анимированные обложки, размеры изображений и прочие тонкости
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
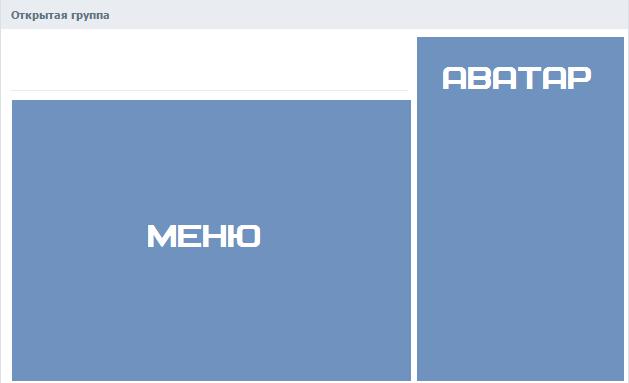
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
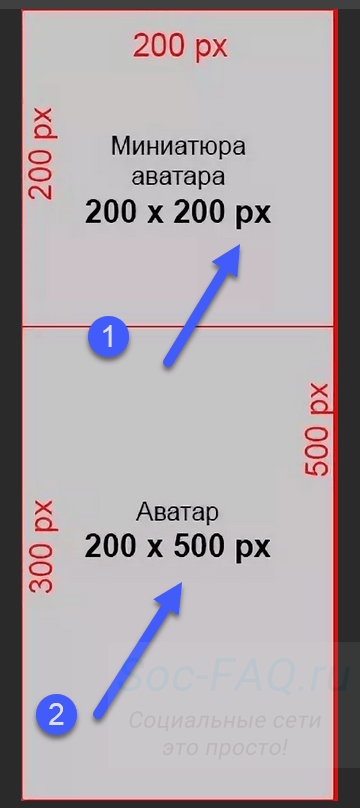
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.

Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса.
 То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться. - И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно.
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.![]()
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Размер аватарки для группы Вконтакте
Если вы создали группу в ВК, то перед ее раскруткой стоит позаботиться о ее дизайне и аватарке. Ведь ава — лицо вашего сообщества. И чем она будет красочнее и интереснее, тем больше юзеров захотят подписаться на вас. В этой статье мы расскажем:
- Какой размер аватарки для группы подходит больше всего
- Каким требованиям должна отвечать ава
- Что использовать в качестве картинки
На данный момент вк предлагает два варианта размещения «лица» группы:
первый — стандартное изображение размером 795 пикселей в длину и 200 в ширину. И второй вариант изображение в виде шапки сайта размером 1590 на 400 пикселей.
Если вы решили выбрать первый вариант для авы, то выберите картинку прямоугольной формы,
которая соответствует параметрам ВК, если вы выберете картинку большего размера,
то ВК предложит ее обрезать, а именно определить ту область, которая будет видна пользователям.
Чтобы загрузить картинку, наведите на пункт «загрузить фотографию» и перетащите снимок с рабочего
стола в группу ВК. Во втором случае для загрузки шапки, стоит для начала подключить данный функционал в настройках.
Для этого:
И второй вариант изображение в виде шапки сайта размером 1590 на 400 пикселей.
Если вы решили выбрать первый вариант для авы, то выберите картинку прямоугольной формы,
которая соответствует параметрам ВК, если вы выберете картинку большего размера,
то ВК предложит ее обрезать, а именно определить ту область, которая будет видна пользователям.
Чтобы загрузить картинку, наведите на пункт «загрузить фотографию» и перетащите снимок с рабочего
стола в группу ВК. Во втором случае для загрузки шапки, стоит для начала подключить данный функционал в настройках.
Для этого:
- Кликните на значок трех точек под местом, где должна быть ава.
- Выберите пункт управление сообществом.
- В поле основных настроек под главной информацией вы увидите пункт обложка сообщества. И рядом с ним кнопку загрузить.
Заранее подготовьте обложку соответствующего размера и также перенесите ее с рабочего стола.
Какой размер аватарки в Вконтакте для группы лучше выбрать
Теперь, когда вы знаете, какой размер авы лучше выбрать,
расскажем, каким критериям должна соответствовать картинка,
чтобы вы получили больше подписок
в сообщество и лайков лайков
к фото.
Во-первых, скажем, что оба варианта работают хорошо. Какой из них будет лучше работать в вашем случае, можно выяснить лишь эмпирическим путем с помощью тестирования. Во–вторых, важно сделать картинку для авы уникальной. Для этого вы можете использовать собственную фотографию, если продвигаете личный бренд или попросить дизайнера разработать неповторимую концепцию вашего лого и картинки.
Также на аве можно делать надписи. Например, писать название группы или делать стрелочки с призывом к действию «подпишись». Важно, чтобы фото было хорошего качества. Чтобы оно не потерялось, техническая поддержка ВК рекомендует загружать картинки перетаскиванием с папки рабочего стола в поле загрузки. Надеемся, что в ближайшее время разработчики устранят этот момент и фото в ВК будут оставаться такими же яркими и сочными как в Инстаграмме.
Размер аватарки для группы Вконтакте в 2018 году
Размер авы и возможность подключить обложку для сообщества работают
2016 года и остаются в 2018. Периодически ВК старается улучшить дизайн,
а также внести новый функционал для своих юзеров. Однако какие бы улучшения
не были внесены, существует ряд правил, которые вы должны соблюдать при загрузке снимков.
На фото не должно быть:
Периодически ВК старается улучшить дизайн,
а также внести новый функционал для своих юзеров. Однако какие бы улучшения
не были внесены, существует ряд правил, которые вы должны соблюдать при загрузке снимков.
На фото не должно быть:
- Насилия
- Порнографии
- Терроризма и экстремизма
Также не рекомендуем вам выкладывать на снимках изображения с бесплатных фотостоков. Чтобы не выглядеть банально и просто. Если вы не знаете, какую обложку для сообщества выбрать, то проведите опрос в группе. Если группа вам нужна для продвижения какого-либо мероприятия, ресторана, бара или клуба, вы можете провести конкурс: создать альбом в группе и попросить подписчиков загрузить туда свои самые красивые фото. И пусть фото победителя будет красоваться на аве вашего сообщества.
Как сделать аватарку в группу в контакте. Размер аватарки для группы вконтакте новый дизайн
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
- И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе.![]() Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
Из понравившейся фотографии, приходится в первую очередь уменьшать ее размер. Сделать это можно несколькими способами.
В первую очередь можно воспользоваться любой графической программой, начиная от стандартных приложений операционной системы Windows и заканчивая такими «тяжеловесами» дизайна как Adobe Photoshop. Не очень опытному пользователю проще всего будет использовать стандартную программу Paint. NET, входящую в комплектацию Windows.
NET, входящую в комплектацию Windows.
Чтобы открыть эту программу, пройдите следующий путь: «ПУСК»-«Стандартные»- «Paint.NET». В главном меню программы выберите путь «Файл»-«Открыть» и в выпавшем окне выберите нужный вам файл с изображением. После того как графический файл загрузится, вы сможете работать с изображением.
Чтобы уменьшить или выберите пункт «Изменить размер». В открывшемся окошке найдите строчку «Размер » и под ней два маленьких поля для вставки нужных величин. Выберите желаемый размер. По умолчанию для аватарки это 100х100 пикселей. Нажмите кнопку «Ок» и следуйте подсказкам программы, чтобы сохранить измененное изображение.
Если самостоятельная работа с графической программой кажется все же слишком сложной, можно воспользоваться одним из онлайновых сервисов для создания аватарок. Зайдите на сайт http://resize.allavatars.ru/ и нажмите кнопку «Обзор» рядом с пустым полем. Откроется стандартное окно Windows, отражающее каталоги и файлы на вашем . Выберите нужный файл и нажмите «Ок». В нижнем поле выберите желаемый размер вместо произвольного, нажмите кнопку «Далее» и следуйте подробным инструкциям системы В результате вы получите готовый нужного вам размера и вида.
Выберите нужный файл и нажмите «Ок». В нижнем поле выберите желаемый размер вместо произвольного, нажмите кнопку «Далее» и следуйте подробным инструкциям системы В результате вы получите готовый нужного вам размера и вида.
Полезный совет
При изменении размера изображения в программе Paint.NET нет необходимости вводить одновременно требуемые размеры длины и ширины картинки. Введите только требующееся значение по наибольшей стороне (к примеру «ширина — 100px»), остальные значения программа рассчитает сама, подгоняя соответствующие пропорции изображения.
Источники:
- Создание аватарок онлайн
Предположим, вы нашли аватар, который в полной мере отражает суть вашей противоречивой натуры, но встретились с небольшим препятствием – он оказался слишком маленьких габаритов. И если искать более крупную версию желание отсутствует, можно решить эту проблему при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Запустите программу Adobe Photoshop и откройте в ней аватар: нажмите пункт меню «Файл» (File) > «Открыть» (Open) или щелкните по горячим клавишам Ctrl+O. В следующем окне выберите файл и нажмите ОК. Картинка появится в рабочей области программы.
В следующем окне выберите файл и нажмите ОК. Картинка появится в рабочей области программы.
Вызовите окно «Размер изображения» (Image size). Сделать это можно разными способами. Первый – кликните пункт меню «Изображение» (Image) > «Размер изображения» (Image size). Второй – нажмите комбинацию клавиш Ctrl+Alt+I. В появившемся меню вас должна интересовать секция «Размерность» (Pixel dimensions), а конкретно то, что в ней находится, т.е. пункты «Ширина» (Width) и «Высота» (Height). На данный момент в них указаны параметры открытого документа, т.е. аватара.
Обратите внимание на нижнюю часть окна, там находятся как минимум два интересующих вас пункта. Первый – «Сохранить пропорции» (Constrain proportions), если возле него пункта стоит галочка, то изображение не потеряет соразмерность ни при каких обстоятельствах. О том, что активирован этот пункт, будет значить также наличие эмблемы в виде квадратной скобочки и цепочки справа от полей «Ширина» и «Высота». Второй – «Интерполяция» (Resample image), поставьте возле него галочку, а в выпадающем меню, которое находится ниже, выберите «Бикубическая, глаже (наилучшая для увеличения)» (Bicubic smoother (best for enlargement)).
Установите в полях «Ширина» и «Высота» необходимые величины и нажмите ОК. Изображение увеличится. Чтобы сохранить результат, щелкните пункт меню «Файл» (File) > «Сохранить как» (Save as) или кликните комбинацию клавиш Ctrl+Shift+S. В новом окне укажите путь для увеличенного аватара, его имя, необходимый формат и нажмите «Сохранить».
Маленькие картинки или фотографии – — принято загружать на свой аккаунт в интернете. Именно аватарка представляет нас друг другу в виртуальном мире. Любой с пользователем всемирной сети становиться более живым и полным при наличии зрительного образа. Однако, аватарка — это не лицо. Ее можно и даже нужно время от времени менять. В зависимости от времени года, вашего настроения или различных ситуаций можно себе выбрать и поставить новую аватарку.
Инструкция
Обратите внимание
Необходимо помнить, что у каждой картинки есть свой законный правообладатель. Спрашивайте разрешение на использование чужих картинок. Или выбирайте бесплатные аватары.
Многие пользователи, осуществляющие работу с фотографиями, сталкиваются с задачей изменения их до заданного значения. Есть несколько вариантов, которые могут помочь решить эту проблему.
Инструкция
Для изменения размера с помощью первого варианта воспользуйтесь одной из программ для редактирования изображений. Это могут быть стандартные для Windows приложения MS Paint и «Диспетчер рисунков Microsoft Office». Чтобы запустить первую программу, выберите «Пуск» –> «Все программы» –> «Стандартные» –> Paint. Для второй – «Пуск» –> «Все программы» –> Microsoft Office –> «Средства Microsoft Office» –> «Диспетчер рисунков Microsoft Office». Также вы можете воспользоваться любым другим удобным для вас приложением.
Откройте необходимое изображение в программе. С помощью меню редактирования выберите пункт изменения размера. Укажите желаемые значения ширины и высоты, после чего сохраните изменения, выбрав «Файл» –> «Сохранить». Поступите таким же образом с остальными изображениями.
Однако такой способ неудобен тогда, когда требуется изменить размер большого числа фотографий. Для этого потребуется одна из программ для массового редактирования изображений. В качестве примера может выступать Fotosizer, бесплатное приложение, загрузить которое можно на официальном сайте http://www.fotosizer.com.
Запустите Fotosizer. В правой части окна программы укажите необходимые настройки: размер изображения (можете задать вручную или выбрать предустановленный), сохранять или не сохранять пропорции, формат измененных изображений, папку для сохранения, а также другие параметры.
После этого кликните внизу окна программы по кнопке «Добавить папку», если требуется изменить размер всех фотографий, находящихся в определенной папке, или «Добавить изображение», если требуется изменить размер конкретных фотографий. Нажмите кнопку «Старт» и дождитесь окончания процесса.
Измененные фотографии будут сохранены в указанной в настройках программы папке. Прочие приложения для массового редактирования изображений работают по аналогичному принципу. В качестве примеров могут выступать Batch Picture Resizer, Light Image Resizer и т.п.
В качестве примеров могут выступать Batch Picture Resizer, Light Image Resizer и т.п.
Обратите внимание
Как изменить размер фотографий. Интерфейс AnyPic Image Resizer на английском языке, но это не вызовет трудностей, т.к. он интуитивно понятен и, что бы вы могли быстрее разобраться, я расписал основные шаги. Загрузим необходимые фотографии в редактор, путем выбора папки в которой хранятся исходники. Путь следующий — File >Add folder > выбираете папку с фотографиями.
Полезный совет
Перед тем, как уменьшить размер фотографии, Вы должны выяснить параметры картинок, которые можно вставить на вашу страничку. Если вы просто хотите изменить фотографии, определитесь с выходными параметрами. Хотя какая-то минимальная обработка фотографии возможна. Программа Paint вполне подойдет, чтобы изменить размер фотографии. Будем уменьшать количество пикселей, за счет чего удастся и уменьшить объем фото.
Источники:
- как изменит размер фотографии в фотошопе
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Достаточно много людей работает в Интернете, где на каждом шагу требуется новая идея, свежие мысли, а также стремление к созиданию. Когда же дело начинает набирать обороты, то логичным продолжением будет создании группы в одной из социальных сетей, где каждый пользователь сможет с вами связаться, узнать о вашем товаре у другого человека и т. п.
Что такое аватар
«ВКонтакте» предоставляет широкой выбор услуг как для начинающих предпринимателей, так и для целых организаций, дабы они размещали какие-то рекламные ролики, создавали обсуждения и оповещали свою аудиторию о возможных акциях. Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Может, кто-то не придает особого внимания аватару, но, как бы то ни было, он является основной частью созданной группы. Так, если он будет слишком грустным, то вряд ли кто-то захочет стать здесь подписчиком. Часто можно заметить, что раскрученные группы ставят на аватар фото молодых девушек или же изображения каких-то обычных предметов, которые в мелком формате кажутся интересными и привлекательными, а когда человек заходит на страничку и видит картинку в полную величину, они способны вызвать улыбку. Тем самым сразу складываются положительные впечатления о группе.
Но новички часто не знают, какие требуются размеры для аватарки группы «ВКонтакте». Чтобы помочь им, мы подробно об этом расскажем, а также дадим советы в выборе изображения.
Идеальный размер аватарки группы «ВКонтакте»
У «ВКонтакте» имеются собственные правила, которым приходится следовать, иначе могут возникнуть проблемы. Это относится и к выбору аватарки. Все мы знаем, что у названной соцсети свой особенный стиль, из чего вытекает, что максимальный размер аватарки «Вконтакте» составляет 200 пикселей в ширину и 500 в высоту.
Это идеальный размер, чтоб разместить на изображении человека в полный рост. Именно в пределах этих значений и требуется подбирать картинку для сообщества.
Какой выбрать аватар
Если вы спросите у администраторов популярных групп о том, как выбрать правильную аватарку для группы, то все безусловно ответят, что она должна быть максимально привлекательной и с первого взгляда демонстрировать настроения, царящие здесь. Если же не следовать этому правилу, то вряд ли будут новые подписчики.
Любой человек, зашедшей в сообщество или группу, сразу же обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка. Если на аватаре изображено и преобладают темные тона, то вряд ли в сообщество подпишется человек, который радуется жизни и пришел за позитивом, хотя если группа рассчитана на привлечение внимания к какой-либо проблеме, то такой вариант будет в самый раз.
Есть несколько моментов, которые необходимо учитывать:
- Аватар обязательно должен иметь хоть какой-то смысл, наталкивающий на жанр сообщества, а если точнее, то на его контент.
- Достаточно широко распространено использование фото знаменитостей на аватарах или красивых девушек, принимающих достаточно откровенную позу. Как правило, интерес у мужчин к этой страничке будет достаточно велик, а если же еще человек на аватаре улыбается, то это уже на подсознательном уровне оказывает позитивное влияние. Трудно не улыбнуться, когда друзья смеются, не так ли?
- Не стоит использовать всего лишь один логотип сообщества. Такую ошибку допускают достаточно неопытные администраторы групп. Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.
Заключение
Следует отметить, что решение создать свое сообщество «ВКонтакте», является правильным для начинающих организаций или бизнесменов, у которых нет денег на сайт. Если следовать правилам, описанным выше, а также знать подходящие размеры для аватарки группы «ВКонтакте», то проблем с созданием группы или сообщества не возникнет.
Как сделать горизонтальную аватарку в группе вконтакте — вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.
Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
с чего начать собственное дело и пошаговая инструкция, регистрация и выбор ниши, развитие страницы
Каждый, кто регистрируется в социальной сети, первым делом настраивает и оформляет свою персональную страницу, заполняет личные данные. Цели у всех разные, поэтому и подходы отличаются.
Кто-то стремится написать о себе как можно больше, добавить актуальные фото, найти старых и новых друзей.
Другие пользователи не любят шума и суеты, им не нужны новые контакты, они заходят в свой аккаунт почитать новости и поговорить с лучшим другом.
Но если вы создаете сообщество, то появляется цель привлечь в него как можно больше людей, которым интересна ваша тема. Поэтому подбирать название, работать над дизайном и наполнением нужно, ориентируясь на потребности посетителей. Сегодня мы разберемся, как оформить группу в ВК, чтобы произвести хорошее впечатление на целевую аудиторию и привлечь новых подписчиков.
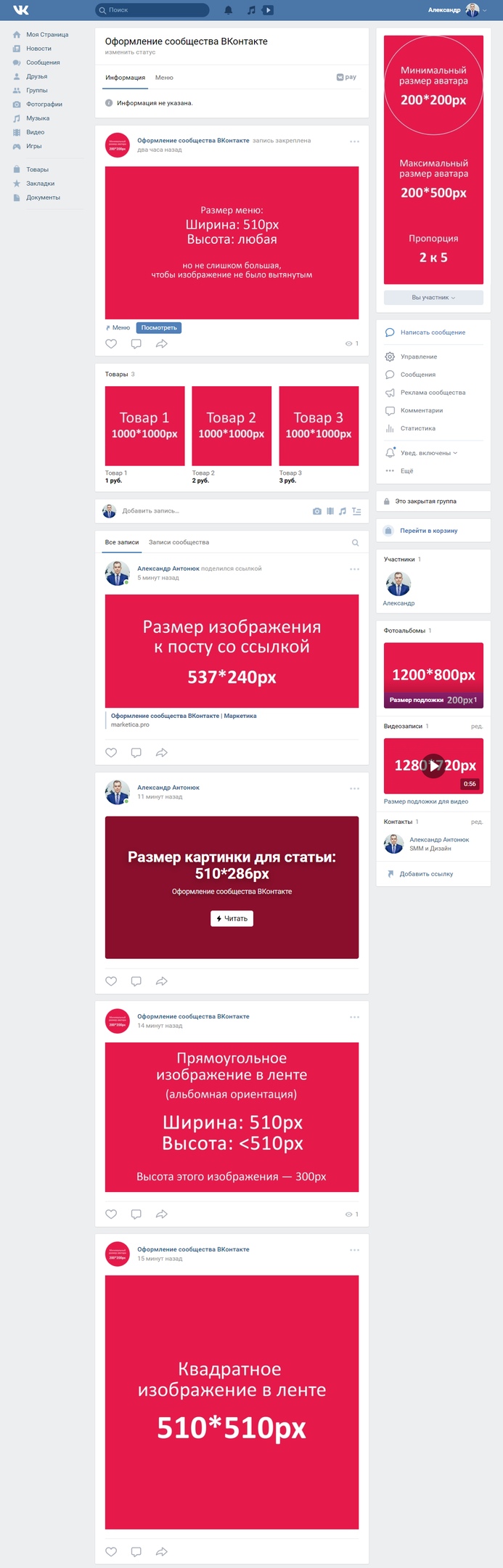
Элементы оформления и их размеры
Когда вы создали паблик или группу, то видите перед собой пустой шаблон.
Давайте разберемся, какие блоки нам нужно проработать, чтобы получить привлекательную страницу.
- Фотография справа – это аватар группы, который будет показан в сообщениях и оповещениях подписчикам. Минимальный размер аватарки – 200×200 px, а максимальный – 200×500 px.
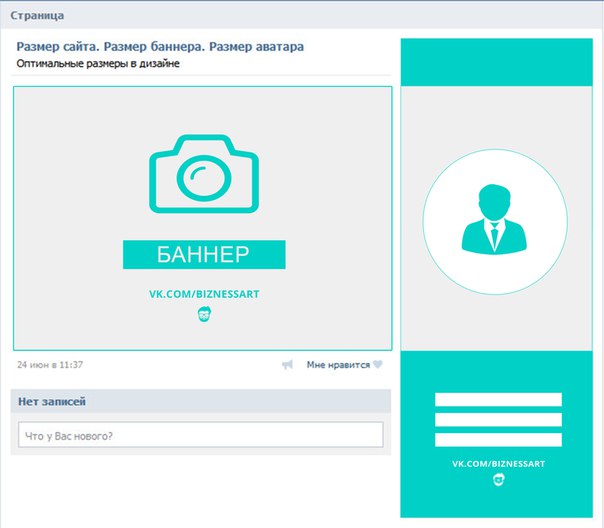
- Обложка – это баннер вверху экрана. Его габариты в полной версии ВКонтакте – 1 590 px в ширину и 400 px в высоту, в мобильном приложении – 1 196 px по горизонтали и 400 px по вертикали. Поэтому для корректного отображения на разных гаджетах не стоит размещать значимые элементы по бокам обложки.
- Информация о паблике. В этом разделе будут не картинки, а текст, который поможет посетителю понять, что это сообщество ему интересно.
- Для бизнеса обязательно нужен раздел «Товары». Он отображается под основной информацией, размер каждой фотографии минимум 400×400 px, максимум – 1 000×1 000 px. Читайте статью о том, как добавить товары в группу.
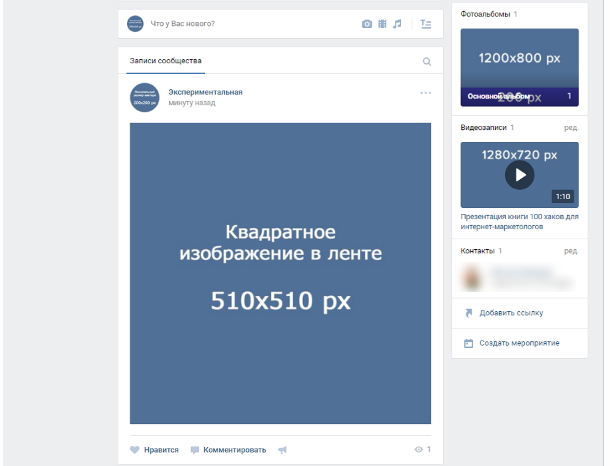
- Картинки к записям имеют максимальную ширину 510 px, в высоту они могут быть такими же или меньше. Размер изображения к посту со ссылкой – 537×240 px. Максимальная ширина иллюстраций на вики-страницах составляет 607 px.
- Фото- и видеоальбомы – это тоже элемент дизайна. Мы уже рассматривали, как создать альбомы во ВКонтакте. Здесь же я затрону только параметры обложки. Ее максимальный размер – 1 200×800 px, на главной отображается уменьшенный формат – 200×132 px.
С техническими параметрами мы определились. Теперь проработаем оформление основных разделов.
Аватар и миниатюра
Это изображение, которое является «лицом» сообщества. Его видят пользователи рядом с сообщениями от имени паблика и в перечне подписок. Задача этой картинки – привлекать внимание и быть узнаваемой.
Я оформляю группу для родителей, и у меня есть готовый логотип. Сейчас посмотрим, как он будет выглядеть в качестве аватара. Для этого жмем «Загрузить фотографию» и выбираем нужную картинку.
Мне не нравится, что изображение обрезается, поэтому я увеличиваю область просмотра, подтягивая ее за квадратики по краям.
Теперь настраиваем миниатюру, которую будут видеть пользователи рядом с сообщениями. Желательно, чтобы текст был довольно крупным и не обрезался, иначе он не читается и выглядит неаккуратно.
Надо признать, что мой аватар не идеален, лучше, если картинка будет на темном или ярком фоне. Но главное, чтобы вас узнавали. Если это логотип компании, то не надо его менять. Если же есть возможность выбирать, постарайтесь, чтобы главное фото паблика было оригинальным и выделялось среди конкурентов. Вот примеры выразительных изображений.
Можно разместить на аватаре короткую и полезную информацию:
- акции,
- телефон компании,
- анонс события,
- цену на основной продукт,
- вакансии,
- адрес сайта,
- координаты офиса,
- призыв подписаться.
Используйте все элементы оформления для привлечения посетителей и клиентов. Но не перегружайте их текстом, пишите только о главном.
Важно: изображение для аватара должно быть качественным, текст четким и довольно крупным.
Обложка
Этот элемент самый крупный и выразительный во всем оформлении страницы. Но учтите, что при его добавлении, аватар убирается из шапки страницы. Чтобы загрузить изображение заставки, зайдите в «Управление».
- И рядом с надписью «Обложка сообщества» нажмите на надпись «Добавить».
В открывшемся окне нам предлагают 2 возможности: сделать обычную или «живую» обложку. Последний вариант предполагает, что вы загрузите до 5 фотографий и видеороликов, которые будут сменять друг друга в верхней части паблика. Я добавила обычную картинку.
После этого закрываем окно и обновляем страницу. Вот что у меня получилось.
- Проверяем, как выглядит картинка в мобильном телефоне.
- Если все устраивает, идем дальше. Чтобы обложка была более яркой и приносила пользу сообществу, а не просто красиво размещалась на странице, к ней можно добавить:
- призыв подписаться с яркой надписью или стрелочкой,
- анонс важного мероприятия,
- количество довольных клиентов,
- девиз компании,
- другую актуальную информацию.
В динамических шапках можно разместить также видеоролики, опросы, статистику.
Информация
Описание поможет посетителям понять, что полезного и интересного они получат, если подпишутся или вступят в группу. Также в этом разделе часто присутствует ссылка на сайт – основной веб-ресурс компании или организации. Если вы его не добавили сразу во время создания группы, сделайте это сейчас в разделе «Управление».
Чтобы добавить информацию о сообществе, просто нажмите на соответствующую надпись на главной странице.
В этом блоке нет возможности красиво оформить текст, но можно добавлять дополнительные полезные ссылки и хэштеги, чтобы повысить релевантность страницы в поиске. Когда текст готов, нажмите на «птичку» в правом верхнем углу.
Закрепленный пост
Правильно оформить группу – это значит сделать так, чтобы посетители сразу поняли, что здесь они получат интересную и нужную информацию. Для этого выберите яркий и полезный материал с привлекательным заголовком и закрепите его в самом верху ленты новостей.
Чтобы закрепить запись, после публикации наведите курсор на значок меню в правом углу и выберите нужное действие.
Зафиксированный в верхней части страницы пост может заменить описание сообщества. Его можно красиво оформить, разместить навигационное меню или полезные ссылки, прописать правила группы. Картинка может быть продолжением или дополнением к аватару, если не используется обложка. Посмотрите, как это выглядит на образце.
Еще один способ привлечь внимание посетителей – закрепить видео. Когда пользователь заходит в сообщество, этот ролик автоматически начинает воспроизводиться, но чтобы не быть слишком навязчивым, он прокручивается без звука. Если человек заинтересуется, то сам настроит громкость. Создать короткие видеоролики можно с помощью видеоконструктора Supa.
Что еще можно закрепить в шапке сообщества:
- самый популярный пост, который уже набрал много лайков и комментариев;
- анонс важного события;
- сообщение о скидках и акциях;
- розыгрыши;
- опросы;
- отзывы клиентов.
А также любую информацию, которая поможет удержать внимание посетителей и убедит их сделать действия на странице группы: подписаться, перейти по ссылкам, оставить заявку, поставить лайк, поделиться записью.
Советы по выбору и оформлению изображений
Чтобы изображение в публикации выглядело красиво и привлекало внимание, лучше всего сделать его максимального размера 510×510 px. Тогда оно будет хорошо смотреться и выделяться в ленте новостей на ПК и смартфонах. Ширину меньше, чем 510 px лучше не использовать.
Маленькая хитрость: чтобы качество картинок было максимально хорошим, берите размер в 2 раза больше возможного с сохранением пропорций. Например, нужно загрузить фото 510×510 px, значит, берем снимок размером 1 020×1 020 px.
Картинка с текстом
Если для оформления поста используется встроенный редактор, то лучше всего брать темную картинку и печатать на ней текст белого цвета. Так послание хорошо выделяется и читается.
Если текст набирается на однотонном фоне, то оптимальное решение – сделать наоборот – фон светлый, лучше белый, а текст яркий или темный. Есть и другие приемы для выделения текста на изображении:
- добавить эффекты: свечение, обводка;
- сделать форматирование: цвет фона под текстом, подчеркивание, выделение полужирным и курсивом;
- разделить картинку на 2 части и на одной из них сделать надпись;
- размыть фото;
- выбрать фотографии, на которых есть свободное место для текстового послания. Посмотрите пример на фото.
Полезные сервисы
Для оформления записей нужны качественные фотографии. Найти их вы можете на таких ресурсах:
- unsplash.com,
- rgbstock.com,
- bigfoto.com,
- picjumbo.com,
- freemediagoo.com,
- everystockphoto.com,
- wylio.com,
- pixabay.com,
- dreamstime.com,
- canweimage.com,
- littlevisuals.co,
- freerangestock.com,
- gratisography.com,
- imcreator.com,
- imagefree.com.
Для дополнительной обработки изображений желательно иметь навыки дизайнера, но есть сервисы, которые помогут, если вы новичок в этом деле. Хорошие ресурсы – fotor.com и canva.com.
Другие элементы оформления
Мы разобрали основные блоки, которые нужно проработать, когда вы запускаете свое сообщество ВКонтакте. Если какие-то элементы не отображаются у вас на странице, зайдите в «Управление», «Разделы» и настройте показ нужных пунктов.
О дизайне страницы можно говорить, наверное, бесконечно. Но я ценю ваше время, поэтому только коротко перечислю еще некоторые элементы, которые можно добавить в свою группу:
- персональное приветствие,
- обсуждения,
- вики-страницы,
- навигационное меню,
- ссылки,
- тесты,
- подписку на рассылку,
- документы.
Зайдите в раздел «Управление», «Приложения». Здесь вы найдете много виджетов и полезных дополнений для сообществ.
Заключение
Мы рассмотрели основные моменты оформления группы во ВКонтакте.
Не откладывайте в долгий ящик, начните работать над внешним видом сообщества как можно быстрее, чтобы привлечь подписчиков и клиентов в ваш бизнес.
Если первый вариант дизайна будет не самым профессиональным или со временем надоест, оформление можно изменить. К тому же тренды постоянно меняются, а в социальной сети добавляются новые возможности.
Если у вас уже есть серьезный бизнес, и не хочется терять время на самостоятельную работу над сообществом, закажите готовый дизайн. Чтобы сделать это, посмотрите разные предложения, изучите портфолио дизайнеров, стоимость услуг и договоритесь о сотрудничестве.
При работе над пабликом не забудьте о полезном контенте и функциональных элементах. Они не менее важны, чем яркий внешний вид страницы. Поэтому рекомендую к прочтению руководство по стартовому наполнению сообщества.
Источник: https://iklife.ru/socialnye-seti/vkontakte/kak-oformit-gruppu-v-vk-krasivo.html
Создание группы ВКонтакте для бизнеса
В социальной сети ВКонтакте с помощью сообществ можно не только объединять людей большими группами, но и использовать имеющуюся аудиторию для заработка. Именно поэтому необходимо знать о методах и, что гораздо важнее, правилах создания паблика для бизнеса.
Создание бизнес-сообщества
Прежде всего сообщество, ориентированное на бизнес, нужно создать, руководствуясь одной из наших инструкций по данной теме.
- На начальном этапе создания паблика вам следует выбрать вариант «Бизнес».
- В блок «Название» следует добавить наименование сообщества, состоящее из не более чем трех слов, отражающих основную суть группы.
- Поле «Тематика» является одним из основных и должно быть заполнено в полном соответствии с родом занятий вашей организации.
- Строка «Веб-сайт» может оставаться пустой, но если у вашей компании есть официальный сайт, обязательно добавьте его URL-адрес.
Основные правила
Как только вы создали группу, необходимо ознакомиться с основными правилами. При этом большинство нюансов касательно правильного оформления и ведения сообщества нами были раскрыты в других статьях на сайте.
Тип группы
После создания нового сообщества ему автоматически будет присвоен тип «Публичная страница», что позволяет любому пользователю стать подписчиком. Если вы хотите ограничить аудиторию по собственному желанию или, например, если публикуемый материал предназначен для взрослой аудитории, следует перевести паблик в группу.
очно так же по желанию вы можете закрыть сообщество, занимаясь самостоятельным принятием заявок от пользователей.
Информация
На главной странице группы в обязательном порядке добавьте информацию, изучив которую каждый посетитель сможет узнать все необходимое о вашей организации. Это же в полной мере касается контактной информации и дополнительных ссылок, размещаемых в специальных блоках.
Не забывайте также о статусной строке, добавив туда наиболее приемлемую информацию. Зачастую данное поле заполняется слоганом компании или сокращенным рекламным объявлением.
Оформление
Создайте сообществу тематическую обложку и аватарку, разместив среди прочего оформления логотип вашей организации. Если вам позволяют знания или бюджет, можете прибегнуть к созданию особой динамической обложки.
Подробнее: Как создать аватарку и обложку для группы ВК
Желательно добавить меню, позволяющее быстро переместиться к тому или иному разделу вашей группы. Для этих целей можно воспользоваться как вики-разметкой, так и дополнительными приложениями сообщества.
- Подробнее: Как создать меню в группе ВК
- В процессе работы с визуальным оформлением паблика обязательно придерживайтесь предписаний касательно правильных размеров изображений в рамках группы.
- Подробнее: Правильные размеры изображений в группе ВК
Публикации
Как и было сказано в одной из приведенных выше статей, публикации на стене должны полностью соответствовать тематике сообщества и выглядеть по возможности однотипно. При этом учитывая направленность паблика, количество размещаемой информации должно быть минимальным.
Примечание: Записи нужно публиковать от лица группы, а не пользовательских страниц.
Наиболее приемлемым содержимым для постов являются те или иные новости, напрямую касающиеся деятельности организации. По аналогии с этим, в качестве публикаций можно размещать репосты записей с веб-сайта вашей компании.
Участники
Постоянно проверяйте список участников группы (даже если сообщество является закрытым) на наличие собачек – пользователей, чьи аккаунты были удалены или заблокированы. Если подобные страницы оставить в списке, это может негативно отразиться на статистике группы в будущем.
Разделы
Наиболее важные разделы, такие как «Видеозаписи» или «Аудиозаписи», следует держать в закрытом состоянии. Более того, добавлять на подобные страницы следует исключительно авторский контент, принадлежащий вашей организации.
- Если проигнорировать это правило и загружать чужие записи, то сообщество, даже закрытого типа, может быть заблокировано.
- Как добавить фото и видео ВК
Товары
Если ваш бизнес строится на продаже каких-либо товаров, в обязательном порядке воспользуйтесь возможностями соответствующего раздела. Более того, вас вполне может заинтересовать инструкция, касательно процесса создания интернет-магазина ВКонтакте.
Реклама
Пиар сообщества является наиболее сложной темой, так как требует уникального подхода в каждом отдельном случае. В целом же нужно понимать, что рекламировать паблик следует как на официальном сайте компании, добавив соответствующий виджет, так и в других группах со схожей тематикой.
Названные по ходу статьи замечания позволят вам создать сообщество, адаптированное под бизнес, и обезопасить его от возможных блокировок. За счет же рекламы и правильного подбора контента, к деятельности организации можно привлечь новых людей. Если нами что-либо было упущено или у вас остались вопросы, обращайтесь в х.
Источник: https://lumpics.ru/creating-a-group-vkontakte-for-business/
Бизнес ВК: где взять идею, как организовать и поддерживать дело
Социальная сеть ВКонтакте давно уж превратилась в удобную торговую площадку. Это успели оценить многие представители малого, среднего и даже крупного бизнеса.
На просторах сети можно найти практически любой бизнес ВК. В сети наблюдается просто переизбыток всего: предметов одежды, обуви, аксессуаров и всевозможных предложений.
Есть много представителей, продающих товары ручной работы: всякую мебель и изделия.
Во ВКонтакте предлагают натяжные потолки и даже оказывают услуги по дайвингу и полетам на параплане. Любой бизнес можно продвигать в ВК!
С этой стороны это очень хорошо, потому что в ВК без проблем можно найти любой интересующий товар или услугу. С другой же стороны начинающим предпринимателям труднее найти незаполненные ниши для собственного бизнеса. Как известно, развитие бизнеса в ВК начинается с анализа спроса, конкурентов и своих возможностей.
Что можете сделать Вы?
- Составьте список.
- Посчитайте сумму инвестиций на продвижение.
- Начать действовать.
Если сразу продумать и составить хороший бизнес план, то предприятие закончится успехом.
Особенности использования ВК для бизнеса
В первую очередь, необходимость использования ВК для бизнеса обуславливается огромнейшей аудиторией, из которой без проблем можно выделить целевую под абсолютно любой вид товара или услуги.
Современные возможности сайта очень обширны. Чтобы бизнес развивался, вам важно бороться за целевую аудиторию и стремиться к увеличению ее численности.
Дело в том, что именно целевая аудитория будет приносить основные деньги.
Более подробную информацию о особенностях использования ВК для бизнеса смотрите в статье “Общие моменты продвижения бизнеса в ВК“.
Создав группу, можно без проблем превратить ее в полноценный интернет-магазин и существенно сэкономить средства на создании и рекламировании собственного сайта.
А о том, как не потопить свой бизнес неумелым продвижением в Инстаграм, вы можете узнать, если перейдете по ссылке.
Как начать простой бизнес в ВК?
Нужно найти не только уникальный товар, но и пользующийся спросом среди молодых людей. Потому что основная платежеспособная аудитория VK – это преимущественно общество до 27-30 лет. Именно их запросы и должен добыть удовлетворять в бизнес.
Также в интернете довольно просто изучать конкурентов, выделять их основные преимущества и недостатки, методы ведения бизнеса. Нужно создать не просто красивую группу или паблик, наполнить их информацией и товарами, важно, чтобы сообщество вызывало доверие у людей.
Для этого нужно открыть все контакты для клиентов. А в список администрации добавлять настоящих людей с нормальными именами. Если вы так сделаете, то получите больше доверия. Для его увеличения делаем отдельный альбом, где выкладываем подтверждающую достоверность бизнеса документация. Уровень доверия повышаем постоянно.
Иногда улучшает репутацию продавца обсуждение. Красивый альбом со скриншотами отзывов уже обслуженных клиентов способствует увеличению уровня доверия. Всё просто. Чем выше доверие к фирме, тем больше заказов будет.
Если вы желаете развивать бизнес онлайн, вам нужно уметь работать со всеми социальными сетями. Как известно, опыт продвижения товаров и услуг в сети сегодня просто бесценен. Многие молодые люди как правило учатся создавать группы, сайты и становятся администраторами ВК за деньги.
Как использовать ВК для бизнеса, какие инструменты для этого есть в соцсети
Мало просто оформить красиво страницу или группу и начать вести бизнес ВК. На самом деле это несложная, но трудоемкая и многоплановая работа. Одновременно выполнять нужно несколько задач:
- обеспечивать выгрузку товаров или услуг и описаний к ним;
- публиковать качественный контент;
- предоставлять максимально полную информацию;
- заниматься продвижением бизнеса, расширением целевой аудитории;
- обеспечивать обратную связь и многое другое.
Во ВКонтакте есть специальные инструменты, которые упрощают процесс ведения бизнеса. К ним относятся:
- статистика – позволяет отслеживать активность пользователей, заинтересованность определенной тематикой, определять охват пользователей за выбранный период;
- функция «товары» – позволяет удобно представлять пользователям свою продукцию в виде удобный карточки с изображением, описанием, указанием цены и кнопки обратной связи с продавцом;
- таргетированная реклама, которая представлена более 20 видами от демографии до поведения;
- рекламные инструменты к ним относятся реклама в сообществах, попадание в новостную лента, вирусный маркетинг;
- проведение опросов, конкурсов, розыгрышей призов;
- создание групп и пабликов, где можно наладить автопостинг, накрутку подписчиков;
- реклама на внешних ресурсах, продвижение в поисковые системы.
Какой бизнес можно успешно развивать в ВК
Наибольшим спросом в ВК пользуются такие товары и услуги:
- Одежда обувь аксессуары отрасли с максимально высокой конкуренцией. Однако, если найти поставщиков с уникальным, качественным или оригинальным товаром, можно вполне себе неплохо держаться на плаву. Для раскрутки бизнеса можно использовать такие инструменты, как создание витрины товаров, проведение конкурсов и розыгрышей, опросов, привлечение пользователей, рассылка приглашений в друзья, проставление лайков, комментариев.
- Предложение услуг салонов красоты (ногтевой сервис, парикмахерские услуги, косметология, массаж и прочие) – здесь подойдет таргетированная реклама, поиск клиентов по геолокации, продвижение в поисковых системах.
- Косметические изделия и парфюмерия – налаженная обратная связь и логистика, создание блока отзывов о работе, наличие сертификатов качества продукции, регулярный постинг информации и новой продукции, выкладка привлекательных фото товаров.
- Мобильные устройства – предоставление гарантийных обязательств, обеспечение безопасной доставки, публикация максимально полной информации о товаре (цены, фото), оплата рекламных кампаний. Для этого можно использовать специальные группы ВК для бесплатных объявлений, платно публиковать свои торговые предложения, обращаться за помощью в другие группы с предложением взаимной публикации постов, реклама на внешних ресурсах.
Как создать страницу для бизнеса в ВК: пошаговая инструкция
Для того чтобы создать страницу для бизнеса в ВК, неважно, это малый бизнес или крупный, выполнять всем придётся одинаковые действия:
- Зайти с личной страницы в раздел «группы». Если это осуществляется с компьютера, в правом верхнем углу нажать кнопку «создать сообщество». Если с телефона, то там же искать значок «+».
- После этого появится новое окно, которая предложит выбрать формат сообщества.
- Необходимо выбрать публичную страницу.
- После этого указать название, выбрать тематику, если существует, указать веб-сайт.
- Нажать кнопку «создать сообщество».
- Публичная страница готова.
- Дальше уже в зависимости от тематики и направления необходимо заполнять её информацию, обязательно установить яркий запоминающийся аватар, указать контакты.
Страница – это сплошная лента новостей, поэтому она лучше подойдет для рекламирование услуг фитнес-клуба, салона красоты, автосалона и прочих подобных сфер.
Как создать группу для бизнеса в ВК: пошаговая инструкция
Создавать группу ВКонтакте нужно по аналогичной инструкция.
Для оформления группы нужно создать несколько фотоальбомов с фото высокого качества, обязательными описаниями к ним.
Создать отдельный альбом с фото-отзывами, поработать над подборкой видеозаписей, которые связаны с вашим бизнесом.
Открыть несколько обсуждений для пользователей.
Отдельно можно поработать над каталогом товаров, является весьма эффективным инструментом в последнее время.
Группа больше подходит для продажи конкретных товаров (спорт, красота, ломбард, вещи).
Где найти идеи для бизнеса в ВК
После принятия решения об открытии бизнеса в ВК не стоит сразу не хвататься за первую мысль, пришедшую в голову. Нужно поискать различные идеи для бизнеса, изучить статистику для выявления спроса на выбранный товар.
Искать идеи для бизнеса ВК можно как в самой социальной сети, там и в популярных поисковых системах. Например, сайт https://digistr.ru/stream/biznes-idei-vk-i-fb/ предлагает простые, но в оригинальном исполнении идеи, огромное влияние на прибыльность которых оказывает таргетированная реклама. Здесь можно вдохновить различными идеями без вложений https://bablolab.ru/business/biznes-idei-kak-otkryt-biznes-s-minimalnymi-vlozheniyami.html, однако и заниматься ими придется не только в сети.
Плюсы и минусы развития бизнеса ВКонтакте
Плюсы:
- сокращение затрат на открытие собственного бизнеса, необходимы вложения исключительно на продвижение и рекламу, можно сэкономить на закупке товара, аренде, выплате ЗП и т.д.;
- высокий уровень дохода;
- наличие спроса из-за наиболее многочисленной аудитории ВК;
- наличие огромного количества инструментов для продвижения.
Минусы:
- наличие необходимости работать каждый день без выходных;
- перед началом необходимо освоить эту новую сферу, накопить нужное количество знаний;
- существует высокий уровень конкуренции;
- для раскрутки бизнеса потребуется много времени, сил и, скорее всего, денег;
- не существует гарантии прибыльности и окупаемости бизнеса;
- остается вероятность появления специфических угроз и рисков.
Возможные проблемы при развитии бизнеса в ВК
- Низкая активность группы или на страницы – нужно пересмотреть контент, создавать больше опросов, конкурсов, розыгрышей;
- низкая покупаемость товара – необходимо пересмотреть ценовую политику, расширить клиентскую базу;
- в числе подписчиков огромного количества собачек – необходимо заняться очисткой их вручную;
- блокировка страницы – следует обратиться к администрации сайта;
- проблемы с загрузкой фото или товаров, не высвечивается последние загруженные. Помогает обычно простое обновление страницы, можно проверить наличие соединения с интернетом.
Развитием малого бизнеса ВК может заниматься действительно заинтересованный и хотя бы немного смыслящий в этом человек, который тратит на такую затею всё свое свободное время на первых порах. А если нужно и вкладывает определённые суммы.
При желании можно развить бизнес самостоятельно на просторах социальной сети бесплатно. Но это займет намного больше времени, которое стоит ещё дороже. ВК поддерживает и помогает начинающим бизнесменам.
В нем доступны платные и бесплатные инструменты, которые существенно облегчают жизнь начинающих предпринимателей. А идеи со сторонних ресурсов дают им вдохновение и новые направления для развития.
Источник: https://smmx.ru/vk/dohod/razvitie-biznesa-v-vk-kak-organizovat-gde-vzyat-idei-tehnicheskie-momenty.html
Как создать группу в контакте пошагово
- Приветствую тебя дорогой читатель!
- Вы попали на эту страницу, потому что хотите получить четкий алгоритм и желательно с описаниями о том, как создать группу в контакте пошагово?
- Вы попали по адресу! ????
Социальная сесть в контакте является бесспорным лидером в продвижении бизнеса в соцсетях в России. Это и понятно, здесь присутствуют все сегменты рынка от школьников и до банкиров. А потому, очень важно иметь здесь свою страничку, группу или паблик.
- Прочитав и внедрив шикарные ???? советы из статьи вы станете обладателем личной классной группы в контакте легко, быстро и бесплатно! :o)
- Для создания группы в контакте необходимо иметь зарегистрированный аккаунт в этой соцсети.
- Шаг 1. Начало
- Заходим на свой аккаунт в контакте.
Слева есть столбик меню, находим и жмем «Группы». Если у вас этой кнопки нет, значит эту функцию вы выключили в настойках вашего аккаунта.
В таком случае находим миниатюрку с нашей аватаркой в верхнем правом углу, жмем ее, затем – «настройки».
Появится окно, находим кнопку «Настроить отображение пунктов меню», жмем, и напротив «группы», ставим галочку.
- Теперь, пункт «Группы» в левой колонке меню вашего аккаунта — есть! ????
- Итак, продолжим — жмем кнопку «Группы» в левом меню.
- Шаг 2. Создаем группу
После нажатия кнопки «Группы» — находим кнопку «Создать сообщество» — она находится вверху, немного справа. Жмем ее.
Видим вот такое окно:
- Теперь предстоит выбрать, что вам больше подходит: группа или публичная страница (она же паблик) или мероприятие.
- У каждого из этих видов сообществ есть свои маленькие особенности.
- О том, что лучше создавать: паблик или группу в контакте мы поговорим в другой статье.
А сейчас хочу порекомендовать вам остановиться на группе. Потом вы всегда сможете перевести группу в публичную страницу, и наоборот. Но только до того момента пока ваша группа не набрала 10 000 участников.
Мероприятие подходит для организации встреч и они создаются с обозначением даты этой самой встречи.
Почему в самом начале выгоднее создавать именно группу а не публичную страницу (паблик)?
Потому что так, на начальном этапе вы сможете переприглашать всех своих друзей. И если у вас есть еще аккаунты, то и с них тоже. И затем можете попросить друзей пригласить своих друзей в вашу новую группу.
Вот как делается приглашение друзей в группу:
- Жмем «вы состоите в группе»
- «Пригласить друзей»
- «Пригласить из полного списка»
- Таким образом, в последующем, когда будете настраивать платную рекламу на группу или делать взаимный репостинг для рекламы своего сообщества – в вашу группу будут охотнее вступать, понимая, что там хотя бы 100 человек уже состоит. ????
- В функционале публичной страницы — такой возможности (приглашение друзей) нет.
- Выбираем тематику и жмем «Создать сообщество».
Все, на этом этапе ваша группа уже создана. Нам осталось настроить ее и оформить.
Небольшое отступление: если вы не знаете как создать группу в контакте пошагово с телефона — могу порекомендовать вам сделать все тоже самое что я тут описываю, а для этого зайти в полную версию контакте в телефоне через браузер.
- Шаг 3. Основные настройки
- Ну вот, группа у нас как таковая уже есть, но ее необходимо еще настроить так, как нам нужно.
- После того как мы выбрали тип сообщества (группа, публичная страница или паблик), перед нами открылось окно:
В котором нам необходимо:
- прописать описание сообщества
Здесь мы описываем о чем наша группа, чем она может помочь человеку зашедшему к нам, и вообще чем мы занимаемся.
Заполнение этого поля является важным так же и в том случае, если вам необходимо побыстрее выйти в топ сообществ по вашему запросу.
Например, у вас интернет-магазин в контакте по продаже детской одежды. Вам в названии и в описании необходимо прописать ключевое слово, по которому вы хотите что бы вас находили. Например, это может быть фраза «детская одежда». В описании группы, это словосочетание можно употребить 2 или 3 раза.
Это вам поможет побыстрее выбраться в топ по данному запросу внутри поиска в контакте.
Одним из главных условий для продвижения в топ в поиске внутри Вк остается по прежнему – количество ее участников. Так было в 2017, и в 2018 это условие сохраняется.
Закрытая или открытая. Из вылетающей подсказки понятно, чем отличаются предложенные варианты друг от друга.
Могу лишь порекомендовать оставить тип группы «открытая», если у вас интернет магазин, группа по предложению ваших услуг, цитатник и пр. Закрытые типы групп больше подходят для общения узкого круга людей. Для заработка на группе, лучше оставить тип группы — «открытая»
Подразумевается, что она у вас уже имеется в готовом виде на компьютере. Если нет, можно пока оставить как есть или поискать в интернете или сделать самим в каком-либо фоторедакторе.
В контакте рекомендует загружать изображения в разрешении 1590×400. Формат — JPG, GIF или PNG. Если картинка будет недотягивать по размеру, ее невозможно будет загрузить.
С обложкой у вас не должно возникнуть особых трудностей. На крайний случай можно выбрать очень большую картинку в интернете, например в Яндекс картинках и загрузить ее.
Система вам сама предложит обрезать ее до нужных размеров.
Следующий скрин показывает как искать картинки в Яндекс картинках. Для обложки нам подходят только большие, поэтому задаем этот фильтр.
Загружаем понравившуюся к себе на компьютер и устанавливаем обложку группы.
Вот что у меня получилось:
- придаем нашей группе красивый адрес
- В контакте автоматически присвоит вам адрес вашей группы с набором непонятных цифр.
- Мы можем вместо слова club, и ряда цифр — после слеш, вписать на латинице наше уникальное название группы, скажем kids_clothes или любой другой – хотя этот адрес уже занят, я проверила. ????
- Не забываем нажать «Сохранить».
- В дополнительных настройках указываем ссылку на сайт нашей группы, если есть.
- Тематику сообщества мы уже задали в предыдущем окне, а местоположение пропишется автоматически.
- Шаг 4 Настройки разделов группы
- Если на предыдущем этапе мы настраивали нашу группу по обязательным пунктам, то теперь мы должны решить, какие разделы будут отображаться в нашей группе а какие нет: фотоальбомы, видеозаписи, документы, товары, ссылки, обсуждения, комментарии к обсуждениям и пр.
И будут ли они открытыми, т.е любой пользователь сможет вносить в них изменения или ограниченными – изменения смогут вносить только админы группы, или вообще будут закрыты.
Такие разделы группы как: фотоальбомы, видеозаписи, ссылки – по умолчанию будут включены.
Для того что бы внести изменения в эти блоки необходимо обратить внимание на правую колонку того окна где мы с вами находимся.
Если же вы уже перешли в вашу новую группу и наслаждаетесь ее видом, то жмите кнопку с тремя точками под аватаркой или обложкой группы, дальше выбираем «управление сообществом» и необходимые для нас настройки появятся снова.
В правой колонке выбираем «Разделы» и перед нами откроется окно со всеми разделами для групп, которые предлагает ВК.
Здесь вы поступаете на ваше личное усмотрение, что оставить открытым, что ограничить а что вообще отключить.
Обратите внимание — ниже есть возможность выбрать главный раздел группы. Именно он появится на главной странице группы, сразу под обложкой и описанием группы. Только не забудьте подключить этот раздел.
Например, мы хотитм, что бы раздел «товары» находился сразу под описанием группы и был главным разделом группы. Для этого мы его сначала включаем, настраиваем (регионы доставка, валюта магазина, контакты для связи), затем в графе главный блок отмечаем «товары».
Все эти настройки в дальнейшем, когда вы начнете больше разбираться в тонкостях создания и ведения группы — можно будет изменять.
Настройка ссылок в группе в контакте
Итак, жмем кнопку с тремя точками под обложкой или аватаркой группы. Выбираем пункт «управление сообществом».
- В правой колонке выбираем «разделы»/ «ссылки».
- В разделе «Ссылки» мы можем разместить ссылки на другие наши группы или сайты или на особо важные посты.
- Они будут отображаться в правой нижней колонке на главной странице группы.
- Теперь эта ссылка будет отображатся на главной странице моей группы внизу справа.
- Участники и назначение администратора группы
- Еще один интересный пункт в управлении сообществом, это «Участники»
- Нажав на эту кнопку вы сможете выбрать среди участников своей группы себе помощника и назначить его администратором или модератором или же редактором.
Они различаются между собой возможностями в управлении сообществом. Наибольшее количество полномочий получает администратор, наименьшее – редактор.
- Администратор может вносить изменения в название группы, менять адрес группы или паблика, назначать и снимать администраторов и все что может делать редактор и модератор.
- Редактор может писать от имени сообщества, работать с контентом — удалять его редактировать, менять обложку группы.
- Модератор может лишь удалять добавленные пользователями материалы и управлять чёрным списком сообщества.
Небольшой советик от меня – назначьте администратором свой второй аккаунт в контакте. Это на всякий случай – вдруг ваш основной аккаунт за что-то временно заморозят, тогда вы сможете продолжать управлять сообществом со второго аккаунта так, что никто не заметит вашего временного отсутствия. ????
- Настройка сообщений сообщества
- Пункт «Сообщения» в панели управления сообществом – тоже желательно включить.
- После включения этой возможности, появится кнопка под обложкой группы «Написать сообщение» — это для участников вашей группы, а у вас она будет называться «Сообщения сообщества».
- Для чего нужна эта кнопка?
Ваши покупатели и посетители смогут писать вам личные сообщения на имя группы, и им не придется искать админов сообщества, которых может быть и не видно (если сделать соответсвующие настройки). А это в свою очередь повышает продажи.
После того как мы включим сообщения сообществ, появится окно в котором можно прописать приветствие человеку, который решил что-то нам написать и поставить галочку «добавить в левое меню».
Добавив в левое меню кнопку с ссылкой на нашу группу — мы сможем оперативнее реагировать на сообщения от наших клиентов.
Источник: https://zen.yandex.ru/media/id/5af5f853d7bf2190725107fc/5b423556f7b77500a9d5e4ff
Создать группу в контакте для бизнеса
Социальные сети являются не только средством общения и обмена информацией между участниками, но и мощным маркетинговым инструментом, позволяющим поднять бизнес на совершенно новый уровень функционирования. Разберем далее, что именно дает бизнесу продвижение в соцсетях, а также каким образом создать группу В Контакте для бизнеса.
Во-первых, создание группы В Контакте – полноценное ее представительство в интернете. Особой актуальностью данный показатель характеризуется для бизнесменов, у которых нет собственного сайта. Группа ВК для бизнеса – прекрасная альтернатива последнему.
При этом продвижение своего продукта и привлечение внимание дополнительной аудитории здесь иногда, достигается быстрее и легче, нежели в случае с сайтом. Достаточно опубликовать нечто цепляющее и необычное, как участники сообщества незамедлительно разнесут это по всей сети.
Во-вторых, возникает реальная возможность привлечения потенциальных клиентов. В свою группу ВК можно приглашать жителей определенных городов или стран, людей определенного возраста, пола, с похожими жизненными принципами и интересами. В случае с собственным сайтом подобное сделать не всегда легко.
В-третьих, давно замечено, что немалое количество пользователей всемирной паутины поиск интересующего их товара осуществляют не через поисковые системы, а задав соответствующий запрос в любимой социальной сети. Неудивительно, что отдельные группы ВКонтакте постепенно превращаются в полноценные онлайн-магазины с множеством разных товаров.
В-четвертых, у каждого пользователя группы имеется от нескольких десятков до нескольких тысяч друзей. Достаточно ему порекомендовать понравившийся товар из вашего каталога в своей ленте, как в сообщество зайдут десятки, а то и сотни посетителей. Кто-то из них обязательно вступит в группу и превратится в вашего потенциального клиента.
Создание группы ВКонтакте для бизнеса
Создание и ведение группы В Контакте с целью развития бизнеса проходит в несколько взаимосвязанных между собой этапов:
- В аккаунте своей компании переходим на вкладку «Мои группы», где нажимаем «Создать сообщество».
- Называем группу согласно ключевому запросу, к примеру, «Горные велосипеды в Перми» и указываем вид сообщества- «Группа».
- Указываем тематику, местоположение, настраиваем отображение блоков и экспорт.
На этом процедура создания заканчивается, и далее можно приступать к ее оформлению, наполнению и раскрутки.
Советы по оформлению группы
Приведем основные моменты, которые рекомендуется учесть при оформлении группы ВК для бизнеса для увеличения ее конверсии.
| Наименование | Необходимо адаптироваться под интересующий поисковый запрос. Лаконичность и краткость, без лишних символов, по существу. |
| Описание | Какие услуги оказываем, что продаем. Почему нужно обращаться именно к вам? Полные контакты: адрес, телефон, почта, сайт, скайп, время работы. |
| Аватарка | Привлекательная и яркая, предпочтительно сделанная дизайнером, и должна отображать суть сообщества. Призыв подписаться. Контакты: ссылка на сайт, телефон. |
| Навигационное меню | Ссылки для обсуждения. Дизайн баннера и вики-разметка. |
| Контакты | Контакты на аватарке повышают доверие к группе. Как связаться с вами, нужно указывать в названии альбомов и под каждым фото. В разделе с контактами обязательно нужно указать, как связаться с менеджером/администратором и ссылку на сайт. |
| Интерактивная составляющая |
Источник: https://vseproip.com/biznes-ip/kakoi-biznes-otkryt/gruppa-dlya-biznesa-vkontakte.html
создание аватара для группы Вконтакте. Актуальные размеры изображений «ВКонтакте»
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
- И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
Секреты Вконтакте – это новый цикл публикаций блога, в которых я раскрою тонкости создания сообществ и групп социальной сети Вконтакте. Я покажу вам как технические так и организационные моменты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, смотрите это видео.
Сегодня я покажу, как создать красивый единый блок “Аватар+Меню”. Вы наверняка видели вот такие красиво оформленные группы, где меню и аватар представляют собой одну картинку.
Смотрится весьма красиво, не правда ли? Не смотря на кажущуюся сложность сделать такой блок в своей группе сможет каждый. При этом вам не нужно знание секретов Фотошопа . Я покажу, как сделать это в обычном графическом редакторе Paint , который есть на каждом компьютере.
Итак, нам понадобятся:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- программка Rect, для измерения ширины и высоты меню.
Открываем редактор Paint и нашу заготовленную картинку. Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Получив подходящие нам размеры картинки, вырезаем из нее аватарку. Для этого используем инструмент “Выделить” (стрелка №3). Выделяем область шириной 200 px (стрелка №4 показывает, где можно следить за шириной выделяемой области). Вырезаем эту часть картинки (стрелка №5).
Не закрывая текущий Paint, запускаем еще один. Вставляем в него нашу вырезанную часть картинки. Это и будет аватаркой нашей группы Вконтакте. Делаем на ней привлекательно-завлекательные надписи и сохраняем как изображение в формате PNG.
После этого аватар уже можно загрузить в нашу группу Вконтакте.
Теперь нам необходимо узнать точный размер блока меню. Для этого воспользуемся полезной и простой программкой для вебмастера Rect . Программа не требует установки, не создает и не модифицирует никакие файлы. >>> Скачать программку Rect
Идем на страницу нашей группы и замеряем расстояние в пикселях от кромки поля с заголовком “Обсуждения” или “Опросы” (смотря что у вас будет идти первым после ссылки на меню группы) до нижнего края аватарки. Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Итак, нужная в данном случае высота – 295 пикселей. Кстати, советую вам заранее подготовить описание вашей группы, потому как от его объема будет зависеть высота блока меню.
Возвращаемся в Paint с оставшейся картинкой и вырезаем из правого нижнего угла блок меню размером 388*295 пикселей.
Вставляем вырезанную картинку в заранее открытый новый Paint и вписываем в нее текст ссылок меню. Как оформить текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я же придерживаюсь мнения, что секрет хорошего дизайна – это минимализм, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Именно такими мы привыкли видеть ссылки.
Теперь уже знакомыми нам инструментами “Выделить” и “Вырезать” выделяем и вырезаем каждый пункт меню. Вставляем картинку каждого пункта в новый Paint и сохраняем как изображение в формате PNG.
Итого, у нас должно получится 5 картинок, составляющие одно целое. Почему пять, если ссылок 4? Нижнюю часть я вырезал как отдельную картинку без ссылки. Эти картинки мы загружаем в отдельный альбом нашей группы Вконтакте . Они нам очень скоро понадобятся.
Переходим на главную страницу группы и жмем на ссылку “Редактировать” в строке меню. Она должна появиться там при наведении курсора мышки.
В редакторе меню включаем режим wiki-разметки. И вписываем туда следующие строки.
UPD: Внимание! Сейчас, чтобы все отображалось корректно, необходимо поменять местами тег nopadding и размеры картинки. Точку с запятой соответственно ставить после размеров картинки.
Каждая строка соответствует одной из составных картинок блока меню.
В коде я выделил:
- розовым – id картинки. Где его взять? В адресной строке вашего браузера при просмотре картинки.
- зеленым – размеры картинки и команда “nopadding”, которая показывает картинку без отступов.
- желтым – ссылка на желаемую страницу группы.
Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, делают страницу группы гораздо приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация Администратор социальных сетей .
Данное руководство не актуально для публичных страниц Вконтакте. Рекомендую воспользоваться этим мануалом для пабликов –
Всем привет, с вами Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я к вам пришел с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (единым целым). Для начала примеры на что это будет похожим.
Примеры:
Разметка аватара для группы Вк
Для старта нам нужна сетка. Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.
После чего сочетанием клавиш CTRL+R вызываем линейки и расставляем направляющие по краям аватара и закрепа. Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, 200х500 пикселей. А закреп в таком виде 395х237 пикселей.
Порезка
Мы сделали разметку, теперь приступим к порезке. Почему сейчас? Да потому, что это уже почти конец моего гайда.
Для порезки нам нужен инструмент «Раскройка» (в англ. версии «Slice tool»)
С помощью этого инструмента делаем нарезку по нашим направляющим, конкретно внутри аватара и закрепа по краям.
Должно получиться так.
Далее удаляем наш скриншот со слоев и приступаем к проекту. Разрабатывать оформление мы не будем, но я покажу что получится. Забросим в наш проект фотографию девушки. Для нас главное попасть в область порезки аватара и закрепа.
После работы над нашим дизайном сохраняем порезанные части с помощью CTRL+SHIFT+ALT+S или Файл->Сохранить для web…
В данном окне с зажатым Shift выбираем наш аватар и закреп нажимаем сохранить
Но тут тоже еще не все. В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
В папке куда мы сохраняли порезку мы увидим примерно такое.
Единый блок аватара и меню для группы Вконтакте
Смело заливаем наш аватар и закреп в тестовую группу, чтобы посмотреть результат
Вот так, благодаря таким действиям у вас получится единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь мой мини-гайд был полезен и вас получится сделать ваши группы более красивыми и запоминающимися.
Полезные статьи на похожей тематики:
Забавное видео (местами и не поймешь «фотошоп» или нет)
Внимание конкурс:
Подарю набор стикеров на выбор тому, кто повторит данный урок, и у него получится сделать аватар и закреп одним целым 😉
Ставьте лайки, оставляйте комментарии, бросайте маффины или помидоры в нашей группе
Каждый десятый пользователь социальной сети ВКонтакте имеет свое сообщество. Сегодня я покажу наиболее простой способ » Как сделать аватарку для группы вконтакте » в Adobe Photoshop. Пошаговая инструкция поможет вам по минимуму сократить время на создание аватарки.
Введение
Перед тем как приступить к созданию красивой аватарки для своей группы советую вам посетить категорию с уникальными . Там множество psd аватаров абсолютно на различные тематики.
Я не буду рассказывать о том, как привлекать внимание, как мотивировать на подписку, и тому подобные темы.
Шаг 1: Создаем макет аватара
Файл → Создать (Ctrl + N)
Обратите внимание! Я использую размеры для своих аватаров 350к700 пикселей
Макет для будущего аватара успешно создан! давайте продолжим.
Если хотите аватар с округленными углами, тогда воспользуйтесь инструментом «Прямоугольник с округленными углами» (U), укажите радиус в верхней панели Фотошоп, и зажав левую кнопку мыши растяните фигуру по всей области макета. Вот как выглядит округлость при определенном радиусе:
Теперь понятно, что чем больше радиус тем круче округлость.
Шаг 2: Рисуем аватарку
На этом этапе большую роль играет ваша фантазия, креативность и тому подобное. Конкретные советы тут дать сложно, потому что каждый аватар создается под определенную тему, и порядок расстановки логотипов, клипартов, кнопок вы делаете сами, как считаете нужным. В качестве примера покажу в краткости, как я сделал вот такую аватарку:
1. Использовал авторский рисунок автомобиля Шевролет.
2. Инструмент «Горизонтальный текст»
3. Инструмент «Прямоугольник с округленными углами»
4. Инструмент «Произвольная фигура»
5. Работа над «Стилями слоя»
6. Корректировка по мелочи (резкость,лайты,и тп фильтры)
Вроде все перечислил, что использовал при создании.
В заключении..
Спасибо, тем кто дочитал эту интересную статью до конца. Оказывается мы уложились в два шага, и я надеюсь мне удалось дать достойный ответ на поставленный в начале вопрос.
Если же у вас возник вопрос почему я использую в разы больше размеры для аватара, чем стандартные? то знайте, кликая на аватарку сообщества пользователь в 80% надеется увидеть больший размер, что бы разглядеть интересующие его детали. А в остальных 20%, что бы поставить лойс.
По любым интересующим вопросам пишите комментарии.
Фото на аватарку группы в вк
Аватарка для группы ВК должна быть выбрана с умом, ведь это – лицо сообщества. Привлечь внимание посетителей, заинтересовать аудиторию может только яркое, информативное и привлекательное изображение. В этом обзоре мы расскажем, как выбрать и настроить подходящее изображение, поговорим о требованиях и правилах загрузки. Читайте и узнавайте нужную информацию!
Определение
Что же такое – аватар? Это уникальная картинка, размещающаяся на публичной странице. Администраторы сообщества выбирают изображение самостоятельно – оно используется для уникализации сообщества.
Персонализированное изображение указывает на тематику паблика, содержит контактную информацию, рекламные данные. Есть две разновидности подобного оформления:
- Небольшая вертикальная картинка – это аватарка;
- Можно сделать горизонтальную аватарку в группе ВКонтакте – она называется обложкой.
Привлекательность оформления аватарки основывается на строгих правилах, которые стоит обсудить.
Требования
Изображения должны соответствовать определенным требованиям, установленным разработчиками социальной сети. Для аватарки действуют следующие правила:
- Размер составляет 200х500 пикселей;
- Пропорции – 1 к 2,5 ;
- Миниатюра имеет формат 200х200 пикселей;
- Пропорции миниатюры – 1:1.
Обложка подбирается согласно следующим правилам:
- Разрешение равно 1590х400 пикселей;
- Размер не меньше 795 точек в ширину и 200 точек в высоту.
Правило для форматов общее – выбирайте только GIF, PNG, JPG.
Как сделать аватарку самому?
Создать аватарку для группы ВК онлайн можно самостоятельно – существует несколько вариантов выбора.
Первый способ – использование специальных сервисов, в изобилии представленных в интернете. Большинство конструкторов можно использовать бесплатно, например Canva. Как выглядит процесс создания изображения?
- Выберите один из множества встроенных шаблонов аватарки для группы в ВК;
- Загрузите картинку для основы;
- Используйте фильтры, поиграйте с яркостью и контрастом;
- Выберите стикеры, смайлики по значению и рамки, анимированные картинки;
- Загрузите готовое решение! Все нужные настройки будут выставлены автоматически.
Есть и второй способ – скачайте на компьютер Фотошоп! Краткий гайд по Photoshop можно найти ниже, даже начальных знаний хватит для создания красивого лого.
Несколько полезных советов, которые пригодятся новичку без навыков дизайна:
- Следуйте тематике сообщества;
- Избегайте большого количества контактной информации;
- Сдвиньте рамки так, чтобы в окне миниатюры отображалась основная часть аватарки;
- Выбирайте грамотную цветовую гамму.
Как сделать аватарку для группы ВК онлайн, мы обсудили. Если у вас уже есть готовый вариант, пора размещать его на странице!
Как поставить и изменить?
Поставить изображение на публичную страницу сможет даже новичок – ничего сложного нет:
- Наведите курсор на область изображения в боковом меню;
- Снизу появится возможность выбор опций;
- Выберите пункт «Загрузить»;
- Кликните на кнопку «Выбрать файл»;
- Найдите на устройстве интересующую вас картинку;
- Сдвиньте рамки – это область, которая будет отображаться на странице сообщества;
- Жмите на иконку «Сохранить и продолжить»;
- Выберите квадратную область миниатюры, сдвигая рамки;
- Щелкните по кнопке «Сохранить изменения».
Вам не придется долго думать, как поменять аву в группе ВК – все нужные настройки появятся при наведении курсора на изображение.
Мы поговорили о небольшом размере оформления. Хотите установить обложку? Тогда читайте, как поставить горизонтальную аватарку в группе ВК:
- Откройте страницу;
- Кликните на кнопку «Настройки» в навигационном меню;
- Перейдите к блоку «Основная информация»;
- Выберите раздел «Обложка сообщества»;
- Кликните на кнопку «Загрузить»;
- Перетащите изображение или выберите лого, загруженное ранее на компьютер;
- С помощью рамки выделите область, которая будет отображаться на страничке;
- Щелкните по иконке «Сохранить и продолжить» ;
- Вы увидите окошко с подтверждением.
Ура! Вы смогли сделать красивую аватарку для группы ВК сверху или сбоку – на ваш выбор. Что делать, если украсить паблик самостоятельно не получается? Ловите краткий обзор самых частых ошибок, которые возникают у начинающих пользователей.
Почему не получается загрузить аватарку?
Не получилось в группе ВКонтакте сделать большую аватарку или маленькое изображение? Рекомендуем обратить внимание на следующие параметры:
- Вы выбрали верный формат;
- Размер картинки соответствует требованиям;
- Разрешение не выбивается за установленные рамки.
Мы рассказали вам, как сделать аву для группы ВК и успешно поставить ее. Вы узнали все о требованиях к качеству – больше вопросов и трудностей не возникнет, ваш паблик будет выделяться из общего ряда уникальным оформлением!
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Создание аватарки для группы ВК
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.
По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа».
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG», «PNG» или «GIF».
- Запустите программу Photoshop, раскройте меню «Файл» и выберите пункт «Создать».
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.
Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
- С помощью инструмента «Прямоугольник», используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.
Для удобства используйте зажатую клавишу «Shift», позволяющую равномерно масштабировать картинку.
Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску».
В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения», например, обводку или тень.
С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
Теперь изображение нужно сохранить для последующего добавления на сайт ВК.
- Раскройте меню «Файл» и откройте окно «Сохранить для Web».
Среди представленных настроек установите галочку напротив пункта «Преобразовать в sRGB».
Нажмите кнопку «Сохранить…» внизу открытого окна.
С помощью открывшегося проводника Виндовс перейдите в наиболее удобное место и не меняя никакие настройки, за исключением строки «Имя файла», нажмите кнопку «Сохранить».
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
- Находясь на главной странице сообщества, откройте окно загрузки нового изображения, кликнув по ссылке «Загрузить фотографию».
В область загрузки медиафайла перетащите ранее сохраненное изображение.
При первом кадрировании вам необходимо растянуть рамку выделения вплоть до границ загруженной картинки и нажать кнопку «Сохранить и продолжить».
В качестве миниатюры сделайте выделение основной области с изображением стилизованного круга и нажмите кнопку «Сохранить изменения».
После выполнения рекомендаций, новая фотография будет успешно установлена, равно как и миниатюра.
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Рекомендуется ознакомиться с первым способом, так как общая суть создания картинки не меняется.
- В программе Photoshop создайте файл с рекомендуемыми параметрами.
В этом случае, в отличие от аватарки, лучше всего в точности придерживаться указанных размеров.
Желательно воздержаться от каких-либо надписей, за исключением обложек в коммерческих сообществах.
С помощью меню «Файл» откройте окно «Сохранить для Web» и произведите процедуру сохранения обложки в соответствии с действиями, описанными в разделе создания аватарки.
Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом».
При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки».
В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить».
В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.
С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить».
После этого вы получите уведомление о том, что обложка была успешно установлена.
Чтобы убедиться в этом, вернитесь на главную страницу паблика.
Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Используйте фильтры, надписи и онлайн-каталог фотографий в Canva, и ваше новое фото на аву в ВК станет по-настоящему уникальным.
Загрузите фото профиля, где вы будете себе нравиться
Личность в сети имеет свой аватар , и то, какими его увидят друзья, подписчики и случайные гости страницы, многое им о нас расскажет. Уже отходят в прошлое времена, когда обладателями самых стильных профилей были те, кто освоил фотошоп. А прочие юзеры соцсетей, желая установить что-то новое, интересное, искали случайные картинки в гугле. Теперь «фото на аву Вконтакте», магнитом притягивающее лайки во френдленте, позволит себе каждый, у кого есть компьютер выход в интернет. Особенно, если сделать его неповторимым с помощью фотофильтров и красивой надписи. Попробуйте и вы! Из этой инструкции вы узнаете, как сделать аватарку для группы ВК или личного профиля.
Как сделать аватарку для ВК:
- Зайдите в Canva и выберите любой из адаптированных шаблонов.
- Загрузите фотографию, которая станет основой.
- Примените фильтры, настройте яркость оттенков.
- Дополните портрет рамками, виньетками или смайликами, добавьте графику.
- Скачайте аватар и установите как фото профиля на страничке VK.
Проявите немного креатива, чтобы аватарка ВКонтакте стала оригинальней:
- Меняйте фон. Неудачные бэкграунды больше не проблема!
- Меняйте оформление Вы можете улучшить качество, настроив яркость, контраст, оттенок, освещенность и другие параметры.
- Меняйте картинки. Стоковая коллекция фотографий с более чем 2 миллионами иллюстраций на любую тему удачно выразит общий посыл.
- Меняйте текст. Лаконичные надписи с разными шрифтами для русского языка, цветами и размерами.
- Сохраняйте на диск или поделитесь через социальные сети.
Привлекайте аудиторию с помощью классной аватарки для группы ВКонтакте
Дизайнер снова оказался занят, и потому не сможет помочь с долгожданными обновлениями для вашей группы? Воспользуйтесь одним из тысяч шаблонов, выбрав тот, который подойдет для вашей группы по стилю и оформлению, ведь аватарка сообщества и ее миниатюра – первое, что увидят потенциальные подписчики. Вам даже не придется ничего устанавливать – все происходит онлайн! А результаты превзойдут любые ожидания.А для личной страницы вполне подойдет недавнее селфи, если добавить к нему пару выразительных штрихов.
Аватарка в нужном размера и идеального качества
Стандартный минимальный размер аватара для группы ВКонтакте такой же, как для профиля – 200×200 px. Но опытные пользователи ВК, маркетологи и специалисты SMM знают, что фотографии при загрузке сжимаются, и чтобы сберечь максимальное качество, размер аватарки ВКонтакте и любых других изображений для этой социальной сети должен быть в два раза больше. Поэтому шаблоны Canva имеют размер 400 пикселей по ширине и 600 по высоте.
Обновляйте аватар хоть каждый ден
Если вы хотите сохранить конфиденциальность странички, обратитесь ко встроенному онлайн-каталогу стоковых фотографий и картинок, который насчитывает более двух миллионов изображений. Здесь найдутся качественные фото в самых разных стилях и жанрах: от городских видов до впечатляющих пейзажей, а также фото парней и девушек для авы, которые можно использовать как в личных, так и коммерческих целях. Многие из них совершенно бесплатны, а другие доступны всего от $1.
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Обложки для группы вконтакте появились после обновления интерфейса соцсети. И если раньше каждая группа имела собственную аватарку, то теперь владельцам групп вконтакте можно выбирать, что бы они хотели видеть на главной странице сообщества: обложку или аватарку.
Сегодня я хочу вам рассказать, как сделать обложку для группы вконтакте. Мы разберем три способа:
- Как сделать обложку группы в Фотошопе
- Как сделать обложку для группы онлайн на сервисе www.canva.com
- создание динамической обложки (обновленный вариант)
Как сделать обложку для группы вконтакте онлайн на сервисе canva
Для того, чтобы начать работать в canva, вам необходимо зарегистрироваться на этом сервисе.
Сделать это можно через социальные сети или с помощью электронной почты.
Целью сегодняшней статьи не является знакомство с этим сервисом – для этого будет отдельная тема. Напомню, что сегодня мы разбираем, как сделать обложку для группы вконтакте, используя Канву.
После авторизации на сайте вы попадаете на страницу, где в правом верхнем углу вам необходимо нажать на кнопку Использовать специальные размеры.
Вспоминаем, что размер обложки группы вконтакте 1590х400 рх. Соответственно, проставляем эти размеры в открывшемся окне.
Следующая страница с макетами позволяет нам выбрать макет из предложенных данным сервисом. Сразу скажу, что макеты не удачные и скорей всего к вашей обложке никак не подойдут.
Canva позволяет загружать на сайт собственные картинки. Поэтому по аналогии с работой в Фотошопе найдите в интернете нужное изображение чуть большего размера, чем обложка и загрузите ее на сайт Канвы через функцию Мое – Добавить собственные изображения.
Скорей всего ваша картинка откроется в меньшем размере, чем сама обложка. Не волнуйтесь, ее можно увеличить, потянув за уголки левой кнопкой мыши.
Теперь логично нам нужно добавить название группы на нашу обложку, т.е. текст. Вы можете сделать это через функцию Текст слева на панели инструментов.
Стоит уточнить, что сервис Canva условно платный, т.е. частью функционала вы можете пользоваться абсолютно бесплатно (там, где указано Бесплатно).
В Тексте вы можете выбрать определенный элемент и отредактировать текст уже в нем, или выбрать понравившийся вам шрифт. Только внимание! Большинство англоязычных шрифтов не поддерживают русские шрифты. Поэтому выбор, на самом деле, не так велик, как кажется на первый взгляд.
Для примера я возьму элемент с текстом. Подробнее в видеоуроке ниже.
Щелкнув на этот элемент, в верхней части сайта появляется панель для работы с текстом.
Здесь вы можете выбрать шрифт, размер, цвет текста, и т.д. Здесь же есть корзина для удаления, если вдруг готовый вариант вам не понравился.
Результат примерно такой:
Чтобы сохранить готовую обложку, в верхнем правом углу нажмите на кнопочку Скачать.
Тип файла PNG – Скачать.
Выбираете папку на компьютере, и ваша обложка сохраняется в готовом виде. Все, что вам осталось, это загрузить ее в группу вконтакте. А как это сделать, читайте выше.
В ВК появился новый способ привлечения подписчиков в группу. Это реализуется через виджет приветствия. Как этот виджет работает, как его установить, как настроить, читайте в моей новой статье.
Сегодня мы разобрали тему, как создать обложку для группы вконтакте. В качестве дополнительного материала настоятельно рекомендую посмотреть видеоурок:
Друзья, есть еще один сервис по функционалу, похожий на canva. Это сайт с бесплатным редактором изображений под названием fotor.com. Сайт позволяет оформлять не только картинки к постам, шапки к группам в социальных сетях, но и создавать различные креативные коллажи из картинок и фотографий.
Примеры динамических обложек
Кстати, поясню для тех, кто впервые сталкивается с этим понятием, динамическая обложка – это обложка с информацией, которая отображается в реальном времени.
Например, с помощью специальных виджетов, на динамическую обложку можно вывести информацию об активных комментаторах группы или последних вступивших, – в виде аватарок.
Давайте рассмотрим примеры:
На первом примере на динамической обложке отображаются аватарки лидеров конкурса, проведенного в этой группе. И все это в реальном времени.
На втором примере с помощью специального алгоритма на обложку выводится аватарка самого активного комментатора и последнего подписчика.
Третий пример – самый простой – на обложке погода в реальном времени.
В чем преимущество динамической обложки? Это дополнительное привлечение внимания посетителя к сообществу, и как следствие – увеличение количества подписчиков.
Вообще о динамической обложке вы можете найти информацию в другой моей статье о сервисах автопостинга в соцсетях.
Как сделать обложку группы в Фотошопе
Сделать обложку группы можно в популярной программе Фотошоп. Для этого, зная тему сообщества, подберите по смыслу интересную картину в Интернете.
Внимание! Всегда ищите такие картинки, размеры которых чуть больше размера обложки!
Все дело в том, что если вы найдете картинки маленькие, для того, чтобы подогнать их под размер обложки, их придется растягивать. А от этого сильно ухудшится качество изображения.
Поэтому выбираете картинку, нажимаете на нее правой кнопкой мыши – Копировать изображение.
Далее идете в программу Фотошоп. Кстати, если вы новичок и не умеете работать с этой программой, советую изучить мой курс Как создать 3D обложку для инфопродукта. Здесь я показываю с самых азов, как работать в Фотошопе. Более того первый урок посвящен теме, где взять и как установить себе на компьютер данную программу.
В фотошопе выбираете Файл – Создать.
В открывшемся окне у вас должны быть выставлены следующие настройки:
- Имя файла
- Размер обложки для группы вконтакте: ширина 1590 рх, высота 400 рх
- Разрешение – 72 пикселы/дюйм
- Цветовой режим – цвета RGB 8 бит
- Содержимое фона – прозрачный.
Кнопочка Ок.
У вас появится заготовка вашей обложки. Теперь вам нужно нажать сочетание клавиш Ctrl+V. Таким образом, вы вставите картинку, которую скопировали из интернета.
Теперь внимание! Я уверена, что картинка по размеру оказалась больше, чем заготовка обложки. Ее нужно подогнать под размер 1590х490 рх.
Для этого в панели инструментов выбираем Редактирование – Трансформирование – Масштабирование. Зажимаем клавишу Shift, захватываем левой кнопкой мыши за уголок картинки и тянем к границам обложки. Вы увидите, когда вам нужно будет остановиться. Чтобы подтвердить действие, нажмите Enter.
Основа обложки у нас готова. Теперь давайте на обложке пропишем название группы. Допустим, назовем ее в качестве примера Океан стихов.
Для этого в Фотошопе нам нужно создать новый слой. В нижней панели выбираем функцию Создать новый слой.
Слева выбираем Инструмент «Горизонтальный текст».
И на обложке для группы вконтакте выделяем область, где хотим разместить название группы. Теперь вам нужно определиться со шрифтом текста, размером и цветом. Все эти настройки находятся в верхней панели программы Фотошоп, когда активен инструмент «Текст». Подробности в видеоуроке ниже.
Прописываем название группы и нажимаем Enter.
Обычно в таком виде текст смотрится не очень красиво. Поэтому важно здесь поработать со стилями текста. Панель со стилями находится с правой стороны рабочего окна программы.
Работать со стилями можно тогда, когда у вас выделен текстовый слой в панели.
Теперь, если вы не знаете, какой конкретный стиль можно применить к названию группы, просто методом подбора определите, что на данной обложке будет смотреться лучше всего. Здесь все дело во вкусе!
Кстати, при включении того или иного стиля в слоях под текстом будут отображаться различные эффекты, применяемые в этот момент к тексту. При желании каждый эффект можно отключить или отредактировать, нажав на него правой кнопкой мыши – Параметры наложения.
После всех манипуляций с надписью, если вас устроил результат: обложка для группы вконтакте готова, необходимо ее сохранить. Для этого выбираем Файл – Сохранить для Web.
Набор PNG-24 (правый верхний угол). Это самый удачный формат картинок для социальных сетей.
Кнопочка Сохранить, и выбираете папку на компьютере, куда это необходимо сделать.
Итак, мы разобрали, как сделать обложку для группы вконтакте с помощью программы Фотошоп. Обложки для группы вконтакте онлайн можно легко создавать на сервисе canva.
Возможно, вам будет интересна следующая статья: 8 способов как вырезать объект в Фотошопе>>>
Инструкция по установке с компьютера
Если вы занимаетесь ведением социальных сетей с компьютера, то поставить обложку в группе в ВК не составит для вас особого труда. Вот подробная инструкция, которая поможет вам это сделать:
- В первую очередь следует скачать обложку для ВК группы – это может быть любая подходящая по параметрам картинка из интернета.
- Теперь зайдите в социальную сеть и перейдите к своему сообществу.
- Под фотографией паблика расположен блок — кликните в нем на раздел «Управление».
- Найдите пункт «Обложка сообщества» и щёлкните по «Добавить».
- Теперь снова тапните по «Добавить» со значком плюса.
- Вам будет предложено выбрать из памяти компьютера нужный файл.
- Если вам всё нравится, кликните по «Сохранить и продолжить».
- Перед вами появится вот такая страница, смело можете ее закрывать.
Кстати, ниже мы подробно рассказываем о том, как можно сделать красивую обложку для группы в ВК с помощью фотошопа и других простейших программ. Возможно, вам пригодятся эти сведения, когда Вы будете оформлять своё сообщество.
ру-вконтакте · PyPI
Описание проекта
Содержание
Установить
pip install py-vkontakte
Первый запуск
>>> импорт вк
>>> api = vk.Api ('ВАШ_ТОКЕН')
Метод
Пользователь
# Один пользователь
>>> пользователь = api.get_user ('дуров')
# Многие пользователи
>>> user_items = api.get_users ([1, 'sgaynetdinov']) # Генератор возврата
>>> [пользователь.идентификатор пользователя в user_items]
[1, 23768217]
# Пользовательский объект
>>> user.id # 1
>>> user.first_name # 'Павел'
>>> user.last_name # 'Дуров'
>>> user.maiden_name # Нет
>>> user.nickname # ''
>>> user.bdate # '10 .10.1984 '
>>> user.sex # 'мужской'
>>> user.status # '道德 經'
>>> user.site # 'http://t.me/durov'
>>> user.relation # Нет
>>> user.relation_partner # Нет
>>> user.facebook # '501012028'
>>> пользователь.скайп # нет
>>> user.twitter # 'дуров'
>>> user.livejournal # Нет
>>> user.instagram # 'дуров'
>>> user.is_verified # True
>>> user.is_trending # Ложь
>>> user.domain # 'durov'
>>> user.screen_name # 'durov'
>>> user.last_seen # datetime.datetime
>>> user.platform # 'web (vk.com)'
>>> user.is_deactivated # False
>>> user.is_deleted # Ложь
>>> user.is_banned # Ложь
>>> пользователь.can_write_private_message # False
>>> user.is_friend # Ложь
>>> user.get_about ()
>>> user.get_activities ()
>>> user.get_books ()
>>> user.get_career ()
>>> user.get_games ()
>>> user.get_movies ()
>>> user.get_music ()
>>> user.get_quotes ()
>>> user.get_tv ()
Карьера пользователя
# Получить данные о карьере пользователя >>> карьера = user.get_career () # Карьерный объект >>> карьера [0]. группа >>> карьера [0].Компания >>> карьера [0]. страна >>> карьера [0] .city >>> карьера [0] .city_name >>> карьера [0] .start >>> карьера [0] .end >>> карьера [0]. позиция
Группа
# Одиночная группа
>>> группа = api.get_group ('devclub')
# Проверка того, что пользователь является членом текущей группы
>>> пользователь = api.get_user ('дуров')
>>> пользователь в группе # или user.id в группе
>>> user_items = [пользователь для пользователя в group.get_members ()] # Получить участников группы
>>> user_id_items = [user_id для user_id в группе.get_members_only_id ()] # Получить только ID участников группы
# Многие группы
>>> groups_items = api.get_groups ([1, 'devclub']) # Генератор возврата
>>> [группа для группы в groups_items]
[<Группа: apiclub>, <Группа: devclub>]
Примеры
>>> импорт вк
>>> api = vk.Api ('ВАШ_ТОКЕН')
>>> группа = api.get_group ('devclub')
>>> user_id_items = []
>>> для пользователя в group.get_members ():
... если user.is_friend и user.is_online:
... user_id_items.append (user.id)
Выполнить тесты
pip install -r требования-dev.txt
pytest
Скачать файлы
Загрузите файл для своей платформы. Если вы не уверены, что выбрать, узнайте больше об установке пакетов.
| Имя файла, размер | Тип файла | Версия Python | Дата загрузки | Хеши |
|---|---|---|---|---|
| Имя файла, размер py_vkontakte-5.70.2-py3-none-any.whl (17,2 кБ) | Тип файла Колесо | Версия Python py3 | Дата загрузки | Хеши Вид |
| Имя файла, размер ру-вконтакте-5.70.2.tar.gz (12,6 кБ) | Тип файла Источник | Версия Python Никто | Дата загрузки | Хеши Вид |
Симпатичная ава в ВК.Прикольные картинки на аву
Аватарки для женщин: как выбрать то, что имеешь в виду.
Статья будет полезна всем пользователям социальных сетей. Вы можете добавить хорошее фото или сменить аватарку за пару минут. Но о чем может рассказать фотография в соцсети и как правильно выбрать аватарку, многие не задумываются. Разберемся в тонкостях создания аватара для группы, для страниц в одноклассниках, ВК, Инстаграм, YouTube, на телефоне, Vaibera, Watsape.
- Сложно представить современного молодого человека, в жизни которого Интернет не играет большой роли. Связь Б. виртуальная сеть Обретает особый смысл: не имеет отношения к реальной жизни, потому что многие предпочитают оставаться инкогнито. Аватар Отличный помощник в этом: можно удачно прятаться в социальных сетях под разными изображениями.
- Аватар в социальной сети — это своя характеристика каждого пользователя, на которой мы ориентируемся в самом начале виртуального разговора.Что говорит человек в социальной сети?
Аватар помогает человеку выразить себя. Подбирая фото, мы стараемся показать свои лучшие качества, тщательно скрывая психологические особенности и то, как мы выглядим на самом деле.
Какие фото чаще всего используются для аватара?
- Собственное фото Разместите открытого и общительного человека на странице в социальной сети. Такие люди ничего о себе не скрывают. Они готовы общаться в реальной жизни.
- Фотография определенного животного Выберите тех, кому важно увидеть качества, характеризующие этого зверя. В нашем сознании кошка ассоциируется с лаской и независимостью, собака считается преданной и честным другом, змея считается мудрой, а бык наделен природой силой и настойчивостью. Разместите фото животного в соцсети тем, кто в реальной жизни не обладает его качествами, но мечтает, чтобы другие знали их точно.
- Мужчина предпочитает в качестве аватара, изображение знаменитости Как будто она заявляет: «Мне нравится этот художник (спортсмен, ученый), потому что Я готов общаться с похожими людьми. Остальные меня не интересуют ». Таким образом они выражают свои личностные особенности или социальные проблемы, связанные с изображением. Но это не относится к тем, кто выбирает фото в качестве аватара.Такие люди отличаются особым чувством юмора. Считается, что они аполитичны.
- Фотография дорогого автомобиля , Аватар, на которой изображен Косметика, Одежда или Аксессуар известной марки, украшения или шикарный интерьер Мы отдаем предпочтение пользователям социальных сетей, которые сами стремятся к роскоши и стараются привлечь так же мыслящих людей . Нежилые объекты на фотографиях становятся своеобразным визуальным слоганом человека, рассказывающего об этом другим пользователям символическим языком.
- Аватар злой персонаж или грустная картинка , сообщает о своем стремлении к одиночеству. «Злые» аватарки говорят о чувствительности и уязвимости пользователя социальной сети. Не исключены агрессивные фантазии или комплекс вины, доставляющий человеку мучения. Такие аватары могут использоваться по настроению или стать способом сознательного или бессознательного желания откладывать виртуальные разговоры с другими людьми из-за их уязвимости. Аватар «Злой» символизирует также темную сторону личности человека.
Фотография дорогой машины предпочитают пользователи соцсети, которые сами ищут роскоши
Крутые женские аватарки для девушек и женщин: картинки, фото
В этом разделе вы найдете прикольные аватарки для девушек и женщин.
Крутые женские аватарки для девочек и женщин
Прикольные женские аватарки для девушек и женщин: картинки, фото
Из этого раздела вы можете подобрать прикольную женскую аватарку.
Красивые женские аватарки для девушек и женщин: картинки, фото
Аватары, которые демонстрируют красоту-соблазнительность, размещают в своих профилях девушку или женщин, желающих выразить свою женственность, подчеркнуть свой особый статус или приблизить мечты к тому, что символизирует изображение.
Женские аватарки со смыслом для девушек и женщин: картинки, фото
Стильных аватарок, которые девушки выбирают для аватара:
- ювелирные изделия
- сумки, клатчи
- красивых блюд
- упаковка дорогого кофе или чая
- предметов интерьера
Стильные аксессуары не всегда являются символом человеческого образа жизни.Иногда просто рассказывают о мечтах того, кто заполнил анкету и разместил аватарку.
Эротические и сексуальные женские аватарки для девушек и женщин: картинки, фото
- Аватарки, на которых изображены полностью обнаженные красотки, встречаются не часто. Дамы предпочитают демонстрировать какую-нибудь эротическую часть женского тела. Некоторые выбирают фрагмент фотографии обнаженного тела или снимок полуобнаженной дамы в сексуальной позе.
- Если фото слишком откровенное, то дама, скорее всего, подобрала инопланетное фото, найденное в Интернете. Аватар не слишком откровенен или владельцу сложно узнать о нем в реальной жизни? Тогда вы можете считать, что это ваше собственное фото.
- За аватарками, с изображением женщины в сексуальной позе или обнаженного тела, женщина скрывает желание познакомиться с мужчиной в сети. С такими дамами легко и приятно общаться, они не морские. Как правило, у них есть муж или молодой человек, потому что в отсутствии интимных отношений их сложно заподозрить.Для таких дам важнее яркая эмоционально окрашенная сторона отношений. Найти их в простых виртуальных разговорах за их предметы.
Если Аватар использует образ полностью обнаженной дамы в откровенной позе, то это может говорить о попытке спрятаться за этим образом «виртуального транссексуала». Для дам такой аватар — признак пошлости.
Какого размера должны быть картинки и фото для женской аватарки?
Чтобы картинка аватара не выглядела растянутой, сжатой (что бывает с картинками слишком большого формата), обрезанной или нечеткой, необходимо учитывать ориентировочные изображения.
Есть много важных параметров для фото в социальных сетях, но важно помнить, что оптимальным случаем считается размер 1024 х 512 пикселей. Также есть специальные сервисы, предполагающие выбрать размер картинки для конкретной страницы в социальной сети.
- На Facebook Оптимальный размер аватара будет 180x180rh.
- Для ВК Параметры и размер аватара Другое — 200х500рх, правда, как показывает практика, в профиль загружаются фотографии любого размера, но сохраняется одно соотношение ширины и высоты.Это 2 к 5.
- Для Twitter Минимальный размер титульного фото — 400×400.
- Параметры изображения для аватара google +. Макияж 480x270ro. Но если есть фото лучшего качества, то они тоже загружаются. Только в этом случае картина может немного «плыть». Оптимальный размер круглого аватара — 250x250ro.
- В одноклассниках Фотографии любого размера, начиная с 300×300рх, загружаются легко, потому что все изображения здесь обрезаны до квадрата 190x190pc.
- Для основных страниц YouTube Необходимо выбрать такие изображения, на которых основная информация расположена по центру. Оптимальный размер фотографии — 2560×1440 пикселей, максимально допустимый объем — 2 МБ.
Какого размера должны быть картинки и фото для женского аватара
Как бесплатно создать свой женский аватар для группы, одноклассников, ВК, Инстаграм, Скайп, YouTube, телефон, Вайбер, Ватсапа из реального фото?
Для создания аватара вы можете использовать бесплатные программы.С их помощью вы сможете подобрать для своей страницы в социальной сети уникальный идеальный аватар.
Существуют специализированные сайты, на которых предлагается услуга создания аватара (https://avatarko.ru/avatar/creator, http://www.avatar.bz/)
Если у вас есть навыки работы в Photoshop, ваша фотография будет легко превратить аву в красивую (http://online-photoshop.org/, http://photoshop-online.biz/).
Для создания аватара необходимо выполнить следующие действия:
- Загрузить картинку на сайт.
- Следуйте подсказкам, которые раскроют все возможности исправления картинки.
- Готовое изображение нужно будет только сохранить, чтобы затем использовать для загрузки в качестве аватара в соответствующей социальной сети.
Аватарки Женские глаза: картинки, фото
- Девушки, которые готовы отстаивать свою точку зрения, трезво глядя на жизнь, часто выбирают аватарки, на которых изображены красивые женские глаза.
- Количество глаз на аватаре также может многое рассказать о пользователе.Например, два глаза предполагают, что пользователь пристально смотрит на повышенное внимание к своей персоне. Такой аватар также свидетельствует о повышенном внимании к происходящему.
- Глаза, смотрящие в сторону, говорят о богатом внутреннем мире владельца Аватара. Пользователь откроет свои секреты только тому, кто соответствует его требованиям.
Женские аватарки назад: картинки, фото
Аватарки женские спинки
Аватары Женские силуэты: рисунки, фото
Аватарки женские силуэты
Аватар женские силуэты
Женские аватарки: картинки, фото
Аватарки женских лиц
это такая иллюстрация того, как невозможно устроить любителей стиля киберпанк, а также фанатов компьютерных видеоигр.У меня, честно говоря, без концепта, который символизирует эту картину, но выглядит она вполне презентабельно. Если вы умеете рисовать в графическом редакторе — флаг вам в руки и вперед.
Прикольные картинки на аву мальчиков обязательно должны быть тематическими. Например, можно разнообразить повседневную жизнь. Особенно, если вы ходили в суп в будни. Ну и что? Иногда можно позволить себе расслабиться. Итак, вы всегда можете ответить на вопрос «Ты пьян, а сегодня не пятница» — «Как не пятно?»
Но это Гремлин для тех, кто неоднозначно воспринимает себя и у кого очень непростые отношения с окружающим миром.Я часто видел такой авататратик, и, если честно, он меня уже изрядно накормил. Но может кому-то понравится, если никогда не видел. Ставьте смело. Поможет подвести ближе к тем, кто боится 🙂
Аватар, в котором просто железная логика прослеживается. Ставить такую картину необходимо либо в настоящих студиях, либо тем, кто учится на первых трех курсах. Правда, второе более вероятно. Новый ученик все еще прилежно учится. Это забавные картинки на Avu Pacan.
VIP-лезвие для парней, которые любят ходить по бритвенному лезвию. VIP бритва поможет и намекнет на то, что шутить опасно — вы сделаете свой черный бизнес и у вас не будет для этого VIP … Веселые картинки на Avu Pacan — тема неиссякаемая.
Да, бывает такое настроение, что просто хочется снимать, чтобы не думать, не видеть и не слышать много из того, что происходит вокруг. Мальчикам также иногда нужно сосредоточиться и погрузиться в себя. Этот аватар поможет. Плюнь в соц.сеть.
Никогда не поздно признаться в любви своей матери. Я знаю, что многие мальчики чтят своих матерей (так что, кажется, вы называете маму своей мамой). Итак, признать, что вы ее любите — вполне по-мужски. А девушки из таких парней просто гребут. Проверено.
Еще один красавчик для «ВКонтакте». Прям смотрит в душу. Думаю, как бы я ни отреагировал на парня, который бы поставил себе такую картинку — во-первых, он увлекается компьютерными играми, во-вторых, хочет быть похожим на него, а в-третьих, хочет произвести впечатление 🙂
Ну эта картинка уже стала классической.Все фильмы из сериала «Крик» выходят на экраны, отображая сюжет на новом уровне. Вот на днях смотрел самую последнюю. Я вспомнил молодость, можно сказать. «Веселые картинки на Ава Гуа» рекомендую выложить эту картинку, когда все получится.
На странице представлены самые разнообразные картинки и фото по AVU.
Сейчас мало людей без аватара, и стараюсь выбирать аву наиболее интересный и привлекательный. Здесь можно скачать любые картинки для Авы. Еще один выбор на любой вкус! Вот самые разные картинок на Ava !
Прикольная картинка на АВУ: Торван затонул!) Прикольная аватарка!
Собака в очках на Аве очень серьезная, и я смехотворно на нее смотрю!) Прикольные фотки на Аву в Хоноре.Классная аватарка!
Картинка на Ava Rocker. Картинка на аву для парней!
Фото на аву сталкер. Ужасный вид Сталкера.
Картинка на тему Ава с классным малышом. Прикольные картинки на аву очень нравятся. Забавный аватар!
Девушка на аву без лица. Скрытая природа! Аватар с татуировкой на шее!
Такие фото на аву популярны среди девушек.
И этот ужасный аниме-аватар явно является героем мультфильма.Люблю аватарки из мультиков! Авка какая нужна!
Забавно: фото на Ava с задорной девушкой, которая мечтает о достойном бюсте!) На Ava Girls такие фотки нравятся!) На Ava Blonde, да еще!)
Фото на аву Steam для парней.
Еще одно фото на Аву Сталкер.
Ава Пара с котом.
Скрывает лицо девушки. Хочется на аву без фейса! Скрытая авка!
Фото на аву для девочек загадочное.
Забавная собачка, которая на фото отлично подойдет для аватарки. Забавный аватар. Фото на авва животные популярны.
Пошутить можно на АБУ и НЕГРА, которая на фото! Sympatheta) Такие ржавые фотки на АВУ многим нравятся!) Картинка на аву для мальчиков.
А это прям огненный аватар аниме. Такова его магическая сила. Аватар Аниме явно для мистических натур! Ужасная Авка!
Круто: картинка с милой собачкой на аву!) Прикольная аватарка!
Фото на аву Steam с черепом.Череп Грозный и Офигенный!
Прикольная картинка на аву с котиком, который любит мороженое!) На аве девочка любит такие картинки!)
Это картинка на аву подойдет любителю футбола!) А кот успеет уйти от удара?) Крутая авка!
Ava для девочек в Steam. Сексуальные картинки на аву популярны!
Прикольная картинка с котиком на АВУ!) Прикольные картинки на АВУ пользуются спросом.
Фото забавного зверька на аватарке впечатляет!) Интересно, кто этот Симпатия ?) На аву девчонки такие фотки ставят!)
Фото на аву футбол
Прикольно: картинка на Аве Коточеловке!)
Фото на Ava Pachacled Guy впечатляет!) Картинка на AVU для мальчиков!
На спине авы, совсем без лица.Аватарки для закрытых? Фото на аву для девушек с загадкой.
Черт побери! Картинка с аватаркой в виде лица гутта-ридера впечатляет!) Такие ржавые картинки на AVU впечатляют!)
The Terrible Magician Avatar Аниме из мультфильма. Аватарки аниме часто спрашивают! Фото на аву из мультика в самый раз!
Фото на аву Хаски.
Это какие фото с аватаркой в виде малыша на танке! Как вам этот torvan ?
Фотография на тему Ава с грозным ребенком.Теперь он со всеми разберется!)
Фото на тему Ава с детьми тоже пользуются спросом!
Картинка на Ава с ученым котом в очках! Важный кот! Сочувствующий!)
Постоянный гусь на аву! Гусь еще такой! И аватарка хороша!)
Картинка на аву с собакой в смокинге и кепке очень прикольная! И собачка хорошенькая!)
Прикольный смайлик на аву. Волосатая улыбка в кепке и с сигаретой во рту.
Фото аватарка с девушкой. Забавный! А девочка до сих пор в пеллекомах!)) Аватарка с детьми нравится многим!
Стандартный аватар ВКонтакте. Как сделать длинную аватарку ВКонтакте. Какую информацию можно разместить на миниатюрном аватарке
У многих достаточно людей в Интернете, где каждый шаг требует новой идеи, свежих мыслей, а также стремления к творчеству. Когда он начнет набирать обороты, логическим продолжением станет создание группы в одной из социальных сетей, где каждый пользователь сможет связаться с вами, узнать о вашем продукте от другого человека и т. Д.
Что такое аватар
ВКонтакте предоставляет широкий спектр услуг как для начинающих предпринимателей, так и для целых организаций, поэтому они разместили несколько рекламных роликов, создали обсуждения и уведомили свою аудиторию о возможных акциях. Аватар — это лицо группы, на котором вы можете увидеть, что вы на самом деле пытаетесь предложить аудитории, заинтересованной в том или ином продукте.
Может кто-то не уделяет Аватару особого внимания, но, как бы то ни было, это основная часть созданной группы.Так что, если ему слишком грустно, вряд ли кто-то захочет здесь стать подписчиком. Часто можно заметить, что раскрученные группы ставят на аватарку фото молодых девушек или изображения каких-то обычных предметов, которые кажутся интересными и привлекательными в хорошем формате, а когда человек заходит на страницу и видит картинку в полном объеме , они умеют вызвать улыбку. Таким образом, сразу складываются положительные впечатления от группы.
Но новички часто не знают, какие размеры требуются для аватарки группы ВКонтакте.Чтобы помочь им, мы подробно расскажем об этом, а также дадим советы по выбору образа.
Perfect Size Avatar Group «ВКонтакте»
Вконтакте действуют свои правила, которым необходимо следовать, иначе могут возникнуть проблемы. Это касается выбора аватарок. Все мы знаем, что в названии социальной сети есть свой фирменный стиль, из которого следует, что максимальный размер Аватары «Вконтакте» составляет 200 пикселей в ширину и 500 в высоту.
Это идеальный размер для размещения на изображении человека в полный рост.Именно в рамках этих значений нужно выбрать картинку для сообщества.
Какой выбрать аватар
Если вы спросите администраторов популярных групп, как правильно выбрать аватар для группы, то обязательно ответите, что он должен быть максимально привлекательным и с первого взгляда демонстрировать настроения, которые царствовать здесь. Если не следовать этому правилу, то появление новых подписчиков маловероятно.
Любой, кто видел в сообществе или группе, сразу обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка.Если на аватаре изображены темные тона, вряд ли сообщество подойдет человеку, который радуется жизни и пришел за позитивом, хотя, если Группа призвана привлечь внимание к какой-либо проблеме, то этот вариант будет в самый раз.
Есть несколько моментов, которые необходимо учитывать:
- Аватар должен иметь хоть какое-то значение, поощряющее жанр сообщества, а если точнее, то оно должно быть в его содержании.
- Использование фото знаменитостей на аватарках или красивых девушек, принимающих довольно откровенную позу, довольно распространено.Как правило, интерес мужчин к этой странице будет достаточно большим, и если другой человек на аватаре улыбается, то это уже положительно сказывается на уровне подсознания. Трудно не улыбнуться, когда смеются друзья, правда?
- Нельзя использовать только один логотип сообщества. Такую ошибку допускают достаточно неопытные администраторы групп. Лучше возьми и добавь туда все и побольше. Люди невольно задерживаются, рассматривая аватар и размышляя о связи между предметами, которые вы можете туда вложить.
Заключение
Следует отметить, что решение о создании своего сообщества ВКонтакте правильное для начинающих организаций или бизнесменов, у которых нет денег на сайт. Если следовать правилам, описанным выше, а также знать подходящие размеры для аватара группы ВКонтакте, то проблем с созданием группы или сообщества не возникнет.
Какой размер аватарки для группы ВКонтакте максимальный и минимальный в пикселях? Для того, чтобы сделать крутой снимок в сообществе или в личном кабинете в контакте — это необходимо знать.
Если вас интересует размер горизонтального ава (обложки), то вам
Приветствую вас друзья по!
Почему я решил написать пост на тему группы ВКонтакте?
Очень важно, чтобы ваша группа была не только информативной, но и эстетически привлекательной.
Что это даст?
У меня есть одно сообщество ВК, красиво оформленное, такое ощущение, что люди подписались на него не только из-за информации, но и потому, что они представляют собой симпатичное сообщество с точки зрения оформления.
Согласитесь, что большая прямоугольная Ава выглядит намного привлекательнее маленькой квадратной?
Кстати, информация ниже подходит не только для групп ВКонтакте. Инфа подходит для внесения в личный кабинет ВКонтакте.
Идеальным ава, как и оптимальным, стандартным, можно считать размер аватара 200х500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить о максимальной высоте и ширине, то это просто не так.
Измеряет пропорции от 2 до 5.
Где 2 — это ширина, а 5 — высота для картинки или фото группы или личной страницы в контакте.
Согласитесь, такая ава выглядит намного привлекательнее обычного квадрата?
Тех. Посмотрим, скажем, с квадратным размером в пикселях, 100 × 100, умножьте первую цифру на 2, вторую на 5.
В итоге мы получим все те же 200 на 500 пикселей.
Если не собираетесь делать на заказ, а будете искать Яндекс или Гугл по картинкам, ищите размер 200 х 500, таких картинок больше всего.
Другая ширина и высота ее контакта просто сделает это.
Если вы все же решите поискать картинки или фото других пропорций, ниже я оставлю вам оптимальные размеры для групп ВКонтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Изображения большого размера — проблема.
Например 200 на 500 пикселей, картинки в Интернете Тьмы.
700 на 1750 я нашел только 1-й).
На этом пока все!
Максимальный размер изображения, который можно разместить в качестве аватаров В вашем аккаунте « В контакте с » составляет 200 * 500 пикселей. Загружать изображение большего размера бессмысленно — оно все равно будет пропорционально записано в этот фреймворк.
Вам понадобится
Инструкция
1. Откройте программу Adobe Photoshop и создайте новый документ. Сразу установите необходимую ширину 200 пикселей и высоту 500 пикселей. Установите разрешение побольше, но цветовой режим не тот и главное, можно оставить по умолчанию 8 бит.
2. Начните с фона. Вы можете легко залить его цветом, используя инструмент «Заливка» на панели слева или применив «градиент».В этом случае в качестве основного фона использовался рисунок. Для того, чтобы она не искажалась при подборе, зацепите Ctrl и потяните за угол, увеличивая либо укорачивая изображение до нужного размера.
3. Вставьте фотографию, которая лучше всего отражает вашу сущность или то, кем вы хотите предстать перед посетителями своей страницы. Тем не менее, именно аватар будет судить вас первым. Если вы не хотите ставить фото, то на фоне разрешается писать свой ник. В этом случае следует поиграть с текстом — использовать дополнительные шрифты, изменить прозрачность и степень заливки, свойства самого слоя.В этом случае использовались результаты тени и внутреннего свечения, а в наложении слоя было выбрано затемнение.
4. Добавляйте художественные результаты с помощью кистей. Вы можете использовать стандартные или детектирующие наборы на специализированных сайтах. Перед нанесением кисти создайте новый слой, нажав SHIFT + Ctrl + N.
5. Создайте еще один слой, чтобы добавить рамку. После этого выберите инструмент «Прямоугольное выделение» и, когда вы ему поможете, не все изображение, а отступив от краев до пары миллиметров.Нажмите SHIFT + CTRL + I, выделение инвертируется. Залейте его белым цветом, а в способе наложения установите «мягкий свет».
6. Если вы хотите получить хорошее изображение, поработайте в профессиональном графическом редакторе. Если вы не знаете, как им пользоваться, то откройте фотографию или картинку в Paint и доверьтесь примерно так, чтобы изображение уместилось в требуемых кадрах. Неудобство встроенного редактора в том, что установить требуемые размеры не удастся.
Расширение фотографии — простая процедура, но все же требует определенных навыков.В частности, делая это в Adobe Photoshop, стоит знать о существовании Команды «Свободное преобразование».
Вам понадобится
Инструкция
1. Запустите редактор Adobe Photoshop CS5 и добавьте нужную фотографию . : Щелкните пункт меню «Файл»> «Открыть» (или нажмите Ctrl + O), выберите нужный файл и нажмите «Открыть». Обозначьте этот документ устно как D1.
2. Щелкните пункт меню «Изображение»> размер изображения.В открывшемся окне будут поля «Ширина» и «Высота», запомните эти значения — это размер изображения, которое вы добавили в Photoshop.
3. Чтобы открыть окно «Новый документ», щелкните пункт меню «Файл»> «Создать» (либо используя связки CTRL + N). Оставьте высоту такой же, как на фото, размеры которой вы определили на втором шаге этой инструкции, а ширину сделайте примерно в полтора раза больше.Щелкните ОК. Обозначьте этот документ устно как d2.
4. Выберите инструмент «Перемещение» (клавиша прожига V), перетащите изображение с D1 на D2 и выровняйте его по левому краю.
5. Вызов команды свободного преобразования. Сделать это разрешено двумя способами. 1-й — Щелкните пункт меню «Редактирование»> «Свободное преобразование». 2-й — Нажмите Ctrl + T клавиши записи. По бокам и по углам слоя появятся прозрачные квадратные маркеры. Переместите курсор на тот из маркеров, который находится справа от изображения.Курсор превратится в общую стрелку. Удерживая левую кнопку, потяните мышку вправо до самого края, тем самым растянув изображение. Нажмите ENTER, чтобы закрепить результат.
6. Чтобы сохранить результат, щелкните пункт меню «Файл»> «Сохранить оба» (или воспользуйтесь клавишами записи CTRL + SHIFT + S), выберите путь для будущего файла, введите его имя, введите «Тип файла» «укажите JPEG и нажмите» Sissing «.
7. Для отмены предыдущего действия воспользуйтесь клавишами прожига Ctrl + Z.Чтобы отменить более одного действия, используйте окно истории (окно «Окно»> меню «История»).
Видео по теме
Сегодня сложно обнаружить студента, не зарегистрированного в крупнейшей в России публичной сети «ВКонтакте». Не говоря уже о забавной составляющей этого источника, он многократно подходит для общения с друзьями и знакомыми по вузу, общения с ними и решения совместных вопросов. О том, как указать «ВКонтакте», в каком вузе вы обучаетесь, он будет включен.
Вам понадобится
Инструкция
1. Зайдите в свой аккаунт ВКонтакте. Для этого в адресной строке введите свой браузер vkontakte.ru, на открывшейся странице укажите свой e-mail (или логин) и пароль и нажмите «Войти».
2. Чтобы перейти на страницу редактирования вашего высшего образования, нажмите на надпись «Редактировать», которая противоположна заголовку «Образование» в правой части страницы, или нажмите на «Эд.Кнопка, расположенная рядом с надписью «Моя страница» в левом верхнем углу и выберите раздел «Образование». После этого нажмите на вкладку «Высшее образование», расположенную справа от энергетической вкладки «Среднее образование».
3. Теперь им разрешено свободно выбирать ваш университет. Для этого по очереди выберите: страну, в которой вы учитесь, город, в котором расположен ваш университет, высшее учебное заведение, форму обучения, ваше звание и дату выпуска.Позже нажмите «Сохранить»
4. При необходимости вы можете указать на своей странице более одного вуза. Для этого в последующем сохранении первого вуза нажмите на надпись «Добавить образование» и снова проделайте все шаги, описанные в последнем абзаце.
5. После завершения выбора вузов, в которых вы учились или обучались, вернитесь на свою страницу и убедитесь, что появилась информация, добавленная заголовком «Образование».
Примечание!
Для того, чтобы добавить высшее учебное заведение «Вконтакте», необходимо знать его аббревиатуру.
Полезный совет
Запомните данные для входа на свою страницу ВКонтакте.
Привлечь много посетителей на свою страницу в публичной сети или заявить о себе на форуме разрешено с помощью воображаемого эффектного аватара или громкого ника . Грамотно подобранные, эти знаки смогут выразить ваше отношение к миру, без вашего участия они расскажут виртуальному спутнику nika M о том, что вы представляете себе в качестве фигуры.С помощью профиля программ для генерации псевдонимов допустимо сделать самый новый ник запоминающимся и подлинным.
Вам понадобится
- — компьютер или ноутбук;
- — Интернет.
Инструкция
1. Проявите фантазию и сами придумайте сетевое имя. Для того, чтобы сменить псевдоним на форуме или в публичной сети, необязательно регистрировать другую учетную запись, достаточно редактировать личные данные в личном кабинете.
2. Создайте новейшее прозвище, полученное от имени фамилии или их комбинации. Используйте комбинацию букв и символов, чтобы выделить имя вашей сети из списка друзей. Попробуй с подмого nika Сам описываться либо наоборот сделать псевдоним нейтральной маской.
3. Регистрируясь на посещаемом форуме, используйте генератор ников, если ваш знакомый псевдоним более тесно связан с другим пользователем. Для этого с помощью программы принудительного поиска программа Detect позволяет за несколько секунд сделать самый новый ник.
4. Введите, если требуется, этаж, первую букву псевдонима, количество букв в слове. Нажмите кнопку «ОК» и получите самый новый ник. Если он вам не подходит, повторяйте операцию, пока не найдете подходящий псевдоним.
5. Существуют программы для генерации ников, которым полностью механически присваиваются псевдонимы. Выбирайте только длину и количество слов в нике. Нажимайте кнопку «Пуск», пока не будете удовлетворены.
6. Выберите один из готовых псевдонимов самостоятельно. Этот способ создания нового nika Скорее всего выберете более-менее значимый псевдоним. Кроме того, некоторые никнеймы украшены символами, которые вы сможете добавить в общедоступную сеть, добавив к вам.
7. Все, что нужно сделать при выборе готового nika На соответствующем сайте предпочтение отдается между псевдонимом для мужчин и для женщин. Скопируйте самый новый ник. Откройте страницу редактирования профиля и вставьте ее в поле входа.Обязательно сохраните изменения.
Аватар для группы ВК нужно выбирать с умом, потому что это лицо сообщества. Привлечь внимание посетителей, только яркое, информативное и привлекательное изображение может заинтересовать публику. В этом обзоре мы расскажем, как выбрать и настроить подходящий образ, поговорим о требованиях и правилах скачивания. Прочтите и узнайте нужную вам информацию!
Определение
Что такое аватар? Это уникальное изображение, размещенное на публичной странице.Администраторы сообщества самостоятельно выбирают изображение — оно используется для уникальности сообщества.
Персонализированное изображение Обозначает тему паблика, содержит контактную информацию, рекламные данные. Есть две разновидности этого дизайна:
- Маленькая вертикальная картинка — это аватар;
- Сделать горизонтальную аватарку можно в группе ВКонтакте — так и называется.
Привлекательность исполнения аватара основана на строгих правилах, которые стоит обсудить.
Требования
Образы должны соответствовать определенным требованиям, установленным разработчиками. социальная сеть. Для аватарок действуют следующие правила:
- Размер 200×500 пикселей;
- Пропорции — от 1 до 2,5;
- Miniature имеет формат 200×200 пикселей;
- Пропорции миниатюр — 1: 1.
Обложка выбирается по следующим правилам:
- Разрешение — 1590х400 пикселей;
- Размер не менее 795 точек в ширину и 200 точек в высоту.
Правило для общих форматов — Выбирайте только GIF, PNG, JPG.
Как сделать аватарку самому?
Создать аватарку для группы ВК онлайн можно самостоятельно — есть несколько вариантов выбора.
Первый способ — воспользоваться специальными услугами, в изобилии представленными в Интернете. Большинство дизайнеров можно использовать бесплатно, например canva. Как выглядит процесс создания изображения?
- Выберите один из набора встроенных шаблонов аватарок для группы в ВК;
- Загрузите картинку для базы;
- Используйте фильтры, играйте с яркостью и контрастом;
- Выбор стикеров и рамок, анимированные картинки;
- Скачайте готовое решение! Все желаемые настройки будут выставлены автоматически.
Есть второй способ — скачать фотошоп на компьютер! Краткое руководство по Photoshop можно найти ниже, даже начальных знаний хватит, чтобы создать красивый логотип.
Несколько полезных советов, которые придумает новичок без дизайнерских навыков:
- Следите за темой сообщества;
- Избегайте большого количества контактной информации;
- Сдвиньте рамку так, чтобы основная часть аватара отображалась в миниатюрном окошке;
- Выберите грамотную цветовую гамму.
Как сделать аватарку для группы ВК онлайн мы обсуждали. Если у вас уже есть готовый вариант, самое время разместить его на странице!
Как поставить и поменять?
Выложить изображение на публичную страницу может даже новичок — здесь ничего сложного:
- Наведите курсор мыши на область изображения в боковом меню;
- Возможность выбора опций появится ниже;
- Выбрать «Скачать»;
- Щелкните по кнопке «Выбрать файл»;
- Найдите свою картинку на устройстве;
- Сдвиньте рамку — это область, которая будет отображаться на странице сообщества;
- Щелкните значок «Сохранить и продолжить»;
- Выберите квадратную область эскиза, сдвигая рамку;
- Щелкните по кнопке «Сохранить изменения».
Вам не придется долго думать, как изменить AVU в группе ВК — все необходимые настройки появятся при наведении курсора на изображение.
Мы говорили о небольшом количестве дизайна. Хотите установить обложку? Тогда читайте как поставить горизонтальный аватар в группу ВК:
- Откройте страницу;
- Нажмите кнопку «Настройки» в меню навигации;
- Перейти в блок «Основная информация»;
- Выберите раздел «Покрытие сообщества»;
- Нажмите кнопку «Загрузить»;
Мы рассказали, как сделать AVU для группы ВК и успешно его поставили.Вы узнали все о требованиях к качеству — больше вопросов и сложностей не возникнет, ваша публика будет выделяться из общего ряда неповторимым дизайном!
На сайте социальной сети ВКонтакте в самых разных сообществах Определяющим фактором популярности является правильно подобранный дизайн. При этом основная часть дизайнерской паблика — это аватар, который является лицом сообщества.
Процесс создания главного имиджа в сообществе — ответственная работа, для выполнения которой требуется умение владеть различными графическими программами.Из-за такой особенности часто большие группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Можно использовать заготовки, найденные в Интернете, однако рекомендуется делать это исключительно на ранних этапах.
Помимо сказанного, необходимо отдельно обратить внимание на то, что сегодня в группе ВКонтакте может быть один из двух типов изображений:
По сути, основное различие между типами заголовков — это конечное расположение загруженного изображения в дублированной шапке.Более того, аватар нужно как-то добавлять в сообщество для создания миниатюр.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок с использованием программы Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, на что нужно обратить внимание, это то, что любое изображение может использоваться в каждом сообществе, будь то «Публичная страница» или «Группа» .
Способ 1. Создайте аватар для группы
Базовый аватар сообщества почти такой же, как и основная фотография на странице пользователя.В результате мы рекомендуем вам ознакомиться с процессом загрузки и обрезки изображений этого типа.
Кроме того, в качестве аватара в Публичном ВК не могут отображаться картинки с прозрачным фоном или преобразованные в формат, отличный от JPG , «PNG» или «GIF» .
- Ширина — 250 пикселей;
- Высота — 450 пикселей;
- Разрешение — 72 пикселя / дюйм.
Вы можете использовать свои параметры в зависимости от идеи, однако учтите, что изображение может быть выполнено исключительно прямоугольным и растянутым по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших знаний графического редактора. В то же время есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- На создаваемом изображении должно быть место, идеально подходящее для демонстрации миниатюр;
- Не ставьте много подписей на аватарку;
- Важно следить за целостностью цветового охвата изображения.
Чтобы лучше понять сказанное, рассмотрим пример некоммерческого аватара для сообщества музыкальной тематики.
- Использование инструментов «Прямоугольник» Используя дочерние элементы, создайте гладкий круг, диаметр которого немного меньше ширины аватара.
- Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
- Масштабируем изображение так, чтобы основная его часть попадала в рамки ранее созданного круга.
- Переместите слой с добавленным изображением над ранее созданной формой.
- Раскройте меню изображений PCM и выберите пункт «Создать обтравочную маску» .
- В качестве дополнения добавьте различные элементы стилизации для круглой фигуры в разделе «Параметры наложения» , например, обводку или тень.
- Использование инструментов «Текст» Добавьте название сообщества внизу изображения.
- Добавьте параметры наложения текста, не нарушая цветовой охват, учитывая ранее добавленное изображение.
- С помощью того же инструмента «Текст» Добавьте дополнительные подписи, называемые общедоступными, и стилизуйте их таким же образом.
Для удобства используйте зажимную кнопку SHIFT , позволяющую равномерно масштабировать изображение.
По завершении процесса создания аватара вам необходимо загрузить новое изображение на сайт и правильно его обрезать.
На этом все действия с аватаркой сообщества в социальной сети ВКонтакте могут быть завершены.
Метод 2: Создайте прикрытие для группы
Обложка сообщества ВКонтакте — относительно новый элемент этого сайта, который позволяет расширить обычный аватар на всю ширину страницы.
Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, откройте меню «…» и перейдите в раздел «Управление сообществом» .
- Используя меню навигации справа, перейдите на вкладку. «Настройки» .
- В блоке «Основная информация» Найдите раздел «Обложка сообщества» и щелкните ссылку «Скачать» .
- В поле «Загрузка» перетащите фотографию, сохраненную в Photoshop.
- Используя рамку, выберите загруженную фотографию и нажмите «Сохранить и продолжить» .
- После этого вы получите уведомление об успешной установке крышки.
- Чтобы убедиться, что вы вернулись на главную страницу Public.
Если в процессе создания имиджа группы вы придерживались рекомендаций, то у вас наверняка не должно возникнуть никаких трудностей. Если это не так, мы всегда рады вам помочь.
Графическое меню для шаблонов групп ВКонтакте. Обложка для группы в ВК: Цели, Использование, Технические моменты
Здравствуйте, мои любимые!
Сегодня я подробно расскажу как сделать меню для группы вконтакте .По моему опыту меню в группе в контакте Увеличивает количество звонков и заявок на 20%. Важно учесть вопрос создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вам работу.
Начну с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
Закрытое меню открывается при нажатии на ссылку. В приведенном ниже примере меню открывается при нажатии на «Открыть меню группы!» Ссылка на сайт.
Вариант 2: Открыть меню группы (фиксированная должность)
Открытое меню — это по сути фиксированный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность фиксировать посты со стены в шапку группы или паблик. Он сейчас самый работоспособный.
В обоих вариантах используется Wiki-разметка. Wiki-разметка Позволяет легко и быстро упорядочивать внешний вид группы, создавать графические таблицы и спойлеры, форматировать текст и работать с изображениями, ссылками и якорями.Я не буду подробно останавливаться на разметке, потому что Вконтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в разметку Wiki. Здесь я приведу только базовые коды, без которых невозможно составить меню.
Как сделать открытое меню вконтакте
Процесс создания меню будет разобран на примере варианта 2, т.е. Открыть меню.
Чтобы вам было проще ориентироваться, я подготовил для вас шаблон меню PSD : [Внимание.Изменился дизайн ВКонтакте. Новый макет и другая актуальная информация в]
Шаблон группового меню PSD
Для создания внешнего меню необходимы 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 пикселей
Размеры центрального рисунка: 395 x 282 пикселей
Шаг 1.
Используя шаблон группового меню PSD, загруженный выше, сделайте два снимка нужного размера.
Шаг 2.
Зайдите в свою группу в «Управление сообществом» (прямо под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация» и сделайте их «ограниченными».
Шаг 3.
Теперь вернитесь на главную страницу вашей группы и нажмите «Редактировать» в появившемся блоке «Материал» (я уже переименовал меню группы).
При редактировании страницы задайте имя, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые числа 42211349 — это ID вашей группы
Второе число 47355854 — это идентификатор страницы
Fishka: Создать дополнительные страницы можно вручную. Для этого перейдите по ссылке:
https://vk.com/pages?Oid\u003d-Hhxxxxxxxxh&p\u003dpagename
Где
Xxxxxxxx — это идентификатор вашей группы
Pagename — Your Page Name
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь скачайте Аватар группы (рисунок справа). На стене будет дубликат фотографии Аватара — удалите его.
Шаг 7.
Теперь внимание. Нажмите на время публикации записи (левый нижний угол поста).
И нажимаем «Закрепить». Закройте это окно и обновите страницу своей группы (F5).
Шаг 8.
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на аватаре начинается не сверху (в моем шаблоне аватара вариант 2).И вот что мы сделали:
Результат.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, шевелить фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню вы также можете создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. По высоте размер неограничен. Что позволяет создать отличный лендинг Вконтакте.
Но об этом я расскажу подробнее в следующих статьях.Подпишитесь на обновления блога, чтобы быть в курсе новых фишек. Поставьте лайку и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «Вконтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, отвечает всем нововведениям и содержит в себе размер текущего времени.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 пикселей составляет 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если прикрепить его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
А вот выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и изображения большего размера, если соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже.Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (будь то изображение аватара или просто фото из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие.Пример:
Как сделать, чтобы качество картинки не портилось?
Чтобы изображение не лазило (точнее было, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350.Я заработал вдвое больше (1020 на 700) и сэкономил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, которые приходят к вам в гости.В большинстве случаев в этом месте есть меню навигации, основанное на публикациях, некоторых интересных сообщениях или важных объявлениях. Давайте посмотрим на примеры использования этого пространства различными компаниями.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия. О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не фиксируют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи. Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым оформлением), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А что видит пользователь после того, как перейдет по ссылке:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Ролик надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Кейсы, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Avatar — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньший текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарки с горящим светом, который обычно означает, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор действует на меня — когда я увижу подобный свет, обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватарке
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляется информация о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансий
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия аватара будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т. Д. Благодаря этому шляпа ваших страниц будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, вы можете нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватаре можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для изготовления аватара и меню мерчендайзинга вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к сообщениям
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если вы не подберете ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (вы можете использовать свой аккаунт Google+ или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» вы можете вносить свои статьи в специальный редактор. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для оформления текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Эта статья будет подробным руководством, и я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню от VC Group способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, дорогие читатели. Расскажем сегодня как сделать красивое меню для группы вконтакте Причем совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))). Ни один коммерческий сайт не работает без создания сообщества в социальных сетях, в частности ВКонтакте, что гарантированно поможет привлечь новых клиентов, а также раскрутить ваш бизнес.
Но если ваше сообщество не является привлекательным и, как и все, кто хочет в нем остаться? Я думаю никто !!! Так что давайте украсим ваши группы качественным дизайном и очень быстро научимся это делать. Прежде чем приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу фотошоп для дальнейшей нарезки картинок. Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
Сегодня создано несколько типов меню:
- Открыть с активными точками;
- Закрыто в виде фиксированной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Только основное отличие в дополнительных элементах и типах записи и об этом будет подробнее в этой статье.
В работе с меню нам поможет wiki-разметка , которая сегодня встроена в текстовый редактор ВКонтакте.Он отличается от обычного тем, что в нем будут стандартные команды для вывода определенного изображения и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы будем наблюдать слева от основного аватара гиперссылки группы в виде надписи «Меню группы», при нажатии на которую откроется наше меню с активными элементами и изображениями.
Вид меню будет следующим:
Открыть меню группы (фиксированный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно и отображаются по всем условиям.Наша фотография будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные точки. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей. Выглядят они так:
Как сделать красивое меню для Группы ВКонтакте: Пошаговая инструкция
Итак, в первую очередь, нам нужно будет создать главный аватар группы, который мы разместим справа, и плагин нашего меню в виде баннера.
- Для аватара 200×332 пикселей;
- Для баннера главного меню 395×282 пикселей.
Как вы могли заметить, высота изображений отличается, и это сделано для того, чтобы изображения не перемещались по высоте и находились на том же уровне, что и высота имени и статуса сообщества, занимающая около 50 пикселей, и именно это значение мы нужно удалить из меню меню.
Чтобы было понятно, если высота основной группы аватаров 332, то возьмем от нее 50 и получим высоту главного меню 82.Если размер значения не имеет, то высота может быть произвольной.
На следующем этапе после создания сообщество настроит материалы, а затем нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под группой Avatar под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь создадим общую композицию.Вы, конечно, можете просто вставить картинку вместо аватарки и в описание, но не будете на любителя и покажете, как сделать это профессионально, чтобы это была одна полная картинка, переходящая одна в другую.
Создайте новую ткань в Photoshop с размерами 600×350 пикселей, которую мы будем использовать в качестве трафарета, чтобы вырезать в ней отверстия для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линий в пиксели и это делается следующим образом: «Edit-Installation-Main» и вот уже выставляем пиксели.
На следующем этапе создания открытого меню необходимо сделать вырезки под баннером и аватаром, которые мы затем получим для загрузки. Для этого перейдите в левый раздел вертикального меню и выберите вырезку.
Используя левую кнопку мыши, как если бы вы выделяли область, вам нужно выбрать блоки нужных вам размеров и после каждого выбора нажимать кнопку «Удалить», затем нажимать кнопку «Удалить» и выбирать 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены цветом, отличным от основного фона.
Должно произойти следующее:
А теперь просто выбираем ластик и функцию «волшебный ластик», щелкаем по каждому серому блоку и получаем трафареты с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем под фон и получаем готовые картинки, к которым можно написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы поместите изображение нашего дизайна, мы можем выбрать «Сохранить для Интернета» и получить 2 наши изображения.Теперь снова заходим в нашу группу и можем залить основной аватар (вертикаль). Мы будем использовать баннер для меню позже, когда будем работать с кодом Wiki-разметки.
Давайте создадим само меню с активными элементами, которое будет перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в фотошоп и создайте новый холст размером 400×300 пикселей. После этого выберите в разделе: File-place и выберите картинку для фона меню.
На картинке разместите кнопки нашего будущего меню и вырежьте картинку, как мы делали выше, выделив нужные блоки. После этого также выбираем «Сохранить для Интернета» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам нужно выгрузить картинки из фотошопа в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открыты в «ограниченном» режиме;
- Включены обсуждения;
- Папка с фото открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого зайдите на главную страницу сообщества и выберите свежие материалы, отредактируйте и вызовите «наше меню».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то пользуется кодами разметки, но чтобы не мудрствовать, предлагаю просто выбрать вставку картинки кликом по иконке камеры и поочередно скачивать друг друга.
Работая в текстовом редакторе, если после загрузки картинок кликнуть по иконке в виде скобок в правом верхнем углу, вы должны увидеть такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размером изображений.
Для объяснения ниже написано, откуда оно взято, но учитывая, что все будет вставлено автоматически и не нужно быть мудрым, и откройте, как некоторые пишут каждое изображение и берут идентификатор, а затем просто загружают и сохраняют.
[]
Где xxxxx — ID вашей картинки
yyyyy — ширина в пикселях (не более 388)
В итоге должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А чтобы добавить каждый элемент в ссылку, просто нажмите при отключенной разметке на картинке и в разделе ссылки вставьте скопированный URL.
И вот мы подошли к самому главному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит так:
http://vk.com/page-116682062_51411604?Act=Edit&hid=183
6§ion\u003dedit
Напомним, мы в начале статьи делали шапку меню, которая будет продолжением нашего основного аватара и для него просто сделали трафарет.Вот только сейчас нам нужно.
Перейти на главную страницу и сделать следующее:
Шаг номер 1.
Вставьте адрес деревни в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
Для записи прикрепляем изображение нашей вилки для меню и нажимаем Отправить.
Шаг номер 3.
Теперь, когда запись опубликована, щелкните время создания в левом нижнем углу записи и выберите «исправить».
Отлично !!! С этой целью. Теперь вы знаете, как создать крутое меню и можете на этом неплохо заработать. Всем советую делать в следующем порядке:
- Придумайте структуру и закажите оформление изображений меню;
- Делаем примерочные размеры и вырезаем все изображения;
- Вставлять фотографии в альбомы;
- Отредактируйте все вырезки в редакторе и опубликуйте на главной странице группы.
В итоге получаем это меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграть с размерами и вписаться в ваш экран, но не забывайте про дисплей в мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году внесены новые изменения при создании изображений и требований к изображениям которых.
Скачать шаблон меню VK Group + Все исходники урок
Надеюсь, материал был полезен, и вы легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и быстрые встречи в новых сообщениях. Если у вас есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
прилагаю видео для закрепления читал -))).
Чем лучше оформлена ваша группа, тем большее внимание она способна привлечь. Если мы говорим о работе с коммерческим сообществом, то дизайн нужно делать основательно. Дело в том, что красивый дизайн группы ВКонтакте повышает доверие к сообществу со стороны подписчиков, а также улучшает конверсию при введении новых участников.В статье вы можете узнать, что это такое. Новые участники приравниваются к новым заказам и продажам. Больше людей — больше денег.
Одним из примеров того, как изменение дизайна в группе позволило увеличить количество подписчиков, является публичная вечеринка, посвященная здоровому питанию — VK .com / Goodiet. Здесь публикуются различные рецепты для людей, которые занимаются спортом и следят за своим питанием.
На данный момент у сообщества более 360 000 подписчиков. На начальных этапах своего развития администрация Группы не уделяла особого внимания дизайну своей платформы.
Сообщество развивалось за счет публикации сочных фотографий и нужных статей, а также за счет рекламы в других пабликах. Вот пример красиво оформленного контента от их группы.
vk.com/goodiet — вкусные котлеты из куриной капусты. Полноценное питание для занятий спортом.
Средняя стоимость одного абонента была примерно 3-4 рубля. Достигнув первых 50 000 участников, администраторы решили изменить свой дизайн и заказали обложку и аватар у дизайнеров.
За счет этого процент конверсии в абонентов увеличился, а цена на одного участника снизилась до 1,5 руб.
Регистрация групп
Прежде чем приступить к проектированию вашего сообщества, вам необходимо знать, что входит в дизайн группы.
Крышка
Один из основных элементов дизайна. Благодаря обложке создается первое впечатление о группе. Поэтому его созданию важно уделить большое внимание.
Оформление аватара при оформлении группы
Второй по величине элемент дизайна.В новом дизайне с обложкой аватарка практически не заметна. Но это не значит, что не стоит заморачиваться с его созданием.
При нажатии на AVU он открывается в новом окне в полном размере.
Если использовать классический стиль оформления без обложки, то аватарка отображается так:
Дизайн меню
Очень полезный инструмент общественной навигации. Очень часто используется в коммерческих группах или сообществах, нуждающихся в разделении контента по категориям.Например, меню очень полезно в пабликах с книгами.
Карты товаров
Используется населением, занимающимся продажей товаров или услуг.
На сегодняшний день 90% групп используют новый формат оформления с обложкой. Если вы тоже предпочитаете этот стиль, то уделите большое внимание созданию красивой обложки.
Как изменить дизайн группы ВК?
Во-первых, решите, какие элементы вы измените.
Если вы хотите установить новую обложку, то зайдите в меню управления сообществом.
В окне «Основная информация» нажмите кнопку «Загрузить» в разделе «Обложка сообщества».
После того, как обложка устанавливается включением добавления нового аватара. Для этого наведите указатель мыши на область аватара и нажмите кнопку загрузки.
Выберите желаемое фото на вашем ПК.
Чтобы установить изображения в карточку продукта, вам сначала нужно включить их в настройках сообщества.
Для этого перейдите в раздел «Управление» и откройте меню «Разделы».
В открывшемся меню включите раздел товаров.
Установите изображение.
Оптимальные размеры
Обложка — 1590х400 пикселей.
Аватар — 200x 200 пикселей.
Баннер для меню — 510x 510 пикселей.
Изображение для карточки товара — 834x 834 пикселей.
Готовые шаблоны обложек и аватарок для регистрации групп ВКонтакте
Если вы не хотите тратить время на создание дизайна и деньги на дизайнера, то вы можете скачать шаблоны нового дизайна групп ВКонтакте в формате PSD.
Рассмотрим 5 самых популярных сайтов, на которых можно найти шаблоны:
- Freepsd. . Паблик ВК, в котором размещены шаблоны для оформления групп для бесплатного скачивания. Здесь вы можете скачать исходный код PSD на самые популярные темы и изменить их под свой стиль.
- You — шт. ru . Сайт, где размещены бесплатные шаблоны обложек, атак и меню для ВКонтакте. Также здесь вы можете найти подробные уроки по работе с исходным кодом в Photoshop.
- Ероховец. ru . Большой выбор шаблонов нового дизайна ВКонтакте для большинства популярных тем.
- Все — Для — Вконтакте. На сайте представлен огромный выбор изображений для меню, аватарок и баннеров.
- Бесплатно pSD -Sheloba . Еще один паблик вконтакте, где регулярно публикуются шаблоны обложек, баннеров, аватарок и постов.
Редактирование шаблонов
После загрузки шаблонов дизайна, чтобы понять, как их редактировать. Для этого нам понадобится Photoshop, потому что он работает с форматом PSD.
Запустите Photoshop, откройте меню «Файл» и выберите «Открыть».
Откройте желаемый источник на вашем компьютере.
Поскольку мы используем шаблон, все, что нам нужно изменить, — это текстовые элементы.
Для этого выберите Инструмент со значком «Т» и щелкните любой из текстовых элементов.
Введите свой текст.
Пример создания баннера.
После того, как вы полностью закончили редактирование — сохраните результат в формате PNG или JPG.
Для этого откройте меню «Файл» и нажмите «Сохранить как …».
В открывшемся окне измените тип файла с PSD на нужный.
Возможные проблемы
У вас могут возникнуть трудности с созданием дизайна, поэтому вам нужно учитывать возможные проблемы при работе с дизайном группы.
Низкое качество изображенияОчень распространенная проблема — когда при создании аватара или обложки пользователи используют изображения с низким разрешением и растягивают их до оптимальных размеров. Попробуйте в качестве основного фото для фона использовать фото в разрешении от 1280х720 пикселей и выше.
Отсутствие идей
Если вы точно не знаете, как создать сообщество, то просмотрите несколько примеров конкурентов. Постарайтесь подчеркнуть вдохновение и найдите интересные дизайнерские решения.Главное — не копировать все их предметы, ведь любой дизайн должен быть уникальным.
Результат
В итоге стоит отметить, что дизайн группы ВК — самая важная часть при продвижении. Красивый дизайн может увеличить конверсию при присоединении, а также повысить доверие подписчиков.
Для создания качественной обложки, аватара или меню не обязательно обращаться к профессиональному дизайнеру, всегда можно воспользоваться бесплатными шаблонами.
Иконка | Семантический интерфейс
Набор значков содержит произвольное количество символов
Иконки выполняют функцию, очень похожую на текст на странице.В Semantic значки получают специальный тег , который позволяет использовать сокращенную разметку при размещении рядом с текстом.
Иконки могут представлять стандарты доступности
Устный перевод на американский язык жестов
Вспомогательные системы прослушивания
аудиоописание
слепой
шрифт Брайля
субтитры
схема скрытых субтитров
глухой
слабовидящие
объем телефона
вопросный круг
контур круга вопросов
язык жестов
tty
универсальный доступ
инвалидная коляска
Иконки могут использоваться для обозначения направления
угол двойной вниз
угловой двойной левый
угловой двойной правый
угол двойной вверх
угол вниз
угловой левый
угол правый
угол вверх
стрелка попеременно вниз
круглая стрелка по контуру вниз
стрелка альтернативный круг влево
стрелка альтернативный круг, левый контур
стрелка попеременный круг вправо
стрелка альтернативный круг правый контур
стрелка попеременно вверх
круглая стрелка вверх по контуру
стрелка по кругу вниз
стрелка круг влево
стрелка круг вправо
стрелка кружком вверх
стрелка вниз
стрелка влево
стрелка вправо
стрелка вверх
стрелки альтернативные
стрелки попеременно горизонтальные
стрелки попеременно вертикальные
каретка вниз
каретка слева
каретка правая
каретка квадрат вниз
каретка квадратный контур вниз
каретка слева
каретка квадратный левый контур
каретка вправо
каретка квадратный правый контур
каретка квадрат вверх
каретка квадрат вверх
каретка вверх
тележка стрелка вниз
линия диаграммы
Шевронный круг вниз
Шеврон круг слева
круг шеврон правый
круглая шеврон вверх
шеврон вниз
шеврон слева
шеврон правый
шеврон вверх
облако скачать
загрузка в облако
загрузить
обмен
развернуть стрелки альтернативный
внешний альтернативный
внешний квадрат альтернативный
рука указывает вниз
рука указывает вниз контур
стрелка левая
острие руки левый контур
рукоятка правая
острие руки правый контур
рука указывает вверх
рука указывает вверх контур
указатель стрелочный
Контур указателя руки
история
уровень вниз альтернативный
альтернативный уровень
стрелка положения
длинная стрелка попеременно вниз
длинная стрелка попеременно влево
длинная стрелка попеременно вправо
длинная стрелка чередуется вверх
указатель мыши
играть
случайный
переработка
повторить
повторить альтернативный
ответить
ответить всем
ретвит
акция
доля площади
акция квадратный контур
вход
выход
альтернативный вход
выход альтернативный
сорт
сортировка по алфавиту вниз
сортировка по алфавиту вверх
Сортировать количество вниз
сортировать количество до
отсортировать
сортировка по убыванию
сортировка числовым вверх
сортировать
синхронизация
синхронизация альтернативная
высота текста
ширина текста
отменить
отменить альтернативный
загрузить
увеличение
уменьшение
Иконки могут использоваться для обозначения общих способов взаимодействия с аудио и видео
аудиоописание
назад
круг
контур круга
субтитры
схема скрытых субтитров
сжать
извлечь
развернуть
развернуть стрелки альтернативный
быстро назад
перемотка вперед
файл аудио
файл аудио контур
файл видео
файл видео наброски
пленка
вперед
наушники
микрофон
слэш микрофон
музыка
пауза
круг паузы
контур круга паузы
объем телефона
играть
игровой круг
контур игрового круга
подкаст
случайный
повторить
повторить альтернативный
RSS
RSS квадрат
шаг назад
шаг вперед
остановка
стопорный круг
Контур стопорного круга
синхронизация
синхронизация альтернативная
отменить
отменить альтернативный
видео
уменьшение громкости
громкость выключена
громкость вверх
Иконки могут использоваться для обозначения деловых и обычных деловых действий
адресная книга
схема адресной книги
адресная карта
Схема адресной карты
архив
Весы весы
торт ко дню рождения
книга
портфель
дом
план здания
мегафон
яблочко
калькулятор
календарь
Схема календаря
Альтернативный календарь
Альтернативный план календаря
сертификат
область диаграммы
линейка диаграммы
контур полосы диаграммы
линия диаграммы
круговая диаграмма
буфер обмена
контур буфера обмена
кофе
столбца
компас
контур компаса
копия
копия контура
авторское право
Схема авторских прав
разрез
редактировать
редактировать схему
конверт
контур конверта
конверт открыт
конверт открытый контур
конверт квадратный
ластик
факс
файл
Схема файла
альтернативный файл
Альтернативный контур файла
папка
контур папки
папка открыта
папка с открытым контуром
глобус
промышленность
скрепка
паста
квадратная ручка
альтернативный карандаш
процентов
телефон
телефонный квадрат
объем телефона
зарегистрировано
зарегистрированный контур
экономия
сохранить схему
карта сайта
заметка
контур заметки
чемодан
стол
тег
теги
задачи
канцелярская кнопка
товарный знак
Иконки, обозначающие игру в шахматы
шахматы
шахматный слон
шахматная доска
шахматный король
шахматный конь
шахматная пешка
шахматная королева
ладья
квадрат полный
Иконки могут обозначать инструменты программирования и программирования
архив
штрих-код
ванна
ошибка
код
код филиала
кофе
файл
Схема файла
альтернативный файл
Альтернативный контур файла
код файла
Схема кода файла
фильтр
огнетушитель
папка
контур папки
папка открыта
папка с открытым контуром
клавиатура
Контур клавиатуры
микросхема
QR-код
щит альтернативный
карта сайта
клемма
секрет пользователя
закрыть окно
окно закрыть контур
развернуть окно
окно развернуть контур
окно свернуть
окно минимизировать контур
восстановление окна
Окно восстановления контура
Иконки, обозначающие общие способы связи
адресная книга
схема адресной книги
адресная карта
Схема адресной карты
Устный перевод на американский язык жестов
Вспомогательные системы прослушивания
при
звонок
контур колокола
косая черта
контур косой черты
мегафон
комментарий
комментарий, наброски
комментарий альтернативный
комментарий альтернативный план
комментариев
комментариев наброски
конверт
контур конверта
конверт открыт
конверт открытый контур
конверт квадратный
факс
входящие
язык
микрофон
слэш микрофон
мобильный
запасной мобильный
бумажный самолет
контур бумажного самолетика
телефон
телефонный квадрат
объем телефона
RSS
RSS квадрат
tty
Wi-Fi
Иконки могут обозначать вычислительные устройства или типы контента, обнаруженного на компьютере
настольный
загрузить
жесткий диск
контур жесткого диска
наушники
клавиатура
Контур клавиатуры
ноутбук
микросхема
мобильный
запасной мобильный
заглушка
выключено
печать
экономия
сохранить схему
сервер
планшет
альтернативный планшет
телевизор
загрузить
Иконки могут представлять денежные единицы
знак доллара
знак евро
знак лиры
альтернативная денежная купюра
денежная купюра альтернативный контур
знак фунта
знак рубля
знак рупии
знак шекеля
выиграл знак
знак йены
Иконки, представляющие обычные способы отображения даты и времени
звонок
контур колокола
косая черта
контур косой черты
календарь
Схема календаря
Альтернативный календарь
Альтернативный план календаря
календарный чек
Схема проверки календаря
календарь минус
календарь минус контур
календарь плюс
Календарь плюс наброски
календарных раза
план календарного времени
часы
контур часов
песочные часы
контур песочных часов
конец песочных часов
песочные часы половина
начало песочных часов
секундомер
Иконки могут представлять общие символы или методы, связанные с дизайном
отрегулировать
клон
контур клона
копия
копия контура
урожай
перекрестие
разрез
редактировать
редактировать схему
ластик
глаз
пипетка
косая черта
Контур косой черты
группа объектов
Контур группы объектов
Разгруппировать объект
объект разгруппировать контур
кисть
паста
альтернативный карандаш
экономия
сохранить схему
оттенок
Иконки могут представлять текстовые редакторы и общие действия редактора
выровнять центр
выровнять по ширине
по левому краю
по правому краю
полужирный
буфер обмена
контур буфера обмена
клон
контур клона
столбца
копия
копия контура
разрез
редактировать
редактировать схему
ластик
файл
Схема файла
альтернативный файл
Альтернативный контур файла
шрифт
товарная позиция
i курсор
отступ
курсив
ссылка
список
список альтернативных
Перечислить альтернативную схему
список OL
список ул
внешний
бумажный самолет
контур бумажного самолетика
скрепка
пункт
паста
альтернативный карандаш
печать
цитата слева
цитата справа
повторить
повторить альтернативный
ответить
ответить всем
акция
зачеркнутый
нижний индекс
надстрочный
синхронизация
синхронизация альтернативная
стол
задачи
высота текста
ширина текста
чт
-й большой
-й список
мусор
альтернативный мусор
Альтернативный контур мусора
подчеркивание
отменить
отменить альтернативный
отменить ссылку
Иконки могут представлять элементы компьютера и его файловую систему
архив
клон
контур клона
копия
копия контура
разрез
файл
Схема файла
альтернативный файл
Альтернативный контур файла
файловый архив
Схема файлового архива
файл аудио
файл аудио контур
код файла
Схема кода файла
файл Excel
файл Excel наброски
файл изображения
Контур изображения файла
файл pdf
файл pdf схема
файл PowerPoint
файл схемы PowerPoint
файл видео
файл видео наброски
слово файла
Структура слова файла
папка
контур папки
папка открыта
папка с открытым контуром
паста
экономия
сохранить схему
стикер
контур заметки
Иконки могут обозначать пол или тип сексуальности
бесполый
марс
марс двухместный
марс инсульт
Марс ход горизонтальный
марс ход вертикальный
ртуть
средний
трансгендеры
альтернативный трансгендер
Венера
двойная венера
Венера Марс
Иконки могут обозначать жесты и жесты руками
ручная ящерица
контур руки ящерицы
ручная бумага
наброски из бумаги
рука мира
рука мира наброски
рука указывает вниз
рука указывает вниз контур
стрелка левая
острие руки левый контур
рукоятка правая
острие руки правый контур
рука указывает вверх
рука указывает вверх контур
указатель стрелочный
Контур указателя руки
ручной рок
контур руки рок
ножницы ручные
контуры ручных ножниц
ручное кольцо
Контур кисти руки
рукопожатие
схема рукопожатия
палец вниз
Контур большого пальца вниз
палец вверх
палец вверх наброски
Иконки, обозначающие общие символы здоровья
скорая помощь
h квадрат
сердце
контур сердца
сердцебиение
больница
Схема больницы
аптечка
плюс квадрат
плюс квадрат
стетоскоп
пользователь md
инвалидная коляска
Иконки, которые представляют собой общие графические символы и действия
отрегулировать
болт
камера
фотоаппарат ретро
клон
контур клона
сжать
развернуть
глаз
пипетка
косая черта
Контур косой черты
файл изображения
Контур изображения файла
пленка
идентификационный значок
Идентификационный значок наброски
удостоверение личности
Схема удостоверения личности
изображение
Контур изображения
фото
изображения наброски
ползунки горизонтальные
оттенок
Иконки могут обозначать общие действия, которые пользователь может предпринять или использовать.
бан
штрих-код
бара
пиво
звонок
контур колокола
косая черта
контур косой черты
ошибка
мегафон
яблочко
калькулятор
календарь
Схема календаря
альтернативный календарь
Альтернативный план календаря
календарный чек
Схема проверки календаря
календарь минус
календарь минус контур
календарь плюс
календарь плюс наброски
календарных раза
план календарного времени
сертификат
проверить
контрольный круг
Контур контрольного круга
клетка
клетчатый квадрат
круг
контур круга
буфер обмена
контур буфера обмена
клон
контур клона
облако
облако скачать
загрузка в облако
значок закрытия
кофе
зубец
зубья
копия
копия контура
разрез
база данных
круг из точек
точечный контур круга
загрузить
редактировать
редактировать схему
эллипс горизонтальный
эллипс вертикальный
конверт
контур конверта
конверт открыт
конверт открытый контур
ластик
восклицательный
восклицательный круг
восклицательный треугольник
внешний альтернативный
внешний квадрат альтернативный
глаз
косая черта
Контур косой черты
файл
Схема файла
альтернативный файл
Альтернативный контур файла
фильтр
флаг
контур флага
флаг клетчатый
папка
контур папки
папка открыта
папка с открытым контуром
нахмуриться
хмурый контур
хэштег
сердце
контур сердца
история
дом
i курсор
информация
информационный круг
язык
магия
мех
мех контур
микрофон
слэш микрофон
минус
минус круг
минус квадрат
минус квадрат
паста
альтернативный карандаш
плюс
плюс круг
плюс квадрат
плюс квадрат
QR-код
вопрос
вопросный круг
контур круга вопросов
цитата слева
цитата справа
повторить
повторить альтернативный
ответить
ответить всем
RSS
RSS квадрат
экономия
сохранить схему
поиск
поиск минус
поиск плюс
акция
доля альтернативная
долей альтернативный квадрат
пая площадь
акция квадратный контур
щит альтернативный
вход
выход
сигнал
карта сайта
ползунки горизонтальные
улыбка
контур улыбки
сорт
сортировка по алфавиту вниз
сортировка по алфавиту вверх
Сортировать количество вниз
сортировать количество до
отсортировать
сортировка по убыванию
сортировка числовым вверх
сортировать
звезда
контур звезды
половина звезды
половинный контур звезды
синхронизация
синхронизация альтернативная
палец вниз
Контур большого пальца вниз
палец вверх
палец вверх наброски
раз
умножить на
раз контур круга
выключить
включить
мусор
альтернативный мусор
Альтернативный контур мусора
трофей
отменить
отменить альтернативный
загрузить
пользователь
контур пользователя
круг пользователей
контур круга пользователя
Wi-Fi
x значок
Иконки могут обозначать общую логистическую деятельность
ящик
коробки
Проверка буфера обмена
список буфера обмена
тележка
тележка бортовая
поддон
быстрая доставка
грузовик
склад
Значки могут использоваться для представления элементов на карте
скорая помощь
якорь
Весы весы
ванна
кровать
пиво
звонок
контур колокола
косая черта
контур косой черты
велосипед
бинокль
торт ко дню рождения
слепой
бомба
книга
закладка
контур закладки
портфель
дом
план здания
легковой
кофе
перекрестие
знак доллара
глаз
косая черта
Контур косой черты
Реактивный истребитель
пожар
огнетушитель
флаг
контур флага
флаг клетчатый
колба
геймпад
молоток
подарок
стакан мартини
глобус
выпускной колпачок
h квадрат
сердце
контур сердца
сердцебиение
дом
больница
Схема больницы
изображение
Контур изображения
фото
изображения наброски
промышленность
информация
информационный круг
ключ
лист
лимон
лимонный контур
спасательное кольцо
контур спасательного кольца
лампочка
контур лампочки
стрелка положения
слабовидящие
магнит
мужской
карта
Схема карты
маркер карты
альтернативный маркер карты
штырь карты
карта знаков
аптечка
альтернативная денежная купюра
денежная купюра альтернативный контур
мотоцикл
музыка
газета
наброски газеты
лапа
телефон
телефонный квадрат
объем телефона
самолет
заглушка
плюс
плюс квадрат
плюс квадрат
печать
переработка
дорога
ракета
поиск
поиск минус
поиск плюс
корабль
сумка для покупок
корзина для покупок
корзина
душ
вид на улицу
метро
чемодан
тег
теги
такси
канцелярская кнопка
альтернативный билет
оттенок
поезд
дерево
трофей
грузовик
tty
зонт
университет
Ложка кухонная
посуда
инвалидная коляска
Wi-Fi
ключ
Иконки могут обозначать общие медицинские действия
скорая помощь
пластырь
днк
первая помощь
сердце
контур сердца
сердцебиение
больница
Схема больницы
символ больницы
таблетки
плюс
стетоскоп
шприц
термометр
пользователь md
вес
Иконки могут использоваться для обозначения общих объектов
скорая помощь
якорь
архив
Весы весы
ванна
кровать
пиво
звонок
контур колокола
велосипед
бинокль
торт ко дню рождения
бомба
книга
закладка
контур закладки
портфель
ошибка
дом
план здания
мегафон
яблочко
автобус
калькулятор
календарь
Схема календаря
Альтернативный календарь
Альтернативный план календаря
камера
фотоаппарат ретро
легковой
буфер обмена
контур буфера обмена
облако
кофе
зубец
зубья
компас
контур компаса
копия
копия контура
куб
кубики
разрез
конверт
контур конверта
конверт открыт
конверт открытый контур
ластик
глаз
пипетка
факс
Реактивный истребитель
файл
Схема файла
file alternate
file alternate outline
film
fire
fire extinguisher
flag
flag outline
flag checkered
flask
futbol
futbol outline
gamepad
gavel
gem
gem outline
gift
glass martini
globe
graduation cap
hdd
hdd outline
headphones
heart
heart outline
home
hospital
hospital outline
hourglass
hourglass outline
image
image outline
images
images outline
industry
key
keyboard
keyboard outline
laptop
leaf
lemon
lemon outline
life ring
life ring outline
lightbulb
lightbulb outline
lock
lock open
magic
magnet
map
map outline
map marker
map marker alternate
map pin
map signs
medkit
microchip
microphone
mobile
mobile alternate
money bill alternate
money bill alternate outline
moon
moon outline
motorcycle
newspaper
newspaper outline
paint brush
paper plane
paper plane outline
paperclip
paste
paw
pencil alternate
phone
plane
plug
puzzle piece
road
rocket
save
save outline
search
shield alternate
shopping bag
shopping basket
shopping cart
shower
snowflake
snowflake outline
space shuttle
star
star outline
sticky note
sticky note outline
stopwatch
subway
suitcase
sun
sun outline
tablet
tablet alternate
tachometer alternate
tag
tags
taxi
thumbtack
ticket alternate
train
trash
trash alternate
trash alternate outline
tree
trophy
truck
tv
umbrella
university
unlock
unlock alternate
utensil spoon
utensils
wheelchair
wrench
Icons can represent common forms of payment and shopping actions
bell
bell outline
bookmark
bookmark outline
bullhorn
camera
camera retro
cart arrow down
cart plus
certificate
credit card
credit card outline
gem
gem outline
gift
handshake
handshake outline
heart
heart outline
key
shopping bag
shopping basket
shopping cart
star
star outline
tag
tags
thumbs down
thumbs down outline
thumbs up
thumbs up outline
trophy
Icons can be used to create shapes
bookmark
bookmark outline
calendar
calendar outline
certificate
circle
circle outline
cloud
comment
comment outline
file
file outline
folder
folder outline
heart
heart outline
map marker
play
square
square outline
star
star outline
Icons can represent loading
asterisk
certificate
circle notch
cog
compass
compass outline
crosshairs
life ring
life ring outline
snowflake
snowflake outline
spinner
sun
sun outline
sync
Icons which represent sports
baseball ball
basketball ball
bowling ball
football ball
futbol
futbol outline
golf ball
hockey puck
quidditch
table tennis
volleyball ball
Icons can represent different states
ban
battery empty
battery full
battery half
battery quarter
battery three quarters
bell
bell outline
bell slash
bell slash outline
calendar
calendar outline
calendar alternate
calendar alternate outline
calendar check
calendar check outline
calendar minus
calendar minus outline
calendar plus
calendar plus outline
calendar times
calendar times outline
cart arrow down
cart plus
exclamation
exclamation circle
exclamation triangle
eye
eye slash
eye slash outline
file
file outline
file alternate
file alternate outline
folder
folder outline
folder open
folder open outline
info
info circle
lock
lock open
minus
minus circle
minus square
minus square outline
plus
plus circle
plus square
plus square outline
question
question circle
question circle outline
shield alternate
shopping cart
sign in alternate
sign out alternate
thermometer empty
thermometer full
thermometer half
thermometer quarter
thermometer three quarters
thumbs down
thumbs down outline
thumbs up
thumbs up outline
toggle off
toggle on
unlock
unlock alternate
Icons can represent users or people
address book
address book outline
address card
address card outline
bed
blind
child
female
frown
frown outline
id badge
id badge outline
id card
id card outline
male
meh
meh outline
power off
smile
smile outline
street view
user
user outline
user circle
user circle outline
user md
user plus
user secret
user times
users
wheelchair
Icons can represent vehicles or transport
ambulance
bicycle
bus
car
fighter jet
motorcycle
paper plane
paper plane outline
plane
rocket
ship
shopping cart
space shuttle
subway
taxi
train
truck
wheelchair
Icons can represent writing and editing
archive
book
bookmark
bookmark outline
edit
edit outline
envelope
envelope outline
envelope open
envelope open outline
eraser
file
file outline
file alternate
file alternate outline
folder
folder outline
folder open
folder open outline
keyboard
keyboard outline
newspaper
newspaper outline
paper plane
paper plane outline
paperclip
paragraph
pen square
pencil alternate
quote left
quote right
sticky note
sticky note outline
thumbtack
Icons can represent logos to common brands
500px
accessible icon
accusoft
adn
adversal
affiliatetheme
algolia
amazon
amazon pay
amilia
android
angellist
angrycreative
angular
app store
app store ios
apper
apple
apple pay
asymmetrik
audible
autoprefixer
avianex
aviato
aws
bandcamp
behance
behance square
bimobject
bitbucket
bitcoin
bity
black tie
blackberry
blogger
blogger b
bluetooth
bluetooth b
btc
buromobelexperte
buysellads
cc amazon pay
cc amex
cc apple pay
cc diners club
cc discover
cc jcb
cc mastercard
cc paypal
cc stripe
cc visa
centercode
chrome
cloudscale
cloudsmith
cloudversify
codepen
codiepie
connectdevelop
contao
cpanel
creative commons
css3
css3 alternate
cuttlefish
d and d
dashcube
delicious
deploydog
deskpro
deviantart
digg
digital ocean
discord
discourse
dochub
docker
draft2digital
dribbble
dribbble square
dropbox
drupal
dyalog
earlybirds
edge
elementor
ember
empire
envira
erlang
ethereum
etsy
expeditedssl
facebook f
facebook messenger
facebook square
firefox
first order
firstdraft
flickr
fly
font awesome
font awesome alternate
font awesome flag
fonticons
fonticons fi
fort awesome
fort awesome alternate
forumbee
foursquare
free code camp
freebsd
get pocket
gg
gg circle
git
git square
github
github alternate
github square
gitkraken
gitlab
gitter
glide
glide g
gofore
goodreads
goodreads g
google drive
google play
google plus
google plus g
google plus square
google wallet
gratipay
grav
gripfire
grunt
gulp
hacker news
hacker news square
hips
hire a helper
hooli
hotjar
houzz
html5
hubspot
imdb
internet explorer
ioxhost
itunes
itunes note
jenkins
joget
joomla
js
js square
jsfiddle
keycdn
kickstarter
kickstarter k
korvue
laravel
lastfm
lastfm square
leanpub
less
linechat
linkedin alternate
linode
linux
lyft
magento
maxcdn
medapps
medium
medium m
medrt
meetup
microsoft
mix
mixcloud
mizuni
modx
monero
napster
nintendo switch
node
node js
npm
ns8
nutritionix
odnoklassniki
odnoklassniki square
opencart
openid
opera
optin monster
osi
page4
pagelines
palfed
patreon
paypal
periscope
phabricator
phoenix framework
php
pied piper
pied piper alternate
pied piper pp
pinterest p
pinterest square
playstation
product hunt
pushed
python
quinscape
quora
ravelry
react
rebel
redriver
reddit alien
reddit square
rendact
renren
replyd
resolving
rocketchat
rockrms
safari
sass
schlix
scribd
searchengin
sellcast
sellsy
servicestack
shirtsinbulk
simplybuilt
sistrix
skyatlas
skype
slack
slack hash
slideshare
snapchat
snapchat ghost
snapchat square
soundcloud
speakap
spotify
stack exchange
stack overflow
staylinked
steam
steam square
steam symbol
sticker mule
strava
stripe
stripe s
studiovinari
stumbleupon
stumbleupon circle
superpowers
supple
telegram
telegram plane
tencent weibo
themeisle
trello
tripadvisor
tumblr
tumblr square
twitch
twitter square
typo3
uber
uikit
uniregistry
untappd
usb
ussunnah
vaadin
viacoin
viadeo
viadeo square
viber
vimeo
vimeo square
vimeo v
vine
vk
vnv
vuejs
weixin
whatsapp square
whmcs
wikipedia w
windows
wordpress
wordpress simple
wpbeginner
wpexplorer
wpforms
xbox
xing square
y combinator
yahoo
yandex
yandex international
yelp
yoast
youtube
youtube square
An icon can show that it is disabled
An icon can be used as a simple loader
An icon can be fitted, without any space to the left or right of it.
Небольшой интервал Небольшой интервалЗначок может быть отформатирован как ссылка
Значок можно отформатировать, чтобы он выглядел круглым
В 0.x.x с рамкой формально назывался в квадрате .
Значок можно отформатировать так, чтобы он выглядел с рамкой
Значок может иметь разные цвета
Иконка может иметь инвертированные цвета для контраста
Несколько значков можно использовать вместе как группу
Группа значков может отображать значок меньшего размера в углу
Скачать ВК для андроид 8.0
Мы избавились от нескольких ошибок, которые вас беспокоили. Мы избавились от нескольких ошибок, которые вас беспокоили. Мы внесли несколько изменений, чтобы приложение работало правильно. Обновления в разделе «Музыка»:• На вкладке «Обзор» теперь есть диаграмма с рейтингом лучших альбомов рядом со списком лучших треков. Они обновляются ежедневно, так что вы сможете быть в курсе последних тенденций в музыке, видеть, кто новичок в чартах, кто растет, а кто уходит.
• В обзорах исполнителей теперь есть разделы «Появляется в» и «Найдено в плейлистах», где вы можете узнать о проектах своих любимых исполнителей и прослушать плейлисты, в которых они находятся.Теперь вы сможете узнать, пытается ли кто-то отправить вам фото или видео, как в текстовых или голосовых сообщениях. Больше не будет неловкой тишины при загрузке файлов.
Пришло время провести генеральную уборку, поэтому первое, что мы выбросили, конечно же, были баги.
Нравится голосовые сообщения и гулять? Тогда эти обновления для вас.• Редактировать голосовые сообщения
Фоновый шум испортил транскрипцию? Это легко исправить! Просто откройте транскрипцию, коснитесь ее, чтобы открыть меню, и выберите «Редактировать текст».Вы можете редактировать транскрипцию в течение 24 часов после отправки голосового сообщения.
• Создавайте и принимайте испытания в VK Steps
Мы добавили в сервис соревнования по ходьбе во вкладке «Испытания». Два конкурса уже активны, и победители еще не объявлены. Уведомления о том, что люди уходят из старых чатов, больше вас не беспокоят. Автоматическое сообщение по-прежнему будет отображаться в чате, когда кто-то уходит, но количество непрочитанных сообщений не увеличивается, и чат не продвигается вверх в вашем списке чата.Это касается чатов с более чем 10 участниками или тех, в которые никто не писал по крайней мере неделю. Мы избавились от множества ошибок, о которых вы сообщили. Мы избавились от нескольких ошибок, которые вас беспокоили. Мы избавились от нескольких ошибок, которые вас беспокоили. Мы избавились от нескольких ошибок, которые вас беспокоили. Убираемся после праздников. Мы убедились, что приложение работает без сбоев, избавились от некоторых ошибок и, наконец, выбросили елку. С новым годом приходит новое обновление (и меньше ошибок!). Снежинки тают быстро — но не те, что на нашей иконке! Обновите приложение и наслаждайтесь зимним волшебством каждый раз, когда вы их видите.Встречайте Новый год с забавными предсказаниями и статистикой на конец года. И не забудьте поздравить близких с праздником в ВК! Снежинки тают быстро — но не те, что на нашей иконке! Обновите приложение и наслаждайтесь зимним волшебством каждый раз, когда вы их видите. Встречайте Новый год с забавными предсказаниями и статистикой на конец года. И не забудьте поздравить близких с праздником в ВК! Снежинки тают быстро — но не те, что на нашей иконке! Обновите приложение и наслаждайтесь зимним волшебством каждый раз, когда вы их видите.Встречайте Новый год с забавными предсказаниями и статистикой на конец года. И не забудьте поздравить близких с праздником в ВК! Встречайте новейшее дополнение к тематической ленте: вкладка для любителей футбола. Здесь вы можете найти последние новости прямо со стадионов, прямые трансляции матчей, экспертный анализ и комментарии официальных клубов и командных сообществ.
Вы можете пролистать его или проверить другие тематические ленты по таким темам, как наука, путешествия или фильмы. Все, что вам нужно сделать, это перейти на вкладку «Новости» и начать смахивать влево, пока не дойдете до нужной ленты.
Теперь вы можете отправлять голосовые сообщения продолжительностью до часа, что дает вам достаточно времени, чтобы рассказать другим о своем дне или получить какие-то идеи. Теперь вы можете отправлять голосовые сообщения продолжительностью до часа, что дает вам достаточно времени, чтобы рассказать другим о своем дне или получить какие-то идеи. Не знаете, где найти хорошую музыку, не относящуюся к мейнстриму? Ознакомьтесь с блоком Кураторы на вкладке «Обзор» в разделе «Музыка». Там вы найдете музыкальные коллекции, созданные сообществами, вкусам которых доверяют тысячи людей.Следите за своими любимыми кураторами, и они будут отображаться прямо в разделе Музыка. Не знаете, где найти хорошую музыку, не относящуюся к мейнстриму? Ознакомьтесь с блоком Кураторы на вкладке «Обзор» в разделе «Музыка». Там вы найдете музыкальные коллекции, созданные сообществами, вкусам которых доверяют тысячи людей. Следите за своими любимыми кураторами, и они будут отображаться прямо в разделе Музыка. Теперь вы можете выбрать, хотите ли вы, чтобы имена участников чата отображались в их профилях ВКонтакте или в списке контактов вашего телефона.Просто синхронизируйте свои контакты или включите опцию в своих настройках.Таким образом, если у вас на телефоне есть друг под именем «Утконос», он также будет отображаться в ВК.
Теперь вы можете выбрать, хотите ли вы, чтобы имена участников чата отображались в их профилях ВКонтакте или в списке контактов вашего телефона. Просто синхронизируйте свои контакты или включите опцию в своих настройках.Таким образом, если у вас на телефоне есть друг под именем «Утконос», он также будет отображаться в ВК.
Раздел сообщений теперь называется Messenger.Это новое название более точно отражает возможности службы, поскольку она используется не только для отправки сообщений, но и для совершения звонков, денежных переводов, а также для обмена музыкой, фотографиями, видео и документами. Добавлены новые знакомые функции мессенджера:
• Общайтесь с людьми из контактов вашего телефона в ВКонтакте, синхронизируя их с приложением.
• Добавляйте собственные фоны в чаты. Выберите один из стандартных или загрузите изображение.
Добавлены новые знакомые функции мессенджера:
• Общайтесь с людьми из контактов вашего телефона в ВКонтакте, синхронизируя их с приложением.
• Добавляйте собственные фоны в чаты. Выберите один из стандартных или загрузите изображение.
Со временем VK Health будет предлагать больше функций, в том числе таблицу лидеров, отображающую количество шагов, которые вы и ваши друзья сделали. Выйди и посмотри, кто больше всего может ходить!
Встречайте платформу VK Health! Это поможет вам узнать больше о своем теле и начать развивать хорошие привычки. Просите друзей о помощи, соревнуйтесь и делитесь своими достижениями. Платформа может побудить вас бросить курить, напомнить вам о приеме лекарства и дать советы, как снять стресс.Со временем VK Health будет предлагать больше функций, в том числе таблицу лидеров, отображающую количество шагов, которые вы и ваши друзья сделали.Выйди и посмотри, кто больше всего может ходить!
Лето 2020 — это просто воспоминание. И некоторые ошибки в приложении тоже есть. Мы обновили функцию распознавания речи в голосовых сообщениях. Теперь слова, которые вы ищете, выделяются, что упрощает поиск голосовых сообщений. Расшифрованный текст легко скопировать, чтобы вы могли, например, ответить на определенную часть сообщения. Мы обновили функцию распознавания речи в голосовых сообщениях. Теперь слова, которые вы ищете, выделяются, что упрощает поиск голосовых сообщений. Расшифрованный текст легко скопировать, чтобы вы могли, например, ответить на определенную часть сообщения.Мы поддерживаем приложение в тонусе, устраняя лишние ошибки. Мы поддерживаем приложение в тонусе, устраняя лишние ошибки. Представляем раздел «Покупки»! Здесь вы найдете персонализированный фид, содержащий десятки тысяч товаров с отзывами от покупателей и продавцов. Сделайте заказ прямо в ВК, выбрав нужные товары и нажав «Купить». Теперь вы можете покупать товары из любимых сообществ не только с помощью VK Pay, но и с помощью платежных карт. Чтобы сделать эту опцию доступной, менеджерам сообщества необходимо включить ее в настройках своего Магазина.• Управление чатамиТеперь вы можете решить, могут ли участники чата приглашать других людей, начинать групповые вызовы, изменять имя чата или закреплять сообщения.
• Отметить чаты как непрочитанные
Теперь вы можете вернуться к сообщениям позже, если у вас нет времени ответить на них сейчас. Просто нажмите и удерживайте чат несколько секунд, чтобы найти эту опцию.
• Рядом с вашей лентой новостей вы найдете раздел Discover с рекомендуемым содержанием и тематическими каналами.
• На новой вкладке «Обзор» есть все. Здесь вы найдете сервисы, VK Pay, сообщества, музыку, видео и многое другое.
• Ваш профиль и Друзья находятся на отдельных вкладках. Все, что вам нужно для поиска людей и обмена контентом, у вас под рукой.
• Проведите пальцем влево по своему профилю, чтобы открыть боковое меню с настройками.
Откройте фотографию из своей галереи с помощью QR-сканера в камере приложения ВКонтакте или вверху второй вкладки.
• Найдите идеальный подарок с помощью новой функции поиска.
Просмотрите коллекцию романтических подарков с помощью поиска «сердечко» или найдите все милые и пушистые, введя «кот». Функция поиска все еще обучается, но со временем она сможет точно сказать, что вы ищете.
Просто поверните телефон перед потоковой передачей.
• Создавайте короткие ссылки в сообщениях
Теперь вы можете создавать интерактивные ссылки не только на людей и сообщества в ваших сообщениях. Добавляйте ссылки на мини-приложения, видео, фотографии или другой контент ВКонтакте, используя @ или *. Например, «Посетите @ vk.com / wall-22822305_1013720 (этот пост)».
Просто поверните телефон перед потоковой передачей.
• Создавайте короткие ссылки в сообщениях
Теперь вы можете создавать интерактивные ссылки не только на людей и сообщества в ваших сообщениях.Добавляйте ссылки на мини-приложения, видео, фотографии или другой контент ВКонтакте, используя @ или *. Например, «Посетите @ vk.com / wall-22822305_1013720 (этот пост)».
Вы можете изменять размер, поворачивать и размещать сообщения в своих историях любым удобным для вас способом, как с наклейками.
Создавайте истории из длинных видеороликов. Не позволяйте 15 секундам ограничивать ваше творчество. Откройте камеру приложения и снимайте столько, сколько хотите.Ваше видео будет автоматически разделено на несколько сюжетов. Это также работает с загруженными видео. Мы готовим все к крупному обновлению. Недавно добавленные участники чата теперь могут видеть последние 250 отправленных сообщений. Просто разрешите доступ к истории сообщений при добавлении их в чат. Недавно добавленные участники чата теперь могут видеть последние 250 отправленных сообщений. Просто разрешите доступ к истории сообщений при добавлении их в чат. Исправляем кое-какие мелочи тут и там. Нет времени объяснять, просто обновите.Приложение стало более стабильным. Нет времени объяснять, просто обновите. Приложение стало более стабильным. Нет времени объяснять, просто обновите. Приложение стало более стабильным. Исправляем кое-какие мелочи тут и там. Мы продолжаем улучшать стабильность наших сервисов. • Настроить порядок комментариев.Самые новые, самые старые или самые интересные — если у сообщения более 10 комментариев, вы можете выбрать, как вы хотите их видеть.
• Слушайте голосовые сообщения в автономном режиме.
Голосовые сообщения загружаются автоматически, поэтому вы можете слушать их даже при плохом соединении.Эту опцию можно включить в ваших настройках.
Комментируя, вы можете открыть список страниц, которые нужно упомянуть, просто набрав @. Супер просто, никакого волшебства не требуется.
• Создавайте публикации с идеальными макетами фотографий
Если вы загрузите несколько фотографий, они будут автоматически расположены так, как если бы они были в макете журнала. Но если вам что-то не нравится, просто перетащите фотографии, чтобы расположить их в идеальном порядке.
В видеоплеере теперь есть субтитры, функции быстрой перемотки вперед и назад двойным нажатием, рекомендации и многое другое.
— Краткое знакомство с сообществом
Найдите все, что вам нужно знать о сообществе за считанные секунды, с обновленным описанием и основным информационным дисплеем.
— Попробуйте новый интерфейс для создания сообщений.
Добавьте вложение к своему сообщению, чтобы сразу увидеть, как будут выглядеть видео или фотографии после публикации.
• Все новые сообщения всегда под рукой.Нажмите «Сообщения» и выберите «Непрочитанные», чтобы увидеть непрочитанные чаты на одном экране.
• Упоминайте друзей в сообщениях.
Нажмите @, и приложение предложит вам близких друзей и ваши любимые сообщества. Если человека, которого вы ищете, нет в списке, функция поиска может помочь его найти. Сделав выбор, вы можете редактировать текст ссылки.
• Включить видео во время звонков.
Теперь переключиться на видеозвонок во время разговора с друзьями в ВК стало еще проще.
• Улучшена навигация в приложении и удобнее переключаться между разделами.
• Публикуйте свои любимые фото и видео в рассказах. Принимали ли вы их сегодня, неделю назад или даже раньше, время больше не имеет значения. Ваши друзья не пропустят ваши красивые фотографии из отпуска или забавное видео, которое вы сняли, когда уходили в прошлые выходные.• Отключить комментарии к определенным сообщениям. Бывают случаи, когда вы хотите поделиться важными новостями со всем миром, но не в настроении читать комментарии. Теперь вы можете просто отключить комментарии при публикации поста.
• Создание постов в новом редактореОбновлен экран публикации постов. Вы можете сразу выбрать, хотите ли вы публиковать сообщения на своей странице или в сообществе.
• Публикуйте истории с 2 масками
Теперь вы и ваши друзья можете примерить маски вместе. Иногда одной маски недостаточно.
• Просмотр роликов в обновленном видеопроигрывателе
Начните просмотр видео с того места, где вы остановились. Кроме того, вы можете перемотать вперед или назад, дважды коснувшись правой или левой стороны экрана.
Проведите пальцем вверх или вниз с помощью полосы прокрутки для быстрой прокрутки наборов стикеров.Проведите пальцем влево, чтобы мгновенно открыть меню смайлов.
• Обновлен текстовый редактор в Stories. Теперь вы можете использовать новые шрифты и цвета, фон для текста, быстрое выравнивание и ползунок для регулировки размера шрифта.• Добавлены запросы на перевод денег в личные сообщения. Теперь вы можете легко собрать деньги на групповой подарок или разделить счет в кафе.
Мы обновили функцию чата и поиска сообщений: • Добавлены вкладки «Чаты» и «Сообщения», чтобы вы могли быстро находить нужные разговоры и сообщения.• Добавлена возможность поиска сообщений в автономном режиме. • Повышена скорость и стабильность. Мы обновили функцию поиска чата и сообщений: • Добавлены вкладки «Чаты» и «Сообщения», чтобы вы могли быстро находить нужные разговоры и сообщения. • Сделали возможным поиск сообщений в автономном режиме. • Повышенная скорость и стабильность. Мы добавили статистику профиля. Если у вас более 100 подписчиков, вы можете узнать информацию о поле, возрасте и местонахождении посетителей вашей страницы. Вы также сможете увидеть уровень их активности, например количество лайков или комментариев, которые они оставляют.Мы добавили возможность сообщать о страницах. Теперь вы можете подавать жалобы на страницы, которые распространяют спам или нарушают другие правила. Мы проверяем все отчеты сразу после получения, чтобы было удобно пользоваться ВКонтакте. — Новый экран для просмотра прямых трансляций: мгновенно комментируйте и подписывайтесь на стримеров, отправляйте стикеры и подарки, смотрите интересные трансляции из предложенных предложений. — Поддержка никогда не была такой близкой, поскольку теперь вы можете получить помощь, используя новый раздел мобильного приложения. Мы добавили ответы на популярные вопросы, а также возможность восстановления профиля.Если в списке нет определенного вопроса, просто отправьте его нашим агентам. — Новый экран для просмотра прямых трансляций: мгновенно комментируйте и подписывайтесь на стримеров, отправляйте стикеры и подарки, смотрите интересные трансляции из предложенных предложений. — Поддержка никогда не была такой близкой, поскольку теперь вы можете получить помощь, используя новый раздел мобильного приложения. Мы добавили ответы на популярные вопросы, а также возможность восстановления профиля. Если в списке нет определенного вопроса, просто отправьте его нашим агентам. Новые уведомления: отвечайте на запросы, сообщения и комментарии, не открывая приложение.Добавлена синхронизация паролей для аккаунтов Google. Теперь вы можете использовать сохраненные пароли для входа в систему. Подробнее: https://support.google.com/accounts/answer/61Пришло время попробовать что-то совершенно новое! Встречайте самое масштабное обновление за последние 3 года: • Новое меню: переключайтесь между новостями, сообщениями, уведомлениями и поиском одним касанием. • Улучшенный поиск и предложения: находите сообщения, видео, прямые трансляции, сообщества и страницы, которые могут быть особенно интересными. к вам. • Уведомления: все предупреждения и предложения дружбы теперь можно найти на одном экране.Пришло время попробовать что-то совершенно новое! Встречайте самое масштабное обновление за последние 3 года: • Новое меню: переключайтесь между новостями, сообщениями, уведомлениями и поиском одним касанием. • Улучшенный поиск и предложения: находите сообщения, видео, прямые трансляции, сообщества и страницы, которые могут быть особенно интересными. к вам. • Уведомления: все предупреждения и предложения дружбы теперь можно найти на одном экране. Пришло время попробовать что-то совершенно новое! Встречайте самое масштабное обновление за последние 3 года: • Новое меню: переключение между новостями, сообщениями, уведомлениями и поиском одним касанием.• Улучшенный поиск и предложения: находите сообщения, видео, прямые трансляции, сообщества и страницы, которые могут быть вам особенно интересны. • Уведомления: все предупреждения и предложения дружбы теперь можно найти на одном экране. Представляем Direct Games: игры, в которые можно играть в приложении! Игры, отмеченные знаком молнии в разделе «Игры», можно запускать без необходимости их загрузки или установки на телефон. Играйте вместе с друзьями и соревнуйтесь за места в таблице лидеров, не выходя из ВК. Представляем Direct Games: игры, в которые можно играть в приложении! Игры, отмеченные знаком молнии в разделе «Игры», можно запускать без необходимости их загрузки или установки на телефон.Играйте вместе с друзьями и соревнуйтесь за места в таблице лидеров, не выходя из ВК. Комментарии сообщества, как будто вы никогда их раньше не видели. Комментирование от имени вашего сообщества больше не ограничено — вы можете комментировать любой пост, какой захотите. Будь то ваше сообщество или кто-то еще. Вы можете выбрать эту опцию в разделе «Аккаунт» в настройках приложения. Встречайте VK Masks — ваш свежий образ каждый день! Выберите «Маски» в Stories, выберите понравившуюся и поделитесь фото или видео с друзьями.Новые маски каждый день раскрашивают энтузиасты и художники со всего мира. Если вы хотите создать маску самостоятельно, посетите официальное сообщество VK Masks: vk.com/vkmasks. Иногда все, что вам нужно, — это одна причина обновить приложение, и вот она — новая музыка! Обновление включает в себя: • Плейлисты Создавайте музыкальные коллекции из неограниченного ассортимента треков. Делитесь ими и обновляйте их, следите за плейлистами друзей, сообществ и знаменитостей. • Рекомендации Используя ваши предпочтения, наши алгоритмы выберут интересную музыку, принадлежащую друзьям и тысячам музыкальных сообществ.Счетчик просмотров сообщений. Новое меню «Поделиться»: до 20 недавних контактов и поиск в чате. Упоминания в сообщениях. Новое в голосовых сообщениях: — Поднесите телефон к уху, чтобы записать сообщение, или переключитесь в приватный режим во время прослушивания. Нажмите и проведите по сообщению, чтобы перемотать его назад. Обновленные истории: — Истории друзей в их профилях. — Возможность скрыть скучные источники. — Конфиденциальность истории. — Если на вашем устройстве играет музыка, и вы записываете историю, этот фрагмент трек появится в вашей истории. Счетчик просмотров поста.Новое меню «Поделиться»: до 20 недавних контактов и поиск в чате. Упоминания в сообщениях. Новое в голосовых сообщениях: — Поднесите телефон к уху, чтобы записать сообщение, или переключитесь в приватный режим во время прослушивания. — Коснитесь и проведите пальцем по значку сообщение для перемотки. Обновленные истории: — Истории друзей в их профилях. — Возможность скрыть скучные источники. — Конфиденциальность истории. — Если на вашем устройстве играет музыка, и вы записываете историю, этот фрагмент трека появится в твоя история. — Улучшенное воспроизведение видео — Обложки в сообществах — Просмотр исходящих запросов друзей — Изображения и фотографии загружаются быстрее — Обложки фотографий в сообществах — Просмотр исходящих запросов друзей — Изображения и фотографии загружаются быстрее — Видео на YouTube теперь выглядят лучше — Вы можете вручную переключиться на полноэкранный режим и выберите качество видео. Исправлены ошибки. Теперь настройка сетевого статуса работает нормально.В предыдущем обновлении: — Видео в ленте новостей теперь воспроизводятся автоматически. Нажмите, чтобы включить звук. Вы можете отключить автовоспроизведение в настройках. — Приложения в сообществах: Зарезервируйте время для стрижки, купите билеты на концерты или выполните другие действия прямо со страницы сообщества. — Голосовые сообщения Нажмите на микрофон, чтобы начать запись. Отпустите, чтобы отправить. Это проще, чем набирать длинное сообщение. — Денежные переводы. Прикрепите деньги к сообщению с помощью своей платежной карты. Номер карты получателя не требуется — он может выбрать карту для перевода денег.- Сообщения теперь содержат интересные комментарии и активность друзей, показанную ниже. — Голосовые сообщения Нажмите на микрофон, чтобы начать запись. Отпустите, чтобы отправить. Это проще, чем набирать длинное сообщение. — Денежные переводы. Прикрепите деньги к сообщению с помощью своей платежной карты. Номер карты получателя не требуется — он может выбрать карту для перевода денег. — Сообщения теперь содержат интересные комментарии и действия друзей, показанные ниже. — Граффити. Теперь вы можете рисовать и отправлять граффити в сообщениях. — Наклейки и картинки на фото.Полностью обновленный редактор фотографий позволяет добавлять стикеры, рисовать на фотографиях, применять новые фильтры и автоматически улучшать. — Обновленный интерфейс вложений. Фотографии, местоположение и другие вложения можно легко добавлять в сообщения и комментарии. — Соответствующие стикеры появятся, когда вы введете смайлик или несколько слов в сообщениях и комментариях. — Фотографии друзей теперь доступны в меню заголовков новостей. — Соответствующие стикеры появятся, когда вы введете смайлик или несколько слов в сообщениях и комментариях. — Фотографии друзей теперь доступны в меню заголовков новостей.
Как создать аватарку для группы ВК. Размер аватара для группы ВКонтакте
Иногда надоедает выкладывать свои настоящие фото в социальных сетях. Вы можете создать мультяшный юзерпик, чтобы раскрасить скуку. Это также придаст вашему профилю совершенно новый вид.
Лучшие сайты для создания собственного аватара из фотографии
В Интернете доступно множество сервисов для создания аватарок из фотографий. Поэтому я решил рассказать о нескольких наиболее интересных из них.
1. Смотрите в лицо своей манге
2. South Park Studio
С помощью сервиса South Park Studio вы можете создать своего собственного персонажа в стиле Южного парка, используя тысячи доступных элементов. «Это один из лучших инструментов для создания« Аватара Южного парка ». С фото.
3. Выберите лицо
Еще один отличный сервис, с помощью которого вы можете создать юзерпик. Он содержит более 550 проектов и дизайнов. Вы можете создать своего собственного персонажа, не начиная все с нуля.
4. WeeWorld
Известный социальный сайт для развлечений. Вы можете использовать его, чтобы заводить новых друзей, отправлять им сообщения, играть в игры и создавать свои собственные аватары. Используя средство создания аватаров, вы также можете создать мультяшного персонажа по своему выбору.
5. TheCartoonist
Один из самых популярных веб-сервисов среди пользователей. С помощью этого инструмента вы можете превратить любую фотографию в мультяшного персонажа. Его цель — помочь людям, которые не могут заплатить за рисунок.
6. Мультипликационное фото
Используя Cartoon Photos, вы можете конвертировать свою фотографию в мультяшную картинку пользователя размером 100×100 всего одним щелчком мыши. Хотите изменить выражение лица и эмоции на фото? Или вам нужно создать анимированный гиф из фотографии? Тогда стоит попробовать это средство.
7. Meez
Отличный сервис по созданию аватарок. С его помощью вы можете создавать 3D-анимированные аватары, которые затем можно напрямую экспортировать в большинство социальных сетей и блогов.
8. KusoCartoon
Поможет превратить фотографии в мультяшного персонажа или аватара, которые можно будет использовать в Twitter, Facebook, Pinterest, Gmail и т. Д.
9. Портретная иллюстрация Аватар
Еще один отличный бесплатный создатель аватаров.
10. Пикассохед
С помощью этого инструмента вы можете легко преобразовать любую фотографию Пикассо в аватар или мультипликационного персонажа.
11. Cartoonize
Еще один бесплатный генератор мультипликационных персонажей, с помощью которого можно создать крутой мультяшный аватар.Перед тем, как выбрать аватар, вам нужно выбрать изображение, а затем добавить мультяшный эффект. И вы сделали.
12. Dopple Me
DoppleMe позволяет создавать графические изображения себя, своих друзей или членов семьи. Аватар, созданный с помощью этого инструмента, можно использовать на сайтах любого типа.
Почему бы не попробовать один из этих сервисов и не создать свой собственный аватар? Сообщите нам, что вы о них думаете.
Перевод статьи «12 лучших сайтов для создания собственного аватара из фотографий (2016)» Дружная команда проекта.
При создании паблика в популярной сети ВКонтакте новички часто задаются вопросом, как сделать аватарку и обложку отличными от других, ведь правильный дизайн — это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика созданной группы связана с продажей продукта. Однако вы можете создать аватар для ВКонтакте и обложку самостоятельно, используя Paint или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но вы можете использовать обычные графические редакторы.
Создание аватара с помощью Photoshop
Чтобы сделать большую аватарку в группе Вконтакте в Фотошопе необходимо придерживаться следующего алгоритма:
Создание аватара с помощью Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Хороший сервис для создания обложек и аватарок в Интернете — Canva. Он довольно прост в использовании и идеально подходит для новичков.
Для запуска необходимо зарегистрироваться на сайте , это можно сделать через социальные сети, аккаунт Google, Facebook или почту.
После завершения регистрации необходимо выбрать в пункте настройки высоту и ширины шаблона — 240 × 450. Можно приступать к проектированию.
Пользователь может обратить внимание на пункт « создание шаблона социальной сети », но для ВК это не подходит, размеры там уже выставлены, однако изменение шаблона возможно при оформлении платной подписки, бесплатно можно в течение 30 дней, но даже в этом случае изменение размера будет не полным, а будет представлено из списка различных макетов.
Чтобы создать обложку, выполните несколько простых шагов:
Шаблоны групп
Шаблоны для групп ВК можно найти на таких сайтах как:
Дизайн обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Мы включаем упомянутый ранее сайт Canva. Выбор размеров шаблон 1590х400. Выходит длинный горизонтальный белый лист. Затем выбираем макет.
Мы выбрали макет с возможностью добавления фото … В середине вы можете поместить название группы или слоган и красивые изображения по краям.
Выбрать файл без картинки, нажав на него и вверху можно выбрать фильтр … После того, как обложка готова, остается скачать ее на сайт.
Всем привет, это Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я пришел к вам с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (целиком).Для начала примеры того, как это будет выглядеть.
Примеры:
Аватар разметка для группы ВК
Нам нужна сетка для старта. Для этого мы делаем снимок экрана страницы группы и закидываем его в проект, в моем случае в Фотошоп.
Затем, используя сочетание клавиш CTRL + R, вызовите линейки и разместите направляющие по краям аватара и клипа. Чтобы удлинить направляющую, вам нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, составляет 200×500 пикселей. И фиксация в таком виде составляет 395х237 пикселей.
Резка
Сделали разметку, теперь приступим к резке. Почему сейчас? Потому что это почти конец моего руководства.
Для резки нам понадобится инструмент «Cutting» (в англоязычной версии «Slice tool»)
Этим инструментом прорезаем наши направляющие, в частности внутри аватара, и закрепляем по краям.
Это должно выглядеть так.
Затем удалите наш снимок экрана со слоями и запустите проект. Мы не будем разрабатывать дизайн, но я покажу, что происходит. Добавим в наш проект фото девушки. Главное для нас — попасть в зону раскроя и крепления аватара.
После работы над нашим дизайном сохраните вырезанные детали с помощью CTRL + SHIFT + ALT + S или File-> Сохранить для Интернета …
В этом окне с нажатой клавишей Shift выберите наш аватар и нажмите «Сохранить».
Но это еще не все.В появившемся окне выберите «Фрагменты», выберите «Только выбранные фрагменты» и нажмите «Сохранить». После этого Photoshop отрежет от всего макета область с аватаркой и клипом.
В папке, в которую мы сохранили вырез, мы увидим что-то вроде этого.
Единый блок аватарки и меню для группы Вконтакте
Не стесняйтесь заполнить наш аватар и закрепить его в тестовой группе, чтобы увидеть результат
Итак, благодаря таким действиям вы получите единый блок аватара и меню в группах Вконтакте.
Завершение строительства
Надеюсь, мой мини-гид был полезен, и вы сможете сделать свои группы более красивыми и запоминающимися.
Полезные статьи по смежным темам:
Веселое видео (иногда непонятно «фотошоп» или нет)
Внимание! Соревнование:
Я дам набор наклеек на выбор тому, кто повторяет этот урок, и он сможет сделать аватарку и исправить ее целиком 😉
Ставьте лайки, комментируйте, кидайте кексы или помидоры в нашу группу
Мы привыкли к тому, что аватар — это олицетворение пользователя в социальной сети, его «изображение», на которое мы как бы ссылаемся, если хотим кому-то что-то написать.Поэтому несложно догадаться, насколько важно изображение, которое устанавливается на заставку профиля.
Правда, не все люди уделяют столько внимания картинке своей страницы. Скажем так, всех пользователей (если мы говорим именно об этой проблеме) можно разделить на две группы: тех, кто устанавливает свою фотографию на свой аватар, и тех, кому не важна аватарка. Они либо оставляют стандартное изображение, либо используют какое-то стороннее изображение.
Если говорить о группах, то здесь ситуация иная.Если в вашей группе нет интересной, информативной фотографии, скорее всего, никто даже не присоединится. Поэтому администраторы сообщества часто задаются вопросом: как сделать аватарку для группы ВКонтакте? В этой статье мы рассмотрим несколько вариантов его создания, а также разберемся с особенностями группового фото.
Какой должен быть аватар группы?
Итак, давайте начнем с общей теории того, как должно выглядеть ваше групповое фото. На основе этой информации вы поймете, как сделать аватарку для группы ВКонтакте, чтобы она нравилась пользователям и привлекала новых участников.
Очевидно, что фото в группе должно соответствовать контенту, который публикуется в сообществе. Это основное требование к картинке: ее содержание должно соответствовать тому, о чем вы пишете. Второе требование — привлекательность изображения. Поскольку все, что посетитель видит о вашей группе, — это название и изображение, то, соответственно, последняя должна быть максимально привлекательной, чтобы пользователь хотел щелкнуть и перейти на страницу самого сообщества.Если вы хотите сделать аватарку для группы ВКонтакте, учтите это. Последнее требование к групповому фото — информативность. Грубо говоря: желательно на аватаре изобразить то, что пользователь намекает на то, что делает группа. Это можно сделать, например, с помощью этикеток.
Ищем готовое изображение
В списке способов создания группового фото поиск готового изображения самый популярный и одновременно самый простой.Все, что вам нужно сделать, это перейти на сайт изображений и найти категорию изображений, относящуюся к теме вашей группы. Наиболее удачное фото можно сохранить и отредактировать (или даже просто опубликовать на странице сообщества без изменений).
Создание аватара с помощью онлайн-редакторов
Второй вариант — редактирование готовых изображений (или создание новых) с помощью онлайн-редакторов. К счастью, сейчас существует множество сервисов, позволяющих разработать свой аватар как «с нуля», так и по одному из готовых шаблонов.Вам просто нужно определиться, что бы вы хотели видеть в изображении для авы, а потом как сделать аватарку для группы ВКонтакте без фотошопа, вам даже не о чем беспокоиться — ресурс все сделает автоматически. Таких готовых решений в сети сейчас очень много. Они бесплатны и многофункциональны. Единственный минус работы с такими сайтами — это адрес ресурса, который аватар для вас сделал, размещенный где-то в нижнем углу.
Изготовление аватара в фотошопе
Если вы не знаете, как сделать аватарку для группы ВКонтакте без ссылки на чужой сайт, вам придется воспользоваться самым популярным Это Photoshop.Работать с ним достаточно просто, главное понимать основы, разбираться с элементарными понятиями и категориями, с которыми работает программа. Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней, создать для вас аватарку не составит труда. Если вы совсем не знаете, как сделать аватарку для группы ВКонтакте в Фотошопе, у вас будет два варианта. Первый — обратиться за помощью к человеку, который умеет работать в программе, второй — самостоятельно изучить возможности редактора: найти уроки, примеры работы, потренироваться.
Создать аватарку
Наконец, после того как мы ответили на вопрос «Как сделать аватарку для группы ВКонтакте?», Пора задуматься, что будет показано на фото в группе. Как уже отмечалось, это должно быть что-то тематическое, интересное и информативное. Мы предлагаем вам взять лист бумаги и ручку и набросать логотип вашего сообщества. Затем можно приступить к созданию образа.
Это можно сделать одним из описанных выше способов.
