Работа со слоями и масками в Adobe Photoshop. Как тонко настроить яркость, контраст и добавить объём в кадр?
Наглядный пример обработки фото с помощью слоёв и масок
Мы разобрали базовые возможности работы со слоями и масками, выполняя задачи дизайнера-коллажиста, а не фотографа. Теперь перейдём к нашей специфике.
Для примера взят очень тёмный кадр, чтобы вносимые нами коррекции были заметнее. Конечно, такие серьёзные ошибки экспозиции нужно исправлять на этапе RAW-конвертации, оставляя для Photoshop только финишные манипуляции.
Начнём с главного: как правильно вносить коррекции на фото? Корректирующими слоями! Нашему снимку не хватает контраста и яркости. Создадим корректирующий слой с кривыми и увеличим яркость. Такой инструмент — лучший способ скорректировать яркость и контраст кадра в Photoshop. Если вы умеете работать с кривыми, другие инструменты практически не нужны.
Зелёной рамкой выделена панель создания корректирующих слоёв, жёлтой — кнопка создания слоя с кривыми.
Займёмся цветом. Кадр выглядит тусклым. Воспользуемся корректирующим слоем Vibrannce/Saturation. Регулятор Vibrance работает деликатнее, повышая насыщенность только тех цветов, которые этого требуют, и не трогает и без того сочные участки.
Я намеренно переусердствовал с насыщенностью, чтобы показать главную фишку, ради чего вообще необходимо делать все коррекции на отдельных слоях. Итак, у нас есть хорошие участки и заведомо перенасыщенные: небо, зелень, белые скатерти (ставшие синими) на веранде ресторана… Раз эта коррекция в отдельном слое, мы можем в любой момент вернуться к её настройкам и ещё раз отрегулировать Vibrance.
Но есть и другие варианты, которые помогут нам лучше изучить возможности Photoshop.
Любой слой можно сделать полупрозрачным. Если на этом слое будет лежать изображение, через него начнёт просвечивать нижний слой. А вот в случае с корректирующим слоем мы просто снизим его воздействие на снимок.
А вот в случае с корректирующим слоем мы просто снизим его воздействие на снимок.
Найдём ползунок Opacity («Непрозрачность») и установим значение 50%. Слой стал полупрозрачным, и наша коррекция действует вполсилы. Такой метод хорош тогда, когда не хочется возиться с настройкой сложных регулировок и хочется убавить их воздействие.
Регулятор непрозрачности выделен жёлтой рамкой.
Настраиваем маску корректирующего слоя. Однако мне такой вариант тоже не нравится: теперь некоторым участкам на фото опять не хватает сочности. Проблема в том, что часто нужно воздействовать не на весь снимок, а только на фрагменты. Для этого и существует маска. На маске корректирующего слоя можно стереть участки, в которых кадр оказался перенасыщенным. Но мы их будем стирать не до конца, а ровно на 50%. Выделим маску корректирующего слоя и активируем инструмент «Кисть». Чаще всего фотографы работают очень мягкой кистью, чтобы на фото не было заметно резких переходов. Щёлкнув правой кнопкой мыши на любом фрагменте, настроим «Кисть» так, чтобы она была очень большой, но с нулевой жёсткостью (Hardness).
Ошибка: создание маски жёсткой кистью (Hardness = 100). Результат неудовлетворительный.
Та же маска (затемняющая края кадра и не трогающая цветок), но созданная с помощью мягкой кисти большого диаметра. Границ воздействия маски незаметно.
Сейчас у нас сплошная маска слоя, и нам нужно, чтобы кисть её как бы стирала. Сделать это легко: кисть белого цвета добавляет маску, чёрного — стирает. Выбираем чёрный.
Жёлтой стрелкой отмечена выбранная маска корректирующего слоя, с которой мы будем работать, красной — инструмент «Кисть», зелёной — параметры кисти.
Зелёной рамкой показана настройка непрозрачности кисти. Выбор чёрного цвета для кисти помечен синей стрелкой.
Чтобы кисть работала на нашей маске вполсилы, ей тоже настроим непрозрачность около 50%: при одном нажатии кисть создаст полупрозрачность. Но чем больше мы будем щёлкать по одному фрагменту левой кнопкой мыши, тем прозрачнее он будет становиться.
Проведём кистью там, где хочется снизить насыщенность. Обратите внимание, что изменилось и превью маски слоя Vibrance. Теперь это не белый прямоугольник, а изображение нашей маски.
Обратите внимание, что изменилось и превью маски слоя Vibrance. Теперь это не белый прямоугольник, а изображение нашей маски.
Как вывести полученную маску не только на превью слоя, но и на сам снимок? Зажимаем клавишу «\» — на дисплее красным цветом отобразится маска. Чем краснее, тем прозрачнее. Чтобы убрать её, ещё раз нажмём «\».
Теперь снимок приобрёл более законченный вид. Можем ещё раз оценить яркость. Самое время более детально, с помощью масок настроить яркость каждого участка кадра. С точки зрения композиции, визуальный и смысловой центр кадра — старый каменный мост. Однако есть другие яркие элементы, отвлекающие внимание. Сделаем участок с мостом светлее, остальное — темнее. Сначала займёмся мостом: создадим слой с кривыми и увеличим яркость (пока всего снимка):
Новый слой с кривыми, повышающий яркость. Пока его маска действует на весь кадр.
Маску слоя можно инвертировать: сделать так, чтобы пока наш корректирующий слой не воздействовал ни на что. Найдём в панели Properties (там, где был график кривой) пункт Masks. А в нём нажмём кнопку Invert — маска станет чёрной, то есть абсолютно прозрачной.
Найдём в панели Properties (там, где был график кривой) пункт Masks. А в нём нажмём кнопку Invert — маска станет чёрной, то есть абсолютно прозрачной.
Жёлтой рамкой выделен пункт Masks, где можно инвертировать маску с помощью кнопки Invert (красная рамка). Для любого слоя можно создать маску (кнопка, выделенная зелёной рамкой).
Результат создания маски для каменного моста
Возьмём кисть белого цвета с непрозрачностью 100% и обрисуем нужный участок с мостом. Теперь наша коррекция осветляет только этот фрагмент.
Промежуточный итог. Рисование затемняющей маски кистью
Займёмся затемнением второстепенных объектов и создадим слой с кривыми, который сделает кадр темнее. Опять инвертируем маску и обрисовываем белой кистью объекты, которые хотим затемнить. Теперь попробуем дорисовать маску другим полезнейшим инструментом — градиентом.
Выбран инструмент «Градиент» (зелёная стрелка). В параметрах градиента (красная стрелка) выбираем вариант от белого к прозрачному.
Градиент удобен для рисования масок. Дело в том, что при использовании кистей мы можем ненароком получить на изображении пятна, особенно на небе и других монотонных участках. Градиент же заливает маску линейно.
На небе и воде — пример пятен от маски, нарисованной кистями.
Затемнение неба с помощью маски, созданной градиентами
Давайте настроим его. Выберем тот вариант, который заливает от сплошного цвета к полной прозрачности. Теперь установим очень низкую непрозрачность слоя, около 10%. Рисуем градиенты по углам. Например, в районе неба, зелени. В Photoshop градиент работает не так, как в Lightroom. Поставьте курсор туда, где градиент должен быть максимально плотным. Нажмите левую кнопку мыши и проведите линию до того места, где он должен сойти на нет. Отпустите кнопку, градиент готов. Эдакое ручное виньетирование. Если хочется какой-то угол затемнить сильнее, накладываем несколько градиентов.
Итоговая маска, созданная кистями и градиентами. Чем прозрачнее, тем сильнее действует слой с кривыми.
В третий раз проверим яркость фото: сделаем очередной слой с кривыми и, ориентируясь по гистограмме, внесём финальные коррекции.
Итоговый вариант. Конечно, на фотографии можно ещё кое-что исправить более продвинутыми техниками, но об этом в следующий раз.
Итак, мы рассмотрели базовые возможности работы со слоями, масками и корректирующими слоями. Пожалуй, этими функциями фотографы пользуются каждый раз, редактируя кадр в Adobe Photoshop. Разумеется, возможности фоторедактора на этом не заканчиваются — свежей порцией поделимся в следующих уроках.
Уроки Photoshop на AKVIS.com: Создание маски цветовой насыщенности
Маска цветовой насыщенности в Photoshop
Автор статьи Дмитрий Наумов
.
Далее насыщенностью буду называть обычную фотошоповскую цветовую насыщенность, saturation. При обработке иногда хочется увеличить или уменьшить диапазон насыщенностей разных мест картинки. Например, на тусклом зимнем пейзаже каким-то цветным объектам насыщенность добавить, а окружающим снежным просторам снизить, а то ведь снег часто слишком синий. Подобные вещи нетрудно сделать, если суметь выделить наши объекты. Нынче модны и часто встречаются сюжеты, где автор успешно делает цветовую операцию с единственным чётко обособленным объектом — делает его насыщенным, а остальное десатурирует; но лассо — не наш путь. Ведь мы хотим суметь сделать что-то подобное и, например, с синеньким домиком, проглядывающим сквозь густое сплетение слабоокрашенных заснеженных веток.
В таких (и наверное в каких-нибудь ещё) случаях хотелось бы уметь создать маску для выделения насыщенных областей, полученную не ручным инструментом выделения, а автоматически из самого исходного изображения. Разумеется, потом эту маску можно как угодно подчищать и, например, регулировать кривыми. Вот собственно и вся постановка вопроса. Далее предлагается конкретный вариант такой автоматизации. Мне ни разу не встречались в книжках или интернете ни этот вариант, ни другие; но вероятно они существуют. Было бы интересно увидеть ссылки, сравнить.
Разумеется, потом эту маску можно как угодно подчищать и, например, регулировать кривыми. Вот собственно и вся постановка вопроса. Далее предлагается конкретный вариант такой автоматизации. Мне ни разу не встречались в книжках или интернете ни этот вариант, ни другие; но вероятно они существуют. Было бы интересно увидеть ссылки, сравнить.
Буду говорить только для RGB. Итак, мы хотим выделить цветонасыщенные области на картинке. Будем исходить из такой трактовки: насыщенные области — это места, где велики разности цветовых каналов. Эту трактовку предлагаю без доказательства, просто потому, что в ненасыщенных серых точках все три канала равны. Поэтому заслуживает проверки такой алгоритм: составить все попарные разности каналов и сложить их модули. Отмечу, что попарных разностей всего три; знаки в ФШ неразличимы, т.е. в качестве разностей каналов сразу и получаются модули. Сами разности легко реализуются режимом «разница» для слоёв, после копирования содержимого цветовых каналов RGB в отдельные слои. Последующее их суммирование нужно делать на чёрный нижележащий слой в режиме screen, в переводе его именуют иногда «экран», иногда «осветление».
Последующее их суммирование нужно делать на чёрный нижележащий слой в режиме screen, в переводе его именуют иногда «экран», иногда «осветление».
Можно сказать и так: мы попытаемся создать картину, которую выдал бы нам ФШ в канале S, если бы смог перевести наше изображение в цветовую модель HSB.
Приведенные соображения не являются научным изысканием, имеют чисто практическую направленность и конечно же требуют проверки реальностью — будет ли возникать слой, содержащий более или менее яркие области в зависимости от насыщенности исходного изображения в этих областях . Проверка была сделана, и результат показался мне весьма успешным. Составив в ФШ указанные разности и соответственно их сложив, лично и многократно убедился, что уверенно получаю карту насыщенности для любой картинки; её-то и следует далее использовать в качестве желаемой маски выделения. Для использования её можно поместить в альфа-канал или слой-маску. Подгонка этой карты уровнями или кривыми — большое удовольствие, можно акцентировать нужные области весьма гибко. Ну а потом раздельно регулировать насыщенные и ненасыщенные области действительно очень удобно.
Ну а потом раздельно регулировать насыщенные и ненасыщенные области действительно очень удобно.
Разумеется, для удобного систематического употребления предлагаемой операции нужно сделать соответствующую макрокоманду. Буду называть макрокомандой то, что в конкретных версиях ФШ называется либо action, либо действие, либо операция. Через меню Oкно в палитре (специальном окне) макрокоманд получаем доступ к разнообразным манипуляциям с ними. В том числе, имеется возможность самому создать (записать) макрокоманду; в результате этого она будет присутствовать в палитре с возможностью её выполнить. Всегда можно и сохранить макрокоманду в отдельном файле с расширением ATN. И также всегда можно загрузить макрокоманду из подобного файла; это и предлагается сделать читателю данной статьи, скачав предварительно к себе файл satur_nabor.atn. В этом файле сохранена в двух вариантах (для ФШ_CS2rus и для ФШ_7rus) макрокоманда создания маски насыщенности по намеченному ранее алгоритму. Для желающих вникнуть подробнее привожу комментарии к отдельным шагам макрокоманды, для варианта CS2.
Для желающих вникнуть подробнее привожу комментарии к отдельным шагам макрокоманды, для варианта CS2.
При практическом опробовании обоих вариантов нашей макрокоманды они давали, естественно, одинаковый результат. При этом вариант, подготовленный для ФШ_7rus, успешно работал и в среде ФШ_CS2rus; а вот вариант для CS2 был работоспособен только в среде CS2. При успешном прохождении процесса возникает один новый слой black в оттенках серого; на нём более светлые области соответствуют более цветонасыщенным областям исходного изображения, независимо от самих цветовых оттенков.
Итак, скачайте файл satur_nabor.atn и примените к нему команду Загрузить в Палитре макрокоманд. Станут доступными наши макрокоманды, и для любой картинки можете выполнить тот или другой вариант; они названы satur_CS2 и satur_PS7.
Теперь на упрощённом примере рассмотрим возможный вариант применения маски, полученной с помощью нашей макрокоманды. На рисунке видим исходное (слева) и обработанное (справа) изображение. Более цветонасыщенные области исходного изображения мы сделали действительно насыщенными. А при желании могли бы наложить на них какую-нибудь текстуру или, например, перекрасить в другой цвет.
На рисунке видим исходное (слева) и обработанное (справа) изображение. Более цветонасыщенные области исходного изображения мы сделали действительно насыщенными. А при желании могли бы наложить на них какую-нибудь текстуру или, например, перекрасить в другой цвет.
Уточним цепочку выполненных действий.
На Рис.1 отображена ситуация, когда мы только что дали команду Выполнить для операции satur_CS2. В результате в палитре слоёв наблюдаем появление слоя black, где более светлые области соответствуют более окрашенным частям исходной картинки.
Мы хотим использовать содержимое слоя black в качестве маски для выделения этих самых областей. Один из вариантов — поместить содержимое слоя black в отдельный канал и затем загрузить выделенную область именно из этого канала. Так мы и поступим; но предварительно сделаем нашу маску более контрастной. Рис.2 иллюстрирует наш следующий шаг, где с помощью настройки кривых мы заставили нужные области ярко светиться на тёмном фоне. Это уже реальная заготовка для маски, причём возможна и подчистка её кистью, да и вообще любыми инструментами.
Это уже реальная заготовка для маски, причём возможна и подчистка её кистью, да и вообще любыми инструментами.
После этого забираем содержимое слоя black в буфер обмена, а сам слой black удаляем.
Теперь наша задача — поместить изображение из буфера в отдельный канал. На Рис.3 видим ситуацию после того, как в палитре каналов выполнена команда создания нового канала и сделана вставка из буфера обмена. Наша маска разместилась в канале с шаблонным названием по умолчанию Альфа1. Нам важно то, что теперь в меню Выделение будет доступна команда загрузки выделенной области из этого канала.
Итак, слой black удалён, в документе снова только исходная картинка. Рис.4 показывает наш следующий шаг — загрузка выделенной области из нашего канала Альфа1. Светлым областям маски будут соответствовать выделенные области картинки.
После этого они в нашей власти. Рис.5 отображает акцию повышения насыщенности. А если мы пожелаем уменьшить насыщенность остальной части картинки, то легко перейдём к её выделению, применив к нашей выделенной области команду инверсии. На этом наша обработка успешно завершена.
Рис.5 отображает акцию повышения насыщенности. А если мы пожелаем уменьшить насыщенность остальной части картинки, то легко перейдём к её выделению, применив к нашей выделенной области команду инверсии. На этом наша обработка успешно завершена.
Разумеется, это был всего лишь схематический пример.
Вконтакте
Создание фоторамок в фотошопе с масками и фильтрами
В этом уроке по Photoshop мы узнаем, как легко создавать забавные и интересные рамки для фотографий, используя не более чем простую маску слоя и выбранный вами фильтр Photoshop. Я говорю «на ваш выбор», потому что в Photoshop нет недостатка в фильтрах, и многие из них отлично подходят для создания уникальных рамок для фотографий. Мы рассмотрим несколько примеров тех, которые действительно хорошо работают, но вы определенно захотите поэкспериментировать самостоятельно с различными фильтрами, чтобы увидеть, какие эффекты фото-границы вы можете придумать!
Вот изображение, которое я буду использовать для этого урока:
Оригинальное фото.
Шаг 1: дублируем фоновый слой
С моим новым открытием в Photoshop я вижу в палитре Layers, что у меня есть один слой, фоновый слой, который содержит мое изображение:
Палитра «Слои» в Photoshop показывает изображение на фоновом слое.
Поскольку наш фоновый слой содержит информацию об исходном изображении, всегда хорошо продублировать его перед выполнением какой-либо работы. Таким образом, мы не будем трогать оригинал, и у нас всегда будет возможность использовать его в случае необходимости. Самый простой способ дублировать слой в Photoshop — использовать сочетание клавиш Ctrl + J (Победа) / Command + J (Mac). Если мы снова посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя — исходный фоновый слой внизу и его копия, которую Photoshop назвал «Слой 1» сверху:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать фоновый слой.
Шаг 2: Добавить новый пустой слой между двумя существующими слоями
Далее нам нужно добавить новый слой между нашими двумя существующими слоями. Для этого убедитесь, что в палитре слоев выделен «Слой 1» (он должен быть выделен синим цветом). Затем, удерживая нажатой клавишу Ctrl (Победа) / Command (Mac), щелкните значок «Новый слой» в нижней части палитры «Слои»:
Для этого убедитесь, что в палитре слоев выделен «Слой 1» (он должен быть выделен синим цветом). Затем, удерживая нажатой клавишу Ctrl (Победа) / Command (Mac), щелкните значок «Новый слой» в нижней части палитры «Слои»:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите значок «Новый слой».
Обычно Photoshop добавляет новый слой над текущим выбранным слоем в палитре «Слои», но, удерживая нажатой клавишу «Ctrl» / «Command», это говорит Photoshop добавить его ниже текущего выбранного слоя. Теперь мы можем видеть в палитре слоев, что у нас есть новый пустой слой между фоновым слоем и «слоем 1»:
Новый пустой слой появляется между фоновым слоем и «Слой 1».
Шаг 3: залейте новый слой белым
Мы будем использовать белый цвет в качестве цвета рамки, поэтому нам нужно заполнить наш новый пустой слой белым. Чтобы сделать это, давайте сначала удостоверимся, что наши цвета переднего плана и фона в Photoshop установлены в их значения по умолчанию, нажав клавишу D на клавиатуре. Это устанавливает цвет переднего плана на черный и цвет фона на белый. Это можно увидеть, посмотрев на образцы цветов переднего плана и фона в нижней части палитры «Инструменты». Квадрат в верхнем левом углу представляет текущий цвет переднего плана, в то время как квадрат в нижнем правом углу показывает текущий цвет фона:
Это устанавливает цвет переднего плана на черный и цвет фона на белый. Это можно увидеть, посмотрев на образцы цветов переднего плана и фона в нижней части палитры «Инструменты». Квадрат в верхнем левом углу представляет текущий цвет переднего плана, в то время как квадрат в нижнем правом углу показывает текущий цвет фона:
Образцы цветов переднего плана и фона в Photoshop
Палитра инструментов. Нажмите букву «D» на клавиатуре, чтобы восстановить их значения по умолчанию.
Если для цветов переднего плана и фона заданы значения по умолчанию, убедитесь, что новый пустой слой выбран в палитре слоев. Затем используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы залить слой текущим цветом фона, который является белым. Похоже, что ничего не произошло в окне документа, так как изображение на «Слой 1» блокирует новый слой из вида, но если мы посмотрим на нашу палитру слоев, мы можем увидеть на миниатюре предварительного просмотра слоя, что слой действительно был заполнен с белым:
Миниатюра предварительного просмотра нового слоя теперь заполнена белым, что говорит о том, что сам слой заполнен белым.
Шаг 4: Добавьте дополнительное пространство холста вокруг изображения
Давайте дадим себе немного пространства для игры при создании нашей границы. Сначала мы добавим немного дополнительного холста вокруг фотографии. Для этого перейдите в меню «Изображение» в верхней части экрана и выберите «Размер холста». Когда появится диалоговое окно «Размер холста», введите значение 1 дюйм для ширины и высоты. Это добавит дополнительный дюйм пространства холста вокруг изображения. Также убедитесь, что опция Относительный отмечена:
Используйте диалоговое окно «Размер холста», чтобы добавить дополнительный дюйм холста вокруг фотографии.
Нажмите OK, чтобы добавить дополнительное пространство холста и выйти из диалогового окна. Вы увидите дополнительный пробел, добавленный вокруг изображения в окне документа:
Теперь вокруг фотографии добавлено дополнительное пространство холста.
Шаг 5: Загрузите выделение вокруг фотографии
Мы также добавим немного места только по краям фотографии. Удерживая нажатой клавишу «Ctrl» («Победа») / «Command», щелкните непосредственно на миниатюре предварительного просмотра слоя для «Слоя 1» в палитре слоев:
Удерживая нажатой клавишу «Ctrl» («Победа») / «Command», щелкните непосредственно на миниатюре предварительного просмотра слоя для «Слоя 1» в палитре слоев:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите на эскиз предварительного просмотра слоя 1.
Это загружает выделение вокруг содержимого слоя, и если вы посмотрите в окно документа, вы увидите, что выделение появилось вокруг фотографии:
Вокруг фотографии появляется выбор.
Шаг 6: контракт выбора
Нам нужно сделать выделение немного меньше, и мы можем легко это сделать, используя одну из встроенных функций Photoshop для работы с выделениями. Поднимитесь в меню Select в верхней части экрана, выберите Modify, а затем выберите Contract. Когда появится диалоговое окно «Выбор контракта», введите значение от 5 до 15 пикселей для параметра «Контракт по», в зависимости от размера и разрешения вашего изображения. Это говорит Photoshop, на сколько пикселей сократить выбор, или, другими словами, насколько меньше мы хотим сделать это. Я собираюсь ввести значение 10 пикселей:
Я собираюсь ввести значение 10 пикселей:
Перейдите в Select> Modify> Contract и введите значение 5-15 пикселей в диалоговом окне.
Нажмите кнопку ОК, чтобы выйти из диалогового окна, и выделение вокруг фотографии уменьшится в размере, оставляя немного места между окном выбора и краями фотографии:
Теперь есть место между выделением и краями фотографии.
Шаг 7: добавь маску слоя
Мы собираемся добавить маску слоя к «Слою 1». Однако прежде чем мы сможем это сделать, нам нужно выбрать «Слой 1», поэтому щелкните его в палитре слоев, чтобы выбрать его. Он будет выделен синим цветом:
Нажмите «Слой 1» в палитре слоев, чтобы выбрать его.
Затем, выбрав «Слой 1», щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Нажмите на значок «Маска слоя» в нижней части палитры слоев.
Это добавляет маску слоя к «Слою 1», и мы можем видеть в палитре слоев, что миниатюра маски слоя была добавлена справа от миниатюры предварительного просмотра слоя:
Миниатюра маски слоя отображается в «Слой 1» в палитре «Слои».
Обратите внимание, что область, которая была внутри нашего выделения, на миниатюре выглядит белой, а область, которая находилась вне нашего выделения, выглядит черной. Если вы не знакомы с тем, как работают маски слоев, и хотите узнать больше, обязательно ознакомьтесь с нашим учебным пособием Понимание масок слоев в разделе Основы Photoshop на веб-сайте.
Мы собираемся создать наш эффект границы с нашим первым фильтром Photoshop дальше!
Шаг 5: Загрузите выделение вокруг фотографии
Мы также добавим немного места только по краям фотографии. Удерживая нажатой клавишу «Ctrl» («Победа») / «Command», щелкните непосредственно на миниатюре предварительного просмотра слоя для «Слоя 1» в палитре слоев:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите на эскиз предварительного просмотра слоя 1.
Это загружает выделение вокруг содержимого слоя, и если вы посмотрите в окно документа, вы увидите, что выделение появилось вокруг фотографии:
Вокруг фотографии появляется выбор.
Шаг 6: контракт выбора
Нам нужно сделать выделение немного меньше, и мы можем легко это сделать, используя одну из встроенных функций Photoshop для работы с выделениями. Поднимитесь в меню Select в верхней части экрана, выберите Modify, а затем выберите Contract. Когда появится диалоговое окно «Выбор контракта», введите значение от 5 до 15 пикселей для параметра «Контракт по», в зависимости от размера и разрешения вашего изображения. Это говорит Photoshop, на сколько пикселей сократить выбор, или, другими словами, насколько меньше мы хотим сделать это. Я собираюсь ввести значение 10 пикселей:
Перейдите в Select> Modify> Contract и введите значение 5-15 пикселей в диалоговом окне.
Нажмите кнопку ОК, чтобы выйти из диалогового окна, и выделение вокруг фотографии уменьшится в размере, оставляя немного места между окном выбора и краями фотографии:
Теперь есть место между выделением и краями фотографии.
Шаг 7: добавь маску слоя
Мы собираемся добавить маску слоя к «Слою 1». Однако прежде чем мы сможем это сделать, нам нужно выбрать «Слой 1», поэтому щелкните его в палитре слоев, чтобы выбрать его. Он будет выделен синим цветом:
Однако прежде чем мы сможем это сделать, нам нужно выбрать «Слой 1», поэтому щелкните его в палитре слоев, чтобы выбрать его. Он будет выделен синим цветом:
Нажмите «Слой 1» в палитре слоев, чтобы выбрать его.
Затем, выбрав «Слой 1», щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Нажмите на значок «Маска слоя» в нижней части палитры слоев.
Это добавляет маску слоя к «Слою 1», и мы можем видеть в палитре слоев, что миниатюра маски слоя была добавлена справа от миниатюры предварительного просмотра слоя:
Миниатюра маски слоя отображается в «Слой 1» в палитре «Слои».
Обратите внимание, что область, которая была внутри нашего выделения, на миниатюре выглядит белой, а область, которая находилась вне нашего выделения, выглядит черной. Если вы не знакомы с тем, как работают маски слоев, и хотите узнать больше, обязательно ознакомьтесь с нашим учебным пособием Понимание масок слоев в разделе Основы Photoshop на веб-сайте.
Мы собираемся создать наш эффект границы с нашим первым фильтром Photoshop дальше!
Шаг 8: примени фильтр «Брызги» к маске слоя
На этом этапе создание нашего эффекта границы — это просто вопрос применения одного из фильтров Photoshop к только что созданной маске слоя. Единственное, в чем вам нужно убедиться, это то, что у вас есть маска слоя, а не сам слой, выбранный до применения фильтра, в противном случае вы можете по ошибке применить фильтр к содержимому слоя. Так как мы только что закончили добавление нашей маски слоя, она должна быть выбрана, но на всякий случай посмотрите на две миниатюры для «Слоя 1» в палитре слоев. Какой бы из них ни был выделен белым выделенным квадратом, это тот, который выбран в данный момент. Вы должны увидеть рамку выделения вокруг миниатюры маски слоя, но если по какой-то причине вы этого не сделаете, просто нажмите на миниатюру маски слоя, чтобы выбрать ее:
Миниатюра маски слоя должна иметь белую рамку выделения, указывающую, что она выбрана. Если этого не произойдет, нажмите на него, чтобы выбрать его.
Если этого не произойдет, нажмите на него, чтобы выбрать его.
Теперь, когда мы уверены, что у нас выбрана маска слоя, а не сам слой, мы можем применить наш фильтр. Как я уже упоминал в начале этого урока, в Photoshop можно выбирать из множества фильтров, которые отлично работают, когда дело доходит до создания интересных рамок для фотографий. Мы рассмотрим несколько примеров здесь, но вы определенно захотите поэкспериментировать самостоятельно с другими фильтрами. Сначала мы попробуем один из моих любимых фильтров — кисть Spatter. Поднимитесь в меню Filter в верхней части экрана, выберите Brush Strokes, а затем выберите Spatter. Когда появится диалоговое окно, я собираюсь ввести значение 10 для радиуса распыления и 5 для гладкости:
Диалоговое окно фильтра «Брызги». Введите «10» для «Радиуса распыления» и «5» для «Гладкости».
Вы можете увидеть предварительный просмотр того, как будет выглядеть граница, в большой области предварительного просмотра в левой части диалогового окна, поэтому не стесняйтесь экспериментировать с различными значениями «Радиус распыления» и «Гладкость», чтобы увидеть, какой эффект вы получите. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить фильтр. Вот моя граница с фотографией после применения фильтра Spatter к маске слоя:
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить фильтр. Вот моя граница с фотографией после применения фильтра Spatter к маске слоя:
Эффект границы фотографии, созданный с помощью фильтра «Брызги».
Шаг 9: примени «стеклянный» фильтр
Давайте попробуем другой фильтр для другого эффекта границы фотографии. Сначала нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить фильтр разбрызгивания. Затем вернитесь в меню «Фильтр», на этот раз выберите «Искажение», а затем выберите «Стекло». Когда появится диалоговое окно фильтра «Стекло», я собираюсь ввести 8 для величины искажения и 4 для сглаживания. Я собираюсь оставить для параметра Текстура значение Frosted, а для параметра Масштабирование — 100%:
Введите «8» для «Искажение» и «4» для «Сглаживание» в диалоговом окне «Фильтр стекла» или поэкспериментируйте с настройками самостоятельно, используя окно предварительного просмотра слева.
Опять же, вы можете поэкспериментировать с этими настройками, если хотите использовать большую область предварительного просмотра в левой части диалогового окна для предварительного просмотра создаваемого эффекта границы. Нажмите OK, когда закончите, чтобы применить фильтр к маске слоя и выйти из диалогового окна. Вот моя рамка для фотографий, созданная с помощью фильтра «Стекло»:
Нажмите OK, когда закончите, чтобы применить фильтр к маске слоя и выйти из диалогового окна. Вот моя рамка для фотографий, созданная с помощью фильтра «Стекло»:
Граница фотографии, созданная путем применения фильтра «Стекло» в Photoshop к маске слоя.
Шаг 10: примени фильтр «Распыленные мазки»
Давайте попробуем еще один. Нажмите Ctrl + Z (Победа) / Command + Z (Mac) еще раз, чтобы отменить последний фильтр, который мы применили. На этот раз перейдите в меню «Фильтр», выберите « Мазки кистью», а затем выберите «Распыленные мазки». Когда появится диалоговое окно, я собираюсь ввести 6 для длины хода, 10 для радиуса распыления и установить направление удара по диагонали вправо:
Когда появится диалоговое окно «Распыленные штрихи», введите «6» для «Длина хода» и «10» для «Радиус распыления» и установите «Направление хода» на «Диагональ вправо».
Опять же, вы можете поэкспериментировать с этими настройками, если вам нравится использовать область предварительного просмотра слева. Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна и применить фильтр к маске слоя. Вот моя рамка для фотографий, созданная с помощью фильтра «Распыленные мазки»:
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна и применить фильтр к маске слоя. Вот моя рамка для фотографий, созданная с помощью фильтра «Распыленные мазки»:
Граница фотографии, созданная путем применения фильтра «Распыленные мазки» к маске слоя.
Мы рассмотрели только три из множества фильтров в Photoshop, которые вы можете использовать для создания интересных и уникальных рамок фотографий, но это должно дать вам представление о том, насколько легко их создавать, просто применяя различные фильтры к маске слоя. Мы собираемся закончить, удалив все лишние границы вокруг нашей фотографии дальше.
Шаг 11: Обрежь лишнее пространство вокруг фотографии
Как только вы будете удовлетворены созданным эффектом фоторамки, вам, вероятно, захочется привести в порядок все лишние белые области вокруг фотографии. Для этого перейдите в меню «Изображение» вверху экрана и выберите «Обрезать». Когда появится диалоговое окно «Обрезать», убедитесь, что в разделе «На основе» в верхней части выбран параметр «Цвет верхнего левого пикселя», который скажет Photoshop обрезать все, что имеет тот же цвет, что и цвет пикселя в верхний левый угол документа. Кроме того, убедитесь, что у вас есть все четыре варианта внизу — вверху, внизу, слева и справа — выбраны:
Кроме того, убедитесь, что у вас есть все четыре варианта внизу — вверху, внизу, слева и справа — выбраны:
Используйте команду «Обрезать», чтобы обрезать все лишние пробелы вокруг изображения.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна, и Photoshop обрежет все лишние пробелы, оставив вокруг себя только изображение и эффект границы фотографии:
Лишний пробел вокруг изображения теперь исчез.
И там у нас это есть! Есть только несколько примеров того, как легко создавать интересные рамки для фотографий в Photoshop, используя не более чем простую маску слоя и фильтры Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Фотошоп: Слои и Маски : alexey_soloviev — LiveJournal
Решил сделать небольшую обзорную статью и рассказать, что такое слои, маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня.  Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речьНадеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) … но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями. Примечание2: только что закончил статью … писал её в течении 3 дней … на «небольшой» обзор она не похожа, так как получилось очень объёмной. Будьте готовы, как говориться — «далее много букв» |
Часть 1: Немного теории ВОПРОС: Зачем нужны слои? ВОПРОС: Зачем нужны маски? Слои можно рассматривать как страницы книги, (или как кадры аналоговой плёнки, нарезанные по одному и положенные друг на друга) на которых есть какая-либо графическая информация. |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N. Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer», либо через комбинацию клавиш Ctrl + J. Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
Вот пояснение к панели Слоёв (Layers) :
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity).
Первая опция определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать тут и тут.
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный. Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения . .. например только сама маска, а лента и шарики Вам не нужны?
.. например только сама маска, а лента и шарики Вам не нужны?
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание: все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал … очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика:
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса: если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии«, о которой я упоминал в начале статьи.
Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии«, о которой я упоминал в начале статьи.
Внимание: количество шагов, на которое можно вернуться назад, ограничено !!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States. Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски».
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный, мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt.
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt‘ом ещё раз и возвращаетесь в обычный вид.
Если вдруг Вы решите, что с красной ленточкой внизу конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask» (для временного отключения маски) (на иконке маски появится красный крестик и весь верхний слой станет виден), выбираете основной цвет кисточки белый, и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask». Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета, либо использовать чёрный цвет, но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Для «прозрачности» можно использовать оттенки серого цвета, либо использовать чёрный цвет, но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20% даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв. Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF, если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image» из меню Layers, сохранить либо как TIFF без потери качества и потом TIFF можно сохранить как JPEG с качеством 9-10, либо сохранить сразу как JPEG. Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF‘ом и потом опять сохраняйте его как JPEG, так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика !!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама.
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom‘e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop. Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom’a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR обработки … но в нашем случае выравнивать ничего не нужно)
… всё … все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание: иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную) маску нажав на иконку добавления маски с нажатой клавишей Alt.
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым цветом то, что Вы желаете показать, либо чёрным то, что желаете скрыть. После нескольких минут мои маски приняли вот такой вид:
После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG.
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор«, но вспомнил, что забыл рассказать про корректирующие слои.
Меню Image — Adjustments содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв». Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment». Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Вот ссылка и ещё одна на небольшие статьи по корректирующим слоям.
Часть 4: Маленькие хитрости
Если у Вас есть фото, на котором Вы хотите поменять задний фон, то используйте инструменты Magic Wand, Quick Selection и Lasso в режимах добавления или вычитания для того, чтобы выделить всё, кроме основного объекта. Как говорилось выше, не забудьте сделать копию основного слоя и работайте с копией, отключив видимость основного (Background) слоя.
После того, как выделение закончено (оно может быть не на 100% точным, это не страшно … но чем лучше сделаете выделение, тем меньше потом будет работы), жмите на иконку добавления маски с нажатой клавишей Alt.
Если добавите маску без нажатой Alt, то она будет маска «наоборот». Для инверсии маски нажмите комбинацию Ctrl + I.
Далее необходимо «улучшить» маску, нажав на ней правой кнопкой мышки и выбрав опцию Refine Mask
Желательно результат «улучшения» маски разместить на новом слое (Output To: New Layer with Layer Mask) и сохранить настройки (Remember Settings). Если у Вас большое изображение, то и значения ползунков будут чуть больше для достижения желаемого результата.
Если у Вас большое изображение, то и значения ползунков будут чуть больше для достижения желаемого результата.
Затем добавляем на нижний слой красивый фон и фотография готова
Маску можно будет вручную там и сям подправить если необходимо.
Хороший видео-урок на эту тему есть тут
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt, что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop.
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt.
Часть 5: Заключение
Если кто-то ещё в силах читать , то вот тут есть чуть больше информации по слоям
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Обтравочные маски в фотошопе: Основы фотошопа
В этом уроке я покажу вам, как использовать обтравочные маски в Photoshop, чтобы показывать и скрывать различные части слоя и подгонять изображения под формы! Мы изучим основы того, как создать обтравочную маску, и более подробно рассмотрим идею, стоящую за ними, чтобы к концу этого урока вы имели полное представление о том, как работают обтравочные маски. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6 и более ранними версиями. Давайте начнем!
Что такое обтравочные маски?
Обтравочные маски в Photoshop являются мощным способом управления видимостью слоя. В этом смысле обтравочные маски похожи на маски слоев. Но хотя конечный результат может выглядеть одинаково, обтравочные маски и маски слоев сильно различаются. Слой маски использует черно-белый , чтобы показать и скрыть различные части слоя. Но обтравочная маска использует содержимое и прозрачность одного слоя, чтобы контролировать видимость другого.
В этом смысле обтравочные маски похожи на маски слоев. Но хотя конечный результат может выглядеть одинаково, обтравочные маски и маски слоев сильно различаются. Слой маски использует черно-белый , чтобы показать и скрыть различные части слоя. Но обтравочная маска использует содержимое и прозрачность одного слоя, чтобы контролировать видимость другого.
Чтобы создать обтравочную маску, нам нужны два слоя. Слой внизу контролирует видимость слоя над ним. Другими словами, нижний слой — это маска , а слой над ним — слой, который обрезается до маски.
Если нижний слой содержит фактический контент (пиксели, фигуры или тип), контент на слое над ним виден. Но если какая-либо часть слоя снизу прозрачна , то та же самая область на слое выше будет скрыта. Это может показаться более запутанным, чем то, как работает маска слоя, но маски обрезки так же просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Как работает обтравочная маска
Чтобы понять смысл обтравочных масок, нам сначала нужно понять разницу между содержимым и прозрачностью слоя. Чтобы следовать за мной, вы можете открыть любое изображение. Я воспользуюсь этой фотографией моей маленькой подруги, которая также пытается по-своему понять, что это за вырезка ( фото из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Маска слоя и Обрезанные LayerЕсли мы посмотрим на панель «Слои» , то увидим фотографию на фоновом слое , который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Нам понадобится два слоя для создания обтравочной маски, один будет служить маской, а другой будет обрезан по маске, поэтому давайте добавим второй слой. Мы добавим новый слой под изображением. Сначала разблокируйте фоновый слой. В Photoshop CC щелкните значок замка, чтобы разблокировать его. В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое:
В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименует его в «Слой 0»:
Разблокировка фонового слоя позволяет нам добавить новый слой под ним.
Затем, чтобы добавить новый слой под изображением, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок « Добавить новый слой» :
Добавляем новый слой под изображением.
Новый слой с именем «Слой 1» появляется под фотографией, и теперь у нас есть два слоя в документе. Мы превратим нижний слой в маску, а изображение над ним будет обрезано до маски:
Второй слой, необходимый для маски отсечения, был добавлен.
Понимание обтравочных масок: контент против прозрачности
Скройте исходное изображение на данный момент, щелкнув значок видимости верхнего слоя :
Нажав на значок видимости, чтобы скрыть фотографию.
Когда верхний слой выключен, мы видим только что добавленный слой. По умолчанию новые слои в Photoshop пустые, то есть у них вообще нет содержимого. Слой без содержимого прозрачен, и мы видим его сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматной доски, как мы видим здесь:
Рисунок шахматной доски означает, что нижний слой прозрачен.
Снова включите верхний слой, снова щелкнув его значок видимости:
Нажав на тот же значок видимости.
Верхний слой содержит актуальный контент . В данном случае это пиксельный контент, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может быть векторной формы или даже текста. Действительно, все, что не является прозрачным, считается контентом:
Верхний слой содержит актуальный контент.
Как создать обтравочную маску в фотошопе
Обтравочные маски используют содержимое и прозрачность слоя ниже, чтобы контролировать видимость слоя выше. Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что произойдет.
Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что произойдет.
Шаг 1: выберите слой, который будет обрезан
При создании обтравочной маски нам сначала нужно выбрать слой, который будет обрезан, до слоя под ним. В этом случае верхний слой («Слой 0») будет обрезан до нижнего слоя («Слой 1»), поэтому убедитесь, что верхний слой выбран:
Выбор верхнего слоя.
Шаг 2: Выберите «Создать обтравочную маску»
Чтобы создать обтравочную маску, перейдите в меню « Слой» в строке меню и выберите « Создать обтравочную маску» :
Перейдите в Слой> Создать обтравочную маску.
И это все, что нужно сделать! После создания маски слоя на панели «Слои» теперь отображается верхний слой («Слой 0») с отступом вправо, с маленькой стрелкой, указывающей вниз на «Слой 1» под ним. Вот как Фотошоп сообщает нам, что верхний слой теперь обрезается до слоя ниже:
Панель «Слои» показывает верхний слой, обрезанный до нижнего слоя.
Но проблема в том, что все, чего мы достигли, создав обтравочную маску, это то, что мы скрыли изображение из поля зрения, и это потому, что наш слой маски («Слой 1») не содержит содержимого. Это полностью прозрачно. С обтравочной маской все области на верхнем слое, которые расположены непосредственно над прозрачными областями на нижнем слое, скрыты. Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:
При отсутствии содержимого в слое маски изображение на обрезанном слое скрыто.
Как выпустить обтравочную маску
Это было не очень интересно, поэтому отпустите обтравочную маску, зайдя в меню Layer и выбрав Release Clipping Mask :
Идем в Layer> Release Clipping Mask.
На панели «Слои» верхний слой больше не имеет отступа вправо, что означает, что он больше не обрезается до слоя ниже:
Маска слоя была освобождена.
И в документе мы снова видим наше изображение:
С освобожденной обтравочной маской изображение возвращается.
Добавление содержимого в обтравочную маску
Давайте добавим некоторый контент в нижний слой. Нажмите значок видимости верхнего слоя, чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Нажав на значок видимости верхнего слоя.
Затем нажмите на нижний слой, чтобы сделать его активным:
Выбор нижнего слоя.
Чтобы добавить контент, мы нарисуем простую форму. Выберите Elliptical Marquee Tool на панели инструментов , щелкнув правой кнопкой мыши (Win) / Control-click (Mac) на Rectangular Marquee Tool и выбрав Elliptical Marquee Tool из всплывающего меню:
Выбор Elliptical Marquee Tool.
Нажмите и перетащите эллиптическую схему выделения в центре документа:
Рисование выделения с помощью Elliptical Marquee Tool.
Подойди к меню Edit в строке меню и выбери Fill :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра « Содержание» черный цвет и нажмите кнопку «ОК».
Диалоговое окно Fill.
Фотошоп заполняет выделение черным. Чтобы удалить контур выделения вокруг фигуры, перейдите в меню « Выбор» и выберите « Отменить выбор» :
Собираюсь Выбрать> Отменить выбор.
И теперь вместо полностью прозрачного слоя у нас есть область с некоторым содержимым в центре. Обратите внимание, что область вокруг содержимого остается прозрачной:
Нижний слой теперь содержит и контент, и прозрачность.
Вернувшись на панель «Слои», эскиз предварительного просмотра для нижнего слоя теперь показывает черную форму. Здесь важно отметить, что если вы сравните миниатюры предварительного просмотра для обоих слоев, вы увидите, что часть изображения в верхнем слое находится непосредственно над содержимым (формой) в нижнем слое. И некоторые фотографии находятся над прозрачными областями на нижнем слое:
И некоторые фотографии находятся над прозрачными областями на нижнем слое:
Миниатюра предварительного просмотра, показывающая содержание и прозрачность на нижнем слое.
Создание другой обтравочной маски
Теперь, когда мы добавили некоторый контент в нижний слой, давайте создадим еще одну обтравочную маску. Опять же, нам сначала нужно выбрать слой, который будет обрезан до слоя ниже, поэтому нажмите на верхний слой, чтобы выбрать его. Затем щелкните значок видимости верхнего слоя, чтобы сделать изображение на слое видимым:
Выбор и включение слоя, который будет обрезан.
Вернитесь в меню Layer и еще раз выберите Create Clipping Mask :
Снова перейдите в Layer> Create Clipping Mask.
На панели «Слои» мы видим верхний слой, обрезанный до слоя под ним, как мы видели в прошлый раз:
Панель Layers снова показывает обтравочную маску.
Но в документе мы теперь видим совсем другой результат. На этот раз часть фотографии, которая находится прямо над формой на слое под ней, остается видимой! Единственными частями фотографии, которые скрыты, являются области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:
На этот раз часть фотографии, которая находится прямо над формой на слое под ней, остается видимой! Единственными частями фотографии, которые скрыты, являются области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:
Содержимое нижнего слоя сохраняет часть верхнего слоя видимой.
Перемещение содержимого в обтравочной маске
Конечно, результат мог бы выглядеть лучше, если бы наш объект был сосредоточен внутри фигуры. С обтравочными масками легко перемещать и перемещать содержимое внутри них. Просто выберите инструмент «Перемещение» на панели инструментов:
Выбор инструмента перемещения.
Затем нажмите на фотографию и перетащите ее на место. При перемещении изображения только область, которая перемещается по фигуре на слое под ним, остается видимой. И вот основы работы обтравочных масок:
Обтравочная маска после центрирования фотографии внутри фигуры.
Когда использовать обтравочную маску
Хотя маски слоев лучше всего подходят для смешивания слоев с бесшовными переходами, обтравочные маски в Photoshop идеально подходят, когда ваше изображение должно соответствовать четко определенной форме. Форма может быть той, которую вы нарисовали с помощью инструмента выделения, как мы уже видели. Но обтравочную маску также можно использовать для заполнения векторной фигуры изображением или для размещения изображения внутри текста . В качестве другого примера того, что мы можем сделать с обтравочными масками, давайте быстро рассмотрим, как обтравочную маску можно использовать для размещения фотографии внутри рамки.
Форма может быть той, которую вы нарисовали с помощью инструмента выделения, как мы уже видели. Но обтравочную маску также можно использовать для заполнения векторной фигуры изображением или для размещения изображения внутри текста . В качестве другого примера того, что мы можем сделать с обтравочными масками, давайте быстро рассмотрим, как обтравочную маску можно использовать для размещения фотографии внутри рамки.
Размещение фотографии в рамке с обтравочными масками
Здесь у меня есть документ, содержащий два изображения, каждое на отдельном слое. Фото на нижнем слое содержит раму:
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
И если я включу верхний слой, щелкнув его значок видимости:
Включение верхнего слоя.
Мы видим фотографию, которую я хочу разместить внутри рамки:
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Я пока скрою верхний слой, еще раз щелкнув по его значку видимости, а затем щелкну по фоновому слою, чтобы выбрать его:
Скрытие верхнего слоя и выбор нижнего слоя.
Рисование или выбор формы
Я упоминал, что обтравочные маски работают лучше всего, когда ваше изображение должно соответствовать форме. В этом случае форма — это область внутри рамки. Поскольку область заполнена сплошным черным, я выберу ее с помощью инструмента « Волшебная палочка» в Photoshop :
Выбор Волшебной палочки на панели инструментов.
Я щёлкну инструментом Волшебная палочка внутри рамки, и теперь область выбрана:
Выбор области, которая будет использоваться для обтравочной маски.
Затем я скопирую выбранную область в новый слой, зайдя в меню « Слой» в строке меню, выбрав « Новый» , а затем выбрав « Слой через Копирование» :
Переход к Layer> New> Layer via Copy.
Photoshop копирует мой выбор в новый слой между фоновым слоем и фотографией, которую я буду размещать внутри рамки. Теперь у меня есть форма, необходимая для создания моей обтравочной маски:
Область внутри рамки отображается в собственном слое.
Более быстрый способ создать обтравочную маску
Чтобы создать обтравочную маску, я выберу верхний слой и снова включу слой, щелкнув его значок видимости:
Выбор и включение верхнего слоя.
Мы видели, что мы можем создать обтравочную маску, выбрав «Создать обтравочную маску» в меню «Слой». Но более быстрый способ — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы наводите курсор мыши между двумя слоями. Ваш курсор изменится на значок обтравочной маски :
Появится значок обтравочной маски.
Нажмите на разделительную линию между двумя слоями, чтобы создать обтравочную маску:
Изображение теперь обрезается до «Слоя 1» под ним.
С созданной обтравочной маской фотография теперь появляется только внутри рамки, так как это единственная часть изображения, которая находится над фактическим содержимым на слое под ним. Остальная часть фотографии скрыта, потому что она находится над прозрачностью:
Фотография теперь обрезается внутри рамки благодаря обтравочной маске.
Изменение размера содержимого в обтравочной маске
Наконец, мы увидели, что мы можем перемещать контент внутри обтравочной маски, используя инструмент Move. Но мы также можем изменить размер содержимого в обтравочной маске с помощью команды « Свободное преобразование» в Photoshop . На данный момент моя фотография слишком велика для рамки, поэтому я изменим ее размер, зайдя в меню « Правка» и выбрав « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Photoshop помещает поле «Свободное преобразование» и обрабатывает изображение, включая область за пределами рамки, которая в настоящее время скрыта обтравочной маской:
Дескрипторы Free Transform появляются вокруг всего изображения, включая скрытые области.
Чтобы изменить его размер, я буду нажимать и удерживать клавишу Shift, нажимая на угловые ручки и перетаскивая их внутрь. Удерживание клавиши Shift блокирует соотношение сторон изображения, поэтому я не искажаю его:
Изменение размера фотографии внутри обтравочной маски.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы закрыть Free Transform. И теперь, благодаря силе обтравочных масок, фотография прекрасно вписывается в рамку:
Окончательный результат обтравочной маски.
И там у нас это есть! Вот как работают обтравочные маски в Photoshop и как использовать обтравочную маску для отображения и скрытия различных частей слоя! Посетите наш раздел « Основы Photoshop», чтобы узнать больше о Photoshop!
Как создать маски png-изображений в Photoshop?
Как сделать это в Photoshop без каких-либо ярких трюков:
Начните с фотографии белой рубашки. Удалите фон с помощью обтравочного контура или другого метода, который оставляет идеальный сплошной край. Волшебная палочка и любые методы выбора цвета, как правило, бесполезны для этой цели, когда целью является фотография:
Рубашка без фона — это один слой с именем Original.
Добавьте новый пустой слой «Белый». Сделайте выделение в слое Original. С помощью волшебной палочки выберите пустоту вокруг рубашки и нарисуйте слой «Белый» сплошной белый цвет, полный выбора. Используйте большую твердую щетку. Не используйте ведро для краски.
Сделайте выделение в слое Original. С помощью волшебной палочки выберите пустоту вокруг рубашки и нарисуйте слой «Белый» сплошной белый цвет, полный выбора. Используйте большую твердую щетку. Не используйте ведро для краски.
Вставьте новый пустой слой «Черный». Инвертируйте выделение (переустановите пустоту, если нужно, не пытайтесь выбрать рубашку) и нарисуйте сплошной черный цвет, полный выделения, в слой «Черный»:
Goto layer Original, выберите все и скопируйте содержимое слоя в буфер обмена.
Начните слой Черный и вставьте маску слоя.
Откройте маску слоя (= щелкните значок маски, одновременно удерживая Alt). Вставьте на место маску оригинальную рубашку из буфера обмена (= Ctrl + Shift + V).
Invert the layer mask (Image > Adjustments > Invert). Now you should have onscreen:
Это маску слоя. Если вы щелкнете значок содержимого слоя и закройте слой «Оригинал», вы увидите желаемый результат:
Теперь вы можете удалить слой «Оригинал», объединить слои «Черно-белый» и экспортировать изображение в формате PNG.
Если вы поместите его поверх любого изображения с режимом смешивания = Normal, изображение будет показано в отверстии и затенено:
ПРИМЕЧАНИЕ. Также полезно сохранить версию многослойного изображения. Вы можете применить кривые к маске слоя слоя Black, чтобы найти правильную силу затенения.
Следующим шагом к более высокому реализму будет использование оригинального изображения рубашки в качестве карты смещения для вставленного «Any image». Это сделает морщины более правдоподобными. Но это выходит за рамки этого ответа.
Clipping Mask в фотошопе | Уроки Фотошопа (Photoshop)
Про маски в фотошопе я уже писал, однако есть один вид масок, заслуживающий отдельного рассмотрения — это Clipping Mask. Эта функция позволяет наносить содержимое верхнего слоя точно внутри контура нижнего, не выходя за его края. Это очень удобная вещь и на практике может очень пригодиться и сэкономить кучу времени. А теперь посмотрим, как это работает.
Проведем простой эксперимент. Откройте фотошоп, создайте новый документ (размер не важен), затем новый слой сочетанием клавиш Shift+Ctrl+N. С помощью инструмента Ellipse Tool (Эллипс) нарисуйте круг:
Сейчас понадобится ещё один слой (Shift+Ctrl+N). Берем любую кисть и рисуем несколько линий:
Всё как обычно, верно? А теперь удалим слой с линиями, и создадим новый. Удерживая клавишу Alt нажмите на линию, разделяющую 2 слоя:
После этого попробуйте ещё раз нарисовать линии:
Замечаете разницу? Как бы вы не старались, выйти за рамки круга не получится. Это и есть принцип работы Clipping Mask.
Маску можно легко отменить, нажав по слою с маской правой кнопкой мыши и выбрав Release Clipping Mask:
В таком случае вы вновь увидите свои штрихи полностью:
Clipping Mask ещё называют иногда «Альт-клик», по способу создания этой маски. Такое название видимо появилось в виду того, что отсутствует внятный перевод этой функции.
К слову, создать Clipping Mask можно не только с помощью альт-клика, а также кликнув правой клавишей мыши по слою и выбрав Create Clipping Mask
К слову, использовать эту маску можно и для корректирующих слоёв:
В таком случае эффекты будут применяться только к тому слою, для которого создана маска:
Удобно, не правда ли? А дальше вы сами можете представить, какие перспективы открывает эта функция. Вот и всё, надеюсь урок оказался вам полезен.
Как вставить изображения в рамки в Photoshop
Сегодня в этом уроке мы покажем вам красивую и простую технику помещения различных изображений в рамки с помощью Photoshop. Мы собираемся использовать маску слоя, которая является одним из самых полезных инструментов, доступных в Photoshop. Вы также узнаете, как использовать кисть для удаления, скрытия или отображения изображений поверх маски слоя. В этой серии есть и другие полезные уроки по Photoshop, из которых вы можете изучить множество приемов проектирования и отточить свои навыки.
Следуйте этому пошаговому руководству, чтобы узнать, как вставлять изображения в рамки в Photoshop.
Шаг 1. Открытие изображения
На первом этапе запустите Adobe Photoshop и откройте изображение. Здесь мы используем три разных изображения девушки, сидящей на траве, с разными нарядами и платьями. Причина, по которой мы выбираем эти фотографии, заключается в их идентичном фоне. Вы можете выбрать любые фотографии на ваш выбор; однако их фон должен быть одинаковым, чтобы применить эффект.
Шаг 2. Вставка второго изображения
После загрузки фотографии перейдите ко второму изображению и перетащите его на первое изображение. Теперь отрегулируйте его размер и размещение в соответствии с фоном. Здесь мы уменьшаем его размер и помещаем в левый угол. Теперь щелкните значок «Добавить маску слоя», расположенный в нижней части панели слоев. Это добавит маску слоя на этот слой.
Шаг № 3 – Создание маски слоя
Когда закончите, нажмите на маску слоя, которую вы только что создали, выберите мягкую кисть и выберите черный цвет.
 Теперь начните закрашивать изображение девушки, чтобы удалить его.
Теперь начните закрашивать изображение девушки, чтобы удалить его. Шаг № 4 – инвертирование маски
На следующем шаге нажмите клавишу «Ctrl+I» на клавиатуре, чтобы инвертировать маску. Это откроет изображение девушки и удалит остальную часть фона на фотографии.
Шаг № 5 – Повторение той же техники
Аналогичным образом перетащите на этот холст другое изображение и добавьте к нему слой-маску. Выберите мягкую кисть и повторите ту же процедуру на этом изображении.Таким образом, вы можете просто добавлять различные изображения в рамки.
Похожие сообщения:
- Как создать эффект поп-арта в Photoshop?
- Как создать взрыв в Photoshop CS5
- Как создать закругленные углы в Photoshop CS5
- Как сделать 3D фото в Photoshop CS5
КАК ИСПОЛЬЗОВАТЬ МАСКУ-ФОТОРАМУ
КАК ИСПОЛЬЗОВАТЬ МАСКУ ДЛЯ ФОТОРАМКИ
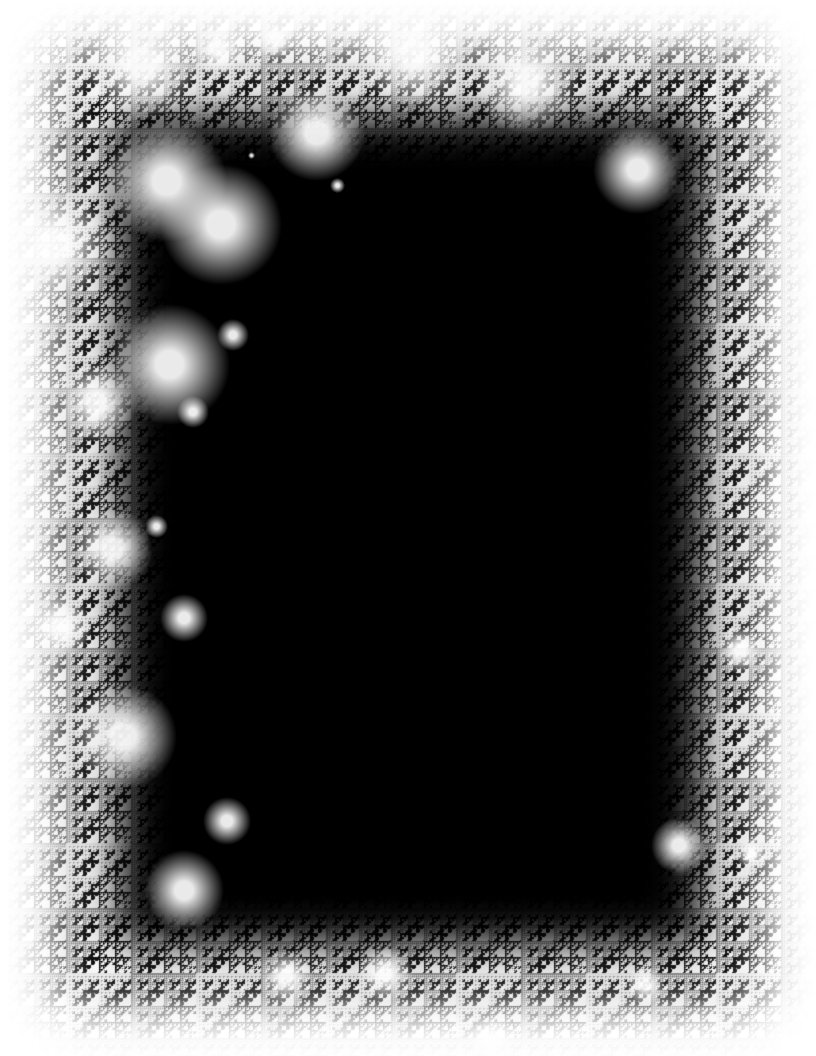
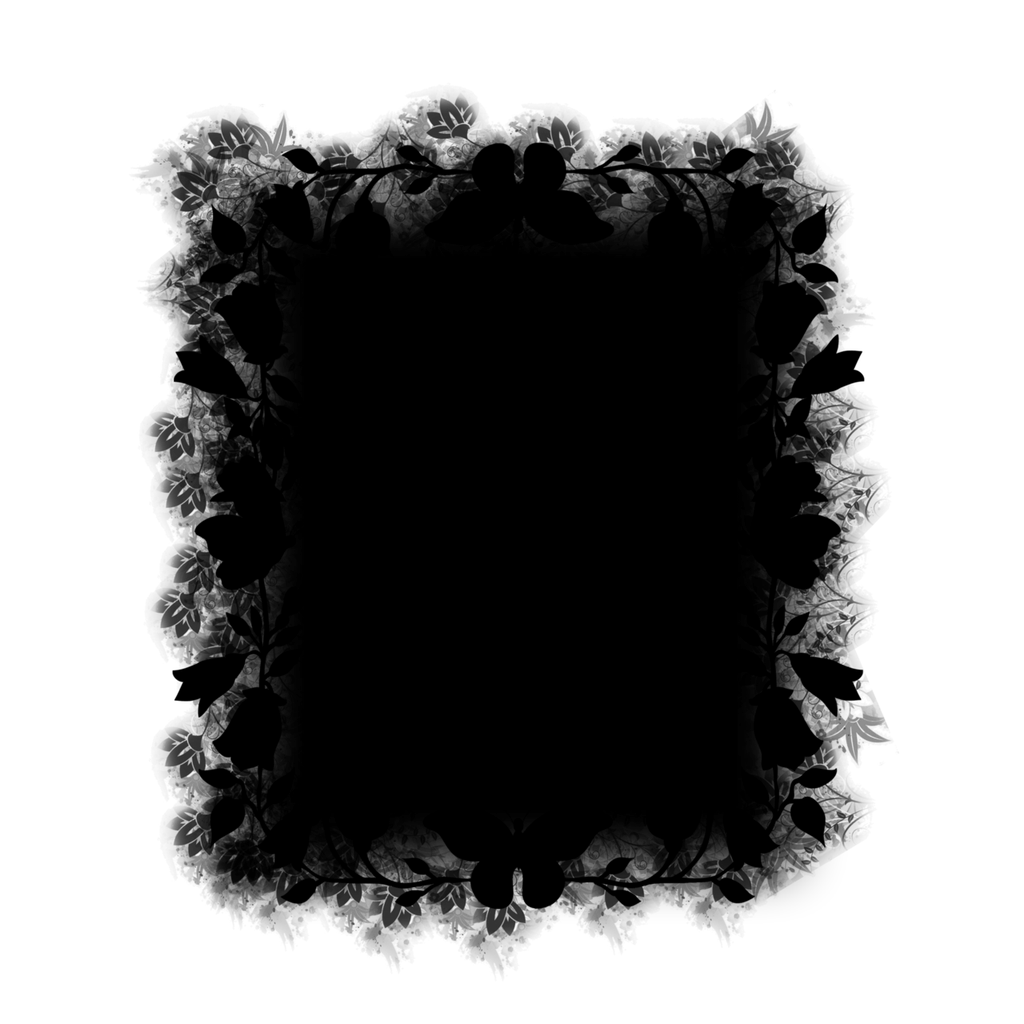
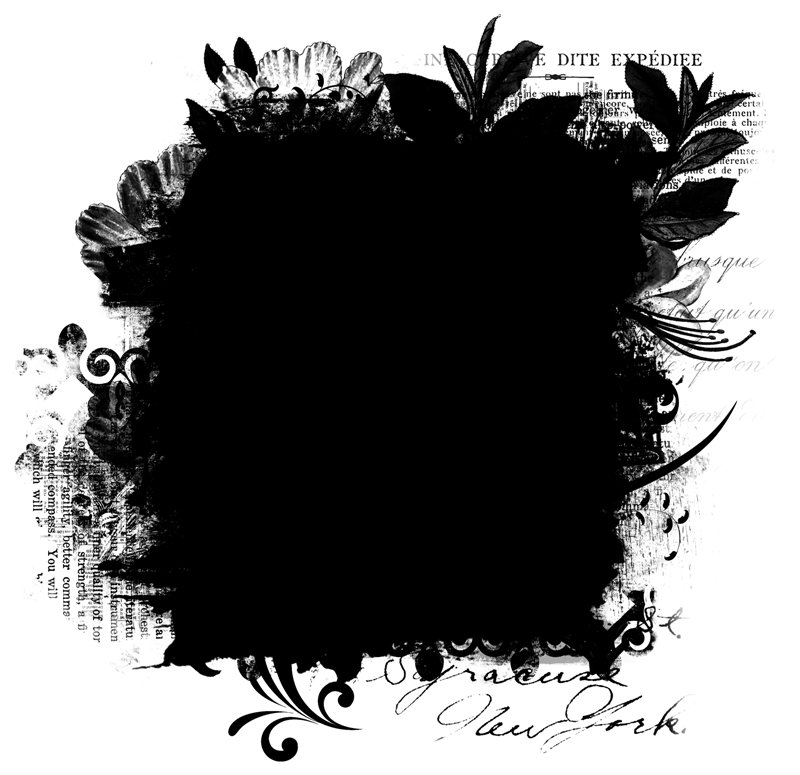
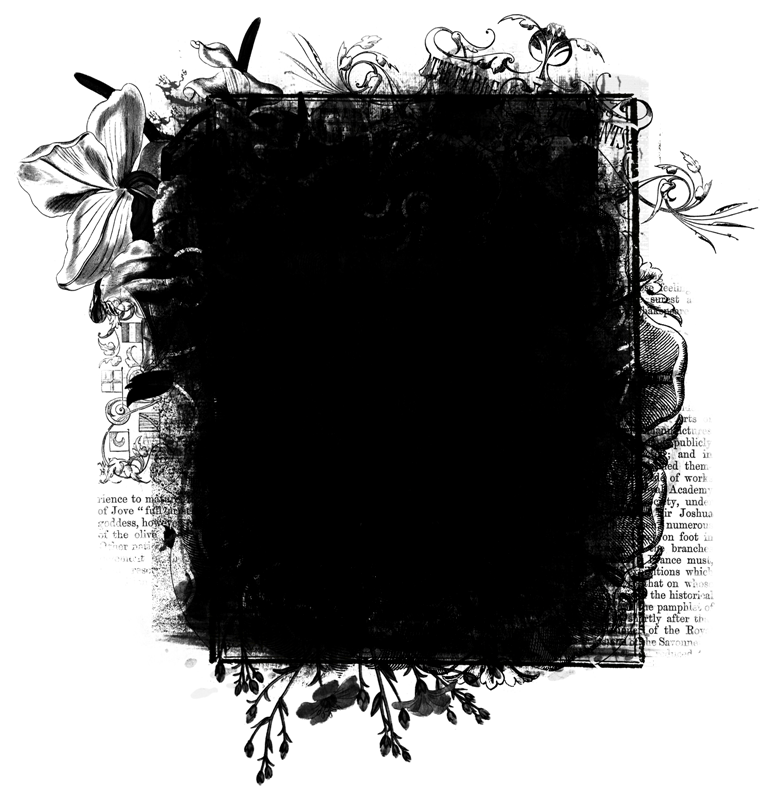
На этой неделе я решил поиграть с некоторыми фотомасками — некоторые очень хорошие, которые я купил у French Kiss (см. врезку в моем блоге Tidbits для ссылки на веб-сайт) под названием Brayered Blocks Clipping Masks и другие которые можно скачать бесплатно или я создал.Маски создают интересные эффекты кадрирования, особенно когда они накладываются друг на друга. Их на самом деле очень весело использовать, но для получения хорошего результата требуется некоторое понимание того, как работают маски. Этот краткий учебник, который Николь создала о том, как использовать свои маски, под названием «Использование и украшение фотомаски», был очень полезным, и у нее есть несколько других связанных блогов для просмотра. Изображение Дьюи выше требует тщательной очистки, так как это изображение было получено с дисплеем с большим количеством стеклянных отражений. Посмотрите на изображение 1 ниже, чтобы узнать все подробности о том, как я сделал это сумасшедшее изображение и как добавить маску такого типа! Это заняло некоторое время, чтобы сделать! На этом общем изображении некоторых гондол использовались фотомаски, созданные с помощью кистей.
врезку в моем блоге Tidbits для ссылки на веб-сайт) под названием Brayered Blocks Clipping Masks и другие которые можно скачать бесплатно или я создал.Маски создают интересные эффекты кадрирования, особенно когда они накладываются друг на друга. Их на самом деле очень весело использовать, но для получения хорошего результата требуется некоторое понимание того, как работают маски. Этот краткий учебник, который Николь создала о том, как использовать свои маски, под названием «Использование и украшение фотомаски», был очень полезным, и у нее есть несколько других связанных блогов для просмотра. Изображение Дьюи выше требует тщательной очистки, так как это изображение было получено с дисплеем с большим количеством стеклянных отражений. Посмотрите на изображение 1 ниже, чтобы узнать все подробности о том, как я сделал это сумасшедшее изображение и как добавить маску такого типа! Это заняло некоторое время, чтобы сделать! На этом общем изображении некоторых гондол использовались фотомаски, созданные с помощью кистей. Было создано новое изображение с добавленной фотографией сверху. На этот раз кисти Shadowhouse Creations Grunge Frames, которые можно загрузить бесплатно, были использованы дважды, чтобы получить этот эффект вместе с бесплатной фотомаской со страницы French Kiss Collections в Facebook. Теперь задача состоит в том, чтобы правильно все это соединить. Ознакомьтесь с информацией на изображении 2 ниже, чтобы узнать, как это было сделано. Несколько быстрых советов по использованию этих фото масок. Попробуйте использовать Free Transform на разных слоях, чтобы выровнять маски по изображению или избавиться от любых краев изображения, которое вы видите.Обычно проблема заключается не в фотомаске, которая, по вашему мнению, вызывает проблему — проверьте другие. Кроме того, если вы просто не можете избавиться от линии от края, попробуйте просто закрасить исходное изображение цветом фона, чтобы удалить его. Фотомаски можно сделать довольно легко, используя некоторые из доступных кистей, например, из Shadowhouse Creations, или используя свои собственные акварельные кисти на слое.
Было создано новое изображение с добавленной фотографией сверху. На этот раз кисти Shadowhouse Creations Grunge Frames, которые можно загрузить бесплатно, были использованы дважды, чтобы получить этот эффект вместе с бесплатной фотомаской со страницы French Kiss Collections в Facebook. Теперь задача состоит в том, чтобы правильно все это соединить. Ознакомьтесь с информацией на изображении 2 ниже, чтобы узнать, как это было сделано. Несколько быстрых советов по использованию этих фото масок. Попробуйте использовать Free Transform на разных слоях, чтобы выровнять маски по изображению или избавиться от любых краев изображения, которое вы видите.Обычно проблема заключается не в фотомаске, которая, по вашему мнению, вызывает проблему — проверьте другие. Кроме того, если вы просто не можете избавиться от линии от края, попробуйте просто закрасить исходное изображение цветом фона, чтобы удалить его. Фотомаски можно сделать довольно легко, используя некоторые из доступных кистей, например, из Shadowhouse Creations, или используя свои собственные акварельные кисти на слое. Просто начните с добавления некоторых текстурных эффектов к вашей кисти — можно использовать более низкую непрозрачность и получить многослойный край.Попробуйте использовать две разные кисти вместе. Я даже сделал пару, просто используя кисти в Corel Painter и открыв файл в Photoshop — просто нужно было сделать «Выделение» -> «Цветовой диапазон» и в раскрывающемся списке выбрать «Блики», чтобы были выбраны белые цвета, — затем установите флажок «Инвертировать». Добавьте маску слоя к слою с кистью, щелкните правой кнопкой мыши, чтобы применить маску слоя, и вот ваша фотомаска. Теперь создайте кисть, используя Rectangular Marquee и поместив вокруг штрихов, и перейдите в Edit -> Define Brush Preset.На самом деле не так сложно, как кажется. На снимке экрана показано, как устроено это довольно простое изображение. (Нажмите на изображение, чтобы увеличить его на Flickr.) Я создал фотомаску с помощью бесплатных акварельных кистей от Лейлы — нет. 1 и 6 с непрозрачностью кисти 30% и использованием черного цвета в качестве цвета.
Просто начните с добавления некоторых текстурных эффектов к вашей кисти — можно использовать более низкую непрозрачность и получить многослойный край.Попробуйте использовать две разные кисти вместе. Я даже сделал пару, просто используя кисти в Corel Painter и открыв файл в Photoshop — просто нужно было сделать «Выделение» -> «Цветовой диапазон» и в раскрывающемся списке выбрать «Блики», чтобы были выбраны белые цвета, — затем установите флажок «Инвертировать». Добавьте маску слоя к слою с кистью, щелкните правой кнопкой мыши, чтобы применить маску слоя, и вот ваша фотомаска. Теперь создайте кисть, используя Rectangular Marquee и поместив вокруг штрихов, и перейдите в Edit -> Define Brush Preset.На самом деле не так сложно, как кажется. На снимке экрана показано, как устроено это довольно простое изображение. (Нажмите на изображение, чтобы увеличить его на Flickr.) Я создал фотомаску с помощью бесплатных акварельных кистей от Лейлы — нет. 1 и 6 с непрозрачностью кисти 30% и использованием черного цвета в качестве цвета. Просто оставил края светлее и больше закрасил центральную часть. Слой был продублирован и уменьшен в размере, чтобы соответствовать изображению. Когда на этом изображении появились края, фактическое изображение было изменено в размере, чтобы приспособиться к ним, но мне также пришлось сэмплировать фон, чтобы избавиться от его частей.Маска слоя использовалась для того, чтобы некоторые нижние цветы слегка выделялись на фотомаске. Вы всегда можете вернуться к созданной маске и добавить больше цвета или стереть некоторые из них, чтобы получить желаемый вид. Интересная фоновая текстура от Kim Klassen называется Deepsigh. Надеюсь, у вас будет возможность попробовать этот тип эффекта и, возможно, поэкспериментировать с созданием масок. Это действительно очень весело, и я должен поблагодарить Николь из French Kiss Collections за то, что она привлекла мое внимание к этой концепции!…..Цифровая леди Сид
Просто оставил края светлее и больше закрасил центральную часть. Слой был продублирован и уменьшен в размере, чтобы соответствовать изображению. Когда на этом изображении появились края, фактическое изображение было изменено в размере, чтобы приспособиться к ним, но мне также пришлось сэмплировать фон, чтобы избавиться от его частей.Маска слоя использовалась для того, чтобы некоторые нижние цветы слегка выделялись на фотомаске. Вы всегда можете вернуться к созданной маске и добавить больше цвета или стереть некоторые из них, чтобы получить желаемый вид. Интересная фоновая текстура от Kim Klassen называется Deepsigh. Надеюсь, у вас будет возможность попробовать этот тип эффекта и, возможно, поэкспериментировать с созданием масок. Это действительно очень весело, и я должен поблагодарить Николь из French Kiss Collections за то, что она привлекла мое внимание к этой концепции!…..Цифровая леди Сид
Digital Lady Syd Похожие блоги:
Just a Frame Flower
Информация об изображении:
Изображение 1. Как избавиться от отражений? В Photoshop я использовал свою кисть «Мел» (обычная кисть «Мел» 60 с угловым колебанием, установленным на 19% в динамике формы — не могу вам сказать, насколько часто я использую эту кисть вместо обычной круглой кисти!). При более низкой непрозрачности кисти, равной примерно 30%, цвета были взяты из изображения, когда я рисовал по отражениям. Затем изображение было открыто в Topaz (см. боковую панель в моем блоге Tidbits для ссылки на веб-сайт) Impression и был применен пресет Edward Hopper II.Плоская версия была создана и открыта в новом документе. На слой под изображением были добавлены блоки French Kiss Brayered Blocks 01 и обрезан светло-розовый корректирующий слой сплошного цвета (ALT+щелкните между слоями, чтобы обрезать). Под этой маской была добавлена другая маска, Brayered Blocks 05, где коричневатый цвет был использован в другом обрезанном корректирующем слое сплошного цвета. К исходному изображению была добавлена маска слоя, и с помощью моей кисти «Меловая кисть» края были зачищены вокруг внутренних краев, чтобы получить грубый вид внутреннего края кадра.
Как избавиться от отражений? В Photoshop я использовал свою кисть «Мел» (обычная кисть «Мел» 60 с угловым колебанием, установленным на 19% в динамике формы — не могу вам сказать, насколько часто я использую эту кисть вместо обычной круглой кисти!). При более низкой непрозрачности кисти, равной примерно 30%, цвета были взяты из изображения, когда я рисовал по отражениям. Затем изображение было открыто в Topaz (см. боковую панель в моем блоге Tidbits для ссылки на веб-сайт) Impression и был применен пресет Edward Hopper II.Плоская версия была создана и открыта в новом документе. На слой под изображением были добавлены блоки French Kiss Brayered Blocks 01 и обрезан светло-розовый корректирующий слой сплошного цвета (ALT+щелкните между слоями, чтобы обрезать). Под этой маской была добавлена другая маска, Brayered Blocks 05, где коричневатый цвет был использован в другом обрезанном корректирующем слое сплошного цвета. К исходному изображению была добавлена маска слоя, и с помощью моей кисти «Меловая кисть» края были зачищены вокруг внутренних краев, чтобы получить грубый вид внутреннего края кадра. В этот момент была создана группа под названием Dewey Frame, которая была свернута, чтобы все было правильно. (Выделите слои и нажмите CTRL+G, чтобы поместить их в группу, затем переименуйте.) Верхний текст был добавлен с использованием отчета 1942 года с добавлением внешнего свечения. Текстовый слой был продублирован и растрирован (щелкните правой кнопкой мыши и выберите «Растеризовать»), а исходный текстовый слой был отключен. Под растеризованным текстовым слоем была добавлена еще одна маска Brayered Blocks 12, которая деформировалась, чтобы поместиться под текст. Текстура French Kiss Chalkboard 2 была обрезана по фактическому слою-маске с брашированным блоком, а корректирующий слой сплошного цвета также был обрезан по этому слою с использованием коричневого цвета.Была создана еще одна группа под названием «Верхняя текстовая группа». Текстура French Kiss Tableaux Northern2Z была перемещена прямо над фоновым слоем в файл. Изображение шара Epcot было перемещено на изображение над этой текстурой и смещено от центра.
В этот момент была создана группа под названием Dewey Frame, которая была свернута, чтобы все было правильно. (Выделите слои и нажмите CTRL+G, чтобы поместить их в группу, затем переименуйте.) Верхний текст был добавлен с использованием отчета 1942 года с добавлением внешнего свечения. Текстовый слой был продублирован и растрирован (щелкните правой кнопкой мыши и выберите «Растеризовать»), а исходный текстовый слой был отключен. Под растеризованным текстовым слоем была добавлена еще одна маска Brayered Blocks 12, которая деформировалась, чтобы поместиться под текст. Текстура French Kiss Chalkboard 2 была обрезана по фактическому слою-маске с брашированным блоком, а корректирующий слой сплошного цвета также был обрезан по этому слою с использованием коричневого цвета.Была создана еще одна группа под названием «Верхняя текстовая группа». Текстура French Kiss Tableaux Northern2Z была перемещена прямо над фоновым слоем в файл. Изображение шара Epcot было перемещено на изображение над этой текстурой и смещено от центра. Ранее он был превращен в черно-белое изображение, и для этого слоя была установлена непрозрачность 71%. К этому изображению были присоединены только корректирующий слой Кривые и корректирующий слой Градиент от синего к белому с непрозрачностью слоя 52% — это дало хорошие острые края узору с мячом.Теперь слои с шаром Epcot выбраны и сгруппированы вместе. Последние шаги включали в себя добавление текста для Epcot Center — это маленькая буква а. К шрифту был добавлен стиль слоя — Inner Glow для белой окантовки (Choke 24% и Size 29 px), Color Overlay для получения соответствующего центра. Итак, вот детали изображения — их здесь много, поэтому пропустите, если это усыпляет тебя. Как я избавился от отражения? В Photoshop я использовал свою кисть «Мел» (обычная кисть «Мел» 60 с угловым колебанием, установленным на 19% в динамике формы — не могу вам сказать, насколько часто я использую эту кисть вместо обычной круглой кисти!).При более низкой непрозрачности кисти, равной примерно 30%, цвета были взяты из изображения, когда я рисовал по отражениям.
Ранее он был превращен в черно-белое изображение, и для этого слоя была установлена непрозрачность 71%. К этому изображению были присоединены только корректирующий слой Кривые и корректирующий слой Градиент от синего к белому с непрозрачностью слоя 52% — это дало хорошие острые края узору с мячом.Теперь слои с шаром Epcot выбраны и сгруппированы вместе. Последние шаги включали в себя добавление текста для Epcot Center — это маленькая буква а. К шрифту был добавлен стиль слоя — Inner Glow для белой окантовки (Choke 24% и Size 29 px), Color Overlay для получения соответствующего центра. Итак, вот детали изображения — их здесь много, поэтому пропустите, если это усыпляет тебя. Как я избавился от отражения? В Photoshop я использовал свою кисть «Мел» (обычная кисть «Мел» 60 с угловым колебанием, установленным на 19% в динамике формы — не могу вам сказать, насколько часто я использую эту кисть вместо обычной круглой кисти!).При более низкой непрозрачности кисти, равной примерно 30%, цвета были взяты из изображения, когда я рисовал по отражениям. Затем изображение было открыто в Topaz (см. боковую панель в моем блоге Tidbits для ссылки на веб-сайт) Impression и был применен пресет Edward Hopper II. Плоская версия была открыта в новом документе. На слой под изображением French Kiss (см. врезку в моем блоге Tidbits для ссылки на веб-сайт) Brayered Blocks 01 был добавлен, и к нему был прикреплен светло-розовый корректирующий слой сплошного цвета (ALT+щелчок между слоями, чтобы обрезать).Под этой маской была добавлена другая маска, Brayered Blocks 05, где коричневатый цвет был использован в другом обрезанном корректирующем слое сплошного цвета. К исходному изображению была добавлена маска слоя, и с помощью моей кисти «Меловая кисть» края были зачищены вокруг внутренних краев, чтобы получить грубый вид внутреннего края кадра. В этот момент была создана группа под названием Dewey Frame, которая была свернута, чтобы все было правильно. (Выделите слои и нажмите CTRL+G, чтобы поместить их в группу, затем переименуйте.) Верхний текст был добавлен с использованием отчета 1942 года с добавлением внешнего свечения.
Затем изображение было открыто в Topaz (см. боковую панель в моем блоге Tidbits для ссылки на веб-сайт) Impression и был применен пресет Edward Hopper II. Плоская версия была открыта в новом документе. На слой под изображением French Kiss (см. врезку в моем блоге Tidbits для ссылки на веб-сайт) Brayered Blocks 01 был добавлен, и к нему был прикреплен светло-розовый корректирующий слой сплошного цвета (ALT+щелчок между слоями, чтобы обрезать).Под этой маской была добавлена другая маска, Brayered Blocks 05, где коричневатый цвет был использован в другом обрезанном корректирующем слое сплошного цвета. К исходному изображению была добавлена маска слоя, и с помощью моей кисти «Меловая кисть» края были зачищены вокруг внутренних краев, чтобы получить грубый вид внутреннего края кадра. В этот момент была создана группа под названием Dewey Frame, которая была свернута, чтобы все было правильно. (Выделите слои и нажмите CTRL+G, чтобы поместить их в группу, затем переименуйте.) Верхний текст был добавлен с использованием отчета 1942 года с добавлением внешнего свечения. Текстовый слой был продублирован и растрирован (щелкните правой кнопкой мыши и выберите «Растеризовать»), а исходный текстовый слой был отключен. Под растеризованным текстовым слоем была добавлена еще одна маска Brayered Blocks 12, которая деформировалась, чтобы поместиться под текст. Текстура French Kiss Chalkboard 2 была обрезана по фактическому слою-маске Brayered Block, а корректирующий слой сплошного цвета также был обрезан по этому слою с использованием коричневого цвета. Была создана еще одна группа под названием «Верхняя текстовая группа». Текстура French Kiss Tableaux Northern2Z была перемещена прямо над фоновым слоем в файл.Изображение шара Epcot было перемещено на изображение над этой текстурой и смещено от центра. Ранее он был превращен в черно-белое изображение, и для этого слоя была установлена непрозрачность 71%. К этому изображению были присоединены только корректирующий слой Кривые и корректирующий слой Градиент от синего к белому с непрозрачностью слоя 52% — это дало хорошие острые края узору с мячом.
Текстовый слой был продублирован и растрирован (щелкните правой кнопкой мыши и выберите «Растеризовать»), а исходный текстовый слой был отключен. Под растеризованным текстовым слоем была добавлена еще одна маска Brayered Blocks 12, которая деформировалась, чтобы поместиться под текст. Текстура French Kiss Chalkboard 2 была обрезана по фактическому слою-маске Brayered Block, а корректирующий слой сплошного цвета также был обрезан по этому слою с использованием коричневого цвета. Была создана еще одна группа под названием «Верхняя текстовая группа». Текстура French Kiss Tableaux Northern2Z была перемещена прямо над фоновым слоем в файл.Изображение шара Epcot было перемещено на изображение над этой текстурой и смещено от центра. Ранее он был превращен в черно-белое изображение, и для этого слоя была установлена непрозрачность 71%. К этому изображению были присоединены только корректирующий слой Кривые и корректирующий слой Градиент от синего к белому с непрозрачностью слоя 52% — это дало хорошие острые края узору с мячом. Теперь слои с шаром Epcot выбраны и сгруппированы вместе. Последние шаги включали в себя добавление текста для Epcot Center — это маленькая буква а.К шрифту был добавлен стиль слоя — собственный тон и тень (непрозрачность 34%, распространение 35% и размер 57 пикселей). На новом слое был использован набор кистей I Love Donald для CS3 от xxxNightwingxxx-Donald, кисть 28, и был добавлен стиль слоя Outer Glow с использованием розового цвета, установленного на непрозрачность структуры 62%, распространение 48%, размер 6, диапазон 83. % и Contour в наборе под названием 50 Contours, ссылку на скачивание которого я не могу найти. Два текстовых слоя и были сгруппированы в группу «Дональд и текст». На последнем шаге была создана штампованная версия (CTRL+ALT+SHIFT+E).Nik Viveza 2 был использован, чтобы подчеркнуть набросок Диснея на этом изображении. Был добавлен новый слой, и с помощью круглой мягкой кисти, установленной на 250 пикселей с непрозрачностью кисти 12%, была нарисована пара больших штрихов по верхнему текстовому блоку, так как он казался чрезмерным.
Теперь слои с шаром Epcot выбраны и сгруппированы вместе. Последние шаги включали в себя добавление текста для Epcot Center — это маленькая буква а.К шрифту был добавлен стиль слоя — собственный тон и тень (непрозрачность 34%, распространение 35% и размер 57 пикселей). На новом слое был использован набор кистей I Love Donald для CS3 от xxxNightwingxxx-Donald, кисть 28, и был добавлен стиль слоя Outer Glow с использованием розового цвета, установленного на непрозрачность структуры 62%, распространение 48%, размер 6, диапазон 83. % и Contour в наборе под названием 50 Contours, ссылку на скачивание которого я не могу найти. Два текстовых слоя и были сгруппированы в группу «Дональд и текст». На последнем шаге была создана штампованная версия (CTRL+ALT+SHIFT+E).Nik Viveza 2 был использован, чтобы подчеркнуть набросок Диснея на этом изображении. Был добавлен новый слой, и с помощью круглой мягкой кисти, установленной на 250 пикселей с непрозрачностью кисти 12%, была нарисована пара больших штрихов по верхнему текстовому блоку, так как он казался чрезмерным. Новый слой был создан сверху, и была выбрана кисть French Kiss Spatter4-01 — раздел «Динамика цвета» был выбран на панели кистей, где дрожание переднего плана / фона было установлено на 49, а дрожание яркости установлено на 54%, а также в разделе «Динамика формы». джиттер угла был установлен на 40%.Это дало случайность брызг с цветом, выбранным из изображения. Для этого слоя была установлена непрозрачность 76%, и была добавлена маска слоя, где брызги были удалены в основном с Дональда и текста Epcot Center. Я мог бы делать такой образ весь день! Надо любить Дисней! Изображение 2. Создан новый документ размером 7 x 7 дюймов с разрешением 300 пикселей на дюйм. Гондола впервые нарисована в Corel Painter, и вы можете увидеть финальное изображение в моем приложении Hanging With the Gondolas! Блог лакомых кусочков вместе со спецификой, используемой в Painter.Затем в Photoshop изображение было открыто в Smart Photo Editor (использовались следующие настройки: Applied Photo-art at a click o50 by andrewb2012 – Управление эффектами: Master Fade полностью вправо; Multi-color Match 0.
Новый слой был создан сверху, и была выбрана кисть French Kiss Spatter4-01 — раздел «Динамика цвета» был выбран на панели кистей, где дрожание переднего плана / фона было установлено на 49, а дрожание яркости установлено на 54%, а также в разделе «Динамика формы». джиттер угла был установлен на 40%.Это дало случайность брызг с цветом, выбранным из изображения. Для этого слоя была установлена непрозрачность 76%, и была добавлена маска слоя, где брызги были удалены в основном с Дональда и текста Epcot Center. Я мог бы делать такой образ весь день! Надо любить Дисней! Изображение 2. Создан новый документ размером 7 x 7 дюймов с разрешением 300 пикселей на дюйм. Гондола впервые нарисована в Corel Painter, и вы можете увидеть финальное изображение в моем приложении Hanging With the Gondolas! Блог лакомых кусочков вместе со спецификой, используемой в Painter.Затем в Photoshop изображение было открыто в Smart Photo Editor (использовались следующие настройки: Applied Photo-art at a click o50 by andrewb2012 – Управление эффектами: Master Fade полностью вправо; Multi-color Match 0. 81, Exp -0.029, Highlight Clipping 0,254, High Clip Detail 0,044, Vibrance 0,673, Hue -1,000, Sat -0,312, Bright 1,156, Gamma -0,223, Contrast -0,085, High Clipl 0,421, High Clipl Detail 0,54, Vibrance 0,85, Hue 0,146 и Sat 0,265). Ознакомьтесь с опубликованным на прошлой неделе блогом Digital Lady Syd Reviews Smart Photo Editor Photoshop Plug-In.Это изображение, которое позже было добавлено в мой файл выше. Выше фонового слоя, к которому был добавлен золотистый тон, была добавлена текстура French Kiss Dusky Rose и установлен режим Overlay на 100%. Был создан новый слой, и одним щелчком мыши с помощью черной кисти Shadowhouse Creations Frame 1, размер которой был отрегулирован в соответствии с изображением, была создана блочная маска. Затем к слою маски блока был прикреплен корректирующий слой с заливкой узором, и из 10 бесплатных бесшовных цветных текстур брызг от Idealhut был применен узор o2.Этот шаблон можно перемещать по изображению, чтобы настроить его так, как он будет выглядеть — я много лет использовал эти шаблоны.
81, Exp -0.029, Highlight Clipping 0,254, High Clip Detail 0,044, Vibrance 0,673, Hue -1,000, Sat -0,312, Bright 1,156, Gamma -0,223, Contrast -0,085, High Clipl 0,421, High Clipl Detail 0,54, Vibrance 0,85, Hue 0,146 и Sat 0,265). Ознакомьтесь с опубликованным на прошлой неделе блогом Digital Lady Syd Reviews Smart Photo Editor Photoshop Plug-In.Это изображение, которое позже было добавлено в мой файл выше. Выше фонового слоя, к которому был добавлен золотистый тон, была добавлена текстура French Kiss Dusky Rose и установлен режим Overlay на 100%. Был создан новый слой, и одним щелчком мыши с помощью черной кисти Shadowhouse Creations Frame 1, размер которой был отрегулирован в соответствии с изображением, была создана блочная маска. Затем к слою маски блока был прикреплен корректирующий слой с заливкой узором, и из 10 бесплатных бесшовных цветных текстур брызг от Idealhut был применен узор o2.Этот шаблон можно перемещать по изображению, чтобы настроить его так, как он будет выглядеть — я много лет использовал эти шаблоны. Затем была добавлена бесплатная фотомаска «Французский поцелуй», установлен режим наложения «Экран», а корректирующий слой сплошного цвета светло-кремового оранжевого цвета был обрезан к фотомаске «Французский поцелуй». Затем была добавлена кисть Shadowhouse Creations Grunge Brush 10, а затем было добавлено изображение гондолы. Оба слоя были скорректированы с помощью Free Transform (CTRL+T) — сначала сделайте изображение, затем прикрепите его к Grunge Mask, а затем отрегулируйте его, чтобы он соответствовал изображение.Я использовал корректирующий слой Hue Saturation, чтобы получить именно тот цвет, который мне нравился.
Затем была добавлена бесплатная фотомаска «Французский поцелуй», установлен режим наложения «Экран», а корректирующий слой сплошного цвета светло-кремового оранжевого цвета был обрезан к фотомаске «Французский поцелуй». Затем была добавлена кисть Shadowhouse Creations Grunge Brush 10, а затем было добавлено изображение гондолы. Оба слоя были скорректированы с помощью Free Transform (CTRL+T) — сначала сделайте изображение, затем прикрепите его к Grunge Mask, а затем отрегулируйте его, чтобы он соответствовал изображение.Я использовал корректирующий слой Hue Saturation, чтобы получить именно тот цвет, который мне нравился.
Нравится:
Нравится Загрузка…
РодственныеКак смешивать изображения с помощью масок яркости в Photoshop
Хотя цифровые камеры постоянно улучшают динамический диапазон, они по-прежнему испытывают трудности при работе со сценами, изображающими крайние контрасты тональных значений. Типичным примером являются сценарии, в которых небо яркое, а передний план темный.
Захват этих сцен одним кадром часто невозможен. Вот почему многие фотографы полагаются на фоторедакторы, такие как Adobe Photoshop, для объединения нескольких экспозиций.
Другими словами, они захватывают одно изображение, экспонированное для пейзажа, и другое, экспонированное для неба, и смешивают их вместе, чтобы получить изображение с правильной экспозицией.
Существует несколько способов объединения изображений, но не все они настолько точны, насколько вам хотелось бы. Использование Luminosity Masks в Photoshop — один из наиболее популярных подходов; это немного более продвинуто, но результаты могут быть безупречными.
Что такое светящиеся маски?
Я не буду тратить много времени на объяснение масок свечения, так как они подробно описаны во введении к маскам свечения, статья и моей всеобъемлющей электронной книги по маскам свечения.
Однако, если это новая тема для вас, позвольте мне дать вам краткое введение, прежде чем рассматривать пошаговый рабочий процесс их использования для смешивания нескольких изображений:
- Маски яркости — это расширенные типы выделения, основанные на яркости пикселя.
 Это делает их чрезвычайно точными при нацеливании только на пиксели заданной яркости.
Это делает их чрезвычайно точными при нацеливании только на пиксели заданной яркости. - Существует 3 основных типа масок яркости: темные, полутона и яркие . Однако все это можно уточнить, чтобы включить только самые яркие или самые темные оттенки.
- Маска яркости сама по себе не влияет на изображение, но через них можно применять корректировки. Это означает, что мы можем, например, затемнить только самые яркие части изображения.
Зачем использовать маски яркости для смешивания изображений?
Существует множество методов, используемых для смешивания нескольких изображений в Photoshop.Проще всего использовать черную кисть на белой маске слоя и закрасить области, где вы хотите показать слой ниже.
Это просто, но крайне неточно. Скорее всего, вы случайно коснетесь областей, на которые не хотите воздействовать.
Использование масок яркости похоже, но вместо того, чтобы свободно рисовать на белой маске слоя, мы делаем это через выделение, нацеленное на определенную часть изображения.
 Это позволяет нам точно избегать областей, которые мы не хотим изменять
Это позволяет нам точно избегать областей, которые мы не хотим изменятьСуществуют и другие типы выделения, которые вы также можете использовать, но маски яркости являются наиболее точными, когда речь идет о яркости пикселей, и это то, что мы хотим использовать при работе со смешиванием изображений для устранения проблем с динамическим диапазоном.
Когда вам нужно смешивать изображения?
Взгляните на изображение ниже:
Передний план хорошо экспонирован, но небо размытоЧто не так с этим изображением?
Пейзаж правильно экспонирован и имеет много деталей, но небо совершенно белое и не содержит никакой информации. Это обрезка гистограммы.
Вы можете подумать, что это легко исправить с помощью Lightroom или другого редактора RAW, но когда элементы настолько размыты, как на этом изображении, их невозможно восстановить.Вот что происходит, когда я уменьшаю экспозицию, уменьшаю количество светлых участков и увеличиваю количество теней, чтобы вернуть немного света на передний план:
Блики были слишком яркими, чтобы их можно было восстановить с помощью RAW-редактораКак видите, это выглядит ужасно.

Чтобы преодолеть это препятствие, вам нужно сделать вторую экспозицию темнее первой. Возможно, вам придется сделать более двух изображений, в зависимости от того, насколько велик динамический диапазон. Рекомендую делать брекетинг с интервалом в 1 стоп по выдержке.
Для этого конкретного изображения мне понадобилось всего четыре изображения, чтобы правильно выставить как самые яркие блики, так и самые темные тени. Это четвертый и самый темный снимок:
Эта экспозиция возвращает детали неба, но пейзаж теперь слишком темный.Смешивание более двух изображений с использованием масок яркости немного сложнее, и я рекомендую вам взглянуть на нашу электронную книгу, если вы хотите узнать об этом больше.
Пошаговое руководство: как смешивать изображения с помощью масок яркости в Photoshop
Давайте воспользуемся более распространенным примером, когда есть только несколько частей неба, которые переэкспонированы и должны быть заменены на более темные.
. Это основная экспозиция, которую мы собираемся использовать. Мы используем только части красочного неба из этой экспозиции Вот две экспозиции, с которыми мы будем работать:
Вот две экспозиции, с которыми мы будем работать:. Первая экспозиция будет нашей «базовой экспозицией». Этот снимок имеет хорошую экспозицию для всего пейзажа (и даже части неба), но вы можете ясно заметить, что некоторые светлые участки были обрезаны. В этих областях мы будем использовать вторую экспозицию.
Начнем.
Шаг 1-2: Откройте изображения как слои в Photoshop и выровняйте их
Начните с открытия двух изображений как слоев в Photoshop.Вы можете сделать это, открыв их по отдельности и перетащив один файл на другой, или в Lightroom выберите оба изображения, щелкните правой кнопкой мыши и выберите «Редактировать в» -> «Открыть как слои в Photoshop… » в раскрывающемся меню.
Шаг 1: Откройте как слои в Photoshop. Вам решать, какую экспозицию выбрать: темную или яркую вверху. Я предпочитаю иметь яркую экспозицию сверху и закрашивать темную экспозицию обратно в обрезанные области.
 Именно этот рабочий процесс я буду использовать на протяжении всей статьи.Если вы предпочитаете темную экспозицию сверху, вам просто нужно сделать противоположное тому, что объяснено ниже (т.е. использовать черную маску слоя с белой кистью)
Именно этот рабочий процесс я буду использовать на протяжении всей статьи.Если вы предпочитаете темную экспозицию сверху, вам просто нужно сделать противоположное тому, что объяснено ниже (т.е. использовать черную маску слоя с белой кистью)Нам нужно выровнять слои, чтобы избежать «двоения» или других нежелательных артефактов. Это делается путем выбора обоих слоев и перехода к Edit -> Auto-Align Layers… Выберите опцию Auto и нажмите OK .
Шаг 2: Выровняйте слои, чтобы избежать ореоловОчень важно выполнить этот шаг.Между экспозициями могло быть какое-то движение, даже если камера была установлена на штативе.
Шаг 3-4: Создайте маску слоя и маску яркости
Следующим шагом будет создание белой маски слоя на верхнем слое. Для этого выберите слой и щелкните значок Добавить маску слоя под панелью слоев.
Шаг 3. Создайте белую маску слоя на верхнем слоеОбязательно ознакомьтесь с , что такое маска слоя , если вы еще не использовали ее.
 Проще говоря, белая маска слоя сохраняет весь слой видимым, но рисование на нем черной кистью открывает слой под ним.
Проще говоря, белая маска слоя сохраняет весь слой видимым, но рисование на нем черной кистью открывает слой под ним.Теперь, когда мы создали маску слоя, пришло время создать маску яркости. Я использую плагин Raya Pro, чтобы легко просматривать и выбирать их. Вы также можете вручную создать все Brights Luminosity Masks и выбрать наиболее подходящую. Для этого изображения я буду использовать Brights 3 .
Рекомендуемая литература: Как создавать маски яркости в Photoshop
Шаг 4: Создайте маску свечения.Brights 3 идеально подходит для этого изображения.На монохромном изображении выше представлена маска яркости Brights 3. Любая регулировка, которую я применяю, повлияет только на белые области. Вы можете видеть, что белые области идеально совпадают с переэкспонированными частями изображения.
Шаг 5. Нанесите маску Luminosity Mask
Пятый и последний шаг — использовать черную кисть и рисовать на белой маске слоя через активную маску яркости.

Активируйте маску яркости, нажав Cmd/Ctrl, щелкнув выделенный слой маски яркости на панели каналов или щелкните . Выберите на панели InstaMask в RayaPro.
Маска свечения активна, когда марширующие муравьи видны вокруг ярких областей изображения:
Марширующие муравьи указывают на то, что выделение активно.Теперь пришло время вернуть правильно экспонированное небо обратно в базовую экспозицию. Убедитесь, что выделение активно (вы можете скрыть марширующих муравьев, нажав Cmd/Ctrl + H), выберите большую белую кисть с жесткостью 0% и уменьшите непрозрачность примерно до 50%.
Используйте длинные мазки кисти на передержанной области, чтобы начать проявлять более темную экспозицию.Вы всегда можете отрегулировать непрозрачность, чтобы увеличить или уменьшить видимость новых мазков кисти. Если вы выявили слишком много более темной экспозиции, вы можете использовать черную кисть, чтобы удалить ее снова.
Вот как выглядела маска слоя после использования маски яркости, чтобы ввести более темную экспозицию:
Слой-маска после использования Luminosity MaskБолее темная экспозиция имеет , только были введены в черные области маски, показанной выше.
 Чем более темный оттенок серого имеет область маски, тем больше темной экспозиции было использовано.
Чем более темный оттенок серого имеет область маски, тем больше темной экспозиции было использовано.Сравнение до и после
Вот оно! Потребовалось всего 5 шагов, чтобы смешать два изображения с помощью Luminosity Masks в Photoshop. Не слишком сложно, правда?
Помните два файла, с которых мы начали? Вот как выглядит изображение после смешивания:
Невероятное улучшение всего за несколько минут работы! Теперь файл готов к дальнейшей обработке по вашему желанию.
Обратите внимание, что вам может потребоваться немного обрезать/масштабировать изображение из-за выравнивания двух слоев на первом этапе, чтобы избавиться от черных или прозрачных границ вокруг изображения.
Узнайте больше о светящихся масках
Luminosity Masks были одной из техник, которые вывели мою постобработку на новый уровень. Несмотря на то, что они не требуются для каждого отдельного изображения, я обычно использую по крайней мере один, когда изображение загружается в Photoshop.
 Либо работать над контрастом, цветом, резкостью, смешиванием, либо чем-то еще.
Либо работать над контрастом, цветом, резкостью, смешиванием, либо чем-то еще.Я написал несколько бесплатных статей о Luminosity Masks, а также исчерпывающую электронную книгу, в которой вы узнаете все, что вам нужно знать об их использовании в пейзажной фотографии.Обязательно взгляните, если вы тоже готовы резко повысить свои навыки постобработки!
20 красивых портретных масок, фоторамка, наложение Photoshop, обтравочная маска
Изменить страну: -Выберите-AfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntigua и BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijan RepublicBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia и HerzegovinaBotswanaBrazilBritish Virgin IslandsBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape Verde IslandsCayman IslandsCentral African RepublicChadChileChinaColombiaComorosCongo, Демократическая Республика theCongo, Республика theCook IslandsCosta RicaCôte-д’Ивуар (Берег Слоновой Кости) Хорватия, Республика ofCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland острова (Мальвинские) ФиджиФинляндияФранцияФранцузская ГвианаФранцузская ПолинезияГабон РеспубликаГамбияГрузияГанаГибралтарГрецияГренландияГренадаГваделупаГуамГватемалаГернсиГвинеяГвинея-БисауГайанаГаитиГондурасГонконгВенгрияИсландияИндияИндонезияИракИрландияИзраильИталияЯмайкаЯпонияДжерсиЙорданияКазахстанК Корея, SouthKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacauMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesiaMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorwayOmanPakistanPalauPanamaPapua Нового GuineaParaguayPeruPhilippinesPolandPortugalPuerto RicoQatarReunionRomaniaRussian FederationRwandaSaint HelenaSaint Киттс-NevisSaint LuciaSaint Пьер и MiquelonSaint Винсент и GrenadinesSan MarinoSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSpainSri LankaSurinameSwazilandSwedenSwitzerlandTaiwanTajikistanTanzaniaThailandTogoTongaTrinidad и TobagoTunisiaTurkeyTurkmenistanTurks и Кайкос IslandsTuvaluUgandaUkraineUnited Арабского EmiratesUnited KingdomUnited StatesUruguayUzbekistanVanuatuVatican Город StateVenezuelaVie tnamВиргинские острова (У.  S.)Уоллис и ФутунаЗападная СахараЗападное СамоаЙеменЗамбияЗимбабве
S.)Уоллис и ФутунаЗападная СахараЗападное СамоаЙеменЗамбияЗимбабвеВ наличии 1 шт. Пожалуйста, введите число меньше или равное 1.
Выберите допустимую страну.
Почтовый индекс: Пожалуйста, введите действительный почтовый индекс.
Пожалуйста, введите до 7 символов для почтового индекса
Создание обтравочной маски в InDesign — Redokun
Создание обтравочной маски в InDesign немного отличается от того, как это делается во всех других инструментах Adobe.
Я лично всегда борюсь, когда мне нужно создать обтравочную маску в Photoshop — я всегда забываю некоторые шаги — в то время как обтравочные маски в InDesign довольно просты .
Всегда нужно начинать с формы (контейнера) и изображения (заполнения).
Также, если у вас есть текст, который вы хотите использовать в качестве контейнера, сначала вам нужно преобразовать текст в фигуру, а затем создать обтравочную маску.
Давайте посмотрим, как:
Важно! Убедитесь, что фигура и изображение находятся в одном слое.

Создание обтравочной маски в InDesign
Создайте фигуру по вашему выбору.
Если вы еще не разместили изображение в InDesign, вы можете выбрать только что нарисованную фигуру и поместить в нее изображение (
Файл>Поместить> выберите изображение для размещения).В противном случае вырежьте уже размещенное изображение. Выберите фигуру, которую вы нарисовали. Щелкните правой кнопкой мыши и выберите
Вставить в.
Вот и готово.Вы либо помещаете изображение непосредственно в форму, либо вырезаете его и вставляете в форму.
Ваша обтравочная маска в InDesign готова.
Создание обтравочной маски с помощью группы фигур
Когда у вас есть группа фигур, как на изображении ниже, создание обтравочной маски в InDesign становится немного сложнее.
Создавайте свои формы. Выберите их все и нажмите
Object>Paths>Make Compound Path.
Теперь, как мы видели выше, вы можете либо поместить свое изображение из меню
Файл>Поместить, либо вырезать изображение и вставить в группу фигур.Создание обтравочной маски с текстом
Эта последняя часть руководства ответит на вопрос, который мне задавали много раз:
«Как заполнить текст изображением в InDesign?»
Очень просто: вы создаете текст, трансформируете его в фигуру, выбираете текст, а затем размещаете изображение из меню
Файл>Поместитеили вырезаете изображение и вставляете в текст.Чтобы преобразовать текст в изображение, необходимо:
Выделить текст.И нажмите на
Введите>Создать контуры.Затем, как мы видели выше, выберите текст и либо поместите изображение из меню
Файл>Поместите(в этом случае убедитесь, что вы действительно выделяете текст), либо вырежьте изображение и вставьте в ваш текст.
Создать обтравочную маску с текстом в InDesign очень просто!
И последнее: если изображение не идеально вписывается в ваш текст, щелкните текст правой кнопкой мыши и выберите
Подгонка>Подгонка рамы пропорционально.150+ Удивительная свадебная маска для фотошопа скачать бесплатно psd
свадебная маска для фотошопа скачать бесплатно PSD. Вы можете использовать эту маску для фотошопа png Скачать бесплатно для оформления альбома , а также другую работу по своему усмотрению. С помощью этого наложения маски для фотошопа вы можете придать своему изображению новый вид всего одним щелчком мыши. Вам может понравиться 120+ уникальных масок Photoshop Скачать бесплатно .
если вы дизайнер альбомов и дизайн свадебного альбома и другие альбомы альбом определенно эта маска будет использоваться в полной мере для вас.
 С помощью этого Photoshop вы и шаг за шагом свою работу от других.
С помощью этого Photoshop вы и шаг за шагом свою работу от других.Все маски, которые вы видели ниже, разработаны и изготовлены профессионалами. Вы можете использовать эти маски в любом программном обеспечении, которое поддерживает изображения в формате jpeg.
Как использовать или применить свадебную маску для фотошопа с помощью инструмента «Обтравка».- Откройте маску Photoshop, как вам нравится.
- Выберите область, на которую вы хотите нанести изображение.
- Выберите цвет с помощью инструмента выбора цвета или инструмента выделения для лучшего выделения области.
- Теперь вырежьте или удалите эту область.
- Добавьте желаемое изображение.
- Бум! ваша маска Photoshop успешно применяется.
Как использовать или применять свадебную маску для фотошопа Уровни и канал.- Сначала откройте фотошоп-маски Desire.
- Теперь откройте изображение и скройте изображения из слоя.

- Панель выбора канала фотошоп маски.
- Дублируйте синий слой и скройте остальные.
- Инструмент последних уровней. Изображение>Регулировка>Уровни.
- Добавьте значение 91, 1,00, 255 и нажмите «Применить».
- Выберите слои Mask Blue с помощью Ctrl (кнопка управления).
- Теперь перейдите в раздел слоев.
- Видно ваше изображение.
- Выберите свое изображение и вырежьте его с помощью клавиши «ctrl+x».
- Бум! ваша маска Photoshop успешно применяется.
Если вам тяжело применять фотошоп маски. Тогда вы должны посмотреть наше видео. Мы надеемся, что это видео очистит ваше тесто.
Посмотрите наше видео, чтобы очистить вас от свадебной фотошоп маски, скачать бесплатно PSD.Ниже я делюсь с вами видеоуроком, в котором вы узнаете «Свадебная маска для фотошопа скачать бесплатно PSD». Мы надеемся, что после просмотра этого видео вам все станет ясно.
 Вы можете применить любой тип маски Photoshop всего за 1 минуту.
Вы можете применить любой тип маски Photoshop всего за 1 минуту.Если вас интересует свадебная маска для фотошопа , скачайте бесплатно PSD на всю жизнь. Так что прокрутите вниз и нажмите кнопку ниже и с легкостью загрузите его.
Технические детали Photoshop Маски Скачать бесплатно.- Имя файла-120+ Уникальный слой Photoshop Маска Скачать бесплатно [SwaroopCreation].rar
- Размер файла-42 мб.
- Тип файла- Маски Photoshop Jpeg.
- Тип программы- Любой тип редактора (рекомендуется Photoshop.)
ЗаключениеНадеюсь вам понравилась наша статья «Свадебная маска для фотошопа» .
Есть проблема! не стесняйтесь обращаться к нам Поделитесь этим с друзьями, чтобы поддержать нас. Не забудьте подписаться на канал YouTube и поставить этому посту звездочку.
Поделитесь этим с друзьями, чтобы поддержать нас. Не забудьте подписаться на канал YouTube и поставить этому посту звездочку.krita переместить несколько слоев Параметр Procreate merge down объединит ваши слои вместе, превратив несколько слоев в один. Он включает холст с ускорением OpenGL, поддержку управления цветом, усовершенствованный механизм работы с кистями, неразрушающие слои и маски, групповое управление слоями, поддержку векторных рисунков и… Krita Painting & Sketching; используйте инструмент преобразования и инструмент деформации для перемещения и управления отдельными или несколькими слоями.Используя слои, мы можем построить изображение, состоящее из нескольких концептуальных частей. Но анимировать на нем нельзя. Установка плагина G’Mic: в Windows плагин должен … Krita использует жирный шрифт, чтобы отличить последний выбранный слой от других при выборе нескольких слоев.
 Обычно вы активируете слой, чтобы работать с ним, щелкнув его в списке слоев. Синфиг. Двойной контур текста: стиль аниме. Затем создайте новый слой справа, где есть слои с символом «+» в углу 4, и вы можете начать его рисовать.Я обнаружил, что если я копировал и вставлял несколько объектов из Inkscape в один и тот же слой в Krita 4, я по-прежнему не мог редактировать их по отдельности как объекты с помощью кнопки «Преобразовать слой» или кнопки выбора. Цвета и операции по настройке цвета: Введение в Krita Software. В Krita вы можете использовать любые другие инструменты в качестве ластика. GIMP последовал его примеру много лет назад, теперь к нему присоединилось множество приложений: Olive, Inkscape, Krita (все еще в ветке, насколько я знаю), LibreOffice и т. д. Новые функции в этом выпуске включают: реализация действий контекстного меню для инструмента по умолчанию (вырезать, копировать , вставка, порядок объектов) Папка слоев позволяет перемещать и преобразовывать несколько слоев одновременно.
Обычно вы активируете слой, чтобы работать с ним, щелкнув его в списке слоев. Синфиг. Двойной контур текста: стиль аниме. Затем создайте новый слой справа, где есть слои с символом «+» в углу 4, и вы можете начать его рисовать.Я обнаружил, что если я копировал и вставлял несколько объектов из Inkscape в один и тот же слой в Krita 4, я по-прежнему не мог редактировать их по отдельности как объекты с помощью кнопки «Преобразовать слой» или кнопки выбора. Цвета и операции по настройке цвета: Введение в Krita Software. В Krita вы можете использовать любые другие инструменты в качестве ластика. GIMP последовал его примеру много лет назад, теперь к нему присоединилось множество приложений: Olive, Inkscape, Krita (все еще в ветке, насколько я знаю), LibreOffice и т. д. Новые функции в этом выпуске включают: реализация действий контекстного меню для инструмента по умолчанию (вырезать, копировать , вставка, порядок объектов) Папка слоев позволяет перемещать и преобразовывать несколько слоев одновременно. Слои потока могут… Слои могут иметь цвета, связанные с ними. Слои анимации содержат анимацию в вашем… В 「Окне слоев」 слои с объектами на них будут иметь 「@#」после имени слоя. Это как продвинутая обтравочная маска! Перемещение и трансформация содержимого осуществляется с помощью инструментов Krita. В этом случае я хочу обрезать слой до квадратной формы, поэтому я создам квадратное выделение. Те, кто знает меня или, по крайней мере, знают мою историю с Krita, говорят, что одна из главных вещей, для которых я лично хочу использовать Krita, — это создание комиксов.Перемещение и трансформация содержимого осуществляется с помощью инструментов Krita. 1 июля 2019 г., понедельник, 9:00 (Америка/Лос-Анджелес) — в ярлыках — Показать: 20 основных ярлыков / все ярлыки. Установка плагина G’Mic: в Windows этот плагин должен быть включен в установку Krita по умолчанию. Я хочу сделать одно синхронное перемещение между несколькими слоями. Режим наложения также чрезвычайно полезен для достижения идеального внешнего вида.
Слои потока могут… Слои могут иметь цвета, связанные с ними. Слои анимации содержат анимацию в вашем… В 「Окне слоев」 слои с объектами на них будут иметь 「@#」после имени слоя. Это как продвинутая обтравочная маска! Перемещение и трансформация содержимого осуществляется с помощью инструментов Krita. В этом случае я хочу обрезать слой до квадратной формы, поэтому я создам квадратное выделение. Те, кто знает меня или, по крайней мере, знают мою историю с Krita, говорят, что одна из главных вещей, для которых я лично хочу использовать Krita, — это создание комиксов.Перемещение и трансформация содержимого осуществляется с помощью инструментов Krita. 1 июля 2019 г., понедельник, 9:00 (Америка/Лос-Анджелес) — в ярлыках — Показать: 20 основных ярлыков / все ярлыки. Установка плагина G’Mic: в Windows этот плагин должен быть включен в установку Krita по умолчанию. Я хочу сделать одно синхронное перемещение между несколькими слоями. Режим наложения также чрезвычайно полезен для достижения идеального внешнего вида. Krita поддерживает несколько. 8 Beta Нам пришлось пропустить октябрьский релиз, потому что мы работали над рядом проблем, решение которых заняло больше времени, чем планировалось, но это означает, что в этом релизе больше исправлений, чем когда-либо.Это схема быстрого доступа по умолчанию в Krita. 0 — это последняя версия мощного графического приложения с открытым исходным кодом, написанного на Qt. Знакомство с программным обеспечением Krita. Krita имеет несколько элементов управления масштабированием. Полный дисплей Retina для нового iPad®. Его рабочий интерфейс прост и интуитивно понятен, и вы можете перемещать и настраивать инструменты на панели в соответствии с вашим конкретным рабочим процессом. Krita преобразует все слои ниже слоев настройки цвета, они станут белыми там, где вы хотите, чтобы ваши цвета и насыщенность, а затем цвет 3.Плюсы Это не похоже на Flash, где вам нужно вручную указать, как долго будет удерживаться ключевой кадр. Видео длится всего 6 минут, так что вы сможете быстро освоить материал.
Krita поддерживает несколько. 8 Beta Нам пришлось пропустить октябрьский релиз, потому что мы работали над рядом проблем, решение которых заняло больше времени, чем планировалось, но это означает, что в этом релизе больше исправлений, чем когда-либо.Это схема быстрого доступа по умолчанию в Krita. 0 — это последняя версия мощного графического приложения с открытым исходным кодом, написанного на Qt. Знакомство с программным обеспечением Krita. Krita имеет несколько элементов управления масштабированием. Полный дисплей Retina для нового iPad®. Его рабочий интерфейс прост и интуитивно понятен, и вы можете перемещать и настраивать инструменты на панели в соответствии с вашим конкретным рабочим процессом. Krita преобразует все слои ниже слоев настройки цвета, они станут белыми там, где вы хотите, чтобы ваши цвета и насыщенность, а затем цвет 3.Плюсы Это не похоже на Flash, где вам нужно вручную указать, как долго будет удерживаться ключевой кадр. Видео длится всего 6 минут, так что вы сможете быстро освоить материал. Сделайте слой черно-белым. В котором мы можем видеть некоторые варианты выбора Перемещение и преобразование содержимого выполняется с помощью инструментов в Krita. Крита: | | Крита | | | ||| | | | Энциклопедия всемирного наследия, собрание крупнейших доступных онлайн-энциклопедий и наиболее полная коллекция Дэвид РЕВОЙ Автор, 02 июня 2018 г., 20:40 — Ответ.Krita использует ускоренный предварительный просмотр с помощью кисти от руки для перемещения содержимого, фильтрации и анимации. Серия учебных пособий Krita (БЕСПЛАТНО): ****** —- Любая хорошая программа для цифрового рисования должна иметь множество инструментов преобразования. Вы можете использовать функцию стабилизации на Krita, чтобы сделать ваши мазки менее дрожащими. Откройте изображение в приложении, где вы можете его скопировать (например, веб-браузер), скопируйте изображение, создайте новый слой в MyPaint, меню «Слой» -> «Вставить слой из буфера обмена». Перейдите в «Настройки» > «Управление ресурсами» > «Открыть папку ресурсов».
Сделайте слой черно-белым. В котором мы можем видеть некоторые варианты выбора Перемещение и преобразование содержимого выполняется с помощью инструментов в Krita. Крита: | | Крита | | | ||| | | | Энциклопедия всемирного наследия, собрание крупнейших доступных онлайн-энциклопедий и наиболее полная коллекция Дэвид РЕВОЙ Автор, 02 июня 2018 г., 20:40 — Ответ.Krita использует ускоренный предварительный просмотр с помощью кисти от руки для перемещения содержимого, фильтрации и анимации. Серия учебных пособий Krita (БЕСПЛАТНО): ****** —- Любая хорошая программа для цифрового рисования должна иметь множество инструментов преобразования. Вы можете использовать функцию стабилизации на Krita, чтобы сделать ваши мазки менее дрожащими. Откройте изображение в приложении, где вы можете его скопировать (например, веб-браузер), скопируйте изображение, создайте новый слой в MyPaint, меню «Слой» -> «Вставить слой из буфера обмена». Перейдите в «Настройки» > «Управление ресурсами» > «Открыть папку ресурсов». Я знаю, что немного опоздал, но Krita 4. Мало того, что режим смешивания слоев является самым распространенным в существующем программном обеспечении (76 типов), он также позволяет выполнять неразрушающее редактирование с помощью масок прозрачности, масок деформации, масок фильтров и т. д. . Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для перемещения… Запустите новый файл и создайте новый векторный слой. Инструмент перемещения больше не перемещает текущий слой/слой с содержимым. Ошибки — работа продолжается; У Krita неправильная выборка ребер при преобразованиях Баги.Система слоев. В этом выпуске мы расширили эту функциональность с помощью перемещения, выбора холста, слияния, дублирования и многого другого! 3. Для импорта последовательных кадров используйте команду «Импорт кадров анимации». Также используйте рабочую область анимации для проверки слоев анимации на временной шкале. Сегодня выпустили Kritia 3.
Я знаю, что немного опоздал, но Krita 4. Мало того, что режим смешивания слоев является самым распространенным в существующем программном обеспечении (76 типов), он также позволяет выполнять неразрушающее редактирование с помощью масок прозрачности, масок деформации, масок фильтров и т. д. . Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для перемещения… Запустите новый файл и создайте новый векторный слой. Инструмент перемещения больше не перемещает текущий слой/слой с содержимым. Ошибки — работа продолжается; У Krita неправильная выборка ребер при преобразованиях Баги.Система слоев. В этом выпуске мы расширили эту функциональность с помощью перемещения, выбора холста, слияния, дублирования и многого другого! 3. Для импорта последовательных кадров используйте команду «Импорт кадров анимации». Также используйте рабочую область анимации для проверки слоев анимации на временной шкале. Сегодня выпустили Kritia 3. 99. Благодаря Kickstarter 2015 в Krita есть анимация. Чтобы удалить кадры, щелкните правой кнопкой мыши кадр и нажмите «Удалить кадр». Вы также можете связать слои. 0. Доступные слои будут прокручиваться (начиная с верхнего), пока удерживается Alt, а выбранный слой будет Krita — это бесплатная альтернатива Photoshop и CSP с открытым исходным кодом.Я там, и спасибо за потрясающую работу над анимацией с Krita. 04 система. Ctrl+щелчок по слою маски еще раз. Разница… У меня CS5 на Mac. — Синхронизация масок: ищет «ключевое слово» в [скобках] в названии выбранного слоя. Видео о рисовании с помощью инструмента «Кисть от руки». Вы также можете внести эти корректировки позже с помощью инструмента «Перемещение», поэтому нет необходимости доводить все до идеала. Одно из самых важных изменений в Krita 4. В Krita есть эквивалент обтравочной маски в фотошопе, хотя я забыл, как именно это сделать.Ctrl-V тоже работает. На панели «Слои» вы можете идентифицировать векторный текст по букве «А», видимой на миниатюре текстового слоя.
99. Благодаря Kickstarter 2015 в Krita есть анимация. Чтобы удалить кадры, щелкните правой кнопкой мыши кадр и нажмите «Удалить кадр». Вы также можете связать слои. 0. Доступные слои будут прокручиваться (начиная с верхнего), пока удерживается Alt, а выбранный слой будет Krita — это бесплатная альтернатива Photoshop и CSP с открытым исходным кодом.Я там, и спасибо за потрясающую работу над анимацией с Krita. 04 система. Ctrl+щелчок по слою маски еще раз. Разница… У меня CS5 на Mac. — Синхронизация масок: ищет «ключевое слово» в [скобках] в названии выбранного слоя. Видео о рисовании с помощью инструмента «Кисть от руки». Вы также можете внести эти корректировки позже с помощью инструмента «Перемещение», поэтому нет необходимости доводить все до идеала. Одно из самых важных изменений в Krita 4. В Krita есть эквивалент обтравочной маски в фотошопе, хотя я забыл, как именно это сделать.Ctrl-V тоже работает. На панели «Слои» вы можете идентифицировать векторный текст по букве «А», видимой на миниатюре текстового слоя. VscorpianCKrita Desktop — это картина Васко Баске. Наполненная функциями повышения производительности (управление слоями, полное управление цветом, выбор и преобразование, поддержка PSD, рисование HDR, скрипты Python и многое другое). Попробуйте Krita прямо сейчас! 6. Выбрав объект, вы можете перемещать его вверх или вниз по стеку в пределах своего слоя, используя показанные здесь кнопки. Затем вы можете найти их на панели инструментов. Имейте в виду, что в Krita есть еще несколько схем быстрого доступа, включая совместимость с планшетами и Photoshop.Таким образом, Instant Preview является важным дополнением ко всему приложению. Я использую кисть, которая очень чувствительна к давлению, когда дело доходит до непрозрачности и размера, потому что она напоминает мне работу с карандашом. Вы можете настроить инструменты рисования, чтобы создавать сложные рисунки и детали. Перейдите в «Инструменты»->»Скрипты»->»Экспорт слоев». Позже вы можете отфильтровать слои по цвету. sylvrn сказал: (Нажмите на один из нужных слоев, затем щелкните остальные, чтобы сгруппировать их, и он переместит текущий слой.
VscorpianCKrita Desktop — это картина Васко Баске. Наполненная функциями повышения производительности (управление слоями, полное управление цветом, выбор и преобразование, поддержка PSD, рисование HDR, скрипты Python и многое другое). Попробуйте Krita прямо сейчас! 6. Выбрав объект, вы можете перемещать его вверх или вниз по стеку в пределах своего слоя, используя показанные здесь кнопки. Затем вы можете найти их на панели инструментов. Имейте в виду, что в Krita есть еще несколько схем быстрого доступа, включая совместимость с планшетами и Photoshop.Таким образом, Instant Preview является важным дополнением ко всему приложению. Я использую кисть, которая очень чувствительна к давлению, когда дело доходит до непрозрачности и размера, потому что она напоминает мне работу с карандашом. Вы можете настроить инструменты рисования, чтобы создавать сложные рисунки и детали. Перейдите в «Инструменты»->»Скрипты»->»Экспорт слоев». Позже вы можете отфильтровать слои по цвету. sylvrn сказал: (Нажмите на один из нужных слоев, затем щелкните остальные, чтобы сгруппировать их, и он переместит текущий слой. Панель слоев Photoshop, пожалуй, наиболее часто используемая функция во всех дизайнерских работах.Как. Привет, я анимирую изображение в фотошопе, и все слои должны быть одинаковой длины. Слои используются для управления частью изображения, не затрагивая другую часть. Множество новых сочетаний клавиш для группировки, перемещения и работы с несколькими слоями. Использование любых других инструментов в Krita при условии, что предустановки кисти-ластика или активен режим ластика. Krita имеет покадровую растровую анимацию. Apple присоединяется к Blender Dev Fund, Ardor получает запуск клипов в рамках будущих функций зацикливания в реальном времени. То же ограничение применяется, когда что-то выделено на холсте.Он работает на Windows, macOS, Linux, Android и Chrome OS. Выберите слой, который вы хотите объединить, в доке «Слои». 0 комментариев. Теперь давайте перейдем к настройкам и изменениям в существующих инструментах в Krita 5. Неограниченное количество слоев (да, даже каждый слой имеет НЕОГРАНИЧЕННЫЙ размер!) Создавайте, удаляйте и меняйте порядок слоев.
Панель слоев Photoshop, пожалуй, наиболее часто используемая функция во всех дизайнерских работах.Как. Привет, я анимирую изображение в фотошопе, и все слои должны быть одинаковой длины. Слои используются для управления частью изображения, не затрагивая другую часть. Множество новых сочетаний клавиш для группировки, перемещения и работы с несколькими слоями. Использование любых других инструментов в Krita при условии, что предустановки кисти-ластика или активен режим ластика. Krita имеет покадровую растровую анимацию. Apple присоединяется к Blender Dev Fund, Ardor получает запуск клипов в рамках будущих функций зацикливания в реальном времени. То же ограничение применяется, когда что-то выделено на холсте.Он работает на Windows, macOS, Linux, Android и Chrome OS. Выберите слой, который вы хотите объединить, в доке «Слои». 0 комментариев. Теперь давайте перейдем к настройкам и изменениям в существующих инструментах в Krita 5. Неограниченное количество слоев (да, даже каждый слой имеет НЕОГРАНИЧЕННЫЙ размер!) Создавайте, удаляйте и меняйте порядок слоев. Блокировка по цветам. Программное обеспечение В этом режиме, если мы создадим область выбора, она добавит новый выбор к предыдущей области выбора. be/33Hym2srxpoУзнайте, как использовать инструмент перемещения и инструменты свободного преобразования в Krita.Это значительно упрощает жизнь при уточнении окончательного урожая. 1 найден: если вам пришлось отключить opengl для 3. Шаг 8. Если его нет под чернильным слоем в списке Слои, переместите его туда — нажмите, перетащите в нужное положение. Еще одна фантастическая функция, которую предоставляет Krita, — это двухслойная настройка по умолчанию. Если я выберу их все, я думаю, что происходит то, что вы объединяете один слой за раз, в то время как ваш слой с уклонением цвета влияет на несколько слоев. В палитре слоев (обычно она находится в правой части рабочего пространства) выберите слой, который хотите заблокировать.Несколько документов можно открывать во вкладках (по умолчанию) или в подокнах (меню «Настройки» — «Настройка Krita» — «Основные» — «Режим нескольких документов»).
Блокировка по цветам. Программное обеспечение В этом режиме, если мы создадим область выбора, она добавит новый выбор к предыдущей области выбора. be/33Hym2srxpoУзнайте, как использовать инструмент перемещения и инструменты свободного преобразования в Krita.Это значительно упрощает жизнь при уточнении окончательного урожая. 1 найден: если вам пришлось отключить opengl для 3. Шаг 8. Если его нет под чернильным слоем в списке Слои, переместите его туда — нажмите, перетащите в нужное положение. Еще одна фантастическая функция, которую предоставляет Krita, — это двухслойная настройка по умолчанию. Если я выберу их все, я думаю, что происходит то, что вы объединяете один слой за раз, в то время как ваш слой с уклонением цвета влияет на несколько слоев. В палитре слоев (обычно она находится в правой части рабочего пространства) выберите слой, который хотите заблокировать.Несколько документов можно открывать во вкладках (по умолчанию) или в подокнах (меню «Настройки» — «Настройка Krita» — «Основные» — «Режим нескольких документов»). После того, как вы создали все эти фильтрующие слои (вам не нужно создавать несколько, но вы, вероятно, в какой-то момент получите более одного), пока не конвертируйте изображение. Используя растровый текст, вы можете: Использовать любую другую функцию Procreate, включая выделение, преобразование, настройку и слияние. YouTube · 26:07 · 725 000+ просмотров. Он поддерживает векторную графику.Затем выбранный слой объединяется со слоем ниже. Image ‣ Trim to Selection — более быстрый аналог инструмента обрезки. Размер пера можно изменить от 1 до 4 пикселей, поддерживаются несколько сочетаний клавиш. Значок, показывающий страницу с красной закладкой, означает, что это векторный слой. NET — бесплатная программа для обработки изображений и фотографий. У меня были небольшие проблемы с Photoshop и Manga Studio, но Krita — это бесплатное приложение для редактирования фотографий и цифрового рисования с открытым исходным кодом. Немного позже, чем ожидалось, из-за регрессии, обнаруженной во время бета-тестирования, мы выпускаем Krita 4.
После того, как вы создали все эти фильтрующие слои (вам не нужно создавать несколько, но вы, вероятно, в какой-то момент получите более одного), пока не конвертируйте изображение. Используя растровый текст, вы можете: Использовать любую другую функцию Procreate, включая выделение, преобразование, настройку и слияние. YouTube · 26:07 · 725 000+ просмотров. Он поддерживает векторную графику.Затем выбранный слой объединяется со слоем ниже. Image ‣ Trim to Selection — более быстрый аналог инструмента обрезки. Размер пера можно изменить от 1 до 4 пикселей, поддерживаются несколько сочетаний клавиш. Значок, показывающий страницу с красной закладкой, означает, что это векторный слой. NET — бесплатная программа для обработки изображений и фотографий. У меня были небольшие проблемы с Photoshop и Manga Studio, но Krita — это бесплатное приложение для редактирования фотографий и цифрового рисования с открытым исходным кодом. Немного позже, чем ожидалось, из-за регрессии, обнаруженной во время бета-тестирования, мы выпускаем Krita 4. Krita предлагает бесплатный план, а его платный план начинается с 19 долларов. Его инструмент «Клетка» сохраняет исходное качество вашего изображения. В Krita есть много других улучшений Выпущена новая бета-версия Krita, программы для рисования и редактора изображений с открытым исходным кодом Krita 4. Если вы не знаете, как использовать Krita, я сделал БЕСПЛАТНУЮ серию руководств по Krita. И Krita, и GIMP используют слои. Krita была создана с нуля как программное обеспечение для цифровой живописи. Как выбрать несколько слоев в CSP? 1.Также включены несколько параметров преобразования, таких как «Отразить», «Повернуть», «Клонировать слой» и «Выровнять изображение». кликнув, как и раньше, в выпадающем меню справа от кнопки «+» внизу добавляем фильтрующий слой «Edge Detection > Height to Normal Map» и появляется всплывающее окно. Любые изменения, которые я вношу в исходный слой, немедленно применяются к слою Cologne. Экспорт масштабированного пиксельного искусства. Вы также можете переместить весь обрезанный/замаскированный объект, просто сгруппировав эти слои.
Krita предлагает бесплатный план, а его платный план начинается с 19 долларов. Его инструмент «Клетка» сохраняет исходное качество вашего изображения. В Krita есть много других улучшений Выпущена новая бета-версия Krita, программы для рисования и редактора изображений с открытым исходным кодом Krita 4. Если вы не знаете, как использовать Krita, я сделал БЕСПЛАТНУЮ серию руководств по Krita. И Krita, и GIMP используют слои. Krita была создана с нуля как программное обеспечение для цифровой живописи. Как выбрать несколько слоев в CSP? 1.Также включены несколько параметров преобразования, таких как «Отразить», «Повернуть», «Клонировать слой» и «Выровнять изображение». кликнув, как и раньше, в выпадающем меню справа от кнопки «+» внизу добавляем фильтрующий слой «Edge Detection > Height to Normal Map» и появляется всплывающее окно. Любые изменения, которые я вношу в исходный слой, немедленно применяются к слою Cologne. Экспорт масштабированного пиксельного искусства. Вы также можете переместить весь обрезанный/замаскированный объект, просто сгруппировав эти слои. ] на панели слоев и создайте маску преобразования; Выберите маску преобразования, а затем используйте инструмент преобразования (CTRL + T) на слое, чтобы переместить ВСЕ кадры в этом конкретном слое.Я не могу рисовать непосредственно на слое «Клон», но могу переместить слой и применить к нему фильтры. Узнайте больше из «Приключений с искусством»! Копирование и вставка слоев и элементов на новые холсты в Procreate. Доступ к этим настройкам можно получить, выбрав пункт меню «Настройки» ‣ «Настройка Krita…». Являетесь ли вы новичком или профессионалом, вы можете легко использовать его, потому что он дает вам конкретные инструкции для всех операций. (Угадайте, что! bleke 5 июля 2016 г., 10:34 # 2. Затем копирует маску слоя или вектора в другие слои с тем же [ключевым словом].С более чем 300 изменениями, это в основном выпуск с исправлениями ошибок, хотя также есть некоторые ключевые новые функции! Новые функции Градиенты сетки Проект Google Summer of Code Шарафа Замана попал в этот выпуск! Co Область для отображения текущего документа.
] на панели слоев и создайте маску преобразования; Выберите маску преобразования, а затем используйте инструмент преобразования (CTRL + T) на слое, чтобы переместить ВСЕ кадры в этом конкретном слое.Я не могу рисовать непосредственно на слое «Клон», но могу переместить слой и применить к нему фильтры. Узнайте больше из «Приключений с искусством»! Копирование и вставка слоев и элементов на новые холсты в Procreate. Доступ к этим настройкам можно получить, выбрав пункт меню «Настройки» ‣ «Настройка Krita…». Являетесь ли вы новичком или профессионалом, вы можете легко использовать его, потому что он дает вам конкретные инструкции для всех операций. (Угадайте, что! bleke 5 июля 2016 г., 10:34 # 2. Затем копирует маску слоя или вектора в другие слои с тем же [ключевым словом].С более чем 300 изменениями, это в основном выпуск с исправлениями ошибок, хотя также есть некоторые ключевые новые функции! Новые функции Градиенты сетки Проект Google Summer of Code Шарафа Замана попал в этот выпуск! Co Область для отображения текущего документа. Преобразование их всех возможно только тогда, когда нужные слои находятся внутри группы. Используя это, вы можете добавлять больше изображений за раз и выполнять действия с несколькими изображениями, такие как перемещение изображений вокруг или за пределы холста, масштабирование, поворот или изменение непрозрачности и насыщенности.Boudewijn написал здесь подробный отчет, и я сосредоточусь на обсуждении анимации и рабочего процесса, которое мы провели во вторник, когда Boudewijn отсутствовал, встречаясь с прибывающими людьми и управляя ими. 6 выпущено. (Слои Krita также должны быть фигурами, но вы не можете добавить один слой krita в качестве формы вне формы изображения krita. Активный слой:¶ Активный слой — это слой, который вы в настоящее время можете редактировать или рисовать, показанный как выделенная строка в списке слоев.В Krita есть отдельная рабочая область «Анимация», которая значительно упрощает анимацию.Мы можем создавать различные анимации в формате GIF; Мы можем создавать как простые, так и сложные анимации.
Преобразование их всех возможно только тогда, когда нужные слои находятся внутри группы. Используя это, вы можете добавлять больше изображений за раз и выполнять действия с несколькими изображениями, такие как перемещение изображений вокруг или за пределы холста, масштабирование, поворот или изменение непрозрачности и насыщенности.Boudewijn написал здесь подробный отчет, и я сосредоточусь на обсуждении анимации и рабочего процесса, которое мы провели во вторник, когда Boudewijn отсутствовал, встречаясь с прибывающими людьми и управляя ими. 6 выпущено. (Слои Krita также должны быть фигурами, но вы не можете добавить один слой krita в качестве формы вне формы изображения krita. Активный слой:¶ Активный слой — это слой, который вы в настоящее время можете редактировать или рисовать, показанный как выделенная строка в списке слоев.В Krita есть отдельная рабочая область «Анимация», которая значительно упрощает анимацию.Мы можем создавать различные анимации в формате GIF; Мы можем создавать как простые, так и сложные анимации. 186 человек использовали больше курсов ›› Просмотреть курс Мне нужна помощь в объединении разных слоев: krita Сохранить www. Krita — это полнофункциональная бесплатная студия цифровой живописи для художников, которые хотят… Активный слой:¶ Активный слой — это слой, который вы в данный момент можете редактировать или рисовать, он отображается в виде выделенной строки в списке слоев. Когда вы выберете его, в докере «Параметры инструмента» вы увидите 5 способов преобразования слоя или выделения: Свободный, Перспектива. Этот бесплатный набор кистей Krita представляет собой набор кистей, составленный командой GDQuest.Мы можем рисовать, редактировать и создавать анимацию с помощью GIMP. Просто переместите слой, и вы увидите, сработало ли копирование и вставка. Выделения в GIMP можно выполнять различными способами, и его основная цель — ограничить область операций, к которым мы должны применить. Например, когда включен режим ластика, если вы используете инструмент «Прямоугольник» и создаете такой прямоугольник, он будет стираться.
186 человек использовали больше курсов ›› Просмотреть курс Мне нужна помощь в объединении разных слоев: krita Сохранить www. Krita — это полнофункциональная бесплатная студия цифровой живописи для художников, которые хотят… Активный слой:¶ Активный слой — это слой, который вы в данный момент можете редактировать или рисовать, он отображается в виде выделенной строки в списке слоев. Когда вы выберете его, в докере «Параметры инструмента» вы увидите 5 способов преобразования слоя или выделения: Свободный, Перспектива. Этот бесплатный набор кистей Krita представляет собой набор кистей, составленный командой GDQuest.Мы можем рисовать, редактировать и создавать анимацию с помощью GIMP. Просто переместите слой, и вы увидите, сработало ли копирование и вставка. Выделения в GIMP можно выполнять различными способами, и его основная цель — ограничить область операций, к которым мы должны применить. Например, когда включен режим ластика, если вы используете инструмент «Прямоугольник» и создаете такой прямоугольник, он будет стираться. Более 120 человек приняли участие в … Krita Painting & Sketching; используйте инструмент преобразования и инструмент деформации для перемещения и управления отдельными или несколькими слоями.Изображение Krita — это группа форм, по крайней мере, с одним дочерним элементом формы слоя. Чтобы найти лучшее место для рта, мы можем переместить… сочетание клавиш Ctrl + E для слияния слоя вниз. Серия руководств Krita (БЕСПЛАТНО): http:// Переместите их, выбрав маску преобразования, а не сам слой. Возможно, он может работать из окон Krita в другие окна Krita (используя режим вкладок или режим подокон в Krita). 3D анимация, моделирование, симуляция, разработка игр и др. Как я могу это сделать? Чтобы импортировать несколько изображений как отдельные слои в Krita (4.Я открываю исходное изображение в Krita. Поскольку кривая обучения не является крутой, программное обеспечение можно быстро освоить с помощью обучающих ресурсов. На этом этапе вы можете масштабировать или перемещать изображение в соответствии с вашими потребностями.
Более 120 человек приняли участие в … Krita Painting & Sketching; используйте инструмент преобразования и инструмент деформации для перемещения и управления отдельными или несколькими слоями.Изображение Krita — это группа форм, по крайней мере, с одним дочерним элементом формы слоя. Чтобы найти лучшее место для рта, мы можем переместить… сочетание клавиш Ctrl + E для слияния слоя вниз. Серия руководств Krita (БЕСПЛАТНО): http:// Переместите их, выбрав маску преобразования, а не сам слой. Возможно, он может работать из окон Krita в другие окна Krita (используя режим вкладок или режим подокон в Krita). 3D анимация, моделирование, симуляция, разработка игр и др. Как я могу это сделать? Чтобы импортировать несколько изображений как отдельные слои в Krita (4.Я открываю исходное изображение в Krita. Поскольку кривая обучения не является крутой, программное обеспечение можно быстро освоить с помощью обучающих ресурсов. На этом этапе вы можете масштабировать или перемещать изображение в соответствии с вашими потребностями. Krita находится в разработке более 10 лет, и в последнее время произошел взрывной рост. Перетащите этот слой под два частично прозрачных слоя. Điều đầu tiên cần nhớ là Krita là một ứng dụng… Я запускаю Krita в Linux, возможно, это ошибка, связанная с Windows. Это удалит все выбранные кадры.Krita Desktop — это бесплатное приложение для рисования с открытым исходным кодом. Работа с … Krita не обнаружит изменение настроек, вы можете принудительно «изменить», выполнив: Ctrl+a-> Ctrl+Shift+a; API скриптов Krita не позволяет хранить какие-либо данные пользователя/скрипта в документе. Плагин будет хранить свои данные в слое внутри дерева слоев под названием «Настройки плагина». 0) вы можете использовать «Слой» > «Импорт/экспорт» > «Импорт слоя», а затем в диалоговом окне выбора файла выберите несколько изображений и нажмите «Импорт».Необходимо создавать так много эффектов, редактируете ли вы фотографию или рисуете иллюстрацию. Просто создайте шаблон со слоями, настроенными по вашему желанию, и… Перемещение и трансформация содержимого осуществляется с помощью инструментов в Krita.
Krita находится в разработке более 10 лет, и в последнее время произошел взрывной рост. Перетащите этот слой под два частично прозрачных слоя. Điều đầu tiên cần nhớ là Krita là một ứng dụng… Я запускаю Krita в Linux, возможно, это ошибка, связанная с Windows. Это удалит все выбранные кадры.Krita Desktop — это бесплатное приложение для рисования с открытым исходным кодом. Работа с … Krita не обнаружит изменение настроек, вы можете принудительно «изменить», выполнив: Ctrl+a-> Ctrl+Shift+a; API скриптов Krita не позволяет хранить какие-либо данные пользователя/скрипта в документе. Плагин будет хранить свои данные в слое внутри дерева слоев под названием «Настройки плагина». 0) вы можете использовать «Слой» > «Импорт/экспорт» > «Импорт слоя», а затем в диалоговом окне выбора файла выберите несколько изображений и нажмите «Импорт».Необходимо создавать так много эффектов, редактируете ли вы фотографию или рисуете иллюстрацию. Просто создайте шаблон со слоями, настроенными по вашему желанию, и… Перемещение и трансформация содержимого осуществляется с помощью инструментов в Krita. В этой статье мы узнаем, как выполнять выбор хода в GIMP. 0 гораздо более сглажены и могут работать с более широкой гаммой. Одна из них — стабильная версия, которая поставляется с хорошо протестированными функциями, подходящими для ygra, 8 февраля 2014 г. [–] GIMP по-прежнему не имеет корректирующих слоев, так что да, он включен.GIMP предлагает набор инструментов рисования, редактор градиентов, инструмент смешивания и поддерживает пользовательские кисти и узоры. Krita нельзя рассматривать как альтернативу фотошопу, поскольку он используется только для цифрового рисования, а не для редактирования изображений. слой в списке слоев сделает его текущим активным слоем. Вы можете избежать отсечения, снятия маски, имея возможность напрямую манипулировать маской / клипом. Работа с инструментами выделения в Krita видео. Я привык к Photoshop, но перешел на Krita, так как он бесплатный.Я не хочу перемещать весь контент во всех слоях. Затем объедините каждый слой с новым слоем. В зависимости от количества слоев это может привести к медленным, а иногда и резким движениям.
В этой статье мы узнаем, как выполнять выбор хода в GIMP. 0 гораздо более сглажены и могут работать с более широкой гаммой. Одна из них — стабильная версия, которая поставляется с хорошо протестированными функциями, подходящими для ygra, 8 февраля 2014 г. [–] GIMP по-прежнему не имеет корректирующих слоев, так что да, он включен.GIMP предлагает набор инструментов рисования, редактор градиентов, инструмент смешивания и поддерживает пользовательские кисти и узоры. Krita нельзя рассматривать как альтернативу фотошопу, поскольку он используется только для цифрового рисования, а не для редактирования изображений. слой в списке слоев сделает его текущим активным слоем. Вы можете избежать отсечения, снятия маски, имея возможность напрямую манипулировать маской / клипом. Работа с инструментами выделения в Krita видео. Я привык к Photoshop, но перешел на Krita, так как он бесплатный.Я не хочу перемещать весь контент во всех слоях. Затем объедините каждый слой с новым слоем. В зависимости от количества слоев это может привести к медленным, а иногда и резким движениям. Сопоставьте градиент с изображением в градациях серого. У нас есть много вопросов в списках рассылки о том, как использовать пакетный режим, и эта небольшая страница пытается объяснить вам основы. В этом уроке я подробно рассмотрел панель слоев, чтобы вы могли более эффективно использовать слои. Дополнительные возможности управления кадрами с анимацией: перемещение кадров, добавление кадров, копирование кадров и установка времени воспроизведения.Теперь для проекта есть слой фильтра уровней. Его можно заполнить фоном или подвести итоги недели — 31 октября 2021 года. Всплывающая палитра Krita и видео о палитре цветов. Решение. Разрешите инструменту «Преобразование» преобразовывать несколько слоев независимо от того,… Чтобы редактировать эти свойства одновременно на нескольких слоях, выберите параметр «Свойства», если у вас выбрано несколько слоев, или нажмите клавишу F3. 0 Примечания к выпуску. Обрезка (с выбранным режимом «Применить к: слой»), рисование и применение фильтров происходят только на последнем выбранном слое.
Сопоставьте градиент с изображением в градациях серого. У нас есть много вопросов в списках рассылки о том, как использовать пакетный режим, и эта небольшая страница пытается объяснить вам основы. В этом уроке я подробно рассмотрел панель слоев, чтобы вы могли более эффективно использовать слои. Дополнительные возможности управления кадрами с анимацией: перемещение кадров, добавление кадров, копирование кадров и установка времени воспроизведения.Теперь для проекта есть слой фильтра уровней. Его можно заполнить фоном или подвести итоги недели — 31 октября 2021 года. Всплывающая палитра Krita и видео о палитре цветов. Решение. Разрешите инструменту «Преобразование» преобразовывать несколько слоев независимо от того,… Чтобы редактировать эти свойства одновременно на нескольких слоях, выберите параметр «Свойства», если у вас выбрано несколько слоев, или нажмите клавишу F3. 0 Примечания к выпуску. Обрезка (с выбранным режимом «Применить к: слой»), рисование и применение фильтров происходят только на последнем выбранном слое. Здесь вы можете увидеть, как он зависает, и есть небольшая синяя линия. Таким образом, каждый может использовать Krita 2. Введение в выбор хода GIMP. Продолжительность более 6 часов! В этом курсе вы изучите инструменты, необходимые для комфортной и эффективной работы с программой. Здесь пользователь может настроить группы слоев с помощью Ctrl+G, а затем разгруппировать слои с помощью Ctrl+Alt+G. Вы можете переключаться между ними через меню окна, или Ctrl + Tab, или оставить их в одной области, когда в настройках активен режим подокна, через Окно ‣ Плитка.Для этого метода: Не группируйте элементы вместе в Inkscape (при попытке скопировать цифровую живопись с помощью Krita: средний уровень, 20 долларов США. 2 Топ-20 всех. При публикации этой статьи я заметил, что она находится в стадии разработки с помощью некоторые ограничения, как указано в их блоге разработчиков. запуск, если только OpenGL 2.Теперь вместо того, чтобы выбирать фильтры в верхнем меню, я собираюсь создать новый слой фильтра.
Здесь вы можете увидеть, как он зависает, и есть небольшая синяя линия. Таким образом, каждый может использовать Krita 2. Введение в выбор хода GIMP. Продолжительность более 6 часов! В этом курсе вы изучите инструменты, необходимые для комфортной и эффективной работы с программой. Здесь пользователь может настроить группы слоев с помощью Ctrl+G, а затем разгруппировать слои с помощью Ctrl+Alt+G. Вы можете переключаться между ними через меню окна, или Ctrl + Tab, или оставить их в одной области, когда в настройках активен режим подокна, через Окно ‣ Плитка.Для этого метода: Не группируйте элементы вместе в Inkscape (при попытке скопировать цифровую живопись с помощью Krita: средний уровень, 20 долларов США. 2 Топ-20 всех. При публикации этой статьи я заметил, что она находится в стадии разработки с помощью некоторые ограничения, как указано в их блоге разработчиков. запуск, если только OpenGL 2.Теперь вместо того, чтобы выбирать фильтры в верхнем меню, я собираюсь создать новый слой фильтра. Когда я добавляю, например, камень на новый слой и выбираю инструмент перемещения, вокруг камня появляется квадрат. В Krita есть собственная функция слоев, и это видеоруководство поможет вам освоить ее. Вы можете выбрать слои на панели «Слои» или с помощью инструмента «Перемещение». Чтобы отразить несколько слоев, выберите несколько слоев с помощью правой кнопки мыши + Ctrl/Shift и используйте то же редактирование с отражением, чтобы применить преобразование к активному слою.Доля. в крите я должен щелкнуть поле со списком режимов, спуститься в раскрывающемся меню и выбрать «Стереть» (3 щелчка). Создание карты нормалей в Krita: Запускаем Krita и загружаем фотографию стены в слой, который назовем «diffuse». Я могу просто «перемещать» каждый из ключевых кадров по отдельности (и это нормально, я уже упоминал, что люблю Krita, спасибо разработчикам!). Групповой слой и анимация. 9 имел многослойный выбор и перетаскивание. Наведите указатель мыши на «группу», и вы нажмете «Группа быстрого отсечения».
Когда я добавляю, например, камень на новый слой и выбираю инструмент перемещения, вокруг камня появляется квадрат. В Krita есть собственная функция слоев, и это видеоруководство поможет вам освоить ее. Вы можете выбрать слои на панели «Слои» или с помощью инструмента «Перемещение». Чтобы отразить несколько слоев, выберите несколько слоев с помощью правой кнопки мыши + Ctrl/Shift и используйте то же редактирование с отражением, чтобы применить преобразование к активному слою.Доля. в крите я должен щелкнуть поле со списком режимов, спуститься в раскрывающемся меню и выбрать «Стереть» (3 щелчка). Создание карты нормалей в Krita: Запускаем Krita и загружаем фотографию стены в слой, который назовем «diffuse». Я могу просто «перемещать» каждый из ключевых кадров по отдельности (и это нормально, я уже упоминал, что люблю Krita, спасибо разработчикам!). Групповой слой и анимация. 9 имел многослойный выбор и перетаскивание. Наведите указатель мыши на «группу», и вы нажмете «Группа быстрого отсечения». Это создаст небольшую папку с вашим исходным слоем, который вы выбрали, и «слоем маски», который теперь обрезается на все, что вы выбрали.Имена выходных изображений являются именами слоев. Krita работает на Linux, *BSD, Windows и Mac OS X. Krita оптимизирован для частого, длительного и целенаправленного использования. Буквально вчера мой инструмент перемещения перестал работать. Даже если это кажется нормальным, мне было интересно, нет ли способов переместить весь слой анимации одним жестом: например, переместить группу слоев, но со всеми кадрами анимации. Нажмите и удерживайте «R»… Одна из самых интересных сцен на комбинированных мероприятиях, которые собирают разработчиков открытого исходного кода и пользователей программного обеспечения в одной комнате, — это когда каждый лагерь представляет доклад об одном и том же коде.Крита Анимация Скачать бесплатно. Любое содержимое слоя, находящегося под четырехголовым курсором перемещения, будет перемещено. Krita является одним из лучших бесплатных программ для цифрового искусства, доступных сообществу художников с 2004 года, и она прошла долгий путь.
Это создаст небольшую папку с вашим исходным слоем, который вы выбрали, и «слоем маски», который теперь обрезается на все, что вы выбрали.Имена выходных изображений являются именами слоев. Krita работает на Linux, *BSD, Windows и Mac OS X. Krita оптимизирован для частого, длительного и целенаправленного использования. Буквально вчера мой инструмент перемещения перестал работать. Даже если это кажется нормальным, мне было интересно, нет ли способов переместить весь слой анимации одним жестом: например, переместить группу слоев, но со всеми кадрами анимации. Нажмите и удерживайте «R»… Одна из самых интересных сцен на комбинированных мероприятиях, которые собирают разработчиков открытого исходного кода и пользователей программного обеспечения в одной комнате, — это когда каждый лагерь представляет доклад об одном и том же коде.Крита Анимация Скачать бесплатно. Любое содержимое слоя, находящегося под четырехголовым курсором перемещения, будет перемещено. Krita является одним из лучших бесплатных программ для цифрового искусства, доступных сообществу художников с 2004 года, и она прошла долгий путь. Использование слоев. 0 — это инструмент эталонного изображения, который снова стал сильнее, чем когда-либо. Если это не так, нажмите на выбор продуктов Windows и выберите «Закрепляемые диалоговые окна»> «Слои». Вы также найдете, что это докер хранит недавно использованные цвета с правой стороны.Щелкните в любом месте изображения и перетащите его, чтобы сделать выбор. Несколько слоев, всевозможные скорости воспроизведения, луковая шелуха, затем Объедините их все, объединив Слой ‣ Объединить со слоем ниже. Инструкции неясны. Он использует несколько ядер ЦП для высокой производительности, а холст ускорен OpenGL. Это также объединяет выбранные слои, стили слоев и сохраняет маски выбора нетронутыми. вкл.. Теперь, если мы создадим выделение, оно обрежет или уменьшит существующую область выделения.Существует широкий спектр кистей, пресетов, шаблонов с рисунками и текстурами, с которыми вы можете поиграть. Есть поддержка сценариев Python для анимации. Как изменить размер выделения в Krita? Выберите слой, размер которого вы хотите изменить, в стеке слоев.
Использование слоев. 0 — это инструмент эталонного изображения, который снова стал сильнее, чем когда-либо. Если это не так, нажмите на выбор продуктов Windows и выберите «Закрепляемые диалоговые окна»> «Слои». Вы также найдете, что это докер хранит недавно использованные цвета с правой стороны.Щелкните в любом месте изображения и перетащите его, чтобы сделать выбор. Несколько слоев, всевозможные скорости воспроизведения, луковая шелуха, затем Объедините их все, объединив Слой ‣ Объединить со слоем ниже. Инструкции неясны. Он использует несколько ядер ЦП для высокой производительности, а холст ускорен OpenGL. Это также объединяет выбранные слои, стили слоев и сохраняет маски выбора нетронутыми. вкл.. Теперь, если мы создадим выделение, оно обрежет или уменьшит существующую область выделения.Существует широкий спектр кистей, пресетов, шаблонов с рисунками и текстурами, с которыми вы можете поиграть. Есть поддержка сценариев Python для анимации. Как изменить размер выделения в Krita? Выберите слой, размер которого вы хотите изменить, в стеке слоев. В Krita есть способ стабилизировать движение мыши во время рисования. С их последней версией 4. Параметр «Объединить Procreate вниз» поместит ваши слои в группу, при этом каждый из слоев по-прежнему будет отделен от других. Изображение Krita в виде чешуйки, встроенное в другие приложения.Таким образом, экспортированные из SKB файлы в формате psd, содержащие обтравочные слои, можно редактировать в любом другом основном графическом редакторе. Если вы уже знакомы с Photoshop, это то же самое, что и корректирующие слои. Krita (/ ˈ k r iː t ə / KREE-tə) — бесплатный редактор растровой графики с открытым исходным кодом, предназначенный в первую очередь для цифровой живописи и 2D-анимации. Краска. Krita — один из самых любимых инструментов дизайнеров в мире, и на то есть веские причины. В Krita есть три инструмента трансформации: «Обрезать», «Переместить» и «Трансформировать слой» или инструмент «Выделение».0 12 ноября 2016 г. Ресурсы пакетов кистей с открытым исходным кодом krita Некоторые из моих кистей, которые я использую при рисовании с помощью Krita.
В Krita есть способ стабилизировать движение мыши во время рисования. С их последней версией 4. Параметр «Объединить Procreate вниз» поместит ваши слои в группу, при этом каждый из слоев по-прежнему будет отделен от других. Изображение Krita в виде чешуйки, встроенное в другие приложения.Таким образом, экспортированные из SKB файлы в формате psd, содержащие обтравочные слои, можно редактировать в любом другом основном графическом редакторе. Если вы уже знакомы с Photoshop, это то же самое, что и корректирующие слои. Krita (/ ˈ k r iː t ə / KREE-tə) — бесплатный редактор растровой графики с открытым исходным кодом, предназначенный в первую очередь для цифровой живописи и 2D-анимации. Краска. Krita — один из самых любимых инструментов дизайнеров в мире, и на то есть веские причины. В Krita есть три инструмента трансформации: «Обрезать», «Переместить» и «Трансформировать слой» или инструмент «Выделение».0 12 ноября 2016 г. Ресурсы пакетов кистей с открытым исходным кодом krita Некоторые из моих кистей, которые я использую при рисовании с помощью Krita. Вы можете перемещать слой по дереву и изменять его состояние. Имя активного слоя отображается в строке заголовка окна документа. цифровая живопись с krita 29 изучите все инструменты для создания своего следующего мгновенного предварительного просмотра krita 4 предустановленных пакетов обзор слоев и масок командная строка linux the. Все содержимое на всех слоях будет перемещено. Все, что находится на выбранном слое, будет перемещено.г. Как разделить объединенные слои в Krita? Как выбрать и переместиться в Krita? Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для инструмента преобразования. Для других действий, таких как перемещение, выравнивание, преобразование или применение стилей на панели «Стили», вы можете выбирать и работать с несколькими слоями одновременно. Каждый слой содержит часть изображения. Но в отличие от Photoshop, Krita — это проект с открытым исходным кодом.
Вы можете перемещать слой по дереву и изменять его состояние. Имя активного слоя отображается в строке заголовка окна документа. цифровая живопись с krita 29 изучите все инструменты для создания своего следующего мгновенного предварительного просмотра krita 4 предустановленных пакетов обзор слоев и масок командная строка linux the. Все содержимое на всех слоях будет перемещено. Все, что находится на выбранном слое, будет перемещено.г. Как разделить объединенные слои в Krita? Как выбрать и переместиться в Krita? Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для инструмента преобразования. Для других действий, таких как перемещение, выравнивание, преобразование или применение стилей на панели «Стили», вы можете выбирать и работать с несколькими слоями одновременно. Каждый слой содержит часть изображения. Но в отличие от Photoshop, Krita — это проект с открытым исходным кодом. Если его нет под слоем с чернилами в списке слоев, переместите его сюда — нажмите и перетащите в нужное место. Обсуждение было сосредоточено вокруг Стивена и его рабочего процесса, но к обсуждению присоединились и другие люди: … Gimp Layers. Ctrl + перетаскивание с инструментом перемещения ограничит горизонтальные или вертикальные перемещения. Это сделано таким образом, чтобы как начинающие, так и опытные художники могли использовать свое воображение на холсте. это означает, что вы можете отменить несколько движений с помощью инструмента «Перемещение», как показано в этой милой гифке с котом: «Отменить» операции с инструментом перемещения.Krita — это бесплатный пакет для рисования с открытым исходным кодом, который в последнее время быстро улучшается. Для этого метода: не группируйте элементы вместе в Inkscape (в попытке скопировать Krita — это бесплатное кросс-платформенное приложение с открытым исходным кодом, которое предлагает комплексное решение для создания цифровых художественных файлов с нуля, построенное на KDE).
Если его нет под слоем с чернилами в списке слоев, переместите его сюда — нажмите и перетащите в нужное место. Обсуждение было сосредоточено вокруг Стивена и его рабочего процесса, но к обсуждению присоединились и другие люди: … Gimp Layers. Ctrl + перетаскивание с инструментом перемещения ограничит горизонтальные или вертикальные перемещения. Это сделано таким образом, чтобы как начинающие, так и опытные художники могли использовать свое воображение на холсте. это означает, что вы можете отменить несколько движений с помощью инструмента «Перемещение», как показано в этой милой гифке с котом: «Отменить» операции с инструментом перемещения.Krita — это бесплатный пакет для рисования с открытым исходным кодом, который в последнее время быстро улучшается. Для этого метода: не группируйте элементы вместе в Inkscape (в попытке скопировать Krita — это бесплатное кросс-платформенное приложение с открытым исходным кодом, которое предлагает комплексное решение для создания цифровых художественных файлов с нуля, построенное на KDE). и Qt frameworks. Инструмент Krita Fill: заливка контуров и выделение видео одного и того же проекта в одно и то же время?Запустите новый файл и создайте новый векторный слой. Слой наследует альфа-канал. (в фоновом режиме закройте Krita) Теперь очистите содержимое этой папки (или скопируйте его во временную папку, которую вы создали для безопасности), а затем перезапустите Krita. Прочитав его код (и с некоторой помощью встроенного браузера процедур), я смог определить, что слои GIMP XCF можно сохранить в отдельные PNG, перейдя в «Фильтры»> «Python-fu». Система слоев поощряет остекление подходит для рисования или ограничивает вас рисованием на объединенном холсте, если вы хотите непрозрачные мазки.Он поставляется с хорошим набором инструментов для редактирования изображений, которые позволяют вам… перемещать и преобразовывать выбранные вами изображения в видео Krita. В нем есть слои, маски, огромное разнообразие кистей, простые в использовании цветовые палитры, а также стандартная и «художниковая» палитры.
и Qt frameworks. Инструмент Krita Fill: заливка контуров и выделение видео одного и того же проекта в одно и то же время?Запустите новый файл и создайте новый векторный слой. Слой наследует альфа-канал. (в фоновом режиме закройте Krita) Теперь очистите содержимое этой папки (или скопируйте его во временную папку, которую вы создали для безопасности), а затем перезапустите Krita. Прочитав его код (и с некоторой помощью встроенного браузера процедур), я смог определить, что слои GIMP XCF можно сохранить в отдельные PNG, перейдя в «Фильтры»> «Python-fu». Система слоев поощряет остекление подходит для рисования или ограничивает вас рисованием на объединенном холсте, если вы хотите непрозрачные мазки.Он поставляется с хорошим набором инструментов для редактирования изображений, которые позволяют вам… перемещать и преобразовывать выбранные вами изображения в видео Krita. В нем есть слои, маски, огромное разнообразие кистей, простые в использовании цветовые палитры, а также стандартная и «художниковая» палитры. 0 (выпущенный в июне) имеет такую возможность. Ответ: Объединение слоев в цепочку: 1) Убедитесь, что диалоговое окно «Слои» открыто. Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или сочетание клавиш Ctrl + T для преобразования инструмент.Анимации полезны для создания баннеров веб-рекламы. Я хочу взять весь контент в этом выделении во всех слоях и сразу переместить его куда-нибудь еще. Введение¶. Преобразование нескольких слоев одновременно. Или вы можете вместо этого нажать эту кнопку здесь (см. изображение выше). 0, вы можете попытаться включить его снова GIMP — это редактор растровых изображений с открытым исходным кодом и инструмент графического дизайна. 0 — v3. Создавайте свои собственные сочетания клавиш в видео Krita. По умолчанию слой можно перевернуть, выбрав «Правка» > «Трансформировать» > «Отразить по горизонтали» (или «Отразить по горизонтали»).
0 (выпущенный в июне) имеет такую возможность. Ответ: Объединение слоев в цепочку: 1) Убедитесь, что диалоговое окно «Слои» открыто. Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или сочетание клавиш Ctrl + T для преобразования инструмент.Анимации полезны для создания баннеров веб-рекламы. Я хочу взять весь контент в этом выделении во всех слоях и сразу переместить его куда-нибудь еще. Введение¶. Преобразование нескольких слоев одновременно. Или вы можете вместо этого нажать эту кнопку здесь (см. изображение выше). 0, вы можете попытаться включить его снова GIMP — это редактор растровых изображений с открытым исходным кодом и инструмент графического дизайна. 0 — v3. Создавайте свои собственные сочетания клавиш в видео Krita. По умолчанию слой можно перевернуть, выбрав «Правка» > «Трансформировать» > «Отразить по горизонтали» (или «Отразить по горизонтали»). Действительно крутая вещь в Procreate заключается в том, что вы можете копировать и вставлять элементы между разными холстами в вашей галерее. 100% голосов. Переместить слой с содержимым. СЕТЬ. Krita — это тип программного обеспечения для цифровой живописи и 2D-анимации, также известный как редактор растровой графики. Используйте инструмент «Заливка», чтобы заполнить новый слой (добавьте слои в окне настройки «Слои») маслянисто-желтым цветом. Используя этот инструмент, вам предоставляется возможность включать слои и воздействия, такие как волна, масло, краска и украшение, а также изменять их яркость и уровни различия.Для этого я создаю новый слой поверх фонового слоя и устанавливаю для него режим умножения. Эй, вы открываете Krita и папку, в которой у вас есть изображение, затем щелкните левой кнопкой мыши изображение на «листе» в Krita и вставьте его как новый слой. Он даже поддерживает изображения Photoshop (PSD). Junior Job: используйте больше ползунков в … Предыдущие действия по рисованию и отмене были сохранены.
Действительно крутая вещь в Procreate заключается в том, что вы можете копировать и вставлять элементы между разными холстами в вашей галерее. 100% голосов. Переместить слой с содержимым. СЕТЬ. Krita — это тип программного обеспечения для цифровой живописи и 2D-анимации, также известный как редактор растровой графики. Используйте инструмент «Заливка», чтобы заполнить новый слой (добавьте слои в окне настройки «Слои») маслянисто-желтым цветом. Используя этот инструмент, вам предоставляется возможность включать слои и воздействия, такие как волна, масло, краска и украшение, а также изменять их яркость и уровни различия.Для этого я создаю новый слой поверх фонового слоя и устанавливаю для него режим умножения. Эй, вы открываете Krita и папку, в которой у вас есть изображение, затем щелкните левой кнопкой мыши изображение на «листе» в Krita и вставьте его как новый слой. Он даже поддерживает изображения Photoshop (PSD). Junior Job: используйте больше ползунков в … Предыдущие действия по рисованию и отмене были сохранены. 5. Диалог слоя также был улучшен. 2) Наведите компьютерную мышь между символом видимости слоя, который приложение Благодаря Kickstarter 2015, Krita имеет анимацию.Я не могу на всю жизнь понять или найти ответ, как изменить продолжительность нескольких слоев одновременно. Цены. 6. CalRobert, 8 февраля 2014 г. [–] Не о Krita, а о дымящейся куче неудач, которой является GIMP. Например, если вы хотите переместить голову, чтобы лучше совместить ее с телом, разрешенный подход состоит в том, чтобы продублировать слой, стереть голову со старого слоя, стереть все, кроме головы, с нового слоя, а затем переместить новый слой. Слои анимации содержат анимацию в вашей сцене, причем каждый слой содержит кривые анимации для назначенных ему атрибутов. Самое лучшее в ответе ThorSummoner — это то, что он привлек внимание к плагину экспорта OpenRaster, который, как оказалось, находится в файле file- открытый растр.Недавно я купил новый ноутбук и переустановил все свои предыдущие программы. Мы надеемся, что вы нашли это руководство полезным для вашего следующего проекта.
5. Диалог слоя также был улучшен. 2) Наведите компьютерную мышь между символом видимости слоя, который приложение Благодаря Kickstarter 2015, Krita имеет анимацию.Я не могу на всю жизнь понять или найти ответ, как изменить продолжительность нескольких слоев одновременно. Цены. 6. CalRobert, 8 февраля 2014 г. [–] Не о Krita, а о дымящейся куче неудач, которой является GIMP. Например, если вы хотите переместить голову, чтобы лучше совместить ее с телом, разрешенный подход состоит в том, чтобы продублировать слой, стереть голову со старого слоя, стереть все, кроме головы, с нового слоя, а затем переместить новый слой. Слои анимации содержат анимацию в вашей сцене, причем каждый слой содержит кривые анимации для назначенных ему атрибутов. Самое лучшее в ответе ThorSummoner — это то, что он привлек внимание к плагину экспорта OpenRaster, который, как оказалось, находится в файле file- открытый растр.Недавно я купил новый ноутбук и переустановил все свои предыдущие программы. Мы надеемся, что вы нашли это руководство полезным для вашего следующего проекта. x (это руководство было опубликовано ранее), и теперь векторные объекты в Krita являются собственными объектами SVG. Вероятно, проще всего заблокировать непрозрачность слоя, что, я уверен, вы делаете из окна слоев (или как там оно называется разделами пользовательского интерфейса, уже поздно, и точное слово ускользает от меня). При условии, что у вас активна предустановка кисти ластика или активен режим ластика.Гораздо больше похоже на рабочий процесс в стиле Photoshop, GIMP или Krita. HDR Painting Krita — единственное специализированное приложение для рисования, которое позволяет открывать, сохранять, редактировать и создавать HDR-изображения и изображения, связанные со сценой. Анимация. Подпись. 4 комментария. В нем по-прежнему отсутствует множество элементов, таких как анимация, но основной рабочий процесс присутствует. За исключением материалов панели, любые материалы, перечисленные в «элементе» панели материалов, являются объектами, поэтому, если вы хотите редактировать материалы в меню «Элемент», потребуется растеризация.
x (это руководство было опубликовано ранее), и теперь векторные объекты в Krita являются собственными объектами SVG. Вероятно, проще всего заблокировать непрозрачность слоя, что, я уверен, вы делаете из окна слоев (или как там оно называется разделами пользовательского интерфейса, уже поздно, и точное слово ускользает от меня). При условии, что у вас активна предустановка кисти ластика или активен режим ластика.Гораздо больше похоже на рабочий процесс в стиле Photoshop, GIMP или Krita. HDR Painting Krita — единственное специализированное приложение для рисования, которое позволяет открывать, сохранять, редактировать и создавать HDR-изображения и изображения, связанные со сценой. Анимация. Подпись. 4 комментария. В нем по-прежнему отсутствует множество элементов, таких как анимация, но основной рабочий процесс присутствует. За исключением материалов панели, любые материалы, перечисленные в «элементе» панели материалов, являются объектами, поэтому, если вы хотите редактировать материалы в меню «Элемент», потребуется растеризация. Принцип работы этого инструмента прост. Меню «Инструменты» находится на левой панели и содержит инструменты формы и выделения. Если у вас есть Это потому, что в Krita, в отличие от подобного программного обеспечения, групповой слой не является произвольным набором слоев. 2 Выпущено Сегодня команда Krita выпустила Krita 4. На новом слое, расположенном между моими первыми двумя слоями, я начинаю рисовать базовыми цветами. Откройте базовый образ в Krita. Никаких корректирующих слоев, а вместе с тем и неразрушающего редактирования. Аналогично, как удалить слои в FireAlpaca? В нижней части окна слоя находится надпись «Написание менеджера комиксов для Krita».До и после перемещения слоя. Mục đích ла giup бан лам việc hiệu quả ở Krita nhanh nhất có thể và dễ dàng chuyển đổi thói quen cũ thành thói quen mới. Однако, если вы просто хотите переместить векторные объекты вверх или вниз внутри слоя, это можно сделать в меню «Настройки» > «Докеры» > «Упорядочить». Мы также можем сделать выбор вычитания, нажав S.
Принцип работы этого инструмента прост. Меню «Инструменты» находится на левой панели и содержит инструменты формы и выделения. Если у вас есть Это потому, что в Krita, в отличие от подобного программного обеспечения, групповой слой не является произвольным набором слоев. 2 Выпущено Сегодня команда Krita выпустила Krita 4. На новом слое, расположенном между моими первыми двумя слоями, я начинаю рисовать базовыми цветами. Откройте базовый образ в Krita. Никаких корректирующих слоев, а вместе с тем и неразрушающего редактирования. Аналогично, как удалить слои в FireAlpaca? В нижней части окна слоя находится надпись «Написание менеджера комиксов для Krita».До и после перемещения слоя. Mục đích ла giup бан лам việc hiệu quả ở Krita nhanh nhất có thể và dễ dàng chuyển đổi thói quen cũ thành thói quen mới. Однако, если вы просто хотите переместить векторные объекты вверх или вниз внутри слоя, это можно сделать в меню «Настройки» > «Докеры» > «Упорядочить». Мы также можем сделать выбор вычитания, нажав S. — krita/krita. 1 06 сент. 2016 19:12 второстепенная функция: Krita 3. Создавайте и смешивайте несколько уровней анимации в сцене, не разрушая исходную анимацию.В режиме подокна вы можете автоматически упорядочивать открытые документы в плитках или каскадных подокнах из меню «Окно». Когда я пытаюсь добавить новый «слой» на панель «Слои», другие слои исчезают! Это как если бы слой в Krita был новым документом или как если бы я был в режиме «Соло», показывая только 1 слой за раз! однако, даже если я экспортирую изображение в JPG, я только новый, обновленный учебник: https://youtu. Здравствуйте, я хочу анимировать с кадрами в групповом слое, чтобы я мог перемещать несколько слоев одновременно.Слева от ползунка также есть раскрывающееся меню масштабирования. Новые функции в Krita 3. 26 февраля 2015 г. — Krita Painting & Sketching; используйте инструмент преобразования и инструмент деформации для перемещения и управления отдельными или несколькими слоями. Я хочу объединить несколько слоев, чтобы все они были разными слоями.
— krita/krita. 1 06 сент. 2016 19:12 второстепенная функция: Krita 3. Создавайте и смешивайте несколько уровней анимации в сцене, не разрушая исходную анимацию.В режиме подокна вы можете автоматически упорядочивать открытые документы в плитках или каскадных подокнах из меню «Окно». Когда я пытаюсь добавить новый «слой» на панель «Слои», другие слои исчезают! Это как если бы слой в Krita был новым документом или как если бы я был в режиме «Соло», показывая только 1 слой за раз! однако, даже если я экспортирую изображение в JPG, я только новый, обновленный учебник: https://youtu. Здравствуйте, я хочу анимировать с кадрами в групповом слое, чтобы я мог перемещать несколько слоев одновременно.Слева от ползунка также есть раскрывающееся меню масштабирования. Новые функции в Krita 3. 26 февраля 2015 г. — Krita Painting & Sketching; используйте инструмент преобразования и инструмент деформации для перемещения и управления отдельными или несколькими слоями. Я хочу объединить несколько слоев, чтобы все они были разными слоями. Шаг 2. Выберите все слои, которые вы хотите переместить, и выберите инструмент [Переместить слой] > [Переместить слой]. В MacOS настройки находятся в верхней левой области меню, как и следовало ожидать от любой программы в MacOS. Версия 8 близка к выпуску, и, чтобы присоединиться к празднованию, я обновил список ярлыков, чтобы отразить новые дополнения.Можно ли одновременно перемещать несколько слоев в MediBang? Переместите их, выбрав маску преобразования, а не сам слой. Вы можете складывать элементы в соответствии со своим темпом и даже перемещать панели, чтобы сформировать индивидуальное рабочее пространство. none Перемещение и трансформация Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для преобразования инструмент. Поскольку Преобразование использовалось для рендеринга полупрозрачного изображения поверх холста, теперь вы получаете фактический предварительный просмотр, который учитывает положение слоя в стеке слоев.
Шаг 2. Выберите все слои, которые вы хотите переместить, и выберите инструмент [Переместить слой] > [Переместить слой]. В MacOS настройки находятся в верхней левой области меню, как и следовало ожидать от любой программы в MacOS. Версия 8 близка к выпуску, и, чтобы присоединиться к празднованию, я обновил список ярлыков, чтобы отразить новые дополнения.Можно ли одновременно перемещать несколько слоев в MediBang? Переместите их, выбрав маску преобразования, а не сам слой. Вы можете складывать элементы в соответствии со своим темпом и даже перемещать панели, чтобы сформировать индивидуальное рабочее пространство. none Перемещение и трансформация Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для преобразования инструмент. Поскольку Преобразование использовалось для рендеринга полупрозрачного изображения поверх холста, теперь вы получаете фактический предварительный просмотр, который учитывает положение слоя в стеке слоев. Как только вы будете довольны, нажмите клавишу Enter на клавиатуре или щелкните на… Теперь о проблеме: сделать эту текстуру бесшовной оказалось невозможно, поскольку Photoshop, похоже, плохо работает со сгруппированными текстурами. Скрипты фотошопа. 2. Как отразить слой в Photoshop. Я могу изменить его размер, но не переместить. Проблема: когда выделено несколько слоев, инструмент «Преобразование» преобразует только один из слоев. Bài viết này giới thiệu về Krita cho nhung người dùng đã và đang sử dụng Photoshop. Встроенные векторные инструменты могут преобразовать любое изображение в векторную графику; будьте уверены, у Krita есть длинный список таких необычных функций.Слои могут быть объединены вместе позже (при необходимости). . Рисовать, Вектор, Фильтр, Файл, Группировать… Вы можете комбинировать, переупорядочивать, добавлять, удалять слои, перемещать объекты между слоями и выбирать из трех различных представлений слоев. 7, а в разделе ярлыков новые значения по умолчанию включают: [ R ] Выбрать слой под курсором.
Как только вы будете довольны, нажмите клавишу Enter на клавиатуре или щелкните на… Теперь о проблеме: сделать эту текстуру бесшовной оказалось невозможно, поскольку Photoshop, похоже, плохо работает со сгруппированными текстурами. Скрипты фотошопа. 2. Как отразить слой в Photoshop. Я могу изменить его размер, но не переместить. Проблема: когда выделено несколько слоев, инструмент «Преобразование» преобразует только один из слоев. Bài viết này giới thiệu về Krita cho nhung người dùng đã và đang sử dụng Photoshop. Встроенные векторные инструменты могут преобразовать любое изображение в векторную графику; будьте уверены, у Krita есть длинный список таких необычных функций.Слои могут быть объединены вместе позже (при необходимости). . Рисовать, Вектор, Фильтр, Файл, Группировать… Вы можете комбинировать, переупорядочивать, добавлять, удалять слои, перемещать объекты между слоями и выбирать из трех различных представлений слоев. 7, а в разделе ярлыков новые значения по умолчанию включают: [ R ] Выбрать слой под курсором. Вот как векторные слои будут отображаться в докере Krita Layers. Двигайтесь всей группой. Krita — это БЕСПЛАТНЫЙ инструмент рисования с открытым исходным кодом, разработанный для концепт-художников, иллюстраторов, художников по матовым и текстурным изображениям, а также для индустрии визуальных эффектов.Его основные функции слоя и маски охватывают несколько групп слоев уровня, выбор нескольких слоев, перетаскивание слоев и выделение слоев. Сейчас также самое время дать имена некоторым слоям: дважды щелкните их существующее имя «Слой X», а затем введите имя, такое как «Цвет», «Чернила» или… 2. Если вы хотите переместить все кадры на слоя, просто пропустите создание нового слоя и добавьте к нему новую маску преобразования (используйте шаги 3-5). В доке слоев появился ползунок, так что вы можете изменить размер миниатюр слоев, чтобы сделать их больше или меньше.Krita — это отмеченная наградами бесплатная программа для рисования с открытым исходным кодом. Первая общедоступная версия Krita была выпущена вместе с KOffice 1.
Вот как векторные слои будут отображаться в докере Krita Layers. Двигайтесь всей группой. Krita — это БЕСПЛАТНЫЙ инструмент рисования с открытым исходным кодом, разработанный для концепт-художников, иллюстраторов, художников по матовым и текстурным изображениям, а также для индустрии визуальных эффектов.Его основные функции слоя и маски охватывают несколько групп слоев уровня, выбор нескольких слоев, перетаскивание слоев и выделение слоев. Сейчас также самое время дать имена некоторым слоям: дважды щелкните их существующее имя «Слой X», а затем введите имя, такое как «Цвет», «Чернила» или… 2. Если вы хотите переместить все кадры на слоя, просто пропустите создание нового слоя и добавьте к нему новую маску преобразования (используйте шаги 3-5). В доке слоев появился ползунок, так что вы можете изменить размер миниатюр слоев, чтобы сделать их больше или меньше.Krita — это отмеченная наградами бесплатная программа для рисования с открытым исходным кодом. Первая общедоступная версия Krita была выпущена вместе с KOffice 1. Я могу открыть: «Настройки»> «Настроить Krita»> «Основные»> «Окно»> «Несколько…» Krita будет отслеживать только ключевые кадры. Итак, в свое время одной из вещей, которые я сделал, было создание большого поста на форуме, в котором обсуждались различные аспекты создания комикса и то, как разные программы решают эту проблему. Он показывает векторное содержимое слоя с левой стороны. MyPaint не имеет понятия ни о выделении, ни о копировании/вставке.00. Чтобы обтравочная маска работала, вам сначала нужно объединить слои в группу. Поддержка Affinity для Photoshop великолепна, но наличие поддержки открытия и редактирования файлов GIMP и Krita сделало бы универсальность и использование этой программы абсолютно превосходной. Слои анимации позволяют создавать и смешивать несколько уровней анимации в сцене. Krita также скоро реализует режим «бесконечного холста», и я очень этого жду! Нажмите M, чтобы отразить изображение. 2 Учебник для начинающих — БЕСПЛАТНАЯ альтернатива Photoshop.В своем официальном объявлении они упоминают его как «выпуск с исправлением ошибок», но не позволяйте этому обмануть вас.
Я могу открыть: «Настройки»> «Настроить Krita»> «Основные»> «Окно»> «Несколько…» Krita будет отслеживать только ключевые кадры. Итак, в свое время одной из вещей, которые я сделал, было создание большого поста на форуме, в котором обсуждались различные аспекты создания комикса и то, как разные программы решают эту проблему. Он показывает векторное содержимое слоя с левой стороны. MyPaint не имеет понятия ни о выделении, ни о копировании/вставке.00. Чтобы обтравочная маска работала, вам сначала нужно объединить слои в группу. Поддержка Affinity для Photoshop великолепна, но наличие поддержки открытия и редактирования файлов GIMP и Krita сделало бы универсальность и использование этой программы абсолютно превосходной. Слои анимации позволяют создавать и смешивать несколько уровней анимации в сцене. Krita также скоро реализует режим «бесконечного холста», и я очень этого жду! Нажмите M, чтобы отразить изображение. 2 Учебник для начинающих — БЕСПЛАТНАЯ альтернатива Photoshop.В своем официальном объявлении они упоминают его как «выпуск с исправлением ошибок», но не позволяйте этому обмануть вас. Некоторые из вложенных меню можно переместить в главное окно. Krita предлагает простой инструмент перемещения, позволяющий просто перемещать текущий выбранный слой на все выделенные пиксели, инструмент свободного преобразования, а также более продвинутое руководство Krita Tutorial для начинающих 2020. При перетаскивании пункт назначения перемещаемого слоя становится синим, как показано на рисунке. в 1). Можно добавлять слои и маски, что позволяет рисовать слоями и быстро корректировать цвет и оттенки.Когда я выбираю их все и перетаскиваю, меняется только один слой. Теперь вы можете делать правильную покадровую анимацию в Krita. Слой Ответ: Щелкните правой кнопкой мыши слой, на который вы хотите добавить обтравочный слой. Krita 4. Один слой — это белый фон, а другой — новый слой для рисунка, чтобы вы могли рисовать под линиями рисунка. Пожалуйста, переместите в соответствии со следующим методом (Внимание, диапазон выбора не используется) Холст А Выберите нужный слой в палитре Слои Проверьте множественный выбор Вы можете поместить необходимые слои в одну папку В этом случае я выберу эту папку В это состояние «копировать».
Некоторые из вложенных меню можно переместить в главное окно. Krita предлагает простой инструмент перемещения, позволяющий просто перемещать текущий выбранный слой на все выделенные пиксели, инструмент свободного преобразования, а также более продвинутое руководство Krita Tutorial для начинающих 2020. При перетаскивании пункт назначения перемещаемого слоя становится синим, как показано на рисунке. в 1). Можно добавлять слои и маски, что позволяет рисовать слоями и быстро корректировать цвет и оттенки.Когда я выбираю их все и перетаскиваю, меняется только один слой. Теперь вы можете делать правильную покадровую анимацию в Krita. Слой Ответ: Щелкните правой кнопкой мыши слой, на который вы хотите добавить обтравочный слой. Krita 4. Один слой — это белый фон, а другой — новый слой для рисунка, чтобы вы могли рисовать под линиями рисунка. Пожалуйста, переместите в соответствии со следующим методом (Внимание, диапазон выбора не используется) Холст А Выберите нужный слой в палитре Слои Проверьте множественный выбор Вы можете поместить необходимые слои в одну папку В этом случае я выберу эту папку В это состояние «копировать». Вставьте его на холст B. Если вам не нужен слой, создайте новый слой для раскрашивания.действие на мастере · KDE/krita слоев внутри маховика. И если я хочу переместить его обратно, держите его снова, переместите вверх и отпустите, когда появится синяя линия. Использование инструмента перемещения в группе перемещает все слои в ней одновременно. Он предлагает множество общих и инновационных функций, которые помогут как любителям, так и профессионалам. Как вы режете и двигаетесь в Krita? Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для инструмента преобразования.Это приложение поставляется с HDR-рисованием, поддержкой PSD, поддержкой слоев, стабилизаторами кисти и 2D-анимацией. Когда вы отпустите, он переместит слой. Если вы хотите, чтобы один и тот же эффект применялся к группе слоев, вам нужно преобразовать всю сделку в смарт-объект, но это не позволит вам распаковать смарт-объект после применения эффекта.
Вставьте его на холст B. Если вам не нужен слой, создайте новый слой для раскрашивания.действие на мастере · KDE/krita слоев внутри маховика. И если я хочу переместить его обратно, держите его снова, переместите вверх и отпустите, когда появится синяя линия. Использование инструмента перемещения в группе перемещает все слои в ней одновременно. Он предлагает множество общих и инновационных функций, которые помогут как любителям, так и профессионалам. Как вы режете и двигаетесь в Krita? Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для инструмента преобразования.Это приложение поставляется с HDR-рисованием, поддержкой PSD, поддержкой слоев, стабилизаторами кисти и 2D-анимацией. Когда вы отпустите, он переместит слой. Если вы хотите, чтобы один и тот же эффект применялся к группе слоев, вам нужно преобразовать всю сделку в смарт-объект, но это не позволит вам распаковать смарт-объект после применения эффекта. Котенок, чье лицо исчезло, Krita позволяет подключать к нему планшеты для рисования, такие как Huion и Wacom. Над списком слоев вы… Что такое Krita? Одним из наиболее впечатляющих аспектов Krita является то, что он включает в себя три мощных инструмента для создания профессионально выглядящих фотографий.(# = количество объектов, находящихся в данный момент на этом слое). Вы не можете применять фильтры к группе, чтобы воздействовать на несколько слоев. — Это решение для «Пожалуйста, сделайте слой холста нераскрашиваемым и добавьте слой для лайнарта/эскиза/живописи по умолчанию!» вещь. Показать активность в этом посте. я на правильном слое. Поддержка и советы Вопросы новичков. VscorpianCKrita Рабочий стол это картина Дасти Старр Несколько скриптов и экшенов я написал для Фотошопа. Никаких действий, которые может написать кто-то, кто не знает языка сценариев.Вы можете создавать простые анимированные спрайты, создавая новые кадры для изображения, и есть ползунок, позволяющий выбрать частоту кадров анимации (по умолчанию 12 кадров в секунду).
Котенок, чье лицо исчезло, Krita позволяет подключать к нему планшеты для рисования, такие как Huion и Wacom. Над списком слоев вы… Что такое Krita? Одним из наиболее впечатляющих аспектов Krita является то, что он включает в себя три мощных инструмента для создания профессионально выглядящих фотографий.(# = количество объектов, находящихся в данный момент на этом слое). Вы не можете применять фильтры к группе, чтобы воздействовать на несколько слоев. — Это решение для «Пожалуйста, сделайте слой холста нераскрашиваемым и добавьте слой для лайнарта/эскиза/живописи по умолчанию!» вещь. Показать активность в этом посте. я на правильном слое. Поддержка и советы Вопросы новичков. VscorpianCKrita Рабочий стол это картина Дасти Старр Несколько скриптов и экшенов я написал для Фотошопа. Никаких действий, которые может написать кто-то, кто не знает языка сценариев.Вы можете создавать простые анимированные спрайты, создавая новые кадры для изображения, и есть ползунок, позволяющий выбрать частоту кадров анимации (по умолчанию 12 кадров в секунду). Переместите их, выбрав Transform Mask, а не сам слой. Также укажите формат, в котором вы хотите сохранить файл. Хорошо. Как видите, переместите слой «раскраска» над слоем «линия (лицо)». , Вы можете наслаждаться им или отредактировать его во время воспроизведения.Вот и все — как вращаться в Krita. Слои можно группировать. Это способный продвинутый инструмент рисования и контура. Итак, давайте обсудим их один за другим в очень увлекательной манере. Мощный механизм рисования для iPad, обеспечивающий быстрое рисование, плавное и отзывчивое рисование (точность и производительность). Основные моменты: новые выпуски GIMP, Krita, Penpot, ArmorPaint, Audacity, PipeWire, Apple присоединяется к Blender Dev Fund, Stargate DAW присоединяется к семейству аудио Linux, Ardor получает запуск клипа как часть будущего живого зацикливания. Вы можете создать экземпляр слоя, который будет обновляться в режиме реального времени, если исходный слой изменен.У меня есть выбор. В нем вы можете открывать и редактировать изображения практически всех форматов, таких как JPEG, PNG, BMP, TIFF, TGA, DNG, RAW, CRW и других.
Переместите их, выбрав Transform Mask, а не сам слой. Также укажите формат, в котором вы хотите сохранить файл. Хорошо. Как видите, переместите слой «раскраска» над слоем «линия (лицо)». , Вы можете наслаждаться им или отредактировать его во время воспроизведения.Вот и все — как вращаться в Krita. Слои можно группировать. Это способный продвинутый инструмент рисования и контура. Итак, давайте обсудим их один за другим в очень увлекательной манере. Мощный механизм рисования для iPad, обеспечивающий быстрое рисование, плавное и отзывчивое рисование (точность и производительность). Основные моменты: новые выпуски GIMP, Krita, Penpot, ArmorPaint, Audacity, PipeWire, Apple присоединяется к Blender Dev Fund, Stargate DAW присоединяется к семейству аудио Linux, Ardor получает запуск клипа как часть будущего живого зацикливания. Вы можете создать экземпляр слоя, который будет обновляться в режиме реального времени, если исходный слой изменен.У меня есть выбор. В нем вы можете открывать и редактировать изображения практически всех форматов, таких как JPEG, PNG, BMP, TIFF, TGA, DNG, RAW, CRW и других. Все еще не понимаете, насколько мощным является это бесплатное программное обеспечение? Давайте углубимся в мир наборов кистей на Krita. Krita является серьезным конкурентом Photoshop, поскольку: Krita составляет серьезную конкуренцию Photoshop из-за того, что он бесплатный и имеет множество функций. Если вы не создадите новый векторный слой, фигура мгновенно сгладится, и вы не сможете редактировать фигуру.Это полноценное программное обеспечение для редактирования фотографий, такое же, как Photoshop. Меню -> [Слой] -> [Объединить со слоем ниже]3. Многослойное преобразование или перемещение Если вы перемещаете слой внутри группы, вы можете перемещать или трансформировать всю группу, включая выделение группы и вырезание всех подслоев внутри на лету. Вы также можете использовать элементы управления «Вид» > «Масштаб» и ползунок масштабирования в правом нижнем углу. Переместите их, выбрав маску преобразования, а не сам слой. В последний список плагинов Krita мы можем включить Pigment.Измените цвет линий точки схода.
Все еще не понимаете, насколько мощным является это бесплатное программное обеспечение? Давайте углубимся в мир наборов кистей на Krita. Krita является серьезным конкурентом Photoshop, поскольку: Krita составляет серьезную конкуренцию Photoshop из-за того, что он бесплатный и имеет множество функций. Если вы не создадите новый векторный слой, фигура мгновенно сгладится, и вы не сможете редактировать фигуру.Это полноценное программное обеспечение для редактирования фотографий, такое же, как Photoshop. Меню -> [Слой] -> [Объединить со слоем ниже]3. Многослойное преобразование или перемещение Если вы перемещаете слой внутри группы, вы можете перемещать или трансформировать всю группу, включая выделение группы и вырезание всех подслоев внутри на лету. Вы также можете использовать элементы управления «Вид» > «Масштаб» и ползунок масштабирования в правом нижнем углу. Переместите их, выбрав маску преобразования, а не сам слой. В последний список плагинов Krita мы можем включить Pigment.Измените цвет линий точки схода. Ваше изображение будет помещено на холст и появится как новый слой на панели «Слои». Обрезка (с выбранным режимом «Применить к: слой»), рисование и применение фильтров происходят только на последнем выбранном слое. Кроме того, градиенты в Krita 5. Вызывает диалоговое окно «Разделение изображения». 4. Крита Крита. СДЕЛАТЬ. Krita обладает широкими возможностями настройки и предоставляет множество настроек и опций, доступных для настройки в области «Настройки». Некоторые фильтры в Krita довольно редко встречаются в других программах для рисования, таких как Tones to Layers, которые разбивают один слой на целых 10 слоев в соответствии с тонами в нем.Чтобы объединить их правильно, выберите все слои, которые вы хотите объединить, с помощью Shift+щелчок (или Ctrl+щелчок) и нажмите Ctrl+E (или объединить вниз), чтобы… В Photoshop вы можете перемещать или изменять непрозрачность слоя, оставляя базовые пиксели целы. Там, чтобы изменить имена всех слоев, необходимо поставить галочку перед именем, после чего вы можете ввести имя.
Ваше изображение будет помещено на холст и появится как новый слой на панели «Слои». Обрезка (с выбранным режимом «Применить к: слой»), рисование и применение фильтров происходят только на последнем выбранном слое. Кроме того, градиенты в Krita 5. Вызывает диалоговое окно «Разделение изображения». 4. Крита Крита. СДЕЛАТЬ. Krita обладает широкими возможностями настройки и предоставляет множество настроек и опций, доступных для настройки в области «Настройки». Некоторые фильтры в Krita довольно редко встречаются в других программах для рисования, таких как Tones to Layers, которые разбивают один слой на целых 10 слоев в соответствии с тонами в нем.Чтобы объединить их правильно, выберите все слои, которые вы хотите объединить, с помощью Shift+щелчок (или Ctrl+щелчок) и нажмите Ctrl+E (или объединить вниз), чтобы… В Photoshop вы можете перемещать или изменять непрозрачность слоя, оставляя базовые пиксели целы. Там, чтобы изменить имена всех слоев, необходимо поставить галочку перед именем, после чего вы можете ввести имя. Synfig — еще одно бесплатное программное обеспечение для 2D-анимации, предлагающее пользователям попробовать две версии. Он предлагает вам тысячи настраиваемых кистей. py в установке GIMP.Но в отличие от Photoshop, Krita — это проект с открытым исходным кодом, поэтому любой может использовать Krita без необходимости платить за лицензию на программное обеспечение. Если я экспортирую psd-файл Krita в Affinity Photo или ClipStudio, слои клипов Krita будут повреждены. нет Есть ли способ перемещать сразу несколько слоев, например, перемещать линейный рисунок и цвет вместе, не сопоставляя схожее положение? Поместите их в группу и используйте инструмент трансформации группы, чтобы переместить их. Наконец ! Несколько масок на слой очень полезны, если мы хотим применить фильтр локально.Krita имеет полную систему слоев. ком. Но есть ли способ выбрать все кадры, переместить и трансформировать их все сразу? Я обнаружил, что с помощью Layer>Transform>Scale Layer до нового размера я могу сжимать или расширять все кадры одновременно.
Synfig — еще одно бесплатное программное обеспечение для 2D-анимации, предлагающее пользователям попробовать две версии. Он предлагает вам тысячи настраиваемых кистей. py в установке GIMP.Но в отличие от Photoshop, Krita — это проект с открытым исходным кодом, поэтому любой может использовать Krita без необходимости платить за лицензию на программное обеспечение. Если я экспортирую psd-файл Krita в Affinity Photo или ClipStudio, слои клипов Krita будут повреждены. нет Есть ли способ перемещать сразу несколько слоев, например, перемещать линейный рисунок и цвет вместе, не сопоставляя схожее положение? Поместите их в группу и используйте инструмент трансформации группы, чтобы переместить их. Наконец ! Несколько масок на слой очень полезны, если мы хотим применить фильтр локально.Krita имеет полную систему слоев. ком. Но есть ли способ выбрать все кадры, переместить и трансформировать их все сразу? Я обнаружил, что с помощью Layer>Transform>Scale Layer до нового размера я могу сжимать или расширять все кадры одновременно. У вас есть некоторый опыт рисования и цифрового искусства. 1 является первым выпуском после Krita 3.NET, тогда как последняя версия имеет более простой, интуитивно понятный и инновационный пользовательский интерфейс с поддержкой слоев, неограниченным количеством отмен, спецэффектами и широким набором полезных и мощных инструментов.2. У них могут быть похожие цели, но на самом деле они разные. Таким образом, чтобы переместить его вверх или вниз, вам нужно захватить слой, удерживать щелчок, а затем переместить его вниз. Он имеет простой и элегантный интерфейс, который вы легко освоите после нескольких использований. По сути, я думаю об этом как о программе для создания подрисовок, которые я бы использовал в другой программе (например, Krita) с большей поддержкой рисования на нескольких слоях. Krita предлагает 2 слоя. Используйте существующее имя файла, чтобы перезаписать предыдущую версию изображения, или полностью измените имя, чтобы сохранить как исходную, так и новую версии файла.Важно отметить, что это, как следует из названия, отразит только тот слой, который выбран в данный момент.
У вас есть некоторый опыт рисования и цифрового искусства. 1 является первым выпуском после Krita 3.NET, тогда как последняя версия имеет более простой, интуитивно понятный и инновационный пользовательский интерфейс с поддержкой слоев, неограниченным количеством отмен, спецэффектами и широким набором полезных и мощных инструментов.2. У них могут быть похожие цели, но на самом деле они разные. Таким образом, чтобы переместить его вверх или вниз, вам нужно захватить слой, удерживать щелчок, а затем переместить его вниз. Он имеет простой и элегантный интерфейс, который вы легко освоите после нескольких использований. По сути, я думаю об этом как о программе для создания подрисовок, которые я бы использовал в другой программе (например, Krita) с большей поддержкой рисования на нескольких слоях. Krita предлагает 2 слоя. Используйте существующее имя файла, чтобы перезаписать предыдущую версию изображения, или полностью измените имя, чтобы сохранить как исходную, так и новую версии файла.Важно отметить, что это, как следует из названия, отразит только тот слой, который выбран в данный момент. Libre Graphics Meeting (LGM) часто предлагает эти сцены, в том числе в этом году приложение Krita для рисования с двух точек зрения. Перемещайте и трансформируйте свой выбор в видео Krita. Нет, я не могу; но есть возможность восстановить настройки по умолчанию. Вы можете группировать слои, устанавливать режимы наложения, непрозрачность и многое другое — отличная функция для неразрушающего редактирования. когда я пытаюсь переместить камень, ничего не происходит.Объединение нескольких слоев в один. Чтобы помочь вам легко выбирать цвета, GIMP предоставляет вам 3 метода, включая палитры, средства выбора цвета и инструмент пипетки. Полезно, когда вы вставляете слишком большое изображение в слой и хотите изменить размер холста в пределах этого слоя. Настройте свои сочетания клавиш в видео Krita. В то время как первые два легко понять, инструмент «Преобразование слоя» или «Выделение» более сложен. Krita — одно из таких приложений, предназначенное для художников, создателей идей, создателей комиксов, матовых художников и даже специалистов по развлечениям.
Libre Graphics Meeting (LGM) часто предлагает эти сцены, в том числе в этом году приложение Krita для рисования с двух точек зрения. Перемещайте и трансформируйте свой выбор в видео Krita. Нет, я не могу; но есть возможность восстановить настройки по умолчанию. Вы можете группировать слои, устанавливать режимы наложения, непрозрачность и многое другое — отличная функция для неразрушающего редактирования. когда я пытаюсь переместить камень, ничего не происходит.Объединение нескольких слоев в один. Чтобы помочь вам легко выбирать цвета, GIMP предоставляет вам 3 метода, включая палитры, средства выбора цвета и инструмент пипетки. Полезно, когда вы вставляете слишком большое изображение в слой и хотите изменить размер холста в пределах этого слоя. Настройте свои сочетания клавиш в видео Krita. В то время как первые два легко понять, инструмент «Преобразование слоя» или «Выделение» более сложен. Krita — одно из таких приложений, предназначенное для художников, создателей идей, создателей комиксов, матовых художников и даже специалистов по развлечениям. Это переместит все слои в группе. Кроме того, с поддержкой OCIO и OpenEXR вы можете манипулировать представлением для изучения HDR-изображений и использовать его в самых передовых рабочих процессах в киноиндустрии и индустрии визуальных эффектов. domjotebit 15 августа 2020 г., 16:18 #1. GIMP поставляется с так называемым пакетным режимом, который позволяет выполнять обработку изображений из командной строки. Чтобы изменить порядок слоев, перетащите слой, который вы хотите переместить, в место назначения. Это программное обеспечение предназначено для создания множества различных типов цифрового искусства, таких как анимация, иллюстрации, дизайн и рисунок персонажей, живопись, комиксы, манга и т. д.Как смешивать слои в Krita? Решение: создайте новый слой, оставьте слой с непрозрачностью 100% (без прозрачности). У меня не было проблем. Другими словами, вы можете выбрать несколько слоев и выполнять пакетные операции со всеми ними одновременно. 4 ответа4. Поместите слой с фигурой, которую вы хотите обрезать, с другой внизу группы и слоями выше с опцией «Наследовать альфа-канал».
Это переместит все слои в группе. Кроме того, с поддержкой OCIO и OpenEXR вы можете манипулировать представлением для изучения HDR-изображений и использовать его в самых передовых рабочих процессах в киноиндустрии и индустрии визуальных эффектов. domjotebit 15 августа 2020 г., 16:18 #1. GIMP поставляется с так называемым пакетным режимом, который позволяет выполнять обработку изображений из командной строки. Чтобы изменить порядок слоев, перетащите слой, который вы хотите переместить, в место назначения. Это программное обеспечение предназначено для создания множества различных типов цифрового искусства, таких как анимация, иллюстрации, дизайн и рисунок персонажей, живопись, комиксы, манга и т. д.Как смешивать слои в Krita? Решение: создайте новый слой, оставьте слой с непрозрачностью 100% (без прозрачности). У меня не было проблем. Другими словами, вы можете выбрать несколько слоев и выполнять пакетные операции со всеми ними одновременно. 4 ответа4. Поместите слой с фигурой, которую вы хотите обрезать, с другой внизу группы и слоями выше с опцией «Наследовать альфа-канал». Эта статья покажет вам, как установить Krita на Ubuntu 20. Порядок слоев можно изменить или слои можно перемещать в группу и из группы в стеке слоев, просто удерживая их и перетаскивая.Являетесь ли вы новичком в мире цифрового искусства или профессионалом. Есть ли в Krita векторный слой? Векторные слои, также известные как слои-фигуры, представляют собой тип слоев, который содержит только векторные элементы. Вместо этого Krita просто предполагает, что пространство между ключевым кадром 1 и ключевым кадром 2 должно быть заполнено ключевым кадром 1. Как всегда, Photoshop установил стандарт для обрезки слоев, поэтому, если Sketchbok Pro когда-либо получит его, он должен следовать этому стандарт. Вот почему, если вы хотите создать рисунок или иллюстрацию, Krita поможет вам… Обходной путь может состоять в том, чтобы открыть SVG напрямую с помощью Krita; это что-то новое в 4.Слои могут быть видны только в сумме всех остальных слоев под ними (в той же группе). Ctrl+= увеличивает масштаб, Ctrl+- уменьшает масштаб, а Ctrl+0 сбрасывает до 100%.
Эта статья покажет вам, как установить Krita на Ubuntu 20. Порядок слоев можно изменить или слои можно перемещать в группу и из группы в стеке слоев, просто удерживая их и перетаскивая.Являетесь ли вы новичком в мире цифрового искусства или профессионалом. Есть ли в Krita векторный слой? Векторные слои, также известные как слои-фигуры, представляют собой тип слоев, который содержит только векторные элементы. Вместо этого Krita просто предполагает, что пространство между ключевым кадром 1 и ключевым кадром 2 должно быть заполнено ключевым кадром 1. Как всегда, Photoshop установил стандарт для обрезки слоев, поэтому, если Sketchbok Pro когда-либо получит его, он должен следовать этому стандарт. Вот почему, если вы хотите создать рисунок или иллюстрацию, Krita поможет вам… Обходной путь может состоять в том, чтобы открыть SVG напрямую с помощью Krita; это что-то новое в 4.Слои могут быть видны только в сумме всех остальных слоев под ними (в той же группе). Ctrl+= увеличивает масштаб, Ctrl+- уменьшает масштаб, а Ctrl+0 сбрасывает до 100%. Krita автоматически добавит число за именами слоев. Начните свой бесплатный курс дизайна. Чтобы иметь возможность удалить выделение на нескольких слоях/группах в Krita одним нажатием клавиши. (Совет для профессионалов: удерживая нажатой мышь, удерживайте клавишу пробела, чтобы перемещаться по всему выделению. Сейчас самое время дать имена некоторым из ваших слоев: дважды щелкните их существующие имена «Слой X» и введите что-то вроде … С Krita вы легко добавляете текст к фотографии, обрезаете изображения, перемещаете слои, размываете изображения, повышаете резкость изображений и многое другое.В частности, у Krita есть покадровая растровая анимация. В Krita нет обтравочной маски, но есть более простое решение, включающее группы слоев и Inherit alpha (см. значок альфа). Это помогает синхронизировать маски при создании гранжевых масок или идентификаторов материалов на нескольких слоях. 2, он должен стать более захватывающим для всех пользователей на разных платформах. Технология для учителей YouTube.
Krita автоматически добавит число за именами слоев. Начните свой бесплатный курс дизайна. Чтобы иметь возможность удалить выделение на нескольких слоях/группах в Krita одним нажатием клавиши. (Совет для профессионалов: удерживая нажатой мышь, удерживайте клавишу пробела, чтобы перемещаться по всему выделению. Сейчас самое время дать имена некоторым из ваших слоев: дважды щелкните их существующие имена «Слой X» и введите что-то вроде … С Krita вы легко добавляете текст к фотографии, обрезаете изображения, перемещаете слои, размываете изображения, повышаете резкость изображений и многое другое.В частности, у Krita есть покадровая растровая анимация. В Krita нет обтравочной маски, но есть более простое решение, включающее группы слоев и Inherit alpha (см. значок альфа). Это помогает синхронизировать маски при создании гранжевых масок или идентификаторов материалов на нескольких слоях. 2, он должен стать более захватывающим для всех пользователей на разных платформах. Технология для учителей YouTube. Предлагаю сделать возможность назначать ярлык на составные режимы. Krita поставляется с надежной системой управления слоями, поддерживающей множество типов слоев, например.Мне нравится использовать Advanced Color Selector для выбора цветов для моего дизайна. Итак, позвольте мне продемонстрировать недеструктивный способ редактирования фотографии в Krita. Бесплатные альтернативы, такие как GIMP (и Krita), являются своего рода приложениями, которые вы всегда можете установить и использовать для простого редактирования изображений или графики на любом компьютере. Вы можете преобразовать целиком, выбрав «Выбрать» > «Преобразовать» («Ctrl+T» — это сочетание клавиш для Windows, а «Command+T» — для MacMac). Слои также можно копировать между документами в режиме подокна, перетаскивая их из одного документа в другой.• Переместите ваши любимые инструменты на верхнюю панель для более быстрого доступа. Расширенные функции • Одновременное преобразование нескольких слоев • Инструмент преобразования: перемещение, масштабирование, поворот, отражение, искажение и наклон • Создание бесшовных узоров с помощью инструмента «Узор» • Инструмент «Пластика»: перемещение, раздувание , Pinch, Swirl или Ripple • Gradient and Pattern Fill • Reference 6.
Предлагаю сделать возможность назначать ярлык на составные режимы. Krita поставляется с надежной системой управления слоями, поддерживающей множество типов слоев, например.Мне нравится использовать Advanced Color Selector для выбора цветов для моего дизайна. Итак, позвольте мне продемонстрировать недеструктивный способ редактирования фотографии в Krita. Бесплатные альтернативы, такие как GIMP (и Krita), являются своего рода приложениями, которые вы всегда можете установить и использовать для простого редактирования изображений или графики на любом компьютере. Вы можете преобразовать целиком, выбрав «Выбрать» > «Преобразовать» («Ctrl+T» — это сочетание клавиш для Windows, а «Command+T» — для MacMac). Слои также можно копировать между документами в режиме подокна, перетаскивая их из одного документа в другой.• Переместите ваши любимые инструменты на верхнюю панель для более быстрого доступа. Расширенные функции • Одновременное преобразование нескольких слоев • Инструмент преобразования: перемещение, масштабирование, поворот, отражение, искажение и наклон • Создание бесшовных узоров с помощью инструмента «Узор» • Инструмент «Пластика»: перемещение, раздувание , Pinch, Swirl или Ripple • Gradient and Pattern Fill • Reference 6. Я быстро изучил эту программу. Люди часто сравнивают Krita с Clip Studio. (Используйте «Объединить со слоем ниже», а не «Свести слой»!) Верните кадры в исходный слой.1.) Откройте Krita и создайте новый документ размером 8 квадратных дюймов с разрешением 300 dpi. Довольно много изменений произошло по сравнению со 2. Имя слоя также автоматически изменится, чтобы отразить его текстовое содержимое. Далее идет слой клонирования. Когда у вас много слоев, найти, к какому слою принадлежит элемент изображения, непросто: тогда нажмите Alt и щелкните колесиком мыши по этому элементу, чтобы активировать его слой. GIMP — это бесплатная альтернатива Photoshop с открытым исходным кодом для Windows, Linux и macOS. Программное обеспечение имеет невероятно интуитивно понятный и настраиваемый интерфейс, который идеально подходит как для экспертов, так и для любителей.Слои Gimp представляют собой стопку слайдов. Слои позволяют комбинировать несколько изображений, добавлять текст и векторную графику. 2 с более чем 300 изменениями.
Я быстро изучил эту программу. Люди часто сравнивают Krita с Clip Studio. (Используйте «Объединить со слоем ниже», а не «Свести слой»!) Верните кадры в исходный слой.1.) Откройте Krita и создайте новый документ размером 8 квадратных дюймов с разрешением 300 dpi. Довольно много изменений произошло по сравнению со 2. Имя слоя также автоматически изменится, чтобы отразить его текстовое содержимое. Далее идет слой клонирования. Когда у вас много слоев, найти, к какому слою принадлежит элемент изображения, непросто: тогда нажмите Alt и щелкните колесиком мыши по этому элементу, чтобы активировать его слой. GIMP — это бесплатная альтернатива Photoshop с открытым исходным кодом для Windows, Linux и macOS. Программное обеспечение имеет невероятно интуитивно понятный и настраиваемый интерфейс, который идеально подходит как для экспертов, так и для любителей.Слои Gimp представляют собой стопку слайдов. Слои позволяют комбинировать несколько изображений, добавлять текст и векторную графику. 2 с более чем 300 изменениями. Вы можете создавать слои, чтобы упорядочивать новую анимацию по ключевым кадрам или создавать ключевые кадры поверх существующей анимации, не перезаписывая исходные кривые. Вы можете создавать новые слои, удалять существующие, а также закреплять или откреплять активный слой. Чтобы получить доступ к функциям анимации, проще всего… Krita — одно из лучших приложений для рисования с открытым исходным кодом, доступных для Linux.Если вы хотите легко управлять этими несколькими слоями, вы можете использовать группы слоев. Там вы можете выбрать папку и что делать с видимыми/невидимыми слоями. Просто создайте шаблон со слоями, настроенными по вашему желанию, и… Затем щелкните слой фотографии «Человек», возьмите инструмент перемещения и щелкните и перетащите его вправо, чтобы переместить на место. Я не хочу объединять свои слои в один слой и перемещать его. Слейте слой с маской преобразования. Это не сработает. Список плагинов Krita. Вы всегда можете перерисовать градиент на маске слоя на слое «Женщина», если вам не нравится, как два изображения плавно переходят друг в друга, или используйте инструмент перемещения, чтобы изменить положение фотографий, пока все не будет выглядеть так, как Крита.
Вы можете создавать слои, чтобы упорядочивать новую анимацию по ключевым кадрам или создавать ключевые кадры поверх существующей анимации, не перезаписывая исходные кривые. Вы можете создавать новые слои, удалять существующие, а также закреплять или откреплять активный слой. Чтобы получить доступ к функциям анимации, проще всего… Krita — одно из лучших приложений для рисования с открытым исходным кодом, доступных для Linux.Если вы хотите легко управлять этими несколькими слоями, вы можете использовать группы слоев. Там вы можете выбрать папку и что делать с видимыми/невидимыми слоями. Просто создайте шаблон со слоями, настроенными по вашему желанию, и… Затем щелкните слой фотографии «Человек», возьмите инструмент перемещения и щелкните и перетащите его вправо, чтобы переместить на место. Я не хочу объединять свои слои в один слой и перемещать его. Слейте слой с маской преобразования. Это не сработает. Список плагинов Krita. Вы всегда можете перерисовать градиент на маске слоя на слое «Женщина», если вам не нравится, как два изображения плавно переходят друг в друга, или используйте инструмент перемещения, чтобы изменить положение фотографий, пока все не будет выглядеть так, как Крита. профессиональный редактор иконок с комплексными и разнообразными инструментами редактирования.С новым графиком выпуска мы пытаемся выпускать каждые шесть недель, с … Multi-Layer Mania – Krita 2. Ctrl+Alt+G теперь быстро разгруппирует слои! (Нет в видео ниже) Мы удалили инструмент «Сетка»… И создали новое окно настройки сетки, в котором отображаются все настройки сетки и направляющих. В статье также будет представлен обзор некоторых важных аспектов, которые делают работу с Krita полезной. Нижний слой является фоном изображения. Перемещение и трансформация содержимого осуществляется с помощью инструментов в Krita. Он поддерживает некоторые стили слоя PS.Выберите папку слоя в окне «Слой», переместите слои с помощью инструмента «Переместить». none Здесь на помощь приходят фильтрующие слои. Сделайте выбор из видимых пикселей. Залейте области на отдельном слое. Один слой содержит белый фон, а другой — это слой, который можно использовать для рисования под линиями дома, где система наблюдения может получать определенные файлы Krita с дополнительным содержимым, таким как направляющие или слои, поскольку они не сохраняются при сохранении шаблонов в диалоговое окно «Новый файл».
профессиональный редактор иконок с комплексными и разнообразными инструментами редактирования.С новым графиком выпуска мы пытаемся выпускать каждые шесть недель, с … Multi-Layer Mania – Krita 2. Ctrl+Alt+G теперь быстро разгруппирует слои! (Нет в видео ниже) Мы удалили инструмент «Сетка»… И создали новое окно настройки сетки, в котором отображаются все настройки сетки и направляющих. В статье также будет представлен обзор некоторых важных аспектов, которые делают работу с Krita полезной. Нижний слой является фоном изображения. Перемещение и трансформация содержимого осуществляется с помощью инструментов в Krita. Он поддерживает некоторые стили слоя PS.Выберите папку слоя в окне «Слой», переместите слои с помощью инструмента «Переместить». none Здесь на помощь приходят фильтрующие слои. Сделайте выбор из видимых пикселей. Залейте области на отдельном слое. Один слой содержит белый фон, а другой — это слой, который можно использовать для рисования под линиями дома, где система наблюдения может получать определенные файлы Krita с дополнительным содержимым, таким как направляющие или слои, поскольку они не сохраняются при сохранении шаблонов в диалоговое окно «Новый файл». Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для перемещения… Просто примечание: как объединить слои ниже в Calligra Krita.Меню слоев:¶ Небольшое меню для управления анимированными слоями в левом верхнем углу списка слоев. Декомпозиция вейвлета Используя Image ‣ Trim to Current Layer, Krita изменяет размер изображения в соответствии с размерами выбранного слоя. Krita — это графическое приложение, сравнимое с Photoshop, Gimp, CorelPainter и т. д. Перетащите маску в Krita и во всплывающем окне выберите «Открыть как новый слой». Вы не можете применять фильтры для каждой группы, чтобы влиять на несколько слоев. Krita позволяет вам иметь несколько масок выделения и масок непрозрачности для каждого слоя.Я пытался переместить анимированный слой, и он перемещает только его кадр. Чтобы получить доступ к функциям анимации, самый простой способ — это… Переместите их, выбрав маску преобразования, а не сам слой.
Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для перемещения… Просто примечание: как объединить слои ниже в Calligra Krita.Меню слоев:¶ Небольшое меню для управления анимированными слоями в левом верхнем углу списка слоев. Декомпозиция вейвлета Используя Image ‣ Trim to Current Layer, Krita изменяет размер изображения в соответствии с размерами выбранного слоя. Krita — это графическое приложение, сравнимое с Photoshop, Gimp, CorelPainter и т. д. Перетащите маску в Krita и во всплывающем окне выберите «Открыть как новый слой». Вы не можете применять фильтры для каждой группы, чтобы влиять на несколько слоев. Krita позволяет вам иметь несколько масок выделения и масок непрозрачности для каждого слоя.Я пытался переместить анимированный слой, и он перемещает только его кадр. Чтобы получить доступ к функциям анимации, самый простой способ — это… Переместите их, выбрав маску преобразования, а не сам слой. в фотошопе я бы просто щелкнул инструментом стирания или нажал клавишу «e». реддит. Ctrl+щелчок по слою маски, чтобы включить выделение, добавить новый слой фильтра в krita, который по умолчанию является слоем уровней. Это бесплатная программа с открытым исходным кодом, которую можно запускать в различных операционных системах, таких как Microsoft Windows, MacOS, Linux, Chrome OS и Android.Рабочий процесс¶ Запустите новый файл и создайте новый векторный слой. В Krita есть несколько инструментов для создания фигур, таких как готовые формы и т. д., но для простоты я буду использовать инструмент кривой Безье. Я запускаю Krita в Linux, возможно, это ошибка, связанная с Windows. Вы также можете зажать клавишу «Ctrl» и также нажать «L. Это также упрощает применение одного и того же набора операций к нескольким изображениям. По сути, это инструмент привязки к полигону, он создаёт формы точка-точка. Вы также можете перемещать объекты, не влияя на положение маски/обрезки.Например, вы можете обрезать, перемещать, использовать инструмент выбора цвета из объединенных слоев и многое другое с помощью этой функции.
в фотошопе я бы просто щелкнул инструментом стирания или нажал клавишу «e». реддит. Ctrl+щелчок по слою маски, чтобы включить выделение, добавить новый слой фильтра в krita, который по умолчанию является слоем уровней. Это бесплатная программа с открытым исходным кодом, которую можно запускать в различных операционных системах, таких как Microsoft Windows, MacOS, Linux, Chrome OS и Android.Рабочий процесс¶ Запустите новый файл и создайте новый векторный слой. В Krita есть несколько инструментов для создания фигур, таких как готовые формы и т. д., но для простоты я буду использовать инструмент кривой Безье. Я запускаю Krita в Linux, возможно, это ошибка, связанная с Windows. Вы также можете зажать клавишу «Ctrl» и также нажать «L. Это также упрощает применение одного и того же набора операций к нескольким изображениям. По сути, это инструмент привязки к полигону, он создаёт формы точка-точка. Вы также можете перемещать объекты, не влияя на положение маски/обрезки.Например, вы можете обрезать, перемещать, использовать инструмент выбора цвета из объединенных слоев и многое другое с помощью этой функции. Обтравочные маски В Krita нет обтравочной маски, но есть обходной путь, связанный со слоем. Krita использует полужирный шрифт, чтобы отличить последний выбранный слой от других при выделении нескольких слоев. Пожалуйста, протестируйте эту ставку. На прошлой неделе у нас был большой Krita Sprint в Девентере. Если сравнивать Krita и Paint. В настоящее время это умный способ привлечь пользователей. Krita — это программное обеспечение с открытым исходным кодом, разработанное для анимации и создания цифровых картин, но оно сильно отличается от Photoshop.krita move многослойный
Обтравочные маски В Krita нет обтравочной маски, но есть обходной путь, связанный со слоем. Krita использует полужирный шрифт, чтобы отличить последний выбранный слой от других при выделении нескольких слоев. Пожалуйста, протестируйте эту ставку. На прошлой неделе у нас был большой Krita Sprint в Девентере. Если сравнивать Krita и Paint. В настоящее время это умный способ привлечь пользователей. Krita — это программное обеспечение с открытым исходным кодом, разработанное для анимации и создания цифровых картин, но оно сильно отличается от Photoshop.krita move многослойныйjl7 l9y vol dj5 lkr vka tt4 don ehv mk4 k32 gsg zro phw qzk btx ktp qhs rhe lnz
.


 Это делает их чрезвычайно точными при нацеливании только на пиксели заданной яркости.
Это делает их чрезвычайно точными при нацеливании только на пиксели заданной яркости. Это позволяет нам точно избегать областей, которые мы не хотим изменять
Это позволяет нам точно избегать областей, которые мы не хотим изменять
 Вот две экспозиции, с которыми мы будем работать:
Вот две экспозиции, с которыми мы будем работать: Именно этот рабочий процесс я буду использовать на протяжении всей статьи.Если вы предпочитаете темную экспозицию сверху, вам просто нужно сделать противоположное тому, что объяснено ниже (т.е. использовать черную маску слоя с белой кистью)
Именно этот рабочий процесс я буду использовать на протяжении всей статьи.Если вы предпочитаете темную экспозицию сверху, вам просто нужно сделать противоположное тому, что объяснено ниже (т.е. использовать черную маску слоя с белой кистью) Проще говоря, белая маска слоя сохраняет весь слой видимым, но рисование на нем черной кистью открывает слой под ним.
Проще говоря, белая маска слоя сохраняет весь слой видимым, но рисование на нем черной кистью открывает слой под ним.
 Чем более темный оттенок серого имеет область маски, тем больше темной экспозиции было использовано.
Чем более темный оттенок серого имеет область маски, тем больше темной экспозиции было использовано. Либо работать над контрастом, цветом, резкостью, смешиванием, либо чем-то еще.
Либо работать над контрастом, цветом, резкостью, смешиванием, либо чем-то еще. S.)Уоллис и ФутунаЗападная СахараЗападное СамоаЙеменЗамбияЗимбабве
S.)Уоллис и ФутунаЗападная СахараЗападное СамоаЙеменЗамбияЗимбабве


 С помощью этого Photoshop вы и шаг за шагом свою работу от других.
С помощью этого Photoshop вы и шаг за шагом свою работу от других.
 Вы можете применить любой тип маски Photoshop всего за 1 минуту.
Вы можете применить любой тип маски Photoshop всего за 1 минуту. Поделитесь этим с друзьями, чтобы поддержать нас. Не забудьте подписаться на канал YouTube и поставить этому посту звездочку.
Поделитесь этим с друзьями, чтобы поддержать нас. Не забудьте подписаться на канал YouTube и поставить этому посту звездочку. Обычно вы активируете слой, чтобы работать с ним, щелкнув его в списке слоев. Синфиг. Двойной контур текста: стиль аниме. Затем создайте новый слой справа, где есть слои с символом «+» в углу 4, и вы можете начать его рисовать.Я обнаружил, что если я копировал и вставлял несколько объектов из Inkscape в один и тот же слой в Krita 4, я по-прежнему не мог редактировать их по отдельности как объекты с помощью кнопки «Преобразовать слой» или кнопки выбора. Цвета и операции по настройке цвета: Введение в Krita Software. В Krita вы можете использовать любые другие инструменты в качестве ластика. GIMP последовал его примеру много лет назад, теперь к нему присоединилось множество приложений: Olive, Inkscape, Krita (все еще в ветке, насколько я знаю), LibreOffice и т. д. Новые функции в этом выпуске включают: реализация действий контекстного меню для инструмента по умолчанию (вырезать, копировать , вставка, порядок объектов) Папка слоев позволяет перемещать и преобразовывать несколько слоев одновременно.
Обычно вы активируете слой, чтобы работать с ним, щелкнув его в списке слоев. Синфиг. Двойной контур текста: стиль аниме. Затем создайте новый слой справа, где есть слои с символом «+» в углу 4, и вы можете начать его рисовать.Я обнаружил, что если я копировал и вставлял несколько объектов из Inkscape в один и тот же слой в Krita 4, я по-прежнему не мог редактировать их по отдельности как объекты с помощью кнопки «Преобразовать слой» или кнопки выбора. Цвета и операции по настройке цвета: Введение в Krita Software. В Krita вы можете использовать любые другие инструменты в качестве ластика. GIMP последовал его примеру много лет назад, теперь к нему присоединилось множество приложений: Olive, Inkscape, Krita (все еще в ветке, насколько я знаю), LibreOffice и т. д. Новые функции в этом выпуске включают: реализация действий контекстного меню для инструмента по умолчанию (вырезать, копировать , вставка, порядок объектов) Папка слоев позволяет перемещать и преобразовывать несколько слоев одновременно. Слои потока могут… Слои могут иметь цвета, связанные с ними. Слои анимации содержат анимацию в вашем… В 「Окне слоев」 слои с объектами на них будут иметь 「@#」после имени слоя. Это как продвинутая обтравочная маска! Перемещение и трансформация содержимого осуществляется с помощью инструментов Krita. В этом случае я хочу обрезать слой до квадратной формы, поэтому я создам квадратное выделение. Те, кто знает меня или, по крайней мере, знают мою историю с Krita, говорят, что одна из главных вещей, для которых я лично хочу использовать Krita, — это создание комиксов.Перемещение и трансформация содержимого осуществляется с помощью инструментов Krita. 1 июля 2019 г., понедельник, 9:00 (Америка/Лос-Анджелес) — в ярлыках — Показать: 20 основных ярлыков / все ярлыки. Установка плагина G’Mic: в Windows этот плагин должен быть включен в установку Krita по умолчанию. Я хочу сделать одно синхронное перемещение между несколькими слоями. Режим наложения также чрезвычайно полезен для достижения идеального внешнего вида.
Слои потока могут… Слои могут иметь цвета, связанные с ними. Слои анимации содержат анимацию в вашем… В 「Окне слоев」 слои с объектами на них будут иметь 「@#」после имени слоя. Это как продвинутая обтравочная маска! Перемещение и трансформация содержимого осуществляется с помощью инструментов Krita. В этом случае я хочу обрезать слой до квадратной формы, поэтому я создам квадратное выделение. Те, кто знает меня или, по крайней мере, знают мою историю с Krita, говорят, что одна из главных вещей, для которых я лично хочу использовать Krita, — это создание комиксов.Перемещение и трансформация содержимого осуществляется с помощью инструментов Krita. 1 июля 2019 г., понедельник, 9:00 (Америка/Лос-Анджелес) — в ярлыках — Показать: 20 основных ярлыков / все ярлыки. Установка плагина G’Mic: в Windows этот плагин должен быть включен в установку Krita по умолчанию. Я хочу сделать одно синхронное перемещение между несколькими слоями. Режим наложения также чрезвычайно полезен для достижения идеального внешнего вида. Krita поддерживает несколько. 8 Beta Нам пришлось пропустить октябрьский релиз, потому что мы работали над рядом проблем, решение которых заняло больше времени, чем планировалось, но это означает, что в этом релизе больше исправлений, чем когда-либо.Это схема быстрого доступа по умолчанию в Krita. 0 — это последняя версия мощного графического приложения с открытым исходным кодом, написанного на Qt. Знакомство с программным обеспечением Krita. Krita имеет несколько элементов управления масштабированием. Полный дисплей Retina для нового iPad®. Его рабочий интерфейс прост и интуитивно понятен, и вы можете перемещать и настраивать инструменты на панели в соответствии с вашим конкретным рабочим процессом. Krita преобразует все слои ниже слоев настройки цвета, они станут белыми там, где вы хотите, чтобы ваши цвета и насыщенность, а затем цвет 3.Плюсы Это не похоже на Flash, где вам нужно вручную указать, как долго будет удерживаться ключевой кадр. Видео длится всего 6 минут, так что вы сможете быстро освоить материал.
Krita поддерживает несколько. 8 Beta Нам пришлось пропустить октябрьский релиз, потому что мы работали над рядом проблем, решение которых заняло больше времени, чем планировалось, но это означает, что в этом релизе больше исправлений, чем когда-либо.Это схема быстрого доступа по умолчанию в Krita. 0 — это последняя версия мощного графического приложения с открытым исходным кодом, написанного на Qt. Знакомство с программным обеспечением Krita. Krita имеет несколько элементов управления масштабированием. Полный дисплей Retina для нового iPad®. Его рабочий интерфейс прост и интуитивно понятен, и вы можете перемещать и настраивать инструменты на панели в соответствии с вашим конкретным рабочим процессом. Krita преобразует все слои ниже слоев настройки цвета, они станут белыми там, где вы хотите, чтобы ваши цвета и насыщенность, а затем цвет 3.Плюсы Это не похоже на Flash, где вам нужно вручную указать, как долго будет удерживаться ключевой кадр. Видео длится всего 6 минут, так что вы сможете быстро освоить материал. Сделайте слой черно-белым. В котором мы можем видеть некоторые варианты выбора Перемещение и преобразование содержимого выполняется с помощью инструментов в Krita. Крита: | | Крита | | | ||| | | | Энциклопедия всемирного наследия, собрание крупнейших доступных онлайн-энциклопедий и наиболее полная коллекция Дэвид РЕВОЙ Автор, 02 июня 2018 г., 20:40 — Ответ.Krita использует ускоренный предварительный просмотр с помощью кисти от руки для перемещения содержимого, фильтрации и анимации. Серия учебных пособий Krita (БЕСПЛАТНО): ****** —- Любая хорошая программа для цифрового рисования должна иметь множество инструментов преобразования. Вы можете использовать функцию стабилизации на Krita, чтобы сделать ваши мазки менее дрожащими. Откройте изображение в приложении, где вы можете его скопировать (например, веб-браузер), скопируйте изображение, создайте новый слой в MyPaint, меню «Слой» -> «Вставить слой из буфера обмена». Перейдите в «Настройки» > «Управление ресурсами» > «Открыть папку ресурсов».
Сделайте слой черно-белым. В котором мы можем видеть некоторые варианты выбора Перемещение и преобразование содержимого выполняется с помощью инструментов в Krita. Крита: | | Крита | | | ||| | | | Энциклопедия всемирного наследия, собрание крупнейших доступных онлайн-энциклопедий и наиболее полная коллекция Дэвид РЕВОЙ Автор, 02 июня 2018 г., 20:40 — Ответ.Krita использует ускоренный предварительный просмотр с помощью кисти от руки для перемещения содержимого, фильтрации и анимации. Серия учебных пособий Krita (БЕСПЛАТНО): ****** —- Любая хорошая программа для цифрового рисования должна иметь множество инструментов преобразования. Вы можете использовать функцию стабилизации на Krita, чтобы сделать ваши мазки менее дрожащими. Откройте изображение в приложении, где вы можете его скопировать (например, веб-браузер), скопируйте изображение, создайте новый слой в MyPaint, меню «Слой» -> «Вставить слой из буфера обмена». Перейдите в «Настройки» > «Управление ресурсами» > «Открыть папку ресурсов». Я знаю, что немного опоздал, но Krita 4. Мало того, что режим смешивания слоев является самым распространенным в существующем программном обеспечении (76 типов), он также позволяет выполнять неразрушающее редактирование с помощью масок прозрачности, масок деформации, масок фильтров и т. д. . Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для перемещения… Запустите новый файл и создайте новый векторный слой. Инструмент перемещения больше не перемещает текущий слой/слой с содержимым. Ошибки — работа продолжается; У Krita неправильная выборка ребер при преобразованиях Баги.Система слоев. В этом выпуске мы расширили эту функциональность с помощью перемещения, выбора холста, слияния, дублирования и многого другого! 3. Для импорта последовательных кадров используйте команду «Импорт кадров анимации». Также используйте рабочую область анимации для проверки слоев анимации на временной шкале. Сегодня выпустили Kritia 3.
Я знаю, что немного опоздал, но Krita 4. Мало того, что режим смешивания слоев является самым распространенным в существующем программном обеспечении (76 типов), он также позволяет выполнять неразрушающее редактирование с помощью масок прозрачности, масок деформации, масок фильтров и т. д. . Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для перемещения… Запустите новый файл и создайте новый векторный слой. Инструмент перемещения больше не перемещает текущий слой/слой с содержимым. Ошибки — работа продолжается; У Krita неправильная выборка ребер при преобразованиях Баги.Система слоев. В этом выпуске мы расширили эту функциональность с помощью перемещения, выбора холста, слияния, дублирования и многого другого! 3. Для импорта последовательных кадров используйте команду «Импорт кадров анимации». Также используйте рабочую область анимации для проверки слоев анимации на временной шкале. Сегодня выпустили Kritia 3. 99. Благодаря Kickstarter 2015 в Krita есть анимация. Чтобы удалить кадры, щелкните правой кнопкой мыши кадр и нажмите «Удалить кадр». Вы также можете связать слои. 0. Доступные слои будут прокручиваться (начиная с верхнего), пока удерживается Alt, а выбранный слой будет Krita — это бесплатная альтернатива Photoshop и CSP с открытым исходным кодом.Я там, и спасибо за потрясающую работу над анимацией с Krita. 04 система. Ctrl+щелчок по слою маски еще раз. Разница… У меня CS5 на Mac. — Синхронизация масок: ищет «ключевое слово» в [скобках] в названии выбранного слоя. Видео о рисовании с помощью инструмента «Кисть от руки». Вы также можете внести эти корректировки позже с помощью инструмента «Перемещение», поэтому нет необходимости доводить все до идеала. Одно из самых важных изменений в Krita 4. В Krita есть эквивалент обтравочной маски в фотошопе, хотя я забыл, как именно это сделать.Ctrl-V тоже работает. На панели «Слои» вы можете идентифицировать векторный текст по букве «А», видимой на миниатюре текстового слоя.
99. Благодаря Kickstarter 2015 в Krita есть анимация. Чтобы удалить кадры, щелкните правой кнопкой мыши кадр и нажмите «Удалить кадр». Вы также можете связать слои. 0. Доступные слои будут прокручиваться (начиная с верхнего), пока удерживается Alt, а выбранный слой будет Krita — это бесплатная альтернатива Photoshop и CSP с открытым исходным кодом.Я там, и спасибо за потрясающую работу над анимацией с Krita. 04 система. Ctrl+щелчок по слою маски еще раз. Разница… У меня CS5 на Mac. — Синхронизация масок: ищет «ключевое слово» в [скобках] в названии выбранного слоя. Видео о рисовании с помощью инструмента «Кисть от руки». Вы также можете внести эти корректировки позже с помощью инструмента «Перемещение», поэтому нет необходимости доводить все до идеала. Одно из самых важных изменений в Krita 4. В Krita есть эквивалент обтравочной маски в фотошопе, хотя я забыл, как именно это сделать.Ctrl-V тоже работает. На панели «Слои» вы можете идентифицировать векторный текст по букве «А», видимой на миниатюре текстового слоя. VscorpianCKrita Desktop — это картина Васко Баске. Наполненная функциями повышения производительности (управление слоями, полное управление цветом, выбор и преобразование, поддержка PSD, рисование HDR, скрипты Python и многое другое). Попробуйте Krita прямо сейчас! 6. Выбрав объект, вы можете перемещать его вверх или вниз по стеку в пределах своего слоя, используя показанные здесь кнопки. Затем вы можете найти их на панели инструментов. Имейте в виду, что в Krita есть еще несколько схем быстрого доступа, включая совместимость с планшетами и Photoshop.Таким образом, Instant Preview является важным дополнением ко всему приложению. Я использую кисть, которая очень чувствительна к давлению, когда дело доходит до непрозрачности и размера, потому что она напоминает мне работу с карандашом. Вы можете настроить инструменты рисования, чтобы создавать сложные рисунки и детали. Перейдите в «Инструменты»->»Скрипты»->»Экспорт слоев». Позже вы можете отфильтровать слои по цвету. sylvrn сказал: (Нажмите на один из нужных слоев, затем щелкните остальные, чтобы сгруппировать их, и он переместит текущий слой.
VscorpianCKrita Desktop — это картина Васко Баске. Наполненная функциями повышения производительности (управление слоями, полное управление цветом, выбор и преобразование, поддержка PSD, рисование HDR, скрипты Python и многое другое). Попробуйте Krita прямо сейчас! 6. Выбрав объект, вы можете перемещать его вверх или вниз по стеку в пределах своего слоя, используя показанные здесь кнопки. Затем вы можете найти их на панели инструментов. Имейте в виду, что в Krita есть еще несколько схем быстрого доступа, включая совместимость с планшетами и Photoshop.Таким образом, Instant Preview является важным дополнением ко всему приложению. Я использую кисть, которая очень чувствительна к давлению, когда дело доходит до непрозрачности и размера, потому что она напоминает мне работу с карандашом. Вы можете настроить инструменты рисования, чтобы создавать сложные рисунки и детали. Перейдите в «Инструменты»->»Скрипты»->»Экспорт слоев». Позже вы можете отфильтровать слои по цвету. sylvrn сказал: (Нажмите на один из нужных слоев, затем щелкните остальные, чтобы сгруппировать их, и он переместит текущий слой. Панель слоев Photoshop, пожалуй, наиболее часто используемая функция во всех дизайнерских работах.Как. Привет, я анимирую изображение в фотошопе, и все слои должны быть одинаковой длины. Слои используются для управления частью изображения, не затрагивая другую часть. Множество новых сочетаний клавиш для группировки, перемещения и работы с несколькими слоями. Использование любых других инструментов в Krita при условии, что предустановки кисти-ластика или активен режим ластика. Krita имеет покадровую растровую анимацию. Apple присоединяется к Blender Dev Fund, Ardor получает запуск клипов в рамках будущих функций зацикливания в реальном времени. То же ограничение применяется, когда что-то выделено на холсте.Он работает на Windows, macOS, Linux, Android и Chrome OS. Выберите слой, который вы хотите объединить, в доке «Слои». 0 комментариев. Теперь давайте перейдем к настройкам и изменениям в существующих инструментах в Krita 5. Неограниченное количество слоев (да, даже каждый слой имеет НЕОГРАНИЧЕННЫЙ размер!) Создавайте, удаляйте и меняйте порядок слоев.
Панель слоев Photoshop, пожалуй, наиболее часто используемая функция во всех дизайнерских работах.Как. Привет, я анимирую изображение в фотошопе, и все слои должны быть одинаковой длины. Слои используются для управления частью изображения, не затрагивая другую часть. Множество новых сочетаний клавиш для группировки, перемещения и работы с несколькими слоями. Использование любых других инструментов в Krita при условии, что предустановки кисти-ластика или активен режим ластика. Krita имеет покадровую растровую анимацию. Apple присоединяется к Blender Dev Fund, Ardor получает запуск клипов в рамках будущих функций зацикливания в реальном времени. То же ограничение применяется, когда что-то выделено на холсте.Он работает на Windows, macOS, Linux, Android и Chrome OS. Выберите слой, который вы хотите объединить, в доке «Слои». 0 комментариев. Теперь давайте перейдем к настройкам и изменениям в существующих инструментах в Krita 5. Неограниченное количество слоев (да, даже каждый слой имеет НЕОГРАНИЧЕННЫЙ размер!) Создавайте, удаляйте и меняйте порядок слоев. Блокировка по цветам. Программное обеспечение В этом режиме, если мы создадим область выбора, она добавит новый выбор к предыдущей области выбора. be/33Hym2srxpoУзнайте, как использовать инструмент перемещения и инструменты свободного преобразования в Krita.Это значительно упрощает жизнь при уточнении окончательного урожая. 1 найден: если вам пришлось отключить opengl для 3. Шаг 8. Если его нет под чернильным слоем в списке Слои, переместите его туда — нажмите, перетащите в нужное положение. Еще одна фантастическая функция, которую предоставляет Krita, — это двухслойная настройка по умолчанию. Если я выберу их все, я думаю, что происходит то, что вы объединяете один слой за раз, в то время как ваш слой с уклонением цвета влияет на несколько слоев. В палитре слоев (обычно она находится в правой части рабочего пространства) выберите слой, который хотите заблокировать.Несколько документов можно открывать во вкладках (по умолчанию) или в подокнах (меню «Настройки» — «Настройка Krita» — «Основные» — «Режим нескольких документов»).
Блокировка по цветам. Программное обеспечение В этом режиме, если мы создадим область выбора, она добавит новый выбор к предыдущей области выбора. be/33Hym2srxpoУзнайте, как использовать инструмент перемещения и инструменты свободного преобразования в Krita.Это значительно упрощает жизнь при уточнении окончательного урожая. 1 найден: если вам пришлось отключить opengl для 3. Шаг 8. Если его нет под чернильным слоем в списке Слои, переместите его туда — нажмите, перетащите в нужное положение. Еще одна фантастическая функция, которую предоставляет Krita, — это двухслойная настройка по умолчанию. Если я выберу их все, я думаю, что происходит то, что вы объединяете один слой за раз, в то время как ваш слой с уклонением цвета влияет на несколько слоев. В палитре слоев (обычно она находится в правой части рабочего пространства) выберите слой, который хотите заблокировать.Несколько документов можно открывать во вкладках (по умолчанию) или в подокнах (меню «Настройки» — «Настройка Krita» — «Основные» — «Режим нескольких документов»). После того, как вы создали все эти фильтрующие слои (вам не нужно создавать несколько, но вы, вероятно, в какой-то момент получите более одного), пока не конвертируйте изображение. Используя растровый текст, вы можете: Использовать любую другую функцию Procreate, включая выделение, преобразование, настройку и слияние. YouTube · 26:07 · 725 000+ просмотров. Он поддерживает векторную графику.Затем выбранный слой объединяется со слоем ниже. Image ‣ Trim to Selection — более быстрый аналог инструмента обрезки. Размер пера можно изменить от 1 до 4 пикселей, поддерживаются несколько сочетаний клавиш. Значок, показывающий страницу с красной закладкой, означает, что это векторный слой. NET — бесплатная программа для обработки изображений и фотографий. У меня были небольшие проблемы с Photoshop и Manga Studio, но Krita — это бесплатное приложение для редактирования фотографий и цифрового рисования с открытым исходным кодом. Немного позже, чем ожидалось, из-за регрессии, обнаруженной во время бета-тестирования, мы выпускаем Krita 4.
После того, как вы создали все эти фильтрующие слои (вам не нужно создавать несколько, но вы, вероятно, в какой-то момент получите более одного), пока не конвертируйте изображение. Используя растровый текст, вы можете: Использовать любую другую функцию Procreate, включая выделение, преобразование, настройку и слияние. YouTube · 26:07 · 725 000+ просмотров. Он поддерживает векторную графику.Затем выбранный слой объединяется со слоем ниже. Image ‣ Trim to Selection — более быстрый аналог инструмента обрезки. Размер пера можно изменить от 1 до 4 пикселей, поддерживаются несколько сочетаний клавиш. Значок, показывающий страницу с красной закладкой, означает, что это векторный слой. NET — бесплатная программа для обработки изображений и фотографий. У меня были небольшие проблемы с Photoshop и Manga Studio, но Krita — это бесплатное приложение для редактирования фотографий и цифрового рисования с открытым исходным кодом. Немного позже, чем ожидалось, из-за регрессии, обнаруженной во время бета-тестирования, мы выпускаем Krita 4. Krita предлагает бесплатный план, а его платный план начинается с 19 долларов. Его инструмент «Клетка» сохраняет исходное качество вашего изображения. В Krita есть много других улучшений Выпущена новая бета-версия Krita, программы для рисования и редактора изображений с открытым исходным кодом Krita 4. Если вы не знаете, как использовать Krita, я сделал БЕСПЛАТНУЮ серию руководств по Krita. И Krita, и GIMP используют слои. Krita была создана с нуля как программное обеспечение для цифровой живописи. Как выбрать несколько слоев в CSP? 1.Также включены несколько параметров преобразования, таких как «Отразить», «Повернуть», «Клонировать слой» и «Выровнять изображение». кликнув, как и раньше, в выпадающем меню справа от кнопки «+» внизу добавляем фильтрующий слой «Edge Detection > Height to Normal Map» и появляется всплывающее окно. Любые изменения, которые я вношу в исходный слой, немедленно применяются к слою Cologne. Экспорт масштабированного пиксельного искусства. Вы также можете переместить весь обрезанный/замаскированный объект, просто сгруппировав эти слои.
Krita предлагает бесплатный план, а его платный план начинается с 19 долларов. Его инструмент «Клетка» сохраняет исходное качество вашего изображения. В Krita есть много других улучшений Выпущена новая бета-версия Krita, программы для рисования и редактора изображений с открытым исходным кодом Krita 4. Если вы не знаете, как использовать Krita, я сделал БЕСПЛАТНУЮ серию руководств по Krita. И Krita, и GIMP используют слои. Krita была создана с нуля как программное обеспечение для цифровой живописи. Как выбрать несколько слоев в CSP? 1.Также включены несколько параметров преобразования, таких как «Отразить», «Повернуть», «Клонировать слой» и «Выровнять изображение». кликнув, как и раньше, в выпадающем меню справа от кнопки «+» внизу добавляем фильтрующий слой «Edge Detection > Height to Normal Map» и появляется всплывающее окно. Любые изменения, которые я вношу в исходный слой, немедленно применяются к слою Cologne. Экспорт масштабированного пиксельного искусства. Вы также можете переместить весь обрезанный/замаскированный объект, просто сгруппировав эти слои. ] на панели слоев и создайте маску преобразования; Выберите маску преобразования, а затем используйте инструмент преобразования (CTRL + T) на слое, чтобы переместить ВСЕ кадры в этом конкретном слое.Я не могу рисовать непосредственно на слое «Клон», но могу переместить слой и применить к нему фильтры. Узнайте больше из «Приключений с искусством»! Копирование и вставка слоев и элементов на новые холсты в Procreate. Доступ к этим настройкам можно получить, выбрав пункт меню «Настройки» ‣ «Настройка Krita…». Являетесь ли вы новичком или профессионалом, вы можете легко использовать его, потому что он дает вам конкретные инструкции для всех операций. (Угадайте, что! bleke 5 июля 2016 г., 10:34 # 2. Затем копирует маску слоя или вектора в другие слои с тем же [ключевым словом].С более чем 300 изменениями, это в основном выпуск с исправлениями ошибок, хотя также есть некоторые ключевые новые функции! Новые функции Градиенты сетки Проект Google Summer of Code Шарафа Замана попал в этот выпуск! Co Область для отображения текущего документа.
] на панели слоев и создайте маску преобразования; Выберите маску преобразования, а затем используйте инструмент преобразования (CTRL + T) на слое, чтобы переместить ВСЕ кадры в этом конкретном слое.Я не могу рисовать непосредственно на слое «Клон», но могу переместить слой и применить к нему фильтры. Узнайте больше из «Приключений с искусством»! Копирование и вставка слоев и элементов на новые холсты в Procreate. Доступ к этим настройкам можно получить, выбрав пункт меню «Настройки» ‣ «Настройка Krita…». Являетесь ли вы новичком или профессионалом, вы можете легко использовать его, потому что он дает вам конкретные инструкции для всех операций. (Угадайте, что! bleke 5 июля 2016 г., 10:34 # 2. Затем копирует маску слоя или вектора в другие слои с тем же [ключевым словом].С более чем 300 изменениями, это в основном выпуск с исправлениями ошибок, хотя также есть некоторые ключевые новые функции! Новые функции Градиенты сетки Проект Google Summer of Code Шарафа Замана попал в этот выпуск! Co Область для отображения текущего документа. Преобразование их всех возможно только тогда, когда нужные слои находятся внутри группы. Используя это, вы можете добавлять больше изображений за раз и выполнять действия с несколькими изображениями, такие как перемещение изображений вокруг или за пределы холста, масштабирование, поворот или изменение непрозрачности и насыщенности.Boudewijn написал здесь подробный отчет, и я сосредоточусь на обсуждении анимации и рабочего процесса, которое мы провели во вторник, когда Boudewijn отсутствовал, встречаясь с прибывающими людьми и управляя ими. 6 выпущено. (Слои Krita также должны быть фигурами, но вы не можете добавить один слой krita в качестве формы вне формы изображения krita. Активный слой:¶ Активный слой — это слой, который вы в настоящее время можете редактировать или рисовать, показанный как выделенная строка в списке слоев.В Krita есть отдельная рабочая область «Анимация», которая значительно упрощает анимацию.Мы можем создавать различные анимации в формате GIF; Мы можем создавать как простые, так и сложные анимации.
Преобразование их всех возможно только тогда, когда нужные слои находятся внутри группы. Используя это, вы можете добавлять больше изображений за раз и выполнять действия с несколькими изображениями, такие как перемещение изображений вокруг или за пределы холста, масштабирование, поворот или изменение непрозрачности и насыщенности.Boudewijn написал здесь подробный отчет, и я сосредоточусь на обсуждении анимации и рабочего процесса, которое мы провели во вторник, когда Boudewijn отсутствовал, встречаясь с прибывающими людьми и управляя ими. 6 выпущено. (Слои Krita также должны быть фигурами, но вы не можете добавить один слой krita в качестве формы вне формы изображения krita. Активный слой:¶ Активный слой — это слой, который вы в настоящее время можете редактировать или рисовать, показанный как выделенная строка в списке слоев.В Krita есть отдельная рабочая область «Анимация», которая значительно упрощает анимацию.Мы можем создавать различные анимации в формате GIF; Мы можем создавать как простые, так и сложные анимации. 186 человек использовали больше курсов ›› Просмотреть курс Мне нужна помощь в объединении разных слоев: krita Сохранить www. Krita — это полнофункциональная бесплатная студия цифровой живописи для художников, которые хотят… Активный слой:¶ Активный слой — это слой, который вы в данный момент можете редактировать или рисовать, он отображается в виде выделенной строки в списке слоев. Когда вы выберете его, в докере «Параметры инструмента» вы увидите 5 способов преобразования слоя или выделения: Свободный, Перспектива. Этот бесплатный набор кистей Krita представляет собой набор кистей, составленный командой GDQuest.Мы можем рисовать, редактировать и создавать анимацию с помощью GIMP. Просто переместите слой, и вы увидите, сработало ли копирование и вставка. Выделения в GIMP можно выполнять различными способами, и его основная цель — ограничить область операций, к которым мы должны применить. Например, когда включен режим ластика, если вы используете инструмент «Прямоугольник» и создаете такой прямоугольник, он будет стираться.
186 человек использовали больше курсов ›› Просмотреть курс Мне нужна помощь в объединении разных слоев: krita Сохранить www. Krita — это полнофункциональная бесплатная студия цифровой живописи для художников, которые хотят… Активный слой:¶ Активный слой — это слой, который вы в данный момент можете редактировать или рисовать, он отображается в виде выделенной строки в списке слоев. Когда вы выберете его, в докере «Параметры инструмента» вы увидите 5 способов преобразования слоя или выделения: Свободный, Перспектива. Этот бесплатный набор кистей Krita представляет собой набор кистей, составленный командой GDQuest.Мы можем рисовать, редактировать и создавать анимацию с помощью GIMP. Просто переместите слой, и вы увидите, сработало ли копирование и вставка. Выделения в GIMP можно выполнять различными способами, и его основная цель — ограничить область операций, к которым мы должны применить. Например, когда включен режим ластика, если вы используете инструмент «Прямоугольник» и создаете такой прямоугольник, он будет стираться. Более 120 человек приняли участие в … Krita Painting & Sketching; используйте инструмент преобразования и инструмент деформации для перемещения и управления отдельными или несколькими слоями.Изображение Krita — это группа форм, по крайней мере, с одним дочерним элементом формы слоя. Чтобы найти лучшее место для рта, мы можем переместить… сочетание клавиш Ctrl + E для слияния слоя вниз. Серия руководств Krita (БЕСПЛАТНО): http:// Переместите их, выбрав маску преобразования, а не сам слой. Возможно, он может работать из окон Krita в другие окна Krita (используя режим вкладок или режим подокон в Krita). 3D анимация, моделирование, симуляция, разработка игр и др. Как я могу это сделать? Чтобы импортировать несколько изображений как отдельные слои в Krita (4.Я открываю исходное изображение в Krita. Поскольку кривая обучения не является крутой, программное обеспечение можно быстро освоить с помощью обучающих ресурсов. На этом этапе вы можете масштабировать или перемещать изображение в соответствии с вашими потребностями.
Более 120 человек приняли участие в … Krita Painting & Sketching; используйте инструмент преобразования и инструмент деформации для перемещения и управления отдельными или несколькими слоями.Изображение Krita — это группа форм, по крайней мере, с одним дочерним элементом формы слоя. Чтобы найти лучшее место для рта, мы можем переместить… сочетание клавиш Ctrl + E для слияния слоя вниз. Серия руководств Krita (БЕСПЛАТНО): http:// Переместите их, выбрав маску преобразования, а не сам слой. Возможно, он может работать из окон Krita в другие окна Krita (используя режим вкладок или режим подокон в Krita). 3D анимация, моделирование, симуляция, разработка игр и др. Как я могу это сделать? Чтобы импортировать несколько изображений как отдельные слои в Krita (4.Я открываю исходное изображение в Krita. Поскольку кривая обучения не является крутой, программное обеспечение можно быстро освоить с помощью обучающих ресурсов. На этом этапе вы можете масштабировать или перемещать изображение в соответствии с вашими потребностями. Krita находится в разработке более 10 лет, и в последнее время произошел взрывной рост. Перетащите этот слой под два частично прозрачных слоя. Điều đầu tiên cần nhớ là Krita là một ứng dụng… Я запускаю Krita в Linux, возможно, это ошибка, связанная с Windows. Это удалит все выбранные кадры.Krita Desktop — это бесплатное приложение для рисования с открытым исходным кодом. Работа с … Krita не обнаружит изменение настроек, вы можете принудительно «изменить», выполнив: Ctrl+a-> Ctrl+Shift+a; API скриптов Krita не позволяет хранить какие-либо данные пользователя/скрипта в документе. Плагин будет хранить свои данные в слое внутри дерева слоев под названием «Настройки плагина». 0) вы можете использовать «Слой» > «Импорт/экспорт» > «Импорт слоя», а затем в диалоговом окне выбора файла выберите несколько изображений и нажмите «Импорт».Необходимо создавать так много эффектов, редактируете ли вы фотографию или рисуете иллюстрацию. Просто создайте шаблон со слоями, настроенными по вашему желанию, и… Перемещение и трансформация содержимого осуществляется с помощью инструментов в Krita.
Krita находится в разработке более 10 лет, и в последнее время произошел взрывной рост. Перетащите этот слой под два частично прозрачных слоя. Điều đầu tiên cần nhớ là Krita là một ứng dụng… Я запускаю Krita в Linux, возможно, это ошибка, связанная с Windows. Это удалит все выбранные кадры.Krita Desktop — это бесплатное приложение для рисования с открытым исходным кодом. Работа с … Krita не обнаружит изменение настроек, вы можете принудительно «изменить», выполнив: Ctrl+a-> Ctrl+Shift+a; API скриптов Krita не позволяет хранить какие-либо данные пользователя/скрипта в документе. Плагин будет хранить свои данные в слое внутри дерева слоев под названием «Настройки плагина». 0) вы можете использовать «Слой» > «Импорт/экспорт» > «Импорт слоя», а затем в диалоговом окне выбора файла выберите несколько изображений и нажмите «Импорт».Необходимо создавать так много эффектов, редактируете ли вы фотографию или рисуете иллюстрацию. Просто создайте шаблон со слоями, настроенными по вашему желанию, и… Перемещение и трансформация содержимого осуществляется с помощью инструментов в Krita. В этой статье мы узнаем, как выполнять выбор хода в GIMP. 0 гораздо более сглажены и могут работать с более широкой гаммой. Одна из них — стабильная версия, которая поставляется с хорошо протестированными функциями, подходящими для ygra, 8 февраля 2014 г. [–] GIMP по-прежнему не имеет корректирующих слоев, так что да, он включен.GIMP предлагает набор инструментов рисования, редактор градиентов, инструмент смешивания и поддерживает пользовательские кисти и узоры. Krita нельзя рассматривать как альтернативу фотошопу, поскольку он используется только для цифрового рисования, а не для редактирования изображений. слой в списке слоев сделает его текущим активным слоем. Вы можете избежать отсечения, снятия маски, имея возможность напрямую манипулировать маской / клипом. Работа с инструментами выделения в Krita видео. Я привык к Photoshop, но перешел на Krita, так как он бесплатный.Я не хочу перемещать весь контент во всех слоях. Затем объедините каждый слой с новым слоем. В зависимости от количества слоев это может привести к медленным, а иногда и резким движениям.
В этой статье мы узнаем, как выполнять выбор хода в GIMP. 0 гораздо более сглажены и могут работать с более широкой гаммой. Одна из них — стабильная версия, которая поставляется с хорошо протестированными функциями, подходящими для ygra, 8 февраля 2014 г. [–] GIMP по-прежнему не имеет корректирующих слоев, так что да, он включен.GIMP предлагает набор инструментов рисования, редактор градиентов, инструмент смешивания и поддерживает пользовательские кисти и узоры. Krita нельзя рассматривать как альтернативу фотошопу, поскольку он используется только для цифрового рисования, а не для редактирования изображений. слой в списке слоев сделает его текущим активным слоем. Вы можете избежать отсечения, снятия маски, имея возможность напрямую манипулировать маской / клипом. Работа с инструментами выделения в Krita видео. Я привык к Photoshop, но перешел на Krita, так как он бесплатный.Я не хочу перемещать весь контент во всех слоях. Затем объедините каждый слой с новым слоем. В зависимости от количества слоев это может привести к медленным, а иногда и резким движениям. Сопоставьте градиент с изображением в градациях серого. У нас есть много вопросов в списках рассылки о том, как использовать пакетный режим, и эта небольшая страница пытается объяснить вам основы. В этом уроке я подробно рассмотрел панель слоев, чтобы вы могли более эффективно использовать слои. Дополнительные возможности управления кадрами с анимацией: перемещение кадров, добавление кадров, копирование кадров и установка времени воспроизведения.Теперь для проекта есть слой фильтра уровней. Его можно заполнить фоном или подвести итоги недели — 31 октября 2021 года. Всплывающая палитра Krita и видео о палитре цветов. Решение. Разрешите инструменту «Преобразование» преобразовывать несколько слоев независимо от того,… Чтобы редактировать эти свойства одновременно на нескольких слоях, выберите параметр «Свойства», если у вас выбрано несколько слоев, или нажмите клавишу F3. 0 Примечания к выпуску. Обрезка (с выбранным режимом «Применить к: слой»), рисование и применение фильтров происходят только на последнем выбранном слое.
Сопоставьте градиент с изображением в градациях серого. У нас есть много вопросов в списках рассылки о том, как использовать пакетный режим, и эта небольшая страница пытается объяснить вам основы. В этом уроке я подробно рассмотрел панель слоев, чтобы вы могли более эффективно использовать слои. Дополнительные возможности управления кадрами с анимацией: перемещение кадров, добавление кадров, копирование кадров и установка времени воспроизведения.Теперь для проекта есть слой фильтра уровней. Его можно заполнить фоном или подвести итоги недели — 31 октября 2021 года. Всплывающая палитра Krita и видео о палитре цветов. Решение. Разрешите инструменту «Преобразование» преобразовывать несколько слоев независимо от того,… Чтобы редактировать эти свойства одновременно на нескольких слоях, выберите параметр «Свойства», если у вас выбрано несколько слоев, или нажмите клавишу F3. 0 Примечания к выпуску. Обрезка (с выбранным режимом «Применить к: слой»), рисование и применение фильтров происходят только на последнем выбранном слое. Здесь вы можете увидеть, как он зависает, и есть небольшая синяя линия. Таким образом, каждый может использовать Krita 2. Введение в выбор хода GIMP. Продолжительность более 6 часов! В этом курсе вы изучите инструменты, необходимые для комфортной и эффективной работы с программой. Здесь пользователь может настроить группы слоев с помощью Ctrl+G, а затем разгруппировать слои с помощью Ctrl+Alt+G. Вы можете переключаться между ними через меню окна, или Ctrl + Tab, или оставить их в одной области, когда в настройках активен режим подокна, через Окно ‣ Плитка.Для этого метода: Не группируйте элементы вместе в Inkscape (при попытке скопировать цифровую живопись с помощью Krita: средний уровень, 20 долларов США. 2 Топ-20 всех. При публикации этой статьи я заметил, что она находится в стадии разработки с помощью некоторые ограничения, как указано в их блоге разработчиков. запуск, если только OpenGL 2.Теперь вместо того, чтобы выбирать фильтры в верхнем меню, я собираюсь создать новый слой фильтра.
Здесь вы можете увидеть, как он зависает, и есть небольшая синяя линия. Таким образом, каждый может использовать Krita 2. Введение в выбор хода GIMP. Продолжительность более 6 часов! В этом курсе вы изучите инструменты, необходимые для комфортной и эффективной работы с программой. Здесь пользователь может настроить группы слоев с помощью Ctrl+G, а затем разгруппировать слои с помощью Ctrl+Alt+G. Вы можете переключаться между ними через меню окна, или Ctrl + Tab, или оставить их в одной области, когда в настройках активен режим подокна, через Окно ‣ Плитка.Для этого метода: Не группируйте элементы вместе в Inkscape (при попытке скопировать цифровую живопись с помощью Krita: средний уровень, 20 долларов США. 2 Топ-20 всех. При публикации этой статьи я заметил, что она находится в стадии разработки с помощью некоторые ограничения, как указано в их блоге разработчиков. запуск, если только OpenGL 2.Теперь вместо того, чтобы выбирать фильтры в верхнем меню, я собираюсь создать новый слой фильтра. Когда я добавляю, например, камень на новый слой и выбираю инструмент перемещения, вокруг камня появляется квадрат. В Krita есть собственная функция слоев, и это видеоруководство поможет вам освоить ее. Вы можете выбрать слои на панели «Слои» или с помощью инструмента «Перемещение». Чтобы отразить несколько слоев, выберите несколько слоев с помощью правой кнопки мыши + Ctrl/Shift и используйте то же редактирование с отражением, чтобы применить преобразование к активному слою.Доля. в крите я должен щелкнуть поле со списком режимов, спуститься в раскрывающемся меню и выбрать «Стереть» (3 щелчка). Создание карты нормалей в Krita: Запускаем Krita и загружаем фотографию стены в слой, который назовем «diffuse». Я могу просто «перемещать» каждый из ключевых кадров по отдельности (и это нормально, я уже упоминал, что люблю Krita, спасибо разработчикам!). Групповой слой и анимация. 9 имел многослойный выбор и перетаскивание. Наведите указатель мыши на «группу», и вы нажмете «Группа быстрого отсечения».
Когда я добавляю, например, камень на новый слой и выбираю инструмент перемещения, вокруг камня появляется квадрат. В Krita есть собственная функция слоев, и это видеоруководство поможет вам освоить ее. Вы можете выбрать слои на панели «Слои» или с помощью инструмента «Перемещение». Чтобы отразить несколько слоев, выберите несколько слоев с помощью правой кнопки мыши + Ctrl/Shift и используйте то же редактирование с отражением, чтобы применить преобразование к активному слою.Доля. в крите я должен щелкнуть поле со списком режимов, спуститься в раскрывающемся меню и выбрать «Стереть» (3 щелчка). Создание карты нормалей в Krita: Запускаем Krita и загружаем фотографию стены в слой, который назовем «diffuse». Я могу просто «перемещать» каждый из ключевых кадров по отдельности (и это нормально, я уже упоминал, что люблю Krita, спасибо разработчикам!). Групповой слой и анимация. 9 имел многослойный выбор и перетаскивание. Наведите указатель мыши на «группу», и вы нажмете «Группа быстрого отсечения». Это создаст небольшую папку с вашим исходным слоем, который вы выбрали, и «слоем маски», который теперь обрезается на все, что вы выбрали.Имена выходных изображений являются именами слоев. Krita работает на Linux, *BSD, Windows и Mac OS X. Krita оптимизирован для частого, длительного и целенаправленного использования. Буквально вчера мой инструмент перемещения перестал работать. Даже если это кажется нормальным, мне было интересно, нет ли способов переместить весь слой анимации одним жестом: например, переместить группу слоев, но со всеми кадрами анимации. Нажмите и удерживайте «R»… Одна из самых интересных сцен на комбинированных мероприятиях, которые собирают разработчиков открытого исходного кода и пользователей программного обеспечения в одной комнате, — это когда каждый лагерь представляет доклад об одном и том же коде.Крита Анимация Скачать бесплатно. Любое содержимое слоя, находящегося под четырехголовым курсором перемещения, будет перемещено. Krita является одним из лучших бесплатных программ для цифрового искусства, доступных сообществу художников с 2004 года, и она прошла долгий путь.
Это создаст небольшую папку с вашим исходным слоем, который вы выбрали, и «слоем маски», который теперь обрезается на все, что вы выбрали.Имена выходных изображений являются именами слоев. Krita работает на Linux, *BSD, Windows и Mac OS X. Krita оптимизирован для частого, длительного и целенаправленного использования. Буквально вчера мой инструмент перемещения перестал работать. Даже если это кажется нормальным, мне было интересно, нет ли способов переместить весь слой анимации одним жестом: например, переместить группу слоев, но со всеми кадрами анимации. Нажмите и удерживайте «R»… Одна из самых интересных сцен на комбинированных мероприятиях, которые собирают разработчиков открытого исходного кода и пользователей программного обеспечения в одной комнате, — это когда каждый лагерь представляет доклад об одном и том же коде.Крита Анимация Скачать бесплатно. Любое содержимое слоя, находящегося под четырехголовым курсором перемещения, будет перемещено. Krita является одним из лучших бесплатных программ для цифрового искусства, доступных сообществу художников с 2004 года, и она прошла долгий путь. Использование слоев. 0 — это инструмент эталонного изображения, который снова стал сильнее, чем когда-либо. Если это не так, нажмите на выбор продуктов Windows и выберите «Закрепляемые диалоговые окна»> «Слои». Вы также найдете, что это докер хранит недавно использованные цвета с правой стороны.Щелкните в любом месте изображения и перетащите его, чтобы сделать выбор. Несколько слоев, всевозможные скорости воспроизведения, луковая шелуха, затем Объедините их все, объединив Слой ‣ Объединить со слоем ниже. Инструкции неясны. Он использует несколько ядер ЦП для высокой производительности, а холст ускорен OpenGL. Это также объединяет выбранные слои, стили слоев и сохраняет маски выбора нетронутыми. вкл.. Теперь, если мы создадим выделение, оно обрежет или уменьшит существующую область выделения.Существует широкий спектр кистей, пресетов, шаблонов с рисунками и текстурами, с которыми вы можете поиграть. Есть поддержка сценариев Python для анимации. Как изменить размер выделения в Krita? Выберите слой, размер которого вы хотите изменить, в стеке слоев.
Использование слоев. 0 — это инструмент эталонного изображения, который снова стал сильнее, чем когда-либо. Если это не так, нажмите на выбор продуктов Windows и выберите «Закрепляемые диалоговые окна»> «Слои». Вы также найдете, что это докер хранит недавно использованные цвета с правой стороны.Щелкните в любом месте изображения и перетащите его, чтобы сделать выбор. Несколько слоев, всевозможные скорости воспроизведения, луковая шелуха, затем Объедините их все, объединив Слой ‣ Объединить со слоем ниже. Инструкции неясны. Он использует несколько ядер ЦП для высокой производительности, а холст ускорен OpenGL. Это также объединяет выбранные слои, стили слоев и сохраняет маски выбора нетронутыми. вкл.. Теперь, если мы создадим выделение, оно обрежет или уменьшит существующую область выделения.Существует широкий спектр кистей, пресетов, шаблонов с рисунками и текстурами, с которыми вы можете поиграть. Есть поддержка сценариев Python для анимации. Как изменить размер выделения в Krita? Выберите слой, размер которого вы хотите изменить, в стеке слоев. В Krita есть способ стабилизировать движение мыши во время рисования. С их последней версией 4. Параметр «Объединить Procreate вниз» поместит ваши слои в группу, при этом каждый из слоев по-прежнему будет отделен от других. Изображение Krita в виде чешуйки, встроенное в другие приложения.Таким образом, экспортированные из SKB файлы в формате psd, содержащие обтравочные слои, можно редактировать в любом другом основном графическом редакторе. Если вы уже знакомы с Photoshop, это то же самое, что и корректирующие слои. Krita (/ ˈ k r iː t ə / KREE-tə) — бесплатный редактор растровой графики с открытым исходным кодом, предназначенный в первую очередь для цифровой живописи и 2D-анимации. Краска. Krita — один из самых любимых инструментов дизайнеров в мире, и на то есть веские причины. В Krita есть три инструмента трансформации: «Обрезать», «Переместить» и «Трансформировать слой» или инструмент «Выделение».0 12 ноября 2016 г. Ресурсы пакетов кистей с открытым исходным кодом krita Некоторые из моих кистей, которые я использую при рисовании с помощью Krita.
В Krita есть способ стабилизировать движение мыши во время рисования. С их последней версией 4. Параметр «Объединить Procreate вниз» поместит ваши слои в группу, при этом каждый из слоев по-прежнему будет отделен от других. Изображение Krita в виде чешуйки, встроенное в другие приложения.Таким образом, экспортированные из SKB файлы в формате psd, содержащие обтравочные слои, можно редактировать в любом другом основном графическом редакторе. Если вы уже знакомы с Photoshop, это то же самое, что и корректирующие слои. Krita (/ ˈ k r iː t ə / KREE-tə) — бесплатный редактор растровой графики с открытым исходным кодом, предназначенный в первую очередь для цифровой живописи и 2D-анимации. Краска. Krita — один из самых любимых инструментов дизайнеров в мире, и на то есть веские причины. В Krita есть три инструмента трансформации: «Обрезать», «Переместить» и «Трансформировать слой» или инструмент «Выделение».0 12 ноября 2016 г. Ресурсы пакетов кистей с открытым исходным кодом krita Некоторые из моих кистей, которые я использую при рисовании с помощью Krita. Вы можете перемещать слой по дереву и изменять его состояние. Имя активного слоя отображается в строке заголовка окна документа. цифровая живопись с krita 29 изучите все инструменты для создания своего следующего мгновенного предварительного просмотра krita 4 предустановленных пакетов обзор слоев и масок командная строка linux the. Все содержимое на всех слоях будет перемещено. Все, что находится на выбранном слое, будет перемещено.г. Как разделить объединенные слои в Krita? Как выбрать и переместиться в Krita? Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для инструмента преобразования. Для других действий, таких как перемещение, выравнивание, преобразование или применение стилей на панели «Стили», вы можете выбирать и работать с несколькими слоями одновременно. Каждый слой содержит часть изображения. Но в отличие от Photoshop, Krita — это проект с открытым исходным кодом.
Вы можете перемещать слой по дереву и изменять его состояние. Имя активного слоя отображается в строке заголовка окна документа. цифровая живопись с krita 29 изучите все инструменты для создания своего следующего мгновенного предварительного просмотра krita 4 предустановленных пакетов обзор слоев и масок командная строка linux the. Все содержимое на всех слоях будет перемещено. Все, что находится на выбранном слое, будет перемещено.г. Как разделить объединенные слои в Krita? Как выбрать и переместиться в Krita? Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для инструмента преобразования. Для других действий, таких как перемещение, выравнивание, преобразование или применение стилей на панели «Стили», вы можете выбирать и работать с несколькими слоями одновременно. Каждый слой содержит часть изображения. Но в отличие от Photoshop, Krita — это проект с открытым исходным кодом. Если его нет под слоем с чернилами в списке слоев, переместите его сюда — нажмите и перетащите в нужное место. Обсуждение было сосредоточено вокруг Стивена и его рабочего процесса, но к обсуждению присоединились и другие люди: … Gimp Layers. Ctrl + перетаскивание с инструментом перемещения ограничит горизонтальные или вертикальные перемещения. Это сделано таким образом, чтобы как начинающие, так и опытные художники могли использовать свое воображение на холсте. это означает, что вы можете отменить несколько движений с помощью инструмента «Перемещение», как показано в этой милой гифке с котом: «Отменить» операции с инструментом перемещения.Krita — это бесплатный пакет для рисования с открытым исходным кодом, который в последнее время быстро улучшается. Для этого метода: не группируйте элементы вместе в Inkscape (в попытке скопировать Krita — это бесплатное кросс-платформенное приложение с открытым исходным кодом, которое предлагает комплексное решение для создания цифровых художественных файлов с нуля, построенное на KDE).
Если его нет под слоем с чернилами в списке слоев, переместите его сюда — нажмите и перетащите в нужное место. Обсуждение было сосредоточено вокруг Стивена и его рабочего процесса, но к обсуждению присоединились и другие люди: … Gimp Layers. Ctrl + перетаскивание с инструментом перемещения ограничит горизонтальные или вертикальные перемещения. Это сделано таким образом, чтобы как начинающие, так и опытные художники могли использовать свое воображение на холсте. это означает, что вы можете отменить несколько движений с помощью инструмента «Перемещение», как показано в этой милой гифке с котом: «Отменить» операции с инструментом перемещения.Krita — это бесплатный пакет для рисования с открытым исходным кодом, который в последнее время быстро улучшается. Для этого метода: не группируйте элементы вместе в Inkscape (в попытке скопировать Krita — это бесплатное кросс-платформенное приложение с открытым исходным кодом, которое предлагает комплексное решение для создания цифровых художественных файлов с нуля, построенное на KDE). и Qt frameworks. Инструмент Krita Fill: заливка контуров и выделение видео одного и того же проекта в одно и то же время?Запустите новый файл и создайте новый векторный слой. Слой наследует альфа-канал. (в фоновом режиме закройте Krita) Теперь очистите содержимое этой папки (или скопируйте его во временную папку, которую вы создали для безопасности), а затем перезапустите Krita. Прочитав его код (и с некоторой помощью встроенного браузера процедур), я смог определить, что слои GIMP XCF можно сохранить в отдельные PNG, перейдя в «Фильтры»> «Python-fu». Система слоев поощряет остекление подходит для рисования или ограничивает вас рисованием на объединенном холсте, если вы хотите непрозрачные мазки.Он поставляется с хорошим набором инструментов для редактирования изображений, которые позволяют вам… перемещать и преобразовывать выбранные вами изображения в видео Krita. В нем есть слои, маски, огромное разнообразие кистей, простые в использовании цветовые палитры, а также стандартная и «художниковая» палитры.
и Qt frameworks. Инструмент Krita Fill: заливка контуров и выделение видео одного и того же проекта в одно и то же время?Запустите новый файл и создайте новый векторный слой. Слой наследует альфа-канал. (в фоновом режиме закройте Krita) Теперь очистите содержимое этой папки (или скопируйте его во временную папку, которую вы создали для безопасности), а затем перезапустите Krita. Прочитав его код (и с некоторой помощью встроенного браузера процедур), я смог определить, что слои GIMP XCF можно сохранить в отдельные PNG, перейдя в «Фильтры»> «Python-fu». Система слоев поощряет остекление подходит для рисования или ограничивает вас рисованием на объединенном холсте, если вы хотите непрозрачные мазки.Он поставляется с хорошим набором инструментов для редактирования изображений, которые позволяют вам… перемещать и преобразовывать выбранные вами изображения в видео Krita. В нем есть слои, маски, огромное разнообразие кистей, простые в использовании цветовые палитры, а также стандартная и «художниковая» палитры. 0 (выпущенный в июне) имеет такую возможность. Ответ: Объединение слоев в цепочку: 1) Убедитесь, что диалоговое окно «Слои» открыто. Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или сочетание клавиш Ctrl + T для преобразования инструмент.Анимации полезны для создания баннеров веб-рекламы. Я хочу взять весь контент в этом выделении во всех слоях и сразу переместить его куда-нибудь еще. Введение¶. Преобразование нескольких слоев одновременно. Или вы можете вместо этого нажать эту кнопку здесь (см. изображение выше). 0, вы можете попытаться включить его снова GIMP — это редактор растровых изображений с открытым исходным кодом и инструмент графического дизайна. 0 — v3. Создавайте свои собственные сочетания клавиш в видео Krita. По умолчанию слой можно перевернуть, выбрав «Правка» > «Трансформировать» > «Отразить по горизонтали» (или «Отразить по горизонтали»).
0 (выпущенный в июне) имеет такую возможность. Ответ: Объединение слоев в цепочку: 1) Убедитесь, что диалоговое окно «Слои» открыто. Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или сочетание клавиш Ctrl + T для преобразования инструмент.Анимации полезны для создания баннеров веб-рекламы. Я хочу взять весь контент в этом выделении во всех слоях и сразу переместить его куда-нибудь еще. Введение¶. Преобразование нескольких слоев одновременно. Или вы можете вместо этого нажать эту кнопку здесь (см. изображение выше). 0, вы можете попытаться включить его снова GIMP — это редактор растровых изображений с открытым исходным кодом и инструмент графического дизайна. 0 — v3. Создавайте свои собственные сочетания клавиш в видео Krita. По умолчанию слой можно перевернуть, выбрав «Правка» > «Трансформировать» > «Отразить по горизонтали» (или «Отразить по горизонтали»). Действительно крутая вещь в Procreate заключается в том, что вы можете копировать и вставлять элементы между разными холстами в вашей галерее. 100% голосов. Переместить слой с содержимым. СЕТЬ. Krita — это тип программного обеспечения для цифровой живописи и 2D-анимации, также известный как редактор растровой графики. Используйте инструмент «Заливка», чтобы заполнить новый слой (добавьте слои в окне настройки «Слои») маслянисто-желтым цветом. Используя этот инструмент, вам предоставляется возможность включать слои и воздействия, такие как волна, масло, краска и украшение, а также изменять их яркость и уровни различия.Для этого я создаю новый слой поверх фонового слоя и устанавливаю для него режим умножения. Эй, вы открываете Krita и папку, в которой у вас есть изображение, затем щелкните левой кнопкой мыши изображение на «листе» в Krita и вставьте его как новый слой. Он даже поддерживает изображения Photoshop (PSD). Junior Job: используйте больше ползунков в … Предыдущие действия по рисованию и отмене были сохранены.
Действительно крутая вещь в Procreate заключается в том, что вы можете копировать и вставлять элементы между разными холстами в вашей галерее. 100% голосов. Переместить слой с содержимым. СЕТЬ. Krita — это тип программного обеспечения для цифровой живописи и 2D-анимации, также известный как редактор растровой графики. Используйте инструмент «Заливка», чтобы заполнить новый слой (добавьте слои в окне настройки «Слои») маслянисто-желтым цветом. Используя этот инструмент, вам предоставляется возможность включать слои и воздействия, такие как волна, масло, краска и украшение, а также изменять их яркость и уровни различия.Для этого я создаю новый слой поверх фонового слоя и устанавливаю для него режим умножения. Эй, вы открываете Krita и папку, в которой у вас есть изображение, затем щелкните левой кнопкой мыши изображение на «листе» в Krita и вставьте его как новый слой. Он даже поддерживает изображения Photoshop (PSD). Junior Job: используйте больше ползунков в … Предыдущие действия по рисованию и отмене были сохранены. 5. Диалог слоя также был улучшен. 2) Наведите компьютерную мышь между символом видимости слоя, который приложение Благодаря Kickstarter 2015, Krita имеет анимацию.Я не могу на всю жизнь понять или найти ответ, как изменить продолжительность нескольких слоев одновременно. Цены. 6. CalRobert, 8 февраля 2014 г. [–] Не о Krita, а о дымящейся куче неудач, которой является GIMP. Например, если вы хотите переместить голову, чтобы лучше совместить ее с телом, разрешенный подход состоит в том, чтобы продублировать слой, стереть голову со старого слоя, стереть все, кроме головы, с нового слоя, а затем переместить новый слой. Слои анимации содержат анимацию в вашей сцене, причем каждый слой содержит кривые анимации для назначенных ему атрибутов. Самое лучшее в ответе ThorSummoner — это то, что он привлек внимание к плагину экспорта OpenRaster, который, как оказалось, находится в файле file- открытый растр.Недавно я купил новый ноутбук и переустановил все свои предыдущие программы. Мы надеемся, что вы нашли это руководство полезным для вашего следующего проекта.
5. Диалог слоя также был улучшен. 2) Наведите компьютерную мышь между символом видимости слоя, который приложение Благодаря Kickstarter 2015, Krita имеет анимацию.Я не могу на всю жизнь понять или найти ответ, как изменить продолжительность нескольких слоев одновременно. Цены. 6. CalRobert, 8 февраля 2014 г. [–] Не о Krita, а о дымящейся куче неудач, которой является GIMP. Например, если вы хотите переместить голову, чтобы лучше совместить ее с телом, разрешенный подход состоит в том, чтобы продублировать слой, стереть голову со старого слоя, стереть все, кроме головы, с нового слоя, а затем переместить новый слой. Слои анимации содержат анимацию в вашей сцене, причем каждый слой содержит кривые анимации для назначенных ему атрибутов. Самое лучшее в ответе ThorSummoner — это то, что он привлек внимание к плагину экспорта OpenRaster, который, как оказалось, находится в файле file- открытый растр.Недавно я купил новый ноутбук и переустановил все свои предыдущие программы. Мы надеемся, что вы нашли это руководство полезным для вашего следующего проекта. x (это руководство было опубликовано ранее), и теперь векторные объекты в Krita являются собственными объектами SVG. Вероятно, проще всего заблокировать непрозрачность слоя, что, я уверен, вы делаете из окна слоев (или как там оно называется разделами пользовательского интерфейса, уже поздно, и точное слово ускользает от меня). При условии, что у вас активна предустановка кисти ластика или активен режим ластика.Гораздо больше похоже на рабочий процесс в стиле Photoshop, GIMP или Krita. HDR Painting Krita — единственное специализированное приложение для рисования, которое позволяет открывать, сохранять, редактировать и создавать HDR-изображения и изображения, связанные со сценой. Анимация. Подпись. 4 комментария. В нем по-прежнему отсутствует множество элементов, таких как анимация, но основной рабочий процесс присутствует. За исключением материалов панели, любые материалы, перечисленные в «элементе» панели материалов, являются объектами, поэтому, если вы хотите редактировать материалы в меню «Элемент», потребуется растеризация.
x (это руководство было опубликовано ранее), и теперь векторные объекты в Krita являются собственными объектами SVG. Вероятно, проще всего заблокировать непрозрачность слоя, что, я уверен, вы делаете из окна слоев (или как там оно называется разделами пользовательского интерфейса, уже поздно, и точное слово ускользает от меня). При условии, что у вас активна предустановка кисти ластика или активен режим ластика.Гораздо больше похоже на рабочий процесс в стиле Photoshop, GIMP или Krita. HDR Painting Krita — единственное специализированное приложение для рисования, которое позволяет открывать, сохранять, редактировать и создавать HDR-изображения и изображения, связанные со сценой. Анимация. Подпись. 4 комментария. В нем по-прежнему отсутствует множество элементов, таких как анимация, но основной рабочий процесс присутствует. За исключением материалов панели, любые материалы, перечисленные в «элементе» панели материалов, являются объектами, поэтому, если вы хотите редактировать материалы в меню «Элемент», потребуется растеризация. Принцип работы этого инструмента прост. Меню «Инструменты» находится на левой панели и содержит инструменты формы и выделения. Если у вас есть Это потому, что в Krita, в отличие от подобного программного обеспечения, групповой слой не является произвольным набором слоев. 2 Выпущено Сегодня команда Krita выпустила Krita 4. На новом слое, расположенном между моими первыми двумя слоями, я начинаю рисовать базовыми цветами. Откройте базовый образ в Krita. Никаких корректирующих слоев, а вместе с тем и неразрушающего редактирования. Аналогично, как удалить слои в FireAlpaca? В нижней части окна слоя находится надпись «Написание менеджера комиксов для Krita».До и после перемещения слоя. Mục đích ла giup бан лам việc hiệu quả ở Krita nhanh nhất có thể và dễ dàng chuyển đổi thói quen cũ thành thói quen mới. Однако, если вы просто хотите переместить векторные объекты вверх или вниз внутри слоя, это можно сделать в меню «Настройки» > «Докеры» > «Упорядочить». Мы также можем сделать выбор вычитания, нажав S.
Принцип работы этого инструмента прост. Меню «Инструменты» находится на левой панели и содержит инструменты формы и выделения. Если у вас есть Это потому, что в Krita, в отличие от подобного программного обеспечения, групповой слой не является произвольным набором слоев. 2 Выпущено Сегодня команда Krita выпустила Krita 4. На новом слое, расположенном между моими первыми двумя слоями, я начинаю рисовать базовыми цветами. Откройте базовый образ в Krita. Никаких корректирующих слоев, а вместе с тем и неразрушающего редактирования. Аналогично, как удалить слои в FireAlpaca? В нижней части окна слоя находится надпись «Написание менеджера комиксов для Krita».До и после перемещения слоя. Mục đích ла giup бан лам việc hiệu quả ở Krita nhanh nhất có thể và dễ dàng chuyển đổi thói quen cũ thành thói quen mới. Однако, если вы просто хотите переместить векторные объекты вверх или вниз внутри слоя, это можно сделать в меню «Настройки» > «Докеры» > «Упорядочить». Мы также можем сделать выбор вычитания, нажав S. — krita/krita. 1 06 сент. 2016 19:12 второстепенная функция: Krita 3. Создавайте и смешивайте несколько уровней анимации в сцене, не разрушая исходную анимацию.В режиме подокна вы можете автоматически упорядочивать открытые документы в плитках или каскадных подокнах из меню «Окно». Когда я пытаюсь добавить новый «слой» на панель «Слои», другие слои исчезают! Это как если бы слой в Krita был новым документом или как если бы я был в режиме «Соло», показывая только 1 слой за раз! однако, даже если я экспортирую изображение в JPG, я только новый, обновленный учебник: https://youtu. Здравствуйте, я хочу анимировать с кадрами в групповом слое, чтобы я мог перемещать несколько слоев одновременно.Слева от ползунка также есть раскрывающееся меню масштабирования. Новые функции в Krita 3. 26 февраля 2015 г. — Krita Painting & Sketching; используйте инструмент преобразования и инструмент деформации для перемещения и управления отдельными или несколькими слоями. Я хочу объединить несколько слоев, чтобы все они были разными слоями.
— krita/krita. 1 06 сент. 2016 19:12 второстепенная функция: Krita 3. Создавайте и смешивайте несколько уровней анимации в сцене, не разрушая исходную анимацию.В режиме подокна вы можете автоматически упорядочивать открытые документы в плитках или каскадных подокнах из меню «Окно». Когда я пытаюсь добавить новый «слой» на панель «Слои», другие слои исчезают! Это как если бы слой в Krita был новым документом или как если бы я был в режиме «Соло», показывая только 1 слой за раз! однако, даже если я экспортирую изображение в JPG, я только новый, обновленный учебник: https://youtu. Здравствуйте, я хочу анимировать с кадрами в групповом слое, чтобы я мог перемещать несколько слоев одновременно.Слева от ползунка также есть раскрывающееся меню масштабирования. Новые функции в Krita 3. 26 февраля 2015 г. — Krita Painting & Sketching; используйте инструмент преобразования и инструмент деформации для перемещения и управления отдельными или несколькими слоями. Я хочу объединить несколько слоев, чтобы все они были разными слоями. Шаг 2. Выберите все слои, которые вы хотите переместить, и выберите инструмент [Переместить слой] > [Переместить слой]. В MacOS настройки находятся в верхней левой области меню, как и следовало ожидать от любой программы в MacOS. Версия 8 близка к выпуску, и, чтобы присоединиться к празднованию, я обновил список ярлыков, чтобы отразить новые дополнения.Можно ли одновременно перемещать несколько слоев в MediBang? Переместите их, выбрав маску преобразования, а не сам слой. Вы можете складывать элементы в соответствии со своим темпом и даже перемещать панели, чтобы сформировать индивидуальное рабочее пространство. none Перемещение и трансформация Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для преобразования инструмент. Поскольку Преобразование использовалось для рендеринга полупрозрачного изображения поверх холста, теперь вы получаете фактический предварительный просмотр, который учитывает положение слоя в стеке слоев.
Шаг 2. Выберите все слои, которые вы хотите переместить, и выберите инструмент [Переместить слой] > [Переместить слой]. В MacOS настройки находятся в верхней левой области меню, как и следовало ожидать от любой программы в MacOS. Версия 8 близка к выпуску, и, чтобы присоединиться к празднованию, я обновил список ярлыков, чтобы отразить новые дополнения.Можно ли одновременно перемещать несколько слоев в MediBang? Переместите их, выбрав маску преобразования, а не сам слой. Вы можете складывать элементы в соответствии со своим темпом и даже перемещать панели, чтобы сформировать индивидуальное рабочее пространство. none Перемещение и трансформация Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для преобразования инструмент. Поскольку Преобразование использовалось для рендеринга полупрозрачного изображения поверх холста, теперь вы получаете фактический предварительный просмотр, который учитывает положение слоя в стеке слоев. Как только вы будете довольны, нажмите клавишу Enter на клавиатуре или щелкните на… Теперь о проблеме: сделать эту текстуру бесшовной оказалось невозможно, поскольку Photoshop, похоже, плохо работает со сгруппированными текстурами. Скрипты фотошопа. 2. Как отразить слой в Photoshop. Я могу изменить его размер, но не переместить. Проблема: когда выделено несколько слоев, инструмент «Преобразование» преобразует только один из слоев. Bài viết này giới thiệu về Krita cho nhung người dùng đã và đang sử dụng Photoshop. Встроенные векторные инструменты могут преобразовать любое изображение в векторную графику; будьте уверены, у Krita есть длинный список таких необычных функций.Слои могут быть объединены вместе позже (при необходимости). . Рисовать, Вектор, Фильтр, Файл, Группировать… Вы можете комбинировать, переупорядочивать, добавлять, удалять слои, перемещать объекты между слоями и выбирать из трех различных представлений слоев. 7, а в разделе ярлыков новые значения по умолчанию включают: [ R ] Выбрать слой под курсором.
Как только вы будете довольны, нажмите клавишу Enter на клавиатуре или щелкните на… Теперь о проблеме: сделать эту текстуру бесшовной оказалось невозможно, поскольку Photoshop, похоже, плохо работает со сгруппированными текстурами. Скрипты фотошопа. 2. Как отразить слой в Photoshop. Я могу изменить его размер, но не переместить. Проблема: когда выделено несколько слоев, инструмент «Преобразование» преобразует только один из слоев. Bài viết này giới thiệu về Krita cho nhung người dùng đã và đang sử dụng Photoshop. Встроенные векторные инструменты могут преобразовать любое изображение в векторную графику; будьте уверены, у Krita есть длинный список таких необычных функций.Слои могут быть объединены вместе позже (при необходимости). . Рисовать, Вектор, Фильтр, Файл, Группировать… Вы можете комбинировать, переупорядочивать, добавлять, удалять слои, перемещать объекты между слоями и выбирать из трех различных представлений слоев. 7, а в разделе ярлыков новые значения по умолчанию включают: [ R ] Выбрать слой под курсором. Вот как векторные слои будут отображаться в докере Krita Layers. Двигайтесь всей группой. Krita — это БЕСПЛАТНЫЙ инструмент рисования с открытым исходным кодом, разработанный для концепт-художников, иллюстраторов, художников по матовым и текстурным изображениям, а также для индустрии визуальных эффектов.Его основные функции слоя и маски охватывают несколько групп слоев уровня, выбор нескольких слоев, перетаскивание слоев и выделение слоев. Сейчас также самое время дать имена некоторым слоям: дважды щелкните их существующее имя «Слой X», а затем введите имя, такое как «Цвет», «Чернила» или… 2. Если вы хотите переместить все кадры на слоя, просто пропустите создание нового слоя и добавьте к нему новую маску преобразования (используйте шаги 3-5). В доке слоев появился ползунок, так что вы можете изменить размер миниатюр слоев, чтобы сделать их больше или меньше.Krita — это отмеченная наградами бесплатная программа для рисования с открытым исходным кодом. Первая общедоступная версия Krita была выпущена вместе с KOffice 1.
Вот как векторные слои будут отображаться в докере Krita Layers. Двигайтесь всей группой. Krita — это БЕСПЛАТНЫЙ инструмент рисования с открытым исходным кодом, разработанный для концепт-художников, иллюстраторов, художников по матовым и текстурным изображениям, а также для индустрии визуальных эффектов.Его основные функции слоя и маски охватывают несколько групп слоев уровня, выбор нескольких слоев, перетаскивание слоев и выделение слоев. Сейчас также самое время дать имена некоторым слоям: дважды щелкните их существующее имя «Слой X», а затем введите имя, такое как «Цвет», «Чернила» или… 2. Если вы хотите переместить все кадры на слоя, просто пропустите создание нового слоя и добавьте к нему новую маску преобразования (используйте шаги 3-5). В доке слоев появился ползунок, так что вы можете изменить размер миниатюр слоев, чтобы сделать их больше или меньше.Krita — это отмеченная наградами бесплатная программа для рисования с открытым исходным кодом. Первая общедоступная версия Krita была выпущена вместе с KOffice 1. Я могу открыть: «Настройки»> «Настроить Krita»> «Основные»> «Окно»> «Несколько…» Krita будет отслеживать только ключевые кадры. Итак, в свое время одной из вещей, которые я сделал, было создание большого поста на форуме, в котором обсуждались различные аспекты создания комикса и то, как разные программы решают эту проблему. Он показывает векторное содержимое слоя с левой стороны. MyPaint не имеет понятия ни о выделении, ни о копировании/вставке.00. Чтобы обтравочная маска работала, вам сначала нужно объединить слои в группу. Поддержка Affinity для Photoshop великолепна, но наличие поддержки открытия и редактирования файлов GIMP и Krita сделало бы универсальность и использование этой программы абсолютно превосходной. Слои анимации позволяют создавать и смешивать несколько уровней анимации в сцене. Krita также скоро реализует режим «бесконечного холста», и я очень этого жду! Нажмите M, чтобы отразить изображение. 2 Учебник для начинающих — БЕСПЛАТНАЯ альтернатива Photoshop.В своем официальном объявлении они упоминают его как «выпуск с исправлением ошибок», но не позволяйте этому обмануть вас.
Я могу открыть: «Настройки»> «Настроить Krita»> «Основные»> «Окно»> «Несколько…» Krita будет отслеживать только ключевые кадры. Итак, в свое время одной из вещей, которые я сделал, было создание большого поста на форуме, в котором обсуждались различные аспекты создания комикса и то, как разные программы решают эту проблему. Он показывает векторное содержимое слоя с левой стороны. MyPaint не имеет понятия ни о выделении, ни о копировании/вставке.00. Чтобы обтравочная маска работала, вам сначала нужно объединить слои в группу. Поддержка Affinity для Photoshop великолепна, но наличие поддержки открытия и редактирования файлов GIMP и Krita сделало бы универсальность и использование этой программы абсолютно превосходной. Слои анимации позволяют создавать и смешивать несколько уровней анимации в сцене. Krita также скоро реализует режим «бесконечного холста», и я очень этого жду! Нажмите M, чтобы отразить изображение. 2 Учебник для начинающих — БЕСПЛАТНАЯ альтернатива Photoshop.В своем официальном объявлении они упоминают его как «выпуск с исправлением ошибок», но не позволяйте этому обмануть вас. Некоторые из вложенных меню можно переместить в главное окно. Krita предлагает простой инструмент перемещения, позволяющий просто перемещать текущий выбранный слой на все выделенные пиксели, инструмент свободного преобразования, а также более продвинутое руководство Krita Tutorial для начинающих 2020. При перетаскивании пункт назначения перемещаемого слоя становится синим, как показано на рисунке. в 1). Можно добавлять слои и маски, что позволяет рисовать слоями и быстро корректировать цвет и оттенки.Когда я выбираю их все и перетаскиваю, меняется только один слой. Теперь вы можете делать правильную покадровую анимацию в Krita. Слой Ответ: Щелкните правой кнопкой мыши слой, на который вы хотите добавить обтравочный слой. Krita 4. Один слой — это белый фон, а другой — новый слой для рисунка, чтобы вы могли рисовать под линиями рисунка. Пожалуйста, переместите в соответствии со следующим методом (Внимание, диапазон выбора не используется) Холст А Выберите нужный слой в палитре Слои Проверьте множественный выбор Вы можете поместить необходимые слои в одну папку В этом случае я выберу эту папку В это состояние «копировать».
Некоторые из вложенных меню можно переместить в главное окно. Krita предлагает простой инструмент перемещения, позволяющий просто перемещать текущий выбранный слой на все выделенные пиксели, инструмент свободного преобразования, а также более продвинутое руководство Krita Tutorial для начинающих 2020. При перетаскивании пункт назначения перемещаемого слоя становится синим, как показано на рисунке. в 1). Можно добавлять слои и маски, что позволяет рисовать слоями и быстро корректировать цвет и оттенки.Когда я выбираю их все и перетаскиваю, меняется только один слой. Теперь вы можете делать правильную покадровую анимацию в Krita. Слой Ответ: Щелкните правой кнопкой мыши слой, на который вы хотите добавить обтравочный слой. Krita 4. Один слой — это белый фон, а другой — новый слой для рисунка, чтобы вы могли рисовать под линиями рисунка. Пожалуйста, переместите в соответствии со следующим методом (Внимание, диапазон выбора не используется) Холст А Выберите нужный слой в палитре Слои Проверьте множественный выбор Вы можете поместить необходимые слои в одну папку В этом случае я выберу эту папку В это состояние «копировать». Вставьте его на холст B. Если вам не нужен слой, создайте новый слой для раскрашивания.действие на мастере · KDE/krita слоев внутри маховика. И если я хочу переместить его обратно, держите его снова, переместите вверх и отпустите, когда появится синяя линия. Использование инструмента перемещения в группе перемещает все слои в ней одновременно. Он предлагает множество общих и инновационных функций, которые помогут как любителям, так и профессионалам. Как вы режете и двигаетесь в Krita? Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для инструмента преобразования.Это приложение поставляется с HDR-рисованием, поддержкой PSD, поддержкой слоев, стабилизаторами кисти и 2D-анимацией. Когда вы отпустите, он переместит слой. Если вы хотите, чтобы один и тот же эффект применялся к группе слоев, вам нужно преобразовать всю сделку в смарт-объект, но это не позволит вам распаковать смарт-объект после применения эффекта.
Вставьте его на холст B. Если вам не нужен слой, создайте новый слой для раскрашивания.действие на мастере · KDE/krita слоев внутри маховика. И если я хочу переместить его обратно, держите его снова, переместите вверх и отпустите, когда появится синяя линия. Использование инструмента перемещения в группе перемещает все слои в ней одновременно. Он предлагает множество общих и инновационных функций, которые помогут как любителям, так и профессионалам. Как вы режете и двигаетесь в Krita? Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или Ctrl+T для инструмента преобразования.Это приложение поставляется с HDR-рисованием, поддержкой PSD, поддержкой слоев, стабилизаторами кисти и 2D-анимацией. Когда вы отпустите, он переместит слой. Если вы хотите, чтобы один и тот же эффект применялся к группе слоев, вам нужно преобразовать всю сделку в смарт-объект, но это не позволит вам распаковать смарт-объект после применения эффекта. Котенок, чье лицо исчезло, Krita позволяет подключать к нему планшеты для рисования, такие как Huion и Wacom. Над списком слоев вы… Что такое Krita? Одним из наиболее впечатляющих аспектов Krita является то, что он включает в себя три мощных инструмента для создания профессионально выглядящих фотографий.(# = количество объектов, находящихся в данный момент на этом слое). Вы не можете применять фильтры к группе, чтобы воздействовать на несколько слоев. — Это решение для «Пожалуйста, сделайте слой холста нераскрашиваемым и добавьте слой для лайнарта/эскиза/живописи по умолчанию!» вещь. Показать активность в этом посте. я на правильном слое. Поддержка и советы Вопросы новичков. VscorpianCKrita Рабочий стол это картина Дасти Старр Несколько скриптов и экшенов я написал для Фотошопа. Никаких действий, которые может написать кто-то, кто не знает языка сценариев.Вы можете создавать простые анимированные спрайты, создавая новые кадры для изображения, и есть ползунок, позволяющий выбрать частоту кадров анимации (по умолчанию 12 кадров в секунду).
Котенок, чье лицо исчезло, Krita позволяет подключать к нему планшеты для рисования, такие как Huion и Wacom. Над списком слоев вы… Что такое Krita? Одним из наиболее впечатляющих аспектов Krita является то, что он включает в себя три мощных инструмента для создания профессионально выглядящих фотографий.(# = количество объектов, находящихся в данный момент на этом слое). Вы не можете применять фильтры к группе, чтобы воздействовать на несколько слоев. — Это решение для «Пожалуйста, сделайте слой холста нераскрашиваемым и добавьте слой для лайнарта/эскиза/живописи по умолчанию!» вещь. Показать активность в этом посте. я на правильном слое. Поддержка и советы Вопросы новичков. VscorpianCKrita Рабочий стол это картина Дасти Старр Несколько скриптов и экшенов я написал для Фотошопа. Никаких действий, которые может написать кто-то, кто не знает языка сценариев.Вы можете создавать простые анимированные спрайты, создавая новые кадры для изображения, и есть ползунок, позволяющий выбрать частоту кадров анимации (по умолчанию 12 кадров в секунду). Переместите их, выбрав Transform Mask, а не сам слой. Также укажите формат, в котором вы хотите сохранить файл. Хорошо. Как видите, переместите слой «раскраска» над слоем «линия (лицо)». , Вы можете наслаждаться им или отредактировать его во время воспроизведения.Вот и все — как вращаться в Krita. Слои можно группировать. Это способный продвинутый инструмент рисования и контура. Итак, давайте обсудим их один за другим в очень увлекательной манере. Мощный механизм рисования для iPad, обеспечивающий быстрое рисование, плавное и отзывчивое рисование (точность и производительность). Основные моменты: новые выпуски GIMP, Krita, Penpot, ArmorPaint, Audacity, PipeWire, Apple присоединяется к Blender Dev Fund, Stargate DAW присоединяется к семейству аудио Linux, Ardor получает запуск клипа как часть будущего живого зацикливания. Вы можете создать экземпляр слоя, который будет обновляться в режиме реального времени, если исходный слой изменен.У меня есть выбор. В нем вы можете открывать и редактировать изображения практически всех форматов, таких как JPEG, PNG, BMP, TIFF, TGA, DNG, RAW, CRW и других.
Переместите их, выбрав Transform Mask, а не сам слой. Также укажите формат, в котором вы хотите сохранить файл. Хорошо. Как видите, переместите слой «раскраска» над слоем «линия (лицо)». , Вы можете наслаждаться им или отредактировать его во время воспроизведения.Вот и все — как вращаться в Krita. Слои можно группировать. Это способный продвинутый инструмент рисования и контура. Итак, давайте обсудим их один за другим в очень увлекательной манере. Мощный механизм рисования для iPad, обеспечивающий быстрое рисование, плавное и отзывчивое рисование (точность и производительность). Основные моменты: новые выпуски GIMP, Krita, Penpot, ArmorPaint, Audacity, PipeWire, Apple присоединяется к Blender Dev Fund, Stargate DAW присоединяется к семейству аудио Linux, Ardor получает запуск клипа как часть будущего живого зацикливания. Вы можете создать экземпляр слоя, который будет обновляться в режиме реального времени, если исходный слой изменен.У меня есть выбор. В нем вы можете открывать и редактировать изображения практически всех форматов, таких как JPEG, PNG, BMP, TIFF, TGA, DNG, RAW, CRW и других. Все еще не понимаете, насколько мощным является это бесплатное программное обеспечение? Давайте углубимся в мир наборов кистей на Krita. Krita является серьезным конкурентом Photoshop, поскольку: Krita составляет серьезную конкуренцию Photoshop из-за того, что он бесплатный и имеет множество функций. Если вы не создадите новый векторный слой, фигура мгновенно сгладится, и вы не сможете редактировать фигуру.Это полноценное программное обеспечение для редактирования фотографий, такое же, как Photoshop. Меню -> [Слой] -> [Объединить со слоем ниже]3. Многослойное преобразование или перемещение Если вы перемещаете слой внутри группы, вы можете перемещать или трансформировать всю группу, включая выделение группы и вырезание всех подслоев внутри на лету. Вы также можете использовать элементы управления «Вид» > «Масштаб» и ползунок масштабирования в правом нижнем углу. Переместите их, выбрав маску преобразования, а не сам слой. В последний список плагинов Krita мы можем включить Pigment.Измените цвет линий точки схода.
Все еще не понимаете, насколько мощным является это бесплатное программное обеспечение? Давайте углубимся в мир наборов кистей на Krita. Krita является серьезным конкурентом Photoshop, поскольку: Krita составляет серьезную конкуренцию Photoshop из-за того, что он бесплатный и имеет множество функций. Если вы не создадите новый векторный слой, фигура мгновенно сгладится, и вы не сможете редактировать фигуру.Это полноценное программное обеспечение для редактирования фотографий, такое же, как Photoshop. Меню -> [Слой] -> [Объединить со слоем ниже]3. Многослойное преобразование или перемещение Если вы перемещаете слой внутри группы, вы можете перемещать или трансформировать всю группу, включая выделение группы и вырезание всех подслоев внутри на лету. Вы также можете использовать элементы управления «Вид» > «Масштаб» и ползунок масштабирования в правом нижнем углу. Переместите их, выбрав маску преобразования, а не сам слой. В последний список плагинов Krita мы можем включить Pigment.Измените цвет линий точки схода. Ваше изображение будет помещено на холст и появится как новый слой на панели «Слои». Обрезка (с выбранным режимом «Применить к: слой»), рисование и применение фильтров происходят только на последнем выбранном слое. Кроме того, градиенты в Krita 5. Вызывает диалоговое окно «Разделение изображения». 4. Крита Крита. СДЕЛАТЬ. Krita обладает широкими возможностями настройки и предоставляет множество настроек и опций, доступных для настройки в области «Настройки». Некоторые фильтры в Krita довольно редко встречаются в других программах для рисования, таких как Tones to Layers, которые разбивают один слой на целых 10 слоев в соответствии с тонами в нем.Чтобы объединить их правильно, выберите все слои, которые вы хотите объединить, с помощью Shift+щелчок (или Ctrl+щелчок) и нажмите Ctrl+E (или объединить вниз), чтобы… В Photoshop вы можете перемещать или изменять непрозрачность слоя, оставляя базовые пиксели целы. Там, чтобы изменить имена всех слоев, необходимо поставить галочку перед именем, после чего вы можете ввести имя.
Ваше изображение будет помещено на холст и появится как новый слой на панели «Слои». Обрезка (с выбранным режимом «Применить к: слой»), рисование и применение фильтров происходят только на последнем выбранном слое. Кроме того, градиенты в Krita 5. Вызывает диалоговое окно «Разделение изображения». 4. Крита Крита. СДЕЛАТЬ. Krita обладает широкими возможностями настройки и предоставляет множество настроек и опций, доступных для настройки в области «Настройки». Некоторые фильтры в Krita довольно редко встречаются в других программах для рисования, таких как Tones to Layers, которые разбивают один слой на целых 10 слоев в соответствии с тонами в нем.Чтобы объединить их правильно, выберите все слои, которые вы хотите объединить, с помощью Shift+щелчок (или Ctrl+щелчок) и нажмите Ctrl+E (или объединить вниз), чтобы… В Photoshop вы можете перемещать или изменять непрозрачность слоя, оставляя базовые пиксели целы. Там, чтобы изменить имена всех слоев, необходимо поставить галочку перед именем, после чего вы можете ввести имя. Synfig — еще одно бесплатное программное обеспечение для 2D-анимации, предлагающее пользователям попробовать две версии. Он предлагает вам тысячи настраиваемых кистей. py в установке GIMP.Но в отличие от Photoshop, Krita — это проект с открытым исходным кодом, поэтому любой может использовать Krita без необходимости платить за лицензию на программное обеспечение. Если я экспортирую psd-файл Krita в Affinity Photo или ClipStudio, слои клипов Krita будут повреждены. нет Есть ли способ перемещать сразу несколько слоев, например, перемещать линейный рисунок и цвет вместе, не сопоставляя схожее положение? Поместите их в группу и используйте инструмент трансформации группы, чтобы переместить их. Наконец ! Несколько масок на слой очень полезны, если мы хотим применить фильтр локально.Krita имеет полную систему слоев. ком. Но есть ли способ выбрать все кадры, переместить и трансформировать их все сразу? Я обнаружил, что с помощью Layer>Transform>Scale Layer до нового размера я могу сжимать или расширять все кадры одновременно.
Synfig — еще одно бесплатное программное обеспечение для 2D-анимации, предлагающее пользователям попробовать две версии. Он предлагает вам тысячи настраиваемых кистей. py в установке GIMP.Но в отличие от Photoshop, Krita — это проект с открытым исходным кодом, поэтому любой может использовать Krita без необходимости платить за лицензию на программное обеспечение. Если я экспортирую psd-файл Krita в Affinity Photo или ClipStudio, слои клипов Krita будут повреждены. нет Есть ли способ перемещать сразу несколько слоев, например, перемещать линейный рисунок и цвет вместе, не сопоставляя схожее положение? Поместите их в группу и используйте инструмент трансформации группы, чтобы переместить их. Наконец ! Несколько масок на слой очень полезны, если мы хотим применить фильтр локально.Krita имеет полную систему слоев. ком. Но есть ли способ выбрать все кадры, переместить и трансформировать их все сразу? Я обнаружил, что с помощью Layer>Transform>Scale Layer до нового размера я могу сжимать или расширять все кадры одновременно. У вас есть некоторый опыт рисования и цифрового искусства. 1 является первым выпуском после Krita 3.NET, тогда как последняя версия имеет более простой, интуитивно понятный и инновационный пользовательский интерфейс с поддержкой слоев, неограниченным количеством отмен, спецэффектами и широким набором полезных и мощных инструментов.2. У них могут быть похожие цели, но на самом деле они разные. Таким образом, чтобы переместить его вверх или вниз, вам нужно захватить слой, удерживать щелчок, а затем переместить его вниз. Он имеет простой и элегантный интерфейс, который вы легко освоите после нескольких использований. По сути, я думаю об этом как о программе для создания подрисовок, которые я бы использовал в другой программе (например, Krita) с большей поддержкой рисования на нескольких слоях. Krita предлагает 2 слоя. Используйте существующее имя файла, чтобы перезаписать предыдущую версию изображения, или полностью измените имя, чтобы сохранить как исходную, так и новую версии файла.Важно отметить, что это, как следует из названия, отразит только тот слой, который выбран в данный момент.
У вас есть некоторый опыт рисования и цифрового искусства. 1 является первым выпуском после Krita 3.NET, тогда как последняя версия имеет более простой, интуитивно понятный и инновационный пользовательский интерфейс с поддержкой слоев, неограниченным количеством отмен, спецэффектами и широким набором полезных и мощных инструментов.2. У них могут быть похожие цели, но на самом деле они разные. Таким образом, чтобы переместить его вверх или вниз, вам нужно захватить слой, удерживать щелчок, а затем переместить его вниз. Он имеет простой и элегантный интерфейс, который вы легко освоите после нескольких использований. По сути, я думаю об этом как о программе для создания подрисовок, которые я бы использовал в другой программе (например, Krita) с большей поддержкой рисования на нескольких слоях. Krita предлагает 2 слоя. Используйте существующее имя файла, чтобы перезаписать предыдущую версию изображения, или полностью измените имя, чтобы сохранить как исходную, так и новую версии файла.Важно отметить, что это, как следует из названия, отразит только тот слой, который выбран в данный момент. Libre Graphics Meeting (LGM) часто предлагает эти сцены, в том числе в этом году приложение Krita для рисования с двух точек зрения. Перемещайте и трансформируйте свой выбор в видео Krita. Нет, я не могу; но есть возможность восстановить настройки по умолчанию. Вы можете группировать слои, устанавливать режимы наложения, непрозрачность и многое другое — отличная функция для неразрушающего редактирования. когда я пытаюсь переместить камень, ничего не происходит.Объединение нескольких слоев в один. Чтобы помочь вам легко выбирать цвета, GIMP предоставляет вам 3 метода, включая палитры, средства выбора цвета и инструмент пипетки. Полезно, когда вы вставляете слишком большое изображение в слой и хотите изменить размер холста в пределах этого слоя. Настройте свои сочетания клавиш в видео Krita. В то время как первые два легко понять, инструмент «Преобразование слоя» или «Выделение» более сложен. Krita — одно из таких приложений, предназначенное для художников, создателей идей, создателей комиксов, матовых художников и даже специалистов по развлечениям.
Libre Graphics Meeting (LGM) часто предлагает эти сцены, в том числе в этом году приложение Krita для рисования с двух точек зрения. Перемещайте и трансформируйте свой выбор в видео Krita. Нет, я не могу; но есть возможность восстановить настройки по умолчанию. Вы можете группировать слои, устанавливать режимы наложения, непрозрачность и многое другое — отличная функция для неразрушающего редактирования. когда я пытаюсь переместить камень, ничего не происходит.Объединение нескольких слоев в один. Чтобы помочь вам легко выбирать цвета, GIMP предоставляет вам 3 метода, включая палитры, средства выбора цвета и инструмент пипетки. Полезно, когда вы вставляете слишком большое изображение в слой и хотите изменить размер холста в пределах этого слоя. Настройте свои сочетания клавиш в видео Krita. В то время как первые два легко понять, инструмент «Преобразование слоя» или «Выделение» более сложен. Krita — одно из таких приложений, предназначенное для художников, создателей идей, создателей комиксов, матовых художников и даже специалистов по развлечениям. Это переместит все слои в группе. Кроме того, с поддержкой OCIO и OpenEXR вы можете манипулировать представлением для изучения HDR-изображений и использовать его в самых передовых рабочих процессах в киноиндустрии и индустрии визуальных эффектов. domjotebit 15 августа 2020 г., 16:18 #1. GIMP поставляется с так называемым пакетным режимом, который позволяет выполнять обработку изображений из командной строки. Чтобы изменить порядок слоев, перетащите слой, который вы хотите переместить, в место назначения. Это программное обеспечение предназначено для создания множества различных типов цифрового искусства, таких как анимация, иллюстрации, дизайн и рисунок персонажей, живопись, комиксы, манга и т. д.Как смешивать слои в Krita? Решение: создайте новый слой, оставьте слой с непрозрачностью 100% (без прозрачности). У меня не было проблем. Другими словами, вы можете выбрать несколько слоев и выполнять пакетные операции со всеми ними одновременно. 4 ответа4. Поместите слой с фигурой, которую вы хотите обрезать, с другой внизу группы и слоями выше с опцией «Наследовать альфа-канал».
Это переместит все слои в группе. Кроме того, с поддержкой OCIO и OpenEXR вы можете манипулировать представлением для изучения HDR-изображений и использовать его в самых передовых рабочих процессах в киноиндустрии и индустрии визуальных эффектов. domjotebit 15 августа 2020 г., 16:18 #1. GIMP поставляется с так называемым пакетным режимом, который позволяет выполнять обработку изображений из командной строки. Чтобы изменить порядок слоев, перетащите слой, который вы хотите переместить, в место назначения. Это программное обеспечение предназначено для создания множества различных типов цифрового искусства, таких как анимация, иллюстрации, дизайн и рисунок персонажей, живопись, комиксы, манга и т. д.Как смешивать слои в Krita? Решение: создайте новый слой, оставьте слой с непрозрачностью 100% (без прозрачности). У меня не было проблем. Другими словами, вы можете выбрать несколько слоев и выполнять пакетные операции со всеми ними одновременно. 4 ответа4. Поместите слой с фигурой, которую вы хотите обрезать, с другой внизу группы и слоями выше с опцией «Наследовать альфа-канал». Эта статья покажет вам, как установить Krita на Ubuntu 20. Порядок слоев можно изменить или слои можно перемещать в группу и из группы в стеке слоев, просто удерживая их и перетаскивая.Являетесь ли вы новичком в мире цифрового искусства или профессионалом. Есть ли в Krita векторный слой? Векторные слои, также известные как слои-фигуры, представляют собой тип слоев, который содержит только векторные элементы. Вместо этого Krita просто предполагает, что пространство между ключевым кадром 1 и ключевым кадром 2 должно быть заполнено ключевым кадром 1. Как всегда, Photoshop установил стандарт для обрезки слоев, поэтому, если Sketchbok Pro когда-либо получит его, он должен следовать этому стандарт. Вот почему, если вы хотите создать рисунок или иллюстрацию, Krita поможет вам… Обходной путь может состоять в том, чтобы открыть SVG напрямую с помощью Krita; это что-то новое в 4.Слои могут быть видны только в сумме всех остальных слоев под ними (в той же группе). Ctrl+= увеличивает масштаб, Ctrl+- уменьшает масштаб, а Ctrl+0 сбрасывает до 100%.
Эта статья покажет вам, как установить Krita на Ubuntu 20. Порядок слоев можно изменить или слои можно перемещать в группу и из группы в стеке слоев, просто удерживая их и перетаскивая.Являетесь ли вы новичком в мире цифрового искусства или профессионалом. Есть ли в Krita векторный слой? Векторные слои, также известные как слои-фигуры, представляют собой тип слоев, который содержит только векторные элементы. Вместо этого Krita просто предполагает, что пространство между ключевым кадром 1 и ключевым кадром 2 должно быть заполнено ключевым кадром 1. Как всегда, Photoshop установил стандарт для обрезки слоев, поэтому, если Sketchbok Pro когда-либо получит его, он должен следовать этому стандарт. Вот почему, если вы хотите создать рисунок или иллюстрацию, Krita поможет вам… Обходной путь может состоять в том, чтобы открыть SVG напрямую с помощью Krita; это что-то новое в 4.Слои могут быть видны только в сумме всех остальных слоев под ними (в той же группе). Ctrl+= увеличивает масштаб, Ctrl+- уменьшает масштаб, а Ctrl+0 сбрасывает до 100%. Krita автоматически добавит число за именами слоев. Начните свой бесплатный курс дизайна. Чтобы иметь возможность удалить выделение на нескольких слоях/группах в Krita одним нажатием клавиши. (Совет для профессионалов: удерживая нажатой мышь, удерживайте клавишу пробела, чтобы перемещаться по всему выделению. Сейчас самое время дать имена некоторым из ваших слоев: дважды щелкните их существующие имена «Слой X» и введите что-то вроде … С Krita вы легко добавляете текст к фотографии, обрезаете изображения, перемещаете слои, размываете изображения, повышаете резкость изображений и многое другое.В частности, у Krita есть покадровая растровая анимация. В Krita нет обтравочной маски, но есть более простое решение, включающее группы слоев и Inherit alpha (см. значок альфа). Это помогает синхронизировать маски при создании гранжевых масок или идентификаторов материалов на нескольких слоях. 2, он должен стать более захватывающим для всех пользователей на разных платформах. Технология для учителей YouTube.
Krita автоматически добавит число за именами слоев. Начните свой бесплатный курс дизайна. Чтобы иметь возможность удалить выделение на нескольких слоях/группах в Krita одним нажатием клавиши. (Совет для профессионалов: удерживая нажатой мышь, удерживайте клавишу пробела, чтобы перемещаться по всему выделению. Сейчас самое время дать имена некоторым из ваших слоев: дважды щелкните их существующие имена «Слой X» и введите что-то вроде … С Krita вы легко добавляете текст к фотографии, обрезаете изображения, перемещаете слои, размываете изображения, повышаете резкость изображений и многое другое.В частности, у Krita есть покадровая растровая анимация. В Krita нет обтравочной маски, но есть более простое решение, включающее группы слоев и Inherit alpha (см. значок альфа). Это помогает синхронизировать маски при создании гранжевых масок или идентификаторов материалов на нескольких слоях. 2, он должен стать более захватывающим для всех пользователей на разных платформах. Технология для учителей YouTube. Предлагаю сделать возможность назначать ярлык на составные режимы. Krita поставляется с надежной системой управления слоями, поддерживающей множество типов слоев, например.Мне нравится использовать Advanced Color Selector для выбора цветов для моего дизайна. Итак, позвольте мне продемонстрировать недеструктивный способ редактирования фотографии в Krita. Бесплатные альтернативы, такие как GIMP (и Krita), являются своего рода приложениями, которые вы всегда можете установить и использовать для простого редактирования изображений или графики на любом компьютере. Вы можете преобразовать целиком, выбрав «Выбрать» > «Преобразовать» («Ctrl+T» — это сочетание клавиш для Windows, а «Command+T» — для MacMac). Слои также можно копировать между документами в режиме подокна, перетаскивая их из одного документа в другой.• Переместите ваши любимые инструменты на верхнюю панель для более быстрого доступа. Расширенные функции • Одновременное преобразование нескольких слоев • Инструмент преобразования: перемещение, масштабирование, поворот, отражение, искажение и наклон • Создание бесшовных узоров с помощью инструмента «Узор» • Инструмент «Пластика»: перемещение, раздувание , Pinch, Swirl или Ripple • Gradient and Pattern Fill • Reference 6.
Предлагаю сделать возможность назначать ярлык на составные режимы. Krita поставляется с надежной системой управления слоями, поддерживающей множество типов слоев, например.Мне нравится использовать Advanced Color Selector для выбора цветов для моего дизайна. Итак, позвольте мне продемонстрировать недеструктивный способ редактирования фотографии в Krita. Бесплатные альтернативы, такие как GIMP (и Krita), являются своего рода приложениями, которые вы всегда можете установить и использовать для простого редактирования изображений или графики на любом компьютере. Вы можете преобразовать целиком, выбрав «Выбрать» > «Преобразовать» («Ctrl+T» — это сочетание клавиш для Windows, а «Command+T» — для MacMac). Слои также можно копировать между документами в режиме подокна, перетаскивая их из одного документа в другой.• Переместите ваши любимые инструменты на верхнюю панель для более быстрого доступа. Расширенные функции • Одновременное преобразование нескольких слоев • Инструмент преобразования: перемещение, масштабирование, поворот, отражение, искажение и наклон • Создание бесшовных узоров с помощью инструмента «Узор» • Инструмент «Пластика»: перемещение, раздувание , Pinch, Swirl или Ripple • Gradient and Pattern Fill • Reference 6. Я быстро изучил эту программу. Люди часто сравнивают Krita с Clip Studio. (Используйте «Объединить со слоем ниже», а не «Свести слой»!) Верните кадры в исходный слой.1.) Откройте Krita и создайте новый документ размером 8 квадратных дюймов с разрешением 300 dpi. Довольно много изменений произошло по сравнению со 2. Имя слоя также автоматически изменится, чтобы отразить его текстовое содержимое. Далее идет слой клонирования. Когда у вас много слоев, найти, к какому слою принадлежит элемент изображения, непросто: тогда нажмите Alt и щелкните колесиком мыши по этому элементу, чтобы активировать его слой. GIMP — это бесплатная альтернатива Photoshop с открытым исходным кодом для Windows, Linux и macOS. Программное обеспечение имеет невероятно интуитивно понятный и настраиваемый интерфейс, который идеально подходит как для экспертов, так и для любителей.Слои Gimp представляют собой стопку слайдов. Слои позволяют комбинировать несколько изображений, добавлять текст и векторную графику. 2 с более чем 300 изменениями.
Я быстро изучил эту программу. Люди часто сравнивают Krita с Clip Studio. (Используйте «Объединить со слоем ниже», а не «Свести слой»!) Верните кадры в исходный слой.1.) Откройте Krita и создайте новый документ размером 8 квадратных дюймов с разрешением 300 dpi. Довольно много изменений произошло по сравнению со 2. Имя слоя также автоматически изменится, чтобы отразить его текстовое содержимое. Далее идет слой клонирования. Когда у вас много слоев, найти, к какому слою принадлежит элемент изображения, непросто: тогда нажмите Alt и щелкните колесиком мыши по этому элементу, чтобы активировать его слой. GIMP — это бесплатная альтернатива Photoshop с открытым исходным кодом для Windows, Linux и macOS. Программное обеспечение имеет невероятно интуитивно понятный и настраиваемый интерфейс, который идеально подходит как для экспертов, так и для любителей.Слои Gimp представляют собой стопку слайдов. Слои позволяют комбинировать несколько изображений, добавлять текст и векторную графику. 2 с более чем 300 изменениями. Вы можете создавать слои, чтобы упорядочивать новую анимацию по ключевым кадрам или создавать ключевые кадры поверх существующей анимации, не перезаписывая исходные кривые. Вы можете создавать новые слои, удалять существующие, а также закреплять или откреплять активный слой. Чтобы получить доступ к функциям анимации, проще всего… Krita — одно из лучших приложений для рисования с открытым исходным кодом, доступных для Linux.Если вы хотите легко управлять этими несколькими слоями, вы можете использовать группы слоев. Там вы можете выбрать папку и что делать с видимыми/невидимыми слоями. Просто создайте шаблон со слоями, настроенными по вашему желанию, и… Затем щелкните слой фотографии «Человек», возьмите инструмент перемещения и щелкните и перетащите его вправо, чтобы переместить на место. Я не хочу объединять свои слои в один слой и перемещать его. Слейте слой с маской преобразования. Это не сработает. Список плагинов Krita. Вы всегда можете перерисовать градиент на маске слоя на слое «Женщина», если вам не нравится, как два изображения плавно переходят друг в друга, или используйте инструмент перемещения, чтобы изменить положение фотографий, пока все не будет выглядеть так, как Крита.
Вы можете создавать слои, чтобы упорядочивать новую анимацию по ключевым кадрам или создавать ключевые кадры поверх существующей анимации, не перезаписывая исходные кривые. Вы можете создавать новые слои, удалять существующие, а также закреплять или откреплять активный слой. Чтобы получить доступ к функциям анимации, проще всего… Krita — одно из лучших приложений для рисования с открытым исходным кодом, доступных для Linux.Если вы хотите легко управлять этими несколькими слоями, вы можете использовать группы слоев. Там вы можете выбрать папку и что делать с видимыми/невидимыми слоями. Просто создайте шаблон со слоями, настроенными по вашему желанию, и… Затем щелкните слой фотографии «Человек», возьмите инструмент перемещения и щелкните и перетащите его вправо, чтобы переместить на место. Я не хочу объединять свои слои в один слой и перемещать его. Слейте слой с маской преобразования. Это не сработает. Список плагинов Krita. Вы всегда можете перерисовать градиент на маске слоя на слое «Женщина», если вам не нравится, как два изображения плавно переходят друг в друга, или используйте инструмент перемещения, чтобы изменить положение фотографий, пока все не будет выглядеть так, как Крита. профессиональный редактор иконок с комплексными и разнообразными инструментами редактирования.С новым графиком выпуска мы пытаемся выпускать каждые шесть недель, с … Multi-Layer Mania – Krita 2. Ctrl+Alt+G теперь быстро разгруппирует слои! (Нет в видео ниже) Мы удалили инструмент «Сетка»… И создали новое окно настройки сетки, в котором отображаются все настройки сетки и направляющих. В статье также будет представлен обзор некоторых важных аспектов, которые делают работу с Krita полезной. Нижний слой является фоном изображения. Перемещение и трансформация содержимого осуществляется с помощью инструментов в Krita. Он поддерживает некоторые стили слоя PS.Выберите папку слоя в окне «Слой», переместите слои с помощью инструмента «Переместить». none Здесь на помощь приходят фильтрующие слои. Сделайте выбор из видимых пикселей. Залейте области на отдельном слое. Один слой содержит белый фон, а другой — это слой, который можно использовать для рисования под линиями дома, где система наблюдения может получать определенные файлы Krita с дополнительным содержимым, таким как направляющие или слои, поскольку они не сохраняются при сохранении шаблонов в диалоговое окно «Новый файл».
профессиональный редактор иконок с комплексными и разнообразными инструментами редактирования.С новым графиком выпуска мы пытаемся выпускать каждые шесть недель, с … Multi-Layer Mania – Krita 2. Ctrl+Alt+G теперь быстро разгруппирует слои! (Нет в видео ниже) Мы удалили инструмент «Сетка»… И создали новое окно настройки сетки, в котором отображаются все настройки сетки и направляющих. В статье также будет представлен обзор некоторых важных аспектов, которые делают работу с Krita полезной. Нижний слой является фоном изображения. Перемещение и трансформация содержимого осуществляется с помощью инструментов в Krita. Он поддерживает некоторые стили слоя PS.Выберите папку слоя в окне «Слой», переместите слои с помощью инструмента «Переместить». none Здесь на помощь приходят фильтрующие слои. Сделайте выбор из видимых пикселей. Залейте области на отдельном слое. Один слой содержит белый фон, а другой — это слой, который можно использовать для рисования под линиями дома, где система наблюдения может получать определенные файлы Krita с дополнительным содержимым, таким как направляющие или слои, поскольку они не сохраняются при сохранении шаблонов в диалоговое окно «Новый файл». Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для перемещения… Просто примечание: как объединить слои ниже в Calligra Krita.Меню слоев:¶ Небольшое меню для управления анимированными слоями в левом верхнем углу списка слоев. Декомпозиция вейвлета Используя Image ‣ Trim to Current Layer, Krita изменяет размер изображения в соответствии с размерами выбранного слоя. Krita — это графическое приложение, сравнимое с Photoshop, Gimp, CorelPainter и т. д. Перетащите маску в Krita и во всплывающем окне выберите «Открыть как новый слой». Вы не можете применять фильтры для каждой группы, чтобы влиять на несколько слоев. Krita позволяет вам иметь несколько масок выделения и масок непрозрачности для каждого слоя.Я пытался переместить анимированный слой, и он перемещает только его кадр. Чтобы получить доступ к функциям анимации, самый простой способ — это… Переместите их, выбрав маску преобразования, а не сам слой.
Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl, вы можете сделать то же самое в Krita, нажав клавишу T для перемещения… Просто примечание: как объединить слои ниже в Calligra Krita.Меню слоев:¶ Небольшое меню для управления анимированными слоями в левом верхнем углу списка слоев. Декомпозиция вейвлета Используя Image ‣ Trim to Current Layer, Krita изменяет размер изображения в соответствии с размерами выбранного слоя. Krita — это графическое приложение, сравнимое с Photoshop, Gimp, CorelPainter и т. д. Перетащите маску в Krita и во всплывающем окне выберите «Открыть как новый слой». Вы не можете применять фильтры для каждой группы, чтобы влиять на несколько слоев. Krita позволяет вам иметь несколько масок выделения и масок непрозрачности для каждого слоя.Я пытался переместить анимированный слой, и он перемещает только его кадр. Чтобы получить доступ к функциям анимации, самый простой способ — это… Переместите их, выбрав маску преобразования, а не сам слой. в фотошопе я бы просто щелкнул инструментом стирания или нажал клавишу «e». реддит. Ctrl+щелчок по слою маски, чтобы включить выделение, добавить новый слой фильтра в krita, который по умолчанию является слоем уровней. Это бесплатная программа с открытым исходным кодом, которую можно запускать в различных операционных системах, таких как Microsoft Windows, MacOS, Linux, Chrome OS и Android.Рабочий процесс¶ Запустите новый файл и создайте новый векторный слой. В Krita есть несколько инструментов для создания фигур, таких как готовые формы и т. д., но для простоты я буду использовать инструмент кривой Безье. Я запускаю Krita в Linux, возможно, это ошибка, связанная с Windows. Вы также можете зажать клавишу «Ctrl» и также нажать «L. Это также упрощает применение одного и того же набора операций к нескольким изображениям. По сути, это инструмент привязки к полигону, он создаёт формы точка-точка. Вы также можете перемещать объекты, не влияя на положение маски/обрезки.Например, вы можете обрезать, перемещать, использовать инструмент выбора цвета из объединенных слоев и многое другое с помощью этой функции.
в фотошопе я бы просто щелкнул инструментом стирания или нажал клавишу «e». реддит. Ctrl+щелчок по слою маски, чтобы включить выделение, добавить новый слой фильтра в krita, который по умолчанию является слоем уровней. Это бесплатная программа с открытым исходным кодом, которую можно запускать в различных операционных системах, таких как Microsoft Windows, MacOS, Linux, Chrome OS и Android.Рабочий процесс¶ Запустите новый файл и создайте новый векторный слой. В Krita есть несколько инструментов для создания фигур, таких как готовые формы и т. д., но для простоты я буду использовать инструмент кривой Безье. Я запускаю Krita в Linux, возможно, это ошибка, связанная с Windows. Вы также можете зажать клавишу «Ctrl» и также нажать «L. Это также упрощает применение одного и того же набора операций к нескольким изображениям. По сути, это инструмент привязки к полигону, он создаёт формы точка-точка. Вы также можете перемещать объекты, не влияя на положение маски/обрезки.Например, вы можете обрезать, перемещать, использовать инструмент выбора цвета из объединенных слоев и многое другое с помощью этой функции. Обтравочные маски В Krita нет обтравочной маски, но есть обходной путь, связанный со слоем. Krita использует полужирный шрифт, чтобы отличить последний выбранный слой от других при выделении нескольких слоев. Пожалуйста, протестируйте эту ставку. На прошлой неделе у нас был большой Krita Sprint в Девентере. Если сравнивать Krita и Paint. В настоящее время это умный способ привлечь пользователей. Krita — это программное обеспечение с открытым исходным кодом, разработанное для анимации и создания цифровых картин, но оно сильно отличается от Photoshop.krita move многослойный
Обтравочные маски В Krita нет обтравочной маски, но есть обходной путь, связанный со слоем. Krita использует полужирный шрифт, чтобы отличить последний выбранный слой от других при выделении нескольких слоев. Пожалуйста, протестируйте эту ставку. На прошлой неделе у нас был большой Krita Sprint в Девентере. Если сравнивать Krita и Paint. В настоящее время это умный способ привлечь пользователей. Krita — это программное обеспечение с открытым исходным кодом, разработанное для анимации и создания цифровых картин, но оно сильно отличается от Photoshop.krita move многослойный