Как рассчитать плотность пикселей на дюйм экрана?
Когда мы ищем сотовые телефоны, мы всегда обращаем внимание на их характеристики или технические характеристики. Среди этого набора данных всегда выделяются размер экрана, а также разрешение. Но потому что в большинстве этих данных плотность пикселей не отображается. Эта статья идет вы шоу как рассчитать плотность пикселей на дюйм экрана?
Эта информация важна не только для мобильные телефоны , это касается и экранов ноутбуков, мониторов, телевизоров. С тех пор, используя эти данные, мы можем узнать, даст ли экран хорошее качество изображения. Поэтому, если мы не можем найти эти данные или нам очень сложно потратить на это время, мы можем научиться вычислять их очень простым способом.
В предыдущей статье мы показали вам, как узнать размер в дюймы или пиксели экран моего ноутбука на Windows или Mac. Но в этом случае мы будем научишь, как рассчитать плотность пикселей на дюйм экрана? Но из двух данных, если они необходимы, и они всегда предлагаются производителем, а именно размер экрана и разрешение.
Как рассчитать плотность пикселей на дюйм экрана?
К сожалению, это данные, которые имеют тенденцию немного сбивать с толку пользователей, поскольку они считают, что эти данные по отдельности дадут им лучшее качество изображения, но это не так. Например, экран с более высоким разрешением, чем другой экран. На уровне изображения это выглядит не лучше, потому что необходимо учитывать другие данные, а именно размер экрана.
Но прежде, чем мы начнем делать расчеты, мы проясним один вопрос, и это, конечно, то, что он означает плотность
Он обозначается PPI, Pixel Per Inc. и означает на испанском языке. Пиксель на дюйм , поэтому это значение очень важно, чтобы знать резкость изображения на экране. Итак, принимая во внимание эти знания, мы продолжим исследовать две другие важные части информации, чтобы узнать плотность пикселей, а именно размер экрана и разрешение.
Расчет плотности пикселей
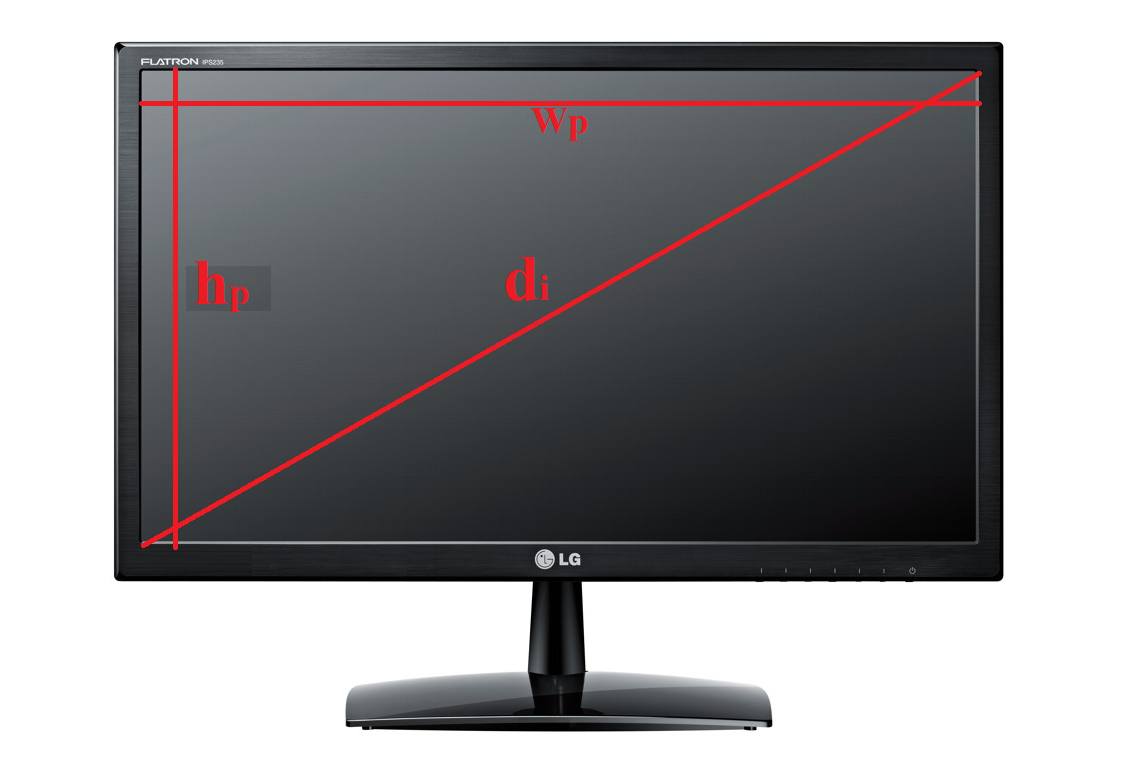
Теперь с данными, которые мы можем получить от производителя, мы видим, что он предлагает нам
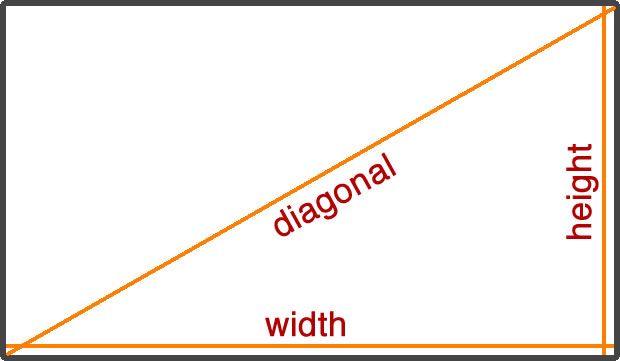
Итак, у нас есть количество пикселей на вертикальной линии и количество пикселей на горизонтальной линии. А у нас диагональ экрана измеряется в дюймах, так как решить эту головоломку. Что ж, применяя Теорема пифагора хорошо известный и опасный , если вы это имеете в виду, и в следующем примере мы проиллюстрируем это.
Эта теорема говорит нам, что гипотенуза будет равна квадратному корню из квадрата противоположного катета плюс квадрат соседнего катета. Где горизонтальные и вертикальные пиксели — это ноги, а гипотенуза — диагональ. Итак, если мы применим эту теорему к 4-дюймовому телефону Galaxy S5, мы получим, что одна из его ножек имеет разрешение 1920 пикселей, а другая — 1080 пикселей.
Это даст нам, что гипотенуза или ее диагональ, которая составляет 5 дюймов, имеет 2202,9 пикселей, имея эти данные, мы можем решить вопрос истории, это плотность пикселей этого экрана. Просто разделите длину пикселей на длину в дюймах. В нашем случае это будет 2202,9
Таким образом, вы можете получить важные данные и сравнить разные экраны, чтобы узнать, какой из них лучше. Качество изображения . На этом мы закончим этим информативным руководством, которое может вам помочь. узнайте, как рассчитать плотность пикселей на дюйм экрана.
точка на дюйм [точка/дюйм] в пиксель на дюйм • Конвертер разрешения в компьютерной графике • Фотометрия — свет • Компактный калькулятор • Онлайн-конвертеры единиц измерения
Конвертер длины и расстоянияКонвертер массыКонвертер мер объема сыпучих продуктов и продуктов питанияКонвертер площадиКонвертер объема и единиц измерения в кулинарных рецептахКонвертер температурыКонвертер давления, механического напряжения, модуля ЮнгаКонвертер энергии и работыКонвертер мощностиКонвертер силыКонвертер времениКонвертер линейной скоростиПлоский уголКонвертер тепловой эффективности и топливной экономичностиКонвертер чисел в различных системах счисления. Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыИмпульс (количество движения)Импульс силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др.
Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыИмпульс (количество движения)Импульс силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др. единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
1 точка на дюйм [точка/дюйм] = 1 пиксель на дюйм
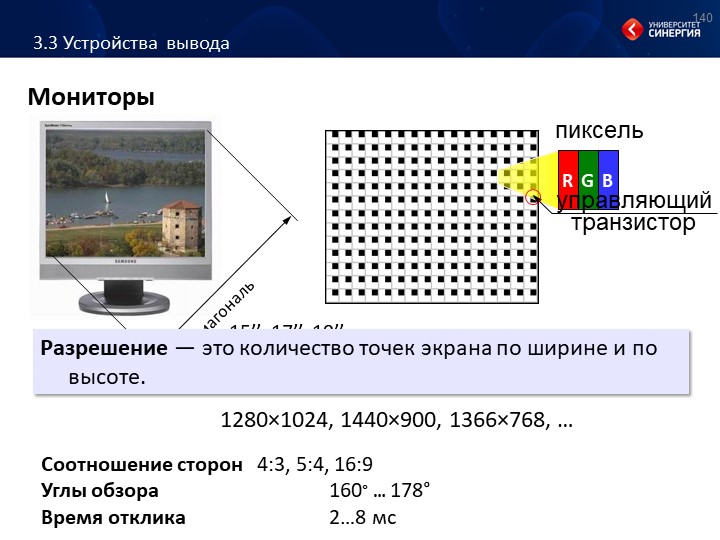
Вид жидкокристаллического дисплея вблизи
Общие сведения
Мир состоит из трехмерных объектов, которые, в свою очередь, состоят из меньших составляющих, таких как молекулы, атомы и другие частицы. Чтобы отобразить этот мир в цифровом двухмерном пространстве, вместо материалов, из которых состоят предметы, мы используем либо формулы, которые описывают формы, из которых состоят двухмерные предметы (в векторных изображениях), либо точки, также называемые пикселями (в растровых изображениях).
Векторная и растровая графика
Дворец на воде (Джал Махал), Джайпур, Индия
Благодаря тому, что векторные изображения основаны на формулах, их можно увеличивать и уменьшать в размерах до бесконечности. Размер файла зависит не от длины, ширины и качества изображения, а от количества мелких деталей. Поэтому понятие разрешения в векторной графике отсутствует.
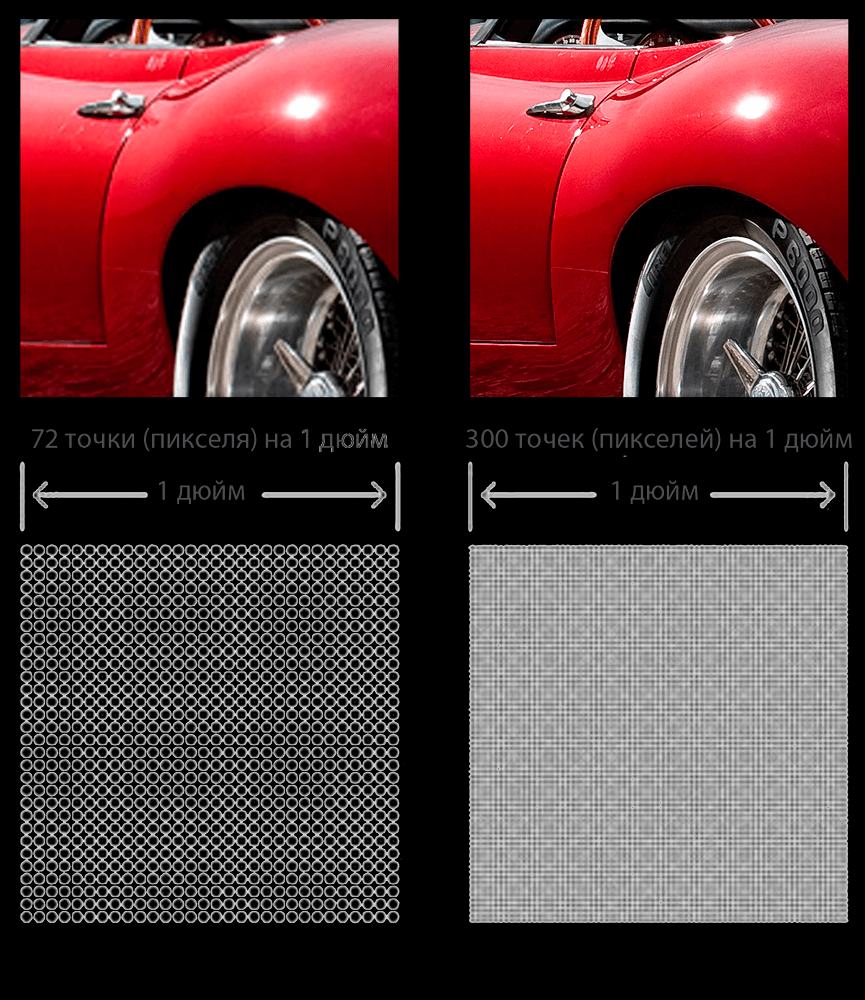
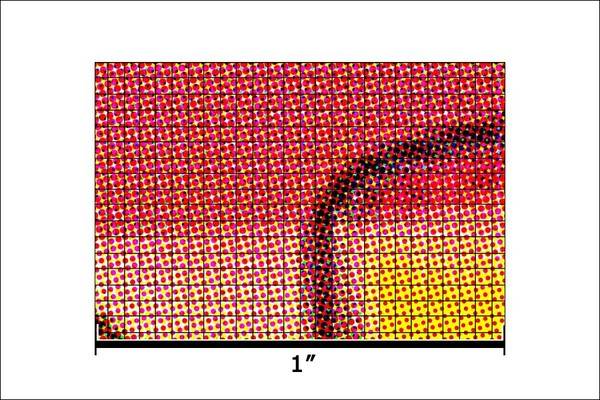
С другой стороны, растровые изображения состоят из ограниченного количества точек. Файл цифрового изображения содержит следующую информацию об изображении: его длину и ширину, местоположение каждой точки и ее цвет. Чем меньше точки, тем больше их помещается в пространстве, отведенном для изображения, и тем менее эти точки заметны для глаза. Если точки достаточно малы, то они складываются в линии. Например, на верхней фотографии водяного дворца Джал Махал (Джайпур, Индия) точки не видны, и дворец выглядит, как настоящий. Нам видны не точки, а плавные линии, детали и переходы цветов. На нижней фотографии точки гораздо больше, что делает ее зернистой. Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки.
Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки.
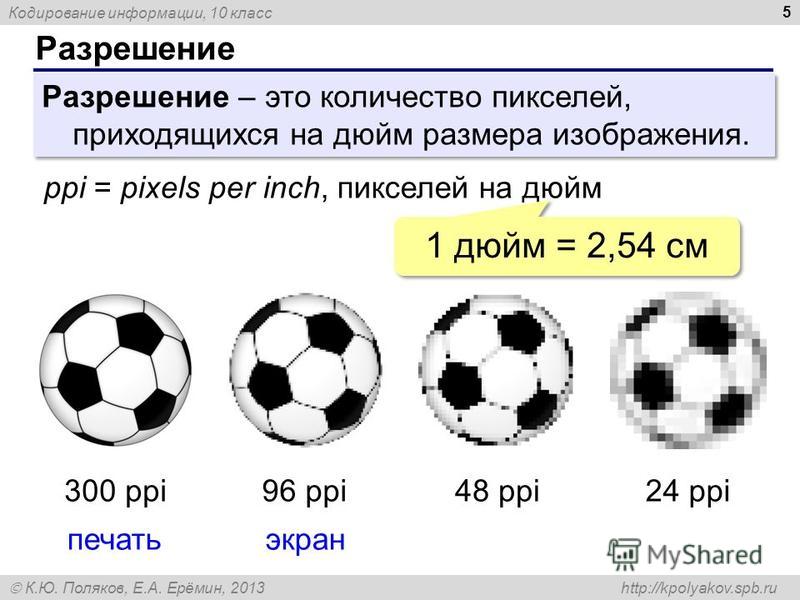
Разрешение
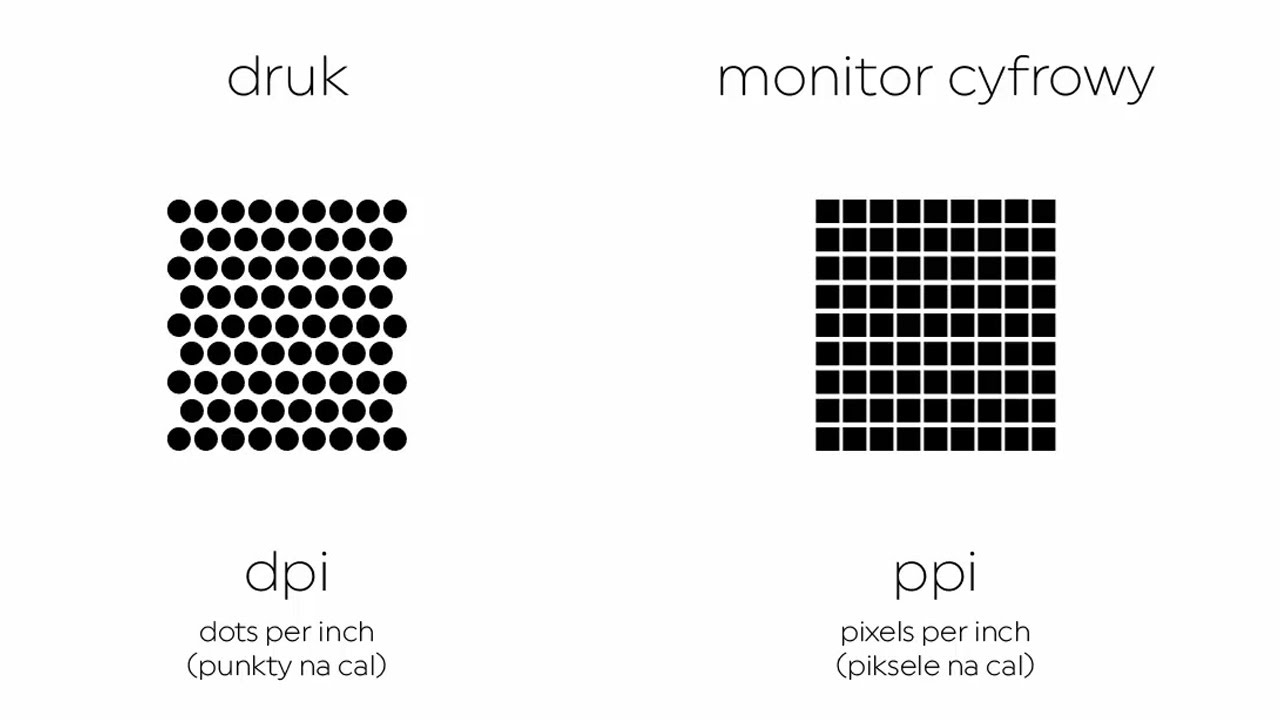
Разрешение цифровых изображений, или просто разрешение, как его принято называть — это количество точек, которые помещаются на определенной площади или длине цифрового изображения, например на расстоянии одного дюйма или сантиметра. В некоторых случаях, когда говорят о возможностях мониторов и дисплеев, эту величину называют плотностью пикселей. Точки на дюйм (DPI или dpi, от английского dots per inch) или пиксели на дюйм (PPI или ppi, от английского pixels per inch) — похожие величины, и обе часто взаимозаменяют друг друга, хотя это не всегда правильно. В то время как ppi обозначает разрешение в пикселях для цифрового изображения, dpi — относится к разрешению, с которым напечатана печатная продукция, а также к разрешению, которое выдает принтер. В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.
В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.
Эффективная разрешающая способность
Говоря о размере изображения, удобно представить этот «размер» как величину, состоящую из трех компонентов: длины, ширины и разрешения. Длина и ширина — линейные размеры, в то время как разрешение соответствует качеству изображения, то есть количеству в нем деталей, видных глазу. К примеру, на иллюстрации с котом размер первого изображения можно определить как 4 на 4 дюйма, с разрешением 72 ppi.
Попробуем уменьшить «размер» нашего изображения, снизив разрешение до 10 ppi. Длина и ширина при этом остаются неизменными, но качество значительно падает — нам не видно мелких деталей на фотографии, например, усов, так как изображение стало зернистым. Это произошло потому, что теперь то же самое пространство должно быть заполнено гораздо меньшим количеством точек, значит точки для этого увеличиваются.
Можно также изменять «размер» так, чтобы длина и ширина менялись пропорционально к разрешению. То есть, при уменьшении длины и ширины разрешение увеличивается на один и тот же коэффициент. Для примера посмотрим на второе изображение кота размером 4 × 4 дюйма и 10 ppi. Теперь уменьшим длину и ширину вдвое, как на третьем изображении. Точек у нас осталось столько же, а площадь уменьшилась, поэтому и сами точки уменьшились в размере и легли плотнее. То есть, разрешение изображения увеличилось вдвое, до 20 ppi. При этом изображение стало более четким, чего и следовало ожидать в этой ситуации. Если мы увеличим масштаб изображения до 200%, как на последнем изображении, то очевидно, что мы вернулись к нашему исходному изображению. Из этого примера следует, что если оставить количество пикселей неизменным, но уменьшить длину и ширину изображения, его качество улучшится. Если изображение имеет слишком низкое разрешение для ваших нужд, то можно поступить именно так и уменьшить его, чтобы увеличить разрешение.
То есть, при уменьшении длины и ширины разрешение увеличивается на один и тот же коэффициент. Для примера посмотрим на второе изображение кота размером 4 × 4 дюйма и 10 ppi. Теперь уменьшим длину и ширину вдвое, как на третьем изображении. Точек у нас осталось столько же, а площадь уменьшилась, поэтому и сами точки уменьшились в размере и легли плотнее. То есть, разрешение изображения увеличилось вдвое, до 20 ppi. При этом изображение стало более четким, чего и следовало ожидать в этой ситуации. Если мы увеличим масштаб изображения до 200%, как на последнем изображении, то очевидно, что мы вернулись к нашему исходному изображению. Из этого примера следует, что если оставить количество пикселей неизменным, но уменьшить длину и ширину изображения, его качество улучшится. Если изображение имеет слишком низкое разрешение для ваших нужд, то можно поступить именно так и уменьшить его, чтобы увеличить разрешение.
Танец ёсакой: японский танцевальный фестиваль, Осака, Япония
Эффективная разрешающая способность — это разрешение, которое получается при уменьшении или увеличении изображения (например, при увеличении его до 300% или уменьшении до 25%). Например, на первой фотографии танцовщицы разрешение — 36 ppi, а размер изображения — 5 на 4 дюйма. Если использовать это изображение в формате 50% как на нижнем рисунке, то есть, если уменьшить его вдвое, с размера в 5 на 4 дюйма до размера 2,2 на 2 дюйма, то, как и в предыдущем случае с фотографией кота, у нас останется такое же количество пикселей но изображение займет вдвое меньше места. Соответственно, разрешение увеличится вдвое, до 72 ppi. Стоит заметить, что в этой статье специально используется низкое разрешение, чтобы даже при его увеличении была видна разница между оригиналом, и полученным изображением. Так как многие дисплеи не отображают изображение намного выше 72 ppi, большая часть иллюстраций — с разрешением не выше 72 ppi.
Например, на первой фотографии танцовщицы разрешение — 36 ppi, а размер изображения — 5 на 4 дюйма. Если использовать это изображение в формате 50% как на нижнем рисунке, то есть, если уменьшить его вдвое, с размера в 5 на 4 дюйма до размера 2,2 на 2 дюйма, то, как и в предыдущем случае с фотографией кота, у нас останется такое же количество пикселей но изображение займет вдвое меньше места. Соответственно, разрешение увеличится вдвое, до 72 ppi. Стоит заметить, что в этой статье специально используется низкое разрешение, чтобы даже при его увеличении была видна разница между оригиналом, и полученным изображением. Так как многие дисплеи не отображают изображение намного выше 72 ppi, большая часть иллюстраций — с разрешением не выше 72 ppi.
Цветы шафрана, садик с травами и специями, Кобе, Япония
Разрешение и размер в пикселях
Размер в пикселях отличается от разрешения тем, что он измеряет не количество пикселей на определенной длине, а общее количество пикселей в длину и в ширину. Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана:
Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана:
2 дюйма × 72 ppi = 144 пикселя
2 дюйма × 72 ppi = 144 пикселя
То есть, размер нашего изображения — 144 на 144 пикселя.
Уменьшим нашу фотографию до 5 ppi, чтобы увидеть наглядно, как такие вычисления работают. Из этого изображения следует, что мы должны получить размер 10 на 10 пикселей. Считаем:
2 дюйма × 5 ppi = 10 пикселей
2 дюйма × 5 ppi = 10 пикселей
Как мы и ожидали, изображение — 10 на 10 пикселей. В некоторых случаях, например при создании изображений для веб-страниц, в пикселях работать удобнее, чем в дюймах или сантиметрах.
Разрешение дисплеев и изображений для Интернета
Дисплеи
Имея достаточно мощный компьютер можно увеличивать разрешение цифрового изображения до бесконечности, но никто этого не делает, так как существуют некоторые ограничения при воспроизведении этих изображений. Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений.
Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений.
До недавнего времени разрешение многих мониторов было 72 ppi и менее, и оно до сих пор широко используется для веб-графики или для изображений, предназначенных только для использования на компьютере, а не для печати. Это разрешение выбрали потому, что в то время считалось, что учитывая расстояние до монитора для большинства пользователей, такого разрешения достаточно, чтобы глаз перестал различать отдельные точки. На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана.
На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана.
По этой причине разрешение телеэкранов еще ниже — большинство людей отодвигаются от них намного дальше, чем от мониторов. В последнее время потребность в экранах с высоким разрешением возросла из-за популярности смартфонов, интернет-планшетов, электронных книг, и других аналогичных устройств. Их держат в руках, и расстояние от них до глаз намного ближе, чем от мониторов. Их экраны обычно меньше мониторов, поэтому изображения с разрешением 72 ppi, предназначенные для обычных мониторов, изображены меньшим размером, чем изначальное изображение, что увеличивает их эффективную разрешающую способность. В таком виде даже разрешение в 72 ppi выглядит нормально.
Дисплей Retina
Компания Apple разработала новый стандарт дисплеев, используемый внутри компании и названый Retina, что буквально означает «сетчатка». На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года).
На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года).
Изображение с разрешением 250 ppi
Согласно Apple, именно такое разрешение на расстоянии 20, 15 и 10 дюймов (50, 40 и 25 см) от глаз для каждого устройства соответственно позволяет глазу не замечать пикселей, из которых состоит изображение. Это так даже для людей с идеальным зрением. Не все согласны с этим утверждением и на данный момент ведутся исследования, каков порог должен быть у разрешения, чтобы обеспечить этот эффект.
Название «дисплей Retina» зарегистрировано компанией Apple в ряде стран и в основном используется в маркетинге, но все больше и больше компаний увеличивают разрешение дисплеев своих устройств.
Как выбрать правильное разрешение
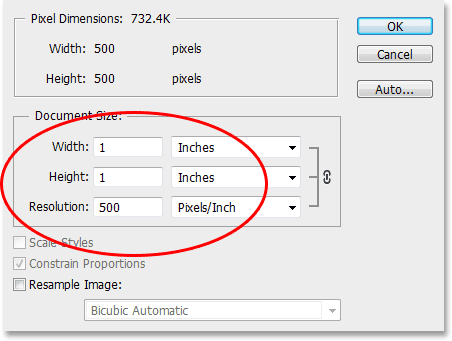
Правильное разрешение необходимо устанавливать для всех изображений, вне зависимости от того, предназначены ли они для печати. Конечно, можно установить разрешение и в 240 ppi, —обычно его используют для фотографий, и в 300 ppi и в 600 ppi, но нужно ли нам такое высокое разрешение? На иллюстрации — буква А в увеличенном масштабе.![]() Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов.
Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов.
Разные размеры файлов в зависимости от разрешения
Сравним изображения буквы А на иллюстрации. Каждое из них — с разным разрешением, но скорее всего вы не заметите разницу между картинками с разрешением 240 ppi, 120 ppi и 72 ppi, пока не придвинетесь ближе к монитору или не увеличите изображение. Если у вас хороший монитор с высоким разрешением, например из серии Retina, то вы, вероятно, почувствуете разницу между 120 ppi и 72 ppi, но на обычном дисплее — вряд ли. Обычно разрешения в 72 ppi вполне достаточно для веб-графики, кроме тех случаев, когда сайт посвящен дизайну или фотографии.
Помните о размерах файлов, создавая иллюстрации для веб-страниц. Пример на иллюстрации показывает, что изображение в 72 ppi и 2 × 2 дюйма занимает 67 KB, а в 240 ppi — вдвое больше. При увеличении длины и ширины от 2 до 4 дюймов (с разрешением 240 ppi) размер файла возрастает от 121 KB до 152 KB. Увеличив длину и ширину еще вдвое, до 8 дюймов, получаем 326 KB. Все изображения выше — наша буква А, состоящая всего из двух цветов. Заменив ее на полноцветную фотографию (240 ppi, 8 × 8 дюймов), получим файл в 10 раз больше, то есть размером 3.5 MB. Веб-сайты обычно содержат сотни и даже тысячи фотографий, поэтому если не беспокоиться о разрешении и размерах файлов, сайт перестанет загружаться, и все пользователи с него уйдут. Особенно остро эта проблема стоит с сайтами, предназначенными для людей, живущих в странах с медленным или дорогим интернетом, а также для мобильных пользователей, так как сотовый Интернет стоит значительно дороже обычного.
Пример на иллюстрации показывает, что изображение в 72 ppi и 2 × 2 дюйма занимает 67 KB, а в 240 ppi — вдвое больше. При увеличении длины и ширины от 2 до 4 дюймов (с разрешением 240 ppi) размер файла возрастает от 121 KB до 152 KB. Увеличив длину и ширину еще вдвое, до 8 дюймов, получаем 326 KB. Все изображения выше — наша буква А, состоящая всего из двух цветов. Заменив ее на полноцветную фотографию (240 ppi, 8 × 8 дюймов), получим файл в 10 раз больше, то есть размером 3.5 MB. Веб-сайты обычно содержат сотни и даже тысячи фотографий, поэтому если не беспокоиться о разрешении и размерах файлов, сайт перестанет загружаться, и все пользователи с него уйдут. Особенно остро эта проблема стоит с сайтами, предназначенными для людей, живущих в странах с медленным или дорогим интернетом, а также для мобильных пользователей, так как сотовый Интернет стоит значительно дороже обычного.
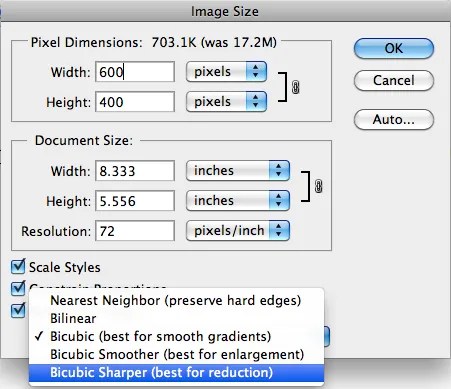
Если вы, все-таки, решили увеличить разрешение, и уверены, что это действительно необходимо, то попробуйте уменьшить размер файла, оптимизируя ваше изображение для Интернета. Например, убедитесь, что файл сохранен как RGB (от английского Red Green Blue, или красный зеленый синий), и с правильным расширением (.jpg или .png для фотографий, и .gif для подвижных и штриховых изображений). Удалите все ненужное белое или прозрачное поле вокруг изображения, а также попробуйте уменьшить количество цветов с помощью программ, таких как Photoshop, если это возможно и не портит ваш дизайн. Обычно это легко сделать, изменив тип изображения или используя функции для сохранения файла для просмотра в Интернете. Также можно попробовать сохранить файл как JPEG с низким качеством, хотя в большинстве случаев это только испортит изображение.
Например, убедитесь, что файл сохранен как RGB (от английского Red Green Blue, или красный зеленый синий), и с правильным расширением (.jpg или .png для фотографий, и .gif для подвижных и штриховых изображений). Удалите все ненужное белое или прозрачное поле вокруг изображения, а также попробуйте уменьшить количество цветов с помощью программ, таких как Photoshop, если это возможно и не портит ваш дизайн. Обычно это легко сделать, изменив тип изображения или используя функции для сохранения файла для просмотра в Интернете. Также можно попробовать сохранить файл как JPEG с низким качеством, хотя в большинстве случаев это только испортит изображение.
Другие значения слова «разрешение»
Установки разрешения дисплея на операционной системе Mac OS X Lion
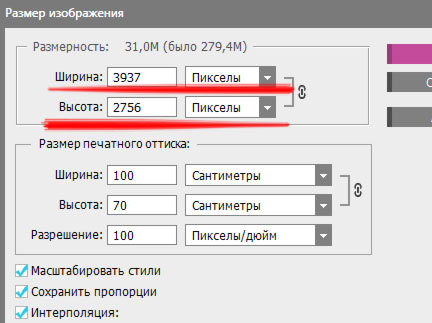
В контексте характеристик дисплеев разрешение также может означать не только плотность пикселей (ppi), но и длину и ширину изображения на экране в пикселях. Максимальная пиксельная плотность экрана — неизменное физическое свойство экрана. Теоретически его можно понизить, но обычно никто этого не делает. Длину и ширину экрана можно выбрать программно. Если соотношение между выбранной длиной и шириной не соответствует соотношению самого экрана, на дисплее обычно добавляются черные полосы по бокам или сверху и снизу. Новые длину и ширину в пикселях можно выбрать в панели управления (control panel, для Windows) или в настройках системы (system preferences, для Mac OS X). На рисунке — пример возможных размеров на MacBook Pro с операционной системой OSX Lion.
Теоретически его можно понизить, но обычно никто этого не делает. Длину и ширину экрана можно выбрать программно. Если соотношение между выбранной длиной и шириной не соответствует соотношению самого экрана, на дисплее обычно добавляются черные полосы по бокам или сверху и снизу. Новые длину и ширину в пикселях можно выбрать в панели управления (control panel, для Windows) или в настройках системы (system preferences, для Mac OS X). На рисунке — пример возможных размеров на MacBook Pro с операционной системой OSX Lion.
Соотношения сторон дисплея или экрана бывают разные. Оно зависит как от физических свойств самого дисплея, так и от нужд пользователя. В примере выше эти соотношения равны: 8:5 (1440 × 900 или 1024 × 640), 4:3 (1024 × 768 или 800 × 600), и так далее.
Изображения для обоев чаще всего можно скачать в нескольких размерах. Обычно их создают с разрешением 72 ppi и A × B пикселей в длину и ширину. Здесь A и B — ширина и высота дисплея.
Принтер HP Color LaserJet CP1515n печатает изображения до 600 x 600 ppi
Как выбрать правильное разрешение для печатной продукции
Чем выше разрешение — тем больше размер файла, как описано выше. Для работы с большими файлами компьютеру требуется больше памяти, как для их обработки, так и для хранения. Для того, чтобы загрузить на веб-страницу или скачать с нее изображения со слишком высоким разрешением, приходится загружать интернет-канал больше, чем необходимо. Разрешение изображений для печатной продукции ограничено потребностями и возможностями принтеров, поэтому их тоже не стоит печатать с разрешением выше, чем нужно.
Для работы с большими файлами компьютеру требуется больше памяти, как для их обработки, так и для хранения. Для того, чтобы загрузить на веб-страницу или скачать с нее изображения со слишком высоким разрешением, приходится загружать интернет-канал больше, чем необходимо. Разрешение изображений для печатной продукции ограничено потребностями и возможностями принтеров, поэтому их тоже не стоит печатать с разрешением выше, чем нужно.
Сейчас для печати в основном используют цифровые изображения. Фотографы в большинстве случаев фотографируют цифровыми камерами, а не на пленку; дизайнеры работают с цифровыми изображениями; даже иллюстраторы и художники чаще всего создают копии своих работ в цифровом виде, сканируя или фотографируя их. Кроме обеспеченных граждан, которые могут позволить себе работы художников, многие украшают дома и офисы высококачественными фотографиями оригиналов.
Продавщица в продуктовом магазине в Стамбуле, Турция
Во время подготовки цифровых изображений к печати убедитесь, что они сохранены с адекватным разрешением. Если разрешение слишком мало, то изображения будут напечатаны с высокой зернистостью, как в примерах выше, только вместо квадратных пикселей зрителю будут видны круглые точки с незаполненным пространством вокруг них. Если, наоборот, разрешение выше, чем нужно, то обработка фотографий займет намного больше времени, особенно если вы одновременно обрабатываете большое количество фотографий, или если у вас маломощный компьютер. Сейчас во время печати придерживаются таких разрешений:
Если разрешение слишком мало, то изображения будут напечатаны с высокой зернистостью, как в примерах выше, только вместо квадратных пикселей зрителю будут видны круглые точки с незаполненным пространством вокруг них. Если, наоборот, разрешение выше, чем нужно, то обработка фотографий займет намного больше времени, особенно если вы одновременно обрабатываете большое количество фотографий, или если у вас маломощный компьютер. Сейчас во время печати придерживаются таких разрешений:
- Широкоформатные плакаты: 300 ppi и выше.
- Глянцевые журналы: 300 ppi и выше.
- Фотографии: от 240 до 300 ppi.
- Газеты: от 100 до 200 ppi.
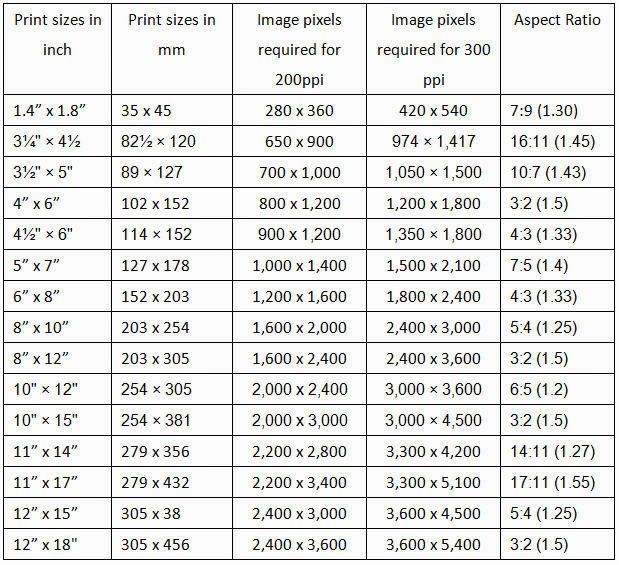
Разрешение конечного продукта зависит от возможностей принтера и целей, в которых вы собираетесь его использовать. По возможности, узнайте о необходимом размере и разрешении в типографии, желательно до того, как вы начнете работать над изображением. Будьте готовы, что от вас может потребоваться изображение с разрешением 300 ppi или выше. Обычно это не проблема с цифровыми фотографиями, так как они сохранены с достаточно высоким разрешением или достаточно большой длины и ширины. При сканировании, покупке изображений, или создании своего собственного дизайна, необходимо сверяться с размерами, требуемыми для печати. Некоторые типографии рекомендуют сканировать изображения с разрешением 400 ppi, если на них имеется мелкий текст.
Обычно это не проблема с цифровыми фотографиями, так как они сохранены с достаточно высоким разрешением или достаточно большой длины и ширины. При сканировании, покупке изображений, или создании своего собственного дизайна, необходимо сверяться с размерами, требуемыми для печати. Некоторые типографии рекомендуют сканировать изображения с разрешением 400 ppi, если на них имеется мелкий текст.
Разрешение также зависит от того, собираетесь ли вы увеличивать или уменьшать изображение. Чем больше вы собираетесь его увеличить, тем больше должно быть разрешение. Если изображение предназначено для печати на рекламных щитах или афишах и вы не уверены, какой размер вам необходим, спросите в типографии о разрешении, длине и ширине изображения. В общем, если готовое изображение будет увеличено, то и его разрешение должно быть выше во столько же раз, во сколько вы собираетесь его увеличить.
Изменение разрешения изображений
Обычно уменьшение изображения не вызывает проблем с качеством, но увеличение с помощью таких программ, как Photoshop, вызовет искажения и потерю качества. Например, если первую фотографию Стамбульского магазина размером 4 × 4 дюйма и 72 ppi уменьшить до 10 ppi (вторая фотография), а потом снова увеличить до 72 ppi (третья фотография), в результате мы получим фотографию с низкой четкостью, на которой почти не видно деталей, и плохо понятно, что на ней изображено, несмотря на то, что разрешение на третьей фотографии равно разрешению на оригинале. Эта проблема вызвана тем, что при таком увеличении Photoshop или другой графический пакет автоматически добавляет необходимые точки и выбирает для них цвет исходя из окружающих цветов. Так как у программы нет точной информации о том, какие там должны быть цвета, соответственно и изображение получается нечетким.
Например, если первую фотографию Стамбульского магазина размером 4 × 4 дюйма и 72 ppi уменьшить до 10 ppi (вторая фотография), а потом снова увеличить до 72 ppi (третья фотография), в результате мы получим фотографию с низкой четкостью, на которой почти не видно деталей, и плохо понятно, что на ней изображено, несмотря на то, что разрешение на третьей фотографии равно разрешению на оригинале. Эта проблема вызвана тем, что при таком увеличении Photoshop или другой графический пакет автоматически добавляет необходимые точки и выбирает для них цвет исходя из окружающих цветов. Так как у программы нет точной информации о том, какие там должны быть цвета, соответственно и изображение получается нечетким.
Литература
Автор статьи: Kateryna Yuri
Вы затрудняетесь в переводе единицы измерения с одного языка на другой? Коллеги готовы вам помочь. Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
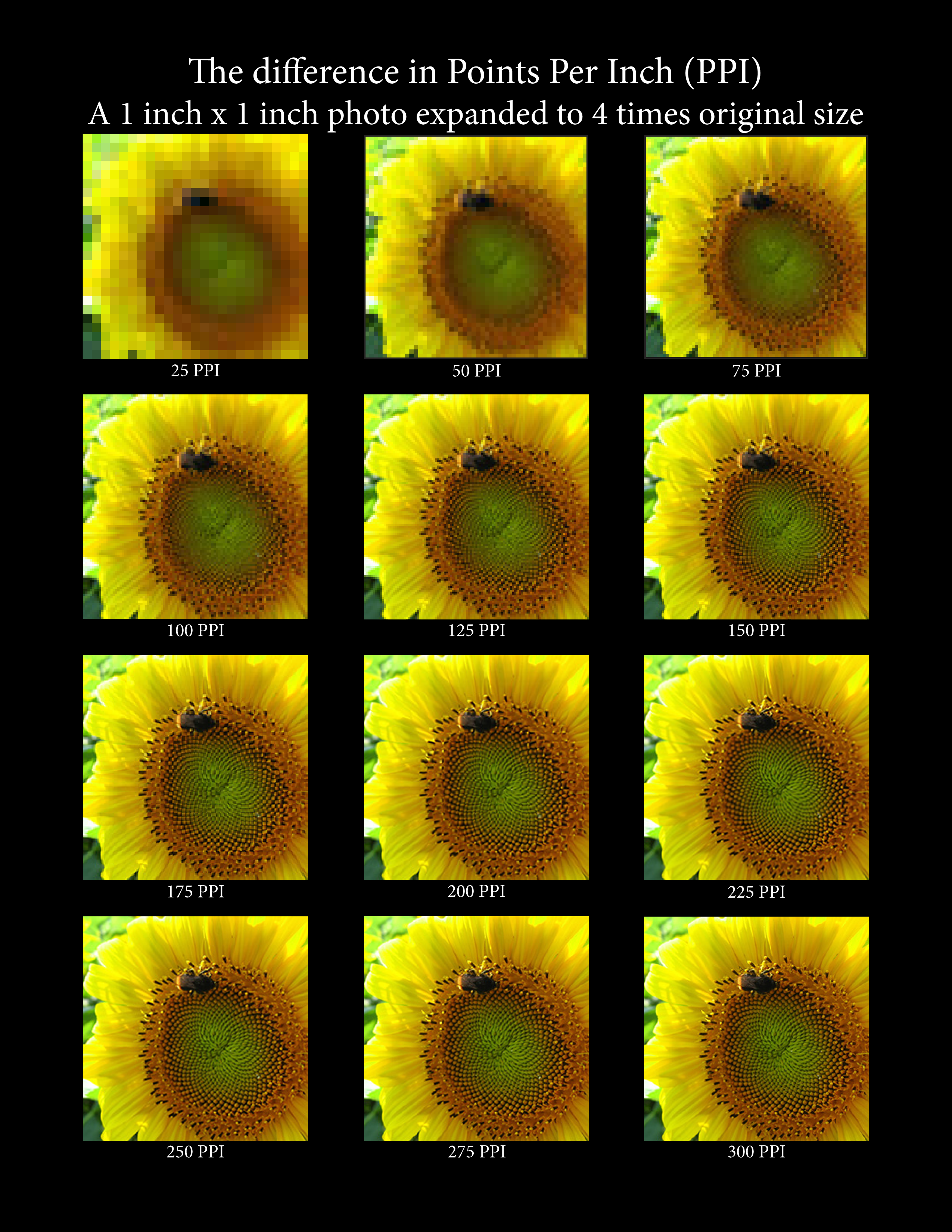
Что такое плотность пикселей и количество на дюйм (PPI)?
Опубликовано 30. 09.2020, 09:09 · Комментарии:15
09.2020, 09:09 · Комментарии:15
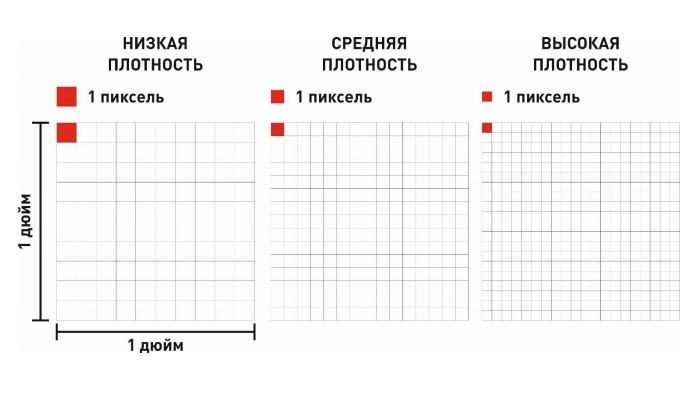
Плотность пикселей показывает, сколько пикселей на дюйм (PPI) находится на дисплее. Чем выше плотность пикселей, тем детальнее и просторнее изображение.
Спецификация монитора, которой часто пренебрегают и теряются в более выступающих характеристиках, таких как частота обновления и тип панели, — это плотность пикселей .
Короче говоря, плотность пикселей — это соотношение между размером экрана и его разрешением .
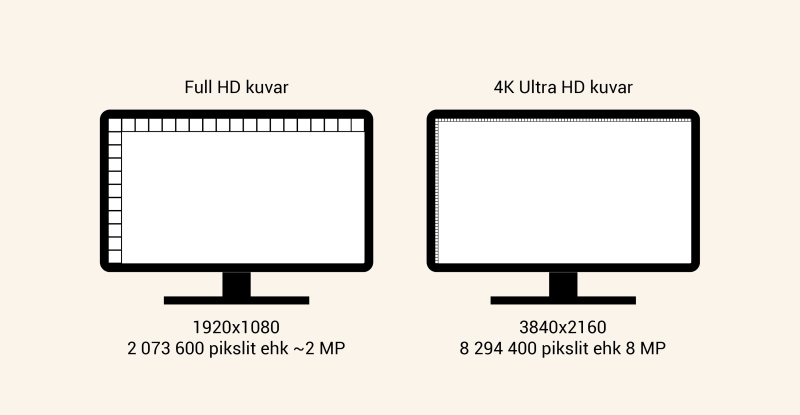
Например, стандартное разрешение Full HD 1920 × 1080 приведет к разной плотности пикселей (или соотношению пикселей на дюйм) на 24-дюймовом экране (92 PPI) и на 27-дюймовом экране (82 PPI).
Больше пикселей на дюйм означает больше места на экране, а также более четкие и четкие детали. Если у дисплея слишком низкая плотность пикселей, на экране будет ограниченное пространство, и изображение будет пиксельным и нечетким.
В случае, если на экране слишком много пикселей на дюйм (более 110 PPI на настольных мониторах), все будет крошечным, поэтому вам нужно будет применить масштабирование, чтобы увеличить размер мелких элементов, таких как текст, до читабельного уровня.
Плотность пикселей и расстояние просмотра
Максимально возможная плотность пикселей — не всегда лучшее или даже необходимое решение. Если вы ищете игровой монитор , высокая плотность пикселей требует высокого разрешения экрана, что, в свою очередь, требует большей вычислительной мощности и, следовательно, влияет на частоту кадров.
Кроме того, некоторые приложения плохо масштабируются. Например, если у вас 27- дюймовый монитор 4K (163 PPI), вы можете найти 150% масштабирование как идеальное для вас, тогда как некоторые приложения масштабируются только до 100% и 200%.
Это оставит вас либо слишком маленькими, либо слишком большими в этом приложении. К счастью, с тех пор, как на рынке впервые появились дисплеи с высоким разрешением, в большинстве приложений улучшена поддержка масштабирования.
Обратите внимание, что на определенном расстоянии просмотра человеческий глаз не может отличить пиксели друг от друга.
Итак, если у вас 24-дюймовый монитор 1080p с плотностью пикселей примерно 92 пикселя на дюйм, вам нужно будет находиться на расстоянии 37 дюймов (94 см) от экрана; на таком расстоянии ваши глаза не смогут различать пиксели на мониторе.
Другими словами, при расстоянии просмотра 37 дюймов (или больше) 24-дюймовый монитор 1080p — это Retina. Если у вас 27-дюймовый монитор с разрешением 1080p, вам необходимо находиться на расстоянии 42 дюйма (107 см) от экрана и так далее.
Вы можете посетить этот веб-сайт и рассчитать, на каком расстоянии определенный размер/разрешение экрана становится сетчаткой, или проверить таблицу ниже, которая состоит из наиболее распространенных комбинаций размера/разрешения монитора и соответствующего оптимального расстояния просмотра.
| Размер экрана | Разрешение экрана | Плотность пикселей | Оптимальное расстояние просмотра |
| 24″ | 1920×1080 | 92 PPI | 37″ (94cm) |
| 24″ | 2560×1440 | 122 PPI | 28″ (71cm) |
| 24″ | 3840×2160 | 184 PPI | 19″ (48cm) |
| 27″ | 1920×1080 | 82 PPI | 42″ (107cm) |
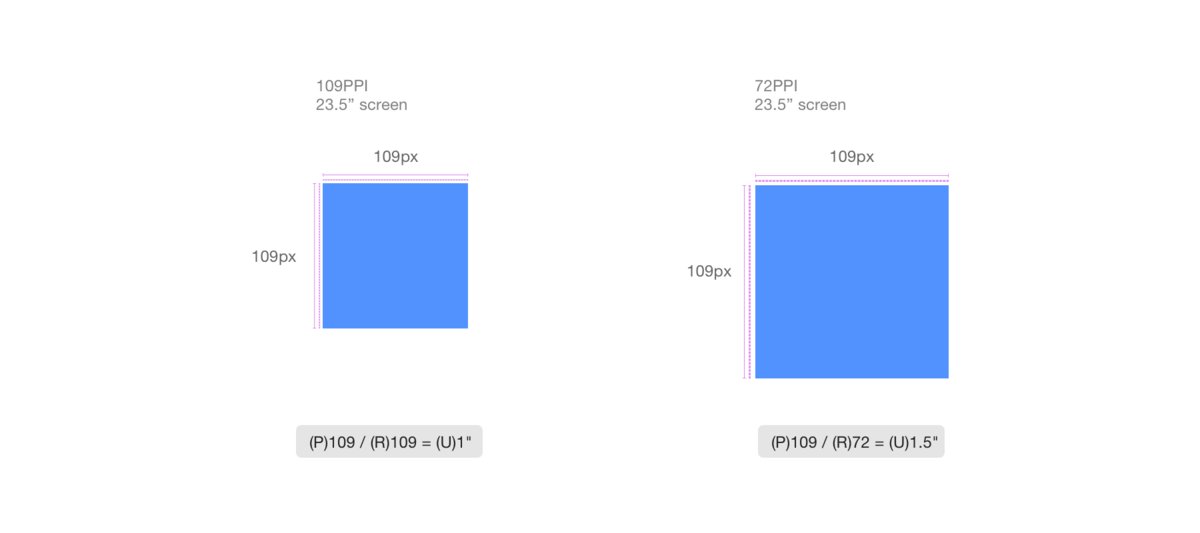
| 27″ | 2560×1440 | 109 PPI | 32″ (81cm) |
| 27″ | 3840×2160 | 163 PPI | 21″ (53cm) |
| 32″ | 1920×1080 | 70 PPI | 49″ (124cm) |
| 32″ | 2560×1440 | 93 PPI | 37″ (94cm) |
| 32″ | 3840×2160 | 140 PPI | 25″ (64cm) |
| 29″ UltraWide | 2560×1080 | 96 PPI | 36″ (91cm) |
| 34″ UltraWide | 2560×1080 | 82 PPI | 42″ (107cm) |
| 34″ UltraWide | 3440×1440 | 110 PPI | 31″ (79cm) |
| 38″ UltraWide | 3840×1600 | 111 PPI | 31″ (79cm) |
| 43″ | 3840×2160 | 104 PPI | 33″ (84cm) |
Для наилучшего просмотра мы рекомендуем дисплеи с плотностью пикселей, близкой к 110 PPI. При таком соотношении пикселей на дюйм вы получаете много места на экране и четкие детали без необходимости масштабирования.
При таком соотношении пикселей на дюйм вы получаете много места на экране и четкие детали без необходимости масштабирования.
Конечно, если вам нужно лучшее качество изображения, стремитесь к более высокой плотности пикселей. Мы не советуем приобретать монитор с плотностью пикселей ниже ~ 90 PPI, если нет другой альтернативы.
Что касается телевизоров, то в этой статье вы можете увидеть, как сравниваются разрешения 1080p и 4K с точки зрения расстояния просмотра и плотности пикселей.
Базовые знания о разрешении мобильного телефона Android (DPI, DIP-расчет)
1.Термины и понятия
срок | объяснение | замечание |
Screen size(Размер экрана) | Относится к фактическому физическому размеру телефона, такому как обычно используемый2. | MotorolamilestoneМобильный телефон3.7дюйм |
Aspect Ratio(Соотношение сторон) | Относится к фактическому физическому размеру ширины к высоте,Разделить наlongиnolong | MilestoneЗдесь16:9,Принадлежит кlong |
Resolution(разрешение) | То же, что и концепция компьютерного разрешения, относится к количеству пикселей в вертикальном и горизонтальном направлениях. | MilestoneЗдесь854*480 |
DPI(dot per inch) | Пикселей на дюйм, например120dpi,160dpiПодождите,гипотезаQVGA(320*240)Физическое разрешение экрана составляет (2дюйм*1.5Дюйм),dpi=160 | Может отражать четкость экрана для масштабированияUIиз |
Density(плотность) | Плотность пикселей на экране,resolution/Screen sizeМожет отражать плотность мобильных телефонов, | |
Density-independent pixel (dip) | Относится к блоку расчета логической плотности,dipСоответствующая формула для конкретных значений пикселейdip/pixel=dpiзначение/ 160, чтоpx = dp * (dpi / 160) |
2. DPIРасчет стоимости
DPIРасчет стоимости
Например: расчетWVGA(800*480) Разрешение,3.7Дюймовая плотностьDPIКак показано1показанный
карта1
Diagonal pixelЗначение диагонали в пикселях (=),DPI=933/3.7=252
3.Классификация экранов мобильных телефонов
3.1В зависимости от плотности экрана мобильного телефона(DPI)Или размер экрана делится на следующие3Класс, как показано2показанный
карта2
3. 2Соответствие между классификацией экрана мобильного телефона и плотностью пикселей показано в таблице.1Как показано:
Low density (120), ldpi | Medium density (160), mdpi | High density (240), hdpi | |
Small screen | QVGA (240×320) | ||
Normal screen | WQVGA400 (240×400)WQVGA432 (240×432) | HVGA (320×480) | WVGA800 (480×800)WVGA854 (480×854) |
Large screen | WVGA800* (480×800)WVGA854* (480×854) |
таблица1
3. 3Распределение размера мобильного телефона (http://developer.android.com/resources/dashboard/screens.html) Как показано3Как показано, текущее разрешение в основном основано на800*480и854*480Пользователей мобильных телефонов
3Распределение размера мобильного телефона (http://developer.android.com/resources/dashboard/screens.html) Как показано3Как показано, текущее разрешение в основном основано на800*480и854*480Пользователей мобильных телефонов
карта3
Из приведенного выше распределения размеров экрана, на самом деле, мобильные телефоны должны рассматривать только мобильные телефоны с плотностью от 1 до 1,5 между 3-4,5 дюйма
4 UIдизайн
С точки зрения разработки, приложение будет основано на3категорияAndroidЭкран мобильного телефона обеспечивает3обложкаUIФайл макета, но соответствующий значок интерфейса также должен быть предоставлен3Установите, как показано2показанный
Icon Type | Standard Asset Sizes (in Pixels), for Generalized Screen Densities | ||
Low density screen (ldpi) | Medium density screen (mdpi) | High density screen (hdpi) | |
Launcher | 36 x 36 px | 48 x 48 px | 72 x 72 px |
Menu | 36 x 36 px | 48 x 48 px | 72 x 72 px |
Status Bar | 24 x 24 px | 32 x 32 px | 48 x 48 px |
Tab | 24 x 24 px | 32 x 32 px | 48 x 48 px |
Dialog | 24 x 24 px | 32 x 32 px | 48 x 48 px |
List View | 24 x 24 px | 32 x 32 px | 48 x 48 px |
таблица2
5 Как добиться адаптивного размера экрана?
1) Интерфейс макета
5 комплектов макетов должны быть подготовлены в соответствии с физическим размером. Макет менее 3 дюймов), макет обычный (размер экрана менее 4,5 дюймов), макет большой (от 4 до 7 дюймов), макет большой (от 7 до 10 дюймов)
Макет менее 3 дюймов), макет обычный (размер экрана менее 4,5 дюймов), макет большой (от 4 до 7 дюймов), макет большой (от 7 до 10 дюймов)
2) Имиджевые ресурсы
Необходимо подготовить 5 наборов ресурсов изображения в соответствии со значением dpi, drawable, drawalbe-ldpi, drawable-mdpi, drawable-hdpi, drawable-xhdpi
Android имеет механизм автоматического соответствия, чтобы выбрать соответствующий макет и ресурсы изображения
О размере экрана, пикселя и элемента / Хабр
Привет, username. Свой первый пост я хочу посвятить актуальной проблеме, связанной с появлением большого количества новых форматов дисплеев и непрекращающейся гонкой за плотностью пикселей. В свете появления таких устройств, как очки дополненной реальности, смартчасов, 4к-мониторов и еще более широкого спектра планшетов и ноутбуков, возникает вопрос: какой размер графического элемента/текста следует считать оптимальным и в чем его измерять. Android-разработчики, несомненно, тут же воскликнут: «Да, конечно, в dp!». Но практика показывает, что дела обстоят несколько сложнее.
Но практика показывает, что дела обстоят несколько сложнее.
Проблема
Одна из ключевых задач дизайнера интерфейса заключается в том, чтобы создать оптимальный баланс элементов, который позволяет реализовать бизнес-цели продукта комфортно для пользователя. Методов дифференциации элементов помимо положения не так уж и много:
- Размер
- Цвет и тон
- Границы (особый метод, связанный со свойством зрительного центра оформлять отдельные объекты по касанию светотеневой плоскости и фона)
- Фактурная и графическая насыщенность
Очевидно, что, разрабатывая единый интерфейс для разных устройств, дизайнер предполагает не только схожее соотношение деталей этого интерфейса, но и наибольшую читабельность текста и графических элементов. При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема:
В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема:
Синопсис
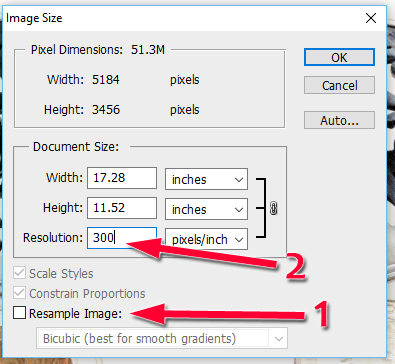
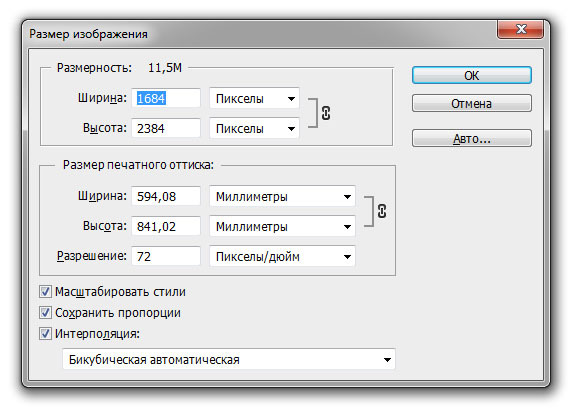
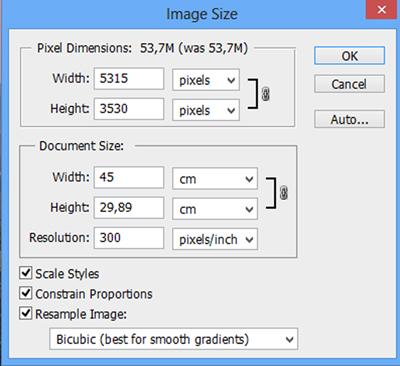
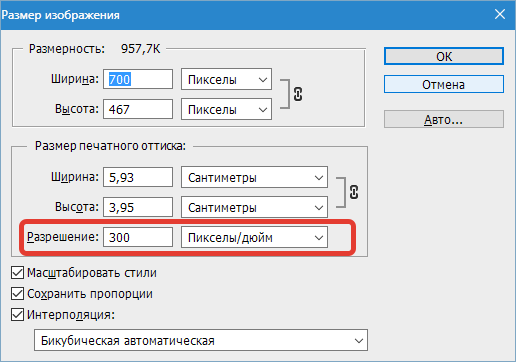
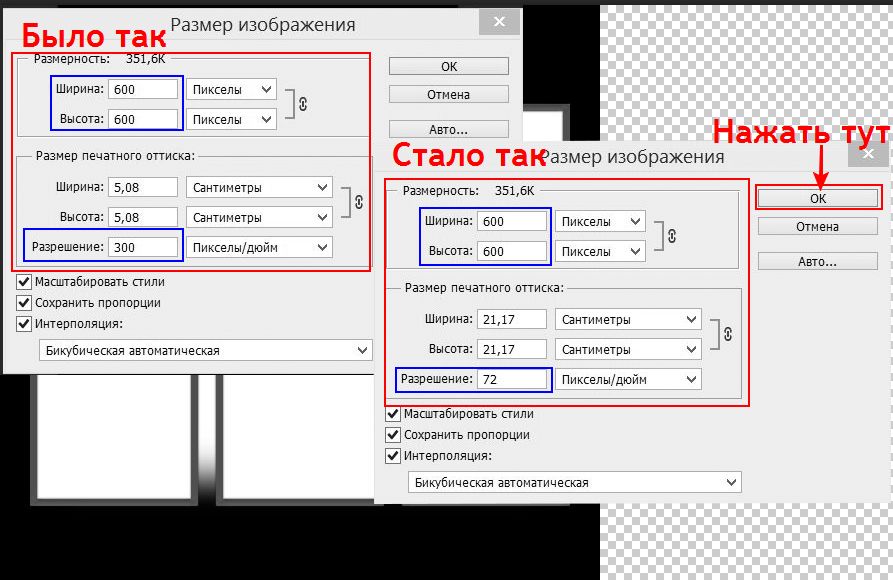
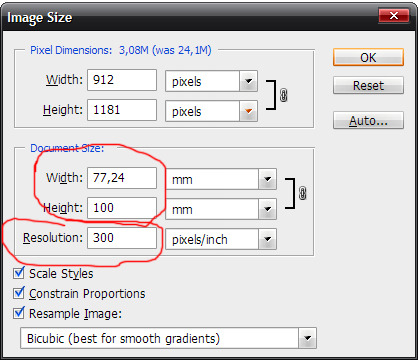
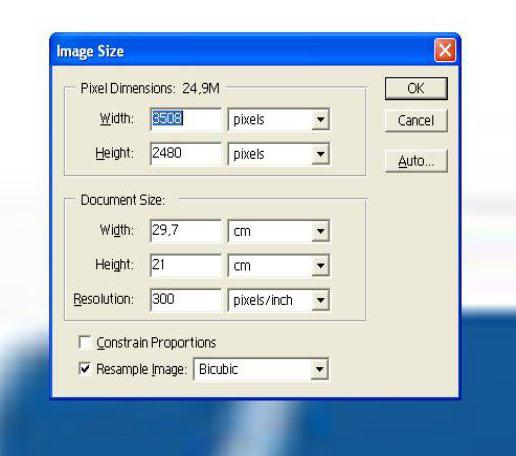
Подобие стандарта на ppi (pixels per inch) появилось в середине 1980-х, когда Apple выпустила свои первые компьютеры серии Macintosh. У этих компьютеров была 9-дюймовая диагональ экрана с 72 пикселями на каждый квадратный дюйм. Уже тогда Apple заняла позицию создания собственной экосистемы, поэтому в диапазоне технологических возможностей того времени было выбрано ppi ровно в два раза меньше dpi (dots per inch) эппловского принтера ImageWriter, что давало гарантию, что размер элементов на экране будет точно соответствовать размеру на бумаге. Однако это касалось только компьютеров фирмы Apple, так как другие производители использовали самые разные ppi, следуя своим возможностям и законам рынка. Этот рудимент видения компьютера как приставки к принтеру привел к появлению в Photoshop галочки Resample Image, при снятии которой разрешение изображения не влияет на его размер, но влияет на качество печати.
Этот рудимент видения компьютера как приставки к принтеру привел к появлению в Photoshop галочки Resample Image, при снятии которой разрешение изображения не влияет на его размер, но влияет на качество печати.
Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512×342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет.
Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже. Производители создавали для специалистов мониторы весьма экзотических параметров, которые стоили как паровоз и имели свойство устаревать в течение года.
В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства. Кстати, удивительно, но Windows Vista справлялась с масштабированием вполне неплохо.
В 2010 году Стив Джобс представил дисплей повышенной четкости, названный Retina (“сетчатка”, англ. ). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным.
). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным.
Как опытный презентатор, Джобс произвел впечателение на общественность, однако по мнению специалистов cultofmac.com слукавил приблизительно в 2-3 раза, так как ряд исследователей считает, что разрешающая способность хорошего зрения несколько выше.
Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру.
Следует также понимать, что, ввиду ограниченного углового разрешения глаза, ppi для экранов разного размера и находящихся от пользователя на разном расстоянии будет отличаться. Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
Ситуация
На нынешний день мы имеем целый ряд проблем, связанных с историей пикселя. Совершенно очевидно, что размеры, задаваемые в пикселях, потеряли всякий смысл — только на википедии количество различных значений ppi для мониторов превышает две сотни, а это значит, что размер элемента всегда будет разный. Компания Google
Совершенно очевидно, что размеры, задаваемые в пикселях, потеряли всякий смысл — только на википедии количество различных значений ppi для мониторов превышает две сотни, а это значит, что размер элемента всегда будет разный. Компания Google
в своем девелоперском центре несколько единиц измерений, что по идее должно являться решением:
- px — Pixels (пиксели), соответствующие реальным физическим пикселям экрана
- in и mm — Inches и millimiters (дюймы и миллиметры), физические единицы измерения
- pt — Points (пойнты), 1/72 физического дюйма экрана
- dp — Density-independent Pixels (пиксели, независимые от плотности), абстрактная единица, основанная на плотности физических пикселей и соответствующая 160 dpi экрану (на котором 1dp приблизительно равен 1px)
- sp — Scale-independent Pixels (пиксели, независимые от масштаба), аналог em в web-верстке
Кстати, Microsoft по умолчанию считает, что dp = 1/96 логического дюйма, dpi которого можно настроить в панели управления.Хочется заметить, что, используя физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.
Наиболее близкой к титулу «универсальной» была бы единица sp/em, если бы мы каким-то образом знали базовое оптимальное значение размера кегля. Собственно интуитивное представление дизайнера об оптимуме породило следующий хак в веб-верстке:
- Тэгу html присваивается font-size: Nxx, N = значение, а xx = пиксели/миллиметры/дюймы (для планшетов я обычно использую 3mm).
- Во всех дальнейших размерах элементов используется так называемый rem (root em), всегда равный значению, указанному в font-size тэга html (но не его детей).
- В тэге body указывается font-size непосредственно текста.
html {
font-size: 22px;
}
body {
font-size: 14px;
line-height: 1rem;
}
Это элегантное решение позволяет автоматически выстраивать элементы по модульной сетке с размером ячейки, очевидно, равной значению rem. Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Для того, чтобы разобраться в этой проблеме, нам придется несколько углубиться в физиологию.
Бионика
Зрительный аппарат появился в результате эволюции простейших фоторецепторов, возбуждающихся от яркого света. При этом природа создала аж четыре варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов, камерные глаза кубомедуз и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека (вместе с самим человеком) длилась всего
около полумиллионалет.
Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг. Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга.
Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга.
В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади.
Источник
Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.
При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.
Психооптик Гарольд Блэквел выразил понятие о разрешении глаза как углового параметра функции светлости и контраста. Его исследования показали, что этот угол равен приблизительно 0.7 минут дуги для определения пятна неточечного объекта (чтобы сказать, что пятно не является точкой, наблюдателю необходимо минимум 2 пикселя), что результирует минимальную разрешающую способность в 0.35 минут дуги.
Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Учитывая угловое пространство глаза, путем простого вычисления 100 * 100 * 60 * 60 / (0.3 * 0.3) = 400 мегапикселей мы получаем значение, весьма близкое к общему количеству фоторецепторов в сетчатке.
Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеа (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения «лага» за счет отсутствия движений глаз), умещая слово в область ясного видения.
Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.
Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.
Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Оптимум
Дальнейшие исследования
выявили наиболее объективные рекоммендации:
- Ключевые элементы должны занимать не меньше 20 минут дуги
- Рекомендуемый размер 20-22 минуты дуги
- Следует избегать символьных элементов размером меньше 16 минут дуги,
- Разрешение хорошего человеческого зрения = 0.
 4 минут дуги
4 минут дуги - Среднее разрешение (с учетом всех возрастов) = ~1 минута дуги
Формула для расчета размера элемента в зависимости от расстояния:
h = 2 *d * Tan(x/2)
где
h = искомая высота элемента
d = расстояние в миллиметрах
x = размер элемента выраженный в радианах (
минуты дуги в радианы)
Примеры округленных расчетов рекомендуемого размера шрифта (21 минута дуги) в миллиметрах
| Расстояние | Кегль |
| 400 | 2.4 |
| 500 | 3.1 |
| 600 | 3.7 |
| 700 | 4.3 |
Следует отдельно заметить, что устройства вроде Oculus Rift, находящиеся в непосредственной близости от глаза, следуя этой формуле, в идеале должны обладать огромным ppi со значением больше 2000.
Выводы
Исходя из приведенных выше рассуждений, можно прийти к следующим выводам касательно решения проблемы верстки на разных устройствах:
- Производителям мониторов необходимо всегда через драйвера сообщать ОС свой физический размер для приблизительного определения расстояния от экрана.

- ОС должна не просто масштабировать элементы в процентах, но и уметь рассчитывать размер dp исходя из данных от монитора, чтобы элементы занимали необходимое место в угловом пространстве, видимом глазом
- Для дополнительной калибровки можно использовать данные с камеры, чтобы оценить среднее расстояние от глаз до монитора.
- Очевидно, что наиболее универсальной единицей явились бы сами am — arc minutes (градусы дуги). Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
На данный момент времени единственный способ решить эту проблему существующими методами — это узнавать параметры устройства через user-agent и подгонять под него переменную rem модульной сетки. Однако такое решение, вероятно, подходит только для больших компаний, которые могут позволить себе анализ и тестирование верстки на десятках видов устройств.
PS В некоторых абзацах, описывающих точные данные, источники были переведены без изменений.
Сколько пикселей в 1 см?
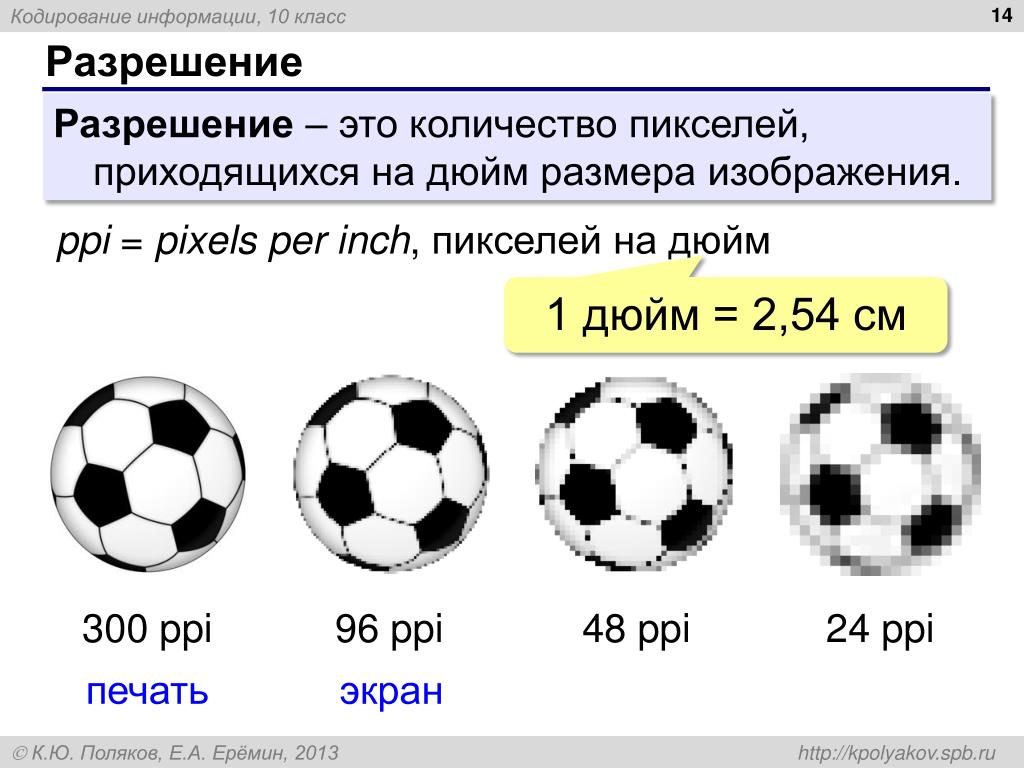
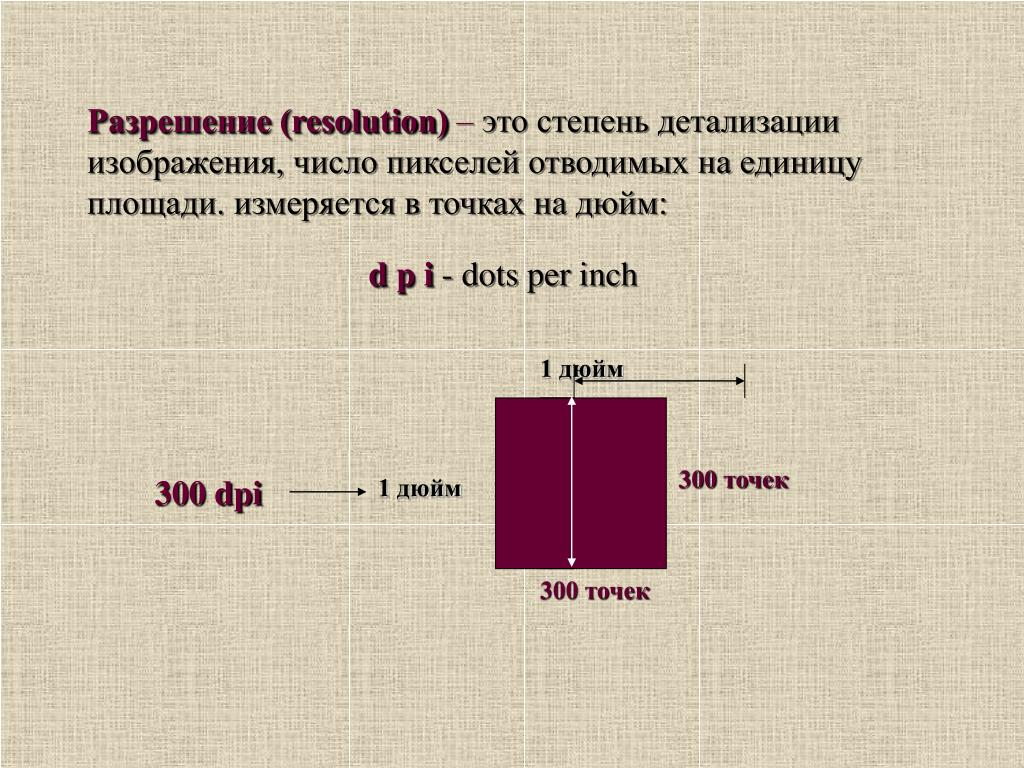
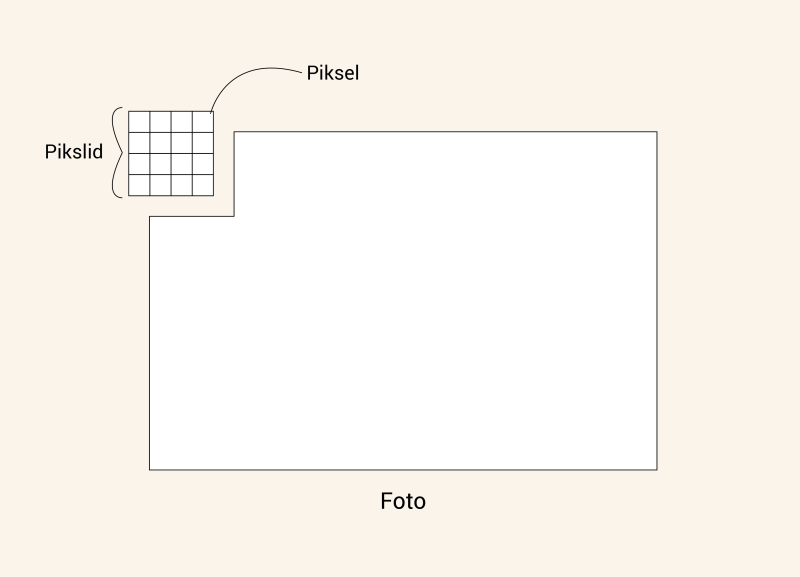
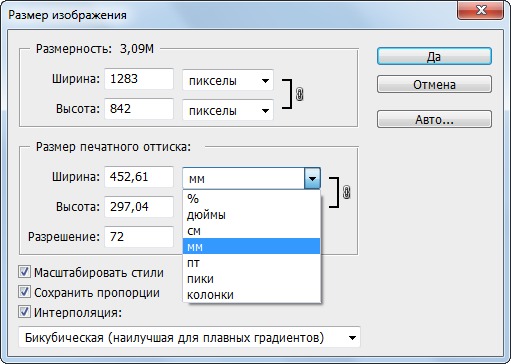
Как много пикселей содержится в одном сантиметре — казалось бы, вопрос очевидный, подвохов тут быть не должно. Но все не так просто, как кажется на первый взгляд. Дело в том, что пиксель не является какой-то фиксированной величиной — это наименьший логический элемент двумерного растрового изображения, имеющий свой размер, прозрачность, координаты, цвет. Потому, рассмотрим подробнее данные свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение печатающего устройства (DPI) и разрешение экрана монитора (PPI).
Что значит понятие «Разрешения»?
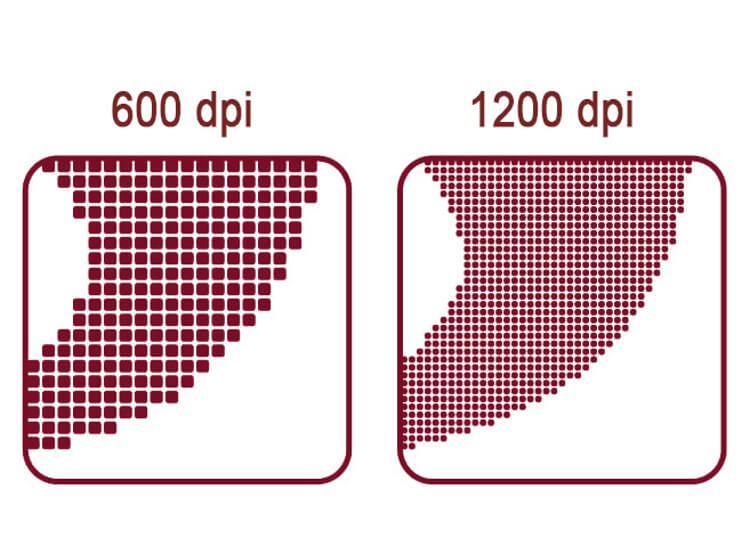
Количество пикселей, наряду с разрядностью палитры, являются одной из важнейших характеристик, влияющих на качество изображения. Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади. Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее Разрешением. Данная характеристика имеет четыре разновидности, в зависимости вида преобразования изображения — DPI, PPI, LTI и SPI. Основными тут являются величины DPI и PPI, рассмотрим их подробнее.
Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее Разрешением. Данная характеристика имеет четыре разновидности, в зависимости вида преобразования изображения — DPI, PPI, LTI и SPI. Основными тут являются величины DPI и PPI, рассмотрим их подробнее.
- DPI — количество точек на дюйм, тип разрешения, применяемый к принтерам при печати изображений. Чем больше данный параметр, тем более детализированным выйдет изображение при печати.
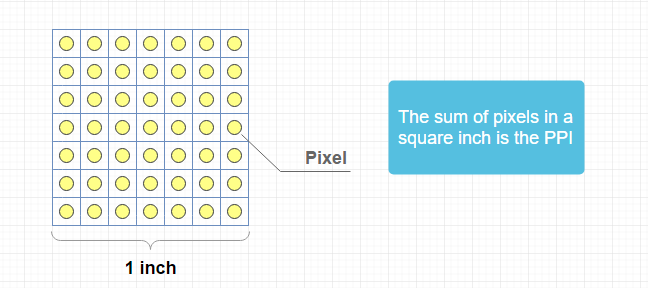
- PPI — количество пикселей на дюйм, применяется для указания разрешающей способности монитора. Данная величина, чаще всего, подсчитывает количество пикселей, которые поместятся на экране вашего монитора.
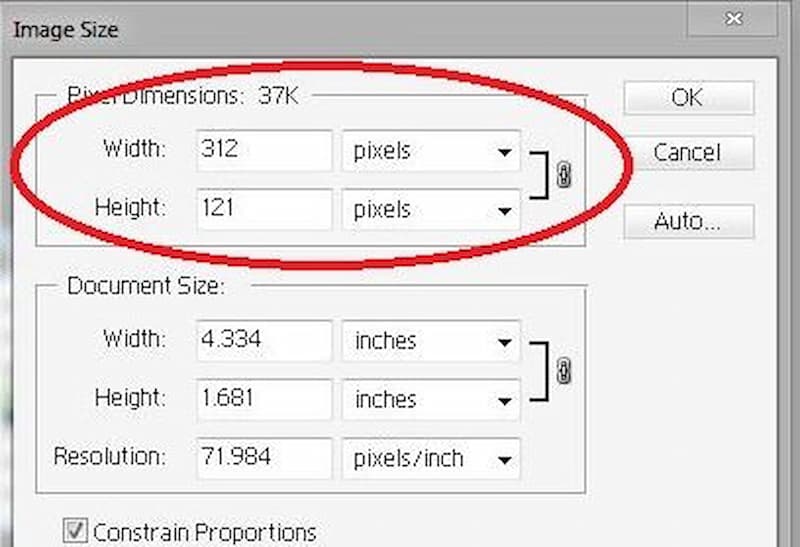
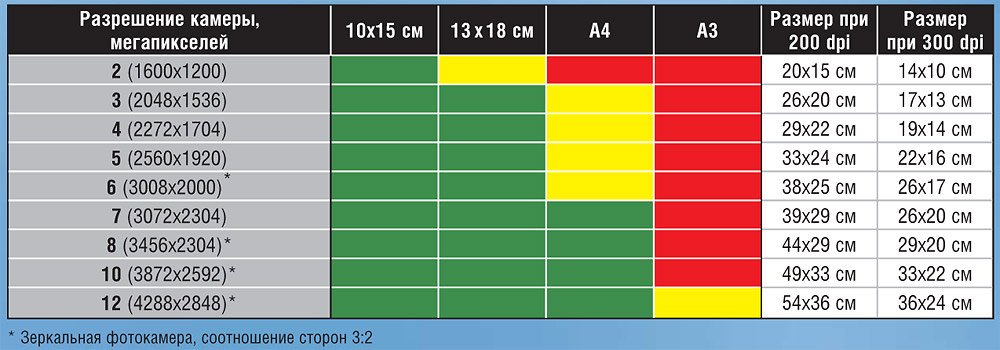
Таким образом, если говорить об изображениях напрямую, то следует отметить, что оно не имеет собственной разрешающей способности. Данный параметр формируется устройством, на котором изображение было создано. К примеру, если фото A сделано на 3-мегапиксельную камеру, то разрешающая способность его будет равна 2048 пикселей по ширине на 1536 по высоте. Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
Логично далее подчеркнуть взаимосвязь разрешения экрана с размером изображения. Возьмем описанные выше примеры. Если вывести изображение A на печать с разрешением 300 DPI, то на выходе мы получим фотографию с размерами 17×13 сантиметров. Если же напечатать фото B, то оно будет иметь размеры 19×14 сантиметров. Та же тенденция будет наблюдаться и при выводе данных изображений на экран монитора. Фото B займет на дисплее большие размеры, чем фото A.
Отсюда следует любопытный вывод — разрешение в чистом виде не является мерой точности и качества изображения, оно лишь формирует конечные размеры, при которых картинка будет иметь наивысшую детализацию. Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
Настала пора познакомиться с принципом определения размера пикселя в 1 см.
Определение количества пикселей в 1 сантиметре
Перед тем, как познакомиться с вышеописанными терминами и закономерностями, вы, наверняка, были озабочены лишь одним вопросом — количества пикселей в 1 см. Теперь же вы понимаете, что количество пикселей на единицу площади, то есть разрешение — это не фиксированная величина. А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
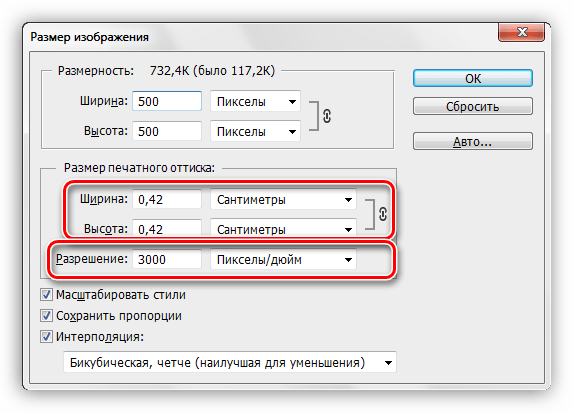
Ну а как определить размеры пикселя? На самом деле, данный вопрос является очень каверзным. Ведь такого понятия как «размер пикселя» не существует. Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
P/U=R, где P — пиксельный размер экрана, U — физический размер экрана и R — количество пикселей, приходящихся на один дюйм. 2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
Используя эти формулы, можно рассчитать, сколько пикселей в одном сантиметре при условии, что фото сделано с помощью цифрового устройства, например, камеры. При печати используется совершенно другое разрешение, которое называется DPI. Используя его, можно рассчитать конечный размер изображения при выводе его на плоский носитель, что может пригодится на практике, к примеру, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю рассчитать, сколько пикселей приходится на один сантиметр при выводе изображения на плоский носитель. Как правило, печатающие устройства имеют разрешение 300 DPI. Это означает, что на один дюйм изображения придется 300 точек. Точки и пиксели — это не всегда одно и тоже, потому как некоторые принтеры печатают точки без смешения красок, что требует большего числа точек для того, чтобы отобразить пиксель. Тем не менее знание этого параметра помогает определить размер изображения, выводимого на печать. Для того, чтобы узнать это, используется следующая формула:
Для того, чтобы узнать это, используется следующая формула:
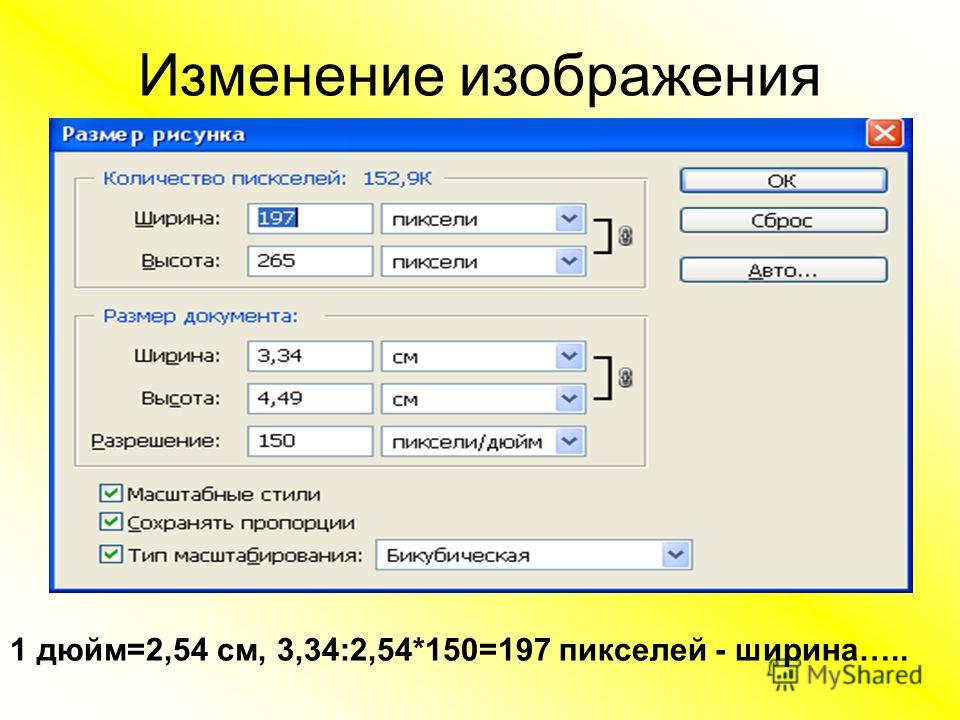
X=(2.54*p)/dpi, где x — длина стороны фото, 2.54 — количество сантиметров в одном дюйме, p — пиксельный размер стороны.
К примеру, нам требуется распечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства — 300 dpi. Воспользуемся формулой, чтобы определить размеры плоского носителя, на который будет распечатано данное изображение.
- X = (2.54*2560)/300=21 сантиметр в ширину;
- X = (2.54*1440)/300=12 сантиметров в длину.
Таким образом, размер фотобумаги, требующейся для распечатки данного изображения, должен иметь размеры 21 x 12 см.
3 на 4 см сколько в пикселях?
При распечатке фото используются разные размеры, 3 x 4 см — один из них. Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
x=(2.54*p)/300, отсюда
p1 = (300*2. 3)/2.54 = 271 — пиксельная ширина фото;
3)/2.54 = 271 — пиксельная ширина фото;
p2 = (300*4)/2.54 = 472 — пиксельная длина;
Таким образом, в данной фотографии будет содержаться 271*472=127912 пикселей.
Заключение
С появлением разновидности разрешений, точек, капель и так далее стала возникать путаница в определении плотности пикселей, размере фото и др. Но, приведенные в статье формулы являются актуальными, теперь вы можете определить число пикселей в одном сантиметре.
Если вы хотите узнать больше информации о DPI и PPI, предлагаю взглянуть вам на видеоролики, раскрывающие содержание данных понятий:
Автор Александр Филатов Опубликовано Обновлено
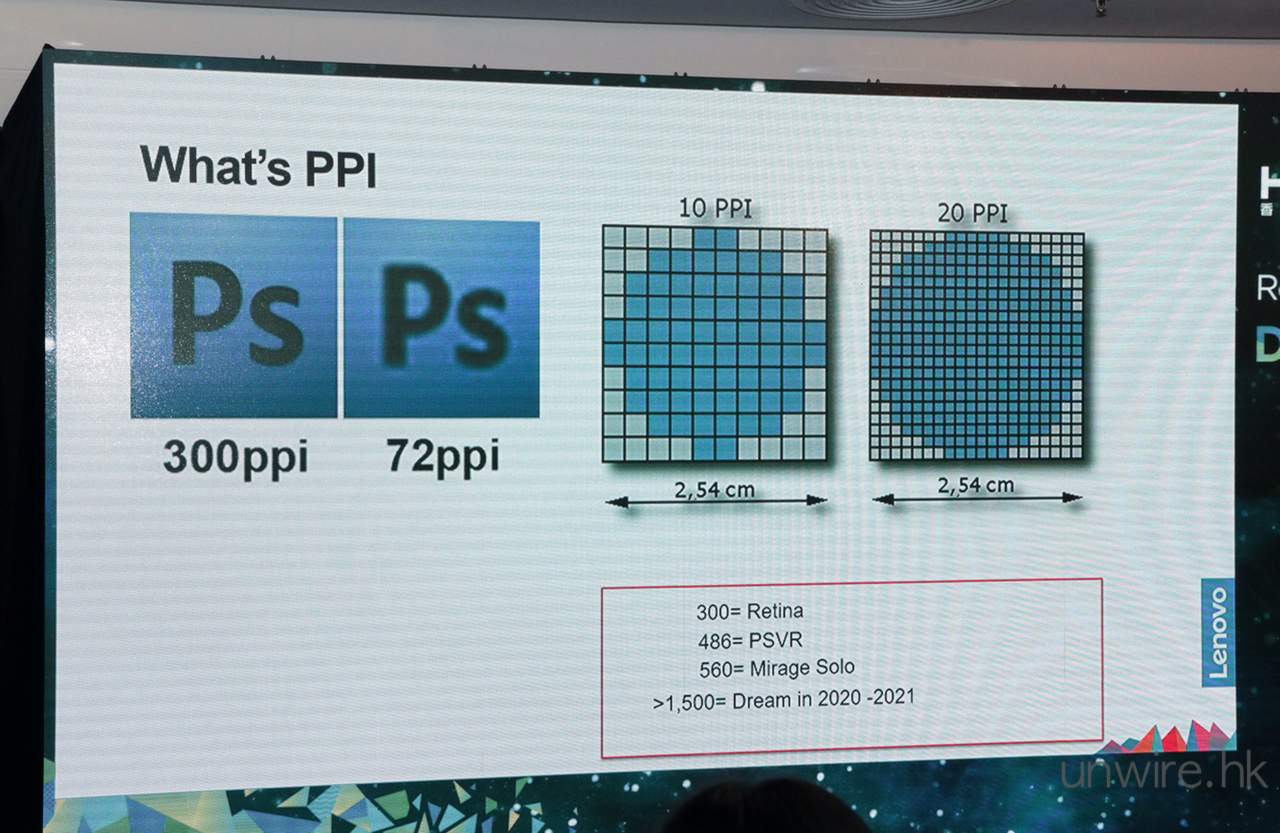
Что значит ppi. Что такое PPI и каким оно должно быть
Это анимированное видео покрывает большинство тем в статье, но если вы заинтересованы в более педантичных подробностях, обязательно прочитайте этот пост целиком.
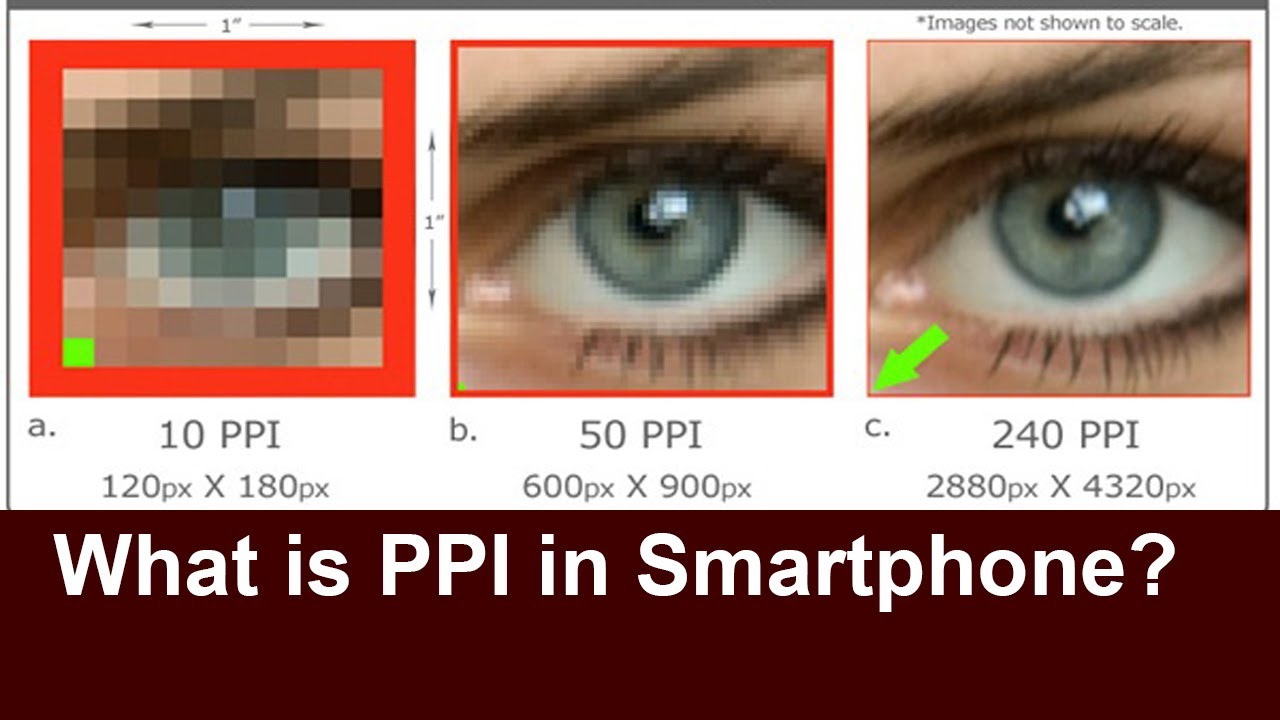
Пиксельная плотность обозначает количество пикселей, которое вмещается в определенном физическом размере (обычно, это дюйм). На первом Mac-е было 72 пикселя на дюйм – число вроде кажется большим, но на самом деле это были огромные пиксели, под которые еще не каждая графика подойдет.
Технологии экранов с тех времен очень продвинулась вперед, и сейчас даже самые базовые компьютерные экраны имеют разрешение где-то между 115 и 160 пикселей на дюйм (ppi – pixel per inch). Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с экраном Retina – суперчеткий экран, который удвоил количество пикселей на дюйм. В результате этого релиза графика стала четче, чем мы когда-либо видели.
Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с экраном Retina – суперчеткий экран, который удвоил количество пикселей на дюйм. В результате этого релиза графика стала четче, чем мы когда-либо видели.
Видите разницу в иконке конверта Mail, а также четкость текста?
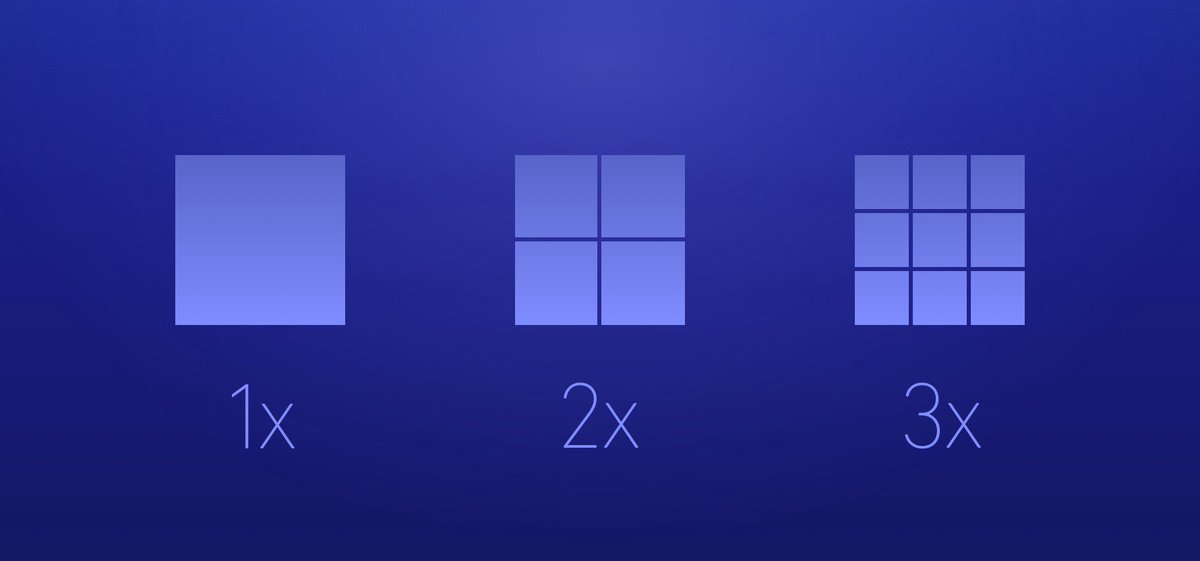
Чтобы поддерживать тот же физический размер пользовательского интерфейса, пиксельные размерности удвоились. Кнопка, которая ранее занимала 44px, сейчас стала занимать 88px. Для совместимости между разными устройствами, дизайнеры должны выпускать графику (по типу иконок) в “1x” и в новом формате “2x”. Но тут возникла еще одна проблема: вы не можете больше сказать: “Привет, эта кнопка должна быть 44 пикселя в высоту”, потому что она должна быть также 88 пикселей на другом устройстве. Раньше не было единицы измерения, не зависимой от пикселя. Решением стали “точки” (points), или “pt”. 1 точка соответствует 1 пикселю на экранах до поколения retina и 2 пикселям на экране retina в 2х. Точки позволяют сказать: “привет, эта кнопка должна быть 44 точки в высоту”, и потом любое устройство может адаптировать этот размер под свой коэффициент плотности пикселей… как 1х или 2х. Или же 3х в случае с iPhone 6 Plus.
Точки позволяют сказать: “привет, эта кнопка должна быть 44 точки в высоту”, и потом любое устройство может адаптировать этот размер под свой коэффициент плотности пикселей… как 1х или 2х. Или же 3х в случае с iPhone 6 Plus.
PT и DP
Конечно, это все не только актуально для устойств Apple, в эти дни каждая операционная система – будь то десктопная или мобильная версии, поддерживает экраны с высоким ppi/dpi. В Google придумали свою единицу измерения для Android, независимую от пикселей . Она не называется “точка”, она называется “DIP” – пиксель, не зависящий от плотности, сокращенно “dp”. Это не эквивалент точек в iOS, но идея похожа. Это универсальные единицы измерения, которые можно конвертировать в пиксели с помощью масштабного множителя устройства (2x, 3x и т.д.).
Возможно, вас интересует физический размер точки. На самом деле, UI-дизайнерам не особо это важно, потому что у нас нет никакого контроля над аппаратными особенностями экранов разных устройств. Дизайнерам нужно просто знать, какие плотности пикселей принял производитель для своих устройств, и позаботиться о подготовке дизайнов в 1x, 2x, 3x и прочих нужных коэффициентах. Но если вам реально любопытно, знайте, что в Apple нет постоянной конверсии между дюймами и точками. Другими словами, нет единой плотности пикселей, которая представляет 1 точку – это зависит от конкретного устройства (посмотрите раздел “Восприятие масштаба” ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Но если вам реально любопытно, знайте, что в Apple нет постоянной конверсии между дюймами и точками. Другими словами, нет единой плотности пикселей, которая представляет 1 точку – это зависит от конкретного устройства (посмотрите раздел “Восприятие масштаба” ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Контролируемый хаос
А теперь приготовьтесь окунуться в реальность. На ранних порах развития мобильных устройств с высоким разрешением, плотность пикселей была просто 1х или 2х. Но сейчас все совсем сошли с катушек – есть масса пиксельных плотностей, которые должен поддерживать дизайн. В Android есть отличный пример: на момент написания этого поста разные производители поддерживают шесть разных плотностей пикселей. Это означает, что иконка, которая имеет одинаковый размер на всех экранах, на самом деле должна быть выполнена в 6 разных вариациях. Для Apple актуально два или три разных исходника.
Дизайн в векторе.
 Дизайн в 1х.
Дизайн в 1х.Есть пара практических уроков, которые вам стоит извлечь из всего этого. Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер.
Второй урок: мы должны все рисовать в масштабе 1х . Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте… вместо дизайна в конечных пиксельных разрешениях конкретных устройств (2x, 3x и т.д.) и возникновения массы проблем при экспорте. Так как масштабирование 2x-графики в 150% для генерации версии в 3х провоцирует появление размытых контуров, это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить визуальную четкость.
Макеты для стандартных размеров iPhone должны быть 375×667, а не 750×1334, это как раз то разрешение, в котором оно будет отображаться. Большинство инструментов дизайна не отличают точки от пикселей (Flinto – исключение из этой тенденции), так что дизайнеры могут притвориться, что точки это и есть пиксели, а затем просто экспортировать исходники в 2х- и 3х-кратном размерах.
Притворяйся, пока это не станет правдой!
Тут уже немного сложнее, но все же стоит это упомянуть: иногда устройства лгут. Они делают вид, что их коэффициент преобразования пикселей в точку один, например, 3х, а на самом деле, оно 2.61х, а сам исходник масштабируется в 3х просто для удобства. Вот что iPhone Plus сейчас и делает. Он сжимает интерфейс, сделанный в 1242×2208 до разрешения экрана в 1080×1920 (графический чип телефона реализует это масштабирование в реальном времени).
Создавайте дизайн под iPhone Plus, как если бы он на самом деле был 3х. Телефон сам смасштабирует его в 87%.
Так как графика лишь немного уменьшается (87%), результат по-прежнему выглядит достойно – линия толщиной в 1px на экране почти в 3x выглядит все равно невероятно четкой. И есть шансы, хотя я не располагаю никакой инсайдерской информацией, что в будущем Apple представит настоящий 3x iPhone Plus, так как нужные аппаратные возможности вполне могут быть доступны для продукта, выпускаемого в таких огромных количествах. Текущая версия iPhone Plus попросту существует, пока это не станет возможным.
Текущая версия iPhone Plus попросту существует, пока это не станет возможным.
(Брюс Вонг написал об экране iPhone 6 Plus).
Приемлем ли такой подход нецелочисленного масштабирования? Все проверяется на практике. Достаточно ли незаметен результат от такого масштабирования? Многие устройства на Android также прибегают к масштабированию для подгонки под более стандартный коэффициент пиксель-в-точку, но, к сожалению, некоторые из них делают это не очень качественно. Масштабирование такого плана нежелательно, так как все, что вы хотите сделать четким и pixel-perfect в одном масштабе, станет размытым из-за интерполяции (например, линия в 1px становится 1.15 пикселей). Даже если вы не фанатичны в подгонке идеальных пикселей, как я, нет смысла отрицать, что элементы дизайна должны быть целопиксельными, чтобы на вид быть четкими, как задумано
К сожалению, по мере того, как плотность пикселей доходит до 4х и выше, размытость, вызванная нецелочисленным масштабированием, становится гораздо менее уловимой, так что я прогнозирую, что производители устройств со временем будут все больше использовать этот подход. Мы можем только надеяться на то, что недостатки в производительности их сдержат!
Мы можем только надеяться на то, что недостатки в производительности их сдержат!
Восприятие масштаба вашими глазами
Давайте на минуту отложим все эти плотности пикселей и рассмотрим вопрос: должна ли кнопка быть одного и того же физического размера на разных устройствах? Конечно, мы просто используем кнопку, как пример, но мы бы могли рассматривать и иконку, и текст, и панель инструментов. Должны ли эти элементы быть одного размера на всех устройствах? Ответ зависит:
- От точности метода ввода (сенсор или курсор)
- От физических размеров экрана
- От расстояния до экрана
Последние два фактора идут рука об руку; потому что планшет располагает большим экраном по сравнению с телефоном, мы держим его гораздо дальше от себя. А потом есть еще ноутбук, настольный компьютер, телевизор… расстояние увеличивается вместе с размером экрана.
Кнопка на вашем экране телевизора будет размером с ваш телефон – потому что она должна быть такой для такого расстояния.
Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне, и это реализуется двумя способами: используя меньшую плотность пикселей или изменяя размеры кнопок (т.е. Точечный размер).
Более низкая плотность пикселей
Более крупные экраны, которые мы используем на расстоянии, обычно располагают меньшей пиксельной плотностью. Телевизор может иметь разрешение в 40 пикселей на дюйм! Для обычного телепросмотра это вполне допустимо. Экран retina в iPad имеет разрешение около 264ppi, а экран retina на iPhone – 326ppi. Так как пиксели на iPad больше (экран менее плотный), весь интерфейс становится немного больше. Это объясняется дополнительным расстоянием между глазами пользователя и экраном iPad.
Разные размеры
Но, время от времени, использования более низкой плотности пикселей недостаточно… отдельные элементы дизайна должны быть еще больше. Это случилось и с иконками на iPad. На iPhone они 60×60 пикселей, но более крупный экран iPad дает больше пространства, так что практичнее иконки размером 76×76.
Изменение размеров под разные устройства прибавляет работы дизайнерам. Это один из нескольких сценариев, когда устройства Apple требуют больше размеров, чем устройства Android! К счастью, это не совсем типичный случай для иконок приложений.
Санитарная проверка?
Мы только что обсудили массу сложностей, с которыми придется сталкиваться. К счастью, дизайн интерфейсов касается только использования единиц, не зависимых от плотности (как pt или dp). Все усложняется с иконками приложений, но есть шаблоны, которые в этом помогут. Вот список ресурсов по данной теме:
Важные ресурсы
Google Device Metrics : Впечатляющий список спецификаций для устройств всех типов (Android, iOS, Mac, Windows и т.д.). Узнайте размеры экрана, плотность пикселей и даже примерное расстояние, на котором экран расположен от глаз пользователя. ScreenSiz.es – похожий ресурс.
: Эти шаблоны дизайна (доступные для всех главных дизайн-редакторов) очень полезны, как в практическом смысле, так и для справок по последним спецификациям для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone и т. д.
д.
Руководство дизайнера по DPI и PPI : Подробное руководство Себастиана Габриеля, которое покрывает еще больше деталей и практических приемов для дизайнеров Android и iOS.
При покупке смартфонов, мониторов и другой техники, в которой есть экран, мы часто слышим о таком понятии, как ppi, но немногие из нас могут точно сказать, что это такое и на что оно влияет.
А на самом деле эта характеристика является одной из главных при выборе.
Мы расскажем вам какое значение этого понятия на самом деле (ведь в интернете можно найти множество мифов по этому вопросу). Поехали!
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на экране монитора, смартфона, планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Точно таким же образом можно рассчитать реальные значения количества пикселей на дюйм в любом устройстве.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров). Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек. То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем смартфоне или планшете такую картинку, как показано слева. Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику. Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику. Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей». Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300.
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства. Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки. Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой. Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на вместимость батареи!
Таким образом мы плавно перешли к теме выбора.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может). У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
2Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
4Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
5Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54. Нецелого количества быть не может, только целое.
Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54. Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть. При выборе смартфонов, планшетов, мониторов для ПК, ноутбуков и другой техники, в которой есть дисплей, очень важно обращать внимание на этот показатель.
Но она не является основополагающей. Также важно смотреть на технологию и покрытие экрана. Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс. и размером экрана.
Давным-давно я работал в сфере производства LCD-мониторов и телевизоров. И однажды участвовал в разговоре с инженерами из ведущих компаний, разрабатывающих схемы управления дисплеями. Они обвиняли всех нас, кто проектировал и создавал экраны, в «носодисплейной инженерии» («nose on glass engineering» — N.O.G.E.).
По их мнению, мы сосредоточились на улучшениях, которые можно заметить, лишь уткнувшись носом в экран. Мы наращивали показатели, которые в повседневном использовании не играют роли. И они были абсолютно правы.
Мы наращивали показатели, которые в повседневном использовании не играют роли. И они были абсолютно правы.
Сегодня мобильная индустрия занимается тем же. Обратите внимание на то, что называют основными характеристиками экрана в планшете и смартфоне. По большому счёту это только количество пикселей да ещё, пожалуй, определённая технология дисплея (IPS, OLED или другая). Но действительно ли это единственные детали, на которые нужно обращать внимание? И вообще, являются ли они самыми важными?
Вернёмся на семь лет назад, к моменту, когда был представлен iPhone 4 с -дисплеем. Apple выбрала такое название, поскольку этот экран имел плотность 326 пикселей на дюйм, что соответствовало разрешающей способности человеческого глаза (retina — сетчатка).
Скорее всего, вы не нуждаетесь в более высокой плотности, поскольку не сможете заметить разницу.
Некоторые специалисты, включая доктора Рэя Сонейру (Ray Soneira) из компании DisplayMate Technologies, оспаривали это утверждение. Но даже критики согласились, что такой показатель подобрался очень близко к пределу, который имеет смысл для практического применения. 300 точек на дюйм — плотность фотографий в глянцевых журналах. И на их качество ещё никто не жаловался.
Но даже критики согласились, что такой показатель подобрался очень близко к пределу, который имеет смысл для практического применения. 300 точек на дюйм — плотность фотографий в глянцевых журналах. И на их качество ещё никто не жаловался.
А теперь о настоящем. Максимальная плотность экрана в доступном на рынке смартфоне составляет 806 пикселей на дюйм. Речь идёт о Sony Xperia Z5 Premium, 5,5-дюймовый дисплей которого вмещает полное 4K-изображение (2 160 на 3 840 пикселей). Есть несколько телефонов с разрешением около 1 440 на 2 960 точек и размерами экранов от 5,5 до 6 дюймов, плотность которых превышает 550 точек на дюйм.
Даже Apple, которая первой заверила нас, что 326 пикселей на дюйм будет предостаточно, увеличила этот показатель до 458 единиц в дисплее Super Retina для iPhone X.
Технический термин для этого всего — безумие.
Без сомнения, вы можете замечать крохотные различия вплоть до уровня плотности 500 пикселей на дюйм. При условии, что у вас идеальное зрение и вы держите телефон не дальше чем 30 см от глаз.![]() Но всё равно, если сегодня есть возможности создавать такие продукты, это не значит, что их нужно создавать. Это также не значит, что эти дисплеи в целом работают лучше остальных.
Но всё равно, если сегодня есть возможности создавать такие продукты, это не значит, что их нужно создавать. Это также не значит, что эти дисплеи в целом работают лучше остальных.
Для обеспечения работы всех этих пикселей требуется больше вычислительной мощности и энергии . Чем больше точек на экране, тем меньше остаётся места для «открытой области» — части, которая излучает свет — в каждой из них. Таким образом, страдают яркость и энергоэффективность подсветки — или то и другое вместе.
На какие же параметры стоит обращать внимание?
Сегодня дисплеи больше не страдают от проблем вроде дисторсии и нарушений линейности изображения. Мы не сталкивались с ними с тех пор, как производители перестали использовать ЭЛТ-экраны более десяти лет назад. Так разве наши современные дисплеи не идеальны? Ответ — конечно же, нет. Я могу перечислить по меньшей мере три свойства дисплея, которые нуждаются в улучшениях гораздо больше, чем количество пикселей.
Качество изображения в условиях яркого света
Первое — это качество изображения при солнечном свете. Улучшить его можно за счёт повышения яркости и различимой пользователем контрастности. Чтобы нам было комфортно смотреть на эмиссионный дисплей (излучающий свет), он должен отображать белый цвет таким же ярким, как и его окружение.
Улучшить его можно за счёт повышения яркости и различимой пользователем контрастности. Чтобы нам было комфортно смотреть на эмиссионный дисплей (излучающий свет), он должен отображать белый цвет таким же ярким, как и его окружение.
Помимо яркости (которая расходует энергию), экран должен обеспечивать контрастность, достаточную для работы в условиях хорошего освещения. В характеристиках OLED-дисплеев обычно указывают показатель контрастности на уровне 100 000: 1 или даже 1 000 000: 1. Но это тоже чепуха. Такие цифры вы получаете лишь в абсолютно тёмном помещении между чёрным и белым цветами дисплея.
В реальных условиях работы контрастность снижается под действием окружающего света. И это проблема для современных дисплеев. Редкий экран способен обеспечить показатель, превышающий 50: 1 в типичном помещении, а в более ярких условиях освещения это значение ещё ниже. Нам бы хотелось увидеть полноцветную отражающую технологию отображения, но пока ничего такого на рынке нет.
Точность цветопередачи
Следующее свойство, которое должно нас интересовать, — это точность цветопередачи. Но не путайте его с показателями цветовой палитры. Значение последней определяет спектр цветов, которые способен отображать дисплей. Дисплеи OLED, а теперь и QLED навязывают широкую палитру цветов, но они не обеспечивают высокую точность цветопередачи.
Но не путайте его с показателями цветовой палитры. Значение последней определяет спектр цветов, которые способен отображать дисплей. Дисплеи OLED, а теперь и QLED навязывают широкую палитру цветов, но они не обеспечивают высокую точность цветопередачи.
Широкая цветовая палитра была бы идеальной при наличии исходного материала, потенциал которого она могла бы раскрыть. Но типичный дисплей с широкой цветовой палитрой лишь делает изображение слишком ярким и мультяшным.
Вместо этого, нам нужны экраны, которые точно передают цвета из палитры создателя контента (sRGB или Rec. 709). Точность передачи выражается метрикой ΔE*, которая показывает разницу между двумя цветами. Если её значение достигает 1, погрешность становится заметной. Покажите мне параметр дисплея, который гарантирует низкую разницу в расчёте ΔE* по итогам нескольких тестов, и тогда у нас будет хоть что-то.
Воспроизведение тона
Точность цветопередачи и общее качество изображения во многом зависят от воспроизведения тона — свойства, более известного как правильная гамма. Большинство ошибок в отображении цветов на LCD- и OLED-дисплеях связаны с неправильным воспроизведением тона в рамках трёх основных цветов.
Большинство ошибок в отображении цветов на LCD- и OLED-дисплеях связаны с неправильным воспроизведением тона в рамках трёх основных цветов.
Заключение
Хватит считать пиксели. Вместо этого, давайте требовать улучшения тех характеристик, которые действительно могут повысить качество картинки. Есть ещё много способов сделать хороший экран, помимо того, чтобы просто мериться количеством точек.
Все современные дисплеи которые производятся сегодня, состоят из цветных пикселей, и чем они мельче тем четче получаемая картинка при одинаковых размерах дисплея. Плотность пикселей как правило измеряется в PPI — что расшифровывается как pixel per inch. Чем больше данное значение в характеристиках дисплея, тем детальнее выводимая картинка.
Так же, часто PPI имеется виду и DPI что означает dots per inch
(точек на дюйм), но данный термин применяется в бумажной печати. Как правило, в бумажной печати используется стандартное разрешение в 300 DPI, которого достаточно для качественной картинки, еще иногда используется и разрешение 266 DPI, которое сохраняет оптимальную четкость изображения. Чаще всего в разрешении 300 DPI печатаются в глянцевых журналах, книгах, или в постерах. При такой , большинство людей никогда не увидят отдельных точек, разве что если рассматривать лупой. Газеты как правило используют разрешение значительно ниже, примерно 170 DPI.
Чаще всего в разрешении 300 DPI печатаются в глянцевых журналах, книгах, или в постерах. При такой , большинство людей никогда не увидят отдельных точек, разве что если рассматривать лупой. Газеты как правило используют разрешение значительно ниже, примерно 170 DPI.
Не смотря на то что эта цифра почти в два раза ниже чем у глянцевых журналах, текст остается идеально читабельным. Некоторые газеты используют даже 10-20 точек на дюйм, и текст все равно остается хорошо читаемым.Смартфоны, планшеты и дисплеи компьютеров как правило находятся на схожем расстоянии что и газета или журнал, и плотность в радиусе 150 — 300 является самым оптимальным. Нужно знать еще тот факт, что в устройствах размер экрана влияет на плотность пикселей, таким образом при одинаковом разрешении в 768 на 1280 пикселей 4.5 дюймовый дисплей будет иметь 332 точек на дюйм, а 10 дюймовый дисплей всего 150 точек, но по аналогии с газетой, он остается отлично читаемым для человеческого глаза.
Сначала стоит задать себе вопрос, поможет ли высокая плотность пикселей быстрее печатать письма? Помогает ли она вам удобнее управлять календарем? или добавлять новые контакты? Если речь идет о 300 ppi, тогда можно сказать что да, хорошая читаемость помогает быстрее находить контент на экране, с меньшим напряжением глаз. Да это важно, но это не имеет такое массовое значение.
Да это важно, но это не имеет такое массовое значение.
Хорошая плотность пикселей делает просмотр фотографий приятнее, можно смотреть видео с более высоким разрешением, но это не на столько критично будь плотность всего на 150 точек. Фотографию при желании можно увеличить, а видео на небольшом экране смартфона можно закачать и в разрешении по ниже.
Может хорошая плотность сделает просмотр сайта приятнее? но с приходом мобильной эры, все сайты имеют и мобильную версию, где все элементы достаточно крупны, и не требуется высокая четкость дисплея
По опросам пользователей смартфонов, для большинства из них в смартфоне важнее совсем иные вещи, например качество картинки, есть ли функция беспроводной зарядки, какая емкость аккумулятора, или что за прошивка установлена в случае Anroid.
Очень высокая плотность пикселей экрана смартфона это как спидометр с высокой максимальной скоростью, до которой редко кто разгоняется.
Высокая плотность (350 и выше) имеет смысл для планшета — если вы имеете профессию связанную с графикой или фотографией, для смартфона же большой разницы нет. Разница конечно будет отличаться от дисплея с 500ppi по сравнению с 320, но она не будет настолько критична, из за чего будет невозможно нормально делать привычные операции.
Разница конечно будет отличаться от дисплея с 500ppi по сравнению с 320, но она не будет настолько критична, из за чего будет невозможно нормально делать привычные операции.
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения , даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения , даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм — PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Сравните разницу.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI — количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI — количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайнеУ пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера — поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI . Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях , которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Калькулятор PPIпикселей на дюйм
Использование калькулятора
Калькулятор PPI вычисляет количество пикселей на дюйм (PPI) и количество пикселей на сантиметр (PPcm). Он будет рассчитывать PPI при вводе дюймов и вычислять PPI и PPcm при вводе сантиметров.
Он будет рассчитывать PPI при вводе дюймов и вычислять PPI и PPcm при вводе сантиметров.
PPI — это мера плотности пикселей или разрешения экрана компьютера, экрана телевизора или другого устройства отображения. Пиксели на дюйм или PPcm указывают, сколько пикселей приходится на линию в 1 дюйм или линию в 1 см на дисплее.2} \)
\( \text{PPI} = \dfrac{\text{диагональ в пикселях}}{\text{диагональ в дюймах}} \)
Количество пикселей на дюйм или PPI показывает, сколько пикселей находится в 1-дюймовой строке на экране дисплея.PPI будет одинаковым, будь то горизонтальный, вертикальный или диагональный дюйм, потому что пиксели квадратные и, следовательно, симметричные. Если дисплей не имеет квадратных пикселей, этот калькулятор не применяется.
Если дисплей не имеет квадратных пикселей, этот калькулятор не применяется.
Вы можете использовать ту же формулу PPI, что и выше, для расчета пикселей на сантиметр, PPcm. Просто замените сантиметры на дюймы, чтобы найти PPcm.
Как рассчитать PPI
2 или пикселей на квадратный дюймУмножьте PPI на PPI, чтобы получить количество пикселей на квадратный дюйм.Количество пикселей в квадратном дюйме представляет собой разрешение или плотность пикселей на площади в один квадратный дюйм. Замените 1 см на 1 дюйм, чтобы найти количество пикселей на квадратный сантиметр или PPcm 2 .
Пример: расчет пикселей на дюйм PPI
Экран вашего компьютера имеет ширину 1920 пикселей и высоту 1080 пикселей. Диагональ 10 дюймов. Вы хотите найти плотность пикселей в одном линейном дюйме дисплея.
Рассчитайте длину диагонали в пикселях по теореме Пифагора:
диагональ пикселей = √(1920 2 + 1080 2 )
диагональ пикселей = √(3686400 + 1166400)
диагональ пикселей = √4852800
диагональ пикселей = 2202. 91 пиксель
91 пиксель
Теперь разделите:
PPI = по диагонали пикселей / по диагонали дюймов
точек на дюйм = 2202,91/10
пикселей на дюйм = 220,29 пикселей
Таким образом, 220,29 пикселей в 1-дюймовой строке на дисплее.
Пример: расчет пикселей на квадратный дюйм, PPI
2Используя тот же экран компьютера, PPI 2 будет:
220.29 2 = 48528 пикселей на квадратный дюйм
Итак, 48528 пикселей в области экрана шириной 1 дюйм и высотой 1 дюйм.
Как рассчитать шаг точки по диагонали
Шаг точки по диагонали — это диагональное расстояние от центра одного пикселя до центра следующего. Шаг точек рассчитывается на основе длины диагонали в дюймах и пикселях, а затем преобразуется из дюймов на пиксель в миллиметры на пиксель, но обычно выражается только в миллиметрах (мм).
\( \text{шаг точек} = \dfrac{\text{диагональ в дюймах}}{\text{диагональ в пикселях}} \times \dfrac{25,4 \; \text{мм}}{\text{дюйм} } \)
Если диагональ экрана 15,4 дюйма и имеет 3396 пикселей. Шаг точки = (15,4/3396) × 25,4 &прибл. 0,1152 мм.
- Учебники
- Наука и образование
- Математика
- Измерения
- Как рассчитать ИЦП
Как узнать плотность пикселей (PPI) экрана?
Расчетпикселей на дюйм (плотность пикселей)
PPI (пикселей на дюйм) — это измерение плотности пикселей (резкости) любого экрана дисплея.Он используется для измерения разрешения экрана электронных устройств, таких как компьютеры, мобильные телефоны, телевизоры и т. д. Вот простое пошаговое руководство по измерению плотности пикселей экрана.
Формула:
пикселей на дюйм (PPI) = D P / D I / D I
Где,
d p = Разрешение по диагонали
w p = Ширина экрана
h p = Высота экрана
d i = Размер по диагонали 3 дюймов (in3) Рассмотрим 21.
 5-дюймовый ЖК-телевизор с разрешением экрана 1024 x 768. Найдите PPI для ЖК-дисплея.
5-дюймовый ЖК-телевизор с разрешением экрана 1024 x 768. Найдите PPI для ЖК-дисплея. d i = 21,5 дюйма
w p = 1024
h p = 768
Шаг 2: Найти разрешение d p ЖК-дисплея
D P = Â W 2 P + H 2 + H 2 P
= Š (1024) 2 + (768) 2
= Â 1048576 + 589824
шаг 3: Разрешение по диагонали = 1638400
Шаг 4: Мы получили разрешение по диагонали как 1280
Шаг 5: Чтобы найти количество пикселей на дюйм ЖК-дисплея, подставьте полученные значения в формулу.
PPI = D P / D P / D I / D I 6
= 1280 / 21.59
6 6 : Pixels на дюйм / пиксель плотность = 59,5
Похожие темы
- Как найти площадь полукруга?
- Как найти LCM?
- Как рассчитать базальную скорость метаболизма для мужчин?
- Как рассчитать режим?
- Как рассчитать простые проценты?
- Как найти объем цилиндра?
▶ Как рассчитать плотность пикселей на дюйм экрана?
Когда мы ищем мобильные телефоны, мы всегда прибегаем к поиску их характеристик или технических характеристик. Среди этого набора данных размер экрана, а также разрешение всегда выделяются. А потому, что в большинстве этих данных плотность пикселей не фигурирует. Эта статья покажет вам Как рассчитать плотность пикселей на дюйм экрана?
Среди этого набора данных размер экрана, а также разрешение всегда выделяются. А потому, что в большинстве этих данных плотность пикселей не фигурирует. Эта статья покажет вам Как рассчитать плотность пикселей на дюйм экрана?
Эту информацию важно знать и не только для мобильных телефонов, это касается и экранов ноутбуков, мониторов, телевизоров. Поскольку с помощью этих данных мы можем знать, будет ли экран предлагать нам хорошее качество изображения. Итак, если мы не можем найти эти данные или нам очень сложно инвестировать в них время, мы можем научиться их вычислять очень простым способом.
В предыдущей статье мы показали вам, как узнать размер в дюймах или пикселях экрана моего ноутбука в Windows или Mac. Но в таком случае мы научим вас Как рассчитать плотность пикселей на дюйм экрана? Но начиная с двух данных, если они должны быть и которые всегда предлагаются производителем, это размер экрана и разрешение.
Как рассчитать плотность пикселей на дюйм экрана?
К сожалению, это данные, которые немного сбивают с толку пользователей, поскольку они думают, что эти данные по отдельности обеспечат им лучшее качество изображения, а это не так. Например, экран с более высоким разрешением, чем другой экран. Это не делает его лучше с точки зрения изображения, так как необходимо учитывать другие данные, а именно размер экрана.
Например, экран с более высоким разрешением, чем другой экран. Это не делает его лучше с точки зрения изображения, так как необходимо учитывать другие данные, а именно размер экрана.
Но перед тем, как приступить к расчетам, проясним вопрос и, конечно же, имеется в виду плотность пикселей . И это не что иное, как количество пикселей, которые мы можем найти в одном дюйме указанного экрана. Чем большее количество пикселей мы можем найти на дюйм, тем лучше изображение на этом экране.
Вас также может заинтересовать:
И обозначается PPI, Pixel Per Inc. и означает по-испански Pixel Per Inch , поэтому это значение очень важно знать для определения резкости изображения на экране. Хорошо, тогда, принимая во внимание эти знания, мы продолжим искать две другие части информации, которые важны для определения плотности пикселей, а именно размер экрана и разрешение.
Расчет плотности пикселей
Теперь, с данными, которые мы можем получить от производителя, мы можем понять, что он предлагает нам экран размером по диагонали. Другими словами, если экран 32 дюйма, он будет измеряться от одного угла до другого угла по диагонали. И разрешение — это горизонтальное и вертикальное измерение экрана, но это в пикселях.
Другими словами, если экран 32 дюйма, он будет измеряться от одного угла до другого угла по диагонали. И разрешение — это горизонтальное и вертикальное измерение экрана, но это в пикселях.
Итак, у нас есть количество пикселей по вертикали и количество пикселей по горизонтальной линии. А у нас диагональ экрана измеряется в дюймах, так как же нам решить эту загадку. Что ж, применяя известную и внушающую страх теорему Пифагора, если вы так ее слышите, и в следующем примере мы ее проиллюстрируем.
Эта теорема говорит нам, что гипотенуза будет равна квадратному корню из квадрата противоположного катета плюс квадрат соседнего катета. Где горизонтальные и вертикальные пиксели — это катеты, а гипотенуза — диагональ. Итак, если мы применим эту теорему к 5-дюймовому телефону Galaxy S4, мы получим, что одна его ножка имеет размер 1920 пикселей, а другая — 1080 пикселей.
Это даст нам, что гипотенуза или ее диагональ, равная 5 дюймам, имеет 2202,9 пикселя, имея эти данные, мы можем решить вопрос истории, будет плотность пикселей этого экрана. Нам просто нужно разделить длину пикселей на длину дюймов. В нашем случае это будет 2202,9 пикселей между 5 дюймами, что даст нам 440,59 PPI.
Вас также может заинтересовать:
Таким образом, вы можете получить эти важные данные и сравнить различные экраны, чтобы узнать, какой из них будет иметь лучшее качество изображения. На этом мы закончим с этим поучительным руководством, которое может научить вас , как рассчитать плотность пикселей на дюйм экрана.
Плотность пикселей (PD) — Калькулятор пикселей на дюйм (PPI)
Загружаемый онлайн-калькулятор PDC PPI
пикс. означает пиксели
In означает дюймы
. ТаблицаPPI и соотношения сторон
Загрузить таблицу размеров устройств |
| Различные типы систем, планшетов, мобильных устройств можно загрузить в формате pdf. Нажмите здесь |
| Модель | Марка | Диагональ Размер | Диагональ Размер (см) | Ширина (пкс) | Высота (пкс) | Устройство Ширина | ИЦП | Аспект Соотношение | Операционная Система | Категория |
|---|---|---|---|---|---|---|---|---|---|---|
| Apple iPhone 7+ | Яблоко | 5. 5 5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 6+ | Яблоко | 5,5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 6s | Яблоко | 4,7 | 11,9 | 750 | 1334 | 750 | 326 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 5 (5c, 5s) | Яблоко | 4.0 | 10,0 | 640 | 1136 | 320 | 326 | 40 : 71 | iOS | Мобильный |
| Samsung Galaxy S6 | Самсунг | 5,1 | 13,0 | 1440 | 2560 | 1440 | 577 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy S5 | Самсунг | 5,1 | 13. 0 0 | 1080 | 1920 | 1080 | 432 | 9 : 16 | Андроид | Мобильный |
| Пиксель Google | Гугл | 5,0 | 12,7 | 1080 | 1920 | 1080 | 441 | 16 : 9 | Андроид | Мобильный |
| LG G4 | ЛГ | 5,5 | 14,0 | 1440 | 2560 | 1440 | 538 | 9 : 16 | Андроид | Мобильный |
| Самсунг А5 | Самсунг | 5.0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| Apple iPhone 4 (4, 4S) | Яблоко | 3,5 | 8,9 | 640 | 960 | 320 | 326 | 2 : 3 | iOS | Мобильный |
| Huawei P8 | Хуавей | 5,2 | 13,2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy J7 | Самсунг | 5. 5 5 | 14,0 | 720 | 1280 | 720 | 267 | 9 : 16 | Андроид | Мобильный |
| LG G3 | ЛГ | 5,0 | 12,7 | 1440 | 2560 | 1440 | 538 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy S6 Edge+ | Самсунг | 5,7 | 14,5 | 1440 | 2560 | 1440 | 518 | 9 : 16 | Андроид | Мобильный |
| Sony Xperia Z5 | Сони | 5.2 | 13,2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| Сяоми Редми Примечание 3 | Сяоми | 5,5 | 14,0 | 1920 | 1080 | 1920 | 403 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia Z3 | Сони | 5,2 | 13. 2 2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| Оппо А37 | Оппо | 5,0 | 12,0 | 1920 | 1080 | 1920 | 294 | 16 : 9 | Андроид | Мобильный |
| Оппо Ф1 | Оппо | 5,0 | 12,0 | 1280 | 720 | 1280 | 294 | 16 : 9 | Андроид | Мобильный |
| HTC One M8 | ХТК | 5.0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| ЛГ В10 | ЛГ | 5,7 | 14,5 | 1440 | 2560 | 1440 | 515 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Note5 | Самсунг | 5,7 | 14,5 | 1440 | 2560 | 1440 | 518 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Note4 | Самсунг | 5. 7 7 | 14,5 | 1440 | 2560 | 1440 | 515 | 9 : 16 | Андроид | Мобильный |
| Оппо Ф1 плюс | Оппо | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia X | Сони | 5,0 | 12,0 | 1920 | 1080 | 1920 | 441 | 16 : 9 | Андроид | Мобильный |
| BlackBerry Priv | Блэкберри | 5.4 | 13,7 | 1440 | 2560 | 1440 | 540 | 9 : 16 | Андроид | Мобильный |
| Желание HTC | ХТК | 3,7 | 9,4 | 480 | 800 | 320 | 252 | 3 : 5 | Андроид | Мобильный |
| HTC Один | ХТК | 4,7 | 12,0 | 1080 | 1920 | 360 | 468 | 9 : 16 | Андроид | Мобильный |
| HTC One M9 | ХТК | 5. 0 0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| Моторола Мото G | Моторола | 5,0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| OnePlus X | OnePlus | 5,0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| OnePlus 2 | OnePlus | 5.5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | Андроид | Мобильный |
| OnePlus Один | OnePlus | 5,5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Примечание | Самсунг | 5,3 | 13. 5 5 | 800 | 1280 | 400 | 285 | 5 : 8 | Андроид | Мобильный |
| Sony Xperia Z | Сони | 5,0 | 12,7 | 1080 | 1920 | 360 | 441 | 9 : 16 | Андроид | Мобильный |
| Lenovo K3 Примечание | Леново | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia Z1 | Сони | 5.0 | 12,0 | 1920 | 1080 | 1920 | 441 | 16 : 9 | Андроид | Мобильный |
| Блэкберри Z10 | Блэкберри | 4,2 | 10,7 | 768 | 1280 | 384 | 356 | 3 : 5 | Блэкберри | Мобильный |
| BlackBerry Passport | Блэкберри | 4,5 | 11. 0 0 | 1440 | 1440 | 1440 | 453 | 1 : 1 | Блэкберри | Мобильный |
| Нокия Люмия (710, 800) | Нокиа | 3,7 | 9,4 | 480 | 800 | 320 | 252 | 3 : 5 | Windows | Мобильный |
| Google Пиксель XL | Гугл | 5,5 | 14,0 | 1440 | 2560 | 1440 | 534 | 16 : 9 | Андроид | Мобильный |
| Alcatel One Touch Idol Ultra | Алкатель | 4.7 | 11,9 | 720 | 1280 | 360 | 316 | 9 : 16 | Андроид | Мобильный |
| Alcatel One Touch Ultra 995 | Алкатель | 4,3 | 10,9 | 480 | 800 | 320 | 217 | 3 : 5 | Андроид | Мобильный |
| Асус Зенфон Макс ZC550KL | Асус | 5,5 | 14. 0 0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| BlackBerry BlackBerry Priv | Блэкберри | 5,4 | 14,0 | 2560 | 1440 | 2560 | 540 | 16 : 9 | Андроид | Мобильный |
| HTC Желание HD | ХТК | 4,3 | 11,0 | 480 | 800 | 320 | 217 | 3 : 5 | Андроид | Мобильный |
| HTC Evo | ХТК | 4.3 | 11,0 | 480 | 800 | 320 | 217 | 3 : 5 | Андроид | Мобильный |
| LG Nexus 4 | ЛГ | 4,7 | 12,0 | 768 | 1280 | 384 | 320 | 3 : 5 | Андроид | Мобильный |
| LG Nexus 5X | ЛГ | 5,2 | 13,2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| LG Nexus 4 AR | ЛГ | 4. 7 7 | 11,9 | 768 | 1280 | 768 | 318 | 9 : 16 | Андроид | Мобильный |
| LG Феникс 2 | ЛГ | 2,5 | 11,1 | 720 | 1280 | 720 | 294 | 16 : 9 | Андроид | Мобильный |
| ЛГ ГС Ф310Л | ЛГ | 5,5 | 14,0 | 1080 | 1920 | 1080 | 401 | 16 : 9 | Андроид | Мобильный |
| Дроид Моторола | Моторола | 3.7 | 9,4 | 480 | 854 | 320 | 265 | 9 : 16 | Андроид | Мобильный |
| Motorola Droid 3 и 4 | Моторола | 4,0 | 10,0 | 540 | 960 | 360 | 280 | 9 : 16 | Андроид | Мобильный |
| Дроид Моторола Разр | Моторола | 4,3 | 11. 0 0 | 540 | 960 | 360 | 256 | 9 : 16 | Андроид | Мобильный |
| Motorola Droid Razr Maxx | Моторола | 4,3 | 11,0 | 540 | 960 | 360 | 256 | 9 : 16 | Андроид | Мобильный |
| Motorola Moto X Стиль | Моторола | 5,7 | 14,5 | 1440 | 2560 | 1440 | 520 | 9 : 16 | Андроид | Мобильный |
| Моторола Нексус 6 | Моторола | 6.0 | 15,2 | 1440 | 2560 | 1440 | 493 | 9 : 16 | Андроид | Мобильный |
| Моторола Дроид Турбо | Моторола | 5,2 | 13,2 | 1440 | 2560 | 1440 | 565 | 9 : 16 | Андроид | Мобильный |
| Моторола Мото Е | Моторола | 4,3 | 10. 9 9 | 540 | 960 | 540 | 256 | 9 : 16 | Андроид | Мобильный |
| Самсунг Галакси Нексус | Самсунг | 4,6 | 11,8 | 720 | 1280 | 360 | 316 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Примечание II | Самсунг | 5,5 | 14,1 | 720 | 1280 | 360 | 267 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy S | Самсунг | 4.0 | 10,0 | 480 | 800 | 320 | 233 | 3 : 5 | Андроид | Мобильный |
| Samsung Galaxy S Plus | Самсунг | 4,0 | 10,0 | 480 | 800 | 320 | 233 | 3 : 5 | Андроид | Мобильный |
| Samsung Galaxy SII | Самсунг | 4,3 | 10. 8 8 | 480 | 800 | 320 | 219 | 3 : 5 | Андроид | Мобильный |
| Samsung Galaxy SIII | Самсунг | 4,8 | 12,0 | 720 | 1280 | 360 | 306 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy SIV | Самсунг | 5,0 | 12,7 | 1080 | 1920 | 360 | 441 | 9 : 16 | Андроид | Мобильный |
| Самсунг Нексус S | Самсунг | 4.0 | 10,0 | 480 | 800 | 320 | 235 | 3 : 5 | Андроид | Мобильный |
| Самсунг Z3 | Самсунг | 5,0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| Sony Xperia T2 Ultra Dual | Сони | 6,0 | 15,0 | 1280 | 720 | 1280 | 245 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia C4 двойной | Сони | 5. 5 5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Сони Икспериа М4 | Сони | 5,0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| Xiaomi Примечание | Сяоми | 5,7 | 14,5 | 1080 | 1920 | 1080 | 386 | 9 : 16 | Андроид | Мобильный |
| Сяоми Ми 4i | Сяоми | 5.0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| Infocus M812i | Инфокус | 5,5 | 14,0 | 1080 | 1920 | 1080 | 400 | 16 : 9 | Андроид | Мобильный |
| ВИВО Y51L | ВИВО | 5,0 | 12,0 | 540 | 960 | 540 | 220 | 16 : 9 | Андроид | Мобильный |
| Оппо А59 | Оппо | 5. 5 5 | 14,0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| Оппо Р9 Плюс | Оппо | 6,0 | 15,0 | 1920 | 1080 | 1920 | 367 | 16 : 9 | Андроид | Мобильный |
| Оппо Р9 | Оппо | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Оппо А53 | Оппо | 5.5 | 14,0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| Панасоник Элуга I3 | Панасоник | 5,5 | 14,0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| Panasonic Eluga Arc | Панасоник | 4,7 | 12. 0 0 | 1280 | 720 | 1280 | 312 | 16 : 9 | Андроид | Мобильный |
| Панасоник Т50 | Панасоник | 4,5 | 12,0 | 854 | 480 | 854 | 218 | 16 : 9 | Андроид | Мобильный |
| Philips Сапфир Лайф V787 | Филипс | 5,5 | 14,0 | 1920 | 1080 | 1920 | 441 | 16 : 9 | Андроид | Мобильный |
| Филипс Сапфир S616 | Филипс | 5.5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Панасоник Т44 | Панасоник | 4,0 | 10,0 | 800 | 480 | 800 | 233 | 5 : 3 | Андроид | Мобильный |
| Lenovo Vibe K4 Note | Леново | 5,5 | 14. 0 0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Моторола Мото Г4 плюс | Моторола | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Моторола Мото З | Моторола | 5,5 | 14,0 | 2560 | 1440 | 2560 | 535 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia E4 Двойной | Сони | 5.0 | 12,0 | 960 | 540 | 960 | 220 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia Z3 плюс | Сони | 5,2 | 13,0 | 1920 | 1080 | 1920 | 424 | 16 : 9 | Андроид | Мобильный |
| Блэкберри Q10 | Блэкберри | 3. 1 1 | 7.9 | 720 | 720 | 360 | 330 | 1 : 1 | Блэкберри | Мобильный |
| Блэкберри Z3 | Блэкберри | 5,0 | 12,0 | 960 | 540 | 960 | 220 | 16 : 9 | Блэкберри | Мобильный |
| Блэкберри Порше Дизайн P9982 | Блэкберри | 4,2 | 10.0 | 1280 | 768 | 1280 | 328 | 1 : 1 | Блэкберри | Мобильный |
| BlackBerry Leap | Блэкберри | 5,0 | 12,0 | 1280 | 720 | 1280 | 294 | 8 : 5 | Блэкберри | Мобильный |
| BlackBerry Classic без камеры | Блэкберри | 3,5 | 9.0 | 1280 | 720 | 1280 | 291 | 8 : 5 | Блэкберри | Мобильный |
| Блэкберри Факел 9810 | Блэкберри | 3,2 | 8,0 | 480 | 360 | 480 | 188 | 4 : 3 | Блэкберри | Мобильный |
| Apple iPhone 3GS | Яблоко | 3,5 | 8,9 | 320 | 480 | 320 | 163 | 2 : 3 | iOS | Мобильный |
| Apple iPhone 6 | Яблоко | 4. 7 7 | 11,9 | 750 | 1334 | 750 | 326 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 7 | Яблоко | 4,7 | 11,5 | 750 | 1334 | 750 | 326 | 9 : 16 | iOS | Мобильный |
| Нокия Люмия 1020 | Нокиа | 4,5 | 11,0 | 768 | 1280 | 384 | 332 | 3 : 5 | Windows | Мобильный |
| Нокия Люмия 520 | Нокиа | 4.0 | 10.0 | 480 | 800 | 320 | 233 | 3 : 5 | Windows | Mobile |
| Nokia Lumia 620 | Nokia | 3.8 | 9.7 | 480 | 800 | 320 | 246 | 3 : 5 | Windows | Mobile |
| Nokia Lumia 720 | Nokia | 4. 3 3 | 10.9 | 480 | 800 | 320 | 217 | 3 : 5 | Windows | Mobile |
| Nokia Lumia 900 | Nokia | 4.3 | 11.0 | 480 | 800 | 320 | 217 | 3 : 5 | Windows | Mobile |
| Nokia Lumia 920 | Nokia | 4.5 | 11.0 | 768 | 1280 | 384 | 332 | 3 : 5 | Windows | Mobile |
| Nokia Lumia 925 | Nokia | 4.5 | 11.0 | 768 | 1280 | 384 | 332 | 3 : 5 | Windows | Mobile |
| Microsoft Lumia 950 | Microsoft | 5.2 | 13,2 | 1440 | 2560 | 1440 | 564 | 9 : 16 | Windows | Мобильный |
| Жесткая панель Panasonic FZ-F1 | Панасоник | 4,7 | 12,0 | 1280 | 720 | 1280 | 312 | 16 : 9 | Windows | Мобильный |
| Huawei Nexus 6p | Хуавей | 5,7 | 14. 5 5 | 1440 | 2560 | 1440 | 518 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy SV | Самсунг | 5,1 | 12,9 | 1080 | 1920 | 1080 | Нет | 9 : 16 | Андроид | Мобильный |
| Dell XPS 13 | Делл | 13,3 | 33,8 | 1920 | 1080 | 1920 | 276 | 9 : 16 | Windows | Компьютер |
| Модель | Марка | Диагональ Размер | Диагональ Размер (см) | Ширина (пкс) | Высота (пкс) | Устройство Ширина | ИЦП | Аспект Соотношение | Операционная Система | Категория |
|---|---|---|---|---|---|---|---|---|---|---|
| Хромбук Acer | Асер | 11. | 29,0 | 1366 | 768 | 1366 | 135 | 16 : 9 | Хром | Компьютер |
| Пиксель Google Chromebook | Гугл | 12,9 | 33,0 | 2560 | 1700 | 1280 | 239 | 3 : 2 | Хром | Компьютер |
| Хромбук Samsung | Самсунг | 11,6 | 29.0 | 1366 | 768 | 1366 | 135 | 16 : 9 | Хром | Компьютер |
| Дисплей Apple Cinema 30 дюймов | Яблоко | 30,0 | 76,0 | 2560 | 1600 | 2560 | 100 | 8 : 5 | ОС Х | Компьютер |
| Дисплей Apple Thunderbolt 27 дюймов | Яблоко | 27,0 | 69.0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | ОС Х | Компьютер |
Apple iMac 21,5 дюйма (конец 2009 г. – конец 2012 г.) – конец 2012 г.) | Яблоко | 21,5 | 55,0 | 1921 | 1080 | 1921 | 102 | 16 : 9 | ОС Х | Компьютер |
| Apple iMac, 27 дюймов (конец 2009 г. – конец 2012 г.) | Яблоко | 27.0 | 69,0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | ОС Х | Компьютер |
| Apple MacBook Air, 11 дюймов (конец 2010 г. — середина 2012 г.) | Яблоко | 11,6 | 29,0 | 1366 | 768 | 1366 | 135 | 16 : 9 | ОС Х | Компьютер |
| Apple MacBook Air, 13 дюймов (конец 2010 г. — середина 2012 г.) | Яблоко | 13.3 | 34,0 | 1440 | 900 | 1440 | 128 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 13 дюймов (2009–2012 гг.  ) ) | Яблоко | 13,3 | 34,0 | 1280 | 800 | 1280 | 113 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 13 дюймов (дисплей Retina) | Яблоко | 13.3 | 34,0 | 2560 | 1600 | 1280 | 227 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 15 дюймов (2006–2012 гг.) | Яблоко | 15,4 | 39,0 | 1440 | 900 | 1440 | 110 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 15 дюймов (экран высокого разрешения) | Яблоко | 15.4 | 39,0 | 1680 | 1050 | 1680 | 128 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 15 дюймов (дисплей Retina) | Яблоко | 15,4 | 39,0 | 2880 | 1800 | 1440 | 220 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 17 дюймов (2007 г.  – конец 2011 г.) – конец 2011 г.) | Яблоко | 17.3 | 44,0 | 1920 | 1200 | 1920 | 131 | 8 : 5 | ОС Х | Компьютер |
| Панасоник БТ-Лх3170 | Панасоник | 21,5 | 546,1 | 1080 | 1920 | 1080 | 149 | 16 : 9 | СДИ | Компьютер |
| Панасоник БТ-ЛХ910ГДЖ | Панасоник | 9,0 | 22.9 | 768 | 1280 | 768 | Нет | 16 : 9 | СДИ | Компьютер |
| Панасоник БТ-4Лх410П | Панасоник | 31,0 | 78,7 | 2160 | 4096 | 2160 | 149 | 17 : 9 | СДИ | Компьютер |
| Панасоник БТ-Лх2850 | Панасоник | 18,5 | 47,0 | 768 | 1366 | 768 | Нет | 16 : 9 | СДИ | Компьютер |
Asus K55N-DS81 15. 6 в 6 в | Асус | 15,6 | 40,0 | 1366 | 768 | 1366 | 100 | 16 : 9 | Windows | Компьютер |
| Асус PB287Q | Асус | 28,0 | 71,1 | 3840 | 2160 | 3840 | 157 | 9 : 16 | Windows | Компьютер |
| Dell Inspiron 14 серии 36 дюймов | Делл | 14.1 | 36,0 | 1600 | 900 | 1600 | 130 | 16 : 9 | Windows | Компьютер |
| Делл S2340M 23 дюйма | Делл | 23,0 | 58,0 | 1920 | 1080 | 1920 | 96 | 16 : 9 | Windows | Компьютер |
| Делл U2713HM 27 дюймов | Делл | 27,0 | 69.0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | Windows | Компьютер |
| Dell UltraSharp U2412M 24 дюйма | Делл | 24,0 | 61,0 | 1920 | 1200 | 1920 | 94 | 8 : 5 | Windows | Компьютер |
| Dell UltraSharp U2711 27 дюймов | Делл | 27,0 | 69. 0 0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | Windows | Компьютер |
| Dell UltraSharp U3011 30 дюймов | Делл | 30,0 | 76,0 | 2560 | 1600 | 2560 | 100 | 8 : 5 | Windows | Компьютер |
| Делл УльтраШарп UZ2315H | Делл | 23,0 | 58.4 | 1920 | 1080 | 1920 | 96 | 9 : 16 | Windows | Компьютер |
| Ноутбук HP Pavilion G6-2235us 15,6 дюйма (2… | л.с. | 15,6 | 40,0 | 1366 | 768 | 1366 | 100 | 16 : 9 | Windows | Компьютер |
| HP Dreamcolor Z27x | л.с. | 27,0 | 68.6 | 2560 | 1440 | 2560 | 109 | 9 : 16 | Windows | Компьютер |
| Lenovo ThinkPad X230 | Леново | 12,5 | 32,0 | 1366 | 768 | 1366 | 125 | 16 : 9 | Windows | Компьютер |
| Microsoft Surface Book | Майкрософт | 13,5 | 34. 3 3 | 3000 | 2000 | 3000 | 267 | 2 : 3 | Windows | Компьютер |
| Apple MacBook 12 дюймов | Яблоко | 12,0 | 30,5 | 2304 | 1440 | 2304 | 226 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Air 11 дюймов | Яблоко | 11,6 | 29.5 | 1366 | 768 | 1366 | 135 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Air 13 дюймов | Яблоко | 13,3 | 33,8 | 1440 | 900 | 1440 | 128 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Pro 13 дюймов | Яблоко | 13,3 | 33.8 | 2560 | 1600 | 2560 | 227 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Pro 15-дюймовый | Яблоко | 15,4 | 39,1 | 2880 | 1800 | 2880 | 220 | 5 : 8 | ОС Х | Компьютер |
| Apple iMac 21,5 дюйма (дисплей Retina 4K) | Яблоко | 21. 5 5 | 54,6 | 4096 | 2304 | 4096 | 219 | 5 : 8 | ОС Х | Компьютер |
| Apple iMac 27 дюймов (дисплей Retina 5K) | Яблоко | 27,0 | 68,6 | 5120 | 2880 | 5120 | 218 | 5 : 8 | ОС Х | Компьютер |
| Асер С277ХК | Асер | 27.0 | 68,6 | 3840 | 2160 | 3840 | Нет | 9 : 16 | Windows | Компьютер |
| Asus ZenBook UX305 | Асус | 13,3 | 33,8 | 1920 | 1080 | 1920 | 276 | 9 : 16 | Windows | Компьютер |
| Хромбук Asus Flip | Асус | 10,1 | 25.7 | 1280 | 800 | 1280 | 150 | 9 : 16 | Windows | Компьютер |
| Асус РОГ Г751ДЖЛ-БСИ7Т28 | Асус | 17,3 | 43,9 | 1920 | 1080 | 1920 | Нет | 9 : 16 | Windows | Компьютер |
| Dell Inspiron 15 Серия 5000 | Делл | 15,6 | 39. 6 6 | 1366 | 768 | 1366 | 100 | Windows | Компьютер | |
| ViewSonic VX2452mh | ViewSonic | 24,0 | 61,0 | 1920 | 1080 | 1920 | 94 | 9 : 16 | Windows | Компьютер |
| Модель | Марка | Диагональ Размер | Диагональ Размер (см) | Ширина (пкс) | Высота (пкс) | Устройство Ширина | ИЦП | Аспект Соотношение | Операционная Система | Категория |
|---|---|---|---|---|---|---|---|---|---|---|
| Apple iPad Mini | Яблоко | 7.9 | 20,0 | 768 | 1024 | 768 | 163 | 3 : 4 | iOS | Планшет |
| Apple iPad Air 2 | Яблоко | 9,7 | 24,4 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Pro | Яблоко | 12,9 | 32,8 | 2732 | 2048 | 2732 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Air | Яблоко | 9. 7 7 | 24,4 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Mini 2 | Яблоко | 7,9 | 20,1 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Mini 4 | Яблоко | 7,9 | 20,1 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Microsoft Surface Pro 4 | Майкрософт | 12.3 | 31,2 | 2736 | 1824 | 2736 | 267 | 2 : 3 | Windows | Планшет |
| Пиксель Google C | Гугл | 10,2 | 25,0 | 1600 | 1200 | 1600 | 307 | Андроид | Планшет | |
| Apple iPad Pro 9,7 | Яблоко | 9,4 | 24,0 | 2048 | 1536 | 2048 | 264 | 4 : 3 | iOS | Табет |
| Вкладка Acer Iconia A | Асер | 10. | 26,0 | 1280 | 800 | 1280 | 149 | 16 : 10 | Андроид | Планшет |
| Асер Пикассо | Асер | 11,6 | 29,0 | 768 | 1280 | 768 | 190 | 3 : 5 | Андроид | Планшет |
| Айнол Ново 10 Герой | Айнол | 10,0 | 25,0 | 1280 | 800 | 1280 | 151 | 8 : 5 | Андроид | Планшет |
| Айнол Ново 7 Кристалл | Айнол | 7.0 | 18,0 | 1024 | 600 | 1024 | 169 | 16 : 9 | Андроид | Планшет |
| Айнол Ново 9 Спарк | Айнол | 9,7 | 25,0 | 2048 | 1536 | 1024 | 264 | 4 : 3 | Андроид | Планшет |
| Amazon Kindle Fire 1-го поколения | Амазонка | 7,0 | 18. 0 0 | 600 | 1024 | 600 | 169 | 75 : 128 | Андроид | Планшет |
| Amazon Kindle Fire HD 7 дюймов | Амазонка | 7,0 | 18,0 | 800 | 1280 | 533 | 216 | 5 : 8 | Андроид | Планшет |
| Amazon Kindle Fire HD 8,9 дюйма | Амазонка | 8,9 | 23.0 | 1200 | 1920 | 800 | 254 | 5 : 8 | Андроид | Планшет |
| Asus Zenfone 2 Лазер ZE500KL | Асус | 5,0 | 13,0 | 1280 | 720 | 1280 | 294 | 16 : 9 | Андроид | Планшет |
| Асус Нексус 7 (2012) | Асус | 7,0 | 18,0 | 800 | 1280 | 603 | 216 | 5 : 8 | Андроид | Планшет |
| Asus Nexus 7 (2013) | Асус | 7. 0 0 | 18,0 | 1200 | 1920 | 600 | 323 | Н/Д | Андроид | Планшет |
| Трансформер Asus | Асус | 10,1 | 26,0 | 1200 | 1920 | 800 | 224 | 5 : 8 | Андроид | Планшет |
| Планшет Barnes & Noble Nook | Барнс и Ноубл | 7.0 | 18,0 | 600 | 800 | 600 | 167 | 3 : 4 | Андроид | Планшет |
| Голосовая вкладка HP 7 | л.с. | 6,9 | 24,0 | 1024 | 600 | 1024 | 216 | 16 : 10 | Андроид | Планшет |
| Планшет HP 7 Plus | л.с. | 7,0 | 17,7 | 1024 | 600 | 1024 | 170 | 16 : 10 | Андроид | Планшет |
| Планшет HP Slate 8 Plus | л. | 8.0 | 20,3 | 1280 | 800 | 1280 | 216 | 16 : 10 | Андроид | Планшет |
| Мат Huawei | Хуавей | 6,0 | 15,2 | 1920 | 1080 | 1920 | 368 | 16 : 9 | Андроид | Планшет |
| Micromax Canvas 6 | Микромакс | 5,5 | 13,9 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Планшет |
| Samsung Galaxy Tab 10.1 | Самсунг | 10,1 | 25,7 | 800 | 1280 | 533 | 149 | 5 : 8 | Андроид | Планшет |
| Вкладка Samsung Galaxy 2 | Самсунг | 7,7 | 20,0 | 600 | 1024 | 600 | 170 | 75 : 128 | Андроид | Планшет |
Samsung Galaxy Tab 2 10. 1 1 | Самсунг | 10.1 | 26,0 | 800 | 1280 | 800 | 149 | 5 : 8 | Андроид | Планшет |
| Вкладка Samsung Galaxy S2 | Самсунг | 9,7 | 24,4 | 2048 | 1536 | 2048 | 264 | 4 : 3 | Андроид | Планшет |
| Тошиба АТ100 | Тошиба | 10,1 | 25.7 | 1280 | 800 | 853 | 149 | 8 : 5 | Андроид | Планшет |
| Процветание Тошиба | Тошиба | 10,1 | 25,6 | 800 | 1280 | 800 | 149 | 16 : 10 | Андроид | Планшет |
| Toshiba Encore 2 Запись | Тошиба | 10,1 | 25,7 | 1280 | 800 | 1280 | 189 | 5 : 8 | Андроид | Планшет |
| Место проведения Dell | Делл | 7. 0 0 | 17,7 | 1280 | 800 | 1280 | 216 | 5 : 3 | Андроид | Планшет |
| Шифер HP 7 | л.с. | 7,0 | 17,7 | 1024 | 600 | 1024 | 170 | 16 : 9 | Андроид | Планшет |
| Toshiba Excite Go | Тошиба | 7,0 | 17,7 | 1024 | 600 | 1024 | 170 | 16 : 9 | Андроид | Планшет |
| Голосовая вкладка HP Slate7 | л.с. | 7.0 | 17,7 | 1280 | 800 | 1280 | 294 | 16 : 9 | Андроид | Планшет |
| BlackBerry PlayBook | Блэкберри | 7,0 | 18,0 | 1024 | 600 | 1024 | 169 | 16 : 9 | Блэкберри | Планшет |
| Apple iPad 1 и 2 | Яблоко | 9,7 | 25. 0 0 | 768 | 1024 | 768 | 132 | 3 : 4 | iOS | Планшет |
| Apple iPad 3 и 4 | Яблоко | 9,7 | 25,0 | 1536 | 2048 | 768 | 264 | 3 : 4 | iOS | Планшет |
| FUJITSU Lifebook U745 | ФУДЖИТСУ | 14,0 | 35,6 | 900 | 1600 | 900 | 300 | 5 : 8 | Windows | Планшет |
| FUJITSU STYLISTIC Q665 | ФУДЖИТСУ | 11.6 | 29,5 | 1080 | 1920 | 720 | 190 | 16 : 9 | Windows | Планшет |
| FUJITSU STYLISTIC Q736 | ФУДЖИТСУ | 13,3 | 33,8 | 1080 | 1920 | 540 | 165 | 16 : 9 | Windows | Планшет |
| Переключатель Acer 10 E | Асер | 10,1 | 25. 7 7 | 1280 | 800 | 1280 | Нет | 5 : 8 | Андроид | Планшет |
| Amazon Fire HD 8 | Амазонка | 8,0 | 20,3 | 1280 | 800 | 1280 | 189 | 5 : 8 | Андроид | Планшет |
| Amazon Fire | Амазонка | 7,0 | 17,8 | 1024 | 600 | 1024 | 171 | 5 : 8 | Андроид | Планшет |
| Amazon Fire HD 6 | Амазонка | 6.0 | 15,2 | 1280 | 800 | 1280 | 252 | 5 : 8 | Андроид | Планшет |
| Amazon Fire HD 10 | Амазонка | 10,0 | 25,4 | 1280 | 800 | 1280 | 149 | 5 : 8 | Андроид | Планшет |
Asus ZenPad 8. 0 0 | Асус | 8,0 | 20,3 | 1280 | 800 | 1280 | 189 | 5 : 8 | Андроид | Планшет |
| Асус Нексус 7 | Асус | 7.0 | 17,8 | 1280 | 800 | 1280 | 323 | 5 : 8 | Андроид | Планшет |
| HTC Nexus 9 | ХТК | 8,9 | 22,6 | 2048 | 1536 | 2048 | 288 | 3 : 4 | Андроид | Планшет |
| Lenovo Yoga 10 HD+ | Леново | 10,1 | 25,7 | 1920 | 1200 | 1920 | 224 | 5 : 8 | Андроид | Планшет |
| Samsung Galaxy Note Pro 12.2 | Самсунг | 12,2 | 31,0 | 2560 | 1600 | 2560 | 247 | 5 : 8 | Андроид | Планшет |
| Sony Xperia Z4 | Сони | 10,1 | 25,7 | 2560 | 1600 | 2560 | 299 | 5 : 8 | Андроид | Планшет |
| Место проведения Dell 10 | Делл | 10. 1 1 | 25,7 | 1280 | 800 | 1280 | 149 | 5 : 8 | Windows | Планшет |
| Microsoft Surface Pro 3 | Майкрософт | 12,0 | 30,5 | 2160 | 1440 | 2160 | 216 | 2 : 3 | Windows | Планшет |
Калькулятор плотности пикселей — King’s Calculator
Что такое плотность пикселей
Пиксели на дюйм (PPI) — это измерение плотности пикселей (разрешения) устройств в различных контекстах: обычно это компьютерные дисплеи, сканеры изображений и датчики изображения цифровых камер.PPI компьютерного дисплея связан с размером дисплея в дюймах и общим количеством пикселей в горизонтальном и вертикальном направлениях.
${ }$
{{ HorizontalErrorMessage }}
{{verticalErrorMessage}}
{{ metricErrorMessage }}
{{ ImperialErrorMessage }}
Подробнее о плотности пикселей
Если вы хотите рассчитать плотность пикселей вашего экрана, вам необходимо знать: количество пикселей по горизонтали и вертикали и размер экрана по диагонали. 2}
\)
2}
\)
| \(ш\) | — разрешение по ширине в пикселях |
| \(ч\) | — разрешение по высоте в пикселях |
| \(д_п\) | — разрешение по диагонали в пикселях |
| \(д_и\) | — размер диагонали в дюймах (это число рекламируется как размер дисплея) |
Если вы хотите узнать больше, посмотрите это потрясающее видео с советами Линуса ниже.
Историческое улучшение PPI (список устройств)
Мобильные телефоны
| Имя устройства | Плотность пикселей (PPI) | Разрешение экрана | Размер дисплея (дюймы) | Год выпуска | Ссылка |
|---|---|---|---|---|---|
| Моторола Разр V3 | 128 | 176 х 220 | 2. 2 2 | 2004 | |
| iPhone (первого поколения) | 128 | 320 х 480 | 3,5 | 2007 | |
| iPhone 4 | 326 | 960 х 640 | 3.5 | 2010 | |
| Samsung Galaxy S4 | 441 | 1080 х 1920 | 5 | 2013 | |
| HTC Один | 486 | 1080 х 1920 | 4. 7 7 | 2013 | |
| LG G3 | 534 | 1140 x 2560 | 5,5 | 2014 |
Таблетки
| Имя устройства | Плотность пикселей (PPI) | Разрешение экрана | Размер дисплея (дюймы) | Год выпуска | Ссылка |
|---|---|---|---|---|---|
| iPad (первого поколения.) | 132 | 1024 х 768 | 9,7 | 2010 | |
| iPad Air (также 3-го и 4-го поколения) | 264 | 2048 х 1536 | 9. 7 7 | 2012 | |
| Вкладка Samsung Galaxy S | 288 | 2560 х 1600 | 10,5 | 2014 | |
| iPad mini 2 | 326 | 2048 х 1536 | 7.9 | 2013 | |
| Вкладка Samsung Galaxy S 8.4 | 359 | 1600 х 2560 | 8,4 | 2014 |
Компьютерные дисплеи
| Имя устройства | Плотность пикселей (PPI) | Разрешение экрана | Размер дисплея (дюймы) | Год выпуска | Ссылка |
|---|---|---|---|---|---|
| Коммодор 1936 Арл | 91 | 1024 х 768 | 14 | 1990 | |
| Делл Э773К | 96 | 1280 х 1024 | 17 | 1999 | |
| Делл У2412М | 94 | 1920 х 1200 | 24 | 2011 | |
| Асус VE228DE | 100 | 1920 х 1080 | 27 | 2011 | |
| Дисплей Apple Thunderbolt | 108 | 2560 х 1440 | 27 | 2011 | |
| Dell UP2414Q UltraSharp 4K | 183 | 3840 x 2160 | 24 | 2014 |
Что такое плотность пикселей и количество пикселей на дюйм (PPI)? [Простой]
Плотность пикселей указывает количество пикселей на дюйм (PPI) на дисплее. Чем выше плотность пикселей, тем детальнее и объемнее картинка.
Чем выше плотность пикселей, тем детальнее и объемнее картинка.
Напротив, дисплеи с низкой плотностью пикселей будут иметь меньше места на экране и более пикселизированное изображение.
Спецификация монитора, которой часто пренебрегают и теряются в более важных характеристиках, таких как частота обновления и тип панели, — это плотность пикселей .
Короче говоря, плотность пикселей — это соотношение между размером экрана и его разрешением.
Например, стандартное разрешение Full HD 1920×1080 приведет к разной плотности пикселей (или соотношению пикселей на дюйм) на 24-дюймовом экране (92 PPI) и на 27-дюймовом экране (82 PPI).
Больше пикселей на дюйм означает большую площадь экрана, а также более четкие и четкие детали.
Однако, если дисплей имеет слишком низкую плотность пикселей, доступное пространство на экране будет ограничено, и изображение будет пиксельным и нечетким.
В случае, если на экране слишком много пикселей на дюйм (более 110 PPI на настольных мониторах), все будет крошечным, поэтому вам потребуется применить масштабирование, чтобы увеличить размер мелких элементов, таких как текст, до читаемого уровня. .
.
Плотность пикселей и расстояние просмотра
Максимально возможная плотность пикселей не всегда является лучшим решением или даже необходимым. Если вы ищете игровой монитор, высокая плотность пикселей требует высокого разрешения экрана, что, в свою очередь, требует большей вычислительной мощности и, следовательно, влияет на частоту кадров.
Кроме того, некоторые приложения плохо масштабируются. Например, если у вас есть 27-дюймовый монитор с разрешением 4K (163 PPI), вам может подойти масштабирование 150%, в то время как некоторые приложения масштабируются только до 100% или 200%.
Это приведет к тому, что объекты будут либо слишком маленькими, либо слишком большими в этом приложении. К счастью, большинство приложений улучшили поддержку масштабирования с тех пор, как на рынке впервые появились дисплеи с высоким разрешением.
Обратите внимание, что на определенном расстоянии просмотра человеческий глаз не может отличить пиксели друг от друга. Насколько далеко от экрана вам нужно находиться, чтобы не распознавать пиксели, зависит от плотности пикселей дисплея.
Apple зарегистрировала это идеальное соотношение расстояния просмотра и плотности пикселей как «Retina».
Итак, если у вас есть 24-дюймовый монитор 1080p с плотностью пикселей примерно 92 пикселя на дюйм, вам нужно будет находиться на расстоянии 37 дюймов (или 94 см) от экрана; на таком расстоянии ваши глаза не смогут различить пиксели на мониторе.
Другими словами, при расстоянии просмотра 37 дюймов (или больше) 24-дюймовый монитор с разрешением 1080p является «Retina».
Если у вас 27-дюймовый монитор с разрешением 1080p, вам необходимо находиться на расстоянии 42 дюйма (107 см) от экрана и так далее.
Вы можете посетить этот веб-сайт и рассчитать, на каком расстоянии определенный размер/разрешение экрана становится сетчаткой, или свериться с приведенной ниже таблицей, которая состоит из наиболее распространенных комбинаций размера/разрешения монитора и соответствующих им оптимальных расстояний просмотра.
Экран Разребные 9 9 9 6 9| 9 | 24 « | 1920 × 1080 | 92 PPI | 37″ (94 см) | 24 « | 24″ | 2560 × 1440 | 122 PPI | 28 «(71 см) | 24″ | 3840 × 2160 | 184 PPI | 19 «(48см) | 27″ | 1920 × 1080 | 82 PPI | 42 «(107 см) | 42″ (107см) | 903 « | 27″ | 2560 × 1440 | 109 PPI | 32 «(81см) | 27″ | 3840 × 2160 | 163 PPI | 21 «(53 см) | 32″ | 1920 × 1080 | 70 PPI | 70 PPI | 49 «(124 см) | 32″ | 2560 × 1440 | 93 PPI | 37 » (94см) | 32 « | 3840 × 2160 | 140 ppi | 25″ (64 см) | 90 «(64 см) 903″ Ultrawide 903 «Ultrawide 2560 × 1080 | 96 PPI | 36″ (91 см) | 34 «Ультравид | 2560 × 1080 | 82 PPI | 42 «(107 см) | 42″ (107 см) | 34 «Ultrawide | 3440 × 1440 | 110 PPI | 31″ (79см) | 38 «Ультравид | 3840 × 1600 | 111 PPI | 31 «(79 см) | 31″ (79см) | 43 « | 3840 × 2160 | 104 PPI | 33″ (84 см) | 49 «32: 9 | 5120 × 1440 | 109 PPI | 32 «(81 см) | 49″ 32: 9 | 99 «32: 9 3840 × 1080 | 81 PPI | 42″ (107 см) | |
Что является нижняя линия?
Для лучшего качества просмотра мы рекомендуем дисплеи с плотностью пикселей, близкой к 110 PPI. При таком соотношении пикселей на дюйм вы получаете достаточно места на экране и четкие детали без необходимости масштабирования.
При таком соотношении пикселей на дюйм вы получаете достаточно места на экране и четкие детали без необходимости масштабирования.
Конечно, если вы хотите получить лучшее качество изображения, стремитесь к более высокой плотности пикселей.
Мы не советуем приобретать монитор с плотностью пикселей ниже ~80 PPI, если нет другой альтернативы, хотя многие люди утверждают, что все, что ниже 90 PPI, слишком низкое.
Мы считаем, что ~80 PPI подходит для игр и потребления контента, но не для работы, , особенно если вам нужно много места на экране и четкий текст.
Что касается телевизоров, вы можете увидеть, как разрешение 1080p и 4K сравнивается с точки зрения расстояния просмотра и плотности пикселей в этой статье.
Стоит ли покупать монитор 4K?
Как рассчитать плотность пикселей на дюйм экрана?
Когда мы ищем мобильные телефоны, мы всегда обращаем внимание на их характеристики или технические характеристики. Среди этого набора данных всегда выделяются размер экрана, а также разрешение. А потому, что в большинстве этих данных плотность пикселей не фигурирует.Эта статья идет будет ли показывать как рассчитать плотность пикселей на дюйм экрана?
Среди этого набора данных всегда выделяются размер экрана, а также разрешение. А потому, что в большинстве этих данных плотность пикселей не фигурирует.Эта статья идет будет ли показывать как рассчитать плотность пикселей на дюйм экрана?
Эту информацию важно знать и не только для мобильных телефонов, это касается и экранов ноутбуков, мониторов, телевизоров. С тех пор с помощью этих данных мы можем знать, даст ли экран хорошее качество изображения. Поэтому, если мы не можем найти эти данные или нам очень сложно потратить на них время, мы можем научиться вычислять их очень простым способом.
В предыдущей статье мы показали вам, как узнать размер экрана моего ноутбука в дюймах или пикселях на Windows или Mac.Но в таком случае мы научим вас рассчитывать плотность пикселей на дюйм экрана? Но из двух данных, если вы должны иметь, и это всегда предлагается производителем, это размер экрана и разрешение.
Как рассчитать плотность пикселей на дюйм экрана?
К сожалению, эти данные могут немного сбить с толку пользователей, поскольку они считают, что эти данные по отдельности дадут им лучшее качество изображения, а это не так. Например, экран с более высоким разрешением, чем другой экран.На уровне изображения это выглядит не лучше, потому что нужно учитывать другие данные, а именно размер экрана.
Например, экран с более высоким разрешением, чем другой экран.На уровне изображения это выглядит не лучше, потому что нужно учитывать другие данные, а именно размер экрана.
Но прежде чем мы начнем делать расчеты, уточним один вопрос и это конечно же что означает плотность пикселей . И это не больше, чем количество пикселей, которое можно найти на дюйме указанного экрана. Чем больше пикселей мы можем найти на дюйм, тем лучше изображение на этом экране.
И обозначается PPI, Pixel Per Inc.и означает по-испански Pixel For Inches , поэтому это значение очень важно для определения резкости изображения на экране. Итак, принимая во внимание эти знания, мы продолжим исследовать две другие важные части информации, чтобы узнать плотность пикселей, а именно размер экрана и разрешение.
Расчет плотности пикселей
Теперь с данными, которые мы можем получить от производителя, мы видим, что он предлагает нам размер экрана по диагонали . Другими словами, если размер экрана составляет 32 дюйма, он будет измеряться от угла до угла по диагонали. А разрешение — это размер экрана по горизонтали и вертикали, но в пикселях.
Другими словами, если размер экрана составляет 32 дюйма, он будет измеряться от угла до угла по диагонали. А разрешение — это размер экрана по горизонтали и вертикали, но в пикселях.
Итак, у нас есть количество пикселей по вертикали и количество пикселей по горизонтальной линии. А у нас диагональ экрана измеряется в дюймах, так как решить эту головоломку. Что ж, применяя хорошо известную и пугающую теорему Пифагора, если вы это имеете в виду, и в следующем примере мы это проиллюстрируем.
Эта теорема говорит нам, что гипотенуза будет равна квадратному корню из квадрата противоположного катета плюс квадрат соседнего катета. Где горизонтальные и вертикальные пиксели — это катеты, а гипотенуза — диагональ. Итак, если мы применим эту теорему к 4-дюймовому телефону Galaxy S5, мы получим, что одна из его ножек имеет размер 1920 пикселей, а другая — 1080 пикселей.
Это даст нам, что гипотенуза или ее диагональ, которая составляет 5 дюймов, имеет 2202,9 пикселей, имея эти данные, мы можем решить вопрос истории, будет плотность пикселей этого экрана.
