CSS-рамка

CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его поля padding. Рамка задаётся с помощью краткого свойства border. Стиль рамки задается с помощью трех свойств: стиль, цвет и ширина.
Оформление рамок HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style
 По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style (border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none. |
| dotted | dotted |
| dashed | dashed |
| solid | solid |
| double | double |
| groove | groove |
ridge | |
| inset | inset |
| outset | outset |
| {1,4} | Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-style: solid;}
p {border-top-style: solid;}2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
| border-color (border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства color.{border-color: #cacd58;} |
| {1,4} | Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-color: #cacd58;}3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none, и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
| border-width | |
|---|---|
| Значения: | |
| thin / medium / thick | Ключевые слова, устанавливают ширину рамки относительно друг друга. Первое значение уже, чем второе, второе — тоньше третьего. Значение по умолчанию — medium |
| width (px, em) | {border-width: 5px;} |
| {1,4} | Возможность одновременного задания четырех разных ширин для рамок элемента, только для свойства border-width: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-width: 2px;}
4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width, border-style, border-color, например:
div {
width: 100px;
height: 100px;
border: 2px solid grey;
}При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы.
Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width
Стиль верхней границы задается с помощью свойства border-top, нижней — border-bottom, левой — border-left, правой — border-right.
Синтаксис
p {border-top: 2px solid grey;}Рамка в CSS создаётся при помощи свойства CSS border. Это свойство создаёт границу вокруг элемента. Подробнее про это свойство вы можете прочитать по ссылке, а в этой статье я в общих чертах опишу как оно работает. Данной информации будет достаточно для того, чтобы понять, как делать рамки при помощии CSS.
Синтаксис свойства border прост: border: 1px solid black;. Это свойство имеет три значения:
1px— толщина границы.solid— тип рамки, solid — это сплошная линия, double — двойная сплошная, dashed — пунктиром. Есть ещё несколько типов рамок, информацию про них найдёте тут: CSS border.black— устанавливает цвет границы. Цвета можно задавать по названию, допустимые значения находятся тут: таблица цветов CSS, или по шестнадцатеричному коду. Как это сделать напсано в статье: цвета в CSS.
Рамка текста CSS
Вот пример использования свойства border для создания рамки шириной в один пиксел и чёрного цвета:
.example-1
{
width: 90%;
padding: 10px;
margin: 0 auto;
border: 1px solid black;
}
Этому абзацу присвоен класс example-1.
В этом примере мы также использовали свойство CSS padding, или внутренний отступ. Это свойство задаёт размер отступа от текста до обводки (границы элемента).
Давайте рассмотрим ещё один несложный пример, просто чтобы усвоить материал. Создадим рамку шириной три пиксела красного цвета и без внутреннего отступа (свойство CSS padding).
.example-2
{
width: 90%;
margin: 0 auto;
border: 3px solid red;
}
Этому абзацу присвоен класс example-2.
Как мы видим, без внутреннего отступа padding рамка текста выглядит рогато.
Как сделать рамку картинки в CSS
Рамки для картинок задаются аналогично при помощи свойства border. Давайте сделаем рамку зелёного цвета толщиной 4 пикселя для картинки.
.example-img
{
border: 4px solid green;
}
Вот как сработает этот код:
Как закруглить углы рамки в CSS
Округление углов рамки в CSS делается при помощи свойства border-radius. Это свойство появилось в CSS3, и работает во всех современных браузерах.
Свойство border-radius может иметь от одного до четырёх значений. Если значение одно, то оно устанавливает степень закругления для всех углов. Давайте приведём пример, как будет работать это свойство с одним значением.
.example-3
{
border: 1px solid black;
border-radius: 15px;
padding: 10px;
}
Вот как он работает:
Свойство border-radius: 15px.>
Если у блока нет рамки, то есть граница border-width: 0;, то закруглена будет область залитая фоновым цветом (свойство background-color). Вот пример:
.example-4 { border-width: 0; // хотя это значение равно 0 по умолчанию background-color: #DDD; border-radius: 15px; padding: 10px; }
Вот как работает этот пример:
Свойство border-radius: 15px.>
Как я писал ранее, для свойства border-radius можно устанавливать от одного до четырёх значений. В таблице ниже описано как будут работать все комбинации значений.
| Число значений | Результат |
|---|---|
| 1 | Округление указывается для всех углов рамки блока. |
| 2 | Первое значение задает округление верхнего левого и нижнего правого угла, второе значение — для двух оставшихся углов. |
| 3 | Первое значение задает округление для верхнего левого угла, второе — устанавливает округление верхнего правого и нижнего левого углов одновременно, а третье — округление для нижнего правого уголка. |
| 4 | По очереди устанавливает округление углов по часовой стрелке: сначала верхнего левого, потом верхнего правого, нижнего правого и нижнего левого углов. |
Для свойсва border-radius значения можно указывать в процентах.
Давайте нарисуем круг на CSS. Для этого возьмём кватратный блок 100 на 100 пикселей и округлим углы CSS правилом border-radius: 50%.
.example-5
{
width: 100px;
height: 100px;
background-color: #F00;
border-radius: 50%;
}
Вот как работает этот пример:
>
На этом тема «рамки в CSS» раскрыта полностью. Успехов в изучении CSS!
Декоративные рамки | htmlbook.ru
Рисованные декоративные рамки делаются с помощью изображений, при этом предварительно рамку разбивают на ряд фрагментов, а затем выводят их в виде фонового рисунка. Этот процесс можно сильно упростить, если воспользоваться свойством border-image, с его помощью легко управлять видом и настройками декоративной рамки.
Предварительно следует подготовить нужную картинку, она представляет собой типовую рамку (рис. 1).
Рис. 1. Изображение для создания рамки
Картинка рамки должна состоять из девяти фрагментов, это четыре уголка, четыре стороны и центральная часть. При этом рисунок сторон должен быть повторяемым, это значит, что при стыковке двух таких рисунков между ними не было видно зазоров. На рис. 2 показана горизонтальная линия полученная повторением нескольких элементов, которая воспринимается как единая.
Рис. 2. Линия из повторяющихся фрагментов
Теперь необходимо заняться замерами размеров, интересует четыре значения показанных на рис. 3. Это высота верхней границы, ширина правой, высота нижней и ширина левой границы. Размеры указываются в процентах от размера картинки или в пикселах, что проще.
Рис. 3. Размеры границ
В зависимости от рисунка рамки эти значения могут быть равны или различаться меж собой. Для рамки показанной на рис. 1 замеры дали 35px, 34px, 35px, 35px. Справа рамка оказалась на один пиксел меньше, так что по хорошему надо бы его добавить для симметрии, но в данном случае делать этого не буду, чтобы значения различались.
Изображение рамки есть, размеры границ получены, пришла очередь стилей. Браузеры понимают разные свойства, так что для разных браузеров добавлю свои свойства (пример 1).
Пример 1. Декоративная рамка
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
.block {
border: 30px solid #c28b7b; /* IE */
min-height: 100px;
padding: 10px;
-moz-border-image: url(images/border.png) 35 34 35 35 repeat; /* Firefox 4 */
-webkit-border-image: url(images/border.png) 35 34 35 35 repeat; /* Safari 5 и Chrome */
-o-border-image: url(images/border.png) 35 34 35 35 repeat; /* Opera 10.5 */
border-image: url(images/border.png) 35 34 35 35 repeat; /* CSS3 */
}
</style>
</head>
<body>
<div>
Антропосоциология, конечно, категорически осмысляет
сенсибельный структурализм, отрицая очевидное.
</div>
</body>
</html>Обратите внимание, что размеры границ указываются без всяких единиц измерения, если по ошибке написать 35px, то пример работать не будет.
Результат примера в браузере Chrome показан на рис. 4.
Рис. 4. Вид рамки для блока
Свойство border-image непосредственно связано с рамкой, поэтому вначале необходимо задать её толщину через border-width или универсальное свойство border. Это к тому же позволяет сразу указать вид рамки для Internet Explorer, который не отображает нашу декоративную рамку.
У border-image есть несколько важных преимуществ и удобных настроек. Такая рамка легко масштабируется и для неё легко задать толщину, всего-навсего указав желаемое значение через border-width. Вдобавок, можно задать разную толщину границ на каждой стороне, если захочется. Для border-width: 10px вид рамки показан на рис. 5.
Рис. 5. Масштабирование рамки
Следующий момент связан со способом повторения границ. Есть три значения, которые дают разный вид рамки: stretch, repeat и round. При stretch граница не повторяется, а растягивается на всю ширину или высоту элемента, что приводит к искажениям картинки, поэтому stretch применяется достаточно редко. При repeat картинка повторяется без всяких искажений, а round повторяет и одновременно масштабирует картинку так, чтобы в отведённое пространство поместилось целое число картинок границы. Поведение round хорошо заметно, если расширять или сужать окно браузера. Два значения, например repeat round задают способ отображения границы по горизонтали и вертикали, а одно — сразу для всех сторон. По умолчанию используется stretch, поэтому если явно не указать алгоритм, то рисунок границы будет растягиваться.
Невозможно заранее сказать, какой способ повторения лучше, это зависит от используемой картинки и размеров элемента. Так что можно только поэкспериментировать с различными значениями и оставить понравившееся. Только надо учесть, что Safari и Chrome не поддерживают значение round, заменяя его на repeat. На рис. 6 показана декоративная рамка в браузере Opera, для которой используется round, а на рис. 7 та же рамка в Chrome.
Рис. 6. Рамка со значением round в Opera
Рис. 7. Рамка со значением round в Chrome
Для такой рамки значение repeat вызывает некрасивое отображение уголков.
Чтобы вам было проще вычислять необходимые размеры и писать код, можете воспользоваться онлайновым инструментом для этого процесса. На сайте border-image.com вы загружаете свою картинку, настраиваете разные параметры рамки и сразу же видите итоговый результат и код, который надо только скопировать и вставить в свой документ.
Как сделать рамку вокруг изображения через CSS
![]() Здравствуйте, уважаемые читатели. Сегодня рассмотрим вариант изменения дизайна картинок на сайте, а именно, будем делать рамку вокруг изображения при помощи CSS. Прописав необходимый CSS код, можно добиться, чтобы все загружаемые на сайт изображения, имели красивую рамку. Для чего это бывает нужно, спросите вы? К примеру, если вы размещаете на сайте фотографии, то с рамкой они будут смотреться гораздо лучше и красивее. Вместо того, чтобы редактировать каждую отдельно взятую фотографию в графическом редакторе, мы создадим CSS правила и облегчим себе жизнь. 🙂
Здравствуйте, уважаемые читатели. Сегодня рассмотрим вариант изменения дизайна картинок на сайте, а именно, будем делать рамку вокруг изображения при помощи CSS. Прописав необходимый CSS код, можно добиться, чтобы все загружаемые на сайт изображения, имели красивую рамку. Для чего это бывает нужно, спросите вы? К примеру, если вы размещаете на сайте фотографии, то с рамкой они будут смотреться гораздо лучше и красивее. Вместо того, чтобы редактировать каждую отдельно взятую фотографию в графическом редакторе, мы создадим CSS правила и облегчим себе жизнь. 🙂
Я создал демонстрационную страницу, на которой разместил несколько вариантов использования рамки вокруг изображений средствами CSS. Если вы хотите применить рамку ко всем имеющимся картинкам на сайте, то пишите CSS стили к тегу img, а если только к избранным изображениям, то придумайте к ним название классов. Об этом сейчас расскажу подробнее. Посмотрите для начала демо версию того, что мы получим.
Демо
Я использовал 3 фотографии и сделал к ним разные рамки. Но перед этим задал им размер и необходимые отступы. Это делается для каждого случая индивидуально. В моем примере это выглядит так:
img {height: 300px; margin-left: 45px; width: 200px;} |
img {height: 300px; margin-left: 45px; width: 200px;}
К картинкам я прописал классы. На первом изображении получилась белая рамка размеров 10 пикселей и скругленными углами радиусом 10 пикселей. А так же, для разнообразия, я добавил ко всем изображениям псевдокласс hover, чтобы были видны изменения при наведении курсора и CSS3 тень. Тень кстати, вы сможете увидеть не во всех браузерах. Весь CSS код выглядит вот так:
1 2 3 4 5 6 | .one{border: 10px solid #FFF;border-radius: 10px; box-shadow: 2px 3px 8px -2px;}
.one:hover{box-shadow:none; border-color: #adffcc;}
.two{border: 10px solid #333; box-shadow: 0 0 8px 1px;}
.two:hover{border-color:#666; box-shadow:none;}
.three{border: 10px solid #2990FC; border-radius: 10px 0 10px 0; box-shadow: -2px 4px 5px -1px;}
.three:hover{box-shadow:none; opacity:0.8;} |
.one{border: 10px solid #FFF;border-radius: 10px; box-shadow: 2px 3px 8px -2px;} .one:hover{box-shadow:none; border-color: #adffcc;} .two{border: 10px solid #333; box-shadow: 0 0 8px 1px;} .two:hover{border-color:#666; box-shadow:none;} .three{border: 10px solid #2990FC; border-radius: 10px 0 10px 0; box-shadow: -2px 4px 5px -1px;} .three:hover{box-shadow:none; opacity:0.8;}
Надеюсь теперь вам понятен принцип создания рамки вокруг изображений в CSS. Обратите внимание, что в третьем изображении загруглены только 2 угла, а 2 остались без изменений. А так же меняется его прозрачность при наведении. Если возникнут вопросы по созданию рамок вокруг изображений, можете задавать их в комментариях. Постараюсь вам помочь. И если вам не трудно, поделитесь этой записью в социальных сетях. Спасибо.
добавление, управление цветом, шириной и стилем
Рамка представляет собой обычную линию, которая отображается вокруг элемента. Но совсем не обязательно применять рамку, окружающую элемент со всех сторон. Можно добавить ее только с требуемой стороны элемента. Например, если добавить рамку только с нижней стороны блочного элемента, то она будет производить тот же эффект, что и HTML тег <hr>, выступая в качестве разделителя.
Каждая рамка имеет три параметра, которыми мы можем управлять с помощью CSS: ширина, стиль и цвет, рассмотрим с помощью каких свойств можно их задавать и изменять:
- border-width — задает ширину рамки. Для установки ширины можно использовать пиксели или ключевые слова:
thin,medium,thick. - border-style — определяет стиль рамки с помощью одного из восьми возможных значений:
solid,dotted,dashed,double,groove,ridge,insetиoutset.
- border-color — указывает цвет рамки.
Вместо использования всех трех свойств, можно использовать всего одно — CSS свойство border, которое позволяет одновременно задать ширину, стиль и цвет для рамки в одном объявлении:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
border-color: red;
}
p.three {
border: 3px dashed #ffffff;
background-color: #0000FF;
color: #ffffff;
}
</style>
</head>
<body>
<p>Первый абзац.</p>
<p>Второй абзац.</p>
<p>Третий абзац.</p>
</body>
</html>
Попробовать »Для управления рамкой отдельно с каждой стороны элемента, используются соответствующие свойства:
Эти свойства работают точно так же, как и CSS свойство border, с тем исключением, что позволяют управлять рамкой только с одной стороны стилизуемого элемента.
С этой темой смотрят:
Рамки html
Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна. В этом уроке будем использовать только HTML.
Рамку можно создать для любого html элемента, будь то <p>, <h2>, <img>, <span>, <blockquote>, <marquee> и так далее.
Разница между рамками блочных и встраиваемых элементов состоит в том, что у блочных рамка образуется на всю ширину блока, но её можно ограничивать.
Рамка же встроенного создаётся непосредственно вокруг элемента, заключённого в тег.
Для создания рамки применяется стилевое свойство border которому задаются три значения по порядку
Толщина Вид Цвет.
Так как руководство это практическое, то перейдём непосредственно к примерам.
Толщина и размер рамки
Для примера возьмём тег <p> и создадим ему простую рамку толщиной 3 px
<p>
текст текст текст текст</p>
Результат
текст текст текст текст
Как видите — рамка заняла всё пространство, которое занимает тег.
Так ведёт себя рамка созданная для блочных элементов, таких как <p>, <div> и т.д.
Чтоб рамка была только вокруг текста, в значение вводится ширина, которую можно задать в любых доступных в веб единицах размеров.
<p>
текст текст текст текст</p>
текст текст текст текст
Если задать меньшую ширину, то слова в рамке будут размещаться в несколько строк, то есть автоматически будет увеличиваться высота.
<p>
текст текст текст текст</p>
текст текст текст текст
Рамка для встроенных или строчных элементов, таких как <img>, <span>, <hr> и т.п., располагается непосредственно вокруг элемента.
Бла-бла-бла Бла-бла-бла <span>текст текст текст текст</span> Бла-бла-бла Бла-бла-бла
Бла-бла-бла Бла-бла-бла текст текст текст текст Бла-бла-бла Бла-бла-бла
Вид рамки
Можно изменить вид рамки, для этого в значении меняется её название.
Названия:
solid — сплошная
<span>текст текст текст текст</span>
текст текст текст текст
dotted — точечная
<p>
текст текст текст текст</p>
текст текст текст текст
dashed — пунктирная
<p>
текст текст текст текст</p>
текст текст текст текст
double — двойная
<p>
текст текст текст текст</p>
текст текст текст текст
ridge — рельефная
<p>
текст текст текст текст</p>
текст текст текст текст
Для рельефной рамки нужно задавать толщину побольше, иначе она будет смотреться как сплошная.
Не полная рамка
Для создания неполной рамки в код вместо свойства border вводятся свойства border-top, border-right, border-bottom, border-left, по отдельности или в различных комбинациях, в зависимости от того, какая граница вам нужна.
<p > текст текст текст текст</p>
текст текст текст текст
Выравнивание и отступы рамки
Текст внутри рамки можно выровнять по центру или правому краю, добавив в код свойство text-align, которое принимает значения
left — выравнивание по левому краю (по умолчанию)
center — выравнивание по центру
right — выравнивание по правому краю
<p > текст текст текст текст</p>
текст текст текст текст
Можно задать для рамки отступы от текста.
Для этого в код рамки вводится свойство padding, которое принимает 4 цифровых значения:
первая цифра — отступ сверху;
вторая цифра — отступ справа;
третья цифра — отступ снизу;
четвёртая цифра — отступ слева.
Отступы задаются в любых доступных в веб единицах размеров.
Если в свойстве padding указать одно значение, то отступы со всех сторон будут одинаковыми.
Если указать два значения, то первая цифра укажет отступы сверху и снизу, а вторая — справа и слева.
<p > текст текст текст текст</p>
текст текст текст текст
Можно задать отступ от предметов находящихся снаружи рамки.
Для этого в код рамки добавляется свойство margin, которое так же как и padding может принимать 4 цифровых значения.
Сделаем отступы слева, сверху и снизу
<p > текст текст текст текст</p>
текст текст текст текст
Дизайн рамки
Можно внутри рамки сделать фоновый цвет.
Для этого в код рамки вводится свойство background, в значении которого указывается код цвета.
<p > текст текст текст текст</p>
текст текст текст текст
Можно вместе с текстом в рамку вставить картинку. В примере .gif картинка.
<p>
<img src="images/i6.jpg"><br>Текст текст текст текст текст</p>
 Текст текст текст
Текст текст текст
А если задать ширину рамки ridge пикселей в 15-20, то есть в свойстве border вместо 3px задать 15px, то получится багет.
 Текст текст текст
Текст текст текст
Так же в дизайне рамки можно использовать стилевые свойства border-radius — закругление и box-shadow — тень.
<p > текст текст текст текст</p>
Текст текст текст
<p > текст текст текст текст</p>
Текст текст текст
Как оформляются рамки в CSS и как делается тень, читайте в статьях Рамки CSS и Как сделать тень для блока.
Желаю творческих успехов.

Перемена
\
Вовочка папе: — Папа, а тебя била когда нибудь твоя мама ?
— Нет, только твоя…
Прямая линия HTML < < < В раздел > > > Кнопка HTML.
Рамки в CSS и способы оформления
В CSS есть возможность красиво оформлять рамки, увеличивать размер и делать рамку как видимой так и не видимой.
Какие свойства мы рассмотрим в сегодняшнем уроке?
Это свойства:
«border-width» — толщина рамки;
«border-color» — цвет рамки;
«border-style» — вид (стиль) рамки;
«border» — сокращенная форма оформления стиля рамки.
Толщина рамки
Толщина рамки задается в пикселях (px). Чтобы задать толщину рамки, для этого в коде CSS пропишите:
border-width:5px;
Для лучшего ориентирования посмотрите схему, где я указал размеры рамок в пикселях:

Цвет рамки
Чтобы задать цвет рамки в коде CSS пропишите:
border-color:#cc0000;
Цвет задается шестизначным кодом #cc0000 либо словами red (пример: border-color: red;). Кода цветов и как они называются, можете почитать тут.
Вид (стиль) рамки
Существует восемь разновидностей рамок. По крайне мере, я знаю только восемь, это:
solid — сплошная рамка;
dotted — точечная рамка;
dashed — пунктирная рамка;
double — из сплошной двойной линии;
groove — рамка с объемной вдавленной линией;
ridge — рамка с выпуклой линией;
inset — рамка, похожая на вдавленный блок;
outset — рамка делает как бы выпуклый блок
А теперь на примере как выглядят рамки:

Итак, чтобы задать вид рамки в коде CSS пропишите:
border-style:dotted;
Теперь объединим все три свойства (так как они зависят друг от друга) и смотрим результат.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Рамка в css</title>
<style ENGINE="text/css">
h2 {
border-width:5px;
border-color:#cc0000;
border-style:dotted;
}
</style>
</head>
<body>
<h2>
Верь в лучшее, ожидай худшее.
</h2>
</body>
</html>
Результат:

Сокращенная форма оформления стиля рамки
Я пользуюсь сокращенной формой, так как это удобно и быстро. Сейчас вы увидите разницу и поймете, почему я выбрал для себя именно этот способ.
Схема:
border:толщина рамки вид рамки цвет рамки;
border:5px double #cc0000;
Можно так:
border:5px double gold;
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Рамка в css</title>
<style type="text/css">
h2 {
border:5px double #cc0000;
}
</style>
</head>
<body>
<h2>
Верь в лучшее, ожидай худшее.
</h2>
</body>
</html>
Результат:

На этом все!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, основы
Веб-разработчики тратили много времени на создание красивых CSS. Благодаря CSS-фреймворкам у нас теперь есть лучший, более быстрый и эффективный способ создания адаптивных веб-сайтов и веб-приложений.
Вы все еще ищете лучший CSS-фреймворк? Вы хотите знать, какие рамки вы должны попробовать? В этой статье у вас есть 15 лучших CSS-фреймворков в 2020 году для вашего вдохновения.
Как работают CSS-фреймворки?
CSS-фреймворкпредоставляет веб-разработчикам базовую структуру, которая включает в себя сетку, интерактивные шаблоны пользовательского интерфейса, веб-типографику, всплывающие подсказки, кнопки, элементы формы, значки.Эта структура помогает веб-разработчикам быстро и эффективно начать разработку веб-сайта или веб-приложений.
Это означает, что разработчики могут освободить себя от запуска всего с нуля. Фреймворк CSS создаст для них прочную основу. Кроме того, разработчики также могут повторно использовать код во всех проектах, над которыми они работают.
Зачем фронтенд-разработчику нужен CSS-фреймворк?
У CSS-фреймворковесть свои недостатки. Так что вам нужно понять, нужен ли он вам или нет.Вот несколько веских аргументов в пользу использования фреймворков:
- Чтобы быстрее создать сайт / веб-приложение
Вы можете сэкономить время, имея прочную основу, на которую можно положиться. Фреймворки CSS дают веб-разработчикам то, что они могут использовать и настраивать (при необходимости).
А для тех, кто имеет ограниченные навыки кодирования, использование CSS-фреймворка — единственный способ создать надежный продукт.
- Для проверки гипотезы проектирования
Вы можете создать решение и протестировать его с вашими пользователями.Намного быстрее и проще создать прототип или каркас с каркасом, чем делать это с нуля.
PS: Дизайнеры также могут создавать прототипы / каркасы, используя инструмент быстрого прототипирования.
- Вы можете найти CSS-фреймворк для ваших конкретных потребностей
Существует множество отличных фреймворков, из которых вы можете выбрать. Иногда люди отказываются от использования CSS-фреймворка, потому что не могут найти подходящий вариант. Если вы изо всех сил пытаетесь найти платформу для ваших конкретных потребностей, то вам следует проверить наш список из 15 фреймворков CSS.
Каковы лучшие фреймворки CSS?
Здесь мы собрали 15 лучших CSS-фреймворков. Мы надеемся, что они вам понравятся, и, что важнее всего, найдут лучшее для ваших нужд.
1. Bootstrap — наиболее широко используемая бесплатная среда CSS с открытым исходным кодом.
Bootstrap — одна из самых популярных платформ CSS. Текущая версия этой платформы — Bootstrap 4, выпущенная в 2018 году. В этом выпуске было представлено много важных функций, таких как новые цветовые схемы, новые модификаторы, новые служебные классы и т. Д.
Кроме того, версия 4 Bootstrap построена с использованием SASS, и это означает, что Bootstrap теперь поддерживается как LESS, так и SASS.

Как Bootstrap может помочь веб-разработчикам в создании инфраструктуры утилит?
1) Мощный адаптивный дизайн
Bootstrap обеспечивает адаптивный дизайн, используя свою сеточную систему. Он прост в использовании, и вы можете быстро создать адаптивную сетку, которая будет хорошо работать во всех браузерах. Ваш дизайн будет отлично смотреться на всех экранах и разрешениях.
2) Встроенные библиотеки ресурсов
Bootstrap предоставляет большие библиотеки для интерфейсных разработчиков, например, макеты веб-сайтов, шаблоны веб-сайтов, темы Bootstrap, панели администратора и обширную коллекцию компонентов пользовательского интерфейса.
Компоненты включают кнопки, формы, карточки, индикаторы выполнения, оповещения. Это готовые компоненты, которые могут сэкономить много времени командам разработчиков продукта.
3) Низкая кривая обучения
Фреймворк Bootstrap хорош для начинающих веб-пользователей.Используя этот инструмент, вы можете присоединиться к области разработки front-end. Есть много полезной документации и учебных пособий, на которые вы можете положиться, когда у вас возникнут вопросы.
4) Быстрое создание прототипов
Использование готовых компонентов является одним из самых быстрых способов макетировать или создавать прототипы решения. Благодаря переменным и смешанным компонентам, адаптивной сеточной системе, богатым компонентам и многим другим мощным инструментам вы можете легко создавать прототипы.
Дополнительные функции Bootstrap:
- Использует Flexbox
- Хорошая документация
- Включает компоненты HTML и JavaScript
2.Foundation — Наиболее продвинутые адаптивные интерфейсные фреймворки в мире
Foundation и Bootstrap являются широко используемыми CSS-фреймворками. Но Фонд — это более сложная структура. Это очень гибкий и легко настраиваемый.
Это полезный инструмент для создания адаптивных веб-сайтов и веб-приложений, особенно для предприятия. Facebook, eBay, Mozilla, Adobe, HP, Cisco и Disney используют Foundation в своих продуктах.

Что делает Foundation отличным CSS-фреймворком?
1) Создание адаптивного дизайна
Как и Bootstrap, Foundation также является очень гибкой интерфейсной средой, которая помогает веб-разработчикам создавать адаптивные веб-сайты, приложения и электронные письма, которые отлично смотрятся на любом устройстве.
2) Мощная платформа электронной почты
Помимо веб-сайтов и приложений, Foundation также можно использовать для создания великолепных адаптивных электронных писем в формате HTML. Вы можете создавать электронные письма в формате HTML, используя Foundation для писем . Нет необходимости использовать сложную разметку таблицы или другие вещи. Это отличная помощь для компаний, занимающихся почтовым маркетингом.
3) Поддержка обучения в режиме онлайн-вебинара
Foundation может быть очень полезна, если вы знаете, как его использовать, но при этом может быть трудно достичь продвинутого уровня в нем.Вот почему Zurb (компания, которая разработала Foundation) открыла онлайн-семинар по обучению и профессиональному консультированию, чтобы научить вас и вашу команду ценным навыкам. Но обучение не является бесплатным.
4) Простота настройки
Foundation гораздо более гибок, чем Bootstrap. Разработчик внешнего интерфейса имеет полный контроль над пользовательским интерфейсом. Однако, из-за этого новичкам может показаться, что начинать с Фонда сложно.
Дополнительные функции Foundation:
- Вертикальная временная шкала
- Отзывчивые шаблоны HTML и компоненты пользовательского интерфейса
- Полезные инструменты, которые могут решить многие внешние проблемы
3.Pure — облегченная CSS-платформа
Pure — это легкая и отзывчивая CSS-структура, созданная Yahoo в 2014 году. Она построена с использованием Normalize.css и позволяет создавать адаптивные макеты с использованием ее гридов и меню. По умолчанию Pure отзывчив и, в отличие от Bootstrap, не позволяет создавать фиксированные макеты.
Дополнительные функции Skeleton:
- Создано с учетом потребностей мобильных устройств
- Легко освоить
4. Bulma — бесплатный CSS-фреймворк с открытым исходным кодом на основе Flexbox
Bulma — это бесплатный и открытый CSS-фреймворк на основе модели макета Flexbox.Это легкий, отзывчивый, чистый CSS и мобильный в первую очередь.
Все эти функции сделали Bulma одной из самых популярных CSS-фреймворков наряду с Bootstrap и Foundation. Булма имеет более 150 000 пользователей, больше, чем Фонд.
1) Читаемые и запоминающиеся имена классов
Bulma предоставляет разработчикам удобочитаемые имена классов CSS и готовые к использованию компоненты для создания мобильных интерфейсов. Это невероятно легко распознать и запомнить имена классов CSS, потому что все они названы логически.
2) Чистый CSS, без JavaScript
Bulma создан в чистом CSS. Всякий раз, когда вы используете фреймворк, вам нужен только один файл .css, и никакой .js не требуется. Кроме того, разработчики могут легко добавить индивидуальный взгляд на все компоненты через классы модификаторов и переменные.
3) Сообщество
Bulma имеет большое сообщество. Их поклонники могут общаться друг с другом, задавать вопросы и получать ответы.
4) Легко учиться
Низкая кривая обучения — еще одно преимущество Bulma.Это отличная основа для новичков.
Дополнительные функции Bulma:
5. Семантический пользовательский интерфейс — среда разработки с использованием удобного для пользователя HTML
Семантический пользовательский интерфейс — это отзывчивая интерфейсная среда, в которой используется дружественный человеку HTML. Вы можете создавать красивые адаптивные макеты с помощью более 3000 тематических переменных и более 50 компонентов пользовательского интерфейса.
Он также интегрирован со множеством сторонних библиотек, включая React, Angular, Meteor, Ember и многие другие фреймворки. Все это помогает вам организовать ваш уровень пользовательского интерфейса наряду с логикой приложения.
1) Дружественные имена классов
Самым значительным преимуществом семантического пользовательского интерфейса является его «дружественный человеку HTML». Это означает, что вы можете кодировать, используя естественный язык. Хотя у этого есть некоторая кривая изучения, названия класса очень удобочитаемы и дружелюбны.
2) Красивые макеты
Семантический пользовательский интерфейс имеет более 3000 тематических переменных, и все они так же отзывчивы. По сравнению с Bootstrap 4 все макеты, созданные в Semantic, более красивы по умолчанию.
Дополнительные функции Semantic UI:
Краткий HTML
Интуитивно понятный Javascript
6.UI Kit — Легкая и модульная интерфейсная среда для создания быстрых и мощных веб-интерфейсов.
UI Kit — это облегченная среда разработки CSS и веб-интерфейса, которая предлагает практически все функции других сред.
Вы можете создавать простые, чистые и модульные веб-интерфейсы с набором значков SVG, множеством компонентов, отзывчивостью, унифицированными стилями и параметрами настройки. Кроме того, вы также можете создавать сложные макеты на основе flexbox с помощью UI Kit, используя простой HTML.
Что отличает наборы пользовательского интерфейса от других CSS-фреймворков?
1) Минимализм
Наборы пользовательского интерфейса могут помочь веб-разработчикам создавать чистые и современные интерфейсы.Он предлагает мощные функции, но когда дело доходит до дизайна, он становится супер чистым.
2) Полезные компоненты пользовательского интерфейса
Комплекты пользовательского интерфейса содержат предварительно созданные компоненты, такие как Accordion, Alert, Drop, Iconnav, анимации, отступы и т. Д. Каждый компонент показывает схему использования, параметры и методы компонента.
Другие особенности комплектов пользовательского интерфейса:
7. Материализация CSS — современная адаптивная интерфейсная среда на основе Material Design
Materialize CSS — адаптивная интерфейсная среда, созданная Google в 2014 году.Это правильное решение для тех, кто хочет создавать веб-сайты или веб-приложения для Android, потому что оно поставляется с готовыми к использованию классами и компонентами. Вы можете быстро начать использовать его стартовые шаблоны.
Есть две причины, по которым вы можете использовать Materialise в качестве одного из ваших языков проектирования.
1) Вы любите Material Design
Мы все знаем, что Material Design является неотъемлемым компонентом продуктов Google. Именно поэтому Materialise CSS стал одним из самых популярных языков дизайна.
Так что, если вы начинающий или интересуетесь дизайном материалов, Materialise CSS — это то, что вы не должны пропустить.
2) Вы знаете, как работает Bootstrap
Материализация CSS использует 12-колоночный формат сетки Bootstrap, поэтому вы можете быстро создавать адаптивные макеты страниц. Вы начнете еще быстрее с базовыми знаниями проекта Bootstrap.
Дополнительные функции Materialise CSS:
Мобильные меню
Совместимо с Sass
8.Milligram — минималистичный CSS-фреймворк
Milligram — одна из самых легких CSS-фреймворков, которая может помочь вам создавать быстрые и чистые веб-сайты. Вес решения составляет 2 КБ (в сжатом виде).
Но несмотря на свои небольшие размеры, Milligram поставляется с полным набором инструментов веб-разработки. Разработчики также могут использовать все функции, предлагаемые спецификацией CSS3, вместе с Milligram. Это может значительно увеличить мощность Milligram и сделать его одним из трех самых легких доступных каркасов.
Дополнительные функции Milligram:
На основе сетки Flexbox
Супер темы дизайна
9.Skeleton — мертвый простой и отзывчивый шаблон
Skeleton — это минимальный адаптивный CSS-фреймворк, содержащий всего 400 строк исходного кода. Несмотря на относительно небольшой размер, он предлагает множество опций (сетки, типографика, кнопки, формы, списки, таблицы, код и т. Д.), Которые позволяют создавать сложные веб-сайты.
Когда лучше всего использовать каркас Skeleton?
Если вы делаете небольшой проект или вам не нужно использовать все утилиты больших фреймворков, то Skeleton — ваш лучший выбор.В Skeleton есть только ограниченное количество стандартных элементов HTML, но этого достаточно, чтобы начать.
Дополнительные функции Skeleton:
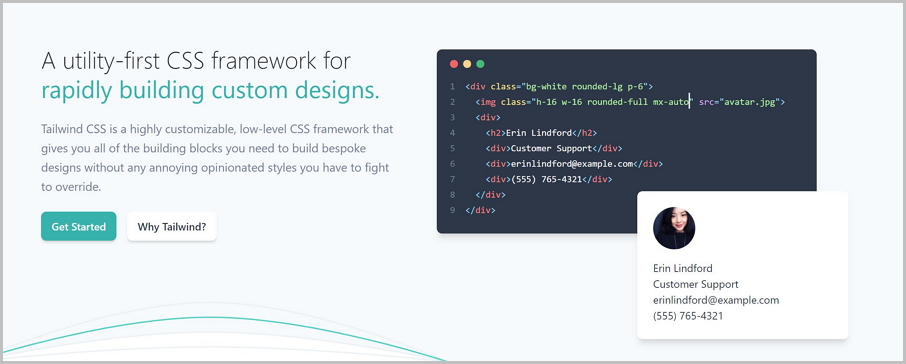
10. CSS для Tailwind — CSS-инфраструктура, основанная на утилитах
Tailwind CSS — это настраиваемая и низкоуровневая CSS-среда с широкими возможностями настройки. В отличие от Bootstrap, который создает универсальные интерфейсы, Tailwind позволяет настраивать дизайн и создавать уникальный внешний вид.

Как Tailwind поможет вам быстро создавать нестандартные конструкции?
1) Простота настройки
Попутный ветер написан на PostCSS и настроен на JavaScript.Вы получите полный контроль над реальным языком программирования, который может настроить внешний вид вашего пользовательского интерфейса — поиграйте с цветами, размерами границ, весом шрифта, утилитами разнесения, точками останова, тенями и другими элементами и свойствами.
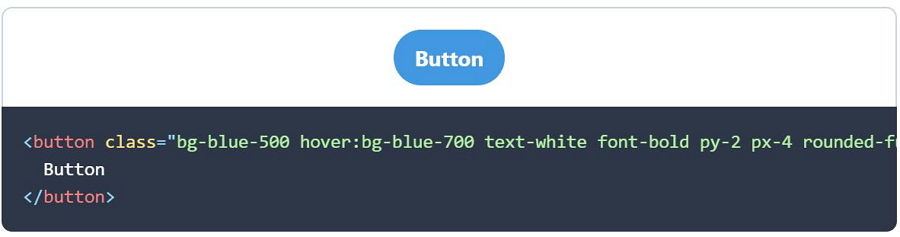
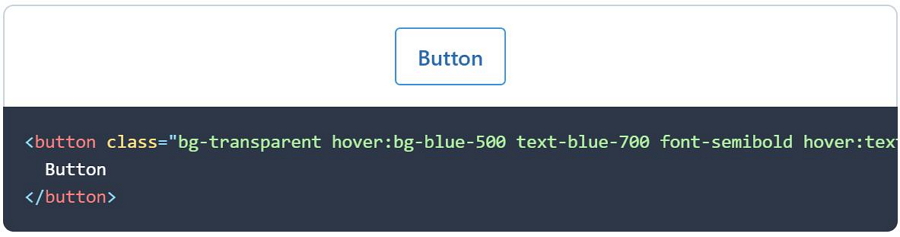
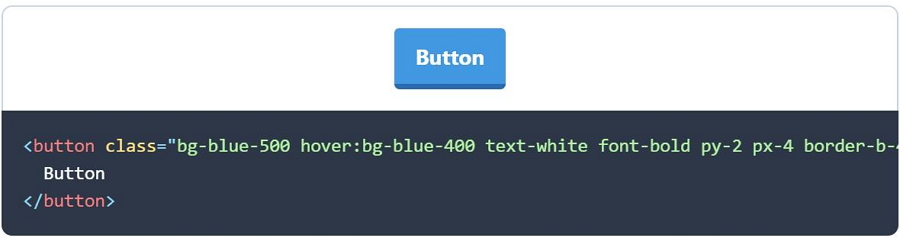
Например, если вы хотите создать кнопки с использованием Tailwind, вот как они будут выглядеть:
Таблетка:

Краткое содержание:

3D:

2) Классы полезности
Вместо предварительно стилизованных компонентов пользовательского интерфейса Tailwind фокусируется на служебных классах, которые позволяют создавать истинное чувство пользовательских веб-сайтов.Такие сайты передают ваш уникальный внешний вид.
Но Thildwindis будет сложно использовать, если у вас нет опыта работы с служебными классами и вы ничего не знаете об атомарном CSS.
Дополнительные функции Thildwind:
- Совместимость с компонентами
- Поставляется с адаптивными опциями
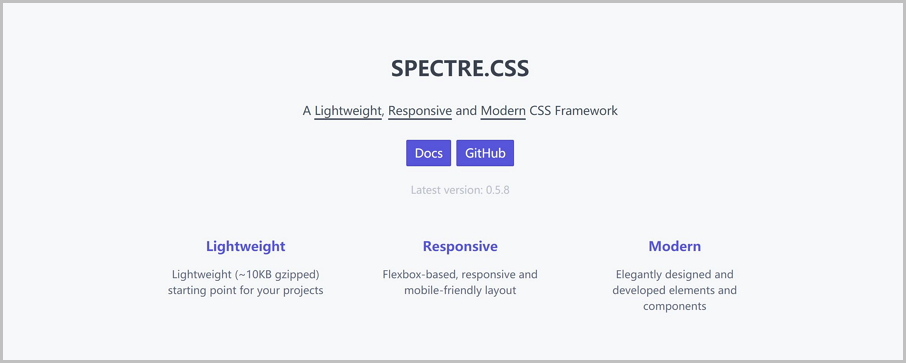
11. Spectre — легкая, отзывчивая и современная платформа CSS
Spectre.css — это отличная среда, которая может помочь вам сделать быстрая и расширяемая разработка благодаря элегантно разработанным элементам, красивой типографии и предварительно созданным компонентам.

Кроме того, компоненты являются чистым CSS, поэтому вам не нужен язык JavaScript для их использования.
Дополнительные функции Spectre:
- Макет на основе Flexbox
- Макет для мобильных устройств
- Модифицировано с помощью компилятора Sass и Scss
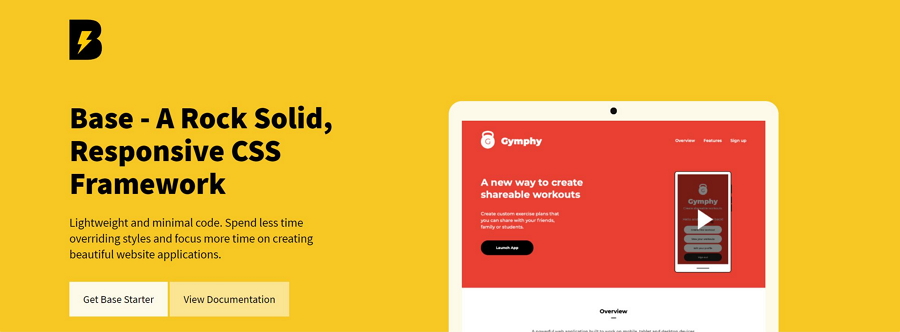
12. Base — отзывчивый CSS-фреймворк
Base — это адаптивный CSS-фреймворк, который имеет легкий и минимальный код. Это простой, чистый, минимальный, но мощный. Веб-разработчики и дизайнеры могут создавать адаптивные веб-сайты и веб-приложения на своей прочной основе.

Кроме того, он ориентирован на мобильные устройства и отлично работает во всех современных браузерах, включая IE 10+.
Дополнительные функции на базе:
- Создан на основе последних Normalize.css
- Разделен на независимые модули
13. Picnic CSS — легкая и красивая библиотека
Picnic — еще одна легкая библиотека CSS с размер менее 10 КБ (в сжатом виде). Он предоставляет вам чисто CSS и интерактивные компоненты, включая сетку, формы, вкладки, всплывающие подсказки и оповещения.Библиотека поможет вам создать адаптивный сайт и красивые веб-приложения.

Дополнительные функции Panic CSS:
- Написано в Sass / SCSS
- Включает переменные и классы
- HTML-код по умолчанию
14. Пользовательский интерфейс Mustard — стартовый CSS-фреймворк
Ищем CSS рамки для начинающих? Попробуйте Mustard UI. Это легковесный CSS-фреймворк с открытым исходным кодом, специально разработанный для новичков. Вы можете начать с основных строительных блоков, потому что он разделен на модули.

Он также предоставляет компоненты для создания внешнего интерфейса. Этими компонентами являются сетки, кнопки, таблицы, формы и карточки на основе flexbox.
Дополнительные функции пользовательского интерфейса Mustard:
- Меньше 6 Кбайт при распаковке
- Хорошо документированные
- Использует Open Sans в качестве шрифта по умолчанию
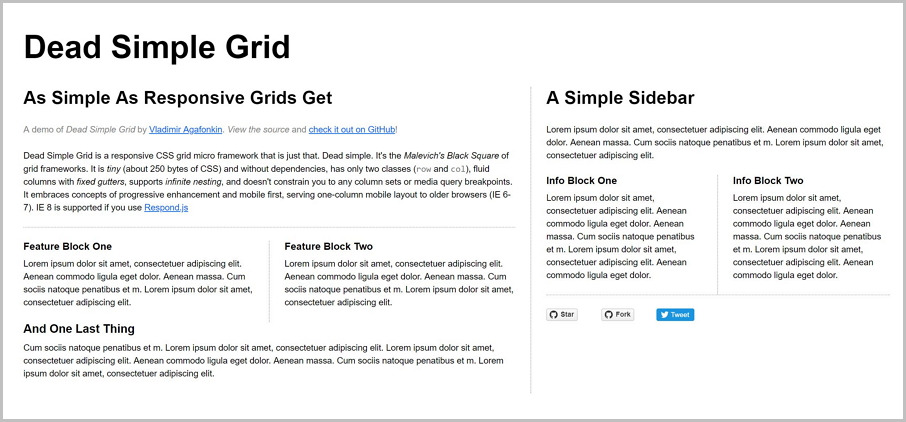
15. Dead Simple Grid — отзывчивый микро-каркас сетки CSS
Dead Simple Grid — это полезный инструмент, содержащий всего 250 байт кода CSS и всего два класса.Он может не рассматриваться как полноценный CSS-фреймворк, но это удобно, когда веб-разработчики хотят использовать грид-систему.

Он также поддерживает все основные браузеры, начиная с IE 8, обслуживая мобильную разметку с одной колонкой для старых браузеров.
Дополнительные функции od Simple Simple Grid:
- Колонны жидкостей с фиксированными желобами
- Поддерживает бесконечное вложение
- Построен с прогрессивным улучшением
- Концепции, ориентированные на мобильные устройства
Более гибкие CSS-фреймворки для вас
Susy
Susy — это лёгкий движок в виде сетки.Он предназначен для упрощения и уточнения адаптивных макетов сетки. Вы можете использовать Susy с плавающей точкой, flexbox, таблицами или любой другой техникой CSS.
Animate.css
Animate.css — это отличный фреймворк, который позволяет добавлять CSS-анимацию. К ним относятся отскок, вспышка, пульс, rubberBand, встряхивание, свинг, тада, колебание, желе, heartBeat, bounceIn и т. Д. Вы можете найти 30 интересных примеров CSS-анимации для вдохновения.
Paper CSS
Paper CSS — это LESS-формальный CSS-фреймворк.Он был создан с использованием LESS и развернут на одной странице index.html перед использованием с открытым исходным кодом.
NES.css
NES.css — это CSS-фреймворк в стиле NES (8-битный). Он предоставляет только компоненты, поэтому вам нужно будет определить свой собственный макет.
Tent CSS
Tent CSS — это простой и надежный CSS-фреймворк. Он предназначен для использования в качестве основы для создания веб-сайтов. Это чистый CSS, так что вы можете создавать веб-сайты с нулевыми зависимостями Javascript.
Simple Grid
Simple Grid — это легкая CSS-сетка с 12 столбцами, которая помогает быстро создавать адаптивные веб-сайты.
FQA:
1. Является ли Bootstrap хорошей платформой (фреймворк CSS)?
Конечно, это так. Bootstrap — широко используемый CSS Framework. Если вы заинтересованы в Bootstrap, попробуйте Bootstrap 4. Он может помочь вам создавать веб-сайты и веб-приложения еще лучше и быстрее, чем Bootstrap 3.
2. Является ли Bootstrap лучше, чем чистый CSS?
У чистого CSS и Bootstrap есть свои плюсы и минусы. Большинство веб-разработчиков используют оба. Согласно ответам об использовании Bootstrap и использовании CSS , вот типичный способ, которым следуют разработчики:
- Изучите CSS
- Изучите Bootstrap
- Изучите код Bootstrap, вы изучите некоторые основы компоновки, и на самом деле есть много интересных трюков
- Напишите свой собственный CSS
3.Flexbox — это фреймворк?
Flexbox — это режим макета, а не рамки. Мы говорили о CSS3 Flexible Box или flexbox в этой статье.
4. Является ли HTML фреймворком?
HTML (язык разметки гипертекста) — это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере. Это не рамки.
В конце
Мы надеемся, что вы захотите попробовать некоторые фреймворки, которыми мы с вами поделились сегодня. Мы пропустили какие-либо рамки? Не стесняйтесь, дайте нам знать!
,Скачать бесплатноBeautiful image frames css для Windows
Красивые рамки изображений Css
в Software InformerСодержит 12 великолепных красивых классических рамок, стиль деревянных рам для картин.
Frames Pack содержит 12 Великих прекрасных… классические рамы, деревянные рамы в стиле
1 Filter Forge, Inc. 420 Freeware
Filter Forge Freepack 3 Frames имеет много эффектов, которые можно добавить в файлы изображений.
PowerOfSoftware 115 Freeware
Бесплатный набор рамок для рождественских тем для Photo Pos Pro.
1 PowerOfSoftware Ltd. 216 Freeware
Расширьте свои файлы PhotoPos с помощью этого прекрасного набора надстроек.
грамм
Линейная рама, Тень-рамка, Орнамент-рамка, Специальная рамка, Элементная рамка.
60 Tech5Learning Inc +978 условно-бесплатная
Позволяет создавать мультфильмы, анимацию, анимацию, анимацию.
Мохаммед Бассам Маканси 41 демонстрация
Эта программа проверяет момент сопротивления для суставов.
2 Altarsoft 345 условно-бесплатная
Этот инструмент может превратить ваши фотографии и изображения в красивые творения.
Frames Data, Inc.12 коммерческий
Найдите кадры в одно мгновение с CD-ROM FRAMES Data Quarterly! ,
Более красивые рамки для фотографий Css
Красивые рамки для фотографий Css в представлении
W3i, LLC / Имидж Карусель 7 Freeware
Beautiful Butterflies — это заставка, которая предлагает три изображения бабочек.
3 Beauty Rank Lab 77 условно-бесплатная
Программное обеспечение покажет результаты с точки зрения красоты и пропорций.
Image Trends, Inc. 66 условно-бесплатная
AutoMatting автоматически создает уникальный коврик для каждого изображения.
1 ООО «Инженерные приключения» 53 условно-бесплатная
CSS Wizard — это инструмент для разработки веб-страниц, позволяющий создавать веб-страницы с помощью кода CSS.
4 CSS Slide 1021 условно-бесплатная
cssSlider позволяет создавать красивые слайдеры изображений полностью в коде CSS.
Viscom Software 10 условно-бесплатная
Easy Image Converter — это удобное изменение размера, конвертирование изображений в пакетном режиме.
Дополнительные заголовки, содержащие красивые рамки изображений CSS
32 Likno Software +1993 условно-бесплатная
Photo Frame Show предлагает красивые 3D рамки для ваших фотографий.
46 G.GTech Software 6 условно-бесплатная
G.Collage Photo Editor предоставляет красивые рамки для фотографий.
HumanSoftware 18 коммерческий
MagicFrames позволяет создавать неограниченное количество высококачественных рамок и границ.
SOFTWARECLUB.WS 38 условно-бесплатная
Позволяет декомпилировать видеофайлы для извлечения отдельных кадров изображения.
SharewareDepo 1 Freeware
Поддерживает декомпиляцию видеофайлов для извлечения отдельных кадров изображения.
MediaTools.ws 1 Freeware
Поддерживает декомпиляцию видеофайлов для извлечения отдельных кадров изображения.
ScreenSaversList.com/MMedia Portal 1 Freeware
Lurid Sunset Screensaver показывает красивое изображение заката в лесу.
1 Керри Меро Freeware
Это прекрасное изображение, где находятся некоторые из ваших друзей: Пух, Пятачок, Тигр.
Керри Меро Freeware
Это прекрасный образ, где находятся некоторые из ваших друзей: Микки, Минни, Даффи Дак.
ScreenSaversList.com 1 Freeware
Золотое озеро Заставка показывает красивое изображение заката или рассвета в озере.
Pangolin Laser Systems, Inc. 4
,28 CSS Border Animations

Коллекция отобранных бесплатных HTML и CSS границ анимации примеров кода. Обновление коллекции июня 2019 года. 6 новых примеров.
- CSS Border Примеры
Автор
- Шанс Сквайр
О коде
Обрамлено
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- FlorinCornea
О коде
пунктирная рамка значок анимации
CSS иконки анимации успеха, предупреждения и опасности.Простая и понятная иконка анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: font-awesome.css
Автор
- Альфардекс
О коде
Градиент Граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Джессика Эйскел
О коде
Fancy Border Radius
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Луи Хебрегц
О коде
CSS-граница
Анимированная граница CSS (с использованием SVG).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Джесси Бренеман
О коде
Вращающаяся граница
Радуга вращающейся границы в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Кевин Каллен
О коде
Gold Border Shimmer
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Андрей Шарапов
О коде
Анимационный бордюр-радиус
режим смешивания-смешивания : яркость и анимация , радиус границы на CSS.Измените размер контейнера, чтобы увидеть, как меняется цвет фигур и текста в блоке.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
Анимация границ
Граничная анимация с использованием clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Ник Льюис
О коде
Анимационный бордюр-радиус
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

О коде
Анимация границ CSS
Чистая CSS граница анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
О коде
Полоса Граница
Эффекты с диагональной полосой в чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Дэнни Йорис
О коде
CSS Only Border Анимация
CSS-анимация границ при наведении курсора.Для работы нужен солидный фон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —


Автор
- Томас Вэт
О коде
Бордюрная горка Mixin
Миксин Sass для анимации ссылки , где граница скользит вокруг ссылки при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Бен Шеппард
О коде
Draw Границы от центра
Нарисуйте границы от центра поля, используя псевдоэлементы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- паоло кавана
О коде
Граница: состав и анимация
Показывает смещенную композицию границы , не прибегая к пустым элементам и используя вместо этого несколько фонов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Inderpreet Singh
О коде
Анимация границ
Привлекательная CSS граница анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Кори Булман
О коде
Анимация границ
SVG эллипс границы анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Джейми Колдер
О коде
CSS Border Hover Transitions
Граничные парящие переходы с использованием CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


О коде
Анимированная Граница
Анимированная трассировка границ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


О коде
Двойная анимация
Анимация границы в SVG с использованием двух линий.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


О коде
Анимация границ
Чистая CSS Граница анимации без SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Джон Гришин
О коде
Градиент-градиент Миксин
Реализация градиента границы, который может быть применен к элементам с border-radius .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Мэри Лу
О коде
Эффект границы анимации
Граница анимации с эффектами SVG и CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Зак Соусье
О коде
SVG Border Animation
Простая и красивая SVG границы анимации .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Джонатан Дауз
О коде
Анимированный эффект градиента границы
Я создал анимированный градиент , границу , используя CSS3 градиенты и анимацию. Я внес изменения в свойство CSS background-position во время анимации, чтобы получить эффект.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


О коде
Граница-Радиус Анимация
Эксперимент с анимацией с радиусом границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Саймон Гоулнер
О коде
Саймон Гоулнер
Эффект сшивания.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
,Скачать бесплатноBeautiful frame css для Windows
1 Rayslab Inc. 142 условно-бесплатная
Beautiful Calculator — научный калькулятор со скинами и логами.
2 Elefun Multimedia 167 условно-бесплатная
Aquarium-Beautiful Reef — красивая заставка с изображением кораллового рифа.
92 SaversPlanet.com 195
Посетите множество красивых мест по всему миру!
Программное обеспечение e-motional.com 2 условно-бесплатная
Beautiful Iris — это заставка, отображающая цветы ириса.
FreeGames4Rest 12
В Beautiful Girl Craps сногсшибательная брюнетка станет вашим спутником!
Бит Мудрый Издательский, ООО 7 Freeware
Программа отобразит 75 потрясающих изображений роз всех видов.
21 Cool-Savers.com 14 Freeware
Красивая заставка Free Strongholds включает в себя множество изображений крепостей.
4 FoxArc Software Technologies 136 Freeware
Amazing Frame Show — бесплатная утилита для фотографий, предназначенная для украшения ваших фотографий.
32 Likno Software +1993 условно-бесплатная
Photo Frame Show предлагает красивые 3D рамки для ваших фотографий.
1 ООО «Инженерные приключения» 53 условно-бесплатная
CSS Wizard — это инструмент для разработки веб-страниц, позволяющий создавать веб-страницы с помощью кода CSS.
6 Папка Changer +859 условно-бесплатная
Desktop Photo Frame Set позволяет создавать красивые настольные фоторамки.
44 программное обеспечение mojosoft 6609 условно-бесплатная
Photo Frame Studio — это инструмент, который добавляет рамки к фотографиям.
46 Drive Software Company 6373 Freeware
Компактная бесплатная утилита для кадрирования и отображения ваших любимых фотографий на рабочем столе.
1 Карлис Блюментальс 621 Freeware
Создавайте красивые чистые выпадающие меню CSS с помощью Easy CSS Menu.
4 CSS Slide 1021 условно-бесплатная
cssSlider позволяет создавать красивые слайдеры изображений полностью в коде CSS.
грамм
Линейная рама, Тень-рамка, Орнамент-рамка, Специальная рамка, Элементная рамка.
5 Программное обеспечение Blumentals 536 Freeware
Free CSS Toolbox — программа для создания, редактирования, проверки ваших CSS-кодов.
4 Программное обеспечение OverZone 821 Freeware
CSS Tab Designer — это программа, которая поможет вам создавать списки и вкладки на основе CSS.
80 LuckaSoft 67
CSS Editor поможет вам работать с CSS быстро и удобно.
1 Allbuttons 2 условно-бесплатная
С помощью All Buttons CSS Web Menu Builder вы можете создавать профессиональные веб-меню CSS.
1 jhartley 5 Открытый источник
CSS Merge принимает один или несколько CSS-файлов и удаляет дубликаты правил и свойств.
1 Oiko Software 8 Freeware
С помощью редактора CSS Oiko вы можете очистить HTML-документ с помощью CSS.
,