Editor X: фиксация и расположение элементов | Центр Поддержки
Смартфоны, планшеты и компьютеры постоянно меняются и обновляются, поэтому очень важно контролировать положение элементов на своем сайте, чтобы они выглядели именно так, как вы хотите, на экранах разных размеров. Это можно сделать с помощью фиксации.
Фиксация определяет вертикальное и горизонтальное положение элементов в секции страницы, контейнере или ячейке сетки при изменении размера экрана.
В этой статье вы узнаете о фиксации и позиционировании элементов:
Автоматическая фиксация в Editor X
Когда вы добавляете элемент в секцию страницы, контейнер или ячейку сетки, он автоматически закрепляется в верхнем или нижнем углу — в зависимости от того, какой ближе.
Положение фиксации обозначено пунктирными линиями на элементе. В приведенном ниже примере векторная графика прикреплена к верхней и левой сторонам контейнера:
Вы можете просмотреть точное положение элемента в разделе Расположение в инспекторе в правой части редактора:
Настройка фиксации элемента вручную
Вы можете отменить автоматическую фиксацию и установить положение вручную из Инспектора.
Зафиксируйте элемент с любой стороны; вверху, внизу, слева, справа или даже в центре секции, контейнера или ячейки сетки, в которой они находятся.
Чтобы вручную зафиксировать элемент:
- Нажмите на элемент в редакторе.
- Нажмите значок Инспектора в верхней части Editor X.
- Нажмите на соответствующие точки фиксации (вверху, внизу, справа или слева). Вы также можете нажать на центральную точку и выбрать фиксацию по центру (по горизонтали или вертикали).
Использование полей при расположении элементов
Используйте поля, чтобы поддерживать заданное расстояние между элементом и краями секции, контейнера или ячейки сетки, к которой он зафиксирован.
Чтобы создать поля:
- Нажмите на элемент в редакторе.
- Нажмите значок Инспектора в верхней части Editor X.
- Введите значения в поле «Поля». Это расстояние между элементом и краями секции, контейнера или ячейки сетки.

Предотвращение наложения элементов
При размещении элементов важно убедиться, что они не перекрываются на экранах меньших размеров. Чтобы этого не произошло, ознакомьтесь с нашими советами ниже.
Выравнивание элементов
Используя параметры выравнивания в панели инспектора, вы можете расположить элементы по левому краю, середине или правому краю.
Фиксация наверху
Совет: обычно рекомендуется фиксировать элементы к верхней части контейнера, секции или ячейки сетки, в которой они находятся. Это гарантирует, что всегда существует определенное пространство между элементом и контейнером / секцией, когда на вашу страницу добавляется дополнительный контент.
Применение сетки
Для более сложных макетов примените сетку CSS к секции или контейнеру и прикрепите элементы к линиям сетки. Разместите элементы в их собственных ячейках и закрепите их на линии сетки, чтобы они идеально располагались на экране любого размера.
Применение стека
Если у вас есть группа элементов, расположенных в вертикальном порядке, функция стека гарантирует, что они не будут перекрываться. Соединение в стек помещает элементы внутрь flex-контейнера, который автоматически подстраивается под разные размеры экрана, поэтому вы можете поддерживать адаптивный макет.
Была ли статья полезна?
|
Расположение элементов. Справочник по CSS
Расположение элементов
margin
Задает ширины полей между элементами страницы и его соседями.
Заменяет атрибуты margin-top, margin-right, margin-bottom и margin-left.
margin: {margin-top} [{margin-right}] [{margin-bottom}] [{margin-left}];
Может быть задано от одного до четырех значений. Если задано одно значение, оно применяется ко всем четырем полям. Если задано два значения, первое относится к верхнему и нижнему полю, а второе — к левому и правому. Если задано три значения, то первое применяется к верхнему полю, второе — к левому и правому, третье — к нижнему.
Если задано три значения, то первое применяется к верхнему полю, второе — к левому и правому, третье — к нижнему.
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых.
Поддерживается NN начиная с 4.0
margin-top
Задает верхнее поле между элементом страницы и его соседями сверху.
margin-top: auto|{Y}|{Y}%;
Координата может быть задана как абсолютной величиной, так и процентом от высоты родителя. Предопределенное значение auto заставляет Web-обозреватель устанавливать поле самостоятельно. При этом если задан атрибут margin-bottom, значение верхнего поля устанавливается равным значению нижнего поля. Значение по умолчанию auto.
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых.
Поддерживается NN начиная с 4.0
margin-right
Задает правое поле между элементом страницы и его соседями справа.
margin-right: auto|{X}|{X}%;
Координата может быть задана как абсолютной величиной, так и процентом от ширины родителя. Предопределенное значение auto заставляет Web-обозреватель устанавливать поле самостоятельно. При этом если задан атрибут margin-left, значение правого поля устанавливается равным значению левого поля. Значение по умолчанию auto.
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых.
Поддерживается NN начиная с 4.0
margin-bottom
Задает нижнее поле между элементом страницы и его соседями снизу.
margin-bottom: auto|{Y}|{Y}%;
Координата может быть задана как абсолютной величиной, так и процентом от высоты родителя. Предопределенное значение auto заставляет Web-обозреватель устанавливать поле самостоятельно. При этом если задан атрибут margin-top, значение нижнего поля устанавливается равным значению верхнего поля. Значение по умолчанию auto.
Значение по умолчанию auto.
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых.
Поддерживается NN начиная с 4.0
margin-left
Задает левое поле между элементом страницы и его соседями слева.
margin-left: auto|{X}|{X}%;
Координата может быть задана как абсолютной величиной, так и процентом от ширины родителя. Предопределенное значение auto заставляет Web-обозреватель устанавливать поле самостоятельно. При этом если задан атрибут margin-right, значение левого поля устанавливается равным значению правого поля. Значение по умолчанию auto.
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых.
Поддерживается NN начиная с 4.0
padding-top
Задает расстояние между элементом страницы и верхней границей.
pading-top: {Y}|{Y}%;
Координата может быть задана как абсолютной величиной, так и процентом от высоты родителя.
Значение по умолчанию 0, для тега <TD> 1.
Поддерживается IE и NN начиная с 4.0
padding-right
Задает расстояние между элементом страницы и правой границей.
pading-right: {X}|{X}%;
Координата может быть задана как абсолютной величиной, так и процентом от ширины родителя.
Значение по умолчанию 0, для тега <TD> 1.
Поддерживается IE и NN начиная с 4.0
padding-bottom
Задает отступ между элементом страницы и нижней границей.
pading-bottom: {Y}|{Y}%;
Координата может быть задана как абсолютной величиной, так и процентом от высоты родителя.
Значение по умолчанию 0, для тега <TD> 1.
Поддерживается IE и NN начиная с 4.0
padding-left
Задает расстояние между элементом страницы и левой границей.
pading-left: {X}|{X}%;
Координата может быть задана как абсолютной величиной, так и процентом от ширины родителя.
Значение по умолчанию 0, для тега <TD>
Поддерживается IE и NN начиная с 4.0
width
Задает ширину свободно позиционирования элемента.
width: auto|{X}|{X}%;
Ширина может быть задана как абсолютной величиной, так и процентом от ширины родителя. Предопределенное значение auto заставляет Web-обозреватель устанавливать ширину элемента самостоятельно.
Значение по умолчанию auto.
Поддерживается IE и NN начиная с 4.0
height
Задает высоту свободно позиционированного элемента.
height: auto|{X}|{X}%;
Высота может быть задана как абсолютной величиной, так и процентом от ширины родителя. Предопределенное значение auto
Значение по умолчанию auto.
Поддерживается IE и NN начиная с 4.0
top
Задает вертикальную позицию верхней границы свободно позиционированного элемента относительно родителя.
top: auto|{Y}|{Y}%;
Координата может быть задана как абсолютной величиной, так и процентом от высоты родителя. Предопределенное значение auto заставляет Web-обозреватель позиционировать элемент самостоятельно.
Значение по умолчанию auto.
Поддерживается IE и NN начиная с 4.0
bottom
Задает вертикальную позицию нижней границы свободно позиционированного элемента относительно родителя.
bottom: auto|{Y}|{Y}%;
Координата может быть задана как абсолютной величиной, так и процентом от высоты родителя. Предопределенное значение auto заставляет Web-обозреватель позиционировать элемент самостоятельно.
Значение по умолчанию auto.
Поддерживается IE начиная с 4.0
left
Задает горизонтальную позицию левой границы свободно позиционированного элемента относительно родителя.
left: auto|{X}|{X}%;
Координата может быть задана как абсолютной величиной, так и процентом от ширины родителя.
Значение по умолчанию auto.
Поддерживается IE и NN начиная с 4.0
right
Задает горизонтальную позицию правой границы свободно позиционированного элемента относительно родителя.
right: auto|{X}|{X}%;
Координата может быть задана как абсолютной величиной, так и процентом от ширины родителя. Предопределенное значение auto заставляет Web-обозреватель позиционировать элемент самостоятельно.
Значение по умолчанию auto.
Поддерживается IE начиная с 4.0
float
Определяет обтекание элемента другими слева или справа вместо помещения под ним.
float: none|left|right;
Поддерживается IE начиная с 4.0 для кнопок и внедренных объектов и начиная с 5.0 — для остальных элементов страницы.
Поддерживается NN начиная с 4.0
vertical-align
Задает вертикальное выравнивание элемента страницы внутри родителя.
vertical-align: auto|baseline|sub|super|top|text-top|middle|bottom|text-bottom;
Поддерживается IE начиная с 4.0
overflow
Задает поведение элемента страницы, если содержимое в нем не помещается.
overflow: visible|scroll|hidden|auto;
Поддерживается IE начиная с 4.0
overflow-x
Задает поведение элемента страницы, если его ширина меньше ширины содержимого.
overflow-x: visible|scroll|hidden|auto;
Поддерживается IE начиная с 4.0
overflow-y
Задает поведение элемента страницы, если его высота меньше высоты его содержимого.
overflow-y: visible|scroll|hidden|auto;
Поддерживается IE начиная с 4.0
zoom
Задает масштаб отображения элемента страницы.
zoom: normal|{Масштаб}|{Масштаб}%;
Масштаб может быть задан как числом с плавающей точкой, обозначающим степень увеличения или уменьшения, так и процентной величиной. Предопределенное значение normal задает масштаб 1.
Значение по умолчанию normal.
Поддерживается IE начиная с 5.5
table-layout
Позволяет «зафиксировать» значения ширины ячеек таблицы.
table-layout: auto|fixed;
Другими словами, задание значения auto позволит точно «подогнать» значения ширин ячеек, но таблица при этом будет выводиться очень долго. Значение fixed этого атрибута позволит Web-обозревателю вывести таблицу значительно быстрее, но Web-дизайнер должен будет сам задать значения ширин ячеек. Это может сильно ускорить вывод больших таблиц на экран.
Применяется только для тега <TABLE>.
Поддерживается IE начиная с 5.0
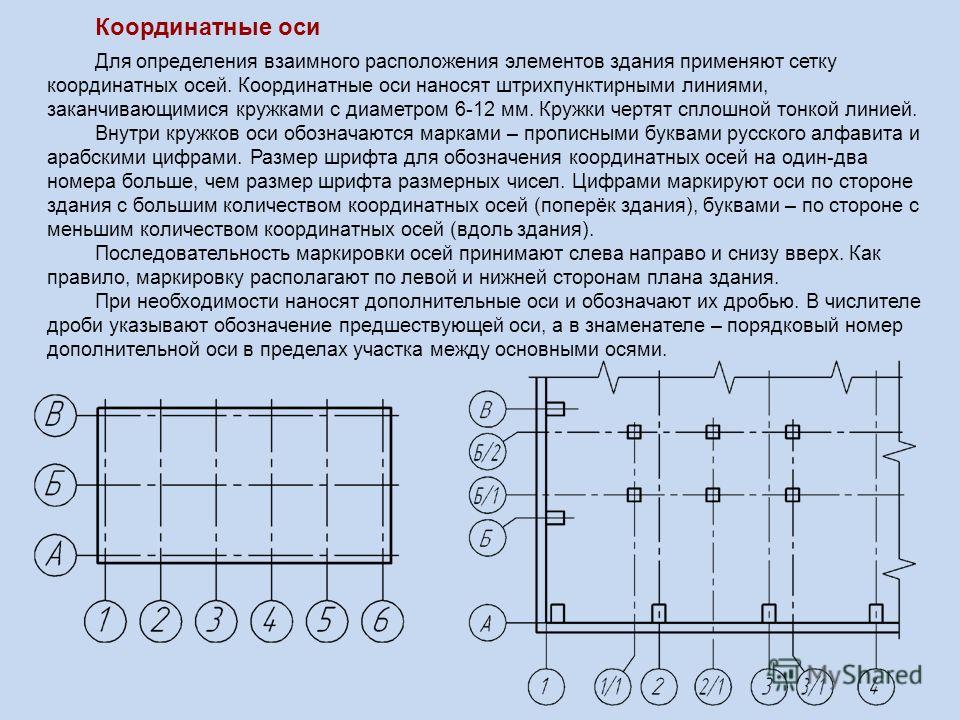
Расположение элементов: периодическая таблица
Задание: Расстановка продуктов в продуктовом магазине. Исследуйте: Что такое периодическая таблица и как она была разработана? Объясните 1. Что в коробке? Объясните 2. По периодам Объясните 3. Какова закономерность? Металлы, неметаллы и металлоидыОбъясните 4: Группы растут вверх!Уточните: Интерпретация периодической таблицыОцените: Периодическая таблица ПроверьтеПримечания для учителя
Какова закономерность? Металлы, неметаллы и металлоидыОбъясните 4: Группы растут вверх!Уточните: Интерпретация периодической таблицыОцените: Периодическая таблица ПроверьтеПримечания для учителя
Если бы вы зашли в продуктовый магазин, где бы вы нашли буханку хлеба или галлон молока?
Где найти мороженое?
А как насчет твоих любимых хлопьев, яблок или апельсинов?
Как расположены товары в продуктовом магазине?
Насколько вам удалось найти правильный проход?
Продовольственные магазины организованы таким образом, чтобы покупатели могли легко находить нужные товары.
Похожие предметы сгруппированы вместе. Консервированные овощи размещены в отделе консервов магазина, а свежие овощи находятся в продуктовом отделе.
Подумайте, как предметы расположены на полке.
Часто небольшие пакеты с такими продуктами, как сахар, мука и корм для домашних животных, располагаются на верхних или средних полках, а более крупные и тяжелые пакеты находятся на нижних полках.
Легко двигаться вверх и вниз по проходу и заметить, как похожие товары сгруппированы вместе в продуктовом магазине.
Систематизация информации полезна. Таблицы, диаграммы и графики используются для упорядочивания информации для удобства поиска.
Ученые организовали элементы в таблицу на основе их свойств. Эта таблица называется периодической таблицей . Дмитрию Менделееву, русскому ученому, приписывают создание Периодической таблицы. Менделеев основывал свое расположение элементов как на увеличении атомной массы, так и на сходных свойствах. Сегодня мы продолжаем использовать периодическую таблицу в качестве справочника, помогающего определить физические и химические свойства элементов.
Нажмите на периодическую таблицу посмотреть видео о создании Периодической таблицы.
Послушайте ответы на следующие вопросы:
- Как Менделеев расположил элементы в своей таблице?
- Как Периодическая Таблица приобрела свою уникальную форму?
*Примечание* Видео откроется в новом окне. Закройте окно, чтобы вернуться к этому ресурсу.
Закройте окно, чтобы вернуться к этому ресурсу.
Периодическая таблица кажется вам набором букв и цифр?
Периодическая таблица может предоставить огромное количество информации, если ее правильно интерпретировать.
Нажмите на видео ниже, чтобы понять и интерпретировать расположение элементов в периодической таблице. Обязательно нажмите на иконку «во весь экран».
Запишите информацию в свой блокнот или в раздаточный материал Периодической таблицы. Найдите копию Периодической таблицы и раздаточный материал по Периодической таблице в разделе «Просмотр связанных элементов» ниже.
В этом видео вы узнаете, как интерпретировать информацию, содержащуюся в отведенном для каждого элемента пространстве.
Из следующих видеороликов узнайте, как
- распознавать периоды и
- определяют количество уровней энергии для элемента.
Запишите информацию в свой блокнот или в раздаточный материал Периодической таблицы. Найдите копию Периодической таблицы и раздаточный материал по Периодической таблице в разделе «Просмотр связанных элементов» ниже.
Найдите копию Периодической таблицы и раздаточный материал по Периодической таблице в разделе «Просмотр связанных элементов» ниже.
Из следующего видео вы узнаете, как определить, является ли элемент металлом , неметаллом или металлоидом на основе его положения в периодической таблице.
Запишите информацию о свойствах металлов, неметаллов и металлоидов в свой блокнот или в раздаточный материал Периодической таблицы. Найдите копию Периодической таблицы и раздаточный материал по Периодической таблице в разделе «Просмотр связанных элементов» ниже.
Элементы периодической таблицы обычно подразделяются на групп или семейств . В следующих видеороликах вы узнаете, как
- распознавать групп в периодической таблице,
- используйте периодическую таблицу, чтобы определить валентных электронов и
- определить элементы со схожими свойствами .

Выполните следующие задачи, используя полученную информацию.
Используйте периодическую таблицу и информацию, которую вы узнали об интерпретации периодической таблицы, чтобы выполнить задания.
Чтобы повторно пройти тест, перезагрузите страницу и выберите «Нет», когда появится диалоговое окно «Возобновить тест».
Используйте свои знания и свою Периодическую таблицу, чтобы интерпретировать расположение Периодической таблицы. Чтобы повторно пройти тест, перезагрузите страницу и выберите «Нет», когда появится диалоговое окно «Возобновить тест».
На этом уроке учащиеся будут интерпретировать расположение Периодической таблицы, включая группы и периоды, чтобы объяснить, как свойства используются для классификации элементов (TEKS 8.5A).
| Цикл уроков | Деятельность |
| Задействовать | Учащиеся читают об организации продуктового магазина и раскладывают несколько продуктов в продуктовом магазине. Позже на уроке учащиеся сравнивают устройство продуктового магазина с Периодической таблицей. Позже на уроке учащиеся сравнивают устройство продуктового магазина с Периодической таблицей. |
| Исследуйте | В качестве введения учащиеся смотрят видео, в котором обсуждается, как Менделеев разработал периодическую таблицу на основе химических свойств. Студенты должны сосредоточиться на том, как Менделеев расположил элементы в своей таблице, и на уникальной форме Периодической таблицы. Если учащиеся не знакомы с физическими и химическими свойствами, предложите учащимся повторно посетить ресурсы Project Share для TEKS 8(5)(E), Physical or Chemical Change Interactive. Предполагается, что учащиеся знакомы с физическими и химическими свойствами и терминологией, такой как пластичность, пластичность и блеск. |
Объясни 1-4 | Студенты учатся интерпретировать периодическую таблицу. Студенты делают заметки, чтобы описать характеристики групп и периодов во время или сразу после просмотра видео. Предлагается, чтобы учитель останавливал или велел учащимся приостановить видео для записи заметок. В Объясните 1 учащиеся учатся определять важную информацию о каждом элементе. В Объясните 2 учащиеся узнают, что периоды представляют собой горизонтальные ряды и что элементы в одном и том же периоде имеют одинаковое количество энергетических уровней. Металлы, неметаллы и металлоиды; их свойства; и размещение Периодической таблицы обсуждаются в , Объяснение 3 . Объяснение 4 включает в себя определение групп, определение валентных электронов и обсуждение сходных свойств элементов в одной группе. |
| Разработка | Учащиеся выполняют интерактивные задания, используя свои знания Периодической таблицы. Затем учащиеся создают нелингвистическое представление, чтобы запомнить разницу между группой и периодом. Студенты также сравнивают продуктовый магазин с периодической таблицей. |
| Оценка | Учащиеся повторяют полученные знания о Периодической таблице, отвечая на вопросы с несколькими вариантами ответов. |
Краткое справочное руководство по видео
| Название видео | Расположение видео | Концепция |
Как сделать Что в коробке? | Объяснить 1 | Каждому элементу в периодической таблице отведено специальное место, которое содержит важную информацию. |
Как вдвоем Периоды | Объяснить 2 | Периоды — это горизонтальные ряды, расположенные в периодической таблице. |
Как втроем Уровни энергии | Объяснить 2 | Элементы в одинаковые периоды имеют одинаковое количество энергетических уровней. |
Как вчетвером Металлы, неметаллы и металлоиды | Объяснить 3 | Элемент может быть идентифицирован как металл, неметалл или металлоид на основе его положения в периодической таблице. |
Как сделать пять Группы | Объяснить 4 | Вертикальные столбцы Периодической таблицы называются группами. |
Как сделать шесть Валентные электроны | Объяснить 4 | Периодическая таблица может помочь легко определить валентные электроны для многих элементов. |
Как сделать семерку Свойства групп | Объяснить 4 | Элементы в одних и тех же группах имеют схожие свойства. |
- Печать
- Поделиться
Периодическая таблица элементов | Живая наука
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Периодическая таблица, также называемая периодической таблицей элементов, представляет собой упорядоченное расположение 118 известных химических элементов. Химические элементы расположены слева направо и сверху вниз в порядке возрастания атомного номера или числа протонов в ядре атома , что обычно совпадает с увеличением атомной массы.
Горизонтальные строки в периодической таблице называются периодами, где каждый номер периода указывает количество орбиталей для элементов в этой строке согласно Лос-Аламосская национальная лаборатория (открывается в новой вкладке). (Атомы имеют протоны и нейтроны в своем ядре, а вокруг него электроны расположены на орбиталях, где атомная орбиталь — это математический термин, описывающий местоположение электрона, а также его волнообразное поведение.)
(Атомы имеют протоны и нейтроны в своем ядре, а вокруг него электроны расположены на орбиталях, где атомная орбиталь — это математический термин, описывающий местоположение электрона, а также его волнообразное поведение.)
Для например, период 1 включает элементы, которые имеют одну атомную орбиталь, на которой вращаются электроны; период 2 имеет две атомные орбитали, период 3 имеет три и так далее до периода 7. Столбцы или группы периодической таблицы представляют собой атомные элементы, которые имеют одинаковое количество валентных электронов, или те электроны, которые находятся на самой внешней орбитальной оболочке. . Например, все элементы группы 8A (или VIIIA) имеют полный набор из восьми электронов на орбите с самой высокой энергией, согласно химику Уильяму Ройшу на его веб-странице в Мичиганском государственном университете . Элементы, которые занимают один и тот же столбец в периодической таблице (называемые «группой»), имеют идентичные конфигурации валентных электронов и, следовательно, химически ведут себя одинаково. Например, все элементы группы 18 являются инертными газами, то есть они не реагируют ни с какими другими элементами.
Например, все элементы группы 18 являются инертными газами, то есть они не реагируют ни с какими другими элементами.
Родственный: Как сгруппированы элементы?
Кто создал периодическую таблицу?
Дмитрий Менделеев, русский химик и изобретатель, считается «отцом» периодической таблицы, согласно Королевскому химическому обществу . В 1860-х годах Менделеев был популярным лектором в университете в Санкт-Петербурге, Россия. В то время не существовало современных учебников органической химии на русском языке, поэтому Менделеев решил написать один. По словам Академии Хана, работая над этой книгой под названием «Принципы химии» (два тома, 1868–1870 гг.), Он одновременно занимался проблемой неупорядоченных элементов .
(Изображение предоставлено: Oxford Science Archive/Print Collector/Getty Images) Расположить элементы в любом порядке оказалось бы довольно сложно. В то время было известно 63 химических элемента, атомный вес каждого из которых был рассчитан с использованием гипотезы Авогадро, согласно которой равные объемы газов при одинаковых температуре и давлении содержат одинаковое число молекул.
В то время существовало всего две стратегии классификации этих элементов: разделение их на металлы и неметаллы или группировка по количеству валентных электронов элемента (или тех электронов, которые находятся на самой внешней оболочке). Первый раздел книги Менделеева касался только восьми известных элементов — углерода, водорода, кислорода, азота, хлора, фтора, брома и йода — и эти две стратегии работали для этих конкретных элементов, согласно Майклу Д. Гордину в его книге. «Хорошо упорядоченная вещь: Дмитрий Менделеев и тень периодической таблицы» (Princeton University Press, исправленное издание, 2018 г.). Но их было недостаточно, чтобы с пользой отсортировать 55 дополнительных химических элементов, известных в то время.
Итак, согласно Королевскому химическому обществу, Менделеев записал свойства каждого элемента на карточках, а затем начал упорядочивать их по возрастанию атомного веса. Именно тогда он заметил регулярное появление определенных типов элементов и заметил корреляцию между атомным весом и химическими свойствами.
Но точно Эврика! Момент, который привел Менделеева к стратегии сортировки, позволившей создать его полную периодическую таблицу, окутан тайной. «Чрезвычайно трудно реконструировать процесс, посредством которого Менделеев пришел к своей периодической организации элементов по их атомному весу», — писал Гордин о полной периодической таблице. «Проблема с точки зрения историка заключается в том, что, хотя Менделеев хранил почти все документы и черновики, которые попадали ему в руки после того, как он верил, что станет знаменитым, он не делал этого до формулировки периодического закона».
Здесь показана первая Периодическая таблица элементов Менделеева. (Изображение предоставлено: Photo12/Universal Images Group через Getty Images)(открывается в новой вкладке)
Гордин продолжил: «Есть два основных пути, которыми Менделеев мог уйти от признания важности атомного веса как хорошего инструмента классификации. к наброску периодической системы: либо он выписал элементы в порядке их атомного веса рядами и заметил периодическое повторение, либо он собрал несколько «естественных групп» элементов, таких как галогены и щелочные металлы, и заметил закономерность увеличения масса. » Оказывается, единственное известное высказывание Менделеева, связанное с его методом, было сделано в апреле 1869 года.; он писал, что «собрал тела с наименьшим атомным весом и расположил их в порядке увеличения их атомного веса», согласно книге Гордина.
» Оказывается, единственное известное высказывание Менделеева, связанное с его методом, было сделано в апреле 1869 года.; он писал, что «собрал тела с наименьшим атомным весом и расположил их в порядке увеличения их атомного веса», согласно книге Гордина.
Каким бы ни был его мыслительный процесс, Менделеев в конечном итоге расположил элементы в соответствии как с атомным весом, так и с валентными электронами. Он не только оставил место для еще не открытых элементов, но и предсказал свойства пяти из этих элементов и их соединений. В марте 1869 года он представил находки Русскому химическому обществу. Позже в том же году его новая периодическая система была опубликована в виде реферата в немецком периодическом химическом журнале 9.0305 Zeitschrift fϋr Chemie (открывается в новой вкладке) (Journal of Chemistry), согласно Калифорнийского университета, Сан-Диего (открывается в новой вкладке).
Чтение периодической таблицы
Периодическая таблица содержит огромное количество информации:
Атомный номер: Количество протонов в ядре атома называется атомным номером этого элемента. Количество протонов определяет, какой это элемент, а также определяет химическое поведение элемента. Например, атомов углерода всегда имеют шесть протонов; атомов водорода всегда имеют один; а атомов кислорода всегда имеют восемь. Различные версии одного и того же элемента, называемые изотопами, могут иметь разное количество нейтронов; также элемент может приобретать или терять электроны, чтобы стать заряженными, и в этом случае они называются ионами.
Количество протонов определяет, какой это элемент, а также определяет химическое поведение элемента. Например, атомов углерода всегда имеют шесть протонов; атомов водорода всегда имеют один; а атомов кислорода всегда имеют восемь. Различные версии одного и того же элемента, называемые изотопами, могут иметь разное количество нейтронов; также элемент может приобретать или терять электроны, чтобы стать заряженными, и в этом случае они называются ионами.
Атомный символ: Атомный символ (или символ элемента) представляет собой аббревиатуру, выбранную для обозначения элемента («C» для углерода, «H» для водорода и «O» для кислорода и т. д.). Эти символы используются на международном уровне и иногда являются неожиданными. Например, символ вольфрама — «W», потому что другое название этого элемента — вольфрам. Кроме того, атомный символ золота — «Au», потому что слово «золото» на латыни — «aurum».
Атомная масса: Стандартная атомная масса элемента – это средняя масса элемента, выраженная в единицах атомной массы (а. е.м.). Несмотря на то, что каждый атом имеет примерно целое число атомных единиц массы, вы заметите, что атомная масса в периодической таблице является десятичной; это потому, что это число представляет собой средневзвешенное значение различных встречающихся в природе изотопов элемента на основе их распространенности. Изотоп — это разновидность элемента с другим числом нейтронов в ядре. (Чтобы рассчитать среднее количество нейтронов в элементе, вычтите количество протонов (атомный номер) из атомной массы.)
е.м.). Несмотря на то, что каждый атом имеет примерно целое число атомных единиц массы, вы заметите, что атомная масса в периодической таблице является десятичной; это потому, что это число представляет собой средневзвешенное значение различных встречающихся в природе изотопов элемента на основе их распространенности. Изотоп — это разновидность элемента с другим числом нейтронов в ядре. (Чтобы рассчитать среднее количество нейтронов в элементе, вычтите количество протонов (атомный номер) из атомной массы.)
Например, вот как можно рассчитать атомную массу углерода, который имеет два изотопа:
Умножьте распространенность изотопа на его атомную массу:
Углерод-12: 0,9889 x 12,0000 = 11,8668
Углерод-13 : 0,0111 x 13,0034 = 0,1443
Затем сложите результаты:
11,8668 + 0,1443 = 12,0111 = атомный вес углерода
, который имеет атомный номер 92), «естественной» численности не существует, Лос-Аламосская национальная лаборатория (LANL) отметила . Для этих элементов атомный вес самого долгоживущего изотопа указан в периодической таблице, согласно Международному союзу теоретической и прикладной химии (IUPAC) — мировому авторитету в области химической номенклатуры и терминологии. Эти атомные веса следует считать условными, поскольку в будущем может быть получен новый изотоп с более длительным периодом полураспада (сколько времени требуется для разложения 50% этого элемента), согласно LANL
Для этих элементов атомный вес самого долгоживущего изотопа указан в периодической таблице, согласно Международному союзу теоретической и прикладной химии (IUPAC) — мировому авторитету в области химической номенклатуры и терминологии. Эти атомные веса следует считать условными, поскольку в будущем может быть получен новый изотоп с более длительным периодом полураспада (сколько времени требуется для разложения 50% этого элемента), согласно LANL
Сверхтяжелые элементы или элементы с атомным номером выше 104 также попадают в эту неприродную категорию. Чем больше ядро атома — которое увеличивается с увеличением количества протонов внутри — тем обычно более нестабилен этот элемент. Таким образом, согласно ИЮПАК, эти негабаритные элементы мимолетны, длятся всего миллисекунды, прежде чем распасться на более легкие элементы. Например, сверхтяжелые элементы 113, 115, 117 и 118 были проверены IUPAC в декабре 2015 года, заполнив седьмую строку или точку в таблице. Несколько разных лабораторий производили сверхтяжелые элементы. Атомные номера, временные названия и официальные названия:
Атомные номера, временные названия и официальные названия:
- 113: унунтрий (Uut), нихоний (Nh)
- 115: унунпентий (Uup), московий (Mc)
- 117: унунсептий (Uus), теннессин (Ts)
- 118: унуноктиум (Unessoga) (Og)
Как устроена Периодическая таблица?
Водород делит свой единственный валентный электрон с одним из валентных электронов кислорода; когда два атома водорода образуют эти ковалентные связи с одним атомом кислорода, в результате получается h3O или вода. (Изображение предоставлено: Encyclopaedia Britannica/UIG через Getty Images) Периодическая таблица упорядочена по атомному весу и валентным электронам. Эти переменные позволили Менделееву разместить каждый элемент в определенной строке (называемой периодом) и столбце (называемой группой). Таблица состоит из семи строк и 18 столбцов. Каждый элемент в одной строке имеет такое же количество атомных орбиталей (пространств, где существуют электроны), что и другие элементы в этой строке или периоде. Это означает, что все элементы третьего периода — натрий, магний, алюминий, кремний, фосфор, сера, хлор и аргон — имеют три атомные орбитали, на которых находятся их электроны. Между тем столбец или группа означает количество электронов в самой внешней оболочке атома; они называются валентными электронами, и это электроны, которые могут химически связываться с валентными электронами других элементов. Валентные электроны могут быть либо разделены с другим элементом, что является типом ковалентной связи, либо заменены типом ионной связи, согласно 9.0305 Lumen Learning (открывается в новой вкладке).
Это означает, что все элементы третьего периода — натрий, магний, алюминий, кремний, фосфор, сера, хлор и аргон — имеют три атомные орбитали, на которых находятся их электроны. Между тем столбец или группа означает количество электронов в самой внешней оболочке атома; они называются валентными электронами, и это электроны, которые могут химически связываться с валентными электронами других элементов. Валентные электроны могут быть либо разделены с другим элементом, что является типом ковалентной связи, либо заменены типом ионной связи, согласно 9.0305 Lumen Learning (открывается в новой вкладке).
Например, все элементы во втором столбце имеют два валентных электрона; в третьем столбце у них три валентных электрона. Есть некоторые исключения из этого правила для переходных элементов, которые заполняют более короткие столбцы в центре периодической таблицы. Эти переходные элементы
Давайте рассмотрим пример: мы можем выбрать селен , который имеет атомный номер 34, что означает, что в нейтральном атоме селена всего 34 электрона. Этот неметалл находится в периоде 4, группе 6А. Это означает, что селен удерживает свои электроны на четырех атомных орбиталях и имеет шесть валентных электронов или шесть электронов на самой внешней орбитали. Вы также можете выяснить, сколько электронов находится на его первой, второй и третьей орбиталях: первая орбиталь может содержать максимум два электрона, а вторая имеет четыре суборбитали и, таким образом, может содержать в общей сложности восемь электронов. Третья оболочка атома, состоящая из девяти суборбиталей, может содержать максимум 18 электронов, согласно Факультет химии и биохимии Университета штата Флорида (открывается в новой вкладке). Это означает, что селен имеет 2, 8, 18 и 6 электронов на первой, второй, третьей и четвертой атомной орбитали соответственно.
Этот неметалл находится в периоде 4, группе 6А. Это означает, что селен удерживает свои электроны на четырех атомных орбиталях и имеет шесть валентных электронов или шесть электронов на самой внешней орбитали. Вы также можете выяснить, сколько электронов находится на его первой, второй и третьей орбиталях: первая орбиталь может содержать максимум два электрона, а вторая имеет четыре суборбитали и, таким образом, может содержать в общей сложности восемь электронов. Третья оболочка атома, состоящая из девяти суборбиталей, может содержать максимум 18 электронов, согласно Факультет химии и биохимии Университета штата Флорида (открывается в новой вкладке). Это означает, что селен имеет 2, 8, 18 и 6 электронов на первой, второй, третьей и четвертой атомной орбитали соответственно.
Как сегодня используется Периодическая таблица?
Зная, что определенные элементы, собранные вместе на столе, обладают определенными характеристиками и поведением, ученые могут выяснить, какие из них лучше всего подходят для определенных отраслей и процессов. Например, инженеры используют различные комбинации элементов в группах III и V таблицы для создания новых полупроводниковых сплавов, таких как нитрид галлия (GaN) и нитрид индия (InN), согласно 9.0305 Национальный институт стандартов и технологий (открывается в новой вкладке) (NIST).
Например, инженеры используют различные комбинации элементов в группах III и V таблицы для создания новых полупроводниковых сплавов, таких как нитрид галлия (GaN) и нитрид индия (InN), согласно 9.0305 Национальный институт стандартов и технологий (открывается в новой вкладке) (NIST).
В общем, химики и другие ученые могут использовать таблицу, чтобы предсказать, как определенные элементы будут реагировать друг с другом. Щелочные металлы, например, находятся в первой колонке или группе таблицы и, как правило, имеют один валентный электрон и поэтому несут заряд +1. Этот заряд означает, что они «энергично реагируют с водой и легко соединяются с неметаллами», — написала химик Энн Мари Хельменстайн 9 сентября.0305 Мысль Ко. Магний, который находится в той же группе в таблице, что и кальций, становится полезным в составе сплавов для костных имплантатов, сообщает NIST. Поскольку эти сплавы являются биоразлагаемыми, они служат каркасом, а затем исчезают после того, как на структурах нарастает естественная кость.



 Дополнительные видео предназначены для того, чтобы помочь учащимся понять периодическую таблицу. Предполагается, что учащиеся знакомятся со структурой атома, включая протоны, электроны и энергетические уровни, и понимают, что в незаряженном атоме количество протонов и электронов одинаково. Предварительное обучение будет необходимо, если учащиеся не знакомы со структурой атома. Некоторое знание элементов, реагирующих с образованием соединений, было бы полезно, но не обязательно. Студенты должны быть знакомы с терминами, включая реактивность и валентные электроны.
Дополнительные видео предназначены для того, чтобы помочь учащимся понять периодическую таблицу. Предполагается, что учащиеся знакомятся со структурой атома, включая протоны, электроны и энергетические уровни, и понимают, что в незаряженном атоме количество протонов и электронов одинаково. Предварительное обучение будет необходимо, если учащиеся не знакомы со структурой атома. Некоторое знание элементов, реагирующих с образованием соединений, было бы полезно, но не обязательно. Студенты должны быть знакомы с терминами, включая реактивность и валентные электроны.