Размеры ВК — все размеры элементов оформления группы VK
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Но, не будем тянуть, сразу к делу.
Размеры для группы вк:
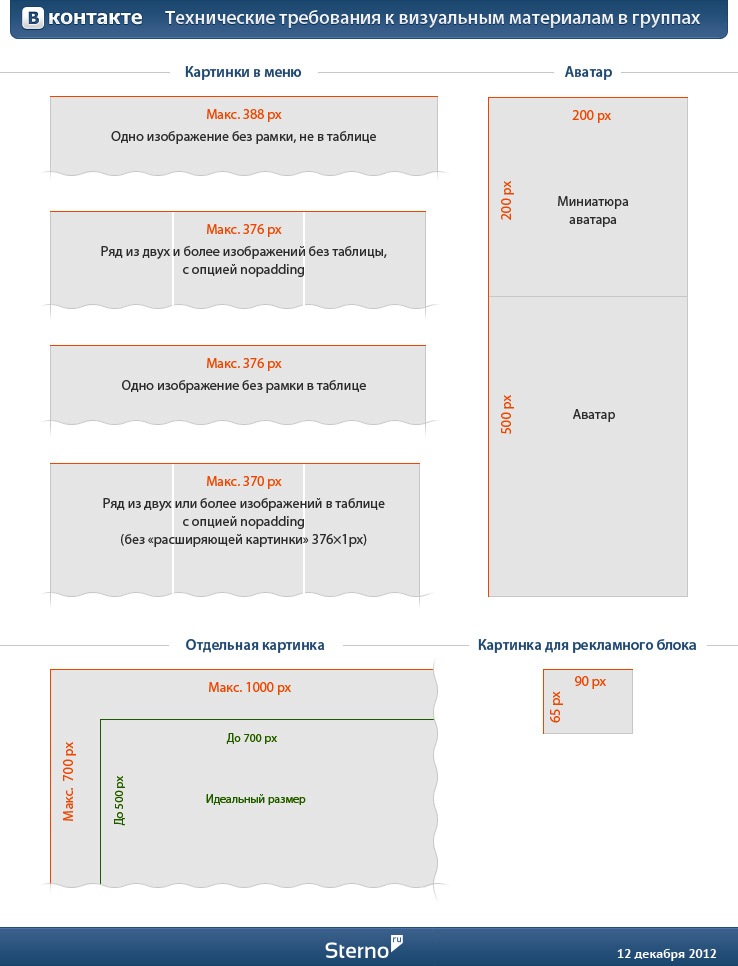
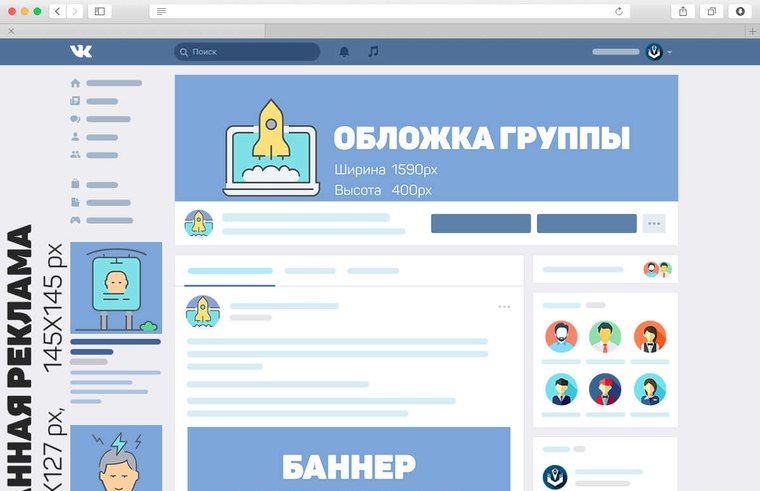
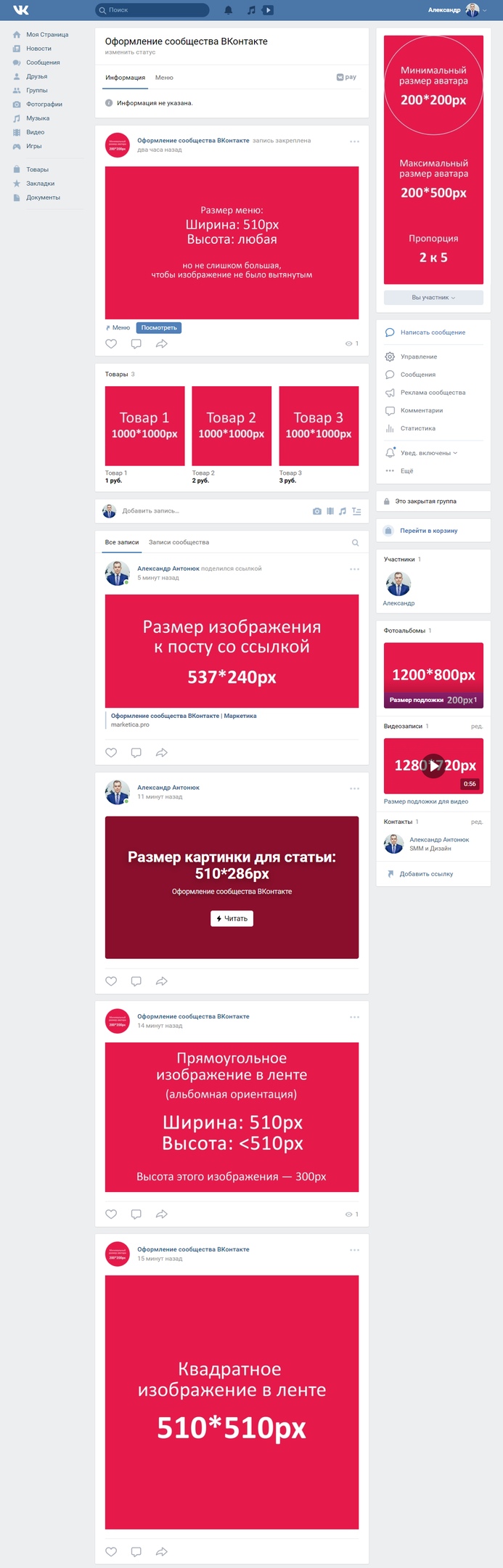
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
Аватарка размеры в вкРазмер шапки вк (обложка группы)
Шапка группы вк заставит ваш паблик выглядеть очень круто.
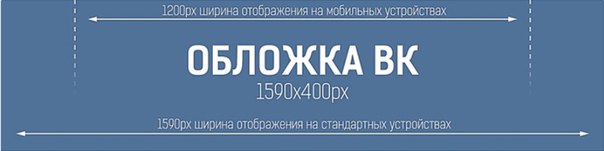
Размер 1590 x 400 px
Шапка группы размеры в вкУ шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h364 aac)
Размер до 30 Мб
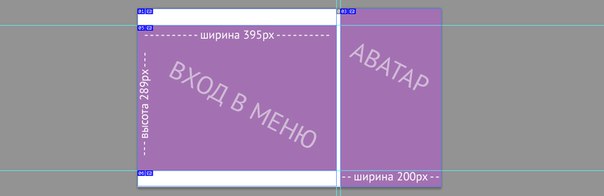
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
- В виде закладки “Свежие новости” (открывается прямо на странице)
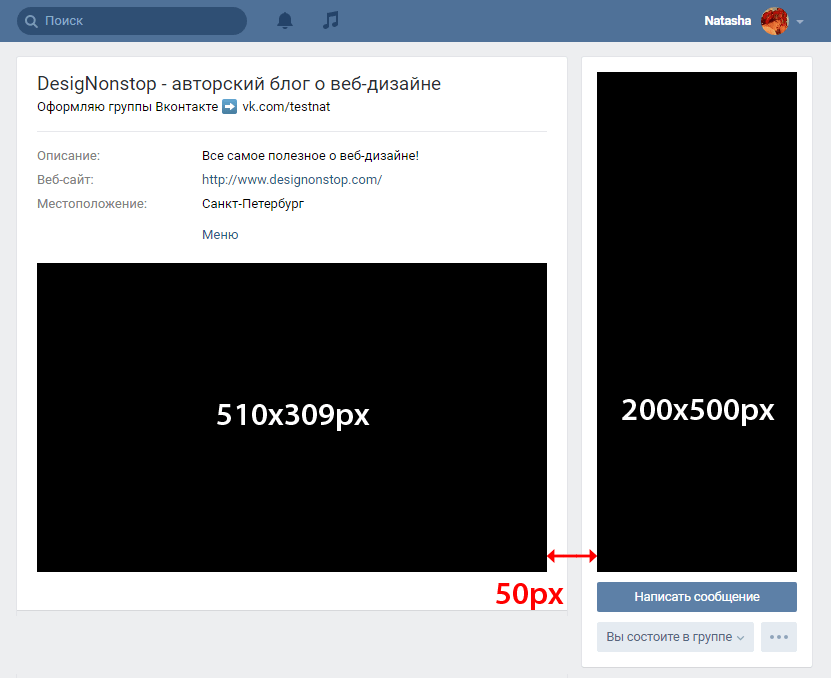
Размер Меню группы вк (в виде баннера).
Ширина 600 px. Высота по желанию.
Размер Меню (через вкладку Свежие новости).
Ширина 510 px. Высота так же – не ограничена.
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
Фото для поста размеры вкРазмер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)Обложка для статьи 510 х 286 px
Размер сниппета вкОн создаётся автоматически если в окно создания новой записи или сообщения вставить ссылку.
Состоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px
Размер снипета во ВКонтактеРазмер товаров в вкКартинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px
Товары размер в вкРазмер истории в вкРазмер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Параметры видио 1280 х 720 px HD
Бонус
– все размеры одной картинкой. Скачивай себе или добавляй в закладки.
Скачивай себе или добавляй в закладки.
Шутка дня:
Большому кораблю – большая торпеда
Если я что-то упустил, то напишите об этом в комментариях.
подробное руководство по дизайну сообществ ВК
Социальная сеть Вконтакте давно перестала быть всего лишь местом общения и поиска друзей. Сейчас это полноценная платформа для продажи товаров, услуг, продвижения компаний. Оформление групп, сообществ, пабликов Вконтакте – важнейший маркетинговый инструмент. Качественный дизайн страницы формирует доверие потребителей к компании. Перед запуском таргетированной рекламы, рекомендуем убедиться в том, что группа оформлена красиво, навигация продумана, а заказ товаров и услуг удобен.
Размеры изображений для Вконтакте с учетом нового дизайна
Не так давно команда социальной сети Вконтакте запустила новую версию сайта с измененным дизайном. Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Актуальные размеры изображений ВК
Рассмотрим каждый элемент подробнее.
Аватар сообщества
200х200 px — минимальный допустимый размер аватарки для групп Вконтакте. При загрузке изображений меньшего размера, сеть выдает ошибку с рекомендациями по исправлению.
Ошибка: изображение меньше 200х200 px
200х500 px — максимальный рекомендуемый размер изображений для аватара. Но при загрузке картинок до 7000 px ошибку не выдает. Лучший вариант — 200х300 px.
Пример
Загружаем изображение размером 200х800 px, с соотношением сторон 2:8. Файл успешно загружается, сайт не выдает никакой ошибки. Но требует выделить активную область изображения, которую и будет видеть пользователь. Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px.
Соотношение сторон аватара ВК
Прикрепленные изображения
После обновления дизайна социальной сети, многие пользователи столкнулись с тем, что прикрепленное изображение занимает не всю ширину ленты: остается кусок пустого пространства справа. Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Пример
Возьмем изображение в форме квадрата с размером сторон 510 px. Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.
Изображение 510х510 px в ленте новостей
Не хуже, но немного по-другому выглядит прямоугольная фотография с шириной 510 px.
Изображение альбомной ориентации с шириной 510 px
Недостаток прямоугольного изображения виден в ленте на мобильных устройствах: фотография занимает меньше месте, а следовательно, привлекает меньше внимания пользователей.
Разница между квадратным и прямоугольным изображением в мобильной ленте ВК
Нельзя назвать это различие критичным, но пользователям мобильного приложения намного привычней видеть фотографии квадратной формы (как в Instagram).
Изображения к публикациям со ссылкой
При добавлении ссылки к посту ВК автоматически прикрепляет изображение из описания публикуемой странички.
При вставке ссылки в текст поста автоматически подтягивается заголовок и изображение
Информацию о заголовке, фотографию сеть берет из кода разметки Open Graph:
В строке «image» хранится изображение с котиком
При отсутствии информации в коде Open Graph, ВК берет данные из мета-тегов: Title, Description, а в качестве иллюстрации подтягивает первое изображение из статьи. Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Подбираем иллюстрацию к посту с ссылкой
Чтобы добавить свою иллюстрацию из сохраненных файлов или с компьютера, кликаем на значок фотокамеры.
Добавляем собственную иллюстрацию к посту с ссылкой
Как и ко всем другим изображения есть требования к минимальному размеру: 573х240 px. Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Рекомендуемое соотношение сторон для иллюстрации к посту со ссылкой
Блок с товарами
Минимальный размер изображений для обложки товара 400 px, максимальный — 7000 px по ширине или высоте. Лучше всего выглядят фотографии квадратного размера 1000х1000 px. У каждого товара есть обложка и 3 фотографии, которые показываются при открытии товара.
Блок товаров фитнес-клуба
Вики-страницы
Чтобы обложка вики-страницы выглядела в ленте органично, нужно подобрать изображение с шириной не менее 610 px. Картинки большего размера автоматически сжимаются до рекомендуемого.
Картинки большего размера автоматически сжимаются до рекомендуемого.
Пример
Если добавить на вики-страницу картинку размером 1366х768 px, не скорректировав размер, то изображение некрасиво растянется.
Если изменить размеры вручную, то изображение будет выглядеть намного привлекательней.
Вручную откорректированное изображение с правильными размерами
Оформление вики-страниц рассмотрим подробнее чуть ниже.
Как сохранить исходное качество изображений Вконтакте
Чтобы ускорить загрузку страниц и контента, ВК сжимает изображения при загрузке. Независимо от того, добавляете вы фотографии на свою личную страницу или загружаете новую аватарку в бизнес-группу, качество будет снижаться. Особенно заметно сжимание картинок темного цвета.
Пример
Сжатие изображение при загрузке в ВК
Как избежать снижения качества?
За рекомендацией пришлось обратиться в поддержку соцсети, т.к. в открытом доступе такой информации нет. Представитель команды посоветовал следовать такому алгоритмы: открыть изображение в программе Photoshop, в меню выбрать команду «Сохранить для Web» — настройки качества 100% — галочка напротив строки «Преобразовать в sRGB».
Сохраняем изображение в Photoshop
Выполнив все рекомендации поддержки, мы заметили, что изображение все равно сжимается. Не так сильно, но все же заметно. Чтобы сохранить исходное качества, оптимально будет делать изображение в два-три раза больше требуемого размера. Тогда сжатие будет минимально заметно.
Пример
Если требуется подготовить аватар группы размером 200х500 px, то размер исходной картинки должен быть около 400х1000 px. Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Картинка на фоне темно-синего цвета, которую мы использовали чуть раньше, имеет исходный размер 510х350 px. Чтобы добиться лучшего качества, мы увеличили ее размер в два раза, а затем сохранили в Photoshop по совету поддержки. Вот результат:
Выглядит лучше, но не идеально
Что же делать? Будем использовать то, что есть и учитывать особенности соцсети. Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Выглядит намного лучше
Дизайн шапки группы Вконтакте
Шапка группы — это первый элемент, который замечает пользователь, заходя на вашу страничку. Важно, чтобы это пространство было использовано с максимальной пользой. Можно считать, что шапка — это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
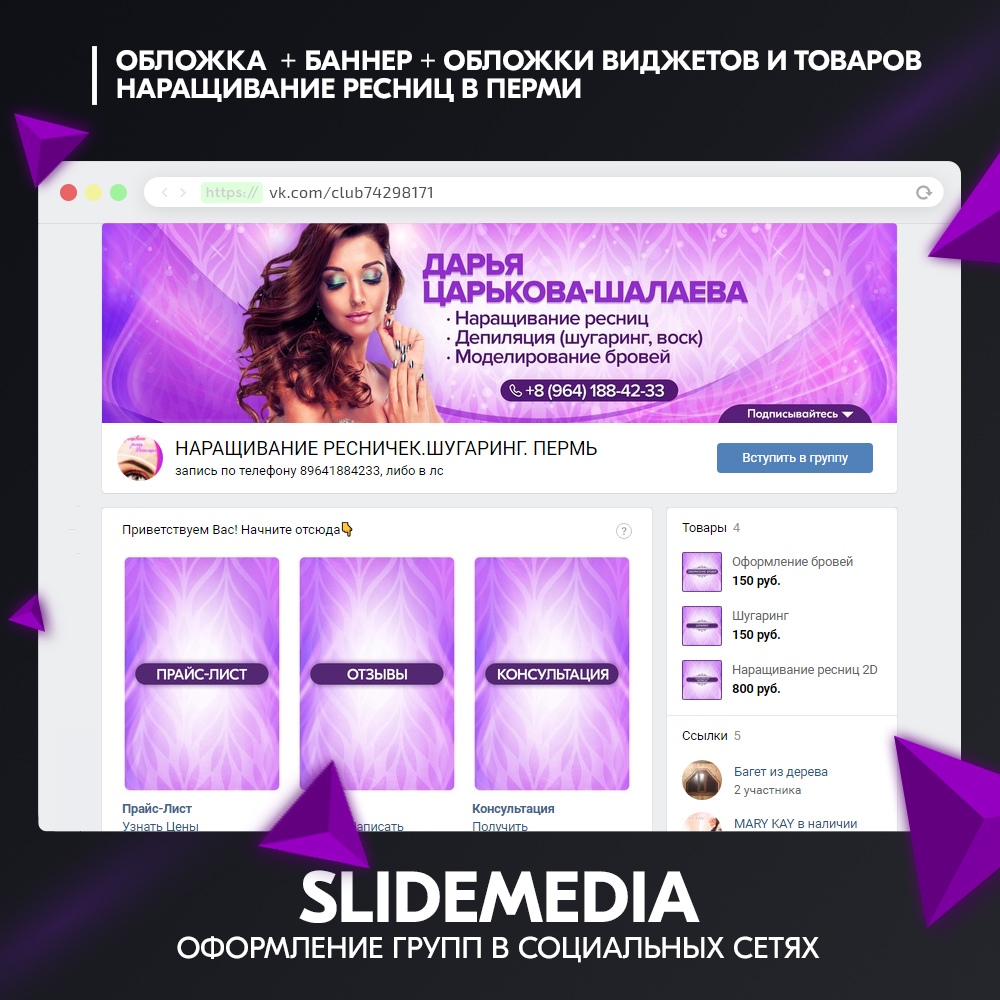
1. Обложка сообщества + закрепленный пост
После обновления дизайна владельцам сообществ стал доступен новый элемент оформления — обложка. Размер изображения — 1590х400 px. Чтобы добавить обложку нужно зайти в настройки группы и нажать «Загрузить».
Загрузка обложки сообщества
Никаких ограничений по содержанию нет. Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Обложка группы Вегетарианские рецепты: привлекательное фото, название и слоган.
Обложка Сбербанк: информация о ближайшем мероприятии
Закрепленный пост обычно продолжает тему, начатую в обложке. Например, в случае со Сбербанком — рассказывает более подробно о Зеленом Марафоне.
2. Обычное текстовое описание
Ряд брендов не используют обложку и закрепленные посты, чтобы посетители могли сразу увидеть информацию о группе и ссылку на сайт.
Текстовое описание популярного издания о стартапах – vc.ru
Описание группы клуба Фильм про
3. Текст + хэштеги
Работают хэштеги или нет — вопрос очень спорный. С одной стороны, мы видим, что даже такой гигант как Instagram уделяем им внимания, вводя новую функцию — подписка на хэштеги. С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
Описание с хэштегами, журнал WebDesignMagazine
Описание с хэштегами, смартфон Nokia Lumia
4.
 Описание через вики-страничку
Описание через вики-страничкуБлок с текстовым описанием ограничивает владельцев групп определенным количеством знаков. Чтобы рассказать о своем бренде, услуге или товаре подробно, с картинками, ссылками и качественным оформлением, некоторые используют вики-странички. В пост добавляется ссылка на вики-страничку с подробным описанием и картинка с призывом.
Группа предпринимателя, идущего к своей цели
Нажав на кнопку «Просмотреть», пользователь попадает на вики-страничку с подробной информацией о проекте.
Вики-страница с описанием проекта
5. Без шапки
Этот вариант отлично подходит тем группам, которые ничего не продают и делают ставку исключительно на контент. Пользователь, попадая в группу, сразу видит последние записи на стене.
Группа без шапки – PSD’ец
Группа с пустым описанием Atmospheric Bass Music
6.
 Открытое меню
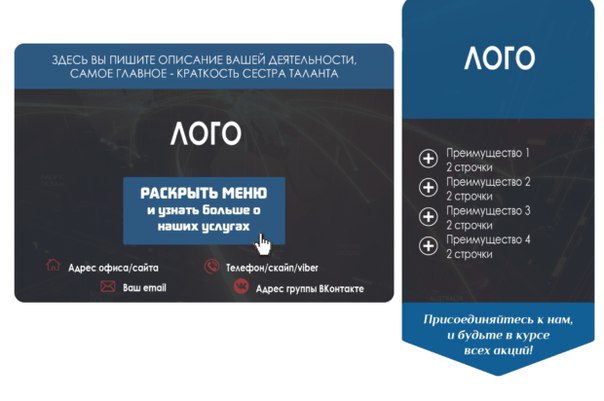
Открытое менюОткрытое меню отличается тем, что пользователь сразу видит его содержание. Чтобы добиться такого эффекта, нужно создать изображение дублирующее пункты вики-странички. При нажатии будет раскрываться вики-меню идентичное изображению.
Картинка, дублирующая пункты меню
При нажатии пользователь открывает вики-страницу с меню группы:
Кликабельное меню с идентичными разделами
Еще один пример
Кнопки на картинке не кликабельны, а вот при нажатии на «Просмотреть» откроется полноценное меню:
Пример открытого меню
7. Закрытое меню
Закрытое меню отличается тем, что пользователь не видит на картинке его пункты. Обычно на анонсе пишут что-то вроде «Меню», «Навигация», «Все материалы в одном месте» или «Жми сюда».
Закрытое меню Lady’s Club
Меню Motion Hub
По большому счету, вы можете написать на картинке что угодно. Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Пост-меню паблика Мой компьютер
Закрытое меню группы английского языка
Меню интернет-магазина для девушек CosmoMarket
8. Меню слитое с аватаркой
Этот вариант предполагает оформление меню и аватарки группы в едином стиле. Не просто в одном цвете и с одинаковым шрифтом, а так, чтобы один элемент был продолжением другого. Выглядит стильно и органично.
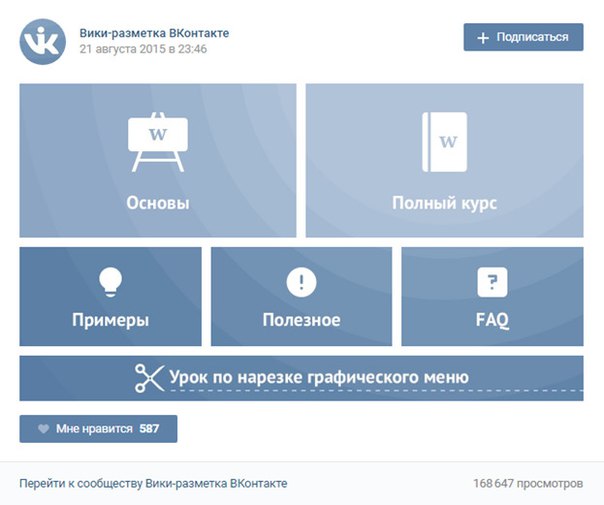
Слитное меню сообщества вики-разметки
Меню группы о помаде для увеличения губ
9. Спрятанное меню
Этот вариант можно сделать только в группе. Для публичных страниц такой метод не доступен. Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Бренд одежды Oodji. Чтобы открыть меню, надо нажать на ссылку «Меню группы #oodji»
Само меню
Пример уже открытого меню Спортмастера
10. Изображение
Подходит для информирования аудитории о текущей акции, новых товарах, условиях доставки, скидках или уникальном предложении вашей организации.
Сообщество Лайфхакерша разместило картинку с призывом, но кнопка не клибабельна
Comedy Radio анонсирует запуск приложения
11. Изображение и аватар в едином стиле
Напоминает слитное меню, но изображение не кликабельно. Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Империя пиццы и суши информирует о режиме работы, дает контакты для заказа
Coca-Cola использует красивую картинку со слоганом
12. Гифка как продолжение аватара
Потрясающий вариант, который еще не успел надоесть пользователям! Гифка с автоматическим воспроизведением является продолжение аватара, собирая шапку группы в единую композицию. При этом часть композиции — статична, а часть — подвижна. Выглядит оригинально, завораживающе и привлекательно.
Оригинальная шапка группы Тоталь
13. Автоматически воспроизводимое видео
Еще один способ добавить интерактивности сообществу — разместить видео в шапке. С 2015 года видео в шапке начинают воспроизводится автоматически. Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Как сделать, чтобы видео включалось само?
Нужно соблюсти всего лишь 3 условия:
- Загрузить нужный ролик через ВК — видео, загруженные через Ютуб или Вимео не включаются автоматически.
- Дополнить видео можно только текстом. Прикрепить ссылку или картинку не получится.
- После загрузки видео нужно опубликовать на стене, а затем закрепить пост.
Видео с упражнениями в сообществе Лайфхакер
Coca-Cola делится любимыми рекламными видео
13. Популярная запись
Выберите самый популярный пост вашего сообщества с максимальным количеством лайков и репостов. Закрепите его. Так новые посетители сразу получат доступ к вашему лучшему материалу. И, вполне вероятно, поделятся им на своей страничке, увеличив охват записи.
Страница Рецепты, пост с огромным количеством репостов
Группа Идеи дизайна интерьера закрепили кладезь материалов о ремонте. Посмотрите, сколько репостов и лайков!
14. Действующие акции
Чтобы максимально оперативно донести до покупателей информацию о скидках, акциях, новых товарах или подарках, разместите ее в шапке группы. Это первый элемент, который видит пользователь, когда заходит в группу. Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей.
Сеть баров Killfish рассказывает об акции
Интернет-магазин напоминает о скидках
Сбербанк использует вовлекающий инструмент — тест на финансовую грамотность. Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Интерактивный тест от Сбербанка
15. Анонсы мероприятий
Думаем, вы уже догадались, что шапка — это отличное место для размещения актуальной информации. Поэтому просто посмотрим интересные примеры.
Группа сериала Теория большого взрыва анонсирует новый сезон
Группа Пилот разместила в шапке график концертов
16. Розыгрыши
Сеть Детский мир разыгрывает запас подгузников
Лотерея Столото дарит Айфон
17. Опросы
Мини-исследование Gillette
Опрос на странице ресторана
18.
 Объявления
ОбъявленияОбъявление выделено словом «Важно» на красном фоне
Суши Терра информирует о временных неполадках
19. Вакансии
Ресторан ищет официантов
20. Ссылки на другие соцсети
Инфографика в примерах делится ссылкой на свой профиль в Перископе
Студии Дениса Каплунова ссылается на аккаунт в Пинтересе
21. Продажа товаров/услуг
Группа по оформлению групп «Вконтакте» предлагает свои услуги
Сервис Церебро.Таргет предлагает подключиться
22. Самый популярный продукт
Популярный товар магазина 24shop
23.
 Отзывы клиентов/покупателей
Отзывы клиентов/покупателейОтзыв — самый сильный инструмент повышения доверия
Как сделать привлекательный аватар
Аватар сообщества — это еще один важный элемент оформления группы Вконтакте. Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
1. Миниатюра
Если вы принимаете решение разместить текст на миниатюре, то он должен быть достаточно крупным.
Пример неудачных надписей — слишком мелко
Примеры удачных надписей — текст крупный
Лучше, чтобы надпись помещалась внутри миниатюры
Примеры неудачных аватаров — текст не помещается внутри миниатюры
Надпись внутри выглядит опрятней
Важно, чтобы пользователь с первого взгляда мог разобрать, что изображено на картинке.
Очень странные аватарки. Некоторые сообщества развлекательного характера делают это специально, чтобы человек зашел посмотреть, что же там такое.
Примеры удачных решений — все четко и понятно
Если есть возможность, то лучше не используйте стоковые, заезженные картинки. Такие аватарки снижают доверие пользователей.
Крупные компании никогда не используют бесплатные или стоковые картинки
Подбирайте яркие цвета, чтобы миниатюра выделялась на фоне конкурентов.
Не совсем корректный пример) На фоне ярких аватарок бледная выделяется, но в ленте пользователя такая миниатюра останется незамеченной.
Хороший способ выделится — использовать стиль минимализм. Отсутствие текста, 1-2 цвета, простые формы выделят вас на фоне кричащих конкурентов.
Анти-минимализм — куча картинок, надписей, шум
Стильно и аккуратно
Если вам нужно привлечь внимание к своей группе, подключите эмпатию.![]() Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Красный огонек как часть аватара
Нельзя сказать, что этот прием 100% сработает. Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:
Черный круг вместо миниатюры на первом месте и черный круг внутри белого на втором. Однозначно вызывает интерес.
2. Текст на миниатюре
Хоть миниатюра и не отличается крупными размерами, ее можно использовать для информирования о самых главных преимуществах компании. Рассмотрим популярные варианты.
Анонс нового продукта/услуги/события
Анонс нового сезона, коллекции, премьеры всегда привлекает внимание любителей новинок
Ваше УТП
Выберите одно преимущество: круглосуточно, дешево, быстро и т. д.
д.
Контакты
Поможет тем, кто уже готов купить, быстро найти ваш номер
Супер цены
Если у вас крутая цена — пишите ее прямо на миниатюре
Бесплатная доставка
Особенно актуально для ресторанов доставки еды
Часто компании с бесплатной доставкой добавляют эту информацию в название группы через | от названия самой организации.
Не стесняйтесь рассказывать о бесплатных услугах
Акции и скидки
-50% выглядит органично и привлекательно
Розыгрыши
Ну как пройти мимо потенциальной халявы?
Вакансии
Соцсети — хороший вариант поиска лояльных сотрудников
Держите в голове вашу цель и портрет ЦА, а вдохновение придет во время работы над оформление группы.
3. Продающий дизайн аватара
Сам аватар играет еще большую роль, чем миниатюра. От его качества зависит впечатление клиента о вас, как о компании, которой стоит или не стоит доверять свои деньги. Собрали шесть основных правил по дизайну аватара.
- Качество изображения должно быть высоким. Плохая картинка сразу оттолкнет посетителя. Кратко: делайте размер в два-три раза больше рекомендуемого, чтобы не было искажения качества после сжатия.
- Следуйте единому стилю. Идеально — аватар и меню в фирменном стиле компании. Хорошо — в единой цветовой гамме с пересекающимися элементами. Такое сочетание меню и аватара выглядит эффектно.
- Аватар и миниатюра могут быть разными.
 Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле. - Делите аватар на части. Верхняя — под миниатюру, нижняя — под остальную информацию.
- Добавьте призыв к действию. Нарисуйте стрелочку, указывающую на кнопку «Подписаться» или «Написать сообщение». Не все пользователи знают, что можно писать сообщения группе.
- Оставьте немного пространства. Слишком большое количество информации воспринимается как шум: мозг не может выделить что-то одно и предпочитает вообще ничего не воспринимать.
Аватар и меню группы Аудиокниги
Аватар и меню в едином стиле, группа Лучшее
Знаменитый аватар группы Палата №6 оригинально сочетается с меню
Примеры гармоничного сочетания
Разделенные на части аватары
Аватары со стрелочками
Слишком много информации
Благодаря свободному пространству, информация считывается легче
Важные элементы аватара
Окончательное решение о размещении тех или иных элементах на аватаре следует принимать исходя из специфики бизнеса, ниши и аудитории. Собрали список элементов, встречающихся чаще всего.
Собрали список элементов, встречающихся чаще всего.
Адрес сайта
Актуально для интернет-магазинов
Контакты и режим работы
Подойдет доставкам, ресторанам, магазинам
Розыгрыши призов/скидки
Имеет смысл, если акция длится дольше 1-2 недель
Топ-товар или новинка
Или товар, который вы хотите вывести в топ 😉
Условия доставки
Кратко: по всей России, бесплатно, круглосуточно
Дополнительные сервисы
Например, реклама мобильного приложения
УТП
Пишите о своем уникальном торговом преимуществе
Новинки/анонсы
Актуально для кинотеатров, магазинов одежды, музыкальных исполнителей
Официальное сообщество
Если у вас есть значок «официальное сообщество» от ВК — расскажите об этом
Расписание/график
Подойдет для певцов, гастролирующих театров, цирков
Ссылки на другие аккаунты
Лучше, конечно, разместить активную ссылку, но так тоже можно
Подробное описание
То, что не влезло в заголовок: слоган, девиз
Награды
Признанный лидер отрасли? Победитель конкурса? Укажите это!
Пишите все, что считаете важным для покупателей. Но не забывайте оставлять свободное пространство.
Но не забывайте оставлять свободное пространство.
Как объединить аватар и меню
Чтобы сделать аватар и меню из одного изображения, рекомендуем использовать Photoshop или аналогичную программу для обработки фото. Всего 9 шагов.
- Используйте шаблон. Ширина 510 px для меню и 200 px для аватара. Или 1200 px для меню и 400 px для аватара.
- Подберите качественное изображение, скачайте его на ваш компьютер. Откройте картинку в программе.
- Скопируйте и вставьте в шаблон. Откорректируйте положение картинки так, как собираетесь ее нарезать.
- Нанесите эффекты, добавьте надписи и все, что посчитаете нужным.
- Чтобы часть изображения, расположенная в месте пробела не исчезала, сдвиньте ее как на гифке:
- Откройте инструмент «Раскройка», затем «Фрагменты по направляющим».
- Уберите лишнее и подкорректируйте изображение.

- Сохраните изображение. Файл — Сохранить для Web — 100% качество.
- Найдите изображения на своем компьютере. Обычно все рисунки из Фотошопа сохраняются в отдельной папке. Добавьте аватар и анонс для меню.
Объединенные меню и аватар, сделанные по шаблону из статьи
В шаблоне вы можете изменить высоту аватара. По умолчанию стоит 500 px.
Здесь высота картинки 340 px
Как правильно оформлять картинки для постов в ВК
Придумать фирменную фишку для оформления постов в ВК не так просто, как кажется на первый взгляд. Нужно учесть и эстетическую составляющую, и функциональную, и продающую. Чтобы найти свой стиль, рекомендуем посмотреть, что делают другие. Собрали немного примеров для вдохновения.
Нетология оформляет посты в едином стиле
Оригинальные посты компании Knorr
Пример сочетание эстетики и функциональность в группе Факт дня
Три разных, но перекликающихся типа постов в группе Интернет-маркетинг от А до Я
Оформлять картинки каждый раз по-новому было бы слишком трудозатратно. Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
1. Затемнение/осветление изображения
Делает текст более читаемым за счет контрастности надписи к фону.
Пример из паблика Почему я этого не знал?
Тот же прием в группе Цитаты и статусы
Осветление фона в Adme
Осветление от Павла Деева
2. Контрастная фигура
Надпись размещается на отдельной однотонной фигуре (круг, полоска, треугольник) контрастной по отношению к цвету текста.
Гармоничное изображение
Контраст от Cossa
Brain Academy, хамелеон и синяя полоса
3.
 Выделение текста построчно
Выделение текста построчноКаждая строка текста выделяет контрастной полоской. Выглядит стильно.
Мудрость от Adme
Бизнес цитаты
4. Нарезка изображений
Одна часть картинки заменяется нейтральным фоном, на котором размещается текст
Правильное образование
Реклама астрологического теста
5. Замутнение
Изображение немного размывается с помощью инструмента «Расфокусировка», а текст остается в фокусе и выглядит более четко.
fishki.net
Автор неизвестен
6. Изображение с нейтральным фоном
На некоторых картинках есть будто специально отведенное место для текста. Подбирайте такие иллюстрации для мотивационных постов.
Пинтерест Милы Корниенко
Хорошо сказано
7. Тень, обводка
Выделите текст с помощью темной тени или белой обводки.
Простые мудрости
1001 мем
fishki.net
Рекомендуем также добавлять к каждой картинке логотип вашей компании, водяной знак или адрес страницы/сайта. Так вы не только повысите узнаваемость торговой марки, но и обезопасите контент от использования конкурентами. Постарайтесь гармонично вписать логотип в изображение.
Где искать изображения хорошего качества?
Используйте сервис бесплатных фотографий — https://www.pexels.com. Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Как делать крутые картинки без дизайнера и Фотошопа?
Не всегда нужны навыки профессионального дизайнера. Сейчас есть множество сервисов с готовыми шаблонами, крутыми шрифтами и иконками. С их помощью вы сможете самостоятельно создавать оригинальные изображения к постам Вконтакте.
1. Fotor.com
Выбирайте раздел Design — крайний справа.
Нужный нам раздел
Выбираем соцсеть для которой будем делать картинку: Инстаграм – квадраты, Фейсбук – прямоугольники.
Есть и другие форматы, но эти два подходят лучше всего
Кликаем, открывается окно с шаблонами. В левой части экрана выбираем самый подходящий вариант. Не все шаблоны бесплатны, но выбрать есть из чего.
Шаблоны с бриллиантом — платные
Вместо фоновой картинки сервиса подставляем свою.
Добавьте свои изображения, нажав на большой значок плюса в правой верхней части экрана.
Вставляем, корректируем размер, пишем свой текст. Если нужно — добавляем логотип.
Редактура текста
Готовое изображение сохраняем на компьютер: нажимаем на значок дискеты — выбирает формат — готово.
Готово! Вы восхитительны.
2. Canva.com
Один из наших любимых сервисов. Нужно зарегистрироваться через Фейсбук или Гугл+, но оно того стоит.
Окошко регистрации, Canva
Можно выбрать изображение под соцсети или задать собственный размер, что позволяет создавать здесь не только картинки к постам, но и обложки, аватарки, шапки.
Шаблоны для Инстаграм и ВК
Выбираем шаблон поинтересней и удаляем стандартный фон.
Здесь сотни красивейших шаблонов
Чтобы добавить свою картинку, переходим во вкладку Uploads, загружаем с компьютера. Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Жмем на Download, выбираем формат и скачиваем
Сохраняем красивую картинку в свои файлы. Всё!
Как видите, создавать крутые картинки для постов можно и без дизайнера.
Что лучше: прикрепленные изображения или встроенные?
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.
Слева – встроенная картинка, справа – загруженная
Главное отличие в том, что картинка из сниппета меньше по размеру, но зато кликабельна. Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженные изображения на экране Айфон 5
А вот так выглядят встроенные картинки:
Абсолютно нечитаемо
|
Если ваша аудитория предпочитает мобильные устройства, выбирайте загружаемые картинки. Если десктопные – используйте встроенные. |
В случае с вики-страницами вариант только один: загружаемое отдельно изображение. Оно становится кликабельным автоматически.
Пример со страницы Интернет-маркетинг от А до Я
Как использовать вики-разметку в Вконтакте
Вики-разметка, с одной стороны, самый сложный инструмент оформления групп Вконтакте, а с другой, самый увлекательный и интересный. Рассмотрим определение, которое дает сама соцсеть вики-разметке.
Рассмотрим определение, которое дает сама соцсеть вики-разметке.
|
Вики-разметка — это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. |
Вики-разметка позволяет публиковать объемные статьи с качественной версткой: заголовками, выделением текста жирным шрифтом, курсивом, подчеркиванием, фотографиями. Также разметка позволяет создавать удобные, красочные навигационные меню.
У социальной сети Вконтакте есть собственный HTML-редактор, позволяющий пользоваться возможностями вики-разметки.
HTML-редактор Вконтакте
Чтобы научиться работать с разметкой, изучите материалы по приведенным ниже ссылкам.
- Вики-разметка Вконтакте.
 Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос. - Вики Док. Новый проект, помогающий изучить тему с нуля. Большая часть материалов в формате видео. Есть статьи с необычными фишками и нестандартными решениями.
Как создать вики-страницу Вконтакте самостоятельно
Чтобы самостоятельно создать вики-страницу Вконтакте, нужно сделать всего три действия:
- Скопировать эту ссылку в блокнот или любой текстовый редактор: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Найти ID своей группы, для которой создается страничка, и вставить его вместо XXX в скопированной ссылке. Вместо «Название_страницы» вписать понятное название. Для нашего примера мы впишем «Навигационно меню». В итоге должна получиться ссылка как на картинке. Копируем ее и вставляем в адресную строку браузера.

Ссылка на вики-страницу
3. Нажимаем ввод и переходим к наполнению страницы
Как узнать ID своей группы в Вконтакте
Если вы когда-то меняли ссылку группы на более читаемую, то нужно зайти в группу, нажать «Записи сообщества» и посмотреть на ссылку в адресной строке браузера.
Раздел Записи сообщества
ID — это цифры после слова «wall-» и до знака вопроса.
Стрелочка указывает на ID
Более простой способ – установить приложение «Узнать ID». Найдите его в каталоге приложений и добавьте в левое меню для быстрого доступа.
Приложение для поиска ID
Как ограничить права на редактирование
Чтобы не попасть в неприятную ситуацию, нужно ограничить права доступа к редактированию страницы. В левом нижнем углу каждой вики-страницы есть кнопка «Доступ к странице».
Доступ к странице
Стандартно просмотр доступен всем пользователям, а редактирование только администраторам сообщества.
Стандартные настройки доступа
Несмотря на такие настройки по умолчанию, иногда случаются неприятные казусы и все пользователи получают доступ к редактированию. В том числе и конкуренты и шутники. Однажды такую оплошность допустили сотрудники МТС, а пользователи не смогли не воспользоваться таким шансом.
Одна из самых безобидных шуток
Как открыть режим кода
Режим кода при создании и редактировании вики-страниц используется чаще всего. Чтобы перейти в него нажмите на значок < > в верхнем правом углу.
Переключение режимов в вики-редакторе ВК
Как форматировать текст
Форматировать текст проще в визуальном режиме. Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Форматируем текст в визуальном режиме
Если нужно больше вариантов форматирования текста, то перейдите в режим кода и используйте специальные теги. Подробный список тегов можно посмотреть в официальном руководстве.
Теги форматирования в режиме кода
Как вставить ссылку в текст на вики-странице ВК
Ссылку можно вставить в режиме кода, используя шаблон [ссылка на статью|текст ссылки].
Пример вставки ссылки
Ссылки, ведущие на внешние сайты, открываются в новом окне, а вот ссылки на страницы Вконтакте — в этом же. Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
Перейдите в «Сокращатель ссылок Вконтакте». Вставьте нужную ссылку в окошко, скопируйте короткий вариант и добавьте его на вики-страницу.
Сокращатель ссылок от ВК
Готово! Теперь ссылка будет открываться в новом окне
Как добавить картинку в вики-страницу
Проще добавлять изображения в режиме кода. Потому что визуальным режим не всегда корректно работает, растягивает, центрирует картинки по своему желанию. Перейдите в режим кода, нажмите на иконку фотоаппарата, выберите нужное изображение на компьютере. После загрузки вы сможете отредактировать размеры фотографии.
Добавляем картинку на вики-страницу
Как добавить видео на вики-страницу
Загрузить видео с компьютера сразу на вики-страницу не получится. Сначало его нужно добавить в свои видеозаписи, а лишь затем на страницу.
Загружаем видео на вики-страницу
Сделать видео больше нельзя, такой функции почему-то не предусмотрено. Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Обычно пользователи догадываются, что нужно нажать на картинку
Как добавить ссылку на картинку в вике-странице
Чтобы добавить ссылку, которая будет открывать по клику на картинку, нужно перейти в режим кода, загрузить фотографию и немного отредактировать код:
- После второго знака | вставить нужную ссылку, предварительно сократив.
- Выровнять изображение по центру, левому или правому краю.
- Проверить размеры изображения: ширина не более 610 px.
Вот что получается в результате
Как создать навигационное меню Вконтакте
Создать красивое меню под силу каждому, кто умеет читать. Хоть на первый взгляд это кажется очень сложным, немного разобравшись, вы убедитесь, что никаких специальных навыков не потребуется. Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Как посмотреть код вики-страницы любой группы
Начнем с информации. Перед тем, как приступить к созданию своего меню, найдите примеры, которые нравятся вам, кажутся стильными и удобными. Затем установить приложение «Исходный код страницы». С его помощью можно будет просмотреть код любой вики-страницы, проанализировать его и даже скопировать.
Чтобы посмотреть код, нужно:
- запустить приложение;
- выбрать тип сообщества;
- добавить ссылку на него и нажать «Просмотр»;
- выбрать интересующую страничку и нажать «Просмотр кода».
Все вики-страницы группы Киномания
По какому принципу создаются меню Вконтакте
Простое меню легко создать, используя картинки и ссылки, как мы уже научились делать выше. Меню из нескольких пунктов со ссылками можно создавать прямо в визуальном режиме. По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
Меню, созданное за 5 минут
Код этого меню
Вариант немного посложнее:
Меню Motion Hub
Простые меню создаются по следующему принципу: подбираем или создаем картинку с основными пунктами/разделами. Добавляем эту картинку в Фотошоп, делим на части с помощью инструмента «Раскройка». Каждая часть картинки будет выполнять функцию кнопки, ведущей на определенный раздел группы. После раскройки загружаем изображения в редактор вики-страниц и добавляем к каждой части ссылку на какой-либо раздел.
Получается вот так
А вот код этого меню
Первое время будет казаться, что код выглядит как послание инопланетян. Но присмотревшись, вы увидите, что в тексте просто нет четких пробелов. А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
Меню в один столбик
Меню в один столбик подойдет большинству групп: выглядит аккуратно на всех устройствах, дает нужную информацию.
Danone и Lady’s club
Danone и Lady’s club — мобильная версия
Код этих страниц
Код включает в себя минимум параметров: код картинки, ее размер, специальный тег nopadding, убирающий отступы между картинками, и ссылки на разделы. Тег center выравнивает каждую картинку по центру, а вот команда option здесь лишняя — никакой функции не выполняет.
|
Для создания меню в один столбик, достаточно научится добавлять картинки на вики-страницу, вставлять ссылки и использовать простые теги. |
Меню в два столбика
Отличается от предыдущего варианта тем, что столбиков два и есть пробелы между картинками. Отлично выглядит на десктопное версии Вконтакте.
Отлично выглядит на десктопное версии Вконтакте.
Интересное меню сообщества Книги
А вот как выглядит на мобильном
Рассмотрим код этого типа меню. Обратите внимание на часть под серой полоской.
Код этого меню
С первого взгляда кажется очень сложным. Но такое ощущение создается из-за использования латинице и кириллице в каждой строчке, На самом деле, код не сложнее, чем у меню с одним столбиком: картинки, ссылки и размеры. Не используется тег nopadding, поэтому между картинками есть отступы.
|
Меню в два столбика так же просто создать, как меню в один столбик. Главное — подобрать такой размер картинок, который будет отображаться одинаково хорошо в мобильной и десктопной версиях. |
Отображение меню в мобильной версии
Чтобы меню хорошо выглядело в любой версии социальной сети, необходимо сделать так, чтобы картинки уменьшались в соответствии с шириной экрана, а не переносились на новую строку. На примерах ниже не самый удачный вариант отображения на мобильниках.
На примерах ниже не самый удачный вариант отображения на мобильниках.
Десктопная версия меню группы Империя кино
Мобильная версия этого же меню
Десктопная версия меню группы Пальчики оближешь
Неправильный перенос этого же меню на мобильниках
А вот пример правильной верстки:
Отображение на компьютерах
На смартфонах
Как адаптировать меню под смартфоны?
Чтобы адаптировать меню под экраны смартфонов, нужно соблюсти два условия.
- Использовать табличную верстку с фиксированной шириной ячеек.
- Добавлять картинки квадратной или прямоугольной формы с шириной не превышающей 190 px для меню в три столбика, не более 150 px для меню в четыре столбика, не более 110 px для меню в пяти столбиков.
 Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Как сделать табличную верстку?
Табличная верстка — это способ создания вики-страницы, при котором все элементы верстаются как таблица. Подробную инструкцию можно изучить в официальном руководстве. Рассмотрим лишь суть метода и некоторые примеры.
Для табличной верстки используют специальные теги:
Теги для табличной верстки
Код табличной верстки
Чтобы сверстать адаптивное меню, нужно заметить слово «ячейка» на картинку со ссылкой и тегом.
Десктоп – слева. Мобильная версия – справа
Вот код этого меню в текстовом варианте:
|
{|fixed nopadding noborder |~190px 190px 190px |- |[[photo258316413_430862279|190px;nopadding| ]] |[[photo258316413_430862290|190px;nopadding| ]] |[[photo258316413_430862307|190px;nopadding| ]] |- |[[photo258316413_430862332|190px;nopadding| ]] |[[photo258316413_430862349|190px;nopadding| ]] |[[photo258316413_430862372|190px;nopadding| ]] |} |
Важно, прописать для каждого столбца таблицы параметр ширины. В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
Теги nopadding и noborder позволяют убрать рамку вокруг изображения и отступы между ними. Если вы планируете создать меню в три столбика, просто скопируйте код из примера, вставьте свои картинки и ссылки.
Адаптивное меню в четыре столбика
Создается практически также как и меню в три столбика. Рассмотрим пошаговый алгоритм.
- Выбираем изображение и нарезаем его на квадраты со сторонами по 150 px.
- Наносим текст, добавляем эффекты и сохраняем как для Web.
- Добавляем картинки в вики-страницу, прописываем теги и размеры.

- Проверяем, как меню выглядит на компьютере и смартфоне.
С помощью инструмента «Раскройка»
Создаем нужное количество квадратиков
Не красоты ради, примера для
Код меню в четыре столбика
Меню на смартфоне
Примечания к адаптивной верстке
- Проверьте, чтобы всю текстовую информацию было хорошо видно на небольшом экране мобильника. Понажимайте на все активные элементы, чтобы убедиться в правильности ссылок. Если выглядит слишком мелко, измените количество столбцов в таблице и увеличьте размер картинок.
- Вместо квадратов можно использовать прямоугольники, главное соблюдать рекомендуемую ширину. Учтите, что все картинки должны быть одинаковы по размеру.
- Можно использовать разные фигуры, если помнить о размерах.
Меню группы Стартап Академия
Все картинки одного размера
Меню с разными фигурами
Как проверить адаптивность верстки
Вики-страницы довольно капризный инструмент. При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
Метод №1
Используйте браузер Google Chrome. Вставьте адрес вашей вики-страницы в адресную строку и добавьте в его начало m.
Проверяем верстку в мобильной версии
Кликните правой кнопкой мыши в любой части страницы и выберите «Просмотреть код» — «Планшеты и смартфоны».
Смотрим, как выглядит на планшетах и телефонах
Укажите устройство, которое вас интересует:
Выбираем конкретное устройство
Методы №2
Установите плагин для Google Chrome Resolution Test. Перейдите в мобильную версию Вконтакте. Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Проверяем адаптивность
Заключение
Ух! Поздравляю, вы дочитали до конца. Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.
Размеры для ВК: обложки, меню, баннеры, реклама | Александра Цыкунова
Размеры визуальных элементов группы (паблика) ВКонтакте Обложка для PC и ноутбукаПолный размер обложки для компьютеров и ноутбуков составляет 1590 на 400 пикселей.
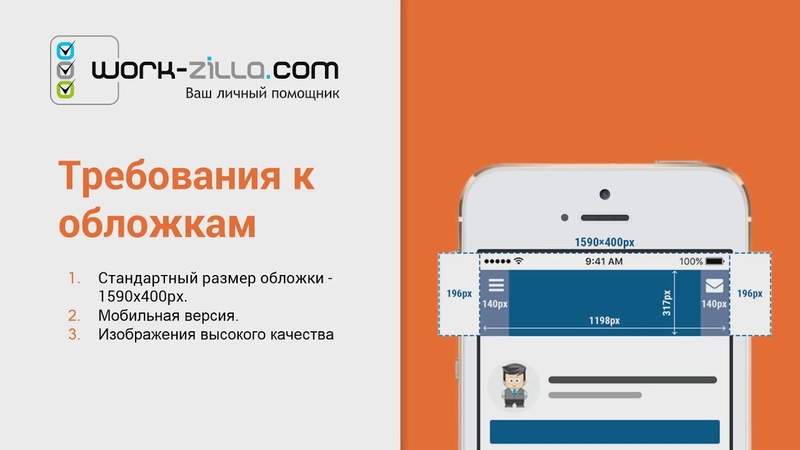
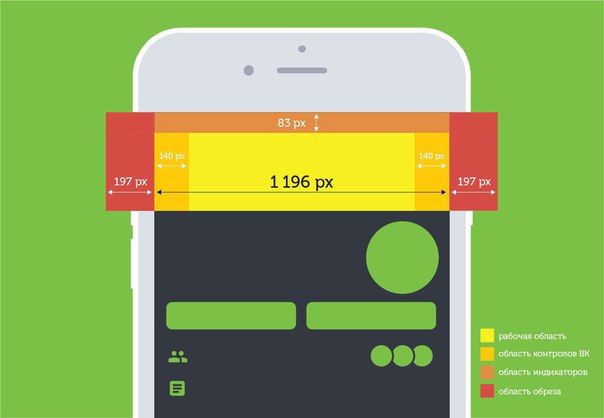
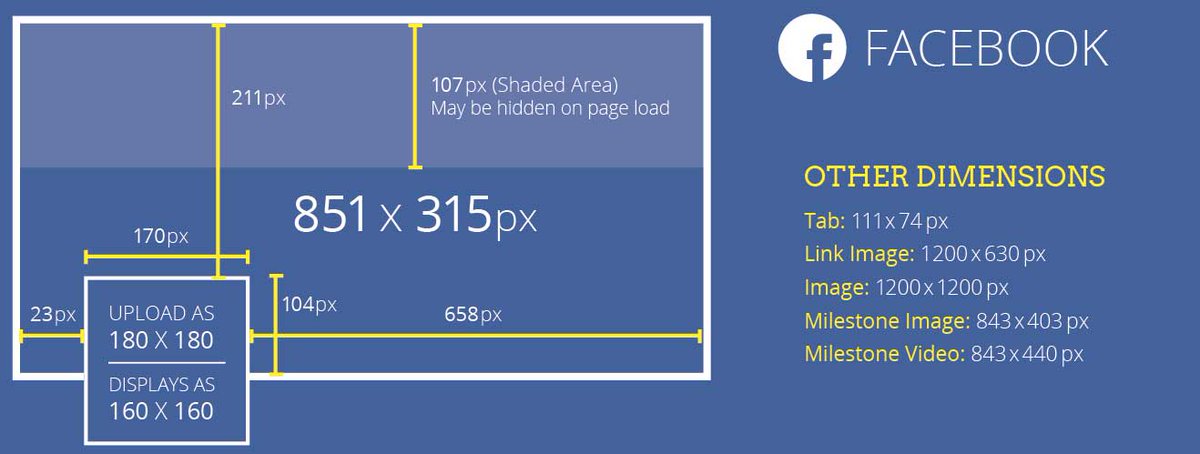
О Обложка для мобильных устройствРазмер загружаемой обложки для мобильных устройств такой же, как обложки для PC — 1590 на 400 пикселей, т. е. загружать вам все равно придется такую же обложку, как и для PC. Но разница между мобильной версией и PC в том, что в мобильной версии видна только часть обложки с размером 1196 на 400 пикселей, а края по 197px не видны вообще. Еще нужно учитывать бар с иконками (время, уровень заряда,уровень сети и т.д.) в верхней видимой части обложки, который может занимать 83px и боковые кнопки приложения, которые также могут занимать 140px по краям.
е. загружать вам все равно придется такую же обложку, как и для PC. Но разница между мобильной версией и PC в том, что в мобильной версии видна только часть обложки с размером 1196 на 400 пикселей, а края по 197px не видны вообще. Еще нужно учитывать бар с иконками (время, уровень заряда,уровень сети и т.д.) в верхней видимой части обложки, который может занимать 83px и боковые кнопки приложения, которые также могут занимать 140px по краям.
ВК рекомендует загружать видео или изображения в разрешении 1080 на 1920px. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Размер аватараМинимальный размер аватара, который без обложки, составляет от 200 на 200px до 200 на 500px. (500 — максимальная высота при ширине 200px, высоту можно уменьшать до 200px, но не меньше). Максимальный размер: 2800 на 7000px.
Размер нового менюРазмер обложки нового меню составляет 376 на 256px
Видимая часть текст в меню состаляет до 19 символов включая пробелы (если ваше словосочетание будет больше 19 символов, часть будет не видна).
Оптимальный размер изображения для товаров составляет 1000 на 1000px. Также к каждому товару можно добавить всего 5 изображений (включая превьюшное).
В Виджет вертикальныйРазмер вертикального виджета составляет 320 на 480px, но можно и больше соблюдая пропорции.
Б Баннер (обложка) для статьи оформленной в редактореРазмеры могут пригодится для тех, кто накладывает на изображение свой логотип или фирменные элементы.
Б Баннеры для оформления постов в сообществеЕсли хотите сделать квадратный баннер, чтобы он занимал всю ширину и высоту отведенную под баннер для публикации, берите размер 510 на 510px. Если сделаете размер меньше 510px по ширине, баннер будет сужаться с правой стороны.
Если будете делать прямоугольный баннер, берите ширину в 510px и высоту меньше 510px. Например, 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
Выше указаны оригинальные размеры ВКонтакте (510px), но я рекомендовал бы брать размеры в 2 раза больше, не 510px, а 1020px, например. При этом не забывайте сохранять пропорции.
При этом не забывайте сохранять пропорции.
Если решите поставить обложку для альбома ВКонтакте, берите размер 1000х660px и не ошибетесь. Но учитывайте, что снизу на обложке будет название альбома с указанием количества загруженных фотографий с затемнением, поэтому следует отступить 170px от нижней части обложки
Р Рекламные размеры ВКонтактеТ ТизерыРазмер таргетинговых баннеров в левой колонке (под меню) составляет: 145 на 165px и 145 на 85px
П Промопост с кнопкой и промопост со ссылкой на внешний источникРазмер для промопоста с кнопкой и для рекламы ссылки на внешний источник один и тот же — 537 на 240px
У Универсальный промопостЭтот формат оформляется как обычная запись. Можно использовать до 10 изображений, видео, текст, опросы. Поэтому можно использовать квадратные и прямоугольные изображения. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Конструктор автоматически подгоняет изображения под пропорции экрана мобильного. Лучше брать вертикально ориентированные изображения с минимальным размером 720 х 1280 рх. Можно и меньше, но конструктор «съест» качество.
К КарусельОптимальный размер изображения в карусели 600x600px.
Размер фото для обложки группы в вк
Чтобы красиво оформить группу Вконтакте нужно знать размеры всех элементов. Кроме обложки или аватара, есть еще баннеры для ежедневных постов, сниппеты для рекламы, заставка статей, карточки товаров, обложки фотоальбомов, иконки в блоке ссылок и так далее.
В статье вы найдете удобную таблицу со всеми размерами, описание каждого формата, а также в конце статьи ссылка на бесплатное скачивание шаблонов для оформления группы в формате psd.
Все эти элементы, оформленные в едином стиле, дают ощущение целостности дизайна.
Содержание
Таблица размеров для оформления группы в ВК
| Горизонтальная обложка полноразмерная | 1590 х 400 px |
| Горизонтальная обложка в мобильном приложении | 1196 x 317 px |
| Аватар группы полноразмерный | 200 x 500 px |
| Аватар группы неполноразмерный | 200 х Полноразмерная горизонтальная обложка |
В мобильном приложении в контакте у обложки обрезаются слева и справа по 197 пикселей.
Поэтому в мобильном приложении на экране видно только 1196х400 пикселей.
Из них область которая ничем не перекрыта еще меньше, так как полоску сверху размером в 83 пикселя перекрывает бар с уведомлениями андроида.
Еще по 140 пикселей слева и справа в мобильной версии могут занимать кнопки, но они чаще белого цвета и не перекрывают изображение сильно.
Но поскольку обложку мы можем загрузить только одну и для компьютерной и для мобильной версии ВК, то все эти отступы нужно учитывать при рисовании обложки и не размещать туда никаких важных элементов, вроде логотипа и надписей.
Так выглядит адаптированная под мобайл обложка на компьютере:
Обложка адаптированная для мобильной версии
Так выглядит эта же обложка в мобильном приложении:
Аватар группы. Размер 200 на 500 пикселей
Максимальный размер аватара 200х500 пикселей. Из аватара формируется превьюшка (миниатюра) — круг.
Так как около 70-80% посетителей групп сидят с мобильных устройств, то аватарку в полном размере они не видят.
Поэтому используйте ее только для создания превьюшки, а в качестве основной обложки — горизонтальную шапку.
Баннер. Размер 510 на 510
Баннеры можно делать разнообразных размеров.
Имейте в виду вот что: ширина баннера должна быть не меньше 510 пикселей. Если делать меньше, то баннер будет уже чем размер ленты и будет пустое место справа.
Высоту делайте какую хотите:
- 510 для квадратного баннера;
- меньше 510 для прямоугольного.
Например, 510 на 500 или 510 на 300.
Баннер 510 на 510
Сниппет. Размер 537 на 240
Сниппет получается, когда вы прикрепляете к записи ссылку. И вот эта ссылка формирует под записью картинку, по которой можно кликнуть.
Сниппет
Когда я публикую статью на этом сайте я готовлю картинку для статьи и отдельно сниппет для соцсетей.
Обложка для статьи. Размер 510 на 285.59
Разработчики выбрали интересный размер для баннера статьи. Здесь нужно учитывать, что заголовок статьи может быть в 1 и в 2 строки и поэтому кнопка читать может смещаться.
Если планируете как-то обыгрывать эти элементы, то учитывайте расстояния.
От верхнего края баннера до начала однострочного заголовка будет 88px (заглавными) и 94px (прописными), до двухстрочного заголовка будет 75px (заглавными) и 79px (прописными). Расстояние от верхнего края обложки до верхнго края кнопки при однострочном заголовке будет 174px , при двухстрочном будет 189px, при этом размер самой кнопки 89.19px по ширине и 30px по высоте. Шрифт заголовка — Roboto с начертанием Black, размер шрифта в заголовке в одну строку 30px, а если заголовок в две строки, то 24px.
Обложка для статьи
Истории. Размер 1080 на 1920 (видео 720 на 1280)
Как таковые истории с компьютера пока публиковать нельзя.
Но можно заранее подготовить шаблон, загрузить его в телефон, и опубликовать.
Истории
Фотоальбом. Размер 1000 на 660
В обложках для фотоальбомов одна тонкость — нижний край изображения перекрывает название альбома и он затемняется.
Это затемнение можно интересно обыграть в оформлении.
Обложка для фотоальбома
Видеозаписи. Размер 1280 на 720
Карточка товара. Размер 1000 на 1000
В блоке товаров на страницу группы выводится 3 элементы. Можно покреативить с ними и сделать что-то общее.
Размер карточки товара — 1000 на 1000. Или любой другой квадрат.
Промопост с кнопкой. Размер 537 на 240
Промопост с кнопкой — это тот же сниппет.
Есть мнение, что на промопосты с кнопкой больше переходят. По моему личному опыту, он сработал не очень. Гораздо лучше, а именно в 3 раза был эффективнее обычный промопост, без сниппета и кнопки.
Универсальный промопост. Размер 1000 на 700 (или 1000 на 1000)
Универсальный промопост это обыкновенный баннер. Но его задача привлечь внимание неподготовленного пользователя, который не хочет никакой рекламы. Задача промопоста — выделиться среди других, заинтересовать. Поэтому в подавляющем большинстве случаев, чем он больше, тем лучше. Но все зависит от ваших целей.
Боковушка большая. Размер 145 на 163
Боковушка маленькая. Размер 145 на 85
Карусель. Размер 600 на 600
Карусель Вконтакте
Карусель Вконтакте позволяет загружать 10 изображений. Применять этот формат можно для показа товара с разных сторон, для рассказывания историй в фотографиях. В общем, много где.
Скачать бесплатно шаблоны для оформления группы Вконтакте
В качестве бонуса архив с шаблонами в формате psd самых популярных размеров для оформления группы ВК.
Скачать архив с шаблонами для оформления групп Вконтакте .
02.11.2019 569 Сергей Козырев
Чтоб превратить сообщество в социальной сети «ВКонтакте» в эффективный инструмент, необходимо грамотно отнестись к процессу оформления страницы. Если страничка оформлена безграмотно, то пользоваться ею будет неудобно. Это не прибавит Вам аудитории, поэтому стоит разобрать все существенные моменты. А самое важное – это размеры графических элементов.
Размер аватара группы или сообщества ВКонтатке
Сама социальная сеть рекомендует размер 200х500 пикселя. Но мы по опыту предложили бы использовать иные параметры – оптимально будет 400х1000 px. Этому есть вполне логичное основание – файл будет перекодирован программой обработки. Так же можно делать просто квадратный аватар 400×400 px.
И относительно формата, то вместо jpg. стоит использовать png.
Размер обложки для сообщества или группы ВКонтакте
Для десктопов и лэптопов оптимальные обложки с размерами 1590х400 пикселей. Однако для мобильных гаджетов полная картинка не будет доступна при таких параметрах. Здесь стоит поступить так:
- Картинка для обложки остается с рекомендованными параметрами;
- Основная информация помещается в блок на 1196х315;
- 85 пикселей остается сверху – это для различных интерфейсов смартфонов;
- Отступ по 197 пикселей с обеих сторон.
Лучше воспользоваться заранее готовыми шаблонами (пользуйтесь нашей картинкой выше — нажмите и сохраните) или специальными программами.
Как установить обложку для сообщества ВКонтакте?
Для установки обложки выбираем пункт «Управление», затем открыть меню «Настройки», а дальше:
- Находим блок «Основная информация»;
- Выбираем «Обложка сообщества»;
- Щелкнуть на ссылку «добавить/управлять»;
- Провести установку в открывшемся окне.
Размеры «Живые обложки» для сообщества ВКонтакте
Сетью установлен рекомендованный параметр размера для живых обложек – 1080х1920 пикселя.
Зато создатели предоставляют несколько вариантов для осуществления загрузки таких файлов – изображений или видеороликов.
Также пользователи при желании могут видеть полный вариант обложки, путем нажатия на нее, так как вначале доступен только привью (сокращенный просмотр). Абсолютно видимая область — 1080х832 px. Размер развернутой обложки — 1080х1396 px.
При создании такой обложки проще воспользоваться нашим шаблоном, где учтены все особенности.
Размер изображений для записей ВКонтакте
Пользователи соцсетью пользуются записями довольно часто. Ресурсом предоставлено 2 способа оформления:
Ресурсом предоставлено 2 способа оформления:
- Квадратная картинка – минимальные размеры 510х510 пикселей, рекомендованный – 1200х1200;
- Прямоугольная – пропорционально должно быть выдержано соотношение 3:2. Сеть рекомендует использовать 510х765, а мы – 1800х1200.
Размеры обложки для статьи ВКонтакте
Минимальные параметры данного инструмента установленные сетью равны 510х286 пикселей. Однако более эффективно использовать разрешение 1926х1080 (помним о формате png).
Совет: не переусердствуйте с численностью слов в названии статьи, так как оно автоматически будет размещено поверх картинки.
Размер обложки специального блока для внешних ссылок ВКонтакте
Стандартно размещенная на странице сообщества ссылка, будет помещена в сниппет (специальный блок). Размер элемента должен быть минимум 537х240 пикселей. Однако лучше воспользоваться расширением в 1200х536.
Размер обложки для фотоальбома ВКонтакте
Данный инструмент пользователи социальной сети использовали не один раз. Относительно вопросов создания – проблем нет.
Относительно вопросов создания – проблем нет.
Минимальные параметры – 1200х800 пикселей. Помните: на обложке будет размещено название альбома.
Размер изображений витрины товаров ВКонтакте
Изображения из каталога, должны иметь параметры 1000х1000. Такие параметры позволят пользователю оценить преимущества товаров.
Размер видеозаписей для группы ВКонтакте
Видеофайл – это способ полноценно представить товары или услуги. Рекомендованные параметры – 1280х720 пикселей. Но 1920х1080 будет значительно лучше выглядеть.
Размер видео и фото для историй
За счет использования истории можно расширить аудиторию. Для видео рекомендовано 720х1280 пикселей. Для фото лучше будет 1080х1920.
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Давайте настроим Ваше сообщество ВКонтакте
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать .png, а не jpg.
Как установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
Размер обложки для сообщества или группы ВКонтакте
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 400 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране.
Самый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Как установить обложку для сообщества ВКонтакте?
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.

Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.
Сокращенный вид живой обложки Полный вид живой обложки
Мы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Данный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.
Просто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте – размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
Размер изображений для записей ВКонтакте.
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2). Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Размер обложки для статьи ВКонтакте
Статья ВКонтакте – это практически бесценный инструмент для генерации органического трафика в группу или сообщество. В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
Минимальный размер для обложки статьи VK – 510 х 286 pixel. Мы рекомендуем использовать изображение разрешением 1926 х 1080, формат png.
Не забывайте о том, что название статьи будет автоматически выводиться поверх загруженного Вами изображения. Не злоупотребляйте текстом в данных изображениях.
Размер обложки специального блока для внешних ссылок ВКонтакте
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы. Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
Размер обложки для фотоальбома ВКонтакте
Этот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер – 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
Размер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
Размер видеозаписей для сообщества ВКонтакте.
Видео ВКонтекте – отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео – 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей – 1920 х 1080 pixel, контейнер mov, кодек h364.
Размер фото и видео для историй.
Истории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 720 х 1280 pixel.
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.
Размер для фотографий — 1080 х 1920 pixel.
Если статья была для Вас полезной, поблагодарите автора! Вступите в нашу группу ВК.
Размеры оформления сообщества — фотографии, обложки ВКонтакте
Чтоб превратить сообщество в социальной сети «ВКонтакте» в эффективный инструмент, необходимо грамотно отнестись к процессу оформления страницы. Если страничка оформлена безграмотно, то пользоваться ею будет неудобно. Это не прибавит Вам аудитории, поэтому стоит разобрать все существенные моменты. А самое важное – это размеры графических элементов.
Размер аватара группы или сообщества ВКонтатке
Сама социальная сеть рекомендует размер 200х500 пикселя. Но мы по опыту предложили бы использовать иные параметры – оптимально будет 400х1000 px. Этому есть вполне логичное основание – файл будет перекодирован программой обработки. Так же можно делать просто квадратный аватар 400×400 px.
И относительно формата, то вместо jpg. стоит использовать png.
Размер обложки для сообщества или группы ВКонтакте
Для десктопов и лэптопов оптимальные обложки с размерами 1590х400 пикселей. Однако для мобильных гаджетов полная картинка не будет доступна при таких параметрах. Здесь стоит поступить так:
- Картинка для обложки остается с рекомендованными параметрами;
- Основная информация помещается в блок на 1196х315;
- 85 пикселей остается сверху – это для различных интерфейсов смартфонов;
- Отступ по 197 пикселей с обеих сторон.
Лучше воспользоваться заранее готовыми шаблонами (пользуйтесь нашей картинкой выше — нажмите и сохраните) или специальными программами.
Как установить обложку для сообщества ВКонтакте?
Для установки обложки выбираем пункт «Управление», затем открыть меню «Настройки», а дальше:
- Находим блок «Основная информация»;
- Выбираем «Обложка сообщества»;
- Щелкнуть на ссылку «добавить/управлять»;
- Провести установку в открывшемся окне.
Размеры «Живые обложки» для сообщества ВКонтакте
Сетью установлен рекомендованный параметр размера для живых обложек – 1080х1920 пикселя.
Зато создатели предоставляют несколько вариантов для осуществления загрузки таких файлов – изображений или видеороликов.
Также пользователи при желании могут видеть полный вариант обложки, путем нажатия на нее, так как вначале доступен только привью (сокращенный просмотр). Абсолютно видимая область — 1080х832 px. Размер развернутой обложки — 1080х1396 px.
При создании такой обложки проще воспользоваться нашим шаблоном, где учтены все особенности.
Размер изображений для записей ВКонтакте
Пользователи соцсетью пользуются записями довольно часто. Ресурсом предоставлено 2 способа оформления:
- Квадратная картинка – минимальные размеры 510х510 пикселей, рекомендованный – 1200х1200;
- Прямоугольная – пропорционально должно быть выдержано соотношение 3:2. Сеть рекомендует использовать 510х765, а мы – 1800х1200.
Размеры обложки для статьи ВКонтакте
Минимальные параметры данного инструмента установленные сетью равны 510х286 пикселей. Однако более эффективно использовать разрешение 1926х1080 (помним о формате png).
Совет: не переусердствуйте с численностью слов в названии статьи, так как оно автоматически будет размещено поверх картинки.
Размер обложки специального блока для внешних ссылок ВКонтакте
Стандартно размещенная на странице сообщества ссылка, будет помещена в сниппет (специальный блок). Размер элемента должен быть минимум 537х240 пикселей. Однако лучше воспользоваться расширением в 1200х536.
Размер обложки для фотоальбома ВКонтакте
Данный инструмент пользователи социальной сети использовали не один раз. Относительно вопросов создания – проблем нет.
Минимальные параметры – 1200х800 пикселей. Помните: на обложке будет размещено название альбома.
Размер изображений витрины товаров ВКонтакте
Изображения из каталога, должны иметь параметры 1000х1000. Такие параметры позволят пользователю оценить преимущества товаров.
Размер видеозаписей для группы ВКонтакте
Видеофайл – это способ полноценно представить товары или услуги. Рекомендованные параметры – 1280х720 пикселей. Но 1920х1080 будет значительно лучше выглядеть.
Размер видео и фото для историй
За счет использования истории можно расширить аудиторию. Для видео рекомендовано 720х1280 пикселей. Для фото лучше будет 1080х1920.
Размер шапки для группы ВК
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Внешний вид любого сервиса очень важен для создания положительного настроя, привлечения людей, удобства и т.д. К исключению также нельзя отнести и социальные сети. Несколько лет назад в группах ВК появились новые возможности оформления — обложки. Причем, некоторые разработчики предлагают создание динамических блоков вверху пабликов с курсами валют, временем, меняющимися данными, погодой и т.п. CRM и прочими модулями.
Многие пользователи задают вопросы: как сделать шапку вверху в группе ВКонтакте, какой должен быть ее размер, есть ли готовые шаблоны, можно ли найти их в PSD, как ее добавить (установить)? Давайте разбираться по порядку.
Некоторые администраторы до сих пор предпочитают старый вид вверху паблика — аватар с одной закрепленной записью. При использовании картинки максимального размера 200х500 размер изображения в закрепленной записи нужно делать 510х308 пикселей. Вместо картинки можно прикрепить видео, которое будет продолжать аватар стилистически.
Если же устанавливается отдельная шапка, то аватар станет миниатюрой (круглой картинкой, кадрированной с аватара).
- Шапка (обложка) должна иметь один из двух размеров — 795x200px или 1590×400 пикселей.
- Второй формат позволяет красиво оформить группу ВК для просмотра на больших мониторах.
- Верхняя часть создается в любом графическом редакторе, о которых мы расскажем чуть позднее.
- Чтобы картинка не искажалась, необходимо при ее сохранении в фотошопе воспользоваться инструментом “Сохранить для WEB”, где выбрать sRGB. Данная манипуляция позволит избавиться от ряби.
Как загружать готовую картинку
- Если вы зайдете в паблик под логином администратора, то при наведении мышью на верхнюю его часть появляются символы — стрелка вверх, клетка и урна. При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.
- В момент загрузки появляются рекомендации к размерам и форматам файла. Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.
- Следует учитывать, что для мобильных версий ключевые графические элементы не должны находиться на правом краю изображения, а также слева и сверху. Необходимо с боков отступить по 197 px, а сверху — 83.
Графические редакторы
Итак, как разрабатывать графический блок и какое ПО может пригодиться?
Прежде всего, это всем известный мощный Фотошоп. Выбираем “Создать файл” и устанавливаем требуемые размеры. Затем загружаем изображение из шаблона (для его редактирования) или рисуем новое. После окончания работы сохраняем для WEB.
Второй вариант — предустановленный в Windows редактор Paint.
Среди онлайн-сервисов известен Canva, как самый простой бесплатный инструмент для создания изображений.
Вы можете выбрать готовый шаблон. Затем указать на графику для соцсетей.
При работе необходимо изменять размеры, фоны, дополнять обложку текстами. Программа платная, ее пробный период — 30 дней.
Как выбрать (создать) привлекательную обложку
Шапка в ВК может относиться к одному из видов, в зависимости от отображения.
- Доносит сообщение о каком-либо мероприятии, акциях, новинках и т.п.
- Показывает спецпредложение или самый популярный товар.
- Меняется каждый месяц (неделю, квартал, к какому-то событию и т.п.).
- С известной личностью в коллаже.
- Отправляет посетителей на сайт или предлагает вступить в группу.
Требования к графике и текстам
- Картинки в шапке должны быть хорошего качества.
- Не должно быть нагромождения элементов.
- Обложка должна хорошо смотреться как на ПК, так и на телефонах.
- Она должна соответствовать дизайну паблика.
- Должна быть индивидуальной.
- Контрастировать с фоном ВКонтакте.
Какие изображения и тексты следует использовать
- Эмоциональные — любые чувства побуждают человека к действию.
- Актуальные — должны соответствовать интересам подписчиков.
- Приятные цвета — они увеличивают конверсию. Оранжевый и желтый — улучшают настроение, зеленый говорит о деньгах и экологии, синий – о надежности, красный — об акциях.
- Более 3 цветов использовать не рекомендуется, так как наступает цветовой бум.
- Правильный шрифт — доносит тематику паблика с первого взгляда.
- Слова — сообщают основную мысль аудитории.
- Лица и образы людей в коллаже (1-2 человека)- привлекают внимание, цепляют.
- Контактная информация.
- Призыв к действию.
- Люди всегда смотрят прямо по стрелке, поэтому смело нарисуйте ее и направьте на кнопку “Вступить”.
Шаблоны шапок
Скачать готовые обложки можно с разных сайтов (You-ps, Vk-oblozhki). В VK существуют паблики, предлагающие скачать PSD-шапки. Среди них Psdboxteam, Bankshab, Covertovk, Psdforvk.
Динамическая шапка
Мы все привыкли к статичным изображениям. Добавить обложке динамики очень просто. Есть специальные сервисы в Сети, которые позволяют это сделать за пару минут.
Например, LETSCOVER (платный). После регистрации пользователь попадает на свою страницу VK, нажимает “Создать обложку” и заходит в специальный редактор.
Загружает созданную ранее готовую шапку в редактор. Затем выбирает нужные виджеты.
Можно менять шрифты, аватарки, позиции виджетов и т.п. После настройки становится доступным предпросмотр реальной обложки. Затем следует сохранить изменения. Аналогичный сервис — Dycover и другие подобные.
Еще один способ — создать динамику посредством программного кода PHP. Например, Callback API от VK может предоставляет обширные возможности по подсчету пользователей, лайков, отображению курсов валют, пробок и т.д.
Надеемся, наши советы помогут вам создать посещаемую интересную группу, которая станет достойным пополнением известной социальной сети.
Обложка для групп Вконтакте | готовые обложки онлайн
Надоело скучное однообразное оформление? Хочется выделяться из «серой массы» однотипных групп? Скачайте обложки для групп ВК и ваше сообщество будет выглядеть гораздо эффектнее, чем миллионы других.
Сегодня обложка – отличная замена стандартных аватарок. А, благодаря особенностям размера, она позволяет вам экспериментировать с дизайном собственного сообщества. Непосредственно под обложкой будут расположены несколько главных функциональных кнопок, название самого сообщества, текущий статус. Установка собственной обложки – не просто красиво, но и удобно. Кроме того, собственная индивидуальная обложка – показатель безупречного вкуса создателя группы и отличный способ увеличения посещаемости, а в некоторых случаях и прибыли.
Так же мы дадим ответы на вопросы:
- обложка для группы вк
- обложка вк размер
- создать обложку для группы в контакте
- обложки для сообществ вк
- обложка сообщества вк
- обложки для групп вк
- обложки для групп в контакте
- размер картинки для группы вк
Для всех и каждого
Предлагаем вам окунуться в мир прекрасных и ярких картинок, от разнообразия которых не просто разбегаются глаза, а бегают мурашки по коже. Мы собрали уникальную коллекцию самых необычных и модных обложек, чтобы каждый смог подобрать для себя наиболее запоминающуюся.
Вам не придется подгонять изображение под определенные параметры, мучиться с несоответствием и тратить время. Все, что вам требуется – это просто подобрать готовые обложки для сообществ ВК и скачать. При этом загрузка обложки не потребует от вас ни много усилий, ни времени.
Для поиска не придется долго выбирать и сомневаться в выборе. У нас собраны наиболее интересные категории – от традиционных изображений до нестандартных.
Это «абстракция» и Hi-Tech, «фантастика» и «город», «макро» и «минимализм», «текстура» и «игры».
Рис 1.
У нас на сайте представлены как обложки для любителей классических картинок, так и неформальных. Яркие и одноцветные, с изображением людей и завораживающих пейзажей, а также многое другое.
Также вы сможете подобрать картинки, ориентируясь по цветовому оформлению.
Рис 2.
После того, как вы сможете определиться с выбором, достаточно просто нажать на картинку, и вам автоматически будет показано, как смотрится эта обложка в оформлении.
Рис 3.
И если вас все устраивает, то просто нажмите на кнопку «скачать» и изображение будет в вашем распоряжении.
Рис 4.
Также можете «лайкнуть картинку», если она вам невероятно понравилась.
Рис 5.
Почему мы?
Пусть кому-то не слишком понравился запуск обложки групп ВК – прошлогоднее нововведение ВКонтакте. Но новые требования стали той отправной точкой, когда каждый может не просто подвести свою группу под новые требования, а позволить себе умопомрачительные эксперименты с профилем.
Наш сайт разработан настоящими знатоками прекрасного, которые отлично ориентируются в цветовой гармонии и привлекательности. Они постоянно следуют веяниям моды и пополняют коллекцию роскошных картинок новыми экземплярами.
Наши обложки имеют правильные размеры 795x200px или 1590x400px и подходят для стандартных мониторов стационарных компьютеров и ноутбуков. Они имеют показатели повышенной чёткости. Кстати, если в скором будущем появятся версии для мобильных устройств и планшетов, мы не останемся в стороне – и с радостью пополним свою коллекцию.
В отличие от других подобных ресурсов, вам не придется проходить утомительную процедуру регистрации, ждать ее подтверждения или вообще отсылать платные смс. Мы предлагаем скачать обои сообщества бесплатно.
Просто приходите к нам, выбирайте из множества прекрасных изображений и скачивайте все, что вашей душе угодно.
Разнообразие нашей коллекции позволит вам ежедневно менять свой «имидж» — без труда, траты времени и денег.
Все, что вам нужно, мы собрали, вам осталось всего лишь забрать.
Обложка обложки группы ВКонтакте. Что должно быть на обложке сообщества. Чем интересен новый дизайн ВКонтакте
Хотите украсить свою группу в ВК (ВКонтакте) и создать для нее уникальную шапку (обложку)? В этой статье я расскажу, какой размер и формат должен быть, как добавить шапку в ВК, а также выложить исходник PSD (формат Photoshop) шаблона нужного размера.
Какая шапка в группе в ВК? Это просто картинка, размером 1590 × 400 и форматом — JPG, GIF или PNG.Находится сверху в группе ВК, выглядит так:
Шаг 1. Создайте изображение желаемого размера.Для начала нам нужно создать саму картинку, для этого я использовал фотошоп (скачать готовый шаблон в формате PSD). Откройте фотошоп, выберите «Файл» -> «Создать» в меню «Файл» -> «Создать»).
Появится окно, в котором нужно указать размер изображения, ширина нас будет 1590 пикселей, высота 400.Цветовые режимы можно оставить по умолчанию. Нажмите «ОК»
Хочу отметить, что изображение может быть больше, при добавлении изображения сам ВК предлагает обрезать его по размеру самостоятельно. Выше ширины 400 пикселей не советую что-то добавлять, ВК обрежет часть картинки.
В результате мы получим пустой список, который нам нужен. Что вы рисуете, что мы хотим видеть в шапке и сохраняете наше творение. Мой шаблон выглядит так:
Шаг 2.Меняем шапку в группе ВК.Далее нам нужно загрузить в группу ВК наше изображение. Для этого заходим в нашу группу, в правом верхнем углу (под группой Аватар) нажимаем «три точки» (…), из выпадающего меню выбираем «Управление сообществом».
Появится окно с предложением скачать изображение, нажмите «Выбрать файл»
Выбираем наше изображение и появляется окно с возможностью обрезки изображения, так как все мы соответствуем желаемому размеру нажимаем «Сохранить и продолжить»
В итоге мы увидим сообщение о том, что обложка успешно загружена, после чего просто зайдем в нашу группу и полюбуемся полученным эффектом.
Заголовок (обложку) можно менять сколько угодно.
Итак, мы создали шапку для группы в ВК.
Также можно взять один из предложенных в этой статье шаблонов:
Создать обложку для группы в ВК онлайн хотят многие владельцы сообщества. В нашей статье мы постараемся разобраться во всех нюансах процедуры и дать советы пользователям.
ВКонтакте — это сайт, который постоянно обновляется и улучшается. Теперь у администраторов групп появилось множество инструментов, позволяющих индивидуализировать сообщество.Одно из них — создание обложки для группы ВК онлайн.
Но что она? Это специальное изображение, помещенное в шапку группы. Зачем тебе чехол?
- Позволяет улучшить дизайн.
- Удается придать странице особый стиль.
- Вам понравится новый дизайн.
- Обложка может рассказать о тематике сообщества.
- Группы с красивым дизайном вызывают наибольший интерес у пользователей.
- Люди будут охотнее подписываться на сообщество.
- Есть возможность адаптировать изображение под полную и мобильную версию сайта.
- Создать чехол довольно просто, эта процедура не должна вызвать проблем.
Как сделать красивую обложку для группы в ВК?
Основные затраты на создание зависят от ваших пожеланий. В общем, у администраторов команды есть два варианта:
- Сделайте готовый снимок, чтобы поставить его.
- Создайте себе неповторимый образ.
Конечно, второй способ намного сложнее.Чтобы создать уникальную обложку, вам понадобится редактор фото. Для достижения желаемого результата необходимо иметь хотя бы минимальные навыки работы с программами, такими как фотошоп.
Крышка для группы ВК: Размер
Размеры могут отличаться. Например, обложка отображается в разрешении 795 × 200 пикселей. На смартфонах адаптируется под экран устройства.
Но не всегда удается найти картинку именно с таким разрешением! Не волнуйтесь, при загрузке изображения система предложит его сократить.Выберите нужную деталь, ребра будут автоматически удалены.
Важно помнить, что отображение крышки на мобильных устройствах отличается от ПК. Он нарезан на 83px сверху, это место занимают системные иконки. Также на смартфонах с шириной экрана до 400 пикселей с обрезкой по краям на 196 пикселей.
В результате небольшая зона будет невидима для мобильных устройств. Лучше оставить пустым, чтобы по краям был только фон изображения, тогда элементы не будут обрезаться.
Программа для создания обложки для группы в ВК
Доступные способы создания шапки для группы:
- Скачать готовую картинку для обложки.
- Сделайте через онлайн-сервис.
- Заказ от специалистов.
- Воспользуйтесь возможностью редактирования фотографий и создайте себя.
В Интернете полно бесплатных картинок и выкроек в формате PSD. Их можно адаптировать под свою группу и поставить в шапку сообщества.Сегодня это самый простой вариант.
Можно использовать специальные программы — Adobe Photoshop, Pixelmator и др. Но вы должны уметь работать с этими приложениями, вам потребуется время на их разработку.
Как сделать обложку для группы в ВК в Photoshop
Adobe Photoshop — самая популярная программа для редактирования изображений. Может быстро создать прикрытие при наличии определенных навыков. Главное преимущество этого метода — это возможность разработать уникальный дизайн.
Важно! Всегда выбирайте в качестве основы изображения более рекомендуемых размеров.Вам нужно будет настроить изображение под желаемое разрешение. Но в случае с растяжкой качество картинки значительно хуже, что недопустимо.
Открыть фотошоп. В меню выберите пункт для создания нового файла. Для его сохранения необходимо установить следующие параметры:
- Сразу указать имя файла.
- Размер — 1590х
- Фон — прозрачный.
- Цветовой режим — 8-битные цвета RGB.
- Разрешение — 72 пикселя на дюйм.
Теперь найдите картинку в Интернете, скопируйте ее и вставьте в программу. Для адаптации размера нужно:
- Перейти в пункт Редактирование.
- Затем в «Преобразовать».
- Теперь выберите раздел «Масштабирование».
- Удерживать смену.
- Левая кнопка мыши фиксирует угол изображения.
- Адаптируйте картинку под рамкой.
- Чтобы подтвердить действие, нажмите ENTER.
Вам необходимо написать название сообщества.Для этого вам необходимо:
- Выберите элемент для создания нового слоя.
- Нажмите кнопку, чтобы добавить текст.
- Выделите зону для его размещения.
- Выберите размер, цвет, шрифт.
- Введите имя сообщества.
- Откройте панель со стилями.
- Вы выберете, чтобы текст выглядел красиво.
У вас довольно простая обложка. По инструкции сделать это может практически любой пользователь. Естественно, что для создания шапки с множеством элементов потребуется гораздо больше времени.
- Открыть в меню «Файл».
- Выберите пункт «Сохранить для Интернета».
- Укажите набор PNG-24.
- Сохраните картинку.
Как выгрузить готовый образ?
Чтобы загрузить картинку в группу, вам потребуется:
- Зайти в сообщество.
- Выберите элемент меню для управления.
- Найти вариант с общественным покрытием.
- Выберите объект для загрузки.
- Должна появиться форма для добавления.
- Вы можете выбрать картинку в проводнике или перетащить ее в окно.
- Загрузить на сайт.
- Подтвердите сохранение.
Выйдите с главной страницы сообщества и оцените результат. Если соблюдать рекомендации по размеру, то картина поместится полностью.
Вы узнали, как создать обложку для группы в ВК. Процесс не такой сложный, достаточно учесть все предоставленные советы.
Динамическая обложка для группы ВК
Теперь можно создать динамическую обложку. Процесс его приготовления намного сложнее, вам придется потратить гораздо больше времени.
Чем динамическая шапка отличается от обычной? Его можно обновлять в нем. Частота изменения настраивается отдельно при создании.
А зачем вам динамическая шапка? Вариантов его использования набор:
- Вы можете вывести свою CRM систему.
- Можно создать таймер.
- Отображение дня недели, даты, времени.
- Показать имена последних присоединившихся.
- Предоставьте дополнительную информацию.
- Такие чехлы подходят для групп компаний.
В шапку можно ставить различную информацию, которую можно получить в ВК или с любого другого сайта. Варианты его использования зависят только от ваших потребностей.
Как это работает?
Принцип довольно прост:
- Готовится стандартный шаблон.
- В нужных местах выделены зоны для обновления данных.
- Для полноценной работы потребуется специальный скрипт.
Зачем нужен скрипт?
Скрипт используется для приема данных и отображения их в отведенных областях.То есть выгружает информацию из источника и передает ее на обложку, является элементом привязки.
Частота обновления настраивается исходя из ваших пожеланий. Вы можете выбрать оптимальное значение для отображения текущей информации в заголовке.
Создать динамическую обложку с помощью скрипта сложнее обычного. Потребуется гораздо больше знаний и специализированного программного обеспечения. Поэтому лучше доверить эту процедуру профессионалам. Тогда вы можете быть уверены в отличной работе.
Как скрипт подключить?
После реализации проекта специалисты предоставят Вам:
- Магнитный дизайн.
- Исходники в формате PSD.
- Скрипт.
- Лицензионный ключ для переплета.
Базовые задачи берут на себя профессионалы, занимающиеся разработкой дизайна для сообществ. Благодаря этому можно сэкономить время и не вникать во все нюансы создания таких обложек.
Для работы скрипта необходимо его где-то установить.Есть несколько вариантов:
- На домашнем компьютере.
- На сервере компании, которая занималась разработкой.
- На удаленном сервере.
Скрипт можно поставить на ПК. Но компьютер должен работать круглосуточно. В случае отключения устройства информация в шапке перестанет обновляться. Поэтому некоторым владельцам сообществ этот способ нравится.
Вы можете оплатить хостинг и установить скрипт на удаленный сервер. Стоимость услуги начинается от 80 рублей в месяц.Но нужно выбирать надежные хостинги, способные обеспечить бесперебойную работу.
Многие сообщества предлагают установить сценарий на свой сервер. Стоимость услуги небольшая, абонентская плата обычно не превышает 100 рублей в месяц. Также сотрудники компании поддержат работу скрипта.
Обложка для групп ВКонтакте появилась еще в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей социальной сети, обложки сообществ дают больше возможностей для творческих экспериментов.Вы можете разместить не только привлекательные фото, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не нужно осваивать тонкости работы графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Рекомендуемый размер обложки для группы ВКонтакте — 1590 × 400 пикселей . Однако владельцы сообщества могут использовать графику и другие размеры.Например, при просмотре страницы страница Public Account отображается в размере 795 × 200 пикселей. Для пользователей мобильных устройств «Шапка» сообщество подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанный» вариант обложки сообщества — по бокам разрезано на 190-200 пикселей. Создавая графику для паблика ВКонтакте, не забывайте об этой функции, иначе призыв к действию или логотип будет отключен, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учел рекомендации социальной сети, поэтому на смартфонах обложка вырезана.
Если вы сделали фото или нашли в фотобанке снимок, который идеально описывает ваш бизнес, но не соответствует рекомендуемому размеру ВКонтакте, не расстраивайтесь. Такую графику также можно разместить на обложке сообщества — достаточно указать видимую область и вырезать картинку во встроенном редакторе социальной сети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните, что в ней должна присутствовать только основная информация и ничего более. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и расписание филиалов. Если вы собираетесь продавать через паблик какой-либо товар, например оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие предметы разместить на обложке сообщества:
- Заголовок. Не переборщите с креативом. Потенциальные подписчики должны сразу понимать, в какой заголовок они попадают и какую полезную публичную информацию они могут извлечь.
- Подзаголовок. С его помощью можно расшифровать или добавить заголовок. Постарайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысит узнаваемость вашего бренда.
- Контактные данные. Телефон или адрес электронной почты также можно указать на обложке группы.Например, если вы доставляете еду на дом и у вашей компании есть единственный телефон для приема заказов, поместите его в «шапку».
- Фото PCA. Еще один способ донести до будущего абонента, что группа будет ему полезна. Однако перед тем, как разместить фото или картинку со Средней Азией, не забудьте проанализировать и сделать портреты потенциальных клиентов.
- Фотография товара. Если вы собираетесь продавать через общественные товары, используйте качественные фотографии товаров в «Шапке».
Для того, чтобы вы лучше понимали, как сделать обложку группы ВКонтакте, посмотрите удачные и неудачные примеры.
Примеры хороших и плохих обложек для Happeck группы ВКонтакте
Начнем с удачных примеров. Хозяева этой паблики составили график на славу — на обложке есть заголовок, подзаголовок, логотип, контактные данные и призыв к действию.
Еще один пример удачного прикрытия. «Кепка» не перегружена информацией — на ней присутствует только название, логотип и фото товара.Подробная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все необходимые данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и UTP. Но не совсем понятно, в каких городах работает компания и какие услуги предоставляются.Нет расшифровки и в статусе сообщества. Будущим подписчикам придется читать текст в общедоступной информации, чтобы понять, нужны им услуги компании или нет.
Еще один пример неудачного прикрытия. Администратор сообщества решил уместить всю информацию в «шапку» и полученную в результате убийственную смесь. Более того, на смартфоне крышка срезана по бокам — пользователь не увидит списка с ассортиментом, контактными данными и частью логотипа.
Теперь, когда вы примерно поняли, как делать обложку группы ВК и на что ее ставить, пора переходить к практике. И поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Чтобы сделать обложку в, вам не нужно проходить долгую регистрацию и покупать лицензию. Вы можете использовать учетную запись Google или профиль Facebook для входа.
Шаг 1. После авторизации в Canva приступаем к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапок».Когда вы нажимаете кнопку «Создать обложку» для группы ВК, Canva откроет новый шаблон с рекомендованными размерами — 1590 × 400 пикселей и вариантами макета.
Шаг 2. Если не знаете, что разместить на обложке, уточняйте при помощи бесплатных макетов. Примерьте варианты обложки, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы изменить обложку обложки, загрузите свое изображение в редактор, щелкнув значок «Загрузить» и нажав кнопку «Загрузить собственное изображение».
После заливки изображения в сервис нажимаем на картинку. Он «упадет» на дизайн. Чтобы сделать его фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, дважды щелкните фон и переместите изображение, как вам нужно. Щелкните галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, щелкните значок «Текст» и проверьте типы надписей и шрифтов.
Для любой надписи вы можете определить шрифт, кегель, цвет, межбустный интервал и интервал фирм. Не бойтесь экспериментировать — все изменения легко убрать комбинацией клавиш CTRL + Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, нажав кнопку «Загрузить» вверху меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Достаточно щелкнуть по кнопке «Загрузить», и через несколько секунд готовая обложка будет на вашем компьютере.
Размер изображения во ВКонтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а изображения большего размера могут быть сжаты программным способом и проиграны по сравнению с оригиналом. В результате, если изображение отличается от рекомендованного размера, оно может врезаться в неудачное место.
В этой статье мы рассмотрим размер изображений в новом дизайне ВКонтакте 2016 года.
Что ж, прежде чем мы перейдем к детальному рассмотрению тематики данной статьи, хотелось бы сказать несколько слов об эффективном продвижении групп и страниц ВКонтакте. Раскрутка группы ВКонтакте происходит за счет привлечения целевой и активной аудитории. Иногда заниматься привлечением бывает проблематично и крайне сложно. Поэтому рекомендуем обращаться к профессионалам своего дела -.Мы используем
Важные параметры изображения в ВКонтакте (VK)
- Аватар в сообществах — 200×300 пикселей (200 × 500 пикселей) в пропорции 2 к 5. Аватар на личной странице — 200×500 как и раньше. Вы можете загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюрный аватар — это круг диаметром 200 пикселей. В настройках загрузки можно перемещать и изменять диаметр.
- Газета Баннер в группе: 510×271 пикс.
Чтобы изображение аватара или поста искажалось, нужно выбрать Файл> Сохранить для Интернета> В открывшемся окне выбрать функцию SRGB. Если вы попытаетесь загрузить изображение размером менее 200 пикселей по ширине или длине, вы увидите ошибку. Однако опыт SmMers говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшалось (в гораздо меньшей степени) — сделать их в 2-3 раза больше желаемого размера.
В новом дизайне ВК фиксирована ширина ленты новостей, поэтому прикрепленное к посту изображение больше не растягивается.Поэтому, чтобы изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.
Изображения к публикациям со ссылкой
Изображения к сообщениям со ссылкой — это изображения, которые автоматически «подтягиваются» к сообщению при вставке ссылки. Данные взяты из разметки Open Graph. Если Open Graph отсутствует на сайте, заголовок и описание взяты из заголовка и описания, а изображение — со страницы, его можно изменить с помощью специальных стрелок.
Картинка для Wika
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение шириной не менее 610 пикселей, иначе в пропорции главное больший размер. Можно сделать снимок и большей ширины, но тогда нужно вручную отредактировать их размеры.
Товары ВКонтакте
Размер изображения для товара должен быть не менее 400 рублей, максимальный — 7000 с одной из сторон, оптимальным размером будет 1000 на 1000, на один товар можно добавить только 4 фото.Изображение «подборка» — 580рх на 320п.
Благодаря своему размеру крышка открывает больше возможностей при создании группы. Название, миниатюра (аватар), статус и основные кнопки остались на прежних местах, но перемещены ниже под крышкой.
Что бы включать обложку для групп во ВКонтакте зайти в «Действия», что находится сразу под Avka Group, там выбираем «Управление», там есть точка обложки сообщества, нажимаем скачать — готово. Рекомендуемый размер обложки — 795×200 пикселей, но для оптимального отображения на больших экранах стоит добавить 1590×400 пикселей.
Photostatus, это середина изображений, которые отображаются в основном в альбоме. Их оптимальный размер — 123 пикселя на 123 пикселя. Чтобы правильно отображать их в профилях, загружайте их в основной альбом группы последовательно, по очереди, начиная с последнего (правого), потому что последний загруженный эскиз становится самим левым.
группы ВКонтакте сейчас не кроме самых длинных. Но создать группу и правильно расставить — разные вещи.
Если вы хотите, чтобы вы интересовались и подписывались на вас, стоит позаботиться о создании обложки для группы ВКонтакте.Желательно сделать это до того, как вы начнете на новой странице в социальной сети.
Уловка, которая поможет сделать имидж компании солиднее: заказать однотипную обложку для группы ВК и для страницы в ФБ. Размеры будут разные, но дизайн лучше сделать такой же.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу.У второго такого шанса не будет.
- Эта функция буквально в секунду использует изображение для создания желаемого имиджа компании в поле зрения посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем живет ваш бизнес сейчас? Вы можете написать информацию на обложке и максимально быстро донести ее до всех, кто заходит в вашу группу.
Прежде чем приступить к изучению как в группе ВК сделать обложку сверху, стоит какой путь ближе к вам:
1. Сделать обложку для группы ВКонтакте на заказ. Результат хорошего дизайнера будет на высоте. Но за качество нужно платить, а также тратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разобрать как сделать обложку для группы ВКонтакте. Этот вариант, вероятно, уступит предыдущему, если, конечно, у вас нет графических редакторов хотя бы на уровне продвинутого пользователя.С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы ВК. Добро пожаловать в Управление Сообщества. Эта функция стоит на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красный цвет:
Параметр «Покрытие сообщества» — это четвертый элемент после названия, описания и типа группы. ВК предлагает два варианта: скачать или снять обложку.
Если вы самостоятельно разберетесь, как сделать обложку в ВК в группе, то обнаружите, что сайт сам предлагает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать конструкцию. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, и вы можете использовать возможности более простых онлайн-сервисов для работы с изображениями.
Один из самых популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — www.canva.com. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макетов в картинках. Часть шаблонов находится в свободном доступе, за некоторые дизайны придется платить.
Когда обложка будет готова, загрузите ее в группу ВК — и воспользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, и в следующих выпусках поговорим о том, кто обязательно воспользуется вашим бизнесом.
, в котором вы начнете зарабатывать деньги в своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используем и внедряем их в наши бизнес-процессы.
Оставайтесь на связи!
подробнейший гайд в рунете для групповой или публичной страницы. Принципы создания фигурных миниатюр
Евгения Крюкова
* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании.Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей.Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если прикрепить его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
А вот выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук переменного тока.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не фиксируют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи. Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаркой. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны для заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, хотя информации о ней вообще нет.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает проигрываться автоматически. Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Видео нужно скачивать «ВКонтакте» — сторонние плееры Не поддерживается.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Кейсы, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивый имидж с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Давайте подробно разберем, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньший текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарки с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюрный аватар имеет очень маленький размер, его можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансий
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма. Были такие же шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, вы можете нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших событиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчендайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно на этот запрос идут качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива регулярным записям и текстовой навигации. Если вам нужно создать крупную статью. С разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавлением к нему графики или просто созданием красочного меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки».Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товар / услугу, процесс или результат его использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или продукции, провести фестиваль / конференцию / день клиента? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предложите совершить целевое действие.
При загрузке сообщества обложка в правом нижнем углу Размещены по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории.Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если это дайджест последних новостей — подписывайтесь, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды по-прежнему не принимают обложку, предпочитая старый вид Первый экран группы, применяя комбинацию аватара с фиксированной записью в качестве так называемой «шапки». В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Эскизы — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2-3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы находитесь не в лучшем свете, можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки в единой концепции и цветах, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругление» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, поставленной для миниатюры, укажите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят.Следите за тем, чтобы текст не выходил за границы подрезанной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Подача нестандартных форм
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Может использоваться как открытое и закрытое меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Также меню может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс предоставления услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление постов
1.Используйте доступные размеры изображения в полную силу
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффективно смотрятся квадратные изображения 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль постов.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон.Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти 100% приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать.Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг Trug Target Agency.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи.Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а для видимых изменений обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна из двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (Cap)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонок для вступления в группу, адрес сайта.У меня есть подозрение, что когда-либо чехлы будут единственным возможным вариантом оформления группы, поэтому я бы рекомендовал сразу перейти на них, чтобы впоследствии избежать редизайнов форсмаркет.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день крышка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет). Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки.Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам нужно зайти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200х500 пикселей. Хотя это также способ создания группы. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра.Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или неделимого характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с подробным списком преимуществ и другими сопроводительными материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если связки с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набранный теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого будет обслуживаться в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в составе рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали для GIF картинок большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутреннее меню
Хочу отметить один тонкий момент, который часто не дает значений.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, наших товарах (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Затем ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Часто клиенты спрашивают меня, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность для мобильных устройств
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другую, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за этого изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они это делают. не гарантирует 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, поскольку редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Как сделать новую аватарку в ВК. Как сделать аватарку для группы в ВК: подробная инструкция
Аватар для группы ВК нужно выбирать с умом, ведь это лицо сообщества. Только яркое, информативное и привлекательное изображение способно привлечь внимание посетителей, заинтересовать публику. В этом обзоре мы расскажем, как выбрать и настроить подходящий образ, поговорим о требованиях и правилах загрузки.Прочтите и узнайте нужную информацию!
Определение
Что такое аватар? Это уникальное фото, размещенное на публичной странице. Админы сообщества сами выбирают изображение — оно используется для уникальной настройки сообщества.
Персонализированное изображение обозначает общественную тематику, содержит контактную информацию, рекламные данные. Есть два типа этого дизайна:
- Маленькая вертикальная картинка — это аватар;
- Сделать горизонтальную аватарку можно в группе ВКонтакте — так называется.
Привлекательность дизайна аватара основана на строгих правилах, которые стоит обсудить.
Требования
Изображения должны соответствовать определенным требованиям, установленным разработчиками социальной сети … К аватару применяются следующие правила:
- Размер 200×500 пикселей;
- Пропорции — от 1 до 2,5;
- Миниатюра имеет формат 200×200 пикселей;
- Пропорции миниатюры 1: 1.
Обложка выбирается по следующим правилам:
- Разрешение 1590х400 точек;
- Размер не менее 795 пикселей в ширину и 200 пикселей в высоту.
Правило для форматов общее — выбирайте только GIF, PNG, JPG.
Как сделать аватарку самому?
Вы можете создать аватар для группы ВК онлайн самостоятельно — есть несколько вариантов на выбор.
Первый способ — воспользоваться спецслужбами, которыми в изобилии есть в Интернете. Большинство конструкторов можно использовать бесплатно, например Canva. Как выглядит процесс создания изображения?
- Выберите один из множества встроенных шаблонов аватаров группы ВКонтакте;
- Загрузить картинку для базы;
- Используйте фильтры, играйте с яркостью и контрастом;
- Выбирайте стикеры, рамки, анимированные картинки;
- Скачать готовое решение! Все желаемые настройки будут выложены автоматически.
Есть второй способ — скачать фотошоп к себе на компьютер! Краткое руководство по Photoshop можно найти ниже, даже базовых знаний хватит, чтобы создать красивый логотип.
Несколько полезных советов для новичка без дизайнерских навыков:
- Следуйте теме сообщества;
- Избегайте большого количества контактной информации;
- Переместите рамки так, чтобы основная часть аватара отображалась в окне миниатюр;
- Выберите подходящую цветовую схему.
Обсуждали как сделать аватарку для группы ВК онлайн. Если у вас уже есть готовая версия, самое время выложить ее на страничку!
Как поставить и поменять?
Выложить изображение на публичную страницу может даже новичок — в этом нет ничего сложного:
- Наведите курсор на область изображения в боковом меню;
- Ниже будет выбор вариантов;
- Выбрать пункт «Скачать»;
- Щелкните по кнопке «Выбрать файл»;
- Найдите на устройстве интересующую картинку;
- Перемещение фреймов — это область, которая будет отображаться на странице сообщества;
- Щелкните значок «Сохранить и продолжить»;
- Выделяем квадратную область эскиза, сдвигая рамки;
- Нажать кнопку «Сохранить изменения».
Не нужно долго думать, как сменить аву в группе ВК — все необходимые настройки появятся при наведении курсора на изображение.
Мы говорили о небольших размерах конструкции. Хотите установить чехол? Тогда читайте, как поставить горизонтальную аватарку в группу ВК:
- Откройте страницу;
- Нажмите кнопку «Настройки» в меню навигации;
- Перейти в блок «Основная информация»;
- Выберите раздел Community Cover;
- Нажмите кнопку «Загрузить»;
Мы рассказали, как сделать аву для группы ВК и успешно ее установить.Вы узнали все о требованиях к качеству — больше не будет вопросов и сложностей, ваша публичная страница будет выделяться из общего ряда уникальным дизайном!
Как сделать горизонтальную картинку профиля в группе ВКонтакте — вопрос, который задают большинство администраторов и создателей сообществ ВКонтакте. Горизонтальная полоса покрытия создает привлекательный внешний вид группы и создает возможность более точно передать атмосферу сообщества. В этой статье мы расскажем, как самостоятельно скачать эту конструктивную деталь.
Пошаговая инструкция, как сделать горизонтальную аватарку в группе ВКонтакте.
Первый шаг — выбрать картинку, которую вы хотели бы видеть в качестве обложки. Оптимальный размер изображения для верхней картинки ВКонтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG. Если вы полностью соответствуете формату и размеру изображения, вы можете получить наилучшее соответствие между вашим изображением и фактическим видом загруженной обложки.
После выбора изображения вы можете сразу начать его загрузку.Для этого зайдите в сообщество и перейдите в меню управления сообществом. В открывшемся меню найдите поле «Обложка сообщества». Затем нажмите «Загрузить» и следуйте всем инструкциям. Сохраните результаты, и все готово! Теперь у вас есть красивый горизонтальный аватар и вы можете приступить к его работе
Евгения Крюкова* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании.Если общедоступная страница или группа не имеют профессионального дизайна, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей.Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук переменного тока.
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения … Это невозможно сделать с компьютера.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют. Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить вики-пост или статью, набранную в редакторе, с яркой картинкой на анонсе в шапку, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится несколько примитивно, поэтому я еще расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, за исключением вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и требуют настройки.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, надо заметить, что это не единственные варианты.В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
Хотите красиво оформить сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны категорий, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна кепки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого необходимо выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Сообщение, которое получает много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — закрепить на нем один из самых успешных постов — тот, который уже набрал и продолжает набирать большое количество лайков и репостов.Зачем это, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Кейсы, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком унылым и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Сообщение, которое я хочу передать, заключается в том, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в само название группы, чтобы пользователи обязательно обратили на нее внимание.
Акции
Конкурсы
Вакансий
Какой должна быть сама аватарка?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он имел такую же цветовую схему, одинаковые шрифты, элементы и т. Д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться.Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр, здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших событиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я предложил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем gif:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь).Поэтому давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что почти все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
«Какого размера должна быть обложка?
Размер обложки для группы ВКонтакте 795x200px или 1590x400px
Почему предлагается два размера изображения? Второй размер в 2 раза больше, так что шляпа хорошо и красиво смотрится на больших мониторах компьютеров.
Конечно, было бы лучше использовать в групповом дизайне обложку 1590х400 пикселей, чтобы она отлично смотрелась на всех устройствах. Эти размеры официально рекомендованы техподдержкой VK.com.
Чтобы не портить качество картинок при загрузке в ВК.com
Многие замечают, что при загрузке картинки в Vk.com изображение «пенится», то есть искажается. Что делать в таких случаях? Чтобы картинки не искажались, на них не появляется цветовой шум, похожий на рябь, следует при сохранении картинки в Фотошопе выбрать:
меню Файл -> Сохранить для WEB -> в появившемся окне настроек поставить отметку окошко рядом с «способ загрузки изображения с помощью перетаскивания картинки из папки в строку загрузки в ВК.
Как скачать / установить / включить обложку группы ВКонтакте
Если у вас уже есть обложка для сообщества (шаблон в формате .PSD для заголовка группы размером 1590×400 пикселей, вы можете скачать его по ссылке), чтобы загрузить и установить его, вам нужно будет сделать следующее:
- Под аватаркой группы зайти в «Действия»
- Выберите «Управление сообществом»
- В разделе «Основная информация» «Обложка сообщества» нажмите «Скачать»
- В появившемся окне «Загрузка новой обложки» загрузите разработанную обложку для сообщества ВКонтакте, перетащив ее из папки на компьютере (описано выше).
- Сохранить изменения
Какой максимальный и минимальный размер аватарки для группы ВКонтакте в пикселях? Для того, чтобы сделать крутой снимок в сообществе или в личном кабинете в контакте, нужно это знать.
Если вас интересует размер горизонтального ава (обложки), то вам
Приветствую вас друзья по!
Почему я решил написать пост о дизайне группы ВКонтакте?
Очень важно, чтобы ваша группа была не только информативной, но и эстетически привлекательной.
Что это даст?
У меня одно сообщество ВК, красиво оформленное, такое ощущение, что люди подписываются на него не только из-за информации, но и потому, что им нравится сообщество с точки зрения дизайна.
Согласитесь, что большая прямоугольная ава выглядит намного привлекательнее маленькой квадратной?
Кстати, информация ниже подходит не только для групп ВКонтакте. инфа подойдет и для регистрации личного аккаунта ВКонтакте.
Идеальная ава, как и оптимальная, стандартная, размер аватара можно считать 200 × 500 в пикселях, где 200 — ширина, а 500 — высота.
Если говорить о максимальной высоте и ширине, то ее просто не существует.
Его размер составляет от 2 до 5.
Где 2 — ширина, а 5 — высота изображения или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава выглядит намного привлекательнее обычной квадратной?
Тех. послушайте, допустим у вас размер квадрата в пикселях, 100 × 100, первую цифру умножаем на 2, вторую на 5.
В итоге получаем все те же 200 x 500 пикселей.
Если не собираетесь делать на заказ, а будете искать картинки в Яндексе или Гугле, ищите размер 200х500, таких картинок больше всего.
Его контакт просто отрежет другую ширину и высоту.
Если вы все же решите поискать картинки или фотографии других пропорций, ниже я оставлю вам оптимальные размеры для групп ВКонтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Найти большие картинки будет проблематично).
Например, 200 на 500 пикселей, картинки в Интернете темные.
700 до 1750 нашел только 1).
Вот и все, всем пока!
Создайте обложку для группы в контакте.Обложка группы ВКонтакте — эффективный инструмент привлечения клиентов
Группы Вконтакте теперь не самые ленивые. Но создать группу и правильно ее сформировать — это другое дело.
Если вы хотите заинтересовать и подписаться на вас, вам стоит позаботиться о создании обложки для группы ВКонтакте. Желательно сделать это до того, как вы начнете заливать трафик на новую страницу в социальной сети.
Уловка, которая поможет сделать имидж компании солиднее: заказать обложку для группы ВК и для страницы в однотипном ФБ.Размеры будут разные, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго шанса не будет.
- Это возможность всего за секунду с помощью изображения создать желаемый имидж компании в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас занимается ваш бизнес? Вы можете написать информацию на обложке и как можно быстрее донести ее до всех, кто войдет в вашу группу.
Прежде чем приступить к изучению того, как сделать обложку сверху в группе ВК, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ.Результат хорошего дизайнера будет на высоте. Но за качество нужно платить, а также — потратить время и силы на поиск художника и взаимодействие с ним.
2. Разберитесь, как сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы Вк.Добро пожаловать в Управление сообществом. Эта функция стоит на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы выделили красным:
Параметр «Обложка сообщества» — это четвертый пункт после названия, описания и типа группы. ВК предлагает два варианта: загрузить или удалить обложку.
Если вы сами понимаете, как сделать обложку в ВК в группе, вы можете обнаружить, что сам сайт предлагает пользователям ответить на этот вопрос. Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать дизайн. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, или вы можете использовать возможности более простых онлайн-сервисов изображений.
Один из самых популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — www.canva.com. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макета текста на картинках.Некоторые шаблоны доступны бесплатно, некоторые — за плату.
Когда обложка будет готова, загрузите ее в группу ВК — и наслаждайтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, а в следующих выпусках поговорим о других маркетинговых инструментах, которые обязательно пригодятся вашему бизнесу.
Попробуйте свои силы в 10-дневной деловой игре «Your Start», , в которой вы начнете зарабатывать деньги на своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используйте и интегрируйте их в свои бизнес-процессы.
Оставайтесь на связи!
Если вы не готовы заказывать создание обложки для группы ВКонтакте у дизайнера, то можете попробовать нарисовать ее самостоятельно. Если вы дружите с Photoshop, Avatan или Kanva например, то проблем не будет. Вам нужно знать требования к размеру и формату изображения, а затем — ваше творчество. В этой статье подробно рассказывается, как сделать обложку для группы ВКонтакте в бесплатном онлайн-редакторе Avatan, а также даны рекомендации по работе с Photoshop онлайн и онлайн-редактором Canva.
Обложка ВКонтакте может быть любого размера, но сервис рекомендует использовать размер изображения 1590 на 400 пикселей для сохранения качества изображения. Именно такое соотношение сторон позволит изображению уместиться в отведенном для шапки пространстве — вверху группы или паблика.
Как сделать обложку для группы ВКонтакте онлайн
Если у вас на компьютере нет фотошопа или другой подобной программы, воспользуйтесь онлайн-сервисами для создания обложки для группы ВКонтакте. Подойдут такие онлайн-фоторедакторы, как Avatan, Canva, Photoshop online и некоторые другие.Основное требование к графическому редактору:
- возможность создания макетов определенного размера,
- вставить свой текст на изображение
- использовать несколько фотографий или изображений в одном макете,
- сохранить в jpeg, png.
Если эти операции посильны, то прикрыть не составит труда.
Важно! В какой бы программе вы ни делали шапку для Вконтакте, убедитесь, что компьютер у вас готов заранее:
Логотипв формате * png,
картинка для фона (можно скачать с яндекса или любое стоковое изображение),
текст, который вы хотите видеть в шапке Вконтакте.
Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
Этот вариант подойдет тем, у кого уже есть какая-либо картинка или фото для обложки группы в контакте, которая будет служить основным фоном вашего макета. Или есть файл-картинка нужного вам цвета. Например, я скачал голубой светлый фон с Яндекс изображений.
Загрузить фоновое фото
Напомню, как создать макет в. Сначала установите приложение ВКонтакте, которое называется Аватан.Зайдите в нее и загрузите с компьютера изображение, которое будет служить фоном для группы.
Загружено фон:
Установить размер макета 1590 на 400 пикселей
Размер загруженного мной изображения отличается. Для того, чтобы получил нужный размер , перейдите к кнопке слева «Обрезать» и введите данные, а именно: ширину 1590 пикселей и высоту 400 пикселей. Подтвердите, нажав «Применить».
Вставьте желаемый текст
Добавить логотип группы
Добавьте свой логотип со своего компьютера.Это делается на вкладке «Стикеры» с помощью команды «Пользовательский стикер». Желательно, чтобы логотип был в формате * png, то есть с прозрачным фоном, чтобы он не перекрывал основной цвет макета.
При необходимости часть вставленного изображения можно стереть ластиком-кистью. Этот инструмент открывается, когда вы выбираете вставленное изображение. Таким образом, вы можете удалить ненужный фон со своего логотипа.
Сохранить результат на компьютер
Сохраните макет в формате * jpeg или * png и вставьте в свою группу.
Эта очень простая шляпа была создана всего за 10 минут. На фото ниже показано, как это выглядит уже в установленном виде в группе. Конечно, нужно подумать, какую информацию вы хотите передать в тексте, какие картинки вы хотите вставить.
Подробнее о редакторе читайте в статье «Photoshop Avatan онлайн». Однако напоминаю, что в сети есть настоящий фотошоп, а вовсе не аватан или другой аналогичный сервис с ограниченным набором операций.Текст о нем ниже, знакомьтесь.
ВКонтакте обложка для группы и фотошоп онлайн
Еще один вариант создания обложки для сообществ ВК — фотошоп онлайн. Бесплатный сервис, в котором сохранены самые важные и необходимые операции обычной «компьютерной» версии этого замечательного фоторедактора.
Дальше описывать не буду: это не составит труда тем, кто до этого работал с фотошопом на компьютере.И если вы никогда ничего не создавали в этой программе, пояснения требуют отдельной статьи — программа слишком сложна, чтобы уместить описание в пару абзацев.
Холст для создания обложки группы ВКонтакте
На мой взгляд, самая удобная и простая онлайн-программа для работы с графикой — Canva. Вполне подходит для создания шапок ВКонтакте. Легко, быстро, доступно как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы ВКонтакте в Canva нет, вы можете создать их самостоятельно.
Все инструменты, которые могут вам понадобиться для создания обложки в редакторе холста, описаны в.
Скоро будет отдельный урок по ВКонтакте и Canva, следите за обновлениями.
Скоро будет отдельный урок по ВКонтакте и Canva, следите за обновлениями. .
Пример моей шляпы, созданной в Canva (я не дизайнер, но у меня получилось неплохо).
Как загрузить обложку в группу ВКонтакте
Вряд ли вы не знаете, где находится обложка сообщества ВКонтакте, но на всякий случай подсказка.Зайдите в Управление сообществом, нажав пресловутые три точки под аватаркой или старой обложкой группы.
Затем во вкладке «Основная информация» нажмите «Загрузить». Далее настройте отображение заголовка, как будет указано.
Удачного Вам творчества, красивых обложек для Ваших групп! Полезные материалы можно найти в разделе на.
Скачать статью в pdf
На моем сайте отключено копирование текста, поэтому если вам нужна полная статья, то вы можете купить МК с записью в формате * pdf и наслаждаться ею на своем компьютере.
Документ содержит все изображения, ссылки и, конечно же, сам текст.
Любая работа должна быть оплачена. Спасибо за понимание!
Группы Вконтакте теперь не самые ленивые. Но создать группу и правильно ее сформировать — это другое дело.
Если вы хотите заинтересовать и подписаться на вас, вам стоит позаботиться о создании обложки для группы ВКонтакте. Желательно сделать это до того, как вы начнете на новой странице в социальной сети.
Уловка, которая поможет сделать имидж компании солиднее: заказать обложку для группы ВК и для страницы в однотипном ФБ.Размеры будут разные, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго шанса не будет.
- Это возможность всего за секунду с помощью изображения создать желаемый имидж компании в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас занимается ваш бизнес? Вы можете написать информацию на обложке и как можно быстрее донести ее до всех, кто войдет в вашу группу.
Прежде чем приступить к изучению того, как сделать обложку сверху в группе ВК, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ.Результат хорошего дизайнера будет на высоте. Но за качество нужно платить, а также — потратить время и силы на поиск художника и взаимодействие с ним.
2. Разберитесь, как сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы Вк.Добро пожаловать в Управление сообществом. Эта функция стоит на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы выделили красным:
Параметр «Обложка сообщества» — это четвертый пункт после названия, описания и типа группы. ВК предлагает два варианта: загрузить или удалить обложку.
Если вы сами понимаете, как сделать обложку в ВК в группе, вы можете обнаружить, что сам сайт предлагает пользователям ответить на этот вопрос. Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать дизайн. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, или вы можете использовать возможности более простых онлайн-сервисов изображений.
Один из самых популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — www.canva.com. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макета текста на картинках.Некоторые шаблоны доступны бесплатно, некоторые — за плату.
Когда обложка будет готова, загрузите ее в группу ВК — и наслаждайтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, и в следующих выпусках поговорим, что обязательно пригодится для вашего бизнеса.
, в котором вы начнете зарабатывать на своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используйте и интегрируйте их в свои бизнес-процессы.
Оставайтесь на связи!
Как сделать обложку для группы Вконтакте? В новом дизайне появилась новая функция для сообществ — это обложка. Рассказываю несколько вариантов крутого дизайна паблика в ВК. Посетители будут в восторге.
Здравствуйте!
Из этой статьи вы узнаете, как сделать обложку для группы ВКонтакте.
Кроме нее, я покажу еще несколько способов элегантного оформления пабликов, кстати, такие обозначения давно не появлялись, в общем модная фишка, если хотите в этом году поразить!
Попробовал, понравилось).
Все как на сайте!
Друзья, давайте сначала покажем, как выглядит обложка сообщества ВКонтакте.
Он показал пример изображения из своего блога.
Это кстати новая функция контакта).
Вообще как сказать все новое, давно забытое старое.
Это я к тому, что такая тема в Твиттере.
По мне смотрится достойно.
Да, в этой соцсети много обновлений …
Хотя сначала многие критиковали новый дизайн, в том числе
Мы пытались поменять дизайн на старый), но поначалу это было недостаточно комфортно.
У меня даже была статья по этому поводу).
Сначала все работало, теперь ребята, на старую нельзя перейти.
Хотя люди уже сделали много разных плагинов и расширений.
Правда, как старый ВК, не будет смотреться, можно только так выглядеть.
Но! Друзья, по многим новинкам снимаю шляпу перед админами ВК! Друзья, от слов к делу.
Вы наверняка хотите узнать, как сделать обложку для группы ВК?
Если я расскажу, как это сделать, у вас уйдет много времени).
Для начала нужно выбрать изображение.
Советую зайти сюда
Пройдите по ссылке.
размеров обложки для группы ВКонтакте
Размеры обложки для группы ВКонтакте
Рекомендуемый размер: 1590 × 400.
Минимальный размер: 795 × 200
Нажмите на размер. Далее устанавливаем размеры: 1500 × 400
Как и на скриншоте ниже:
После выбора возникает логичный вопрос, как поставить обложку на группу ВК?
Свяжитесь с вашим сообществом.
Первым делом поставьте аватарку, если у вас ее еще нет!
Так как обложка в аве не показывается, у вас будет такая ерунда).
Далее.
Нажмите 3 точки, в открывшейся вкладке выбираете: «Управление сообществом»
Затем в открывшемся окне «Загрузить»
После выбора и загрузки поверните изображение как хотите).
Это можно закончить … но!
Помните, в начале этой статьи я вам обещал классный паблик, несколько вариантов?)
Посмотрите, а как еще можно устроить.
Это сделано в моем сообществе).
Я делал через фотошоп.
К сожалению, пока статья по оформлению такого плана не готова, скоро напишу).
Для ленивых могу сделать вам такой план, соответственно дизайн подберет вам по теме).
Стоимость 500 руб.
Пишите в личку или в комментариях.
Что еще интересного в ВК?
Новые контактные микросхемы
Нравится
Функционал расположен прямо ВКонтакте.
По сути, это обрезанный фотошоп).
Можно редактировать фотографии, писать на них, набор смайлов, можно переделывать чью-то фотографию.
Вообщем прикольная штука).
Еще одна интересная штука. Очень близко к нашей теме, а скорее к раскрутке сообщества.
Суть всего, устроить конкурс, подключить бесплатную программу, которая автоматически определяет победителя.
С помощью этого чипа можно прилично увеличить количество подписчиков.
В статье я также рассказываю о сообществах, в которых можно давать рекламу, почти за символическую сумму денег.
Если говорить о дизайне, собственно, ребята, сейчас это очень важно.
Как говорится, встречаются по одежде.
Я заметил такую вещь в своей группе.
После обновления дизайна количество переходов по отношению к подписчикам значительно увеличилось.
Как будто с таким же количеством переходов подписывались гораздо активнее.
Во всяком случае она была у меня.
Еще советую сделать меню в паблике.
Проводите регулярные конкурсы.
Существенно помогает, в виде лайков и репостов.
Зачем это нужно?
Видите ли, сейчас групп по какой-то теме есть вал.
Если у вас миллион человек, вам будет проще.
Ну, а если нет, то зачем пользователю проводить с вами время?
Стадный инстинкт никто не отменял).
Где подписчиков больше, там и народ.
Винт больше не работает).
Раньше можно было, теперь хоть чуть-чуть).
А вообще правильно начинать изначально, оценивать конкуренцию.
У меня есть статья на эту тему.
Выход единственный — заинтересовать читателя.
Вот конкурсы и розыгрыши и привлекайте их.
Я дал тебе таблетку от головной боли, сделай это).
Друзья, еще много разных фишек.
В одной статье все не расскажешь.
Интересно, читайте этот блог, в нем я до сих пор горю).
Если есть вопросы, пишите в комментариях.
Всегда отвечаю.
Вот и все, всем пока!
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании.Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит параметры, актуальные в данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Покажу пример.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, поскольку «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей.Посмотрите, как это закреплено в приложении на мобильном телефоне:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало свое место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего иметь квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому покажу на примере.
Предположим, у нас есть квадратное изображение со стороной 510 пикселей. Если мы прикрепим его к нашей записи, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
Так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве объявления для своей статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если они пропорциональны.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если она будет темной окраски и более-менее однообразной, так как название статьи и сообщества теряется на светлом фоне.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей. Размер видео — 720 на 1280 пикселей.
Технические характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук AAC.
В рассказах необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. С компьютера этого сделать нельзя.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого вики-страницы составляет 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение размером 1366 на 768 пикселей. Если я добавлю его на вики-страницу, я получу следующее:
Чтобы изменить размер изображения, щелкните по нему и установите необходимые значения:
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом мы не будем останавливаться.
Как сделать так, чтобы изображение «ВКонтакте» не сжималось? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, была ли это картинка на аватаре или просто фотография из вашей поездки), то вы наверняка уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (а особенно на красном) фоне и когда изображение не слишком большое. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не было сжатым (точнее сжатым, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше требуемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, сделайте снимок размером 400 на 1000 пикселей. Если хотите сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я перенес немного выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст — синим.
Как сделать шапку страницы
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, приходя к вам в гости. В большинстве случаев в этом месте размещается навигационное меню на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницах можно скачивать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую обратить особое внимание на возможности динамического покрытия.Как это работает, для каких целей можно использовать и с помощью каких сервисов устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не фиксируют какие-либо сообщения в шапке, чтобы у пользователей была возможность прочитать основную информацию о странице и перейти непосредственно на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и благодаря этому была выше в поиске по соответствующим запросам. Честно говоря, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Пристыкованный пост, рассказывающий, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить в шапку вики-пост или статью в редакторе с яркой картинкой на объявлении, которая будет воодушевлять пользователей чтобы щелкнуть по нему.Пример такого поста:
Но что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню, я называю это меню, сразу понятно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу пример.
Вот как выглядит контактный пост в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только изображения с пунктами меню нет в объявлении.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
Но что мы видим, когда нажимаем на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Скользящее меню для группы
Объединенное меню — это когда изображение в анонсе вашего меню составляет одно изображение с аватаром.Ниже я подробно объясню, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
Гифка и аватар одно изображение
А вот этот вариант дизайна кепки меня очень поразил. Автоматически проигрываемая гифка сливается с аватаркой в единую композицию и привлекает внимание пользователей, даже если на ней нет никакой информации.
Кстати, я заметил этот пример в группе SMM-маркетолога Сергея Шмакова. Так что спасибо ему за находку 🙂
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что основная информация сообщества видна пользователям, и если они хотят использовать меню, все, что им нужно сделать, — это всего лишь один щелчок. Однако есть и небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано вверху страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда они навязывают свой контент, потому что видео воспроизводится без звука. и почти не мешает.
Как добавить это видео в шапку своей страницы?
Для этого необходимо выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео к записи больше ничего не должно быть прикреплено.Только видео и текст по желанию.
- Видео необходимо загрузить во ВКонтакте — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать пространство в заголовке вашей страницы — это исправить в нем один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов. Зачем это делать, думаю, всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Кейсы, отзывы покупателей
Рекламное приложение
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты дизайна крышки. Фактически, на обложке и в закрепленном посте вы можете разместить любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите воображение и используйте дизайн вашего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент для маркетолога, с помощью которого он достигает своих целей. Давайте подробно рассмотрим, каким он должен быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с эскиза.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюры.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и никаких элементов, несущих какой-либо смысл. Ваш аватар должен быть максимально простым и точным. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться среди других аватарок на ленте, вам придется включить фантазию. Подумайте, на что вы сами обращаете внимание при поиске интересного сообщества? Вот, например, меня неоднократно привлекали аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение.Это очень старый трюк, но по какой-то причине он все еще влияет на меня — когда я вижу такой свет, я обязательно смотрю на него.
Я не утверждаю, что эта техника будет работать с вашей страницей. Идея, которую я хочу донести, заключается в том, что есть много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Вот, например, еще одна интересная идея, на которую я сам вряд ли бы подумал:
Аватар — черный круг: большой и маленький.Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, такие аватарки привлекают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / стр.
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи точно обратили на нее внимание.
Акции
Конкурсы
Вакансий
Какой должна быть сама аватарка?
Придумал, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. Как этого добиться, я написал чуть выше. Для тех, кто пропустил эту часть, скажу кратко — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: в нем была такая же цветовая гамма, были одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать круг на аватаре, расположить его по своему усмотрению, выбрать эту область в качестве миниатюры и выполнить остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один предназначен для миниатюры, а второй — для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле вы можете разместить на аватаре что угодно. В отличие от миниатюр, здесь действительно есть где побродить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / Адрес / Время работы
Конкурсы / Акции
Лучшие продукты / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших событиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Hvast
В общем, на аватаре можно размещать абсолютно любую информацию.Я просто привел несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами будет больше «воздуха».
Как создать цельный аватар и меню
Для того, чтобы сделать аватар и меню единообразными, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для Photoshop, который я специально подготовил для этой статьи. В нормальном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в пространстве размером 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Макет» и нажмите кнопку «Фрагменты по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните пустое место — возьмите желаемую область и растяните ее до желаемого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось только загрузить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но у вас это значение может быть меньше. Например, как на странице разметки вики:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку новостей, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как делать изображения для постов
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь). Итак, давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы решили это сделать, постарайтесь сделать свой логотип не слишком ярким и не занимать слишком много места, иначе на нем будет весь акцент и изображение потеряет привлекательность.
Где взять хорошие изображения?
У нас есть хорошая запись в блоге по этой теме — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно доступны только те шаблоны, у которых нет значка в виде ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение метки и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще один сервис, который поможет красиво нарисовать свой образ. Он работает по тому же принципу, что и предыдущий. Зарегистрируйтесь в сервисе (вы можете использовать свою учетную запись Google+ или электронную почту).
Выбираем сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускается. Попадаем в главное меню, где выбираем пост в Facebook, если нам нужна прямоугольная фотография, или пост в Instagram — если он квадратный.
Выбираем шаблон (если в шаблоне помечено «БЕСПЛАТНО», значит он бесплатный), меняем текст.
При необходимости загрузите изображение, отрегулируйте размер, измените текст, шрифт и положение этикетки.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как делать статьи в редакторе
В последнее время ВКонтакте можно использовать для создания статей в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно относится к классу вики-проектов) и позволяет упростить доступ к функциям языка HTML. На нашем сайте вики являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации для вашего сообщества — wiki незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, «Контакт» имеет собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создавайте меню навигации, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно расскажу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Как сделать длинную аватарку в группе ВКонтакте. Аватар и обложка для группы ВКонтакте
У каждого десятого пользователя социальной сети ВКонтакте есть свое сообщество. Сегодня я покажу самый простой способ « Как сделать аватарку для группы ВКонтакте » в Adobe Photoshop. Пошаговые инструкции помогут вам минимизировать время на создание аватарок.
Введение
Прежде чем приступить к созданию красивых аватарок для своей группы, советую посетить категорию с уникальными.Есть много psd аватарок абсолютно на самые разные темы.
Я не буду рассказывать о том, как привлечь внимание, как мотивировать подписаться и тому подобных темах.
Шаг 1. Создание макета аватара
Файл → Создать (Ctrl + N)
Примечание! Я использую размер для своих аватарок 350k700 пикселей
Макет будущего аватара успешно создан! давай продолжим.
Если вам нужен аватар с закругленными углами, используйте инструмент Прямоугольник со скругленными углами (U), укажите радиус на верхней панели Photoshop, и, удерживая левую кнопку мыши, перетащите фигуру по всей области расположение.Вот как выглядит округлость на определенном радиусе:
Теперь понятно, что чем больше радиус, тем круче округлость.
Шаг 2. Нарисуйте аватар
На этом этапе большую роль играют ваша фантазия, творчество и тому подобное. Здесь сложно дать конкретный совет, потому что каждый аватар создается под определенную тему, и вы настраиваете порядок размещения логотипов, клипартов, кнопок, как считаете нужным. В качестве примера вкратце покажу, как я сделал этот аватар:
1.Использован авторский рисунок автомобиля Chevrolet.
2. Инструмент «Горизонтальный текст»
3. Инструмент «Прямоугольник со скругленными углами».
4. Инструмент произвольной формы
5. Работа со стилями слоев
6. Регулировка по мелочи (резкость, подсветка и фильтры TP)
Вроде все перечислено, что использовал при создании.
Под стражей ..
Спасибо тем, кто дочитал эту интересную статью до конца. Оказывается, мы сделали это в два этапа, и я надеюсь, что мне удалось дать достойный ответ на вопрос, заданный в начале.
Если у вас вопрос, почему я использую для аватара во много раз больше размеров, чем стандартные? затем знайте, что, нажав на аватар сообщества, пользователь в 80% надеется увидеть больший размер, чтобы разглядеть интересующие его детали. А в оставшиеся 20% — Лоис.
По всем вопросам пишите в комментариях.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Чтобы он был уникальным, некоторые владельцы сообществ заказывают его у специалистов, которые разрабатывают особый дизайн для этой группы.Без навыков и специальных программ выполнить такую работу будет сложно. Поэтому заказ аватара сообщества будет дорогостоящим. Если же вы сами решили его создать, то можно сделать проще.
Во-первых, обратите внимание на выбор широкоформатных изображений для вашего сообщества. Это обновление появилось недавно, и большинство сообществ выбирают именно эту дизайнерскую группу.
Для начала нужно найти красивую картинку, которая будет соответствовать тематике вашей группы. В этом могут помочь картинки поисковика в Яндексе или Гугле.Например, вас интересуют туристические темы. Для этого введите в поисковике ключевое слово «путешествие» или по-английски «путешествие». Затем выберите наиболее подходящее для вас широкоформатное изображение, соответствующее вашей теме. Старайтесь выбирать изображения с высоким разрешением, так как качественное изображение будет выглядеть более привлекательно.
Найдя подходящую картинку, сохраните ее на свой компьютер в максимальном разрешении. Затем зайдите в свою группу, в раздел «Управление сообществом». В этом разделе выберите «настройки группы».Здесь вы сможете скачать «обложку сообщества». Щелкните вкладку «Загрузить» и выберите изображение, которое вы для этого скачали.
После сохранения эта обложка появится в шапке вашей группы.
Настройка старого шаблона аватара
Хотя многие люди используют новую функцию широкоформатной обложки, устаревший режим дизайна больше подходит для некоторых владельцев групп.
Для этого вам также необходимо сначала найти подходящую картинку в Интернете и сохранить ее на жесткий диск.Затем перейдите в группу и в том месте, где должен находиться аватар сообщества, щелкните вкладку «Загрузить фото» и выберите изображение, которое вы скачали.
После загрузки изображения вы можете выбрать область на нем, которая будет отображаться в Ava. Затем щелкните вкладку «Сохранить и продолжить».
Даже если вы собираетесь использовать обновленную версию широкоформатной обложки, вам все равно нужно сначала добавить стандартный avu, так как это изображение будет отображаться под всеми записями вашего сообщества.
Как сделать горизонтальный аватар в группе ВКонтакте — вопрос, который задают большинство администраторов и создателей сообщества. Горизонтальное покрытие группы создает привлекательный внешний вид группы и создает возможность более точной передачи атмосферы сообщества. В этой статье мы расскажем, как самостоятельно загрузить эту часть дизайна.
Пошаговая инструкция как сделать горизонтальную аватарку в группе ВКонтакте.
Прежде всего, вам нужно выбрать картинку, которую вы хотели бы видеть в качестве обложки.Оптимальный размер картинки для верхней картинки ВКонтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG. При полном соблюдении формата и размера изображения вы можете получить максимальное соответствие вашего изображения реальному внешнему виду загруженной обложки.
Подняв образ, можно сразу приступить к его загрузке. Для этого зайдите в сообщество и перейдите в меню управления сообществом. В открывшемся меню найдите поле «Обложка сообщества». Затем нажмите «Загрузить» и следуйте всем инструкциям.Сохраняем результаты и готово! Теперь у вас есть красивый горизонтальный аватар, и вы можете приступить к
.Пошаговые инструкции и рекомендации. Важность вики-разметки в продвижении вашего проекта
Привет, друзья!
Хотите сделать группу ВКонтакте столь же привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, то сконцентрируйте свое внимание на дизайне сообщества. Я не говорю о простом выборе аватара.Создание меню в группе ВКонтакте — один из основных моментов, которые нужно учитывать при проектировании. Именно этот пункт сегодня мы и рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, что имеет значение для любого посетителя вашего сообщества, — это меню. Поэтому ваша задача — считать его максимально удобным и привлекательным. Во-первых, вы должны решить, что хотите донести до подписчиков. Это зависит от миссии самого сообщества.Ведь есть совершенно разные цели создания группы: познавательные, развлекательные или цель продать товар / услугу. Избавившись от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы ориентированы на пользователей развлечений или информируете их о чем-либо или, можно сосредоточиться на удобстве поиска нужной им информации. Это касается групп, в которых контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создается в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также необходимо сосредоточить внимание на запасах, новых продуктах, сроках доставки и ваших контактах.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
В первую очередь нужно определиться, как создать свое меню: автоматически или вручную.Если вы выбрали способ быстрый и простой, но в то же время качественный, представляю вашему вниманию услугу по созданию меню для сообществ VK Wikimaker, с ним вы легко и быстро разберетесь, сделав свою группу комфортнее. . Если вы хотите сделать создание меню полностью под вашим контролем, то идет пошаговая инструкция.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных элементов группы в инструкции: меню и аватарка.Поскольку создавать их по отдельности нежелательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу pHOTOSHOP, если раньше на компьютере у вас не было этой программы.
- Откройте Photoshop и создайте два шаблона для аватара и меню. Уточняем желаемые габариты. Например, для аватара — 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Заливаем их каким-нибудь цветом, чтобы они были хорошо видны и сохраняем два созданных отдельных файла.
- Загружаем шаблон в группу аватаров, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам нужно будет включить материалы в управление сообществом. После этого будет доступна возможность добавить меню. Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде камеры и загрузите файл с компьютера. Получилось?
- Сразу после скачивания у вас будет ссылка, которую придется немного доработать.После слова «NOBORDER» поставить знак «;» И слово «nopadding». Эта функция не даст вашему меню спускаться при добавлении новостей в сообщество.
- Делаем PRNT SCRN главной страницей вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — все не совсем так и не так красиво. Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделите область аватара с помощью «прямоугольного выделения» — в основном вы можете выбрать конкретную область. Затем щелкните правой кнопкой мыши и выберите «Вырезать на новый слой».
- То же самое работает с картинкой меню, только при выделении нужно обрезать ненужный низ. Сделайте так, чтобы нижнее меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя.Щелкаем по ним правой кнопкой мыши и выбираем функцию «Объединить слои». У нас появляются два наших идеально подогнанных шаблона на одной странице на одной странице.
- Следующий этап — загрузка крышки крышки. Он появляется поверх наших шаблонов. Теперь справа в инструментах для слоев, нажав на файл обложки, нажав клавишу ALT. После этой процедуры обложка будет видна только в шаблонах и станет невидимой для их границ. Но это не мешает вам сдвинуть крышку и подобрать ей нужную видимую часть.
- Теперь важный пункт создания меню — кнопки. К этому времени необходимо знать точные названия будущих пуговиц. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создайте первую кнопку, следующую только продублируйте и измените текст.
- Добавьте логотип к аватару или устному обращению, либо к тому и другому. Это добавит вашей группе лайвлистов, а также станет отличительной чертой.
- Сохранить общий файл. Как картинку на вашем компьютере. Что дальше?
- Открыть в фотошопе созданный только файл.Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него картинку с логотипом и кнопками. Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.
- Сделайте то же самое с меню. Но опять же здесь есть дополнение. Для начала вам нужно узнать высоту меню, так как она не соответствует варианту черновика. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, обрежьте изображение по размеру и нажмите кнопку «Сохранить».
- Загружаем новый аватар, выделяем всю область и выбираем миниатюру.
- Качаем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новую фотографию и добавляем «; nopadding».
- Теперь перебиваем наш макет меню. С помощью инструмента фотошоп «вырезка» или «нож». В разных версиях фотошопа он называется по-разному. Под каждой кнопкой проводим линию, чтобы получились отдельные прямоугольники, при наведении курсора на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут отображаться пропуски между нашими картинками. Чтобы от них избавиться, вам нужно к каждой ссылке добавить слово «; nopadding».
- Теперь, когда ваши ссылки активны и вы можете вставить нужную информацию, вы пишете на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, доставка. Но это слово нужно писать четко по установленным правилам, оно должно выглядеть так [[доставка]].Далее сохраните страницу, перейдите по этой ссылке и заполните ее желаемым контентом.
- Последнее действие, чтобы все работало, это вставить копию ссылки на страницу доставки в кнопочную ссылку, например — Page-123456_456789, то есть инфу между словами «vk.com/» на «?». Все, теперь каждая кнопка, тоже входит в ваше меню, чтобы успешно привлекать к вам целевую аудиторию.
Подпишитесь на обновления блога и поделитесь информацией с друзьями. Творите в своей жизни красивее!
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «ВКонтакте», о которой мы и говорим и рассмотрим и рассмотрим принцип его построения на примере, позволяет не только раскрасить информацию и «отличить» от конкурентов в лучшую сторону, но и также определить эти элементы и сделать акцент на них, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите сделать меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет заложить основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Ширина аватара — 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге получаем вот это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке к размещению в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов быстрого сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать в инструменте «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить фото группу или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После выполнения операции вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы потерять процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не каждое изображение, как это изначально установлено по умолчанию)
… который автоматически размещает все части меню в центре страницы!Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Перейдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
), сделайте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 Pix
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, займемся красивым оформлением, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения.Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрезать нижнюю часть на пуговице. Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.).А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение nopadding; .И добавьте ссылку на нежелательную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт сайта. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение.Публикуем и исправляем.
Это меню произошло в конце концов.
Красивый дизайн группы ВКонтакте — один из залога ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так уж и много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант — составить меню. Из этой статьи вы узнаете , как сделать меню в группе ВКонтакте .
Какой размер группового меню ВКонтакте?
Прежде чем что-то создавать, нужно определиться с этим. Это очень важно, так как неправильно подобранный размер изображения может ужасно исказиться. Итак, какой размер меню размер ВКонтакте Нужно выбрать?
В предыдущей статье про регистрацию групп ВКонтакте мы подробно разобрали размер разных элементов (аватарок и прочего), рекомендую ознакомиться с этим. Но, как говорится, «Повторение — мать учений», а потому ниже на картинке вы можете ознакомиться с правильными габаритами всех элементов группы ВКонтакте.
Как правило, групповое меню ВКонтакте состоит из двух элементов: картинок, при нажатии на которые появляется меню и меню. Фиксированная картинка в описании группы с меню или без него должна быть шириной от 510 пикселей, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню ВКонтакте 607 пикселей. По высоте он может быть самым разным. Так что для любого дизайнерского решения Места хватит.
Как вставить картинку в описание группы ВКонтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим создать картинку будет намного сложнее. Хорошо, новый дизайн ВКонтакте менее капризен к размеру изображения и если выбранное вами изображение соответствует размеру, описанному выше в статье, оно будет отображаться хорошо. Так что вы можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальный и красивый образ для описания группы ВКонтакте — вам необходимо воспользоваться программой фотошоп. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить время на учебу. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видео формате 3.0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе ВКонтакте? Инструкция
А теперь перейдем к созданию меню.Сделайте процесс действия в виде инструкции. Чтобы сделать меню в группе ВКонтакте , вам потребуется выполнить несколько простых шагов:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено на «ограничено» или «открыто».
- Далее готовим картинку для группового меню ВКонтакте. Если не хотите путаться, вы можете оформить меню в текстовом виде, но оно будет менее привлекательным. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- Кстати, этот снимок был создан в фотошопе менее чем за полчаса. В другом редакторе сделать было бы сложнее. Поэтому рекомендую ознакомиться с курсом, о котором я писал выше. После того, как рисунок выделен, его необходимо разрезать на части и сохранить на компьютере.
- Затем вам необходимо создать альбом для фотографий на личной странице ВКонтакте.Этот альбом можно даже полностью закрыть. После создания альбома заливаем в него все части нашего изображения.
- Затем перейдите в свою группу и в разделе «Свежие новости» нажмите кнопку «Редактировать».
- После этого откроется страница, на которой вы можете дать произвольное имя и записать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Щелкните ссылку «Открыть меню».После этого дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Так как она только что была создана, в ней ничего нет и нужно ее заполнить. Щелкните ссылку «Заполнить содержание».
- Далее мы пишем следующий код, как на картинке ниже. Необходимо указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «Photo15535684_427525646»), размер фотографии (его можно найти в свойствах фотографии), так как а так же укажите ссылку, на которую ведет это фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр». Ниже кода появится меню группы ВКонтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая будет заставкой нашего меню и будет в описании нашей группы. Размеры картинки Для описания группы ВКонтакте мы писали выше, но если кто забыл — по ширине 510 пикселей, а по высоте равной или меньше ширины.Можно использовать на размер больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с групповым меню ВКонтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-11
77_51764020».
- Далее заходим в нашу группу и в форме отправки сообщения вставляем скопированный адрес меню. А потом фото, которое будет заставкой.После этого нажмите кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте то же самое, как я сделал на картинке ниже.
- Вот так будет выглядеть наше меню для группы ВКонтакте. Если вы хотите увидеть его лично, то здесь
Картинка вырезана с помощью инструмента в фотошопе «Вырезка», а затем сохранена. Каждая из выбранных частей стала отдельным изображением.
Качественный дизайн страницы сообщества ВКонтакте — половина успеха в достижении той цели, ради которой создается группа. Как показывает статистика, навигация значительно увеличивает посещаемость страниц, а также увеличивает количество подписчиков.Страница сообщества, где вся информация структурирована, создает впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности. В этой статье пойдет речь о меню для группы ВКонтакте, как его создать и сделать максимально удобным в навигации.
Варианты меню для сообщества ВКонтакте
Теперь есть два типа меню «ВКонтакте». Шаблоны из них, конечно же, есть в Интернете, и вы можете делать все строго по ним.Однако результат не будет креативным и оригинальным, а потому не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абонента нужно открывать самостоятельно. Для этого достаточно перейти по ссылке. Ссылка может составлять любое слово, обычно «открыть» или «Меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Open — это сообщение, которое было исправлено. Он содержит действительную ссылку на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением фиксации поста на стене страницы.Открытое меню Сегодня оно наиболее эффективно, оно более привлекательно, чем закрытое. Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост! Для создания обоих типов меню для группы ВКонтакте используется wiki-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и так далее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад.В соцсети есть на автомате перенос всего контента в вики-разметке.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумно рассмотреть более открытый тип. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Первый этап
На этом этапе необходимо выбрать изображения. Они создадут презентабельный внешний вид страниц.Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первое изображение — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 x 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа.После ссылки найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» в этом пункте.
На главной странице нажмите на редактирование в строке «Материалы». В появившемся редакторе формы укажите имя, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Копия адреса страницы. Первое число после слова «Страница» — это номер сообщества, второе — номер страницы.Это надо знать, думая, как создать меню в группе «ВКонтакте». Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «Прикрепить» и «Фото». Далее выбираем и вставляем. После нажатия кнопки «Отправить» — это будет публикация.
Четвертый этап
Поместите первое изображение вместо основных фотографий сообщества. Запись об этом действии вместе с картинкой появится на стене. Она там что-нибудь, поэтому ее нужно удалить.
Это все.Когда пользователи нажимают на центральное изображение, открывается групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «Вконтакте». Представленная выше инструкция может помочь в создании только базового меню. Далее его нужно улучшить.
Таблица очень удобна для навигации по меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + расположение в центре;
- | — с новой строки;
- | прозрачность;
- ! Пеликатные клетки;
- |) Указывает конец.
Как размещать ссылки?
В вопросе как сделать меню в группе «ВКонтакте» есть важный момент по ссылкам. Вы можете расположить их по-разному:
- Оставьте только ссылку. Для этого возьмите ссылку в квадратные скобки.
- Сделайте ссылку на слово или фразу. Открыть Вставить ссылку после знака набора ссылок | И закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится сам, как создать меню в группе ВКонтакте.Знания приходят с опытом проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер картинки не должен быть меньше 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Wiki-страница не может содержать более 17 незакрытых тегов.
- При установке коэффициента ширины высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 единиц списка.
Среди прочего существуют специальные программы для более удобного использования вики-разметки. Это и обучающие приложения, и настоящие помощники, которые все сделают за вас.
Например, приложение «Интерактивный FAQ (бета)» позволяет проверить свои способности в вики-программировании.
Работа проста: пользователю предоставляется готовое меню, и нужно прописать код разметки.В конце результат сравнивается с оригиналом.
Программа «Вики-редактор» ничему не учит и не обучает своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, создать меню «Вконтакте» может любой, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы.Благодаря Меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
«Чтобы быть красивой …» — фото и картинки для группы ВКонтакте. Обзор приложений знакомств в контакте где сделать фото и фотки для группы ВК
Знаете ли вы, что почти 80% информации мы получаем в виде картинок и изображений? Поэтому визуализация важна для групп в социальных сетях. Фото для группы ВК нужно выбирать внимательно, учитывая специфику сообщества.Он должен быть ярким, четким и отображать суть группового творчества. Если картинка не цепляет с первого взгляда, пользователь даже не обратит внимания на группу. О том, как нанести красивую картинку на обложку, как создать забавные изображения с надписями и где можно скачать готовые картинки, узнайте позже.
Насколько важны фотографии и картинки для групп?
Если вы видите новостную ленту ВК, то она практически полностью заполнена фотографиями. Почему этому вопросу нужно уделять столько внимания? Правильная привлекательная картинка — главный инструмент привлечения внимания пользователей.
Фотографии покрывают ваш пост. Если они не качественные, никто не обратит внимания на саму информацию и вашу группу. Иногда стиль дизайна подскажет, к какой группе вы относитесь.
Есть также сообщества, которые ориентированы только на качественные и красивые фото без содержательных постов. В случаях, когда речь идет о бренде или торговой компании, имидж помогает сформировать отношение. В любом случае нужно тщательно и кропотливо выбирать картинки, чтобы ни у кого не возникало сомнений, как у сообщества и сформировалось правильное первое впечатление у новых пользователей.
- без изображений с надписями и знаками не поместятся;
- не забываем о соблюдении авторских прав;
- картинок — лучший способ привлечь внимание к тексту поста;
- не публикует фото шириной менее 500 мегапикселей;
- добавив в пост сразу несколько картинок, выберите одинаковые по размеру;
- стараюсь придерживаться предмета, индивидуального стиля оформления и обработки.
Где сделать фото и картинки для группы ВК?
Лучше добавлять картинки в свой паблик живота с соответствующих ресурсов.В сети вы можете найти тематические сайты, картинки с которых вам подходят. Есть ресурсы с шаблонами для создания собственных изображений (баннеры, открытки, обложки), а также есть готовые качественные картинки.
Если вы хотите создать что-то свое и особенное (так сказать «Вишенка на торте»), подойдет ряд сайтов:
- Erohovec.ru;
- Art-ps.moy.su;
- Вк-обложки.ру;
- PSD-Box.at.ua.
Если вам нужен готовый красивый образ, заходите на эти ресурсы:
- Заставок.сеть;
- Screenpaper.ru;
- Getwall.ru;
- Wallpaperscraft.ru.
На сайтах изображений все разбито по темам. Лучше дополнительно обработать картинки в фоторедакторах, добавить надпись, огонь и так далее, в зависимости от формата группы. Для этого подойдет Canva или Avatan. На каждом ресурсе есть разделы, подсказки, поэтому трудностей даже у новичка не возникает. Плюс — все они бесплатные и довольно функциональные.
Какого размера должно быть фото и картинки для группы?
Отдельная тема — это размер изображения.Для обложки, поста и аватара он будет другим. Главное — не выходить из общего стиля. Идеально смотрится:
- крышка до 1590 x 400 пикселей;
- аватар до 200 х 500;
- миниатюра до 200 х 200;
- Пристегивающаяся стойка размером до 510 x 308.
Особое внимание к картинкам в посте, рекомендуемая ширина не менее 510 пикселей, иначе придется добавить еще пару картинок для гармонии. Следите за тем, чтобы изображения были хорошего качества, не растягивались и не «сплющивались».
Помните, что при добавлении нескольких картинок размер не настраивается, он определяется автоматически. Вы контролируете только то, как изображения будут расположены на странице.
Как сделать картину уникальной и когда это делать?
Ни для кого не секрет, что любой контент имеет уникальность, то есть то, насколько оригинальна поданная информация. И чем выше показатель — тем выше релевантность страницы и выше позиции в поисковых системах. Если вы планируете быть лидером и не уходить из тыла, подумайте об уникальности ваших изображений.Стоит для комплексного продвижения и улучшения показателей СЕО. Причем обрезка, изменение формата и фильтров, добавление надписей ситуацию не меняют. Как показала практика, основной способ повысить уникальность — объединить сразу несколько изображений на одной фотографии, то есть сделать тематический коллаж.
Как добавить фото и картинки в группу ВК?
Добавить готовое фото в группу легко даже с телефона, хотя лучше использовать компьютер (алгоритм на всех устройствах одинаковый).Делается это следующим образом:
- добавить информацию в сообщение;
- вставьте фотографии, выбрав нужную галерею;
- дождитесь загрузки и подтвердите публикацию.
С телефона добавление тоже происходит. Что касается загружаемого аватара, то вам нужно нажать на него и выбрать нужный из галереи. В обложку загружен остаток фотоальбома.
Возможные проблемы при загрузке картинок в группе ВК
Основные проблемы при загрузке связаны с большим размером изображения, т.к. ВК имеет лимит.Лимит также стоит количества картинок в альбоме и публикации. Например, в пост добавляется не более 9 снимков. Удобным решением будут пользоваться картинки в редакторе. Если пост выбивается из общей ленты, то ширина фотографии меньше 500 пикселей, и вам нужно добавить еще пару картинок для правильного отображения.
Заключение
Визуальный контент в сообществах ВКонтакте играет важную роль, так как привлекает внимание и формирует отношение к бренду, магазину или блогу.Для повышения ликвидности, лояльности и узнаваемости страницы тщательно готовьте публикации, выбирайте изображения на специализированных сайтах или вручную создавайте шаблоны. Только качественно проработанные страницы получают стабильный положительный отклик. Не забывайте, что вы не сможете произвести первое впечатление второй раз.
В процессе своего развития социальная сеть ВКонтакте переместилась с сайта для студентов на сайт знакомств. В контакте с Есть масса возможностей найти друга или вторую половинку.В этой статье я расскажу, какие приложения лучше выбрать для знакомств.
Оценка фото в контакте
Приложения для знакомств ВКонтакте делятся на четыре группы. В первую входят приложения, в которых нужно оценить фото пользователя, и если это фото привлекательно, можно перейти к более близкому знакомству.
Самые популярные из этой группы — мимики, фотонаполнители и даже воронки Москки.Вы оцениваете вы оцениваете. Судят исключительно по внешнему виду, поэтому, если вы решились на похожий способ свидания, выставляйте лучшее фото.
Главный минус таких приложений в том, что там общаются в основном школьники, многие ставят фальшивый возраст и чужое фото. Также есть риск нарваться на множество интимных предложений. В фотодетах можно успешно познакомиться, но вероятность очень мала. Но здесь вы можете узнать, какое фото особенно удачно.
Чаты с фотографиями в контакте
Второй тип приложений для знакомств в контакте — чаты. Здесь его оценивают не только по фото, но и по красоте, чувству юмора и коммуникативным способностям. Вероятность встретить свою судьбу намного выше, однако проблемы с фотоальбомами есть.
Лучшее приложение-чат — «». Здесь играют втроем, каждый задает вопрос противоположному полу, и по результатам общения участник выбирает понравившегося.Если симпатии совпадают, игроки в контакте открывают ссылки на страницы друг друга. Главное в « Спросил, увидел, полюбил » — выбирайте хороший вопрос.
Видеозаписи в контакте
Следующий тип приложений — это видеоролики, в которых участники общаются с помощью веб-камеры. «Плюсы» видеочатов очевидны: общение практически живое, сразу видно, как на самом деле выглядит собеседник. Минус в том, что можно натолкнуться на Хаму, можно «разлететься».
Самые известные видеогорода.
Возможность поставить лайк стала очень популярной среди пользователей социальных сетей, и ВКонтакте не стала исключением. Оценка фотографий и записей стала неотъемлемой частью общения, и, отмечая фото или публикацию по своему усмотрению, вы можете поддержать автора записи и тем самым дать положительную оценку его мнению или действиям. Теперь просматривая за вас фото друзей, знакомых или новых пользователей социальной сети ВКонтакте, вы можете отметить, насколько вам нравится любое открытое фото.А в этой пошаговой инструкции с фотографиями мы покажем вам два способа, как «Зажги» понравившееся фото в социальной сети ВКонтакте.
Пошаговая инструкция
Шаг 1
Этот шаг будет одинаковым для первого и второго способов отметить фотографию, как вам нравится. Для этого перейдите на страницу пользователя и щелкните поле с фотографией пользователя.
Шаг 2.
Как оценить фото в ВКонтакте (первый способ)
Во-первых, вы можете поставить отметку «Нравится» фотографии, щелкнув строку «Мне нравится» под именем автора фотографии.
Шаг 3.
Голосуя за фото, вы увидите, что строка «Мне нравится» изменила оттенок, а количество сердечек увеличилось.
Шаг 4.
Как оценить фото в ВКонтакте (второй способ)
Таким способом просматривайте фото Наведите указатель мыши на фото и нажмите сердечко. Фотография отмечена как вам нравится. Если информация вам помогла — жмите спасибо!
Социальная сеть ВКонтакте в процессе своего развития превратилась из сайта для студентов в сайт знакомств.Вконтакте очень много возможностей найти друзей или вторую половину. Мы расскажем о том, какие приложения лучше подходят для онлайн-знакомств.
Рейтинг Фото ВКонтакте.
приложений для знакомств ВКонтакте можно разделить на 4 группы. В первую категорию входят приложения, где оценивается фото пользователя, и если оно вам понравилось, то можно перейти к более близкому знакомству.
Самыми популярными в этой группе являются Topface, фейс-меры, фотографии, фотофильтры, а также воронка Моск.Вы оцениваете и оцениваете себя. Оценивается исключительно по внешним данным, поэтому, если все-таки решили познакомиться с этим способом, смело выставляйте лучшие фото.
Главный минус этих приложений в том, что в них общаются в основном школьники, многие скрывают свой возраст и показывают чужое фото. Также есть шанс попасть на массу интимных предложений. Можно удачно найти кого-нибудь на фото из приложений, но эта возможность слишком мала.Но здесь вы можете узнать, какие из ваших фото особенно хороши.
Чаты с фотографиями ВКонтакте
Вторая категория приложений для знакомств ВКонтакте — чаты с фотографиями. Здесь вас оценят не только фотографией, но и оценят ваш смекалку, наличие чувства юмора, а также умение общаться с людьми. Вероятность встретить здесь свою половинку значительно возрастает, но проблемы фото-фото приложений тоже остаются.
Самое классное приложение-чат — «спросил, увидел, полюбил». Здесь можно играть от трех до трех и каждый игрок может задавать вопросы противоположному полу, а по результатам общения участники выбирают понравившегося собеседника. Если у кого-то симпатии совпадут, то игроки откроют ссылки друг на друга на страницах ВКонтакте. Главное в приложении «спросила, увидела, полюбила» — задайте хороший вопрос.
Жертвы ВКонтакте
Следующая группа приложений — это видеочаты, участники которых общаются друг с другом через веб-камеру.«Плюсы» видеочатов очевидны: общение с собеседником практически живое, вы сразу видите своего собеседника, каким он выглядит. Минус в том, что можно встретить грубиана или «заговорить».
Самые популярные видео: видео чат Vichatter, видео флирт.
В отдельную категорию можно выделить такое приложение как «Совпадают». Это приложение полностью отличается от других. Прежде чем встретиться с кем-то, вам нужно будет пройти приличную анкету, где-то около сотни разных вопросов, которые раскроют ваши основные взгляды на общение на всю жизнь.После того, как вы закончите опрос, приложение выберет вам партнера, чей тестовый проход будет почти таким же, как ваш. Это очень интересный способ свиданий и настоятельно рекомендую попробовать такой способ свидания.
Приветствую вас на страницах блога Start-Luck. Недавно наткнулся на группу, в которой 122 тысячи подписчиков. Казалось бы, ничего удивительного, многих на публике на публике никого не удивишь. Другое странно, что картинки для постов администратора тырит из сообщества, в котором всего 3000.
Сегодня мы обсудим картинки для группы в ВК. Это вторая часть только что опубликованной статьи «». Сегодня я расскажу, где еще можно их искать, дам несколько полезных ссылок, приведу топ-10 самых красивых пабликов, а также вы получите несколько советов о самих изображениях.
Пожалуй с этого и начнем.
Картинки — важнейшая составляющая любой группы ВКонтакте. Это зависит от внимания пользователей или нет.Это должны быть не просто хорошие четкие фото, они должны вызывать эмоции. Даже если эти картинки вы опубликуете не на своей стене или группе ().
Посмотрите на две фотографии совы. Что осталось, я взял с сайта National Geographic , лучший сайт с впечатляющими примерами начинающих и профессиональных фотографов. Второй был размещен на бесплатном фотобанке Pixabay. .
Кстати, если речь шла о бесплатных фотобанках.Не раз пытался найти что-нибудь привлекательное. Искал среди сборников: «70 лучших источников», «90 хранилищ». Что скажешь …
Если пользоваться чем-то бесплатным, то только Pixabay. Все остальные вызывают только чувство неудовлетворенности: неудобный поиск, забитый по всему интернету небольшой объем и некачественные фото.
С оплатой дела обстоят в разы лучше. Здесь есть много вариантов. Больше всего мне нравится сервис Depositphotos .Низкие цены, огромное количество примеров на любой запрос и привлекательность. Посмотрите на таких же сов.
Ну если ничего не боитесь, пора разобраться, что такое качество. Представляю вашему вниманию свою подборку симпатичных пабов. Надеюсь, вы не станете ставить галочки на фото с них, а просто вдохновите и поймете разницу между красивыми фото и не очень.
10 лучших групп с картинками
Эти волшебные моменты — Очень крутая публика с невероятной работой на разные темы.Здесь и природа, и красивые девушки, и еда, и интерьеры, и даже шерстяные тележки в национальных костюмах.
Админы находят фотографов в Instagram, на Facebook или делают снимки прямо с их официальных сайтов. Не знаю, соглашаются ли они на сотрудничество авторов или просто снимают себя. Да и неважно все это, потому что результат отличный, а вот с юридическими вопросами оставлю на другое дело.
Официальный » Клуб National Geographic Россия »- Множество изображений природы и животных с надписями, где и кем сделан рисунок.Это точно отправлено мастерам со всего мира.
На странице TRVL Вы также можете вдохновиться пейзажами и даже принять участие в соревновании, удалив свой родной город.
Ну с природой вроде все понятно но в паблике Wizard Здесь можно увидеть множество интересных современных портретов мужчин, девочек и даже детей. Снимается очень концептуально. Есть обнаженные натуры.
Vsco. — это сообщество фотографов, в котором можно встретить композиции совершенно разной тематики, стиля, направлений, но неизменно высокого качества.
Менее выразительные работы можно найти в сообществе .Jpg. . Откровенно говоря, он мне ближе по духу, чем большинство других. Картинки более простые, живые и вдохновляющие. Немного меньше искусства и больше жизни.
Наверняка многие из вас знают сайт BigPicture.Об этом размещайте новости в фотографиях. Минимум текста, и весь упор делается на визуальную составляющую. Посмотрел картинку и уже все понял, если было очень интересно, можете почитать пару предложений. Вы не увидите длинных текстов. На мой взгляд, этим ребятам можно многому научиться, поэтому рекомендую подписаться на их группу ВКонтакте BigPicture: фото в фотографиях .
Еще одна группа, посвященная искусству во всех его проявлениях — Современное искусство .Здесь вы найдете картины, скульптуры, всевозможные интересные арт-объекты и инсталляции. Настоятельно рекомендую.
Еще один очень крутой журнал с красивыми и поистине редкими фотографиями — Esquire. . Здесь можно найти все, что угодно: звезды, здания, религиозные мероприятия и красивые пейзажи. Я сам подписался на него и постоянно получаю интересную информацию.
Ну и еще один крутой паблик, на котором расписано более 2,5 млн человек « Больше, чем фото «Здесь тоже можно найти много интересного и редкого.
Единственный недостаток такой большой группы в том, что многие ваши потенциальные подписчики уже в ней. Не советую нагло воровать. Никто не запрещает делать репографики. Это намного ценнее и правильнее.
Где еще поискать фото
Кроме групп ВКонтакте есть еще сайты, где можно найти много качественных картинок. Например, 2photo.ru. . Здесь огромное количество фото разделено по категориям: реклама, черно-белые, города, знаменитости, животные, история и многое другое.Редкий случай, когда захожу на этот сайт и ухожу меньше часа.
Не забываем, что можно зайти в Инстаграм с компьютера, а потом кинуть ссылки на картинку ВКонтакте.
Как только фотография со страницы загрузится, URL-адрес можно будет удалить позже. Договаривайтесь с автором, используйте ссылки на их страницы в инстаграмм. Не будьте плохими людьми. Не относитесь к Хамски к создателям потрясающих работ. Будьте действительны и честны. Ваше фото не очень приятно видеть, особенно если человек не указывает ваше авторство.
И конечно, не могу посоветовать научиться делать свои фотки. Качественно, круто и быстро. Я могу предложить бесплатно пройти 5 уроков по Flash Shot .
А так же « Фотошоп для начинающих фотографов». «Эта программа поможет вам качественно обработать ваши снимки и превратить их в настоящее чудо.
До новых встреч и удачи в начинаниях.
.

