25 полезных Chrome-расширений для веб-разработчиков — Разработка на vc.ru
Ресурс Creative Bloq выбрал 25 расширений для браузера Google Chrome, которые, по мнению редакции, могли бы пригодиться в работе веб-разработчика.
179 189 просмотров
iMacros — расширение, которое помогает в тестировании веб-страниц. Вместо того, чтобы самостоятельно проделывать одни и те же действия на странице, разработчику нужно лишь записать требуемую последовательность действий в iMacros и запускать расширение тогда, когда это необходимо.
Расширение способно работать с сайтами, реализованными при помощи технологий Java, Flash, Flex, Ajax и Silverlight.
Расширение для тех, кто любит «поиграть со шрифтами» — позволяет экспериментировать со всем спектром шрифтов из библиотеки Google Fonts, не внося изменений в код страницы. Можно менять не только сам шрифт, но и его размер, стиль написания и так далее.
Пригодится, по словам автора материала, для того, чтобы проверить, как выглядит шрифт, перед тем, как вносить фактические изменения в код страницы.
Расширение для Google Chrome, которое позволяет выделять и копировать текст даже с картинок — будет полезным, по мнению Cretive Bloq, всем, кому хоть раз в своей работе приходилось иметь дело со встроенным текстом.
Расширение, которое позволяет мгновенно определить, какой шрифт использован на той или иной странице, не производя почти никаких дополнительных действий — наведя курсор мыши на надпись.
YSlow — инструмент, который не только проверяет скорость загрузки той или иной веб-страницы, но и подсказывает разработчику, что её тормозит. Для этого расширение проверяет сайт на соответствие 23 из 34 правил производительности, сформулированных командой компании Yahoo.
Целый набор полезных инструментов для управления элементами сайта — например, для анализа веб-ресурсов и макетов, тестирования кода и мгновенного изменения параметров и внешнего вида страницы.
Расширение для автоматической проверки, удовлетворяет ли сайт основным принципам SEO, достаточно ли он производителен и удобен для пользователя. Результаты проверки представляются в виде своеобразного чек-листа — можно посмотреть более подробную информацию и рекомендации по каждому из невыполненных пунктов, а также моментально исправить ошибки.
Результаты проверки представляются в виде своеобразного чек-листа — можно посмотреть более подробную информацию и рекомендации по каждому из невыполненных пунктов, а также моментально исправить ошибки.
Позволяет в автоматическом режиме сохранять любые изменения, внесённые в код страницы при помощи инструментов Chrome DevTools. Как отмечает автор материала, инструмент помогает разработчикам сэкономить большое количество времени.
Расширение, при помощи которого можно «превратить» любую страницу в структурную схему компоновки материала — wireframe. Позволяет разработчикам и веб-дизайнерам не выходя из браузера ознакомиться с компоновкой любой страницы в сети.
Ripple Emulator — расширение-эмулятор для Google Chrome, которое позволяет тестировать веб-сайты на различных мобильных платформах с различными разрешениями экрана. Может быть использовано в сочетании с другими расширениями для тестирования и отладки ресурсов.
Streak — расширение, которое позволяет превратить почтовый ящик на Gmail в CRM-систему. Можно отслеживать статус сделок и переговоров, которые ведутся в электронной почте с контрагентами, использовать Streak для обработки запросов пользователей продукта и отслеживания исправлений присланных ошибок и так далее.
Можно отслеживать статус сделок и переговоров, которые ведутся в электронной почте с контрагентами, использовать Streak для обработки запросов пользователей продукта и отслеживания исправлений присланных ошибок и так далее.
Расширение для быстрого поиска по популярному ресурсу для разработчиков Stack Overflow.
Позволяет получить мгновенный доступ к документации по PHP 5.5 из браузера.
PerfectPixel — расширение для Google Chrome. Оно позволяет «наложить» на веб-страницу полупрозрачную сетку и сверять по ней заданные расстояния.
Можно накладывать и другие изображения — например, первоначальный макет — чтобы убедиться, что получившаяся страница в точности ему соответствует:
Инструмент для просмотра исходного кода страниц и редактирования CSS-кода.
Можно менять тени, окружности бокса и так далее с помощью перетаскивания ползунка. После внесения изменений можно скопировать получившийся код и заменить его в коде сайта.
Расширение для браузера, которое определяет, какие JavaScript-библиотеки, фреймворк или CMS используются на ресурсе.
User-Agent Switcher — это расширение, которое позволяет «маскировать» браузер Google Chrome под Internet Explorer, Opera или любой другой браузер.
Встроенный эмулятор Internet Explorer для Chrome.
Простой и бесплатный онлайн-редактор изображений. Позволяет «захватывать» изображения или делать скриншоты браузера — и сразу же редактировать их при помощи расширения для Chrome.
Расширение, которое помогает адаптировать веб-сервисы для тех пользователей, которые страдают дальтонизмом — демонстрируя разработчику, как сайт видят те, кто страдает этим заболеванием. Позволяет веб-дизайнерам и разработчикам создавать более доступные сервисы.
Простой инструмент, который помогает определить высоту, ширину и положение любого элемента на странице.
Расширение, которое проверяет веб-страницу на наличие «битых» или неправильных ссылок.
Расширение, которое помогает не столько в разработке, сколько в поиске вдохновения и хороших фотографий. Показывает на каждой новой вкладке в Google Chrome одно изображение с сервиса Flickr. При нажатии на него пользователь переходит на страницу автора, где может ознакомиться с другими его работами.
При нажатии на него пользователь переходит на страницу автора, где может ознакомиться с другими его работами.
Расширение для браузера, похожее на предыдущий плагин в этом списке — только вместо фотографий из Flickr в новой вкладке пользователь видит признанные произведения искусства — например, полотна кисти Ван Гога или Мане.
Официальное расширение от Google для сжатия трафика, которое включает экономию трафика в браузере Google Chrome.
Лучшие расширения Google Chrome для дизайнеров
Разбираем лучшие бесплатные расширения для Google Chrome, которые упростят жизнь дизайнерам и разработчикам.
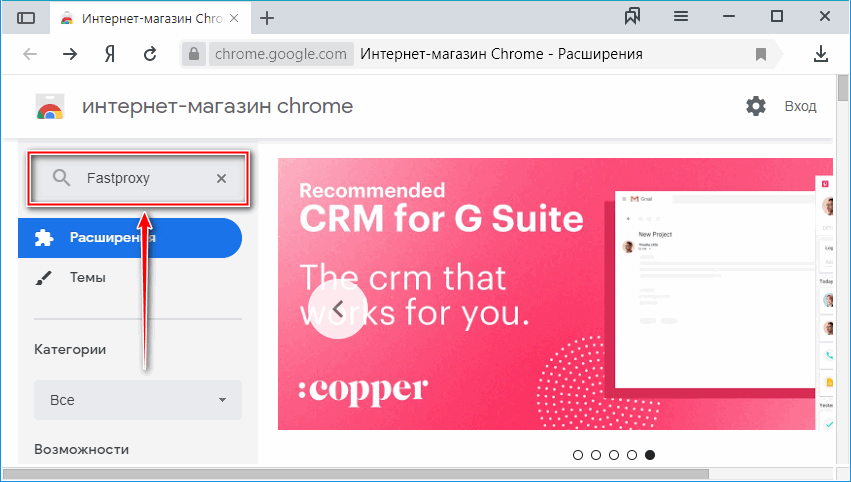
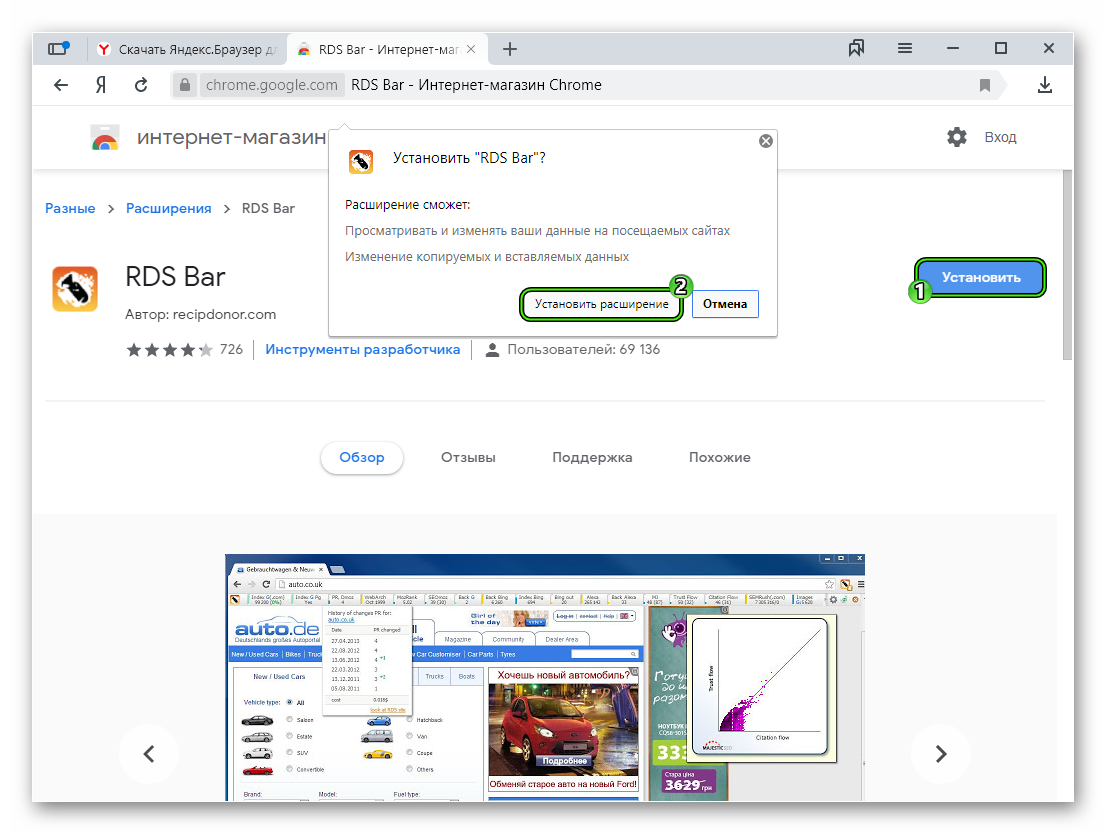
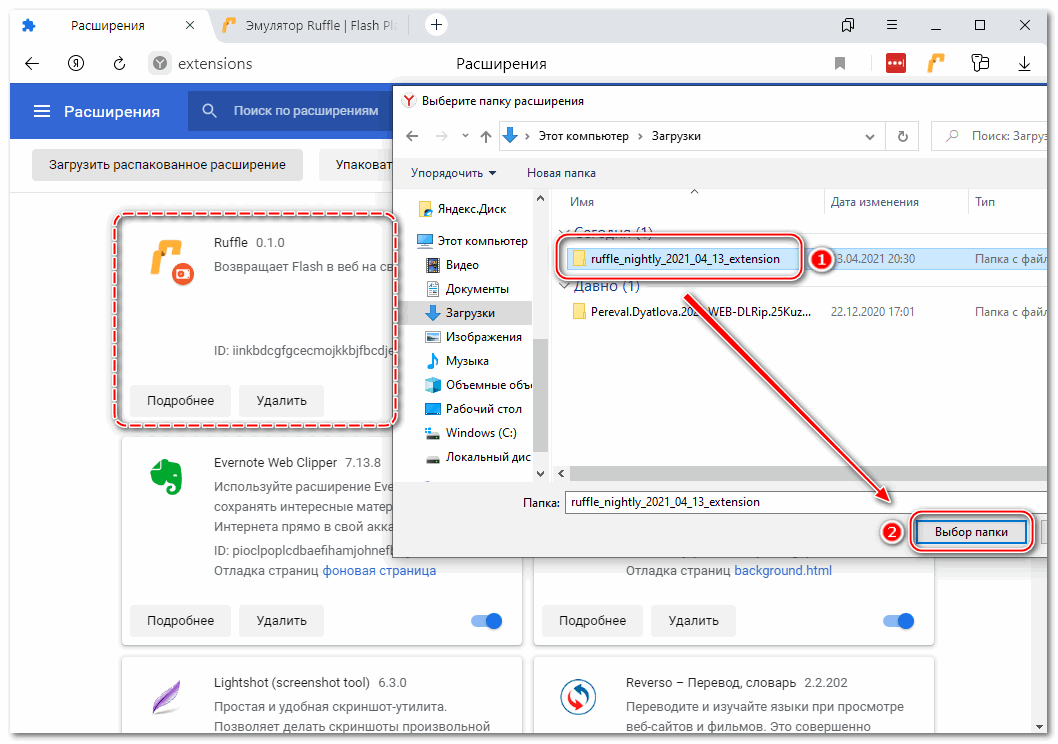
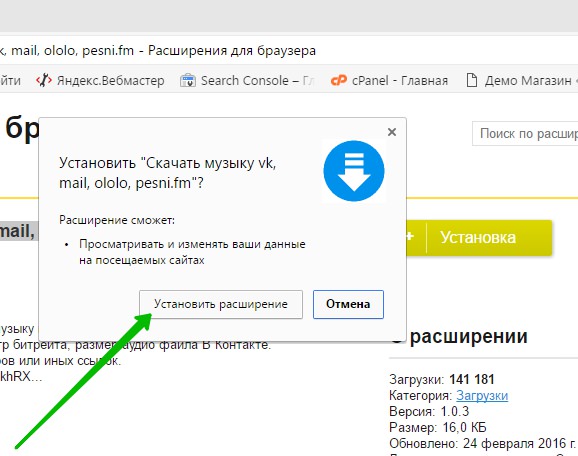
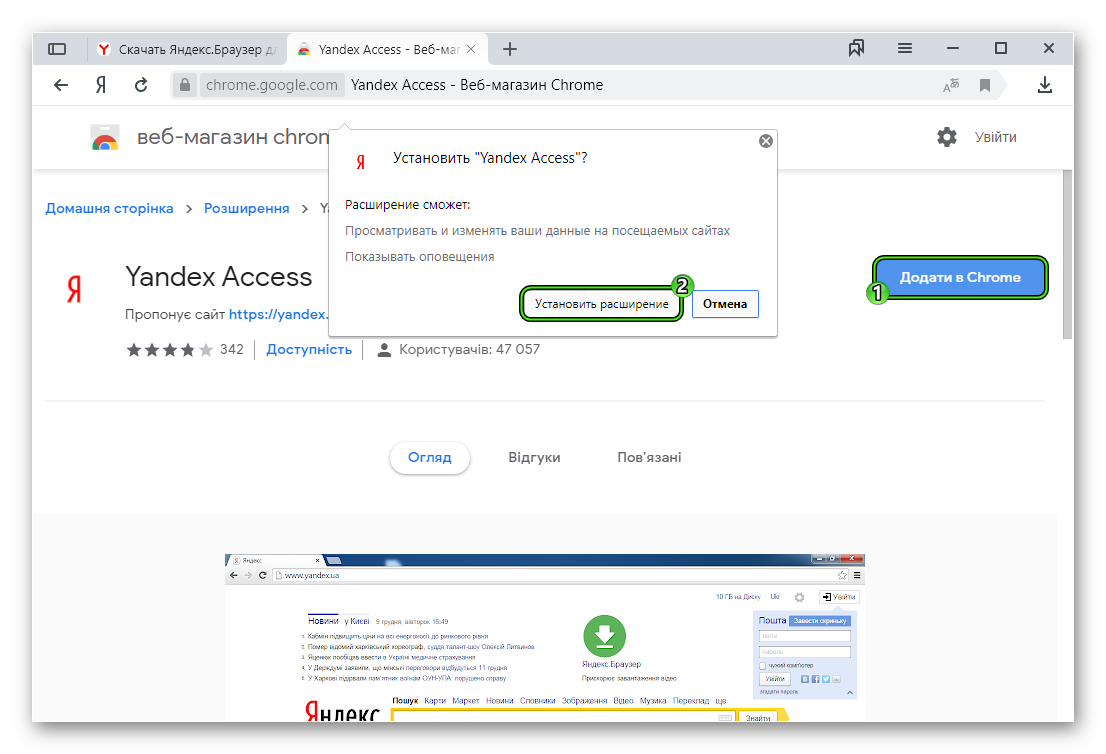
Как включить расширения в Google ChromeНе все пользователи в курсе, что возможности браузера Google можно расширить с помощью дополнительных расширений, распространяющихся через сайт Chrome Web Store.
Чтобы добавить расширение в Хром, нужно зайти на его страницу в маркете и нажать на синюю кнопку «Добавить» в верхнем правом углу. Либо раздобыть файл в соответствующем формате на другом профильном ресурсе и запустить его двойным кликом мыши.
Через несколько секунд в панели управления браузера появится иконка в виде детали пазла. При нажатии на нее высветится контекстное меню со значками всех установленных плагинов. Отсюда их можно запустить либо перенести на панель инструментов рядом с адресной строкой, чтобы моментально их включать, не заходя в другие меню и не совершая лишних действий.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Топ расширений для Google Chrome, которые нужны каждому дизайнеру и разработчикуРассмотрим плагины для Google Chrome, упрощающие работу с интерфейсами веб-сайтов.
В подборке есть как решения, помогающие на ранних этапах проектирования страниц и заготовки дизайна, так и те, что нужны лишь для внесения финальных штрихов (для замены оттенков и подгонки размера шрифтов).
ColorZillaИногда нужно по-быстрому скопировать цвет, найденный на странице, сохранить его в свою палитру для разрабатываемого проекта или в ту же секунду вставить в редактор кода (или в Фигму). Для этого подходит расширение ColorZilla. Это как встроенный в ОС инструмент «пипетка», но работающий в Google Chrome и доступный в любой момент на каждой открытой странице.
Для этого подходит расширение ColorZilla. Это как встроенный в ОС инструмент «пипетка», но работающий в Google Chrome и доступный в любой момент на каждой открытой странице.
Достаточно кликнуть по иконке ColorZilla, а потом навести курсор на интересующий цвет. Оттенок отобразится в панели управления расширением. Оттуда можно будет в один клик скопировать RGB- или HEX-схему. Или сохранить ее на будущее в том же интерфейсе.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
WhatFrontЭто дополнение похоже на предыдущее, оно тоже позволяет проанализировать информацию на странице, чтобы потом использовать полученные данные в своем проекте. Только если ColorZilla помогает искать цвета, то WhatFont работает со шрифтами.
Принцип работы аналогичный. Нужно сначала кликнуть по иконке расширения, а потом навести курсор на текстовый элемент. Через несколько секунд WhatFont покажет, какой шрифт используется на сайте.
WhatFont отличается от других похожих плагинов высокой скоростью работы, отзывчивостью и удобным интерфейсом. Практически все процедуры, связанные с этим дополнением, выполняются автоматически и не требуют настройки.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
WireframeЧтобы было проще разрабатывать дизайн интерфейса, некоторые специалисты каждому CSS-элементу назначают видимые границы (чтобы было видно, какое именно пространство на сайте занимают блоки и как они взаимодействуют). Естественно, это устаревший метод, не особо аккуратный и сложный в реализации.
Wireframe искусственно создает те самые границы. Каждый элемент дизайна обретает оградку, по положению которой можно оценить размер блока, его влияние на другие элементы интерфейса (соседние блоки), адекватность применения padding и margin.
Взглянуть на расположение div можно на любом сайте. Не везде от этого будет польза (на некоторых ресурсах задействуется крайне специфичная структура), но взглянуть на каркас страницы в общих чертах можно, причем сделав один клик, а не редактируя кучу селекторов в CSS.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Evernote Web ClipperРасширение от создателей одноименного цифрового блокнота. С помощью веб-клиппера создатели Evernote предлагают копировать из сети изображения и «куски» страниц в отдельную папку. Получается что-то в духе скрапбука – книги, в которую вы собираете идеи и источники вдохновения.
Таким образом, можно сохранять любимые цвета, интересные варианты реализации уже устоявшихся функций (анимации и переходы), всевозможные иконки, шрифты и арт-стилистику.
Все сохраненные элементы доступны в блокноте Evernote, а значит, можно просматривать и открывать их с любого устройства. Более того, сам Evernote Web Clipper существует в версии для iOS и Android в качестве системного расширения и позволяет собирать элементы веб-страниц прямо в Evernote.
Для работы с плагином понадобится учетная запись в сервисе.
Расширение распространяется бесплатно, но для работы на нескольких устройствах требуется премиум-аккаунт. Скачать в Chrome Web Store
Скачать в Chrome Web Store
Шрифт – один из важнейших элементов дизайна на сайте. И дело даже не в семействе или определенной подгруппе шрифтов. Слегка измененный размер, кегль или толщина может оказать заметное влияние на общее визуальное восприятие сайта.
Google Font Previewer позволяет «примерить» несколько шрифтов на готовую страницу или ее отдельные элементы, не редактируя CSS. То есть внешний вид страницы будет меняться временно до отключения расширения. Также в плагине можно собрать коллекцию шрифтов, которые вы используете на регулярной основе, и использовать их на других страницах, чтобы проверить, подходят ли они в их стилистику.
Подходящий шрифт можно сразу скачать из коллекции Google Fonts (если он там имеется).
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Lorem Ipsum GeneratorОдно из популярнейших Chrome-расширений для дизайнеров и разработчиков. Оно позволяет генерировать рыбные тексты. Такие тексты используются вместо уникального контента, когда не готов окончательный дизайн, но надо посмотреть, как будут смотреться шрифты в готовом шаблоне. Не приходится заставлять копирайтера делать материалы раньше времени.
Оно позволяет генерировать рыбные тексты. Такие тексты используются вместо уникального контента, когда не готов окончательный дизайн, но надо посмотреть, как будут смотреться шрифты в готовом шаблоне. Не приходится заставлять копирайтера делать материалы раньше времени.
Расширение Lorem Ipsum Generator генерирует до 20 предложений. Можно создавать параграфы с тегами и задавать определенное количество переносов строк. Получившийся текст можно сразу скопировать в буфер обмена и вставить в «тестируемый» элемент страницы.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
LoomУдобная утилита для записи экрана. В пару кликов можно включить запись, а приложение зафиксирует все происходящее. Приложение распространяется бесплатно и заметно упрощает взаимодействие между несколькими дизайнерами.
Можно сделать наглядный ролик и запечатлеть баги, анимации или какое-то необычное поведение страницы.
Также в Loom есть функция записи экрана вместе со своим лицом и голосом. Так удобнее рассказывать о новых функциях и изменениях на страницах, демонстрируя элементы интерфейса на ходу. Это повышает наглядность и связь с реципиентами.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Page RulerНеобходимая дизайнерам линейка встроена практически во все специализированные программы, но отсутствует на системном уровне и в браузерах. Поэтому разработчикам и специалистам в области создания UI часто приходится туго за пределами Фигмы и Фотошопа. А иногда нужно уже на готовом проекте провести попиксельное измерение элементов интерфейса и отстроить каждую деталь.
Page Ruler решает эту проблему. Он внедряет в браузер линейку, с помощью которой можно быстро измерить высоту и ширину элемента, а также его соотношение с другими частями страницы. Плагин измеряет расстояние в пикселях и позволяет идеально подогнать все CSS-блоки.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Window ResizerОбычно у дизайнера огромный монитор, а то и несколько махин по 27+ дюймов с Retina-разрешением. Но у большинства пользователей таких экранов нет. Скорее всего, это будет 13-дюймовый ноутбук, 10-дюймовый планшет или 6-дюймовый смартфон.
Чтобы понять, как страница будет выглядеть на таких «крошечных» дисплеях, необходимо изменить разрешение. Или воспользоваться утилитой Windows Resizer, позволяющей в один клик изменить размер экрана для сайта, не трогая при этом разрешение дисплея в целом.
Можно посмотреть, как разрабатываемый сайт будет выглядеть на MacBook, iPad, iPhone или указать собственное разрешение на выбор. Расширение поможет откалибровать адаптивную верстку для сайта, не открывая его на мобильном устройстве.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
MuzliОтличный источник вдохновения для всех дизайнеров, который курируется огромным количеством специализированных изданий. Суть работы расширения заключается в замене стартовой страницы браузера на галерею из различных дизайнерских решений. Коллекция собирается из следующих источников:
Суть работы расширения заключается в замене стартовой страницы браузера на галерею из различных дизайнерских решений. Коллекция собирается из следующих источников:
- Behance – популярный портал для UI-дизайнеров.
- Dribble – площадка для размещения работ художников и разработчиков интерфейсов.
- CSS – галерея для веб-дизайнеров.
- Множество новостных/технологических изданий.
Количество источников можно настроить самостоятельно. Все они отображаются в боковой панели новой стартовой страницы.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
SVG GrabberОдно из тех расширений, которое нужно редко. Но когда нужно, оно спасает кучу времени и нервов. Иногда дизайнерам требуется быстро сохранить логотип в формате SVG. Звучит просто, но на деле это не так. Вытащить svg-картинки с ресурса сложнее, чем просто сохранить изображения типа . jpeg или .png.
jpeg или .png.
SVG Grabber – дополнение, которое дает возможность вытащить с сайта все svg-файлы одним кликом. При включении SVG Grabber все соответствующие изображения появятся на экране, и под каждым из них будет кнопка Download для загрузки картинки на ПК.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Clear CacheПлагин Clear Cache очищает кэш браузера, не вызывая никаких интерфейсов и всплывающих меню. Один клик – и кэша нет.
Это может понадобиться в том случае, если вы меняете дизайн интерфейса, но изменения не происходят из-за сохраненного кэша. Если перезагрузка страницы или браузера не помогает, то на помощь приходят расширения такого рода.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Это последнее расширение в списке лучших.
Думаю, каждый начинающий дизайнер найдет в этой подборке что-то, что радикально упростит рабочий процесс. Ведь зачастую именно мелочей в духе Wireframe или Page Ruler не хватает, чтобы сделать дизайн/разработку максимально приятным занятием.
Ведь зачастую именно мелочей в духе Wireframe или Page Ruler не хватает, чтобы сделать дизайн/разработку максимально приятным занятием.
27 лучших расширений Chrome для разработчиков [2023]
Все знают, что Google Chrome — самый популярный веб-браузер в мире, и это правильно. С колоссальной долей 66% на мировом рынке браузеров нельзя отрицать популярность Chrome, несмотря на застой в его росте за последние несколько лет. С каждым выпуском Google пытается сделать Chrome лучше, исправляя ошибки и добавляя передовые функции. Более того, веб-разработчики придумывают полезные расширения для Chrome, что также является одной из его лучших особенностей — расширяемостью. Если вы веб-разработчик, количество расширений Chrome для разработчиков, которые вы найдете в магазине, может облегчить вам жизнь и повысить производительность.
Мы знаем, о чем вы думаете — как выбрать эти расширения?
Что ж, мы не хотим, чтобы вы вслепую рыскали по Интернет-магазину Chrome в поисках этих расширений, поэтому мы составили список веб-расширений Chrome, которые, по нашему мнению, вам следует рассмотреть.
27 расширений браузера Chrome, которые вы должны попробовать
Поскольку большинство населения использует веб-браузер Chrome, разработчики и дизайнеры должны убедиться, что их веб-приложения хорошо работают с ним. Фактически, многие веб-разработчики используют его в качестве основного браузера для разработки. Даже если вы уже используете множество встроенных инструментов разработчика, мы уверены, что вы не откажетесь от некоторых более удобных расширений Chrome для разработчиков. Использование Chrome в качестве основного браузера может дать вам доступ к огромному количеству расширений и инструментов Chrome, которые, в свою очередь, упростят ваши повседневные задачи.
Итак, давайте сразу перейдем к самому важному списку веб-расширений Chrome (перечислены в произвольном порядке) —
Посмотрите это видео, чтобы узнать, как эмулировать сетевые условия в Selenium WebDriver с помощью протокола ChromeDevTools.
1. Веб-разработчик — Расширение инструмента разработчика
В Интернет-магазине Chrome насчитывается около 1 миллиона пользователей, поэтому веб-разработчик должен иметь расширение для браузера Chrome. Веб-разработчик добавит кнопку панели инструментов в веб-браузер Chrome. При нажатии на кнопку отображается ряд инструментов, которые можно использовать на любой веб-странице. Они собраны по категориям (таким как CSS, формы, изображения и т. д.) и позволяют разработчикам выполнять такие действия, как изменение размера окна браузера, выделение изображений с отсутствующими атрибутами alt, отключение JavaScript, просмотр информации метатега страницы, проверка страницы. HTML и так далее. В каждой категории есть несколько вариантов, таких как CSS, Отключить, Файлы cookie, Изображения, Формы, Структура, Информация, Разное и Изменение размера. Просто установите его, и вы будете поражены тем, сколько информации они могут получить для конкретного сайта.
Веб-разработчик добавит кнопку панели инструментов в веб-браузер Chrome. При нажатии на кнопку отображается ряд инструментов, которые можно использовать на любой веб-странице. Они собраны по категориям (таким как CSS, формы, изображения и т. д.) и позволяют разработчикам выполнять такие действия, как изменение размера окна браузера, выделение изображений с отсутствующими атрибутами alt, отключение JavaScript, просмотр информации метатега страницы, проверка страницы. HTML и так далее. В каждой категории есть несколько вариантов, таких как CSS, Отключить, Файлы cookie, Изображения, Формы, Структура, Информация, Разное и Изменение размера. Просто установите его, и вы будете поражены тем, сколько информации они могут получить для конкретного сайта.
2. LambdaTest — расширение для кросс-браузерного тестирования
Для веб-разработчиков расширение LambdaTest Screenshot для браузера Chrome может использоваться для создания полных скриншотов страниц веб-сайта в различных мобильных и настольных браузерах одним щелчком мыши. Скриншоты LambdaTest могут помочь в ускорении тестов на кросс-браузерную совместимость веб-сайтов и страниц. Вы можете делать автоматические снимки экрана до 25 различных операционных систем и конфигураций браузера одновременно, щелкнув значок LambdaTest Screenshot Chrome Extension и выбрав конфигурацию с помощью LambdaTest. Также есть журнал испытаний со всеми подробностями ваших предыдущих тестов скриншотов. Это одно из лучших расширений Chrome для разработчиков, с которыми вы когда-либо сталкивались.
Скриншоты LambdaTest могут помочь в ускорении тестов на кросс-браузерную совместимость веб-сайтов и страниц. Вы можете делать автоматические снимки экрана до 25 различных операционных систем и конфигураций браузера одновременно, щелкнув значок LambdaTest Screenshot Chrome Extension и выбрав конфигурацию с помощью LambdaTest. Также есть журнал испытаний со всеми подробностями ваших предыдущих тестов скриншотов. Это одно из лучших расширений Chrome для разработчиков, с которыми вы когда-либо сталкивались.
3. Clear Cache — Расширение для очистки кеша
Очистка кеша браузера всегда важна для работы веб-разработчика. Расширение Clear Cache для Chrome может быстро удалить кеш и другие данные браузера одним щелчком мыши. Вы можете настроить его несколькими способами. Например, сколько данных вы хотите очистить на вкладке параметров, включая файловые системы, загрузки, кеш приложений, прошлую историю, данные форм, пароли, локальное хранилище и т. д. В настоящее время есть 14 элементов, доступных для очистки из вашего браузер. Это расширение для браузера Chrome работает «за кулисами», и лучше всего то, что нет никаких диалогов подтверждения или всплывающих окон, которые отвлекали бы вас.
Это расширение для браузера Chrome работает «за кулисами», и лучше всего то, что нет никаких диалогов подтверждения или всплывающих окон, которые отвлекали бы вас.
4. Палитра сайта — расширение генератора палитр
Это расширение для браузера Chrome создает исчерпывающие палитры. Site Palette — одно из обязательных расширений Chrome для разработчиков (внешнего интерфейса), а также опытных дизайнеров. Этот плагин может помочь вам быстро извлекать и создавать цветовые палитры. Как разработчик, вы можете легко загружать PDF-файлы для предварительного просмотра, изображения палитры и создавать ссылки для общего доступа. Он оснащен безупречной интеграцией с Google Art Palette и coolers.co. Site Palette считается одним из основных расширений браузера Chrome для дизайнеров и разработчиков по всему миру.
5. GoFullPage — Расширение для захвата экрана
С помощью расширений для браузера Chrome GoFullPage Screen Capture веб-разработчик может легко сделать снимок своей работы и отправить его на утверждение руководителям групп и менеджерам. Это удивительное расширение упрощает процедуру создания скриншотов. Используя расширения Chrome для разработчиков, вы можете легко получить точный скриншот последней страницы без каких-либо дополнительных разрешений.
Это удивительное расширение упрощает процедуру создания скриншотов. Используя расширения Chrome для разработчиков, вы можете легко получить точный скриншот последней страницы без каких-либо дополнительных разрешений.
6. Font Face Ninja — расширение идентификатора шрифта
FontFace Ninja — одно из лучших расширений Chrome для разработчиков, помогающее идентифицировать шрифты, которые вы видите в Интернете. Это фантастическое расширение для браузера позволяет вам наводить курсор на текст на экране, чтобы мгновенно определить шрифт, межбуквенный интервал, межстрочный интервал, размер и даже шестнадцатеричный код цвета. Кроме того, расширение браузера Chrome также позволяет вам самостоятельно протестировать шрифт с любым текстом, написав что-либо в раскрывающемся окне расширения.
7. React — Расширение инструментов разработчика
React — это расширение Chrome DevTools или подключаемый модуль Chrome, который предоставляет библиотеку JavaScript React с открытым исходным кодом для веб-сайта или веб-страницы. Среди списка расширений браузера Chrome это расширение позволяет вам проверять дерево React, включающее иерархию компонентов, состояние, реквизиты и т. д.
Среди списка расширений браузера Chrome это расширение позволяет вам проверять дерево React, включающее иерархию компонентов, состояние, реквизиты и т. д.
8. ColorZilla — расширение выбора цвета одно из самых популярных расширений Chrome для выбора цвета для разработчиков. На сегодняшний день он работает как лучшая палитра цветов и расширение для пипетки для веб-разработчиков. Самые популярные расширения для разработчиков Firefox, в конечном итоге доступные для веб-браузера Chrome, помогают графическим дизайнерам и веб-разработчикам с задачами, связанными с цветом, включая расширенные и базовые. Он имеет анализатор цвета веб-страницы, который позволяет вам найти цвет, считываемый с любого пикселя на любом сайте. Кроме того, расширение также хранит индекс истории цвета недавно выбранного цвета.
9. Marmoset — расширение генератора кода
Расширения браузера Marmoset для Chrome позволяют создавать красивые снимки кода одним щелчком мыши. Это может пригодиться для веб-дизайна портфолио или постов в социальных сетях. Вы даже можете добавить некоторые эффекты и темы для создания изображений для вашего онлайн-портфолио и промо. Расширение Marmoset Chrome является одним из обязательных расширений как для разработчиков, так и для графических дизайнеров из этого списка веб-расширений Chrome.
Вы даже можете добавить некоторые эффекты и темы для создания изображений для вашего онлайн-портфолио и промо. Расширение Marmoset Chrome является одним из обязательных расширений как для разработчиков, так и для графических дизайнеров из этого списка веб-расширений Chrome.
10. Линейка страниц – расширение для проверки размера
Page Ruler — одно из самых важных расширений Chrome для разработчиков. Это расширение для Chrome может помочь вам быстро определить идеальные размеры и положение любого компонента на веб-странице. Chrome-расширение Page Ruler помогает выводить изображение линейки на экран, что позволяет им внимательно изучать и анализировать отдельные элементы и проверять их показания размеров — высоту, ширину с позиционированием.
11. JSONView — расширение JSON Beautifier
Расширение JSONViewer для Chrome — это расширенная версия расширения JSOnView от Gildas. Он форматирует и печатает JSONP и JSON в браузере в заманчивом формате. Расширение JSONViewer повышает эффективность, предоставляя настраиваемые темы, подсветку синтаксиса, кликабельные URL-адреса, сворачиваемые узлы, возможность отображать номера строк и т. д. Если вы часто работаете с JSON, это одно из самых важных расширений Chrome для разработчиков.
Расширение JSONViewer повышает эффективность, предоставляя настраиваемые темы, подсветку синтаксиса, кликабельные URL-адреса, сворачиваемые узлы, возможность отображать номера строк и т. д. Если вы часто работаете с JSON, это одно из самых важных расширений Chrome для разработчиков.
12. Wappalyzer — Расширение Site Analyzer
Расширение Wappalyzer для Chrome, созданное Элбертом Алиасом в 2009 году, представляет собой кроссплатформенное расширение для браузера с открытым исходным кодом, раскрывающее технологии, используемые на конкретном веб-сайте. Wappalyzer — одно из лучших расширений браузера Chrome, которое автоматически идентифицирует приложения для веб-сервисов, управления контентом, генераторов, CMS, баз данных, серверного программного обеспечения, инструментов аналитики, платформ электронной коммерции, плагинов, виджетов, фреймворков JavaScript и так далее. Это расширение браузера для разработчиков стало настоящим спасательным кругом для создания привлекательных веб-сайтов.
13. Wireframe — Расширение Wireframe Overlay
Одно из самых популярных расширений Chrome для разработчиков. Расширение Wireframe позволяет вам просматривать любую страницу веб-сайта, локальную или онлайн) с отличной точки зрения с помощью наложения каркаса. Наличие этого расширения для Chrome очень полезно для графического дизайнера и веб-разработчика. Это фантастический способ упростить разбивку элементов страницы при поиске дизайнерской идеи для нового нового проекта.
14. Dimensions — Расширение проверки размеров
Dimensions — это широко популярное и лучшее расширение для Chrome, позволяющее разработчикам определять размеры по указателю мыши. Вы можете наводить указатель мыши вправо или влево, вверх или вниз, пока он не достигнет границы (как показано на снимке экрана выше). Вы можете измерять расстояния между элементами на веб-сайте. Интуитивность и полезность этого расширения побудили нас добавить его в самый большой список веб-расширений года для Chrome.
15. Ghostery — расширение безопасности
Ghostery — это мощное расширение для браузера с открытым исходным кодом, обеспечивающее безопасность и конфиденциальность. Это встроенный блокировщик рекламы, который удаляет надоедливую рекламу и беспорядок с веб-сайта. Расширение Ghostery для Chrome защищает ваши данные и блокирует их отслеживание сторонними веб-сайтами, а его оптимизатор и ускоритель скорости страницы делают работу в Интернете приятной и беспрепятственной.
16. Code Cola — расширение для просмотра исходного кода
С точки зрения разработчика, Code Cola — одно из лучших расширений Chrome для разработчиков. Вы можете использовать его, чтобы увидеть исходный код проекта, над которым вы работаете. Одновременно это интеллектуальное расширение или инструмент для браузера Chrome функционирует как редактор CSS, так что вы можете легко редактировать и делиться свойствами CSS. Это помогает интерактивным дизайнерам, операторам веб-сайтов, визуальным дизайнерам и другим пользователям очень плавно и быстро изменять онлайн-страницы.
17. Изменение размера окна — Расширение для изменения размера экрана
Window Resizer — одно из известных расширений браузера Chrome, которое помогает вам эмулировать несколько разрешений экрана. Это расширение является полезным инструментом, который позволяет вам легко изменять положение и размер текущего окна до желаемых значений. Вы также можете добавить пользовательские разрешения экрана, изменив положение окна, высоту, ширину, предустановленный значок и т. д. Просто откройте всплывающий пользовательский интерфейс панели инструментов и щелкните нужный набор макетов (положение и размер). Расширение для браузера также включает специальные глобальные сочетания клавиш, возможность экспорта и импорта настроек на другой компьютер и многое другое!
18. Средство просмотра CSS — расширение свойств CSS
CSSViewer, созданный Николасом Хьюоном, представляет собой прямое и простое средство просмотра свойств CSS. Ранее являвшееся надстройкой для Firefox (опять же), оно быстро предоставляет информацию о CSS веб-разработчикам. Он также отображает CSS любого элемента на любой веб-странице. Расширение для браузера также предлагает плавающую панель, которая подробно описывает идентификацию раздела, на который вы наводите курсор, включая фон, шрифт, поле, цвет, текст, позиционирование и черты эффектов.
Он также отображает CSS любого элемента на любой веб-странице. Расширение для браузера также предлагает плавающую панель, которая подробно описывает идентификацию раздела, на который вы наводите курсор, включая фон, шрифт, поле, цвет, текст, позиционирование и черты эффектов.
19. CSSPeeper — расширение кода CSS
Еще один отличный инструмент для веб-разработчиков, расширение CSSPeeper для Chrome может быстро извлекать код CSS, вложенный в веб-страницу. С помощью этого расширения вы можете навести курсор на любой элемент веб-сайта и скопировать стиль элемента одним щелчком мыши. Несмотря на перебор кодовых страниц, разработчики могут легко использовать браузерное расширение CSSPeeper для экспорта скрытых ресурсов, проверки свойств объектов и т. д. Эти функции делают CSSPeeper одним из самых полезных расширений Chrome для разработчиков.
20. Checkbot – Site Analyzer Extension
Среди отмеченных наградами расширений браузера Chrome инструмент Checkbot позволяет быстро проверять и проверять более 250 URL-адресов на веб-сайте для анализа проблем SEO/безопасности/скорости веб-поиска. Вы можете проверять такие проблемы, как повторяющиеся заголовки, неработающие ссылки, цепочки перенаправлений, недействительные CSS/HTML/JS, дублированный контент, минимизация файлов, небезопасная форма пароля и т. д.
Вы можете проверять такие проблемы, как повторяющиеся заголовки, неработающие ссылки, цепочки перенаправлений, недействительные CSS/HTML/JS, дублированный контент, минимизация файлов, небезопасная форма пароля и т. д.
21. PerfectPixel — расширение для проверки дизайна
PerfectPixel — одно из самых полезных расширений браузера Chrome, позволяющее проверить, правильно ли реализован ваш дизайн. Это расширение для браузера позволяет накладывать полупрозрачное изображение поверх разрабатываемого сайта. Это позволяет выполнять попиксельное сравнение изображения и веб-сайта и экономит много времени.
22. Check My Links — расширение для проверки ссылок
Расширение Check My Links для Chrome — это надежный и полезный инструмент для проверки неработающих ссылок. Это расширение может сэкономить ваши усилия по ручному анализу ссылок, чтобы найти неработающие. Он работает путем автоматического сканирования всей веб-страницы; он проверяет все ссылки, присутствующие на определенной веб-странице, и выделяет неработающие. Чтобы избежать штрафов со стороны поисковых роботов Google и улучшить SEO на странице, важно распознавать и исправлять неработающие ссылки для любого веб-сайта.
Чтобы избежать штрафов со стороны поисковых роботов Google и улучшить SEO на странице, важно распознавать и исправлять неработающие ссылки для любого веб-сайта.
23. EditThisCookie — расширение диспетчера файлов cookie
EditThisCookie — это очень удобное и самое популярное расширение браузера Chrome для управления файлами cookie. Он позволяет искать, добавлять, удалять, редактировать, защищать и блокировать (только для чтения) файлы cookie. Ультра-умное расширение диспетчера файлов cookie с более чем 2,7 миллионами пользователей делает его доминирующим королем, когда речь идет о файлах cookie. Кроме того, вы также можете импортировать файлы cookie в форматах cookie.txt или JSON. Короче говоря, это самые полезные расширения Chrome для разработчиков.
24. WhatFont — расширение идентификатора шрифта
WhatFont — это простое и элегантное расширение Google Chrome, которое позволяет веб-разработчикам легко распознавать шрифты, используемые на определенной веб-странице. Используя это расширение для браузера, можно было быстро проверить и определить веб-шрифты, просто наведя на них курсор. Вы можете легко узнать, какой стиль шрифта, размер шрифта, семейство шрифтов, толщина шрифта, цвет шрифта и высота строки используются на веб-странице. Просто включите плагин, а затем щелкните шрифт, который бросается в глаза.
Используя это расширение для браузера, можно было быстро проверить и определить веб-шрифты, просто наведя на них курсор. Вы можете легко узнать, какой стиль шрифта, размер шрифта, семейство шрифтов, толщина шрифта, цвет шрифта и высота строки используются на веб-странице. Просто включите плагин, а затем щелкните шрифт, который бросается в глаза.
25. Большая подвеска — удлинитель подвески с выступом
Большая подвеска — это легкое удлинение. Это расширение для браузера с открытым исходным кодом, которое приостанавливает вкладки в памяти Chrome. Невероятное расширение легко приостанавливает, паркует, деактивирует бесполезные вкладки и экономит около 75-80 процентов памяти, тем самым контролируя нагрузку на ваше устройство. Great Suspender вполне настраивается. В расширенной версии этого расширения для браузера Chrome 1.1.0 вы можете увидеть улучшенную производительность и экономию памяти!
26. Sessions Buddy — расширение управления вкладками
Sessions Buddy — самый популярный менеджер сеансов в этом списке веб-расширений Chrome. Это расширение для браузера позволяет разработчикам управлять и систематизировать все открытые вкладки в одном месте. Разработчики могут легко восстановить открытые вкладки в случае сбоя браузера Chrome, а также могут экспортировать вкладки в ряд форматов, подходящих для документов, сообщений, электронных писем и т. д. Помимо отображения сеансов в хронологическом порядке, разработчики могут без труда переименовывать более ранние сеансы и сортировать их. вкладки в удобные группы для простого тематического перезапуска. С помощью функций поиска вы можете найти то, что вы ищете, открытые или сохраненные вкладки.
Это расширение для браузера позволяет разработчикам управлять и систематизировать все открытые вкладки в одном месте. Разработчики могут легко восстановить открытые вкладки в случае сбоя браузера Chrome, а также могут экспортировать вкладки в ряд форматов, подходящих для документов, сообщений, электронных писем и т. д. Помимо отображения сеансов в хронологическом порядке, разработчики могут без труда переименовывать более ранние сеансы и сортировать их. вкладки в удобные группы для простого тематического перезапуска. С помощью функций поиска вы можете найти то, что вы ищете, открытые или сохраненные вкладки.
27. Lorem Ipsum — Расширение генератора текста
Расширение Lorem Ipsum Generator Chrome — это особое расширение для веб-дизайнеров и разработчиков. Это довольно простое расширение Chrome, которое позволяет разработчикам выбирать, сколько текста Ipsum им необходимо, и копировать его в буфер обмена для быстрого использования. Генератор Lorem Ipsum оптимизирован для быстрого использования, но его можно настроить для более точных нужд.
Вы также можете обратиться к приведенному ниже руководству о том, как выполнить адаптивное тестирование с использованием протокола chrome dev tools в Selenium 4.
Дополнительный инструмент: LT Debug
Обладая более чем девятью функциями отладки, LT Debug от LambdaTest предлагает веб-разработчикам и тестировщикам уникальный опыт, который делает их работу более доступной, увлекательной и гибкой. Веб-разработка с годами быстро развивалась; с ним пришли новые задачи и решения, облегчающие веб-разработку.
Но не каждый разработчик имеет возможность работать с мощными инструментами, которые позволяют ему работать наилучшим образом. Вместо использования громоздких отладчиков или сложных консолей разработчика LT Debug предоставляет функции, которые каждый может использовать для оптимизации своего ежедневного процесса отладки.
- Изменить заголовки : помогает проверить определенный заголовок для запроса на веб-сайте.
- Запросы на блокировку : блокирует HTTP-трафик на основе условий, специфичных для URL, чтобы удовлетворить ваши потребности в пропускной способности и использовании подключения.

- Throttle Response : Переключите Throttle Network Speed, чтобы замедлить или ускорить все запросы к определенному URL-адресу.
- Добавить/удалить параметр запроса : Он легко используется для изменения и управления параметрами запроса URL с помощью простых методов.
- Запрос на перенаправление : Автоматически перенаправляет указанную страницу на другую страницу.
- Изменить пользовательский агент : Мгновенное переключение между несколькими пользовательскими агентами одним щелчком мыши.
- Вставить скрипт (CSS/JS) : Легко вставьте свой скрипт JavaScript или CSS в консоль каждой веб-страницы, которую вы посещаете.
- Разрешить CORS : Access-Control-Allow-Origin позволяет выполнять междоменные Ajax-запросы, позволяя лучше взаимодействовать с пользователями и обеспечивать более плавный и целостный пользовательский интерфейс на вашем сайте.

- Политика безопасности контента : Автоматически создавать заголовки безопасности на вашем веб-сайте, независимо от того, насколько плохо они настроены.
Подведение итогов!
Надеюсь, вы уже нашли хотя бы одно расширение Chrome, которое вам не хватает. Теперь ваша очередь попробовать лучшие расширения браузера Chrome, чтобы они могли помочь вам сделать вашу работу немного лучше.
Хотя это обширный список веб-расширений Chrome, я могу вас заверить, что их гораздо больше. Есть ли у вас какие-либо другие полезные расширения для браузера Chrome? Не стесняйтесь перезвонить в разделе комментариев ниже.
Критика Мурари
Технофил и библиофил в душе, Критика любит экспериментировать с различными аспектами цифрового маркетинга. Когда она не работает, вы либо застанете ее за рисованием, либо за рюкзаком.
Посмотреть профиль автора
Измерительная линейка для WordPress
Измерительная линейка для WordPressDiscover
/
WordPress
/
Измерительная линейка
Quick & Easy
90 008 Найдите для себя лучшие плагины WordPressУ Common Ninja есть большой выбор мощных плагинов для WordPress, которые просты в использовании, полностью настраиваются, подходят для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!
Testimonial
Testimonial plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Maps
Maps plugins for WordPress
Translation
Плагины перевода для WordPress
Чат
Плагины чата для WordPress
Slider
Плагины Slider для WordPress
Отзывы
Обзоры плагинов для WordPress
Контакты
Контакты плагины для WordPress
Галереи
Плагины галерей для WordPress
SEO
Плагины SEO для WordPress
Формы
Плагины форм для WordPress
Комментарии
Плагины комментариев для WordPress
Backup
Плагины резервного копирования для WordPress
Конфиденциальность
Плагины конфиденциальности для WordPress
Оптимизация
Плагины оптимизации для WordPress
Вкладки
Плагины вкладок для WordPress
Социальный обмен
90 002 Плагины социальных сетей для WordPressКалендарь событий
Плагины календаря событий для WordPress
Комментарии
Плагины комментариев для WordPress
Социальные каналы
Плагины социальных каналов для WordPress
Социальный обмен
Плагины социальных сетей для WordPress
Портфолио
Плагины портфолио для WordPress
Видеоплеер
Плагины видеоплеера для WordPress
всплывающие окна
всплывающие плагины для WordPress 9 0003
SiteMap
Плагины SiteMap для WordPress
Оплата
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Inventory
Inventory плагины для WordPress
Отзывы
Плагины отзывов для WordPress
Портфолио
Плагины портфолио для WordPress
Членство
Плагины членства для WordPress
Формы 900 17
Плагины форм для WordPress
Analytics
Плагины Analytics для WordPress
Календарь событий
Плагины календаря событий для WordPress
Слайдеры
Плагины слайдеров для WordPress
Аналитика
Аналитические плагины для WordPress
Отзывы
Обзоры плагинов для WordPress
Безопасность
Плагины безопасности для WordPress
Реклама
Плагины рекламы для WordPress
9 0016 Музыкальный проигрывательПлагины музыкального проигрывателя для WordPress
Обратный отсчет
Обратный отсчет Плагины для WordPress
Email Marketing
Плагины Email Marketing для WordPress
Membership
Плагины Membership для WordPress
Электронная торговля
Плагины электронной коммерции для WordPress
Служба поддержки
Плагины службы поддержки для WordPress
Видеоплеер
Плагины видеоплеера для WordPress
Вкладки
900 02 Плагины Tabs для WordPressSocial Feeds
Плагины Social Feeds для WordPress
Common Ninja Apps
Некоторые из лучших плагинов Common Ninja для WordPress
Просмотрите нашу обширную коллекцию совместимых плагинов и легко вставьте их на любой веб-сайт, блог, интернет-магазин, платформу электронной коммерции или конструктор сайтов.
Карусель изображений
Улучшите дизайн своего веб-сайта и привлеките внимание к потрясающим изображениям
Всплывающее окно обратной связи
Выявите проблемы, улучшите взаимодействие с пользователем и соберите потенциальных клиентов Пользовательский опыт
Отзывы о Sitejabber
Повышение доверия и повышение авторитета для увеличения продаж
Кнопка подталкивания
Привлечение внимания к призыву к действию и увеличение конверсии
Форма поддержки
Упростите поддержку клиентов
Опрос изображений
Повысьте вовлеченность с помощью визуально привлекательных интерактивных опросов
Blobs членов команды
Привлеките внимание членов команды творческим способом, чтобы повысить доверие
90 016 Индикаторы выполненияВитрина Прогресс в красивом, анимированном, визуальном представлении
Карусель цитат
Визуально улучшите свой веб-сайт и привлеките внимание к вдохновляющим цитатам
Лента TikTok
Создавайте потрясающие ленты TikTok и улучшайте пользовательский опыт
Всплывающее окно «Что нового»
Держите пользователей в курсе и улучшайте их опыт
Дополнительные плагины
плагины, которые могут вам понравиться
9000 2 Откройте для себя приложения по платформамОткройте для себя лучшее приложения для вашего веб-сайта
Common Ninja Search Engine
Платформа Common Ninja Search Engine помогает создателям веб-сайтов находить лучшие виджеты, приложения, плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется.