Размеры авы группы для вк – Какой размер аватарки для группы Вконтакте использовать
Содержание
Как подобрать размер для аватарки для группы ВК?
Уровень популярности группы или сообщества ВКонтакте определяется удачно подобранным дизайном оформления. В первую очередь – это актуальное и яркое фото для аватарки создаваемого сообщества. Аватарка – лицо группы, именно на фотографию группы обращается основное внимание, например, при поиске. Фото для аватарки группы вы можете найти в интернете, загрузить со своего телефона либо же создать нечто особенное с помощью различных фоторедакторов. Размеры создаваемой авы не должны превышать допустимые показатели ширины и высоты – 200х700. Очень важно не забывать учитывать разрешение монитора вашего компьютера или ноутбука. Разрешение 1024х768 было популярным (настольные ПК), но уже около 6 лет это разрешение сменилось 1366х768 (эра ноутбуков).
Как сделать аватарку(аву) в группу ВК, пошаговая инструкция?
Создав группу, первым делом мы создаем аватарку, лицо группы, тем самым задаем основной тон оформления. Помните, что формат фотографии должен быть JPG, GIF или PNG.
Помните, что формат фотографии должен быть JPG, GIF или PNG.
- Запускаем программу Photoshop, в меню «Файл» нажмите на «Создать».
- Далее нужно указать разрешение для аватарки. После чего необходимо подтвердить указанное разрешение, нажав на «Создать».Помните, что ава должна соответствовать общему дизайну группы. Также, не размещайте много текста на аватарке, так как при загрузке будет создана миниатюра с автоматическими размерами 200х200 пикселей, и некоторый текст не отобразится.
- После создания и редактирования фотографии, вам необходимо правильно сохранить изображение, чтобы потом загрузить его в группу ВКонтакте.
- В ряде настроек, установите галочку около пункта «Преобразовать в sRGB».
- Внизу окна нажмите «Сохранить».
- В ряде настроек, установите галочку около пункта «Преобразовать в sRGB».
Теперь переходим непосредственно к загрузке аватарки в ВК.
- Открыв главную страницу вашей группы, кликните на «Загрузить фотографию».
- Затем выбираете нужное изображение на вашем ПК.
 После загрузки фото, нажмите «Сохранить и продолжить».
После загрузки фото, нажмите «Сохранить и продолжить». - Следующий этап – выбор квадратной области для фотографии, миниатюры. Она будет изображаться как ава вашей группы ВКонтакте и автоматически подстроится под размеры 200х200 пикселей. Миниатюра будет использоваться в общих списках групп, в новостях. Миниатюра имеет маленькие размеры, но именно с ее помощью группа приобретает больше подписчиков. После выбора желаемой области для миниатюры, нажмите «Сохранить изменения».
- Вуаля – ваша аватарка для группы готова.
Шаблоны psd для аватарки
Шаблоны psd – это исходный материал для последующего веб-дизайна. Данная заготовка отражает основную тематику создаваемого сообщества. Во время использования psd шаблонов, необходимо обладать основными навыками: вырезать объекты и вставлять их в шаблон. Это если вы хотите вставить в шаблон какую-то фотографию или изображение. Также на многих сайтах, вы можете найти огромное количество готовых шаблонов в формате psd.
Каким образом аватарка может поспособствовать успеху группы ВК?
Внешний вид вашей группы способствует привлечению новых подписчиков и общему вниманию пользователей ВКонтакте. Если дизайнерская задумка группы полностью отсутствует, или она выполнена неуспешно, у посетителя вашей группы может сложиться плохое впечатление, и не возникнет желания стать участником группы. Удачная аватарка – залог вашей группы на успешное процветание. Но, конечно же, и контент группы должен вызывать интерес.
Существуют программы и целые фирмы, которые занимаются продвижением вашей группы или сообщества. Вы можете воспользоваться их услугами и сделать свою группу ТОПовой. Популярными и проверенными сервисами накрутки подписчиков являются Bosslike, Likemania.
Советы для удачной аватарки:
- Изображение аватара должно быть качественное. А главное, аватар должен быть в 2-3 раза больше, запланированного вами.
- Цветовая гамма аватарки, шрифт должен быть схож с дизайном меню.
 Это предаст вашей группе стильность и уровень профессионализма.
Это предаст вашей группе стильность и уровень профессионализма. - Для побуждения вступать в группу и становиться подписчиками, внизу аватарки вы можете создать некий призыв вступить в сообщество.
- На аватаре можно разместить практически всю важную информацию, которая характеризует вашу группу. Что нельзя сказать о миниатюре. На аватаре можно указать домен сайта, номер телефона, адрес офиса, конкурсы, акции, обновление ассортимента, адреса аккаунтов других социальных сетей (Инстаграм, Фейсбук, Твиттер).
Заключение
Итак, будьте аккуратны, подбирая цвета и шрифты при создании аватарки группы. Не нужно использовать всевозможные цвета и оттенки, чтобы сделать изображение ярким и бросающимся в глаза с первой секунды. Это может обернуться провалом. Если не умете подбирать цвета или выбрать какие оттенки испльзовать, остановитесь на двух-трех. Касательно шрифта, не стоит писать все необычным шрифтом, так как его элементарно будет сложно прочесть, особенно на миниатюре.
[Всего голосов: 1 Средний: 5/5]
smmx.ru
Размеры ВК — все размеры элементов оформления группы VK
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Но, не будем тянуть, сразу к делу.
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
Аватарка размеры в вк
Размер шапки вк (обложка группы)
Шапка группы заставит вашу группу выглядеть очень круто. Если вы конечно знаете как оформлять группу вк.
Если вы конечно знаете как оформлять группу вк.
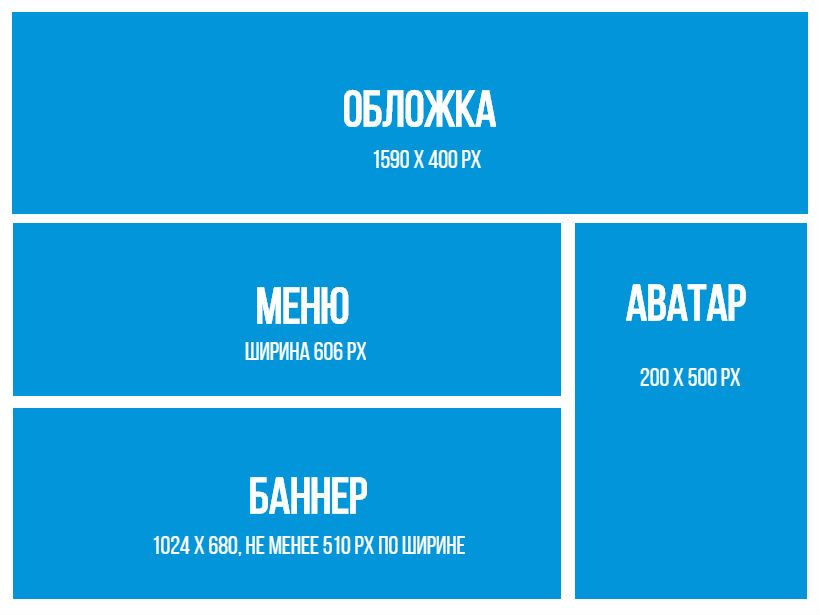
Размер 1590 x 400 px
Шапка группы размеры в вк
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h464 aac)
Размер до 30 Мб
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
- В виде закладки “Свежие новости” (открывается прямо на странице)
Меню для группы через раздел Свежие новости
Размер Меню группы вк (в виде баннера).
Ширина 600 px. Высота по желанию.
Размер Меню (через вкладку Свежие новости).
Ширина 510 px. Высота так же – не ограничена.
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
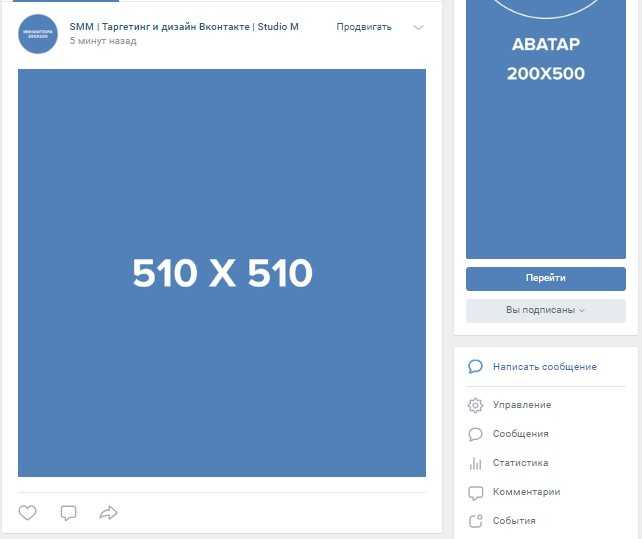
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
Фото для поста размеры вк
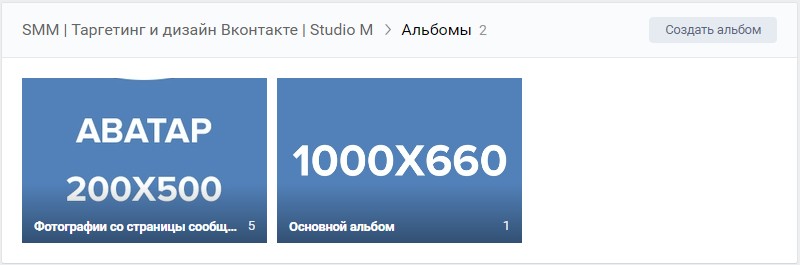
Размер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Обложка для статьи 510 х 286 px
Размер сниппета вкСниппет это блок с инфой о странице на которую он ссылается.
Он создаётся автоматически если в окно создания новой записи или сообщения вставить ссылку.
Состоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.![]()
Рекомендуемый размер 537 х 240 px
Размер снипета во ВКонтакте
Размер товаров в вкКартинки товаров квадратные.
Минимальный размер 400 х 400 px
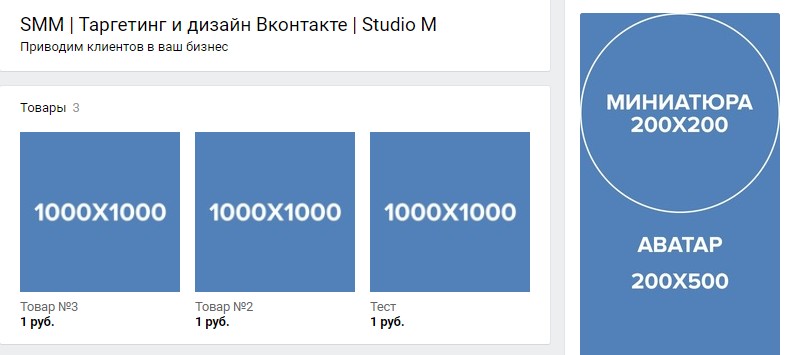
Максимальный 1000 х 1000 px
Товары размер в вк
Размер истории в вкРазмер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вкПараметры видио 1280 х 720 px HD
Бонус
– все размеры одной картинкой. Скачивай себе или добавляй в закладки.
Шутка дня:
Большому кораблю – большая торпеда
Если я что-то упустил, то напишите об этом в комментариях.
1akm.ru
Размер аватарки для группы Вконтакте
Если вы создали группу в ВК, то перед ее раскруткой
стоит позаботиться о ее дизайне и аватарке. Ведь ава — лицо вашего сообщества.
И чем она будет красочнее и интереснее, тем больше юзеров захотят подписаться на вас.
В этой статье мы расскажем:
Ведь ава — лицо вашего сообщества.
И чем она будет красочнее и интереснее, тем больше юзеров захотят подписаться на вас.
В этой статье мы расскажем:
- Какой размер аватарки для группы подходит больше всего
- Каким требованиям должна отвечать ава
- Что использовать в качестве картинки
На данный момент вк предлагает два варианта размещения «лица» группы:
первый — стандартное изображение размером 795 пикселей в длину и 200 в ширину.
И второй вариант изображение в виде шапки сайта размером 1590 на 400 пикселей.
Если вы решили выбрать первый вариант для авы, то выберите картинку прямоугольной формы,
которая соответствует параметрам ВК, если вы выберете картинку большего размера,
то ВК предложит ее обрезать, а именно определить ту область, которая будет видна пользователям.
Чтобы загрузить картинку, наведите на пункт «загрузить фотографию» и перетащите снимок с рабочего
стола в группу ВК.
- Кликните на значок трех точек под местом, где должна быть ава.
- Выберите пункт управление сообществом.
- В поле основных настроек под главной информацией вы увидите пункт обложка сообщества. И рядом с ним кнопку загрузить.
Заранее подготовьте обложку соответствующего размера и также перенесите ее с рабочего стола.
Какой размер аватарки в Вконтакте для группы лучше выбрать
Теперь, когда вы знаете, какой размер авы лучше выбрать,
расскажем, каким критериям должна соответствовать картинка,
чтобы вы получили
Во-первых, скажем, что оба варианта работают хорошо. Какой из них будет лучше работать в вашем случае,
можно выяснить лишь эмпирическим путем с помощью тестирования.![]() Во–вторых, важно сделать картинку для авы уникальной. Для этого вы можете
использовать собственную фотографию, если продвигаете личный бренд или попросить
дизайнера разработать неповторимую концепцию вашего лого и картинки.
Во–вторых, важно сделать картинку для авы уникальной. Для этого вы можете
использовать собственную фотографию, если продвигаете личный бренд или попросить
дизайнера разработать неповторимую концепцию вашего лого и картинки.
Также на аве можно делать надписи. Например, писать название группы или делать стрелочки с призывом к действию «подпишись». Важно, чтобы фото было хорошего качества. Чтобы оно не потерялось, техническая поддержка ВК рекомендует загружать картинки перетаскиванием с папки рабочего стола в поле загрузки. Надеемся, что в ближайшее время разработчики устранят этот момент и фото в ВК будут оставаться такими же яркими и сочными как в Инстаграмме.
Размер аватарки для группы Вконтакте в 2018 году
Размер авы и возможность подключить обложку для сообщества работают
2016 года и остаются в 2018. Периодически ВК старается улучшить дизайн,
а также внести новый функционал для своих юзеров. Однако какие бы улучшения
не были внесены, существует ряд правил, которые вы должны соблюдать при загрузке снимков.![]()
- Насилия
- Порнографии
- Терроризма и экстремизма
Также не рекомендуем вам выкладывать на снимках изображения с бесплатных фотостоков. Чтобы не выглядеть банально и просто. Если вы не знаете, какую обложку для сообщества выбрать, то проведите опрос в группе. Если группа вам нужна для продвижения какого-либо мероприятия, ресторана, бара или клуба, вы можете провести конкурс: создать альбом в группе и попросить подписчиков загрузить туда свои самые красивые фото. И пусть фото победителя будет красоваться на аве вашего сообщества.
soclike.ru
Как в вк изменить аватарку
Главная » Вк » Как в вк изменить аватарку
Как изменить аватарку в контакте | Создание, продвижение, SEO и заработок на сайте
Фотографии делают Контакт веселее. Без картинок, мы не увидело ничего, кроме новостей полным текстом.Вконтакте позволяет загружать и обмениваться фотографиями с вашими друзьями и организовывать фотографии в альбомы.![]() Если вы хотите заменить одно из ваших фотографий — вы можете сделать это, загрузив новую рядом со старой одного, затем удалить старую.
Если вы хотите заменить одно из ваших фотографий — вы можете сделать это, загрузив новую рядом со старой одного, затем удалить старую.
Если ваша аватарка в ВКонтакте уже старая, настало время для перемен. Во-первых, вы должны выбрать идеальную фотографию на замен, чтобы показать, кто ты есть на самом деле, но для этого вы должны выяснить, как сменить фото в контакте. Следуйте этим простым шагам, чтобы узнать два способа, как изменить аватарку в контакте. Сперва войдите в свой аккаунт на ВКонтакте затем:Под вашем аватаром аватаром нажмите «Изменить фотографию» и из списка выбирайте пункт «Загрузить новую фотографию«.
В окне «Загрузка фотографии» нажмите «Выбрать файл«, затем, как обычно, кликните на «Обзор» и выбираете фото\аватарку с компьютера и потом нажмите на кнопку «Открыть».
А если вы решили сменить аватарку во время просмотра ваших фотографии ВКонтакте, то вы должны не закрывать изображения и смотреть справа под изображением, там есть список действий.
Вам нужно выбрать пункт «Поместить на мою страницу«. ВКонтакте делает всё для удобство пользователей, вам остается только воспользоваться этим возможностям.
ВКонтакте делает всё для удобство пользователей, вам остается только воспользоваться этим возможностям.
Как поменять аватарку в Контакте. Какой размер аватарки
Не всегда получается быстро разобраться в настройках своей странички социальной сети. Привожу небольшую инструкцию, как поставить и поменять аватарку в Контакте, а также другие нюансы о главной фотографии.
Update:
После недавнего изменения дизайна ВК миниатюры аватарок стали круглыми.
Как ВКонтакте поменять аватар
- Зайдите на свою страницу, для этого, если вы находитесь в других разделах, нажмите «Моя Страница».
- Если фото у вас еще нет, кликните на изображение фотоаппарата в том месте, где должен быть аватар. А чтобы его поменять, наведите на картинку мышку и кликните на всплывшую ссылку «Загрузить новую фотографию».
- Нажмите «Выбрать файл» и загрузите изображение с компьютера. Откроется окошко, где нужно определить границы фото с помощью разметки и маркеров, можно его перевернуть стрелками, что в нижнем правом углу, если ориентация неправильная.

- Кликните «Сохранить и продолжить».
- Выберите вид миниатюры (маленький вариант вашего главного фото, который будет показываться рядом с вашими сообщениями).
- Жмите «Сохранить изменения».
При наведении мыши на картинку с аватаром появляется также ссылка «Изменить миниатюру», что вы и можете сделать в любой момент. Таким же образом можно менять аватарку сообщества или публичной страницы, подробнее об этом в статье о редактировании групп.
Как сделать аватарку в Контакте самостоятельно
Есть еще одна интересная функция:
- После этапа, описанного в п.2, вы можете нажать не «Выбрать файл», а выбрать вариант «Сделать моментальную фотографию».
- Если у вас есть веб-камера, можно ей воспользоваться и сфотографировать себя для аватара.
Размер аватарки ВКонтакте
При загрузке нигде не говорится, какой должен быть максимальный размер аватарки для группы и личной. Загружаются изображения даже очень больших размеров, но сложности могут все же возникнуть – тогда всплывет сообщение, что фото слишком большое и его нужно будет уменьшить. Для сохранения общего стиля сайта, все аватарки в Контакте квадратные, размером 200х200 пикселей на личной страничке и максимум 200х500 на странице группы.
Для сохранения общего стиля сайта, все аватарки в Контакте квадратные, размером 200х200 пикселей на личной страничке и максимум 200х500 на странице группы.
Но загружаемые изображения могут быть большего размера, они автоматически подгоняются под стандарты.
Как убрать аватарку в Контакте
- Нажмите крестик в правом верхнем углу главного фото.
- Появится сообщение с вопросом о том, уверены ли вы в своих намерениях, нажмите «Удалить»
Но, конечно, чтобы с вами приятнее было общаться собеседникам, аватар лучше иметь. А чтобы разнообразить свои сообщения и статусы, можно использоватьи смайлки в Контакте, тогда будет еще интереснее.
Tagged: vkontakte, аватарКак изменить аватарку в вк
Здравствуйте, друзья! В социальной сети Вконтакте можно создать много альбомов и загрузить в них сколько угодно изображений. Но у каждого пользователя на главной страничке есть одна «главная фотография» – аватарка. Ее первой видят другие люди, если находят Вас через поиск, в списке друзей, переписываются с Вами, видят в новостях Ваши публикации и прочее.![]()
Некоторые пользователи меняют свою аватарку Вконтакте регулярно. Но если Вы не относитесь к ним, когда-то давно поставили фото и благополучно про него забыли, а теперь все-таки появилось желание его сменить, тогда давайте будем разбираться, как это можно сделать.
Обратите внимание, что загрузить главную фотку можно как с компьютера, так и выбрать его непосредственно из тех, которые уже есть на Вашей страничке Вконтакте. А вот с телефона или планшета можно поставить на аватарку только то фото, которое есть на Вашем устройстве, то есть, если захотите выбрать одно из тех, которые загружены в Ваш профиль, то ничего не выйдет. Как вариант, могу предложить сохранить картинку с вк, которое хотите поставить на аву, на телефон, а потом загрузить его на аватарку.
Как поменять аватарку
Если Вы заходите Вконтакт с компьютера или ноутбука, то сметить главное фото можно или загрузив его непосредственно с Вашего устройства, или выбрав одно из тех, которые уже есть в Вашем профиле. Эти два варианта и рассмотрим.
Эти два варианта и рассмотрим.
Загрузив фото с компьютера
Для того чтобы поставить на аватаркукартинку, которая хранится на компьютере, зайдите на свою страничку Вконтакте и наведите курсор мышки на аву. После этого, внизу, появится небольшое меню, выберите в нем пункт «Обновить фотографию».
Если у Вас подключена камера, можете сделать снимок и сразу загрузить ее – для этого нажмите кнопочку «Сделать моментальную фотографию».
Но, думаю, так делать мало кто будет, поэтому нажимаем на кнопку «Выбрать файл».
Откроется Проводник. В нем найдите на компьютере или ноутбуке папку, в которой находится то изображение, что будет стоять на аватарке. Затем выделите его мышкой и нажмите на кнопочку «Открыть».
Дальше выберите ту область, которую будет видеть пользователи, когда зайдут на Вашу страничку. Посмотреть фото полностью они смогут, если нажмут на него, чтобы оно открылось. Нажмите «Сохранить и продолжить».
Теперь выбираем миниатюру – это маленькое круглое изображение, которое показывается в новостях, сообщениях, комментариях. Нажимаем «Сохранить изменения».
Нажимаем «Сохранить изменения».
Главное фото Вашей страницы теперь обновлено.
Используем фото, которое загружено Вконтакт
Если же Вы хотите поставить на аватарку картинку, которая была ранее загружена в Ваш профиль Вконтакте, тогда в меню слева выберите пункт «Фотографии».
Теперь кликните по тому альбому, в который добавлено нужное Вам изображение.
Найдите в нем фотографию и нажмите на нее, чтобы она открылась полностью.
Под ней есть кнопочки. Наведите курсор мышки на кнопку «Еще» и выберите из выпадающего меню пункт «Сделать фотографией профиля».
Выбираем область, которая будет видна на Вашей странице.
Дальше определяем изображение для миниатюры и жмем «Сохранить изменения».
Аватарка будет успешно изменена.
Если Вам интересно, как добавить фотографии Вконтакт или как создать альбом для фото в вк, тогда прочтите подробные стать, перейдя по ссылкам.
Как сменить главное фото с телефона
Если Вы заходите в социальную сеть Вконтакт через мобильное приложение, установленное на телефоне или планшете, тогда откройте боковое меню и нажмите на аватарку, чтобы перейти на главную страницу профиля.
Затем в правом нижнем углу изображения нажмите на значок фотика.
В появившемся меню выберите пункт «Загрузить из галереи».
Если хотите сразу сфоткаться и сделать это фото аватаркой, тогда нажмите «Сделать снимок».
Найдите на своем устройстве нужную фотографию и нажмите по ней.
В следующем окне можно отредактировать: добавить фильтр, изменить яркость, обрезать и прочее. Когда все сделаете или если делать ничего и не нужно, нажимайте «Прикрепить».
Выбираем миниатюру, которая будет отображаться у других пользователей в сообщениях, комментариях, новостях, и жмем на галочку в правом нижнем углу.
Когда фотография будет загружена, в строке оповещений на Вашем устройстве появится галочка.
На этом все. Надеюсь, вам все понятно, и Вы без проблем сможете загрузить новое изображение на аватарку своего профиля Вконтакте.
анимированные обложки, размеры изображений и прочие тонкости
В данной статье мы расскажем, как сделать широкую горизонтальную аватарку в группе вконтакте . На понятном примере покажем, как делается широкая аватара вк , а также дадим полезные практические рекомендации.
На понятном примере покажем, как делается широкая аватара вк , а также дадим полезные практические рекомендации.
Прежде всего, сразу хочется сказать о важности такого графического элемента группы вк, как широкая горизонтальная аватарка. По сравнению с обычной вертикальной аватаркой вконтакте, горизонтальная имеет большую площадь и отображается на мобильных устройствах, что позволяет использовать её с большей эффективностью.
Перед непосредственной установкой широкой аватары, хочу обратить ваше внимание на иконку вашей группы, которая отображается слева напротив каждого поста. Берется она непосредственно из миниатюры стандартной вертикальной аватары. По возможности она должна быть в одном стиле с будущей шапкой. Если шапка планируется в другом стиле, то сначала загрузите обычную аватарку, а после переходите к широкой горизонтальной.
Итак, перейдем непосредственно к рассмотрению процесса установки широкой аватарки вконтакте.
Инструкция, как создать горизонтальную аватарку в группе ВК.

1) Готовим широкую аватарку размером 1590×400 пикселей в графическом редакторе.
Широкая горизонтальная аватарка – это лицо вашей группы, которое формирует первое впечатление и отношение посетителей. Подойти к созданию аватарки необходимо с особой внимательностью, это определит дальнейший успех вашего сообщества.
Для примера, рассмотрим аватарку, которую мы подготовили для демонстрации:
Основные элементы, которые обычно используются в шапке это:
- Логотип – Задает основную графическую ассоциацию с группой.
- Заголовок – Кратко и доступно рассказывает, о чем и для кого группа.
- Графические элементы с описаниями дают более полную информацию о том, что предлагает группа, какие у группы преимущества и особенности.
Размещать основные элементы следует ближе к центру и к низу, отступая от верхней границы хотя бы 100 пикселей и от боковых границ хотя бы 220. Так, вы обеспечите нормальное отображение широкой аватарки на мобильных устройствах.
2) Переходим в управление сообществом.
3) Нажимаем Загрузить, напротив поля обложка сообщества.
4) Загружаем заранее созданную горизонтальную аватарку.
5) Проверяем корректность отображения аватарки в группе с компьютера и мобильного устройства.
Как видите, сделать широкую горизонтальную аватарку совсем несложно . Важно знать лишь некоторые особенности.
Также, хочу обратить ваше внимание, что аватарка не единственный графический элемент определяющий стиль группы. Общую картину формируют также оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Если вам понадобиться помощь с написанием постов для группы, составлением карточек товаров и написанием подобного контента, вы можете обратиться к нам в рамках .
Также мы можем помочь с дизайном группы . За помощью в создании широкой горизонтальной аватарки-шапки, стандартного вертикального логотипа группы, вики меню, брендированной графики и других элементов дизайна вы можете обратиться к нам.
Для заказа услуг и по всем вопросам пишите.
Всем привет, с вами Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я к вам пришел с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (единым целым). Для начала примеры на что это будет похожим.
Примеры:
Разметка аватара для группы Вк
Для старта нам нужна сетка. Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.
После чего сочетанием клавиш CTRL+R вызываем линейки и расставляем направляющие по краям аватара и закрепа. Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, 200х500 пикселей. А закреп в таком виде 395х237 пикселей.
Порезка
Мы сделали разметку, теперь приступим к порезке. Почему сейчас? Да потому, что это уже почти конец моего гайда.
Для порезки нам нужен инструмент «Раскройка» (в англ. версии «Slice tool»)
версии «Slice tool»)
С помощью этого инструмента делаем нарезку по нашим направляющим, конкретно внутри аватара и закрепа по краям.
Должно получиться так.
Далее удаляем наш скриншот со слоев и приступаем к проекту. Разрабатывать оформление мы не будем, но я покажу что получится. Забросим в наш проект фотографию девушки. Для нас главное попасть в область порезки аватара и закрепа.
После работы над нашим дизайном сохраняем порезанные части с помощью CTRL+SHIFT+ALT+S или Файл->Сохранить для web…
В данном окне с зажатым Shift выбираем наш аватар и закреп нажимаем сохранить
Но тут тоже еще не все. В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
В папке куда мы сохраняли порезку мы увидим примерно такое.
Единый блок аватара и меню для группы Вконтакте
Смело заливаем наш аватар и закреп в тестовую группу, чтобы посмотреть результат
Вот так, благодаря таким действиям у вас получится единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь мой мини-гайд был полезен и вас получится сделать ваши группы более красивыми и запоминающимися.
Полезные статьи на похожей тематики:
Забавное видео (местами и не поймешь «фотошоп» или нет)
Внимание конкурс:
Подарю набор стикеров на выбор тому, кто повторит данный урок, и у него получится сделать аватар и закреп одним целым 😉
Ставьте лайки, оставляйте комментарии, бросайте маффины или помидоры в нашей группе
Достаточно много людей работает в Интернете, где на каждом шагу требуется новая идея, свежие мысли, а также стремление к созиданию. Когда же дело начинает набирать обороты, то логичным продолжением будет создании группы в одной из социальных сетей, где каждый пользователь сможет с вами связаться, узнать о вашем товаре у другого человека и т. п.
Что такое аватар
«ВКонтакте» предоставляет широкой выбор услуг как для начинающих предпринимателей, так и для целых организаций, дабы они размещали какие-то рекламные ролики, создавали обсуждения и оповещали свою аудиторию о возможных акциях. Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Может, кто-то не придает особого внимания аватару, но, как бы то ни было, он является основной частью созданной группы. Так, если он будет слишком грустным, то вряд ли кто-то захочет стать здесь подписчиком. Часто можно заметить, что раскрученные группы ставят на аватар фото молодых девушек или же изображения каких-то обычных предметов, которые в мелком формате кажутся интересными и привлекательными, а когда человек заходит на страничку и видит картинку в полную величину, они способны вызвать улыбку. Тем самым сразу складываются положительные впечатления о группе.
Но новички часто не знают, какие требуются размеры для аватарки группы «ВКонтакте». Чтобы помочь им, мы подробно об этом расскажем, а также дадим советы в выборе изображения.
Идеальный размер аватарки группы «ВКонтакте»
У «ВКонтакте» имеются собственные правила, которым приходится следовать, иначе могут возникнуть проблемы. Это относится и к выбору аватарки. Все мы знаем, что у названной соцсети свой особенный стиль, из чего вытекает, что максимальный размер аватарки «Вконтакте» составляет 200 пикселей в ширину и 500 в высоту.
Это относится и к выбору аватарки. Все мы знаем, что у названной соцсети свой особенный стиль, из чего вытекает, что максимальный размер аватарки «Вконтакте» составляет 200 пикселей в ширину и 500 в высоту.
Это идеальный размер, чтоб разместить на изображении человека в полный рост. Именно в пределах этих значений и требуется подбирать картинку для сообщества.
Какой выбрать аватар
Если вы спросите у администраторов популярных групп о том, как выбрать правильную аватарку для группы, то все безусловно ответят, что она должна быть максимально привлекательной и с первого взгляда демонстрировать настроения, царящие здесь. Если же не следовать этому правилу, то вряд ли будут новые подписчики.
Любой человек, зашедшей в сообщество или группу, сразу же обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка. Если на аватаре изображено и преобладают темные тона, то вряд ли в сообщество подпишется человек, который радуется жизни и пришел за позитивом, хотя если группа рассчитана на привлечение внимания к какой-либо проблеме, то такой вариант будет в самый раз.
Есть несколько моментов, которые необходимо учитывать:
- Аватар обязательно должен иметь хоть какой-то смысл, наталкивающий на жанр сообщества, а если точнее, то на его контент.
- Достаточно широко распространено использование фото знаменитостей на аватарах или красивых девушек, принимающих достаточно откровенную позу. Как правило, интерес у мужчин к этой страничке будет достаточно велик, а если же еще человек на аватаре улыбается, то это уже на подсознательном уровне оказывает позитивное влияние. Трудно не улыбнуться, когда друзья смеются, не так ли?
- Не стоит использовать всего лишь один логотип сообщества. Такую ошибку допускают достаточно неопытные администраторы групп. Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.
Заключение
Следует отметить, что решение создать свое сообщество «ВКонтакте», является правильным для начинающих организаций или бизнесменов, у которых нет денег на сайт. Если следовать правилам, описанным выше, а также знать подходящие размеры для аватарки группы «ВКонтакте», то проблем с созданием группы или сообщества не возникнет.
Если следовать правилам, описанным выше, а также знать подходящие размеры для аватарки группы «ВКонтакте», то проблем с созданием группы или сообщества не возникнет.
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
- И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории.
 Опять-таки, для ее привлечения.
Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.

Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, вики-меню, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Как умная лента считывает содержимое иллюстрации, не очень понятно. Если вы знаете, напишите в комментарии, будем признательны.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать .
Не так давно Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатываются отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат Вконтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы Вконтакте и сторонние сайты. В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. О том, как сделать вики-меню в группе мы подробно расскажем в отдельном материале. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Посты
Размеры: не менее 600 px в ширину для обычных постов, не меньше 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
Просто пост может иметь любой размер, но лучше не менее 600 px в ширину, иначе картинка будет маленькой и некачественной. Для примера мы взяли квадратную картинку, изображения в альбомной и книжной ориентации в 1000 px по ширине.
Десктопный просмотр
Видим, что изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в альбомной ориентации. В книжной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи с темным фоном
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
Открытая карточка товара
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM.
Расширение аватарки группы вконтакте. Размер аватарки для группы вконтакте, максимальные и минимальные значения в пикселях. Как сделать большую аватарку в группе Вконтакте
Admin Комментариев нет
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
инфа подойдет и для оформления своего личного аккаунта вконтакте.
Мы также можем получать оповещения по электронной почте и всплывающие окна на наших телефонах — хорошие новости могут поступать различными способами, всегда призывая вас вернуться в сеть, чтобы ответить. Проблема с предупреждениями заключается в том, что, как и наши обновления, они никогда не заканчиваются. Они становятся способом постоянного привязки к сети. Мы всегда ждем, чтобы услышать хорошие новости, даже если мы якобы занимаемся чем-то другим. Подобно тому, как городские пространства угрожают покончить с тишиной или звездами — звук и свет города, его изначальная вибрация, становятся загрязняющими веществами — уведомления вытесняют созерцание.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Они заставляют нас всегда ожидать чего-то другого, некоторые внешние сообщения, которые важнее, чем то, что мы могли бы делать тогда. Писатель и бывший технический руководитель Линда Стоун называет это явление «непрерывным частичным вниманием». Она отличает его от многозадачности, хотя есть и сходство. Непрерывное частичное внимание, говорит она, мотивируется желанием стать живым узлом в сети. Другой способ сказать это — мы хотим подключиться и подключиться. Мы хотим эффективно отсканировать возможности и оптимизировать наилучшие возможности, действия и контакты в любой момент.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Быть занятым, быть связанным, быть живым, быть узнанным и иметь значение. Психологи и исследователи мозга начали изучать эти проблемы с некоторыми унылыми выводами: многозадачность — это в значительной степени миф; мы не можем делать сразу несколько вещей, и когда мы пытаемся, мы склонны делать более плохую работу на обоих. Частые перерывы — например, когда ваш телефон начинает вибрировать, когда вы читаете этот абзац, вам становится труднее вернуться к задаче. Фактически, офисные работники испытывают прерывание каждые три минуты.
Это может быть сообщение по электронной почте или друг, приходящий на ваш стол. Но это может занять более 20 минут, чтобы избавиться от перерыва и вернуться к работе. Это означает, что многие из нас слишком часто прерываются, чтобы восстановить фокус, в результате чего наша работа и умственная ясность страдают. С другой стороны, некоторые из этих же исследований показали, что, когда мы ожидаем перерывов, мы можем работать лучше, поскольку мы учимся становиться более целеустремленными и выполнять задачу в течение ограниченного периода времени.
С другой стороны, некоторые из этих же исследований показали, что, когда мы ожидаем перерывов, мы можем работать лучше, поскольку мы учимся становиться более целеустремленными и выполнять задачу в течение ограниченного периода времени.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Нельзя было не заметить, что изменилось визуально очень многое. Изменения затронули и размеры картинки для группы Вконтакте . На рисунке чуть ниже наведен пример нового оформления группы.
Но предупреждения являются критическим символом вызова и ответа, утверждения и одобрения, которые связывают социальную сеть. Они сообщают нам, что нас слышат, и если мы их не вынуждаем, нам все равно придется считаться с ними, когда мы входим в приложение или на веб-сайт сети. Важно не только иметь их, но и иметь их в достаточном количестве — или, по крайней мере, в некоторой сумме, которую, как мы говорим, оправдывает обновление.
Как сделать качественную аватарку для группы Вконтакте
После публикации обновления мы можем вернуться в сеть несколько раз в течение следующего часа, надеясь на какой-то подтверждающий ответ. Окно такого ответа очень грубо. Мы довольно быстро знаем, была ли наша красиво отфильтрованная фотография сэндвича с начинкой на гриле или наша шутка о политическом деятеле. Полные 92% ретвитов происходят в течение первого часа твита, а это означает, что если прошло 60 минут, и никто не подхватил ваш твит, он, скорее всего, исчезнет в эфире. Даже когда они появляются, предпочтения и фавориты были в основном истощены по смыслу — признак одобрения и популярности, конечно, но и теперь довольно обычный способ рассказать другу, что его услышали.
Конечно же, вы не должны сбрасывать со счетов всю важность внешнего вида вашего сообщества. Красивый и – это, вне всяких сомнений, необходимое условие популяризации группы, а вместе с ней – и количества подписчиков. К слову сказать, у вас всегда есть отличная возможность для увеличения участников (подписчиков) в свою группу Вконтакте нашего онлайн-сервиса.
Фаворит стал хромым похлопыванием по спине. Эта эфемерность способствует тенденции социальных медиа к самосознанию и постоянной калибровке своей публичной персоны. В противном случае твит там висит, второстепенная эмблема неудовлетворенных амбиций автора. То, что этот комик действительно боится, — это потеря последователей и социального капитала. Мы считаем само собой разумеющимся, что в социальных сетях есть метрики. Нам постоянно говорят, сколько людей следит за нами, сколько одобрено обновление, сколько людей следуют за этими людьми.
Давайте уже перейдем к более подробному рассмотрению технической стороны данного вопроса. Поговорим более детально о том, какой должен быть размер картинки для группы Вконтакте , чтобы она выглядела очень красиво и презентабельно. Подавляющее большинство пользователей, занимающихся бизнесом в сети, отмечают, что правильно и качественно оформленные группы помогают им больше товаров и услуг. Самое главное – это качество картинки и ее разрешение. Не стоит думать, что слишком большие картинки испортят ваше оформление. Наоборот нужно избегать маленького разрешения в выборе оптимальной картинки, ведь фотографию большого разрешения всегда можно до нужного разрешения обрезать с помощью любого графического редактора. Сейчас вам не нужно как-то ухищряться, чтобы вставить нужную картинку в оформление вашего сообщества.
Не стоит думать, что слишком большие картинки испортят ваше оформление. Наоборот нужно избегать маленького разрешения в выборе оптимальной картинки, ведь фотографию большого разрешения всегда можно до нужного разрешения обрезать с помощью любого графического редактора. Сейчас вам не нужно как-то ухищряться, чтобы вставить нужную картинку в оформление вашего сообщества.
Метрики помогают создавать иерархии, встроенные во все социальные сети, и часто реплицируют автономные иерархии. Нет ничего плохого в этом, конечно, за исключением того, что собственные признания Алфорда говорят о трудностях ведения переговоров о странных социальных давлениях и тревогах, которые при каждом публичном высказывании. Является ли он в Твиттере продвигать себя, встречаться с людьми или покорять себя коллегами — или существует противоречивое сочетание мотивов? В случае Элфорда его опасения по поводу видимости и взаимности усиливаются, когда он отвечает на Твиттер кем-то, кого он знает: Вдруг давление поднимается.
Для этого вам надо попросту зайти в управление сообществом, а точнее – в настройки созданной группы (смотри 1 на скриншоте вверху). На этой же страничке вы найдете пункт под названием: «Обложка сообщества» (смотри 2 на скриншоте чуть выше). Кликаете по ссылке: «Загрузить», чтобы выбрать и установить нужную картинку. После этой операции перед вами откроется окно загрузки новой обложки, как показано на рисунке ниже.
Каждый обмен требует сложного анализа затрат и выгод, который для любого, кто испытал это, может показаться дико несоразмерным разговору. Подобно тому, как метаданные могут иметь значение больше, чем само сообщение, этот процесс метаанализа, расшифровки неопределенной динамики мощности между двумя людьми, может казаться более важным, чем разговор, на котором он основан. Нам не нужно их оправдывать. Фотографии «дают доказательства», как сказала Сьюзан Зонтаг. Или, по словам: «Ваша фотография — это запись вашей жизни».
Вы познакомились со знаменитостью, приготовили отличную еду или увидели что-то необычное, а фотография — это то, что осталось: получение опыта. Теперь, когда каждый смартфон поставляется с цифровой камерой так же хорошо, как и большинство из нас, несколько лет назад, есть мало причин не фотографировать что-то.
Теперь, когда каждый смартфон поставляется с цифровой камерой так же хорошо, как и большинство из нас, несколько лет назад, есть мало причин не фотографировать что-то.
В этом же окне отмечается, что качественная обложка поспособствует раскрутке вашей группы, или другими словами, придаст ей оригинальности и уникальности. Также нам советуют всю важную информацию размещать ближе к центру, чтобы пользователи мобильных приложений могли увидеть все самое важное. Формат изображения не играет особой роли. Главное – это его качество и размер. Как мы можем увидеть из верхнего скриншота, администрация Вконтакте рекомендует загружать картинки с разрешением 1590 пикселей на 400 пикселей. Этот размер изображения и будет самым оптимальным для вашей группы ВК. После выбора ранее заготовленного файла на вашем персональном компьютере и его дальнейшей загрузки на сервер Вконтакте, все сделанные изменения нужно сохранить. Если этого не сделать, все останется без изменений. Сделанные изменения можно «откатить» в любой момент. Для этого на главной странице вашего сообщества, на самой обложке группы есть кнопки для исправления и удаления картинки.
Для этого на главной странице вашего сообщества, на самой обложке группы есть кнопки для исправления и удаления картинки.
В кадр камеры он идет, так что позже вы можете выполнить ритуальную сортировку: фильтр или фильтр? Мы больше не снимаем, не разрабатываем, а затем не купируем их в рамках или альбомах в уединении наших домов. Фотографии меньше напоминают воспоминания о моменте, чем обменивают реальность этого момента на других. Они также способ справиться с новообретенной тревожностью по поводу жизни в настоящий момент, зная, что наши друзья и коллеги могут сделать что-то более интересное именно в этот момент, и что мы увидим, что эти события описаны позже в социальных сетях.
Наряду с красивой и уникальной обложкой вашего сообщества, важную роль играет аватарка группы. В связи с этим возникает вполне логичный, корректный и правильный вопрос. Какой должен быть размер картинки для аватарки группы Вконтакте ? Тут нет однозначного ответа. Для аватарки вы можете загрузить фотографию любого размера, превышающего 100 на 100 пикселей. Система сама сделает нужный размер. Просто следите, чтобы загружаемое изображение было максимально симметричным.
Система сама сделает нужный размер. Просто следите, чтобы загружаемое изображение было максимально симметричным.
Неужели мы чувствуем упреждающее сожаление, чувствуя, что будущие публикации в социальных сетях сделают нашу собственную деятельность неадекватной по сравнению? Возможно, мы попытаемся предотвратить это сожаление, опасаясь упустить его, начав упреждающую атаку фотографической документации. Фотография всегда была «приобретена», как называл ее Зонтаг, способ присвоения предмета фотографии. В Интернете вы можете найти абсолютно освещенную, профессионально снятую фотографию почти любого, что вы хотите, но это не работает для большинства из нас.
Стандартное изображение аватарки (правой картинки) в группе имеет форму вытянутого по вертикали прямоугольника с размерами 230 на 581 пикселей. В любом случае, старайтесь выбрать картинку для авы с большим расширением. После загрузки этой картинки вы всегда сможете выделить нужную часть именно для картинки аватарки, как показано на верхнем рисунке.
Это самое сфотографированное произведение искусства в истории человечества. Вы можете видеть его в полном свете, с низким освещением, крупным планом, вдалеке, рентгеновским снимком; вы можете найти пародии на пародии на пародии; и все же увидеть его лично и уйти недостаточно. Фотография показывает, что вы можете позволить себе поездку, которую вы культивируете, и предлагает интерес к вашей истории о других туристах, которых вы должны были пробиться, охранник, который пытался заигрывать с вами, невероятное выпечка, которое вы имели после этого, осознание того, что на самом деле картина не так много, чтобы выглядеть, и что вы всегда предпочитали Рембрандта.
Ава для группы вк фотошоп
Используйте фильтры, надписи и онлайн-каталог фотографий в Canva, и ваше новое фото на аву в ВК станет по-настоящему уникальным.
Загрузите фото профиля, где вы будете себе нравиться
Личность в сети имеет свой аватар , и то, какими его увидят друзья, подписчики и случайные гости страницы, многое им о нас расскажет. Уже отходят в прошлое времена, когда обладателями самых стильных профилей были те, кто освоил фотошоп. А прочие юзеры соцсетей, желая установить что-то новое, интересное, искали случайные картинки в гугле. Теперь «фото на аву Вконтакте», магнитом притягивающее лайки во френдленте, позволит себе каждый, у кого есть компьютер выход в интернет. Особенно, если сделать его неповторимым с помощью фотофильтров и красивой надписи. Попробуйте и вы! Из этой инструкции вы узнаете, как сделать аватарку для группы ВК или личного профиля.
Уже отходят в прошлое времена, когда обладателями самых стильных профилей были те, кто освоил фотошоп. А прочие юзеры соцсетей, желая установить что-то новое, интересное, искали случайные картинки в гугле. Теперь «фото на аву Вконтакте», магнитом притягивающее лайки во френдленте, позволит себе каждый, у кого есть компьютер выход в интернет. Особенно, если сделать его неповторимым с помощью фотофильтров и красивой надписи. Попробуйте и вы! Из этой инструкции вы узнаете, как сделать аватарку для группы ВК или личного профиля.
Как сделать аватарку для ВК:
- Зайдите в Canva и выберите любой из адаптированных шаблонов.
- Загрузите фотографию, которая станет основой.
- Примените фильтры, настройте яркость оттенков.
- Дополните портрет рамками, виньетками или смайликами, добавьте графику.
- Скачайте аватар и установите как фото профиля на страничке VK.
Проявите немного креатива, чтобы аватарка ВКонтакте стала оригинальней:
- Меняйте фон.
 Неудачные бэкграунды больше не проблема!
Неудачные бэкграунды больше не проблема! - Меняйте оформление Вы можете улучшить качество, настроив яркость, контраст, оттенок, освещенность и другие параметры.
- Меняйте картинки. Стоковая коллекция фотографий с более чем 2 миллионами иллюстраций на любую тему удачно выразит общий посыл.
- Меняйте текст. Лаконичные надписи с разными шрифтами для русского языка, цветами и размерами.
- Сохраняйте на диск или поделитесь через социальные сети.
Привлекайте аудиторию с помощью классной аватарки для группы ВКонтакте
Дизайнер снова оказался занят, и потому не сможет помочь с долгожданными обновлениями для вашей группы? Воспользуйтесь одним из тысяч шаблонов, выбрав тот, который подойдет для вашей группы по стилю и оформлению, ведь аватарка сообщества и ее миниатюра – первое, что увидят потенциальные подписчики. Вам даже не придется ничего устанавливать – все происходит онлайн! А результаты превзойдут любые ожидания. А для личной страницы вполне подойдет недавнее селфи, если добавить к нему пару выразительных штрихов.
А для личной страницы вполне подойдет недавнее селфи, если добавить к нему пару выразительных штрихов.
Аватарка в нужном размера и идеального качества
Стандартный минимальный размер аватара для группы ВКонтакте такой же, как для профиля – 200×200 px. Но опытные пользователи ВК, маркетологи и специалисты SMM знают, что фотографии при загрузке сжимаются, и чтобы сберечь максимальное качество, размер аватарки ВКонтакте и любых других изображений для этой социальной сети должен быть в два раза больше. Поэтому шаблоны Canva имеют размер 400 пикселей по ширине и 600 по высоте.
Обновляйте аватар хоть каждый ден
Если вы хотите сохранить конфиденциальность странички, обратитесь ко встроенному онлайн-каталогу стоковых фотографий и картинок, который насчитывает более двух миллионов изображений. Здесь найдутся качественные фото в самых разных стилях и жанрах: от городских видов до впечатляющих пейзажей, а также фото парней и девушек для авы, которые можно использовать как в личных, так и коммерческих целях. Многие из них совершенно бесплатны, а другие доступны всего от $1.
Многие из них совершенно бесплатны, а другие доступны всего от $1.
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Создание аватарки для группы ВК
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.

По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа».
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG», «PNG» или «GIF».
- Запустите программу Photoshop, раскройте меню «Файл» и выберите пункт «Создать».
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.
Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
- С помощью инструмента «Прямоугольник», используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.

Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.
Для удобства используйте зажатую клавишу «Shift», позволяющую равномерно масштабировать картинку.
Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску».
В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения», например, обводку или тень.
С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
Теперь изображение нужно сохранить для последующего добавления на сайт ВК.
- Раскройте меню «Файл» и откройте окно «Сохранить для Web».
Среди представленных настроек установите галочку напротив пункта «Преобразовать в sRGB».
Нажмите кнопку «Сохранить…» внизу открытого окна.
С помощью открывшегося проводника Виндовс перейдите в наиболее удобное место и не меняя никакие настройки, за исключением строки «Имя файла», нажмите кнопку «Сохранить».
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
- Находясь на главной странице сообщества, откройте окно загрузки нового изображения, кликнув по ссылке «Загрузить фотографию».
В область загрузки медиафайла перетащите ранее сохраненное изображение.
При первом кадрировании вам необходимо растянуть рамку выделения вплоть до границ загруженной картинки и нажать кнопку «Сохранить и продолжить».
В качестве миниатюры сделайте выделение основной области с изображением стилизованного круга и нажмите кнопку «Сохранить изменения».
После выполнения рекомендаций, новая фотография будет успешно установлена, равно как и миниатюра.
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Рекомендуется ознакомиться с первым способом, так как общая суть создания картинки не меняется.
- В программе Photoshop создайте файл с рекомендуемыми параметрами.
В этом случае, в отличие от аватарки, лучше всего в точности придерживаться указанных размеров.
Желательно воздержаться от каких-либо надписей, за исключением обложек в коммерческих сообществах.
С помощью меню «Файл» откройте окно «Сохранить для Web» и произведите процедуру сохранения обложки в соответствии с действиями, описанными в разделе создания аватарки.
Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом».
При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки».
В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить».
В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.
С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить».
После этого вы получите уведомление о том, что обложка была успешно установлена.
Чтобы убедиться в этом, вернитесь на главную страницу паблика.
Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Если у вас не возникает никаких идей, то перед началом работы можно выбрать пример, на который вы будете ориентироваться. В социальной сети ВКонтакте существует множество сообществ: просто находим любую понравившуюся картинку и сохраняем её.
Кроме того, не забудьте подобрать фоновое изображение и логотип для будущей аватарки. Они понадобятся позже. Когда всё готово, можно приступать к работе.
Шаг 1
Открываем найденное изображение в Photoshop (не имеет значения, какую версию программы вы используете). Рабочая область автоматически будет соответствовать размером загруженной картинки.
Шаг 2
Создаём новый слой (назовём его «Слой 1») и с помощью инструмента «Заливка» заполняем его тёмным цветом.
Шаг 3
Дублируем «Слой 1» и скрываем предыдущий. Для копии слоя устанавливаем непрозрачность в значении 50%. Далее, используя инструмент «Перо», вырезаем лишние части изображения в соответствии с выбранным элементом. Для того, чтобы перенести необходимый элемент, зажимаем клавишу «Ctrl» и щёлкаем левой кнопкой мыши по белому квадрату, после чего выбираем вкладку «Выделить область».
В открывшемся окошке в параметре «Радиус растушёвки» выставляем нулевое значение и применяем. Зажимая клавиши «Ctrl+X» вырезаем лишнее.
Шаг 4
Аналогичным способом убираем нижнюю часть изображения. Затем, выставляем для этого слоя «Непрозрачность» в значении 100% и скрываем его. Активируем предыдущий слой и переходим к работе над ним.
Шаг 5
Понижаем «Непрозрачность» слоя для удобства работы. Нам снова понадобится инструмент «Перо», чтобы вырезать белый фон. Делаем несколько нажатий, ориентируясь на выбранный элемент. Щелчком правой кнопкой мыши переходим во вкладку «Радиус растушёвки» и снова выставляем нулевое значение, после чего вырезаем выделенную область. Следуя примеру, проделываем такие же манипуляции с верхней частью изображения.
Нам снова понадобится инструмент «Перо», чтобы вырезать белый фон. Делаем несколько нажатий, ориентируясь на выбранный элемент. Щелчком правой кнопкой мыши переходим во вкладку «Радиус растушёвки» и снова выставляем нулевое значение, после чего вырезаем выделенную область. Следуя примеру, проделываем такие же манипуляции с верхней частью изображения.
Шаг 6
Возвращаем максимальную непрозрачность рабочего слоя и не забываем активировать верхний слой, чтобы увидеть результат проделанных действий. В нашем случае, получится вот такая фигура.
Шаг 7
Сейчас наше изображение лишь отдалённо напоминает очертания заготовленной аватарки, поэтому самое время перейти к его оформлению. Загружаем подготовленное фоновое изображение на новый холст, после чего вырезаем его и добавляем в рабочую область. Не забудьте преобразовать изображение в смарт-объект, чтобы избежать потери качества. Слой с картинкой (в нашем примере — «Слой 2») помещаем на задний план, верхний слой на время скрываем. Для удобства работы можно увеличить рабочее пространство, зажав клавишу «Alt» и прокручивая колёсико мыши.
Для удобства работы можно увеличить рабочее пространство, зажав клавишу «Alt» и прокручивая колёсико мыши.
Сочетанием клавиш «Ctrl+T» переходим в режим свободного трансформирования слоя, преобразовываем изображение до необходимых размеров и применяем.
При трансформировании удерживайте клавишу «Shift» зажатой — это позволит сохранить пропорции изображения.
Шаг 8
Удерживаем клавишу «Ctrl» и нажимаем на «Слой 1», где хотим применить текущий эффект. Появится выделенная область. Снова возвращаемся на «Слой 2», и в панели со слоями выбираем «Добавить слой-маску». Активируем самый верхний слой. Задняя часть нашей аватарки готова.
Как поставить анимированную аватарку в вк
Убрать галочку (для восстановления функции следует разместить галочку на прежнем месте).Содержание
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Добавление фотографий
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группе
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постов
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Размер изображения профиля Instagram — Full, View
Размер изображения профиля Instagram — Full, View | Instafollowers2021-12-20T16:17:00+03:00Имя пользователя Instagram
Содержание
Почему вам следует использовать наш инструмент?
Размер изображения профиля Instagram важен по многим причинам. Прежде всего, вы не должны чувствовать себя плохо из-за использования этого инструмента. Для кого-то вполне разумно задаться вопросом, насколько красив или красив их новый последователь. Поэтому почему бы вам не проверить чей-то Фото профиля Instagram с нашим зрителем ?
Прежде всего, вы не должны чувствовать себя плохо из-за использования этого инструмента. Для кого-то вполне разумно задаться вопросом, насколько красив или красив их новый последователь. Поэтому почему бы вам не проверить чей-то Фото профиля Instagram с нашим зрителем ?
Мы все это делаем. Мы все проверяем изображение профиля чьего-либо аккаунта, чтобы быть уверенными, что он достоин сохранения, особенно если он является частным. Однако общеизвестно, что люди используют свои лучшие фотографии, чтобы воздать им честь быть флагманом их социальной машины. Поэтому полезной тактикой может быть личное знакомство с фотографиями их профилей, прежде чем даже подумать о проверке других.
Таким образом, вы можете уберечь себя от траты времени на людей, которым вы никогда не дали бы шанса. Если вы так думаете, вы тоже делаете одолжение этому человеку. Они также не должны терять свое время. Может быть, это мелко, но это то, что есть. У разных людей разные приоритеты. Если вы хотите, чтобы кто-то красивый увеличил свою фотографию, вы сможете получить то, что хотите. Итак, почему бы не взглянуть поближе на фотографию профиля вашего потенциального любовника и не решить, действительно ли он тот, кем вы хотите быть до конца своей жизни или, по крайней мере, какое-то время?
У разных людей разные приоритеты. Если вы хотите, чтобы кто-то красивый увеличил свою фотографию, вы сможете получить то, что хотите. Итак, почему бы не взглянуть поближе на фотографию профиля вашего потенциального любовника и не решить, действительно ли он тот, кем вы хотите быть до конца своей жизни или, по крайней мере, какое-то время?
Как выбрать лучшую фотографию профиля в Instagram?
Есть несколько моментов, которые необходимо учитывать при выборе изображения для профиля в Instagram. Первый из них заключается в том, что, поскольку фотографии профиля в Instagram отображаются внутри круга (значка, внутри которого вы видите изображение своего профиля в небольшом масштабе), элементы фокуса на вашем изображении должны быть сосредоточены. Если они расположены не по центру изображения, они могут быть обрезаны при отображении в круге.
Еще один важный момент — размер фотографий в Instagram. Фотографии профиля Instagram могут быть размером не менее 110 x 110 пикселей, и они хранятся в разрешении 320 x 320 пикселей. В свете этой информации имейте в виду, что вы должны загрузить изображение, соответствующее этим размерам. Лучший размер фото профиля в Instagram следует выбирать с учетом этих размеров.
В свете этой информации имейте в виду, что вы должны загрузить изображение, соответствующее этим размерам. Лучший размер фото профиля в Instagram следует выбирать с учетом этих размеров.
Размер фотографии Instagram в вашей ленте:
Пейзаж: 1080 x 566 пикселей
Портрет: 1080 x 1350 пикселей
квадрат: 1080 x 1080 пикселей
Поддерживаемый коэффициент: . В любом месте. : Ширина = 1080 пикселей, высота = 566–1350 пикселей (зависит от того, является ли изображение альбомным или портретным)
Как просмотреть изображение профиля Instagram и увеличить его?
Видимое соотношение сторон изображения профиля составляет 110 x 110 или 180 x 180 независимо от исходной высококачественной версии и окружности. Таким образом, идеальный размер профиля в Instagram должен быть намного больше, чтобы избежать низких пикселей. Это должно быть идеально квадратное изображение, чтобы оно было идеальным изображением профиля в Instagram, и оно не должно содержать пустого места.
Это должно быть идеально квадратное изображение, чтобы оно было идеальным изображением профиля в Instagram, и оно не должно содержать пустого места.
Вы можете попробовать сколько угодно и потратить невероятное количество времени на увеличение фотографии 40 х 40, но она все равно будет выглядеть дерьмово. Поэтому важен большой размер аватарки; это включает фотографии обложки.
Иногда вы можете увидеть изображение профиля человека в качестве публикации в IG, если вы подписаны на его учетную запись. Однако, если это не так, вам необходимо использовать стороннюю учетную запись.
С помощью совершенно новой программы просмотра и загрузки фотографий профиля Instagram от InstaFollowers вы можете просматривать фотографии профилей людей в больших размерах.
Им очень легко пользоваться, и его может взять в руки мастер. В кратчайшие сроки вы можете стать Гудини и увеличить «фото профиля» пользователя до его полного размера, Full HD.
Если вы готовы потрясти свой мир, следуйте за нами.
Откройте InstaFollowers и просмотрите наши бесплатные инструменты, чтобы найти и запустить средство просмотра и загрузки фотографий профиля Instagram.
Откройте Instagram и найдите профиль, изображение которого вы хотите увеличить.
Вернитесь к нашему бесплатному инструменту и введите свое имя пользователя в специальное поле ниже.
Нажмите «Проверить » , чтобы мгновенно увидеть изображение профиля человека в нужном разрешении. Кроме того, вы можете просмотреть их подписчиков и следующие номера, а также их биографию, если она у них есть.
Как сохранить изображение профиля Instagram?
Предполагая, что вы уже выполнили описанные выше шаги, вы можете легко увидеть, что можно загрузить изображение профиля вашего целевого человека в самом большом измерении, которое Instagram позволяет вам сделать.
Все, что вам нужно сделать, это выполнить описанную выше процедуру и перейти на экран, где вы можете нажать на увеличенное изображение и увидеть кнопку «Скачать».
Вы можете нажать на кнопку «Загрузить», чтобы мгновенно получить изображение профиля на предпочитаемом вами устройстве. Он должен иметь имя файла, похожее на «profile-photo.jpg».
Если вы хотите загрузить фотографию на свое устройство вручную, вы можете нажать на изображение профиля, чтобы увеличить его до размера экрана. После этого вы можете долго нажимать на изображение и сохранять его в галерее вашего устройства, чтобы просмотреть его позже.
Однако мы должны четко заявить, что мы никоим образом не связаны с Instagram.
Поэтому, если вы загружаете чье-то изображение профиля, вы рискуете, если что-то пойдет не так.
Однако известно, что нет ничего плохого в том, чтобы загрузить чью-то картинку на свое устройство, если вы не планируете делиться ею в других социальных сетях. Кроме того, если вы хотите анонимно просматривать профили Instagram, вы также можете использовать наш инструмент просмотра Instagram.
Как использовать инструмент изображения профиля Instagram?
Часто задаваемые вопросы
Найдите ответы на любые вопросы о наших продуктах и инструментах. Если вы не можете найти ответ на часто задаваемые вопросы, вы можете бесплатно связаться с нами через наш живой центр поддержки.
Если вы не можете найти ответ на часто задаваемые вопросы, вы можете бесплатно связаться с нами через наш живой центр поддержки.
Да! Вы можете просматривать изображения профилей других людей в формате HD, и вы даже можете сделать еще один шаг и загрузить это изображение. Он тоже будет в HD.
Да, учитывая, что вы загружаете чье-то изображение профиля без разрешения, это не сильно отличается от использования чьей-либо работы без их согласия. Поэтому вам следует поговорить с человеком и попросить его одобрения.
Нет, к сожалению, вы не можете вернуть последователей, так как у этих людей есть свобода воли и они могут делать то, что хотят. Однако вы можете отправить DM и убедить их снова следовать за вами.
На хорошей аватарке лицо человека находится близко. Поскольку это небольшое изображение, лучше рассмотреть его поближе. Мягкий свет и чистый фон также помогают создать лучшую фотографию профиля.
Обычно вы не можете просматривать их pp в полном размере. Тем не менее, с нашим инструментом это возможно.
Тем не менее, с нашим инструментом это возможно.
К сожалению, нет никакой возможности узнать, кто просматривает ваш профиль в Instagram.
При переходе в раздел «Галерея» вы можете увидеть кнопку выбора размера изображения в фотопленке. Вы можете загрузить квадратные или полноразмерные фотографии.
С помощью нашего бесплатного инструмента для изменения размера изображения профиля вы можете просмотреть изображение профиля любой учетной записи, частной или общедоступной.
Фотография профиля в Instagram позволяет просматривать фотографию профиля учетной записи, которую вы хотите просмотреть, в большом размере с помощью инструмента увеличения. После увеличения фото профиля его можно скачать бесплатно.
С помощью этого инструмента вы можете увеличивать нужные фотографии профиля и загружать их одновременно. Таким образом, вы сможете делать две операции одновременно.
Вы можете связаться с нами через Whatsapp, по телефону или через Систему поддержки в реальном времени, чтобы решить все проблемы или задать любые вопросы, касающиеся всех платных или бесплатных инструментов, которые мы разработали для вас, включая инструмент для просмотра фотографий профиля Instagram.
Нет. Мы никогда не просим вас вводить пароль для каких-либо услуг, бесплатных или платных. Вы никогда не должны сообщать свой пароль никому.
самое подробное руководство в рунете для группы или паблика. Разработать собственную иллюстрацию
В этой статье я хотел бы систематизировать все свои знания об оформлении групп ВКонтакте на основе своего опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте произошло очень много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, ведь среди них есть действительно достойные и полезные вещи. Мы все вроде уже отошли от некоторого шока после редизайна Вконтакте, а для видимых изменений обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с подбором графического оформления двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием отличия каталога от витрины товаров, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями. Но обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (заглушка)
Начнем, пожалуй, с горизонтальной крышки или шляпки. Разработчики ВКонтакте уверяют, что обложка за счет своих размеров дает большую маневренность в подаче и визуализации информации. Обычно кроме красивой картинки в шапке есть логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки будут единственно возможным вариантом групповых украшений, поэтому я бы рекомендовал сразу переходить на них, во избежании форсмаркетных редизайнов впоследствии.
Как скачать обложку
Чтобы скачать обложку, нужно перейти в Управление сообществом >> Блокировать основную информацию >> Обложка сообщества >> Скачать. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Вики Свежие новости
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация сообщества и вики-меню (только в группах, на пабликах таких вкладок нет). Упор по-прежнему сделан на фиксированную запись, но даже если она будет представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки. Чтобы появилась вкладка Вики-меню (она изначально называется свежими новостями), нужно зайти в управление сообществом » Разделы » Материалы » Ограниченные (или открытые) » Сохранить.
2. Вертикальная аватарка
Теперь обратите внимание на старую добрую аватарку для группы размером 200х500 пикселей. Хотя это также способ оформления группы. Обычно на аватарке находится следующая информация: Логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Вы можете использовать как горизонтальный заголовок (обложку), так и вертикальный баннер. Если у вас есть шляпа, вертикальная аватарка не видна. На аватаре не может быть рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюр, минимальный размер которых 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружка в заголовке и в виде большего кружка в некоторых примерах и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне самостоятельным элементом и при использовании обложки (колпачка) в оформлении группы, теперь надо делать отдельную миниатюру, учтите. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» для загрузки (справа). Если в оформлении (обложке) присутствует шапка, то для загрузки миниатюр нужно нажать сразу на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к записи в виде картинки и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главную страницу из баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный вид баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным перечнем преимуществ и другими сопутствующими материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если нет бандла с аватаркой, то можно использовать любые размеры. Например, я использую размер 600×350 пикселей. Также удобен и набранный сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если к баннеру из предыдущего пункта добавить «открыть меню» из предыдущего пункта, то мы получим баннер, основной задачей которого служить в точке входа входа . Иногда делают обманку в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутренний бар, а там у каждой кнопки своя ссылка. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автаром. Если вход в меню не привязан к аватарке, можно сделать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автаром. Если вход в меню не привязан к аватарке, можно сделать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карта реоста, Акции
В последнее время особенно актуальны карты для репостов или репостов. Ее задача – призыв к конкретным действиям. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в своих группах, так и для продвижения других групп. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали увеличенный размер для гифок, гифки сразу встали в один ряд с информационными баннерами. Например, на gif-баннере можно дать изображение нескольких замещающих товаров или текстов — движение сразу привлекает внимание. А когда в июне была добавлена функция автомобильной Gif Animations в ленту новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
А когда в июне была добавлена функция автомобильной Gif Animations в ленту новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Строительный аватар + фиксированный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и фиксированного баннера, был самым популярным способом оформления групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением шапки (чехлов) возможно, что популярность такого дизайна немного снизится.
Плюс есть шанс, что ВКонтакте снова изменит какие-то параметры блоков и тогда слетит вся отделка, как было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да, и еще момент, в мобильных устройствах всей красоты одной картинки не видно, так как аватарка не отображается, а только миниатюра, а фиксированная запись находится чуть ниже.
6. Внутреннее меню навигации
Меню в виде активных ссылок Находится на внутренней странице ВКонтакте и пишется с помощью команд Wiki Markup. О том как создать саму внутреннюю страницу расписано в уроке. С помощью меню пользователь перемещается по группе. Ниже вы ознакомитесь с видами внутреннего меню, а пока остановимся на нескольких важных пунктах.
О том как создать саму внутреннюю страницу расписано в уроке. С помощью меню пользователь перемещается по группе. Ниже вы ознакомитесь с видами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутренее меню
Хочу отметить один тонкий момент, который часто не дает значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под статусной строкой (см. рисунок ниже). Иногда текстовая ссылка размещается в блоке «Ссылки» в правой колонке интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, наша продукция (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ. Ссылки из пунктов меню могут вести на соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство элементов ведут на внутренние страницы ВКонтакте. При этом страница открывается в том же окне и надо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки из пунктов меню могут вести на соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство элементов ведут на внутренние страницы ВКонтакте. При этом страница открывается в том же окне и надо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на Темы с обсуждениями (например обзоры), на диалоговое окно написания сообщений, на приложения (см. пункт 10), на выбор Хаушера (см. пункт 12) открываются в этом же окне и в этом случае можно вернуться к меню только через главную страницу Сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Часто клиенты спрашивают меня, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики-разметкой и режимами редактирования, то редактировать можно. Но если вы со всем этим не знакомы, то категорически нет. В этом случае вы просто прибиваете все настройки.
В этом случае вы просто прибиваете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: Работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры.Это один из тех моментов, который обязательно будет исправлен в будущем, но пока нужно держать этот факт в голове.»
Адаптивность под мобильные устройства
И еще об адаптивности. Чтобы внутреннее меню выглядело одинаково на мобильных устройствах, нужно разбираться в таблицах. Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки привыкают перемещаться одна под другую, нарушая изначально задуманный порядок.
Тут опять слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за этого изображение может выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах».
В сети можно найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах».
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. А есть более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но смотрятся эффектнее.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко фиксированную структуру. Вот урок.
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает наличие нескольких рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики-разметкой, так как редактирование информации на страницах будет также в вики-разметке. Вот урок на эту тему.
Такое меню достаточно сложно в управлении и требует навыков общения с вики-разметкой, так как редактирование информации на страницах будет также в вики-разметке. Вот урок на эту тему.
Большинство администраторов считают, что, подняв группу на первое место по ключевому запросу к топовому контакту, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда правда так получается, но в 90% случаев владельцы групп забывают о качественном оформлении группы и даже когда горячие клиенты выходят на первое место.
Почему это происходит?
Причина очень проста — некачественный дизайн поискового тура сообщества. Проще говоря, ваша группа в поиске должна выделяться на фоне конкурентов и максимально вводить поисковый запрос. Только при качественном выполнении этих условий можно получить высокий CTR сообщества и высокую вероятность последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Самый действенный рычаг воздействия на показатели кликабельности группы — миниатюра Аватара.
Миниатюра играет очень важную роль в группе, так как выделена во всех местах упоминания Группы:
- в ленте новостей группы
- в поисковике контактов
- в поиске Google и Яндекс
- в ссылки других сообществ
- в ленте новостей пользователей ВК
Детали с таким широким охватом нельзя оставить без внимания. А на групповое украшение миниатюры нужно обратить особое внимание.
Принципы создания кликабельных миниатюр.
1) Ассоциативный диапазон клиента при вводе запроса.
Думаете, что рассчитываете увидеть своего потенциального клиента при вводе запроса, по которому вы отображается в поиске. Например, если молодая мама выбирает детский комбинезон, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовой охват и контрастность на фоне конкурентов.
При выборе картинки для миниатюр группы просмотрите миниатюры своих конкурентов. Какая используется цветовая гамма, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделяющуюся на фоне других. Например, если основная масса миниатюры зеленая — делай свою красную, если вся тусклая — делай яркую, если вся пестрая — делай свою однофотонную. Обратите внимание, главная задача — выделиться и сохранить актуальность запроса!
Какая используется цветовая гамма, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделяющуюся на фоне других. Например, если основная масса миниатюры зеленая — делай свою красную, если вся тусклая — делай яркую, если вся пестрая — делай свою однофотонную. Обратите внимание, главная задача — выделиться и сохранить актуальность запроса!
3) ключевые слова на изображении.
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на штампованность миниатюр, посещаемость сообщества и общую эффективность продвижения группы.
4) Логотип компании.
Также на миниатюре можно разместить свой логотип. Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе случаи качественной и кликабельной миниатюры группы, а также другие моменты, ключевые влияющие на продажу товаров через группы ВК.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекла платежеспособную и покупающую аудиторию к бренду и осталась с ним навсегда.
Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекла платежеспособную и покупающую аудиторию к бренду и осталась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для оформления группы в контакте с брендом и его продвижения. Вы можете загрузить его в разделе «Управление сообществом», нажав на вкладку «Настройки». Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль основного рекламного баннера компании в социальной сети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загрузить фото в 2-3 раза больше в формате .png. Так можно будет избежать некачественного отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на мобильных края будут обрезаны, поэтому всю важную информацию лучше размещать ближе к центру.
3. Разместите слоган и ИТП
Пусть вашу философию и преимущества клиент видит с первого экрана.
4. Демонстрация товара/услуги, процесса или результата его использования
Таким образом, потенциальный клиент сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, e-mail, а так же другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже будет не лишним.
6. Объявления о событиях
Продвигать концерты, ожидается поступление новой коллекции или продукции, провести фестиваль/конференцию/день клиента? Расскажите об этом всем, кто вступит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать зрителям рассказать зрителям, что именно она может сделать ваш заказ в 2 раза дешевле? Главное, не забывайте менять иллюстрацию после завершения предложения.
8. Предложить совершить целевое действие.
При загрузке обложки сообщества в правом нижнем углу есть по горизонтали две кнопки — отправить сообщение и вступить в группу. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории. Так что если на баннере изображен товар — можно предложить сразу заказать его в сообщениях. А если последний дайджест новостей на него стоит подписаться, чтобы всегда получать свежую информацию.
Скачать аватар и выбрать миниатюру
Отдельные бренды по-прежнему не используют обложку, предпочитая старый вид первого экрана группы, используя сочетание аватара с фиксированным входом в качестве так называемых «шапок». В этом случае одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженного через плеер ролика, стилистически продолжающего аватарку.
Отличный вовлекающий прием — фиксация загруженного через плеер ролика, стилистически продолжающего аватарку.
Если применить как шапку — обложку, то аватар всегда будет отображаться в виде миниатюр.
Правила сообщества аватаров Mc Miniatures
Миниатюры представляют собой маленькое круглое изображение, обжатое большой аватаркой, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если она есть. Вот несколько советов по его оформлению.
1. Миниатюра должна быть четкой для зрителей.
Не размещайте странную иллюстрацию. Визуализируйте, что впоследствии будет ассоциироваться с брендом, например, логотип, иконка продукта/услуги, а может быть, и главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачать исходники в 2-3 раза больше требуемого, так о жутких пиксельных «квадратах», которые вы видите не в лучшем свете можно забыть.
3. Создайте свои собственные иллюстрации.
Standard Стоковые Изображения Будет выглядеть дешево и непрофессионально, а пользователи будут синонимом небрежности бренда. Создавайте уникальные рисунки в единой концепции и цветах, что и остальные.
4. Контрастные фоновые изображения страниц – то, что вам нужно
При оформлении ВК миниатюры, такие броские, «округления» выделяются в ленте среди других групп и не сливаются с фоном страниц.
5. Разместить контакты или ИТП компаний
В зависимости от целевого набора для миниатюр, разместить на нем контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читаемым
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, глуповатый вид. Следите за тем, чтобы текст не выходил за границы крокодированной миниатюры. Это позволит нам корректно и эффективно донести до пользователя сообщение.
Это позволит нам корректно и эффективно донести до пользователя сообщение.
7. Применение нестандартных форм
Например, в желаемом круглом узоре. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню — важный элемент оформления группы в контакте, который облегчает навигацию пользователей по группам — людям будет удобнее находить нужную информацию. Каждый элемент и страница создаются на специальном языке программирования — вики-разметке. С его помощью можно делать изображения с кликабельными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит входящие в него разделы, во втором — им предшествует картинка превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработка витрины товаров
Находя в витрине сообщества, помните, что пользователям всегда видны первые 3 предмета. Разместите в них самые популярные и самые заказанные, загрузив изображение презентации в едином стиле. Публикуйте здесь унифицированные значки или фотографии самих товаров. Вы можете разместить товар. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте все доступные размеры изображений
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработать индивидуальный стиль постов.
Чтобы посты смотрелись индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Поместите короткий текст на картинку.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемнив фон. Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Фотографии хорошо смотрятся с рамкой.
Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьих конкурсов.
Используйте эти 100% приемы, и ваша компания будет представлена ВКонтакте в лучшем виде, а покупателям будет удобно с ней взаимодействовать. Но не забывайте, что во всем нужна мера! Еще больше свежих идей по оформлению сообщества ВК ищите на странице сервиса Trug Target Agency.
Евгения Крюков
* Обновление статьи.
Красивое оформление сообщества ВКонтакте – это не прихоть, а важный элемент, который вызывает доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично сделать вывод, что вы тоже договариваетесь о своей работе. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Реальные размеры изображений ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе следующий момент времени.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Показать на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (отношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все равно не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть из 1196 размером 400 пикселей. Смотрите как режется в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина новостной ленты стала фиксированной. Это означает, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное в ленте новостей место, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного сумбурно 🙂 Поэтому покажу на примере.
Предположим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, то будет очень хорошо смотреть новостную ленту на всех устройствах:
А вот как выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем изображение (в высоту), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваше изображение, просто во втором случае будет немного комфортно.
Изображения к сообщениям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение из статьи. При этом его можно легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
При этом его можно легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе — 510 на 286 пикселей. Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне название статьи и сообщества теряется.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Характеристики для видео:
- до 15 секунд;
- не более 5 МБ; кодек
- h.
 264;
264; - ААС звук.
В историях нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент можно добавлять только крупным сообществам, для которых разработчики «ВКонтакте» открыли эту возможность. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Примеры динамических чехлов:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы Хаштеги, которые им характеризуют. Это делается для того, чтобы страница имела более четкую релевантность, и чтобы она была над ней в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Честно говоря, я не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлено сообщение о том, какая страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи, выжигатель в редакторе, с яркой картинкой на анонсе который будет призывать пользователей щелкнуть по нему. Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообществ новым инструментом, с помощью которого можно создать меню — быстро и без всяких мучений с wiki-страницами. Выглядит несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин. Например, на предыдущей картинке все три пункта меню — это ссылки на приложения. Сюда можно добавлять свои — о важных записях, альбомах, обсуждениях и т.п., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Например, на предыдущей картинке все три пункта меню — это ссылки на приложения. Сюда можно добавлять свои — о важных записях, альбомах, обсуждениях и т.п., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 px), введите название пункта меню (важно ввести 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его название или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Групповое меню открыто
Открытым меню я называю такое меню, в котором сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержание. Таким образом, пользователи сразу видят то, что ожидают от них внутри. Покажите на примере.
То есть картинка-анонс вики-поста полностью дублирует его содержание. Таким образом, пользователи сразу видят то, что ожидают от них внутри. Покажите на примере.
Вот что зафиксировал пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем пункте, только анонсом является картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел на нее кликнуть, и он понял, что ждет после этого. Пример:
Меню перехода для группы
Мужское меню это когда картинка на анонсе твоего меню одно изображение с аватаркой. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет нужных навыков? Заказать регистрацию в нашей компании. Подготовим для вас аватарку, обложку, шаблоны шапок, меню и превью товаров.
Гифка и аватарка в одном изображении
А вот этот вариант оформления шапки меня очень порадовал. Автоматически воспроизводимые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже несмотря на то, что на ней вообще нет никакой информации.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Так что за находку выражаю благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно нажать на соответствующую ссылку. Плюс такого способа оформления в том, что пользователям видна основная информация сообщества, и если они захотят воспользоваться меню, им достаточно всего лишь одного клика. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому ваше меню может привлечь меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. Таким приемом вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время, не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись в верхней части сообщества.
- Кроме ролика к пластинке ничего не прикреплять. Только видео и текст по желанию.
- Видео нужно скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке своей страницы — закрепить в ней один из самых удачных ваших постов — тот, который уже набрал и продолжает набирать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Зачем это делать, думаю всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов/услуг
Скидки и акции
Кейсы, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. На самом деле на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т.д. Так что не ограничивайтесь примерами выше. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивое изображение с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как это должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Разберем во всех деталях, как это должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за миниатюры.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра Аватара была слишком гибкой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализма: мелкий текст, тени, градиенты и не несущие никакой смысловой нагрузки элементы. Ваша аватарка должна быть максимально простой и аккуратной.
 Этот стиль сейчас в тренде.
Этот стиль сейчас в тренде. - Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватарок в ленте, вам придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже однажды привлекал аватарки с горящим светом, что обычно говорит о том, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор действует на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Не спорю, что этот прием сработает с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, до которой я сам вряд ли мог додуматься:
Аватар — черный круг: большой и маленький. Казалось бы, зачем это вообще делать? Но при выходе из списка сообществ такие аватарки притягиваются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в свое сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто в название группы добавляется информация о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на это внимание.
Акции
Соревнования
Вакансии
Каким должен быть Аватар?
Посмотрел какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь займемся аватаркой сами. Полная версия Аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написал этот раздел. Итак, какой должна быть аватарка вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
Полная версия Аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написал этот раздел. Итак, какой должна быть аватарка вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма, были те же шрифты, элементы и т.д. Благодаря этому шапка ваших страниц будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными. Например, можно нарисовать на аватарке круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того, чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение представителю компании, вы можете разместить внизу аватарку, соответствующую действию, и удерживать ее, указывая на кнопку стрелкой.
- Старайтесь не размещать на аватарке слишком много информации, иначе она будет выглядеть перегруженной и неопрятной. Добавляйте в него только самые важные предметы и обязательно следите, чтобы между ними были воздуховоды.
Другой вариант — разделить аватарку на две части. Один — для миниатюр, а второй — для остальной части аватара.
Один — для миниатюр, а второй — для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарку можно поставить что угодно. В отличие от миниатюр, здесь действительно есть где поджариться. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы/Акции
Самые покупаемые товары / Новинки
информация о доставке
Реклама мобильного приложения
Основные преимущества компании/страниц/товаров и т.
 д.
д.
Обновление ассортимента/новое творчество и т.д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих событиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Сумка
Вообще на аватарке можно размещать абсолютно любую информацию. Я привел лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну и держать в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами побольше воздуха.
Как создать джиговую аватарку и меню
Для того, чтобы сделать мерчандайзинговый аватар и меню, вам понадобится программа. Adobe Photoshop. или его аналог. Поясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачать шаблон для «Фотошопа», который я специально подготовил для этой статьи.
 В обычном размере (меню — 510 пикселей в ширину, аватарка — 200) или в увеличенном (меню — 1020 пикселей в ширину, аватарка — 400).
В обычном размере (меню — 510 пикселей в ширину, аватарка — 200) или в увеличенном (меню — 1020 пикселей в ширину, аватарка — 400). - Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как вы хотели бы его вырезать.
- Добавление эффектов, текста, графики и т. д.
- Если вы не хотите потерять часть изображения (в том пространстве, которое составляет 50 пикселей), сдвиньте его вправо, как показано на следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (правый клик мыши — «Удалить фрагмент») и корректируем уже имеющиеся (правый клик мыши — кликаем по пустому месту — берем нужный участок и растягиваем его до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».

- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-то конкретный каталог), и найдите там папку с названием «Изображения». Именно там будут ваши изображения. Теперь осталось только залить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т.д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
класс = «врезка» >
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для ваших изображений. Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (мне, кстати, до них тоже нет дела). Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (мне, кстати, до них тоже нет дела). Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании ВКонтакте брендируют свои изображения, т.е. добавляют небольшой логотип, адрес вашей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все-таки решитесь это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность. привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — « ». Все они бесплатные, но какая-то регистрация. Если не подберете для себя ничего подходящего, попробуйте поискать по ключевому слову + Обои (или, если по-английски, Обои). Обычно в таком запросе есть качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно в таком запросе есть качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделять время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны для разных социальных сетей:
1. Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем в шаблон, нажимаем левую кнопку мыши, выбираем Слой (значок Песчаного червя) и нажимаем на Переместить вниз. Таким образом, наша картинка станет задним фоном, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, макет надписи и т. д.
д.
Затем нажмите на иконку в виде дискеты, выберите название, формат изображения, качество и нажмите на кнопку ПОДПИСАТЬСЯ, чтобы скачать.
Как использовать вики-разметку
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще этот термин на слуху. Поэтому специально для вас я дам определение, которое дает «контакт».
Разметка Wika — это язык разметки, который используется для оформления текста на веб-сайтах (обычно относящихся к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирный шрифт, выделение, заголовки и т.д.) или добавить к ней графику, или просто создать красочное навигационное меню в соответствии с вашим сообществом — Вики незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «Контакт» имеет свой собственный редактор для создания и редактирования wiki-страниц. Он выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео- и аудиозаписями. Чуть ниже я подробно отсканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
AI Преобразование текста в речь | AI Voice Overs
С помощью WellSaid вы и ваша команда можете создать привлекательную реалистичную AI Voice Overs для всего вашего цифрового контента.
ПОПРОБУЙТЕ БЕСПЛАТНО
КОНТАКТЫ ПРОДАЖИ
Преобразование текста в речь, которое захватывает
Ава М.«Помощь клиенту в его заявлении о несчастном случае может быть трудным…»
Тристан Ф.Вы готовы взбодриться? У Форда из Сиэтла самые модные внедорожники.
 ..» Николь Л.
..» Николь Л.«Когда вы впервые откроете окно взаимодействия с клиентом, вы окажетесь в…»
Уэйд К.«Добро пожаловать в новые протоколы пациентов для отделения интенсивной терапии. Этот курс…»
Патрик К.«Дисплей воздушной обстановки предоставляет информацию…»
Рамона Дж.«Добро пожаловать домой! От открытого входа до высоких потолков…»
Кай М.«Человеческий голос генерируется, когда легкие, голосовые связки…»
Пейдж Л.«Классическая термодинамика имеет дело с динамическими состояниями…»
ДОПОЛНИТЕЛЬНЫЕ ГОЛОСЫ
Работайте вместе в команде
Все члены вашей команды могут озвучивать, редактировать и обновлять контент одними и теми же голосами.
Используйте правильный голос
Выберите из целого ряда голосовых аватаров, которые идеально подходят для вашего производства.
Завершение производства быстрее
Создавайте закадровый текст прямо из вашего сценария одним или несколькими голосами.
Работайте лучше в команде
Делитесь проектами и файлами с членами команды для обратной связи и совместного производства.
Создание голоса за кадром стало быстрее с WellSaid
WellSaid — это фантастический продукт, обеспечивающий высококачественный звук, соответствующий современным проектам и производственным циклам.
Аннет Каньеда, консультант по обучению и дизайнер ED.D. Калифорнийского университета в Сан-Франциско
Если кто-то хочет иметь возможность лучше контролировать свой производственный процесс и время, и если он хочет быть более конкурентоспособным, особенно пространство электронного обучения, WellSaid не представляет никакой сложности.
Дэн Стритер, вице-президент по стратегии и развитию обучения в Blue Sky eLearn
Цифровая трансформация требует большего количества обучающего и обучающего контента. Оптимизация качества и производственных затрат делает WellSaid лучшим решением для озвучивания.
Филип Ву Менеджер по обучению и обучению
Мы очень довольны WellSaid! Благодаря выбору современных голосов, на которые мы можем положиться, наше обучение больше похоже на разговор, чем на урок, который учитель дает.
Hector CastroSobeys
Назад
Далее
Ваша голосовая инфраструктура
Сделайте свой контент и цифровой опыт более привлекательным с помощью голосовых аватаров.
- Создание собственных голосовых аватаров для фирменного контента
- Добавление голоса в приложения и продукты
- Интеграция с вашими внутренними производственными инструментами
Создано для предприятий
Крупные и малые компании полагаются на WellSaid, чтобы помочь им создавать критически важные задачи содержание.
- Объедините отделы по всему миру
- Масштабируйте голосовое производство и проекты любого масштаба
- Соблюдайте требования безопасности и соответствия
Наше обещание
ИИ во благо. Технологии должны расширять возможности, привлекать и быть справедливыми по отношению ко всем людям. Благодаря согласию и прозрачности использования данных мы создаем безопасные системы, защищающие конфиденциальность пользователей. Мы стремимся нести ответственность за используемые нами алгоритмы и придерживаемся принципов клятвы Гиппократа.
Технологии должны расширять возможности, привлекать и быть справедливыми по отношению ко всем людям. Благодаря согласию и прозрачности использования данных мы создаем безопасные системы, защищающие конфиденциальность пользователей. Мы стремимся нести ответственность за используемые нами алгоритмы и придерживаемся принципов клятвы Гиппократа.
Что такое преобразование текста в речь ИИ?
Эта невероятная технология прошла долгий путь за последние годы.
Как работает технология искусственного интеллекта для преобразования текста в речь?
Возможности улучшения качества голоса ИИ безграничны.
Является ли преобразование текста в речь ИИ более доступным?
От аудиокниг до маркетинга — голоса ИИ повсюду.
Подробнее о голосовой технологии ИИ
Что такое преобразование текста в речь ИИ?
Преобразование текста в речь ИИ — одна из самых захватывающих технологических разработок последних лет. Первоначально разработанная как помощь для слабовидящих, она превратилась в центральную часть услуг, предоставляемых такими компаниями, как Google и Amazon.
Первоначально разработанная как помощь для слабовидящих, она превратилась в центральную часть услуг, предоставляемых такими компаниями, как Google и Amazon.
Если подумать о том, как голосовой ИИ может улучшить качество обслуживания клиентов, то легко понять, почему возможности ИИ для преобразования текста в речь вызывают восторг у брендов во всем мире. Благодаря гибким и интуитивно понятным функциям, предлагаемым решениями для преобразования текста в речь на основе искусственного интеллекта, компании могут повысить качество обслуживания клиентов, создать привлекательную озвучку в Интернете и повысить вовлеченность клиентов в процесс.
Как следует из названия, основным принципом технологии является преобразование текста в речь с помощью машинного обучения и технологии искусственного интеллекта. Вместо того, чтобы вручную записывать голос за кадром из текста, вы можете мгновенно создать голосовой вывод, который вы можете использовать в своих проектах, маркетинге, поддержке клиентов или где-либо еще.
По мере того, как технология искусственного преобразования текста в голос движется вперед, может быть даже трудно предсказать, какие новые приложения могут стать доступными, поскольку все больше компаний распознают и внедряют их в свои процессы. Потенциальные последствия могут выходить далеко за рамки простого преобразования текста в речь и даже могут выступать в качестве важного инструмента в ИИ для человеческого общения.
Даже сегодня виртуальные помощники могут понимать сложные модели человеческой речи, анализировать эту информацию и давать осмысленный и контекстуальный ответ на основе того, что они слышат. По сути, это уже общение в режиме реального времени между компьютерами и людьми, и потенциал технологии преобразования текста в речь только расширит возможности.
Как работает технология искусственного интеллекта для преобразования текста в речь?
Технология преобразования текста в речь существует уже давно. Фактически, первая английская технология преобразования текста в речь была разработана в 1968, когда японская электротехническая лаборатория разработала артикуляционную модель, которая, хотя и была примитивной, была понятной. С тех пор технология развивалась на протяжении десятилетий, и в конце 80-х годов было разработано больше коммерческих продуктов для синтеза речи.
С тех пор технология развивалась на протяжении десятилетий, и в конце 80-х годов было разработано больше коммерческих продуктов для синтеза речи.
Когда дело доходит до преобразования текста в речь ИИ, самые большие скачки произошли как часть технологии, которая была способна распознавать речевые паттерны, интерпретировать их и давать внятный ответ, который был уместным и осмысленным.
Основное различие между преобразованием текста в речь ИИ и обычным преобразованием текста в речь заключается в способности самостоятельно придумывать творческие ответы на основе входных данных, которые он получает. Вместо использования жесткой системы преобразования текста в речь ИИ может вывести их на новый уровень, используя усовершенствованные модели речи, интонацию и тон голоса, чтобы донести до слушателя более аутентичный и последовательный опыт.
Современная технология искусственного интеллекта использует строительные блоки, называемые фонемами, которые представляют собой отдельные звуки, из которых можно составлять слова и предложения. Поскольку человеческий язык очень сложен и зависит от интонации, акцентуации и произношения при создании осмысленных разговоров, ИИ для преобразования текста в речь использует технологию машинного обучения, чтобы постоянно учиться и адаптироваться в соответствии с новыми данными, которые он получает.
Поскольку человеческий язык очень сложен и зависит от интонации, акцентуации и произношения при создании осмысленных разговоров, ИИ для преобразования текста в речь использует технологию машинного обучения, чтобы постоянно учиться и адаптироваться в соответствии с новыми данными, которые он получает.
По мере расширения базы данных реальных актеров возможности комбинаций становятся практически безграничными. Результатом является возможность создания новой и уникальной речи ИИ, которая отличается и уникальна для вашего бренда и сообщений, которые вы хотите создать.
Создает ли ИИ преобразование текста в речь более доступный мир?
Одной из основных причин развития технологии передачи голоса по тексту является ее потенциальное применение в бизнесе. Однако преимущества преобразования текста в речь ИИ, как оказалось, простираются гораздо дальше. Это одна из самых многообещающих технологий, способных создать более доступный мир.
Для тех, кто не может читать из-за неспособности к обучению, неграмотности или нарушений зрения, преобразование текста в речь может стать лучшей альтернативой потреблению информации, доступу к услугам или даже получению образования. По мере совершенствования голосовой технологии искусственного интеллекта пользователям с нарушениями зрения становится проще получать доступ к услугам, совершать покупки в Интернете и участвовать в работе.
По мере совершенствования голосовой технологии искусственного интеллекта пользователям с нарушениями зрения становится проще получать доступ к услугам, совершать покупки в Интернете и участвовать в работе.
В то же время цифровая передача голоса имеет бесчисленное множество применений и для обычного потребителя. Вместо того, чтобы вводить поиск, люди могут использовать ИИ для преобразования текста в речь, чтобы слушать новости, содержимое веб-сайтов электронной коммерции и все остальное в Интернете через наушники, находясь в пути.
А еще есть потенциал виртуальных помощников, которые теперь становятся более восприимчивыми, умными и способными предоставлять своевременные решения и ответы за считанные секунды. От установки напоминаний до онлайн-заказа продукта — современные виртуальные помощники могут вести целые беседы с клиентами на нескольких языках, поддерживая при этом единый имидж компаний, которые они представляют.
Голоса ИИ, вероятно, станут еще более прочными в нашей повседневной жизни, поскольку все больше компаний осознают потенциал использования голосовых онлайн-решений, таких как WellSaid Labs, для создания полных аудиоверсий цифрового контента. Предоставление дополнительного способа потребления информации и изучения вашей компании всегда является хорошим предложением. И, становясь более доступным для людей, которые, возможно, не умеют читать, вы также расширяете круг потенциальных клиентов, что может открыть целый ряд новых возможностей для роста.
Предоставление дополнительного способа потребления информации и изучения вашей компании всегда является хорошим предложением. И, становясь более доступным для людей, которые, возможно, не умеют читать, вы также расширяете круг потенциальных клиентов, что может открыть целый ряд новых возможностей для роста.
Какие организации используют ИИ для озвучивания?
Озвучивание ИИ используется технологическими гигантами, отделами корпоративного обучения, некоммерческими организациями, стартапами, рекламными агентствами и онлайн-издателями, чтобы продвигать свой бренд последовательным и убедительным голосом.
Поскольку качество преобразования текста в речь с помощью ИИ достигло человеческого уровня, организации теперь обращаются к технологии голосовой связи с искусственным интеллектом, чтобы сэкономить время и деньги за счет сокращения процесса создания голосового текста внутри компании или с помощью актера озвучивания в традиционная студия.
Профиль участника ATEEZ (обновлено!)
Профиль участника ATEEZ: Факты об ATEEZ
ATEEZ (에이티즈) — группа из 8 человек под управлением KQ Entertainment. Группа состоит из: Хонджун , Сонхва , Юнхо , Ёсан , Сан , Минги , Уён 1 и Чонхо 90. Junyoung больше не будет частью финального состава. Они дебютировали 24 октября 2018 года с мини-альбомом «Treasure Ep.1: All to Zero» и заглавными песнями «Treasure» и «Pirate King». 8 июля 2019 г., ATEEZ подписали контракт с американским лейблом RCA Records.
ATEEZ Fandom Name: ATINY (a combination of ATEEZ + DESTINY)
ATEEZ Official Colors: –
ATEEZ Current Dorm Arrangement:
– Hongjoong & Seonghwa
– Yunho & San
– Yeosang & Wooyoung & Jongho
– Mingi (индивидуальная комната)
Официальные сайты ATEEZ:
Официальный сайт: ateez. kqent.com
kqent.com
Официальный сайт (Япония): ateez-official.jp
Instagram: @ateez_official_
Twitter: @ateezofficial / @ATEEZstaff
Twitter (Япония): @ATEEZofficialjp
V LIVE: KQ
V LIVE: ATEEZ
Facebook: ATEEZofficial
Youtube: ATEEZ
Фан-кафе: ATEE990_ok
Профиль участника ATEEZ:
Хонджун
Сценическое имя: Хонджун (홍중)
Имя при рождении: Ким Хон Чжун (김홍중)
Должность: капитан, лидер, рэпер, композитор, центр
День рождения: 7 ноября 1998 г.
Знак зодиака: Скорпион
Рост: 172 см (5’8″)
Вес: –
Группа крови: B
Тип MBTI: INFP-A
Факты о Хонджуне:
– Он родился в Аньяне, Кёнгидо, Южная Корея.
— У него есть старший брат, актёр.
— Его прозвища Хонг-лидер и Мини-Хонг.
– Хобби: слушать музыку, сочинять музыку.
— Он специализируется на ремонте одежды.
— Генеральный директор дал ему имя «Капитан» из-за их мировоззрения/концепции.
— Он был первым, кто присоединился к KQ Ent. 900:28 — Хонджун посещает Академию SIMS (SIMS 아카데미).
— Хонджун считается строгим, но придурковатым папой в группе.
— Имя Хонджуна означает «быть центром большого мира».
— У Хонджуна крошечные руки.
— Он говорит на базовом английском.
— Его любимые цвета — красный и желтый.
— Продукты, которые он ненавидит: зелень, сладкий перец.
— Хонджун работает со старшей школы. Он почти не ходил в школу, потому что всегда был в студии.
— Его образцы для подражания — G-Dragon и Zico (профиль MIXINE).
— Хонджун занял 7-е место в шоукейсе MIXNINE Just Dance, а позже занял 42-е место.
— Он любит миньонов.
— Хонджун написал около 40 песен для группы (кодовое название — ATEEZ Ep. 1).
Show More Hongjoong Fun Facts…
Seonghwa
Стадии Название: Seonghwa (성화)
Имя рождения: Park Seong HWA (박성화)
Позиция: Vocalist, Visual
. 98
98
Знак Зодиака: Овен
Рост: 178 см (5’10″)
Вес: 61 кг (134 фунта)
Группа крови: O
Тип MBTI: ENFJ-T (Его предыдущий результат был ESFJ) :
— Сонхва родился в Чинджу, Кённам, Южная Корея.
— У него есть старший брат.
— Его прозвища — Марс (Хвасон — его имя наоборот), Злая Птица и Беззубик (Как приручить дракона).
— Он пробовался на MIXNINE, но не прошел.
— Имя Сонхва означает «звезда» и «стать», что означает «быть звездой».
— Они называют Сонхва «мамой» группы.
— Он самый старший участник.
– Хобби: просмотр сериалов, сборка фигурок, уборка и игры.
— Еда, которую он ненавидит: нет
— Сонхва всегда убирает в общежитии.
— Сонхва посещал «Rhythm Company».
— В 2021 году он дебютировал как актер в своей первой дораме «ИМИТАЦИЯ», сыграв роль Сеён.
— Сонхва пошел в среднюю школу Мёншин.
— Изначально Сонхва должен был дебютировать как рэпер, но стал вокалистом.
— Он долго принимает душ.
— Он много смотрит ASMR.
— Его любимые цвета — черный и серебристый.
— Он утешает участников, когда они в этом нуждаются.
Show More Seonghwa Fun Facts…
Yunho
Стадии Название: Yunho (윤호)
Название рождения: Jeong Yun Ho (정윤호)
Позиция: исполнитель, Vocalistis
: Март 23, 1999
. Знак: Овен
Рост: 185 см (6’1″)
Вес: –
Группа крови: A
Тип MBTI: ENFJ-A
Юнхо Факты:
— Он из Кванджу, Южная Корея.
— У него есть младший брат по имени Гунхо.
– Образование: Юнхо окончил SOPA.
— Он не любитель читать.
— Его прозвища Юнхогайзер и Золотистый ретривер.
– Хобби: Активные занятия, игры с участниками, игры и спорт.
— Его специализация — танцы, вокал и игры.
— Еда, которую он ненавидит: нет
— Юнхо любит Гарри Поттера, у него есть палочка, которую он купил в Японии.
— Он пробовался на MIXNINE, но не прошел.
— Его любимые цвета — все цвета.
— Юнхо и Минги были приняты в Музыкальную академию Joy Dance and Plug In Music Academy, но в другом месте, чем Минги.
— В 2021 году он дебютировал как актер в своей первой K-дораме «ИМИТАЦИЯ», сыграв роль Юджина.
— Юнхо и Минги посещали танцевальную академию Сынри.
— Любимый артист и образец для подражания Юнхо — Кай из EXO.
— Юнхо — активист группы (кодовое название — ATEEZ Ep.1).
— Девиз всей жизни Юнхо: «Давайте сделаем все возможное, а не станем лучшим писателем-призраком».
Show More Yunho Fun Facts…
yeosang
Стадия Название: Yeosang (여상)
Название рождения: Kang Yeo Sang (강여상)
Позиция: Vocalist, Vocalist, Voicer, Visual
: июнь 15 -й. 1999
Знак зодиака: Близнецы
Рост: 175 см (5’9″)
Вес: –
Группа крови: A
Тип MBTI: ISFP-T (Его предыдущий результат был ISFJ)
Йосан Факты:
— Йосан родился в Пхохане, Южная Корея.
— У него есть старшая сестра.
— Он пробовался на MIXNINE, но не прошел.
— бывший трейни BigHit.
— Его прозвища — Рассказчик фактов, Хехе-мон.
– Хобби: Полеты на дронах, катание на сноуборде и нанесение масок на лицо.
— Его специализация — управление дронами и катание на сноуборде.
– Еда, которую он ненавидит: устрицы, вещи с сырым запахом.
— Его любимые цвета — черный и красный.
— Ёсан поступил в музыкальную академию IB.
— У Ёсана родимое пятно на левом глазу.
— Ёсан любит играть в видеоигры.
— Ёсан хорошо концентрируется (он изучает китайский).
— Дебютировал в качестве ведущего музыкального шоу на SBS MTV «The Show».
— Он выпускает свой гнев, катаясь на скейтборде.
— Ему нравятся дроны.
— Он любит сладкое
— Образцом для подражания Ёсана являются BTS , V и NCT , Тэён .
Показать больше интересных фактов о Йосане…
Сан
Сценическое имя: Сан (산)
Имя при рождении: Чхве Сан (최산)
Позиция: вокалист, исполнитель
День рождения: 10 июля 1999 г.
Знак зодиака: Рак ‘9″)
Вес: —
Группа крови: B
Тип MBTI: INFP-T
Сан Факты:
— Он родился в Намхэ, Южная Кёнсан, Южная Корея.
— У него есть старшая сестра.
— Его прозвище Санджук.
– Хобби: сон и спорт.
— Он очень любит плюшевые игрушки и часто носит с собой плюшевого по имени Шибер.
– Сан свободно говорит/имеет хорошее произношение по-английски.
— Сан выучил японский.
— Его любимый цвет — фиолетовый.
— Когда он учился в старшей школе, он играл в волейбол.
— Он пробовался на MIXNINE, но не прошел.
— Любимая еда: мясо, шоколад
— Продукты, которые он ненавидит: овощи
— Особый талант: свист, вокал, Happy Virus
— Любимые певцы: Дин, Zion T , Джастин Бибер
— Многие фанаты считают его главным танцором из-за его энергичного танца.
— В 2021 году он дебютировал как актер в своей первой дораме «ИМИТАЦИЯ», сыграв роль Минсу.
— Отец Сана владеет студией тхэквондо.
— Сан любит смотреть телевизор и играть в игры с другими участниками.
— Сан — создатель настроения (Кодовое имя — ATEEZ Ep.1)
— Идеальный тип Сана: Человек с сердечным сердцем (V-LIVE).
Показать больше Забавные факты о Сан…
Минги
Сценическое имя: Минги (민기)
Имя при рождении: Сон Мин Ги (송민기)
Позиция: исполнитель, рэпер (6’0″)
Вес: –
Группа крови: B
Тип MBTI: ENTP-T
Mingi Факты:
– Он родился в Инчхоне, Южная Корея.
— У него есть старший брат.
— Поклонники говорят, что он похож на iKON на Бобби .
— Его прозвище Минки.
– Хобби: спать и слоняться по дому.
– Он сказал, что его специализация пока необоснованна.
— Его образцом для подражания являются Рейн и Джей Пак (профиль MIXNINE).
— Минги и Юнхо были приняты в Joy Dance and Plug In Music Academy в Инчхоне, но в другом месте, чем Юнхо.
— Минги и Юнхо посещали танцевальную академию Сынри.
— бывший стажер Maroo Entertainment.
— Он любит ходить в сауну и горячие источники.
— Его любимый цвет — темно-синий.
— Минги занял 23-е место в шоукейсе MIXNINE Just Dance, позже занял 62-е место.
— Любимая еда: курица
— Продукты, которые он ненавидит: овощи
— У Минги проблемы со спиной.
— Минги боится жуков.
— Минги ведет себя как самый младший, когда находится в общежитии или в студии. (Интервью Forbes)
— 15 ноября 2020 г. было объявлено, что Минги начал испытывать психологическую тревогу и уйдет на временный перерыв.
— 18 июля 2021 г. было объявлено, что Минги закончил свой перерыв.
Покажите больше забавных фактов…
Wooyoung
Стадии Название: Wooyoung (우영)
Имя рождения: Юнг Ву Янг. Знак: Стрелец
Знак: Стрелец
Рост: 173 см (5’8″)
Вес: –
Группа крови: A
Тип MBTI: ENFJ-T (Его предыдущий результат был ESFJ)
Факты об Уёне: . Чонхо
Ильсан, Кёнгидо, Южная Корея.
— У него есть младший брат и старший брат, которые в данный момент в армии.
— Уён — бывший трейни BigHit.
— Его прозвище — сексуальное представление, и он сказал, что люди говорили ему, что он похож на вельш-корги.
– Хобби: коллекционирование одежды, игры (например, Сонхва) и издевательства над Сонхвой.
— Его образцом для подражания являются BTS ‘ Jimin , HIGHLIGHT ’s Gikwang и Shawn Mendes .
— Он был последним, кто присоединился к KQ Ent, чтобы присоединиться к Ёсану.
— Его любимый цвет — черный.
— Уён учился в средней школе искусств Hanlim Multi Arts и учился в одном классе с 9.0010 Golden Child s Tag и Idol School s Bin Haneul во время старшего года.
— Уён занял 57-е место на шоукейсе MIXNINE Just Dance, позже занял 72-е место.
— Любимая еда: мясо
— Продукты, которые он ненавидит: огурцы, болгарский перец
— Особый талант: танцы
— Любимый артист: BTS
— Согласно другие участники, Уён — самый шумный участник. (Интервью DKDKTV с ATEEZ)
— Уён занял 132-е место на MIXNINE (выбыл в 7-м эпизоде)
— Он и Юнхо были выбраны танцевальным комплексом «Миллениум».
— Девиз Уёна — «Давайте будем счастливы».
— Он дружит с TXT ‘s Yeonjun , Straykids s Changbin , Cravity ‘s Serim и ASTRO 10010 Moon 10
Показать еще забавные факты об Уёне…
Сценическое имя: Чонхо (종호)
Имя при рождении: Чхве Чон Хо (최종호)0028 День рождения: 12 октября 2000 г.
Знак зодиака: Весы
Рост: 176 см (5’9″)
Вес: –
Группа крови: O
Тип MBTI: ISFP-T (Его предыдущий результат был ESFJ) Факты:
— Он родился в Сеуле, Южная Корея.
— У него есть младший брат.
— Его прозвища Apple и Power-Jongho.
– Хобби: играть в бильярд и играть в гонки на компьютере.
— Его специальность — армрестлинг, пение, игра в футбол, колка яблока, актерское мастерство.
— Его образцом для подражания является Чонгук из BTS (профиль MIXNINE).
– Образование: Средняя школа Сурак.
— Чонхо занял 27-е место на шоукейсе MIXNINE Just Dance, позже занял 43-е место.
— Он связан с другим участником MIXNINE по имени Чой Джисон .
— Он любит слушать баллады.
— Он левша.
— Любимая еда: стейк, курица, пицца, рамен.
— Его любимые цвета — красный и черный.
– Еда, которую он ненавидит: нет
– Чонхо занимался трекингом в средней школе (KQ Fellaz, эп.)
— В 2021 году он дебютировал как актер в своей первой K-дораме «ИМИТАЦИЯ», сыграв роль Хёка.
— Любимый певец: Бруно Марс
— Чонхо — фанат Monsta X /Monbebe, как сказано в ATEEZ Wanted EP7.
— Девиз всей жизни Чонхо: «Не бойся, если даже не пытался».
Показать больше интересных фактов о Чонхо…
Примечание: Пожалуйста, не копируйте и не вставляйте содержимое этой страницы на другие сайты/места в Интернете. Если вы используете информацию из нашего профиля, пожалуйста, поставьте ссылку на этот пост. Большое спасибо! 🙂 – Kprofiles.com
Примечание 2: Текущие позиции указаны на официальном сайте ATEEZ/KQ.
Обновление: Название спектакля также было добавлено к Сану, потому что Хонджун и Сонва запросили его в прямом эфире (источник), и он был назван главным танцором в Kindom: Legendary war (Читайте примечание 3), несмотря на не указан как таковой KQ Entertainment.
Примечание 3: Юнхо, Минги и Уён также считаются главными танцорами, хотя их 9Официальная позиция 0010 от KQ — «Производительность» (Источник).
Кроме того, Сан также упоминается как главный танцор в шоу M-Nets Kingdom: Legendary War (источник написан на хангыле).
Для справки по типам MBTI:
E = экстраверт, I = интроверт
N = интуит, S = наблюдательность
T = мышление, F = чувство
P = восприятие, J = суждение
Источник типов MBTI : vLive ~ 12:00 – 35:00)
профиль Y00N1VERSE
(Особая благодарность jade|NETFELIX, its_thefizzright?, Saaniya Pathan, Ri, lesammt, Elly Ella, shanti, StrayKidsBabe, Alya, Fennec Fox Jeongin, Lola, Dorian, paloma | {📌ShawolSD}, dsxvlr, royalseonghwa, Amy Sookhoo , crushxxa, лимонная вода, джейд | NETFELIX, Джиху, Ниа Василева, Шуки, Ниа Василева, Хайлз, Рачеди Икрам, 아데라, Кимберли, Джун, Рози, #LOVESHOT💎, Ханна, оставайся в силе, джейс, 최산의 사랑 ❤💕, Икрам, Slothy, jinsouler, Drone_Kid, Orbitiny, tw1ce, cнατєαυ, Sadi, mimi, ˢᵃᶰ’ˢ ᵍᵃᵇᶤ ♥ #️, AlexandraLovesKpop, xiaosi, SoundsSo, Zara, Lavendova, Karl Benedict Sanchez, leserdemun, chelseappiny, Zaungeappotter, M, byeole, byeole, byeole , Viivi Alcatera, sleepy_lizard0226, lalala, Aelyn, Harmony, kimrowstan, m🌿, YunGi, minimin. , aly, Kyra, leofixon, ByulBit, iGot7, Hridyanshi, sylvia, DarkVelbet за доп. информацию)
, aly, Kyra, leofixon, ByulBit, iGot7, Hridyanshi, sylvia, DarkVelbet за доп. информацию)
Кто ваш биас из ATEEZ (KQ Fellaz)?
- Хонджун
- Сонхва
- Юнхо
- Йосан
- Сан
- Минги
- Уён
- Чонхо
Возможности опроса ограничены, поскольку в вашем браузере отключен JavaScript.
Вам также может понравиться: Тест: Насколько хорошо вы знаете ATEEZ?
Тест: кто что носил? (АТЕЭЗ)
Опрос: Какой ваш любимый корабль ATEEZ?
Опрос: Какой ваш любимый официальный клип ATEEZ?
Дискография ATEEZ
Последнее корейское возвращение:
https://www.
