой скобки. Которая находится справа от клавиши левой скобки на клавиатуре. И каждый раз, когда я нажимаю, я получаю больший мазок кисти. Так что, когда я щелкаю и перетаскиваю, я получаю совсем другой эффект. Есть пара других часто используемых параметров кисти, на которые стоит обратить внимание. Один — здесь, на панели параметров — это непрозрачность. Если я нажму на поле «Непрозрачность» и перетащу ползунок «Непрозрачность» влево, а затем закрашу изображение, которое вы можете видеть сквозь краску, на изображение ниже.Рядом с полем «Непрозрачность» на панели параметров находится поле «Режим наложения». Эти различные режимы наложения управляют тем, как цвета краски, применяемой кистью, взаимодействуют с цветами, уже присутствующими в изображении. Это похоже на режимы наложения слоев на панели «Слои». Что мы рассмотрим позже в этой серии руководств. Когда вы рисуете с помощью инструмента «Кисть» на такой фотографии, есть один режим наложения, который вы найдете особенно полезным, и это режим наложения цвета, расположенный ниже. Я выберу это из меню.Затем я поднимусь и снова верну непрозрачность к 100%. И я собираюсь выбрать другой цвет на панели Swatches. Но вы можете использовать любой понравившийся цвет. Теперь, когда я перехожу к изображению и рисую, как вы можете видеть, кисть не накладывает плоскую краску. Вместо этого — он применяет к цветку цветовой оттенок, который позволяет просвечивать тональные значения изображения.
Если я нажму на поле «Непрозрачность» и перетащу ползунок «Непрозрачность» влево, а затем закрашу изображение, которое вы можете видеть сквозь краску, на изображение ниже.Рядом с полем «Непрозрачность» на панели параметров находится поле «Режим наложения». Эти различные режимы наложения управляют тем, как цвета краски, применяемой кистью, взаимодействуют с цветами, уже присутствующими в изображении. Это похоже на режимы наложения слоев на панели «Слои». Что мы рассмотрим позже в этой серии руководств. Когда вы рисуете с помощью инструмента «Кисть» на такой фотографии, есть один режим наложения, который вы найдете особенно полезным, и это режим наложения цвета, расположенный ниже. Я выберу это из меню.Затем я поднимусь и снова верну непрозрачность к 100%. И я собираюсь выбрать другой цвет на панели Swatches. Но вы можете использовать любой понравившийся цвет. Теперь, когда я перехожу к изображению и рисую, как вы можете видеть, кисть не накладывает плоскую краску. Вместо этого — он применяет к цветку цветовой оттенок, который позволяет просвечивать тональные значения изображения. И это очень полезно для изменения цвета объектов на фотографиях. Чтобы закончить это, я собираюсь подняться в меню «Файл» и выбрать «Вернуть», чтобы изображение полностью вернулось к тому, как оно выглядело в начале этого видео.Давайте выберем инструмент «Быстрое выделение» на панели «Инструменты», а затем наведем курсор на цветок, щелкнем и перетащим его, чтобы быстро выделить его. Затем вернитесь и снова возьмите инструмент «Кисть». Переместитесь в изображение и несколько раз нажмите правую скобку, чтобы кончик кисти стал большим. Затем щелкните и перетащите, и вам не нужно быть осторожным с тем, где вы рисуете, потому что выделение ограничивает область, где наносится краска. Наконец, нажмите Command + D на Mac или Ctrl + D в Windows, чтобы отменить выбор. Это быстрый и простой способ изменить цвет изображения на фотографии с помощью инструмента «Кисть» и режима наложения «Цвет».Итак, это основные сведения об инструментах Brush Style. Кисти и цвет — это темы, которые идут рука об руку.
И это очень полезно для изменения цвета объектов на фотографиях. Чтобы закончить это, я собираюсь подняться в меню «Файл» и выбрать «Вернуть», чтобы изображение полностью вернулось к тому, как оно выглядело в начале этого видео.Давайте выберем инструмент «Быстрое выделение» на панели «Инструменты», а затем наведем курсор на цветок, щелкнем и перетащим его, чтобы быстро выделить его. Затем вернитесь и снова возьмите инструмент «Кисть». Переместитесь в изображение и несколько раз нажмите правую скобку, чтобы кончик кисти стал большим. Затем щелкните и перетащите, и вам не нужно быть осторожным с тем, где вы рисуете, потому что выделение ограничивает область, где наносится краска. Наконец, нажмите Command + D на Mac или Ctrl + D в Windows, чтобы отменить выбор. Это быстрый и простой способ изменить цвет изображения на фотографии с помощью инструмента «Кисть» и режима наложения «Цвет».Итак, это основные сведения об инструментах Brush Style. Кисти и цвет — это темы, которые идут рука об руку. Далее мы более подробно рассмотрим выбор и использование цветов.
Далее мы более подробно рассмотрим выбор и использование цветов.
Что вы узнали: использовать инструменты с кончиками кистей
- На панели инструментов Инструменты выберите инструмент Кисть .
- На панели параметров измените размер и жесткость кисти. Вы также можете выбрать другой кончик кисти, чтобы изменить внешний вид мазков кисти.
- Альтернативный способ увеличить размер кисти — несколько раз нажать клавишу правой скобки.
- Чтобы уменьшить размер кисти, несколько раз нажмите левую скобку.
Сохранение цветов в полях цвета переднего плана и фона
В Photoshop есть ряд инструментов и функций, которые применяют цвет. Все, от инструмента «Кисть» до инструмента «Текст», инструмента «Фигура» и «Заливка»… команду в меню Правка и многое другое. Основной цвет, который используют большинство из них, хранится здесь, в нижней части панели инструментов. В этом поле поле «Цвет переднего плана». Есть несколько разных способов установить цвет переднего плана. Который мы рассмотрим позже в этом уроке. А пока воспользуемся простым способом — инструментом «Пипетка». Которая находится здесь, на панели инструментов. Я выберу этот инструмент, а затем перейду к изображению и нажму на цвет, например оранжевый. И это устанавливает оранжевый цвет переднего плана.Итак, теперь, если я перейду к инструменту «Кисть» или к любому другому инструменту, который применяет цвет, и я использую этот инструмент, он использует этот цвет переднего плана. Также есть поле Цвет фона. Мой сейчас белый. Он используется реже, чем цвет переднего плана. Например, цвет фона используется как вторичный цвет для инструмента «Градиент». Инструмент, позволяющий постепенно переходить от цвета переднего плана к цвету фона. Другой вариант использования цвета фона — просто иметь под рукой другой цвет, чтобы вы могли быстро переключиться на другой цвет, когда делаете что-то вроде рисования.Чтобы переключаться между цветом переднего плана и цветом фона, щелкните двухконечную изогнутую стрелку прямо над полями «Цвет».
Который мы рассмотрим позже в этом уроке. А пока воспользуемся простым способом — инструментом «Пипетка». Которая находится здесь, на панели инструментов. Я выберу этот инструмент, а затем перейду к изображению и нажму на цвет, например оранжевый. И это устанавливает оранжевый цвет переднего плана.Итак, теперь, если я перейду к инструменту «Кисть» или к любому другому инструменту, который применяет цвет, и я использую этот инструмент, он использует этот цвет переднего плана. Также есть поле Цвет фона. Мой сейчас белый. Он используется реже, чем цвет переднего плана. Например, цвет фона используется как вторичный цвет для инструмента «Градиент». Инструмент, позволяющий постепенно переходить от цвета переднего плана к цвету фона. Другой вариант использования цвета фона — просто иметь под рукой другой цвет, чтобы вы могли быстро переключиться на другой цвет, когда делаете что-то вроде рисования.Чтобы переключаться между цветом переднего плана и цветом фона, щелкните двухконечную изогнутую стрелку прямо над полями «Цвет». Теперь я вернусь к инструменту «Пипетка» и нажму на изображении другой цвет. И это устанавливает новый цвет переднего плана. Итак, теперь у меня красный цвет переднего плана и оранжевый цвет фона. Как я уже сказал, я могу быстро переключаться между этими двумя цветами, нажимая эти двойные стрелки или используя сочетание клавиш X. Черный и белый — цвета по умолчанию. Если вам когда-нибудь понадобится вернуться к этим цветам, быстро нажмите D на клавиатуре.Цвет переднего плана теперь черный, а цвет фона белый. Итак, это введение в то, где хранить цвета и получать к ним доступ при работе с инструментами цвета. Следите за новостями в следующем видео, где мы рассмотрим альтернативные способы выбора цвета в Photoshop.
Теперь я вернусь к инструменту «Пипетка» и нажму на изображении другой цвет. И это устанавливает новый цвет переднего плана. Итак, теперь у меня красный цвет переднего плана и оранжевый цвет фона. Как я уже сказал, я могу быстро переключаться между этими двумя цветами, нажимая эти двойные стрелки или используя сочетание клавиш X. Черный и белый — цвета по умолчанию. Если вам когда-нибудь понадобится вернуться к этим цветам, быстро нажмите D на клавиатуре.Цвет переднего плана теперь черный, а цвет фона белый. Итак, это введение в то, где хранить цвета и получать к ним доступ при работе с инструментами цвета. Следите за новостями в следующем видео, где мы рассмотрим альтернативные способы выбора цвета в Photoshop.
Что вы узнали
- Инструмент Brush , инструменты Shape , инструмент Type и другие функции, которые применяют цвет, используют цвет в поле Foreground Color в нижней части панели инструментов Tools .

- Есть несколько способов установить цвет переднего плана. Вы можете выбрать инструмент «Пипетка », и выбрать цвет из изображения, или использовать палитру «Палитра цветов » , панель « Color » или панель «Образцы » .
- За полем «Цвет переднего плана» находится поле «Цвет фона», в котором можно сохранить другой цвет.
- Чтобы переключить цветовые поля Foreground и Background для быстрого доступа к любому цвету, щелкните двунаправленную стрелку над двумя цветовыми полями или нажмите клавишу X.
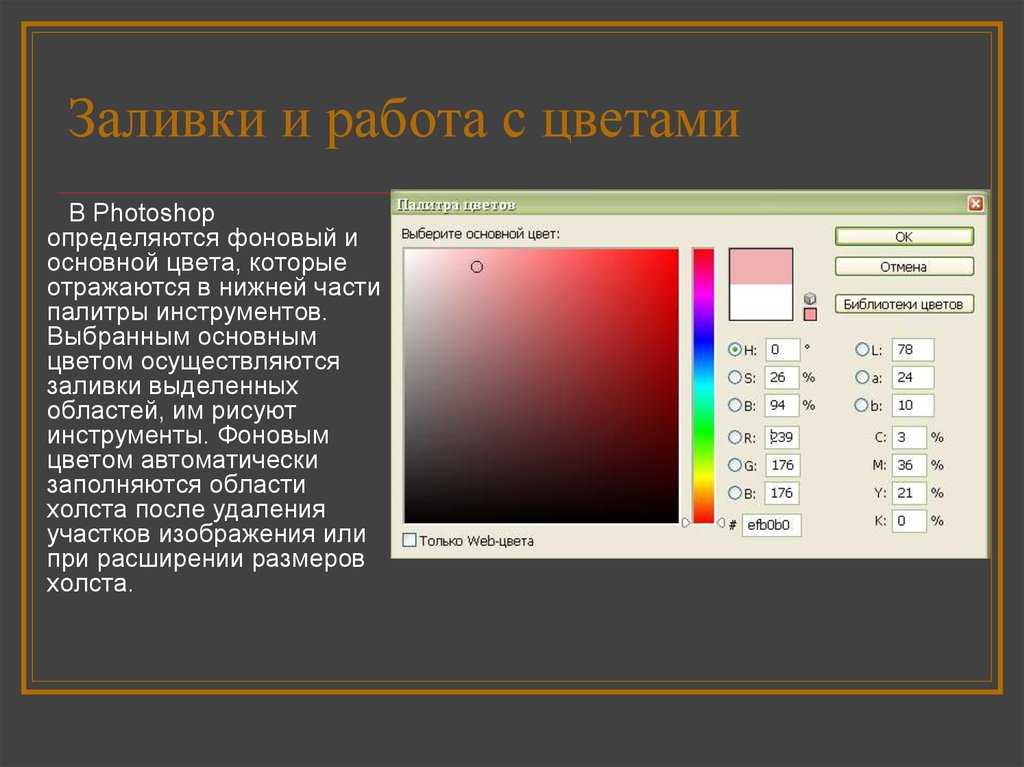
Выберите цвета с помощью палитры цветов, палитры «Цвет» или палитры «Образцы».
В Photoshop есть несколько различных способов выбора цвета. Что мы рассмотрим в этом видео. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого руководства. Или вы можете использовать собственное изображение. Самый полнофункциональный способ выбора цвета — это палитра цветов. Чтобы открыть палитру цветов, спуститесь к окну «Цвет переднего плана» в нижней части панели «Инструменты» и щелкните там.Откроется палитра цветов, в которой вы сможете выбрать цвет переднего плана. Хорошее место для начала в палитре цветов — это ползунок, который по умолчанию показывает вам разные оттенки цвета. Я щелкаю и перетаскиваю этот ползунок, чтобы перейти к нужному мне оттенку. Это голубой оттенок. Но оттенок — не единственное свойство цвета. Насыщенность и яркость — два других свойства. И они представлены здесь, в этой большой коробке. Так, например, если мне нужен темный ненасыщенный синий цвет, я перейду к темной области и влево для ненасыщенных оттенков синего.Затем я нажимаю, чтобы выбрать цвет. Или, если мне нужен яркий, очень насыщенный оттенок синего, я подхожу сюда для яркого, а направо — для насыщенного. Выбранный мной цвет появится в этом квадрате в новой области. Нижняя часть квадрата представляет последний выбранный цвет. Когда у меня будет цвет, который мне нравится, я нажимаю ОК.
Чтобы открыть палитру цветов, спуститесь к окну «Цвет переднего плана» в нижней части панели «Инструменты» и щелкните там.Откроется палитра цветов, в которой вы сможете выбрать цвет переднего плана. Хорошее место для начала в палитре цветов — это ползунок, который по умолчанию показывает вам разные оттенки цвета. Я щелкаю и перетаскиваю этот ползунок, чтобы перейти к нужному мне оттенку. Это голубой оттенок. Но оттенок — не единственное свойство цвета. Насыщенность и яркость — два других свойства. И они представлены здесь, в этой большой коробке. Так, например, если мне нужен темный ненасыщенный синий цвет, я перейду к темной области и влево для ненасыщенных оттенков синего.Затем я нажимаю, чтобы выбрать цвет. Или, если мне нужен яркий, очень насыщенный оттенок синего, я подхожу сюда для яркого, а направо — для насыщенного. Выбранный мной цвет появится в этом квадрате в новой области. Нижняя часть квадрата представляет последний выбранный цвет. Когда у меня будет цвет, который мне нравится, я нажимаю ОК. И этот цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты». И если я работаю с таким инструментом, как «Кисть», он применяет цвет, который он будет использовать.Палитра цветов — не единственное место, где можно выбрать цвет. Мы уже видели инструмент «Пипетка», который можно использовать для выбора цвета, щелкнув по нему на изображении, и это очень полезно, когда вам нужно сопоставить цвет с цветами, уже присутствующими на изображении. Справа также есть 2 панели, которые вы можете использовать для выбора цвета. Панель «Образцы» и панель «Цвет». Если они не открыты, вы можете открыть их из меню «Окно» в верхней части экрана. Мы использовали панель «Образцы» на протяжении всей серии уроков, потому что к ним легко получить доступ.Панель «Образцы» содержит предустановленные цветовые элементы. Чтобы установить цвет переднего плана, все, что вам нужно сделать, это щелкнуть по одной из этих фишек. И он появляется здесь, в поле «Цвет переднего плана». Цветовые чипы, которые вы использовали совсем недавно, отображаются здесь, в верхней части панели «Образцы», для облегчения доступа.
И этот цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты». И если я работаю с таким инструментом, как «Кисть», он применяет цвет, который он будет использовать.Палитра цветов — не единственное место, где можно выбрать цвет. Мы уже видели инструмент «Пипетка», который можно использовать для выбора цвета, щелкнув по нему на изображении, и это очень полезно, когда вам нужно сопоставить цвет с цветами, уже присутствующими на изображении. Справа также есть 2 панели, которые вы можете использовать для выбора цвета. Панель «Образцы» и панель «Цвет». Если они не открыты, вы можете открыть их из меню «Окно» в верхней части экрана. Мы использовали панель «Образцы» на протяжении всей серии уроков, потому что к ним легко получить доступ.Панель «Образцы» содержит предустановленные цветовые элементы. Чтобы установить цвет переднего плана, все, что вам нужно сделать, это щелкнуть по одной из этих фишек. И он появляется здесь, в поле «Цвет переднего плана». Цветовые чипы, которые вы использовали совсем недавно, отображаются здесь, в верхней части панели «Образцы», для облегчения доступа. Я собираюсь щелкнуть вкладку «Цвет», чтобы увидеть панель «Цвет». Панель «Цвет» очень похожа на «Палитру цветов». Справа есть ползунок цвета, который вы можете использовать для выбора оттенка. И затем у него есть большое поле, где вы можете выбрать оттенок этого оттенка в соответствии с его яркостью сверху вниз и его насыщенностью справа налево.Если я выберу цвет здесь, он появится здесь, в копии поля «Цвет переднего плана». И, если я спущусь до нижней части панели инструментов, я найду там тот же цвет. А потом я могу использовать его с любым из моих инструментов, например с кистью. Итак, это обзор различных мест для выбора цветов в Photoshop. Вы можете использовать любой из этих методов, который наиболее удобен для вас. Кстати, если вы не хотите сохранять это изображение, вы можете закрыть его, не сохраняя, перейдя в меню «Файл» и выбрав «Закрыть».Или вы можете просто щелкнуть X здесь, на вкладке «Документ».
Я собираюсь щелкнуть вкладку «Цвет», чтобы увидеть панель «Цвет». Панель «Цвет» очень похожа на «Палитру цветов». Справа есть ползунок цвета, который вы можете использовать для выбора оттенка. И затем у него есть большое поле, где вы можете выбрать оттенок этого оттенка в соответствии с его яркостью сверху вниз и его насыщенностью справа налево.Если я выберу цвет здесь, он появится здесь, в копии поля «Цвет переднего плана». И, если я спущусь до нижней части панели инструментов, я найду там тот же цвет. А потом я могу использовать его с любым из моих инструментов, например с кистью. Итак, это обзор различных мест для выбора цветов в Photoshop. Вы можете использовать любой из этих методов, который наиболее удобен для вас. Кстати, если вы не хотите сохранять это изображение, вы можете закрыть его, не сохраняя, перейдя в меню «Файл» и выбрав «Закрыть».Или вы можете просто щелкнуть X здесь, на вкладке «Документ».
Что вы узнали: использование палитры цветов
- Щелкните поле Foreground Color в нижней части панели инструментов Tools , чтобы открыть палитру цветов .

Вариант 1. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант 2. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или в шестнадцатеричном формате .
Вариант 3. Открыв палитру цветов , наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
- Щелкните OK, чтобы закрыть палитру цветов . Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Использование цветной панели
- Если вы не видите панель Color на экране, перейдите в строку меню и выберите Window> Color .
- Панель Color действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле.
 Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты». - Панель Color не предлагает столько опций, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
- Если вы не видите панель Swatches на экране, перейдите в строку меню и выберите Window> Swatches .
- Щелкните образец (цветной квадрат) на панели Swatches , чтобы изменить цвет переднего плана на выбранный цвет образца.
.
Как использовать цветовые режимы Photoshop
Когда-нибудь возникали проблемы с подбором цветов? Изучение цветовых режимов — это первый шаг к ее исправлению.
Цветовые режимы являются основой для представления цвета.
В этой статье я расскажу обо всех цветовых режимах Photoshop и о том, как их использовать.
Как использовать цветовые режимы Photoshop
Цветовые режимы определяют, как фотография будет представлена на экране или в печати.
Влияет на комбинирование цветов в зависимости от количества каналов в цветовой модели.Различные цветовые режимы приводят к разным уровням детализации цвета и разному размеру файла.
Цель вашего проекта будет определять, какой цветовой режим использовать.
Как изменить цветовой режим в Photoshop
Изменить цветовой режим Photoshop очень просто.
Выберите «Изображение»> «Режим», чтобы выбрать другой цветовой режим.
различных цветовых режимов
Это была легкая часть. Сложная часть — знать, что делает каждый цветовой режим.
Вот обзор различных цветовых режимов в Photoshop.
Цвет RGB
Цветовой режим
RGB использует три цвета для воспроизведения цветов на экранах. Это стандартный цветной режим Photoshop, наиболее важный для фотографов.
Компьютерные мониторы и камеры используют модель RGB.
© Pixabay
RGB сочетает в себе красный, зеленый и синий, чтобы создать все цвета. Модель RGB очень большая и состоит из миллионов цветов. Каждая крошечная точка на мониторе или экране компьютера содержит информацию RGB.
Точный диапазон цветов может варьироваться в зависимости от приложения или устройства.
CMYK Цвет
Цветовой режим
CMYK основан на использовании чернил. Photoshop назначает процент чернил на каждый пиксель. Светлым цветам присваивается небольшой процент чернил, а темным цветам — более высокий процент.
Используйте режим CMYK при работе с изображениями, которые нужно распечатать.
© Pixabay
Всегда лучше начинать редактирование в режиме RGB до преобразования в CMYK. При преобразовании в CMYK цвета на экране могут отличаться.
Часто они выглядят тусклыми и менее яркими.Это связано с тем, что некоторые цвета невозможно напечатать. Модель RGB намного больше, чем модель CMYK.
Модель RGB намного больше, чем модель CMYK.
Кроме того, преобразование в CMYK приведет к увеличению размера файла из-за использования четырех каналов.
Фотографам обычно не нужно самостоятельно переходить на CMYK. Принтеры будут использовать свой собственный цветовой профиль. Он будет работать лучше, чем Photoshop.
Всегда отправляйте фотографии на принтер в RGB.
Оттенки серого
В режиме градаций серого используются разные оттенки серого в изображении. Каждому пикселю присваивается значение яркости от 0 до 255 (от белого до черного).
Значения оттенков серого также можно измерить в процентах от черных чернил.
Дуплексный режим
В режиме Duotone изображения создаются с использованием от одного до четырех пользовательских цветов или красок. Вот как использовать двухцветный режим в Photoshop.
Как перейти на Duotone
Шаг 1. Преобразование в оттенки серого
Невозможно преобразовать изображение RGB или CMYK напрямую в двухцветный. Во-первых, вы должны преобразовать изображение в оттенки серого.
Во-первых, вы должны преобразовать изображение в оттенки серого.
Перейдите в меню «Изображение»> «Режим» и выберите «Оттенки серого».
Шаг 2. Преобразование в Duotone
Снова зайдите в Image> Mode и выберите Duotone.Появится другое окно, в котором вы можете выбрать до четырех цветов. Выберите нужный тип в раскрывающемся меню Тип.
В моем примере я выбрал Duotone с черным и желтым. Щелкните ОК.
Изображение теперь состоит только из двух цветов с разными значениями.
Лабораторный режим
Lab Mode — особенный. Он основан на том, как люди видят цвета. Значения в LAB Color представляют цвета, которые может видеть человек с нормальным зрением.
Lab — это не зависящая от устройства цветовая модель, поскольку она описывает внешний вид цвета.Другие модели описывают, сколько вам нужно определенного красителя или какова ценность пикселя.
Индексированные цвета
В режиме индексированных цветов Photoshop создает таблицу поиска цветов. В этой таблице хранятся и индексируются цвета на фотографии. Если цвет в оригинале не отображается, он выберет ближайший или имитирует его.
В этой таблице хранятся и индексируются цвета на фотографии. Если цвет в оригинале не отображается, он выберет ближайший или имитирует его.
Он может уменьшить размер файла, сохраняя при этом качество изображения, необходимое для мультимедиа и веб-страниц. Имейте в виду, что в этом режиме доступны не все инструменты редактирования.Вам нужно преобразовать в RGB, чтобы получить доступ ко всем инструментам.
Многоканальный
Этот режим полезен только для специализированной печати. Как и в случае с индексированным цветом, вы редко будете использовать его как фотограф. Photoshop использует 256 уровней серого в каждом канале при переходе на индексированный цвет.
Растровое изображение
Цветовой режим Bitmap использует только черный и белый для построения изображения. Поскольку в нем не используются серые тона, изображения часто выглядят грубыми и гранулированными.
Вот 100% растровое изображение.
Как и в случае с Duotone, изображение сначала необходимо преобразовать в оттенки серого.
Проблема с преобразованием
Проблемы начинаются, когда вы начинаете преобразовывать из одного цветового режима Photoshop в другой. Каждый раз, когда вы конвертируете изображение, вы можете потерять информацию о цвете.
По этой причине вы должны сначала закончить редактирование изображения. Затем, только в конце, переводите его в новый цветовой режим.
Часто после преобразования вы не увидите разницы в Photoshop. Разница будет видна только в конечном результате.
На другом устройстве или на распечатанном изображении цвета изображения могут полностью отличаться, если они не будут преобразованы должным образом.
Управление цветом
Цветовые режимы Photoshop, наряду с цветовыми профилями, являются частью важной концепции: управления цветом.
Целью управления цветом является преобразование цветовых представлений. Цифровые камеры, принтеры и компьютеры по-разному обрабатывают и воспроизводят цвета.
© Pixabay
Задача управления цветом — согласование цветов на разных устройствах. Для фотографов это важно при печати. Вы хотите, чтобы цвета ваших отпечатков выглядели так же, как на экране вашего компьютера.
Для фотографов это важно при печати. Вы хотите, чтобы цвета ваших отпечатков выглядели так же, как на экране вашего компьютера.
Это становится еще более важным, когда вы хотите отправить файлы на принтер. Без управления цветом вы не сможете контролировать результат.
К сожалению, одинаковая цветопередача невозможна. У каждого устройства или носителя есть свои ограничения. Экран излучает свет, а в принтере используются чернила. Цвета никогда не будут точно такими же, но управление цветом поможет вам максимально приблизиться.
Каждое устройство имеет свой собственный цветовой профиль. Например, у вашего компьютера и принтера будут разные.
Вот почему так важно узнать о различных цветовых режимах в Photoshop. Это даст вам общее представление об управлении цветом.
Заключение
Управление цветом может сильно сбить с толку начинающего фотографа. Часто люди могут счесть ненужным разбираться в управлении цветом до тех пор, пока не столкнутся с проблемами, связанными с цветами их напечатанных фотографий.
Но это так важно знать, потому что даже белизна бумаги, которую вы выбираете, влияет на конечные цвета. Разнообразие используемых нами устройств и носителей делает управление цветом таким важным сегодня.
Цветовые режимы в Photoshop — это только начало. Как только вы узнаете разницу между ними, вы сможете продолжить и узнать больше о цветовых профилях и управлении цветом. Лучший способ узнать детали — сделать это простым.
Начните с изучения того, как ваш компьютер и ваш принтер обрабатывают и воспроизводят цвета.
Постарайтесь, чтобы цвета ваших отпечатков соответствовали цвету вашего экрана. Как только вы поймете, как это сделать, вы сможете узнать о конкретных цветовых профилях для каждого из используемых вами устройств.
.
| |||||||||||
.
Работа с цветом в Photoshop для начинающих
Проблема корректного воспроизведения цветов рано или поздно становится актуальна для любого пользователя Photoshop.
Как глаза воспринимают цвет на мониторе
Все мы знаем, что глаза это лучший оптический прибор, который позволяет воспринимать полный диапазон цветов видимого нами спектра. Для того, чтобы различать их, нам не требуются проводить никаких корректировок. Картинка на экране строится на базе трех основных цветов: Red (красный), Blue (синий) и Green (зеленый). Смесь этих трех цветов и дает нам нужные оттенки. Фактически, яркость цвета определяется общим количеством использованного света. Но все это мы не воспринимаем, мы видим только конечный результат. Отображение цвета на экране монитора, зависит от многих факторов, таких как освещение, температура монитора (цветовая температура) и т.
Как воспроизводит цвета принтер
На печати, вы также можете контролировать распределение RGB–света. Но так как вы не можете создать свет принтером, то должны управлять процессом поглощения света, падающего на лист бумаги, на котором вы печатаете. Все вы не раз видели палитру Info (те, кто не видел, идет в меню Window или нажимает F8). Как вы понимаете, CMYK на экране монитора может только эмулироваться, поэтому, с использованием трех цветов, происходит контроль за яркостью каждого из них на мониторе. Итак, принтер не может сделать светящуюся бумагу, поэтому процесс освещенности управляется четырьмя цветами: Cyan (Голубой), Magenta (Пурпурный), Yellow (Желтый) и K (Черный).
Чернила Cyan управляют поглощением красного цвета, Magenta контролирует поглощение зеленого цвета, а Yellow управляет синим цветом. Собственно экономия происходит на черном цвете, который используется вместо комбинации 100% Cyan, 100% Magenta и 100% Yellow. Он просто контролирует отражение света от страницы.
Собственно экономия происходит на черном цвете, который используется вместо комбинации 100% Cyan, 100% Magenta и 100% Yellow. Он просто контролирует отражение света от страницы.
Если все так просто, то почему возникают проблемы с цветом?
Согласен, звучит все идеально. Получается, что вы можете корректировать, как вам угодно, цвета на мониторе и абсолютно не боятся, что они на печати будут расходиться, ведь все под контролем. Но на деле, мы имеем совершенно другую ситуацию. Проблема состоит в том, что никто с абсолютной точностью не может сказать, как воспроизводит цвет ваш монитор и как распечатает этот оттенок ваш принтер.
Ваш дисплей в своей работе во многом схож с телевизором, т.е. он имеет юлок настройки, который и отвечает за воспроизведение исходного сигнала. Вы когда–нибудь обращали внимание в магазинах бытовой техники на стоящие в ряд телевизоры, показывающие одну и ту же картинку? Если нет, то присмотритесь, один и тот же цвет воспроизводится каждым телевизором по–разному. Нет, конечно, все цвета будут похожи и желтый не будет путаться телевизором с зеленым (если этот телевизор не сломан, конечно), но оттенки будут разные. Казалось бы, все телевизоры используют красный, зеленый и синий для воспроизведения изображения, однако цвета разные. Связано это с различием в подачи яркости света. Такая же ситуация и с мониторами, каждый производитель использует свою электронику, контролирующую вывод изображения, стандарта нет, одни мониторы яркие и насыщенные, другие блеклые и неконтрастные, третьи отдают, красны, четвертые синим и т.д.
Нет, конечно, все цвета будут похожи и желтый не будет путаться телевизором с зеленым (если этот телевизор не сломан, конечно), но оттенки будут разные. Казалось бы, все телевизоры используют красный, зеленый и синий для воспроизведения изображения, однако цвета разные. Связано это с различием в подачи яркости света. Такая же ситуация и с мониторами, каждый производитель использует свою электронику, контролирующую вывод изображения, стандарта нет, одни мониторы яркие и насыщенные, другие блеклые и неконтрастные, третьи отдают, красны, четвертые синим и т.д.
Теперь о принтерах. Представьте себе, к примеру, желтый маркер от разных производителей, вы также заметите, что это будет разный желтый. Разные производители принтеров имеют свои чернила, свою откалиброванную электронику для этих чернил, свою бумагу. Опять проблема.
ICC Color Management спешит на помощь
Color Management или управление цветом, по сути позволяет исправлять несоответствия между монитором и принтерам, а достигается это все за счет внедрение в изображение профиля…
Прежде чем продолжить повествование о профилях, вернемся с вами в далекие 90–е годы, когда управление цветом было вещью довольно редкой. Всего несколько компаний имели в наличие методику для корректного воспроизведения цветов, но для того, чтобы приобрести эту качественную технику вам приходилось купить и монитор у этой компании, и все другие устройства, которые используются при печати. Это из–за того, что каждая фирма вела разработки только для своих продуктов, что фактически означало, что ни о каком соответствии в цветах, к примеру между монитором Sony, сканером Canon и принтером Epson, речь идти не могла.
Всего несколько компаний имели в наличие методику для корректного воспроизведения цветов, но для того, чтобы приобрести эту качественную технику вам приходилось купить и монитор у этой компании, и все другие устройства, которые используются при печати. Это из–за того, что каждая фирма вела разработки только для своих продуктов, что фактически означало, что ни о каком соответствии в цветах, к примеру между монитором Sony, сканером Canon и принтером Epson, речь идти не могла.
В конце 90–х ситуация качественно поменялась. Группа компаний объединилась, чтобы разработать стандарт, который помогал бы находить соответствия в воспроизведении цветов на различном оборудовании. Компания Apple сразу схватилась за эту идею, встроила разработанную технологию в свою операционную систему Mac и назвала технологию ColorSync. Microsoft тоже внедрила в Windows свою версию профиля и назвала ее ICM. Несмотря на различные имена, оба этих цветовых профиля используют один и тот же язык для воспроизведения цвета. А это, в свою очередь означает, что теперь абсолютно не имеет значения, технику какого производителя вы купите для работы с изображениями, все они будут работать корректно, поскольку заключили соглашение о поддержке внедренных в операционные системы цветовых профилей.
А это, в свою очередь означает, что теперь абсолютно не имеет значения, технику какого производителя вы купите для работы с изображениями, все они будут работать корректно, поскольку заключили соглашение о поддержке внедренных в операционные системы цветовых профилей.
Потом все эти компании объединились в International Color Consortium (ICC). Поэтому, когда вы слышите о ICC на устройстве, это означает, что оно поддерживает стандарты принятые данным консорциумом (кстати, туда на момент написания статьи входит порядка 60 компаний).
ICC Color Profile
Сам профиль представляет собой своеобразное руководство, в котором описано как конкретное устройство воспроизводит цвета. Зачастую, ICC–профиль называют цветовым пространством.
Чем более точно сделан цветовой профиль, тем более точным по цветопередаче получится изображение в Photoshop. Обычно соответствующие цветовые профили для устройств производители выкладывают на своих официальных веб–сайтах, также поставляют их на CD с драйверами. Вы можете создать и свой собственный цветовой профиль, но к сожалению в Photoshop (на момент написания статьи — последняя версия CS2) нет инструментов для этого. Поэтому наша задача в этой статье сосредоточиться на том, что делать, когда у нас в наличии есть необходимые цветовые профили.
Вы можете создать и свой собственный цветовой профиль, но к сожалению в Photoshop (на момент написания статьи — последняя версия CS2) нет инструментов для этого. Поэтому наша задача в этой статье сосредоточиться на том, что делать, когда у нас в наличии есть необходимые цветовые профили.
Итак, вы скачали профиль, предположим, что автоматически он не устанавливался. Чтобы его обнаружил Photoshop, вам необходимо скопировать файл–профиль в следующую папку:
. Windows 200 и XP: WinNT/System/Spool/Drivers/Color
. Windows NT: WinNT/System32/Color
. Windows 98: Windows/System/Color
Справедливости ради стоит отметить, что для пользователей Windows установка цветового профиля сводится к щелчку по правой кнопки мыши и выбору пункта «Установить», чтобы все необходимое скопировалось в предназначенные для этого директории.
Теперь когда вы знаете, что к чему и зачем нужно, давайте разберемся с инструментарием для контроля за цветом, имеющимся у нас в наличии. Сразу предупрежу, что я не в восторге от управления цвета в Photoshop, это не значит, что в Photoshop это реализовано плохо, на самом деле в нем все сделано на высшем уровне. А не восторге я потому, что новичку разобраться в этих настройках довольно проблематично — я же за доступность Photoshop каждому.
А не восторге я потому, что новичку разобраться в этих настройках довольно проблематично — я же за доступность Photoshop каждому.
Что есть цветовое пространство RGB?
Photoshop был разработан таким образом, что одинаковое количество красного, зеленого и синего будет отображать серый цвет. Проблема состоит в том, что ни одно устройство не работает с цветом таким способом. Один из этих цветов (красный, зеленый или синий) немного ярче, чем другие, а это значит, что их одинаковое количество производит что–то «практически серое», но в отношении этого серого имеется подсказка устройству. Благодаря этому, мы всегда работаем с правильным серым цветом. Это основная концепция RGB. Именно этот цветовой профиль является значением по умолчанию для Photoshop. Существуют различные модификации RGB–профилей, связанных с ограничением в воспроизведении цвета цифровым устройством. К примеру, недорогие цифровые фотокамеры способны получать изображение только в 256 градаций серого, 256 красного, 256 синего или 256 зеленого (8–битное изображение). Монитор же может воспроизводить больше информации. Чтобы избежать недоразумений и ограничить при просмотре и редактировании изображения цветовой диапазон, мы и используем специализированные цветовые профили.
Монитор же может воспроизводить больше информации. Чтобы избежать недоразумений и ограничить при просмотре и редактировании изображения цветовой диапазон, мы и используем специализированные цветовые профили.
Выбираем цветовое пространство
Ознакомившись немного с теоретической частью, перейдем с вами к практике, а именно, как все это использовать в Photoshop. Итак, выполняем команду Edit >Color Settings. Перед вами откроется диалоговое окно, в котором вы можете указать все необходимые для работы настройки. Мы не будем рассматривать с вами параметры для работы со spot color и grayscale, также не будем рассматривать настройки для подготовки изображения к публикации в Интернете (в силу того, что в Интернете, чаще всего, профили не назначаются) и сосредоточимся только на подготовке изображения для фотопечати.
(для издательства скриншот 4.jpg)
Как вы наверняка успели заметить, довольно много профилей в RGB. Отличаются они различным цветовым диапазоном, воспроизводимым конкретным профилем. Все представленные в списке профили работают вполне качественно, за исключением Monitor RGB. Наша задача выбрать наиболее оптимальный для работы профиль. В первую очередь, надо конечно ориентироваться на профиль применяемый вашим принтером, однако это не единственный вариант. К примеру довольно часто использую Adobe RGB, так как он охватывает наибольший цветовой диапазон, который может быть воспроизведен на многих цифровых устройствах. Если вы сомневаетесь в том, какой профиль применить — используйте Adobe RGB и будьте уверены в том, что данное цветовое пространство будет поддержано большинством принтеров.
Все представленные в списке профили работают вполне качественно, за исключением Monitor RGB. Наша задача выбрать наиболее оптимальный для работы профиль. В первую очередь, надо конечно ориентироваться на профиль применяемый вашим принтером, однако это не единственный вариант. К примеру довольно часто использую Adobe RGB, так как он охватывает наибольший цветовой диапазон, который может быть воспроизведен на многих цифровых устройствах. Если вы сомневаетесь в том, какой профиль применить — используйте Adobe RGB и будьте уверены в том, что данное цветовое пространство будет поддержано большинством принтеров.
Для большей наглядности я сделал рисунок, описывающий какой цветовой диапазон охватывают часто используемые профили. Основная форма это то, что способны воспринять наши глаза, а треугольниками очерчены возможности цветовых пространств.
Самый большой треугольник (который выходит за границы изображения) это ProPhoto RGB, но немного меньше по охвату, чем Wide Gamut RGB. Данные режимы используются фотографами, работающими с 16–битными изображениями. Белый треугольник это Adobe RGB, о нем было сказано выше. Другой большой треугольник представляет Color Match RGB. Оставшиеся треугольники sRGB и Apple RGB, они находятся рядом.
Данные режимы используются фотографами, работающими с 16–битными изображениями. Белый треугольник это Adobe RGB, о нем было сказано выше. Другой большой треугольник представляет Color Match RGB. Оставшиеся треугольники sRGB и Apple RGB, они находятся рядом.
Назначение профиля
Работая в любом из RGB–профилей вы можете рассчитывать на то, что все функции Photoshop будут для вас доступны, в отличие от той же цветовой модели CMYK. При сканировании изображений и получении фотографий с «цифровиков», вы можете столкнуться с тем, что различными устройствами используются различные RGB–профили. Посмотреть какой профиль использует текущий документ, можно в статус–баре, точнее настроить это можно именно там, выбрав в меню пункт Document Profile.
(для издательства скриншот 6.jpg)
Если в статус баре висит надпись Untagged RGB, это значит, что Photoshop не может прочитать каких–либо инструкций, обычно поставляющихся с профилями, и соответственно не может распознать и сопоставить их с имеющимися в наличии. Изображение будет выглядеть как будто создавалось в цветовом пространстве RGB, но это отнюдь не значит, что оно везде будет отображаться должным образом. Чтобы избежать недоразумений, вы можете назначить профиль принудительно, выполнив команду Edit >Assign Profile.
Изображение будет выглядеть как будто создавалось в цветовом пространстве RGB, но это отнюдь не значит, что оно везде будет отображаться должным образом. Чтобы избежать недоразумений, вы можете назначить профиль принудительно, выполнив команду Edit >Assign Profile.
В этом диалоговом окне все просто, два пункта и один раскрывающийся список. Выбрав первый пункт, вы укажите Photoshop не назначать никаких цветовых моделей изображению. Выбрав второй пункт, вы укажите оставить текущий профиль (команда используется не только, когда цветовых профилей не назначено). И, наконец, в раскрывающемся списке вы можете выбрать и назначить необходимую цветовую модель.
Продолжение следует…
Топорков Сергей http://www.cc–studio.ru/
Компьютерная газета. Статья была опубликована в номере 27 за 2006 год в рубрике софт
Как управлять цветами в Photoshop / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.
 TODAY
TODAYАвтор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Изучаем основы управления цветом, которые вам нужно знать.Управление цветом – это огромная тема. Хотя это не то, что мы сможем полностью освоить за один присест, данная статья предоставит отличный обзор для пользователей, которые являются новичками в управлении цветом, с практическими советами по управлению цветами в Photoshop CC.
Для начала мы покажем вам, как конвертировать изображения из RGB в CMYK, и как это повлияет на цвета внутри вашего изображения. Затем расскажем, как настроить параметры цвета в соответствии с вашими потребностями.
Наконец, в заключении мы покажем, как синхронизировать цветовой профиль во всех приложениях Adobe CC, добавить определенный цветовой профиль, предоставленный принтером, и просмотреть версию CMYK вашего дизайна без потери информации RGB.
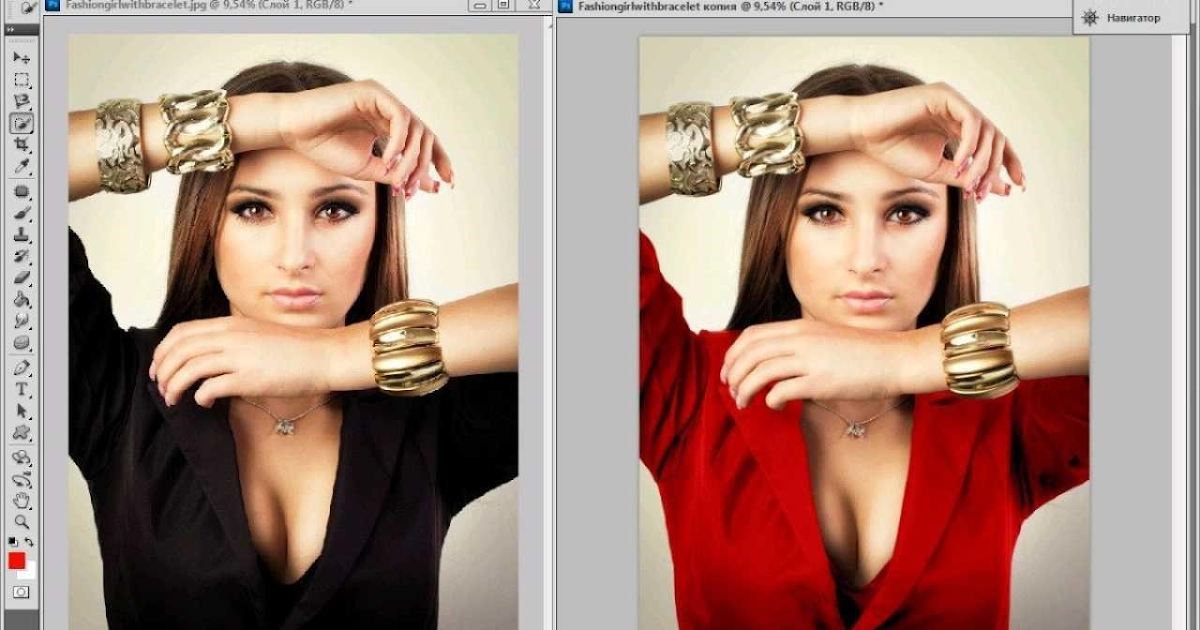
Как конвертировать RGB в CMYK
Когда вы работаете с изображениями на ваших компьютерах, вы смотрите на цветовое пространство RGB (красный, зеленый, синий). В RGB у вас есть доступ к гораздо большему количеству цветов, чем при выводе на печать. Когда вы печатаете свои изображения, у вас есть доступ к голубому, пурпурному, желтому и черному (CMYK, где » K «означает » ключ»).
Когда вы начинаете работу с документом в режиме RGB и конвертируете его в CMYK, вы наверняка потеряете часть цветов и некоторую яркость этого изображения. Это происходит потому, что цветовое пространство RGB содержит намного больше цветов, чем CMYK. Один из способов избежать этого — использовать собственную систему управления цветом в Photoshop.
Давайте посмотрим, что происходит при преобразовании изображения RGB в CMYK для печати.
Преобразование RGB в CMYK
01. Найдите свой режим изображения
Переключиться с RGB на CMYK довольно легко
Чтобы сбросить цветовой режим с RGB на CMYK в Photoshop, вам нужно перейти в Image > Mode. Здесь вы найдете ваши варианты цвета, и вы можете просто выбрать CMYK.
Здесь вы найдете ваши варианты цвета, и вы можете просто выбрать CMYK.
02. Обратите внимание на цветовой профиль
Всплывающее окно предупреждения Photoshop сообщит вам точный цветовой профиль CMYK, который собирается использовать
Как только вы это сделаете, Photoshop выдаст вам предупреждение, сообщающее вам, что вы собираетесь конвертировать в CMYK, используя конкретный профиль, который будет указан в предупреждении. Предупреждение дает вам знать, что это может быть не то, что вы собираетесь сделать, и даже показывает, куда вы можете перейти, чтобы выбрать правильный профиль.
03. Внедрение изменений
Это в цветовом режиме RGB…
… и это в цветовом режиме CMYK
Как только вы нажмете OK, вы увидите небольшое изменение цвета. Теперь вы находитесь в цветовом пространстве CMYK. Вы смогли увидеть разницу в яркости и уменьшение в цветах? Это может быть небольшое изменение, в зависимости от вашего монитора.![]()
Попробуйте это на нескольких различных изображениях, чтобы увидеть результаты, которые вы получите. Это позволит вам ознакомиться с изменениями. Одна вещь, которая неизбежна — это изменение цвета, когда вы переходите от RGB к CMYK. В некоторых случаях изменение будет более впечатляющим, чем в других, так что будьте готовы к этому.
Отрегулируйте настройки цвета
Теперь вы знакомы с преобразованием, и мы можем перейти к тому, чтобы рассмотреть, как получить больше контроля при конвертации RGB в CMYK. Для достижения наилучшего результата необходимо настроить цветовой профиль в соответствии с используемым принтером, чернилами и бумагой.
Рекомендуется получить профиль управления цветом на принтере, установить его на компьютер и синхронизировать с остальными приложениями — вы можете узнать, как это сделать в третьем разделе нашей статьи.
Однако если у вас нет этой информации, ниже приведены стандартные параметры, которые будут работать во многих ситуациях.
01. Найдите настройки цвета
Чтобы иметь полный контроль над преобразованием, вам необходимо найти свои настройки цвета, которые вы найдете в меню Edit в верхней части экрана (или используйте сочетание клавиш cmd+shift+K).
02. Изучите стандартные параметры
Если вы впервые открываете настройки цвета, предполагается, что никто не внес никаких изменений, то теперь вы смотрите на стандартные настройки цвета. Эти настройки будут работать в большинстве случаев — однако, если вы собираетесь отправить свое изображение в коммерческую типографию или на другой принтер, вам стоит узнать, какую конкретную настройку цвета они хотели бы, чтобы вы установили.
Если вы новичок в настройках цвета, это окно может показаться немного пугающим. Давайте взглянем на основные настройки, которые вам нужно посмотреть.
03. Выберите конкретный регион
Начиная с верхней части, у вас есть раздел настроек. Если вы нажмете на выпадающее меню, вы найдете различные настройки. Выберите регион. Описание каждого региона подскажет особенности цветовых наборов и зависимость от типа бумаги.
Выберите регион. Описание каждого региона подскажет особенности цветовых наборов и зависимость от типа бумаги.
04. Выберите цветовое пространство RGB
Далее, вы должны посмотреть на цветовое пространство RGB, из которого вы будете конвертировать. Существует не только одно цветовое пространство RGB, на самом деле у вас есть гораздо больше на выбор. Вы можете протестировать их, чтобы найти то, которое лучше всего подходит для вашего конкретного монитора и рабочего процесса, но лучше оставить его как есть.
05. Выберите цветовое пространство CMYK
Далее посмотрите на цветовое пространство CMYK, в которое вы будете конвертировать. Тут применяются те же правила, что и при выборе правильного цветового пространства RGB.
06. Изучите параметры преобразования
Последний важный параметр, который нужно посмотреть, будет находиться внутри ваших вариантов преобразования. Нажмите на раскрывающееся меню для Intent, и вы увидите четыре различных варианта.
Тот, который работает лучше всего в большинстве случаев, является Relative Colorimetric, но обязательно попробуйте и другие, чтобы увидеть, работают ли они лучше для вашего конкретного рабочего процесса. Помните, если вы не уверены, какой вариант лучше выбрать, просто оставьте все как есть.
Синхронизация настроек цвета
Есть несколько последних вещей, которые вам нужно знать об управлении цветом в Photoshop. В этом разделе мы покажем вам, как синхронизировать настройки цвета во всех ваших приложениях Adobe, добавить новый цветовой профиль, предоставленный вашим принтером, и просмотреть версию CMYK изображения RGB.
01. Синхронизация параметров между приложениями
После того, как вы получите эту настройку, вам необходимо использовать Adobe Bridge для синхронизации всех ваших приложений с одинаковыми настройками цвета. Таким образом, у вас будет одинаковый опыт работы с Photoshop CC, Illustrator CC и InDesign CC.
Для этого все, что вам нужно сделать, это запустить Adobe Bridge, в верхней части приложения, а затем выберите Edit > Color Settings. Затем можно выбрать параметр, который требуется синхронизировать во всех приложениях. Далее нажмите Apply, и программа позаботится обо всем за вас — все синхронизирована и вы готовы к действию.
Затем можно выбрать параметр, который требуется синхронизировать во всех приложениях. Далее нажмите Apply, и программа позаботится обо всем за вас — все синхронизирована и вы готовы к действию.
02. Добавьте новый профиль, предоставленный вашим принтером
Если ваш принтер может предоставить вам соответствующие настройки цвета для своих материалов и машин, это здорово. Чтобы включить их в свои приложения, сначала откройте настройки цвета, а затем в правом верхнем углу нажмите кнопку Load. Это позволит выполнить поиск нового профиля, предоставленного принтером.
Далее выберите правильный профиль, выберите Open, и вы увидите, что он загружен в ваши настройки цвета. Нажмите ОК, чтобы принять это изменение, и вы готовы. Вы также можете создавать новые настройки цвета и сохранять их для использования в будущем.
03. Предварительный просмотр версии CMYK
Если вы хотите сохранить документ и рабочую область RGB, но хотите увидеть, как он выглядит при печати, перейдите в меню View и выберите цветопробы. Это позволит вам увидеть преобразование CMYK без потери какой-либо информации RGB.
Это позволит вам увидеть преобразование CMYK без потери какой-либо информации RGB.
Некоторые преимущества работы в RGB — то, что размер файла будет меньше, и вы сможете получить доступ ко всем функциям редактирования в Photoshop.
Всем успешной работы и творчества!
Источник
Настройки управления цветом Adobe Photoshop
Настройки управления цветом Adobe Photoshop
Пожалуй, самый распространенный инструмент для работы с графикой, и также обладает наиболее мощными инструментами управления цветом и работы с профилями.
Adobe Photoshop обращается к системному профилю монитора напрямую, выставлять его дополнительно в настройках программы не нужно. Серьезной ошибкой является выставление профиля монитора в качестве рабочего пространства RGB.
Базовые настройки профиля доступны через панель «Настройка цветов»:
Оптимальные настройки цветов в Adobe Photoshop:
Рабочее пространство RGB: в большинстве случаев оптимальным выбором будет sRGB. Adobe RGB может быть полезно при редактировании под печать, особенно если печатное устройство имеет большой цветовой охват. Для работы в пространстве Adobe RGB полезно приобрести монитор с расширенным цветовым охватом. Другие цветовые пространства в настоящее время имеет смысла использовать только для архива.
Adobe RGB может быть полезно при редактировании под печать, особенно если печатное устройство имеет большой цветовой охват. Для работы в пространстве Adobe RGB полезно приобрести монитор с расширенным цветовым охватом. Другие цветовые пространства в настоящее время имеет смысла использовать только для архива.
Рабочее пространство CMYK: в большинстве случаев оптимальным выбором будет Euroscale Coated.
В стратегиях управления цветом правильным будет выставить «Сохранять встроенные профили» и проставить галочки во всех чекбоксах «Спрашивать при открытии». Это позволит избежать неприятных сюрпризов, когда Photoshop присваивает неподходящие профили «за спиной» пользователя.
В параметрах преобразования следует выбрать модуль «Adobe (ACE)», как обеспечивающий наилучшее качество.
«Метод» в данных настройках лучше выбирать «относительный колометрический», т.к. он в основном будет касаться перевода цветов между цветовыми пространствами со схожим охватом, к примеру, между изображением и монитором. Для других переводов цветов из пространство в пространство, например, при печати и программной цветопробе, метод рендеринга будет выставляться отдельно.
Для других переводов цветов из пространство в пространство, например, при печати и программной цветопробе, метод рендеринга будет выставляться отдельно.
Функционал Photoshop при работе с профилями включает возможность присвоения изображению цветового профиля и конвертацию цветов изображения в определенный профиль.
Следует помнить, что присвоение профиля оставляет RGB значения неизменными, но может изменить визуальный облик цветов, а конвертация в профиль, наоборот, оставляя изображение визуально неизменным, меняет его RGB значения. Таким образом, конвертация в профиль является необратимым процессом и пользоваться им следует с осторожностью.
При присвоении профиля и особенно конвертации в профиль необходимо использовать исключительно стандартные профили цветовых пространств. Грубой ошибкой является присваивать изображения профиль монитора или печатного устройства, тем более, конвертация в них.
Исключением может быть присвоение изображению профиля устройства ввода, например, цифровой камеры или сканера, если изображение было создано с помощью данного устройства. Но после этого рекомендуется сконвертировать изображение в подходящий профиль стандартного цветового пространства.
Но после этого рекомендуется сконвертировать изображение в подходящий профиль стандартного цветового пространства.
Другим исключением является печать на печатных устройствах, не поддерживающих управление цветом, к примеру, некоторых минилабах. В этом случае мы создаем профиль данного печатного устройтсва, распечатав на нем тестовую шкалу и считав ее измерительным прибором на компьютере. После этого графические файлы, отправляемые на печать, предварительно конвертируются в построенный профиль. При этом они будут безвозвратно изменены и пригодны только для печати на данном печатном устройстве — на мониторе, к примеру, мы увидим искаженные цвета. Поэтому перед конвертацией необходимо сделать резервную копию изображения.
Важным моментом является правильная настройка управления цветом при печати. Для получения наилучшего результата следует выполнять следующие правила:
В управлении цветом выставить «Цветом управляет Photoshop»
Выбрать подходящий для данного случая сочетания принтера, чернил/тонера и бумаги профиль печатного устройства
Выбрать подходящий метод рендеринга. В большинстве случаев, для фотографий, изображений с большим количеством тонких тональных переходов, следует использовать «Перцепционный», для изображений, состоящих, главным образом, из равномерно закрашенных плашек – «Относительный колометрический».
В большинстве случаев, для фотографий, изображений с большим количеством тонких тональных переходов, следует использовать «Перцепционный», для изображений, состоящих, главным образом, из равномерно закрашенных плашек – «Относительный колометрический».
В фирменных настройках драйвера принтера отключить любую цветокоррекцию и управление цветом. Использовать те же параметры носителя (бумаги), которые использовались при печати шкалы для построения профиля.
Еще одной возможностью управления цветом в Photoshop является программная цветопроба. Она позволяет увидеть изображение через цветопередачу (профиль) какого-либо устройства. Можно, к примеру, посмотреть, как будет выглядеть изображение в цветопередаче принтера, не тратя чернила и бумагу на печать, или на мониторе с расширенным охватом можно посмотреть изображение через более узкий охват другого монитора.
Доступ к этой функции идет через меню Просмотр -> Варианты цветпробы.
Здесь мы можем выбрать профиль профиль устройства, на цветопередачу которого мы хотим посмотреть, а также метод рендеринга (его следует выбирать по аналогии с печатью).
Обработка фотографий. Работа с цветом
Можно прочесть много уроков по Photoshop “возьми то и используй сюда” и не научиться обработке. Более того, как правило, люди из таких уроков не выносят ничего, кроме знания последовательности действий для создания определенного эффекта в фотошопе. Почему так происходит?
Все очень просто: чтобы научиться обработке, надо прежде всего понять, с какой целью делается обработка и какой результат вы хотите увидеть в итоге. И уже исходя из этого, выбирать, как именно вы будете обрабатывать фотографию.
В этой статье на примере нескольких фотографий я покажу, как определить задачу по обработке фотографии и максимально эффективно ее решить.
Понимание работы с цветом
Несколько месяцев назад мне заказали обработку фотографий для фотоальбома по Краснодарскому краю.
В комментариях многие просили меня рассказать о том, как именно была сделана обработка фотографий. К сожалению, рассказать детально о работе с цветом, скорее всего, не получится. Дело в том, что, во-первых, у меня уже нет оригинальных файлов этих фотографий (а без них невозможно показать все стадии обработки), а во-вторых, некоторые элементы этой обработки довольно сложные в техническом плане, и описание их заняло бы очень много времени, да и в одну статью никак не уместилось бы.
К сожалению, рассказать детально о работе с цветом, скорее всего, не получится. Дело в том, что, во-первых, у меня уже нет оригинальных файлов этих фотографий (а без них невозможно показать все стадии обработки), а во-вторых, некоторые элементы этой обработки довольно сложные в техническом плане, и описание их заняло бы очень много времени, да и в одну статью никак не уместилось бы.
Но зато эти фотографии будут отличным примером для понимания целей и задач обработки.
Итак, у нас есть задача – обработать фотографии для фотоальбома. А именно:
- Сделать реалистичные, красивые цвета.
Именно реалистичные и именно красивые. Никому не нужно “уникальное видение художника”. Поэтому забудем о ч/б, кросс-процессах и прочих интересных цветостилизациях. На наших фотографиях все должно быть как оно есть, но красиво. - Обработать фотографии “под формат”
Каждая из этих фотографий будет занимать целую страницу фотоальбома. Что это значит? Очень просто – каждая из фотографий должна задержать на себе взгляд зрителя. Нам нужно обработать так, чтобы зритель, увидев фотографию, не перешел на следующую страницу. Мы должны создать у зрителя желание внимательно рассмотреть фотографию, приглядеться к деталям. И только потом перевернуть страницу и увидеть новую фотографию.
Что это значит? Очень просто – каждая из фотографий должна задержать на себе взгляд зрителя. Нам нужно обработать так, чтобы зритель, увидев фотографию, не перешел на следующую страницу. Мы должны создать у зрителя желание внимательно рассмотреть фотографию, приглядеться к деталям. И только потом перевернуть страницу и увидеть новую фотографию. - Соблюсти единую стилистику обработки
Это очень важный момент. Все фотографии должны быть обработаны в одном стиле, чтобы после просмотра фотоальбома у зрителя осталось ощущение целостности всего альбома. Некоторые фотографии могут немного выбиваться из общего стиля (если это оправдано), это даже хорошо. Но это должны быть единичные работы.
Теперь, когда мы знаем нашу общую задачу, посмотрим, как можно ее выполнить для каждой фотографии.
“Подсолнухи”
Вы когда-нибудь видели поле подсолнухов с такого ракурса? Скорее всего, нет. Потому что, чтобы снять это поле, пришлось залезать на крышу грузовика и уже с крыши снимать. В ином случае у нас получится снять только зеленые и высокие стебли подсолнуха. Но именно такие вещи – великая иллюзия фотографии.
В ином случае у нас получится снять только зеленые и высокие стебли подсолнуха. Но именно такие вещи – великая иллюзия фотографии.
Зритель, смотря на фотографию, подумает: “Обязательно надо приехать туда, встать посреди поля и насладиться видом подсолнухов до горизонта”. Именно эти мысли нам и нужны. Как же вызвать такие мысли у зрителя?
Для этого нужно создать “сочность” картинки. А именно – поработать с цветом поля и неба.
Самая большая проблема с обработкой цвета поля – это сочетание зеленого с желтым. Очень важно сделать цвета такими, чтобы зеленый цвет не желтил, а желтый – не зеленил. Только тогда удастся передать “сочность” подсолнухов. Добиться этого довольно сложно, и процесс это трудоемкий. Если вкратце, то это можно делать несколькими путями, в том числе и через работу в каналах LAB. А проверять цвета лучше всего через CMYK – так проще всего узнать соотношение цветовых оттенков на конкретном участке картинки.
С небом дела обстоят несколько проще. Сначала нам нужна хорошая основа для неба. Для этого в RAW-конвертере сделаем второй вариант картинки с более темным небом, вырежем оттуда небо и вставим в нашу основную фотографию.
Сначала нам нужна хорошая основа для неба. Для этого в RAW-конвертере сделаем второй вариант картинки с более темным небом, вырежем оттуда небо и вставим в нашу основную фотографию.
Осталось только получить вкусную голубизну цвета. Это можно сделать с помощью инструмента Selective Color в фотошоп, или выделить только область неба на картинке и воспользоваться инструментом Hue/Saturation.
“Груши”
Самое главное в обработке подобных фотографий – вовремя остановиться. Когда ты можешь сделать картинку яркой, сочной, насыщенной, всегда хочется сделать ее еще чуть ярче и еще чуток насыщеннее. Именно так и получаются ядовито-кислотные фотографии очень даже добрых и вкусных фруктов. Если говорить о конкретно этой фотографии, можно сделать ее еще более зеленой и “сочной”, нежели обработанный вариант. Это не превратит наши груши в плоды пост-ядерного мира. Но тогда мы потеряем одну важную вещь – ощущение лучей солнца на листьях и грушах. Прибавив зеленого, мы добавим сочности в листву, но зеленый цвет убьет оттенки желтого, который как раз и создает ощущение теплого солнца в кадре. Именно от таких деталей во многом зависит восприятие конечной картинки.
Именно от таких деталей во многом зависит восприятие конечной картинки.
Кстати, о деталях. Видите светлый листик в композиционном центре кадра? С ним пришлось поработать отдельно. Дело в том, что при увеличении контрастности этот листик теряет свою фактуру и становится пересвеченным. С помощью History Brush это проблему можно отлично решить.
“Резной дедок”
Давайте внимательно посмотрим на оригинальный вариант этой фотографии и подумаем: а почему она нам кажется неинтересной? С композицией все в порядке, свет – объемный. Но почему кадр кажется скучным? Все дело в цвете. В этой фотографии нет цветового объема, из-за этого кадр кажется скучным и не цепляет взгляд. У нас же задача – сделать так, чтобы каждый кадр “держал” страницу фотоальбома. Значит, надо работать с цветом.
Подумаем, какая атмосфера у этого кадра, у этого резного дедка? Он определенно добрый персонаж. А еще лично мне кажется, что он как будто находится в своем мире. Задумчивый и загадочный, из своего мира он наблюдает за нашим. Попробуем передать это в обработке.
Задумчивый и загадочный, из своего мира он наблюдает за нашим. Попробуем передать это в обработке.
Чтобы получить возможность сделать цвета такими, какими вы их видите в конечной обработке, пришлось совмещать три варианта картинки – часть была взята из недосвеченного, часть из пересеченного и часть из нейтрального по экспозиции варианта.
Что было сделано?
- Прежде всего, необходимо уравновесить всю картинку по яркости. На заднем плане не должно быть пересветов – в данном случае это отвлекло бы наше внимание от главного плана.
- Также на заднем плане должны быть “свои” цвета. То есть, цвета главного и заднего планов не должны совпадать. Этим приемом мы выделим задумчивого дедка в свой собственный мирок. Он как будто сидит в своих мыслях, вне этого мира.
- Теперь займемся главным планом. Прежде всего подумаем, какой настрой у фотографии? Добрый и светлый. А значит, и цвета должны быть теплыми. Поэтому раскрасим верхнюю часть дедка теплыми цветами.
 И обязательно сделаем теплые цвета на стене за ним – ведь свет не может просто оборваться на нашем дедке? Он должен куда-то продолжать падать, а именно – на стену дома.
И обязательно сделаем теплые цвета на стене за ним – ведь свет не может просто оборваться на нашем дедке? Он должен куда-то продолжать падать, а именно – на стену дома. - Пришла очередь заняться тенями. В них мы добавим фиолетово-синие оттенки. Это нужно, чтобы, во-первых, создать цветовой объем в кадре, а во-вторых, подчеркнуть задумчивый и загадочный образ нашего дедка.
“Во ржи”
Обработка этой фотографии как раз и есть то небольшое отступление от общего стиля, которое допустимо. Дело в том, что если бы нам нужна была классическая “золотая рожь”, ее надо было бы обрабатывать из другой фотографии. Эта фотография снята так, что “золотая” картинка из нее не получится. Зато можно сделать интересный кадр, который будет стопорить взгляд зрителя.
В данном случае мы воспользуемся самым “рабочим” приемом привлечения внимания к фотографии – контрастность картинки. Именно контрастность может разбить единую массу ржи на картинке и придать драматизма кадру. Но если мы увеличим только контраст, картинка получится чрезмерно жесткой и потеряет переходы цветов. Чтобы этого избежать, в RAW конвертере поработаем с Shadow/Highlights – света, вытянутые из теневых областей, добавят объема в кадре.
Но если мы увеличим только контраст, картинка получится чрезмерно жесткой и потеряет переходы цветов. Чтобы этого избежать, в RAW конвертере поработаем с Shadow/Highlights – света, вытянутые из теневых областей, добавят объема в кадре.
Работа с цветом этой картинки – отдельный разговор, скажу лишь, что в ней практически нет белого цвета. Весь белый цвет, который вы видите, имеет небольшой цветовой оттенок. Это сделано для того, чтобы, во-первых, добавить объема и драматизма кадру, а во-вторых, при печати в полиграфии белый цвет мог бы напечататься (в нашем случае) неадекватно. Именно поэтому ему был придан цветовой оттенок.
Как вы понимаете, это лишь общие моменты обработки. Существует масса тонкостей и нюансов в техническом процессе обработки и работы с цветом. Но в этой статье мне хотелось рассказать вам именно о том, как надо анализировать кадр и ставить себе задачи по его обработке. А, исходя из этого, уже подбирать инструменты для ее выполнения.
Если вам интересны технические моменты обработки, пишите в комментариях, что именно вам интересно, и в одной из следующих статей я постараюсь об этом рассказать.
Источник: fototips.ru
О цвете в Photoshop
В Adobe Photoshop узнайте, как создаются цвета и как они соотносятся друг с другом, что поможет вам работать более эффективно.
Знание того, как создаются цвета и как они соотносятся с друг друга позволяет более эффективно работать в Photoshop. Вместо достижения эффекта случайно, вы будете получать стабильные результаты благодаря пониманию базовой теории цвета.
Дополнительные первичные три цвета света (красный, зеленый и синий), которые производят все цвета в видимом спектре при сложении вместе в разных комбинации. Сложение равных частей красного, синего и зеленого света дает белый. Полное отсутствие красного, синего и зеленого света приводит к В черном. Компьютерные мониторы — это устройства, использующие аддитивные основные цвета. для создания цвета.
Вычитание
основные цвета — это пигменты, которые создают спектр цветов в различных сочетаниях.
В отличие от мониторов, принтеры используют субтрактивные основные цвета (голубой, пурпурный,
желтый и черный пигменты) для получения цветов путем субтрактивного смешивания. Термин «субтрактивный» используется потому, что основные цвета являются чистыми.
пока вы не начнете смешивать их вместе, в результате чего цвета будут
менее чистые версии праймериз. Например, оранжевый создается
путем субтрактивного смешения пурпурного и желтого вместе.
Термин «субтрактивный» используется потому, что основные цвета являются чистыми.
пока вы не начнете смешивать их вместе, в результате чего цвета будут
менее чистые версии праймериз. Например, оранжевый создается
путем субтрактивного смешения пурпурного и желтого вместе.
Если вы новичок в настройке компонентов цвета, это помогает держать под рукой стандартную диаграмму цветового круга, когда вы работа над цветовым балансом. Вы можете использовать цветовой круг, чтобы предсказать, как изменение одного компонента цвета влияет на другие цвета, а также то, как изменения переносятся между цветовыми моделями RGB и CMYK.
Например, можно уменьшить количество
любой цвет в изображении, увеличивая количество его противоположности на
цветовой круг — и наоборот. Цвета, лежащие друг напротив друга
на стандартном цветовом круге известны как дополняют друг друга цветов.
Точно так же вы можете увеличивать и уменьшать цвет, регулируя
два соседних цвета на колесе или даже путем регулировки двух цветов
примыкает к своей противоположности.
В изображении CMYK можно уменьшить пурпурный либо за счет уменьшения количества пурпурного, либо за счет увеличения его дополнение, которое является зеленым (цвет на противоположной стороне цветовой круг от пурпурного). В изображении RGB вы можете уменьшить пурпурный, удалив красный и синий или добавив зеленый. Все эти корректировки приводит к общему цветовому балансу, содержащему меньше пурпурного.
Цветовая модель описывает цвета, которые мы видим и с которыми работаем в цифровых изображениях. Каждая цветовая модель, такая как RGB, CMYK или HSB, представляет отдельный метод (обычно числовой) описания цвета.
Цветовое пространство является вариантом цветовой модели и имеет определенную гамму (диапазон) цветов. Например, в рамках цветовой модели RGB существует ряд цветовых пространств: Adobe RGB, sRGB, ProPhoto RGB и так далее.
Каждое устройство, например монитор или принтер, имеет собственное цветовое пространство и может воспроизводить только цвета в своей гамме. Когда изображение перемещается с одного устройства на другое, цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии со своим собственным цветовым пространством. Вы можете использовать управление цветом при перемещении изображений, чтобы гарантировать, что большинство цветов одинаковы или достаточно похожи, чтобы они выглядели согласованными.
Когда изображение перемещается с одного устройства на другое, цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии со своим собственным цветовым пространством. Вы можете использовать управление цветом при перемещении изображений, чтобы гарантировать, что большинство цветов одинаковы или достаточно похожи, чтобы они выглядели согласованными.
В Photoshop цветовой режим документа определяет, какая цветовая модель используется для отображения и печати изображения, над которым вы работаете. Photoshop основывает свои цветовые режимы на цветовых моделях, которые полезны для изображений, используемых при публикации. Вы можете выбрать RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный), лабораторный цвет (на основе CIE L* a* b*) и оттенки серого. Photoshop также включает режимы для специализированного вывода цвета, такие как Indexed Color и Duotone. Цветовые режимы определяют количество цветов, количество каналов и размер файла изображения. Выбор цветового режима также определяет, какие инструменты и форматы файлов будут доступны.
Выбор цветового режима также определяет, какие инструменты и форматы файлов будут доступны.
См. Цветовые режимы.
Когда вы работаете с цветами изображения, вы корректируете числовые значения в файле. Легко думать о числе как о цвете, но эти числовые значения сами по себе не являются абсолютными цветами — они имеют цветовое значение только в цветовом пространстве устройства, воспроизводящего цвет.
Основано на человеческом восприятии цвета, модель HSB описывает три основные характеристики цвета:
оттенок
Отраженный цвет от объекта или передается через него. Он измеряется как местоположение на стандартном цветовом круге, выраженном в градусах от 0° до 360°. В обычном использовании оттенок идентифицируется по названию цвета, например как красный, оранжевый или зеленый.
Насыщенность
Сила или чистота цвета (иногда
называется цветность ). Насыщенность представляет собой количество
серый пропорционально оттенку, измеренному в процентах от 0%
(серый) до 100% (полностью насыщенный). На стандартном цветовом круге насыщенность
увеличивается от центра к краю.
На стандартном цветовом круге насыщенность
увеличивается от центра к краю.
Яркость
Относительный светлота или темнота цвета, обычно измеряемая в процентах от 0% (черный) до 100% (белый).
Выбор цветов в Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование панели Touch Bar с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создайте кисти в Capture и используйте их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование панели Touch Bar с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Фотошоп для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоя
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как вносить неразрушающие изменения в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Интерполяция градиента
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели Действия
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Photoshop использует цвет переднего плана для рисования, заливки и обводки выделений и фон цвет
чтобы сделать градиентную заливку и заполнить стертые области изображения. цвета переднего плана и фона также используются некоторыми фильтрами спецэффектов.
цвета переднего плана и фона также используются некоторыми фильтрами спецэффектов.
Вы можете назначить новый цвет переднего плана или фона, используя инструмент «Пипетка», панель «Цвет», панель «Образцы» или Палитра цветов Adobe.
Цвет переднего плана по умолчанию черный, а фон по умолчанию цвет белый. (В альфа-канале передний план по умолчанию белый, а фон черный.)
Видеоподсказка | Сделайте ярлык для палитры цветов
Скотт Келби
Текущий цвет переднего плана отображается в верхнее поле выбора цвета в панели инструментов; текущий фон цвет появится в нижнем поле.
Цветовые поля переднего плана и фона в наборе инструментов A. Значок цветов по умолчанию B. Переключатель
Значок цвета C. Коробка цвета переднего плана D. Фон
цветная коробка
Коробка цвета переднего плана D. Фон
цветная коробка
- Чтобы изменить цвет переднего плана, нажмите в верхнем поле выбора цвета на панели инструментов, а затем выберите цвет в палитре цветов Adobe.
- Чтобы изменить цвет фона, щелкните нижний цвет поле выбора на панели инструментов, а затем выберите цвет в Adobe Выбор цвета.
- Чтобы поменять местами цвета переднего плана и фона, нажмите значок «Переключить цвета» на панели инструментов.
- Чтобы восстановить цвета переднего плана и фона по умолчанию, щелкните значок «Цвета по умолчанию» на панели инструментов.
Образцы инструмента «Пипетка» color для обозначения нового цвета переднего плана или фона. Вы можете образец с активного изображения или из любого другого места на экране.
Выберите инструмент «Пипетка» .
В на панели параметров измените размер выборки пипетки, выбрав вариант из меню Sample Size:
Образец точки
Считывает точное значение пикселя, по которому вы щелкаете.

3 на 3 в среднем, 5 на 5 в среднем, 11 на 11 в среднем, 31 на 31 в среднем, 51 на 51 в среднем, 101 на 101 в среднем
Считывает среднее значение указанного количества пикселей в области, которую вы щелкнули.
Выбор цвета переднего плана с помощью инструмента «Пипетка»Выберите один из следующих вариантов в меню Sample:
Все слои
Образцы цветов из всех слоев документа.
Текущий слой
Выбор цвета из текущего активного слоя.
Чтобы обвести инструмент «Пипетка» кольцом, которое показывает выбранный цвет над текущим цветом переднего плана, выберите «Показать кольцо выборки». (Для этого параметра требуется OpenGL. См. Включение OpenGL и оптимизация настроек графического процессора.)
Выполните одно из следующих действий:
Чтобы выбрать новый цвет переднего плана, щелкните на изображении.
 Либо наведите указатель на изображение,
нажмите кнопку мыши и перетащите в любое место на экране. Передний план
поле выбора цвета динамически изменяется при перетаскивании. Выпустить
кнопку мыши, чтобы выбрать новый цвет.
Либо наведите указатель на изображение,
нажмите кнопку мыши и перетащите в любое место на экране. Передний план
поле выбора цвета динамически изменяется при перетаскивании. Выпустить
кнопку мыши, чтобы выбрать новый цвет.Чтобы выбрать новый цвет фона, щелкните, удерживая нажатой клавишу «Alt» (Windows). или щелкните изображение, удерживая клавишу Option (Mac OS). Как вариант, положение наведите указатель мыши на изображение, нажмите клавишу «Alt» (Windows) или «Параметры» (Mac OS), нажмите кнопку мыши и перетащите в любое место на экране. Фон поле выбора цвета динамически изменяется при перетаскивании. Выпустить кнопку мыши, чтобы выбрать новый цвет.
Для временного использования инструмента «Пипетка» чтобы выбрать цвет переднего плана при использовании любого инструмента рисования, удерживайте клавишу Alt (Windows) или Option (Mac OS).
В Adobe Color Picker цвета выбираются с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона и цвет текста. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона и цвет текста. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Вы можете настроить палитру цветов Adobe, чтобы вы могли выбирать только цвета, которые являются частью безопасной веб-палитры, или выбирать из определенных цветовых систем. Вы также можете получить доступ к палитре HDR (расширенный динамический диапазон), чтобы выбрать цвета для использования в HDR-изображениях.
Поле «Цвет» в Adobe Color Picker отображает компоненты цвета в цветовом режиме HSB, цветовом режиме RGB и цветовом режиме Lab. Если вы знаете числовое значение нужного цвета, вы можете ввести его в текстовые поля. Вы также можете использовать ползунок цвета и поле цвета для предварительного просмотра выбранного цвета. Когда вы настраиваете цвет с помощью поля цвета и ползунка цвета, числовые значения корректируются соответствующим образом. Поле цвета справа от ползунка цвета отображает скорректированный цвет в верхней части и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или имеет значение 9.0975 из гаммы для печати (не для печати).
Оповещения появляются, если цвет не является безопасным для Интернета или имеет значение 9.0975 из гаммы для печати (не для печати).
A. Выбранный цвет B. Оригинал цвет C. Скорректированный цвет D. Вне охвата значок предупреждения E. Значок предупреждения для цвета, который не является безопасным для Интернета F. Отображает только веб-безопасный цвета G. Цветовое поле H. Цвет ползунок I. Цветовые значения
При выборе цвета в палитре цветов Adobe он одновременно отображает числовые значения для HSB, RGB, Lab, CMYK и шестнадцатеричные числа. Это полезно для просмотра того, как разные цветовые модели описывают цвет.
Хотя Photoshop по умолчанию использует палитру цветов Adobe, вы можете использовать палитру цветов, отличную от палитры Adobe Color Picker, установив предпочтение. Например, вы можете использовать встроенную палитру цветов операционной системы вашего компьютера или стороннюю подключаемую палитру цветов.
Отображение палитры цветов
- На панели инструментов щелкните передний план или поле выбора цвета фона.
- На панели «Цвет» нажмите «Установить передний план».
Выбор цвета или установки цвета фона
коробка.
Палитра цветов также доступна, если функции позволяют выберите цвет. Например, щелкнув образец цвета в панель параметров для некоторых инструментов или пипетки для настройки цвета диалоговые окна.
Цвет можно выбрать, введя значения компонентов цвета в текстовые поля HSB, RGB и Lab или используя ползунок цвета и поле цвета.
Чтобы выбрать цвет с помощью ползунка цвета и поля цвета, щелкните ползунок цвета или переместите треугольник ползунка цвета, чтобы задать один компонент цвета. Затем переместите круглый маркер или щелкните в поле цвета. Это устанавливает два других компонента цвета.
При настройке цвета с помощью цветового поля и ползунка цвета числовые значения для различных цветовых моделей корректируются соответствующим образом. Прямоугольник справа от ползунка цвета отображает новый цвет в верхней половине и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или выходит за пределы гаммы .
Прямоугольник справа от ползунка цвета отображает новый цвет в верхней половине и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или выходит за пределы гаммы .
Вы можете выбрать цвет за пределами окна Adobe Color Picker. При перемещении указателя по окну документа он превращается в инструмент «Пипетка». Затем вы можете выбрать цвет, нажав на изображение. Выбранный цвет отображается в палитре цветов Adobe. Вы можете переместить инструмент «Пипетка» в любое место на рабочем столе, щелкнув изображение и удерживая кнопку мыши. Вы можете выбрать цвет, отпустив кнопку мыши.
Выберите цвет, используя модель HSB
Используя цветовую модель HSB, оттенок указывается
в цветовом поле, как угол от 0° до 360°, что соответствует
место на цветовом круге. Насыщенность и яркость
указывается в процентах. В цветовом поле увеличивается насыщенность оттенка
слева направо и яркость увеличивается снизу
к началу.
В палитре цветов Adobe выберите параметр H а затем введите числовое значение в текстовое поле H или выберите оттенок в ползунке цвета.
Отрегулируйте насыщенность и яркость, щелкнув в цветовое поле, перемещение кругового маркера или ввод числовых значений в текстовых полях S и B.
(Необязательно) Выберите вариант S или вариант B, чтобы отображать насыщенность или яркость цвета в цветовом поле для внесения дальнейших корректировок.
Выберите цвет с помощью модели RGB
Выберите цвет с помощью определяя его красную, зеленую и синюю составляющие.
В палитре цветов Adobe введите числовые значения в текстовых полях R, G и B. Укажите значения компонентов от 0 до 255 (0 — это отсутствие цвета, а 255 — чистый цвет).
Для визуального выбора цвета с помощью ползунка цвета и поле цвета, нажмите R, G или B, а затем отрегулируйте ползунок и цветовое поле.

Цвет, который вы щелкаете, появляется на ползунке цвета с 0 (ни одного цвета) внизу и 255 (максимальное количество этого цвета) цвет) вверху. Поле цвета отображает диапазон другого два компонента, один на горизонтальной оси и один на вертикальной ось.
Выберите цвет, используя модель Lab
При выборе цвета на основе цветовой модели Lab значение L определяет яркость цвета. Значение A определяет, насколько красным или зеленым является цвет. Значение B указывает насколько синий или желтый цвет.
В палитре цветов Adobe введите значения для L (от 0 до 100), а для A и B (от –128 до +127).
(Необязательно) Используйте ползунок цвета или цветовое поле для настройки цвет.
Выберите цвет с помощью CMYK модель
Вы можете выбрать цвет, указав каждый значение компонента в процентах от голубого, пурпурного, желтого и черного.
В палитре цветов Adobe введите процентные значения
для C, M, Y и K или используйте ползунок цвета и цветовое поле, чтобы выбрать
цвет.
Выберите цвет, указав шестнадцатеричное значение
Вы можете выбрать цвет, указав шестнадцатеричное значение, определяющее компоненты R, G и B в цвет. Три пары чисел выражаются значениями от 00 до (минимальная яркость) до ff (максимальная яркость). Например, 000000 черный, ffffff — белый, ff0000 — красный.
В палитре цветов Adobe введите шестнадцатеричное значение в текстовом поле #.
Палитра цветов на проекционном дисплее (HUD) позволяет быстро выбирать цвета при рисовании в окне документа, где изображение цвета обеспечивают полезный контекст.
Для выбора цвета HUD требуется OpenGL. (См. Включение OpenGL и оптимизация настроек графического процессора.)
Выберите тип палитры цветов HUD
Выберите «Правка» > «Настройки» > «Общие». (Windows) или Photoshop > Настройки > Общие (ОС Mac).
В меню Color Picker HUD выберите Hue Strip для отображения вертикальное средство выбора или колесо оттенков для отображения круглого.

Выберите цвет из палитры HUD
Выберите инструмент рисования.
Нажмите Shift + Alt + щелкните правой кнопкой мыши (Windows) или Control + Option + Команда (Mac OS).
Щелкните в окне документа, чтобы отобразить средство выбора. затем перетащите, чтобы выбрать оттенок и оттенок цвета.
После щелкнув в окне документа, можно отпустить нажатые клавиши. Временно нажмите пробел, чтобы сохранить выбранный оттенок, пока вы выбираете другой оттенок или наоборот.
A. Оттенок B. Оттенок
Чтобы вместо этого выбрать цвет с изображения, удерживайте нажмите Alt (Windows) или Option (Mac OS), чтобы получить доступ к пипетке. инструмент.
веб-цветов являются
216 цветов, используемых браузерами независимо от платформы.
браузер изменяет все цвета изображения на эти цвета при отображении
изображение на 8-битном экране. 216 цветов — это подмножество Mac OS.
8-битные цветовые палитры. Работая только с этими цветами, вы можете
убедитесь, что искусство, которое вы готовите для Интернета, не будет дрожать в системе
настроен на отображение 256 цветов.
216 цветов — это подмножество Mac OS.
8-битные цветовые палитры. Работая только с этими цветами, вы можете
убедитесь, что искусство, которое вы готовите для Интернета, не будет дрожать в системе
настроен на отображение 256 цветов.
Выберите веб-безопасные цвета в Adobe Выбор цвета
Выберите только веб-цвета в левом нижнем углу палитры цветов Adobe. Любой цвет выбранный вами вариант, является веб-безопасным.
Изменить не-веб-цвет на веб-безопасный цвет
Если вы выбираете цвет, не относящийся к Интернету, появляется куб предупреждений рядом с прямоугольником цвета в палитре цветов Adobe.
Щелкните куб предупреждений, чтобы выбрать ближайший веб-сайт. цвет. (Если куб предупреждений не появляется, выбранный вами цвет является веб-безопасным.)
Выберите веб-безопасный цвет с помощью Цветная панель
Щелкните вкладку панели «Цвет» или выберите Окно > Цвет, чтобы открыть панель «Цвет».

Выберите параметр для выбора веб-безопасного цвета:
Выберите «Сделать пандус веб-безопасным» в цвете меню панели. Любой цвет, выбранный вами при выборе этого параметра, является веб-безопасным.
Выберите «Ползунки веб-цветов» в меню панели «Цвет». По умолчанию ползунки веб-цветов привязываются к веб-безопасным цветам (обозначены галочками) при их перетаскивании. Чтобы переопределить выбор веб-безопасного цвета, Перетащите ползунки, удерживая нажатой клавишу Alt (Windows) или Option (Mac OS).
Если вы выберете не веб-цвет, появится куб предупреждения над шкалой цветов в левой части панели «Цвет». Нажмите куб предупреждений, чтобы выбрать ближайший веб-цвет.
Некоторые цвета цветов RGB, HSB и Lab
модели не могут быть напечатаны, потому что они вне гаммы и имеют
нет эквивалентов в модели CMYK. При выборе непечатаемого
цвета в палитре цветов Adobe или на панели «Цвет», предупреждение
появляется предупреждающий треугольник. Образец под треугольником отображает
ближайший эквивалент CMYK.
Образец под треугольником отображает
ближайший эквивалент CMYK.
На панели «Цвет» предупреждающий треугольник недоступен, если вы используете Web Color Sliders.
Чтобы выбрать ближайший эквивалент CMYK, щелкните Треугольник оповещения в диалоговое окно «Палитра цветов» или панель «Цвет».
Печатаемые цвета определяются текущим рабочим режимом CMYK. пространство, заданное в диалоговом окне «Настройки цвета» коробка.
Палитра цветов Adobe позволяет выбирать цвета из Trumatch® Swatching System™, Focoltone® Color System, системы ANPA-Color™, цветовой системы HKS® и каталога цветов DIC.
Чтобы убедиться, что окончательный отпечаток соответствует желаемому цвету, обратитесь в типографию или в бюро обслуживания и выберите цвет на основе распечатанного образца цвета. Производители рекомендуют каждый год приобретать новую книгу образцов, чтобы компенсировать выцветание чернил и другие повреждения.
Фотошоп печатает плашечные цвета на пластинах CMYK (триад-цвет) в каждом изображении режим, кроме Duotone. Чтобы напечатать пластины с настоящими плашечными цветами, создайте цветовые каналы.
Откройте палитру цветов Adobe и щелкните Библиотеки цветов.
В диалоговом окне «Пользовательские цвета» отображается цвет, ближайший к к цвету, выбранному в настоящее время в палитре цветов Adobe.
Для книги выберите библиотеку цветов. Описание смотрите ниже библиотек цветов.
Найдите нужный цвет, введя номер чернил или перетаскивая треугольники вдоль полосы прокрутки.
Щелкните нужный цветовой фрагмент в списке.
Библиотеки плашечных цветов
Палитра цветов Adobe поддерживает следующие цветовые системы:
АНПА-ЦВЕТ
Обычно используется
для газетных приложений. Газетный цвет ROP ANPA-COLOR
Ink Book содержит образцы цветов ANPA.
Руководство по цвету DIC
Обычно используется для полиграфических проектов в Японии. Для получения дополнительной информации свяжитесь с Dainippon Ink & Chemicals, Inc., Токио, Япония.
ФОКОЛТОН
Состоит 763 цветов CMYK. Цвета Focoltone помогают избежать треппинга допечатной подготовки и проблемы с регистрацией, показывая надпечатки, которые составляют цвета. Книга образцов со спецификациями для процесса и места цвета, схемы надпечатки и блокнот для разметки макетов доступны от Focoltone. Для получения дополнительной информации свяжитесь с Focoltone International, Ltd., Стаффорд, Великобритания.
образцы HKS
Используется для
полиграфические проекты в Европе. Каждый цвет имеет определенный эквивалент CMYK.
Вы можете выбрать HKS E (для непрерывных канцелярских принадлежностей), HKS K (для
глянцевая художественная бумага), HKS N (для натуральной бумаги) и HKS Z (для газетной бумаги). Доступны пробники цвета для каждой шкалы. Книги процессов HKS и
образцы были добавлены в меню цветовой системы.
Доступны пробники цвета для каждой шкалы. Книги процессов HKS и
образцы были добавлены в меню цветовой системы.
ТРУМАЧ
Обеспечивает предсказуемое соответствие цветов CMYK с более чем 2000 достижимых компьютерных цветов. Цвета Trumatch покрывают видимый спектр цветовой гаммы CMYK с равномерным шагом. Trumatch Color отображает до 40 оттенков и оттенков каждого оттенка, каждый из которых изначально создан в четырехцветном процессе и воспроизводим в четырех цветах на электронных фотонаборных устройствах. Кроме того, включены четырехцветные оттенки серого, использующие разные оттенки. Для получения дополнительной информации свяжитесь с Trumatch Inc. в Нью-Йорке, штат Нью-Йорк.
Больше похоже на это
- Настройка палитр и образцов цвета
- Сопоставление, замена и смешивание цветов
- Улучшение качества тонов с помощью уровней
- Выбор цветов на панелях «Цвет» и «Образцы»
- Определение цветов вне гаммы О палитре цветов HDR
- О плашечных цветах
Купите Adobe Photoshop или начните бесплатную пробную версию .
Использование панелей «Цвет» и «Образцы» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 07 августа 2020 г. 17:14:01 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выбор и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создайте кисти в Capture и используйте их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование панели Touch Bar с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого из других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Интерполяция градиента
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели Действия
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как использовать панели «Цвет» и «Образцы», а также редактировать цвета переднего плана и фона.
Изменить цветовую модель Color ползунки панели
Чтобы изменить цветовую модель ползунков панели цвета, выберите параметр «Ползунки» в меню панели «Цвет».
Изменить спектр, отображаемый в панель «Цвет»
Выберите параметр в меню панели «Цвет» — «Спектр RGB», «Спектр CMYK» или «Оттенки серого», чтобы отобразить спектр указанной цветовой модели. Чтобы изменить спектр, отображаемый на панели «Цвет», вы можете выбрать:
- Текущие цвета: для отображения спектра цветов между текущим цветом переднего плана и текущим цветом фона.
- Make Ramp Web Safe : для отображения только веб-безопасных цветов.
Чтобы быстро изменить спектр цветовой шкалы, щелкните цветовую шкалу, удерживая клавишу Shift, пока не увидите нужный спектр.
На панели «Цвет» щелкните поле цвета переднего плана или фона, чтобы сделать его активным (обведено черным). Когда поле цвета фона активно на панели «Цвет», инструмент «Пипетка» по умолчанию изменяет цвет фона.

Выполните одно из следующих действий:
Перетащите ползунки цвета. По умолчанию цвета ползунка меняются при перетаскивании. Чтобы отключить эту функцию, перейдите в «Настройки» > «Основные» и снимите флажок «Динамические ползунки цвета».
Введите значения рядом с ползунками цвета.
Щелкните поле выбора цвета, выберите цвет с помощью палитры цветов и нажмите ОК.
Наведите указатель на цветовую шкалу (указатель примет форму пипетки) и щелкните для образца цвета. Щелкните, удерживая клавишу Alt, чтобы применить образец к неактивному окну выбора цвета.
Обновлено в Photoshop 21.0 (выпуск за ноябрь 2019 г.)
Как использовать новые стили в Photoshop
Узнайте все о применении новых и улучшенных панелей Стили в Photoshop. Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Julieanne Kost
На панели «Образцы» («Окно» > «Образцы») хранятся часто используемые цвета и отображается набор образцов по умолчанию, с которыми можно работать. Вы можете добавлять или удалять цвета с панели или отображать разные библиотеки цветов для разных проектов.
Применение образцов к слоям
Объединение образцов в группы
Показать устаревшие образцы
Чтобы отобразить устаревшие образцы, откройте меню панели «Образцы» и выберите «Устаревшие образцы».
Больше похоже на это
- Определение цветов вне гаммы
- Цветовые режимы
- Обзор палитры цветов Adobe
- Выбор цветов с помощью инструмента «Пипетка»
- Цвета
Войти
Управление учетной записью
Photoshop Essential Color Settings
Откройте для своих изображений значительно расширенный мир цвета с помощью одного простого, но важного изменения настроек цвета в Photoshop. Узнайте о цветовых пространствах, рабочих пространствах, цветовом пространстве sRGB по умолчанию и о том, почему Adobe RGB является лучшим выбором.
Узнайте о цветовых пространствах, рабочих пространствах, цветовом пространстве sRGB по умолчанию и о том, почему Adobe RGB является лучшим выбором.
Автор сценария Стив Паттерсон.
Adobe Photoshop — самый мощный и популярный в мире редактор изображений. Как фотографы, мы доверяем Photoshop, чтобы наши фотографии выглядели наилучшим образом. Поэтому вы можете удивиться, узнав, что настройки цвета Photoshop по умолчанию мешают вашим фотографиям выглядеть так, как они должны. Настройки цвета в Photoshop определяют диапазон цветов, доступных нам при редактировании изображений. Больше цветов означает больше потенциальных деталей на наших фотографиях. Больше цветов также дает нам доступ к более богатым, ярким и насыщенным цветам. А более качественные цвета означают более привлекательные изображения как на экране, так и при печати.
Тем не менее, настройки цвета Photoshop по умолчанию не дадут вам больше цветов. На самом деле настройки по умолчанию дают вам на меньше цветов. В этом уроке мы рассмотрим, почему Adobe считает, что чем меньше цветов, тем лучше. Мы узнаем, где найти настройки цвета Photoshop, чтобы мы могли их изменить. И мы рассмотрим одну важную настройку, которую нам нужно изменить, чтобы расширить диапазон цветов и помочь нашим изображениям выглядеть еще лучше. Я буду использовать Photoshop CC, но настройки цвета в Photoshop сейчас такие же, как и в течение многих лет. Поэтому, если вы используете Photoshop CS6 или более раннюю версию, вы можете легко следовать инструкциям.
В этом уроке мы рассмотрим, почему Adobe считает, что чем меньше цветов, тем лучше. Мы узнаем, где найти настройки цвета Photoshop, чтобы мы могли их изменить. И мы рассмотрим одну важную настройку, которую нам нужно изменить, чтобы расширить диапазон цветов и помочь нашим изображениям выглядеть еще лучше. Я буду использовать Photoshop CC, но настройки цвета в Photoshop сейчас такие же, как и в течение многих лет. Поэтому, если вы используете Photoshop CS6 или более раннюю версию, вы можете легко следовать инструкциям.
Это урок 5 из 8 главы 1 «Начало работы с Photoshop».
Начнем!
Где найти настройки цвета Photoshop
В Photoshop настройки цвета находятся в меню Edit . Перейдите в меню «Правка» в строке меню в верхней части экрана. Затем выберите Настройки цвета :
.Чтобы открыть настройки цвета, выберите «Правка» > «Настройки цвета».
Диалоговое окно «Параметры цвета»
Откроется диалоговое окно «Настройки цвета». Если вы никогда раньше не видели диалоговое окно «Настройки цвета», поначалу оно может показаться пугающим. Но, как мы увидим, большинство настроек цвета Photoshop по умолчанию в порядке. На самом деле нам нужно изменить только один параметр:
Если вы никогда раньше не видели диалоговое окно «Настройки цвета», поначалу оно может показаться пугающим. Но, как мы увидим, большинство настроек цвета Photoshop по умолчанию в порядке. На самом деле нам нужно изменить только один параметр:
Диалоговое окно «Настройки цвета» в Photoshop.
Диалоговое окно «Новое затемнение»
Диалоговое окно «Параметры цвета» может выглядеть на экране по-разному в зависимости от используемой версии Photoshop. Adobe сделал диалоговые окна более темными в самых последних версиях Photoshop CC. Photoshop CS6 и более ранние версии используют более легкие диалоговые окна. Конкретный оттенок серого, который вы видите, не имеет значения. Настройки цвета одинаковые.
Кроме того, в Photoshop CS6 и более ранних версиях некоторые расширенные настройки цвета скрыты по умолчанию. Вы можете получить к ним доступ, нажав кнопку Дополнительные параметры . Однако нам не нужно изменять какие-либо дополнительные параметры, поэтому вы можете смело оставить их скрытыми.
Предустановка настроек цвета по умолчанию
По умолчанию Photoshop использует предустановленный набор настроек цвета, известный как North America General Purpose 2 . Если вы находитесь в другой части мира, ваш пресет может называться по-другому. Если это так, ничего страшного, потому что мы все равно внесем свои изменения:
Предустановка по умолчанию «Северная Америка общего назначения 2».
Рабочие пространства Photoshop
Если мы посмотрим прямо под названием пресета, мы найдем раздел Workspaces . Рабочее пространство сообщает Photoshop, какое цветовое пространство использовать в различных ситуациях. Например, Photoshop использует одно цветовое пространство для отображения изображений на экране. Но для печати используется другое цветовое пространство. Цветовое пространство определяет диапазон доступных цветов. Некоторые цветовые пространства предлагают более широкий диапазон цветов, чем другие. Конкретный диапазон цветов, который предлагает цветовое пространство, известен как его цвет 9.0975 гамма .
Конкретный диапазон цветов, который предлагает цветовое пространство, известен как его цвет 9.0975 гамма .
В разделе «Рабочие пространства» перечислены четыре варианта (четыре разных ситуации). Эти параметры: RGB, CMYK, серый и точечный. Из четырех нас интересует только первый, RGB . Это потому, что RGB — это тот, который Photoshop использует для отображения наших изображений на экране. Остальные три варианта (CMYK, Gray и Spot) относятся к коммерческой печати. Для наших целей здесь, и если вы не работаете с коммерческим принтером, вы можете оставить все три параметра по умолчанию.
Рабочее пространство RGB
Давайте посмотрим на рабочее пространство RGB. RGB означает Красный , Зеленый и Синий . Это рабочее пространство, которое Photoshop использует для отображения и редактирования изображений. Красный, зеленый и синий — это три основных цвета света . Монитор вашего компьютера, смартфон, телевизор и любой другой тип экрана — это устройство RGB. Устройства RGB смешивают различное количество красного, зеленого и синего света, чтобы отображать каждый цвет, который мы видим на экране.
Устройства RGB смешивают различное количество красного, зеленого и синего света, чтобы отображать каждый цвет, который мы видим на экране.
Photoshop также использует RGB. Он использует цветовые каналы для смешивания разного количества красного, зеленого и синего, чтобы отобразить все цвета, которые мы видим на наших изображениях. Точный диапазон цветов, который будет воспроизводить Photoshop, определяется цветовым пространством, которое мы выбрали в качестве рабочего пространства RGB. По умолчанию Photoshop устанавливает для рабочего пространства RGB значение sRGB :
.Рабочее пространство Photoshop по умолчанию для RGB — sRGB.
Цветовое пространство sRGB
Цветовое пространство sRGB было создано еще в 1996 от Hewlett-Packard и Microsoft. Он был разработан как стандарт, основанный на диапазоне цветов, доступных на типичном бюджетном компьютерном мониторе. Даже сегодня большинство мониторов могут отображать только диапазон цветов sRGB. Из-за этого sRGB является цветовым пространством по умолчанию для Интернета. Цифровые камеры обычно имеют цветовое пространство по умолчанию, установленное на sRGB. На самом деле, многие фотографы не знают, что в меню их камеры есть параметр «Цветовое пространство». Ваш домашний струйный принтер по умолчанию настроен на получение изображений sRGB. И даже коммерческие полиграфические лаборатории обычно ожидают, что вы сохраните свои изображения в цветовом пространстве sRGB.
Из-за этого sRGB является цветовым пространством по умолчанию для Интернета. Цифровые камеры обычно имеют цветовое пространство по умолчанию, установленное на sRGB. На самом деле, многие фотографы не знают, что в меню их камеры есть параметр «Цветовое пространство». Ваш домашний струйный принтер по умолчанию настроен на получение изображений sRGB. И даже коммерческие полиграфические лаборатории обычно ожидают, что вы сохраните свои изображения в цветовом пространстве sRGB.
По всем этим причинам Adobe решила, что лучше всего установить рабочее пространство RGB по умолчанию в Photoshop на sRGB. В конце концов, sRGB — это безопасный выбор. Но безопасный выбор не всегда лучший выбор. Когда дело доходит до редактирования изображений в Photoshop, «безопасный» и «лучший» определенно не одно и то же. Причина в том, что из всех цветовых пространств RGB, из которых мы можем выбирать, sRGB содержит наименьших цветовых диапазонов .
Человеческий глаз против sRGB
Чтобы проиллюстрировать проблему, давайте посмотрим на график. На этом графике показан цветовой диапазон, доступный нам при работе в цветовом пространстве sRGB. Внешняя изогнутая область представляет все цвета, которые может видеть человеческий глаз. Это неверное представление, потому что оно не показывает значения яркости. Но этого все же достаточно, чтобы дать нам общее представление о том, что происходит. Внутри большей формы находится маленький треугольник. Область внутри треугольника соответствует цветовому диапазону sRGB. Ни один из цветов за пределами треугольника недоступен в sRGB. Это означает, что многие более богатые, насыщенные и яркие цвета, особенно зеленый и голубой, недоступны в цветовом пространстве sRGB:
На этом графике показан цветовой диапазон, доступный нам при работе в цветовом пространстве sRGB. Внешняя изогнутая область представляет все цвета, которые может видеть человеческий глаз. Это неверное представление, потому что оно не показывает значения яркости. Но этого все же достаточно, чтобы дать нам общее представление о том, что происходит. Внутри большей формы находится маленький треугольник. Область внутри треугольника соответствует цветовому диапазону sRGB. Ни один из цветов за пределами треугольника недоступен в sRGB. Это означает, что многие более богатые, насыщенные и яркие цвета, особенно зеленый и голубой, недоступны в цветовом пространстве sRGB:
График, показывающий цвета, которые мы можем видеть (внешняя форма), и то, что может отображать sRGB (внутренний треугольник).
Цветовое пространство Adobe RGB
Хотя sRGB является наиболее широко используемым цветовым пространством RGB, оно не единственное. И, поскольку он предлагает наименьший диапазон цветов, он также не самый лучший. Лучше выбрать Adobe RGB (1998) . Adobe RGB, созданный в 1998 году компанией Adobe (отсюда и название), предлагает более широкий диапазон цветов, чем sRGB. Его первоначальная цель состояла в том, чтобы помочь нашим фотографиям выглядеть лучше при печати. Несмотря на то, что принтеры могут печатать гораздо меньше цветов, чем количество цветов, доступных в sRGB, они могут воспроизводить больше более глубоких и насыщенных цветов, которые способны видеть наши глаза. Многие струйные принтеры более высокого класса имеют возможность переключения с цветового пространства sRGB на цветовое пространство Adobe RGB, поэтому наши отпечатки могут использовать расширенный цветовой диапазон.
Лучше выбрать Adobe RGB (1998) . Adobe RGB, созданный в 1998 году компанией Adobe (отсюда и название), предлагает более широкий диапазон цветов, чем sRGB. Его первоначальная цель состояла в том, чтобы помочь нашим фотографиям выглядеть лучше при печати. Несмотря на то, что принтеры могут печатать гораздо меньше цветов, чем количество цветов, доступных в sRGB, они могут воспроизводить больше более глубоких и насыщенных цветов, которые способны видеть наши глаза. Многие струйные принтеры более высокого класса имеют возможность переключения с цветового пространства sRGB на цветовое пространство Adobe RGB, поэтому наши отпечатки могут использовать расширенный цветовой диапазон.
Цифровые камеры также способны захватывать гораздо больше цветов, чем доступно в sRGB. В наши дни многие камеры, особенно высококачественные зеркальные фотокамеры, имеют возможность изменить цветовое пространство по умолчанию с sRGB на Adobe RGB. Если вы снимаете в формате JPEG, Adobe RGB позволит вашим фотографиям сохранить больше исходных цветов сцены. Если ваша камера поддерживает необработанный формат и вы снимаете изображения в виде необработанных файлов, настройка цветового пространства в вашей камере не имеет значения. Файлы Raw всегда захватывают все цвета, которые видит камера. Однако Adobe Lightroom и Camera Raw, инструменты, которые мы используем для обработки необработанных изображений, используют Adobe RGB в качестве рабочего пространства RGB по умолчанию.
Если ваша камера поддерживает необработанный формат и вы снимаете изображения в виде необработанных файлов, настройка цветового пространства в вашей камере не имеет значения. Файлы Raw всегда захватывают все цвета, которые видит камера. Однако Adobe Lightroom и Camera Raw, инструменты, которые мы используем для обработки необработанных изображений, используют Adobe RGB в качестве рабочего пространства RGB по умолчанию.
Человеческий глаз против Adobe RGB
Давайте посмотрим на другой график, на этот раз показывающий диапазон цветов, доступных в Adobe RGB. Опять же, внешняя форма представляет все цвета, которые мы можем видеть. Треугольник внутри фигуры представляет диапазон цветов, которые Adobe RGB может воспроизвести. Обратите внимание, насколько больше треугольник на этот раз. В то время как sRGB охватывает около трети видимого цветового диапазона, Adobe RGB содержит примерно половину всех цветов, которые могут видеть наши глаза. Большая часть различий заключается в зеленом и голубом, поскольку треугольник расширяется в эти области намного дальше, чем в sRGB. Там, где цветовое пространство sRGB ограничено более приглушенными тонами, Adobe RGB может воспроизводить более насыщенные и яркие цвета:
Там, где цветовое пространство sRGB ограничено более приглушенными тонами, Adobe RGB может воспроизводить более насыщенные и яркие цвета:
Аналогичный график, показывающий расширенный цветовой диапазон Adobe RGB.
Стоит ли переходить с sRGB на Adobe RGB?
Многие цифровые камеры могут захватывать изображения в Adobe RGB. Многие струйные принтеры могут воспроизводить цвета, доступные только в Adobe RGB. В наши дни есть даже компьютерные мониторы высокого класса, которые могут отображать почти весь цветовой диапазон Adobe RGB. Итак, следует ли вам переключить рабочее пространство Photoshop RGB с sRGB на Adobe RGB? В большинстве случаев ответ положительный. Adobe RGB предлагает гораздо более широкий диапазон цветов, чем sRGB. Так что, если ваша камера может захватить их, а ваш принтер может их распечатать, зачем ограничивать Photoshop меньшим и более приглушенным цветовым пространством sRGB?
Причины выбора sRGB
Есть несколько причин, по которым вы можете вместо этого выбрать sRGB. Как мы узнали ранее, sRGB — безопасный выбор. Компьютерные мониторы, камеры и струйные принтеры по умолчанию настроены на sRGB. Кроме того, sRGB — это цветовое пространство для изображений и графики в Интернете. Если вы в основном размещаете свои фотографии в Интернете, вы можете придерживаться sRGB. Если вы веб-дизайнер, опять же, sRGB может быть лучшим выбором. И, если вы новичок в Photoshop и все эти разговоры о цветовых пространствах слишком запутаны, нет ничего плохого в том, чтобы оставить Photoshop установленным на sRGB. Хотя в sRGB могут отсутствовать более яркие и насыщенные цвета Adobe RGB, он по-прежнему содержит достаточно широкий цветовой диапазон для создания потрясающих и потрясающе выглядящих изображений.
Как мы узнали ранее, sRGB — безопасный выбор. Компьютерные мониторы, камеры и струйные принтеры по умолчанию настроены на sRGB. Кроме того, sRGB — это цветовое пространство для изображений и графики в Интернете. Если вы в основном размещаете свои фотографии в Интернете, вы можете придерживаться sRGB. Если вы веб-дизайнер, опять же, sRGB может быть лучшим выбором. И, если вы новичок в Photoshop и все эти разговоры о цветовых пространствах слишком запутаны, нет ничего плохого в том, чтобы оставить Photoshop установленным на sRGB. Хотя в sRGB могут отсутствовать более яркие и насыщенные цвета Adobe RGB, он по-прежнему содержит достаточно широкий цветовой диапазон для создания потрясающих и потрясающе выглядящих изображений.
Причины выбора Adobe RGB
Однако, если вы фотограф и хотите, чтобы ваши фотографии выглядели наилучшим образом, особенно при печати, лучшим выбором будет Adobe RGB. Если вы снимаете в необработанном формате, и Camera Raw, и Lightroom используют Adobe RGB в качестве цветового пространства по умолчанию. Таким образом, имеет смысл также установить Photoshop на Adobe RGB. Даже если вы размещаете свои изображения в Интернете, нет никаких причин не редактировать их в Adobe RGB. В процессе редактирования им будет полезен расширенный цветовой диапазон Adobe RGB. И когда вы сохраните их позже с помощью диалогового окна «Сохранить для Интернета», Photoshop автоматически преобразует ваши изображения в sRGB. Другими словами, если вы просто хотите перестраховаться, выберите sRGB. Практически во всех остальных случаях Adobe RGB — лучший выбор.
Таким образом, имеет смысл также установить Photoshop на Adobe RGB. Даже если вы размещаете свои изображения в Интернете, нет никаких причин не редактировать их в Adobe RGB. В процессе редактирования им будет полезен расширенный цветовой диапазон Adobe RGB. И когда вы сохраните их позже с помощью диалогового окна «Сохранить для Интернета», Photoshop автоматически преобразует ваши изображения в sRGB. Другими словами, если вы просто хотите перестраховаться, выберите sRGB. Практически во всех остальных случаях Adobe RGB — лучший выбор.
Настройка Photoshop на Adobe RGB
Чтобы начать пользоваться расширенным цветовым диапазоном Adobe RGB, все, что нам нужно сделать, это изменить рабочее пространство Photoshop RGB. Нажмите «sRGB IEC61966-2.1»:
Щелчок по цветовому пространству sRGB по умолчанию.
Затем выберите Adobe RGB (1998) из списка:
Выбор цветового пространства Adobe RGB.
После этого простого изменения Photoshop теперь будет использовать Adobe RGB для отображения и редактирования изображений. Для достижения наилучших результатов проверьте, поддерживают ли ваша цифровая камера и струйный принтер цветовое пространство Adobe RGB. Если это так, вам нужно установить их обоих на Adobe RGB:
Для достижения наилучших результатов проверьте, поддерживают ли ваша цифровая камера и струйный принтер цветовое пространство Adobe RGB. Если это так, вам нужно установить их обоих на Adobe RGB:
Рабочее пространство RGB изменено на Adobe RGB.
Политики управления цветом
Теперь, когда мы установили для рабочего пространства Photoshop RGB значение Adobe RGB, нам нужно быстро рассмотреть один набор параметров. Это Политики управления цветом . Несмотря на то, что мы установили Photoshop на Adobe RGB, вы все равно можете открыть изображения, сохраненные в sRGB. Звучит как повод для беспокойства, но это не так. Photoshop более чем способен обрабатывать изображения, использующие цветовое пространство, отличное от нашего рабочего пространства. По умолчанию Photoshop просто сохраняет исходный цветовой профиль фотографии. Это именно то, что вы хотите. Цвета на изображении по-прежнему будут выглядеть правильно, и вы сможете редактировать изображение, как обычно, без каких-либо проблем.
Мы сообщаем Photoshop, как обрабатывать эти несоответствия цветового профиля, в разделе «Политики управления цветом». Каждое рабочее пространство RGB, CMYK и Gray имеет свою собственную настройку. Опять же, единственный, который нас действительно интересует, — это первый, RGB. Однако не помешает убедиться, что для всех трех рабочих пространств установлено значение Preserve Embedded Profiles , которое должно быть по умолчанию:
.Раздел Политики управления цветом.
Несоответствие профилей и отсутствующие флажки профилей
Под параметрами RGB, CMYK и Gray находятся три флажка. Первые два предназначены для Несовпадения профилей , когда открываемое изображение использует цветовой профиль, отличный от вашего рабочего пространства. Третий — для Отсутствующих профилей , где изображение вообще не имеет цветового профиля. Изображения, загруженные из Интернета, часто не имеют связанного с ними цветового профиля. Если вы выберете (отметите) эти параметры, то каждый раз, когда вы будете открывать изображение с другим цветовым профилем или вообще без профиля, Photoshop будет спрашивать, как вы хотите его обрабатывать. Чтобы избежать вопроса и просто позволить Photoshop открывать изображения, как обычно, оставьте эти параметры неотмеченными:
Если вы выберете (отметите) эти параметры, то каждый раз, когда вы будете открывать изображение с другим цветовым профилем или вообще без профиля, Photoshop будет спрашивать, как вы хотите его обрабатывать. Чтобы избежать вопроса и просто позволить Photoshop открывать изображения, как обычно, оставьте эти параметры неотмеченными:
Параметры «Несоответствие профиля» и «Отсутствующие профили».
Сохраните новые настройки цвета
После перехода с sRGB на Adobe RGB рекомендуется сохранить новые настройки цвета. Таким образом, вы можете легко вернуться к ним снова, если это необходимо. Чтобы сохранить настройки цвета, нажмите кнопку Сохранить :
Нажатие кнопки Сохранить.
Введите имя для ваших настроек цвета. Я назову свой «Мои настройки цвета». Затем нажмите кнопку Сохранить 9.2132 кнопка еще раз:
Название новых настроек цвета.
Откроется диалоговое окно Color Settings Comment . Здесь вы можете ввести описание ваших настроек, которое будет служить напоминанием о том, для чего эти настройки предназначены. Я ввожу «Это лучшие настройки для моих изображений». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Я ввожу «Это лучшие настройки для моих изображений». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Добавление описания для новых настроек цвета.
Теперь ваши пользовательские настройки цвета Photoshop сохранены. Вы можете выбрать их снова в любое время из 9Параметр 2131 Settings в верхней части диалогового окна Color Settings:
Выбор моих новых пользовательских настроек из списка предустановок.
Куда идти дальше…
И вот оно! Вот как и почему можно переключить рабочее пространство RGB в Photoshop с sRGB на Adobe RGB! Если Photoshop — единственная программа, которую вы используете в Creative Cloud (или Creative Suite), это все, что вам нужно сделать. Но если вы также используете другие приложения Adobe, такие как Illustrator или InDesign, убедитесь, что все они используют одинаковые настройки цвета. На следующем уроке в этой главе мы узнаем, как синхронизировать настройки цвета Photoshop со всеми вашими приложениями Creative Cloud или Creative Suite!
Или посмотрите любой из других уроков в этой главе:
- 01.
 Как поддерживать Photoshop CC в актуальном состоянии
Как поддерживать Photoshop CC в актуальном состоянии - 02. Как установить Adobe Bridge CC
- 03. Как загрузить фотографии с камеры с помощью Adobe Bridge
- 04. Как управлять изображениями и упорядочивать их с помощью Adobe Bridge
- 05. Основные настройки цвета Photoshop
- 06. Синхронизируйте настройки цвета Photoshop со всеми приложениями Creative Cloud
- 07. Основные настройки Photoshop для начинающих
- 08. Как сбросить настройки Photoshop
Для получения дополнительных глав и наших последних руководств посетите наш раздел «Основы Photoshop»!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Блог Джулианны Кост | Советы по работе с цветом в Photoshop
Вот мои любимые советы по работе с цветом в Photoshop.
1) Выбор цвета переднего плана/фона
• Нажмите кнопку «D», чтобы установить цвета переднего плана/фона на черный/белый. Если выбрана маска слоя, нажатие клавиши «D» установит цвета переднего плана/фона на белый/черный.
Если выбрана маска слоя, нажатие клавиши «D» установит цвета переднего плана/фона на белый/черный.
• Нажмите кнопку «X», чтобы поменять местами основной и фоновый цвета на панели инструментов.
• Чтобы отобразить палитру цветов переднего плана/фона с помощью сочетания клавиш, выберите «Правка» > «Сочетания клавиш». В разделе «Ярлыки для» выберите «Инструменты» и прокрутите список (почти) до конца, чтобы найти строку «Выбор цвета переднего плана» или «Палитра цвета фона». Щелкните справа от элемента и введите собственную комбинацию клавиш. Примечание. «N» и «K» не назначаются инструментам в наборе Photoshop по умолчанию.
2) Панель «Цвет»
• Панель «Цвет» можно увеличить (перетащите нижнюю часть панели), чтобы сделать выбор цвета более простым и точным.
• Выберите «Куб оттенка» в раскрывающемся меню панели «Цвет», чтобы сделать его похожим на состояние по умолчанию палитры переднего плана.
• Чтобы изменить цветовые ползунки на панели «Цвет», щелкните раскрывающееся меню панели и выберите «Оттенки серого», «RGB», «HSB», «CMYK», «LAB» или «Веб-цветовые ползунки».
• Щелкните, удерживая клавишу Shift, на шкале цветов на панели «Цвет», чтобы переключаться между доступными цветовыми режимами.
• Используйте всплывающее меню панели «Цвет», чтобы либо скопировать цвет как HTML, либо скопировать шестнадцатеричный код цвета.
• Если вы когда-либо пытались выбрать новый цвет переднего плана с помощью инструмента «Пипетка» только для обновления цвета фона, убедитесь, что на панели «Цвет» выбран образец цвета переднего плана. Если по какой-то причине вы выбрали образец цвета фона, каждый раз, когда вы используете пипетку, он будет обновлять цвет фона!
Слева образец цвета переднего плана выбран на панели «Цвет» и окружен тонкой подсветкой. Справа выбран образец цвета фона.
3) Панель «Образцы»
• Недавно использованные цвета отображаются в верхней части панели «Образцы». Наведите курсор на образец, чтобы отобразить название цвета или значение цвета во всплывающей подсказке.
• Option-щелчок (Mac) | Удерживая клавишу Alt, щелкните (Win) образец цвета, чтобы удалить его (значок изменится на ножницы).
• При просмотре панели «Образцы» в виде эскизов (Маленький, Маленький или Большой) наведение курсора на серую пустую область образца и нажатие добавит новый образец на основе текущего выбранного цвета переднего плана (значок изменится на значок ведра с краской).
• Удерживая клавишу Control (Mac) | щелкните правой кнопкой мыши (Win) любой образец цвета, чтобы выбрать «Новый образец», «Переименовать образец» или «Удалить образец».
• В Photoshop есть два варианта сохранения образцов с панели «Образцы»:
• Выберите «Сохранить образцы» (.aco), чтобы сохранить набор образцов цвета для использования в Photoshop.
• Выберите «Сохранить образцы для Exchange» (.ase), чтобы сохранить набор образцов цвета для загрузки в Illustrator и InDesign.
• Образцы можно сохранять в любом месте, однако образцы, сохраненные в местоположении по умолчанию (Пользователь > Библиотека > Поддержка приложений > Adobe > Adobe Photoshop 2017 > Предустановки > Образцы цвета, автоматически появятся в раскрывающемся меню панели «Образцы»).
• Чтобы загрузить файлы образцов из документа HTML, CSS или SVG, используйте всплывающее меню на панели «Образцы», чтобы выбрать «Загрузить образцы». Затем перейдите к любому документу HTML, CSS или SVG, и Photoshop найдет все цвета, используемые в этом документе, и загрузит их в виде образцов.
Примечание. Образцы цветов также можно сохранять на панели «Библиотеки». Одним из преимуществ использования панели «Библиотеки» является то, что сохраненное содержимое автоматически синхронизируется между несколькими установками Photoshop с использованием одного и того же Adobe ID (например, на вашем рабочем и домашнем компьютерах). Кроме того, библиотеками можно поделиться с другими, используя всплывающее меню и выбрав «Совместная работа» или «Поделиться ссылкой».
4) Палитра цветов на проекционном дисплее (HUD)
• Control + Option + Command-щелчок (Mac) | Shift + Alt + щелчок правой кнопкой мыши с выбранным инструментом рисования, чтобы отобразить палитру цветов HUD.
• HUD может отображаться либо в виде полосы, либо в виде колеса (выберите форму и размер в разделе «Настройки» > «Общая цветовая палитра HUD»).
• При выборе цветов вы быстро обнаружите, что вам нужно будет переходить от одной части интерфейса HUD к другой. Для этого продолжайте удерживать мышь, отпуская клавиши быстрого доступа, и нажмите клавишу пробела. Клавиша пробела замораживает выбор цвета и позволяет вам «прыгать» с полосы или колеса в область оттенка/насыщенности (или наоборот), чтобы уточнить один цвет, не перемещая другой. Этот ярлык немного сложен, когда вы впервые начинаете его использовать, но делает палитру цветов HUD бесконечно более полезной.
5) Поиск среднего цвета
• Фильтр > Размытие > Среднее находит среднее значение всех цветов в изображении (или в выделенном фрагменте) и заполняет все изображение (или выделенный фрагмент) этим цветом.
6) Инверсия цвета переднего плана
Этот скрипт JavaScript инвертирует цвет переднего плана в Photoshop. Для установки:
Для установки:
Нажмите на ссылку ( InvertForeGroundColor.jsx ), чтобы загрузить и разархивировать файл.
Выйти из Photoshop.
Поместите скрипт в папку Applications/Adobe Photoshop CC 2017/Presets/Scripts.
Запустить Photoshop.
Выберите основной цвет.
Выберите «Файл» > «Сценарий» > invertForeGroundClor
Чтобы упростить доступ, назначьте сочетание клавиш для сценария («Правка» > «Сочетания клавиш», выберите «Сочетания клавиш для: меню приложений» и прокрутите вниз до пункта «Файл» > «Сценарии» > InvertForeGroundClor
7). Основы работы с цветом в Photoshop CC 2017
Откройте для себя множество способов выбора цветов в Photoshop в этом бесплатном видео (Основы цвета) из Photoshop CC 2017 Essential Training: The Basics на Lynda.com
8) Использование цвета для придания фотографии эмоционального воздействия
В этом эпизоде «Полная картина» Джулианна обсуждает, как добавление цвета и вспомогательных изображений может помочь усилить настроение и смысл составного изображения, чего одна фотография может не передать сама по себе. AfiBD0Ax4uw
AfiBD0Ax4uw
Бонус: в этом эпизоде 3, 2, 1, Фотошоп! «Шесть простых способов выбора цвета в Photoshop». Вы узнаете, как выбирать цвет в Photoshop с помощью инструмента «Пипетка», переднего плана, фона и палитры цветов на дисплее.
Adobe Photoshop, Видеоуроки
Среднее (1), Цвет фона (1), Цветовая панель (3), Палитра цветов (3), Цвет переднего плана (1), Проекционный дисплей (1), HUD (1) ), Инверсия (1), Инверсия цвета переднего плана (1), Панель образцов (3)
Как изменить цвета в Photoshop и создать несколько цветовых сочетаний — CatCoq
Один из моих любимых методов для успешной продажи произведений искусства в Интернете и лицензирования моих работ в качестве профессионального художника заключается в создании нескольких цветовых решений или цветовых палитр для каждого произведения искусства, которое я создаю. Всего за несколько кликов я могу превратить одно произведение искусства во множество. Это не только экономит время, но и помогает моему портфолио расти в геометрической прогрессии и увеличивает число потенциальных покупателей произведений искусства, которые я продаю в Интернете.
Всего за несколько кликов я могу превратить одно произведение искусства во множество. Это не только экономит время, но и помогает моему портфолио расти в геометрической прогрессии и увеличивает число потенциальных покупателей произведений искусства, которые я продаю в Интернете.
Прелесть искусства в том, что разные стили и цвета нравятся разным людям. Создание произведения в нескольких цветовых решениях повышает привлекательность этого произведения искусства и позволяет мне охватить более широкую аудиторию клиентов.
Цвет может показаться пугающим, но есть несколько простых приемов, которые я использую в Photoshop, чтобы изменить цвет вашей работы на одном дыхании. Я использую Hue & Saturation, Color Balance и Colorize в Photoshop, чтобы внести изменения в цветовую палитру своих работ, и в этом уроке Photoshop я проведу вас шаг за шагом через мой процесс цвета. Создание новой цветовой палитры для иллюстрации не должно занимать много времени. Это на самом деле очень просто! В этом уроке я познакомлю вас с моими главными советами по настройке цвета ваших иллюстраций для максимального потенциала продаж.
Это на самом деле очень просто! В этом уроке я познакомлю вас с моими главными советами по настройке цвета ваших иллюстраций для максимального потенциала продаж.
Все, что вам нужно для этого урока, это оцифрованная работа и Photoshop. Если у вас еще нет Photoshop, не проблема. Вы можете скачать бесплатную пробную версию здесь .
Вы можете использовать свою собственную иллюстрацию для этого урока, или вы можете продолжить, используя эту иллюстрацию бабочки, которую я создал. Это то, что я буду использовать для урока. Вы можете скачать его бесплатно здесь . Кроме того, он отформатирован как файл Photoshop, поэтому все, что вам нужно сделать, это загрузить его и открыть в Photoshop.
И последнее, прежде чем мы углубимся в тему. Если вы предпочитаете визуализацию, вам будет проще изучать цвет в видеоформате. У меня есть обширный и всеобъемлющий цветовой класс , если это больше соответствует вашему стилю. И лучшая часть? Вы можете зарегистрироваться бесплатно, когда зарегистрируетесь на бесплатную пробную версию Skillshare .
И лучшая часть? Вы можете зарегистрироваться бесплатно, когда зарегистрируетесь на бесплатную пробную версию Skillshare .
Запишитесь на курс выращивания цветов
Готовы создавать различные цветовые решения из своих работ? Давайте погрузимся!Перед тем, как приступить к изменению цветов вашего произведения искусства, убедитесь, что оно подготовлено и готово к работе. Начните с открытия вашей работы в Photoshop. Вы хотите убедиться, что ваша иллюстрация находится на отдельном слое от фона. В моем примере у меня есть три слоя: рисунок, фон и текстура бумаги.
Бумажная текстура — это всего лишь небольшая деталь, которую я добавляю к своим цифровым работам, чтобы они выглядели более нарисованными от руки. Для этого урока это не будет иметь значения, но если вы хотите узнать больше о добавлении текстуры бумаги к вашему рисунку , ознакомьтесь с этим уроком .
Если ваша работа и фон находятся на одном слое, и вы не знаете, как их разделить, у меня есть руководство и для этого! Посмотрите этот урок по удалению фона в Photoshop !
Если вы используете мою иллюстрацию с бабочкой, ваши слои уже будут настроены правильно.
Далее мы хотим сгруппировать слой с изображением и фоновый слой вместе. Это просто упорядочивает вещи и поможет вам при создании различных цветовых решений. Нажмите на свой художественный слой, затем, удерживая Shift, нажмите на фоновый слой. Используйте сочетание клавиш cmd + G, чтобы сгруппировать слои вместе.
Теперь вы можете переименовать эту группу, чтобы знать, что это исходная цветовая палитра иллюстрации. В моем примере я называю его «Оригинал». Вот как должна выглядеть ваша группа слоев, когда вы закончите.
Теперь самое интересное — исследование цвета! Когда я начинаю процесс создания нескольких цветовых палитр для своих работ, я всегда начинаю с того, что играю в Photoshop с различными инструментами цвета. Это позволяет мне увидеть различные цветовые возможности, о которых я мог и не подумать, просто выбрав цветовую палитру из воздуха. Это отличный способ согреться и дать волю своему творчеству с цветом.
Это позволяет мне увидеть различные цветовые возможности, о которых я мог и не подумать, просто выбрав цветовую палитру из воздуха. Это отличный способ согреться и дать волю своему творчеству с цветом.
Прежде чем приступить к исследованию цвета, вы хотите сделать копию группы слоев «Исходный». Вы можете сделать это, щелкнув группу слоев и используя сочетание клавиш cmd + J.
Я за неразрушающее редактирование, поэтому каждый раз, когда вы меняете цвет в своей работе, всегда, всегда , начинайте с копирования оригинала.
Я начинаю исследование цвета с того, что устанавливаю белый цвет фона. Это дает мне чистый холст для начала. Для этого выберите фоновый слой на панели слоев, а затем возьмите инструмент заливки. Вы можете щелкнуть значок ведра с краской или использовать сочетание клавиш cmd + g.
Убедитесь, что образец цвета установлен на белый, и щелкните в любом месте фоновой области, чтобы сделать его белым.
Теперь приступим к исследованию! Щелкните свой художественный слой на панели слоев, чтобы начать. Затем перейдите в меню «Цветовой тон и насыщенность», нажав «Изображение» → «Коррекция» → «Цветовой тон и насыщенность».
Затем используйте ползунок Hue, чтобы почувствовать различные цвета, доступные для вашего произведения искусства. Перетаскивая ползунок вверх и вниз, я отмечаю, что работает и какие цвета бросаются в глаза.
Следующее, что я делаю в процессе исследования цвета, — инвертирую цвета и смотрю, получается ли что-нибудь интересное. Вы можете сделать это, нажав Image → Adjustments → Invert или используя сочетание клавиш cmd + I.
В моем примере получилось то, что мне не очень понравилось. И это совершенно нормально! Я каждый раз переворачиваю, чтобы посмотреть, получится ли что-нибудь классное, но не всегда получается. Иногда это выглядит абсолютно эпично, а иногда это провал, как здесь. Но это такой быстрый способ исследовать цвет, что я всегда стараюсь!
Иногда это выглядит абсолютно эпично, а иногда это провал, как здесь. Но это такой быстрый способ исследовать цвет, что я всегда стараюсь!
Последнее, что мне нравится делать, когда я исследую цвет, — это менять фон на полярно противоположный — в данном случае на черный. Вы можете сделать это так же, как вы изменили его ранее. Возьмите инструмент Paint Bucket и сделайте фоновый слой черным, а не белым.
В этом примере мне очень понравилось, как выглядит черный, поэтому я использовал его как отправную точку для одного из моих цветовых решений. Я сделал несколько небольших корректировок и создал совершенно новое произведение искусства всего за несколько кликов. Вы можете легко изолировать определенные части иллюстрации и индивидуально настроить цвета. Мы рассмотрим, как именно это сделать, в следующем разделе.
Если есть только одна область иллюстрации, где вы хотите обновить цвет, вы можете легко сделать это с помощью инструмента «Волшебная палочка».
В моем примере этот темно-синий действительно темный и слишком хорошо сочетается с черным фоном, но другие цвета выглядят очень эффектно на черном фоне. Мы можем изолировать синий и настроить его без необходимости корректировать какие-либо другие цвета иллюстрации.
Для этого выберите инструмент «Волшебная палочка», щелкнув значок или используя сочетание клавиш «w».
Теперь взгляните на панель настроек в верхней части экрана. Обратите внимание на два параметра: «Допуск» и «Смежный». Допуск сообщит инструменту палочки, насколько конкретным должен быть его выбор. Обычно я держу это около 30, но это будет зависеть от вашей иллюстрации. Вы можете поиграть и выяснить, что работает лучше всего. Затем убедитесь, что не отмечен флажок Contiguous. Это гарантирует, что палочка выберет все элементы одного цвета, даже если они не связаны на вашей иллюстрации.
Теперь просто щелкните область, в которой вы хотите настроить цвет.

Затем снова откройте меню «Цветовой тон и насыщенность», чтобы начать настройку. Вы можете сделать это, нажав «Изображение» → «Настроить» → «Цветовой тон и насыщенность».
Теперь вы можете поэкспериментировать с перемещением различных ползунков, чтобы подобрать цвет, подходящий для вашей иллюстрации. В моем примере я сделал несколько небольших изменений, которые помогли синему цвету выделиться на черном фоне. Изменение цвета не является точной наукой. Я бы посоветовал вам поэкспериментировать с экраном Hue & Saturation, чтобы узнать, что лучше всего подходит для ваших работ и вашего стиля
Если у вас есть существующая цветовая палитра, которую вы хотите использовать в качестве эталона для обновлений цвета, вы можете легко сделать это в Photoshop. Начните с перетаскивания цветовой палитры, которую вы хотите использовать, в Photoshop и размещения ее на монтажной области. Убедитесь, что он находится на отдельном слое, чтобы его можно было легко перемещать и манипулировать, не затрагивая фон или иллюстрацию. Вы можете переместить его в угол иллюстрации с помощью инструмента перемещения (сочетание клавиш v). Выглядит немного грязно, но обещаю, оно того стоит! Это поможет вам легко ориентироваться в цветах палитры с помощью инструмента «Пипетка».
Убедитесь, что он находится на отдельном слое, чтобы его можно было легко перемещать и манипулировать, не затрагивая фон или иллюстрацию. Вы можете переместить его в угол иллюстрации с помощью инструмента перемещения (сочетание клавиш v). Выглядит немного грязно, но обещаю, оно того стоит! Это поможет вам легко ориентироваться в цветах палитры с помощью инструмента «Пипетка».
Затем вы можете перетащить его под свой художественный слой, чтобы он еще больше не мешался. Для этого просто перетащите слой цветовой палитры под слой с изображением на панели слоев.
Теперь пришло время попробовать эти цвета. Возьмите инструмент «Пипетка», используя сочетание клавиш «I».
Затем выберите область цветовой палитры, которую вы хотите использовать, щелкнув цвет.
Затем выберите свой художественный слой на панели слоев. Затем выберите область, где вы хотите обновить цвет, с помощью инструмента «Волшебная палочка», как мы сделали в примере выше. Затем откройте меню Hue & Saturation.
Затем выберите область, где вы хотите обновить цвет, с помощью инструмента «Волшебная палочка», как мы сделали в примере выше. Затем откройте меню Hue & Saturation.
Чтобы ввести цвет, который вы выбрали с помощью инструмента «Пипетка», вам необходимо установить флажок «Раскрасить» в правой части меню. Это перемещает ползунок оттенка точно к оттенку вашего выбора.
Теперь вы можете использовать ползунки «Насыщенность» и «Яркость», чтобы ваш выбор соответствовал цвету из вашей цветовой палитры.
Повторите этот процесс со всеми областями, которые вы хотите изменить, и в итоге ваша иллюстрация должна выглядеть примерно так.
Когда я редактирую цвет всего произведения искусства, я предпочитаю использовать инструмент «Цветовой тон и насыщенность», чтобы полностью развернуть цвета на 180. Это означает, что цвета изменятся на цвет напротив них на цветовом круге.
Для этого перейдите в меню «Цветовой тон и насыщенность», щелкнув «Изображение» → «Коррекция» → «Цветовой тон и насыщенность». Затем потяните скруббер оттенка полностью влево или вправо. Любой из них будет давать одинаковые результаты цвета, поэтому не имеет значения, каким способом вы его чистите.
Изменение цветового круга на противоположные цвета изменяет цвет всей иллюстрации, но сохраняет целостность цветовых отношений по сравнению с оригиналом. Вам, вероятно, все еще придется внести некоторые коррективы в цвета здесь. В моем примере мне не нравится, как получился цвет контура бабочки. На мой вкус он был слишком коричневым. Вы можете использовать методы точечного редактирования, которые мы использовали ранее, если у вас есть определенный цвет, на который вы хотите изменить их, но если нет, есть другой метод, который вы можете использовать для редактирования этих областей.
Мы собираемся использовать меню «Цветовой баланс», чтобы внести некоторые коррективы в цвет, который также не получился. Перейдите в «Изображение» → «Коррекция» → «Цветовой баланс», чтобы поднять это.
Волшебство использования цветового баланса для редактирования заключается в том, что вы можете изолировать блики, средние тона и тени вашей иллюстрации. Это позволяет вам исследовать различные цветовые вариации только в этих конкретных областях. Если вы нажмете «Тени», будут скорректированы только самые темные тона вашей иллюстрации. Highlights регулирует самые светлые области, а Midtones регулирует цвета в середине.
В моем примере я хочу изменить коричневатый контур бабочки на что-то более гармоничное с остальной частью палитры. Это самая темная часть иллюстрации, поэтому я выберу «Тени», чтобы настроить ее. Теперь вы можете использовать ползунок, чтобы настроить этот цвет и найти идеальный вариант для вашей иллюстрации.
Теперь вы можете использовать ползунок, чтобы настроить этот цвет и найти идеальный вариант для вашей иллюстрации.
Поэкспериментируйте с настройками цветового баланса, пока не найдете цвета, которые лучше всего подходят для вашей иллюстрации. Это может потребовать некоторой практики, но если вы подойдете к этому процессу с любопытством и непредубежденностью, вы сможете создать серьезную цветовую магию из своих иллюстраций.
В этом уроке мы только поверхностно рассмотрели игру с цветом в Photoshop. Если вы хотите более подробно изучить процесс, который я использую при создании различных цветовых решений, я бы хотел, чтобы вы присоединились ко мне на моем занятии «Разработка цвета: меняйте цветовые палитры и расширяйте свое портфолио» .
В этот класс , Я погружаюсь в подробности о том, как узнать, когда настраивать цвета, и некоторые дополнительные приемы, которые у нас не было времени охватить в этом уроке.

 В некотором смысле это понятно, но это также означает, что вы обязательно должны установите параметры цвета, если хотите оптимизировать рабочий процесс и сохранить красивые цвета на фотографиях.
В некотором смысле это понятно, но это также означает, что вы обязательно должны установите параметры цвета, если хотите оптимизировать рабочий процесс и сохранить красивые цвета на фотографиях. Это программное обеспечение для редактирования изображений является чрезвычайно мощным инструментом для управления цветами изображения, начиная с версии CS6, то есть уже более десяти лет.В нынешней, девятнадцатой версии, конверсионные двигатели — CMM — были дополнительно усовершенствованы. У фотографа очень много инструментов для превосходного управления цветом, и это то, что я постараюсь вам показать сейчас.
Это программное обеспечение для редактирования изображений является чрезвычайно мощным инструментом для управления цветами изображения, начиная с версии CS6, то есть уже более десяти лет.В нынешней, девятнадцатой версии, конверсионные двигатели — CMM — были дополнительно усовершенствованы. У фотографа очень много инструментов для превосходного управления цветом, и это то, что я постараюсь вам показать сейчас. Поэтому мы будем использовать меню цветового пространства RGB в Photoshop, даже если оно сбивает с толку и противоречит интуиции.
Поэтому мы будем использовать меню цветового пространства RGB в Photoshop, даже если оно сбивает с толку и противоречит интуиции. 
 Если это так, это означает, что Photoshop использует ваш профиль монитора ICC на лету, чтобы правильно отображать «правильные» цвета на вашем мониторе.
Если это так, это означает, что Photoshop использует ваш профиль монитора ICC на лету, чтобы правильно отображать «правильные» цвета на вашем мониторе. Это много «если», и это немного длинновато, так что получилось « рабочее пространство », что, однако, на мой взгляд, может сбивать с толку.
Это много «если», и это немного длинновато, так что получилось « рабочее пространство », что, однако, на мой взгляд, может сбивать с толку. Вот почему он выбрал знаменитый стандарт sRGB, потому что, поскольку он наиболее распространен, вероятность того, что он просто упадет, выше.
Вот почему он выбрал знаменитый стандарт sRGB, потому что, поскольку он наиболее распространен, вероятность того, что он просто упадет, выше. Вот мой совет …
Вот мой совет …  Как я ленив! Я подробно объясняю все это на странице, посвященной рабочему пространству RGB в Photoshop и нашим изображениям.
Как я ленив! Я подробно объясняю все это на странице, посвященной рабочему пространству RGB в Photoshop и нашим изображениям.
 Струйные принтеры работают с чернилами, поэтому в CMYK обрабатываемые файлы должны быть файлами RGB, которые их собственные механизмы преобразования будут преобразовывать. Если вы не установите RIP, струйные принтеры будут работать «как» RGB-камера так же, как планшетный сканер или цифровая камера.
Струйные принтеры работают с чернилами, поэтому в CMYK обрабатываемые файлы должны быть файлами RGB, которые их собственные механизмы преобразования будут преобразовывать. Если вы не установите RIP, струйные принтеры будут работать «как» RGB-камера так же, как планшетный сканер или цифровая камера. Это единственный способ узнать, где вы находитесь, и на каждом этапе преобразования изображения решить, какой профиль выбрать. Мы увидим это подробно на странице управления цветами с помощью Photoshop
Это единственный способ узнать, где вы находитесь, и на каждом этапе преобразования изображения решить, какой профиль выбрать. Мы увидим это подробно на странице управления цветами с помощью Photoshop Напоминаем, что это означает, что целевое пространство обычно не может воспроизвести этот цвет, но движок должен стремиться поддерживать тот же цвет L * a * b * — воспринимаемый цвет -.Это очень деликатная работа, если мы хотим сохранить тот же аспект восприятия изображения после того, как оно было преобразовано и, следовательно, часто распечатано. Это может сделать только лучший движок конвертации. Наконец, обратите внимание, что этот движок также отличается от другого программного обеспечения для редактирования фотографий, более дешевого или бесплатного.
Напоминаем, что это означает, что целевое пространство обычно не может воспроизвести этот цвет, но движок должен стремиться поддерживать тот же цвет L * a * b * — воспринимаемый цвет -.Это очень деликатная работа, если мы хотим сохранить тот же аспект восприятия изображения после того, как оно было преобразовано и, следовательно, часто распечатано. Это может сделать только лучший движок конвертации. Наконец, обратите внимание, что этот движок также отличается от другого программного обеспечения для редактирования фотографий, более дешевого или бесплатного. Когда вы работаете с обычно насыщенными фотографиями — так большую часть времени! — В любом случае исходный файл редко всегда содержит цвета, выходящие за пределы допустимого диапазона печати, даже в sRGB. Я повторяю, что преимущество относительного режима рендеринга состоит в том, что он сохраняет все цвета исходного файла без преобразования, поскольку они содержатся в целевой гамме после преобразования.Поскольку мы в любом случае можем выбрать режим перцептивного рендеринга при выполнении преобразования, в конечном итоге это не имеет большого значения!
Когда вы работаете с обычно насыщенными фотографиями — так большую часть времени! — В любом случае исходный файл редко всегда содержит цвета, выходящие за пределы допустимого диапазона печати, даже в sRGB. Я повторяю, что преимущество относительного режима рендеринга состоит в том, что он сохраняет все цвета исходного файла без преобразования, поскольку они содержатся в целевой гамме после преобразования.Поскольку мы в любом случае можем выбрать режим перцептивного рендеринга при выполнении преобразования, в конечном итоге это не имеет большого значения!
 Однако это не будет вашим рабочим местом!
Однако это не будет вашим рабочим местом! Это самый мощный движок преобразования цветов Adobe.
Это самый мощный движок преобразования цветов Adobe.