border | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-border |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
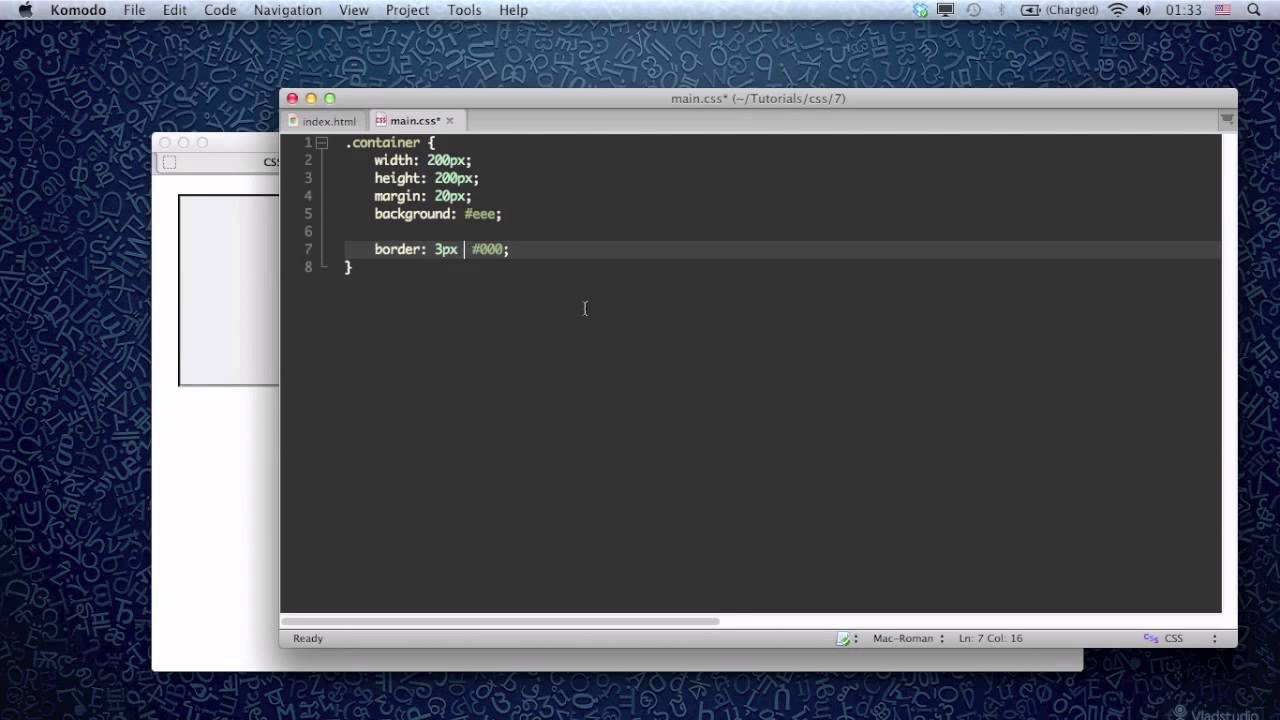
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг
элемента.
Синтаксис
border: [border-width || border-style || border-color] | inherit
Значения
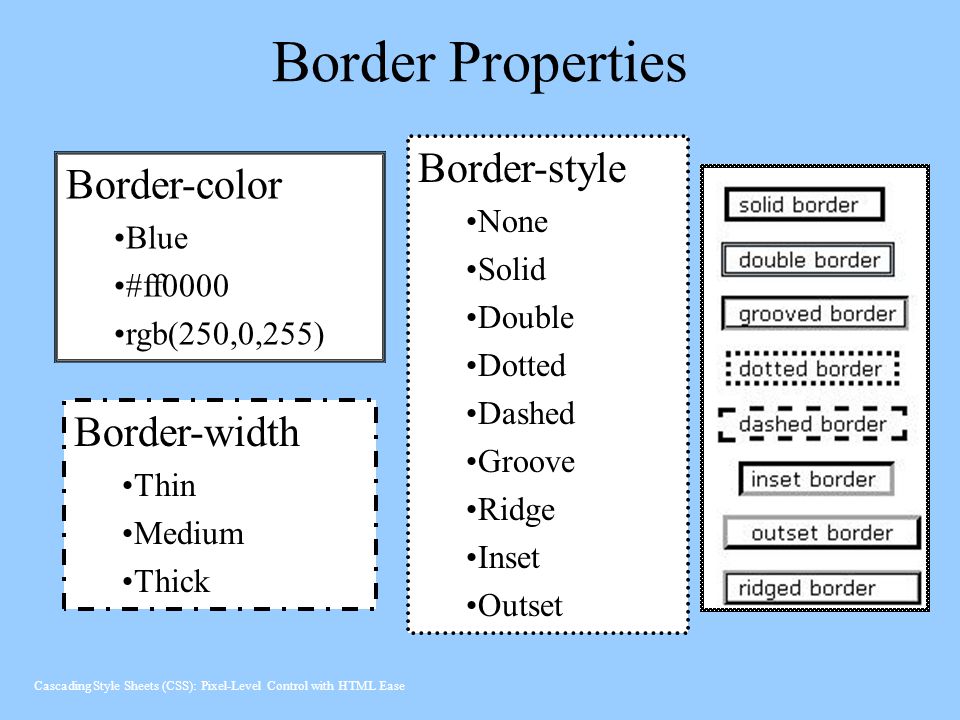
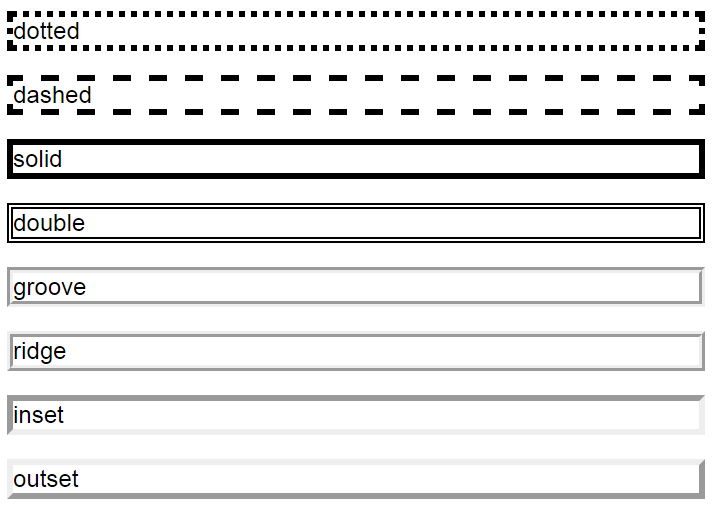
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style. Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
<style>
.brd {
border: 4px double black; /* Параметры границы */
background: #fc3; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>В данном примере вокруг слоя добавляется двойная граница. Результат показан на рис. 2.
Рис. 2. Применение свойства border
Объектная модель
[window.]document.getElementById(«elementID»).style.border
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
4 симпатичных CSS-эффекта для изображений
Когда-то мы использовали исключительно Photoshop для создания симпатичных графических эффектов. В настоящее время мы можем использовать чистый CSS для этих целей. Данный подход делает очень гибким процес создания дизайна, который легко настроить и изменить в любое время.
Сегодня я расскажу вам, как создать несколько очень простых и симпатичных CSS-эффектов для изображений, например, полароид или виньетку.
Полароид
Демо: на Tinkerbin.
Наш первый эффект представляет собой создание изображения в виде фото полароид. Используя разные размеры границы, мы можем легко создать белую рамку, которая повторяет стиль, характерный для мгновенного фото, популярный несколько десятилетий назад.
Правда, мне этот эффект очень не нравится, но мне кажется, что вы сможете придумать ему достойное применение.
HTML
Для этого эффекта применим к div-у класс «polaroid». А внутрь его поместим изображение и текст.
<div>
<p>Сара, Дек ’02</p>
<img src=»/200/200/people/1.jpg» />
</div>
Обратите внимание, в демо-примере выше, мы использовали пользовательский рукописный шрифт. Этот шрифт называется Kaushan. Чтобы использовать его, добавьте этот фрагмент кода между тегами head на вашей HTML-странице.
<link href=’http://fonts.googleapis.com/css?family=Kaushan+Script’ rel=’stylesheet’ type=’text/css’>
CSS
Теперь перейдем к CSS. Для класса polaroid, мы установим position: relative и ширину 220px. Относительное позиционирование здесь важно, потому что мы будем использовать абсолютное позиционирование для текста.
Далее, мы будем создавать границы для эффект полароида. Вместо того, чтобы применять стили к каждой границе до отдельности, мы установим единую границу 10px вокруг изображения, а затем переопределим стили для нижней. В нижней части граница толще, чем остальные, нам нужно установить ширину границы 45px. Я также применил box-shadow.
Я также применил box-shadow.
.polaroid {
position: relative;
width: 220px;
.polaroid img {
border: 10px solid #fff;
border-bottom: 45px solid #fff;
-webkit-box-shadow: 3px 3px 3px #777;
-moz-box-shadow: 3px 3px 3px #777;
box-shadow: 3px 3px 3px #777;
}
.polaroid p {
position: absolute;
text-align: center;
width: 100%;
bottom: 0px;
font: 400 18px/1 ‘Kaushan Script’, cursive;
color: #888;
}
Множественная рамка
Демо-пример: на Tinkerbin.
Есть несколько способов, с помощью которых можно сделать множественную рамку на CSS. Один из самых простых и самых популярных способов выполнения данного трюка в том, чтобы использовать box-shadow с разными установками.
HTML

<div>
<img src=»/400/200/nature/1.jpg» />
</div>
Как работает тень
Прежде чем прейдем к нашему примеру, давайте рассмотрим как тени работают. Хотя мы обычно устанавливаем только четыре значения для этого свойства, на самом деле их шесть:
box-shadow: inset x y blur spread color;
Inset
box-shadow: 3px 3px 3px #777;
Этот код устанавливает offsets и blur равным 3px и цвет #777, распространение не определено. Теперь давайте начнем работать с нашим примером:
.multiple-borders {
box-shadow: 0px 0px 0px 7px #000;
}
Как видите, у нас не установлено смещение и нет размытия, а spread равен семи пикселям.
Чтобы добавить вторую тень, все что нужно сделать — это вставить запятую, а затем повторить те же параметры, только изменив немного значения. На этот раз я установил первый spread равный 5px (черный), а второй — равный 10px (белый).
.multiple-borders {
box-shadow: 0px 0px 0px 5px #000, 0px 0px 0px 10px #fff;
}
Результат должен выглядеть как две рамки по 5px, одна черная и одна белая.
CSS
Теперь вы знаете суть того, как работают тени, пришло время реализовать наш эффект. Неудобство состоит в том, что мы должны использовать три различные версии одного и того же кода, для поддержки всех браузеров.
.multiple-borders {
-webkit-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
-moz-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0. 2),
2),
6px 6px 8px 17px #555;
box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
}
Виньетка
Демо-пример: на Tinkerbin.
На этот раз мы собираемся использовать другой тип box-shadow, чтобы создать очень необычный эффект. Используя параметр «inset» для тени, мы можем создать такой красивый эффект а-ля Photoshop, как виньетка, используя только CSS.
HTML
На этот раз нам нужен пустой div. При желании можно разместить текст внутри, но изображение должно быть вставлено с помощью CSS. Потому что внутренняя тень будет появляться под содержанием вставленным в HTML-код, а это означает, что изображение будет скрывать её полностью.
<div>
</div>
CSS
В CSS нам нужно установить изображение как фон, а затем определить ширину и высоту div-a. После этого настало время применить тени. Обратите внимание, что в значении inset установлено как вертикальное, так и горизонтальное смещение равным 0.
Вам может показаться странным, что я повторил три варианта одной и той же тени. Причина, по которой я сделал это, в том, что я хотел сделать на самом деле темную виньетку, и одной тени тут будет не достаточно!
.vignette {
background: url(«/400/200/nature/5.jpg»);
width: 400px; height: 200px;
-webkit-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
-moz-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
}
Гранж-эффект для фотографии
Демо-пример: на Tinkerbin.
Для начала вам необходимо создать прозрачное шероховатое фоновое изображение. Я использовал эту текстуру для создания этого изображения. Хитрость тут в том, чтобы сделать текстуру точного того же цвета как фон страницы, на которую вы будете помещать её.
HTML
Просто создайте пустой div, для которого мы можем применить фоновые изображения.
<div>
</div>
CSS
Давайте сделаем чтобы наш эффект появлялся только при наведении курсора мыши. Для начала, мы применяем фоновое изображение, размеры контейнера и создаем небольшой эффект виньетки, как в прошлом примере. Теперь всё, что мы должны сделать, это добавить наше фоновое изображение при наведении курсора мыши.
body {
background: #867d79;
}
.grunge {
background: url(«http://lorempixum.com/400/200/technics/4»);
width: 400px; height: 200px;
margin: 50px;
-webkit-box-shadow: inset 0 0 20px black;
-moz-box-shadow: inset 0 0 20px black;
box-shadow: inset 0 0 20px black;
}
.grunge:hover {
background: url(«/imagetreatments-texture3.png»), url(«/400/200/technics/4.jpg»);
}
Заключение
Надеюсь, вам понравились эти четырех эффекта. На создание каждого из них уйдет всего лишь минута, но все они добавляют определенный стиль для обычных изображений. Но, как и с любыми эффектами, используйте их избирательно и не переусердствуйте!
Перевод статьи с designshack. net
net
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
krasivye-ramki-dlya-teksta-css
Пользователи также искали:
css, языке, формальными, формальном, язык, языком, формальном языке, формальным, языка, языке css, формальный, формального, формальная, формальный язык, формальном языке css, формального языка css, формальным языком, такое, language, формальных, что такое, ranunculus lyallii, лютике, лютик, едкий, система, сообщение о лютике, лютик описание цветка, лютик полевой, корневая,
. ..
..
Градиентные рамки в CSS — WordPress Gutenberg
Допустим, мы хотим сделать градиентную рамку вокруг элемента. Наиболее очевидный ответ:
- В CSS нет простых способов это сделать.
- Можно сделать элемент-обертку с фоном
linear-gradient, а затем внутренний элемент закроет большую часть этого фона, за исключением тонкой линии вокруг него.
Примерно так:
See the Pen Gradient with Wrapper by Chris Coyier (@chriscoyier) on CodePen.
Если вам не нравится идея лишнего внешнего элемента, можно использовать псевдоэлемент вместе с отрицательным значением z-индекса,
Еще один пример с border-radius:
See the Pen Gradient border + border-radius by Shaw (@shshaw) on CodePen.
Можно даже сделать отдельные стороны как тонкие прямоугольники с псевдоэлементами, если вам не нужны все четыре стороны рамки.
Но не стоит забывать border-image, пожалуй, самое бестолковое свойство CSS всех времен. Вы можете использовать его, чтобы получить градиентные границы даже на отдельных сторонах:
See the Pen Gradient Border on 2 sides with border-image by Chris Coyier (@chriscoyier) on CodePen.
Использование border-image и border-image-slice, наверное, самый простым способ сделать градиентную рамку. Только, к сожалению, он несовместим с border-radius.
See the Pen CSS Gradient Borders by Chris Coyier (@chriscoyier) on CodePen.
7 секретных CSS трюков, о которых вы не знали
Иногда ко мне на почту приходят сообщения следующего содержания:
«Я никогда не знал что такое возможно в CSS! Удивительно.»
Думая над тем, какую статью написать для блога в этот раз, я решил затронуть тему малоизвестных нюансов в CSS. Специально для вас )
Но прежде, давайте я отвечу на самый популярный вопрос читателей: «Стоит ли изучать CSS».
Мой ответ: «Конечно». Если у вас есть возможность, обязательно изучите CSS. При создании своего блога знание верстки мне очень пригодилось. Хотя сайт у меня на готовом движке )
1. Границы в виде изображений
Мало кто знает, что в качестве рамки в CSS можно использовать изображения. А те, кто знают, почему-то очень редко используют эту возможность.
Как задается рамка в виде изображения? Просто: нужно воспользоваться свойством border-image. При помощи неё можно создавать поистине необычные границы элементов. Вот что я сделал на скорую руку:
 ..
..При желании, у вас должно получиться намного лучше. Таким образом, используя свойство border-image можно применять свои, кастомные рамки для тех или иных элементов веб-страниц.
2. Гибкая настройка border-radius
Все мы знаем о свойстве border-radius, при помощи которой можно закруглять углы рамок. Однако, мало кому известно о возможности задавать значения закругления отдельно по оси X и Y.
Такой эффект может понадобиться в случаях, когда требуется создать несимметричное закругление. Например, давайте попробуем сделать более крутой угол по вертикали, и меньше по горизонтали.
.wrapper { border-radius: 30px 30px 30px 30px / 50px 50px 50px 50px; }Обратите внимание, что через знак слэш указывается значение по горизонтали. Вот как это выглядит на практике:
Невиданная гибкость в настройке углов границНа примере выше вы можете видеть большее значение радиуса по горизонтали, и меньшее по вертикали. Из-за этого рамка по бокам выглядит более покатой, а сверху и снизу более крутой. Вот такие вот пироги)
Вот такие вот пироги)
3. Oblique и Italic — это не одно и то же!
Многие веб-мастера не знают о том, что значение oblique и italic у свойства font-style — это не одно и то же. Значение italic использует специально отрисованные дизайнерами курсивное начертание шрифтов.
В то время как значение oblique заставляет взять браузер обычное начертание шрифта и поменять его наклон для имитации курсива. Кто-то может возразить, сказав что на практике разница незаметна. Однако, это не так.
Посмотрите на иллюстрацию ниже, чтобы понять разницу этих двух значений.
Различие в отображении значений italic и oblique4. Значения свойства font-weight
Все мы привыкли использовать для свойства font-weight значения наподобие normal и bold. Некоторые, более продвинутые знают о возможности использования числовых значений, таких как 400, 500, 700 и так далее.
Ключевому слову normal эквивалентно числовое значение 400, а bold — 700. Однако, мало кто знает о существовании таких значений, как bolder и lighter.
Применяются они довольно редко. Но тем не менее могут быть очень полезны в некоторых ситуациях. Дело в том, что при использовании значения lighter за основу берется шрифт родительского элемента.
Таким образом, если родителю задан шрифт нормальной жирности (400), то для потомка должно быть применено тонкое начертание (300). Если такой в наличии нет, то ничего не поменяется и будет использовано нормальное начертание. Подобное же положение и со значением bolder.
5. Толщину границы можно задавать ключевыми словами
Рамка — это одна из наиболее часто используемых свойств декора. И все мы привыкли задавать ее толщину в пикселях.
Однако, имеется пара ключевых слов, которые могут стать альтернативой привычному положению дел. Вот собственно и они:
Вот собственно и они: thin, medium и thick.
Thin, как видно из названия, является тонкой версией границы. Medium — средней. А при помощи thick мы можем создать толстую границу. Вот как это выглядит на практике:На примере выше использовано ключевое слово thick, что означает толстый.
6. Padding-top высчитывается от ширины контейнера, а не высоты
Как вы знаете, ширина блока в процентах высчитывается от ширины родительского элемента. Таким же образом, можно было бы думать, что внутренние отступы сверху и снизу высчитываются от высоты блока. Вы будете удивлены, однако, это не так.
Внутренние отступы сверху и снизу высчитываются также от ширины контейнера. Таким образом, чем больше будет становиться контейнер, тем сильнее будет увеличиваться внутренний отступ. Вот как это выглядит на практике:
На иллюстрации выше верхний внутренний отступ равняется 10%, и будет меняться в зависимости от ширины блока.
7. Свойство color передается не только тексту
Обычно мы используем свойство color для придания тексту определенного цвета. Но большинство из нас не знает, что при определенных условиях значения этого свойства могут показать себя с неожиданной стороны.
Например, я задал оранжевый цвет элементу body. Этим я добивался того, чтобы весь основной текст веб-страницы отображался оранжевым цветом.
Однако, самое интересное происходит тогда, когда я начинаю создавать на веб-странице списки с границами. Маркеры списков, их номера, а также рамки теперь отображаются оранжевым цветом.
Но и это еще не все. При неудачной загрузке изображения содержимое атрибута alt теперь тоже стало оранжевого цвета.
Как видите, стоит быть предельно осторожным используя какие-то экзотические цвета для элементов, имеющих потомков.
В этой статье я привел такие особенности и секреты каскадных таблиц стилей, о которых многие не знают. Возможно, для вас они были очевидны. Ну что ж, в этом случае вы входите в небольшую группу особо просвященных людей.
Возможно, для вас они были очевидны. Ну что ж, в этом случае вы входите в небольшую группу особо просвященных людей.
Если вам известны еще какие-то секреты CSS, о которых я не упомянул, буду рад увидеть их в комментариях.
А на этом у меня все. Надеюсь, данная статья была для вас полезна. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
Как красиво скрыть часть границы CSS
я делаю веб-приложение для iPhone, у меня возникли некоторые проблемы с границами. Чтобы упростить вещи, у меня есть фоновое изображение для тела, коробка с закругленными углами, внутри которой есть некоторые элементы и заголовок, и именно здесь начинаются проблемы, так как я хочу, чтобы мой заголовок был на верхней границе моей коробки, не имея границы за ней.
Вот скриншот : я не вижу никаких решений, чтобы сделать его должным образом, некоторые из вас догадываются ? Это было бы очень ценно
html cssПоделиться Источник Adriano Rizzo 15 июня 2011 в 12:32
2 ответа
- Как скрыть и показать границу div в моем случае?
У меня есть элемент div: <div id=fruit-part> <input type=radio name=fruits value=apple>Apple <input type=radio name=fruits value=orange>Orange </div> My css для определения цвета границы div #fruit-part { border: 1px solid #cc3; } Используя jQuery: $(‘#fruit-part’).
 hide() и…
hide() и… - CSS скрыть верхнюю часть текста
Я предпочитаю только решение CSS; я могу изменить структуру HTML; всегда только одна строка текста TL;DR ; Как скрыть верхнюю часть текста вместо нижней: div { overflow: hidden; height: 11px; } <div>HOME</div> Полный пример Я хочу скрыть верхнюю часть текстовой строки, чтобы…
3
Из того, что я могу собрать, похоже, что вы должны использовать элемент fieldset (так как вы являетесь элементами формы «grouping» вместе), который удобно также выглядит так, как вы хотите:
<fieldset>
<legend>Promoter</legend>
<select>
<option>Choose a promoter</option>
</select>
</fieldset>
Укладка проста. Выровняйте текст legend и стилизуйте границу fieldset с помощью CSS:
fieldset {
border: 1px solid black;
border-radius: 5px;
}
legend {
text-align: center;
}
Живой пример см. В этой демо-версии jsFiddle .
В этой демо-версии jsFiddle .
Поделиться You 15 июня 2011 в 12:59
0
Не уверен, что существует простое решение на основе pure css.
Метод, который несколько достигает того, что вы хотите, — это иметь текстовую тень на тексте, плавающем над границей, используя цвет, который смешивается с общим цветом фона. Вы можете настроить значения таким образом, чтобы граница (по крайней мере, в основном) исчезала за текстом. Это, конечно, также исчезнет фоновое изображение, заменив его цветом тени, но в любом случае оно может выглядеть довольно красиво. (Наличие более плотного фона для текста также облегчит его чтение).
Поделиться Stein G. Strindhaug 15 июня 2011 в 13:21
Похожие вопросы:
скрыть часть формы
У меня есть приложение asp. net mvc, где я хочу скрыть / отобразить часть формы на основе выбранной строки в выпадающем списке. Это делается с помощью скрипта jQuery: <script type=text/javascript…
net mvc, где я хочу скрыть / отобразить часть формы на основе выбранной строки в выпадающем списке. Это делается с помощью скрипта jQuery: <script type=text/javascript…
скрыть границу ячеек с помощью css
Я хочу скрыть границу ячейки таблицы. Как это сделать с помощью css ? Как видно, мне нужно скрыть отмеченные границы (как в третьем и втором рядах).
Как скрыть дополнительную переполняющую часть этой угловой ленты css?
Как скрыть лишнюю часть этой угловой ленты css? Fork это jsfiddle играть http://jsfiddle.net/PjnmQ /
Как скрыть и показать границу div в моем случае?
У меня есть элемент div: <div id=fruit-part> <input type=radio name=fruits value=apple>Apple <input type=radio name=fruits value=orange>Orange </div> My css для определения…
CSS скрыть верхнюю часть текста
Я предпочитаю только решение CSS; я могу изменить структуру HTML; всегда только одна строка текста TL;DR ; Как скрыть верхнюю часть текста вместо нижней: div { overflow: hidden; height: 11px; }. ..
..
Google Maps: скрыть границы стран
Я почти уверен, что опция geometry.stroke позволяет скрывать границы стран на карте. { featureType: administrative.country, elementType: geometry.stroke, stylers: [ { visibility: off } ] } Но…
Как скрыть границы тегов <input> & <button> ?
HTML:- <input> & <button> Возможно, вы заметили, что когда пользователь нажимает на него ( :focus ) в мобильных браузерах (или других), на экране появляется темно-желтая рамка! Я…
скрыть границы QPushButton и QLineEdit
я хочу скрыть эти границы . и пусть это выглядит так Я слышал, что создать хороший GUI с QT очень сложно, поэтому у меня была идея спроектировать его как PNG backround и поместить на него прозрачный…
CSS-линейный-градиент-как сделать градиентную часть границы постоянной, а не процентной?
У меня есть следующая таблица: а это css для границы стола: border-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, #b3b3b3 20%, #b3b3b3 calc(100% — 25px), rgba(0,0,0,0) calc(100% — 25px)) 0 0. ..
..
Как реализовать угловые границы в css
Я хочу сделать четыре угловые границы для div, как показано на рисунке. Я видел, как кто-то использовал <fieldset> , чтобы скрыть часть границы, но это не то, что я хочу. Есть ли простой…
Двойная рамка с использованием CSS. CSS: border
Одним из занятных приложений свойства CSS3 box-shadow является создание двойной рамки вокруг элемента. Очень интересный эффект для оформления страниц, Но работать он будет только в новых версиях браузеров, которые поддерживают box-shadow .
Однако существует еще несколько методов для создания такого эффекта. Причем очевидное использование фонового изображения является весьма далеким от идеала.
В данном уроке представлены пять методов для создания двойной рамки вокруг элемента. Причем только один из них требует изображение, а все остальные используют чистый код CSS с отличной поддержкой в браузерах.
Данный метод работает только в тех браузерах, которые поддерживают свойство outline (все, кроме IE6/7). Вы добавляете элементу оба свойства border и outline .
Вы добавляете элементу оба свойства border и outline .
Причина по которой данный метод работает заключается в том, что рамка outline всегда выводится с внешней стороны прямоугольника. Проблема свойства outline проявляется при использовании плавающих элементов, так как рамка перекрывается с соседними элементами.
Данный метод требует абсолютного позиционирования рамки:
Two { border: solid 6px #fff; position: relative; z-index: 1; } .two:before { content: «»; display: block; position: absolute; top: -12px; left: -12px; border: solid 6px #888; width: 312px; padding-bottom: 12px; min-height: 100%; z-index: 10; }
Ключевыми моментами являются установка свойства z-index (чтобы псевдо элемент перекрывал содержание), позиционирование и значение min-height . Последнее свойство сохраняет эластичность рамки.
Самый лучший метод, так как требуется только одна строчка кода с установками свойства box-shadow .
Для появления двойной рамки используются две тени. Они определяются через запятую. Размытие устанавливается в 0. Так как вторая тень перекрывается первой, то она имеет вдвое большую ширину. Ключевой момент — использование непрозрачных цветов, что создает четкую границу между рамками.
Они определяются через запятую. Размытие устанавливается в 0. Так как вторая тень перекрывается первой, то она имеет вдвое большую ширину. Ключевой момент — использование непрозрачных цветов, что создает четкую границу между рамками.
Как и свойство outline , box-shadow не влияет на соседние элементы и может перекрывать их. Поэтому надо установить поле для формирования внешнего вида композиции.
Естественно, поддержка свойства box-shadow ограничена новыми браузерами.
для вывода двойной рамки. Единственный метод, который работает везде:Four { border: solid 6px #888; background: #fff; width: 312px; min-height: 312px; } .four div { width: 300px; min-height: 300px; background: #222; margin: 6px auto; overflow: hidden; }
Внешний элемент имеет немного больший размер, что создает иллюзию двойной рамки.
Метод 5: свойство border-image
Еще одним новым методом является часто забываемое свойство CSS3 border-image:
Five {
border-width: 12px;
-webkit-border-image: url(multiple-borders. gif) 12 12 12 12 repeat;
-moz-border-image: url(multiple-borders.gif) 12 12 12 12 repeat;
border-image: url(multiple-borders) 12 12 12 12 repeat; /* for Opera */
}
gif) 12 12 12 12 repeat;
-moz-border-image: url(multiple-borders.gif) 12 12 12 12 repeat;
border-image: url(multiple-borders) 12 12 12 12 repeat; /* for Opera */
}
Знаете другой метод?
Конечно, здесь собраны давно известные и широко используемые методы. Но может быть вам известен какой-нибудь трюк. Поделитесь с читателями в комментариях.
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье вы узнали, как оформлять текст в CSS. В данной статье я бы хотел рассказать, что такое рамки в CSS и как их использовать. Правила, отвечающие за рамку состоят из трех элементов: толщина рамки, стиль и цвет. Давайте создадим файл index.html со следующим содержимым:
На этой же странице зададим стили для блока с id = tester (внутри заголовка страницы добавим следующие строки):
Свойство border-width
отвечает за ширину рамки, свойство border-style
отвечает за стиль рамки, border-color
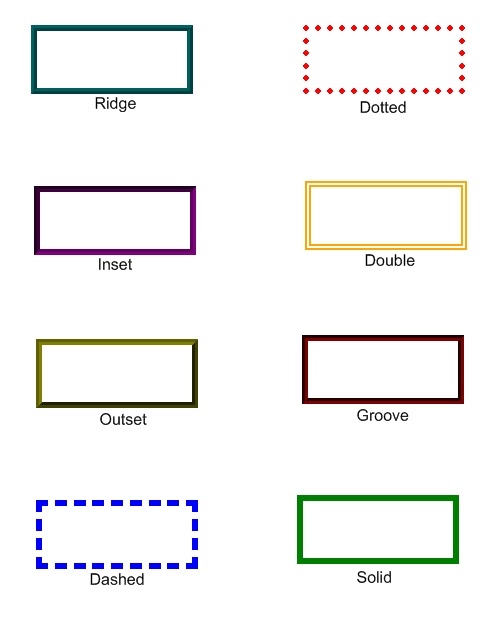
— за цвет рамки. С первым и третьим свойством всё понятно. Все значения, которые может принимать свойство border-style
показаны на рисунке ниже:
Все значения, которые может принимать свойство border-style
показаны на рисунке ниже:
Если мы сейчас откроем нашу страницу в браузере, то увидим, что вокруг блока появилась сплошная рамка красного цвета шириной в 1px.
Это я вам показал длинную запись рамки в CSS (данная запись является очень громоздкой и её обычно никто не использует). Все инструкции можно уместить в одной строке. В нашем случае это будет выглядеть вот так:
Border:1px solid red;
Т.е. сначала указываем толщину рамки, затем указываем стиль рамки и цвет.
Вы наверняка обратили внимание, что рамка появилась со всех четырех сторон. Рамки можно задавать для любой из сторон в отдельности (на конкретном примере будет понятно):
Border-top: 2px solid red; border-bottom: 3px dotted green; border-left: 6px dashed yellow; border-right: 5px double #fe54e5;
Вы видите, что все 4 стороны имеют различные рамки. Если для какой-то стороны не задавать рамку, то там, соответственно, рамки не будет.
Рамки применяются абсолютно везде: практически сложно встретить дизайн сайта, на котором не использовались бы рамки. Очень часто пункты меню отделяются вертикальной линией, которая задаётся как раз свойством border-right , либо border-left . Также можно делать интересные эффекты у ссылок. Как раз на эту тему домашнее задание:
Необходимо создать страницу и разместить на ней 2 ссылки. Стиль оформления данных ссылок: сплошная линия, при наведении данная линия должна становиться пунктирной.
Также очень хорошо использовать рамки у элементов при верстке страницы, чтобы лучше понимать, где какой элемент находится. По крайней мере, мне так намного нагляднее и понятнее верстать.
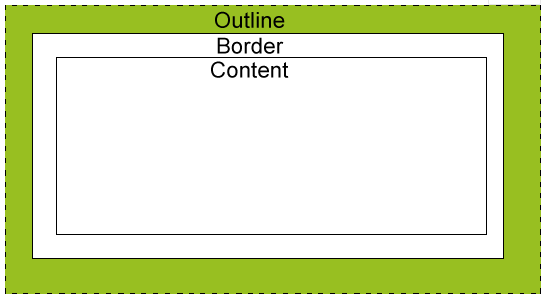
Рамки — это такие линии, которые окружают элемент (содержащийся в нём контент и отступы вокруг него). Пример, с которым мы уже сталкивались — рамки ячеек внутри таблицы.
CSS предусматривает два типа рамок: внутренние границы и внешние линии. Свойства CSS, отвечающие за оформление рамок, начинаются со слова «border», которое как раз и можно перевести как «Рамка», «Граница». Наличие и формат внешнего контура задаются свойствами, начинающимися словом «outline». Outline, в отличие от border, не влияет на ширину и положение обрамляемого блока. Кроме того, его нельзя установить только с одной стороны, как border — только со всех сторон сразу.
Наличие и формат внешнего контура задаются свойствами, начинающимися словом «outline». Outline, в отличие от border, не влияет на ширину и положение обрамляемого блока. Кроме того, его нельзя установить только с одной стороны, как border — только со всех сторон сразу.
Сначала поговорим об оформлении border, потом перейдём к outline .
border-width
Задаёт ширину границ. Понятно, что по умолчанию элемент окружён рамками с четырёх сторон. Свойство позволяет задать ширину границ как для всех сторон одинаковую, так и разную для каждой стороны. В зависимости от того, какую ширину каким границам нужно присвоить, в правиле можно указать от одного до четырёх значений.
Задавать ширину можно как с помощью привычных пикселей, процентов и других единиц длины CSS, так и зарезервированными словами thin (2px), medium (4px) и thick (6px).
Border-width: 16px 12px 4px 8px;
border-style
Определяет стиль рамки. Обратите внимание: если не задать это правило, но указать свойство border-width , то рамок вообще не будет, так что если хотите видимые границы, обязательно укажите border-style .
Значений у свойства может быть довольно много, все они наглядно продемонстрированы рисунком ниже.
Последний абзац показывает, что стиль, как и толщина, у рамки с каждой стороны может быть собственным:
border-style: solid double dotted none
border-color
Работает так же, как и предыдущие свойства, но отвечает за цвет границ. Ему тоже можно задавать от одного до четырёх значений, и результат вы уже знаете. Если правило не установить, рамки будут иметь цвет текста текущего элемента или, если не указан и он, цвет текста элемента-родителя.
Border-color: #C85EFA;
border
Упрощает запись и экономит код, позволяя установить все перечисленные свойства для границ со всех сторон элемента одной строкой:
P { border: 2px solid green; }
Для настройки разных правил рамкам с разных сторон можно использовать следующие значения:
- border-top — верхняя граница.
- border-right — правая.
- border-bottom — нижняя.

- border-left — левая.
P { border-left: 6px dotted yellow; }
outline-width
То же самое, что и border-width , только для внешней, а не внутренней рамки. Задаёт толщину контура в тех же значениях, что и border-width . Кроме толщины обрамления элемента нужно указать его стиль, иначе контура не будет.
outline-style
Значения свойства дублируют значения border-style . Правило задаёт стиль внешнего контура.
В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков . Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта. Но существует еще один не менее интригующий вопрос, как сделать рамку html.
Для чего нужна рамка html
На самом деле, никакой особенной функции данный элемент не несет. Но все же текст, заключенный в привлекательно оформленную рамку вызывает определенный интерес у читателей. Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста.
Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста.
Особенности создания рамки вокруг текста
Конечно же, вариаций оформления рамки средствами CSS значительно больше, но это совсем другая история. К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
На первом этапе необходимо уяснить то, что рамку можно сделать для каждого html элемента в независимости, что это за тег
, , и т.д.
В свою очередь существует разница между рамками встраиваемых и блочных элементов.
Рамка встроенного типа находится внутри тегов, правильнее сказать, отвечающий за ее отображение html код заключенный между определенных тегов. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.
Блочные рамки формируются во всю ширину блока, что провоцирует потребность задания команд связанных с ограничением ширины.
Конечно же для того чтобы сделать текст в рамке html нам придется обратиться к встроенным стилям. Данный способ станет наиболее приемлемым для выделения некоторых отдельно взятых фраз, абзацев в тексте и картинок. Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Как вокруг текста сделать рамку в html
Думаю теории предостаточно. Пришло время попрактиковаться. В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
Важный момент! Встроенные стили отменно работают и не вредят HTML валидности сайта.
Для реализации такой же рамки необходимо обратиться к тегу
ВАШЕ ПРЕДЛОЖЕНИЕ.
Так как в данном примере использовались встроенные css стили, считаю не менее важным ознакомить вас с каждым из них.
1. border – свойство, отвечающее за отображение рамки. Для упрощения поставленной задачи я не стал по отдельности прописывать каждое свойство — border-width (толщина границ рамки), border-color (цвет рамки html). А вместо этого немного сократил html код, прописав все свойства после двоеточия.
А вместо этого немного сократил html код, прописав все свойства после двоеточия.
Для изменения внешнего вида рамки достаточно изменить значение solid . Существуют следующие границы рамок:
Ridge – рельефная.
Dotted – точечная.
Double – двойная.
Dashed – пунктирная.
Solid – сплошная.
2. padding – свойство, отвечающее за расстояние между рамкой и объектом, заключенным в нее.
При желании можно еще немного побаловаться со стилями добавив к числу команд заключенных между открывающимся и закрывающимся тегом
Свойство margin . Таким способом можно осуществить отступы элементов, которые находятся снаружи рамки.
Чтобы изменить задний фон достаточно прописать свойство background-color, указав после двоеточия код желанного цвета.
Рамка вокруг картинки html делается тем же самым способом, поэтому у вас с этим не должно возникнуть проблем. Единственное что нужно знать новичку, это то, что для ее отображения свойства необходимо прописать в одиночном теге .
Подытожив можно сказать, что для того чтобы сделать рамку вокруг картинки или текста достаточно открыть отображение html кода статьи и прописать в нем между определенными тегами специальные свойства.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Для управления границей элемента применяется универсальное свойство border . Это свойство позволяет установить в одном объявлении толщину, стиль и цвет границы элемента.
Эти три свойства (толщину, стиль и цвет границы) можно установить в одном объявлении. Вот пример:
Границы в CSSБлок div с рамкой 3px красного цвета.
Можно указать стиль границы только на одной стороны элемента. Для этого применяют свойства border-top
(верхняя граница), border-right
(правая граница), border-bottom
(нижняя граница), border-left
(левая граница).
Блок div с разными границами.
В этом примере для каждой стороны блока задана своя толщина границы, стиль и цвет.
Подумайте, как при помощи CSS можно создать такую фигуру:
Значения границы — толщину, стиль и цвет — можно задать отдельно используя специальные свойства.
- border-style — стиль границы.
- border-width — ширина границы.
- border-color — цвет границы.
Рассмотрим каждое из значений по отдельности.
Свойство border-style. Стиль границы.
Свойство border-style устанавливает стиль рамки. В CSS, в отличии HTML, граница элемента может быть не только сплошной. Допустимы следующие значения для стиля границы:
- none — граница отсутствует (по умолчанию).
- solid — сплошная граница.
- double — двойная граница.
- dashed — пунктирная граница.
- dotted — граница из ряда точек.
- ridge — граница «гребень».
- groove
— граница «бороздка».

- inset — вдавленная граница.
- outset — выдавленная граница.
Примеры того, как они выглядят.
граница отсутствует (none)
сплошная граница (solid)
двойная граница (double)
граница из ряда точек (dotted)
пунктирная граница (dashed)
граница «бороздка» (groove)
граница «гребень» (ridge)
вдавленная граница (inset)
выдавленная граница (outset)
Кстати, если для рамки ridge задать цвет границы чёрный, то получится вот такой результат.
Блок div с рамкой чёрного цвета и стиля ridge.
Рамка выглядит как solid , но это потому что стиль ridge создаётся добавлением чёрного эффекта тени, а чёрный эффект на чёрной рамке не виден.
При помощи свойства border-style
стиль границы может быть задан не только для всех сторон блока. Есть возможность задавать несколько значений одному свойству border-style
, в зависимости от числа значений стиль границы будет присвоен разному числу сторон блока. Можно задать одно, два, три и четыре значения. Давайте рассмотрим примеры для каждого случая.
Можно задать одно, два, три и четыре значения. Давайте рассмотрим примеры для каждого случая.
Одно значение (solid) — стиль границы установлен для всех сторон блока.
Два значения (solid double) — первое значение установило стиль для верхней и нижней сторон, второе для боковой.
Три значения (solid double dotted) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (solid double dotted dashed) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Свойство border-width. Толщина границы.
Для установки толщины границы элемента используется свойство border-width . Толщину границы можно задать в любых абсолютных единицах измерения, например в пикселах.
Как и для свойства border-style , для свойства также можно задавать от одного до четырёх значений. Рассмотрим примеры для каждого случая.
Код примера:
Толщина границы в CSSОдно значение (2px) — толщина границы установлен для всех сторон блока.
Два значения (1px 5px) — первое значение установило толщину для верхней и нижней сторон, второе для боковой.
Три значения (1px 3px 5px) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (1px 3px 5px 7px) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Также для свойства border-width существуют значения в виде ключевых слов. Всего их три:
- thin — тонкая граница;
- medium — средняя толщина;
- thick — толстая граница;
Толщина границы: thin.
Толщина границы: medium.
Толщина границы: thick.
Свойство border-color. Цвет границы.
Для управления цветом границы используется средство border-color . Цвета для этого свойства можно задать используя любой способ, описанный в статье «Цвета в CSS «, а именно:
Свойство border-color
также может иметь от одного до четырёх значений и обрабатывает их аналогично предыдущим свойствам.
Одно значение (red).
Два значения (red black).
Три значения (red black yellow).
Четыре значения (red black yellow blue).
Теперь вернёмся к задаче, озвученной выше, и нарисуем фигуру:
Вот код, который рисует такую фигуру, только побольше размером:
Толщина границы в CSSУстановка значений для сторон отдельно
Выше упоминалось, что можно указать значения свойств границы только для одной стороны блока. Для этих целей есть свойства:
- border-top (верхняя граница)
- border-right (правая граница)
- border-bottom (нижняя граница)
- border-left (левая граница)
Напомню, для всех свойств указывается три значения (толщина, стиль и цвет) в любом порядке. Но существуют свойства, которые позволяют устанавливать толщину, цвет и стиль для каждой стороны отдельно. Написание этих свойст производно от вышеуказанных.
Параметры верхней границы (border-top ).
- border-top-color
— задаёт цвет верхней границы элемента.

- border-top-width — задаёт толщину верхней границы элемента.
- border-top-style — задаёт стиль верхней границы элемента.
Параметры правой границы (border-right ).
- border-right-color — задаёт цвет правой границы элемента.
- border-right-width — задаёт толщину правой границы элемента.
- border-right-style — задаёт стиль правой границы элемента.
Параметры нижней границы (border-bottom ).
- border-bottom-color — задаёт цвет нижней границы элемента.
- border-bottom-width — задаёт толщину нижней границы элемента.
- border-bottom-style — задаёт стиль нижней границы элемента.
Параметры левой границы (border-left ).
- border-left-color — задаёт цвет левой границы элемента.
- border-left-width — задаёт толщину левой границы элемента.
- border-left-style — задаёт стиль левой границы элемента.
Пример использования этих свойств:
Толщина границы в CSSВ этом примере блоку div сначала заданы границы толщиной 3px и стилем solid для всех сторон. Затем:
Затем:- переопределён цвет верхней границы при помощи свойства border-top-color в красный,
- при помощи свойства border-right-width установлена толщина правой границы 10px,
- при помощи свойства border-bottom-style стиль нижней границы переопределён как double,
- при помощи свойства border-left-color левой границе установлен синий цвет.
Свойство border-radius. Округление углов границы.
Свойство border-radius предназначено для округления углов границ элемента. Это свойство появилось в CSS3 и корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Значениями могут быть любые числа, используемые в CSS.
Свойство border-radius: 15px.
Если рамка блока не задана, то скругление происходит с фоном. Вот пример закругления блока без рамки, но с фоновым цветом:
Свойство border-radius: 15px.
Существуют свойства для скругленя каждого отдельно угла элемента. В этом примере использованы они все:
В этом примере использованы они все:
Border-top-left-radius: 15px; border-top-right-radius: 0; border-bottom-right-radius: 15px; border-bottom-left-radius: 0;
Свойство border-radius: 15px.
Хотя этот код можно записать одним объявлением: border-radius : 15px 0 15px 0 . Дело в том, что для свойства border-radius можно задавать от одного до четырёх значений. В таблице ниже приведены правила, которые определяют такие объявления.
Внимательно изучив эту таблицу можно понять, что самая короткая запись нужного стиля будет такой: border-radius : 15px 0 . Всего два значения.
Немного практики
Рисуем лимон средствами CSS.
Вот код такого блока:
Margin: 0 auto; /* Размещаем блок по центру */ width: 200px; height: 200px; background: #F5F240; border: 1px solid #F0D900; border-radius: 10px 150px 30px 150px;
Мы уже рисовали фигуру:
Теперь оставим от неё треугольник:
Код треугольника такой:
Margin: 0 auto; /* Размещаем блок по центру */ padding: 0px; width: 0px; height: 0; border: 30px solid white; border-bottom-color: red;
27+ примеров стилей границы и анимации CSS — Bashooka
Главная / Кодирование / 27+ примеров стилей границы и анимации CSSпо Анри —
С помощью более сложных CSS вы можете значительно улучшить пользовательский интерфейс вашего веб-сайта. CSS-свойства границы — это мощный инструмент, который позволяет придать вашей границе уникальный индивидуальный стиль. Итак, в этом посте мы собрали несколько примеров различных стилей границ CSS и анимации для вдохновения.
Неограниченное количество загрузок: 600 000+ HTML5 шаблонов и материалов для дизайна Объявление Скачать сейчасСложенные радужные карты
Разноцветная черная дыра
Анимация значков с пунктирной рамкой
Полноэкранная винтажная рамка с несколькими границами
Необычная анимированная радужная рамка
Анимированная граница на чистом CSS3
Анимированная граница градиента CSS
Переходы границы CSS
Угловой переходник
Граница-градиентная смесь
CSS Градиент с закругленными краями
Отскок при наведении
Индикаторы пограничной нагрузки
границы-анимация-CSS
[PURE CSS] анимация границы без svg
CSS clip-path граница
18 простых стилей для горизонтальных правил (hr CSS Design)
Необычная граница с использованием изображения рамки и SVG
Зигзагообразная граница на чистом CSS
Текст в рамке
Техника однолинейной границы и радиуса
Диагональная пуговица без полосок с одинарной рамкой
радиус границы
Как получить подчеркнутый цвет, который будет охватывать несколько строк?
Модная пуговица с окантовкой
Градиент границы в чистом CSS
Градиент с оберткой
Отличная анимация кнопок
Необычный слайдер
Строка CSS за текстом заголовка
Холст для анимации границы элемента
Истинные точечные границы с использованием svg и border-image
граница css25 красивых CSS-эффектов для изображений, которые нельзя пропустить
Необязательно всегда использовать Photoshop для стилизации изображений. Некоторые интересные эффекты могут быть достигнуты с помощью CSS, jQuery и т. Д., И я настоятельно рекомендую вам продолжить чтение, чтобы узнать, как это сделать!
Некоторые интересные эффекты могут быть достигнуты с помощью CSS, jQuery и т. Д., И я настоятельно рекомендую вам продолжить чтение, чтобы узнать, как это сделать!
Набор инструментов вашего веб-дизайнера
Неограниченное количество загрузок: 500 000+ веб-шаблонов, наборов иконок, тем и дизайнерских материалов
Начиная с всего 16,50 $ в месяц!
СКАЧАТЬ
Научитесь оборачивать элемент изображения тегом span для получения округлых изображений, которые будут отображаться правильно во всех современных браузерах.
Узнайте, как использовать псевдоэлементы CSS 2.1 для создания до 3 фоновых полотен, 2 презентационных изображений фиксированного размера и нескольких сложных границ для одного элемента HTML.
Быстрый скринкаст, показывающий, как создать несколько границ с помощью простого CSS, чтобы добавить глубины вашему дизайну. Намного более упрощенная версия предыдущего урока.
Третья версия Николаса Галлахера показывает, что делать, если размер элемента не соответствует размеру.
5.
Узнайте, как добиться эффекта прижатия с помощью CSS и некоторых простых трюков со стилем границы для получения различных эффектов.
Узнайте, как использовать потрясающие CSS2 и CSS3, чтобы превратить непритязательный список изображений в полноценный набор изображений Polaroid.
Узнайте, как добавить фоновое изображение с помощью CSS, которое заполняет всю страницу изображением, без пробелов, масштабирует изображение по мере необходимости, не вызывает полосы прокрутки и многое другое.
Откройте для себя новый способ добавления эффектов тени, просто редактируя таблицу стилей.
9.
Добейтесь изящного эффекта в стиле flash с помощью CSS и jQuery.
В этом руководстве вы узнаете, как создать простой эффект наведения курсора изображения CSS с помощью базовых стилей HTML и CSS.
Floatutorial познакомит вас с основами работы с плавающими элементами, такими как изображения, буквицы, кнопки «Далее» и «Назад», галереи изображений, встроенные списки и многоколоночные макеты.Ознакомьтесь с 4 уроками, посвященными плавающим изображениям.
12. Эффекты эффектного наведения с использованием CSS
В этом руководстве вы познакомитесь с созданием гибких расширенных методов наведения курсора с использованием свойств CSS2.1.
При использовании ролловеров изображений CSS должны быть загружены два, три или более изображений (и часто для достижения наилучших результатов они должны быть предварительно загружены). Узнайте, как поместить все состояния в одно изображение, чтобы динамические изменения выполнялись быстрее и не требовали предварительной загрузки.
Множество эффектов jQuery для закругленных углов и многое другое.
15. Самая простая подсказка и предварительный просмотр изображений с помощью jQuery
См. 3 примера использования сценария предварительного просмотра ролловера jQuery. Этот простой сценарий можно применять для различных целей.
3 примера использования сценария предварительного просмотра ролловера jQuery. Этот простой сценарий можно применять для различных целей.
16. Supersized — полноэкранный фон /
Supersized — это плагин jQuery, который изменяет размер изображений для заполнения браузера, сохраняя при этом соотношение размеров изображения и циклически меняя изображения / фоны через слайд-шоу с переходами и предварительной загрузкой.
17.PNG оверлей
Вы когда-нибудь сталкивались с проблемой создания сайта с фотографиями, предоставленными клиентом, только для того, чтобы позже обнаружить, что после обновления своих фотографий исходный внешний вид не сохраняется? Это решение включает в себя создание прозрачного оверлея PNG, который можно использовать в качестве маски / кадра вокруг обычного JPEG или GIF.
Таким образом можно настроить типичную установку CMS, чтобы пользователи могли загружать фотографии, не беспокоясь об использовании какой-либо графической программы для применения фильтров.
18. Легковесный подключаемый модуль JQuery Zoom для BeZoom
BeZoom — это простая и легкая альтернатива JQZoom. Он легче и проще в использовании.
Поэкспериментируйте с jQuery и измените положение фонового изображения, чтобы создать желаемый эффект. Есть новая статья, отвечающая на вопрос «Как мне управлять активными состояниями?» — Обработка активного состояния для анимированных фонов jQuery.
20. 5 способов оживить изображения с помощью CSS
Вот несколько простых приемов, чтобы добавить изюминку к вашим типичным мягким изображениям.Использование Photoshop для стилизации каждого изображения может быть утомительным и сложным в долгосрочной перспективе. Эти следующие методы CSS помогут вам облегчить эту боль.
Узнайте, как настроить фоновое изображение с изменяемым размером с помощью CSS. У вас есть 3 варианта на выбор.
22. Оформляйте ссылки на изображения
Уведомление пользователей о том, что конкретный раздел нашего веб-сайта предназначен для нажатия, лучше всего достигается с помощью эффекта наведения курсора мыши. Эти «кликабельные» разделы обязательно включают изображения содержимого.Ссылка на изображение — это скрипт, который позволяет применить дополнительный стиль к ссылкам на изображения.
Эти «кликабельные» разделы обязательно включают изображения содержимого.Ссылка на изображение — это скрипт, который позволяет применить дополнительный стиль к ссылкам на изображения.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
19 примеров CSS-границ
Коллекция отобранных вручную бесплатных примеров кода HTML и CSS-границ . Обновление коллекции за февраль 2019 г. 4 новинки.
- CSS Границы Анимации
Автор
- Ана Тудор
О коде
Круглые бордюры на чистом CSS
Образцы границ создаются с помощью clip-path на псевдоэлементе.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- ShopTalk Show
О коде
Простое изображение с рамкой
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Граница в стиле карты
Эффект границы на основе карты с использованием наложенной границы и прямоугольных теней . Единый HTML-элемент с CSS.
Единый HTML-элемент с CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Размытая граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Саид Алипур
О коде
Волшебные границы
Постарайтесь создать динамическую и гибкую таблицу с границами только между ячейками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Тобиас Райх
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
Интерактивная рамка для кнопок
Кнопка с интерактивным градиентом границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Стефан Юдис
О коде
Градиентная граница
Граница градиента HTML и CSS без псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Закругленная сторона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Тони Фиппс
О коде
Анимированная граница при наведении курсора
Карточка с анимацией левая граница при наведении курсора .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Энди Белл
О коде
Эскизная рамка
Использование 8 значений border-radius может быть довольно крутым. В этом примере показано, как его использование в элементе и его псевдоэлементе :: before может создать схематичный внешний вид.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Джордж У. Парк
О коде
Границы градиентного контура CSS
В этом примере показано, как свойство CSS clip-path можно использовать для создания границ градиента различной формы.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Джордж У.Парк
О коде
CSS Градиент с закругленными краями
В этом примере показано, как градиентов CSS можно применить к скругленной границе .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Дэвид Дарнс
О коде
Граница вставка
Попытка добиться эффекта границы вставки вокруг блока текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Необычная бордюрная коробка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Тиффани Рэйсайд
О коде
Эффекты рисованной границы
Техника однолинейной границы-радиуса .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Неровная граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
8-битные границы с использованием теней
8-битные границы с использованием нескольких теней CSS3 и немного Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- майкл пикер
О коде
Граница в стиле комиксов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Гранично-радиусное переплетение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Цветных рамок для картинок с использованием CSS и HTML
Это интересный пост, в котором объясняется, как создавать многоцветные фреймы с помощью простых кодов CSS и HTML.Ранее я объяснял, как создавать привлекательные формы с помощью HTML и CSS, и в этом посте вы узнаете, как добавлять цветные рамки для изображений с помощью HTML и CSS. Эти коды можно применять к таким веб-элементам, как таблица, абзац и изображение. Давайте перейдем к кодам, чтобы создать этот фрейм.
Давайте перейдем к кодам, чтобы создать этот фрейм.
КОД HTML:
Кодировка HTML для этого была очень простой, все, что вам нужно было сделать, это поместить желаемый элемент в тег
КОДЫ CSS:.....
Этот код CSS был основой многоцветных фреймов, и это было сделано посредством изменения радиуса границы и цвета границы элементов.
КРУГЛАЯ РАМА:
.frame1 {
цвет границы: # 000000 # 4785F8;
граница-изображение: нет;
радиус границы: 50% 50% 50% 50%;
-moz-border-radius: 50% 50% 50% 50%;
-webkit-border-radius: 50% 50% 50% 50%;
стиль границы: сплошной;
ширина границы: 40 пикселей;
высота: 200 пикселей;
width: 200px;} КВАДРАТНАЯ РАМА: .frame2 { цвет границы: # 000000 # 4785F8; граница-изображение: нет; граничный радиус: 0 0 0 0; -moz-border-radius: 0 0 0 0; -webkit-border-radius: 0 0 0 0; стиль границы: сплошной; ширина границы: 20 пикселей; высота: 200 пикселей; ширина: 200 пикселей; }
РАМА С КРУГЛЫМИ ГРАНИЦАМИ:
.frame3 {
цвет границы: # E9E7E4 # 4785F8;
граница-изображение: нет;
радиус границы: 50 пикселей 0 50 пикселей 0;
-moz-border-radius: 50px 0 50px 0;
-webkit-border-radius: 50px 0 50px 0;
стиль границы: сплошной;
ширина границы: 20 пикселей;
высота: 200 пикселей;
ширина: 300 пикселей;
} РАМА С КРУГЛЫМИ ГРАНИЦАМИ:
.frame4 {
цвет границы: # 00FF40 # 000000;
граница-изображение: нет;
радиус границы: 0px 50px 0px 50px;
-moz-border-radius: 0px 50px 0px 50px;
-webkit-border-radius: 0px 50px 0px 50px;
стиль границы: сплошной;
ширина границы: 20 пикселей;
высота: 200 пикселей;
ширина: 300 пикселей;
} Вот как сделать их отзывчивыми »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше На многих современных веб-сайтах есть закрепленные навигационные меню, которые видны либо на боковой панели страницы, либо в верхней части страницы при прокрутке страницы вверх и вниз.Однако функции CSS, которые делают возможной липкую навигацию, не всегда поддерживаются веб-браузерами. Прежде чем этот эффект можно было создать с помощью CSS, элементы HTML frameset и frame использовались для создания макетов страниц, в которых определенный контент оставался видимым, а другой контент можно было прокручивать.
Разница между фреймами и iframe
При использовании набора фреймов вы разделяете визуальное пространство окна браузера на несколько фреймов.Каждый фрейм имеет собственное содержимое, и содержимое одного кадра не перетекает в другой.
iframe , с другой стороны, встраивает фрейм непосредственно в другие элементы веб-страницы.
Хотя и фреймы, и фреймы выполняют схожую функцию — встраивают ресурс в веб-страницу, — они принципиально разные.
- Рамки являются элементами, определяющими компоновку.
- Iframe — это элементы, добавляющие контент.
История и будущее фреймов
Фреймы были признаны W3C устаревшими в HTML5.Это объясняется тем, что фреймы создают проблемы с удобством использования и доступностью. Давайте рассмотрим каждое из этих обвинений.
Проблема с фреймами
- Проблемы с удобством использования. С ростом популярности мобильных устройств и планшетов с маленькими дисплеями как никогда важно, чтобы веб-сайты предлагали несколько представлений, которые меняются в зависимости от размера области просмотра устройства. Хотя фреймами можно манипулировать для обеспечения определенной степени отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.
- Проблемы доступности: программам чтения с экрана и другим вспомогательным технологиям очень трудно понять веб-сайты, использующие фреймы, и общаться с ними.
Помимо проблем доступности и удобства использования, создаваемых фреймами, в веб-дизайне существует тенденция отделять содержимое веб-страницы от ее представления.
- Содержимое должно быть добавлено и определено с помощью разметки, такой как HTML.
- Презентация должна управляться с помощью таких языков, как CSS и JavaScript.
Использование фреймов в первую очередь связано с созданием определенного внешнего вида и макета, задачей презентации, которая действительно должна выполняться с помощью CSS.
Будущее фреймов
Хотя сегодня все современные браузеры предлагают поддержку фреймов, W3C недвусмысленно заявил, что фреймы «не должны использоваться веб-разработчиками» и что поддержка фреймов в веб-браузерах предлагается только для исторических целей.
Если у вас есть веб-сайт, на котором используются фреймы, вам следует начать планировать перенос веб-сайта с фреймов.В какой-то момент в будущем поддержка фреймов будет прекращена современными веб-браузерами, и когда это произойдет, веб-сайты, построенные с использованием фреймов, станут непригодными для использования.
Как создавать фреймы
Хотя фреймы не должны использоваться для новых веб-сайтов, изучение того, как использовать фреймы, может быть полезным для веб-мастеров, управляющих старыми сайтами.
Основная идея фреймов
Основная идея фреймов довольно проста:
- Используйте элемент
framesetвместо элементаbodyв документе HTML. - Используйте элемент
frameдля создания фреймов для содержимого веб-страницы. - Используйте атрибут
src, чтобы определить ресурс, который должен быть загружен внутри каждого кадра - Создайте отдельный файл с содержимым для каждого кадра
Давайте посмотрим на несколько примеров того, как это работает. Сначала нам нужно несколько HTML-документов для работы. Давайте создадим четыре разных HTML-документа. Вот что будет содержать первый:
Кадр 1
Содержание кадра 1
Первый документ мы сохраним как frame_1. html . Остальные три документа будут иметь аналогичное содержание и следовать той же последовательности имен.
html . Остальные три документа будут иметь аналогичное содержание и следовать той же последовательности имен.
Создание вертикальных столбцов
Чтобы создать набор из четырех вертикальных столбцов, нам необходимо использовать элемент frameset с атрибутом cols .
Атрибут cols используется для определения количества и размера столбцов, которые будет содержать набор фреймов . В нашем случае у нас есть четыре файла для отображения, поэтому нам нужно четыре кадра. Чтобы создать четыре фрейма, нам нужно назначить четыре значения, разделенных запятыми, атрибуту cols .
Чтобы упростить задачу, мы собираемся присвоить значение * каждому кадру, это заставит их автоматически изменять размер, чтобы заполнить доступное пространство.
Вот как выглядит наша разметка HTML.
А вот как этот HTML-код будет отображаться.
Создание горизонтальных строк
Строки фреймов могут быть созданы с использованием атрибута rows вместо атрибута cols , как показано в HTML ниже.
После внесения этого единственного изменения фреймы теперь загружаются как четыре ряда, уложенных друг на друга.
Смешивание столбцов и строк
Столбцы и строки фреймов могут появляться на одной и той же веб-странице, если один набор фреймов находится внутри другого. Для этого мы сначала создаем набор фреймов , а затем вложим дочерний набор фреймов в родительский элемент. Вот пример того, как мы можем вложить две строки в набор из трех столбцов.
Вот пример того, как мы можем вложить две строки в набор из трех столбцов.
Вот результат этого кода:
Вложенный набор кадров занимает место первого кадра в родительском элементе. Вложенный элемент можно разместить в любом месте. Например, если мы хотим, чтобы вложенный элемент располагался в центре, мы бы просто переставили элементы, как это.
Вот как будут отображаться переставленные кадры.
Конечно, мы также можем создать дополнительные вложенные кадры, если захотим.
Этот код создает набор из двух столбцов одинакового размера. Затем мы разбиваем второй столбец на две строки. Наконец, мы разделили вторую строку на два столбца. Вот как это выглядит на самом деле.
Еще один способ создать комбинацию строк и столбцов — определить сетку из столбцов и строк в одном наборе кадров .Например, если вам нужна сетка из четырех кадров одинакового размера, вы можете использовать следующий код.
Итоговая сетка столбцов и строк выглядит следующим образом.
Как стилизовать фреймы
При стилизации презентации веб-страницы, в которой используются фреймы, следует учитывать два различных типа стилей:
- Стилизация внутри каждого кадра
- Стилизация набора фреймов
Представление каждого фрейма должно быть определено в исходном документе. Представление набора фреймов должно быть определено в родительском документе, содержащем набор фреймов .
Другими словами, frame_1.html должен быть стилизован с помощью правил CSS, содержащихся в frame_1.html или в таблице стилей, связанной с frame_1.html .
Стилизация исходных документов кадра
Как и на любой веб-странице, содержимое каждого кадра может быть стилизовано с помощью CSS.Чтобы стилизовать содержимое каждого фрейма, стили должны быть добавлены к самому исходному документу либо путем ссылки на внешнюю таблицу стилей в исходном документе, либо путем добавления внутренних или встроенных стилей в исходный документ.
Учитывая наши четыре исходных документа, стили CSS должны применяться к каждому документу индивидуально. Применение стилей CSS к веб-странице, содержащей набор фреймов , не приведет к применению этих стилей к каждому отдельному документу.
Если мы хотим стилизовать frame_1.html нам нужно добавить стили непосредственно в сам документ, либо путем ссылки на внешнюю таблицу стилей, либо путем ввода их непосредственно в документ. Вот пример того, как мы можем это сделать:
<стиль>
тело {фон: серый;}
h2 {цвет: синий;}
p {margin: 20px;}
Кадр 1
Содержание кадра 1
Если мы вернемся к нашему исходному примеру с четырьмя столбцами одинакового размера и загрузим набор фреймов после внесения этих изменений в frame_1.html , мы получаем следующее:
Стилизация и форматирование набора фреймов
Есть несколько вещей, которые вы можете сделать, чтобы повлиять на представление набора фреймов помимо стилизации самих документов.
- Размер каждого кадра можно указать и заблокировать.
- Поле между кадрами можно изменять.
- Границу вокруг кадров можно отформатировать.
Эти изменения не выполняются с помощью CSS. Вместо этого они создаются путем добавления атрибутов и значений к элементам фрейма .
Размер рамок
Рамки могут иметь размер в пикселях или процентах, либо их можно настроить на автоматическую регулировку размера в зависимости от доступного пространства. Чтобы указать размер кадра, вставьте желаемое значение в атрибут столбцов или строк .
По умолчанию, если атрибут noresize не добавлен к фрейму, посетители веб-сайта могут с помощью мыши перетаскивать границу между двумя фреймами, чтобы изменить размер фреймов. Если это нежелательно, атрибут noresize может быть применен к элементу кадра для предотвращения изменения размера.
Давайте реализуем обе эти идеи на практике.
Давайте создадим следующий макет:
- Одна строка во всю ширину вверху веб-страницы.
- Три столбца под верхней строкой.
- Размеры первого и третьего столбцов для создания левой и правой боковых панелей.
- Размер среднего столбца позволяет создать большую область содержимого.
Мы можем создать этот макет с помощью следующего кода.
Этот код создает набор фреймов из двух строк.
- Высота первой строки 150 пикселей. Атрибут
noresize, появляющийся в первом кадре - Стили, которые мы применили ранее к frame_1.html сохраняются, но влияют только на содержимое этого фрейма.

- Вторая строка расширяется, чтобы заполнить оставшееся пространство.
- Второй набор кадров
- Каждый из первого и третьего столбцов будет занимать по 20% доступного окна браузера.
- Размер второго столбца изменится, чтобы заполнить пространство, оставшееся между первым и третьим столбцами.
- Поскольку мы не использовали атрибут
noresizeдля столбцов, они будут изначально отображаться на основе размеров, включенных в код, но посетитель веб-сайта сможет изменить их размер вручную.
Этот код создаст веб-страницу, которая будет отображаться следующим образом.
Форматирование полей и границ фрейма
Теперь, когда у нас определен макет, мы можем увеличить или уменьшить поле между фреймами, а также удалить границу между фреймами, если захотим. Используя макет, который мы создали на предыдущем шаге, давайте удалим границы между тремя столбцами, но оставим границу между верхней и нижней строками. Давайте также добавим поля вокруг содержимого первого кадра
Давайте также добавим поля вокруг содержимого первого кадра .
Атрибут marginheight , примененный к первому кадру, добавит поля на 15 пикселей выше и ниже содержимого, загруженного в первый кадр.Значение frameborder , равное 0 , удаляет границы вокруг трех нижних кадров.
Если мы откроем этот код в браузере, то вот как он будет выглядеть.
Таргетинг на фреймы со ссылками
Одним из наиболее распространенных способов использования фреймов является создание закрепленной навигации во фрейме, который всегда виден независимо от положения содержимого других фреймов. При правильной реализации навигационные ссылки будут вызывать загрузку новых ресурсов в одном кадре
При правильной реализации навигационные ссылки будут вызывать загрузку новых ресурсов в одном кадре , в то время как другие кадры остаются статическими.
Якоря могут быть отформатированы для целевых конкретных кадров путем назначения атрибута name целевому элементу кадра и использования целевого , атрибутированного внутри элемента a для загрузки href в целевой кадр.
Если все это немного сбивает с толку, давайте рассмотрим это шаг за шагом.
Первый шаг к тому, чтобы это произошло, — присвоить имя фрейму , где мы хотим, чтобы ссылки открывались.Используя макет, который мы создали всего минуту назад, мы, вероятно, захотим использовать левый столбец для нашей навигации и центральный столбец в качестве целевого кадра . Для этого нам нужно присвоить имя нашей цели.
html" marginheight = "15">
Теперь, когда мы назвали центральный столбец name = "mid_col" , мы можем создать пару ссылок в нашем исходном документе с левым столбцом frame_2.html и нацелить его на центральный столбец.
Кадр 2
Содержание кадра 2
Теперь, когда мы загружаем нашу веб-страницу, у нас есть четыре навигационные ссылки на левой боковой панели, и когда мы щелкаем ссылку, содержимое этого файла загружается в средний столбец frame с атрибутом name = "mid_col" .
Когда мы загружаем нашу страницу, вот что мы видим изначально.
Если мы щелкнем ссылку Загрузить frame_1.html , содержимое этого файла загружается в центральный столбец, и мы получаем это.
Если мы щелкнем ссылку Загрузить frame_2.html , мы увидим содержимое навигации как на левой боковой панели, так и в среднем столбце.
Если щелкнуть ссылки Загрузить frame_3.html и Загрузить frame_4.html будет вести себя точно так, как вы ожидаете, при загрузке содержимого этих файлов в средний столбец.
Если мы забыли добавить атрибут target = "mid_col" к одной из ссылок, когда мы щелкнем ссылку, ресурс загрузится в том же фрейме, который содержал ссылку. Если мы хотим перезагрузить всю страницу, например, при ссылке на внешний веб-сайт, нам нужно добавить атрибут target = "_ blank" или target = "_ top" к элементу привязки.
Предоставление
noframes Fallback В прошлом элемент noframes использовался для создания резервной копии для браузеров, которые не поддерживали использование фреймов. Однако все современные браузеры на данный момент поддерживают фреймы, а поддержка
Однако все современные браузеры на данный момент поддерживают фреймы, а поддержка noframes практически отсутствует. В результате больше нет необходимости иметь резервный вариант noframes при работе с кадрами.
Как сделать фреймы адаптивными
Одна из проблем с фреймами заключается в том, что они создают проблемы с удобством использования для посетителей веб-сайтов, использующих смартфоны и небольшие планшеты. Поскольку фреймы были полностью удалены из HTML5 и признаны устаревшими, важно, чтобы владельцы веб-сайтов, построенных с использованием фреймов, начали планировать редизайн, который не включает фреймы.Однако до тех пор, пока не будет завершен полный редизайн, веб-мастера могут сделать несколько вещей, чтобы повысить удобство использования дизайна во фреймах.
Используйте строки вместо столбцов
Если возможно, организуйте фреймы в строки, а не столбцы. На маленьком экране гораздо проще перемещаться по контенту по вертикали, чем по горизонтали, и кадры, расположенные в строки, намного легче просматривать на маленьком экране, чем кадры, расположенные в столбцы.
Если мы сжимаем макеты столбцов и строк для моделирования экрана Apple iPhone 6, мы можем увидеть, насколько легче просматривать строки, чем столбцы.
Если бы вам пришлось взглянуть на эти два сайта и попытаться их прочитать, что бы вы предпочли посмотреть?
Использовать проценты для ширины столбцов
Если размер столбцов определяется в процентах, а не в пикселях, они автоматически изменяются в зависимости от размера устройства, используемого для просмотра сайта. Хотя это может создать некоторые проблемы, если некоторые кадры станут слишком маленькими, в целом впечатление пользователя будет лучше, если ширина столбцов будет назначаться на основе процентов, а не пикселей.
Как перенести из фреймов
Элементы frameset и frame были удалены из последней спецификации HTML, HTML5. Владельцы веб-сайтов, построенных с использованием фреймов, должны завершить редизайн своего веб-сайта, чтобы удалить фреймы из дизайна сайта.
В какой-то момент веб-браузеры перестанут поддерживать фреймы. Когда это произойдет, веб-сайты, которые все еще полагаются на фреймы, станут непригодными для использования. В результате переход от фреймов — не просто хорошая идея, это обязательно.
Оценка содержимого во фреймах
Первый шаг к изменению дизайна веб-сайта, использующего фреймы, — это продумать причины, по которым фреймы были использованы в первую очередь.
- Были ли рамки использованы для создания определенного макета? Если это так, CSS можно использовать для создания аналогичного макета.
- Используются ли фреймы для создания рекламного контейнера определенного размера? Есть много способов воспроизвести этот эффект с помощью CSS или виджета, предназначенного для работы с системой управления контентом.
- Использовалась ли рамка для создания липкого меню навигации? Еще раз, CSS может дублировать тот же эффект.
- Были ли фреймы использованы для загрузки ресурса с внешнего веб-сайта? В этом случае элемент iframe

Практически в каждом случае CSS можно использовать для дублирования макета, созданного с помощью фреймов, а фреймы можно использовать для встраивания внешних ресурсов.
Разработайте стратегию для вашего нового веб-сайта
Если ваш веб-сайт построен с использованием фреймов, очень высока вероятность, что он сильно устарел.Вместо того, чтобы просто помещать весь контент вашего веб-сайта в один HTML-файл и стилизовать его с помощью некоторого CSS, сейчас самое время подумать о модернизации, переключившись на систему управления контентом.
Переход на систему управления контентом потребует больше усилий в краткосрочной перспективе, но долгосрочные преимущества использования современного веб-сайта намного перевешивают краткосрочные проблемы.
Чтобы помочь вам приступить к изучению систем управления контентом, вот три самых популярных системы управления контентом:
Дополнительные ресурсы
Если вы хотите узнать больше о фреймах, лучшим источником дополнительной информации является World Wide Веб-консорциум (W3C). Вот несколько их страниц с информацией о фреймах:
Вот несколько их страниц с информацией о фреймах:
Джон — писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
Как добавить рамку вокруг изображения
- Фрагменты
- ›
- CSS
- ›
- Как добавить рамку вокруг изображения
Есть случаи, когда при создании веб-страницы вы хотите добавить рамку к изображению без использования Photoshop или любого другого редактора.CSS может помочь вам в решении этой проблемы, добавив к изображению красочные рамки нужной ширины и стиля.
Вы можете создать простую рамку вокруг изображения, используя свойства CSS border, padding и background.
Создать HTML¶
- Создайте элементс именем класса «frame».
- Определите тег
в элементе
.- Установите атрибут alt для изображения.
Попробуйте сами »Название документа 
Добавить CSS¶
- Задайте высоту и ширину рамки.
- Укажите стиль, ширину и цвет границы с помощью сокращенного свойства границы.
- Установите цвет фона.
- Установите для поля значение «auto» и заполнение двумя значениями. Первое значение устанавливает верхнюю и нижнюю стороны, а второе — правую и левую стороны.
- Установите ширину и высоту изображения на 100%.
.frame { ширина: 300 пикселей; высота: 250 пикселей; граница: 3px сплошная #ccc; фон: #eee; маржа: авто; отступ: 15 пикселей 10 пикселей; } img { ширина: 100%; высота: 100%; }Теперь вы можете увидеть пример полностью.
Пример добавления рамки вокруг изображения: ¶
Попробуйте сами »Название документа <стиль> .Рамка { ширина: 300 пикселей; высота: 250 пикселей; граница: 3px сплошная #ccc; фон: #eee; маржа: авто; отступ: 15 пикселей 10 пикселей; } img { ширина: 100%; высота: 100%; }
Результат: ¶
Если вы хотите сделать рамку круга границей для вашего изображения, вам нужно установить радиус границы равным 50% для всех сторон границы.Задайте свойства border-color, border-style и border-width в соответствии с вашими требованиями. Не забудьте установить для свойства переполнения значение «скрыто», чтобы остальная часть изображения была невидимой.

Пример добавления круглой рамки вокруг изображения: ¶
Попробуйте сами »Название документа <стиль> .круг { цвет границы: # 666 # 1c87c9; граница-изображение: нет; радиус границы: 50% 50% 50% 50%; стиль границы: твердый; ширина границы: 25 пикселей; высота: 200 пикселей; ширина: 200 пикселей; переполнение: скрыто; } img { высота: 100%; ширина: 100%; }
Вы можете получить разные результаты, изменив свойства border-radius и border-color. Например, если вы хотите иметь квадратную рамку , вам просто нужно установить радиус границы равным 0 для всех сторон.

Пример добавления квадратной рамки вокруг изображения: ¶
Попробуйте сами »Название документа <стиль> .квадрат { высота: 200 пикселей; ширина: 200 пикселей; цвет границы: # 666 # 1c87c9; граница-изображение: нет; граничный радиус: 0 0 0 0; стиль границы: твердый; ширина границы: 30 пикселей; } img { высота: 100%; ширина: 100%; }
Если вы хотите иметь закругленные углы для определенных углов, установите радиус границы равным 50 пикселей для углов, которые вы хотите скруглить. В этом случае также измените ширину и высоту в соответствии с размером вашего изображения.

Пример добавления рамки со скругленными углами: ¶
Попробуйте сами »Название документа <стиль> .округлые-границы { высота: 200 пикселей; ширина: 300 пикселей; цвет границы: # 666 # 8ebf42; граница-изображение: нет; радиус границы: 50 пикселей 0 50 пикселей 0; стиль границы: твердый; ширина границы: 20 пикселей; } img { высота: 100%; ширина: 100%; }
Как добавить рамку изображения с рамкой к изображению9
Также можно добавить изображение в качестве рамки. Для этой цели в CSS есть свойство border-image, которое позволяет указать изображение в качестве границы вокруг элемента.

Вы можете определить, как повторять изображение границы, следующими способами:
- stretch — изображение растягивается, чтобы заполнить область (это значение по умолчанию),
- repeat — изображение повторяется для заполнения области,
- раунд — изображение повторяется, чтобы заполнить область, (если оно не заполняет область целым числом плиток, изображение масштабируется, чтобы оно соответствовало),
- пространство — изображение повторяется для заполнения области (если оно не заполняет область целым количеством плиток, лишнее пространство распределяется вокруг плиток).
Пример добавления рамки изображения рамки: ¶
Попробуйте сами »Название документа <стиль> div { ширина: 80%; высота: 300 пикселей; нижнее поле: 20 пикселей; фон: url ("/ uploads / media / default / 0001/01 / b408569013c0bb32b2afb0f0d45e93e982347951.jpeg") no-repeat; размер фона: обложка; } img { ширина: 30%; высота: 30%; } .border-one { граница: сплошная прозрачная 20 пикселей; border-image: url ("/ uploads / media / default / 0001/01 / 812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 50 раунд; } .border-two { граница: сплошная прозрачная 20 пикселей; border-image: url ("/ uploads / media / default / 0001/01 / 812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 35% round; } .border-three { граница: сплошная прозрачная 20 пикселей; border-image: url ("/ uploads / media / default / 0001/01 / 812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg ") 100% круглый; } .border-four { граница: сплошная прозрачная 20 пикселей; border-image: url ("/ uploads / media / default / 0001/01 / 812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 20 stretch; }
Вот исходное изображение:

Спасибо за ваш отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Использование CSS для границ изображения
Это гостевой пост, написанный Волканом Гёргюлю. Спасибо, Волкан!
Изображение, используемое в этой статье, Одиночество рыбака , принадлежит Даниэлю Чонгу.Я наткнулся на эту картинку в статье в Smashing Magazine.
Обычно, когда мы устанавливаем границы вокруг наших изображений, как вы можете видеть в примере ниже, они делают изображение более привлекательным. Они выделяют изображение среди остального контента на странице.
Без Граница:
с Граница:
с двойной границей :
Как и на рисунках выше, вы можете легко добиться этого с помощью приложений для редактирования изображений, таких как Photoshop, ImageReady или Fireworks.Но давайте представим сценарий, в котором вам нужно изменить внешний вид вашего веб-сайта, а предыдущий цвет рамки, который вы использовали вокруг своих изображений, не соответствует вашему новому дизайну. Вам нужно будет открывать изображения одно за другим и заменять эту границу. Если у вас есть 3 или 4 изображения, это займет несколько минут, но подумайте о 50 или более изображениях…
Вы можете очень легко добиться того же эффекта с использованием чистого CSS, и вам понадобится несколько секунд, чтобы изменить цвет границ в будущем.
Как это сделать?
Простая тонкая рамка:
img { граница: 1px solid # 021a40; }«Двойная граница»:
img { отступ: 1px; граница: 1px solid # 021a40; }Двойная граница с другим цветом внутренней границы:
img { отступ: 1px; граница: 1px solid # 021a40; цвет фона: # ff0; }Еще одно преимущество этой техники
Поскольку мы обычно снижаем качество изображений для Интернета (оптимизация), когда вы увеличиваете масштаб до изображений с границами, вы заметите, что цвет границы искажается.
- Определите тег
