Правильные размеры картинок ВКонтакте для группы
Во многих разделах социальной сети ВКонтакте, включая группы, загружаемые изображения ставят перед вами определенные требования, касательно исходного размера. И хотя чаще всего эти предписания можно проигнорировать, все же намного проще взаимодействовать с данным ресурсом, зная о таких нюансах.
Правильные размеры картинок для группы
Достаточно подробно тему оформления группы мы рассматривали в одной из статей, где также затрагивали вопрос правильных размеров для изображений. Лучше всего заранее ознакомиться с представленной инструкцией, чтобы избежать побочных трудностей в дальнейшем.
Подробнее: Как оформить группу ВК
Аватарка
Квадратная аватарка, равно как и вертикальная, не ставят перед вами ограничений в плане максимального размера. Однако минимальное соотношение сторон должно быть таким:
- Ширина – 200 px;
- Высота – 200 px.
Если вы хотите установить вертикальную фотографию сообщества, то необходимо придерживаться следующих пропорций:
- Ширина – 200 px;
- Высота – 500 px.

Миниатюра аватарки в любом случае будет обрезана с учетом квадратной ориентации.
Подробнее: Как создать аватарку для группы ВК
Обложка
В случае с обложкой соотношение сторон изображения всегда остается неизменным, даже если загруженное вами изображение несколько больше. При этом минимальные размеры равны следующим значениям:
- Ширина – 795 px;
- Высота – 200 px.
И хотя чаще всего достаточно придерживаться указанных выше размеров, все же на мониторах с большим разрешением возможны потери качества. Чтобы избежать этого лучше всего использовать такие размеры:
- Ширина – 1590 px;
- Высота – 400 px.
Подробнее: Как создать шапку для группы ВК
Публикации
Графические прикрепления к записям на стене не ставят четких требований по разрешению, но рекомендованные пропорции все же есть. Их определение напрямую зависит от автоматического масштабирования по следующему шаблону:
- Ширина – 510 px;
- Высота – 510 px.

Если загружаемая картинка вертикально или горизонтально ориентирована, то большая из сторон будет сжата до указанных выше размеров. То есть, например, изображение с разрешением 1024×768 пикселей на стене сожмется до 510×383.
Читайте также: Как добавить запись на стену ВК
Внешние ссылки
Как и у публикаций, при добавлении картинки для внешних ссылок или репостов происходит автоматическое сжатие по шаблону. В связи с этим наиболее рекомендованными являются следующие пропорции:
- Ширина – 537 px;
- Высота – 240 px.
В случае несоблюдения указанных рекомендаций добавленная иллюстрация будет попросту обрезана до нужного разрешения.
Если графический файл имеет вытянутую форму, сильно отличающуюся по соотношению сторон от рекомендаций, его загрузка будет невозможна. То же самое касается картинок с размерами меньше нужных.
При использовании изображений с разрешением больше рекомендованных значений масштаб будет меняться автоматически по тем же пропорциям. Например, файл 1920×1080 пикселей будет обрезан до 1920×858.
Подробнее: Как сделать картинку ссылкой ВК
В заключение следует заметить, что размеры изображений, при условии сохранения пропорций, не могут быть излишне большими. Так или иначе, файл будет адаптирован под один из шаблонов, а оригинал откроется при нажатии на иллюстрацию.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКакие есть ограничения у ВКонтакте? / База знаний / BotsApp
При работе с Botsapp, желательно знать лимиты и ограничения Вконтакте. Знание их поможет Вам избежать как задержек в работе, так и бана вашего аккаунта администрацией Вконтакте за «подозрительную активность». Рекомендуем перед запуском и первым использованием прочитать и применить на практике.
Мои Группы
Макс.
Макс. количество альбомов в группе, при котором появляется ссылка «Обзор фотографий» – 20
Макс. количество друзей, которых можно пригласить в группу за сутки – 40
Макс. количество мест (отметок на карте) в сообществе – 50
Макс. количество подписчиков для удаления паблика – 100 подписчиков
Макс. количество сообществ, в которые можно вступить (подписаться) – 5000 сообществ
Макс. количество контактов в группе — 30
Максимальная длина wiki-страницы – 16294 знака
Максимальное количество администраторов в сообществе – 155 как минимум (для точной проверки пока не хватает ресурсов)
Максимальное количество видеозаписей в группе – 10000
Максимальное количество отложенных постов — 25 в сутки/150 всего
Максимальное количество публикаций в сутки — 200
Мои Друзья
Количество друзей и подписок, которые можно скрыть – 30 друзей
Макс. друзей вместе с отправленными заявками – 10000 друзей
Макс. заявок в друзья в сутки- – 50 заявок
Макс. количество друзей, чтобы ссылка с логотипа вела на свою страницу, а не на новости – 5 друзей (включая поданые заявки)
Макс. количество приватных списков друзей – 24 списка
Мин. количество друзей или сообществ, чтобы исчезли предложения интересных людей и сообществ – 25
Мин. количество друзей, чтобы появилась кнопка Дни Рождения, ведущая в Календарь – 10 друзей
Мин. количество подписчиков для отображения в “Интересных страницах” – 1000 подписчиков
Мои Новости
Количество подписчиков для появления ссылки Статистика в “Ответах” – > 50 подписчиков
Макс. количество людей и сообществ, которых можно скрыть в фильтре «Редактировать» в Новостях – 1000
Срок хранения в Мои Новости ? Новости и Комментарии – 10 дней
Срок хранения информации о лайкнувших Вам стену — 3 недели
Максимальное количество лайков в сутки — 500 лайков
Мои Сообщения
Макс. вложений в ЛС – 10 вложений
вложений в ЛС – 10 вложений
Макс. длина сообщения – 4096 знака
Макс. длина сообщения к подарку – 250 знаков
Макс. количество собеседников в диалогах – 30 собеседников
Макс. сообщений “недрузьям” в 12 часов – 20 сообщений
Ограничение «Все кроме» в «Кто может писать мне личные сообщения» вступает в силу через 7 суток
Мои Фотографии
За раз можно загрузить – не > 200 фотографий
Макс. «вес» загружаемой фотографии – 5 Мегабайт
Макс. длина описания фотографии – 255 символов
Макс. количество альбомов на странице, при котором появляется ссылка «Обзор фотографий» – 70
Макс. комментариев к фотографии – 2048 записей
Макс. отметок на фотографии – 35 человек
Макс. размер главной фотографии профиля – 200?500 пикселей
Макс. размер главной фотографии профиля (грузится без сжатия) – 2560?2048 пикселей
Макс. размер фотографии после сжатия – 1280х1024 пикселей
Макс. сумма длины и ширины фотографии – 10000 пикселей
Макс. фотографий в альбоме «Фотографии со стены» – 32767
фотографий в альбоме «Фотографии со стены» – 32767
Мин. размер главной фотографии профиля – 200?200 пикселей
Предел пропорции главной фотографии профиля (с компьютера не установится, но установится из альбома с невозможностью отмечать миниатюру, – ошибка 4 в обоих случаях) – 2:1
Пропорции сторон фотографии – 1:20
Размер аватара группы (разрешение 72 пикс/дюйм) – 200х500 пикселей
Моя Страница
Длина пароля – 6—32 символа
Количество минут, которые пользователь будет висеть “онлайн” после выхода – 15 минут
Макс. братьев и сестер, которых можно добавить в профиль – 15 братьев и сестер
Макс. детей, которых можно добавить в профиль – 15 детей
Макс. количество отметок «Мне нравится» в сутки – 500
Макс. количество символов в «любимых цитатах» – 3864 с учётом пробелов
Макс. указанных мест на странице – 30 мест
Макс. число мест работы – 7 мест
Мин.
 длина короткого имени – 5 знаков
длина короткого имени – 5 знаков После регистрации реклама начинает показываться пользователю через 3 месяца
Стена
Количество часов, в течение которых можно редактировать запись на стене – 24
Макс. вариантов ответа в опросе 10 для личных страниц, 10 для сообществ
Макс. вложений в запись на стене – 200 вложений
Рассылка по ЛС
Макс. Сообщений “не друзьям” 20 сообщений раз в 12 часов — с 1 аккаунта.
Макс. Сообщений «друзьям» 20 сообщении раз в 12 часов — с 1 аккаунта.
Это ограничение действует также, если рассылка через свой список id.
ВКонтакте мобильное приложение так устроено, за счет этого у нас вероятность бана приближена к нулю.
Как создать обложку для группы в ВК
Как создать обложку для группы в ВК
Создать обложку для группы в ВК достаточно просто. Для этого в личном кабинете Графического редактора Canva , в любом поиске вводим нужное нам название шаблона. Необходимые размеры там уже встроены. Для каждого шаблона — свой размер.
Для этого в личном кабинете Графического редактора Canva , в любом поиске вводим нужное нам название шаблона. Необходимые размеры там уже встроены. Для каждого шаблона — свой размер.
Если Вы не знакомы с этим онлайн-редактором можете посмотреть статью Графический редактор Canva. Обзор личного кабинета. Или выбрать другую статью нажав метку Canva
Выбрав нужный дизайн и перейдя в редактор — создайте сразу несколько шаблонов. Это делается с помощью кнопки Добавить страницу.
В чистые страницы добаьте понравившиеся изображения из вкладки Шаблоны. Именно с ними Вы и будете работать, чтобы создать обложку для группы в ВК. Меняя и удаляя в них ненужные элементы.
Обратите внимание, что в некоторых шаблонах Вам будут попадаться платные элементы. Их можно будет удалить или поменять на другие, бесплатные.
Например, платный фон можно сменить тремя способами:
- просто удалить фон и залить его любым цветом;
- выбрать во вкладке Фон бесплатное изображение;
- выбрать для фона изображение из своих Загрузок.

Загрузки
Загрузить свои изображения на сайт, Вы можете из самого редактора или из Личного кабинета, нажав Все папки и выбрав папку Загрузки. Загрузить можно не только картинки и фото, но и видео.
Платные изображения находящиеся в рамках меняются через вкладку Фото или Загрузки.
Вообще, свои загруженные изображения Вы можете использовать в любых вариантах редактирования. Что бы найти фото по нужной теме пользуйтесь Поиском. Им можно пользоваться в любом открытом разделе редактора: шаблоны, фото, фон, элементы и т.д.
Изображения
Выбрав фото, Вы протягиваете его на изображение, которое хотите поменять. Меняется оно автоматически — изображение просто втягивается в рамку.
Сдвинуть картинку можно с помощью двух щелчков мышью или кнопкой Обрезка. Картинка становиться подвижной и её можете увеличить/уменьшить или передвинуть на более выгодный фрагмент (если картинка больше рамки). После этого, нажмите Готово или щелкните мышью в любом месте, где нет редактируемого изображения.
После этого, нажмите Готово или щелкните мышью в любом месте, где нет редактируемого изображения.
Так же, к картинкам можно применить Фильтр и Настройки.
Можно поработать с яркостью, контрастом, оттенками.
С помощью кнопки Перевернуть можно развернуть картинку вертикально или горизонтально. Эта кнопка больше подходит к элементам, но и с фото бывает очень полезной.
Если Вам не нравиться рамка в выбранном дизайне — выбирайте другую.
Перейдите в раздел Элементы, прокрутите вниз до названия Рамки — откройте Показать все и выберете нужную.
Так же, в разделе Элементы находятся и другие разности — смотрите и выбирайте, что Вам хочется использовать в своем дизайне.
Шрифты
А, вот со шрифтами будьте внимательны, платные шрифты — это платные. Загрузить свои или использовать платные можно только в платной версии. Но, и в бесплатной версии есть очень много шрифтов.
Еще, Вы можете поработать с прозрачностью изображений. Можно убрать их на задний план или, наоборот, перенести на передний план.
Можно убрать их на задний план или, наоборот, перенести на передний план.
Нажимая кнопку Назад — Вы переносите изображение за стоящее за ним фото.
Нажав На задний план — Вы переносите изображение назад за все изображения, имеющиеся в этом месте. Тоже самое и с кнопками Вперед.
Группировка изображений
Для удобства работы можно закрепить несколько элементов — создав таким образом один. Так будет намного удобнее их передвигать. Например: надпись и фон для надписи.
Для этого — выделите один из элементов обычным способом, зажмите клавишу Shift и выделите другие нужные элементы. После этого, в панели редактирования нажмите кнопку Группировать. Все, теперь Ваши несколько элементов стали одним.
Если Вы не хотите их никуда передвигать — воспользуйтесь Замком. Но помните, закрыв элемент на замок — Вы не сможете с ним работать пока не откроете его (ни передвинуть, ни написать).
По необходимости можно и разгруппировать любые элементы. Для этого надо выделить группу элементов и в панели редактора нажать на кнопку Разгруппировать (она находится там же, где и кнопка Группировать).
Для этого надо выделить группу элементов и в панели редактора нажать на кнопку Разгруппировать (она находится там же, где и кнопка Группировать).
Кнопка меняет название в зависимости от того, что перед ней находится: если это группа элементов — будет Разгруппировать, если один элемент — Группировать.
Создать обложку для группы в ВК да и, вообще, любой другой дизайн — достаточно легко. Редактор Canva предоставляет очень много инструментов для этого. Всё зависит от Вашей фантазии. Здесь даже не надо беспокоится за размеры изображений — достаточно выбрать нужный из предлагаемых.
На этом и завершаю статью.
likeheartlaughterwowsadangry
0
Размеры изображений в Вконтакте (VK) последние изменения на 2018
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Давайте настроим Ваше сообщество ВКонтакте
Содержание
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать .png, а не jpg.
Размеры аватара для сообщества ВКонтактеКак установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
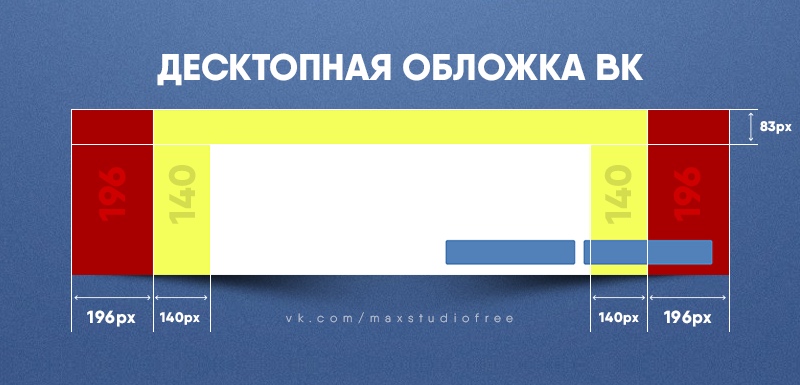
Размер обложки для сообщества или группы ВКонтакте
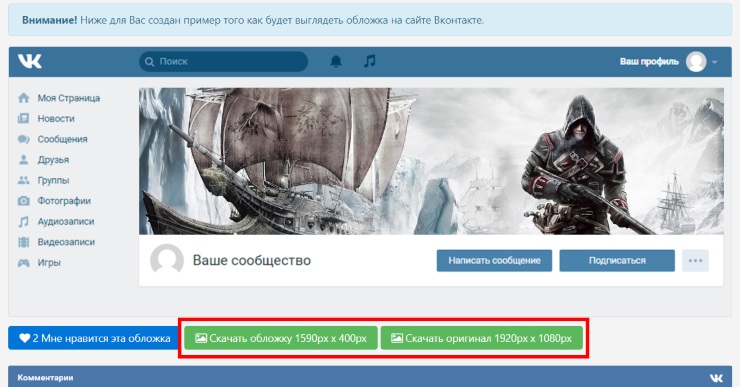
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 400 pixel.![]()
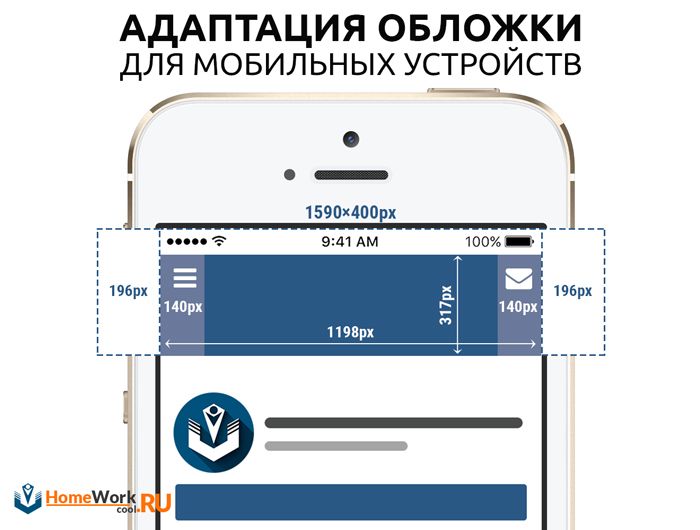
С десктопом все понятно, но для мобильной версии не все изображение видно на экране.
Размеры обложки Вконтакте TargboxШаблон размер обложка Вконтакте от TargboxСамый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Как установить обложку для сообщества ВКонтакте?
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться.
 (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
(По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.

Мы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Правильные размеры живых обложек для вкДанный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.
Живая обложка ВК шаблонПросто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте – размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
Размер изображений для записей ВКонтакте.
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2). Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
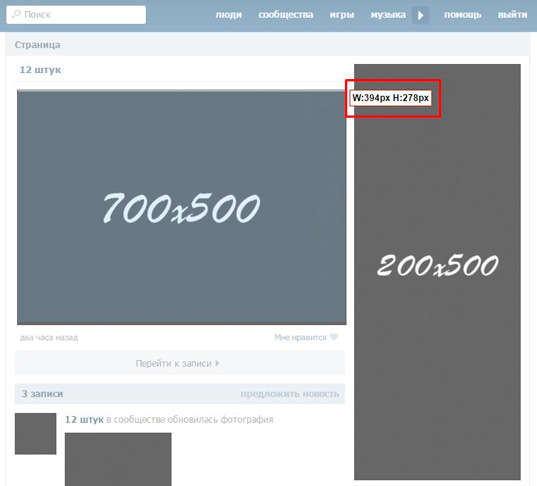
Размер обложки для статьи ВКонтакте
Статья ВКонтакте – это практически бесценный инструмент для генерации органического трафика в группу или сообщество. В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
Минимальный размер для обложки статьи VK – 510 х 286 pixel. Мы рекомендуем использовать изображение разрешением 1926 х 1080, формат png.
Не забывайте о том, что название статьи будет автоматически выводиться поверх загруженного Вами изображения. Не злоупотребляйте текстом в данных изображениях.
Размеры обложки для статьи ВКонтактеРазмер обложки специального блока для внешних ссылок ВКонтакте
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы. Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
Размеры обложки сниппета для внешней ссылки ВКонтактеРазмер обложки для фотоальбома ВКонтакте
Этот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер – 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
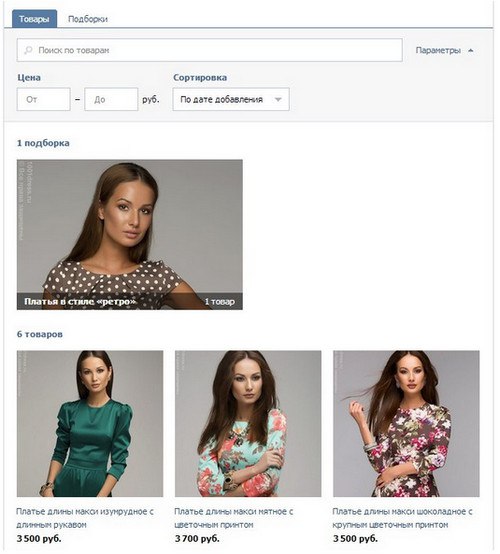
Размеры обложки для фотоальбома ВКонтактеРазмер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
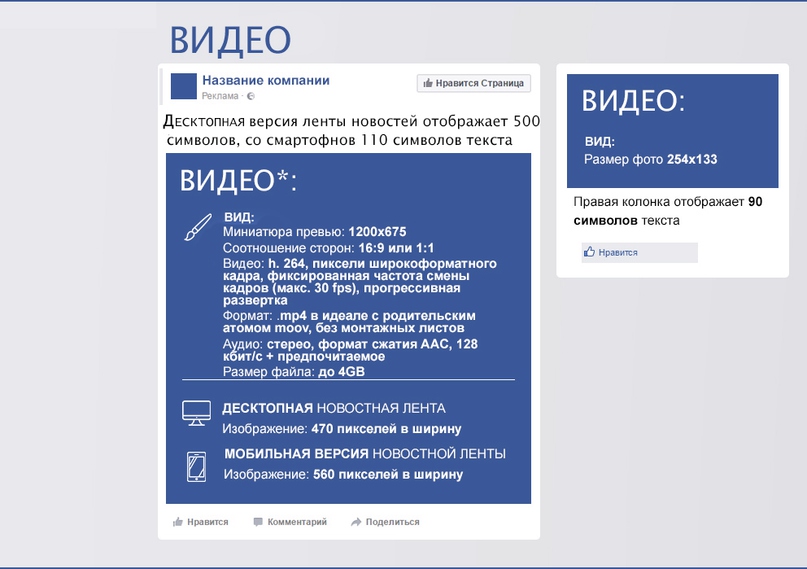
Размеры изображений для витрины товаров ВКонтактеВидео ВКонтекте – отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео – 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей – 1920 х 1080 pixel, контейнер mov, кодек h364.
Размер видеозаписей и видео для сообщества ВКонтактеИстории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 720 х 1280 pixel.
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.
Размер для фотографий — 1080 х 1920 pixel.
Размеры Истории вконтактеЕсли статья была для Вас полезной, поблагодарите автора! Вступите в нашу группу ВК.
Редакция ТаргБокс
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
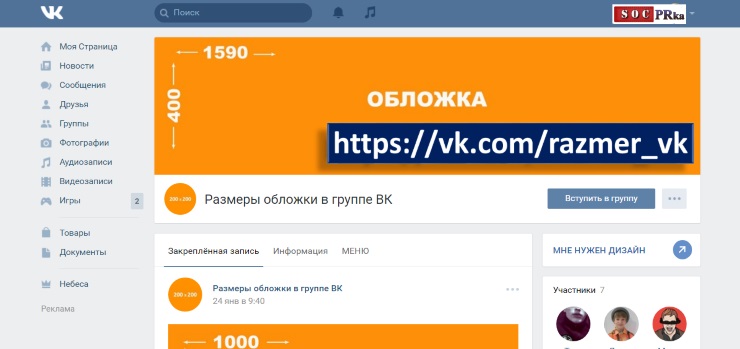
Размер шапки вк (обложка группы)
Размер 1590 x 400 px
Шапка группы размеры в вкУ шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h364 aac)
Размер до 30 Мб
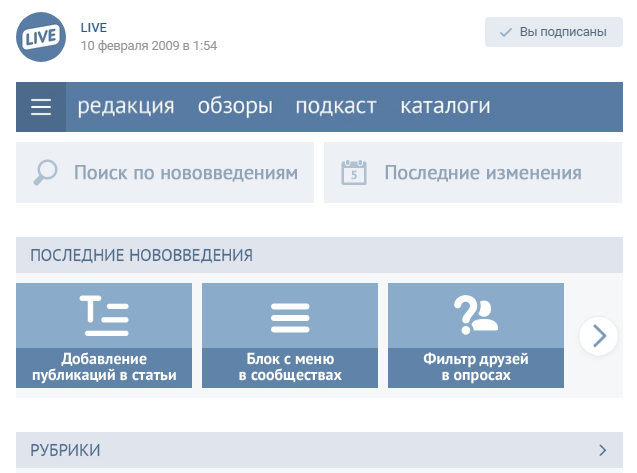
Меню для группы ВК
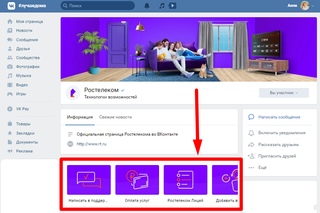
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
- В виде закладки “Свежие новости” (открывается прямо на странице)
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
Фото для поста размеры вкРазмер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)Обложка для статьи 510 х 286 px
Размер сниппета вкСостоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px
Размер снипета во ВКонтактеРазмер товаров в вкКартинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px
Товары размер в вкРазмер истории в вкРазмер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вкПараметры видио 1280 х 720 px HD
Бонус – все размеры одной картинкой. Скачивай себе или добавляй в закладки.
Скачивай себе или добавляй в закладки.
Если я что-то упустил, то напишите об этом в комментариях.
Новички в SMM часто совершают одну и ту же ошибку: выкладывают пост с одинаковой картинкой в разные соцсети. Хорошо, если это личная страница. Тогда обрезанная часть головы или надписи не столь критичны. Но для компаний такие “недофотографии” недопустимы. Они снижают доверие к бренду и показывают низкий уровень профессионализма.
Всегда проверяйте конечный результат на мониторе компьютера и смартфоне. Для разных типов страниц расположение фото будет выглядеть по-разному.
Сегодня команда арбитражников Ads Profit разберет, как должно выглядеть изображение, чтобы оно органично смотрелось в новостной ленте на ПК и смартфонах для 3-х популярных площадок: Facebook, Instagram и ВКонтакте.
Правильные размеры изображений в социальных сетях для постов
В каждой соцсети свои требования к изображениям. К чему такая индивидуальность — вопрос к разработчикам. Если совсем нет времени или желания заморачиваться жесткими форматами, возьмите за основу универсальный размер. Он +/- неплохо подходит для всех социальных медиа: 1024 x 512 px. В большинстве случаев изображения с такими пропорциями будут нормально выглядеть в ленте новостей.
Если совсем нет времени или желания заморачиваться жесткими форматами, возьмите за основу универсальный размер. Он +/- неплохо подходит для всех социальных медиа: 1024 x 512 px. В большинстве случаев изображения с такими пропорциями будут нормально выглядеть в ленте новостей.
Размеры изображений в Facebook
В приоритете горизонтальные фото.
Сохраняйте шаблон, чтобы не допускать ошибок в оформлении- Изображение для поста и к внешним ссылкам: 1200 x 630 px.
- Обложка: 820 х 312 px.
- Фото профиля: минимум 168 х 168 px, максимум 2048 х 2048 px, рекомендуемый 761 х 761 px.
Лайфхак, когда приходится публиковать неподходящее по размеру фото: поскольку Facebook обрезает изображение снизу вверх, постарайтесь сохранить важные детали (например, текстовую надпись) в верхней части картинки.
Обмен историями
Размеры изображений в Instagram
В приоритете квадратные фото.
Еще один шаблон для наших читателей- Изображение для поста и к внешним ссылкам: 1080 x 1080 px.

- Использование горизонтальных изображений: 1080 x 566 px.
- Использование вертикальных изображений: 1080 x 1350 px.
- Фото профиля: 110 x 110 px.
- Обмен историями: 1080 x 1920 px.
При загрузке фото ориентируйтесь на соотношение сторон. Пока оно составляет 1 : 1, 1,9 : 1 или 4 : 5, Instagram отображает все корректно. В противном случае Инстаграм обрежет изображения под свой формат. При загрузке через смартфон, двигая картинку, вы сами сможете остановиться на лучшем для вас варианте. Если пост загружается через планер, Инстаграм обрежет фото по своему усмотрению.
Обмен историями
При публикации сториз не забывайте, что 250 px верхней и нижней части изображения не должны содержать текст и логотип, так как там будет находиться ваша фотография профиля и кнопки Instagram.
Размеры изображений во ВКонтакте
В приоритете прямоугольные фото.
Эти шаблоны можно распечатать и использовать каждый день.- Изображение для поста: 700 x 500 px.

- Изображение к внешним ссылкам: от 537 x 240 px, чтобы сделать ссылку заметнее.
- Размер обложки для полной версии сайта — 1590 х 400 рх. В мобильной версии отражается частично: 1196 х 400 рх.
- Фото профиля: 200 х 500 px.
В этой соцсети также можно загружать и квадратные изображения размером до 510х510 рх. Все, что меньше, будет увеличено с потерей качества. Чтобы прямоугольная картинка смотрелась гармонично, придерживайтесь соотношения сторон 3:2.
Обмен историями
Сториз во ВКонтакте предусматривает вертикальный показ картинок размером 1080 х 1920 рх.
Зачем соблюдать нужные пропорции и разрешения для фото
Качество некоторых изображений в соцсетях оставляет желать лучшего. Вот основные проблемы при загрузке фото неподходящего разрешения:
- зернистость;
- неудачное кадрирование;
- растяжение по вертикали или горизонтали.
Используемые источники:
- https://targbox.ru/blog/vkontakte/razmer-oblozhki-dlya-soobschestva-vkontakte/
- https://1akm.
 ru/socseti/vse-razmeri-dlya-groups-vk/
ru/socseti/vse-razmeri-dlya-groups-vk/ - https://protraffic.com/articles/image-dlja-vk-fb-instagram-636.html
Размеры меню вконтакте. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню
Продвижение собственного проекта (сайта) в социальной сети является ныне популярным и нередко прибыльным занятием. Социальная сеть – это то самое «рыбное» место, где поток посетителей будет литься рекой постоянно. Таким образом, повысить узнаваемость собственного проекта можно совершенно бесплатно. Наиболее перспективным методом продвижения в соцсетях, на мой взгляд, является добавление групп вКонтакте с дальнейшей их раскруткой.
Для чего нужно подключать меню
Еще на этапе создания группы вКонтакте нужно учесть заранее, как будет выглядеть ее «прикид», и что конкретно в ней будет размещено. В конце концов, ведь основная цель – это собрать определенную аудиторию в свою группу…
Как вы уже догадались, меню вКонтакте является своего рода «завлекушкой»-крючком в группу, поэтому оно должно быть красочным и максимально интересным. В будущем, удачная графика может сыграть вам на руку, многократно преумножая вашу популярность и успешность. Кто знает, может уже через год, вы будете вспоминать с умилением о том, как только начинали свой путь с оформления. Думаете, что это сложно? Отнюдь, выделите на создание уникального меню всего-навсего пару часов!
В будущем, удачная графика может сыграть вам на руку, многократно преумножая вашу популярность и успешность. Кто знает, может уже через год, вы будете вспоминать с умилением о том, как только начинали свой путь с оформления. Думаете, что это сложно? Отнюдь, выделите на создание уникального меню всего-навсего пару часов!
Для оформления меню уже созданной группы понадобится программа бесценная Photoshop и вы…. В этом редакторе создаются уникальные картинки. Берем подходящую картинку шириной примерно 380-385 пикселей (по высоте – число пунктов в графическом меню вашей группы). Дальше, нужно открыть картинку через Photoshop и с помощью инструмента нанести на картинку запланированные пункты меню. Немного фантазии при выборе шрифта, его размера цвета не помешают, но без крайностей… Обрезать или не обрезать картинку, если осталось пустующее место внизу, решать вам. Если картинка содержательная, то можно и не укорачивать ее.
Следующим шагом значится деление целой картинки на несколько маленьких. Другими словами, нужно разделить картинку на предполагаемые пункты меню, в котором каждая из них, при кликах на себя, будет перенаправлять участника группы на другую страницу и т.д. Осуществить деление картинки для будущего меню возможно с использованием неизменной функции «Раскройка» в редакторе изображений Photoshop. Безусловно, можно воспользоваться готовыми шаблонами, благо, сейчас нет ничего сложного в том, чтобы скачать понравившийся из них и применить.
Другими словами, нужно разделить картинку на предполагаемые пункты меню, в котором каждая из них, при кликах на себя, будет перенаправлять участника группы на другую страницу и т.д. Осуществить деление картинки для будущего меню возможно с использованием неизменной функции «Раскройка» в редакторе изображений Photoshop. Безусловно, можно воспользоваться готовыми шаблонами, благо, сейчас нет ничего сложного в том, чтобы скачать понравившийся из них и применить.
После «дележки» всех картинок у вас должно было получиться несколько изображений, которые нужно загрузить в альбом заранее созданной группы. Не забудьте ограничить доступ в альбом, чтобы меню случайно не «сломалось». Всякое бывает… В конце концов, зайдите на страницу редактирования меню (на этой же странице!) и выполните сию рекомендацию безотлагательно.
Итак, заходим в группу и напротив надписи «Свежие новости» нажимаем меню «Редактировать». В появившемся окне потребуется вставка кода wiki-разметки. Для графического меню этот код будет следующим:
[], где
nopadding – вставляется для того, чтобы наше меню не содержало бы пробелы;
Когда вставлена одна такая строчка в окне редактирования wiki разметки, первый пункт нашего графического меню не замедлит появиться, но он будет только лишь первым! Для проведения полной процедуры по добавлению всех пунктов графического меню нашей группы вКонтакте потребуется вставка вышеприведенного кода столько раз, какое количество изображений у нас заготовлено было изначально. Соответственно, всякий раз, ссылка на photo (наше изображение) будет иной и путь будет также отличаться от предыдущего.
Соответственно, всякий раз, ссылка на photo (наше изображение) будет иной и путь будет также отличаться от предыдущего.
После завершения всего процесса вставки и редактирования соответствующий кодов wiki разметки, подтверждаем наши изменения кнопкой «Сохранить» и, естественно просматриваем только что созданный шедевр – графическое меню группы вКонтакте.
Примеры оформления популярных групп вКонтакте
Примеры оформления групп вКонтакте можно приводить часами. Например, для любителей животных это имеет такой вид:
а для фанатов популярных онлайн игр CS это будет так:
Еще популярными можно назвать группы всяких разных смешилок или прикольных убойных комиксов. Словом, каждому свое!
Краткие сведения о wiki разметке
Как вы уже знаете, wiki разметка Вконтакте, о которой я писал несколько ранее () представляет собой некую систему редактирования страниц в группах и которая поддерживается описаниями новостей. Разметка дает возможность участникам групп коллективно создавать бесчисленное количество страниц, содержащих перекрестные ссылки. В группах можно создавать мини-энциклопедии и даже целые библиотеки, а также обмениваться разнообразными ссылками на фото и видео.
В группах можно создавать мини-энциклопедии и даже целые библиотеки, а также обмениваться разнообразными ссылками на фото и видео.
Если вам реально захотелось освоить науку создания многофункциональных и красочных групп в контакте, тогда вступайте в группу: http://wiki.vkontakte.ru/ , где содержатся «тонны» полезной информации… Кроме того, отличным советчиком станет установленное приложение http://vkontakte.ru/app1755280 , где представлены отличные видеоуроки по wiki разметке.
Создавайте «живые», отличающиеся оригинальностью дизайна графические меню.
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню , ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике .
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[][][]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:
Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
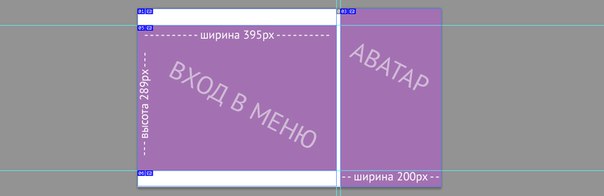
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.
Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.
Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать .
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».
На выходе получаем:
При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:
Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».
Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — [], где:
id – идентификатор (номер) картинки, которую вы загрузили;
X и Y – размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение)
…, который автоматически размещает все части меню по центру страницы!Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: []
Вот что получается в итоге.
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов.![]() Удачи вам во всех ваших начинаниях!
Удачи вам во всех ваших начинаниях!
Группа Вконтакте, которая красива по дизайну, удобна по навигации и наполнена полезным материалом, всегда вызывает уважение и большое желание «погулять» по её страницам, почитать внимательнее материал, сделать лайки и даже репостнуть.
Поэтому, у создателей сообществ на первом этапе её оформления и наполнения, всегда возникает вопрос, какое дизайнерское решение будет для его группы правильным, из каких «кнопок» будет состоять меню и каким содержанием наполнить страницы мини сайта? Ведь всё это, в совокупности, позволит группе Вконтакте быть более привлекательной, понятной, рабочей и живой. И сегодня я расскажу, как создать красивое меню Вконтакте и на что обратить внимание.
Подготовка к созданию меню Вконтакте
Для того, чтобы сделать меню, вначале нужно определиться с его содержанием и внешним видом. Вы должны знать, из каких разделов будет состоять ваше меню. Это первое. А второе, какую картинку вы будете использовать в его дизайне и подготовить её.
Для этого берётся обычный лист бумаги и на нём рисуется (прописывается) макет вашего меню. А именно, названия ваших «кнопок», которые будут вести на страницы, наполненные каким-либо содержанием. Имея перед глазами данный эскиз, вам проще будет идти к намеченной цели.
В прошлой статье в видео уроке я наглядно показала, как создавать текстовое меню. А в этой статье я расскажу и покажу ещё раз на своём примере. Итак, приступим. Моя тестовая группа имеет название «Здоровье».
Моё меню будет состоять из трёх кнопок:
- Секреты здоровья (переход на страницу с рекомендациями и советами по здоровью)
- Здоровая шея (переход на страницу, где будет описание и ссылка на платный лечебный курс по лечению остеохондроза шеи)
- Здоровая спина (переход на страницу, где будет описание и ссылка на бесплатный лечебный курс по лечению спины).
Создание меню
- Для создания меню заходим в «Управление сообществом» во вкладку «Информация», находим «Материалы» ставим «Ограниченные» и сохраняем.

- Далее возвращаемся на главную страницу группы и сверху видим надпись «Свежие новости», переходим в данный раздел через «Редактировать».
- В открывшемся окне меняем надпись «Свежие новости» на «Меню», например. В пустом поле вписываем названия наших страниц — кнопок, слова обязательно закрываем двойными квадратными скобками без пробелов. Каждое название в новой строке.
- Внизу страницы нажимаем на «Предпросмотр» и видим названия «кнопок», которые стали кликабельны.
- Сразу же в разделе «Доступ к странице» откорректируйте настройки. Просматривать страницу могут все пользователи, редактировать – только администраторы, иначе завалят спамом. Сохраните изменения.
- Возвращаемся на главную страницу группы, нажимаем на «Меню» и видим кликабельные названия страниц. Нажимаем сбоку на «Редактировать».
- Следующий наш шаг, это узнать адреса наших страниц – «кнопок». Нажимаем в меню на «Здоровая спина» и на странице «Здоровая спина» нажимаем на «Редактирование»
- Далее, в окне браузера мы видим вот такой адрес и берём из него только то, что выделено синим цветом.
 Наш адрес страницы «Здоровая спина» должен выглядеть так: page-116040065_52123446
, а не так: https://vk.com/page-116040065_52123446?act=edit
Наш адрес страницы «Здоровая спина» должен выглядеть так: page-116040065_52123446
, а не так: https://vk.com/page-116040065_52123446?act=edit - Открываем все три страницы через «редактирование» и копируем у себя в текстовый блокнот три адреса. В моём случае, это выглядит так:
page-116040065_52123446
page-116040065_52123461
page-116040065_52123485 - Далее, нам нужны адреса наших картинок, которые будут выполнять функцию кнопок. Для этого загружаем приготовленные картинки в альбом своего личного аккаунта и в настройках закрываем его от просмотра, что бы эти нарезанные картинки никто кроме вас не увидел. Если же вы загрузите их в альбом группы, то видеть их будут все, что на мой взгляд не совсем эстетично.
- Когда загрузите все картинки в альбом, предварительно придумав ему название и отредактировав на предмет приватности, то нажмите по очереди на все картинки и перепишите адреса этих фото.
- Для этого смотрим в адресную строку браузера.
 Копируем нужную нам часть и вставляем в свой рабочий текстовый блокнот. Адреса картинок должны иметь вот такой вид:
Копируем нужную нам часть и вставляем в свой рабочий текстовый блокнот. Адреса картинок должны иметь вот такой вид:
В моём случае адрес верхней картинки имеет вот такой вид:
photo189052615_337249677 - Заходим в меню через «Редактирование», спускаем вниз текстовое меню и вверху прописываем адреса наших страниц – кнопок. Это выглядеть будет так, пример моей страницы:
[]
Для наглядности смотрим фото:
Я указала цифрами, что за что отвечает и обозначает:
1 – это адрес нашей картинки;
2 – это ширина картинки, а значит ширина нашего меню, эту цифру можно менять, но идеальный размер 388 пикселей. Эта цифра должна быть во всех трёх строках одинакова;
3 — этот текст « noborder;nopadding » отвечает за то, что бы между картинками не было промежутков, что бы меню было сплошной картинкой;
4 – это адрес нашей страницы меню
Для того что бы не ошибиться, можно скопировать мой образец и вписать туда адреса своих картинок и страниц.
- Нижнее текстовое меню под цифрой 5 убираем (стираем) и нажимаем внизу на «Предпросмотр». Видим своё красивое меню — сохраняем страницу.
- Переходим на главную страницу группы, обновляем её и нажимаем на «Меню». Всё! Наше меню готово! Нажимая на надписи, мы будем попадать на страницы. Пока они пустые, но всему своё время.
Полезная информация на тему группы Вконтакте:
Оставайтесь на связи и подписывайтесь на свежие новости.
Успехов и Удачи!
И снова рад Вас приветствовать!
В сегодняшней статье речь пойдет исключительно про группу вконтаке, хотя в большей части, я предпочитаю работать с публичными страницами. Но когда в прошлой статья я затронул на примере своего паблика, у многих возникли вопросы, именно про меню для группы.
Как создать меню в группе вконтакте
Вот что у меня получилось.
Делал меню только для примера. В целях, разобраться с ним для групп, чтобы рассмотреть более подробно все тонкости для Вас.
И так. Вот основные шаги:
- Продумать основное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда 🙂)
- Раскройка изображения
- Заливка изображения в альбом контакта
Чтобы активировать свежие записи (для Вашего будущего меню) , нужно зайти в управление сообщества и включить пункт — «Материалы»
После того, как материалы будут включены, в верхней части группы появится пункт «Свежие новости», в котором и нужно будет создавать меню. Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
Как Вы догадались, проще всего сначала нарисовать необходимую картинку в фотошопе, и заранее поместить на нее кнопочки, в будущем они будут ссылками.
В своём примере я использовал фон девушки, и поместил слева от нее 3 кнопки. Каждая кнопка — имела своё название.![]()
Мое меню состояло из следующих пунктов:
Для внедрение готового изображения в контакт, предварительно его нужно раскроить. Для этого в фотошопе используем инструмент «Раскройка «. Думаю с этим сложностей не возникнет. Там всё просто… На всякий случай, сделал фото 🙂
Выбираем данный инструмент и начинаем «резать». У меня получилось 4 части. (самое простое, что придумал:), хотя можно изрезать его на кусочки)
Все необходимые работы по созданию меню выполнены. Теперь можно приступить к созданию меню вконтакте. Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем необходимый адрес (ссылку). Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Тег «nopadding» – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
В результате добавления тега, получилось следующее:
Вроде бы все понятно, и ничего сложного нет.
И если вдруг надумаете создать его у себя, то дерзайте, наверняка у Вас получится красивее… В моем примере оно получилось не очень прикольным, как хотелось бы, но я рассмотрел для Вас рабочую часть. Наверняка, если потратить побольше времени, да ещё и обратиться к фрилансерам, то можно сделать очень крутую менюшку.
У многих видел, что делают продолжение основного аватара. Получается как одно целое изображение. Красиво смотрится. Но для создания такого, нужно лучше разбираться в фотошопе 🙂 .
Также, обратил внимание, что многих интересует вопрос — как сделать меню группы открытым , то есть чтобы открытое меню группы вконтакте было изначально при заходе в группу.
Ответ: Данную возможность насколько мне известно убрали администраторы Vkontakte. Раньше была отдельная кнопочка, чтобы меню было фиксированным — открытом. Затем эту функцию убрали, и теперь менюшки приходится открывать отдельно.
Хотя, встречал у некоторых открытые по умолчанию… и кто то даже говорил, что существует какой-то код, который справляется с этой проблемой. Но я бы не советовал использовать его. Судя по обсуждениям на многих форумах, админы это не приветствуют!
Но я бы не советовал использовать его. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А на сегодня всё. До связи!
Как убрать аватарку не удаляя фото Вконтакте (удалить поставить поменять картинку страницы группы Вк). Как убрать аватарку не удаляя фото Вконтакте (удалить поставить поменять картинку фотографию страницы группы Вк) Пустые аватарки
Если у вас нет аватара на страничке Вконтакте, не беда. Просто нажмите на кнопку «Поставить фотографию».
После этого система предложит вам загрузить фотографию с вашего компьютера в формате JPG, GIF или PNG.
Нажимаете на кнопку «Выбрать файл», выбираете фотографию, загружаете, обрезаете при необходимости и сохраняете изменения.
Если вы хотите проставить фото на аватар из альбома, зайдите в «Мои фотографии» и выберите альбом. В альбоме выберите понравившееся вам изображение и нажмите на него. Затем нажмите на кнопку «Действия» и в меню выберите пункт «Сделать фотографией профиля».
Затем обрезаете фото и нажимаете на кнопку «Сохранить и продолжить».
Пользователи часто задают такой вопрос: как поставить фото на аву в ВК, чтобы лайки сохранились? На текущий момент такой возможности не существует. Если у вас есть лайки на фотографии в альбоме, при установке на аватар вы будете видеть 0 сердечек, пока пользователи не начнут лайкать ваш аватар. В то же время на фотографии в альбоме лайки останутся.
Как ВКонтакте поставить пустую аватарку, не удаляя фото?
- Да очень просто нужно найти и скачать соответствующую картинку в интернете, и загрузить е на аватарку. Очень многие пользователи время от времени ставят пустые аватарки или аватарки заблокированного пользователя. К примеру вот такая аватарка, стоит у действительно заблокированного временно или навсегда пользователя вконтакте.
- Вконтакте все действующие страницы должны быть с автарками, поэтому просто убрать фото не получается. Для этого нашли другой способ. Находите картинку, которая вам необходима и загружаете ее как аватар.
- Сделать это свсем несложно.
 Зайдите на свою страничку, загрузите в фотографии пустую картинку
Зайдите на свою страничку, загрузите в фотографии пустую картинку
после чего установите ее в роль аватарки. - Если у вас в качестве аватарки на сайте Вконтакте уже стоит фотография, то поставить пустую аватарку можно только одним способом, что бы не удалять фотографии из ваших альбомов. Нужно просто скачать картинку с пустой аватаркой и поставить его себе на страницу в качестве аватарки.
- Если у вас ВКонтакте выложены фотографии, но вы хотите, чтобы на аватарке они не высвечивались, то достаточно к существующим фотографии подгрузить один из предложенных ниже рисунков и установить его на аватарку. Данные рисунки будут многих вводить в замешательство, так как пустые аватарки автоматически высвечиваются у пользователей без каких-либо загруженных фотографий.
- Пустая аватарка устанавливается как обычная фотография. Можно установить из интернета, а можно скачать в комп, а потом установить вконтакте. Есть несколько вариантов пустых аватарок, например, можно скачать эту аватарку, а потом поставить ее в вк вместо своего фото.

- изображение фотоаппарата;
- Самое простое, это на место аватарки, загрузить любое сохраненное изображение, имитирующую пустую аватарку, предварительно, скопировав и скачав е на комп.
- Я решила эту проблему так — просто вставила в аватарку пустую фотографию с контуром человека и фото никакое не удаляла. Вот уже скоро 2 года у меня на аватарке висит такое фото и ничего не случилось. Делается вс достаточно просто — грузим фото, а потом выбираем его в качестве фото профиля.
В большинстве случаев, когда на аватаре ВКонтакте поставлено какая-либо фотография и потом если захочется сделать его пустым, могут возникнуть трудности. Даже если удалить фотографию, которая стоит, то автоматически на аватаре может появиться другая и т.д. Есть способ проще — просто загрузить готовую пустую аву. В основном существуют их 2 вида:
- изображение фотоаппарата;
- голова животного (заблокированный пользователь).
Оба автара можно скинуть себе прямо отсюда:
Кто ни разу не ставил фото на аву — всегда пустая стоит (фотоаппарат).
Некоторым надоедают фотографии свои на аватарке в социальной сети Вконтакте и хотите удалить фотографии,но не можете. Тогда есть выход: можно просто поставить другую аватарку. Для этого нужно скачать с любого интернет-браузера фотографию, которые здесь приводились авторами выше. Далее также меняем фотографию на аватарке и всё. У вас будет такая же простая аватрка,можно также поставить,где на фото просто фотоаппарат.
Если у вас ВКонтакте выложены фотографии, но вы хотите, чтобы на аватарке они не высвечивались, то достаточно к существующим фотографии подгрузить один из предложенных ниже рисунков и установить его на аватарку. Данные рисунки будут многих вводить в замешательство, так как пустые аватарки автоматически высвечиваются.
Как изменить аватарку «Вконтакте »?
Для того чтобы загрузить новое фото для аватара
вам достаточно зайти в свою страницу, навести курсор мыши на свой аватар
и клацнуть по всплывшей надписи «Загрузить новую фотографию». После откроется небольшое окно, в котором вам предложат выбрать и загрузить новое фото или же сделать моментальный снимок при помощи веб-камеры
своего компьютера.
ВЫБИРАЕТЕ ОДИН ИЗ ДВУХ ВАРИАНТОВ
Выбираете один из способов: нового фото: нажимаем “ Выбрать файл” всплывёт новое окно, в котором нам необходимо указать путь к файлу. Указываем путь и нажимаем “ Открыть”,всё ваша фотография загружена, далее будет нужно выбрать области для миниатюры и указать общие рамки аватара .
2) Веб-камера : жмем по ссылке “ сделать моментальную фотографию”, откроется окно где нам нужно будет дать разрешение на использование камеры и микрофона (устанавливаем галочку рядом с надписью “ разрешить”) . После этого ваша веб-камера включиться и в этом самом окне появиться изображение, далее позируемнажимаем по кнопке “ Сделать снимок”. На этом установка аватара подходит к концу!
Теперь о том, как удалить автарку из вконтакте ?
Для того чтобы удалить аватарку
своего профиля вам достаточно зайти на свою страницу, навести курсор мыши на свой аватар
, и клацнуть по крестику в правом верхнем углу фото. На этом все, ваш аватар
удален и сейчас на его месте будет стоять предыдущее фото.
УДАЛЯЕМ АВАТАР ВК
Как удалить все аватары ? Так чтобы осталось пустое окно?
Сделать этот тоже несложно! Достаточно зайти в раздел «Мои фотографии», найти там альбом «Фотографии с моей страницы» и удалить все изображения из этого альбома!
Что делать если вы зашли с телефона или с какого-то другого устройства, на котором открыта мобильная версия «Вконтакте »?
Ничего сложного в этом нет! Достаточно зайти в свой профиль, нажать на аватар и в открывшемся списке функций, выбрать самый последний пункт «Удалить».
Так получилось, что мобильная версия ВКонтакте уязвима и её можно обмануть и поставить пустую аватарку.
Показать как? Поехали!
1. Зайдите в мобильный клиент социальной сети ВКонтакте. Прямая ссылка на его — m.vk.com .
2. Нажмите на свою аватарку. Или же: зайдите в «Фото», далее «Мои альбомы», а теперь в «Фото моей странички».
3. Теперь жмём на «Загрузить фото моего профиля»
4. Вам откроется окно, в котором нужно выбрать фото. Мы не должны ничего выделять, просто в это окне жмем «Открыть».
Мы не должны ничего выделять, просто в это окне жмем «Открыть».
5. Получилось! Ваша страница в соц. сети в контакте теперь будет без аватарки. Вы обманули соц. сеть.
Прим. ред: баг прикрыли, но есть еще один способ, о котором я расскажу ниже.
Как мы помним при регистрации в ВКонтакте нам выдается аватарка, которая как-бы говорит что фото нет.
Мы так и сделаем:
1. В этом способе сгодится полная версия.
2. Скачиваем исходник (сохраняем изображение) «нет фото» — http://vk.com/images/camera_200.png .
3. Далее загружаем эту фотографию и делаем ее главной.
Третий способ тоже есть ! Загрузить белую картинку 1×1 пискель и ваша аватарка будет выглядеть как в первом случае. Но этот способ на работоспособность я не проверял.
Зайдите на свою страничку Вконтакте, загрузите в фотографии пустую картинку.
после чего установите ее в роль аватарки.
Кстати, эта картинка как раз означает то, что фото у пользователя нет.
В большинстве случаев, когда на аватаре ВКонтакте поставлено какая-либо фотография и потом если захочется сделать его пустым, могут возникнуть трудности. Даже если удалить фотографию, которая стоит, то автоматически на аватаре может появиться другая и т.д. Есть способ проще — просто загрузить готовую пустую аву. В основном существуют их 2 вида:
Даже если удалить фотографию, которая стоит, то автоматически на аватаре может появиться другая и т.д. Есть способ проще — просто загрузить готовую пустую аву. В основном существуют их 2 вида:
изображение фотоаппарата,
голова животного (заблокированный пользователь).
Оба автара можно скинуть себе прямо отсюда:
Кто ни разу не ставил фото на аву — всегда пустая стоит (фотоаппарат).
Да очень просто нужно найти и скачать соответствующую картинку в интернете, и загрузить е на аватарку. Очень многие пользователи время от времени ставят пустые аватарки или аватарки заблокированного пользователя. К примеру вот такая аватарка, стоит у действительно заблокированного временно или навсегда пользователя вконтакте.
Если у вас в качестве аватарки на сайте Вконтакте уже стоит фотография, то поставить пустую аватарку можно только одним способом, что бы не удалять фотографии из ваших альбомов. Нужно просто скачать картинку с пустой аватаркой и поставить его себе на страницу в качестве аватарки.
Если у вас ВКонтакте выложены фотографии, но вы хотите, чтобы на аватарке они не высвечивались, то достаточно к существующим фотографии подгрузить один из предложенных ниже рисунков и установить его на аватарку. Данные рисунки будут многих вводить в замешательство, так как пустые аватарки автоматически высвечиваются у пользователей без каких-либо загруженных фотографий.
Самое простое, это на место аватарки, загрузить любое сохраненное изображение, имитирующую пустую аватарку, предварительно, скопировав и скачав е на комп.
Смотря, какую цель преследуете.
Вконтакте все действующие страницы должны быть с аватарками, поэтому просто убрать фото не получается. Для этого нашли другой способ. Находите картинку, которая вам необходима и загружаете ее как аватар. Вам может подойти вот эта.
Пустая аватарка устанавливается как обычная фотография. Можно установить из интернета, а можно скачать в комп, а потом установить вконтакте. Есть несколько вариантов пустых аватарок, например, можно скачать эту аватарку, а потом поставить ее в вк вместо своего фото.
Я решила эту проблему так — просто вставила в аватарку пустую фотографию с контуром человека и фото никакое не удаляла. Вот уже скоро 2 года у меня на аватарке висит такое фото и ничего не случилось. Делается вс достаточно просто — грузим фото, а потом выбираем его в качестве фото профиля.
Изначально всем пользователям устанавливается стандартное изображение фотокамеры в тонах ВК. Прямо на нем есть активная ссылка «поставить фотографию».
Переход по данной ссылке – самый простой способ установки аватарки для новичков. Кстати, разработчики добавили специальную подсказку для тех, у кого нет изображения профиля. Эта надпись находится прямо под аватаркой и гласит «Загрузите фотографию». Её можно убрать, нажав привычный крестик в углу.
Итак, перейдя по ссылке, пользователь видит всплывающее окошко, предлагающее загрузить изображение. Также ВК дает возможность сделать моментальную фотографию с помощью веб-камеры. Поддерживаются форматы GIF, JPG и PNG, что дает огромный простор для творчества.
На данном всплывающем окне сразу бросается в глаза активная кнопка «Выбрать файл». Её-то и нужно нажать. Вы будете перенаправлены в файловую систему своего ПК, где сможете выбрать подходящее изображение.
Выбрав фотографию, Вы увидите меню её корректировки. Необходимо будет подогнать размер изображения под стандарты профиля. Это делается очень просто, благодаря удобной обрезке. Нужно выбрать самую удачную зону фотографии и нажать «Сохранить и продолжить».
После этого фотография автоматически установится на Ваш профиль. Оповещение об этом появится на Вашей стене и в ленте у друзей. Наведя на изображение, вы сможете изменить миниатюру или же установить новое фото. А нажав на крестик в углу, можно будет просто удалить аватарку.
При выборе снимка с веб-камеры, необходимо будет разрешить сайту доступ к устройству. Далее нет ничего сложного – делаете удачную фотографию, редактируете её и сохраняете, как и в случае с загрузкой фото из компьютера.
Интересный факт. При удалении Вашей текущей аватарки ВКонтакте, будет автоматически установлена предыдущая.
Установить фотографию из альбома
Для тех, кого интересует, как поставить фото на аву ВК, существует и другой способ. Для этого необходимо зайти в меню «Фотографии». Там нужно будет выбрать альбом или фотографию. Выбрав изображение, необходимо навести курсор на стрелку в нижнем углу. Там будет пункт «Сделать фотографией профиля».
Выбрав это действие, Вы автоматически переместитесь на процесс редактирования аватарки, описанный выше. Этот способ удобен тем, что Вы сразу можете загрузить несколько фотографий в альбом и менять их, в зависимости от настроения. После того как в ВК появилась такая возможность, многие пользователи сразу стали ею пользоваться.
Сменить изображение с телефона
Многие не знают, как поменять свою аву ВК на смартфоне. В приложении способ установки фотографии тоже очень прост. Для тех, кто хочет понять, как сменить аватарку, достаточно зайти на свою страницу с телефона и нажать на текущее изображение профиля. Там появится меню, с помощью которого можно будет загрузить фото из смартфона, сфотографироваться на фронтальную камеру, открыть или удалить текущую аву.
Дальнейшая обработка изображения ничем не отличается от случая с ПК.
Что именно ставить на аватарку
Большинство людей придерживаются мнения, что на изображении профиля должна стоять реальная фотография пользователя. Создано огромное количество редакторов изображений, с помощью которых можно сделать своё фото в ВК лучше. Для некоторых создание аватарок ВКонтакте – это своеобразное хобби, с помощью которого они тренируют свои навыки работы с графическими редакторами. Более того, существует множество гайдов, рассказывающих о том, как сделать аву более привлекательной.
Многие предпочитают устанавливать на аву для ВК изображения животных или персонажей фильмов и мультиков. Такие люди выбирают нечто близкое по духу, проявляют свои интересы, чтобы проще было искать друзей по интересам.
Кто-то вообще не использует аватарку в контакте. В большинстве своем, эти пользователи используют ВК для просмотра видео и прослушивания музыки, их не особо интересует общение в данной соцсети.
Неважно, что именно Вы устанавливаете на аватарку. Не имеет значения, как часто вы стараетесь менять фото. Главное – чтобы оно вам нравилось. И тогда пользование социальной сетью будет более приятным и воодушевляющим.
Чтобы убрать фотку Вконтакте с компьютера или ноутбука, зайдите на свою страницу данной социальной сети через браузер и в левом меню выберите пункт «Фотографии».
Если Вам нужно избавиться от фотки, которая стоит на аватарке, тогда зайдите в альбом «Фотографии с моей страницы». Дальше все действия аналогичны описанным ниже.
Под фоткой нажмите на кнопку «Удалить». Подтверждения после данного действия не появляется, поэтому будьте внимательны.
Избавляемся от фотографии с телефона
Если Вы заходите Вконтакт через приложение, установленное на телефоне или планшете, то в боковом меню выберите пункт «Фотографии».
Затем найдите изображение, которое нужно убрать и нажмите на него.
После того, как фото откроется, в правом верхнем углу нажмите на три вертикальные точки.
В появившемся меню выберите пункт «Удалить».
Подтвердите удаление выбранного фото, нажав на кнопочку «Да».
Как удалить аватарку в вк с телефона
Чтобы убрать с телефона через мобильное приложение Вконтакте картинку, которая стоит на аватарке, откройте боковое меню и нажмите на изображение с главным фото страницы.
Откроется главная страница Вашего профиля. В правом верхнем углу нажмите на изображение трех вертикальных точек.
В открывшемся меню выберите пункт «Открыть».
Почему именно «Открыть», а не «Удалить», потому что фотографий на аватарке может стоять несколько, и чтобы выбрать нужную для удаления, необходимо открыть весь список.
Пролистайте изображения, и остановитесь на том, которое Вам не нужно. Затем нажмите на три вертикальные точки в правом верхнем углу.
Из выпадающего меню выберите пункт «Удалить».
Подтвердите свое действие, нажав «Да».
Откройте личную страницу и перейдите во вкладку «Моя страница»;
Наведите курсор мыши на аватарку и в правом углу фотографии нажмите на крестик «Удалить».
Как удалить любую фотографию в вк
Перейдите в раздел «Фотографии». Здесь вы можете найти и удалить любую личную фотографию, даже главное изображение с аватарки.
Итак, перед вами все фотографии, загруженные во вконтакте с компьютера, гаджета, сохраненные из других групп и пользовательских профилей. Откройте один из альбомов и найдите ту фотографию, которую хотите удалить.
Когда вы откроете фотографию, снизу будет панель редактирования. Найдите кнопку «Удалить» и нажмите на нее;udalit-fotografiyu
Вы нажали удалить! Пока еще есть возможность восстановить картинку. Но если вы обновите страницу или закроете фотографию, то удаление будет окончательное;
Как удалить фото в вк из группы
Первым делом, откройте свою группу. Найдите запись с фотографией, которую требуется удалить. Нажмите на изображение два раза. Затем, когда оно откроется, кликните по кнопке «Удалить».kak-udalit-foto-iz-gruppi
Как удалить фото в вк с телефона
Удалить фото в ВК с телефона легко:
1. Откройте мобильное приложение Вконтакте на своем Андроиде, Windows Phone или iOS;
2. Сделайте клик по вкладке «Фотографии»;
3. Откройте удаляемую фотографию. Справа вверху нажмите по кнопке меню (из трех вертикальных точек).
4. В выпадающем списке выберите «Удалить».
Удалить чужие картинки нельзя! Можно на них пожаловаться и не более того.
Как удалить фото в диалоге в Вк
В диалоге или беседе пользователи иногда отправляют друг другу фотографии. Чтобы их удалить необходимо их найти. Возможно сообщений настолько много, что искать давно отправленные картинки будет крайне проблематично. В этом вам поможет инструмент беседы вконтакте «Вложения». vlozheniya-vk
Когда вы нажмете на «Показать вложения». Откроется окно со всеми файлами беседы: фотографии, видео, документы, аудио. Найдите то, что хотите удалить и удаляйте стандартным способом.
Примечание! Не отображаются во вложениях пересланные файлы из других диалогов. Не будет во вложениях видно и тех картинок, которые располагаются в репостных записях.
Удалить фотографию из комментариев чужой группы просто. Можете почитать касательно удаления комментариев в этой статье. Но если вы разместили запись в чужую группу, то удалить фото оттуда будет тяжело. Только после обращения к администратору сообщества.
В настоящее время все больше людей общаются в социальных сетях, и все чаще встает необходимость сделать аватар для ВКонтакте. Аватар — это ваше лицо в виртуальном мире. Слово «аватара» связано с древним индуистским божеством, которое имеет множество воплощений и лиц. Каждое из них не похоже на остальные. То же самое и в социальной сети — с помощью аватара вы можете выбрать тот облик, который вам больше всего нравится, который привлекает внимание и представляет интерес для других пользователей. Аватары ВКонтакте не только помогают идентифицировать пол, возраст человека, но и делают процесс общения более интересным и увлекательным. От выбора аватара зависит не только ваше настроение, но и вашего гостя, который зашел на вашу страничку на любом форуме, блоге или социальной сети.
Сделать аватар для ВКонтакте может каждый. Необходимо лишь ваше желание и немного фантазии. Оригинальный аватар — это способ выделится из толпы, быть непохожим на других. Вы с легкостью сможете сделать аватар для Вконтакте с помощью программы Домашняя Фотостудия! Это универсальный графический редактор для обработки фотографий, позволяющий создавать потрясающе-красивые аватары для Вконтакте.
Итак, как же сделать аватар для Вконтакте? Для этого нужно осуществить ряд несложных действий.
1. Кадрирование фотографии
Очень часто при создании аватара перед нами встает потребность обрезки или кадрирования фотографии. Например, если нам не нравится фон фотографии, или мы хотим вырезать свой портрет. При кадрировании необходимо соблюдать соотношение ширины и высоты фотографии. Наиболее оптимальный вариант 1:2, либо 1:3. Для обрезки фотографии выбираем раздел меню Изображение > Кадрирование . В окне Редактирование выбираем пункт Пропорции , после чего задаем необходимое соотношение сторон.
2. Изменение размера
Чтобы сделать аватар для Вконтакте, прежде всего, мы должны учитывать размер фотографии. Высота аватара может варьироваться от 400 до 700 пикселей. Ширина — 200 пикселей. Для изменения размера фотографии заходим в раздел меню Изображение > Изменение размера . Чтобы сохранить качество изображения, выбираем бикубическую фильтрацию.
Графический редактор Домашняя Фотостудия дает нам огромное количество возможностей для создания яркого, запоминающегося аватара. Программа содержит обширный набор спецэффектов, которые в большинстве своем являются уникальными. Например, чтобы сделать аватар для Вконтакте, вы можете использовать эффекты старинной фотографии, применять фантастические свечения, создавать эффект книжной иллюстрации и многое другое. Аватар подчеркнет вашу индивидуальность и неповторимый стиль!
Кроме того, вы можете украсить свой аватар стильной рамкой. Для этого нужно зайти в меню Оформление > Добавить рамку . В Домашней Фотостудии содержится несколько десятков различных рамок для оформления, и каждый найдет для себя что-то по вкусу.
Оригинальность вашему аватару придадут всевозможные маски, которые используются для обработки краев фотографии. Например, их можно сделать закругленными, мягко размыть, или придать сложную форму. Казалось бы, довольно простая обработка, но она создает некую изюминку для аватара, делает его уникальным и запоминающимся. Для использования масок выбираем раздел Оформление > Маски (обработка краев) .
Чтобы сделать аватар для ВКонтакте, вы можете добавлять различные надписи. В программе Домашняя Фотостудия представлено огромное количество разнообразных шрифтов и стилей. Вы можете выбирать размер и цвет надписи, менять ее положение и направление на аватаре. Это может быть ваше имя, какой-либо слоган или прикол. Чтобы сделать аватар для ВКонтакте с надписью, заходим в меню Изображение > Добавить надпись . Далее выбираем нужные параметры текста, и аватар с надписью готов!
Подключайте фантазию, создавайте самые новые и необычные аватарки для контакта с помощью программы Домашняя Фотостудия!
Скачайте редактор «Домашняя Фотостудия» прямо сейчас!
Программа поддерживает Windows 7,8, Windows XP, Vista и Windows 10
Лимиты и ограничения ВК
Многие из вас, уважаемые пользователи, знают о том, что в ВКонтакте есть определенные лимиты. Например, общее количество друзей не может превышать 10000 пользователей вместе с отправленными заявками. А спрятать от чужих глаз с помощью настроек можно не более 30 друзей. Какие еще ограничения существуют в ВК? Поверьте, их куда больше, чем вы могли себе представить!
Моя страница
- Максимальная длина статуса — 140 знаков.
- Максимальное количество лайков («Мне нравится») — 500 в сутки.
- Максимальное количество символов в любимых цитатах – 3864 с учётом пробелов.
- Максимальное количество указанных мест на своей странице — 30.
- Число мест работы — не более 7.
- Минимальная длина короткого имени — 5 символов.
- Максимальное количество сестер и братьев, добавляемых в профиль — 15 пользователей.
- Длина пароля — не менее 6 и не более 32 символов.
- После выхода из сети статут «Онлайн» показывается в течении 15 минут.
Мои друзья
- Количество друзей, которых можно скрыть — 30 пользователей.
- Максимальное количество друзей, включая отправленные заявки — 10000 (все, что свыше — подписчики).
- Количество заявок в друзья, что можно отправить за сутки — 50.
- Что бы при открытии ВК открывалась своя страница, нужно иметь не более 5 друзей, включая отправленные заявки. Если друзей более 5, будет открываться новостная лента.
- Максимальное количество приватных списков друзей – 24.
- Возможные друзья перестают отображаться в блоке, если друзей или сообществ не менее 100.
- Предложения интересных людей и сообществ не отображаются в случае минимального количества друзей или сообществ — 25.
- Кнопка «Дни рождения» появляется при 10 друзьях и более.
- Минимальное количество подписчиков для отображения в «Интересных страницах» – 1000 подписчиков.
Мои закладки
- В закладки можно добавлять не более 500 пользователей.
- В разделе «Фотографии» (изображения, которые вы лайкнули) отображается не более 1000 последних фотографий.
Мои сообщения
- Максимальное количество вложений в личных сообщениях — 10.
- Максимальная длина сообщения — 4096 символов.
- Максимальная длина сообщения к подарку — 250 символов.
- В сутки можно отправить не более 20 сообщений пользователям, находящимся не в друзьях.
- Максимальное количество собеседников в диалогах — 50.
Мои новости
- Скрыть в новостях можно не более 1000 пользователей или сообществ.
- Необходимое количество подписчиков для появления ссылки «Статистика» в «Ответах» — 50.
Мои фотографии
- Максимальный размер загружаемой фотографии — 5 МБ.
- За один раз можно загрузить не более 200 изображений.
- Длина описания изображения — 255 знаков.
- Максимальное количество комментариев к фотографии — 2014.
- Ссылка «Обзор фотографий» появляется при 70 альбомах на странице и выше.
- На фотографии можно отметить не более 35 пользователей.
- Максимальный размер главной фотографии профиля – 200 на 500 пикселей или 2560 на 2048 пикселей (без сжатия).
- Минимальный размер главной фотографии профиля — 200 на 200 пикселей.
- Максимальное количество в альбоме «Фотографии со стены» – 32767.
- В один альбом можно добавить не более 10000 фотографий.
Мои видеозаписи
- Максимальное количество видеозаписей на странице — 5000.
- Максимальное количество комментариев к видеозаписи – 4096.
- Максимальный размер видеоролика — 2 ГБ.
Мои аудиозаписи
- Максимальное количество аудиозаписей — 32767.
- В сутки можно загружать не более 50 композиций.
- Максимальная длительность аудиозаписи — 24 часа.
- Минимальная длительность аудиозаписи — 5 секунд.
- Максимальный размер композиции — 200 МБ.
Стена
- Максимальный размер заметки – 15895 знаков.
- Максимальное количество вложений в запись на стене – 10.
- Максимальное количество вариантов ответа в опросе — 10 для личных страниц, 20 для сообществ.
- Максимальное количество репостов на стену личной страницы — 150 в день.
В случае, если вы знаете что-либо еще о лимитах, сообщите нам о них в помощью комментариев на сайте.
Список лимитов и ограничений Вконтакте Высоконагруженный п …
Список лимитов и ограничений Вконтакте Высоконагруженный п …Мои аудиозаписи
- Аудиозаписи на странице (правильное отображение) — 6000 аудиозаписей
- Макс.аудиозаписей можно скачать на страницу в день — 50 аудиозаписей
- Макс. продолжительность аудиозаписи — 24 часа
- Макс. количество аудиозаписей в альбоме — 1000 аудиозаписей
- Макс. Количество моих аудиозаписей — 32767 аудиозаписей
- Макс. размер аудиозаписи — 200 МБ
- Мин. продолжительность аудиозаписи — 5 секунд
Мои видео
- Макс. видео на страницу — 5000 видео
- Макс.комментариев к видео — 4096 комментариев
- Макс. размер видео — 2 ГБ
Мои группы
- Макс. длина имени сообщества — 48 символов
- Макс. количество альбомов в группе, под которой появляется ссылка «Просмотреть фото» — 20
- Макс. количество друзей, которых можно пригласить в группу за день — 40
- Макс. количество мест (отметок на карте) в сообществе — 50
- Макс. количество подписчиков для публичного удаления — 100 подписчиков
- Макс.количество сообществ, к которым вы можете присоединиться (подписаться) — 5000 сообществ
- Максимальная длина вики-страницы составляет 16294 символа.
- Максимальное количество администраторов в сообществе — минимум 155 (недостаточно ресурсов для точной проверки)
- Максимальное количество видео в группе — 10 000.
- Максимальное количество ссылок в сообществе — 100 ссылок.
Мои друзья
- Количество друзей и подписок, которые можно скрыть — 30 друзей
- Макс.количество друзей с поданными заявками — 10 000 друзей
- Макс. заявок в друзья в день — 50 заявок
- Макс. количество друзей, чтобы ссылка с логотипа вела на ее страницу, а не на новости — 5 друзей (включая приложения)
- Макс. количество личных списков друзей — 24 списка
- Минимальное количество друзей или сообществ, чтобы возможные друзья больше не отображались в рекламном блоке — 100 друзей
- Минимальное количество друзей или сообществ, чтобы предлагать интересные люди и сообщества исчезали — 25
- Минимальное количество друзей для кнопки «Дни рождения», отображаемое в календаре — 10 друзей
- Минимальное количество подписчиков для отображения в «Интересных страницах» — 1000 подписчиков
Мои закладки
- Макс. .Количество людей в закладках — 500 пользователей
- В разделе «Фото» отображаются только последние 1000 фотографий.
Мои новости
- Количество подписчиков для появления ссылки Статистика в «Ответах» -> 50 подписчиков
- Макс. количество людей и сообществ, которое можно скрыть в фильтре «Редактировать» в Новостях — 1000
- Срок хранения в Моих новостях? Новости и комментарии — 10 дней
Мои сообщения
- Макс.вложения в препараты — 10 вложений
- Макс. длина сообщения — 4096 знаков
- Макс. длина сообщения в подарок — 250 знаков
- Макс. количество собеседников в диалогах — 30 собеседников
- Макс. сообщений «не друзья» в день — 20 сообщений
- Ограничение «Все, кроме» в разделе «Кто может писать мне личные сообщения» вступает в силу через 7 дней
Мои фотографии
- В один момент вы можно скачать — нет> 200 фото
- Макс.«Вес» загружаемой фотографии — 5 мегабайт
- Макс. длина описания фотографии — 255 знаков
- Макс. количество альбомов на странице, на которой появляется ссылка «Просмотреть фото» — 70
- Макс. Комментарии к фото — 2048 записей
- Макс. На фото 35 фото
- Макс. размер основной фотографии профиля — 200х500 пикселей
- Макс. размер основной фотографии профиля (загружается без сжатия) — 2560 × 2048 пикселей
- Макс. размер фото после сжатия — 1280х1024 точек
- Макс.сумма длины и ширины фотографии составляет 10 000 пикселей
- Макс. фото в альбоме «Фото со стены» — 32767
- Макс. фото в одном альбоме — 500 фото
- Мин. размер основной фотографии профиля — 200? 200 пикселей
- Предел пропорций основной фотографии профиля (она не будет установлена с компьютера, а будет установлена из альбома с невозможностью отметить миниатюру — ошибка 4 в обоих случаях) — 2: 1
- Соотношение сторон — 1:20
- Размер аватара группы (разрешение 72 ppi) — 200×500 пикселей
Моя страница
- Длина пароля — 6–32 символа
- Количество минут, в течение которых пользователь будет зависать в сети »После выпуска — 15 минут
- Макс.братья и сестры, которых можно добавить в профиль — 15 братьев и сестер
- Макс. детей, которых можно добавить в профиль — 15 детей
- Макс. длина статуса — 140 знаков
- Макс. количество оценок «Мне нравится» в день — 500
- Макс. количество знаков в «избранных цитатах» — 3864 с учетом пробелов
- Макс. указанные места на странице — 30 мест
- Макс. количество вакансий — 7 мест
- Минимальная длина короткого имени — 5 символов
- После регистрации реклама начинает показываться пользователю через 3 месяца.
Сообщения в тех. поддержка
- Мин. Интервал между вопросами составляет 1 час.
- Частота сообщений от заблокированных и троллей — 1 вопрос, 3 комментария — в неделю
- Частота сообщений от обычных пользователей — 3 комментария в час, 10 комментариев в день, 9 вопросов в неделю.
- Частота сообщений от обычных пользователей: По вопросам: 1 в час, 1 в день, 3 в неделю. Для комментариев: 2 в час, 7 в день.
Wall
- Количество часов, в течение которых вы можете редактировать сообщение на стене — 4
- Макс. варианты ответа в опросе 10 для личных страниц, 20 для сообществ
- Макс. насадок для надписей на стене — 10 насадок
- Макс. размер заметки — 15895 знаков
- Таймер можно подключить при наличии -> 100 подписчиков
Spring social vk (Вконтакте): Как получить фотоальбомы пользователей
Для получения пользовательских альбомов у вас должен быть access_token, потому что обычно большинство uf-пользователей скрывают свои альбомы от неавторизованных людей.Вы можете получить его, выполнив OAuth-авторизацию с помощью созданного вами приложения ИЛИ по этой ссылке:
https://oauth.vk.com/token?grant_type=password&client_id=2274003&client_secret=hHbZxrka2uZ6jB1inYsH&username=YOUT_ACCOUNTS_LOGIN&password=YOUR_ACCOUNT_PASSWORD
Эта ссылка используется официальным андроид-приложением vk для авторизации « прямо «. Прямая проверка подлинности разрешена только для официальных приложений, таких как ios, android и windows phone.Итак, client_id и client_secret — это данные из android-приложения. Он был извлечен из декомпилированного приложения. Не бойтесь: это никогда не изменится.
Итак, вы сделали этот запрос GET и получили в ответ access_token , если данные для входа верны.
Тогда вы должны использовать метод photos.getAlbums вот так:
https://api.vk.com/method/photos.getAlbums.xml?owner_id=YOUR_PAGE_ID&access_token=YOUR_ACCESS_TOKEN
Как видите, url содержит «.xml «. Поэтому, если вы хотите, чтобы ответ имел формат JSON, просто удалите» .xml «из этого URL-адреса. Но я думаю, что xml более удобен для синтаксического анализа.
Далее, если вам нужно получить фото из альбомов позже, вы должны использовать метод photos.get. Для его использования необходимы идентификационные номера альбомов. В ответ на ваш последний запрос этот параметр называется «помощь».
Вы можете использовать регулярные выражения, чтобы получить эти параметры из ответа, выражение должно быть
Итак, теперь вы делаете запрос на получение данных из определенного альбома:
https: // api.vk.com/method/photos.get.xml?owner_id=YOUR_ACCOUNT_ID&album_id=PARSED_ALBUM_ID&access_token=YOUT_ACCESS_TOKEN
Такая же ситуация с форматом ответа «xml». Таким образом, вы увидите список объектов «фото», который содержит все данные об этом изображении, например, его идентификатор в альбоме, ссылку на изображения (разных размеров), его ширину, высоту, описание, дату загрузки и другие.
Не стесняйтесь получить от меня любую помощь по VK API.
Список всех методов, которые есть в API, находится здесь: https: // vk.com / dev / методы
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью. Подождите, пока мы подтвердим, что вы настоящий человек. Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас возникли проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet.Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind.Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt. Een momentje geduld totdat, мы выяснили, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real.Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade. Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet.Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 69637d66bc665b38.
Как Вконтакте и Почта.ru преодолела судебные тяжбы, драму и интриги, чтобы достичь счастливого конца
Саммиты по технологиям трансформации начинаются 13 октября с конференции Low-Code / No Code: Enhancement Enterprise Agility. Зарегистрируйтесь сейчас!
На прошлой неделе Mail.ru Group, российский интернет-гигант, акции которого котируются на Лондонской фондовой бирже, объявил, что теперь полностью контролирует «Вконтакте» (VK.com), ведущую русскоязычную социальную сеть с более чем 250 миллионами зарегистрированных аккаунтов и 60 миллионами ежедневных пользователей. Группа, которая уже владела 52 процентами Вконтакте, выкупила оставшиеся 48 процентов у UCP, российского инвестиционного фонда, который стал акционером ВКонтакте в апреле прошлого года.Сумма наличной сделки составила 1,47 миллиарда долларов.
Этот шаг положил конец трехлетней саге о собственности компании, которая включала финансовые интересы, личные споры, международные судебные процессы и политическое давление.
Вот как это закончилось.
«Утопия» «мусорного холдинга»
Когда Mail.ru Group вышла на Лондонскую фондовую биржу в октябре 2010 года, тот факт, что она не контролировал Вконтакте, считался слабым местом.
Mail.ru Group, которая уже полностью владела двумя другими ведущими российскими социальными сетями «Одноклассники» и «Мой мир», начала выражать заинтересованность в получении контроля над «Вконтакте» в начале 2011 года.
«В настоящее время мы владеем 32,49% акций, а также опционом на 7,5%. Для нас было бы стратегически правильным взять под свой контроль социальную сеть или, что еще лучше, приобрести все ее акции », — заявил тогда генеральный директор группы Дмитрий Гришин.
«Мы исключаем и считаем утопией полную интеграцию Вконтакте в Почту.ru Group », — ответил Павел Дуров, генеральный менеджер« Вконтакте »и миноритарный акционер на тот момент, в открытом письме.
Тем не менее, в июле 2011 года Mail.ru Group реализовала свой опцион на увеличение своей доли в Vkontakte.ru с 32,49% до 39,99%. Сделка оценила компанию в 1,5 миллиарда долларов.
В ответ на этот шаг в своем аккаунте в Twitter независимый Дуров назвал Mail.ru Group «мусорным холдингом».
Вверху: «Официальный ответ» основателя Вконтакте Павла Дурова на Mail.ru Приобретение Группы «утопия» в 2011 году.
Изображение предоставлено: East-West Digital News
Сообщение сопровождалось неуважительной фотографией «официального ответа Дурова на последнюю попытку Mail.ru Group поглотить Вконтакте».
Дуров также осудил файловый хостинг Mail.ru files.mail.ru как «безвкусный склад вирусов и варез» и обвинил группу в «массовом подкупе».
В конце 2012 года основной акционер Mail.ru Group Алишер Усманов, который поддерживал относительно мирные отношения с Дуровым, заявил, что он все еще желает увеличить долю своей группы в социальной сети.«Мы [скоро] достигнем наших целей», — сказал миллиардер.
«Сомнительное приобретение» и обвинения в патологии
Право собственностиVK радикально изменилось весной 2013 года, когда United Capital Partners (UCP), крупный российский фонд, работающий в различных отраслях, приобрел 48 процентов акций у соучредителей Вячеслава Мирилашвили и Льва Леваева, которым принадлежало 40 процентов и 8 процентов. ставки соответственно.
В то время как оппозиционно настроенные наблюдатели усмотрели в этом шаге попытку усилить контроль Кремля над российским Интернетом, ОГП заявила, что у этого есть «чисто финансовые» мотивы.
Однако сделку поставили под сомнение Дуров и Mail.ru Group. Оказалось, что UCP приобрела юридические лица, которые контролировали 48 процентов Вконтакте, а не акции Вконтакте напрямую. Эта «сомнительная схема», как выразился представитель Mail.ru Group, позволила продавцам обойти свое обязательство сначала предложить свои доли существующим акционерам.
Совместными усилиями Дуров и группа Mail.ru обратились в суд в апреле 2014 года, пытаясь вернуть 48% акций, по их утверждениям, истинным акционерам.
Кроме того, Дуров угрожал подать в суд на ОГП за клевету после заявлений партнера ОГП Юрия Качуро. Последний публично обвинил генерального директора VK в том, что он «тратит большую часть своего времени на личные проекты» и в «патологической неспособности соблюдать соглашения и правила поведения».
Со своей стороны, UCP подала иск на Британских Виргинских островах против Дурова и Mail.ru Group, чтобы «защитить свои экономические права после запуска Telegram» — приложения для обмена мгновенными сообщениями, запущенного Дуровым в 2013 году за пределами ВКонтакте.
ИнициативаДурова повлекла за собой потенциальный конфликт интересов, согласно UCP, которая считала Telegram конкурентом ВКонтакте и претендовала на владение приложением.
Счастливый конец для всех сторон
Приобретение Mail.ru доли UCP положило этому конец.
Одновременно с приобретением Mail.ru Group доли UCP стороны объявили на прошлой неделе о неразрешенных судебных разбирательствах и претензиях, касающихся ВКонтакте и связанных вопросов между UCP и Mail.ru Group и Дурова, сразу же отпадут.
«Все стороны достигли своих целей: Mail.ru Group консолидирует 100 процентов в ВК; Дуров сможет полностью контролировать и развивать Telegram; и UCP как финансовый инвестор очень довольна окупаемостью инвестиций », — сказала Нафиса Насырова из пресс-службы UCP в беседе с East-West Digital News.
Однако она не смогла раскрыть цену приобретения по прошлогодней сделке.
Дуров, который потерял свою миноритарную долю в конце 2013 года и был уволен с поста генерального директора в апреле 2014 года, заявив, что стал жертвой политического давления, также кажется вполне удовлетворенным.
«Я приветствую решение моих бывших партнеров отказаться от претензий к Telegram и передать американские компании под мой контроль. Со своей стороны, я подтверждаю отклонение исков к UCP и поздравляю все стороны, участвующие в урегулировании », — заявил Дуров.
Возвращения Дурова во Вконтакте ожидать не стоит.
«Его нет в стране, он занимается собственными проектами. Никакой новой роли для него в ВК не обсуждали », — Ксения Чабаненко из Mail.ru Об этом East-West Digital News сообщили в пресс-службе Группы.
VentureBeat
Миссия VentureBeat — стать цифровой городской площадью, где лица, принимающие технические решения, могут получить знания о преобразующих технологиях и транзакциях. На нашем сайте представлена важная информация о технологиях и стратегиях обработки данных, которая поможет вам руководить своей организацией. Мы приглашаем вас стать участником нашего сообщества, чтобы получить доступ:- актуальная информация по интересующим вас вопросам
- наши информационные бюллетени
- закрытого информационного лидера и доступ со скидкой к нашим призовым мероприятиям, таким как Transform 2021 : Узнать больше
- сетевых функций и многое другое
Руководство по размеру изображений в социальных сетях на 2018 год
То, как ваш бренд представлен в социальных сетях, может напрямую повлиять на ваш бизнес.Многие потенциальные клиенты и клиенты могут впервые взглянуть на бизнес и его практику, посетив свои учетные записи в социальных сетях. Очень важно, чтобы у вас были правильные пропорции изображения во всех ваших социальных сетях, чтобы ваша бизнес-страница создавала профессиональную атмосферу.
Размер изображения в Instagram
Instagram, который ежедневно посещают 500 миллионов активных пользователей, идеально подходит для развития вашего бизнеса. В отличие от других каналов социальных сетей, Instagram в первую очередь ориентирован на использование высококачественных изображений для продвижения вашего бренда.
Изображение профиля: 110 x 110 пикселей
Изображение вашего профиля должно быть четким изображением логотипа вашего бренда или изображением, представляющим ценности вашего бренда.
Instagram имеет три основных профиля изображений: альбомный, квадратный и портретный.
Альбомная (горизонтальная) — 1080 x 566 пикселей
Instagram горизонтальные размеры рекомендуемый размер: 1080 x566 пикселей.
Также можно использовать меньший размер, например 600 x 400 пикселей.
Квадрат — 1080 x 1080 пикселей
Instagram квадратные размеры рекомендуемый размер — 1080 x 1080 пикселей
Instagram покажет эти изображения не более 600 × 600 пикселей.
Обязательно сохраняйте соотношение сторон 1: 1 при публикации квадратной фотографии.
Портрет — 1080 x 1350 пикселей
Рекомендуемый размер портрета в Instagram 1080 x 1350 пикселей.
Имейте в виду, что Instagram покажет изображение размером 600 x 749 пикселей.
Миниатюры фотографий — 161 x 161 пикселей
Когда посетитель заходит на вашу страницу, он видит ваши изображения в виде каскадного ряда меньших изображений, называемых миниатюрами. Когда кто-то щелкает по миниатюрам, изображение расширяется.
Миниатюры появятся на странице с разрешением 161 x 161 пиксель.
Истории в Instagram: 1080 x 1920 пикселей
Благодаря возможности добавлять изображения или видео, Instagram Stories стали важным компонентом стратегии компании в отношении социальных сетей.
Рекомендации по изображению — 1080 x 1920 пикселей
- Рекомендуемое разрешение — 1080 x 1920.
- Минимальное разрешение — 600 x 1067.
- Соотношение сторон — 9:16.
- Максимальный размер файла — 4 ГБ.
Рекомендации по видео — 750 x 1334 пикселей.
- В Instagram вы можете загрузить видео на свою временную шкалу или поделиться им с историями Instagram,
- Максимальная продолжительность видео должна составлять 10 секунд.
Facebook Размер изображения
Facebook — самая популярная социальная сеть с 1.32 миллиарда ежедневных пользователей. Facebook — это не канал, который нельзя игнорировать, он должен составлять значительную часть вашей маркетинговой стратегии в социальных сетях. Знание оптимальных размеров изображений для всех ваших публикаций в Facebook поможет вам опередить конкурентов.
Фотография профиля компании — 180 x 180 пикселей
Фотография бизнес-профиля должна отражать вашу деловую этику, логотип или изображение, отражающее ваш бренд.
Руководство по изображению
- Должен быть не менее 180 x 180 пикселей.
- Фотография будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе, 128 x 128 на смартфонах и 36 x 36 на большинстве обычных телефонов.
- Миниатюра фотографии будет отображаться по всему Facebook с размером 32 x 32 пикселя.
- Изображение будет обрезано по размеру квадрата.
Фотография на обложке — 820 x 310 пикселей
Эта обложка представляет собой большое подробное изображение, которое появляется только на вашей бизнес-странице в Facebook. Здесь лучше всего работают HD-фотографии или изображения, которые, по вашему мнению, отражают миссию вашего бренда.
Руководство по изображению
- Отображается на странице с разрешением 820 x 312 пикселей. Все, что меньше, будет растягиваться.
- Минимальный размер 400 x 150 пикселей.
- Отображает с разрешением 820 x 312 пикселей на рабочем столе и 640 x 360 пикселей на смартфонах.
- Не отображается на обычных телефонах.
- Для получения наилучших результатов загрузите файл sRGB JPG размером менее 100 КБ.
- Лучше всего использовать изображения с логотипом или текстом в формате PNG.
- Размеры бизнес-страницы точно такие же, как у личных счетов.
Выделенное изображение — 1200 x 717 пикселей
Хороший способ выделить вехи компании и выпуски продуктов — это выделенное изображение, более крупная альтернатива стандартному общему изображению. Выделенное изображение — отличный способ для бизнеса транслировать / продвигать достижения своей компании.
Руководство по изображению
- Будет отображаться на вашей странице с разрешением 843 x 504 пикселя.
- Выберите более высокое разрешение в этом масштабе для лучшего качества.
Общее изображение — 1200 x 630 пикселей
Самая распространенная форма изображений на Facebook. Эти изображения появляются на вашей временной шкале и в лентах новостей ваших подписчиков. Чем больше людей лайкает или комментирует ваш пост, тем больше подписчиков его увидят.
Руководство по изображению
- Рекомендуемый размер загрузки 1200 x 630 пикселей.
- Отображается в ленте с максимальной шириной 470 пикселей (максимальное масштабирование составляет 1: 1).
- Отображается на странице с максимальной шириной 504 пикселя (максимальное масштабирование — 1: 1).
Изображение общей ссылки — 1200 x 627 пикселей
Ссылка общего доступа, хотя и похожа на общее изображение, дает больше возможностей для отображения. Вы можете создать общую ссылку с небольшим квадратным изображением слева и текстом справа или с большим прямоугольным изображением вверху с текстом под ним.
Руководство по изображению
- Рекомендуемый размер загрузки 1200 x 628 пикселей.
- Квадратное фото: минимум 154 x 154 пикселей в подаче.
- Квадратное фото: минимум 116 x 116 на странице.
- Прямоугольное фото: минимум 470 x 246 пикселей в подаче.
- Прямоугольное фото: минимум 484 x 252 на странице.
- Facebook масштабирует фотографии до минимальных размеров. Для получения лучших результатов увеличьте разрешение изображения в том же масштабе, что и минимальный размер.
Twitter Размер изображения
Twitter в настоящее время насчитывает 330 миллионов активных пользователей по всему миру, из которых (по данным Twitter) 80% — обеспеченные миллениалы.Twitter обычно является первым каналом в социальных сетях, куда потребители приходят, чтобы обсудить ваш бренд. Поскольку Twitter имеет ограничение на количество символов для своих твитов, изображения могут говорить о многом.
Фотография профиля — 400 x400 пикселей
Ваша фотография профиля в Twitter видна всем и является вашим идентификатором бренда в Twitter. Он будет виден на вашей домашней странице и в ленте ваших подписчиков в Твиттере, когда вы будете твитнуть. Это изображение должно быть высокого разрешения и представлять ваш бренд.
Руководство по изображению
- Рекомендуется квадратное изображение 400 x 400 пикселей.
- Максимальный размер файла 2 МБ.
- Типы изображений: JPG, GIF или PNG
Фотография заголовка 1500 x 500 пикселей
Ваше фото в заголовке отображается в верхней части страницы вашего профиля в Twitter. Оно намного больше, чем фото вашего профиля, поэтому убедитесь, что у вас есть изображение с высоким разрешением. Фотография в заголовке часто бывает первым, что видят люди при просмотре вашего профиля в Twitter. Сделайте его запоминающимся и синхронизирующим с вашим брендом.
Руководство по изображению
- Рекомендуется 1500 x 500 пикселей.
- Максимальный размер файла 5 МБ.
- Типы изображений: JPG, GIF или PNG.
Фото In-Stream — 440 x 200 пикселей
Пользователи Twitter могут прикреплять к своим твитам до четырех изображений. Загруженные фотографии появятся в потоках ваших подписчиков и, если они будут ретвитированы, в потоках их подписчиков.
Руководство по изображению
- Минимум для отображения в увеличенном виде 440 x 220 пикселей (соотношение 2: 1).
- Может твитнуть до 4 изображений одновременно.
- Можно редактировать изображения, если твитнуть из приложения Twitter для iOS или Android.
- Максимальное изображение в увеличенном виде 1024 x 512 пикселей.
- Отображается в потоке свернутым с размером 506 x 253 пикселей на рабочем столе.
- Максимальный размер файла 5 МБ для фотографий и 5 МБ для анимированных GIF-файлов на мобильных устройствах и 15 МБ в Интернете.
Общая ссылка 520 x 254 пикселей
Ссылка, опубликованная в вашем профиле, будет иметь эти размеры.
Power Tip — Canva — это мощный инструмент для дизайна, который имеет красивую библиотеку изображений и изменяет размер изображений для всех каналов социальных сетей.
Pinterest Размер изображения
Как и Instagram, Pinterest в первую очередь ориентирован на изображения, и 40% пользователей Pinterest имеют семейный доход в размере 100 тысяч долларов плюс большая покупательная способность, сосредоточенная в одном канале социальных сетей. Фактически, 93% активных пиннеров заявили, что они используют Pinterest для планирования своих будущих покупок. Поэтому для вашего бизнеса очень важно убедиться, что вы оптимизируете свою страницу Pinterest и используете изображения подходящего размера для досок и контактов.
Изображение профиля — 165 x 165 пикселей
Если вы входите в систему, используя электронную почту, загрузите большую квадратную фотографию (Pinterest изменит ее размер), которая, по вашему мнению, представляет ваш бренд.У вас также есть возможность использовать свою фотографию в Facebook или Twitter в качестве изображения профиля Pinterest.
Руководство по изображению
- Отображается на главной странице с разрешением 165 x 165 пикселей.
- Отображается с размером 32 x 32 пикселя в остальной части Pinterest.
- Максимум 10 МБ (я не могу загружать файлы большего размера).
- Типы изображений: JPG и PNG для изображений профиля.
Доска Дисплей
Создание досок по категориям и ключевым словам, а также организация изображений по этим доскам — важная часть Pinterest.Важно, чтобы эти изображения соответствовали правильным параметрам, чтобы они выглядели профессионально на этих досках.
Руководство по изображению
- 222 x 150 пикселей (большая миниатюра)
- 55 x 55 (меньшая миниатюра)
Размеры булавки
Добавляя булавку на доску, важно помнить, что Pinterest устанавливает ограничение на ширину изображения, но не на длину. Это дает вам возможность добавить квадратную фотографию или фотографию, которая будет увеличена в масштабе.Просто не забывайте создавать большие изображения, потому что они добавляют больше ценности, а не только потому, что вы можете это делать.
Руководство по изображению
- Пины на главной странице имеют размер 236 пикселей (высота масштабируется).
- Пины на плате имеют размер 236 пикселей (высота масштабируется).
- Расширенные контакты имеют минимальную ширину 600 пикселей (высота масштабируется).
- Рекомендуется использовать соотношение сторон изображения от 2: 3 до 1: 3,5
LinkedIn Image Size
LinkedIn используется в основном для предприятий, чтобы связаться с другими предприятиями и влиятельными лицами в этой области.Отличный канал для установления отношений и поиска сторонников бренда.
Изображение логотипа компании — 400 x 400 пикселей
Логотип вашей компании, который отображается рядом с названием вашего бренда на вашей домашней странице LinkedIn . Это изображение также появляется в разделе «Компании, за которыми вы можете подписаться».
- Рекомендуется 400 x 400 пикселей.
- Минимум 400 x 400 пикселей.
- Максимум 4 МБ (квадратный макет).
- Типы изображений: PNG, JPG или GIF.
Изображение на обложке компании — 1584 x 396 пикселей
Деловое фоновое изображение занимает всю верхнюю часть страницы, поэтому убедитесь, что вы выбрали HD-изображение, представляющее ваш бренд.
Руководство по изображению
- Рекомендуется 1536 x 768 пикселей.
- Минимальный размер 1192 x 220.
- Максимум 4 МБ.
- Имеет размер 1400 x 425 пикселей.
- Типы изображений включают: PNG, JPG или GIF
На своей странице или на досках LinkedIn вы можете опубликовать либо общее изображение, либо общую ссылку.
Общий образ
520 x 320 пикселей
Общая ссылка
520 x 272 пикселей
Размер изображения YouTube
YouTube имеет более 1 миллиарда уникальных пользователей каждый месяц, и каждую минуту загружается 400 часов видео. YouTube уже представлен более чем миллионом брендов. YouTube является идеальным каналом социальных сетей для бизнеса, который может привлечь потребителей.
Изображение профиля канала: 800 x 800
Это изображение дает аудитории возможность взглянуть на ваш бренд, поэтому убедитесь, что вы выбрали изображение, синоним вашего бренда и его идеала. E.грамм. логотип бренда. Имейте в виду, что у вас может быть несколько каналов YouTube, поэтому, возможно, ваш логотип будет соответствовать содержанию канала.
Рекомендации по изображению:
- Рекомендуется 800 x 800 пикселей.
- Отображается как 98 x 98 пикселей.
- Типы изображений: JPG, GIF, BMP или PNG
Фото обложки канала: 2,560 x 1,440
Фотография на обложке канала должна быть изображением высокой четкости, сообщающим зрителям, какие видео они ожидают увидеть на вашем канале YouTube.
Рекомендации по изображению:
- Рекомендуемое разрешение 2560 x 1440 пикселей.
- Безопасная зона для мобильных устройств и Интернета (без обрезки текста и логотипов) 1546 x 423 пикселей.
- Максимальный размер файла: 4 МБ.
- Типы изображений: JPG, GIF, BMP или PNG.
Примечание. Пользователи могут транслировать YouTube по-разному, поэтому убедитесь, что фотография обложки оптимизирована для разных устройств.
Размеры дисплея
- Дисплей планшета: 1855 x 423.
- Мобильный дисплей: 1546 x 423.
- ТВ-дисплей: 2560 x 1440.
- Рабочий стол: 2560 x 423 (всегда видны 1546 x 423 пикселя). Гибкая область (может быть видимой): 507 пикселей слева и 507 пикселей справа от безопасной области.
Загрузки видео: 1280 x 720
Загрузка видео — это основной способ для брендов связаться со своей аудиторией на YouTube. Видео могут быть чем угодно, от демонстрации продуктов до основных моментов конференции, если они дают зрителю положительный взгляд на ваш бизнес.
Видеоинструкции
- Видео должно иметь соотношение сторон 16: 9.
- Чтобы соответствовать стандарту Full HD, ваши размеры должны быть не менее 1280 x 720 пикселей.
Использование правильных размеров изображения для всех ваших каналов в социальных сетях и выбор привлекательных высококачественных изображений, которые дают зрителям возможность заглянуть в ваш бизнес, имеют важное значение для поддержания сильного присутствия вашего бренда в социальных сетях.
ИЗМЕНИТЬ РАЗМЕР ФОТОГРАФИИ: ОБРЕЗАТЬ, ИЗМЕНИТЬ РАЗМЕР И ОБМЕН ИЗОБРАЖЕНИЯМИ ПАРТИИ
Уменьшайте размер изображения или кадрируйте, сжимайте, изменяйте размер, сжимайте изображения в формате JPEG | PNG до точных пикселей, процентов или пропорций, которые вы указываете для их публикации в Facebook, Twitter, Pinterest, Reddit, Tumblr или любых других социальных сетях, чтобы соответствовать требованиям к размеру .Когда размер ваших фотографий имеет значение, вам часто приходится отказываться от его качества. Вы можете изменять размер изображений и изображений в соответствии с точными требованиями к пикселям, сохраняя при этом наилучшее качество. Photo Resizer — это быстрый и простой в использовании инструмент для оптимизации изображений, который придает вашим цифровым изображениям идеальный размер и конфигурацию, подходящую для широкого спектра приложений. Будь то профиль в социальных сетях, фотография продукта для вашего интернет-магазина или электронная рассылка новостей, быстрое и простое изменение размера изображения облегчит вам жизнь. Photo Resizer поставляется с функцией пакетной обработки, с помощью которой вы можете изменять размер / сжимать несколько изображений одновременно и делиться измененными / сжатыми изображениями из приложения.Photo Resizer помогает уменьшить размер изображения, сохраняя при этом наилучшее качество. Photo Resizer — это служебное приложение, которое позволяет изменять размер изображения, выбирая правильное разрешение. Photo Resizer разработан, чтобы помочь вам быстро и удобно (легко) изменять размер изображения. Photo Resizer помогает изменять размер фотографий перед их публикацией в Instagram, Facebook, Twitter, Pinterest, Reddit, Tumblr, Google+, VKontakte, KakaoTalk и т. Д. Возможности Photo Resizer: * Пакетное сжатие (сжатие нескольких фотографий) * Пакетное изменение размера (изменение размера нескольких фотографий) * Простой в использовании интерфейс — особенно при редактировании нескольких фотографий * Изменение размера, сжатие или обрезка фотографий по отдельности * Исходные изображения не затронуты * Сравнение изображений бок о бок (исходное и измененное) * Измененные изображения сохраняются автоматически * Лучшее качество фотографий с измененным размером * Фотографии, измененные в несколько раз, не теряют качества * Уменьшение размера фотографии сохраняет исходное качество и соотношение сторон * Предустановленные наиболее часто используемые разрешения фотографий * Возможность задать собственное разрешение изображения * Фото с измененным размером можно легко опубликовать. * Делитесь в социальных сетях прямо из приложения.С помощью Photo Resizer вы можете бесплатно сжимать, изменять размер, уменьшать, увеличивать и обрезать свои фотографии, изображения и картинки. Вы можете использовать Photo Resizer для изменения размера фотографий и изображений на телефоне в различных ситуациях, например: — Отправка / обмен фотографиями с семьей и друзьями — Сэкономьте место на телефоне, уменьшив его до оптимального размера — Преодолевайте ограничения по размеру для отправки фотографий по электронной почте — Публикация изображений на вашем веб-сайте, чтобы страницы загружались быстро, отправка изображений в виде вложений электронной почты — Размещение фотографий в блоге — Размещение фотографий в Facebook, Google+ и других социальных сетях, создание страниц интернет-аукционов, таких как eBay, интернет-магазин, OnlineAuction, OZtion, WeBidz, uBid, Allegro, размещение фотографий на форуме — Включение изображений в документы Word или PDF Когда вы отправляете электронное письмо с прикрепленными изображениями, вы часто обнаруживаете, что электронное письмо превышает ограничение на размер сообщения.Например, если ваша учетная запись электронной почты позволяет отправлять сообщения размером до 5 мегабайт (МБ), и вы включаете только два изображения во вложение (сегодняшние снимки, сделанные камерой телефона или планшета, составляют около 3 или 4 МБ), вы, вероятно, превысите максимальный размер сообщения. В этом случае очень полезно это приложение для изменения размера изображения, поскольку оно помогает избежать превышения максимального размера сообщения, связанного с большинством учетных записей электронной почты. Измените размер изображений перед составлением электронного письма, а затем прикрепите изображения гораздо меньшего размера.Уменьшайте размер, экономьте место, сжимайте, обрезайте фотографии, кадрируйте фотографии, сжимайте фотографии и делитесь своими фотографиями в одно мгновение. Попробуй сейчас!!
Показать большеКакие продукты Вконтакте, стоит ли пользоваться? Как создать интернет-магазин ВКонтакте Что нам нужно.
Редкие невестки могут похвастаться ровными и дружескими отношениями со свекровью. Обычно бывает с точностью до наоборот
Что-то я про SMM давно не писал, надо это упущение исправить.В конце прошлого 2015 года ВКонакте представил прекрасную возможность — теперь вы можете сами создавать витрины продуктов в пабликах и группах.
Раньше владельцы магазинов демонстрировали свою продукцию через фотоальбомы или обсуждения, что было не очень удобно. Хотя, люди уже привыкли, и мало кто хочет переходить на новый функционал.
Хотя новички все чаще используют возможность продемонстрировать продукцию в группе.
Эта возможность, как мне кажется, особенно удобна для инфобизнеса.И я с радостью добавил в свою группу парочку своих продуктов.
Из явных плюсов этого функционала — добавление нескольких фотографий к одному товару, подробное описание товара и кнопка «Купить», которой раньше не хватало.
В целом преимущества отображения товаров ВКонтакте очевидны!
А теперь давайте разберемся, как реализовать эту возможность в вашей группе или публике, что бы у вас ни было.
Шаг №1
Первое, что вам нужно сделать, чтобы настроить витрину для продуктов в вашей группе, — это нажать кнопку «Управление сообществом», которая должна быть прямо под аватаром группы.
Ну, это примерно то же самое, что и у меня.
Шаг №2
И мы попадаем на страницу с информацией, на которой внизу есть пункт «Товары».
Они отключены по умолчанию и должны быть включены вручную.
Щелкните слово «Отключено» и измените его на «Включено». Этих действий достаточно для группы.
А в случае паблика — сразу поставить галочку, как у меня.
Шаг № 3
После того, как вы включили функционал магазина, появится блок с возможностью заполнения информации по точкам.
Заполните каждый элемент самостоятельно.
И самое главное — заполните описание самого магазина.
Когда вы нажмете кнопку «Редактировать», появится это окно, просто заполните все поля здесь.
Шаг № 4
Теперь прямо под главным меню вашей группы или, если у вас нет меню — под основной информацией — есть блок «Товары».
Вы можете нажать «Добавить продукт» и начать добавлять свои продукты прямо сейчас.
Если вы нажмете на «Товары» — вы попадете в полный список ваших товаров.
Там же можно будет создать «Выбор продукта». Давайте приступим к этому сейчас. Щелкните «Продукты».
Шаг №5
И попадаем на страницу с товарами. Здесь нужно выбрать вкладку Коллекции.
Они нужны, например, для группировки товаров по категориям.
Шаг 6
Придумываю название для коллекции и загружаю фото. Ну или любой рисунок, который бы эффектно отразил категорию всех товаров в этой коллекции.
Ставим галочку «Это основная обложка». И нажмите «Создать».
Кстати, размер картинки для обложки должен быть не менее 580х320.
Шаг 7
Нажав на кнопку «Создать», мы попадаем на вкладку созданной нами коллекции.
А теперь наполним его товарами.
Для этого нажмите кнопку «Добавить продукт».
Шаг 8
Здесь нужно ввести название и загрузить фото товара и придумать предельно четкое и краткое описание.
Кстати, на фото должно быть не менее 400 баллов, максимум — 7000 баллов с одной стороны.
При загрузке фото вам нужно будет выбрать видимую область картинки.
Шаг 9
VK дает нам отличную возможность скачать несколько товаров на один товар (до 4 дополнительных).
Как видите, вы можете просто перетащить порядок этих изображений. Возможно, это будет кому-то полезно.
Заполните по мере необходимости.И не забываем выбрать категорию товара.
После того, как все готово, определяем стоимость товара и нажимаем «Сохранить».
Шаг 10
Аналогичным образом можно загрузить еще несколько товаров. Ну кому кому нужно — залейте все. Сейчас в моем ассортименте два продукта.
Выбор выглядит так.
Шаг 11
Когда вы нажимаете на продукт, переходите на страницу продукта с его подробным описанием и дополнительными фотографиями.
Шаг 12
Вы можете нажать «Связаться с продавцом», если хотите обсудить какие-либо подробности о продукте или условиях. Эта кнопка специально разработана для увеличения продаж.
При нажатии открывается простое диалоговое окно в самом Вконтакте.
Шаг 13
Так же вы можете увидеть возможность дополнительного редактирования в товаре.
Ну или удаление. Обе эти функции являются возможностями администратора.
Шаг 14
Кроме всего прочего, в ВК не поленились создать фильтрацию по цене и дате добавления товара.
Это наверное на тот случай, если товаров действительно много.
Шаг 15
Ваш магазин может быть закрыт в любой момент. Для этого нажмите ссылку «Выключить» в блоке из шага 2.
Потом, конечно, при необходимости можно снова включить. При этом ВСЕ настройки вашего магазина, которые вы сделали перед удалением, сохраняются.
Конечно, все пользователи ВК могут поделиться своими товарами с друзьями — это очень круто!
Я даже задумываюсь поэкспериментировать с трафиком и продажами через ВК.
Напишите в комментариях, будет ли вам интересно, стоит ли описывать в статьях или в видеоформате?
На этом все, заранее спасибо за комментарии. Спасибо.
Электронная коммерция в наши дни вполне нормальна. Люди постепенно привыкают к покупкам в Интернете. И предприниматели все больше и больше хотят осваивать глобальную сеть, находить клиентов и продавать свои товары.
Если вы решили начать торговать, то вам понадобится собственный магазин.И сделать это можно в социальной сети ВКонтакте. Это значительно сэкономит ваш бюджет. При этом не нужно нанимать дорогих программистов и оплачивать продвижение.
В этой инструкции вы найдете план создания собственного интернет-магазина ВКонтакте.
Что нам понадобится
Во-первых, мы. Именно к ней мы свяжем наш магазин.
После этого мы установим и начнем использовать специальное приложение, которое предоставит нам все необходимые инструменты для создания магазина, добавления товаров, подключения способов оплаты и т. Д.
Заходим в контакт, и заходим в раздел «Мои группы». Здесь нажимаем кнопку «Создать сообщество».
Откроется форма, в которой нужно ввести имя и выбрать тип «Группа». Затем нажмите кнопку «Создать сообщество».
Использование приложения для создания магазина
Спасибо разработчикам приложения Ecwid. С его помощью можно создать полноценный магазин ВКонтакте. Вот чем мы сейчас займемся.
https://vk.com/app1800176
За ним.Вы увидите стартовую страницу.
Нажимаем кнопку «Установить приложение».
На следующем этапе нам нужно выбрать из списка групп, которыми мы управляем, именно ту, которую мы создали для нового магазина. Вам просто нужно нажать на его название в списке.
На следующем этапе мы создадим адрес электронной почты для нашего магазина. В блоке «Создать новый Эквид-магазин» заполняем все обязательные поля:
- Электронный адрес
- Пароль
- Подтверждение пароля
И не забудьте поставить галочку, подтверждающую наше согласие с правилами.После этого нажимаем кнопку «Создать магазин».
Далее нам нужно сделать следующее. Будет специальная ссылка — нам нужно ее скопировать. А затем вставьте группу, которую мы подготовили на предыдущем шаге, в список ссылок. Описание будет содержать ссылку, нажав на которую, вы сразу перейдете к нужному инструменту.
Открытие нашего магазина
на следующем шаге мы должны настроить основные параметры магазина, в том числе отвечающие за его внешний вид.
В первом разделе мы указываем условия приема оплаты и доставки товара.
В последнем разделе нужно настроить параметры визуального отображения магазина.
Когда закончите, нажмите кнопку «Сохранить».
Затем возвращаемся немного выше, и нажимаем кнопку «Управление магазином».
Наполнение интернет-магазина
После перехода в раздел управления вы попадете на основной сайт Эквида, где вам необходимо авторизоваться в панели управления.Именно в нем происходит весь процесс наполнения и настройки магазина. В рамках контакта такой функционал уместить сложно, поэтому разработчики вынесли его в отдельный сервис.
Функций и настроек так много, что их будет сложно уместить в рамках данного руководства. Поэтому я подготовил для вас видеоурок.
Заключение
После всех этих манипуляций вы получите полностью готовый магазин, работающий на платформе ВКонтакте.Вам просто нужно отработать процесс привлечения потенциальных клиентов.
Вопросы?
Задайте свой вопрос в комментариях с описанием возникшей проблемы
Мы и наши пользователи регулярно обсуждаем возможные проблемы и трудности. Вместе мы разберемся с вашей проблемой.
Если вы продаете вещи, оборудование или что-то еще, то раньше, чтобы о вас знали в Интернете, вам приходилось открывать собственный Интернет-магазин.Естественно, это влечет за собой затраты, но если вы сделаете это самостоятельно, на это уйдет много времени.
Теперь отличной альтернативой интернет-магазину может стать создание группы Вконтакте, в которой вы будете выставлять товары на продажу. Ну а если вам просто нужно продать пару личных вещей, может быть, цветов или, например, котенка, то создавать группу не обязательно, достаточно разместить вещи на продажу в своем профиле ВКонтакте.
Преимущества такой торговли: вы не тратите деньги на создание сайта, о вас узнают друзья, вы всегда можете узнать, когда кому-то интересно то, что вы продаете.Учитывая, сколько людей зарегистрировано в этой социальной сети, можно с уверенностью сказать, что желающие купить ваши вещи обязательно найдутся.
А теперь разберемся, как добавить новый товар в свой профиль или группу Вконтакте, и что делать, если нужно удалить какие-то товары из списка.
Добавление товаров на страницу Вконтакте
Если вы хотите добавить товары для продажи прямо в свой профиль, то перейдите на свою страницу и выберите «Товары» в меню слева.
Если такого пункта нет, наведите курсор мыши на любой другой пункт меню и щелкните шестеренку слева.
В окне «Элементы настройки» на вкладке «Общие» установите флажок рядом с «Продукты» и нажмите «Сохранить».
На странице сразу же откроется список того, что продают ваши друзья. Нам нужно разместить наш участок, поэтому нажмите кнопку «Подать объявление».
Теперь нужно выбрать фотографию, которая будет отображаться в каталоге (как на скриншоте выше) — это обложка.Для этого нажмите «Выбрать изображение».
Найдите нужную фотографию через проводник, выберите ее и нажмите «Открыть».
Если изображение подходит по размеру, то с помощью ручек выделите область эскиза, которая будет использована в списке, и нажмите «Сохранить изменения».
Если размер загруженного изображения не подходит, появится предупреждающее сообщение с указанием минимального размера фотографии. Также одна сторона не должна быть намного больше другой.Переделайте свою фотографию, например, в Photoshop и загрузите снова.
Помимо обложки, вы можете добавить еще 4 изображения с товаром. Для этого нужно нажать на кнопку с изображением камеры и надписью «Добавить».
Чтобы просмотреть список объявлений, добавленных на вашу страницу, перейдите в соответствующий пункт меню слева, а справа перейдите на вкладку «Мои продукты». То, что мы только что добавили, появится в списке.
Когда другой пользователь просматривает каталог с выставленными на продажу вещами и нажимает на ваш, он откроется в отдельном окне.Здесь, помимо обложки, вы можете увидеть и другие добавленные вами фотографии, описание будет отображаться ниже. Если человека заинтересовало ваше объявление, он может добавить его в избранное или «Написать продавцу», то есть вам.
Выбрав «Написать продавцу», пользователь откроет окно с сообщением, в котором будет написан стандартный текст, его можно изменить. Он отправляет его вам, и тогда вы можете договориться о продаже.
Это письмо, которое вы получите, когда кто-то заинтересуется вашим участком.Здесь текст стандартный, я просто нажал «Написать продавцу» и отправил предложенное сообщение.
Как делать товары в группе ВК
Если вы хотите создать свой интернет-магазин Вконтакте, то вам необходимо открыть свою группу, набрать в нее подписчиков и добавить товары.
Об этом, и, я уже писал. Поэтому давайте узнаем, как добавлять в него рекламные объявления.
Откройте свою страницу и выберите «Группы» в левом меню. Найдите свою группу и идите к ней.Далее необходимо убедиться, что товары отображаются на странице группы. Для этого под аватаром или обложкой нажмите на три горизонтальные точки и выберите «Управление сообществом» из раскрывающегося списка.
В меню справа перейдите на вкладку «Разделы» и напротив поля «Продукты» нажмите на слово «Отключено». Затем выберите «Включено».
При включении товара появятся поля, в которых нужно указать следующую информацию: страну и город, куда можно доставить вещи; возможность комментировать; валюта для расчета; человек, с которым вы можете связаться, получит сообщения, если покупатель нажмет «Написать продавцу».Также можно подробно написать о магазине.
Возвращаемся на главную страницу группы. Теперь под областью с фотографиями есть кнопка «Добавить товар». Нажмите здесь.
На странице добавления объявления введите его заголовок и придумайте описание, которое может заинтересовать потенциального покупателя. Затем нажмите кнопку «Выбрать изображение», чтобы выбрать фотографию, которая будет основной.
Используйте Проводник, чтобы найти фотографию на вашем компьютере, выберите ее и нажмите «Отправить».
Затем нужно указать маркерами по углам, какая часть фотографии будет отображаться в миниатюре. Щелкните «Сохранить изменения».
К основной фотографии можно добавить еще 4. Они будут видны, когда пользователь откроет лот для просмотра. Для этого в соответствующем разделе нажмите «Добавить фото» и выберите нужное изображение на своем компьютере.
Все товары, добавленные в группу, будут отображаться на главной странице группы.
Нажав на желаемый лот, пользователь может просмотреть его в отдельном окне. Увеличьте его, просмотрите дополнительные изображения, прочтите описание. Кнопка «Написать продавцу» нужна для того, чтобы человек, желающий купить, нажал на нее и отправил сообщение тому, кого вы указали в настройках как «Контакт для связи».
Если вы нажмете кнопку «Еще», откроется дополнительное меню. Если вы добавили продукт или являетесь владельцем или администратором группы, вы можете «Редактировать» или «Удалить» из списка.Остальные будут отображать только пункт «Пожаловаться».
Чтобы добавить новые элементы в группу, щелкните на слове «Продукты» на главной странице группы.
На главной странице группа отобразит последние три добавленных вами элемента. Чтобы просмотреть их все, нужно нажать либо на слово «Товары» вверху блока, либо на кнопку «Показать все товары».
Удаление предметов
Если вы хотите удалить ненужные товары из списка на своей странице, то перейдите в соответствующий пункт меню и перейдите вправо во вкладку «Мои продукты».Они могут отображаться в виде плиток или в виде списка. Я покажу вам использование плиток в качестве примера, поэтому убедитесь, что кнопка с четырьмя квадратами выбрана вверху.
Чтобы удалить нежелательный товар со страницы Вконтакте, наведите на него курсор мыши и нажмите на крестик в правом верхнем углу. Рядом с крестиком будет карандаш, нажав на него, вы можете его отредактировать.
Подтверждаем удаление.
После этого появится сообщение о том, что лот успешно удален, и он исчезнет из списка.
Чтобы удалить продукт, который вы добавили в группу, откройте его главную страницу, найдите блок и щелкните либо само слово, либо кнопку «Показать все продукты».
Найдите в списке то, что вы хотите удалить, наведите на него курсор и щелкните карандаш, который появляется в правом верхнем углу изображения.
Если вы решили прекратить продажи и вас интересует, как удалить все товары, то вы можете поступить следующим образом. Перейдите в «Управление сообществом» и перейдите вправо во вкладку «Разделы».Затем рядом с полем «Продукты» выберите «Отключено» и нажмите «Сохранить».
Блок, в котором показывалась реклама на главной странице группы, исчезнет.
Но учтите, если вы планируете удалить все элементы и добавить в группу новые, но, например, принадлежащие к другой категории, то это не сработает. После включения продуктов все, что вы добавили ранее, снова появится на странице группы в соответствующем блоке. Следовательно, в этом случае придется удалять все по очереди.
Мы научились добавлять товары Вконтакте, так что у нас успешная торговля: успешные продажи и больше благодарных покупателей.
В сентябре 2015 года социальная сеть Вконтакте запустила бета-версию бесплатного сервиса «Витрина товаров» для групп и пабликов. Услугу можно подключить к любому интернет-магазину или компании, у которой есть группа Вконтакте. Для подключения достаточно зайти в раздел «Настройки сообщества» — «Информация». В самом низу раздела есть функция «Продукты», которую можно включить или отключить.
В общих настройках раздела вы можете управлять страной и регионами доставки, валютой цен (доступны российский рубль, украинская гривна, казахстанский тенге, евро и доллар США). Вы также можете указать контактное лицо, с которым вы можете связаться по вопросам покупки и доставки. Контактным лицом может быть только лицо, указанное в группе администраторов или редакторов.
Описание магазина представляет собой стандартную вики-разметку с полями по умолчанию: способы оплаты, описание магазина, описание основных продуктов или товаров.
В карточке любого добавленного товара вы можете выбрать категорию товара. Впоследствии Вконтакте планирует запустить единый каталог для всех магазинов в социальной сети, где пользователь сможет фильтровать товары по цене, дате добавления, категории и ключевому слову (учитывается как название товара, так и описание).
Покупка напрямую у группы еще не подключена, интеграция с какой-либо платежной системой не настроена — процесс покупки нужно оговаривать напрямую с продавцом.
