[MV] Как изменить разрешение экрана игры? Растянуть картинку на весь экран?
- Форум
- Мейкер
- Помощь
- [MV] Как изменить разрешение экрана игры? Растянуть картинку на весь экран?
- Если это ваш первый визит, рекомендуем почитать справку. Для размещения своих сообщений необходимо зарегистрироваться. Для просмотра сообщений выберите раздел.
05.12.2017, 13:06 #1
Как изменить разрешение экрана игры? Растянуть картинку на весь экран?
Сам по себе RPG Maker мне очень нравится и его возможности удовлетворяют, но вот разрешение экрана довольно большой минус для меня.

Оно небольшое и не растягивается на весь экран, а еще довольно мыльное. Пытался найти решение, но в видео-уроках и в некоторых статьях какие-то спорные методы, некоторые из них даже в ущерб картинке. Например, где-то видел способ увеличить экран в 1080р, но он так же и камеру отдаляет от объектов, от чего они становятся мелкими. И т.д.
Хотелось бы узнать, есть ли нормальный какой-нибудь скрипт, который делает картинку четкой и растягивает при этом на весь экран? Чтобы и пиксели были четкими и различимыми, а не мыльцом. Тяжело так играть, но еще тяжелее рисовать спрайты так, чтобы они выглядели нормально при смазывании. Это напрягает. =3=»Будет приятно так же узнать о способе и для VX Ace версии, но лучше найти на MV.
Последний раз редактировалось Axel_Key; 05.12.2017 в 18:49.
Ответить с цитированием
05.12.2017, 14:20 #2
По хорошему ты юзаешь не тот движок для таких целей.

Разрешение ты увеличишь, но если картинка плохого качества, спрайт например 48х48, как она будет не мыльная при увеличении?Ответить с цитированием
05.12.2017, 14:30 #3
Это не смазывание — это сглаживание. Сильно увеличивать разрешение я тебе не советую. HTML5 этого не любит.
И еще момент — почитай тут для общего развития как рендерится изображение.
https://habrahabr.ru/post/216833/
И да, отключить сглаживание не меня код самого мейкера у тебя наверное не получится, но лицензия не велит ковырять файлы программы.
Знающие посоны утверждают что, можно ковырять код готового проекта.
 .. Но это не точно…
.. Но это не точно…Последний раз редактировалось Naarassusi; 05.12.2017 в 14:32.
Ответить с цитированием
05.12.2017, 17:32 #4
А если не отключать сглаживание, а просто каким-нибудь образом сделать картинку во весь экран?
Ответить с цитированием
05.12.2017, 17:39 #5
Увеличиваешь разрешение например в два раза при помощи плагина разрешения. Потом с помощью плагина увеличения масштаба увеличиваешь тоже например в два раза. Всё, теперь у тебя будет разрешение в два раза больше стандартного и незамыленная графика
Ответить с цитированием
05.

А где эти плагины найти можно? ._.
Ответить с цитированием
05.12.2017, 17:56 #7
Есть два очень замечательных скрипта для VX Ace-а.
Fullscreen++ — замечательная замена херового фуллскрина стандартного мукера (позволяющий растягивать во весь экран без полос)
Unlimited Resolution — скрипт, позволяющий убрать лимит в расширении окна мукера без особых проблем (не нужны dll и взлом программы)Так-же рекомендую поискать скрипты на растягивание картинок по границам экрана (очень полезно если изменения разрешения назначительны)
Мой проект
Ответить с цитированием
05.12.2017, 18:49 #8
Первый скрипт попробовал, что-то не работает.

Второй не особо нужен. И кстати, в приоритете поиск решения на MV версию.Сообщение от Пётр
По хорошему ты юзаешь не тот движок для таких целей.
Например, растянуть порт и увеличить общее изображение в два раза. Вот только как… >.<Я не могу использовать не тот движок по одной простой причине, — RPG Maker гибкий в том жанре, в котором я хочу работать. На нем можно реализовать почти любую мою задумку.
Технические ограничения движка, — это не повод менять движок, если он может в тот жанр, в котором хочешь сделать игру. Это скорее повод найти решение, которое позволит убрать техническое ограничение. Разрешение экрана, — это элементарная функция, которая на любом современном движке должна соответствовать современным стандартам размера экрана.
Последний раз редактировалось Axel_Key; 05.12.2017 в 19:06.
Ответить с цитированием
05.12.2017, 19:07 #9
Сообщение от Axel_Key
Первый скрипт попробовал, что-то не работает.
Нужно жмать на F5 для фуллскрина.Мой проект
Ответить с цитированием
05.12.2017, 19:08 #10
Сообщение от Gforce_Vtk
Нужно жмать на F5 для фуллскрина.
Я понял, попробовал, — не работает. :/
Ладно, поставим вопрос по другому… Допустим, на разрешение экрана табу, его невозможно увеличить без ущерба изображению.
Как просто растянуть картинку на весь экран, не меняя разрешения экрана? Т.е. оставить его стандартным, но убрать черную рамку по краям?Последний раз редактировалось Axel_Key; 05.12.2017 в 19:14.
Ответить с цитированием
«
Предыдущая тема
|
Следующая тема
Информация о теме
Пользователи, просматривающие эту тему
Эту тему просматривают: 1 (пользователей: 0 , гостей: 1)
Метки этой темы
Социальные закладки
Ваши права
Как растянуть видео на весь экран в Youtube?
Главная » Программы и приложения
Опубликовано: Рубрика: Программы и приложенияАвтор: Александр Рощин
Стандартное видео на YouTube представлено с соотношением сторон 16:9, однако в современных смартфонах пропорции дисплея 18:9 или 21:9. Поэтому при воспроизведении в режиме полного экрана отображаются черные полосы по бокам. Узнаем подробнее, как растянуть видео, чтобы оно заполнило весь экран Android, без черных полос по бокам.
При просмотре YouTube на устройстве с соотношением сторон 18:9 или 21:9, мы можем заметить, что при переходе в полноэкранный режим изображение не заполняет все содержимое дисплея. Слева и справа отображаются черные полосы. В этом нет ничего удивительного, поскольку видео на ютуб в основном загружаются в пропорции 16:9, то есть с разрешением для мониторов и телевизоров. Однако современные смартфоны комплектуются дисплеями с более широким соотношением. Итак, что нужно сделать, чтобы видео растянуть на весь экран?
В YouTube встроена функция, которая позволяет увеличить масштаб видео, чтобы заполнить весь экран. При этом не происходит растяжения и искажения изображения. Картинка будет увеличена до такой степени, пока не заполнит все доступное содержимое дисплея. Недостаток этой функции в том, что сверху и снизу вырезается (скрывается) небольшой фрагмент. Однако в большинстве случаев это ничего не меняет. То есть, можно растянуть видео на полный экран по требованию или настроить YouTube так, чтобы он делал это автоматически.
При этом не происходит растяжения и искажения изображения. Картинка будет увеличена до такой степени, пока не заполнит все доступное содержимое дисплея. Недостаток этой функции в том, что сверху и снизу вырезается (скрывается) небольшой фрагмент. Однако в большинстве случаев это ничего не меняет. То есть, можно растянуть видео на полный экран по требованию или настроить YouTube так, чтобы он делал это автоматически.
Содержание
- 1 Масштабирование видео YouTube на весь экран с помощью жеста
- 2 Автоматическое масштабирование видео
Масштабирование видео YouTube на весь экран с помощью жеста
Первый способ – сделать это самостоятельно с помощью жеста во время просмотра видеоконтента. Просто сделайте стандартный жест приближения во время просмотра, как, например, при увеличении изображения в галерее.
Держите пальцы в центре дисплея, затем переместите их по краям. Картинка будет увеличена сразу и заполнит все доступное пространство.
Если после приближения изображение стало хуже и хотите вернуться к воспроизведению с черными полосами, тогда ничто не помешает. Просто сделайте тот же жест, только в обратном направлении. Проведите пальцами от краев к центру. Картинка будет уменьшена до первоначальных размеров.
Просто сделайте тот же жест, только в обратном направлении. Проведите пальцами от краев к центру. Картинка будет уменьшена до первоначальных размеров.
Автоматическое масштабирование видео
Если не хотите делать указанные шаги каждый раз, используя жесты, можно настроить автоматическое заполнение экрана в настройках.
Запустите YouTube, нажмите значок своего профиля в правом верхнем углу.
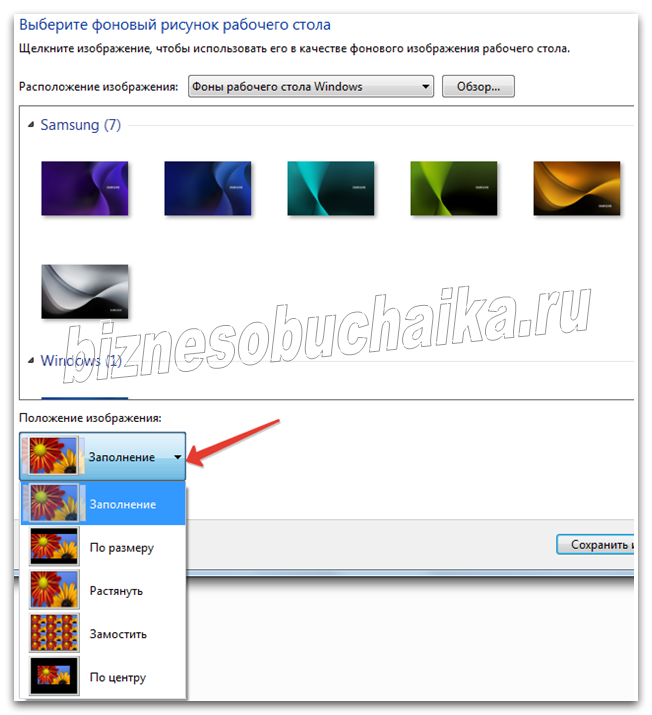
В меню перейдите на вкладку «Настройки» и выберите «Общие». Здесь найдете опцию «Растянуть на весь экран». Выберите этот параметр и перезагрузите приложение.
С этого момента любой видеоролик при входе в полноэкранный режим постоянно будет растягивать изображение.
0
Понравилась статья? Поделиться с друзьями:
Редактор Wix: растягивание элемента на всю ширину | Справочный центр
Растяните элементы на всю ширину, чтобы сделать сайт более отзывчивым. Растянутые элементы занимают всю ширину вашего браузера, независимо от размера экрана. Это означает, что даже если ваши посетители просматривают ваш сайт в браузере меньшего размера, элемент по-прежнему имеет полную ширину.
Растянутые элементы занимают всю ширину вашего браузера, независимо от размера экрана. Это означает, что даже если ваши посетители просматривают ваш сайт в браузере меньшего размера, элемент по-прежнему имеет полную ширину.
После того, как вы растянули элемент, вы можете установить поля. Поля — это пробелы слева и справа от элемента, которые также реагируют. Например, если вы установите поля на 20 пикселей, они будут равны 20 пикселей на каждом экране рабочего стола и в браузере.
Из этой статьи вы узнаете больше о:
- Растягивании элементов
- Часто задаваемых вопросах
Растягивании элемента
Растягивании элементов, чтобы отобразить больше полей и настроить адаптивность вашего сайта именно так, как вы хотите.
Чтобы растянуть элемент:
- Щелкните элемент в Редакторе.
- Щелкните значок «Растянуть» .
- Включить Растянуть на всю ширину переключить.

- (Необязательно) Установите поля:
- Щелкните числовое поле, чтобы выбрать, устанавливать ли поля в пикселях или в процентах от размера браузера.
- Перетащите ползунок, чтобы увеличить или уменьшить размер полей.
Часто задаваемые вопросы
Какие элементы можно растягивать?
В настоящее время можно растягивать следующие элементы:
- Горизонтальные меню
- Горизонтальные линии
- Галереи:
- Grid
- Masonry
- Thumbnail
- Accordion
- Animated grid
- Slideshow
- Slider
- Google maps
- Posts Gallery blog element
- Some Wix apps
- Strips
Can I unstretch an element ?
Вы можете в любой момент растянуть элемент, выполнив следующие шаги:
- Щелкните элемент в вашем редакторе.

- Щелкните значок «Растянуть» .
- Отключите переключатель Растянуть до полной ширины и восстановите исходный размер элемента.
Это та же функция, что и у растягивающихся ручек?
Нет. Маркеры растяжения — это маркеры, которые вы щелкаете и перетаскиваете, чтобы сделать элемент настолько большим или маленьким, насколько вам нравится, и доступны для большинства элементов в редакторе. Значок «Растянуть» автоматически растягивает элемент на всю ширину вашего сайта и доступен только для определенных элементов.
Как это работает на мобильных устройствах?
Элементы, которые вы растянули на рабочем столе, также отображаются в полную ширину на вашем мобильном сайте. Поля не отображаются в мобильной версии вашего сайта, так как экраны недостаточно велики для их отображения.
Можно ли растянуть мобильный элемент?
Невозможно растягивать мобильные элементы. Вы можете растягивать только те элементы, которые вы добавили в настольном редакторе.
Помогло?
|
Нанять партнера Wix
Получите помощь по дизайну вашего веб-сайта, маркетингу и небольшим задачам от профессионального фрилансера или агентства.
Начать сейчасКак сделать изображение размером с экран пользователя? на проекте:Служба поддержки
РедНайт7(разговоры)
Всем привет,
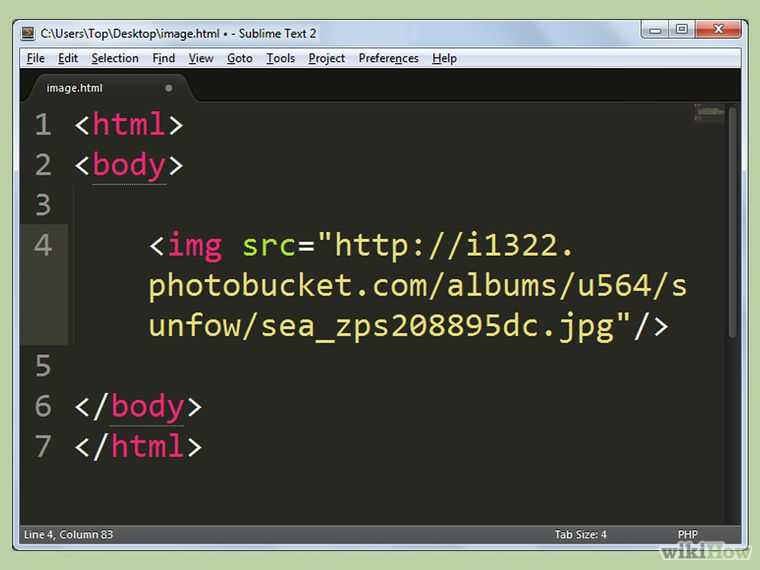
Я знаком с использованием опции большого пальца для изображений, чтобы сделать их определенного размера. У меня есть довольно большое изображение (больше, чем может показать экран 4K), которое я хотел бы отобразить в размере, масштабируемом до экрана пользователя. Я не знаю, как масштабировать его на их экран. .. если я просто скажу
.. если я просто скажу [[File:Whatever.JPG]] , это ОГРОМНО (они видят только крошечную часть). Единственным другим вариантом, по-видимому, является thumb , что делает его произвольно фиксированным размером, который я должен указать.
Как сделать так, чтобы изображение соответствовало ширине экрана пользователя? Наверняка должен быть способ.
Спасибо, если поможете!
Ответить 06:01, 23 июля 2017 5 лет назад
Ахмад Ф. Чима(разговоры)
Должно быть несколько способов добиться адаптивных изображений.
- Вы можете попробовать расширение: AdaptiveThumb, не уверен, что оно все еще работает.

- Используйте CSS,
/* Изображения должны быть адаптивными */
res-изображение {
максимальная ширина: 100%;
высота:авто;
}
- Или определите разные изображения для разных разрешений экрана.
5dppx), (min-resolution: 144dpi) {\n #mp-topbanner-inner {\n background-image: url(//upload.wikimedia.org/wikipedia/commons/thumb/d/d9/Wikipedia-logo-v2-o10.svg/375px-Wikipedia-logo-v2-o10.svg.png)\n }\n}\n@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 2dppx), (min-resolution: 192dpi) {\n #mp-topbanner-inner {\n background-image: url(//upload.wikimedia.org/wikipedia/commons/thumb/d/d9/Wikipedia-logo-v2-o10.svg/500px-Wikipedia-logo-v2-o10.svg.png)\n }\n}\n"}}"> @media (-webkit-min-device-pixel-ratio: 1,5), (минимальное разрешение: 1,5 dppx), (минимальное разрешение: 144 dpi) {
#mp-topbanner-внутренний {
фоновое изображение: URL(//upload.wikimedia.org/wikipedia/commons/thumb/d/d9/Wikipedia-logo-v2-o10.svg/375px-Wikipedia-logo-v2-o10.svg.png)
}
}
@media (-webkit-min-device-pixel-ratio: 2), (минимальное разрешение: 2dppx), (минимальное разрешение: 192dpi) {
#mp-topbanner-внутренний {
фоновое изображение: URL-адрес (//upload. wikimedia.org/wikipedia/commons/thumb/d/d9/Wikipedia-logo-v2-o10.svg/500px-Wikipedia-logo-v2-o10.svg.png)
}
}
wikimedia.org/wikipedia/commons/thumb/d/d9/Wikipedia-logo-v2-o10.svg/500px-Wikipedia-logo-v2-o10.svg.png)
}
}
Если расширение не работает, лучшим вариантом будет CSS.
Ответить 10:49, 23 июля 2017 г. 5 лет назад
Фокебокс(разговоры)
Вы можете просто использовать это расширение: MultimediaViewer
Ответить 13:38, 24 июля 2017 г. 5 лет назад
РедНайт7(разговоры)
Fokebox, в описании MultimediaViewer говорится, что он «обеспечивает пользователям лучший опыт, когда они нажимают миниатюры на странице».
Я не хочу делать эскизов лучше. Я хочу просто отобразить изображение на экране ( [[File:Whatever. ) во всю ширину. JPG]]
JPG]]
Вот что я хочу сказать… На данный момент единственный известный мне способ представить это либо с помощью эскиза (слишком маленький плюс заставляет пользователя щелкать по нему), либо с помощью прямой графики ( [[File:Whatever .JPG]] ) слишком велик.
Я просто хочу, чтобы показывал изображение в полном размере, какой бы ни была полная ширина для пользователя, без необходимости указывать что-то конкретное . (Ширина в процентах допустима, но не фиксированные пиксели.)
Спасибо, если поможете.
Ответить Отредактировано 14:22, 24 июля 2017 г. 5 лет назад
ЭлектрикРей(разговоры)
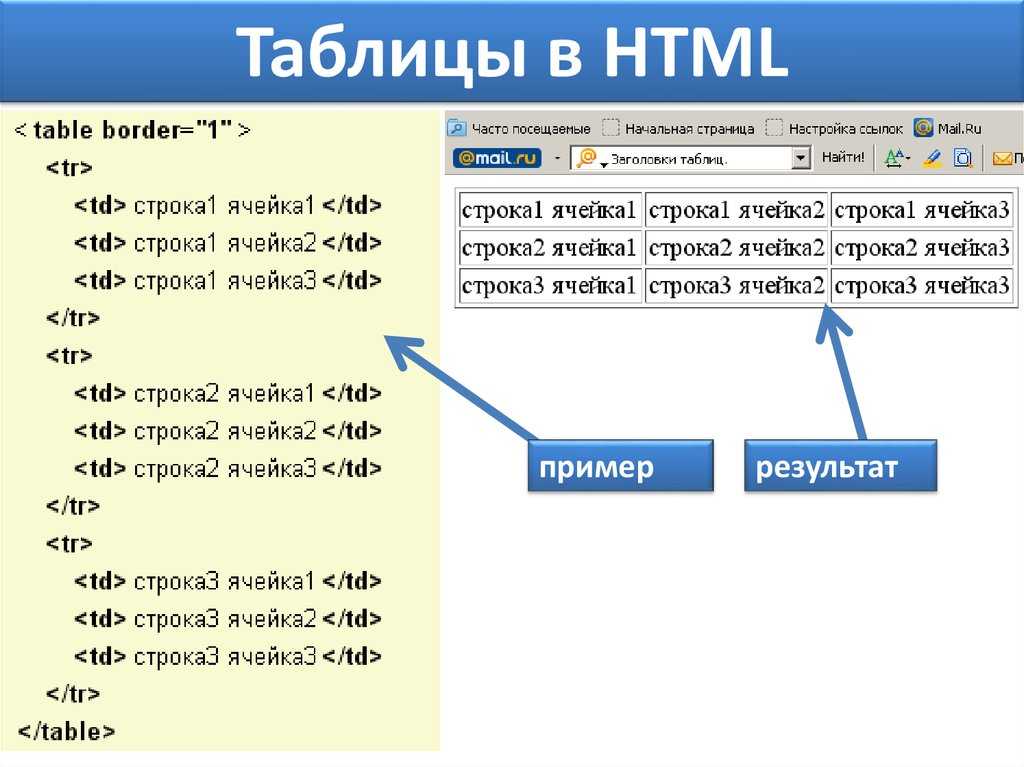
Привет всем, я пришел к этому немного поздно, но у меня та же проблема, только рендеринг изображений на мобильном интерфейсе. Они отлично масштабируются на настольных компьютерах, но когда дело доходит до мобильного интерфейса, они не масштабируются. Рассматриваемые изображения имеют формат таблицы, и мне интересно, вызывает ли это проблему
Они отлично масштабируются на настольных компьютерах, но когда дело доходит до мобильного интерфейса, они не масштабируются. Рассматриваемые изображения имеют формат таблицы, и мне интересно, вызывает ли это проблему
Пример:
Рабочий стол; https://jollycontrarian.com/index.php?title=Service_catalog&mobileaction=toggle_view_desktop
против
Мобильный вид: https://jollycontrarian.com/index.php?title=Service_catalog&mobileaction=toggle_view_mobile
Приветствуются любые мысли! ElectricRay (разговор) 22:01, 15 октября 2021 г. (UTC)
Ответить Отредактировано 22:01, 15 октября 2021 г. 1 год назад
Кгхблн(разговоры)
Если вы используете скин, предоставляющий платформу Bootsrap (Chameleon, Medik и т.